Caratteristiche principali del prodotto Divi: layout Divi estesi
Pubblicato: 2023-09-25Divi Layouts Extended è un prodotto di terze parti per Divi che include oltre 1700 layout importati tramite una dashboard personalizzata. Coprono una vasta gamma di generi e includono moduli, sezioni e pagine complete. In questo post esamineremo Divi Layouts Extended per aiutarti a decidere se è il prodotto giusto per la tua casella degli strumenti Divi.
- 1 Installazione di Divi Layouts estesi
- 2 Aggiornamento: nuova interfaccia utente
- Dashboard estesa di 3 layout Divi
- 4 moduli estesi layout Divi
- 4.1 Pulsanti estesi dei layout Divi
- 4.2 Cursori estesi di Divi Layouts
- Sezioni estese di 5 layout Divi
- 5.1 Intestazioni
- 5.2 Blog
- 5.3 CTA
- 5.4 Sezioni Eroe
- 5.5 Squadra
- 5.6 Testimonianze
- 5.7 Cronologia
- 5.8 Portafoglio
- 5.9 Sezioni corteggiamento
- 6 pagine estese di layout Divi
- 6.1 Casa
- 6.2 Atterraggio
- 6.3 Catalogo
- 6.4 Negozio
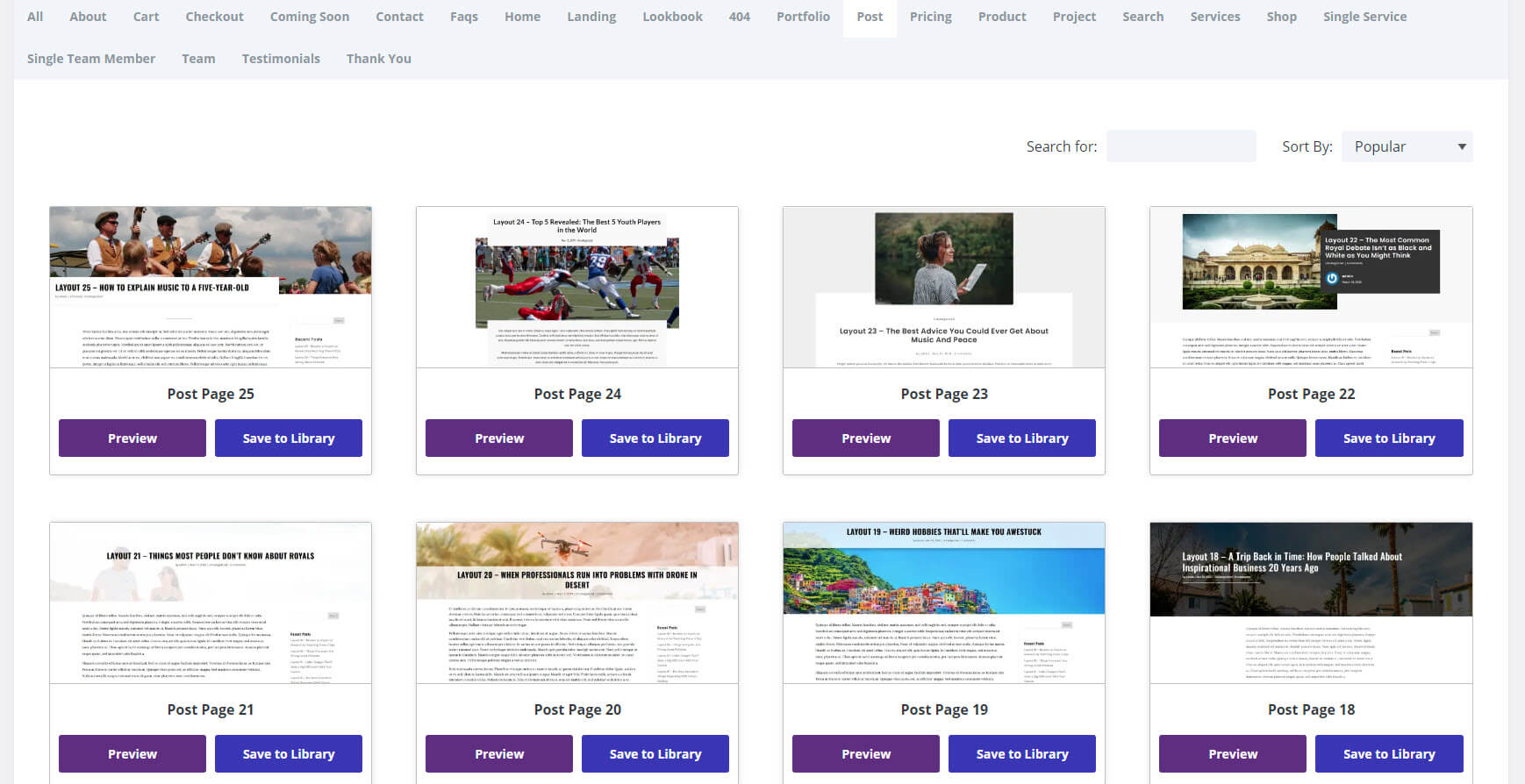
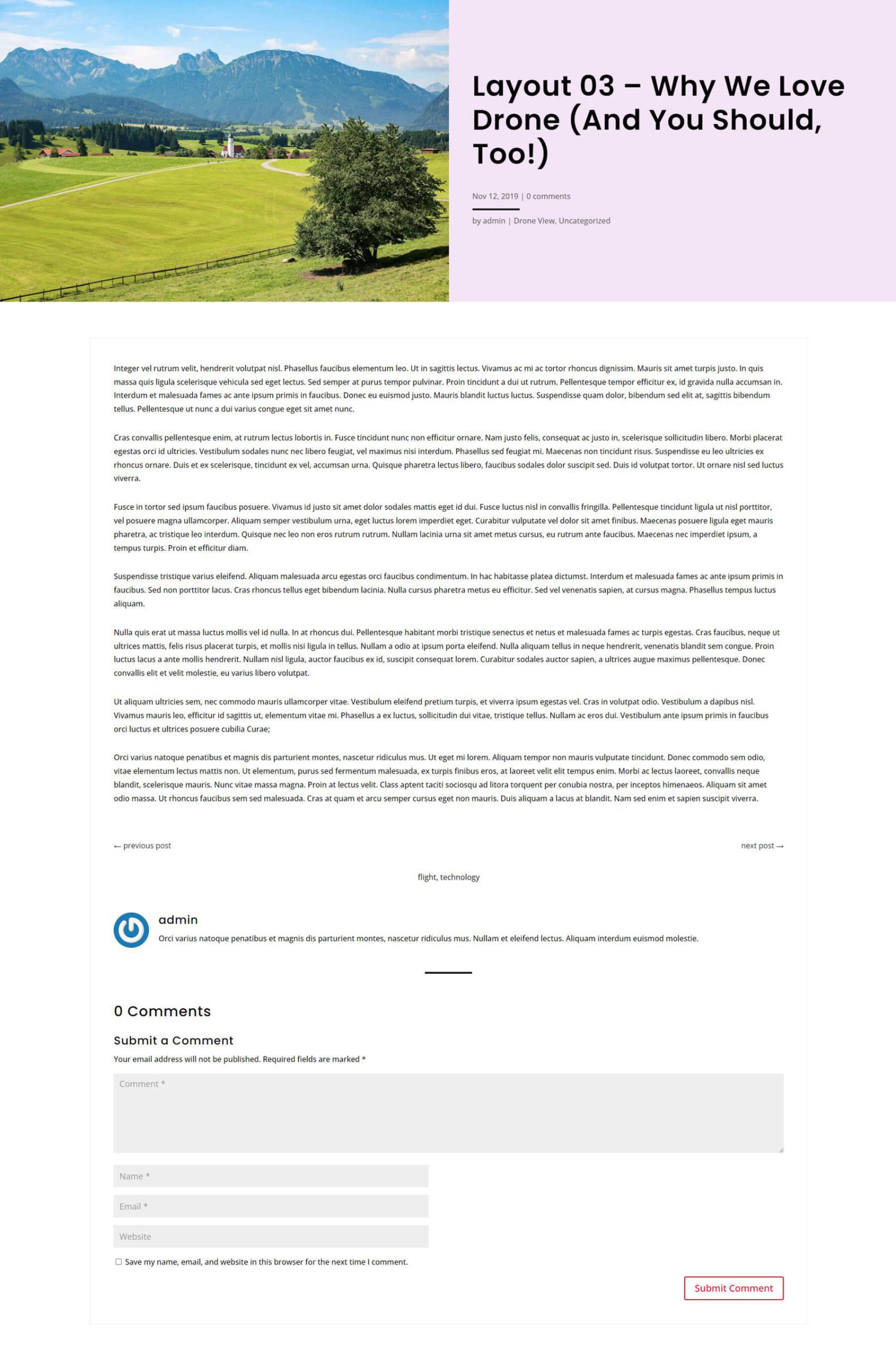
- 6.5 Posta
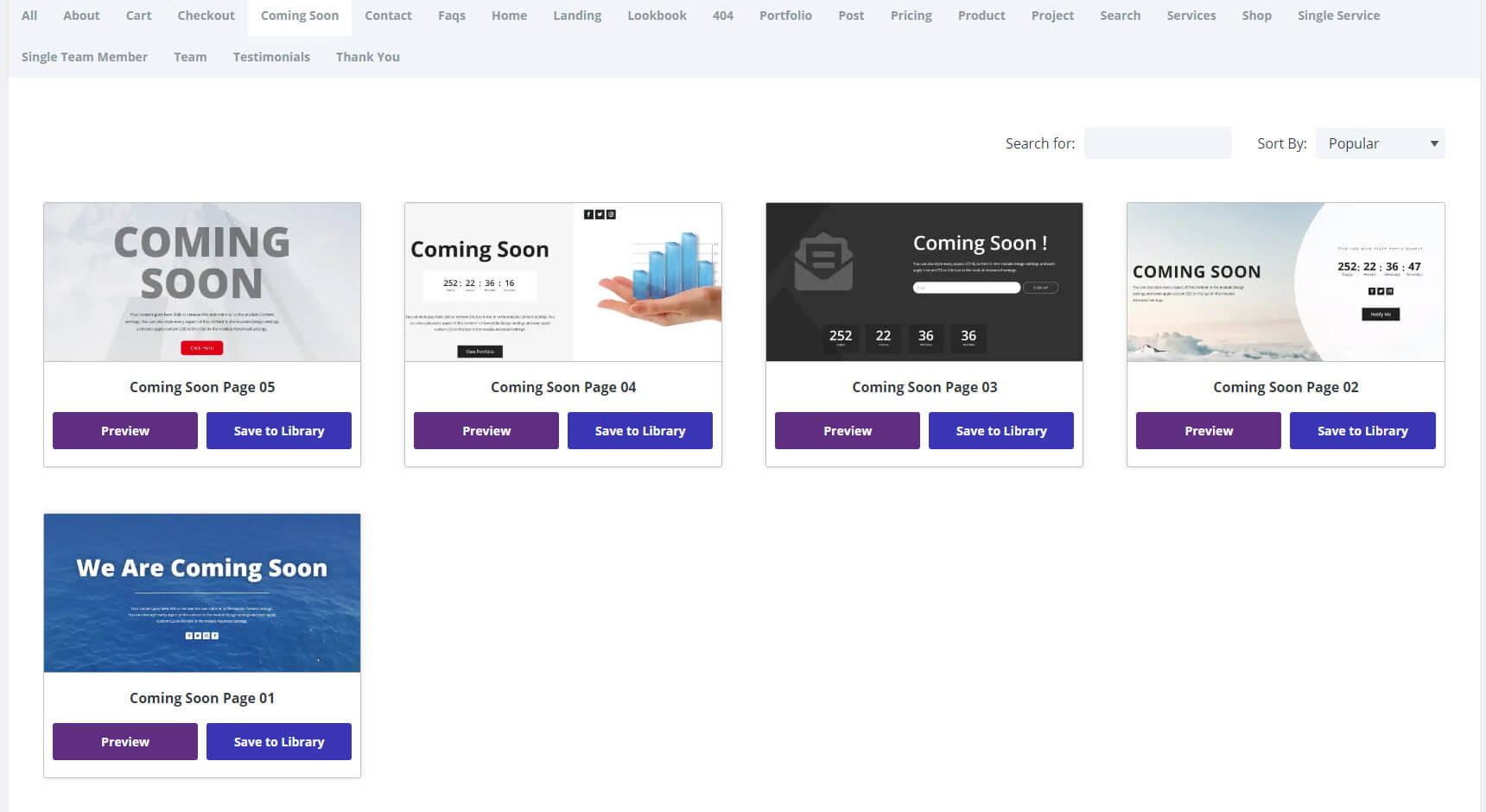
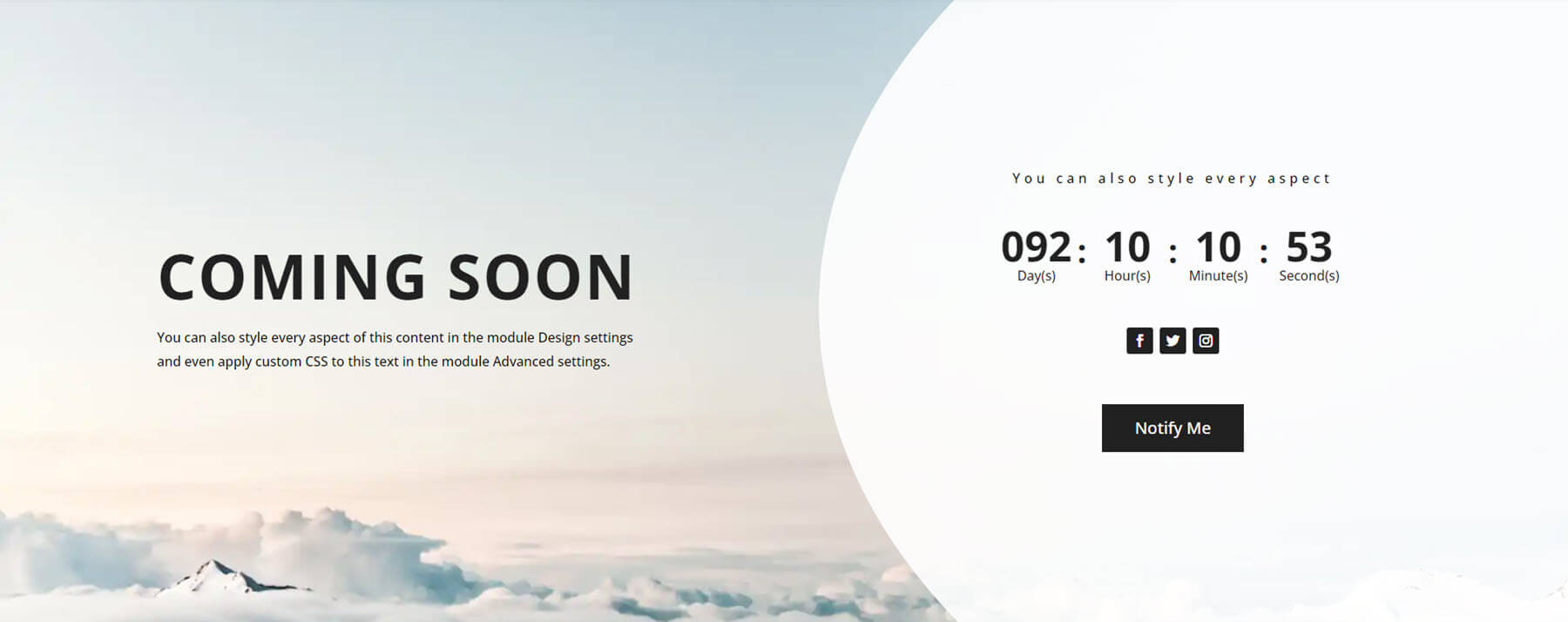
- 6.6 Prossimamente
- 6,7 404
- 7 Dove acquistare i layout Divi estesi
- 8 Considerazioni finali sui layout Divi estesi
Installazione di Divi Layouts estesi
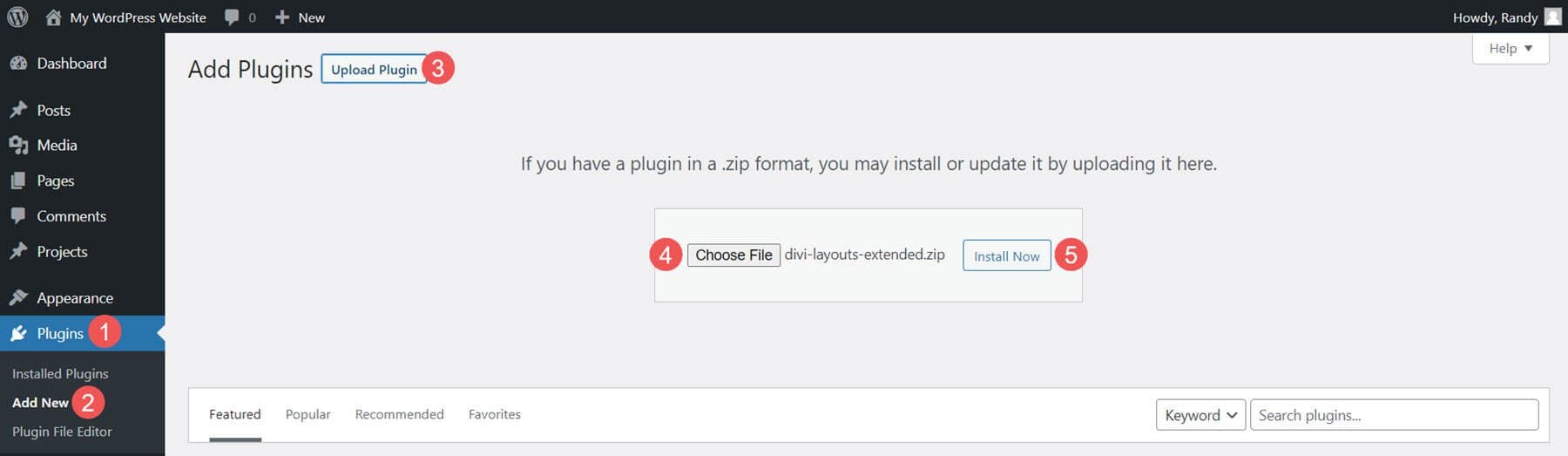
Installare Divi Layouts è stato semplice. Caricalo e attivalo come qualsiasi plugin. Per caricarlo vai su:
- Plugin
- Aggiungere nuova
- Carica plug-in
- Scegli il file
- Installa ora

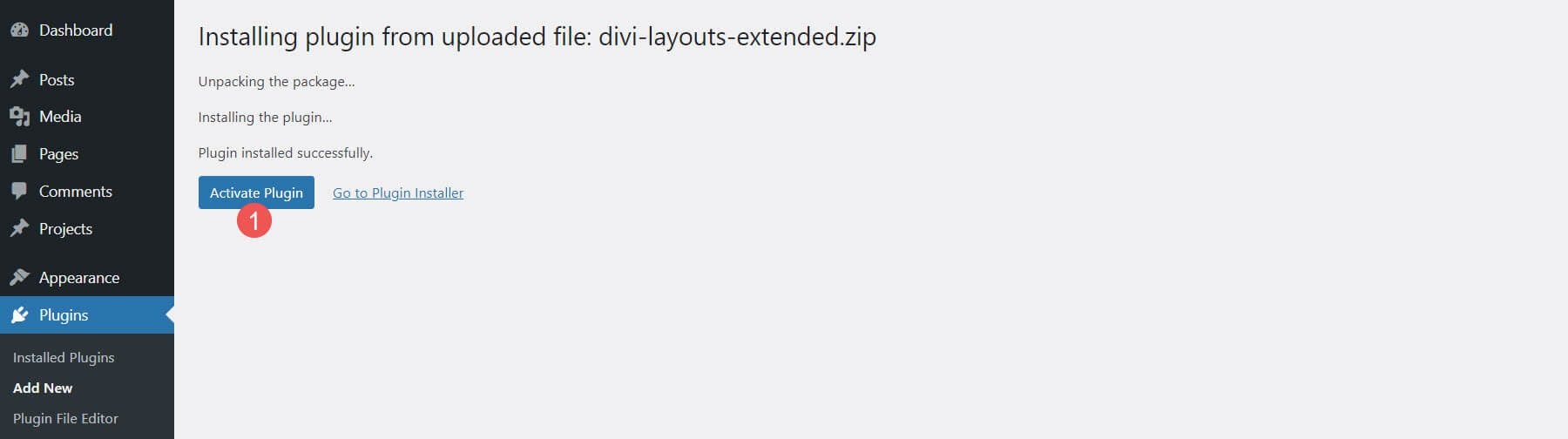
Una volta installato, vedrai un'opzione per attivare il plug-in. Seleziona per attivarlo ed è pronto per l'uso.
- Attiva il plug-in

Aggiornamento: nuova interfaccia utente
Prima di immergerci nelle caratteristiche salienti del prodotto, Divi Extended ha recentemente dato a Divi Layouts Extended un nuovo aspetto. Dai un'occhiata qui sotto per vedere cosa puoi aspettarti dalla nuova interfaccia utente. Hanno anche aggiunto altri 200 layout alla loro libreria, offrendoti ancora più opzioni tra cui scegliere quando crei i tuoi siti web!


Dashboard estesa di Divi Layouts
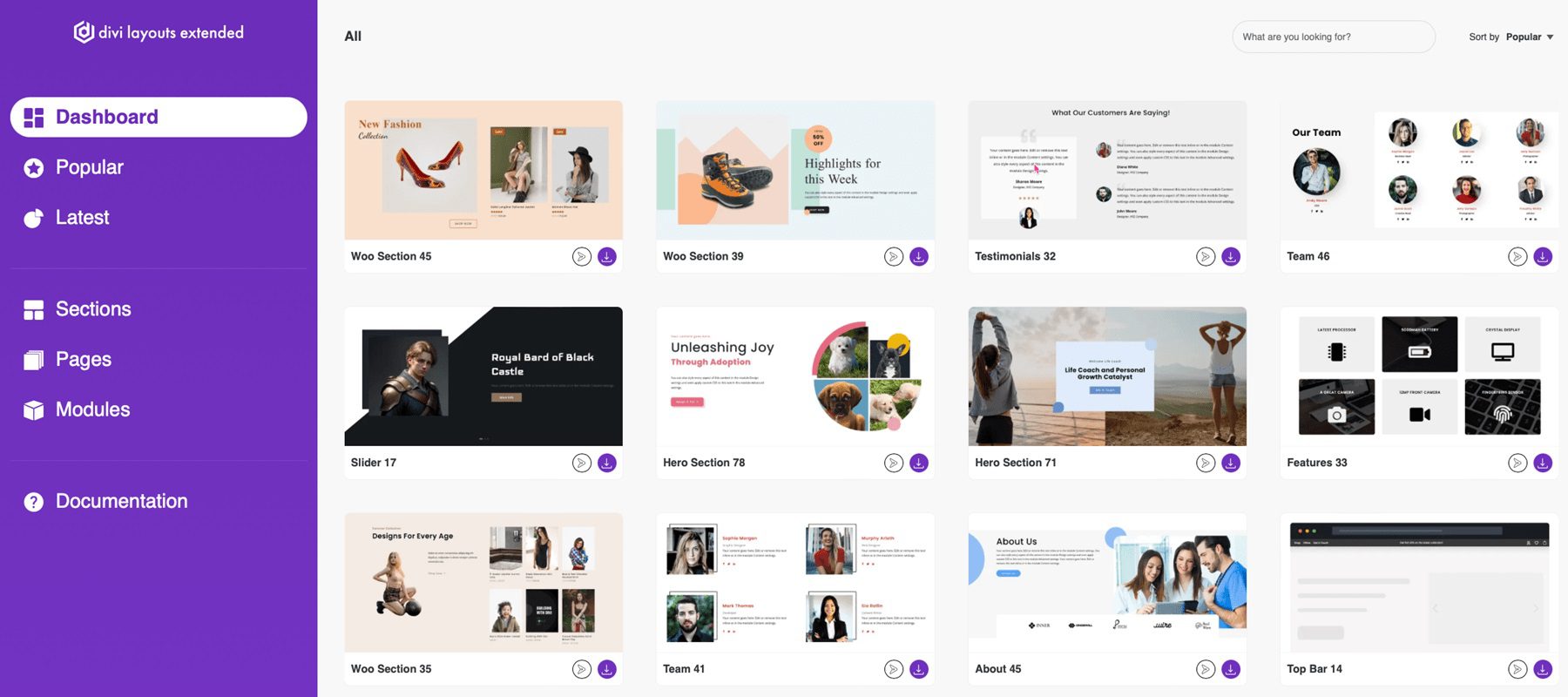
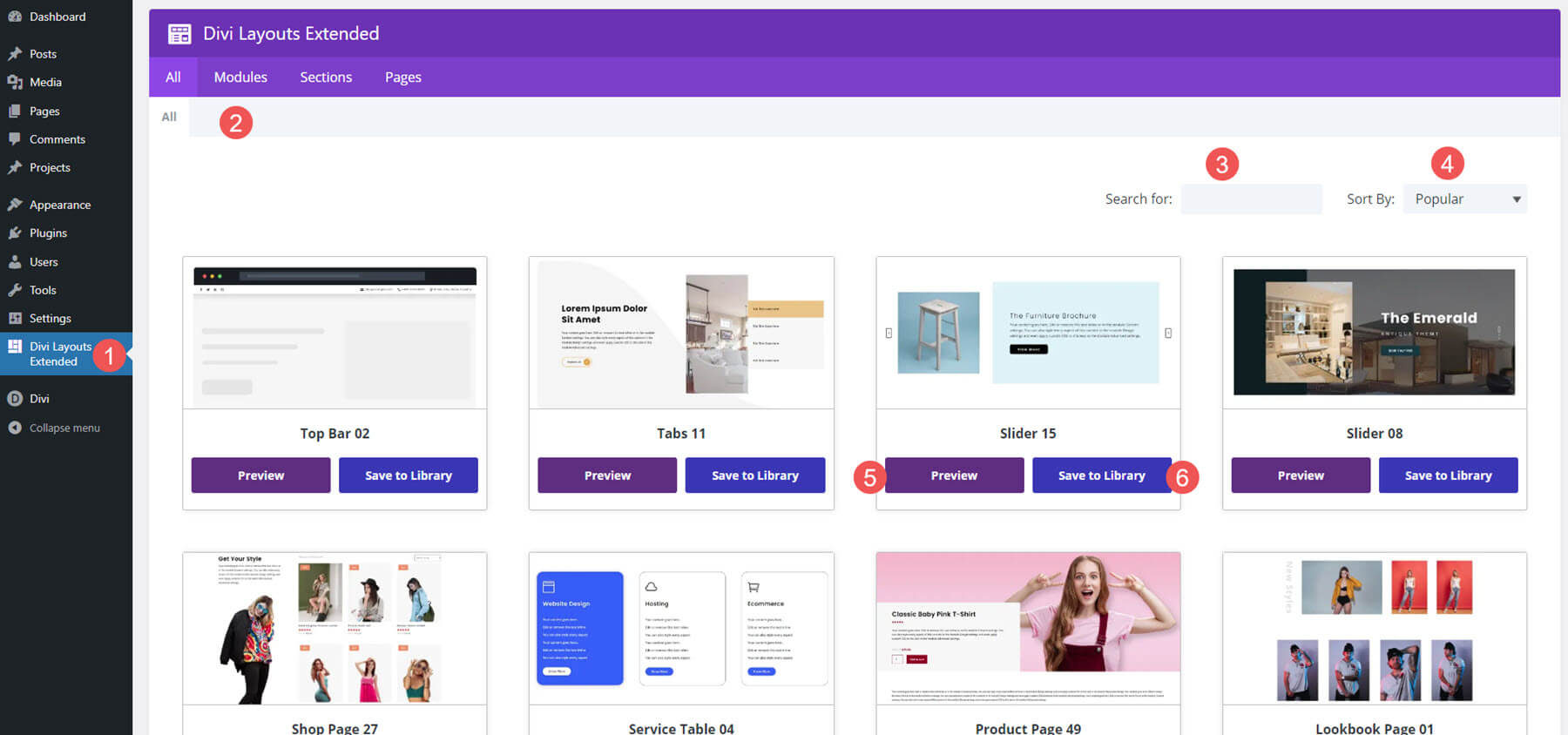
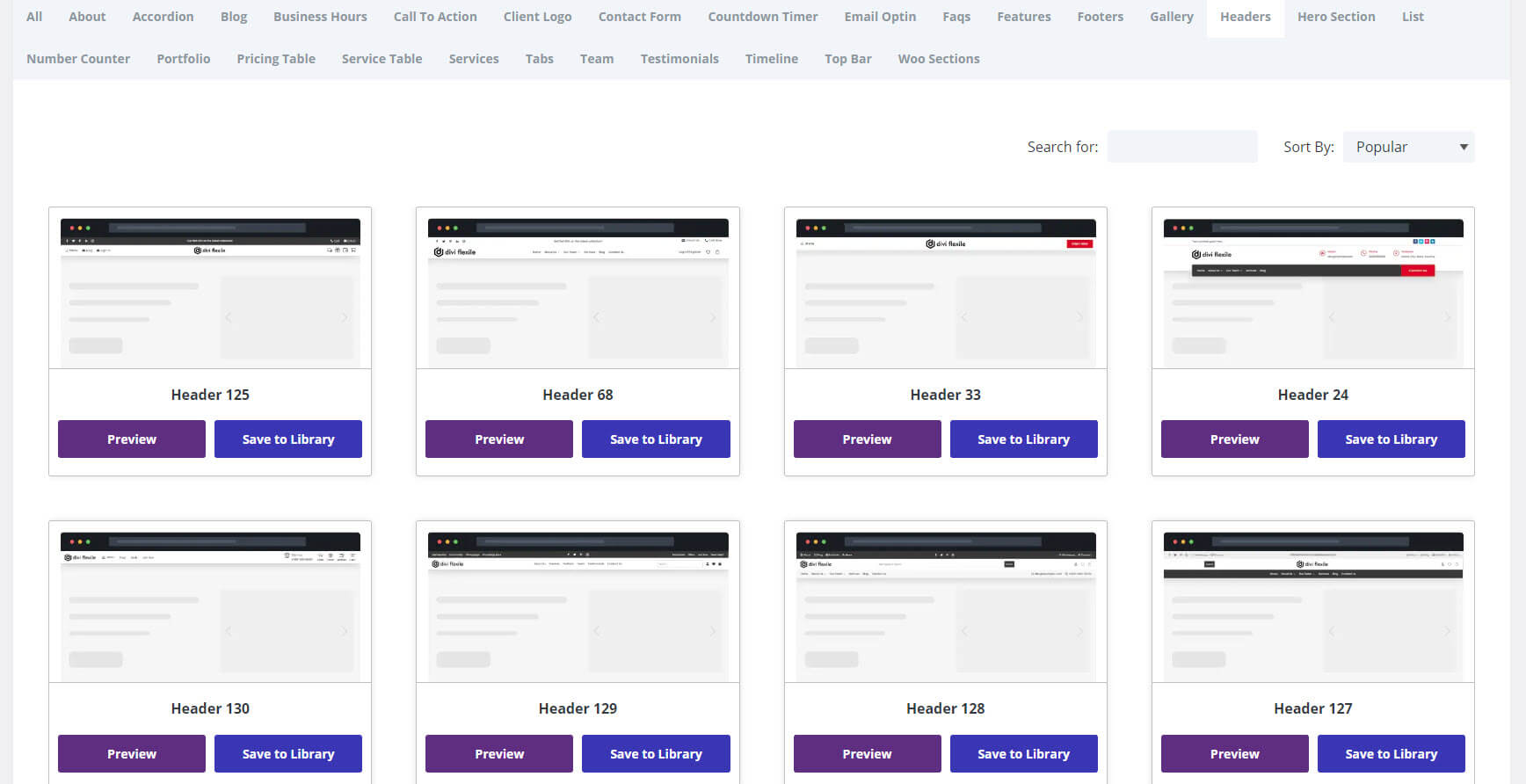
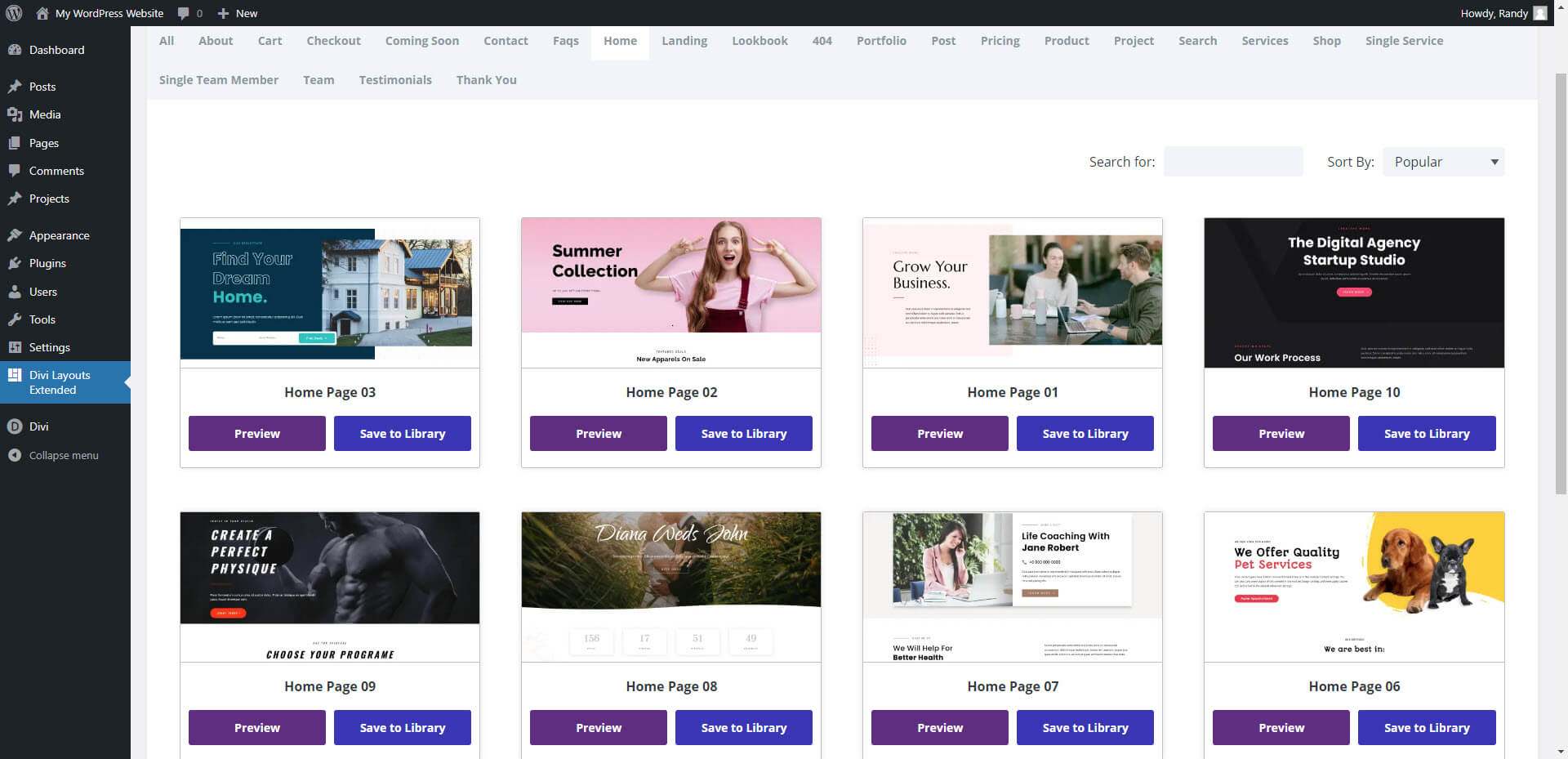
Un nuovo menu Divi Layouts Extended viene aggiunto alla dashboard di WordPress. Facendo clic su di esso si apre la nuova dashboard in cui è possibile selezionare i layout desiderati. Ho trovato questa dashboard semplice e altamente intuitiva.
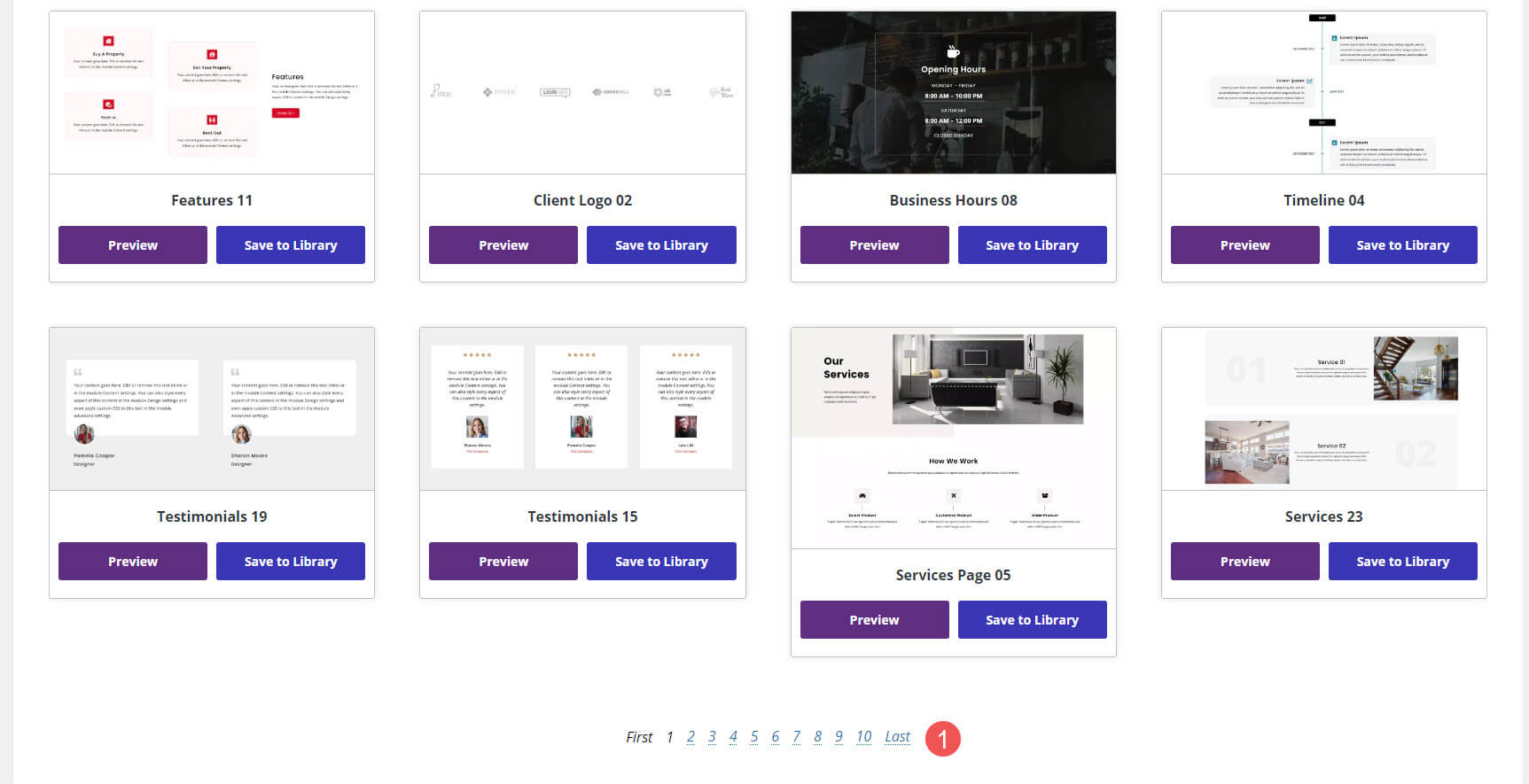
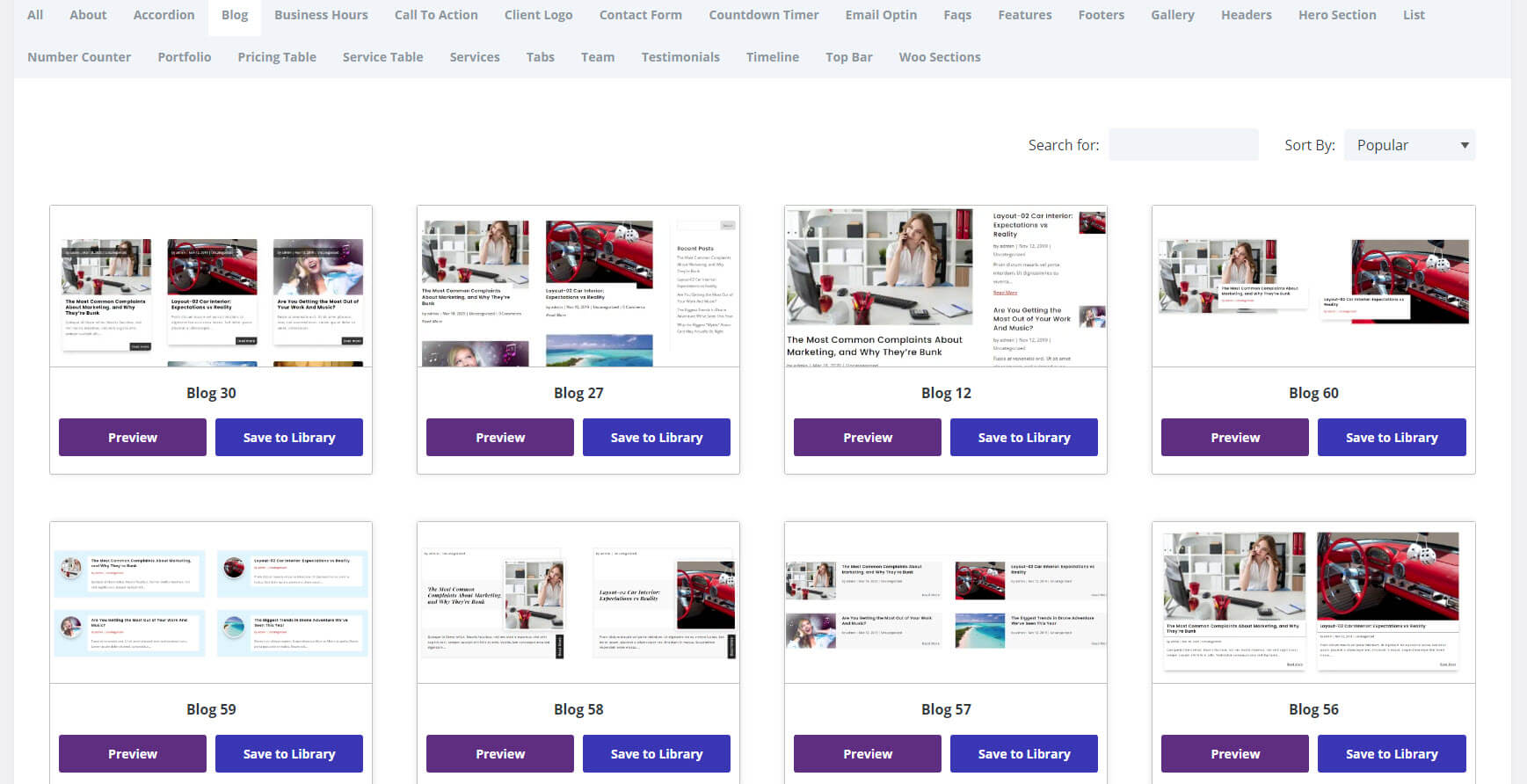
Include schede per visualizzare layout, moduli, sezioni o pagine. Puoi anche cercare tutto ciò che desideri e ordinarlo per popolarità, nome e data in ordine crescente o decrescente. I layout vengono visualizzati come schede. Puoi visualizzare l'anteprima del layout o salvarlo nella tua libreria, scorrere i layout più grandi per vederli e visualizzare l'anteprima dei layout per vederli meglio. Questo esempio mostra la scheda Tutto, che include moduli, sezioni e pagine.

Scorrendo fino alla fine dell'elenco è possibile selezionare una pagina o scegliere Primo o Ultimo.

Facendo clic su Anteprima si apre l'elemento sul sito Web Divi Layouts Extended. Puoi scorrere il layout, fare clic su tutti gli elementi cliccabili, passare il mouse per vedere gli effetti al passaggio del mouse e vedere il layout con immagini, prodotti, ecc.

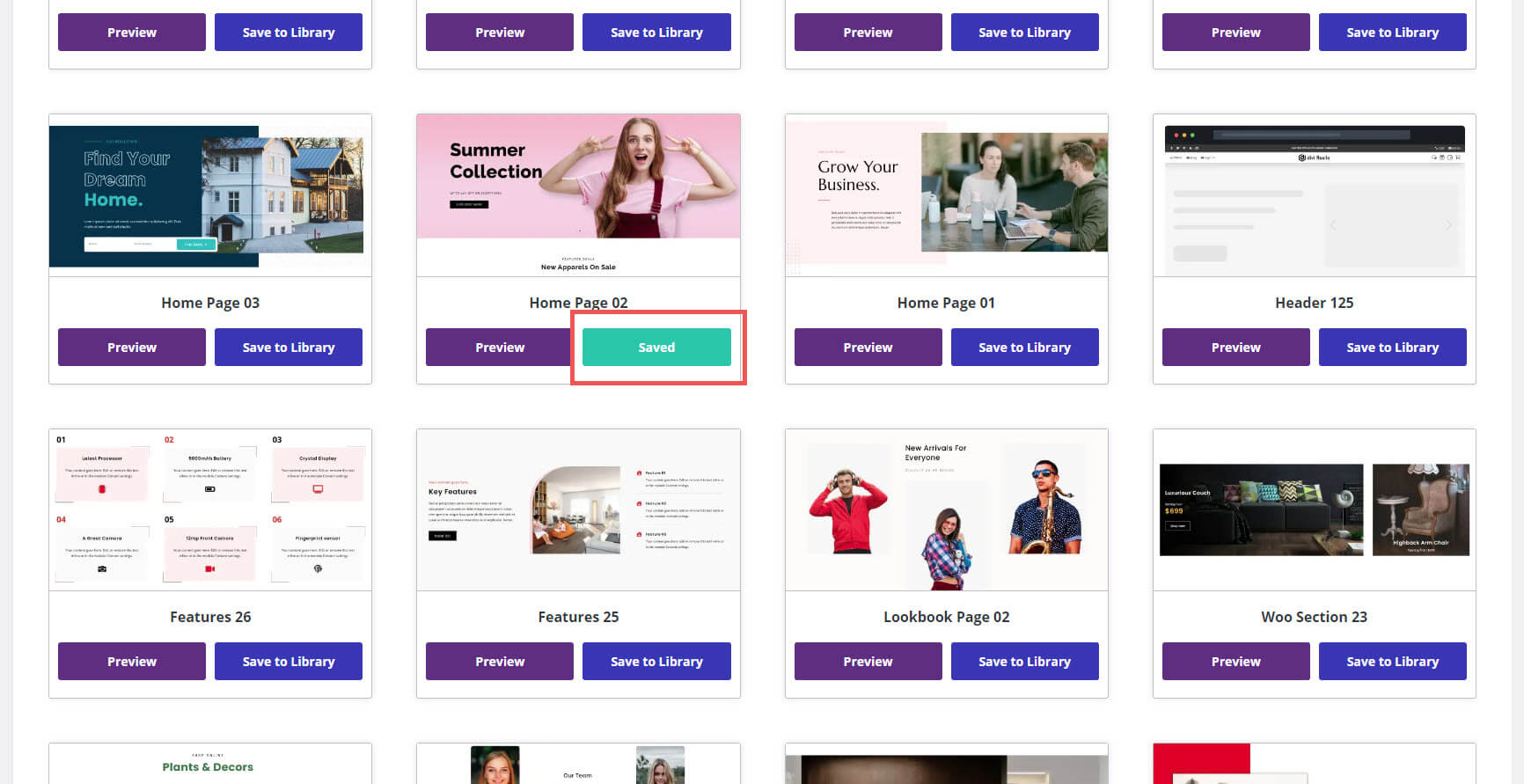
Quando scegli Salva nella libreria, il layout verrà importato e il pulsante cambierà da viola a verde Salvato.

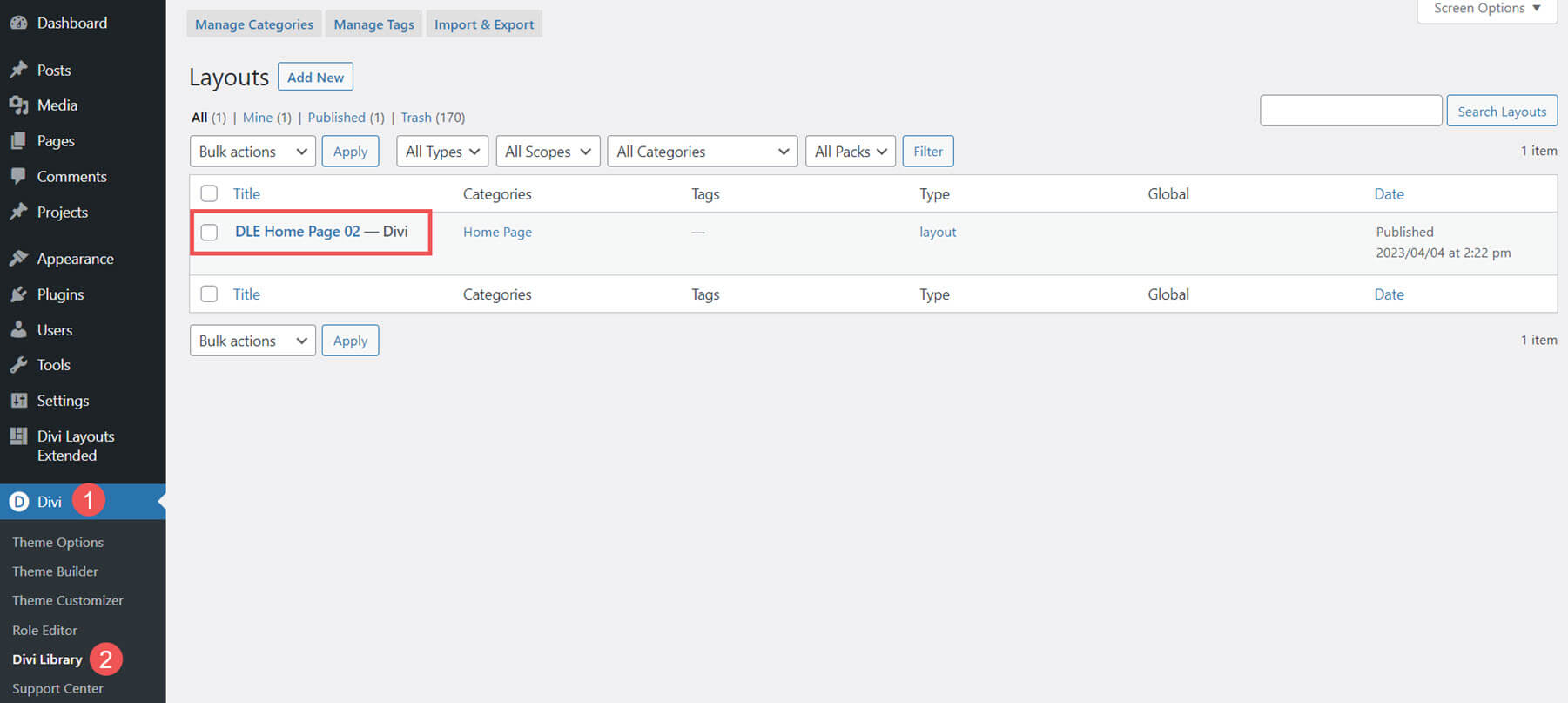
Vedrai anche il layout nella tua libreria dove potrai utilizzarlo normalmente nelle tue pagine, nei tuoi post e in Divi Theme Builder. Includeranno le categorie e i tipi. In questo esempio, ho salvato una home page. Include la categoria della home page e il tipo di layout.

Moduli estesi di Divi Layouts
I moduli estesi di Divi Layouts includono pulsanti e cursori. Considereremo alcuni esempi.
Pulsanti estesi dei layout Divi
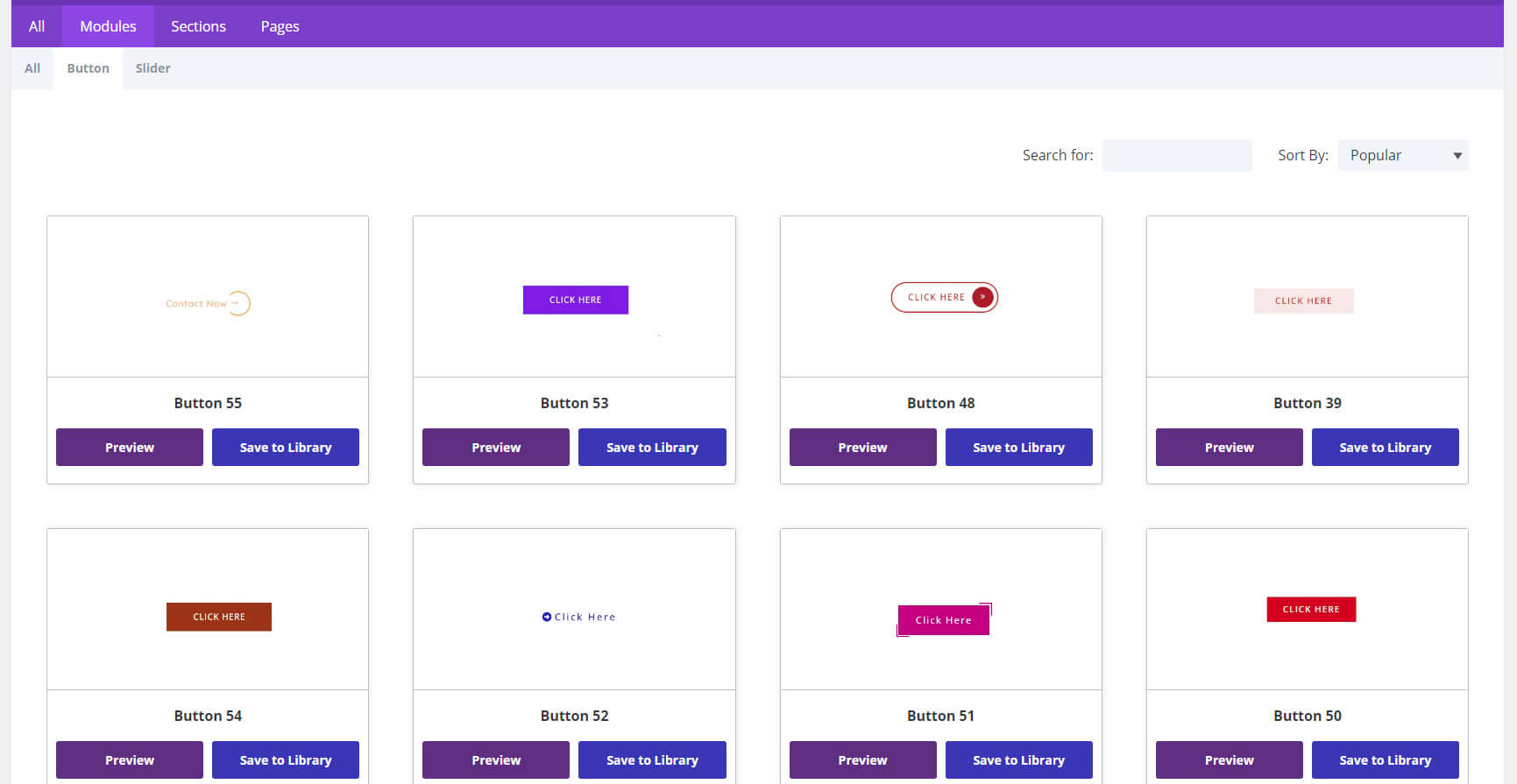
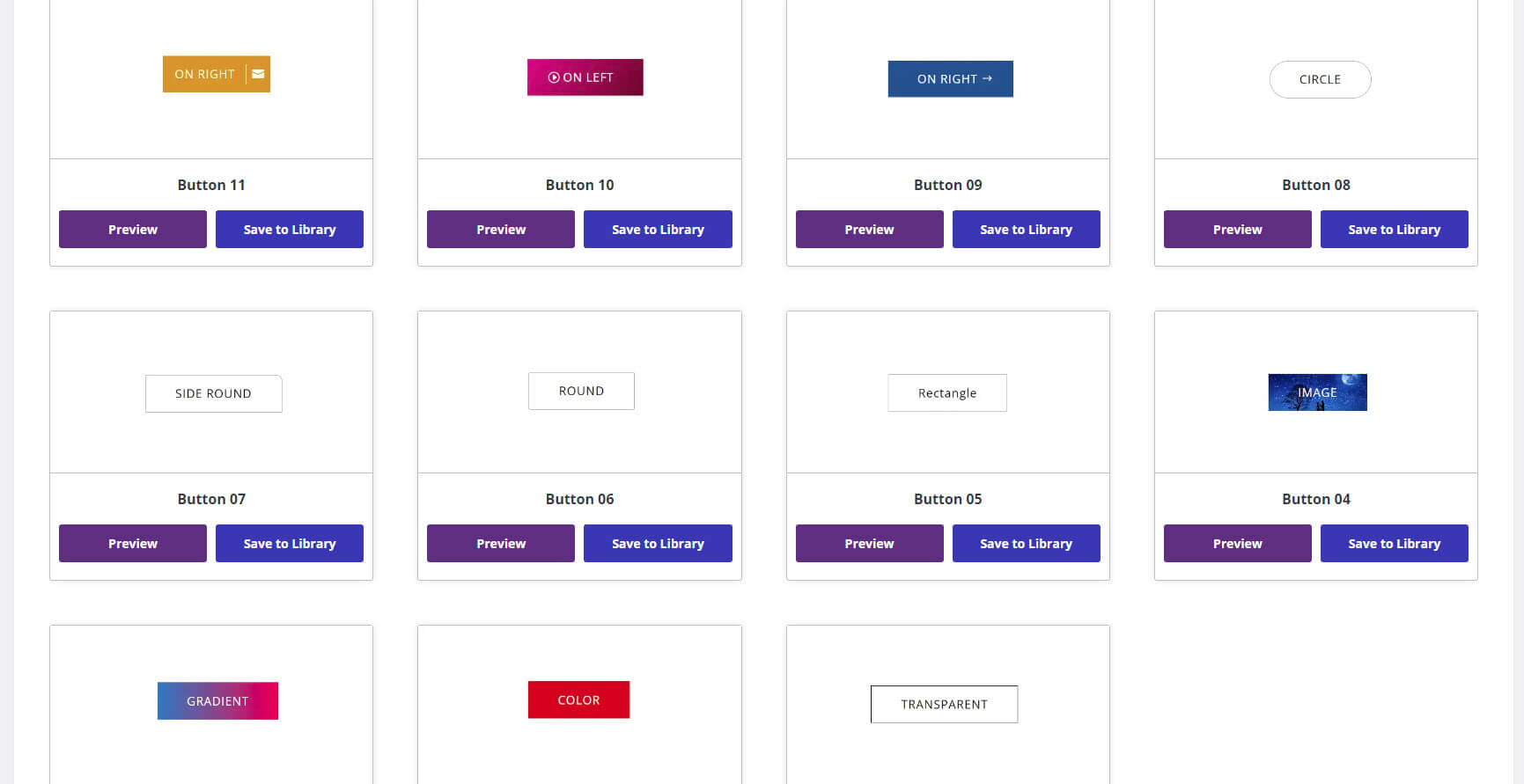
Ci sono 55 pulsanti tra cui scegliere. Il testo del pulsante funziona come una breve descrizione di ciò che fa il pulsante o del suo layout.

I design includono colori a tinta unita, senza colori, sfumature, immagini, testo, con o senza bordi, bordi quadrati o arrotondati, con o icone, con o senza ombre, con o senza effetti al passaggio del mouse e altro ancora. La maggior parte è fatta per distinguersi, e si distingue bene. Mi piacciono particolarmente i pulsanti con icone e con effetti al passaggio del mouse.

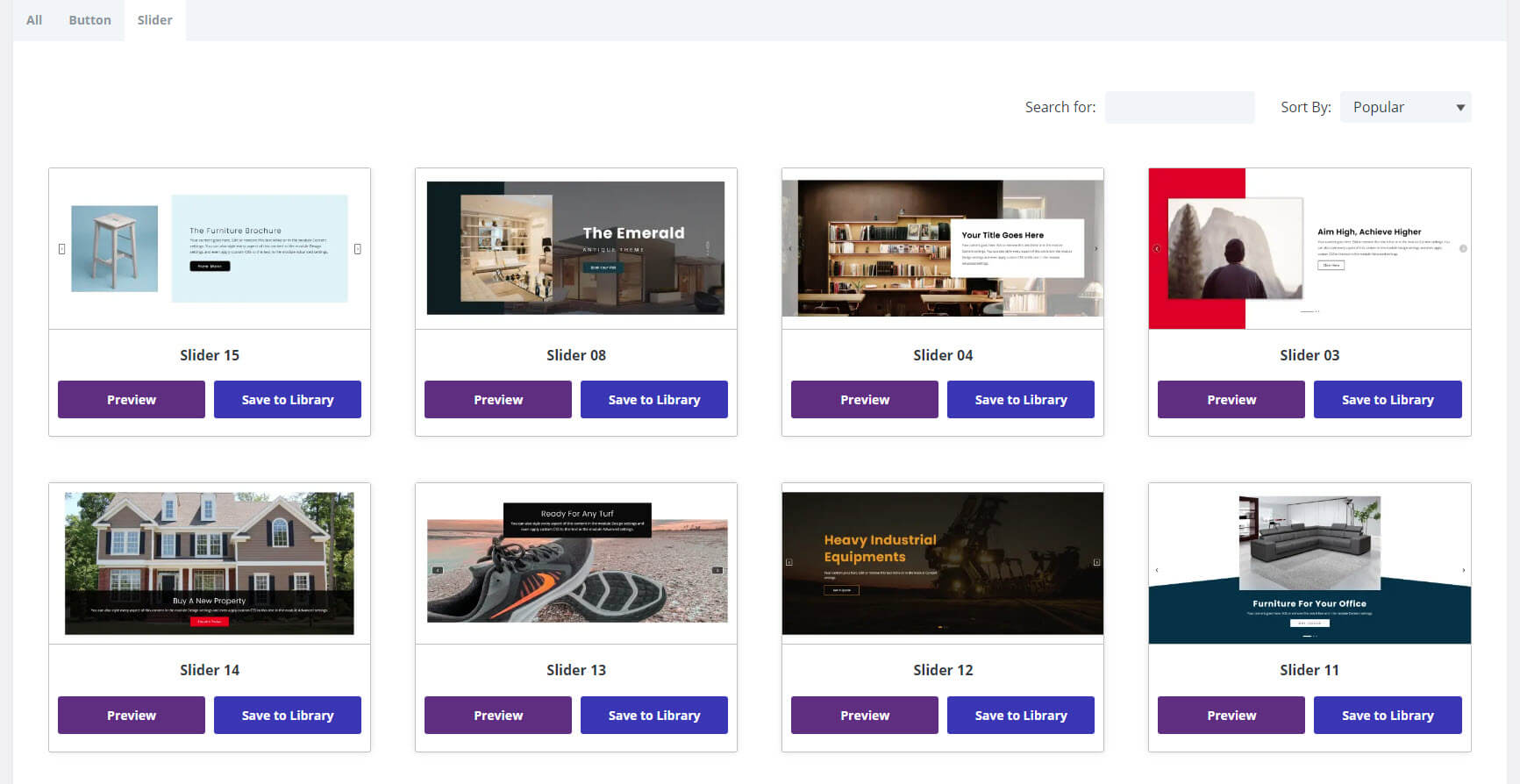
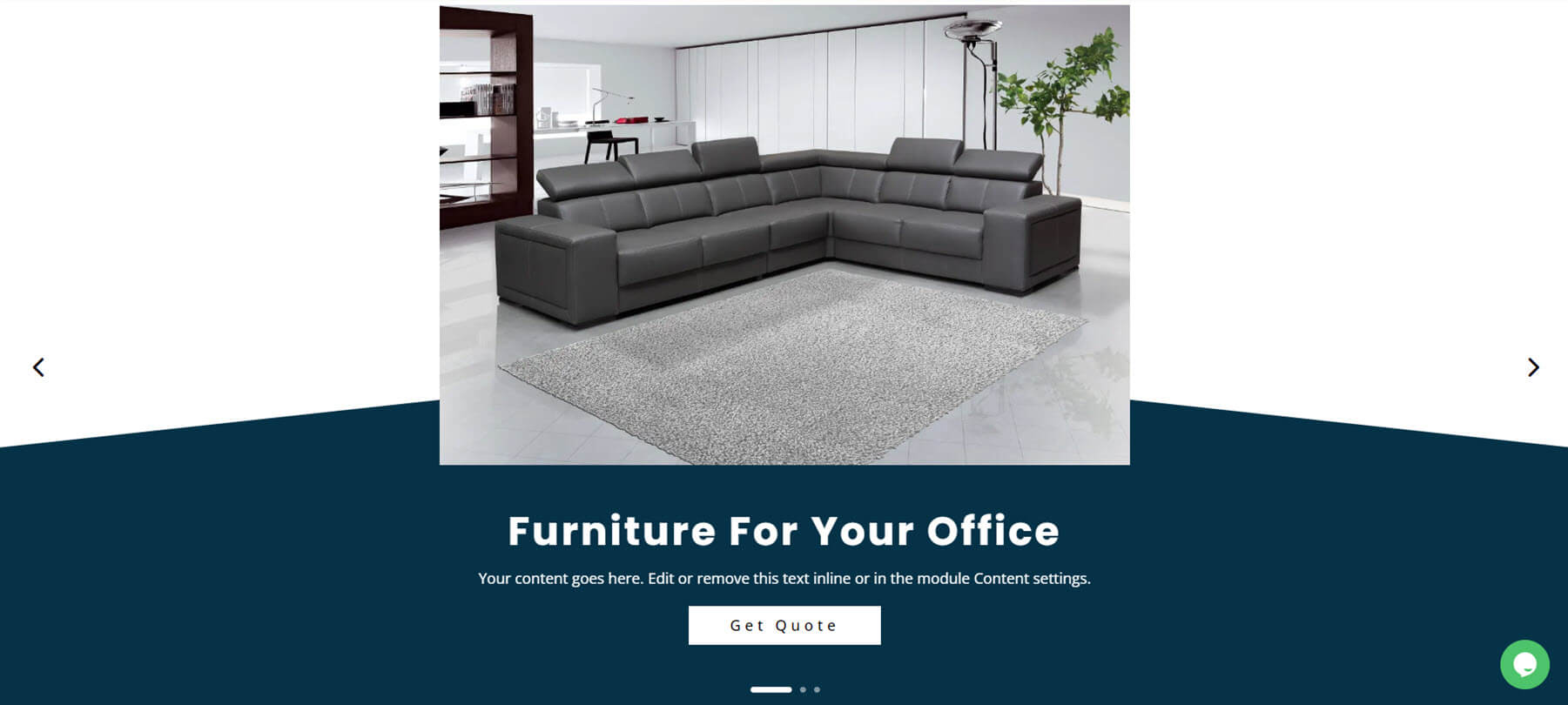
Slider estesi di Divi Layouts
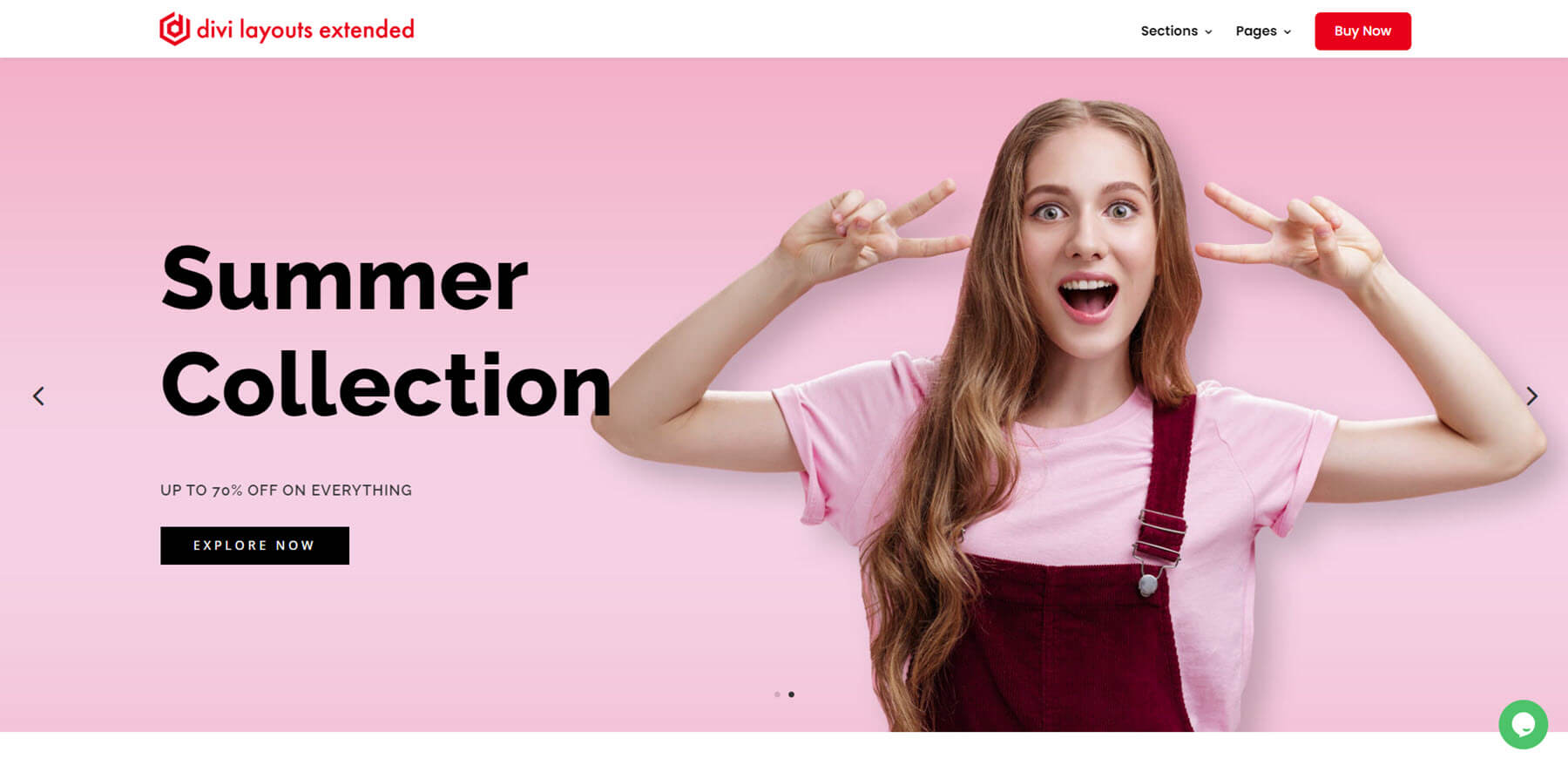
Ci sono 15 cursori tra cui scegliere. Sono a schermo intero e includono design diversi per layout e navigazione. Includono un invito all'azione, immagini, sfondi, prodotti, navigazione, ecc.

Questo esempio mostra uno sfondo angolato, una navigazione con stile, un'immagine, un testo e un invito all'azione.

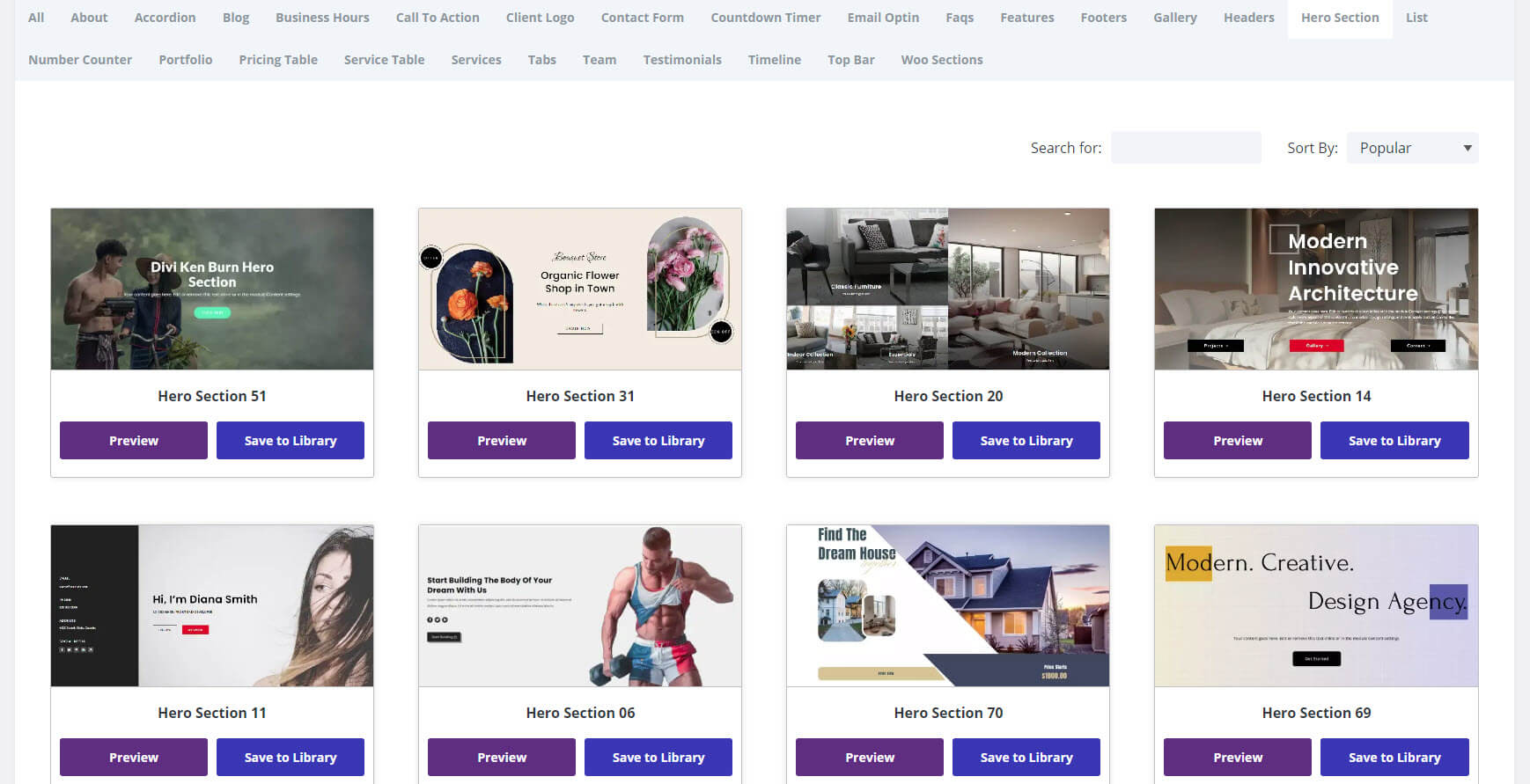
Sezioni estese dei layout Divi
Ci sono 855 sezioni in 27 diverse categorie. Includono sezioni come Informazioni, blog, CTA, loghi dei clienti, intestazioni, piè di pagina, barre superiori, contatori di numeri, testimonianze, sezioni di eroi, gallerie, servizi e molto altro.
Intestazioni
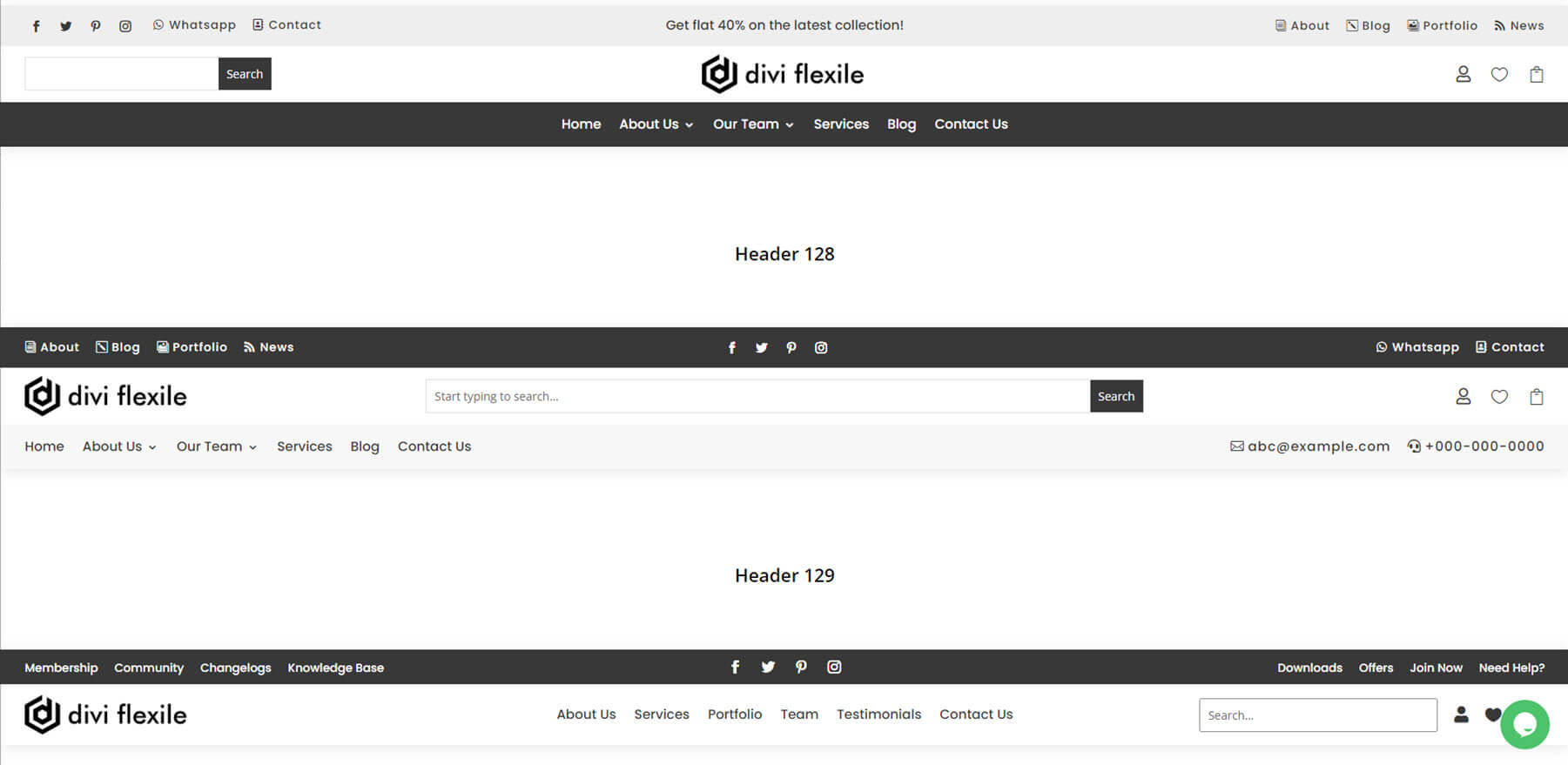
Include 130 intestazioni. Includono menu, icone di social media, campi di ricerca, numeri di telefono cliccabili, CTA, menu a discesa in stile e molto altro. Molti includono una barra superiore.

Questo esempio mostra le intestazioni 127-129. Includono navigazione, icone social, ricerca, informazioni di contatto, ecc.

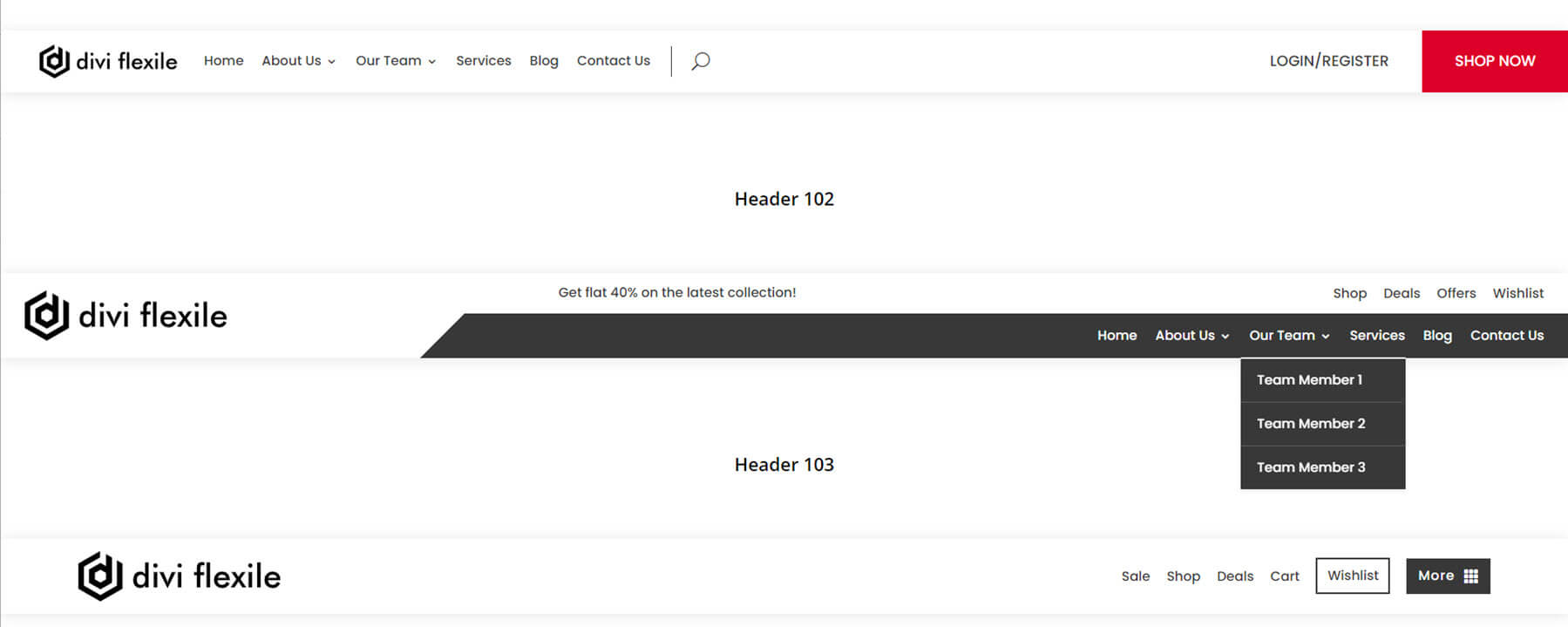
Questo esempio mostra le intestazioni 101-103. Includono pulsanti CTA con animazioni al passaggio del mouse. Passo il mouse sul menu della seconda intestazione per mostrare il menu a discesa.

Blog
Ci sono 60 sezioni del blog. Includono layout a griglia, layout alternati, layout a colonna singola, stili, effetti al passaggio del mouse, ecc. Le schede blog offrono molte opzioni di stile.

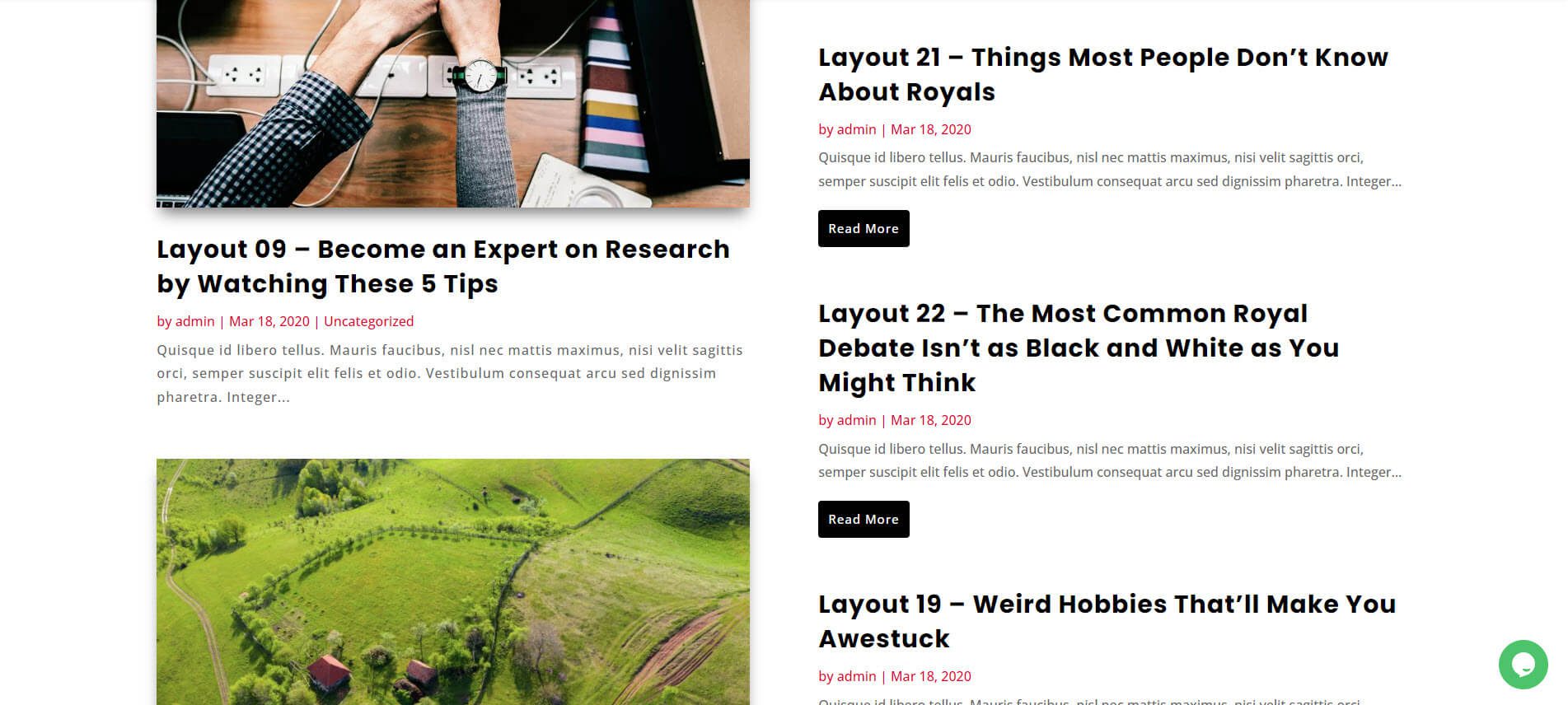
Questo esempio ha un layout in stile rivista con due colonne. Gli ultimi post del blog vengono visualizzati nella colonna di sinistra e includono immagini in primo piano, mentre gli altri sono impilati nella colonna di destra e includono grandi pulsanti Leggi altro.

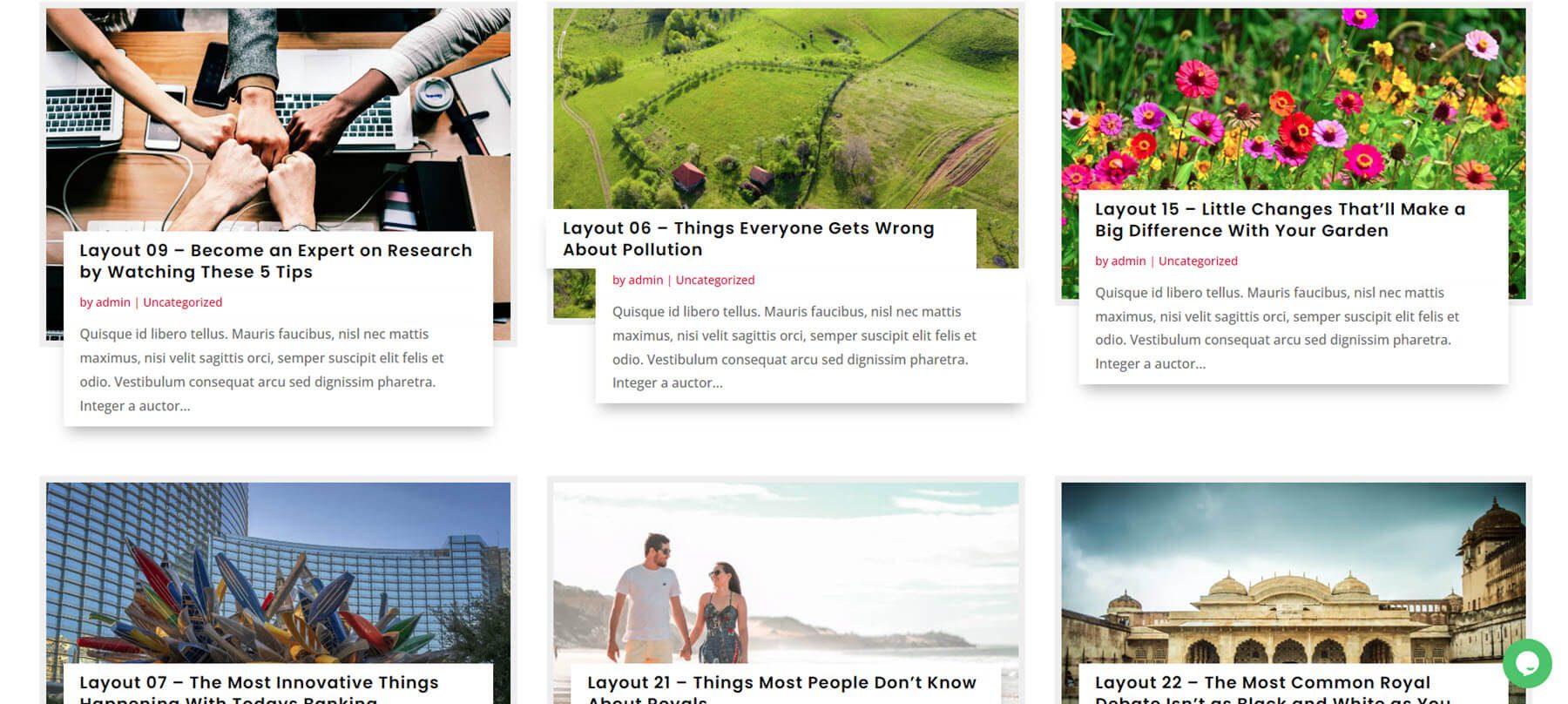
Questo esempio mostra un layout a griglia con titoli ed estratti sovrapposti. Passo il mouse sul secondo post per mostrarne l'effetto al passaggio del mouse.

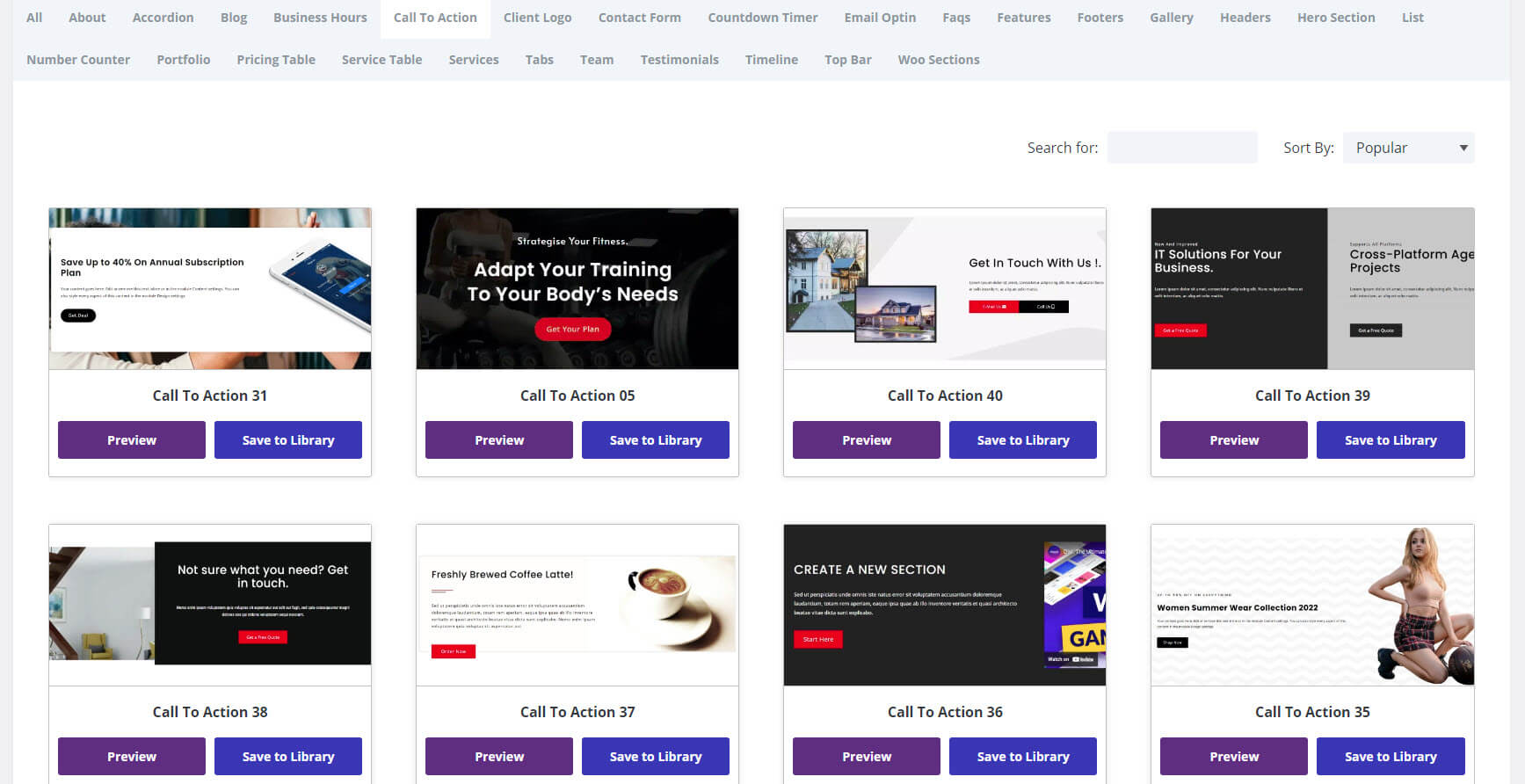
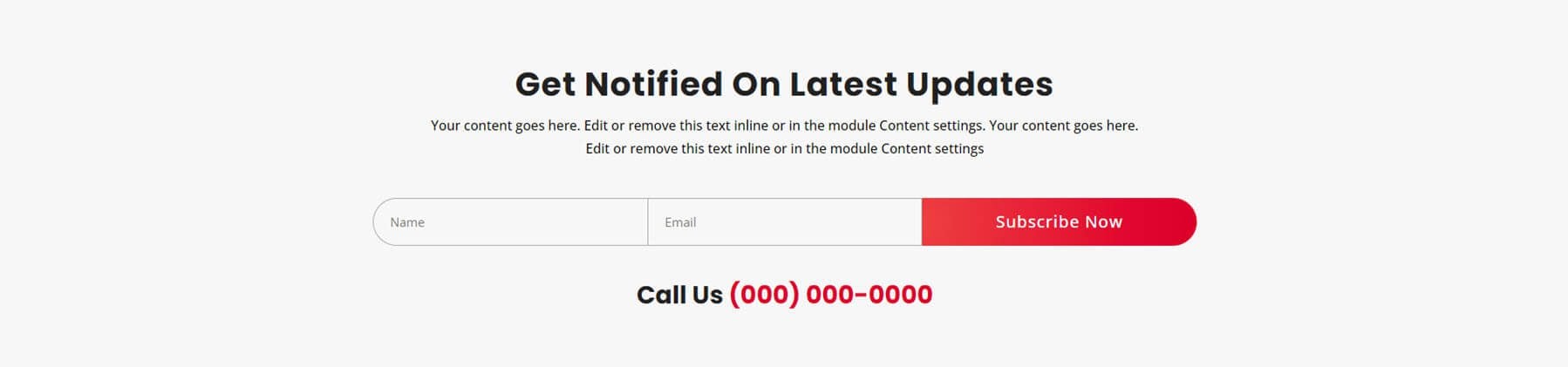
CTA
Ci sono 38 sezioni di invito all'azione tra cui scegliere. Sono a larghezza intera e includono immagini, messaggi, pulsanti, moduli, contatori numerici e altro in più tipi di layout.

Questo esempio mostra un CTA e-mail con evidenziazioni rosse e informazioni di contatto. Il numero di telefono è cliccabile.

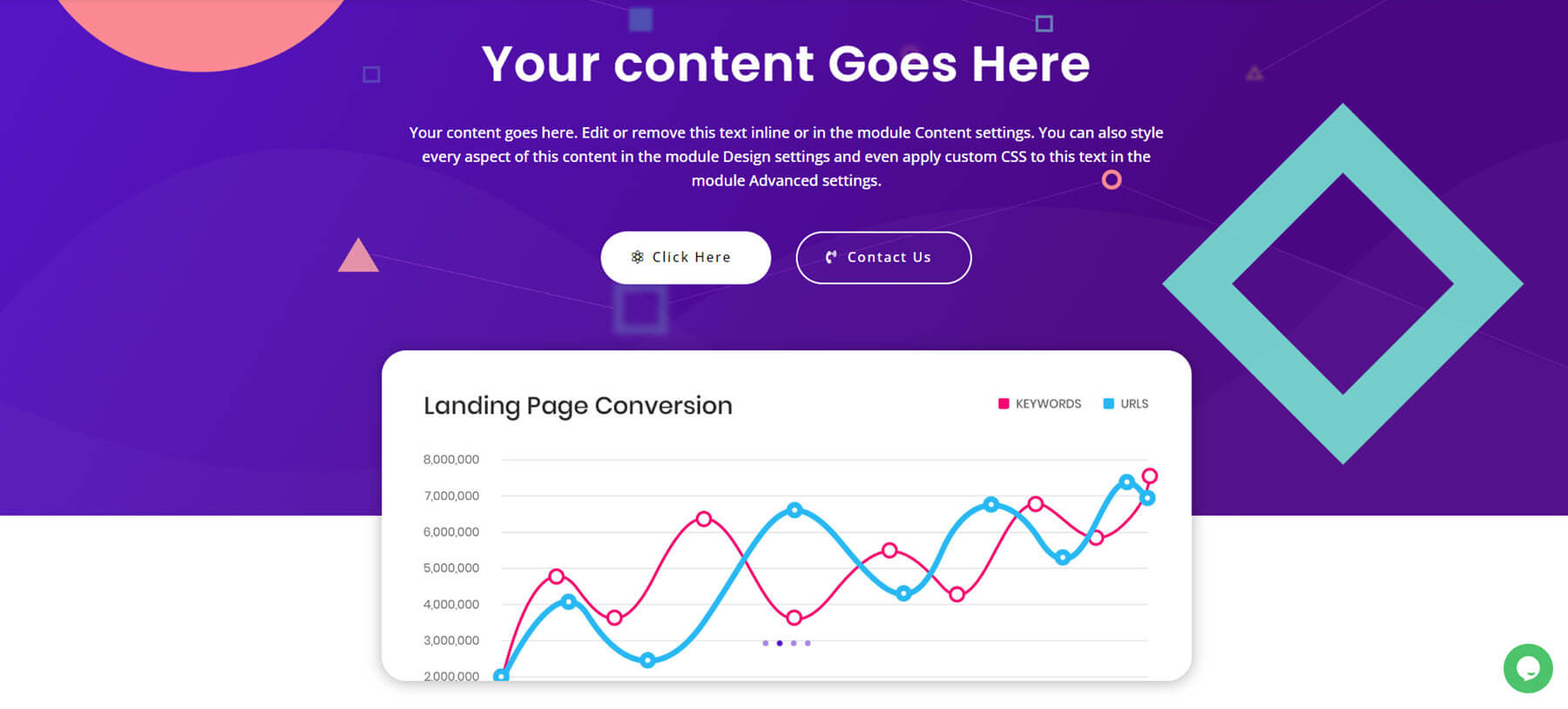
Sezioni degli eroi
Include 60 sezioni di eroi. Includono CTA, video incorporati, timer per il conto alla rovescia, immagini, sfondi, moduli, trascrizioni, post, prodotti e altro ancora. Questi sono alcuni dei miei layout preferiti in Divi Layouts Extended.


Questo esempio mostra una CTA con un grafico che si sovrappone a due sfondi. Lo sfondo include forme di diversi colori per risaltare.

Questo esempio include collegamenti alle varie pagine del negozio. Includono colori a tinta unita e immagini con titoli, pulsanti o sconti.

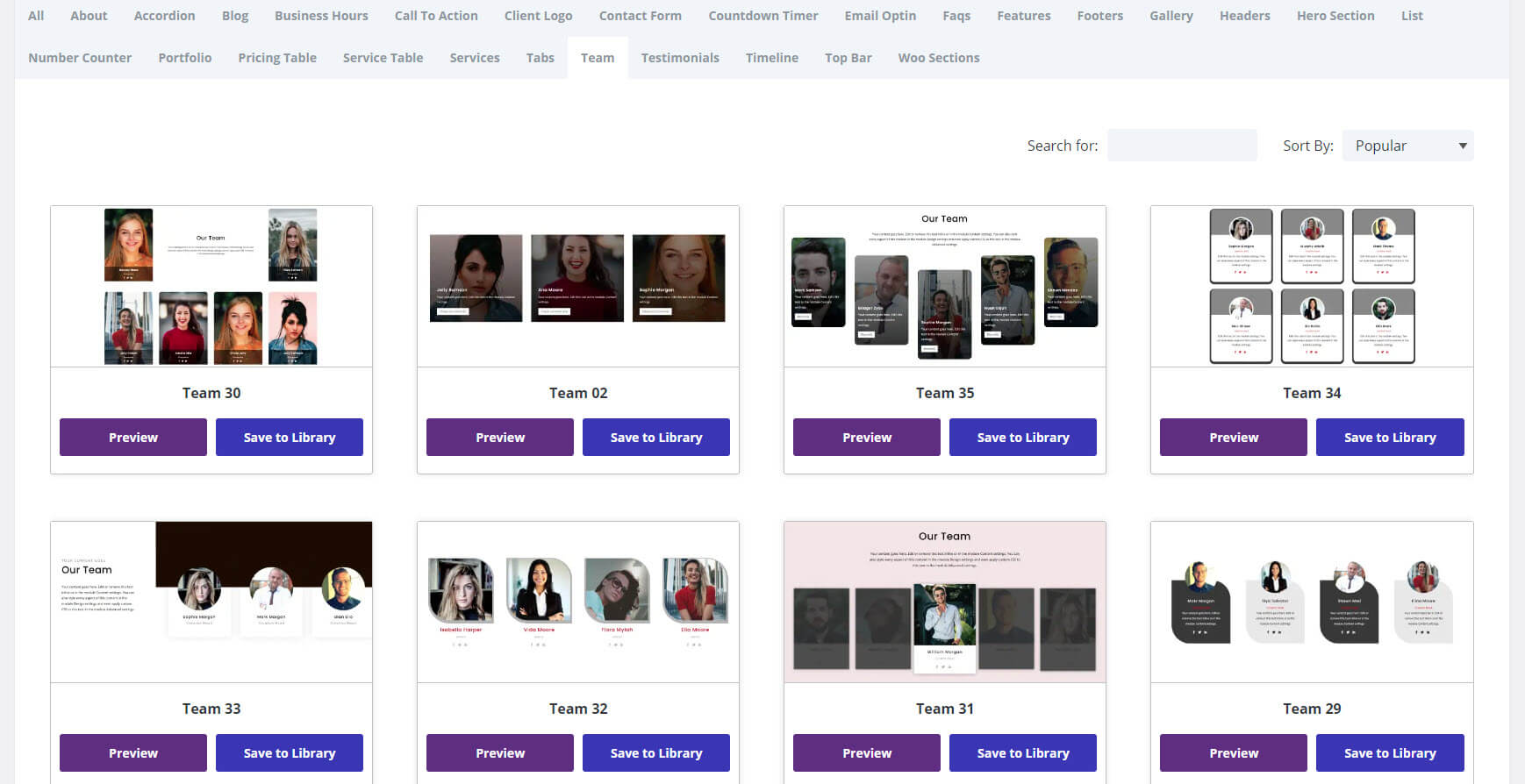
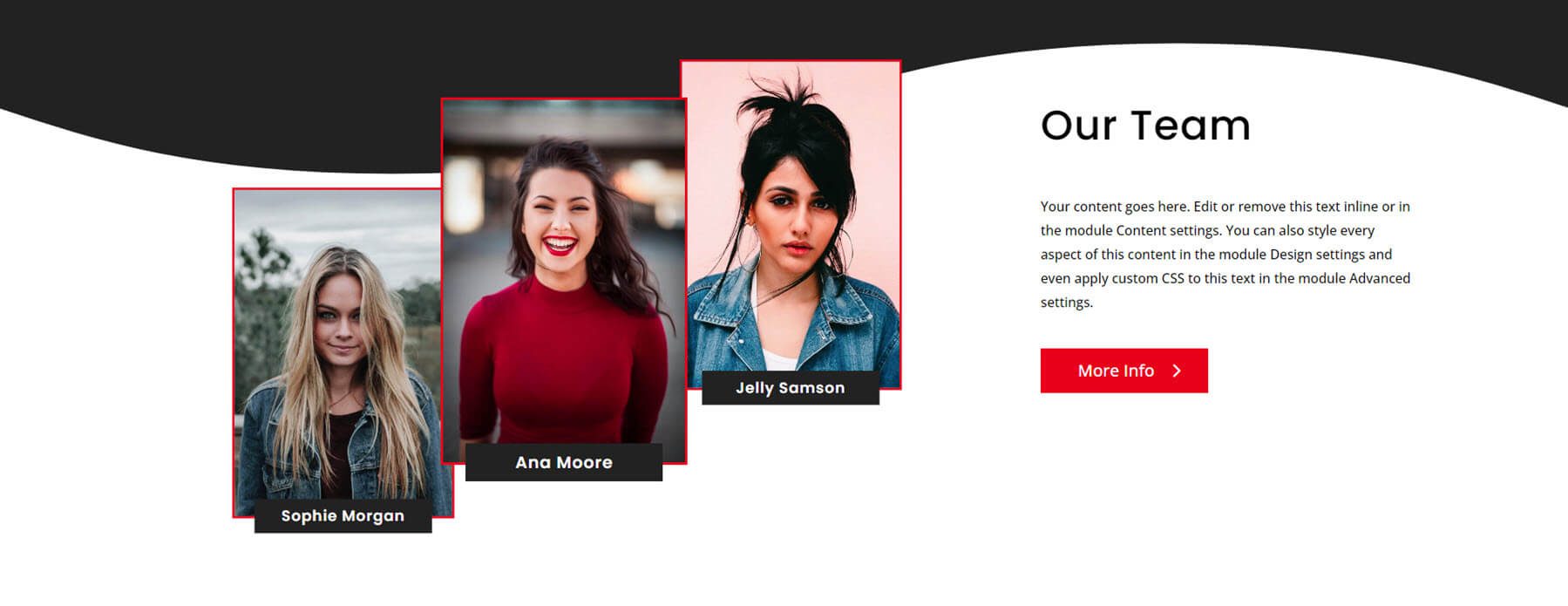
Squadra
Scegli tra 35 layout di squadra. Visualizzano moduli persona con stili in modi diversi e includono testo di supporto, pulsanti e altro. La maggior parte è posizionata in una griglia, ma ce ne sono alcuni con layout a colonna singola, layout a mosaico, ecc.

Questo esempio mostra tre moduli Persona con testo, un pulsante e uno sfondo ondulato. Passando sopra un modulo su entrambi i lati lo si fa scorrere in diagonale.

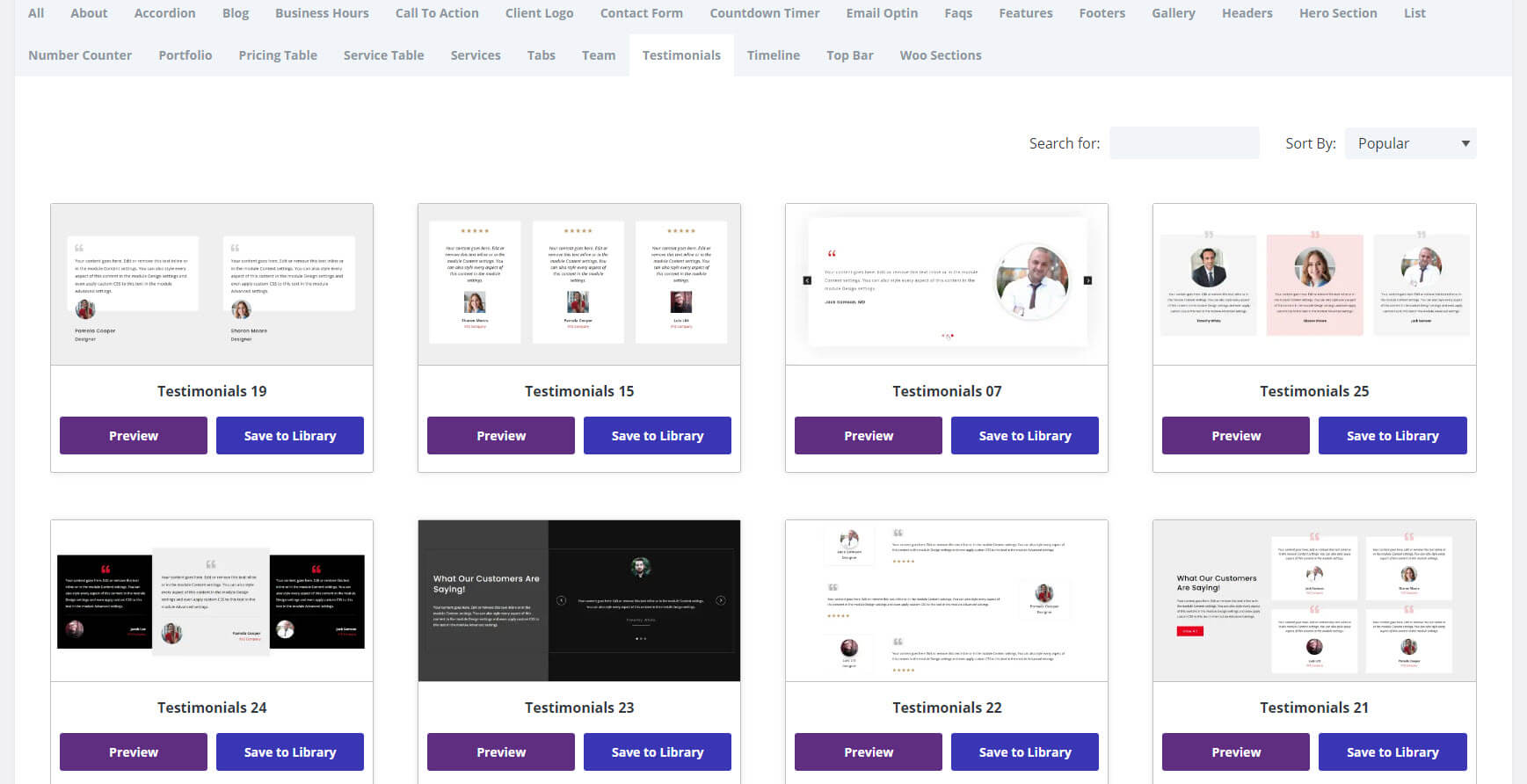
Testimonianze
Ci sono 25 sezioni di testimonianze tra cui scegliere. Includono layout a griglia, layout a colonna singola, layout alternati e molto altro. Includono immagini di sfondo o a colori su un lato, sfondi diversi per i Moduli Testimonial, immagini cerchiate, immagini quadrate, ecc.

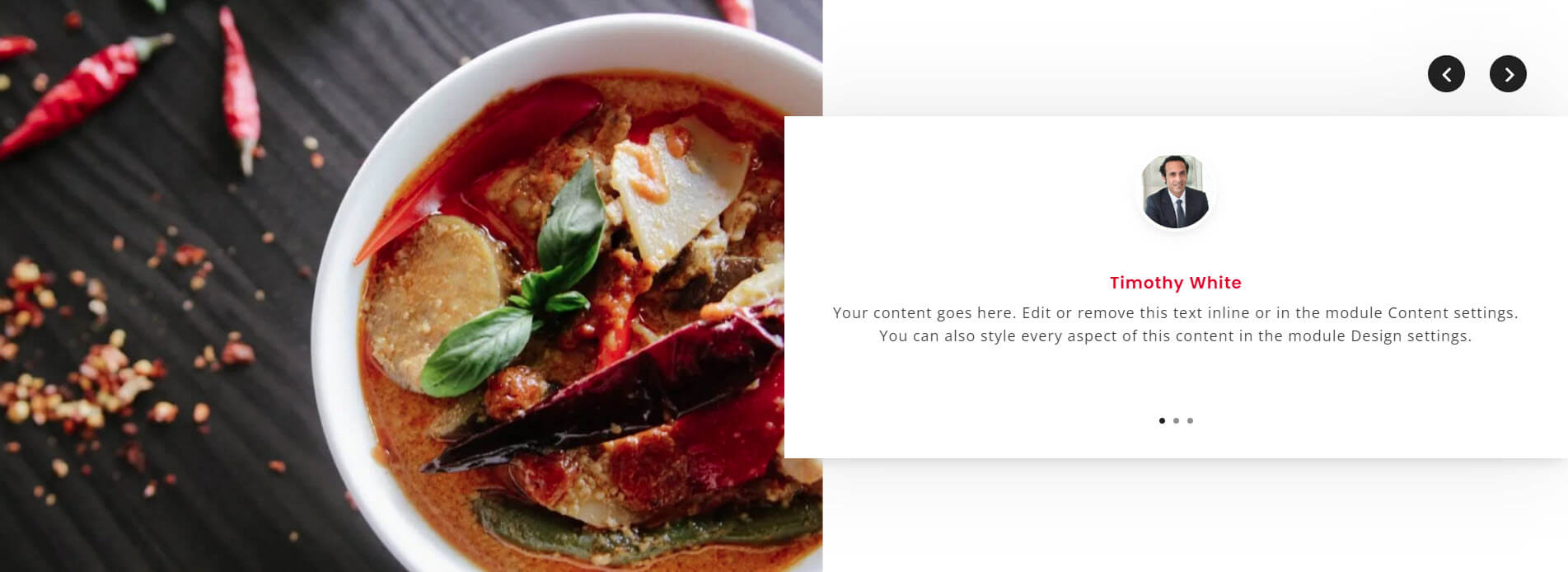
Questo esempio mostra un'immagine su un lato e un cursore testimonial che si sovrappone all'immagine sull'altro lato. Il dispositivo di scorrimento include la navigazione all'estrema destra.

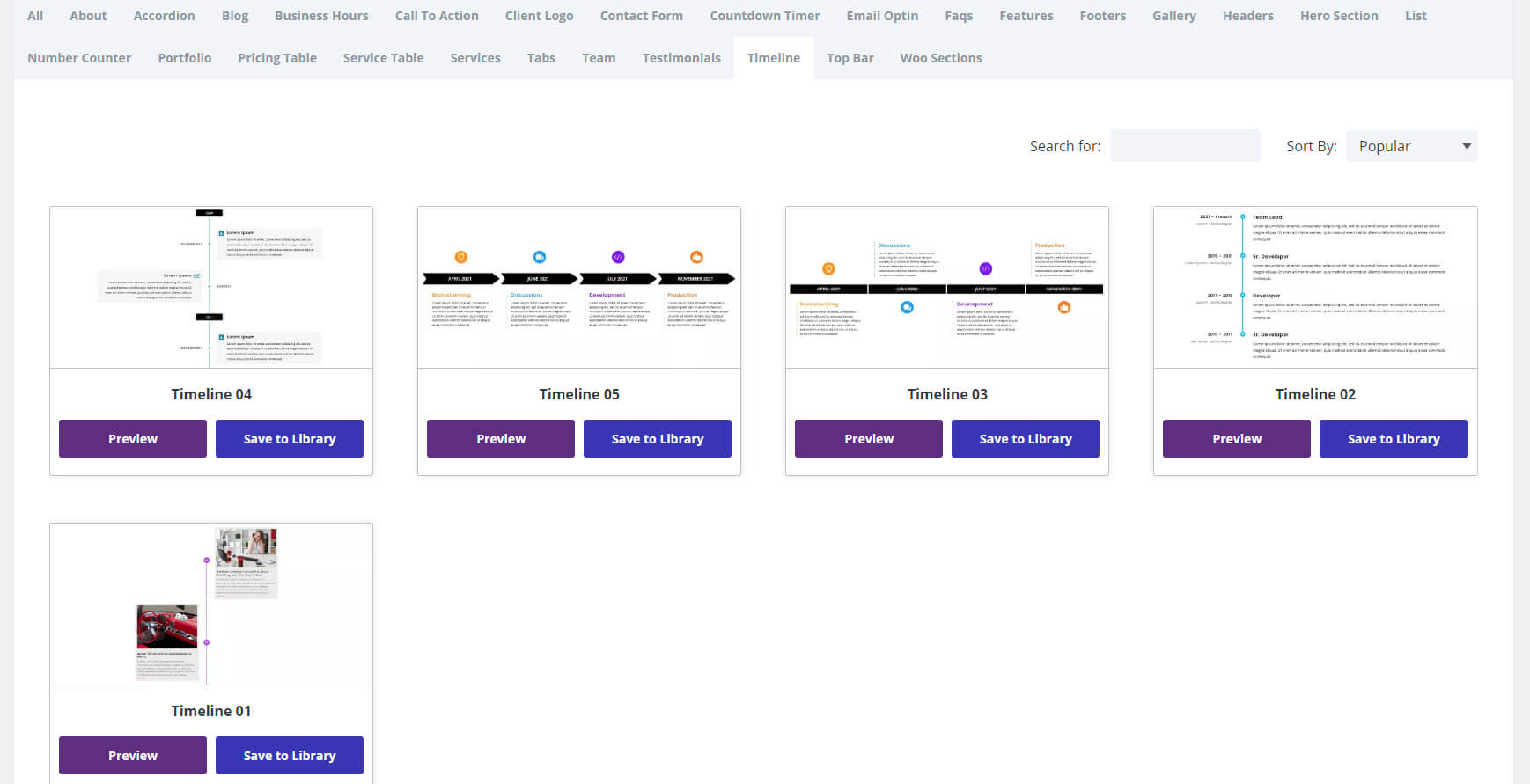
Sequenza temporale
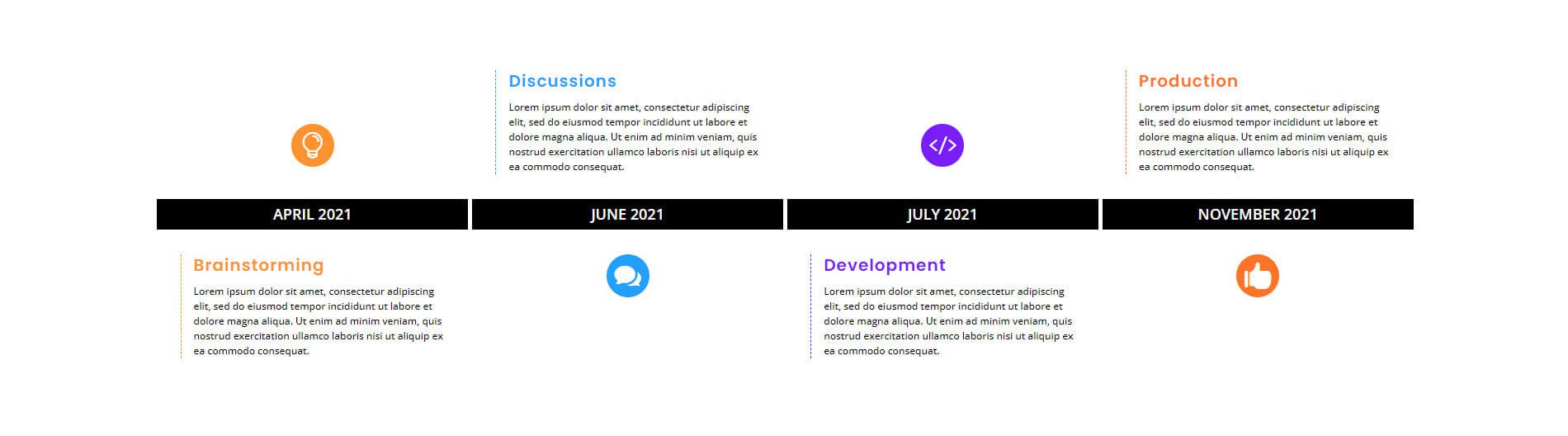
Ci sono 5 sezioni della sequenza temporale tra cui scegliere. Sono ottimi per mostrare le fasi del processo, una sequenza temporale di pubblicazione, ecc. Includono layout orizzontali e verticali.

Questo mostra una sequenza temporale di produzione, che è ottima per la gestione del progetto. Visualizza la timeline con icone di diversi colori che si alternano dall'alto verso il basso. Il testo si trova sul lato opposto delle icone e include titoli dello stesso colore delle icone.

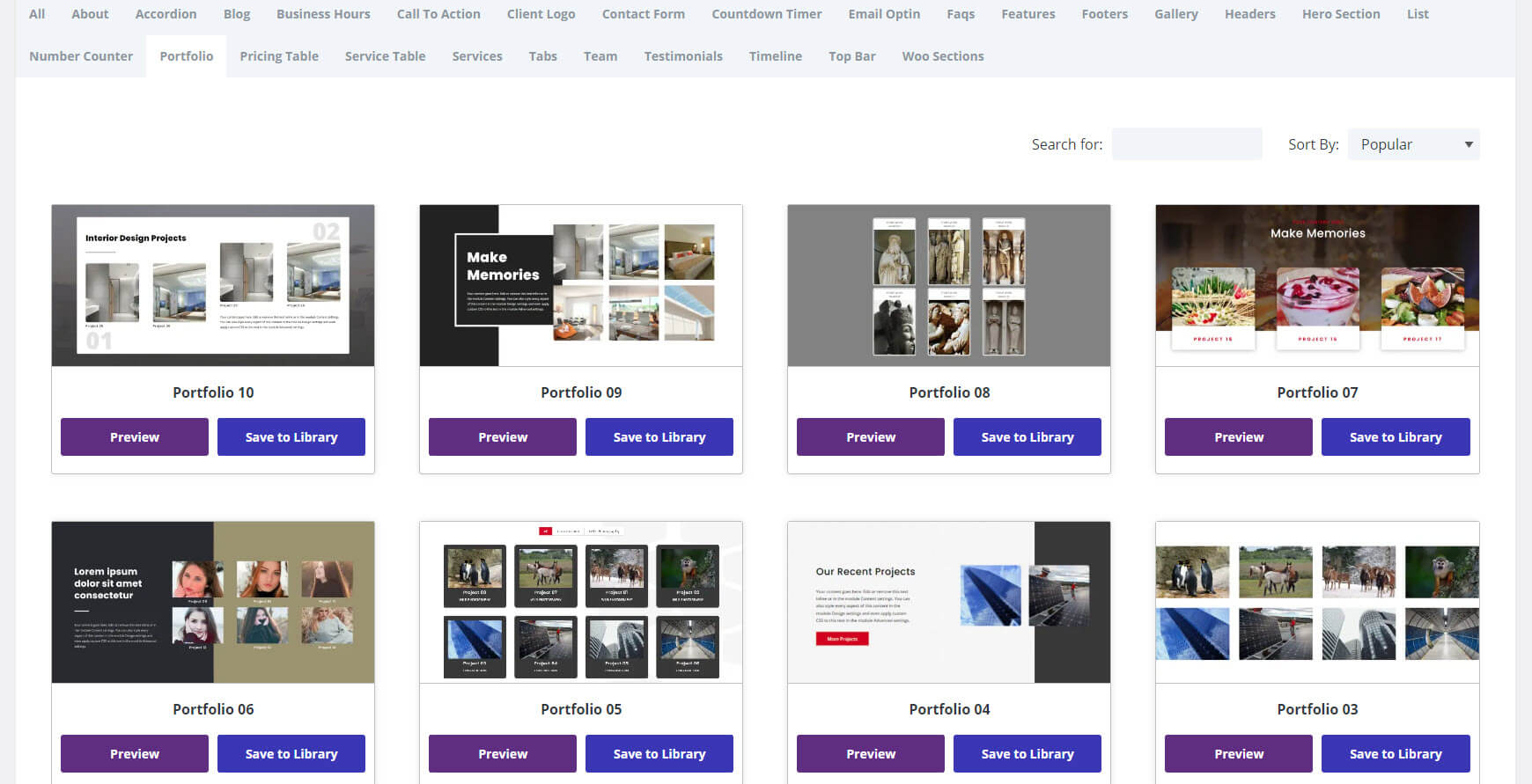
Portafoglio
Scegli tra 10 layout di portfolio. Questi sono alcuni dei layout più eleganti in Divi Layouts Extended. Includono diversi disegni di sfondo, comprese immagini e blocchi di colore. Includono diversi layout e design di carte portfolio. Alcuni includono un CTA o un filtro con stile. Lavorano per vari settori, tra cui industriale, di consumo, negozi, ristoranti, fotografia, design, ecc.

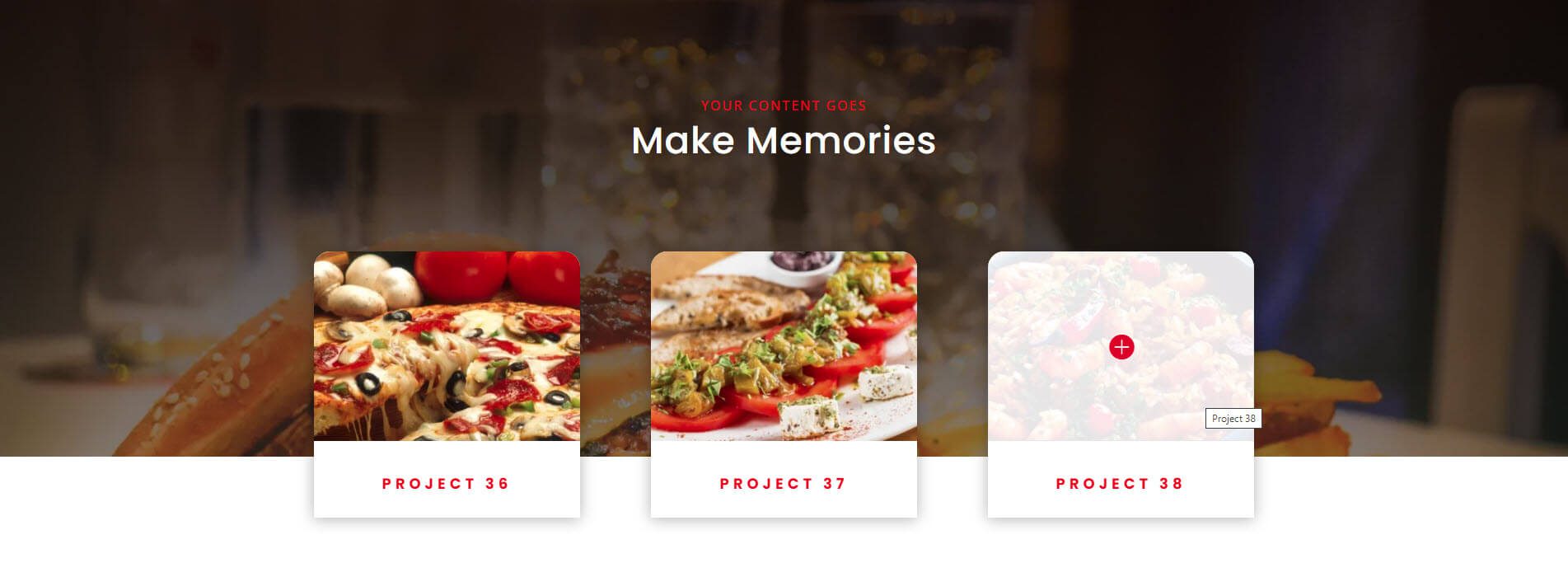
Questo esempio utilizza una sezione portfolio per creare il menu di un ristorante. Le carte portfolio hanno ombre, sovrapposizioni e angoli arrotondati. Si sovrappongono all'immagine di sfondo. Passo il mouse sopra l'elemento a destra per mostrare la sovrapposizione.

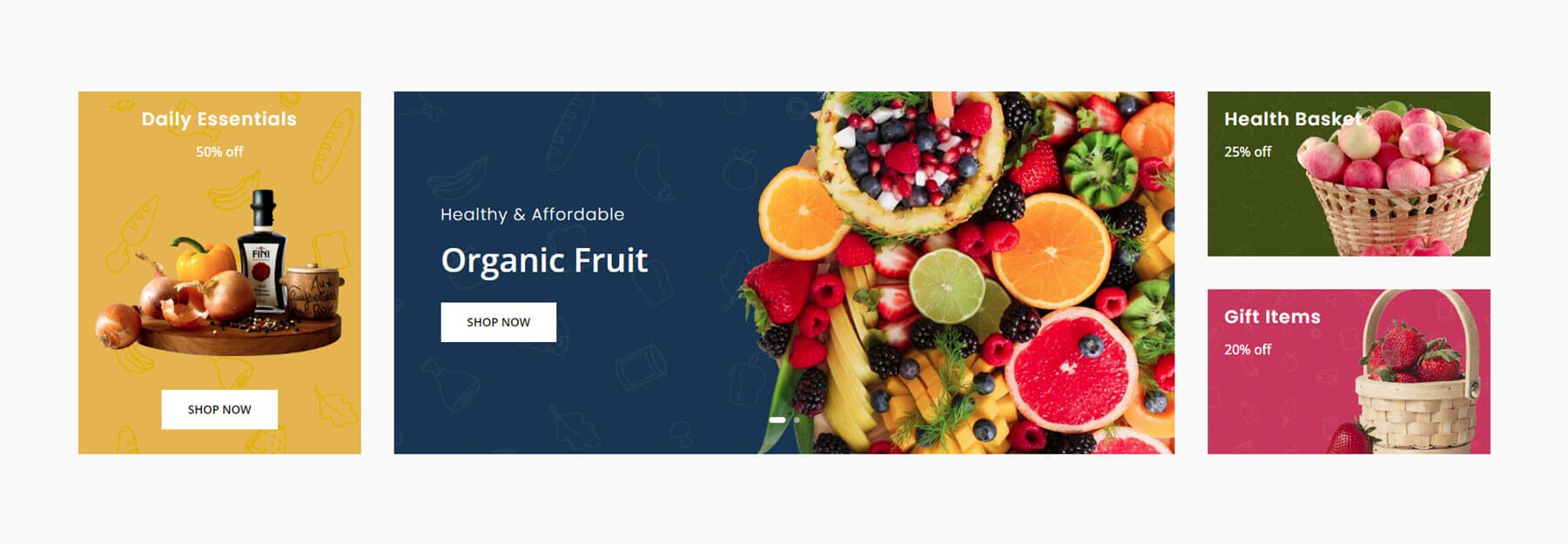
Sezioni corteggiate
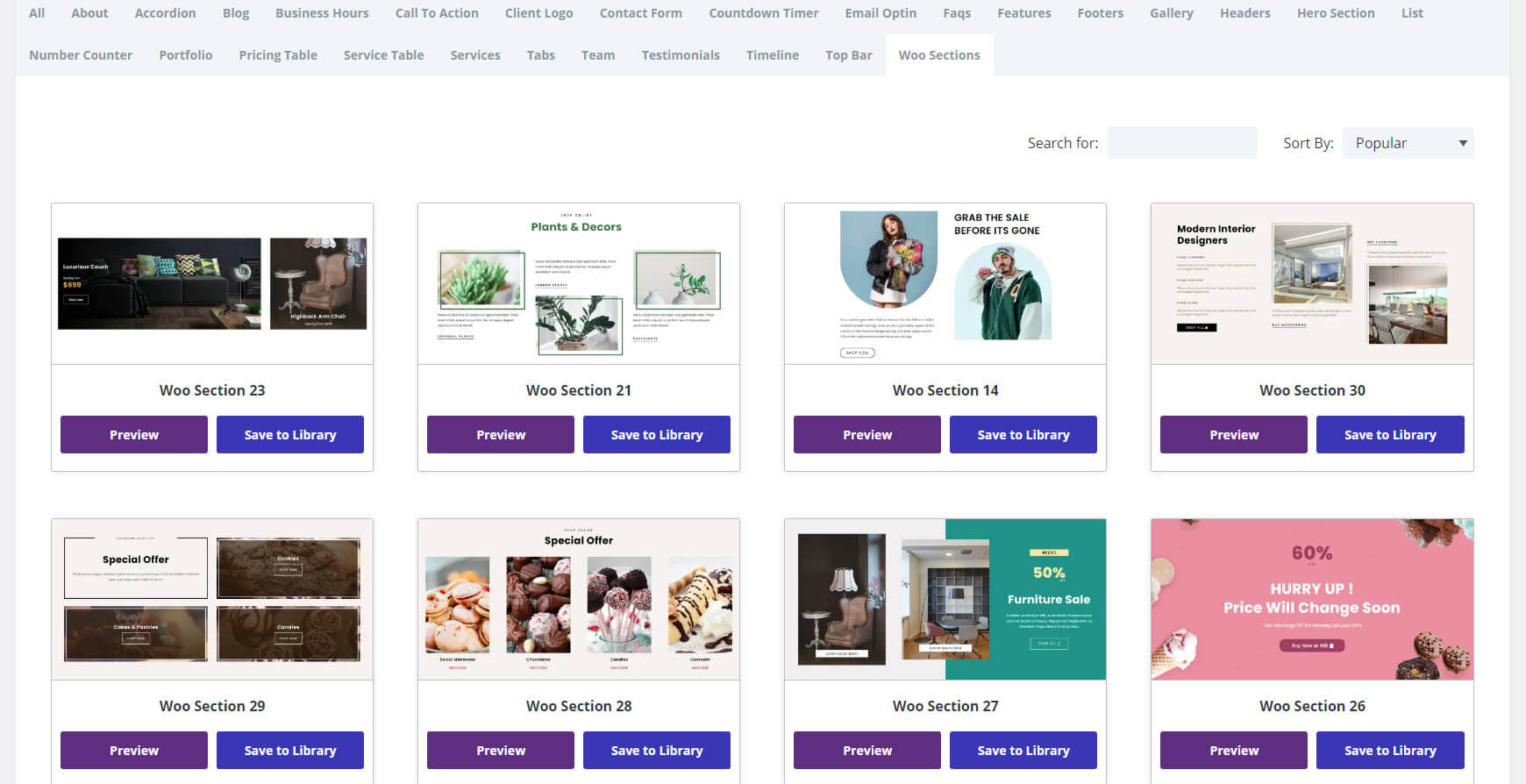
Ci sono 30 sezioni Woo tra cui scegliere. Funzionano come CTA nelle varie categorie del negozio e includono sfondi con stile, immagini con stile, offerte, timer per il conto alla rovescia e molti design di layout. Funzionerebbero benissimo come sezioni all'interno dei layout e come sezioni degli eroi.

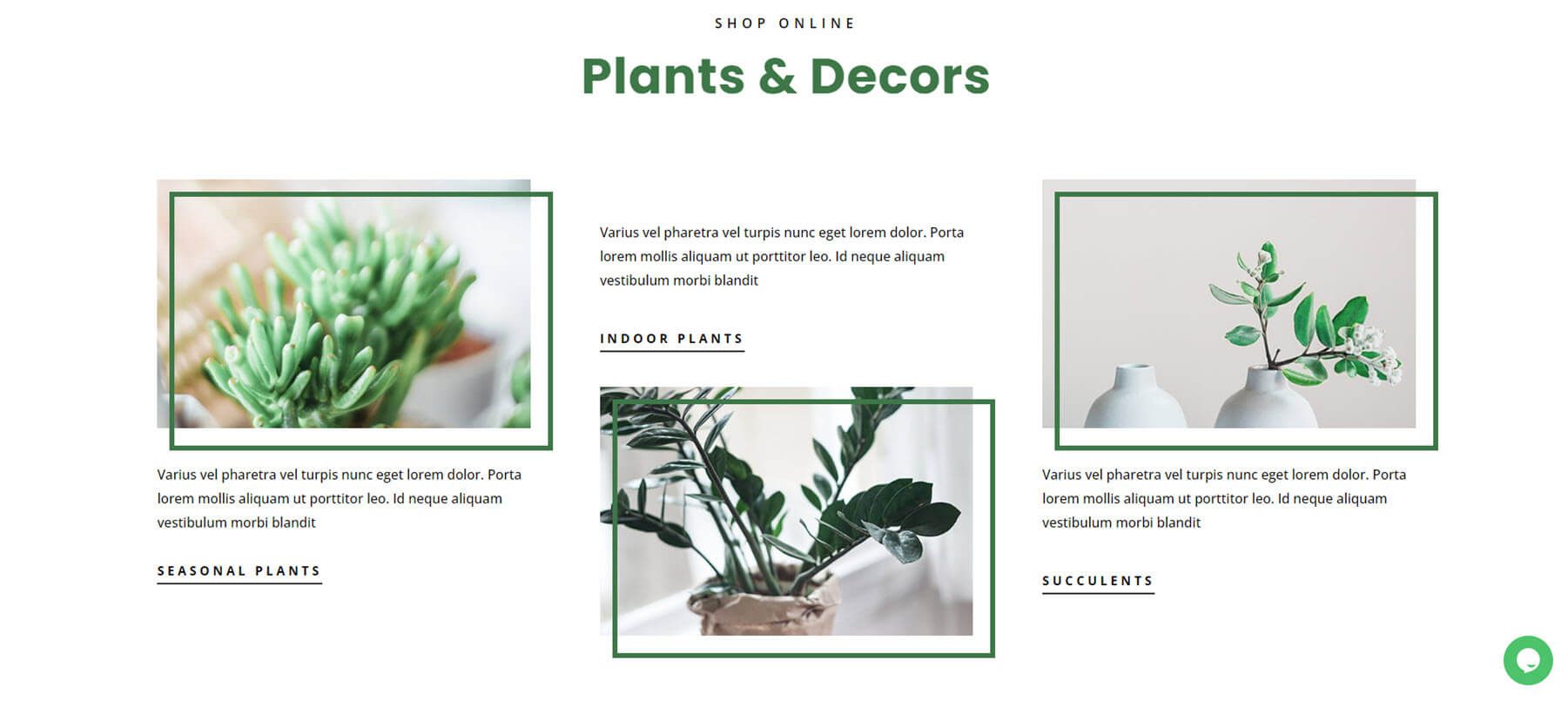
Questo esempio mostra immagini in stile con bordi sfalsati. Includono due diversi layout all'interno della griglia. Funziona come collegamenti alle categorie nel negozio.

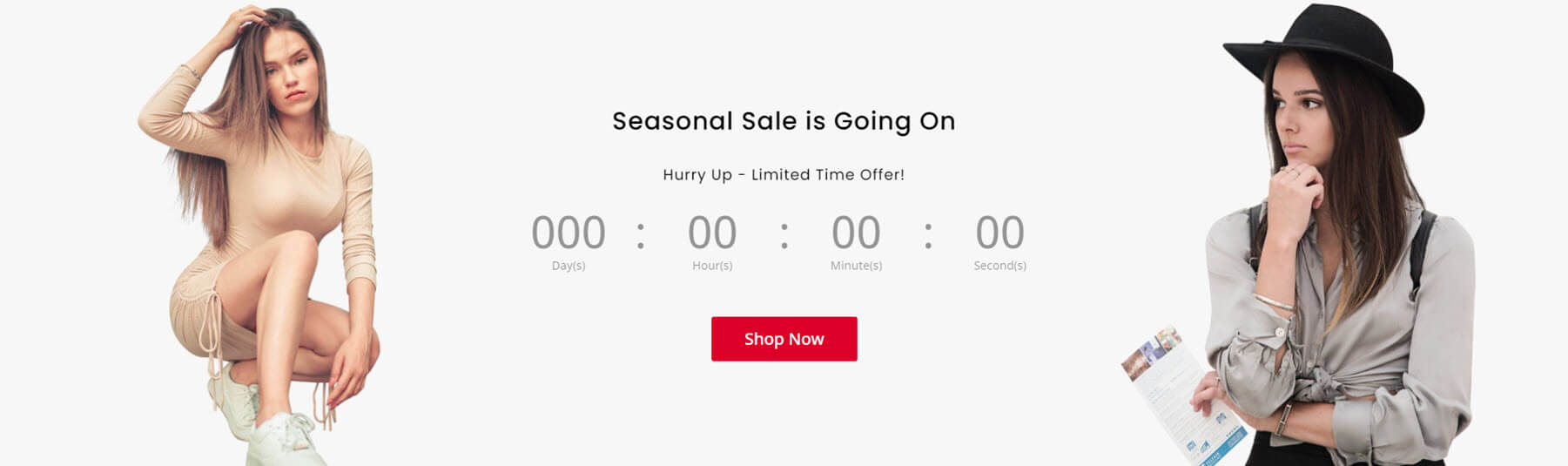
Questo esempio include un timer per il conto alla rovescia e un pulsante per vedere il negozio.

Pagine estese di Divi Layouts
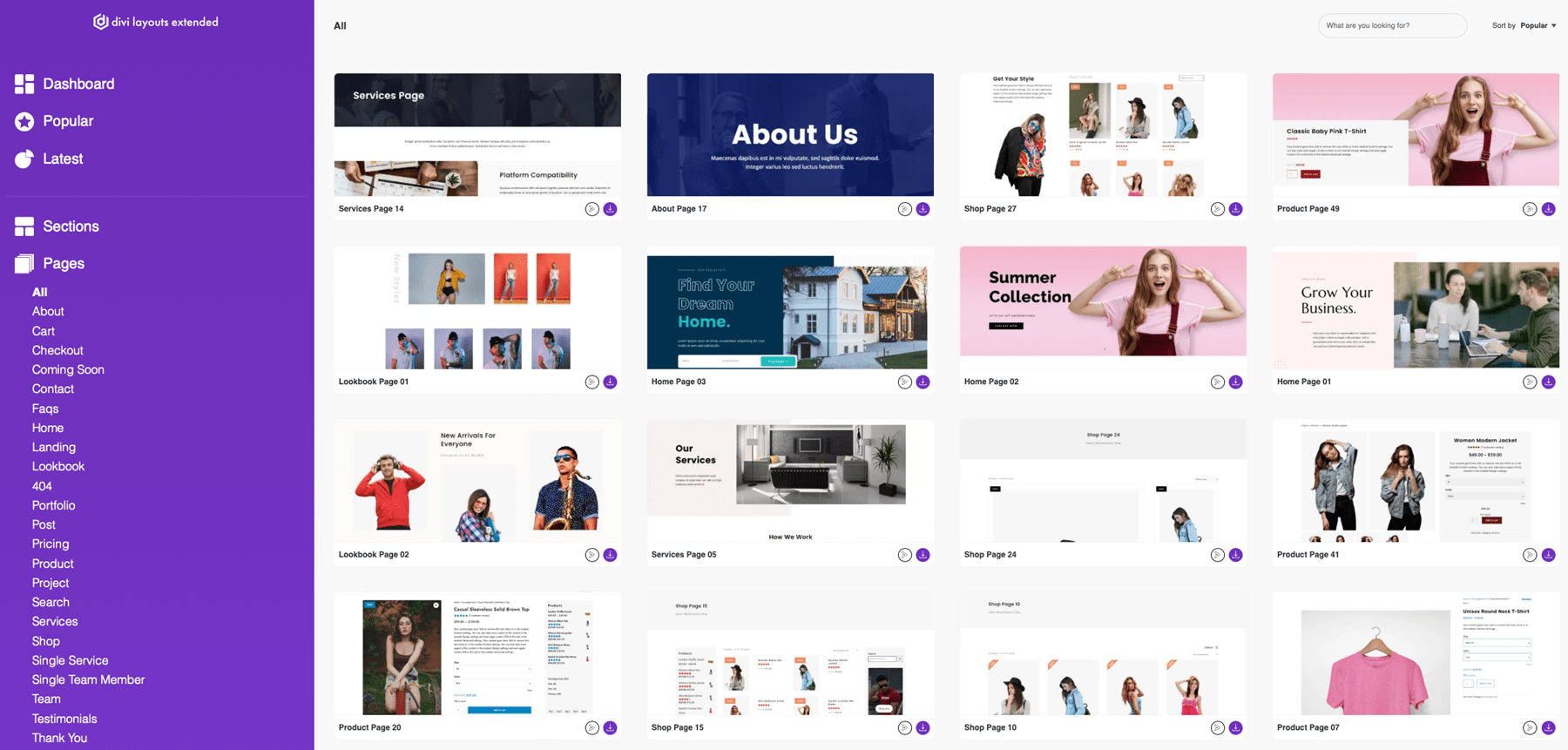
La scheda Pagine estese di Divi Layouts include 23 tipi di pagine. Includono casa, destinazione, informazioni, prossimamente, pagamento, prezzi, prodotto, ricerca, servizi, progetto, negozio, team, testimonianze, domande frequenti, Lookbook, 404 e altro ancora. Usano i moduli e le sezioni delle altre schede per creare pagine di diversi generi con uno stile personalizzato per ciascuno. Ecco alcuni esempi.
Casa
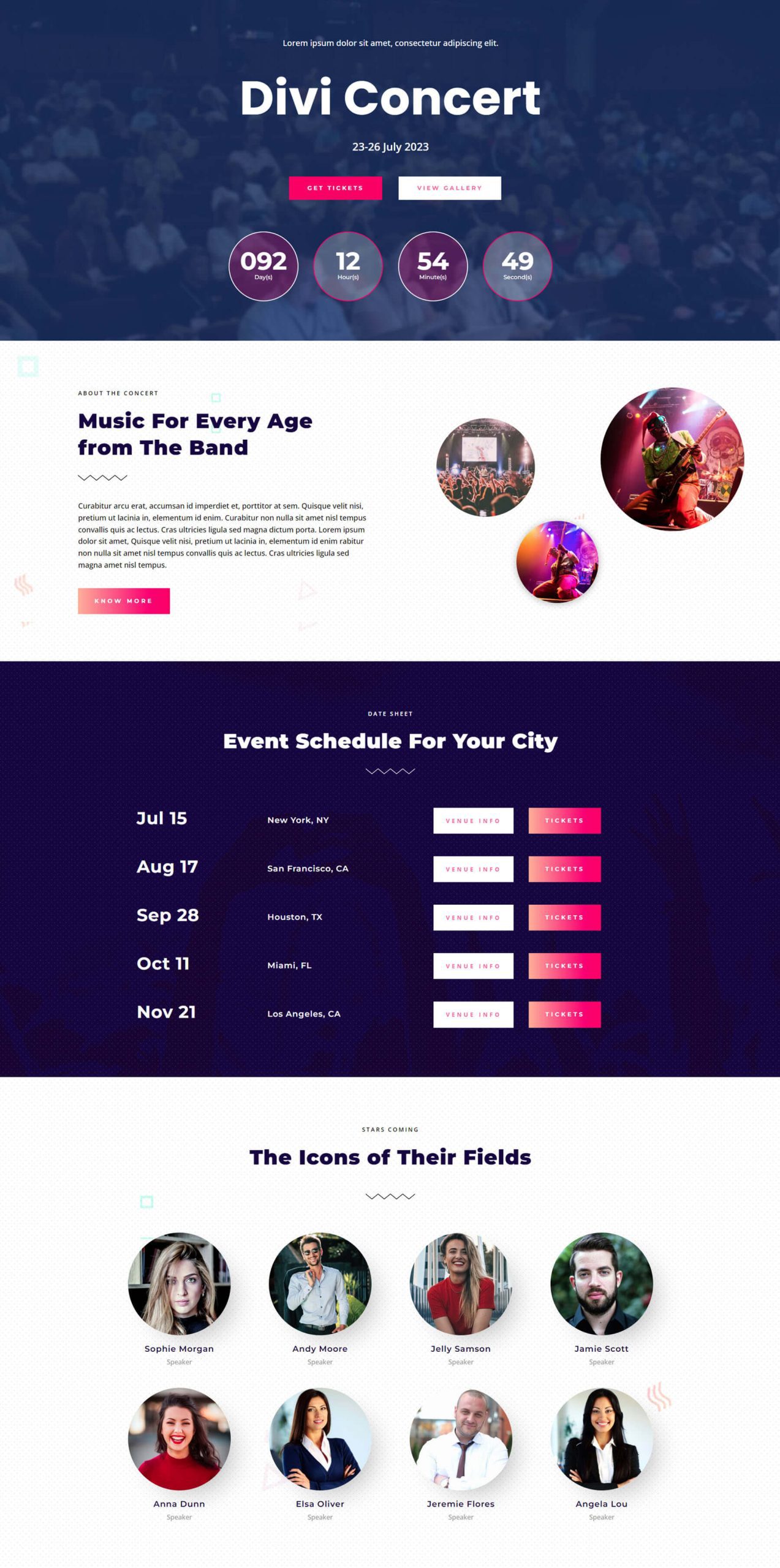
Scegli tra 10 home page tra cui scegliere. Sono progettati per negozi, agenzie, gruppi musicali, immobili, matrimoni e diverse attività basate sui servizi.

Questo esempio mostra la prima metà di Divi Concert, progettata per gruppi musicali ed eventi dal vivo. Include una sezione eroe con un'immagine di sfondo, CTA e un contatore numerico. Include anche sezioni informative, un programma degli eventi e una sezione della squadra per i membri della band.

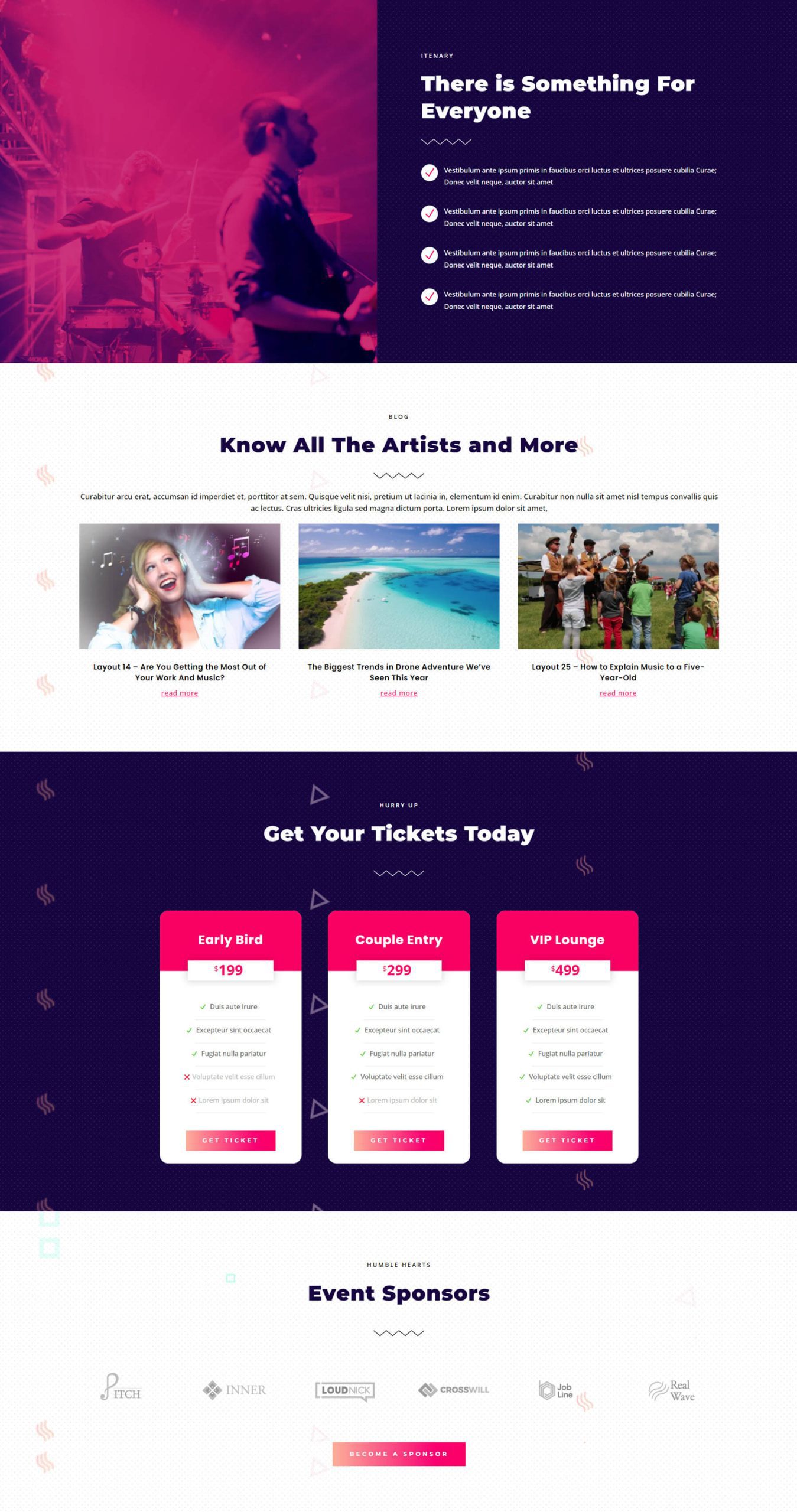
La seconda metà comprende un itinerario diviso in due sezioni che mostrano un'immagine da un lato e dei trafigli dall'altro. Sono incluse anche una sezione blog, tabelle dei prezzi e loghi degli sponsor.

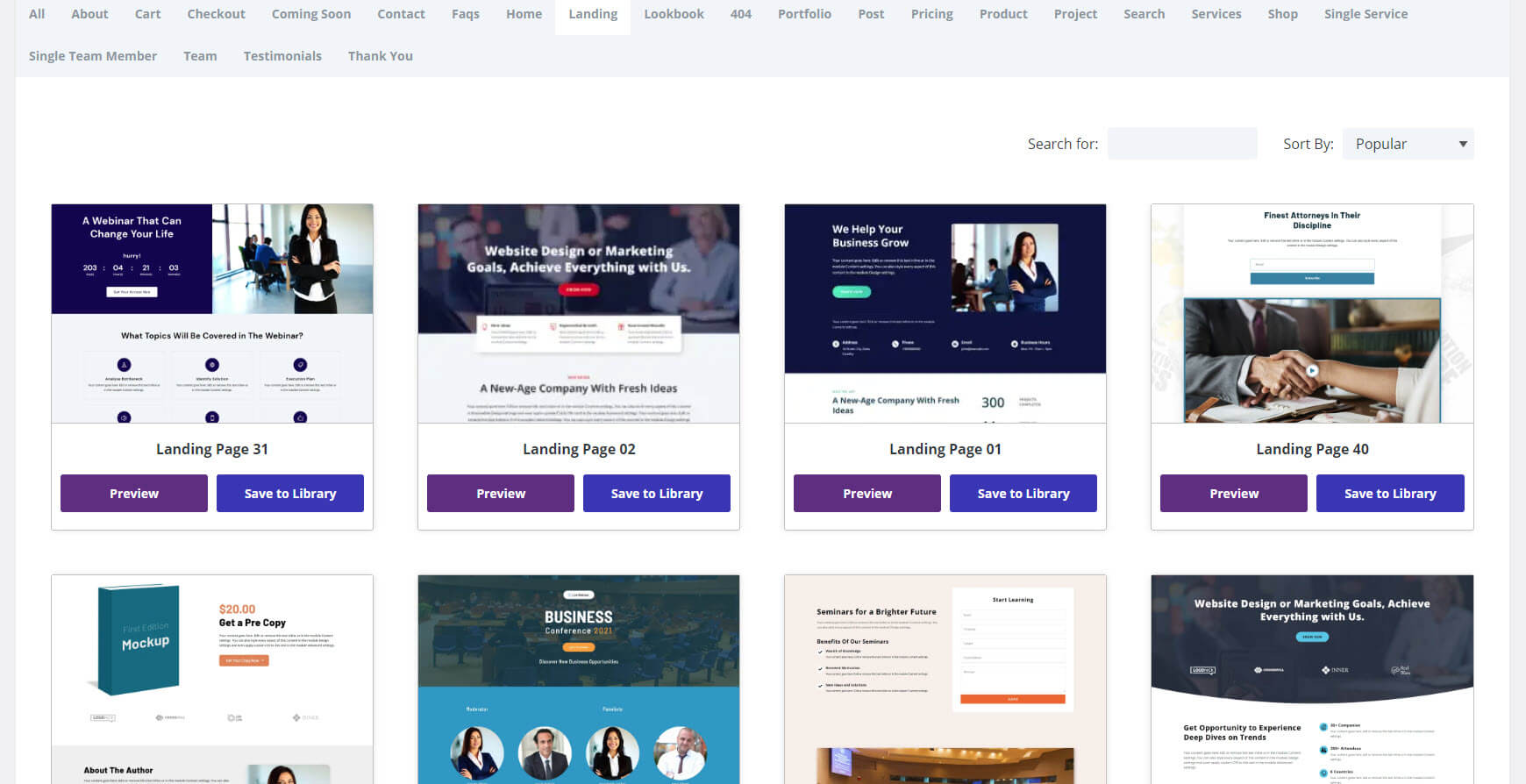
Approdo
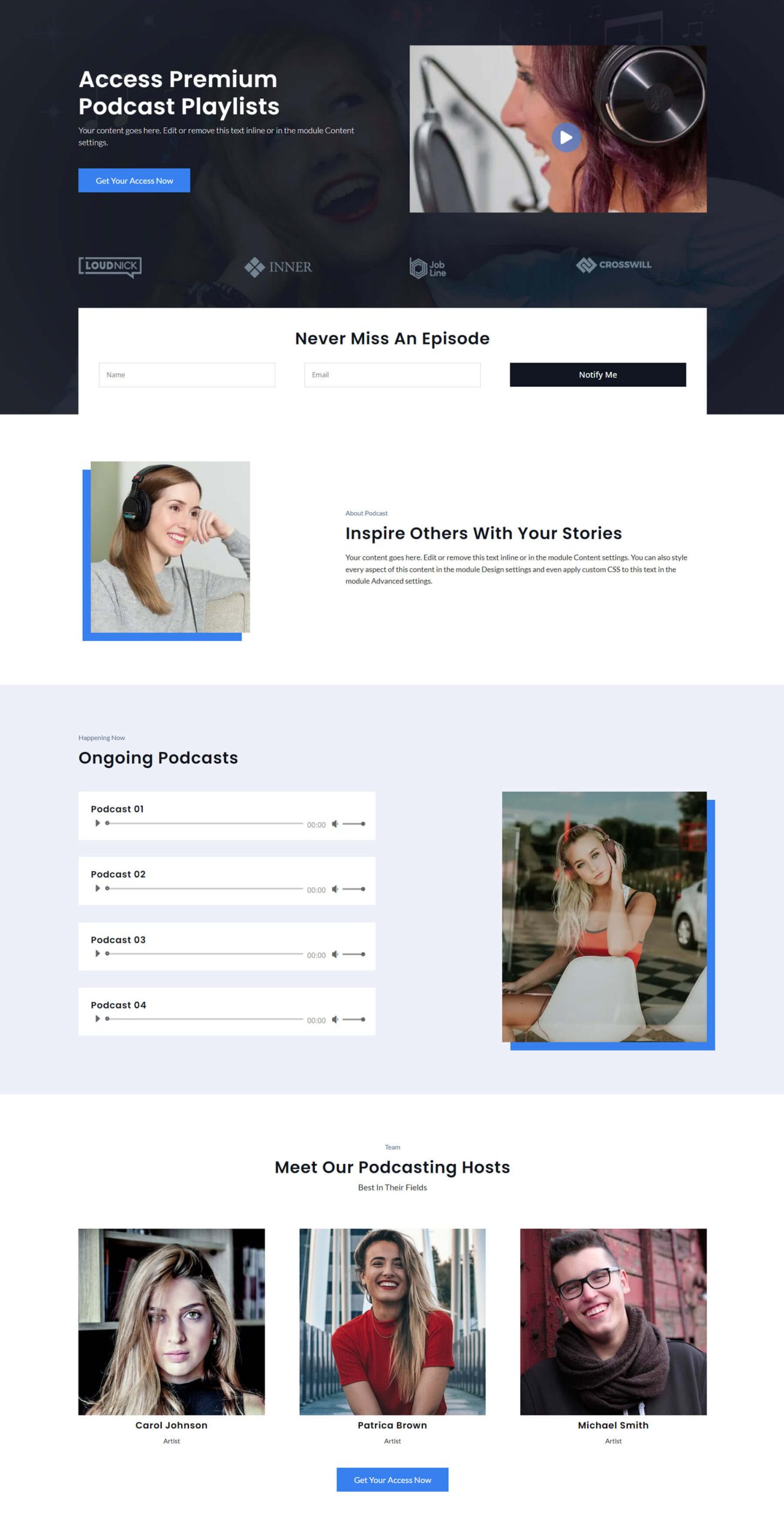
Sono disponibili 40 pagine di destinazione tra cui scegliere in diversi generi con particolare attenzione al business. Includono agenzie, conferenze, autori, podcast, webinar, ecc.

Questa è la pagina di destinazione di un podcast. Include una sezione hero con un CTA, un video incorporato, loghi degli sponsor e un modulo e-mail. Include anche una sezione per informazioni, file audio incorporati e host.

Guardare un libro
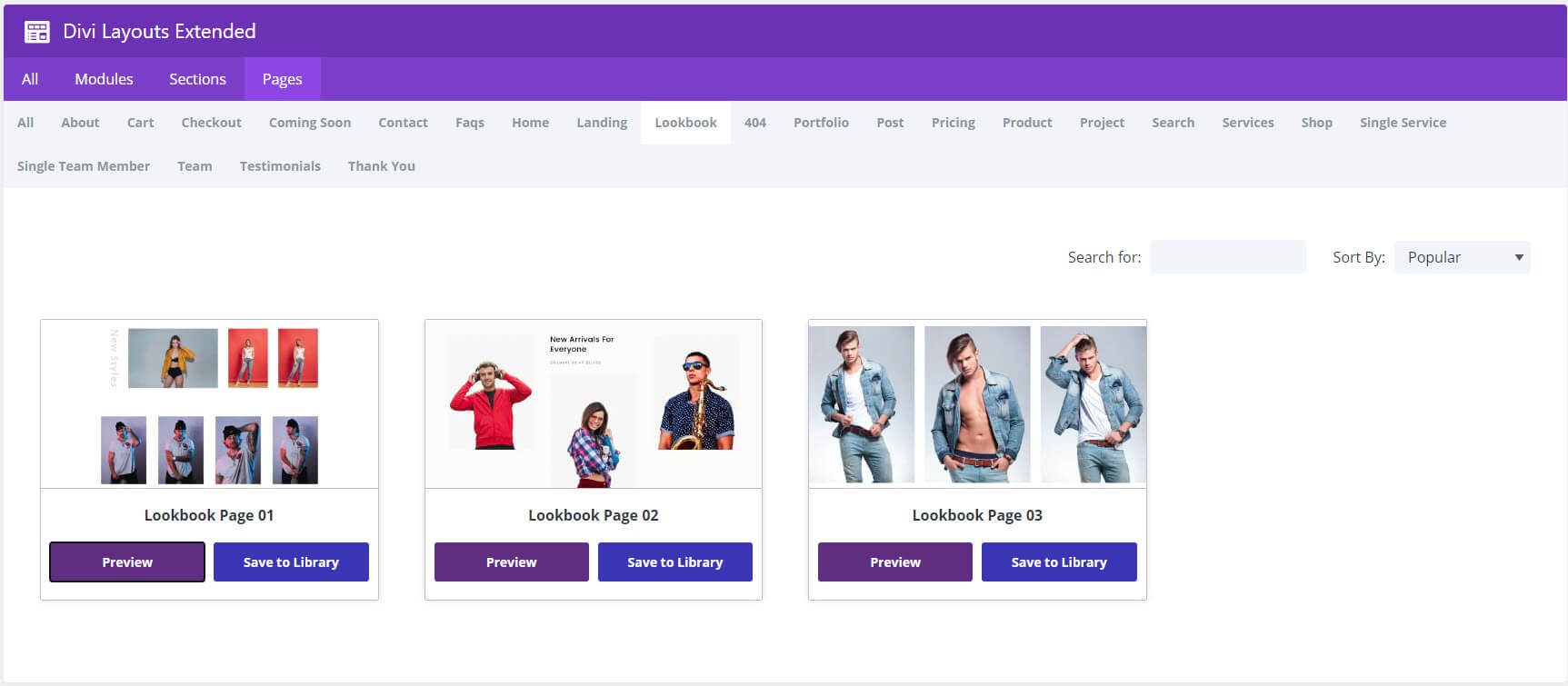
Ci sono 3 pagine Lookbook tra cui scegliere. Includono molte immagini stilizzate in vari layout per creare pagine del negozio incentrate sulle immagini.

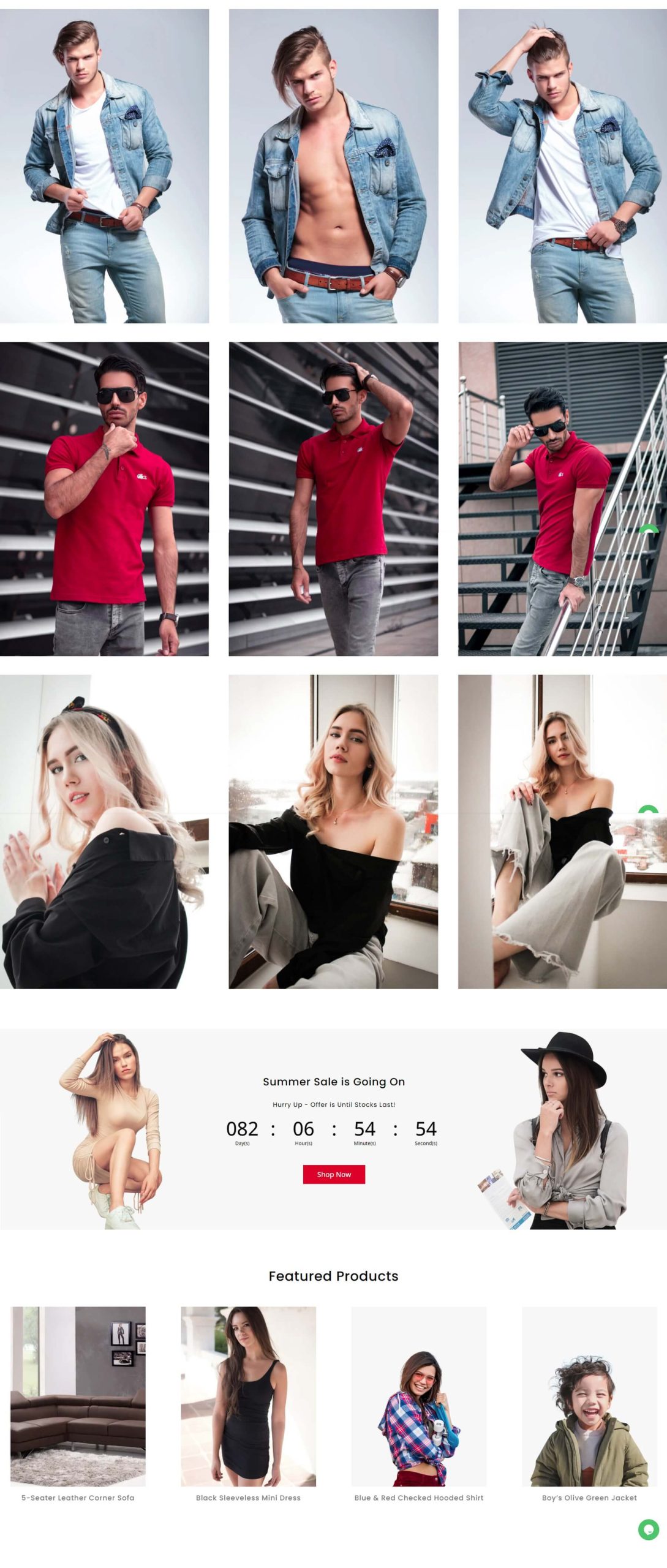
Questo esempio mostra diverse sezioni di immagini del prodotto e include un timer per il conto alla rovescia e prodotti in evidenza.

Negozio
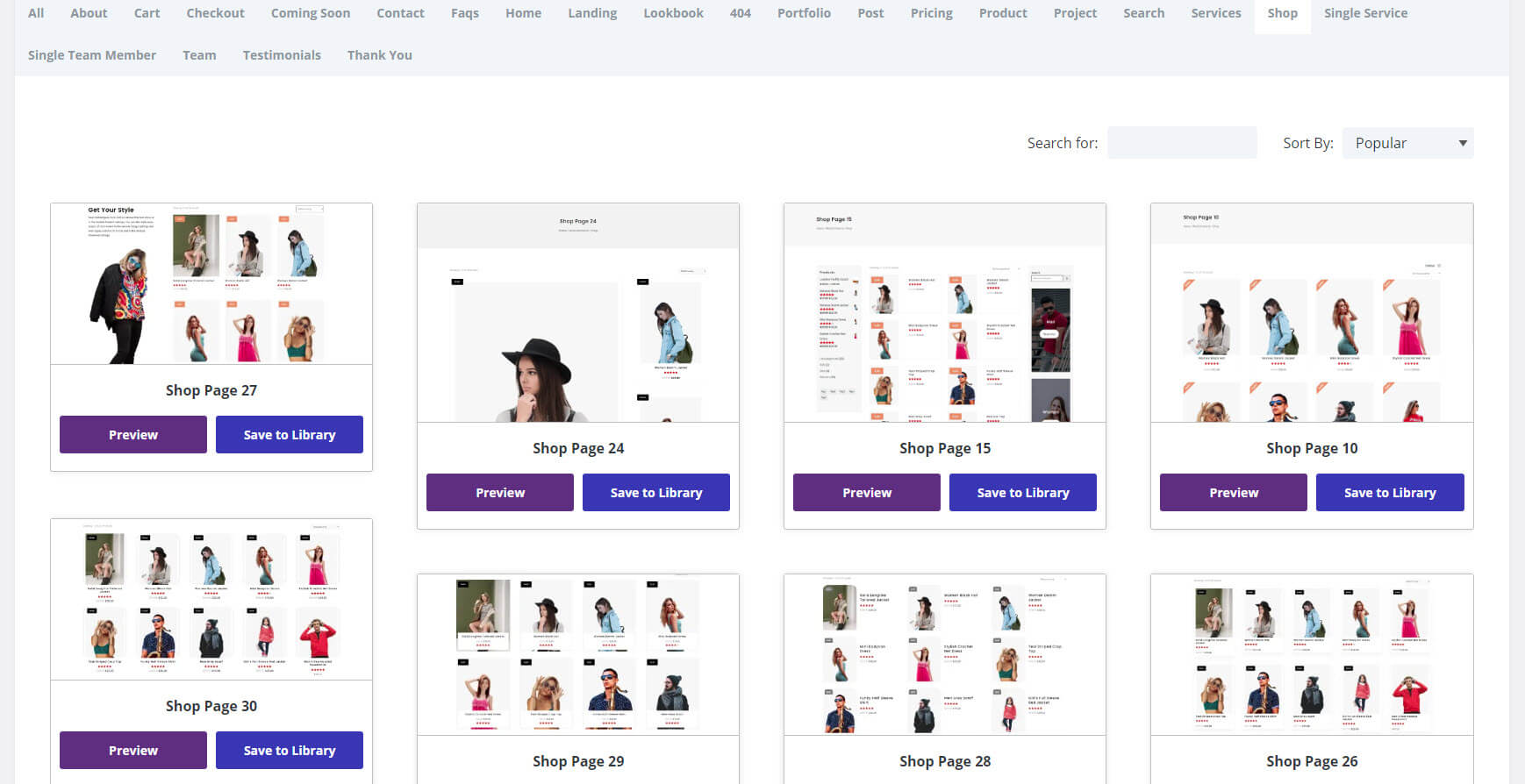
Ci sono 30 pagine del negozio tra cui scegliere. Visualizzano i prodotti in vari modi in griglie, con immagini grandi o piccole, con o senza barre laterali e con o senza CTA.

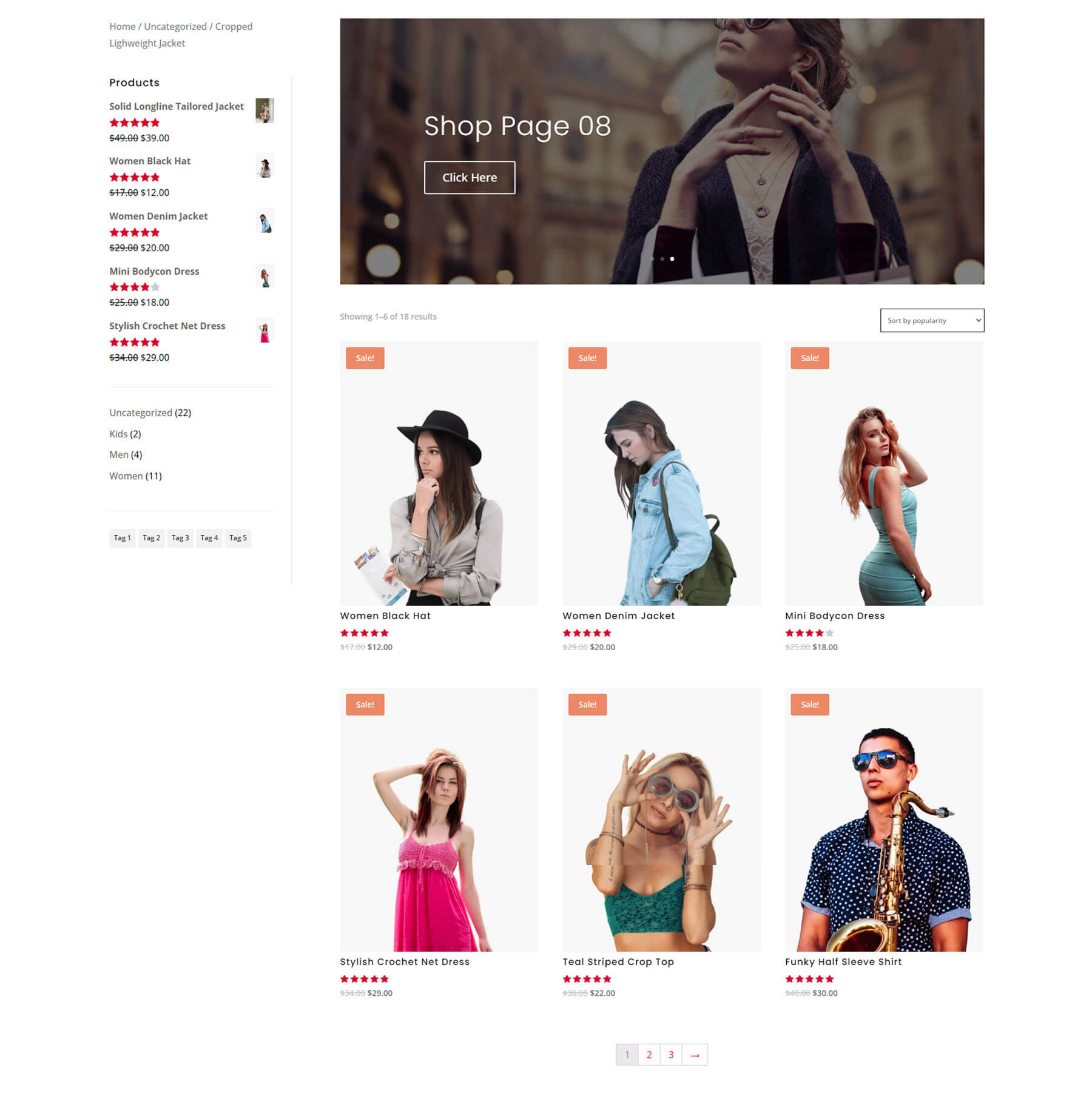
Questo esempio include una barra laterale con breadcrumb, prodotti, categorie e tag. Uno slider nella parte superiore della pagina si collega alle categorie. I prodotti includono elementi in stile.

Inviare
Sono disponibili 25 layout di post del blog. Visualizzano gli elementi del post in modi diversi. Scegli un layout con o senza barra laterale.

Questo esempio posiziona l'immagine in primo piano a sinistra con il testo e i metadati a destra su uno sfondo a tinta unita. Il contenuto è presentato in un ampio layout a colonna singola con navigazione post, tag e commenti.

Prossimamente
Ci sono 5 pagine in arrivo tra cui scegliere. Includono testo di grandi dimensioni, timer per il conto alla rovescia, moduli e-mail e icone di follow-up dei social media.

In questo esempio viene visualizzato il messaggio a sinistra sopra un'immagine di sfondo. Sulla destra ci sono un timer per il conto alla rovescia, le icone dei social media e un pulsante per un modulo di posta elettronica, il tutto posizionato su uno sfondo bianco con un bordo sinistro arrotondato.

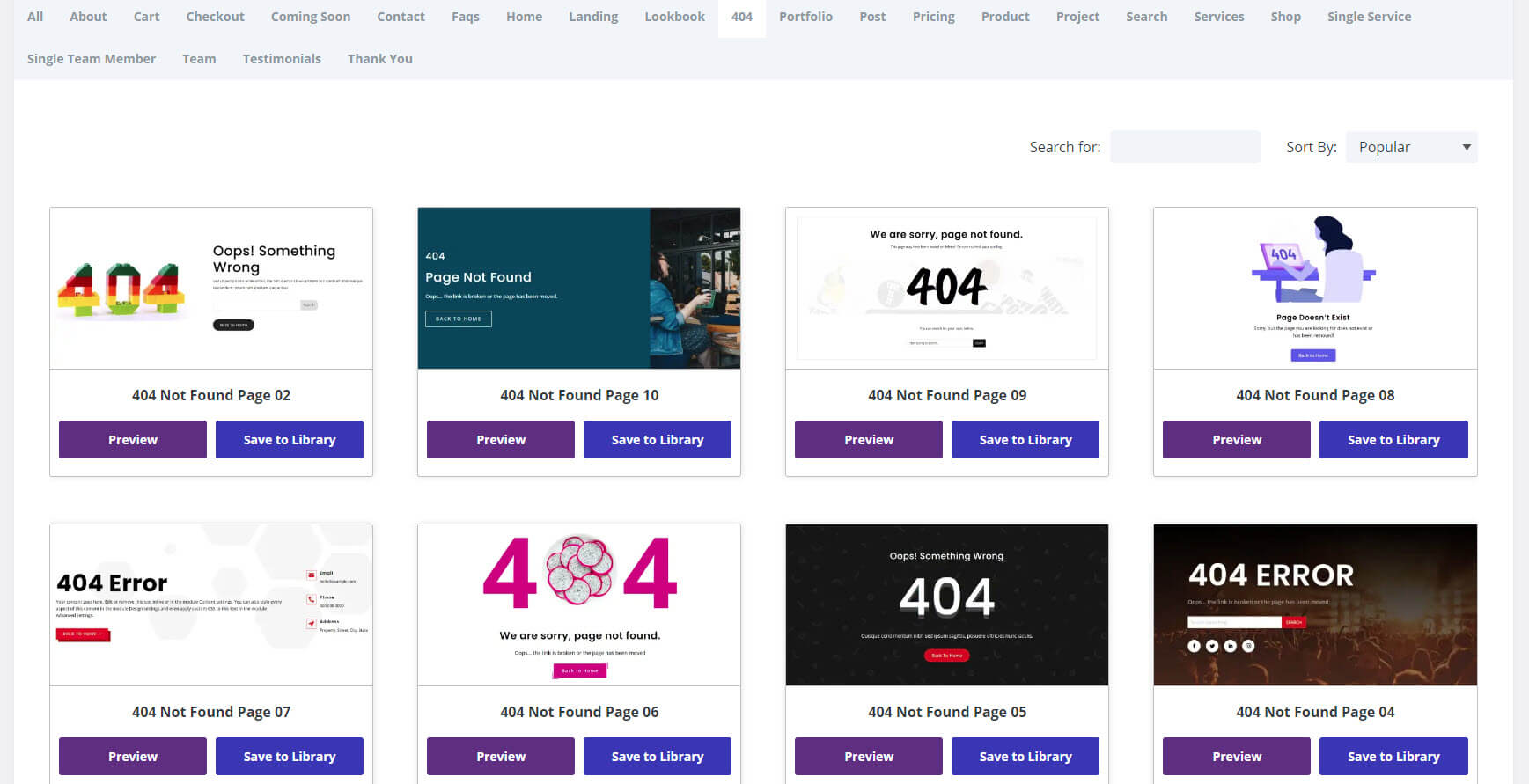
404
Ci sono 10 404 pagine. Includono una combinazione di grafica, immagini, tipografia, icone di follow sui social, informazioni di contatto, caselle di ricerca e un collegamento alla home page. La maggior parte include solo alcuni di questi elementi, il che li mantiene semplici e facili da comprendere.

L'esempio utilizza un'immagine di sfondo di un evento, che funziona benissimo con la landing page di Divi Concert. Include un'immagine di sfondo a larghezza intera, il messaggio di errore 404, una casella di ricerca e icone social.

Dove acquistare Divi Layouts Extended
Divi Layouts Extended è disponibile nel Divi Marketplace per $ 49. Include l'utilizzo illimitato del sito Web, un anno di supporto e aggiornamenti e una garanzia di rimborso di 30 giorni.

Pensieri finali sui layout Divi estesi
Questo è il nostro sguardo a Divi Layouts Extended. Ci sono molti layout ben progettati in questo plugin Divi. La dashboard è facile da usare e importa solo i layout che desideri, mantenendo pulita la tua libreria Divi. Una volta importati nella tua libreria Divi, funzionano come qualsiasi layout Divi. Se sei interessato ad espandere la tua libreria di layout Divi, Divi Layouts Extended è un'ottima scelta da considerare.
Vogliamo sentire da voi. Hai provato Divi Layouts Extended? Fateci sapere cosa ne pensate nei commenti.
