Caratteristiche principali del prodotto Divi: Divi Pixel
Pubblicato: 2023-07-17Divi Pixel è un plug-in di terze parti per Divi che aggiunge oltre 45 moduli personalizzati e più di 200 impostazioni per estendere le capacità di Divi. Queste impostazioni semplificano la creazione di siti Web che si distinguono dalla massa. In questo post, esamineremo Divi Pixel e vedremo cosa può fare per aiutarti a decidere se è il plug-in giusto per le tue esigenze.
- 1 Cosa aspettarsi da Divi Pixel
- 1.1 Oltre 45 moduli personalizzabili
- 1.2 Oltre 200 opzioni personalizzate
- 1.3 e altro
- 2 Installazione di DiviPixel
- 3 Schermata Impostazioni Divi Pixel
- 4 Scheda Generale Divi Pixel
- 4.1 Sfondo delle particelle
- 4.2 Modalità Manutenzione
- 4.3 Consentire caricamenti TTF, OTF e WOFF
- 4.4 Intestazione personalizzata e stili di navigazione
- 4.5 Personalizzazioni piè di pagina
- 5 Scheda Blog Divi Pixel
- 5.1 Stile pagina archivio personalizzato
- 6 social network Divi Pixel
- 6.1 Abilita le icone social Divi Pixel
- 6.2 Reti
- 7 Scheda mobile Divi Pixel
- 7.1 Menù cellulare
- 7.2 Comprimi gli elementi del sottomenu sui dispositivi mobili
- 8 Scheda Moduli Divi Pixel
- 8.1 Testimonianze
- 8.2 Creatore di popup
- 8.3 Domande frequenti con Schema Markup
- 8.4 Mongolfiera
- 8.5 Commutazione contenuto
- 8.6 Cerchio informativo
- 9 Scheda iniettore layout Divi Pixel
- 10 file supplementari Divi Pixel
- 11 Dove acquistare Divi Pixel
- 12 pensieri finali
Cosa aspettarsi da Divi Pixel
Iniziamo dando un'occhiata a cosa puoi aspettarti dal plug-in Divi Pixel, se decidi di acquistarlo.
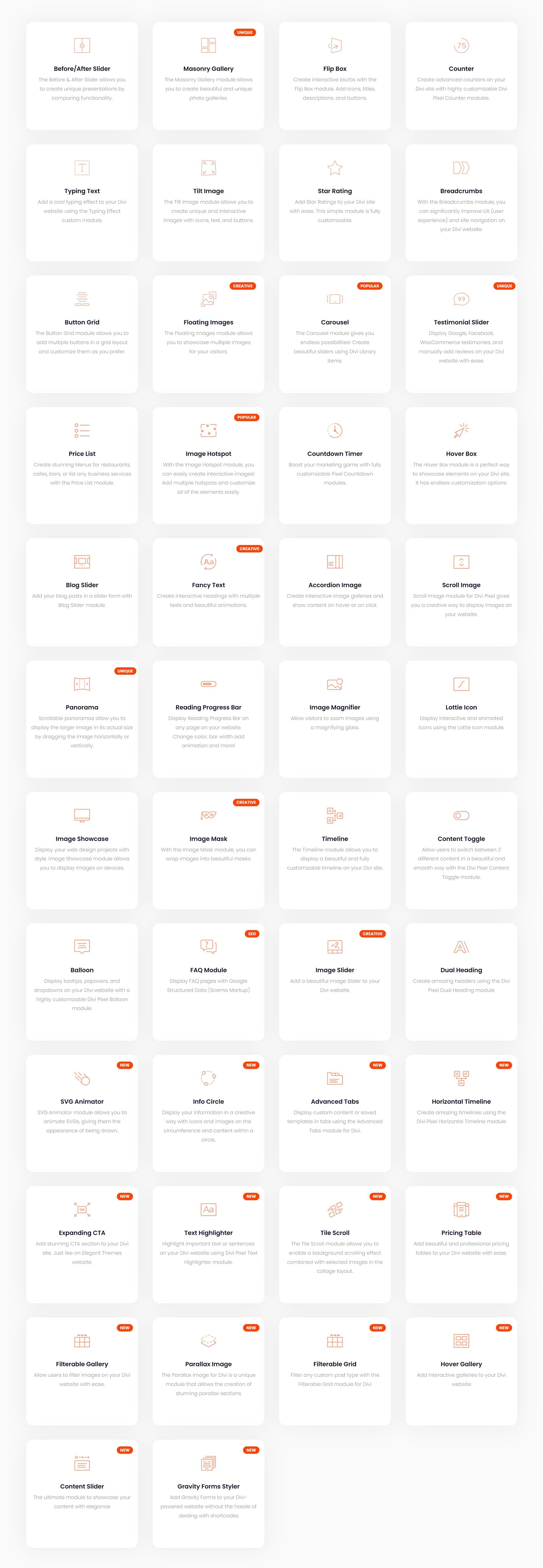
Oltre 45 moduli personalizzabili
Divi Pixel aggiunge un sacco di nuovi moduli personalizzabili a Divi. Ci sono molte variazioni nei moduli. Si va da un dispositivo di scorrimento prima/dopo, a stelle, immagini mobili, caroselli e altro ancora.

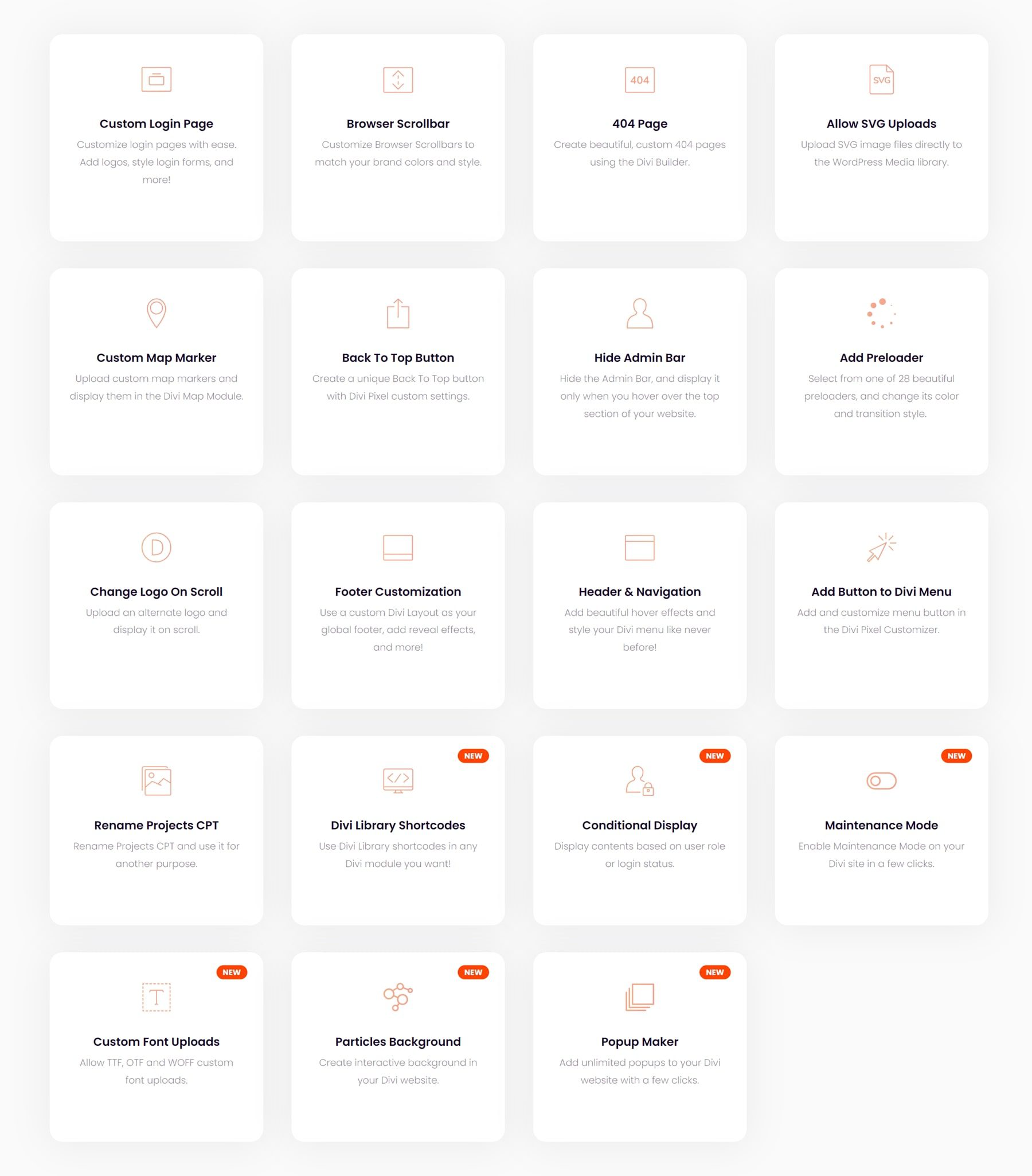
Oltre 200 opzioni personalizzate
Divi pixel ti offre anche un sacco di opzioni personalizzate, più di 200 opzioni extra per portare il tuo sito web al livello successivo! Queste opzioni personalizzate ti aiutano a personalizzare ulteriormente il tuo sito web Divi. Questo va dalla possibilità di caricare file SVG, alla creazione di una pagina di accesso personalizzata, alla personalizzazione dell'intestazione e della navigazione e altro ancora.

& Di più
Le opzioni e i moduli sopra menzionati non sono gli unici forniti con Divi Pixel. Puoi aspettarti funzionalità uniche dedicate all'area Blog e all'esperienza mobile. C'è anche un iniettore di layout incluso che ti consente di inserire layout dove vuoi!
Installazione di DiviPixel
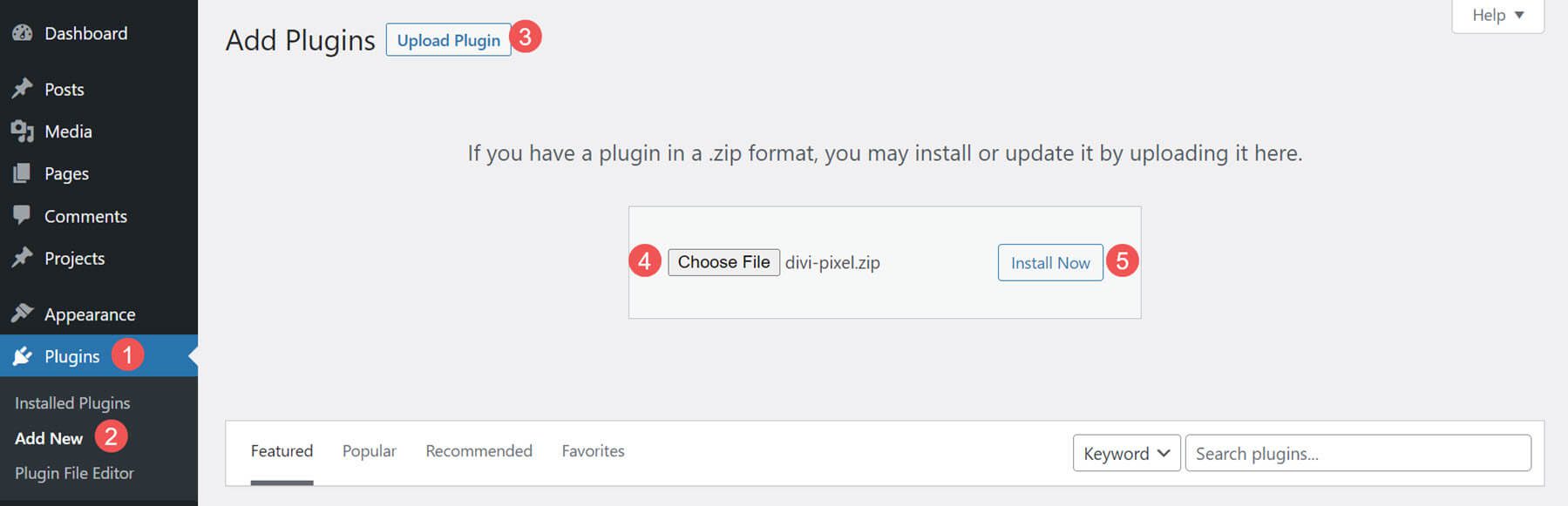
Carica e attiva Divi Pixel come qualsiasi plug-in. Vai alla dashboard di WordPress e seleziona:
- Plugin
- Aggiungere nuova
- Carica plug-in
- Scegli il file
- Installa ora

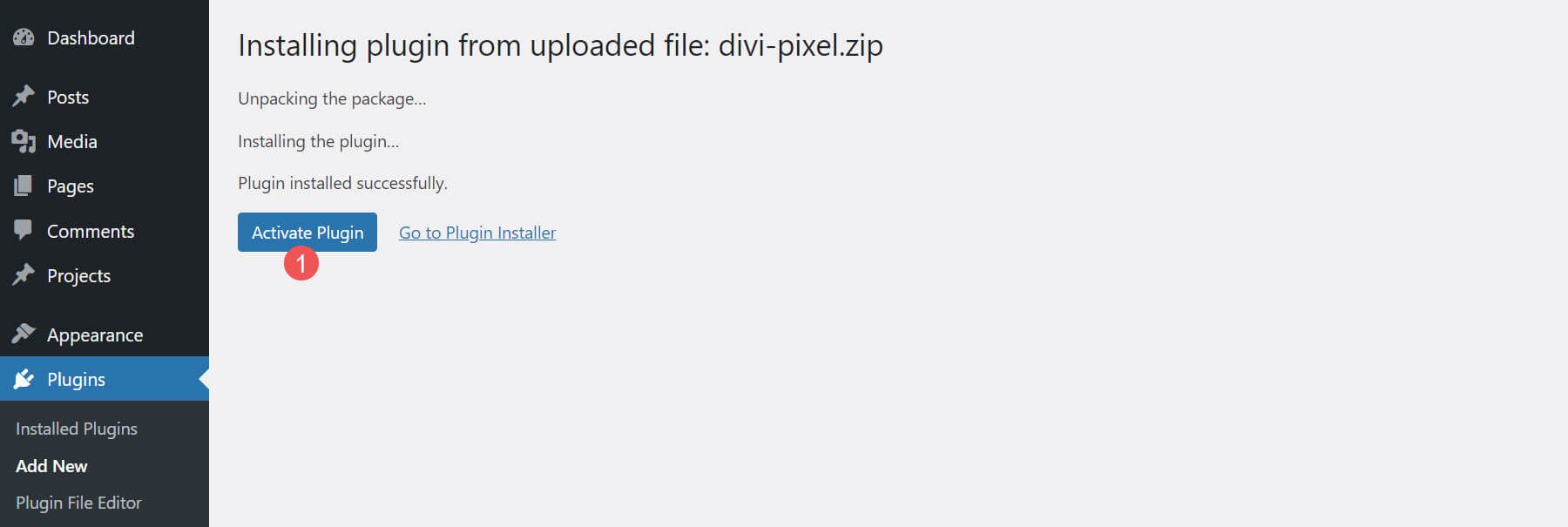
Quindi, attiva il plug-in. Divi Pixel è ora pronto per l'uso.

Schermata Impostazioni Divi Pixel
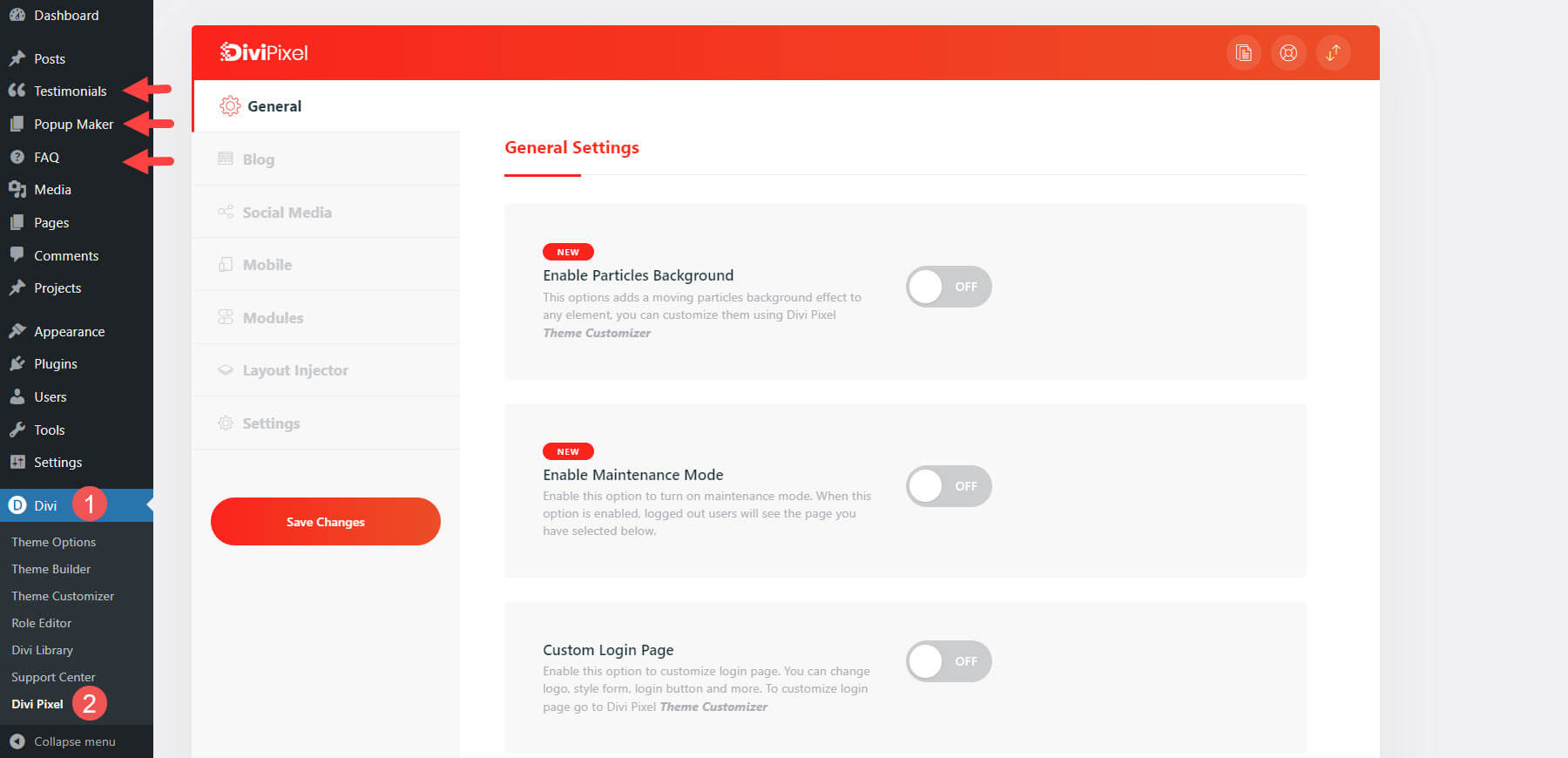
Le impostazioni si trovano nella dashboard sotto Divi > Divi Pixel . Includono 7 schede con opzioni dettagliate.

Le impostazioni aggiungono funzionalità tramite ID classe CSS, opzioni da abilitare e moduli aggiunti a Divi Builder. Le funzionalità più recenti sono etichettate. Alcuni sono contrassegnati come in arrivo.
Esamineremo le ultime funzionalità e alcune caratteristiche interessanti in ogni scheda. Vedremo molte delle impostazioni sul retro e sul front-end.
Scheda Generale Divi Pixel
La scheda Generale include 25 impostazioni che includono opzioni generali, opzioni di intestazione e navigazione e opzioni piè di pagina.
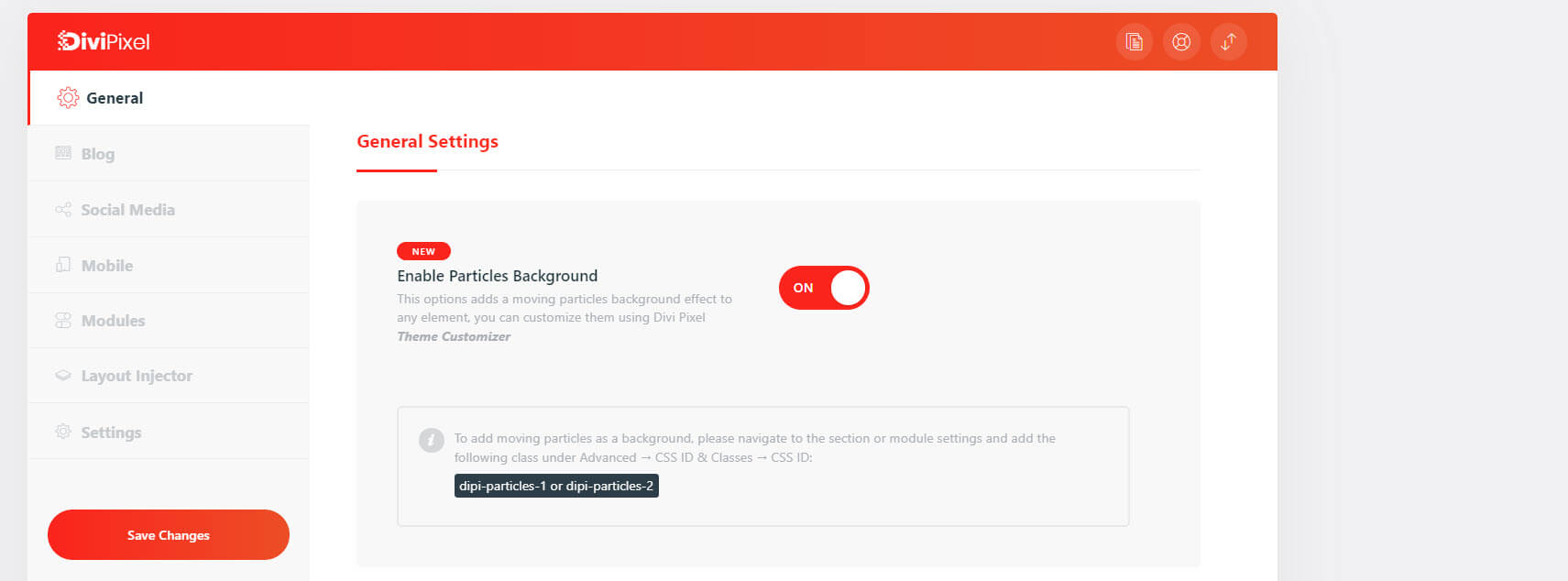
Sfondo di particelle
Lo sfondo delle particelle mostra un ID classe CSS da aggiungere al modulo o alla sezione di cui si desidera visualizzare lo sfondo. Include due ID di classe tra cui scegliere e puoi regolarli nelle impostazioni di personalizzazione.

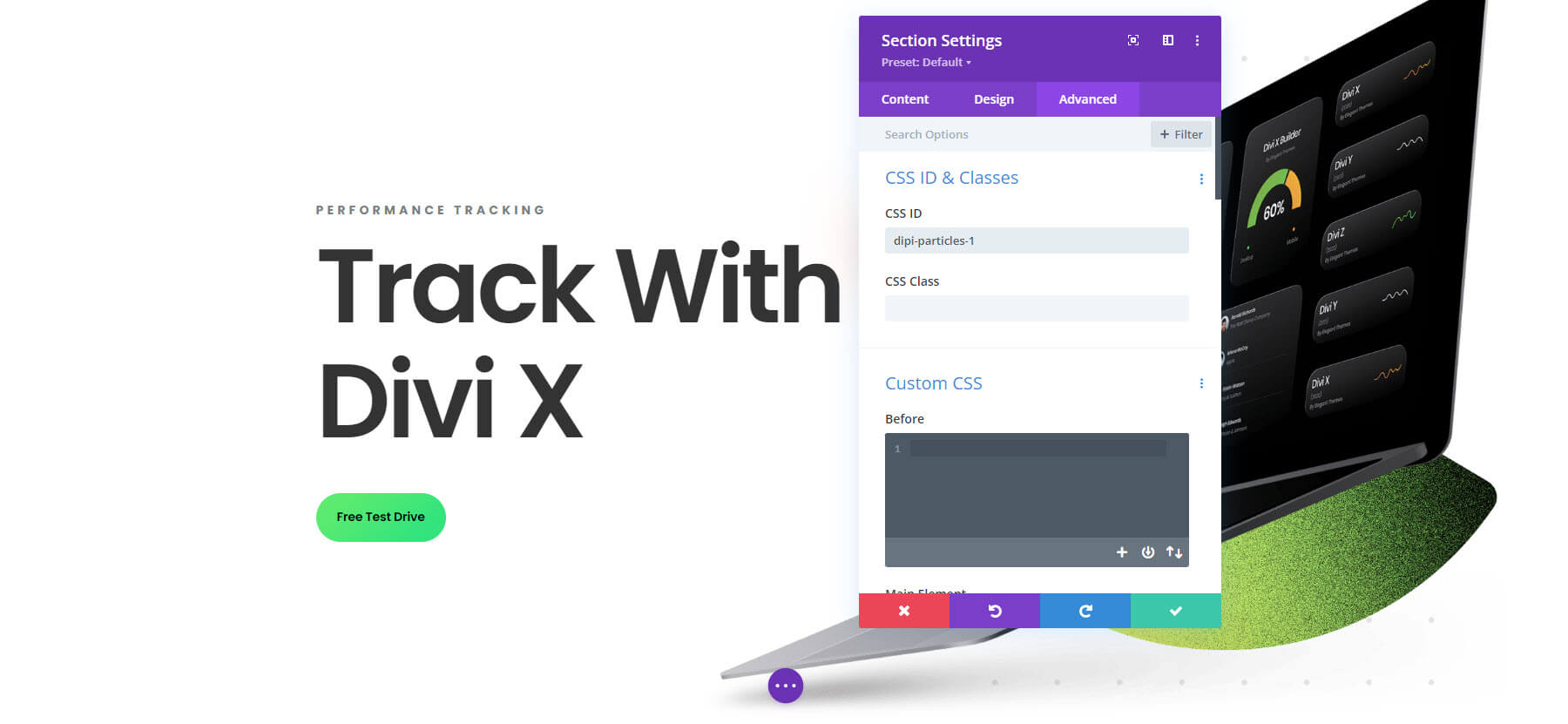
Ho aggiunto l'ID CSS alla sezione.

Ecco lo sfondo con le particelle animate abilitate.

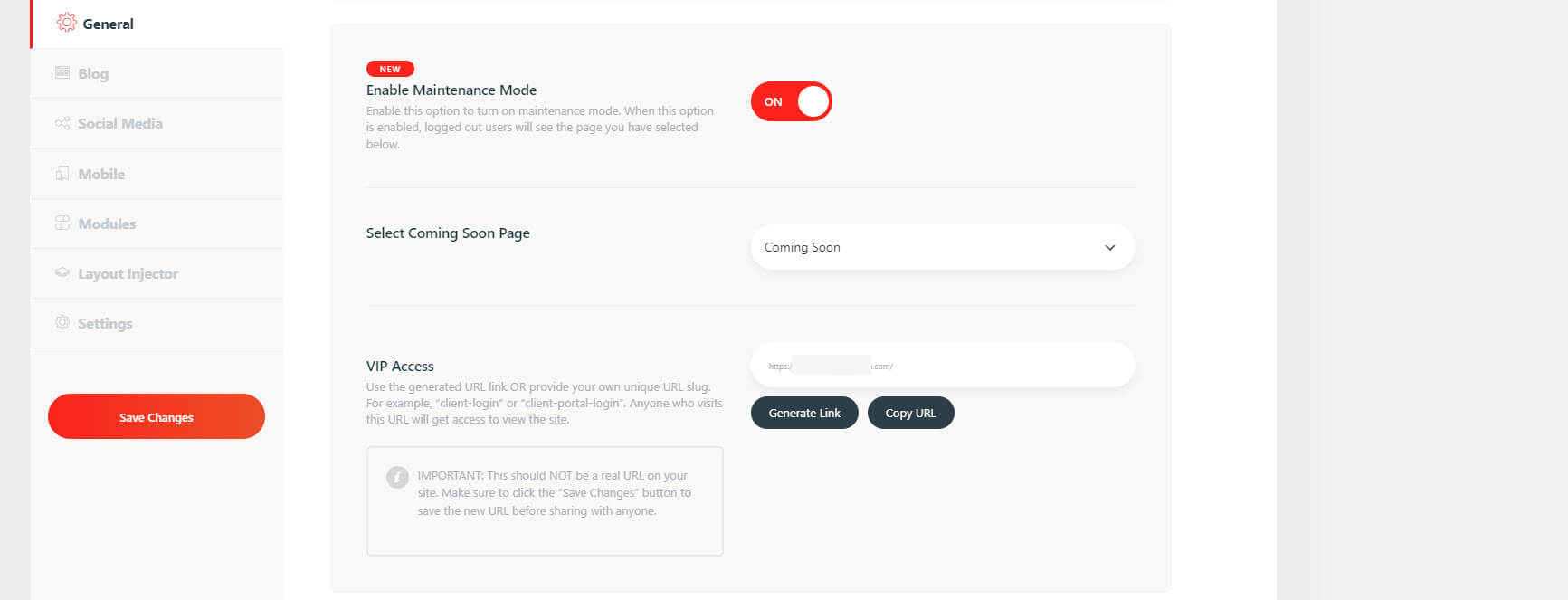
Modalità di manutenzione
La modalità di manutenzione imposta il tuo sito Web in modo che mostri che arriverà presto o eseguirà aggiornamenti. Selezionare qualsiasi pagina da visualizzare come pagina della modalità di manutenzione. Un URL personalizzato fornisce l'accesso al sito.

Ecco la pagina che ho selezionato per la mia pagina coming soon. Ora mostra questa pagina al posto della mia home page.

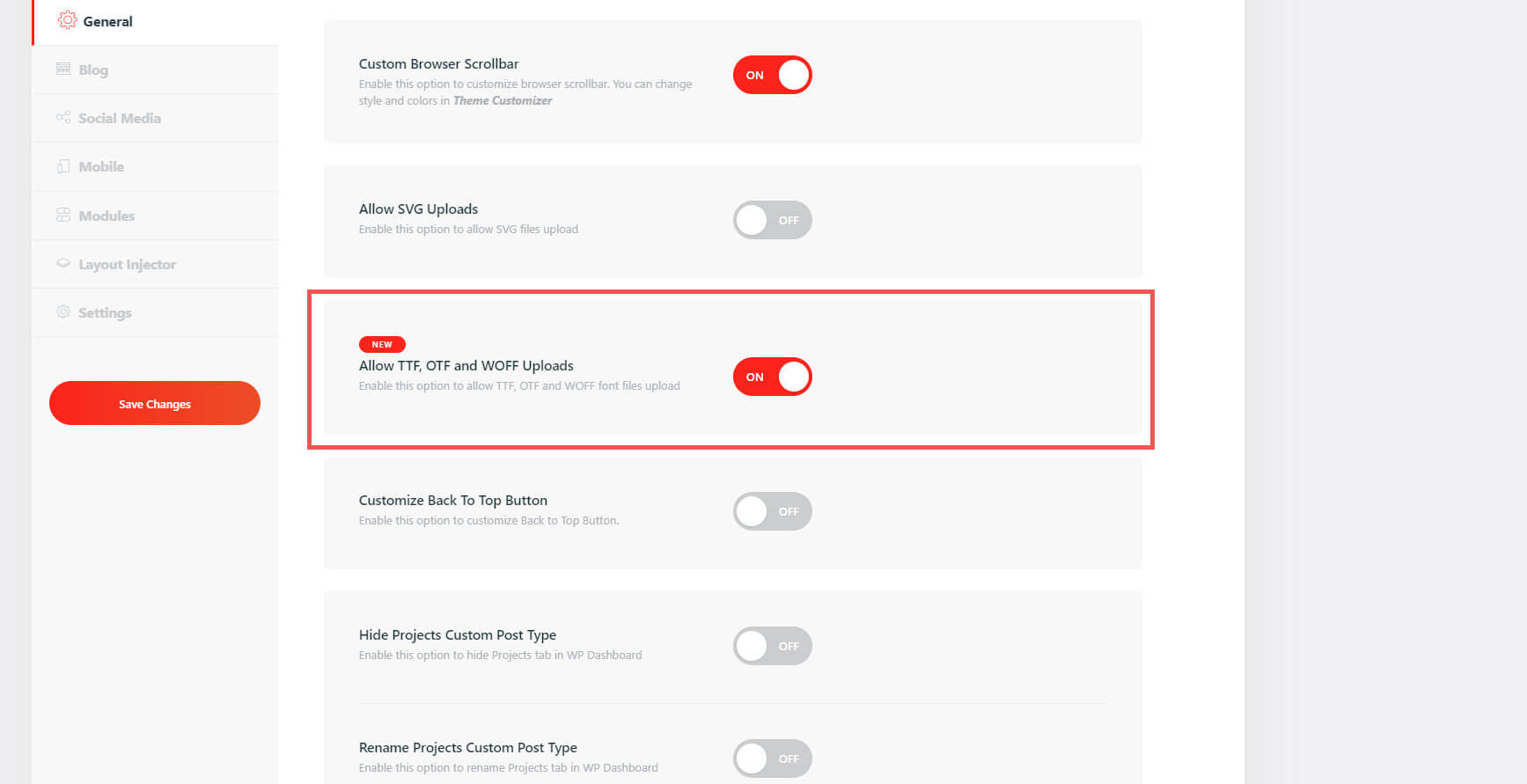
Consenti caricamenti TTF, OTF e WOFF
Abilitando questa opzione puoi caricare più tipi di file. Questi tipi di file ora possono essere caricati come qualsiasi normale file nella tua libreria multimediale.

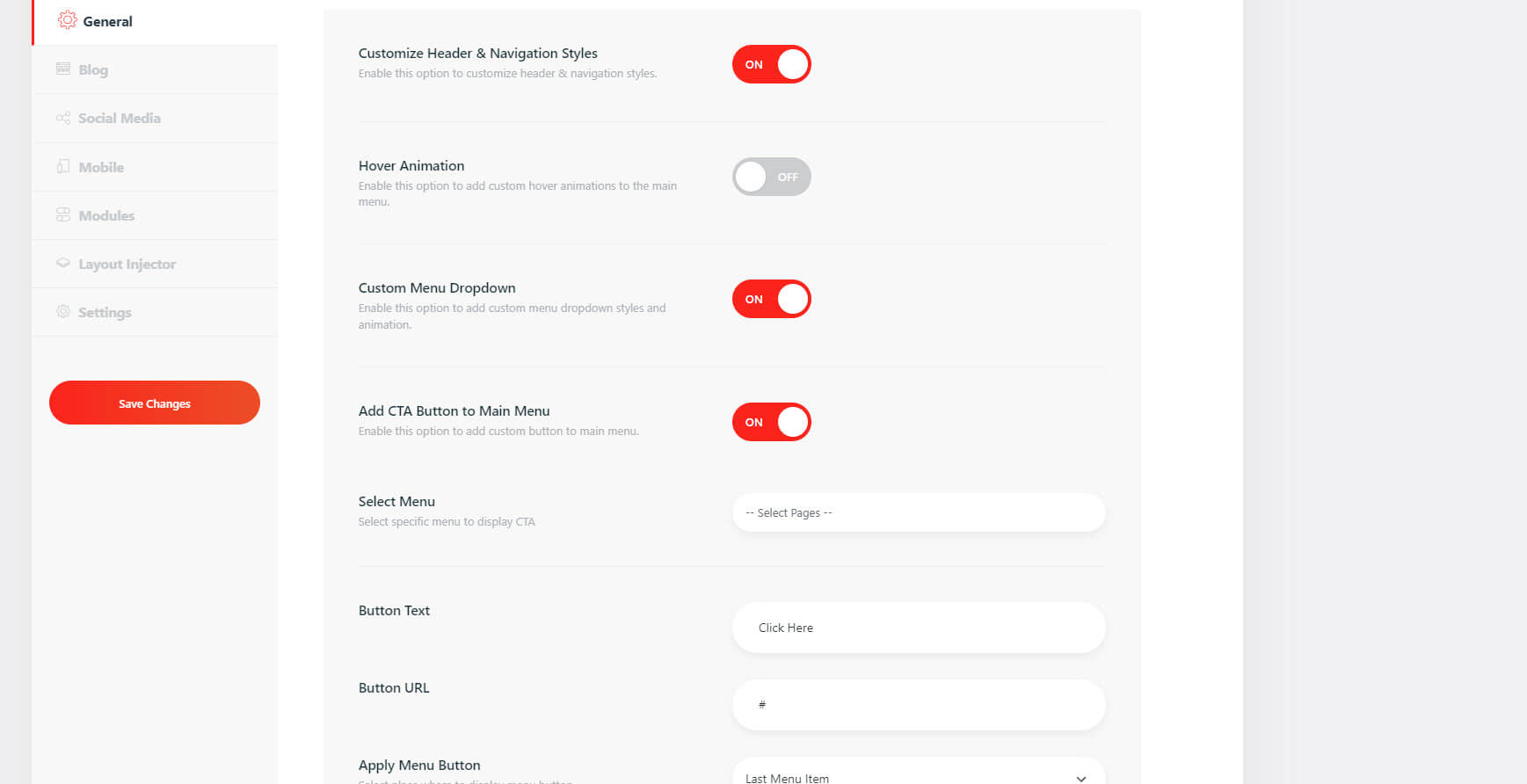
Intestazione personalizzata e stili di navigazione
Gli stili di intestazione e navigazione personalizzati includono animazioni al passaggio del mouse, menu a discesa personalizzato, pulsante CTA, selezione del menu, testo e URL del pulsante, CSS, alcune impostazioni mobili e altro ancora.

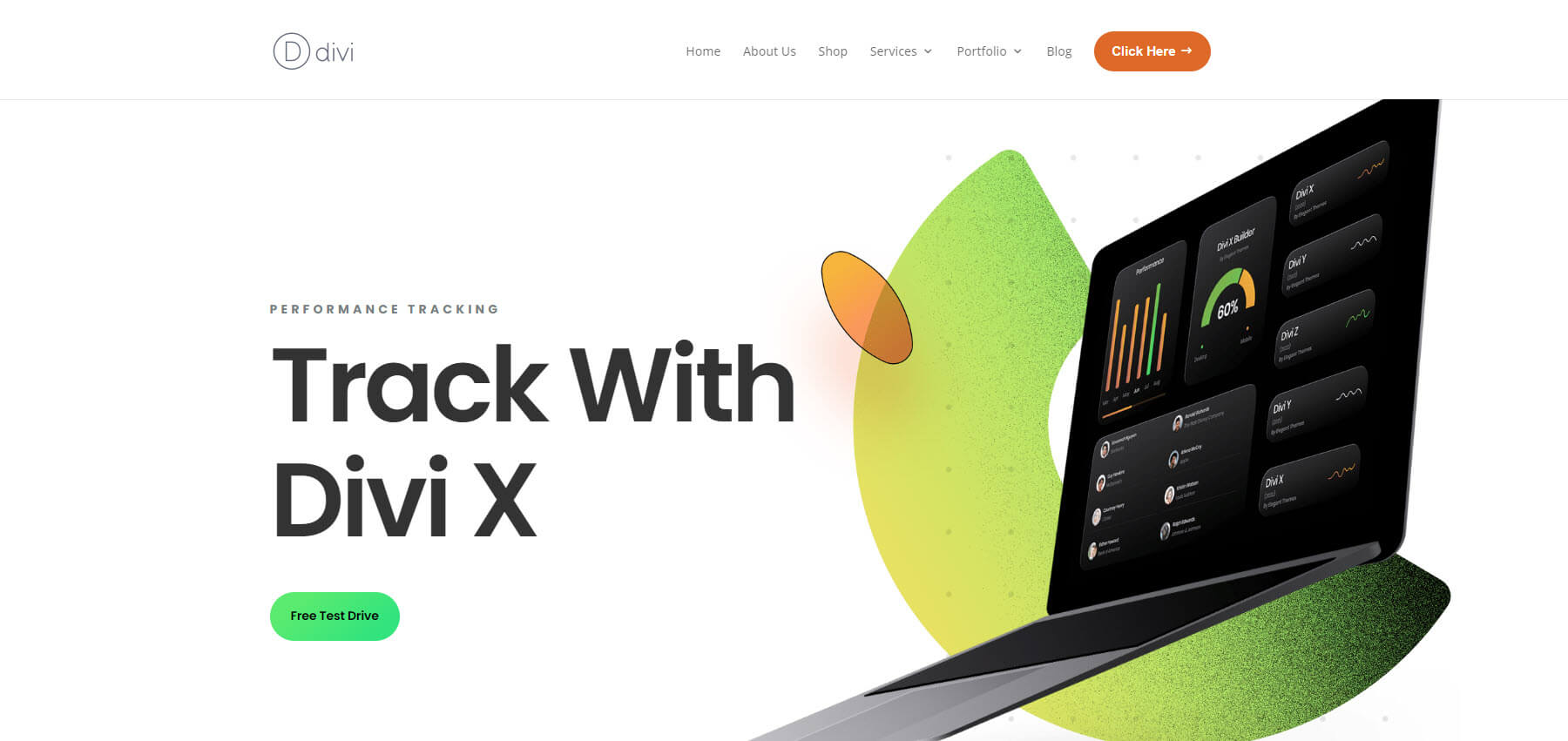
Ecco l'intestazione sul front-end. Ha aggiunto un pulsante CTA con un'animazione al passaggio del mouse.

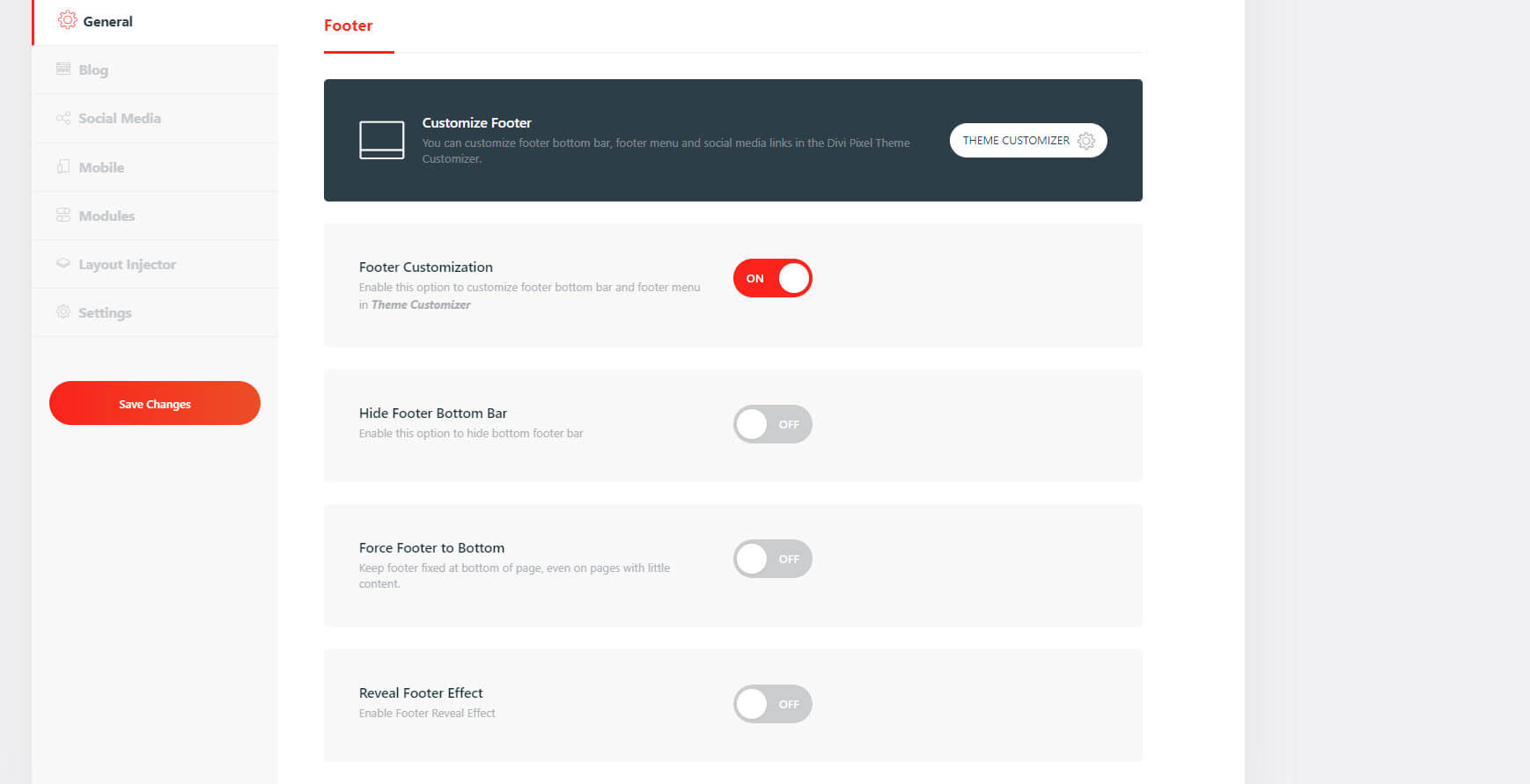
Personalizzazioni piè di pagina
Le personalizzazioni del piè di pagina aggiungono nuove funzionalità al personalizzatore del tema.

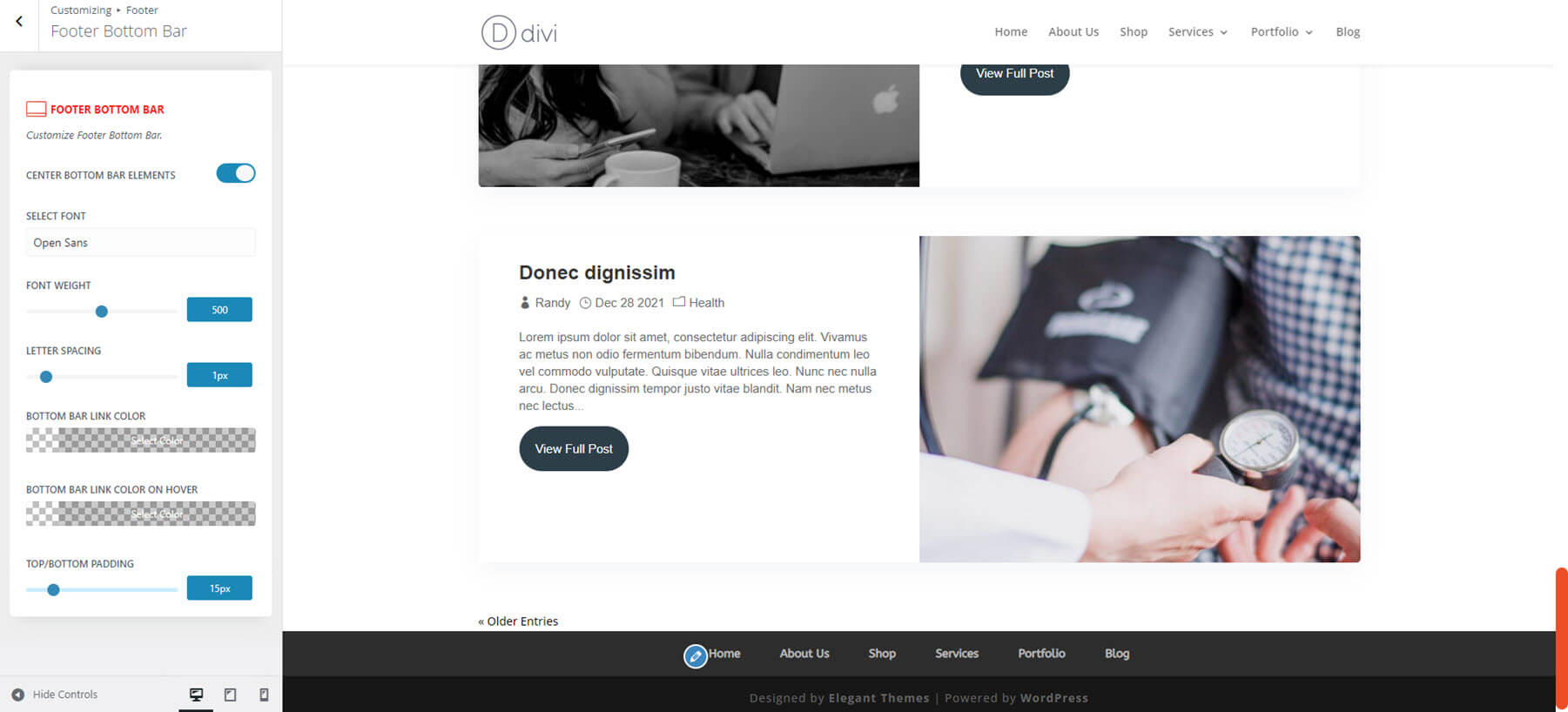
Il customizer aggiunge il menu a piè di pagina, la barra inferiore e le icone social. In questo esempio ho modificato il menu e la barra inferiore. Puoi anche vedere la barra di scorrimento personalizzata in questa immagine, che viene aggiunta separatamente.

Scheda Blog Divi Pixel
La scheda Blog aggiunge 9 impostazioni e molte opzioni di personalizzazione del tema.
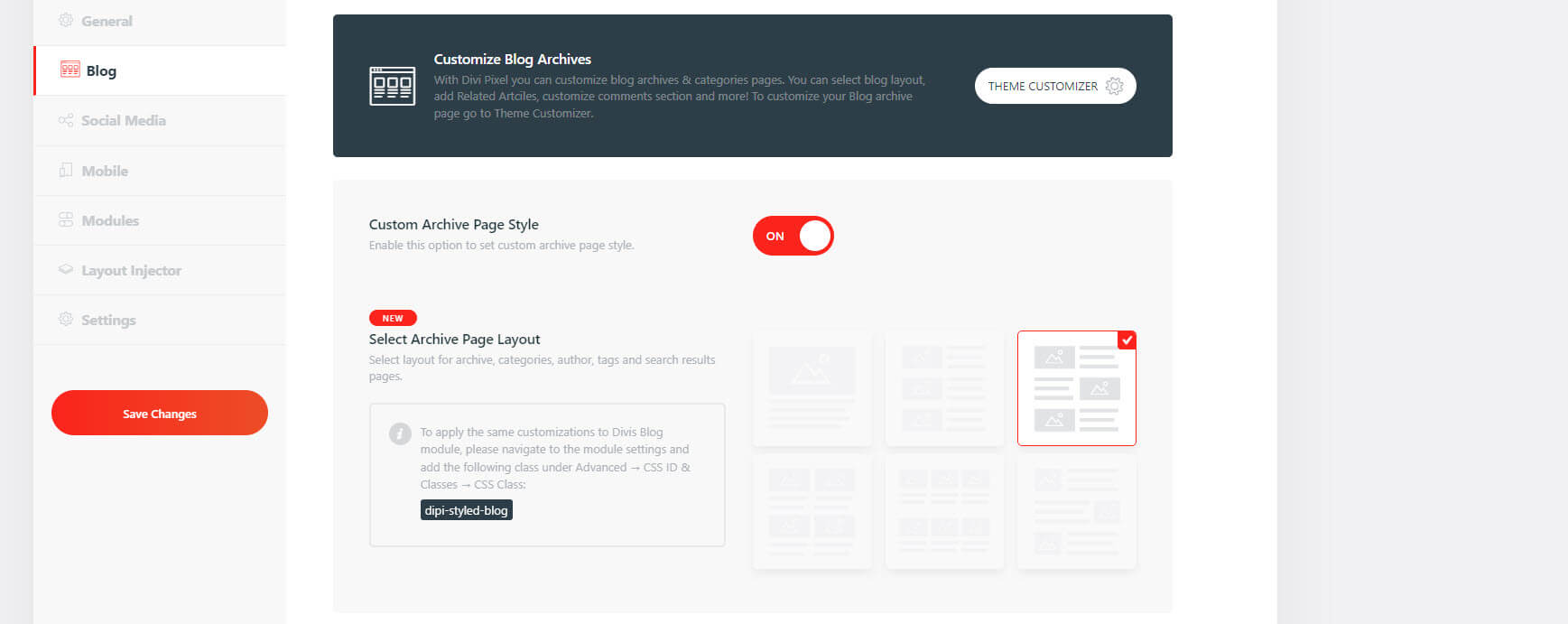
Stile pagina archivio personalizzato
Gli stili personalizzati includono 6 layout. Scegli tra una singola colonna con l'immagine in alto, una singola colonna con l'immagine a sinistra, una singola colonna alternata, due colonne con l'immagine in alto, tre colonne con l'immagine in alto e alternando utilizzando immagini più piccole. Puoi anche applicare questi layout al modulo blog Divi con la classe CSS.

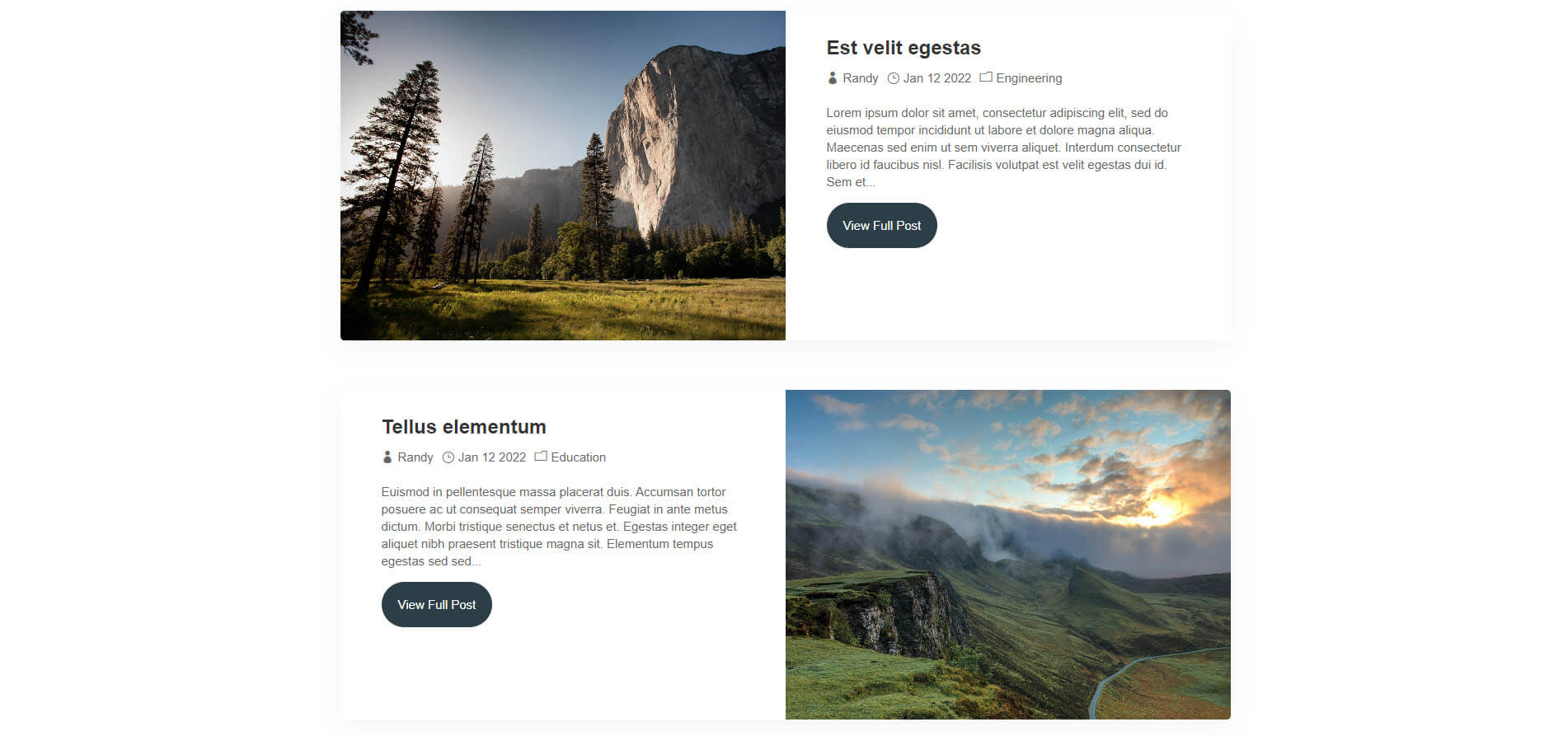
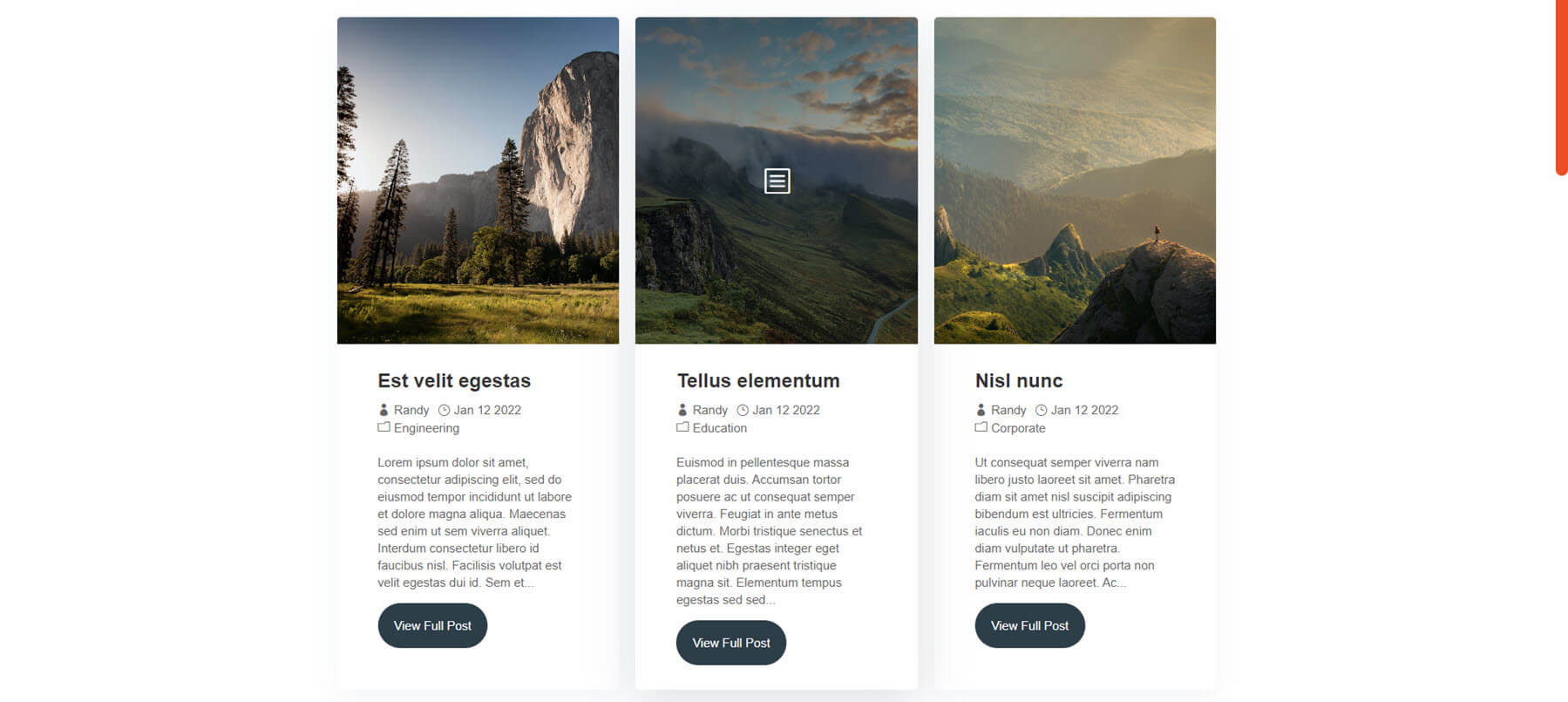
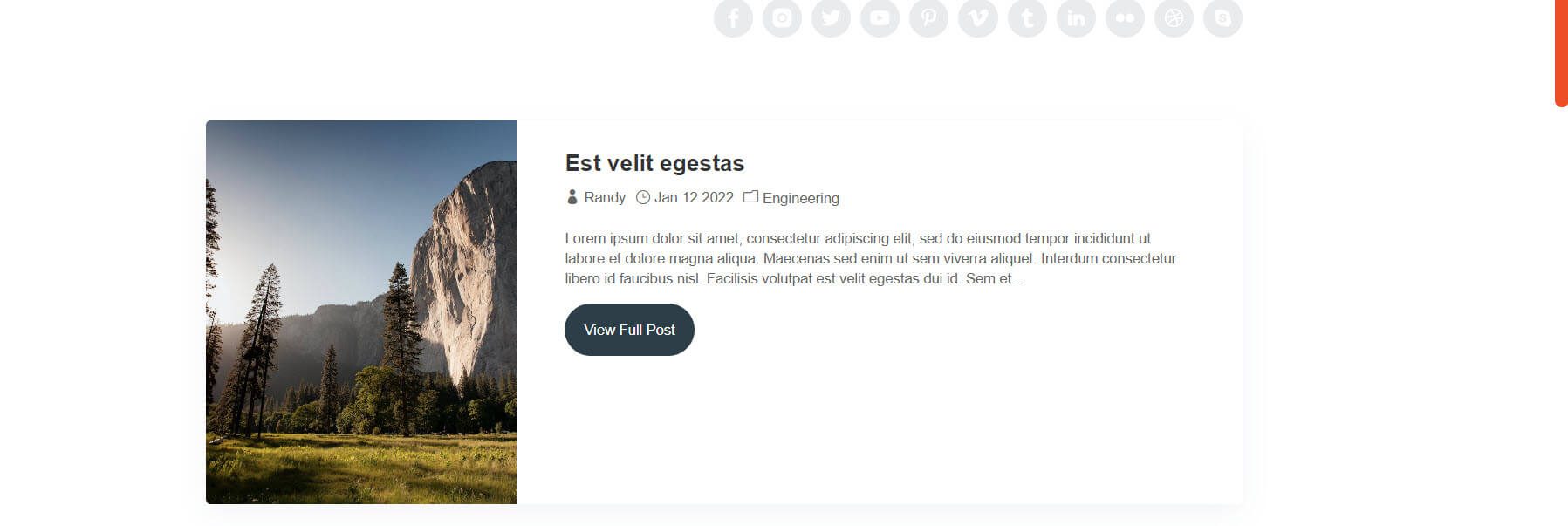
Ecco l'impostazione predefinita. Aggiunge stile a tutti gli elementi, incluso un pulsante con stile. Le immagini sono ampie. Questo mostra anche un'altra impostazione abilitata per impostazione predefinita chiamata Aggiungi icone al meta testo e il pulsante Leggi di più. Aggiunge anche la casella dell'autore, la navigazione dei post e i post correlati, che vedrai sui post stessi.


Cambiare il layout è semplice come fare clic su quello desiderato e salvare le modifiche. Ecco il layout a 3 colonne. Le immagini sono alte. Sto passando il mouse sopra l'immagine centrale nell'esempio qui sotto per mostrare la sovrapposizione.

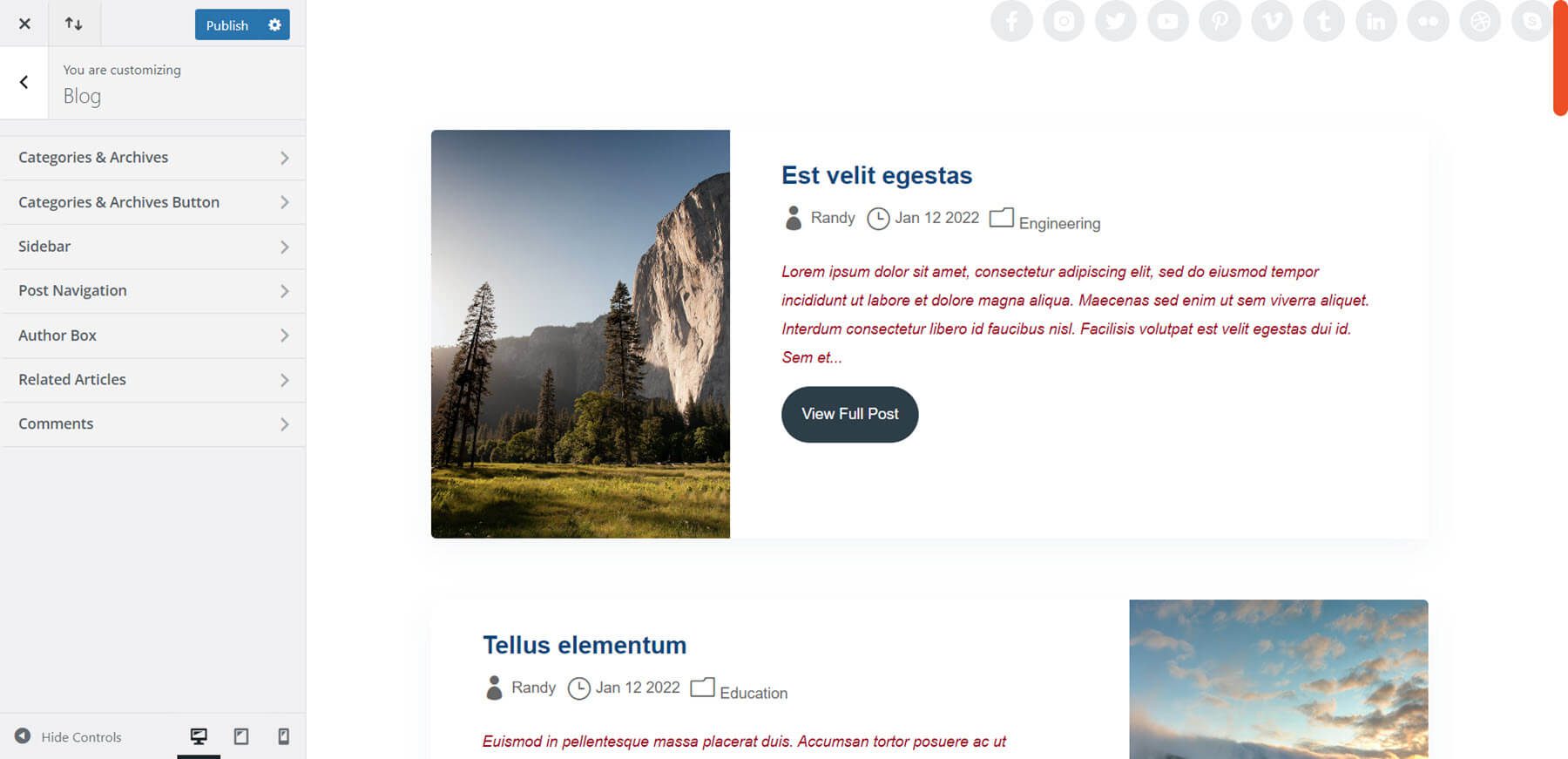
Puoi regolare tutto lo stile con il personalizzatore del tema. Include opzioni per categorie, archivi, pulsanti, barra laterale, navigazione post, casella dell'autore, articoli correlati e commenti. Ho modificato il carattere del titolo e il carattere dell'estratto nell'esempio seguente. Questo esempio mostra anche le icone social aggiunte all'intestazione.

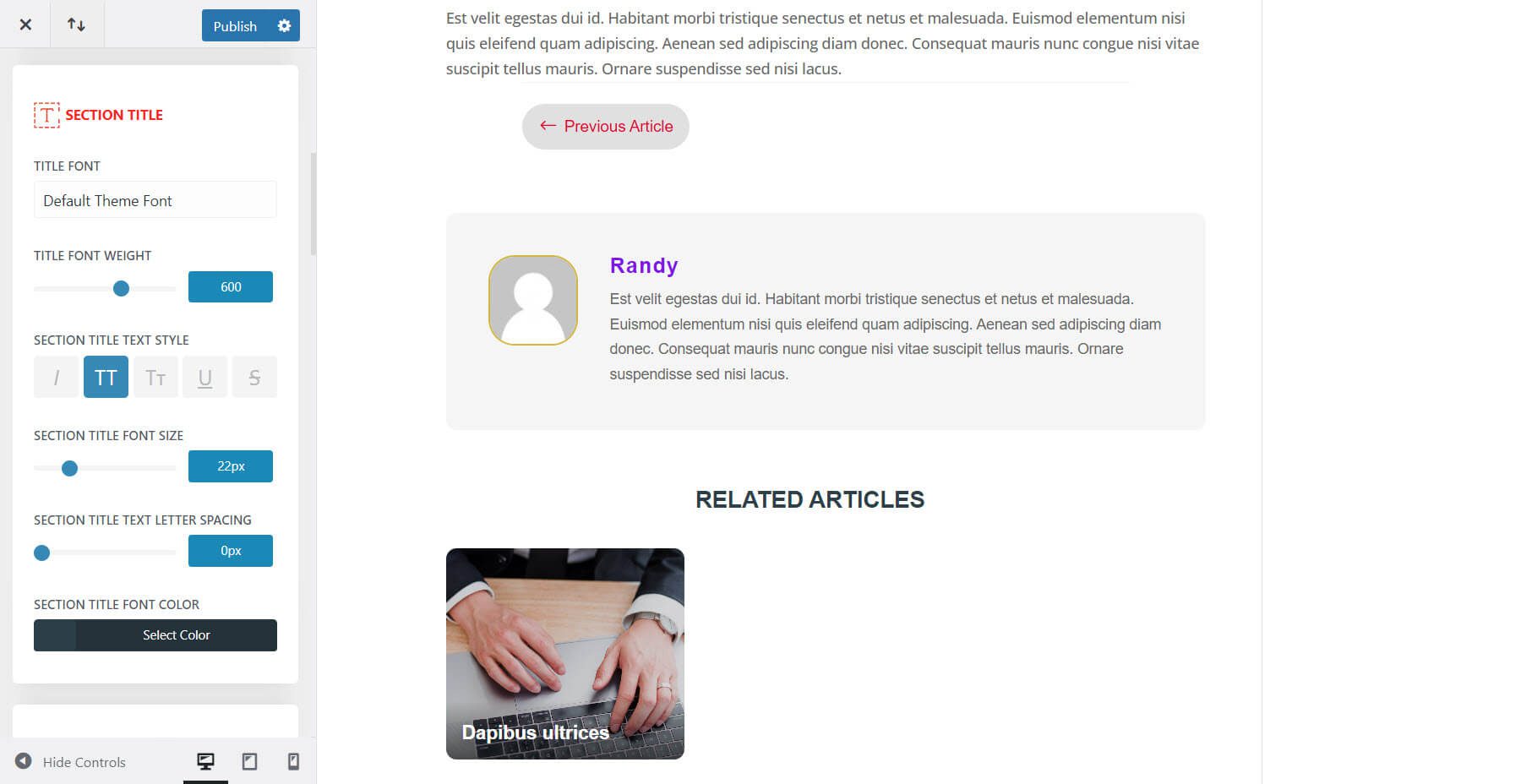
Ho regolato i caratteri per la navigazione, la casella dell'autore e i post correlati. Puoi regolare tutti gli elementi in modo indipendente. Per la casella dell'autore, ho regolato il carattere del titolo, il carattere del corpo e l'immagine.

Social Media DiviPixel
La scheda Divi Pixel Social Media ti consente di aggiungere le icone dei social media all'intestazione. Scegli a quale parte dell'intestazione vengono aggiunte le icone e i social network da aggiungere.
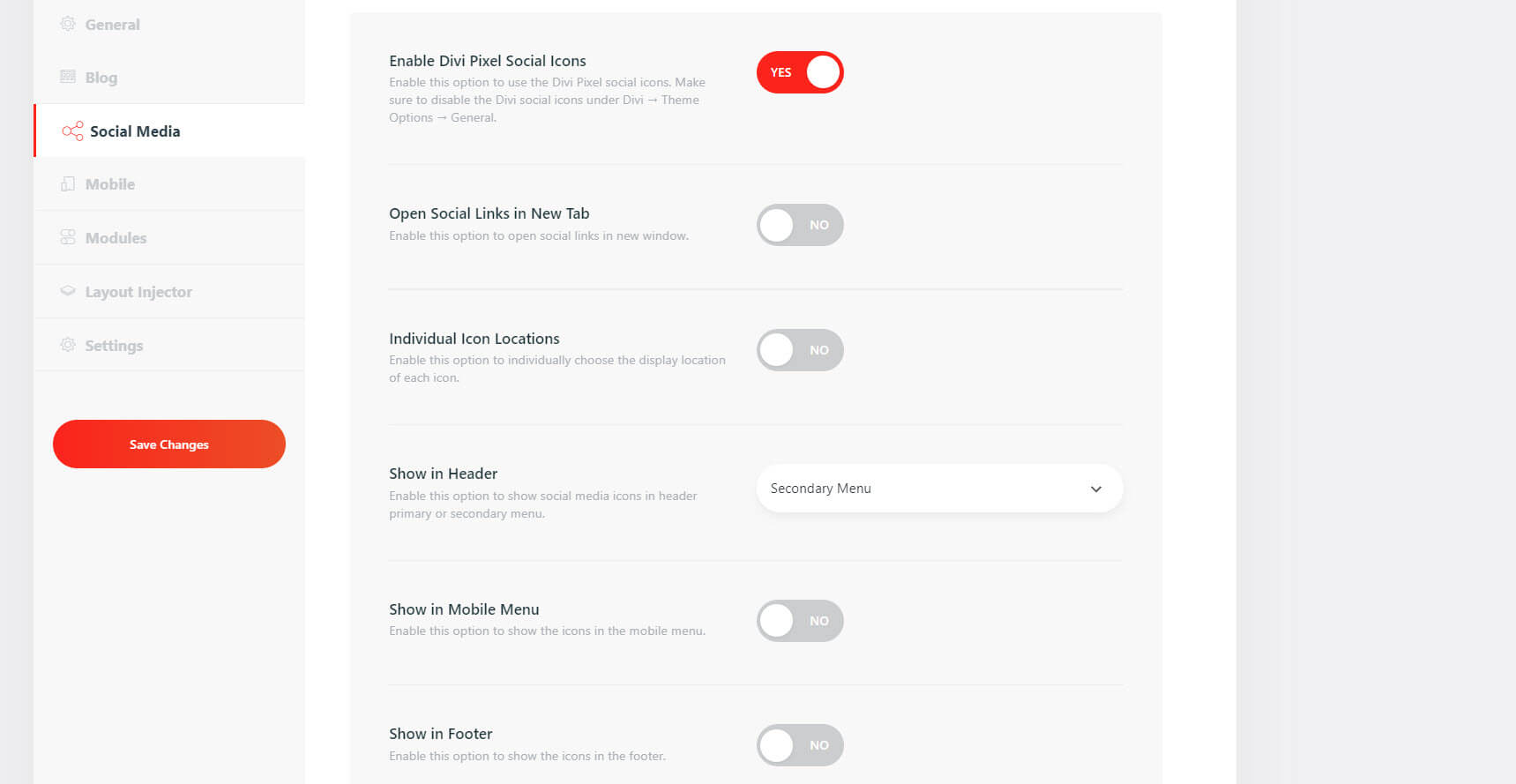
Abilita le icone social Divi Pixel
Puoi abilitare la visualizzazione delle icone dei social media nell'intestazione. Ciò include anche le opzioni per controllare come funzionano al clic, per i dispositivi mobili, ecc.

Le icone vengono posizionate nel menu secondario per impostazione predefinita.

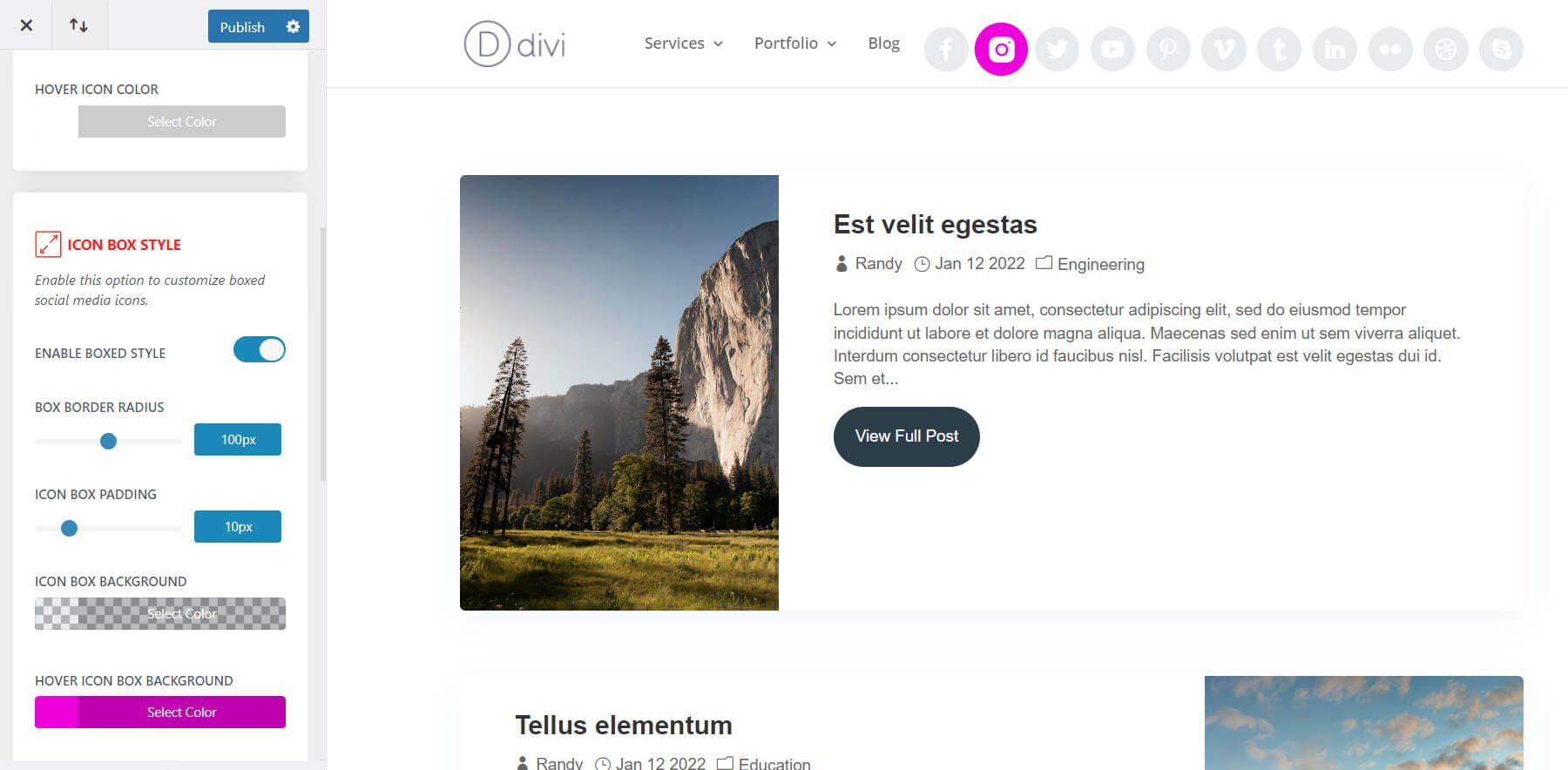
Puoi anche regolarli nel personalizzatore del tema. Regola l'icona, lo sfondo, il passaggio del mouse, l'animazione, la forma, le dimensioni, ecc. Ho aggiunto le icone social al menu principale, regolato la dimensione delle icone e le impostazioni al passaggio del mouse per l'icona e i colori di sfondo.

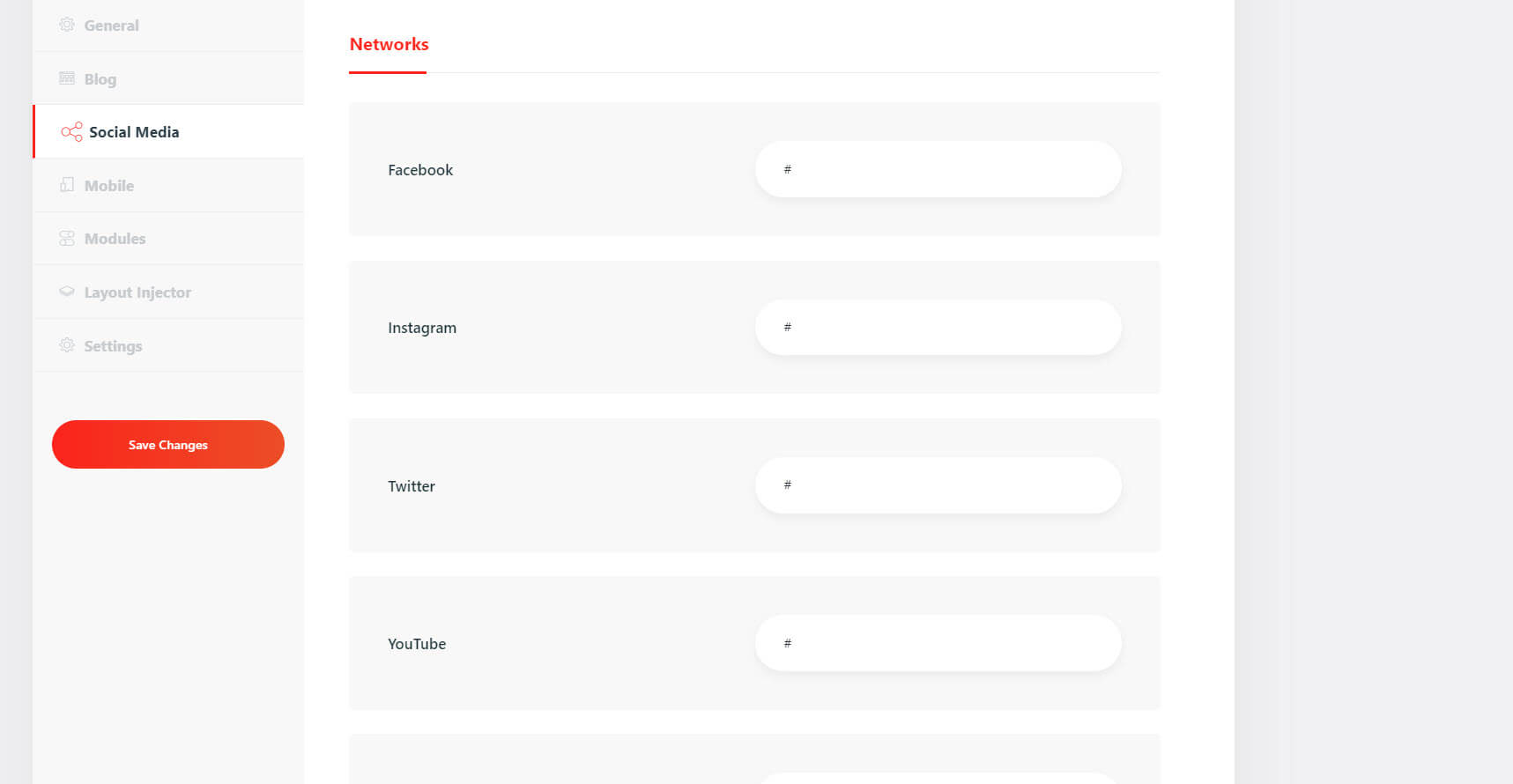
Reti
Scegli tra 19 reti popolari. Visualizzali aggiungendo il tuo URL.

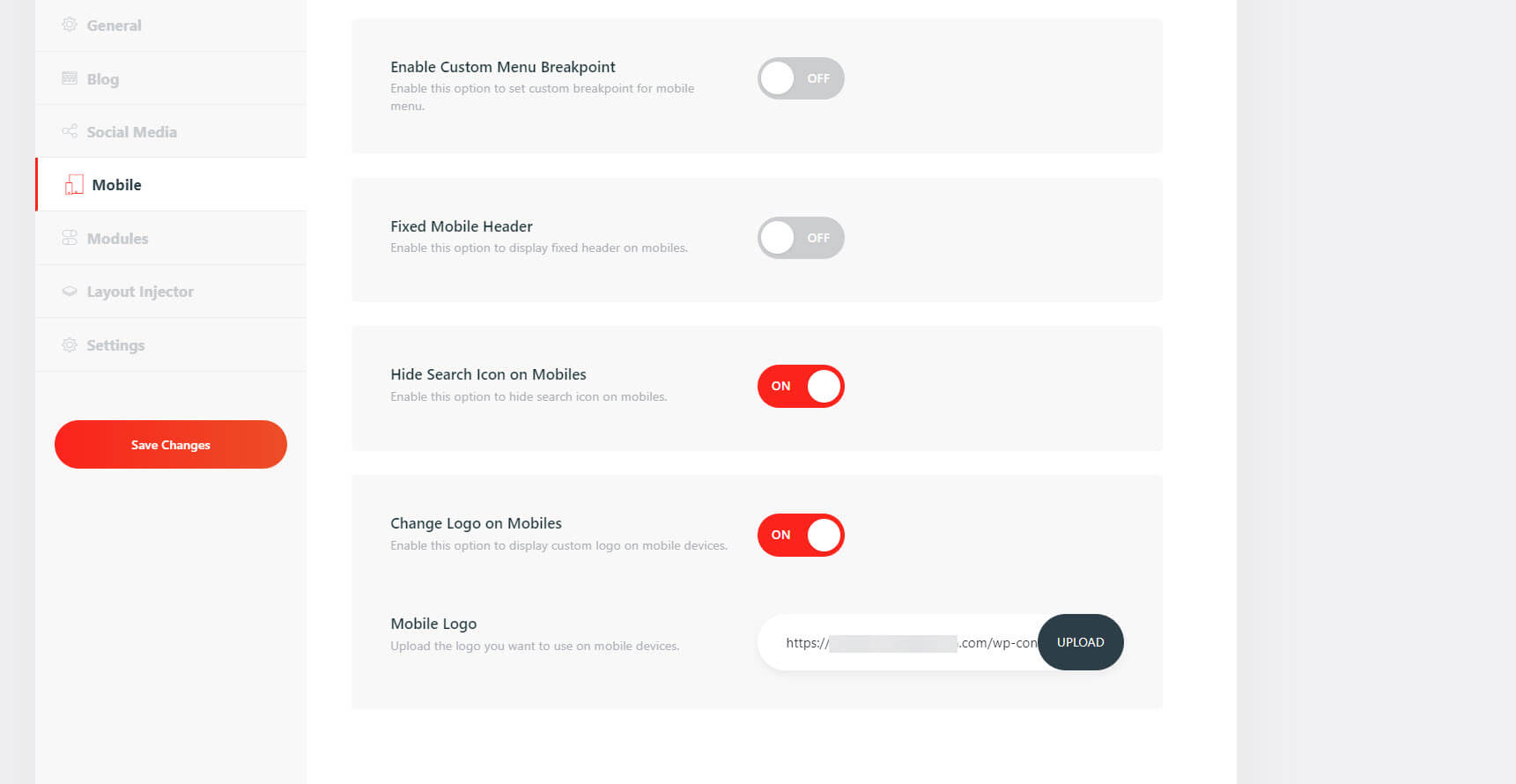
Scheda mobile Divi Pixel
La scheda mobile include punti di interruzione, correzione dell'intestazione mobile, nascondere l'icona di ricerca, cambiare il logo sul cellulare, ecc. Questo ti dà un grande controllo sulle impostazioni mobili. Puoi caricare qualsiasi logo tu voglia.

Menù cellulare
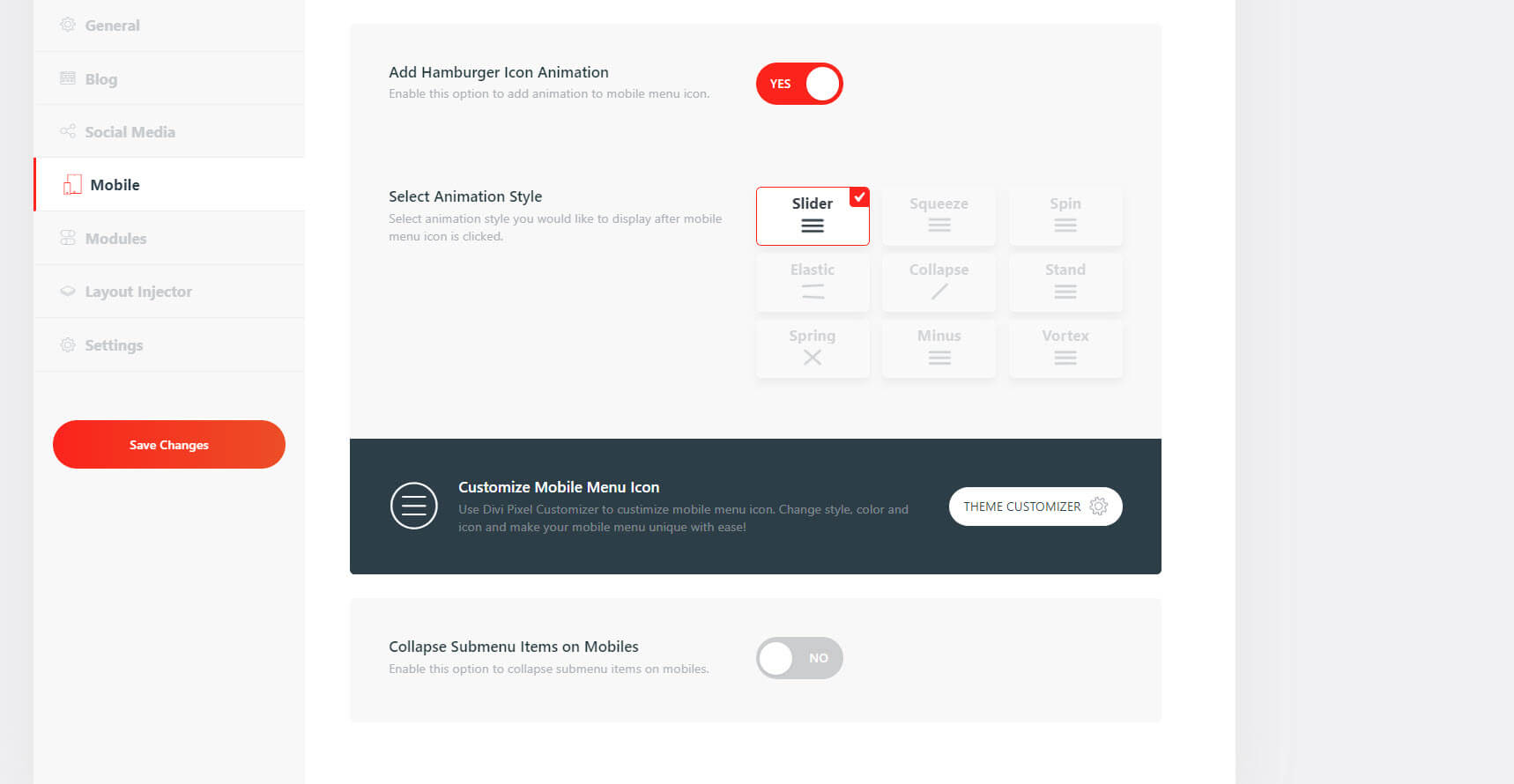
Il menu mobile aggiunge 9 impostazioni che includono opzioni per lo stile di animazione dei menu. Scegli tra cursore, compressione, rotazione, elastico, collasso, supporto, molla, meno e vortice. Basta fare clic su quello desiderato. Mostra un'animazione nella schermata delle impostazioni per darti un'idea di come funzionerebbe sul front-end.

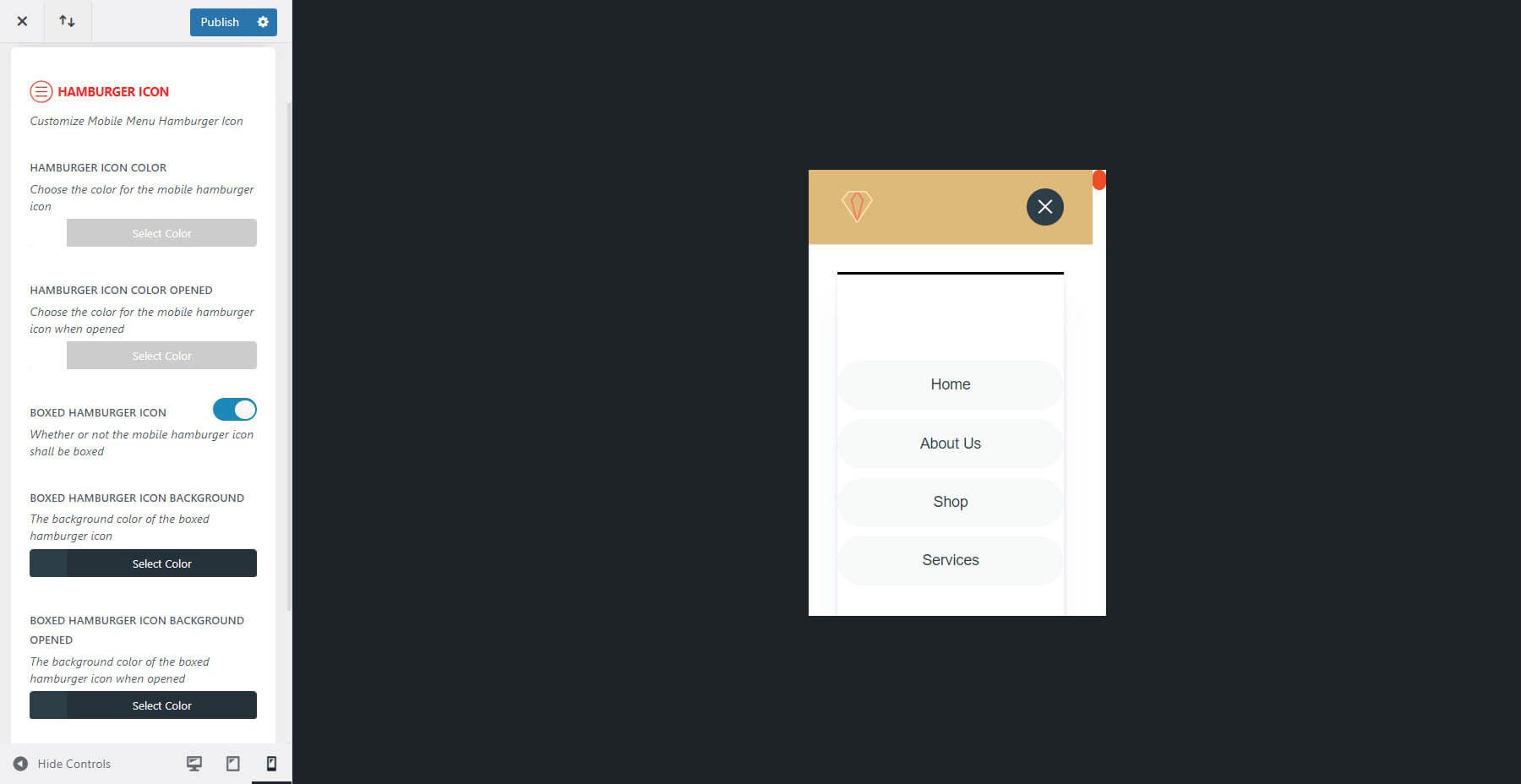
Puoi regolare tutto lo stile per l'icona dell'hamburger nel personalizzatore del tema. Regola il colore, il colore di apertura, il colore di sfondo, il colore di sfondo aperto, il raggio del bordo, il riempimento, ecc. In questo esempio, utilizza un logo, un colore di sfondo e un menu a discesa diversi rispetto alla versione desktop.

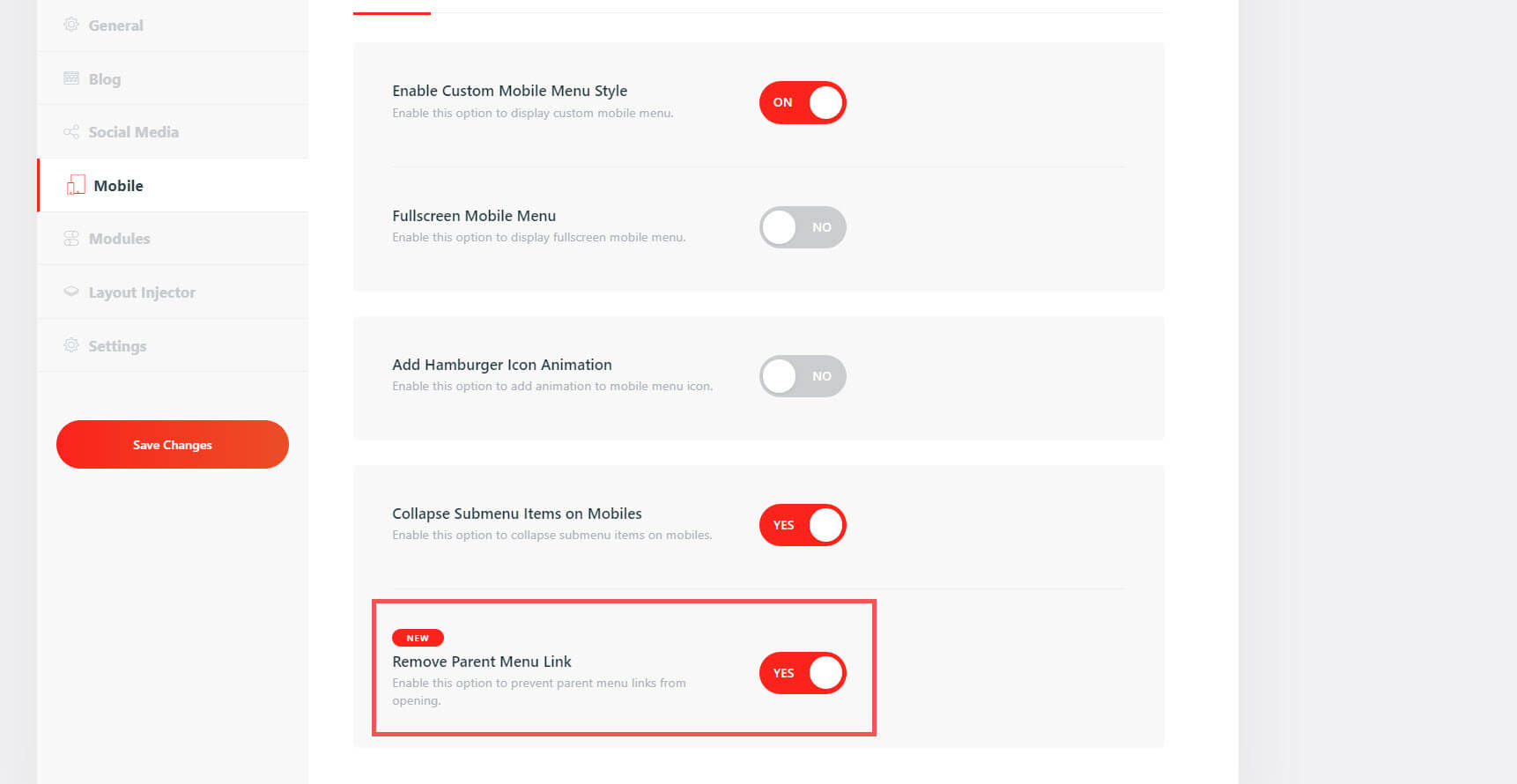
Comprimi gli elementi del sottomenu sui dispositivi mobili
Scegliendo Comprimi voci di sottomenu sui dispositivi mobili si apre un'altra nuova opzione: Rimuovi collegamento al menu principale. Ciò impedisce l'apertura dei collegamenti del menu principale.

Scheda Moduli Divi Pixel
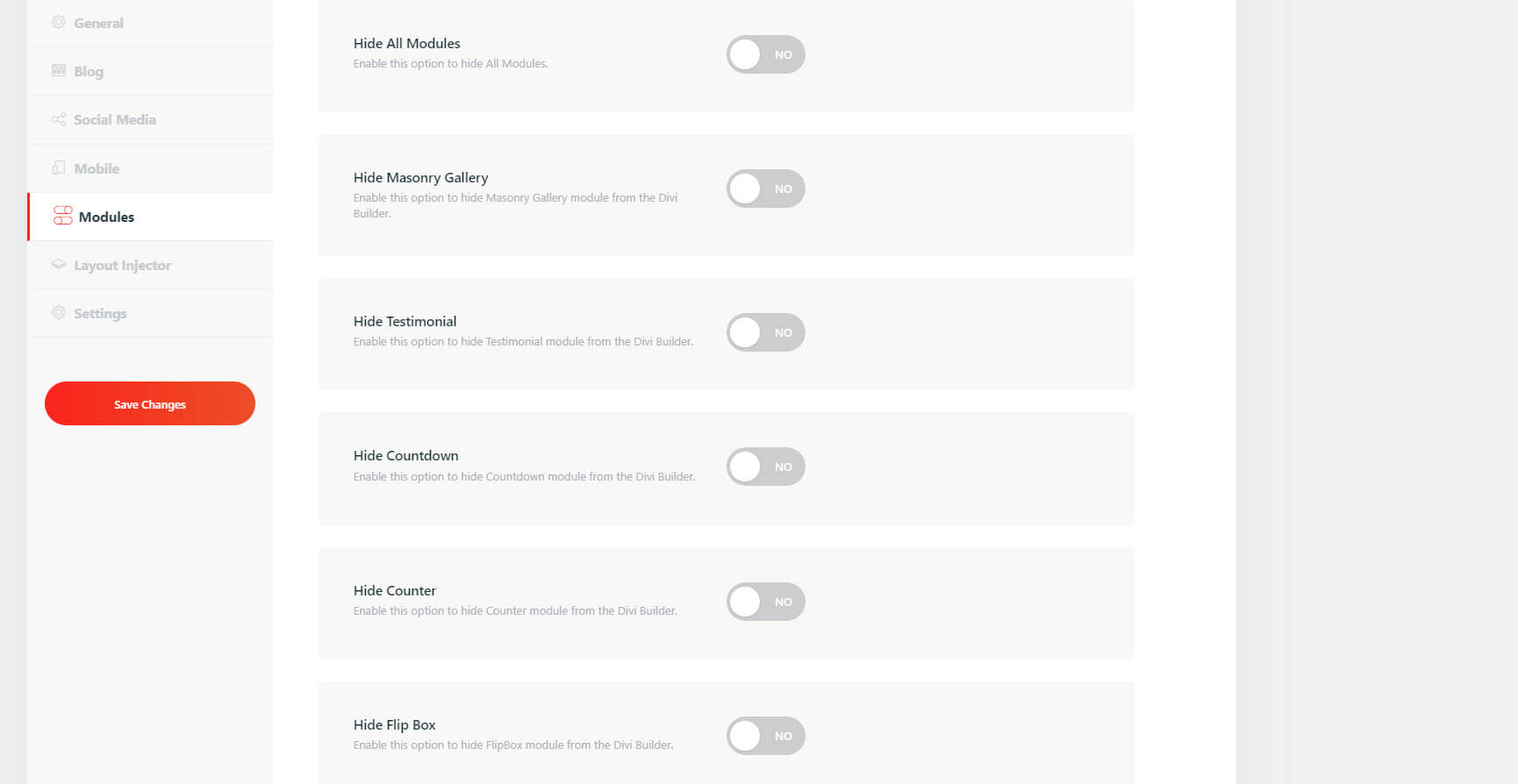
La scheda Modulo aggiunge oltre 40 nuovi moduli a Divi Builder. Alcuni di questi funzionano con i nuovi tipi di post aggiunti da Divi Pixel e accessibili nella dashboard di WordPress. Puoi mostrarli o nasconderli tutti o abilitare i moduli specifici che desideri. Vedremo alcuni dei moduli Divi.

Testimonianze
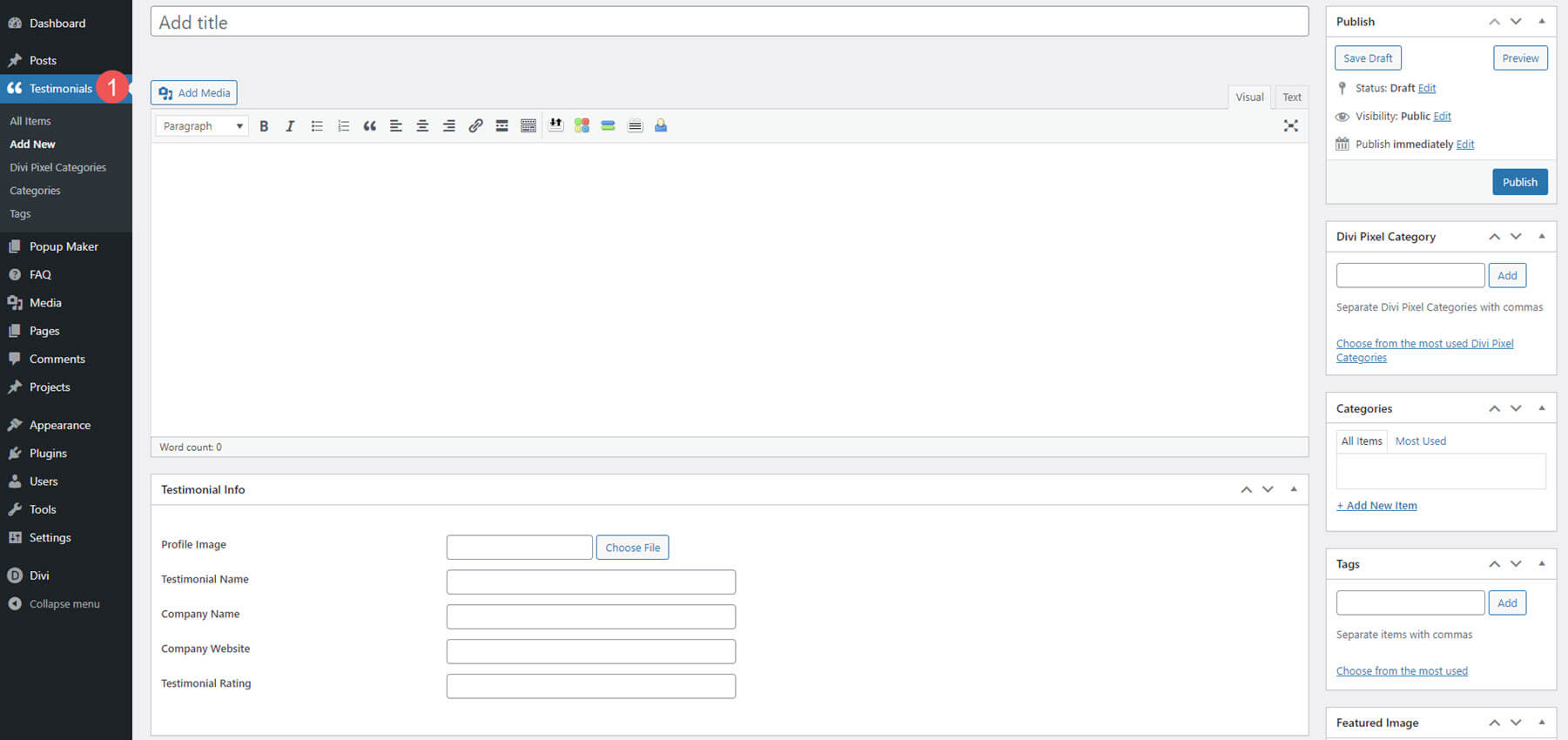
Testimonials aggiunge un nuovo tipo di post in cui è possibile creare le testimonianze per il modulo da visualizzare. Puoi crearli nell'editor o ottenerli da Facebook, Google e WooCommerce. L'editor include campi per il titolo, il contenuto, l'immagine, il nome, l'azienda, il sito Web e la valutazione.

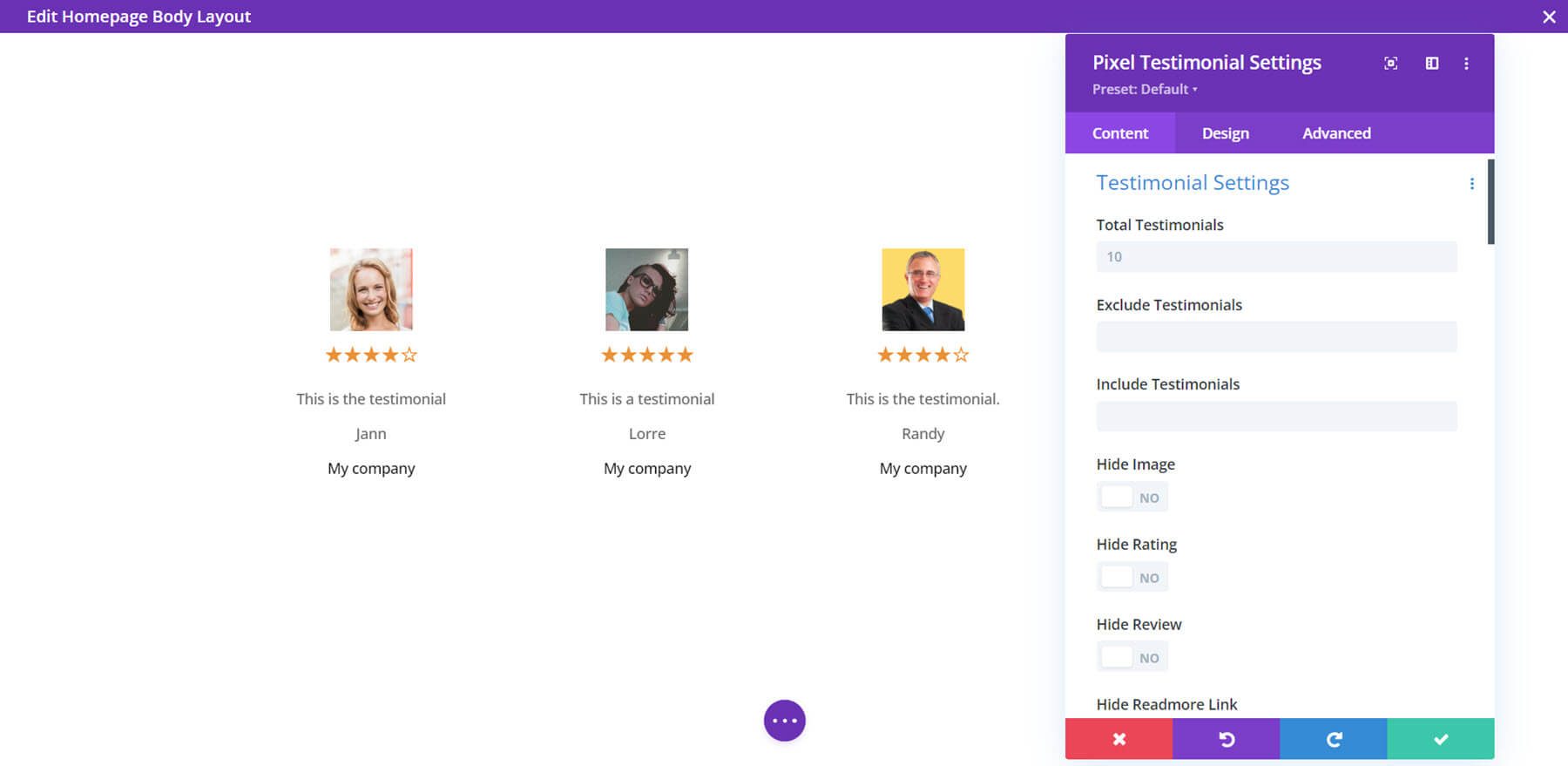
Il modulo mostra le testimonianze e fornisce molte opzioni, tra cui il numero da visualizzare, le testimonianze da includere o escludere, quali elementi mostrare o nascondere, le impostazioni del popup, le impostazioni del carosello, il tipo di recensione e altro. Anche tutte le opzioni di design standard di Divi sono qui.

Creatore di popup
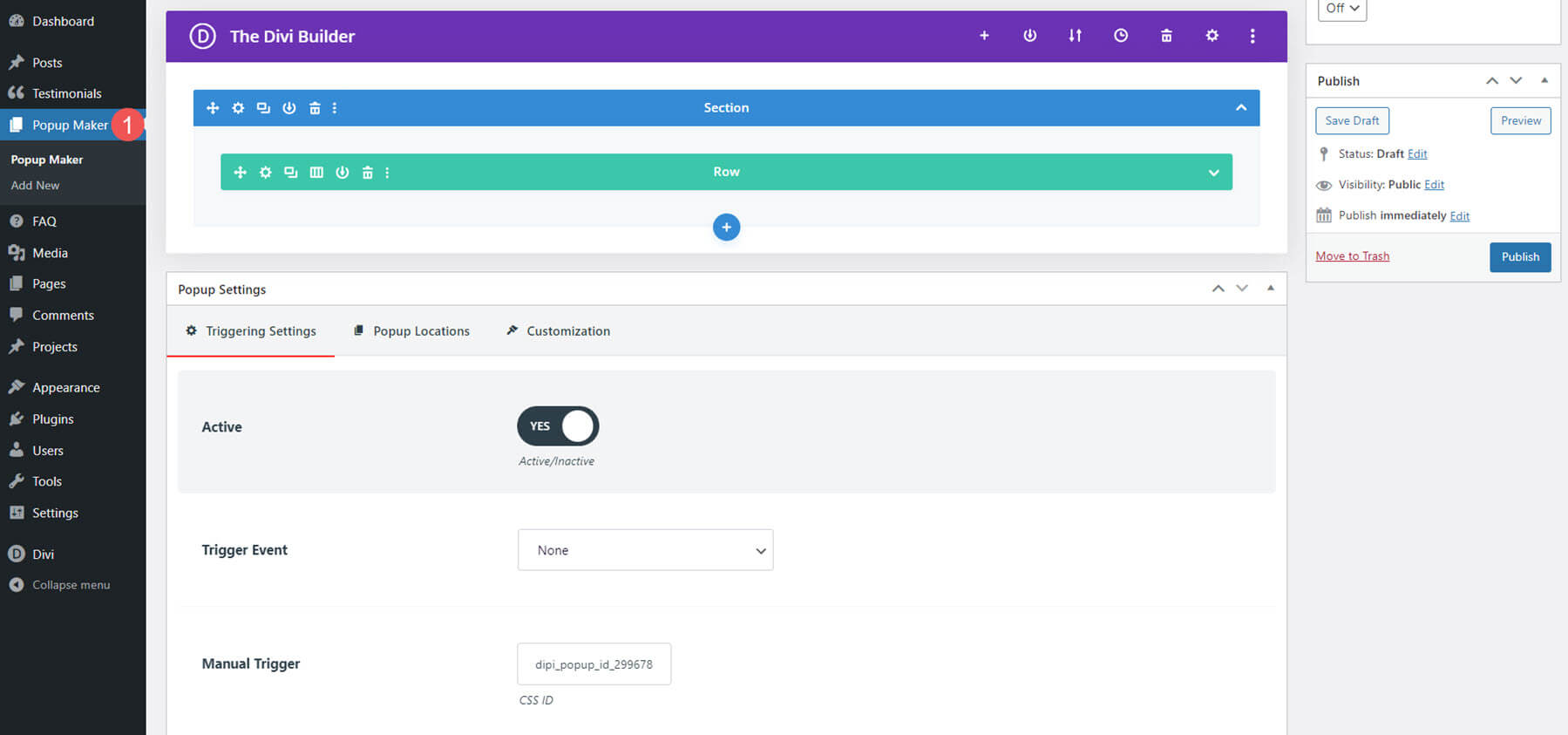
Il creatore di popup utilizza Divi Builder per creare i layout. L'editor include anche impostazioni di trigger, opzioni di posizione popup e personalizzazione. Questo non è un modulo, ma puoi mostrarlo o nasconderlo nelle impostazioni del modulo. Viene aggiunto a qualsiasi elemento con un ID classe CSS.

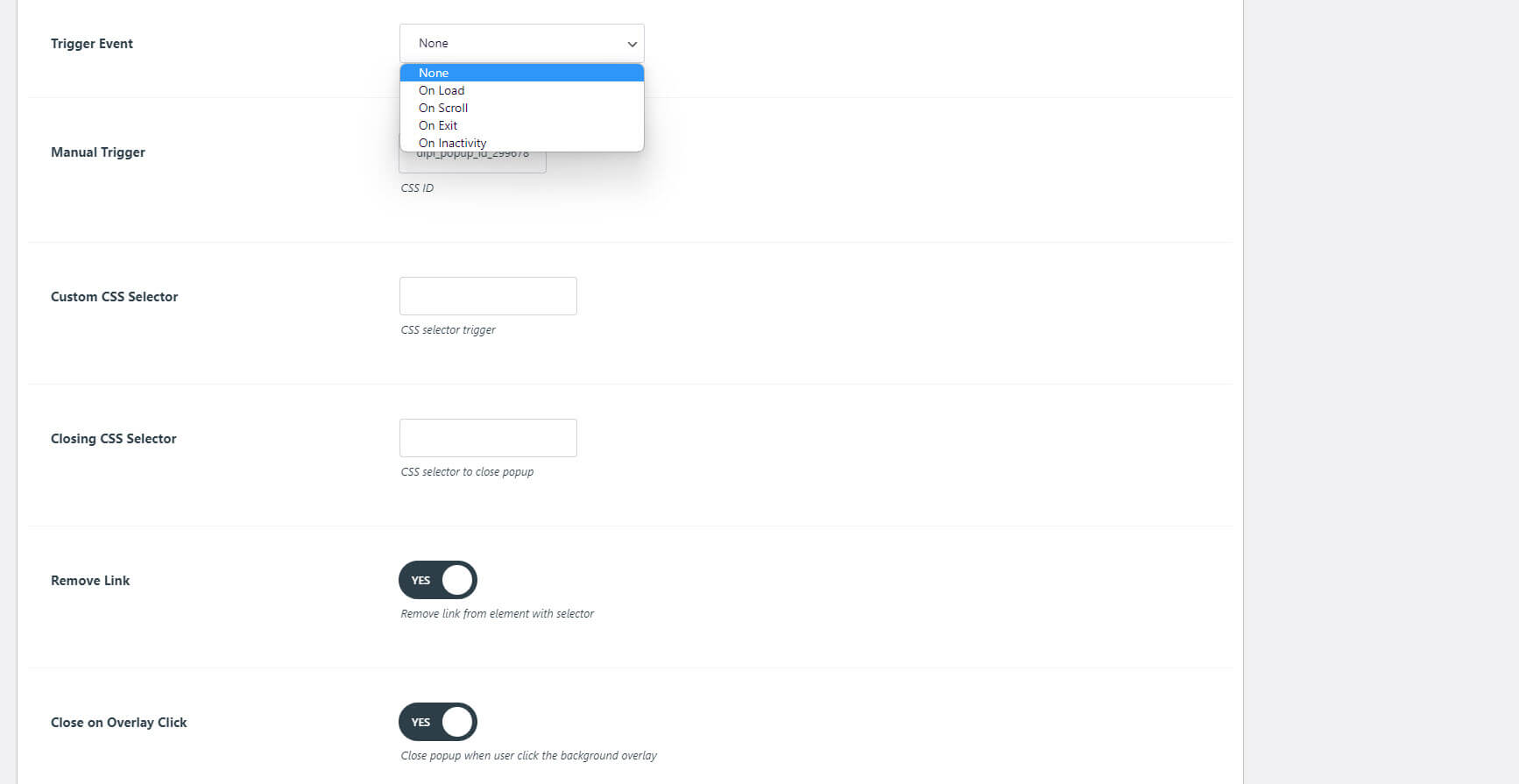
Le impostazioni di attivazione ti consentono di scegliere gli eventi di attivazione, le opzioni di chiusura, ecc.

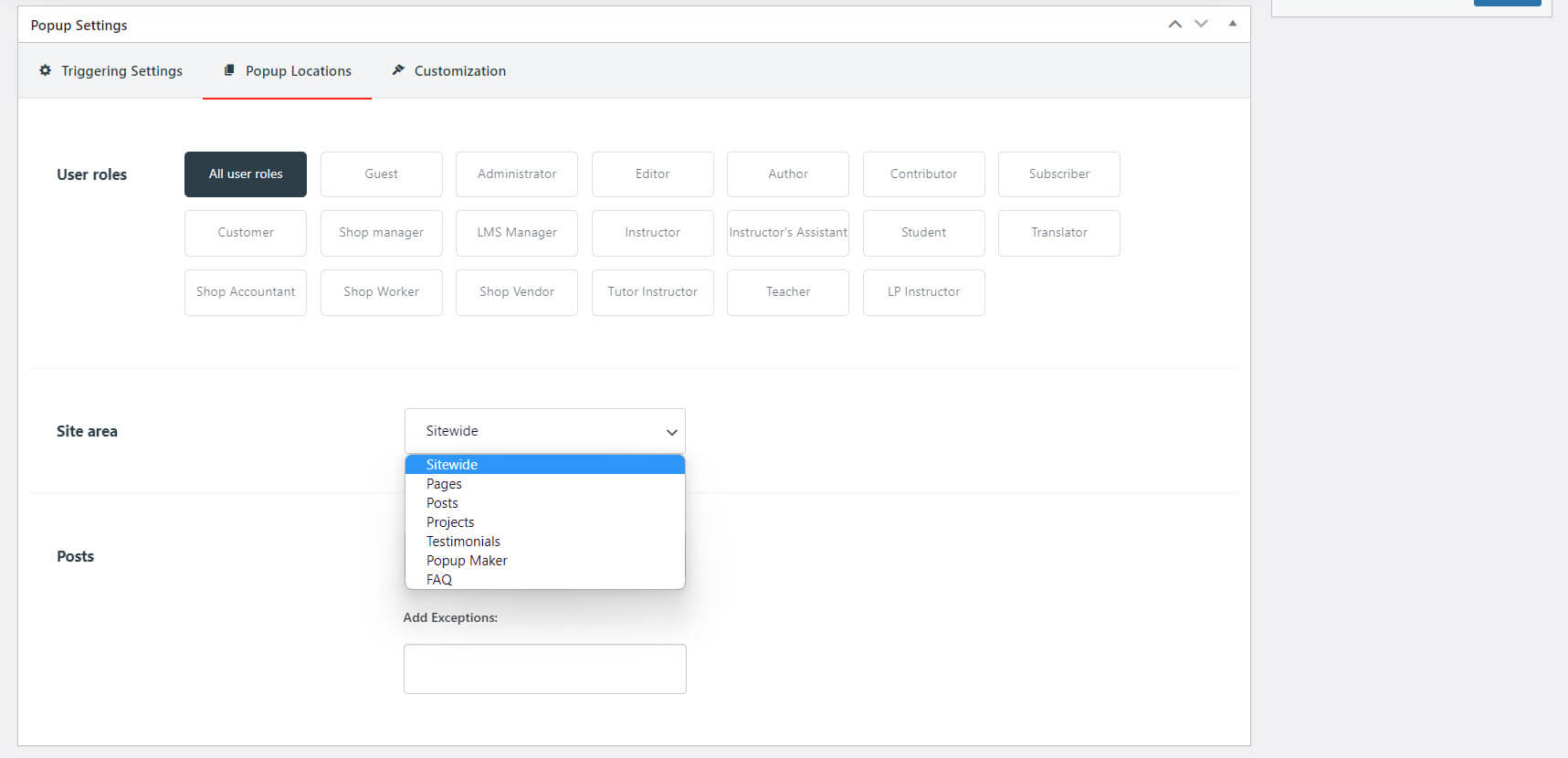
Le opzioni di posizione includono i ruoli utente, l'area del sito e i post che possono mostrare il popup. Scegli tipi di post, post specifici ed eccezioni.

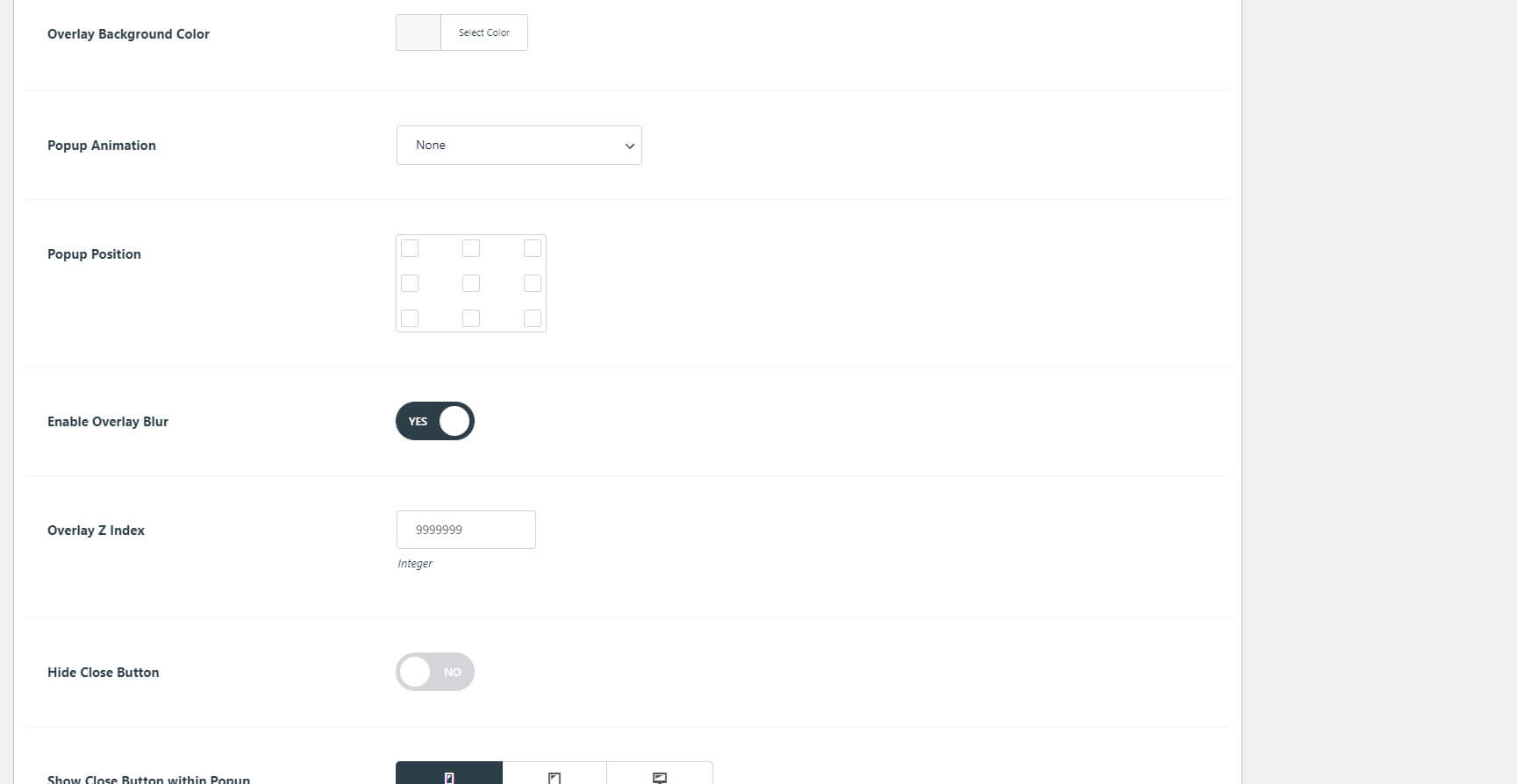
Le opzioni di personalizzazione ti consentono di scegliere il colore di sfondo della sovrapposizione, l'animazione popup, la posizione, la sfocatura e altro.

Domande frequenti con Schema Markup
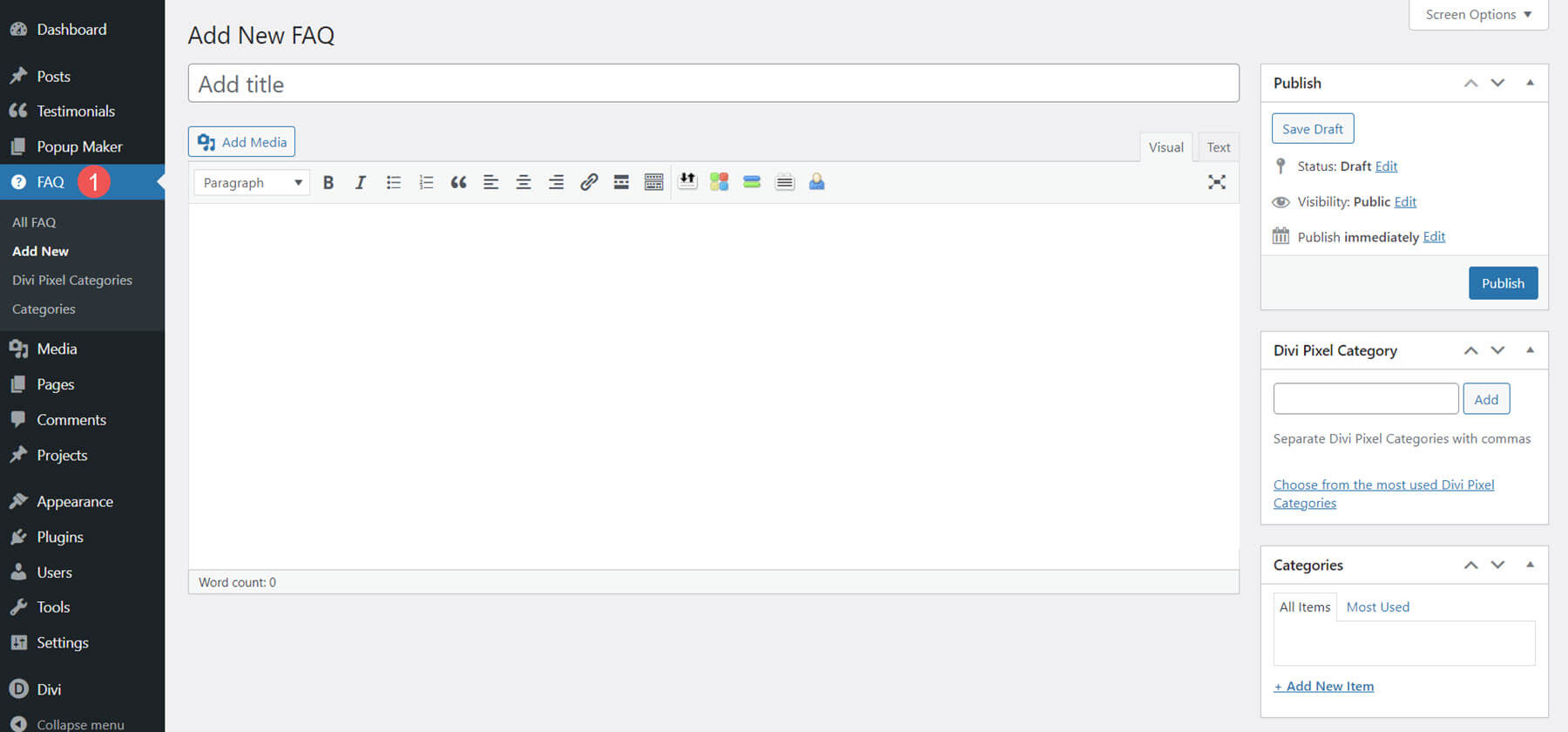
Il modulo FAQ di Divi Pixel si basa sui principi dei dati strutturati di Google. Il generatore di FAQ utilizza l'editor classico. Puoi crearli come qualsiasi contenuto nell'editor classico e aggiungere categorie FAQ.

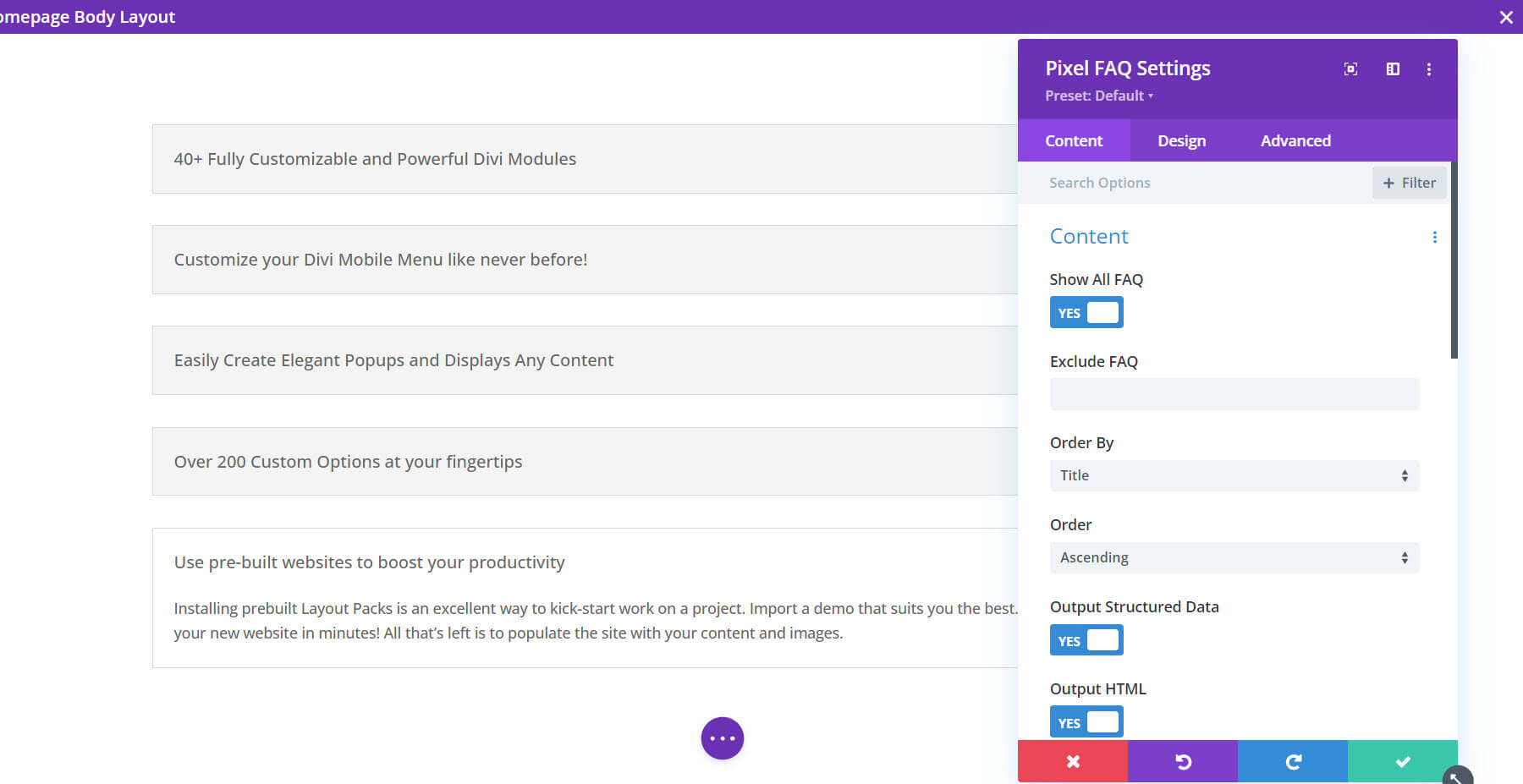
Una volta create le FAQ, puoi visualizzarle con il Modulo FAQ. Mostra tutte le domande frequenti o escludi domande frequenti specifiche, visualizza per categorie, emetti dati strutturati e HTML, ecc. Modellali nella scheda di progettazione.

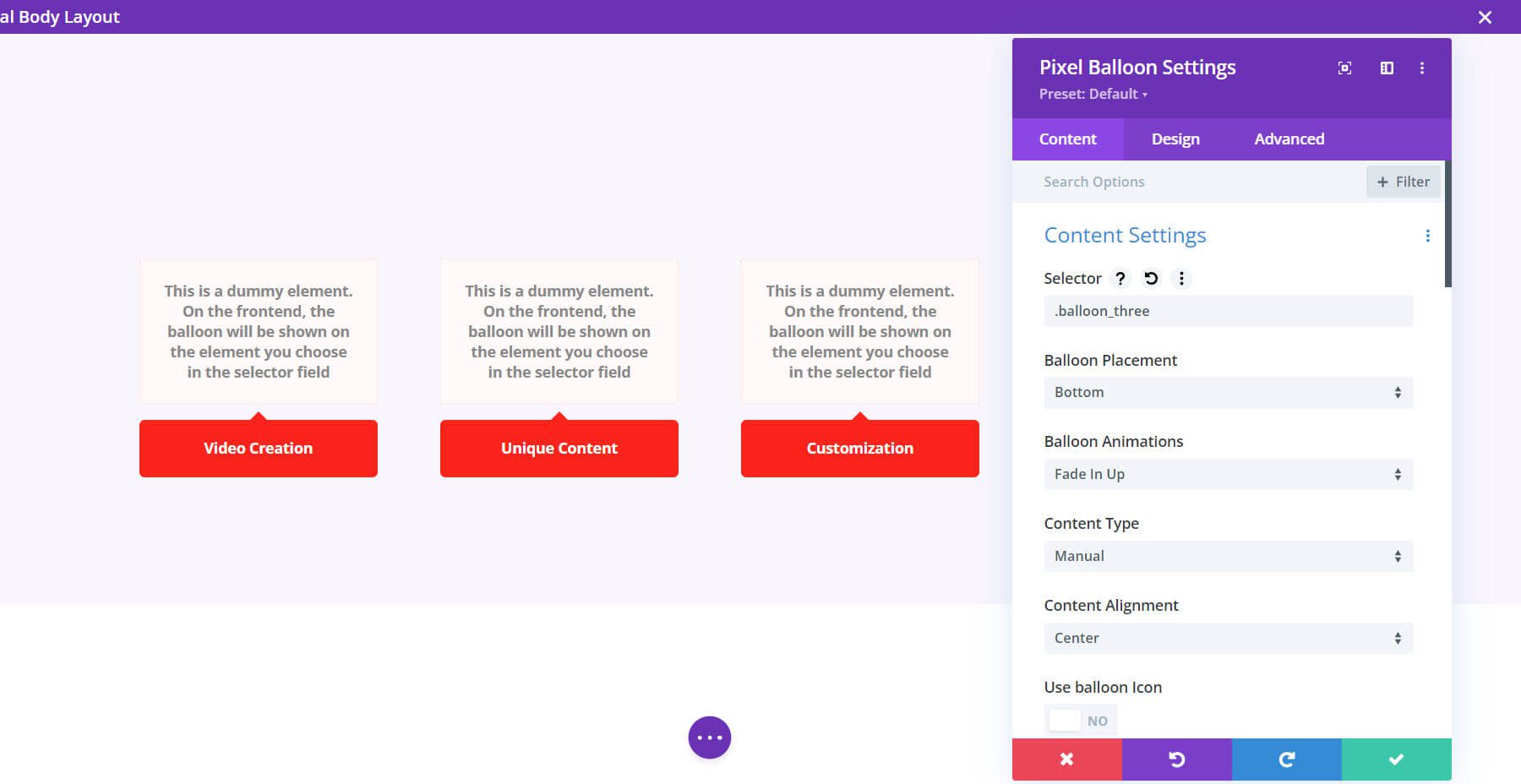
Palloncino
Il modulo Balloon crea un fumetto che viene selezionato come voce di menu. Aggiungi qualsiasi contenuto all'interno del fumetto e modellalo nella scheda Progettazione.

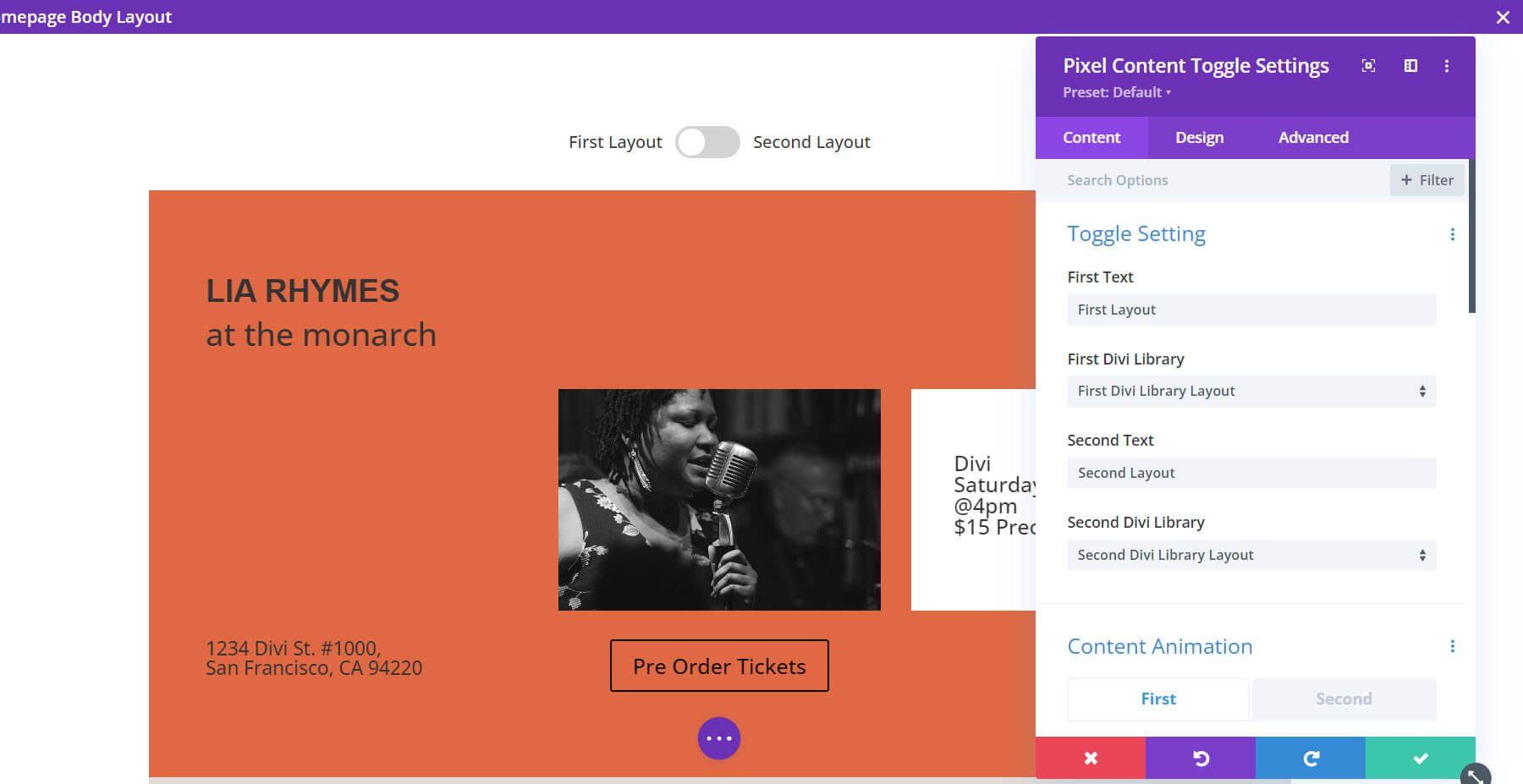
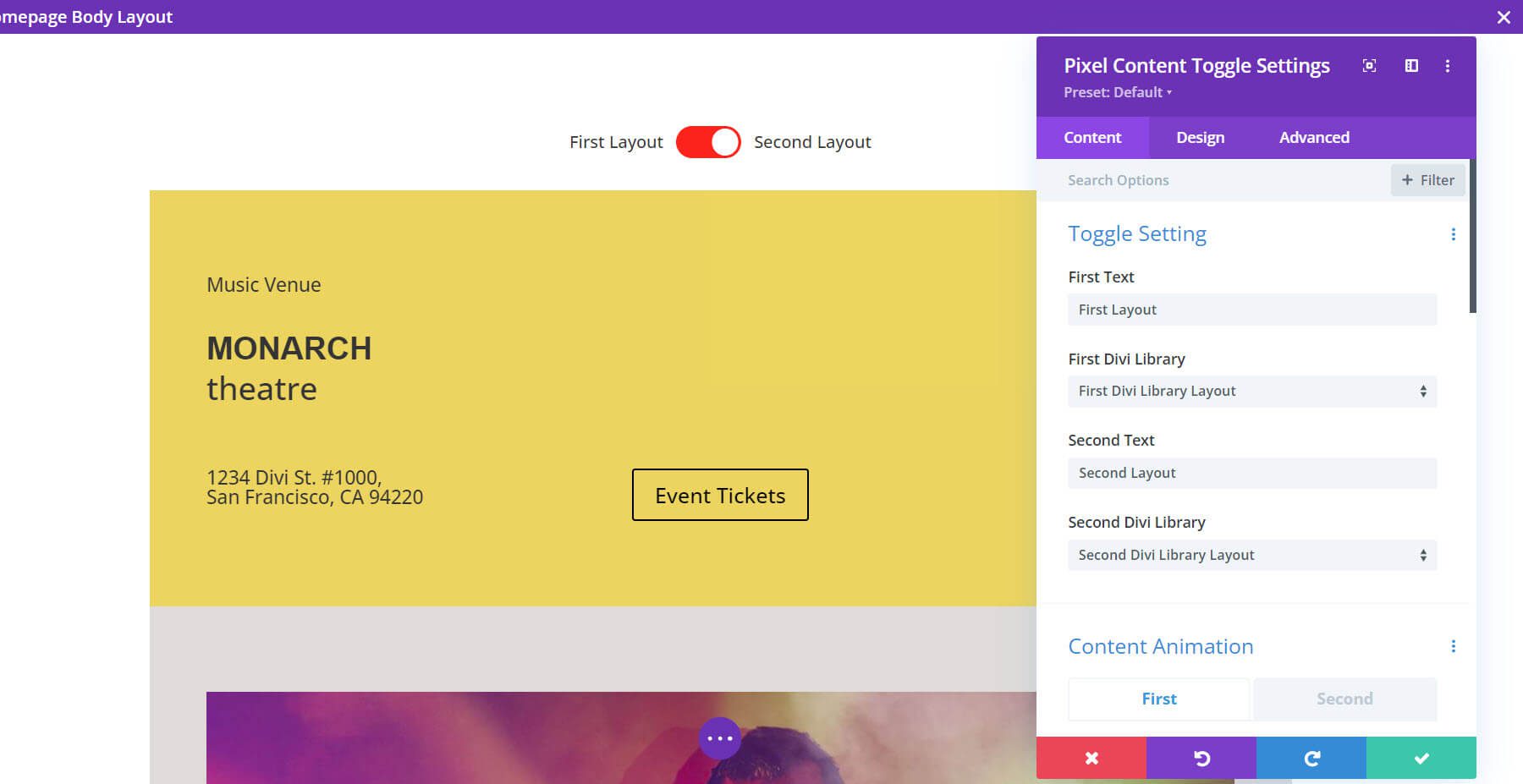
Alterna contenuto
Il modulo di commutazione dei contenuti è interessante. Ti consente di specificare due layout e fornisce un interruttore in modo che l'utente possa passare da uno all'altro. Ho specificato due layout. L'immagine sotto mostra il primo layout.

Facendo clic sull'interruttore si passa al secondo layout, come mostrato di seguito.

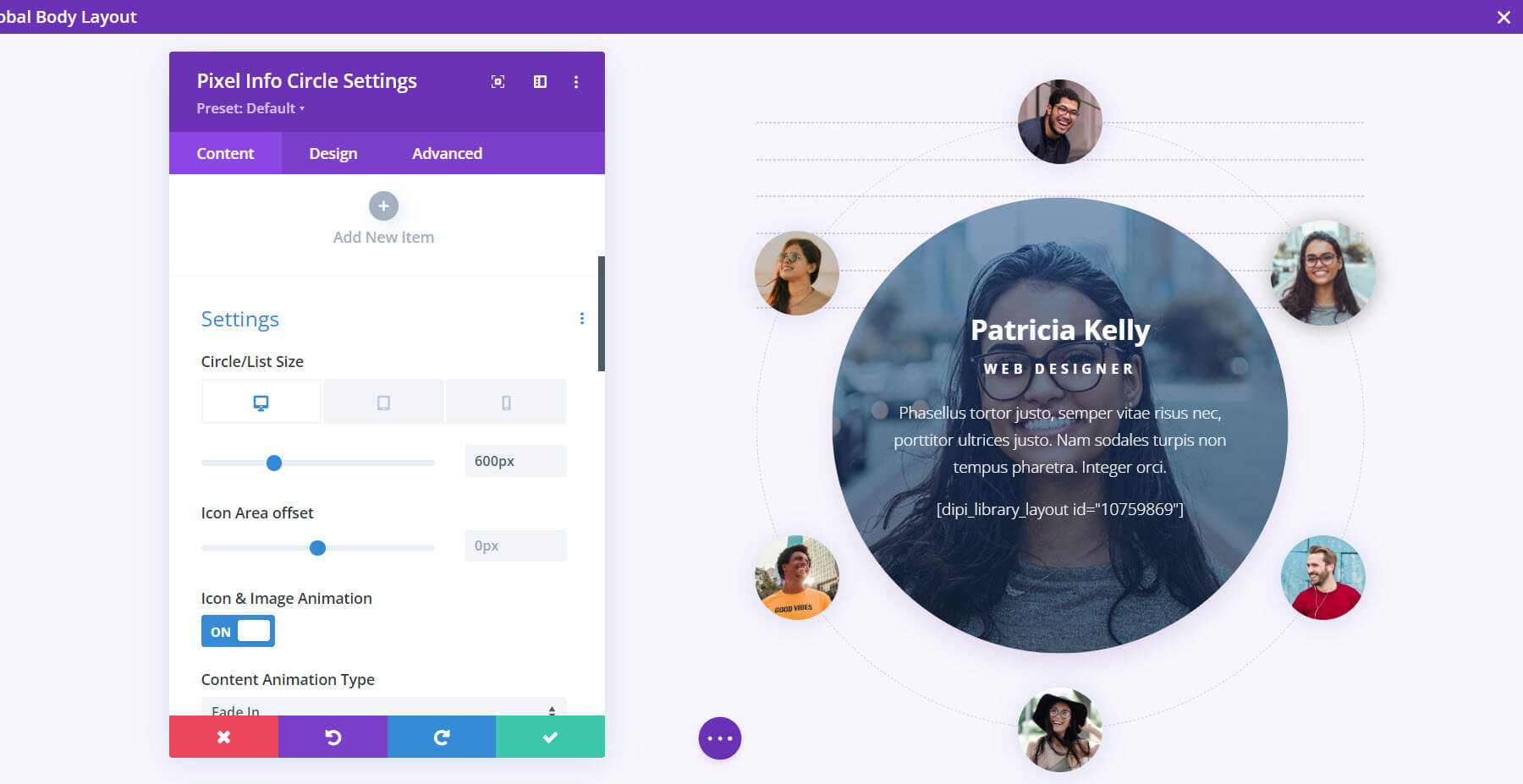
Cerchio informativo
Il modulo Info Circle è un modo interessante per visualizzare informazioni e contenuti. Ti consente di aggiungere icone o immagini attorno a un cerchio. Crea tutte le serie di informazioni che desideri, scegli icone e immagini per ognuna e modellale insieme o in modo indipendente.

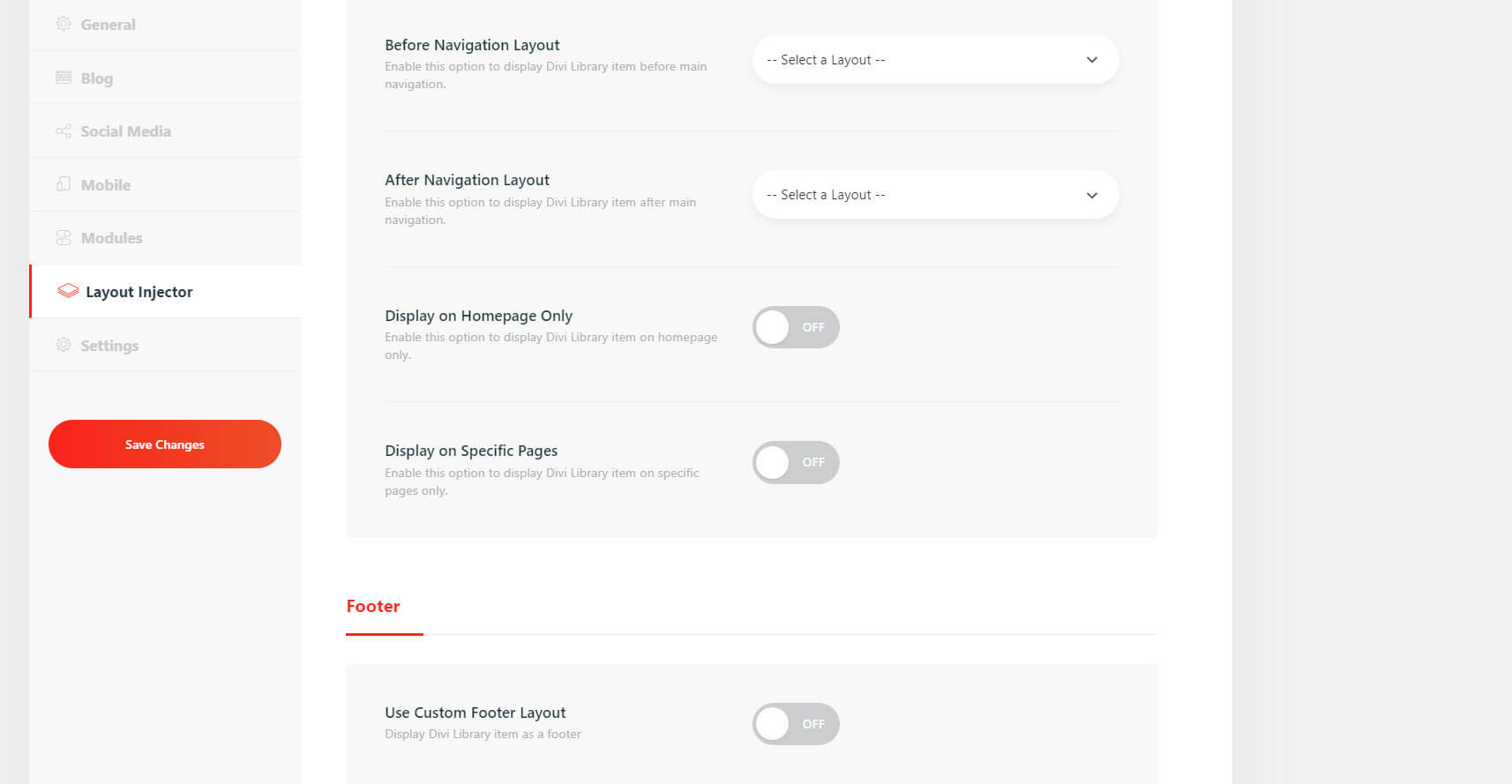
Scheda Iniettore layout Divi Pixel
L'iniettore di layout ti consente di selezionare un layout Divi e posizionarlo in determinate posizioni sul sito web. Posiziona il layout prima e dopo la navigazione, il piè di pagina e dopo il blog e l'intestazione dell'archivio. Può anche creare una pagina 404.

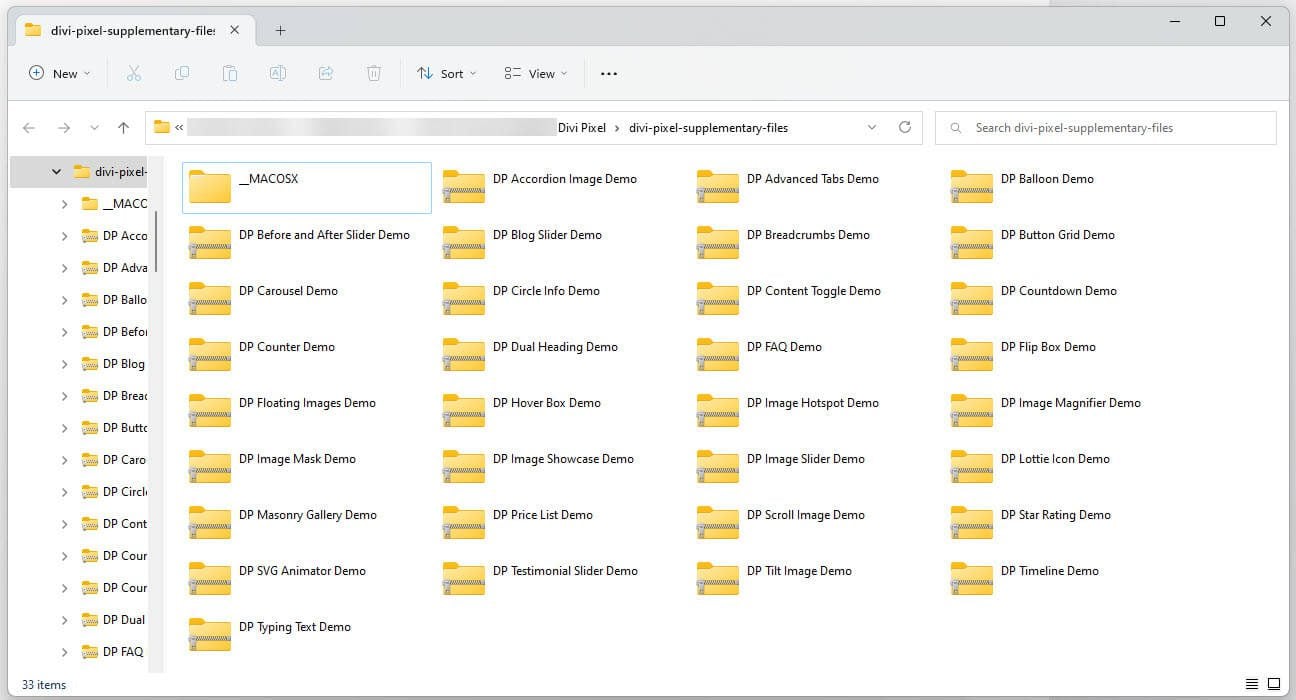
File supplementari Divi Pixel
Divi Pixel include anche molte demo che puoi importare per ottenere un vantaggio sui tuoi layout.

Dove acquistare Divi Pixel
Divi Pixel è disponibile nel Divi Marketplace per $ 169. Include l'utilizzo illimitato del sito Web, una garanzia di rimborso di 30 giorni e 1 anno di supporto e aggiornamenti.

Pensieri finali
Questo è il nostro sguardo a Divi Pixel. Ci sono molte funzionalità e moduli in questo plugin. Ho solo scalfito la superficie in questo post. Se vuoi estendere ciò che puoi fare con Divi, Divi Pixel è un buon punto di partenza.
Vogliamo sentire da voi. Hai provato Divi Pixel? Fateci sapere cosa ne pensate nei commenti.
