Caratteristiche salienti del prodotto Divi: tema WooCommerce di Divi per il negozio di mobili
Pubblicato: 2023-09-18Negozio di mobili Divi WooCommerce Theme è un tema figlio di terze parti per Divi progettato per l'eCommerce. Include design di più pagine e aggiunge molte funzionalità che funzionano con WooCommerce. In questo post daremo un'occhiata al tema Divi WooCommerce del negozio di mobili per aiutarti a decidere se è il tema Divi Child giusto per il tuo negozio online.
- 1 Installazione del tema WooCommerce Divi di Furniture Shop
- 2 Opzioni del tema WooCommerce del negozio di mobili Divi
- 3 pagine a tema WooCommerce del negozio di mobili Divi
- 3.1 Pagine iniziali
- 3.2 Casa Due
- 3.3 Pagine interne
- 3.4 Intestazioni
- 3,5 piè di pagina
- 4 Pagine WooCommerce a tema WooCommerce del negozio di mobili Divi
- 4.1 Pagine del negozio
- 4.2 Layout della pagina del singolo prodotto
- 4.3 Funzionalità di WooCommerce
- 5 Dove acquistare il tema Divi WooCommerce del negozio di mobili
- 6 Pensieri finali
Installazione del tema WooCommerce di Divi per il negozio di mobili
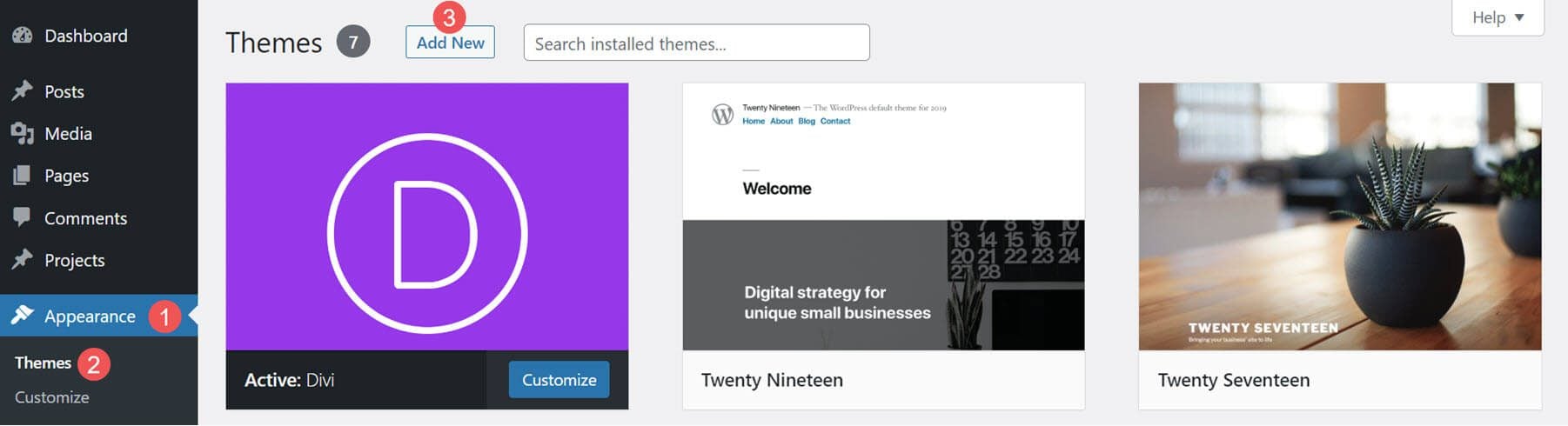
Installare questo tema Divi Child è stato semplice. Con Divi attivato, carica e attiva il tema WooCommerce Divi di Furniture Shop come qualsiasi tema WordPress. Per prima cosa vai su Temi :
- Aspetto
- Temi
- Aggiungere nuova

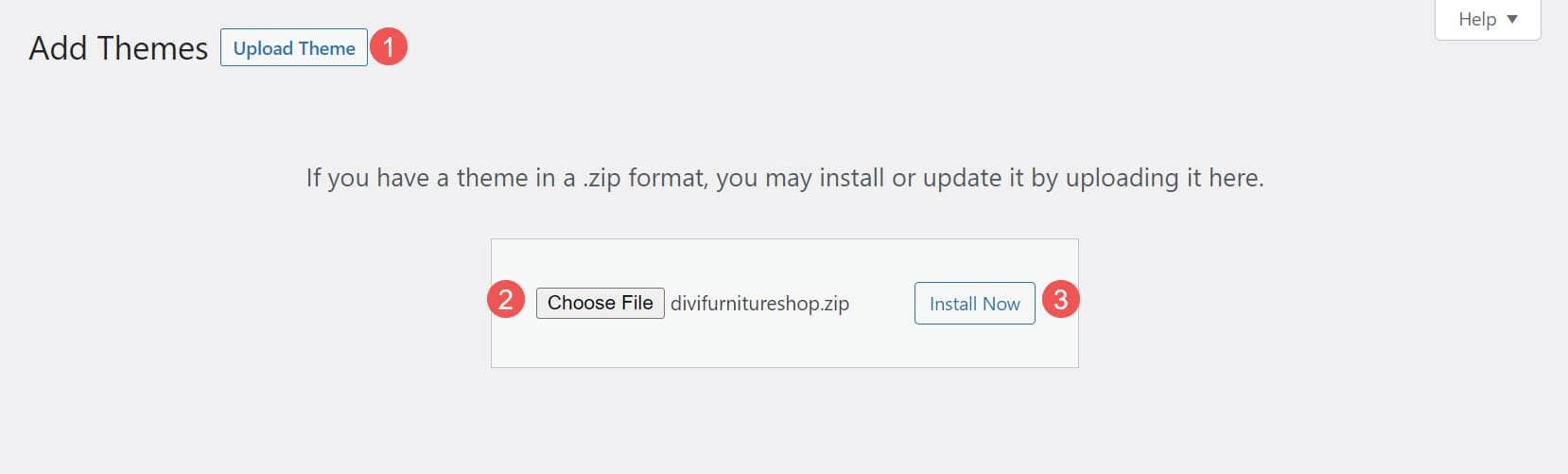
Successivamente, carica il tema.
- Carica tema
- Scegli il file
- Installa ora

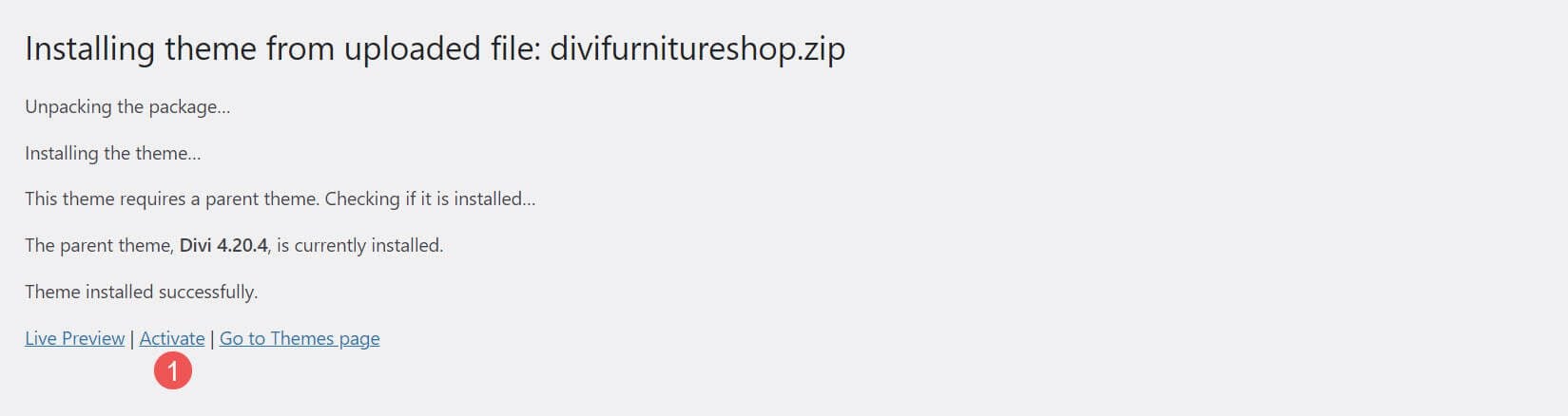
Successivamente, attiva il tema figlio.
- Attivare

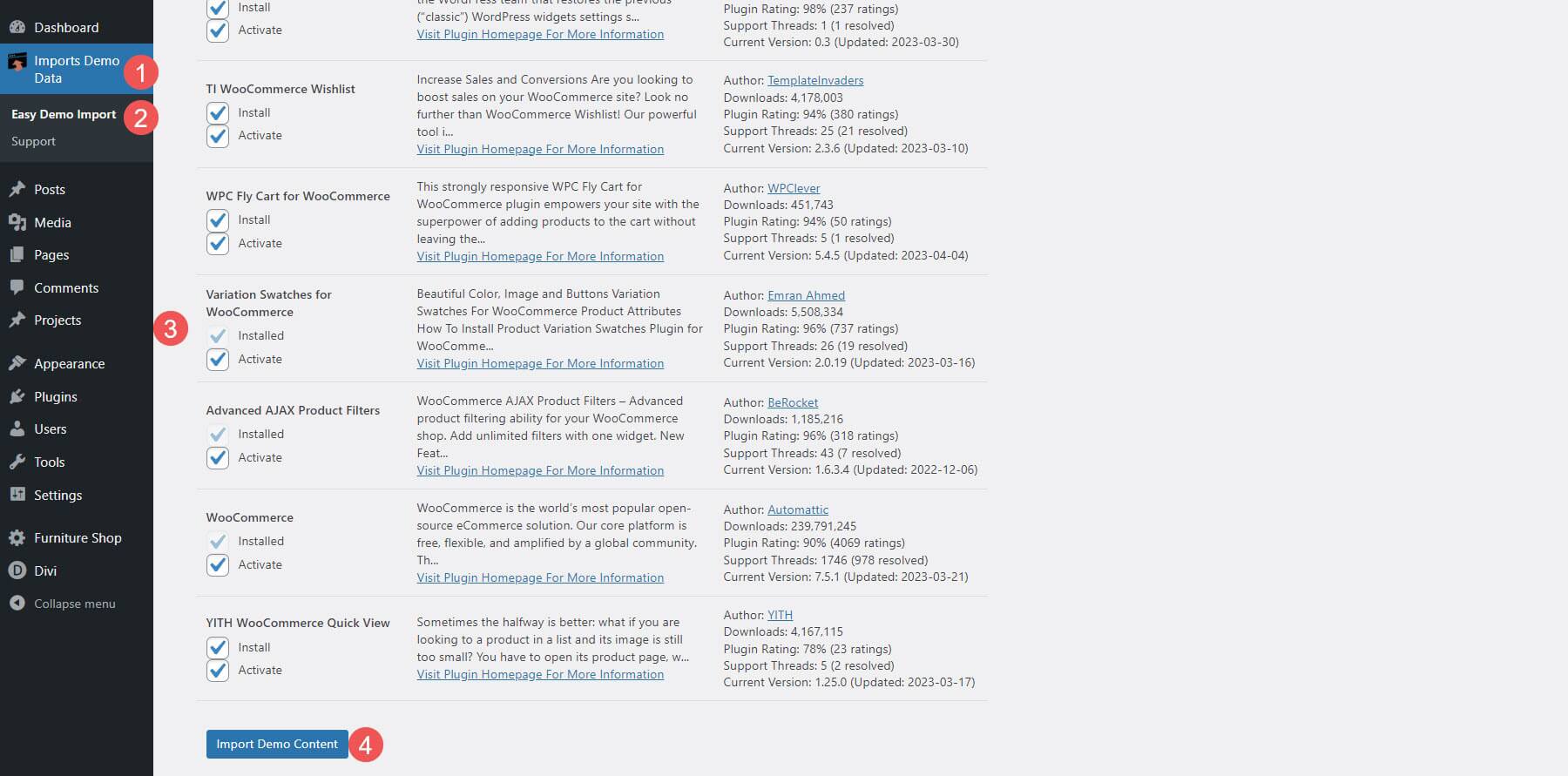
Seleziona tutto il contenuto che desideri installare. Ciò include tutte le pagine, i layout e persino i plug-in. Attiverà anche i plugin per te. Tutto è selezionato per impostazione predefinita. Consiglio di lasciare tutto selezionato. Fai clic su Importa contenuto demo e attendi il completamento dell'importazione.
- Importa contenuto demo

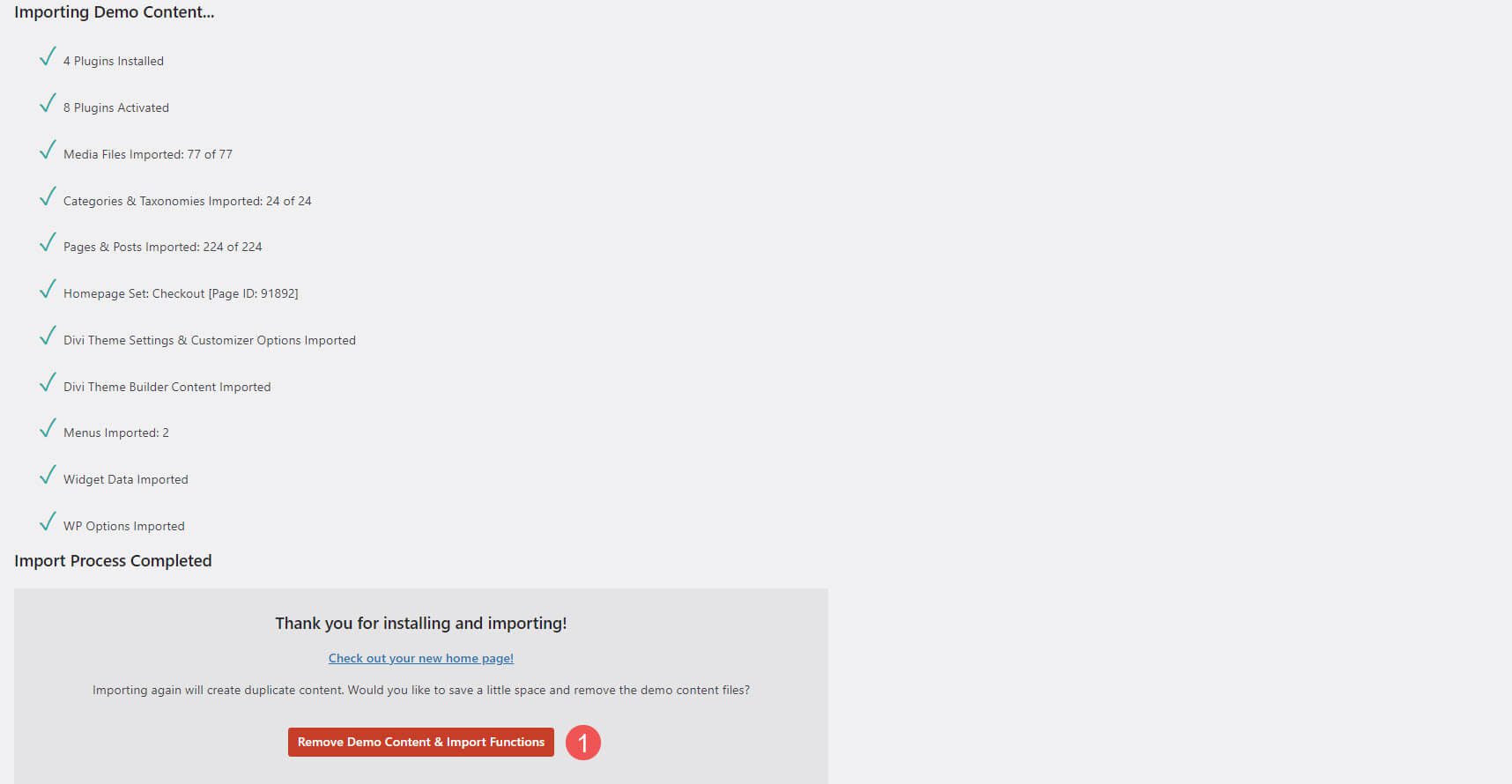
Infine, una volta importato e attivato tutto, vedrai un messaggio che ti informa che il processo è completo e potrai quindi rimuovere l'importatore .
- Rimuovi contenuto demo e funzioni di importazione

Ho ricevuto un messaggio che informava che il plugin WooCommerce Wishlist era configurato in modo errato, ma la soluzione è stata semplice. Dovrai configurare alcuni plugin, come le opzioni WooCommerce, le opzioni del plugin WooCommerce Wishlist, le impostazioni FiboSearch, ecc. La documentazione mostra le impostazioni di cui avrai bisogno. La maggior parte dei miei erano configurati correttamente, ma ho dovuto apportare alcune modifiche per adattarli alla documentazione.
Opzioni del tema WooCommerce del negozio di mobili Divi
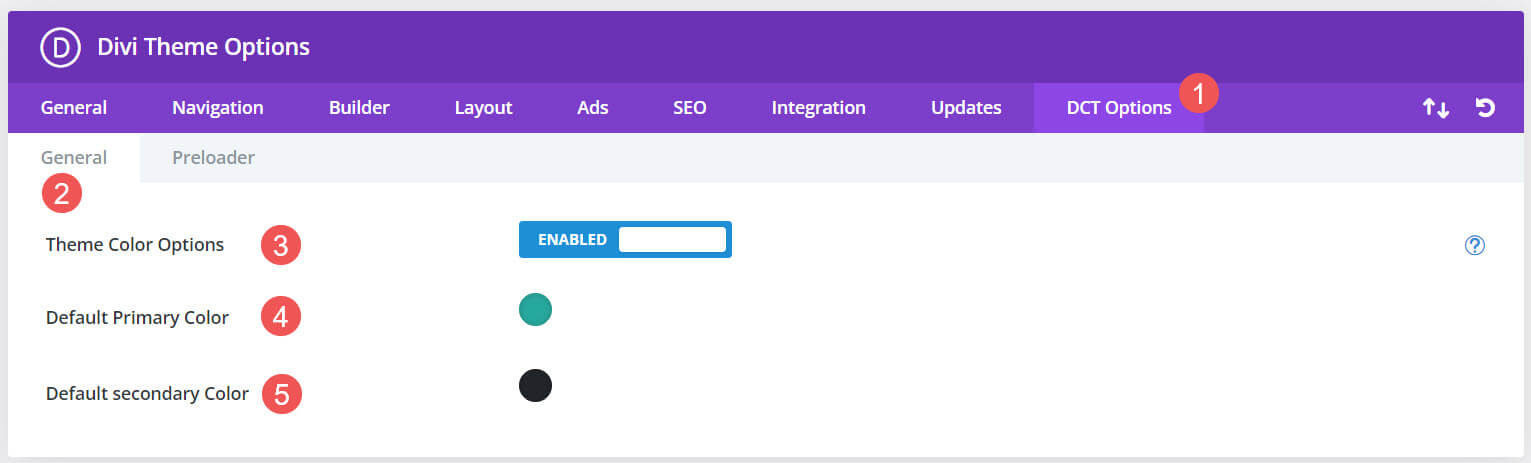
Le impostazioni del tema includono un cambio di colore con un clic, selettori di colori e precaricatori. La scheda generale include opzioni di colore del tema e selettori di colori in cui è possibile selezionare i colori primari e secondari predefiniti.

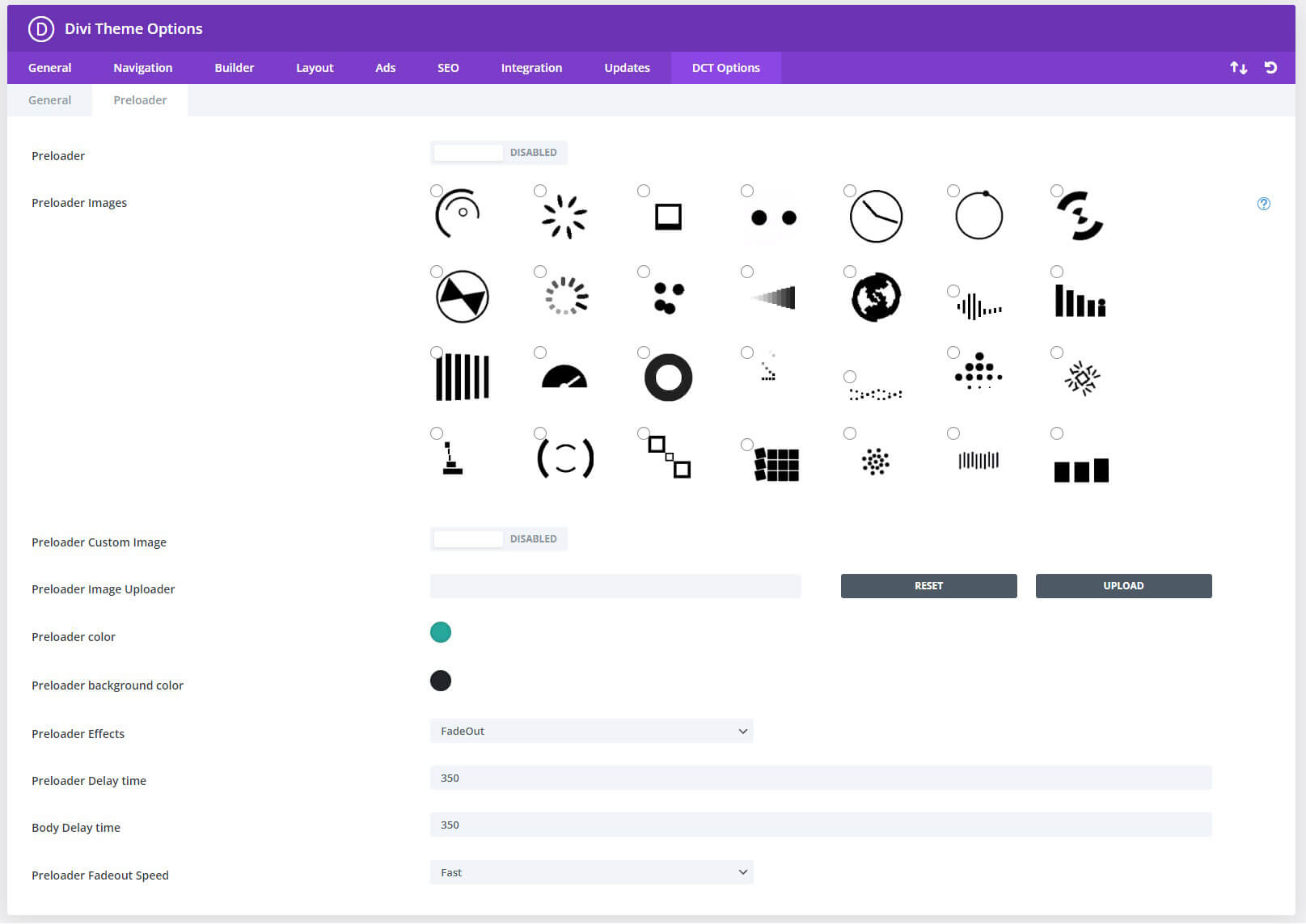
La scheda del precaricatore include 28 precaricatori integrati tra cui scegliere. Puoi anche caricare un preloader personalizzato e scegliere il colore, lo sfondo, gli effetti, il ritardo e la velocità di dissolvenza.

Pagine a tema WooCommerce del negozio di mobili Divi
Il tema WooCommerce di Furniture Shop Divi aggiunge 32 pagine al tuo sito Web, senza contare le pagine create in Divi Theme Builder. Questi includono home page, pagine di siti Web standard, pagine WooCommerce, ecc.

Pagine iniziali
Il tema WooCommerce di Furniture Shop Divi ha 3 diverse home page tra cui scegliere. Tutti e tre seguono la combinazione di colori bianco con riflessi verdi, includono gli stessi elementi di design e si concentrano sull'eCommerce. Ecco uno sguardo a tutte e tre le home page.
Casa Uno
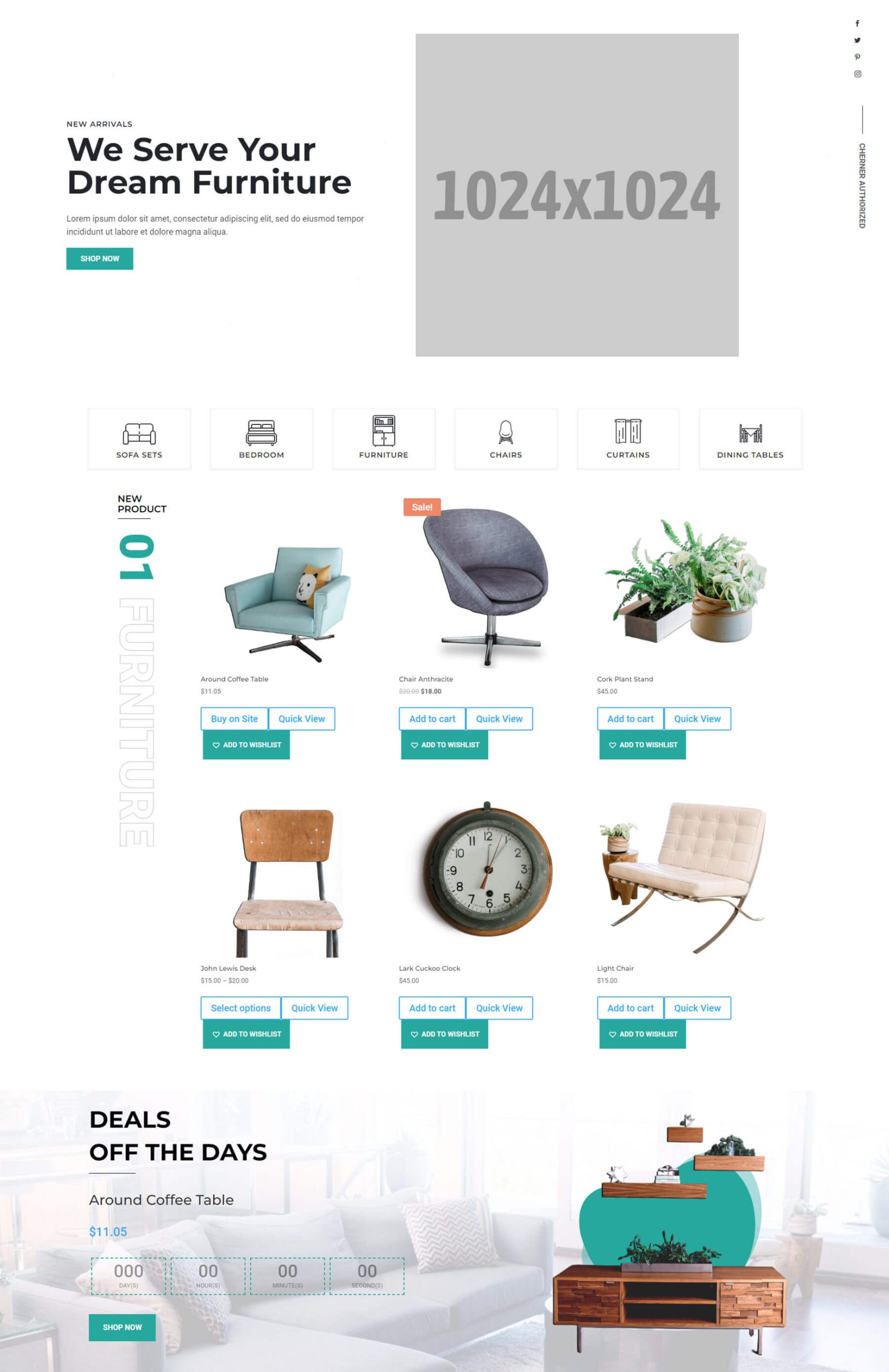
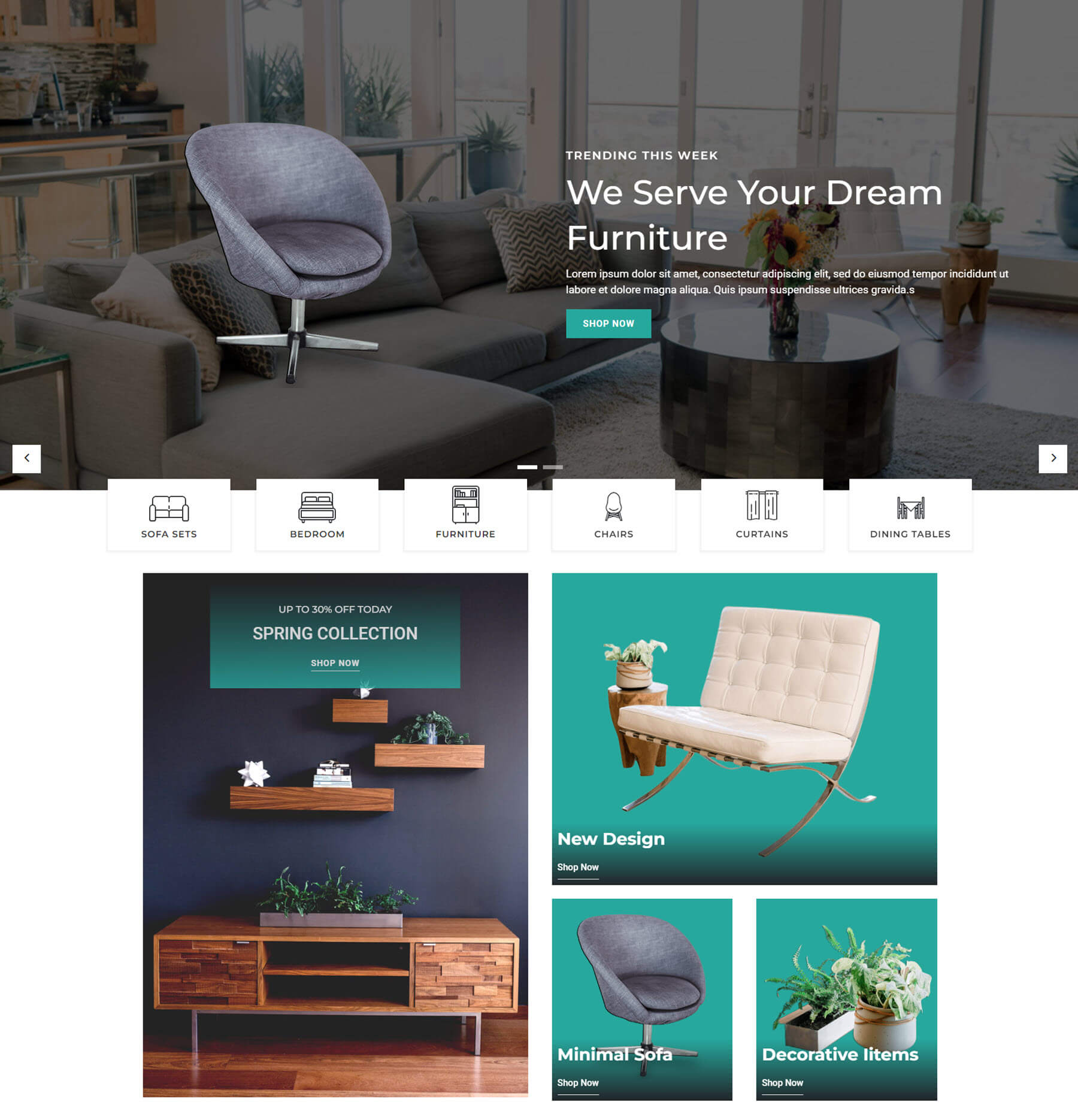
Ecco la parte superiore della prima home page. Include uno slider CTA nella parte superiore della pagina con icone social posizionate verticalmente e un messaggio sulla destra. Le icone delle categorie con animazioni al passaggio del mouse si collegano alle varie categorie del negozio. Una sezione per i nuovi prodotti mostra i prodotti in un modulo Negozio con stile. Questa sezione è etichettata con un titolo posizionato verticalmente. Una sezione Offerte include un CTA con un timer per il conto alla rovescia, un'immagine del prodotto e un'immagine di sfondo.

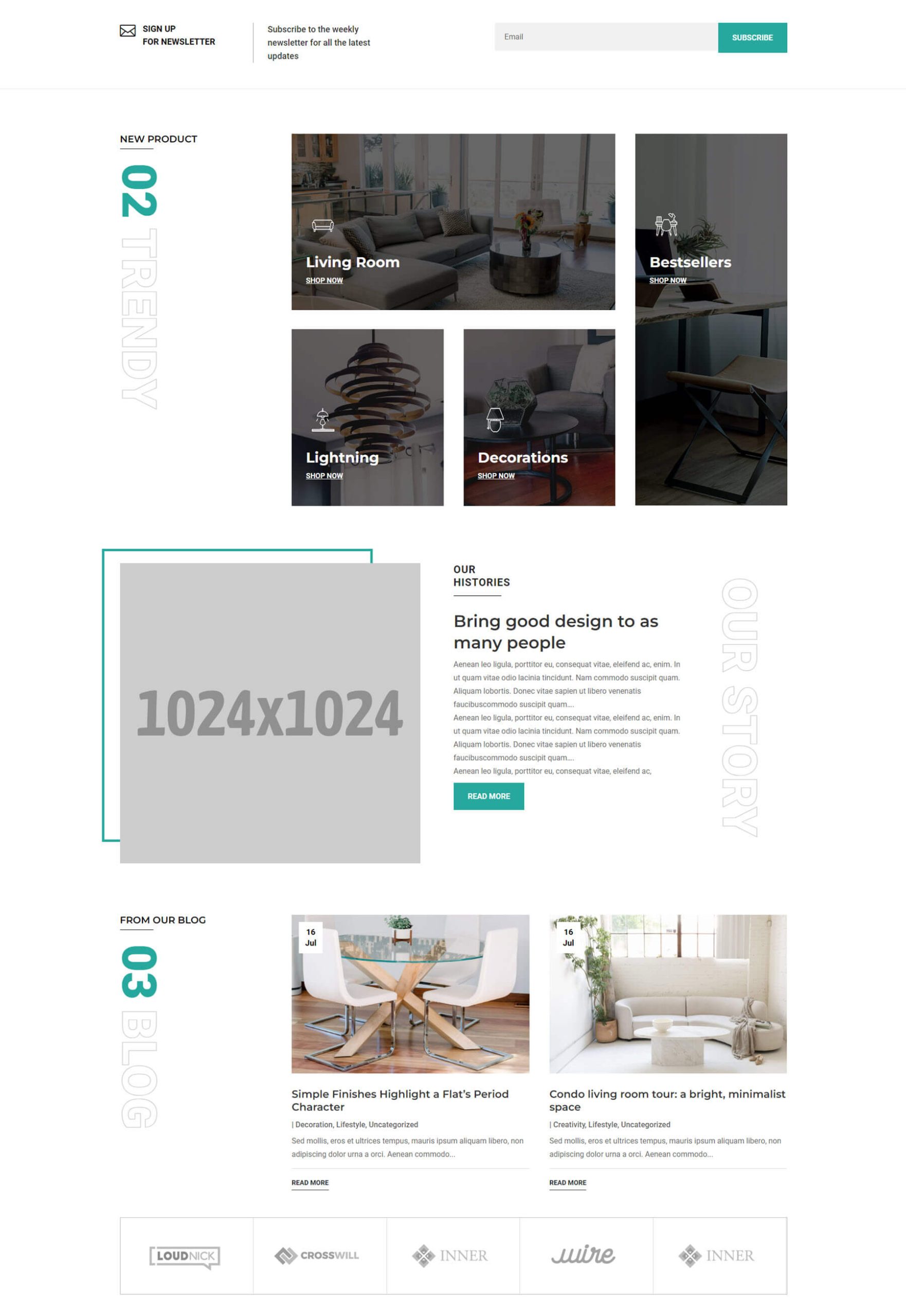
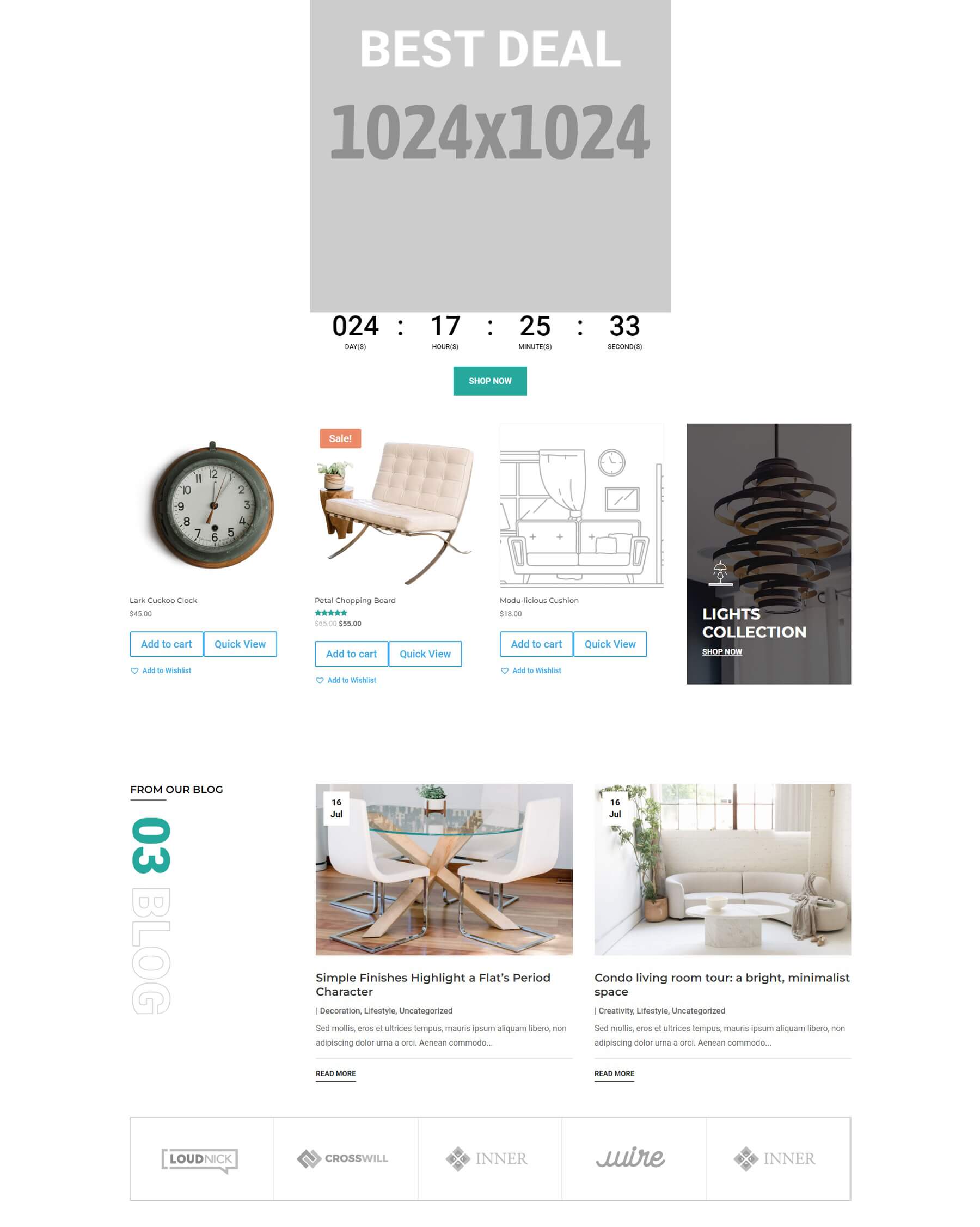
Questa è la parte inferiore della pagina. Include un modulo newsletter e una sezione prodotto con immagini in un mosaico che si collegano alle categorie di prodotto. Includono sovrapposizioni di gradienti. Include anche una sezione Informazioni, una sezione blog in stile e loghi. Ciascuna delle sezioni include testo verticale.

Casa Due
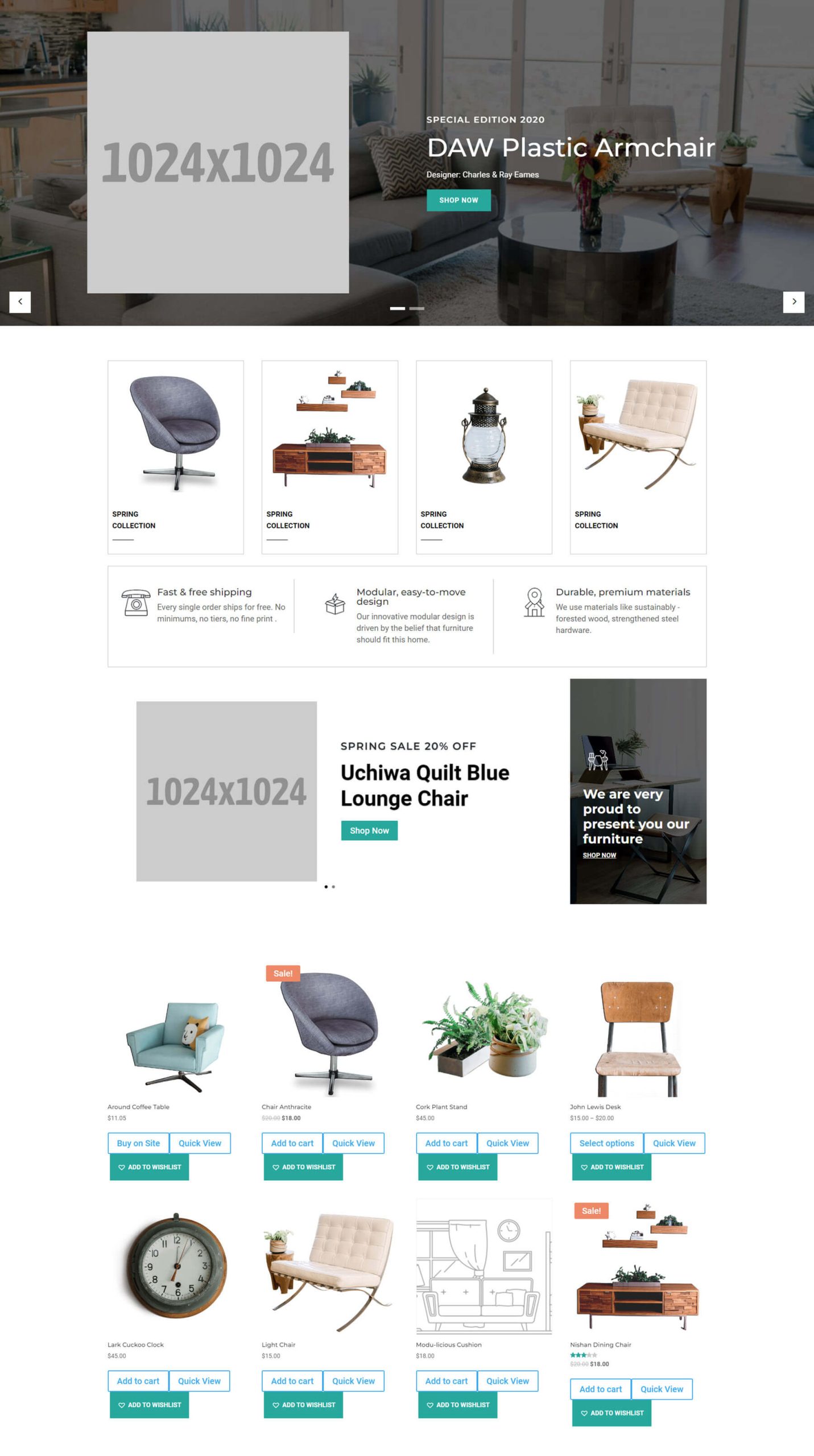
La prima parte della seconda home page include uno slider a larghezza intera per la sezione degli eroi. Le immagini con testo funzionano come collegamenti alle categorie del negozio, le icone mostrano informazioni, un altro dispositivo di scorrimento funziona come CTA e la sezione prodotto mostra i prodotti con stile in una griglia.

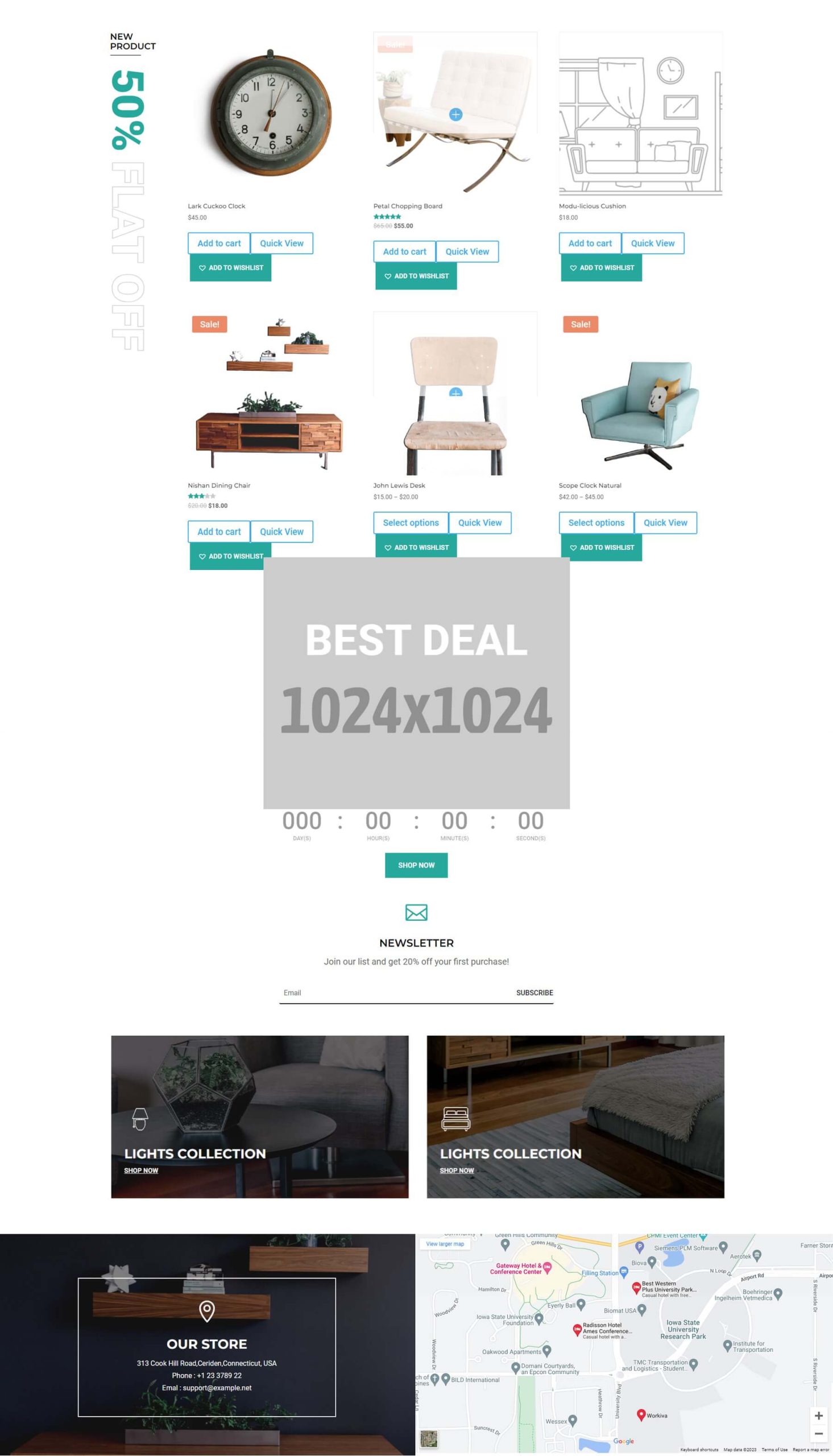
La seconda parte mostra i nuovi prodotti, un CTA sovrapposto con un timer per il conto alla rovescia, un piccolo modulo per la newsletter, immagini più grandi per i CTA di categoria e una sezione contatti con informazioni su un lato e una mappa sull'altro.

Casa Tre
La prima sezione della terza home page include uno slider a larghezza intera con icone sovrapposte che si collegano alle categorie del negozio. Immagini di grandi dimensioni in un mosaico funzionano come CTA per il negozio.

La parte inferiore mostra un CTA con un timer per il conto alla rovescia, una sezione del negozio con un CTA, una sezione blog e loghi.

Pagine interne
Il tema Furniture Shop Divi WooCommerce ha 25 pagine interne per creare il tuo sito web. Ciò include tutte le pagine standard e alcuni extra.
Di
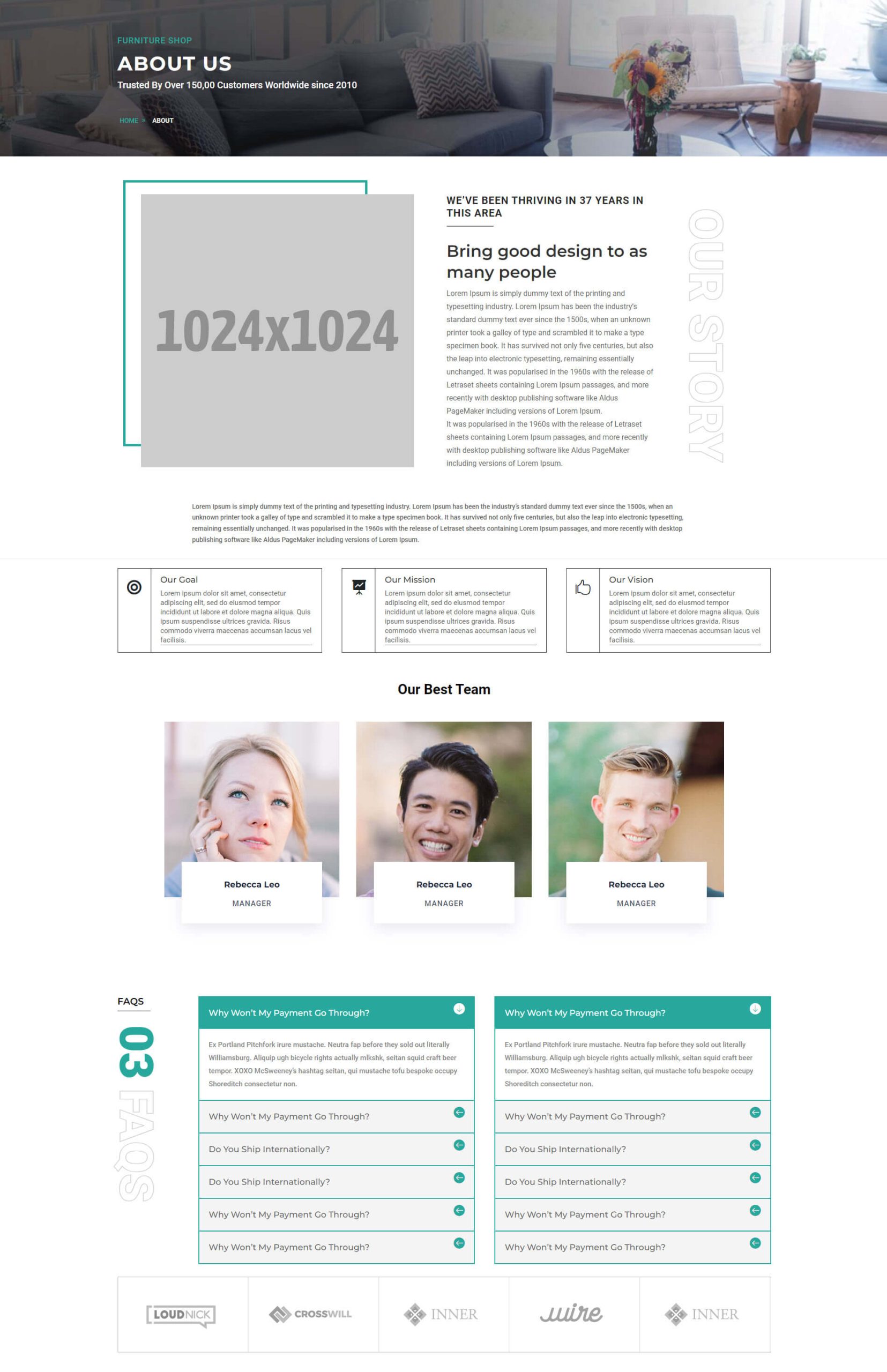
La pagina Informazioni include una piccola sezione con informazioni e breadcrumb seguita da una sezione più ampia con informazioni. Una serie di blocchi di testo mostra le informazioni sull'azienda. I membri del team includono icone social che si rivelano più avanti. I moduli Accordion creano le domande frequenti. Include anche una sezione per i loghi.

La nostra squadra
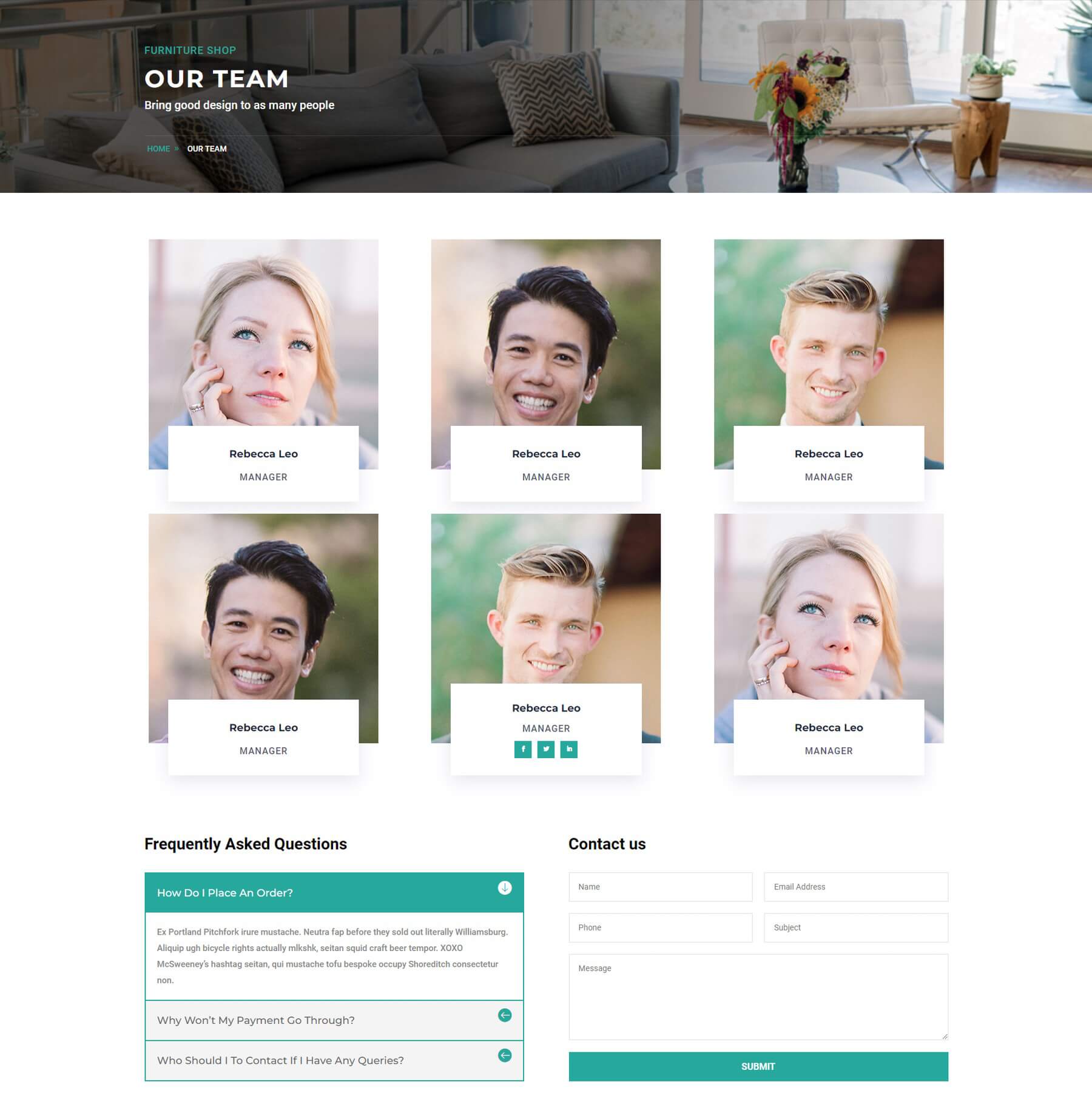
La pagina Il nostro team include moduli Persona con icone social che vengono visualizzate al passaggio del mouse, come puoi vedere nel modulo centrale della riga inferiore. Include anche una FAQ più piccola accanto a un modulo di contatto.


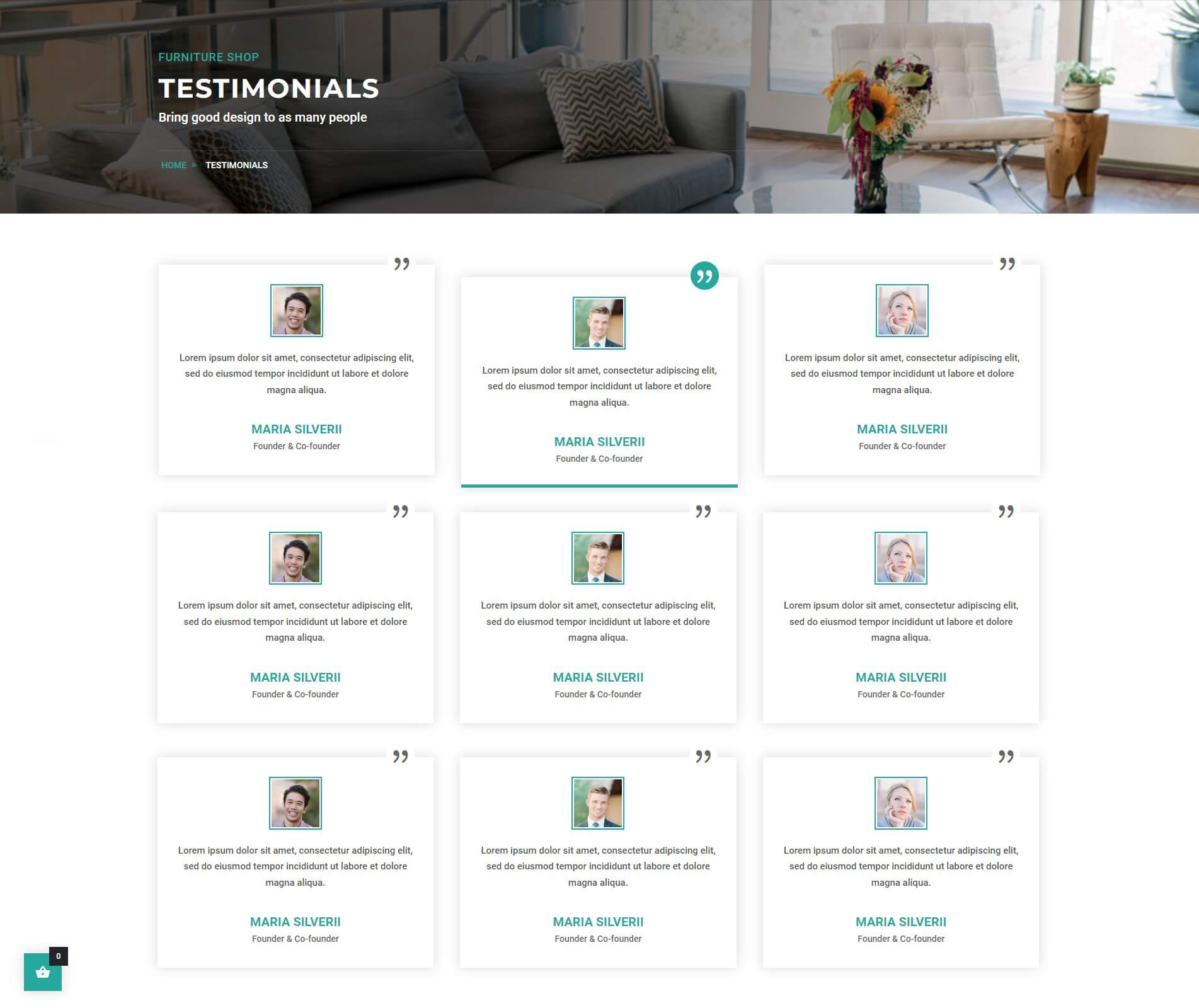
Testimonianze
La pagina delle testimonianze include molte carte di testimonianze in stile con effetti al passaggio del mouse. Passando il mouse si sposta la carta verso il basso, si cambia il colore dell'icona della citazione, si aggiunge uno sfondo all'icona e si aggiunge una barra nella parte inferiore della carta.

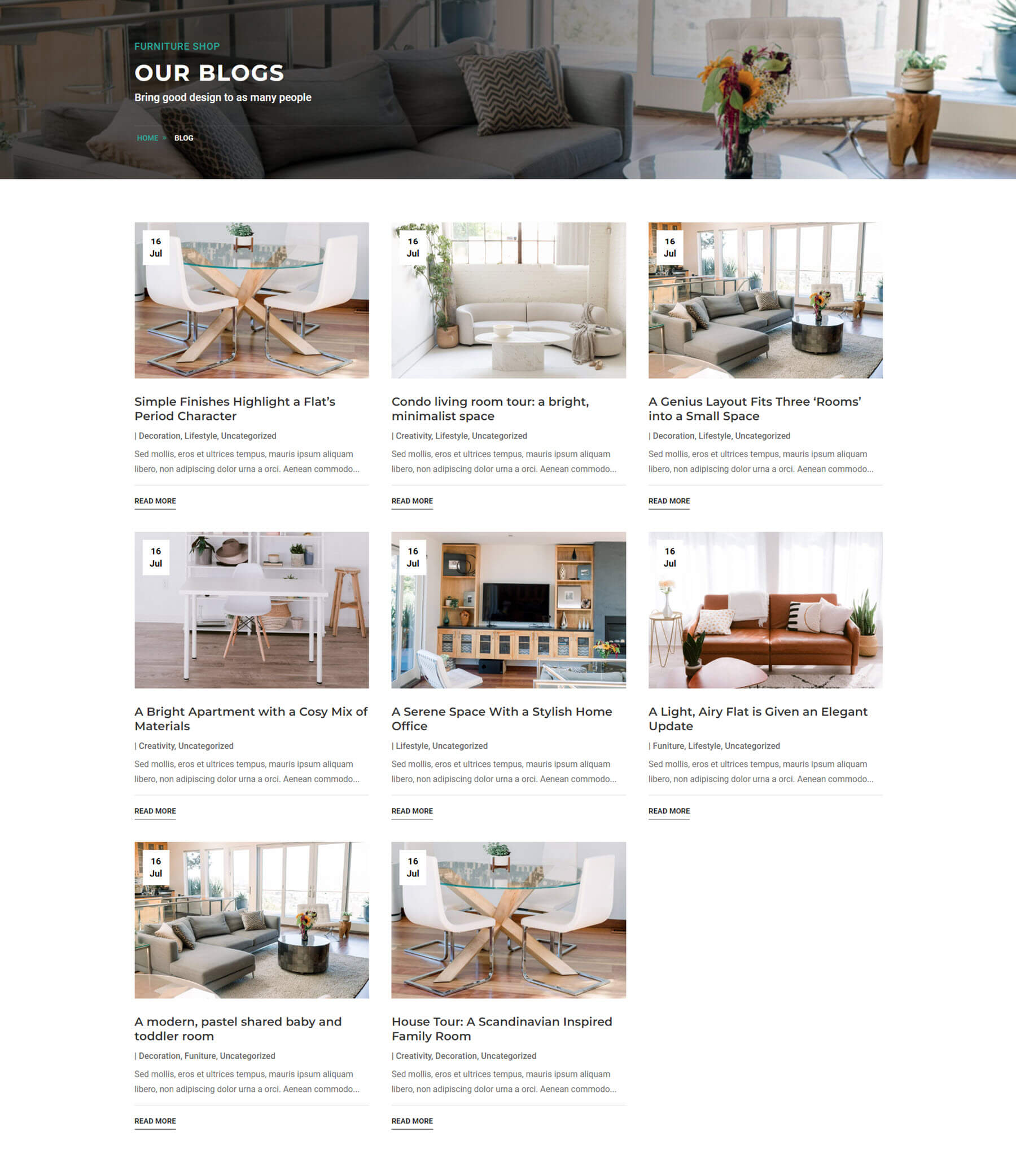
Blog
È possibile scegliere tra quattro pagine del blog, tra cui una griglia a 2 colonne, una griglia a 3 colonne, un elenco con l'immagine a sinistra e un elenco con l'immagine a destra. L'esempio seguente mostra una griglia di blog a 3 colonne. Le schede blog includono animazioni al passaggio del mouse che ingrandiscono l'immagine.

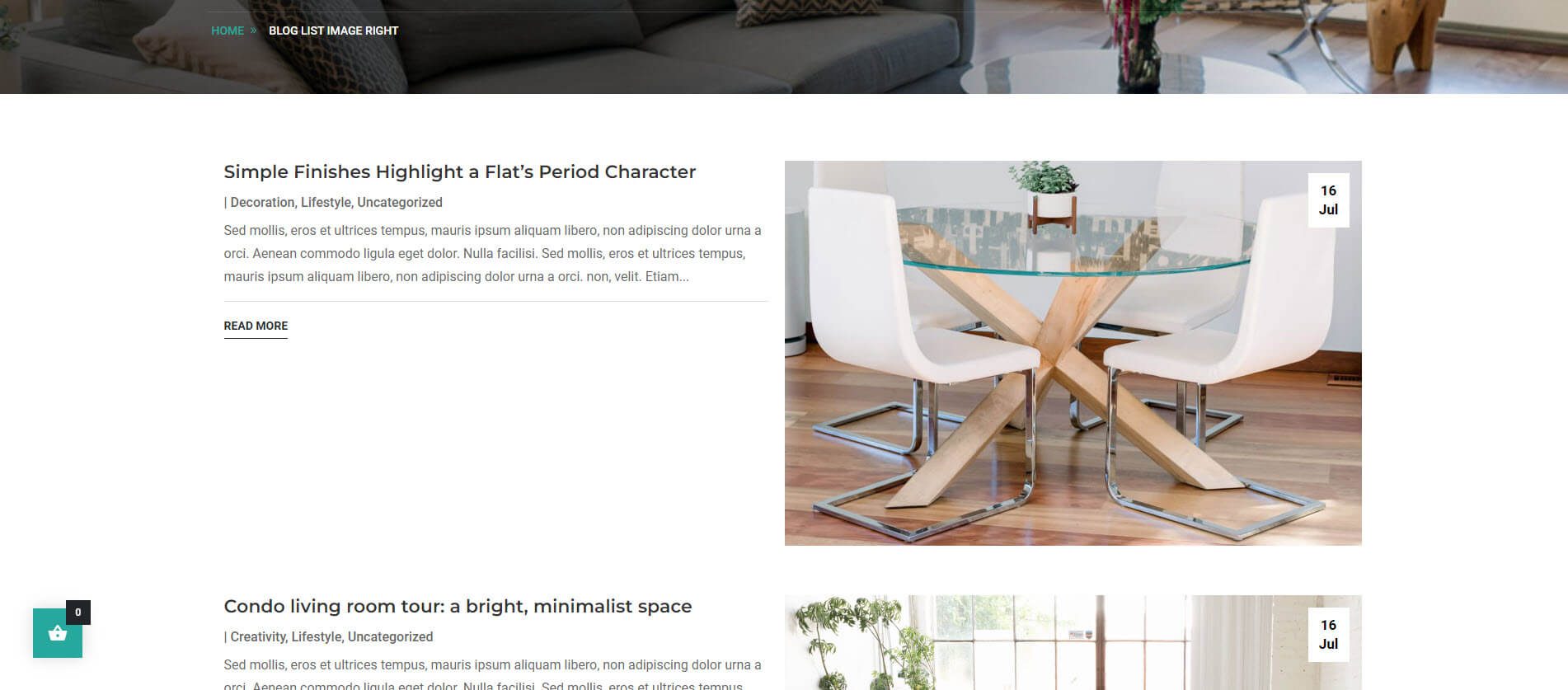
Questo esempio mostra un elenco con l'immagine a destra.

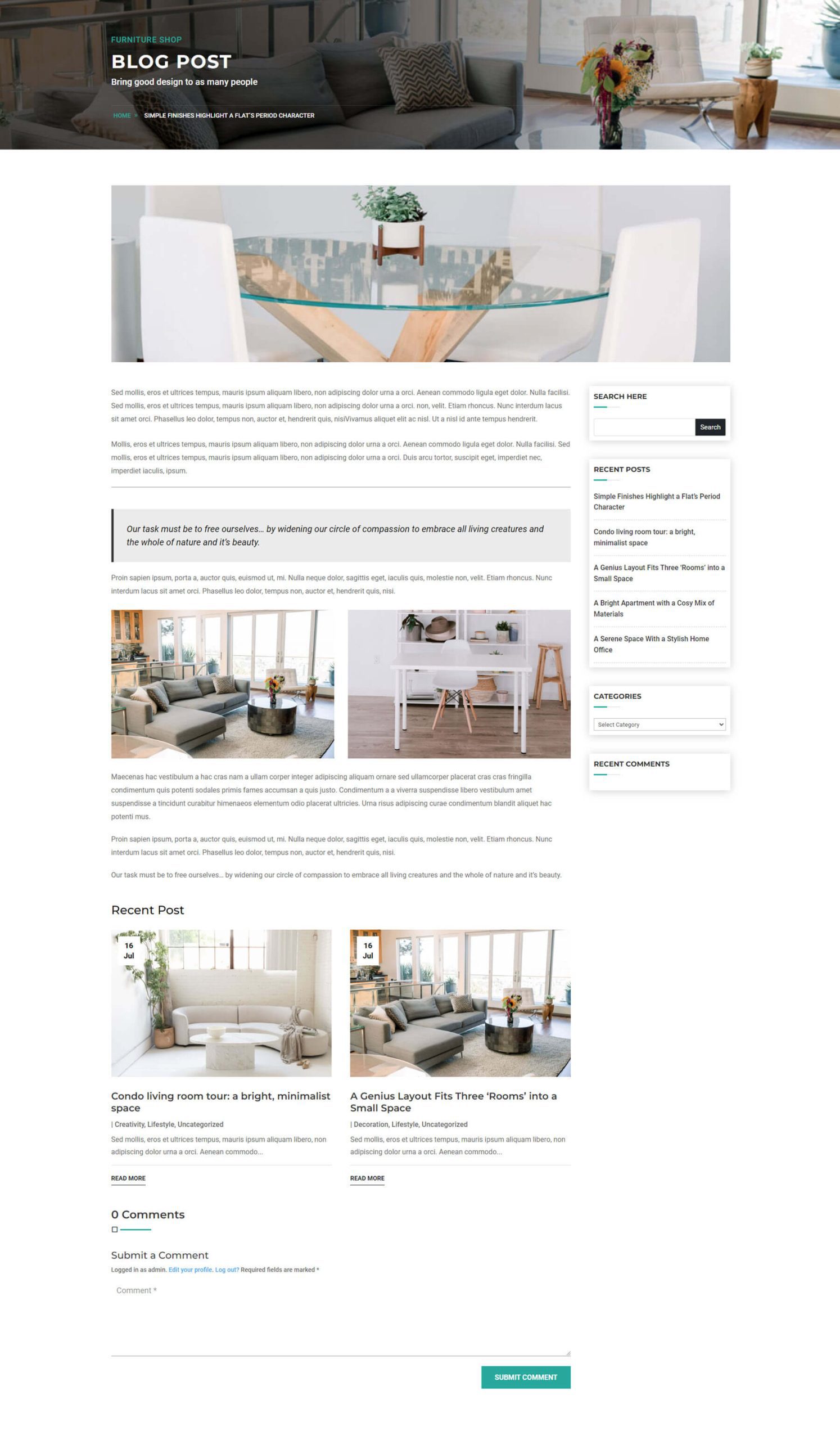
Post sul blog
Il layout dei post del blog mostra l'immagine in primo piano, il contenuto del blog, una barra laterale con stile, i post recenti con schede che corrispondono al blog e una sezione di commenti con stile.

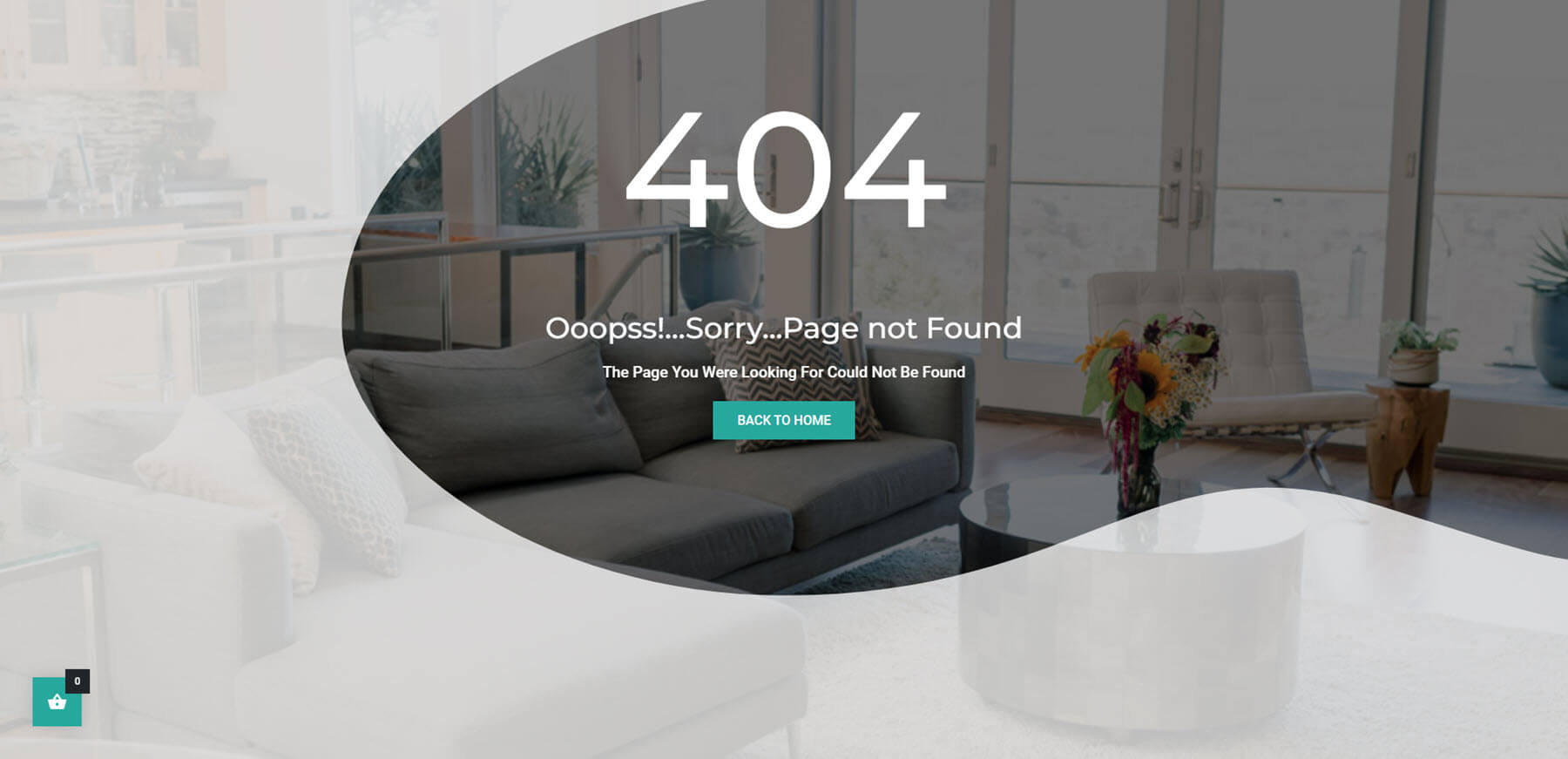
404
La pagina 404 visualizza un'immagine a schermo intero con una maschera di sfondo che rivela una porzione dell'immagine. Include anche un messaggio 404 e un pulsante per tornare alla home page.

Intestazioni
Ci sono tre intestazioni tra cui scegliere. Tutti e tre includono un mega menu.
Prima intestazione
La prima intestazione include una barra superiore e una navigazione con un mega menu. La barra superiore include un testo CTA. Entrambe le aree includono icone. La navigazione è posizionata a destra.

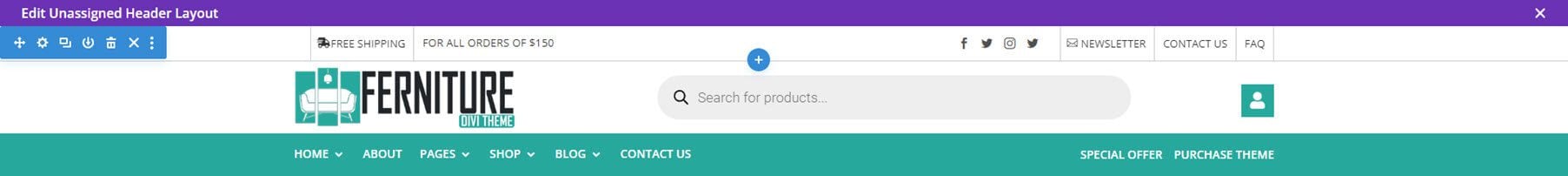
Seconda intestazione
La seconda intestazione include tre barre. La barra in alto mostra informazioni sugli acquisti, diversi CTA e icone dei social media. La seconda barra include i loghi e una casella di ricerca. La navigazione è posizionata nella barra in basso.

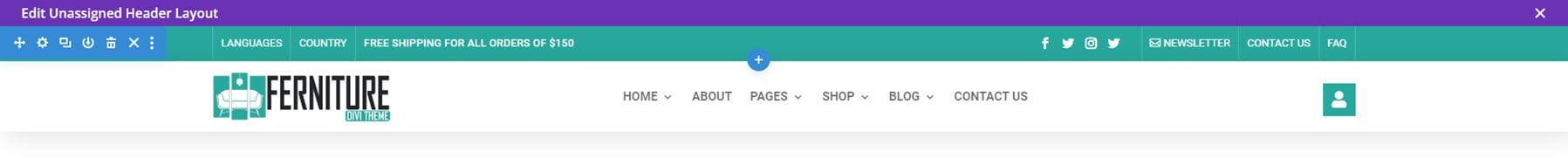
Terza intestazione
La terza intestazione include due barre. La barra superiore include elementi delle prime due intestazioni. La navigazione è posizionata al centro.

Piè di pagina
Ci sono tre piè di pagina tra cui scegliere.
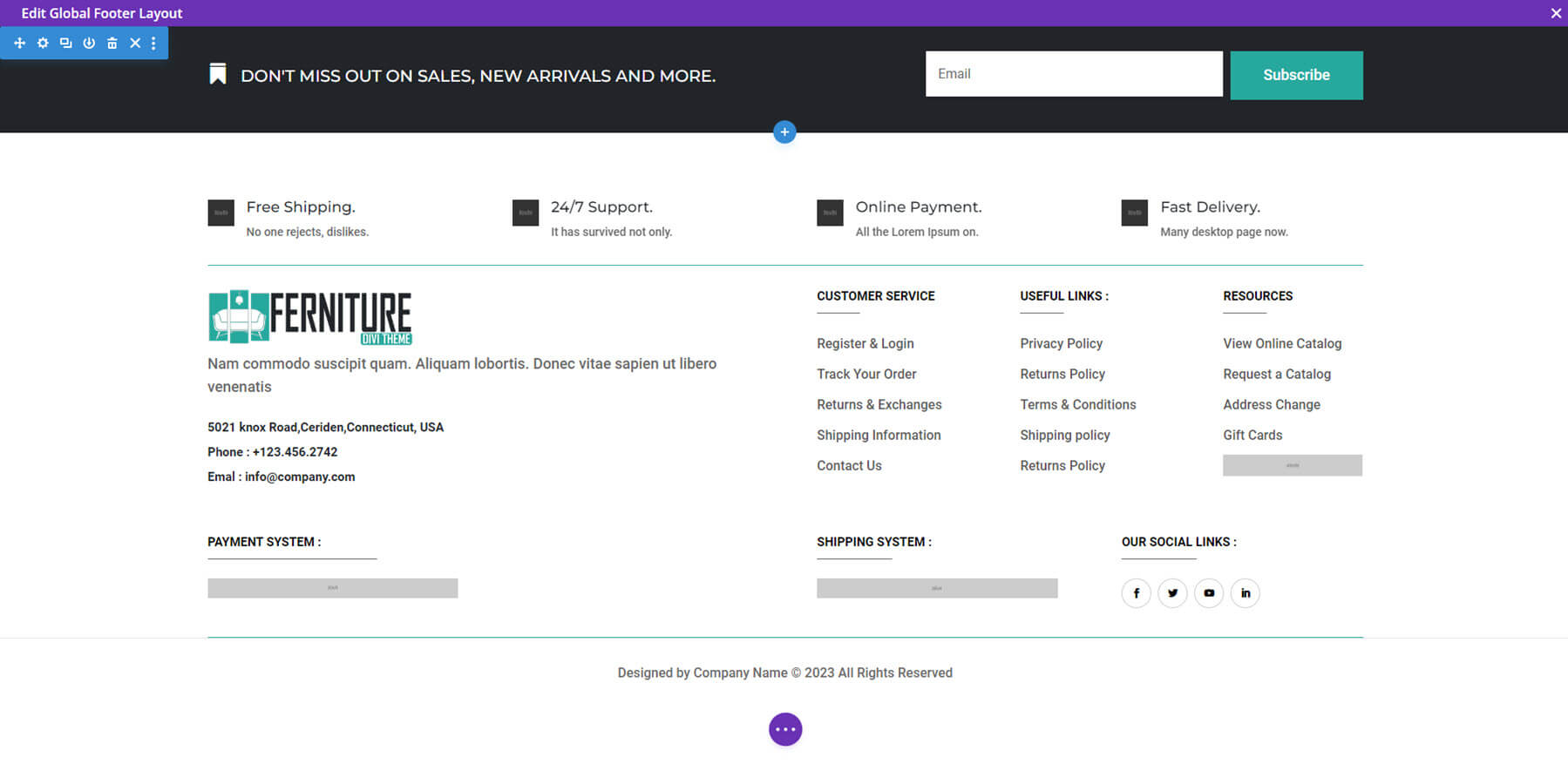
Primo piè di pagina
Il primo piè di pagina mostra due caselle di ricerca. Il primo include un CTA e un piccolo modulo di iscrizione, seguito da informazioni sulla spedizione e collegamenti in più layout.

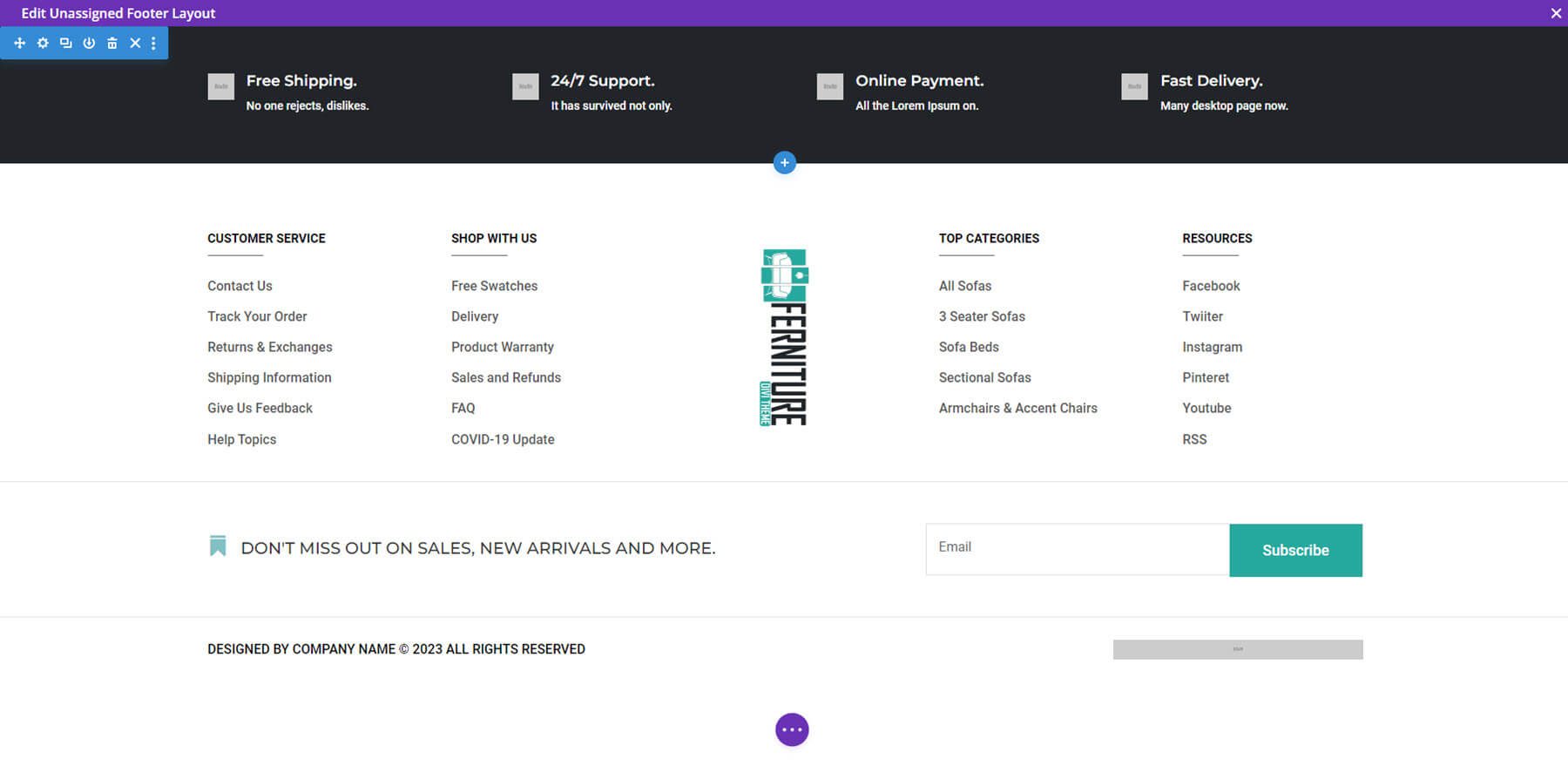
Secondo piè di pagina
Il secondo piè di pagina mostra le informazioni di spedizione in alto, quindi i collegamenti e il modulo e-mail in basso.

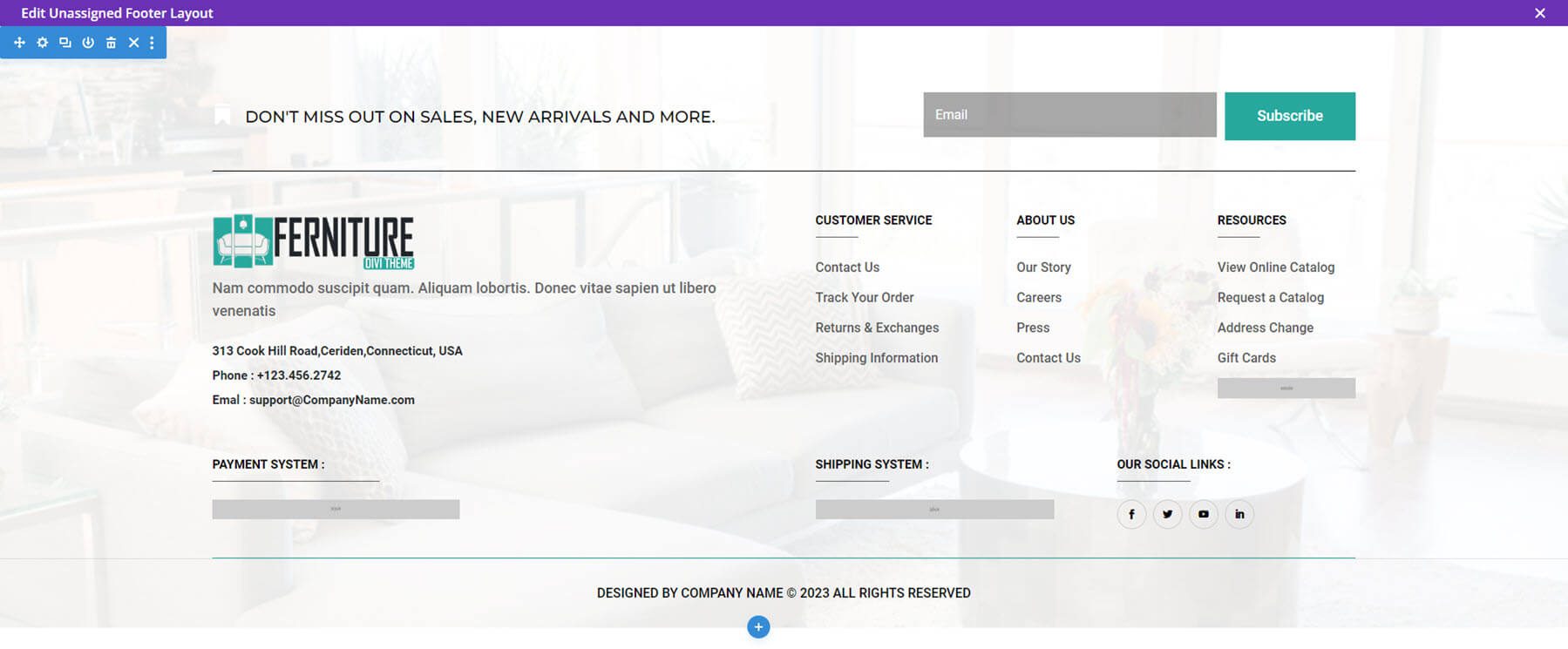
Terzo piè di pagina
Il terzo piè di pagina include un'immagine di sfondo. In alto vengono posizionati un messaggio e un modulo e-mail, seguiti dai collegamenti.

Pagine WooCommerce del tema WooCommerce del negozio di mobili Divi
Il tema Furniture Shop Divi WooCommerce include anche molte pagine e funzionalità WooCommerce.
Pagine di acquisti
Ci sono tre pagine del negozio tra cui scegliere e puoi scegliere con o senza barra laterale. Includono filtri di prodotto AJAX, una ricerca live AJAX, un carrello volante, una lista dei desideri e un popup di visualizzazione rapida.
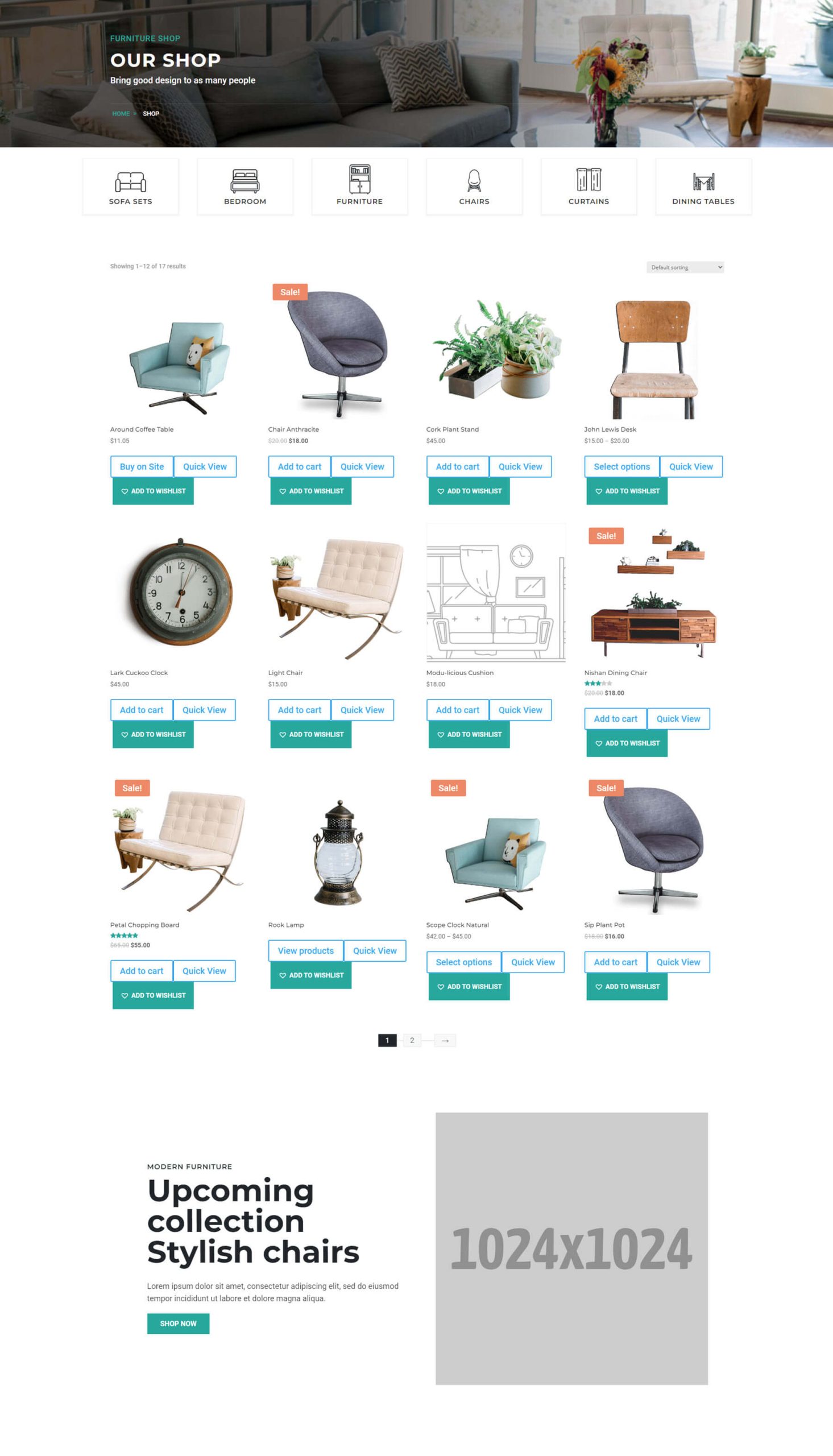
Acquista la prima pagina
Le prime pagine del negozio includono una piccola sezione degli eroi seguita dalle icone delle categorie. Un'ampia sezione del negozio copre la maggior parte della pagina. Termina con un CTA a una categoria specifica. La sezione del negozio include un filtro, un'impaginazione, pulsanti di acquisto in stile, ecc.

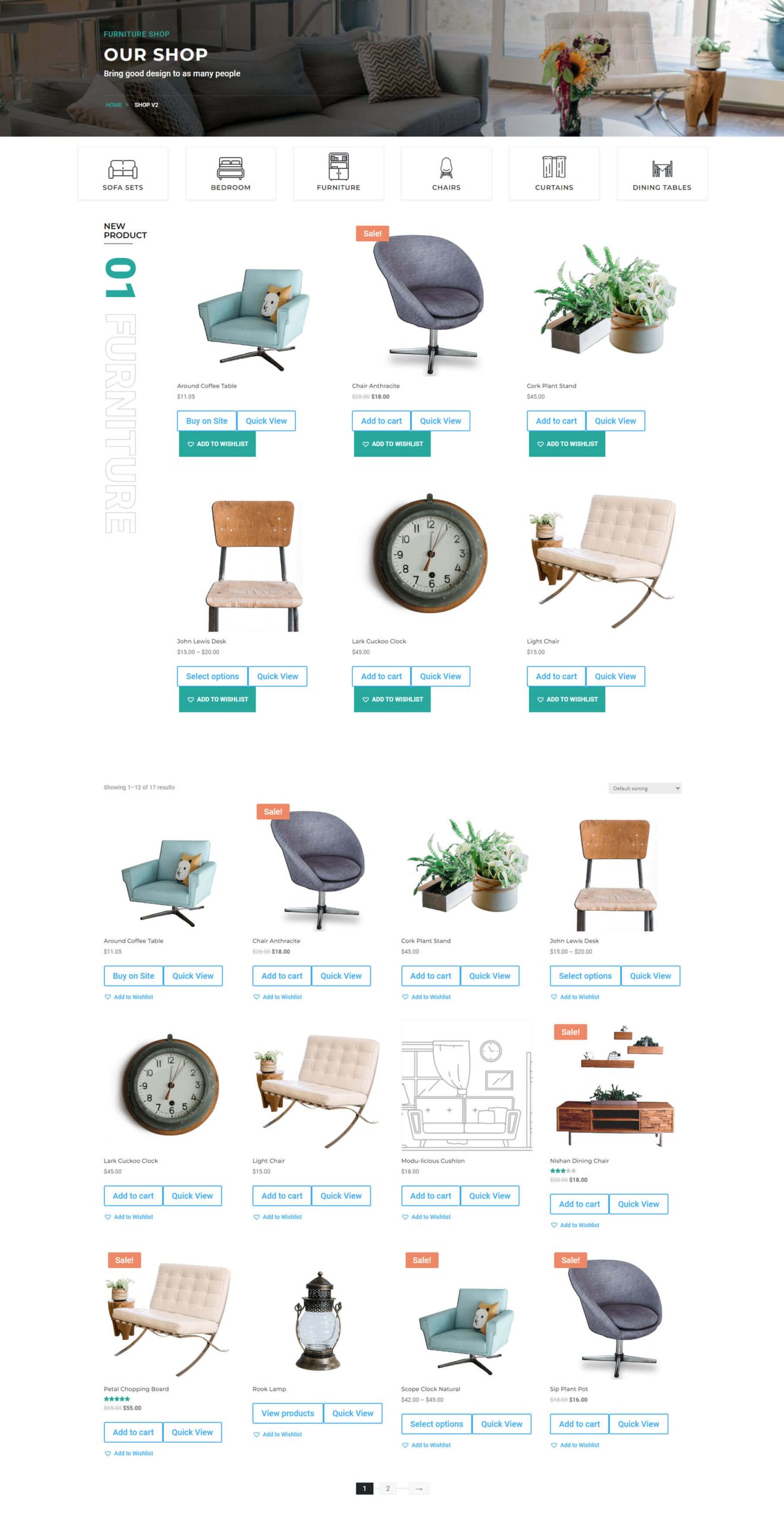
Acquista pagina due
La seconda pagina del negozio include due sezioni del negozio. Il primo sono i prodotti più recenti. Include un titolo verticale. Il secondo riguarda tutti i prodotti. Include l'impaginazione.

Acquista pagina tre
La terza pagina del negozio include una sezione del negozio e aggiunge un CTA con un contatore numerico nella parte inferiore della pagina.

Layout della pagina del singolo prodotto
Ci sono diverse pagine di prodotto. Includono con o senza barra laterale e sono presenti pagine per i tipi di prodotto. I tipi includono semplice, raggruppato, variabile ed esterno. Seguono tutti un design simile.
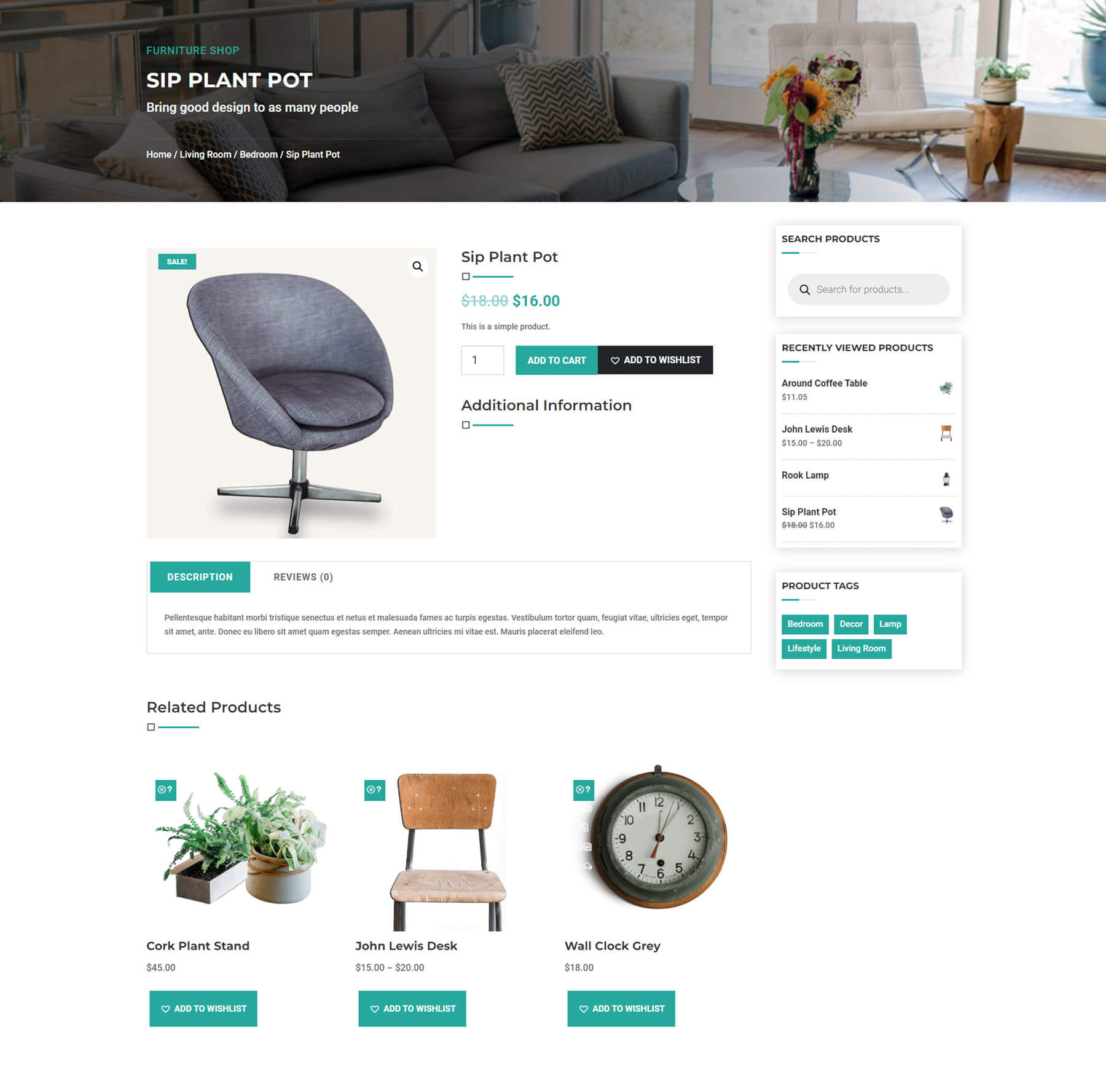
Tipo di prodotto semplice
La semplice pagina del tipo di prodotto include una barra laterale con ombre di riquadri. Include anche prodotti correlati. La barra laterale include una ricerca di prodotti, prodotti visualizzati di recente e tag di prodotto. La linea verde sotto il titolo di ciascun modulo della barra laterale si espande al passaggio del mouse.

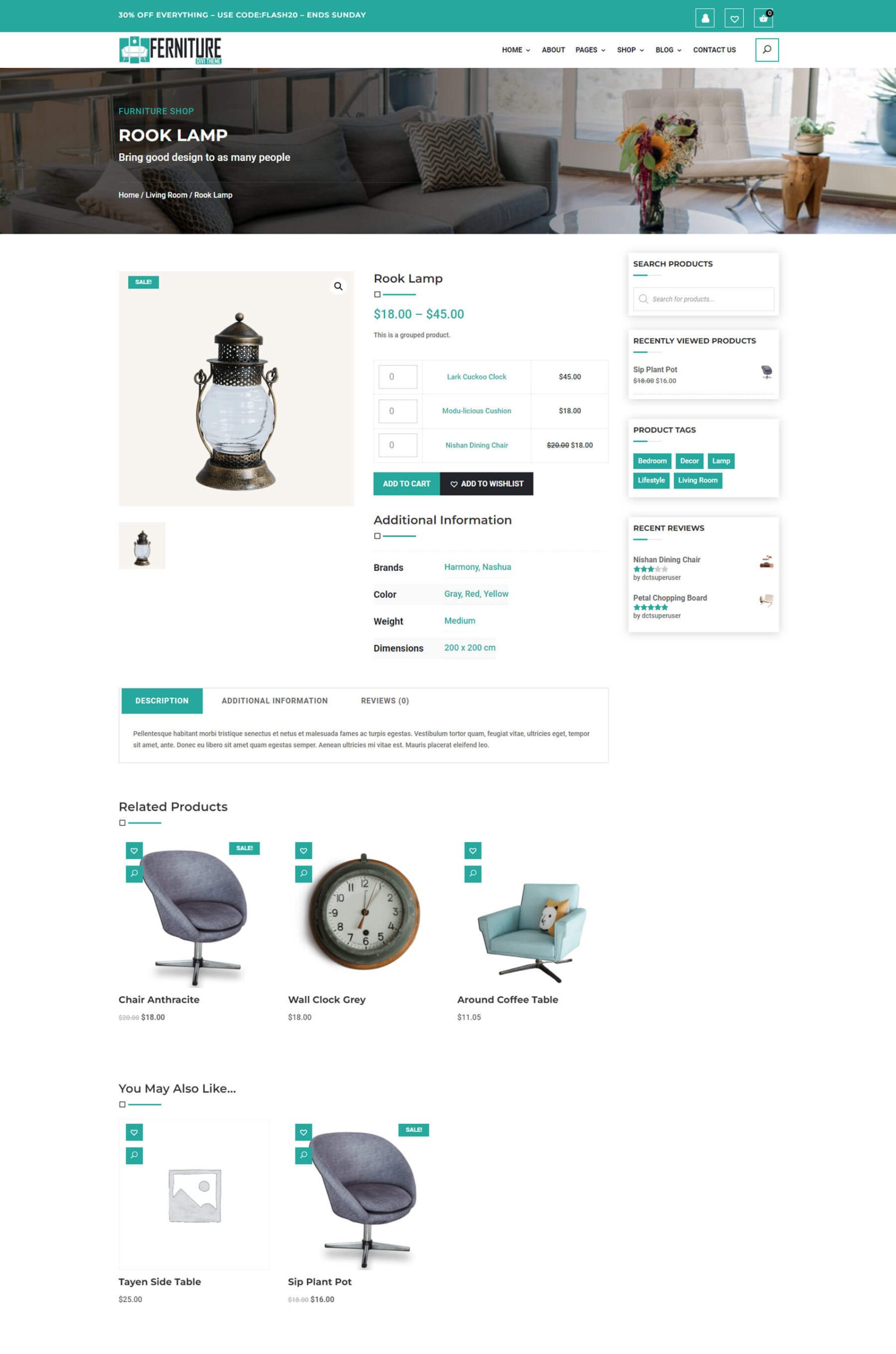
Tipo di prodotto raggruppato
Il tipo di pagina prodotto raggruppata consente all'utente di scegliere tra più prodotti sulla stessa pagina. Include anche prodotti correlati nella parte inferiore della pagina. Questo esempio mostra alcune altre barre laterali, incluse le recensioni.

Funzionalità di WooCommerce
Ci sono anche molte funzionalità extra aggiunte a WooCommerce tra cui un carrello volante, filtri AJAX e altro ancora. Ecco uno sguardo ad alcune delle funzionalità extra di WooCommerce.
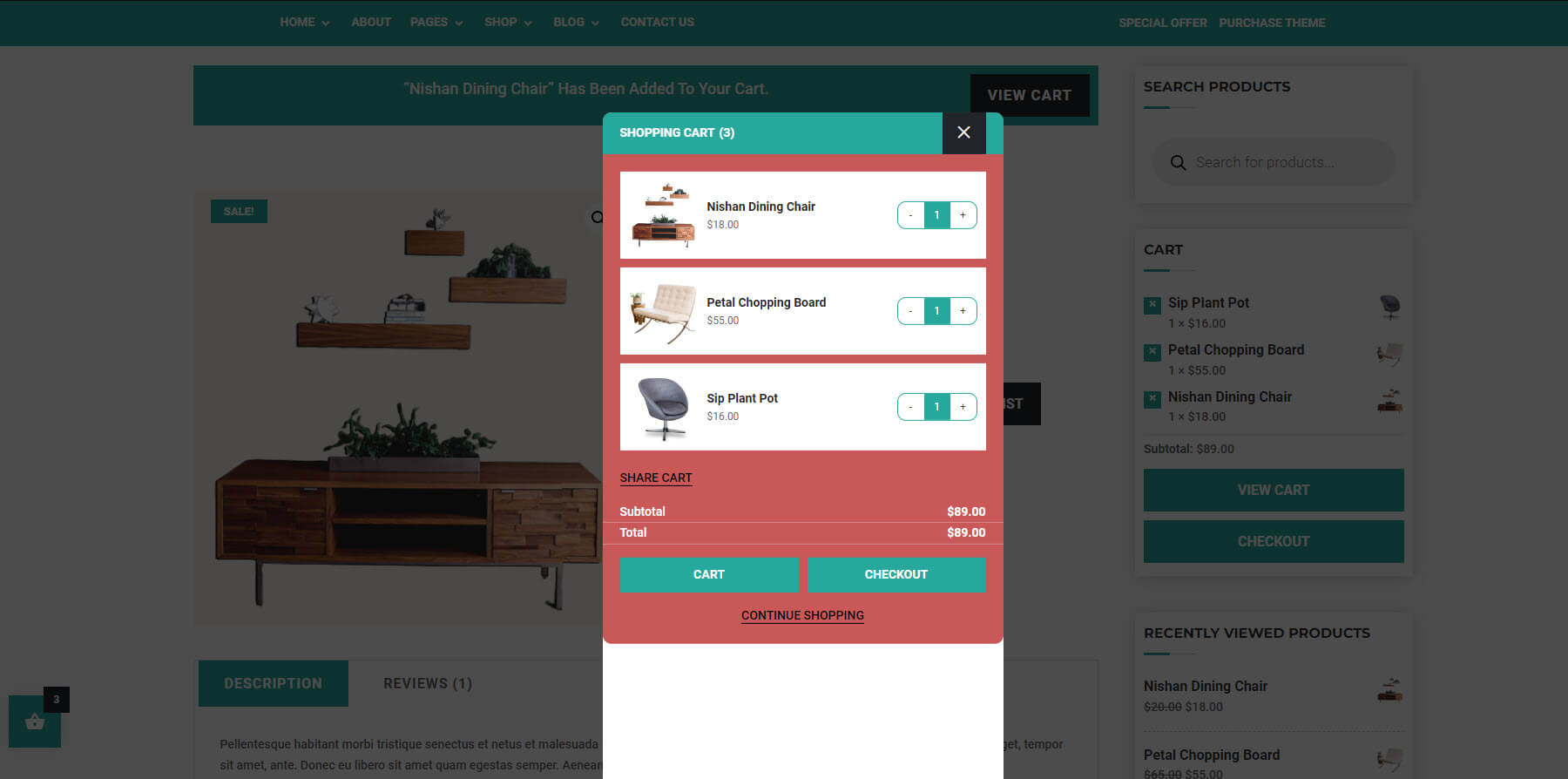
Carrello volante
Il carrello volante è un popup che mostra tutti i prodotti con i relativi conteggi nel carrello. L'utente può modificare il numero di articoli per ciascun prodotto, visualizzare la pagina del carrello, effettuare il pagamento, condividere il carrello e continuare a fare acquisti. Spiccano gli schemi di colore verde e rosso. Penso che questa sia una delle caratteristiche più interessanti del tema WooCommerce Divi di Furniture Shop.

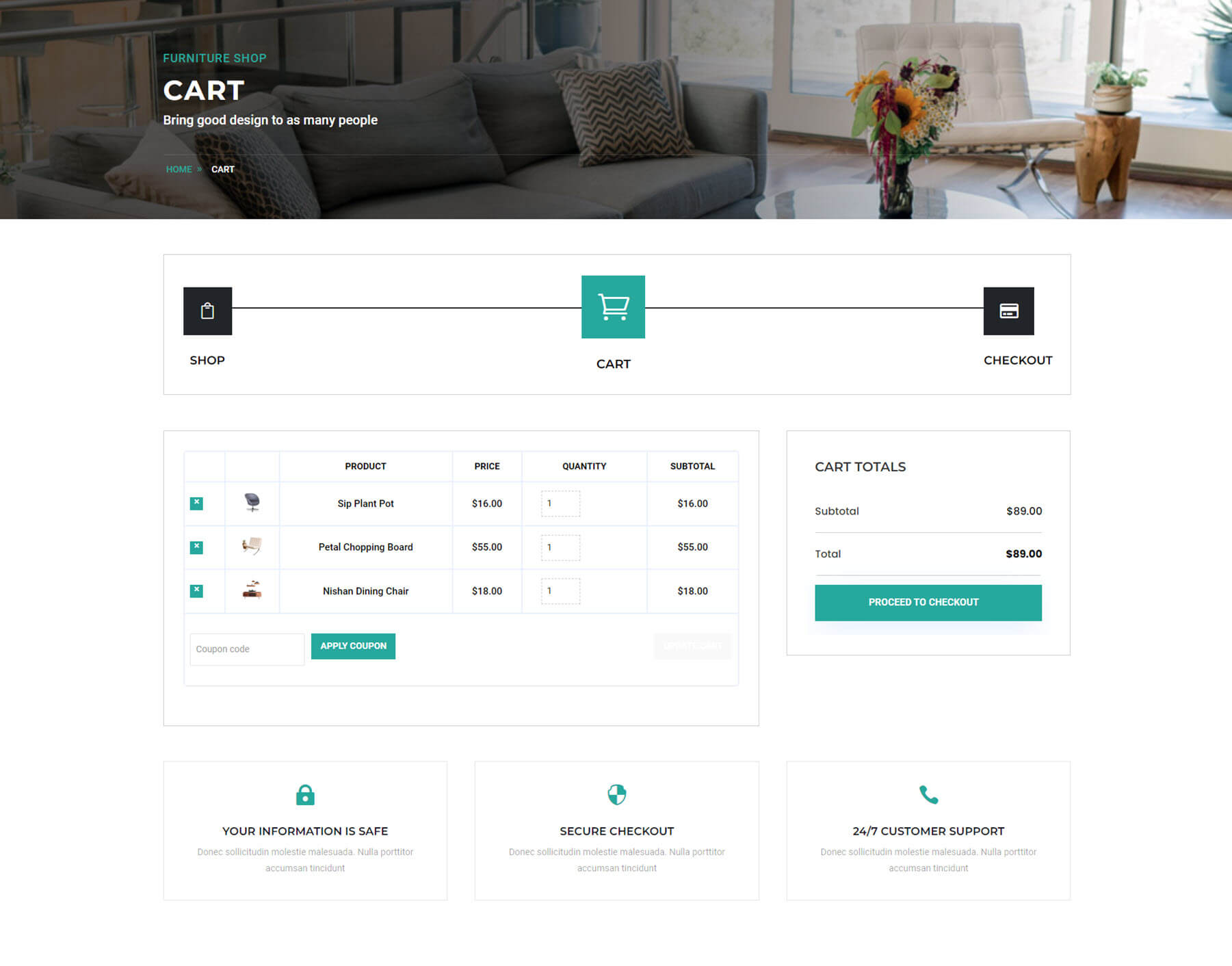
Carrello
Il carrello stesso è pulito e include icone per mostrare dove si trova l'utente durante il processo di pagamento.

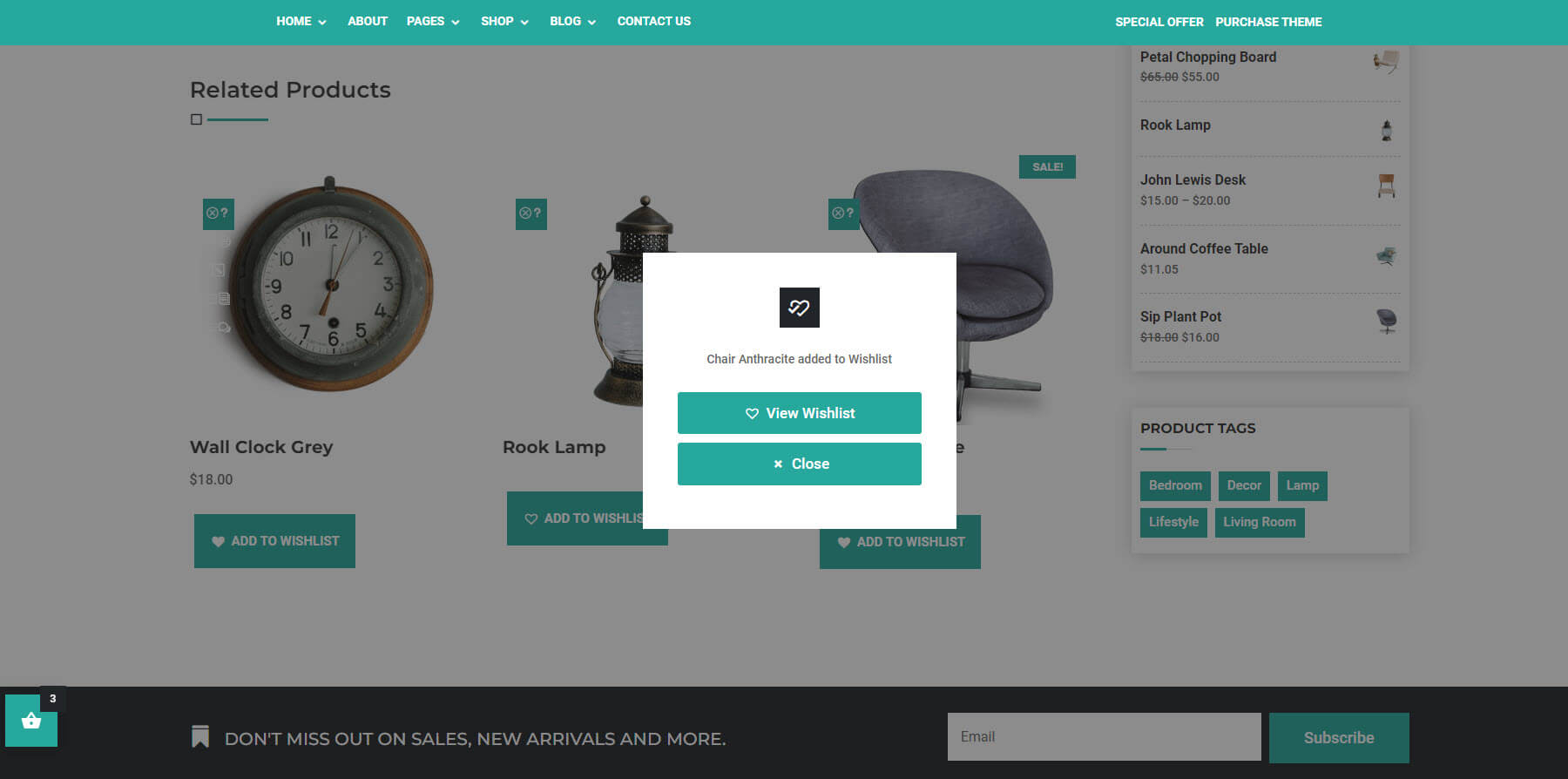
Popup della lista dei desideri
Quando l'utente aggiunge un articolo alla lista dei desideri, un piccolo popup conferma che l'articolo è stato aggiunto. Include un elenco per visualizzare la lista dei desideri.

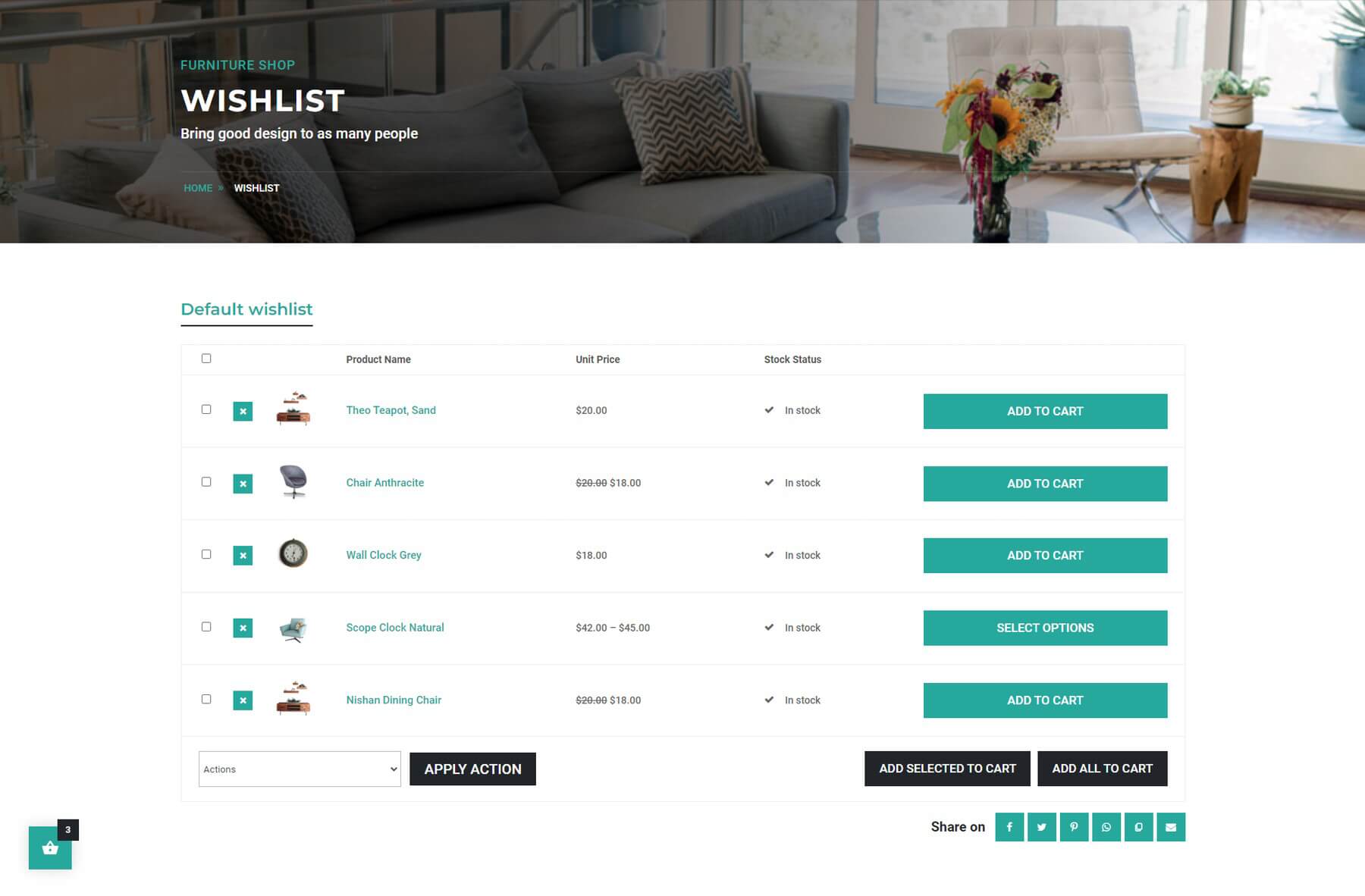
Lista dei desideri
La pagina della lista dei desideri ha lo stesso stile del resto del sito e include icone di condivisione sui social media.

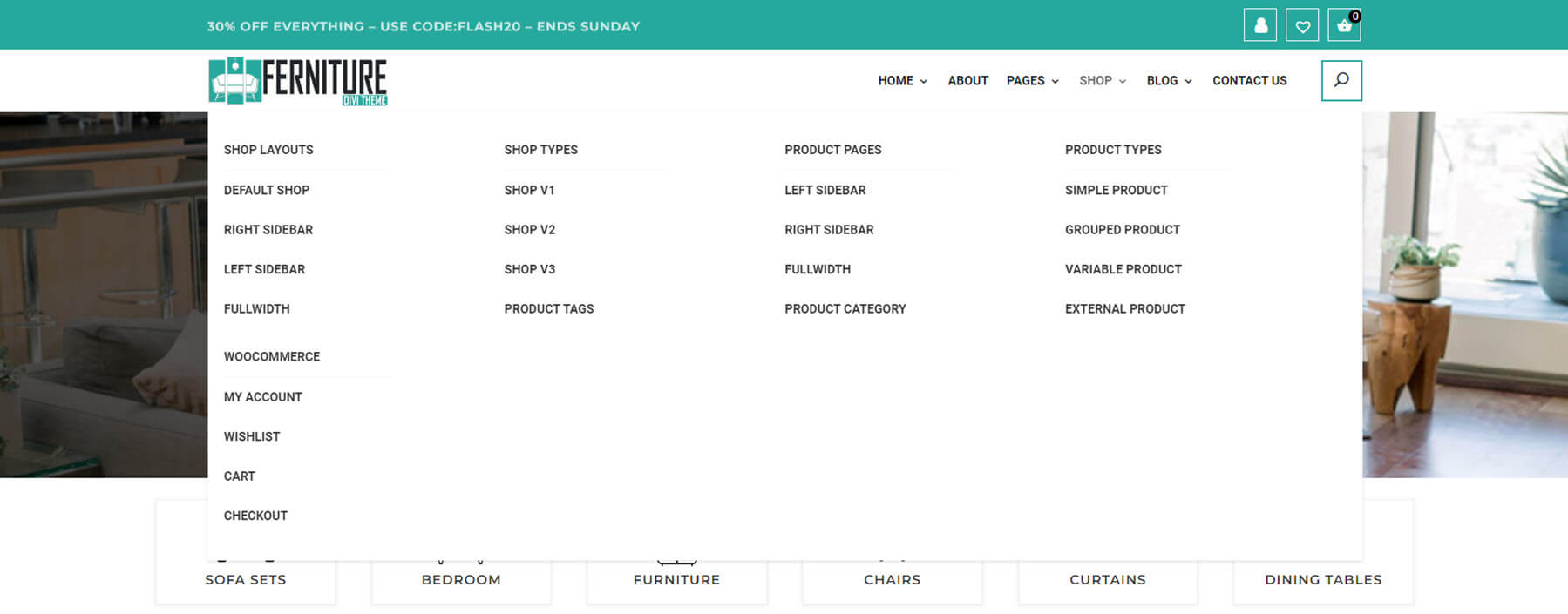
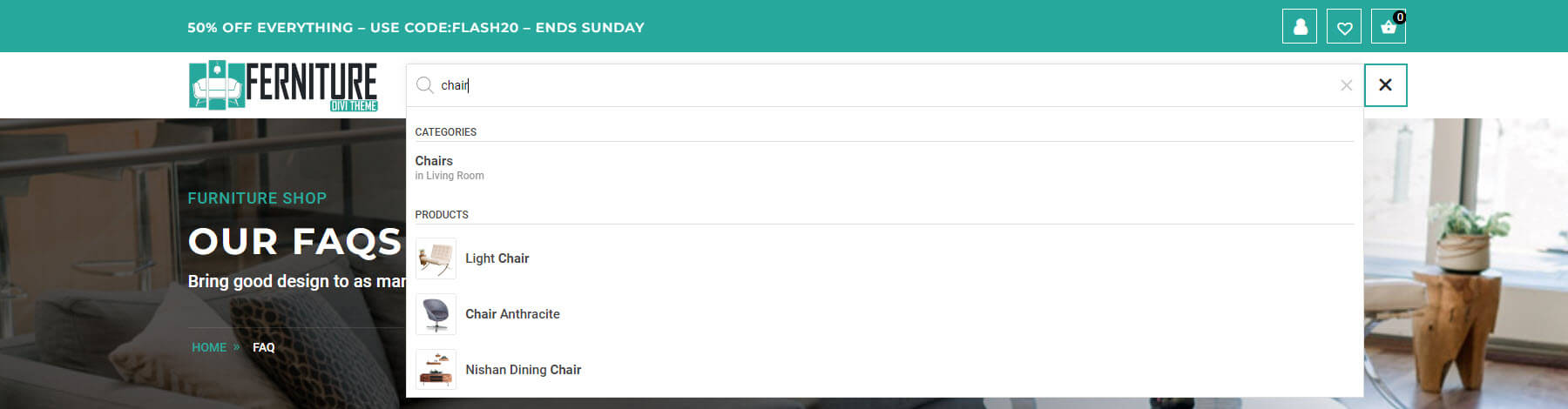
Ricerca AJAX
La ricerca del prodotto utilizza AJAX, quindi l'utente non ha bisogno di andare su una pagina diversa per vedere i risultati. È veloce e facile da usare. Mostra le categorie e i prodotti. Questo esempio mostra la casella di ricerca AJAX nell'intestazione.

Dove acquistare il tema Divi WooCommerce del negozio di mobili
Il tema WooCommerce di Divi per il negozio di mobili è disponibile nel Marketplace Divi per $ 39,99. Include utilizzo illimitato, un anno di aggiornamenti e supporto e una garanzia di rimborso di 30 giorni.

Pensieri finali
Questo è il nostro sguardo al tema WooCommerce di Furniture Shop Divi per Divi. Ci sono molte pagine e funzionalità WooCommerce disponibili all'interno di questo tema Divi Child. Ho trovato le pagine e le funzionalità facili da usare. Le opzioni di colore semplificano l'abbinamento del tema Child ai colori del tuo marchio, rendendolo diverso dal design originale. Se sei interessato a un tema WooCommerce Child, vale la pena dare un'occhiata al tema WooCommerce Divi di Furniture Shop.
Vogliamo sentire da voi. Hai utilizzato il tema WooCommerce Divi di Furniture Shop? Fateci sapere come vi piace nei commenti.
