Evidenziazione del prodotto Divi: Pacchetto layout intestazione
Pubblicato: 2023-02-06L'intestazione è uno dei primi elementi da caricare per qualsiasi sito Web Divi che crei. Ciò significa che l'intestazione spesso fa la prima impressione che chiunque vede per un sito web, rendendo il design dell'intestazione una parte cruciale di ogni sito web. Fortunatamente, non devi creare la tua intestazione da zero. Ci sono molti layout di intestazione nel Divi Marketplace per darti un vantaggio. Header Layout Pack è un esempio. Questo è un set di oltre 80 intestazioni personalizzate che funzionano praticamente per qualsiasi tipo di sito web. In questo post, esamineremo Header Layout Pack per aiutarti a decidere se è il prodotto giusto per le tue esigenze.
Carica pacchetto layout intestazione
Header Layout Pack include due file compressi. Il primo è un singolo file che contiene tutti gli 81 layout. Questi layout vengono caricati insieme. Il secondo è un file supplementare e comprende sei file. Queste sono le categorie dei layout di intestazione. Ciò ti consente di caricare solo i layout in una particolare categoria, come WooCommerce. Ciò è utile anche se hai un limite di caricamento della dimensione del file e non puoi caricare tutti i file contemporaneamente.
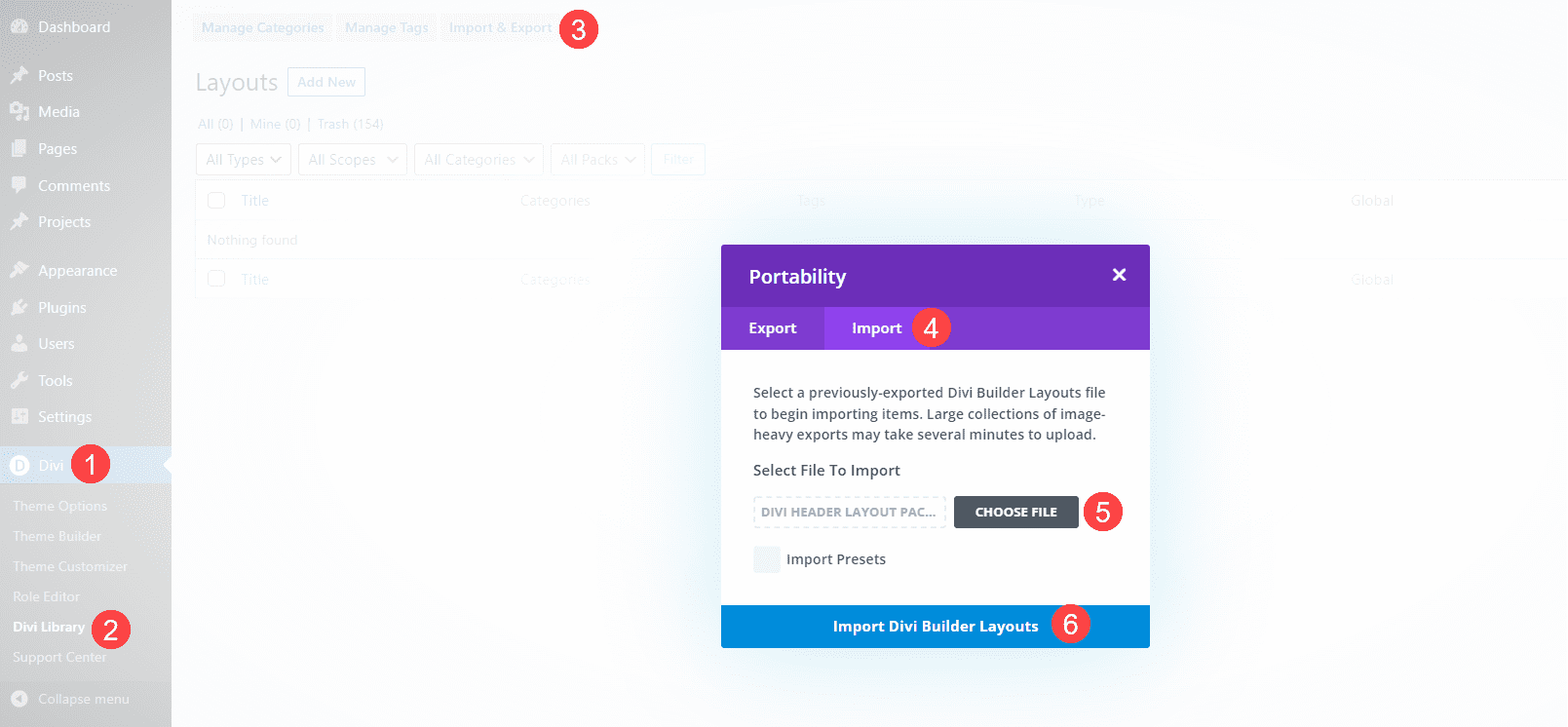
Il processo per caricare i layout è lo stesso per tutti i file:
- Vai a Divi
- Seleziona Libreria Divi
- Fare clic su Importa ed esporta
- Seleziona la scheda Importa
- Fai clic su Scegli file e vai ai file JSON decompressi sul tuo computer
- Fai clic su Importa layout Divi Builder

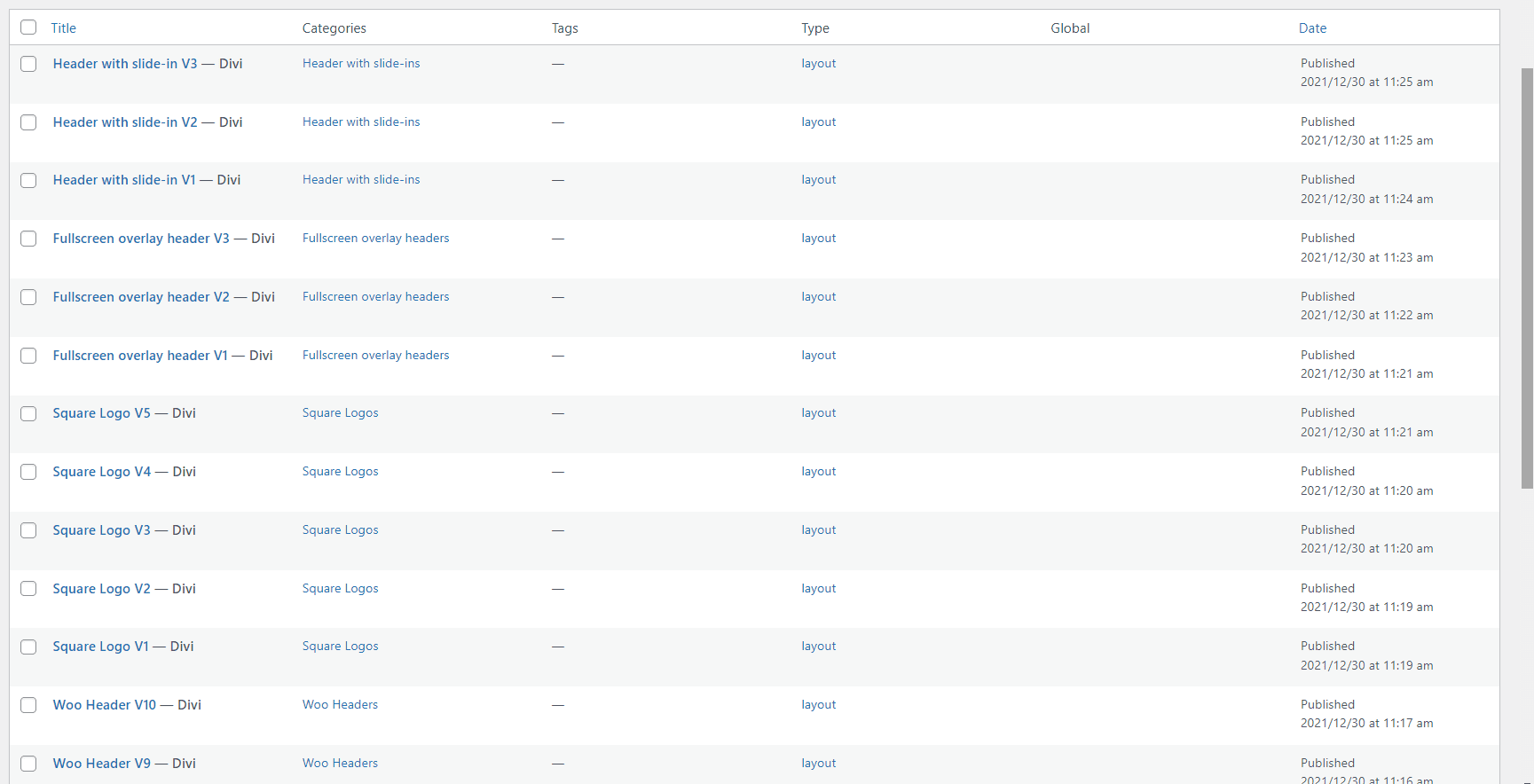
Una volta completata l'importazione, avrai 81 nuovi elementi nella tua Libreria Divi (se hai scelto il file JSON principale). Sono etichettati e nominati in base alle loro categorie, quindi sono facili da identificare. Questi layout sono layout standard della libreria Divi, quindi possono essere utilizzati con qualsiasi layout Divi per una pagina, un post o qualsiasi layout in Divi Theme Builder e archiviati in Divi Cloud per l'utilizzo su qualsiasi sito Web Divi. Ti consigliamo di utilizzarli nel Divi Theme Builder e di assegnarli a categorie globali o individuali.

Esempi di pacchetti di layout di intestazione
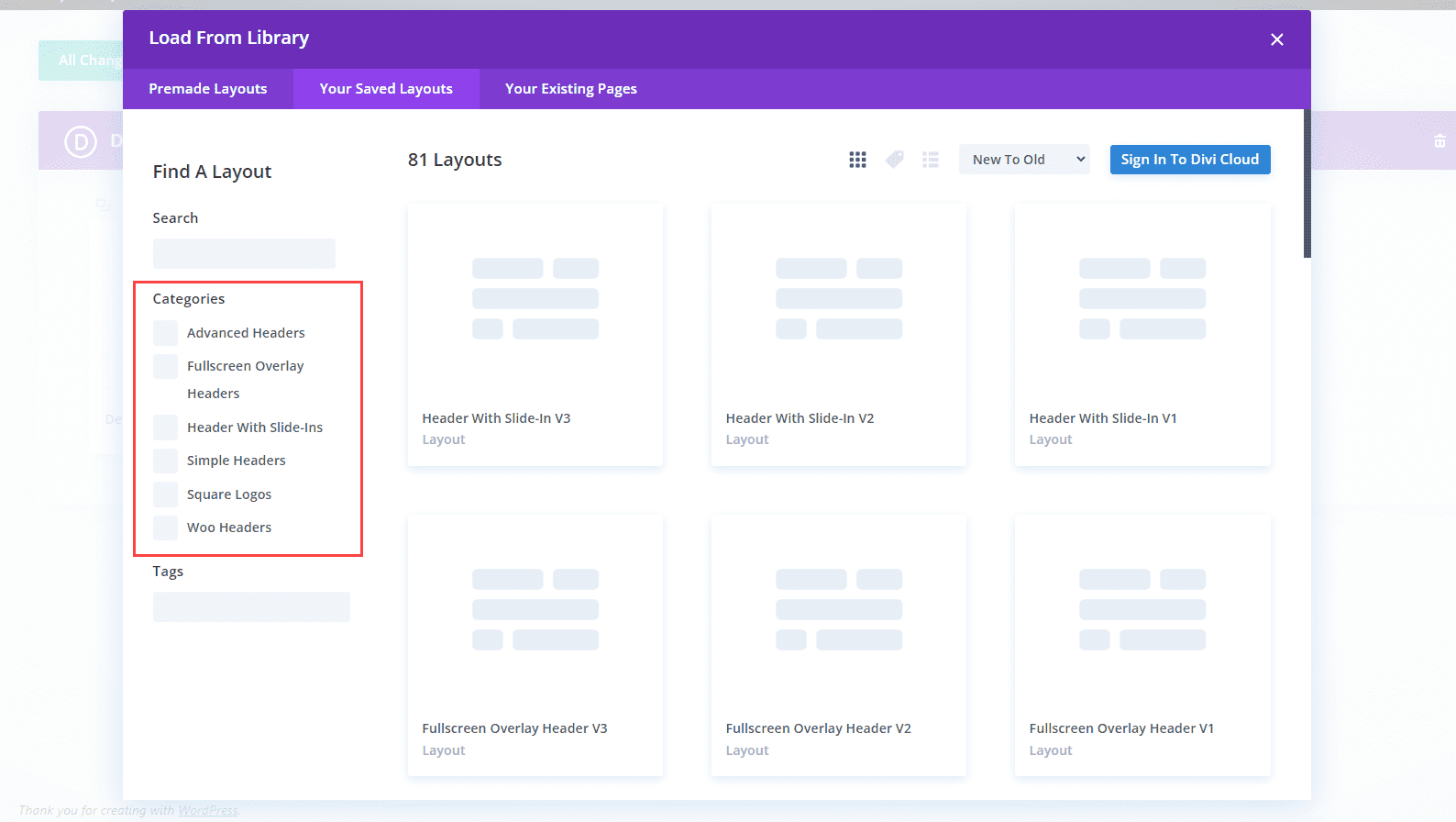
Diamo un'occhiata ad alcuni layout di intestazione di ciascuna delle sei categorie. Nei miei esempi, caricherò ogni layout nel Divi Theme Builder. Nuovi layout vengono spesso aggiunti al pacchetto di layout di intestazione. Li sto selezionando a caso, ma mi concentrerò su un mix di layout vecchi e nuovi. Quando li visualizzi nella scheda I tuoi layout salvati, puoi selezionare le categorie o visualizzare tutti i layout.

Per i miei screenshot, utilizzo la home page del pacchetto di layout di rimodellamento domestico gratuito disponibile in Divi. Esamineremo le versioni wireframe, desktop e telefono delle intestazioni.
Intestazioni avanzate
In primo luogo, ecco uno sguardo alle intestazioni avanzate, che contiene 30 layout.
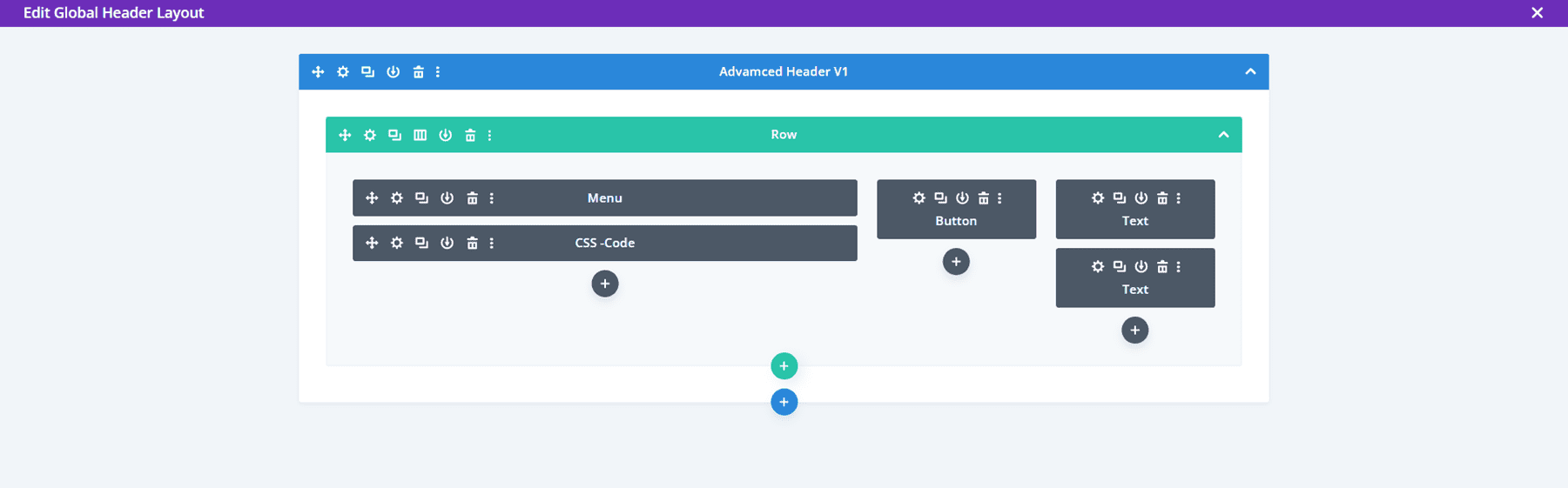
Intestazione avanzata V1
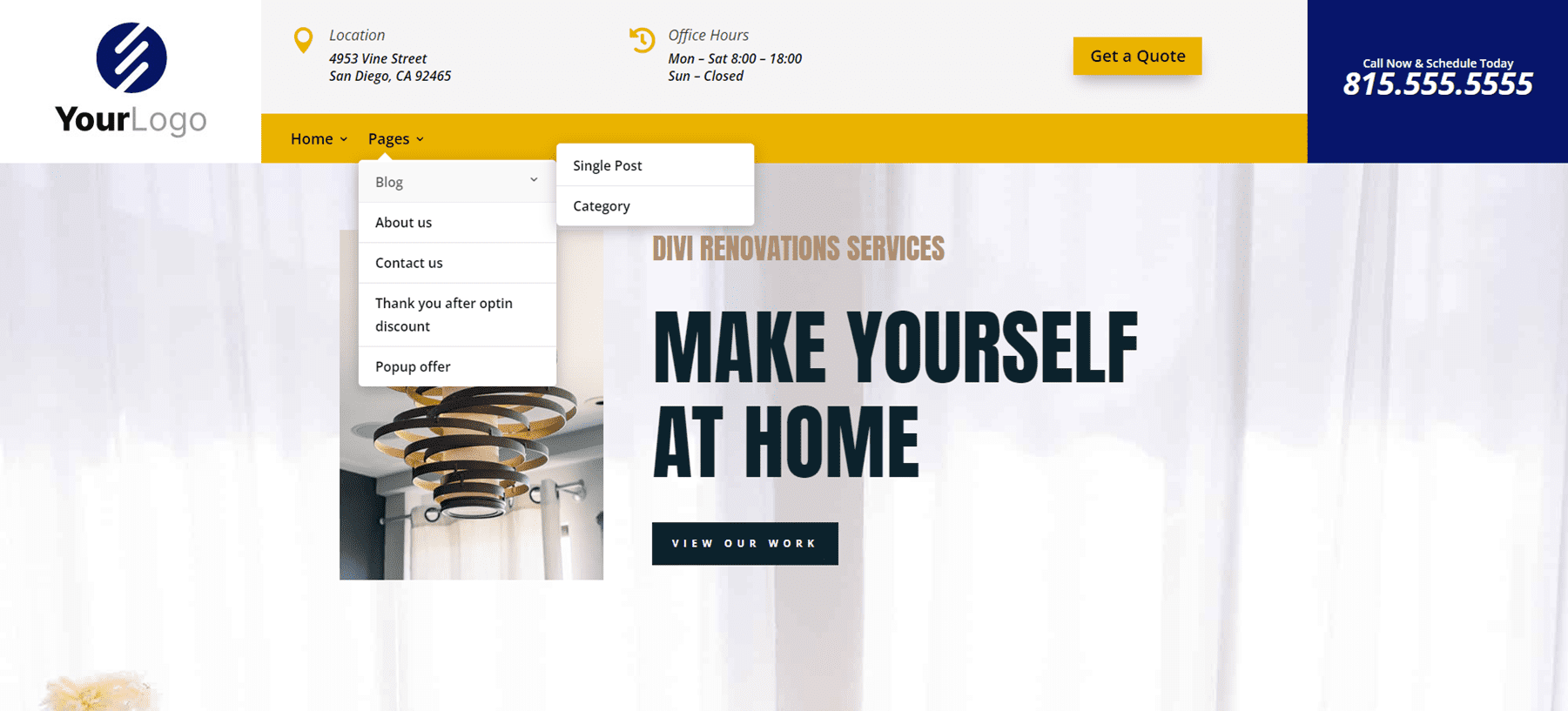
La prima intestazione avanzata include un modulo menu, un modulo pulsanti e due moduli di testo. Include anche un modulo di codice con CSS.

L'intestazione include sottomenu a discesa con stili. Un pulsante CTA preventivo si estende al passaggio del mouse.

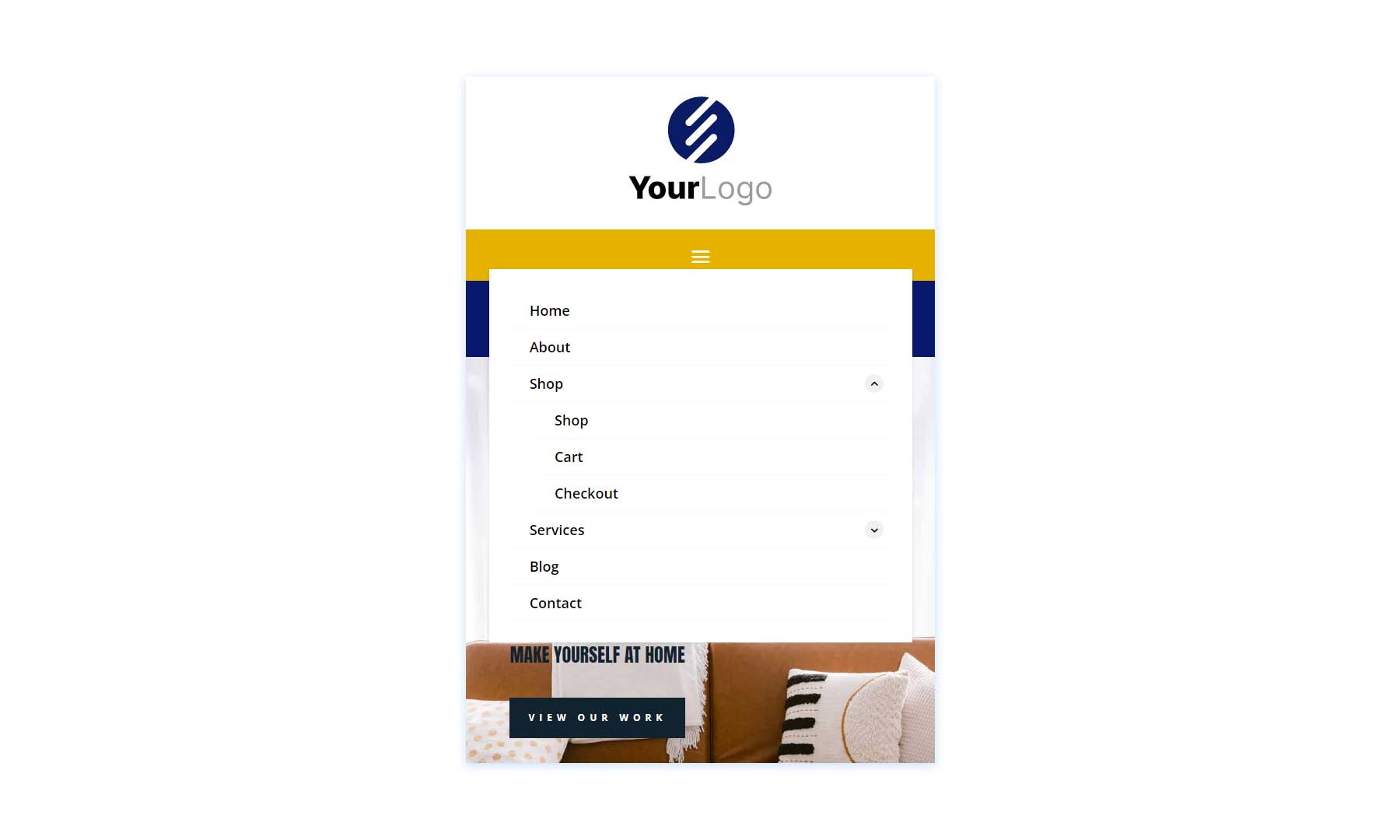
Mentre i menu nella versione desktop si aprono al passaggio del mouse, il CSS crea un menu mobile personalizzato con pulsanti che includono frecce che mostrano se il menu può essere aperto o compresso.

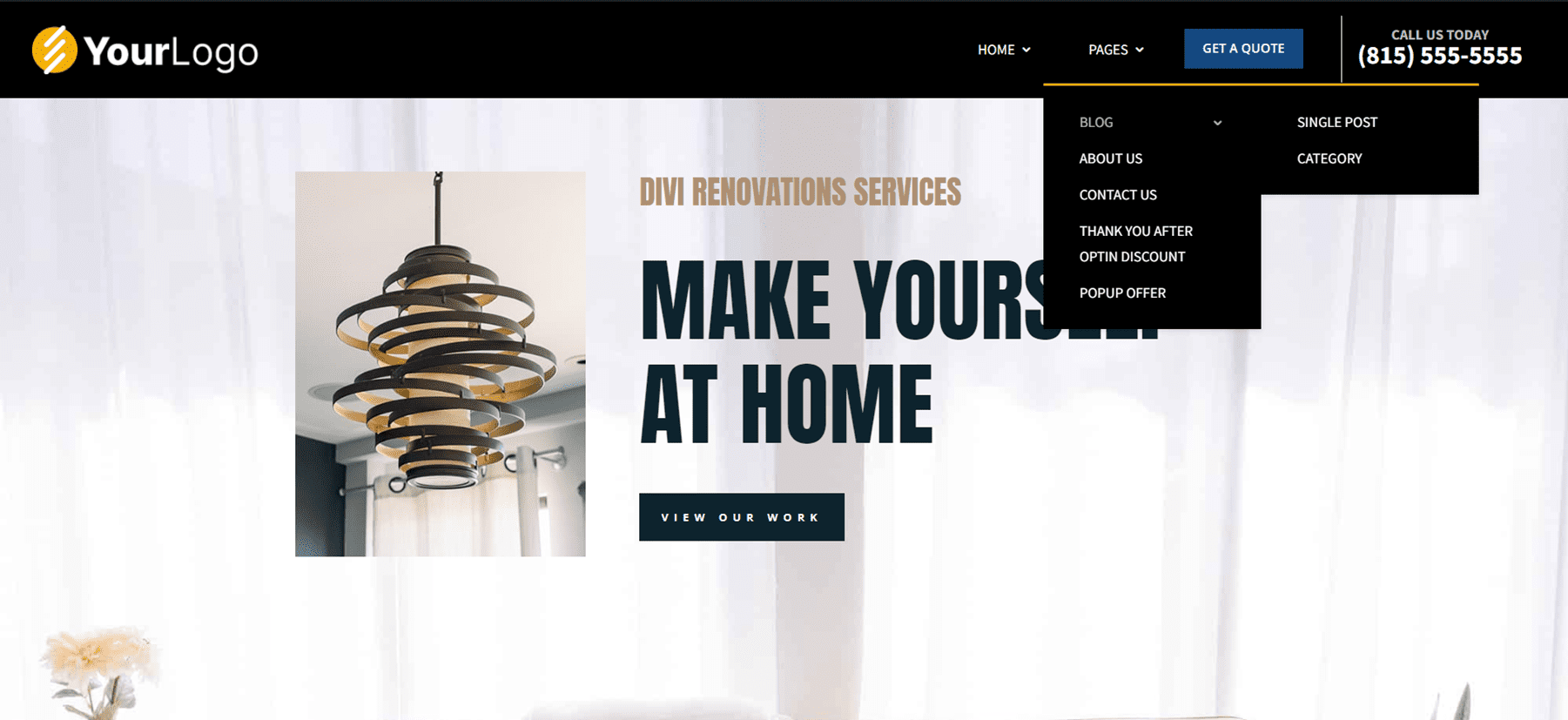
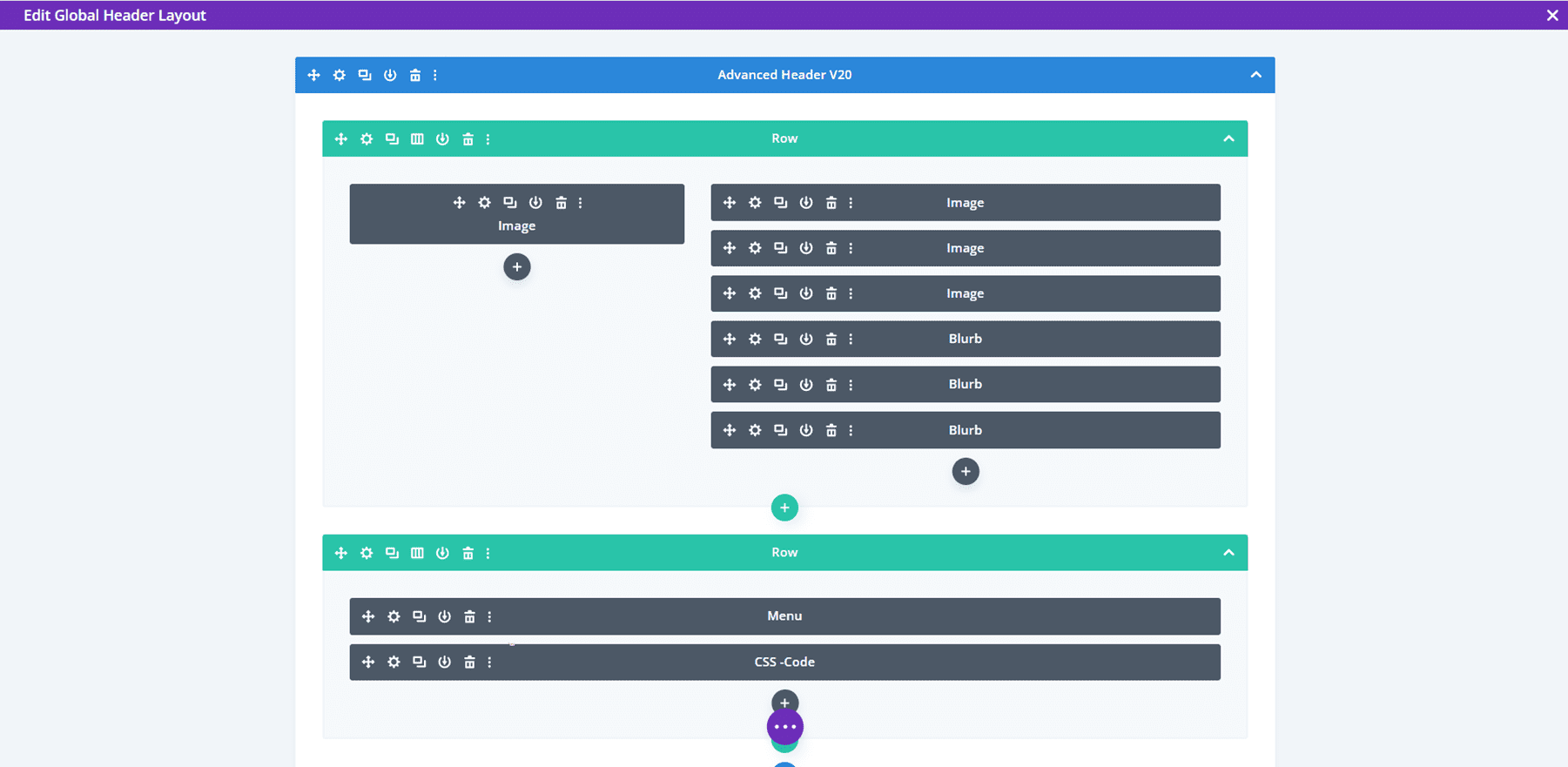
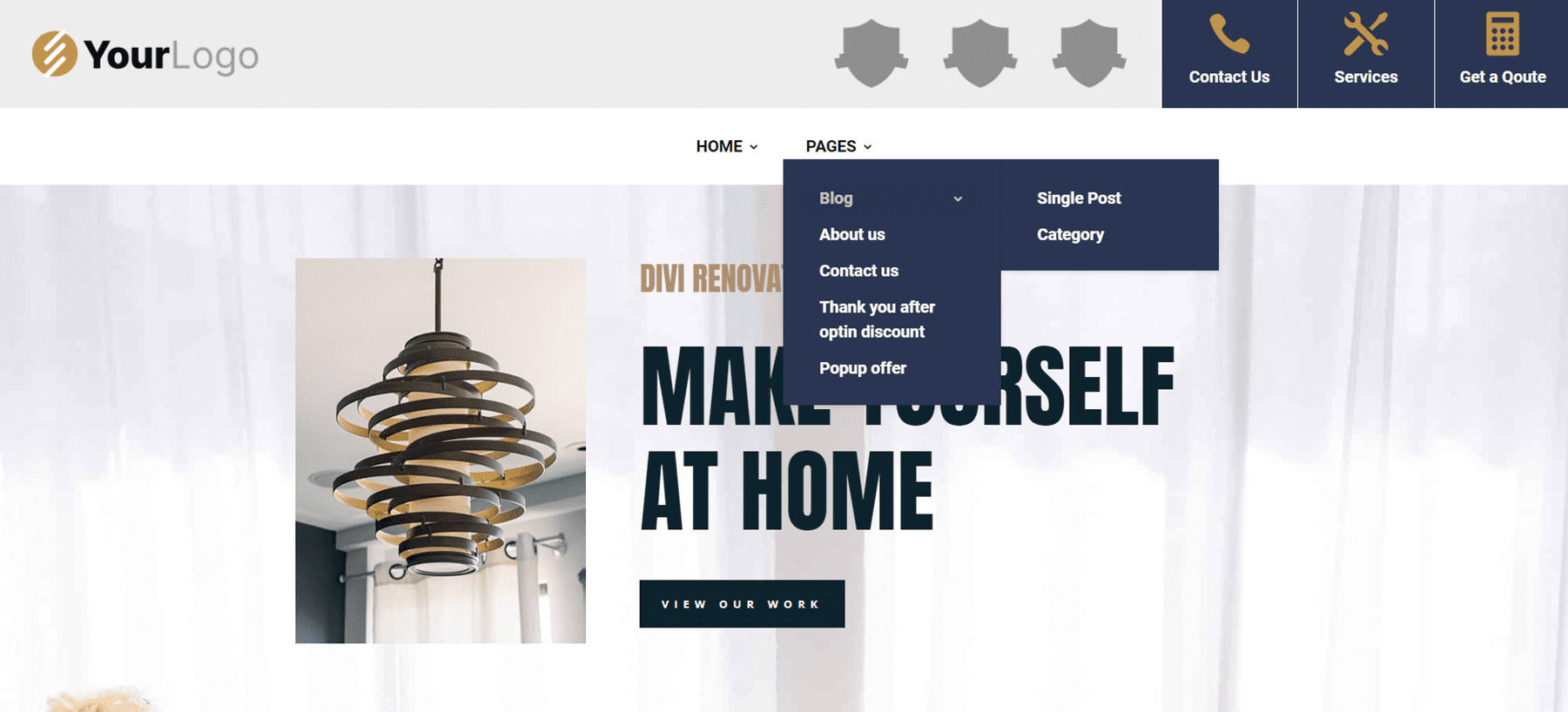
Intestazione avanzata V20
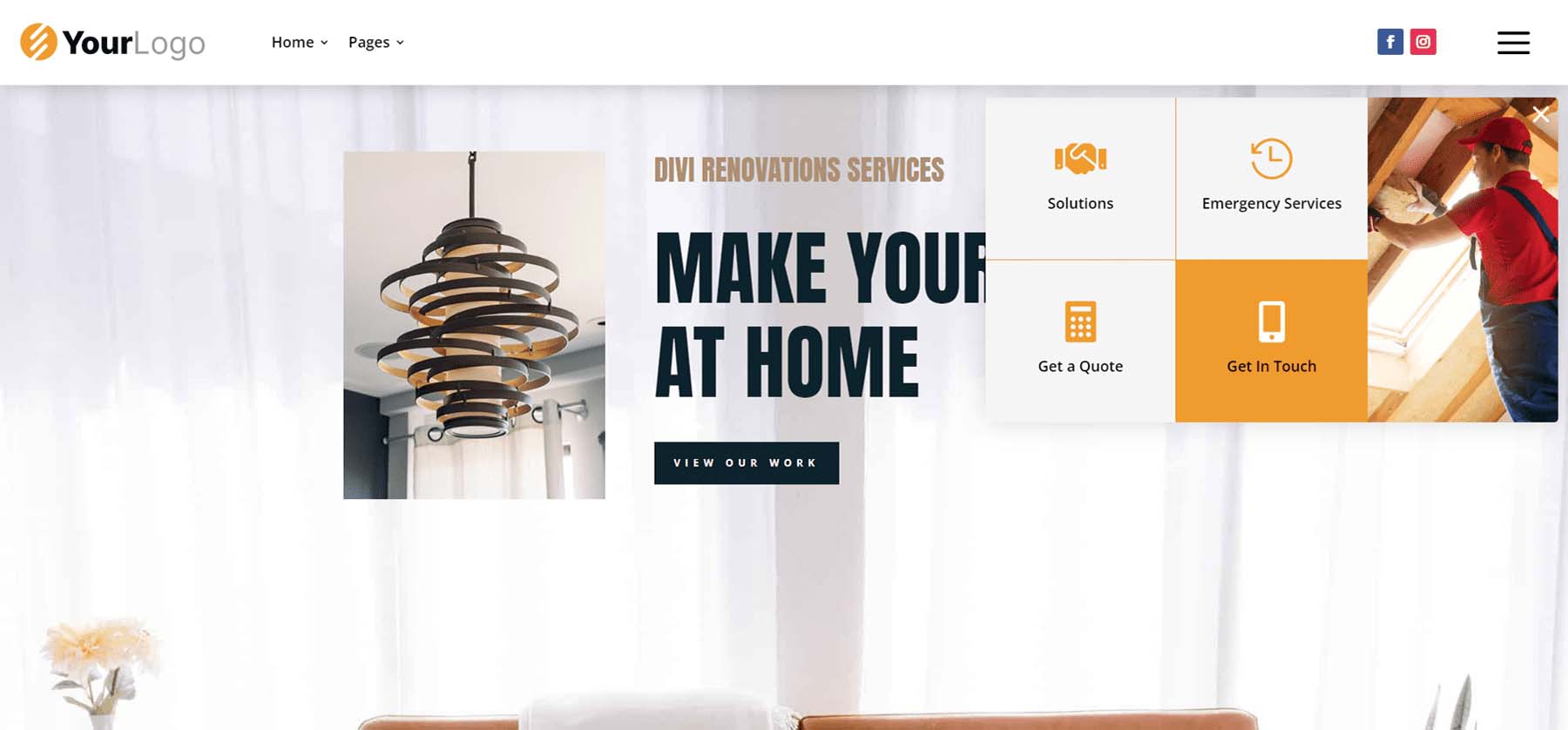
La versione 20 di Advanced Header include quattro moduli immagine, tre moduli Blurb, un modulo menu e un modulo codice.

I moduli immagine possono essere utilizzati per i loghi. Tutti i moduli Blurb sono pulsanti cliccabili per informazioni di contatto, servizi e un invito all'azione per ottenere un preventivo.

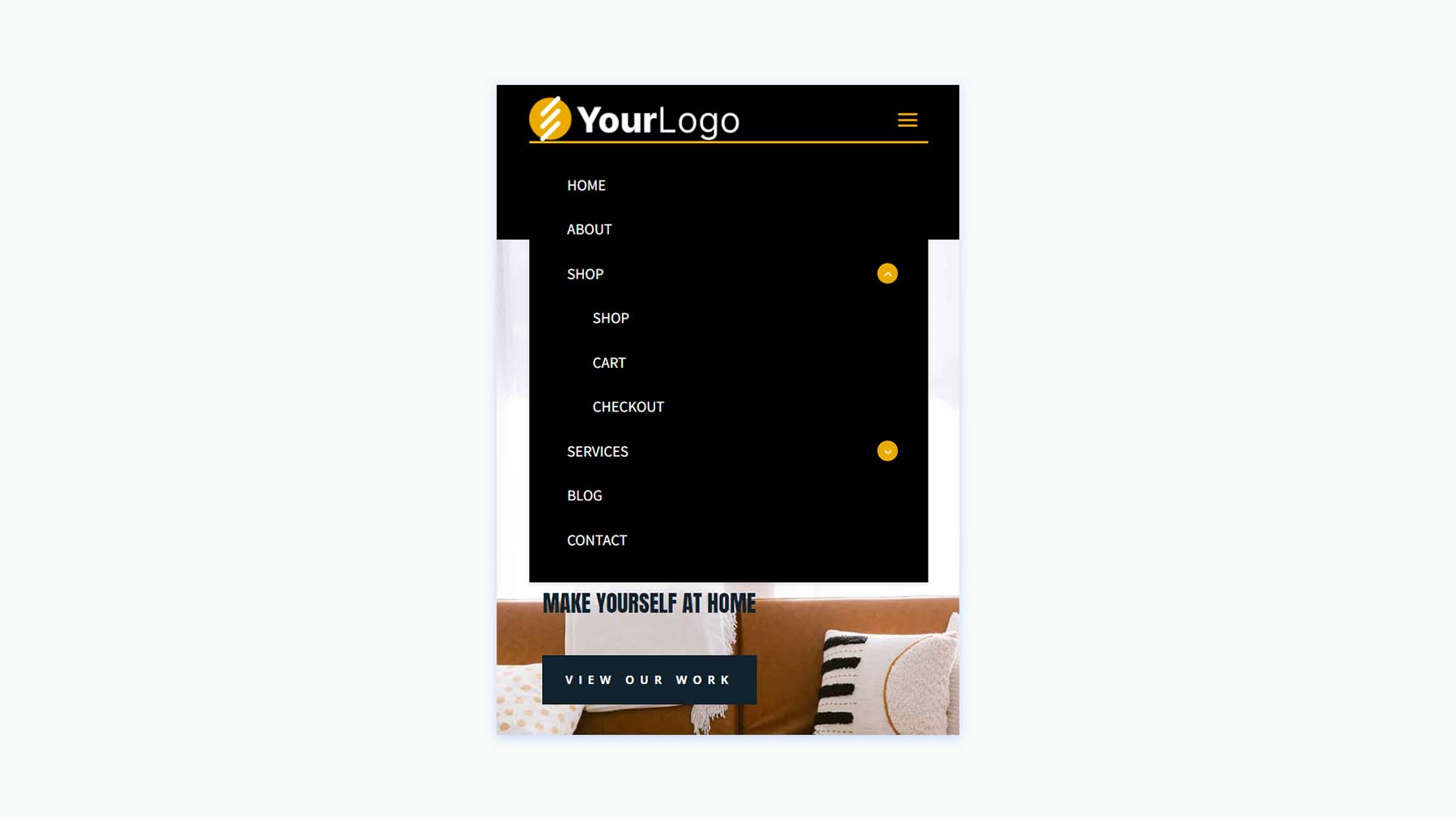
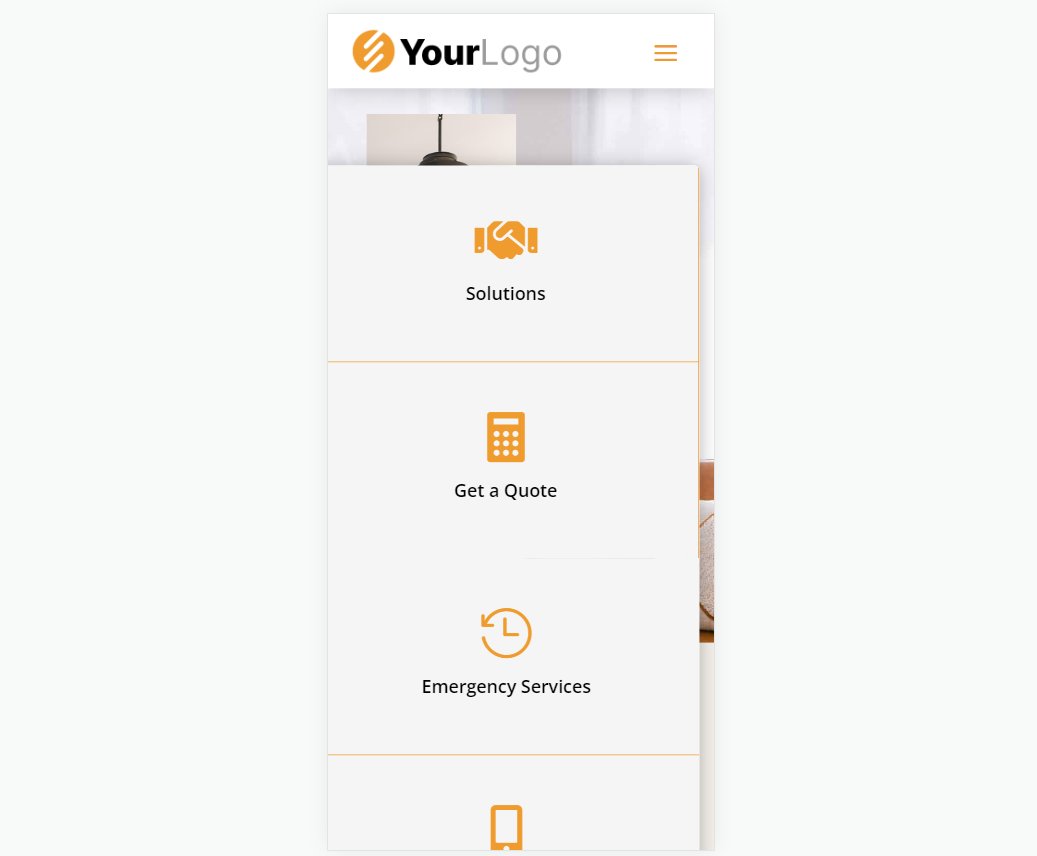
Gli interruttori del menu mobile vengono aggiunti alla versione del telefono con CSS.

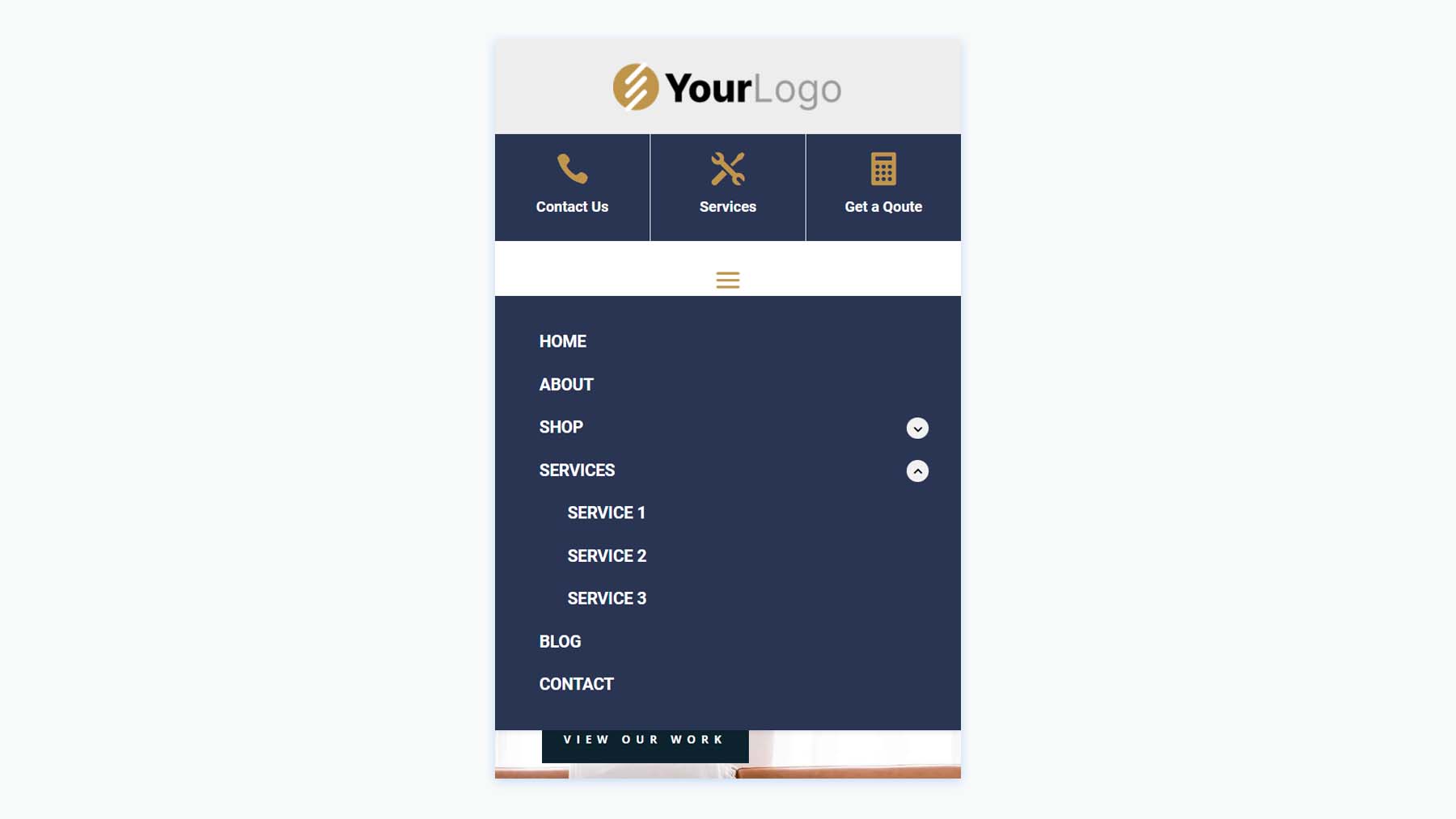
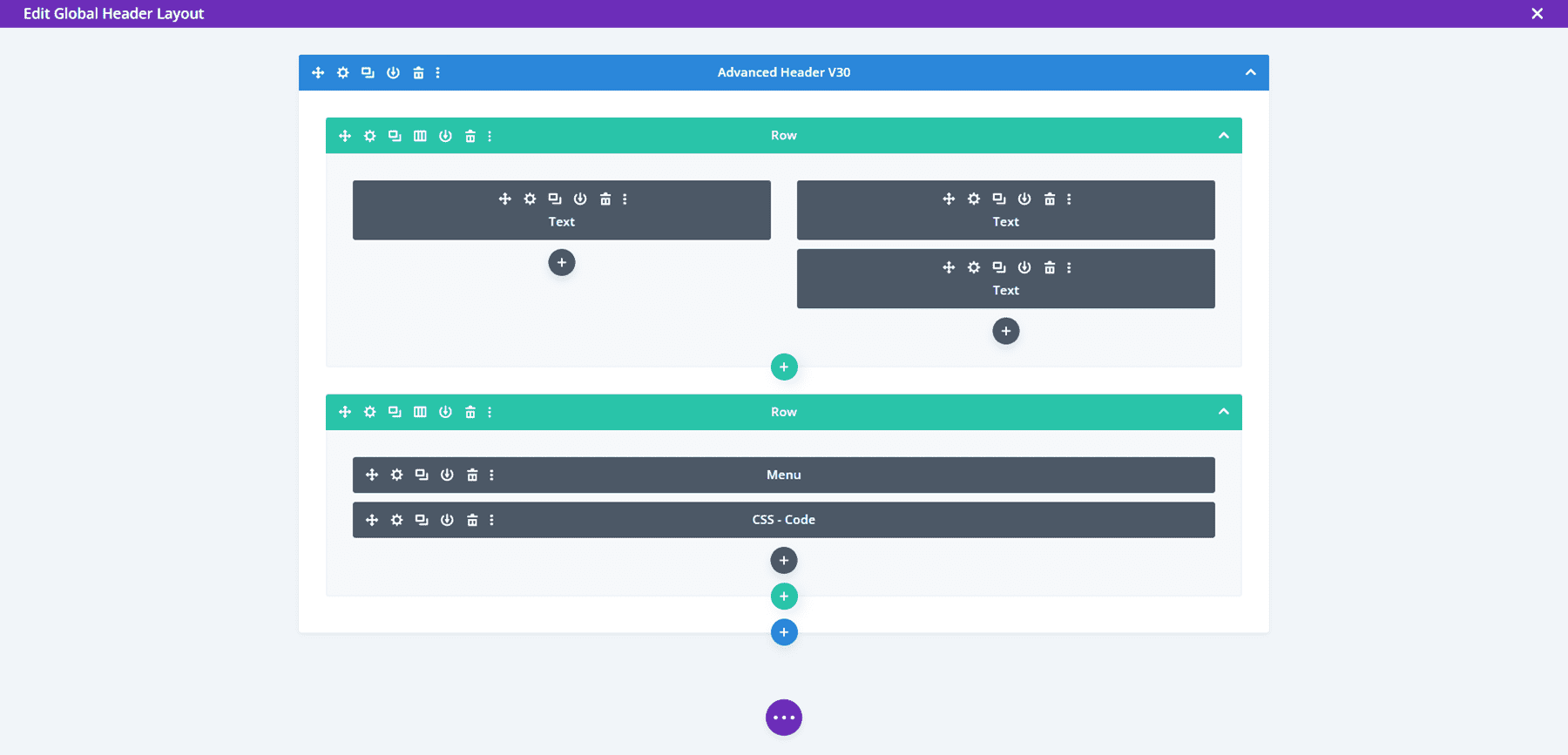
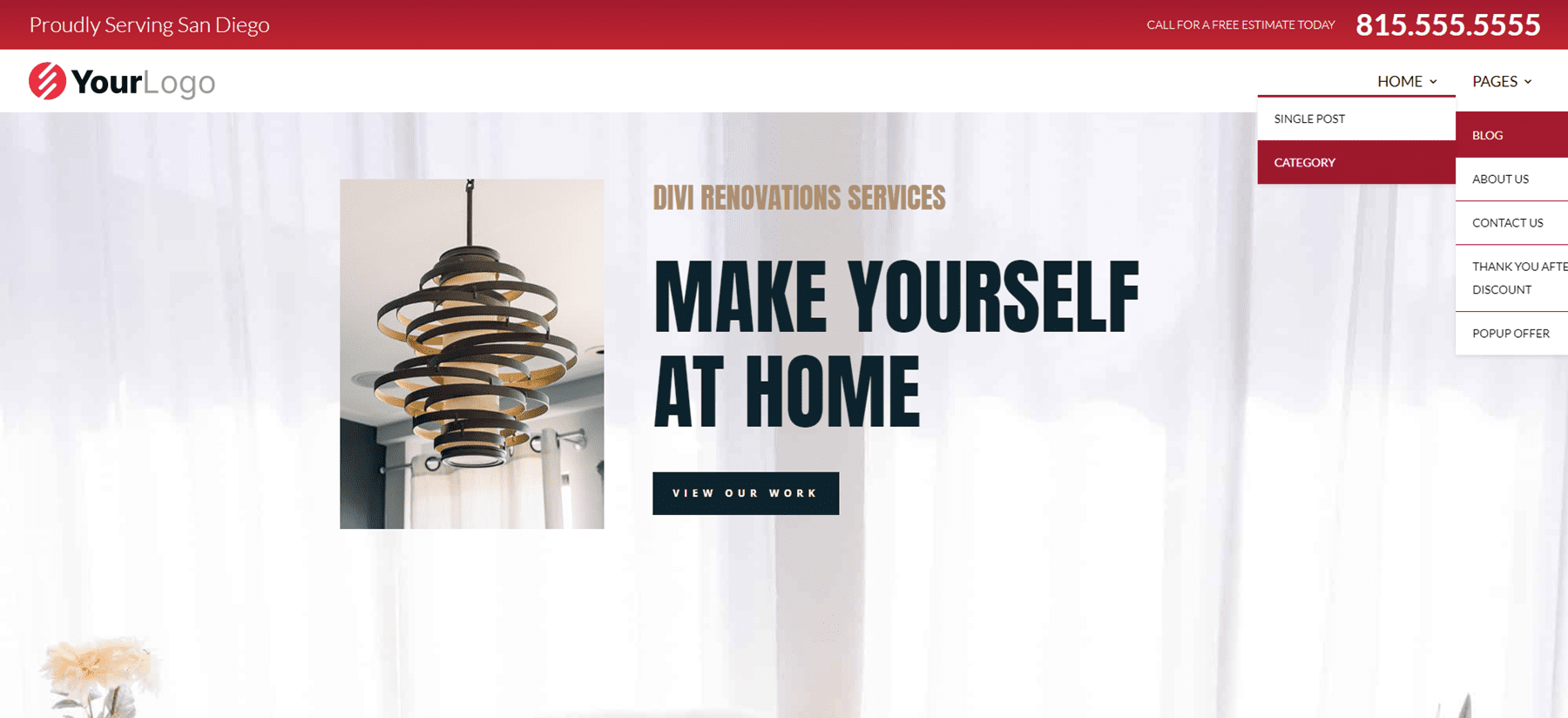
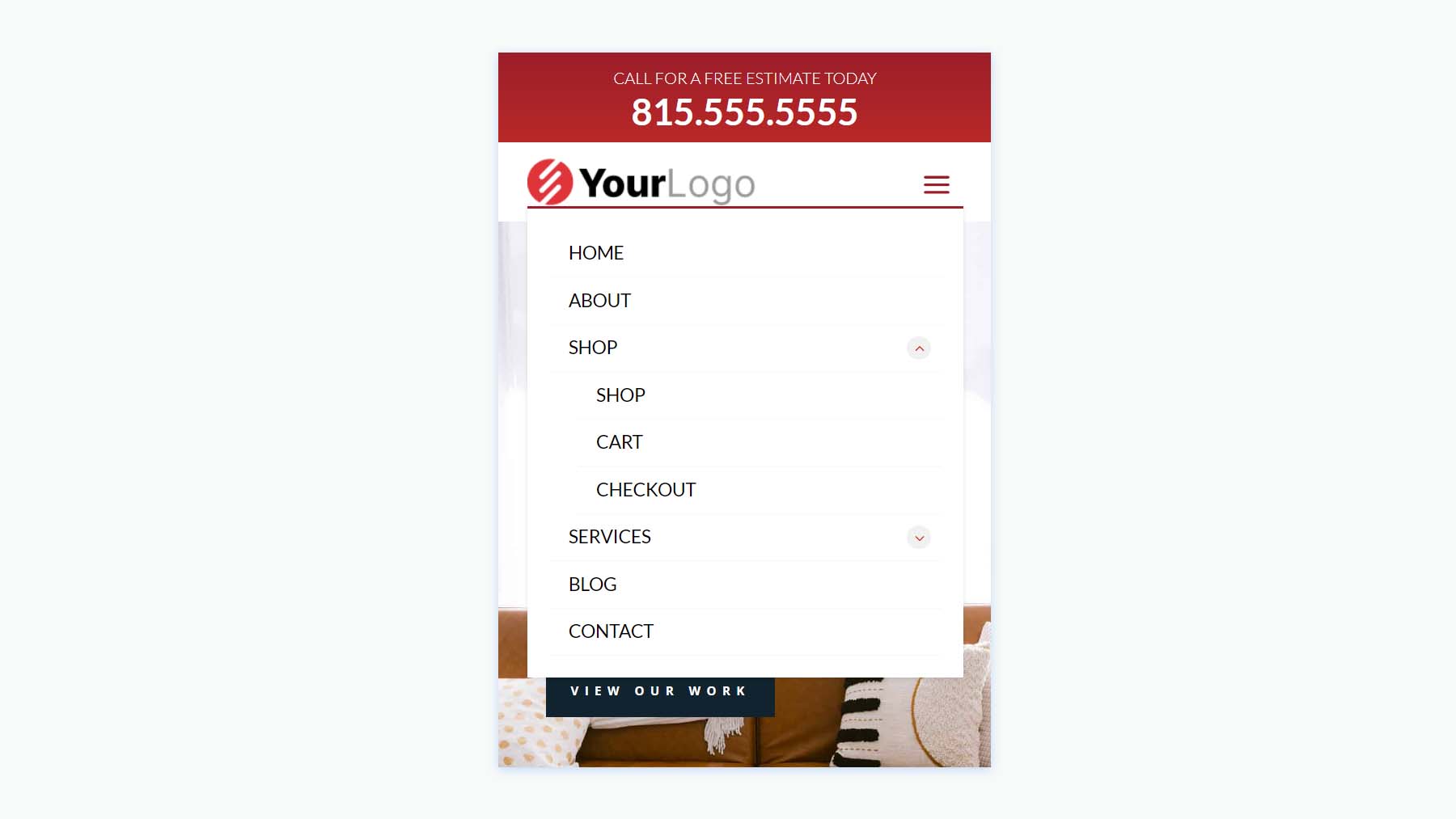
Intestazione avanzata V30
Advanced Header V30 include tre moduli di testo, un modulo menu e un modulo codice.

La versione desktop mostra una barra dei menu superiore rossa con un breve messaggio e un numero di telefono in caratteri grandi. Un logo e un menu sono posizionati sotto questo e includono un sottomenu a discesa con lo stile corrispondente alla barra dei menu in alto.

Mentre la versione desktop include evidenziazioni rosse, la versione per telefono rimuove lo sfondo rosso dei sottomenu e include gli interruttori CSS.

Intestazioni sovrapposte a schermo intero
In secondo luogo, vedremo le intestazioni overlay a schermo intero del pacchetto di layout di intestazione, che include 3 layout.
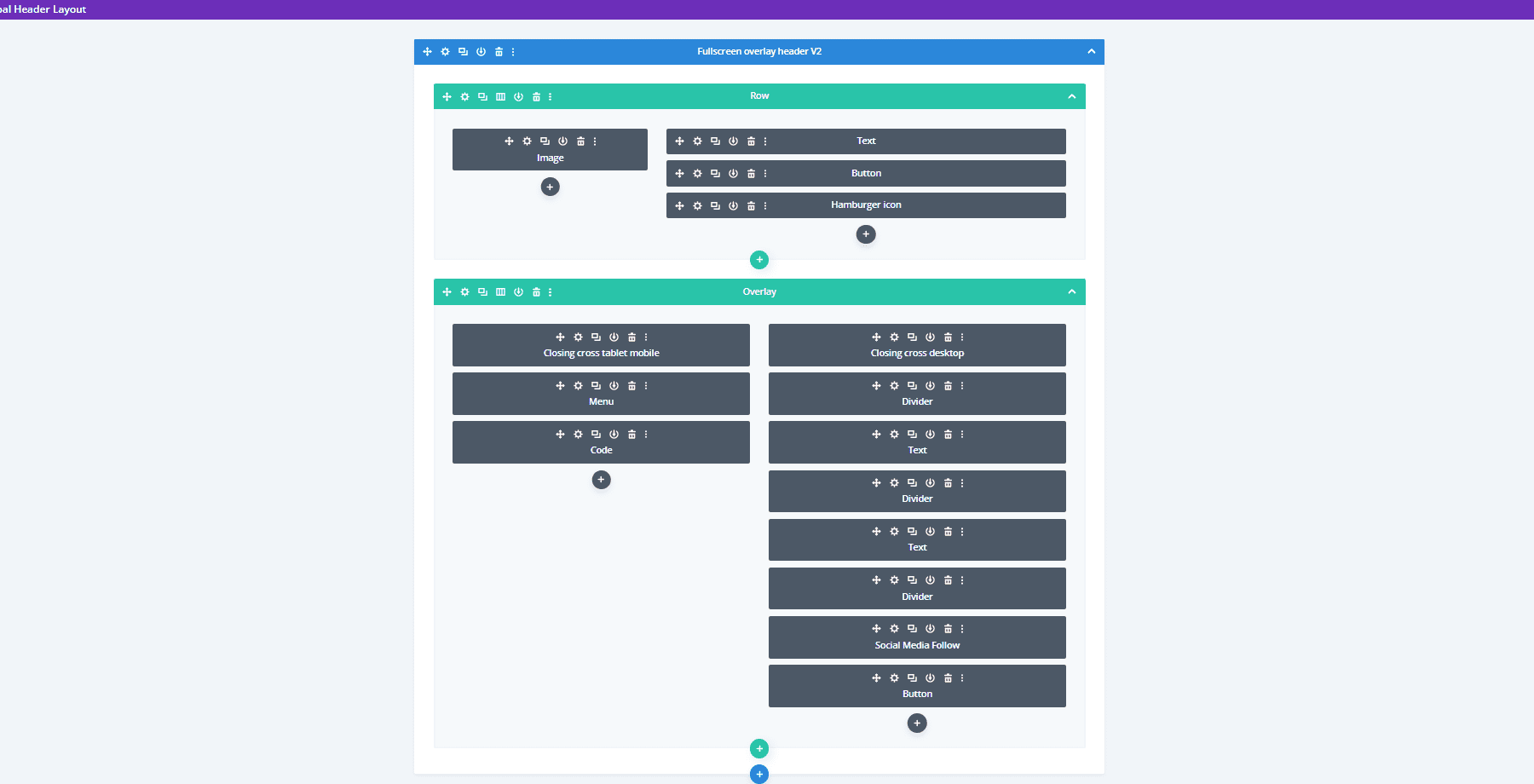
Intestazione overlay a schermo intero V2
Fullscreen Overlay V2 viene fornito con molti elementi tra cui testo, immagini, pulsanti, blurb, codice, social media, un menu, ecc.

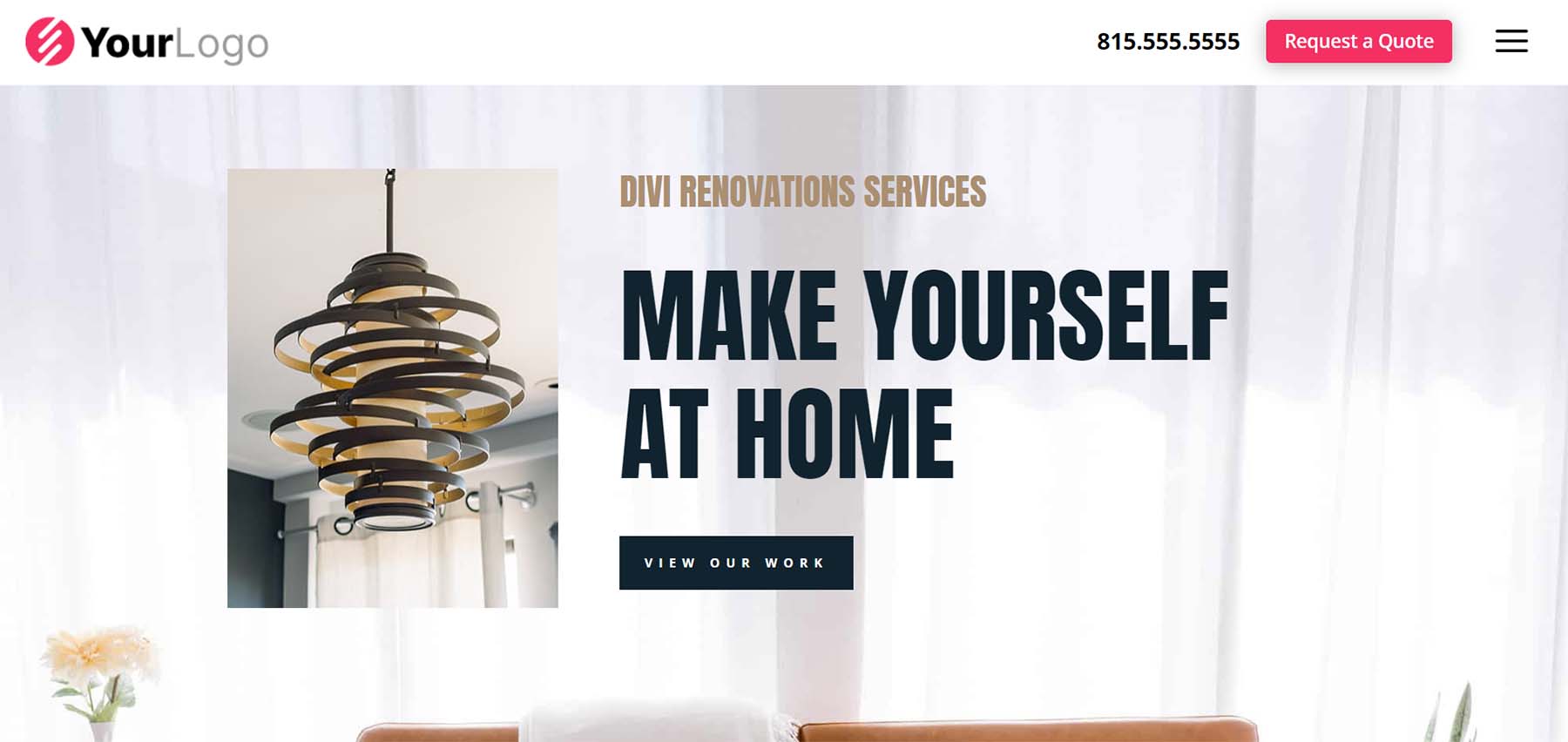
Include un'icona del menu dell'hamburger con un'animazione al passaggio del mouse. Il pulsante CTA si allarga al passaggio del mouse.

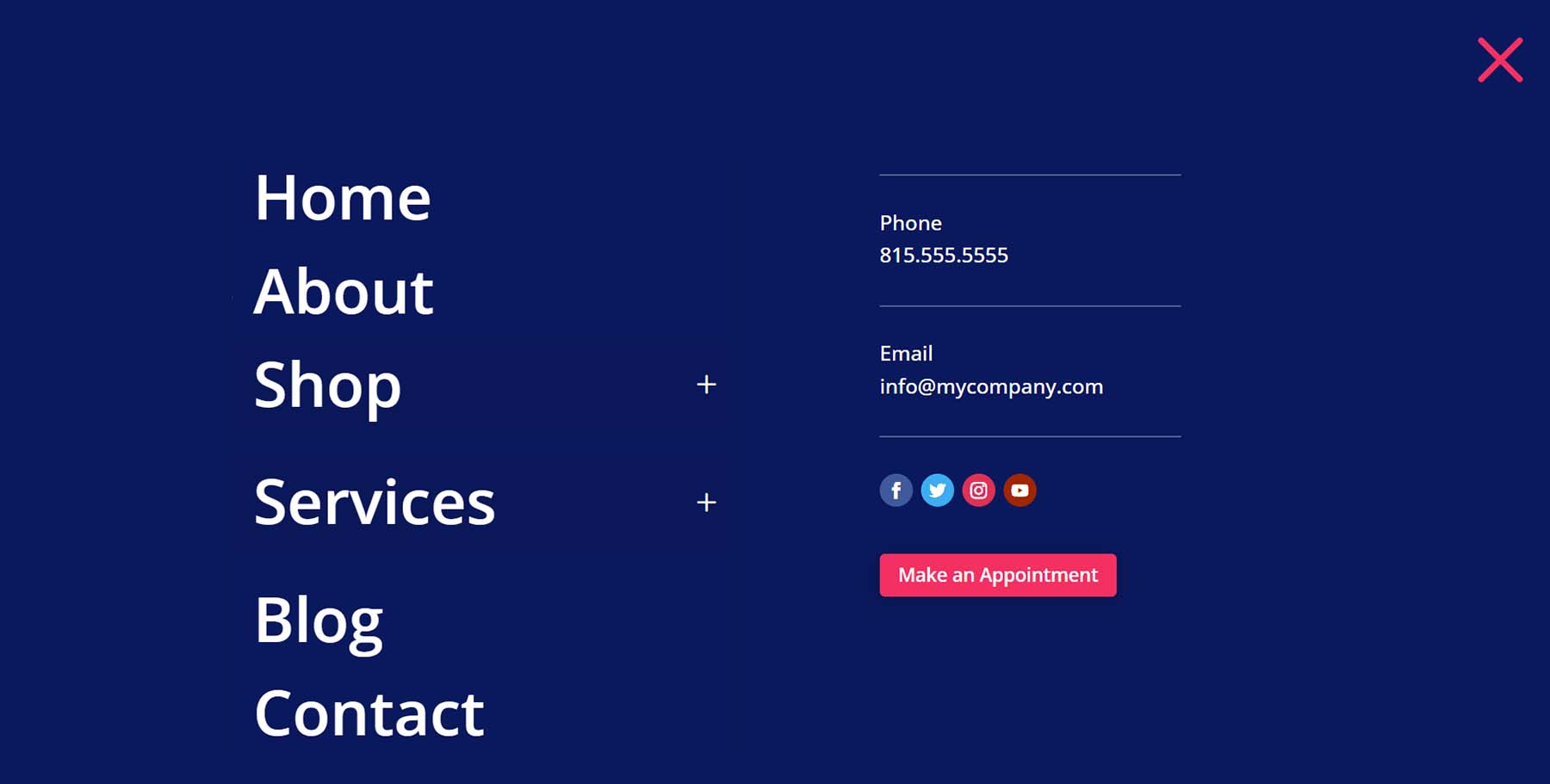
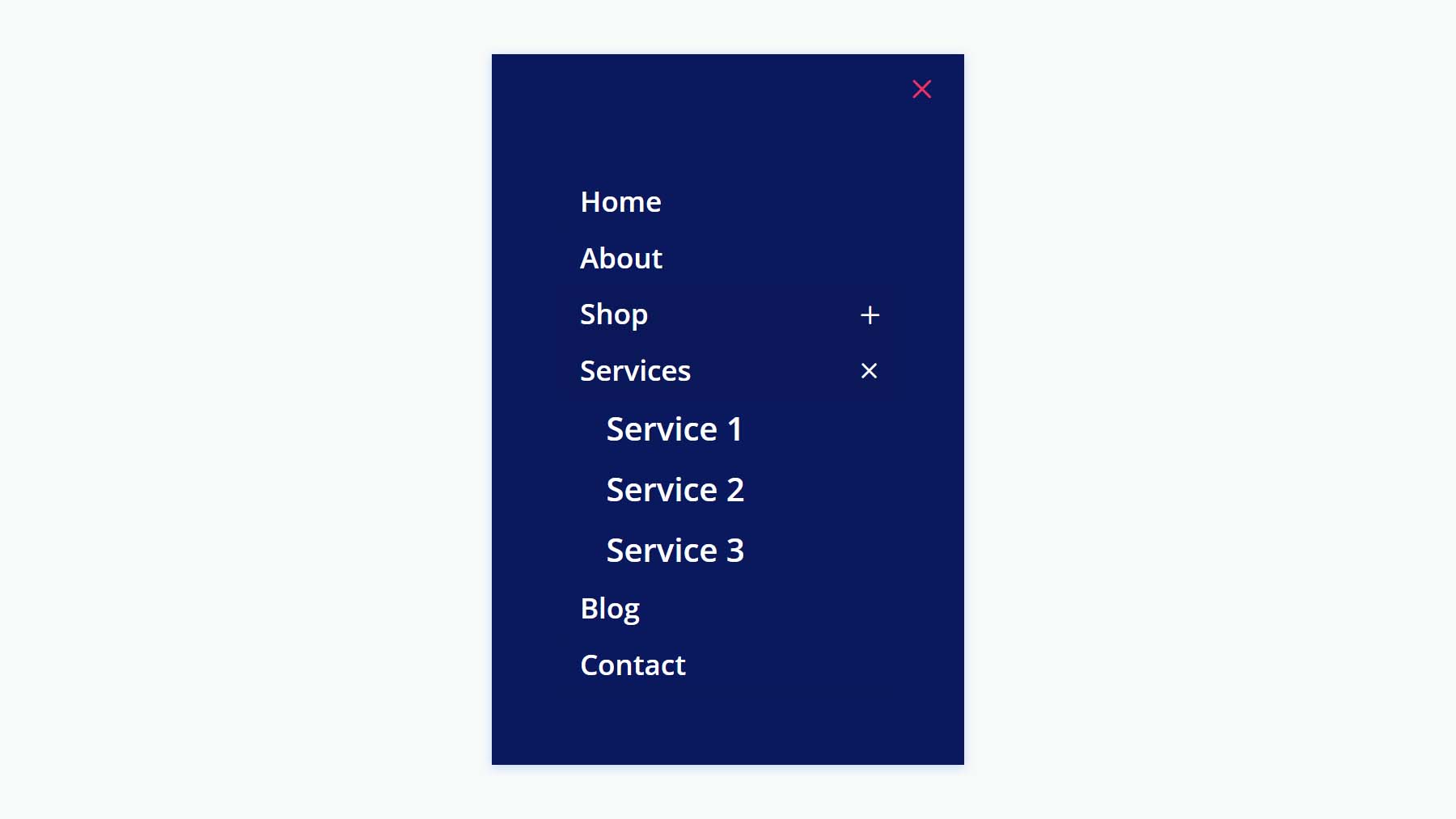
Il menu si apre a schermo intero quando si fa clic e include sottomenu selezionabili.

Ecco la versione per telefono, che segue lo stesso design.

Intestazione overlay a schermo intero V3
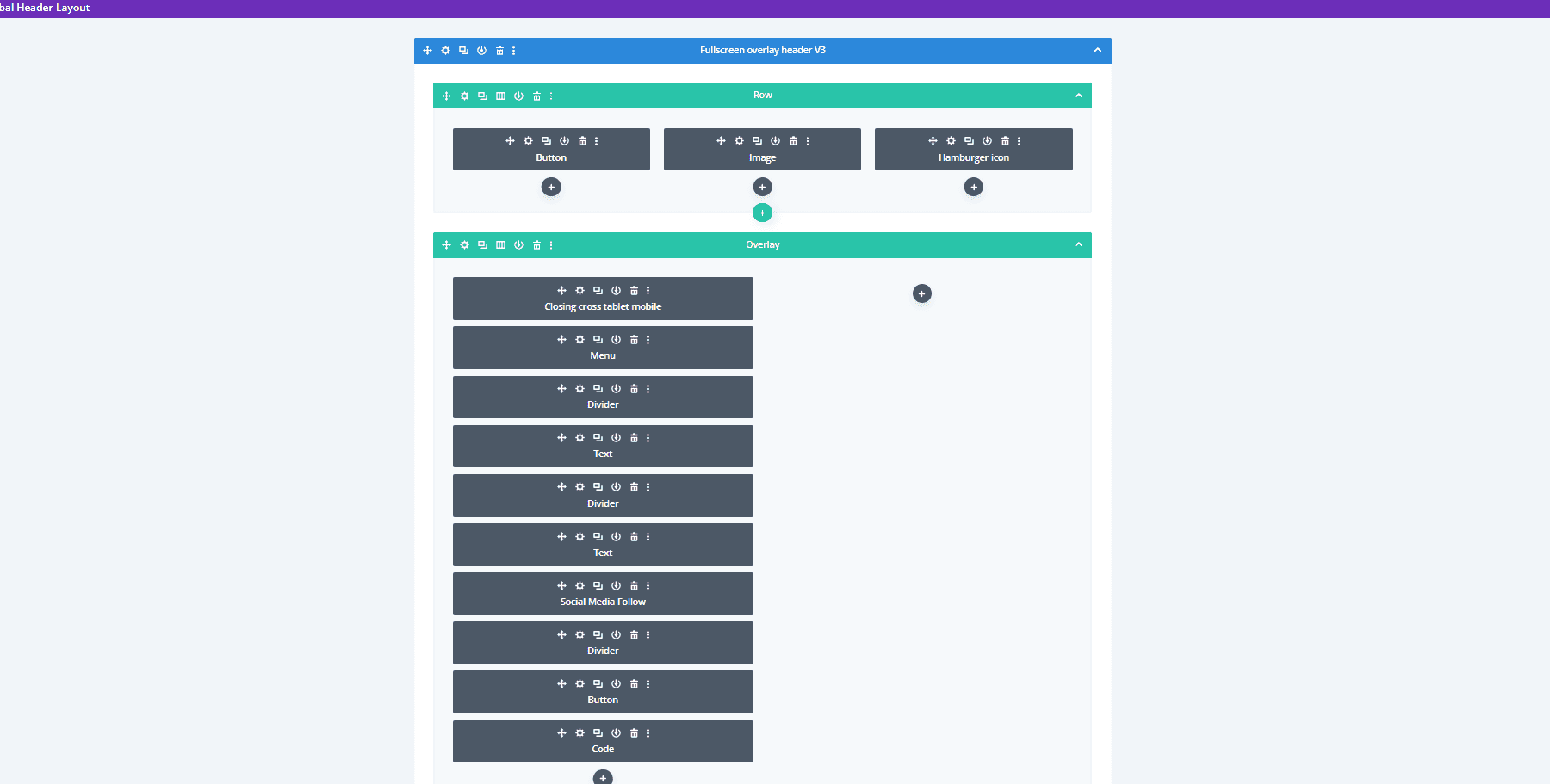
Fullscreen Overlay Header V3 utilizza moduli simili al layout precedente ma crea un design diverso per l'overlay a schermo intero.

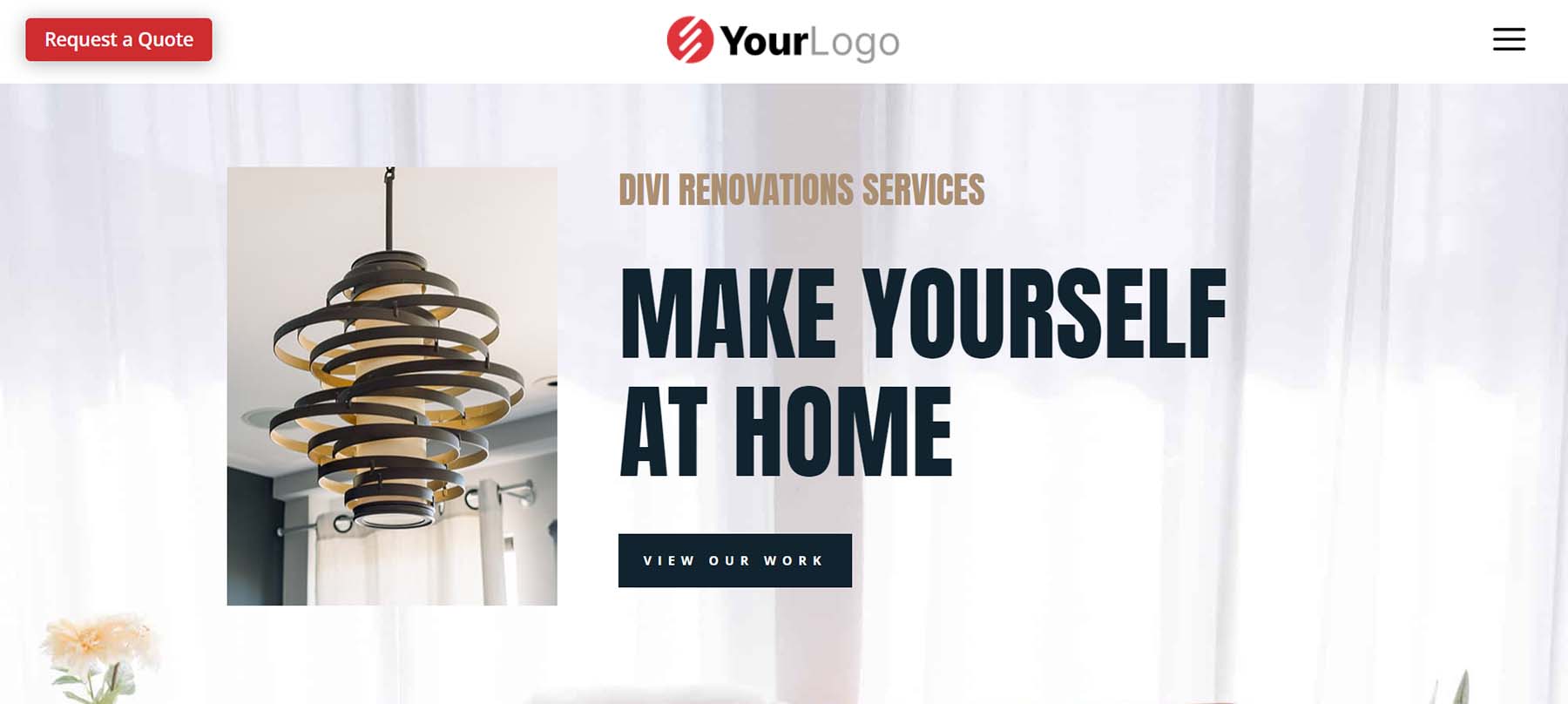
L'intestazione del desktop include l'invito all'azione e l'icona dell'hamburger con animazione al passaggio del mouse.

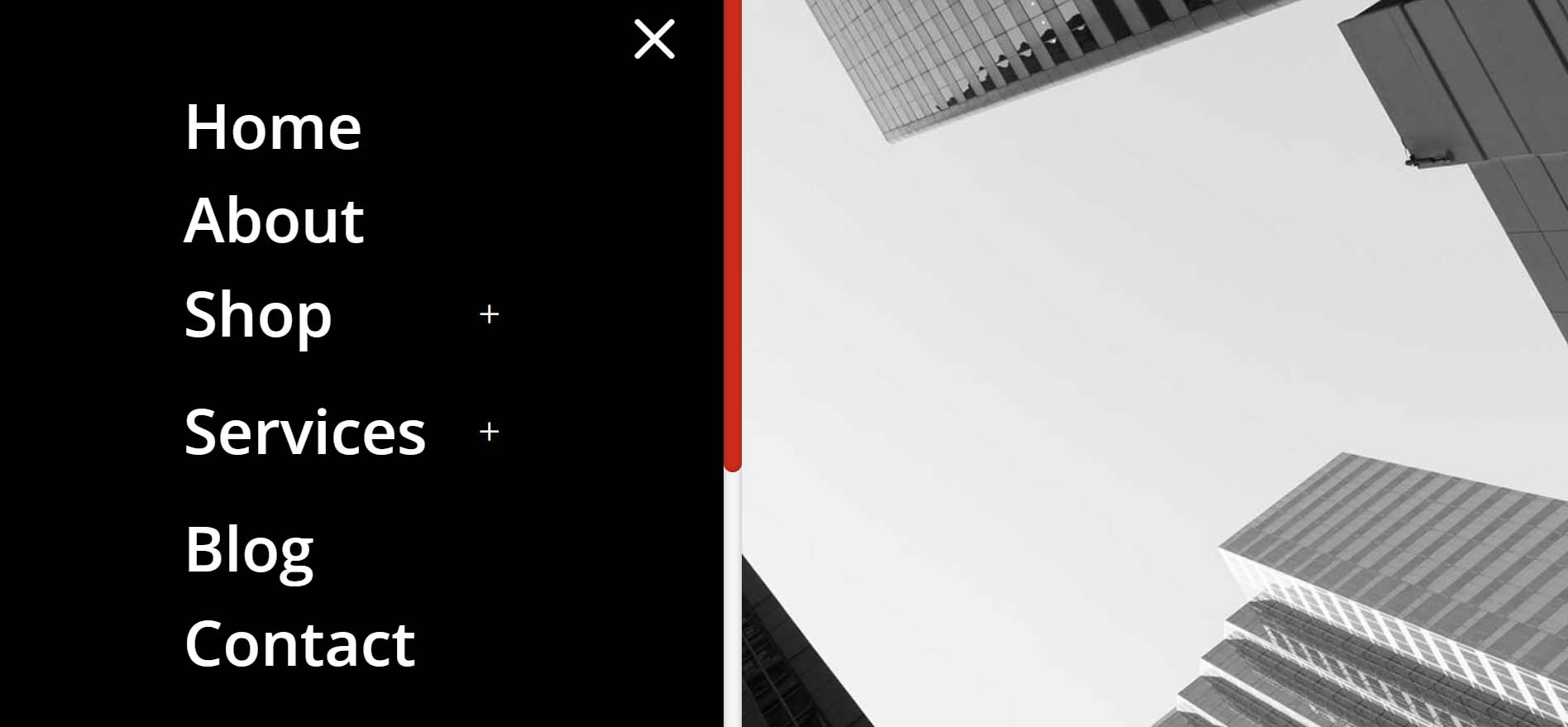
Il suo menu copre metà dello schermo mentre un'immagine occupa l'altra metà dello schermo.

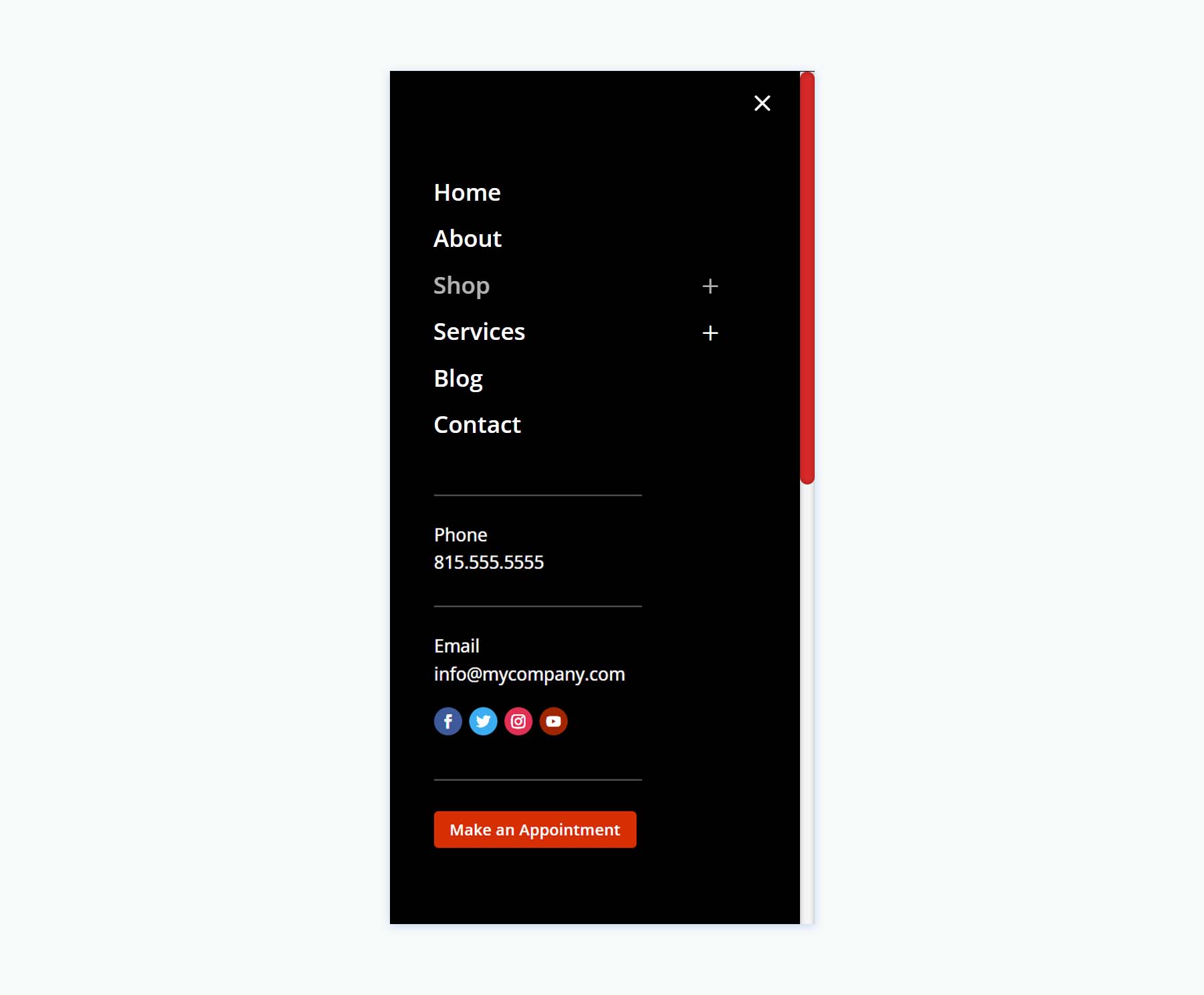
La versione del telefono segue lo stesso design per il menu, ma non include l'immagine.

Intestazione con slide-in
In terzo luogo, esamineremo l'intestazione del pacchetto di layout di intestazione con diapositive, che include tre layout.
Intestazione con Slide-in V2
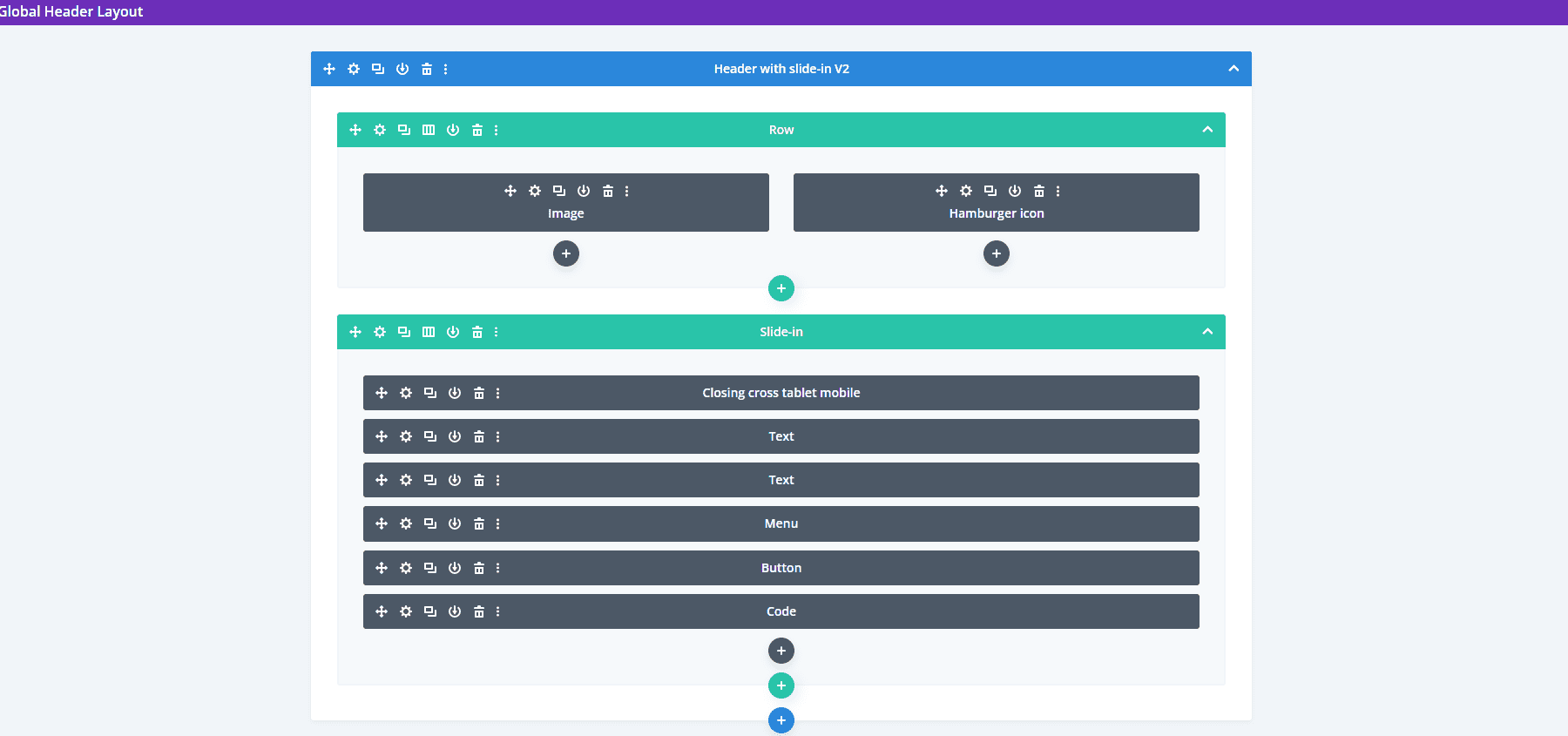
La versione 2 crea lo slide-in con un modulo Blurb, diversi moduli di testo, un modulo menu, un modulo pulsanti e codice.

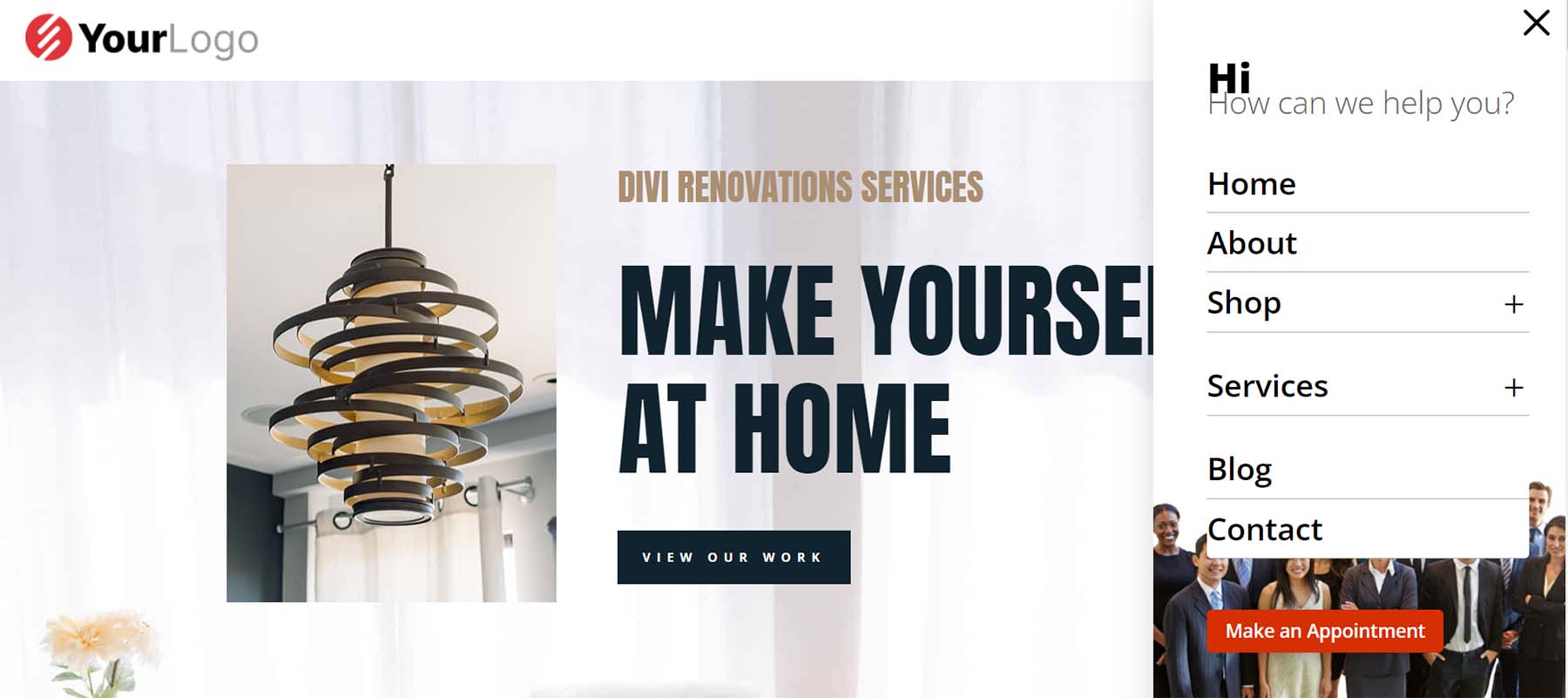
Il menu scorrevole visualizza i sottomenu sotto un messaggio. Nella parte inferiore del menu, puoi trovare un invito all'azione e un'immagine.


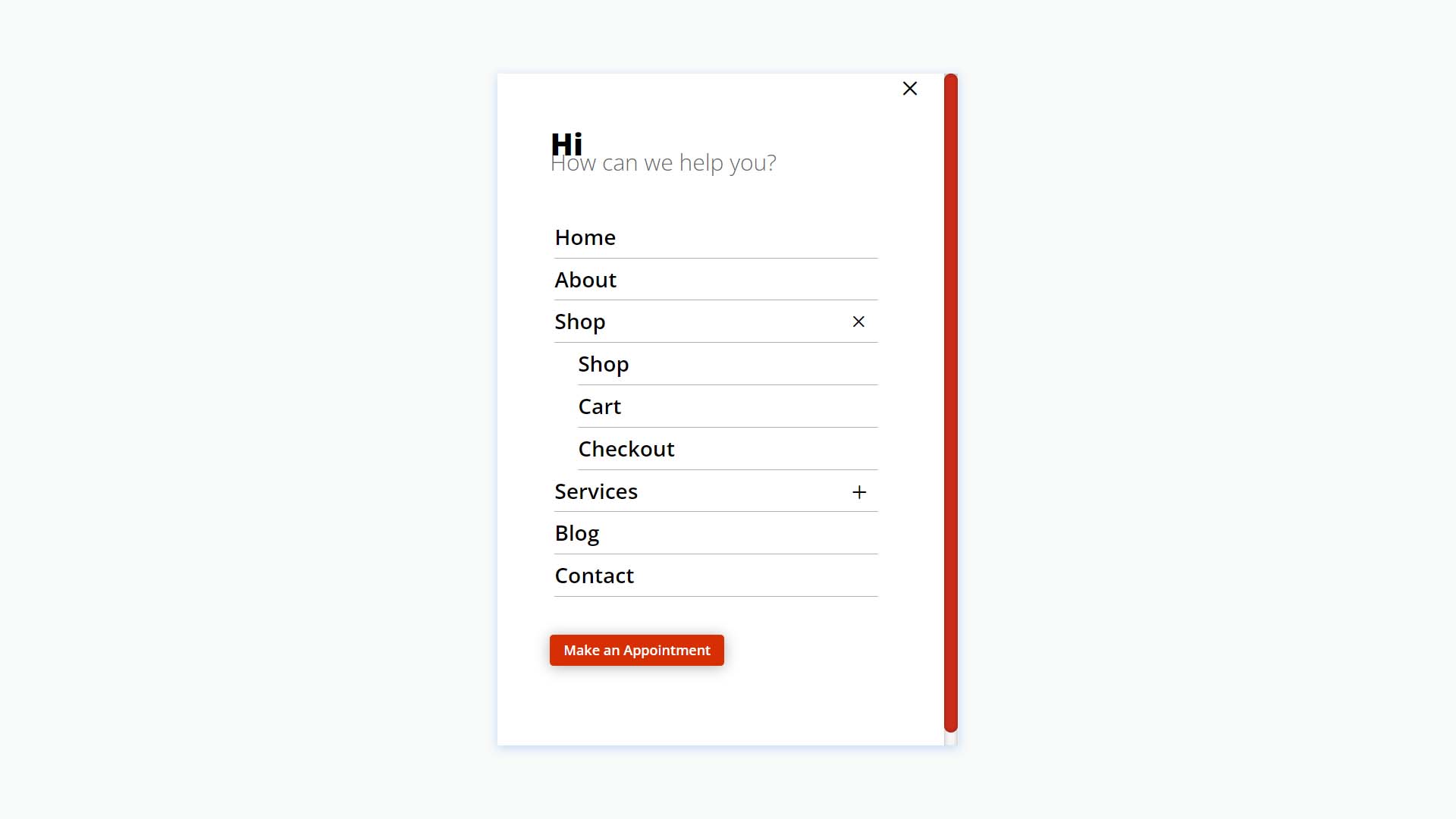
La versione per telefono rimuove l'immagine mantenendo il design del menu.

Intestazione con Slide-in V3
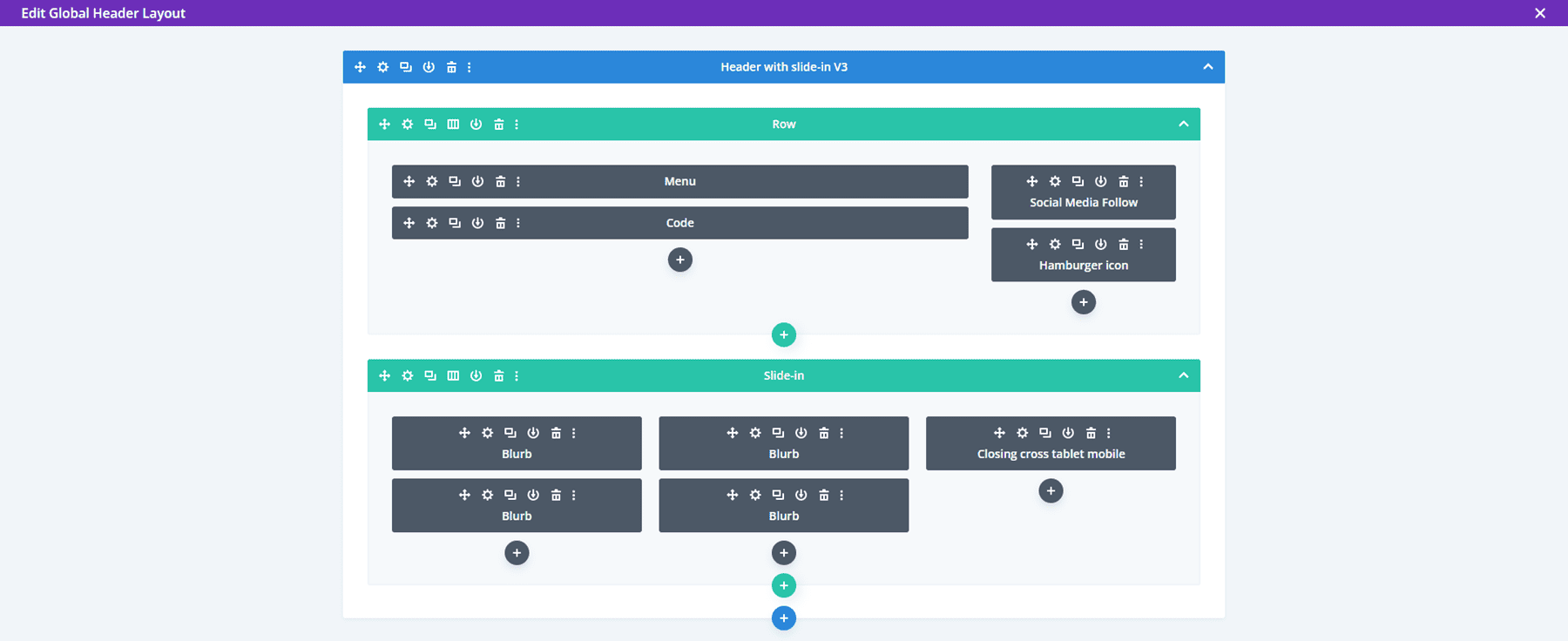
La versione 3 include i moduli Blurb per creare gli slide-in.

Lo slide-in del desktop include l'animazione al passaggio del mouse e visualizza testo e icone. Ciascuno degli elementi è cliccabile.

Gli elementi cliccabili per il menu scorrevole del telefono sono molto più grandi rispetto alla versione desktop, rendendoli facili da usare sui dispositivi mobili.

Intestazioni semplici
In quarto luogo, Simple Headers include 30 layout.
Intestazioni semplici V15
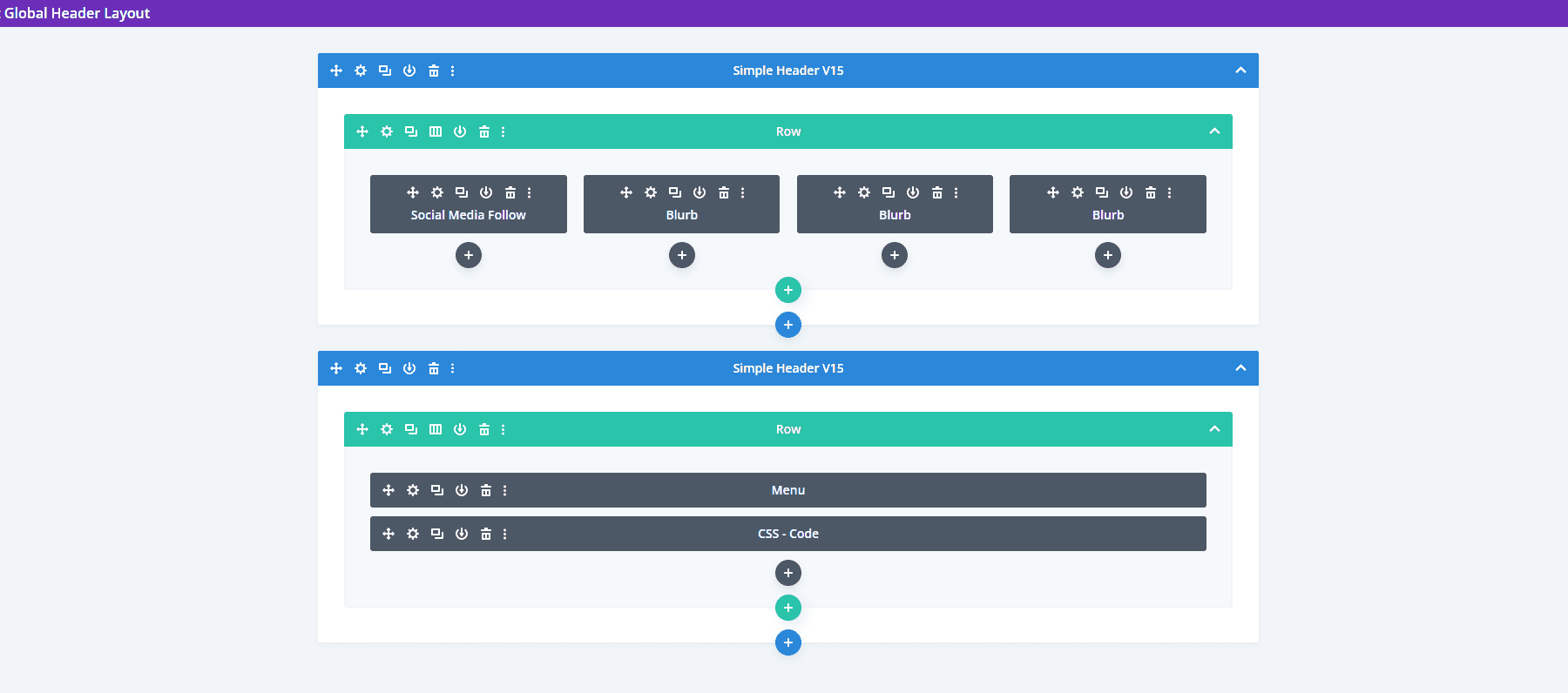
La versione 15 di Simple Headers ha due righe e include un modulo per social media e diversi moduli Blurb.

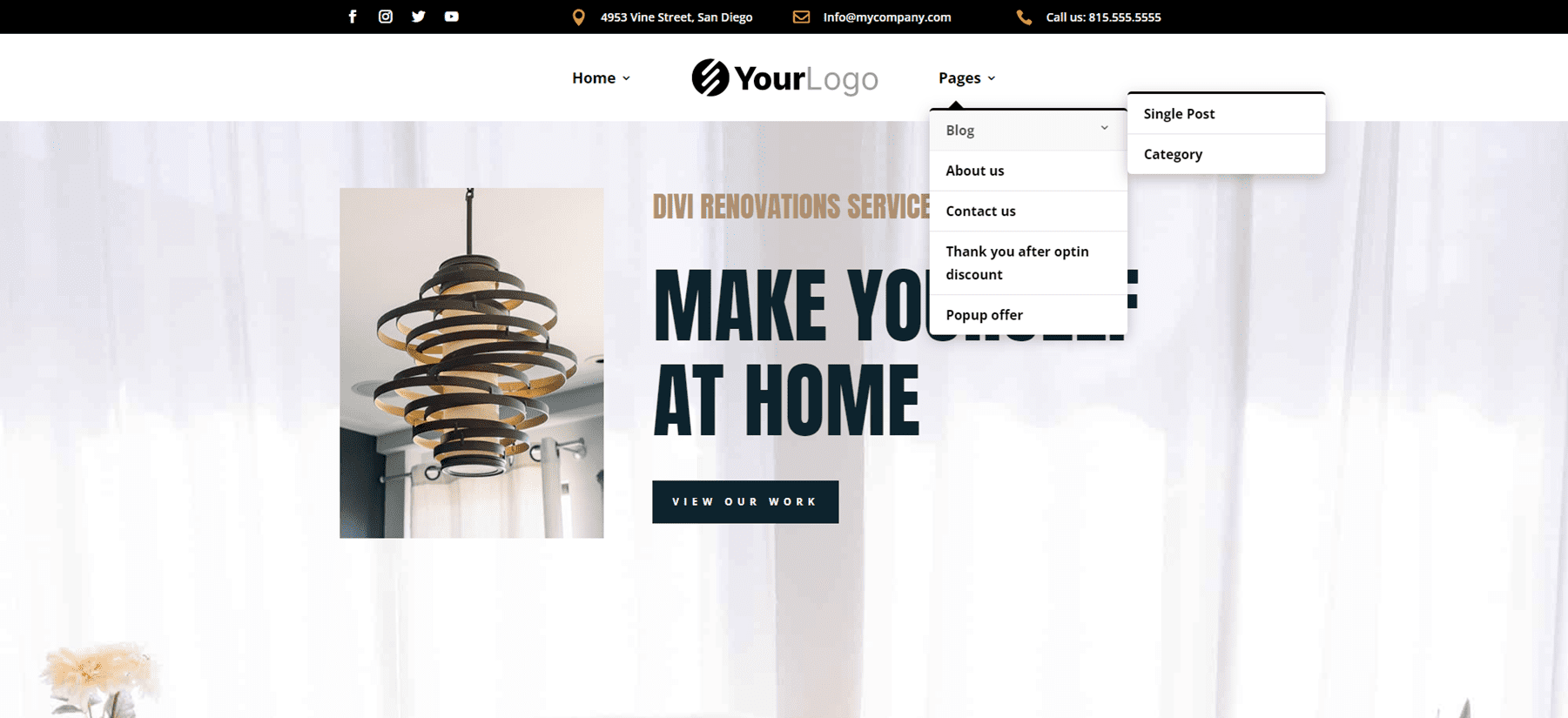
La versione desktop include una barra superiore con le informazioni di contatto. Un logo è centrato e il menu include sottomenu.

La versione per telefono aggiunge i pulsanti di commutazione per i sottomenu.

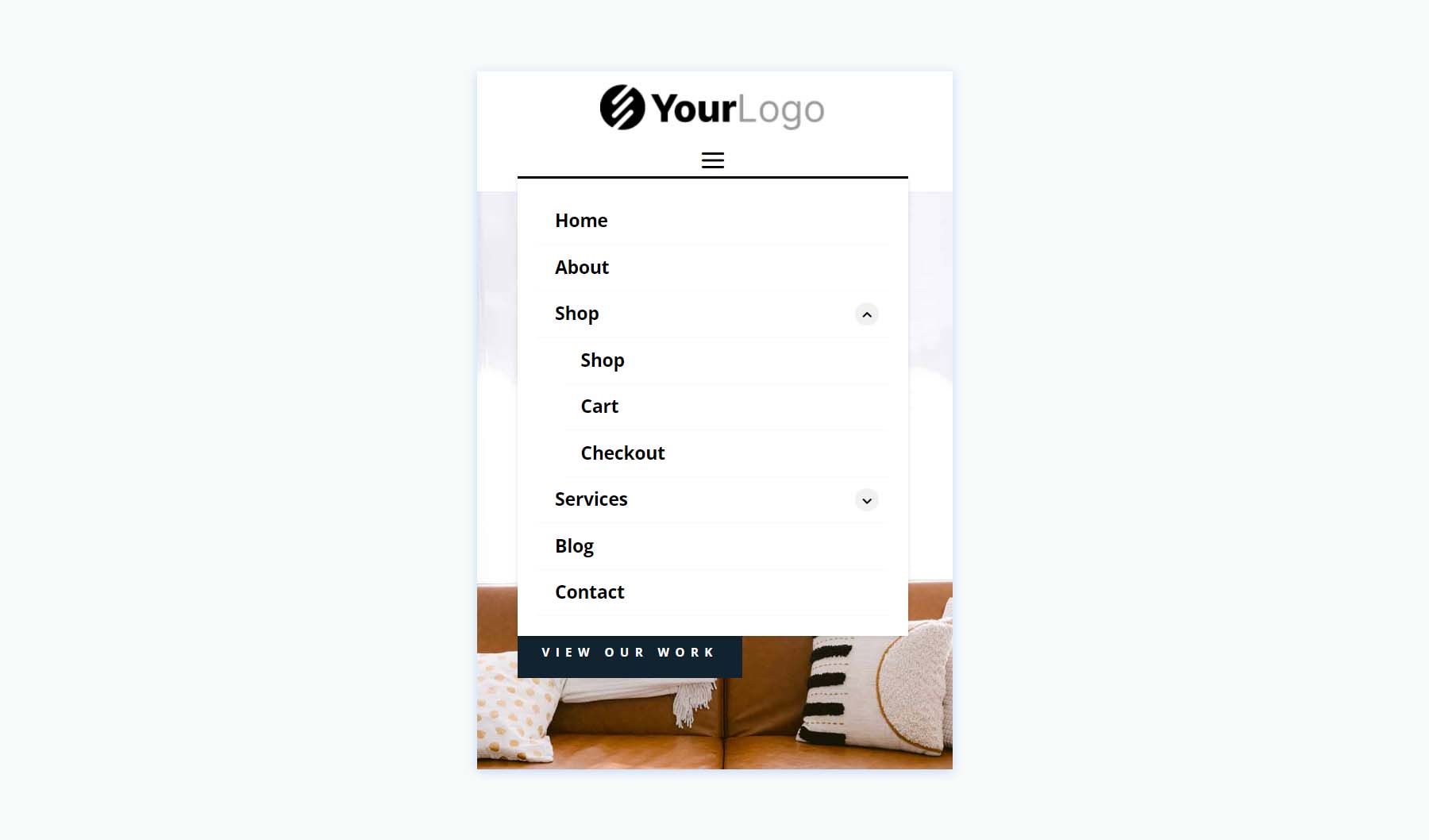
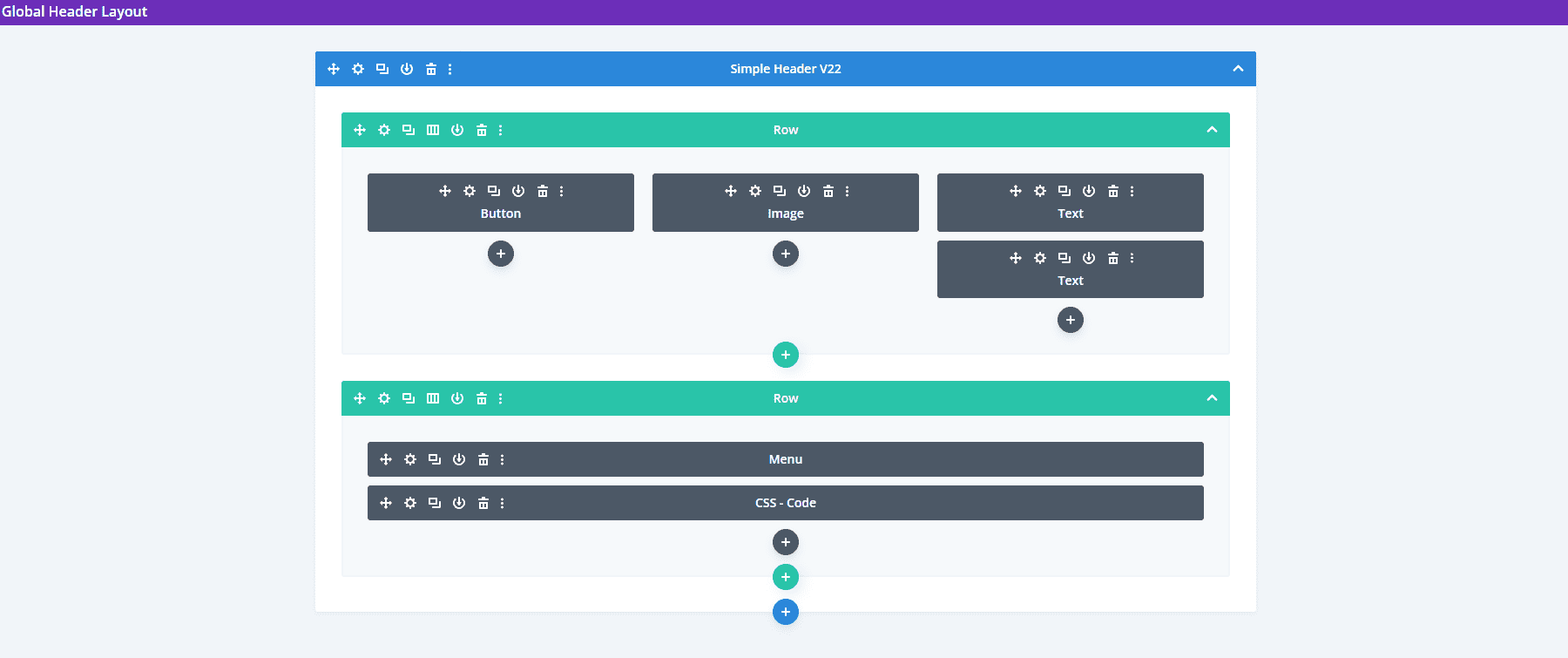
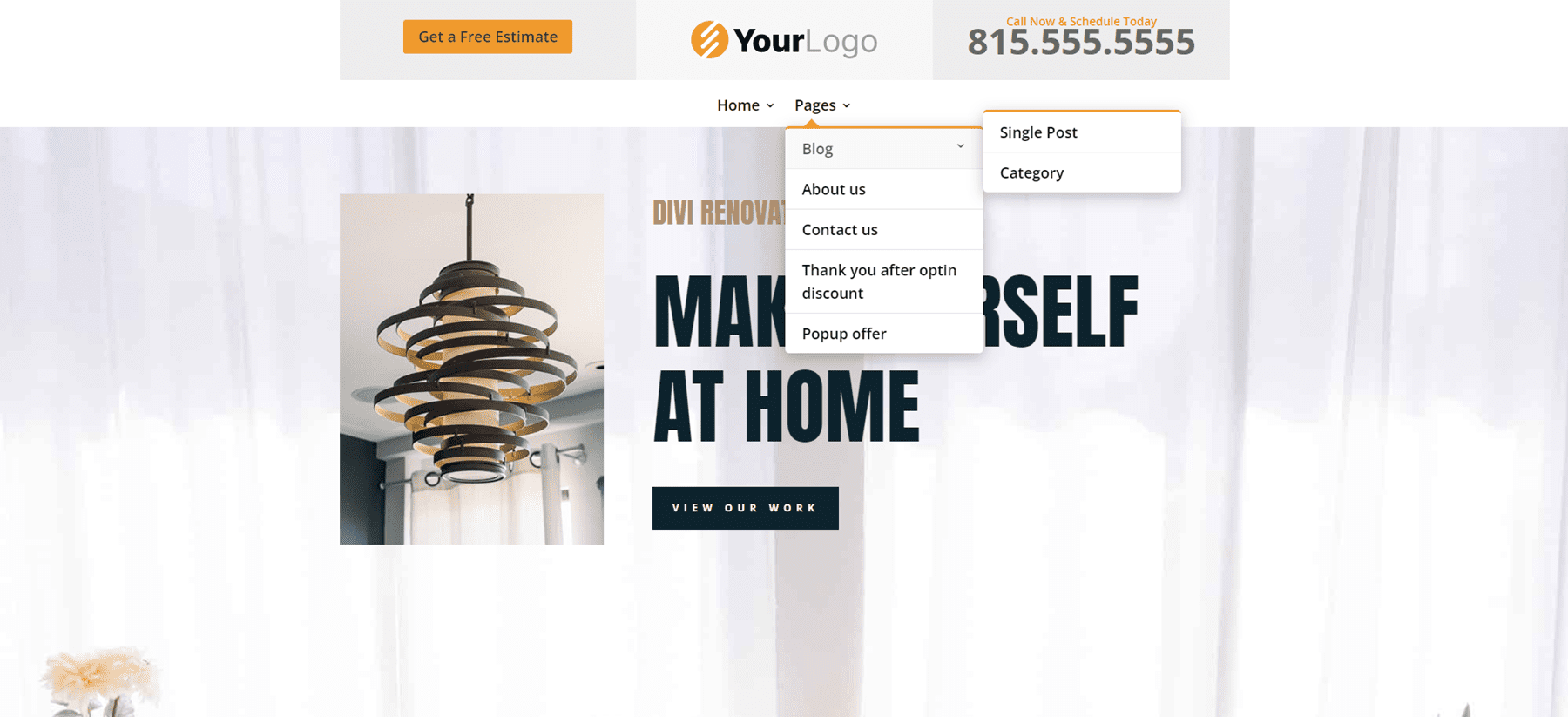
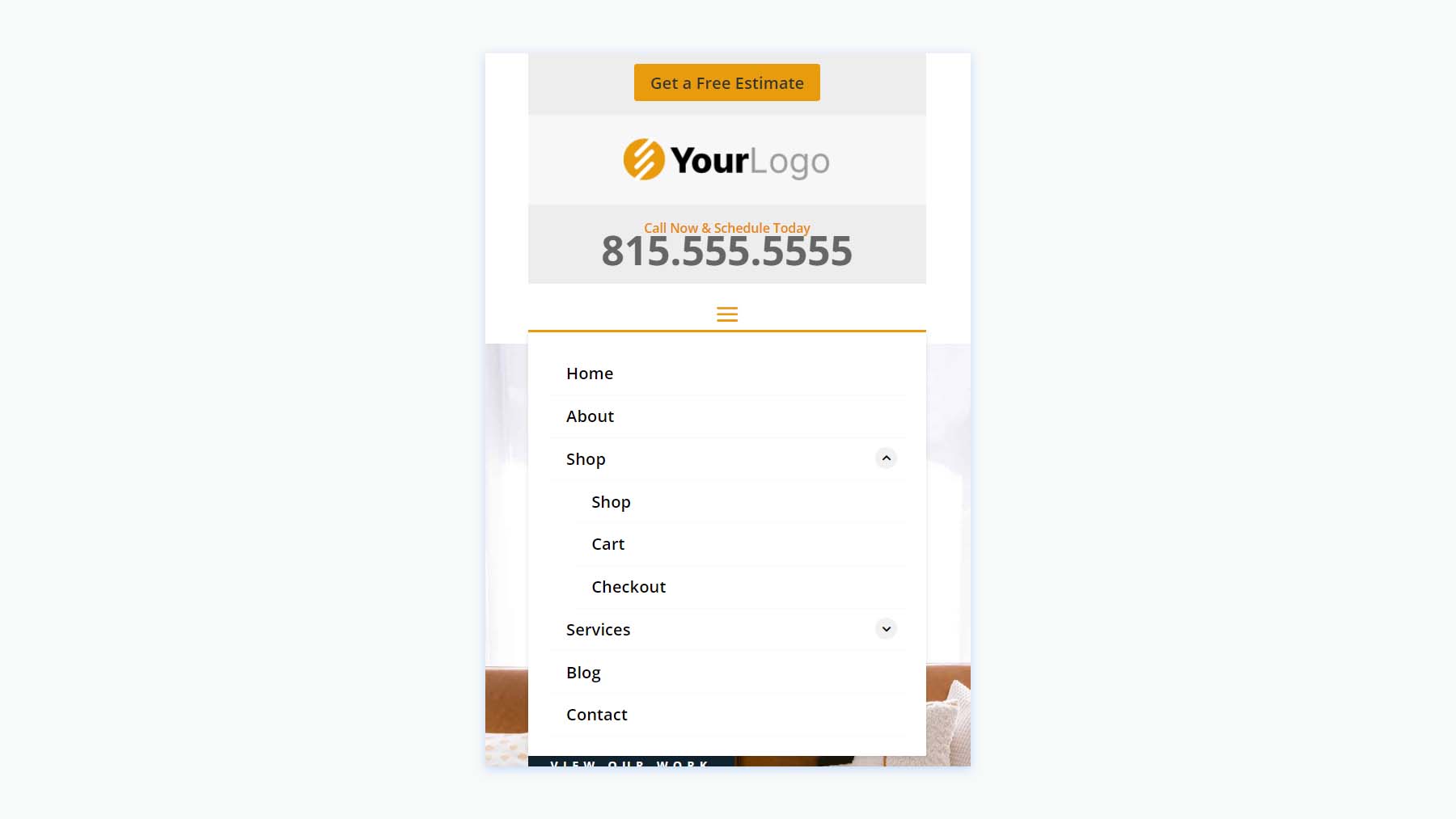
Intestazioni semplici V22
Questo include due righe per creare l'intestazione.

La barra in alto mostra un invito all'azione con un'animazione al passaggio del mouse, il logo al centro e un numero di telefono. Il suo menu include sottomenu stilizzati.

La versione per telefono mostra i sottomenu con interruttori creati nel modulo codice.

Intestazioni di loghi quadrati
In quinto luogo, Square Logos Headers include cinque layout. Sono l'ideale se hai un logo più alto della maggior parte dei loghi.
Intestazioni loghi quadrati V3
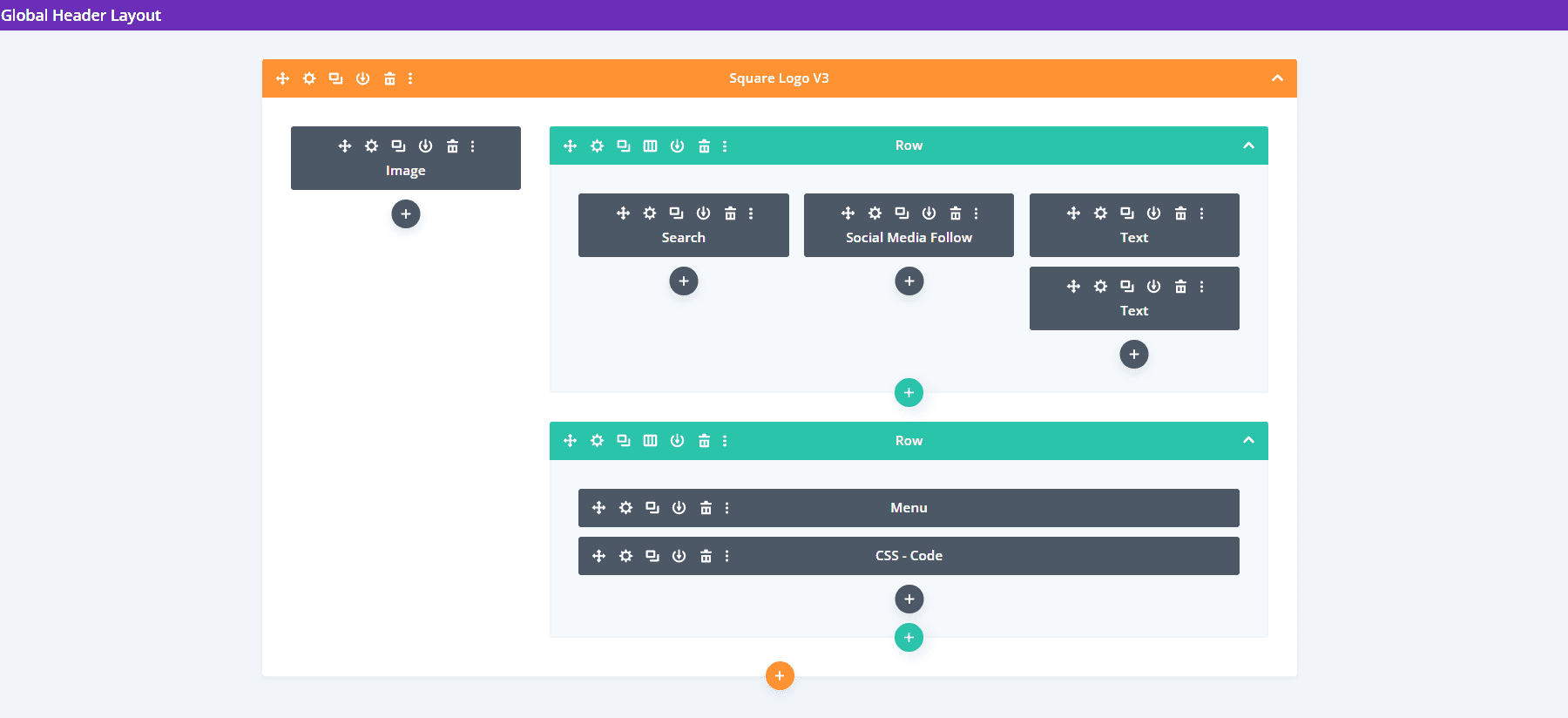
Questo è stato costruito con una sezione speciale per includere un layout a più colonne. Il logo quadrato viene creato con un modulo immagine nella propria colonna.

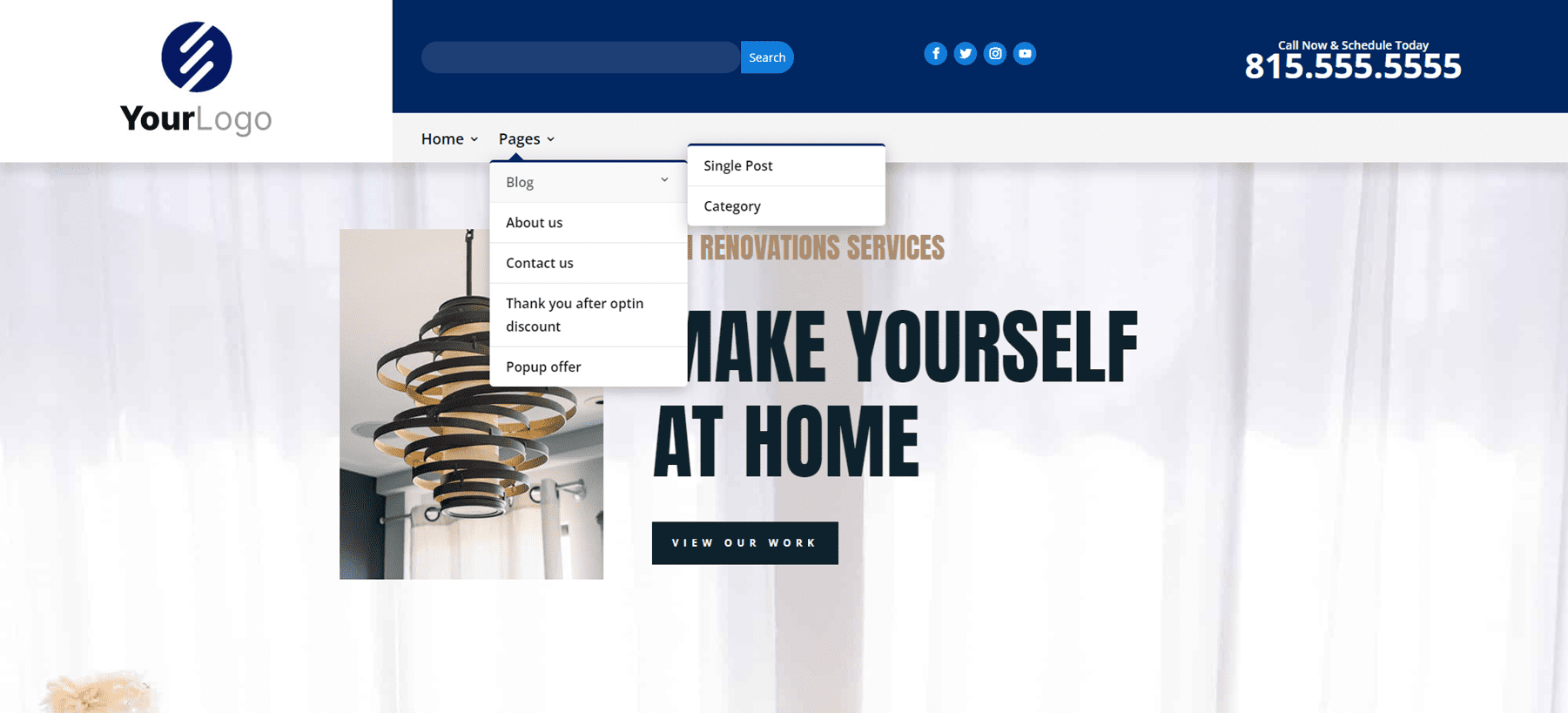
La versione desktop include una barra superiore con una casella di ricerca e informazioni di contatto. Tutti i menu hanno uno stile che si abbina allo sfondo della barra superiore.

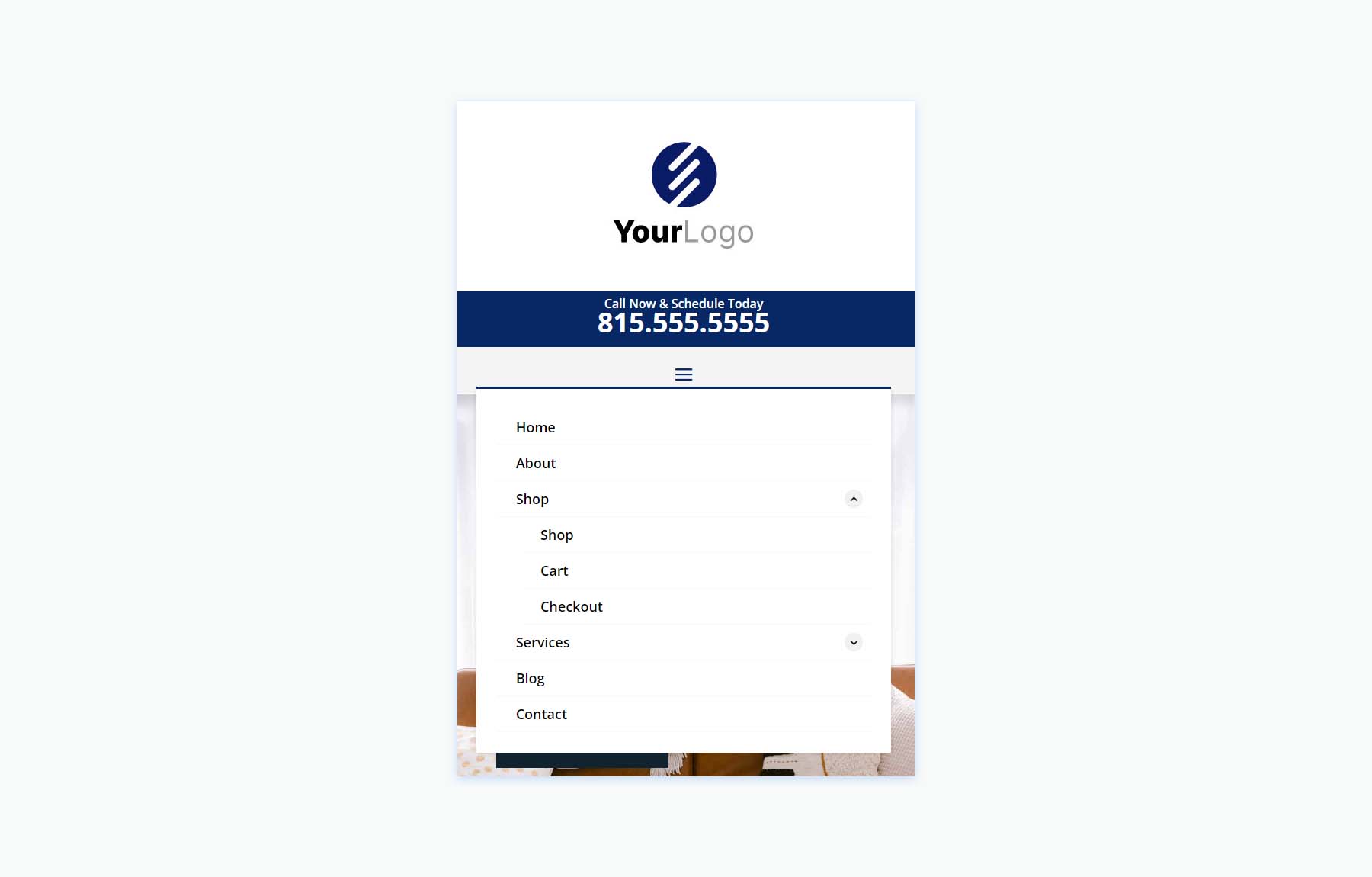
La versione per telefono include i commutatori di sottomenu creati con i CSS.

Intestazioni loghi quadrati V4
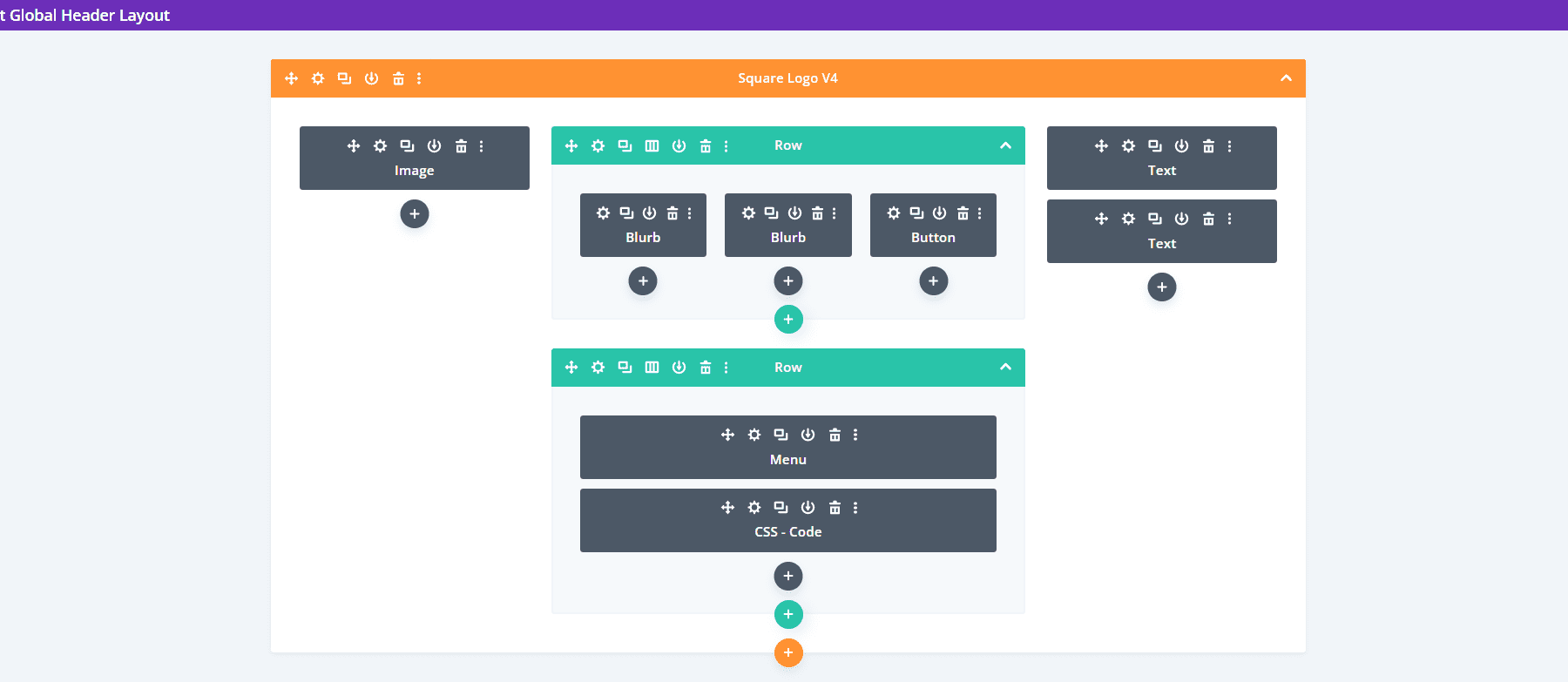
La versione 4 include tre colonne per creare il logo, il menu e gli inviti all'azione.

La versione desktop mostra il logo e il numero di telefono nelle due colonne esterne. Una colonna centrale include due righe. La riga superiore mostra le informazioni di contatto e un invito all'azione, mentre la riga inferiore mostra il menu con uno sfondo in stile corrispondente alle icone e al pulsante della riga superiore.

La versione per telefono include un'ampia area del logo. I sottomenu includono gli interruttori creati con i CSS.

Intestazioni Woo
Infine, esamineremo Header Layout Pack, che include 10 intestazioni WooCommerce.
Woo Headers V3
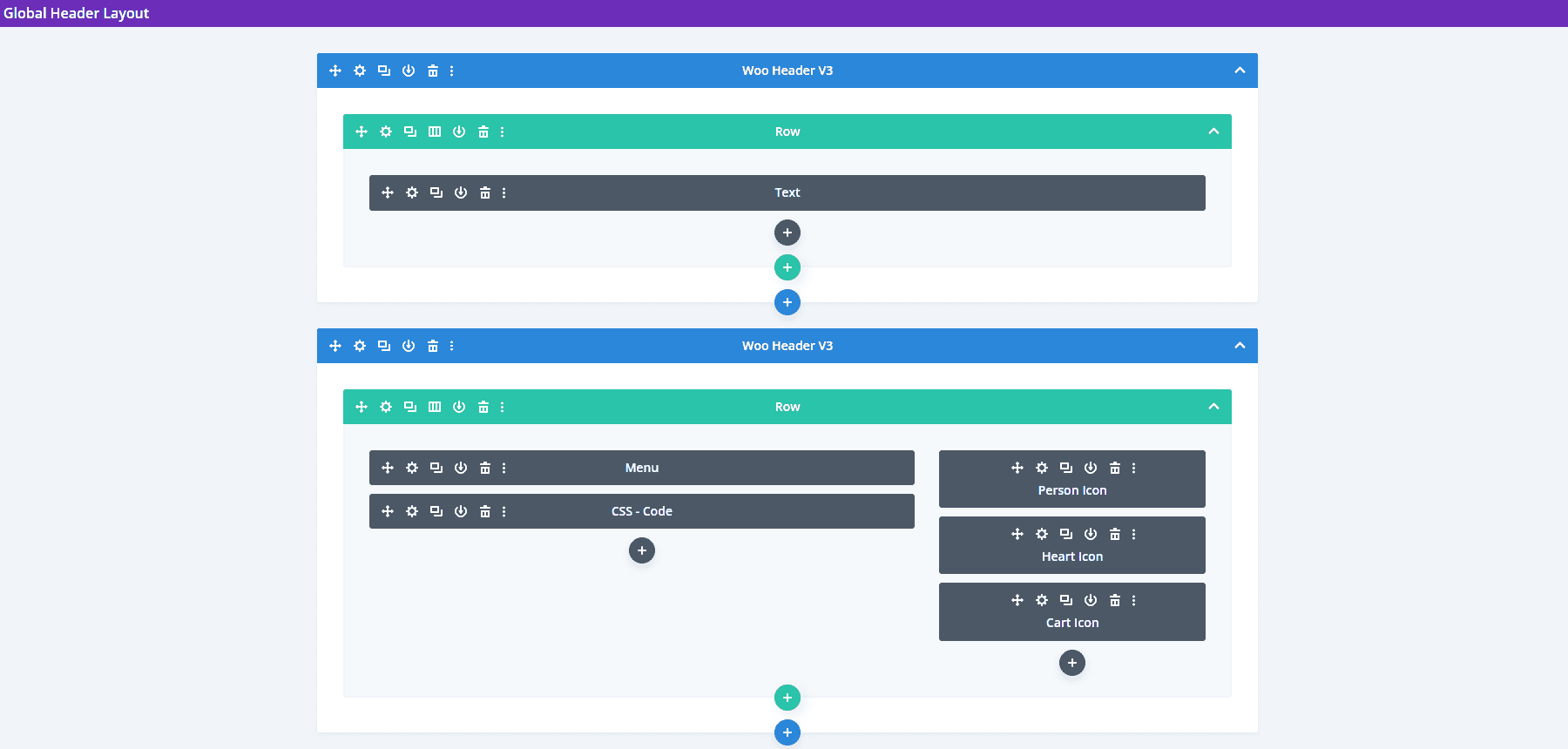
Il nostro primo Woo Header include due righe. La riga superiore include un modulo di testo, mentre la seconda riga mostra un modulo menu e diversi moduli icona.

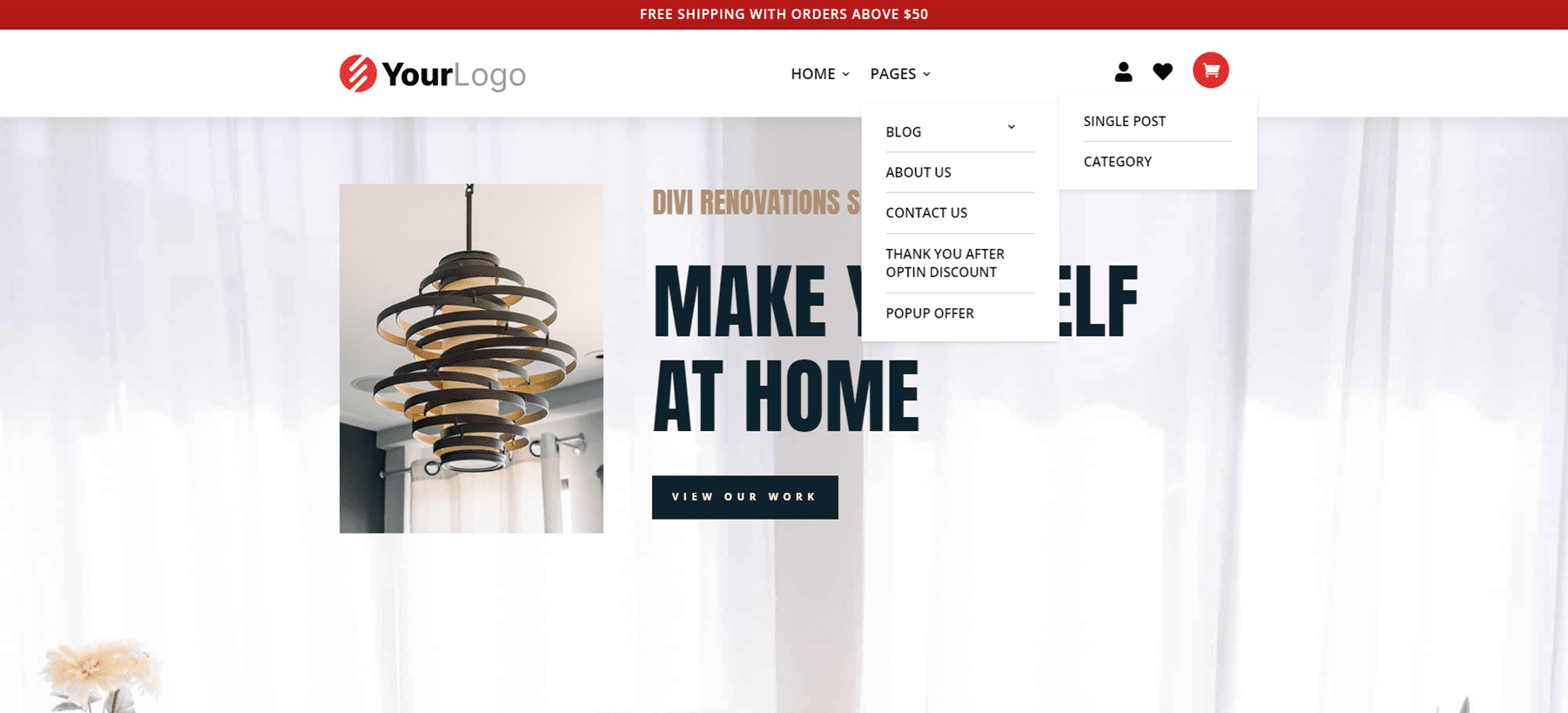
Il modulo di testo per la riga superiore crea un banner di vendita. La grafica include le icone Persona, Cuore e Carrello che possono essere collegate all'accesso all'account della persona, all'elenco dei preferiti e al carrello della spesa.

La versione per telefono sposta le icone sopra il menu dell'hamburger. Come gli altri che abbiamo visto, questo sottomenu include interruttori creati con i CSS.

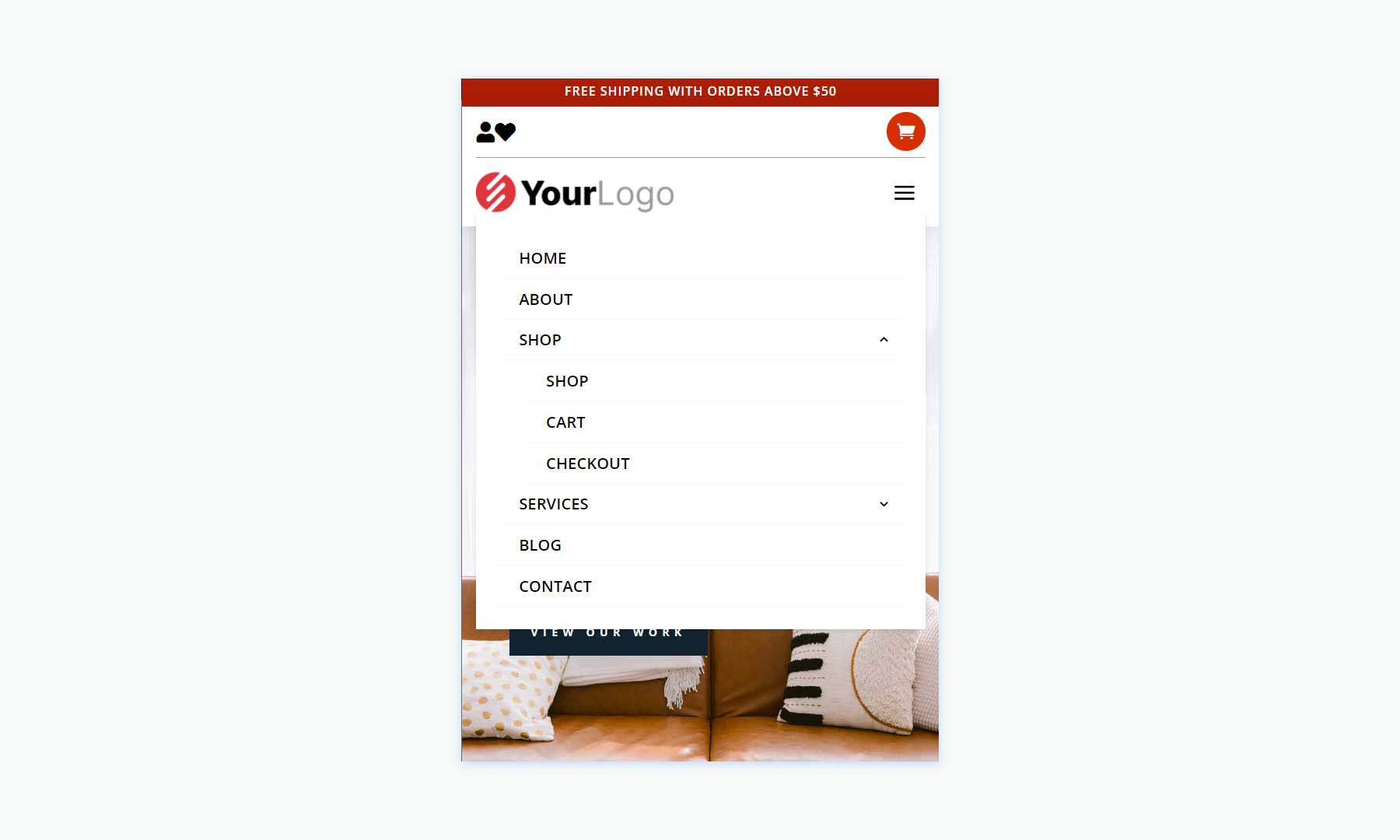
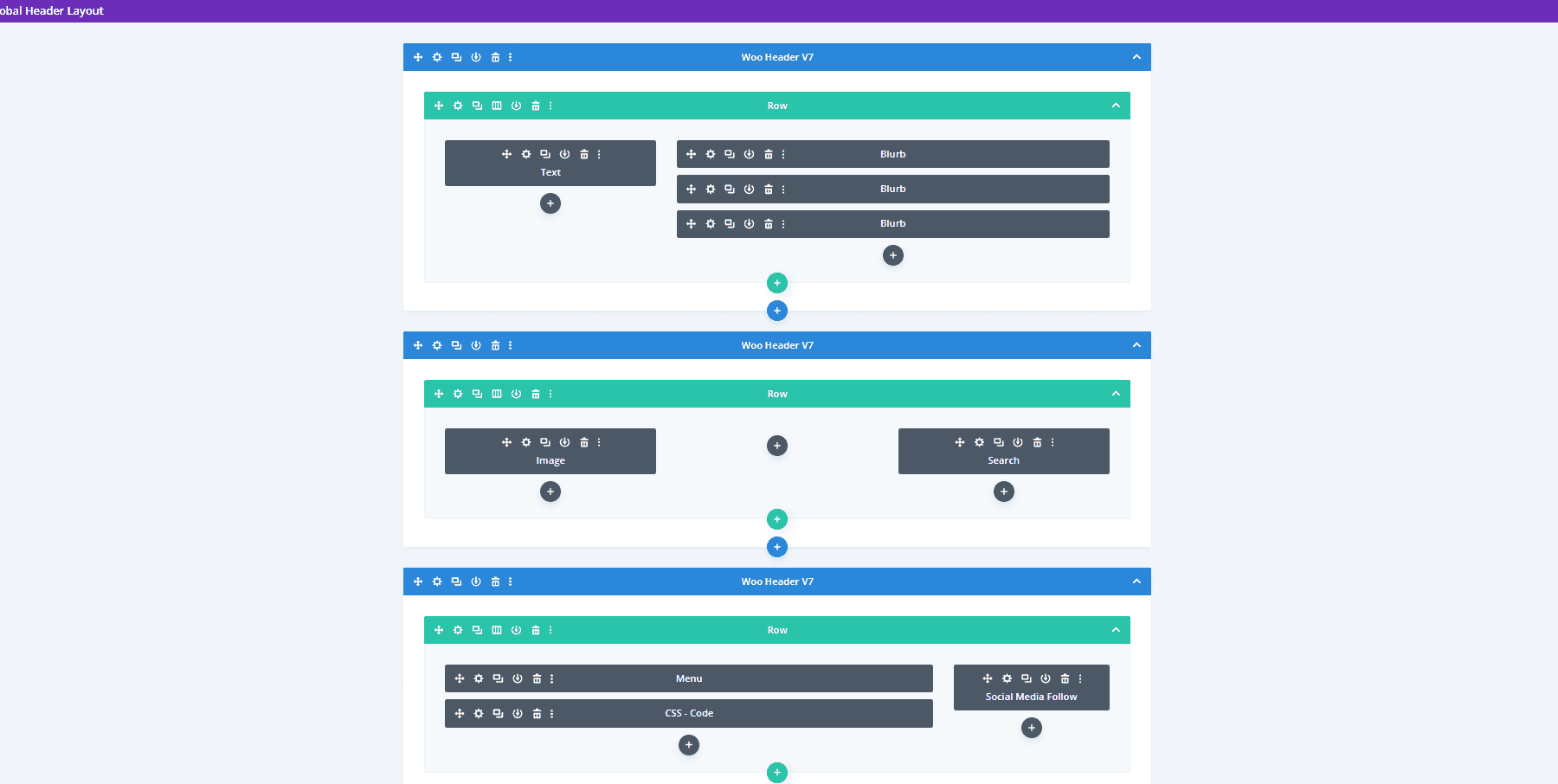
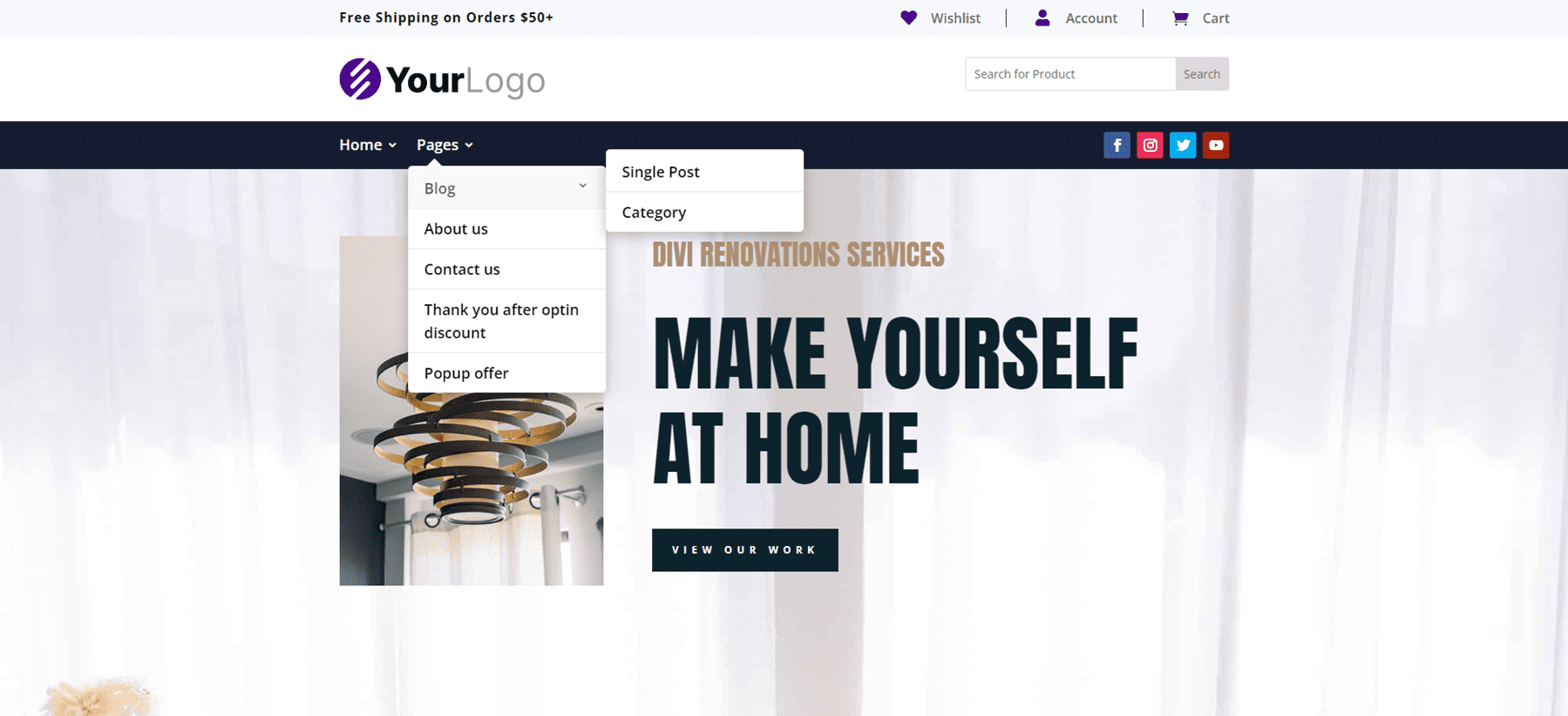
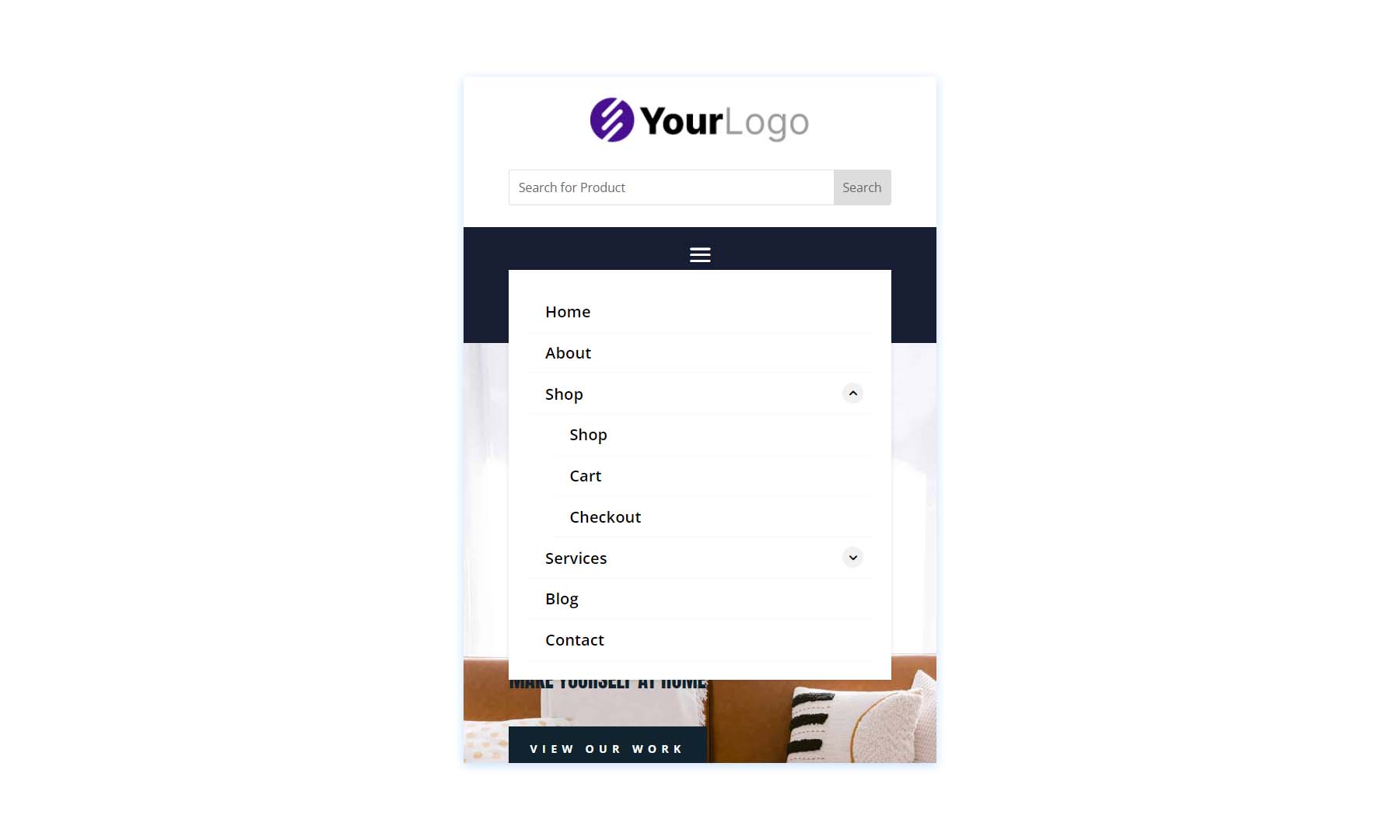
Woo Headers V7
La versione 7 dell'intestazione Woo è stata creata con tre righe che includono moduli Blurb per creare collegamenti WooCommerce interessanti.

La versione desktop mostra un messaggio e i collegamenti Woo nella barra in alto. Una barra centrale mostra un logo e una ricerca di prodotti WooCommerce. La barra dei menu include i pulsanti dei social media.

Questa è la versione del telefono, che posiziona le icone dei social media sotto l'icona del menu dell'hamburger. Tutto è ben distanziato sullo schermo del telefono e include anche i collegamenti WooCommerce e la casella di ricerca del prodotto.

Intestazioni Woo V10
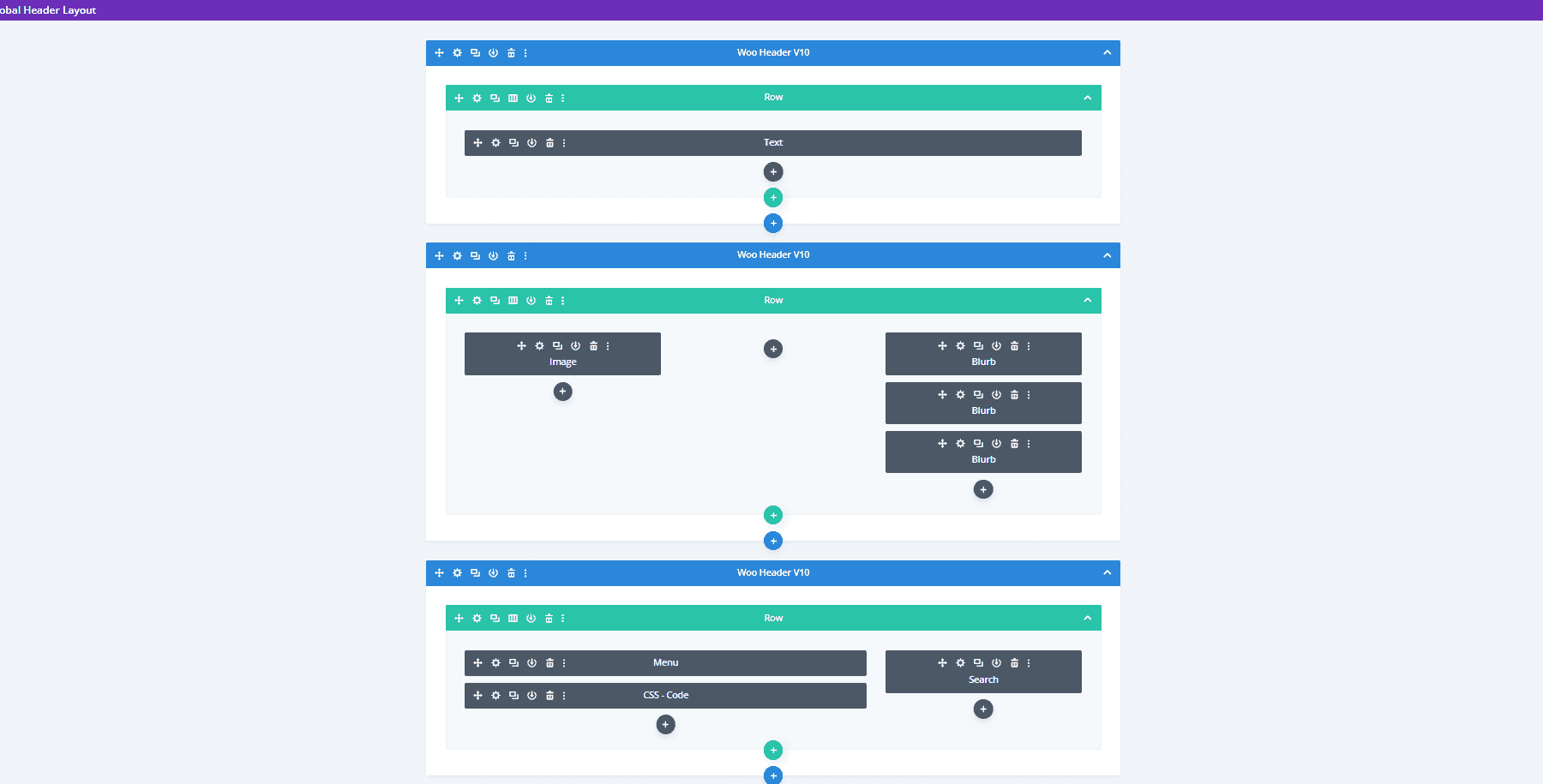
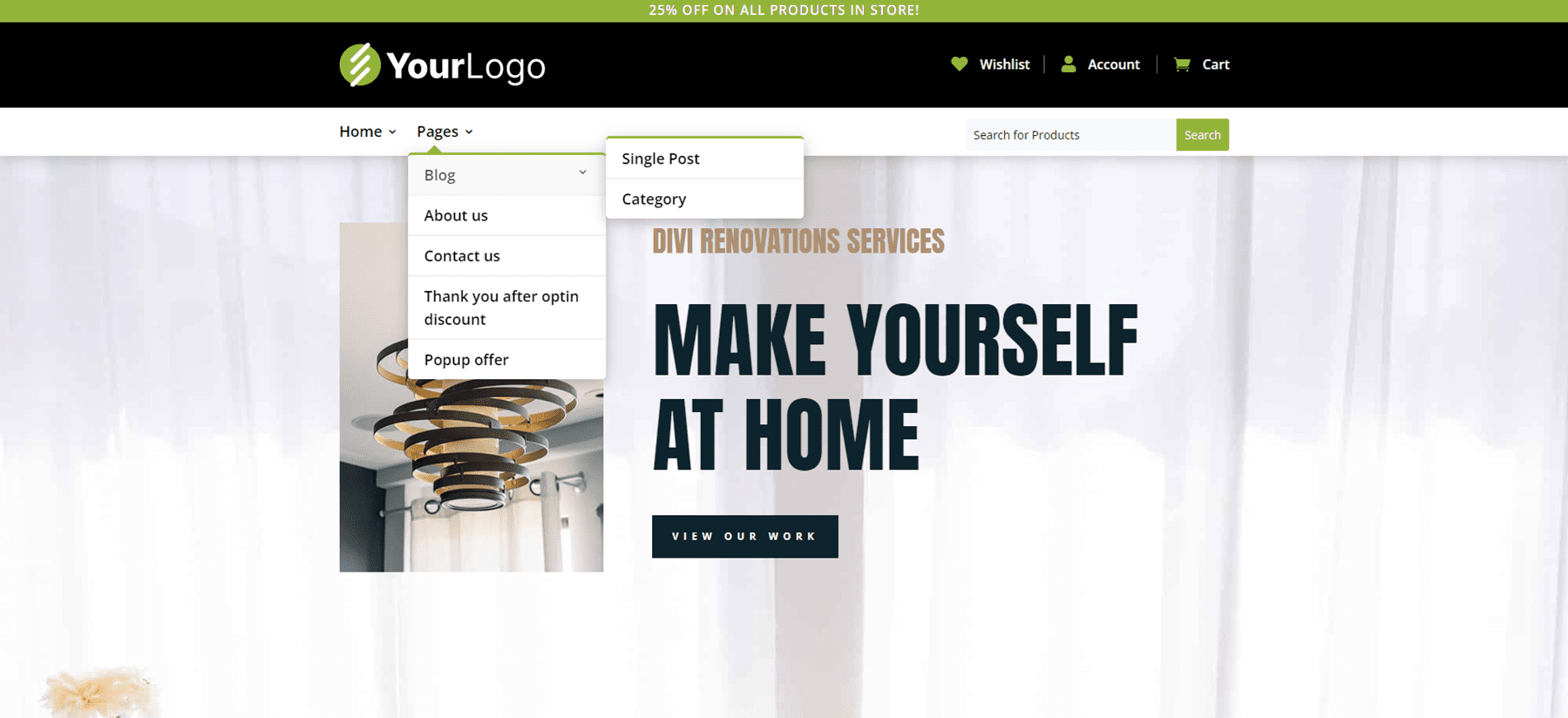
La versione 10 di Woo Header include anche tre righe. Include una ricerca di prodotti e utilizza un modulo di testo per creare un banner.

La versione desktop mostra un banner di vendita verde nella parte superiore. Le icone, il pulsante e le evidenziazioni corrispondono alla barra verde. La barra centrale include le icone di WooCommerce, mentre il menu e la ricerca sono posizionati in basso.

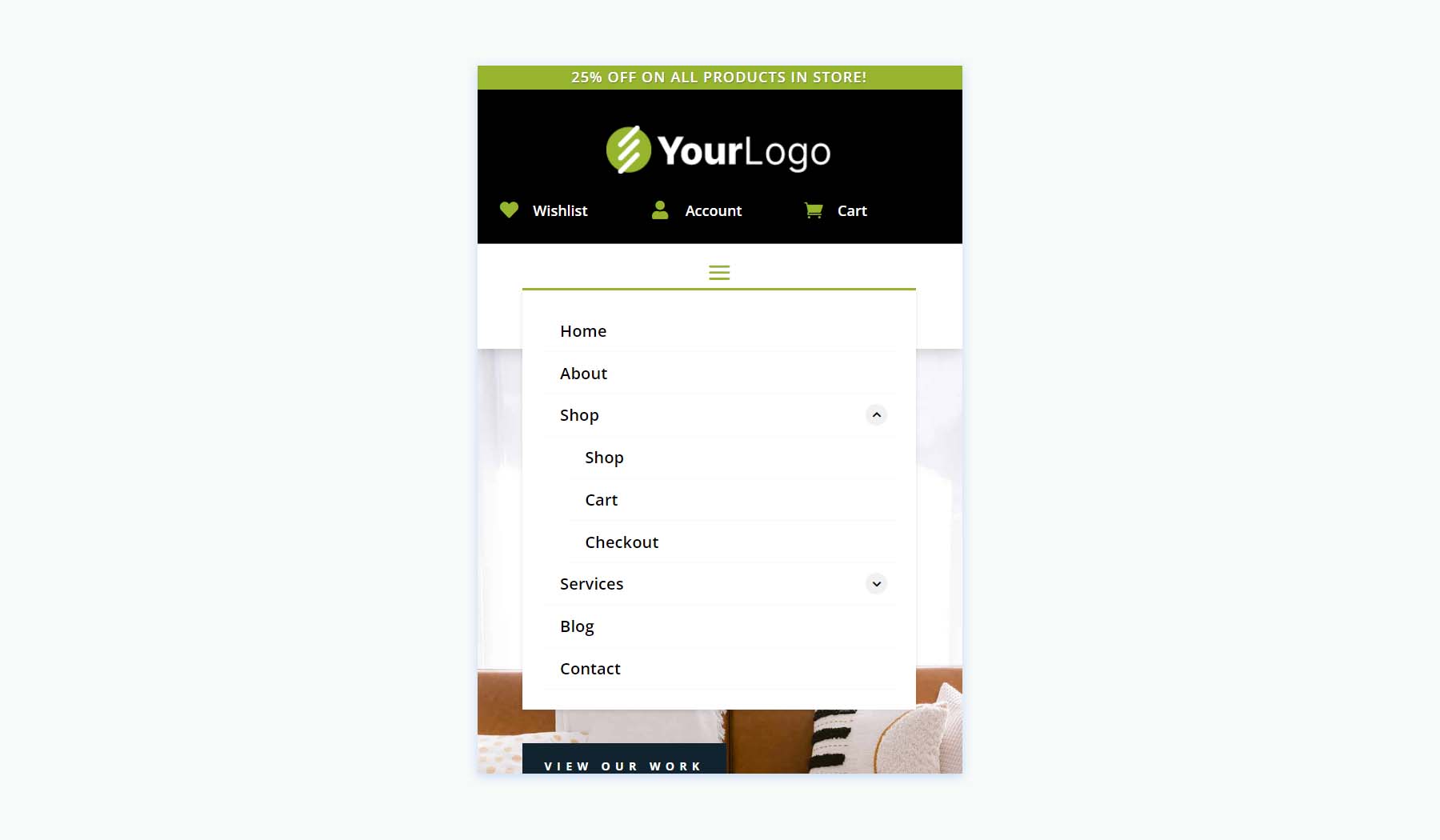
Ecco la versione per telefono, che posiziona la casella di ricerca sotto il menu dell'hamburger. Questo include anche i commutatori di sottomenu creati con i CSS.

Acquista il pacchetto layout intestazione
Header Layout Pack è disponibile nel Divi Marketplace per $ 15. Include aggiornamenti a vita, utilizzo illimitato del sito Web e una garanzia di rimborso di 30 giorni.

Pensieri finali
Questo è il nostro sguardo a Header Layout Pack. Ci sono molti layout in questo pacchetto di intestazione. Hanno un aspetto elegante, hanno molte opzioni di design e sono facili da usare. Poiché i layout sono stati creati dalla stessa persona, condividono una comunanza che trovo li renda più facili da usare. I metodi sono standardizzati, quindi se sai come personalizzare uno dei layout puoi personalizzare il resto. Se sei interessato a un ampio set di intestazioni, Header Layout Pack è un lavoro da prendere in considerazione.
Vogliamo sentire da voi. Hai provato Header Layout Pack per il tuo sito web Divi? Fateci sapere la vostra esperienza nei commenti.
