Caratteristiche principali del prodotto Divi: Divi Social Plus
Pubblicato: 2023-06-25Stai cercando un modo semplice per visualizzare i tuoi post di Instagram e Twitter sul tuo sito web? Divi Social Plus è un plug-in che aggiunge 5 nuovi moduli di social media a Divi Builder. Con questo plug-in, puoi collegare i tuoi account Instagram e Twitter per visualizzare feed e caroselli di social media completamente personalizzabili. Il plug-in include anche un modulo di condivisione sui social media che può anche essere completamente personalizzato e aggiunto ai tuoi layout. In questo punto saliente del plug-in, daremo un'occhiata a Divi Social Plus per aiutarti a decidere se è il plug-in di social media giusto per te.
Iniziamo!
- 1 Installazione di Divi Social Plus
- 1.1 Ottieni il token di accesso a Instagram
- 2 Divi Social Plus
- 2.1 Feed di Instagram
- 2.2 Carosello di Instagram
- 2.3 Condivisione sociale
- 2.4 Alimentazione di Twitter
- 2.5 Carosello di Twitter
- 3 Acquista Divi Social Plus
- 4 Considerazioni finali
Installazione di Divi Social Plus
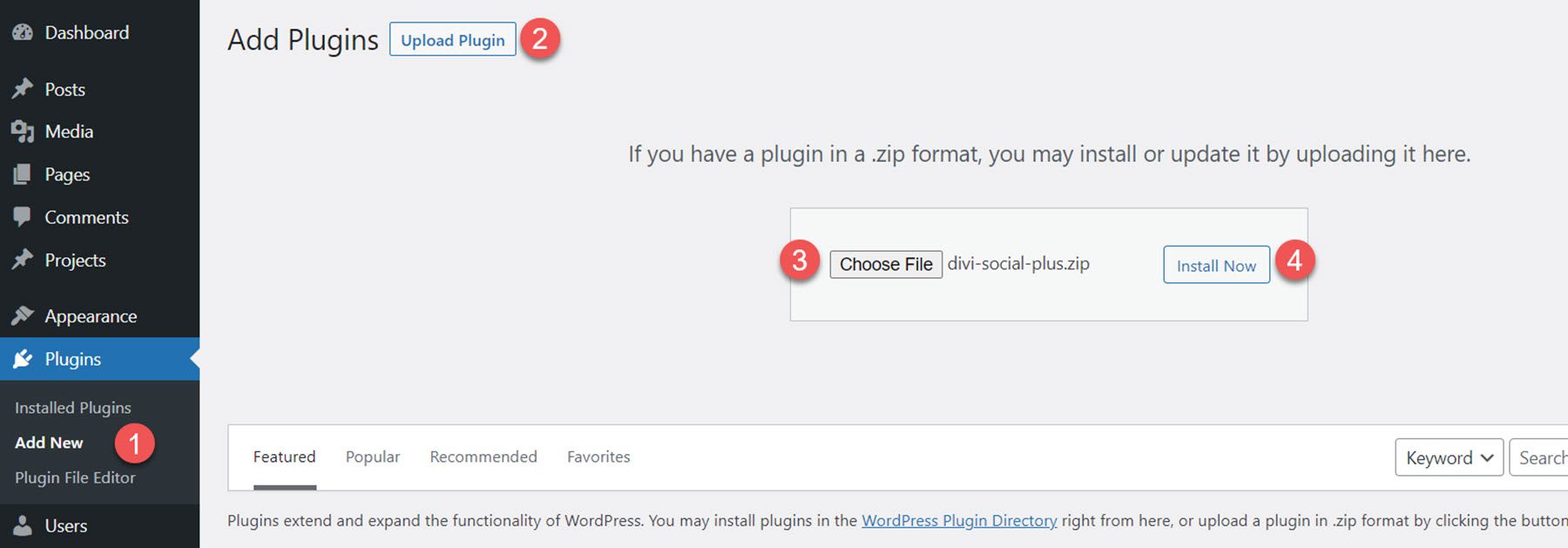
Per installare Divi Social Plus, vai alla pagina Plugin nella dashboard di WordPress e fai clic su Aggiungi nuovo. Fare clic su Scegli file e selezionare il file del plug-in .ZIP, quindi fare clic su Installa ora.

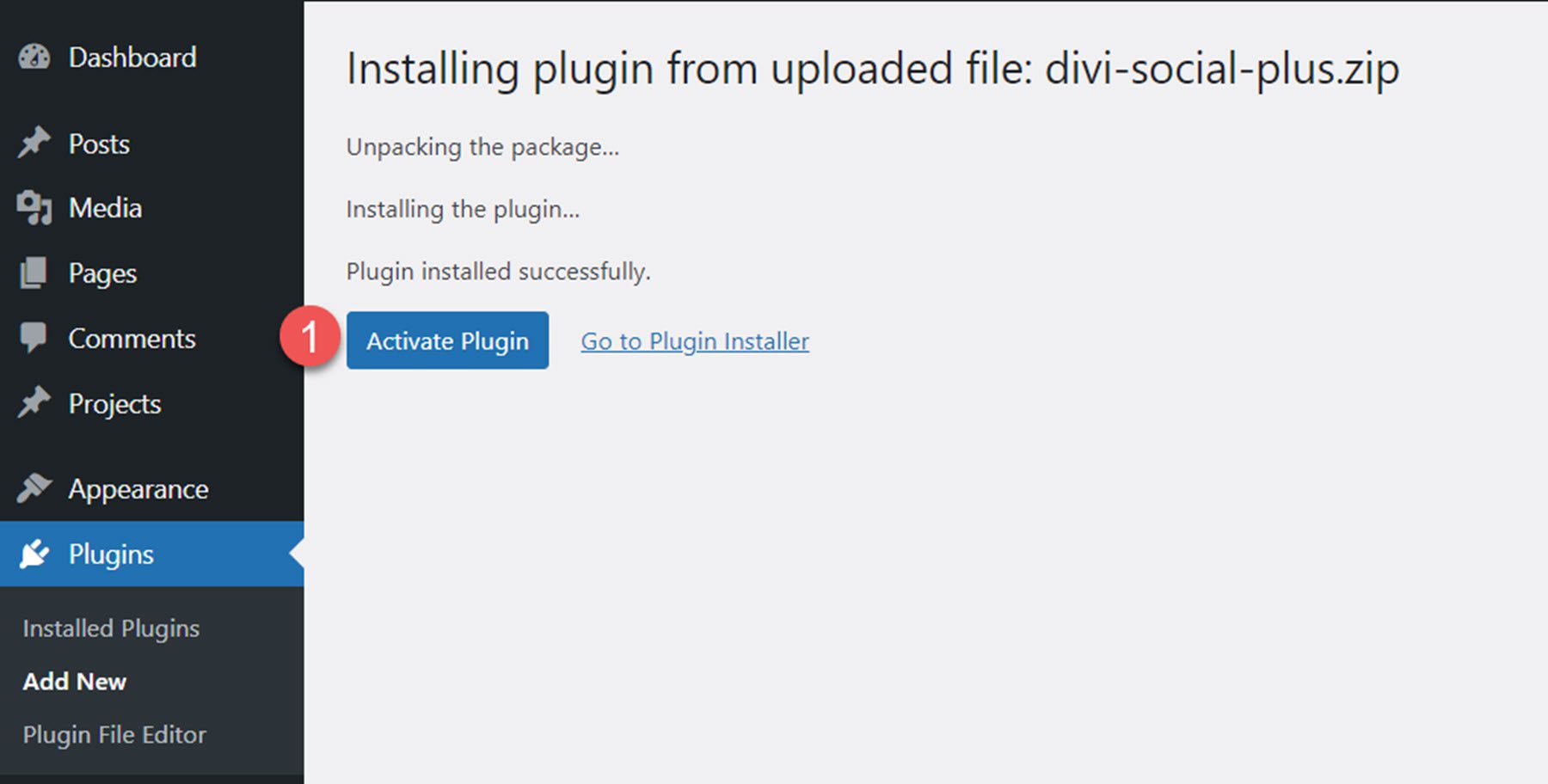
Una volta installato il plug-in, fare clic su attiva.

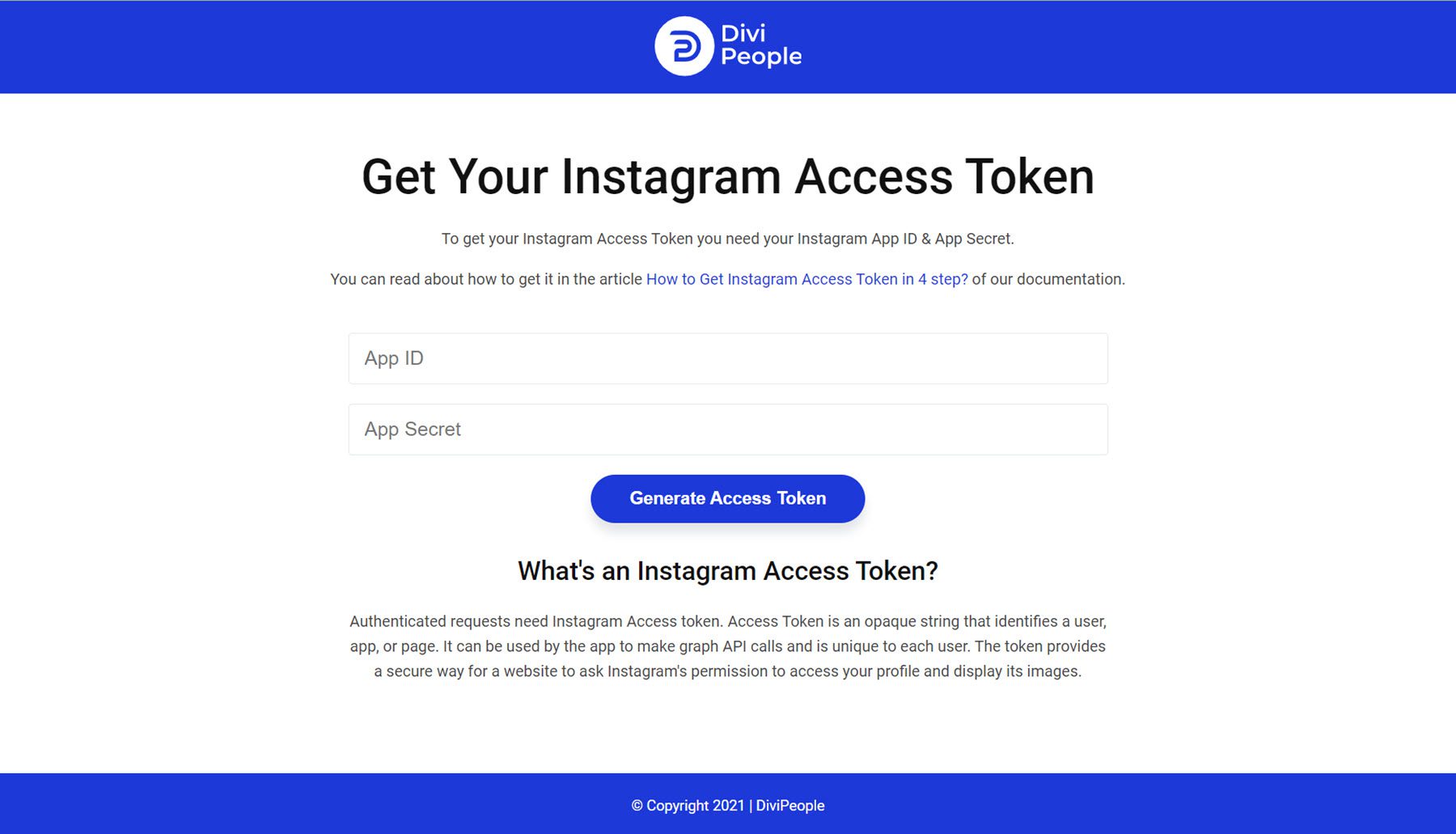
Ottieni il token di accesso a Instagram
Per connettere un account e visualizzare le immagini con i moduli Instagram, è necessario generare un token di accesso Instagram. L'autore del plug-in ha una documentazione che puoi seguire per configurare tutto e ottenere l'ID app e il segreto dell'app necessari per generare il token di accesso di Instagram.

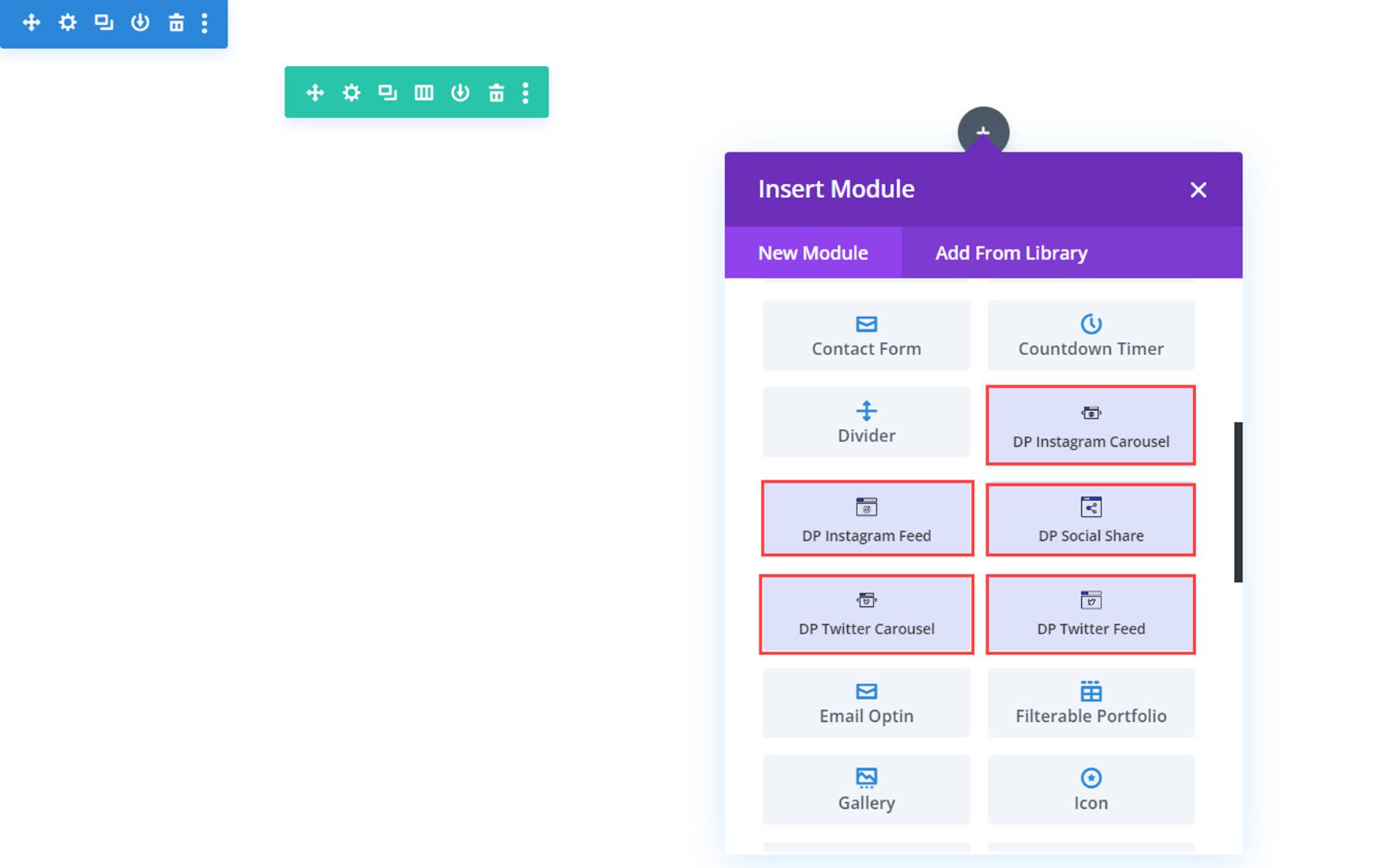
Divi Social Plus
Il plug-in aggiunge 5 nuovi moduli di social media a Divi Builder: Instagram Feed, Instagram Carousel, Social Share, Twitter Feed e Twitter Carousel. Diamo un'occhiata a ciascun modulo.

Alimentazione Instagram
Con questo modulo, puoi visualizzare i tuoi post di Instagram in un feed ovunque sul tuo sito web. Diamo un'occhiata alle impostazioni.

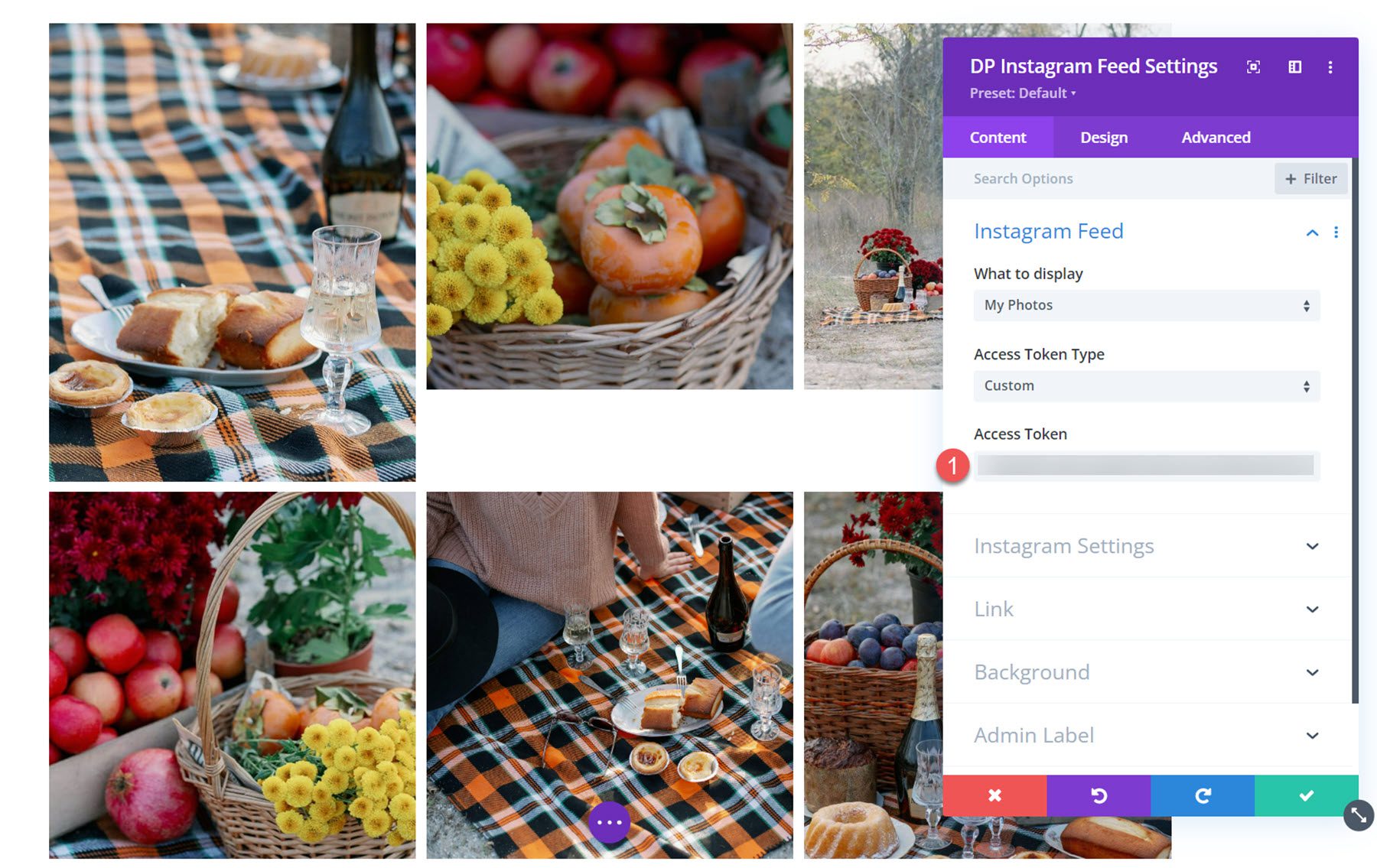
Le impostazioni del contenuto
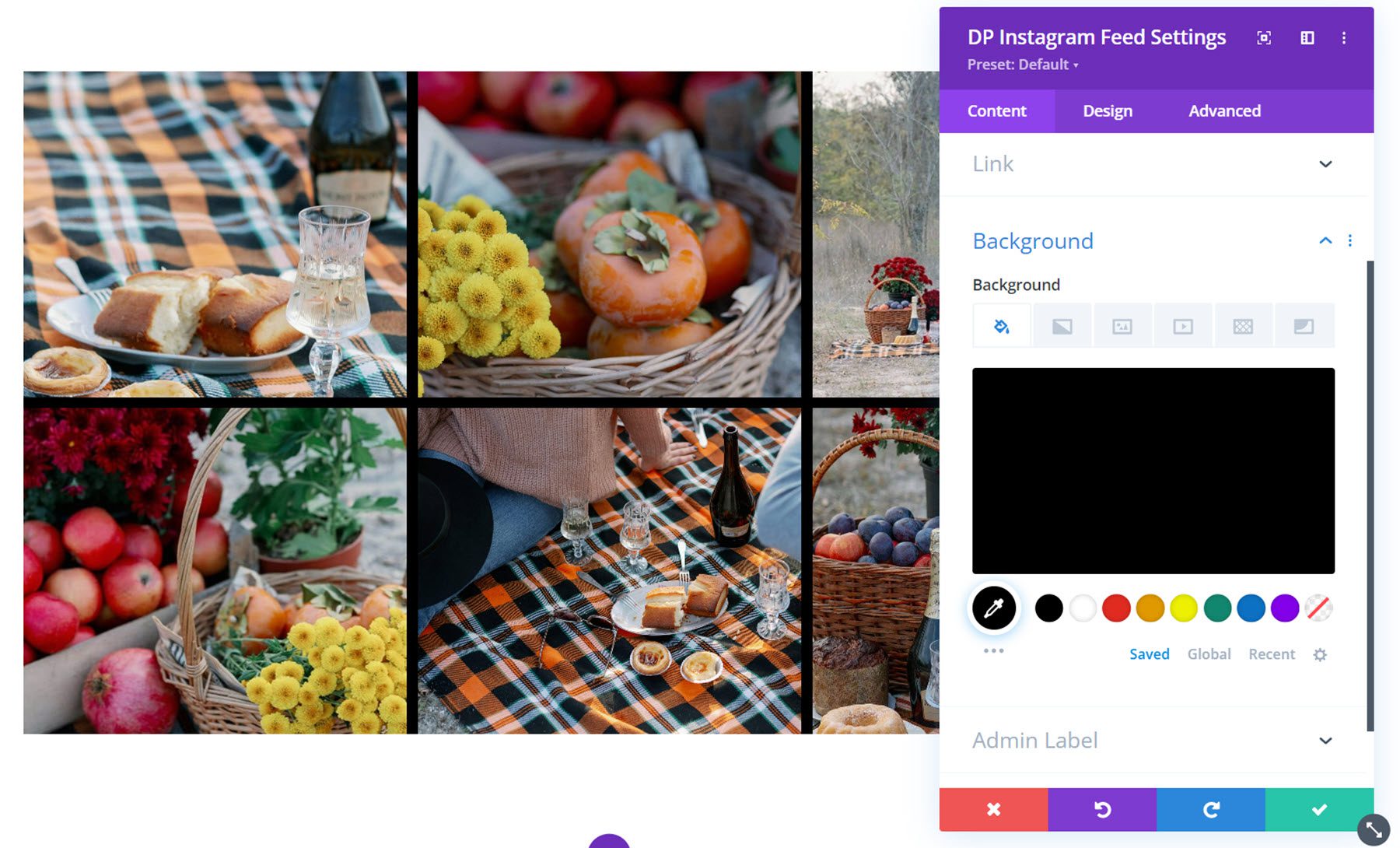
Nelle impostazioni del feed di Instagram, puoi aggiungere il token di accesso generato. Una volta aggiunte, le tue foto di Instagram appariranno nel Visual Builder e sul tuo sito web.

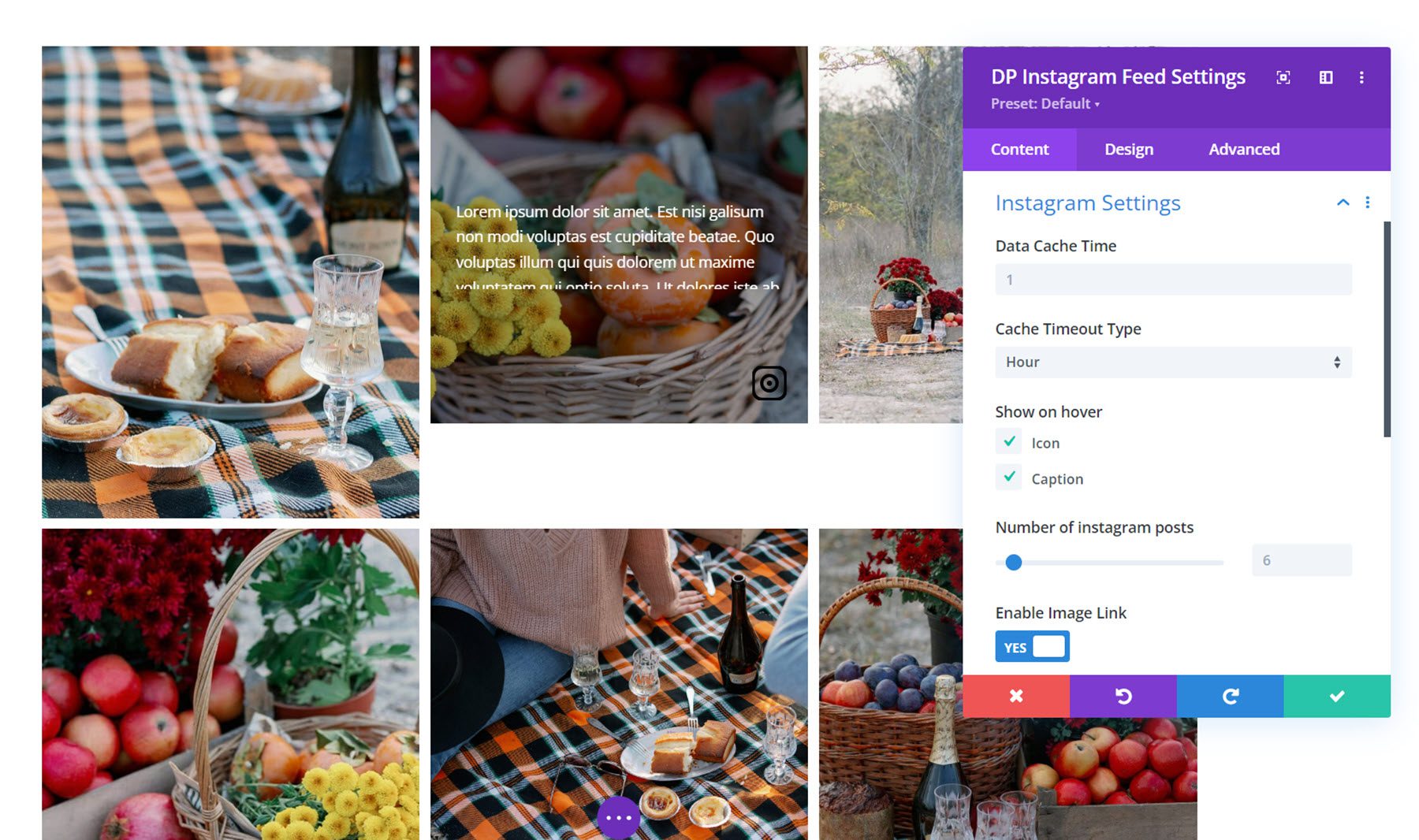
Impostazioni Instagram
Nella sezione Impostazioni di Instagram, puoi impostare il tempo di cache dei dati e il tempo di timeout della cache. Puoi anche scegliere di mostrare l'icona e la didascalia al passaggio del mouse e impostare il numero di post di Instagram da visualizzare.

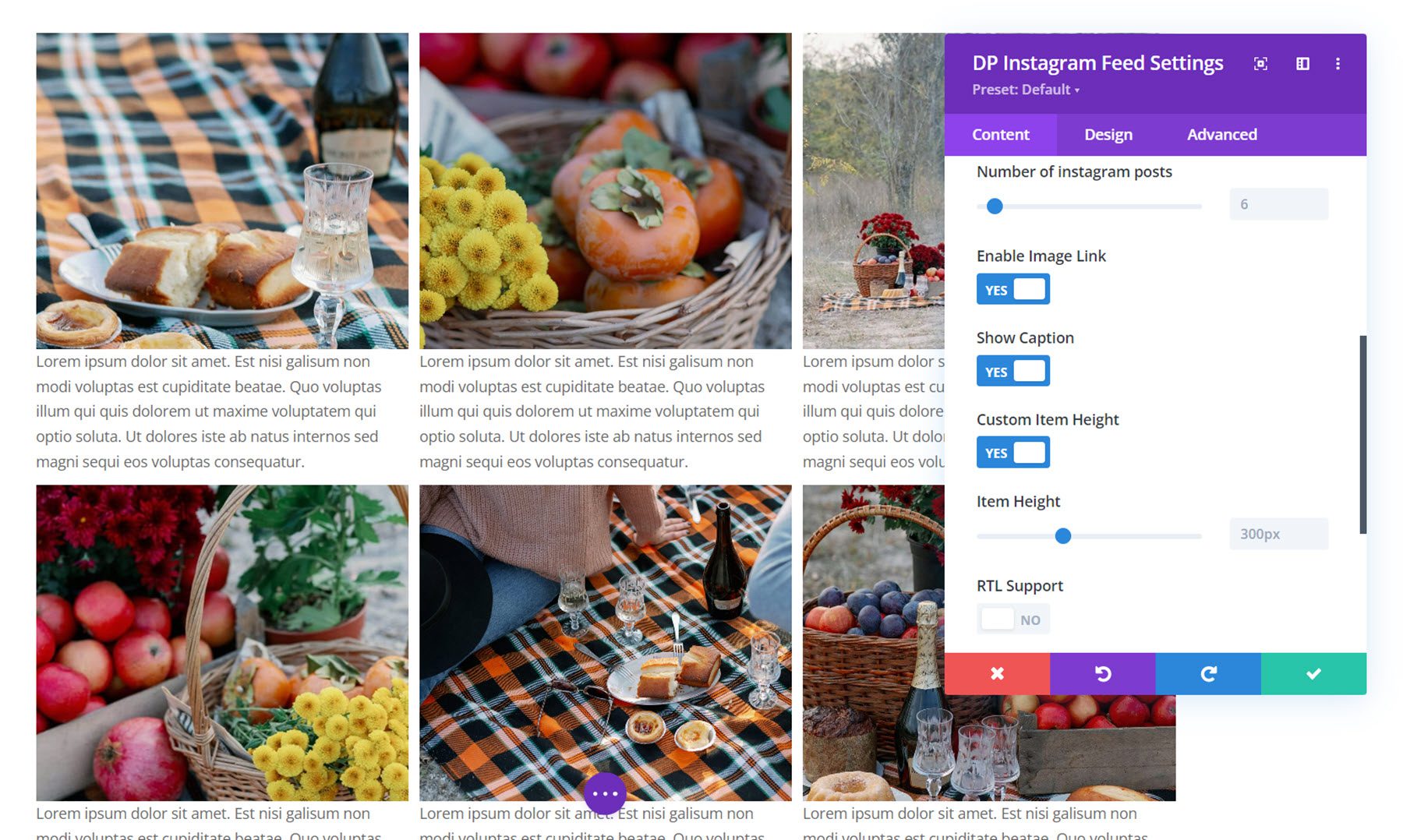
Inoltre, puoi abilitare il collegamento all'immagine, mostrare la didascalia del post, impostare un'altezza dell'elemento personalizzata e abilitare il supporto RTL.

Altre impostazioni dei contenuti
Puoi anche impostare un collegamento, un colore di sfondo e un'etichetta di amministrazione nelle impostazioni della scheda dei contenuti.

Impostazioni di progettazione
Diamo un'occhiata alle impostazioni di progettazione.
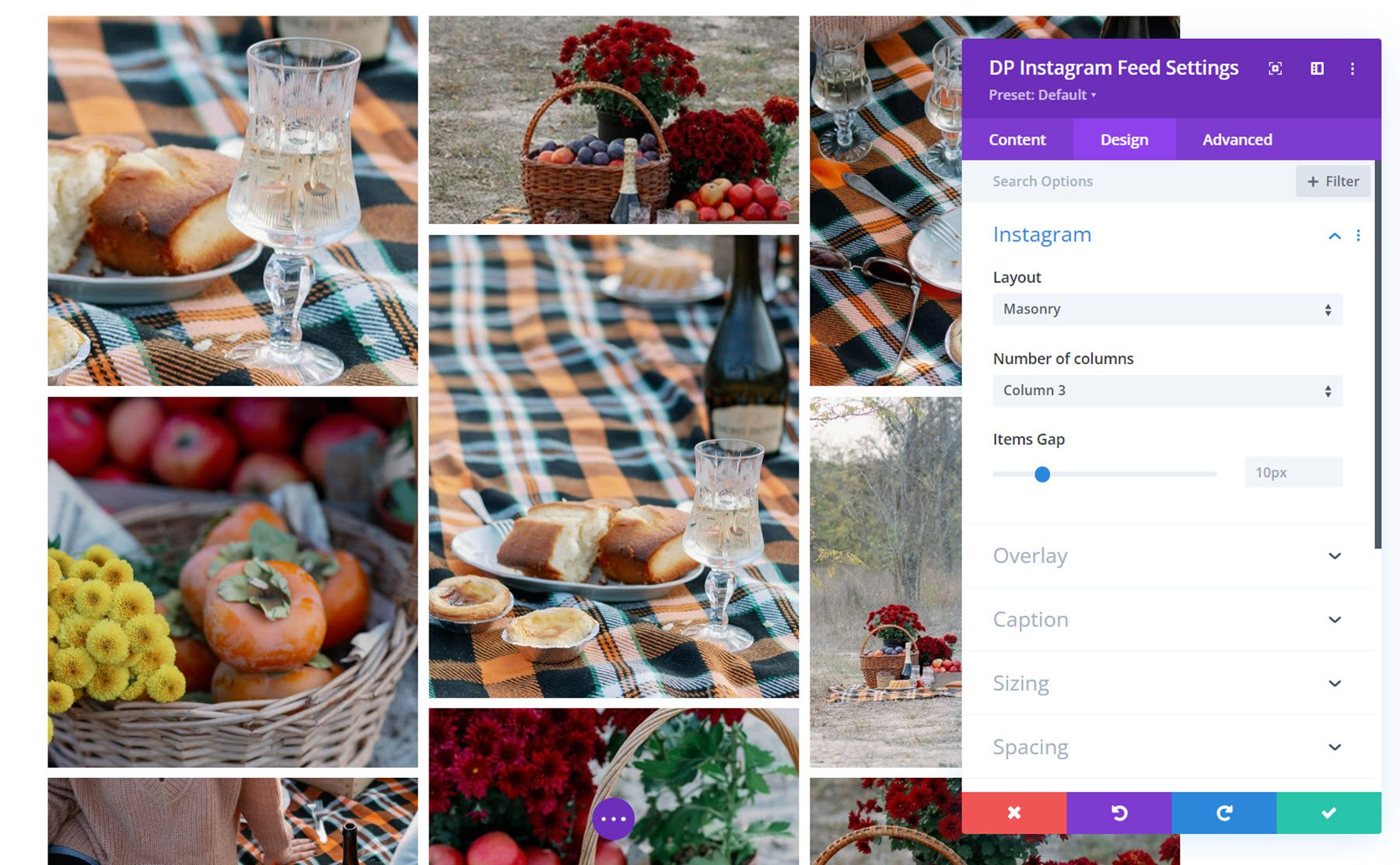
Nella scheda Instagram, puoi selezionare il layout, il numero di colonne e lo spazio tra gli elementi. Oltre al layout della griglia nella foto sopra, puoi anche scegliere il layout in muratura o il layout in evidenza. Questo è il layout della muratura.

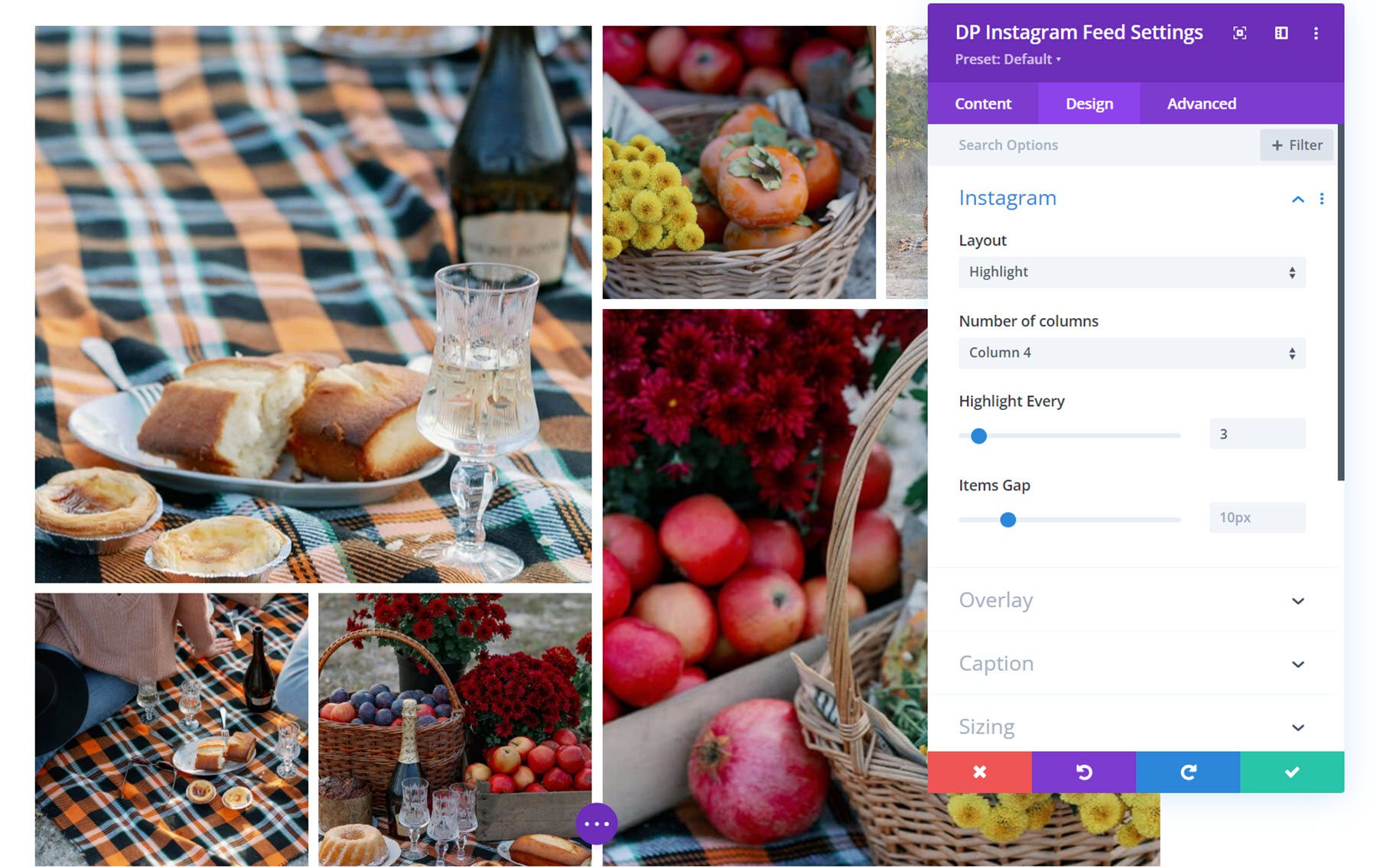
Questo è il layout dei momenti salienti. Quando questo layout è selezionato, puoi scegliere di evidenziare ogni poche immagini, facendole apparire più grandi nella griglia.

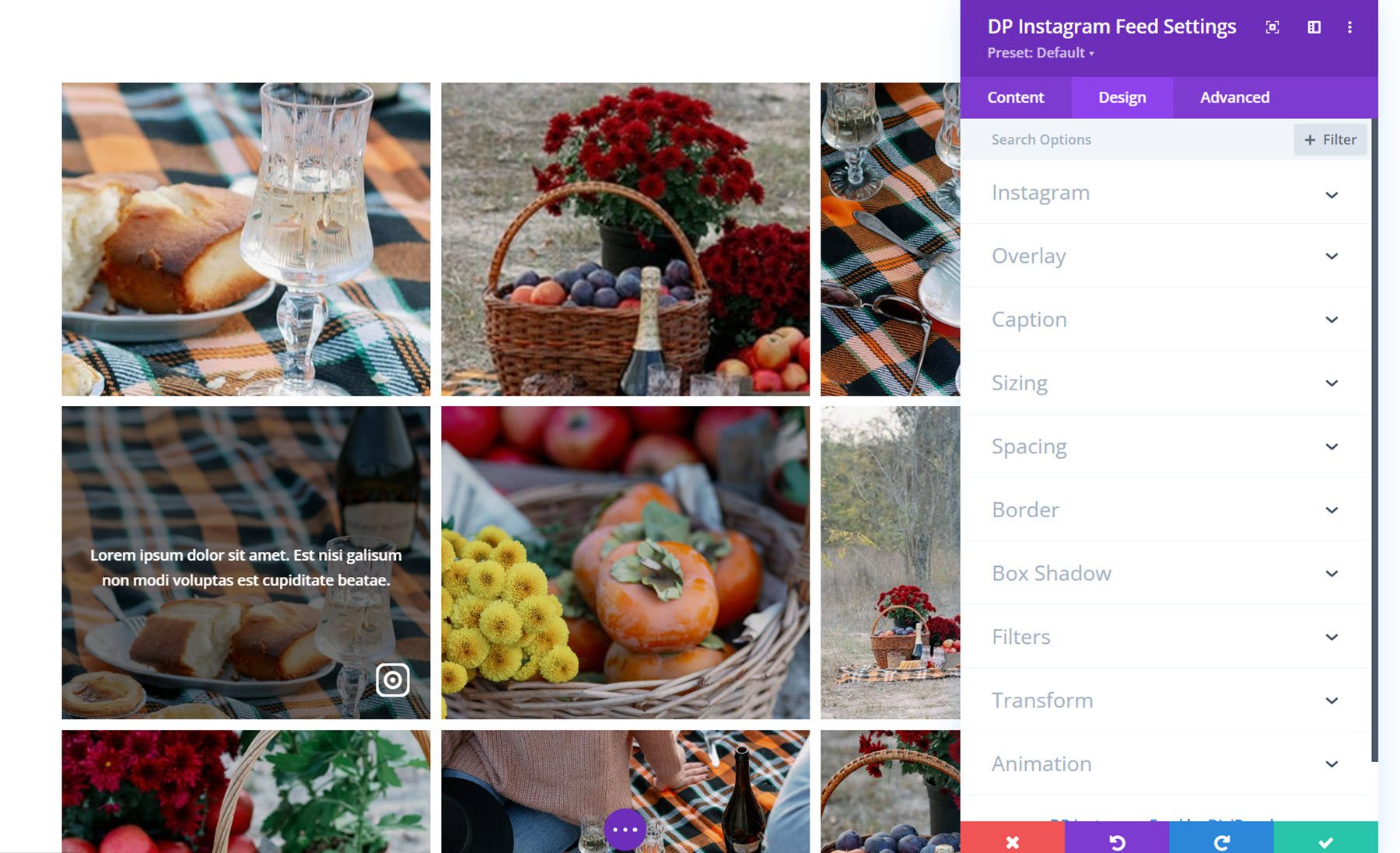
Sovrapposizione
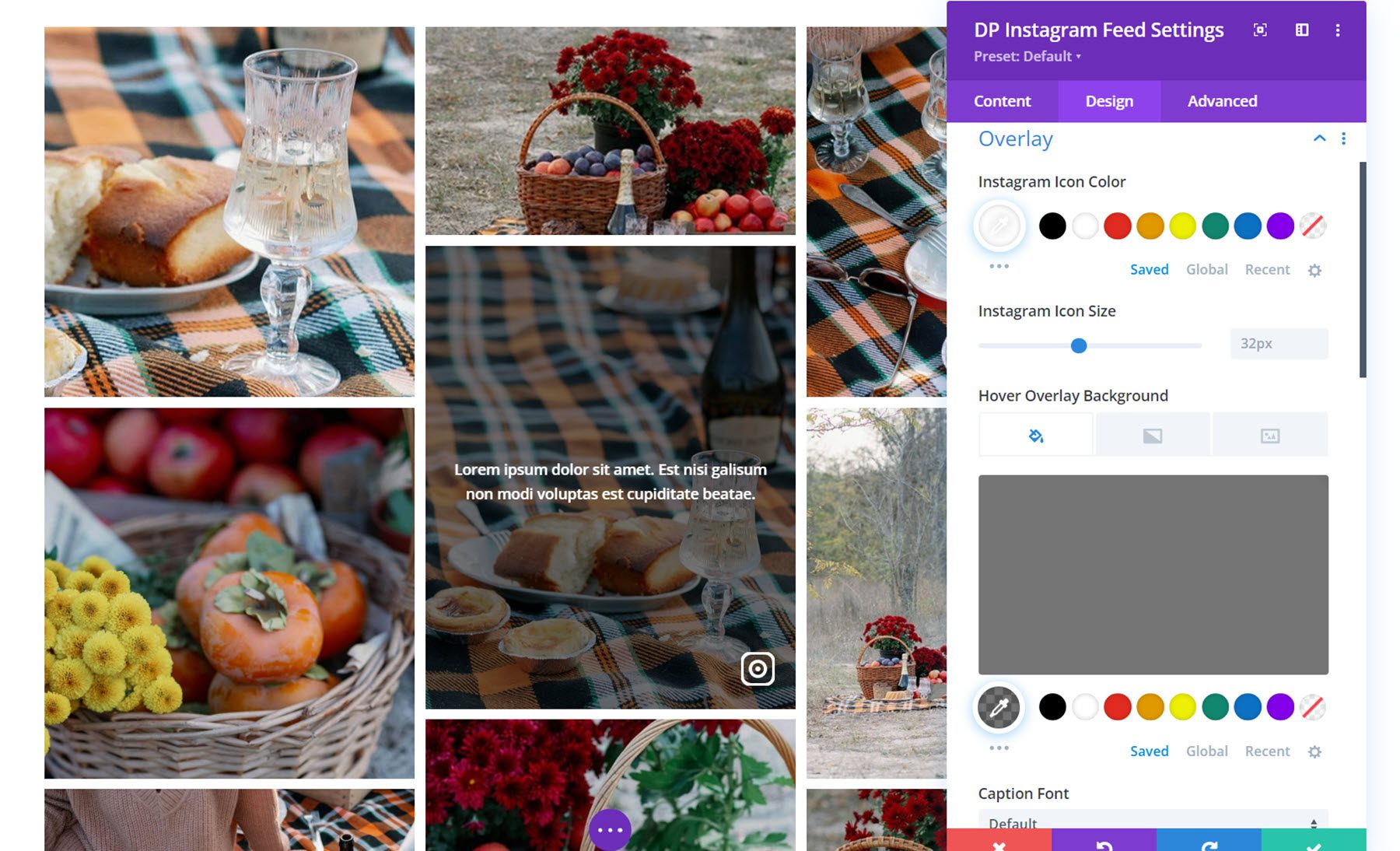
Nelle impostazioni di sovrapposizione, puoi impostare il colore e le dimensioni dell'icona di Instagram, il colore di sfondo della sovrapposizione e personalizzare completamente gli stili del testo dei sottotitoli.

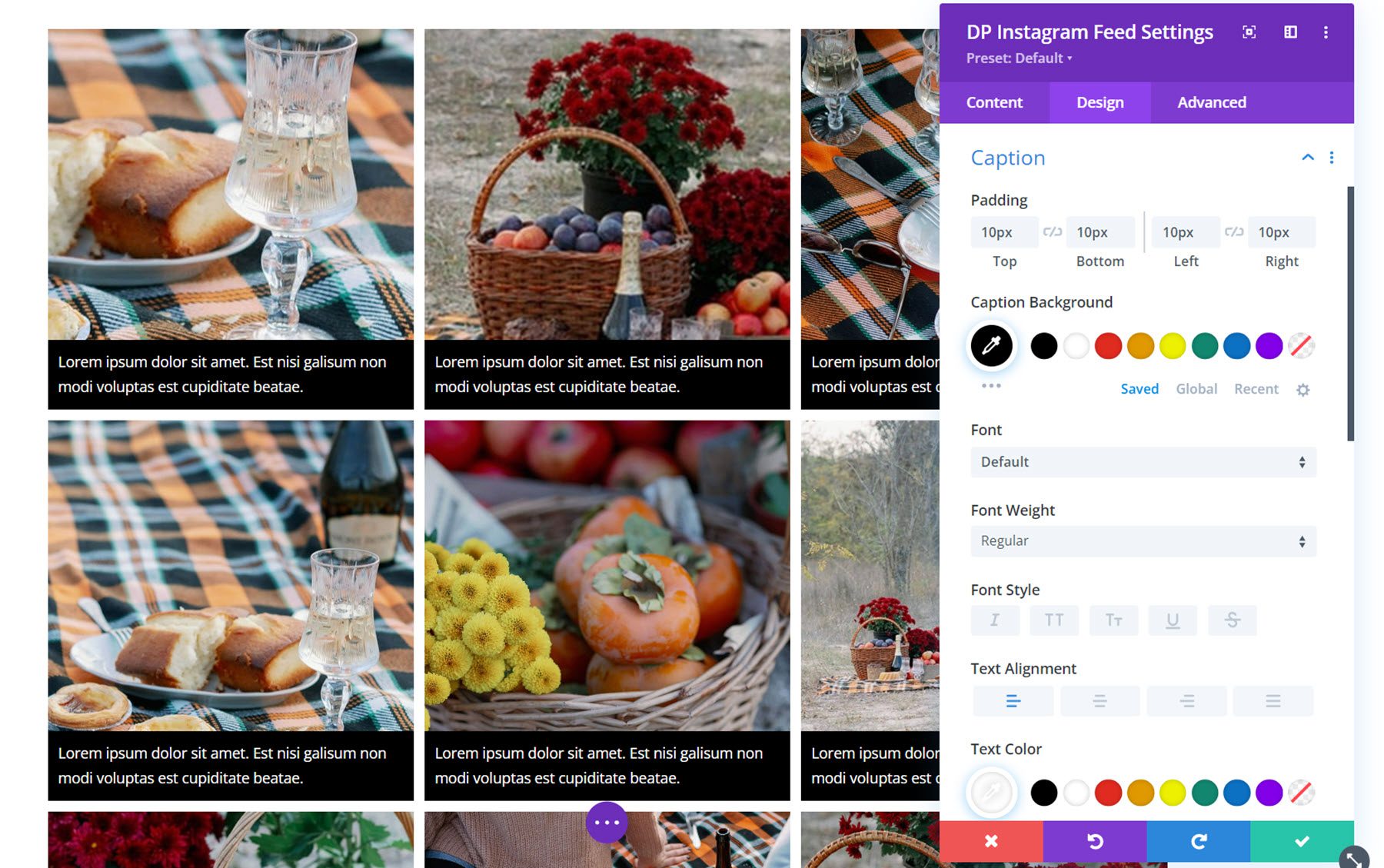
Didascalia
Qui puoi cambiare lo stile della didascalia, se abilitata. Puoi impostare il riempimento e lo sfondo della didascalia e personalizzare gli stili del testo della didascalia.

Altre impostazioni di progettazione
Oltre a queste impostazioni di design uniche, puoi anche personalizzare le opzioni di dimensionamento, spaziatura, bordo, ombreggiatura del riquadro, filtri, trasformazione e animazione per il modulo feed di Instagram.

Carosello Instagram
Con il modulo Instagram carosello, puoi mostrare le foto di Instagram sul tuo sito web in un coinvolgente formato carosello. Diamo un'occhiata più da vicino.

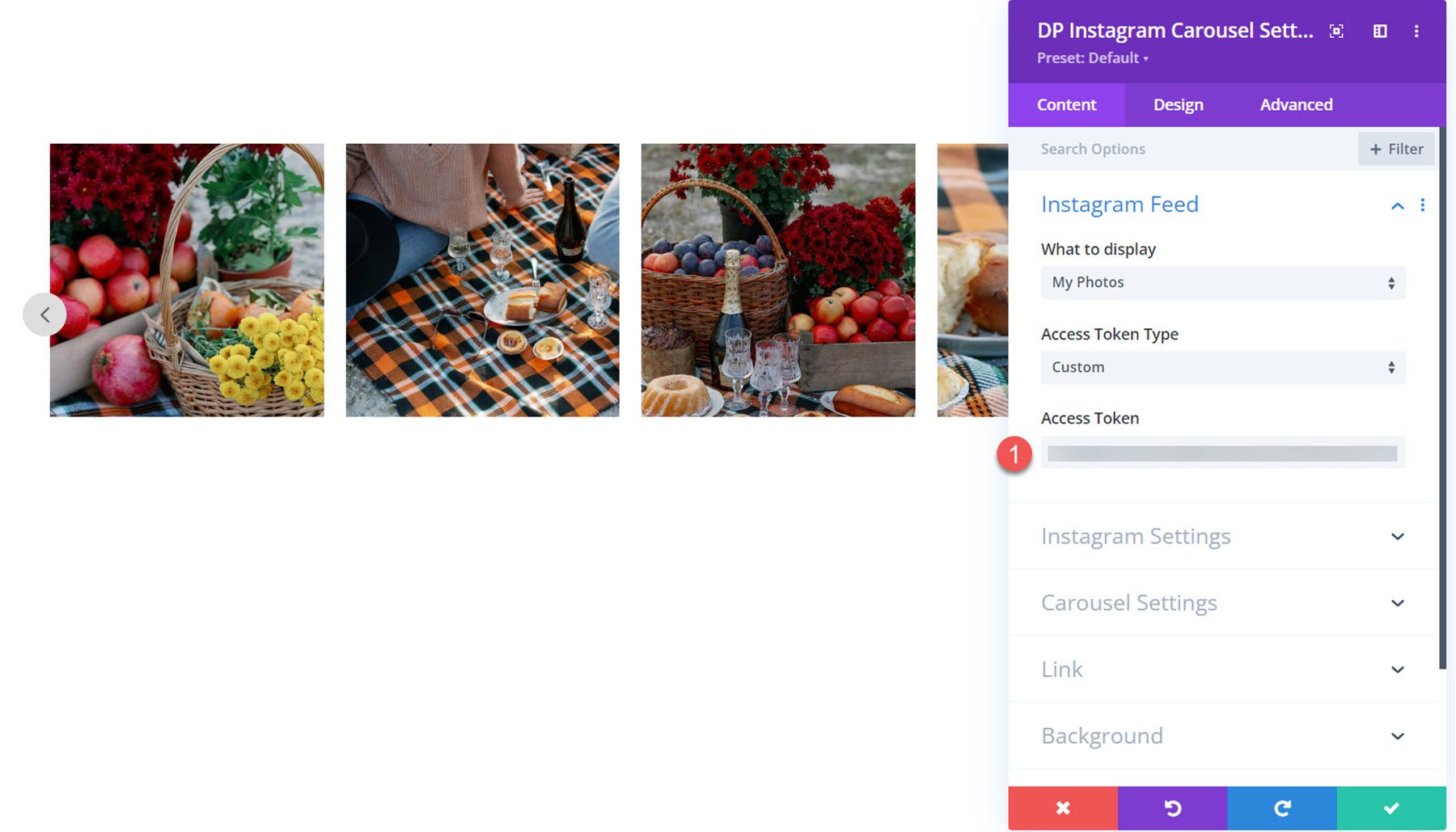
Le impostazioni del contenuto
Innanzitutto, devi aggiungere il token di accesso che hai generato al campo nelle impostazioni del feed di Instagram. Quindi le tue immagini appariranno nel carosello.

Impostazioni Instagram
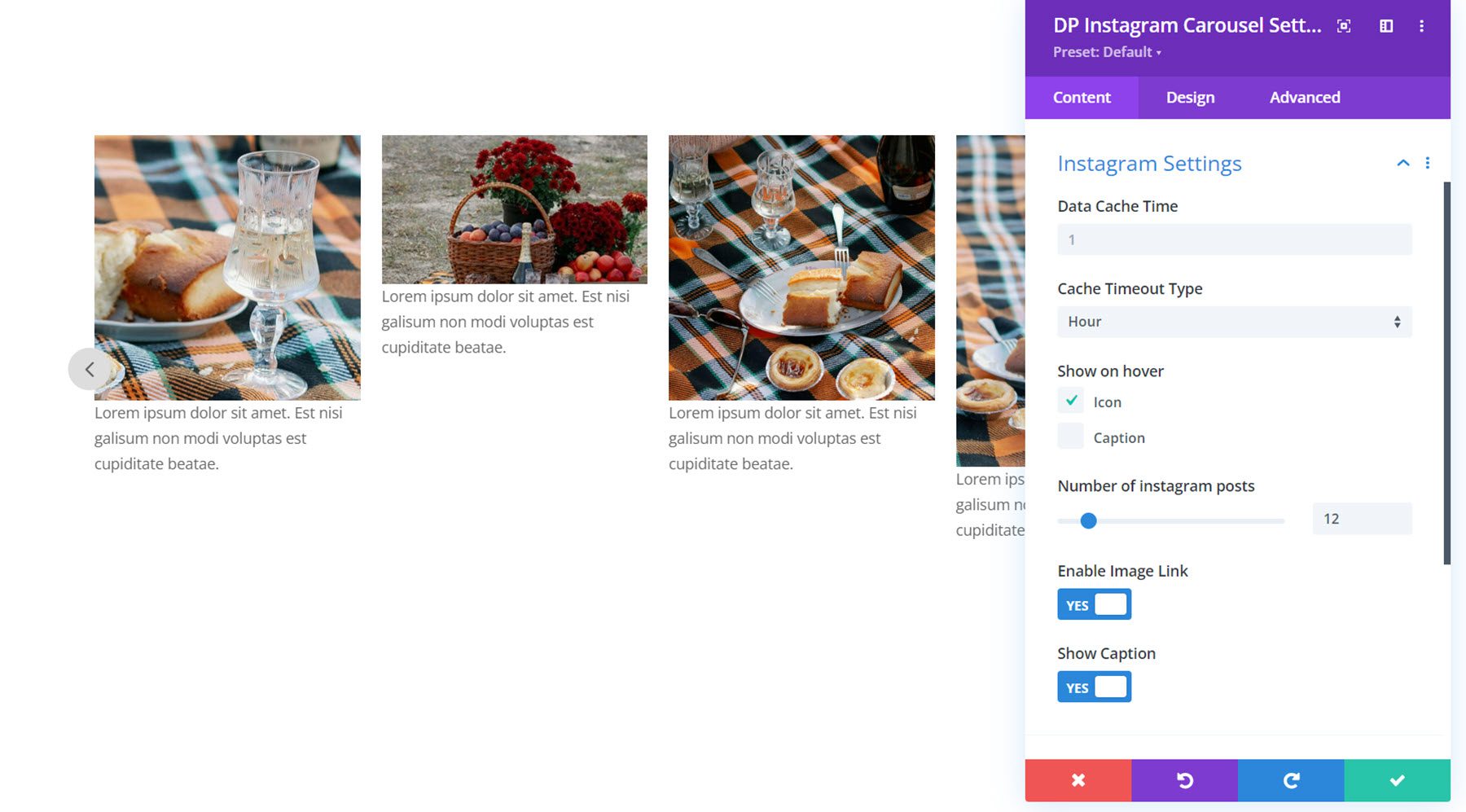
Qui puoi impostare il tempo di cache dei dati e il tipo di timeout della cache, mostrare o nascondere l'icona e la didascalia al passaggio del mouse, impostare il numero di post di Instagram da mostrare, abilitare il collegamento all'immagine e mostrare o nascondere la didascalia sotto l'immagine.

Impostazioni carosello
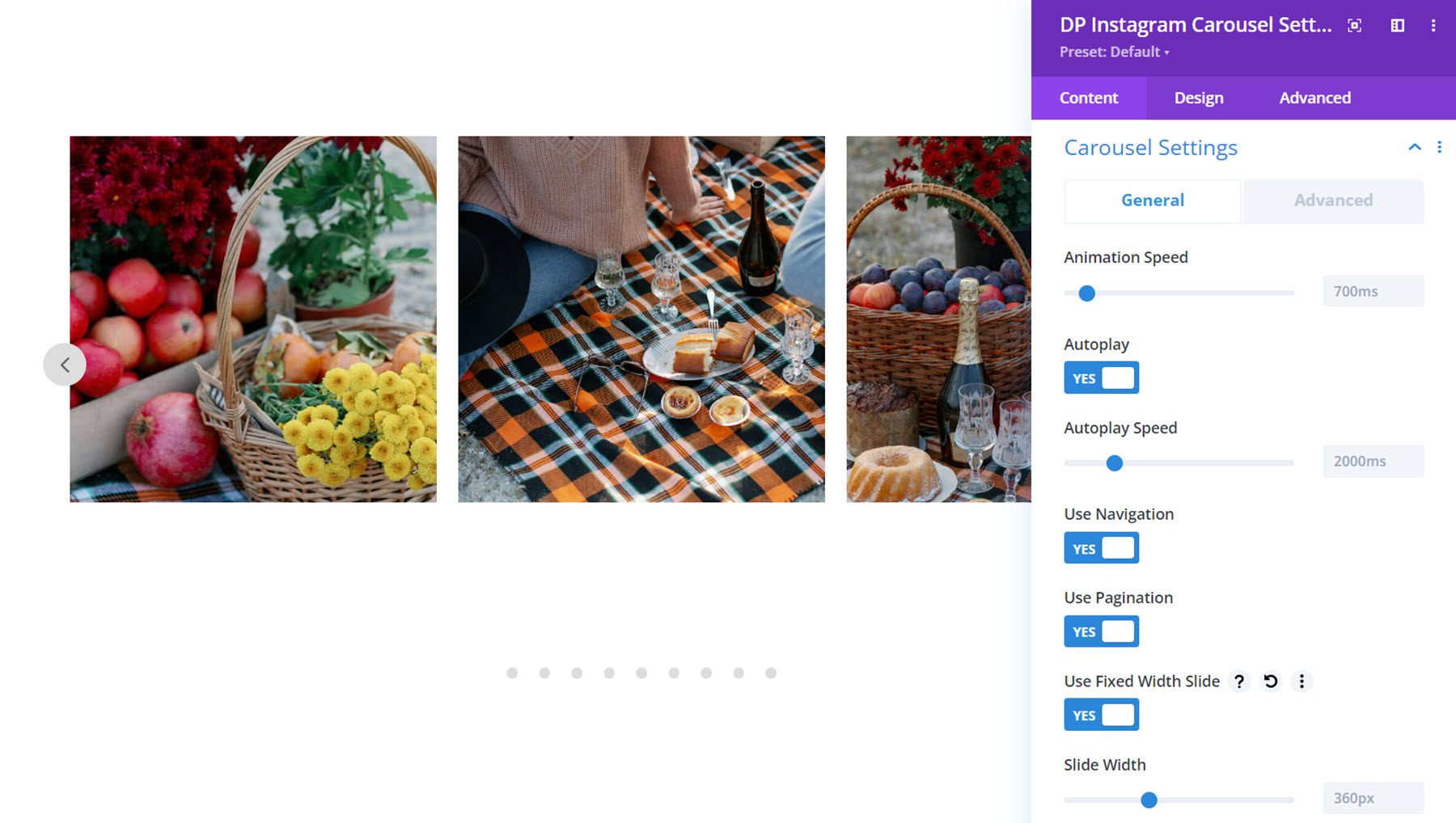
Ci sono due schede nelle impostazioni del carosello: generale e avanzato. Innanzitutto, diamo un'occhiata alla scheda generale. Qui puoi impostare la velocità di animazione, abilitare la riproduzione automatica e impostare la velocità di riproduzione automatica, abilitare la navigazione e abilitare l'impaginazione. Puoi anche abilitare la diapositiva a larghezza fissa e impostare una larghezza per ogni immagine.

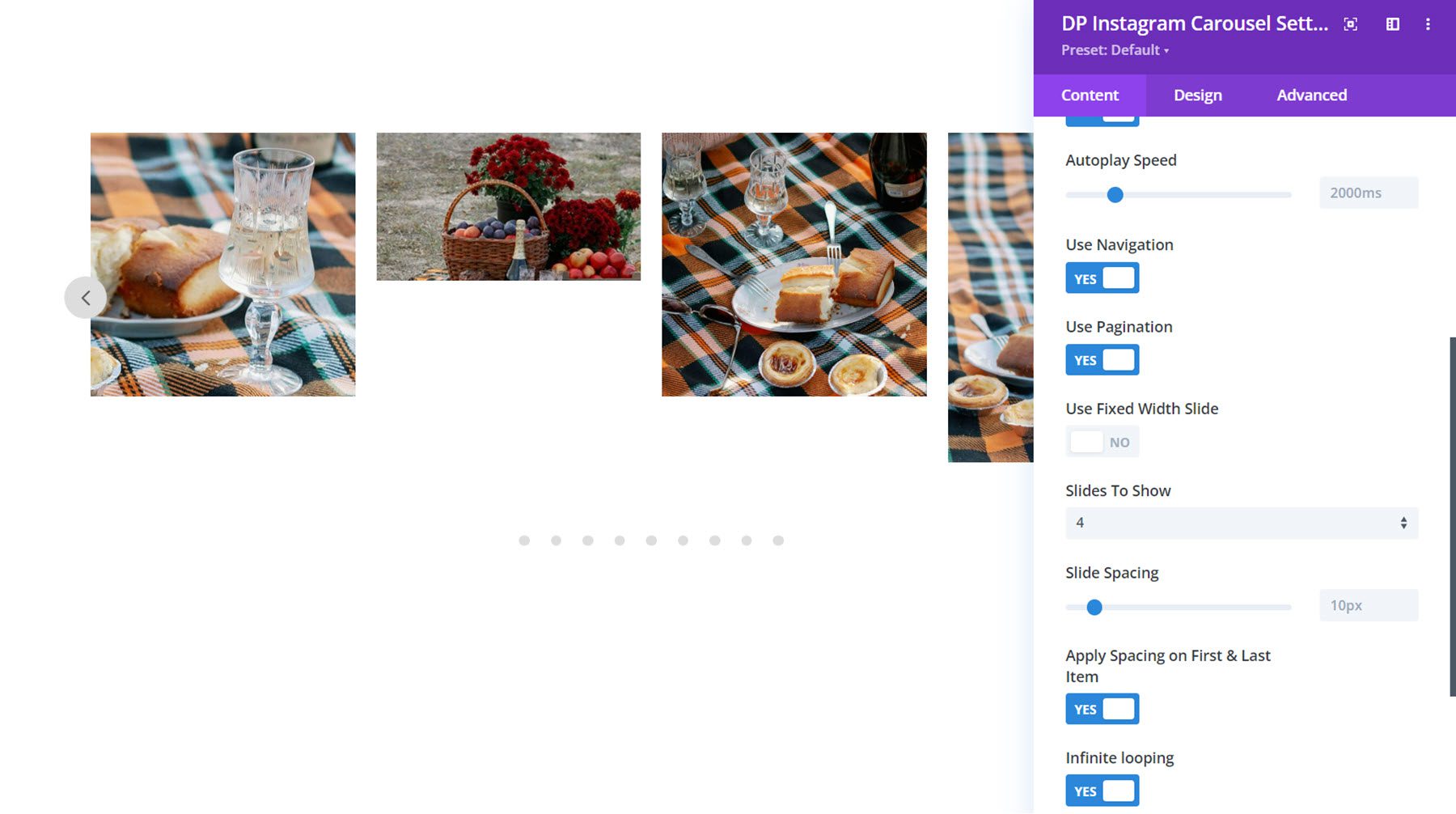
Se la diapositiva a larghezza fissa non è abilitata, puoi specificare il numero di diapositive da mostrare. In questa sezione puoi anche impostare la spaziatura tra le diapositive, scegliere se applicare la spaziatura al primo e all'ultimo elemento e abilitare il loop infinito.

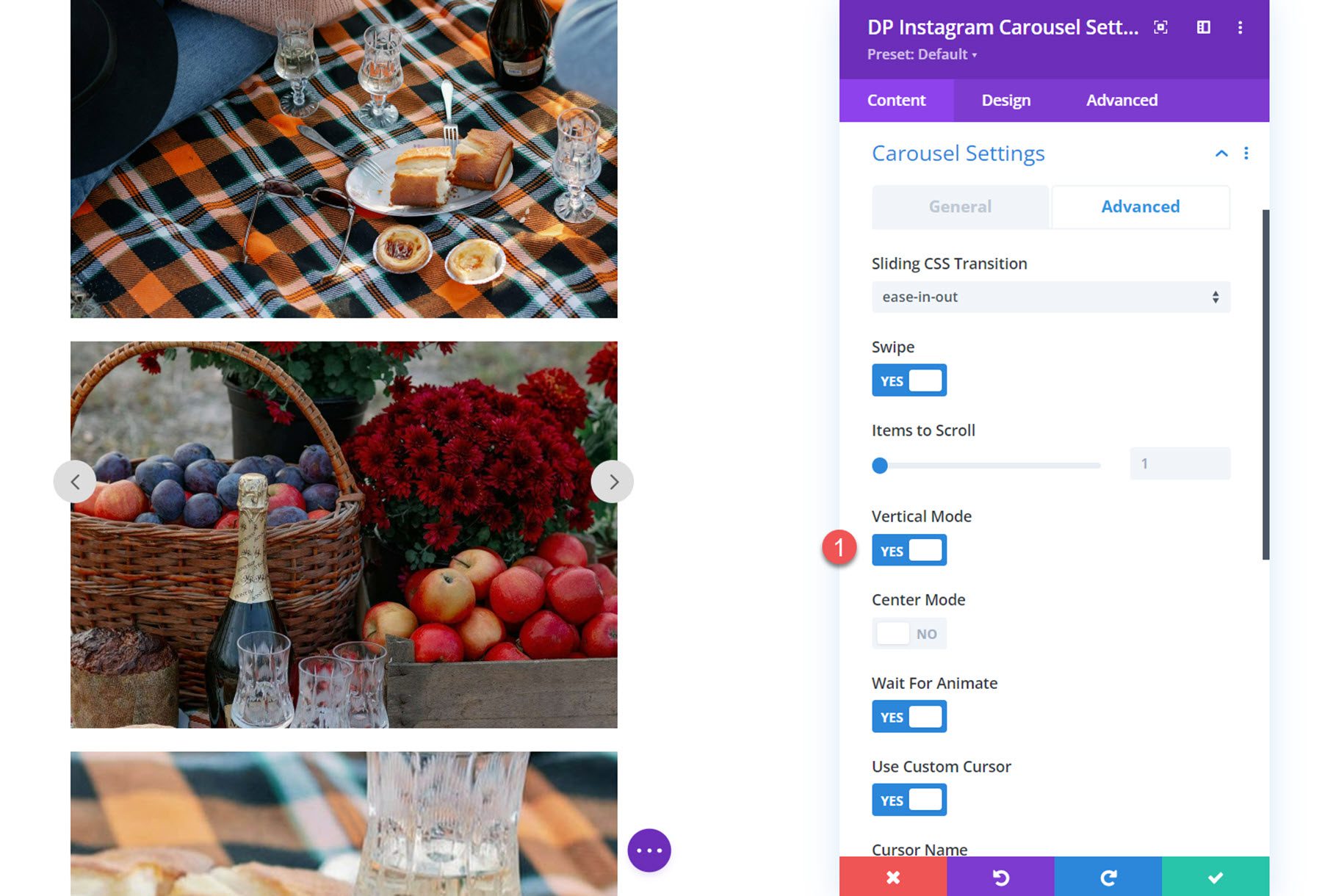
Nella scheda Avanzate delle impostazioni del carosello, puoi impostare il tipo di transizione CSS scorrevole. Puoi scegliere tra lineare, easy-in o easy-in-out. Puoi anche abilitare la navigazione a scorrimento e impostare il numero di elementi da scorrere. Qui puoi anche abilitare la modalità verticale per visualizzare le tue foto di Instagram in un carosello verticale.

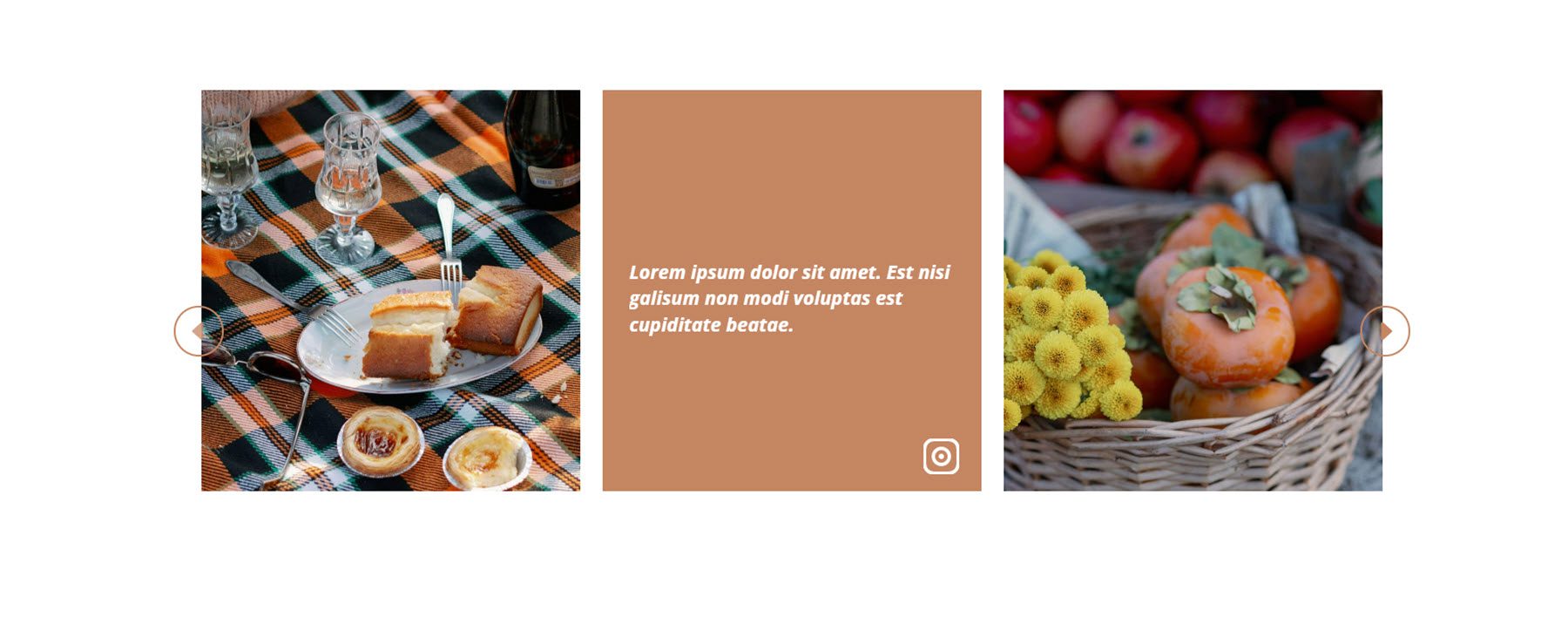
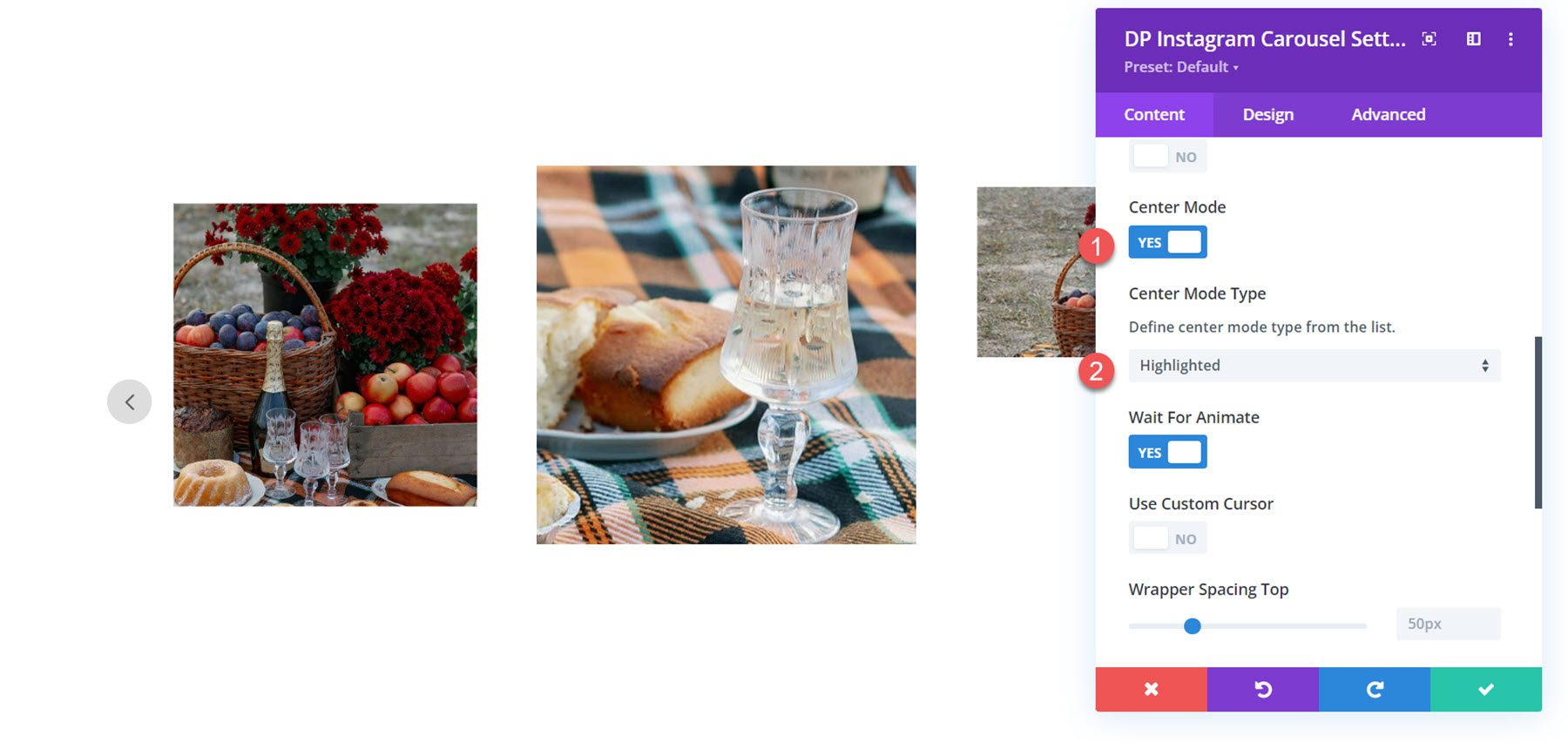
Puoi anche abilitare la modalità centrale per il carosello. Con questa modalità abilitata, puoi scegliere tra classica o evidenziata. Ecco come appare il layout della modalità centrale evidenziato, presenta l'immagine centrale più grande delle immagini circostanti.

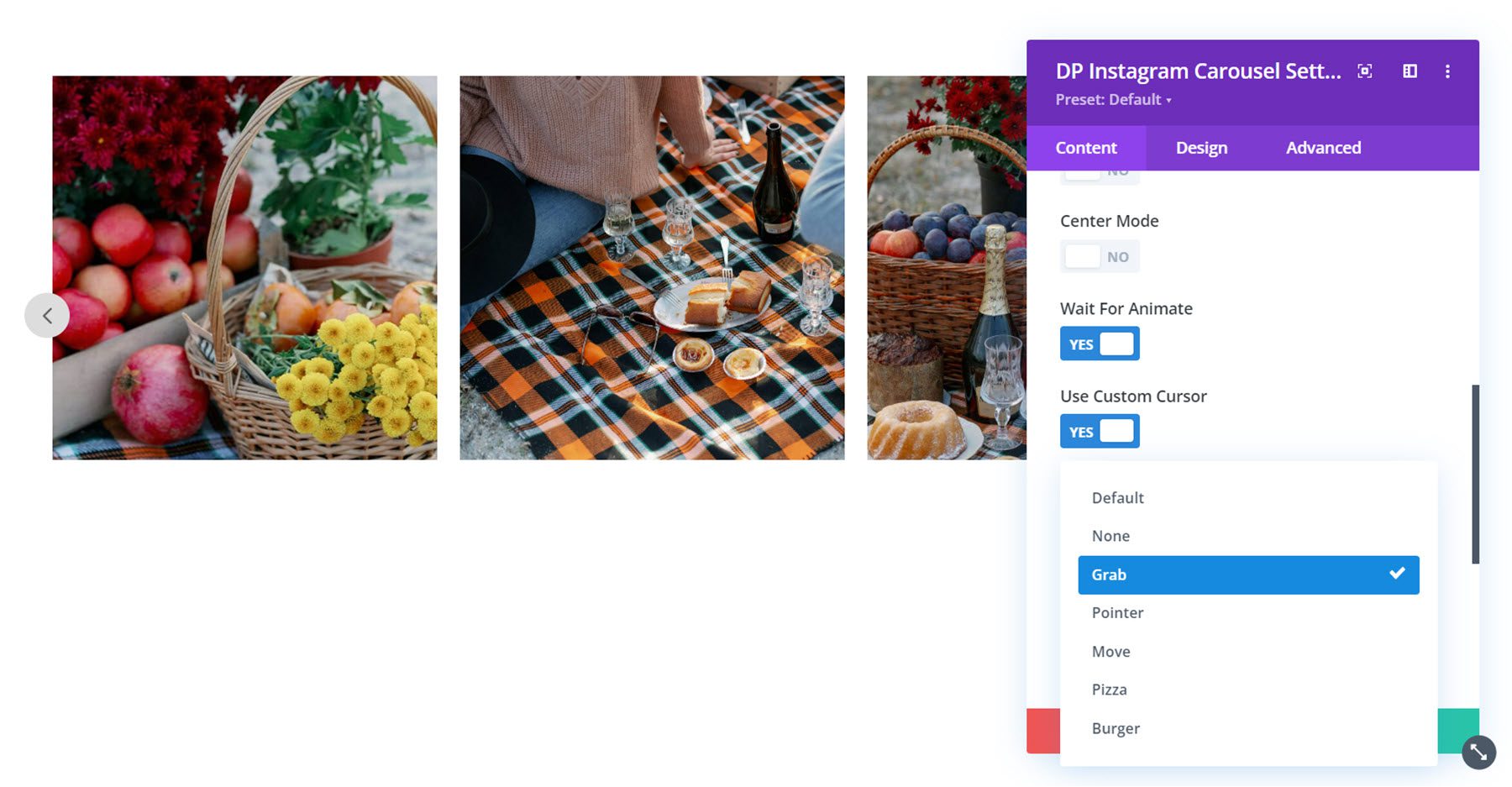
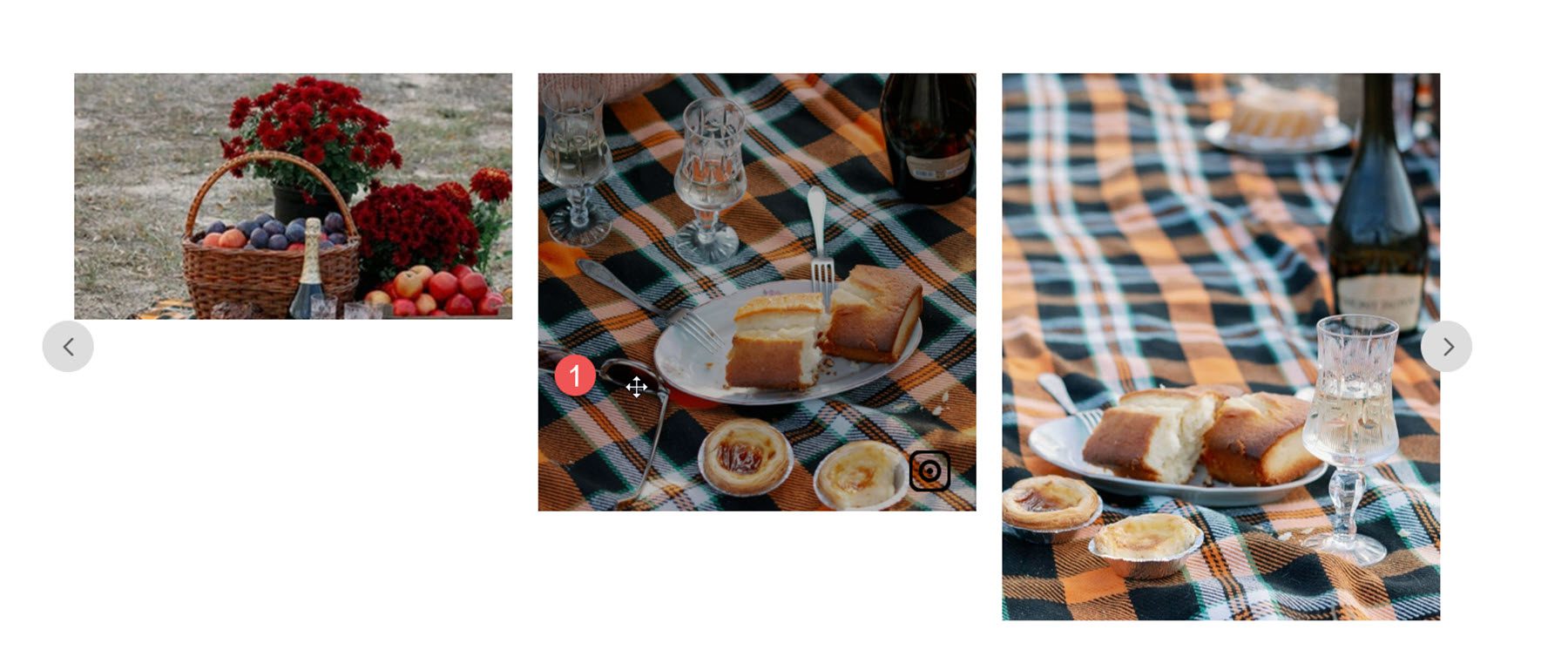
Sempre in questa sezione, puoi abilitare l'impostazione di attesa per l'animazione, che ignora le richieste di far avanzare la diapositiva durante l'animazione, e puoi abilitare un cursore personalizzato che appare sopra il dispositivo di scorrimento.

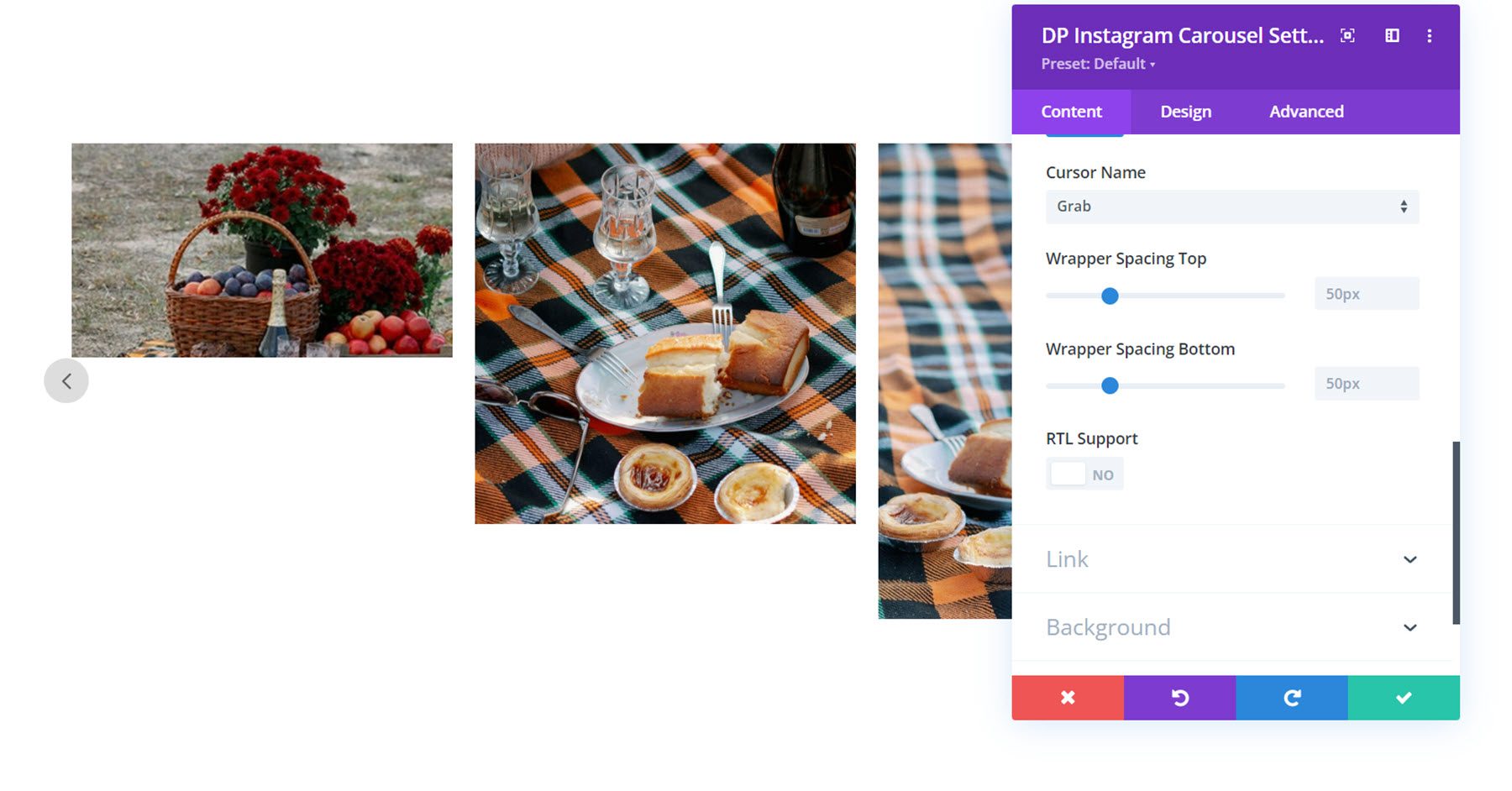
Ecco lo stile del cursore di cattura.

Infine, puoi regolare la spaziatura del wrapper superiore e inferiore e abilitare il supporto RTL.

Altre impostazioni dei contenuti
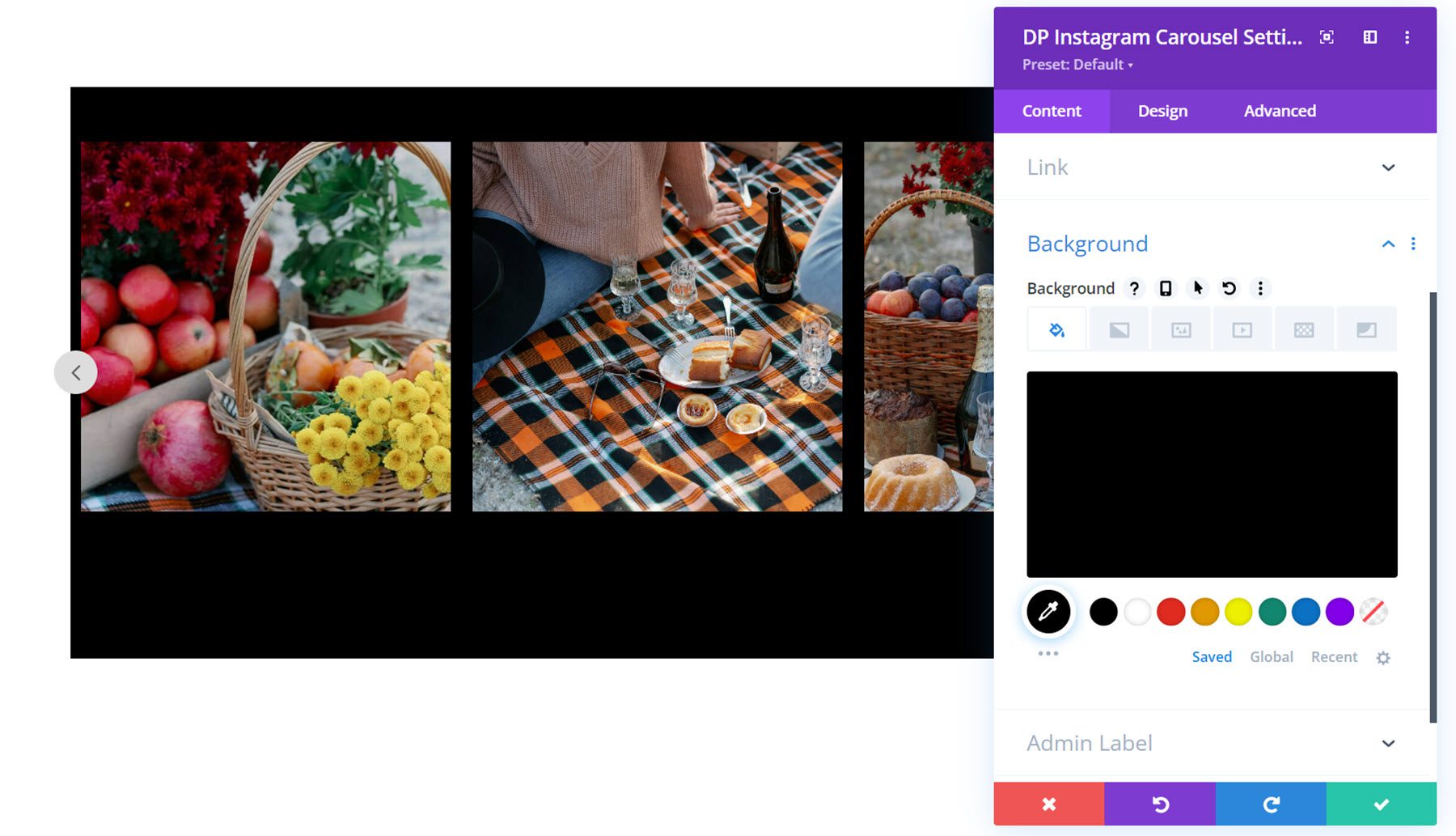
Puoi anche personalizzare il collegamento del modulo, gli stili di sfondo e l'etichetta di amministrazione all'interno della scheda dei contenuti.

Impostazioni di progettazione
Molte delle impostazioni di progettazione per il modulo Instagram Carousel sono simili alle impostazioni per il modulo Instagram Feed. Diamo un'occhiata.
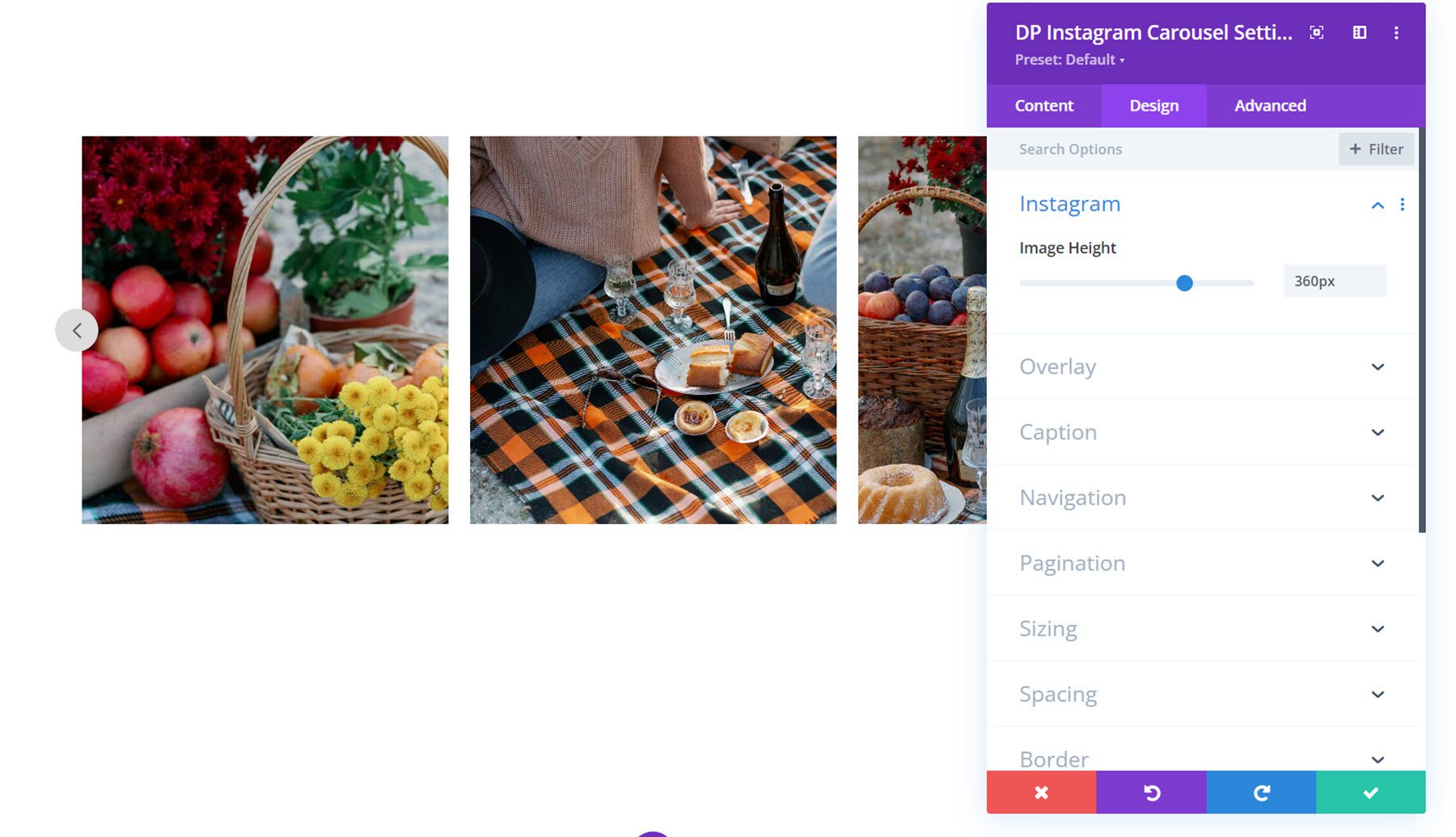
In questa sezione è possibile impostare l'altezza dell'immagine.

Sovrapposizione
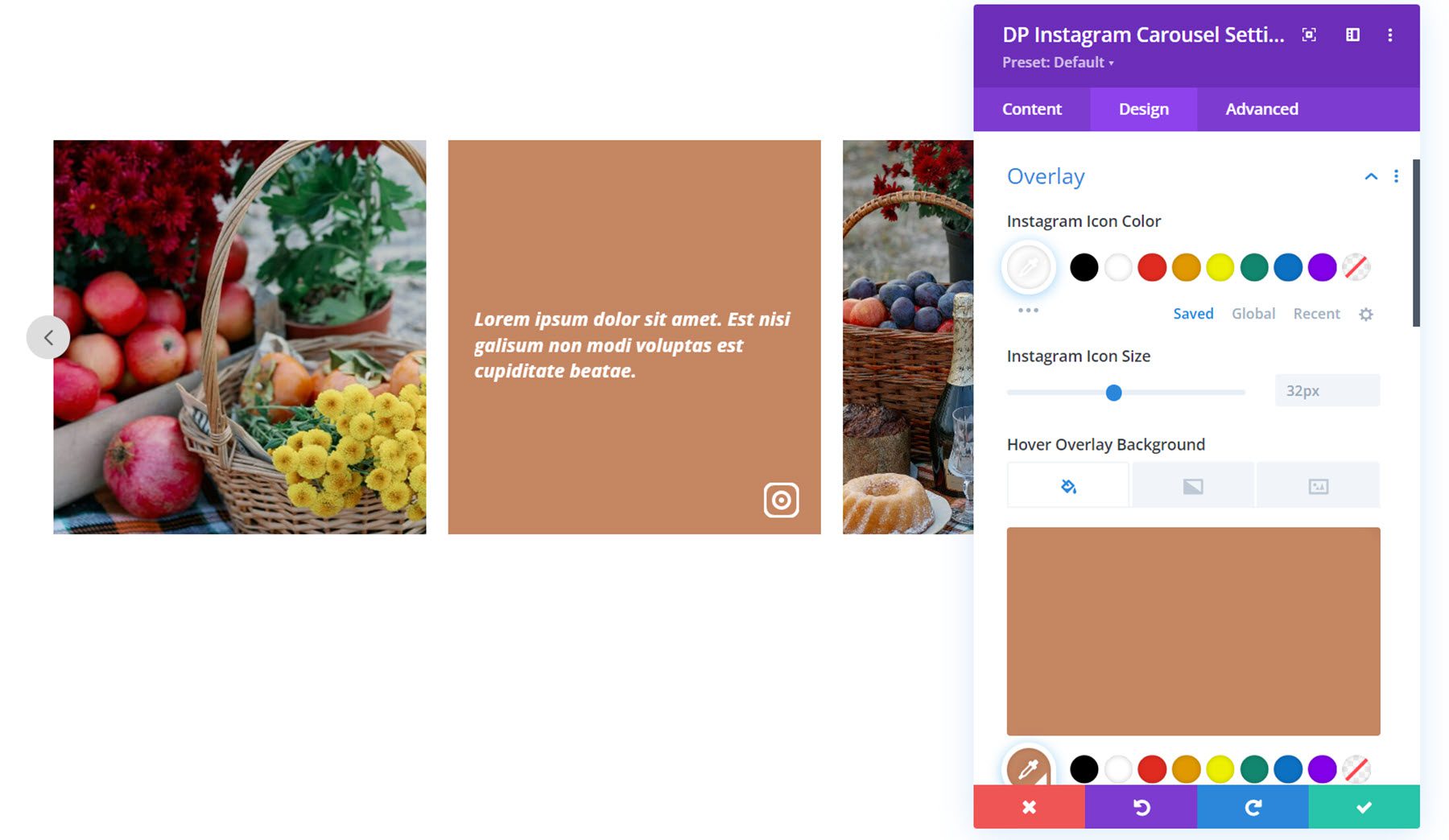
Nella sezione sovrapposizione, puoi personalizzare il colore e le dimensioni dell'icona di Instagram, nonché il colore di sfondo della sovrapposizione e gli stili del carattere della didascalia. Qui ho impostato un colore di sovrapposizione solido che appare al passaggio del mouse.

Didascalia
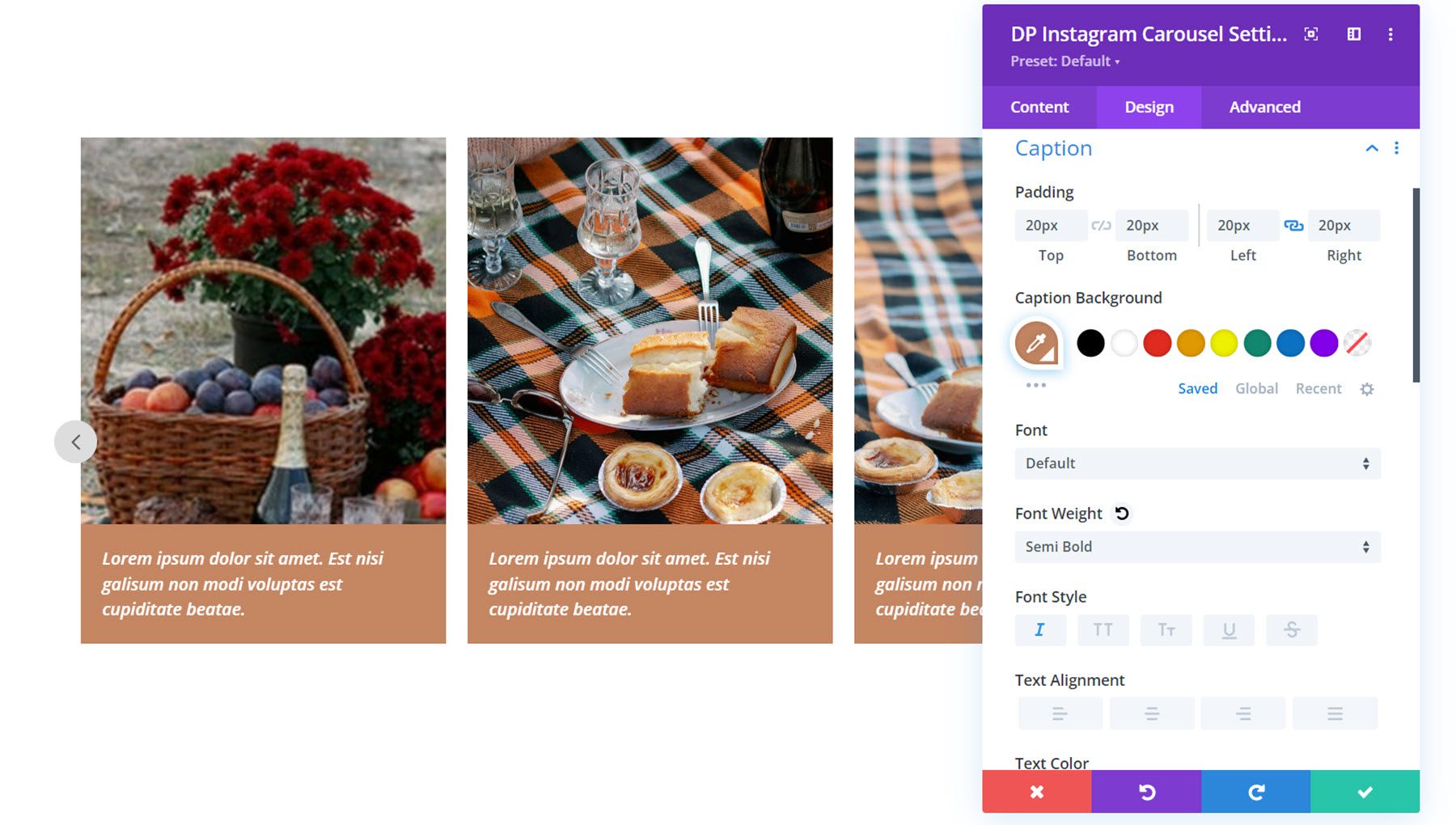
Qui è dove puoi personalizzare lo stile della didascalia mostrata sotto l'immagine, se abilitata. Puoi impostare il riempimento, lo sfondo dei sottotitoli e gli stili dei caratteri.

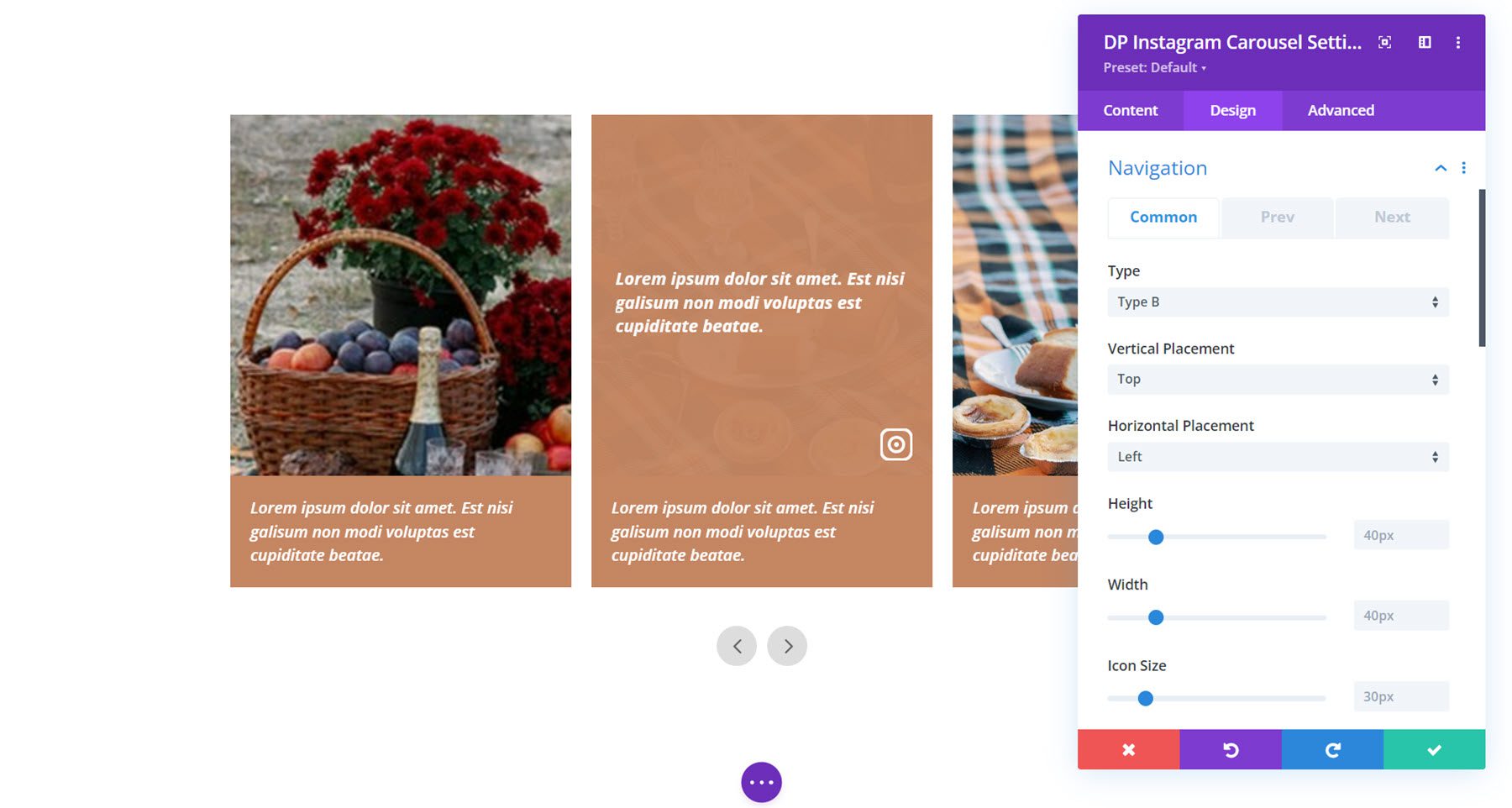
Navigazione
Ci sono tre schede di impostazioni nella sezione di navigazione: Comune, Precedente e Successivo. Innanzitutto, diamo un'occhiata alla scheda comune. Qui puoi scegliere tra i tipi di navigazione A o B. Il tipo A presenta una freccia su entrambi i lati del carosello. Il tipo B presenta entrambe le frecce più vicine tra loro, come mostrato qui. È possibile regolare il posizionamento verticale e orizzontale, l'altezza e la larghezza e la dimensione dell'icona.

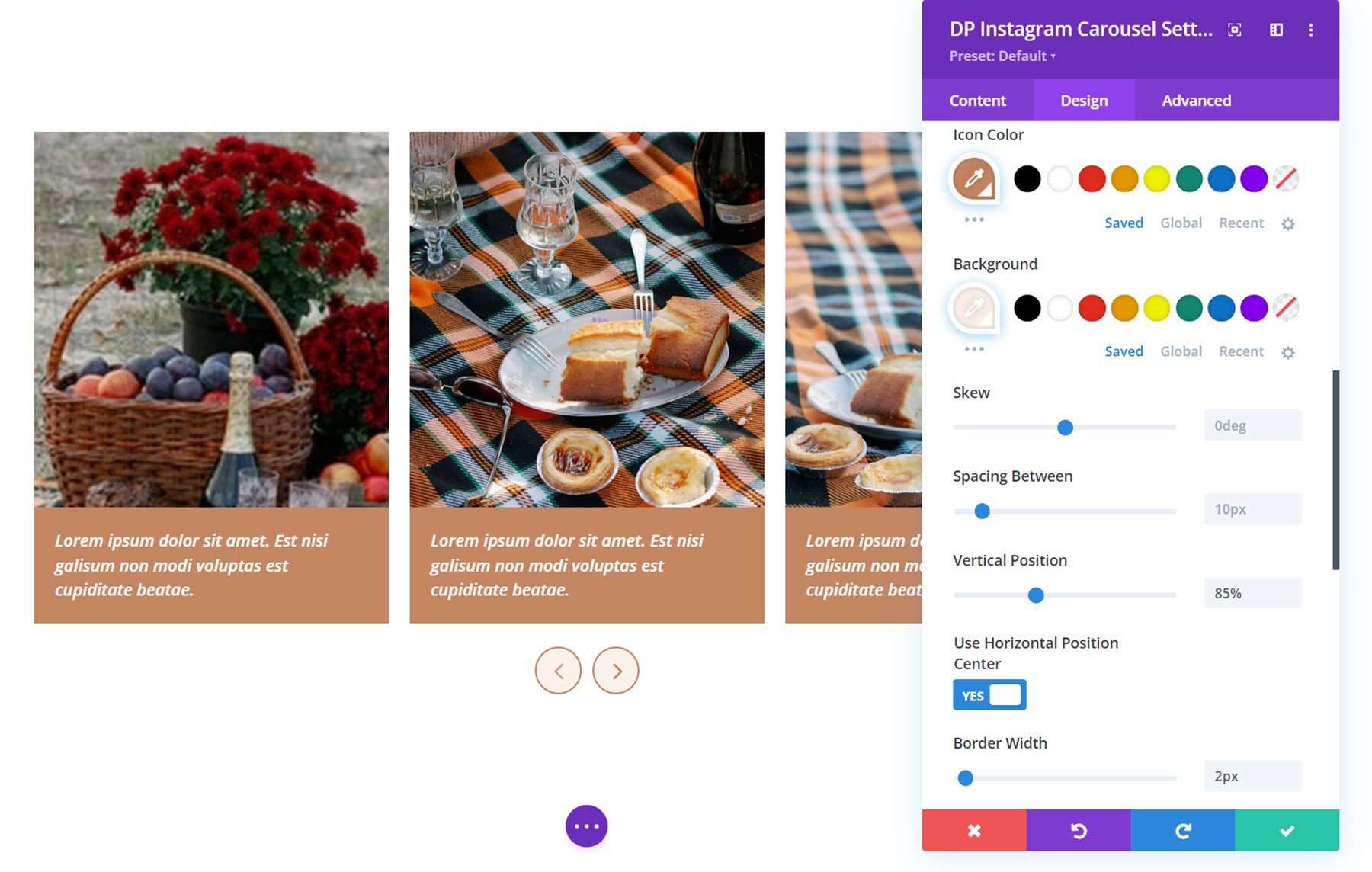
In questa sezione puoi anche impostare il colore e lo sfondo dell'icona, inclinare le icone, regolare la spaziatura tra le icone, impostare la posizione verticale, abilitare il centro della posizione orizzontale e regolare il bordo.

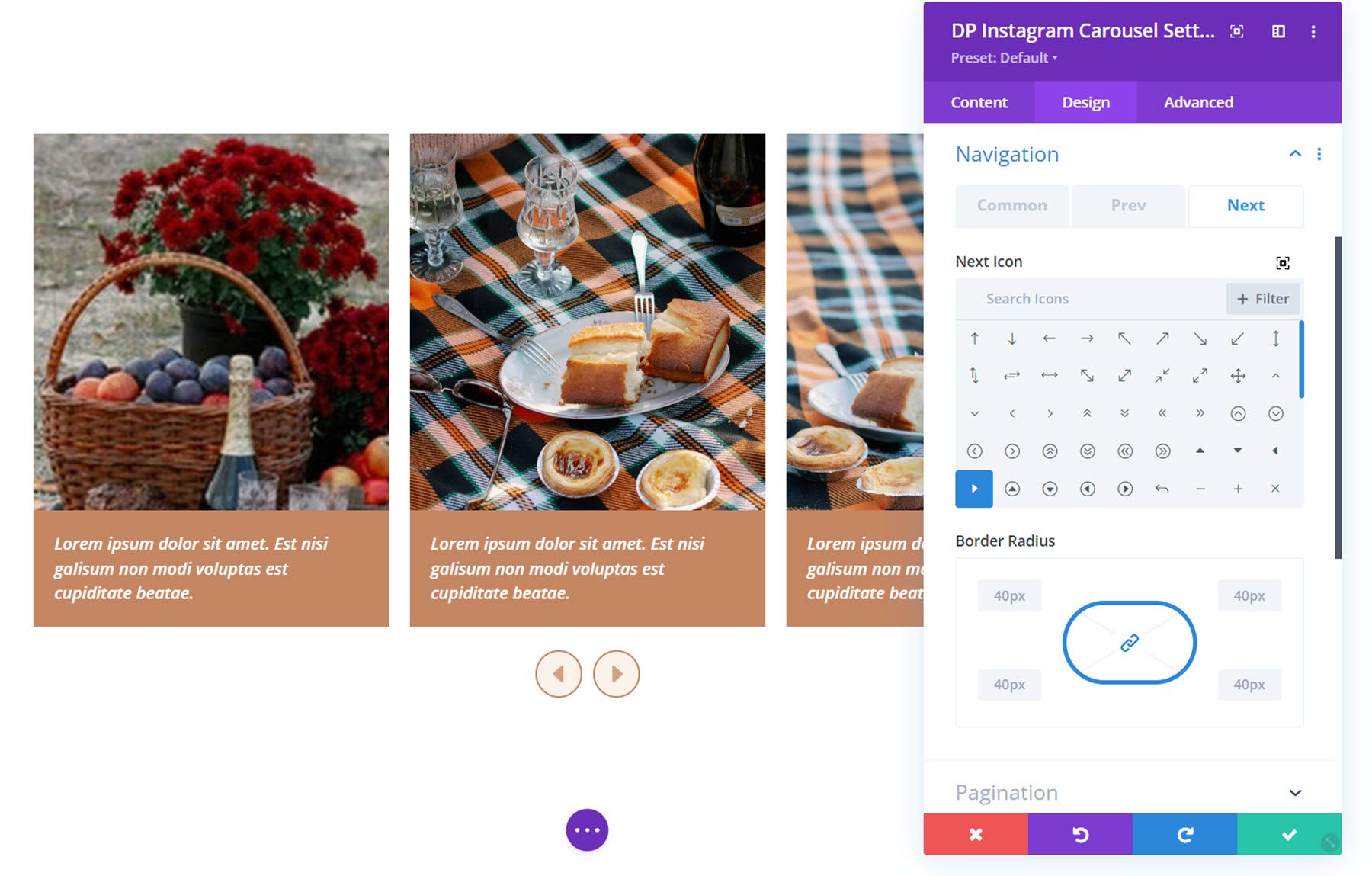
Nelle schede precedente e successiva, puoi impostare le icone di navigazione e impostare il raggio del bordo.

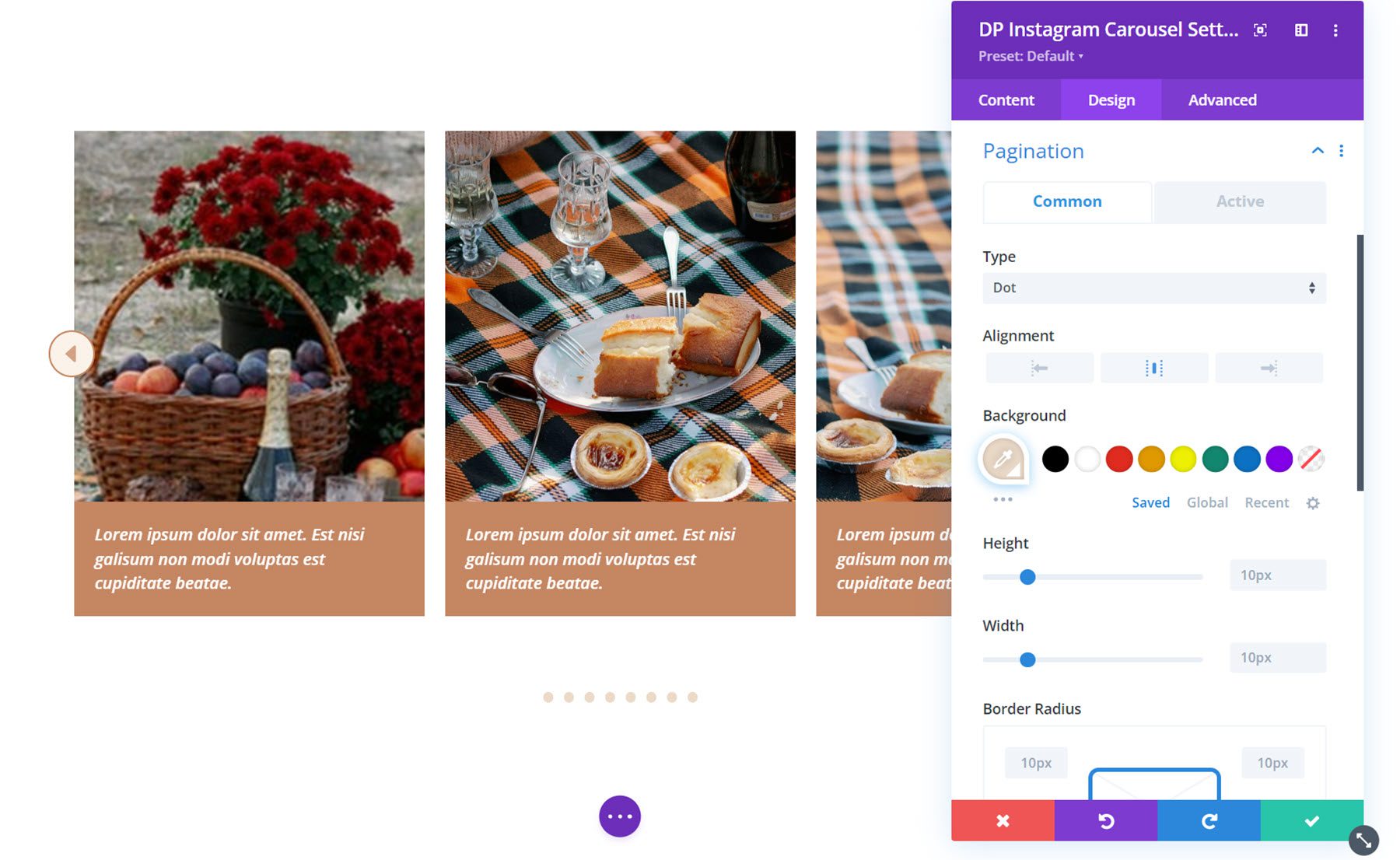
Impaginazione
Nelle impostazioni di impaginazione è possibile selezionare tra il tipo di punto o il tipo di navigazione numerica. È inoltre possibile selezionare l'allineamento, il colore di sfondo dell'impaginazione, l'altezza e la larghezza, la larghezza del bordo, la posizione verticale e la spaziatura. Nella scheda attiva è possibile impostare lo sfondo dell'impaginazione attiva, il colore del testo e la larghezza.

Altre impostazioni di progettazione
Inoltre, nella scheda Progettazione è possibile personalizzare le opzioni di dimensionamento, spaziatura, bordo, ombreggiatura del riquadro, filtri, trasformazione e animazione.
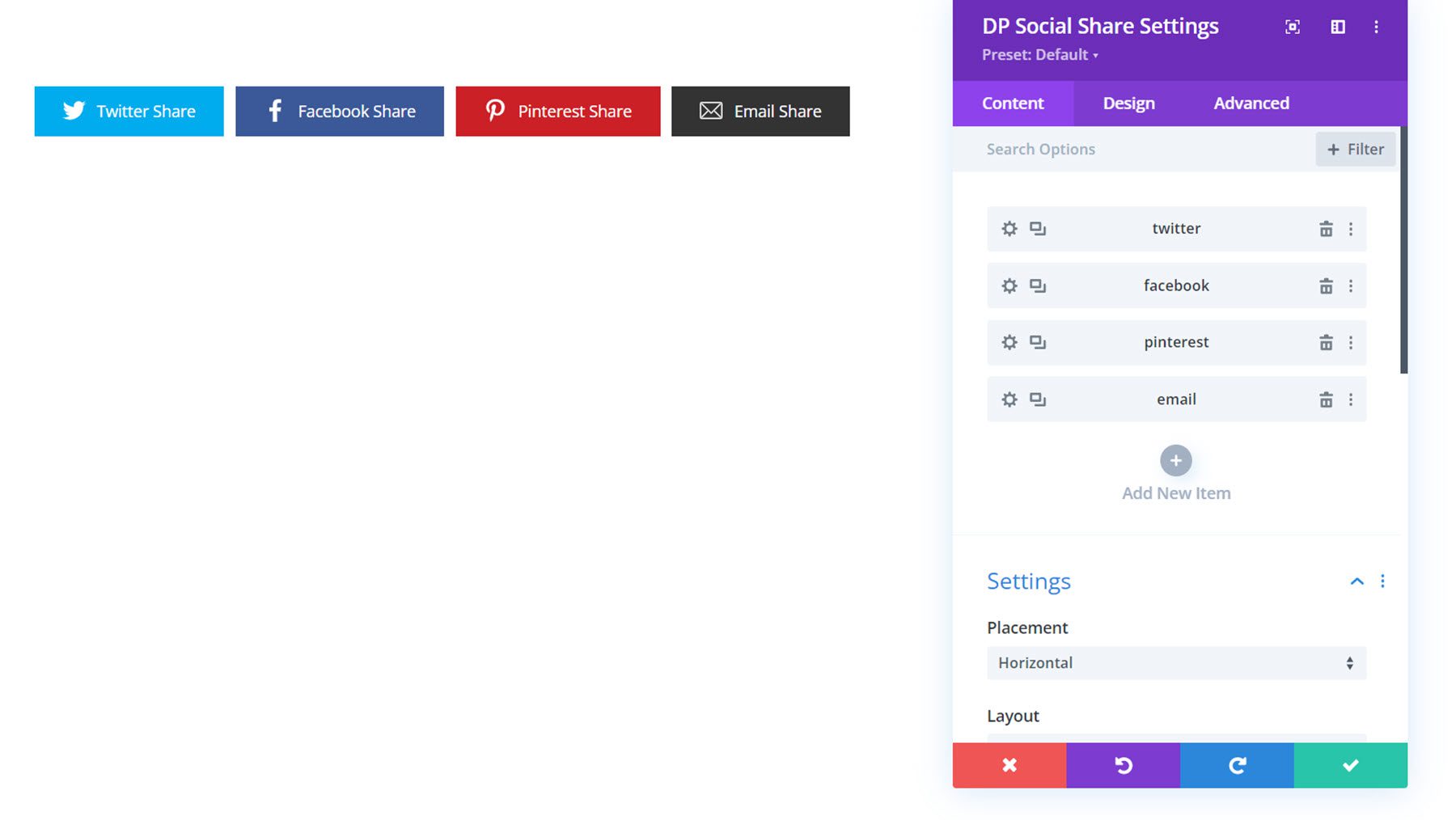
Condivisione sociale
Il modulo di condivisione sui social aggiunge un pulsante di condivisione sui social network alla tua pagina. Ogni elemento di condivisione social viene aggiunto al modulo singolarmente nella scheda dei contenuti.


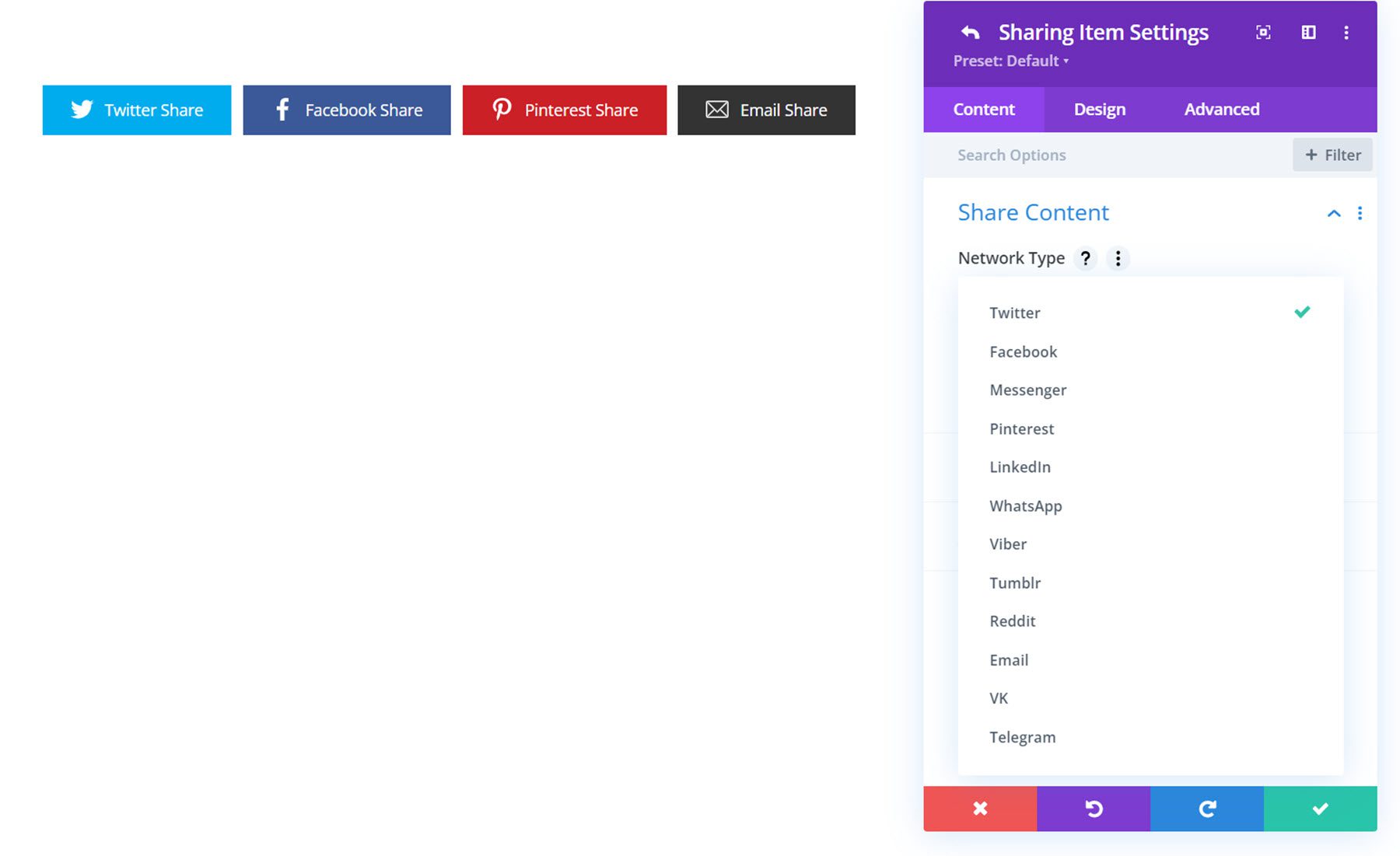
Condivisione delle impostazioni degli elementi
Ogni singolo elemento di condivisione può essere aggiunto nella scheda Contenuto e dispone di una propria pagina delle impostazioni.

Nella scheda del contenuto della finestra delle impostazioni per l'elemento di condivisione è possibile impostare il tipo di rete, specificare il testo di condivisione, modificare lo sfondo e impostare l'etichetta dell'amministratore. Puoi scegliere di visualizzare i pulsanti per Twitter, Facebook, Messenger, Pinterest, LinkedIn, WhatsApp, Viber, Tumblr, Reddit, Email, VK e Telegram.

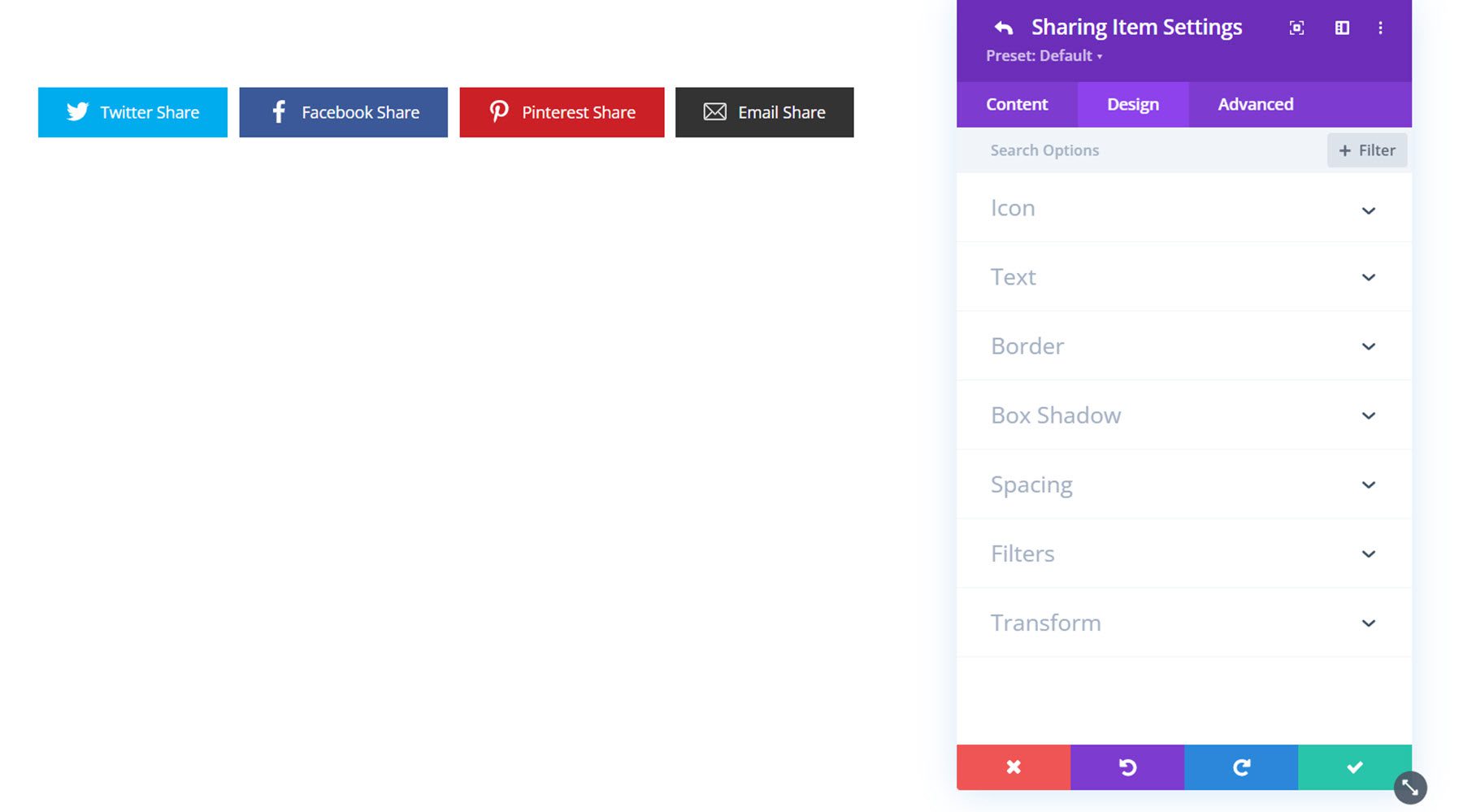
Nella scheda Design puoi personalizzare l'icona, il testo, il bordo, l'ombreggiatura del riquadro, la spaziatura, i filtri e gli stili di trasformazione.

Le impostazioni del contenuto
Ora diamo un'occhiata alle impostazioni nella scheda dei contenuti del modulo di condivisione social. La maggior parte delle impostazioni si trova nella sezione delle impostazioni, a parte gli stili di sfondo e l'etichetta di amministrazione.
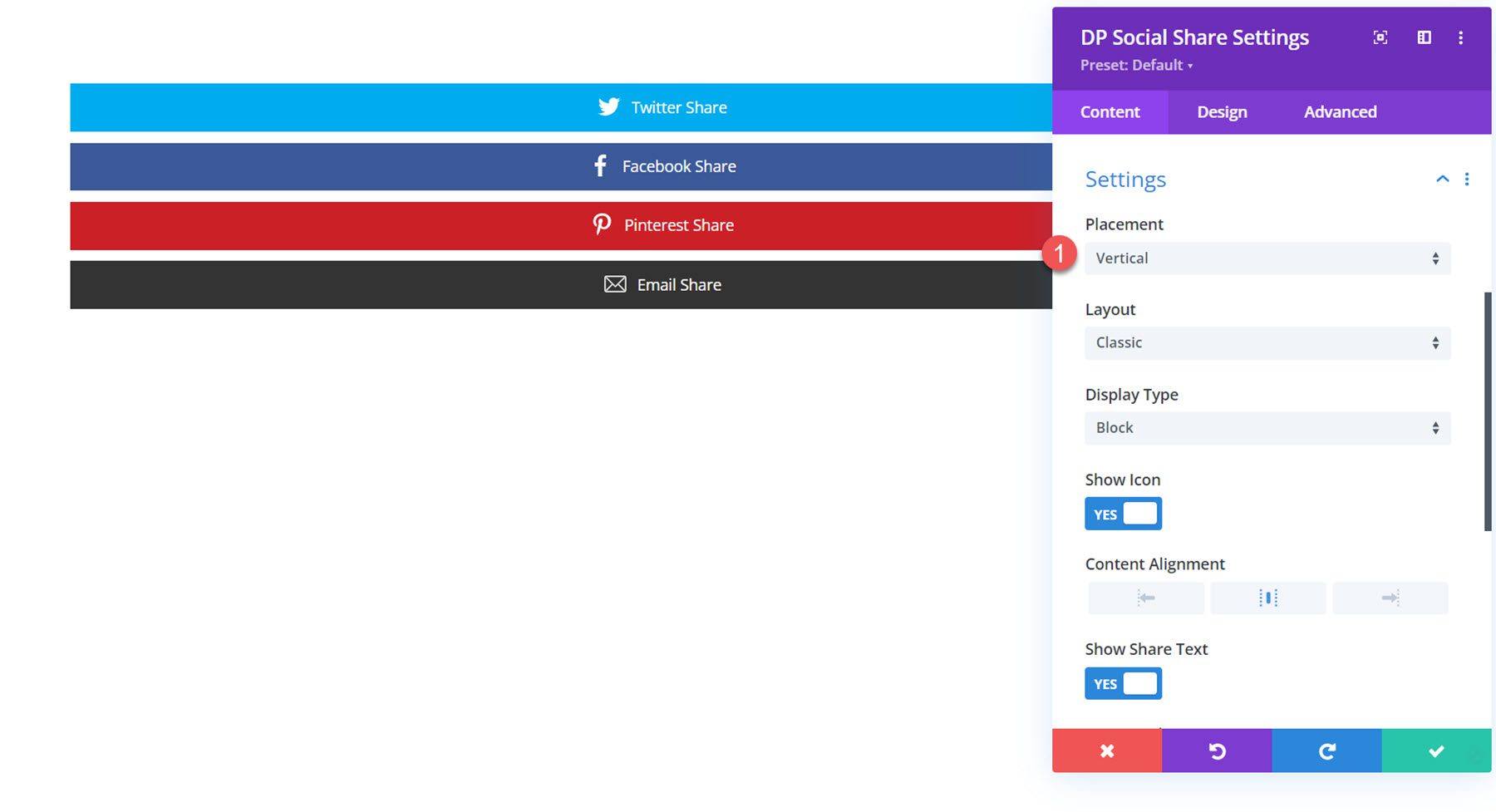
Nella sezione delle impostazioni puoi scegliere tra un posizionamento orizzontale o verticale. Ecco il layout verticale.

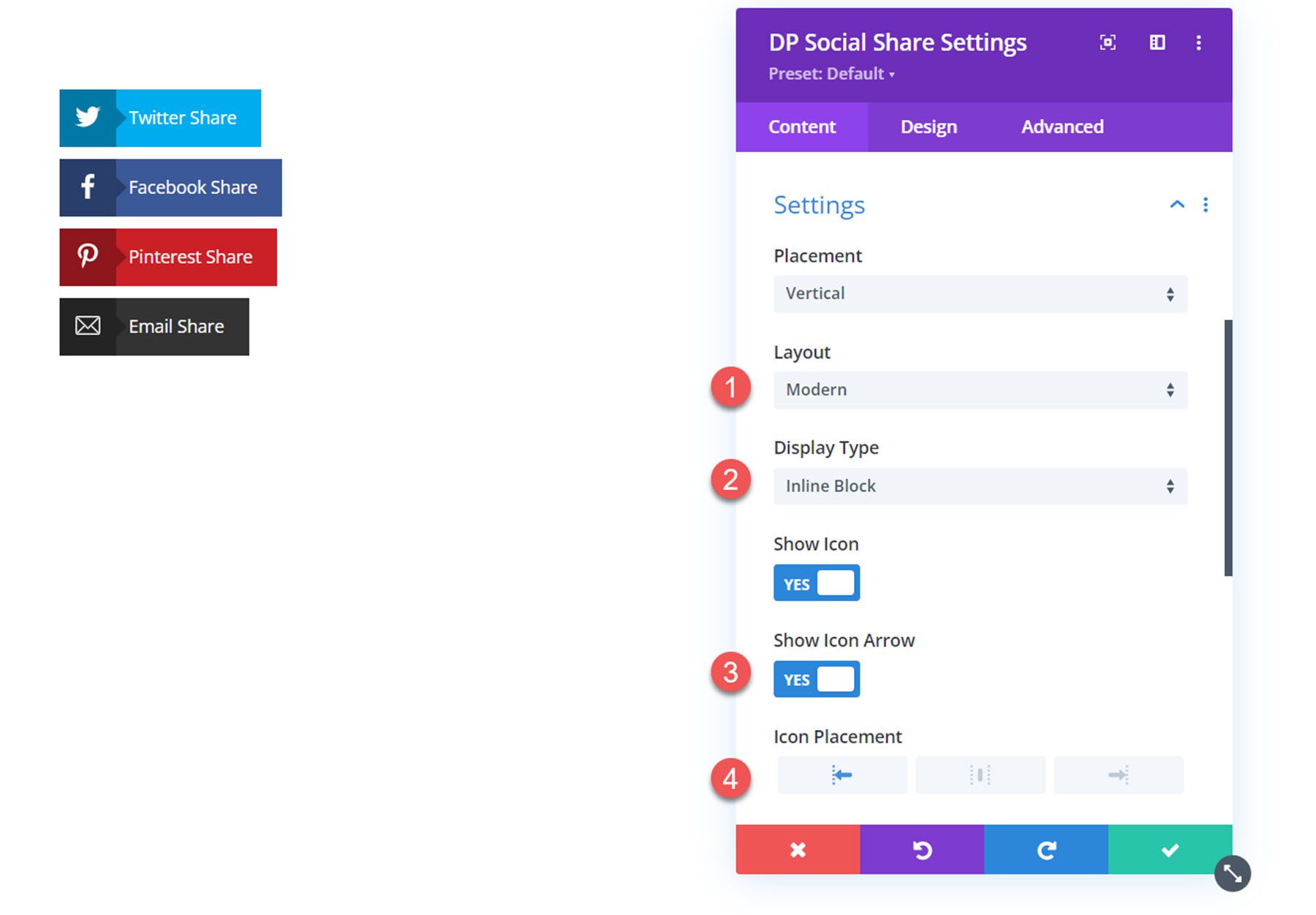
Puoi anche scegliere tra il layout classico (nella foto sopra) o il layout moderno, nella foto qui. Con l'opzione del tipo di visualizzazione puoi scegliere tra il layout del blocco, che si estende per tutta la lunghezza del tuo blocco, o un layout del blocco in linea come questo. Se è selezionato il layout moderno, puoi anche mostrare una freccia dell'icona e modificare la posizione dell'icona.

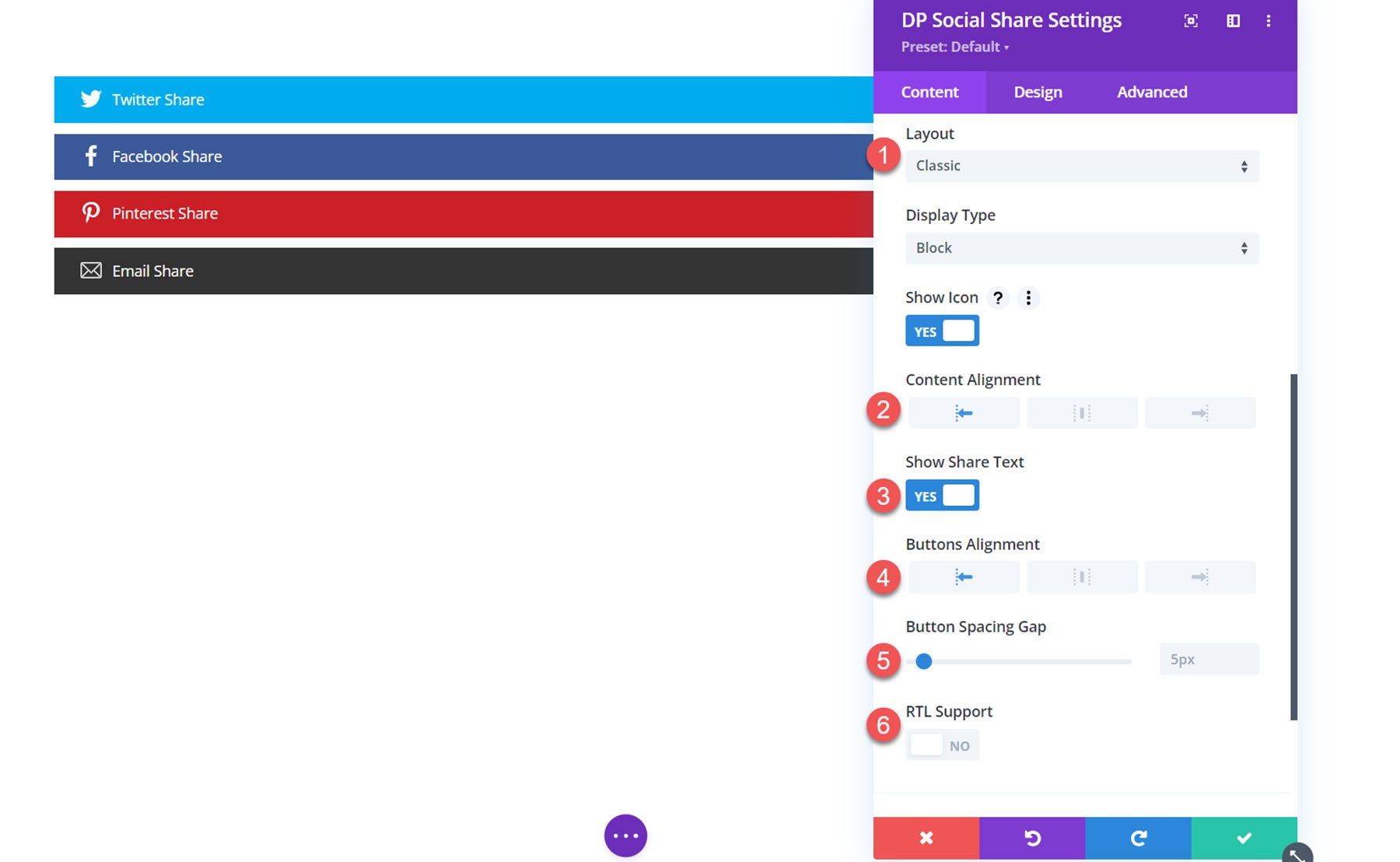
Se è selezionato il layout classico è possibile impostare l'allineamento del contenuto. Puoi anche mostrare o abilitare il testo di condivisione, impostare l'allineamento dei pulsanti, la distanza tra i pulsanti e abilitare il supporto RTL.

Impostazioni di progettazione
Nella scheda Design, puoi personalizzare il design di tutti i pulsanti di condivisione social.
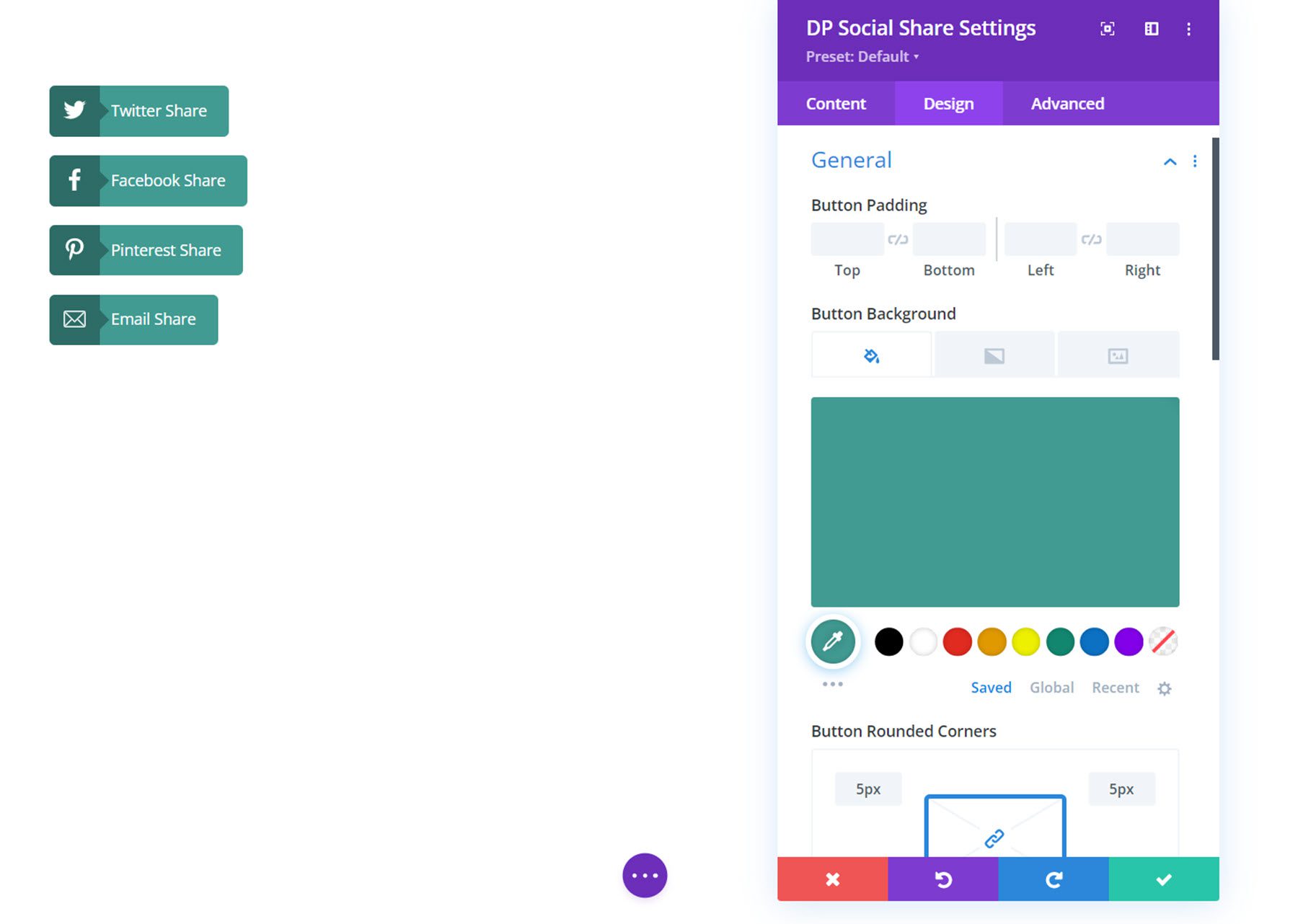
Generale
Qui puoi impostare il riempimento del pulsante, lo sfondo del pulsante e gli stili del bordo del pulsante.

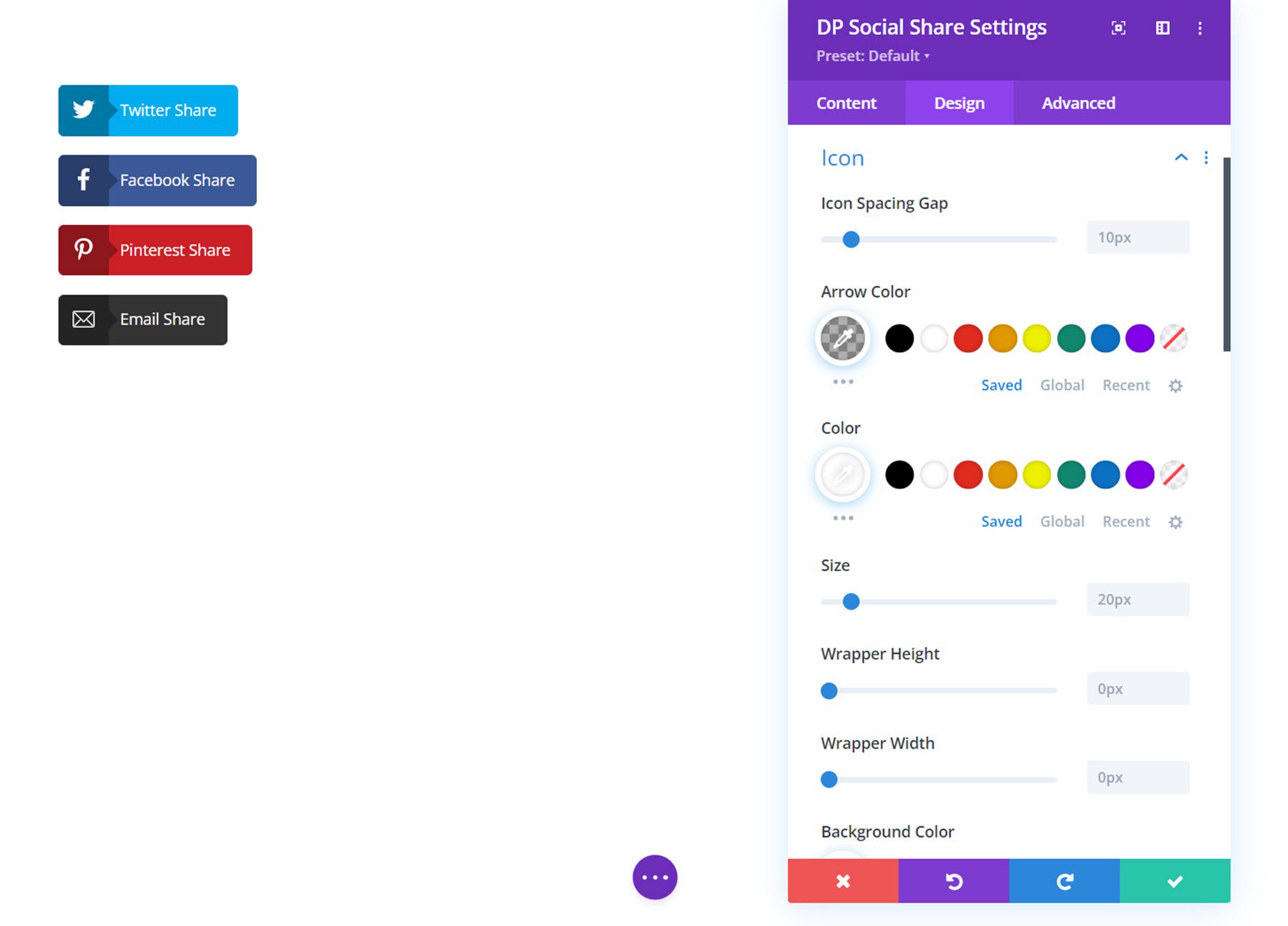
Icona
Nelle impostazioni dell'icona, puoi modificare la distanza tra le icone, il colore della freccia, il colore dell'icona, le dimensioni, l'altezza e la larghezza dell'involucro, il colore di sfondo, la spaziatura interna, gli angoli arrotondati e gli stili dei bordi.

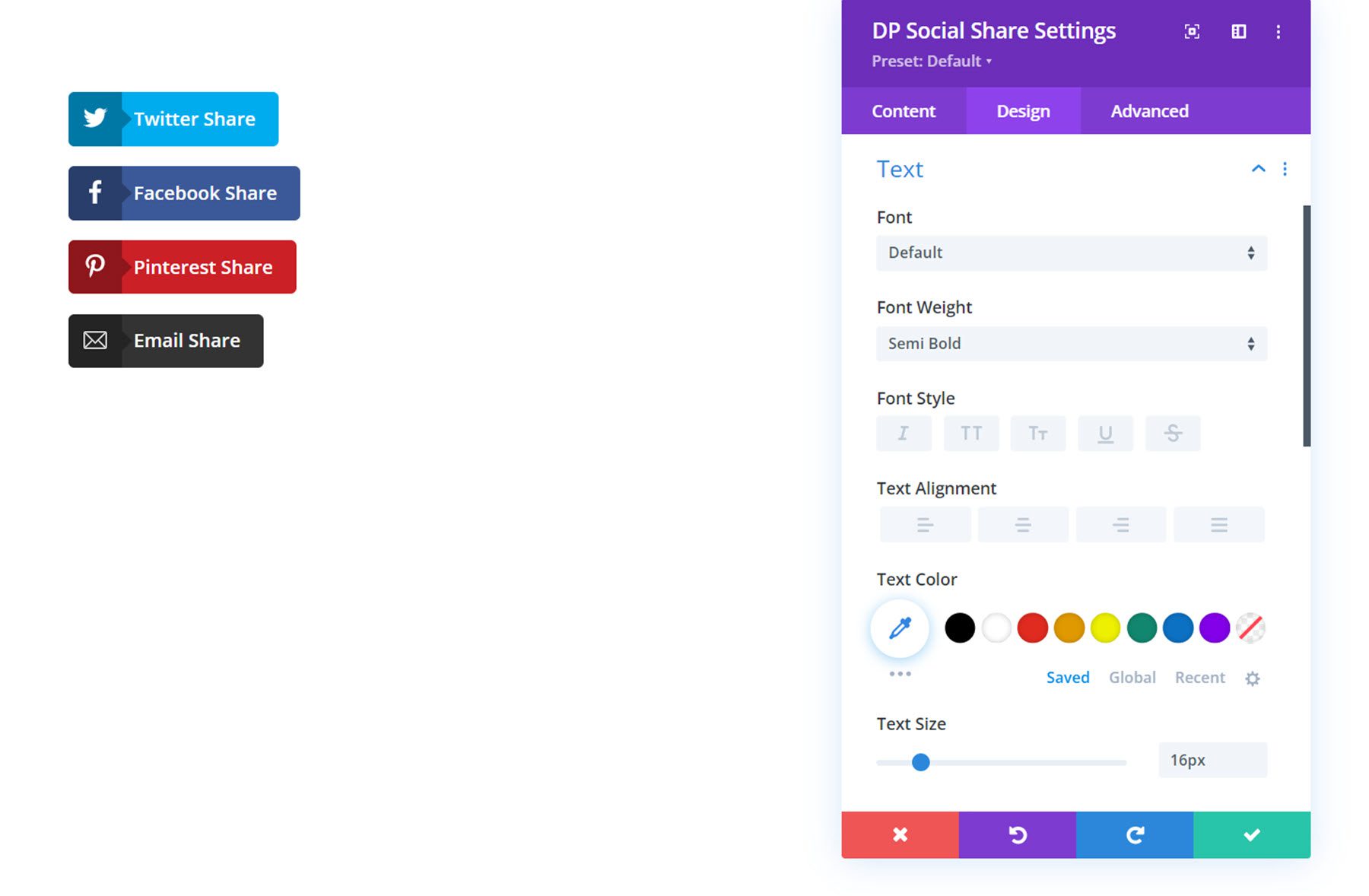
Testo
Nelle impostazioni del testo, puoi definire lo stile del testo del pulsante.

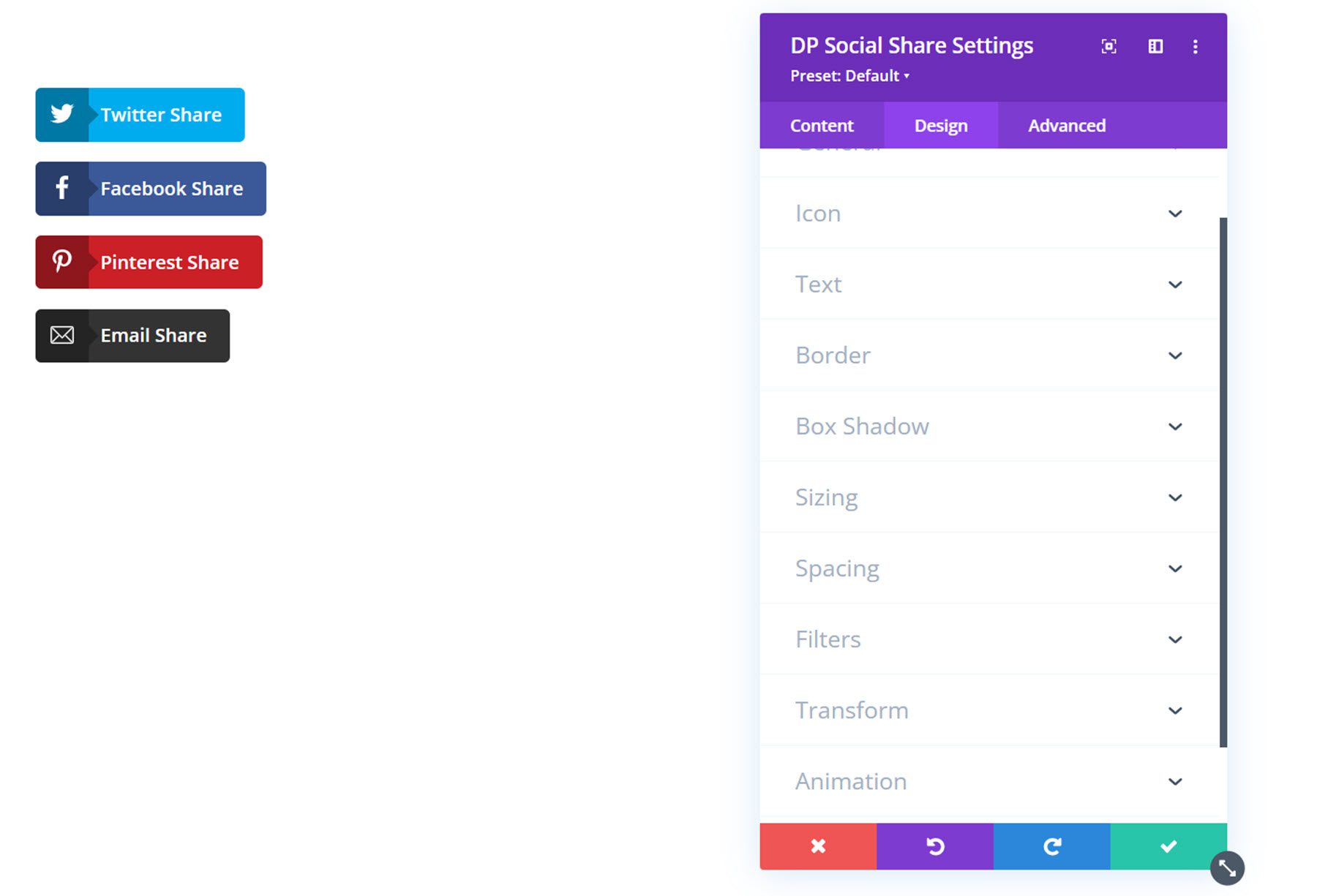
Altre impostazioni di progettazione
Sempre nella scheda Progettazione, puoi personalizzare il bordo, l'ombreggiatura del riquadro, il dimensionamento, la spaziatura, i filtri, la trasformazione e gli stili di animazione per i pulsanti di condivisione social.

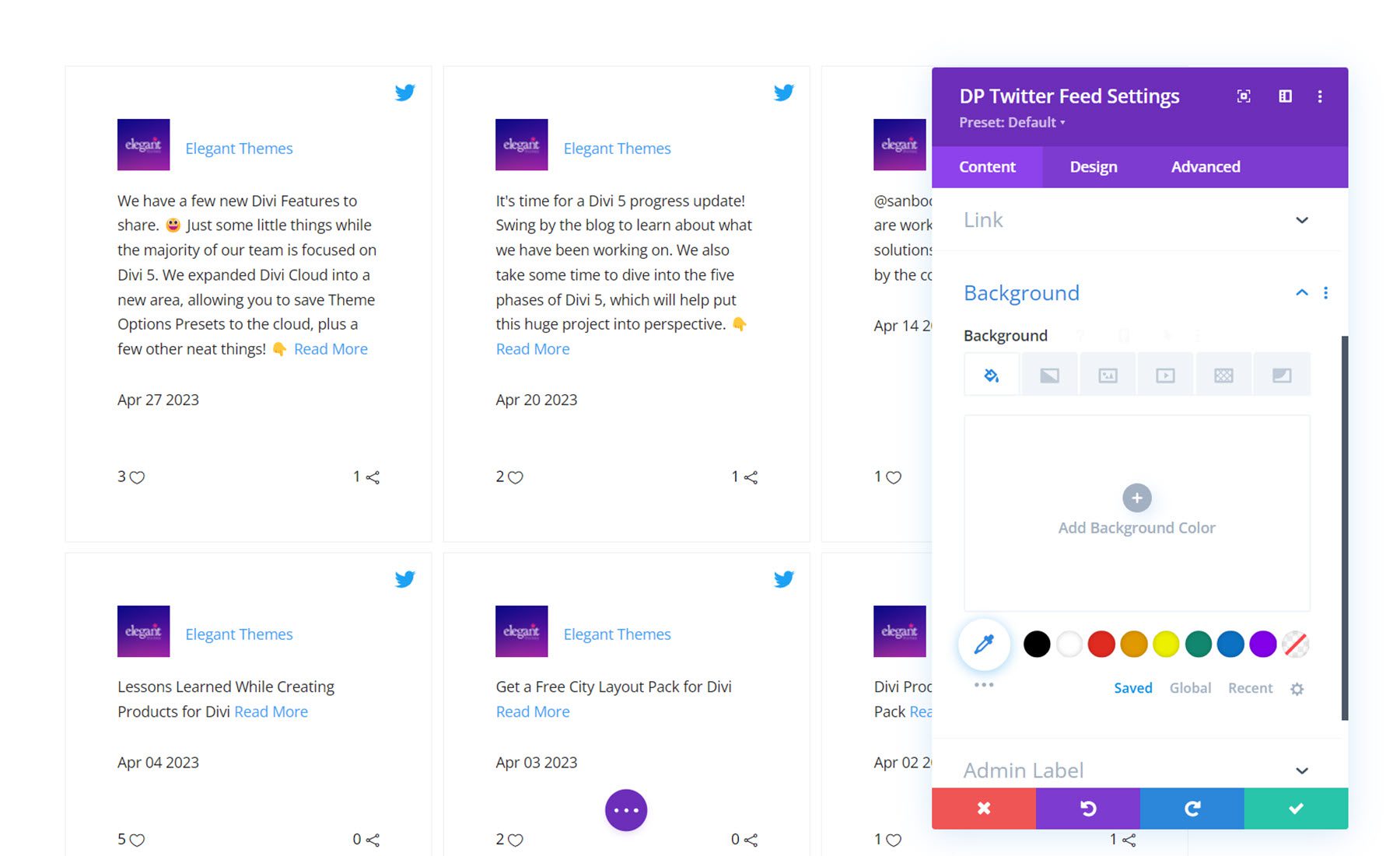
Feed di Twitter
Con questo modulo, puoi aggiungere un feed Twitter al layout del tuo sito web. Diamo un'occhiata più da vicino alle impostazioni.
Le impostazioni del contenuto
Feed di Twitter
Sotto le opzioni Twitter Feed, aggiungi il nome utente per l'account Twitter da cui desideri visualizzare i Tweet.

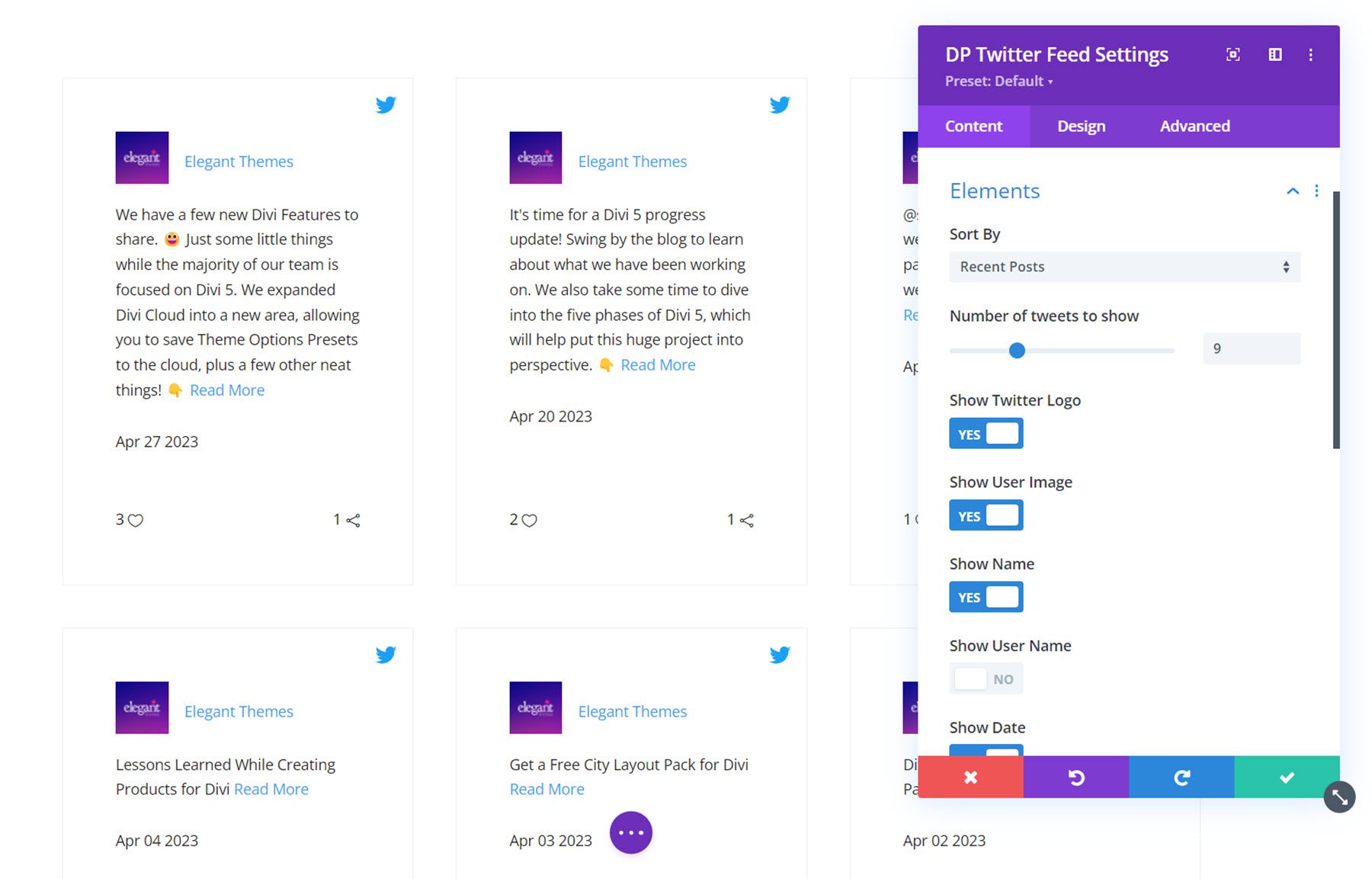
Elementi
Qui puoi impostare come viene ordinato il feed: per post recenti, vecchi post, preferiti o retweet. Puoi anche impostare il numero di Tweet da mostrare e abilitare o disabilitare i seguenti elementi: logo Twitter, immagine utente, nome, nome utente, data, preferito, retweet e altro ancora. Puoi anche modificare il testo Leggi di più.

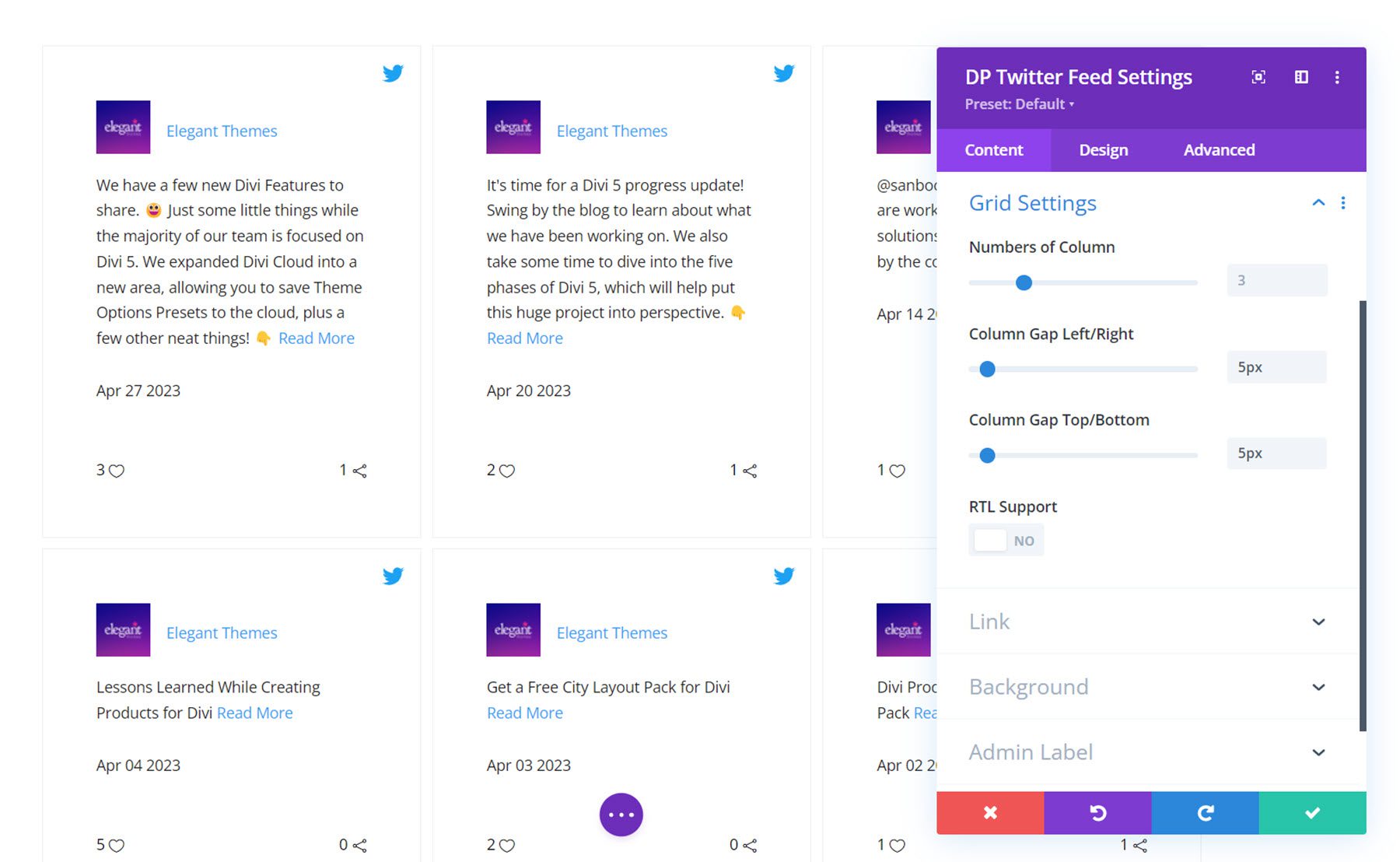
Impostazioni griglia
Nelle impostazioni della griglia, puoi impostare il numero di colonne, modificare gli spazi tra le colonne e abilitare il supporto RTL.

Altre impostazioni dei contenuti
Oltre a queste opzioni, puoi anche impostare il link del modulo, lo sfondo e l'etichetta di amministrazione nella scheda del contenuto.
Impostazioni di progettazione
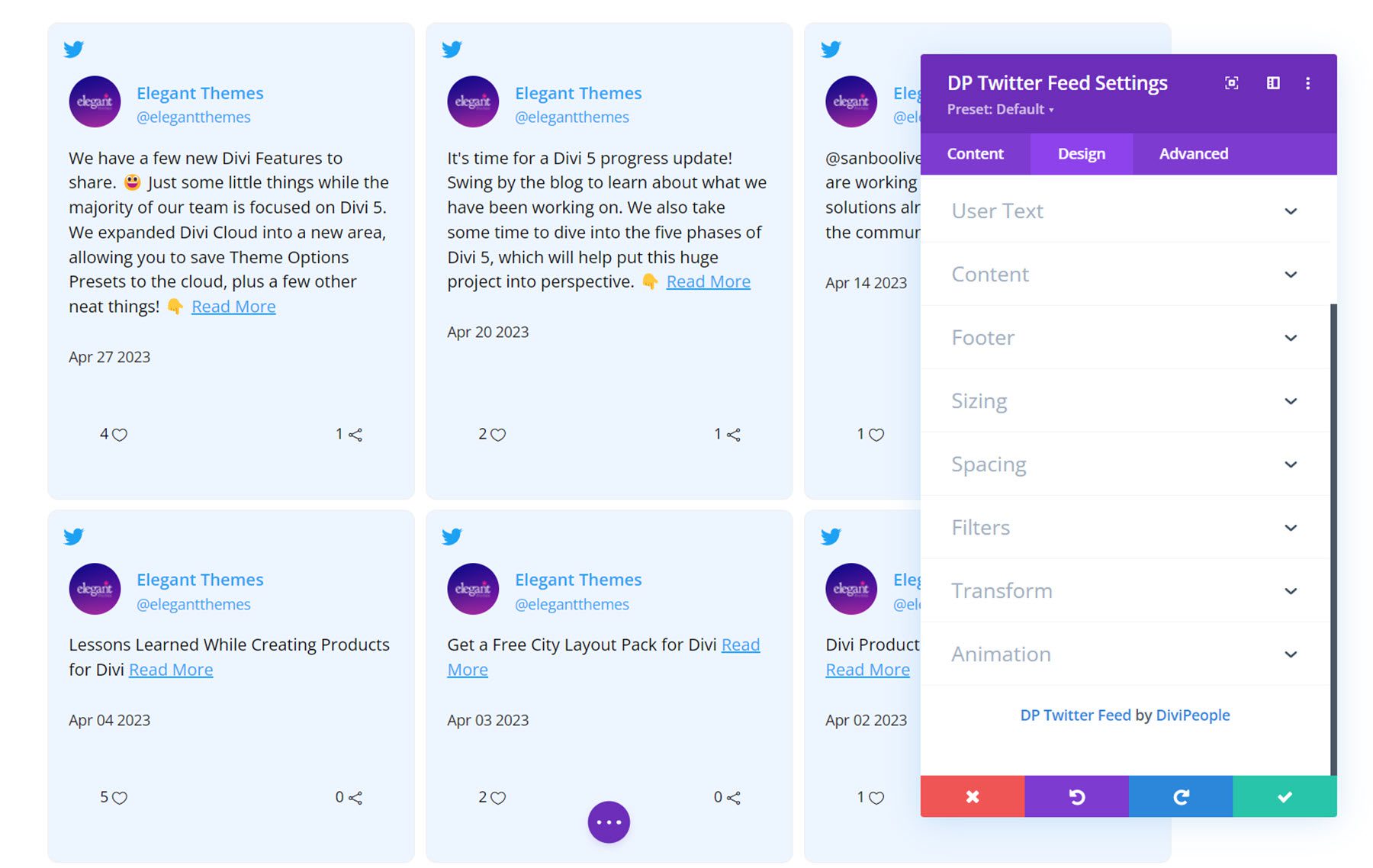
Nella scheda Design, puoi personalizzare l'aspetto del feed di Twitter.
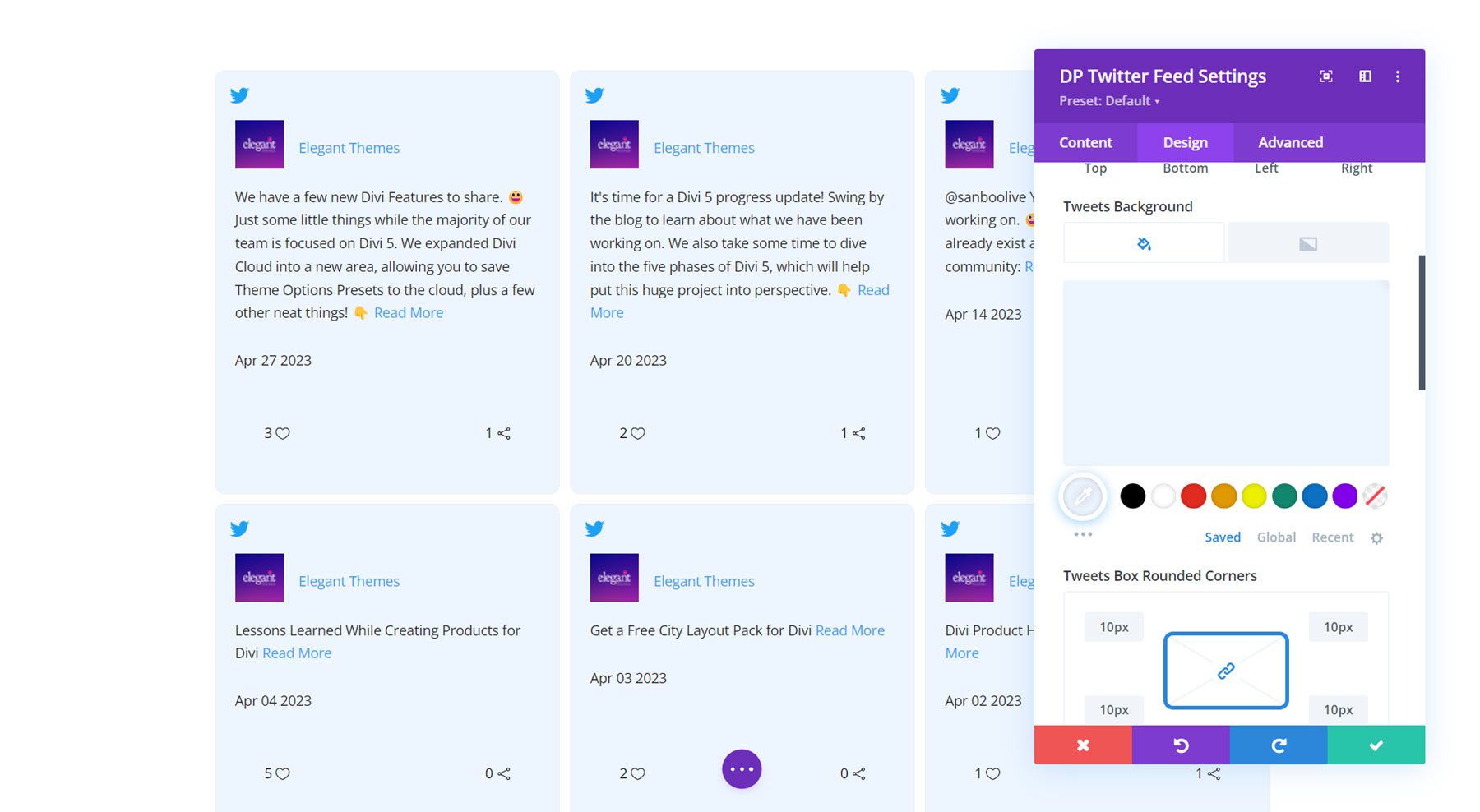
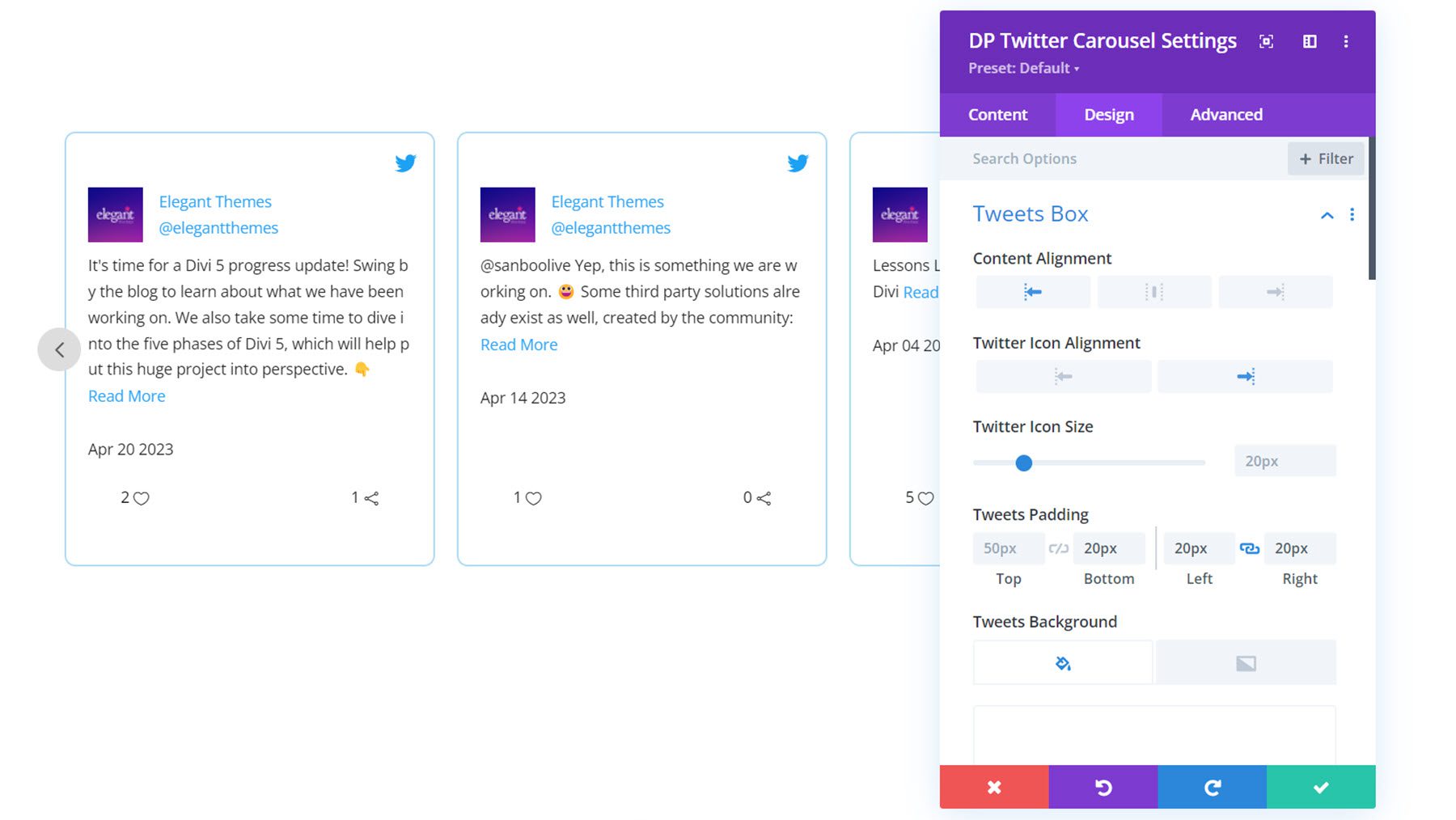
Casella dei tweet
Qui puoi impostare l'allineamento della casella Tweet, l'allineamento dell'icona di Twitter, il riempimento, lo sfondo e gli stili del bordo.

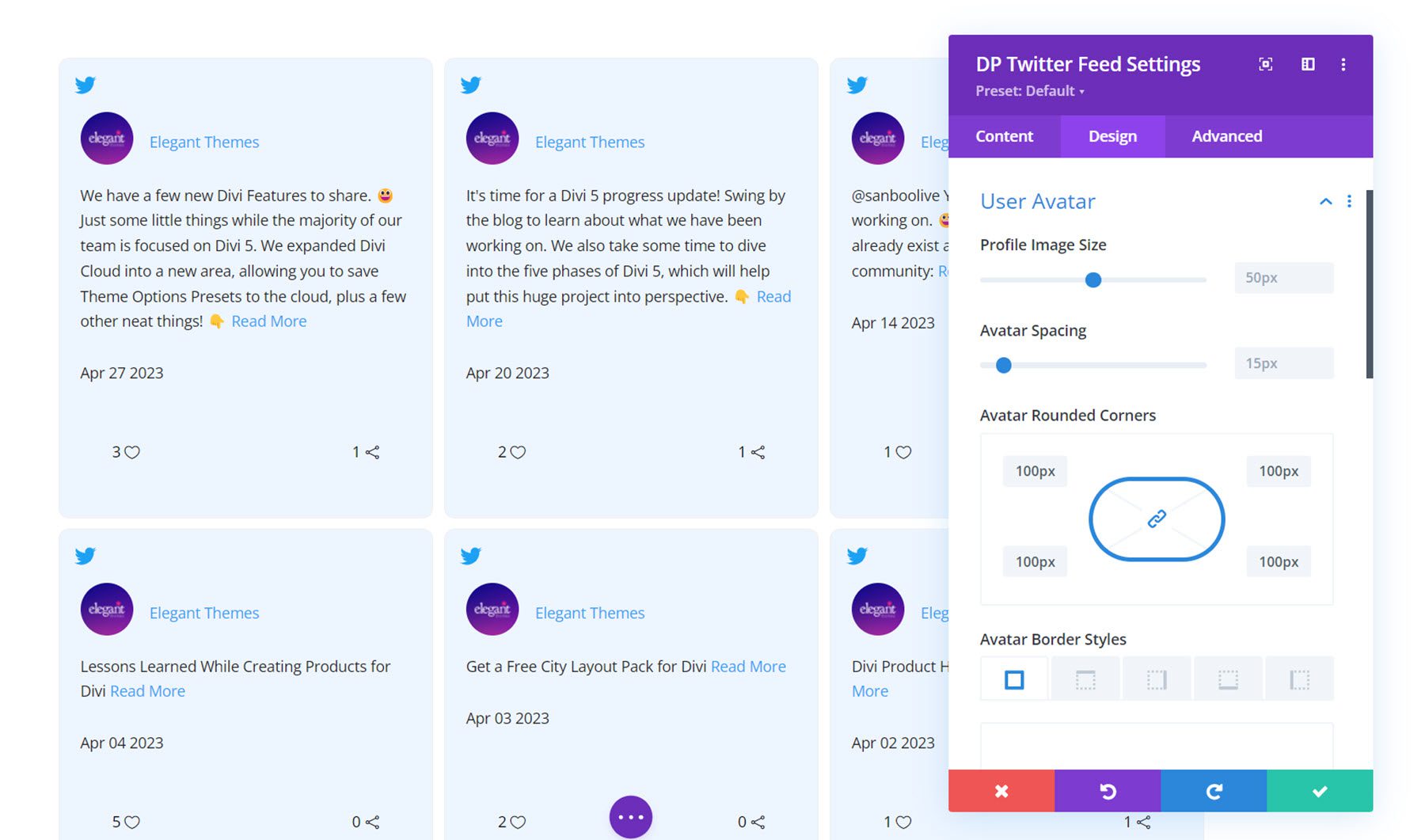
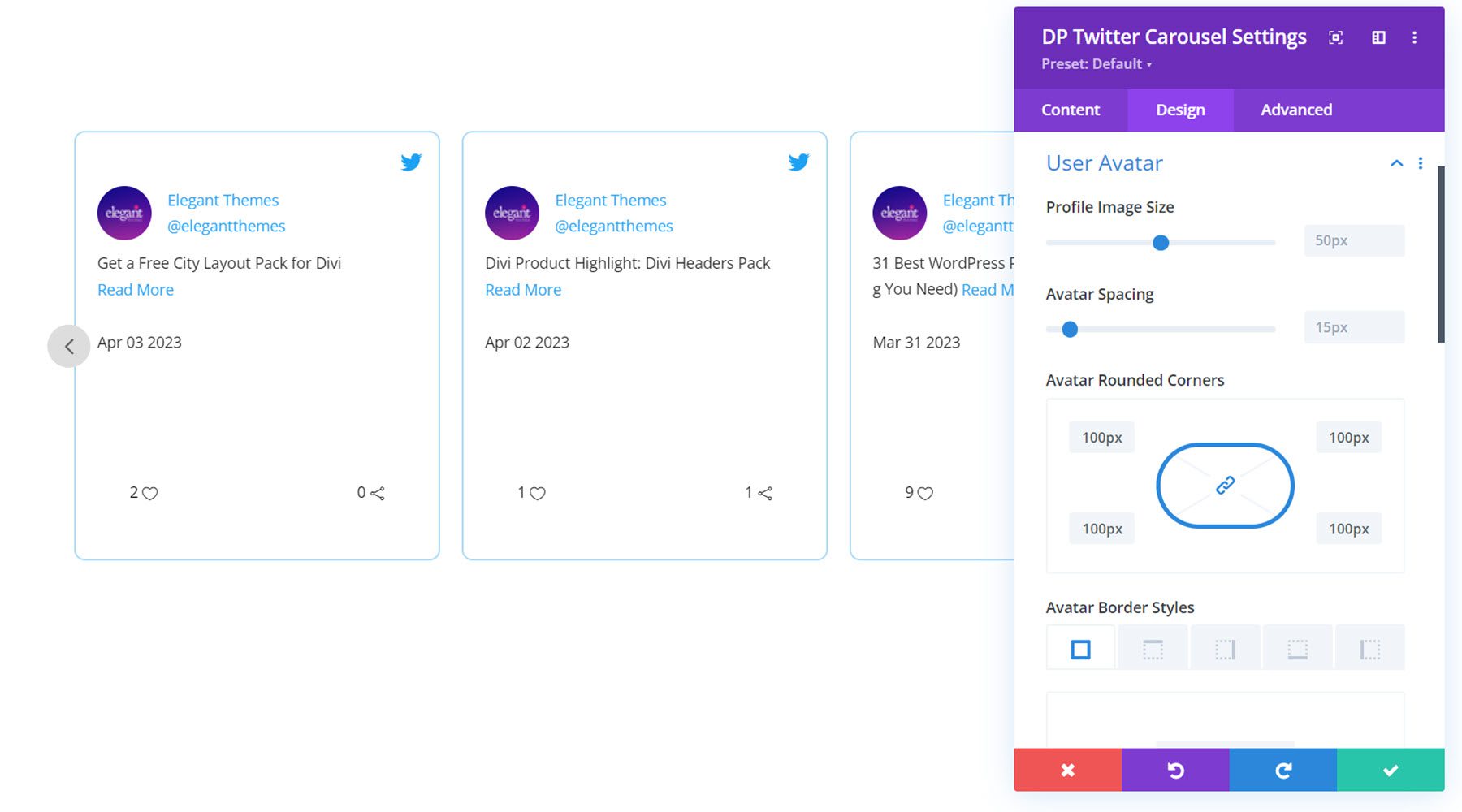
Avatar dell'utente
Nelle impostazioni dell'avatar dell'utente puoi modificare le dimensioni dell'immagine del profilo, impostare la spaziatura dell'avatar, aggiungere angoli arrotondati e modificare gli stili dei bordi.

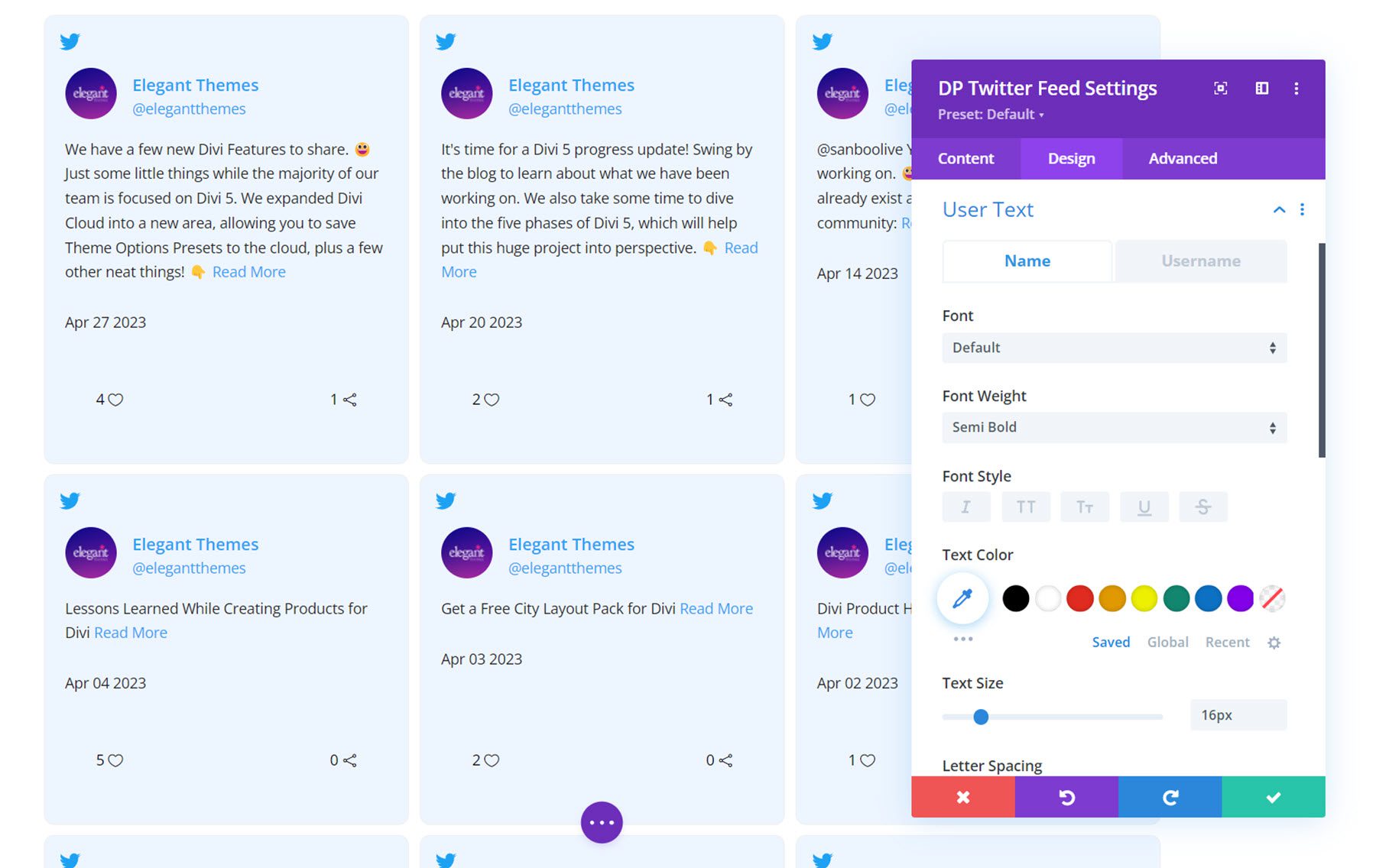
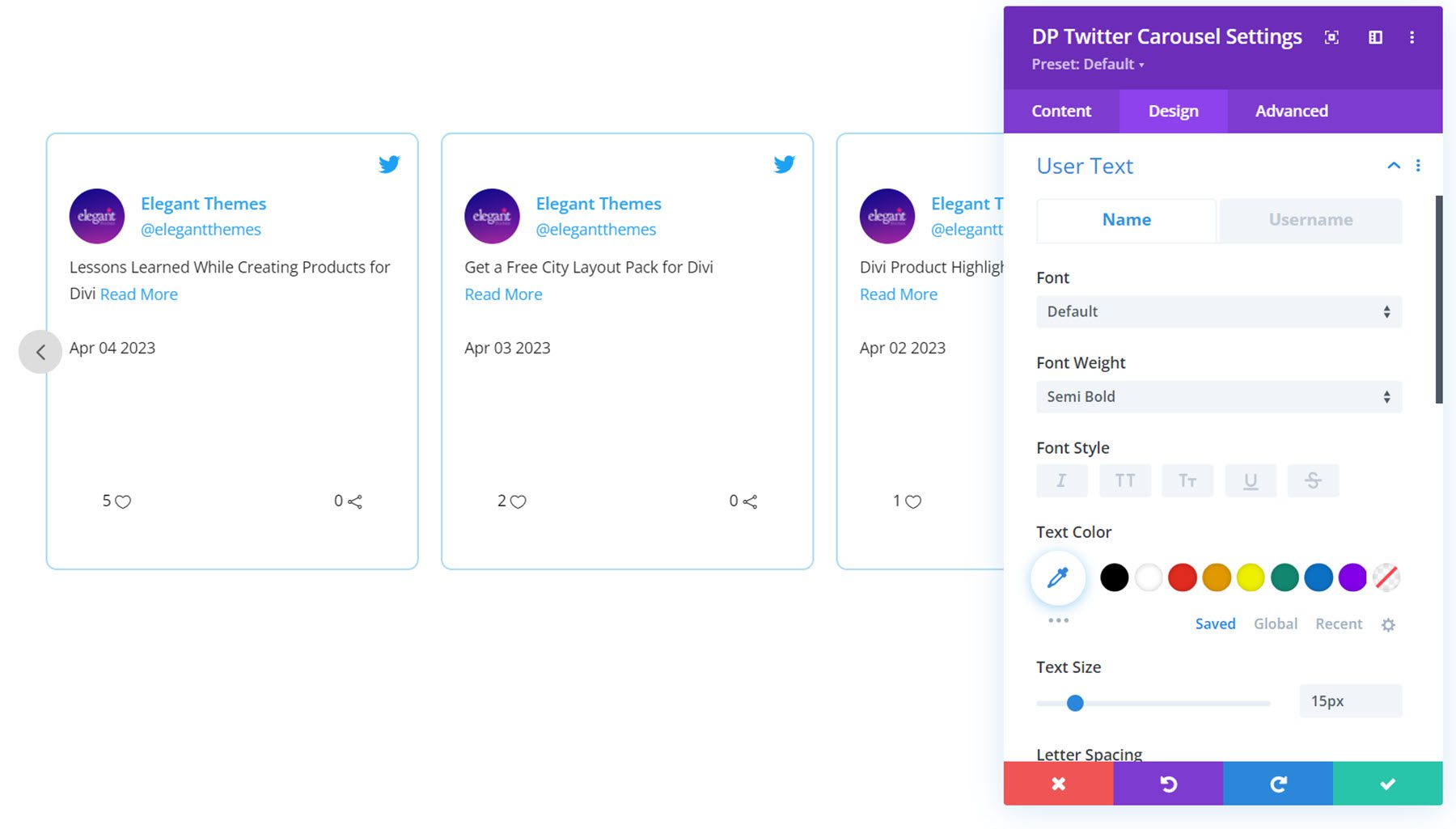
Testo utente
Le impostazioni del testo dell'utente sono separate dalla scheda Nome e dalla scheda Nome utente, quindi puoi impostare stili diversi per ciascuna.

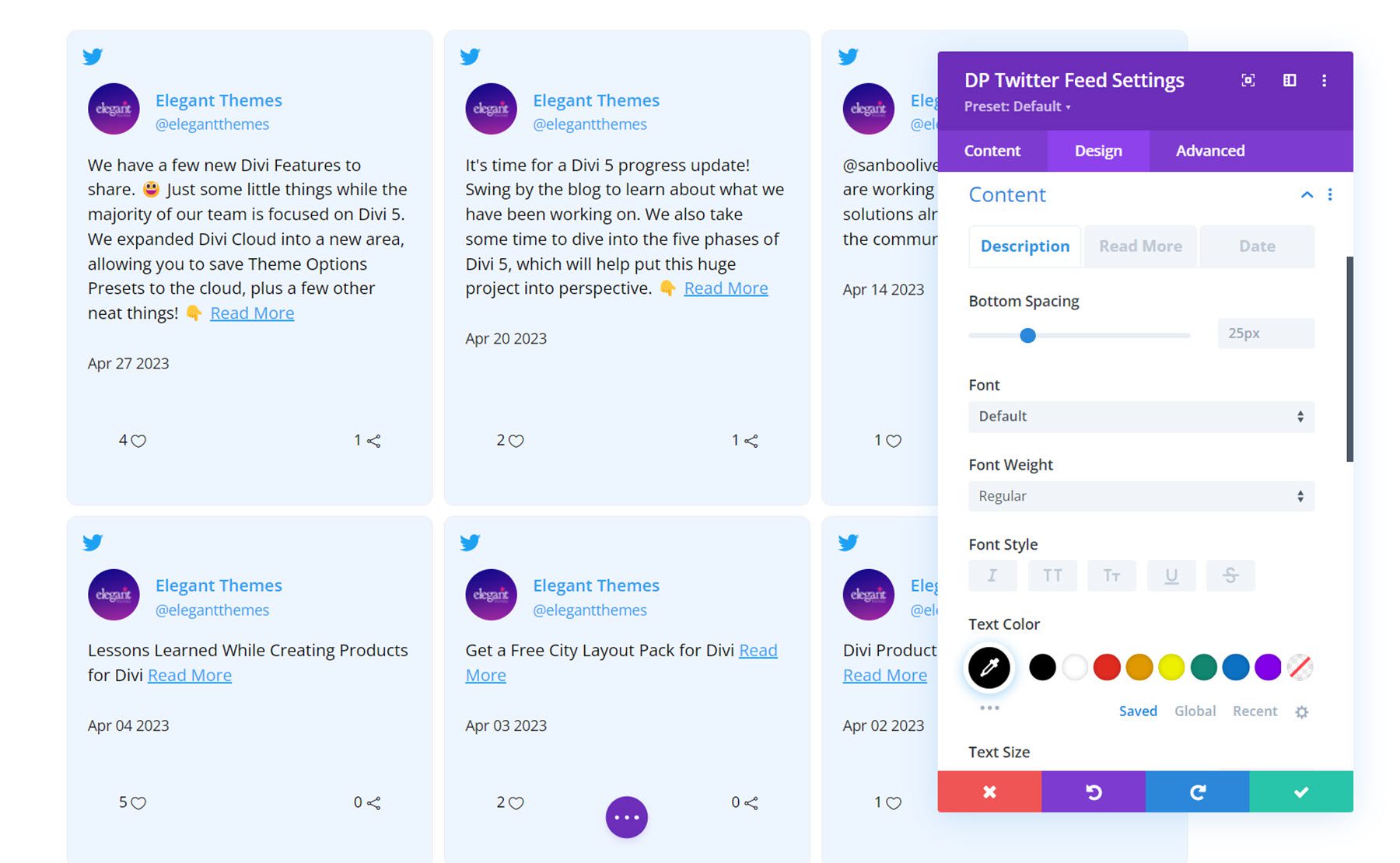
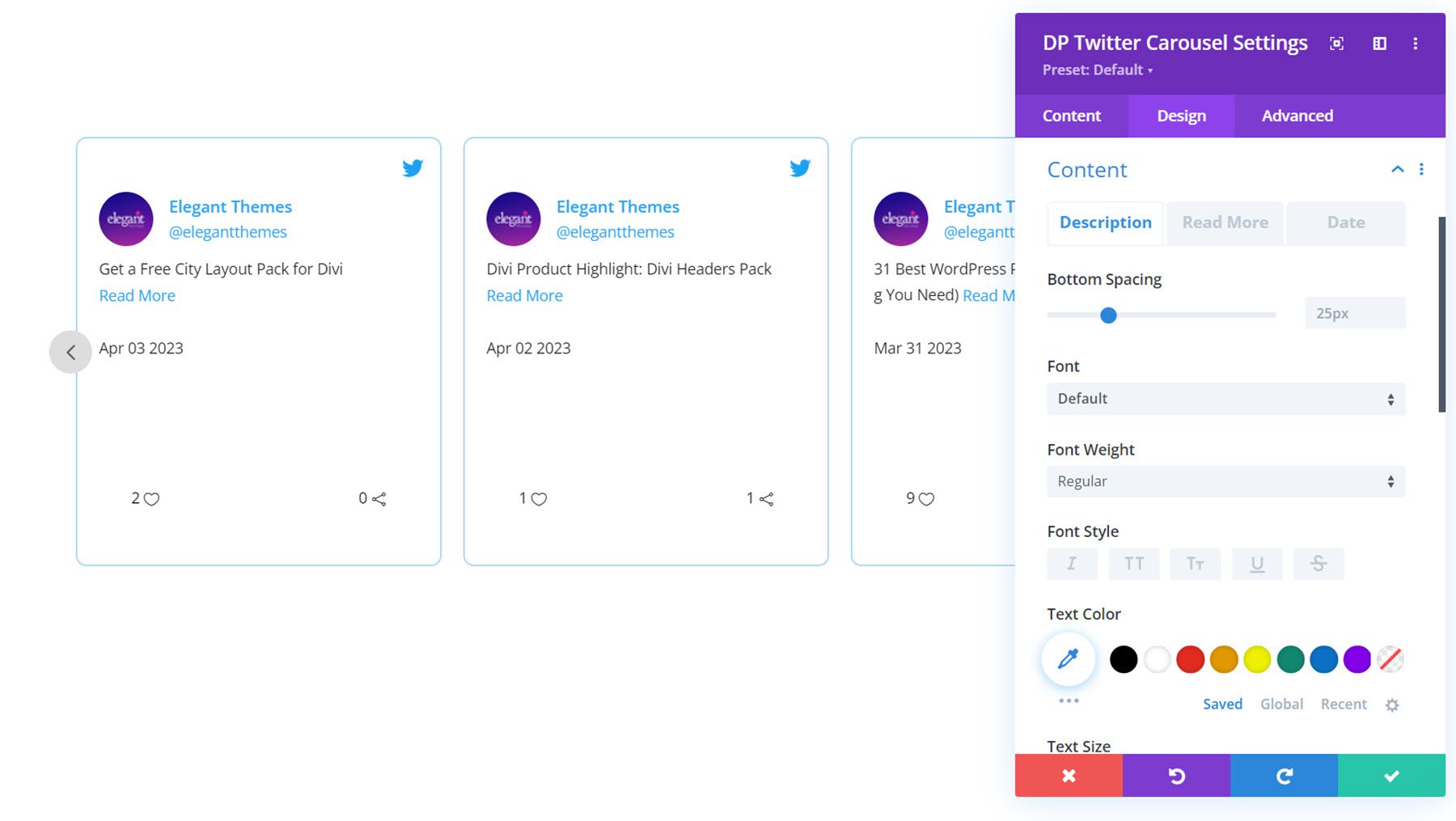
Contenuto
Qui è dove puoi personalizzare lo stile del contenuto del Tweet. Queste opzioni sono anche separate in tre schede per uno stile diverso: Descrizione, Leggi di più e Data. Puoi personalizzare gli stili e i colori dei caratteri per ognuno di questi elementi. Puoi anche regolare la spaziatura inferiore nelle impostazioni della descrizione.

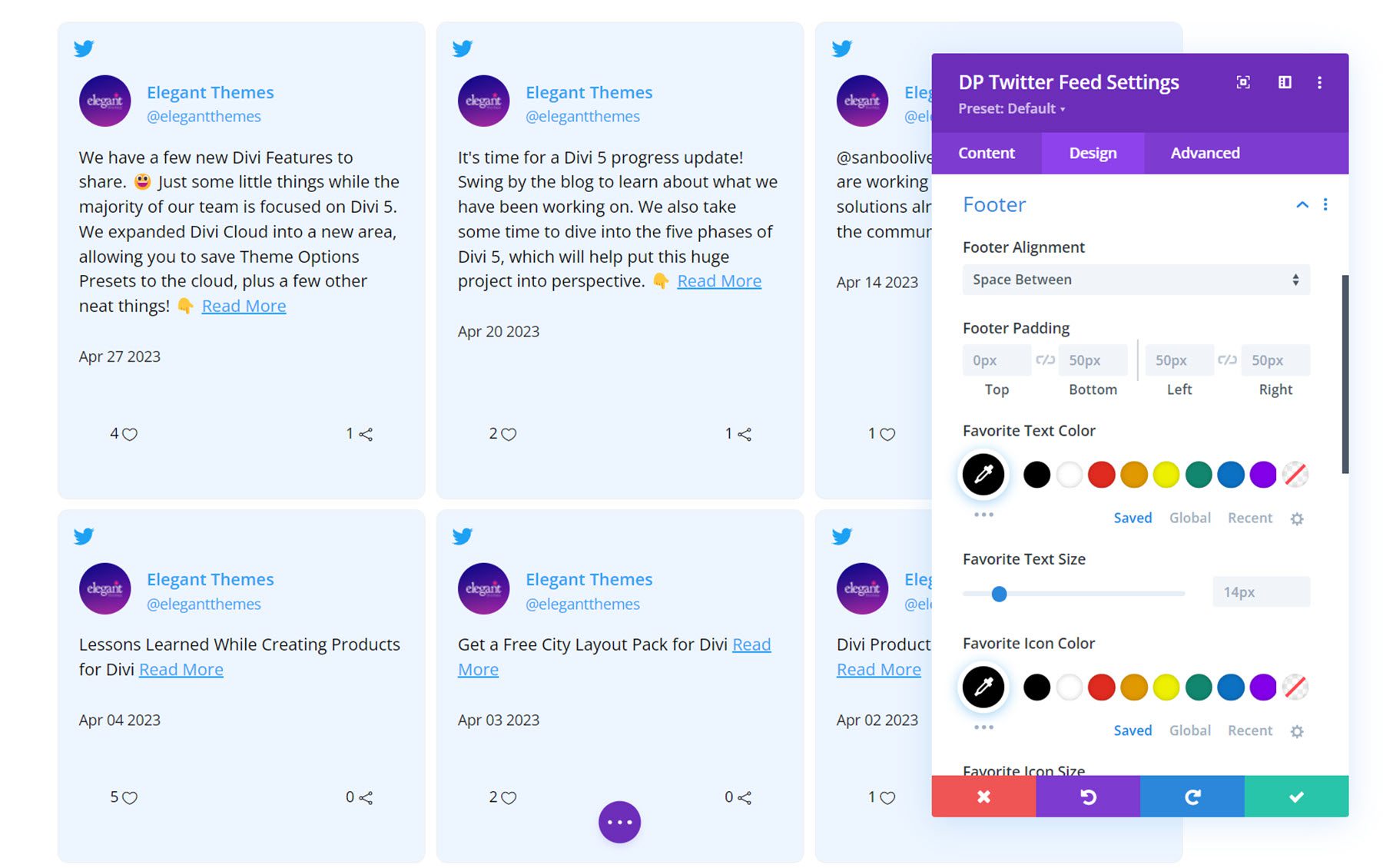
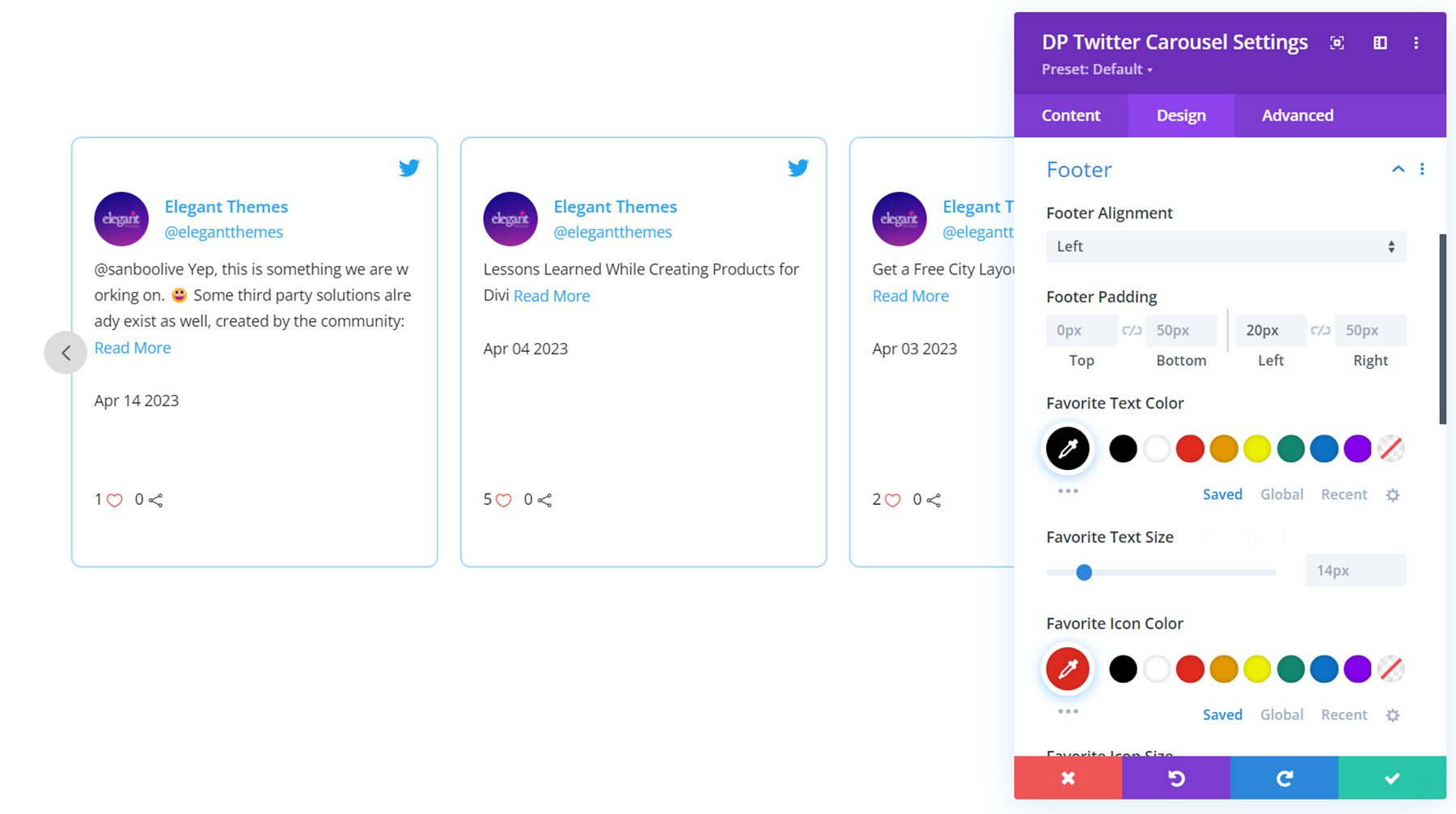
Piè di pagina
Qui puoi impostare l'allineamento e il riempimento del piè di pagina, nonché i colori e le dimensioni del testo e delle icone per gli indicatori preferiti e retweet.

Altre impostazioni di progettazione
Inoltre, puoi personalizzare il dimensionamento, la spaziatura, i filtri, la trasformazione e gli stili di animazione per il modulo feed di Twitter.

Carosello di Twitter
Questo modulo ti consente di aggiungere un carosello di Tweet al tuo sito web.
Le impostazioni del contenuto
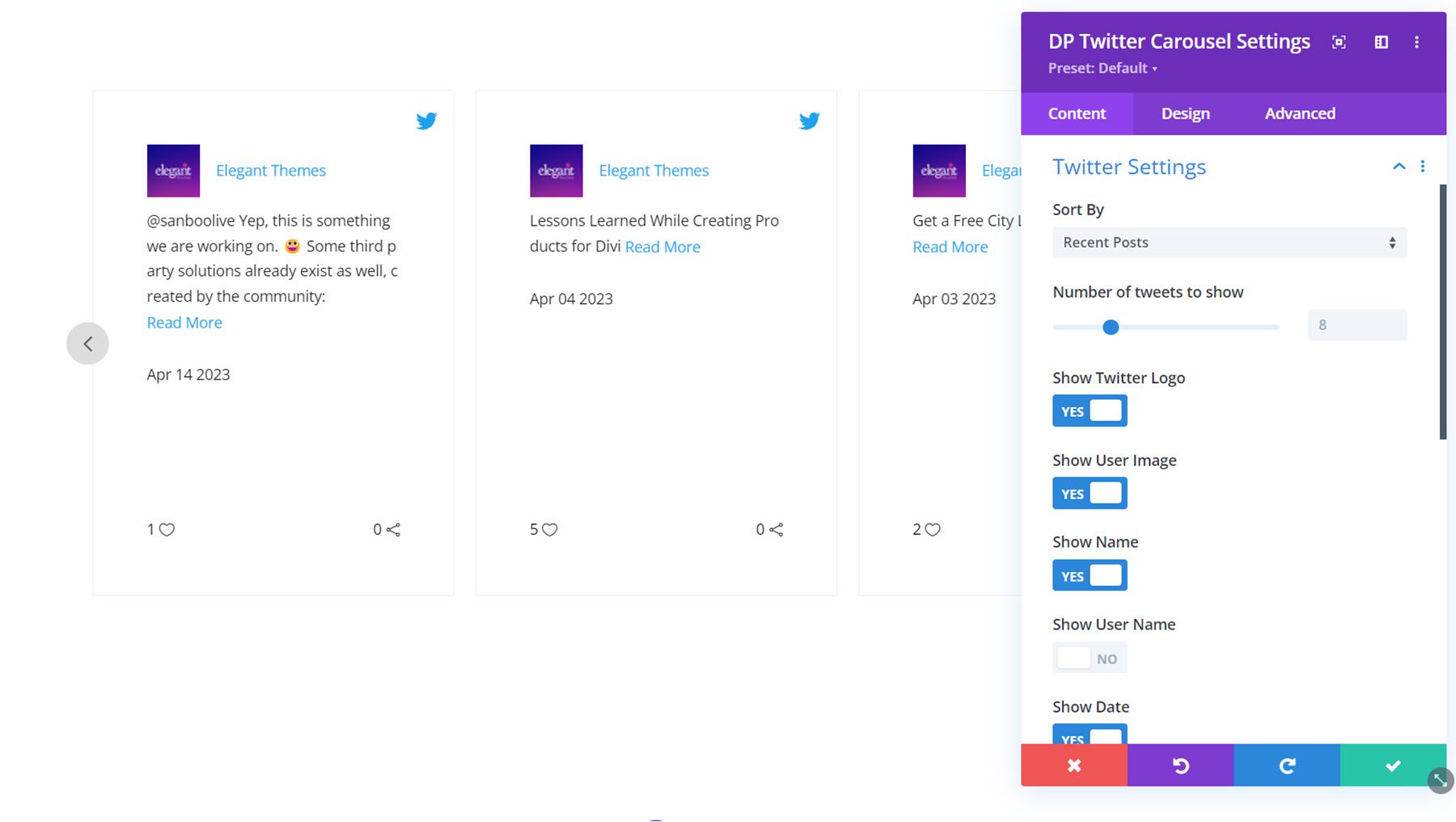
Feed di Twitter
Qui puoi aggiungere il nome utente per l'account Twitter da cui desideri visualizzare i Tweet.

Impostazioni Twitter
Nelle impostazioni di Twitter, puoi selezionare il tipo di ordinamento, il numero di Tweet da mostrare e abilitare o disabilitare quanto segue: logo Twitter, immagine utente, nome, nome utente, data, preferito, retweet e altro ancora. Puoi anche personalizzare il testo Leggi di più qui.

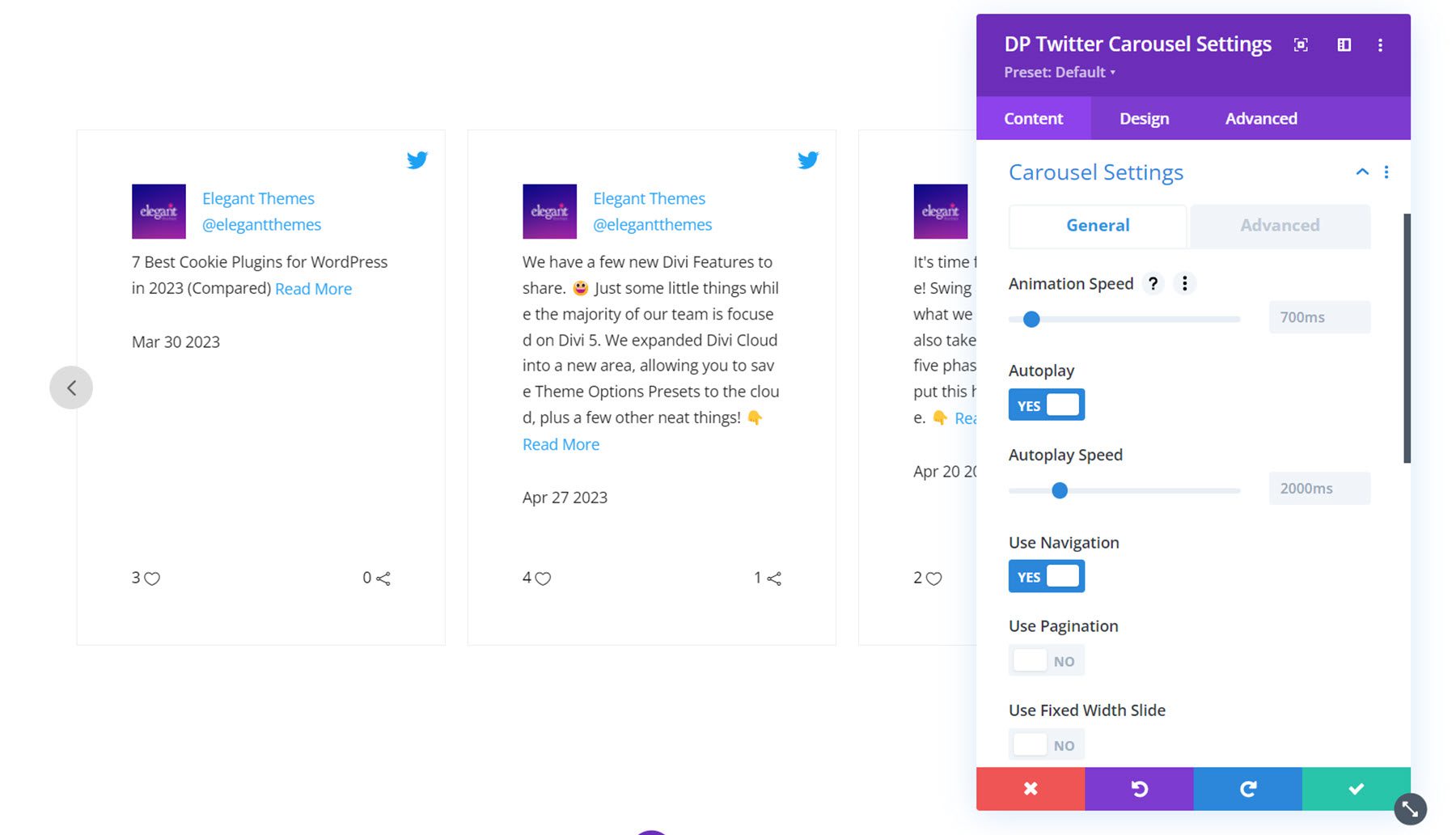
Impostazioni carosello
Nella scheda generale puoi impostare la velocità di animazione, abilitare la riproduzione automatica, impostare la velocità di riproduzione automatica, abilitare l'impaginazione, abilitare le diapositive a larghezza fissa, selezionare il numero di diapositive da mostrare, regolare la spaziatura delle diapositive, applicare la spaziatura sul primo e sull'ultimo elemento, abilitare loop infinito e equalizzare le altezze delle colonne.

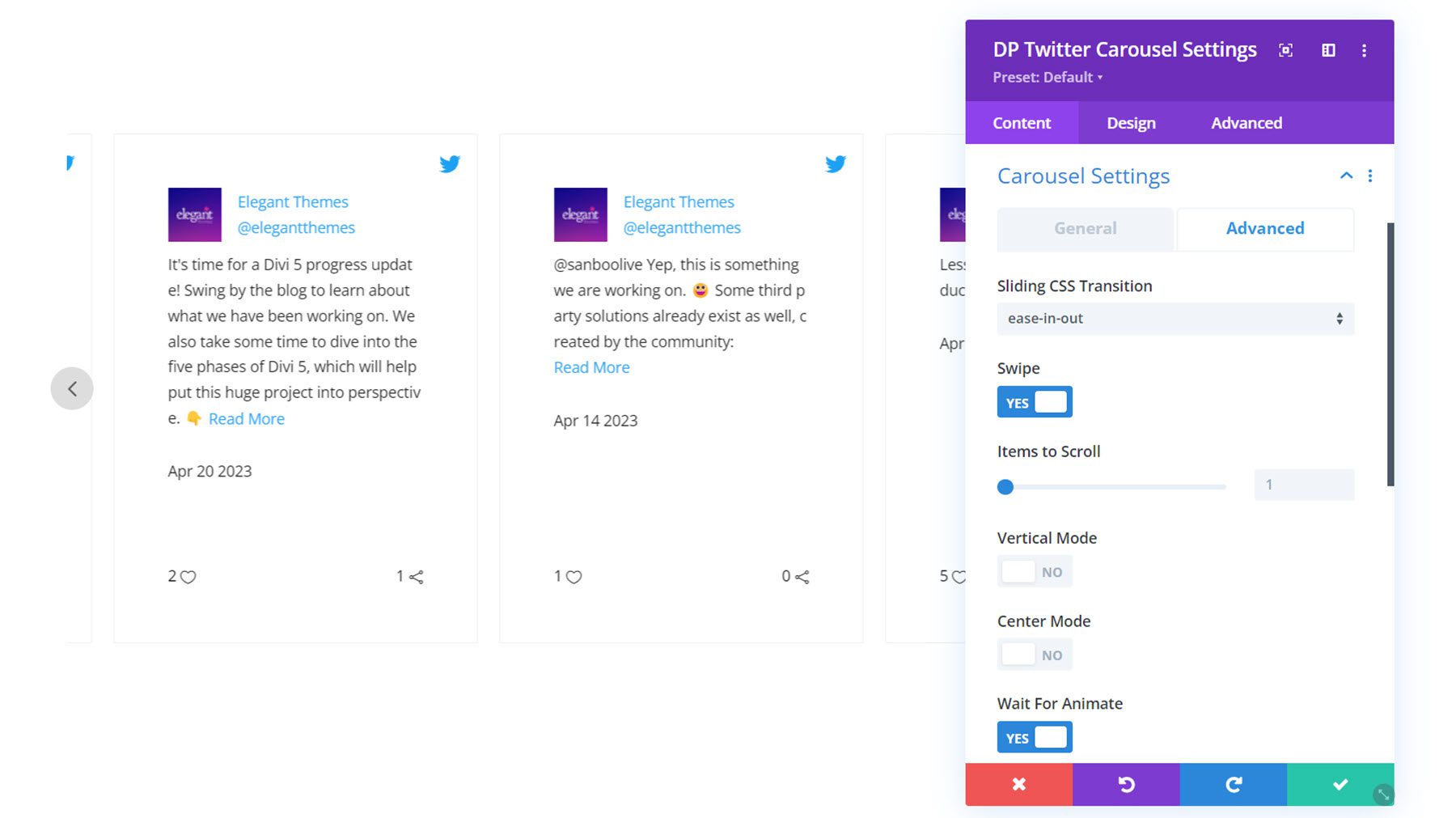
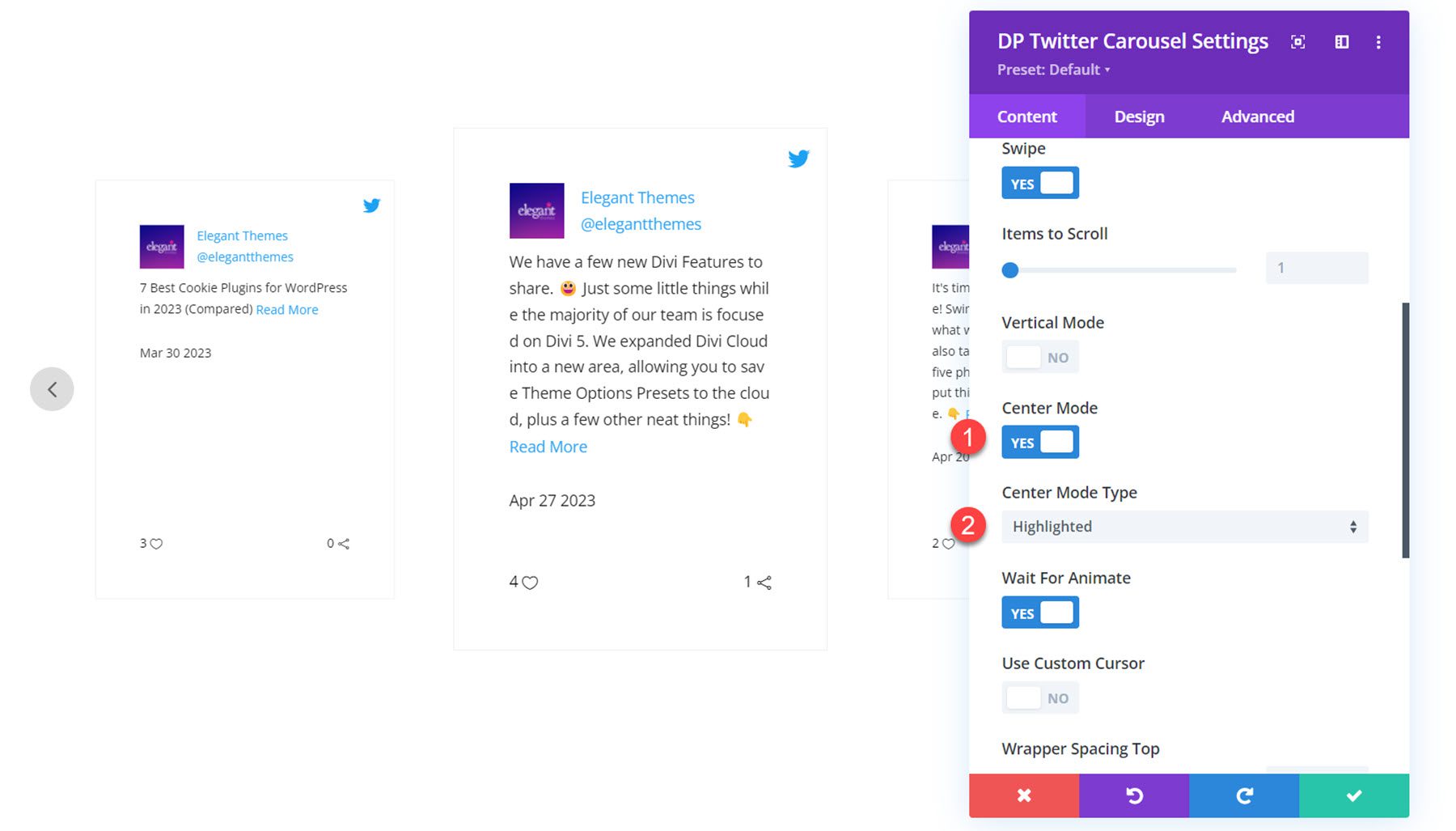
Nella scheda Avanzate, puoi selezionare il tipo di transizione CSS, abilitare lo scorrimento, impostare il numero di elementi da scorrere, abilitare la modalità verticale, abilitare la modalità centrale, attendere l'animazione, abilitare il cursore personalizzato, regolare la spaziatura del wrapper e abilitare il supporto RTL.

Ecco il carosello con la modalità centrale abilitata e il tipo di layout evidenziato selezionato.

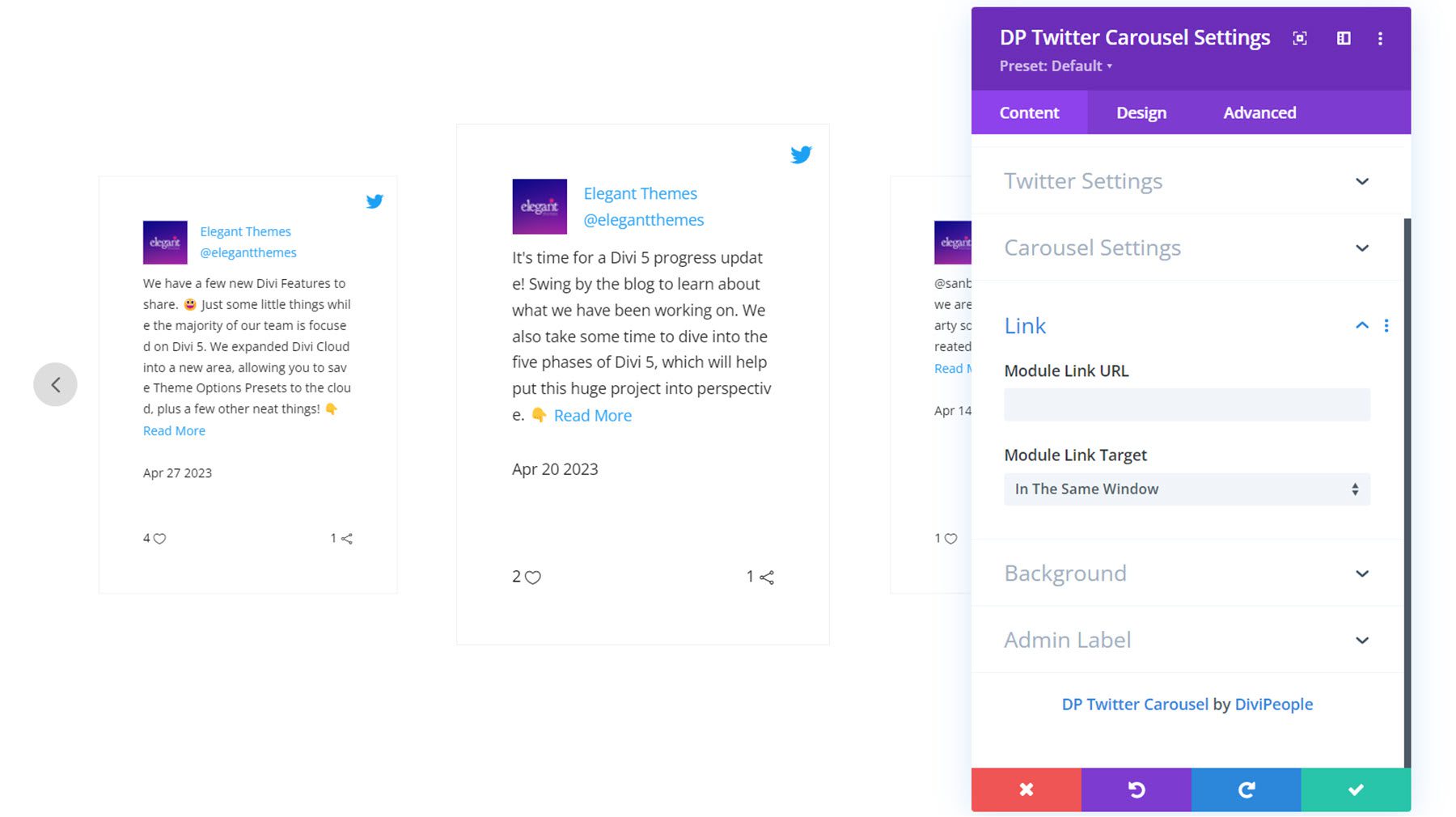
Altre impostazioni dei contenuti
Puoi anche impostare un collegamento al modulo, modificare gli stili di sfondo e impostare un'etichetta di amministrazione nella scheda del contenuto.

Impostazioni di progettazione
Nella scheda Design, puoi personalizzare completamente lo stile del carosello di Twitter. Diamo un'occhiata più da vicino.
Casella dei tweet
Qui puoi impostare l'allineamento del contenuto, l'allineamento dell'icona di Twitter, la dimensione dell'icona di Twitter, il riempimento, lo sfondo e gli stili del bordo per ogni Tweet.

Avatar dell'utente
Nelle impostazioni dell'avatar dell'utente puoi impostare la dimensione dell'immagine del profilo, la spaziatura dell'avatar, gli angoli arrotondati e gli stili dei bordi.

Testo utente
Nelle impostazioni del testo dell'utente, puoi personalizzare gli stili dei caratteri per il nome e il nome utente.

Contenuto
Qui puoi personalizzare gli stili dei caratteri per il contenuto del Tweet, il link per saperne di più e la data.

Piè di pagina
Nelle impostazioni del piè di pagina, puoi impostare l'allineamento e il riempimento del piè di pagina. Puoi anche personalizzare i colori e le dimensioni del testo e delle icone per gli indicatori preferiti e retweet.

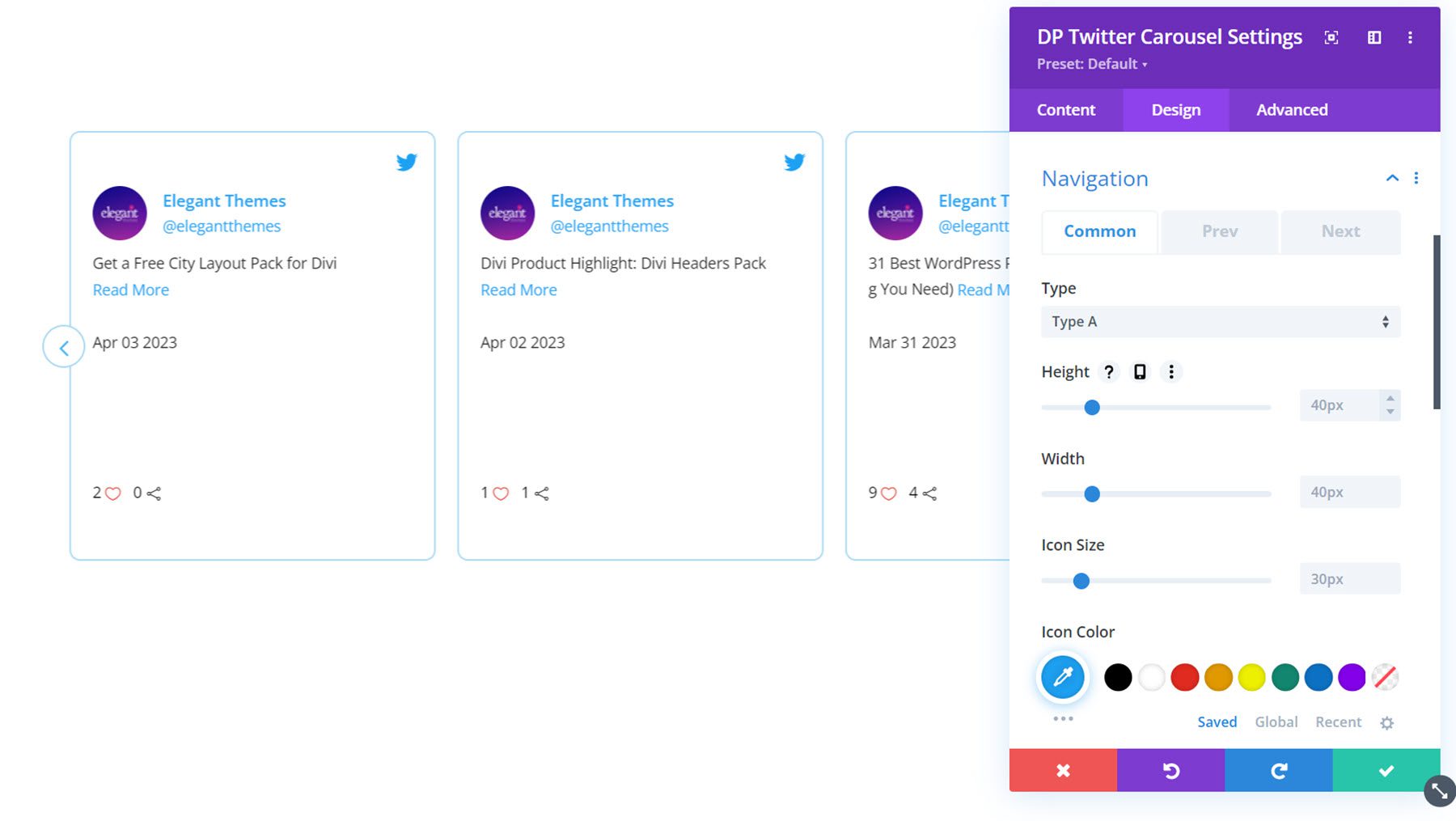
Navigazione
Puoi abilitare due tipi di navigazione: Tipo A e Tipo B. Questo è il tipo A, con la navigazione su ciascun lato del modulo carosello. Qui puoi anche impostare l'altezza e la larghezza delle icone di navigazione, impostare la dimensione, il colore e lo sfondo dell'icona, abilitare un effetto di inclinazione, impostare la posizione verticale e orizzontale e impostare gli stili del bordo. Nelle schede Precedente e Successivo è possibile impostare le icone e il raggio del bordo per ciascun pulsante.

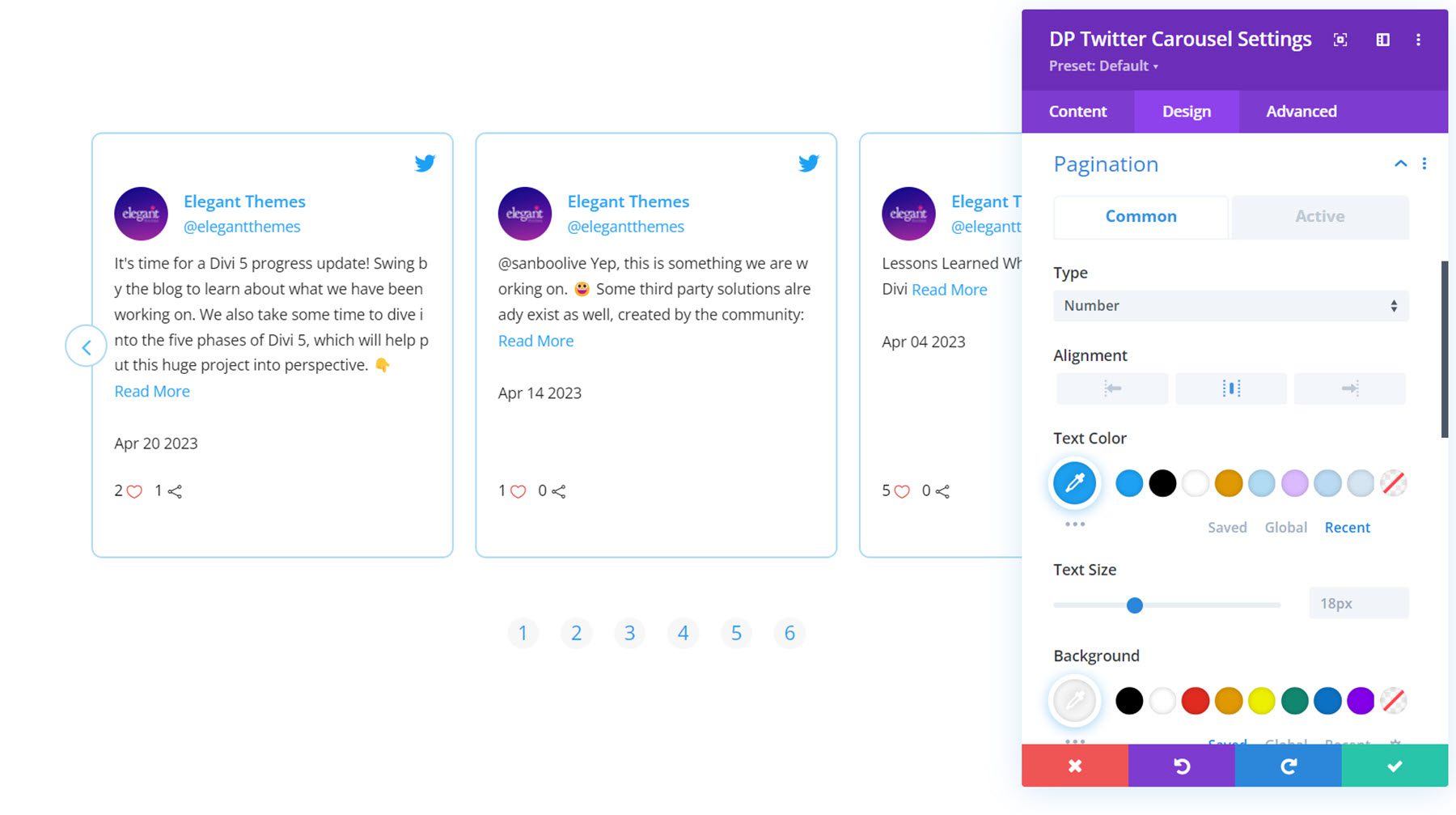
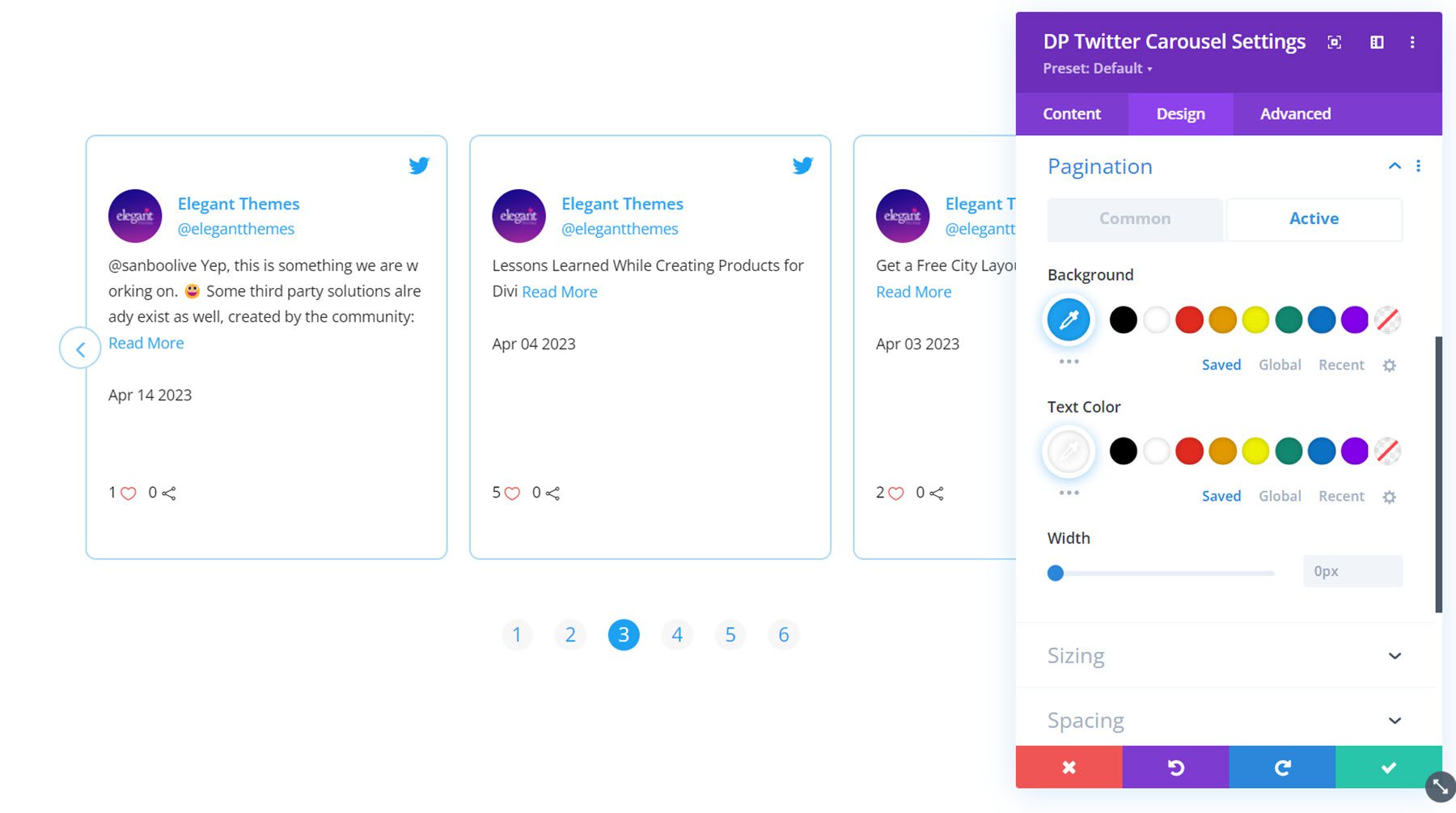
Impaginazione
Nelle impostazioni di impaginazione, puoi scegliere tra la navigazione in stile numerico o punto. Questo è lo stile di navigazione dei numeri. È possibile personalizzare l'allineamento, il colore del testo, la dimensione del testo, lo sfondo, l'altezza, la larghezza, il raggio del bordo, la posizione verticale e la spaziatura.

Nella scheda attiva è possibile impostare gli stili per l'elemento di impaginazione attivo.

Altre impostazioni di progettazione
Puoi anche personalizzare le opzioni di dimensionamento, spaziatura, filtri, trasformazione e animazione nella scheda Progettazione.
Acquista Divi Social Plus
Divi Social Plus è disponibile nel Divi Marketplace. Costa $ 49 per l'utilizzo illimitato del sito Web e 1 anno di supporto e aggiornamenti. Il prezzo include anche una garanzia di rimborso di 30 giorni.

Pensieri finali
Divi Social Plus aggiunge cinque nuovi moduli di social media a Divi Builder, consentendoti di integrare i tuoi contenuti di social media sul tuo sito web. Con Divi Social Plus, puoi aggiungere feed e caroselli di Instagram e Twitter, nonché pulsanti di condivisione social al tuo sito web. Ogni modulo viene fornito con molte diverse opzioni di configurazione e impostazioni di progettazione che ti consentono di avere il pieno controllo sulla progettazione dei moduli dei social media. Se stai cercando un modo per integrare un feed di social media sul tuo sito Web Divi, questo plug-in potrebbe essere un'ottima soluzione per te.
Ci piacerebbe avere tue notizie! Hai provato Divi Social Plus? Fateci sapere cosa ne pensate nei commenti!