Caratteristiche salienti del prodotto Divi: DiviGrid
Pubblicato: 2024-04-28DiviGrid è un plugin che aggiunge oltre 30 nuovi moduli a Divi Builder. Con questi moduli aggiuntivi, puoi creare layout complessi per mostrare i tuoi contenuti in modi interessanti. Questo plugin include diversi plugin che semplificano la visualizzazione dei contenuti in una griglia, ideale per mostrare funzionalità, prodotti, servizi e altro ancora. I moduli includono ampie impostazioni di progettazione, interessanti animazioni ed effetti al passaggio del mouse e controlli intuitivi sull'ordine e sul layout degli elementi. Inoltre, il plug-in dispone di oltre 500 layout demo che puoi utilizzare per avviare i tuoi progetti.
In questo post daremo un'occhiata a DiviGrid per aiutarti a decidere se è il prodotto Divi giusto per il tuo prossimo progetto di web design.
Iniziamo!
- 1 Installazione di DiviGrid
- 2 Impostazioni DiviGrid
- 3 moduli DiviGrid
- 3.1 Blurb avanzato
- 3.2 Prua avanzata
- 3.3 Carosello di immagini avanzato
- 3.4 Persona Avanzata
- 3.5 Listino prezzi avanzato
- 3.6 Scheda Avanzate
- 3.7 Immagine prima e dopo
- 3.8 Carosello di blog
- 3.9 Orario lavorativo
- 3.10 Griglia dei contenuti
- 3.11 Immagine mobile
- 3.12 Menù Cibo
- 3.13 Testo sfumato
- 3.14 A nido d'ape
- 3.15 Fisarmonica di immagini
- 3.16 Didascalia immagine
- 3.17 Carosello di immagini
- 3.18 Hotspot immagini
- 3.19 Popup in linea
- 3.20 Carta interattiva
- 3.21 Galleria giustificata
- 3.22 Griglia di elenco
- 3.23 Galleria in muratura
- 3.24 Pulsante multiplo
- 3.25 Griglia di posta
- 3.26 Scorri più immagini
- 3.27 Scorrimento di una singola immagine
- 3.28 Condivisione sociale
- 3.29 Valutazione a stelle
- 3.30 Scheda immagine inclinabile
- 4 Dove acquistare DiviGrid
- 5 Considerazioni finali
Installazione di DiviGrid
Prima di iniziare, assicurati che il tema Divi sia installato e attivo sul tuo sito web.

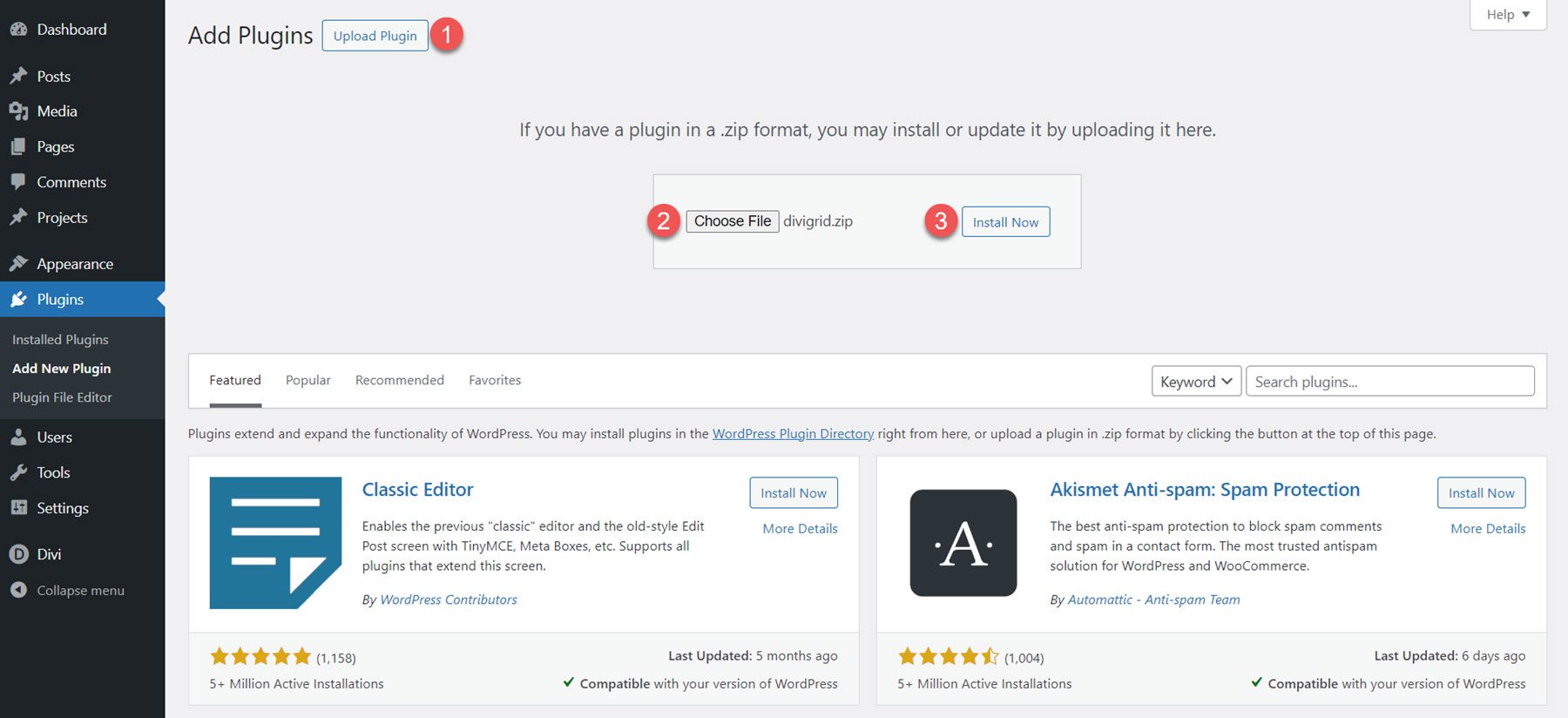
DiviGrid può essere installato come qualsiasi altro plugin WordPress. Apri la pagina dei plugin nella dashboard di WordPress, quindi fai clic su Aggiungi nuovo.

Fai clic su Carica plug-in in alto, quindi seleziona il file del plug-in e fai clic su Installa ora.

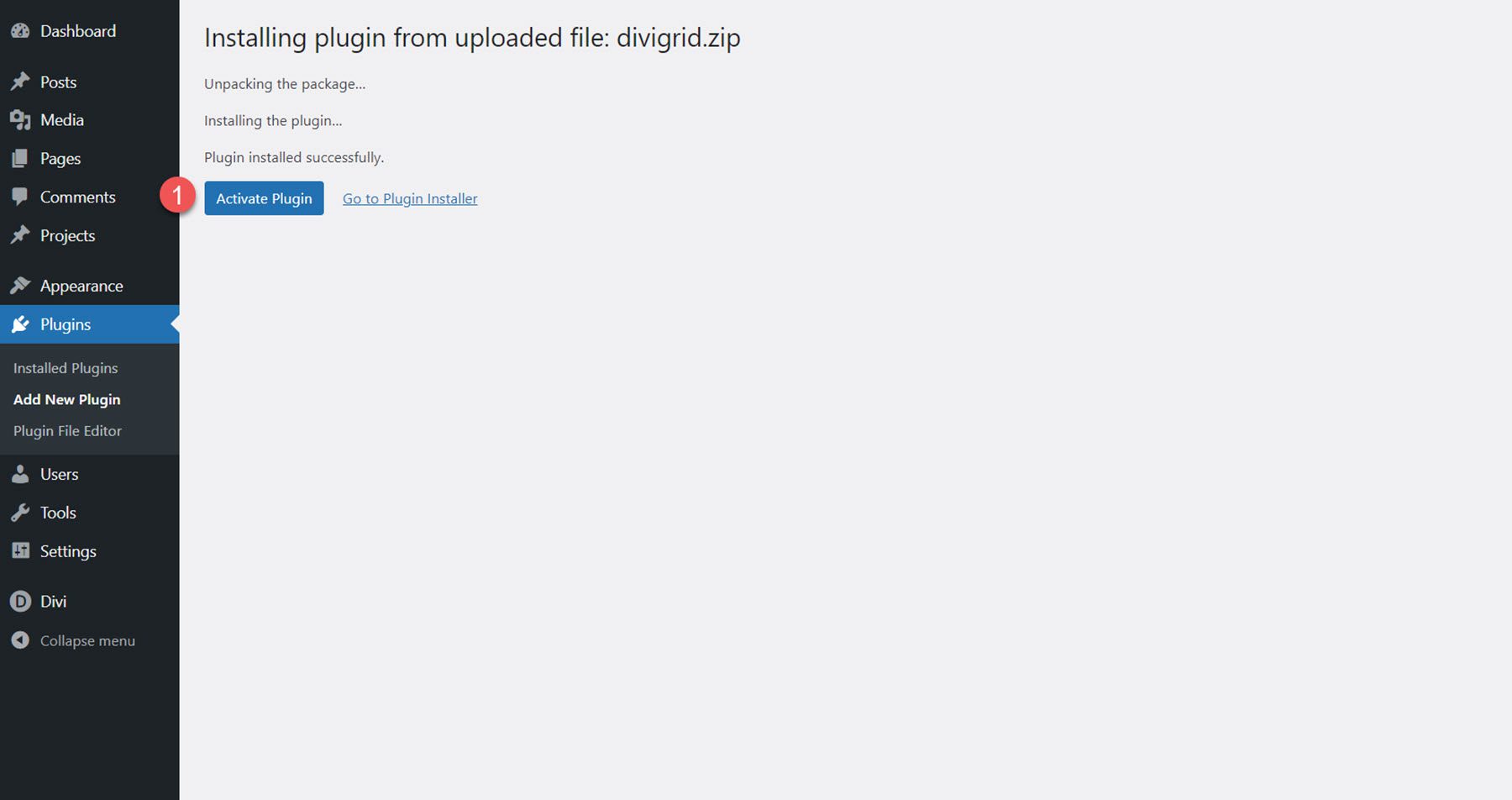
Una volta installato, attiva il plugin.

Impostazioni DiviGrid
Una volta installato e attivato DiviGrid, vedrai una nuova scheda per DiviGrid nella dashboard di WordPress. Qui è possibile gestire i moduli DiviGrid attivi e accedere ai collegamenti per visualizzare e scaricare i modelli demo inclusi. Inoltre, sono presenti alcuni collegamenti utili alla documentazione e al supporto.

Moduli DiviGrid
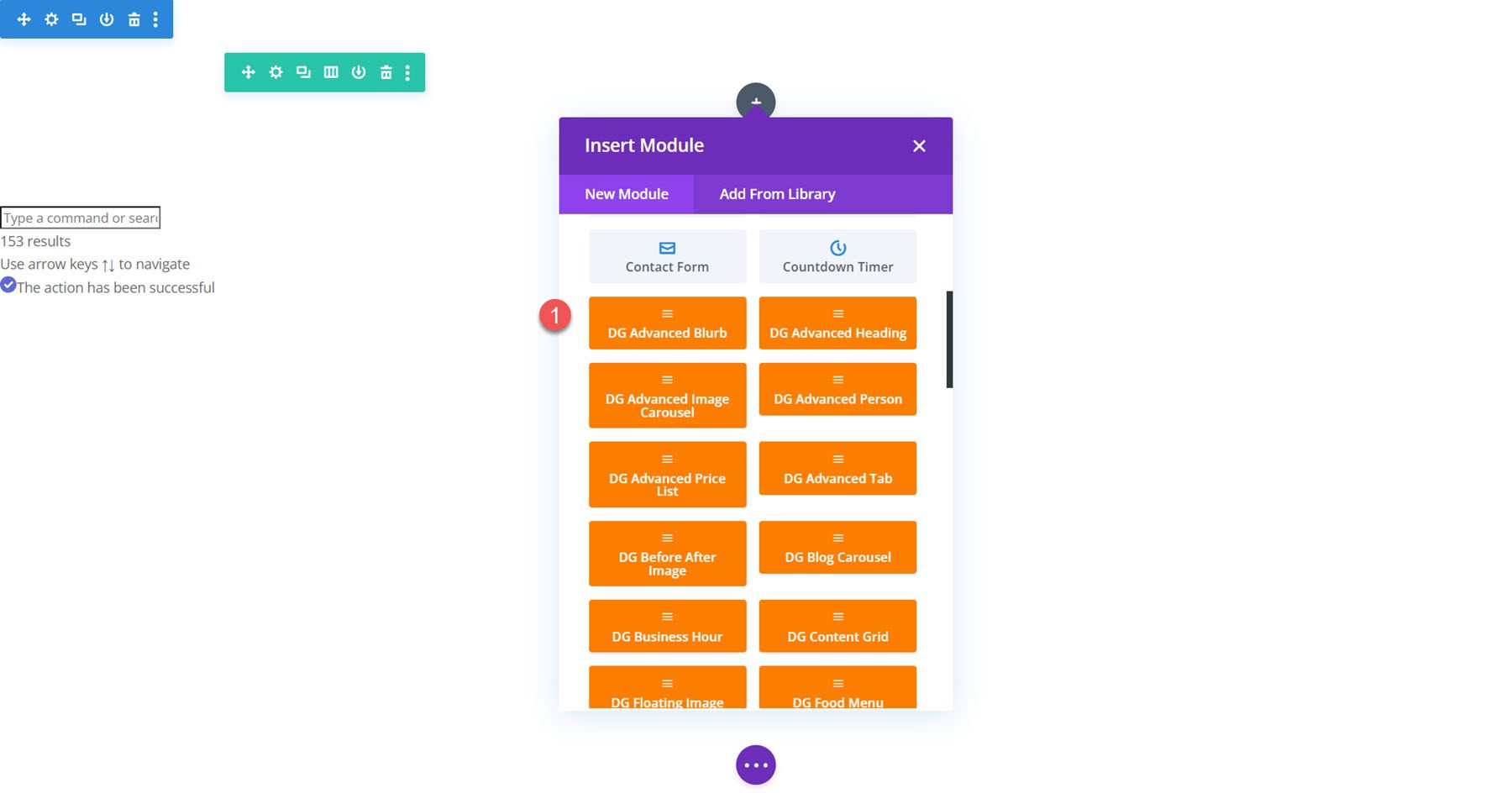
DiviGrid viene fornito con oltre 30 moduli. Apri una pagina con Divi Builder e fai clic sull'icona grigia più per aggiungere un nuovo modulo. Dovresti vedere i moduli DiviGrid disponibili nell'elenco dei moduli.

Diamo uno sguardo più da vicino a ciascuno dei moduli inclusi in DiviGrid.
Blurb avanzato
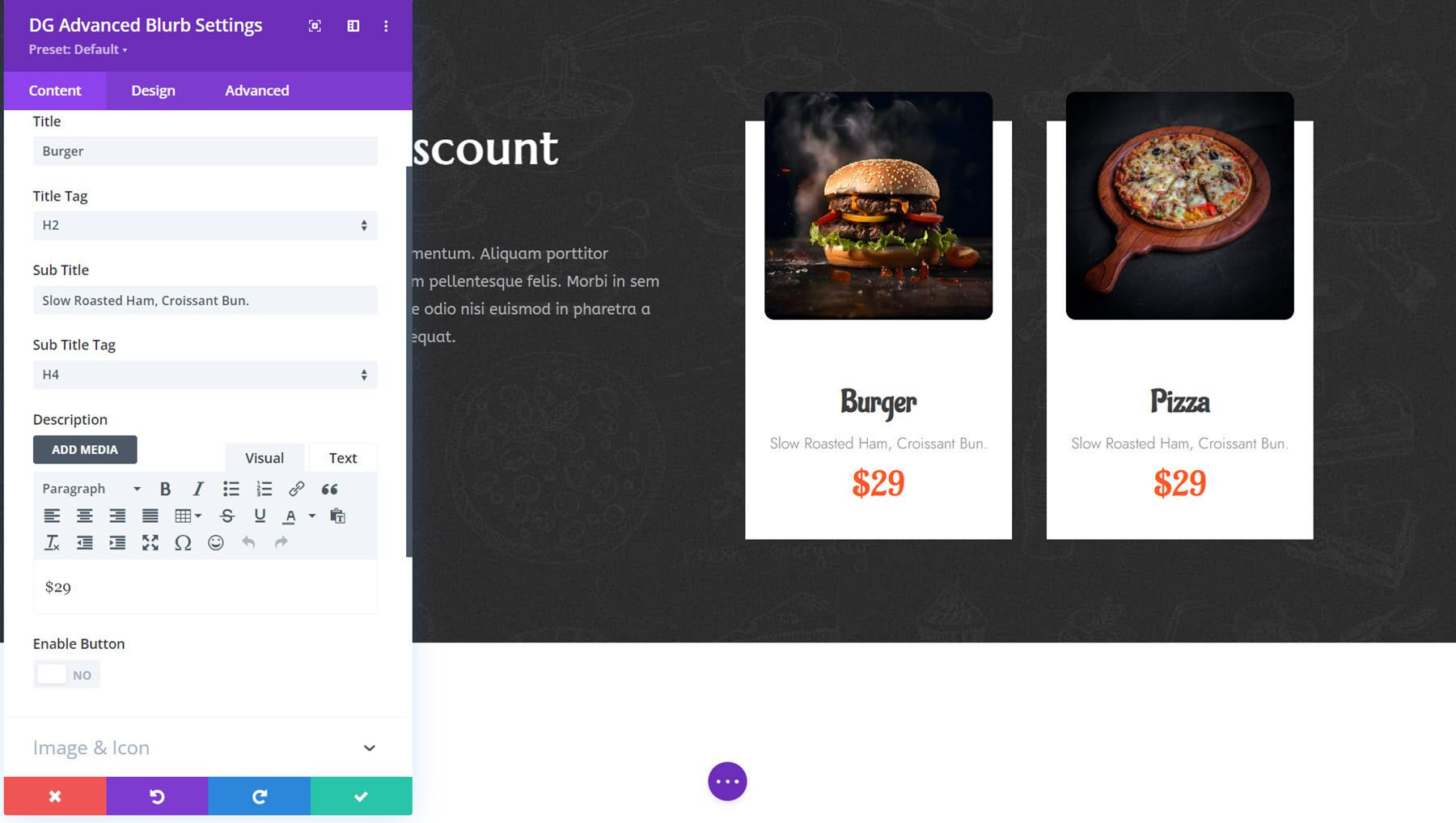
Con il modulo Blurb avanzato, puoi creare progetti di blurb unici con il controllo su titolo, sottotitolo, testo, icona, immagine, badge e pulsante. Include il controllo sull'ordine di ciascuno di questi elementi nella descrizione, la possibilità di aggiungere divisori tra qualsiasi elemento di contenuto, effetti al passaggio del mouse unici e numerose impostazioni per ottimizzare il design a proprio piacimento.

Ecco Advanced Blurb Demo 2 con un effetto hover unico.

Intestazione avanzata
Il modulo di intestazione avanzata semplifica la creazione di progetti di intestazioni interessanti con più campi di contenuto che possono essere stilizzati individualmente, layout di testo doppio e divisori. Nelle opzioni di progettazione, puoi aggiungere stili di gradiente e clip di sfondo, effetti di rivelazione e passaggio del mouse, evidenziazioni del testo e molte opzioni di progettazione per ciascuno degli elementi dell'intestazione.

Questa è la demo intestazione avanzata 6, con due campi di testo con stile e un divisore con un'icona. Il testo ha un effetto oscillante al passaggio del mouse.

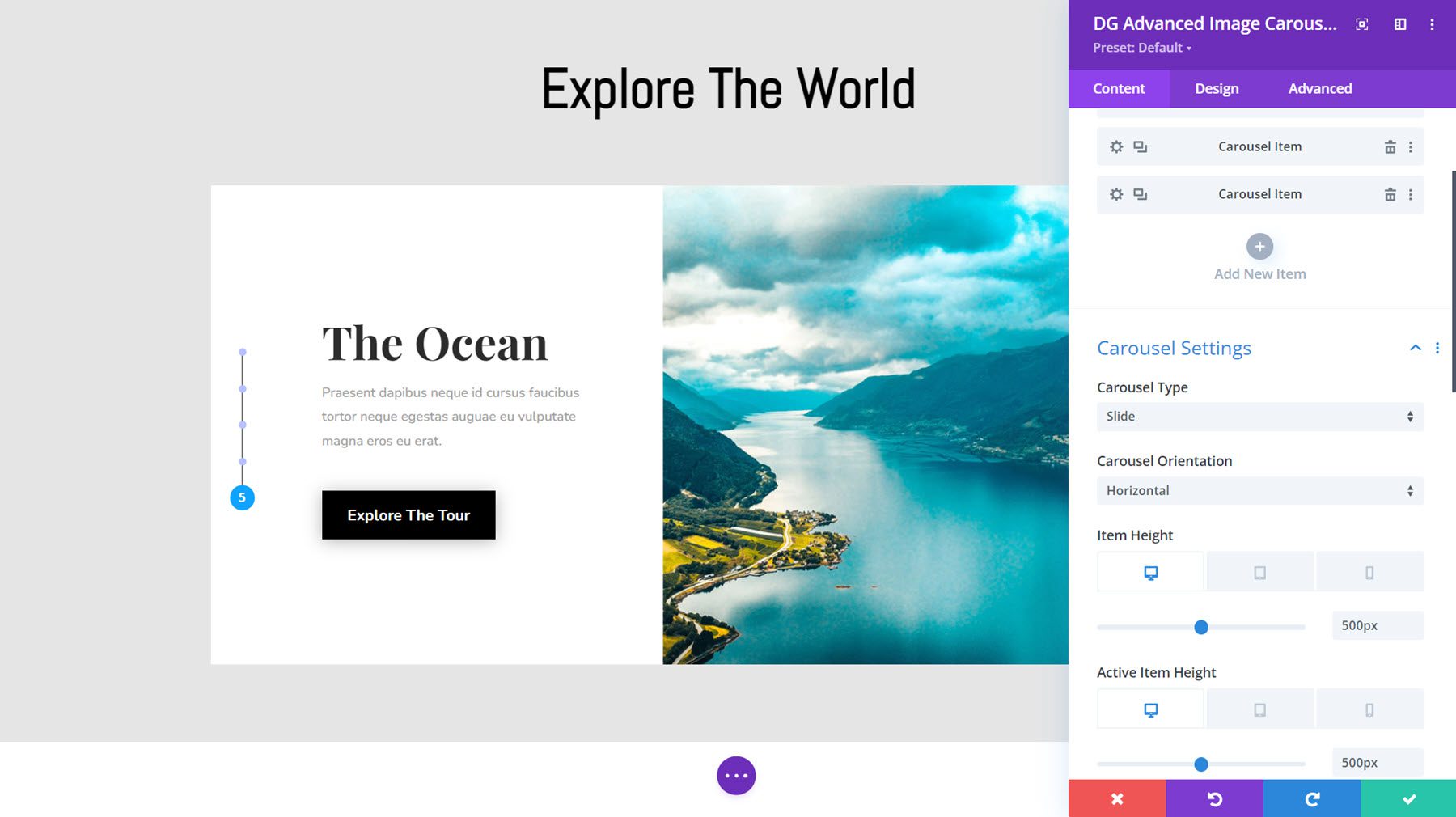
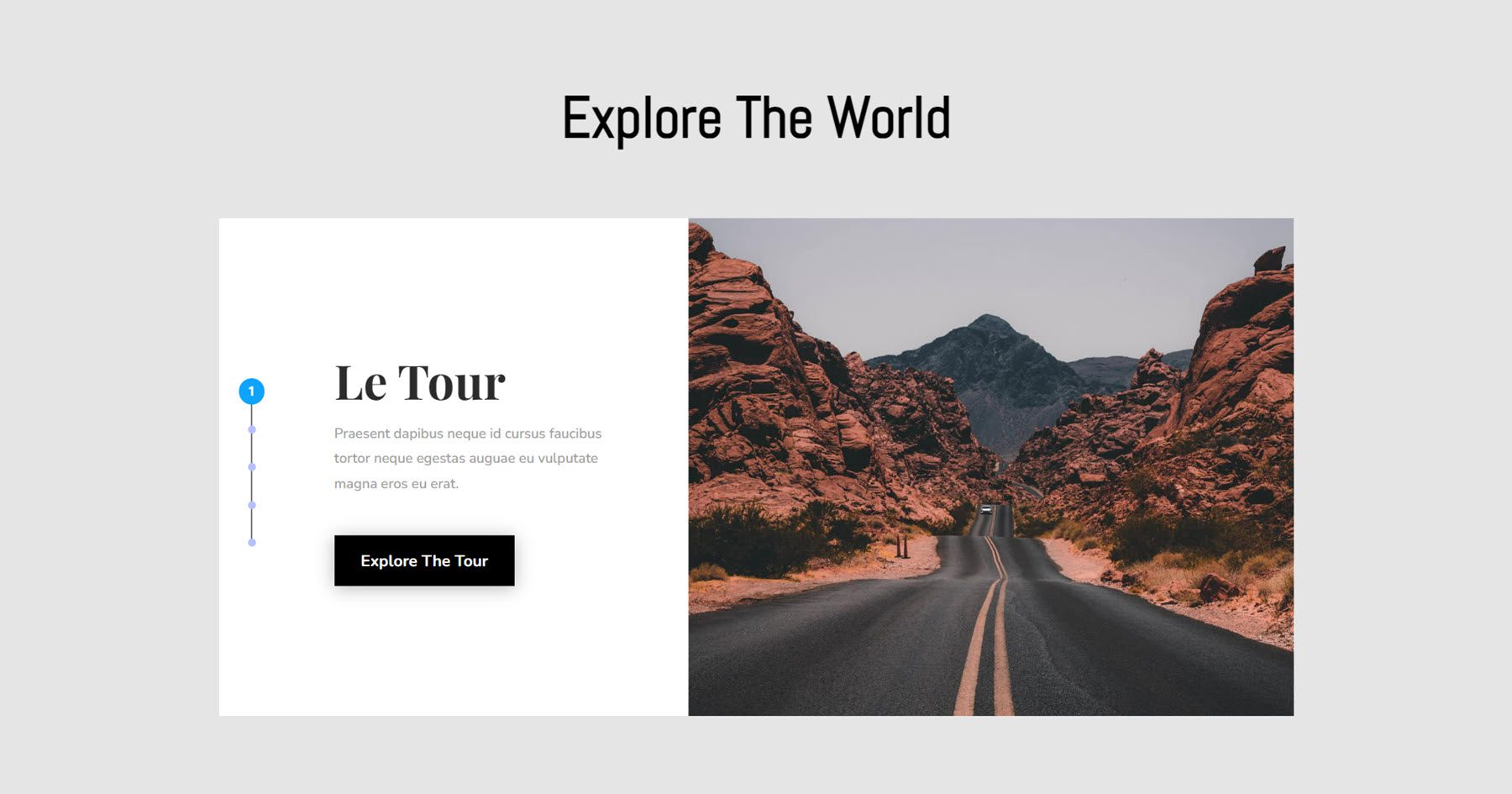
Carosello di immagini avanzato
Con il modulo Advanced Image Carousel, puoi progettare caroselli accattivanti con due opzioni di layout, ciascuna con il pieno controllo della progettazione sugli elementi statici e del carosello. Ottieni un controllo preciso su dimensionamento, frecce di navigazione, impaginazione, sovrapposizioni e sfondi, tipografia, pulsanti, direzione della diapositiva, riproduzione automatica e loop e altro ancora.

Ecco Demo Layout 15, con navigazione a scorrimento sul bordo sinistro, testo e un pulsante sul lato sinistro e un'immagine a tutta altezza sulla destra. Il carosello utilizza un piacevole effetto diapositiva sul testo e sull'immagine.

Persona avanzata
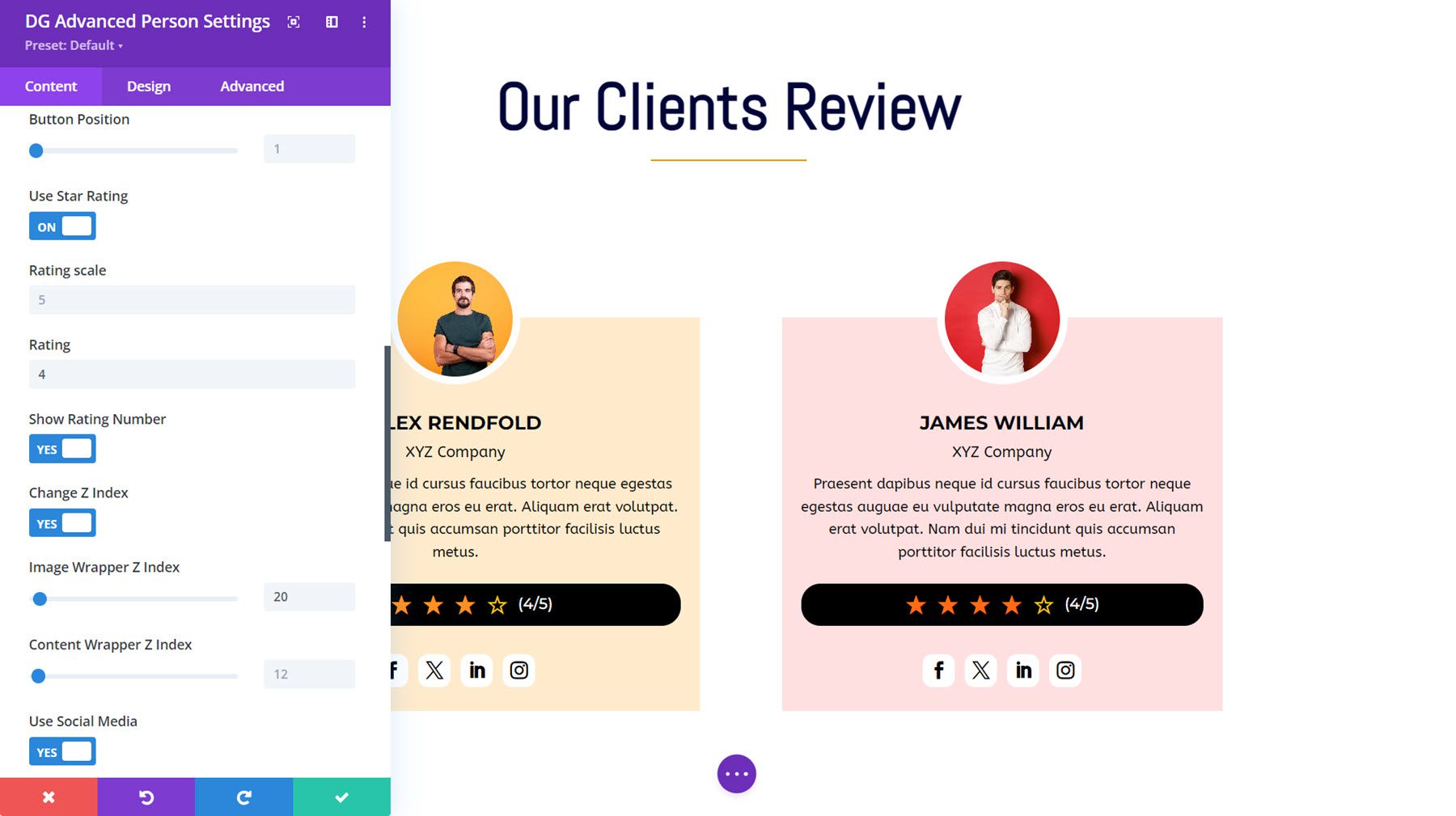
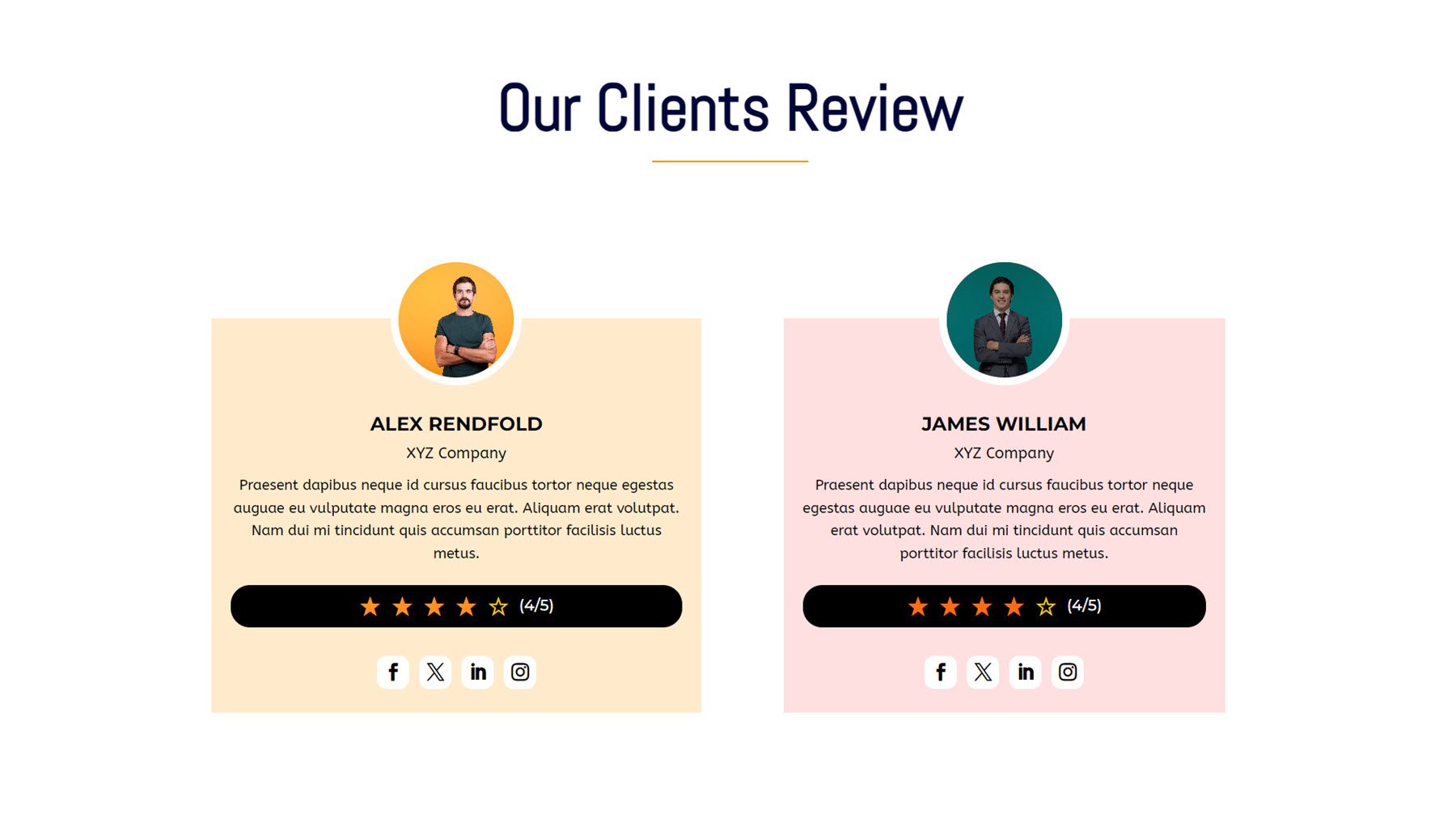
Successivamente, il modulo Persona avanzata è ottimo per mostrare i membri del team o le testimonianze dei clienti. Puoi aggiungere un titolo, una designazione, una descrizione, un pulsante, un'immagine, un'immagine alternativa da mostrare al passaggio del mouse, un badge, una valutazione a stelle e icone social.

Questa è Advanced Person Demo 5, con un'immagine del profilo rotonda che mostra un'immagine alternativa al passaggio del mouse.

Listino prezzi avanzato
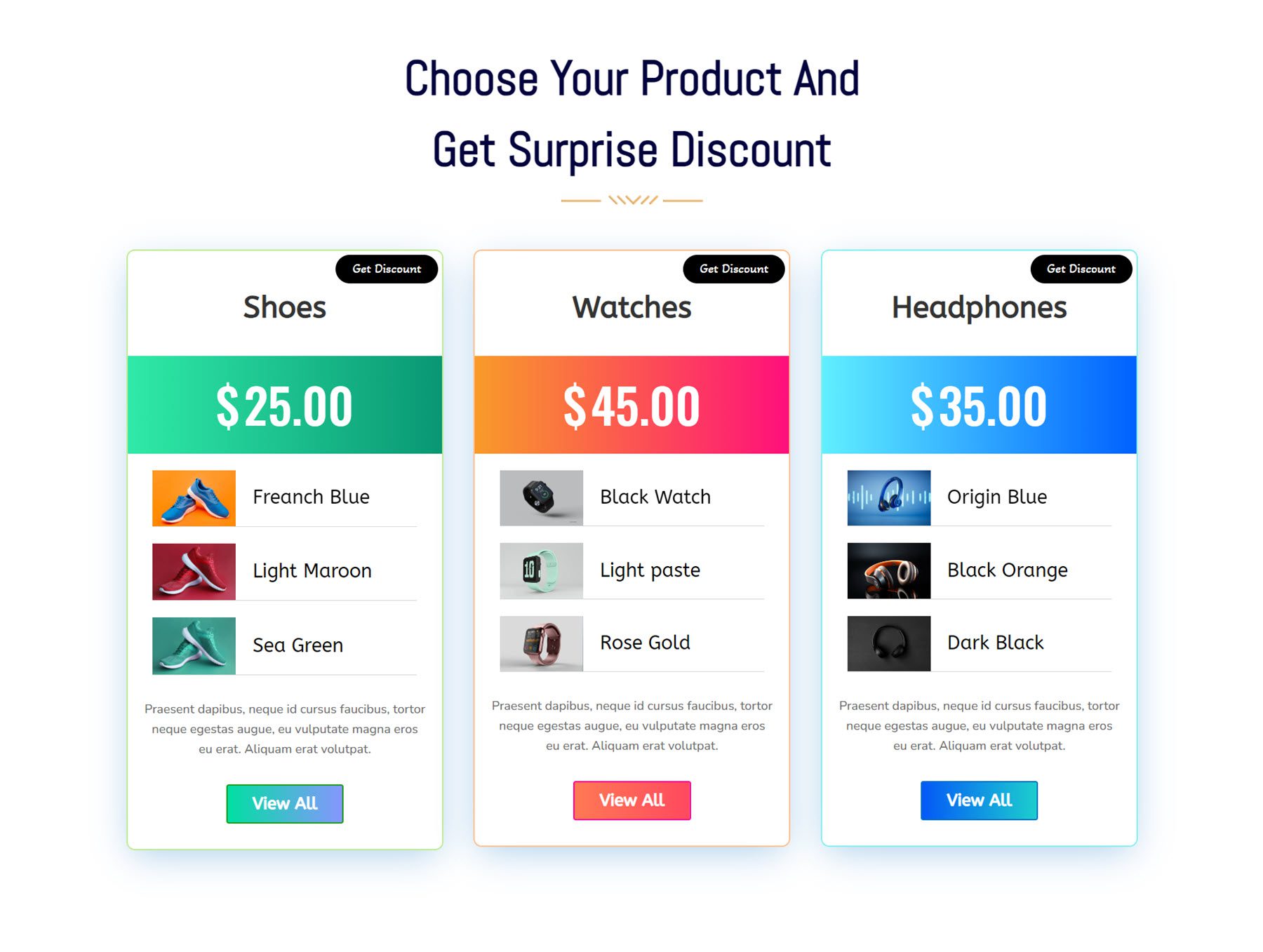
Nelle impostazioni del Modulo Listino Prezzi Avanzato, puoi aggiungere singoli articoli per ciascuno dei componenti che desideri visualizzare. Puoi scegliere tra un'icona, un'immagine, un titolo, un valore di prezzo, una descrizione, un'icona e un testo, un'immagine e un testo, un elenco ordinato, un elenco non ordinato o un pulsante. Puoi anche aggiungere badge al listino prezzi e personalizzare ciascuno dei componenti con una miriade di opzioni di design.

La demo avanzata del listino prezzi 10 presenta uno sfondo sfumato per il componente prezzo, layout di immagini e testo per mostrare gli articoli e un badge nella parte superiore.

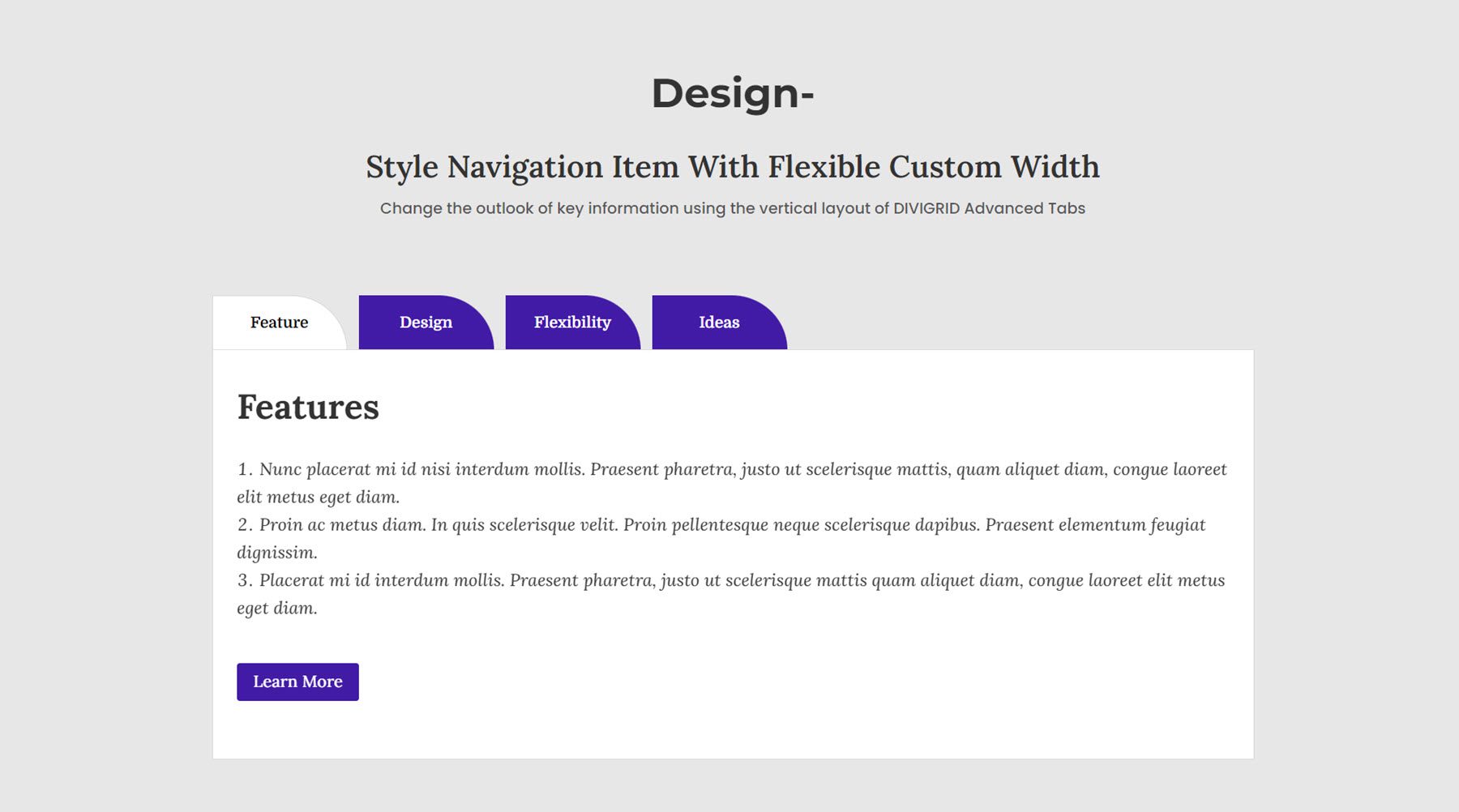
Scheda Avanzate
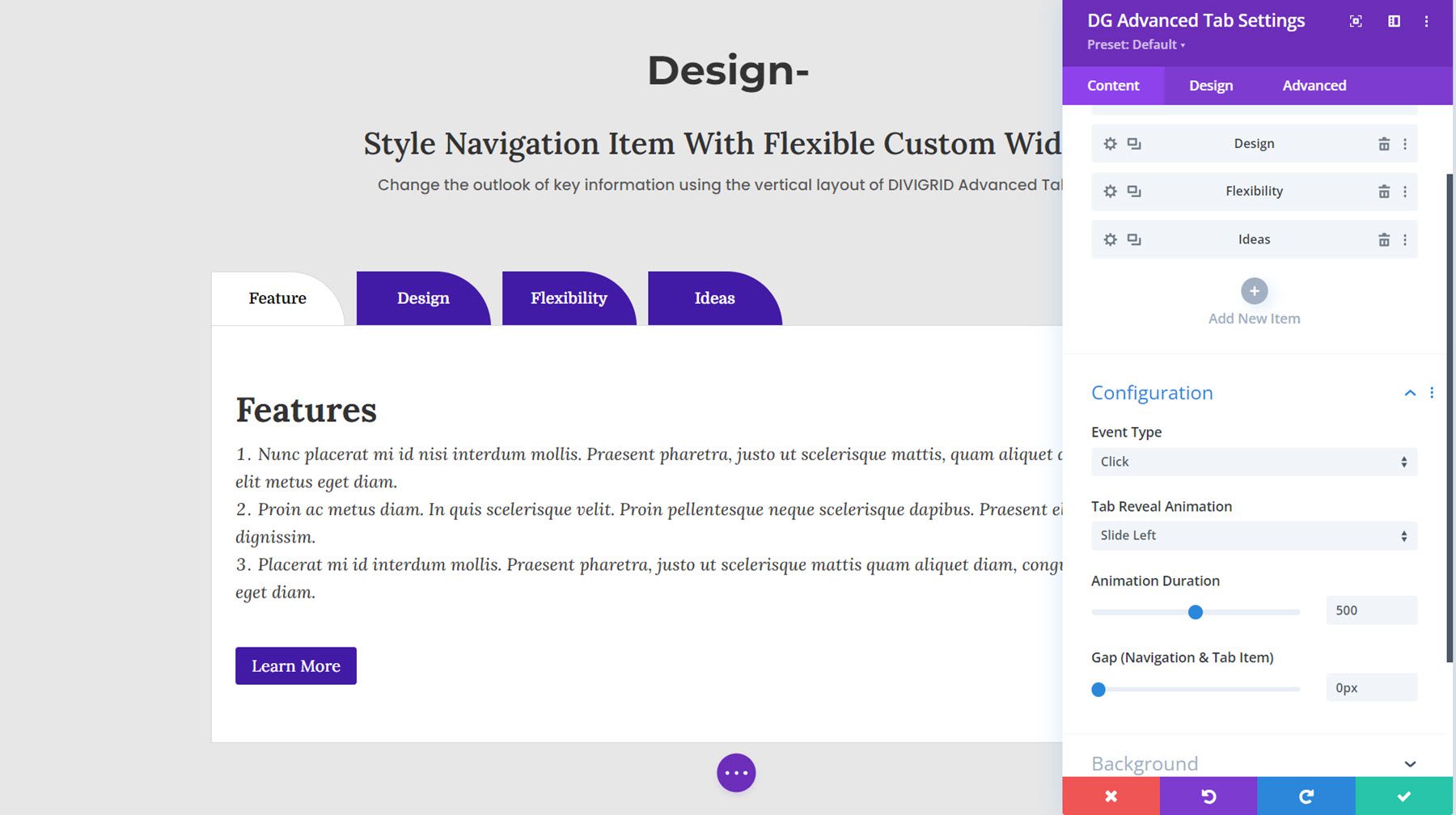
Ora diamo un'occhiata al modulo scheda avanzata. Puoi scegliere di rivelare le schede al passaggio del mouse o al clic, aggiungere animazioni di rivelazione delle schede, personalizzare il layout e la spaziatura e personalizzare il design di ciascun elemento.

Questo è Demo Layout 8, con schede viola che si rivelano al clic con un'animazione di transizione.

Immagine prima e dopo
Un'immagine prima e dopo può essere un modo accattivante per mostrare ai potenziali clienti i risultati che puoi offrire. Con questo modulo, puoi trascinare il cursore per alternare tra le immagini prima e dopo. Puoi personalizzare i controlli del dispositivo di scorrimento, aggiungere un'etichetta al dispositivo di scorrimento e personalizzare il design.

Ecco il layout dell'immagine Prima Dopo 1.

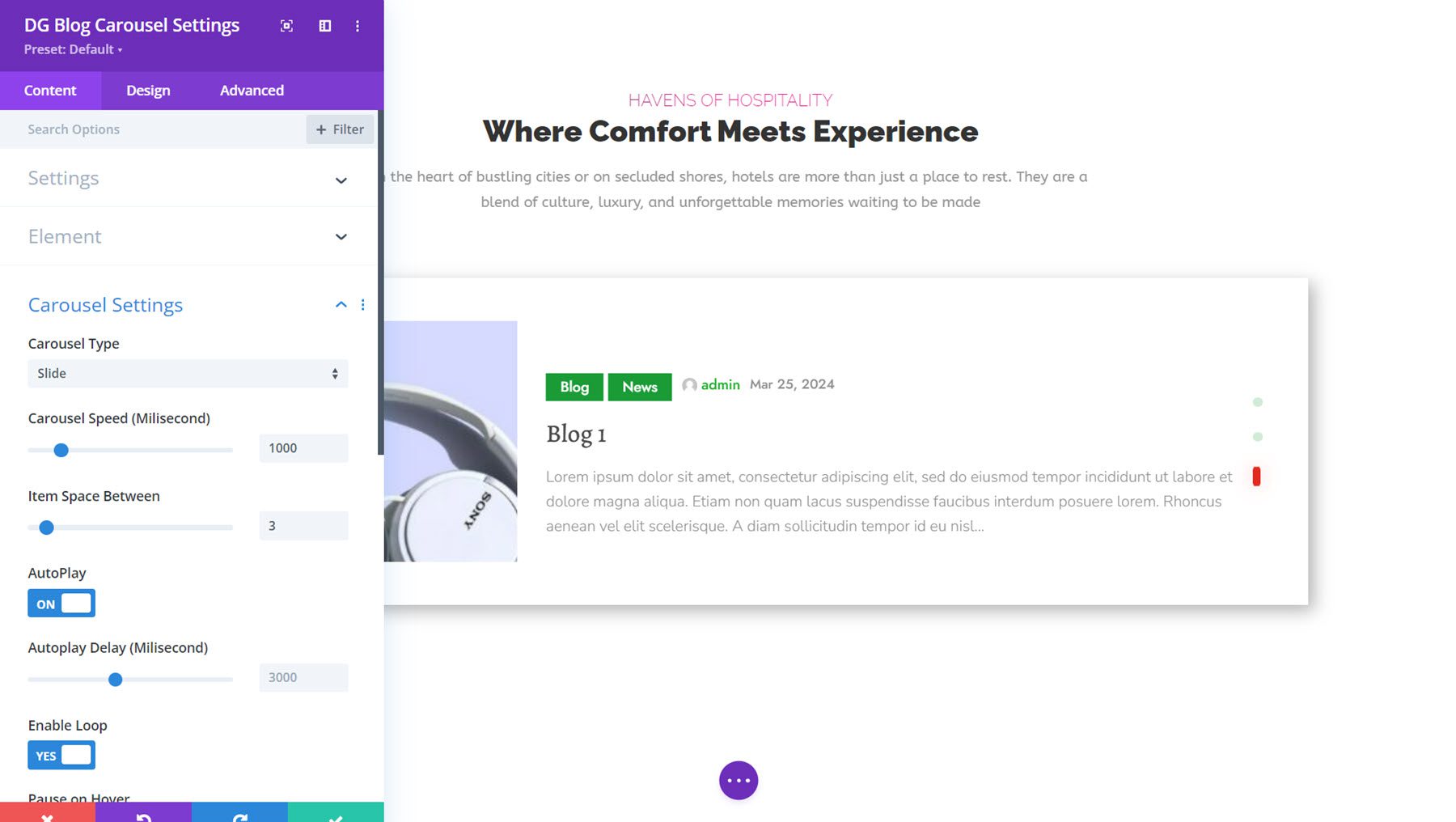
Carosello del blog
Con questo modulo puoi aggiungere una visualizzazione carosello dei post del tuo blog. Puoi scegliere tra due tipi di layout e quattro stili di diapositiva. Puoi aggiungere un divisore, modificare l'ordine degli articoli e controllare gli elementi visualizzati e il design di ciascun componente.

Questo è Blog Carousel Demo 3, con un tipo di carosello di diapositive. Presenta un'immagine a sinistra, informazioni sul post al centro, seguite dal titolo del blog e dall'estratto. All'estrema destra ci sono i punti di navigazione.

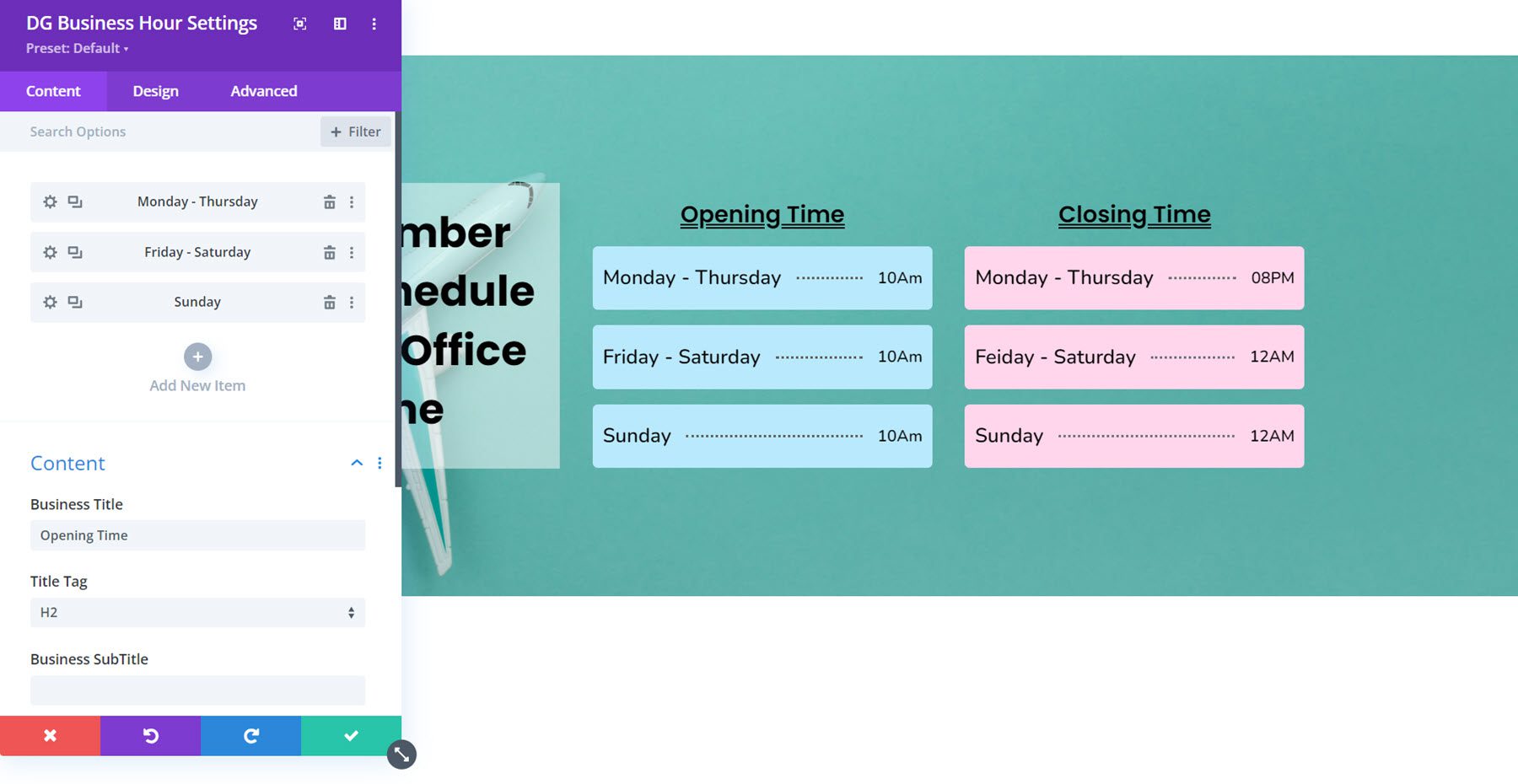
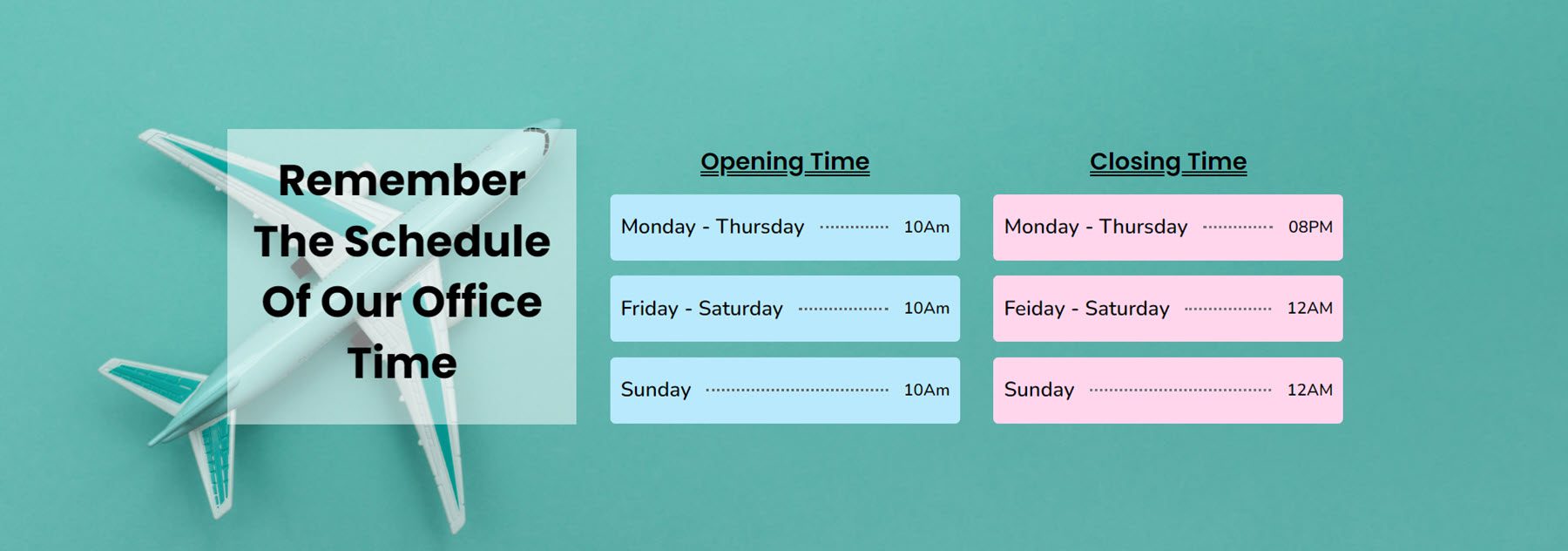
Orario di apertura
Il modulo orario lavorativo semplifica l'aggiunta degli orari di apertura al tuo sito web in una semplice visualizzazione. Puoi aggiungere un'ora di inizio e un'ora di fine ai tuoi orari, personalizzare lo stile del divisore, definire individualmente ciascuna riga nel modulo e definire lo stile dell'intero modulo con una varietà di opzioni di progettazione.

Ecco il Layout dell'orario lavorativo 7, con due moduli dell'orario lavorativo decorati con sfondi colorati e una linea divisoria tratteggiata.

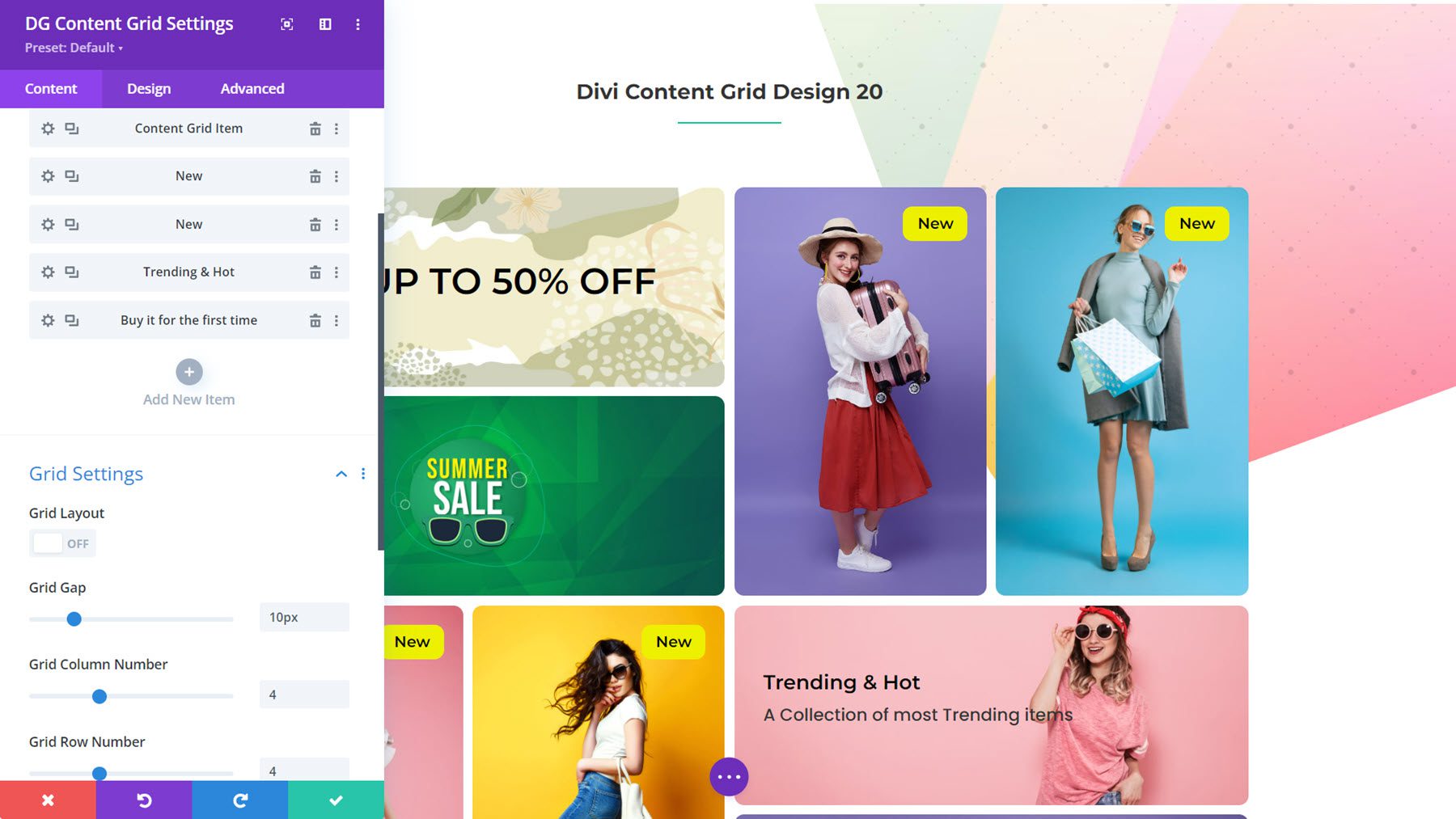
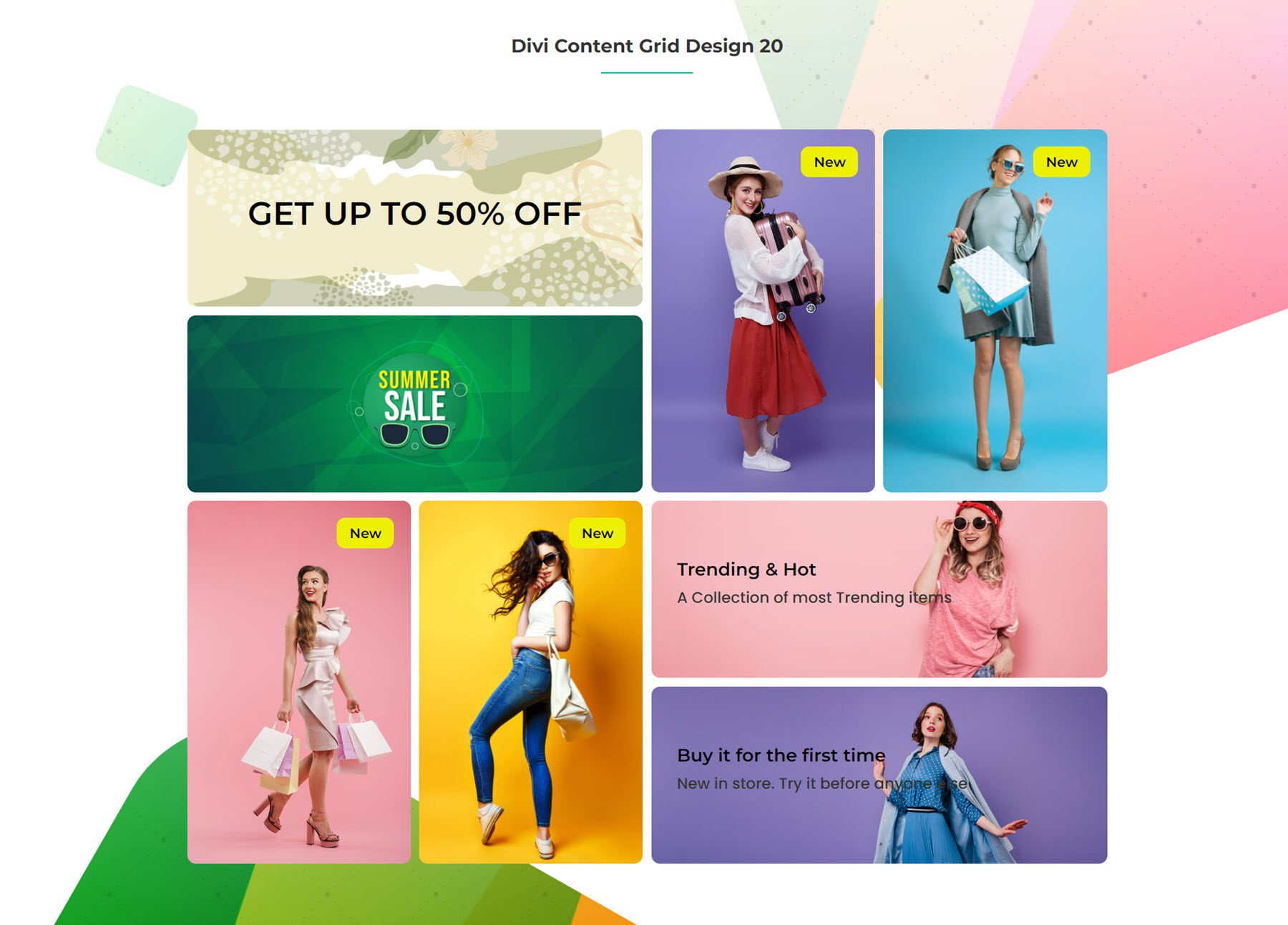
Griglia dei contenuti
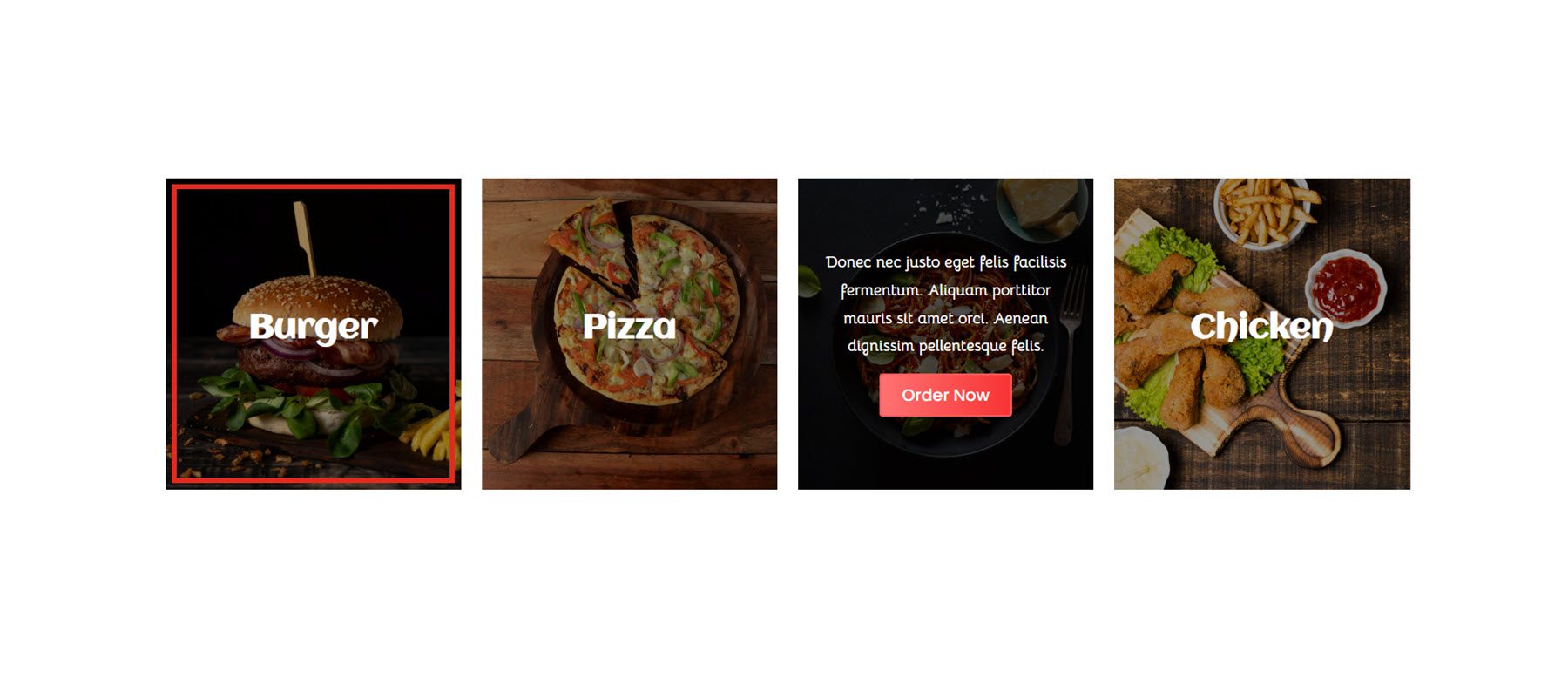
Successivamente, la griglia dei contenuti è un modulo versatile in cui è possibile creare un layout a griglia per visualizzare schede con testo, immagini e pulsanti. È possibile personalizzare lo stile di ogni elemento della griglia e il modulo griglia stesso è dotato di numerose opzioni per controllare il layout e il design della griglia.

Questo è Content Grid Layout 20, progettato come una sezione di navigazione per un negozio di e-commerce.

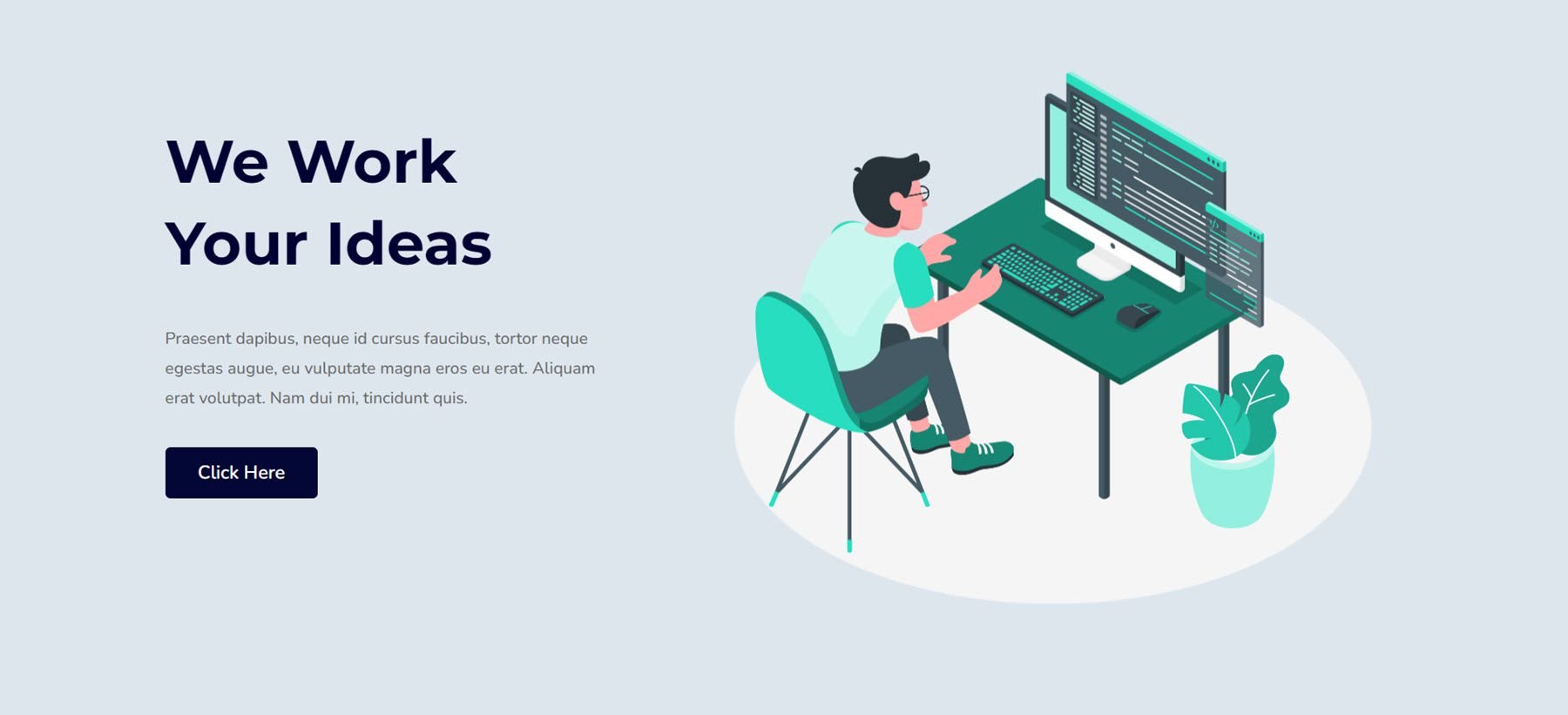
Immagine fluttuante
Con il Modulo Immagine Mobile, puoi creare una composizione con più immagini e aggiungere un effetto di animazione mobile che aggiunge movimento alla sezione, attirando l'attenzione dell'utente.

Questo è l'esempio di immagine mobile 4. In questo esempio, la persona sulla sedia, la scrivania, la pianta e il cerchio bianco sullo sfondo sono tutte immagini separate messe insieme e animate con le impostazioni del modulo.

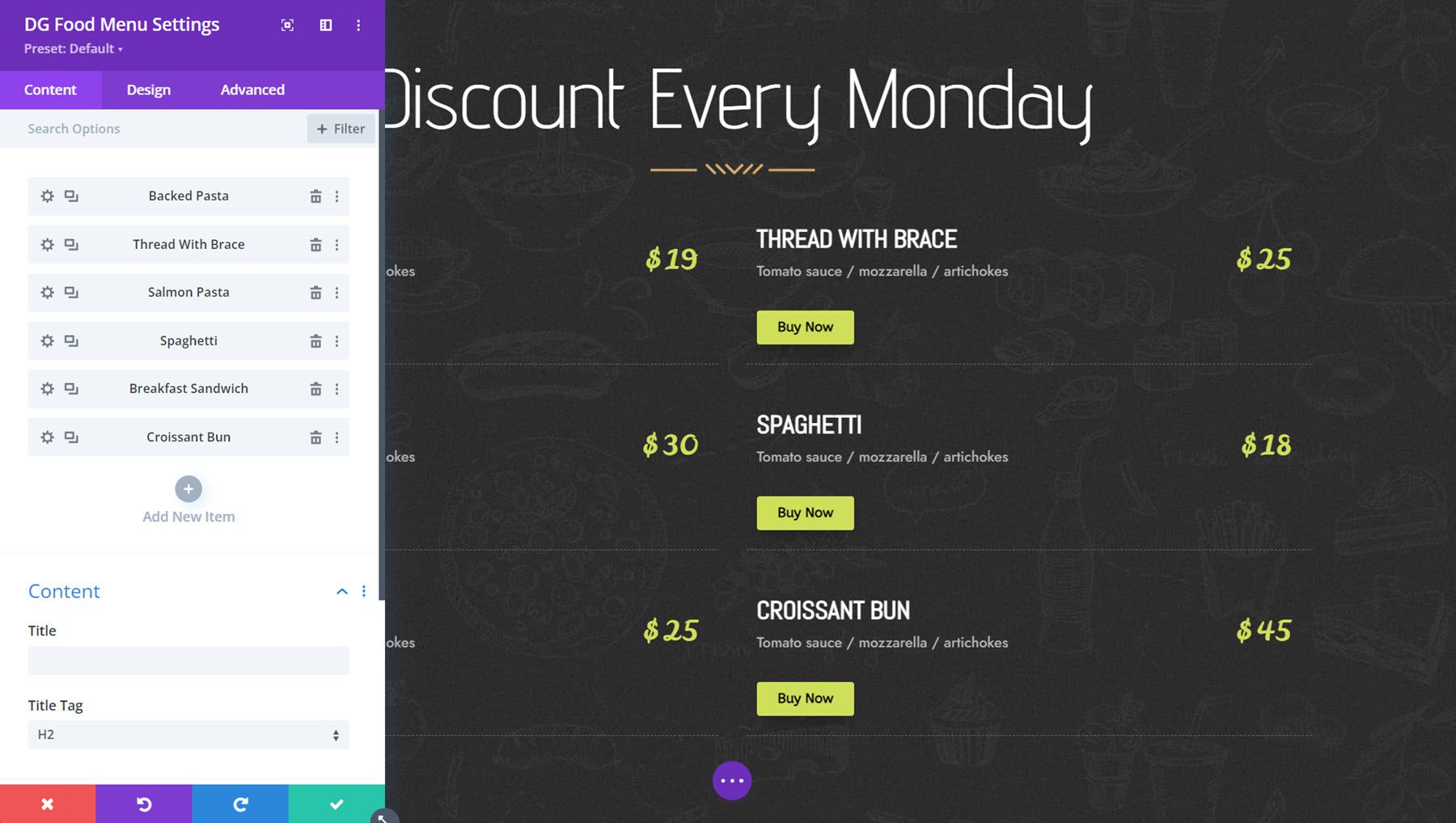
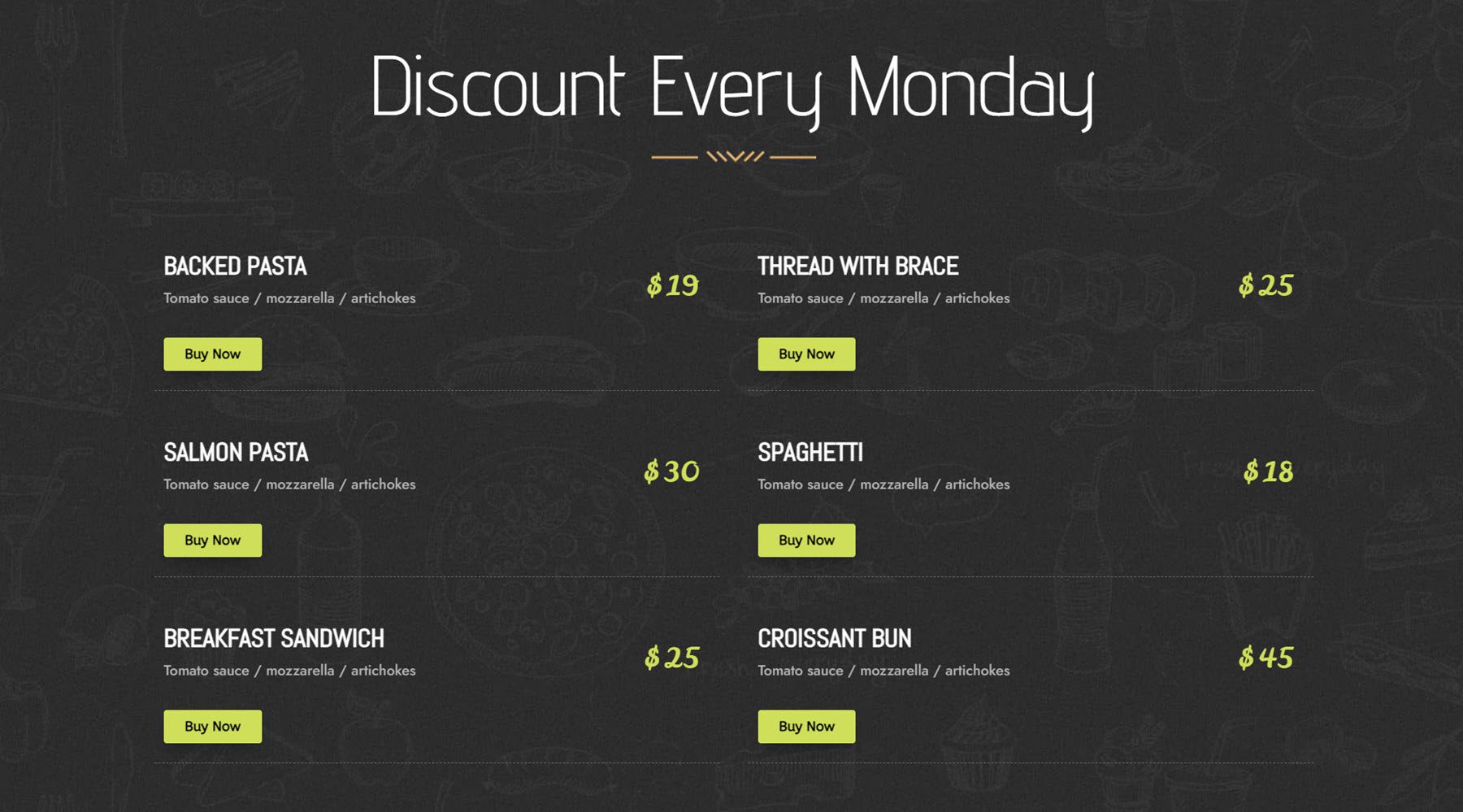
Menu
Poi c'è un altro modulo utile che fornisce la funzionalità per creare semplici layout di menu. Per ogni voce di menu, puoi aggiungere un titolo e un sottotitolo, impostare i livelli di intestazione, aggiungere l'indicatore di valuta e il prezzo e aggiungere un pulsante e/o un badge.


Ecco il layout del menu del cibo 6, con un menu a due colonne con il titolo dell'articolo, il sottotitolo, il prezzo e il pulsante Acquista.

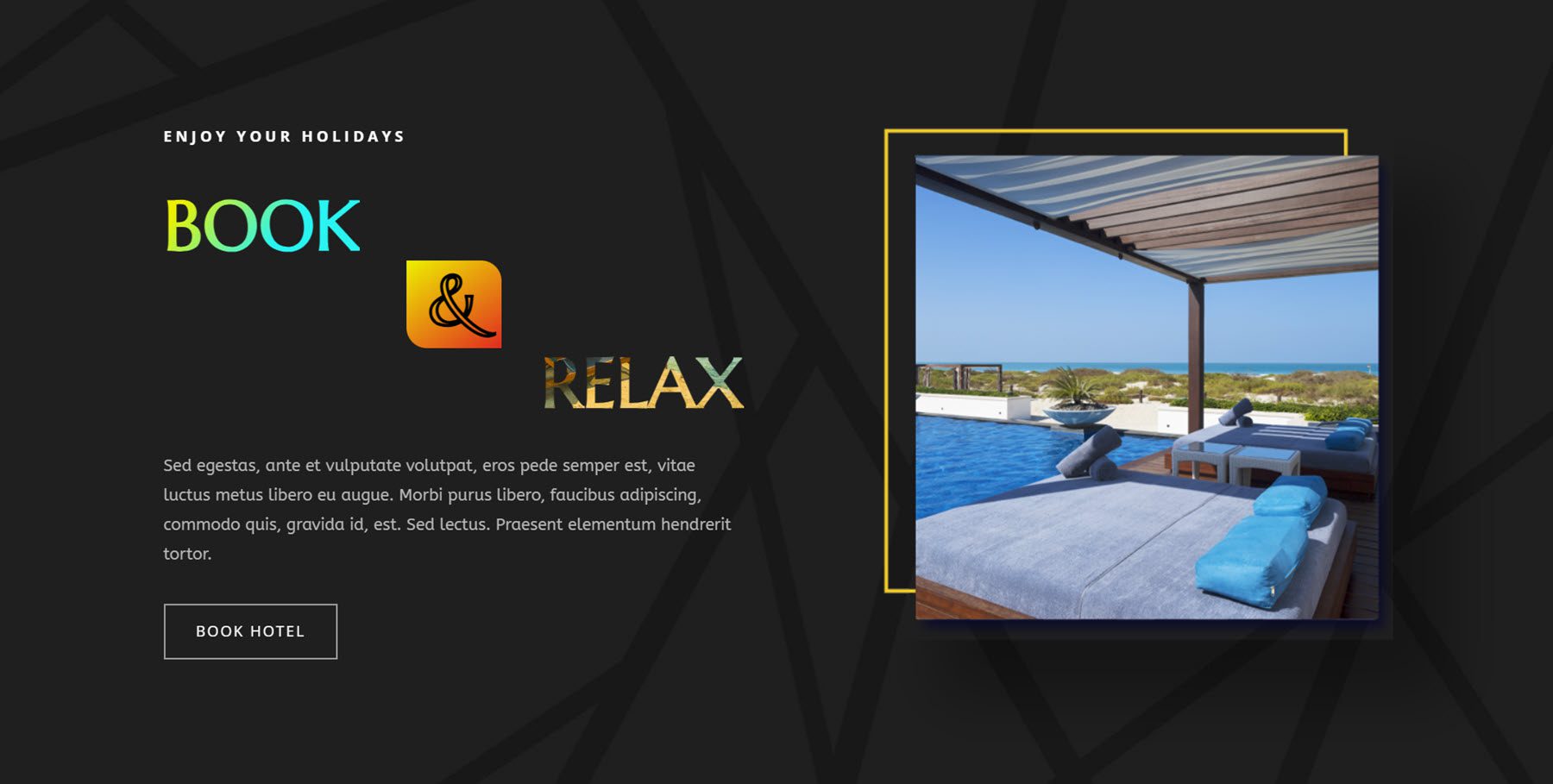
Testo sfumato
Con il modulo Testo sfumato puoi creare layout di intestazioni interessanti e accattivanti. Puoi aggiungere testo di prefisso, infisso e suffisso e personalizzarli con una varietà di opzioni di progettazione, tra cui intestazione sfumata, clip di sfondo, stili di contorno, impostazioni di animazione, effetti al passaggio del mouse e altro ancora.

Ecco l'esempio 2 del modulo di testo sfumato. Presenta un prefisso e un infisso con sfondi sfumati e il testo del suffisso con una clip di sfondo che si muove.

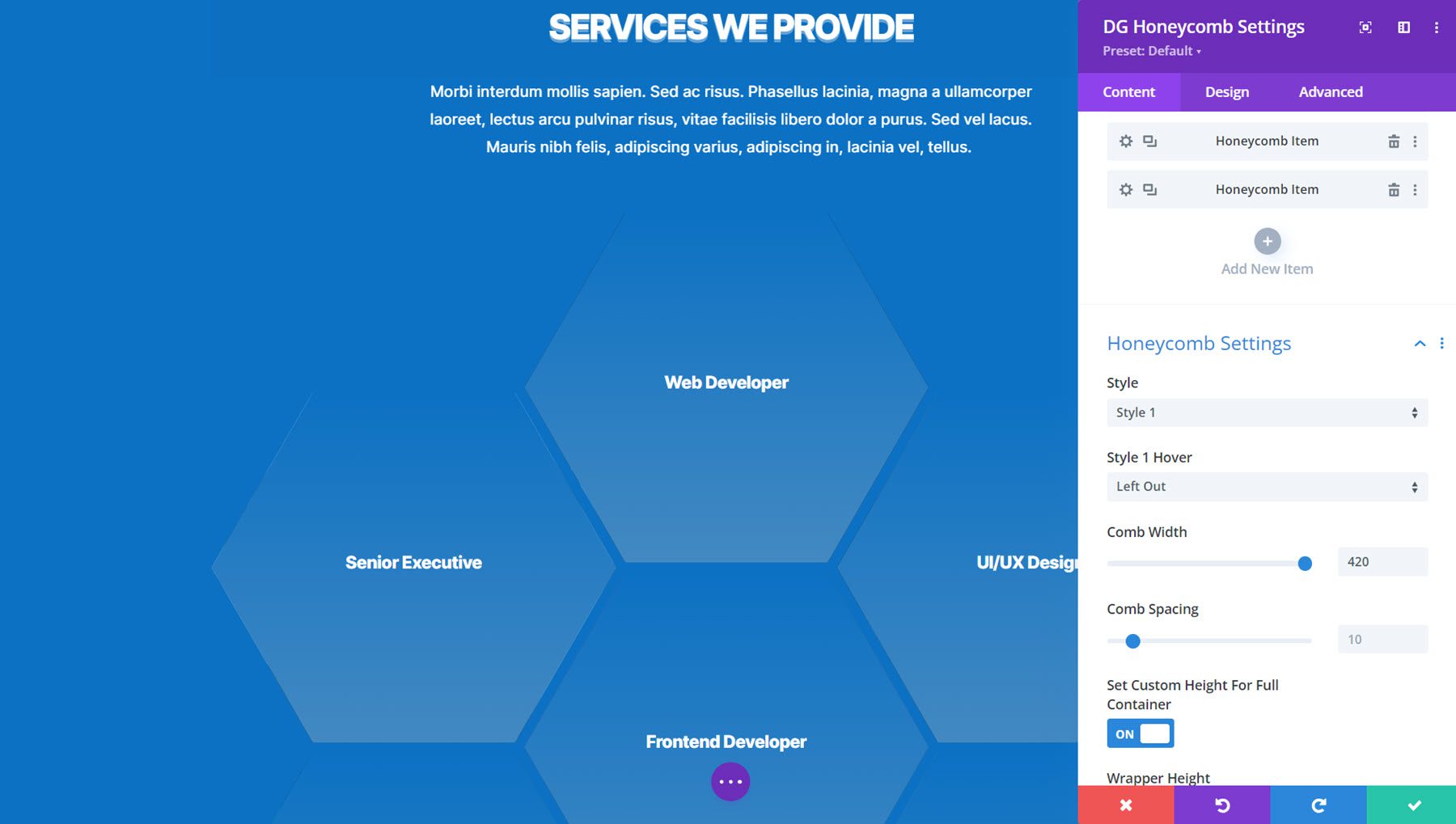
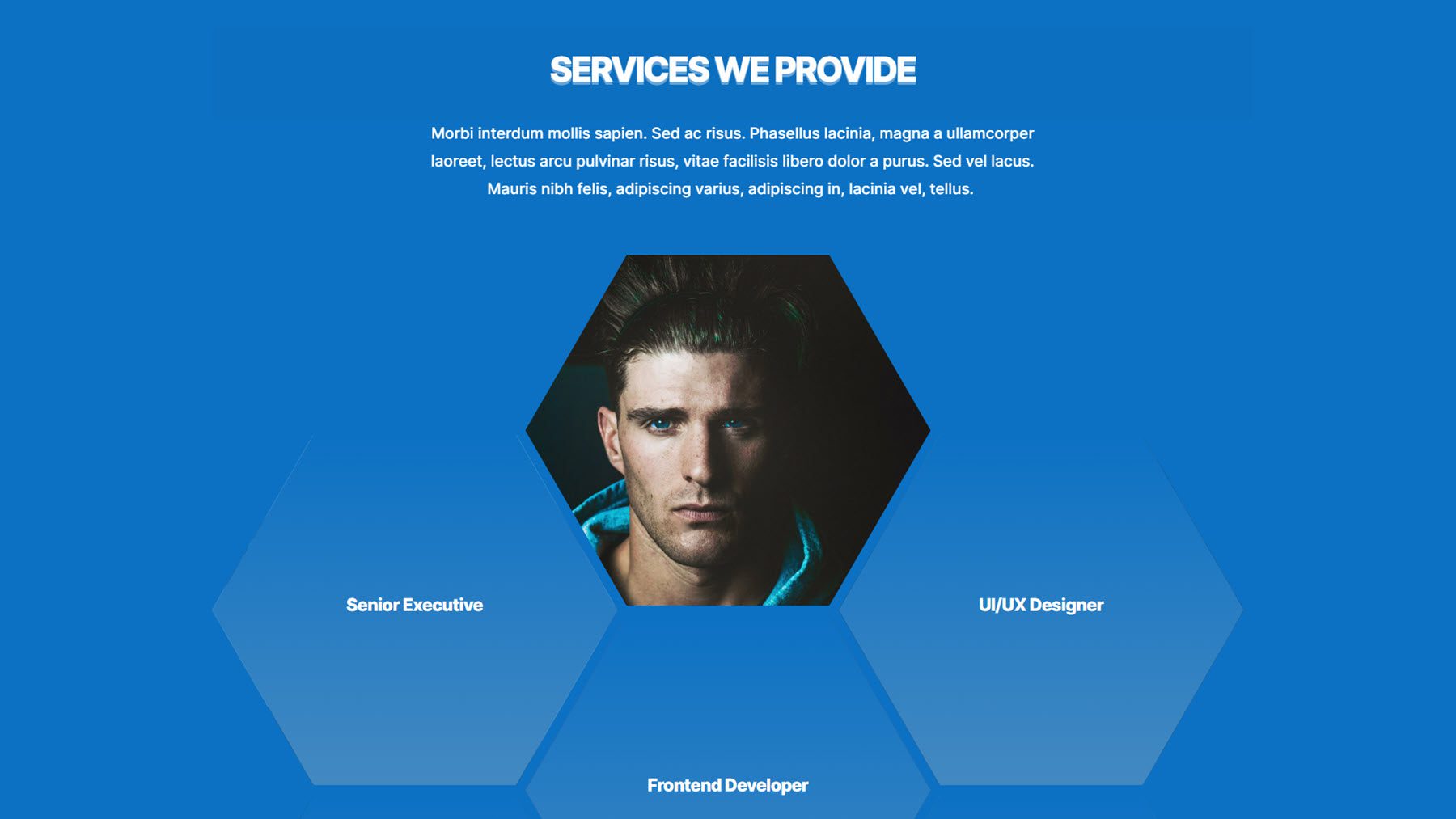
Favo
Il modulo Honeycomb è un altro modulo che ti consente di visualizzare i contenuti in un layout unico. In questo caso, puoi aggiungere testo, immagini e icone alle carte a forma di nido d'ape disposte secondo uno schema a nido d'ape.

Questo è l'esempio 9 di Honeycomb, che mostra un'immagine al passaggio del mouse.

Fisarmonica di immagini
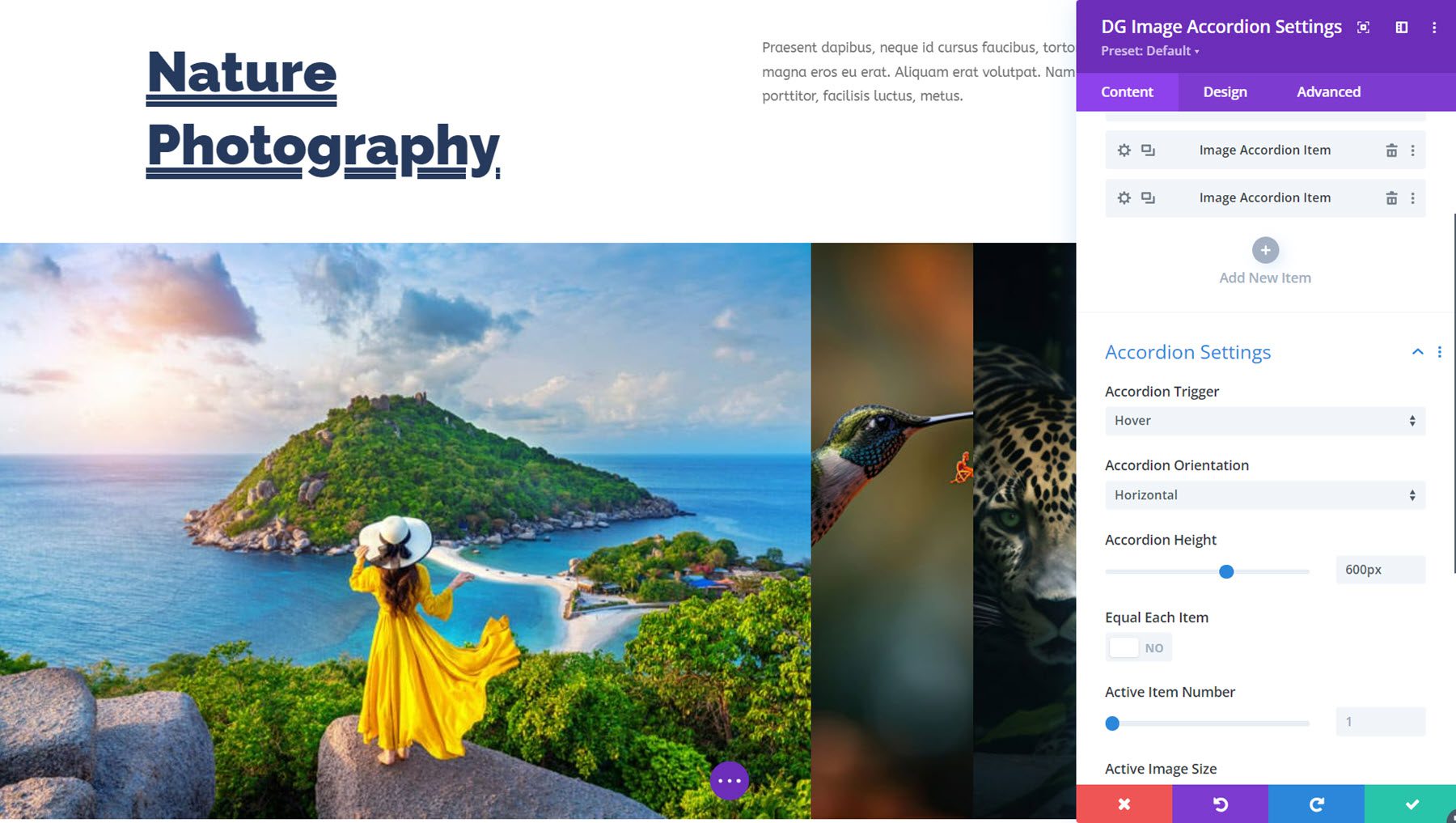
Questo è il modulo Image Accordion. Al clic o al passaggio del mouse, l'immagine selezionata si espanderà, rivelando il contenuto. Puoi semplicemente visualizzare l'immagine oppure aggiungere contenuti come testo, icone, immagini o pulsanti da mostrare.

Questo è Image Accordion Demo Layout 5. Si tratta di un layout semplice che rivela l'immagine al passaggio del mouse con un bordo animato.

Didascalia immagine
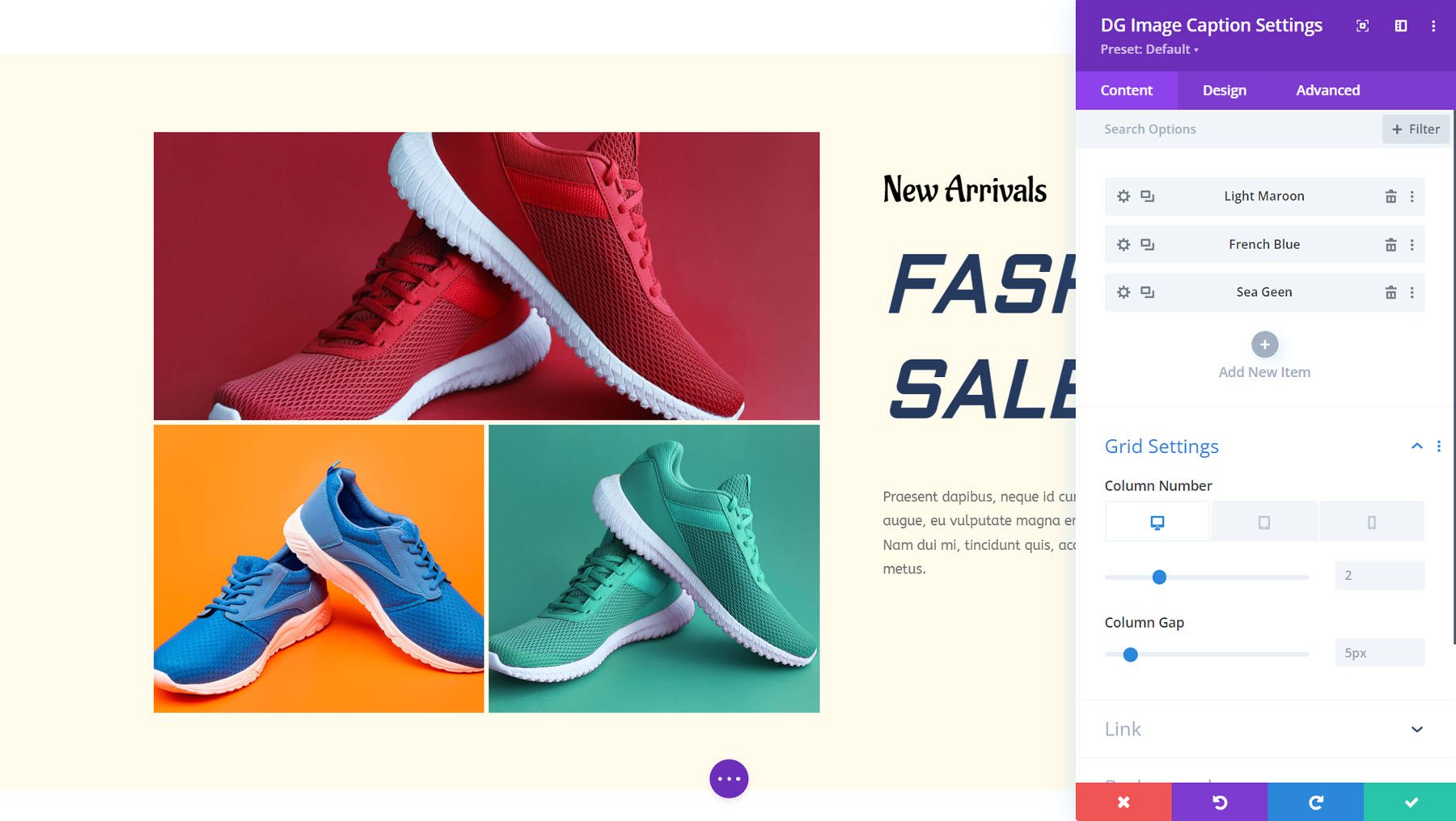
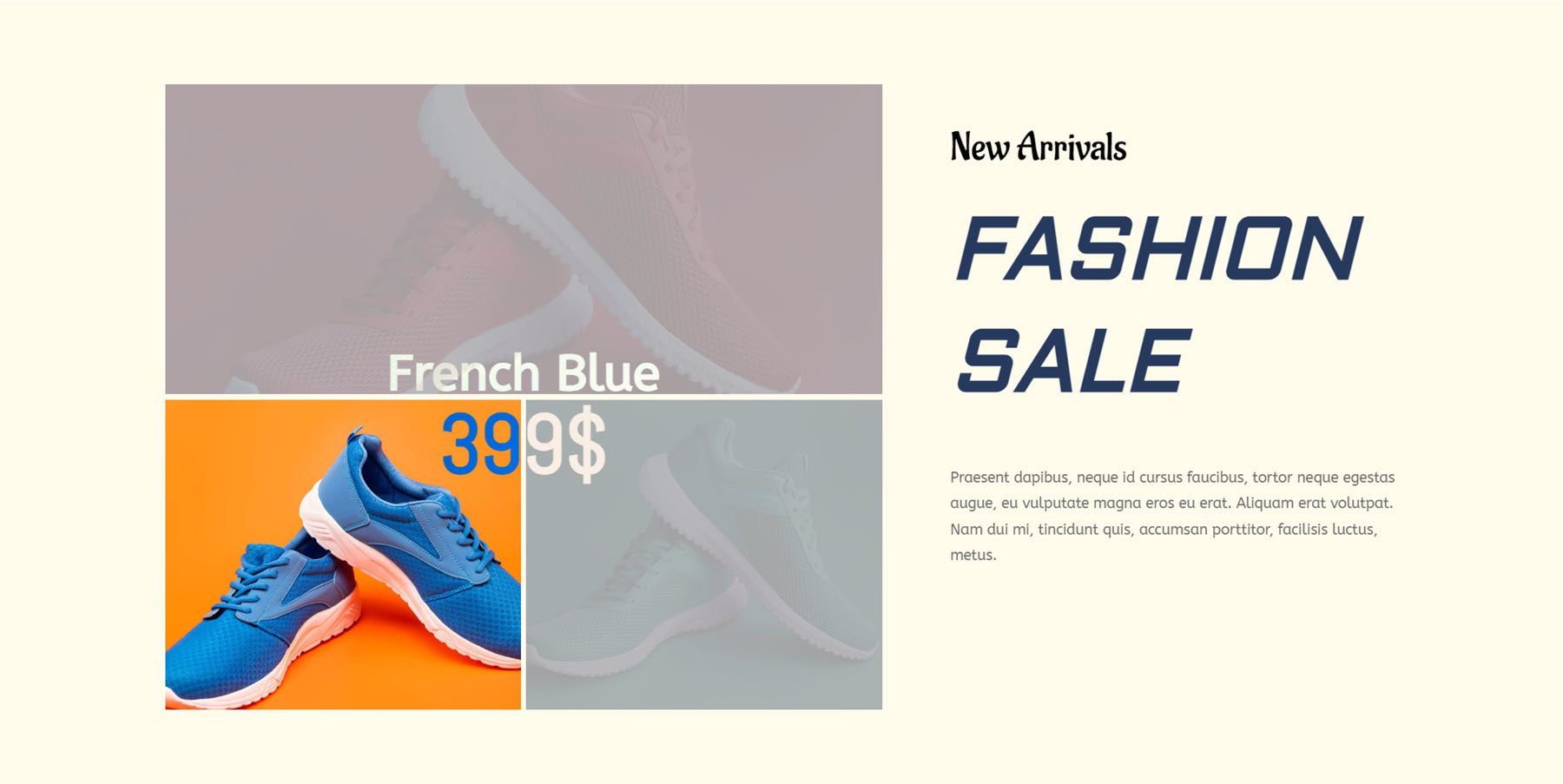
Il prossimo è il modulo didascalia immagine. Con questo, puoi visualizzare più immagini e visualizzare una didascalia al passaggio del mouse. Sono disponibili molte opzioni di progettazione per personalizzare lo stile, il layout, i caratteri, le immagini e altro ancora.

Ecco il layout demo didascalia immagine 8. Al passaggio del mouse, viene visualizzata la didascalia e le altre immagini hanno una sovrapposizione grigia.

Carosello di immagini
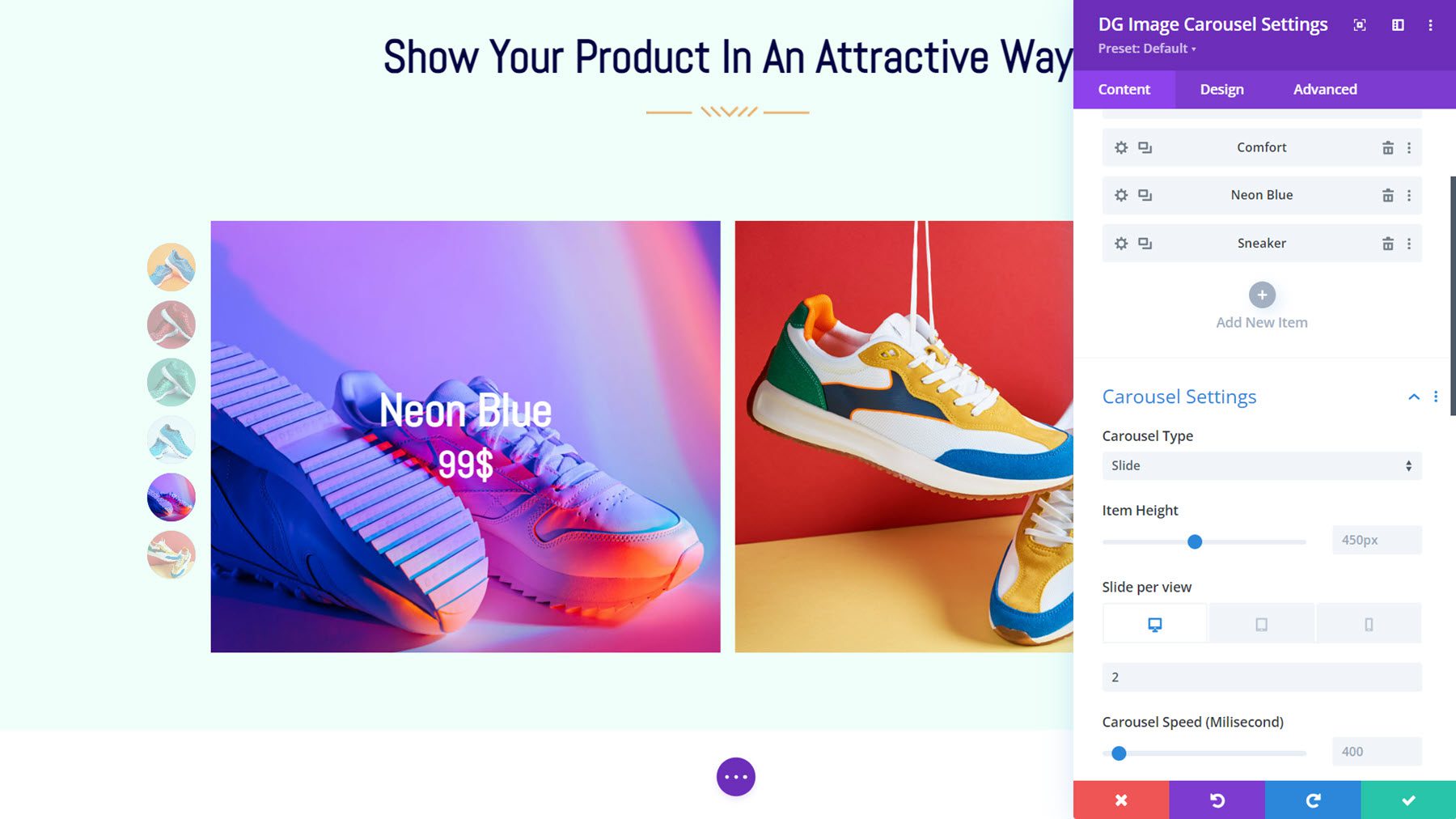
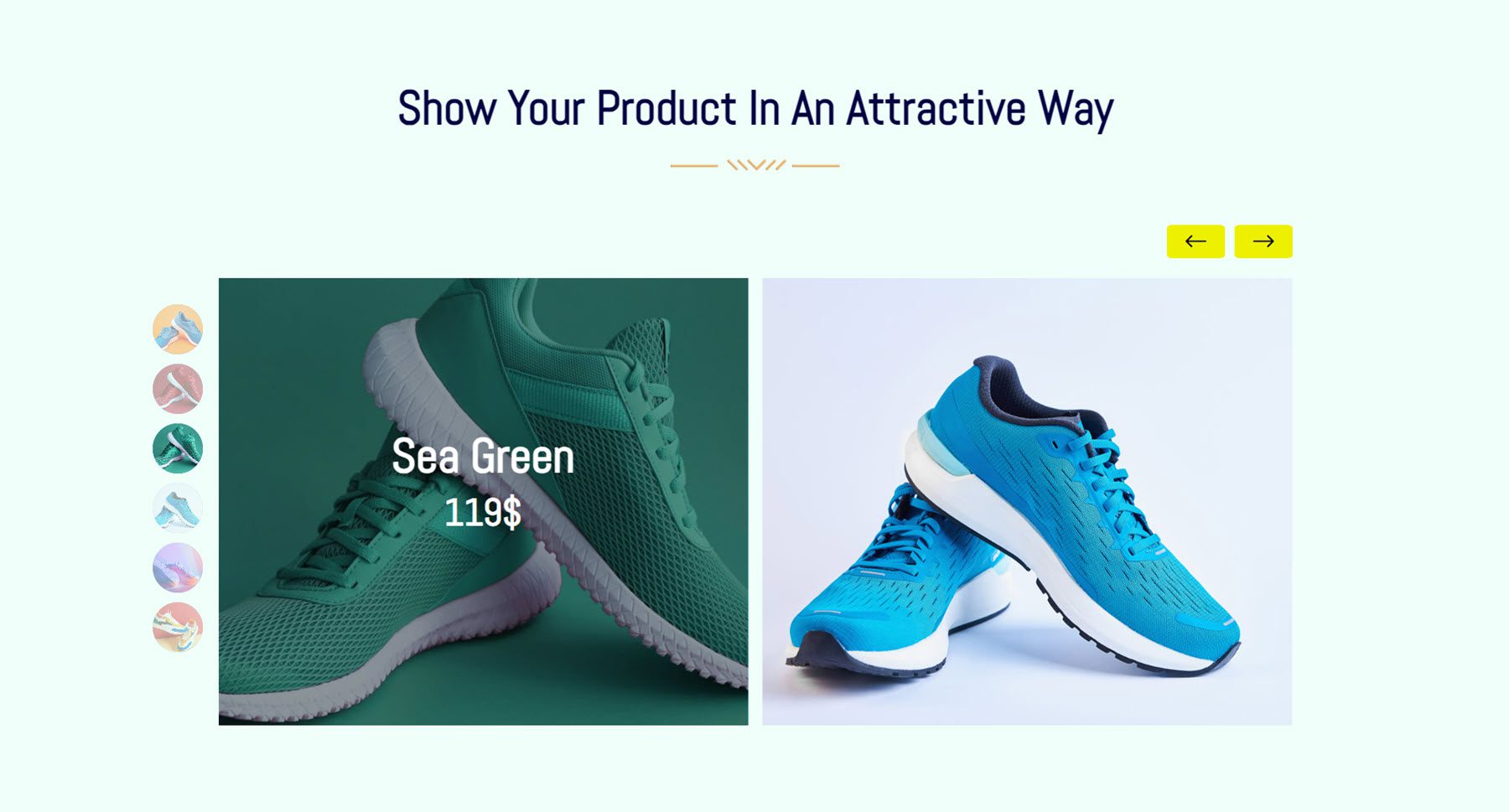
Il modulo Image Carousel di DiviGrid include molte opzioni interessanti che puoi utilizzare per mostrare immagini, pagine, prodotti, servizi e altro ancora. Puoi aggiungere testo e pulsanti alle immagini, scegliere tra più stili di diapositiva e navigazione, aggiungere effetti al passaggio del mouse e altro ancora.

Questo è il layout del carosello di immagini 1, con l'impaginazione in stile punto elenco sulla sinistra. Al passaggio del mouse, il titolo e il prezzo vengono rivelati in sovrimpressione.

Punto caldo delle immagini
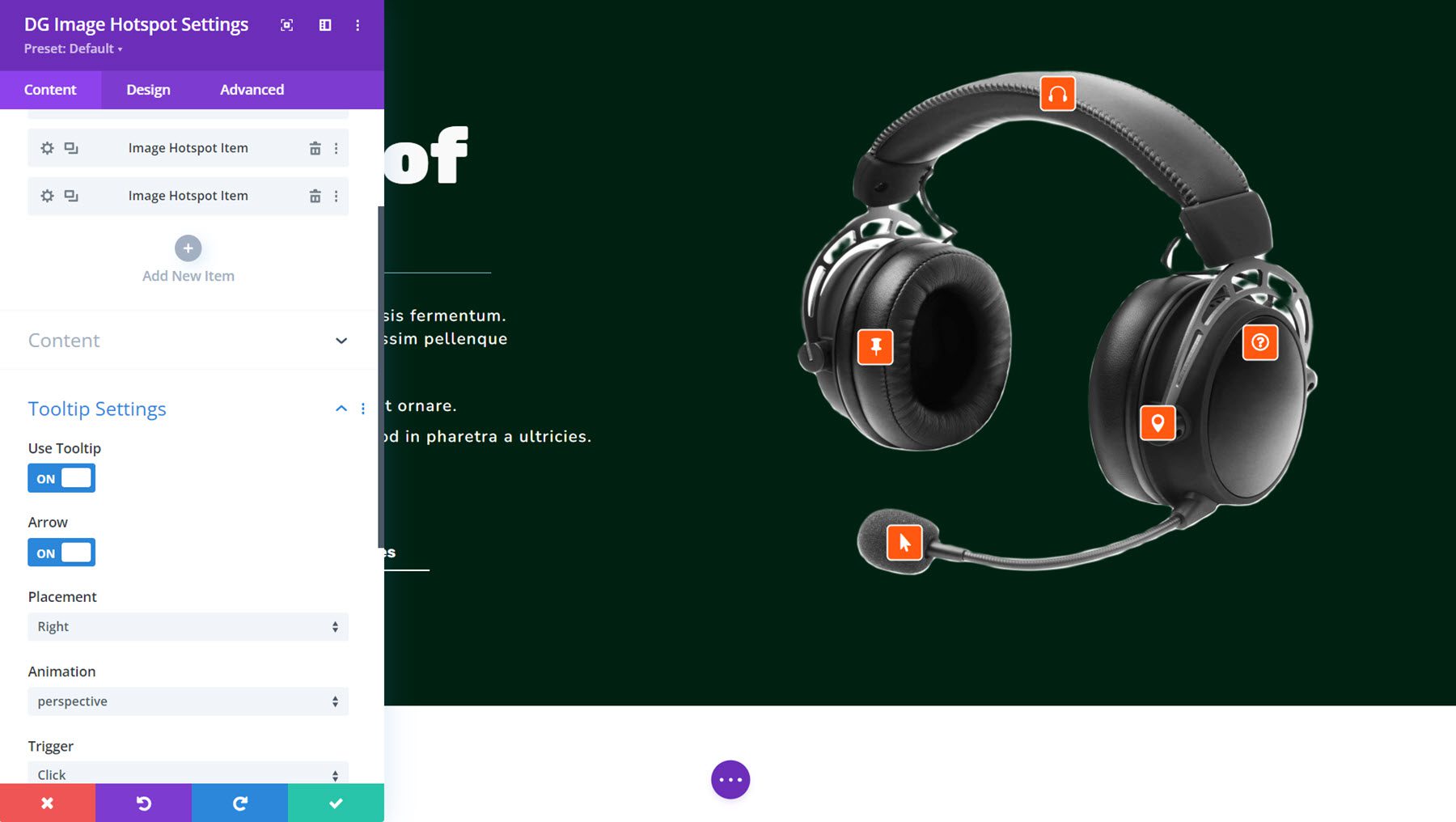
Con il modulo Hotspot immagine, puoi aggiungere hotspot a un'immagine e aggiungere contenuto che viene visualizzato in una descrizione comando al clic e/o al passaggio del mouse. Puoi scegliere tra un'icona, un testo o un hotspot di immagine, aggiungere impostazioni di animazione dell'hotspot, mostrare testo o un layout di libreria nella descrizione comando e personalizzare completamente il design di ciascuna descrizione comando individualmente.

Ecco Image Hotspot Demo Layout 3, con descrizioni comandi arancioni con icone. Facendo clic, i suggerimenti si aprono per rivelare informazioni sul prodotto.

Popup in linea
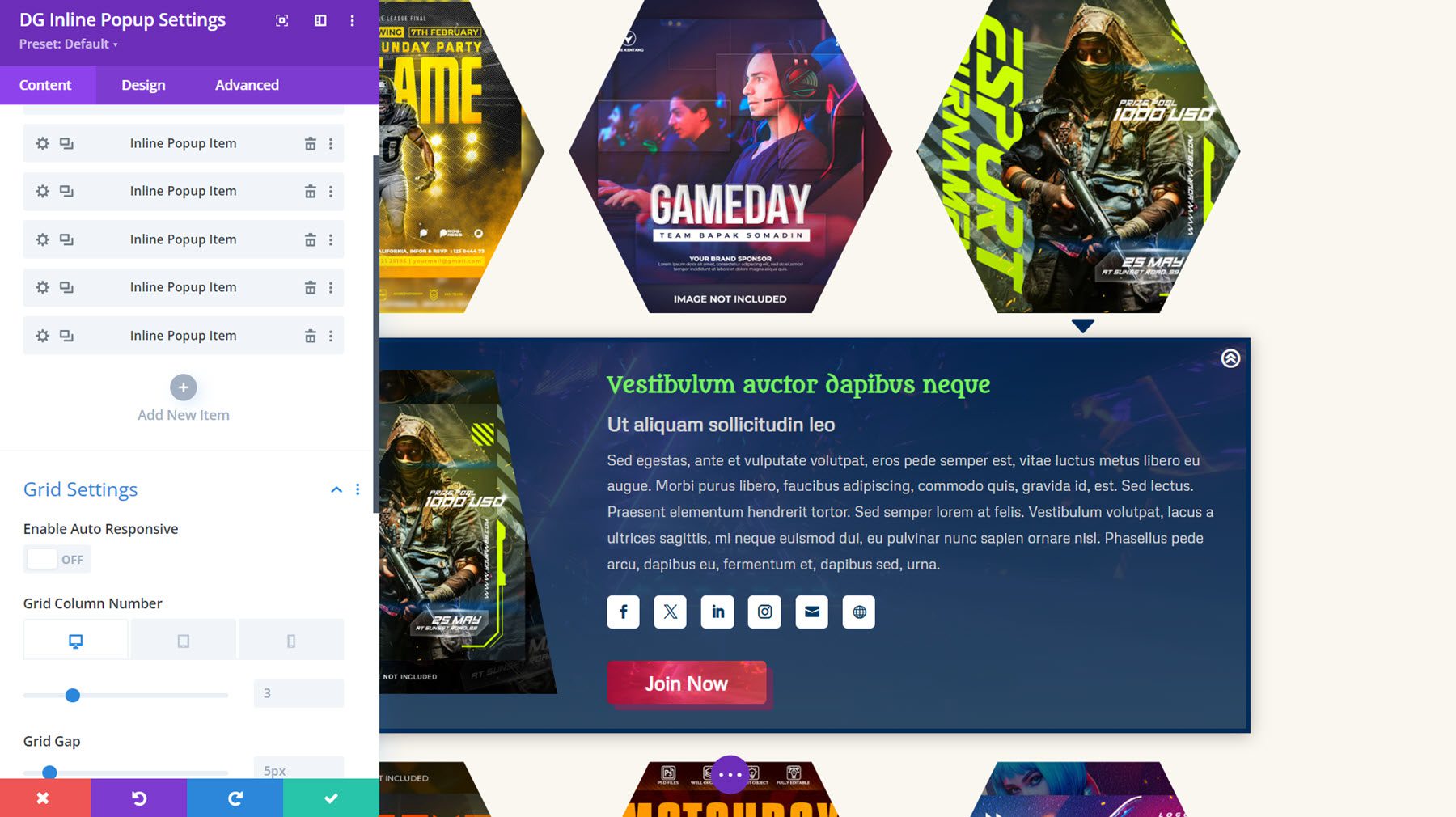
Con questo modulo puoi creare un layout a griglia di elementi che rivelano un popup in linea al passaggio del mouse. Puoi aggiungere un'immagine, un titolo, un sottotitolo, un testo e un testo in sovrapposizione all'elemento della griglia. Nel popup puoi mostrare un'immagine, un titolo, un sottotitolo, un contenuto testuale, un pulsante e le icone dei social media. Tutti questi elementi possono essere completamente stilizzati con le impostazioni di progettazione.

Questo è il layout popup in linea 25, con un wrapper di immagine esagonale e uno stile al passaggio del mouse con zoom dell'immagine applicato. Al clic, il popup in linea viene visualizzato di seguito con un'immagine, contenuto, icone social e un pulsante.

Carta interattiva
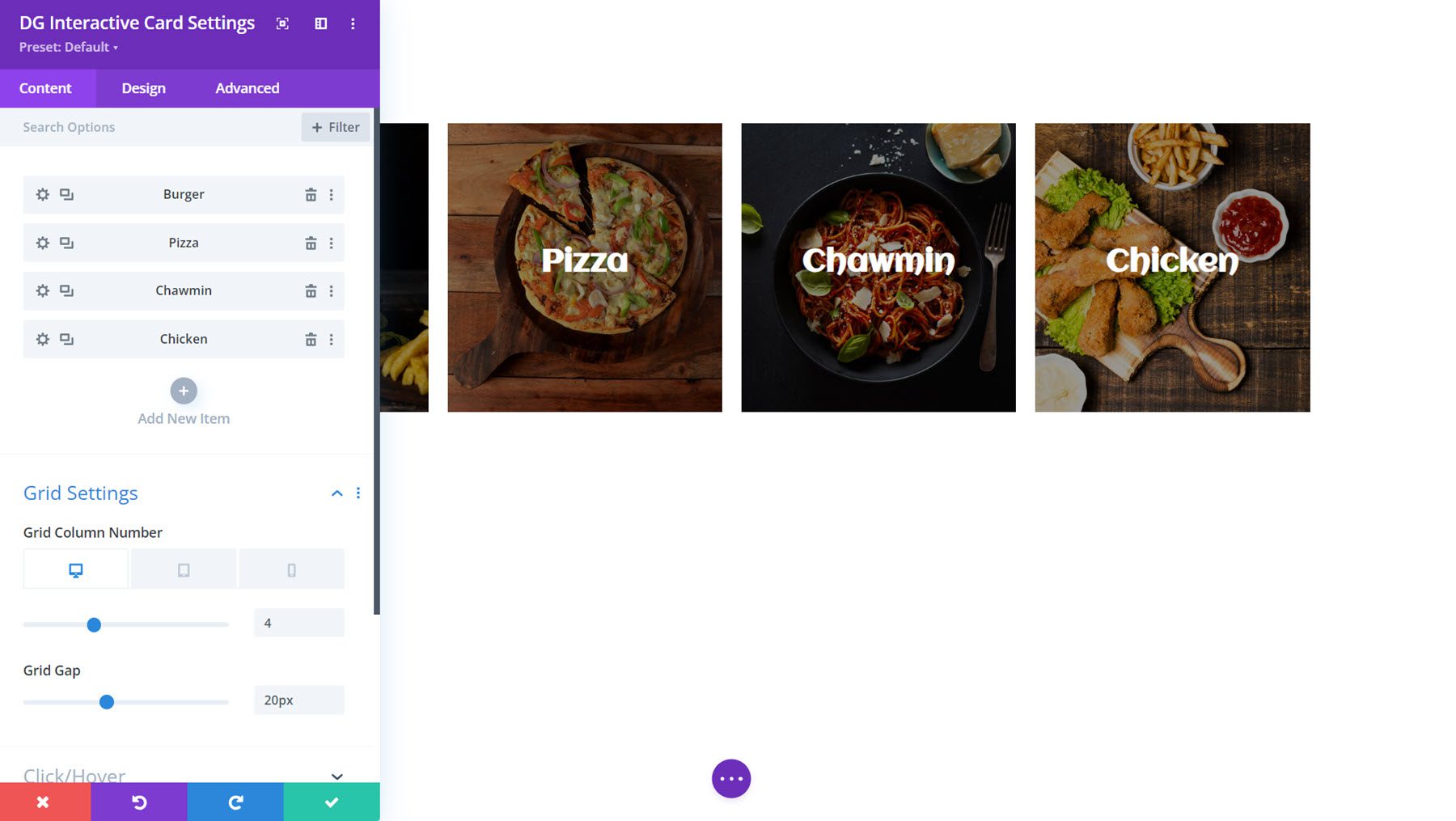
La scheda interattiva è un altro modulo ricco di funzionalità che consente di visualizzare le informazioni in modo coinvolgente. Puoi aggiungere contenuto che appare al clic o al passaggio del mouse o appare accanto al contenuto della copertina per creare una scheda interattiva. Puoi aggiungere un'intestazione, un sottotitolo, un contenuto testuale e un pulsante in primo piano. Sul retro puoi anche visualizzare questi elementi, insieme alle icone dei social media.

Ecco l'esempio 11 della scheda interattiva, che mostra un'animazione del bordo al passaggio del mouse e rivela il lato posteriore con testo e un pulsante al clic.

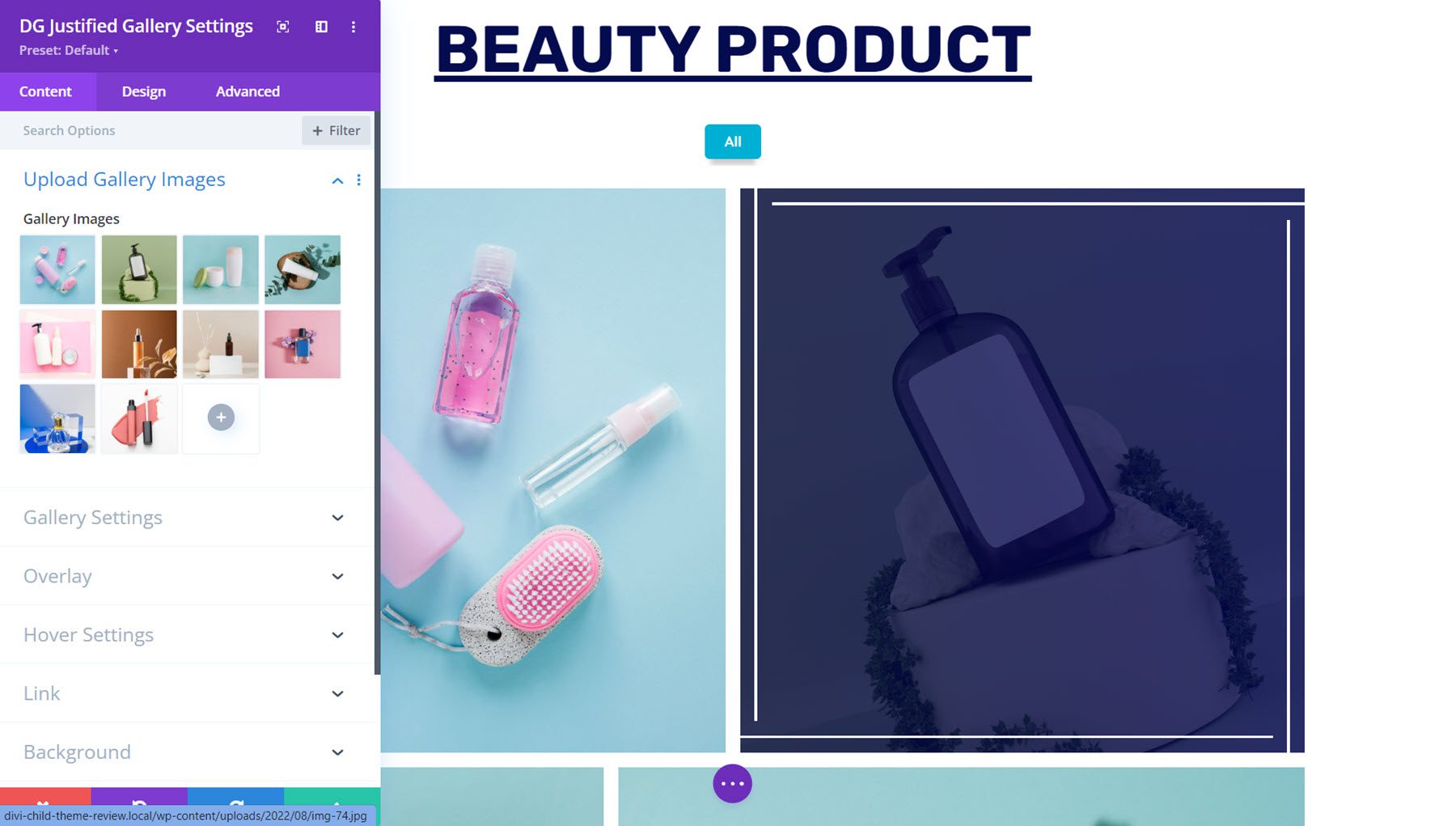
Galleria giustificata
Il modulo Galleria Giustificata è un ottimo modo per visualizzare le immagini sul tuo sito. Puoi aggiungere effetti di sovrapposizione e passaggio del mouse per le immagini e puoi abilitare l'apertura di una lightbox al clic.

Questo è il layout demo 9 di Justified Gallery. Al passaggio del mouse, l'immagine viene ingrandita di un angolo e viene visualizzato un bordo. Facendo clic, è possibile visualizzare l'immagine in una lightbox.

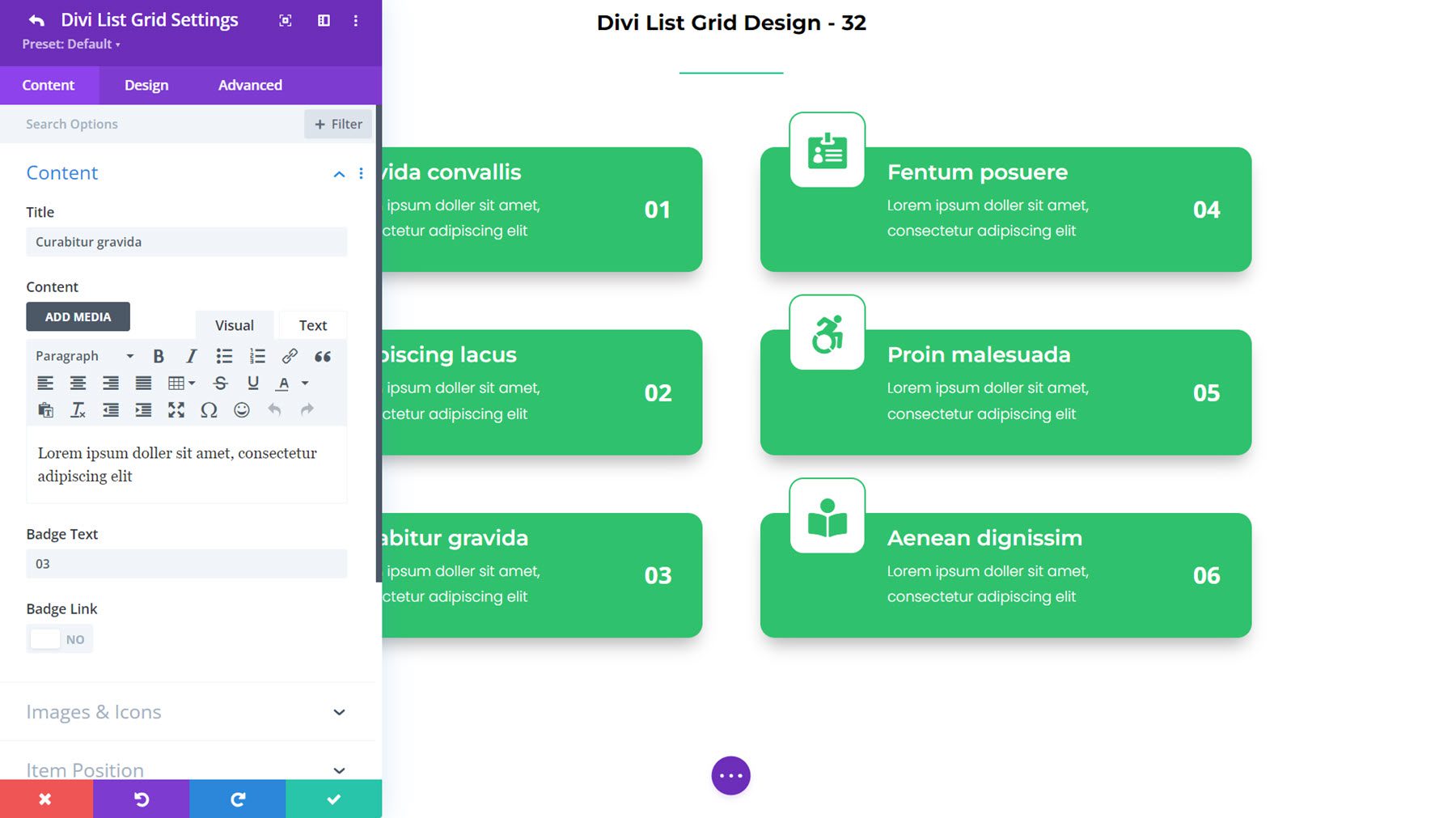
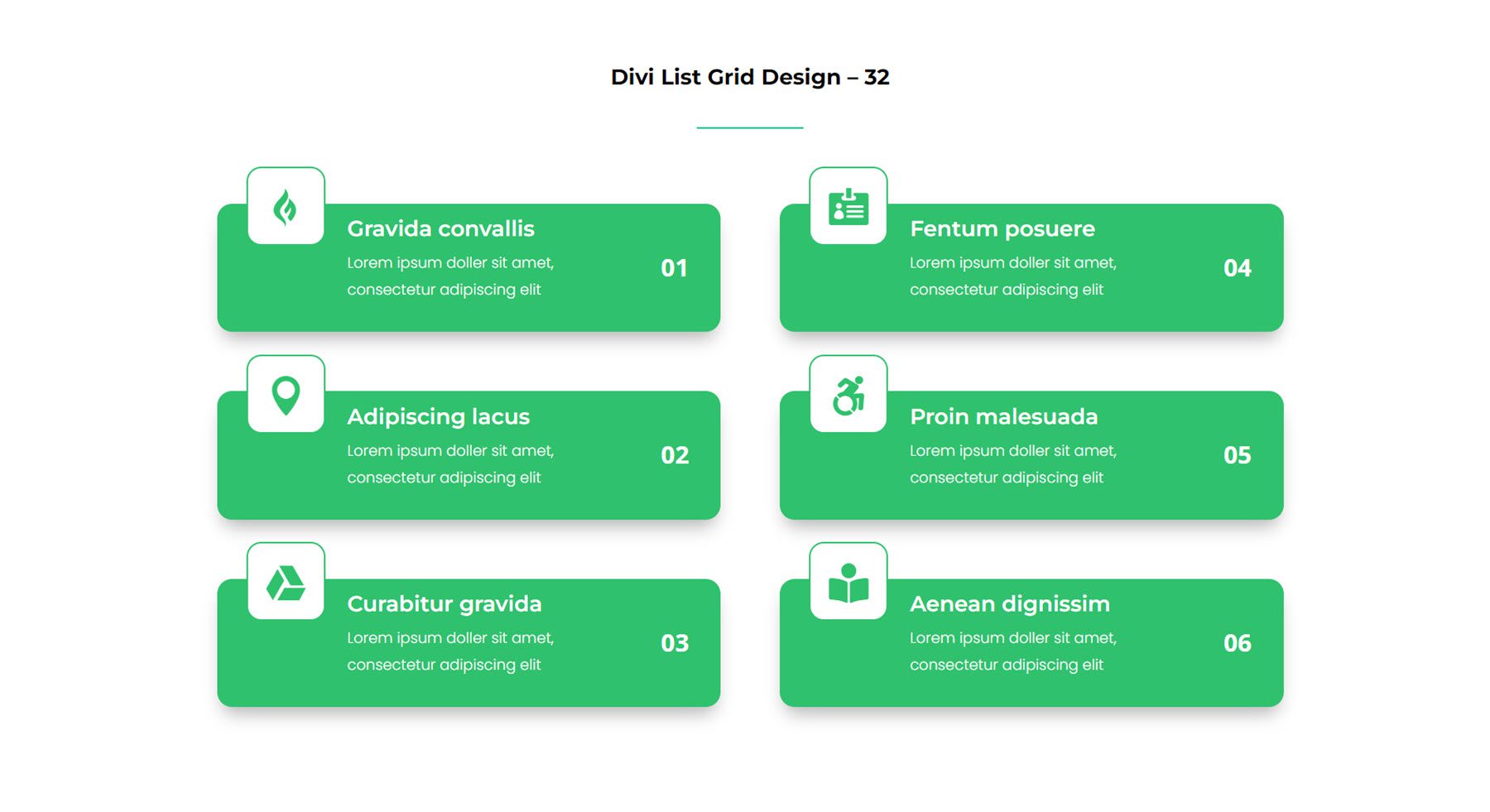
Griglia di elenco
Successivamente, il modulo Griglia elenco è utile per creare un elenco di servizi, funzionalità, passaggi di un processo e altro ancora. Puoi aggiungere un titolo, una descrizione, un badge e un'immagine o un'icona a ciascun elemento dell'elenco. Puoi anche abilitare una linea di connessione che possa collegare visivamente gli elementi dell'elenco.

Questo è List Grid Layout 32, con un'icona in alto e un badge a destra con il numero.

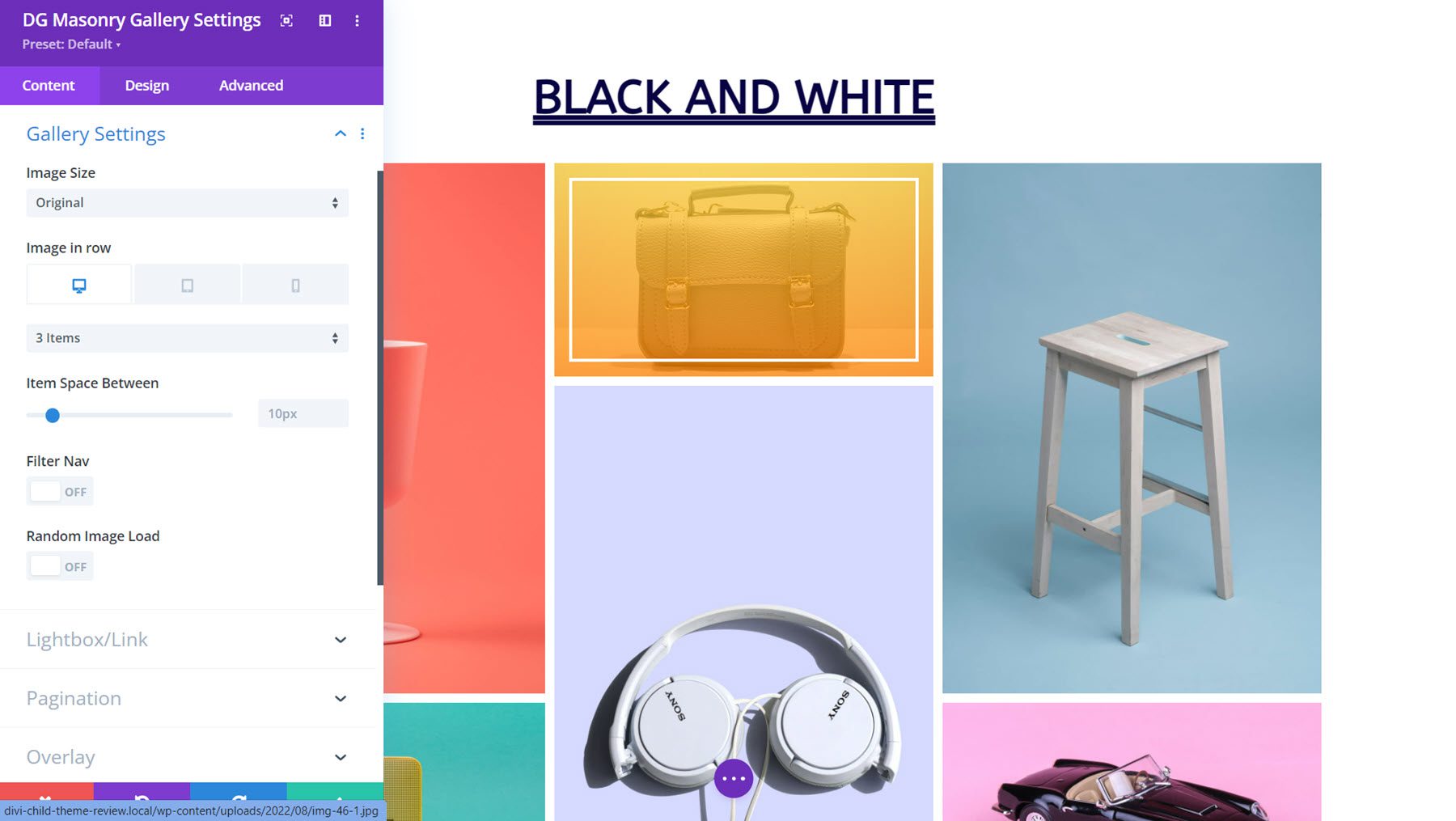
Galleria della Massoneria
La Masonry Gallery è un'altra opzione per visualizzare le tue immagini in un layout di galleria. Puoi aprire le immagini in una lightbox, aggiungere impaginazione, applicare effetti di sovrapposizione e passaggio del mouse e altro ancora. Ogni elemento è completamente personalizzabile con le impostazioni di progettazione.

Ecco il layout 2 di Masonry Gallery. Presenta una sovrapposizione colorata e bordi bianchi al passaggio del mouse.

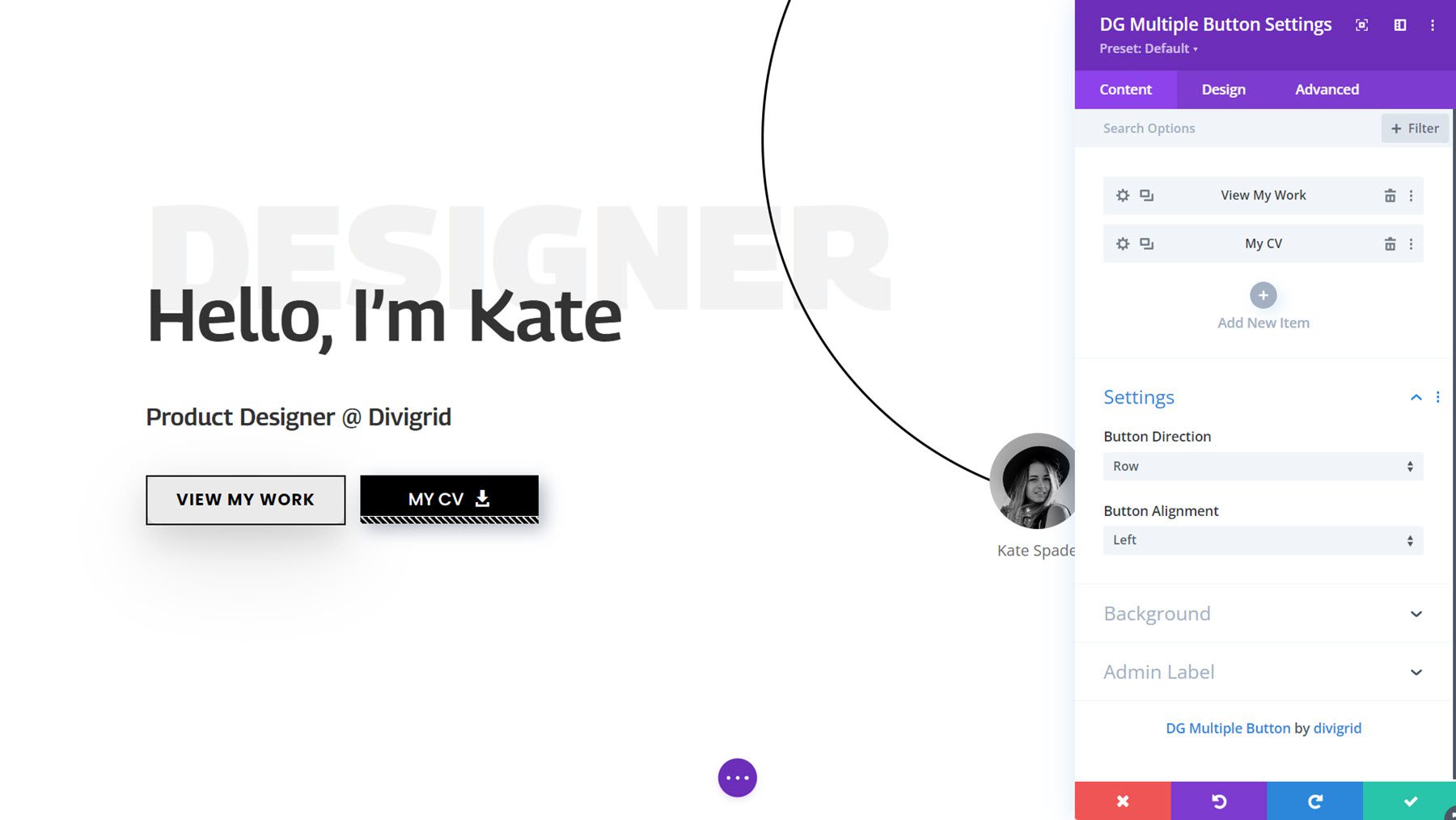
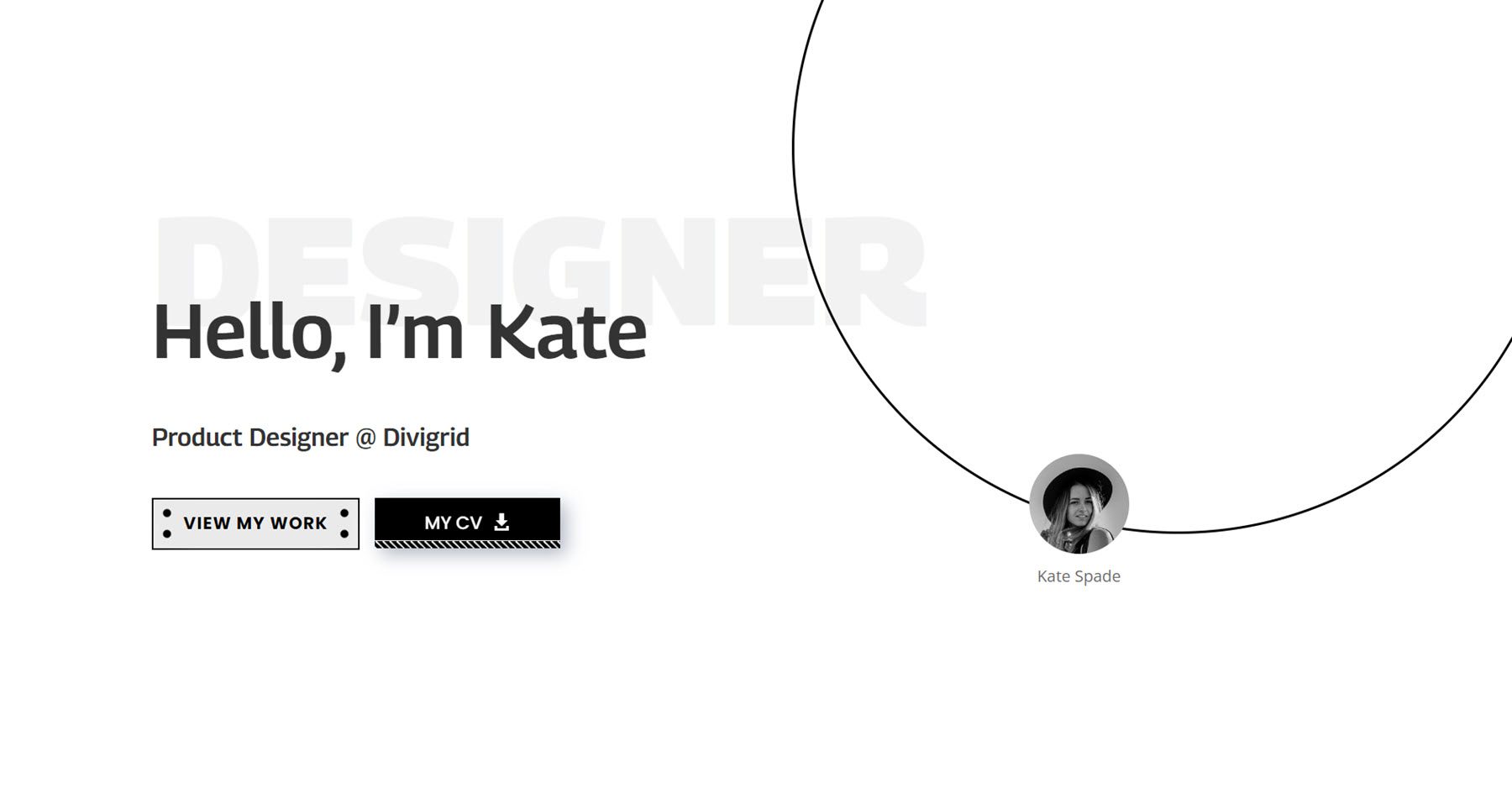
Pulsante multiplo
Con il modulo a pulsanti multipli, puoi aggiungere più pulsanti all'interno del modulo che verranno visualizzati uno accanto all'altro. Puoi scegliere di visualizzare i pulsanti in una riga o in una colonna e personalizzare l'allineamento. È possibile personalizzare lo stile di ciascun pulsante e il modulo include molti interessanti effetti al passaggio del mouse che possono essere aggiunti.

Questo è il layout di esempio 10 del modulo a pulsanti multipli. Al passaggio del mouse, i punti vengono visualizzati al passaggio del mouse sul primo pulsante. Sul secondo pulsante, le strisce in basso si spostano al passaggio del mouse.

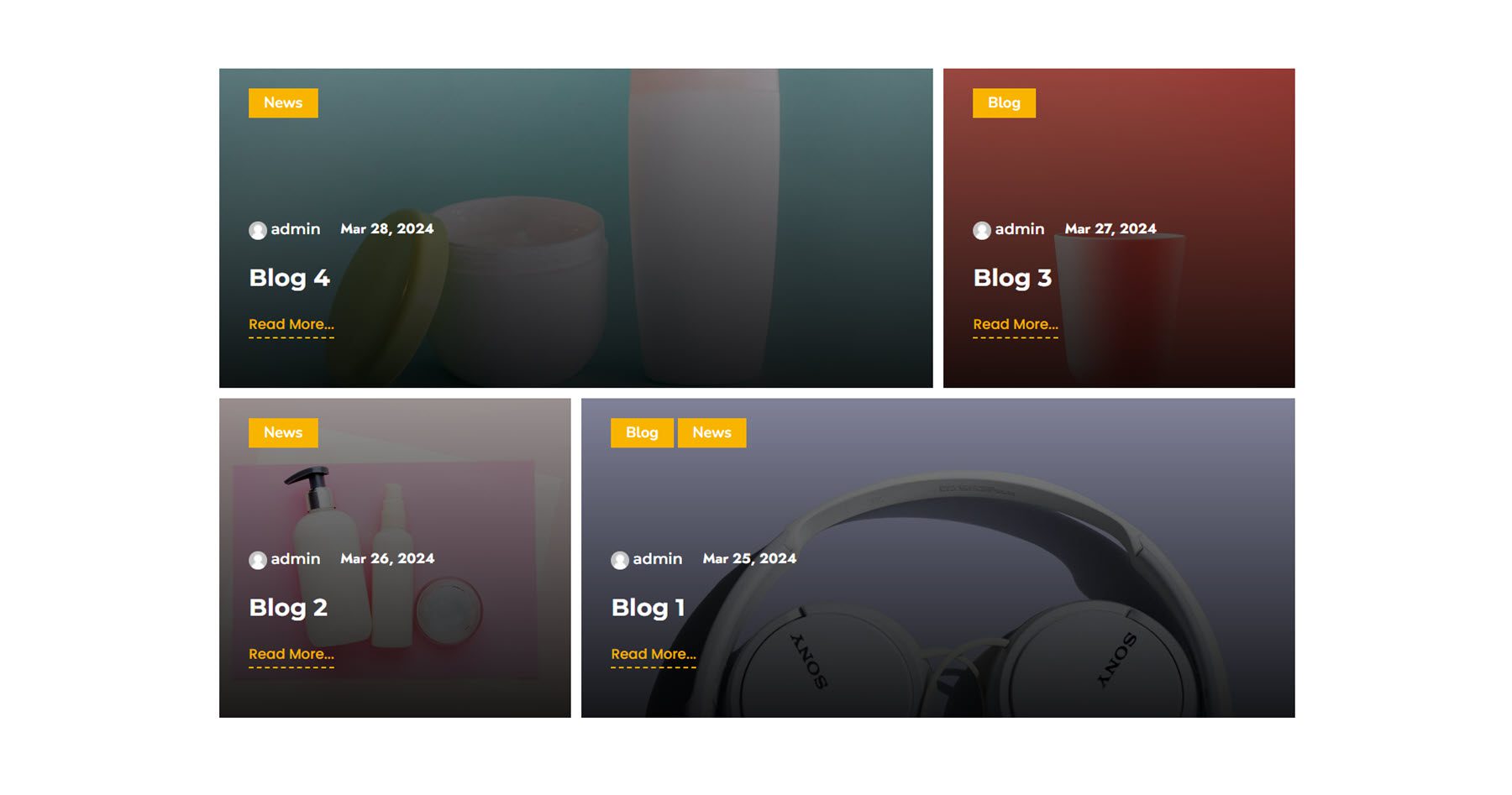
Griglia di posta
Questo modulo semplifica la visualizzazione dei post del blog in una griglia personalizzabile. Hai il pieno controllo sul tipo di post che appaiono nella griglia e sugli elementi che appaiono su ciascun post. Esistono molte opzioni per personalizzare il layout della griglia, il modo in cui appare l'immagine del post e, ovviamente, il design di ogni elemento che vedi nella griglia.

Questo è l'esempio 14 del modulo Post Grid. Presenta l'immagine in primo piano come sfondo dell'elemento post con una sovrapposizione scura. Per ogni post puoi vedere la categoria, l'autore, la data, il titolo e il collegamento per saperne di più.

Scorri più immagini
Successivamente, con il modulo Scorri immagini multiple, puoi aggiungere immagini a un carosello che scorre automaticamente sulla tua pagina. Puoi impostare un layout orizzontale o verticale e personalizzare la durata e la spaziatura dello scorrimento. Ogni elemento può avere un'immagine, un titolo e una descrizione.

Questo è Scroll Multiple Image Demo Layout 7, che presenta le bevande in un layout a scorrimento orizzontale con il titolo e il prezzo.

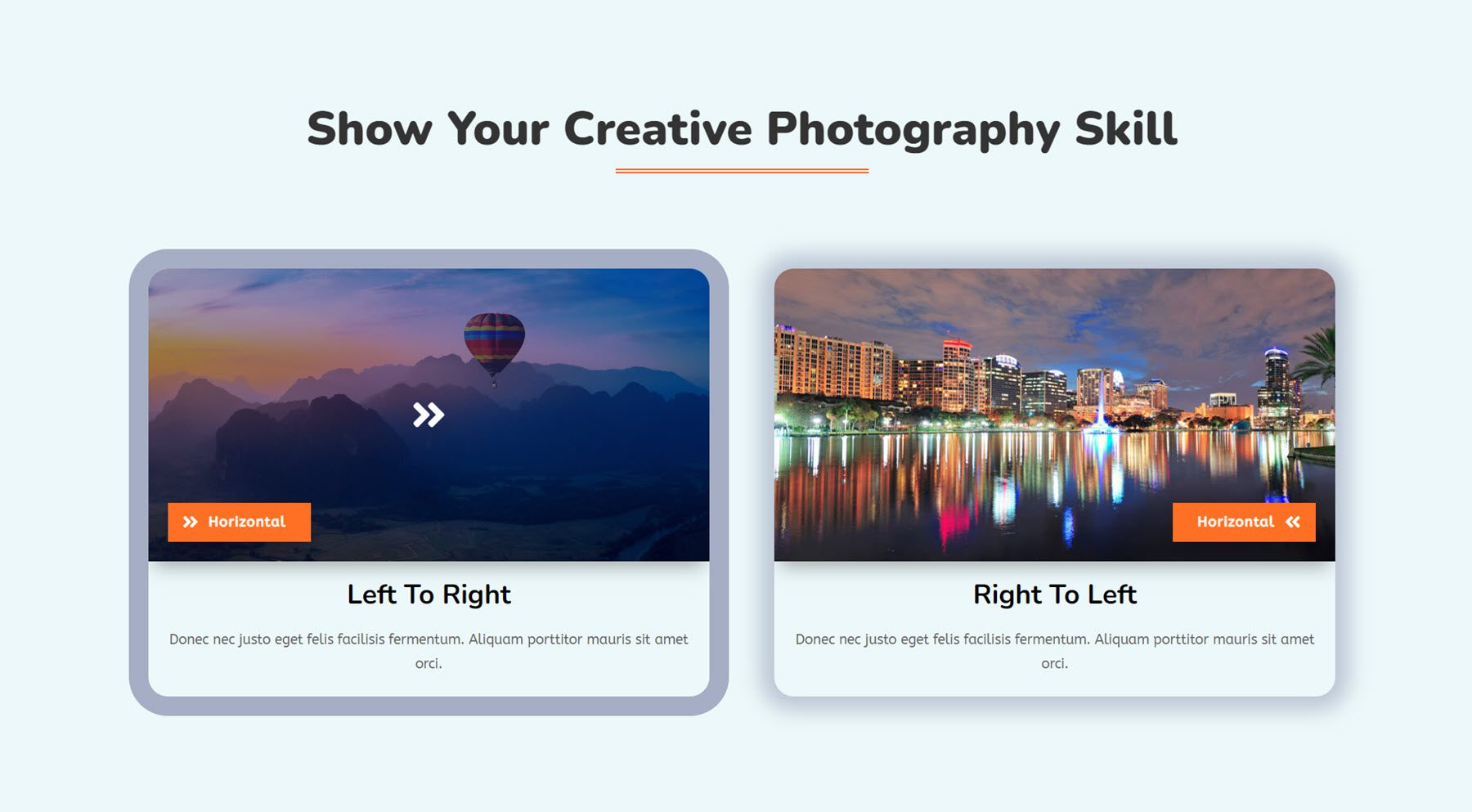
Scorrimento di una singola immagine
Il modulo di scorrimento immagine singola è un ottimo modo per mostrare in dettaglio immagini di grandi dimensioni, come le immagini panoramiche. Al passaggio del mouse, puoi impostare l'immagine in modo che scorra dall'alto verso il basso, dal basso verso l'alto, da sinistra a destra o da destra a sinistra. Puoi anche aggiungere un badge, un titolo e una descrizione da visualizzare insieme all'immagine.

Questo è l'esempio 4 del modulo di scorrimento di un'immagine singola, che mostra le opzioni di scorrimento da sinistra a destra e da destra a sinistra con una sovrapposizione che scompare al passaggio del mouse.

Condivisione sociale
Con il modulo di condivisione social puoi incoraggiare gli utenti a condividere la tua pagina o pubblicare sui social media. Il modulo viene fornito con molte opzioni di progettazione per personalizzare lo stile di queste icone, inclusi due diversi layout, vari contenuti e impostazioni di progettazione e interessanti effetti al passaggio del mouse.

Ecco il layout demo della condivisione social 1.

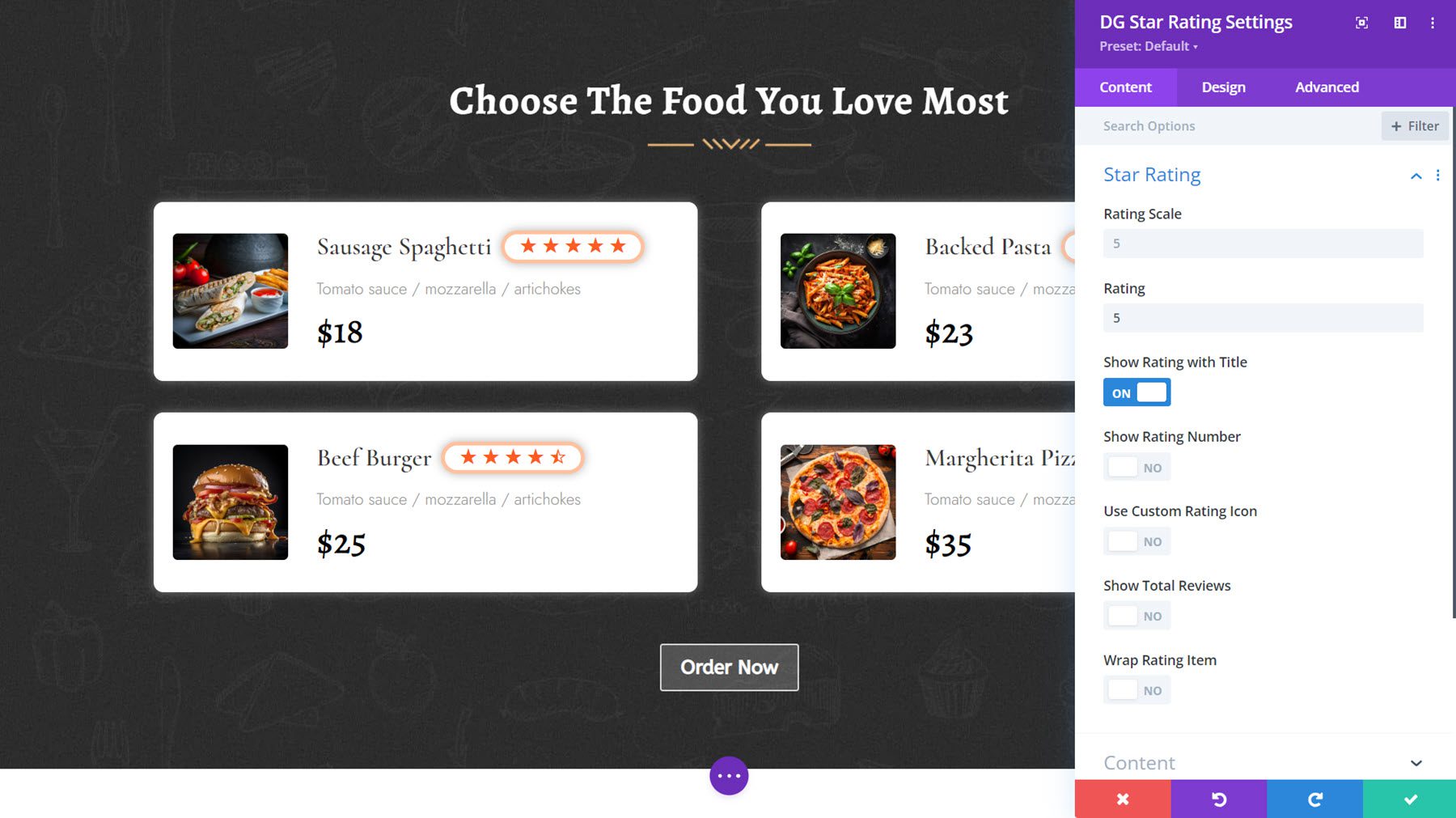
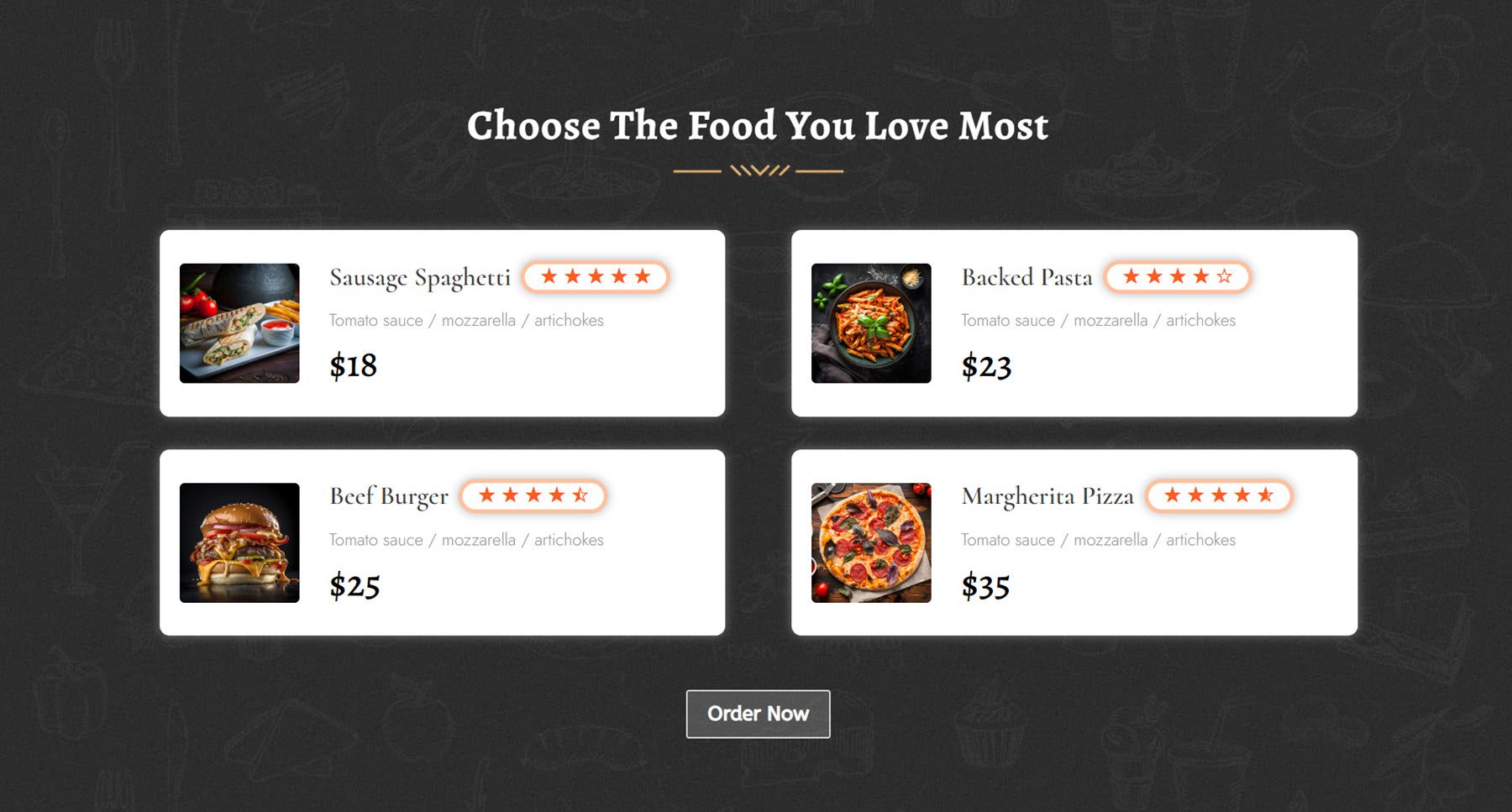
Stelle
Puoi utilizzare il modulo di valutazione a stelle per mostrare le valutazioni dei clienti per i tuoi prodotti o servizi, visualizzare testimonianze e altro ancora. Con questo modulo puoi anche visualizzare un titolo, un'immagine, un badge, un sottotitolo e una descrizione insieme alla valutazione in stelle per creare layout completi.

Esempio di valutazione a stelle Il layout 3 mostra le valutazioni a stelle accanto alle voci di menu.

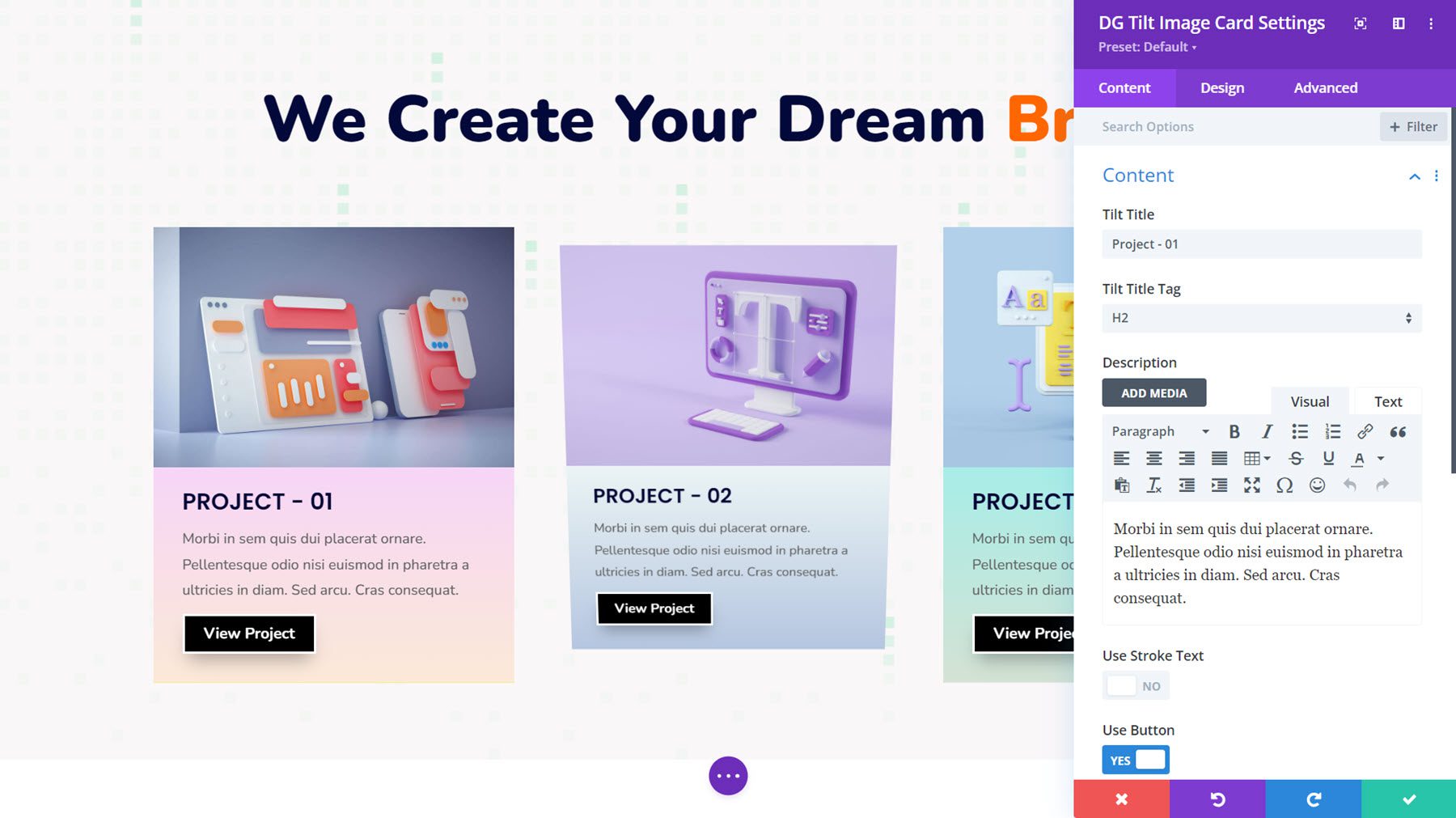
Scheda immagine inclinabile
Con il modulo Tilt Image Card, puoi creare progetti di biglietti con un'immagine, un contenuto e un pulsante e abilitare un effetto di inclinazione al passaggio del mouse, aggiungendo interattività al tuo progetto. Puoi anche abilitare un'opzione per mostrare il contenuto al passaggio del mouse.

Questo è Tilt Image Card Demo Layout 8, con uno sfondo sfumato applicato all'area del contenuto.

Dove acquistare DiviGrid
DiviGrid è disponibile nel Divi Marketplace. Il costo è di $ 59 per l'utilizzo illimitato del sito Web e 1 anno di supporto e aggiornamenti. Il prezzo include anche una garanzia di rimborso di 30 giorni.

Pensieri finali
Se stai cercando un plug-in Divi che aggiunga nuovi moduli con funzionalità estese e impostazioni di progettazione, DiviGrid è un'ottima opzione. Con i moduli DiviGrid, puoi creare facilmente layout complessi senza la necessità di codice personalizzato. Tutti i moduli offrono ampie opzioni di progettazione e molti includono interessanti effetti di passaggio del mouse ed animazione. Anche i layout di esempio inclusi con il plugin utilizzano i moduli e possono essere un ottimo punto di partenza per i tuoi progetti.
Ci piacerebbe avere tue notizie! Hai provato DiviGrid? Fateci sapere cosa ne pensate nei commenti!
