Caratteristiche salienti del prodotto Divi: modulo Styler Gravity Forms per Divi
Pubblicato: 2023-10-02Gravity Forms Styler Module per Divi è un plug-in disponibile nel Divi Marketplace che semplifica la personalizzazione completa dello stile dei tuoi Gravity Forms direttamente all'interno della familiare interfaccia Divi Builder. Con questo plugin, puoi aggiungere Gravity Forms ai tuoi layout Divi proprio come faresti con qualsiasi altro modulo. Utilizzando le opzioni nella scheda Progettazione, hai il pieno controllo su ogni aspetto del modulo.
Una caratteristica unica di questo plugin è che puoi visualizzare in anteprima l'intero modulo, il modulo con errori di convalida e la pagina del messaggio di conferma direttamente all'interno di Divi Builder. In questo prodotto in evidenza, daremo uno sguardo più da vicino al modulo Gravity Forms Styler per Divi e ti aiuteremo a decidere se è il prodotto giusto per te.
Iniziamo!
- 1 Installazione del modulo Styler Gravity Forms per Divi
- 2 Modulo Styler Gravity Forms per Divi
- 2.1 Impostazioni del contenuto
- 2.2 Impostazioni di progettazione
- 2.3 Layout predefiniti
- Modulo Styler 3 Gravity Forms per esempio di layout Divi
- 3.1 Prima pagina
- 3.2 Seconda Pagina
- 3.3 Errore di convalida
- 3.4 Pagina di conferma
- 4 Acquista il modulo Styler Gravity Forms per Divi
- 5 Considerazioni finali
Installazione del modulo Styler Gravity Forms per Divi
Innanzitutto, assicurati che il plug-in Gravity Forms sia installato e attivato sul tuo sito. Inoltre, acquista il plug-in Gravity Forms Styler Module per Divi dal Divi Marketplace e scarica il file del plug-in.

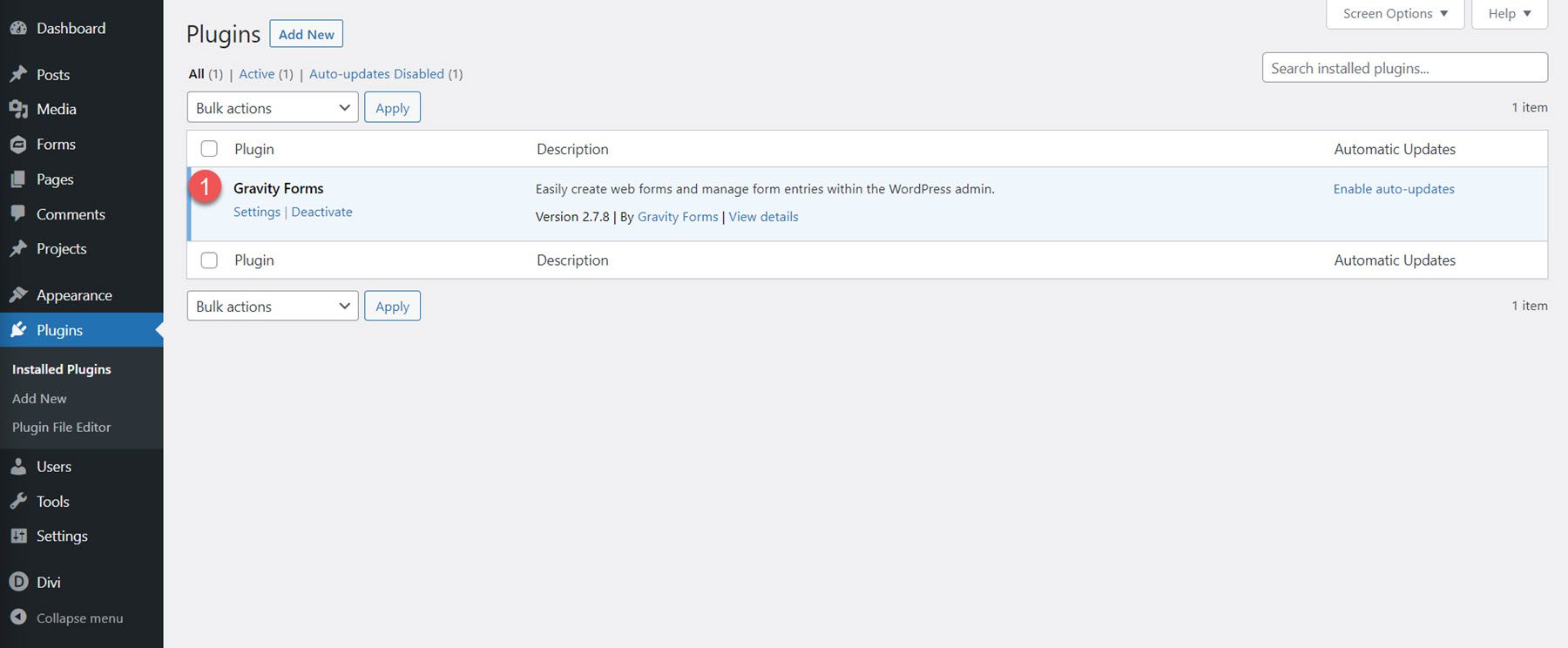
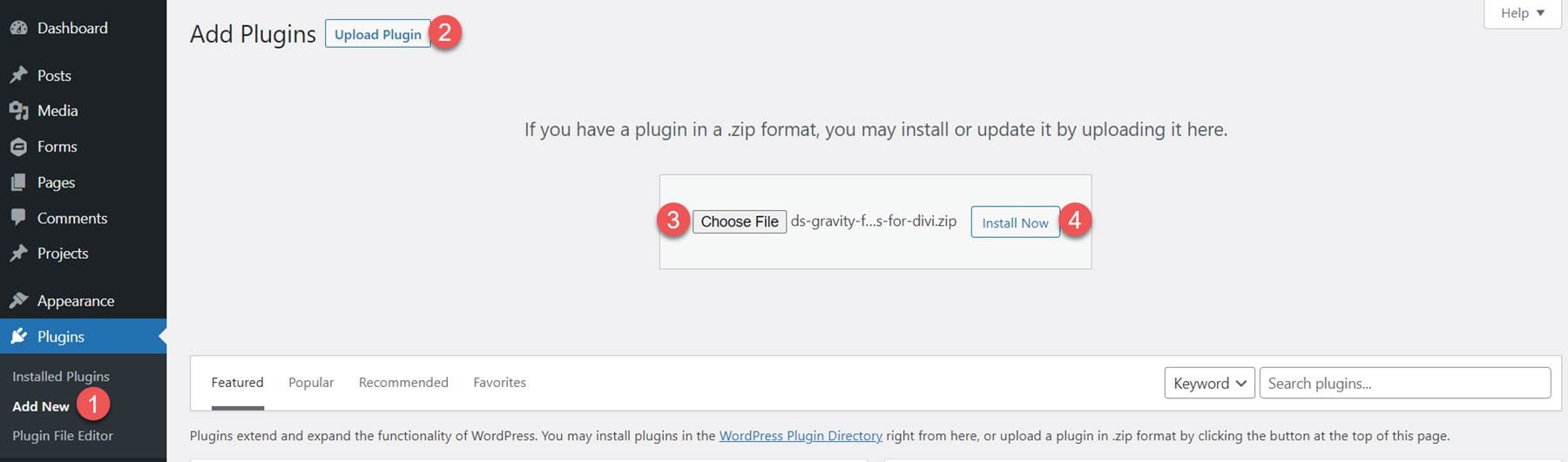
Per installare il plugin, apri la pagina Aggiungi nuovo sotto l'intestazione Plugin nella dashboard di WordPress. Fai clic sul pulsante Carica plugin, quindi fai clic su Scegli file per selezionare il file del plugin dal tuo computer. Infine, fai clic su Installa ora e il plug-in verrà aggiunto al tuo sito web.

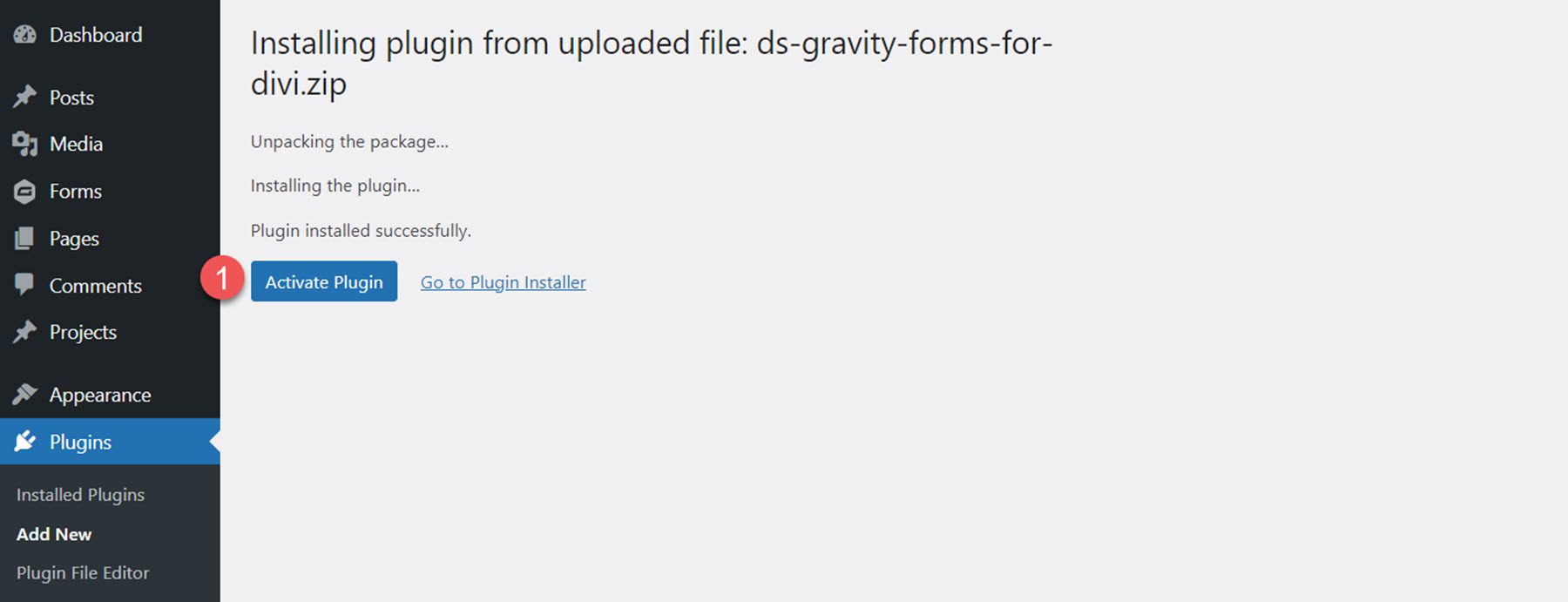
Una volta installato il plug-in, fare clic su Attiva plug-in.

Modulo Styler Gravity Forms per Divi
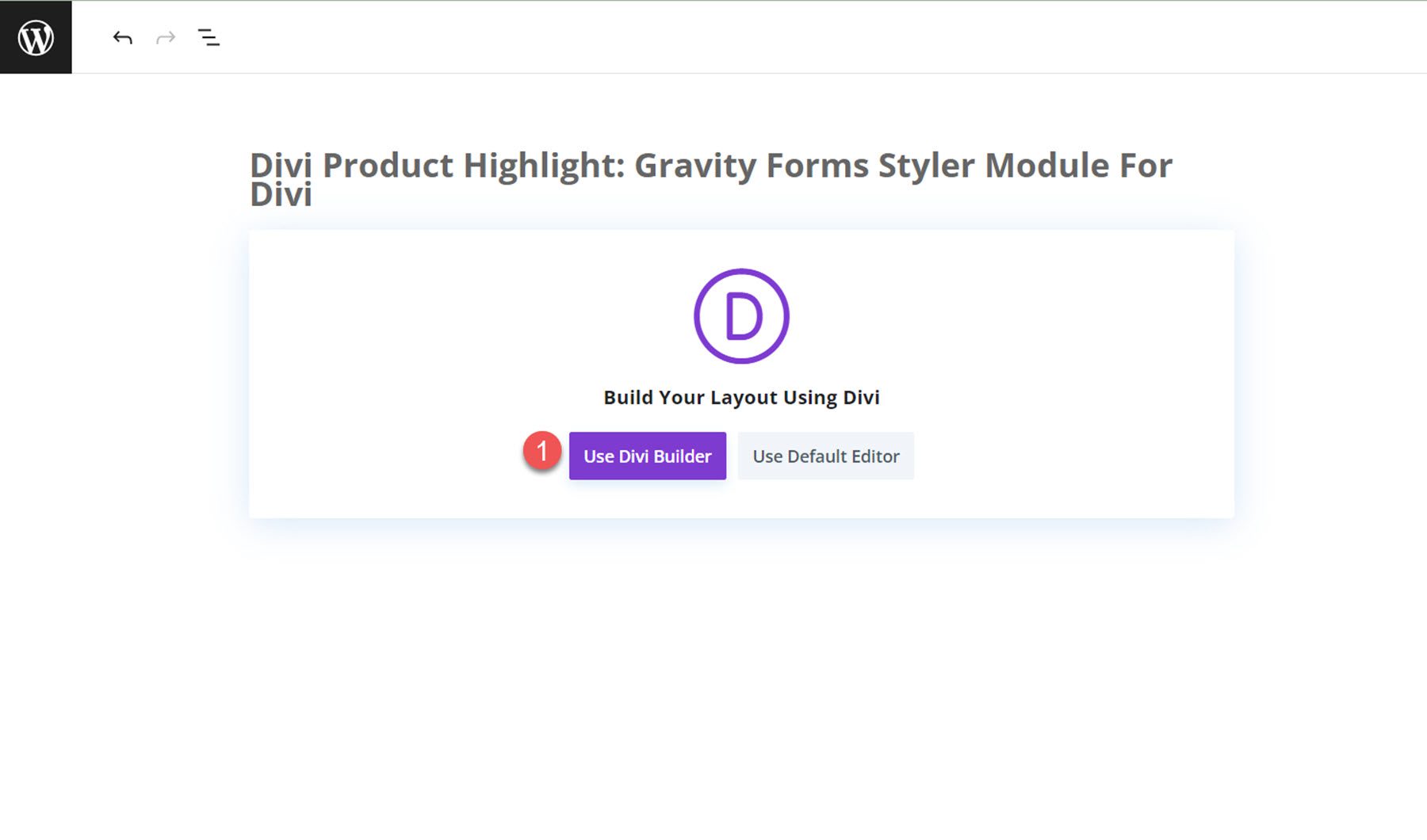
Il modulo Gravity Forms Styler per Divi è un modulo che viene aggiunto a Divi Builder, il che significa che puoi aggiungere Gravity Forms ovunque tu possa aggiungere qualsiasi altro modulo Divi, offrendoti la massima flessibilità nei tuoi layout e progetti. Inizia aggiungendo una nuova pagina al tuo sito e seleziona l'opzione Divi Builder.

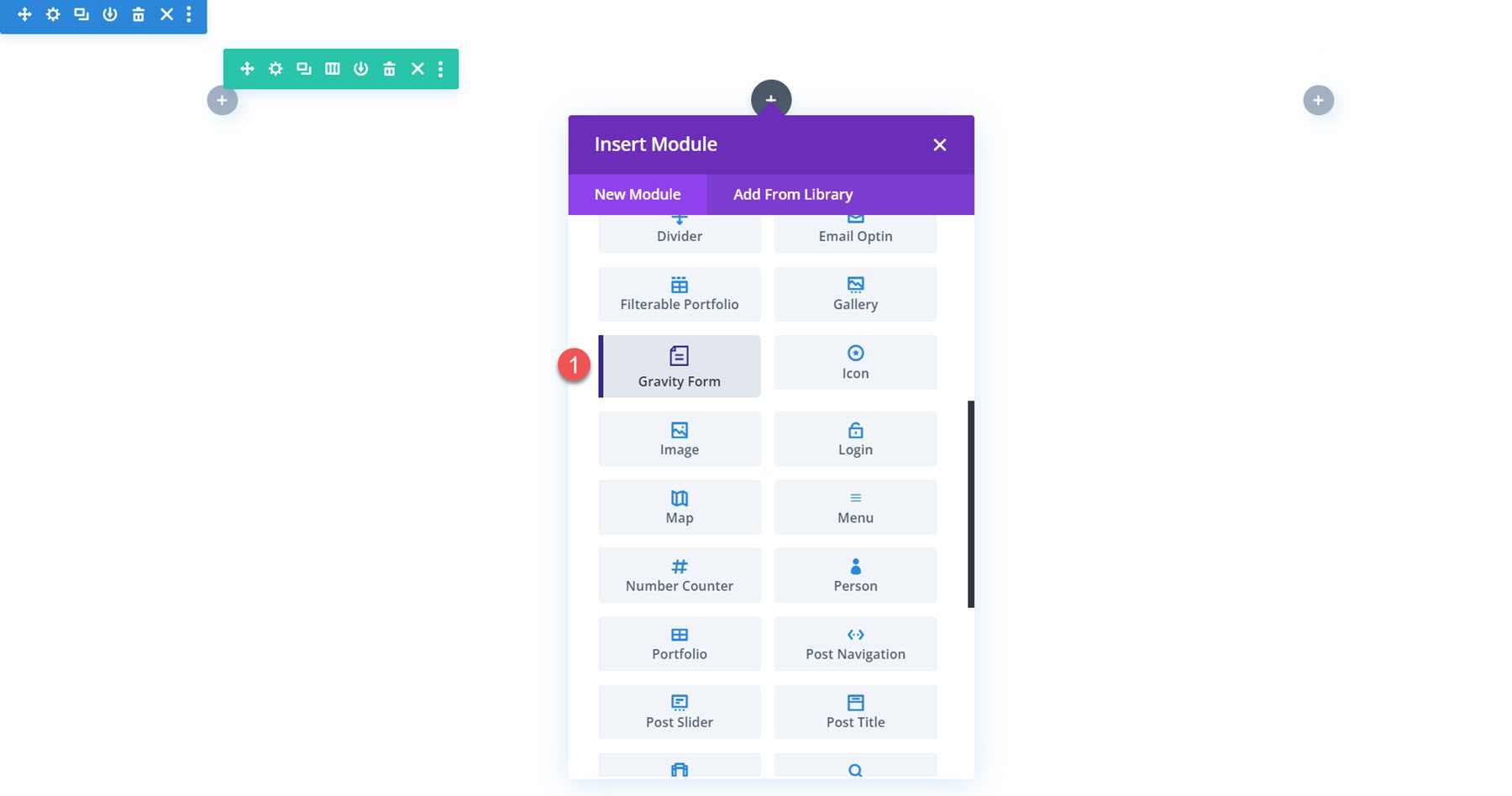
Nella nuova pagina, fai clic sull'icona grigia con il segno più per inserire un modulo. Seleziona il modulo Gravity Form dall'elenco.

Le impostazioni del contenuto
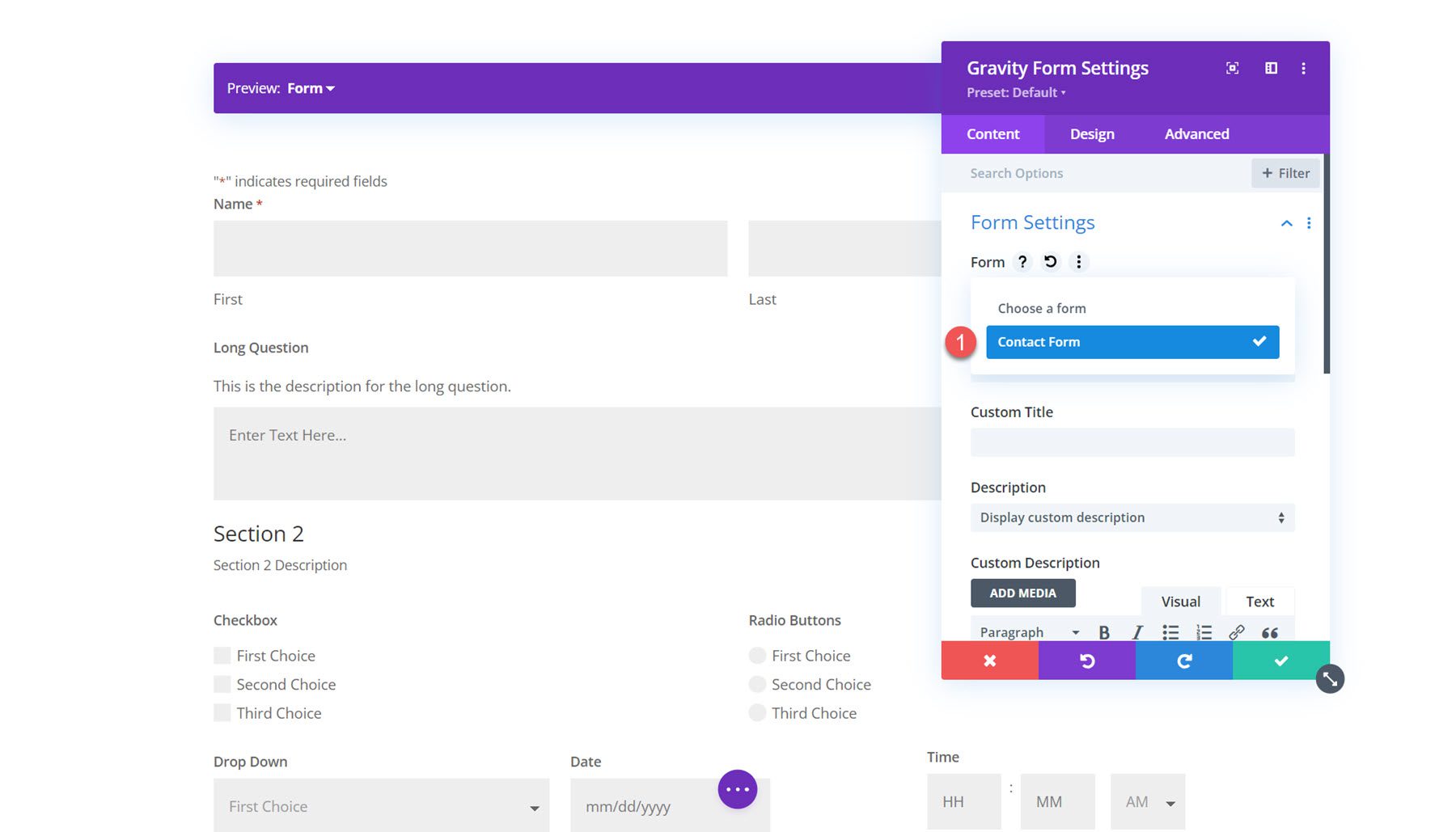
Apri le opzioni per il modulo Gravity Form. La prima opzione, intitolata "Form" ti consente di selezionare il Gravity Form che desideri visualizzare.

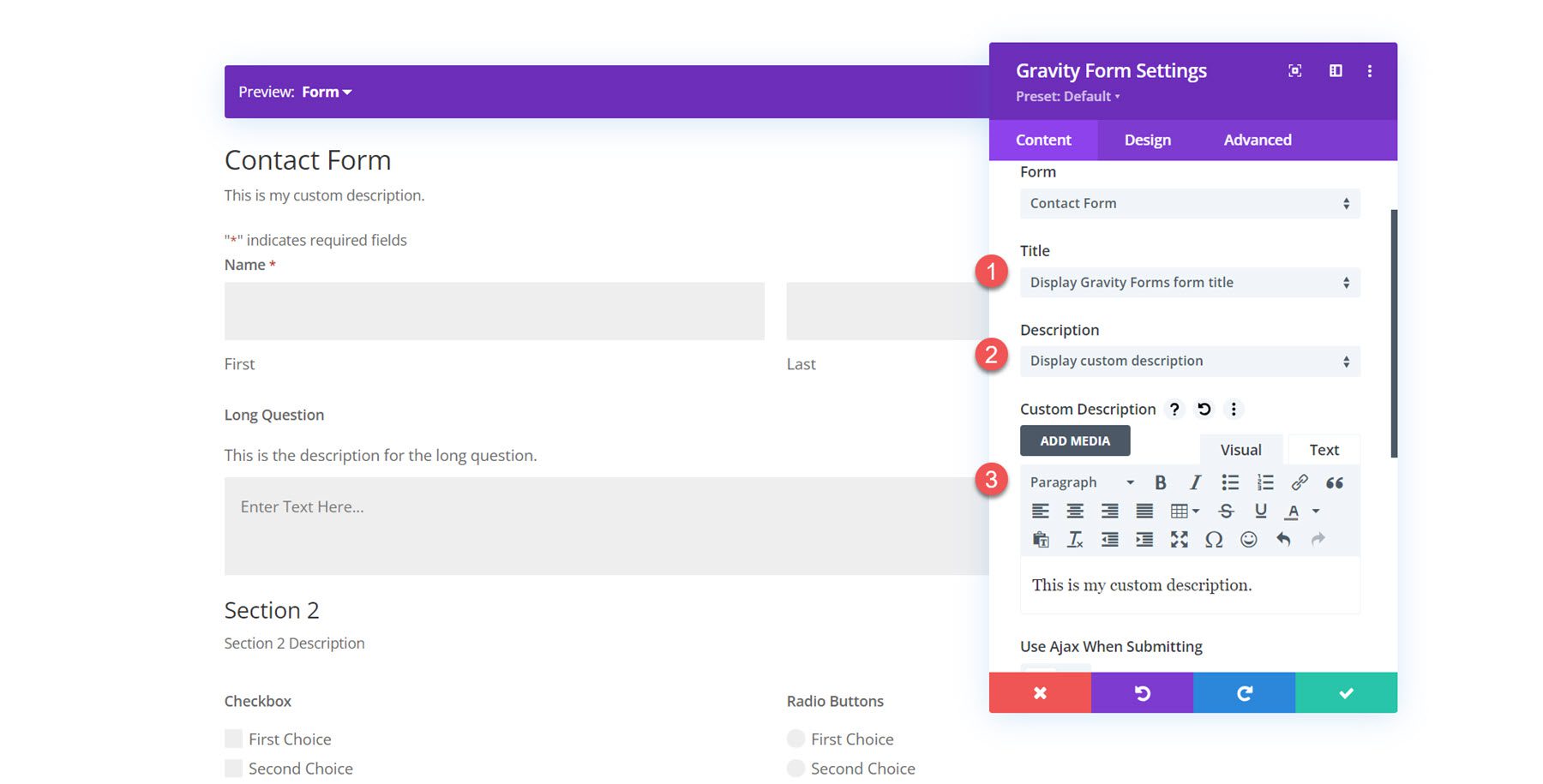
Puoi anche personalizzare il titolo e la descrizione mostrati nel modulo. Puoi nascondere ciascuno di questi elementi, impostare un titolo o una descrizione personalizzati o visualizzare il titolo o la descrizione impostati nelle impostazioni di Gravity Forms.

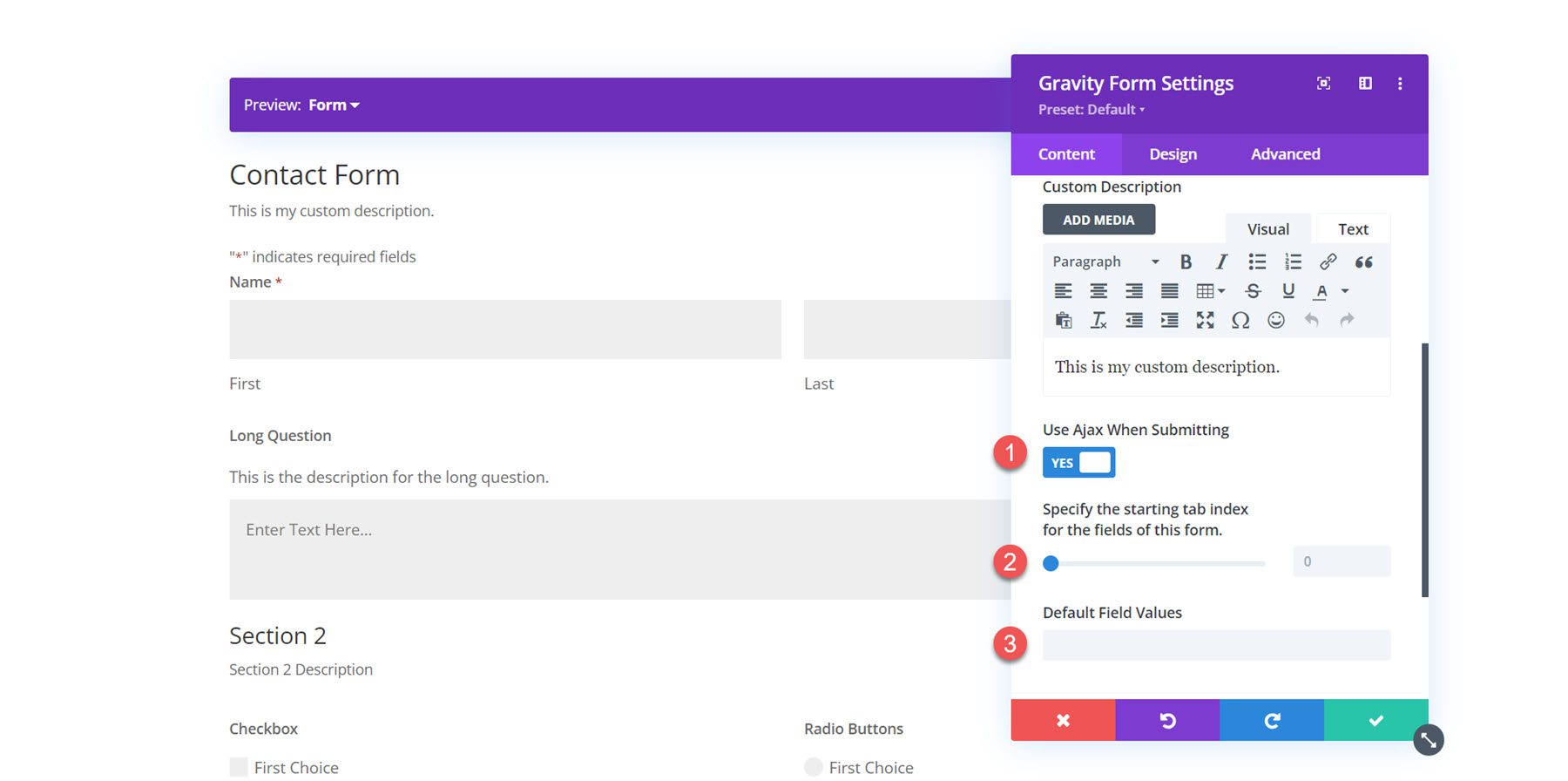
Successivamente, puoi abilitare Ajax per l'invio di moduli. Se abilitato, la pagina non verrà ricaricata dopo l'invio del modulo. È possibile specificare l'indice della scheda iniziale per i campi del modulo e i valori dei campi predefiniti nelle impostazioni del contenuto.

Sfondo
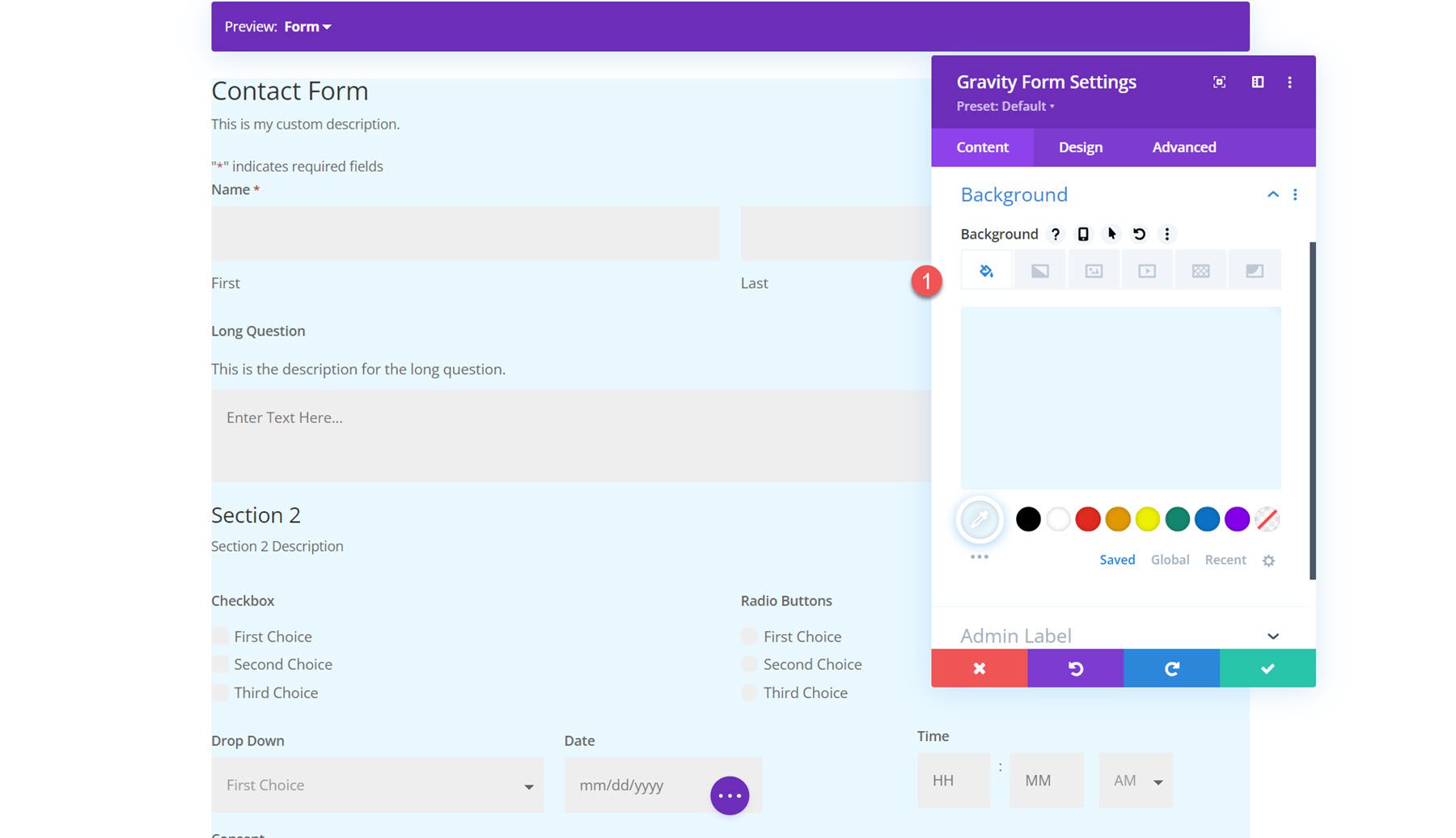
Nella scheda contenuto, puoi anche aggiungere uno sfondo al modulo Gravity Forms. Utilizzando le estese opzioni di sfondo di Divi, puoi aggiungere un colore di sfondo, una sfumatura, un'immagine, un video, un motivo o una maschera per creare layout unici per il tuo modulo.

Impostazioni di progettazione
Ora passiamo alla scheda Progettazione. Qui è dove puoi personalizzare completamente il design di ogni elemento del modulo.
Font
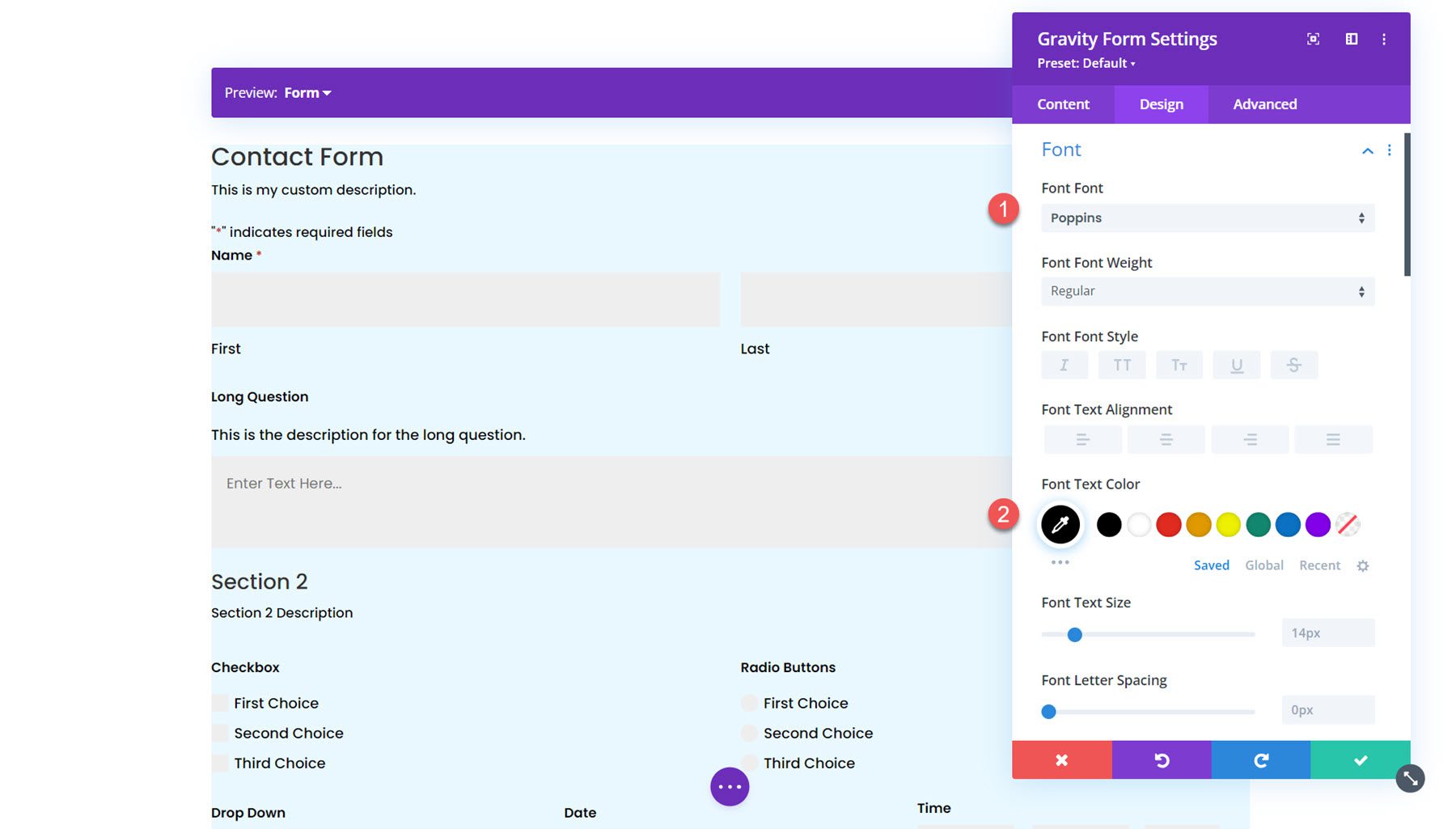
Nella scheda Carattere, puoi impostare gli stili per il testo nel modulo. In questa sezione puoi impostare il carattere, lo spessore del carattere, lo stile, l'allineamento, il colore, la dimensione del testo, la spaziatura delle lettere, l'altezza della linea e l'ombreggiatura del testo. Qui imposto il carattere e il colore del carattere.

Intestazione del modulo
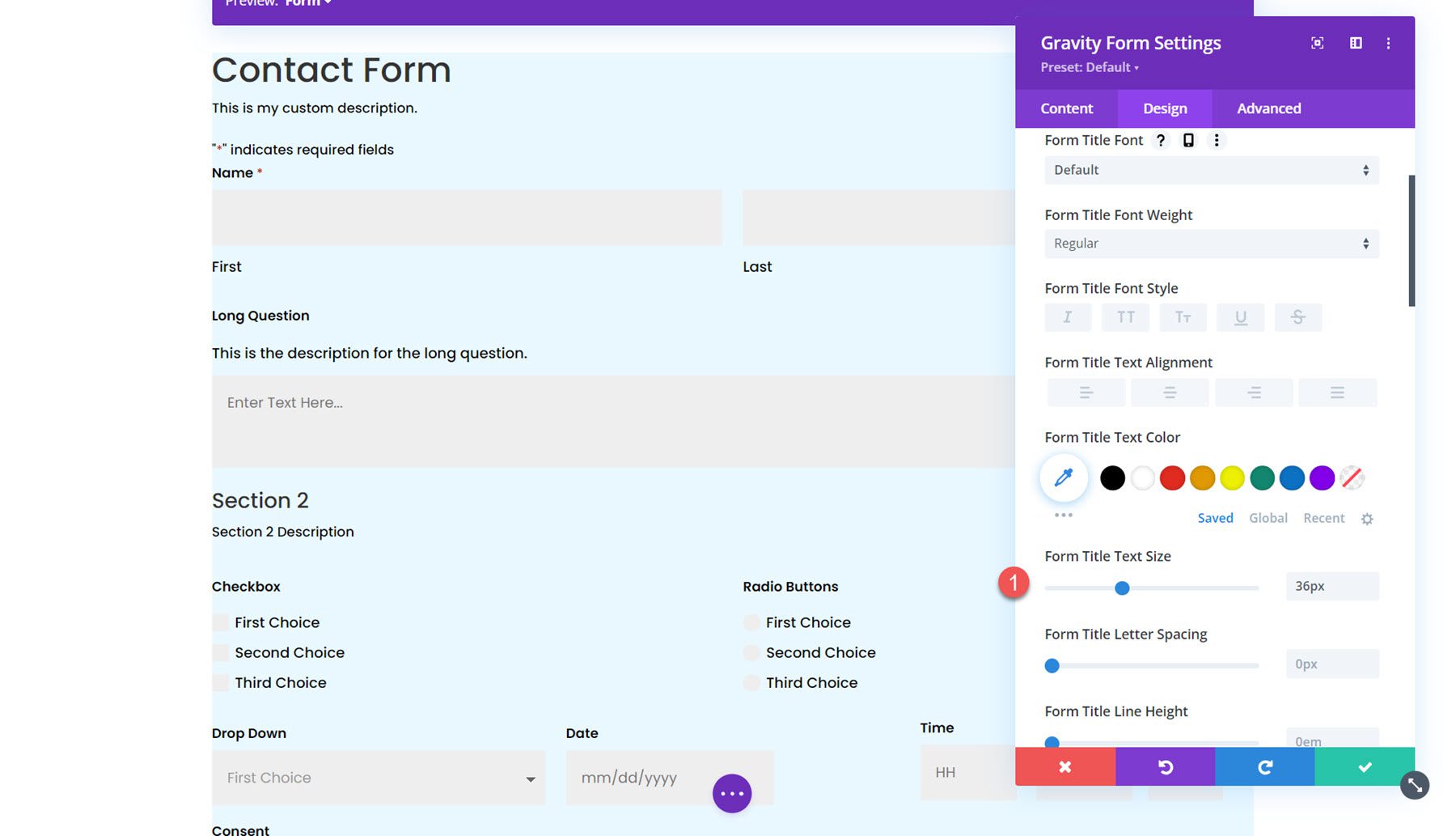
Nelle impostazioni dell'intestazione del modulo, puoi personalizzare lo stile del carattere dell'intestazione del modulo, del carattere del titolo, della spaziatura interna e del margine, del bordo e dello sfondo. Con queste opzioni, puoi personalizzare completamente la sezione dell'intestazione separata dal resto del modulo. Per questo esempio, ho aumentato la dimensione del testo del titolo del modulo.

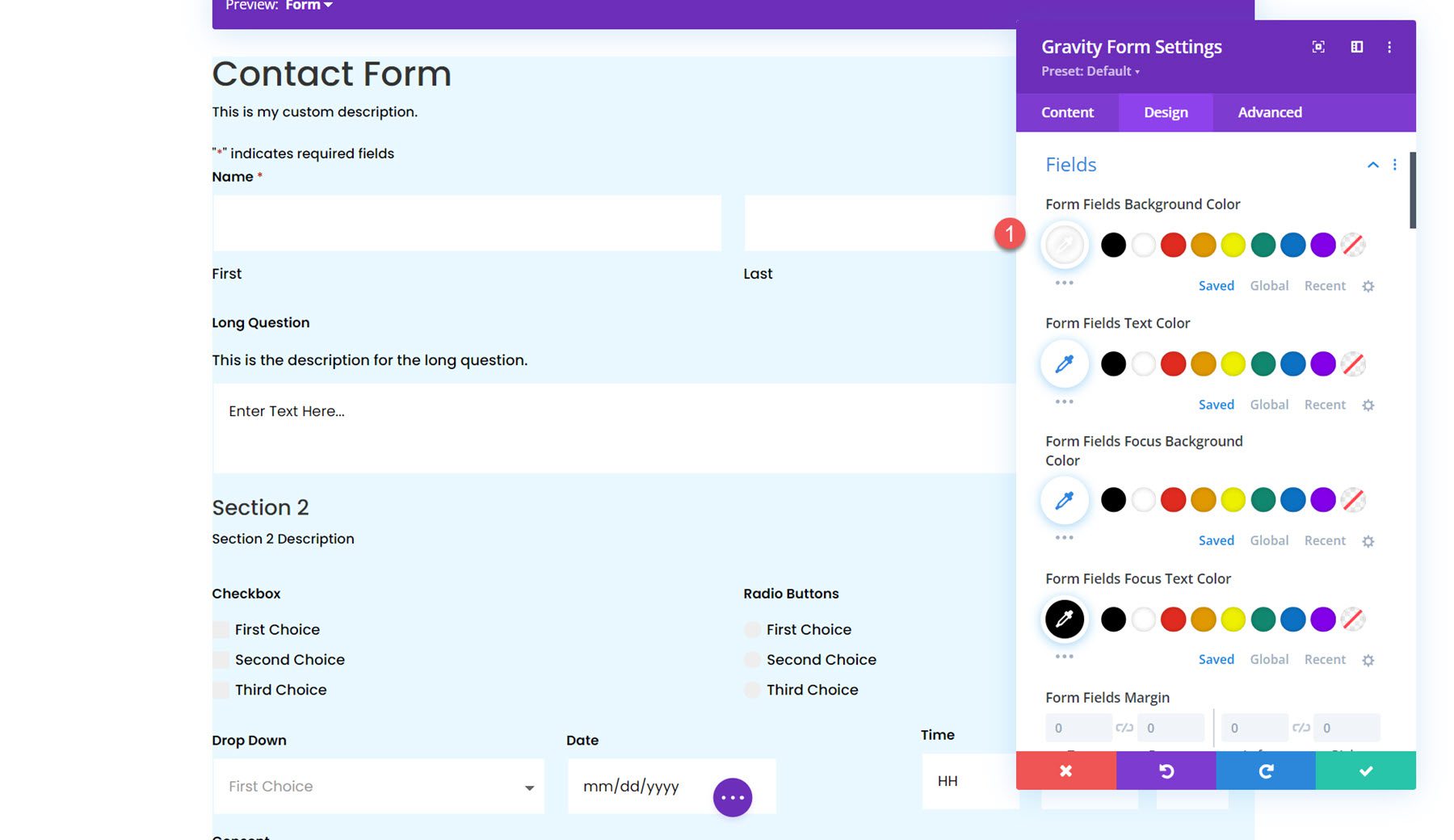
Campi
La sezione di impostazione dei campi consente di impostare lo stile dei campi del modulo, inclusi il colore dello sfondo, il colore del testo, lo stile del focus, il margine e la spaziatura interna, lo stile del carattere e lo stile del bordo. In questa sezione ho impostato il colore del campo su bianco.

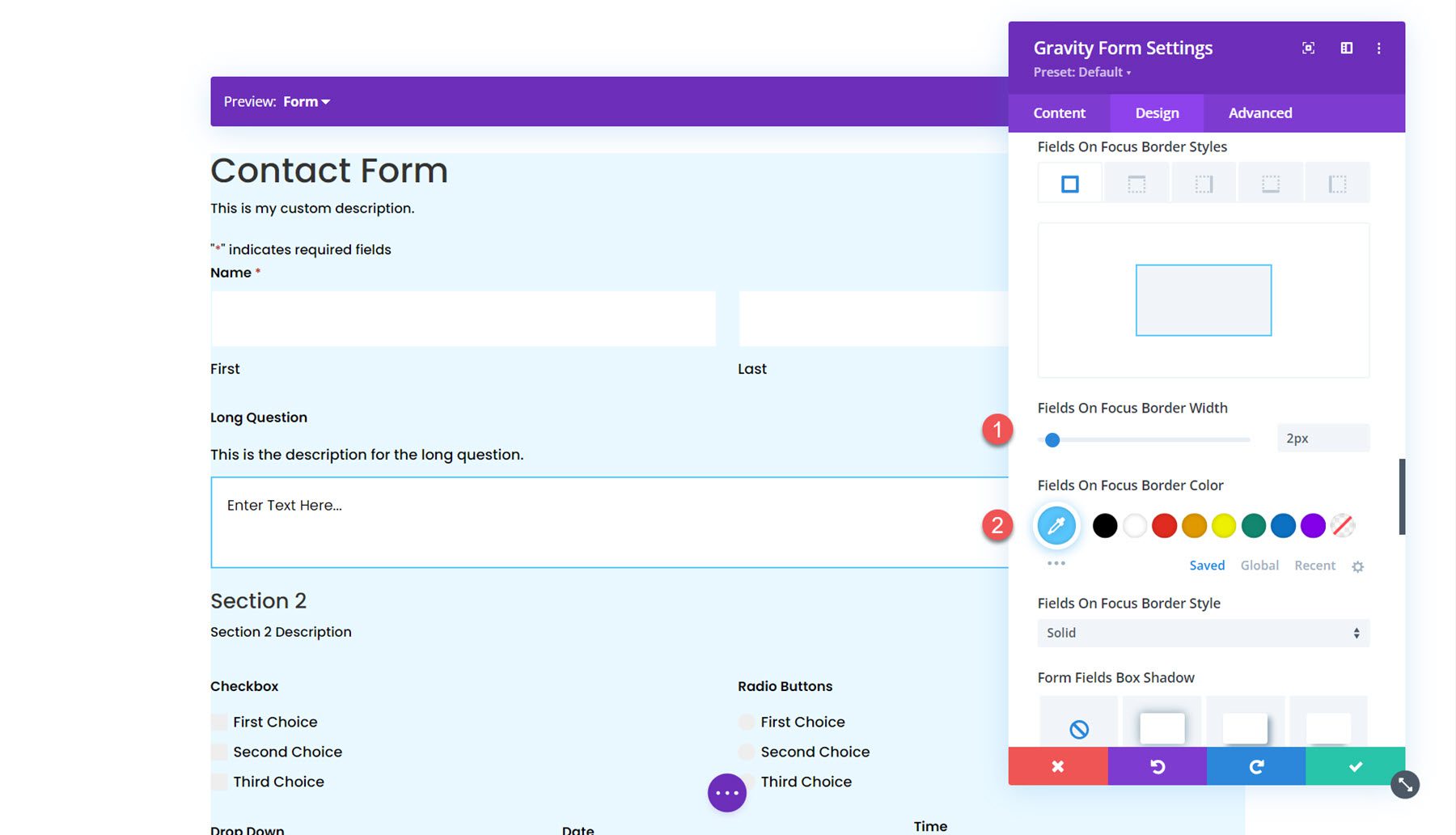
Ho anche abilitato i bordi di messa a fuoco. Ciò applica uno stile unico al bordo del campo attivo, come puoi vedere nello screenshot.

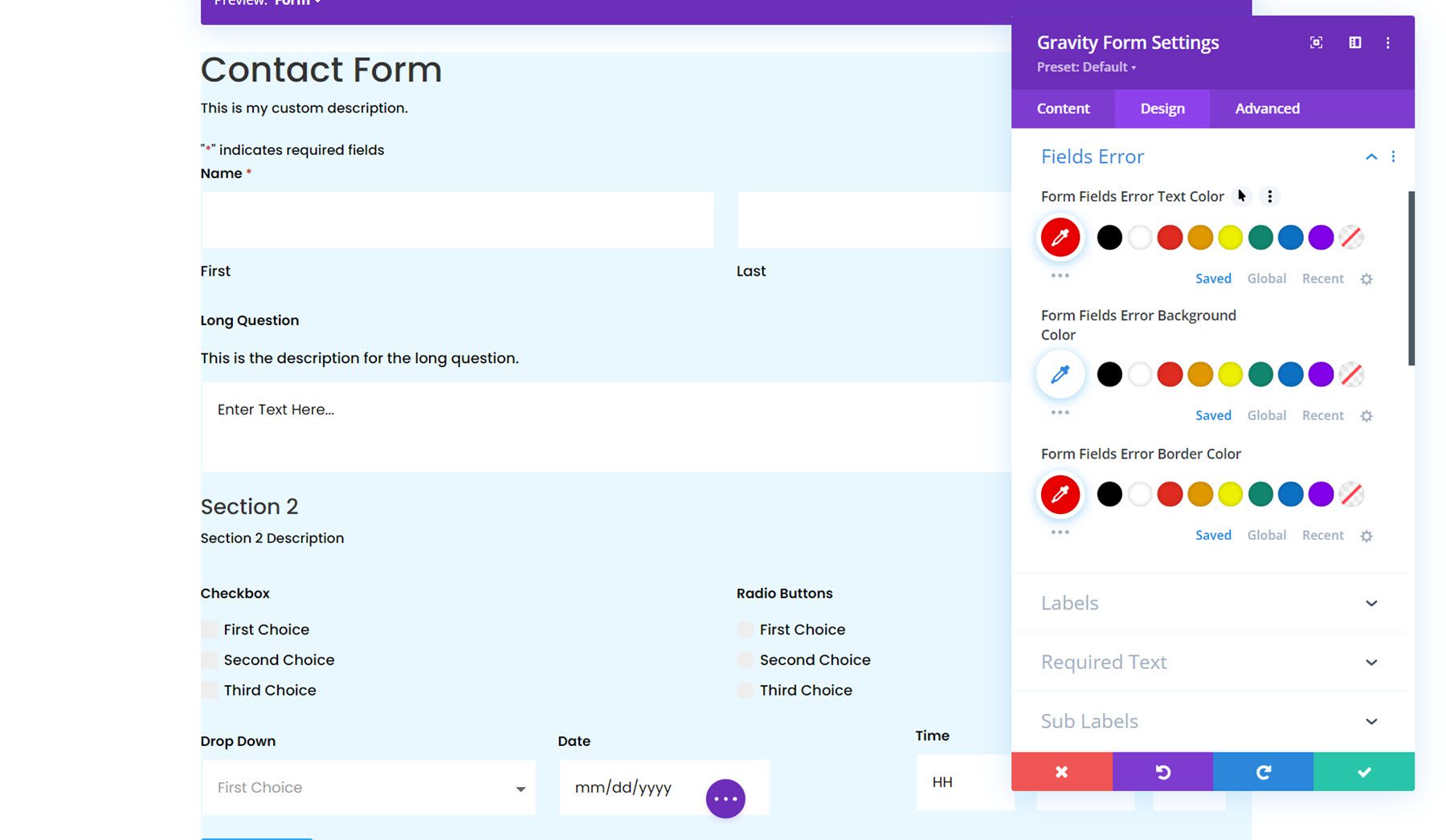
Errore nei campi
Successivamente, la sezione degli errori dei campi è dove puoi definire lo stile dei colori del testo, dello sfondo e del bordo per l'errore dei campi del modulo.

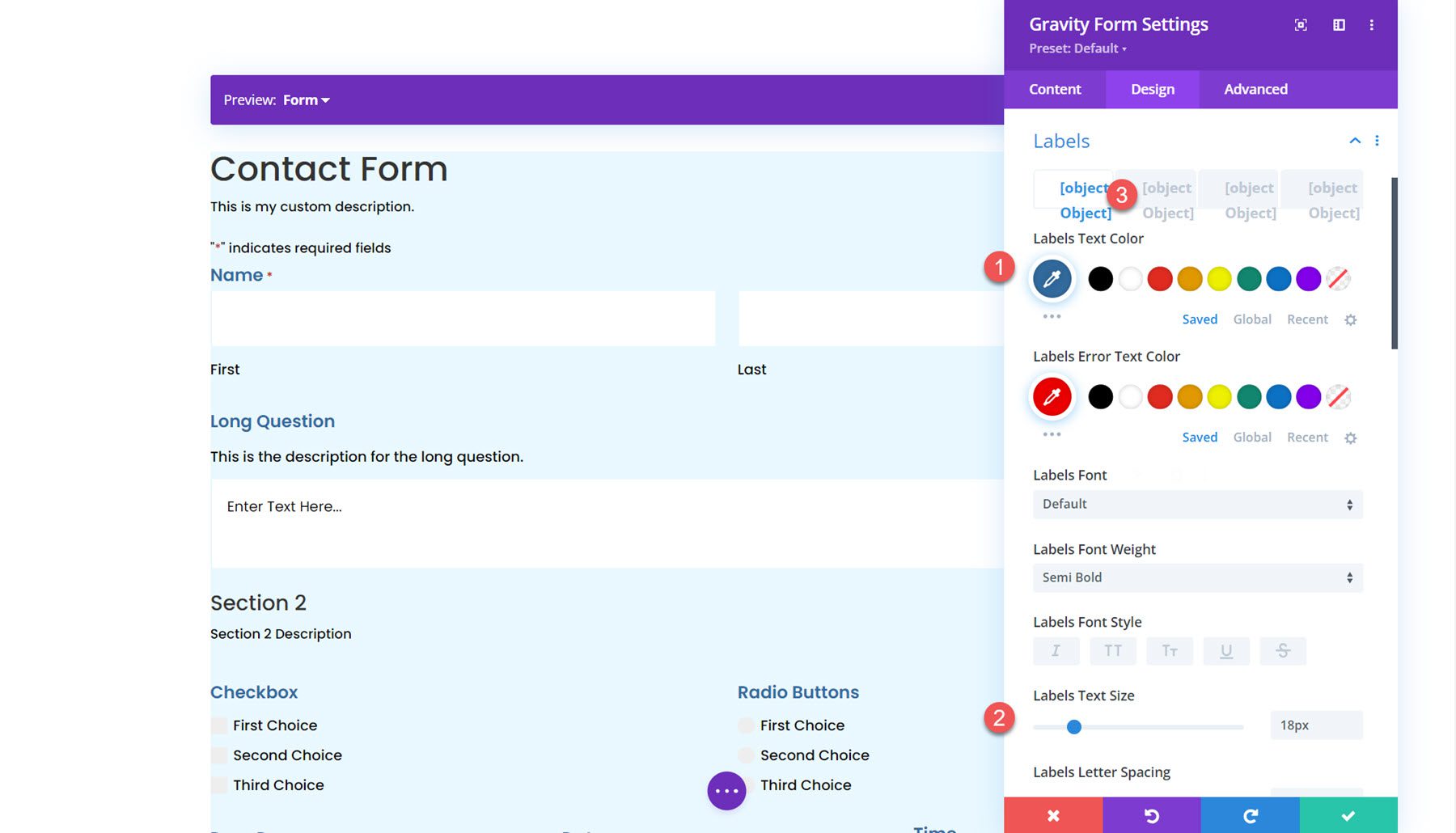
Etichette
Nella sezione delle etichette, puoi definire lo stile del testo dell'etichetta, impostare la spaziatura interna e il margine, definire lo stile del bordo e aggiungere uno sfondo o un'ombra alla casella. Per questo esempio, ho aumentato la dimensione del testo dell'etichetta e cambiato il colore. Ho anche tolto l'imbottitura inferiore.

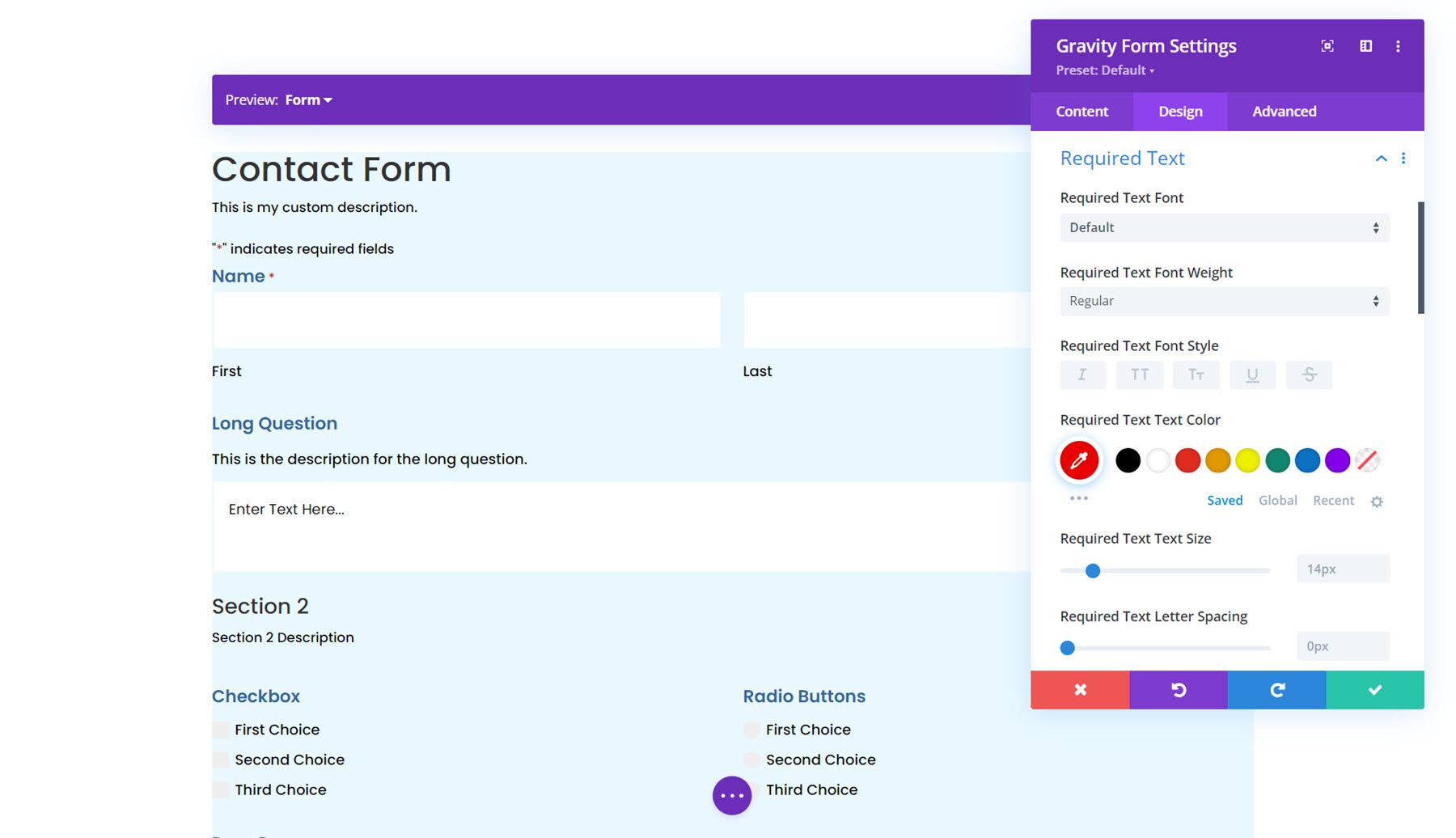
Testo richiesto
La sezione successiva è dove puoi modellare il testo richiesto. Le opzioni ti consentono di dare uno stile all'asterisco che appare accanto ai campi obbligatori.

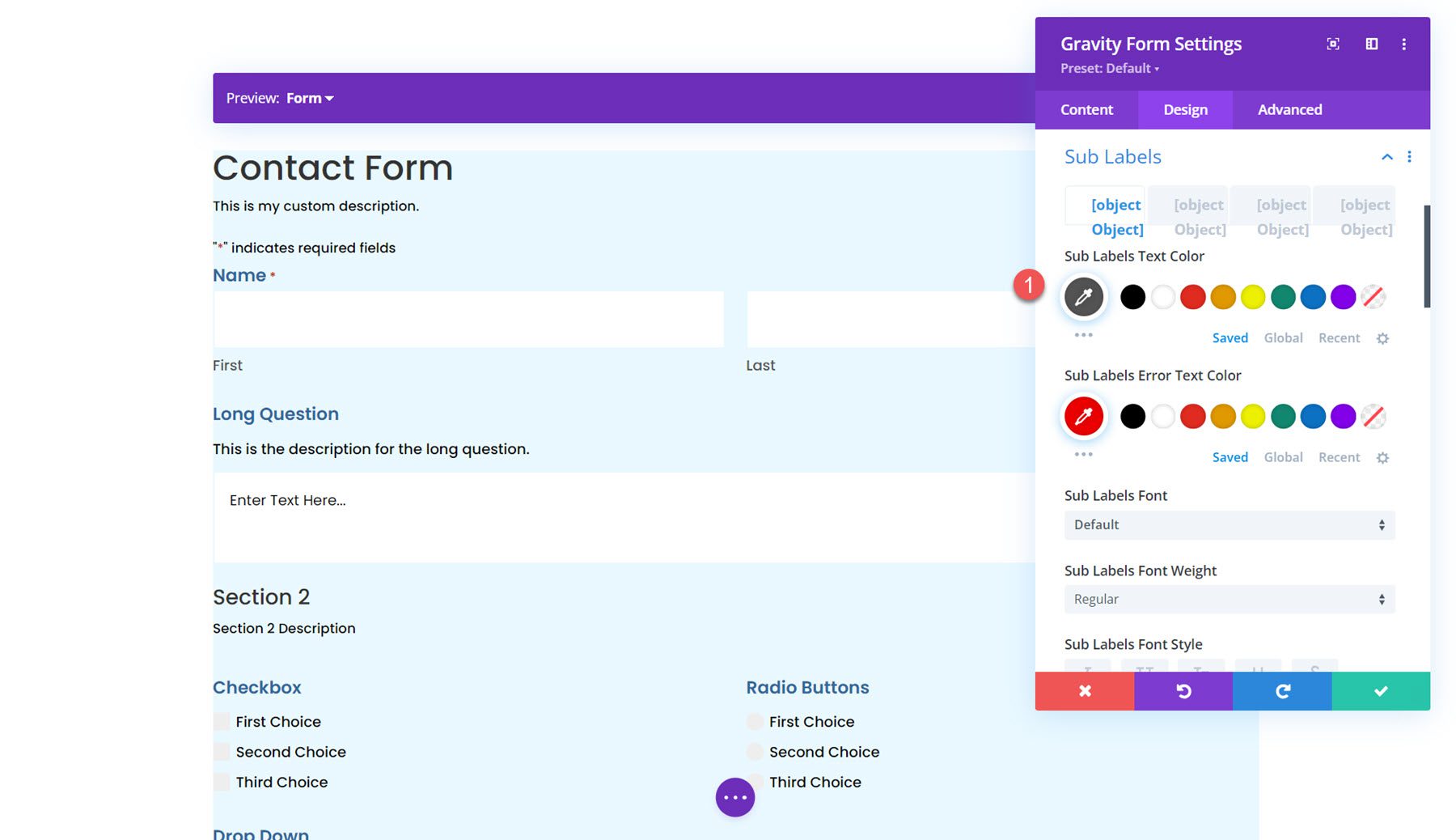
Etichette secondarie
Poi ci sono le impostazioni delle etichette secondarie. Qui puoi personalizzare lo stile del testo dell'etichetta secondaria, del riempimento e del margine, degli stili del bordo, dello sfondo e dell'ombra della casella. Ho impostato il colore del testo dell'etichetta secondaria su grigio e ho regolato il margine superiore.

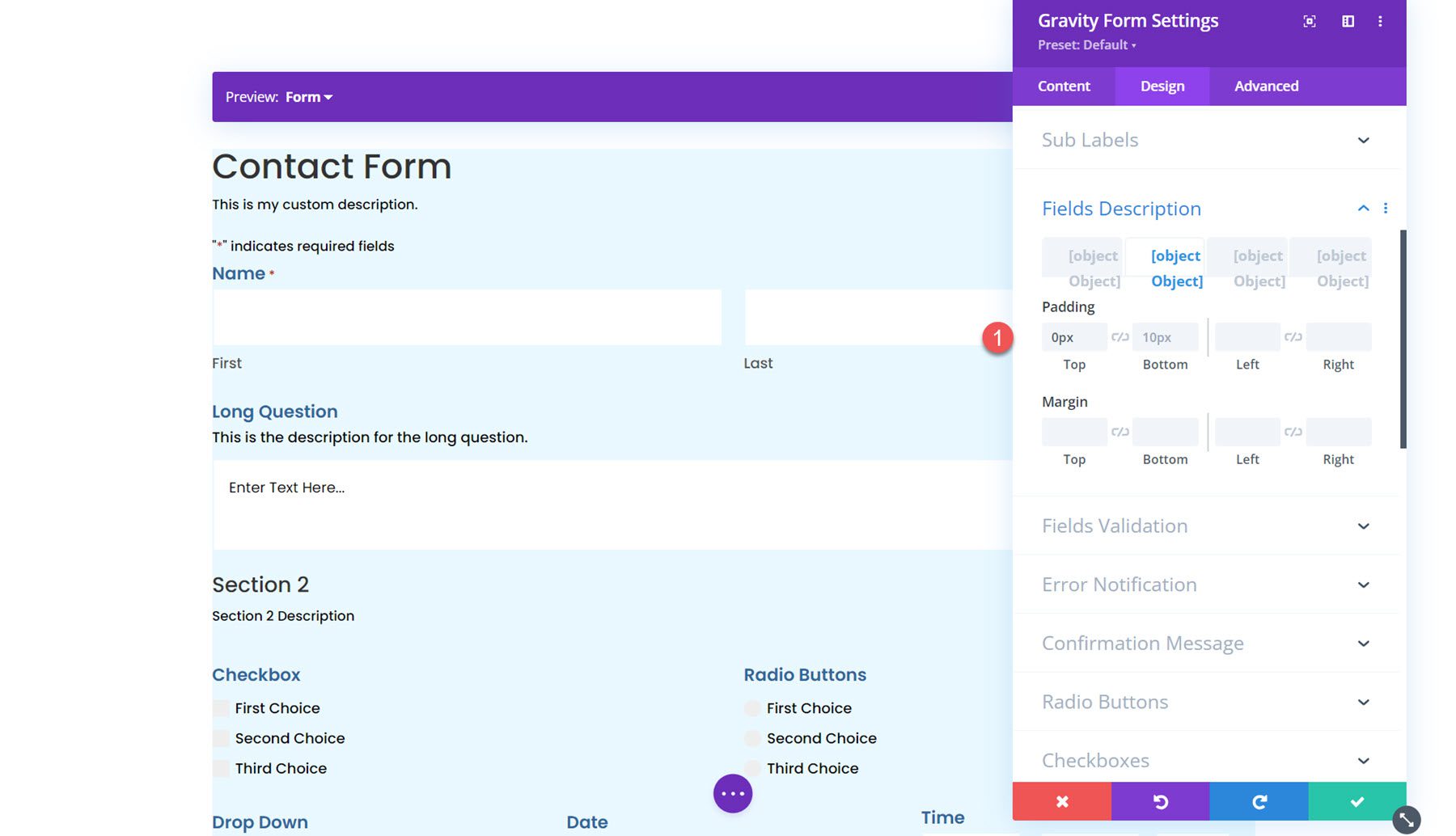
Descrizione dei campi
Le impostazioni della descrizione dei campi sono simili alle precedenti, in cui è possibile personalizzare lo stile del testo, il riempimento e il margine, gli stili dei bordi, lo sfondo e l'ombra della casella. Ho regolato i margini in questo esempio per avvicinare la descrizione e il titolo.

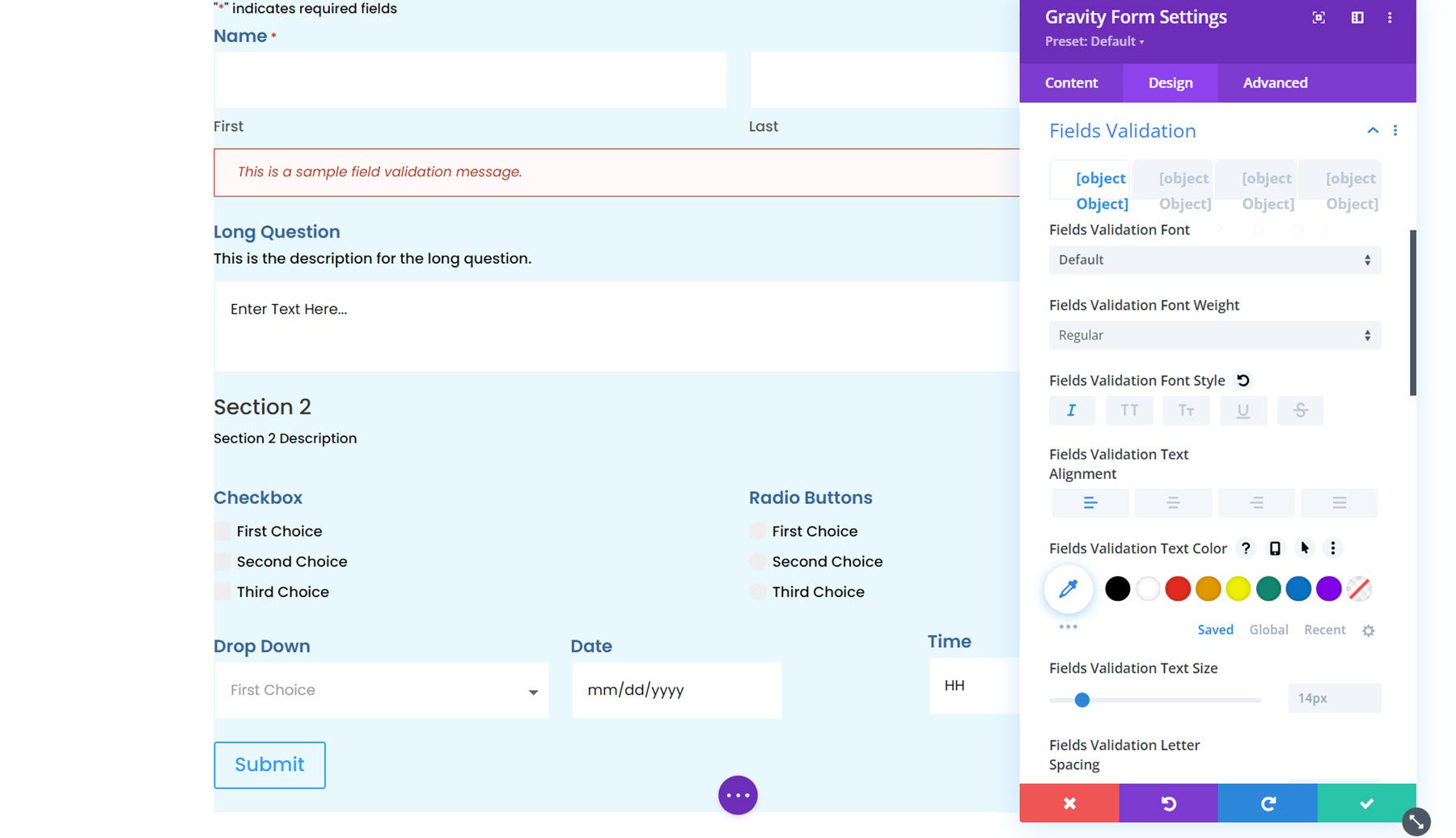
Successivamente, puoi impostare lo stile del carattere di convalida del campo nelle impostazioni di convalida dei campi. Inoltre, puoi personalizzare la spaziatura interna e il margine, gli stili dei bordi, lo sfondo e l'ombra della casella.

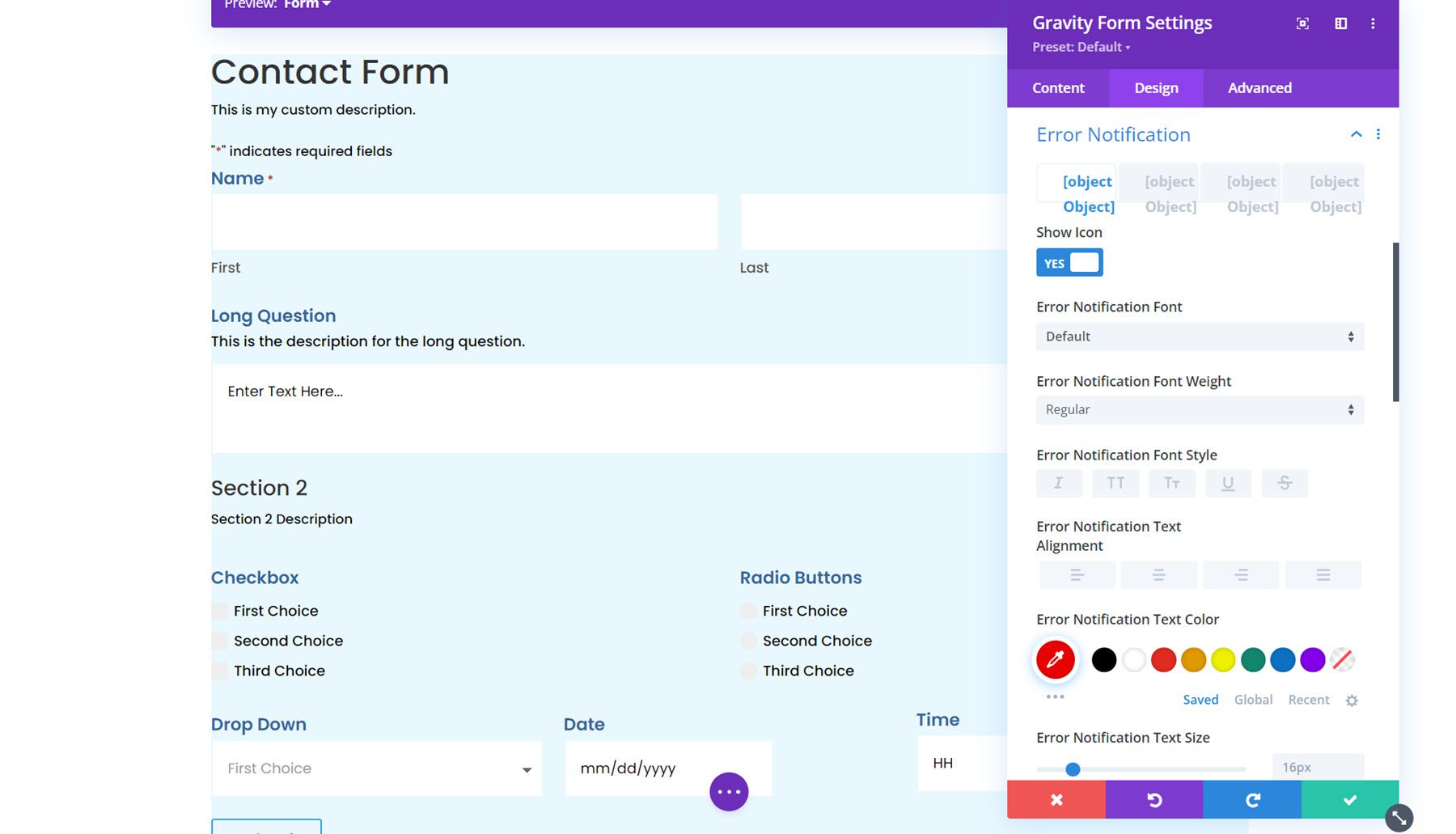
Notifica errore
Le impostazioni di notifica degli errori sono molto simili, con opzioni per personalizzare il carattere, la spaziatura, il bordo, lo sfondo e l'ombra della casella.

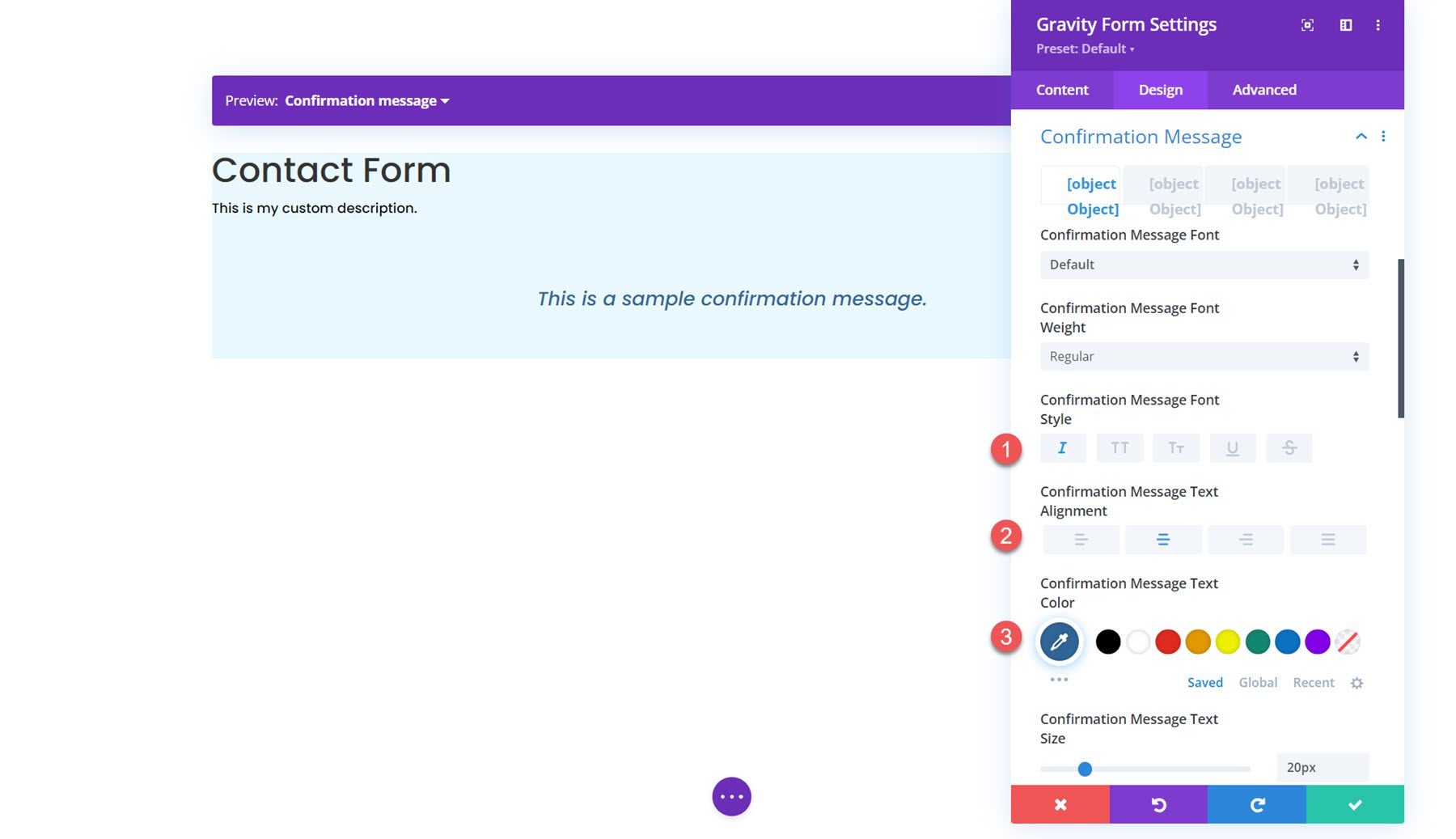
Messaggio di conferma
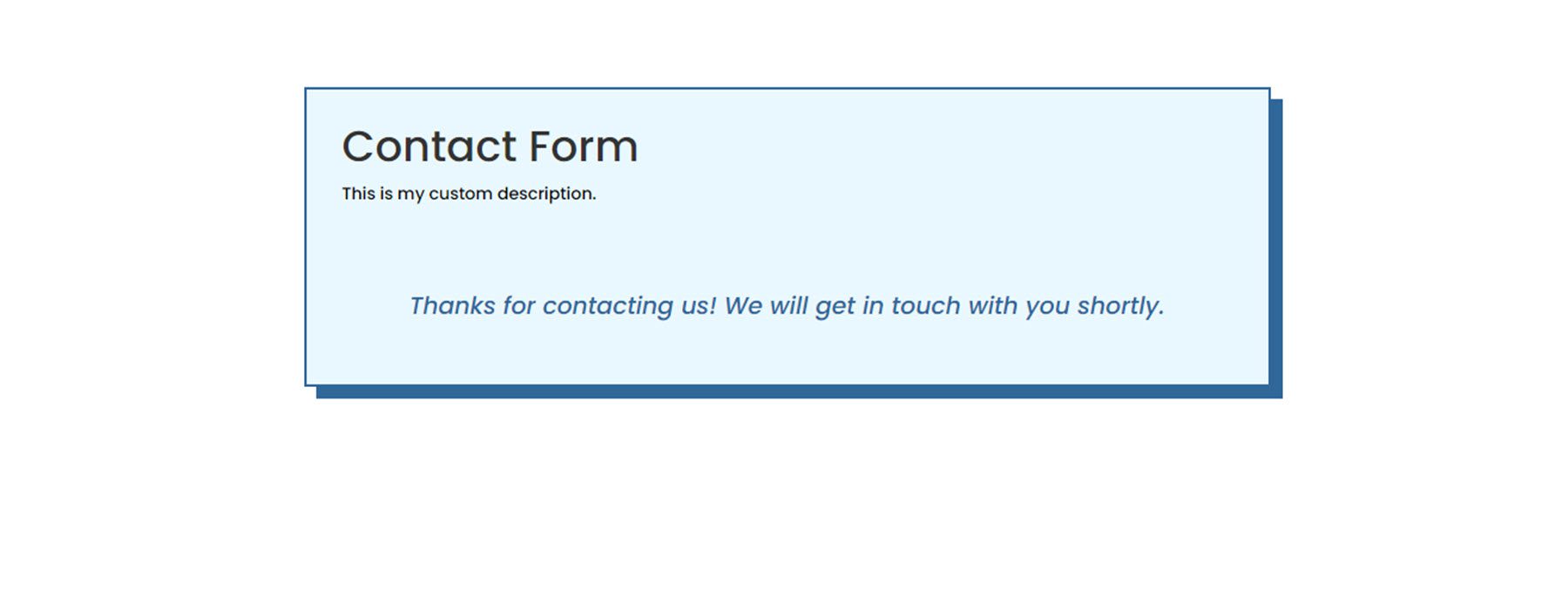
La sezione successiva riguarda la personalizzazione del messaggio di conferma. È possibile utilizzare l'opzione di anteprima in alto per visualizzare il layout del messaggio di conferma.

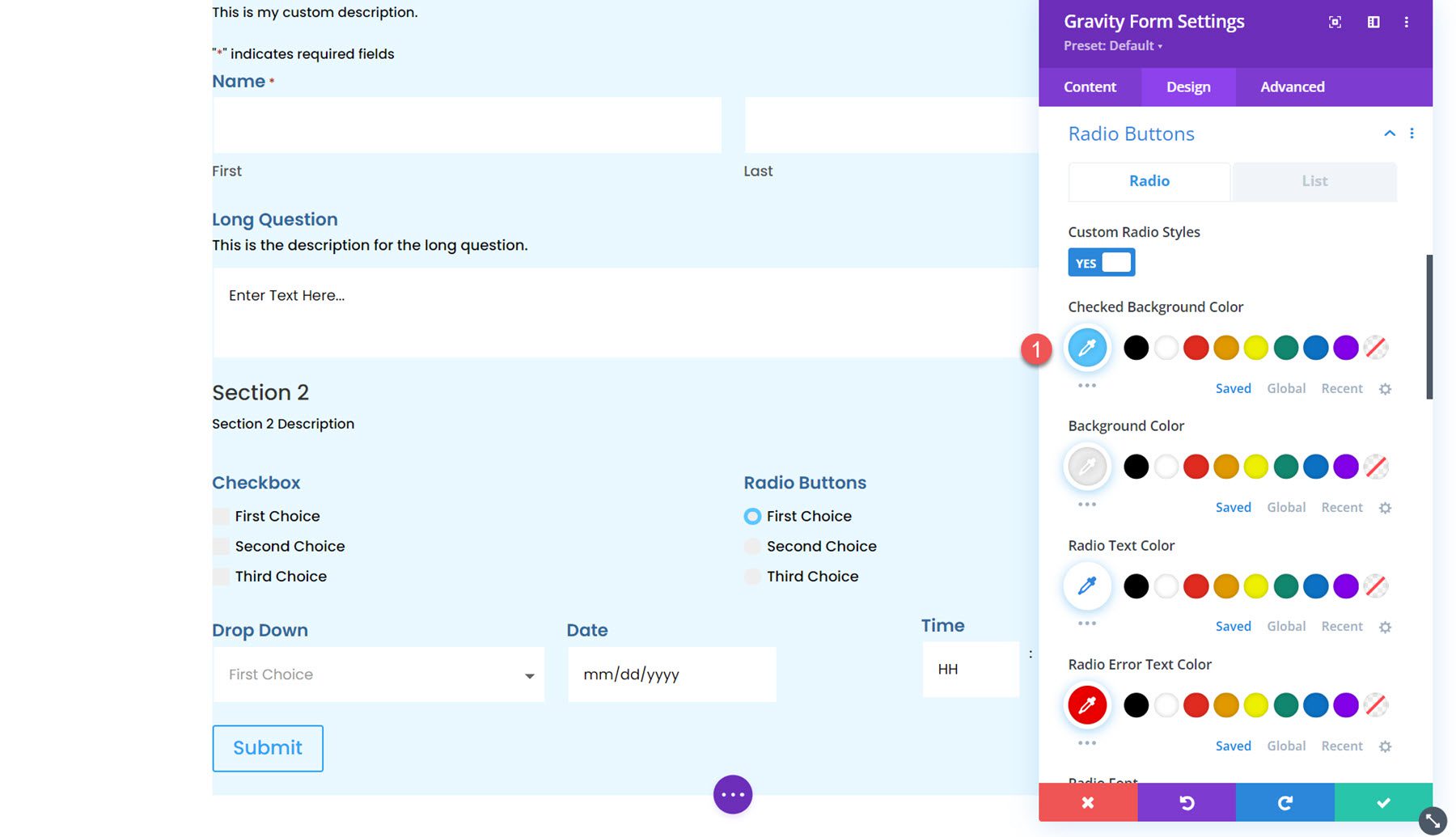
Tasti della radio
Nelle impostazioni dei pulsanti di opzione, puoi impostare i colori della radio, lo stile del testo e la spaziatura dell'elenco. Qui ho modificato il colore di sfondo selezionato.

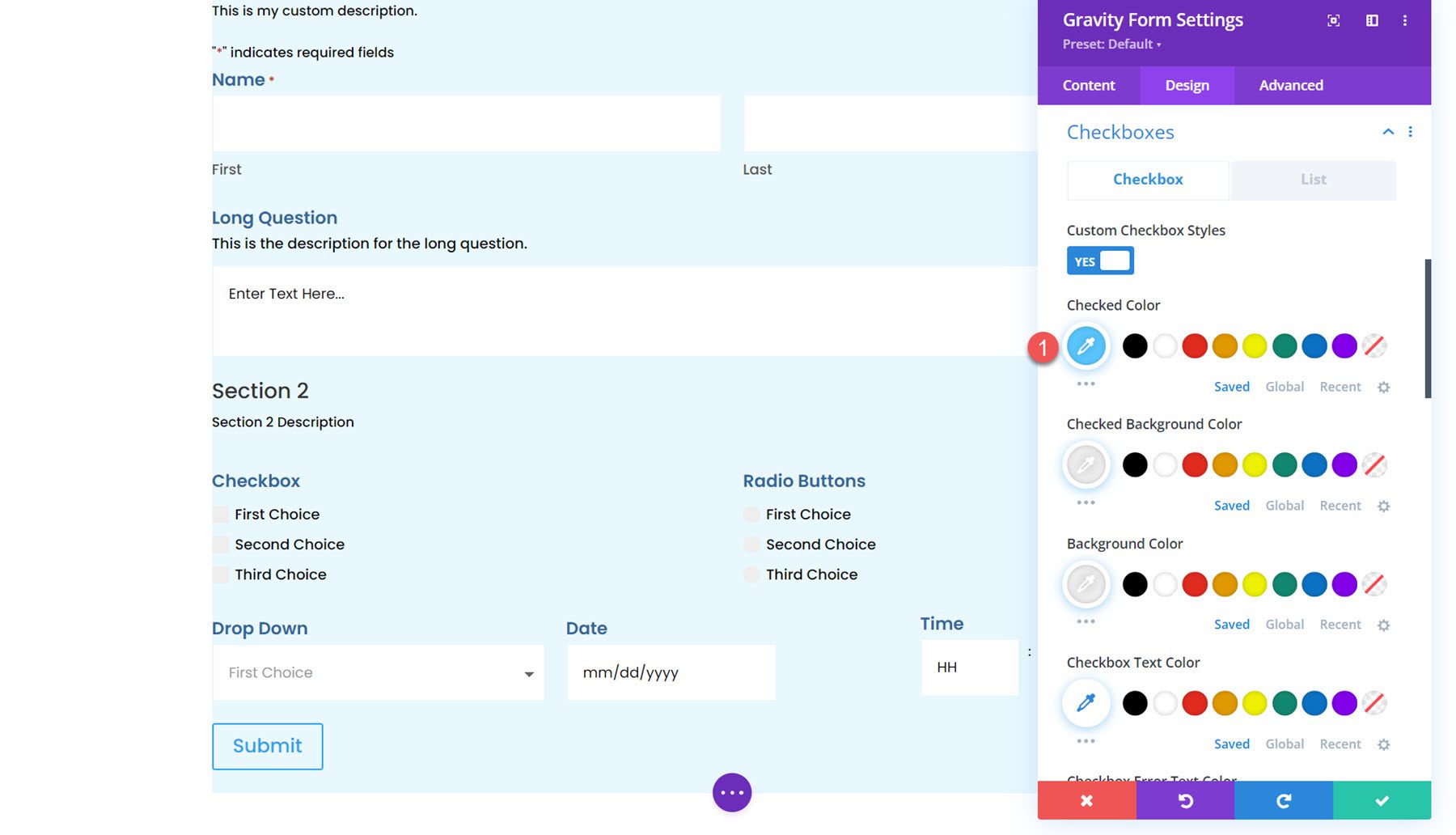
Caselle di controllo
Allo stesso modo, puoi modificare i colori delle caselle di controllo, lo stile del testo e la spaziatura dell'elenco in questa sezione.

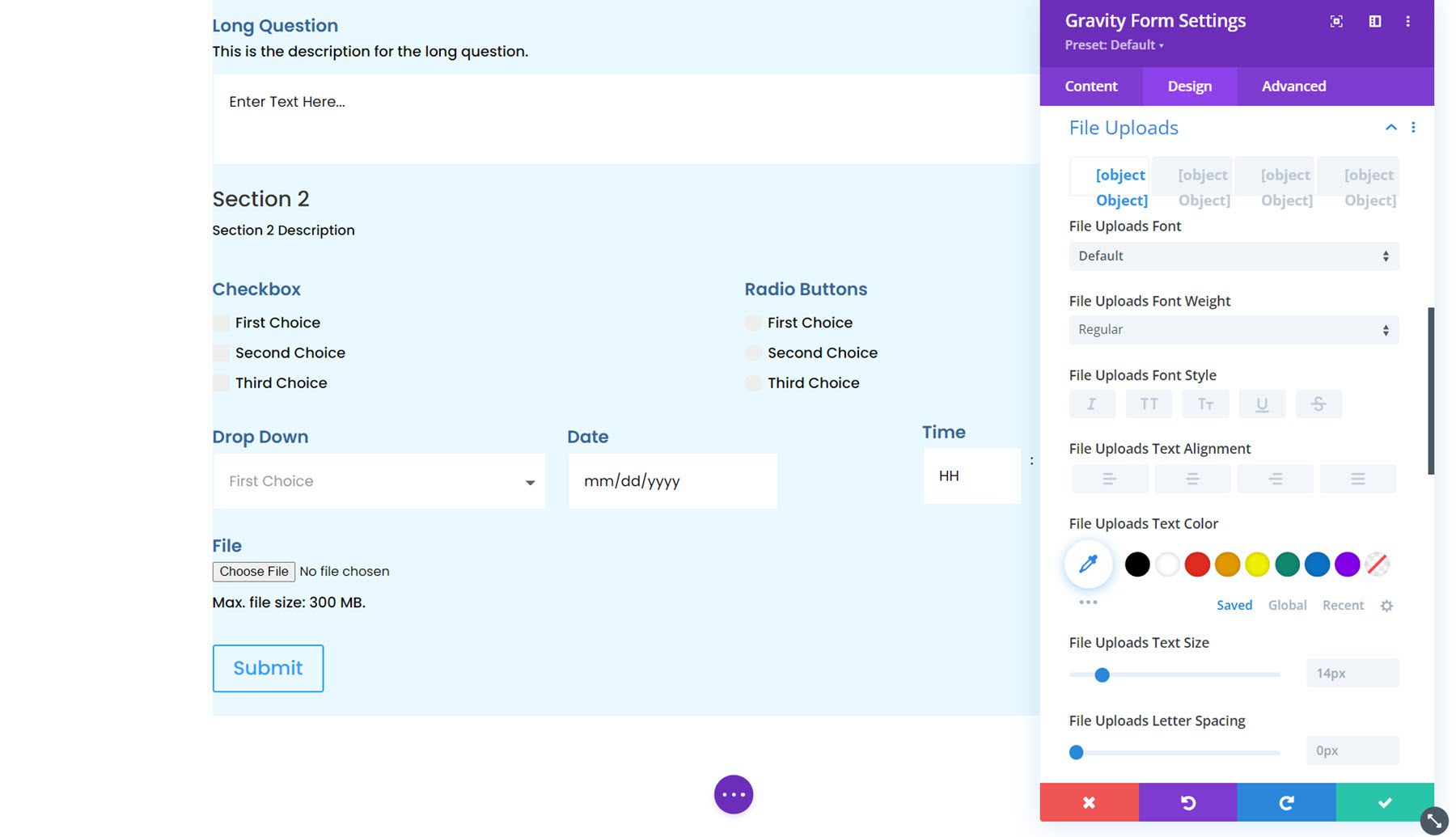
Caricamenti di file
La sezione di caricamento dei file può essere personalizzata qui. Puoi personalizzare lo stile del carattere, la spaziatura, il bordo, lo sfondo e l'ombra della casella.

Interruzione di sezione
Qui puoi personalizzare lo stile del carattere per la descrizione e l'intestazione dell'interruzione di sezione e personalizzare la spaziatura, il bordo, lo sfondo e l'ombra della casella.

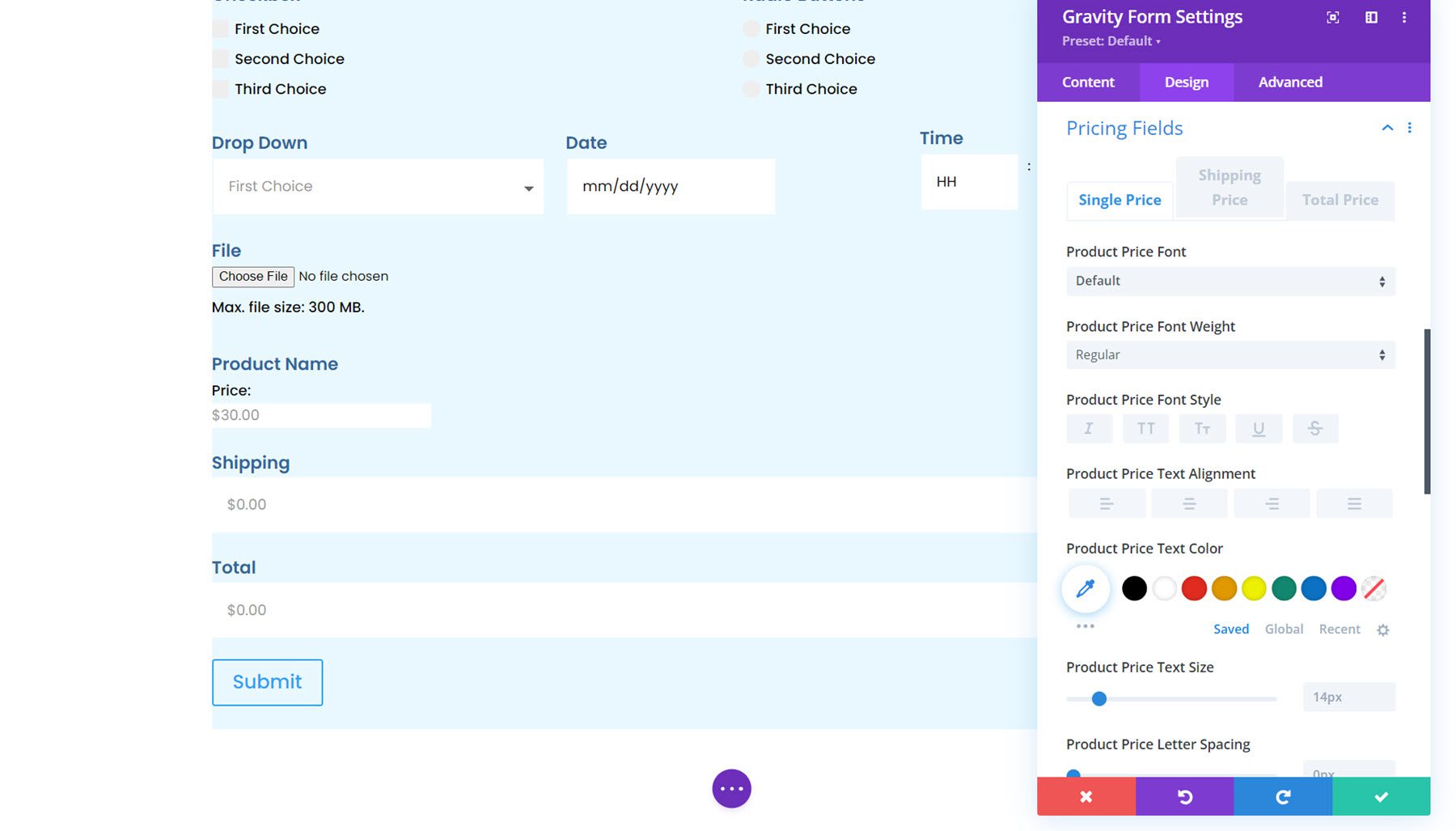
Campi dei prezzi
Puoi anche personalizzare i campi dei prezzi di Gravity Forms utilizzando questo modulo. Puoi definire lo stile dei campi prezzo del prodotto, prezzo di spedizione e prezzo totale.

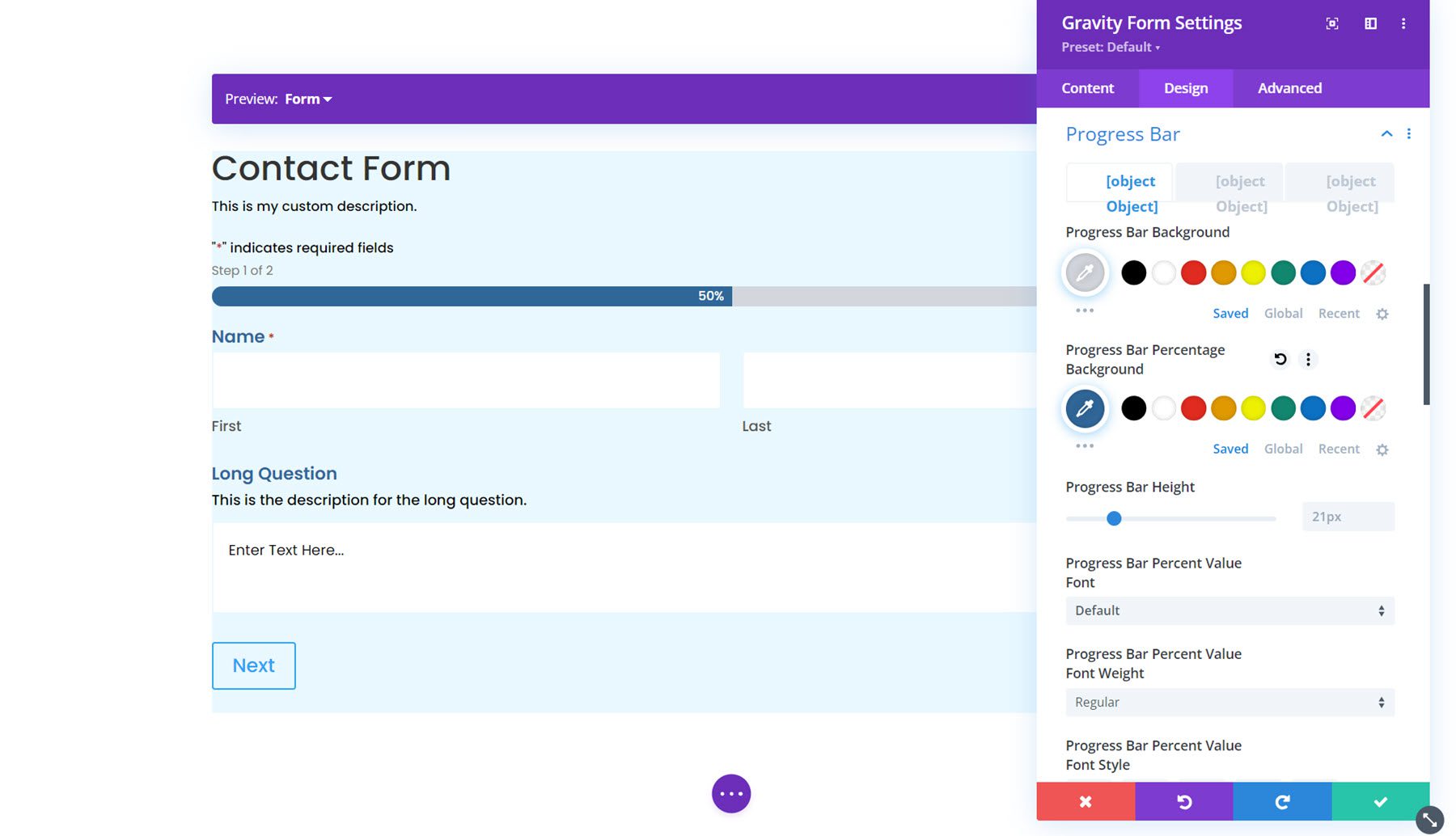
Barra di avanzamento
La prossima è l'opzione della barra di avanzamento. La barra di avanzamento viene visualizzata nel modulo se sono presenti più pagine e fornisce un indicatore visivo dello stato di avanzamento del modulo. Nelle impostazioni di progettazione, puoi personalizzare lo stile della barra di avanzamento. Puoi impostare i colori, l'altezza della barra, personalizzare le opzioni del carattere, aggiungere un bordo e regolare la spaziatura.

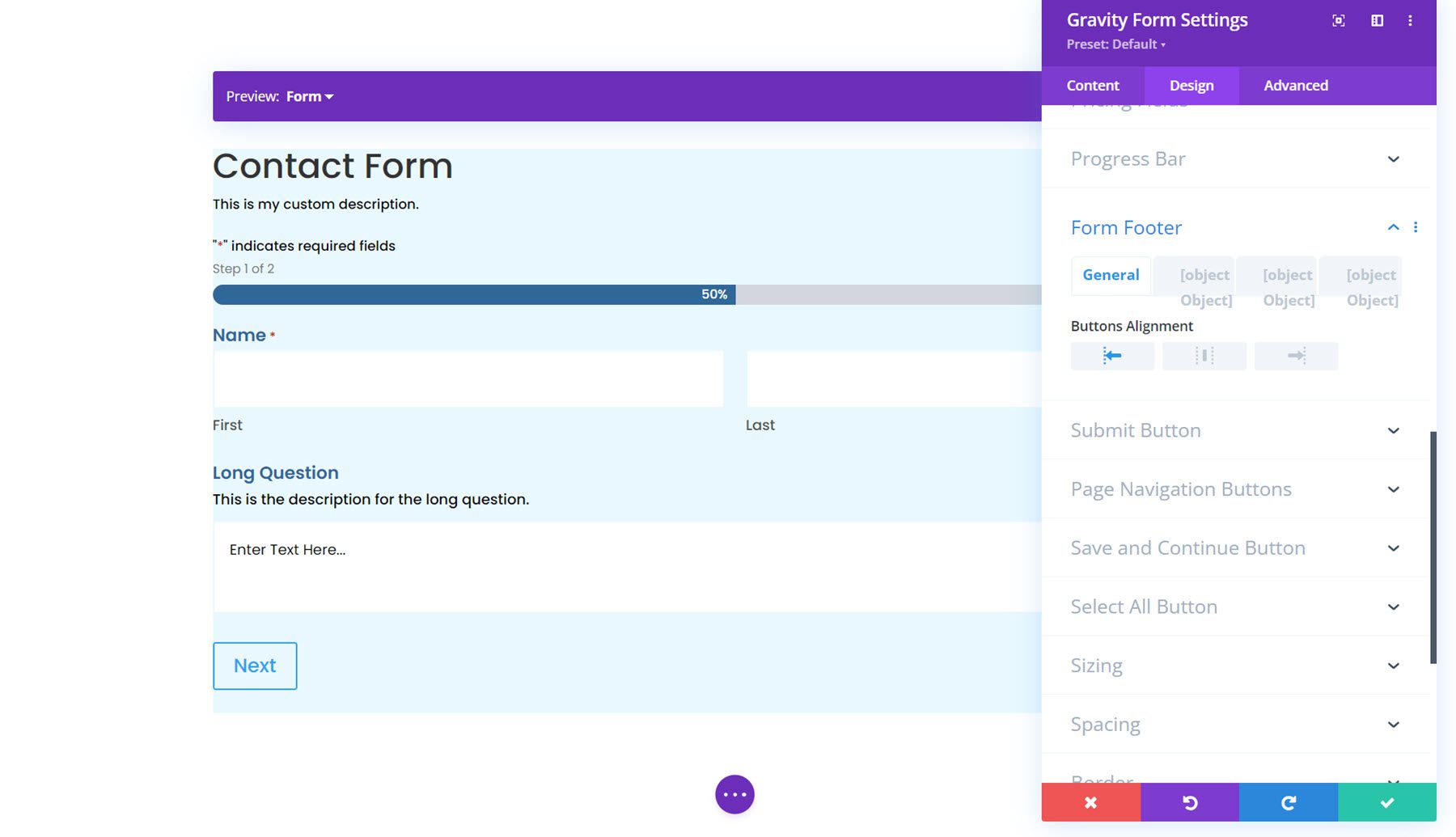
Piè di pagina del modulo
Nelle opzioni del piè di pagina del modulo, puoi impostare l'allineamento dei pulsanti, la spaziatura, gli stili dei bordi, lo sfondo e gli stili dell'ombra della casella.

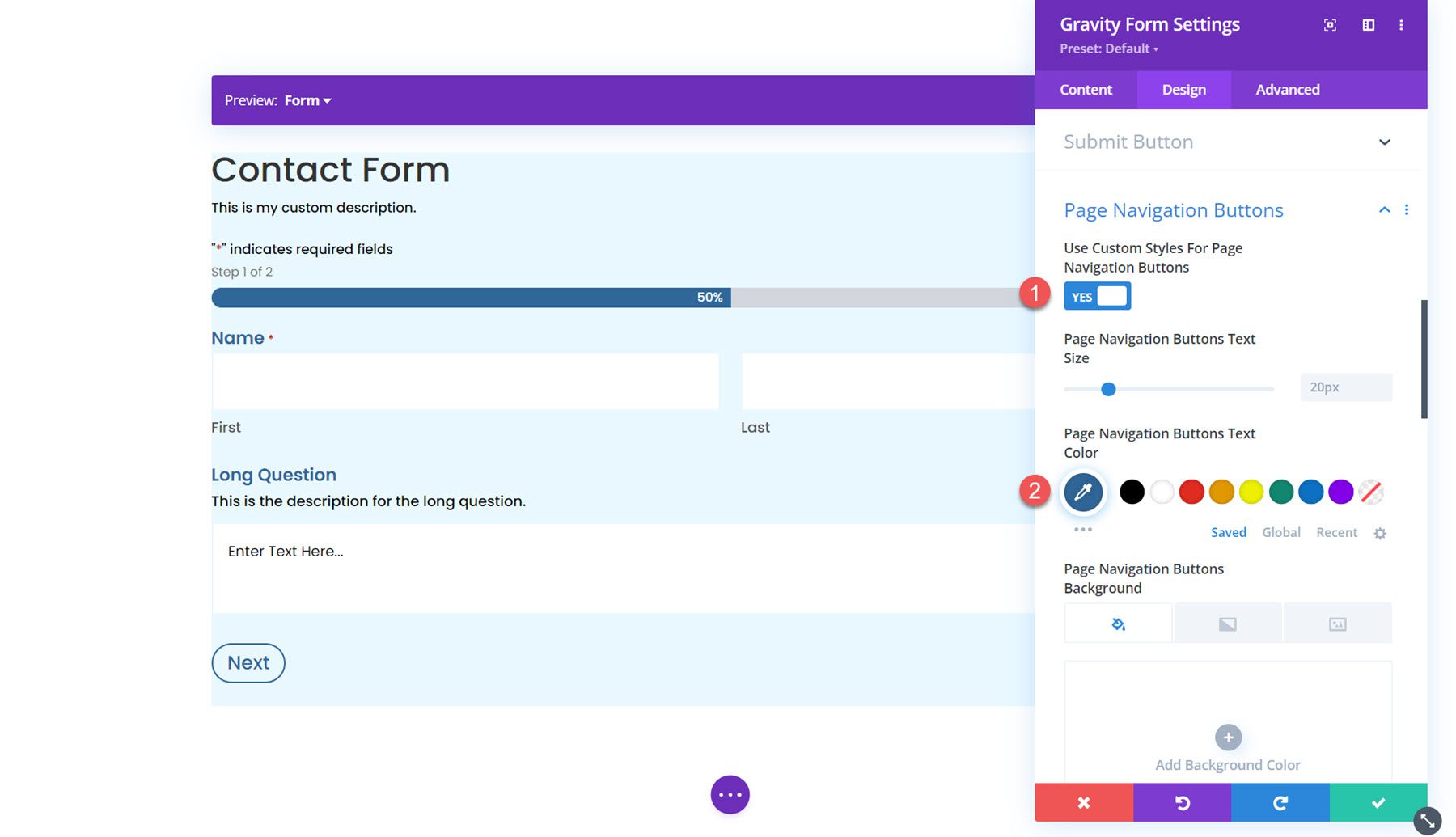
Stile dei pulsanti
Successivamente ci sono quattro sezioni in cui è possibile personalizzare i pulsanti nel modulo: pulsante Invia, pulsanti di navigazione della pagina, pulsante Salva e continua e pulsante Seleziona tutto. In ciascuna di queste sezioni, puoi abilitare stili di pulsanti personalizzati per modificare lo stile in modo che corrisponda al design del tuo modulo.

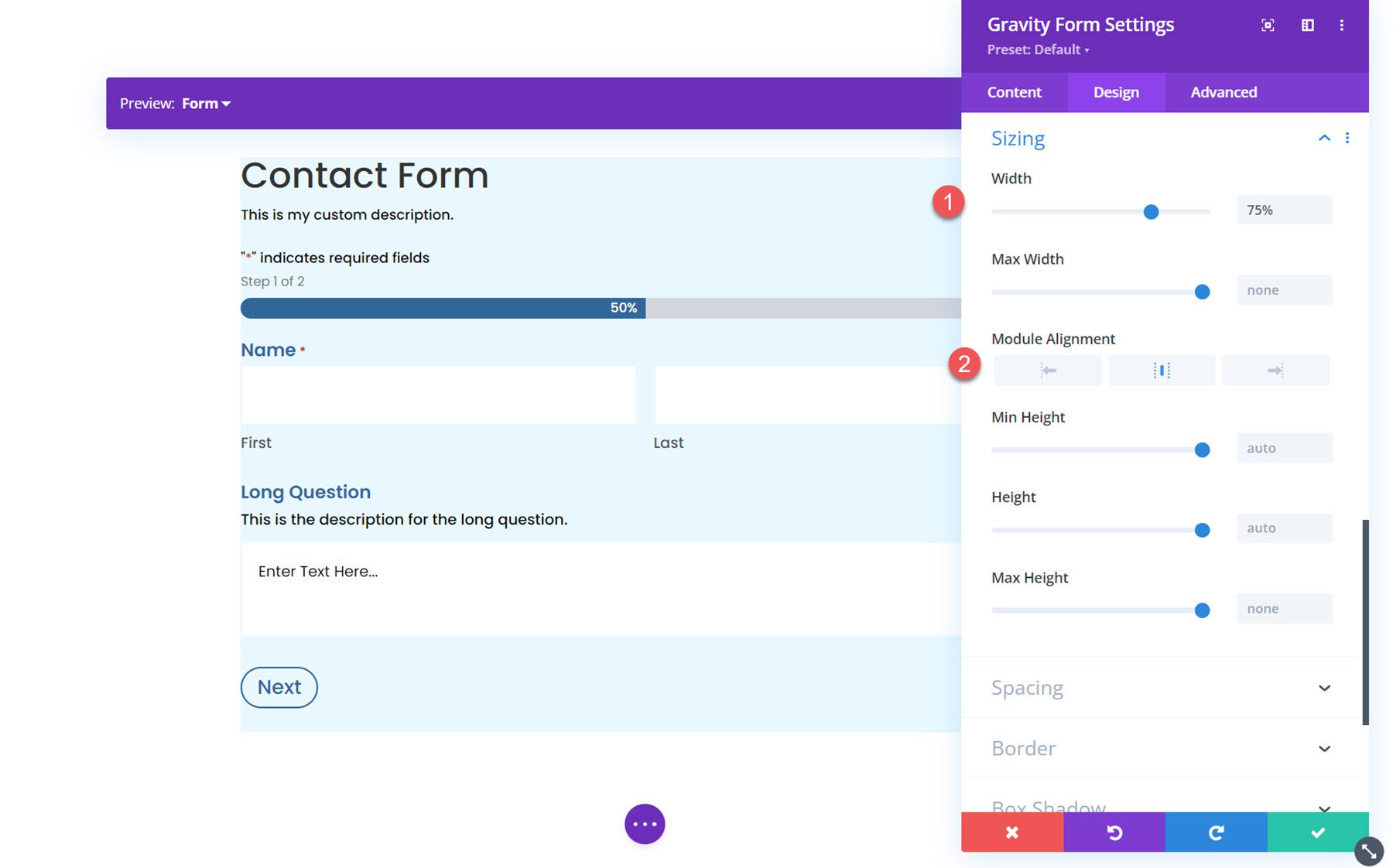
Dimensionamento
Nelle impostazioni di ridimensionamento, puoi regolare la larghezza, l'altezza e l'allineamento del modulo. Qui ho impostato la larghezza al 75% e l'allineamento al centro.

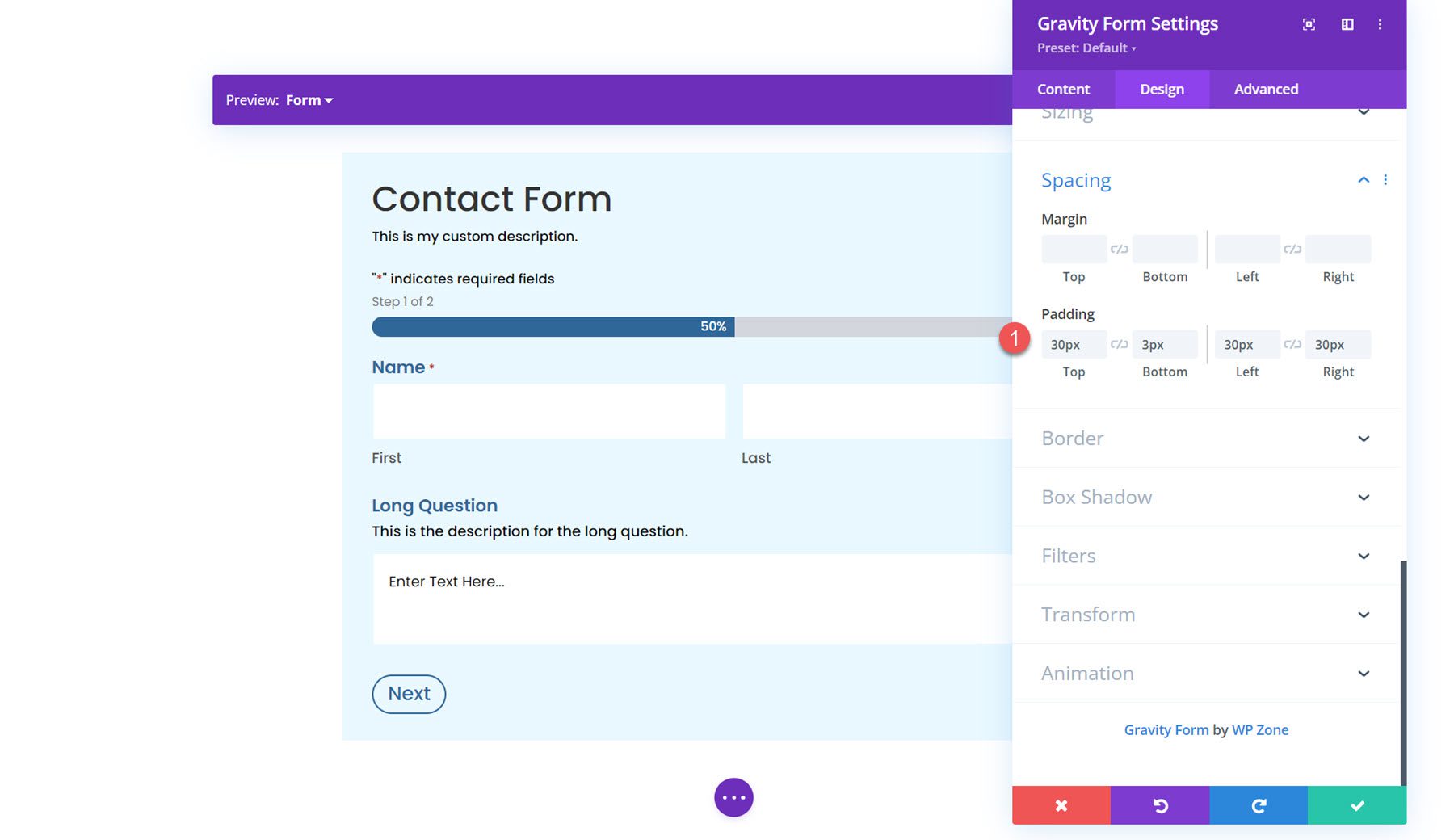
Spaziatura
Successivamente, puoi modificare il margine e il riempimento del modulo. Per questo esempio ho aggiunto dell'imbottitura su ciascun lato.

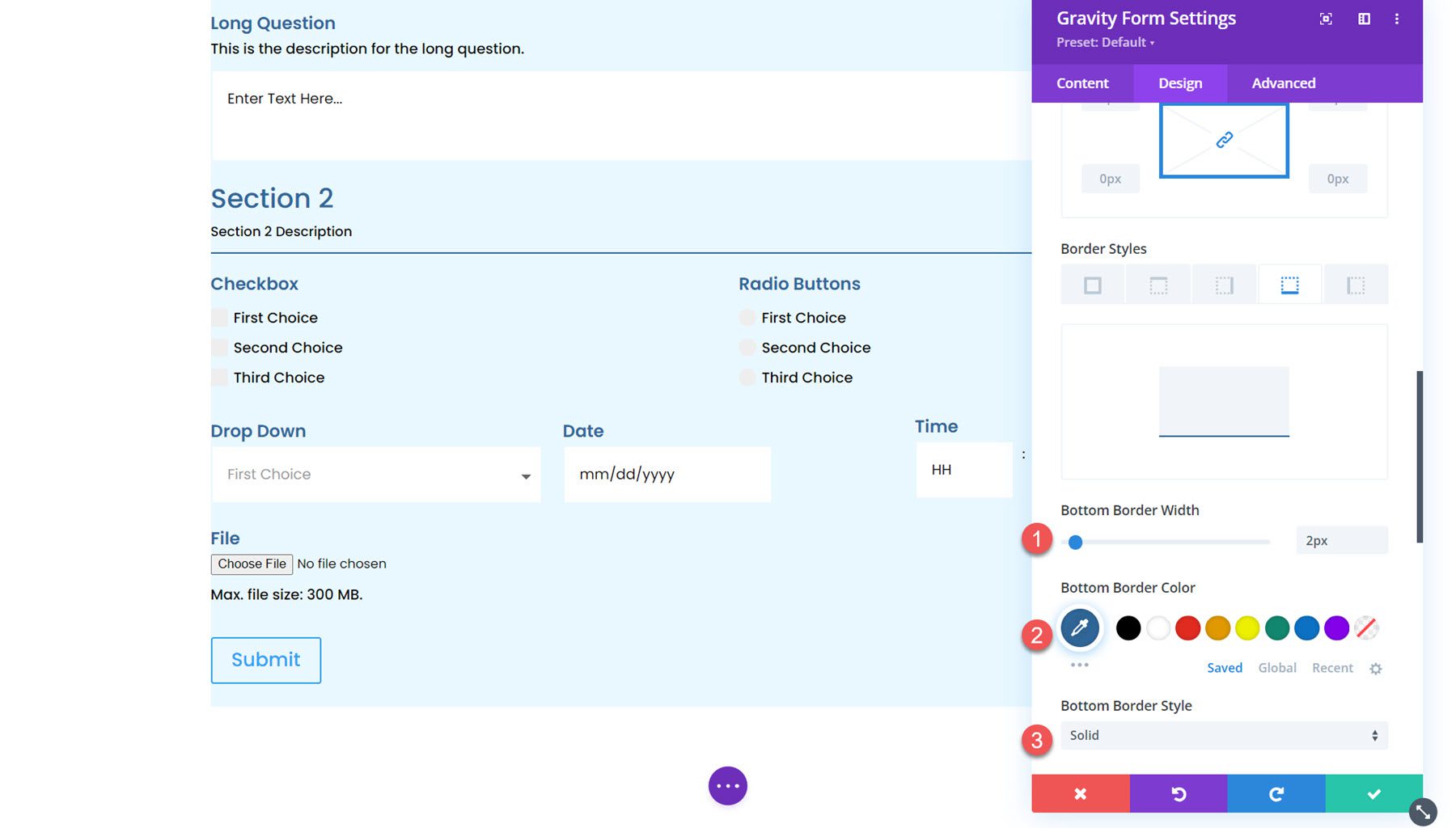
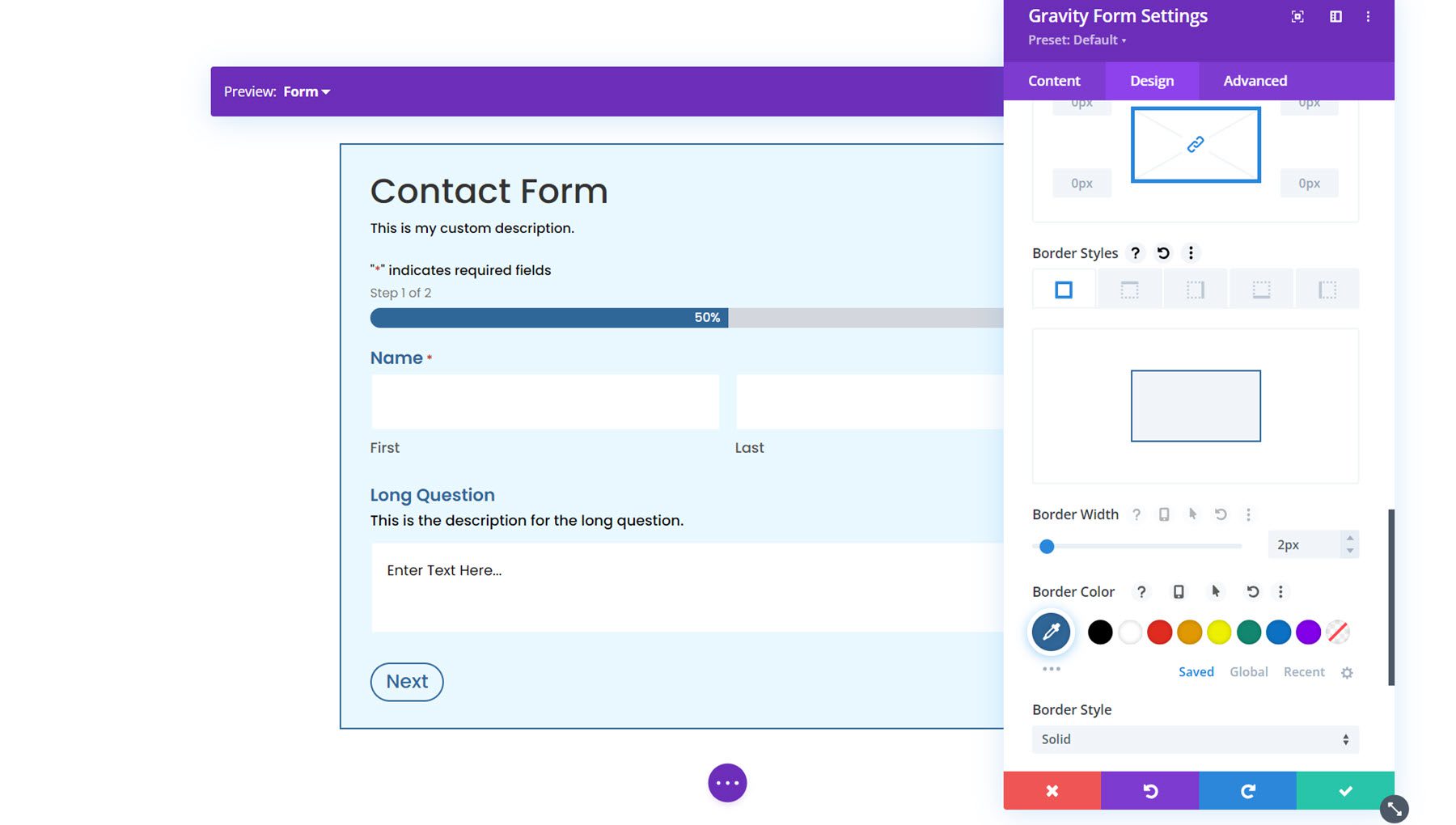
Confine
Nelle impostazioni del bordo puoi aggiungere un bordo attorno al modulo. Qui ho aggiunto un bordo blu.

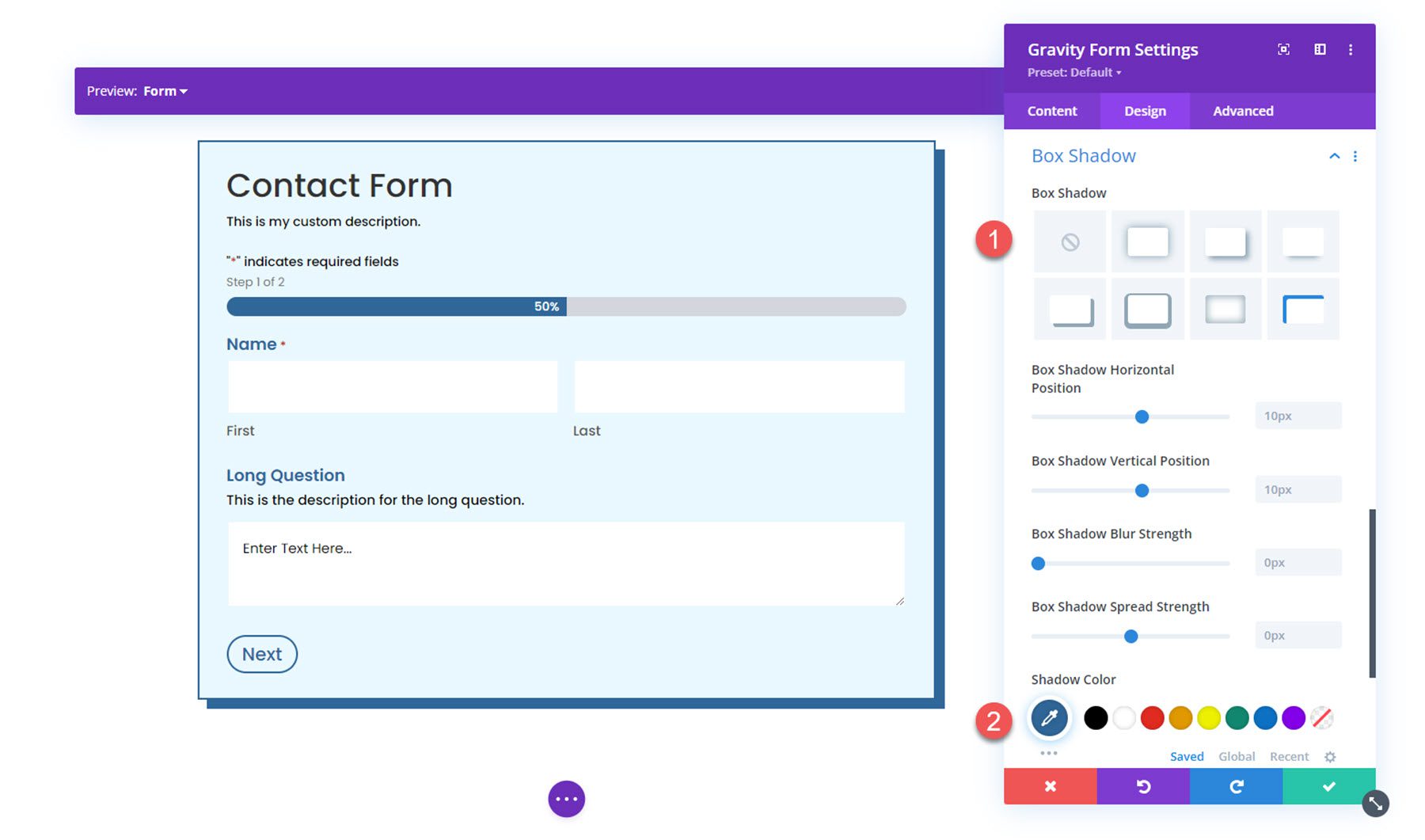
Scatola Ombra
Successivamente, puoi aggiungere un'ombreggiatura al modulo.

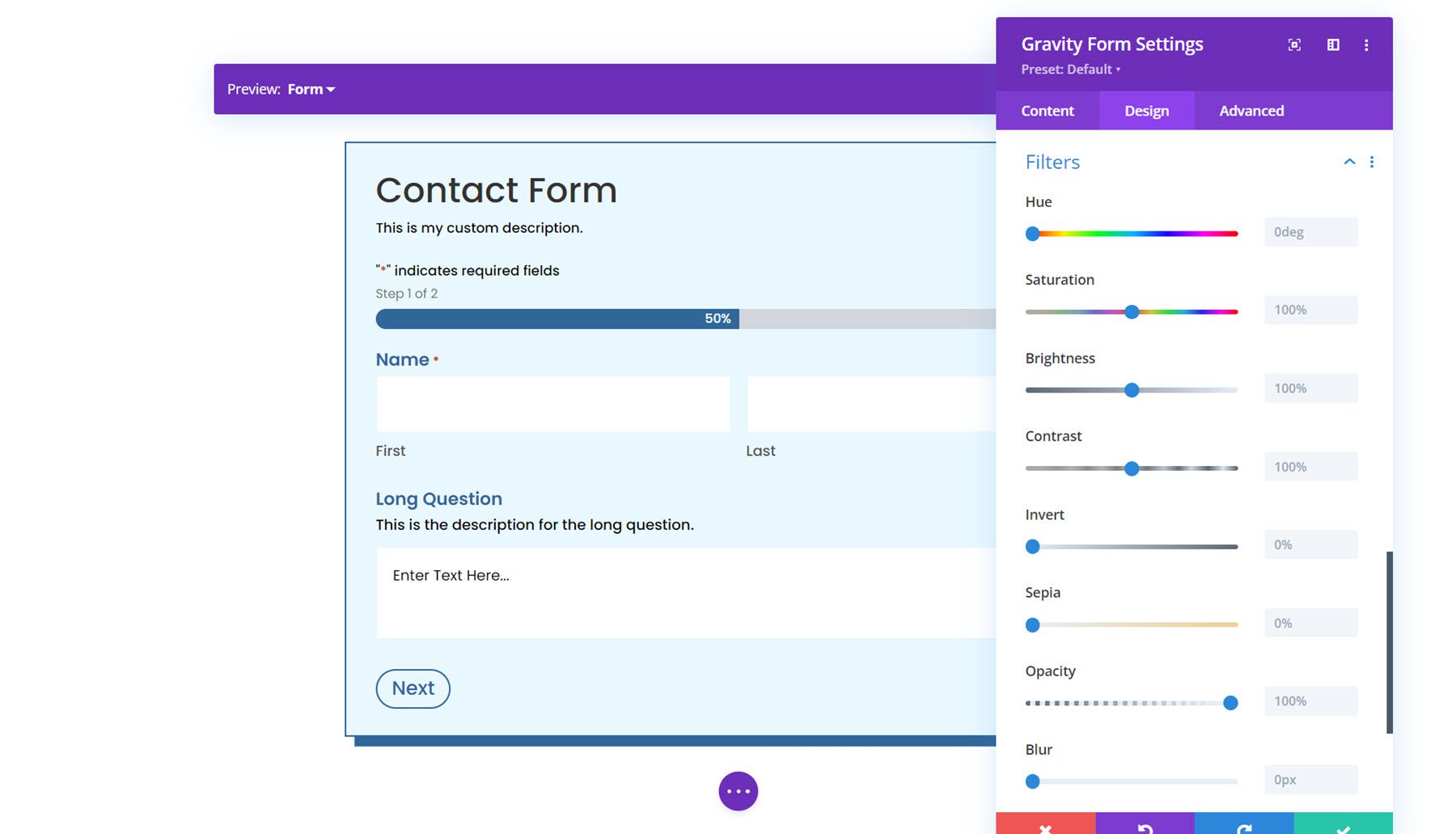
Filtri
Qui puoi utilizzare diversi filtri per modificare la modalità di visualizzazione del modulo.

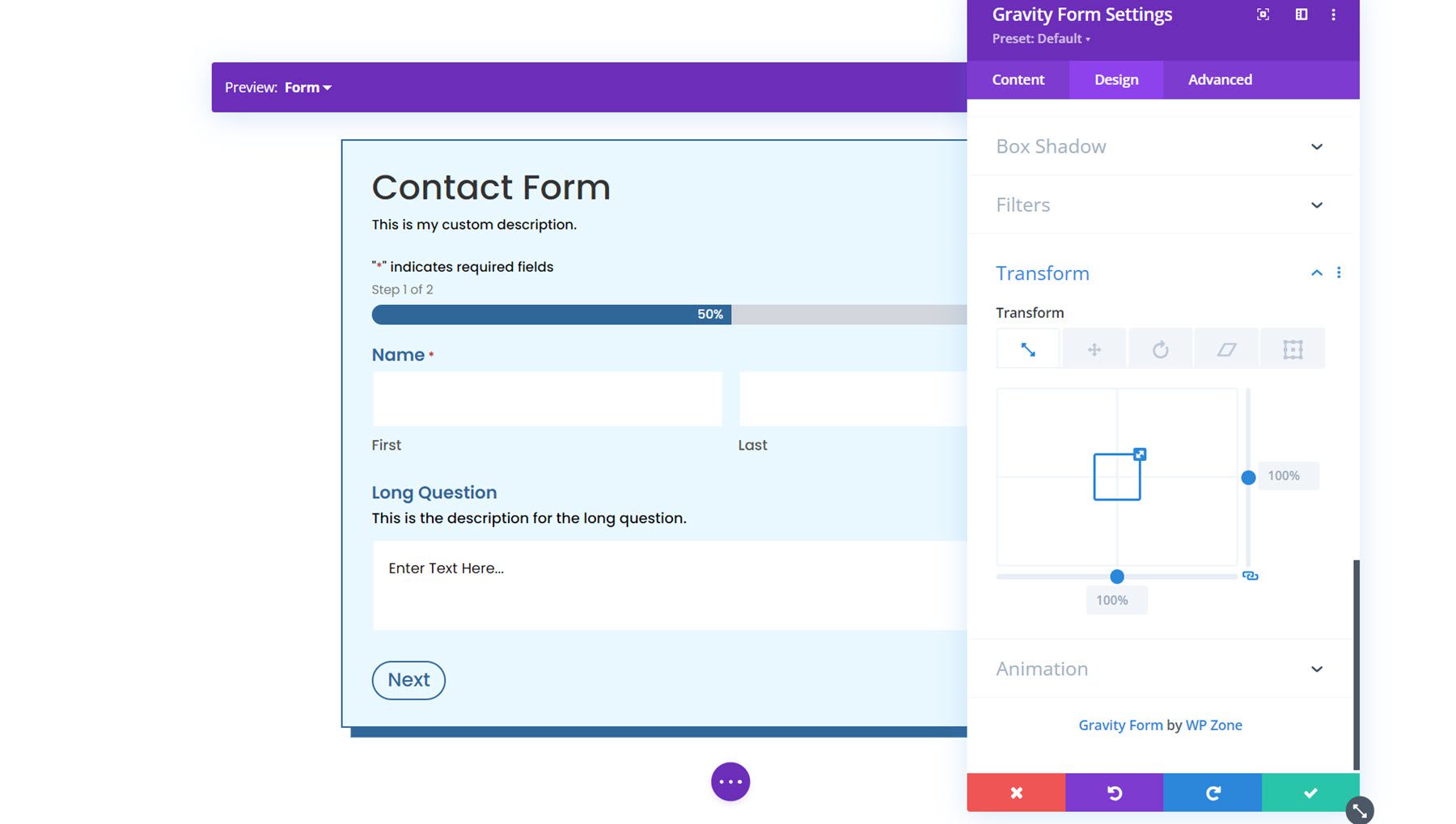
Trasformare
Nelle impostazioni di trasformazione, puoi regolare l'aspetto del modulo utilizzando le impostazioni di scala, traslazione, rotazione, inclinazione e origine della trasformazione.

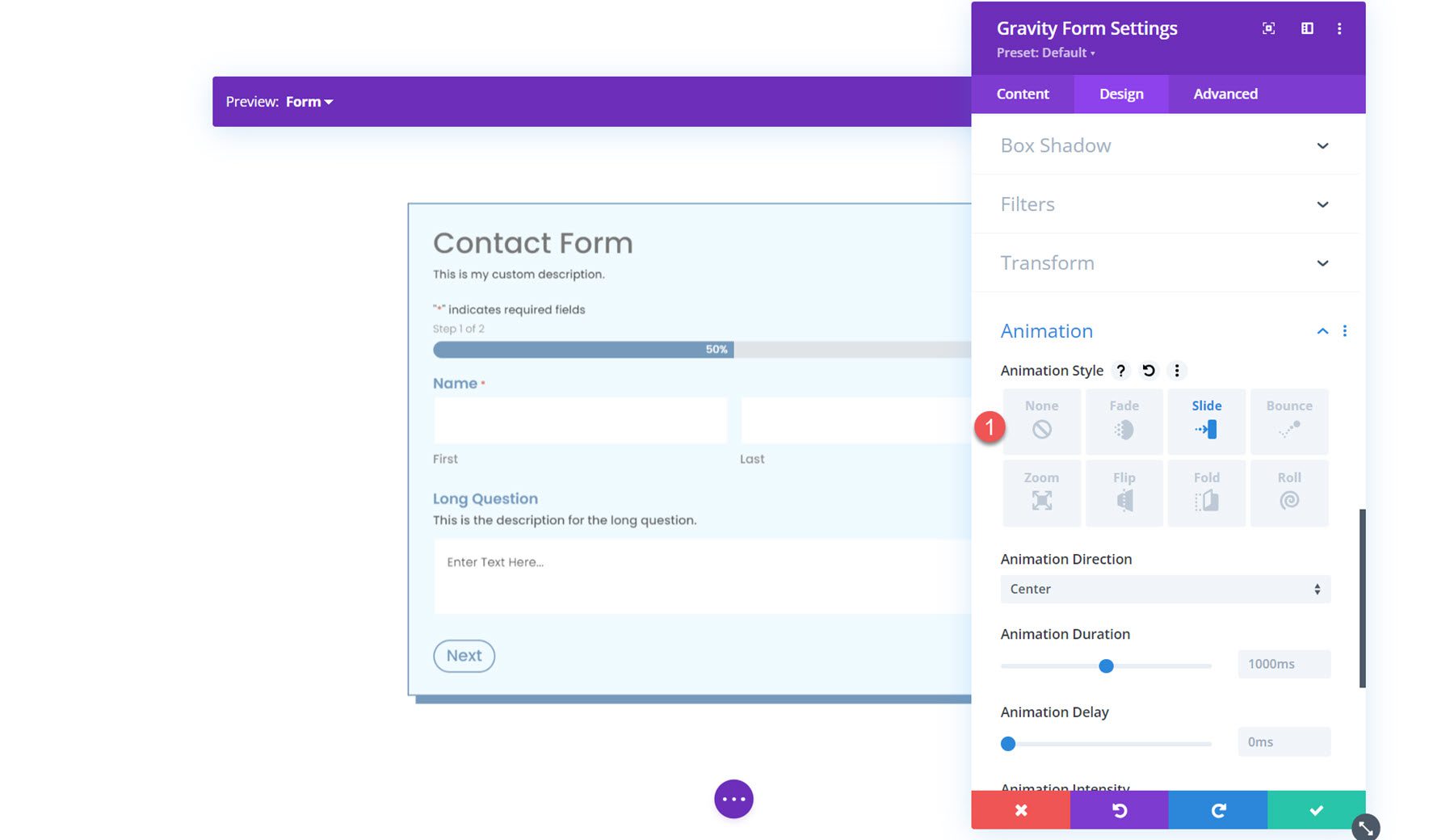
Animazione
Infine, puoi applicare un effetto di animazione al modulo in questa sezione. Puoi scegliere tra sette diversi stili di animazione e personalizzare la durata, il ritardo, l'intensità dell'animazione e altro ancora.

Layout predefiniti
Il modulo Gravity Forms Styler per Divi include anche l'accesso ad alcuni layout predefiniti per moduli con stile completo. È possibile scaricare i layout dal sito Web dell'autore del plug-in. Questi layout sono un ottimo modo per iniziare il processo di styling.

Modulo Styler Gravity Forms per esempio di layout Divi
Ecco un esempio di come modellare il tuo Gravity Form utilizzando il modulo Gravity Forms Styler per Divi.
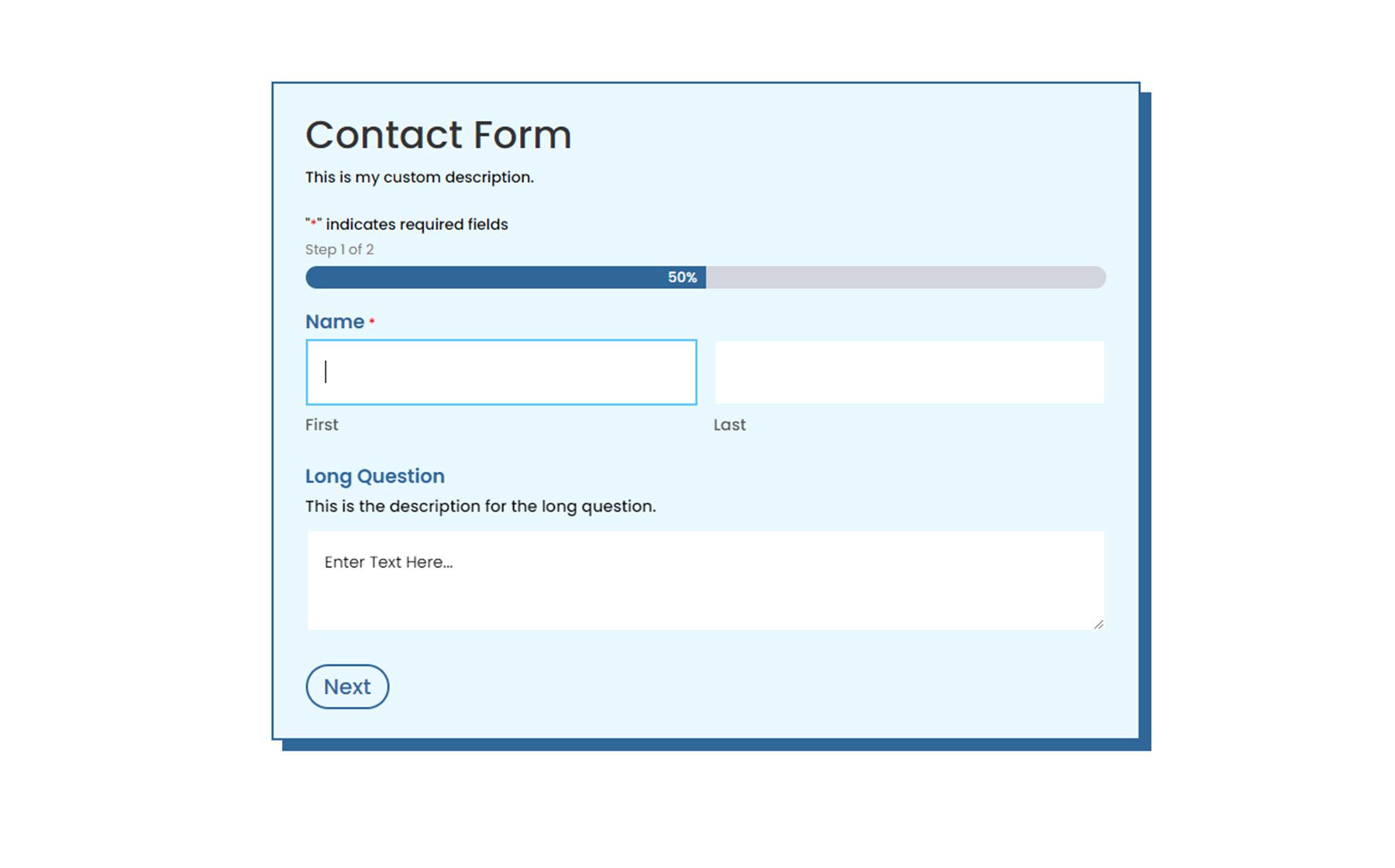
Prima pagina

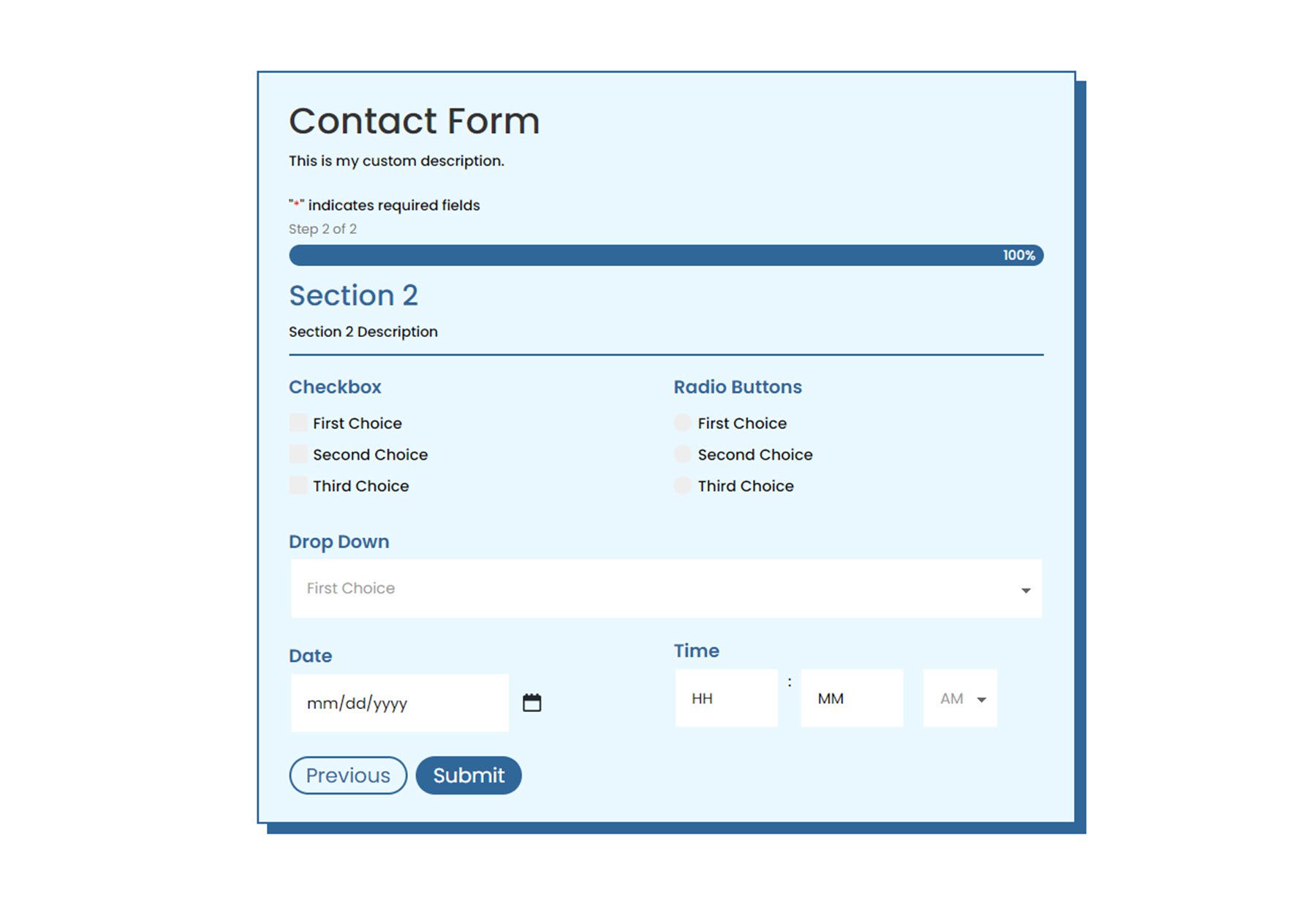
Seconda pagina

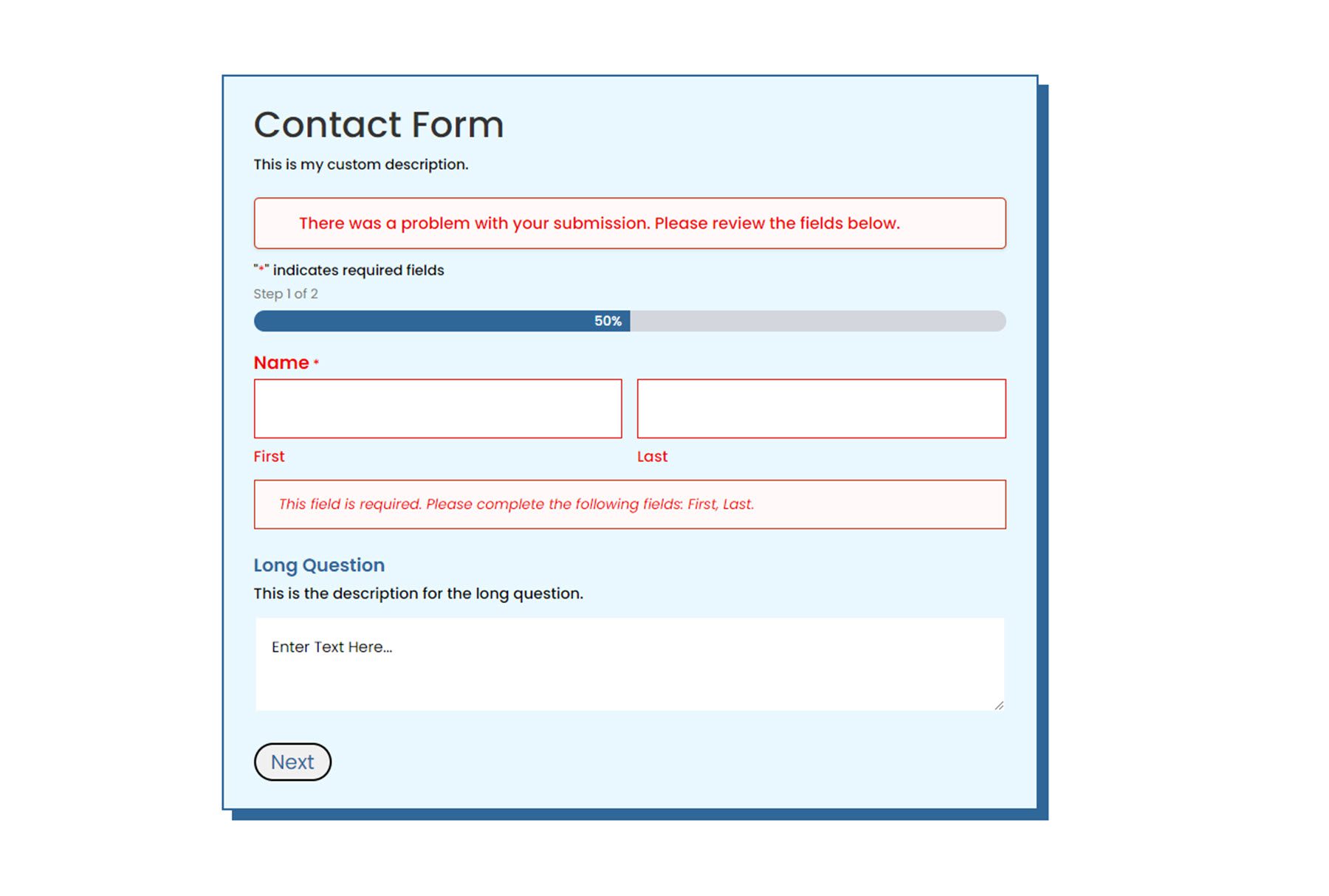
errore di convalida

Pagina di conferma

Acquista il modulo Styler Gravity Forms per Divi
Il modulo Gravity Forms Styler per Divi è disponibile nel Divi Marketplace. Il costo è di $ 39 per l'utilizzo illimitato del sito Web e 1 anno di supporto e aggiornamenti. Il prezzo include anche una garanzia di rimborso di 30 giorni.

Pensieri finali
Il modulo Gravity Forms Styler per Divi offre tutte le funzionalità e la flessibilità di progettazione di Divi ai tuoi moduli creati con Gravity Forms. Con così tanti modi per personalizzare lo stile di ciascun elemento, le opzioni di progettazione sono praticamente infinite. Se sei stanco di utilizzare CSS personalizzati per ottenere lo stile del tuo modulo e desideri un modo semplice per personalizzare Gravity Forms utilizzando Divi Builder, questo potrebbe essere un ottimo prodotto per te. Ci piacerebbe avere tue notizie! Hai provato il modulo Gravity Forms Styler per Divi? Fateci sapere cosa ne pensate nei commenti!