Evidenziazione del prodotto Divi: Divi Mega Menu
Pubblicato: 2023-06-19Divi Mega Menu è un plug-in per Divi Builder che ti consente di creare Mega Menu per il tuo sito web. Con questo strumento, puoi creare mega menu complessi con voci di menu, schede dinamiche e qualsiasi altro modulo Divi che desideri. Divi Mega Menu sfrutta la potenza di Divi Builder, dandoti il controllo completo sul design di ogni elemento del tuo menu. In questo punto saliente del plug-in, daremo un'occhiata più da vicino al plug-in Divi Mega Menu per aiutarti a decidere se è la soluzione giusta per le tue esigenze.
Iniziamo!
- 1 Installazione del menu Divi Mega
- 2 Divi Mega Menù
- 2.1 Generatore di menu Divi Mega
- 2.2 Mega modulo a discesa
- Modulo 2.3 Schede Mega
- 2.4 Impostazioni del menu Divi Mega
- 2.5 Aggiunta del menu Divi Mega
- 3 Esempi Divi MegaMenu
- 4 Acquista Divi Mega Menu
- 5 Considerazioni finali
Installazione di Divi Mega Menu
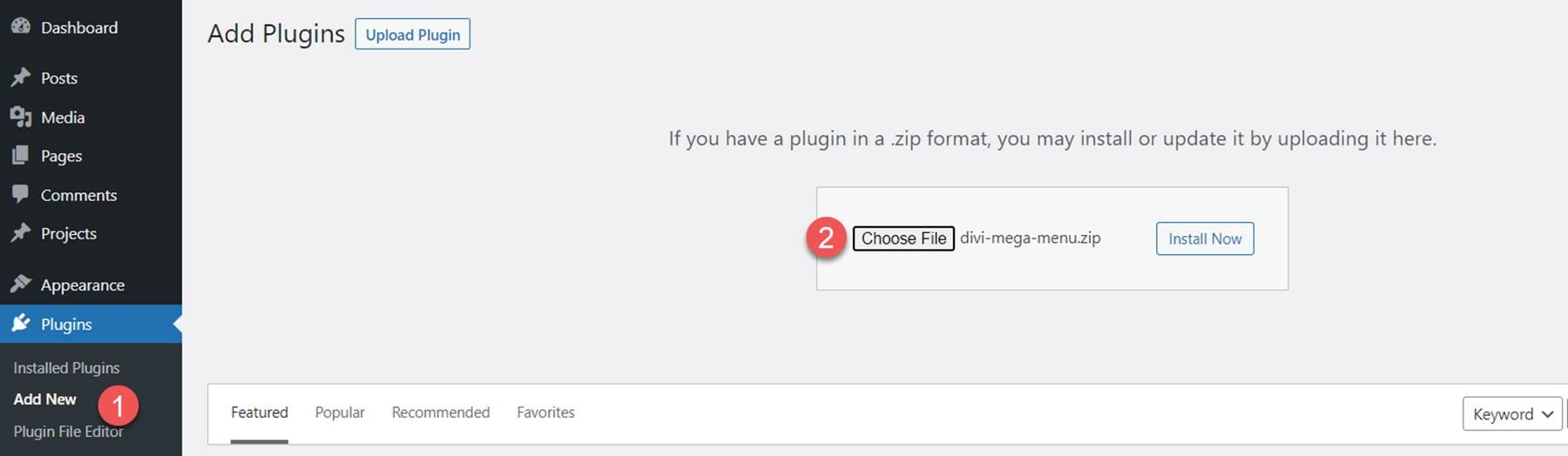
Divi Mega Menu si presenta come un file plugin .ZIP. Per installare il plug-in, apri la pagina del plug-in nella dashboard di WordPress e fai clic su Aggiungi nuovo. Fare clic su Scegli file, selezionare il file del plug-in dal computer, quindi fare clic su Installa ora.

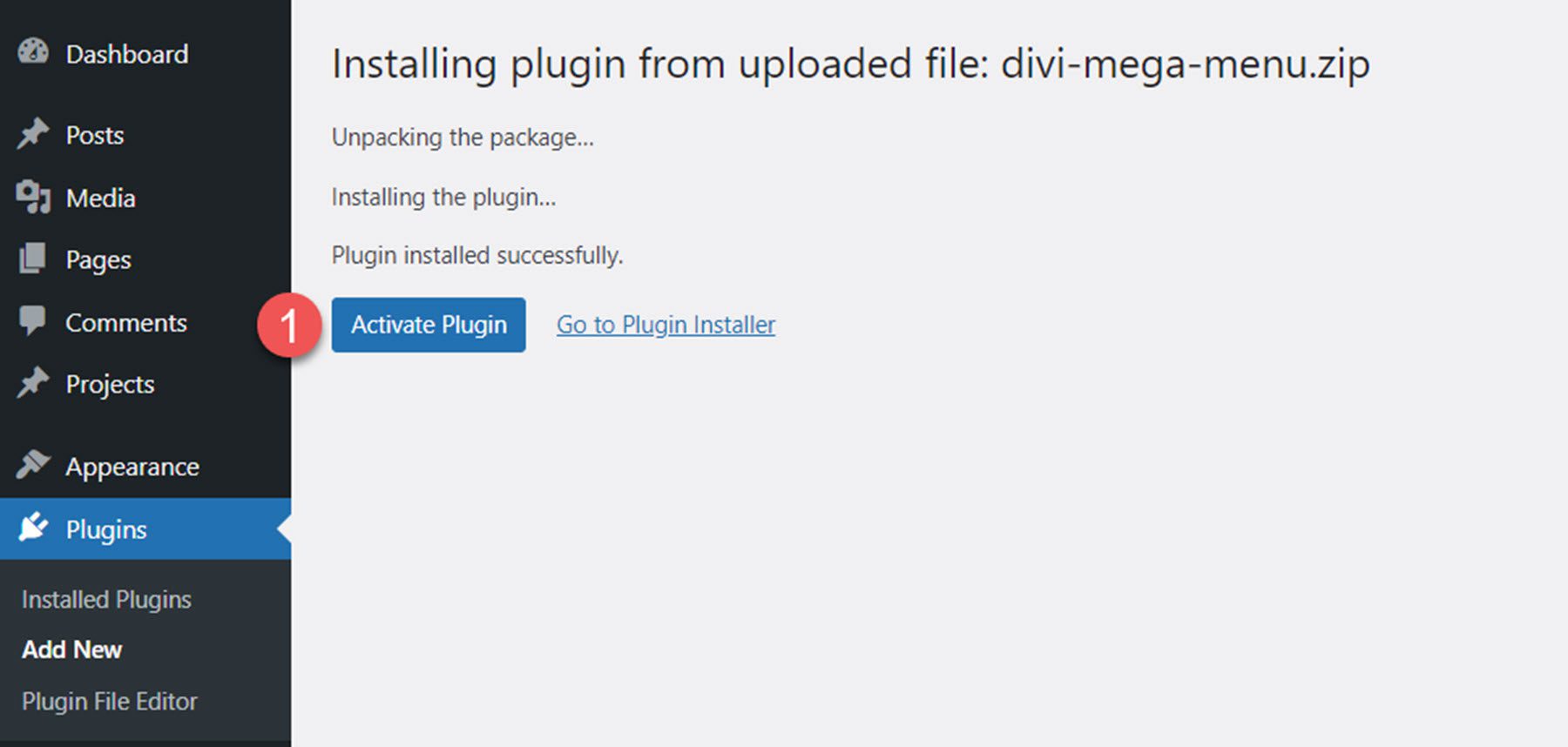
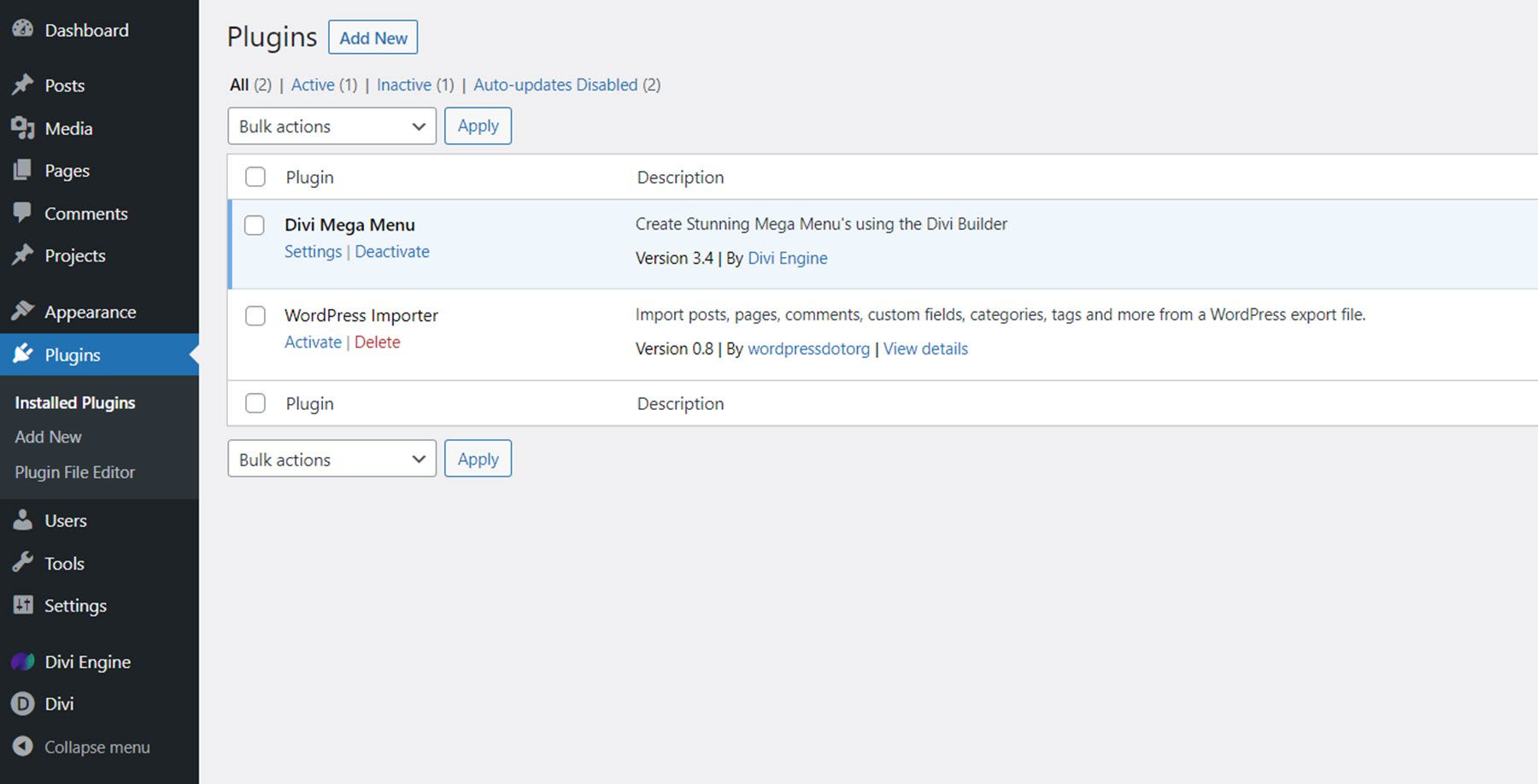
Una volta installato il plug-in, fare clic su attiva.

Prima di lavorare con il plug-in Divi Mega Menu, ci sono alcuni passaggi aggiuntivi da eseguire per garantire che il plug-in funzioni correttamente sul tuo sito web. Innanzitutto, l'autore del plug-in consiglia di disabilitare tutti gli altri plug-in, in particolare i plug-in di memorizzazione nella cache, sul tuo sito durante lo sviluppo. Inoltre, dovresti rimuovere qualsiasi CSS personalizzato che potrebbe entrare in conflitto con il mega menu.

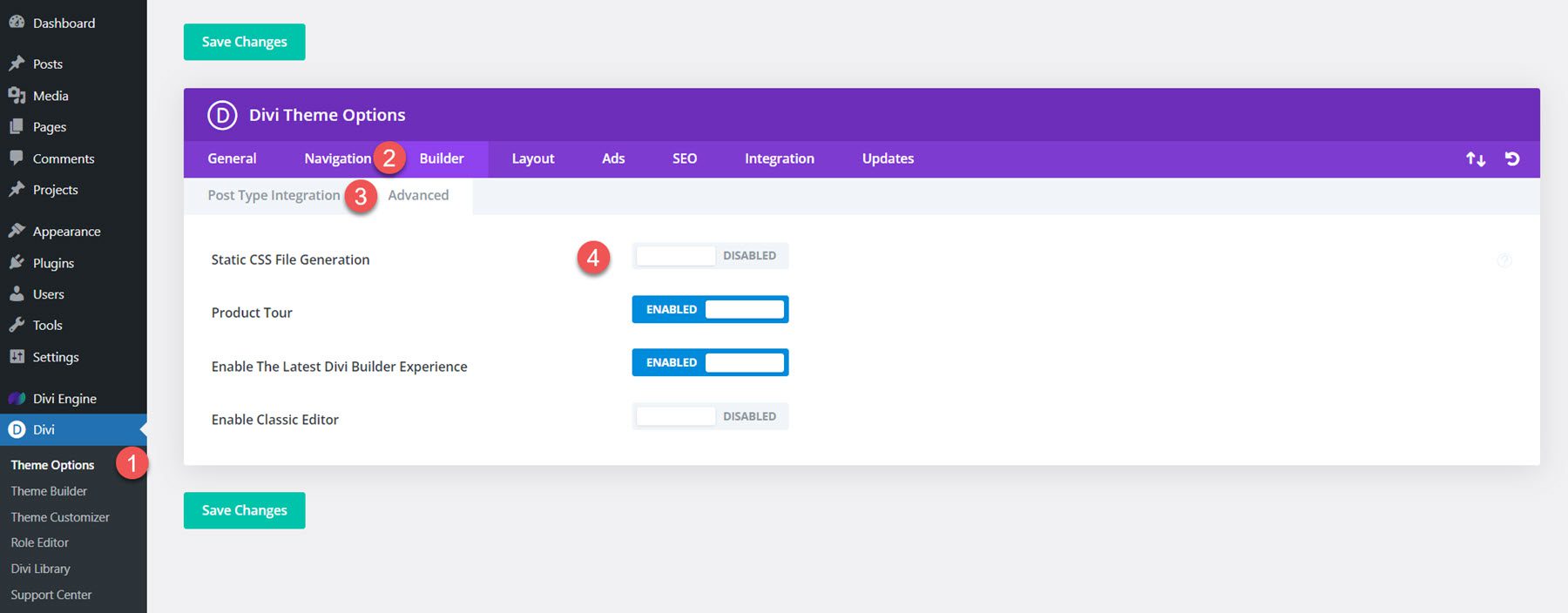
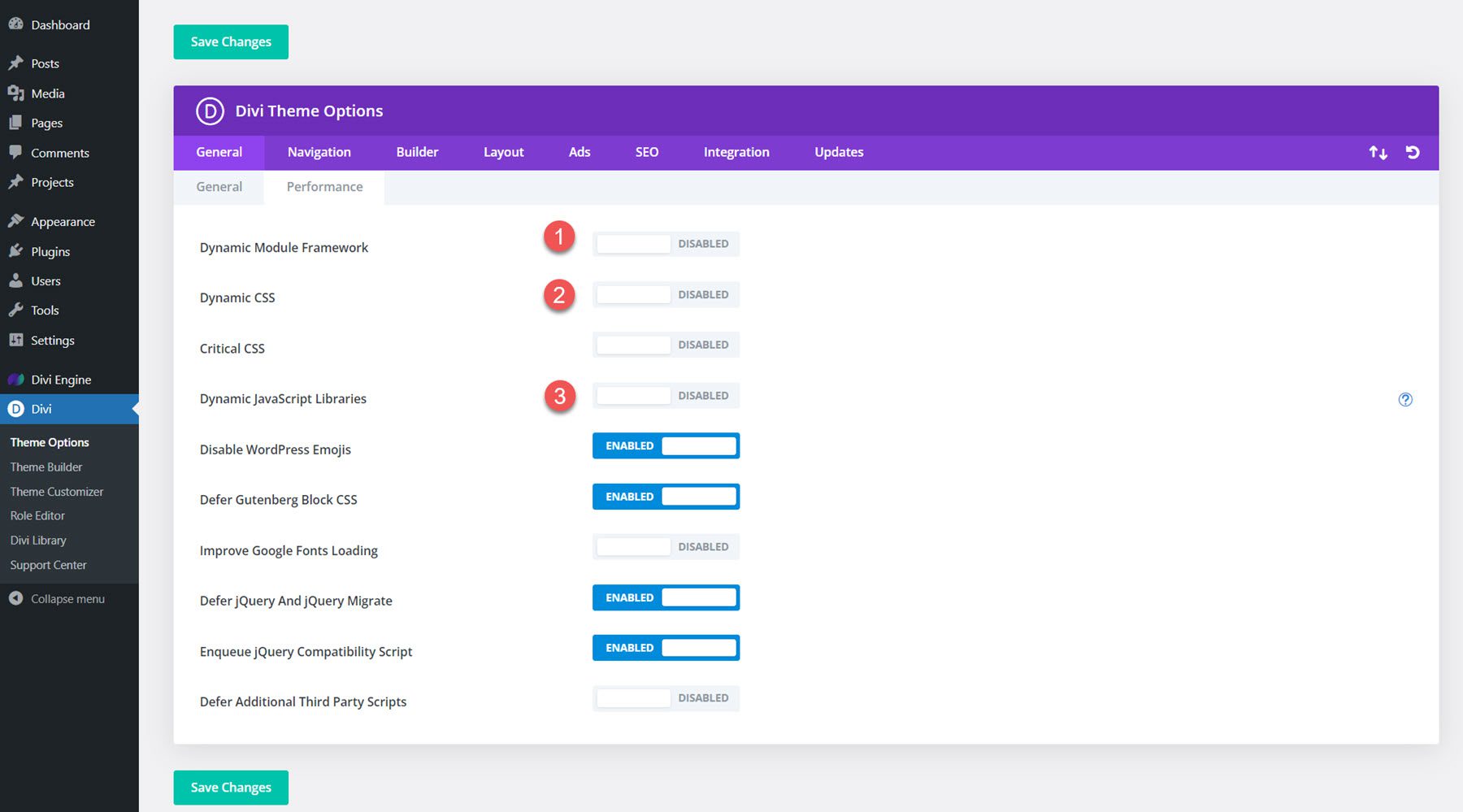
Successivamente, vai a Divi> Opzioni tema> Builder> Avanzate e disabilita l'opzione Generazione file CSS statico.

Passa alla scheda Generale, quindi seleziona la sezione Prestazioni. Disabilita le opzioni relative a JQuery dinamico, CSS e Javascript.

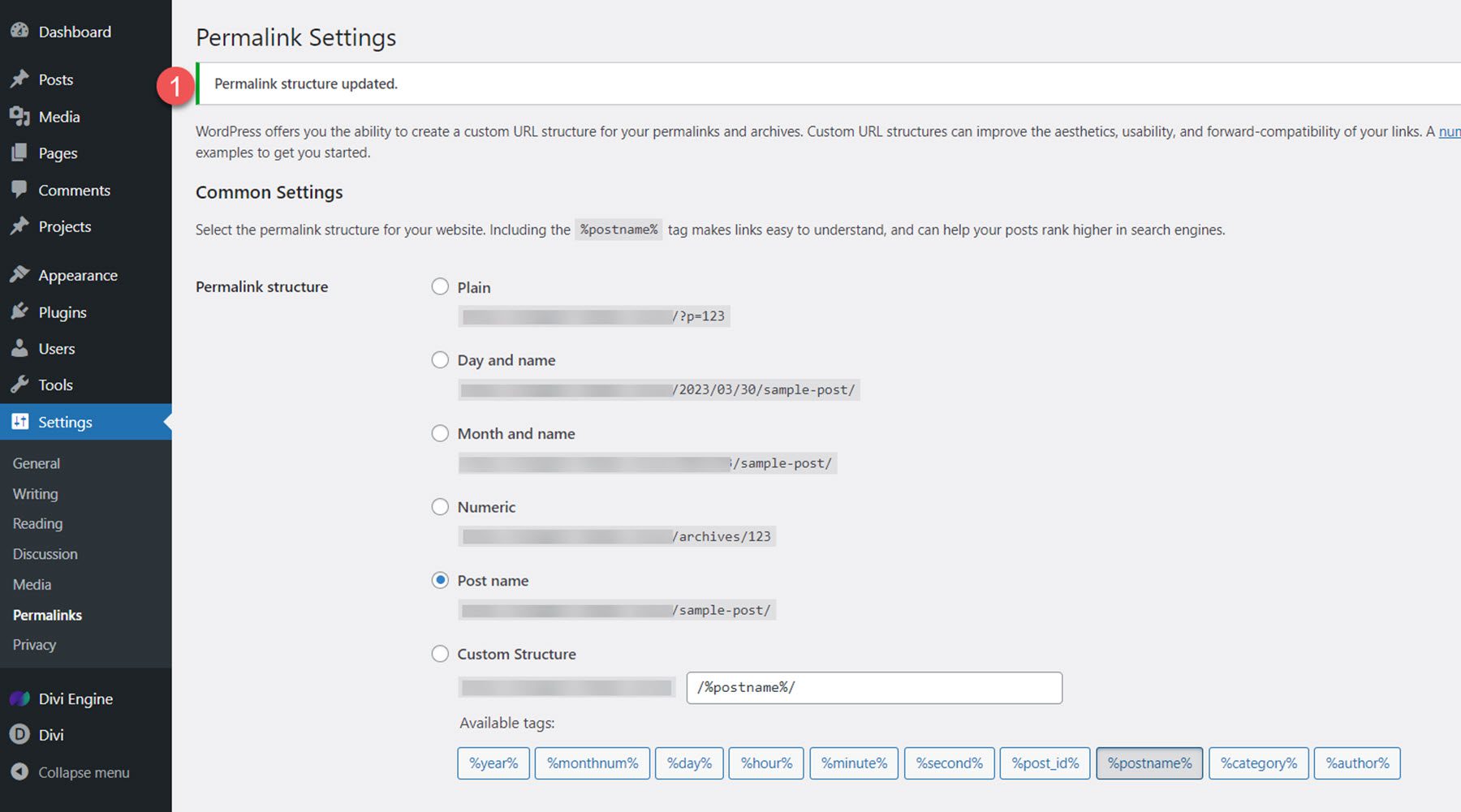
Infine, svuota la struttura del tuo permalink andando su Impostazioni > Permalink e salvando le impostazioni due volte.

Con tutta la configurazione fuori mano, diamo un'occhiata al plug-in Mega Menu.
Menù Divi Mega
Divi Mega Menu aggiunge due nuovi moduli a Divi Builder, il modulo Mega Drop-Down e il modulo Mega Tabs. Aggiunge inoltre due nuove pagine alla dashboard di WordPress: Mega Menu Settings, in cui è possibile modificare le opzioni del plug-in, e Mega Menu, in cui è possibile aggiungere e modificare tutti i mega menu. Inoltre, ci sono tre pacchetti di layout che puoi scaricare dal sito Web del plug-in per avviare il tuo progetto.
Generatore di menu Divi Mega
Aggiungi un nuovo mega menu
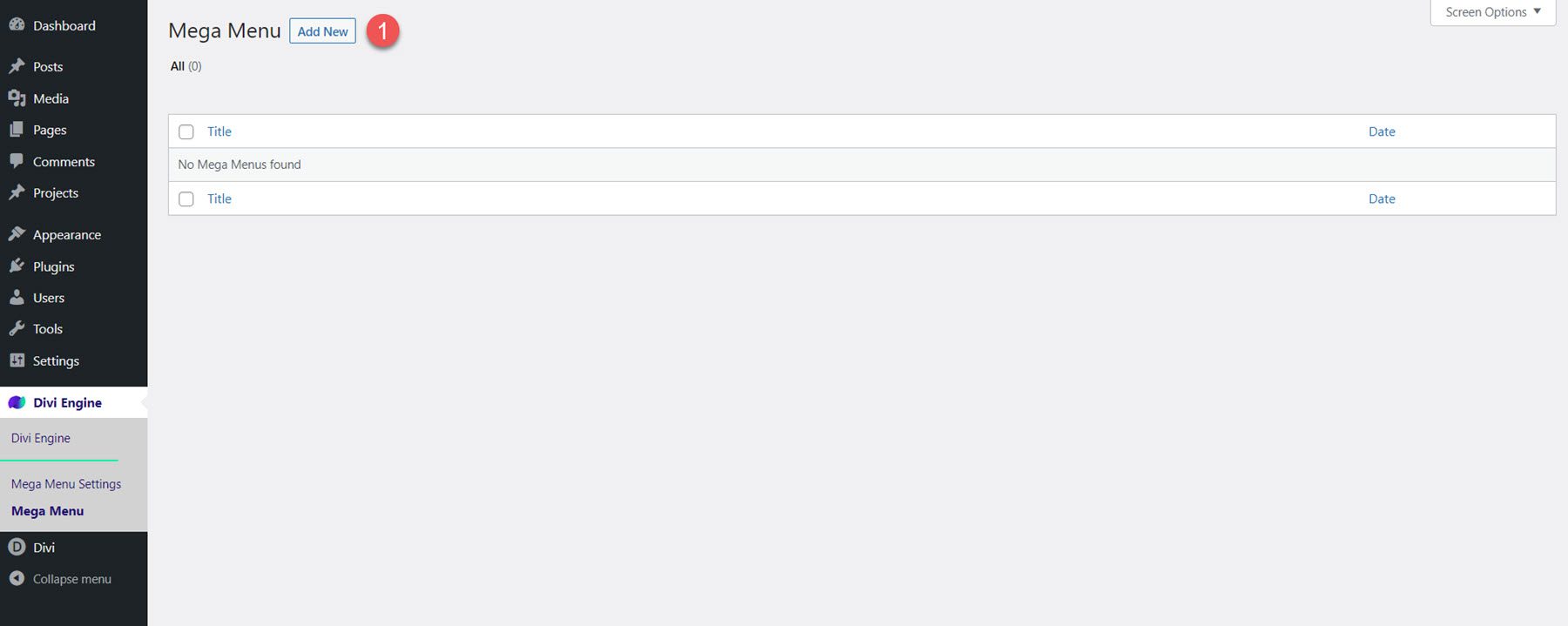
La pagina Mega Menu, situata sotto la sezione Divi Engine, è dove puoi creare e modificare i tuoi Mega Menu. Fai clic su Aggiungi nuovo per iniziare.

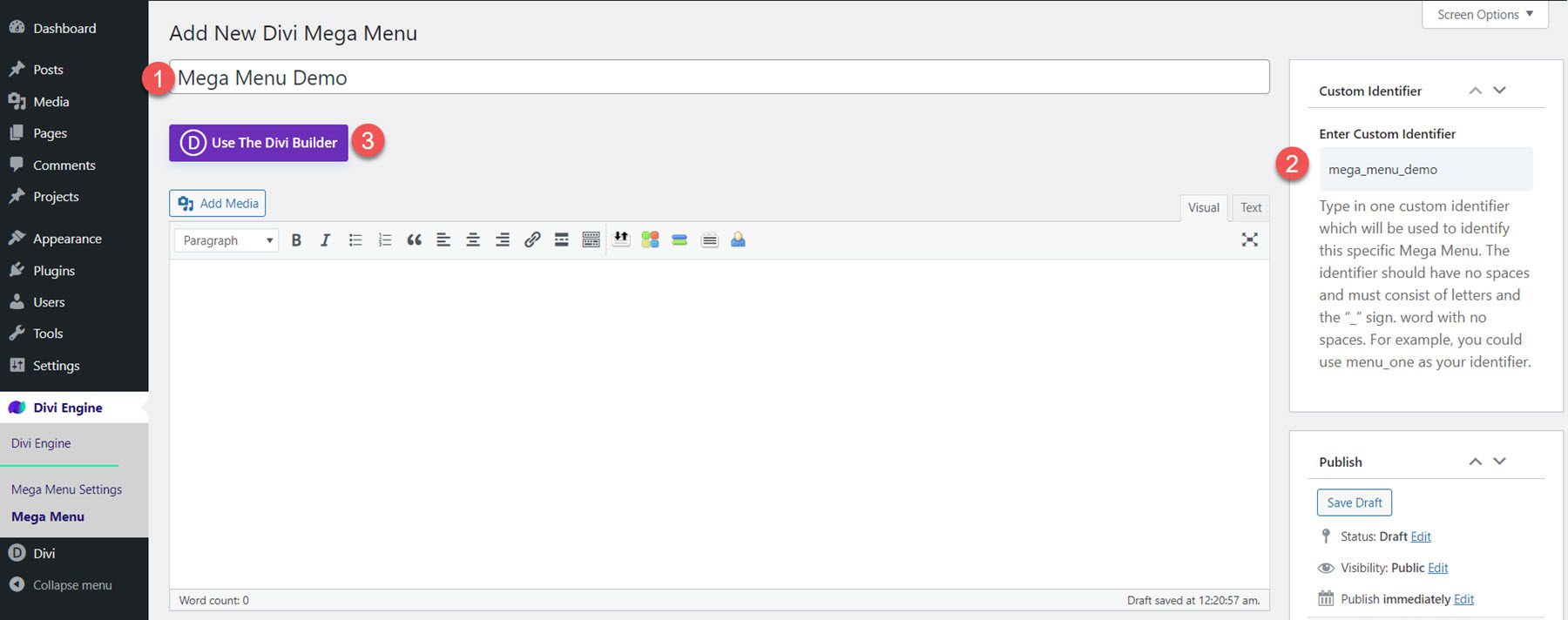
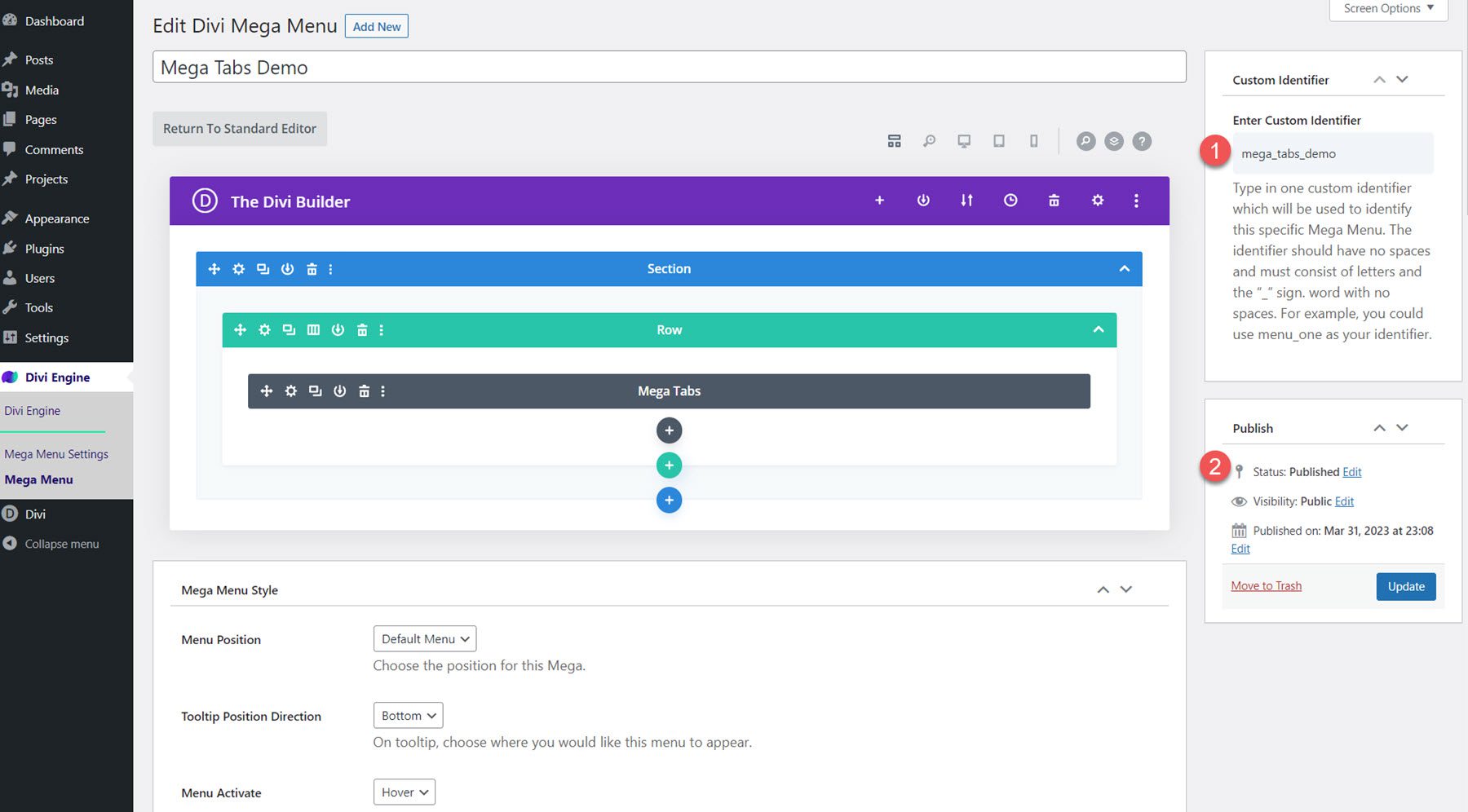
Imposta un titolo per il tuo mega menu, inserisci un identificatore personalizzato e fai clic su Usa The Divi Builder.

Ora puoi utilizzare Divi Builder per creare un layout unico per il mega menu. Con tutte le funzionalità di Divi Builder a portata di mano, puoi creare progetti complessi che includono i moduli Divi Mega Menu e i moduli Divi Builder predefiniti.
Mega opzioni del menu
Sotto Divi Builder, ci sono tre sezioni con opzioni per modellare e modificare il Mega Menu.
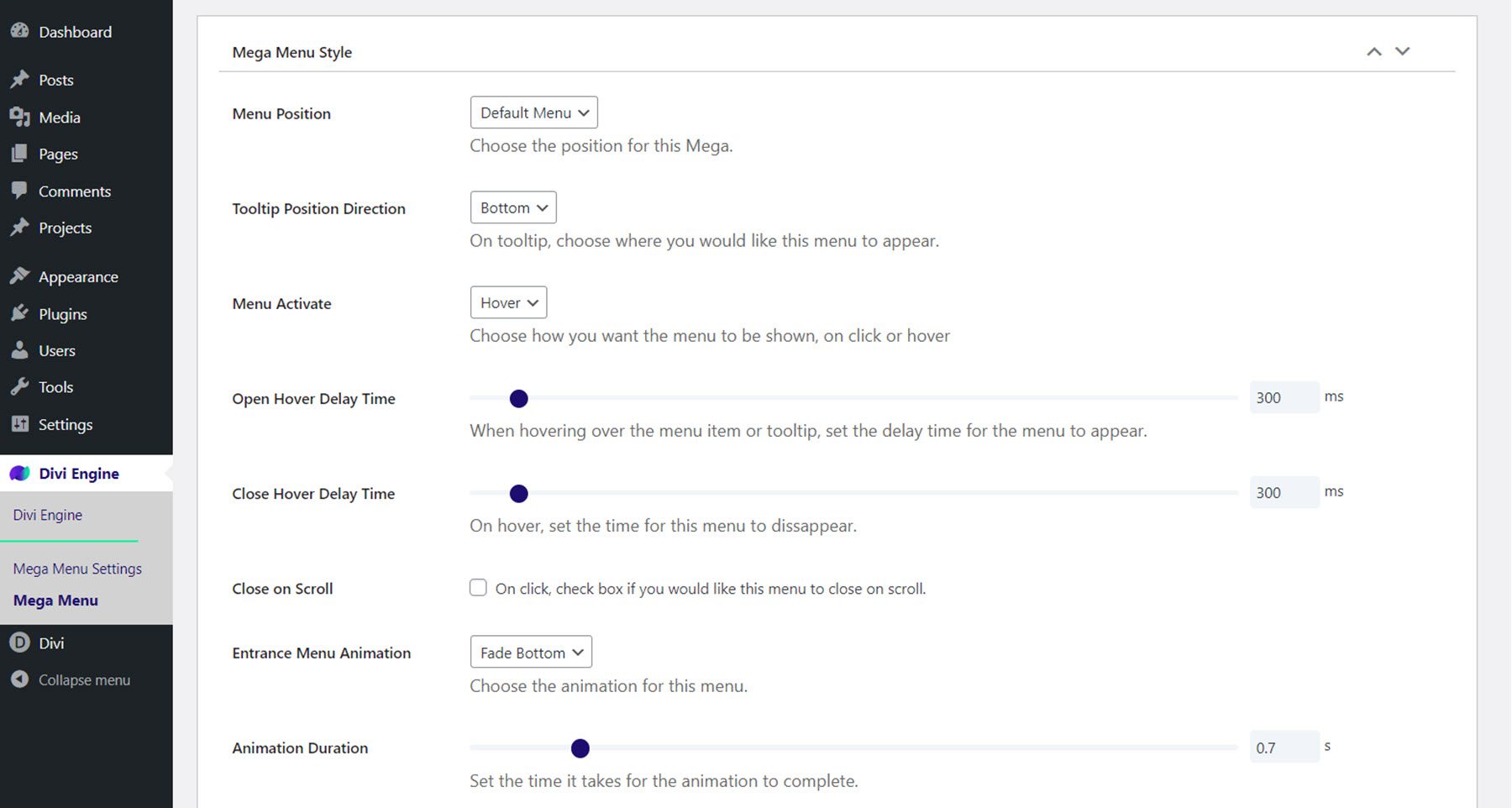
Mega stile di menu
Nelle opzioni di stile generali, puoi impostare la posizione su default o tooltip, cambiare la direzione del tooltip e scegliere se il menu è attivato al passaggio del mouse o al clic. È possibile impostare il tempo di ritardo al passaggio del mouse di apertura e chiusura, abilitare la chiusura allo scorrimento e impostare l'animazione e la durata dell'ingresso.

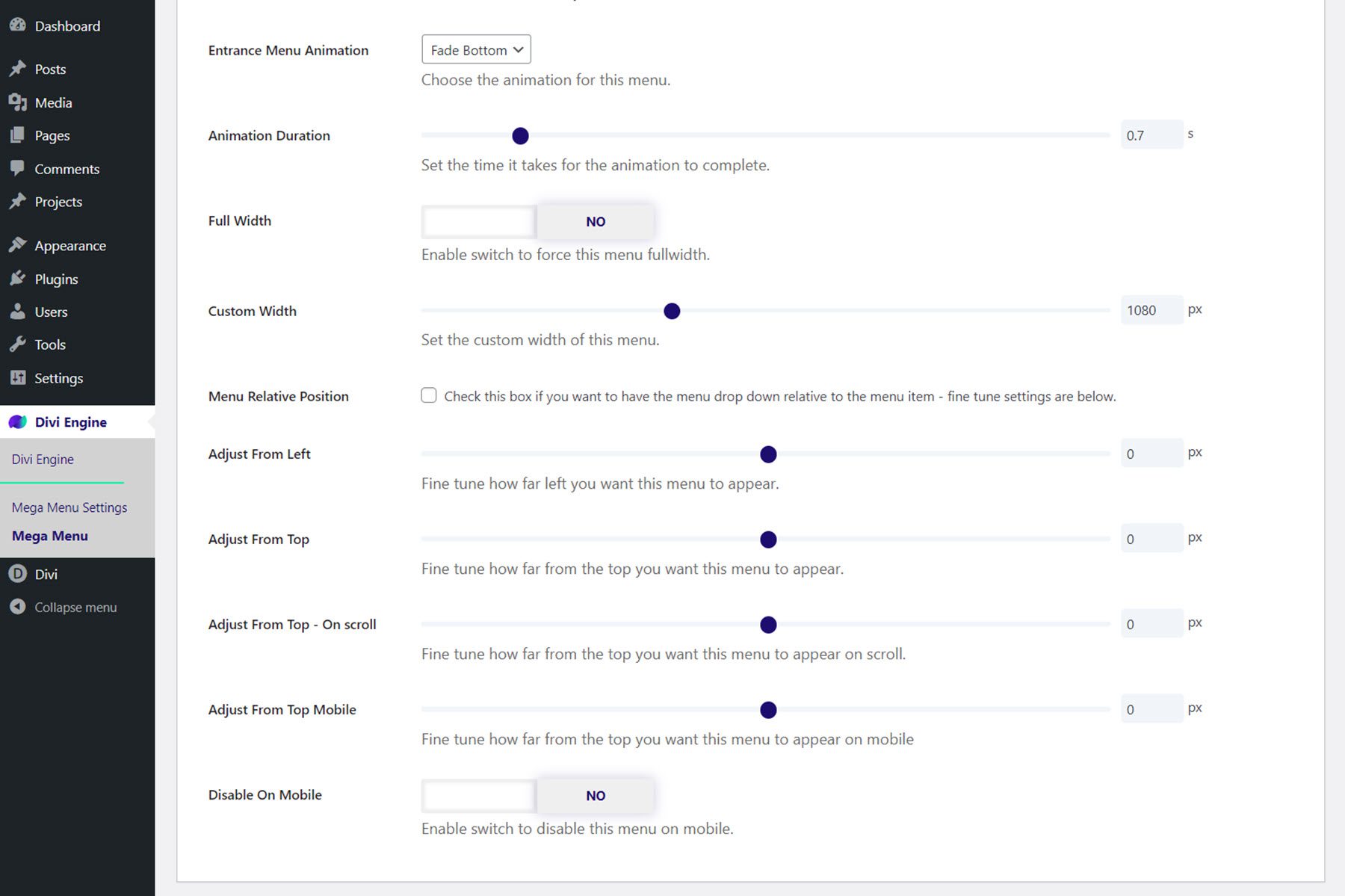
Puoi anche impostare il menu per visualizzare l'intera larghezza o impostare una larghezza personalizzata. L'opzione relativa alla posizione del menu ti consente di impostare il menu a discesa relativo alla voce di menu e puoi regolare con precisione la posizione del menu da sinistra, in alto, in alto su scorrimento e in alto su dispositivo mobile. Infine, puoi disabilitare il menu sul cellulare.

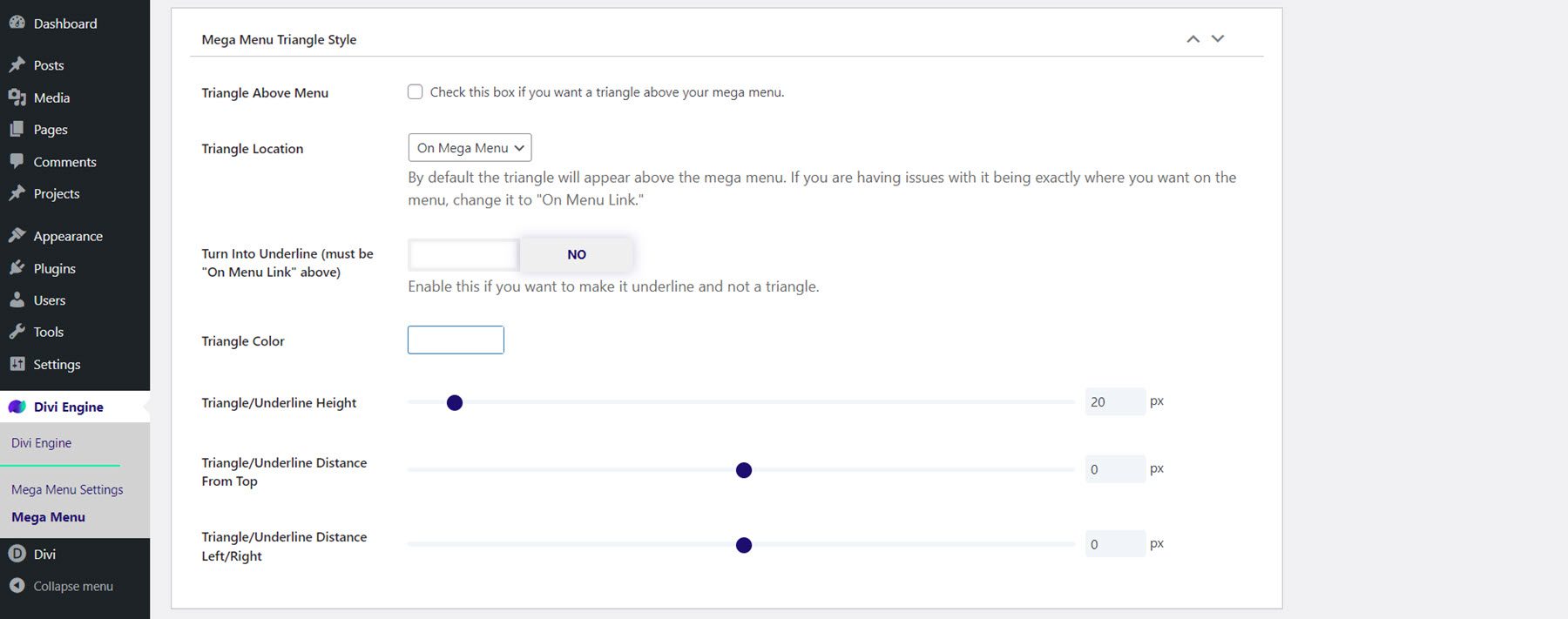
Mega menu in stile triangolo
Nelle impostazioni Mega Menu Triangle Style, puoi abilitare un triangolo o una sottolineatura sopra il mega menu e impostare la posizione, il colore, l'altezza e il posizionamento.

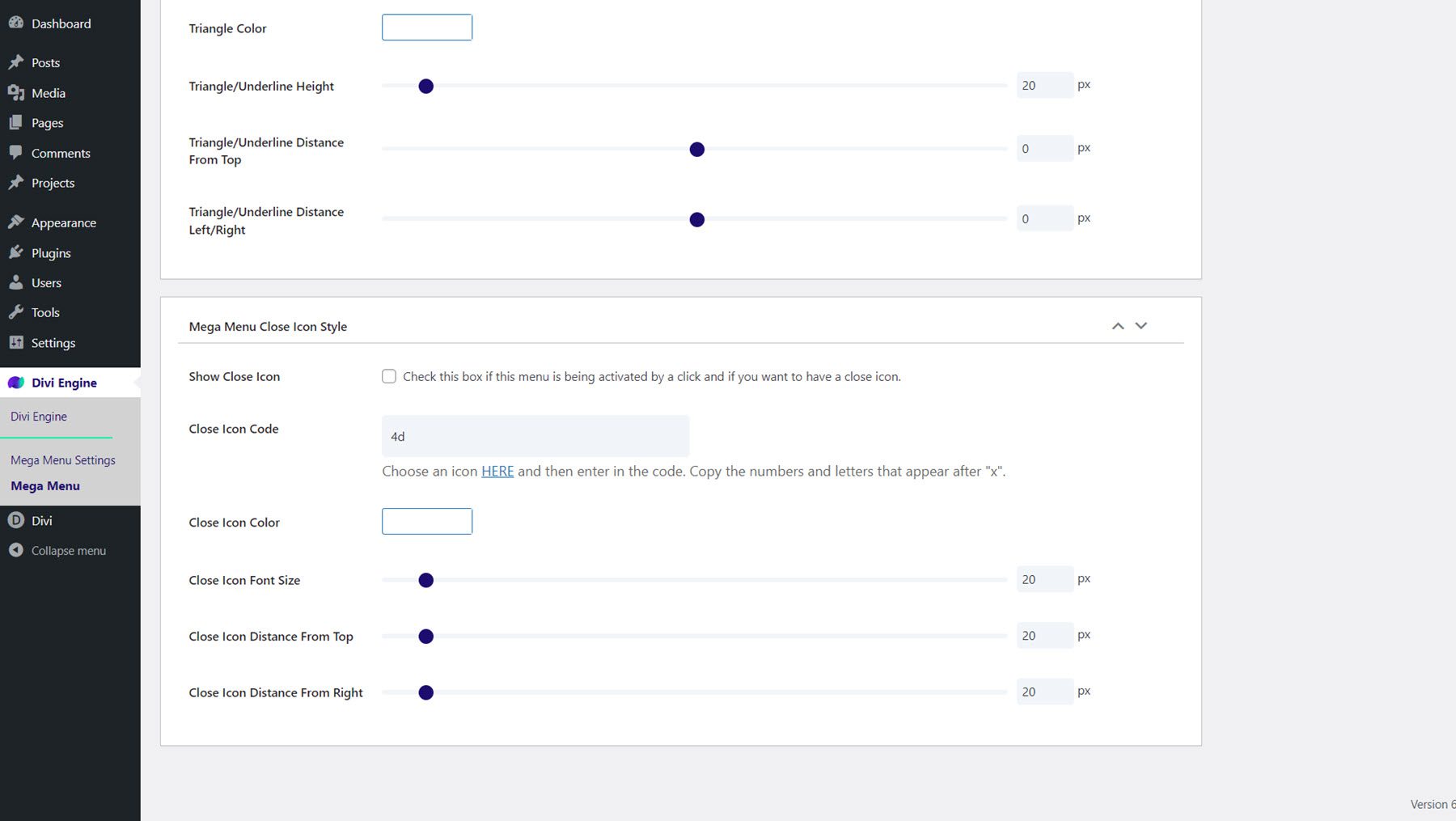
Mega menu Chiudi stile icona
Qui puoi abilitare o disabilitare l'icona di chiusura, scegliere l'icona che appare, impostare il colore dell'icona e modificare le opzioni di dimensionamento e posizionamento.

Mega modulo a discesa
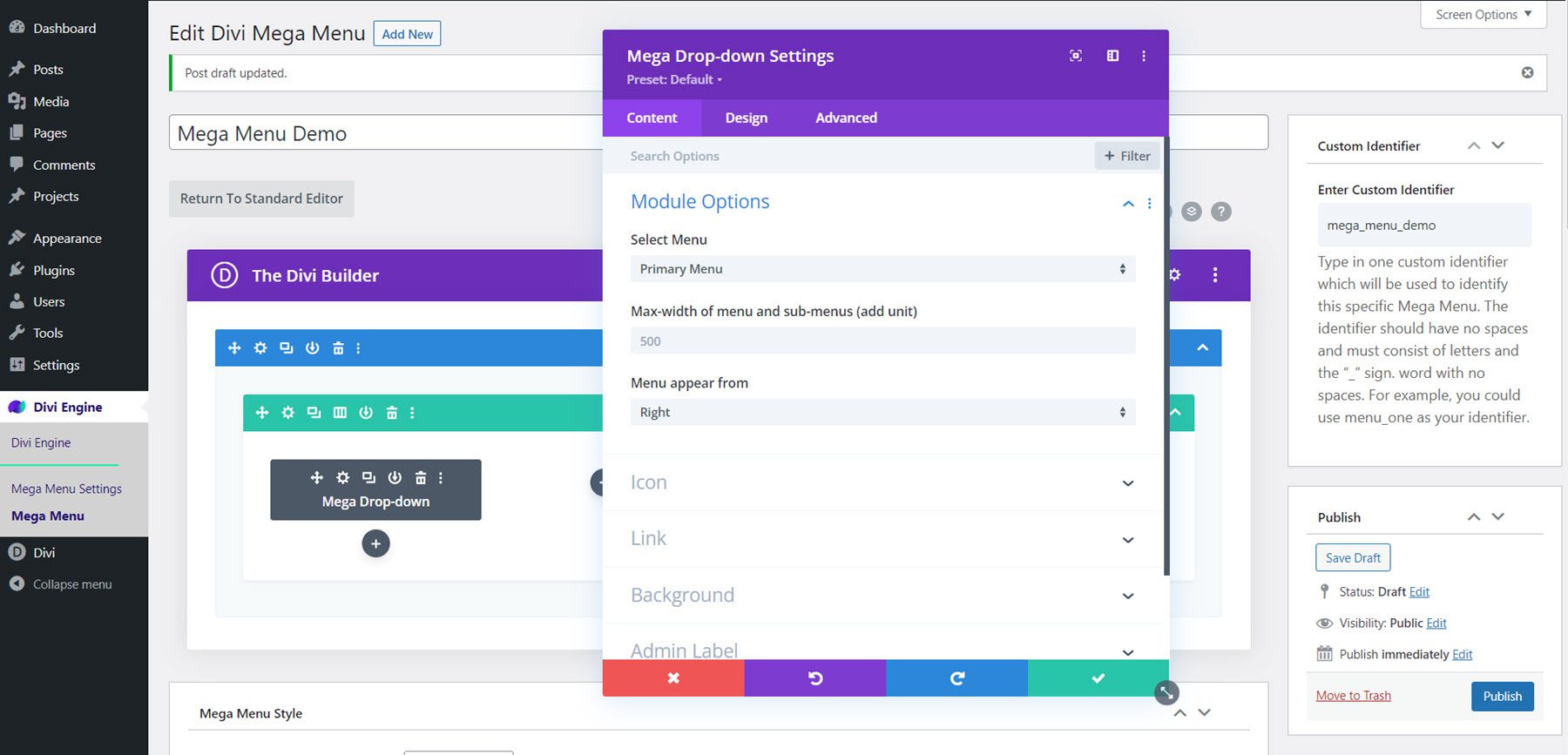
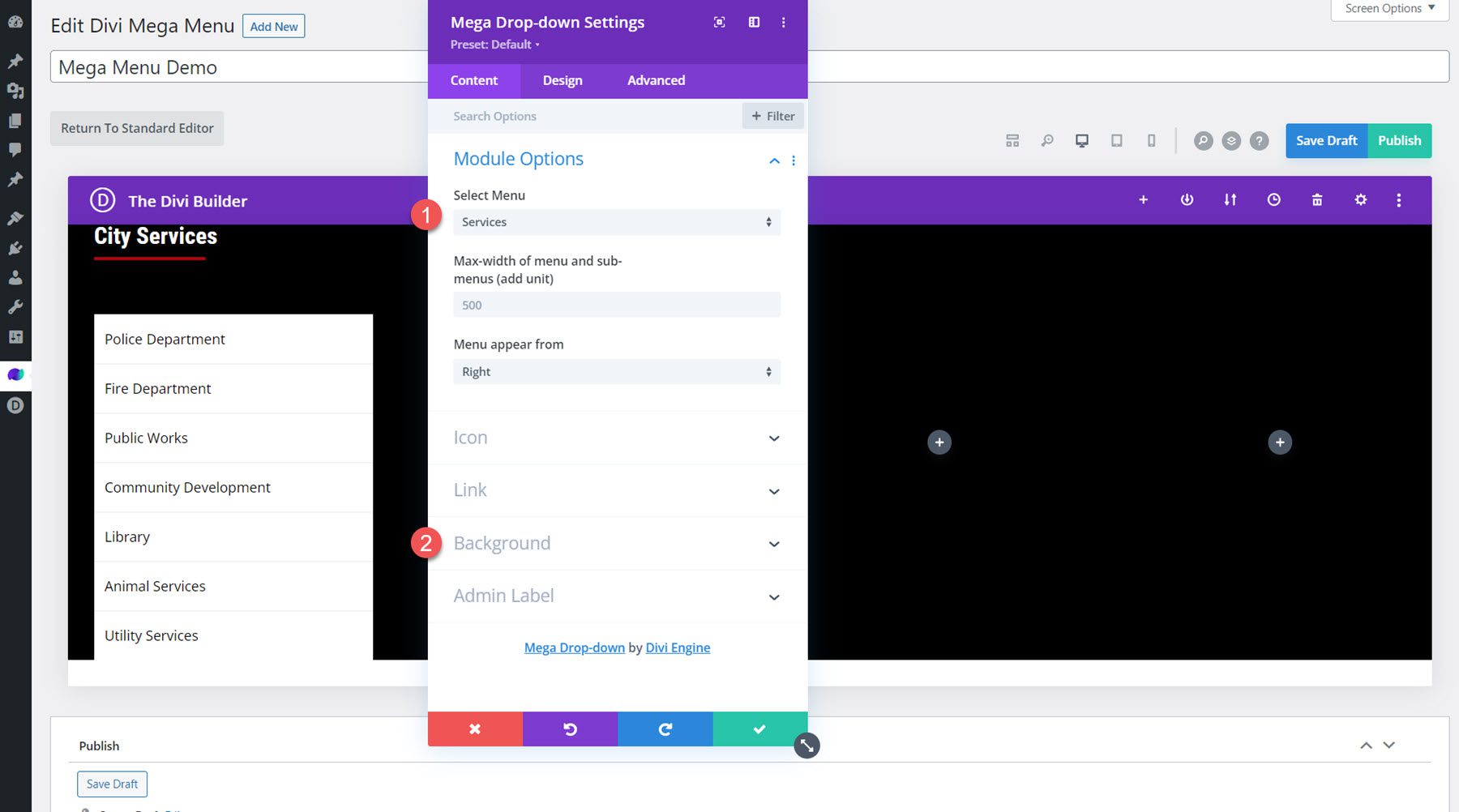
Diamo un'occhiata più da vicino al modulo Mega Drop-Down. Questo modulo ti consente di aggiungere un modulo menu verticale al tuo mega menu. Nella scheda del contenuto è possibile selezionare il menu che si desidera visualizzare, impostare la larghezza massima del menu e scegliere la direzione da cui viene visualizzato il menu. Puoi anche impostare le icone del menu principale e posteriore, impostare un collegamento al modulo e modificare lo sfondo.

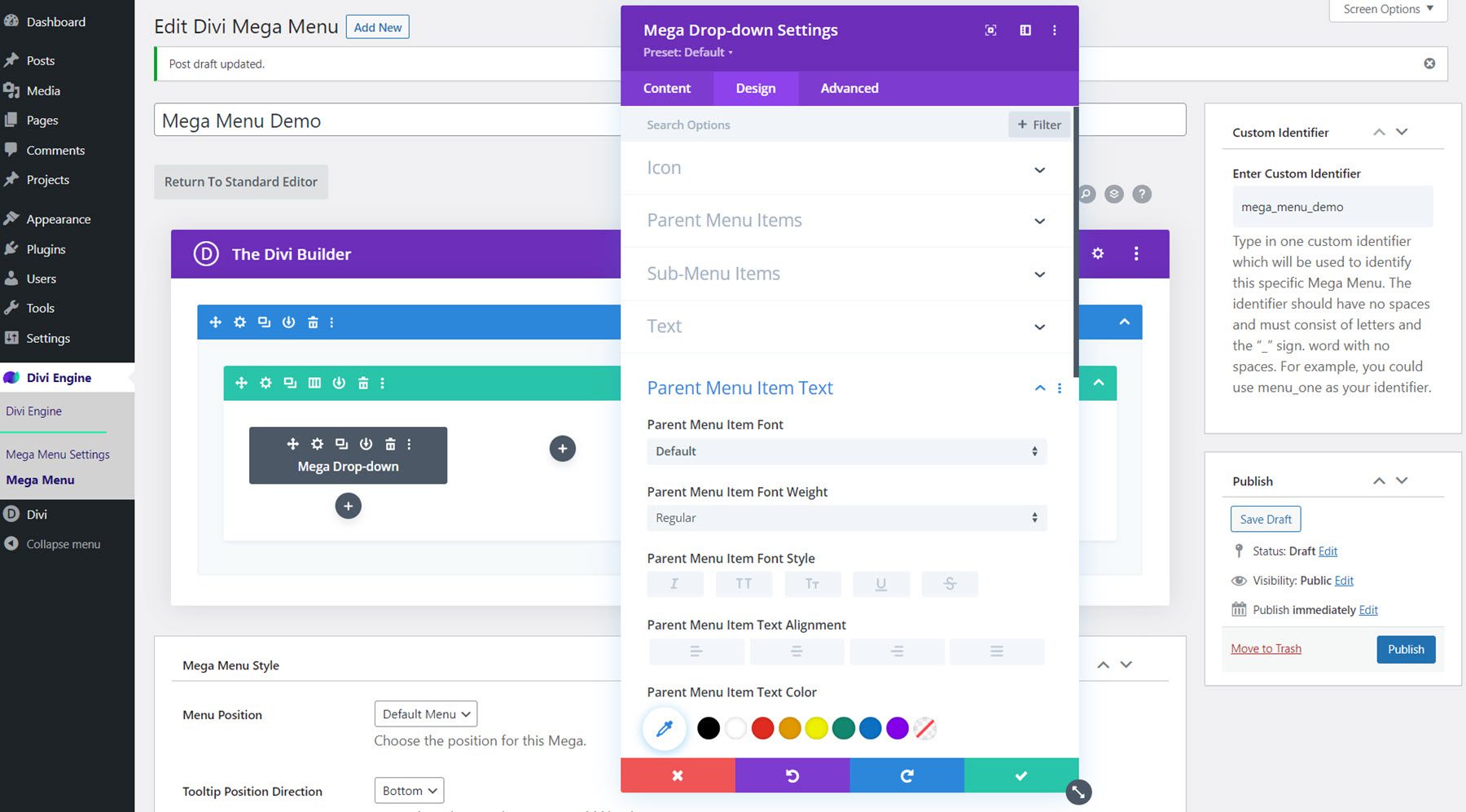
Nella scheda Progettazione, puoi modificare i colori e le dimensioni delle icone, impostare il colore di sfondo, il colore del bordo e il riempimento per il menu principale e le voci del sottomenu, personalizzare il testo della voce del menu principale e del sottomenu e regolare le dimensioni, spaziatura, bordo, box-shadow e altre opzioni di progettazione predefinite.

La scheda avanzata presenta tutte le opzioni tipiche che ti aspetteresti di trovare in un modulo Divi.
Progettazione di un mega menu con il modulo Mega Drop-Down
Ora progettiamo una mega sezione di menu utilizzando il modulo Mega Drop-Down. Questo design conterrà i contenuti del pacchetto di layout Divi's City e scenderà sotto una voce di menu "Servizi" per presentare alcuni servizi della città.
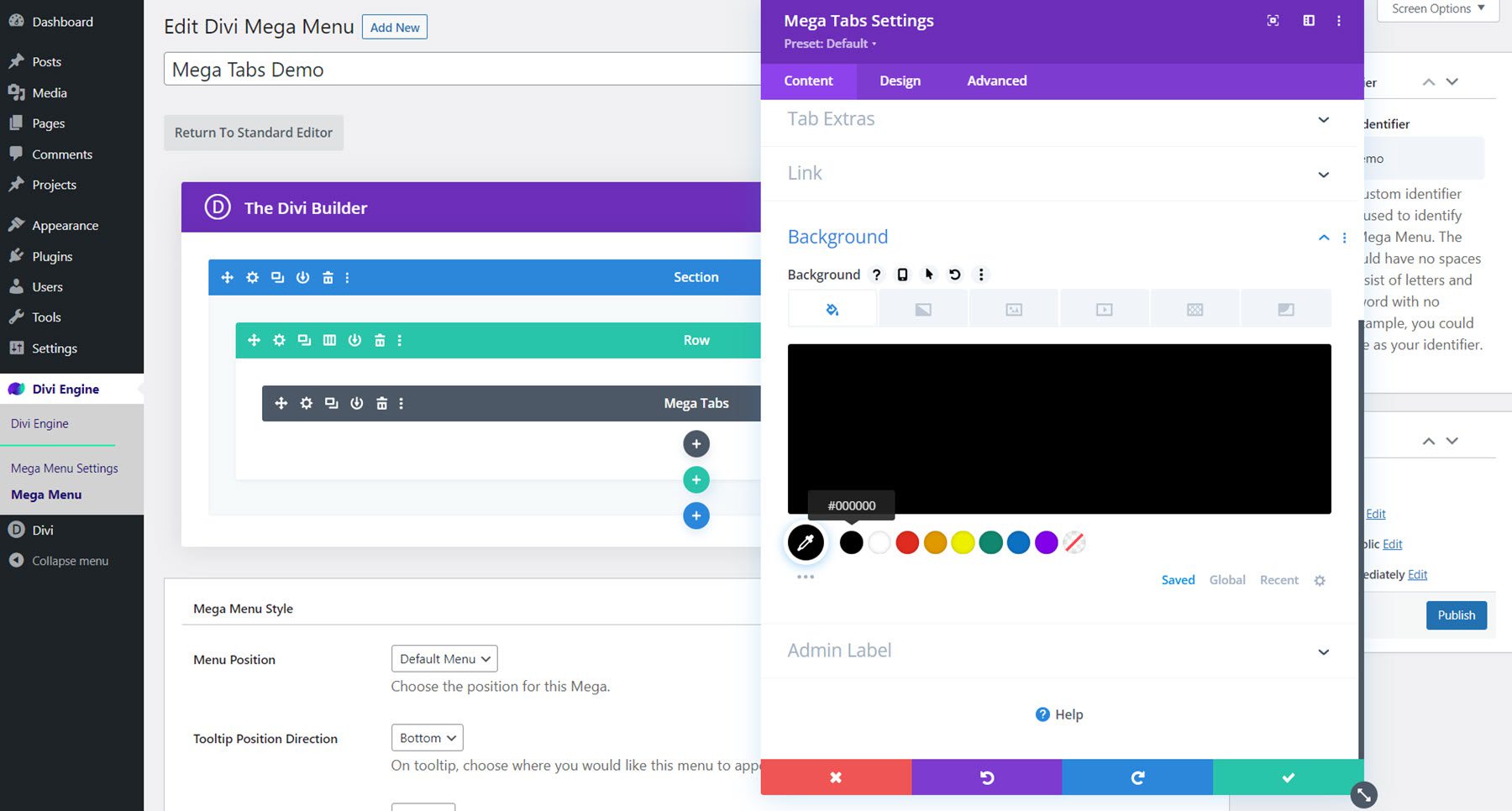
Impostazione di sezioni e righe
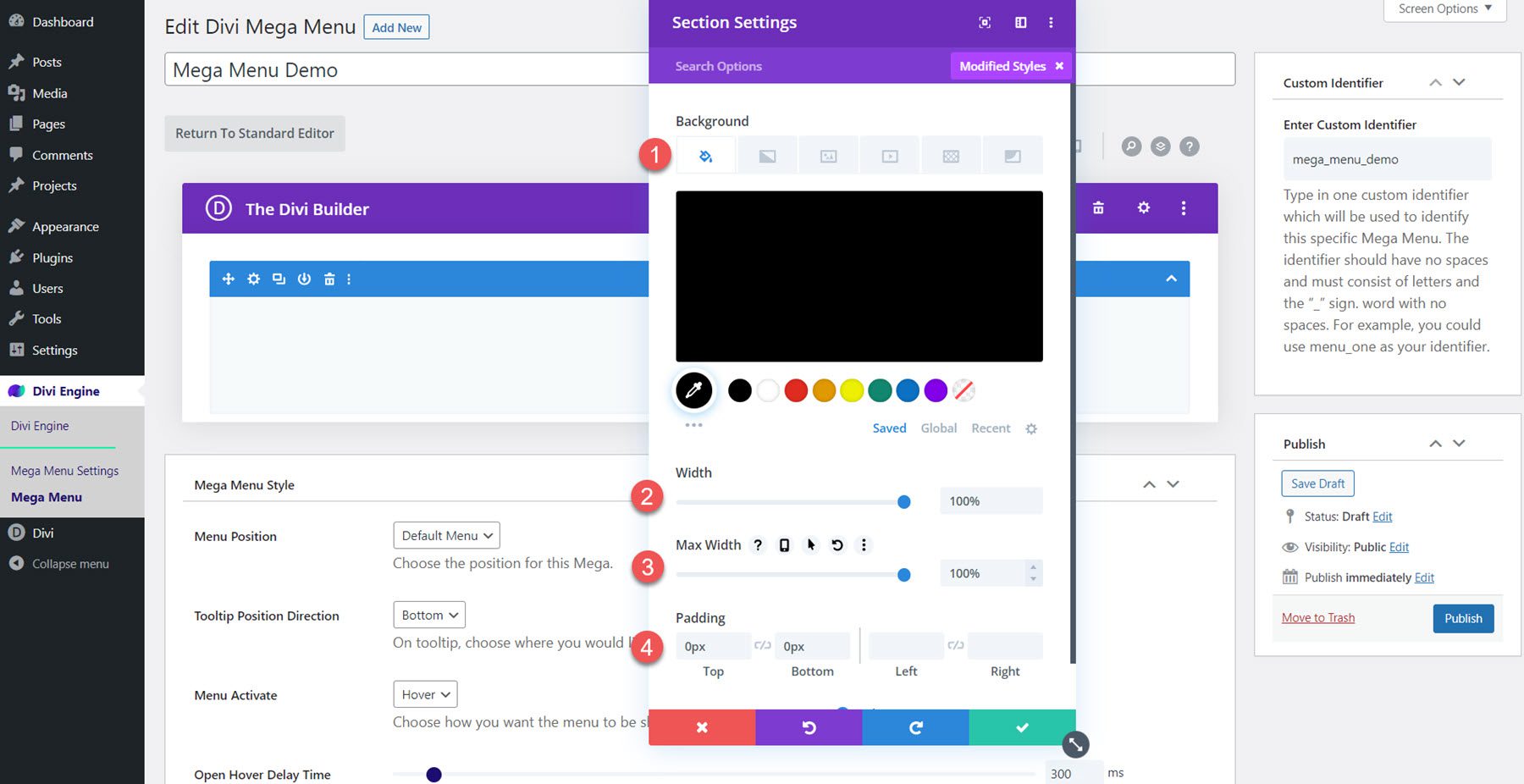
Innanzitutto, apri la sezione impostazioni e modifica le seguenti opzioni:
- Sfondo: #000000
- Larghezza: 100%
- Larghezza massima: 100%
- Imbottitura superiore: 0px
- Imbottitura inferiore: 0px

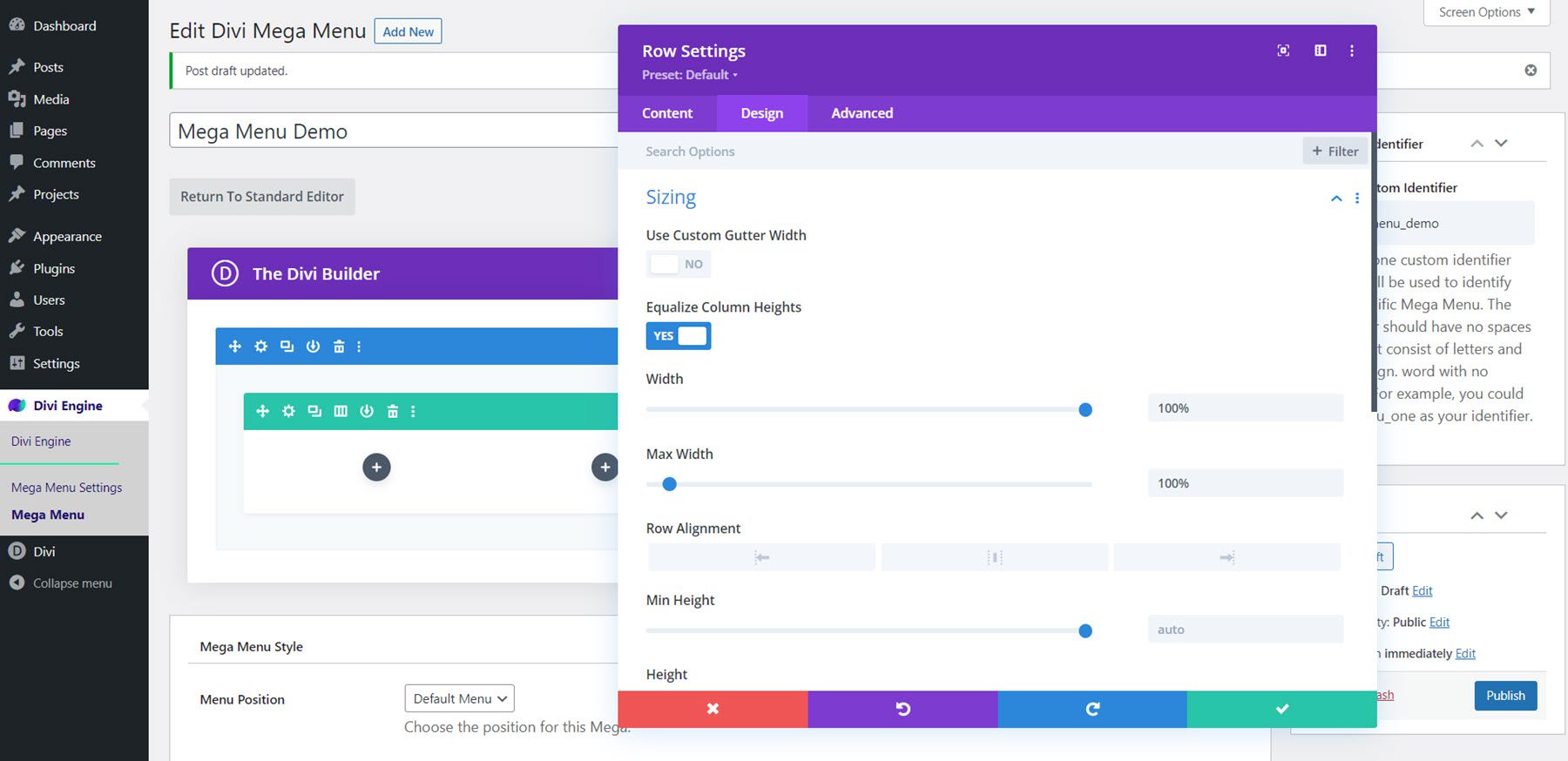
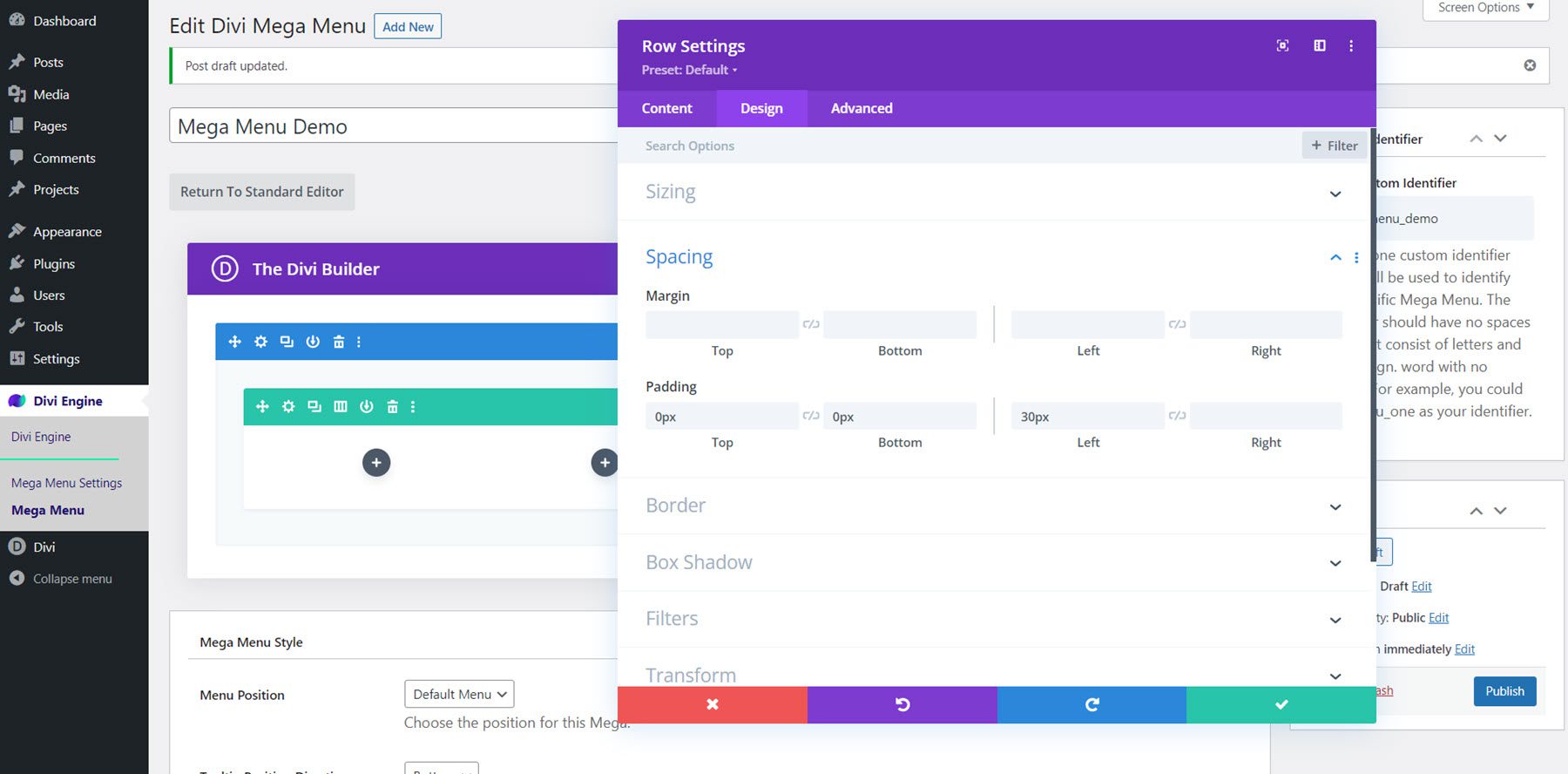
Successivamente, aggiungi una riga con cinque colonne. Apri le impostazioni della riga e vai alla scheda Progettazione, quindi modifica le impostazioni di spaziatura come segue:
- Equalizza altezze colonne: Sì
- Larghezza: 100%
- Larghezza massima: 100%

Modifica il riempimento:
- Imbottitura superiore: 0px
- Imbottitura inferiore: 0px
- Imbottitura a sinistra: 30px

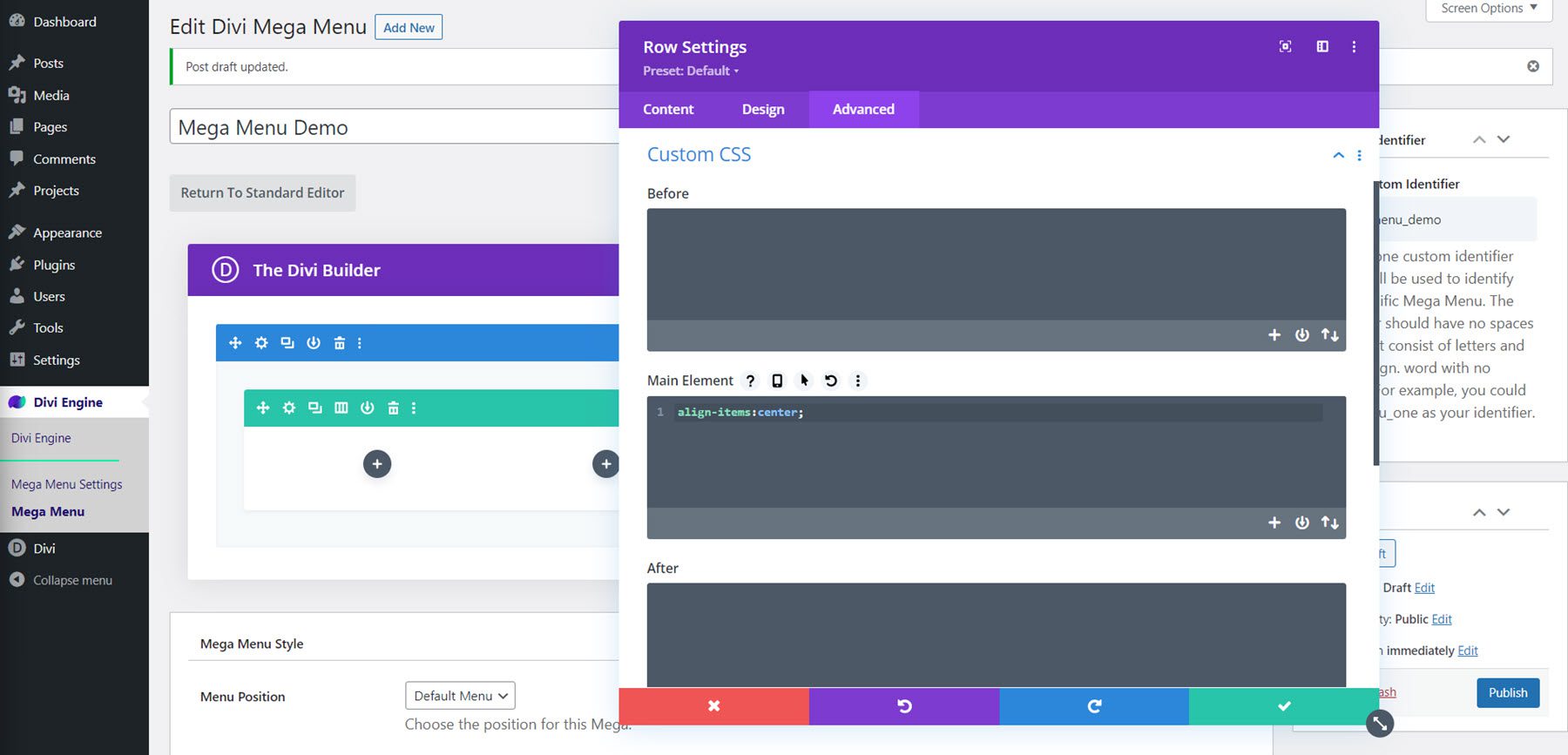
Infine, passa alla scheda Avanzate e aggiungi il seguente CSS personalizzato all'elemento principale:
align-items:center;

Titolo e divisore del menu
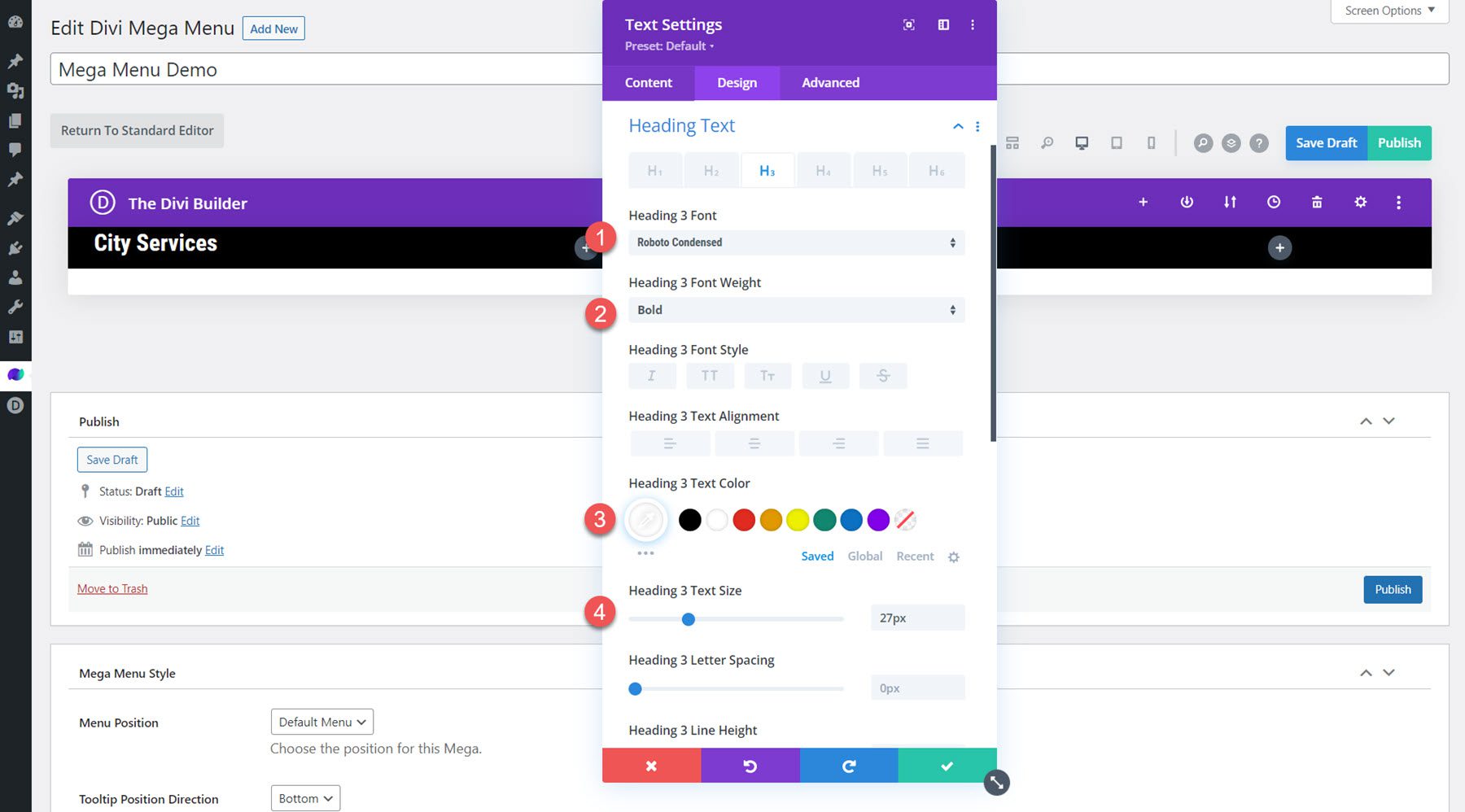
Aggiungi un modulo di testo alla prima colonna e aggiungi il testo "City Services" in H3. Questo sarà il testo dell'intestazione del menu.
Personalizza lo stile come segue:
- Carattere H3: Roboto condensato
- Spessore carattere H3: grassetto
- Colore testo H3: #FFFFFF
- Dimensione del testo H3: 27px
- Margine inferiore: 0px

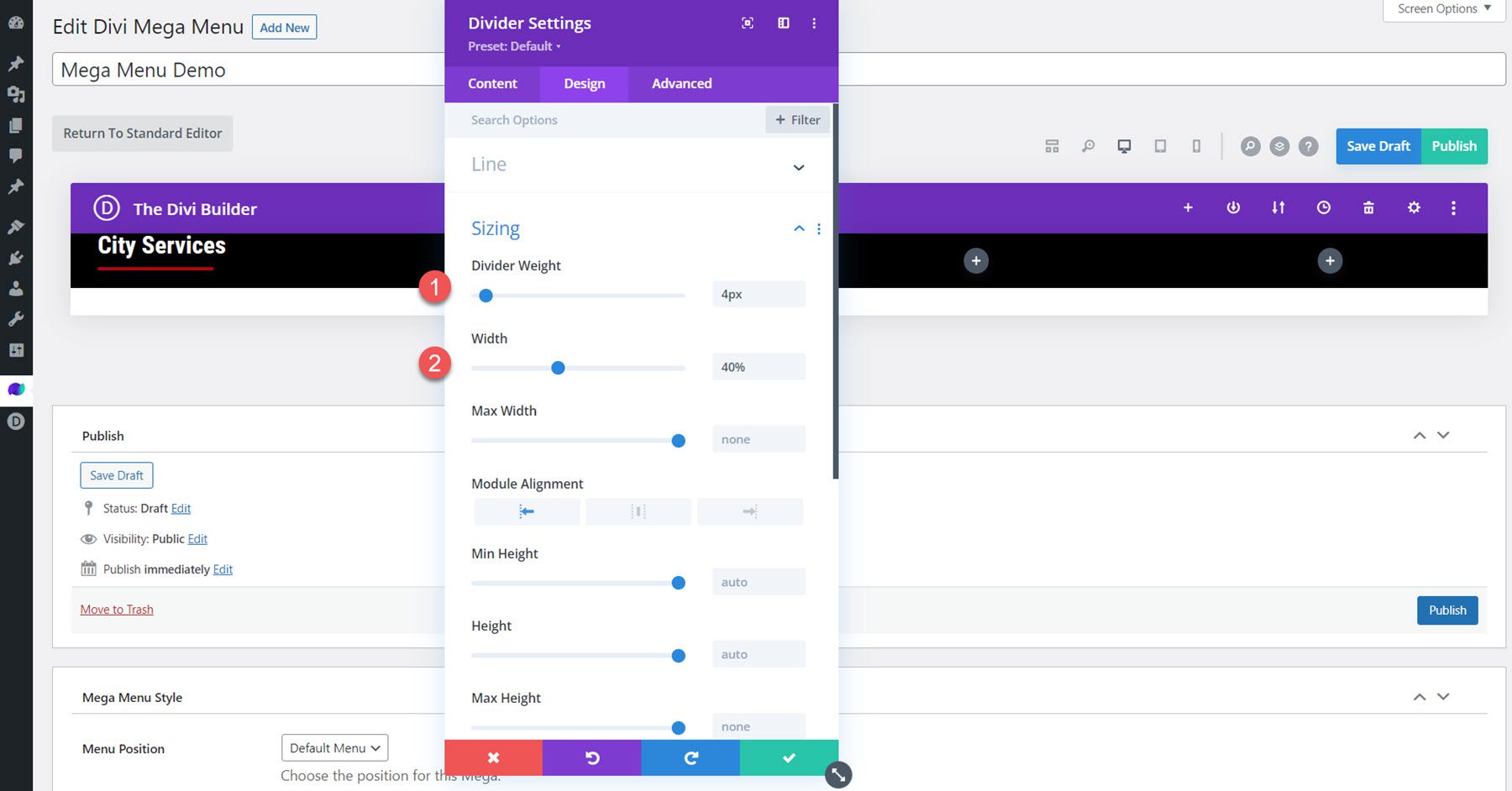
Aggiungi un modulo divisore sotto il testo dell'intestazione e modifica gli stili:
- Colore linea: #b1040e
- Peso del divisore: 3px
- Larghezza: 40%
- Allineamento del modulo: a sinistra
- Margine inferiore: 0px

Mega modulo a discesa
Aggiungi il Mega Drop-Down Module alla prima colonna, sotto il divisore. Nella scheda dei contenuti, seleziona il menu che desideri visualizzare. Inoltre, imposta lo sfondo del modulo su trasparente.

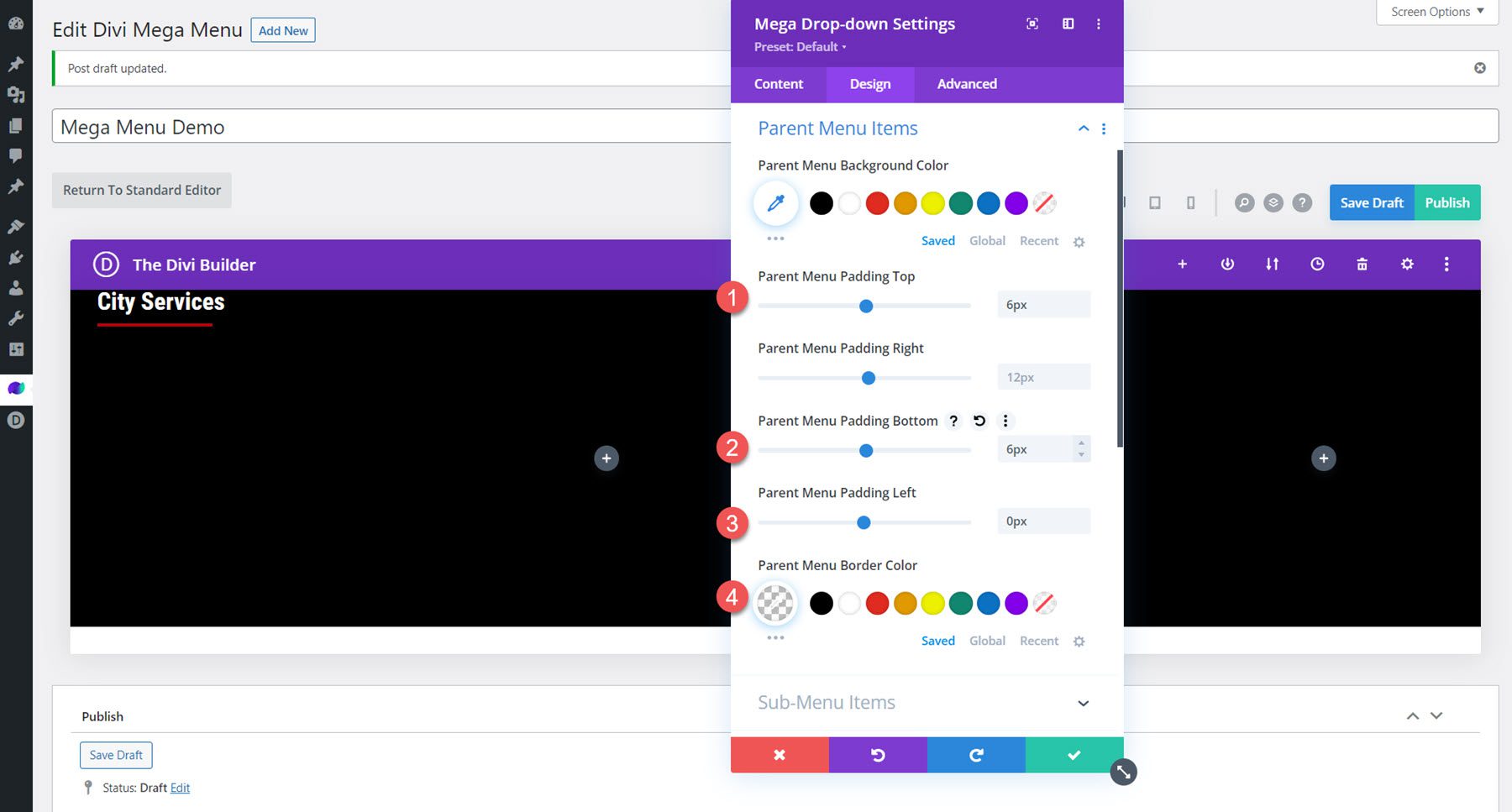
Passa alla scheda Progettazione e apri la sezione delle voci di menu principali. Modifica le impostazioni di riempimento e bordo.
- Imbottitura del menu principale in alto: 6px
- Imbottitura del menu principale in basso: 6px
- Imbottitura del menu principale a sinistra: 0px
- Colore del bordo del menu principale: trasparente

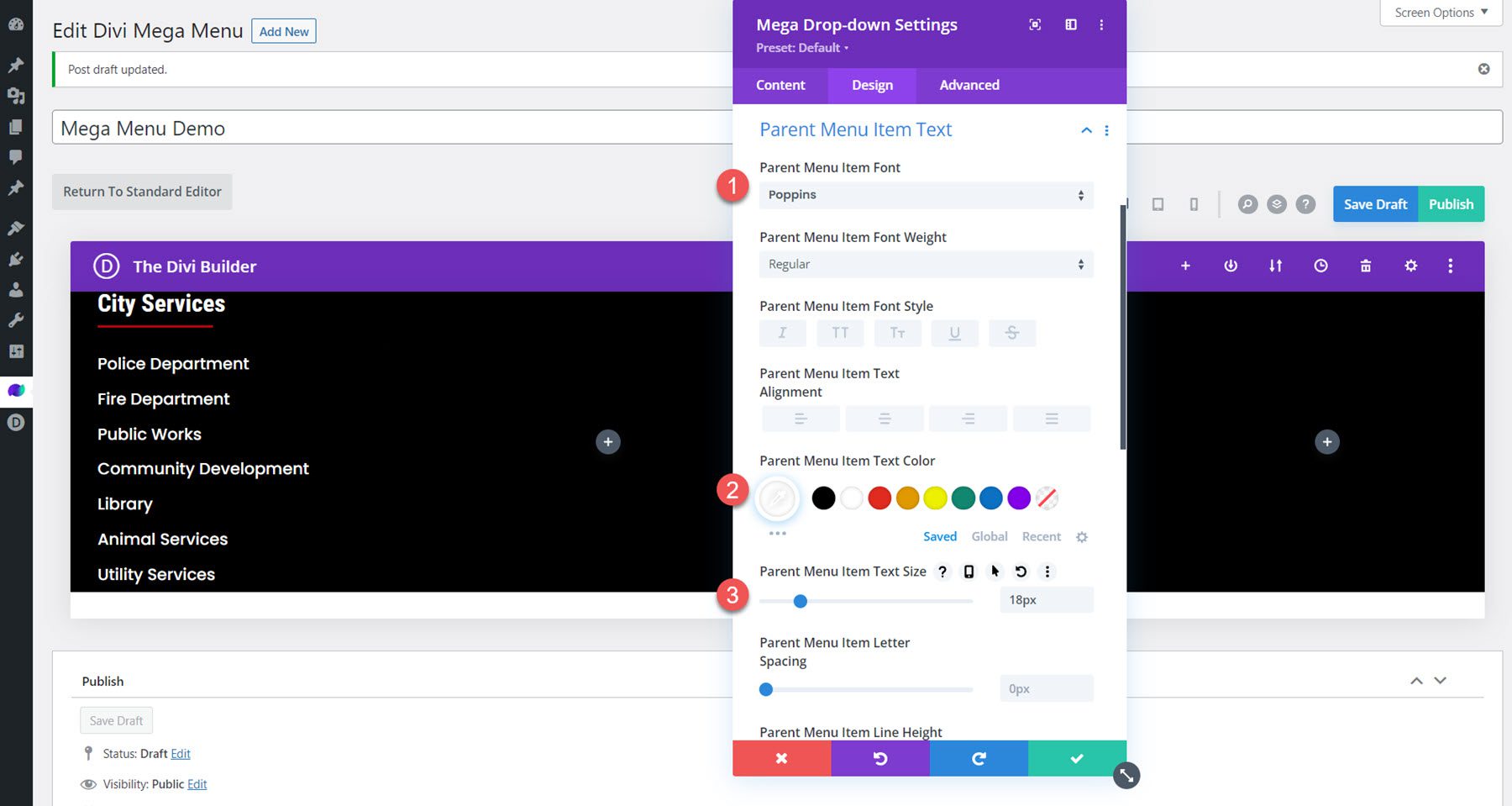
Successivamente, modifica le opzioni di testo della voce di menu principale.
- Carattere della voce di menu principale: Poppins
- Colore del testo della voce del menu principale: #FFFFFF
- Voce di menu Genitore Dimensione testo: 18px

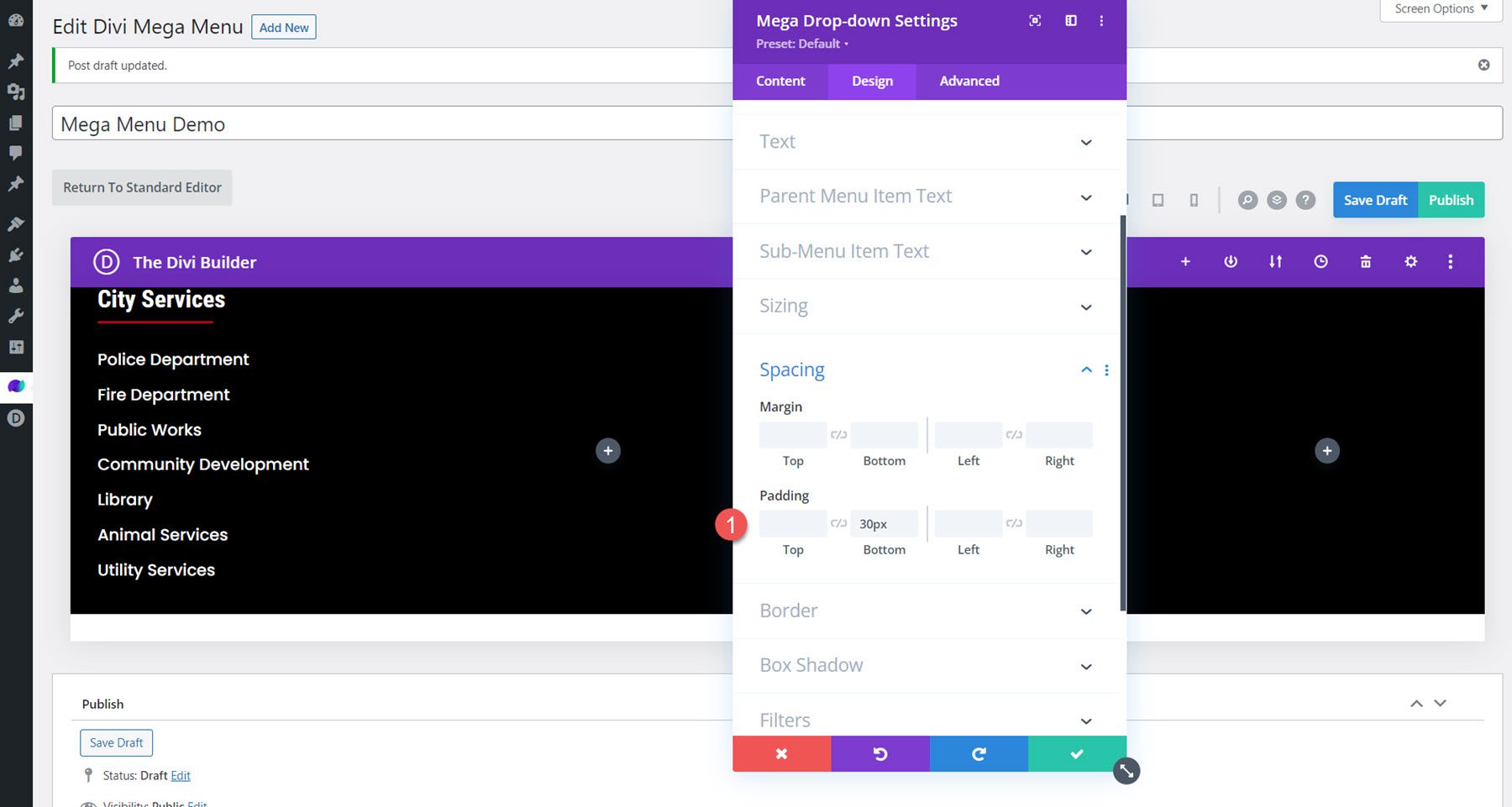
Infine, aggiungi un po' di riempimento inferiore nelle impostazioni di spaziatura.
- Imbottitura inferiore: 30px

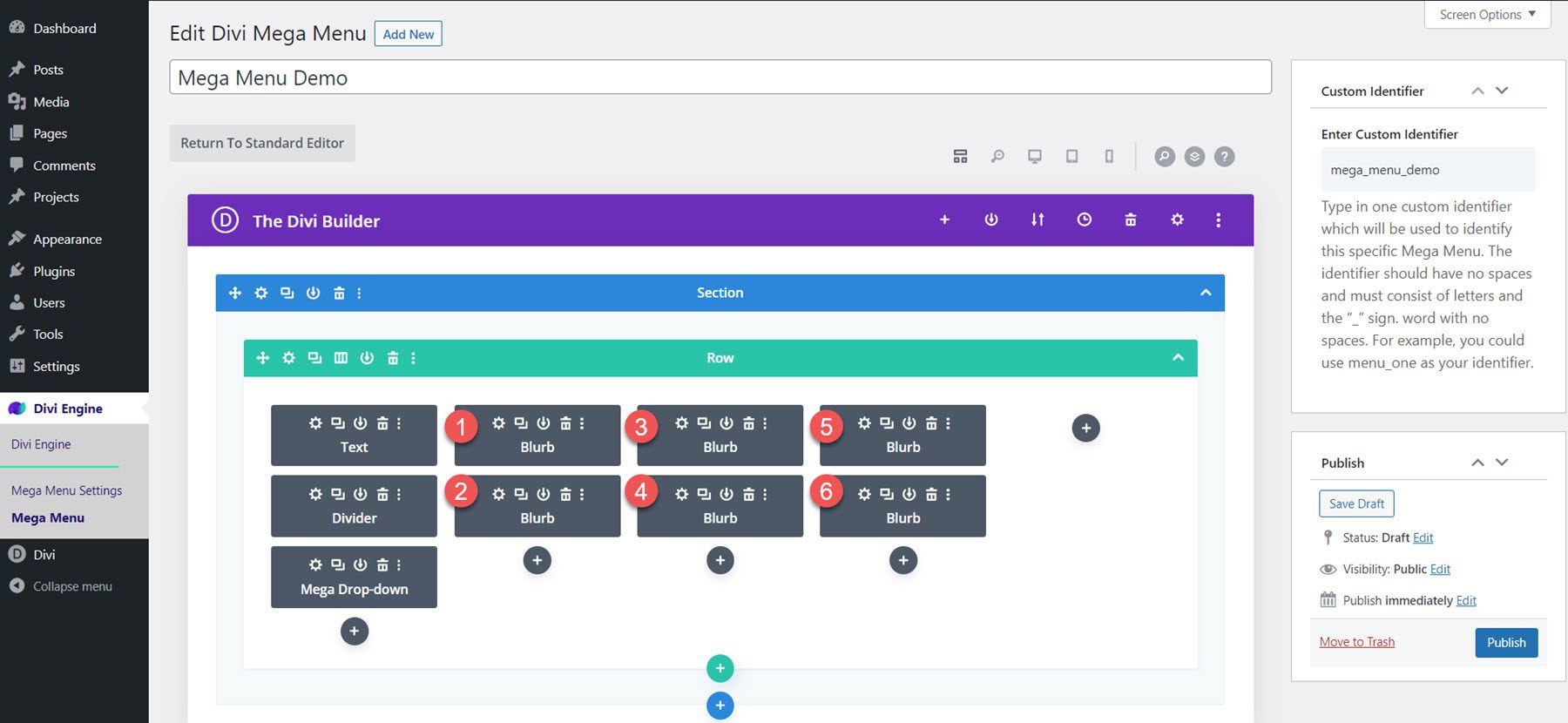
Moduli Blurb
Aggiungi sei moduli blurb al layout, due in ciascuna delle colonne centrali. Aggiungi un titolo e un'immagine a ogni blurb e personalizza lo stile nella scheda Design.

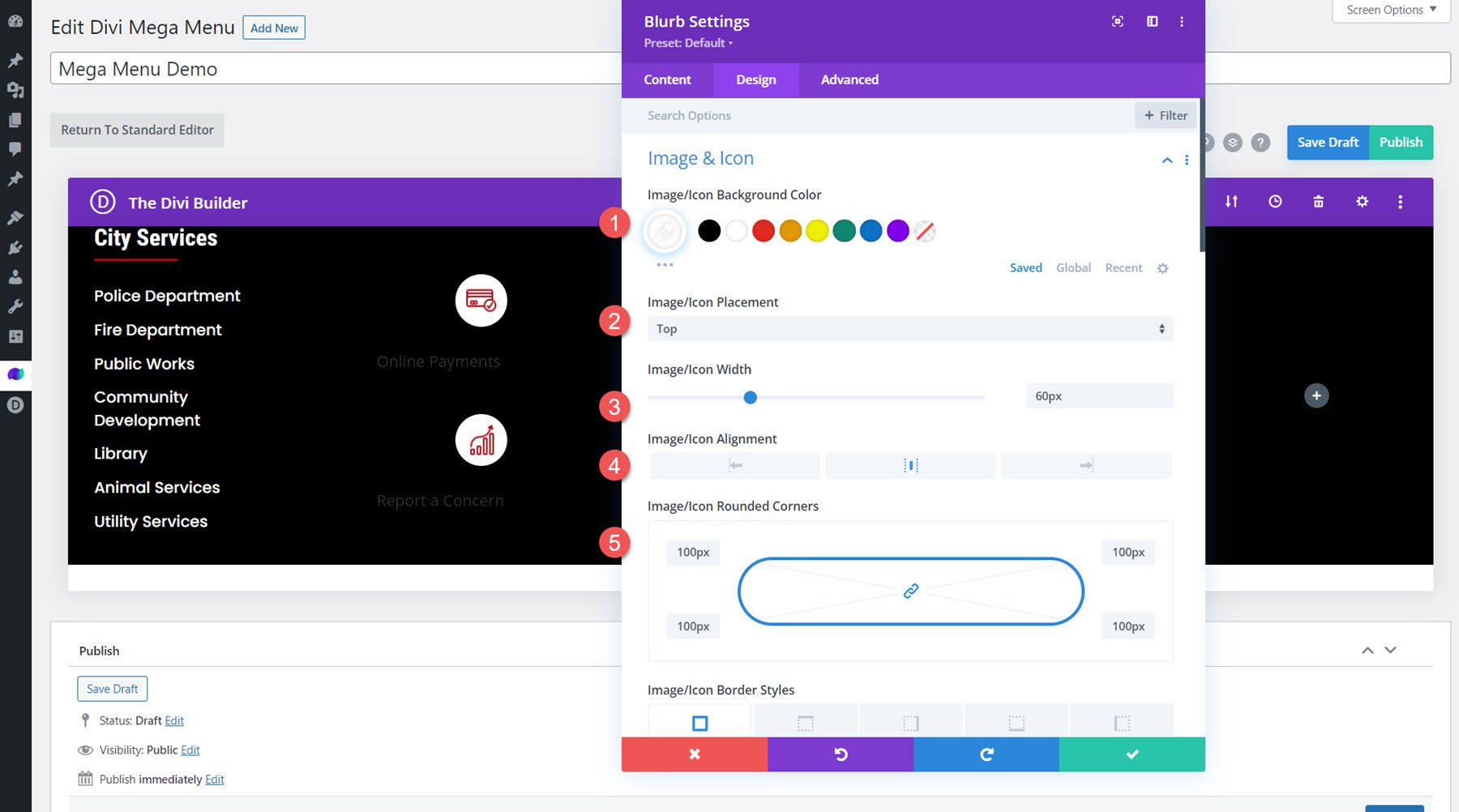
Nella sezione immagine e icona, modifica quanto segue:
- Colore sfondo immagine/icona: #FFFFFF
- Posizionamento immagine/icona: in alto
- Larghezza immagine/icona: 60px
- Allineamento immagine/icona: al centro
- Immagine/Icona Angoli arrotondati: 100px
- Imbottitura immagine/icona: 8px 8px 8px 8px

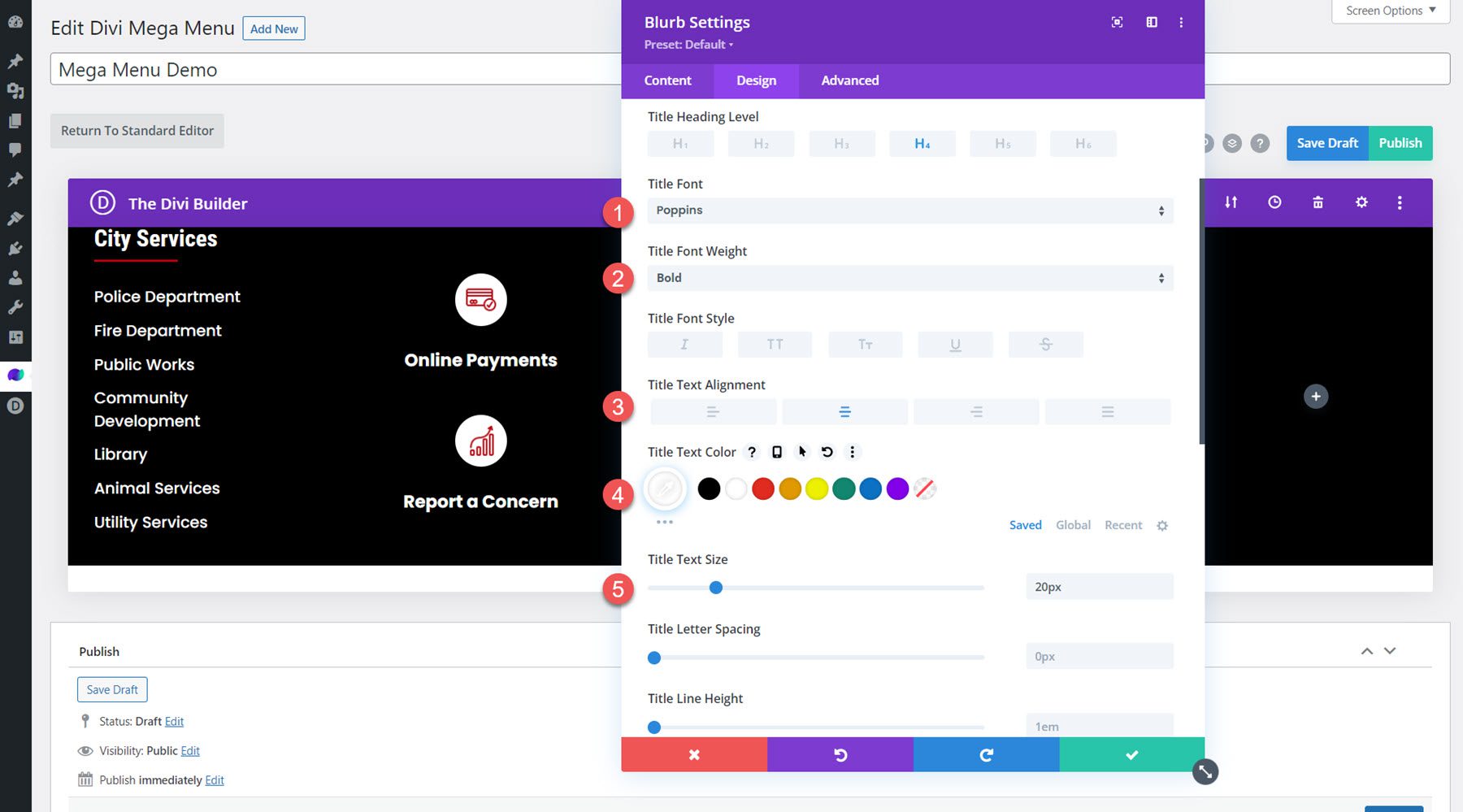
Successivamente, modifica le opzioni del testo del titolo.
- Carattere del titolo: Poppins
- Peso del carattere del titolo: grassetto
- Allineamento del testo del titolo: al centro
- Colore del testo del titolo: #FFFFFF
- Dimensione del testo del titolo: 20px


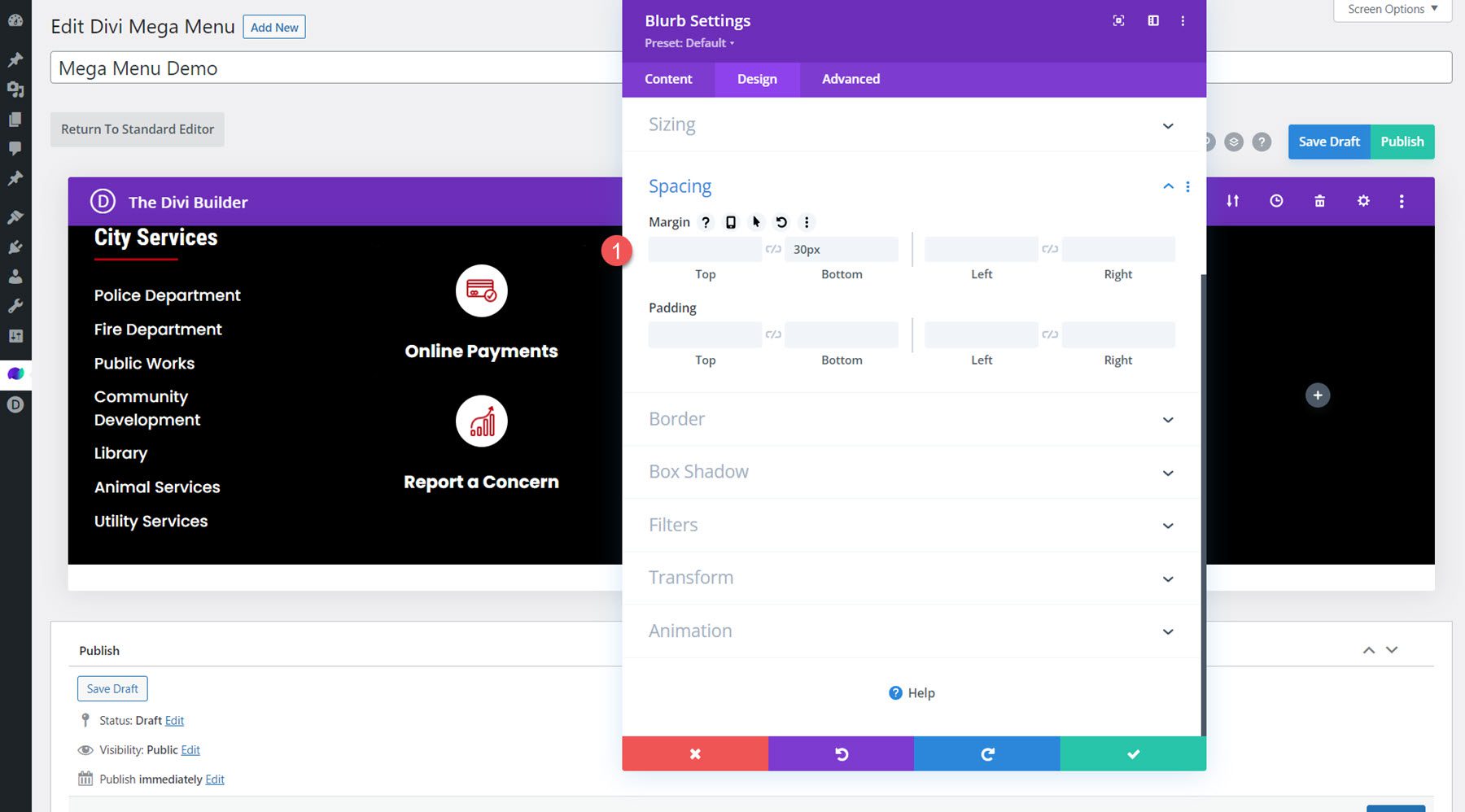
Infine, imposta il margine inferiore su 30px.

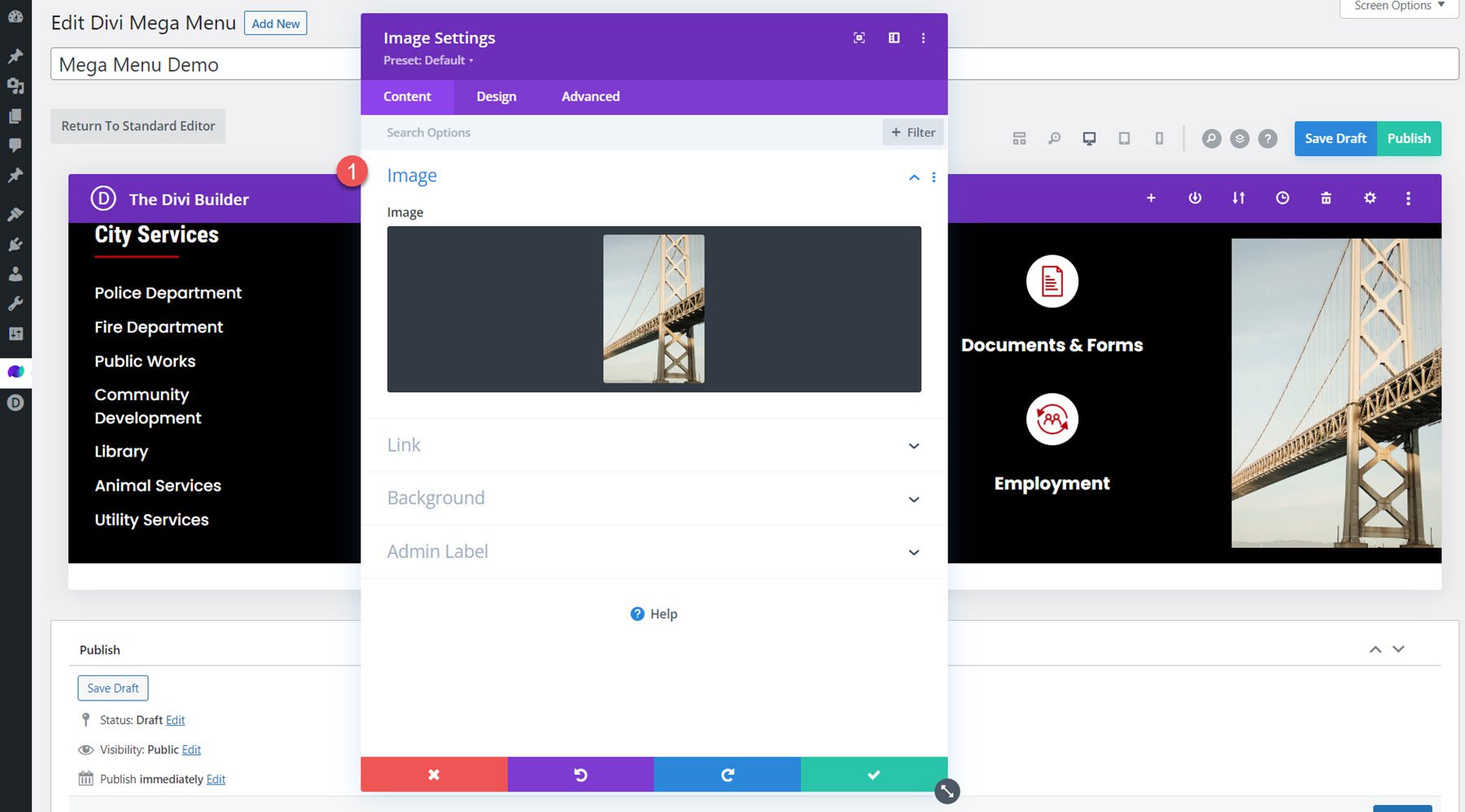
Modulo immagine
Nell'ultima colonna, aggiungi un modulo immagine e imposta l'immagine.

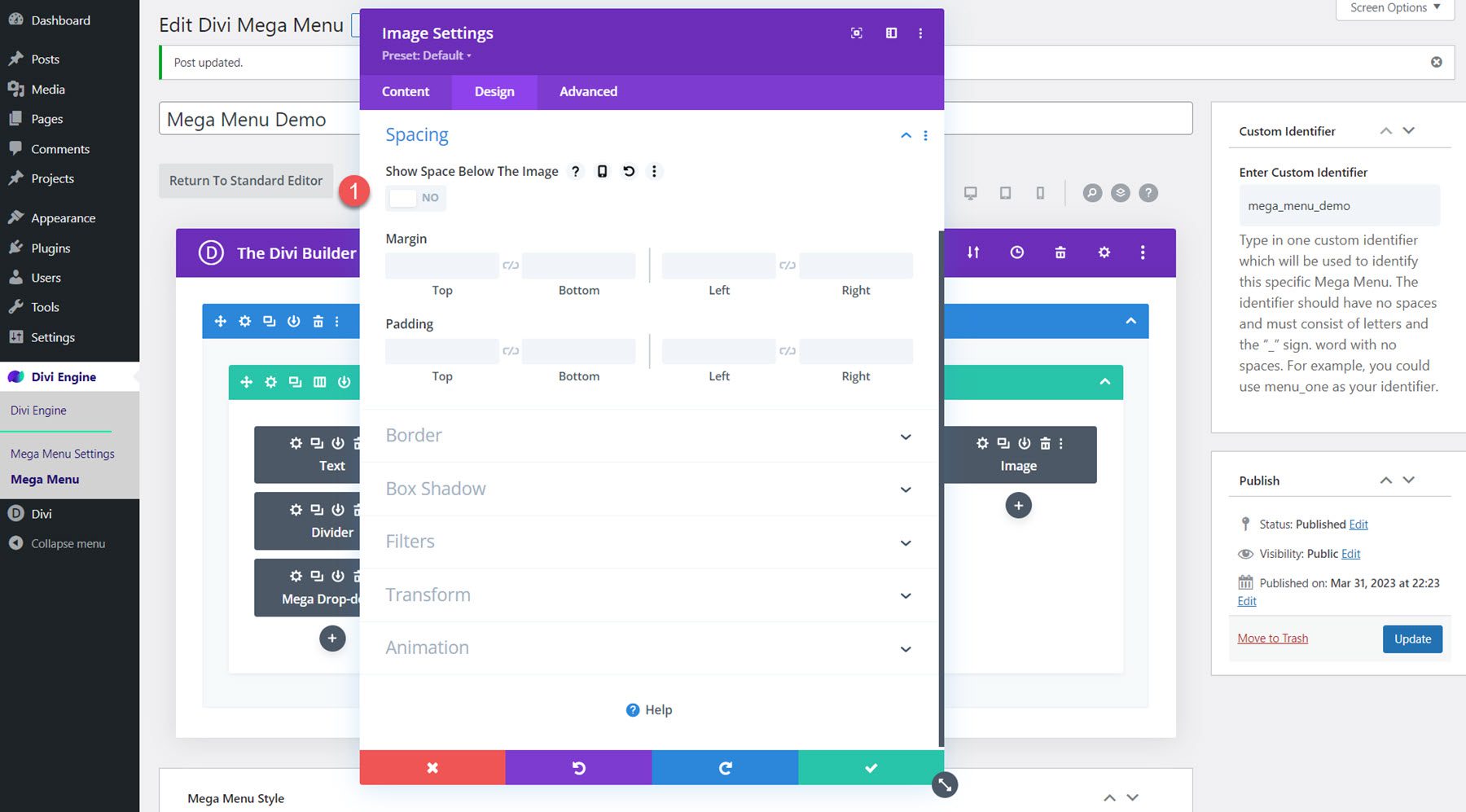
Nella scheda Progettazione, modifica le seguenti impostazioni:
- Mostra spazio sotto l'immagine: No

Modifica le impostazioni dello stile del menu Mega
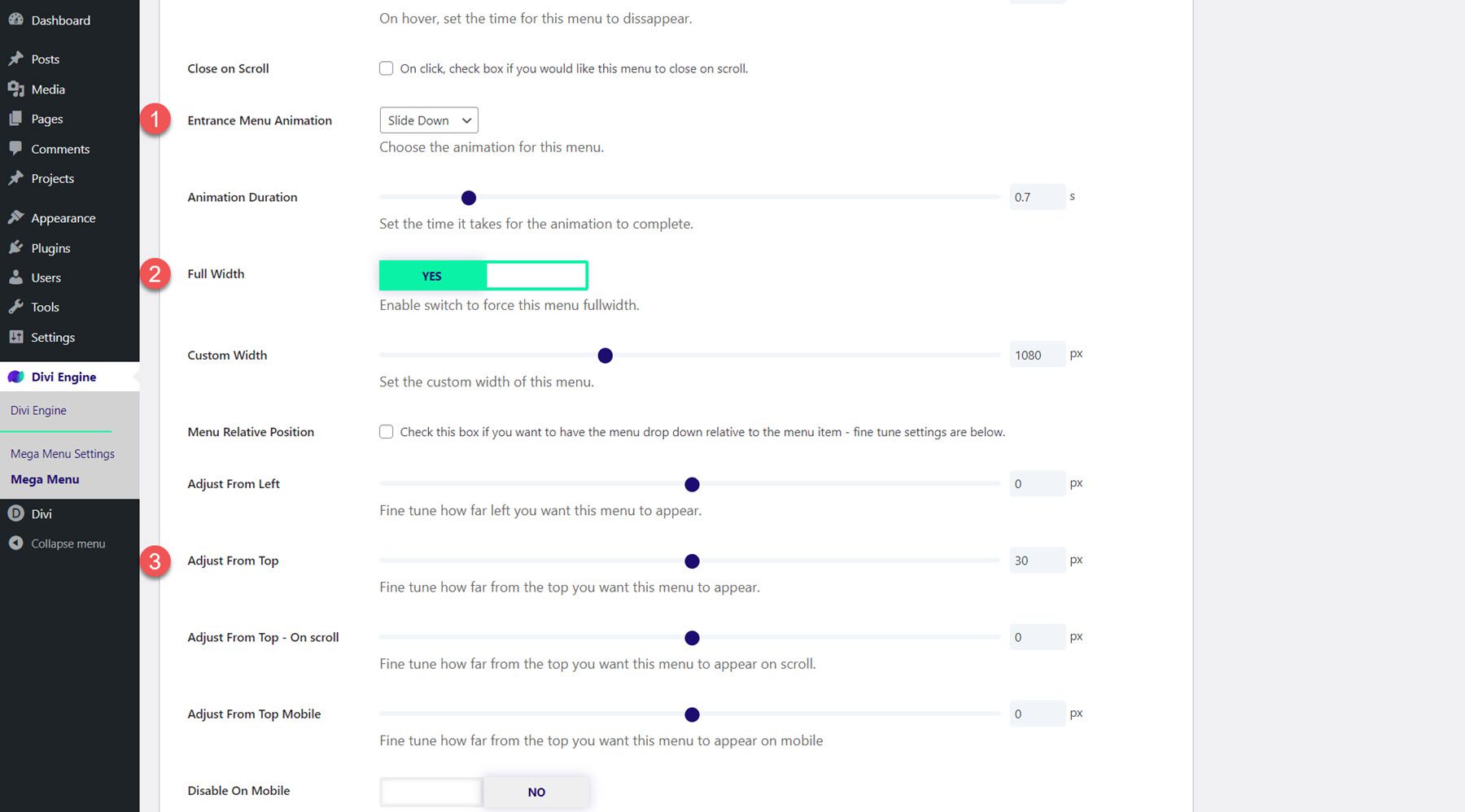
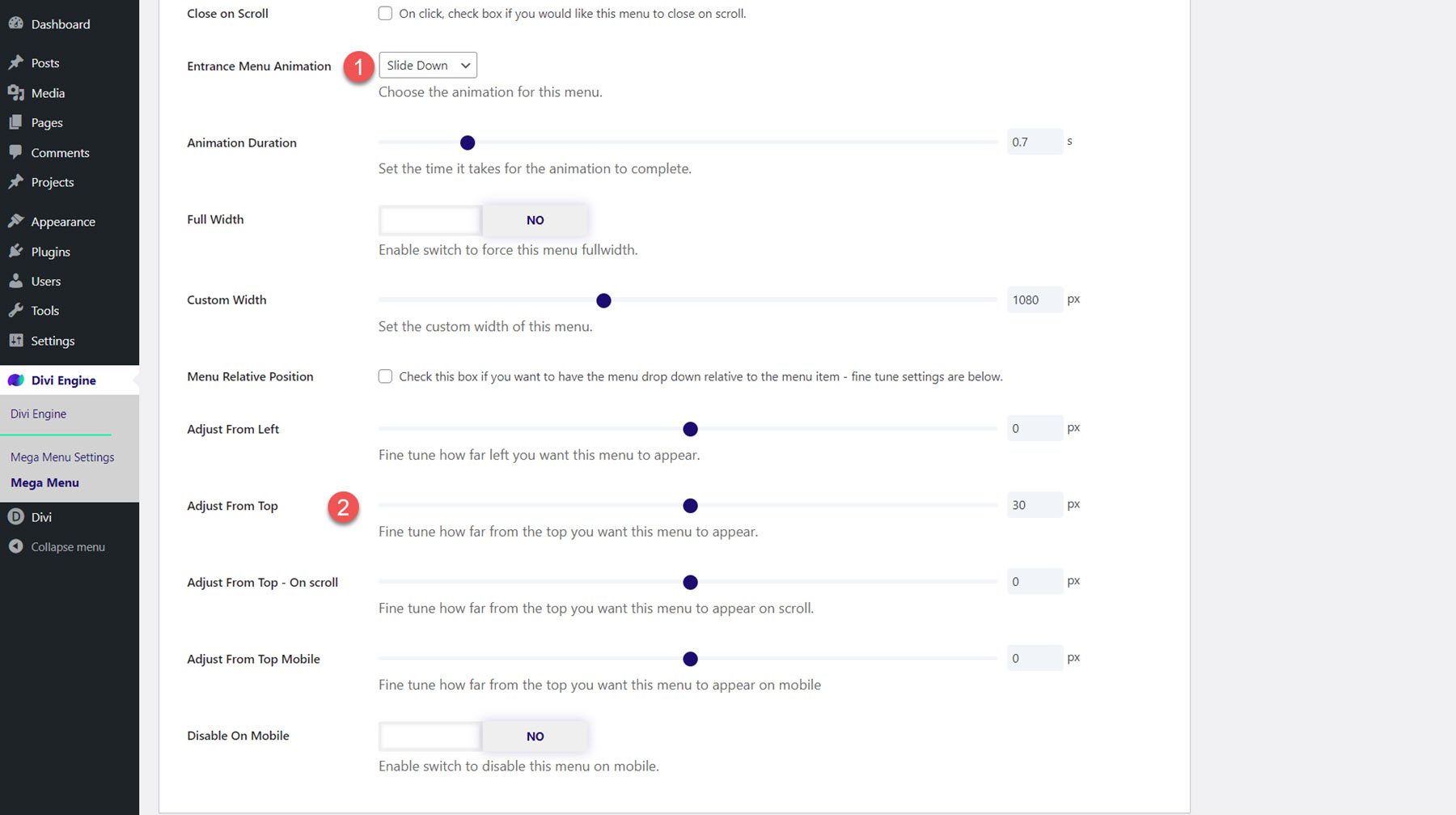
Ora il nostro layout è completo. Scorri verso il basso fino alle opzioni Mega Menu Style e modifica le seguenti opzioni:
- Larghezza intera: sì
- Animazione del menu d'ingresso: scorri verso il basso
- Regola dall'alto: 30px

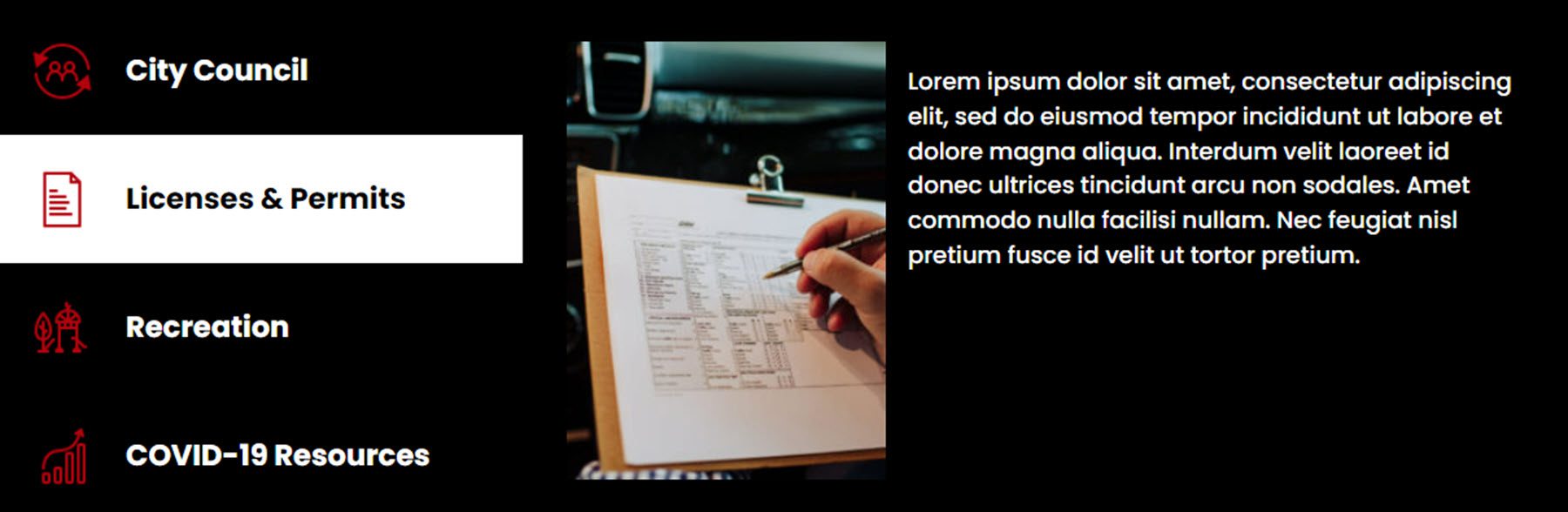
Risultato finale
Ecco il risultato finale del mega menu con il modulo Mega Drop-Down.

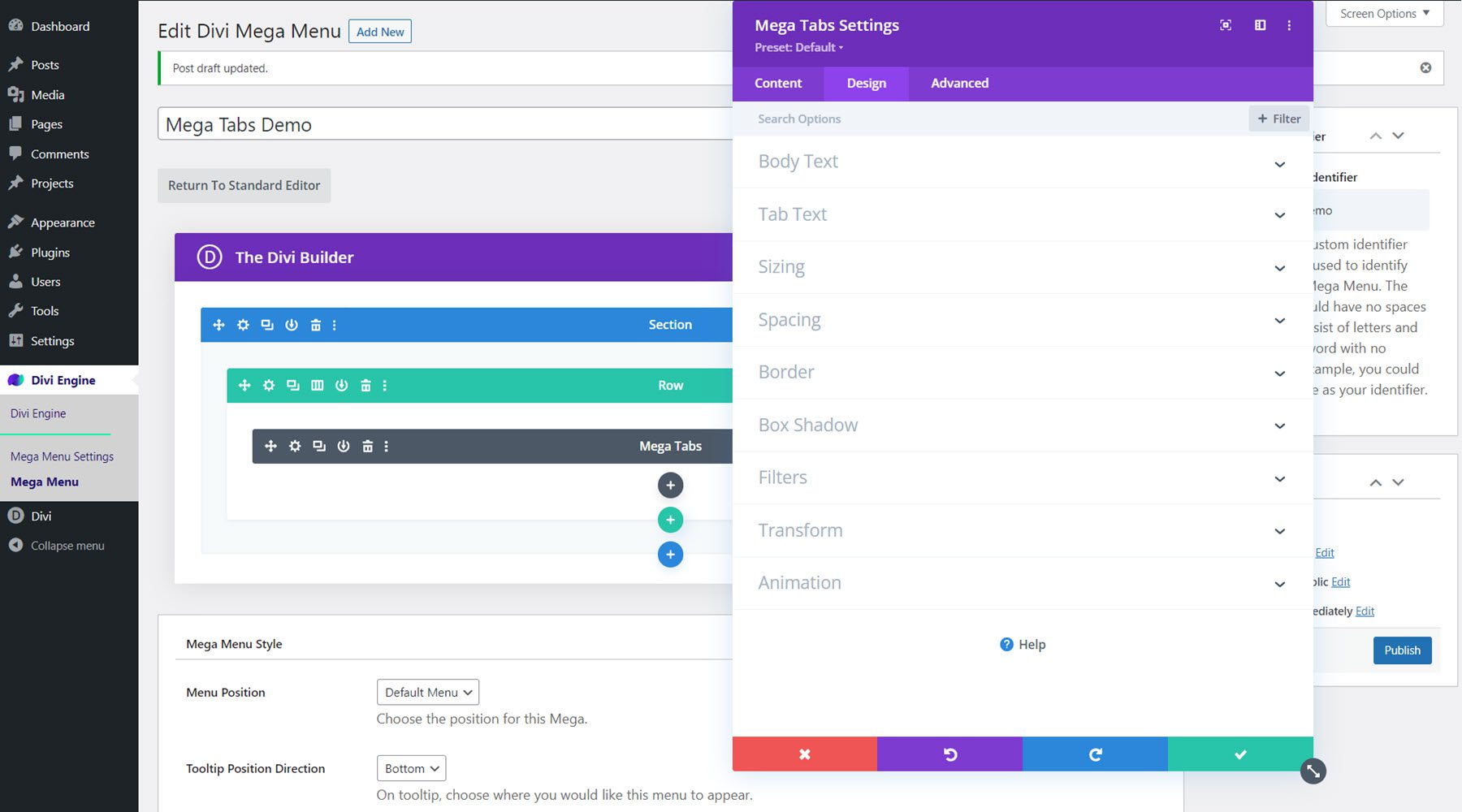
Modulo schede Mega
Ora diamo un'occhiata più da vicino al modulo Mega Tabs. Questo modulo ti consente di aggiungere contenuti a schede alla tua pagina, in un mega menu a discesa o altrove nel tuo design. Il modulo Mega Tabs non può essere visualizzato nel visual builder, ma puoi utilizzare la visualizzazione wireframe per creare la sezione e visualizzare in anteprima il design sul sito live.
Nella sezione del contenuto delle impostazioni del modulo, puoi aggiungere ciascuna delle tue schede. Ogni scheda ha la propria pagina delle impostazioni in cui è possibile modificare lo stile per quella scheda oppure è possibile modificare gli stili di tutte le schede insieme nelle impostazioni generali del modulo. Nella sezione Tab Extra, puoi aggiungere collegamenti e immagini a ciascuna delle tue schede.

Nella scheda Progettazione, puoi modificare gli stili del corpo e del testo della scheda, nonché le opzioni di ridimensionamento, spaziatura, bordo, ombreggiatura del riquadro, filtro, trasformazione e animazione.

La scheda avanzata contiene anche gli elementi tipici per personalizzare ulteriormente il design.
Progettare un mega menu con il modulo Mega Tabs
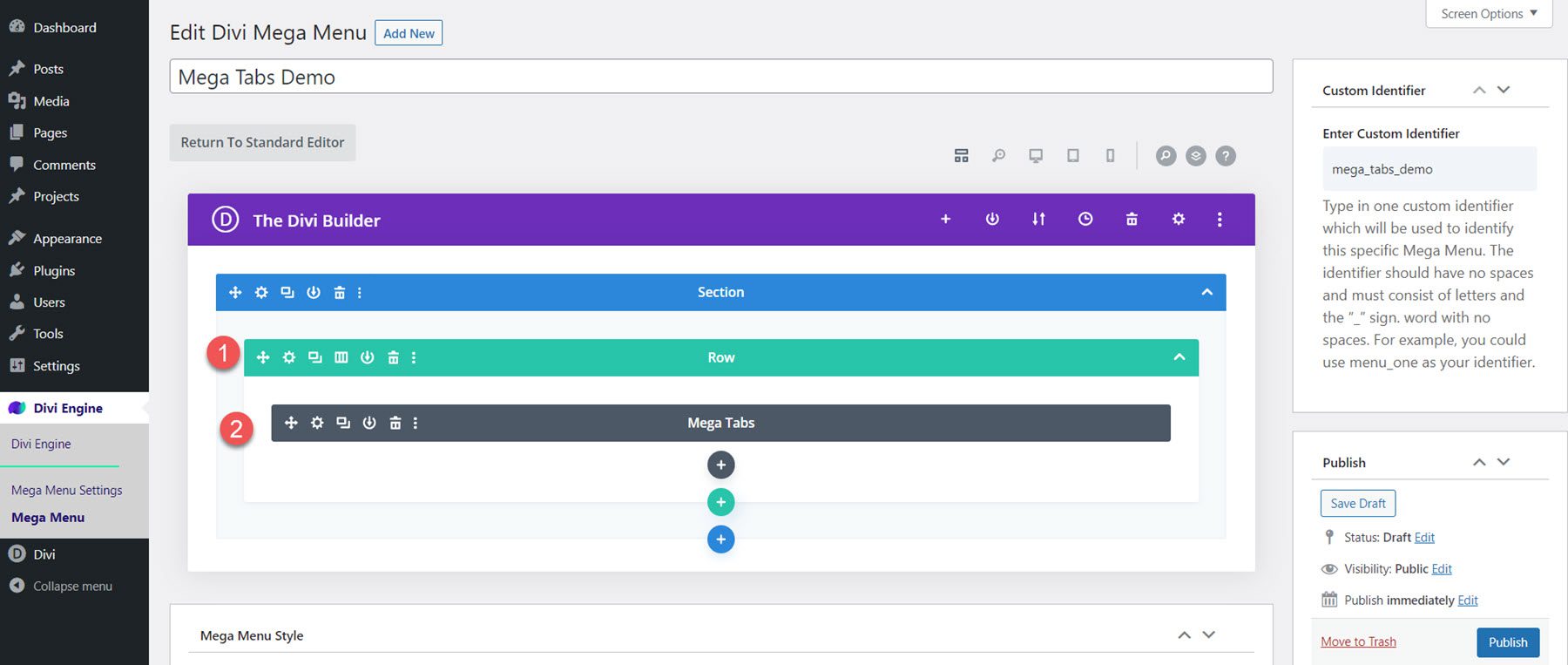
Per questo esempio, progetteremo un mega menu a tendina a discesa da abbinare al pacchetto di layout della città che stiamo utilizzando. Aggiungi una riga con una singola colonna alla pagina Mega Menu, quindi aggiungi il modulo Mega Tabs.

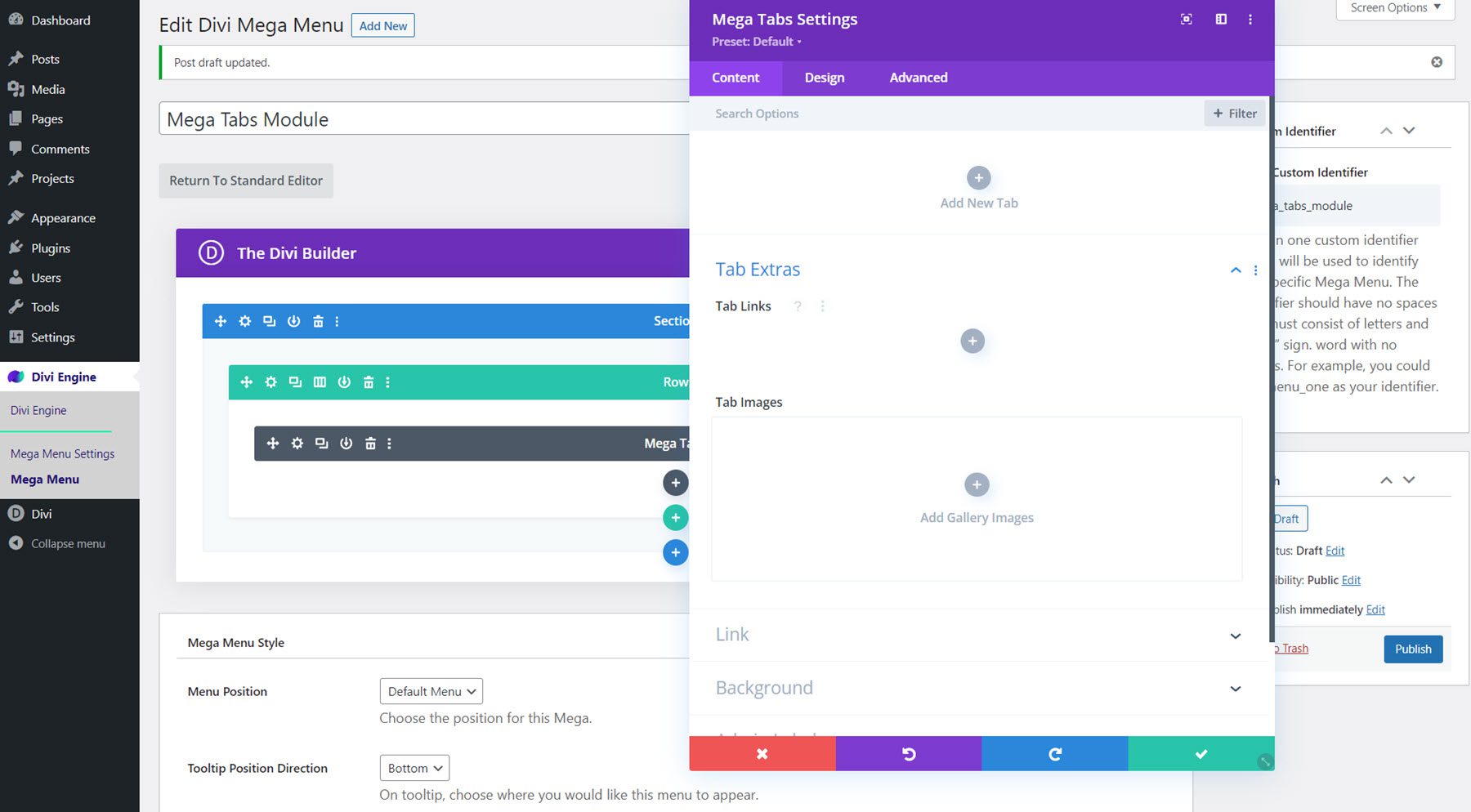
Le impostazioni del contenuto
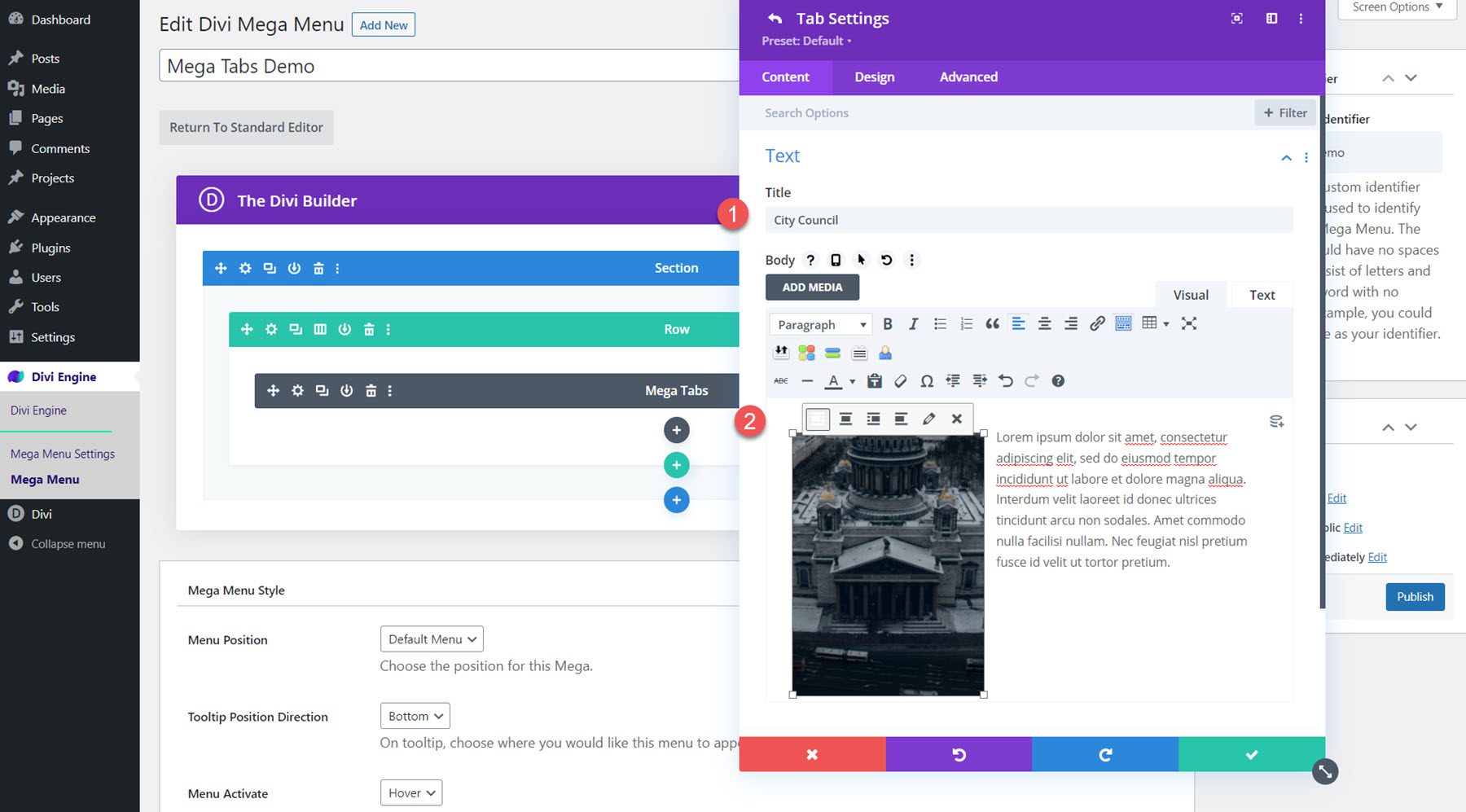
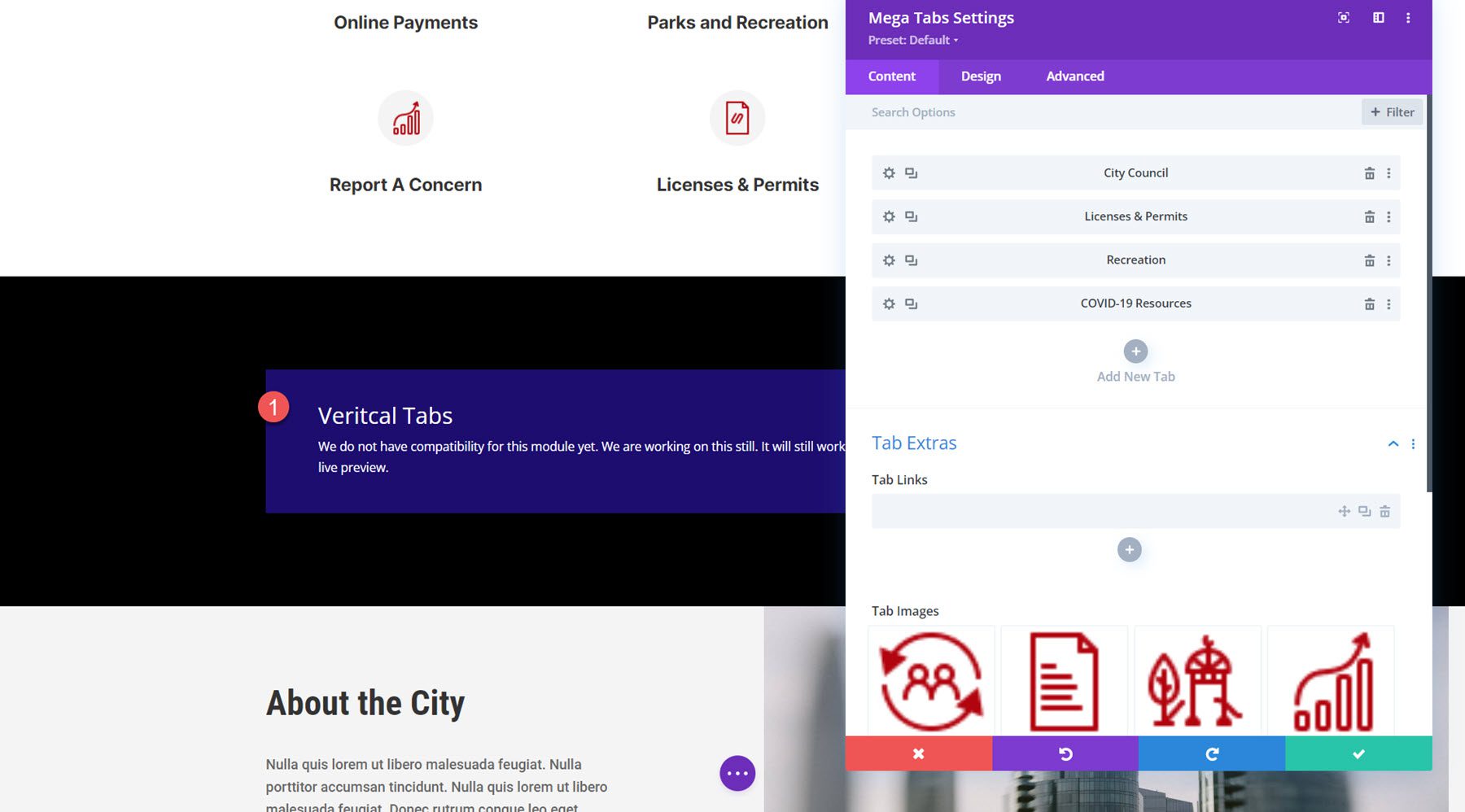
Nelle impostazioni Mega Tabs, aggiungi quattro nuove schede. Aggiungi un titolo a ciascuna scheda, quindi aggiungi un'immagine allineata a sinistra e del testo nel corpo.

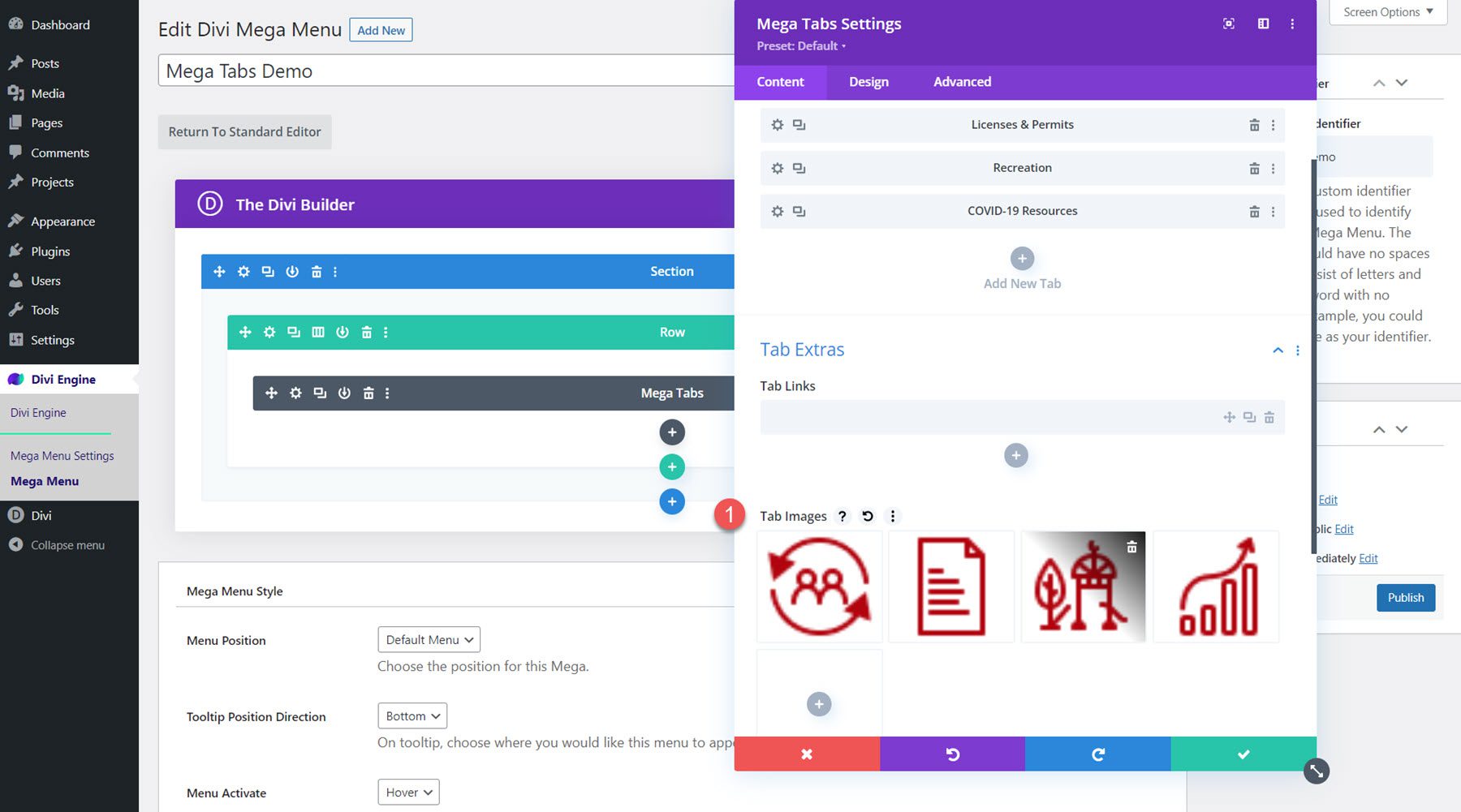
Tornando alle impostazioni generali del modulo, apri la sezione Extra scheda e aggiungi le immagini della scheda per ogni scheda. Riorganizza le immagini in modo che l'ordine corrisponda all'ordine di tabulazione sopra.

Quindi, imposta lo sfondo del modulo su nero.

Impostazioni di progettazione
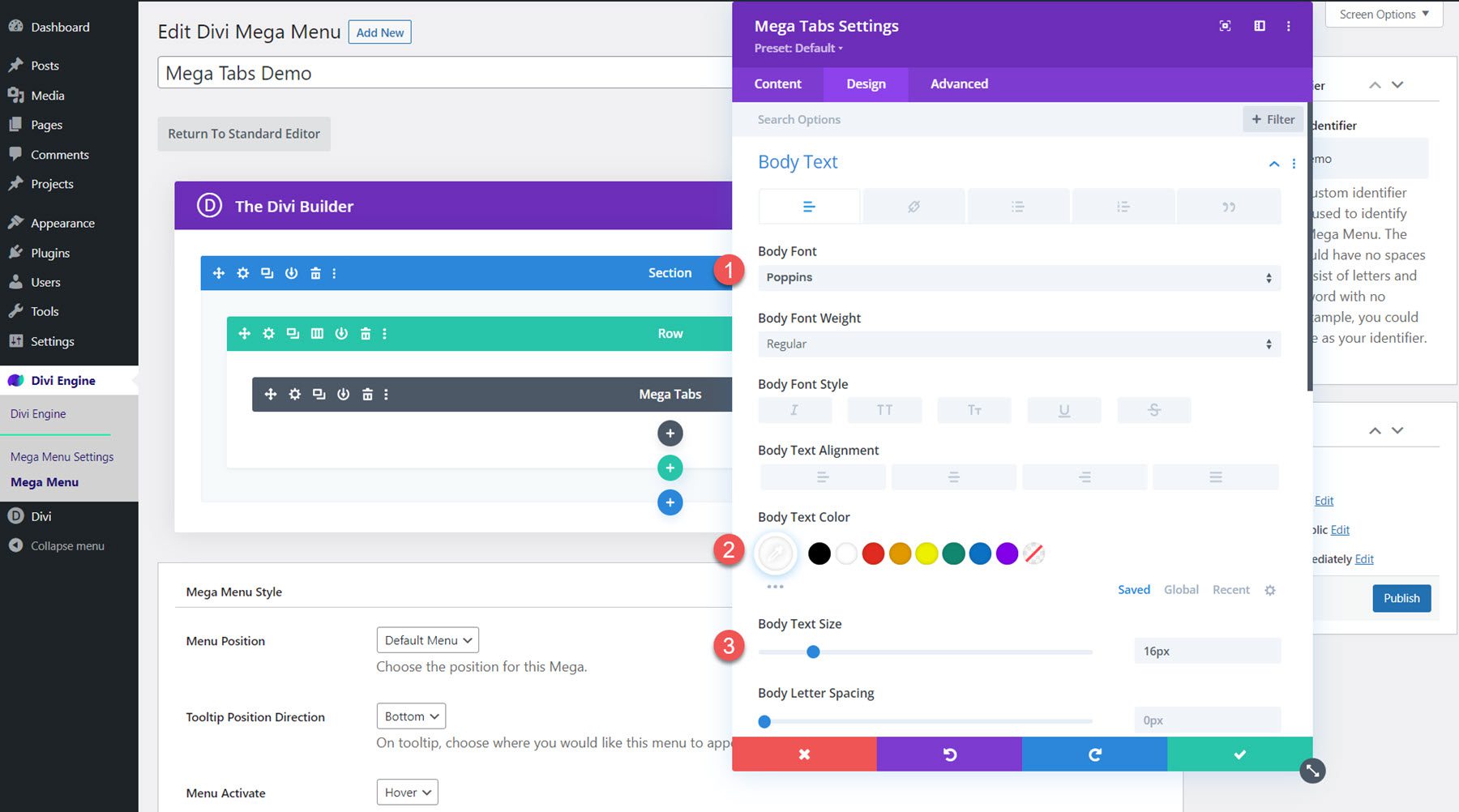
Apri le impostazioni del corpo del testo e modifica quanto segue:
- Carattere del corpo: Poppins
- Colore del corpo del testo: #FFFFFF
- Dimensioni del corpo del testo: 16px

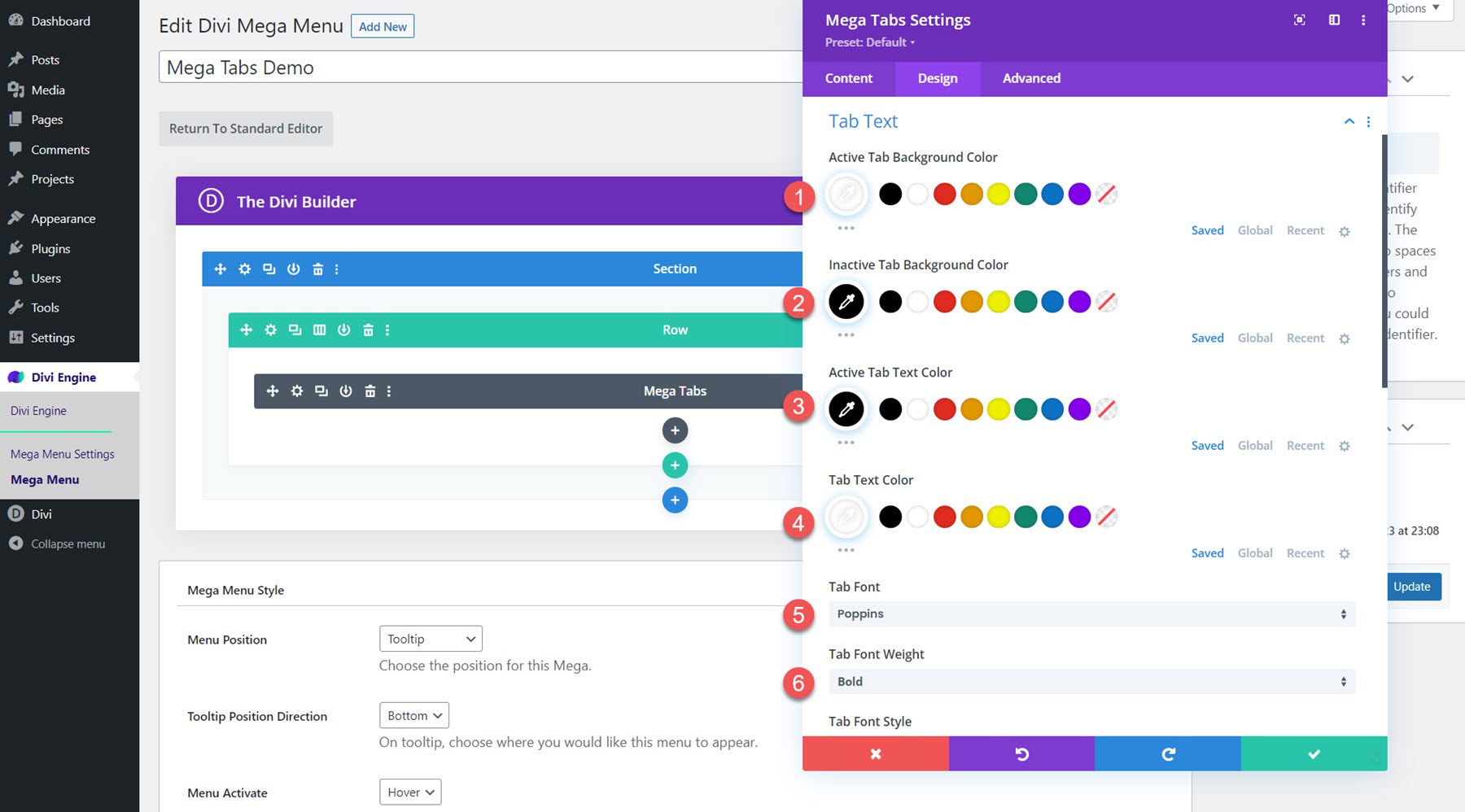
Nelle opzioni Testo scheda, modifica le seguenti opzioni:
- Colore di sfondo della scheda attiva: #FFFFFF
- Colore sfondo scheda inattiva: #000000
- Colore testo scheda attiva: #000000
- Colore del testo della scheda: #FFFFFF
- Carattere della scheda: Poppins
- Peso carattere scheda: grassetto
- Dimensione del testo della scheda: 20px

Modifica le impostazioni dello stile del menu Mega
Ora il layout è completo, scorri verso il basso fino alle opzioni Mega Menu Style e modifica quanto segue:
- Animazione del menu d'ingresso: scorri verso il basso
- Regola dall'alto: 30px

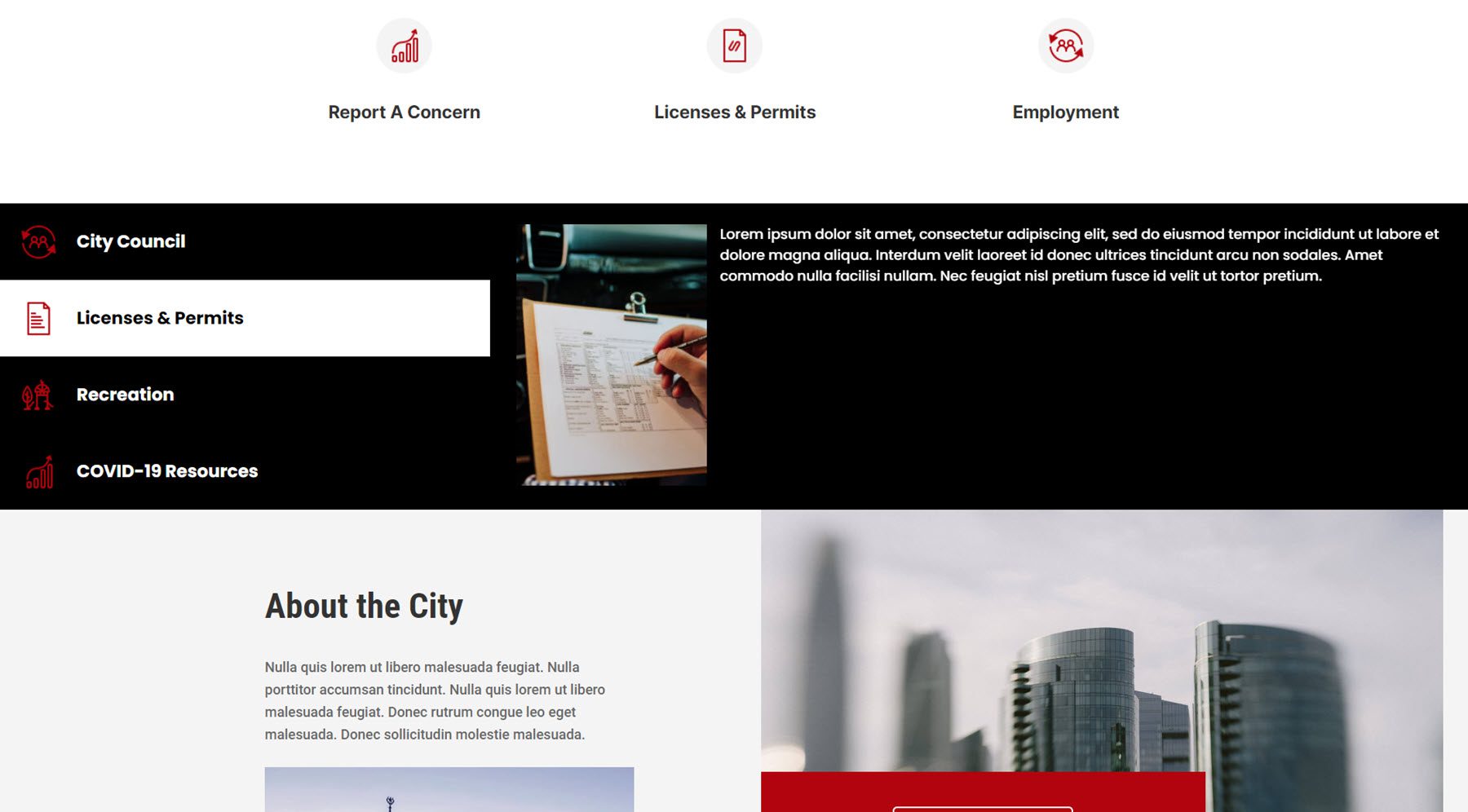
Risultato finale
Ecco il design completo del menu Mega Tabs.

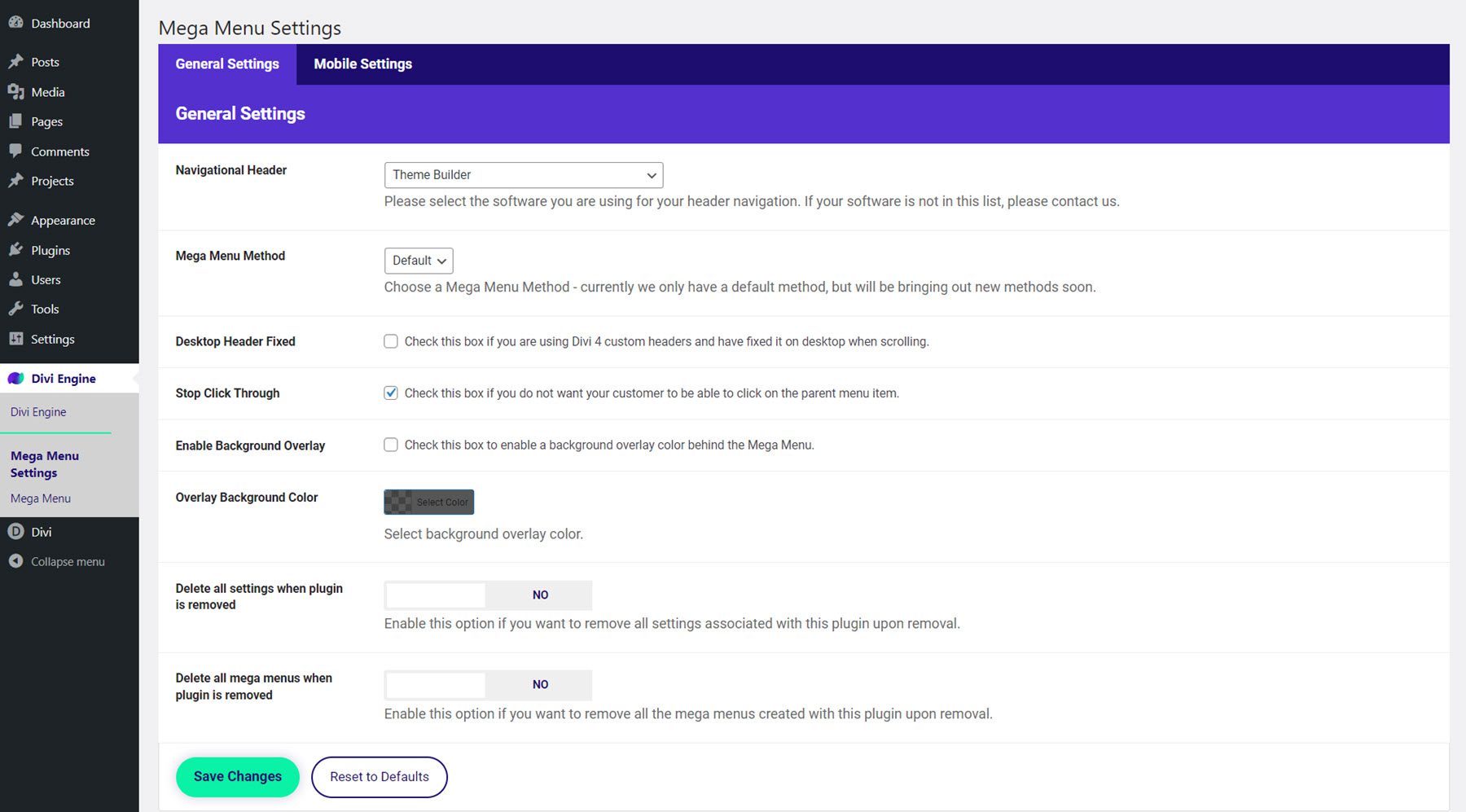
Impostazioni del menu Divi Mega
La pagina delle impostazioni di Mega Menu è dove puoi controllare alcune delle opzioni relative al plugin. Qui puoi selezionare il tipo di navigazione che stai utilizzando, impostare l'intestazione da correggere, interrompere il clic sulla voce del menu principale, abilitare una sovrapposizione di sfondo e modificare le impostazioni di rimozione del plug-in.

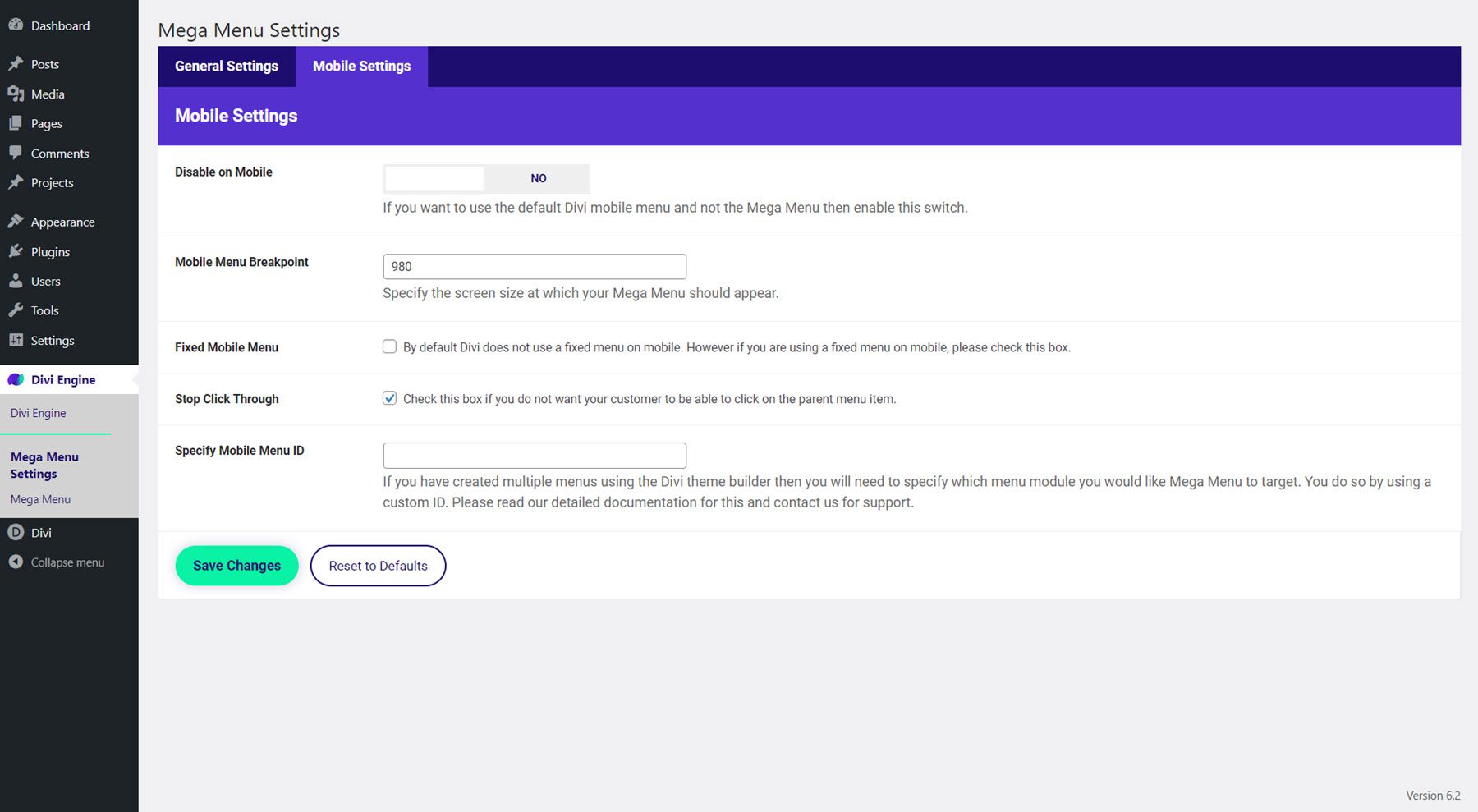
Nella scheda Impostazioni mobile, puoi abilitare o disabilitare il plug-in sui dispositivi mobili, specificare il punto di interruzione del menu mobile, abilitare un menu mobile fisso, interrompere il click-through della voce del menu principale e specificare un ID menu mobile.

Aggiunta del menu Divi Mega
Esistono molti modi per aggiungere un mega layout di menu al tuo sito. Puoi impostarlo in modo che appaia in un menu oppure puoi assegnarlo a un modulo nel tuo layout, come un pulsante o un'icona, dove può apparire al passaggio del mouse o fare clic. Inoltre, puoi aggiungere il modulo Mega Drop-Down e il modulo Mega Tabs a qualsiasi layout che crei con Divi proprio come qualsiasi altro modulo, quindi non sei limitato alla creazione di menu a discesa: puoi aggiungerli in tutto il tuo layout mentre Piace.
Prima di aggiungere il mega menu al tuo sito, assicurati che il mega menu abbia un identificatore personalizzato impostato. Vai avanti e copia l'identificatore personalizzato poiché ti servirà per aggiungere il mega menu al sito. Inoltre, assicurati che il mega menu sia impostato su pubblicato in modo che appaia sul front-end del tuo sito.

Aggiunta di un mega menu a una voce di menu
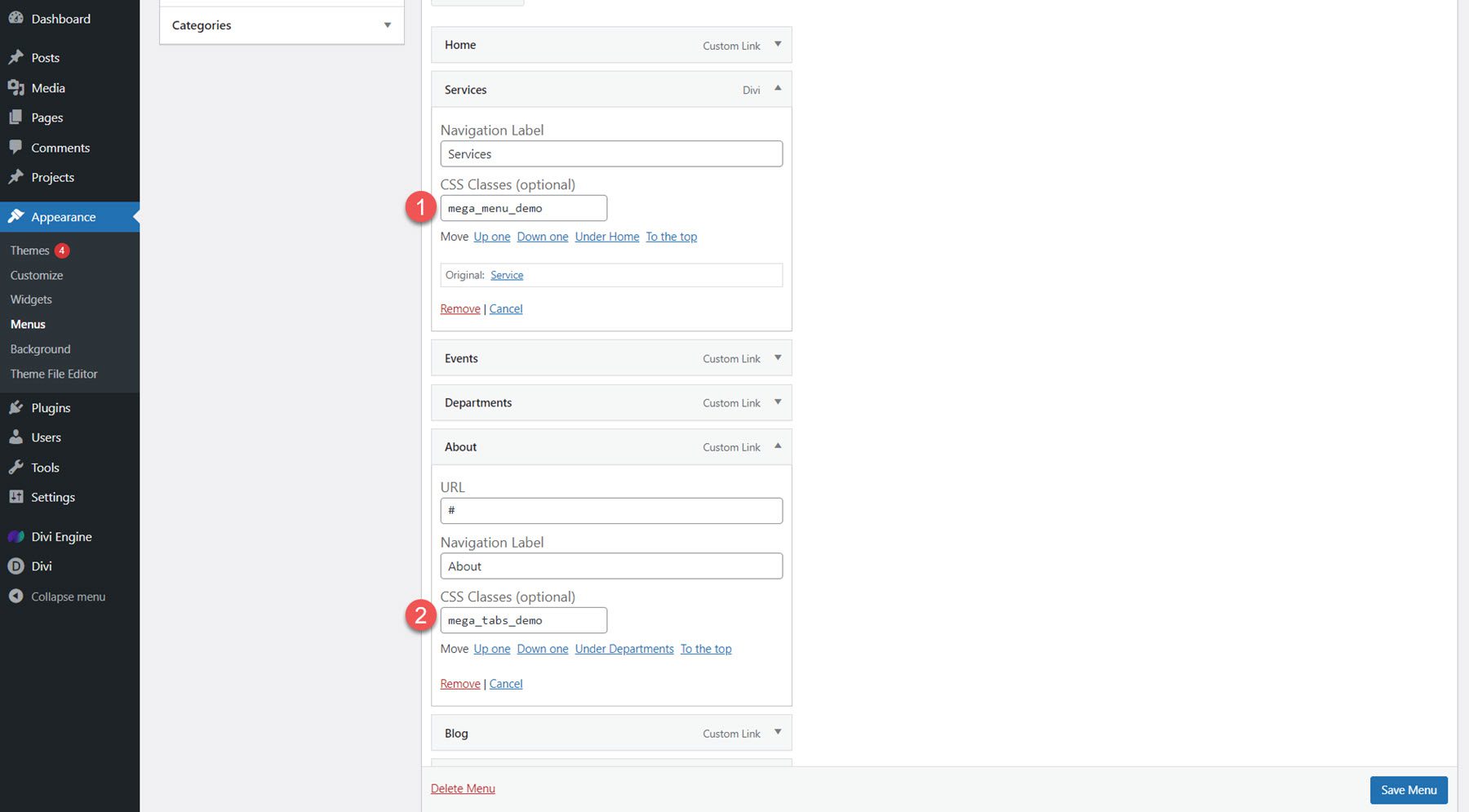
Per aggiungere un mega layout di menu al tuo menu, vai alla pagina Menu in Aspetto. Espandi l'elemento che desideri impostare come elemento principale per il mega menu, quindi incolla l'identificatore personalizzato che hai copiato nel campo Classi CSS. Qui, aggiungo il layout Mega Dropdown alla voce di menu Servizi e il layout Mega Tabs alla voce di menu Informazioni.

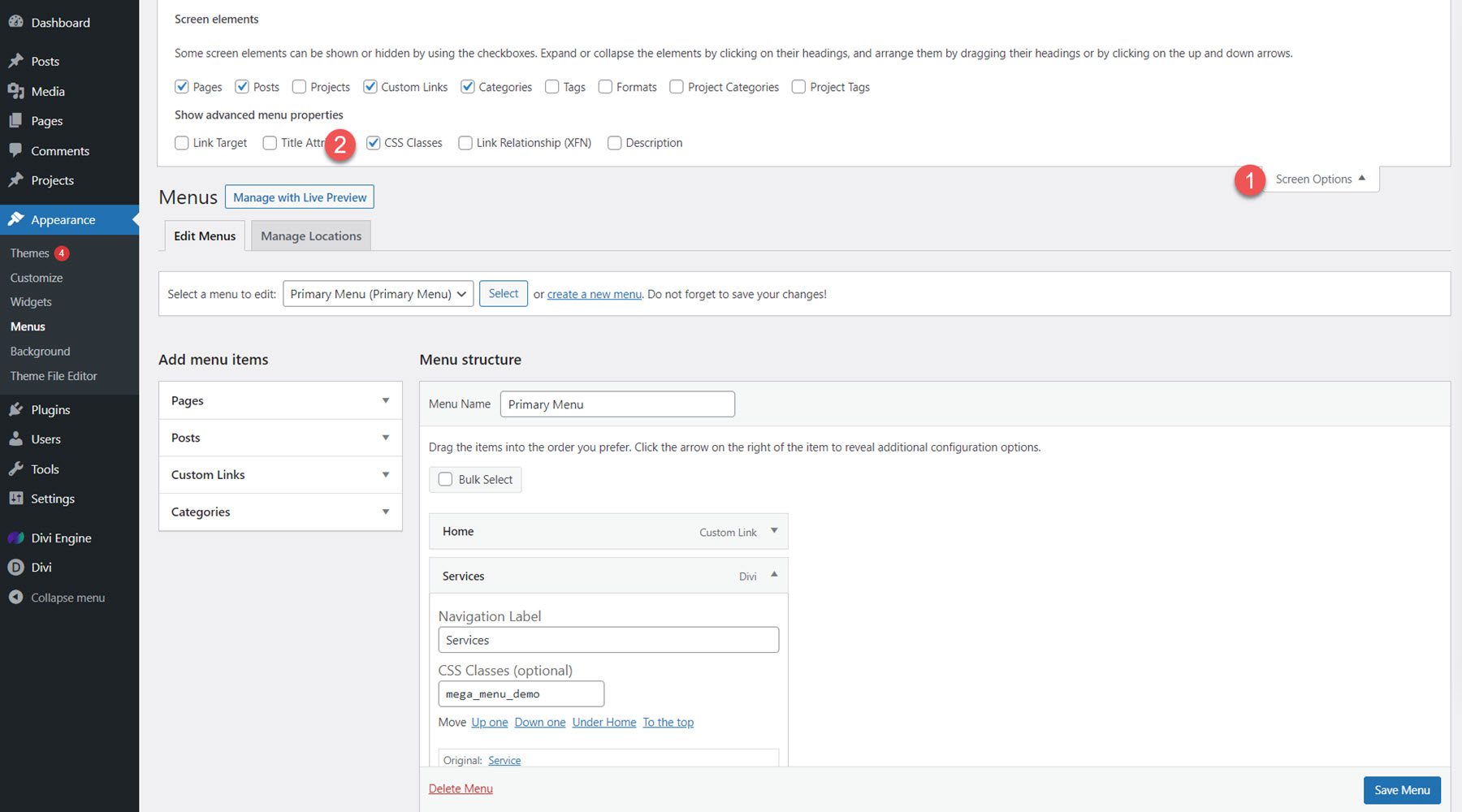
Se non vedi il campo Classi CSS, fai clic su Opzioni schermo nella parte superiore della pagina e attiva Classi CSS.

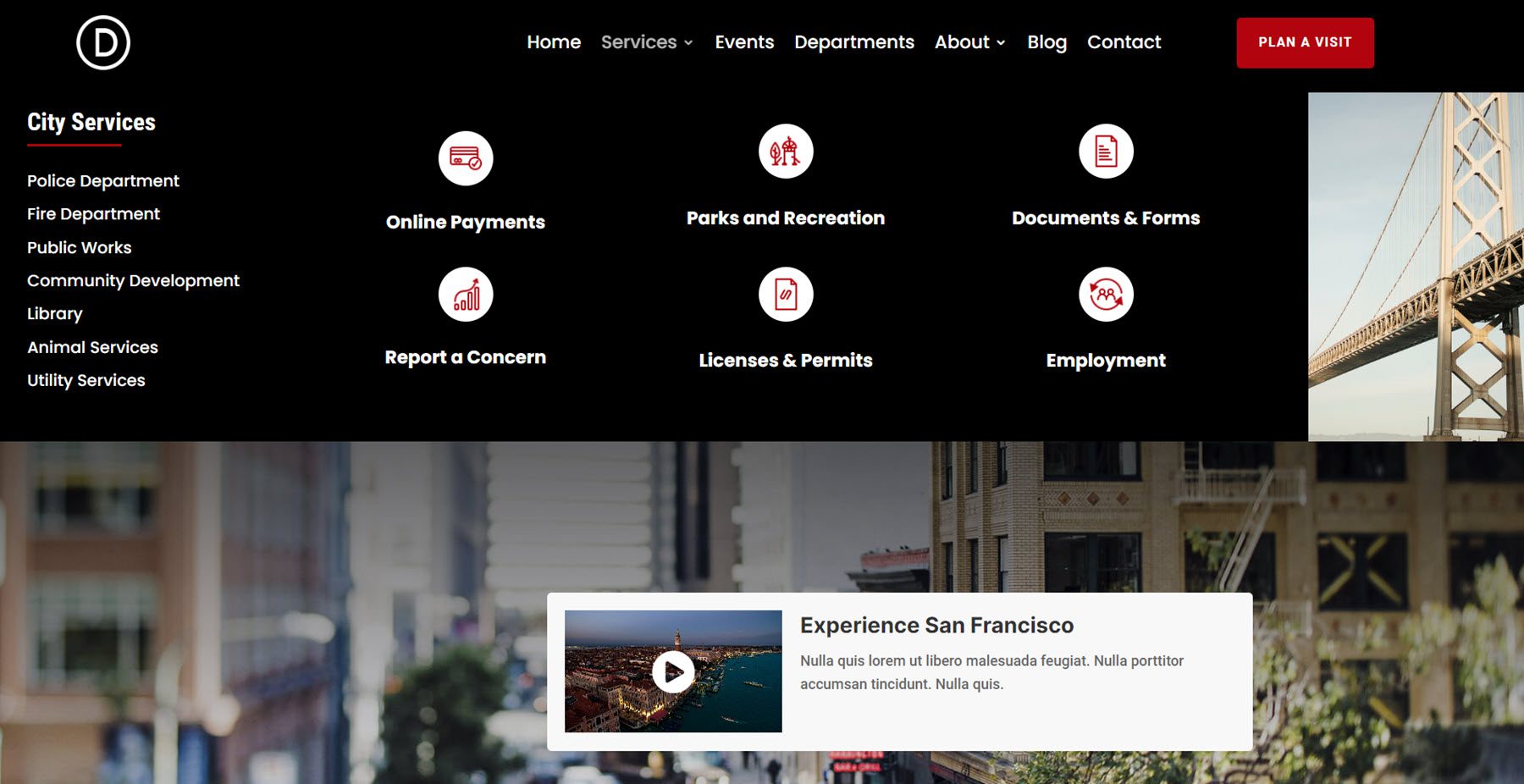
Ecco come appare il layout Mega Dropdown nel menu.

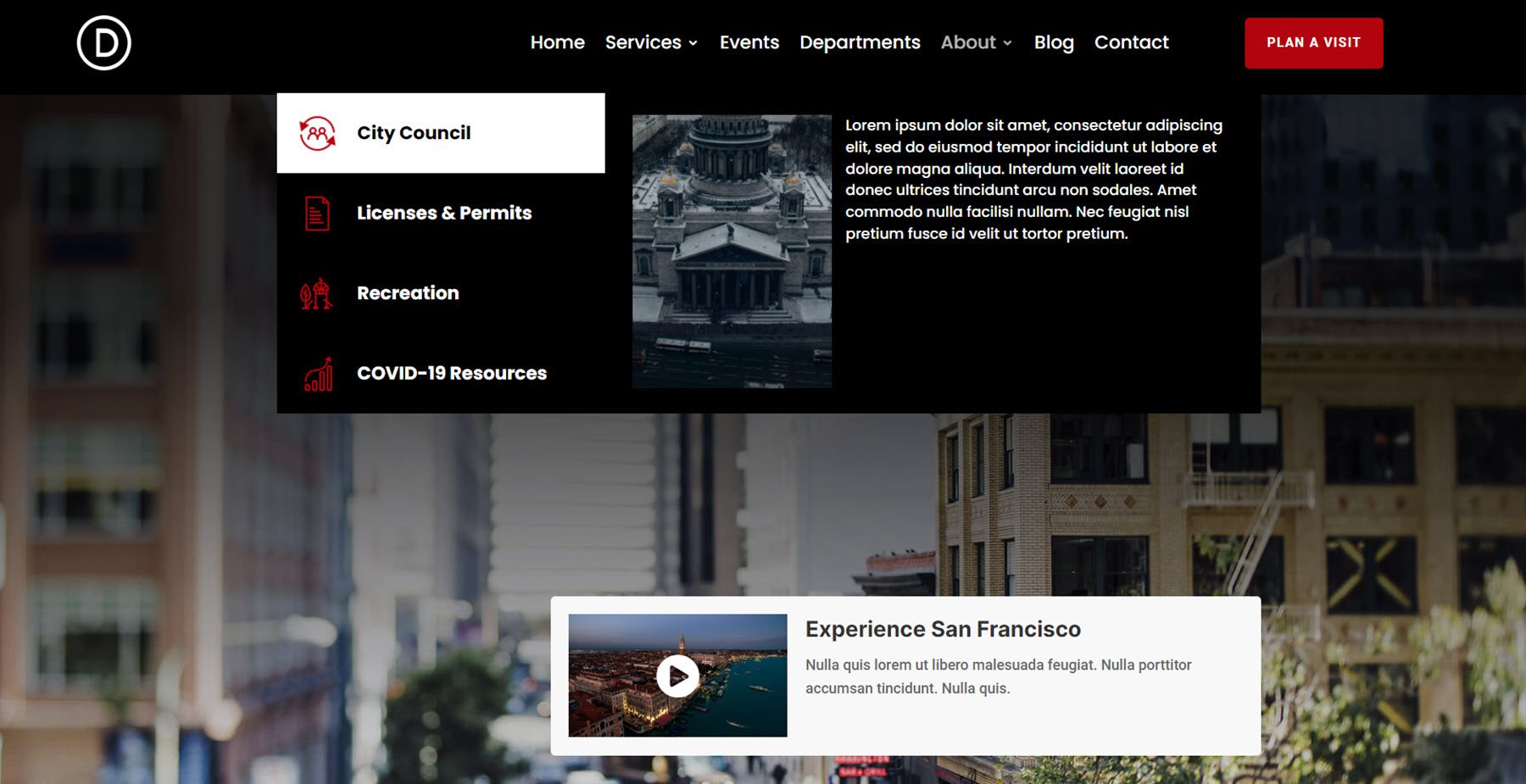
Ed ecco il layout Mega Tab.

Aggiunta di un mega menu a un modulo
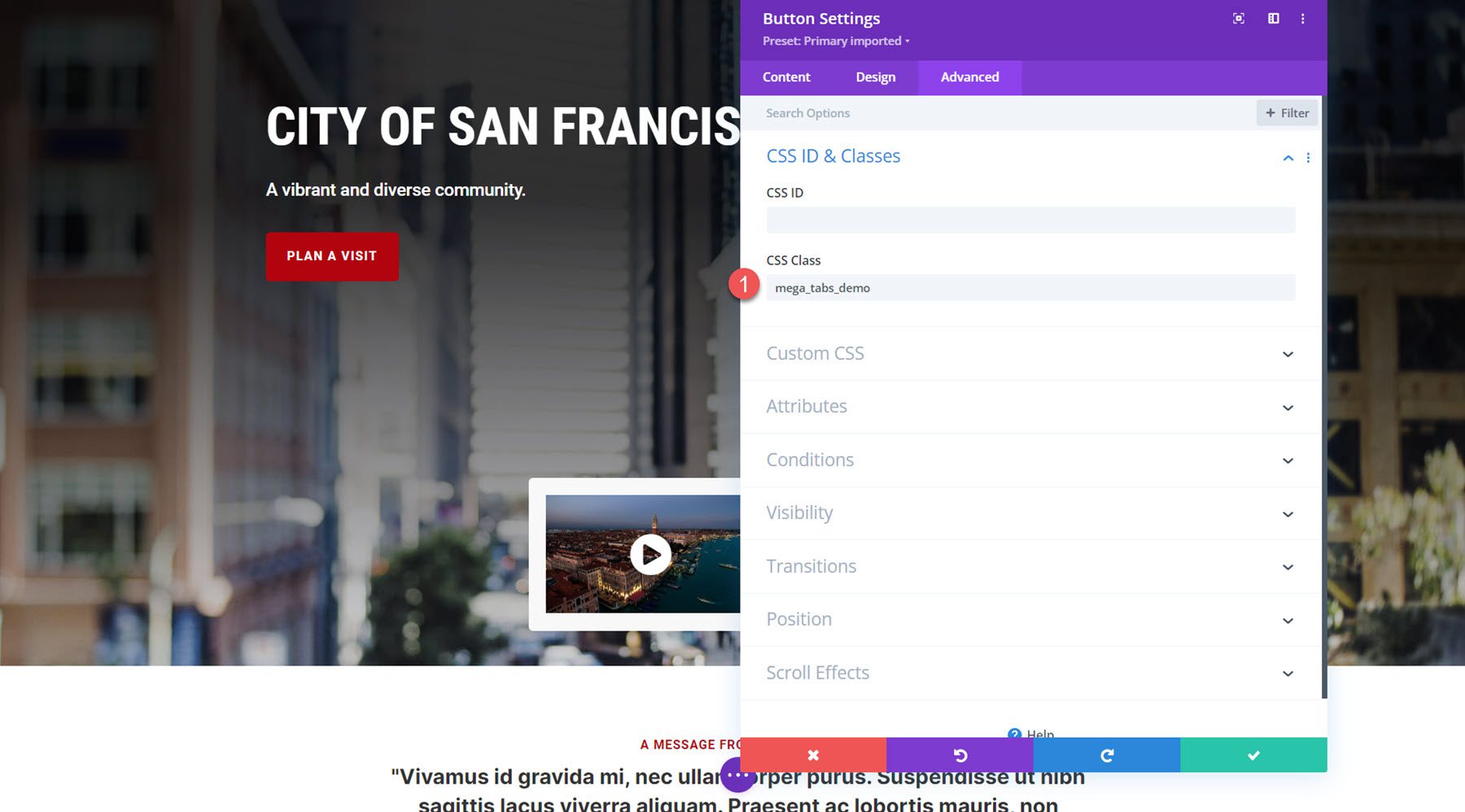
Per aggiungere un mega menu a un modulo, incolla semplicemente l'identificatore personalizzato nel campo Classe CSS nella scheda Avanzate del modulo. Il layout del mega menu apparirà al passaggio del mouse o al clic, a seconda delle impostazioni impostate. Qui, sto aggiungendo il layout delle mega schede al pulsante "Pianifica una visita".

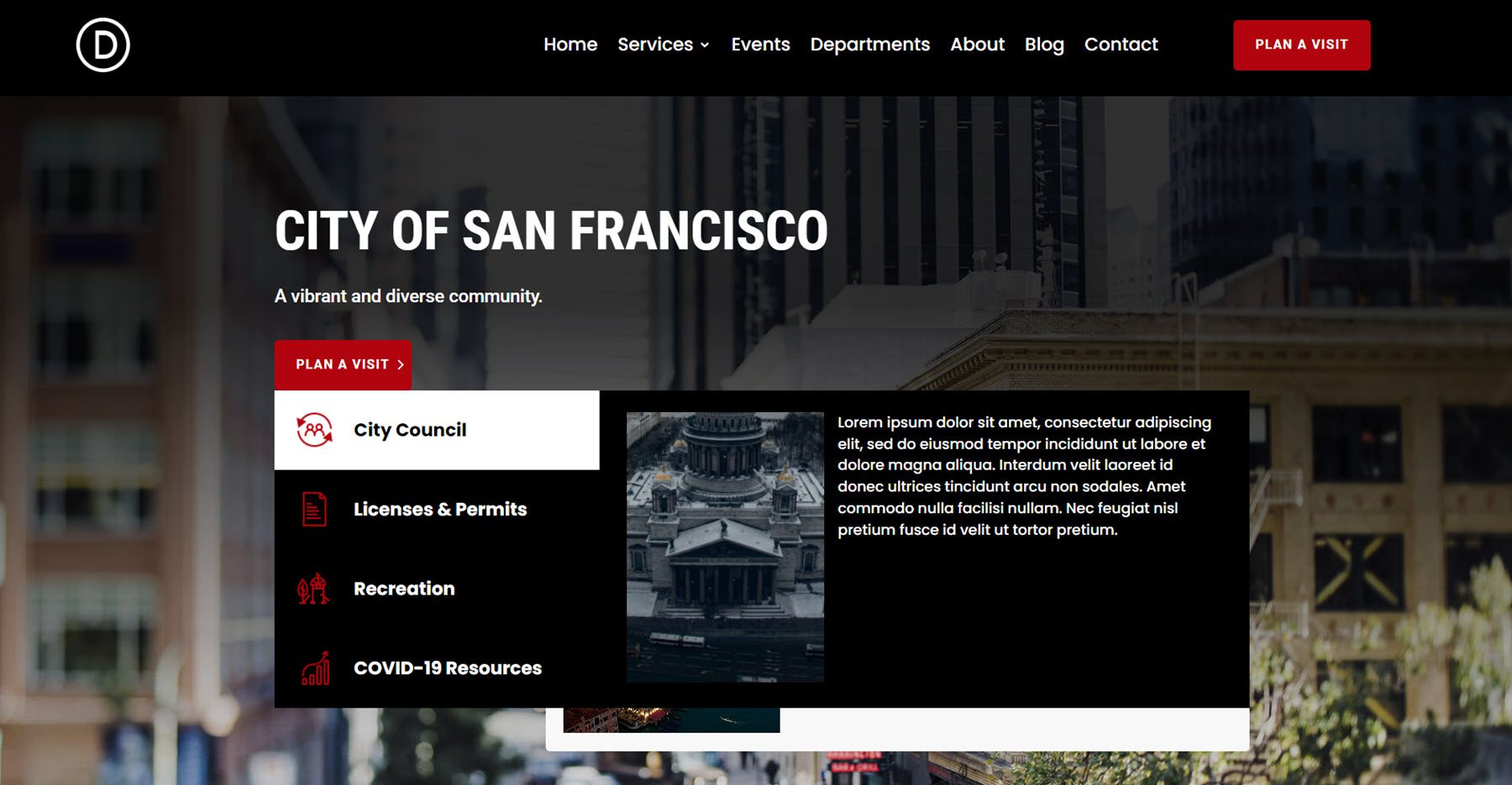
Sul front-end, il mega menu appare al passaggio del mouse.

Utilizzo dei moduli del menu Divi Mega in un layout
Per aggiungere il modulo Mega Drop-Down o Mega Tabs direttamente a qualsiasi layout, è sufficiente aggiungere un nuovo modulo alla pagina e selezionare il modulo desiderato.

Ecco come appare sul front-end.

Esempi Divi MegaMenu
Divi MegaMenu viene fornito con l'accesso a tre esempi di layout che hanno diversi interessanti design di mega menu che puoi utilizzare per avviare il tuo progetto. Diamo un'occhiata ai mega layout di menu forniti con il pacchetto di layout Business.
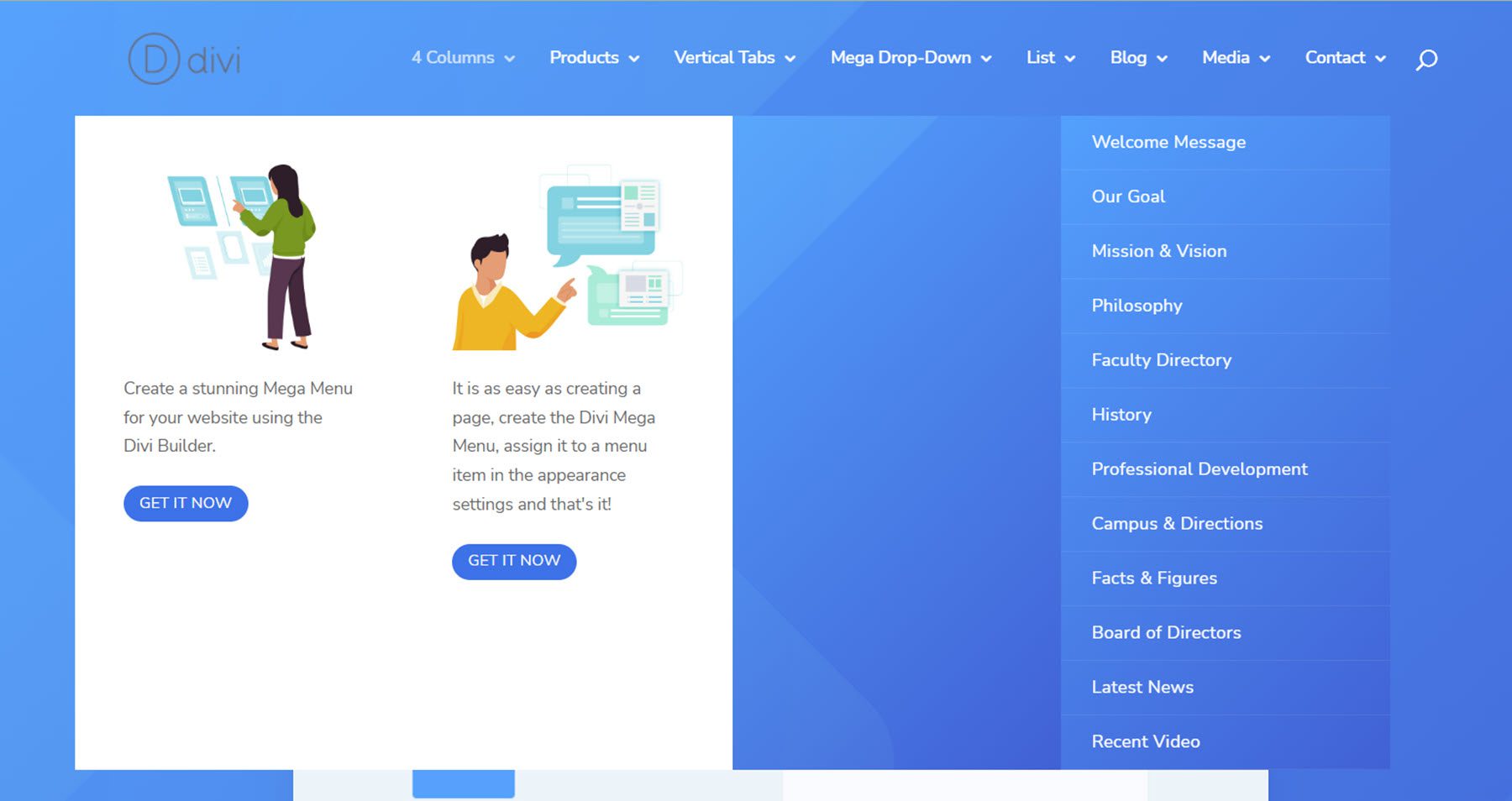
Il layout a 4 colonne presenta due colonne con un'immagine, un testo e un pulsante, una colonna vuota e un ampio menu sulla destra.

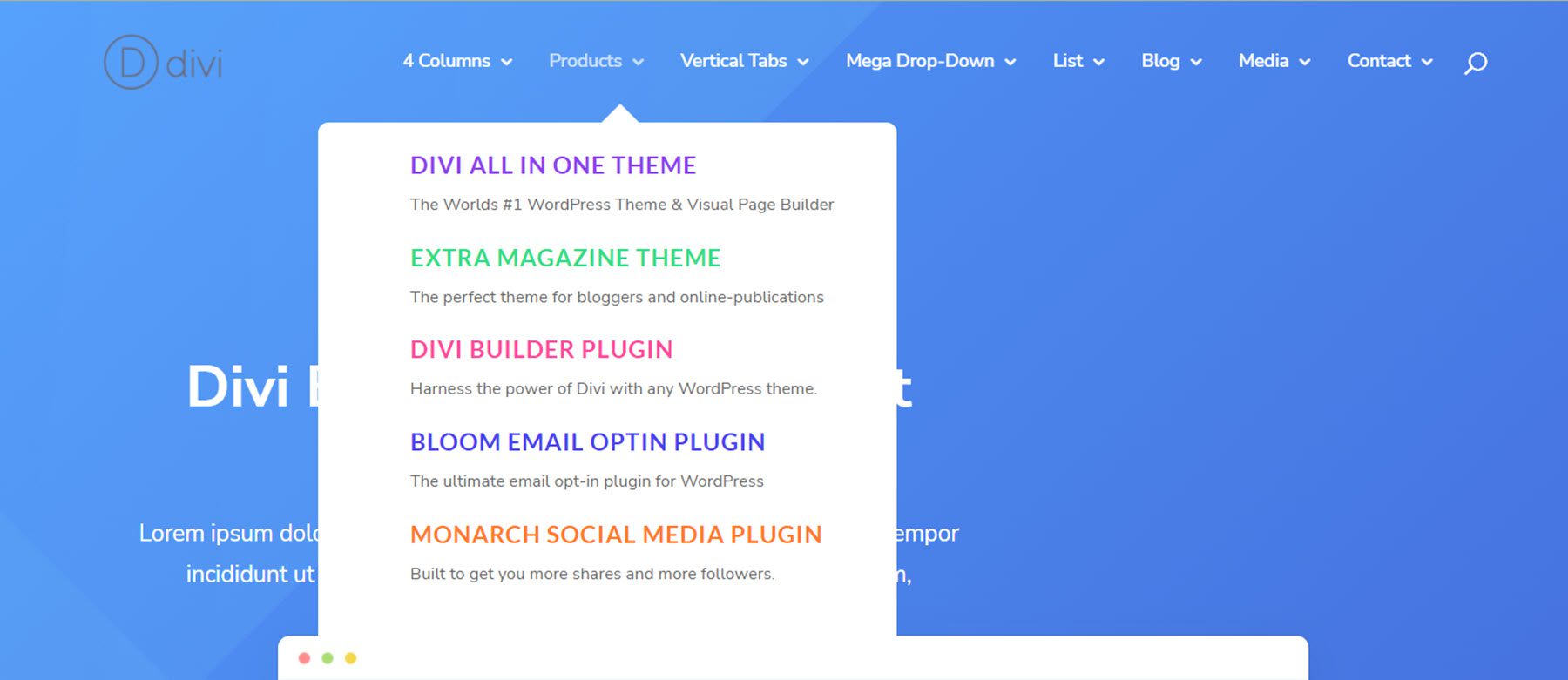
Il layout dei prodotti è un layout di menu semplice e colorato che mette in evidenza diversi prodotti.

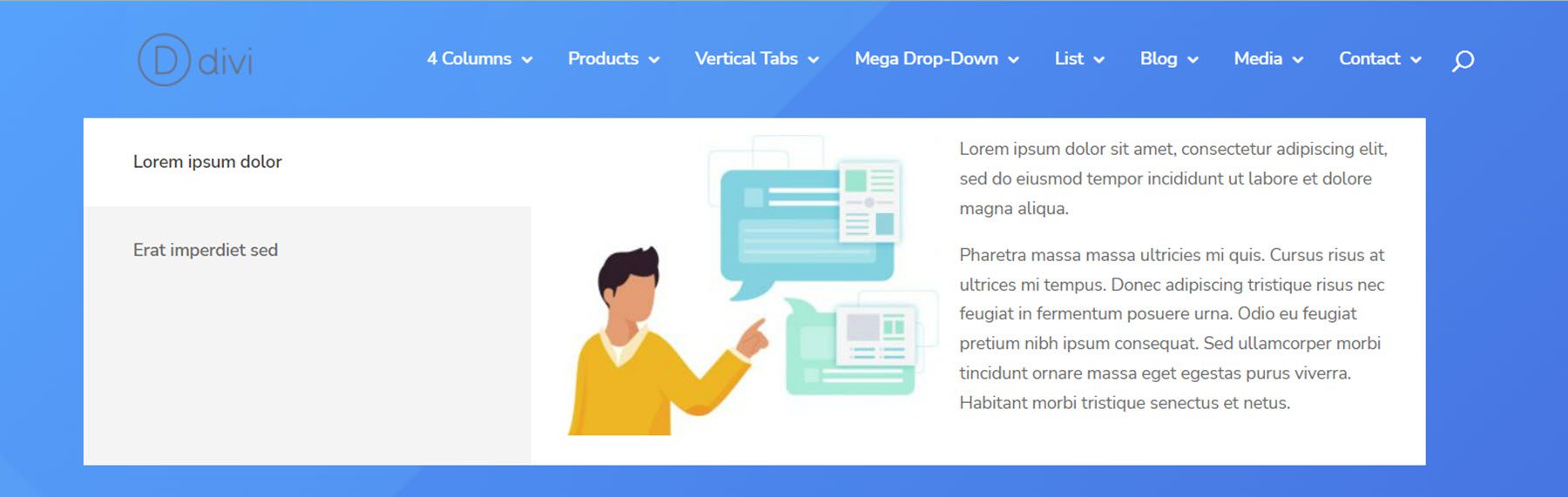
Questo è il layout delle schede verticali, che utilizza il modulo Mega Tabs.

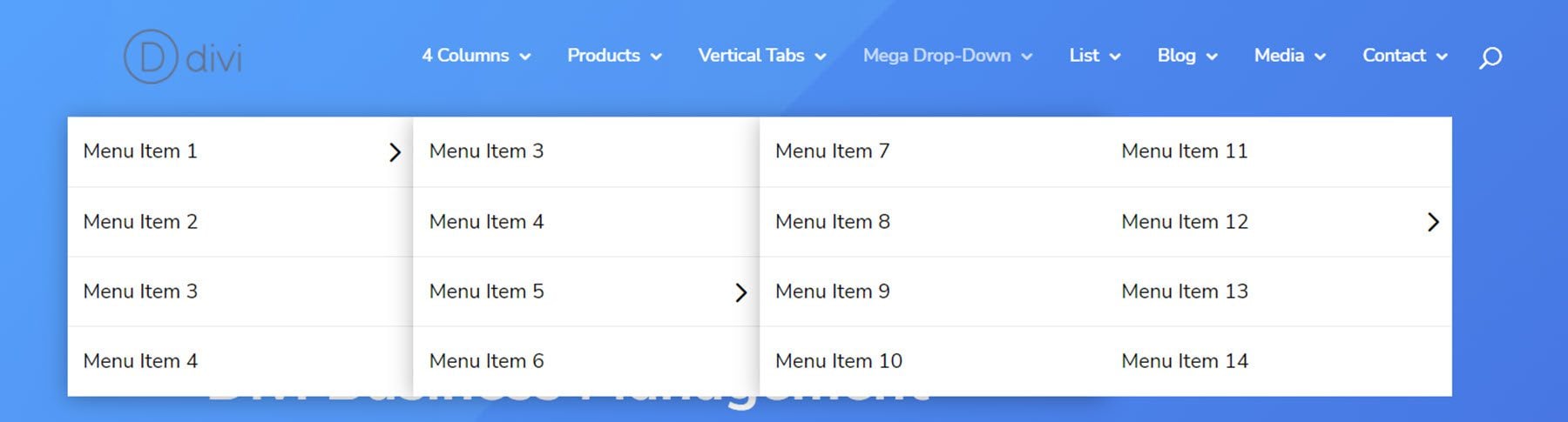
Il layout Mega Drop-Down presenta quattro colonne di moduli di menu a discesa con voci di sottomenu.

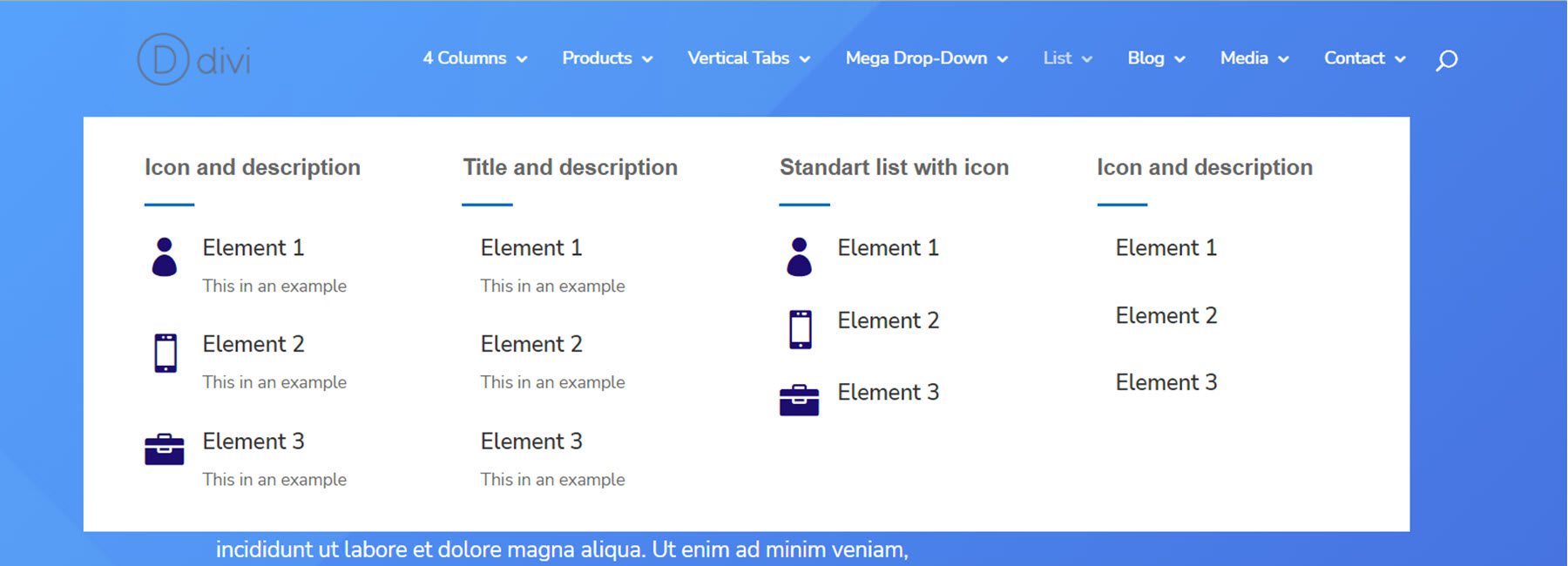
Il layout dell'elenco presenta quattro colonne con titoli, divisori e moduli blurb che presentano un'icona.

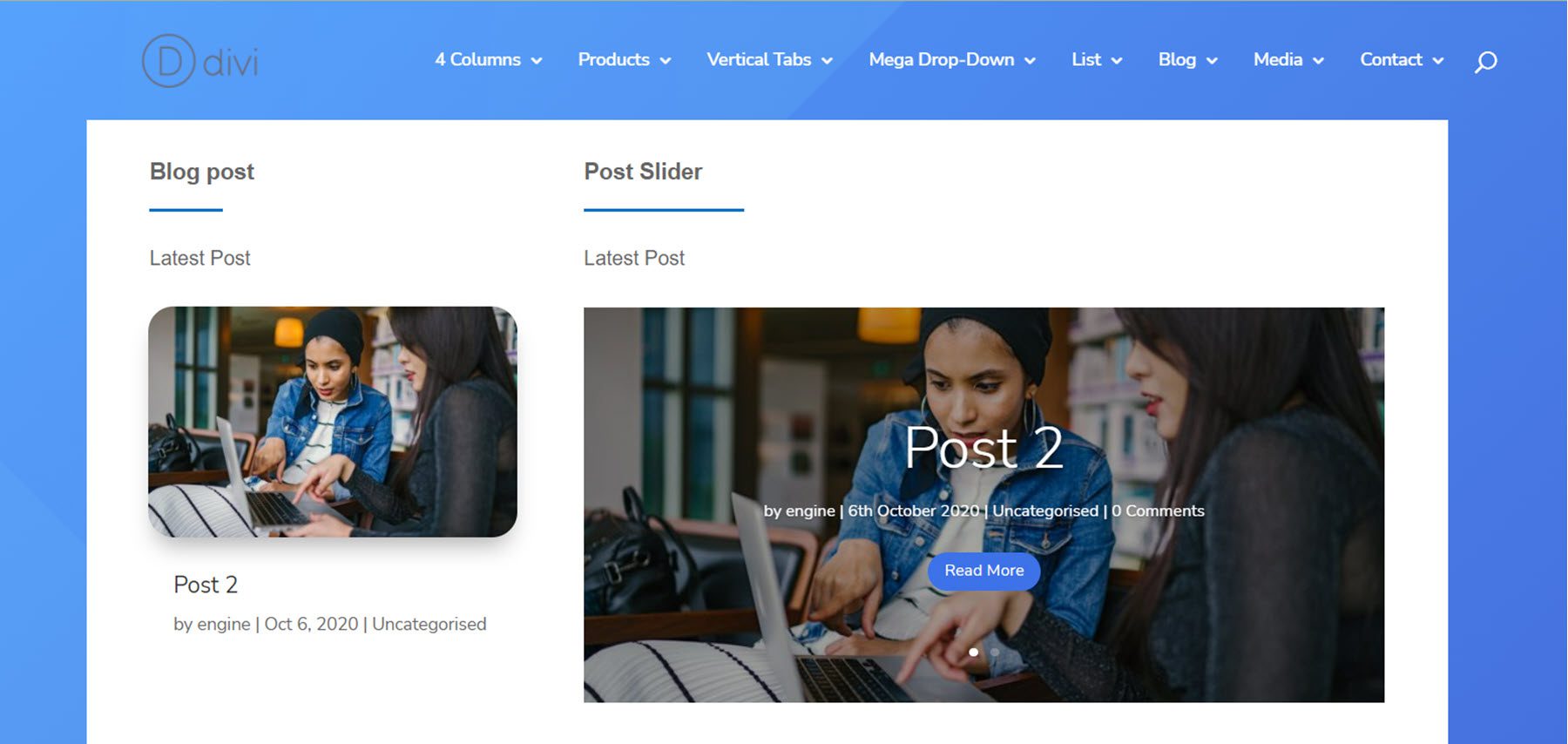
Il layout del menu del blog mostra l'ultimo post e un dispositivo di scorrimento del post.

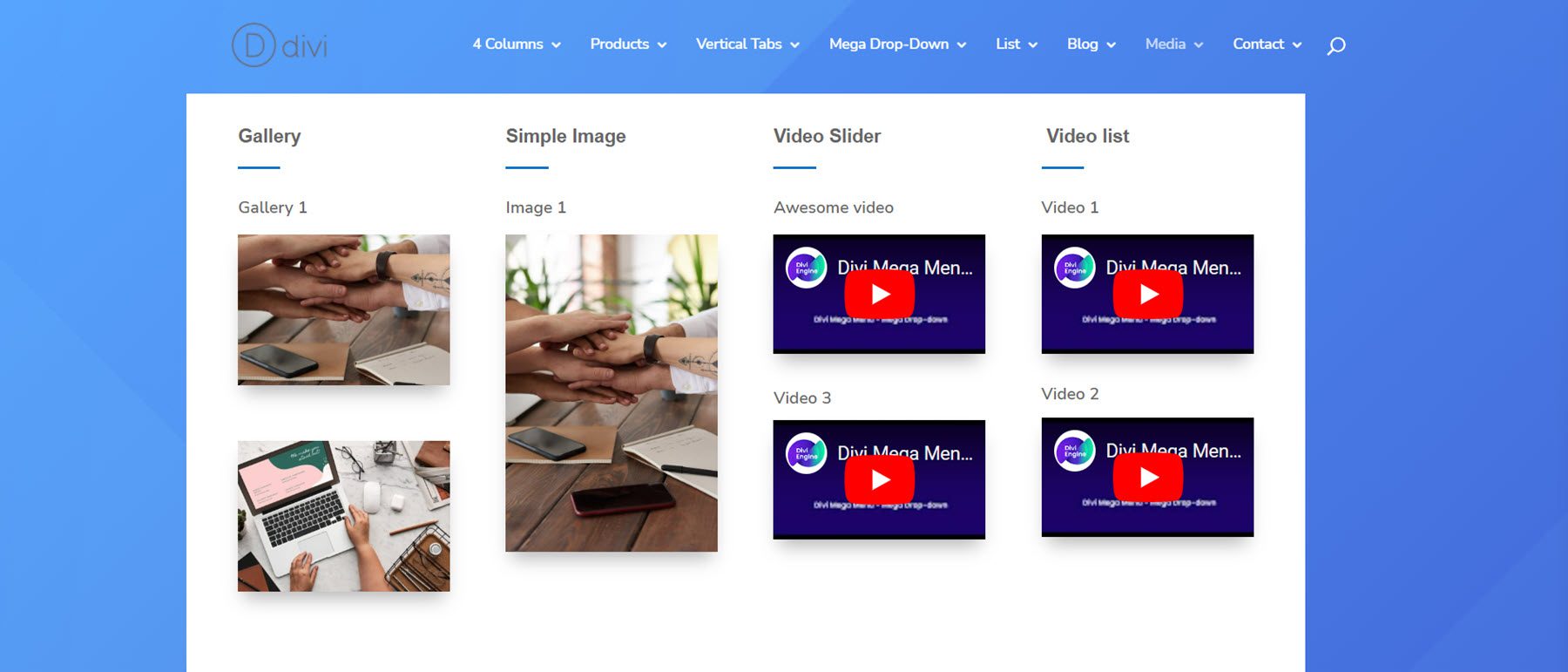
Il layout multimediale ha due moduli galleria, un'immagine, due cursori video e due moduli video.

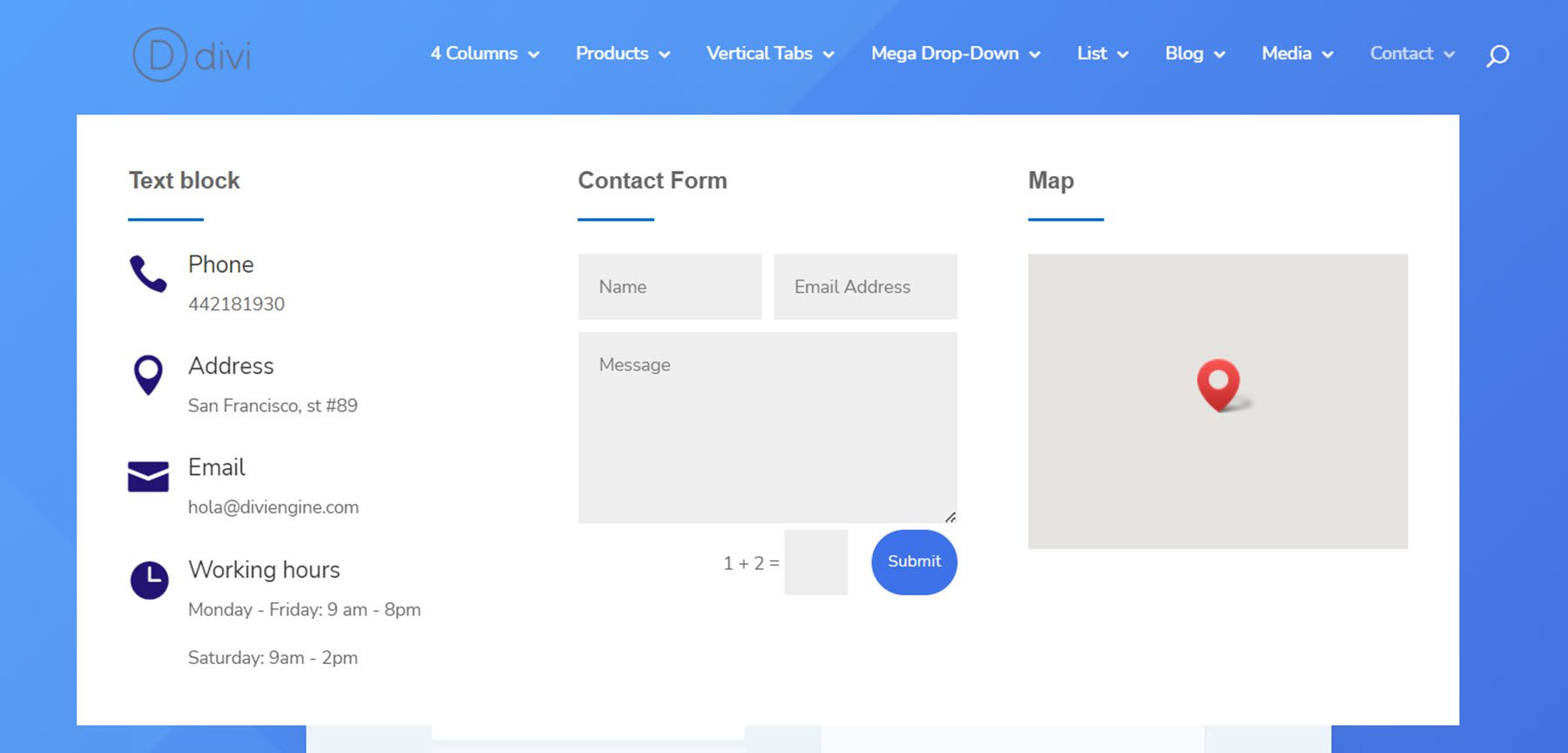
Infine, il layout del menu di contatto ha alcuni blurb con informazioni di contatto, un modulo di contatto e un modulo mappa.

Acquista il menu Divi Mega
Divi Mega Menu è disponibile nel Divi Marketplace. Costa $ 46 per l'utilizzo illimitato del sito Web e un anno di supporto e aggiornamenti. Il prezzo include anche una garanzia di rimborso di 30 giorni.

Pensieri finali
Divi Mega Menu aggiunge alcune fantastiche funzionalità a Divi Builder, consentendoti di creare layout di Mega Menu creativi e unici con l'intera gamma di opzioni di design disponibili in Divi. Uno dei suoi vantaggi è la capacità di incorporare moduli Divi nativi nei layout di Mega Menu, risultando in menu a discesa che offrono più di semplici voci di menu. Divi Mega Menu semplifica inoltre l'aggiunta di mega menu all'intestazione, a un modulo o direttamente a un layout, offrendo molta flessibilità nel design e nel posizionamento. Se stai cercando un plug-in che ti permetta di creare facilmente mega menu con funzionalità e layout complessi, Divi Mega Menu potrebbe essere un'ottima opzione per te.
Ci piacerebbe avere tue notizie! Hai provato Divi Mega Menu? Fateci sapere cosa ne pensate nei commenti!
