Evidenziazione del prodotto Divi: pacchetto di sezioni di intestazione DiviWP
Pubblicato: 2023-01-16DiviWP Header Sections è un pacchetto di layout di 20 moduli di intestazione che puoi utilizzare sul tuo sito Web Divi. È costruito con il builder Divi e può essere completamente personalizzato utilizzando le opzioni del modulo Divi. In questo punto saliente del prodotto, daremo un'occhiata a ciascuno dei design dell'intestazione e ti aiuteremo a decidere se questo prodotto è giusto per te.
Iniziamo!
Installazione delle sezioni di intestazione Divi WP
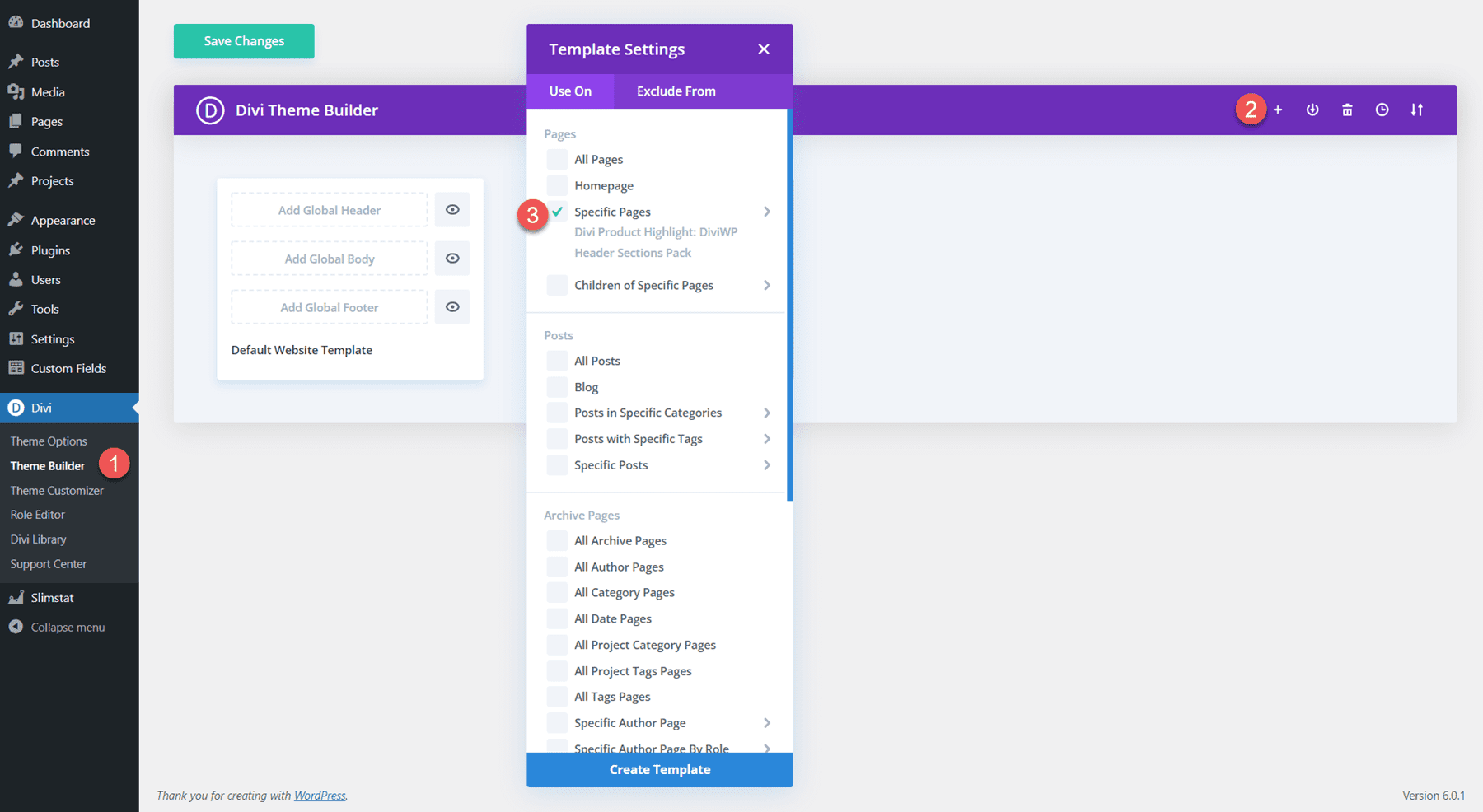
Dopo aver acquistato il DiviWP Header Sections Pack sul Divi Marketplace, estrai il file ZIP contenente i file JSON della sezione di intestazione. Quindi, apri le impostazioni del generatore di temi Divi nella dashboard di WordPress. Fare clic su Aggiungi nuovo modello, quindi su Crea nuovo modello. Nelle impostazioni del modello, seleziona le pagine su cui vuoi che appaia l'intestazione. Per questo tutorial, aggiungo l'intestazione a una pagina specifica.

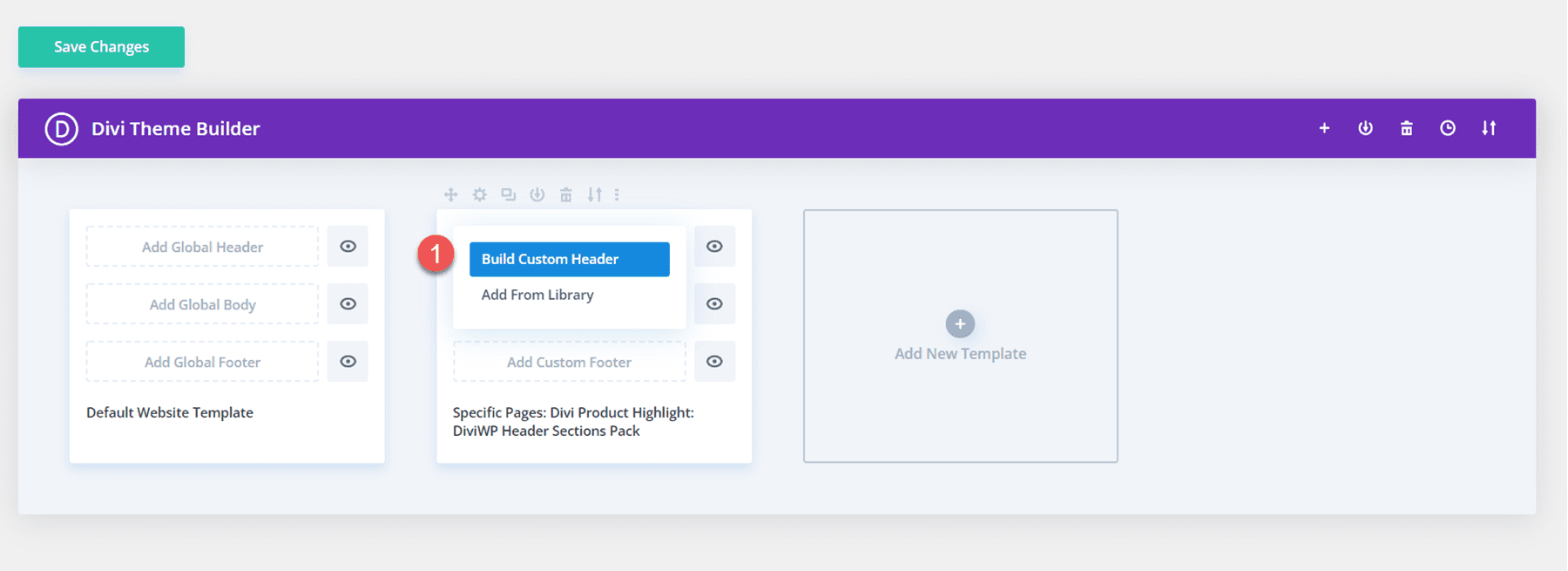
Successivamente, fai clic su Aggiungi intestazione personalizzata e seleziona Crea intestazione personalizzata. La pagina del layout dell'intestazione si aprirà nel Divi builder.

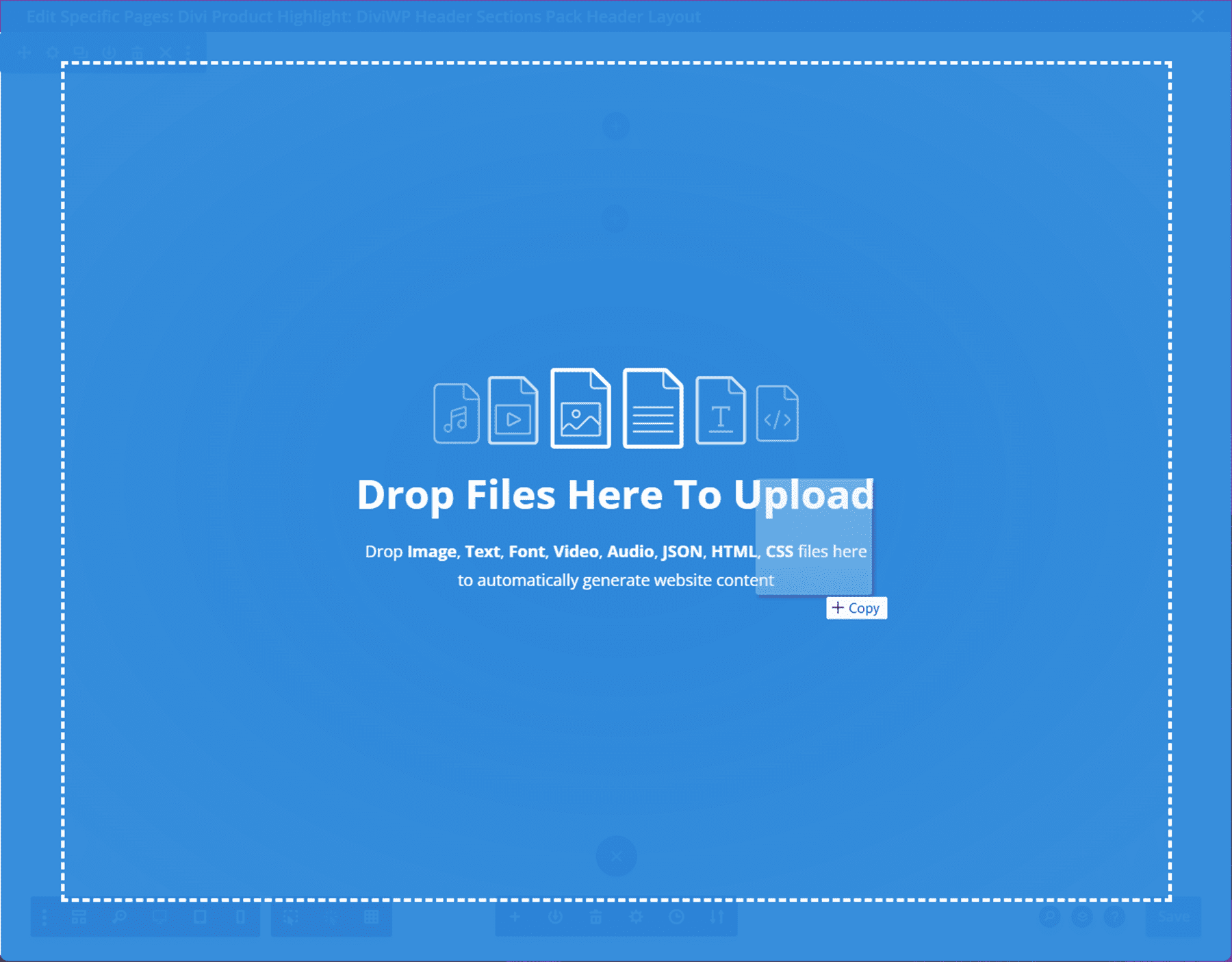
Per importare un layout di intestazione, è sufficiente trascinare e rilasciare il file JSON sulla pagina o utilizzare la funzione di portabilità per importare il layout.

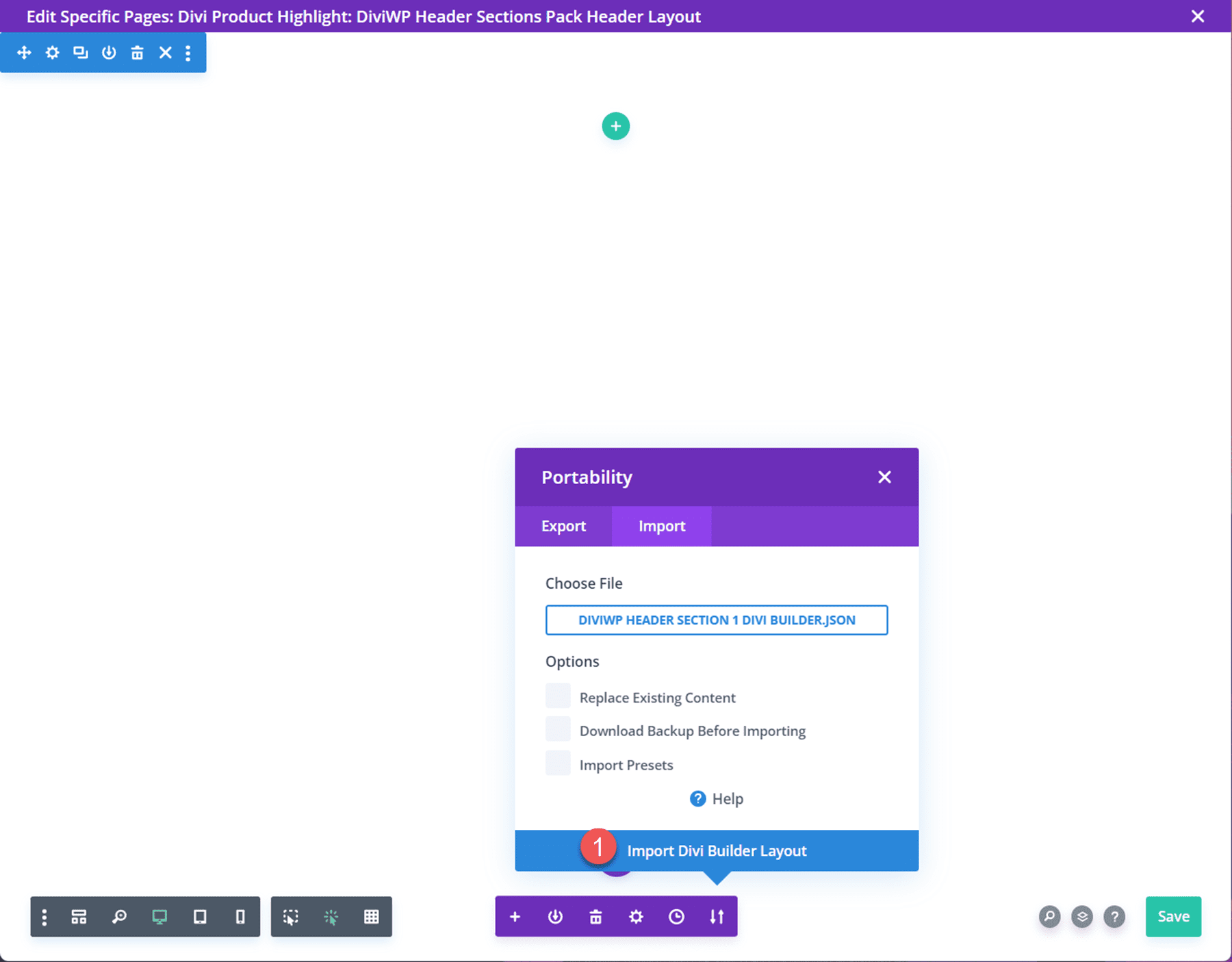
Seleziona Importa layout Divi Builder per completare l'importazione del layout. Ora la sezione dell'intestazione dovrebbe apparire sulla pagina.

Pacchetto sezioni intestazione DiviWP
Il DiviWP Header Sections Pack viene fornito con 20 diversi layout di intestazione. Ciascuno dei layout ha una versione appiccicosa e non appiccicosa ed è completamente reattivo. Puoi facilmente personalizzare il design di ogni layout perché è costruito con Divi Builder. Diamo ora un'occhiata a ciascun layout di intestazione.
Layout dell'intestazione 1
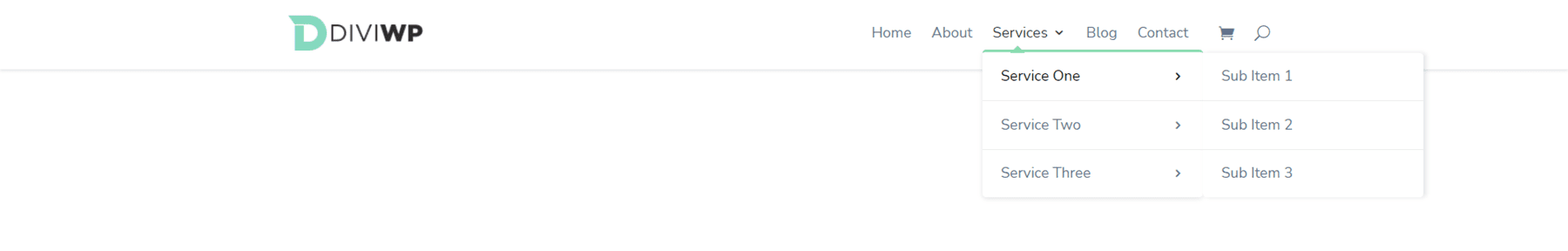
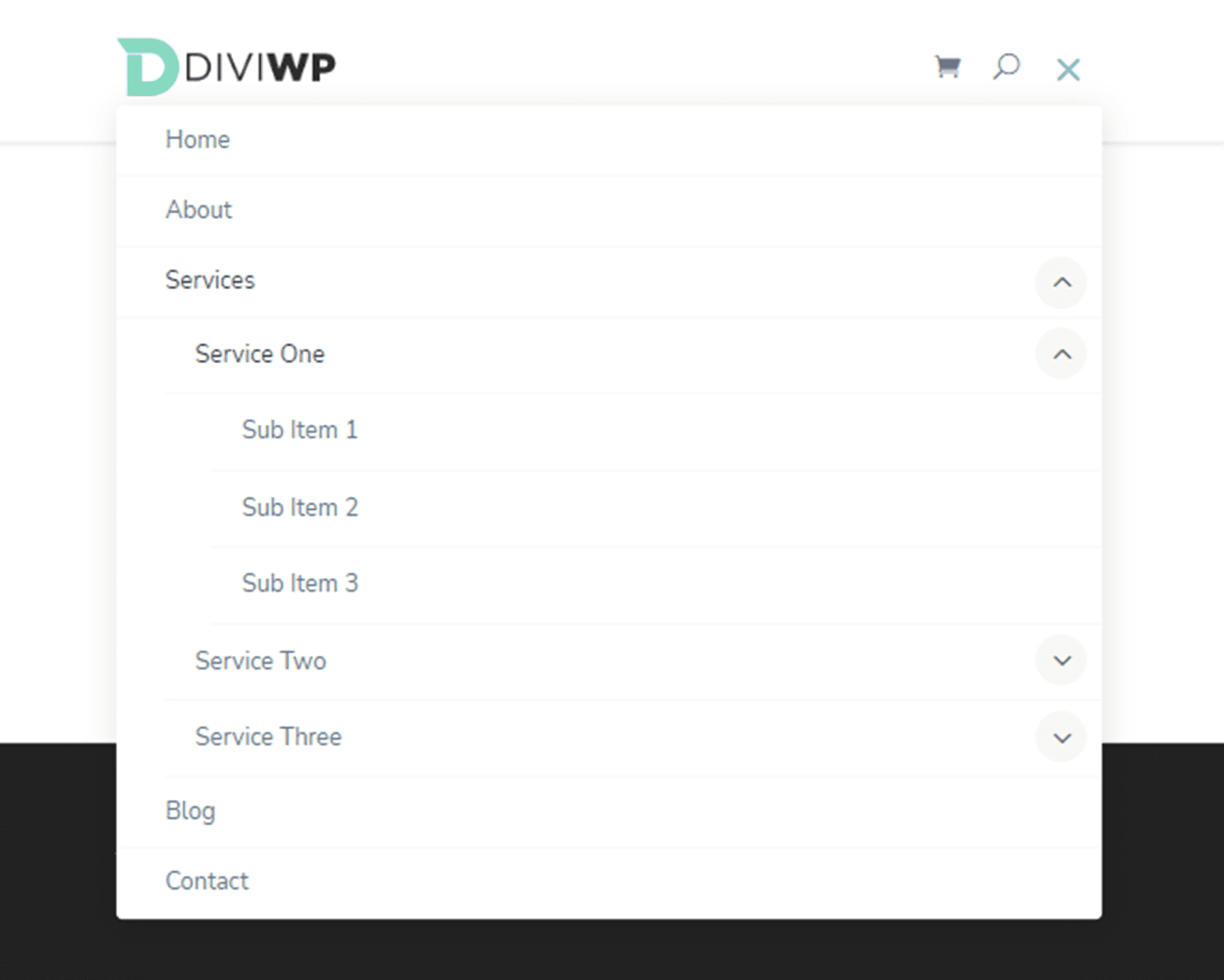
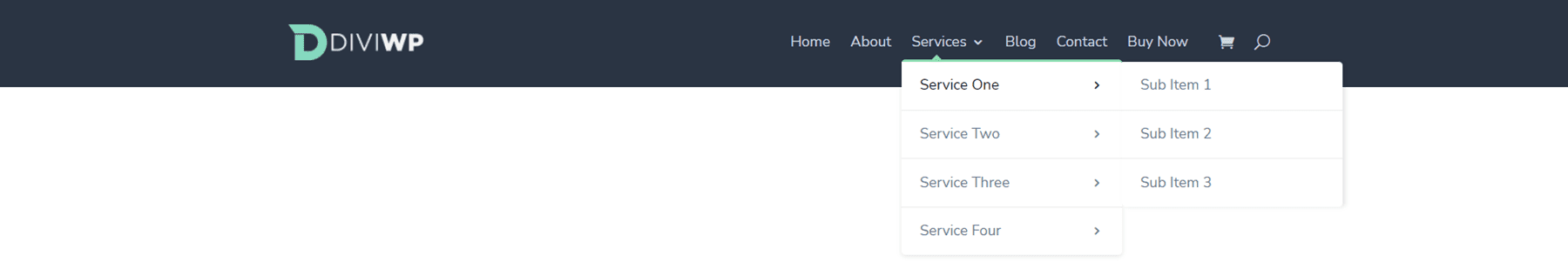
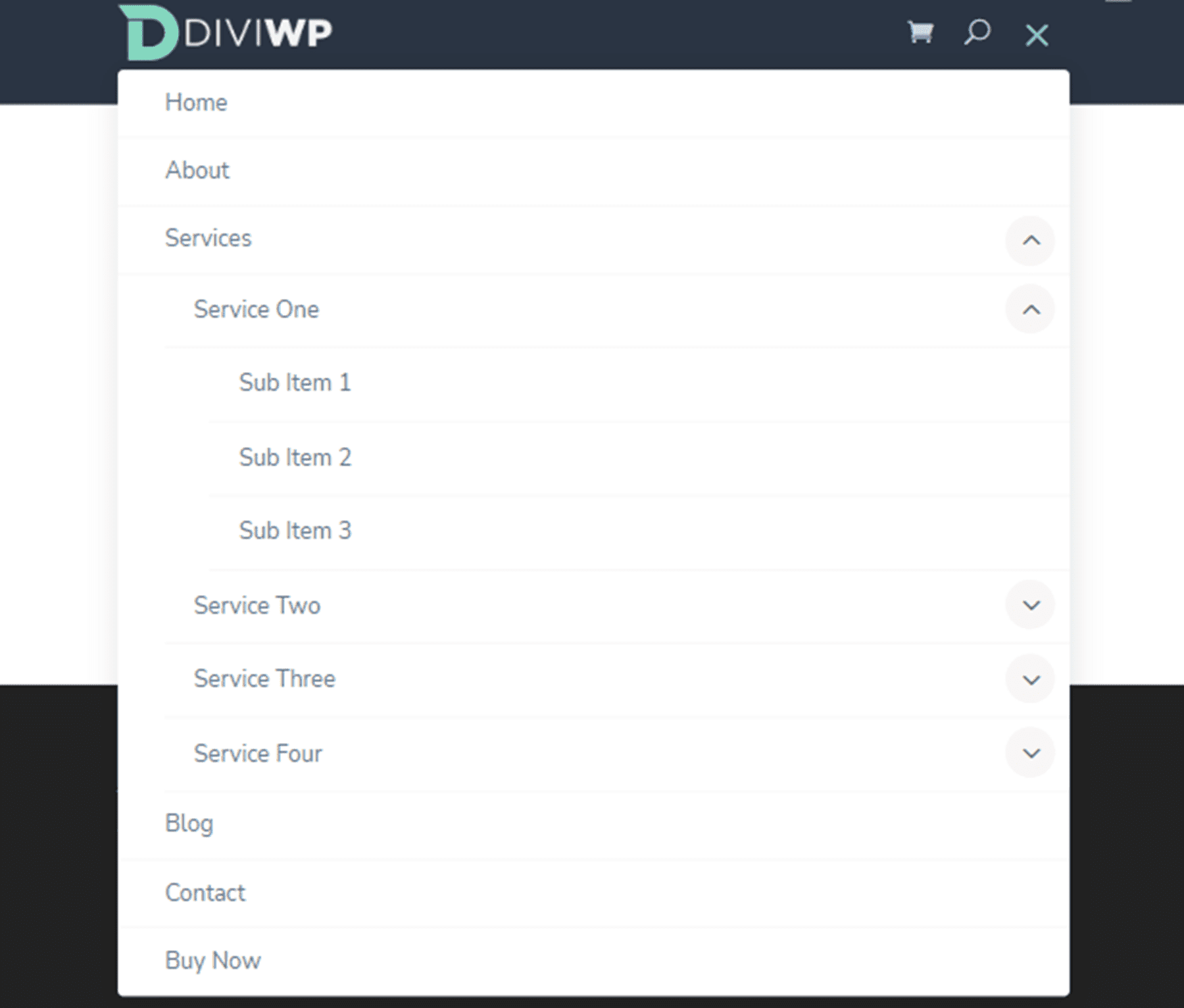
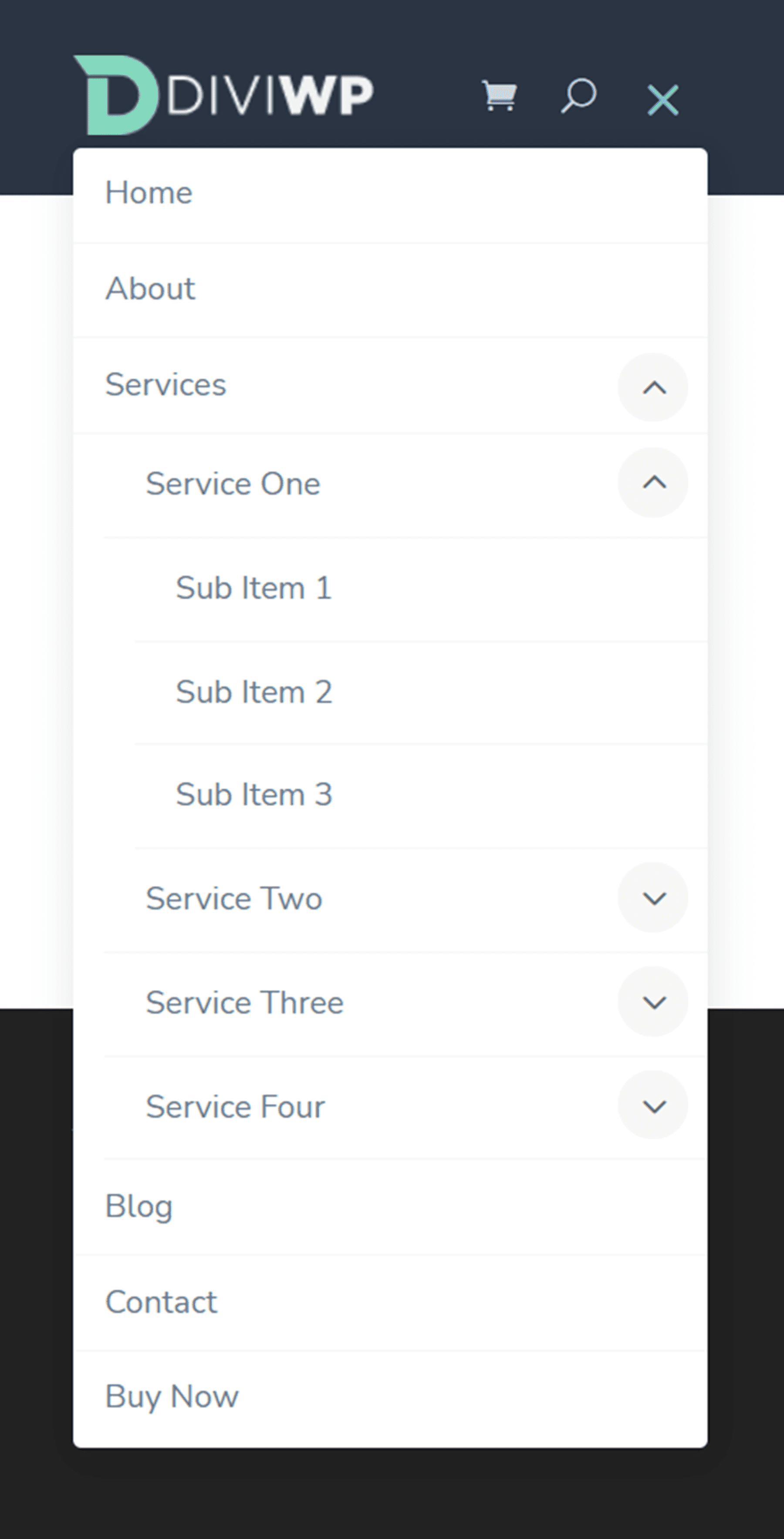
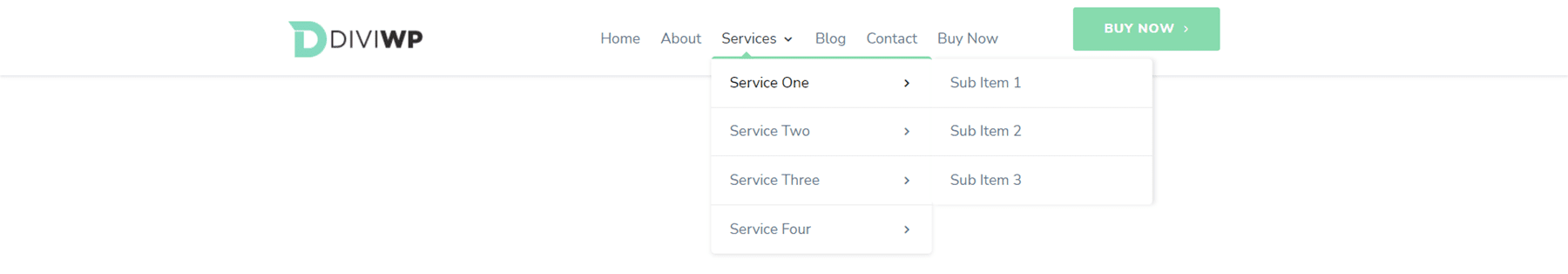
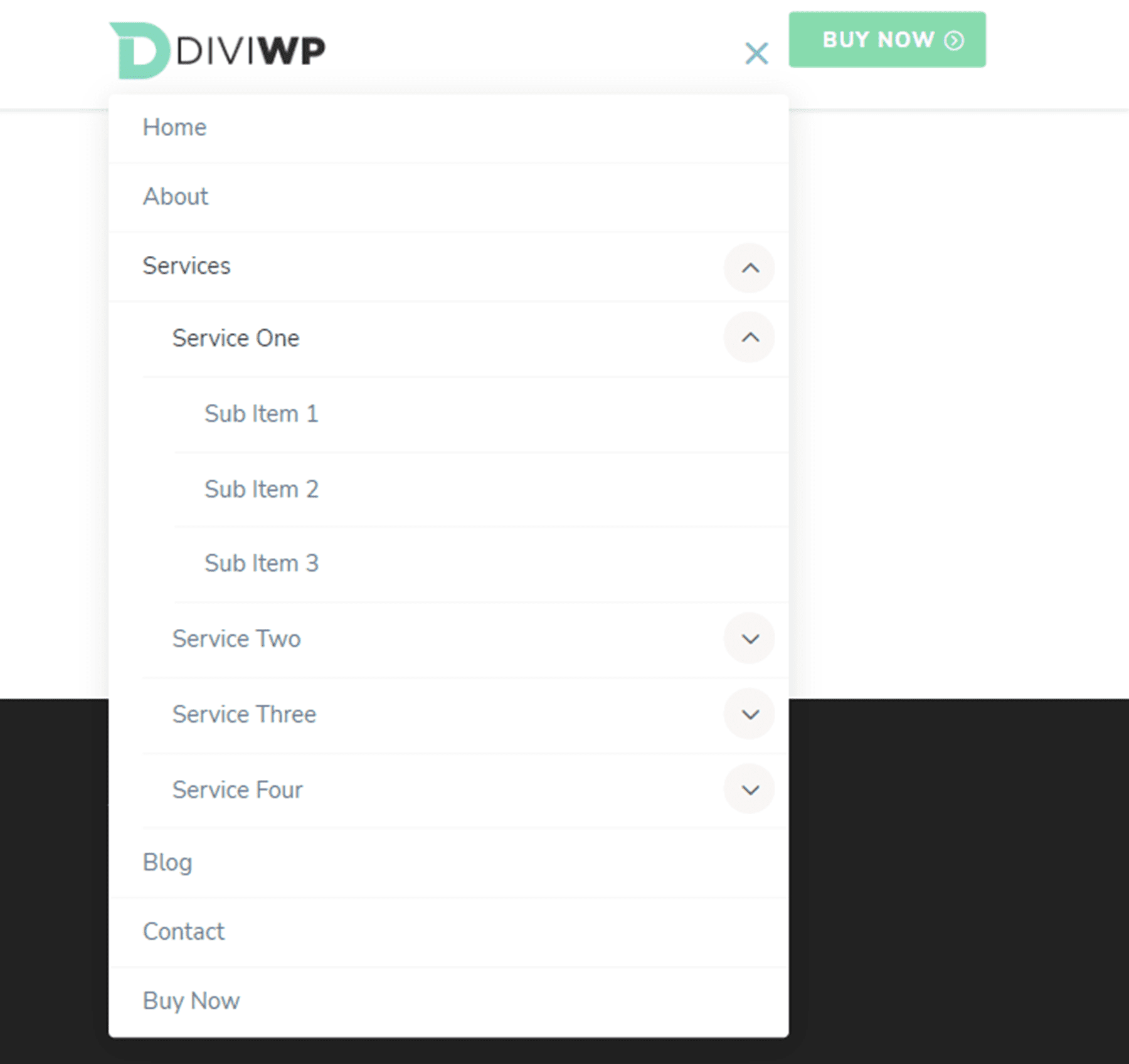
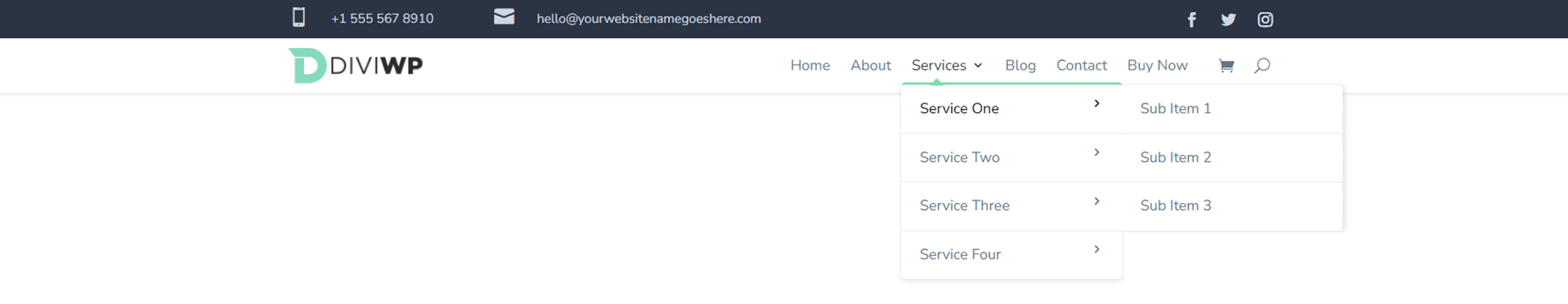
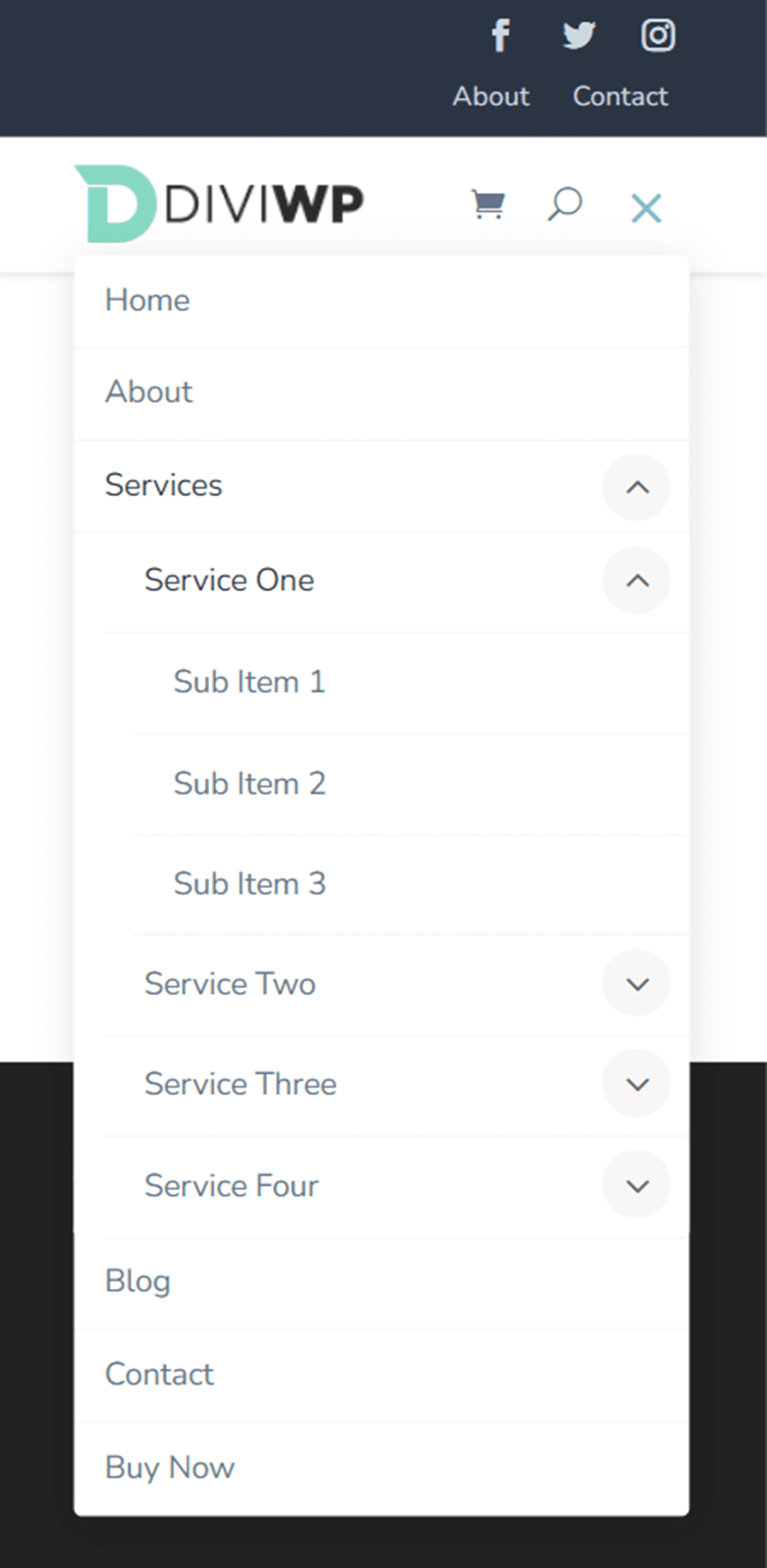
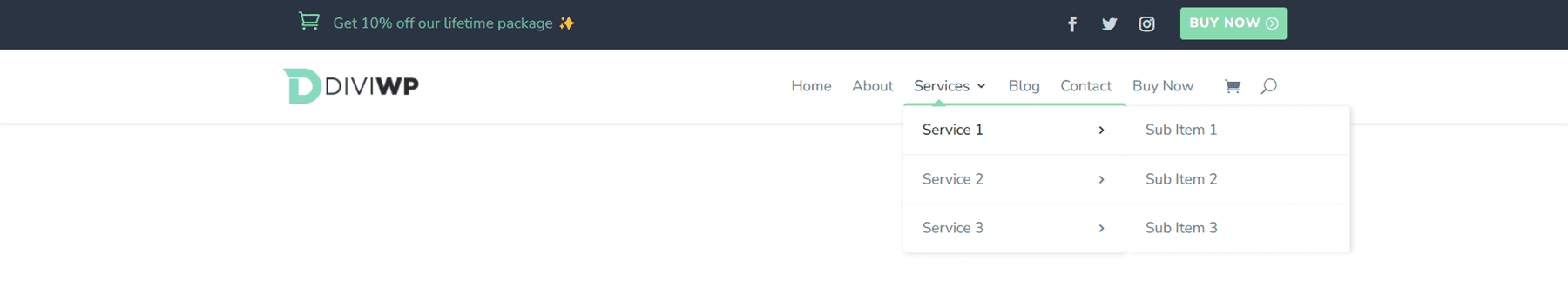
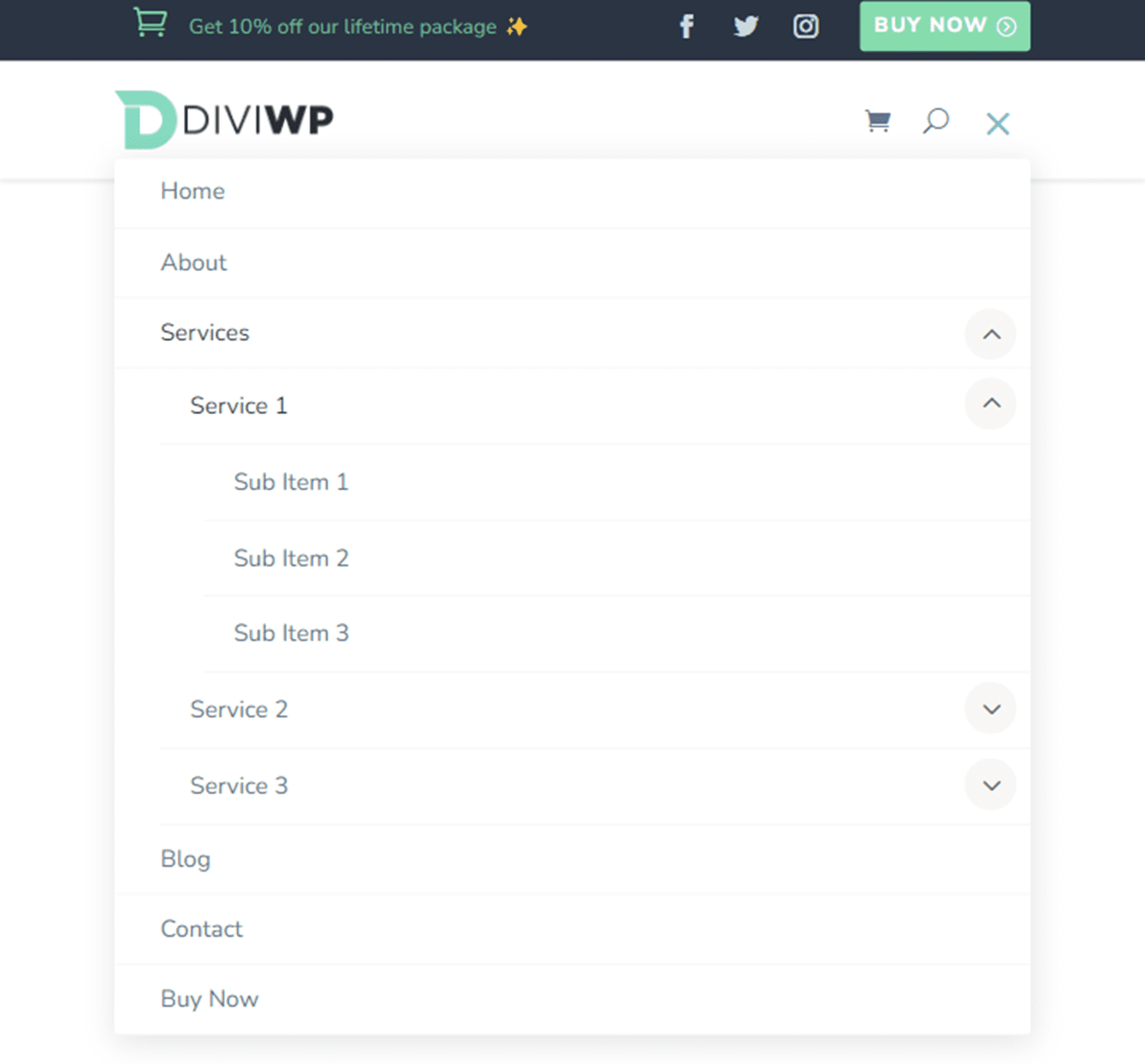
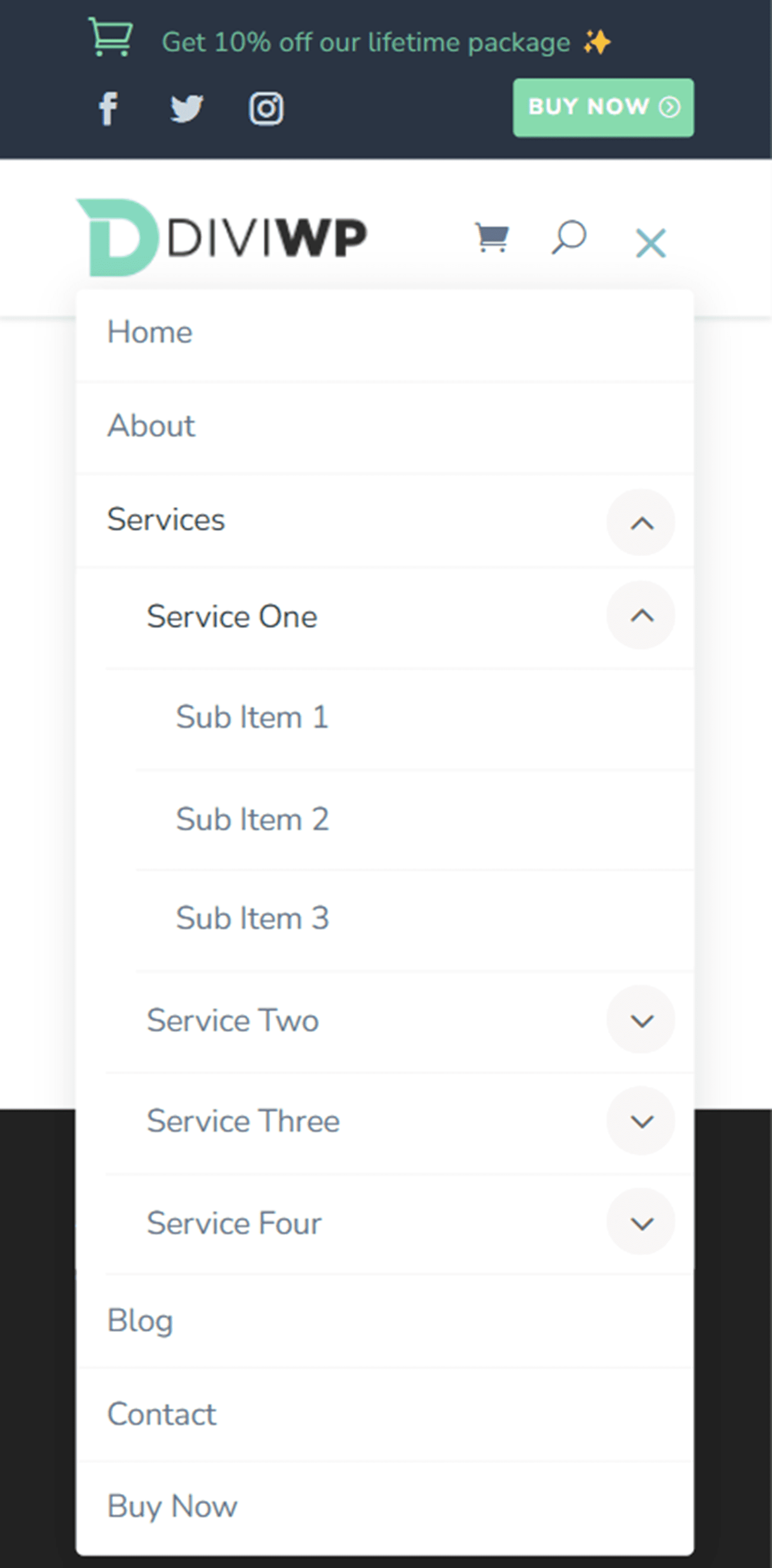
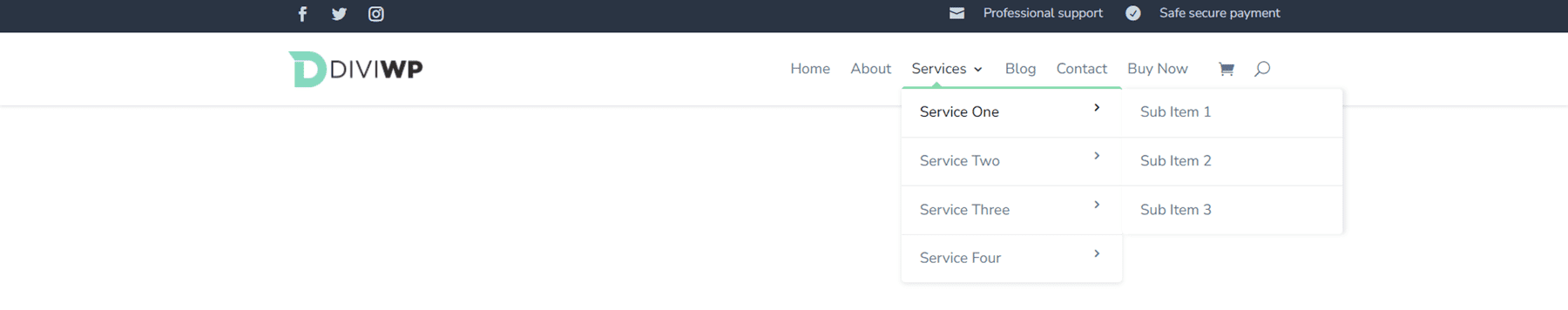
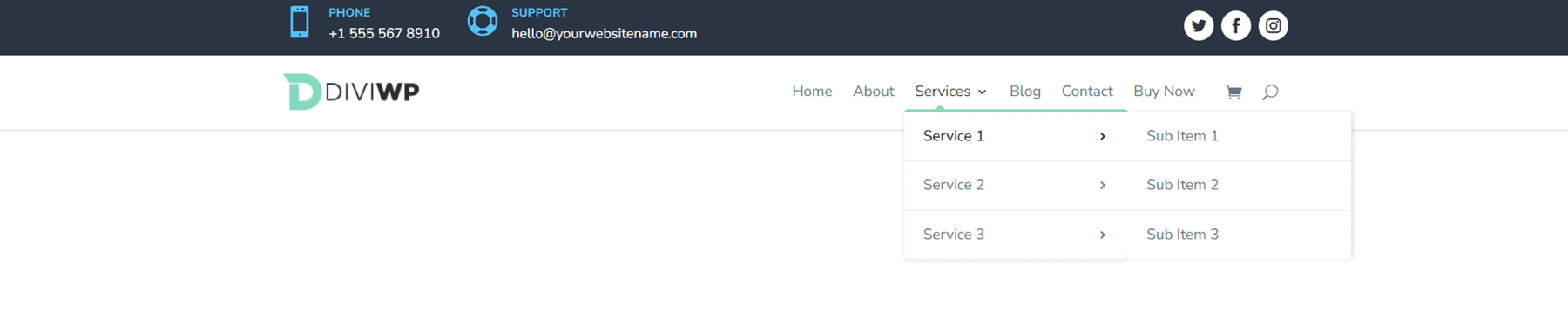
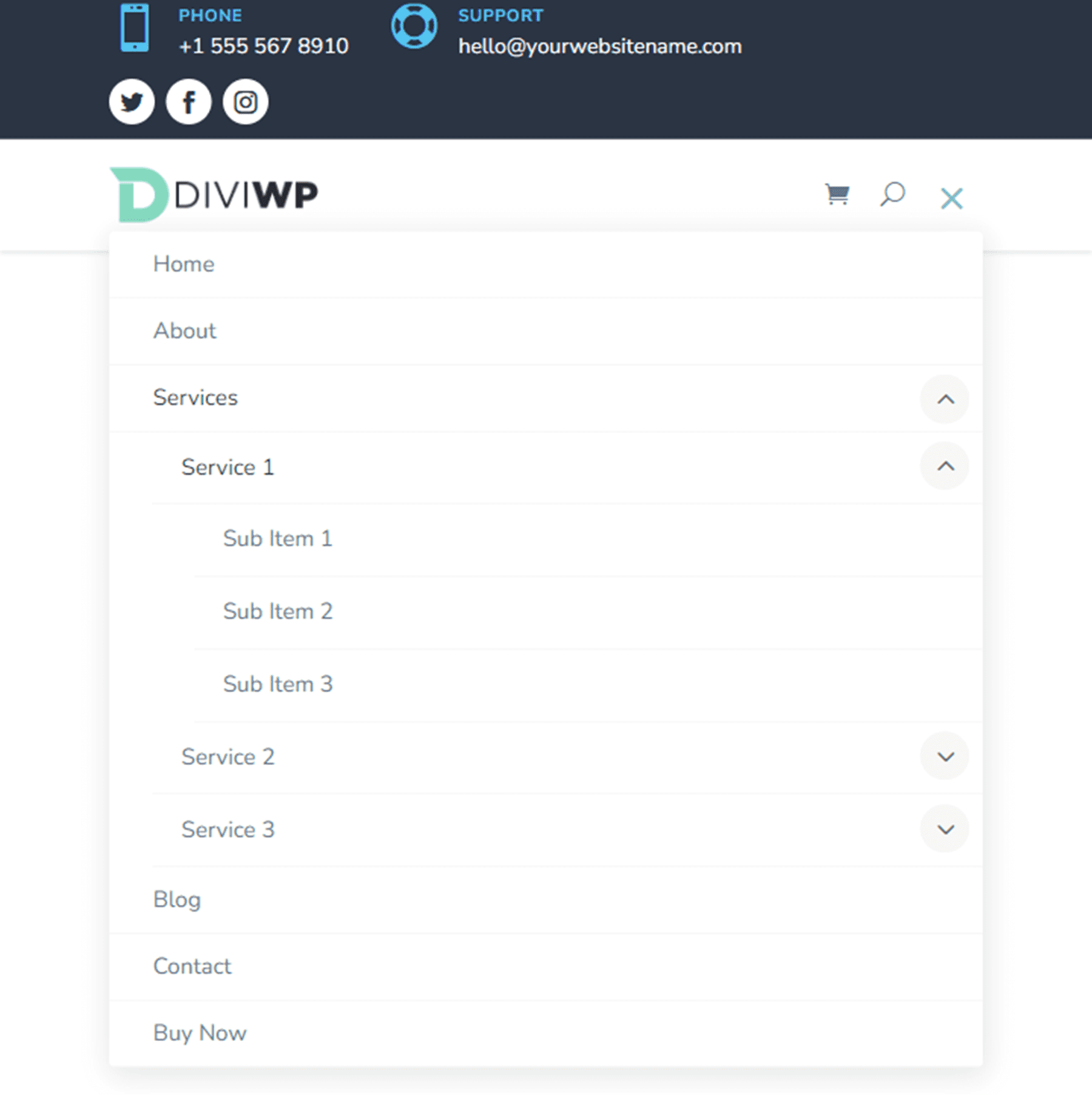
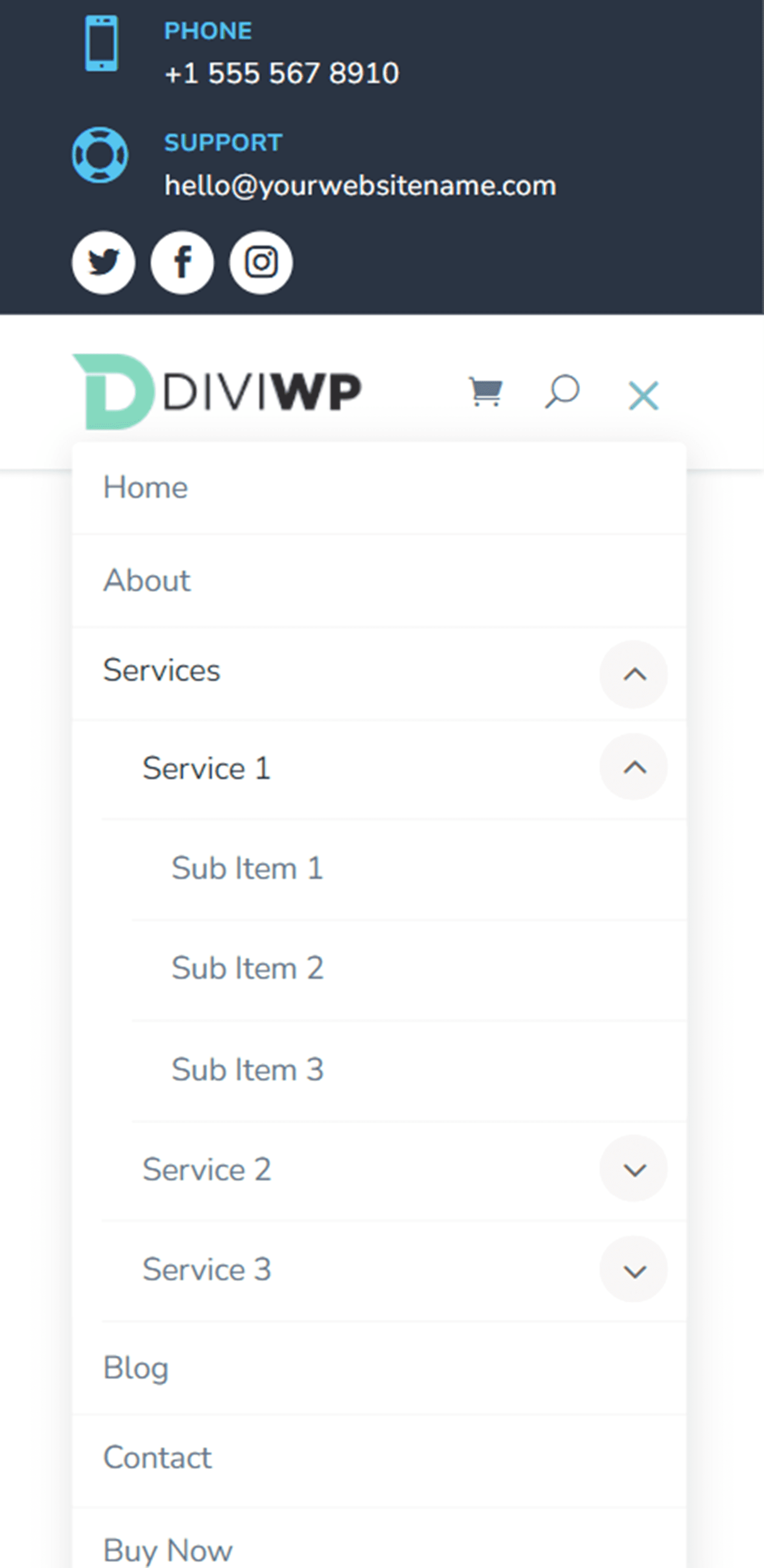
Il primo layout di intestazione nel pacchetto è un modulo di menu allineato a destra con un logo a sinistra e icone per lo shopping e la ricerca all'estrema destra. Utilizza transizioni del menu a discesa in dissolvenza per il desktop e transizioni del menu mobile in dissolvenza per tablet e dispositivi mobili.



Layout dell'intestazione 2
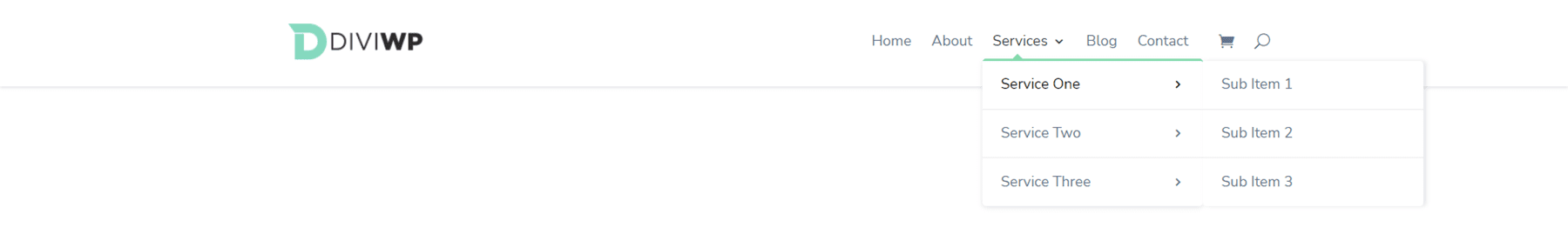
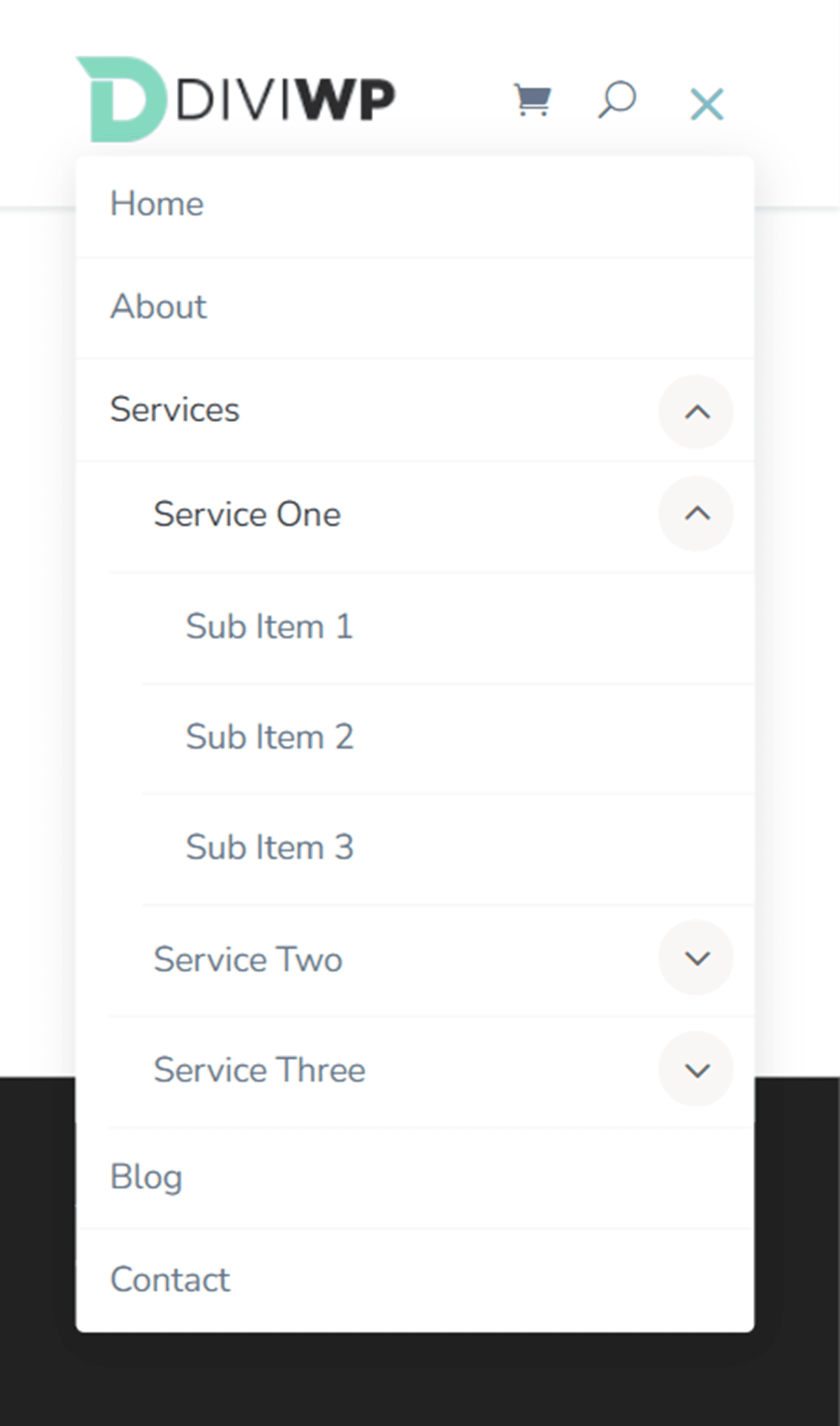
Il layout dell'intestazione 2 è molto simile al layout 1, ma l'altezza del menu è maggiore.



Layout dell'intestazione 3
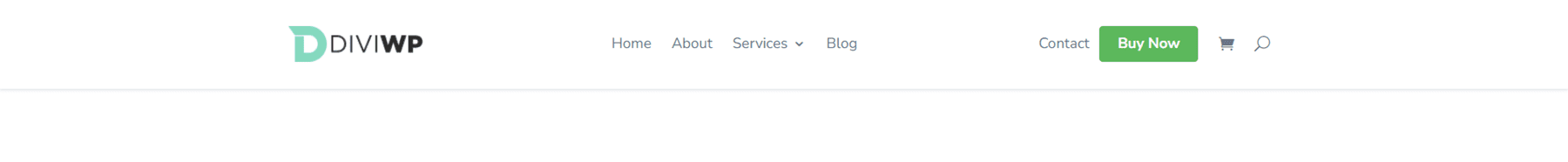
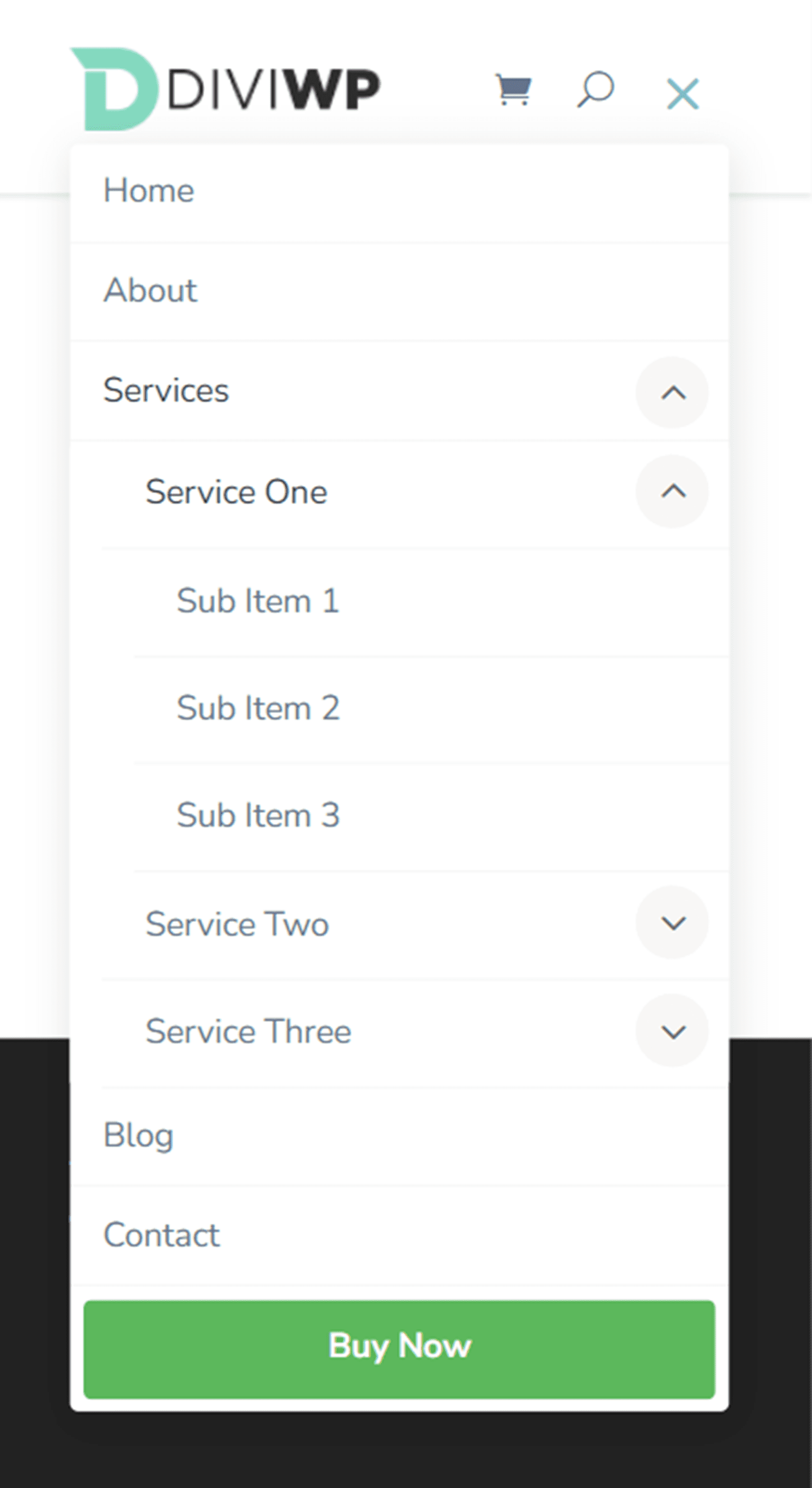
Il terzo stile di layout presenta un menu diviso con un pulsante all'estrema destra.



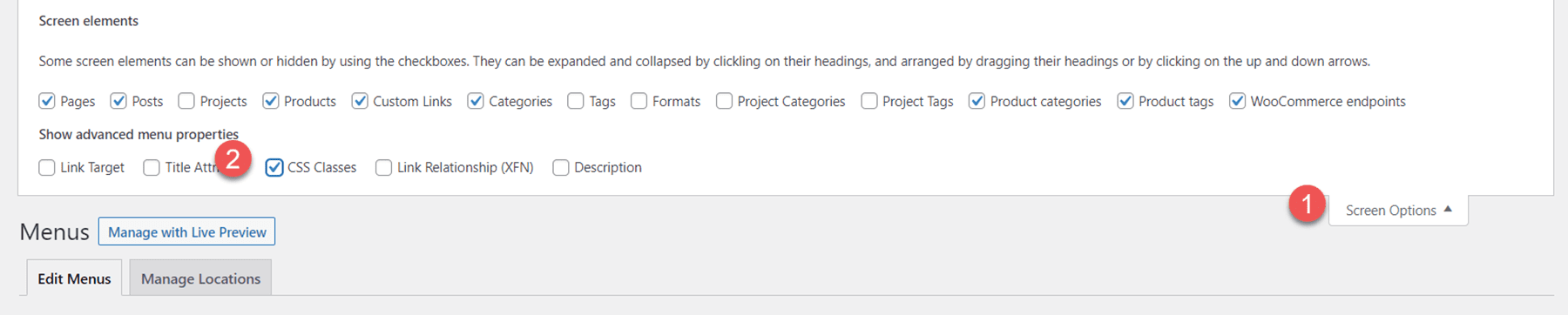
Per ottenere questo design, dovrai aggiungere una classe CSS personalizzata ad alcune delle voci di menu. Nella dashboard di WordPress, vai su Aspetto > Menu. Nella parte superiore della pagina, apri le Opzioni schermo e abilita le classi CSS.

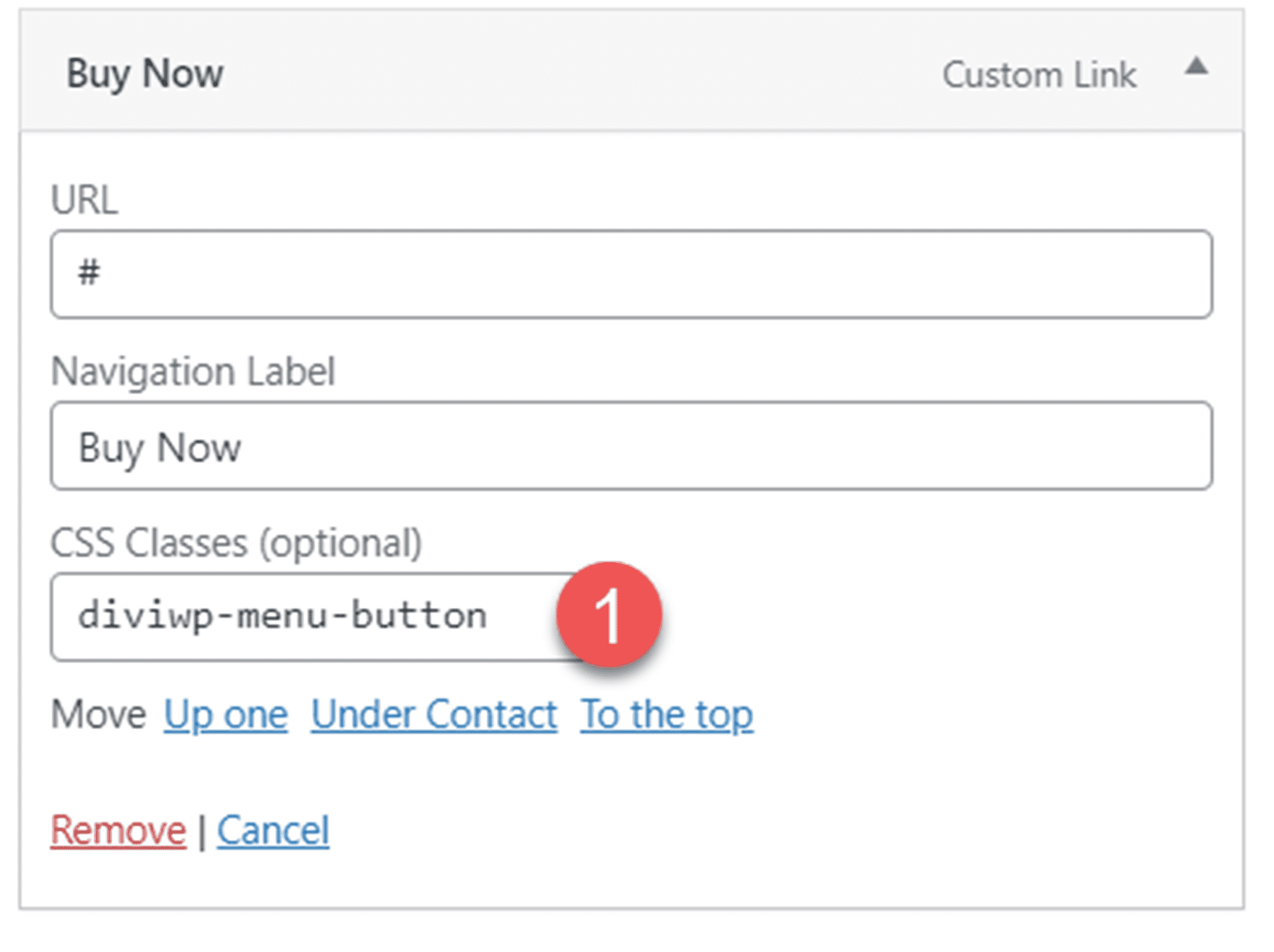
Quindi, apri la voce di menu che desideri visualizzare come pulsante e aggiungi la classe CSS diviwp-menu-button.

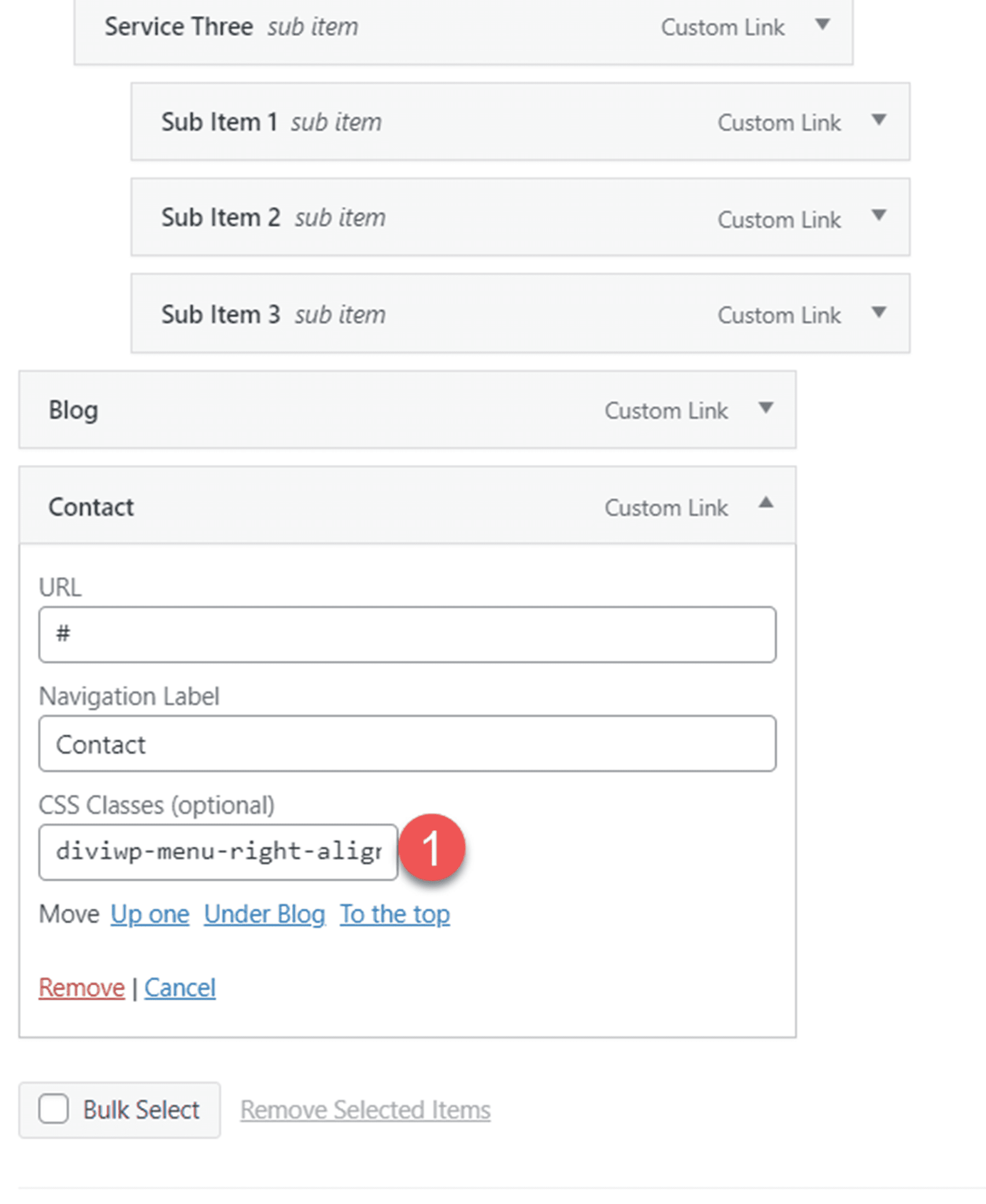
Successivamente, aggiungi la classe CSS diviwp-menu-right-align alla voce di menu che desideri allineare a destra. Qualsiasi cosa a destra di questo elemento sarà allineata a destra dell'intestazione e tutto a sinistra di questo elemento sarà allineato al centro.

Layout dell'intestazione 4
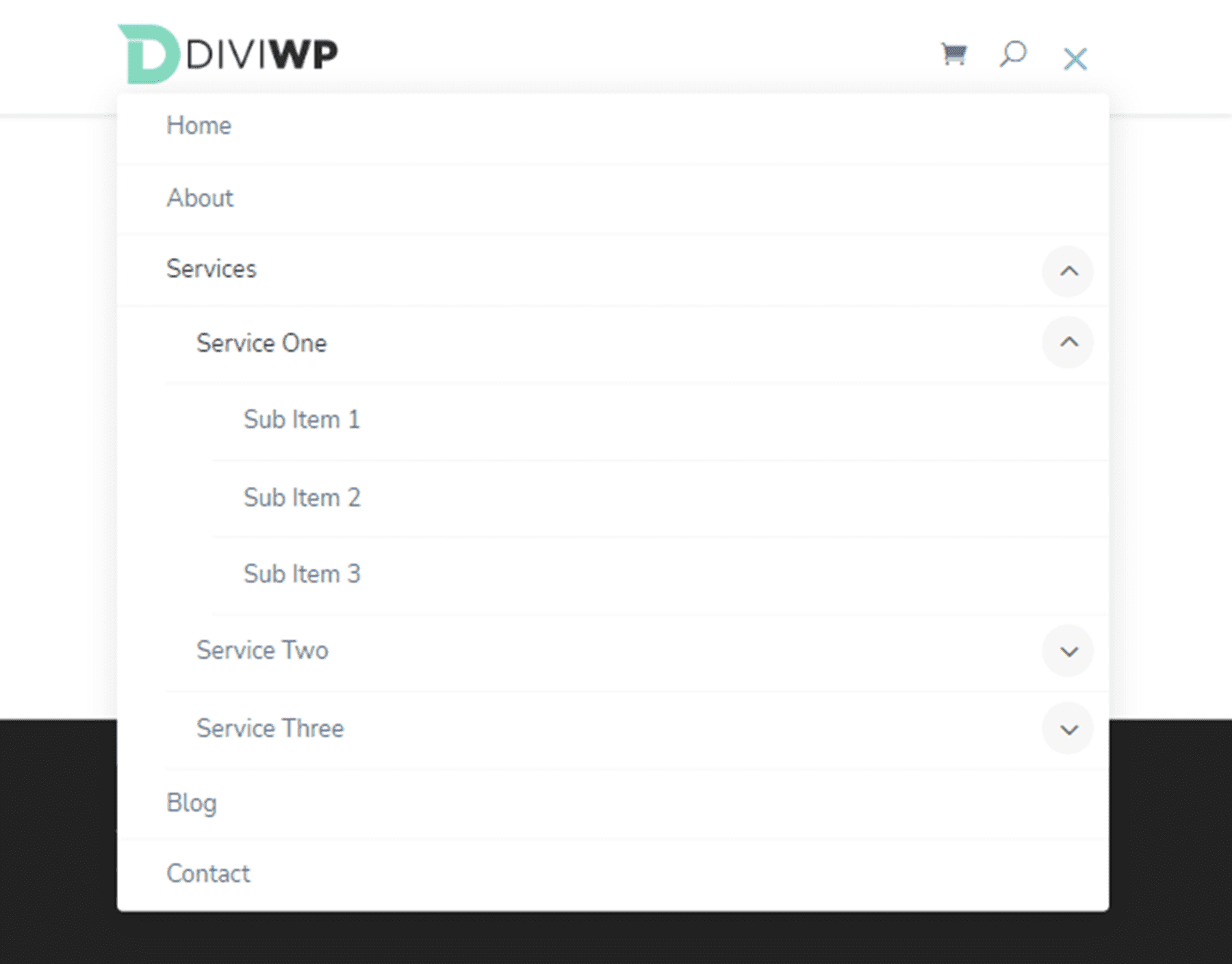
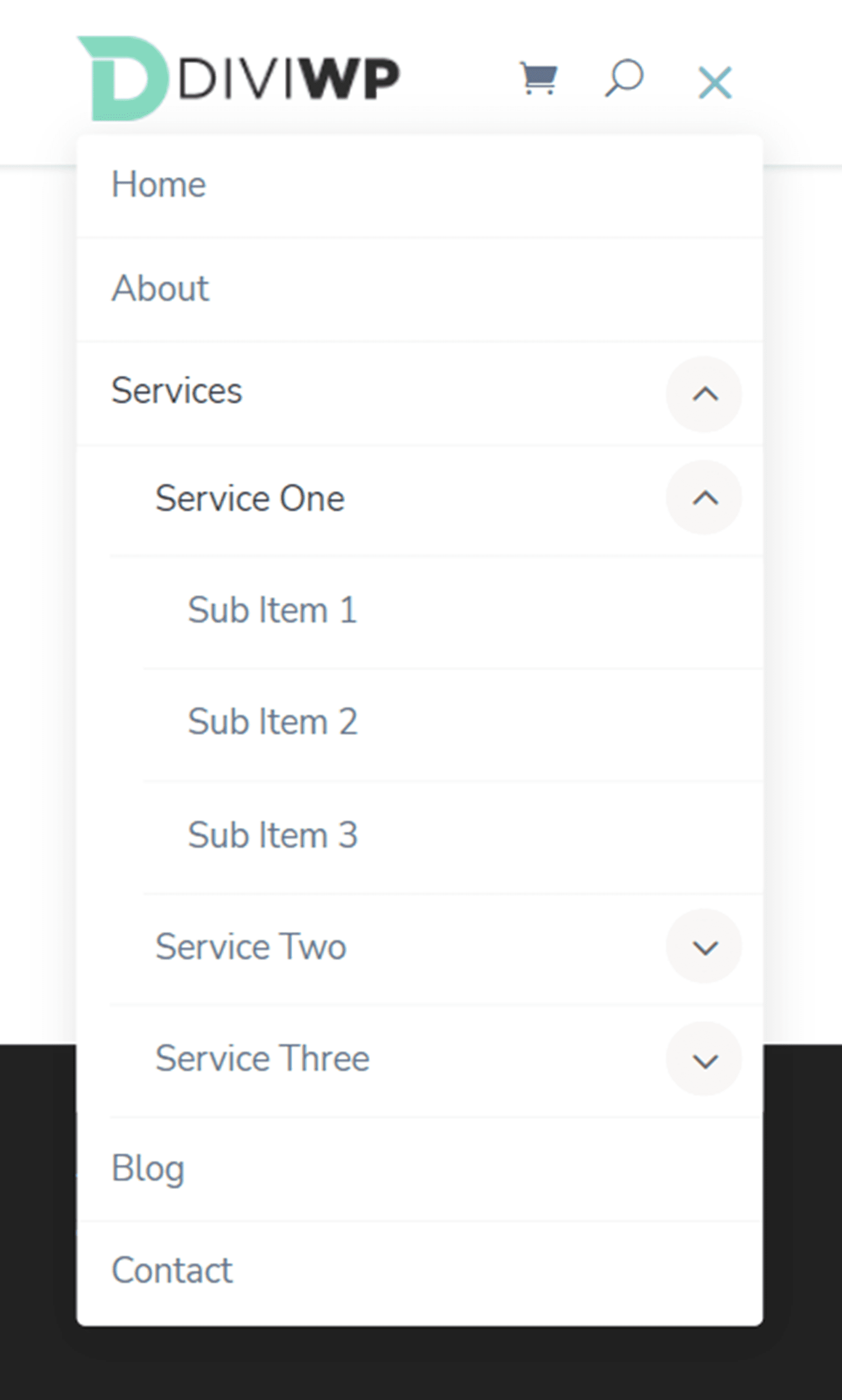
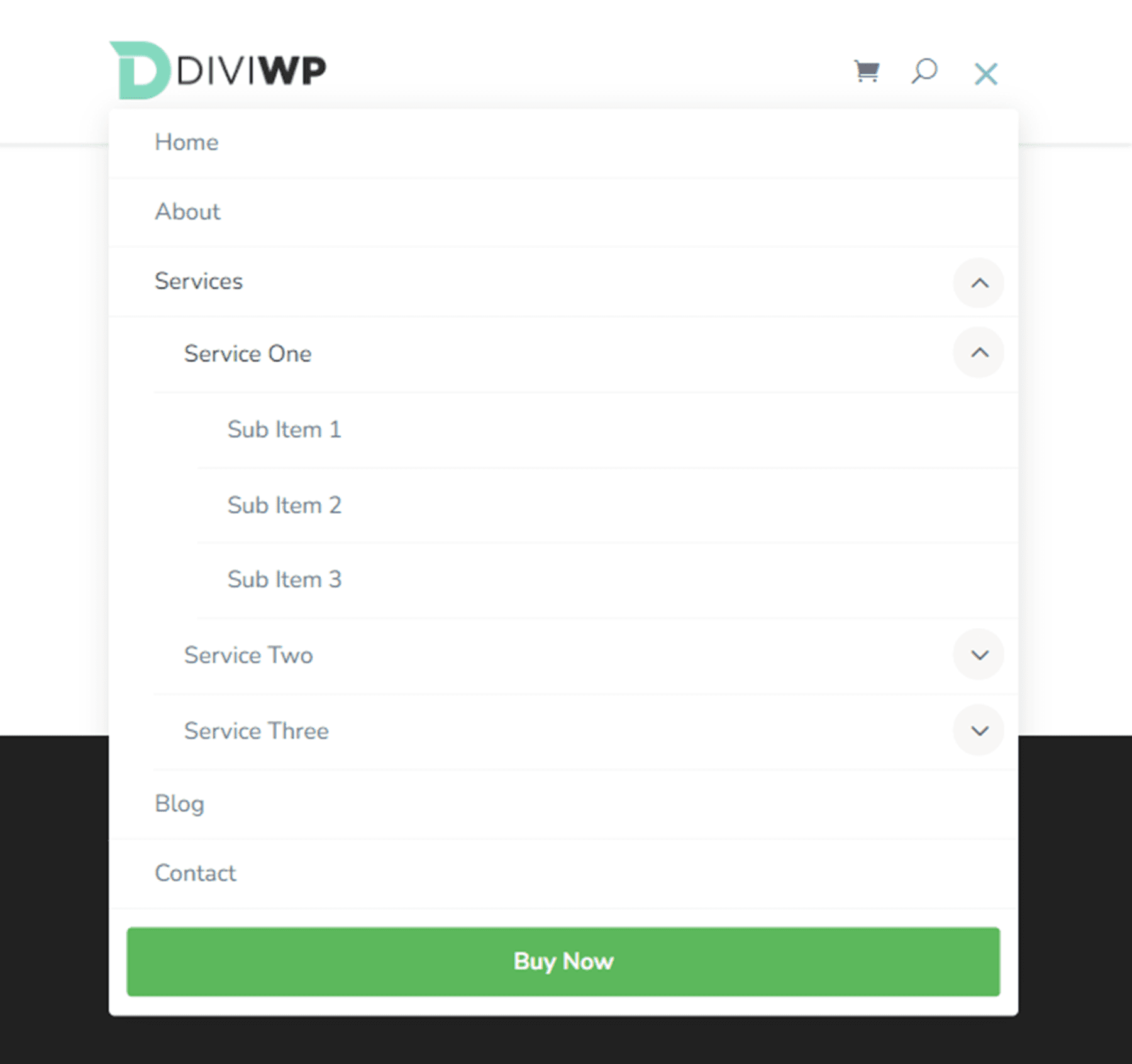
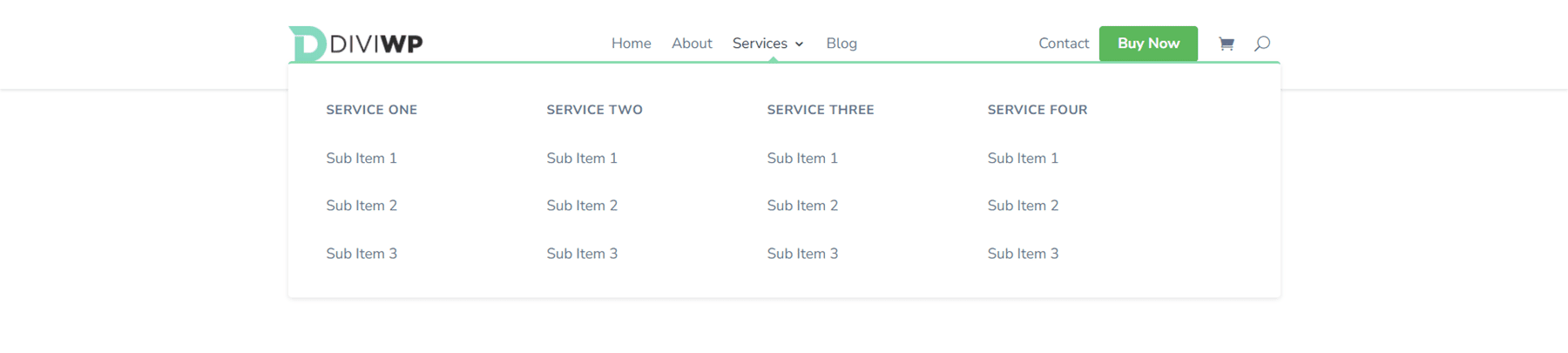
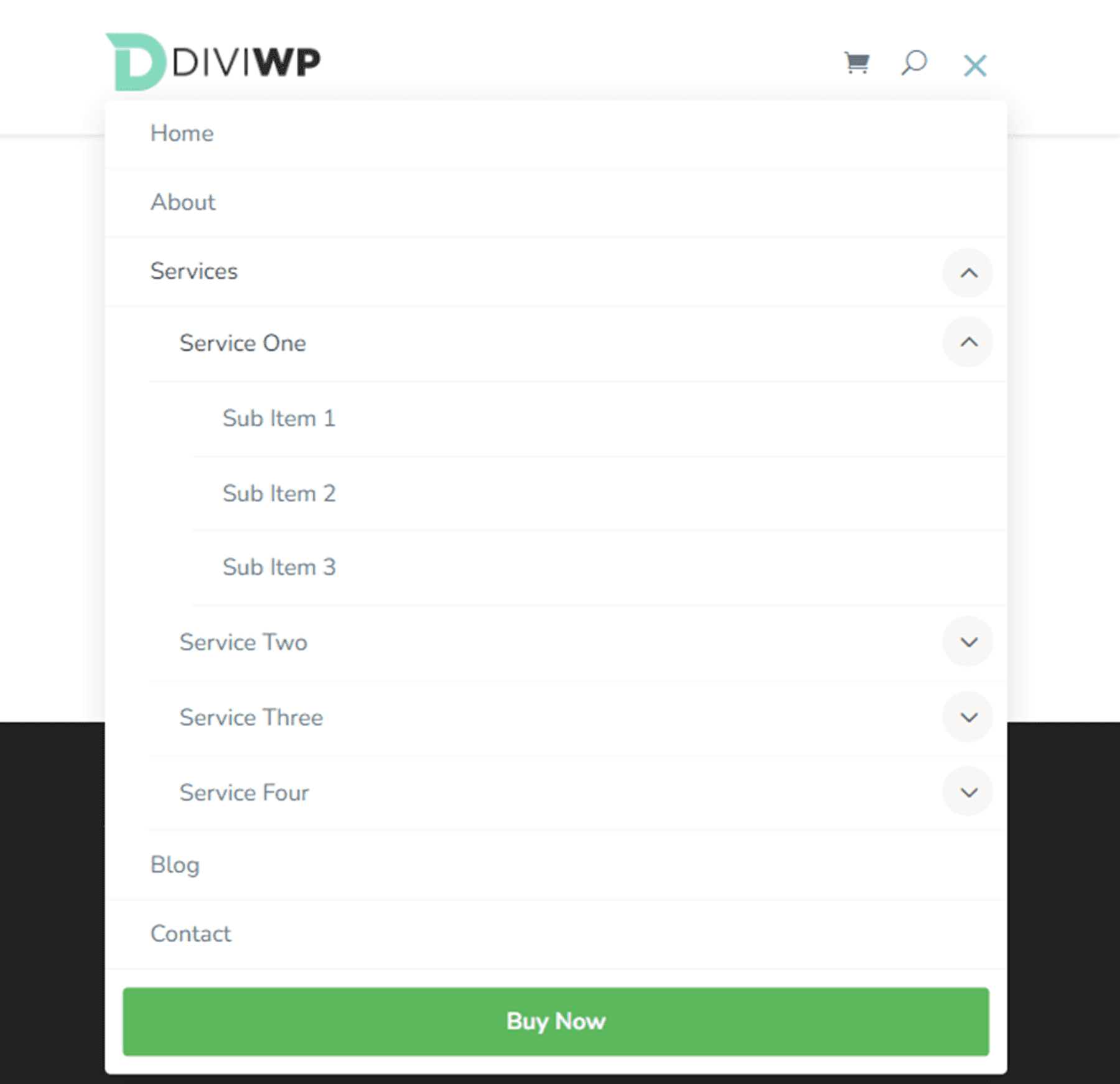
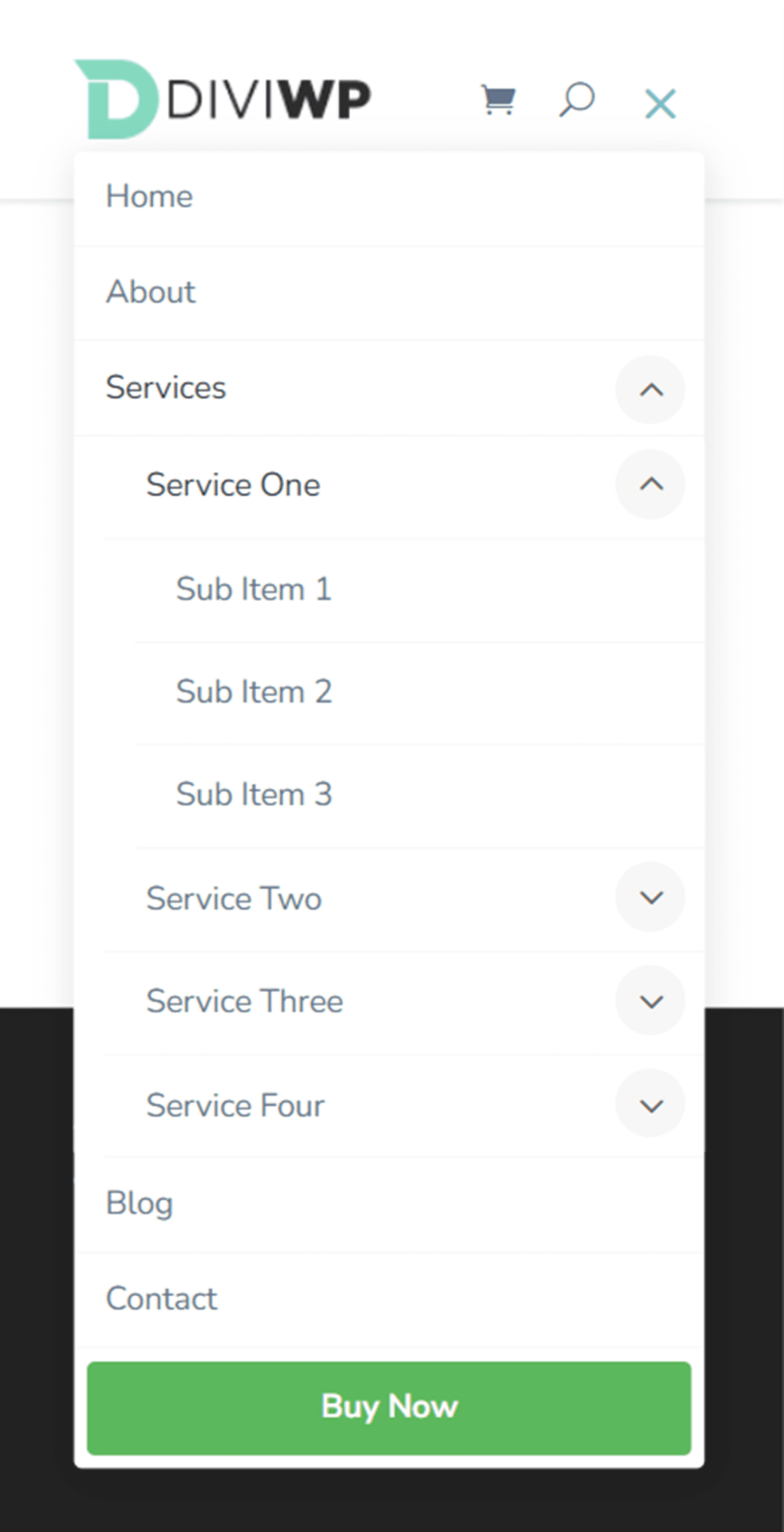
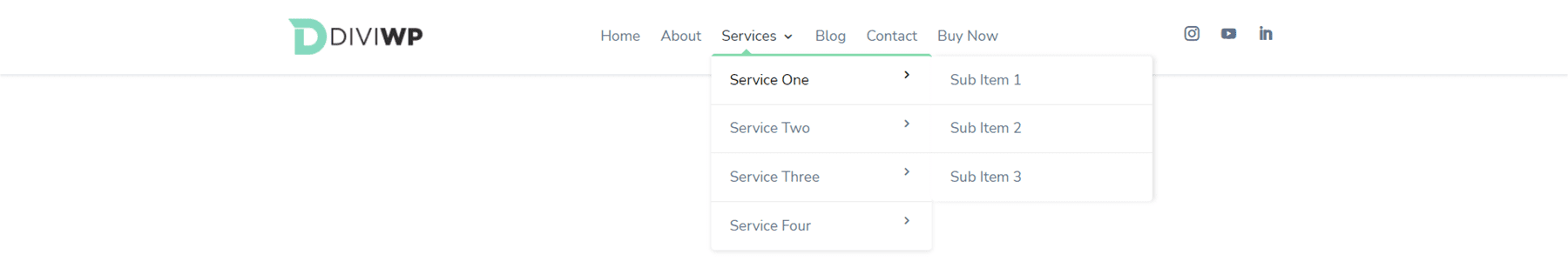
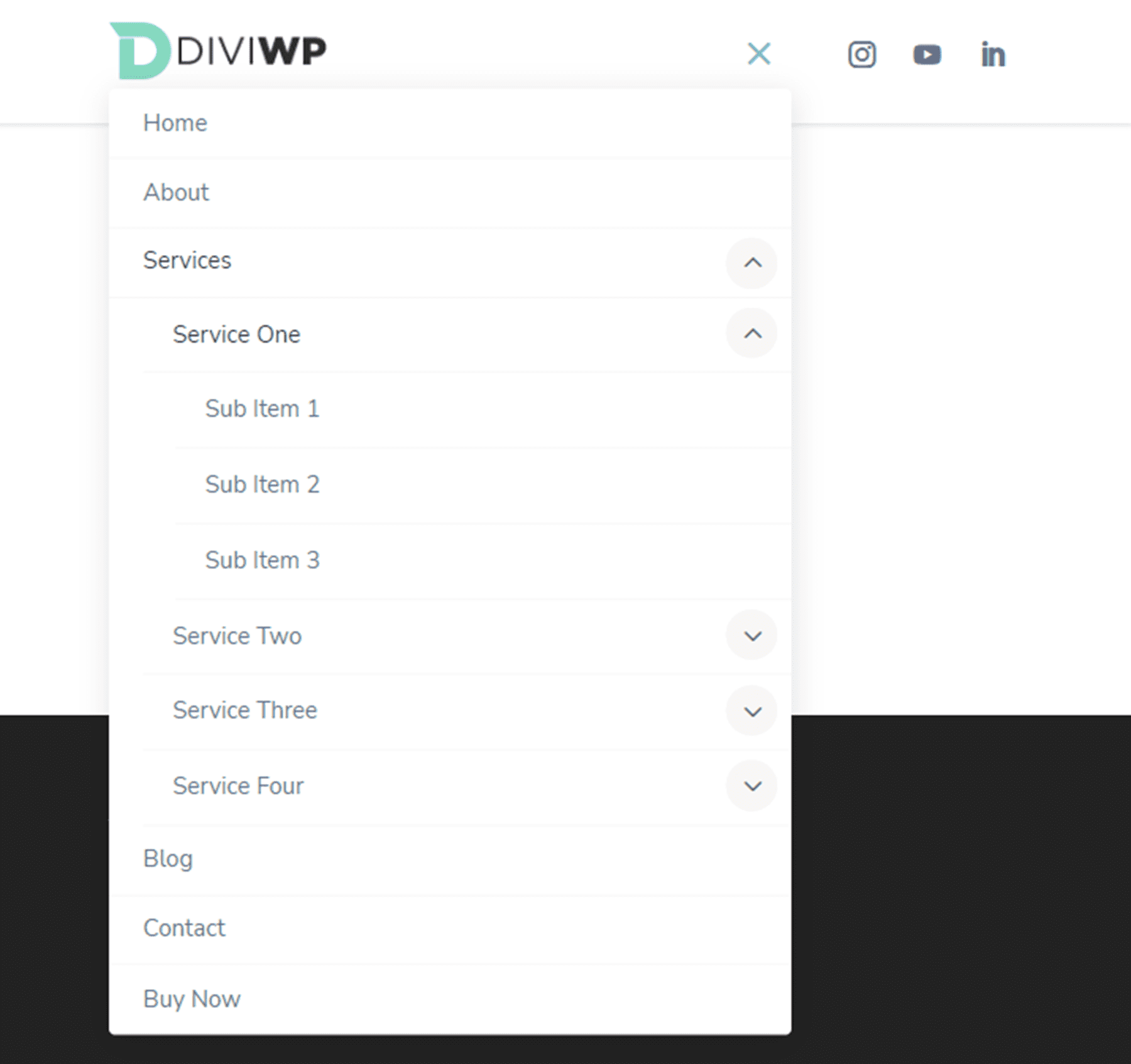
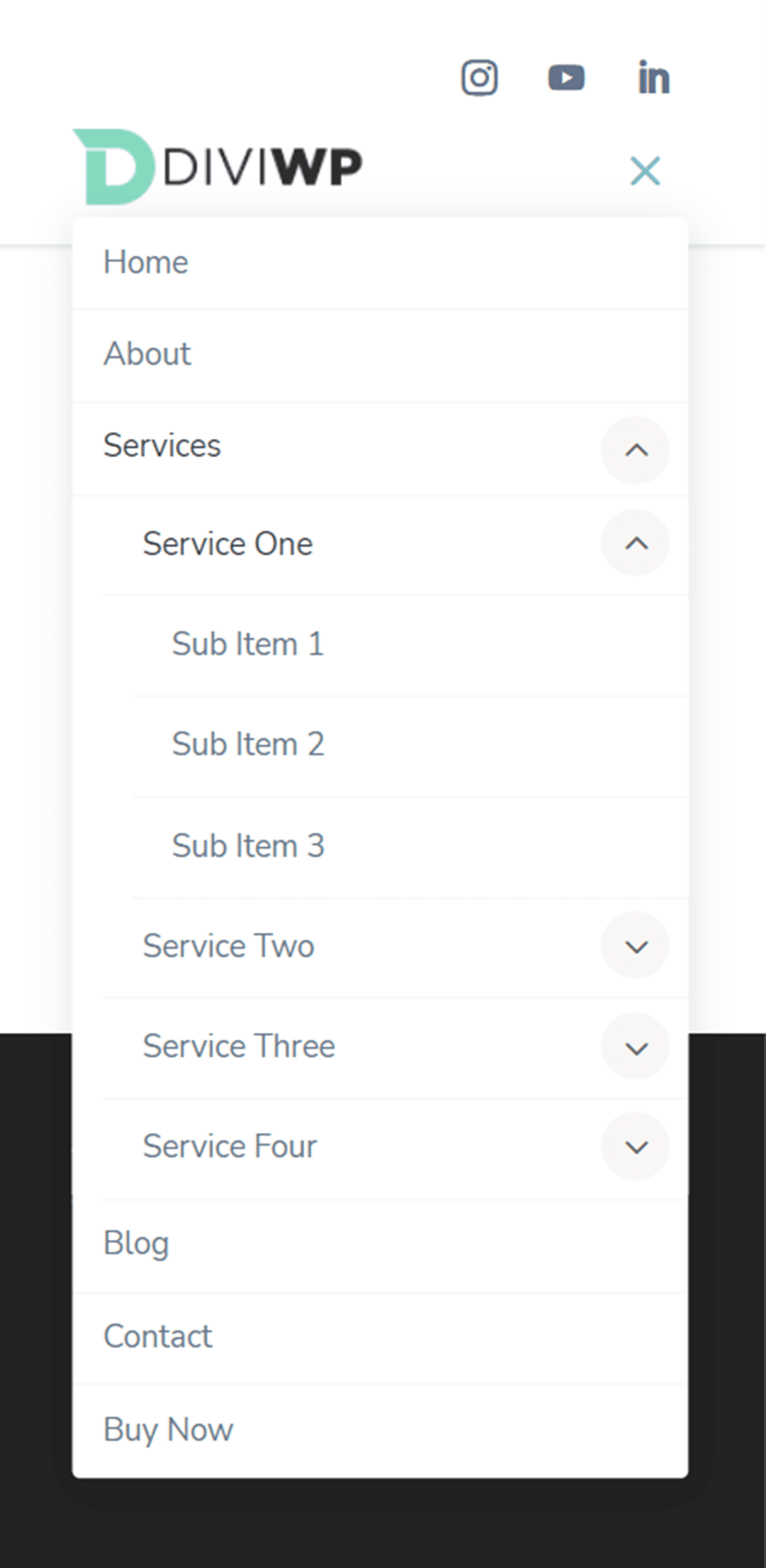
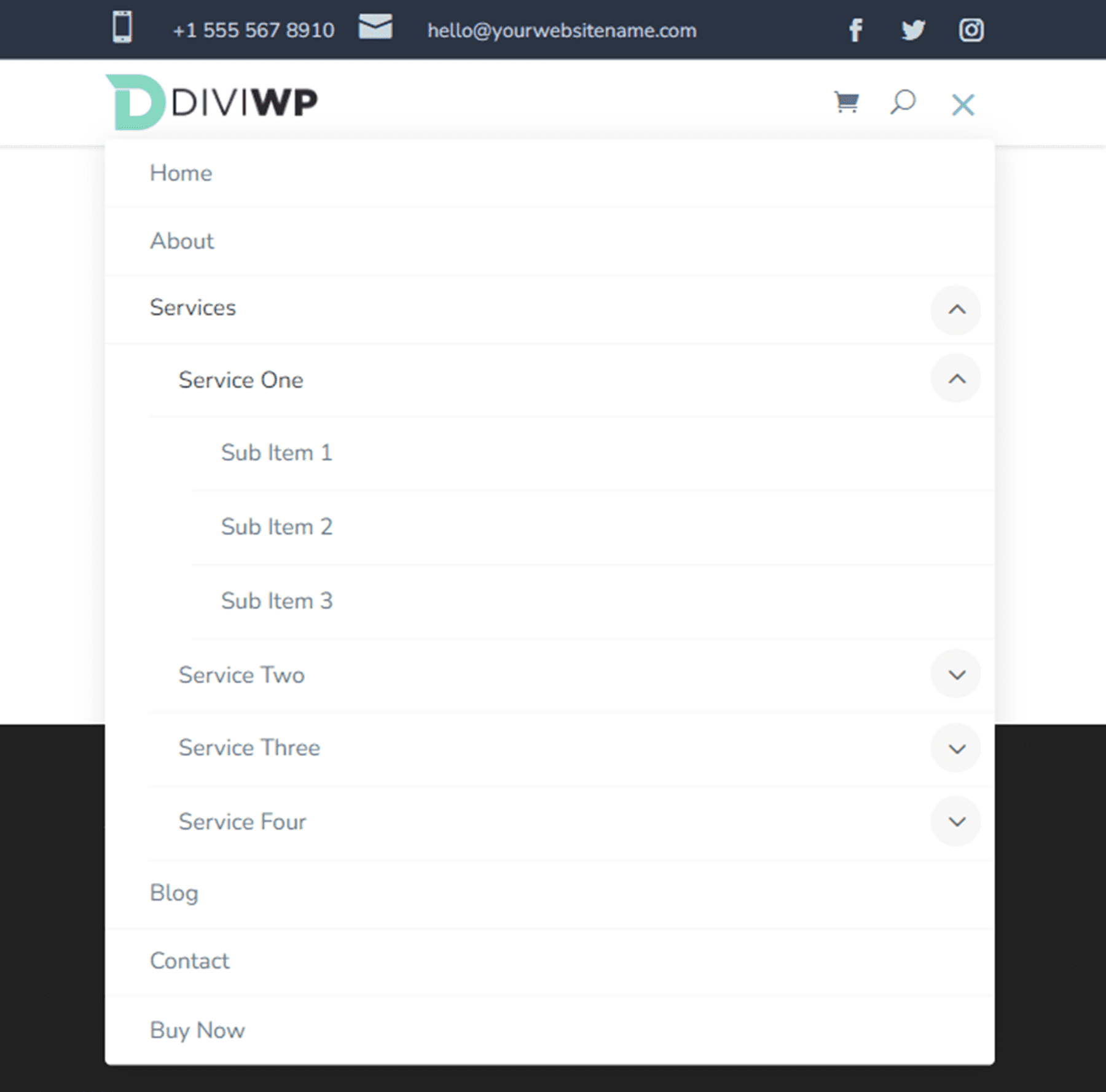
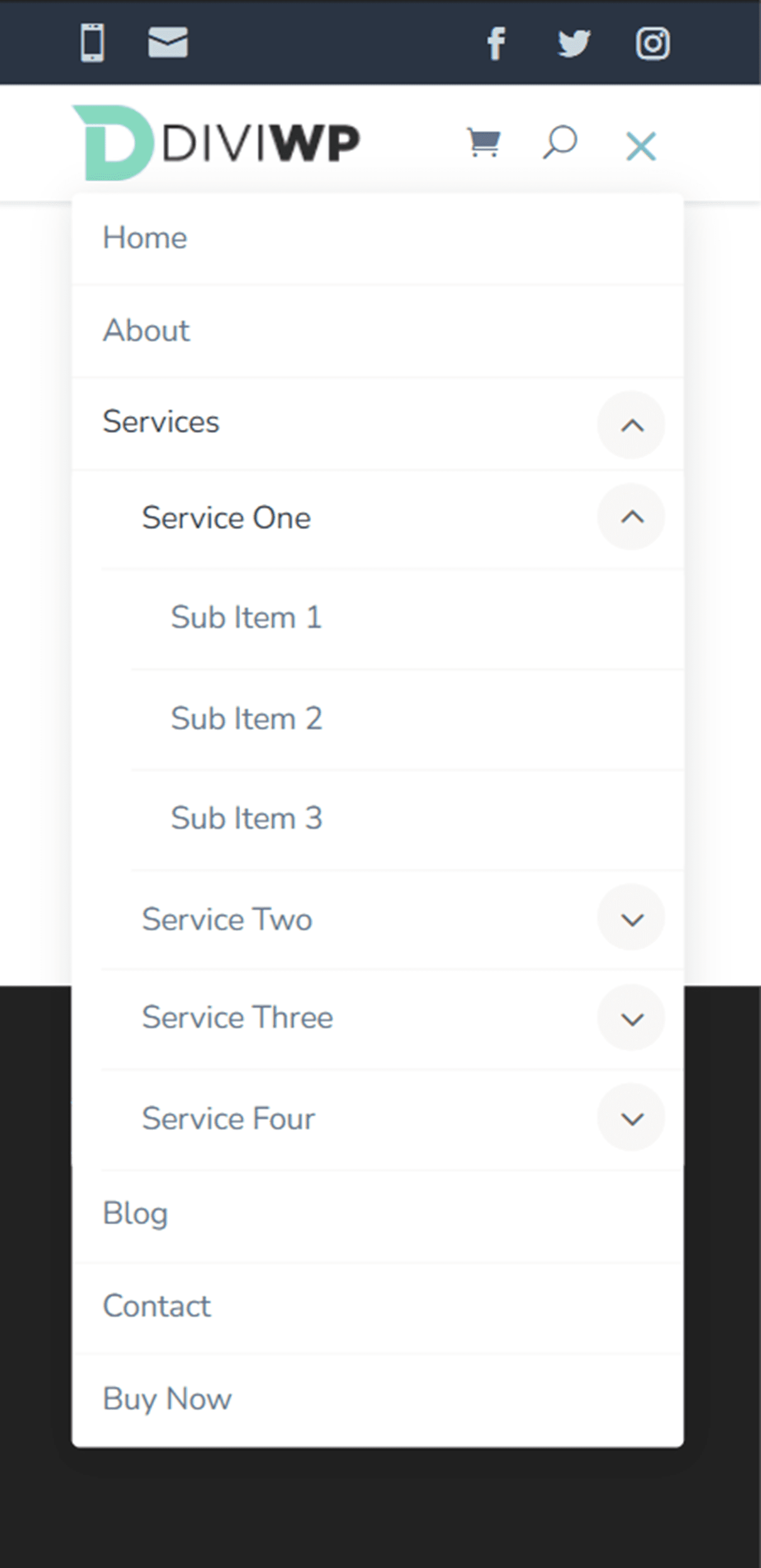
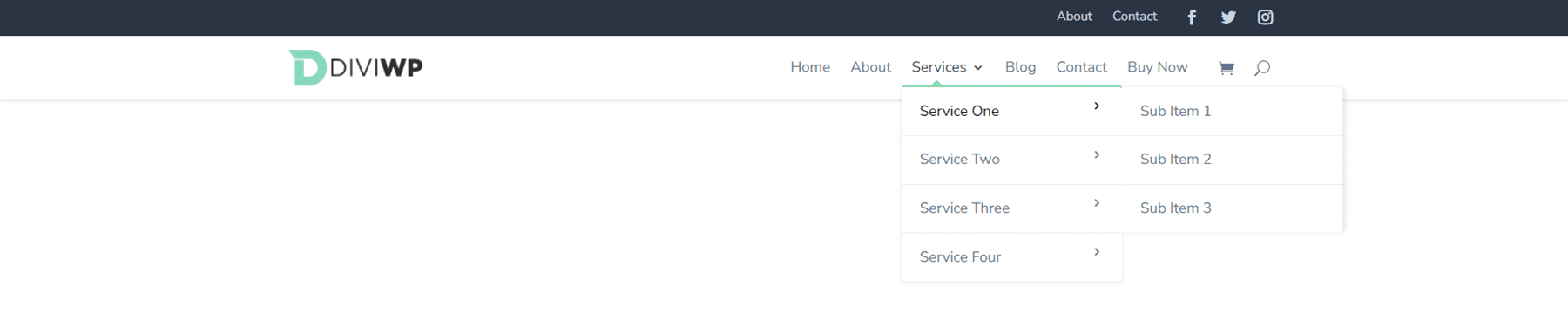
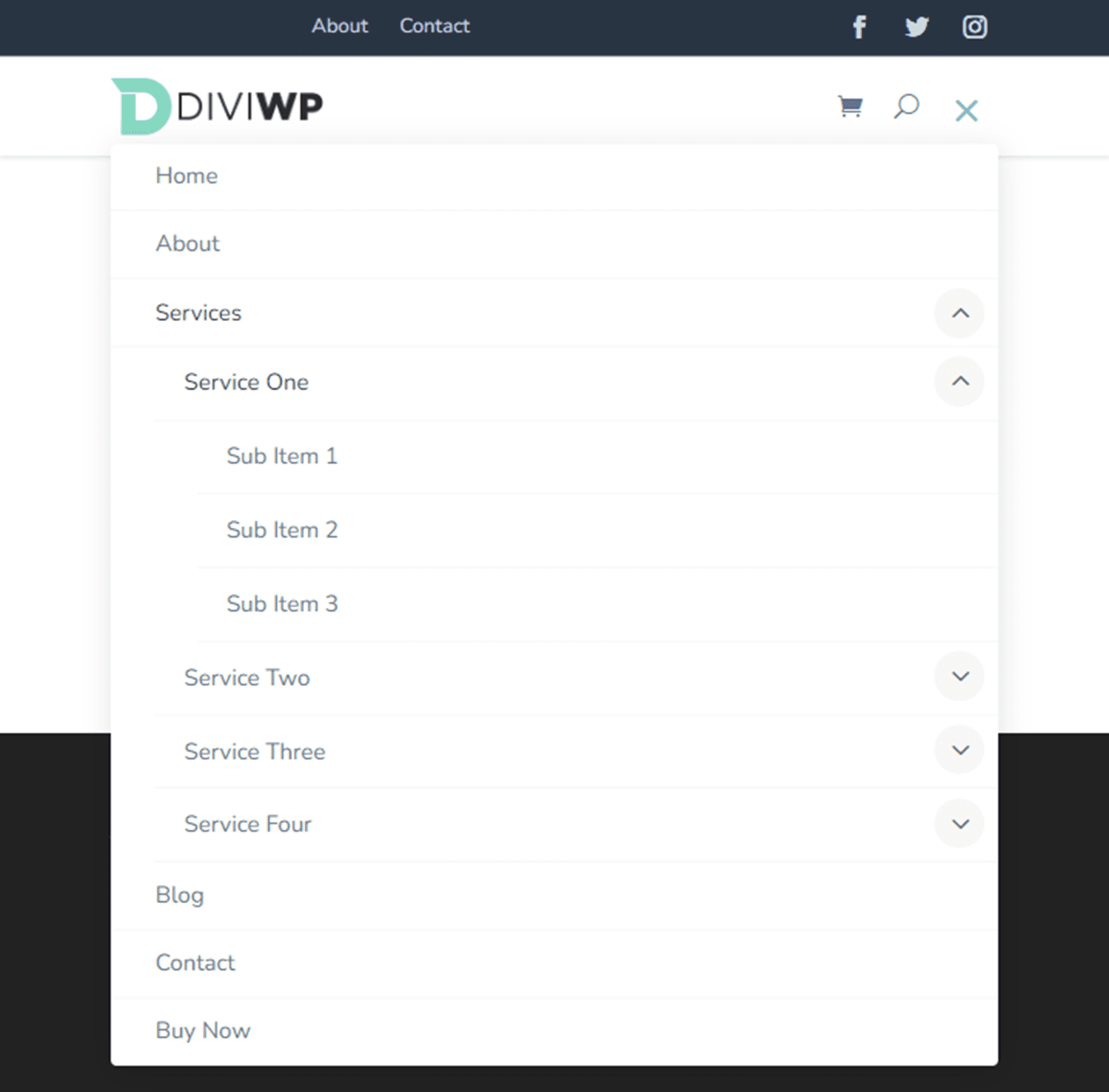
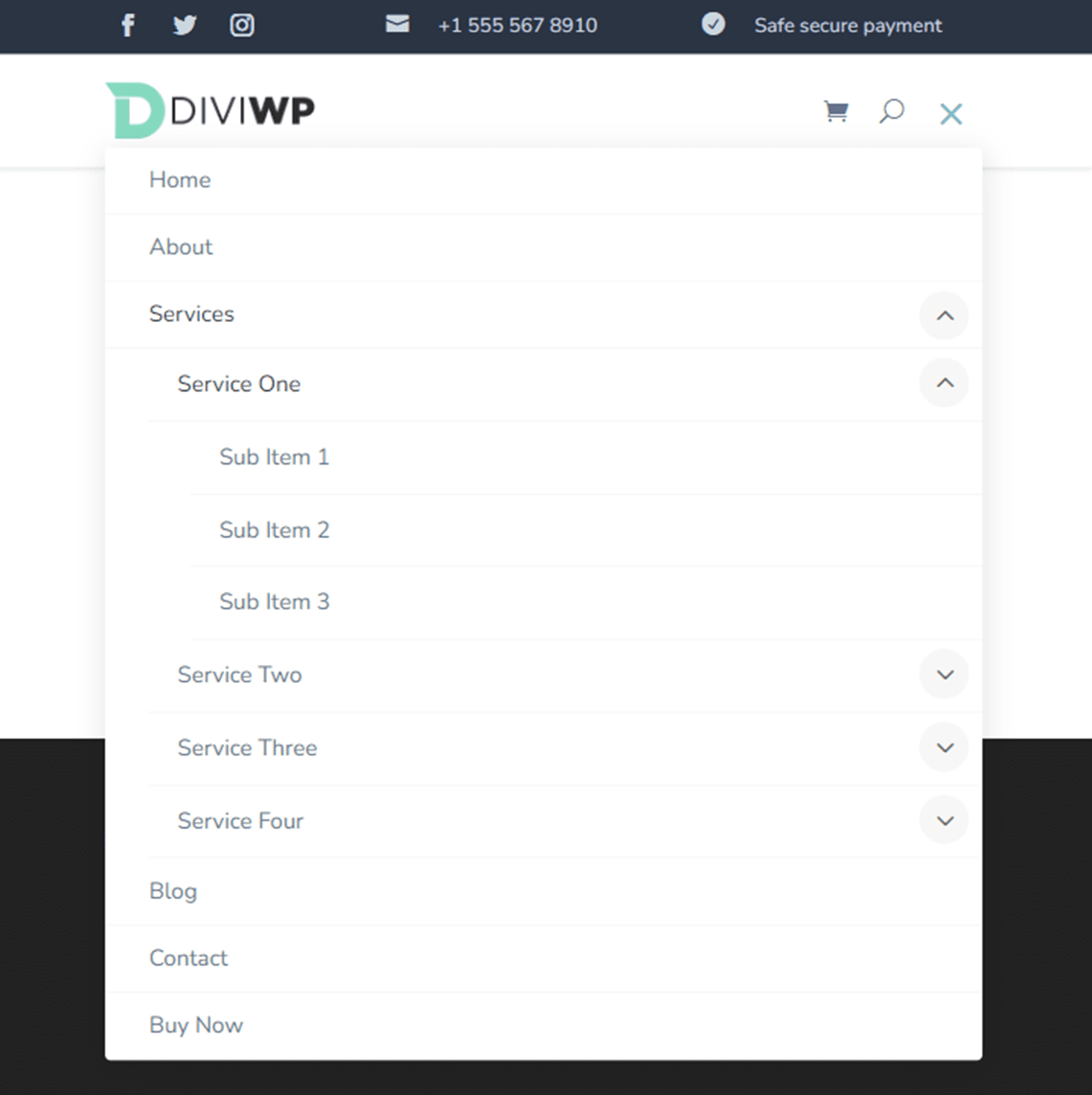
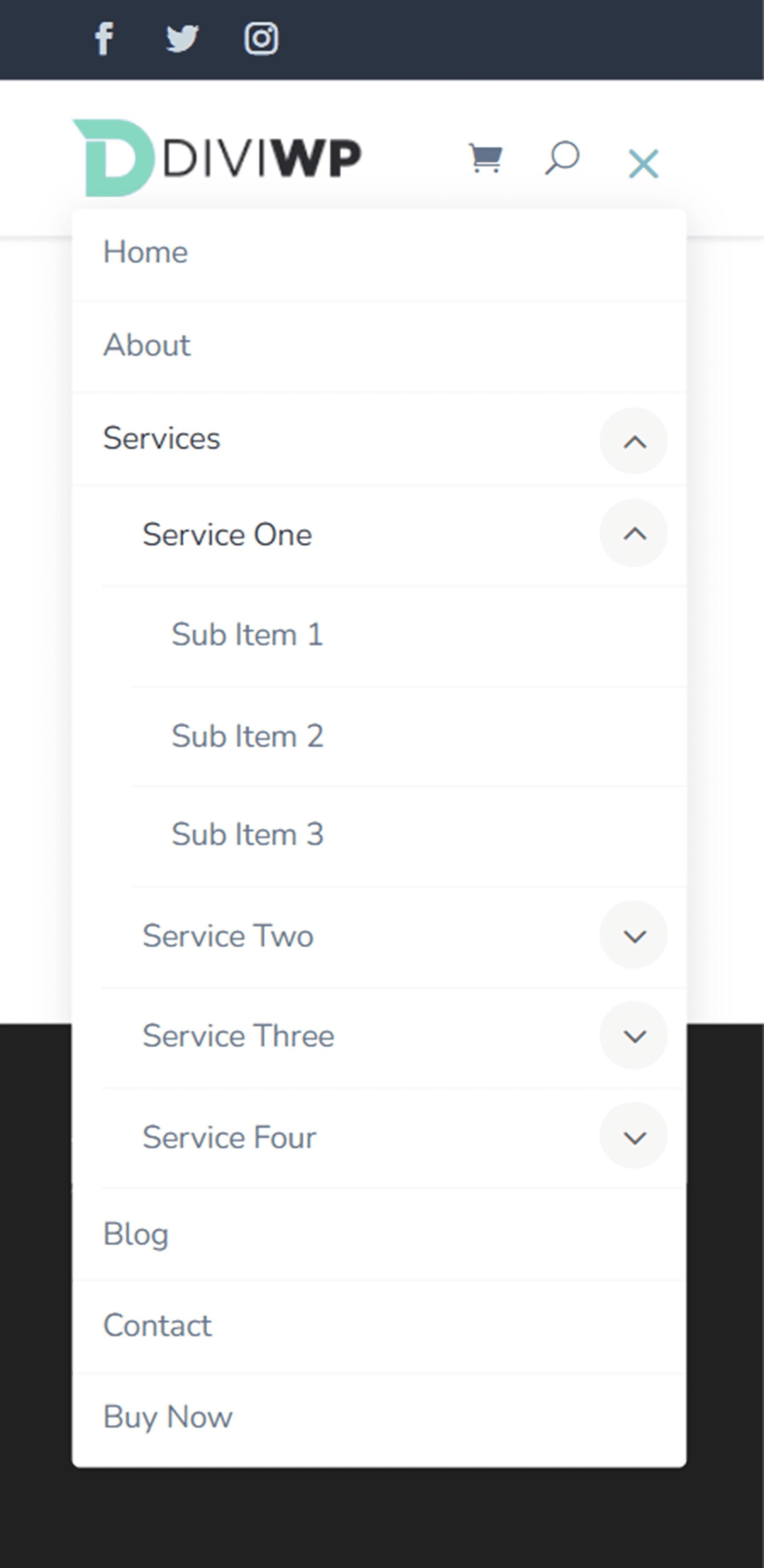
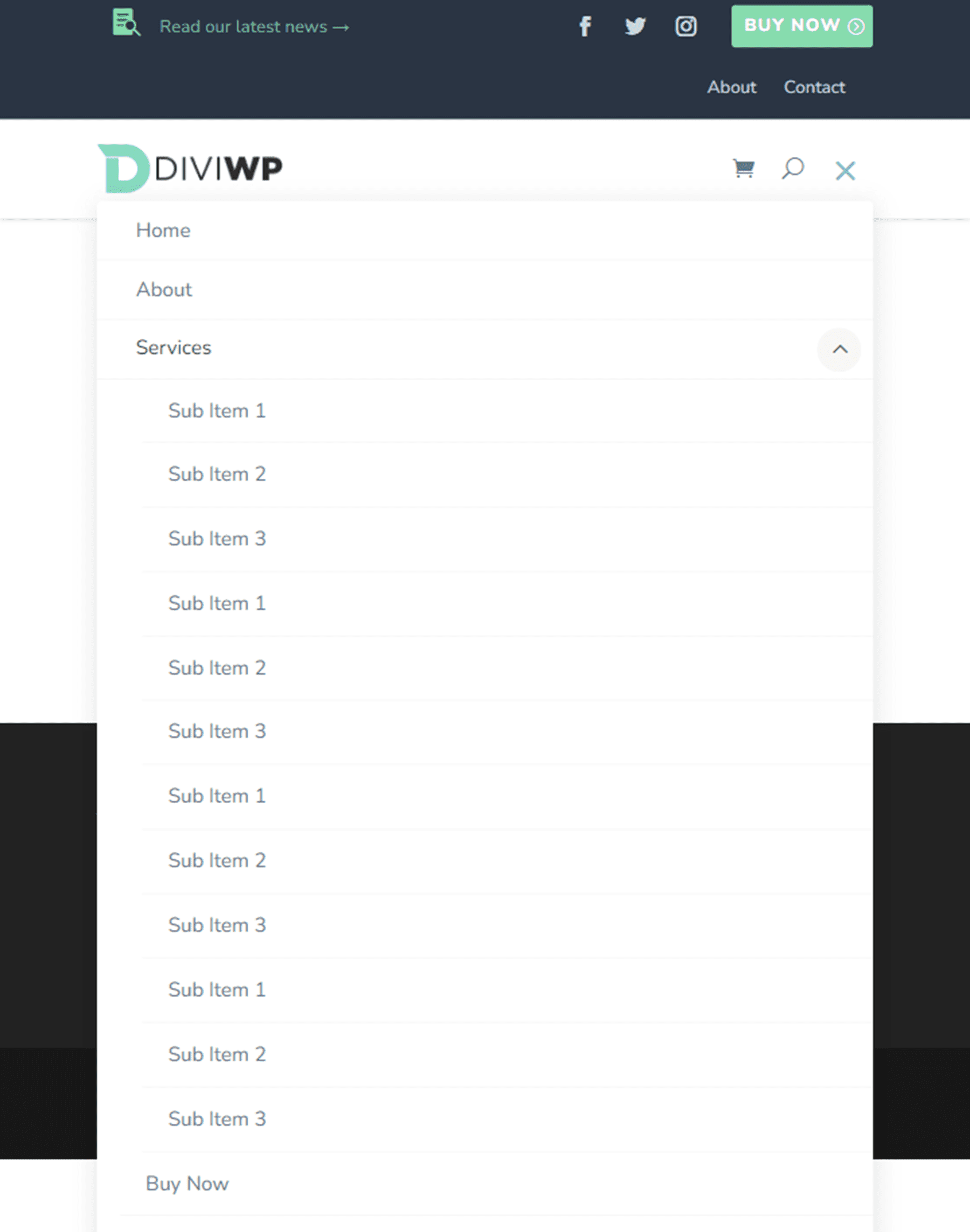
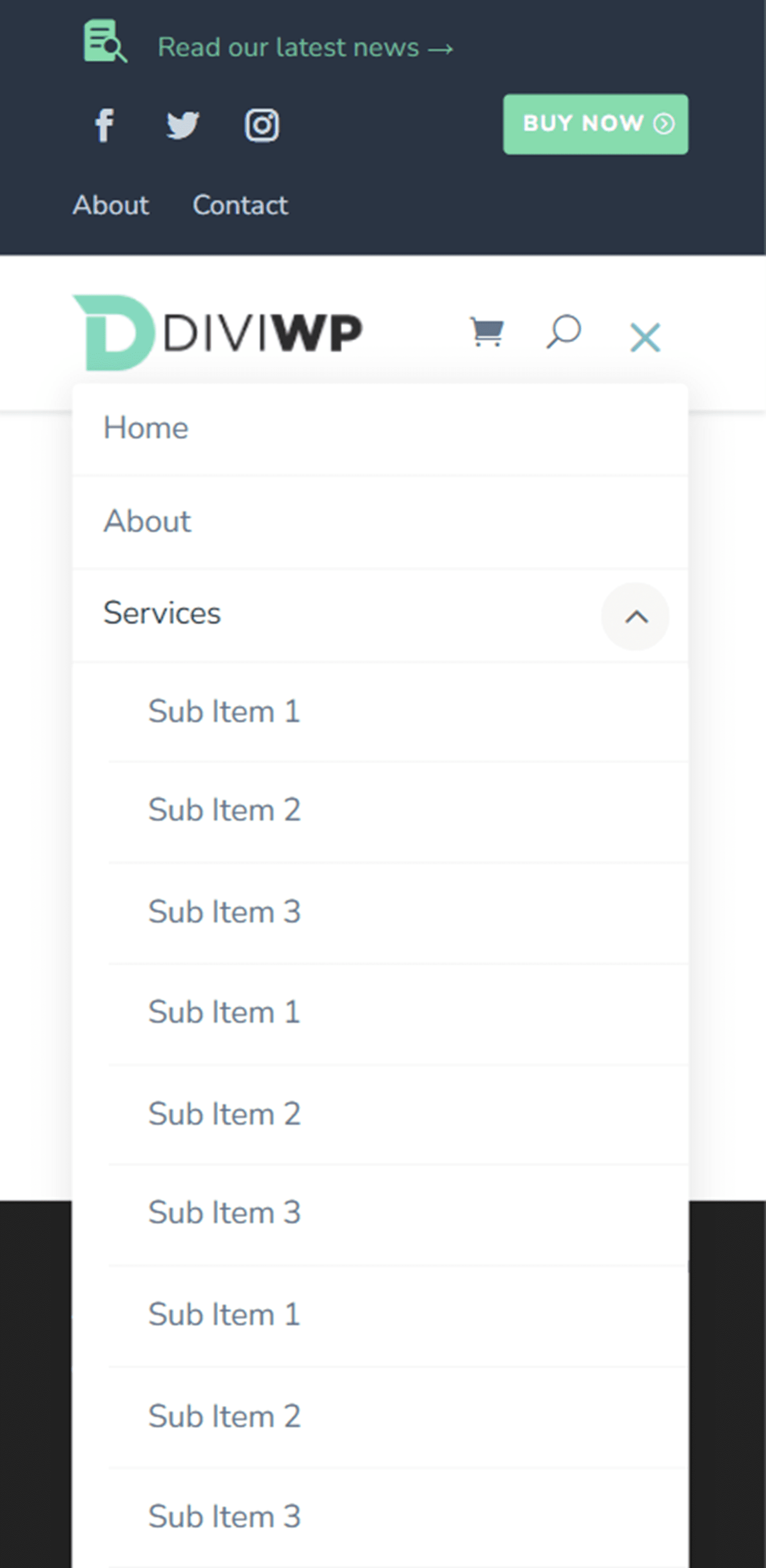
Il layout dell'intestazione 4 è simile al layout 3, ad eccezione delle transizioni del menu per dispositivi mobili a scorrimento e delle transizioni a discesa del menu a tendina in dissolvenza per i sottomenu di tablet e dispositivi mobili. Inoltre, la voce di menu padre per il sottomenu non è collegata.



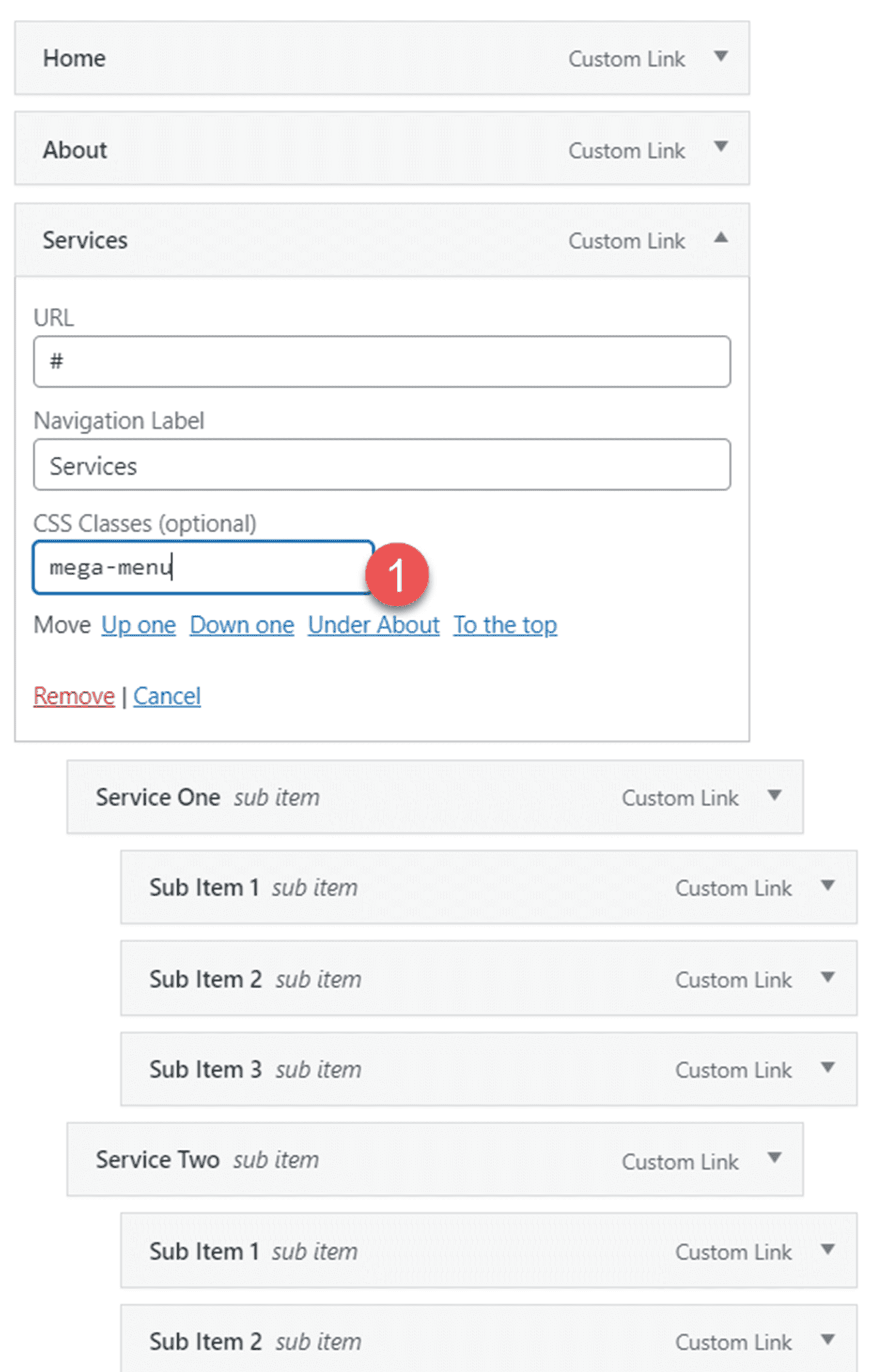
Ho usato Header Layout 4 per dimostrare un mega layout di menu. Per ottenere questo design, segui prima le istruzioni per creare un mega menu. Assicurati di inserire il mega-menu della classe CSS sull'elemento principale. Ognuna delle sezioni di intestazione nel DiviWP Header Sections Pack supporta mega menu.

Layout dell'intestazione 5
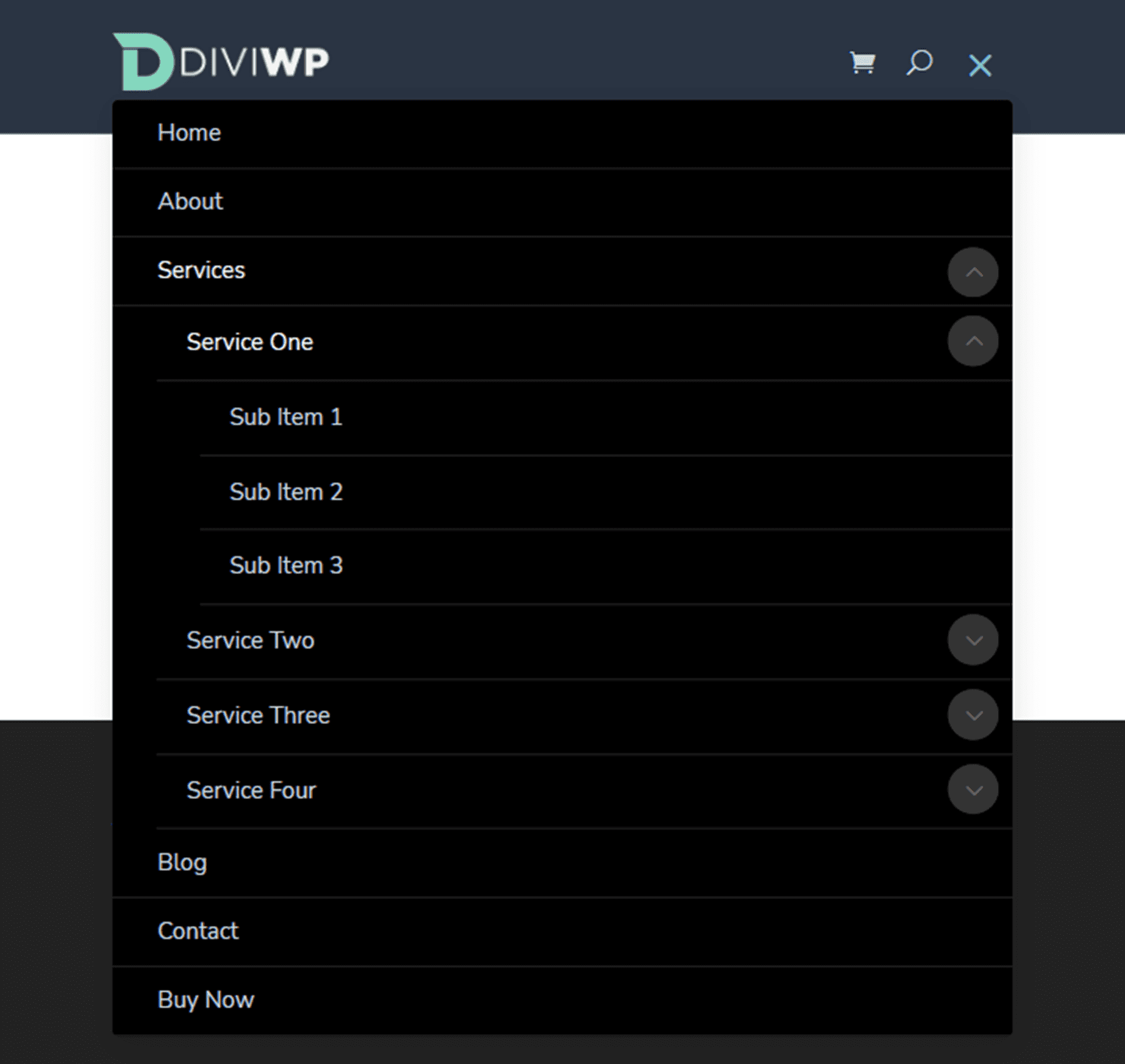
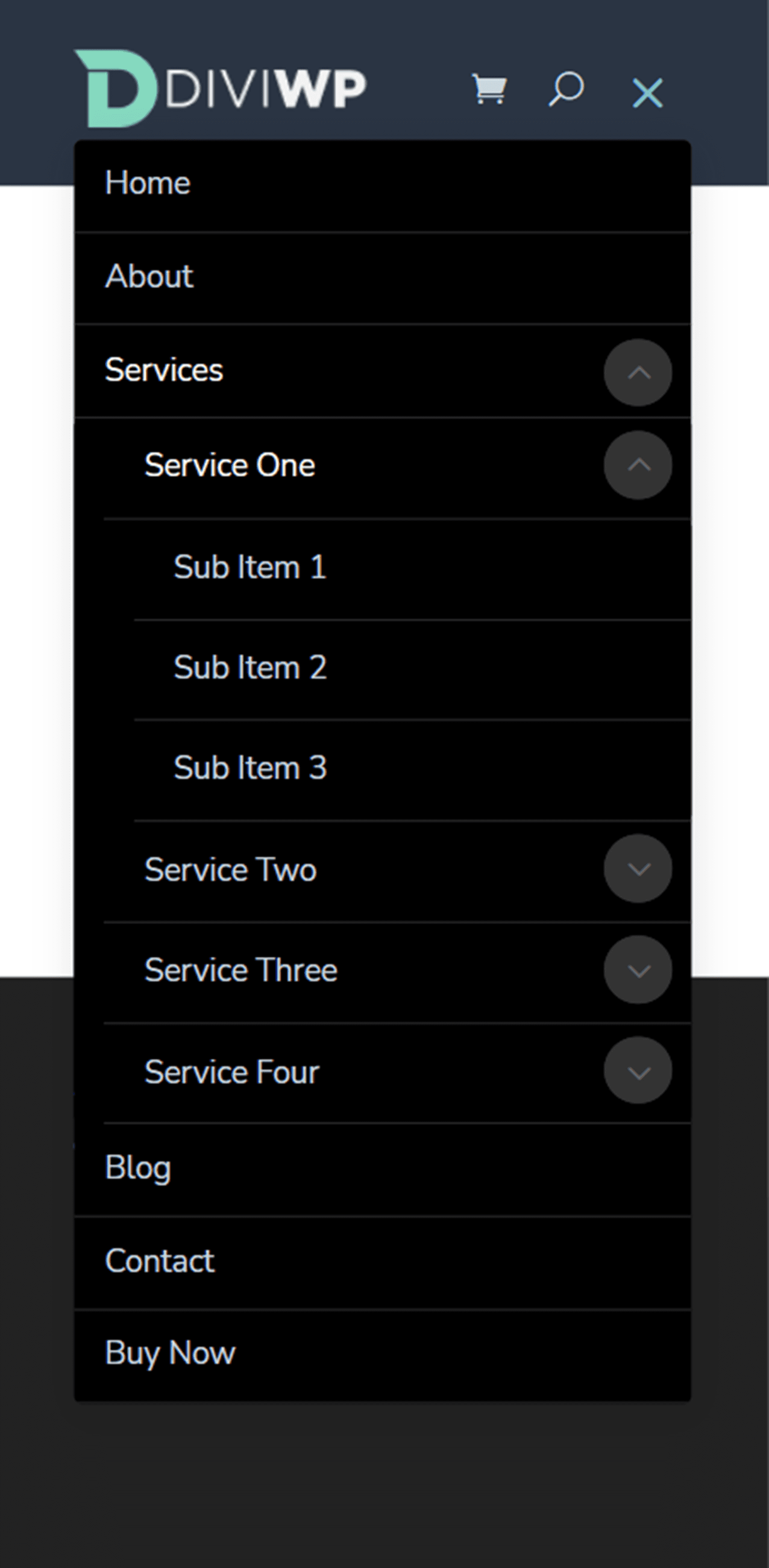
Il layout 5 è un'intestazione allineata a destra con uno sfondo scuro. È dotato di transizioni di menu mobili in dissolvenza.



Layout dell'intestazione 6
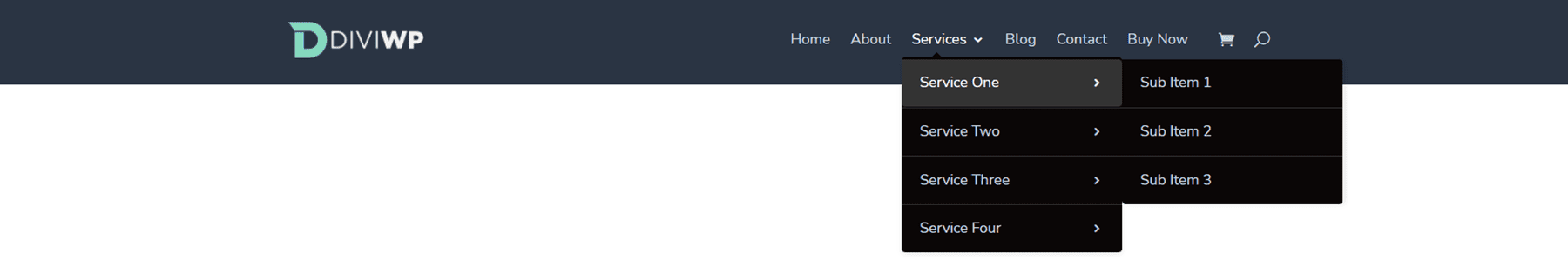
Header Layout 6 presenta anche una sezione di sfondo scuro. Il sottomenu ha anche uno stile di sfondo scuro.



Layout dell'intestazione 7
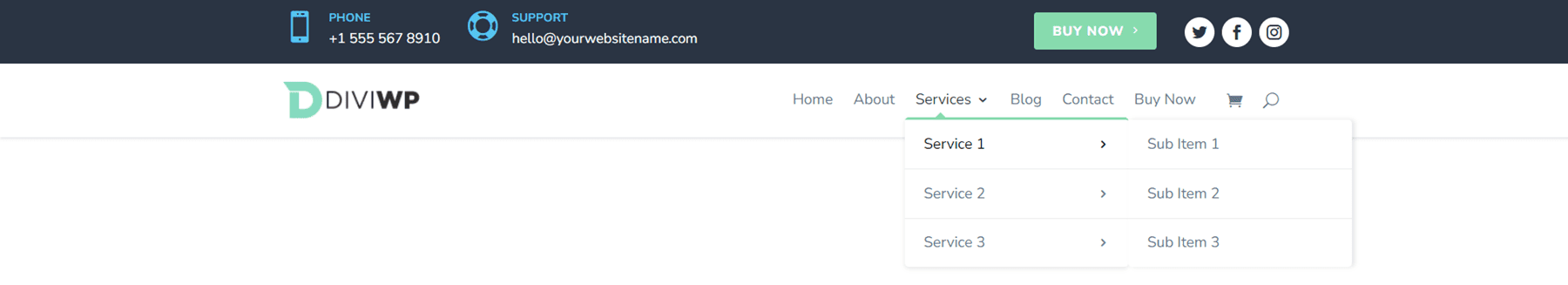
Il layout 7 ha uno sfondo chiaro e presenta un layout di colonna a 3/4 – 1/4 di riga con il pulsante a destra. Il pulsante appare anche accanto all'icona del menu dell'hamburger su tablet e dispositivi mobili.


Layout dell'intestazione 8
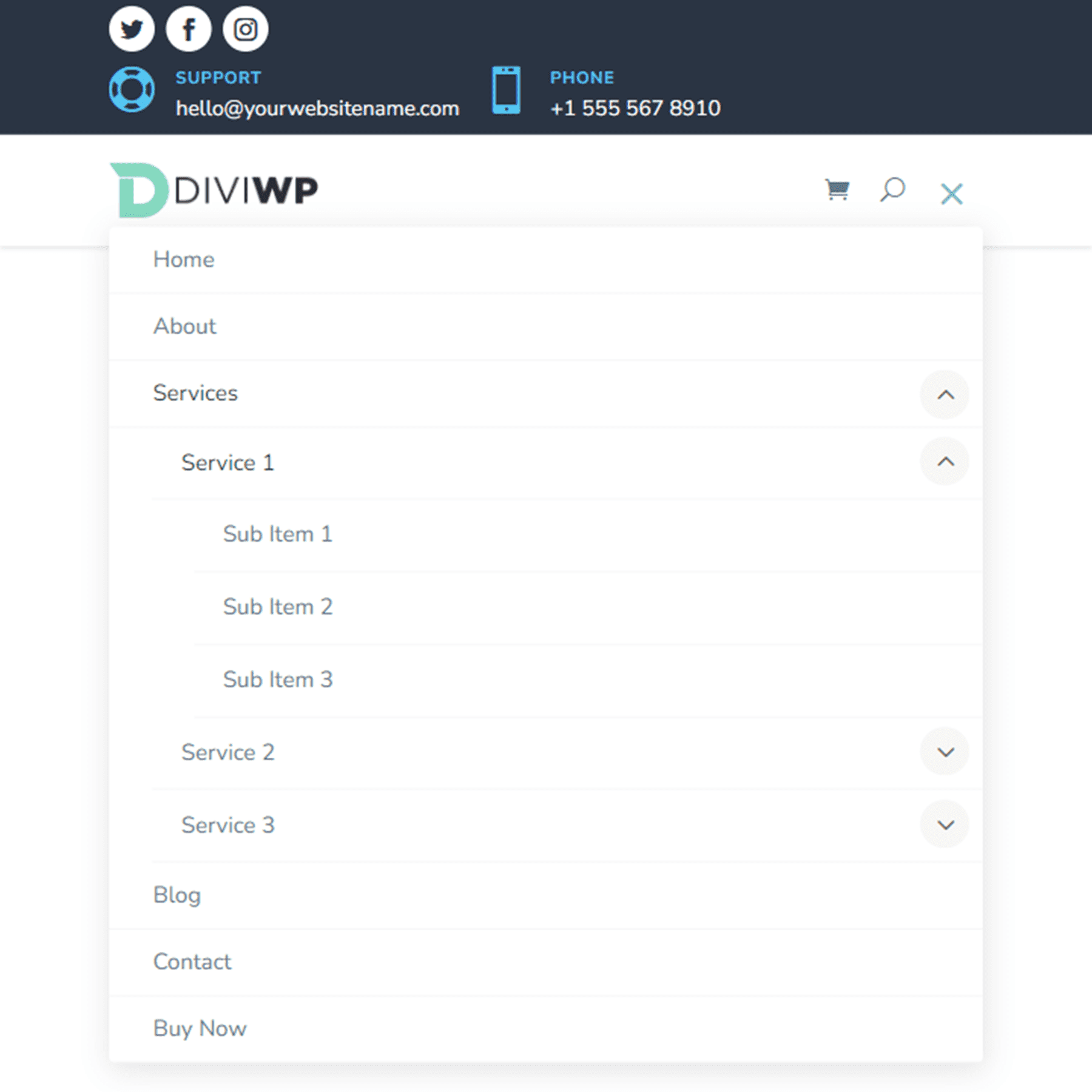
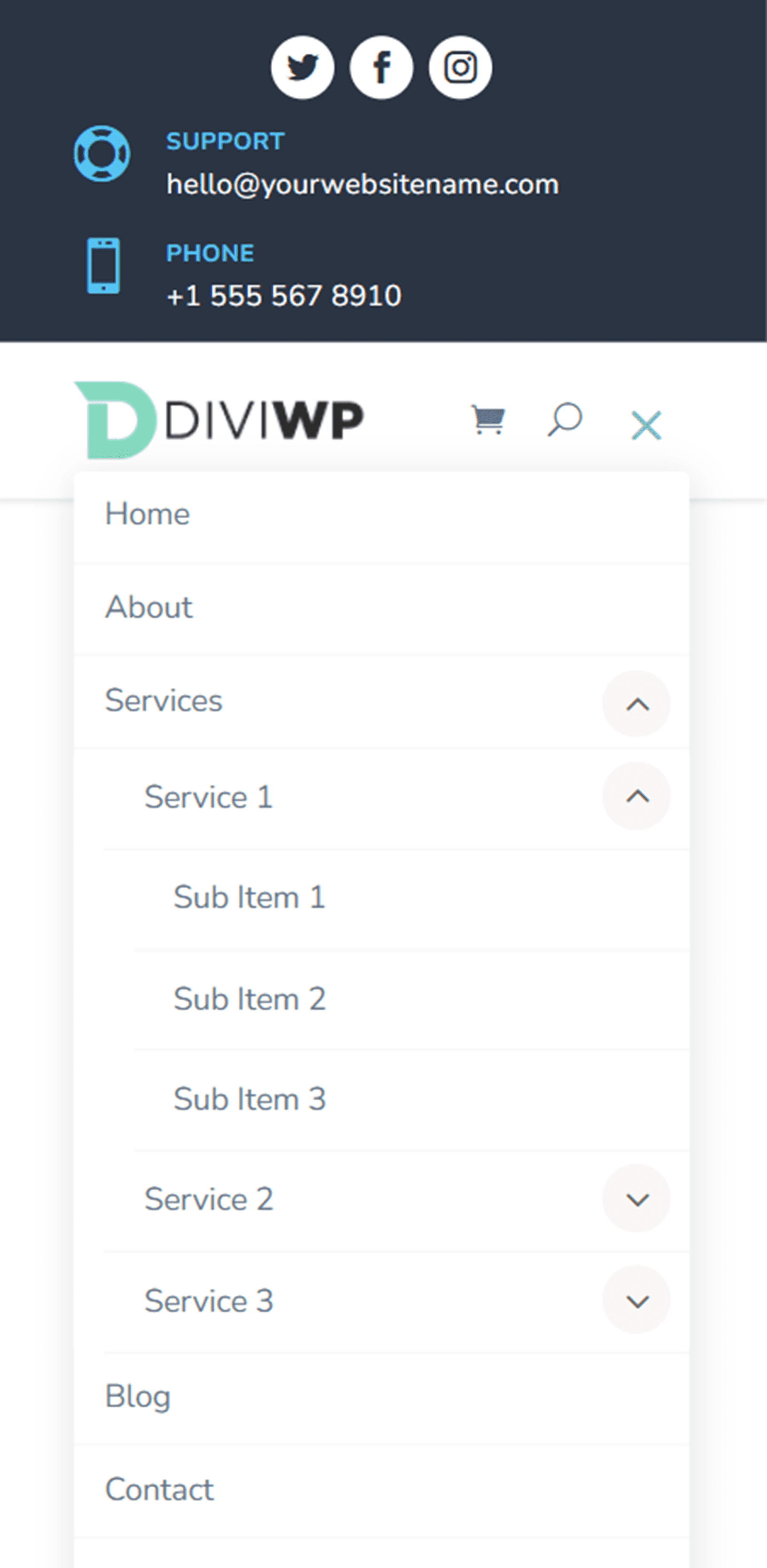
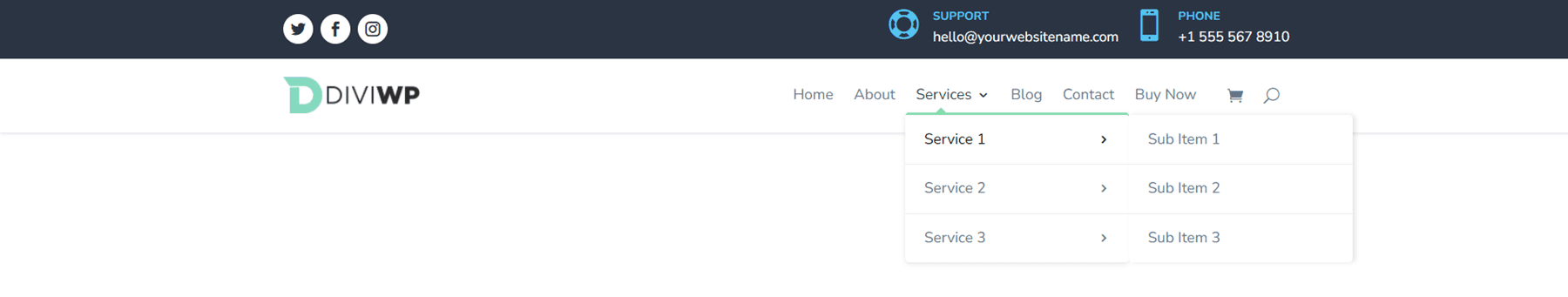
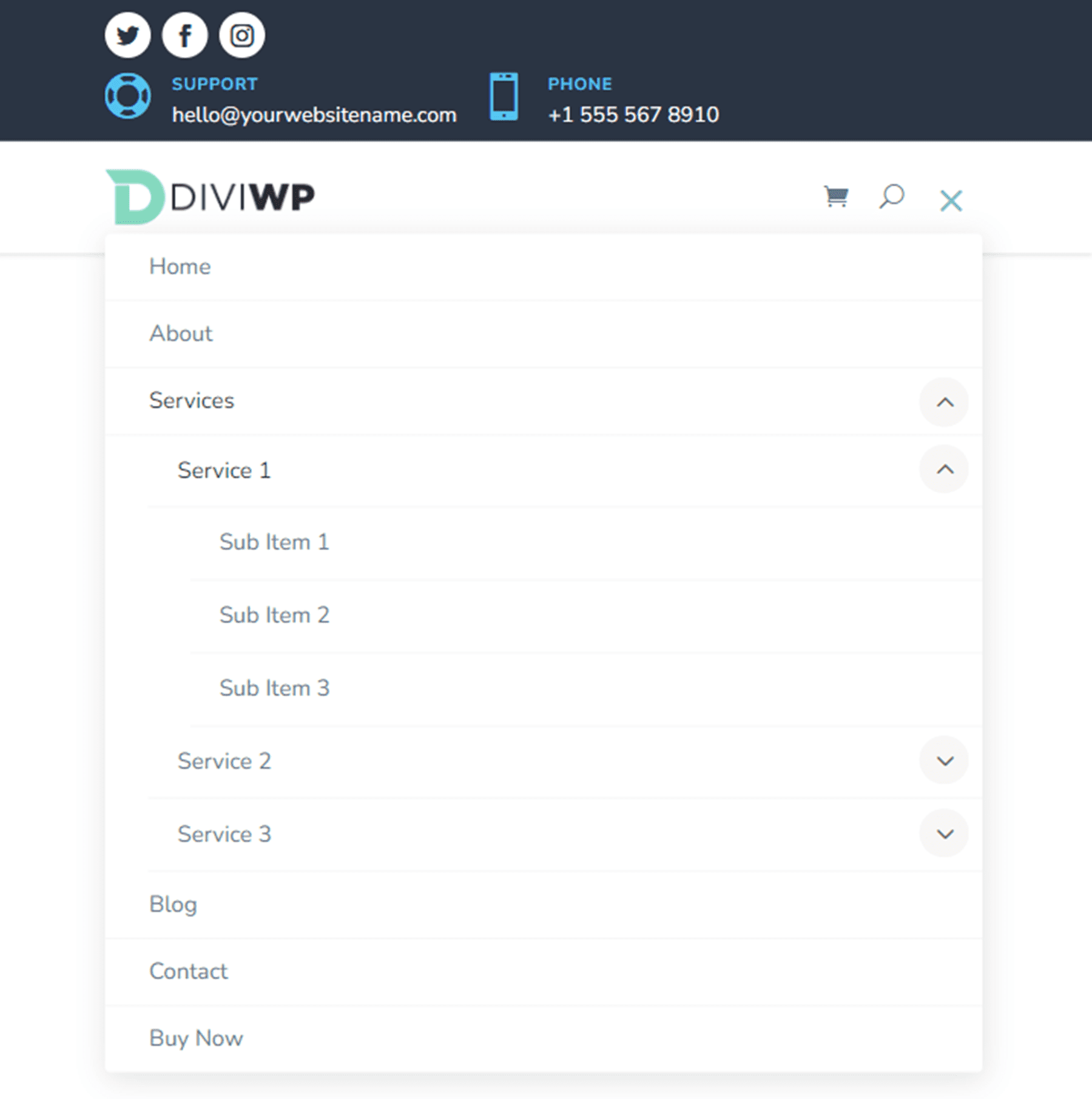
Il layout 8 presenta le icone dei social media sulla destra. Su dispositivi mobili e tablet, le icone dei social media vengono visualizzate accanto all'icona del menu dell'hamburger. L'intestazione utilizza anche transizioni a discesa in dissolvenza per i sottomenu tablet e dispositivi mobili.



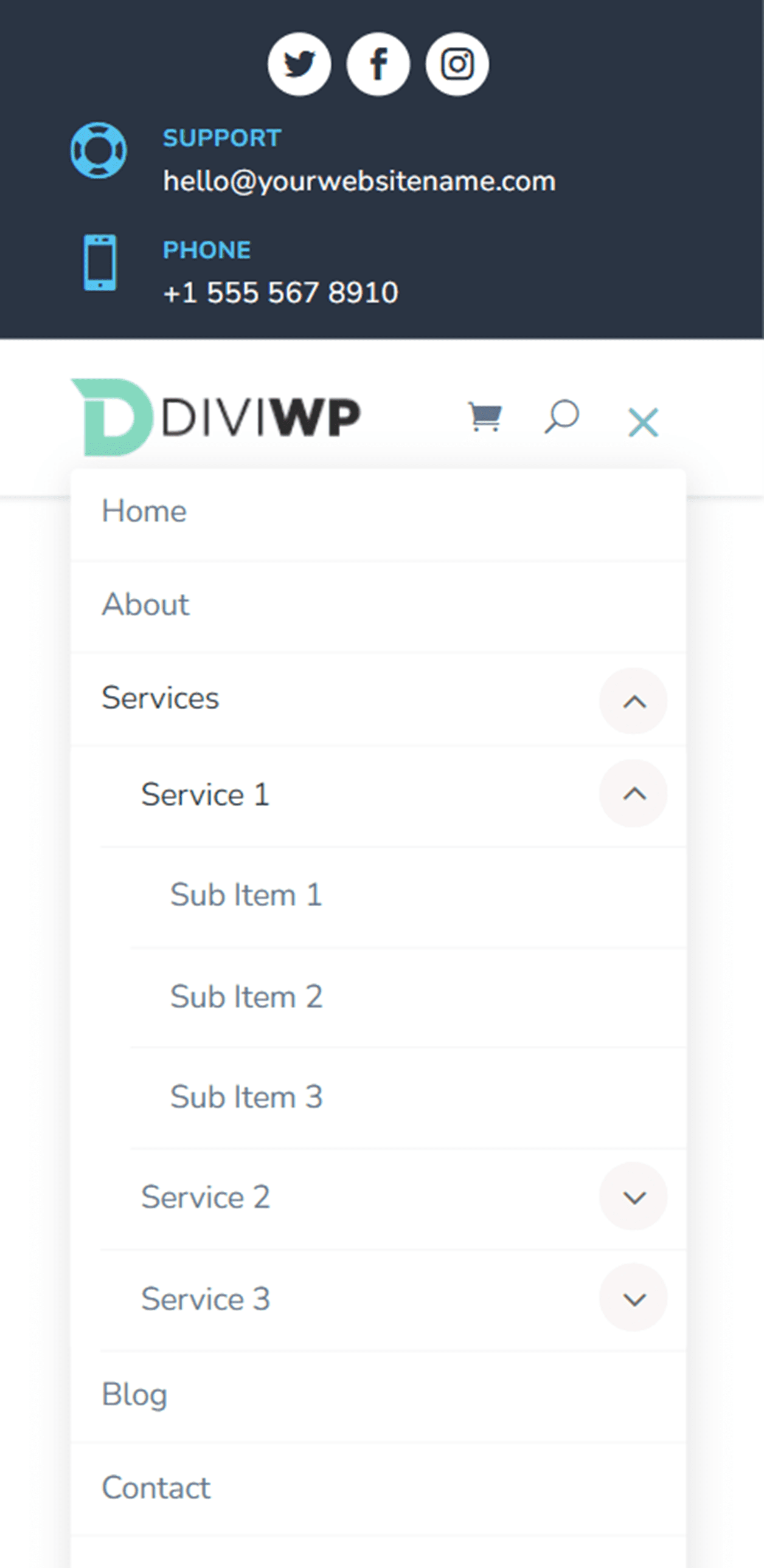
Layout dell'intestazione 9
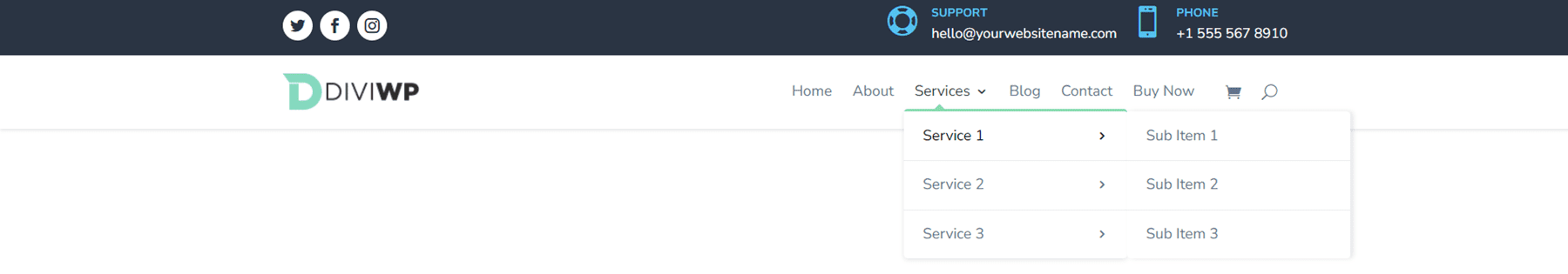
Il layout dell'intestazione 9 ha una riga superiore scura con moduli blurb per le informazioni di contatto e le icone di follow dei social media. Il menu principale è lo stesso di Header Layout 1.



Layout dell'intestazione 10
Header Layout 10 ha una riga superiore con un modulo menu e un modulo follow sui social media, che consente di aggiungere ulteriori voci di menu o collegamenti alla barra dei menu in alto. Ancora una volta, il menu principale è lo stesso di Header Layout 1.




Layout dell'intestazione 11
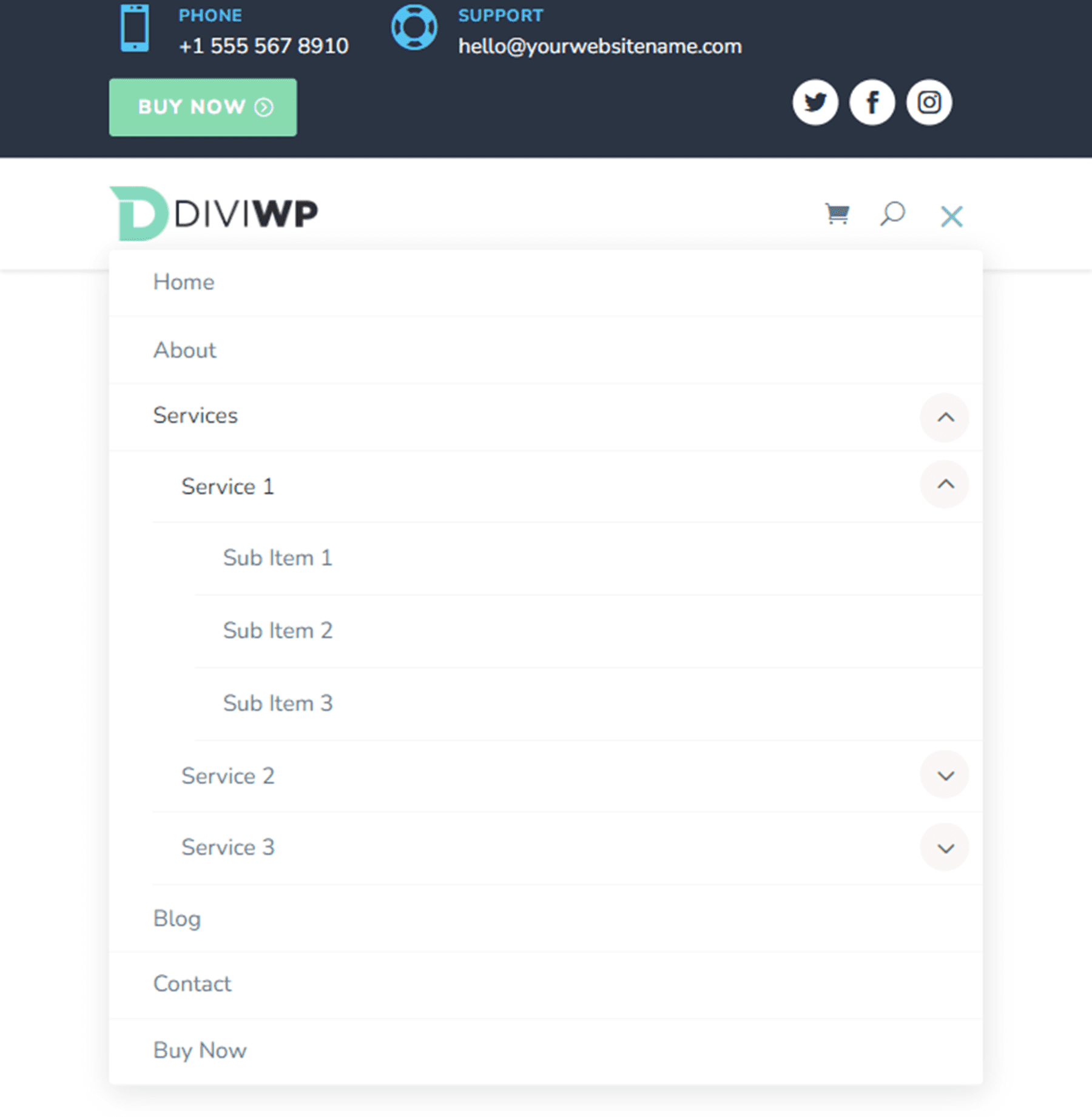
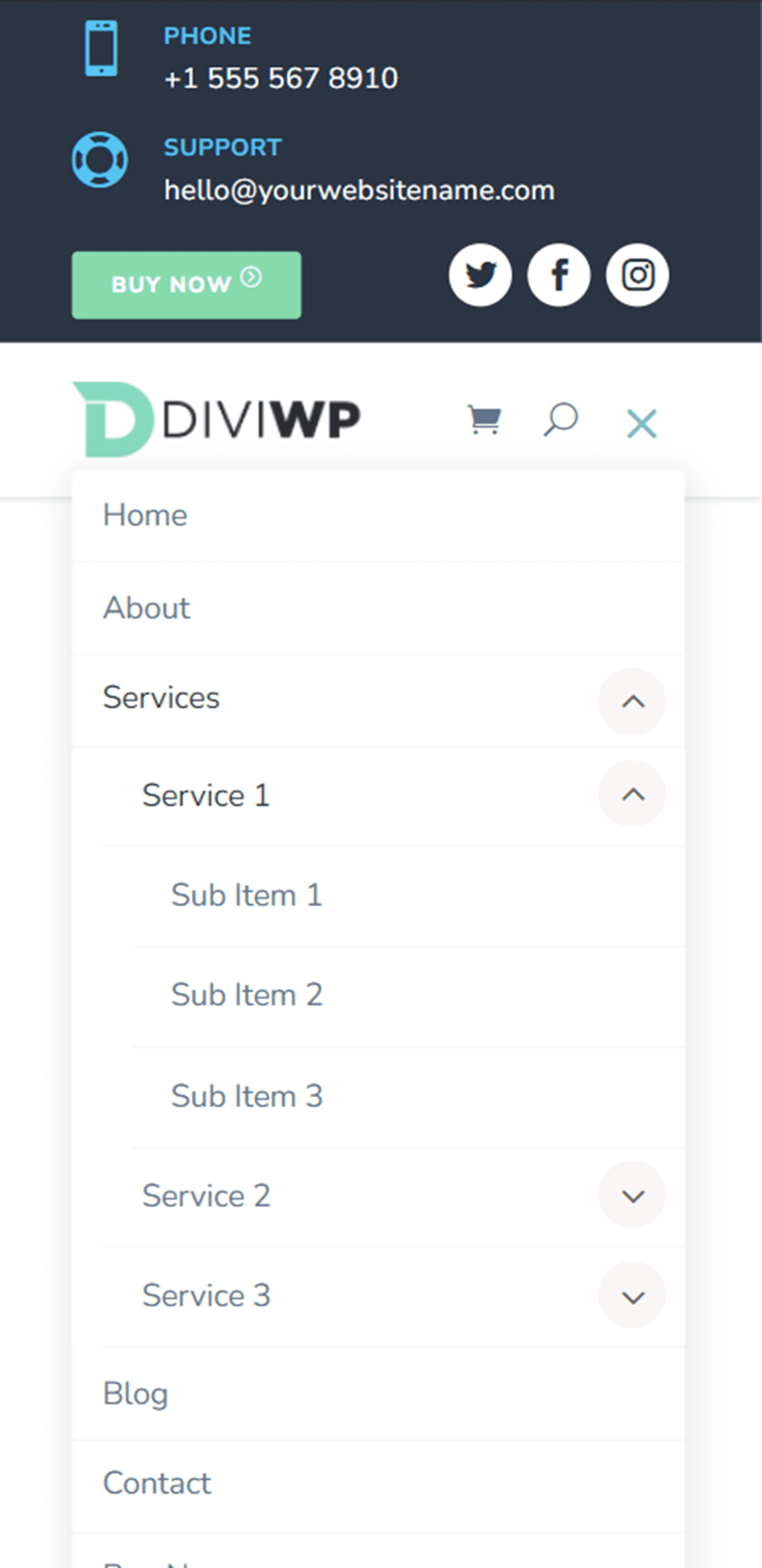
La riga superiore di Header Layout 11 presenta un modulo blurb, icone di follow dei social media e un pulsante. Ancora una volta, il menu principale è lo stesso di Header Layout 1.



Layout dell'intestazione 12
Il layout dell'intestazione 12 posiziona le icone dei social media sul lato sinistro della riga superiore e due moduli blurb sulla destra. Ancora una volta, il layout del menu principale è lo stesso del layout dell'intestazione 1.



Layout dell'intestazione 13
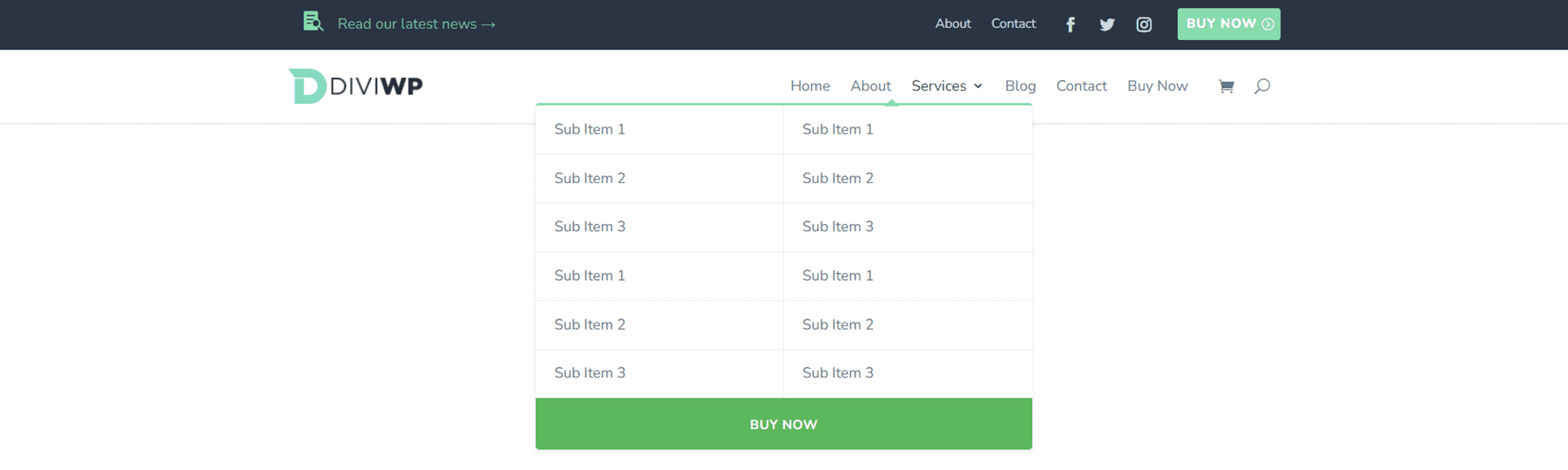
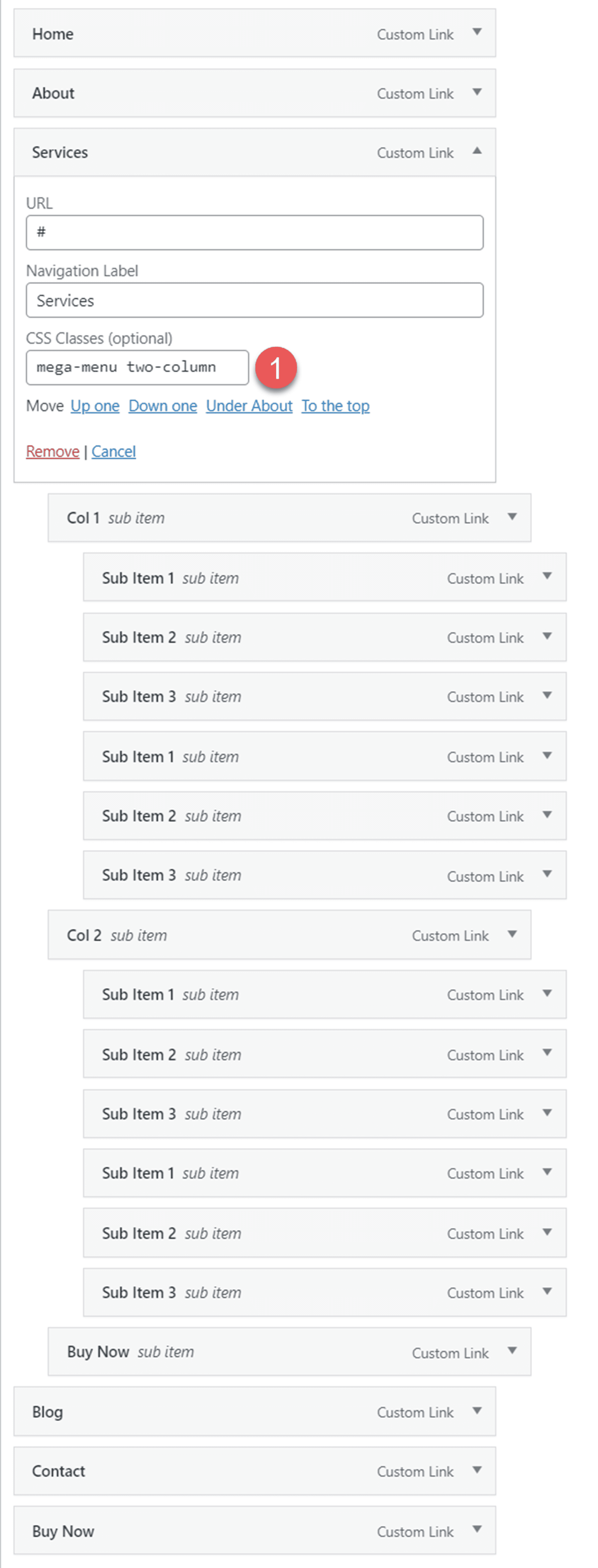
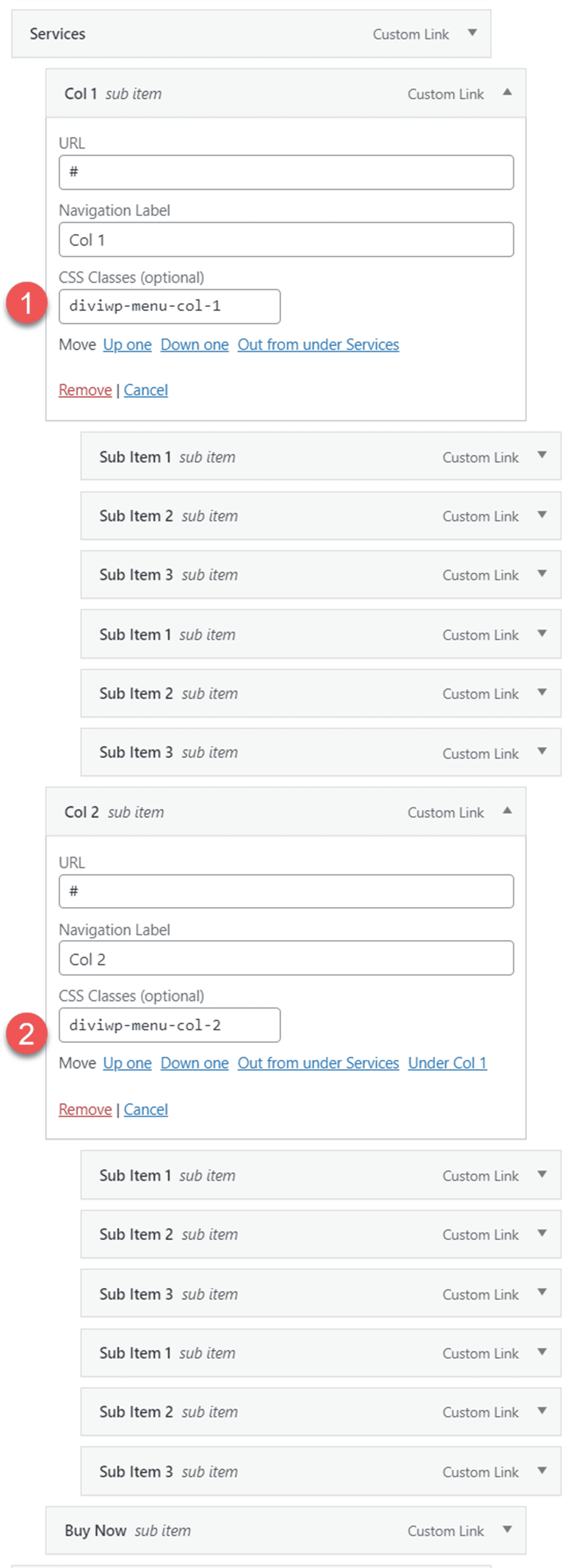
Header Layout 13 presenta un modulo blurb, un menu, icone dei social media e un pulsante nel menu in alto. Inoltre viene fornito con un mega layout di menu a 2 colonne per desktop con un pulsante opzionale nella parte inferiore. Per ottenere questo design, devi prima creare un menu con una voce di menu principale, due voci di sottomenu per le due colonne (etichettate Col 1 e Col 2 nello screenshot qui sotto) e le voci di menu sottostanti.



Innanzitutto, aggiungi il mega-menu a due colonne della classe CSS all'elemento principale.

Quindi aggiungi la classe CSS diviwp-menu-col-1 alla voce di menu della prima colonna e diviwp-menu-col-2 alla voce di menu della seconda colonna.

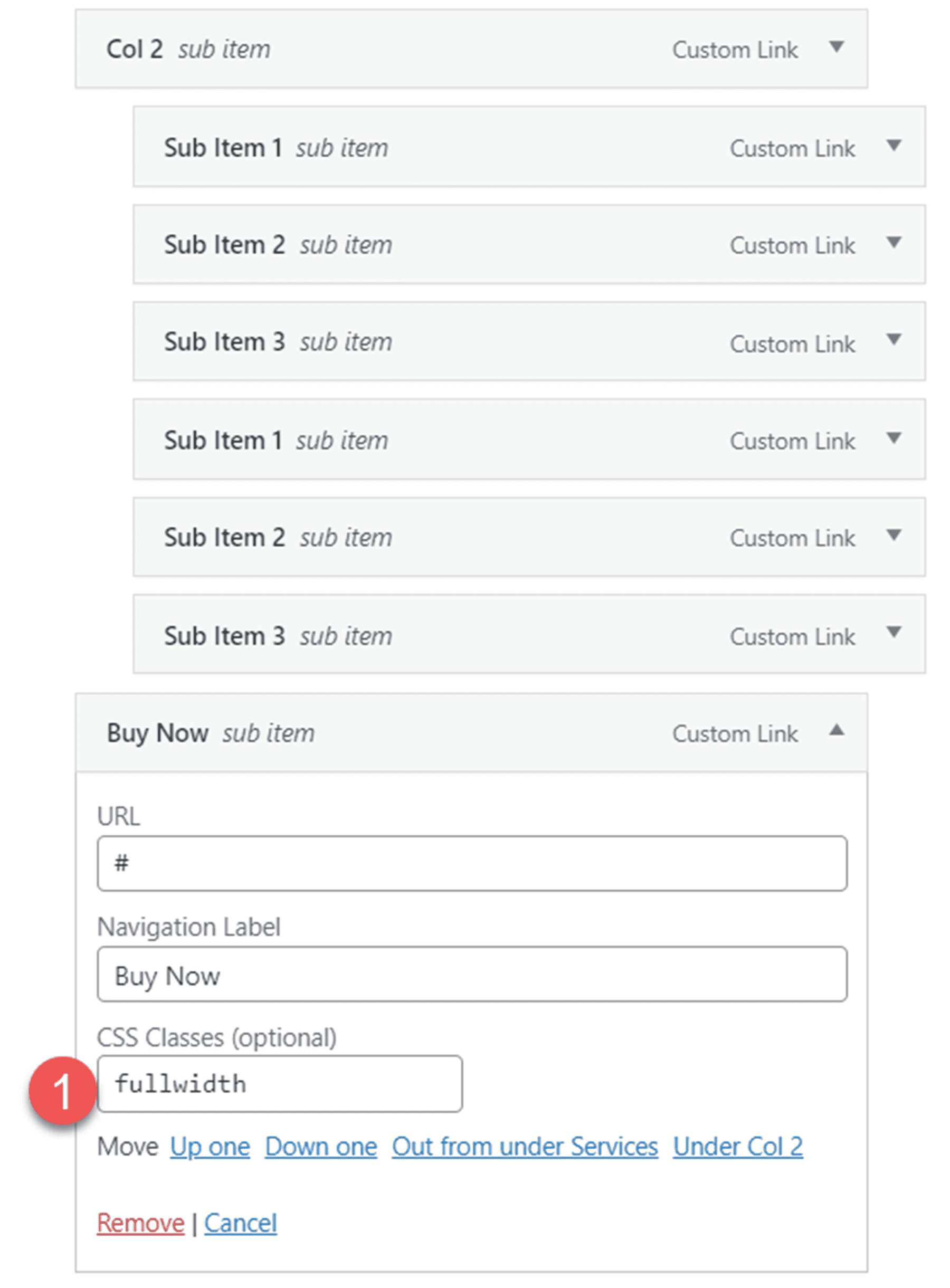
Infine, aggiungi la classe CSS fullwidth alla voce di menu del pulsante.

Layout dell'intestazione 14
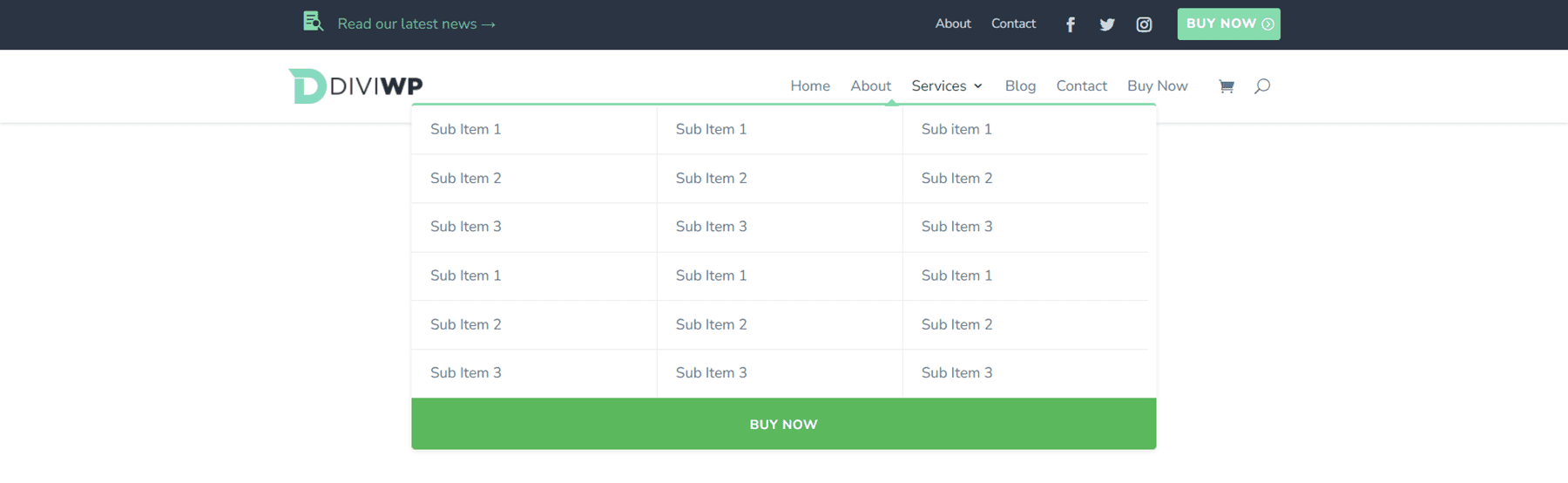
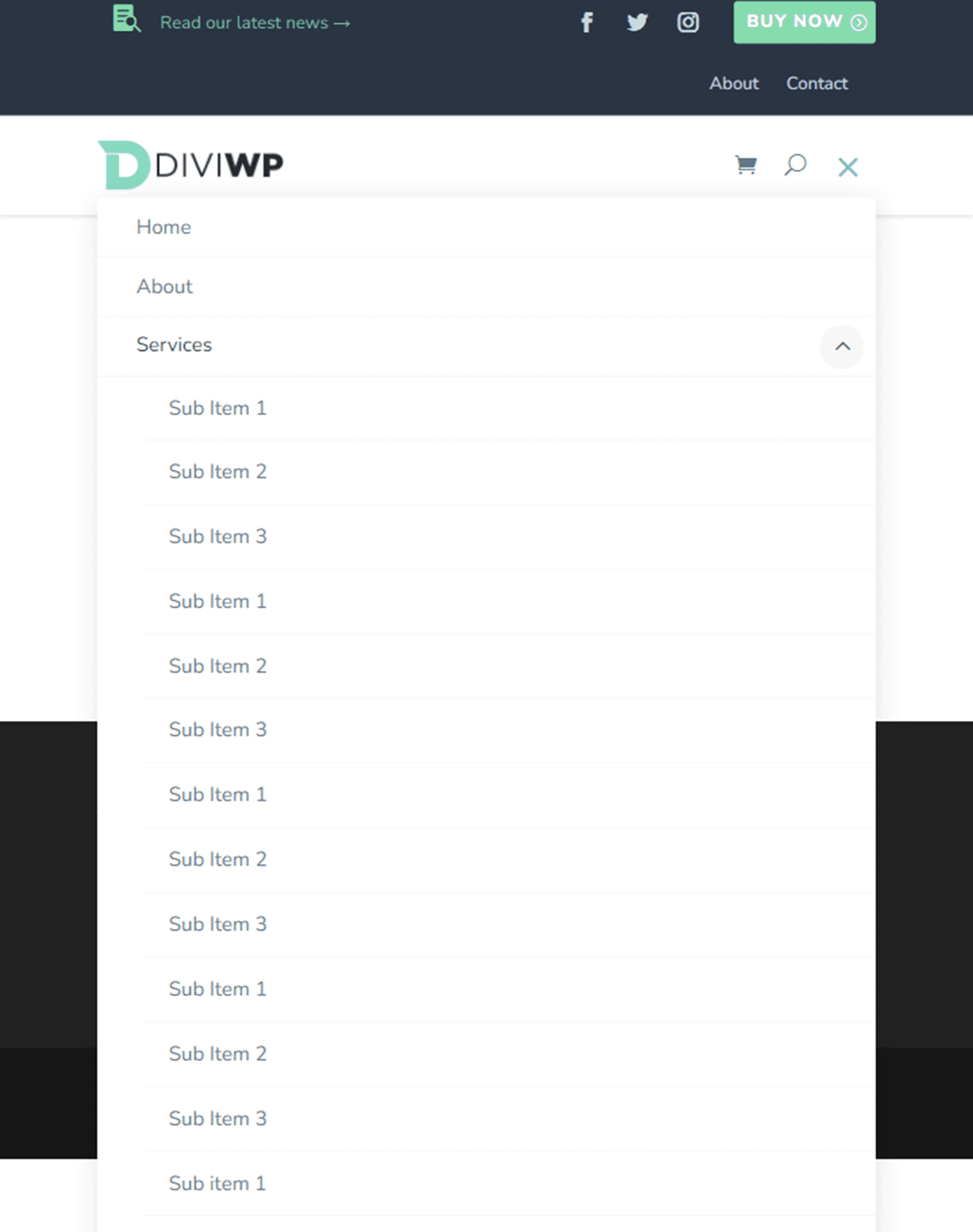
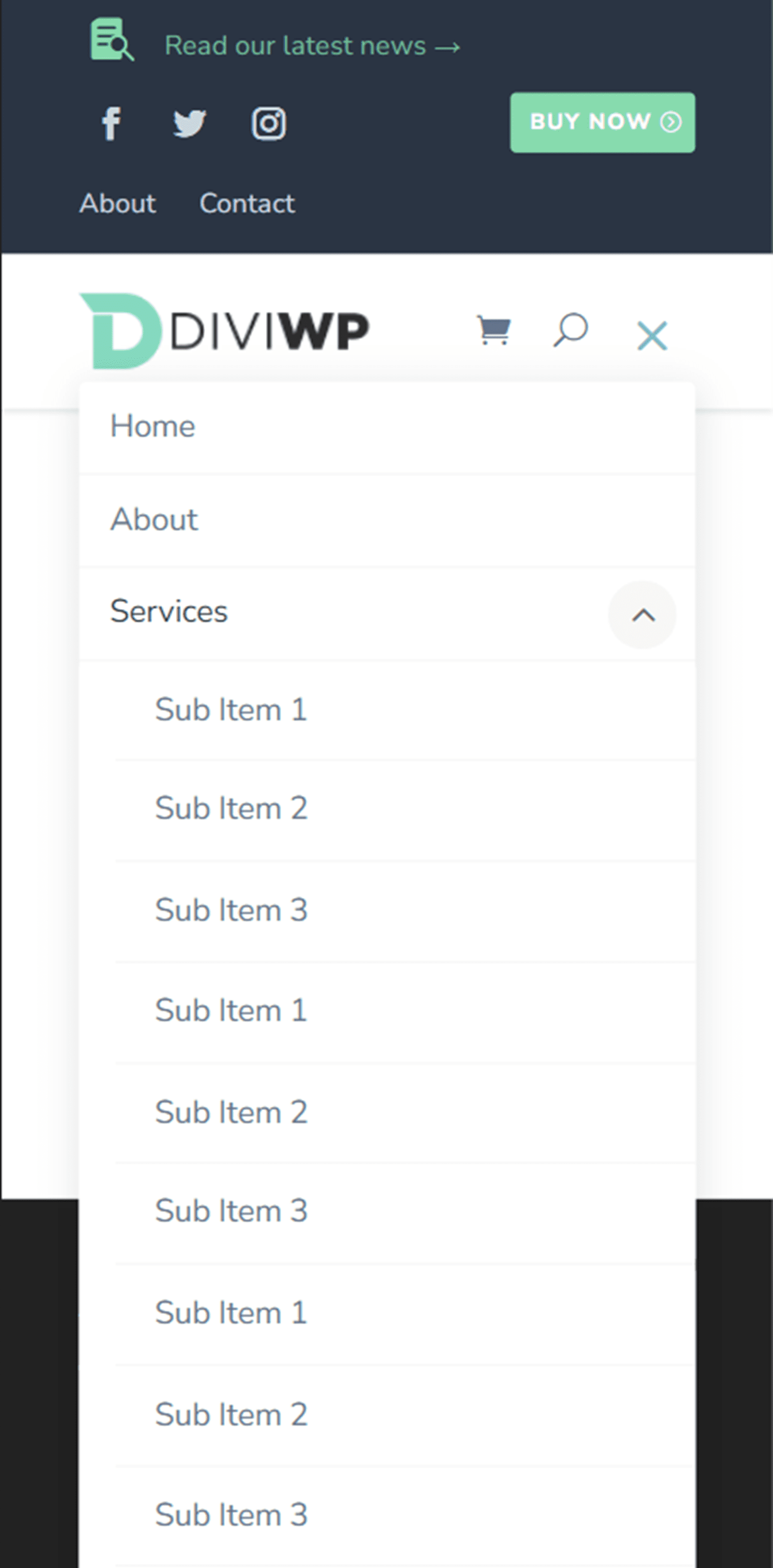
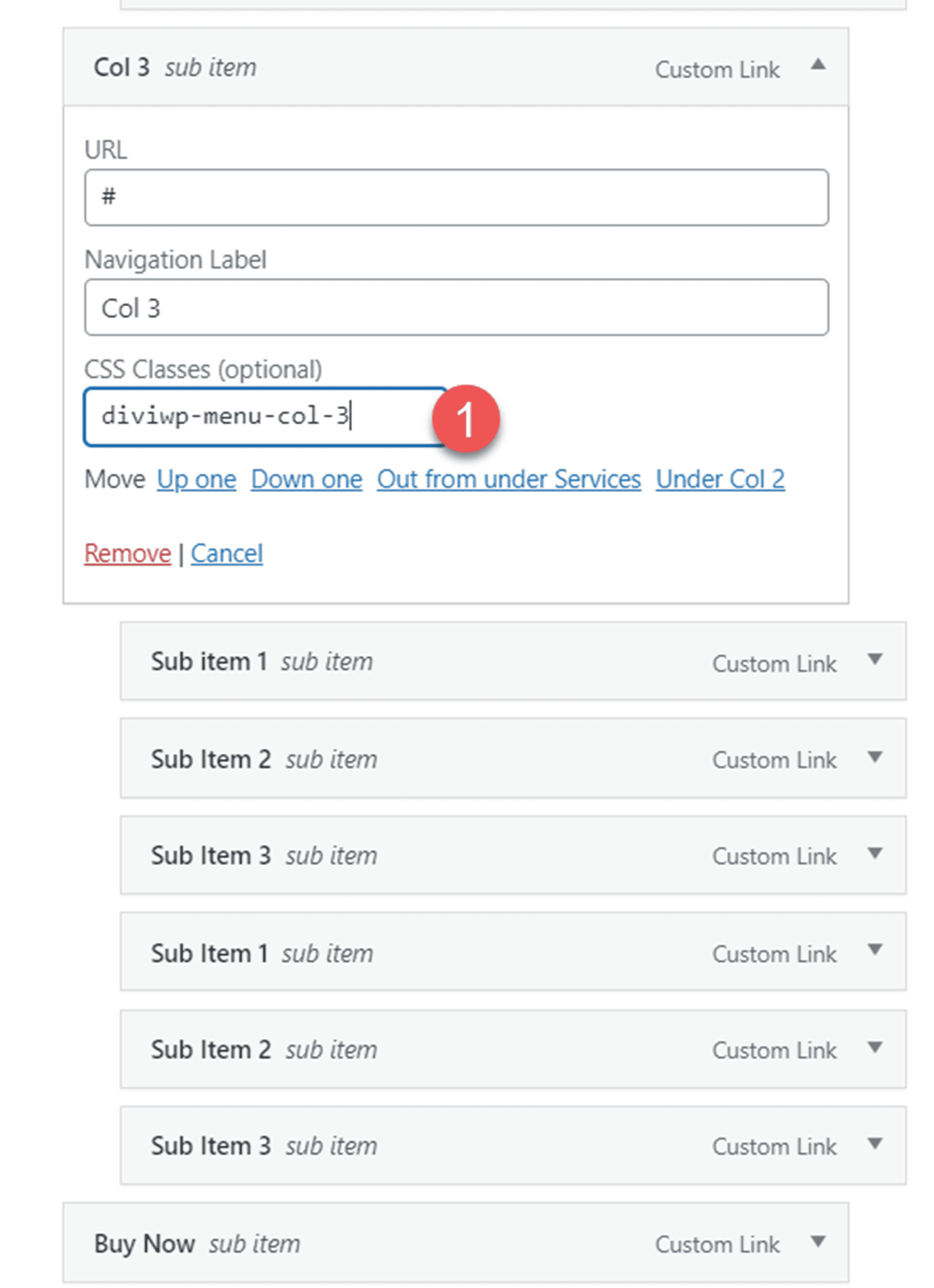
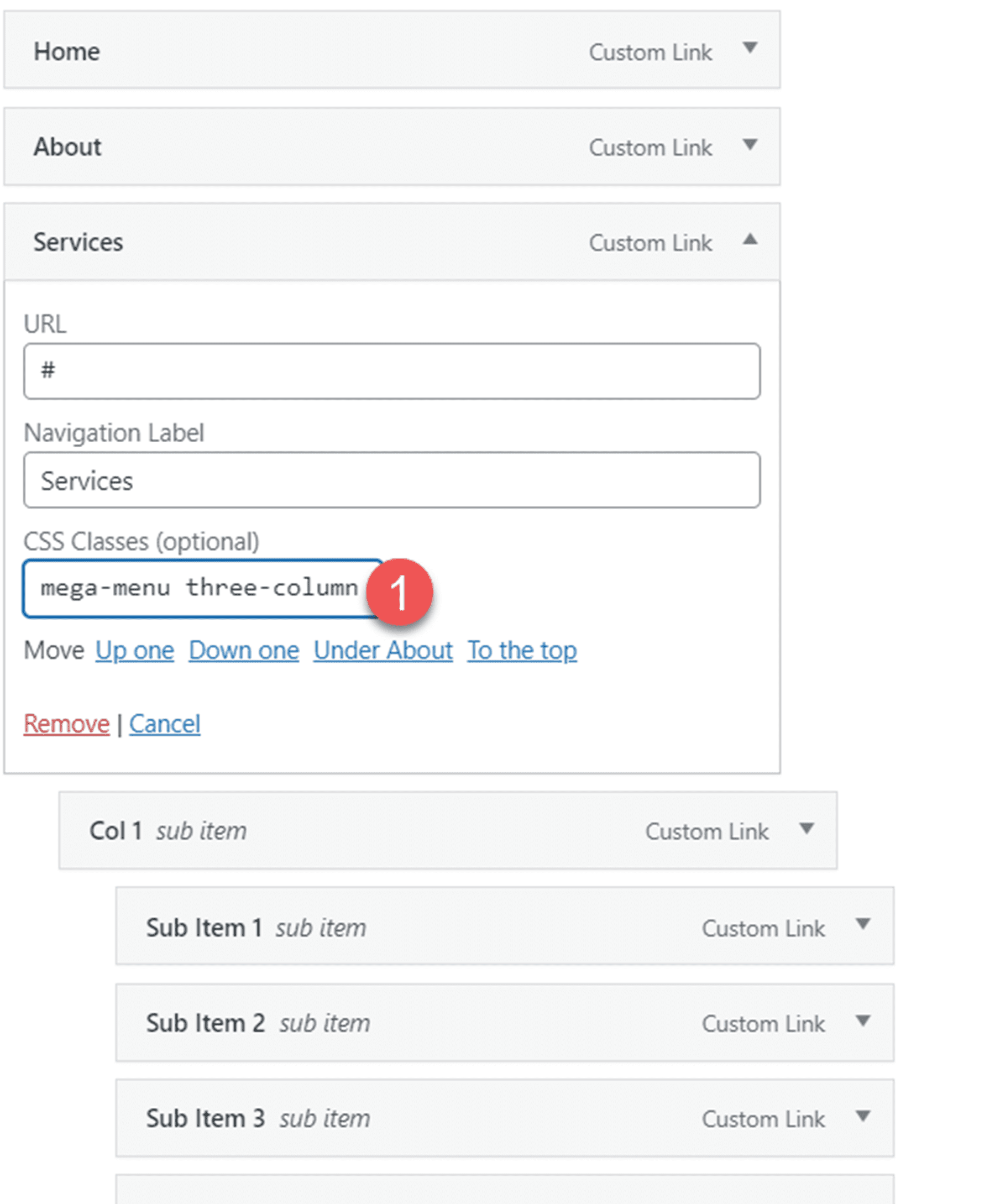
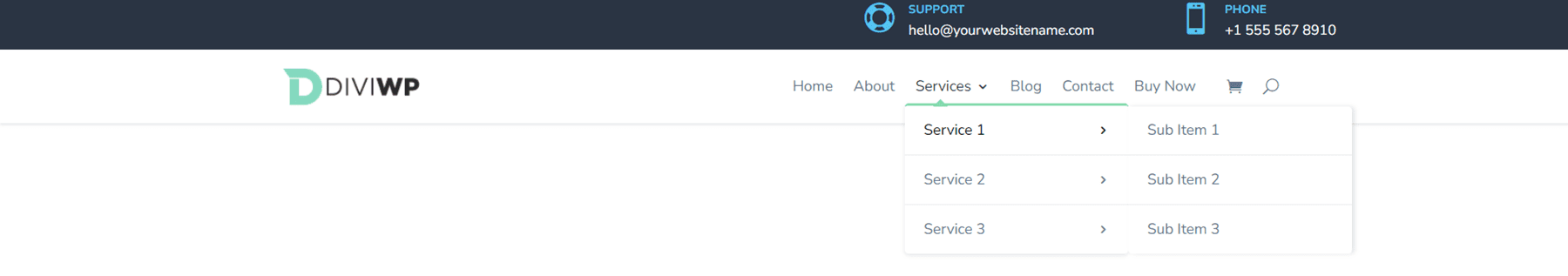
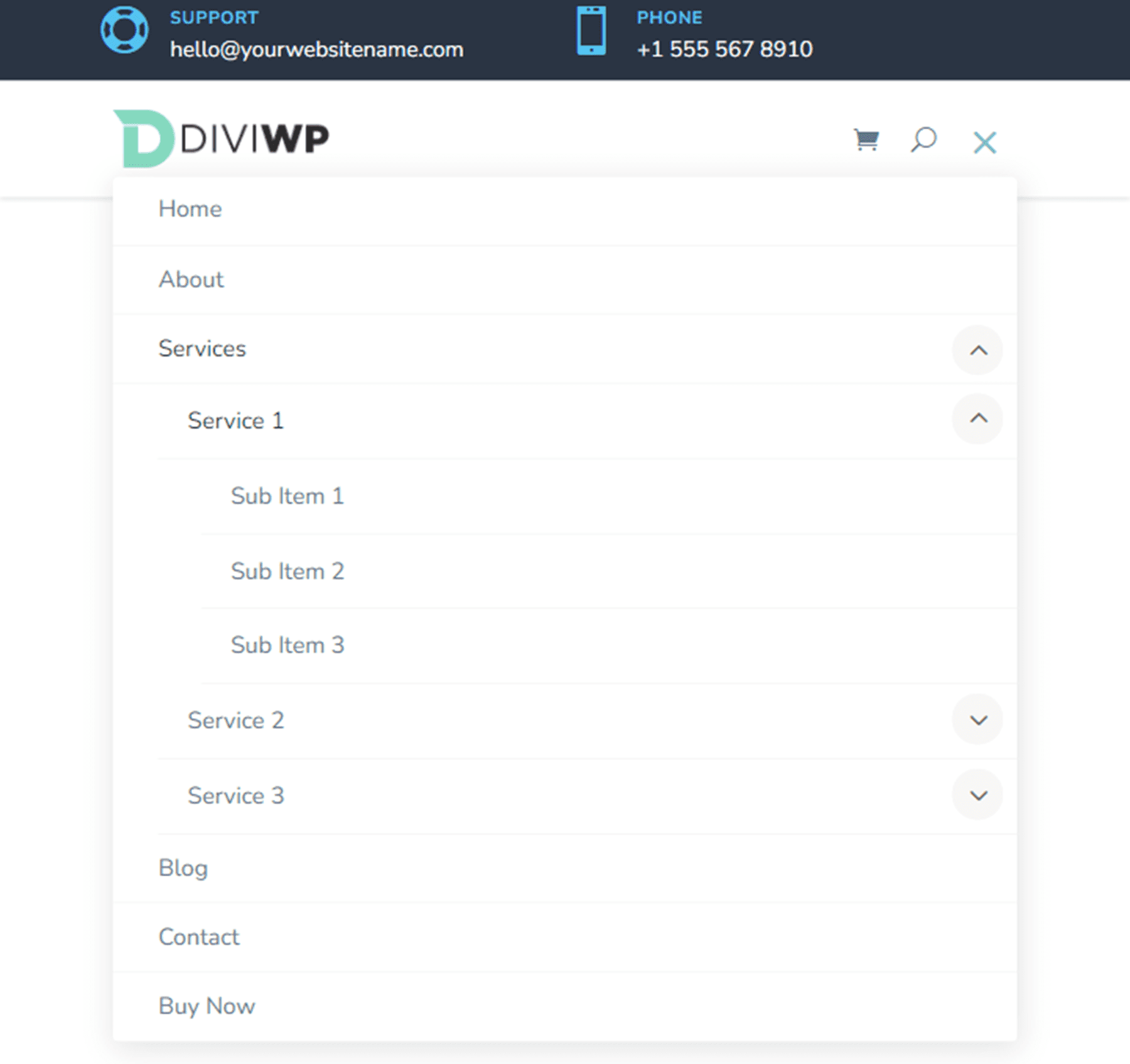
Il layout di intestazione 14 è una variante del mega menu a 3 colonne del layout 13. Per questo layout, segui i passaggi per il layout di intestazione 13 e aggiungi un'altra colonna.



All'elemento della terza colonna, aggiungi la seguente classe CSS: diviwp-menu-col-3

Infine, aggiungi il mega-menu a tre colonne della classe CSS all'elemento principale.

Layout dell'intestazione 15
Il layout 15 presenta due icone blurb nella barra dei menu in alto. Il menu principale ha uno sfondo chiaro ed è lo stesso del Layout 1.



Layout dell'intestazione 16
Il layout dell'intestazione 16 è sostanzialmente lo stesso del layout dell'intestazione 15, tranne per il fatto che le icone del blurb si trovano sul lato sinistro della barra dei menu in alto.



Layout dell'intestazione 17
Il layout 17 presenta due blurb sul lato sinistro della barra dei menu in alto e le icone dei social media con uno sfondo bianco rotondo sul lato destro della barra dei menu in alto.



Layout dell'intestazione 18
Il layout 18 è una leggera variazione del layout 17. In questo design, le icone dei social media sono a sinistra e i blurb sono sul lato destro della barra dei menu in alto.



Layout dell'intestazione 19
Il layout 19 presenta le icone blurb a sinistra e le icone dei social media a destra, oltre a un pulsante all'estrema destra.



Layout dell'intestazione 20
Il layout finale, il Layout 20, è una variazione del Layout 19. In questo design, le icone del blurb sono a sinistra e l'icona del pulsante è a destra. Le icone dei social media sono all'estrema destra.



Personalizzazione del pacchetto di sezioni di intestazione DiviWP
Il DiviWP Header Sections Pack è completamente personalizzabile poiché è costruito con Divi Builder. Puoi cambiare facilmente qualsiasi colore, carattere, testo e icone proprio come faresti con qualsiasi altro modulo Divi. C'è anche un ampio supporto e documentazione per il DiviWP Header Sections Pack in modo da poter personalizzare ulteriormente l'aspetto della tua intestazione.
Acquista il pacchetto di sezioni di intestazione DiviWP
Il DiviWP Header Sections Pack è disponibile nel Divi Marketplace. Costa $ 19 per l'utilizzo illimitato del sito Web e supporto e aggiornamenti a vita. Il prezzo include anche una garanzia di rimborso di 30 giorni.

Pensieri finali
Il DiviWP Header Sections Pack viene fornito con 20 sezioni di intestazione predefinite che possono essere completamente personalizzate per adattarsi al design del tuo sito web. Se desideri visualizzare una demo live delle diverse intestazioni, puoi farlo qui. Questo pacchetto potrebbe essere molto utile se non vuoi perdere tempo a creare un'intestazione personalizzata per il tuo sito Web ma desideri avere un design unico per la tua intestazione oltre ai layout Divi predefiniti.
Ci piacerebbe avere tue notizie! Hai provato DiviWP Header Sections Pack? Fateci sapere cosa ne pensate nei commenti!
