Caratteristiche salienti del prodotto Divi: DiviCommerce
Pubblicato: 2023-09-11DiviCommerce è un tema figlio di terze parti per Divi progettato per la creazione di negozi online. Include molte pagine e funzionalità per creare negozi WooCommerce che si distinguono dalla massa. In questo post esamineremo le pagine e le funzionalità di DiviCommerce per aiutarti a decidere se è il tema figlio Divi giusto per le tue esigenze.
- 1 Installazione di DiviCommmerce
- 2 pagine DiviCommerce
- 2.1 DiviCommerce Home One
- 2.2 DiviCommerce Home Due
- 2.3 DiviCommerce Pagina iniziale tre
- 2.4 DiviCommerce Partenza Quattro
- 2.5 DiviCommerce Home Five
- 2.6 DiviCommerce Partenza Sei
- 2.7 DiviCommerce Negozio Uno
- 2.8 DiviCommerce Negozio Due
- 2.9 DiviCommerce Negozio Tre
- 2.10 Pagina del prodotto uno
- 2.11 Pagina del prodotto due
- 2.12 Popup del carrello
- 2.13 Pagina Carrello
- 2.14 Pagina di pagamento uno
- 2.15 Chi siamo
- 2.16 Contattaci
- 3 intestazioni DiviCommerce
- 4 piè di pagina di DiviCommerce
- 5 Pop-up DiviCommerce
- 6 Ricerca DiviCommerce
- 7 Dove acquistare DiviCommerce
- 8 Considerazioni finali su DiviCommerce
Installazione di DiviCommmerce
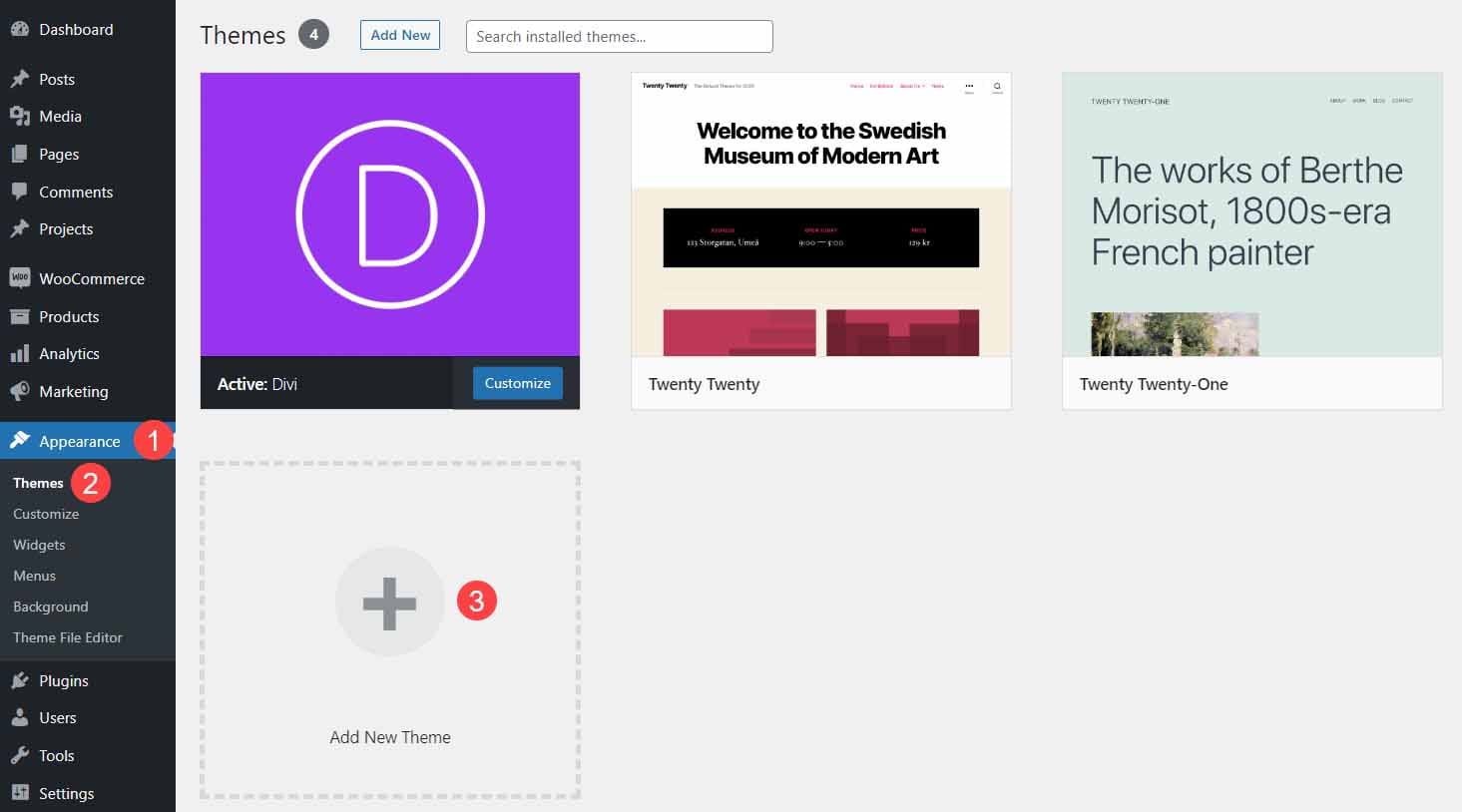
Ho trovato intuitiva l'installazione di DiviCommerce. Installalo come faresti con qualsiasi tema WordPress ma con Divi come tema attivo. Vai su Aspetto > Temi > Aggiungi nuovo tema .

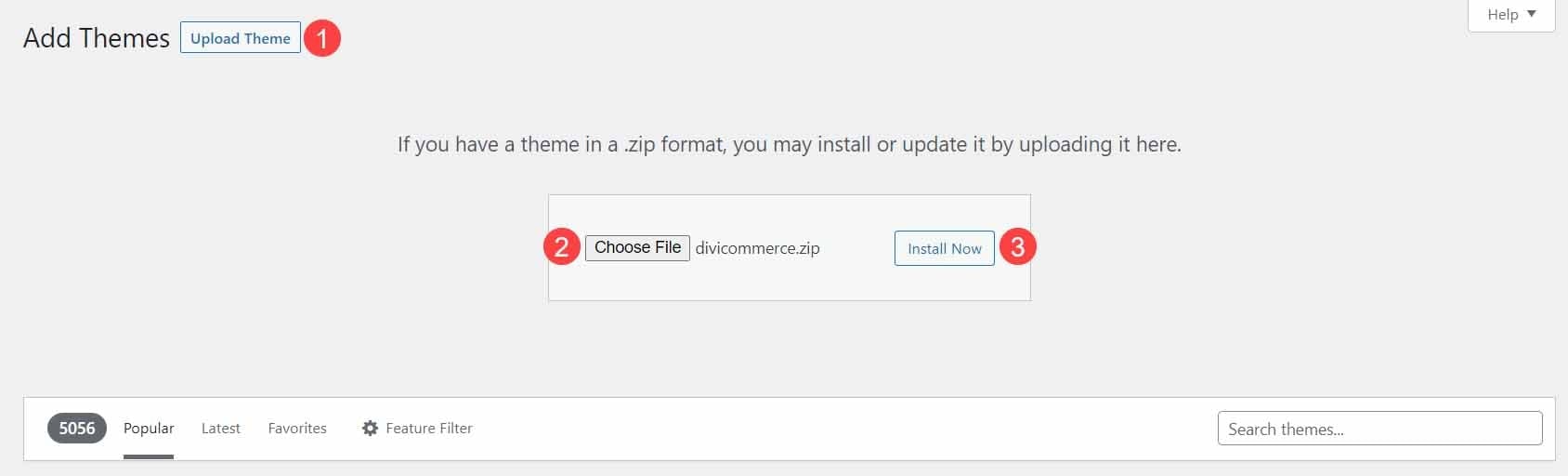
Seleziona Carica tema , fai clic su Scegli file , seleziona il file zippato DiviCommerce sul tuo computer e fai clic su Installa ora .

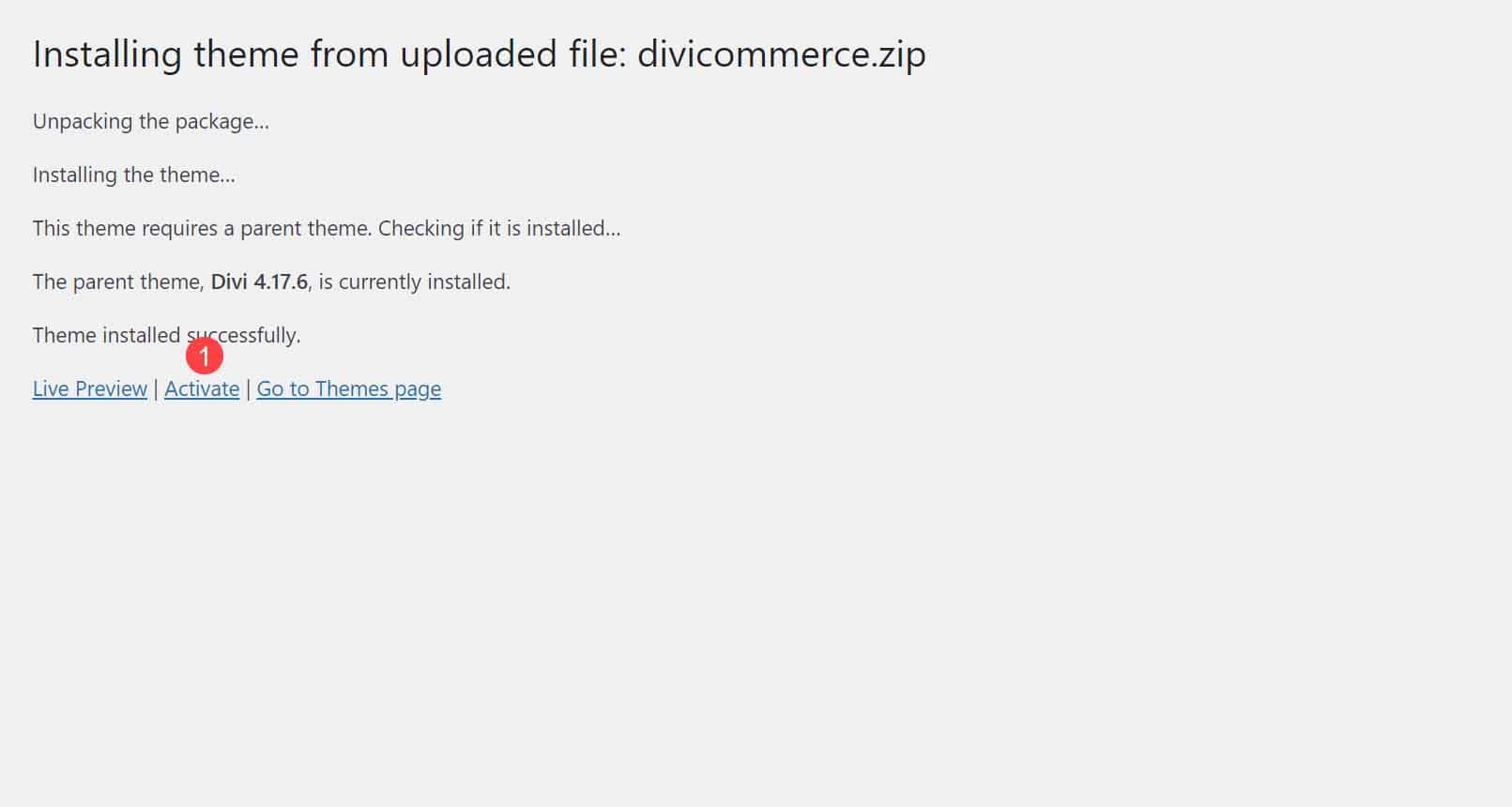
Successivamente, fai clic su Attiva .

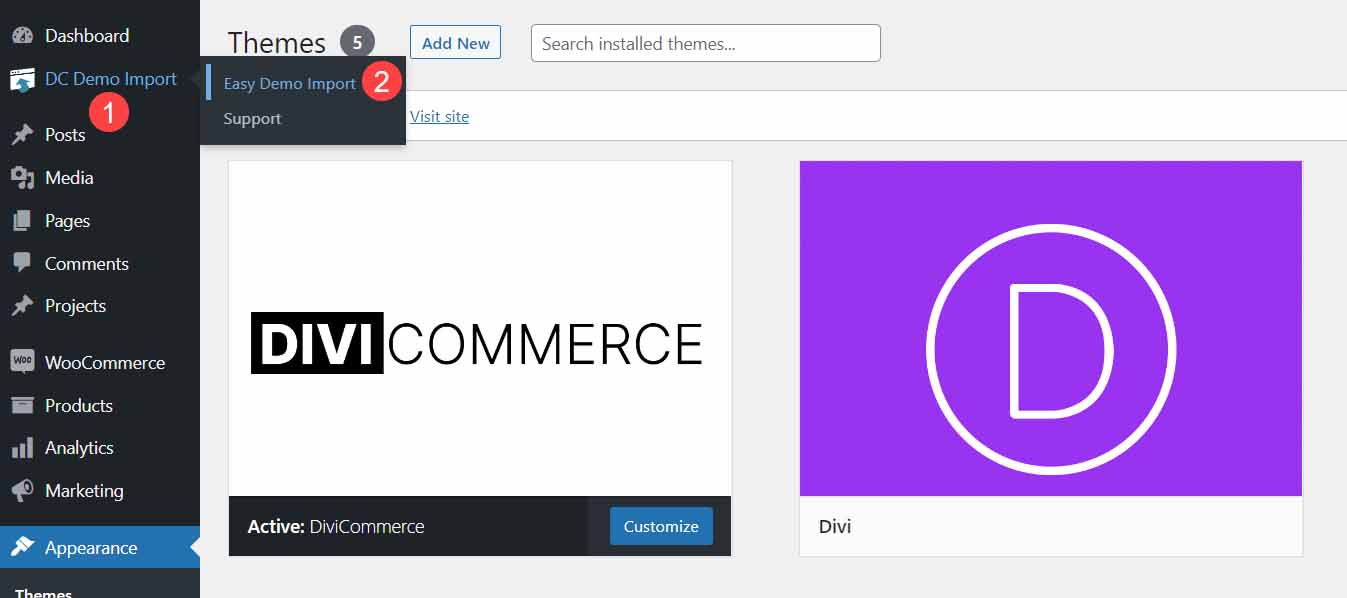
Infine, seleziona DC Demo Import > Easy Demo Import .

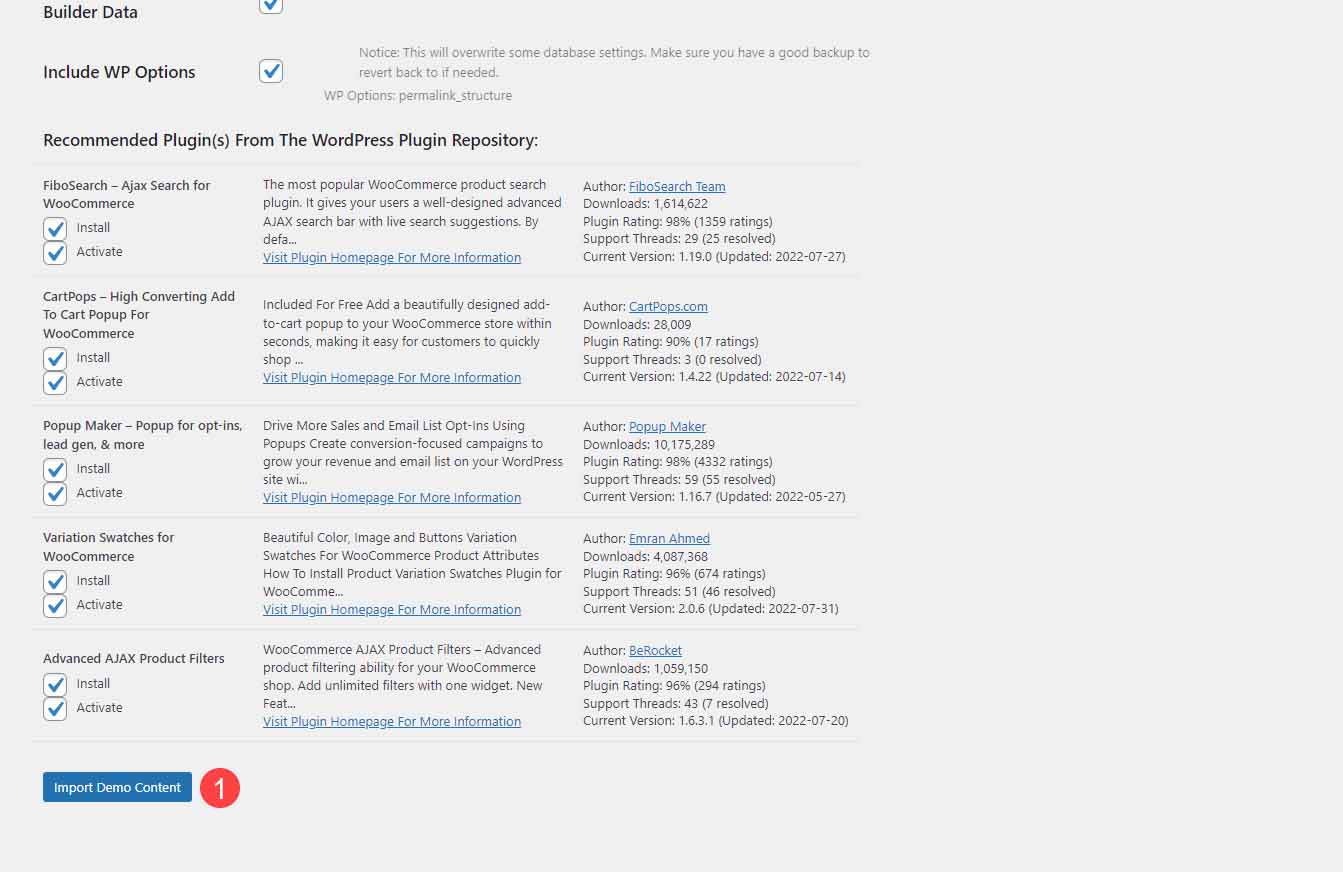
Scegli i file da importare e fai clic su Importa contenuto demo . Ti consiglio di utilizzare le impostazioni predefinite.

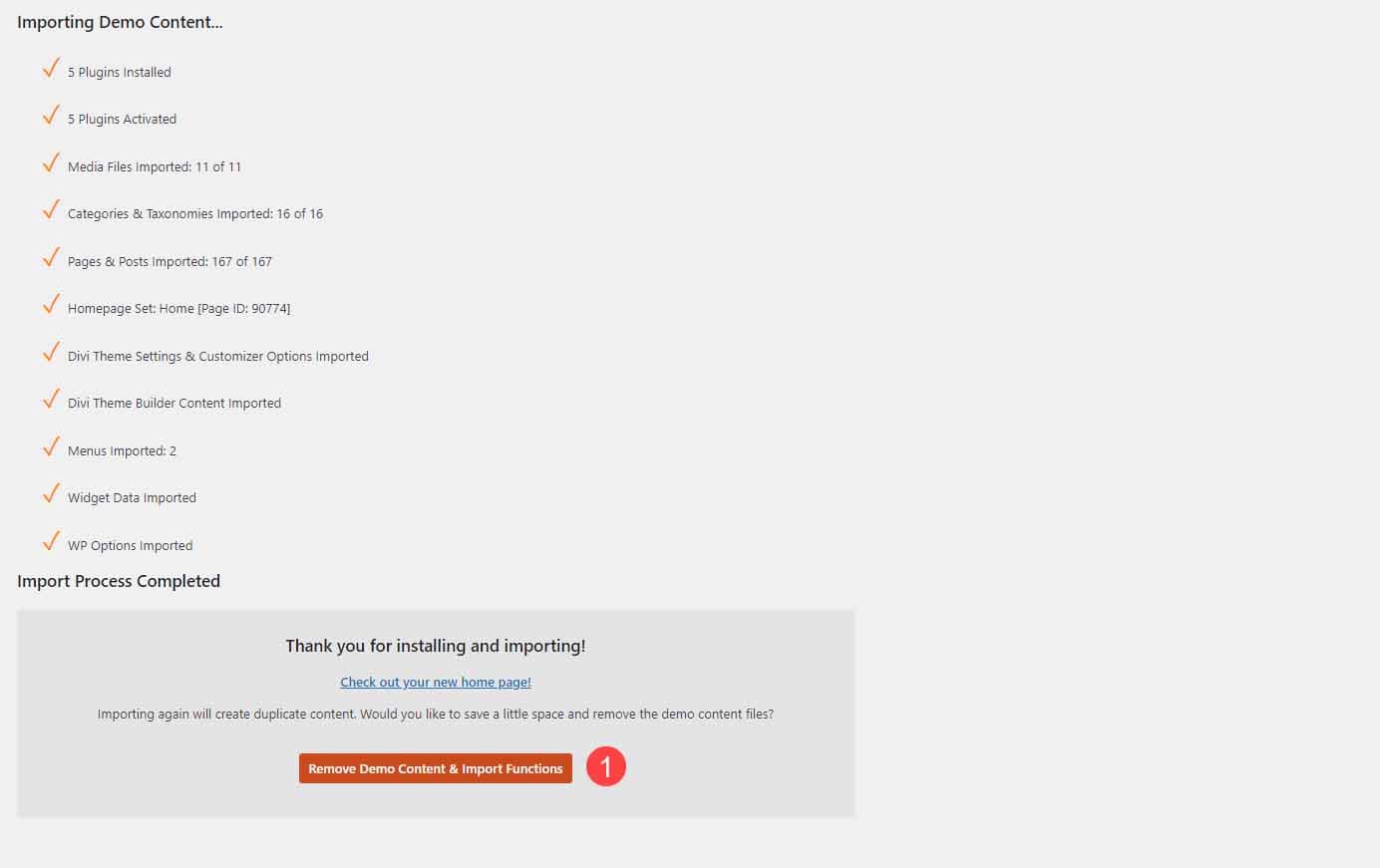
Una volta importato il contenuto demo, fai clic su Rimuovi contenuto demo e funzioni di importazione . Il tuo sito ora appare come la demo con immagini fittizie per mostrare le dimensioni necessarie. Aggiungi i tuoi contenuti e il tuo sito è pronto per l'uso.

Pagine DiviCommerce
DiviCommerce viene fornito con 26 pagine che includono 6 home page progettate per creare più tipi di negozi online. Include anche 3 pagine del negozio, 2 pagine del prodotto, 2 pagine di pagamento, 5 intestazioni, 2 piè di pagina e molti extra. Le funzionalità includono filtri di prodotto Ajax, popup del carrello, ricerca di prodotti Ajax, moduli popup e campioni di varianti WooCommerce.
Diamo un'occhiata ai layout. Suddividerò i layout più grandi in gruppi più piccoli in modo che siano più facili da gestire e mostrino le immagini dal tema figlio scaricato e dalla demo del prodotto.
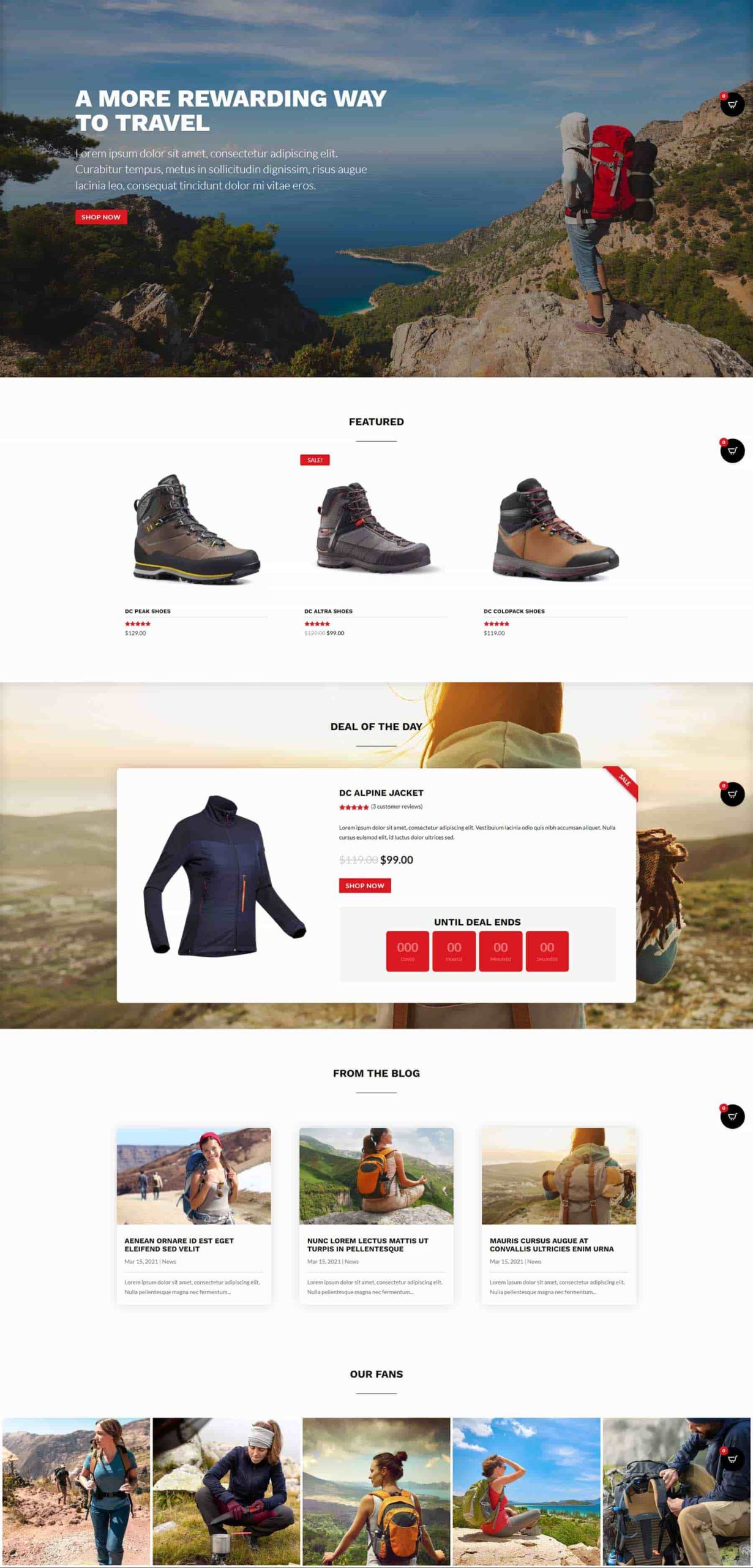
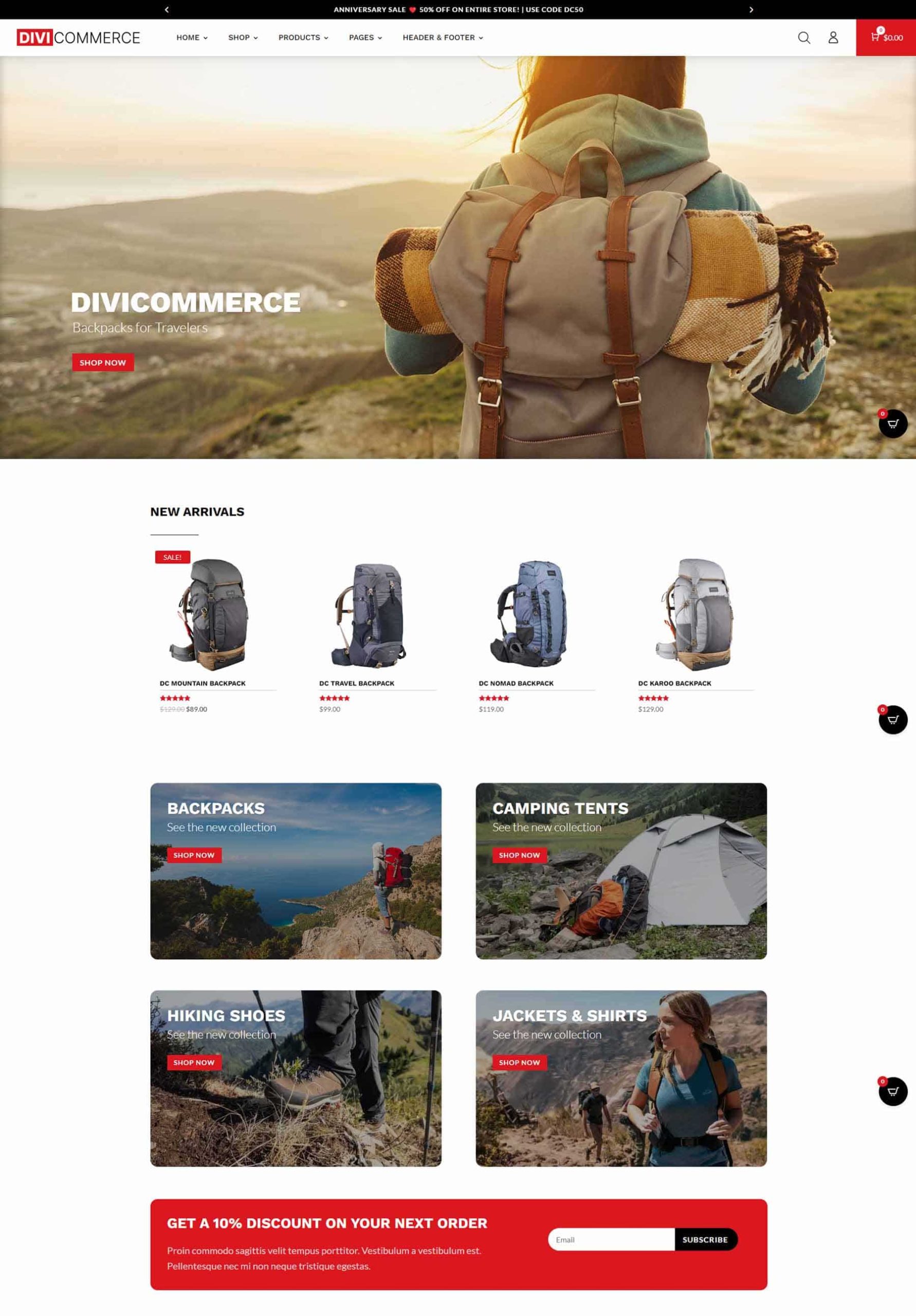
DiviCommerce Home One
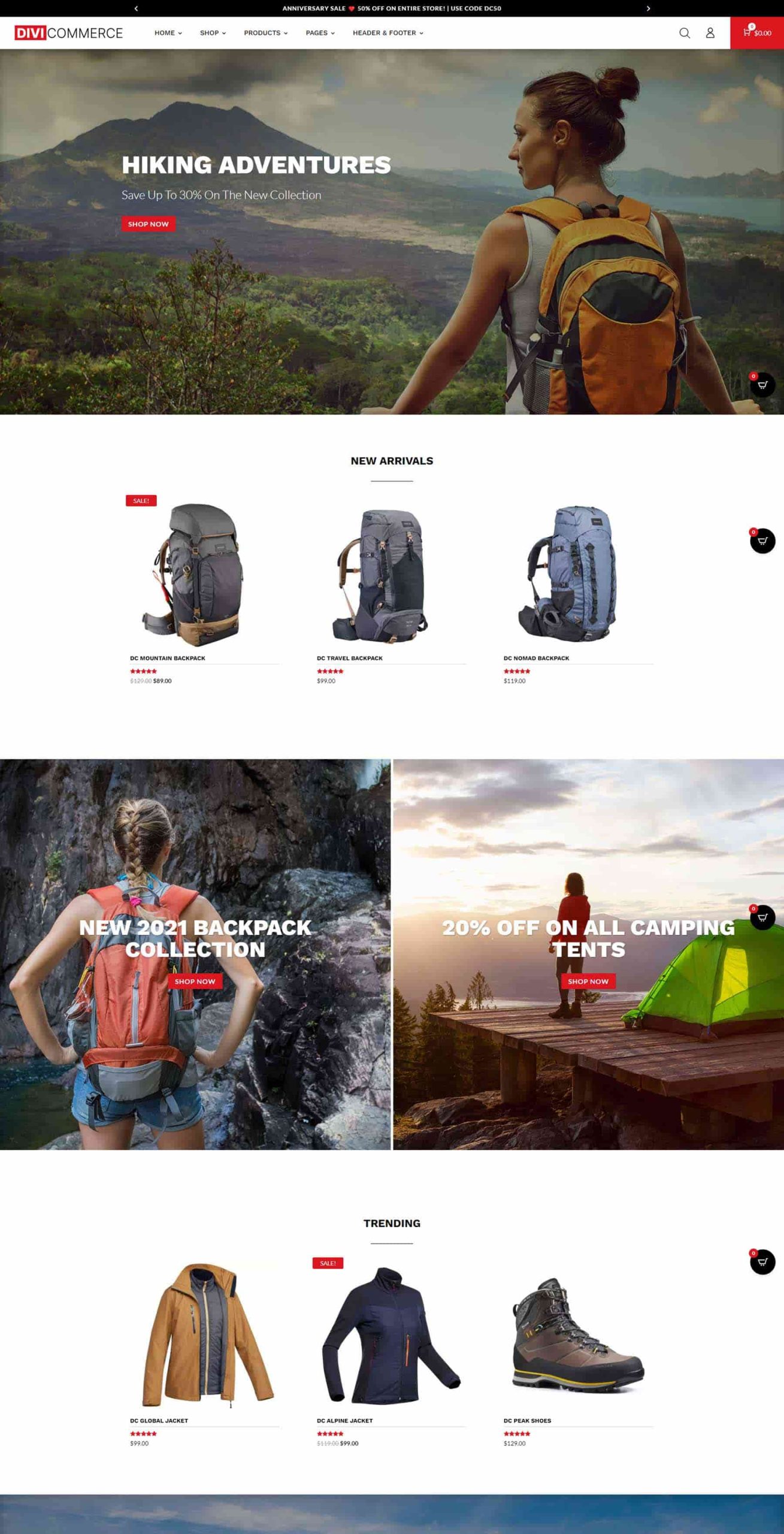
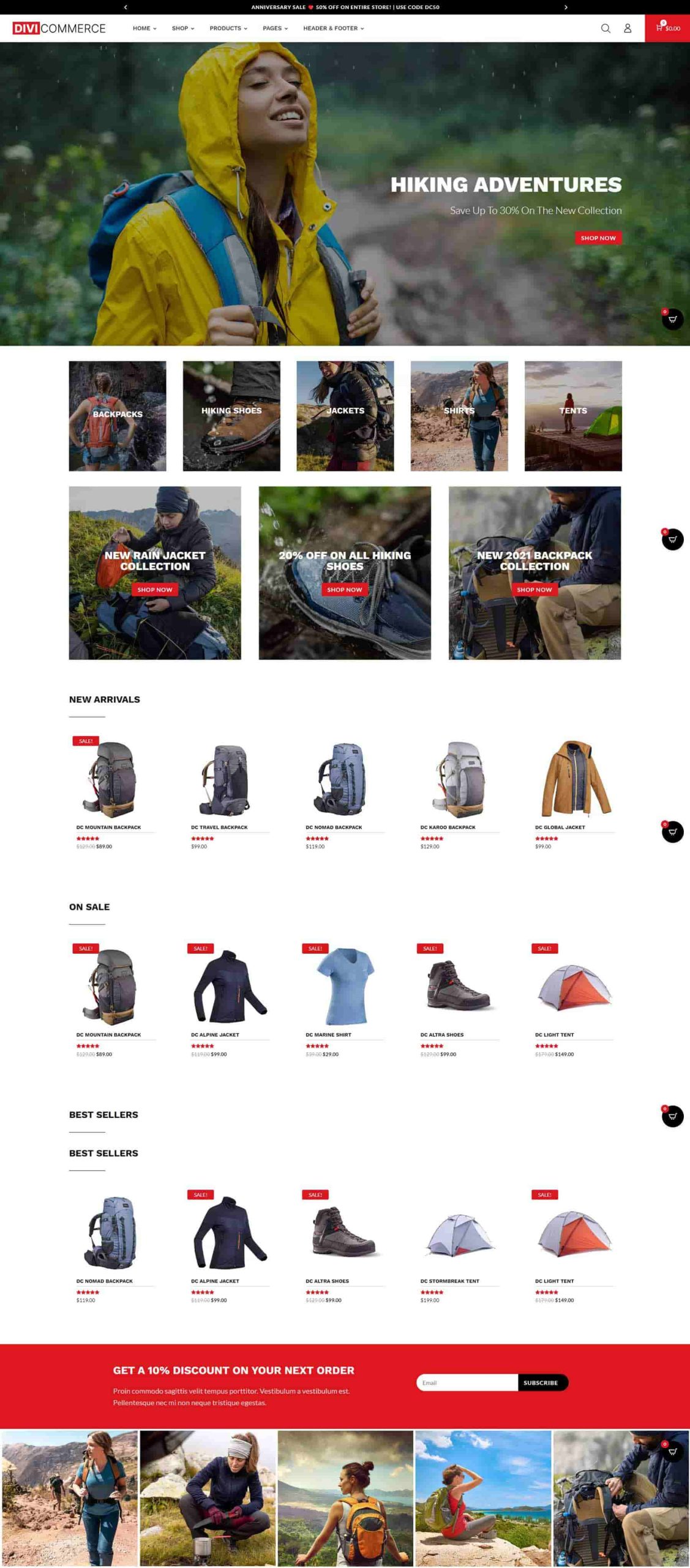
La sezione degli eroi mostra un'immagine a schermo intero con un CTA.

Di seguito c'è una sezione dedicata ai nuovi arrivi. Ciò include gli effetti al passaggio del mouse per le schede prodotto. Una sezione a due colonne mostra le immagini che si collegano al negozio. Le immagini includono l'effetto Ken Burns. Successivamente, c'è un'altra sezione del negozio con effetti al passaggio del mouse. Ecco la parte superiore della demo del prodotto.

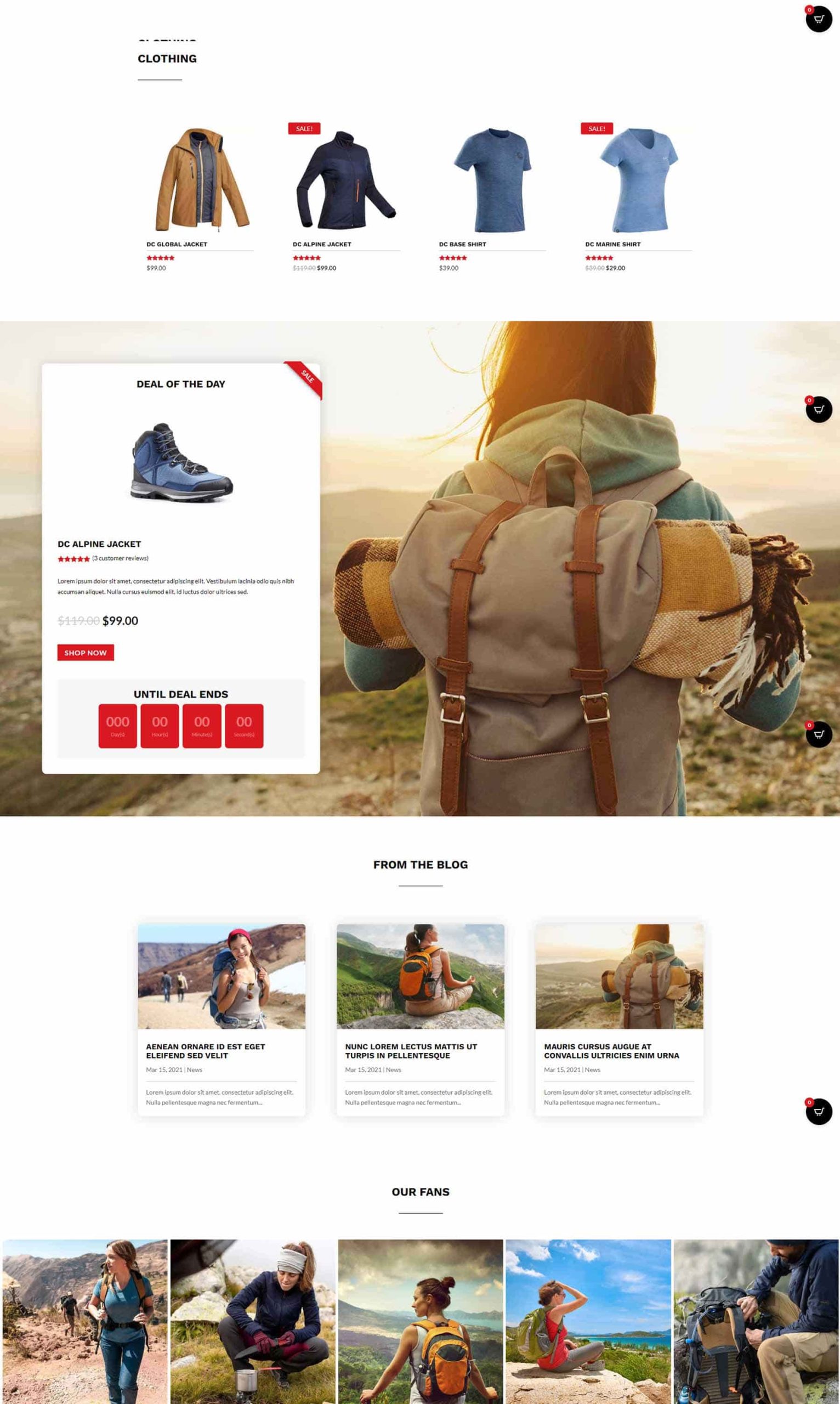
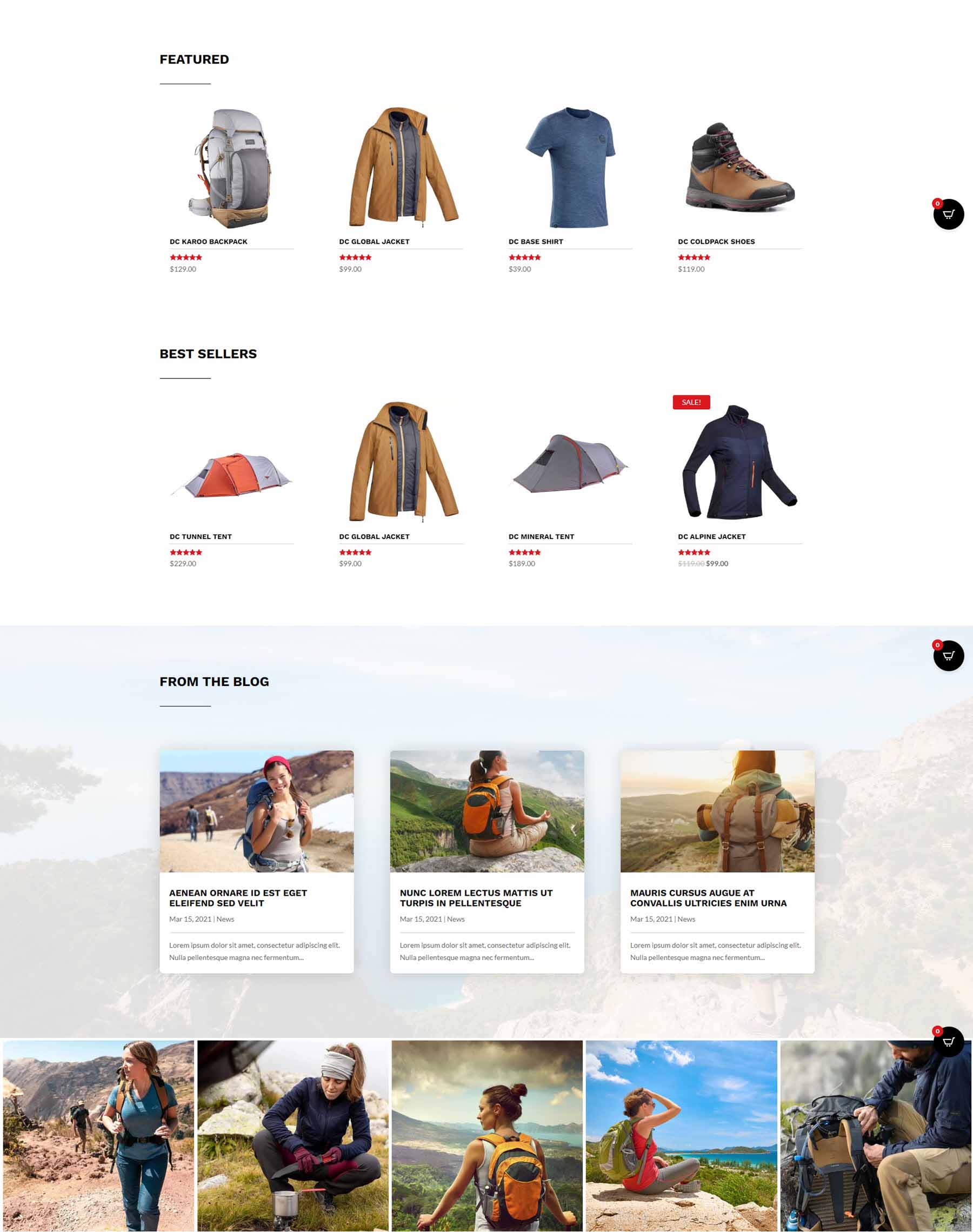
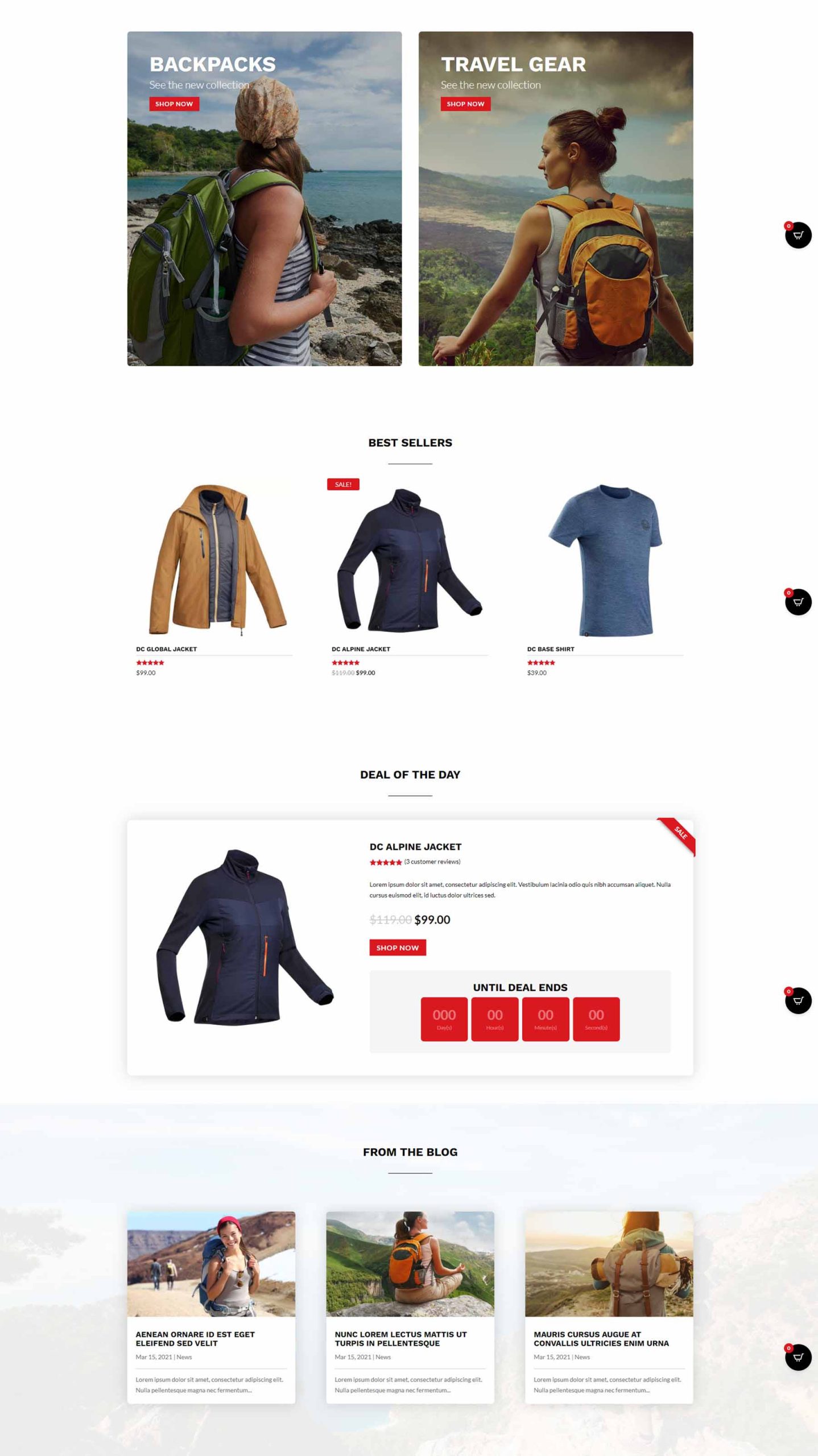
La metà inferiore del layout della prima casa mostra un altro CTA a schermo intero, prodotti in evidenza, un conto alla rovescia per offerte uniche, un blog e immagini.

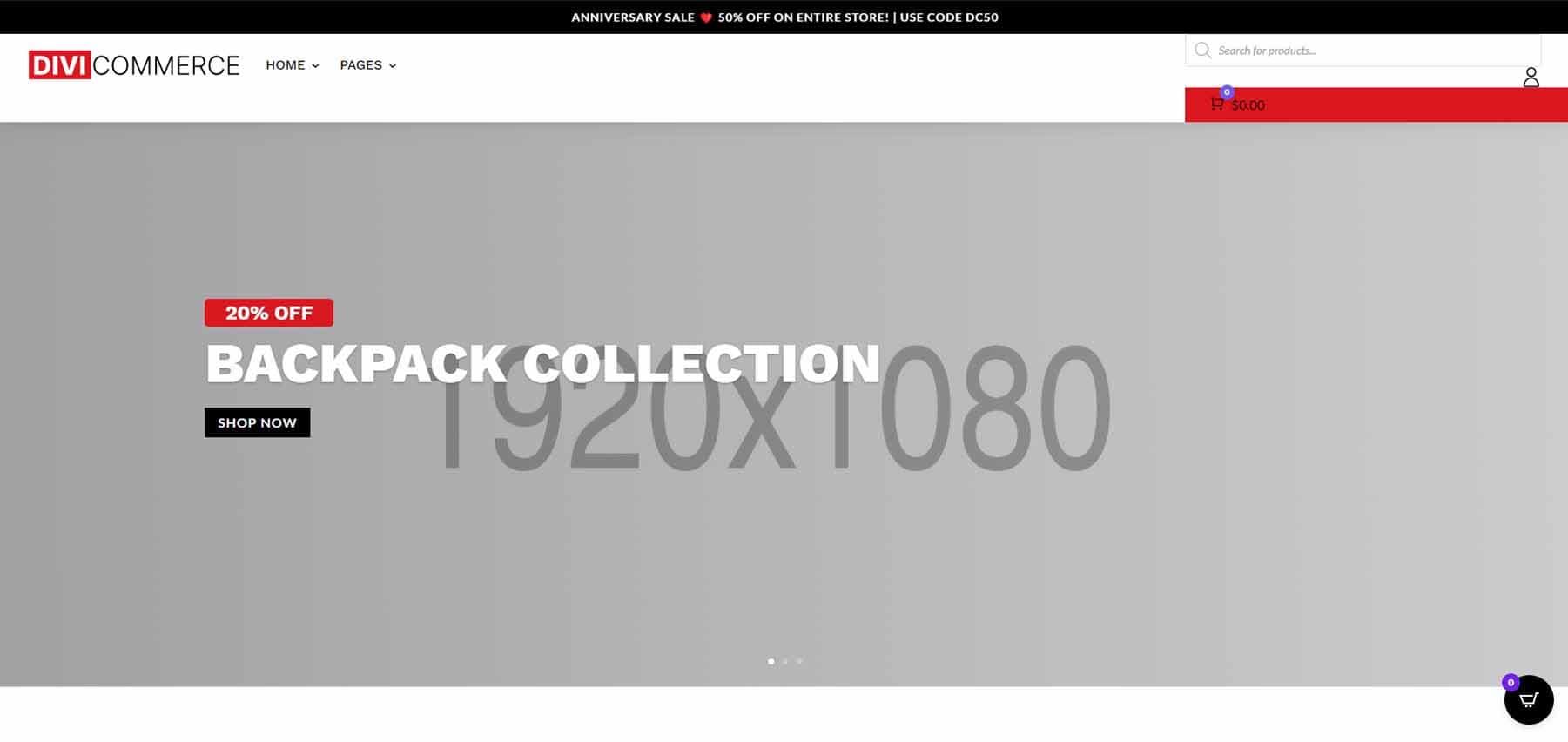
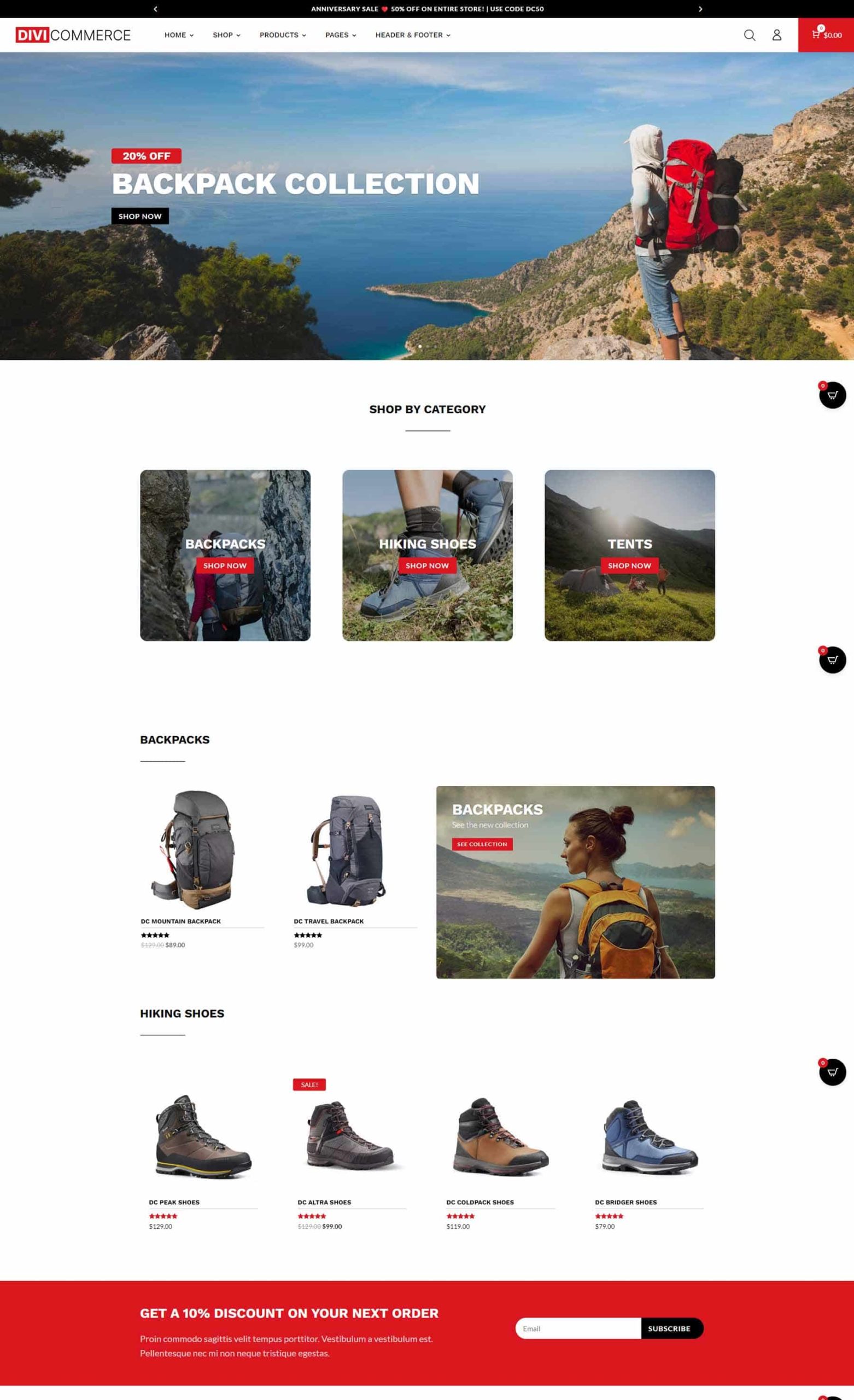
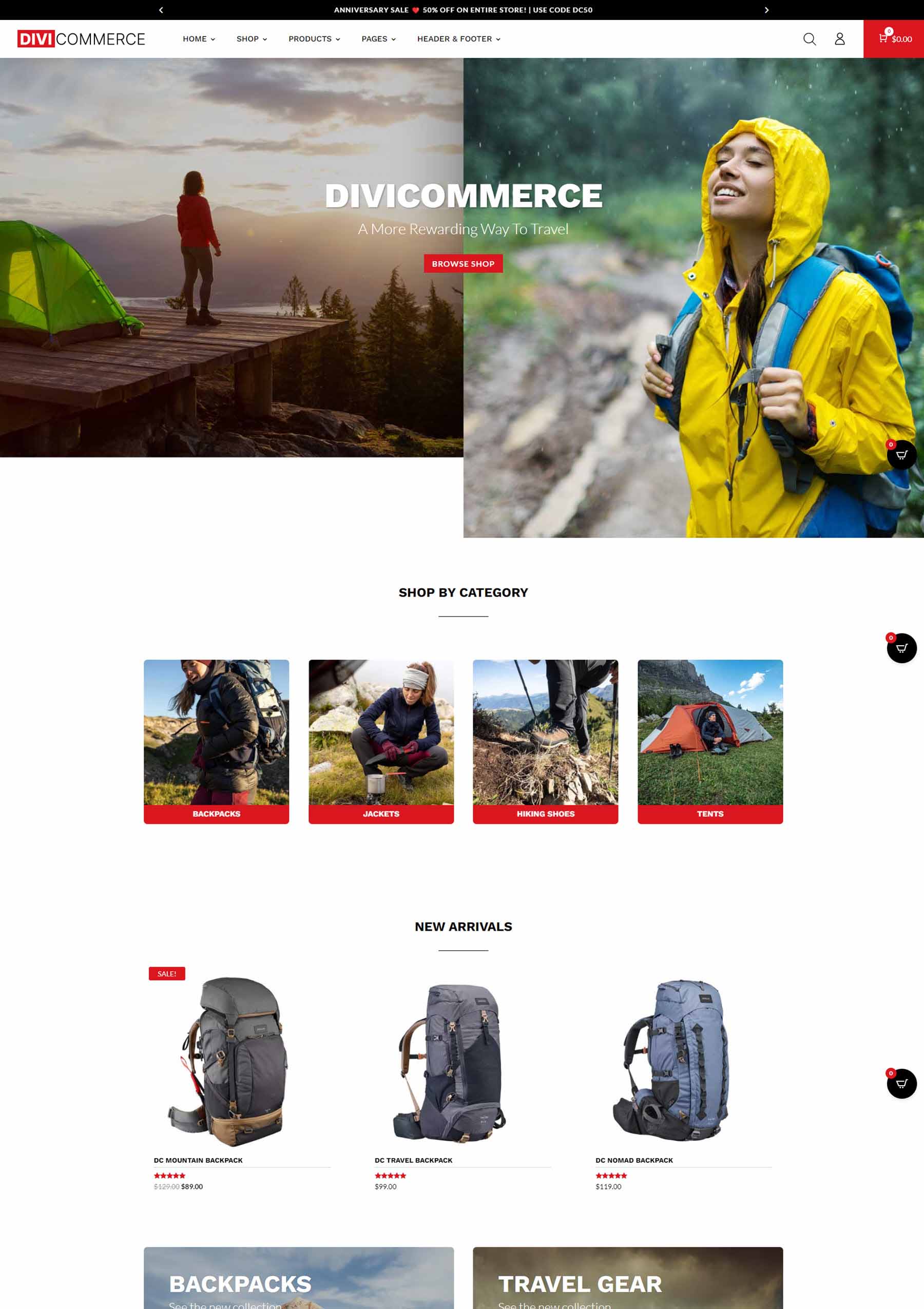
DiviCommerce Home Due
La seconda home page mostra uno slider a schermo intero con CTA.

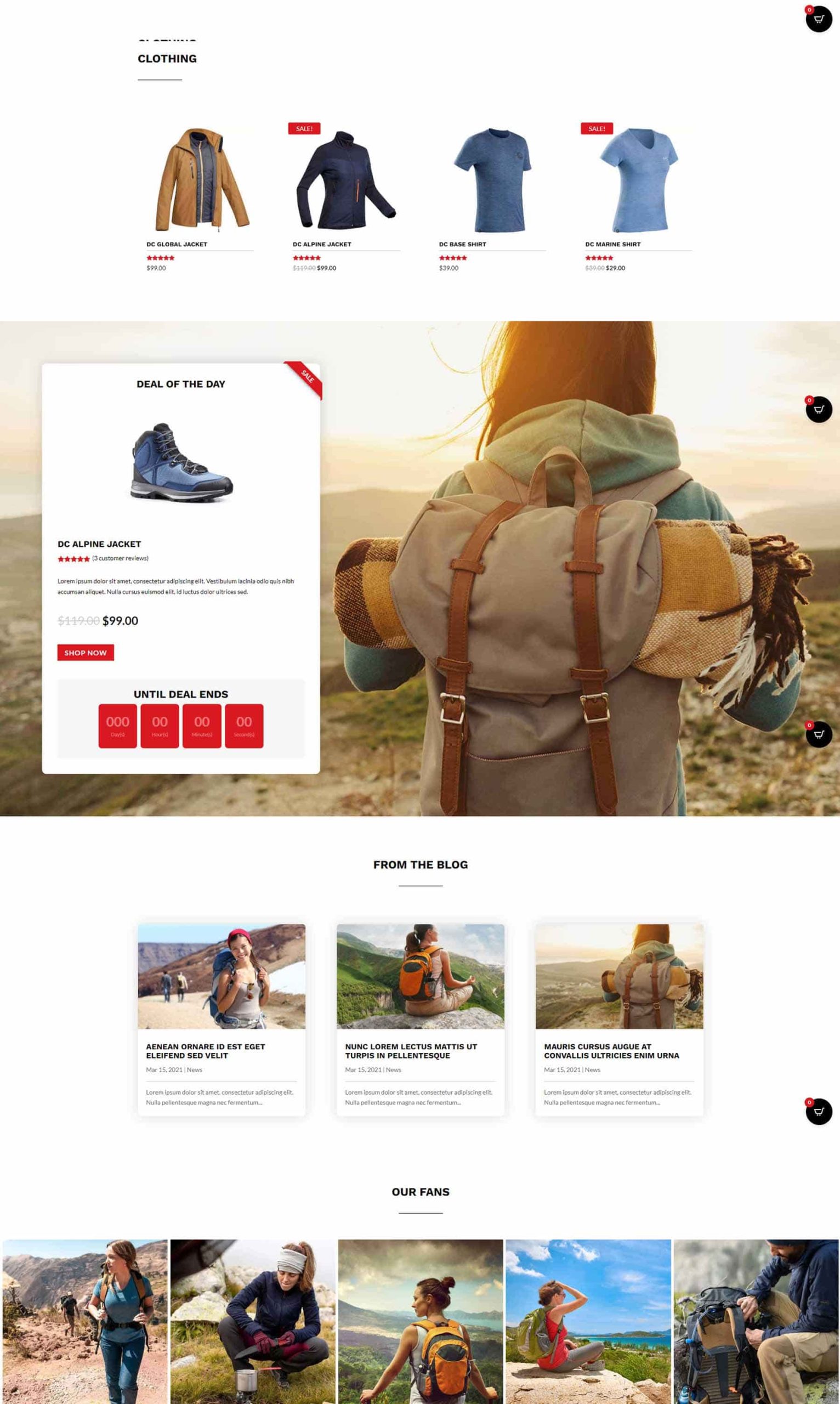
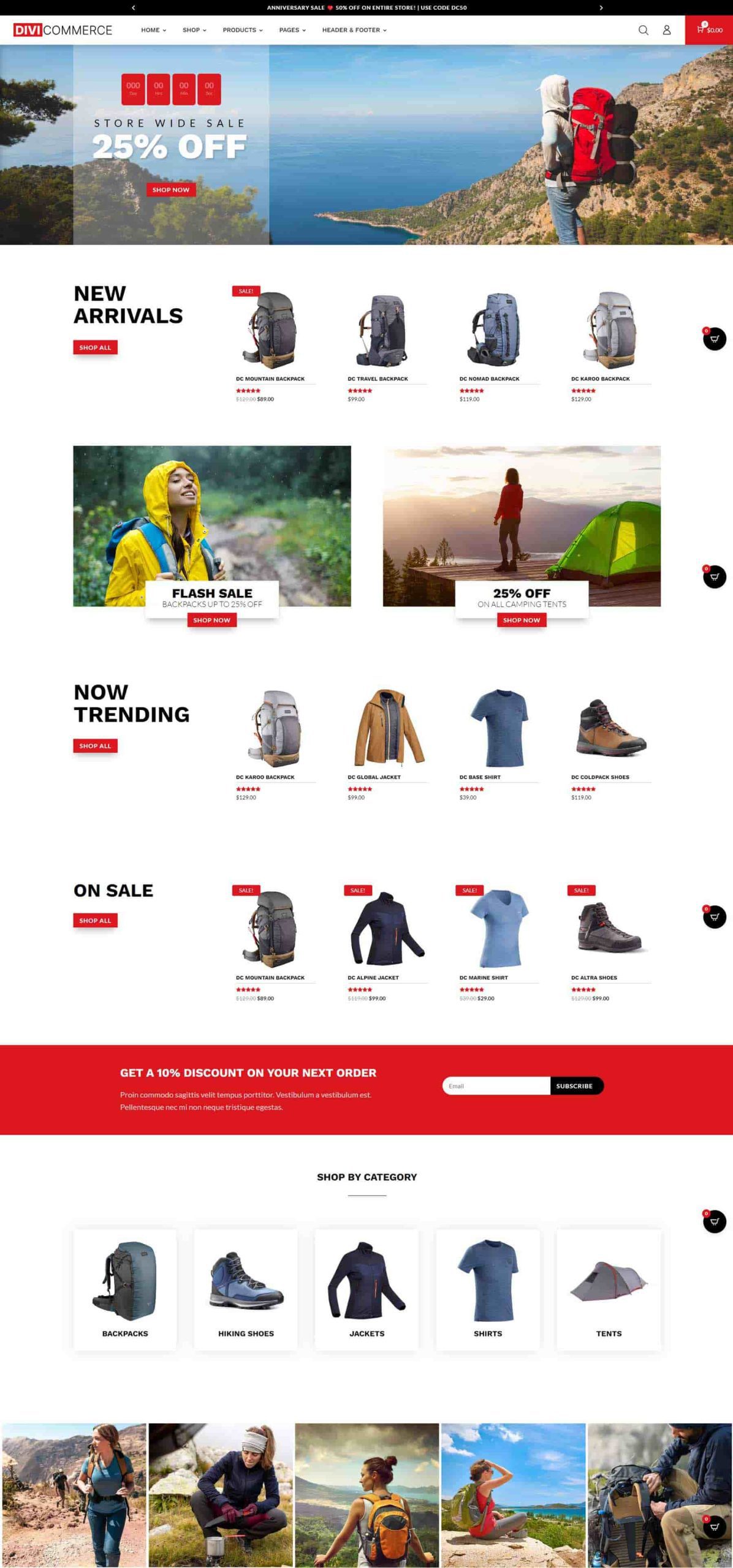
La metà superiore della pagina include CTA per le categorie del negozio, una sezione del negozio unica con due prodotti su un lato e un CTA sull'altro, una sezione del negozio e un modulo di iscrizione via e-mail a larghezza intera. Tutte le schede prodotto e i pulsanti includono effetti al passaggio del mouse.

La seconda metà di Home Two mostra una sezione del negozio, un timer per il conto alla rovescia dell'offerta in una scheda sopra un'immagine di sfondo a schermo intero, un blog e immagini.

DiviCommerce Home Tre
La metà superiore di Home Three mostra un CTA a larghezza intera, una sezione del negozio con i nuovi arrivi, una sezione con quattro immagini in due colonne per i CTA di categoria e un ampio modulo e-mail.

La seconda metà del layout mostra le sezioni del negozio, una sezione del blog con un'immagine di sfondo e una sezione con le immagini dei clienti.

DiviCommerce Home Quattro
La quarta home page include una sezione eroe unica con due immagini. Uno è più lungo dell'altro e il testo e il CTA si sovrappongono a entrambe le immagini. Include anche immagini di categoria con il titolo nella parte inferiore della scheda e una sezione del negozio.

La seconda metà del layout mostra due CTA di grandi categorie, una sezione del negozio, una sezione delle offerte con un timer per il conto alla rovescia e un blog con un'immagine di sfondo.

DiviCommerce Home Five
La quinta home page mostra una sezione dell'eroe a schermo intero con il CTA sulla destra. Ha un'ampia sezione di immagini di categoria con cinque immagini più piccole e tre immagini più grandi. Tre sezioni del negozio mostrano le novità, i saldi e i bestseller. Questo layout include anche il modulo e-mail a larghezza intera e le immagini dei clienti.

DiviCommerce Home Six
La sesta home page è la più unica. Visualizza un timer per il conto alla rovescia delle vendite nella sezione degli eroi. Ciascuna sezione del negozio inserisce il titolo in caratteri grandi a sinistra della sezione. Questo è seguito da due CTA immagine che includono il titolo e il pulsante che si sovrappongono all'immagine e tra loro. Un'altra sezione di categoria Luoghi include immagini con ombre di riquadri che scompaiono al passaggio del mouse. Questo layout include anche il modulo e-mail e le immagini dei clienti.


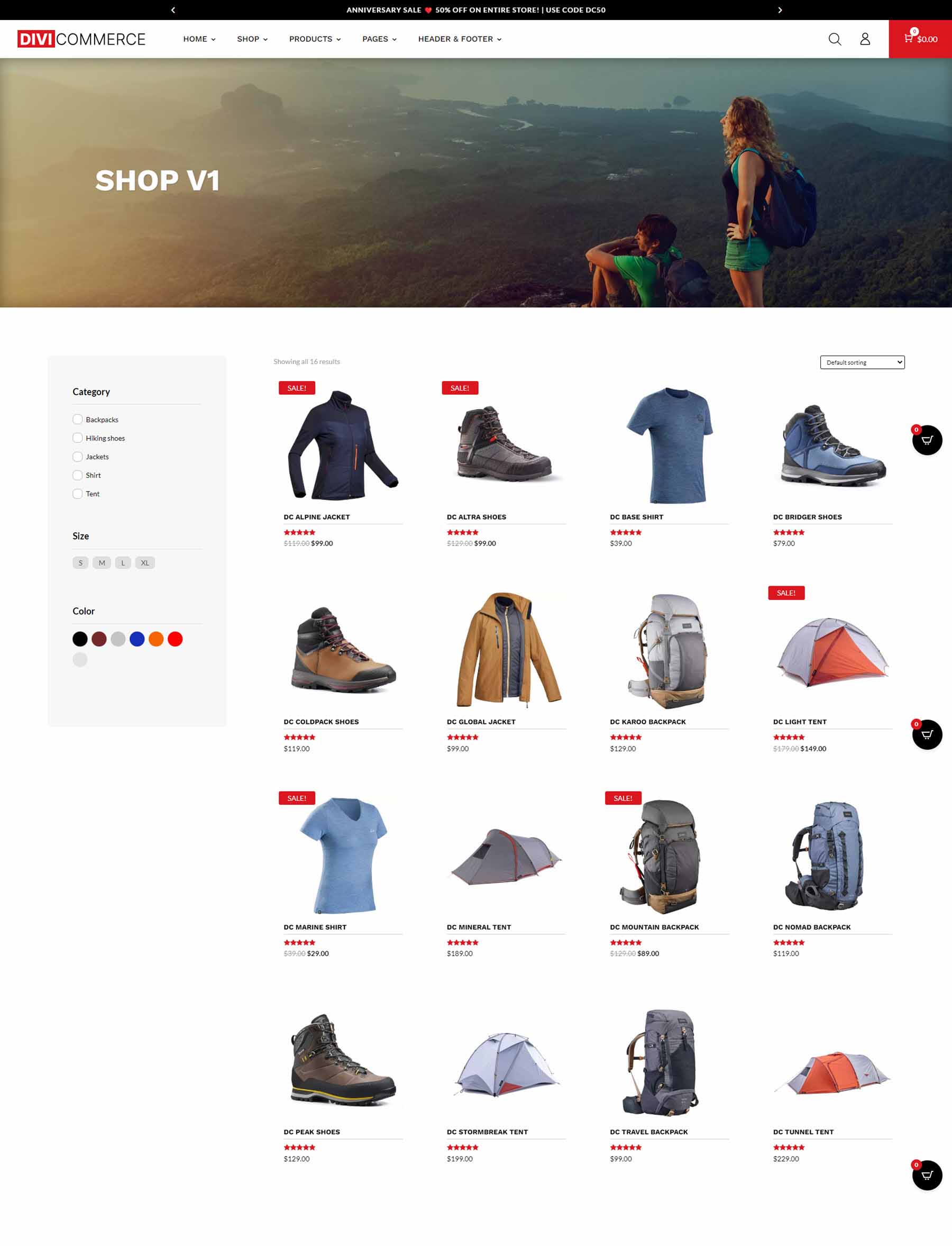
DiviCommerce Acquista uno
La prima pagina del negozio mostra un'immagine a tutta larghezza con il titolo della pagina seguito dai prodotti in quattro colonne con un filtro di ordinamento e una barra laterale a sinistra. La barra laterale include le opzioni di categoria, dimensione e colore. I prodotti mostrano un'ombra di riquadro al passaggio del mouse.

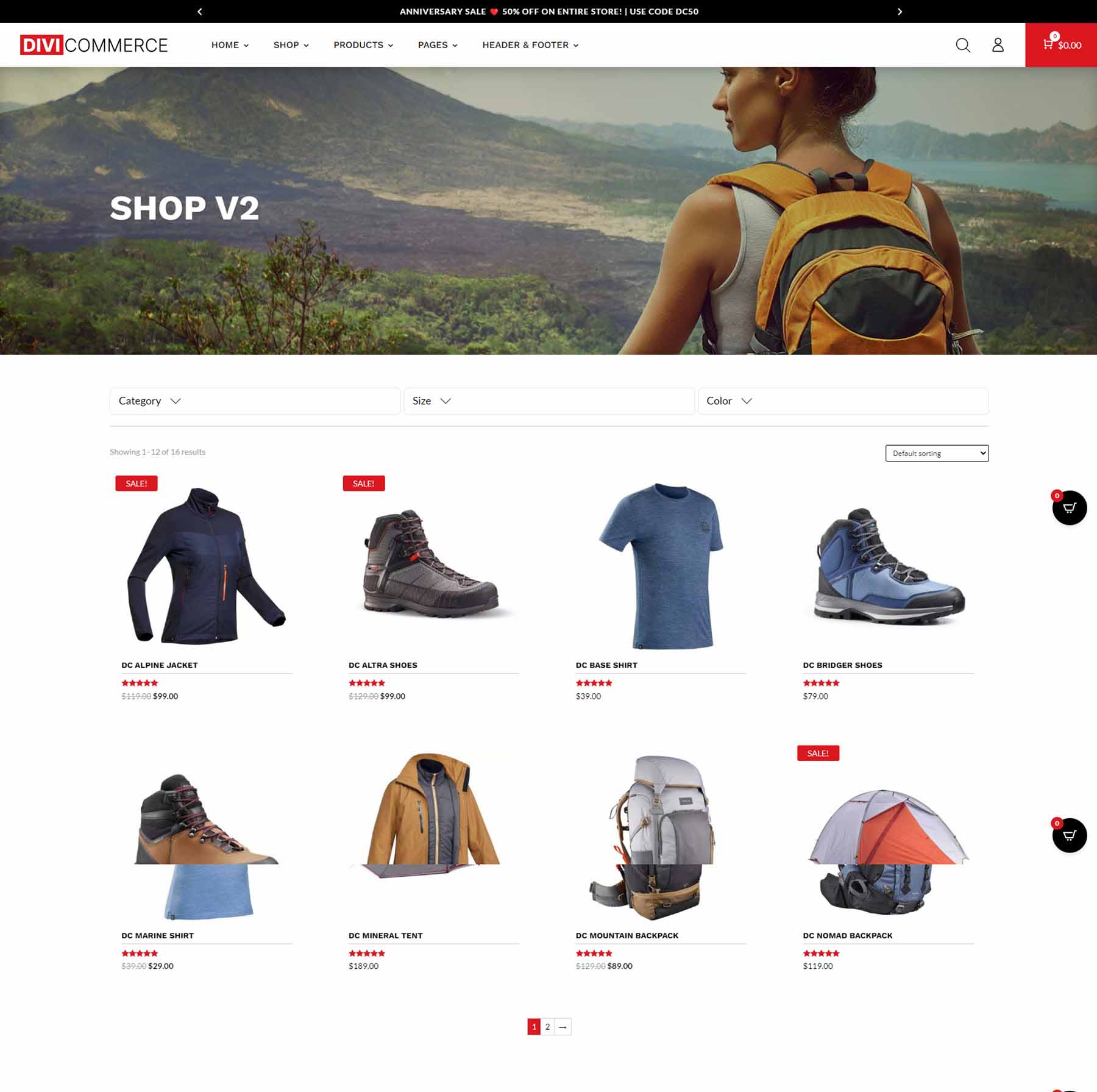
Negozio DiviCommerce due
Shop Two include un'immagine a larghezza intera, posiziona i prodotti in un'unica colonna e aggiunge un interessante filtro di prodotto in cui gli utenti possono filtrare per categoria, dimensione e colore sopra la sezione del negozio. Include anche il filtro di ordinamento e aggiunge l'impaginazione in fondo alla pagina. I filtri si aprono al passaggio del mouse.

Negozio DiviCommerce tre
Shop Three non include un'immagine a larghezza intera. Posiziona le categorie del negozio nella parte superiore della pagina con le immagini. La sezione del negozio include la barra laterale, il filtro, gli effetti al passaggio del mouse e l'impaginazione.

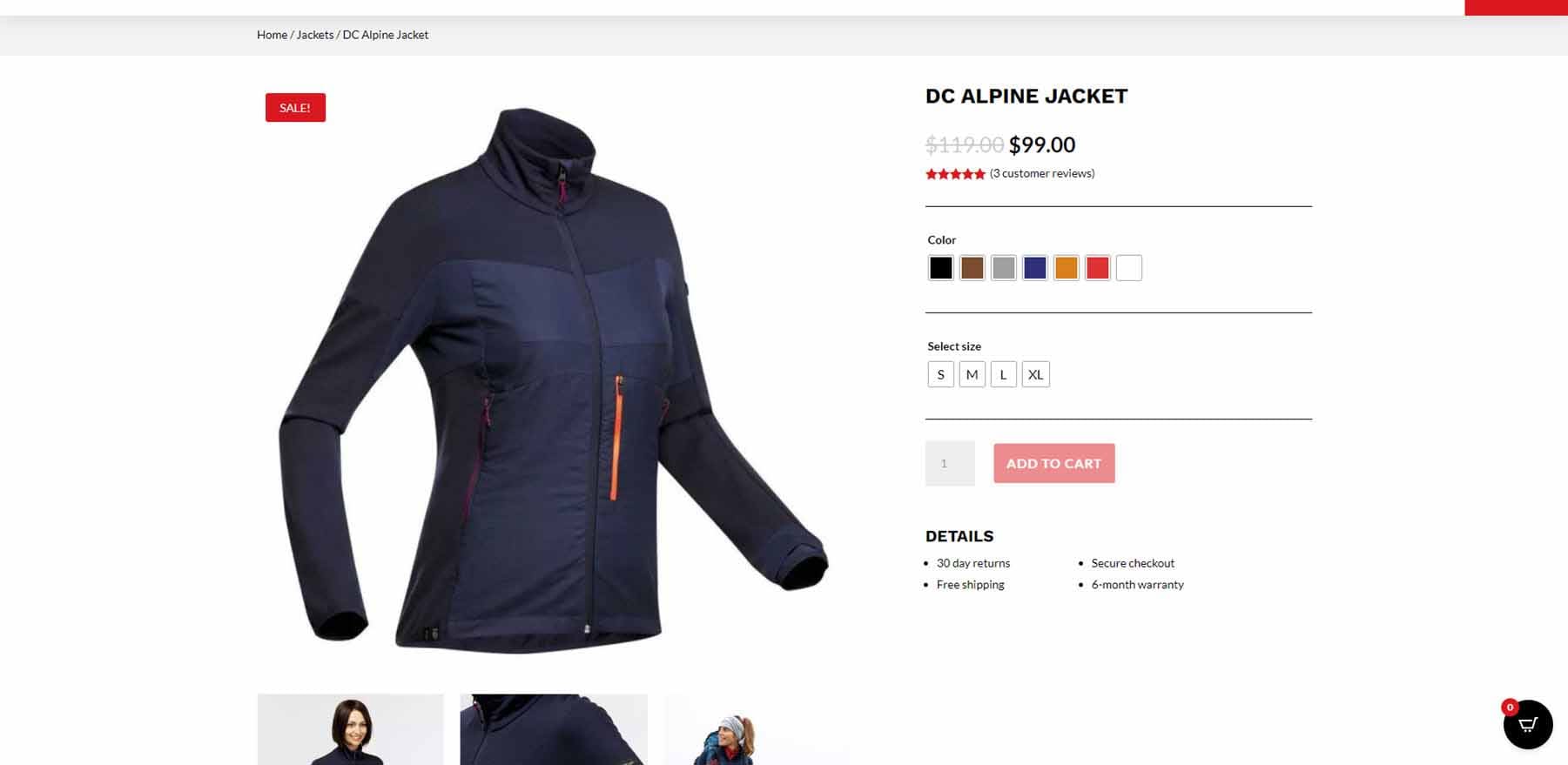
Pagina del prodotto uno
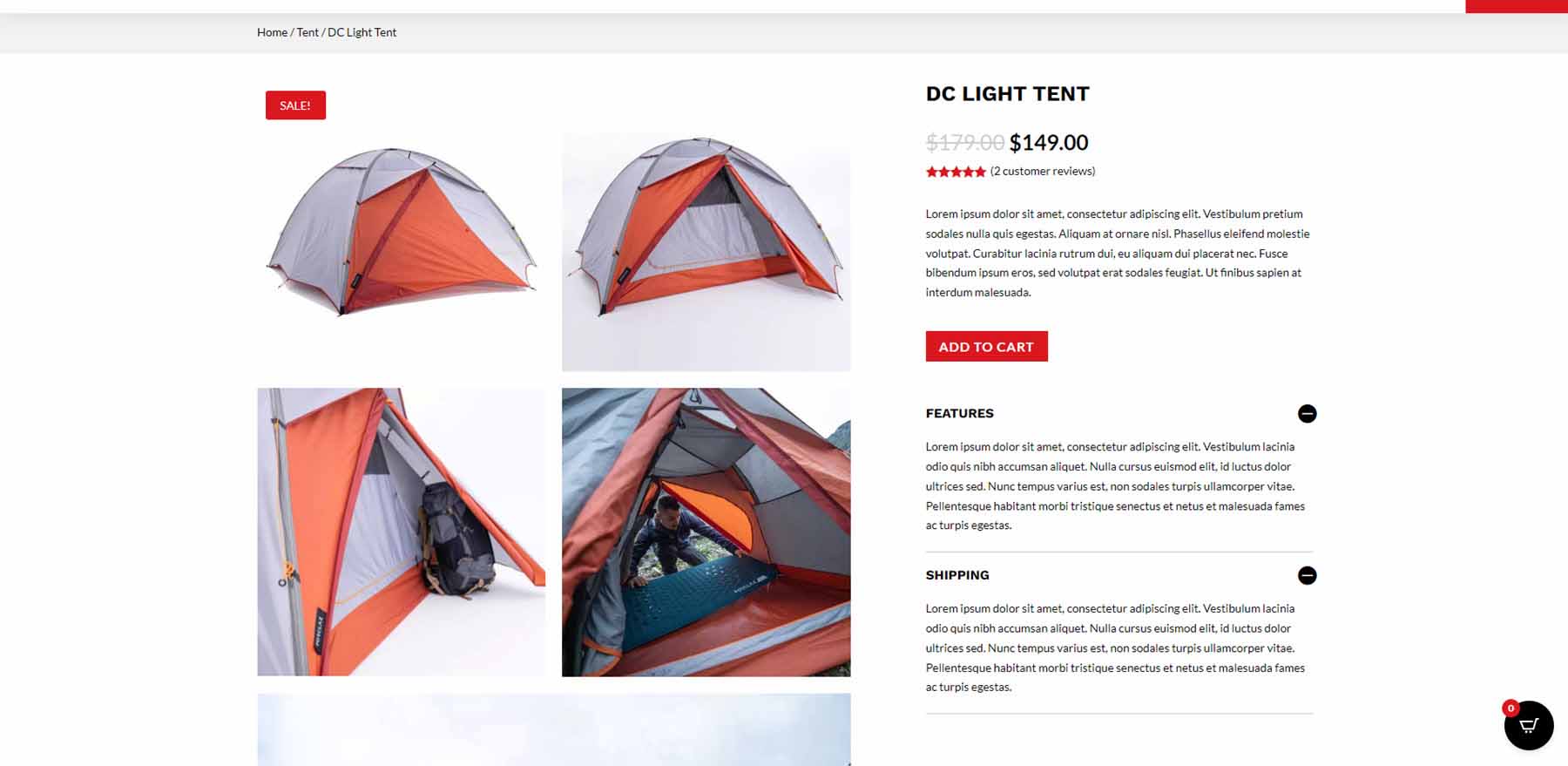
La prima pagina del prodotto mostra un'immagine grande e in evidenza sulla sinistra e le opzioni del prodotto sulla destra. Le opzioni del prodotto rimangono attive mentre scorri. I breadcrumb nella parte superiore della pagina mostrano ai clienti dove si trovano nella struttura di navigazione.

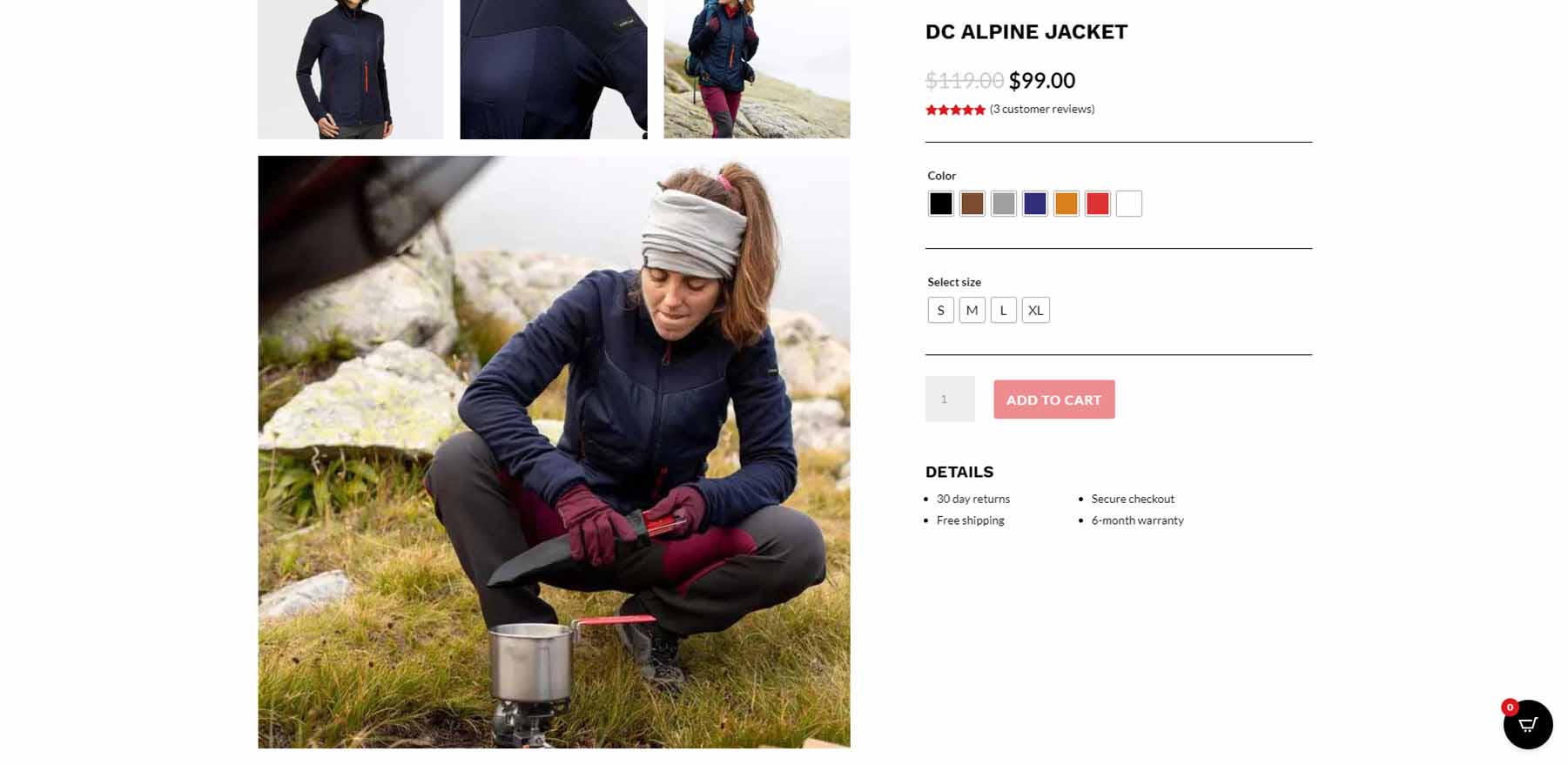
Dopo l'immagine in primo piano c'è una serie di immagini in miniatura e un'altra immagine di grandi dimensioni. Una volta che l'immagine grande raggiunge l'area delle opzioni del prodotto, le opzioni scorrono con la pagina.

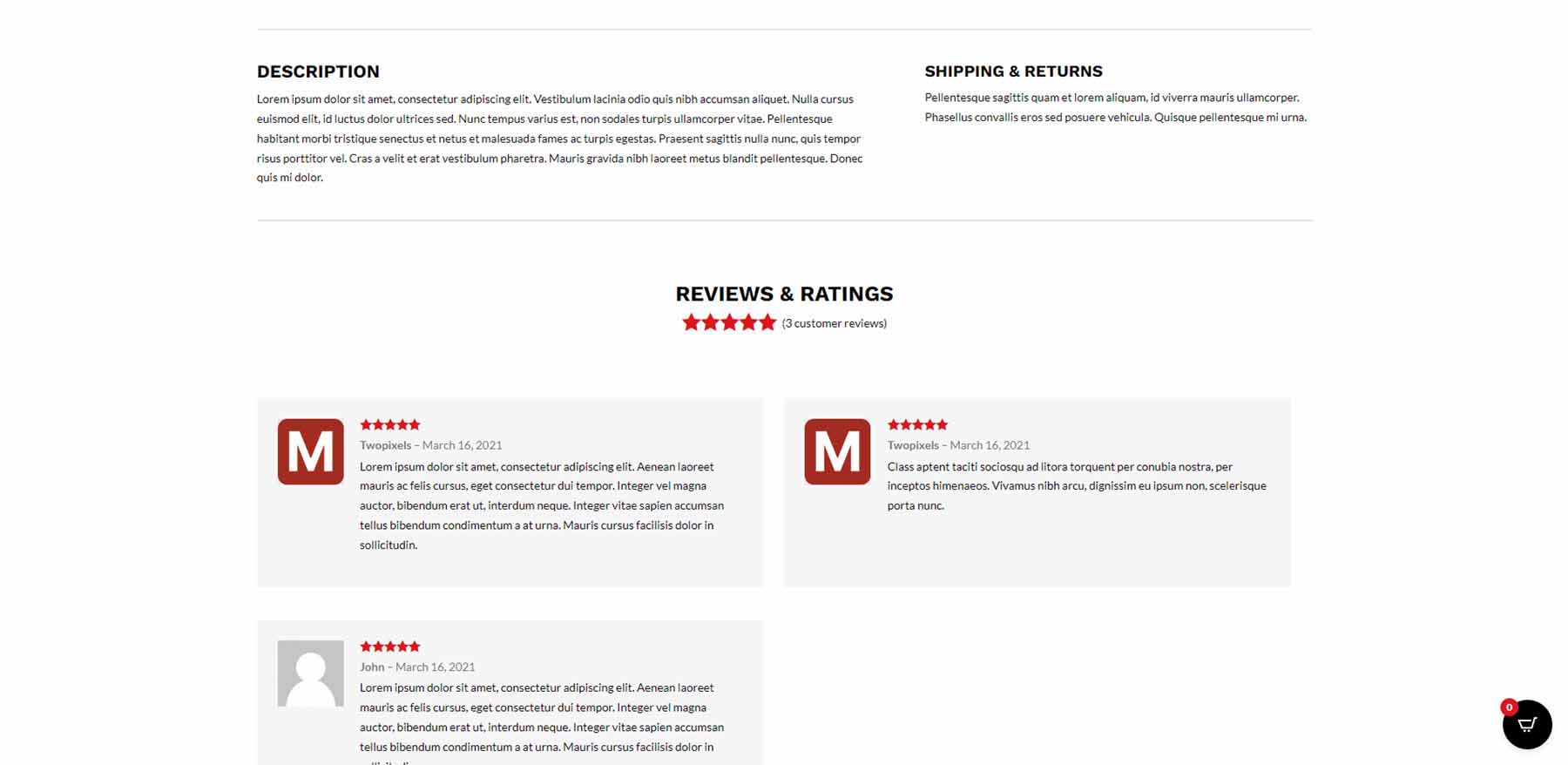
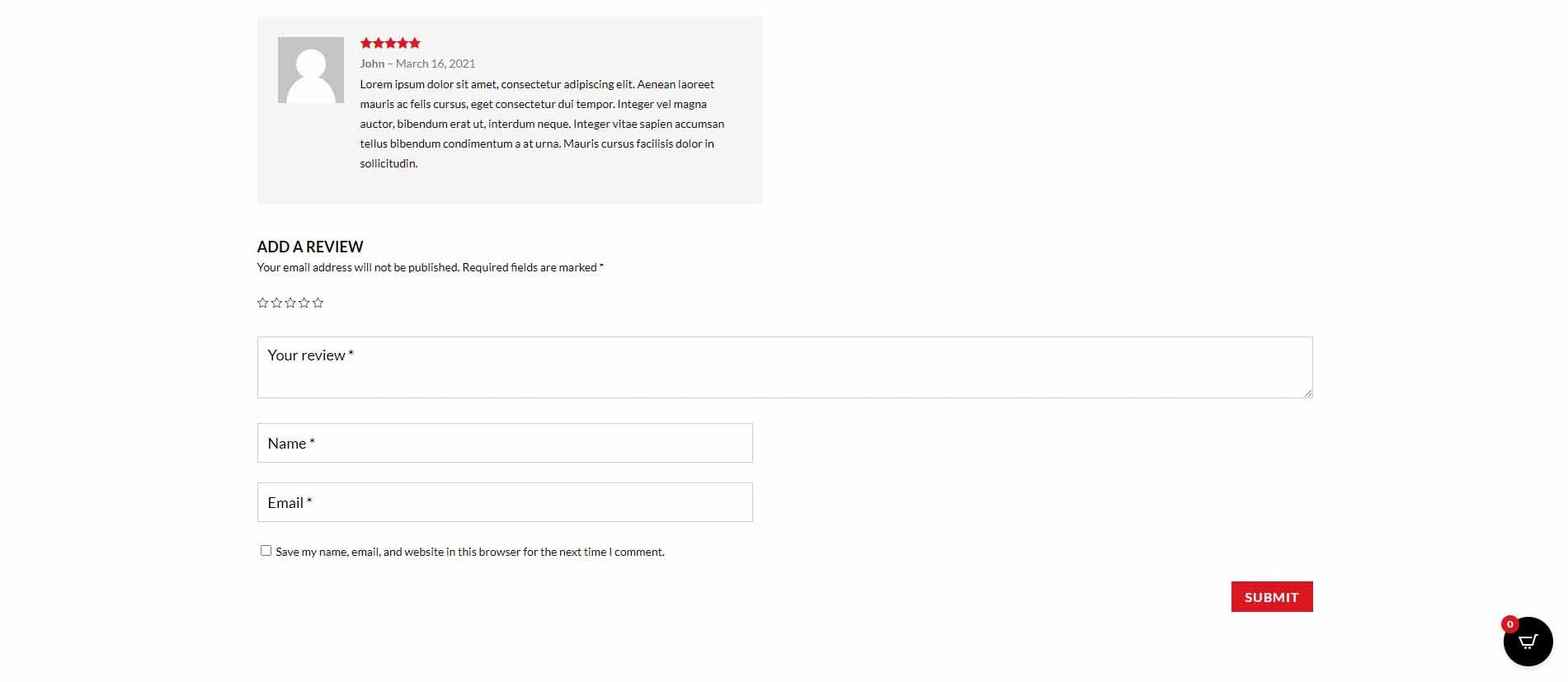
Poi c'è la descrizione, le informazioni sulla spedizione e una sezione per le recensioni.

Infine, c'è una sezione in cui i clienti possono aggiungere le proprie recensioni. 
Pagina del prodotto due
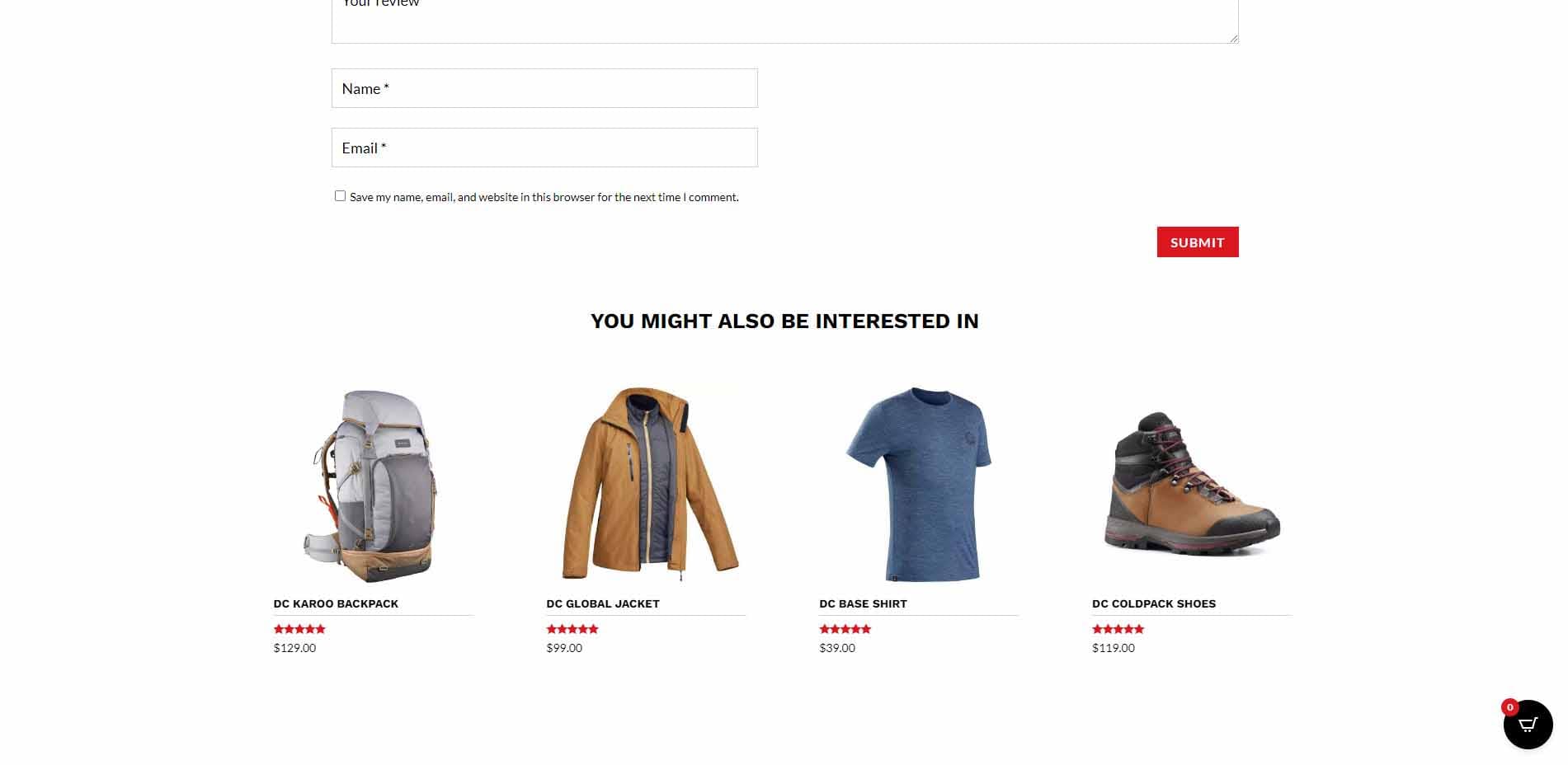
La seconda pagina del prodotto segue il design della prima ma aggiunge la descrizione e le informazioni di spedizione all'area delle opzioni del prodotto nei commutatori.

La parte inferiore della pagina aggiunge una sezione di prodotti a cui il cliente potrebbe essere interessato. Le schede prodotto aggiungono ombre di riquadri al passaggio del mouse.

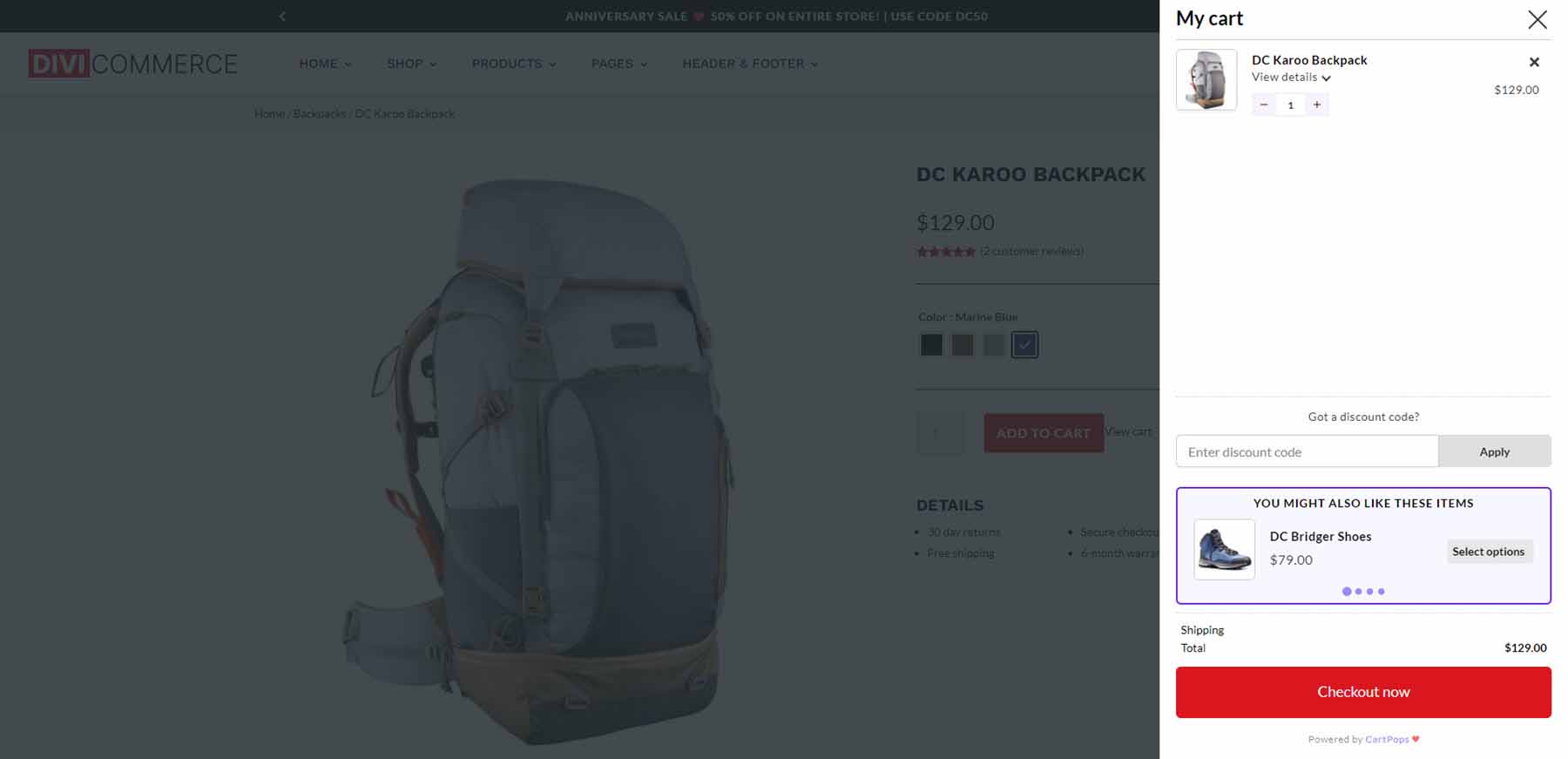
Pop-up del carrello
Il popup del carrello viene visualizzato quando un prodotto viene aggiunto al carrello. Include un campo per aggiungere un codice coupon, uno slider con prodotti simili e un pulsante di pagamento.

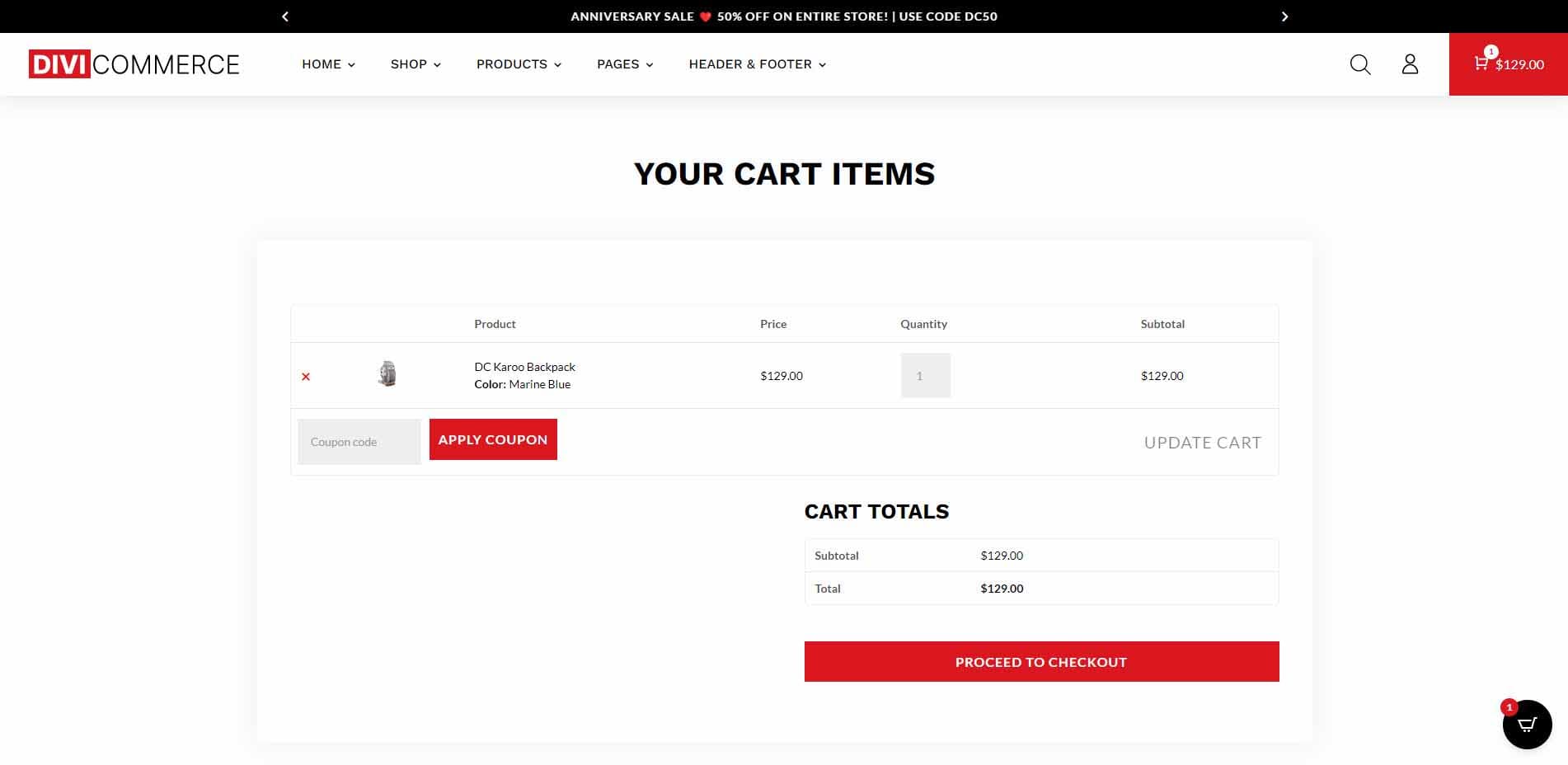
Pagina del carrello
DiviCommerce include una pagina del carrello in stile. Le informazioni sul carrello includono un'ombra di casella. I pulsanti sono rossi per abbinarsi al design del tema secondario.

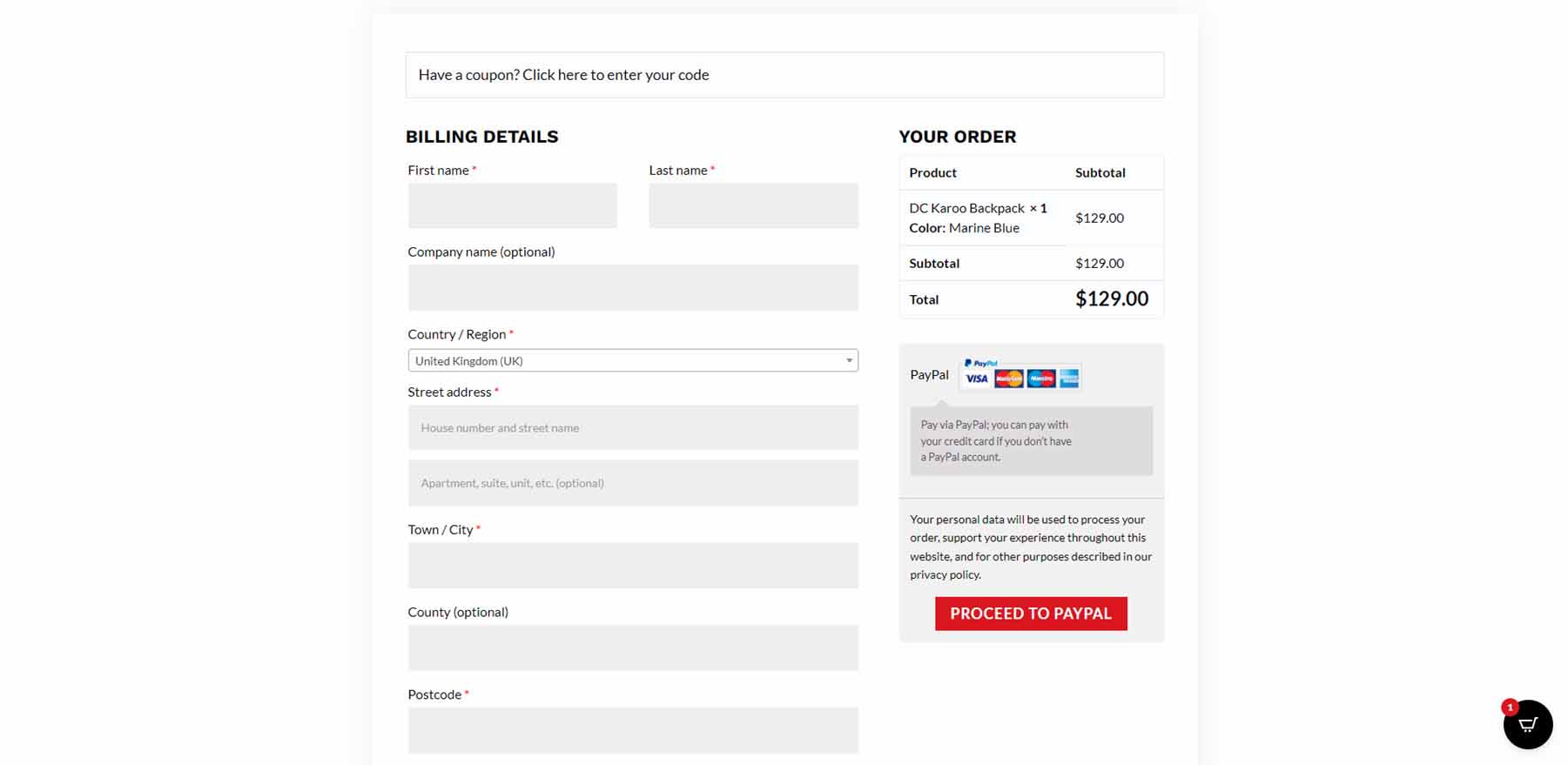
Pagina di pagamento uno
Ha due pagine di pagamento. Questa è la prima pagina di pagamento. Inserisce le informazioni sull'ordine e sul pagamento a destra del modulo di pagamento. La seconda pagina di pagamento inserisce queste informazioni sotto il modulo e inserisce le informazioni sull'azienda a destra del modulo.

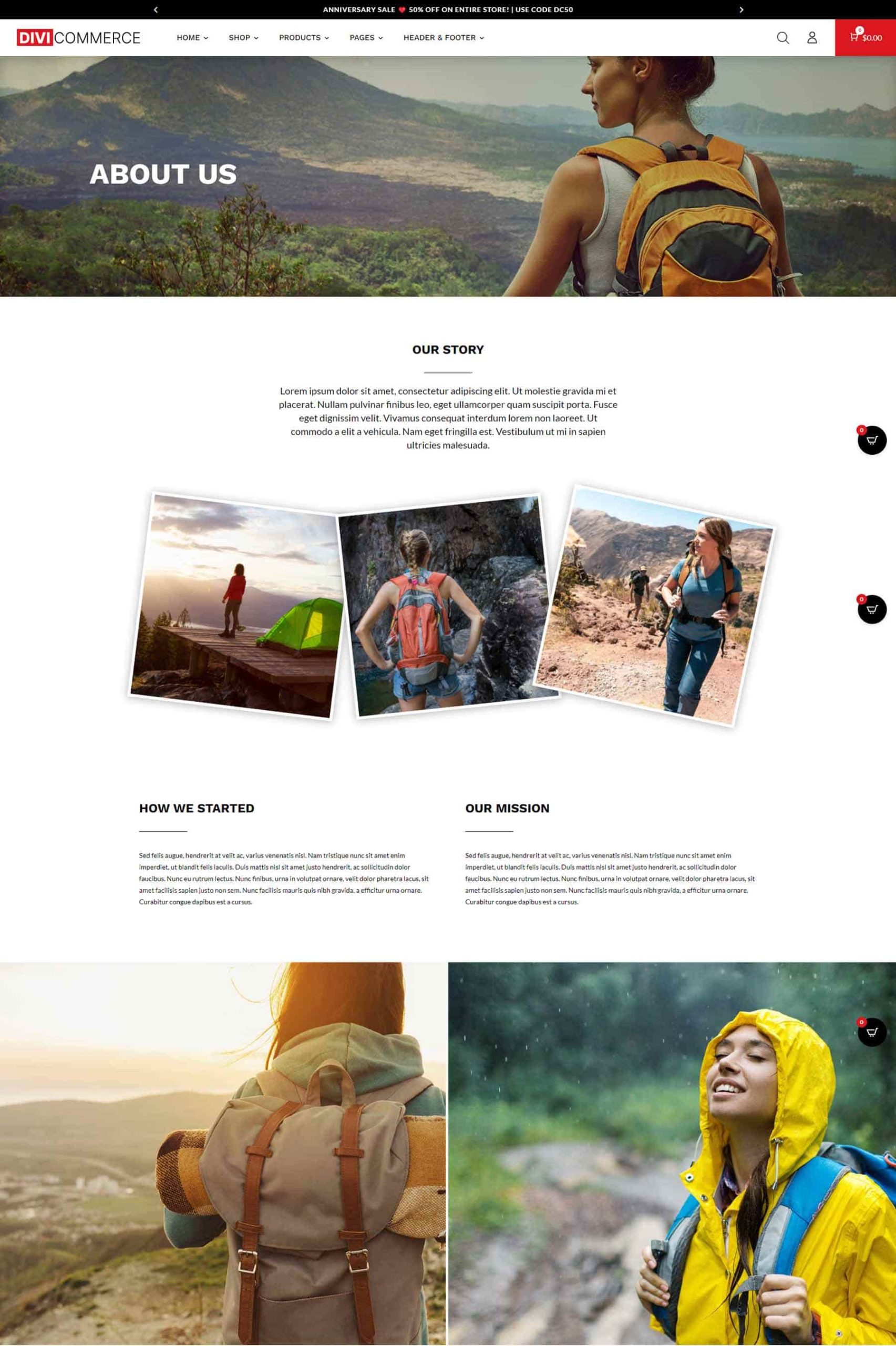
Chi siamo
La pagina Chi siamo mostra immagini angolate che si distinguono. La pagina include anche un'immagine a larghezza intera, diverse aree per il testo e un paio di immagini più grandi.

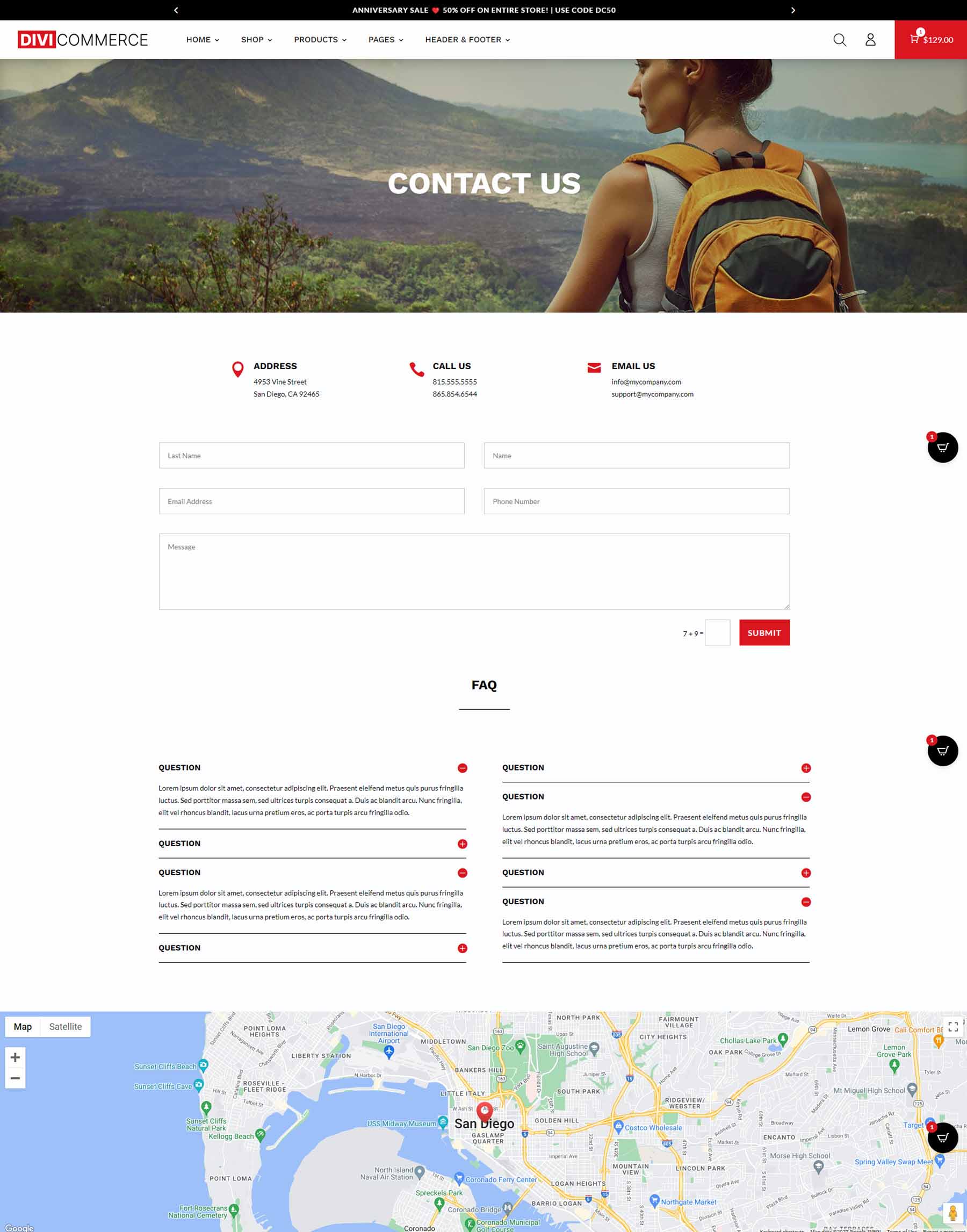
Contattaci
La pagina Contattaci visualizza le informazioni di contatto con trascrizioni, visualizza un modulo di contatto, attiva/disattiva le domande frequenti e include una mappa a larghezza intera.

Intestazioni DiviCommerce
DiviCommerce include 5 intestazioni. Includono più sezioni che possono essere utilizzate, eliminate o scambiate con un'altra intestazione.
Intestazione uno
La prima intestazione aggiunge una barra di vendita in alto e include una ricerca, l'accesso all'account e un collegamento per il carrello degli acquisti popup sulla destra. Il logo e il menu sono sulla sinistra.

Intestazione due
L'intestazione due posiziona la casella di ricerca nella barra in alto. Il carrello e il menu si scambiano i lati.

Intestazione tre
La terza intestazione posiziona il menu in una nuova barra al centro e in basso e sposta la ricerca al centro.

Intestazione quattro
La quarta intestazione centra il logo e il menu, posiziona la ricerca a sinistra e il carrello a destra.

Intestazione cinque
Infine, la quinta intestazione posiziona la casella di ricerca nella barra in alto, sposta il logo e il menu a sinistra e posiziona il carrello a destra.

Piè di pagina di DiviCommerce
DiviCommerce include due piè di pagina. Entrambi funzionano bene per l'eCommerce.
Piè di pagina uno
Il piè di pagina numero uno comprende due sezioni. La prima sezione contiene trascrizioni per le informazioni fornite come testo. La seconda sezione include un modulo immagine per il logo, un modulo per il follow sui social media e molti moduli di testo per informazioni e collegamenti.

Piè di pagina due
Il secondo piè di pagina sostituisce la sezione superiore con un modulo di posta elettronica. La seconda sezione sposta i pulsanti Segui sui social media a destra nella propria colonna.

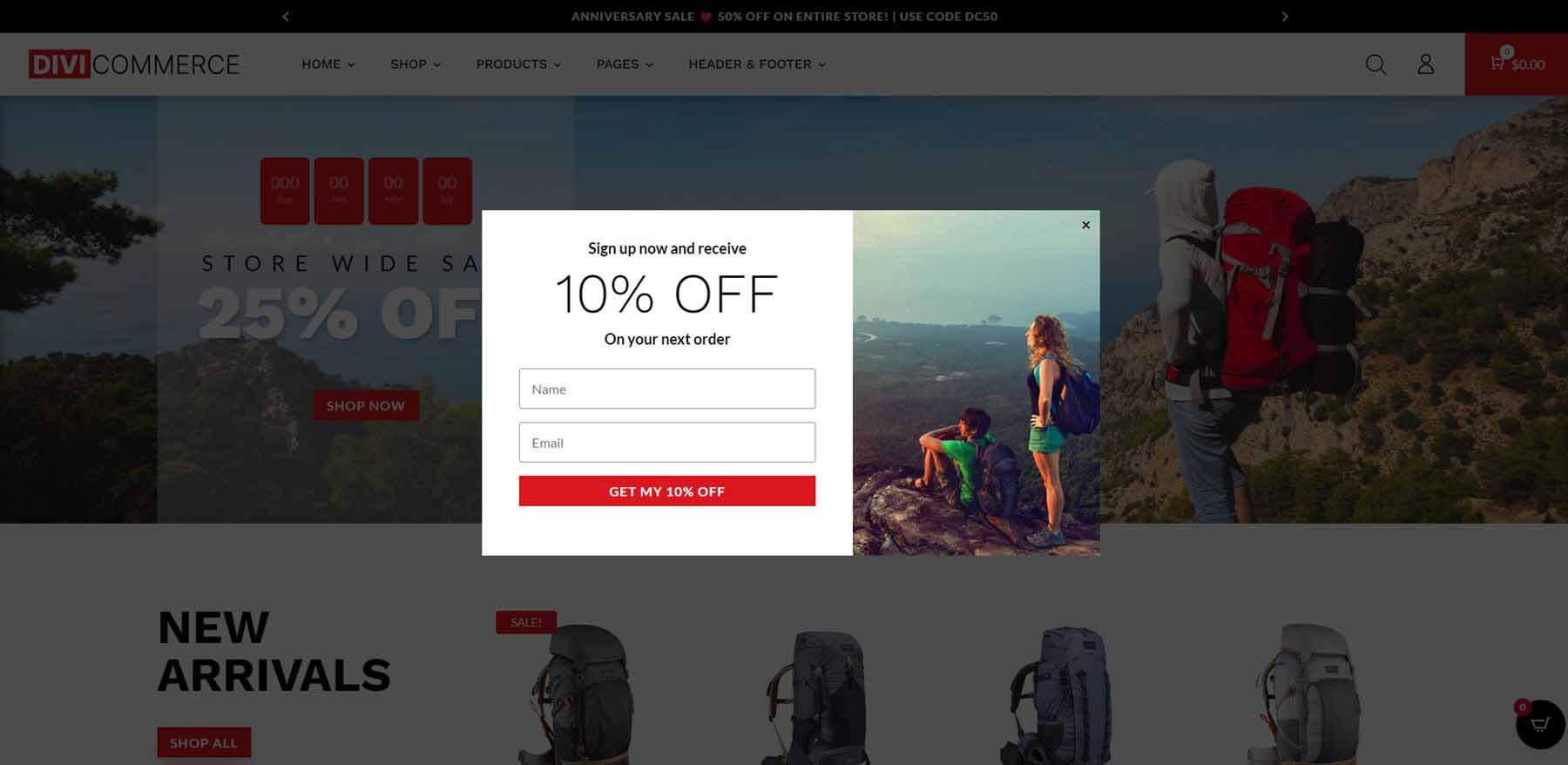
Pop-up DiviCommerce
DiviCommerce include un popup creato con Divi Builder e un plugin chiamato Popup Maker. Il popup stesso mostra un modulo e-mail con un CTA di iscrizione su un lato e un'immagine sull'altro. Include una sovrapposizione e un pulsante di chiusura.

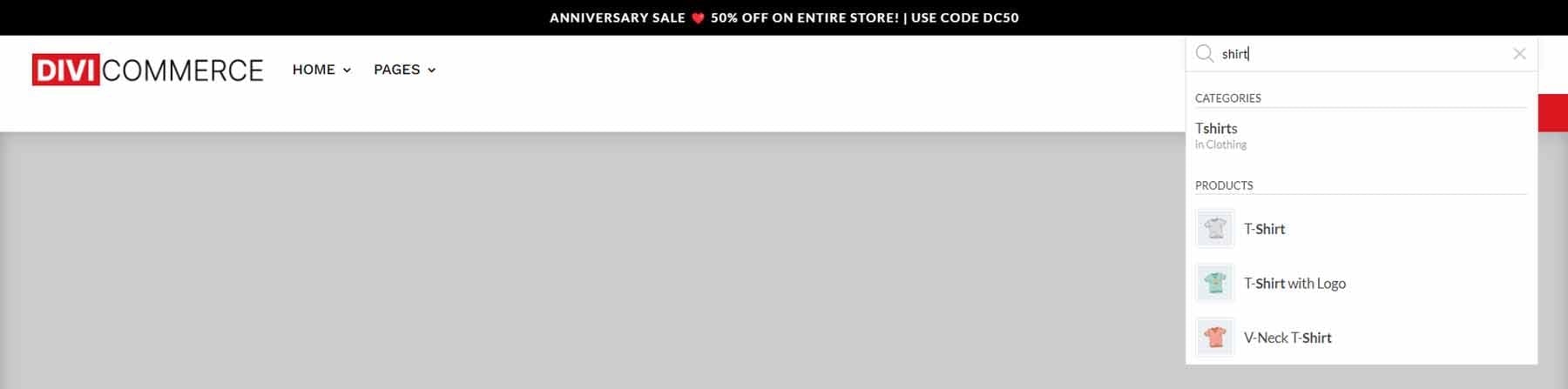
Ricerca DiviCommerce
La ricerca Ajax elenca le categorie e i prodotti durante la digitazione. La ricerca è veloce e i risultati rimangono aperti, consentendo al cliente di fare clic su qualsiasi cosa nei risultati.

Dove acquistare DiviCommerce
DiviCommerce è disponibile nel Marketplace Divi per $ 25. Include un anno di supporto e aggiornamenti, utilizzo illimitato del sito Web e una garanzia di rimborso di 30 giorni.

Considerazioni finali su DiviCommerce
Questo è il nostro sguardo al tema figlio DiviCommerce per Divi. Questo tema figlio include molte pagine e layout per creare qualsiasi tipo di negozio WooCommerce. I cinque plugin extra con il tema figlio aggiungono molte funzionalità interessanti, come il carrello, i popup e i filtri. Le funzionalità di Ajax sono veloci. Forniscono al sito Web molti strumenti eleganti e utili e si distinguono dalla massa.
Vogliamo sentire da voi. Hai provato il tema figlio DiviCommerce? Fateci sapere cosa ne pensate nei commenti.
