Evidenziazione del prodotto Divi: Divi Masonry Gallery
Pubblicato: 2023-07-31Divi Masonry Gallery aggiunge un nuovo modulo galleria a Divi Builder. Con questo plug-in, puoi creare e personalizzare i layout della galleria in muratura per visualizzare le immagini sul tuo sito web. Puoi filtrare le immagini per categorie, abilitare l'impaginazione, aprire le immagini nei display lightbox e altro ancora. Il plug-in include anche opzioni di progettazione che consentono di personalizzare completamente il design del modulo della galleria in muratura. In questo momento saliente del prodotto, daremo un'occhiata a Divi Masonry Gallery per aiutarti a decidere se è il prodotto giusto per te.
Iniziamo!
- 1 Installazione di Divi Masonry Gallery
- 2 Divi Galleria in muratura
- 2.1 Impostazioni del contenuto
- 2.2 Impostazioni di progettazione
- 3 Esempi Divi Masonry Gallery
- 3.1 Esempio 1
- 3.2 Esempio 2
- 3.3 Esempio 3
- 4 Acquista Divi Masonry Gallery
- 5 Considerazioni finali
Installazione di Divi Masonry Gallery
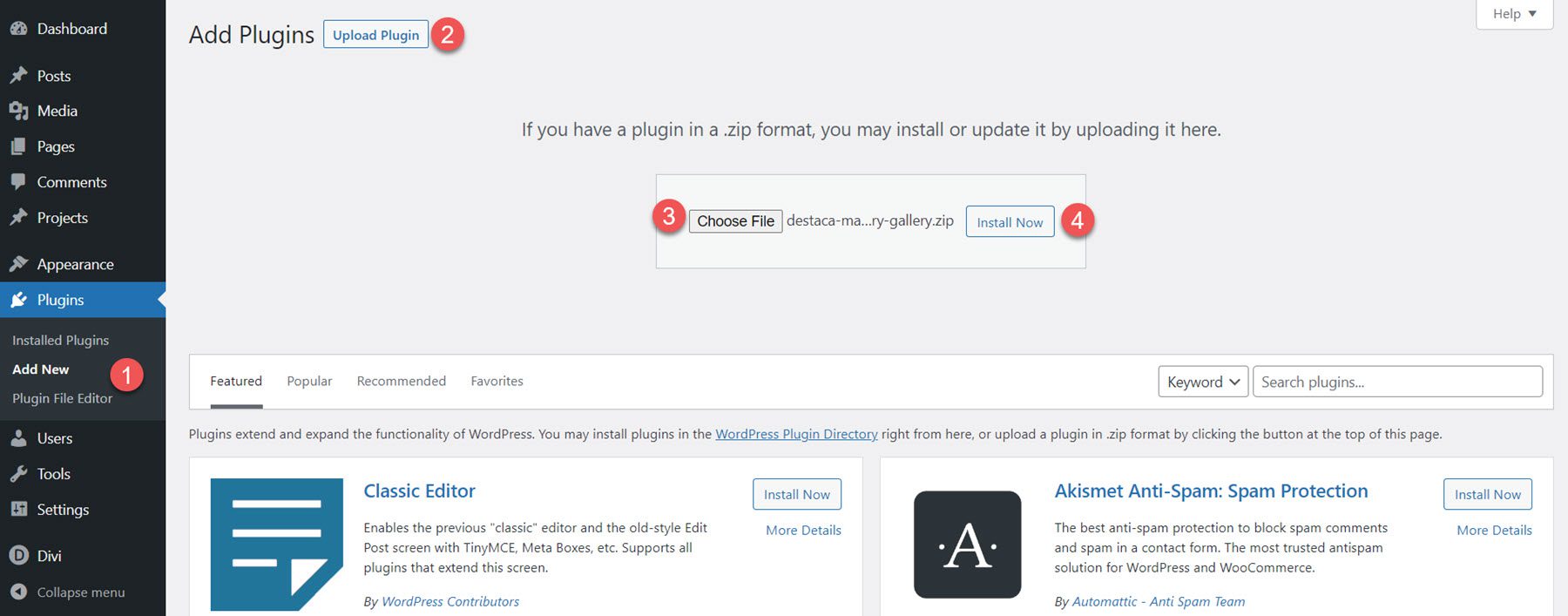
Per installare Divi Masonry Gallery, vai alla pagina Plugin nella dashboard di WordPress e fai clic su Aggiungi nuovo. Fai clic su Scegli file, seleziona il file del plug-in .ZIP dal tuo computer, quindi fai clic su Installa ora.

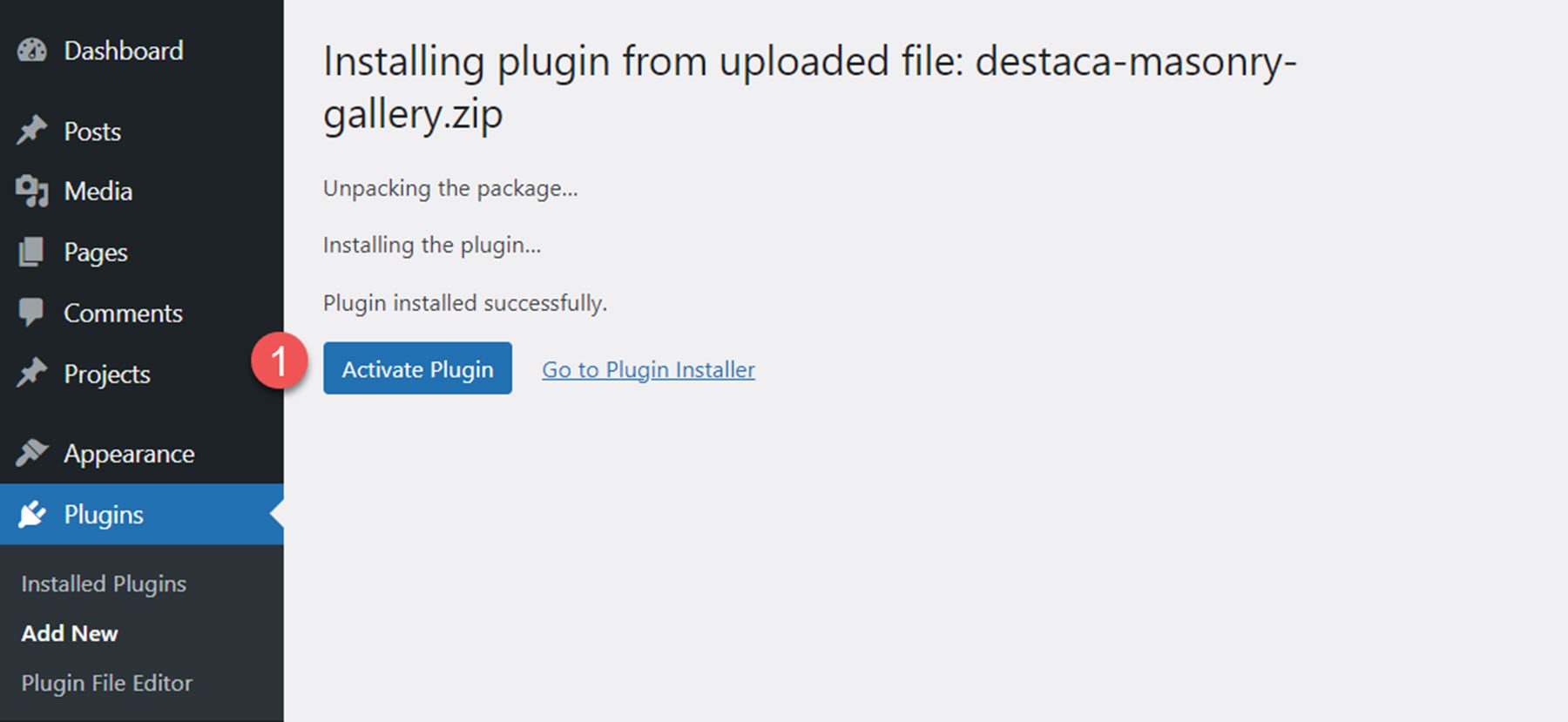
Una volta installato il plug-in, fare clic su attiva.

Divi Galleria in muratura
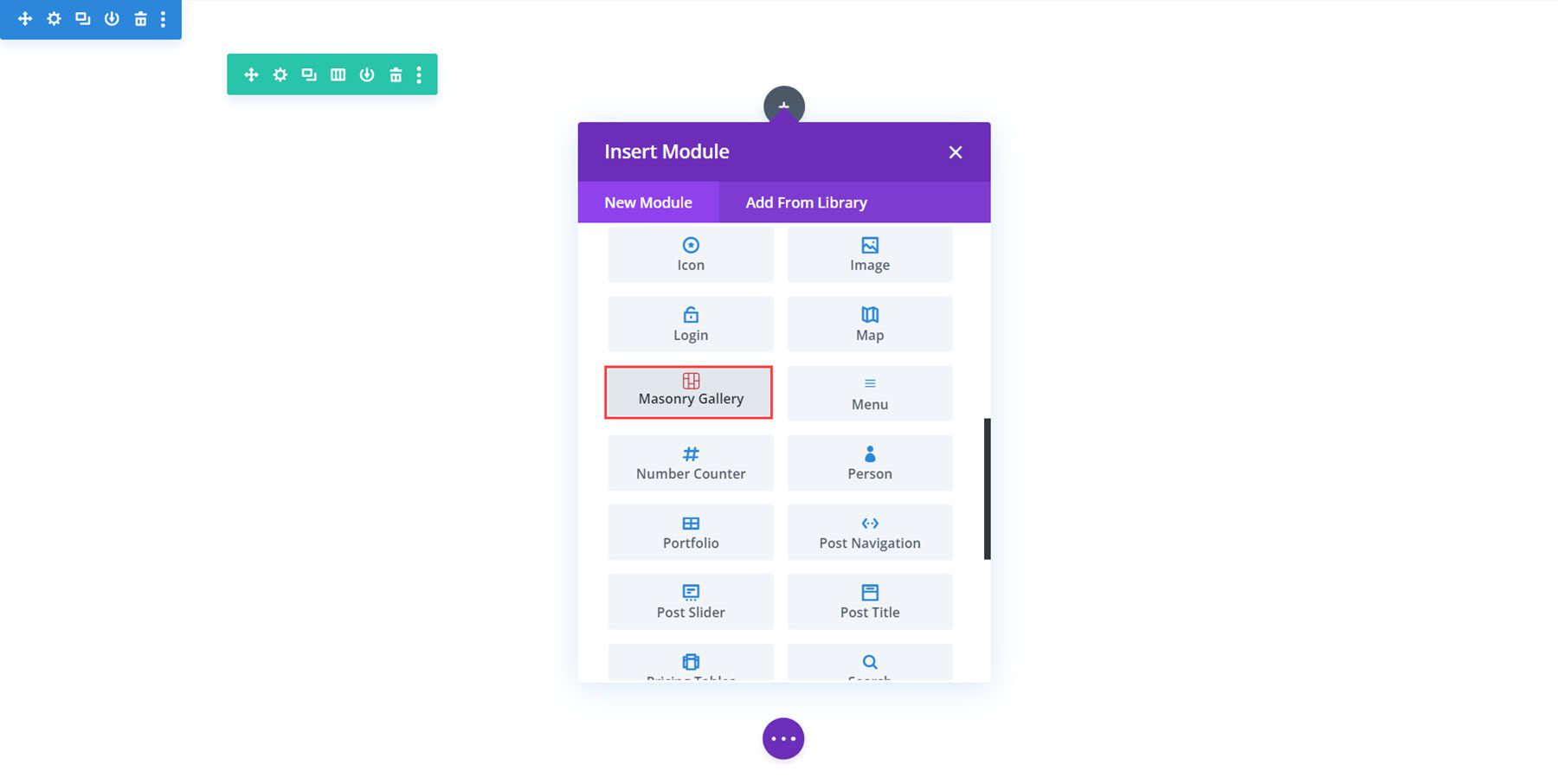
Una volta attivato il plug-in, vedrai apparire il modulo Divi Masonry Gallery in Divi Builder. Diamo un'occhiata alle impostazioni del modulo.

Le impostazioni del contenuto
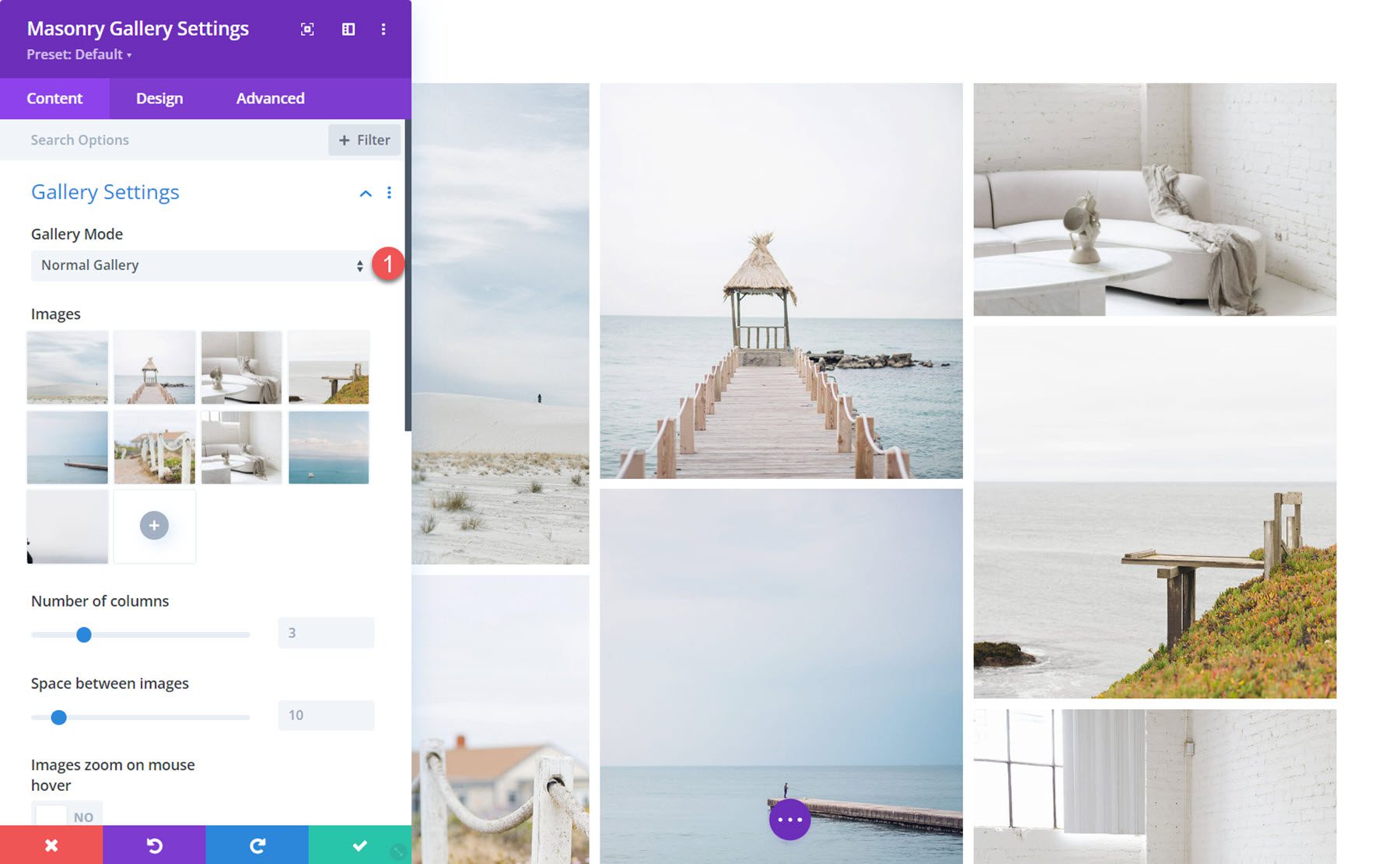
La maggior parte delle opzioni principali si trova nella sezione Impostazioni galleria della scheda Contenuto. Qui puoi aggiungere le tue immagini e scegliere come vengono visualizzate nella galleria muratura.
Impostazioni della galleria
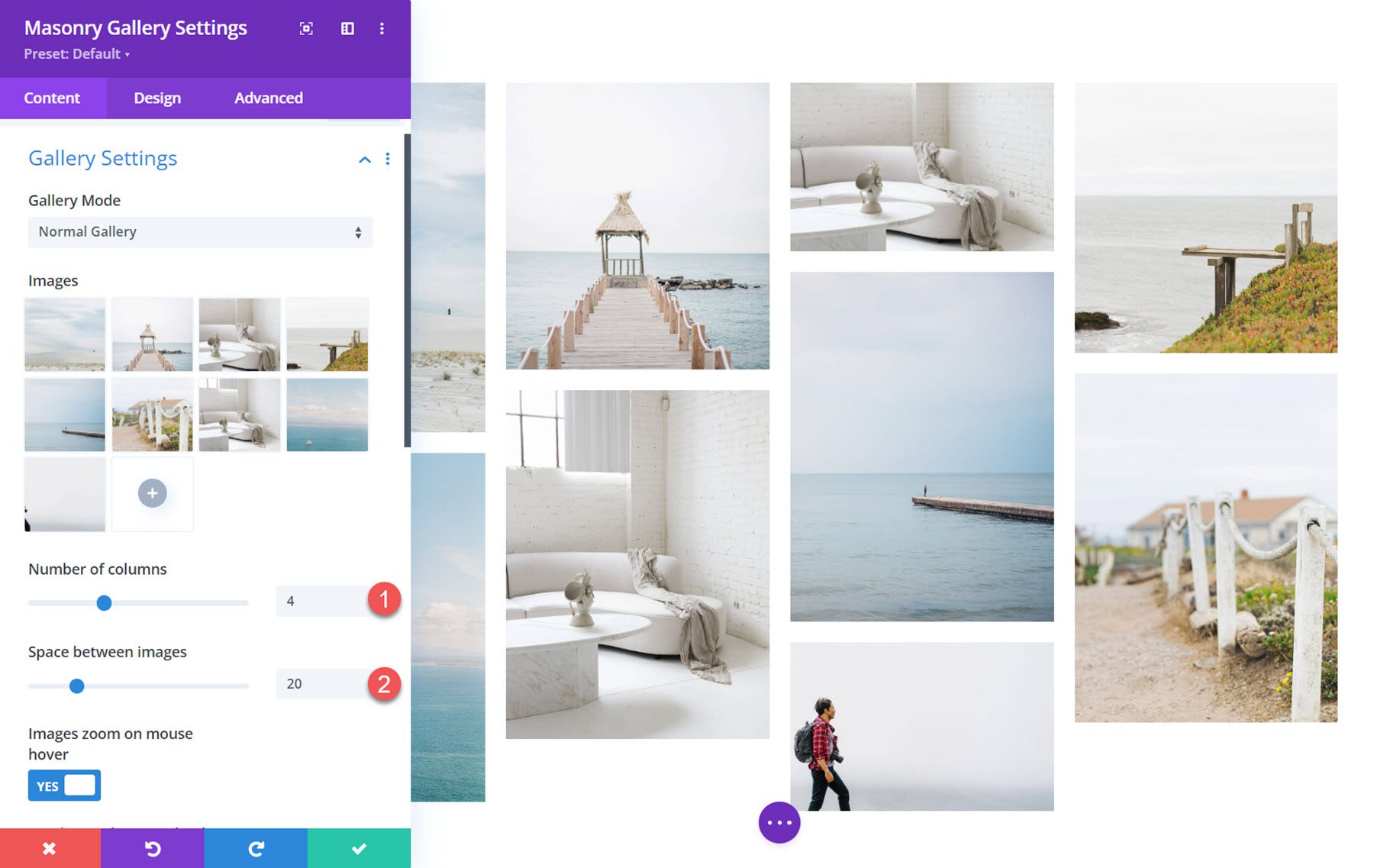
Questa è la galleria in muratura nella normale modalità galleria.

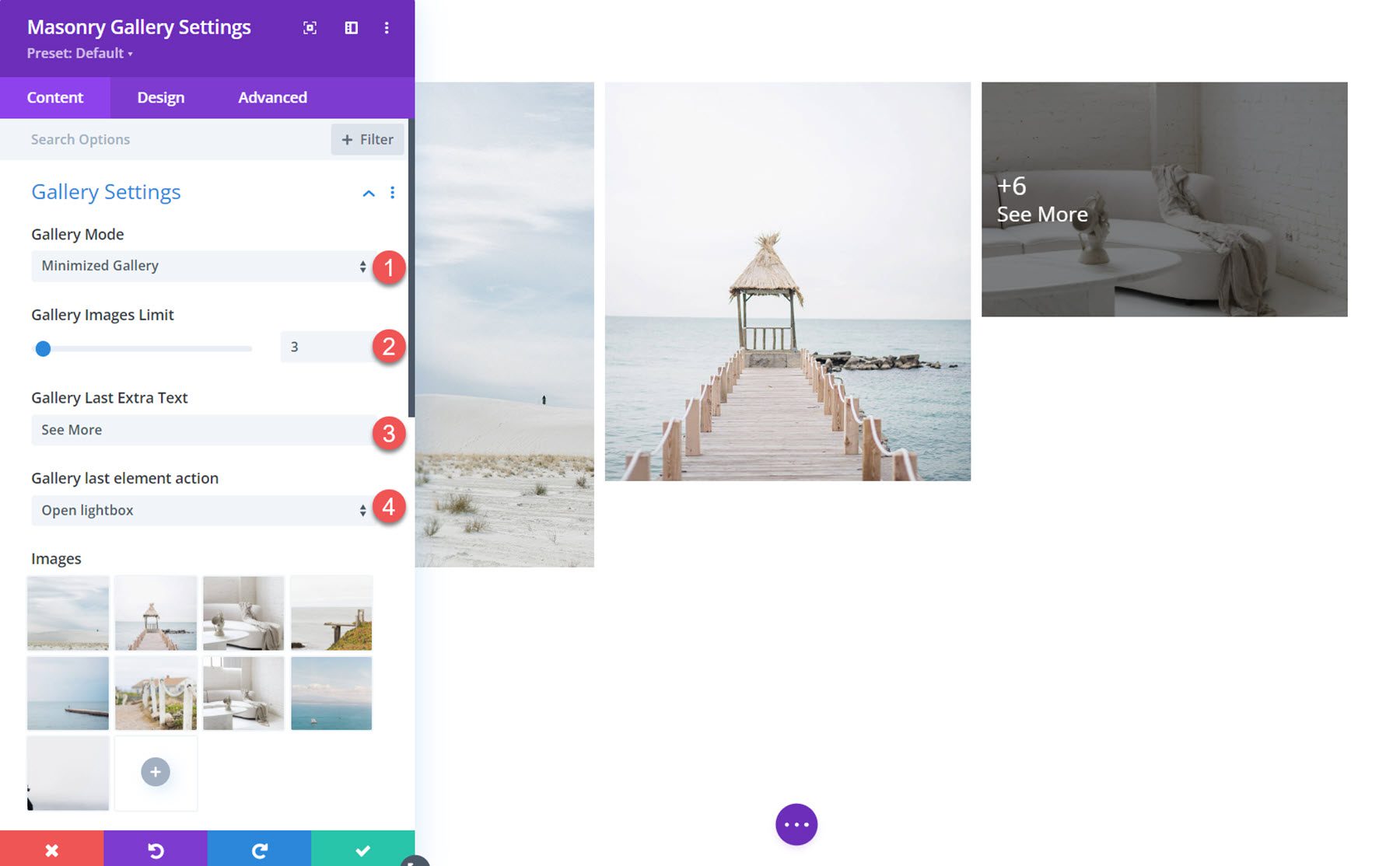
Puoi anche selezionare la modalità galleria ridotta a icona, in cui puoi impostare un limite al numero di immagini visualizzate. Il testo mostrato sull'ultima immagine può essere personalizzato e puoi scegliere se l'ultima immagine apre una lightbox o apre un collegamento.

È possibile regolare il numero di colonne e la spaziatura tra le immagini. Nell'esempio qui illustrato, ho impostato la galleria su 4 colonne e aumentato la spaziatura.

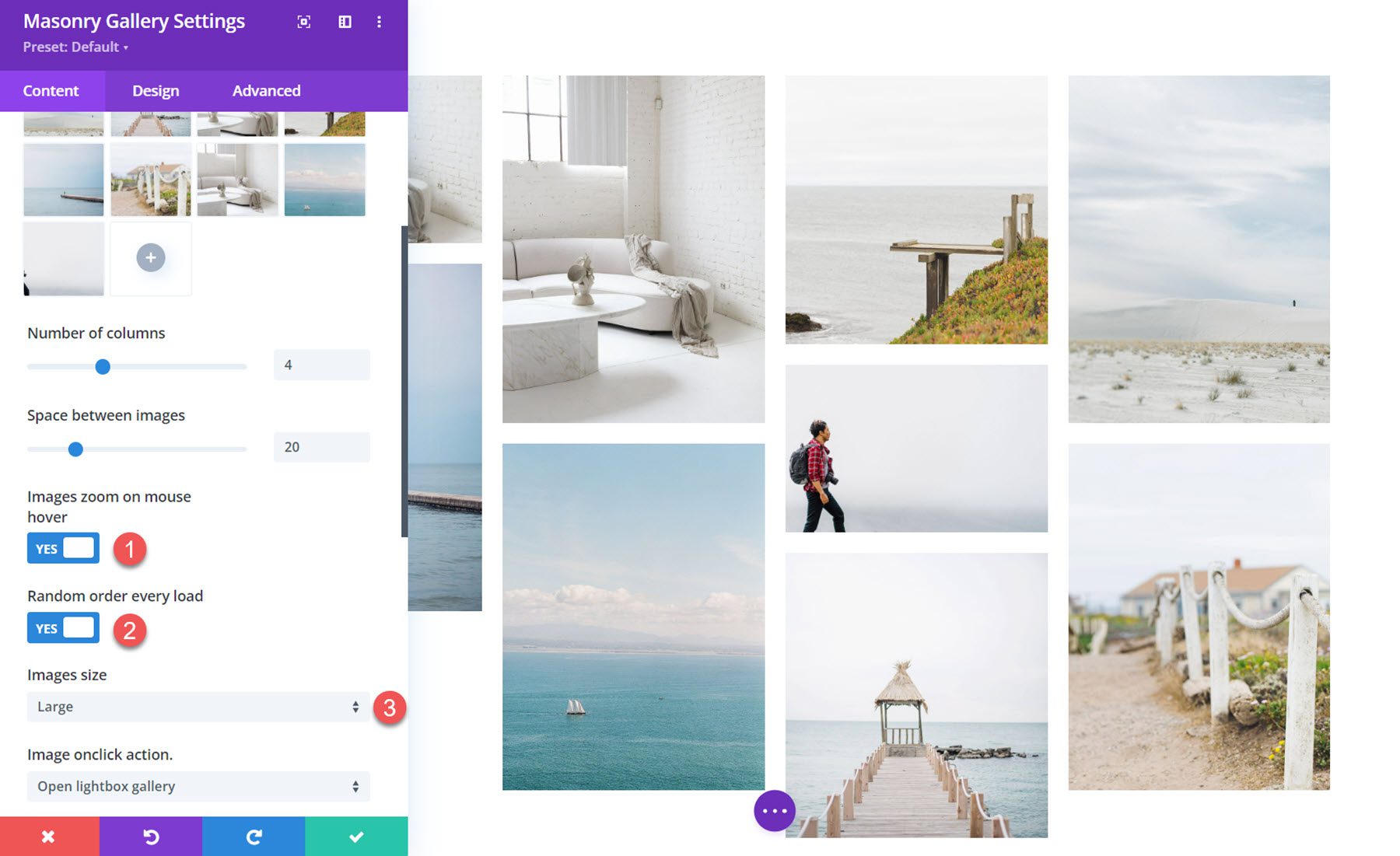
Qui puoi anche scegliere di ingrandire le immagini al passaggio del mouse, caricarle ogni volta in ordine casuale e regolare le dimensioni dell'immagine.

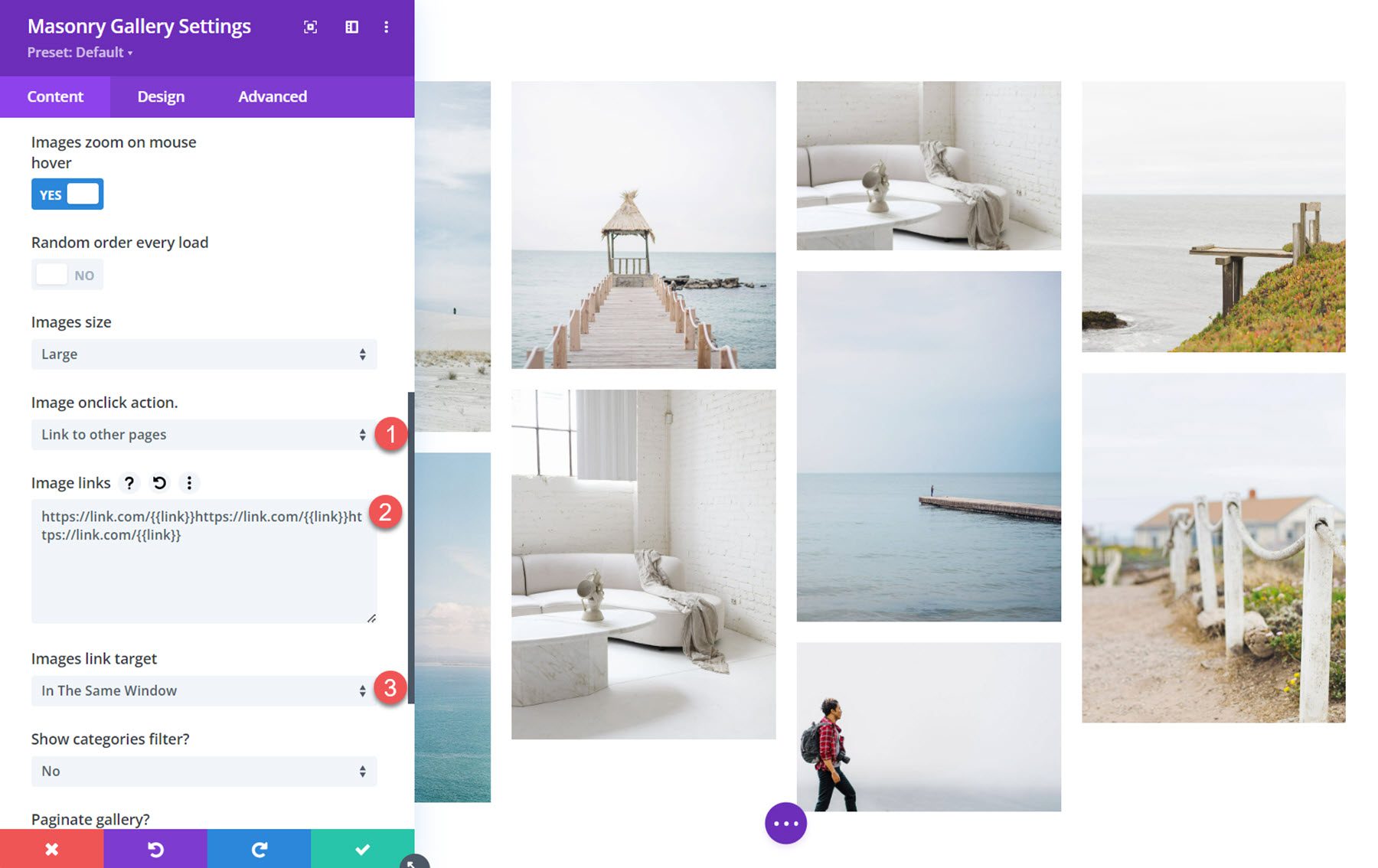
Azioni al clic dell'immagine
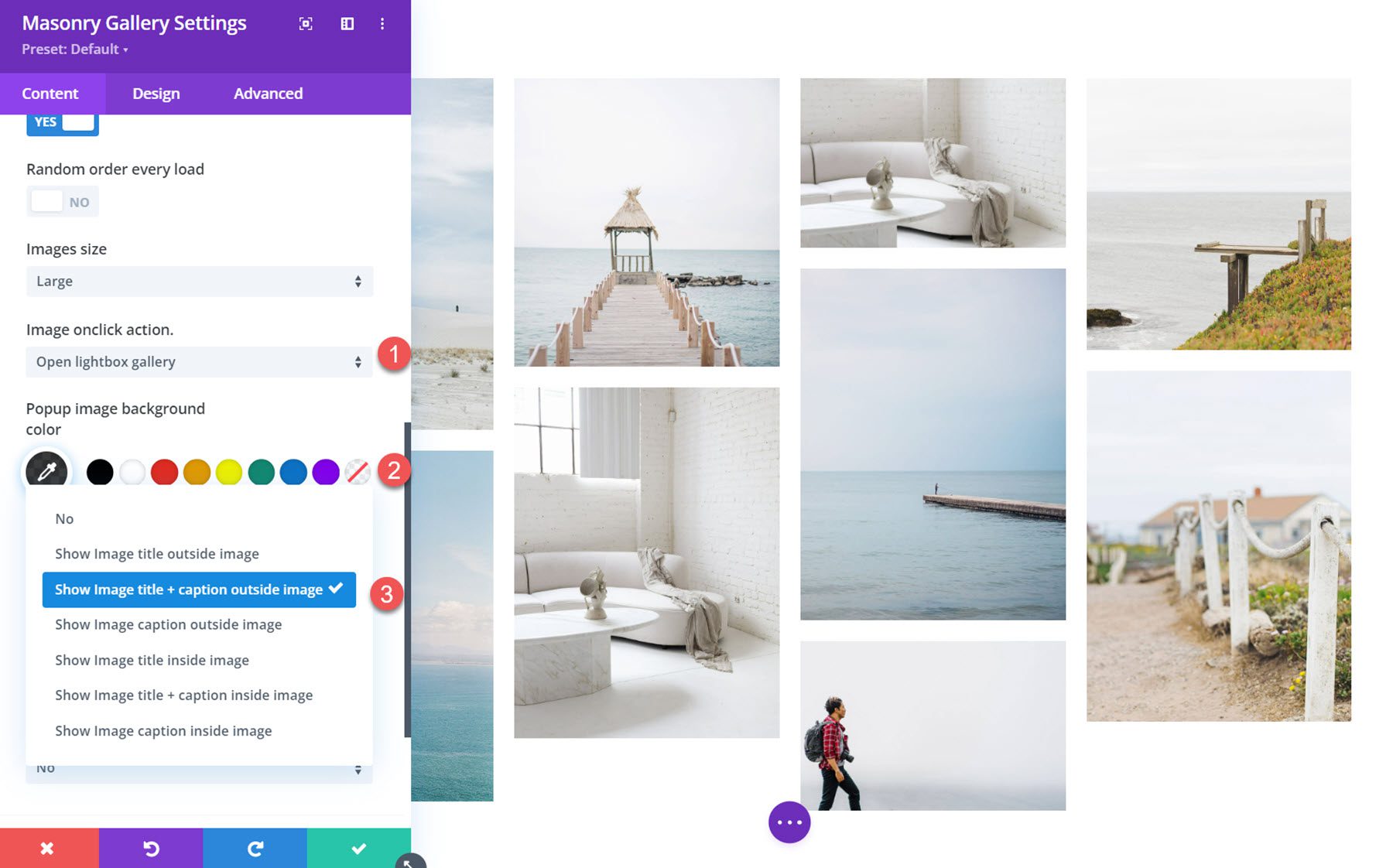
Puoi impostare le immagini in modo che si aprano in una lightbox, aprire un URL specificato o non fare nulla al clic. Se l'opzione lightbox è selezionata, puoi impostare il colore di sfondo e scegliere come visualizzare il titolo.

Ecco la lightbox sul front-end.

I collegamenti devono essere aggiunti nell'ordine delle immagini e separati da {{link}}. Puoi anche impostare la destinazione del collegamento.

Categorie
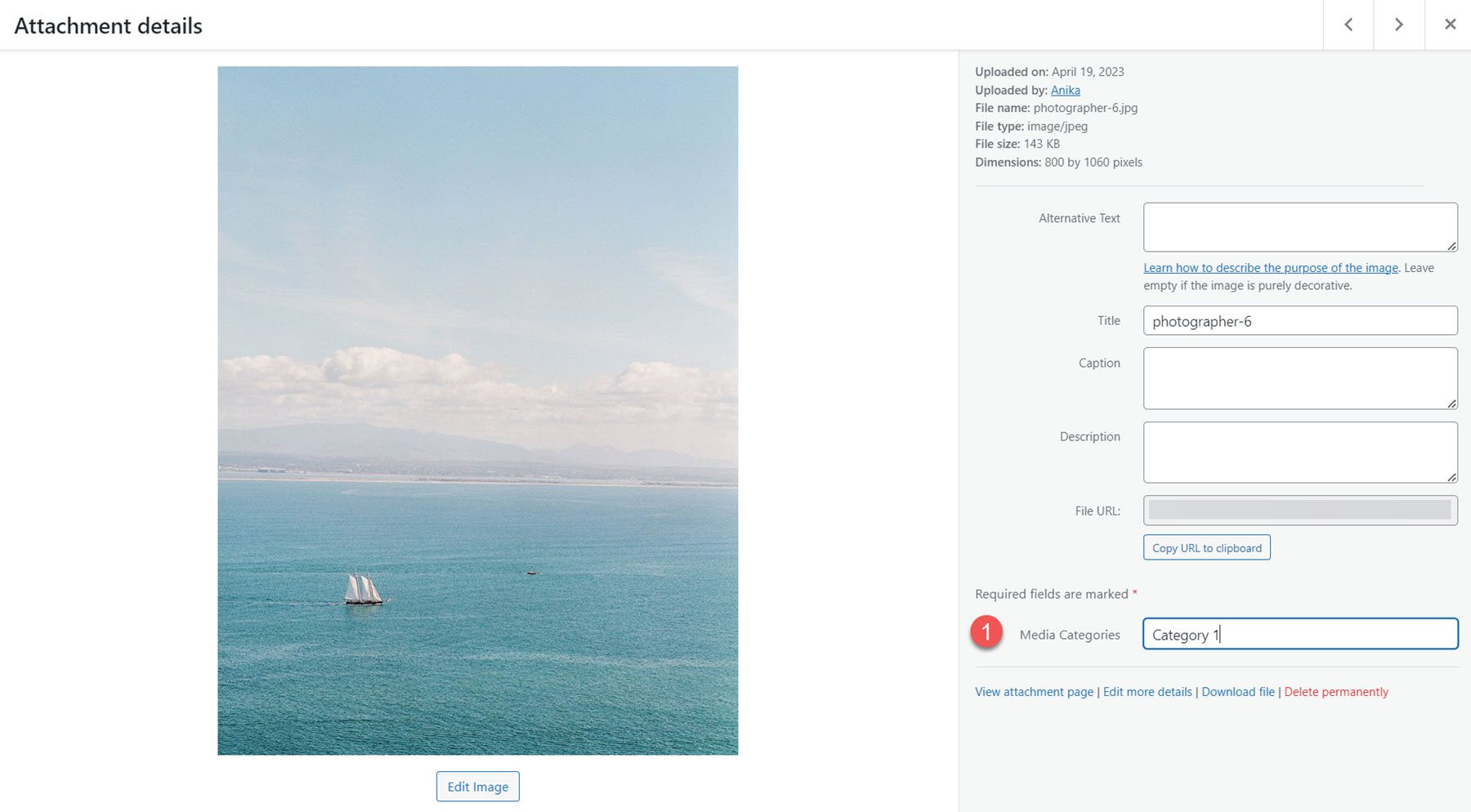
Divi Masonry Gallery aggiunge un campo di categoria a ciascuna immagine nella libreria multimediale. Puoi abilitare queste categorie per filtrare le immagini della galleria.

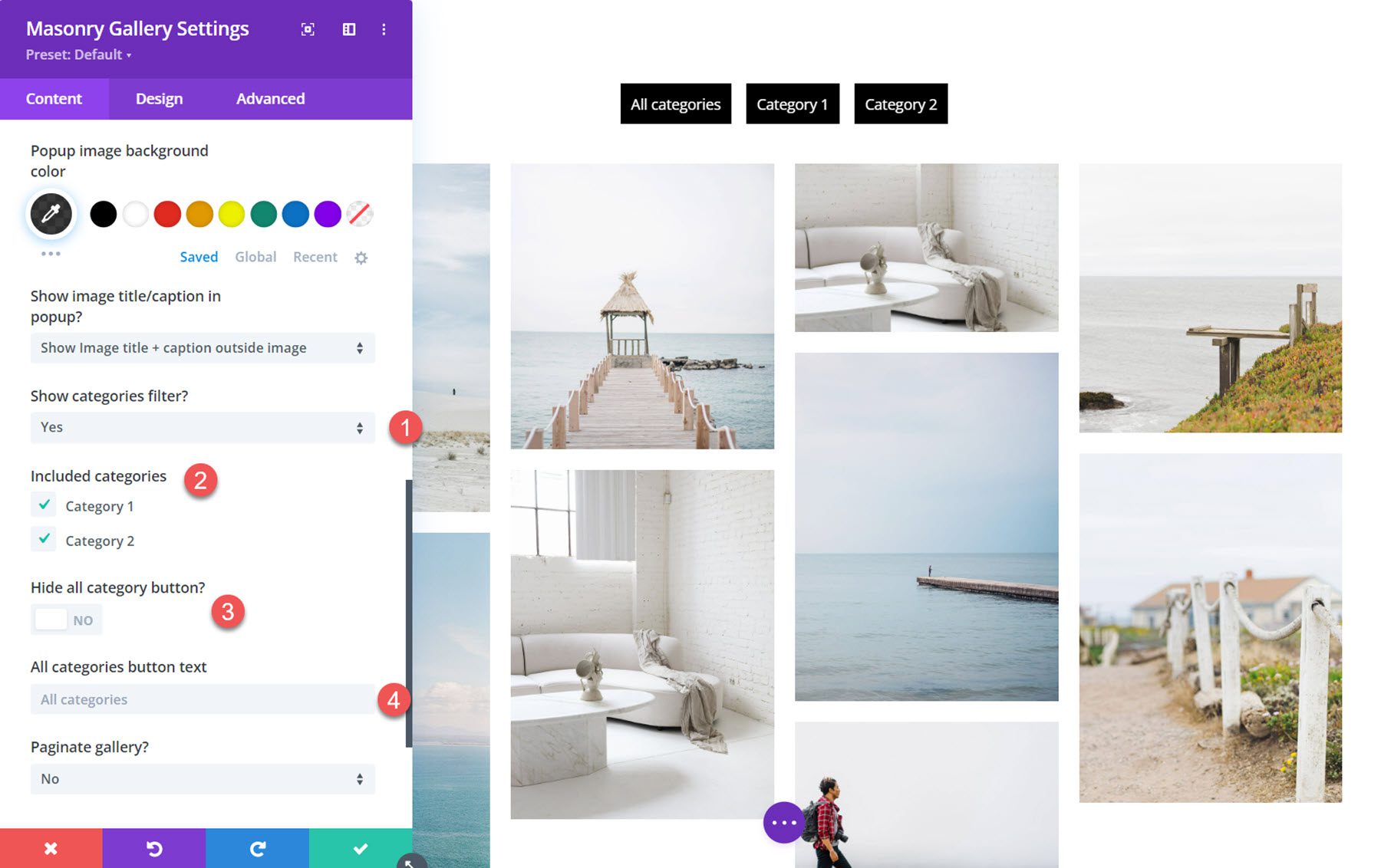
Con il filtro delle categorie abilitato, puoi scegliere le categorie incluse, mostrare o nascondere il pulsante di tutte le categorie e modificare il testo del pulsante di tutte le categorie.

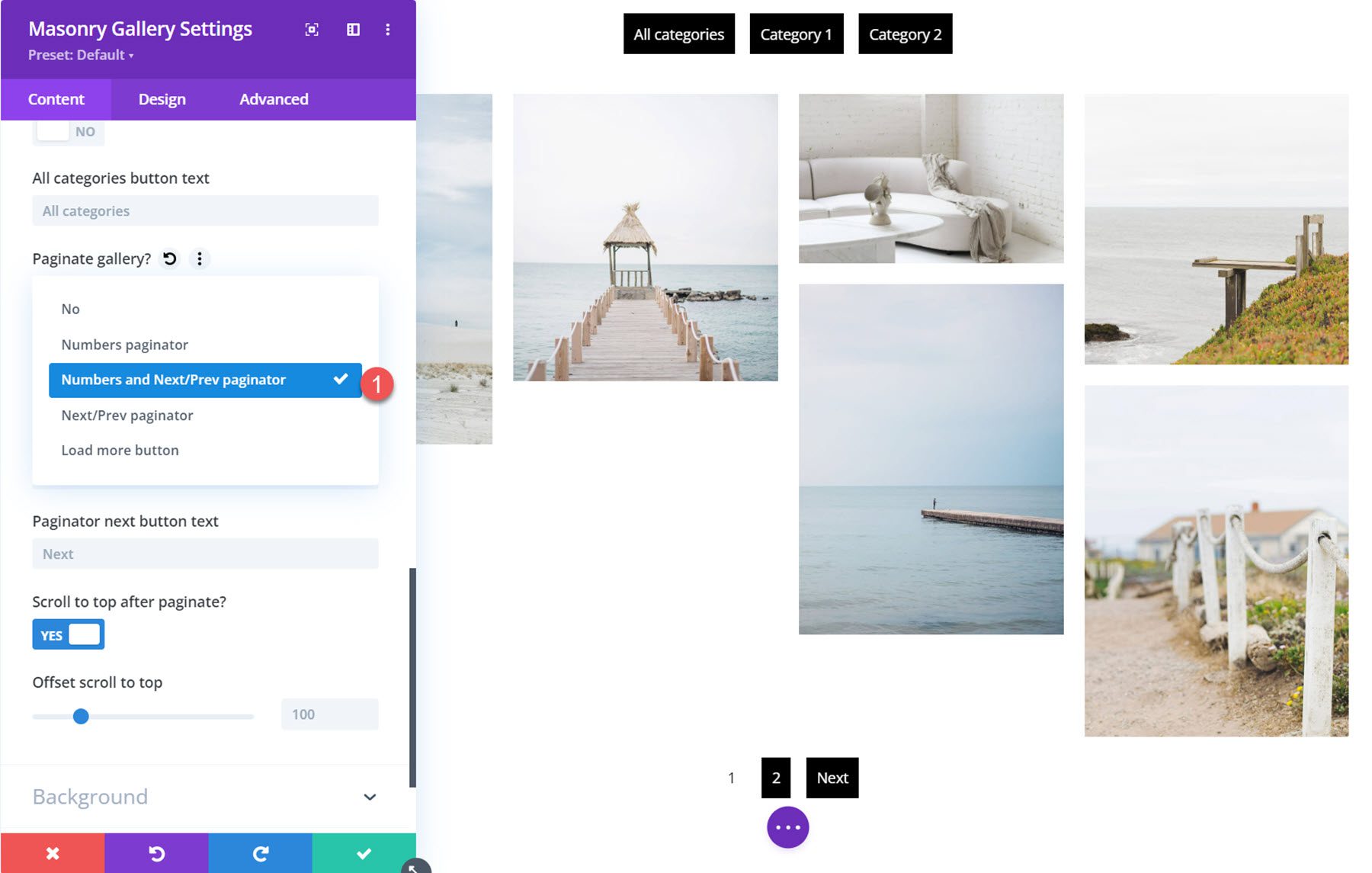
Impaginazione
Ci sono diversi tipi di impaginazione tra cui scegliere. Ecco i numeri e l'opzione di impaginazione successiva/precedente. Puoi anche selezionare un'opzione di caricamento di più o disabilitare del tutto l'impaginazione.


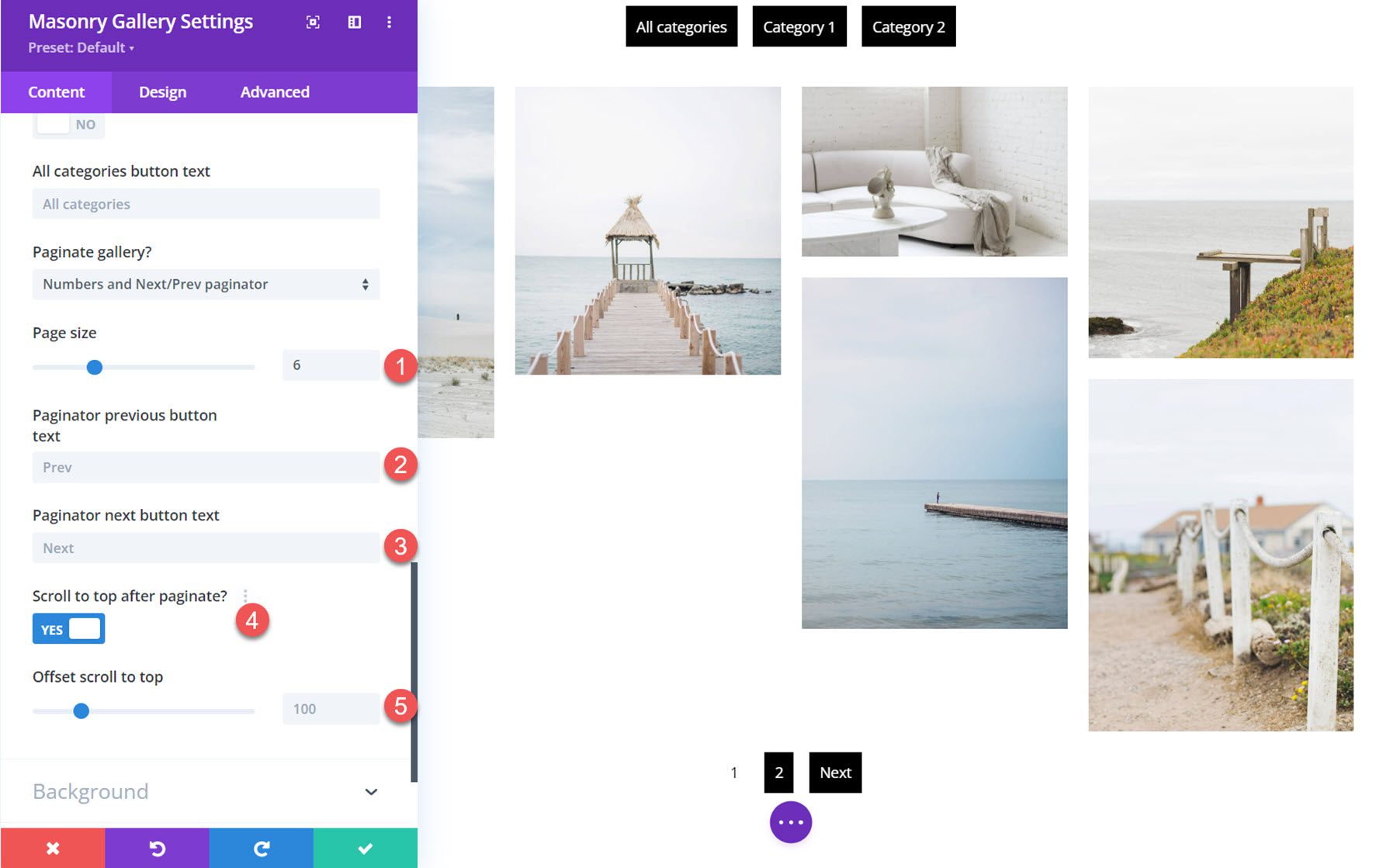
È inoltre possibile specificare il numero di immagini visualizzate su ciascuna pagina, modificare il testo del pulsante, scorrere verso l'alto dopo l'impaginazione e impostare uno spostamento verso l'alto.

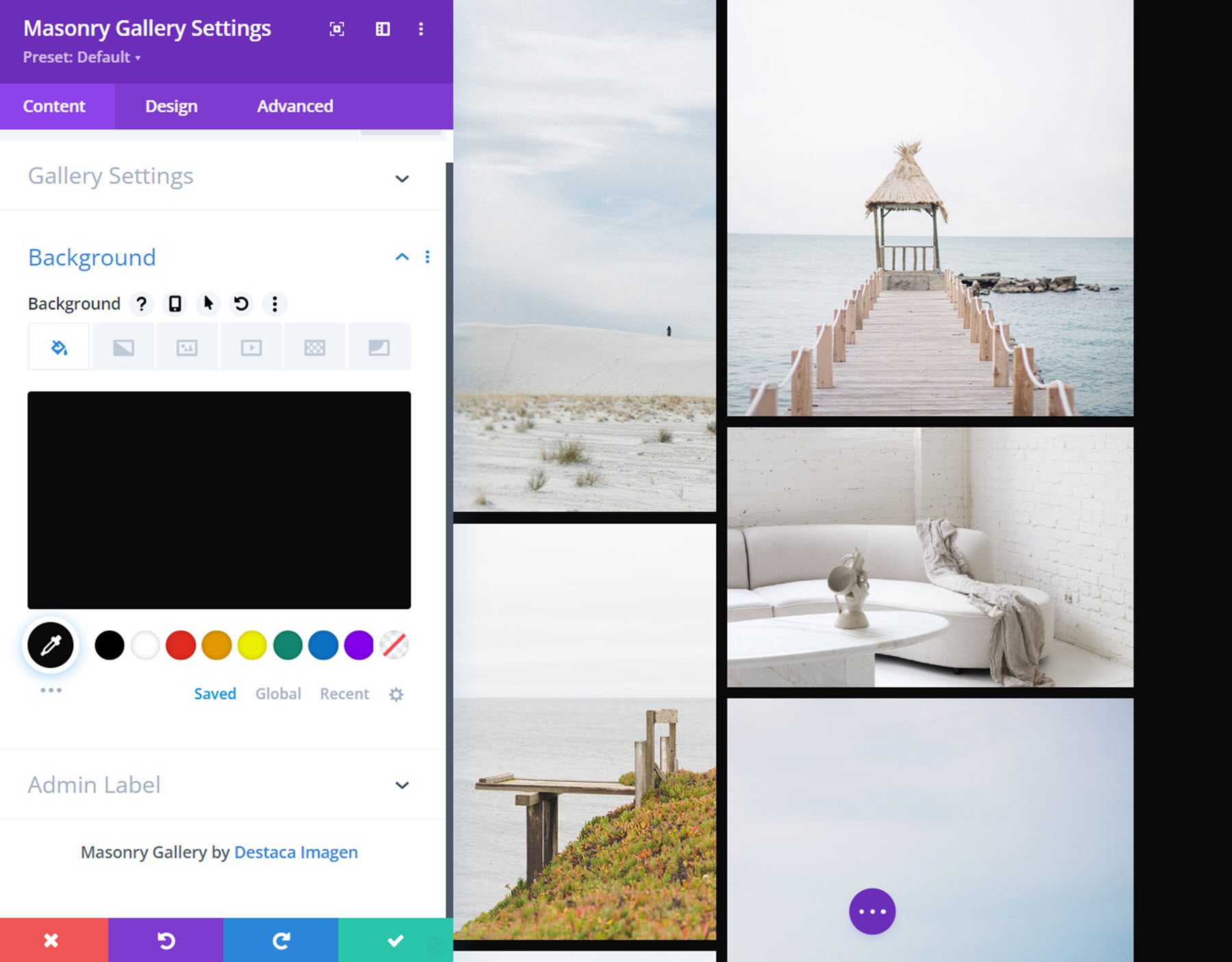
Sfondo
Qui puoi impostare il colore di sfondo per il modulo della galleria in muratura.

Impostazioni di progettazione
Nella scheda di progettazione, puoi personalizzare ulteriormente l'aspetto del modulo della galleria in muratura.
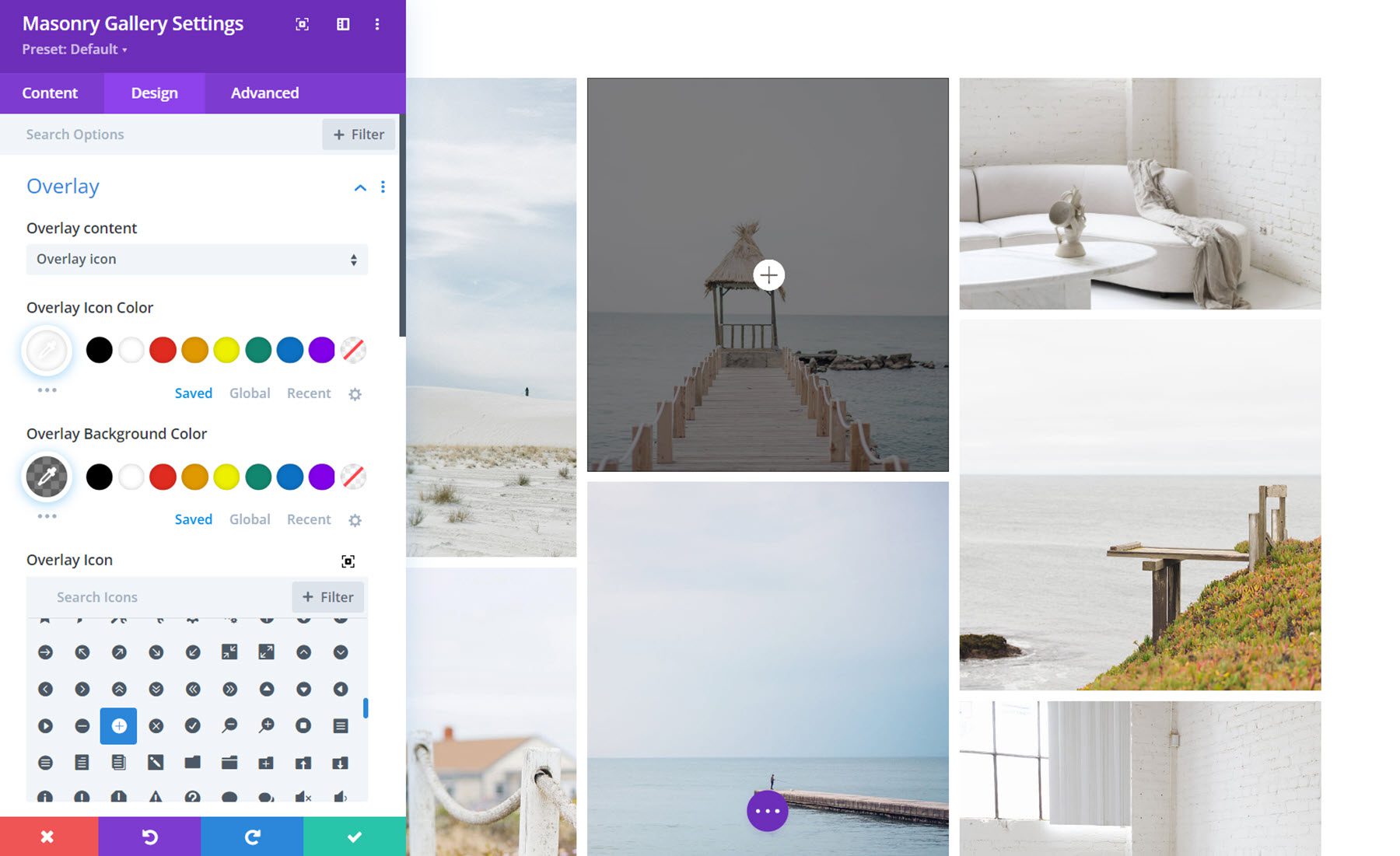
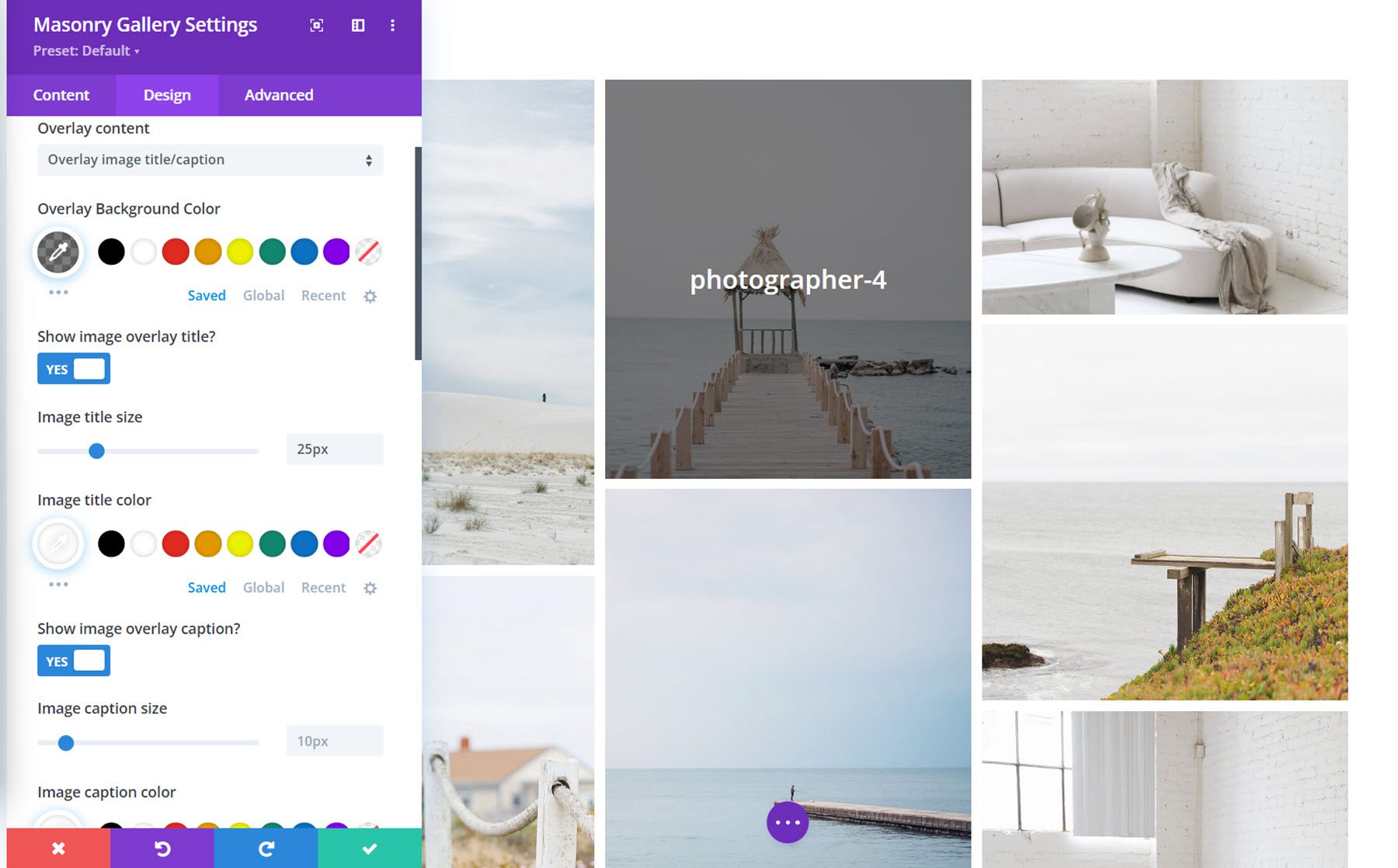
Sovrapposizione
Qui puoi impostare un'icona o il titolo/didascalia dell'immagine in modo che appaia sopra l'immagine al passaggio del mouse e impostare il colore di sfondo della sovrapposizione. Con l'opzione dell'icona sovrapposta selezionata, puoi scegliere l'icona e il colore dell'icona.

È possibile personalizzare il carattere e i colori se è selezionato il titolo/didascalia in sovrimpressione. Inoltre, puoi selezionare l'animazione del contenuto di sovrapposizione, impostare l'allineamento del testo, la spaziatura delle lettere e l'ombreggiatura del testo.

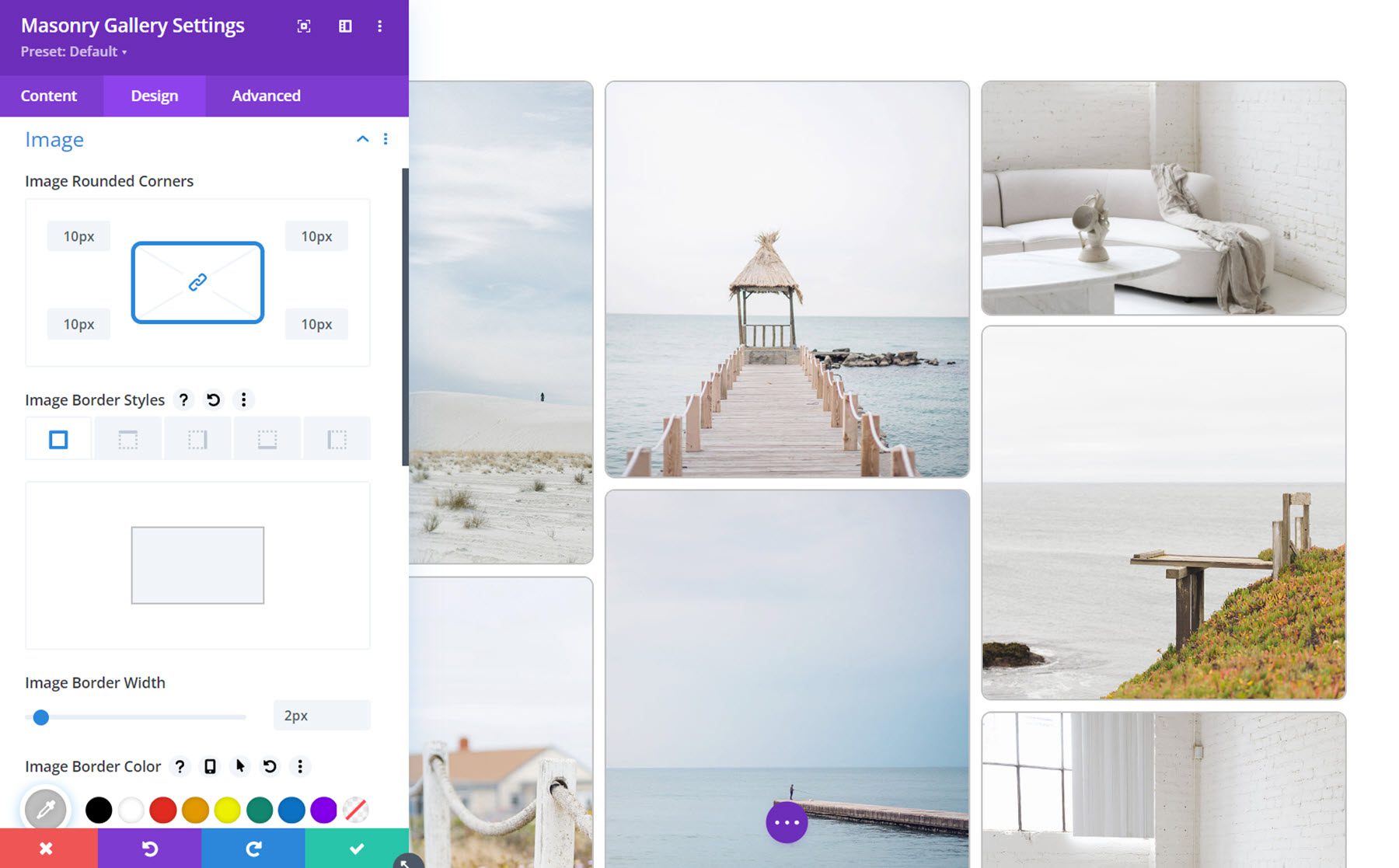
Immagine
Nelle impostazioni dell'immagine, puoi aggiungere un angolo arrotondato e un bordo alle immagini della tua galleria.

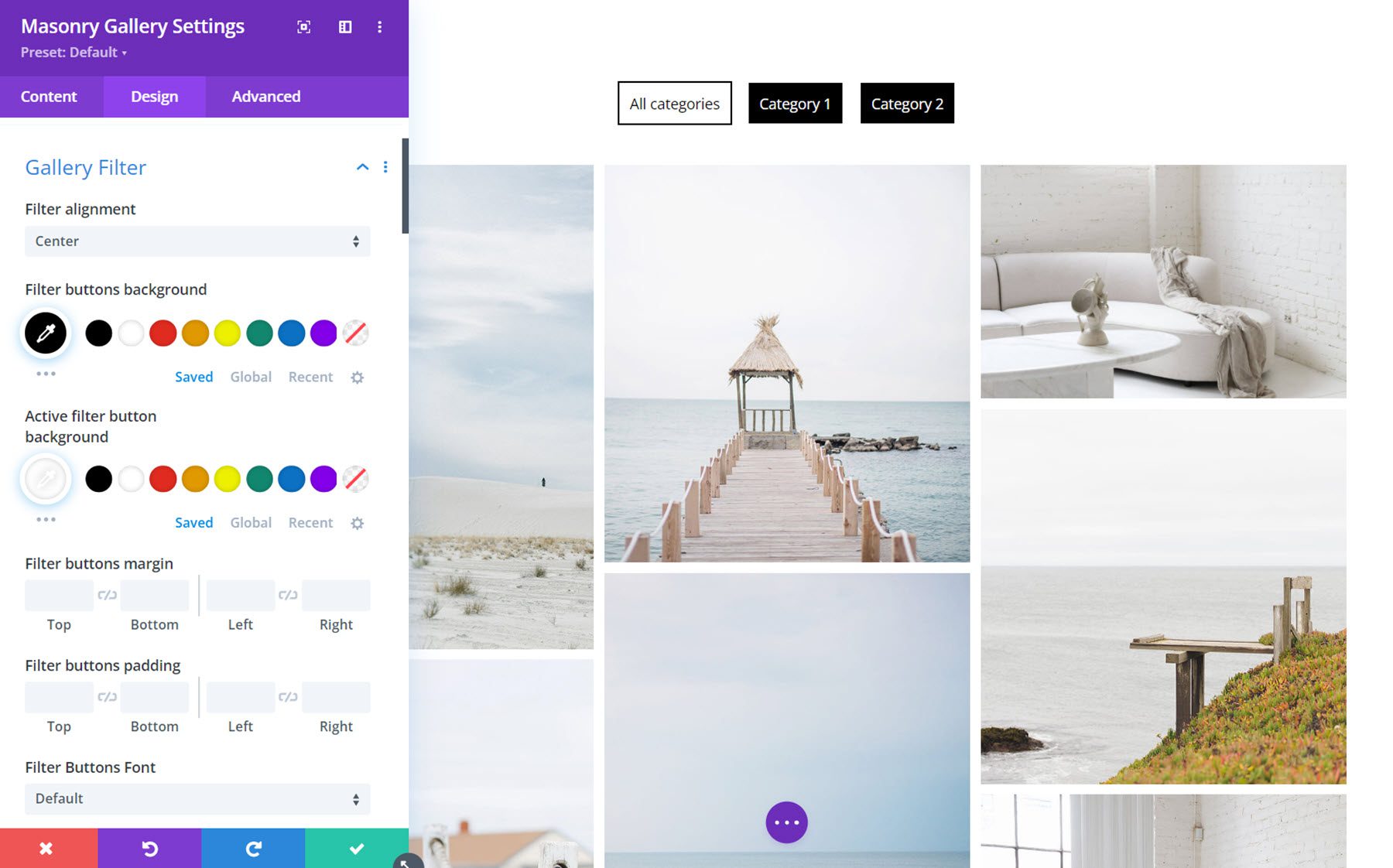
Filtro Galleria
Qui puoi personalizzare il design del filtro della galleria. È possibile modificare l'allineamento, lo sfondo, il margine e la spaziatura interna, il carattere, la spaziatura, gli angoli arrotondati, i bordi e le ombre dei riquadri. È inoltre possibile modificare ciascuna di queste impostazioni per il pulsante del filtro attivo.

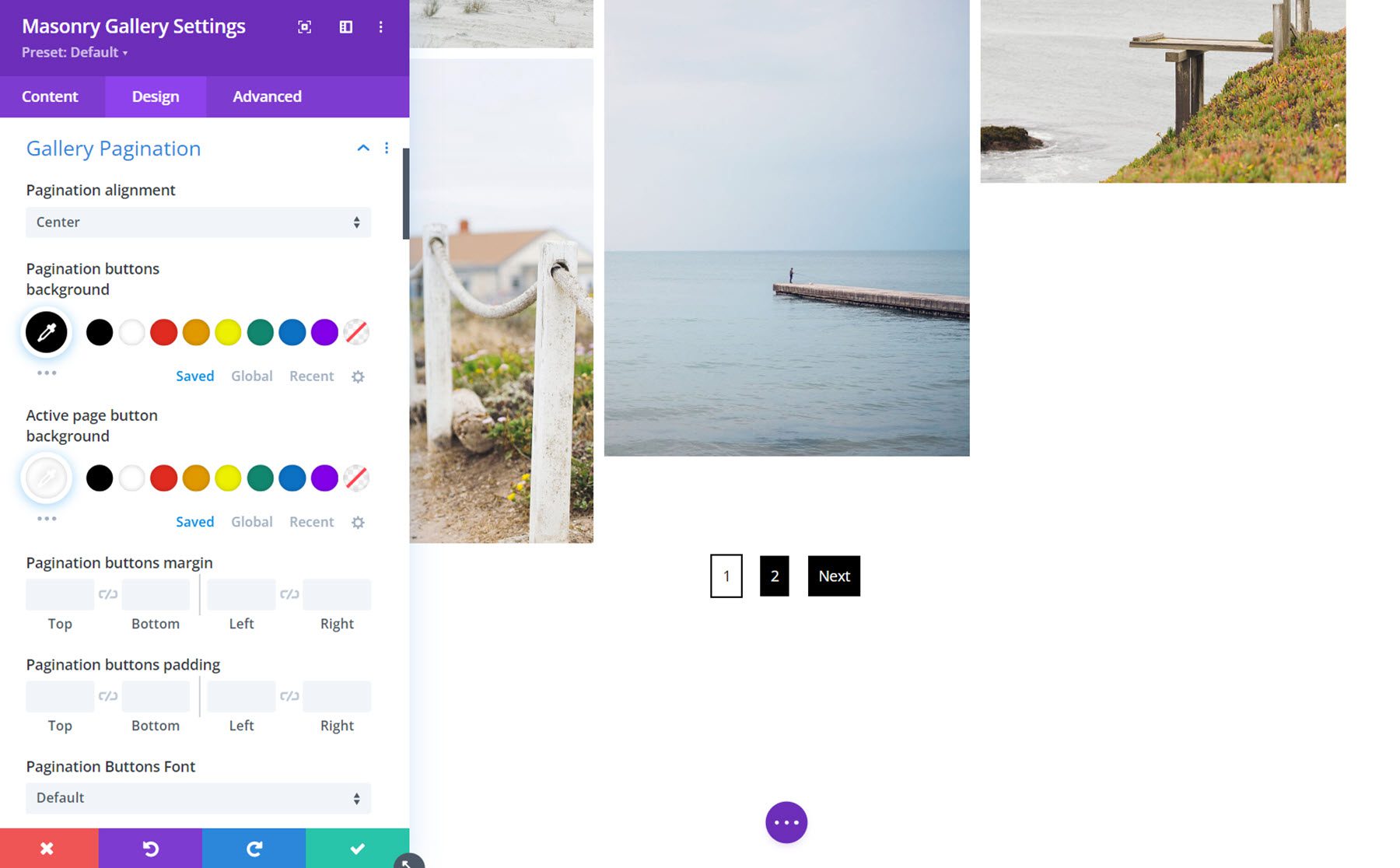
Impaginazione galleria
Le opzioni di progettazione dell'impaginazione della galleria ti consentono di personalizzare completamente l'aspetto dell'impaginazione. Proprio come le impostazioni del filtro della galleria, puoi personalizzare gli stili di allineamento, sfondo, margine e riempimento, carattere, spaziatura, bordo e ombra per i pulsanti di impaginazione attivi e regolari.

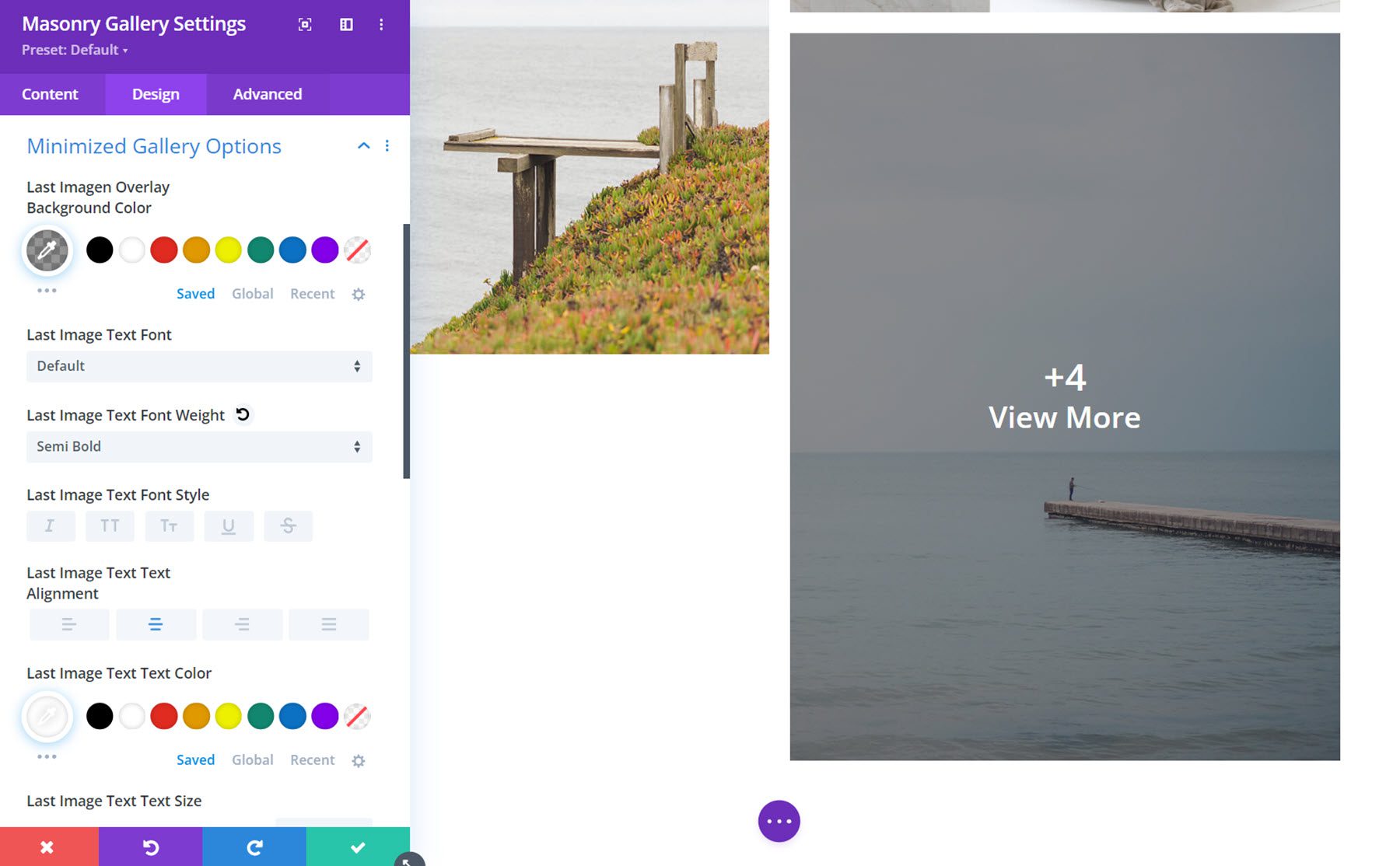
Opzioni della galleria ridotte a icona
Il tipo di galleria ridotta a icona mostra una sovrapposizione sull'ultima immagine. Qui puoi personalizzare lo stile della sovrapposizione. È possibile modificare il colore di sfondo, il carattere, l'allineamento, la dimensione del testo e l'ombreggiatura del testo.

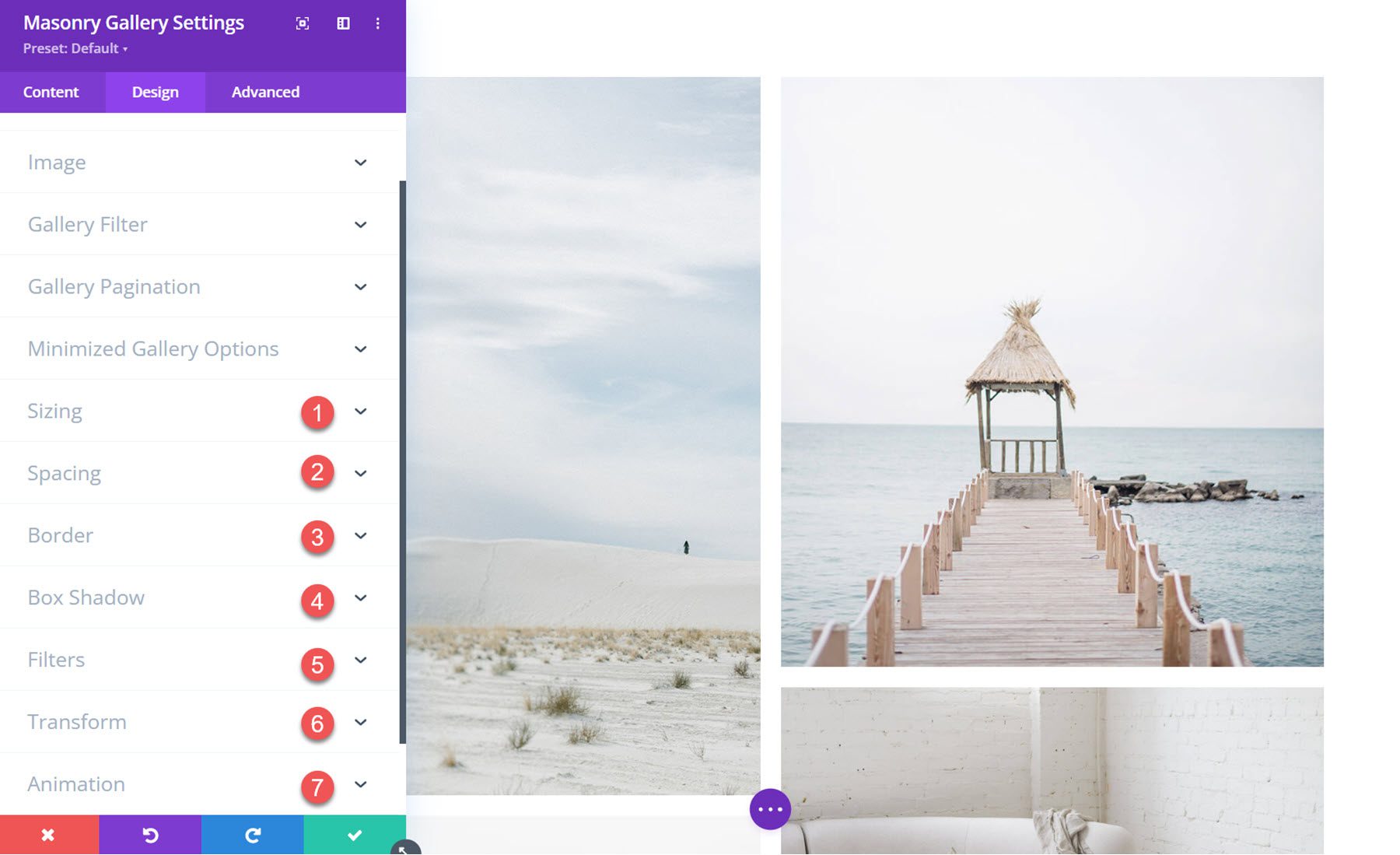
Altre impostazioni di progettazione
Oltre a queste opzioni di progettazione specifiche del modulo, puoi anche personalizzare tutte le opzioni di dimensionamento, spaziatura, bordo, ombreggiatura del riquadro, filtri, trasformazione e animazione.

Divi Masonry Gallery Esempi
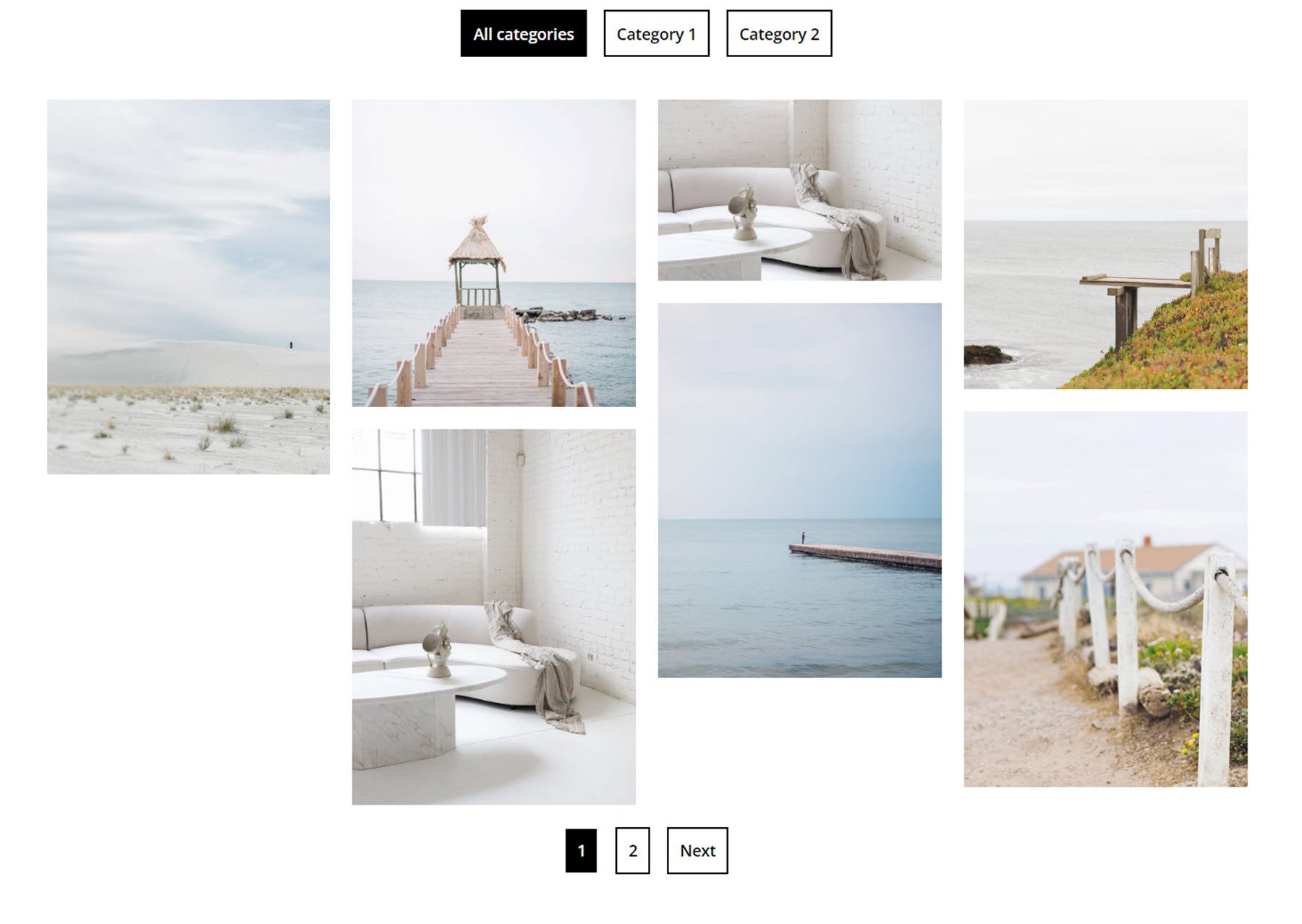
Esempio 1
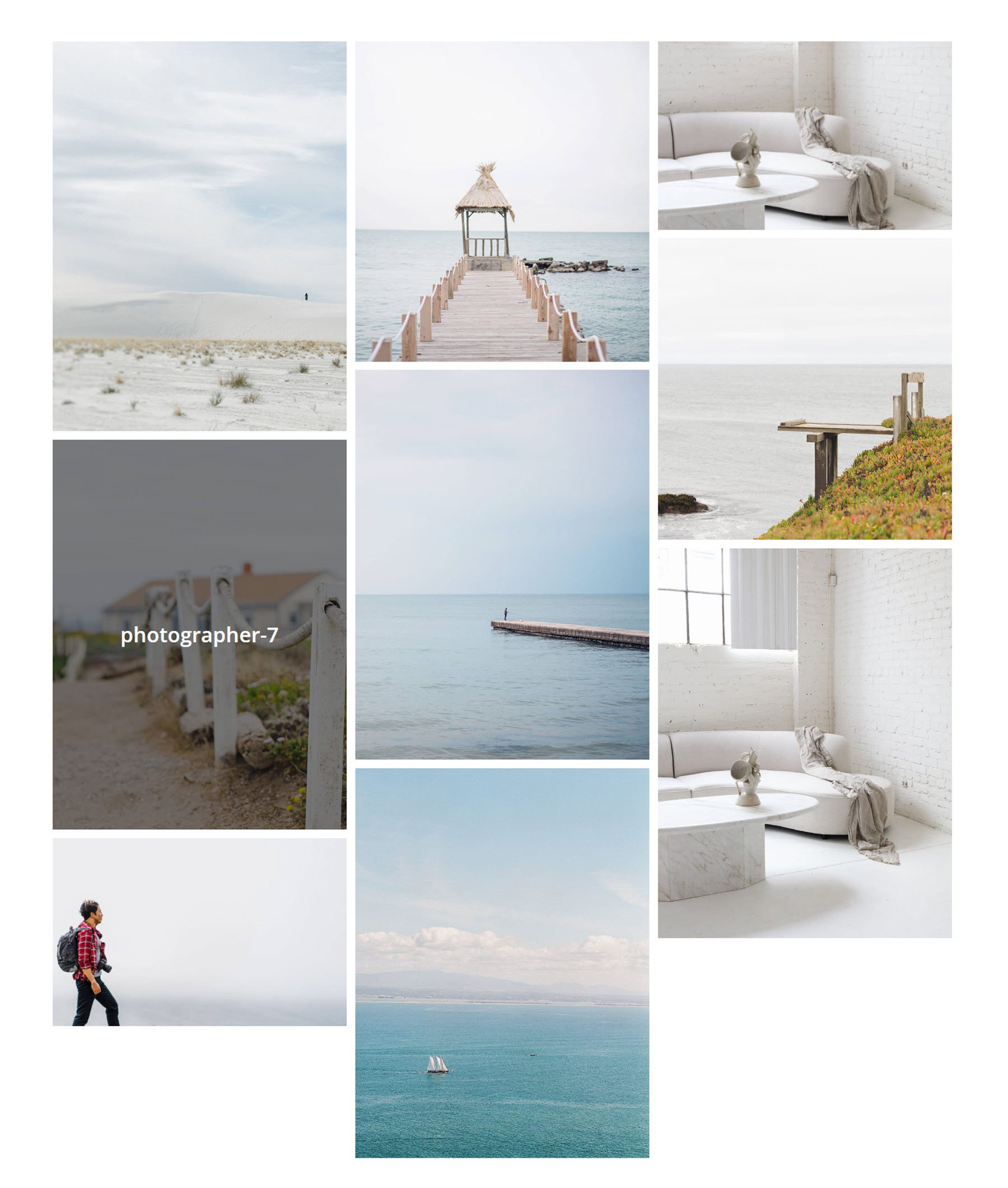
Il primo layout della galleria di esempio presenta quattro colonne di immagini. I filtri in alto possono essere utilizzati per ordinare le immagini per categoria e i pulsanti di impaginazione possono essere utilizzati per visualizzare la pagina successiva di immagini.

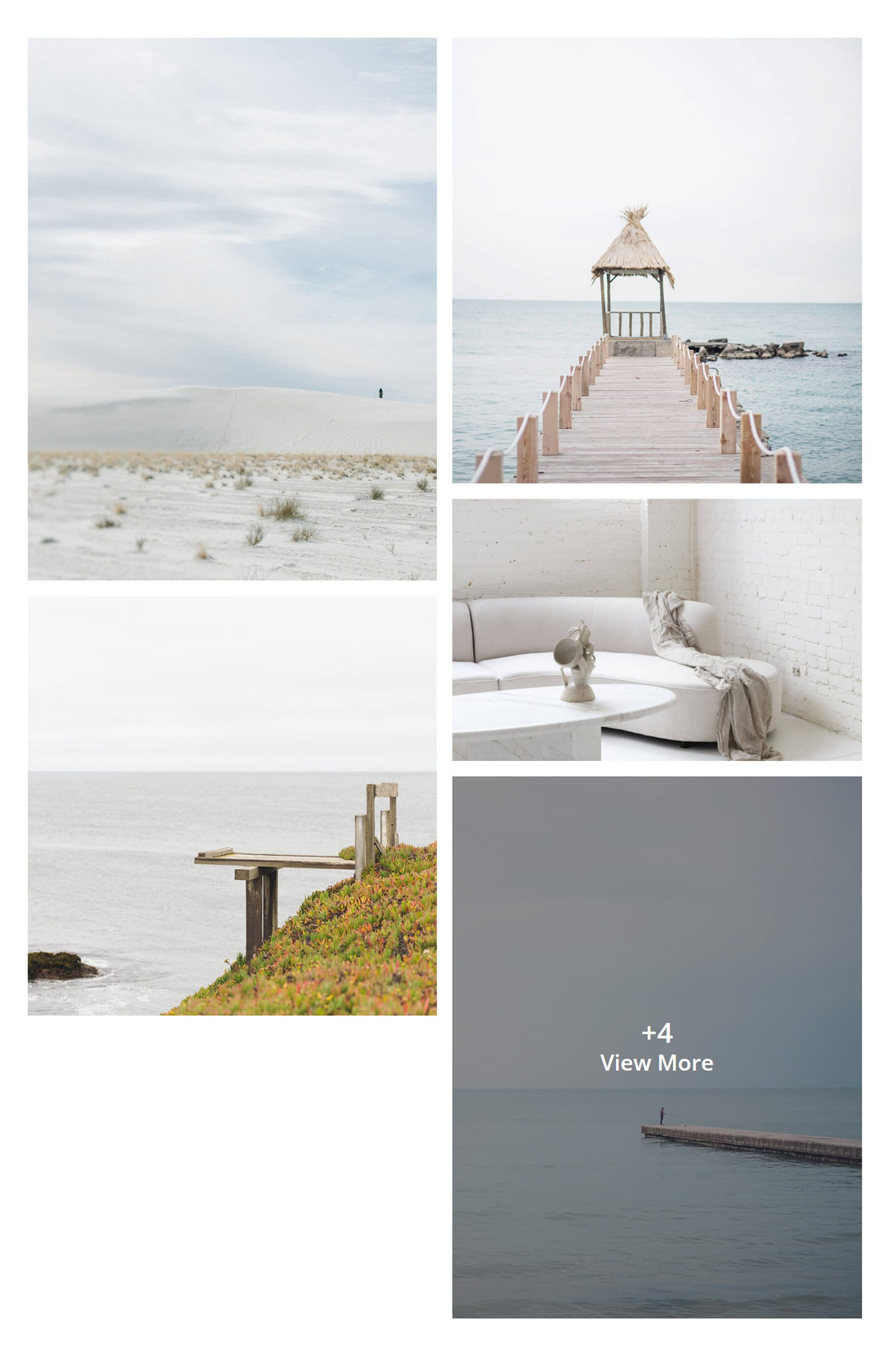
Esempio 2
Questo layout utilizza il layout della galleria ridotta a icona. L'ultima immagine può essere impostata per aprire una lightbox o una nuova pagina in cui vengono mostrate le altre immagini della galleria.

Esempio 3
Infine, il terzo esempio presenta un normale layout di galleria con 3 colonne. Al passaggio del mouse, viene visualizzato un overlay che mostra il titolo dell'immagine.

Acquista Divi Masonry Gallery
Divi Masonry Gallery è disponibile nel Divi Marketplace. Costa $ 25 per l'utilizzo illimitato del sito Web e 1 anno di supporto e aggiornamenti. Il prezzo include anche una garanzia di rimborso di 30 giorni.

Pensieri finali
Con il plug-in Divi Masonry Gallery, puoi creare facilmente gallerie per visualizzare immagini di tutte le dimensioni in un layout in muratura bello, interattivo e completamente personalizzabile. Il plugin è ricco di funzionalità. Puoi abilitare i filtri di categoria, l'impaginazione, le gallerie ridotte a icona, i collegamenti alle immagini e i popup lightbox. Con ampie opzioni di design, puoi personalizzare ogni parte del modulo della galleria in muratura a tuo piacimento. Se stai cercando un modo creativo per visualizzare le immagini sul tuo sito con opzioni di design che puoi personalizzare con Divi, Divi Masonry Gallery è un'ottima opzione.
Ci piacerebbe avere tue notizie! Hai provato Divi Masonry Gallery? Fateci sapere cosa ne pensate nei commenti!
