Caratteristiche salienti del prodotto Divi: Divi Supreme Pro
Pubblicato: 2024-06-03Divi Supreme Pro è un robusto plugin di terze parti sviluppato da Divi Supreme che espande le capacità dei siti Web Divi. Con oltre 60 moduli premium e otto estensioni, offre una suite completa di strumenti per semplificare la creazione di siti Web senza competenze di codifica.

Scelta da molti utenti Divi, questa soluzione conveniente offre codice pulito, animazioni straordinarie e controllo di progettazione avanzato. In questo punto saliente, esamineremo il plugin, le sue funzionalità e altro ancora. Iniziamo!
- 1 Cosa ottieni con Divi Supreme Pro
- 1.1 Oltre 60 moduli Divi aggiuntivi
- 1.2 8 Estensioni Divi
- 1.3 Oltre 40 layout Divi Premium
- 2 Installazione di Divi Supreme Pro
- 3 Utilizzo di Divi Supreme Pro
- 3.1 Aggiunta di un modulo
- 3.2 Utilizzo di Easy Theme Builder per l'intestazione
- 3.3 Aggiunta di un testo per l'effetto di digitazione
- 3.4 Aggiunta di un listino prezzi
- 3.5 Aggiunta di un effetto glitch al testo
- 3.6 Aggiunta di un hotspot immagine
- 3.7 Aggiunta di una doppia intestazione
- 4 Acquista Divi Supreme Pro
- 5 Divi Supreme Pro: Pensieri conclusivi
Cosa ottieni con Divi Supreme Pro
Divi Supreme Pro offre un pugno in più con la sua vasta gamma di funzionalità, elevando il tuo sito Web Divi a nuovi livelli. Immergiamoci in alcune delle straordinarie funzionalità offerte da questo potente plugin.
Oltre 60 moduli Divi extra
Iniziamo esaminando alcuni dei moduli extra che vengono aggiunti a Divi dopo aver installato Divi Supreme Pro.

Effetto di digitazione
L'effetto Testo digitazione dà vita al tuo testo facendolo sembrare come se fosse stato digitato, una lettera alla volta. Con Divi Supreme Pro, puoi regolare la velocità di digitazione e gli effetti di backspacing. Puoi anche impostare dei ritardi prima di iniziare una nuova frase. Con pochi clic puoi ripetere l'animazione all'infinito o rendere casuale la sequenza delle frasi.
Flipbox
Un flipbox è una divertente funzionalità web che si gira per mostrare più dettagli quando passi il mouse o fai clic su di esso. È eccellente per rendere l'esperienza utente più coinvolgente e presentare le informazioni in modo conciso. Con più di 15 effetti disponibili, Divi Supreme Pro ti consente di creare contenuti interattivi accattivanti che attirano gli utenti.
Bottone supremo
Divi offre un'ampia gamma di opzioni di personalizzazione per i pulsanti del tuo sito web, ma a volte potresti aver bisogno di un controllo ancora maggiore sul loro aspetto, animazioni e funzionalità. È qui che entra in gioco il modulo Supreme Button di Divi Supreme Pro. Con questo strumento puoi creare pulsanti con testo separatore in mezzo, scegliere tra 29 diverse animazioni dei pulsanti al passaggio del mouse e 15 effetti di icona al passaggio del mouse e aggiungere un'immagine o un video lightbox che funzioni con YouTube, Vimeo e Dailymotion. Puoi anche includere descrizioni comando per entrambi i pulsanti.
Inoltre, supporta vari tipi di collegamenti URL, semplificando il collegamento a URL, e-mail, numeri di telefono, SMS, Facebook Messenger, Skype, WhatsApp e Telegram.
Distintivi di testo
I badge di testo sono piccole etichette colorate utilizzate nel web design per evidenziare informazioni chiave o stati come notifiche, nuove funzionalità o ruoli utente. Migliorano l'esperienza dell'utente e la gerarchia visiva. Usando Divi Supreme Pro, puoi aggiungerli facilmente ai titoli e al testo del tuo sito web Divi.
Rivela il testo al passaggio del mouse sull'immagine
Con questo modulo, quando passi il mouse sopra l'immagine, una sovrapposizione scorre da sinistra, coprendo l'immagine e mostrando il testo. Una volta allontanato il mouse, la sovrapposizione scorre verso destra, rivelando nuovamente l'immagine. Puoi anche scegliere tra diverse animazioni per il testo visualizzato. Questo effetto visualizza efficacemente molte informazioni in un layout compatto.
Listino prezzi
Il modulo Listino prezzi di Divi Supreme Pro ti consente di creare elenchi di prodotti o servizi visivamente accattivanti e organizzati con i rispettivi prezzi. È ideale per menu, cataloghi ed elenchi di prodotti, poiché aiuta i clienti a trovare e comprendere facilmente le informazioni sui prezzi.
Effetto testo glitch
L'effetto testo glitch prevede la distorsione intenzionale del testo per creare un aspetto glitch digitale. Aggiunge un elemento visivo unico e dinamico ai siti Web, conferendo loro un aspetto moderno e spigoloso. Con Divi Supreme Pro, puoi aggiungere facilmente l'effetto glitch al testo in pochi clic.
Mescola le lettere
Il modulo Shuffle Letters per Divi migliora il tuo sito web con un effetto di testo accattivante. Inserisci il testo che desideri visualizzare e osserva come si mescola tra i caratteri casuali prima di rivelare il messaggio finale. Puoi regolare facilmente impostazioni come velocità di riproduzione casuale, durata e testo casuale con pochi clic.
Punto caldo delle immagini
Un hotspot immagine è un punto cliccabile su un'immagine che attiva un'azione o mostra informazioni quando viene cliccato. Con Divi Supreme Pro puoi creare hotspot attraenti, reattivi e professionali mantenendo la flessibilità e la personalizzazione di Divi.
Doppia rotta
Ottieni una tipografia straordinaria migliorando l'aspetto del testo dell'intestazione con colori, caratteri e altre personalizzazioni. Puoi inserire del testo prima, al centro e dopo l'intestazione principale. Usando questo modulo, puoi anche far risaltare una parola specifica dandole un carattere e un colore unici.
8 estensioni Divi
Queste otto estensioni forniscono tutti gli strumenti necessari per creare siti Web eccezionali senza sforzo, migliorando il flusso di lavoro e potenziando la funzionalità del tuo sito Web.

Popup
Come suggerisce il nome, Divi Popup ti aiuta a creare finestre popup che appaiono quando gli utenti eseguono azioni specifiche, come fare clic su un pulsante o su un collegamento. Questi popup possono mostrare contenuti extra, raccogliere dettagli dell'utente o soddisfare qualsiasi altra esigenza adatta allo stile di una finestra popup. Puoi personalizzare i popup per adattarli a ciò che funziona meglio per i tuoi utenti.
Elemento pianificato
L'elemento pianificato Divi è una funzionalità aggiuntiva che consente la pianificazione della comparsa e della scomparsa di elementi specifici della pagina Web. Ciò fornisce un controllo più preciso sulla tempistica dei contenuti e può aiutare a mantenere il coinvolgimento degli utenti rivelando nuovi contenuti a intervalli adeguati. Questo può essere un metodo prezioso per promuovere e automatizzare gli sconti senza aspettare il momento perfetto.
Visualizzatore reattivo
L'estensione Divi Supreme Responsive Viewer semplifica la creazione di siti Web reattivi. Puoi visualizzare in anteprima e modificare il design per gli schermi di dispositivi mobili, tablet e desktop senza bisogno di strumenti di ispezione del browser. L'interfaccia è intuitiva e ti consente di organizzare i contenuti senza sforzo.
Generatore di temi semplice per l'intestazione
Easy Theme Builder di Divi Supreme migliora il potente Divi Theme Builder per le scelte di WordPress per la personalizzazione delle intestazioni. Durante lo scorrimento, puoi facilmente creare intestazioni fisse, diminuire l'altezza dell'intestazione e visualizzare progetti su vari dispositivi mobili.
Widget della biblioteca
L'estensione widget della libreria Divi Supreme migliora le funzionalità del modulo libreria standard del tema Divi. Con questo modulo puoi mostrare post, pagine, prodotti WooCommerce o tipi di post personalizzati in vari layout personalizzabili. Un'ampia gamma di opzioni di design e layout ti consente di creare facilmente display accattivanti senza richiedere competenze di codifica.
Codice breve della biblioteca
Con l'estensione Shortcode della libreria Divi Supreme, puoi creare shortcode per gli elementi della tua libreria, rendendo possibile includerli in qualsiasi post o pagina utilizzando l'API shortcode di WordPress. Puoi personalizzare l'aspetto dello shortcode, semplificando la creazione di presentazioni uniche e accattivanti per gli elementi della tua libreria su qualsiasi pagina o post.
Attributi personalizzati
Con l'estensione Attributi personalizzati, puoi includere comodamente attributi HTML personalizzati in diversi elementi in Divi Builder, come sezioni, righe, colonne, moduli e pulsanti. Questi attributi aiutano ad aggiungere i dati necessari alle librerie JavaScript o gli attributi HTML standard che Divi Builder solitamente non include.
Per saperne di più
L'estensione Supreme Leggi di più per Divi migliora l'esperienza utente del tuo sito web. Ti consente di nascondere un testo lungo e di rivelarlo con un solo clic, mantenendo i tuoi contenuti concisi ma informativi. Questo strumento è ideale per gli utenti Divi che desiderano offrire informazioni estese senza ingombrare le proprie pagine.
Oltre 40 layout Divi Premium
Divi Supreme offre oltre 44 layout gratuiti disponibili per il download sul suo sito web. Esploriamo alcune delle aggiunte più recenti:
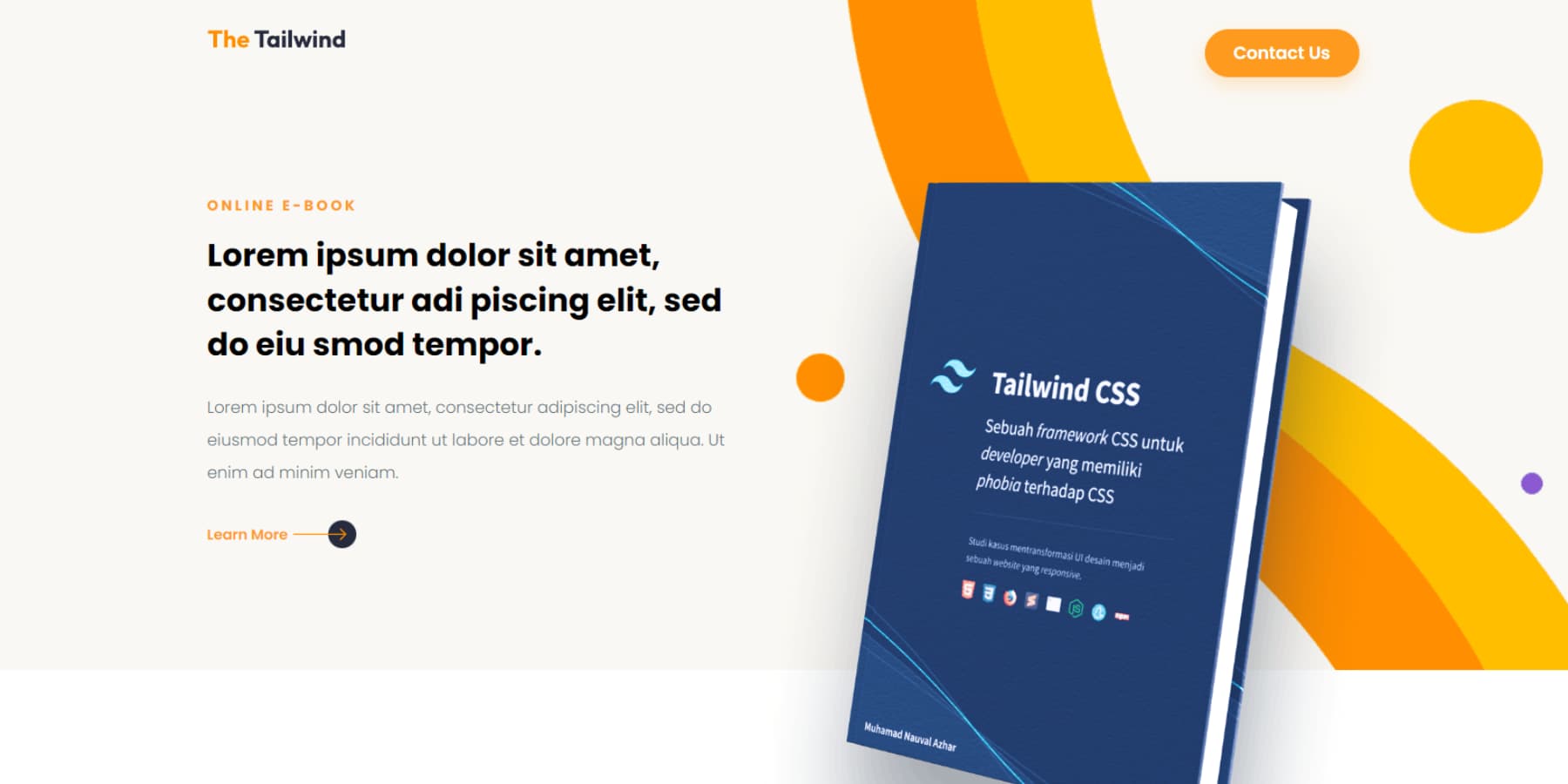
Pagina di destinazione dell'e-book

Il modello della pagina di destinazione dell'e-book è ordinato e ben strutturato e separa vantaggi e funzionalità. Gli elenchi puntati aiutano gli utenti a cogliere rapidamente i dettagli essenziali. Diversi pulsanti “Ulteriori informazioni” e “Scarica e-book” incoraggiano il coinvolgimento. Le aree di contenuto modificabili consentono una facile personalizzazione e il design rimane coerente. Questo design ha il potenziale per aumentare le conversioni fornendo funzionalità avanzate e opzioni di personalizzazione, offrendoti un'esperienza davvero coinvolgente.
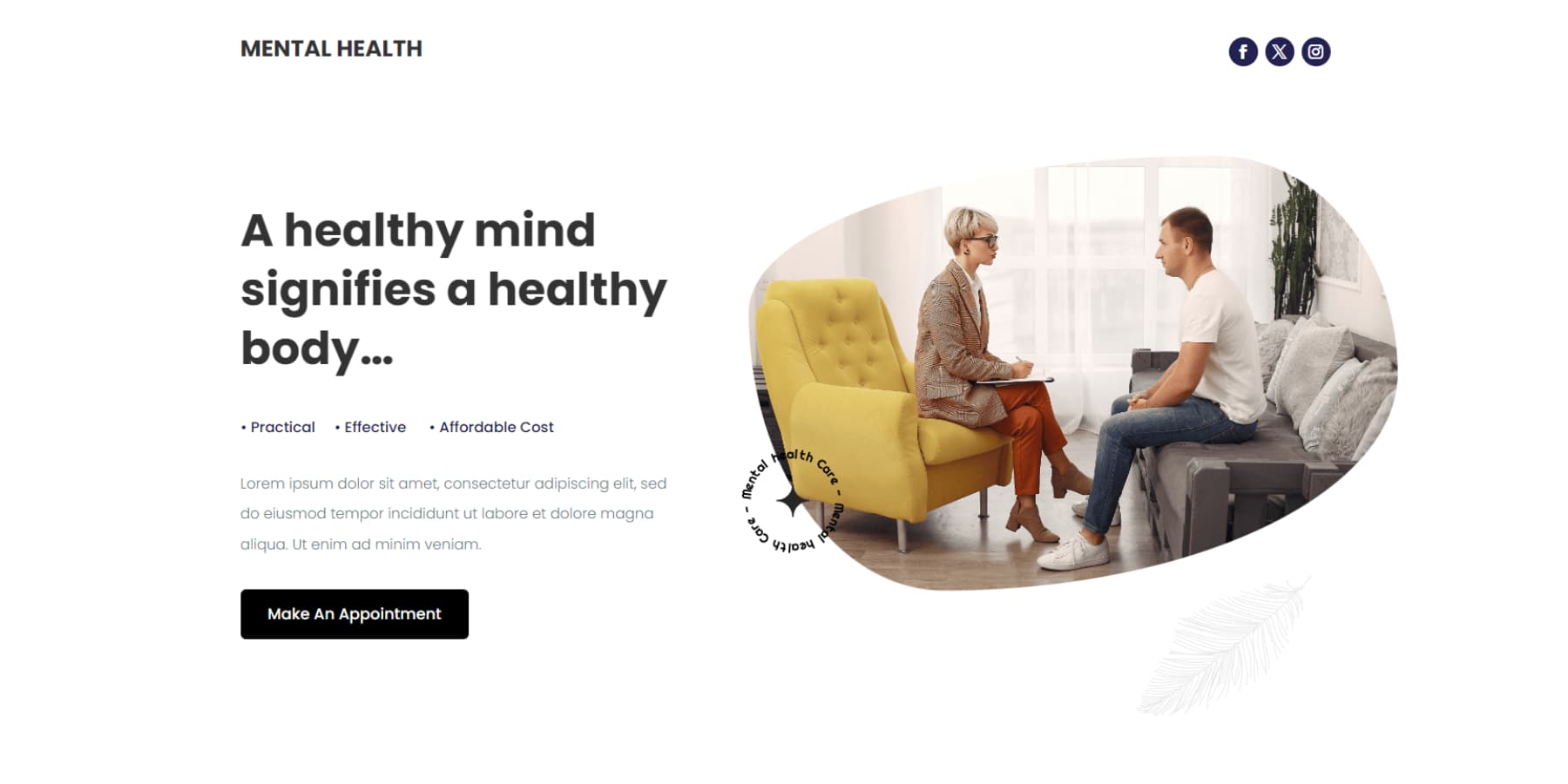
Pagina di destinazione della salute mentale

Il layout della pagina di destinazione Salute mentale enfatizza la salute mentale con un layout chiaro e strutturato. Include opzioni di consulenza pratiche e convenienti, evidenzia i profili dei consulenti e mette in mostra storie di successo. Il design pulito e moderno incorpora una combinazione di colori rilassanti che semplifica la navigazione e ti aiuta a trovare le informazioni di cui hai bisogno. I moduli Divi Supreme Pro migliorano la tua esperienza con funzionalità interattive come effetti al passaggio del mouse, filtri immagine e icone uniche.
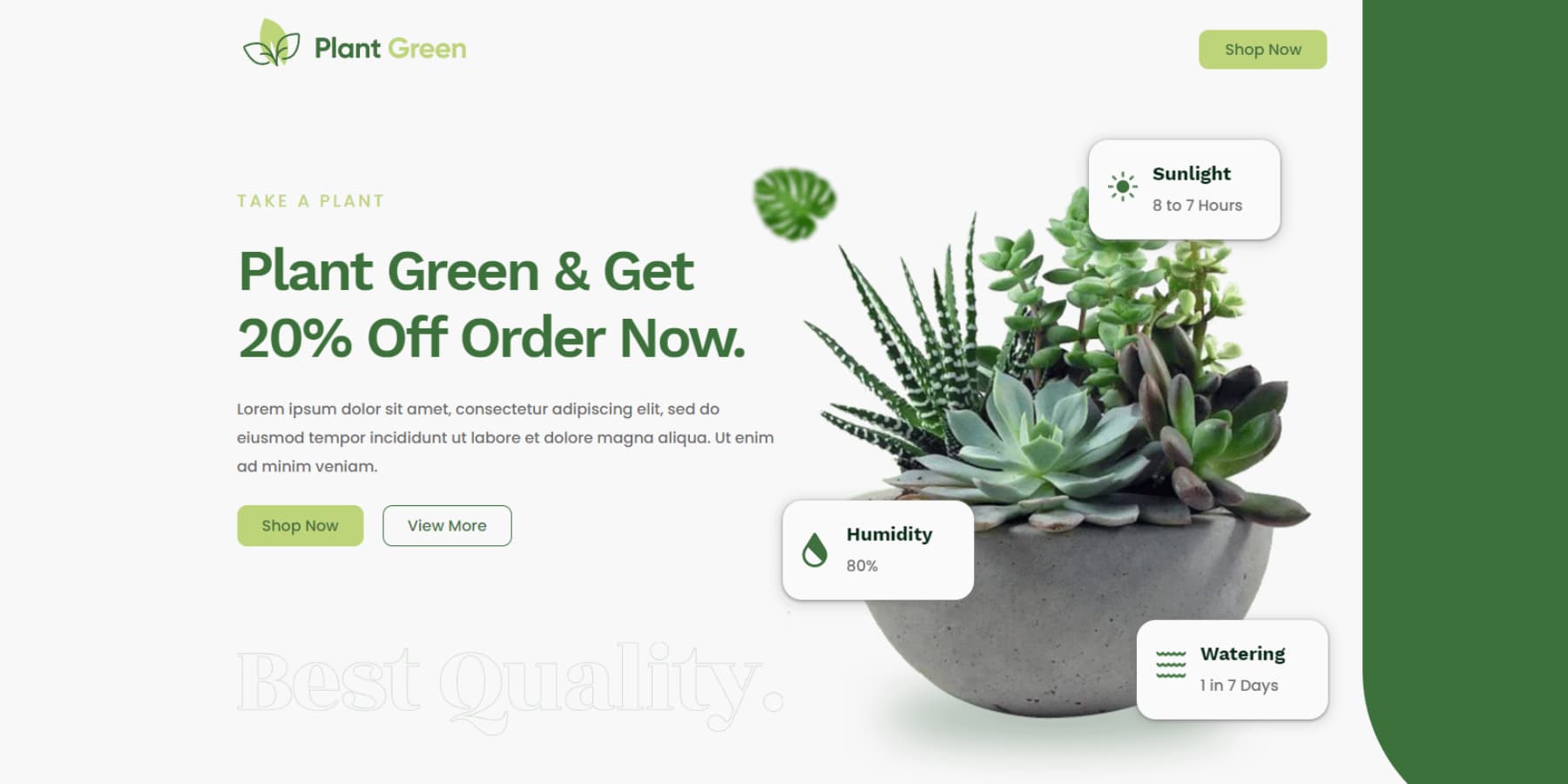
Pagina di destinazione della pianta

Il layout della pagina di destinazione dell'impianto è pulito e ben organizzato, con molto spazio bianco per una facile lettura. Evidenzia un forte invito all'azione, mantiene una tipografia coerente e bilancia bene le sezioni. Il layout intuitivo garantisce una navigazione intuitiva e fa apparire gli elementi chiave in modo efficace.
Pagina di destinazione della consulenza

Il modello di pagina di destinazione della consulenza di Divi Supreme presenta un layout moderno e pulito che attira la tua attenzione. Le sezioni chiare facilitano lo spostamento e la comprensione. La tipografia audace e le immagini ben posizionate attirano la tua attenzione ed enfatizzano le informazioni chiave. Inoltre, sembra essere progettato per adattarsi a vari dispositivi, così da avere sempre un'ottima esperienza visiva.
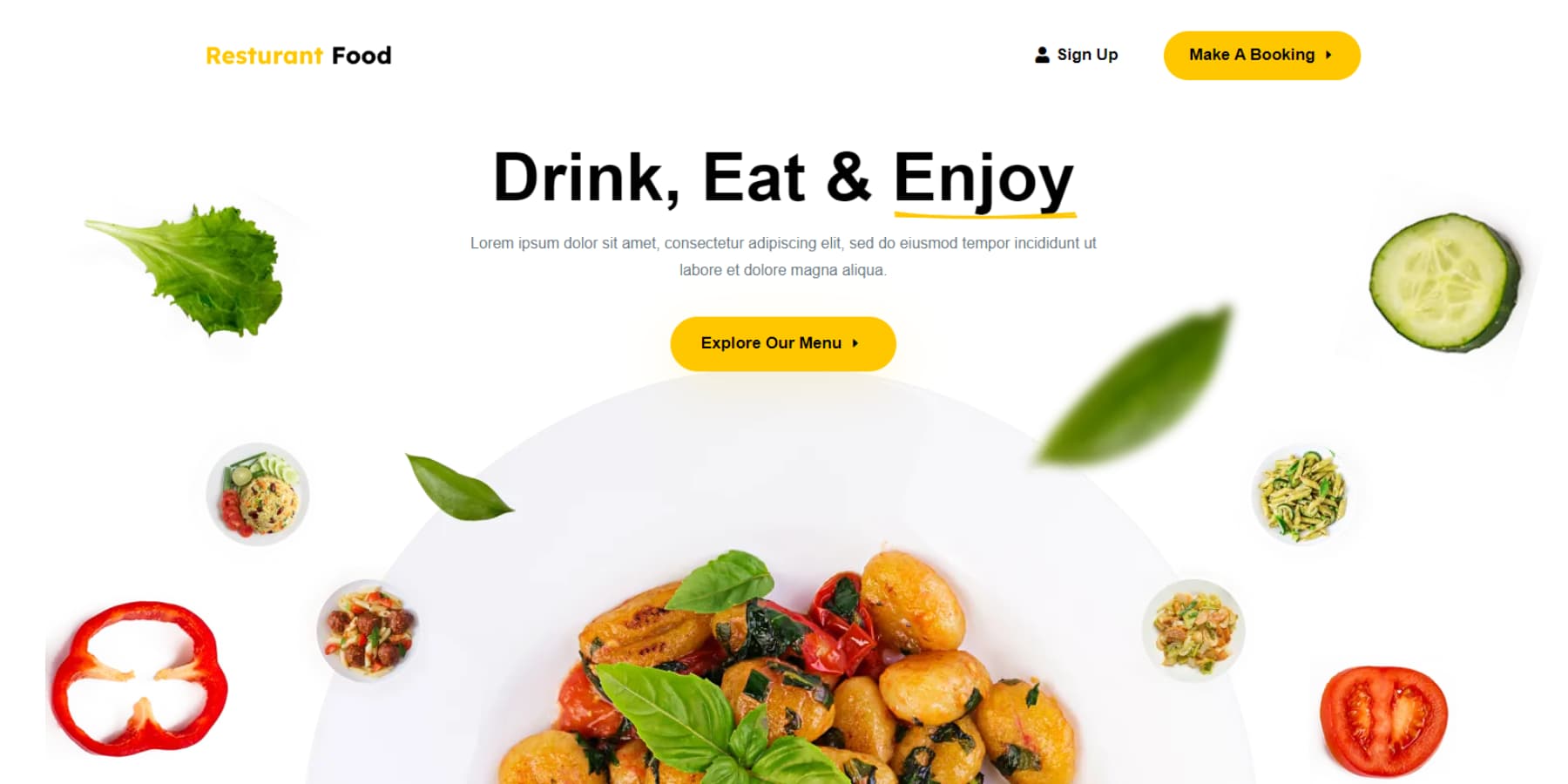
Pagina di destinazione del ristorante


Questo modello di landing page del ristorante di Divi Supreme presenta diversi aspetti positivi per quanto riguarda il layout. Innanzitutto il design è visivamente accattivante e moderno, con una struttura pulita e organizzata. L'uso dello spazio bianco consente al contenuto di respirare e migliora la leggibilità. Il menu di navigazione è facilmente accessibile e garantisce una navigazione fluida in tutto il sito web. L'uso di immagini accattivanti e sezioni ben progettate aiuta a presentare in modo efficace il menu e i servizi del ristorante.
Installazione di Divi Supreme Pro
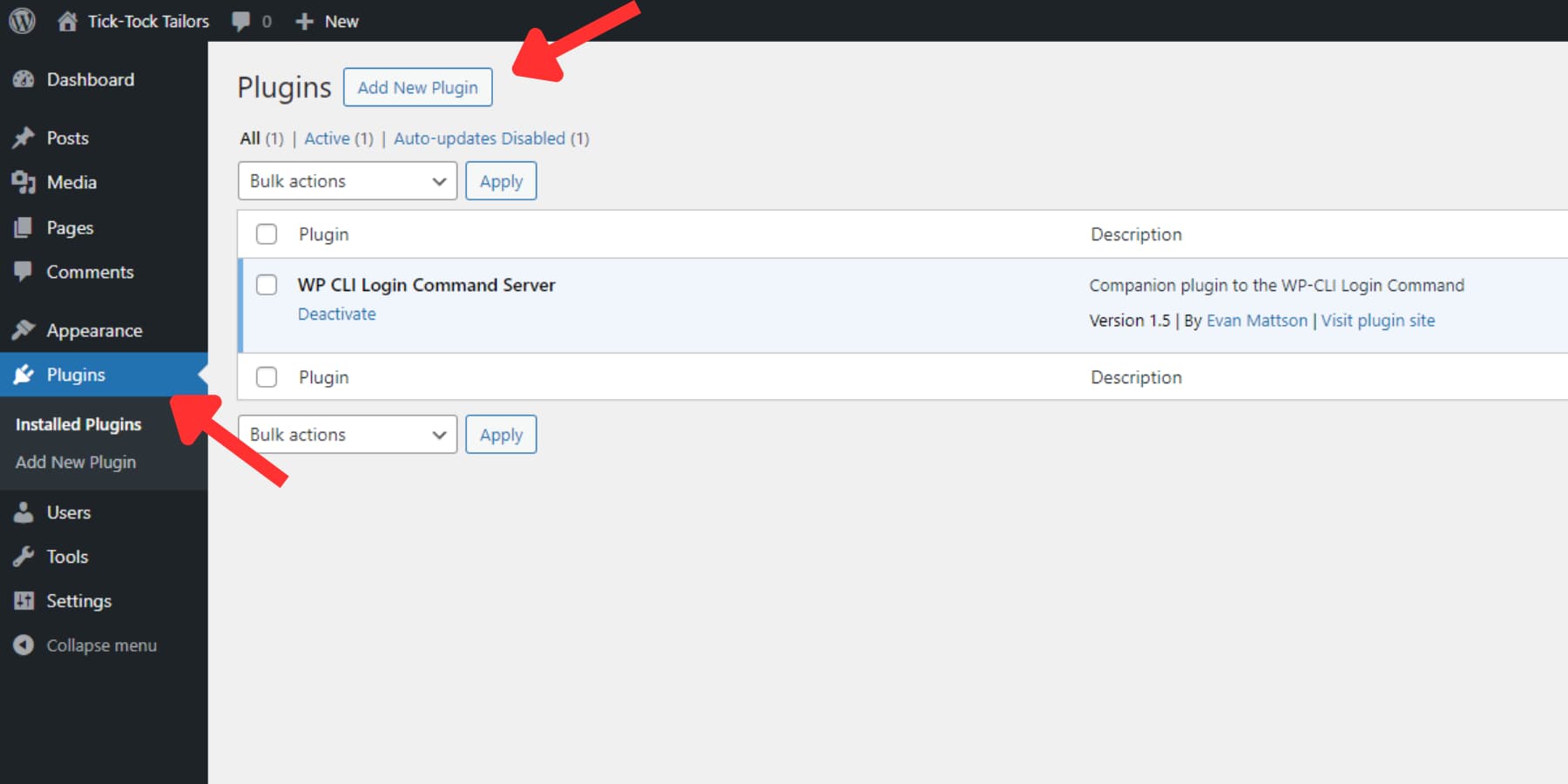
Installare Divi Supreme Pro equivale a installare qualsiasi plug-in WordPress. Una volta acquistato il plugin, scaricalo, vai alla scheda Plugin nella dashboard di WordPress e seleziona Aggiungi nuovo plugin.

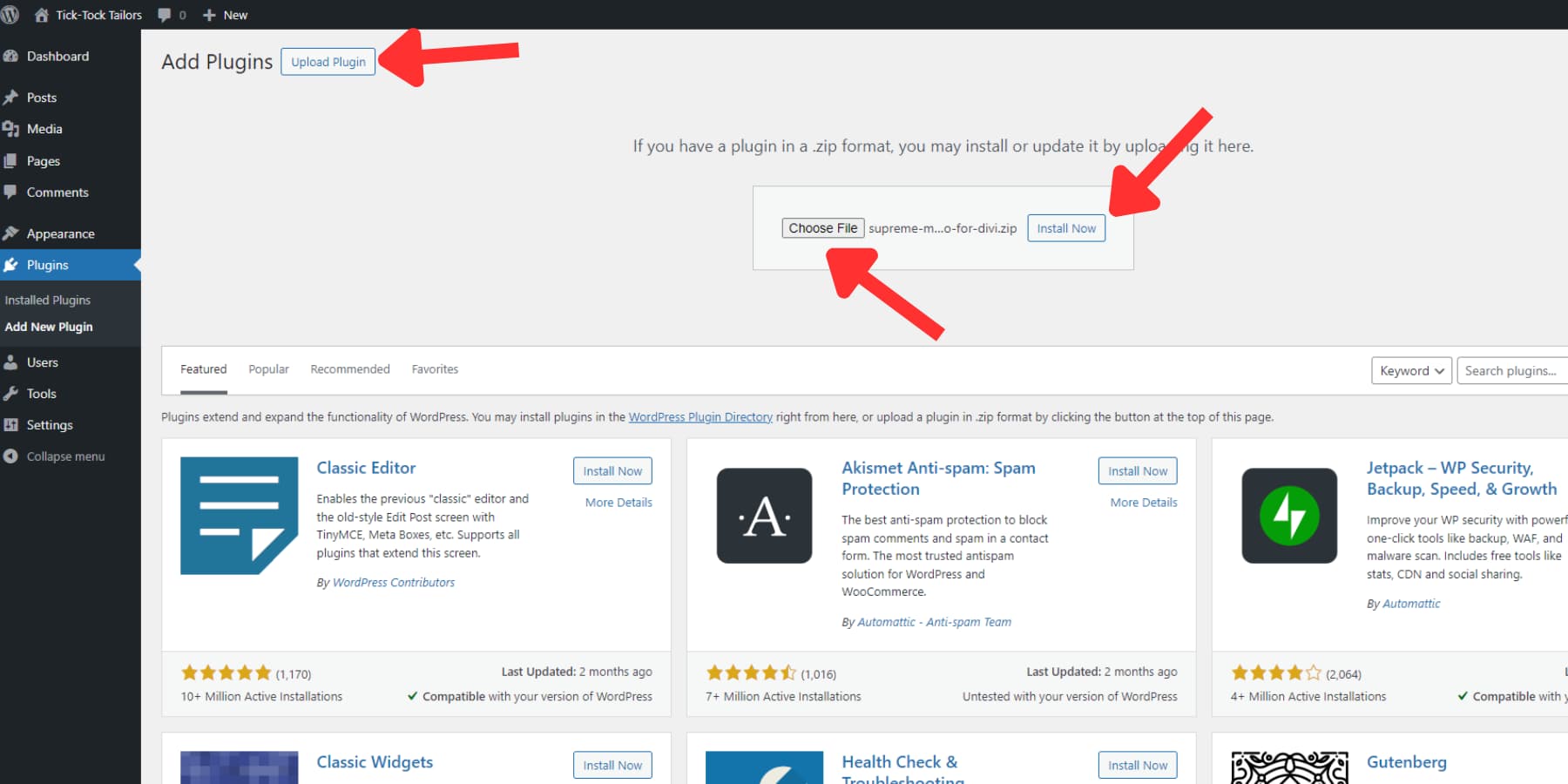
Quindi, premi il pulsante Carica plugin. Fai clic su Scegli file per trovare il file zip del plug-in sul tuo computer. Dopo aver individuato il file, caricalo.

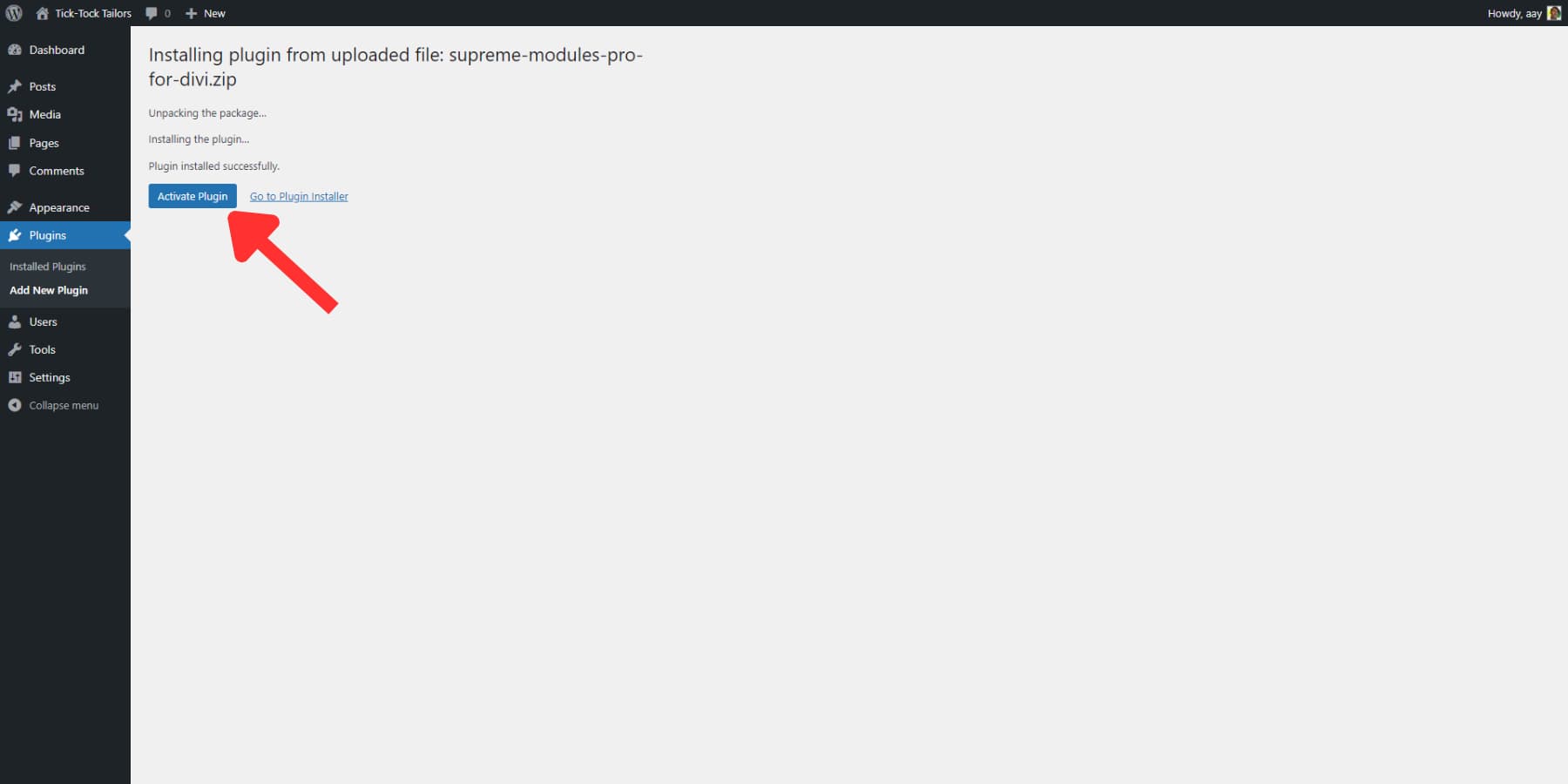
Una volta caricato, fai clic su Installa ora per installare il plug-in. Infine, attivalo facendo clic sul pulsante Attiva plugin.

Utilizzando Divi Supreme Pro
Dopo aver installato il plugin, vedrai una nuova opzione chiamata Divi Supreme Pro nella barra laterale. Facendo clic su questa voce di menu verrai indirizzato alle impostazioni di Divi Supreme Pro. Sfruttare tutto il potenziale di Divi Supreme Pro è un gioco da ragazzi, grazie alla sua interfaccia intuitiva e alla perfetta integrazione con Divi. Inoltre, a destra dello schermo, troverai schede utili con collegamenti alla documentazione e alle opzioni di supporto. Quindi, se sei bloccato da qualche parte, l'aiuto non è poi così lontano! Ora, diamo una breve panoramica del suo layout e delle impostazioni:

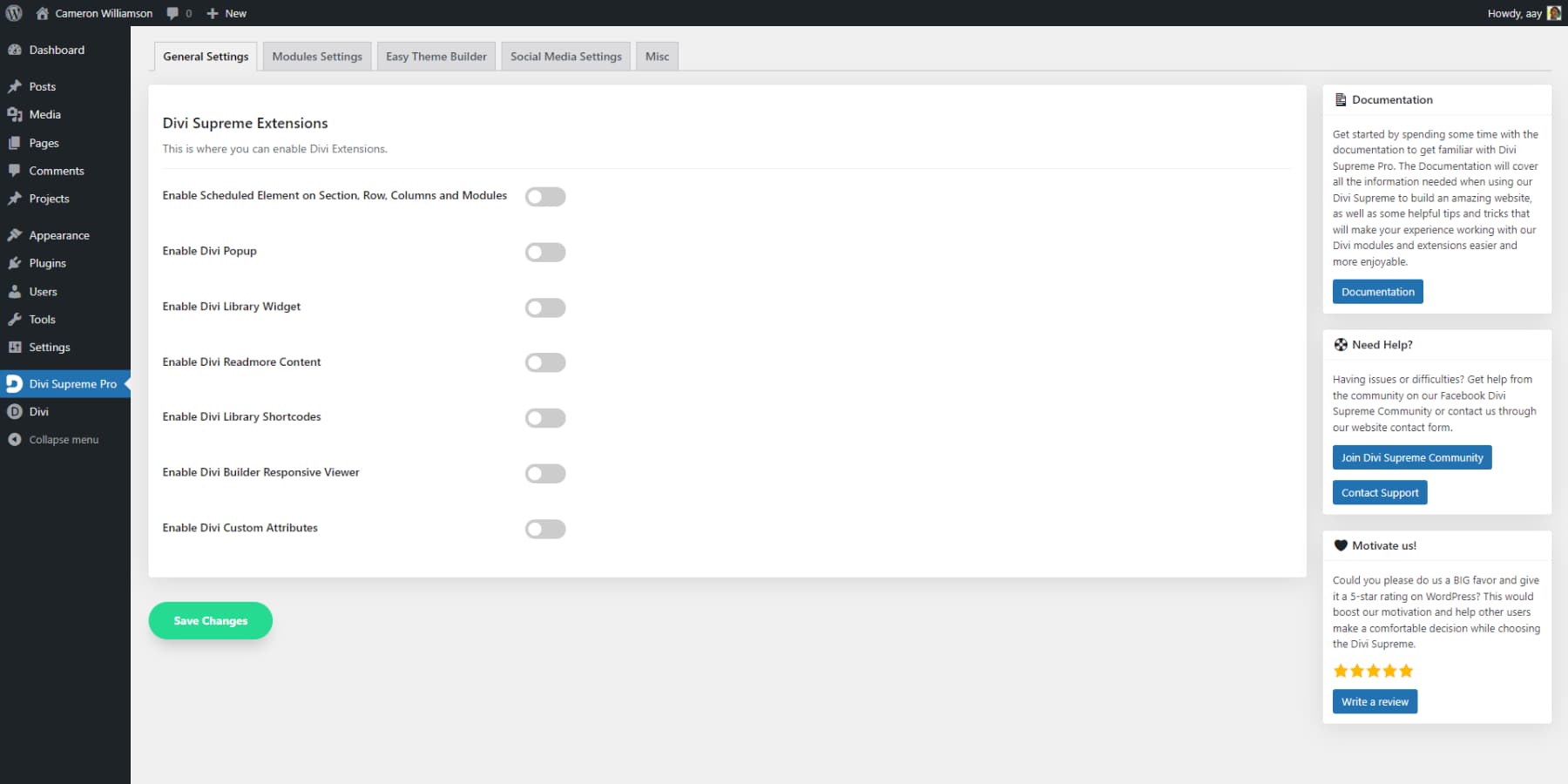
impostazioni generali
Aprirai automaticamente la scheda delle impostazioni generali quando fai clic sulla voce di menu. Qui è dove puoi attivare e gestire estensioni Divi extra, come Divi Popup e la funzione Leggi di più. Queste estensioni sono disattivate per impostazione predefinita.
Impostazioni del modulo
Il plugin include numerosi moduli e funzionalità extra, che potrebbero influire leggermente sulle prestazioni del tuo sito web. Tuttavia, puoi mantenere il tuo sito web e il tuo editor ottimizzati utilizzando la scheda delle impostazioni del modulo per disattivare tutti gli elementi che non ti servono.
Generatore di temi semplice
La scheda Easy Theme Builder ti consente di apportare modifiche e aggiungere suggerimenti sull'esperienza utente di cui abbiamo discusso in precedenza. Discuteremo questa scheda in dettaglio più avanti nel post.
Impostazioni dei social media
Questa scheda ti consente di incollare le chiavi API e abilitare le impostazioni per i moduli relativi a Facebook come i commenti di Facebook, come pulsanti, commenti e feed live.
Varie
Nella scheda Varie troverai varie impostazioni e opzioni che potrebbero non essere cruciali ma che a volte possono tornare utili. Ciò include impostazioni di compatibilità, opzioni di disinstallazione e funzionalità di sicurezza. Puoi anche personalizzare il nome e l'icona del plugin, un processo chiamato white labeling, per presentare un'immagine più professionale ai tuoi clienti.
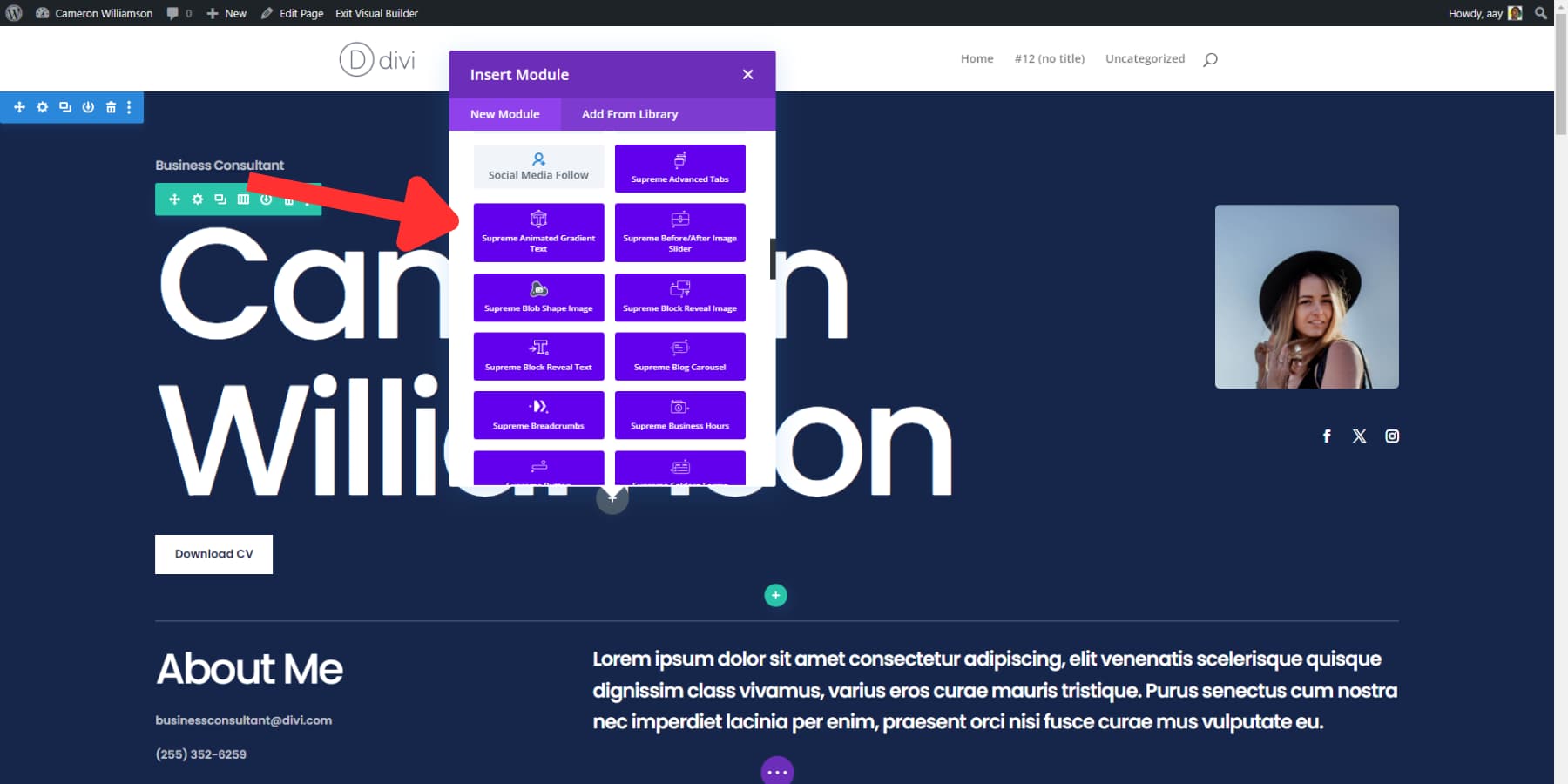
Aggiunta di un modulo
Tutti i moduli Divi Supreme Pro all'interno dell'editor Divi sono codificati a colori con un colore violaceo brillante in modo da poterli differenziare e utilizzare rapidamente. Inoltre, tutti hanno il prefisso "Supreme".

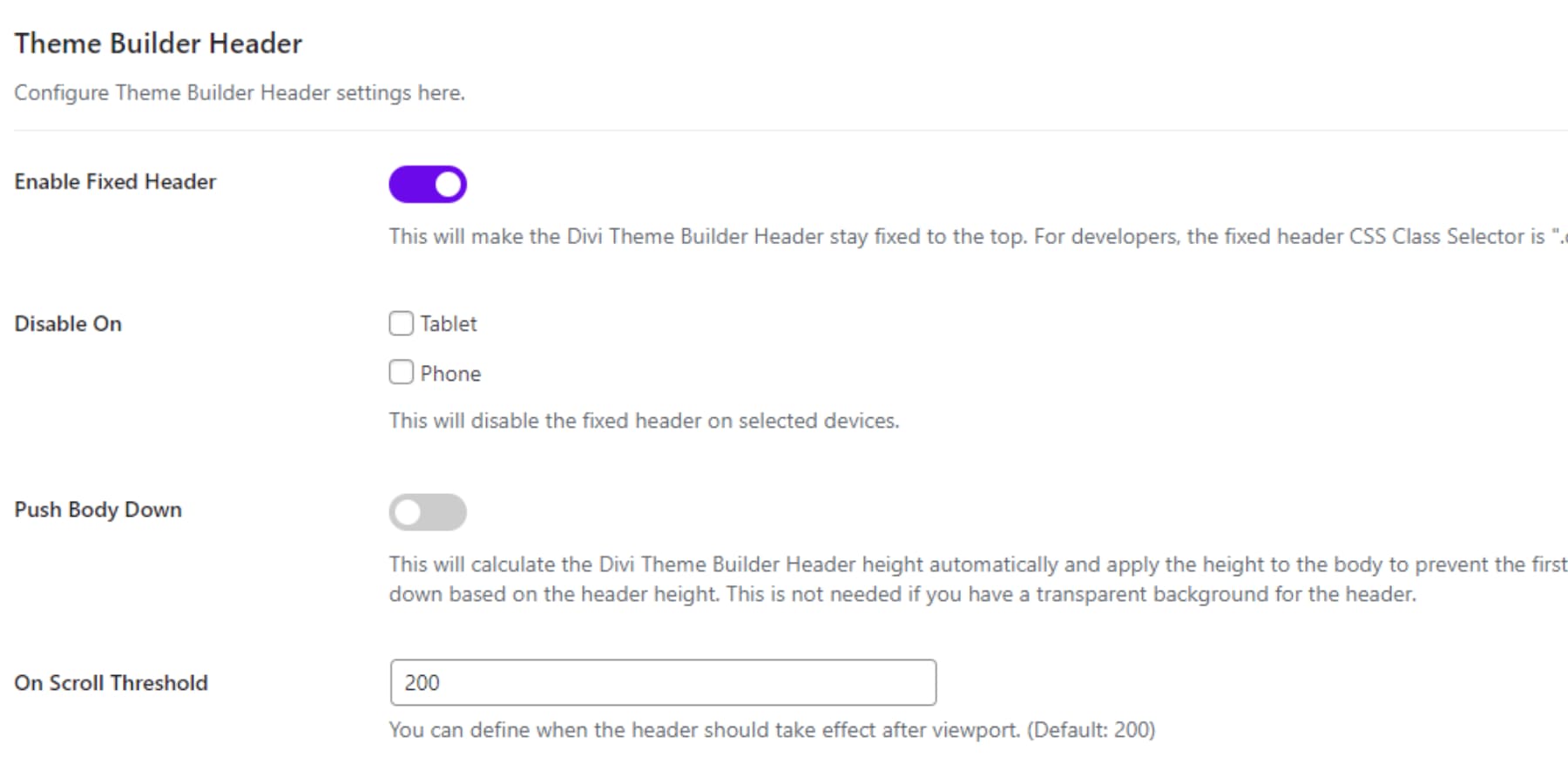
Utilizzo di Easy Theme Builder per l'intestazione
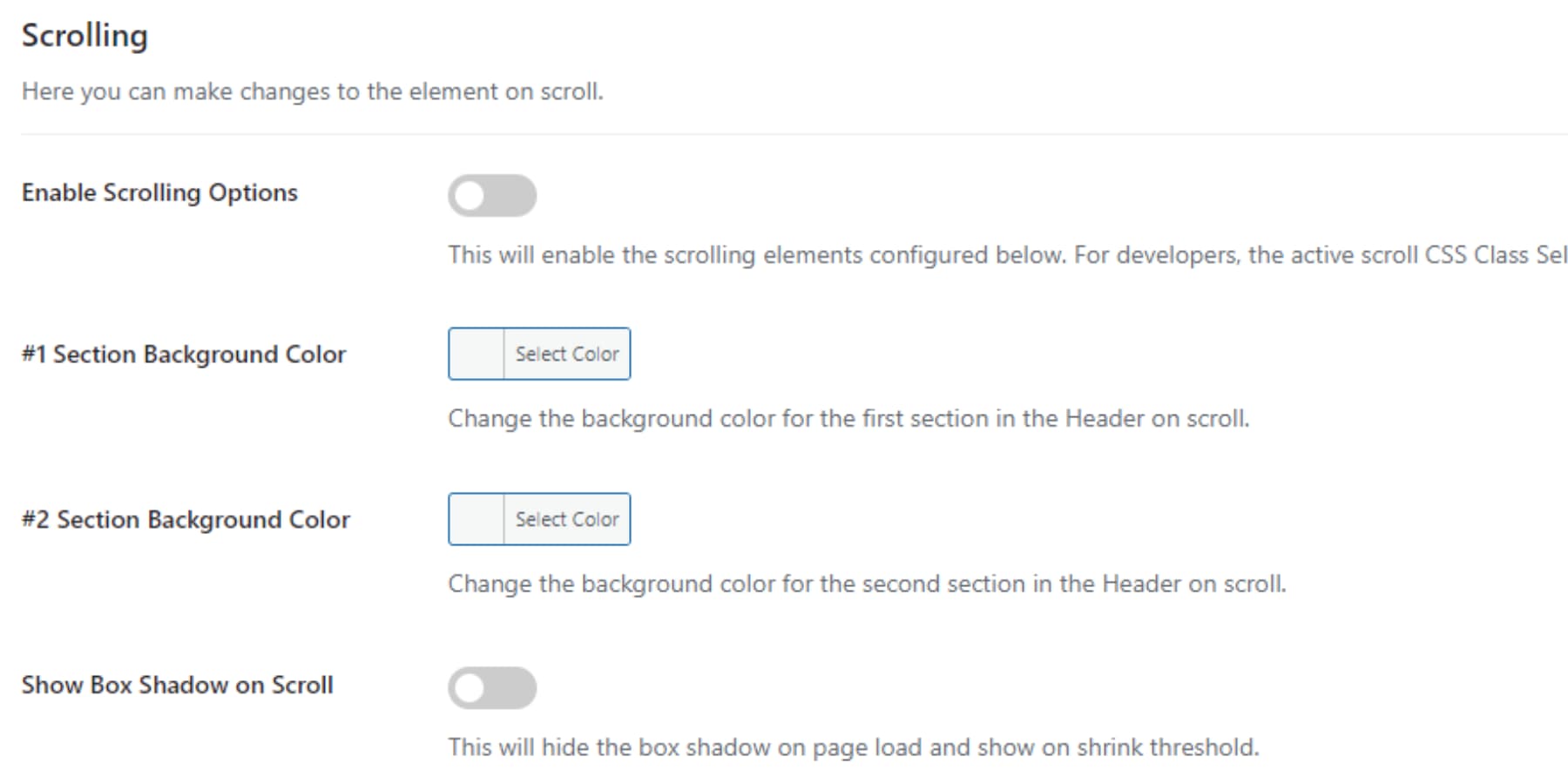
Easy Theme Builder ti consente di impostare l'intestazione, regolare i colori dell'intestazione durante lo scorrimento e modificare gli elementi che si restringono a tuo piacimento. Di solito, un'intestazione con Theme Builder scorre insieme al sito. Tuttavia, con le impostazioni dell'intestazione di Easy Theme Builder, puoi facilmente mantenere l'intestazione fissa in alto. Hai anche opzioni aggiuntive, come disattivare la funzione su cellulari/tablet, e alcune scelte estetiche.

L'attivazione dell'estensione di scorrimento conferisce maggiore profondità all'intestazione. Puoi modificare i colori dello sfondo e aggiungere un'ombra al riquadro che appare quando scorri.

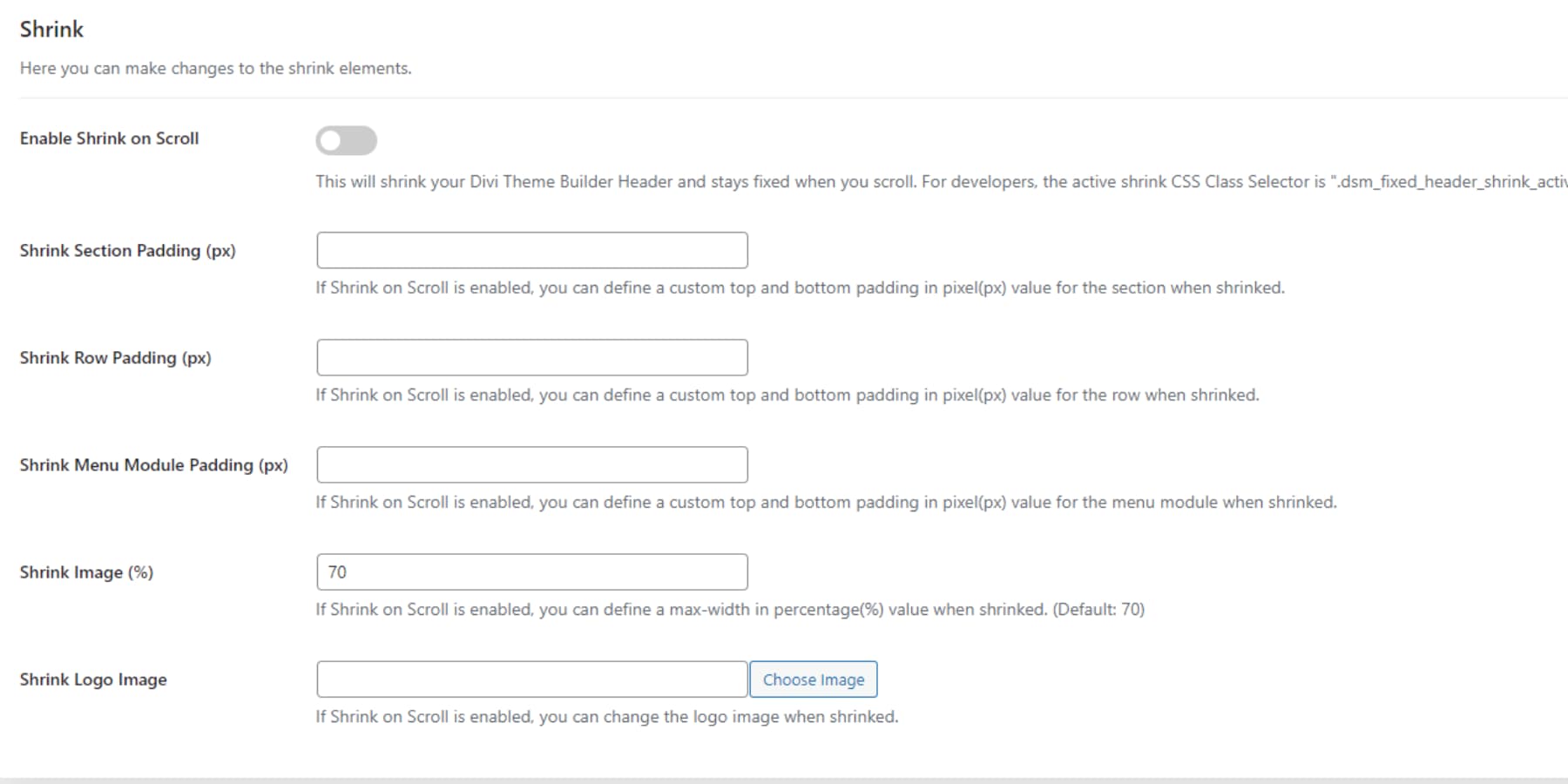
Infine, l'opzione Riduci ti consente di regolare le dimensioni del menu durante lo scorrimento e di cambiare il logo in un'immagine diversa. Aggiungi riempimento a sezioni, righe e moduli e imposta una percentuale di riduzione dell'immagine.

Aggiunta di un testo con effetto di digitazione
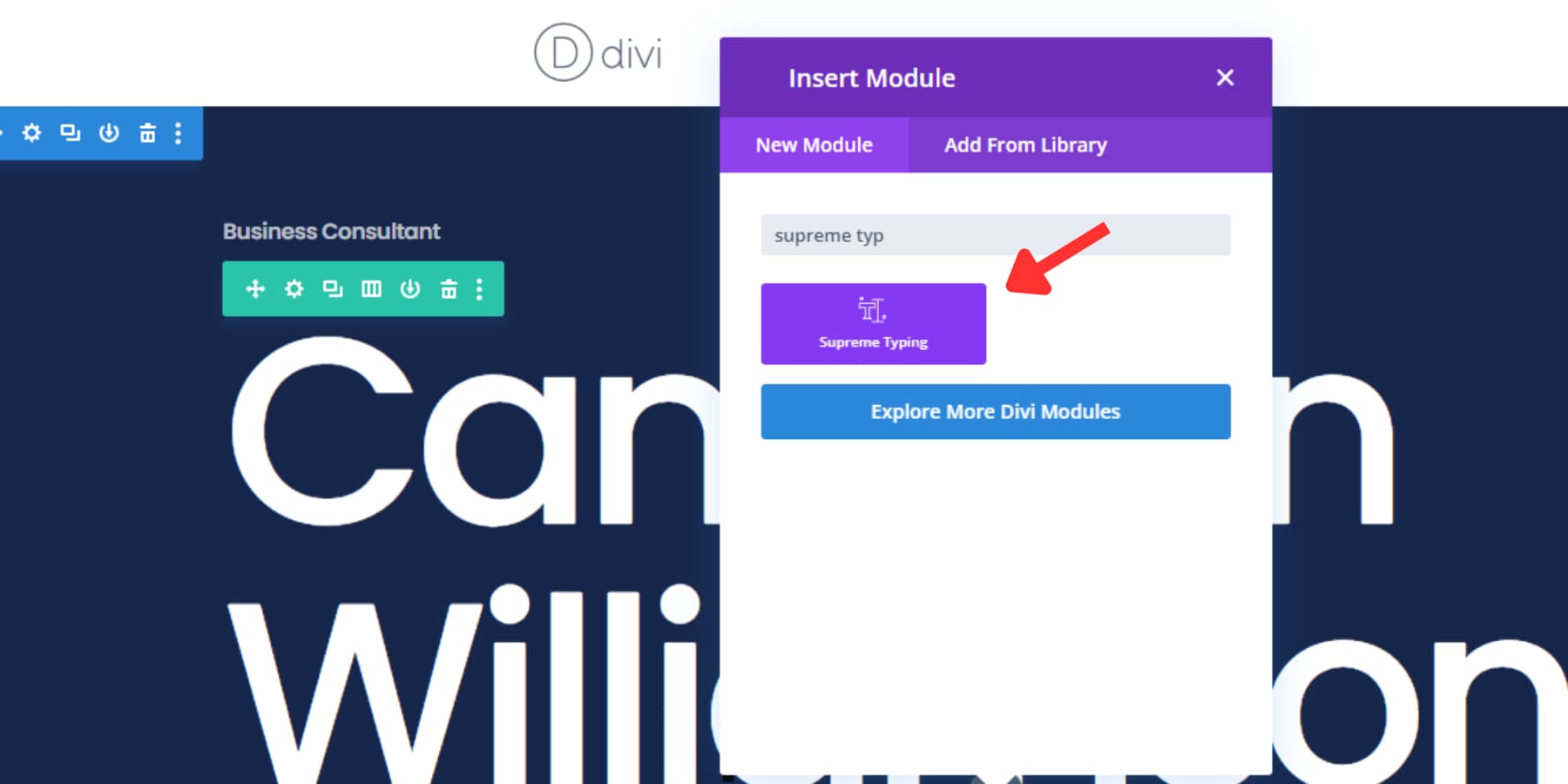
Trova Supreme Typing, selezionalo e aggiungi il modulo alla tua tela.

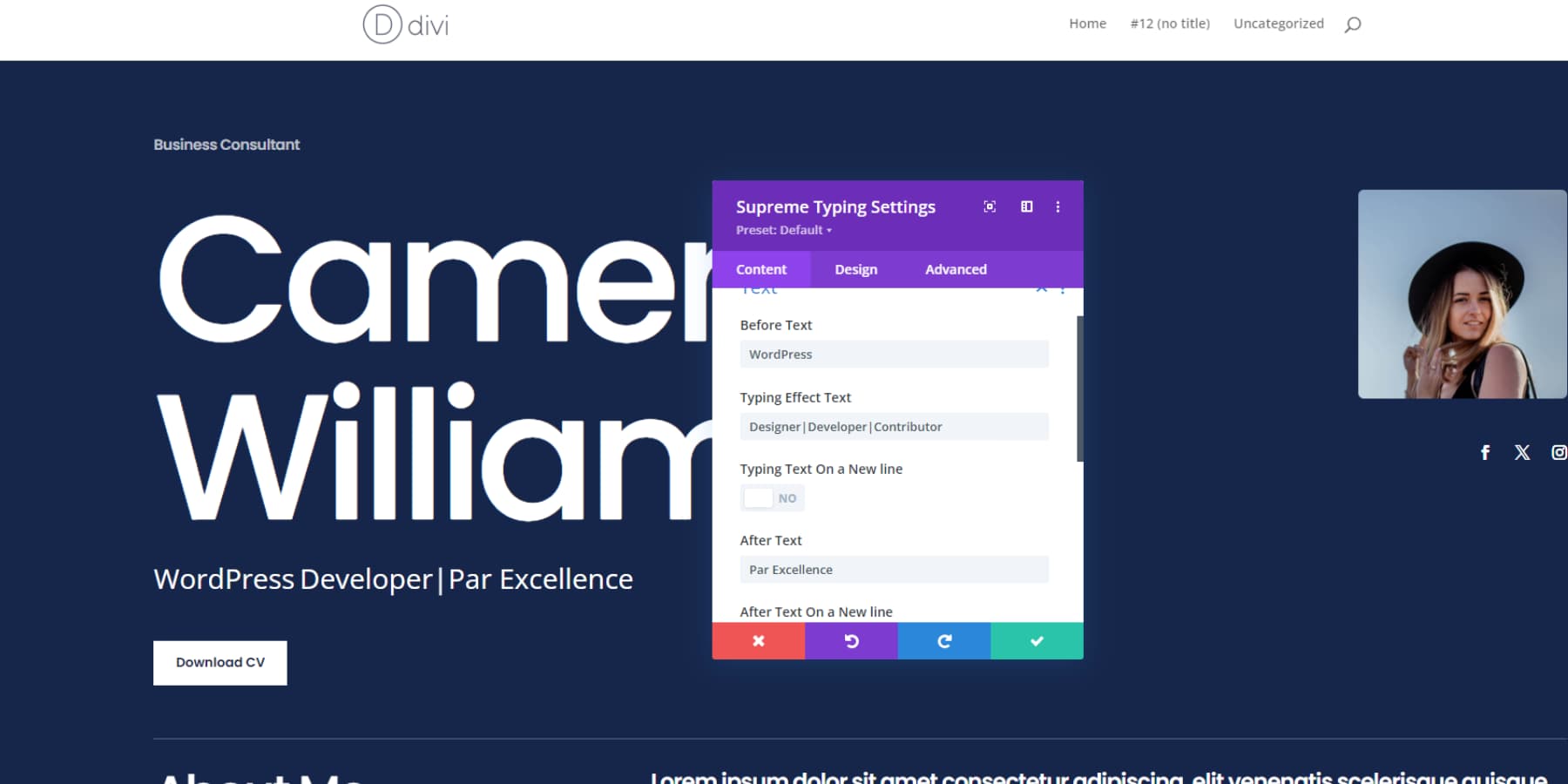
Vedrai le opzioni per regolare l'effetto, con tre campi di testo etichettati Prima, Digitazione e Dopo. Le etichette sono semplici. Il testo nei campi Prima e Dopo sarà statico e non avrà l'effetto della digitazione. Nel campo Testo digitazione è possibile utilizzare il simbolo della barra verticale (|) per aggiungere diversi testi che appariranno uno dopo l'altro. Per esempio:

Hai anche impostazioni come la visualizzazione di testi su righe separate, opzioni di looping, velocità, animazioni e opzioni di collegamento sotto il menu a discesa iniziale del testo di digitazione. Nella sezione di progettazione puoi personalizzare colori, caratteri e altre impostazioni di aspetto per questo modulo.
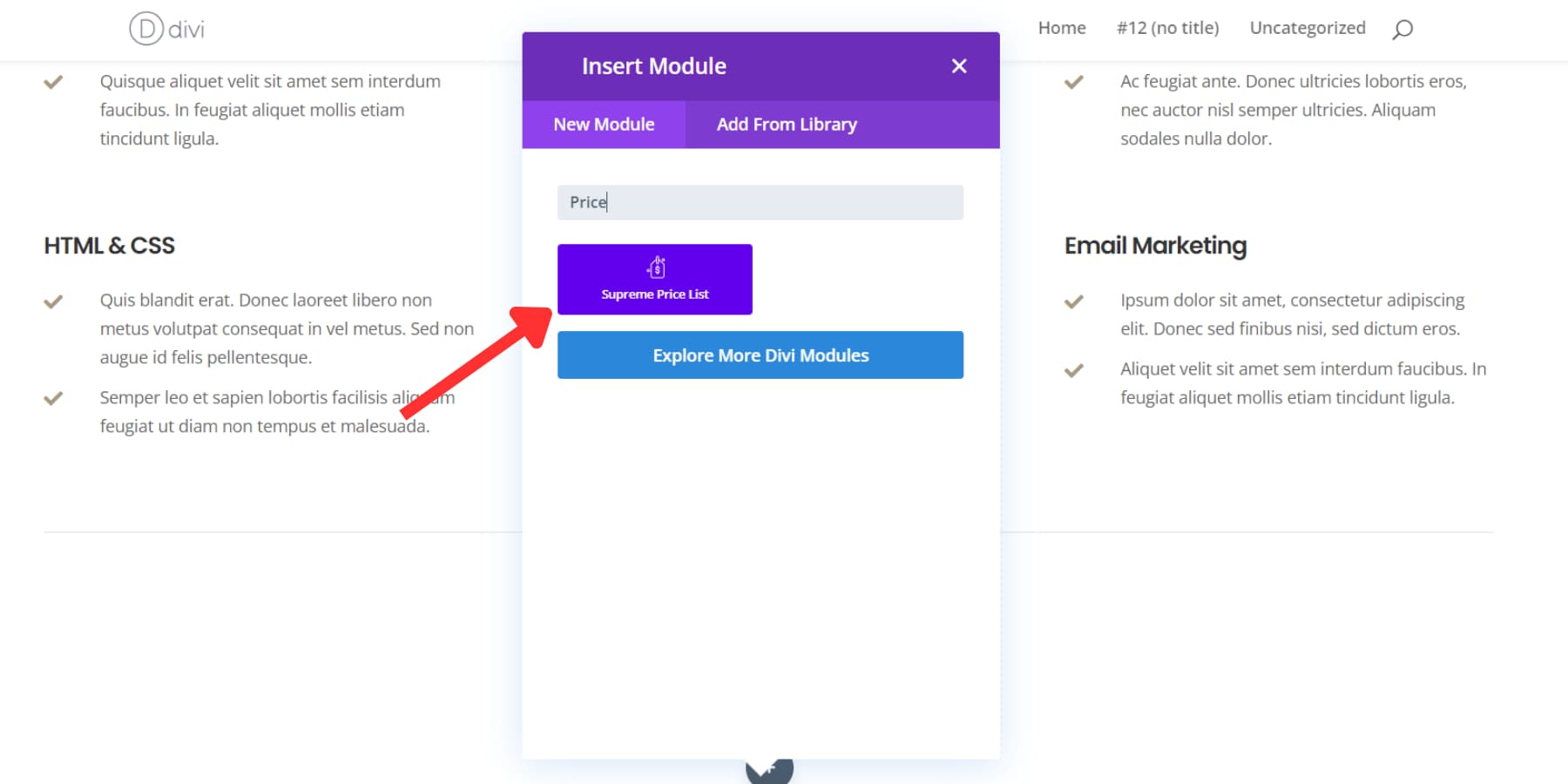
Aggiunta di un listino prezzi
Per aggiungere un listino prezzi alla tua pagina, trova e aggiungi prima il modulo Listino prezzi. Apparirà immediatamente un popup. L'opzione iniziale che vedrai è un grande pulsante + per aggiungere articoli al listino prezzi.

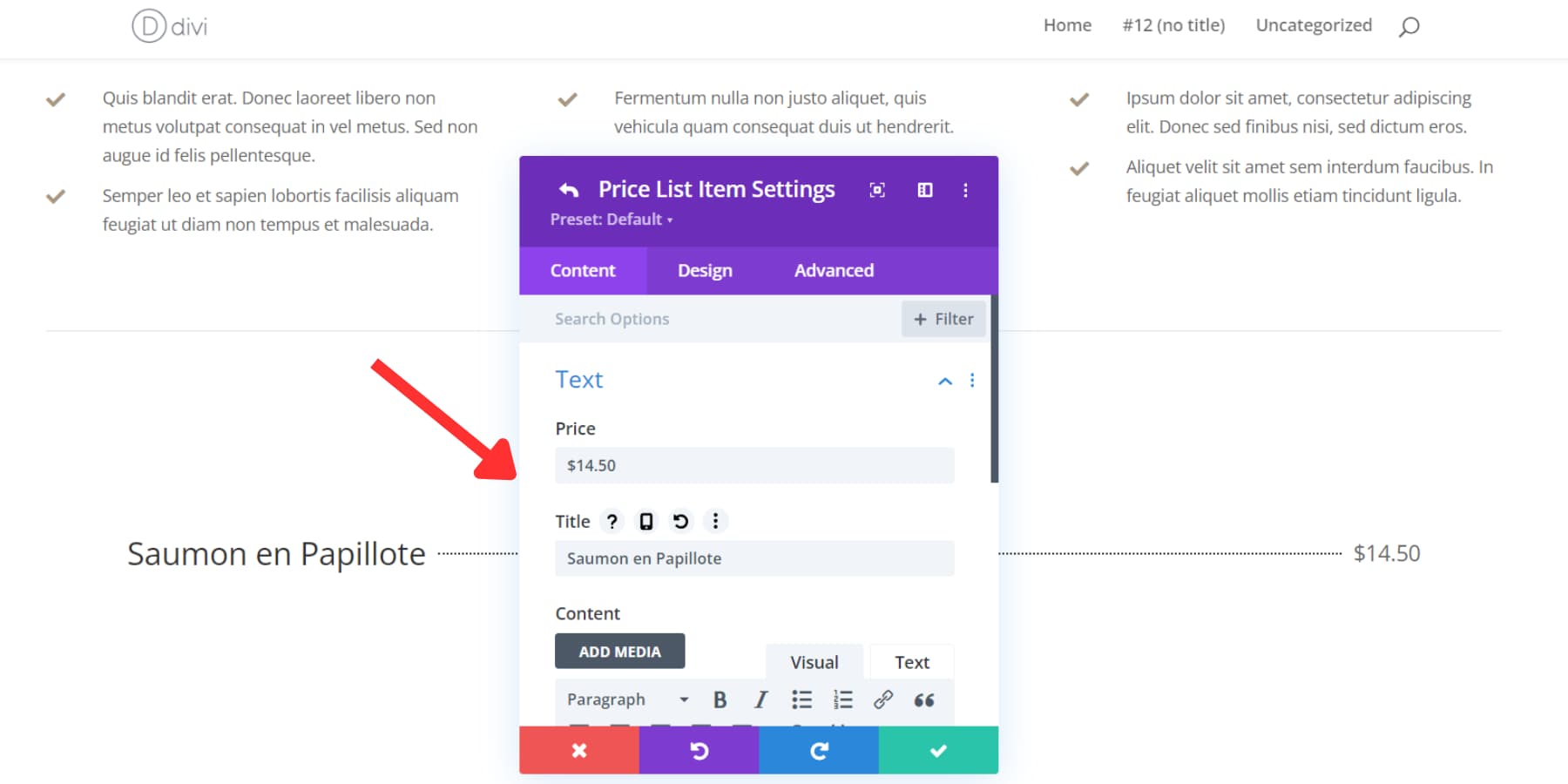
Fai clic su quel pulsante per aprire un altro popup per inserire un nuovo articolo e il suo prezzo.

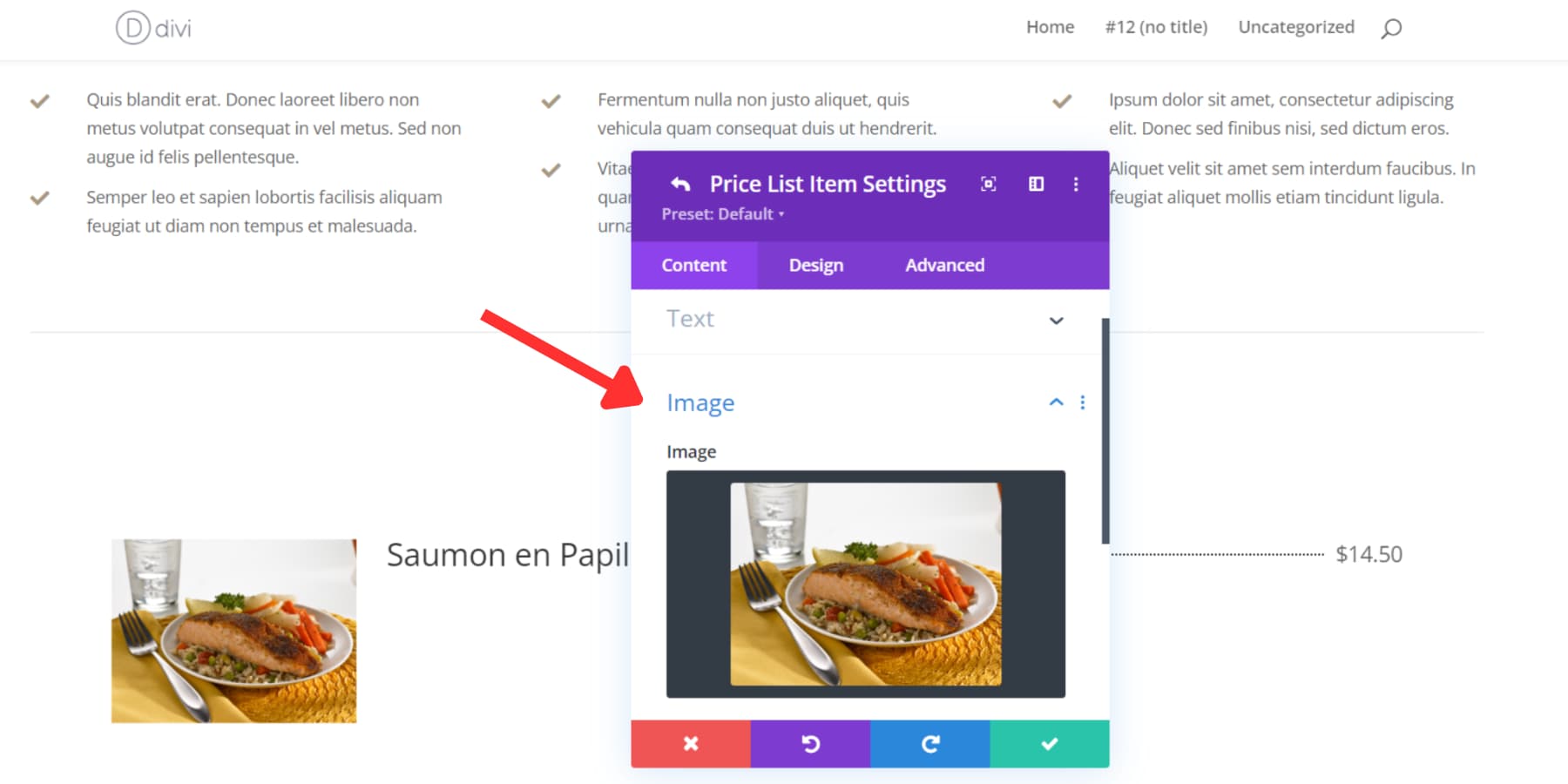
Inoltre, puoi includere un'immagine per questo articolo utilizzando il menu a discesa visualizzato successivamente. Ciò è particolarmente utile per aziende come ristoranti o saloni.

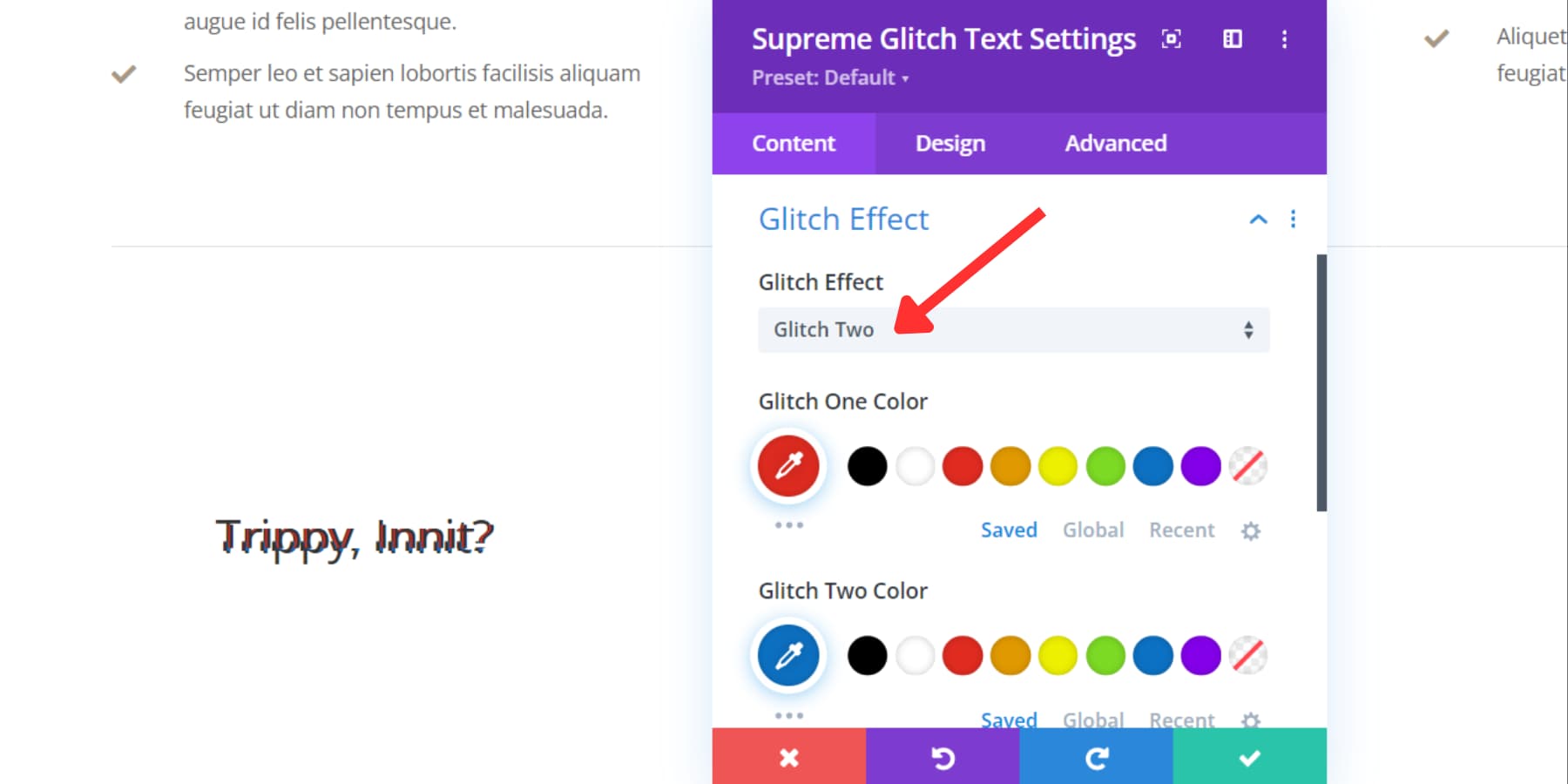
Aggiunta di un effetto testo glitch
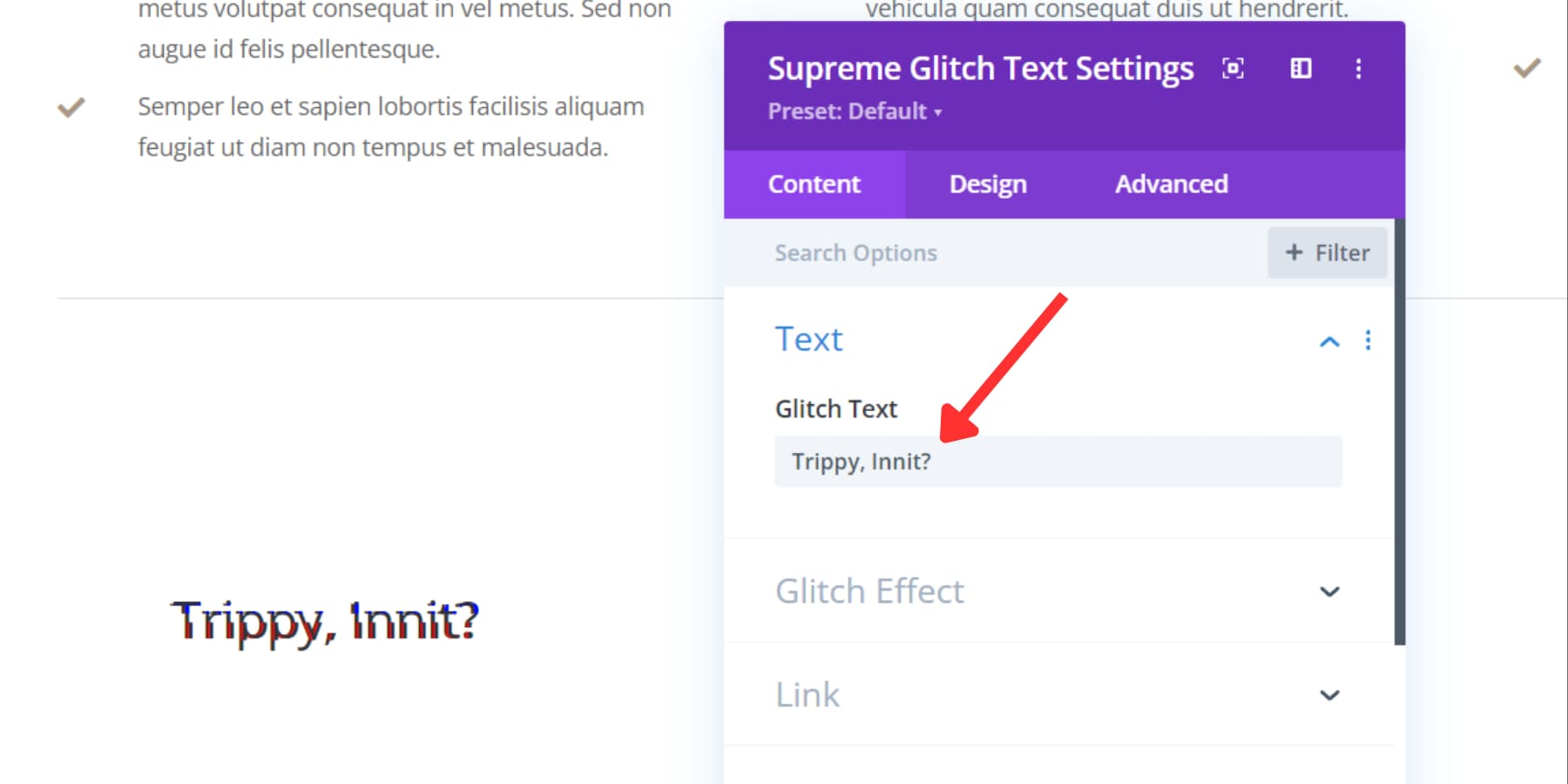
Cerca il modulo Glitch Text e aggiungilo all'area di disegno. Una volta aggiunto il modulo alla tela, puoi inserire il testo a cui desideri applicare l'effetto trippy nella casella Testo glitch.

Hai tre effetti glitch tra cui scegliere nel menu a discesa qui sotto. Puoi anche scegliere i colori per gli effetti glitch per gli stili Glitch Two e Three.

Sperimenta i vari stili e opzioni di colore per ottenere l'aspetto glitch desiderato per il tuo testo.
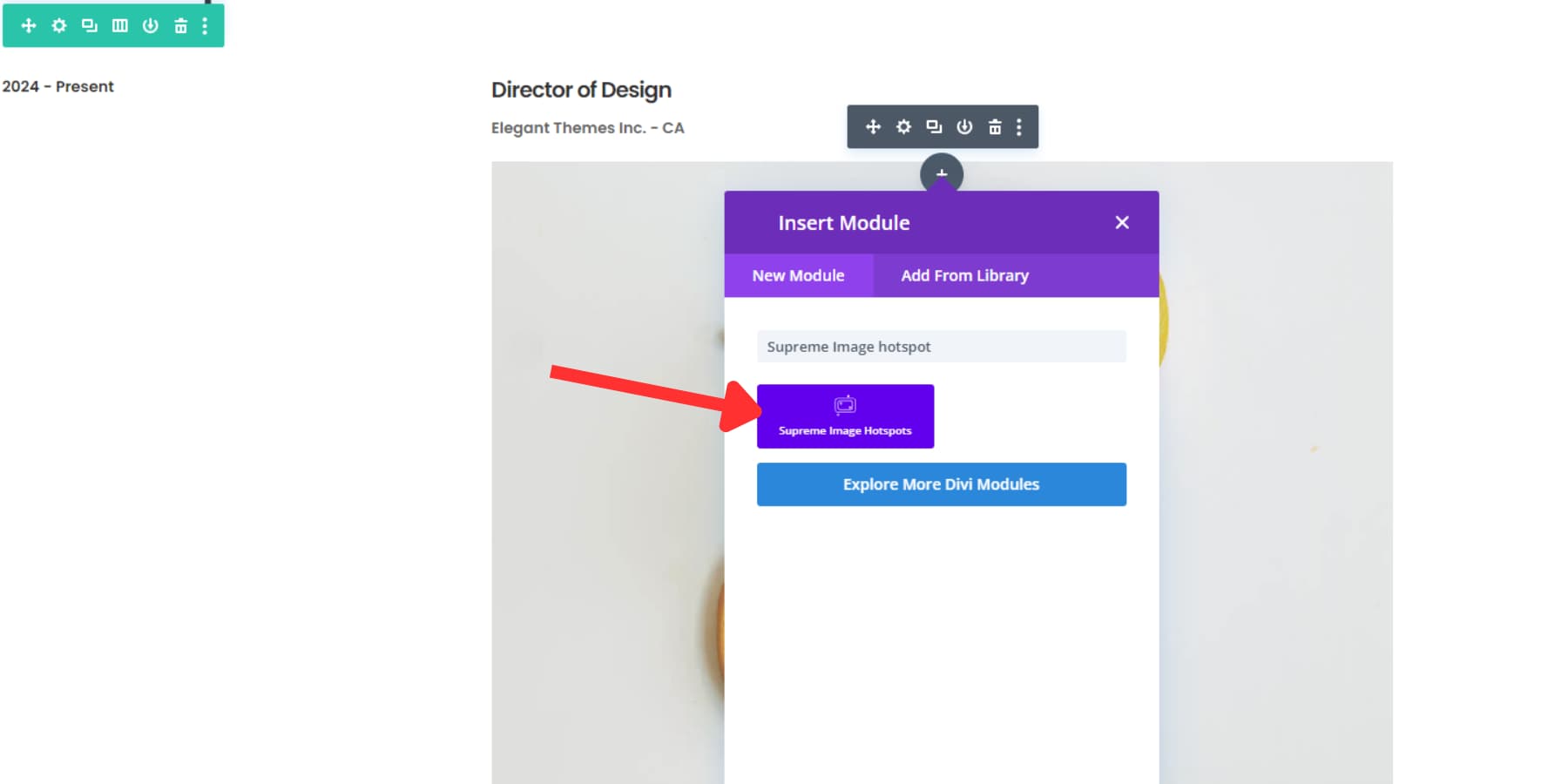
Aggiunta di un hotspot di immagini
Per aggiungere il modulo hotspot immagine, cerca "Supreme Image Hotspot" e fai clic per aggiungerlo.

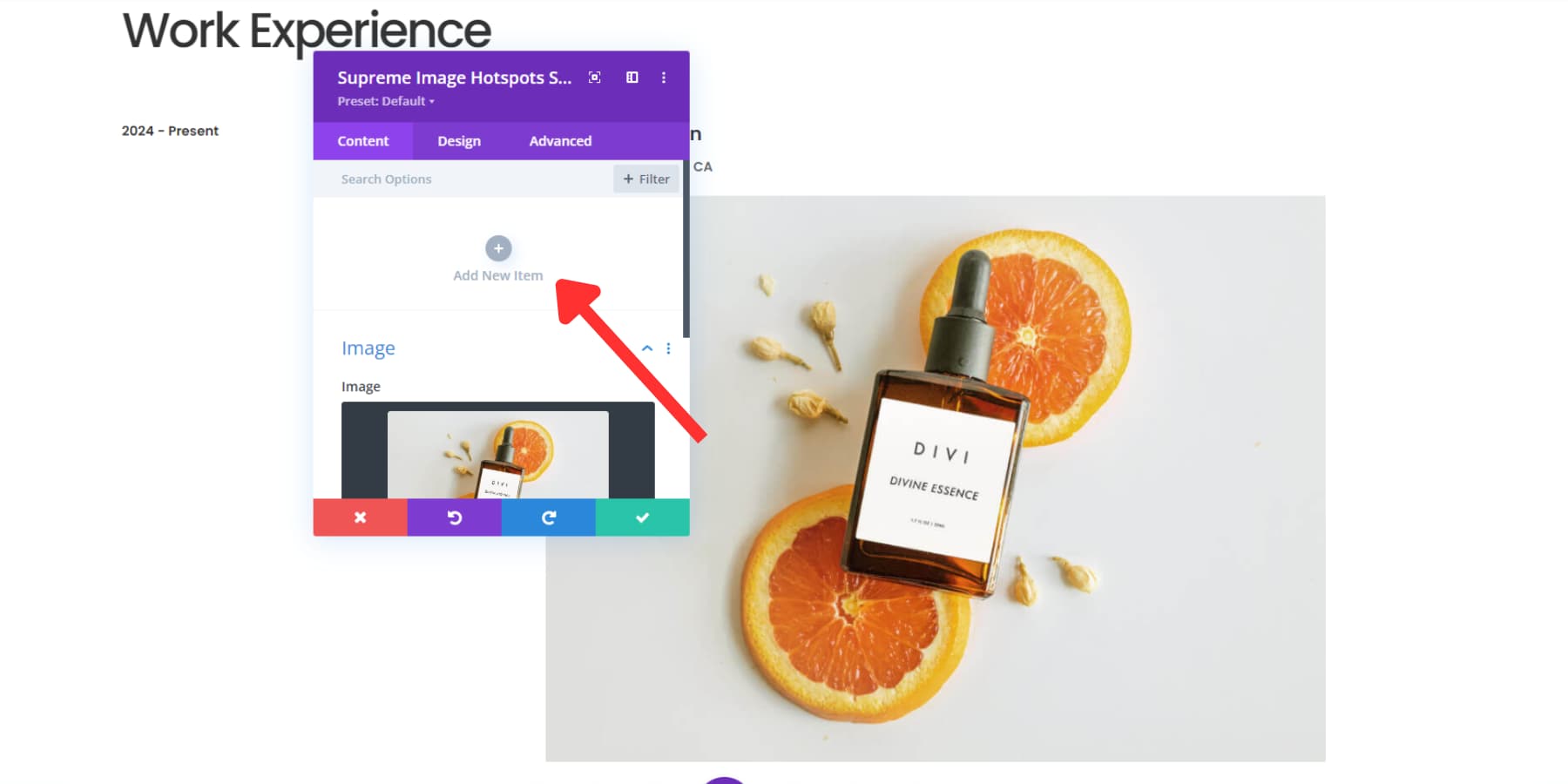
Dopo aver aggiunto il modulo, vai al menu a discesa delle immagini e scegli l'immagine che desideri. Nella parte superiore del menu a discesa delle immagini, troverai uno spazio per aggiungere i tuoi hotspot. Premi il grande pulsante Aggiungi nuovo (+) per aprire una nuova scheda. Qui puoi scegliere come verranno visualizzati i tuoi hotspot. Possono essere un'icona, un'immagine o un testo semplice, selezionabile dal menu a discesa "Tipo".

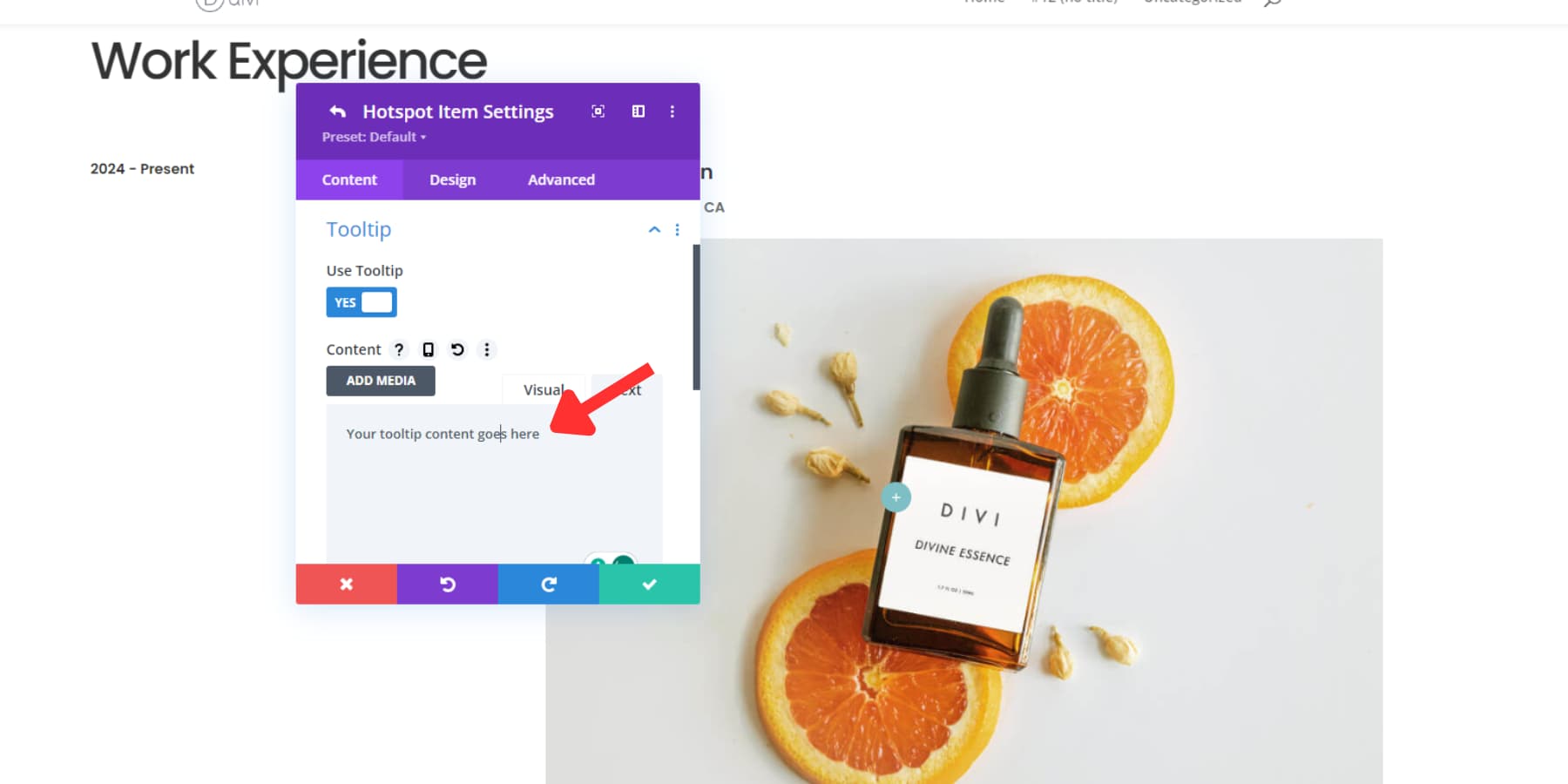
Se utilizzi un'icona o un'immagine per un hotspot, puoi aggiungere testo nel menu a discesa "Descrizione comando" sotto la scheda hotspot. Puoi anche utilizzare l'HTML all'interno del tooltip.

Vai alla sezione di progettazione per regolare la posizione e i colori della descrizione comando. Quando sei soddisfatto delle tue impostazioni, fai clic sulla scheda Salva modifiche. Tornerai alla scheda iniziale, dove potrai aggiungere più hotspot e apportare modifiche.
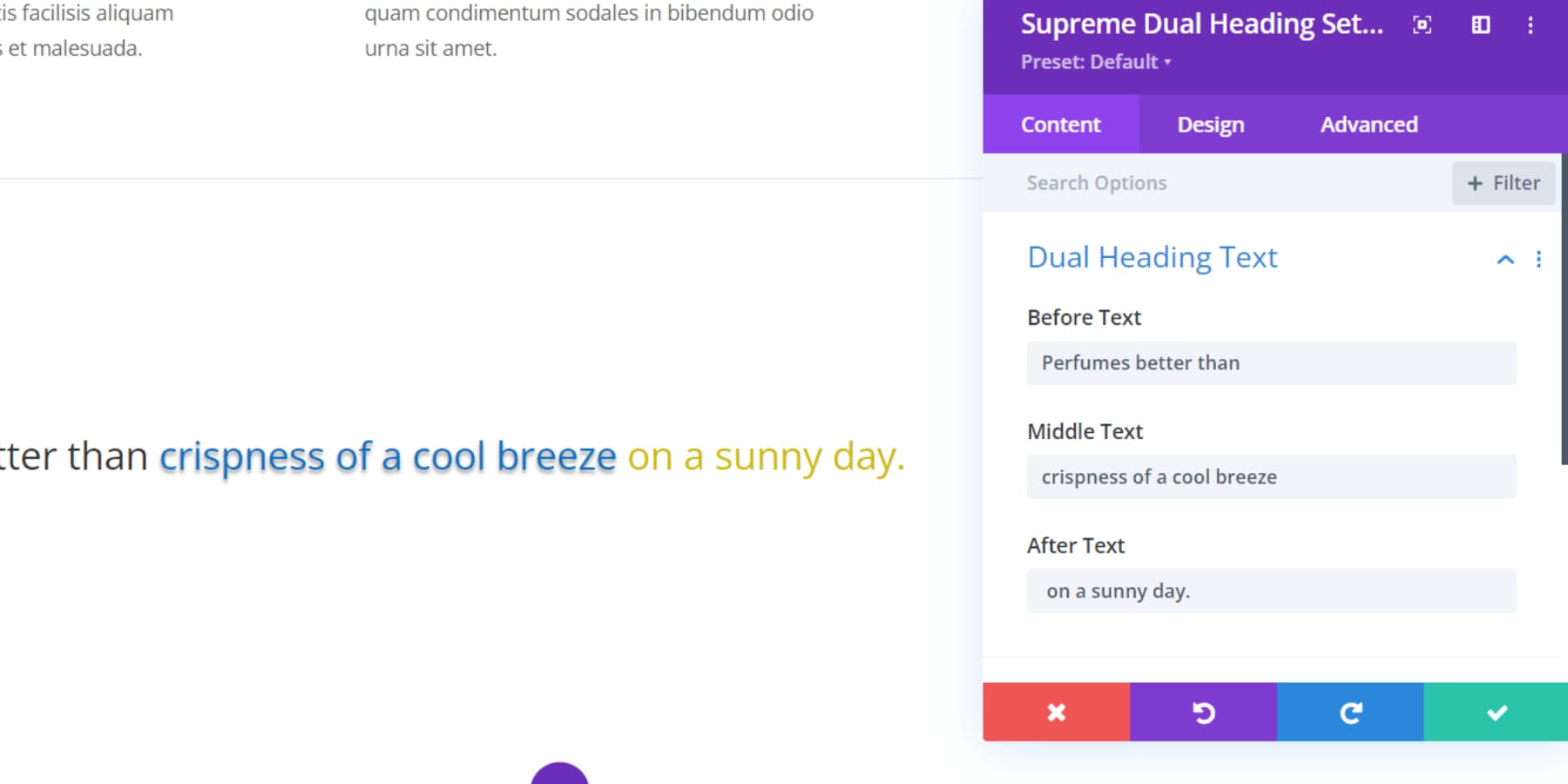
Aggiunta di una doppia intestazione
Per aggiungere una doppia intestazione alla tua pagina, individua e aggiungi il modulo Doppia intestazione. Hai tre opzioni: Prima, Medio e Dopo. Tecnicamente, questi ti consentono di creare intestazioni con un massimo di tre colori.

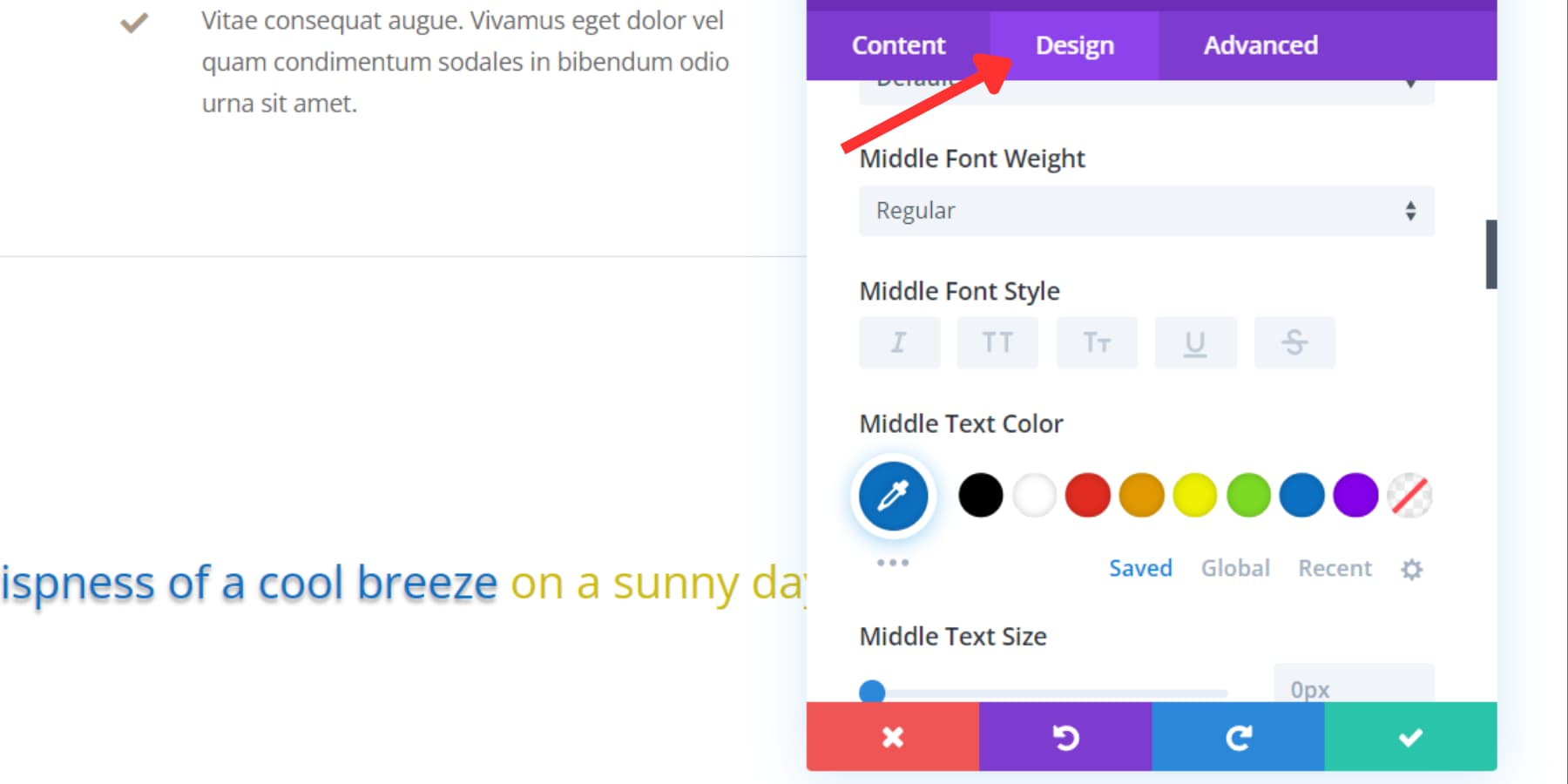
Per regolare i colori del testo, vai alla scheda Progettazione. Lì puoi controllare facilmente i colori, i caratteri e le dimensioni del tuo testo.

Acquista Divi Supreme Pro
Divi Supreme Pro costa $ 79 ed è disponibile sul Divi Marketplace. Viene fornito con una garanzia di rimborso di 30 giorni, quindi puoi ottenere un rimborso se non sei soddisfatto. Inoltre, puoi utilizzare il plug-in su tutti i siti Web che desideri e ricevere un anno di supporto e aggiornamenti.

Acquista Divi Supreme Pro
Divi Supreme Pro: Pensieri conclusivi
Che tu sia uno sviluppatore o un designer, Divi Supreme Pro semplifica il processo di creazione, consentendoti di creare bellissimi siti Web personalizzati senza sforzo. Sebbene indipendente da Divi, questo potente plug-in mira a migliorare la tua esperienza di web design e può essere un'ottima aggiunta al tuo toolkit Divi.
Ci piacerebbe sentire i tuoi pensieri. Hai usato Divi Supreme Pro? Per favore condividi la tua esperienza con noi nei commenti qui sotto.
