Evidenziazione del prodotto Divi: Pacchetto layout timeline Divi
Pubblicato: 2023-05-01Divi Timeline Layouts Pack è una raccolta di 100 layout di timeline predefiniti che funzionano con Divi Builder. I layout della sequenza temporale possono essere utilizzati in un'ampia varietà di modi. Puoi utilizzare una sequenza temporale per condividere una sequenza di eventi, ad esempio la cronologia dell'avvio di un'azienda o di un'organizzazione, visualizzare le diverse fasi di un processo, organizzare facilmente le informazioni e molto altro ancora. I layout forniti con Divi Timeline Layouts Pack possono essere facilmente personalizzati e possono aiutare a trasmettere visivamente quasi tutte le informazioni che desideri.
In questo momento saliente del prodotto, daremo un'occhiata ad alcuni dei layout che ottieni con Divi Timeline Layouts Pack e ti aiuteremo a decidere se è il prodotto giusto per te.
Iniziamo!
- 1 Installazione del pacchetto Divi Timeline Layouts
- Pacchetto 2 layout Divi Timeline
- 2.1 Disposizione 1
- 2.2 Disposizione 3
- 2.3 Disposizione 6
- 2.4 Disposizione 8
- 2.5 Disposizione 10
- 2.6 Disposizione 14
- 2.7 Disposizione 18
- 2.8 Disposizione 20
- 2.9 Disposizione 22
- 2.10 Disposizione 29
- 2.11 Disposizione 33
- 2.12 Disposizione 37
- 2.13 Disposizione 40
- 2.14 Disposizione 48
- 2.15 Disposizione 53
- 2.16 Disposizione 59
- 2.17 Disposizione 62
- 2.18 Disposizione 66
- 2.19 Disposizione 68
- 2.20 Disposizione 72
- 2.21 Disposizione 76
- 2.22 Disposizione 79
- 2.23 Disposizione 81
- 2.24 Disposizione 85
- 2.25 Disposizione 88
- 2.26 Disposizione 90
- 2.27 Disposizione 94
- 2.28 Disposizione 96
- 2.29 Disposizione 98
- 2.30 Disposizione 100
- 3 Acquista il pacchetto Divi Timeline Layouts
- 4 Considerazioni finali
Installazione di Divi Timeline Layouts Pack
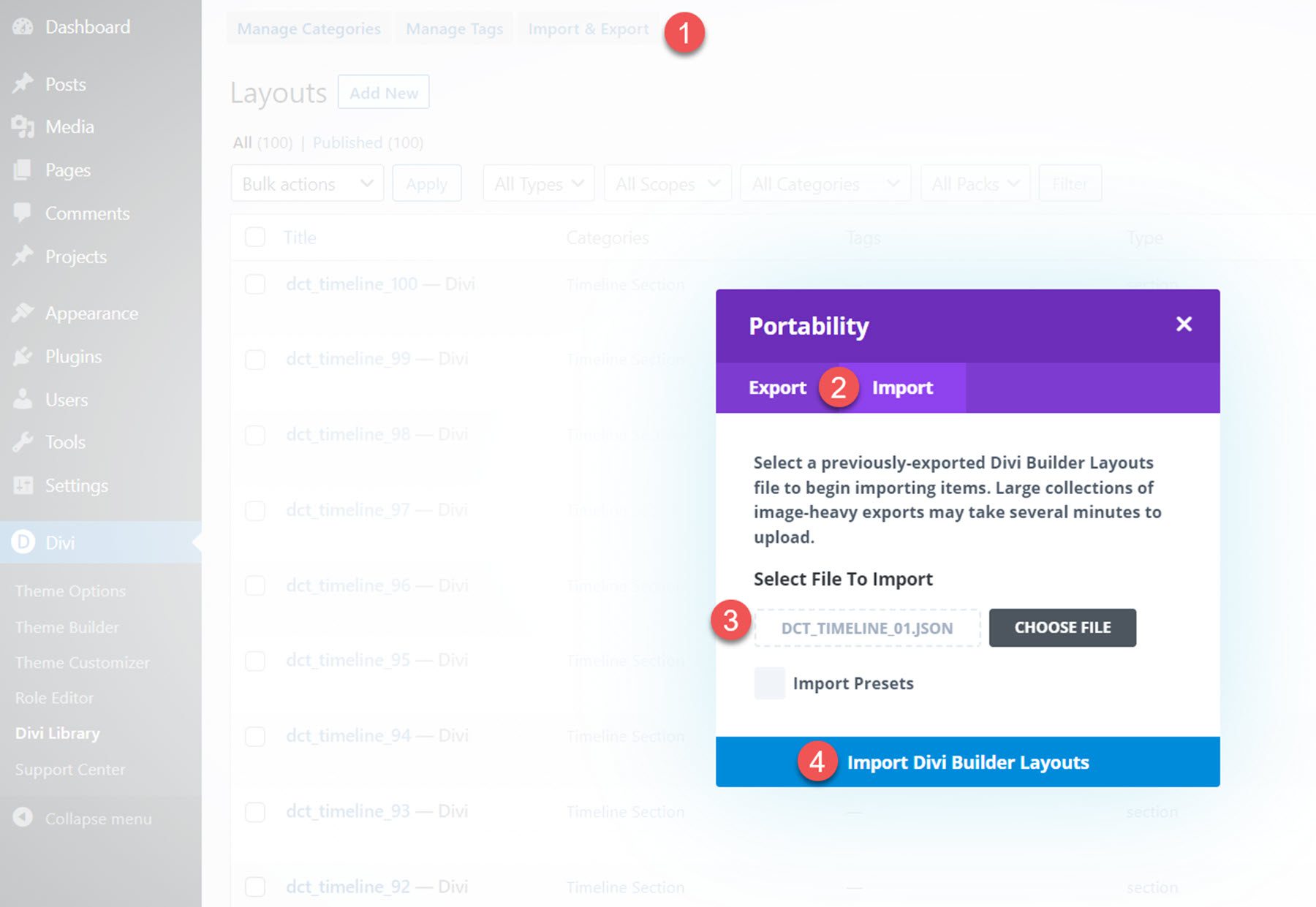
Il Divi Timeline Layouts Pack si presenta come un file ZIP contenente i file .json della Libreria Divi. Per installare i layout della sequenza temporale, inizia decomprimendo il file. Quindi, apri la dashboard di WordPress e vai alla pagina Libreria Divi.
Fai clic su Importa ed esporta in alto, quindi seleziona la scheda Importa. Scegli un singolo file di layout o seleziona il file All_DCT_Timeline_Layout_Template che contiene tutti i 100 layout, quindi seleziona Importa layout Divi Builder.

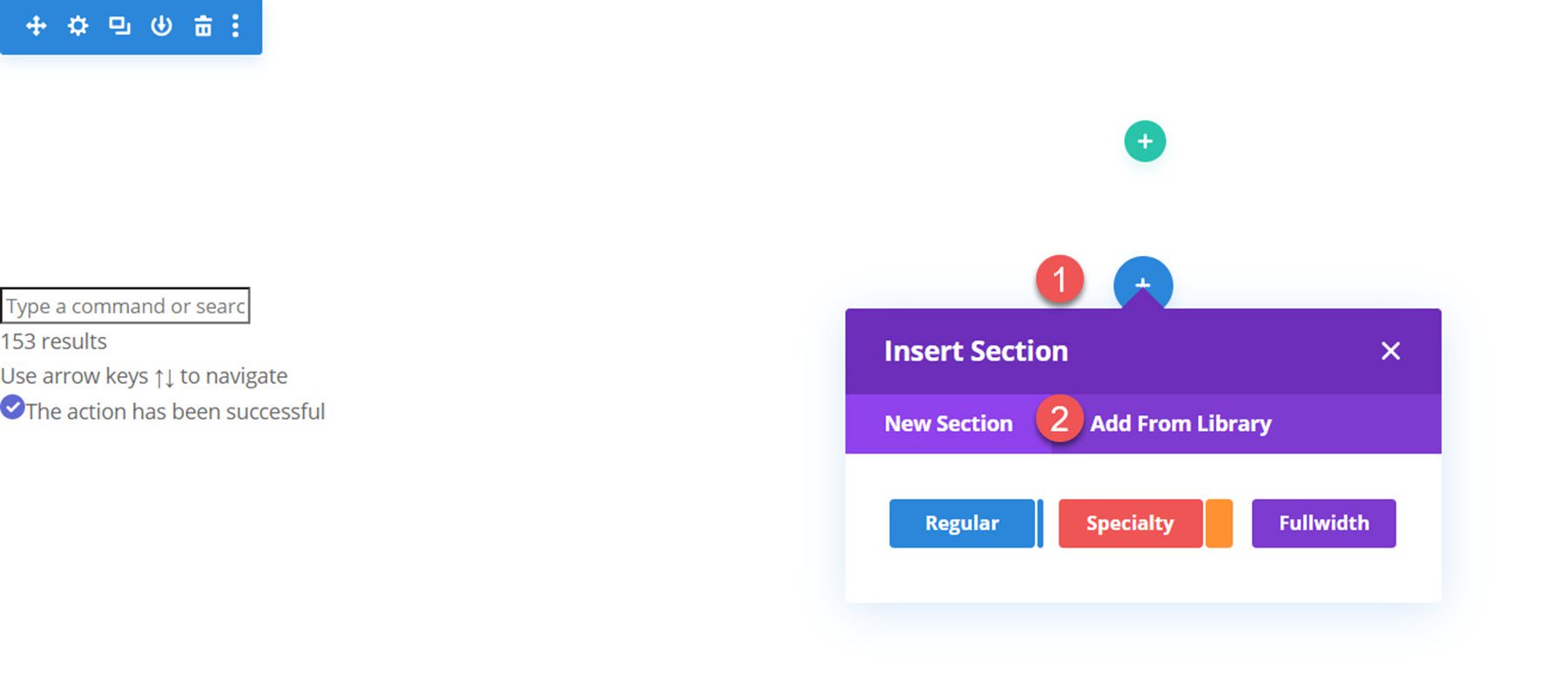
Una volta che il layout è stato importato, apri la tua pagina in Divi Builder. Fai clic sull'icona più blu per aggiungere una nuova sezione, quindi seleziona Aggiungi dalla libreria.

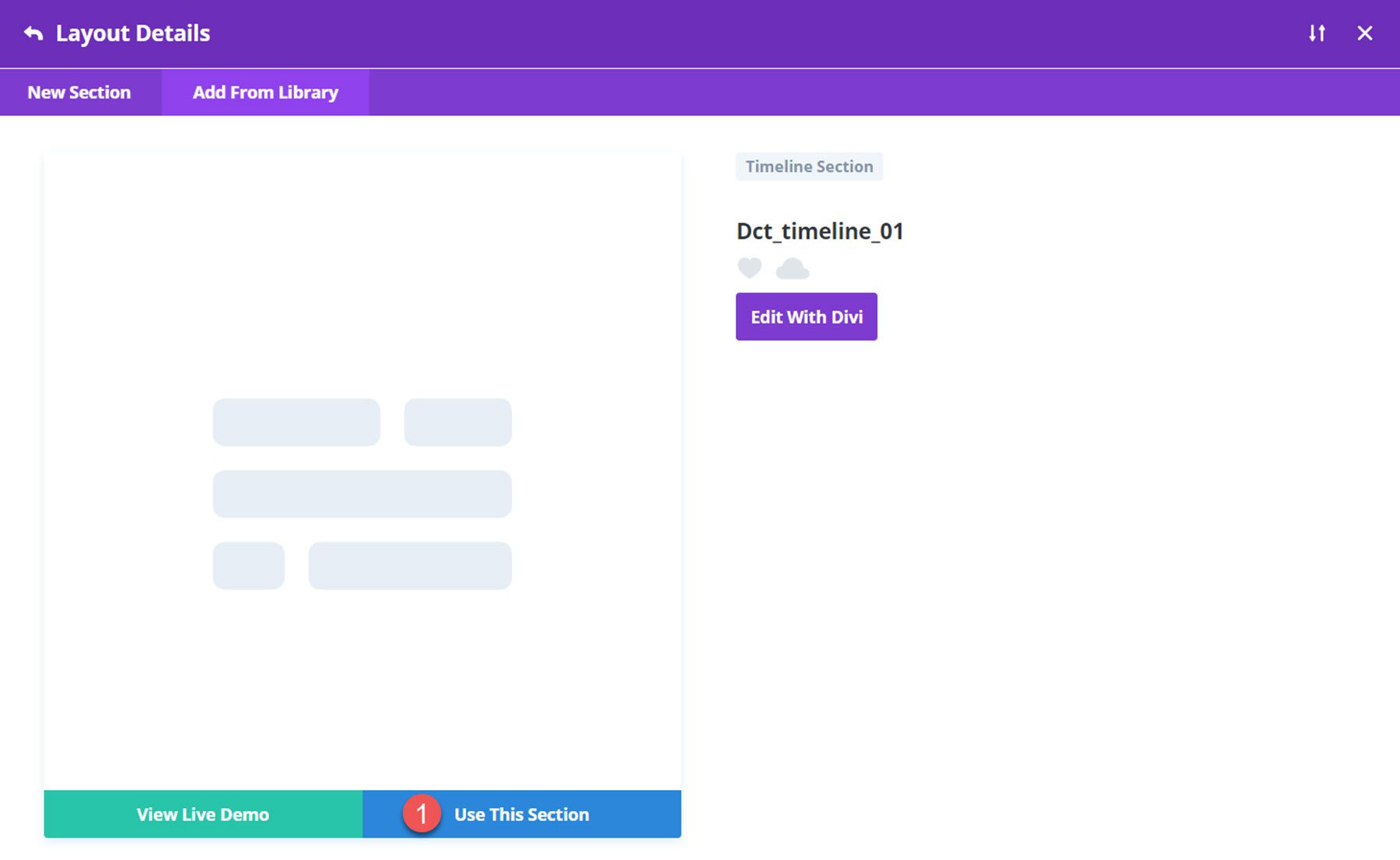
Individua il layout, quindi fai clic sul pulsante Usa questa sezione per caricare il layout.

Pacchetto layout timeline Divi
Divi Timeline Layouts Pack viene fornito con 100 diversi layout di timeline, ciascuno con stili, layout e design diversi. Con così tanti layout tra cui scegliere, troverai sicuramente un'ottima opzione per il tuo prossimo progetto di web design. Poiché i layout sono creati con Divi, è facile personalizzare i colori, i caratteri, le icone e altri elementi di design direttamente all'interno del visual builder. Senza ulteriori indugi, diamo un'occhiata ad alcuni dei layout che puoi ottenere con Divi Timeline Layouts Pack.
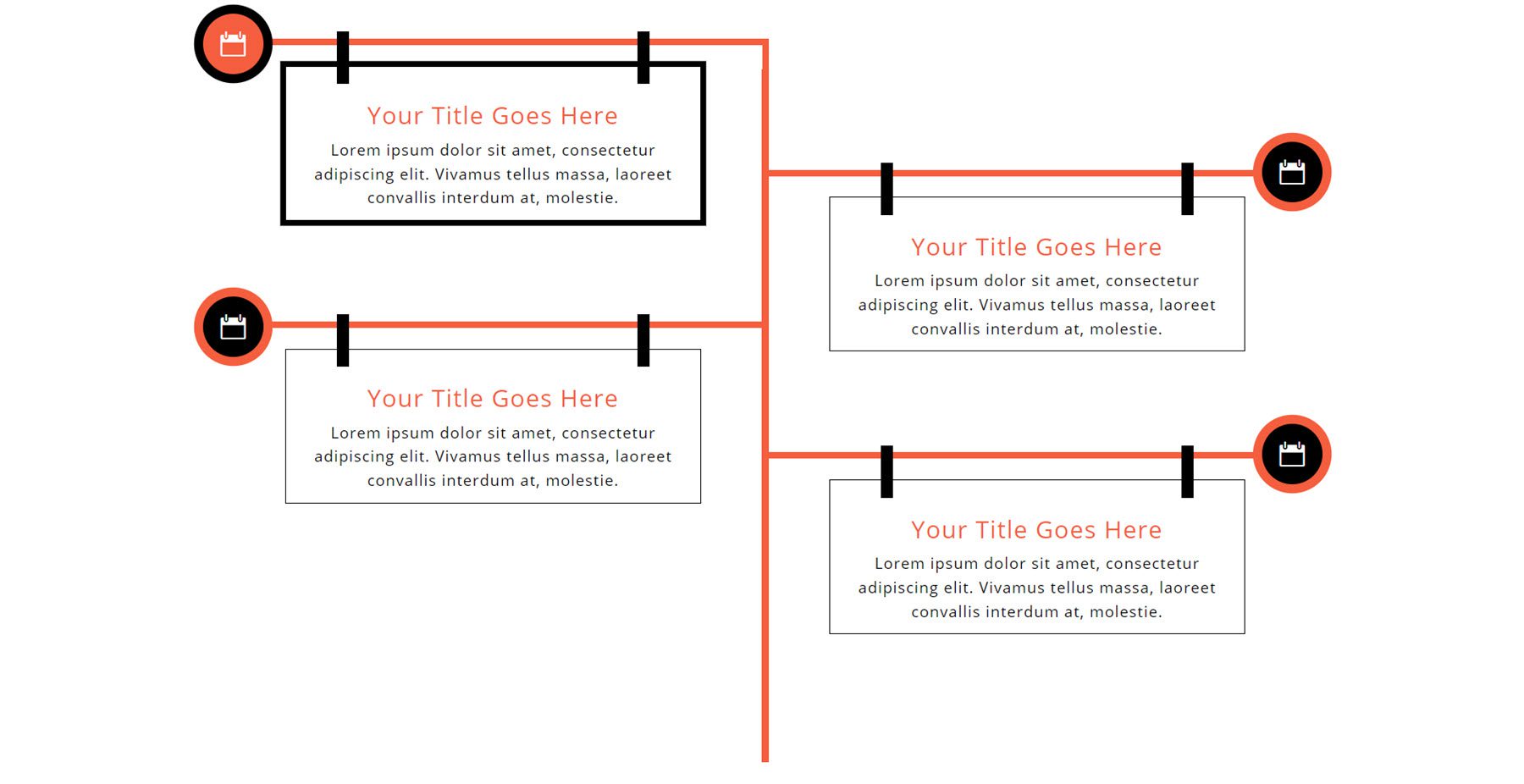
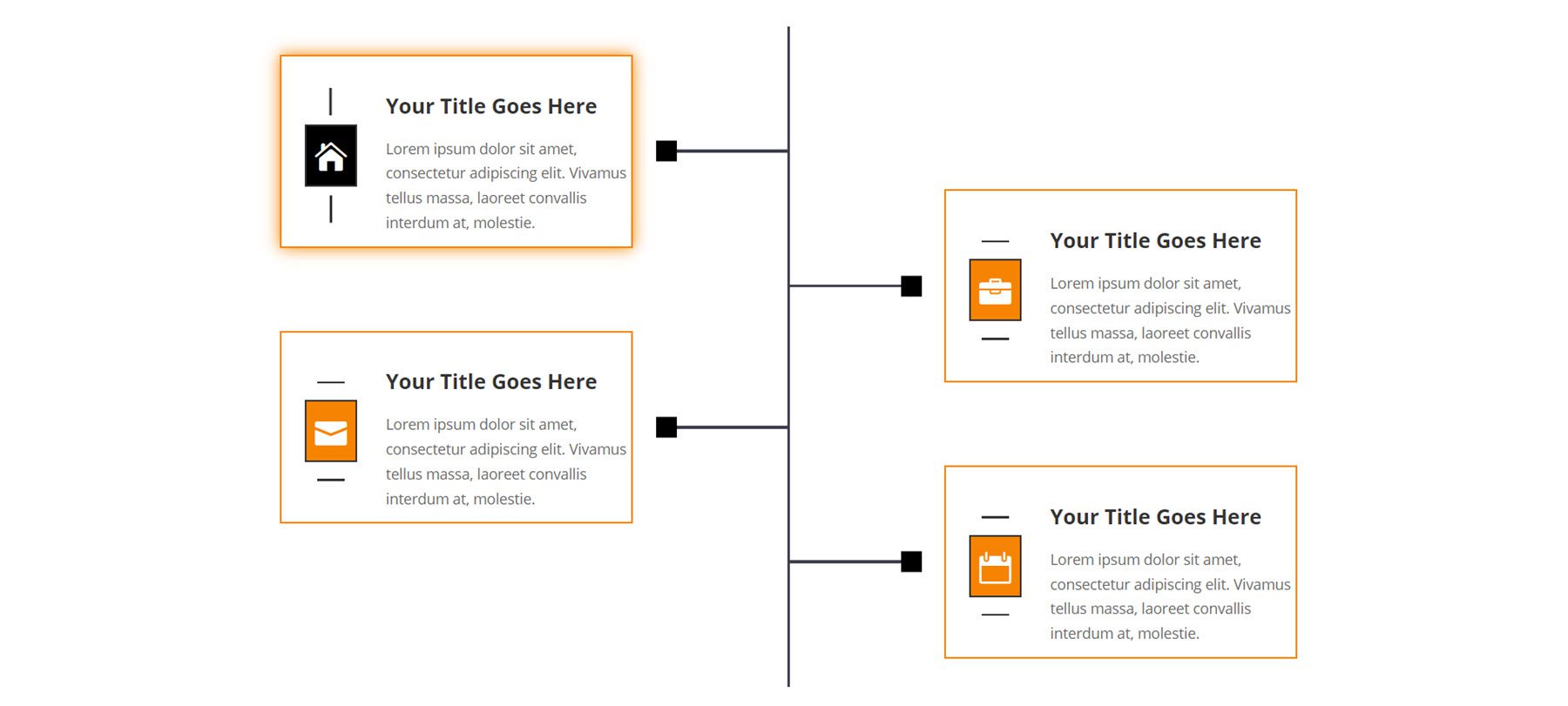
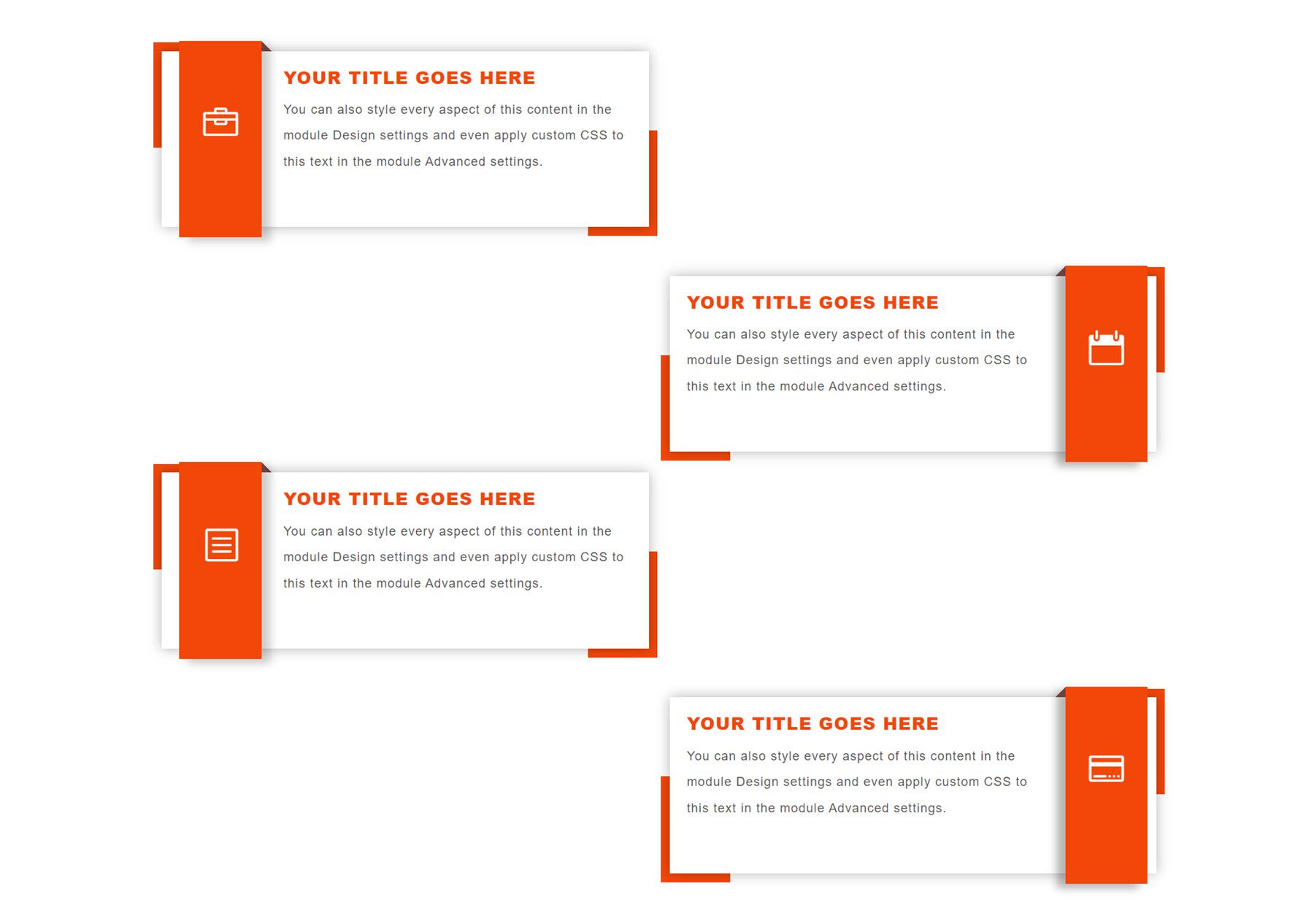
Disposizione 1
Il layout della sequenza temporale 1 presenta un design in stile segnaletica arancione e nero. Ogni blurb della sequenza temporale ha anche un'icona che puoi modificare per rappresentare al meglio le tue informazioni. Al passaggio del mouse, lo sfondo dell'icona diventa arancione e uno spesso bordo nero appare intorno alla descrizione della timeline.

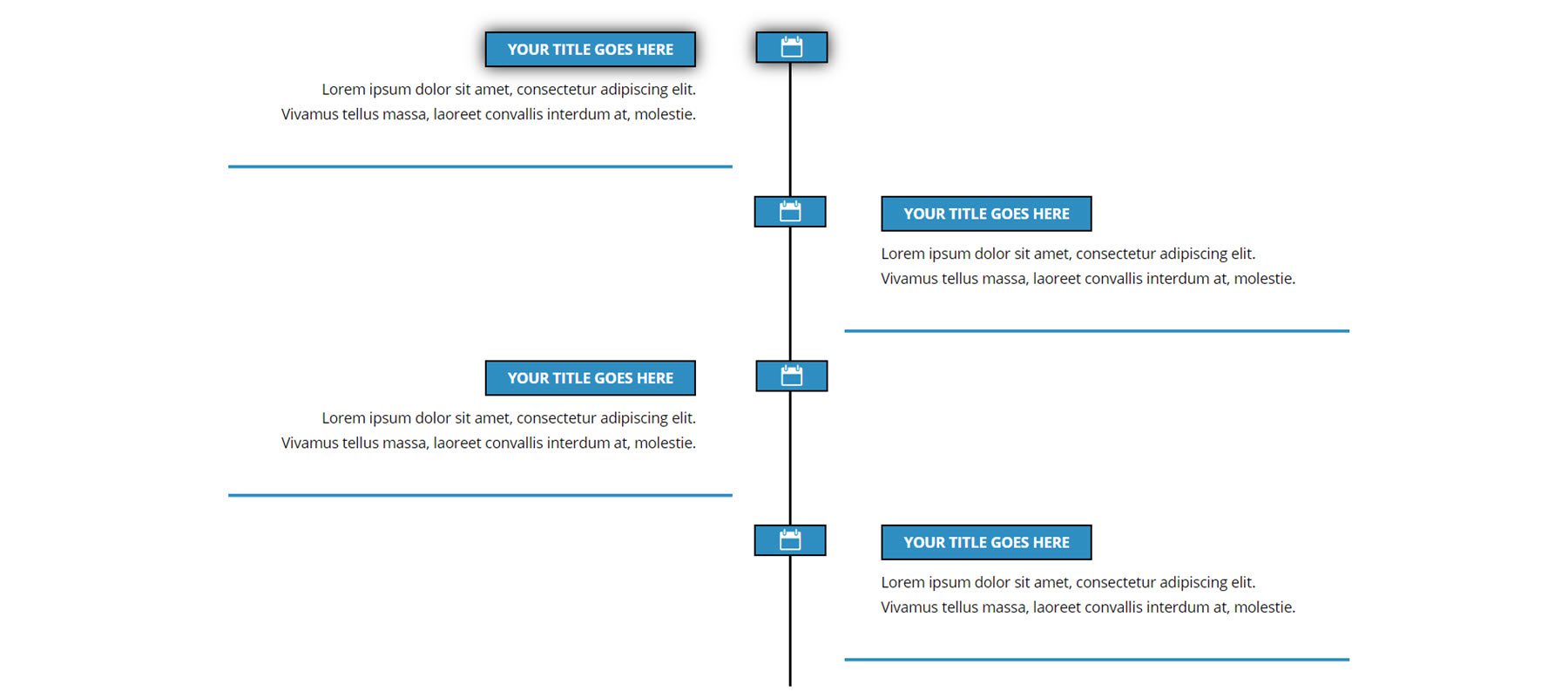
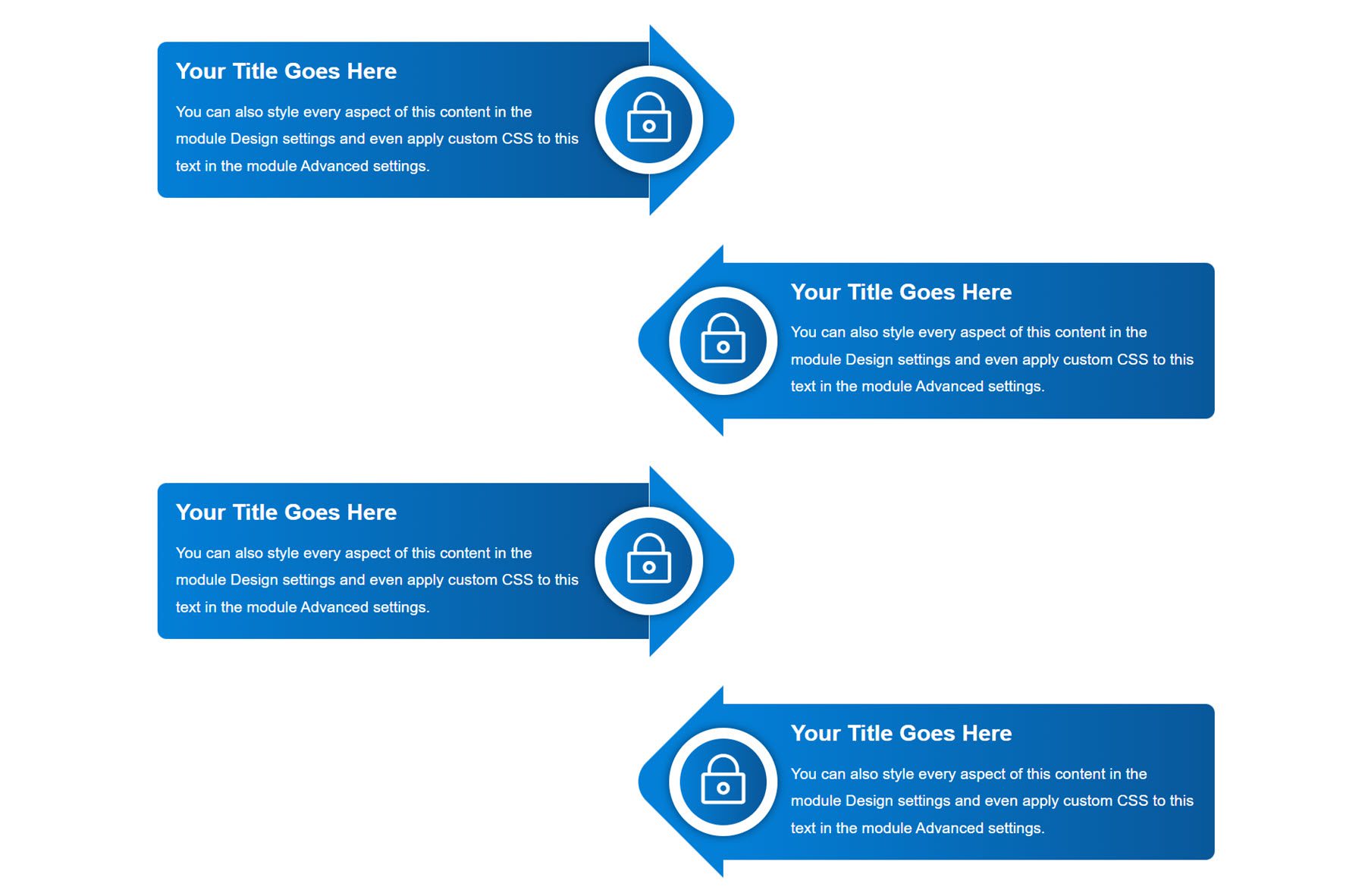
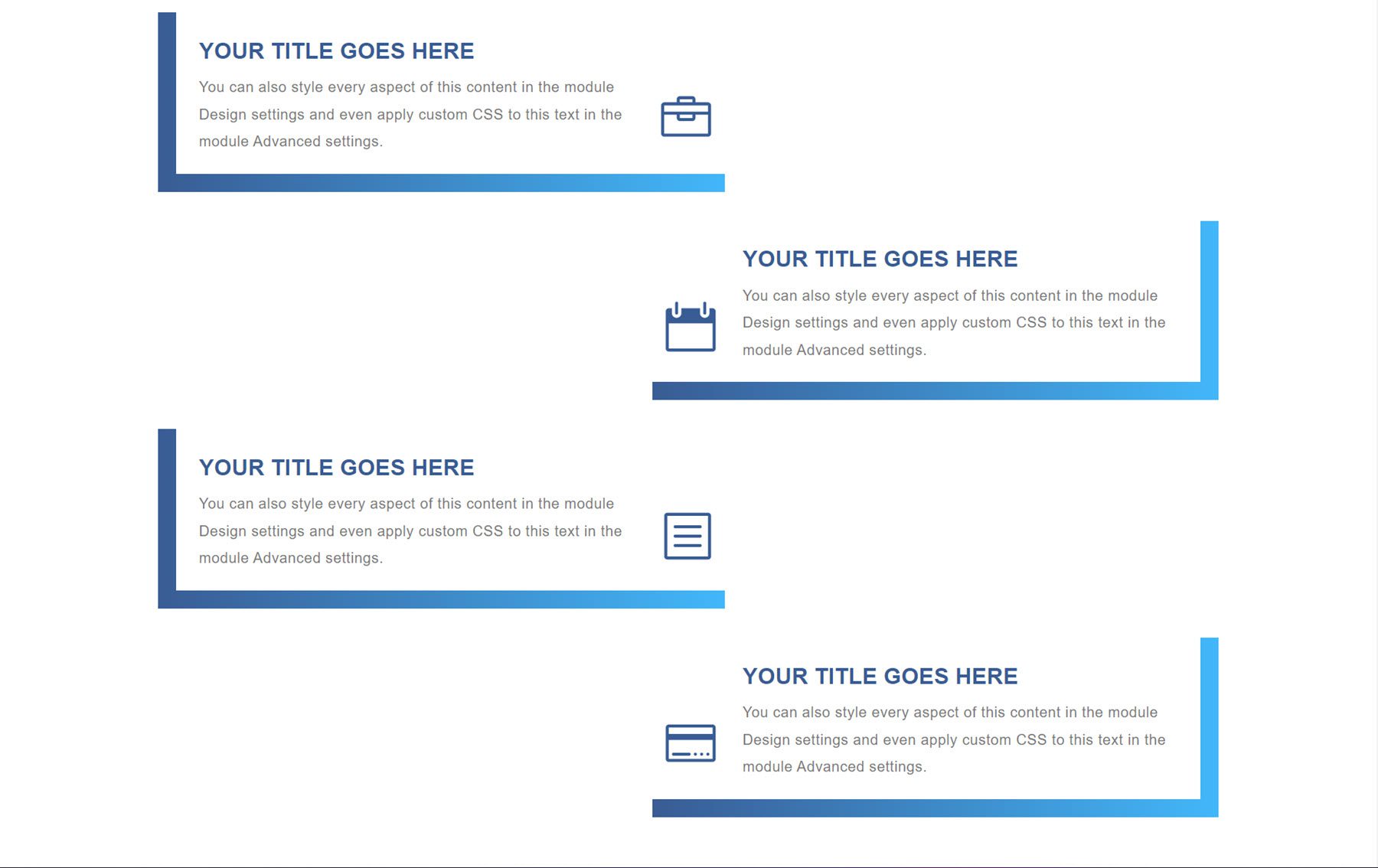
Disposizione 3
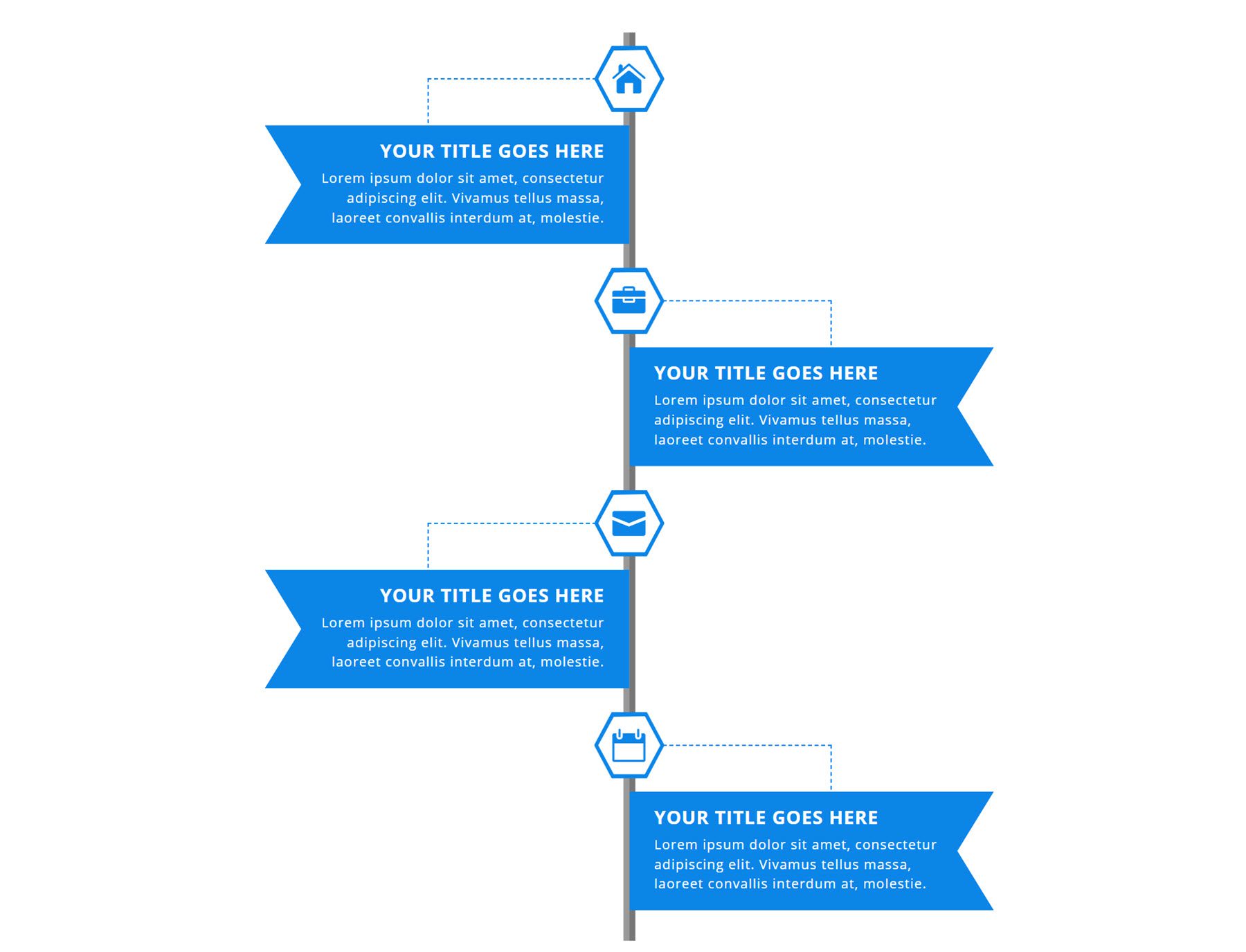
Il layout 3 ha una combinazione di colori blu e presenta loghi lungo la linea centrale e blurb della timeline su ciascun lato della linea. Al passaggio del mouse, un'ombra appare intorno al testo e all'icona.

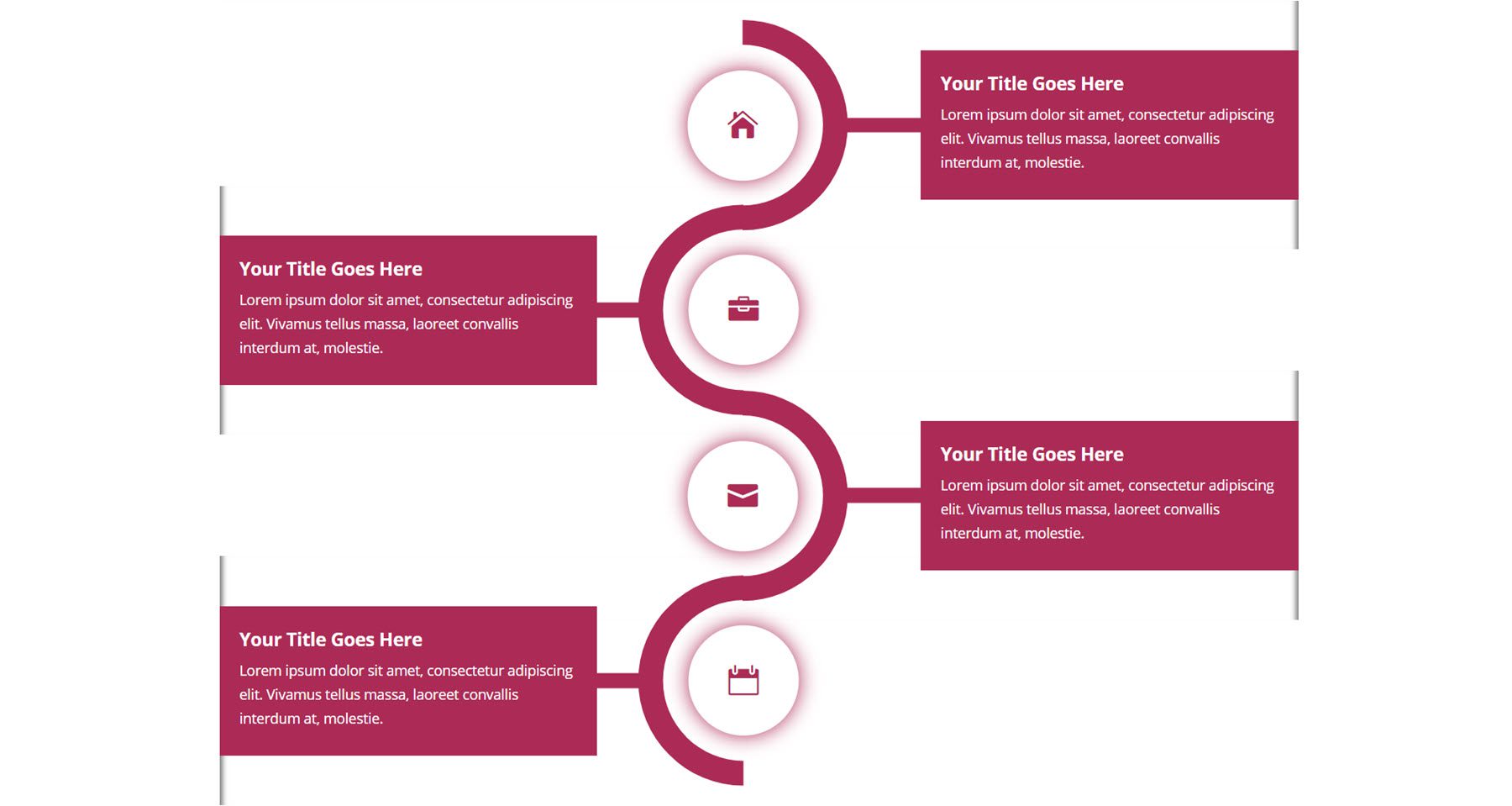
Disposizione 6
Il layout 6 presenta un'esclusiva linea centrale curva con icone. I blurb della timeline sono collegati con una linea. Questo layout non presenta alcun effetto al passaggio del mouse.

Disposizione 8
Il layout della timeline 8 ha una combinazione di colori nero e arancione. Al passaggio del mouse, un'ombra arancione appare intorno alla descrizione della timeline. Lo sfondo dell'icona diventa arancione e le linee sopra e sotto l'icona diventano verticali.

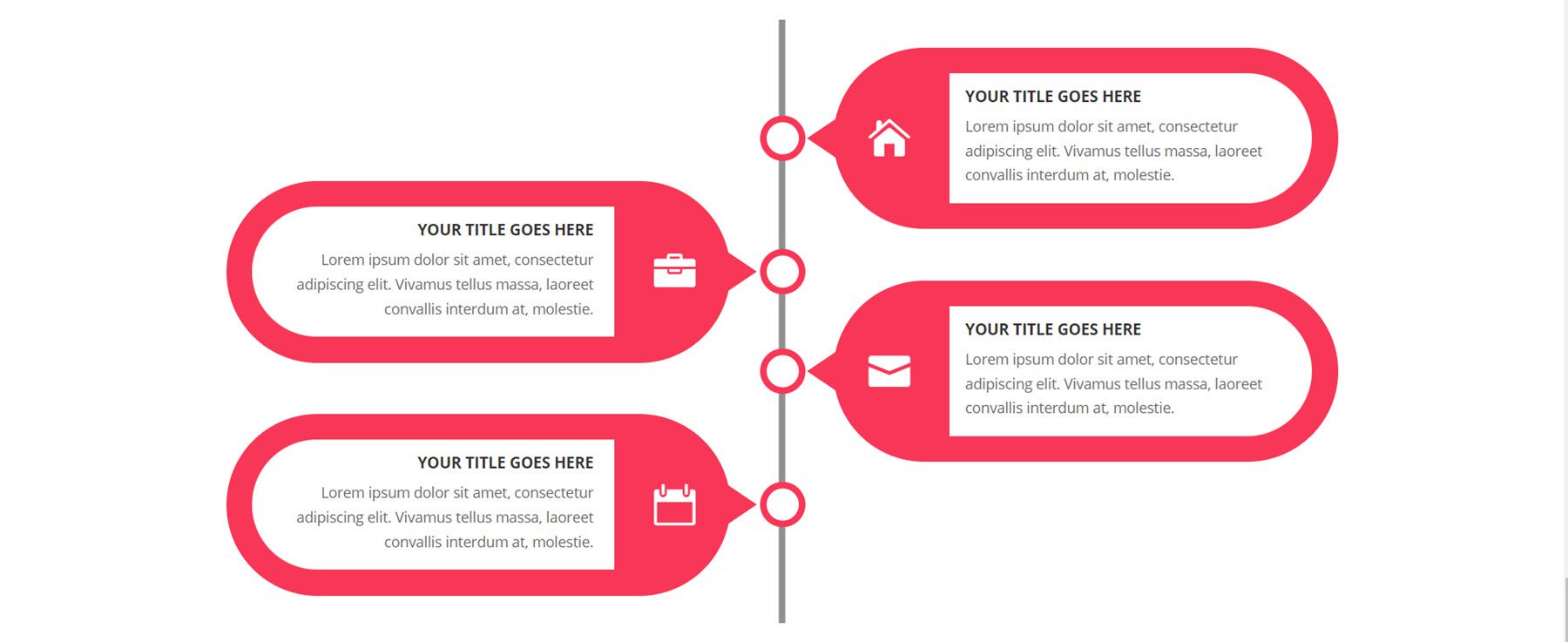
Disposizione 10
Il layout 10 ha una linea centrale con cerchi per ogni blurb. I blurb hanno un design arrotondato con una grande icona verso il centro. Questo layout non ha effetti al passaggio del mouse.

Disposizione 14
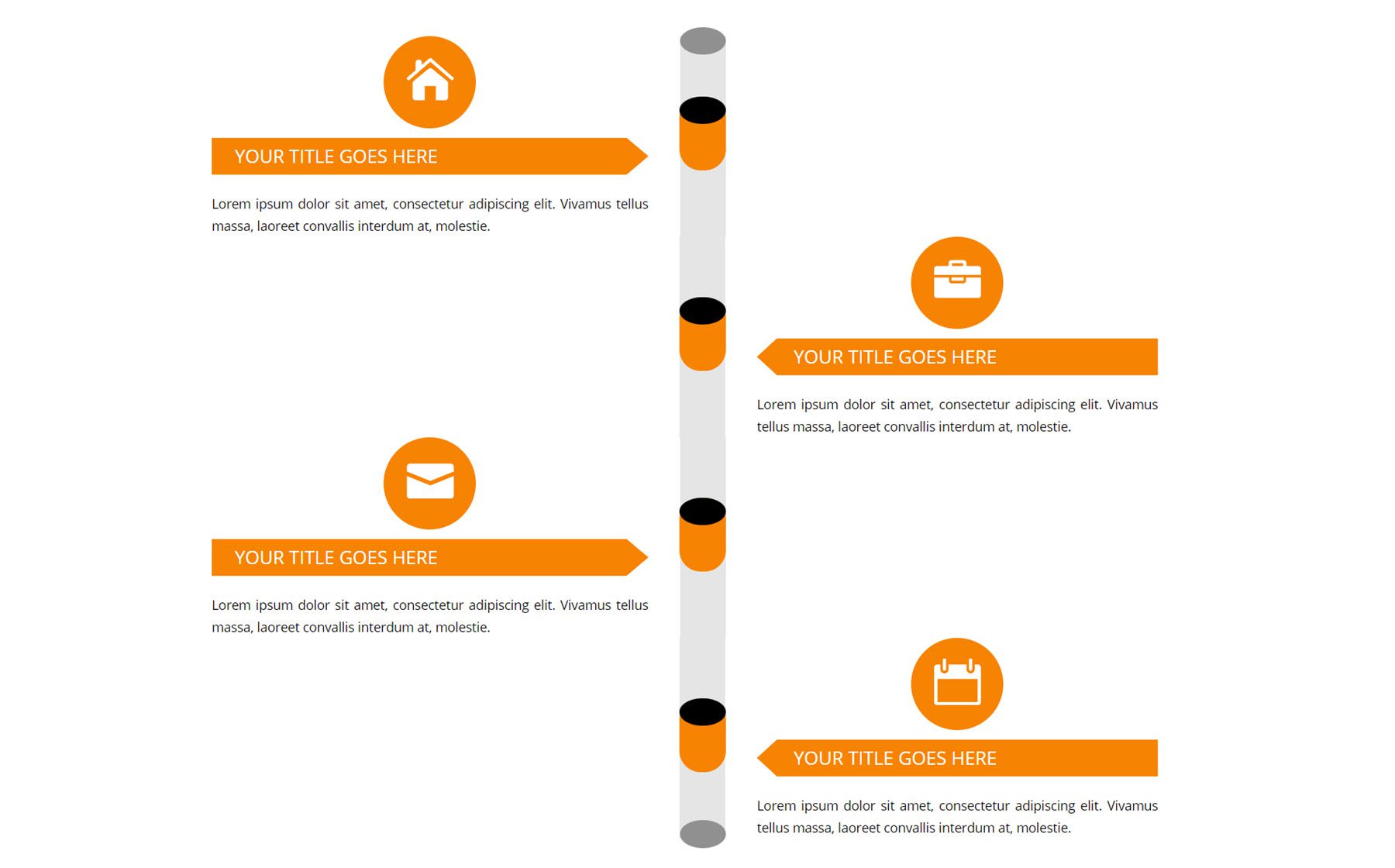
Questo layout ha una linea mediana cilindrica unica. Il titolo di ogni blurb è posizionato su una linea arancione che punta verso la linea centrale. Questo layout non ha un effetto al passaggio del mouse.

Disposizione 18
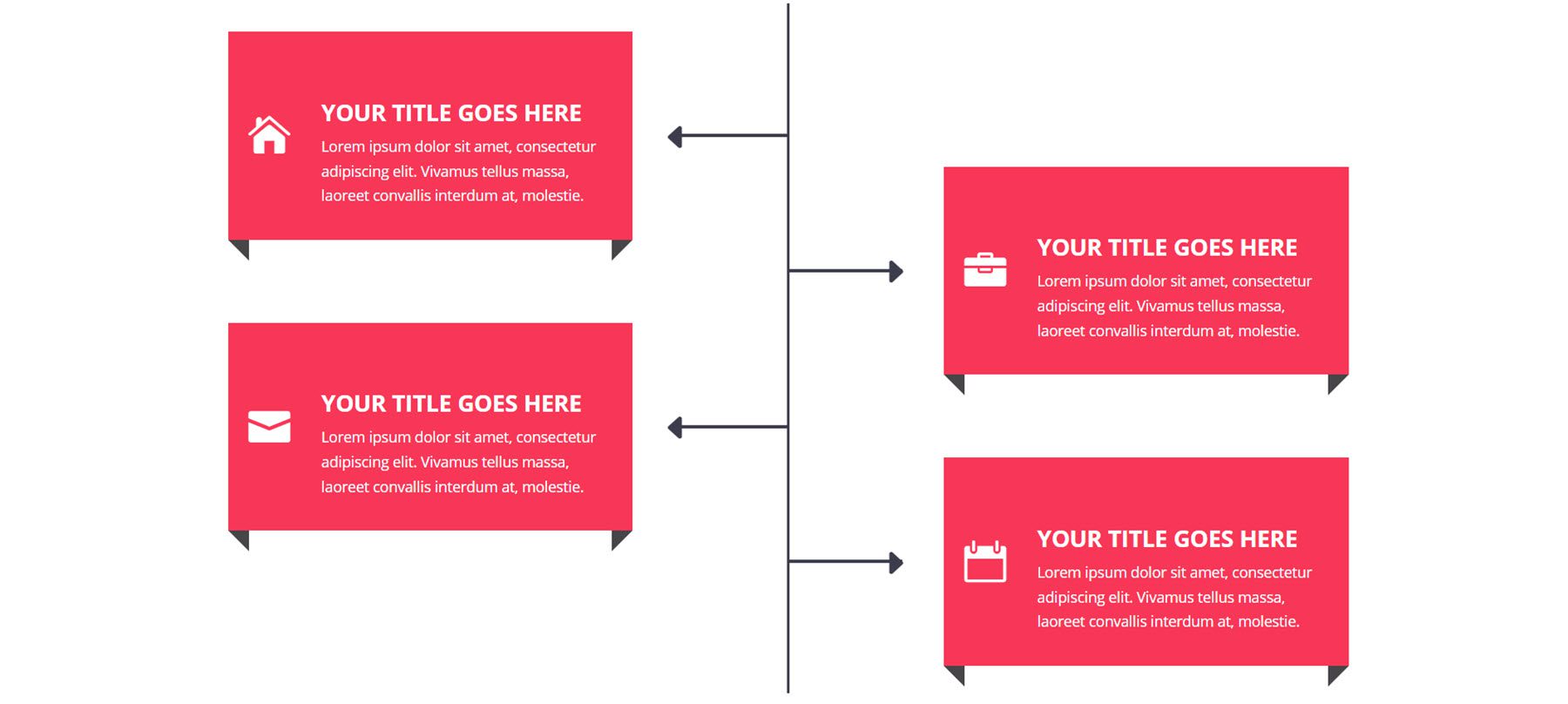
Il layout 18 ha una linea centrale con delle frecce che escono da essa e che puntano verso ogni riassunto della timeline. Ogni blurb ha un design in stile banner e le icone hanno un'animazione in dissolvenza.

Disposizione 20
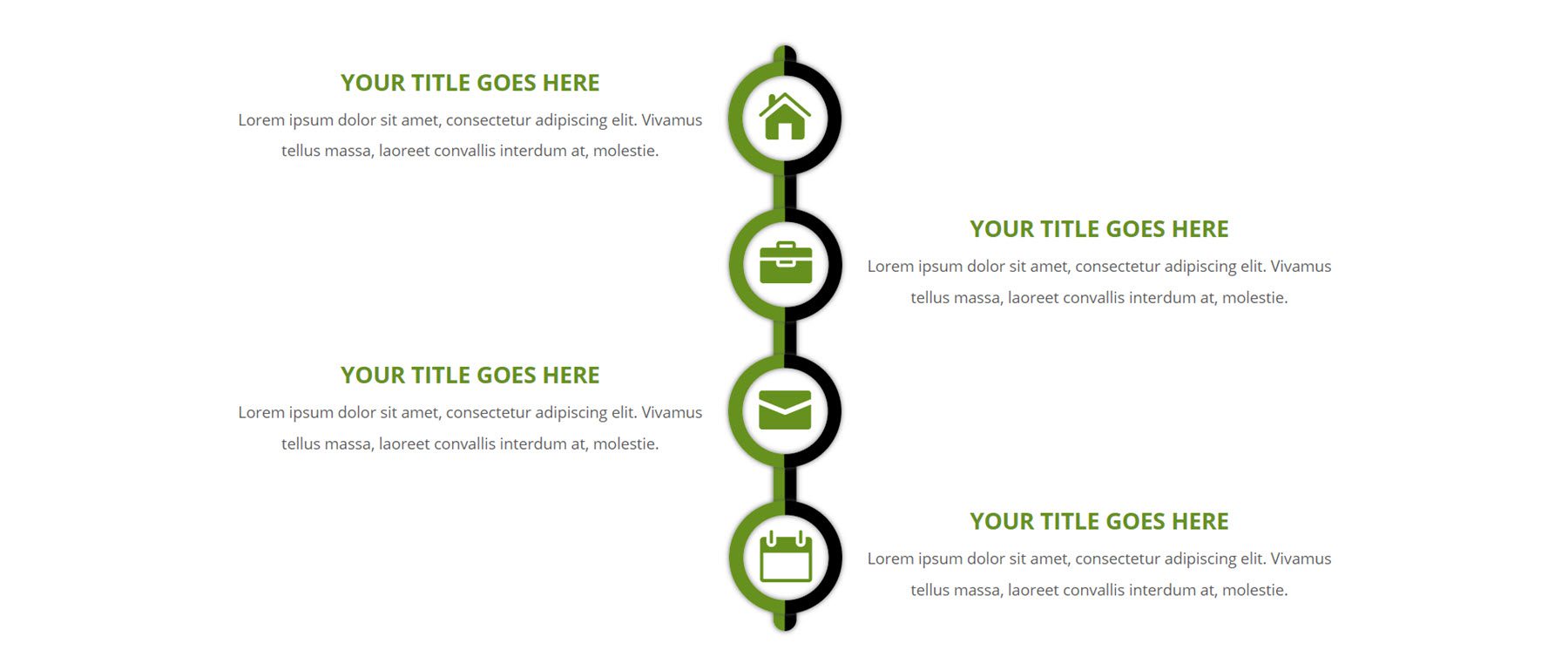
Segue il layout 20, che ha una linea centrale verde e nera con icone al centro. Le icone hanno un'animazione in dissolvenza.


Disposizione 22
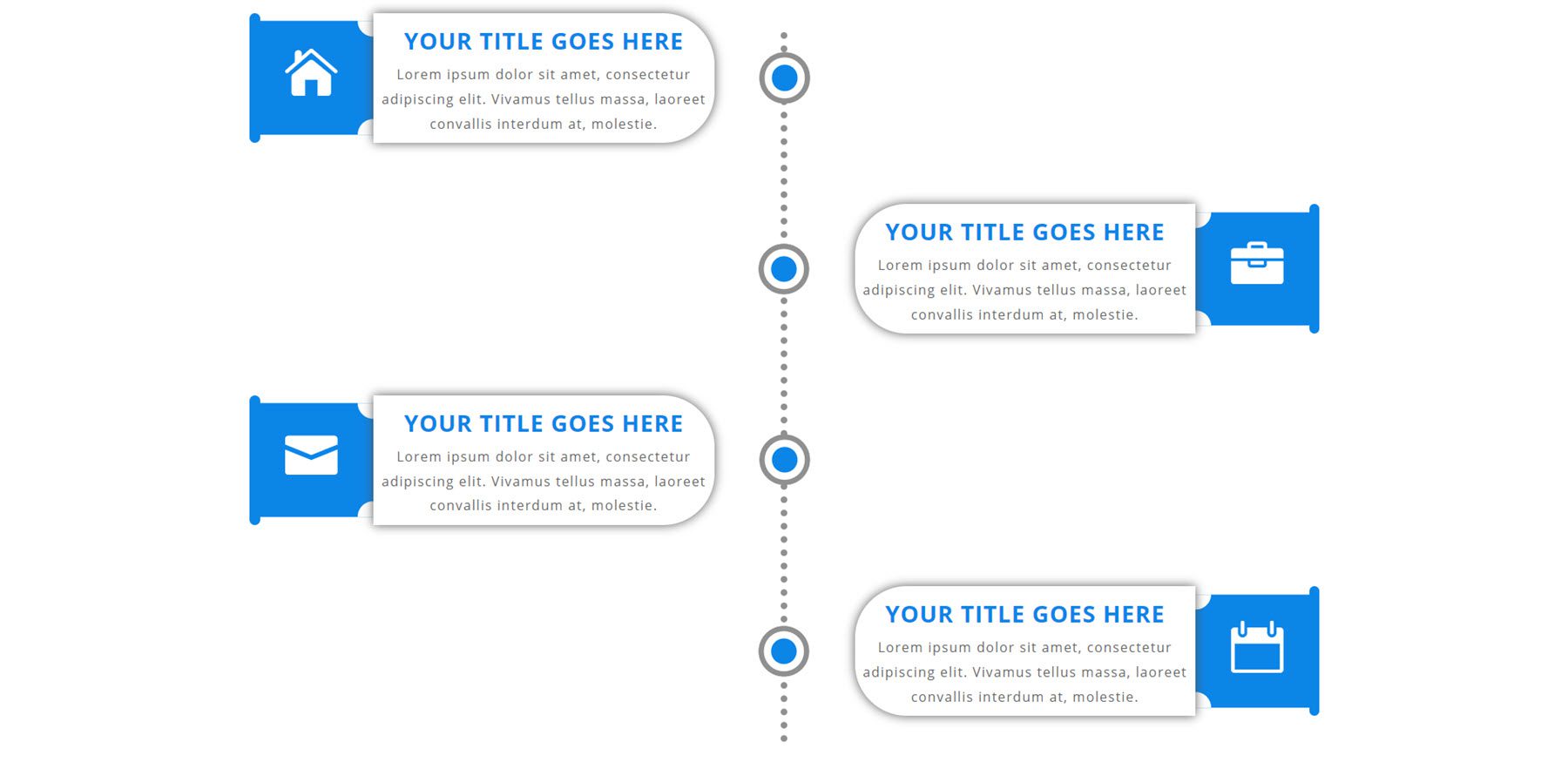
Il layout 22 ha una linea centrale tratteggiata con punti blu per ogni blurb. I blurb della timeline presentano un design arrotondato con una forma unica con uno sfondo blu per le icone.

Disposizione 29
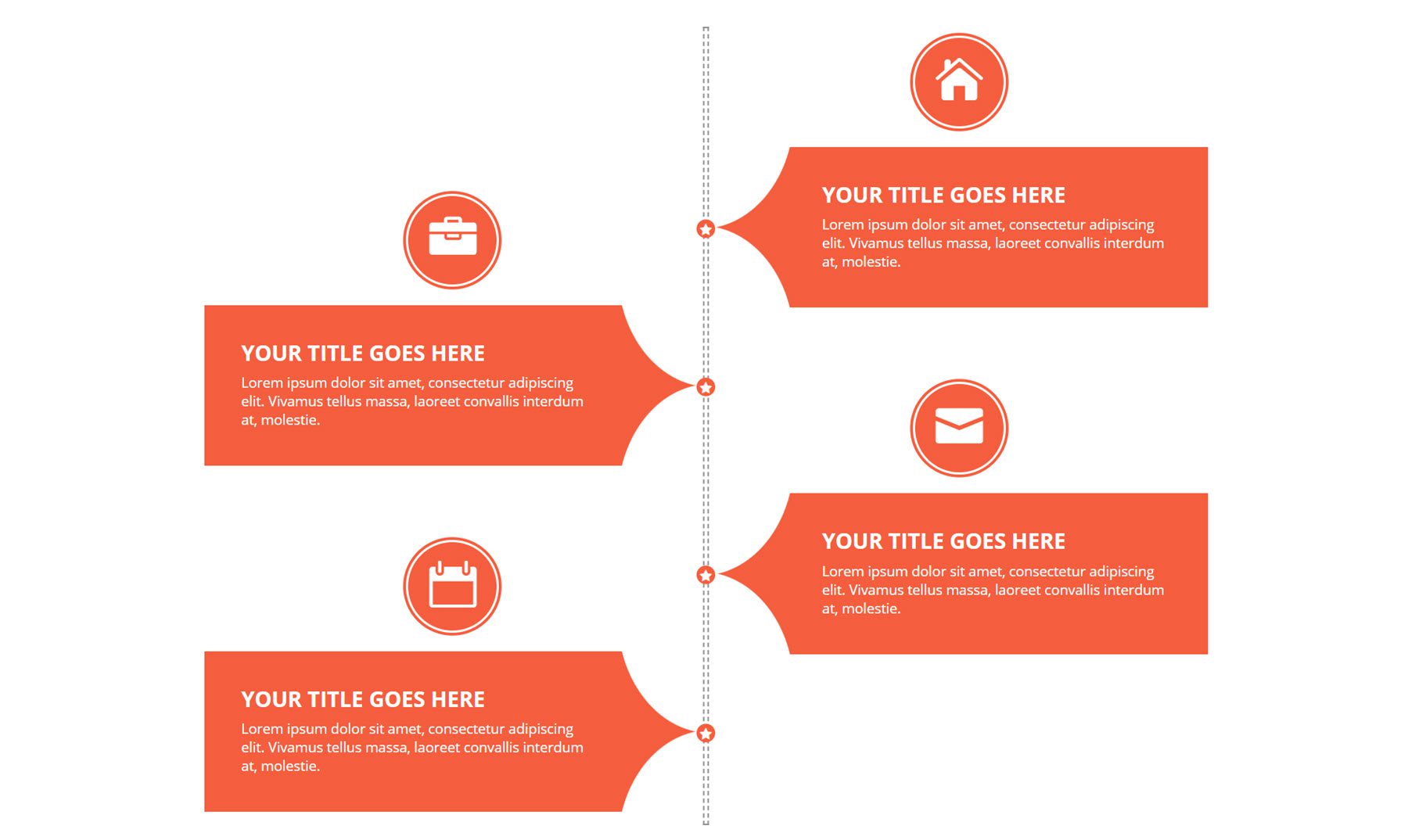
Il layout 29 ha una linea centrale tratteggiata con icone a forma di stella che contrassegnano ogni descrizione della timeline. I blurb della timeline arrivano a un punto verso il centro e presentano un'icona in alto.

Disposizione 33
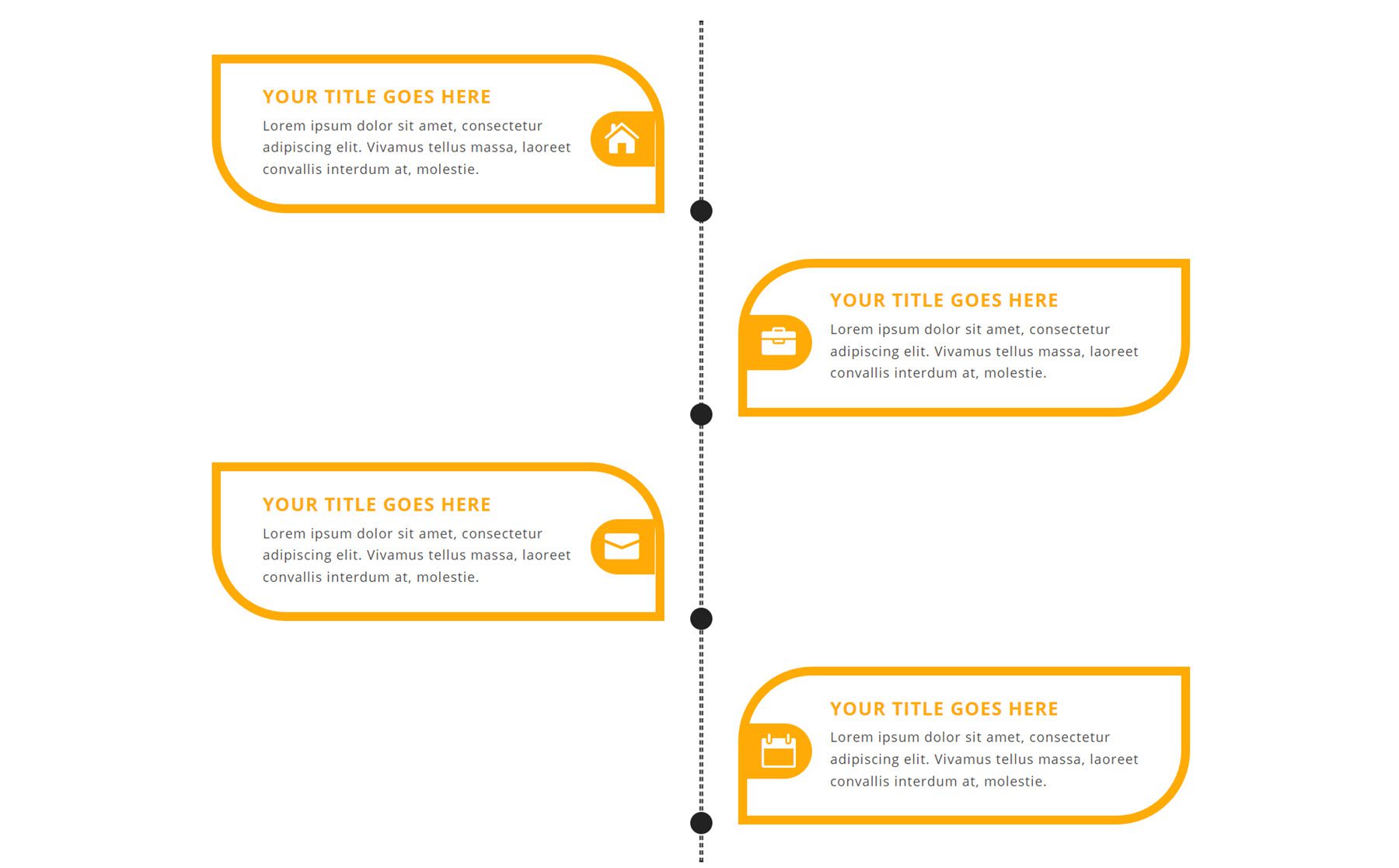
Questo layout ha un bordo curvo giallo attorno a ogni descrizione della timeline. L'icona si trova all'interno del blurb su una forma di sfondo gialla arrotondata.

Disposizione 37
Il layout 37 ha una linea centrale con icone che contrassegnano ogni blurb. I blurb hanno uno sfondo in stile banner e una linea tratteggiata che collega ogni icona al rispettivo blurb.

Disposizione 40
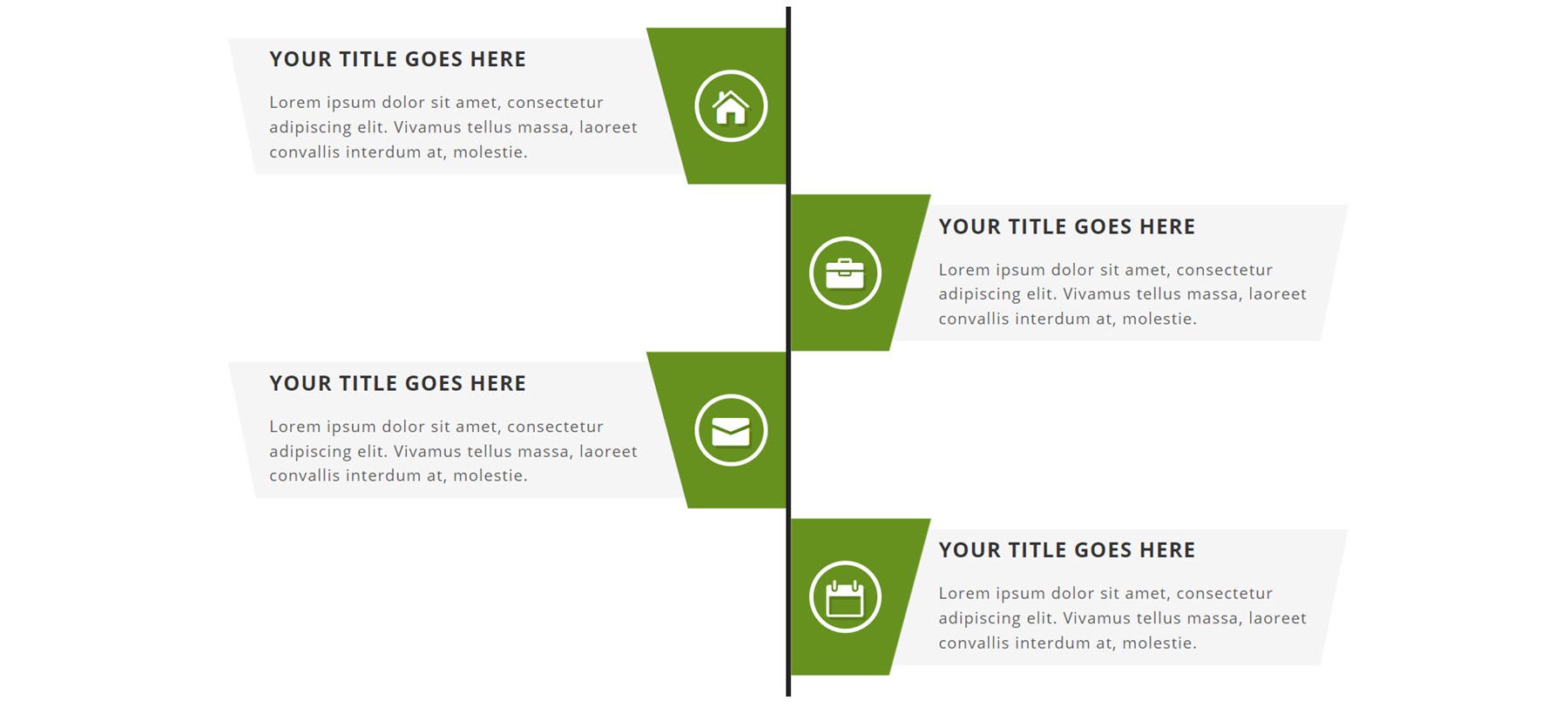
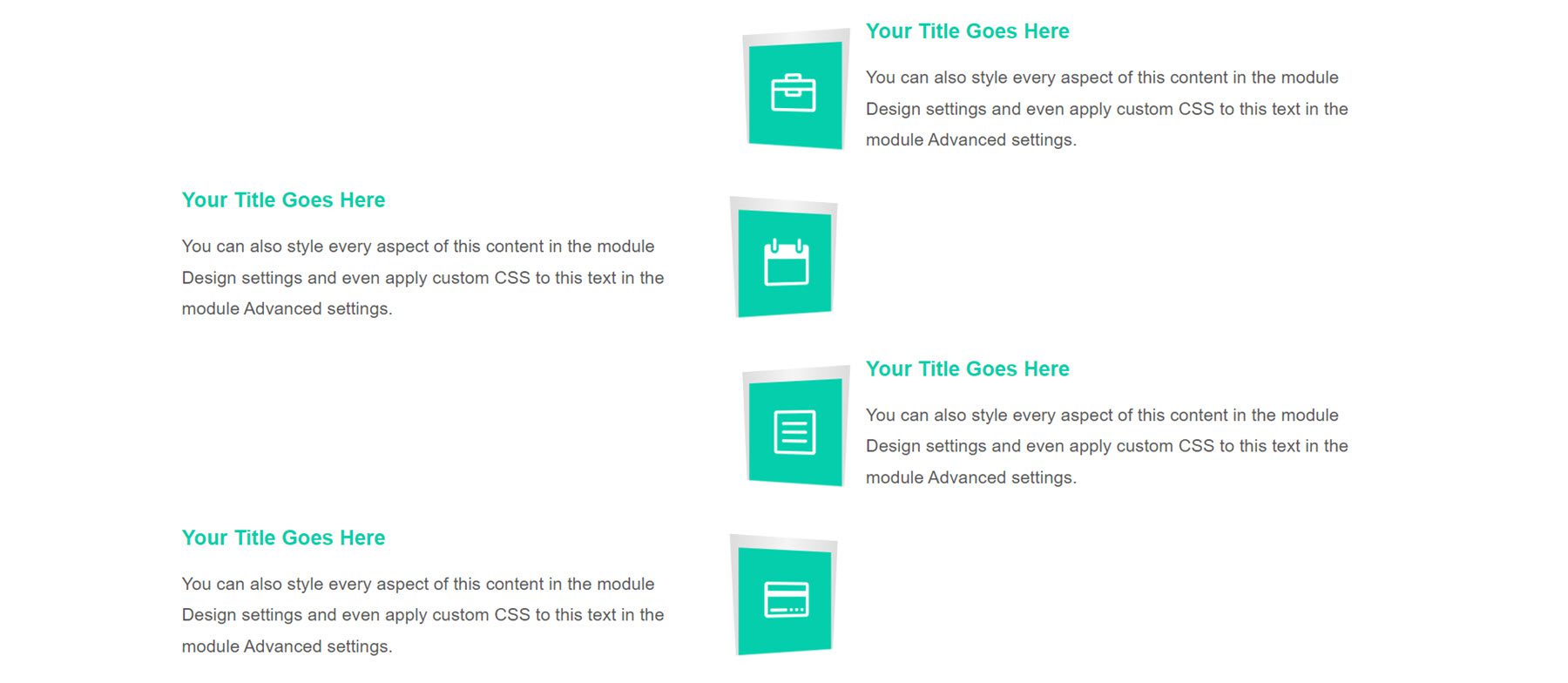
Questo è il layout 40. Presenta blurb della timeline grigia con una sezione verde angolata che evidenzia le icone.

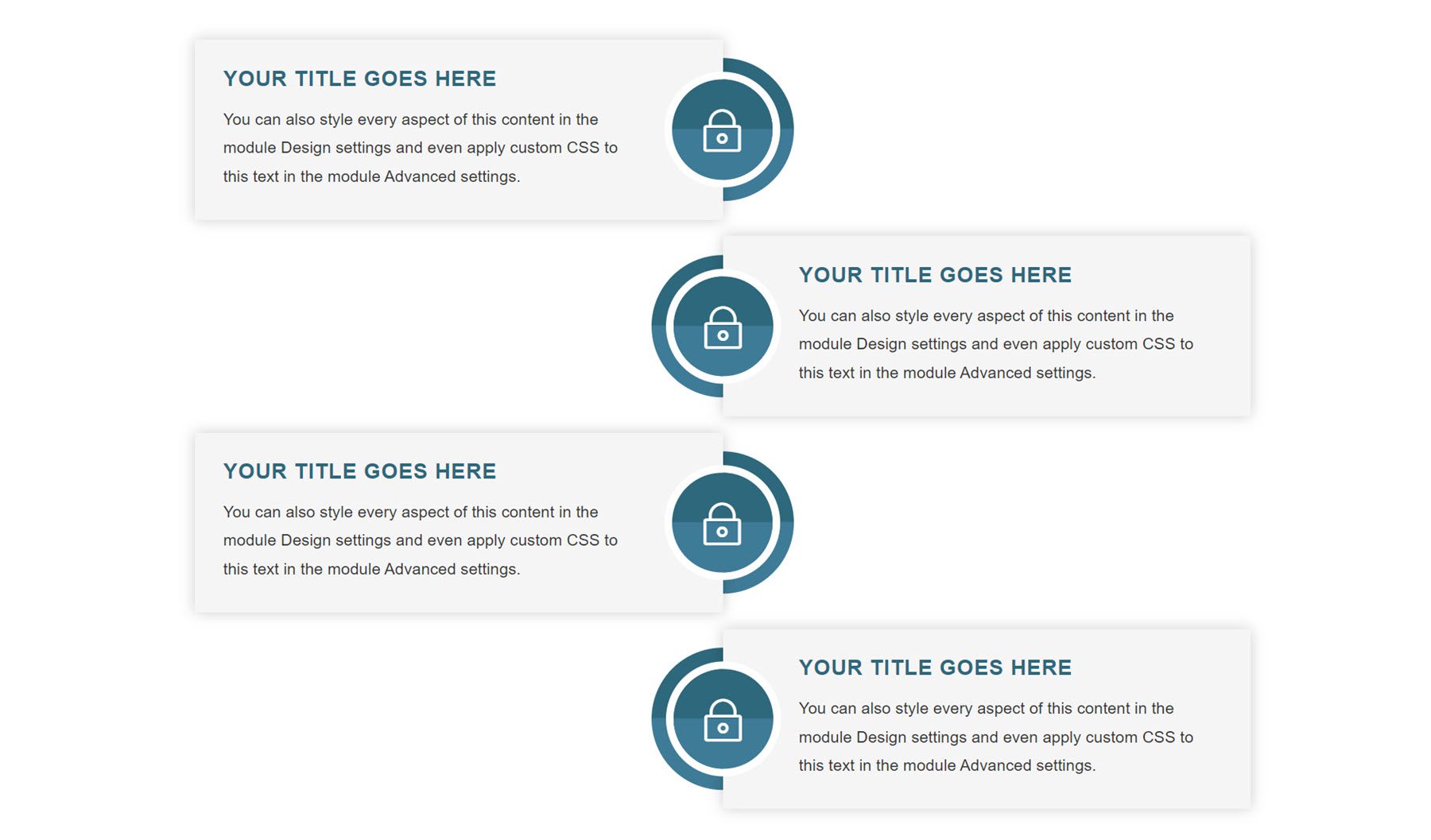
Disposizione 48
Questo layout ha icone con un design blu bicolore. L'icona si collega al blurb della timeline principale, che ha uno sfondo grigio.

Disposizione 53
I blurb della timeline per il layout 53 hanno la forma di frecce che puntano verso il centro. Lo sfondo è un sottile gradiente blu e l'icona è contenuta all'interno di un cerchio sulla punta della freccia.

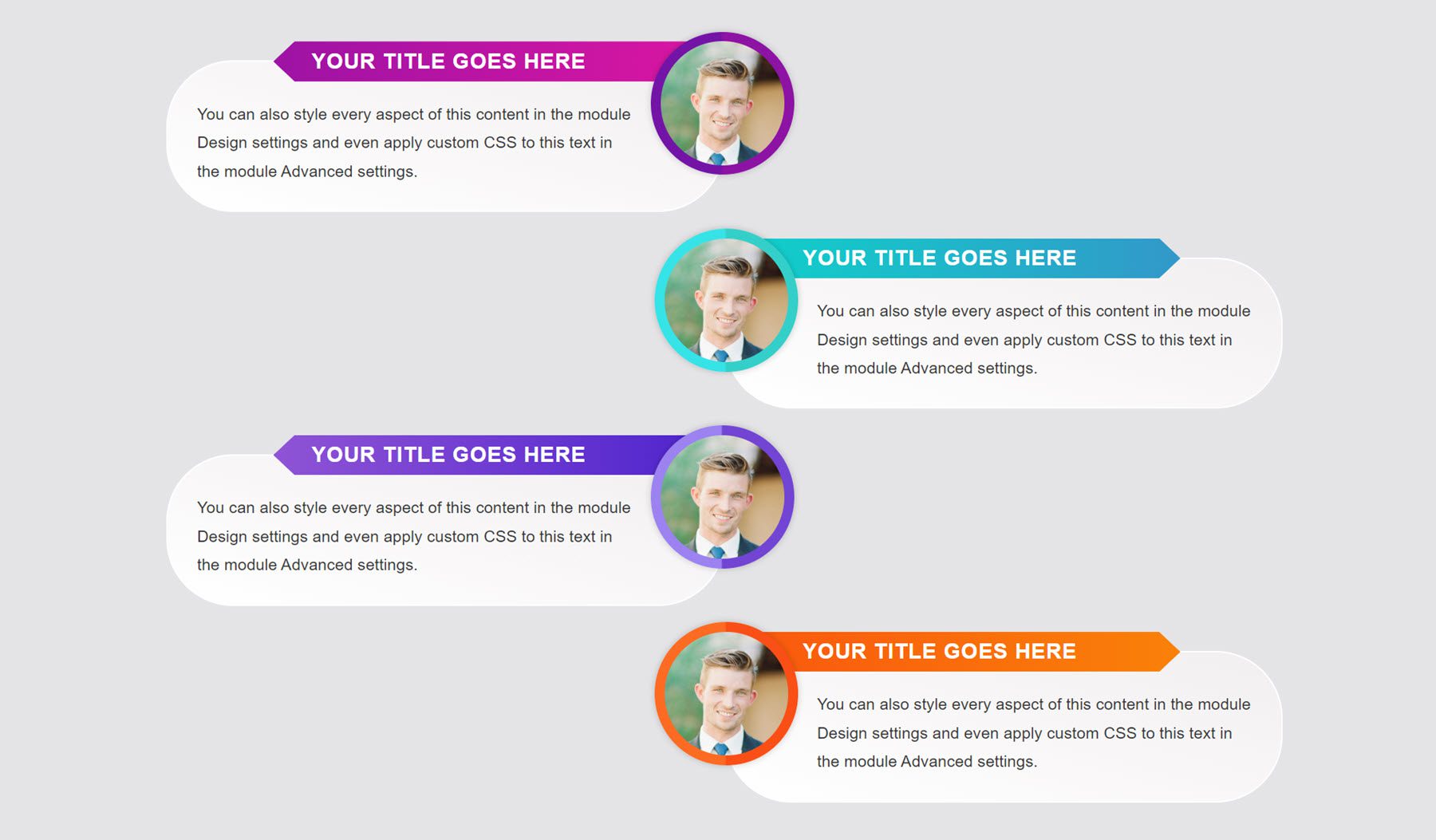
Disposizione 59
Il layout 59 è un layout colorato con immagini anziché icone. Le immagini sono al centro con un bordo colorato bicolore. L'intestazione di ogni blurb è posizionata su uno sfondo sfumato e il testo è contenuto all'interno di una sezione arrotondata del blurb.

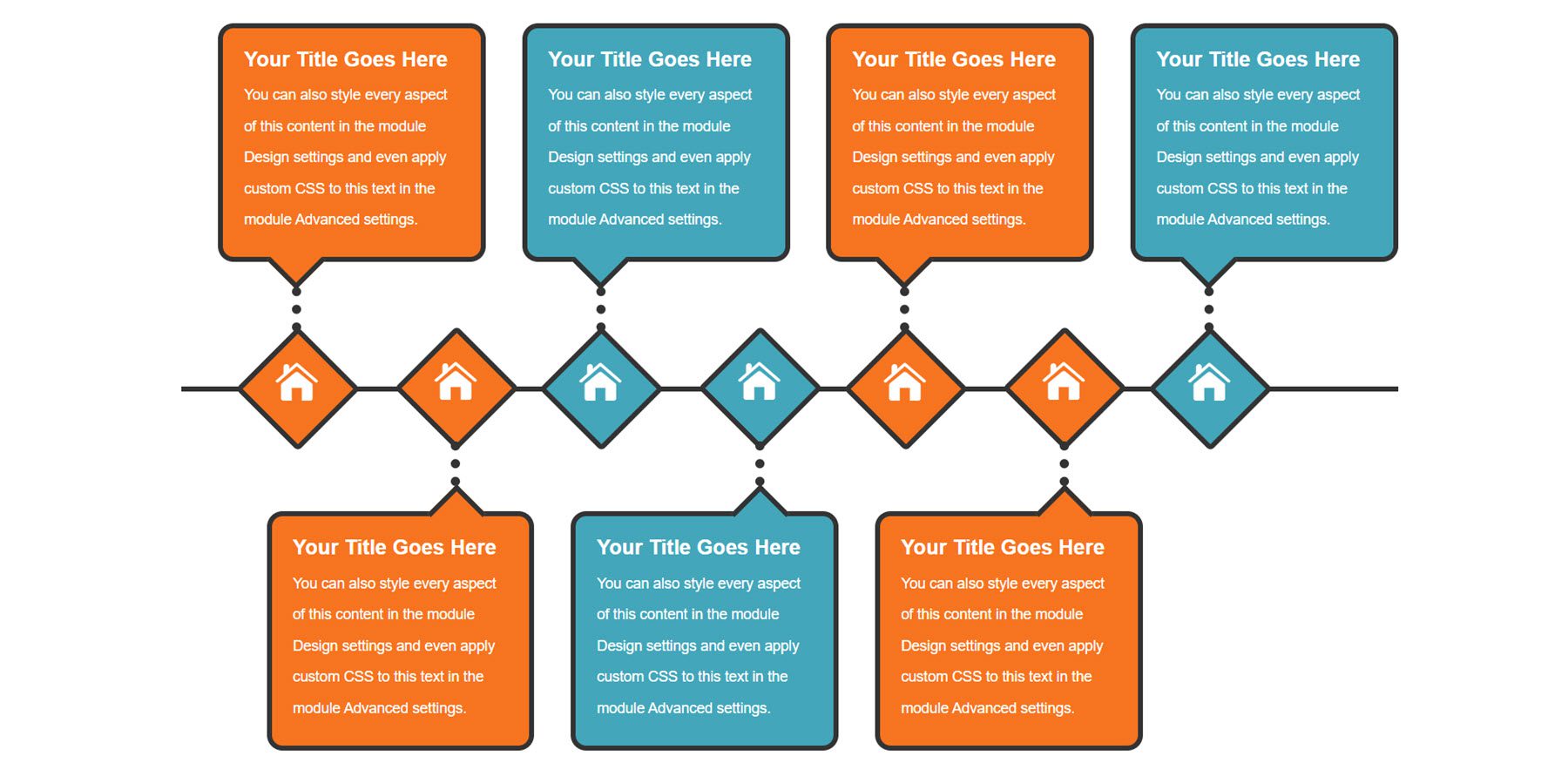
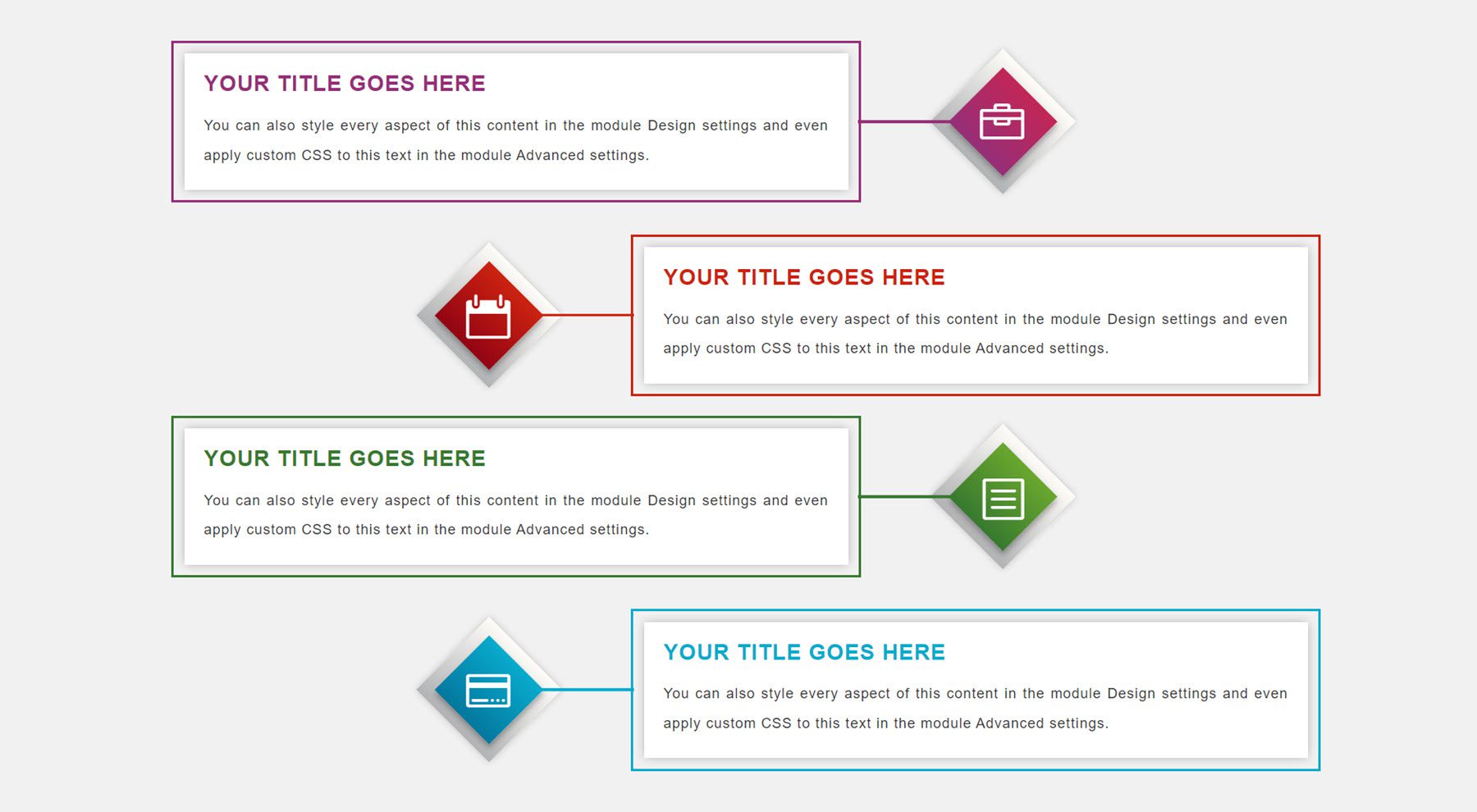
Disposizione 62
Questo è il layout 62. Presenta sette diversi blurb, a differenza di molti altri layout della timeline, che presentano quattro blurb. La timeline è anche orizzontale anziché verticale. Le icone sono contenute all'interno di bordi a forma di diamante e sono collegate ai blurb con una linea tratteggiata.

Disposizione 66
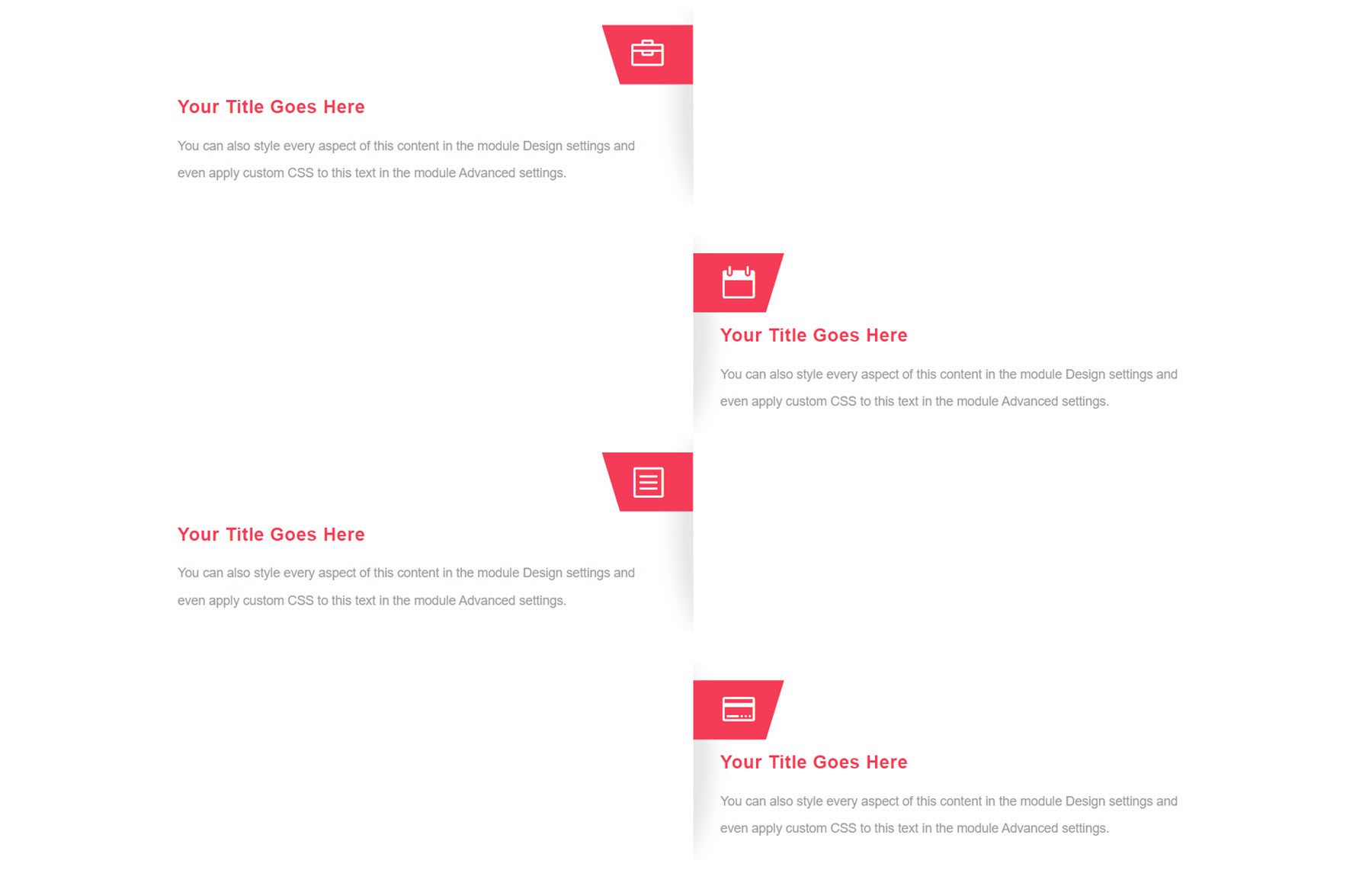
Questo layout presenta quattro blurb con un banner arancione che si sovrappone al blurb contenente l'icona.

Disposizione 68
Successivamente, il layout 68 presenta contenuti blurb contenuti all'interno di due linee di confine che hanno un effetto sfumato. Le icone sono allineate al centro.

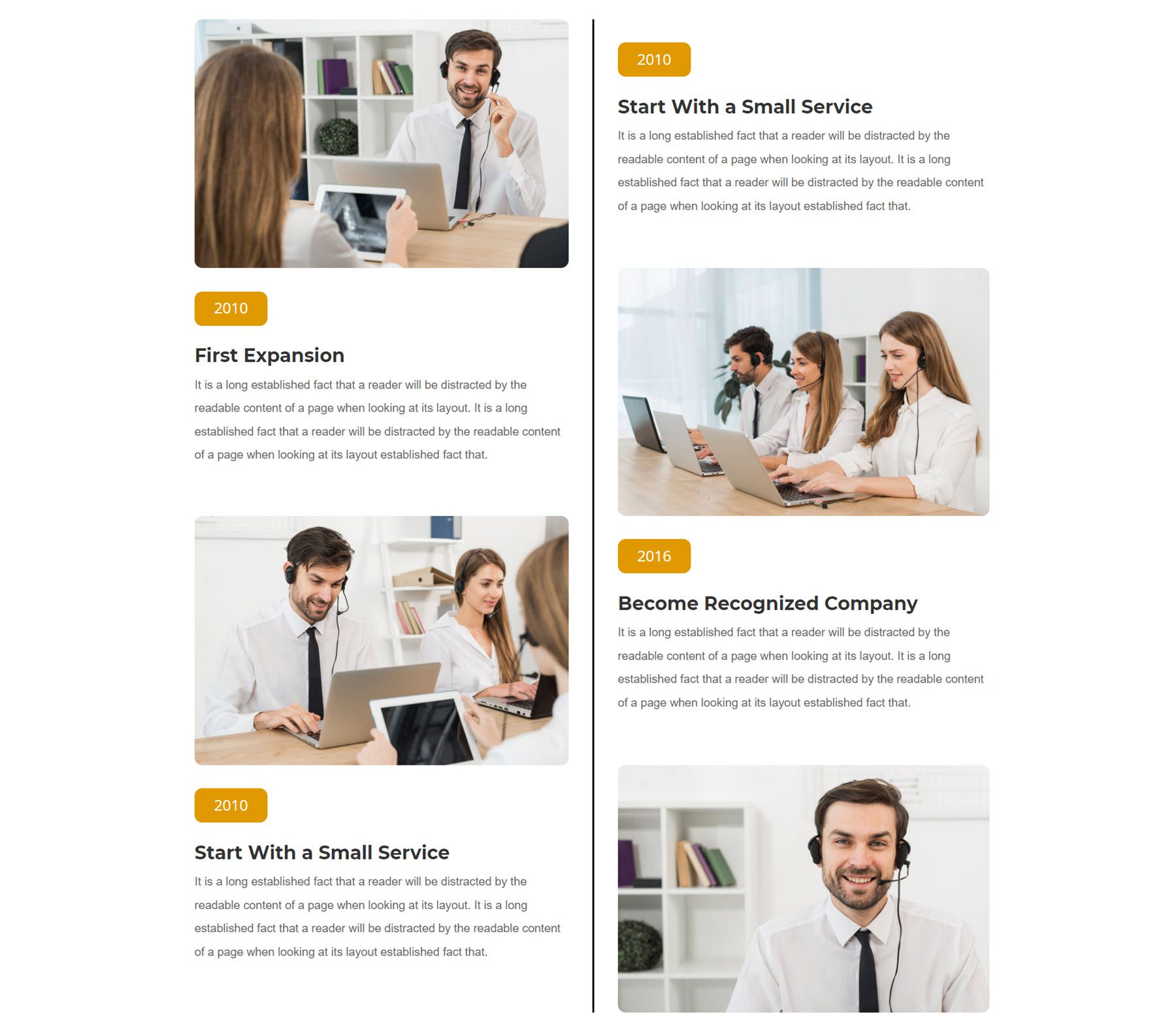
Disposizione 72
Questo è il layout 72, un layout unico che presenta un'immagine con angoli arrotondati e una sezione con uno sfondo arancione in cui è possibile elencare un anno o un'altra breve intestazione.

Disposizione 76
Il layout 76 è un altro layout colorato. Presenta sfondi di icone a forma di diamante con una leggera sfumatura. Anche i blurb della timeline sono circondati da un bordo colorato.

Disposizione 79
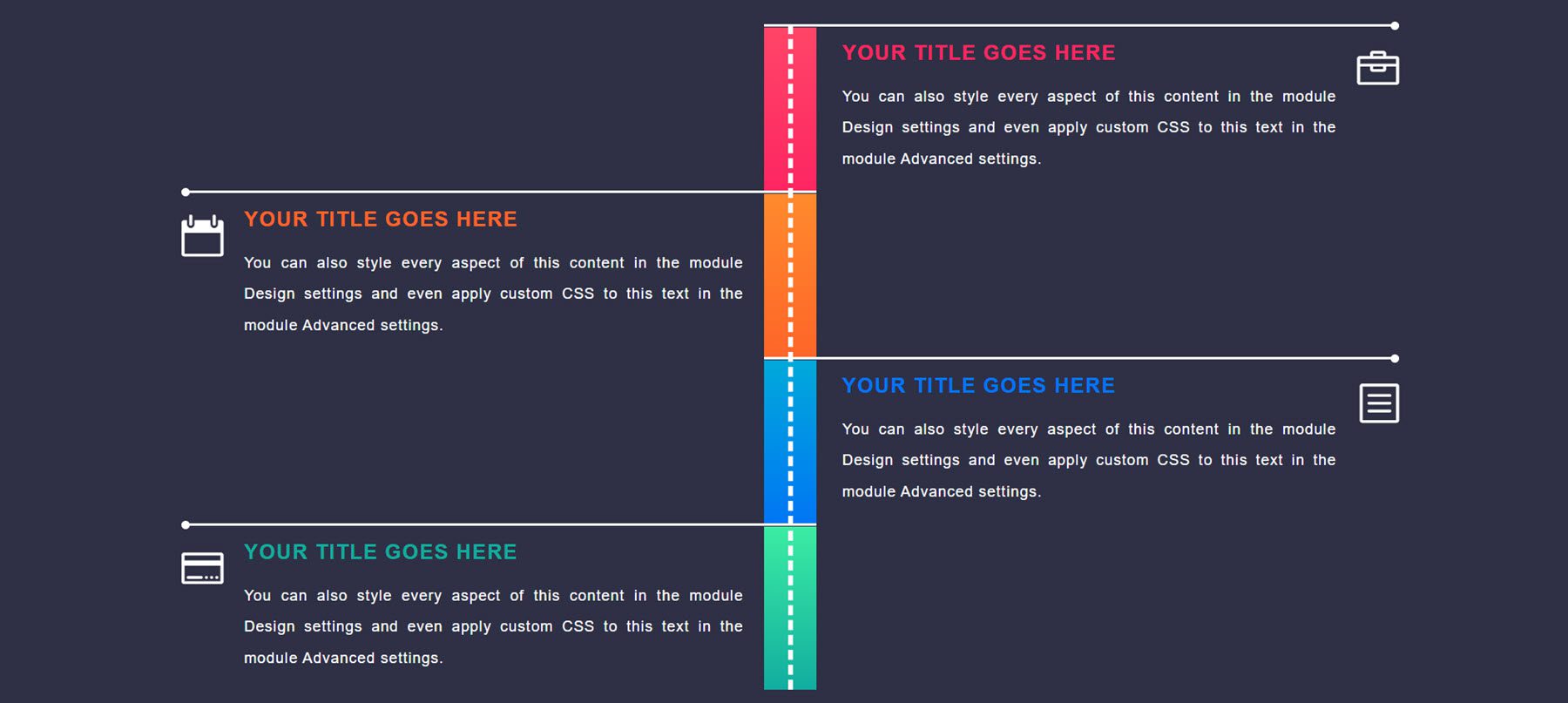
Il layout 79 ha uno sfondo scuro con una linea centrale tratteggiata su uno sfondo colorato. Anche i titoli dei blurb sono colorati e le icone sono posizionate sul bordo esterno di ogni blurb.

Disposizione 81
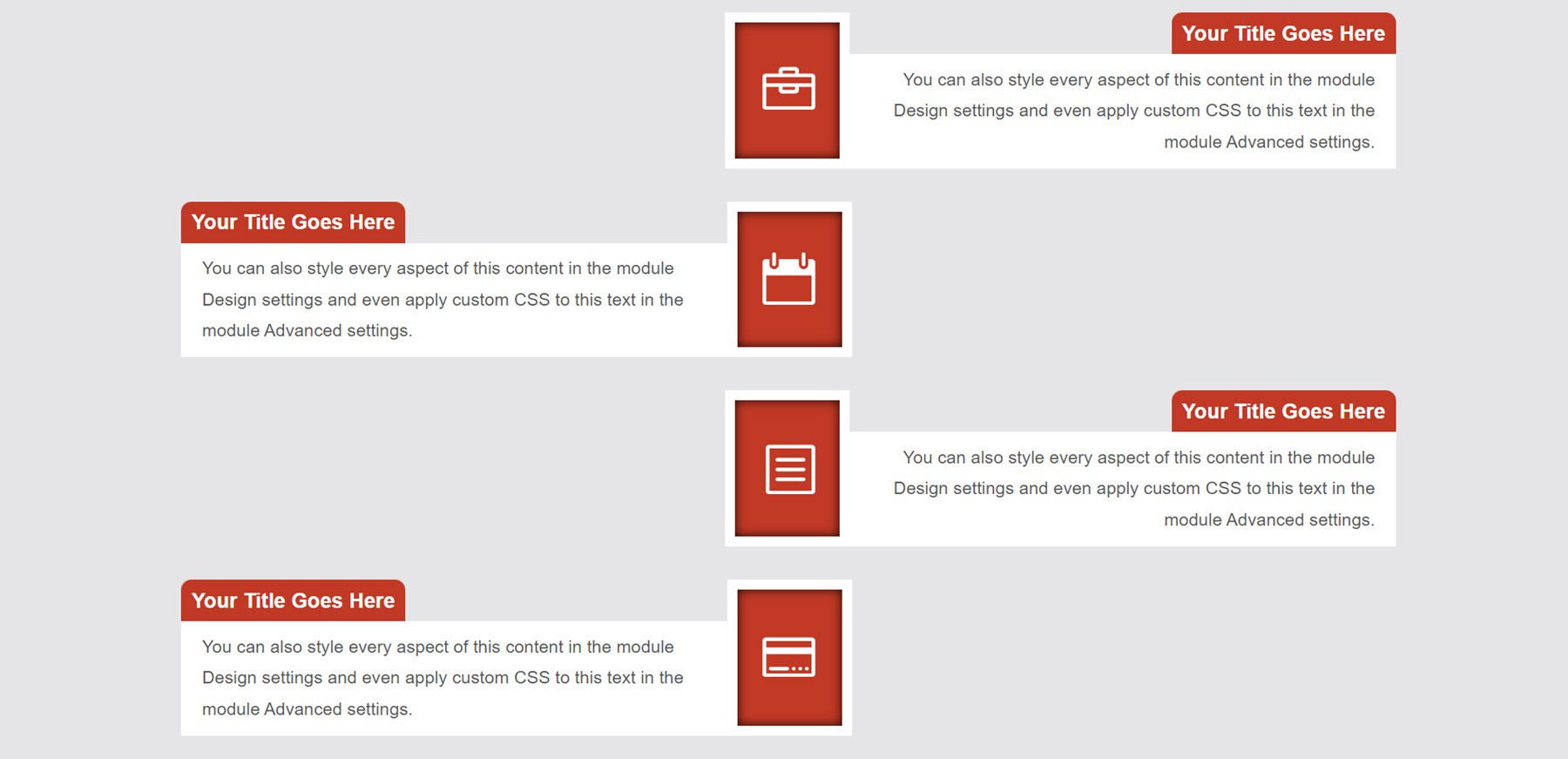
Il layout 81 è un layout visivamente semplicistico con icone al centro su uno sfondo rosso angolato con una leggera ombra. Anche il testo dell'intestazione è rosso.

Disposizione 85
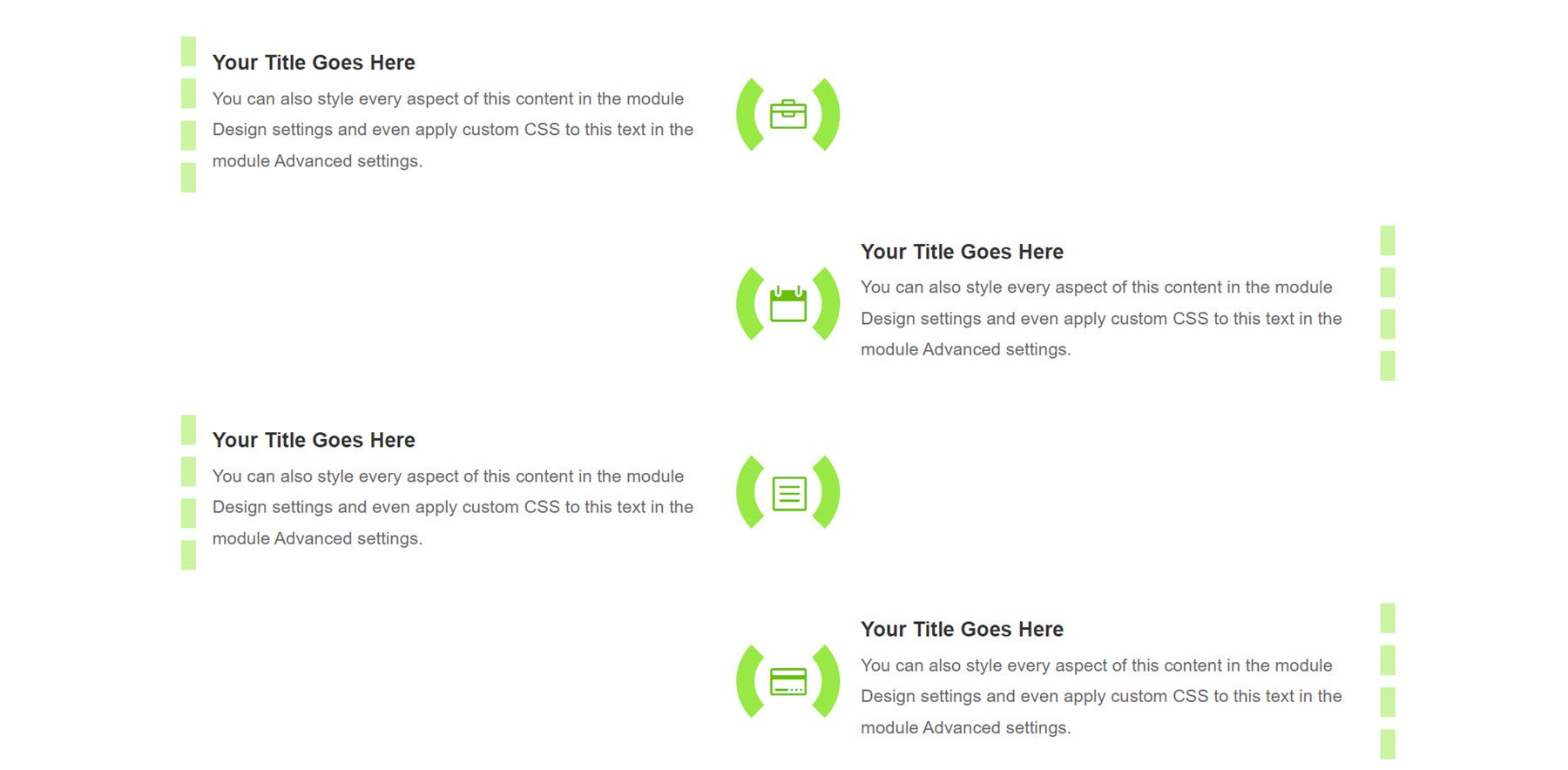
Il layout 85 presenta uno schema di colori verde con icone al centro circondate da due linee di bordo arrotondate verdi. Ci sono anche linee di confine verdi sul bordo esterno di ogni blurb.

Disposizione 88
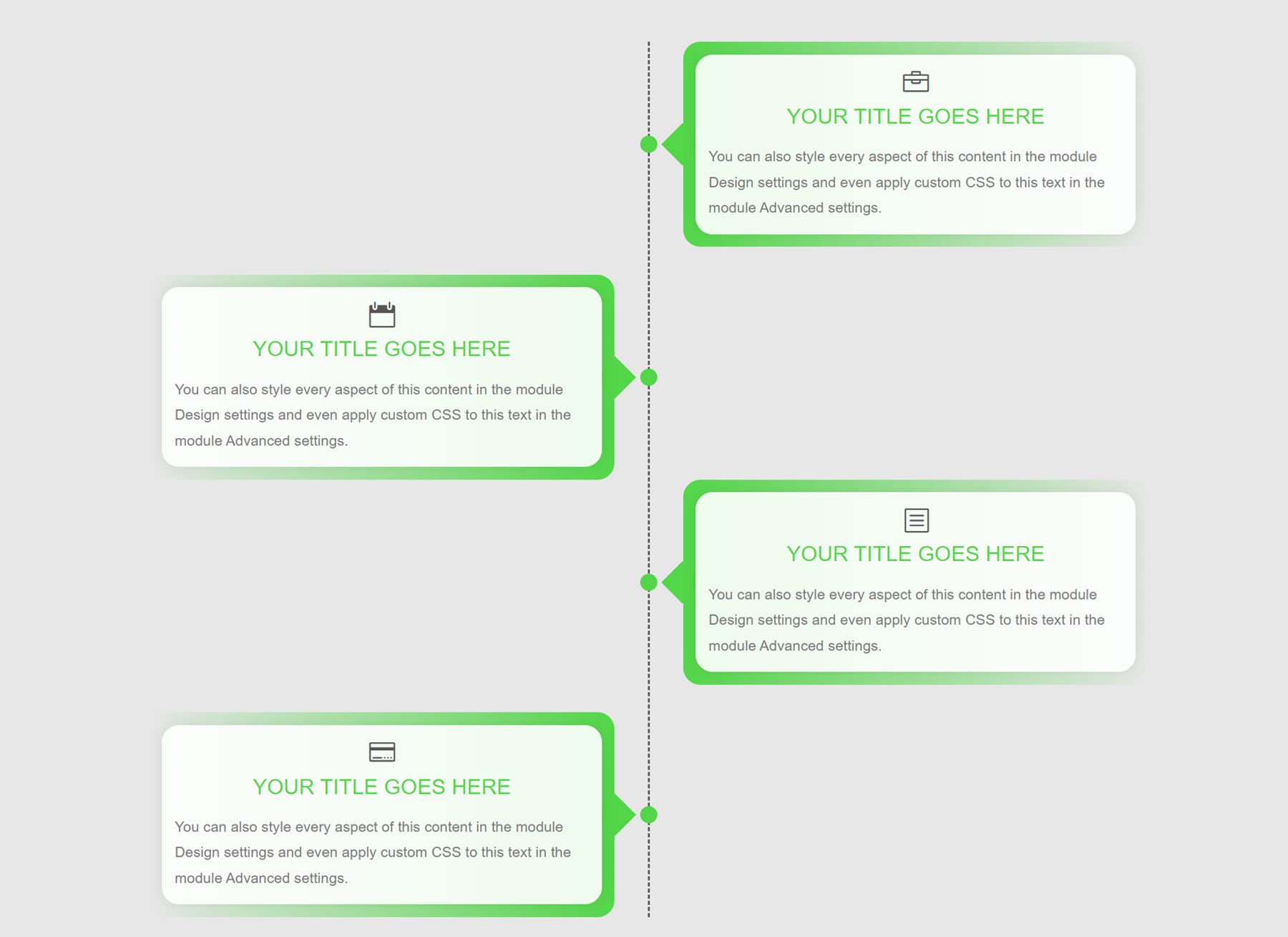
Allo stesso modo, anche il layout 88 ha uno schema di colori verde. Ha un bordo sfumato che circonda il blurb della timeline e sfuma sullo sfondo. L'icona e il titolo sono centrati nel blurb.

Disposizione 90
Successivamente, il layout 90 posiziona i blurb su uno sfondo verde angolato con uno sfondo grigio dietro.

Disposizione 94
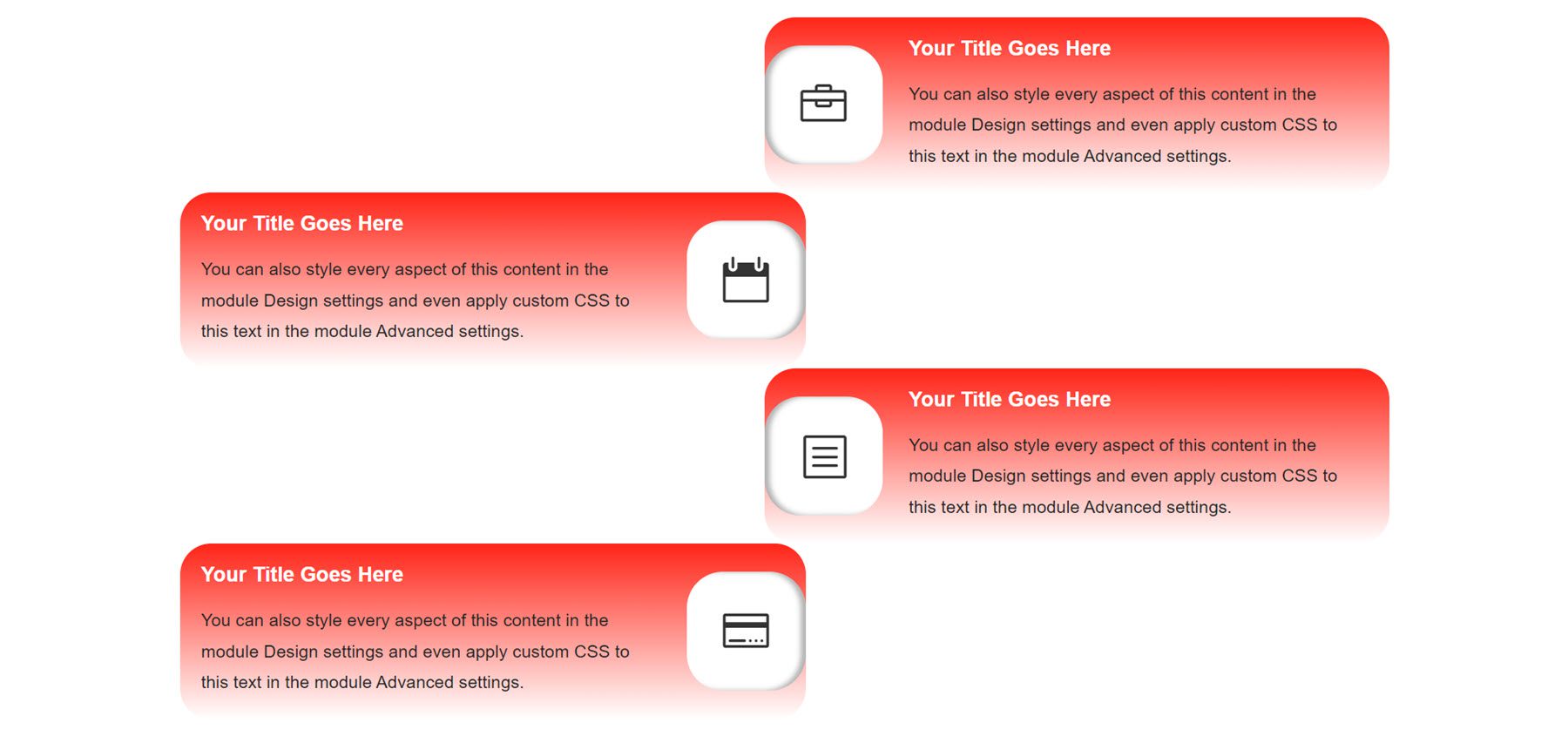
Questo layout presenta blurb con uno sfondo sfumato rosso che sfuma nel bianco. Le icone sono su uno sfondo bianco all'interno del blurb.

Disposizione 96
Il layout 96 ha icone centrate su uno sfondo rosso con un'ombra verso l'interno. Il titolo blurb ha anche uno sfondo rosso arrotondato.

Disposizione 98
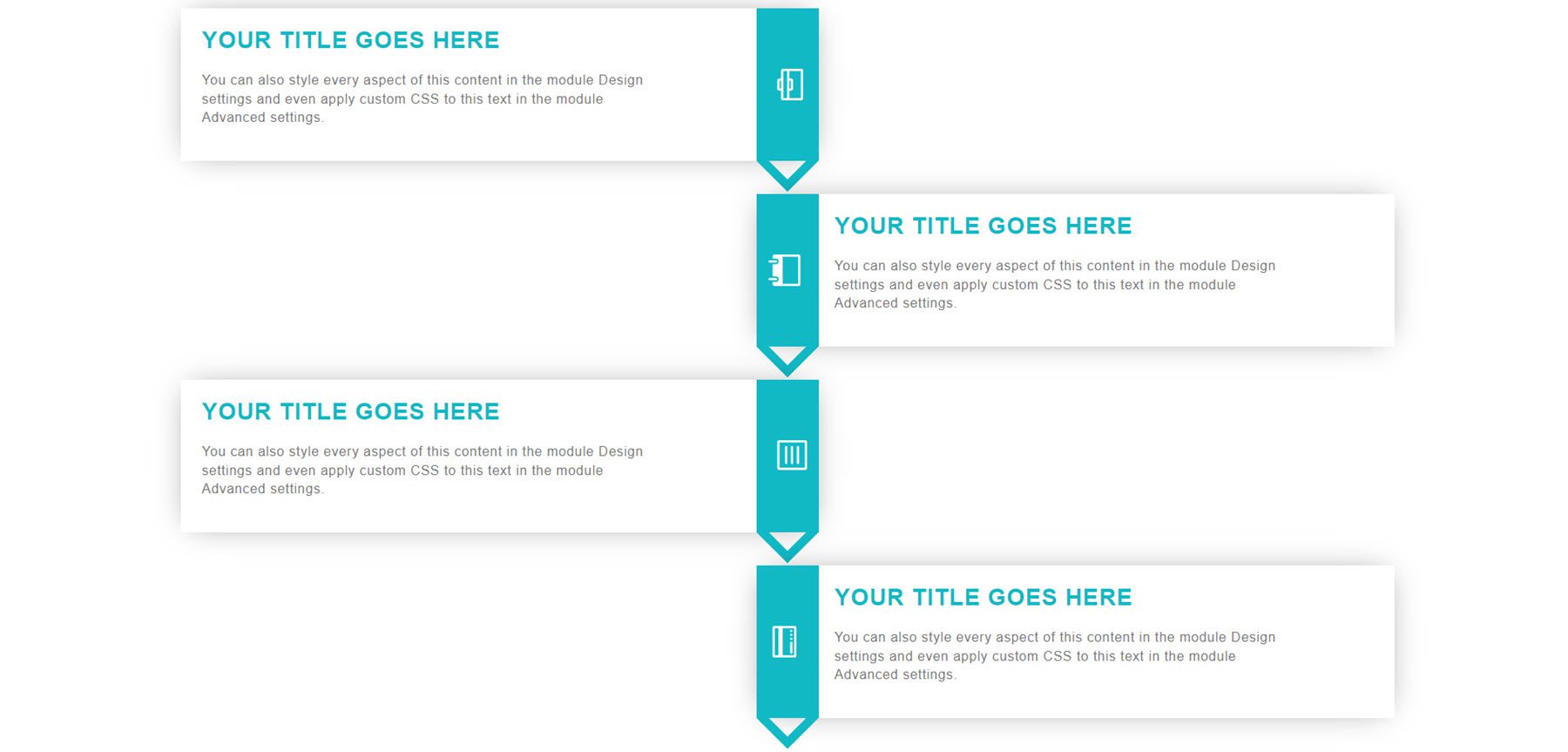
Questo è il layout 98. Ha icone centrate sulla pagina su uno sfondo verde acqua. Le icone sono girate di lato e lo sfondo si estende a forma di freccia, indicando il prossimo blurb.

Disposizione 100
Infine, il layout 100 presenta un design a blocchi angolati sul bordo interno. Le icone sono posizionate in un cerchio arancione e il blurb ha un effetto ombra sugli angoli inferiore e interno.

Acquista il pacchetto Divi Timeline Layouts
Divi Timeline Layouts Pack è disponibile nel Divi Marketplace. Costa $ 15,99 per l'utilizzo illimitato del sito Web e gli aggiornamenti a vita. Il prezzo include anche una garanzia di rimborso di 30 giorni.

Pensieri finali
Come puoi vedere, Divi Timeline Layouts Pack viene fornito con un'ampia varietà di layout che si adattano a molti casi e stili d'uso diversi. Il pacchetto di layout è semplice da installare e utilizzare e puoi personalizzare molto facilmente il layout con i tuoi contenuti. Se stai cercando un ottimo modo per organizzare le informazioni sulla tua pagina o vuoi creare una sequenza temporale, questo pacchetto di layout ha molto da offrire e sarebbe un'ottima scelta.
Ci piacerebbe avere tue notizie! Hai provato Divi Timeline Layouts Pack? Fateci sapere cosa ne pensate nei commenti!
