Caratteristiche salienti del prodotto Divi: tema Identity Child
Pubblicato: 2024-07-29Con il panorama digitale di oggi che diventa sempre più competitivo, creare una forte presenza online è fondamentale, soprattutto per i liberi professionisti, i creativi o chiunque desideri lasciare il segno. È qui che entra in gioco il tema Identity Child per WordPress e Divi. Questo splendido tema child ti consente di mostrare magnificamente il tuo lavoro, aiutandoti a creare un accattivante sito Web di una pagina che mostri in modo efficace il tuo lavoro e attiri nuovi clienti. In questo post ti presenteremo il tema Identity Child e ne mostreremo le caratteristiche.
Immergiamoci.
- 1 Cos'è il tema Identity Child?
- 2 Cosa è incluso nel tema Identity Child?
- 2.1 3 Sezioni Eroe
- 2.2 2 Sezioni Servizi
- 2.3 2 Sezioni Chi sono
- 2.4 4 Layout del portfolio
- 2.5 2 Sezioni dei prezzi
- 2.6 4 Layout del blog
- 2.7 2 Sezioni di contatto
- 3 Scatena la tua visione creativa con il tema Identity Child
- 3.1 Principali vantaggi del tema Identity Child
- 4 Come installare il tema figlio Identity
- 5 Come utilizzare il tema secondario Identity
- 5.1 Importare contenuto del tema secondario Identità
- 5.2 Importa le impostazioni di personalizzazione del tema Divi
- 5.3 Importa opzioni tema figlio identità
- 5.4 Importare modelli di creazione di temi di identità
- 5.5 Importare layout della libreria Divi
- 6 Prezzi del tema Identity Child
- 7 Il tema Identity Child vale il prezzo?
Cos'è il tema Identity Child?

Il tema Identity Child di Divi Lover è un tema child premium che abbraccia la potenza di un layout di una pagina. Questo approccio mantiene i tuoi visitatori concentrati sulle informazioni più importanti su di te e sui tuoi servizi. Con Identità, ottieni una raccolta di sezioni predefinite, tra cui Informazioni su di me, Portfolio, Testimonianze e altro ancora. Ogni sezione è completamente personalizzabile, consentendoti di progettarla per soddisfare le tue esigenze e il messaggio del tuo marchio.
Cosa è incluso nel tema Identity Child?
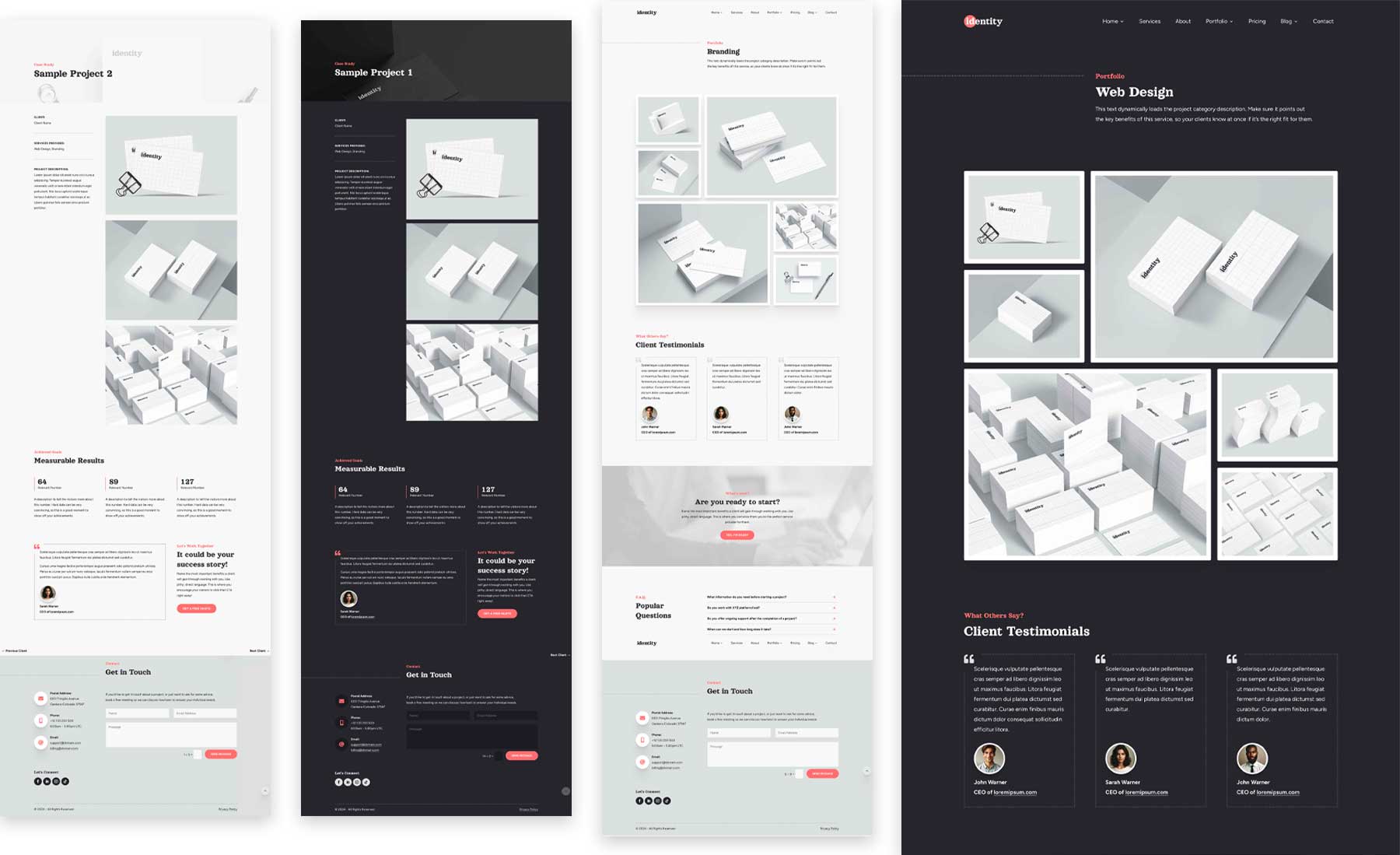
Il tema Identity Child offre tre versioni della home page: layout chiaro, scuro e di agenzia. Ci sono anche sezioni per servizi, informazioni, prezzi e contatti. Infine, sono disponibili due layout per i progetti e le relative categorie nelle versioni chiara e scura, oltre a due post di blog e layout di categoria. Diamo un'occhiata a cosa otterrai con il tema Identity Child.
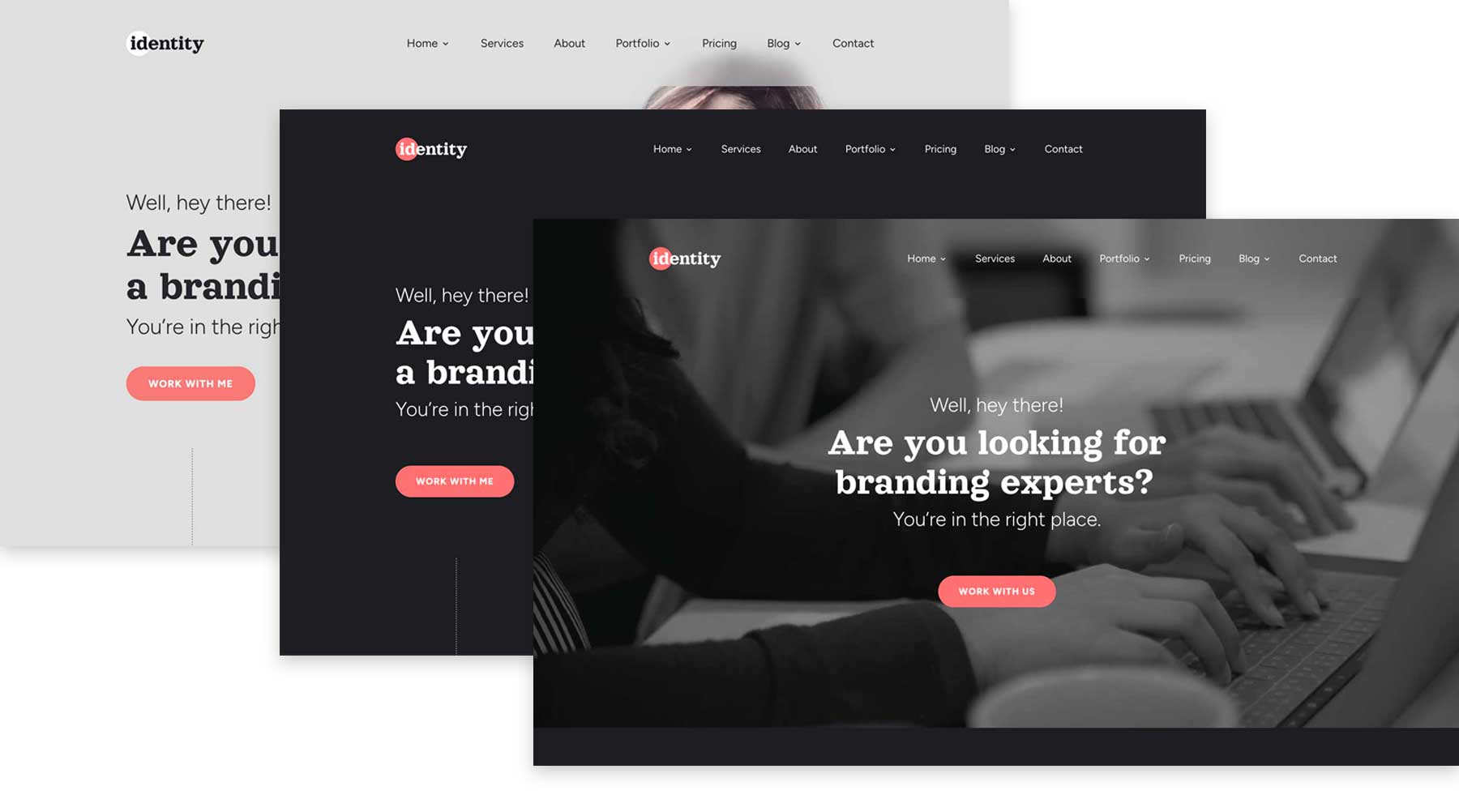
3 sezioni degli eroi

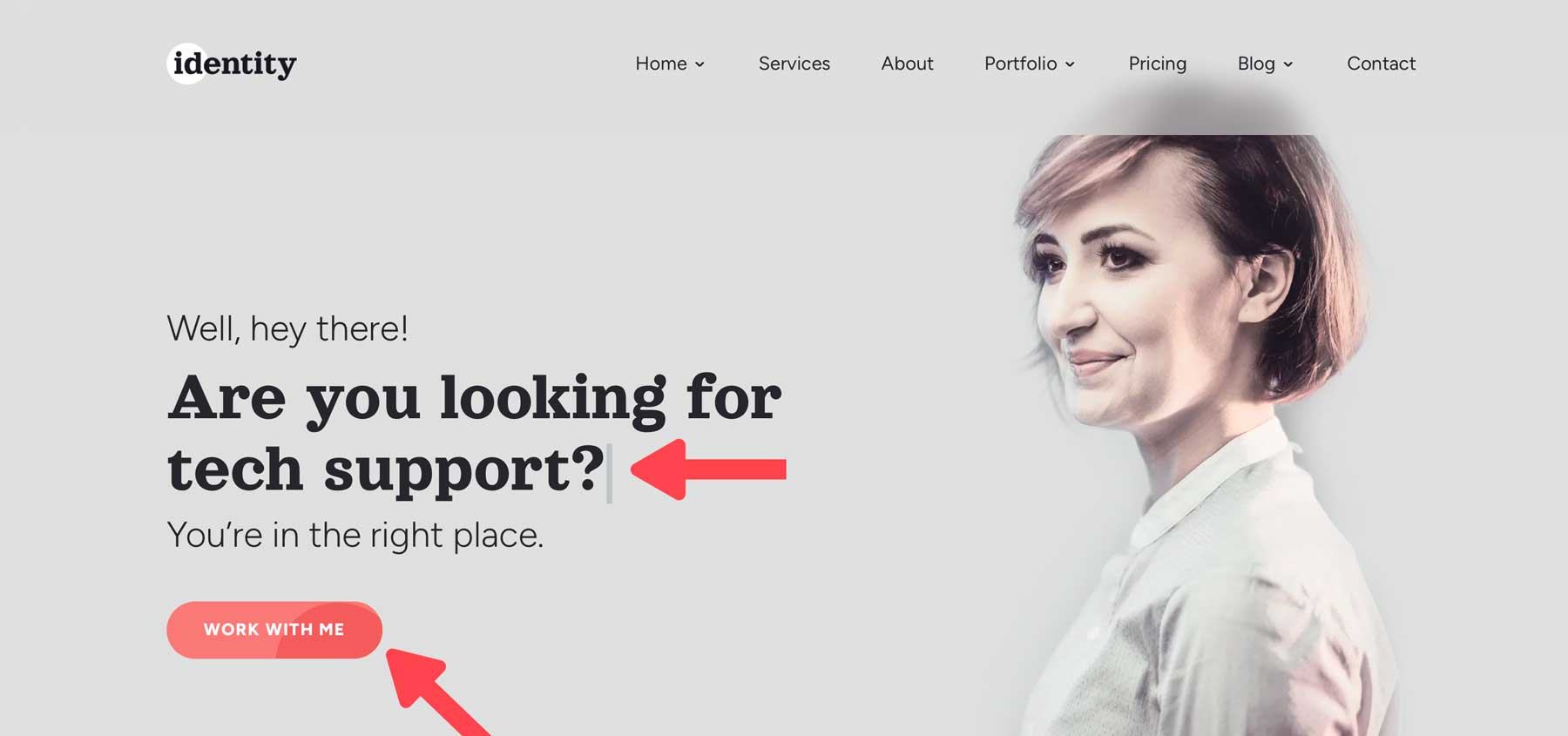
La sezione Hero è il saluto digitale del tuo sito web, la prima impressione che attira l'attenzione del tuo visitatore. Identity lo capisce, offrendo molte opzioni di personalizzazione per fornire tre sezioni di eroi che riflettono perfettamente il tuo marchio. Con i design chiaro, scuro e di agenzia, avrai tre opzioni di layout per stupire i tuoi visitatori. Puoi facilmente sostituire il video di sfondo, aggiungere un'immagine di sfondo, personalizzare il testo e regolare i colori in base alle tue esigenze. Per garantire che il tuo pubblico sia davvero affascinato, le sezioni degli eroi di Identity hanno un effetto di testo a macchina da scrivere per il titolo.
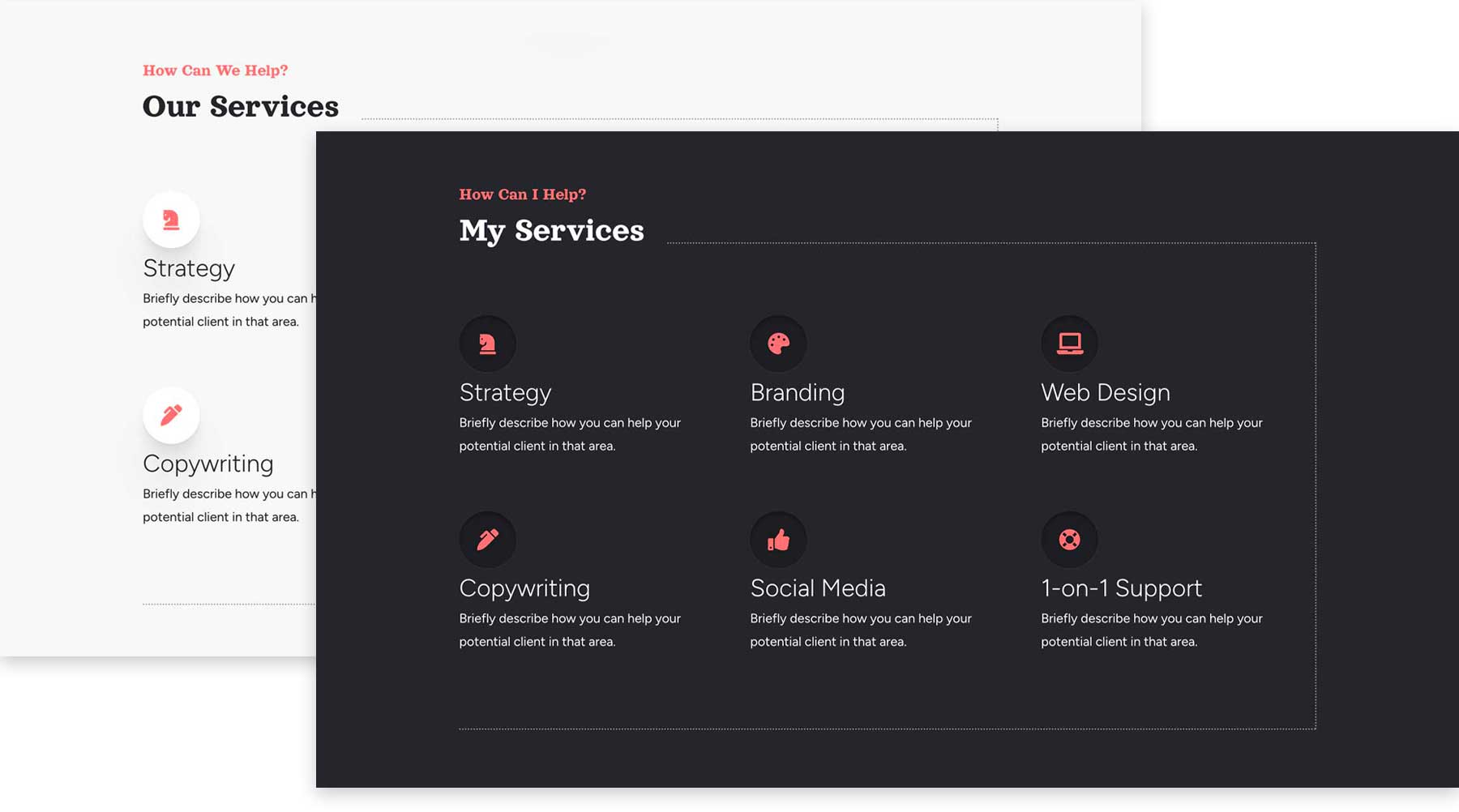
2 Sezioni Servizi

Quando crei un sito web per mostrare le tue capacità di freelance, includere un elenco di servizi è sempre una buona idea. Per fortuna, il tema Identity Child offre versioni chiare e scure. In questo modo, puoi scegliere il layout che risuona di più con te. Entrambe le sezioni includono trascrizioni per mostrare tutte le tue offerte di attività freelance, consentendo ai visitatori di capire cosa offri.
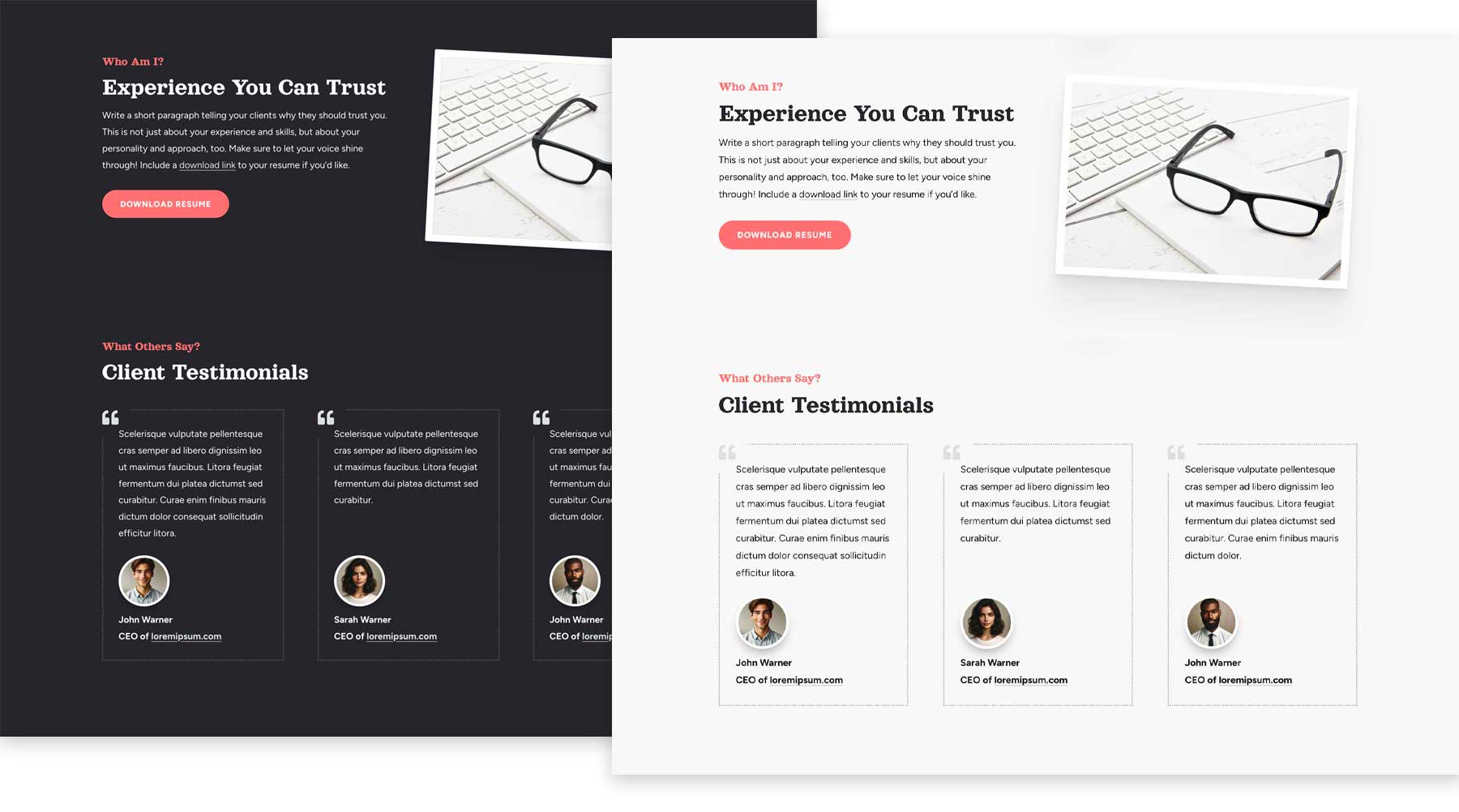
2 Sezioni Chi sono

Una sezione Informazioni ti consente di connetterti personalmente con il tuo pubblico. Identity offre uno spazio dedicato per scrivere un'introduzione accattivante che metta in mostra le tue capacità, la tua esperienza e ciò che ti rende unico. Ci sono due design tra cui scegliere (chiaro e scuro), con una sezione per la tua biografia e una per mostrare le testimonianze dei clienti.
4 layout di portafoglio

Un portfolio con i tuoi lavori migliori è fondamentale quando crei un sito web freelance. Per fortuna, il tema Identity Child lo capisce e fornisce due layout per gli elementi del tuo portfolio e due design di pagine di categoria. Questi layout utilizzano il tipo di post del progetto, consentendoti di visualizzare facilmente il tuo lavoro.
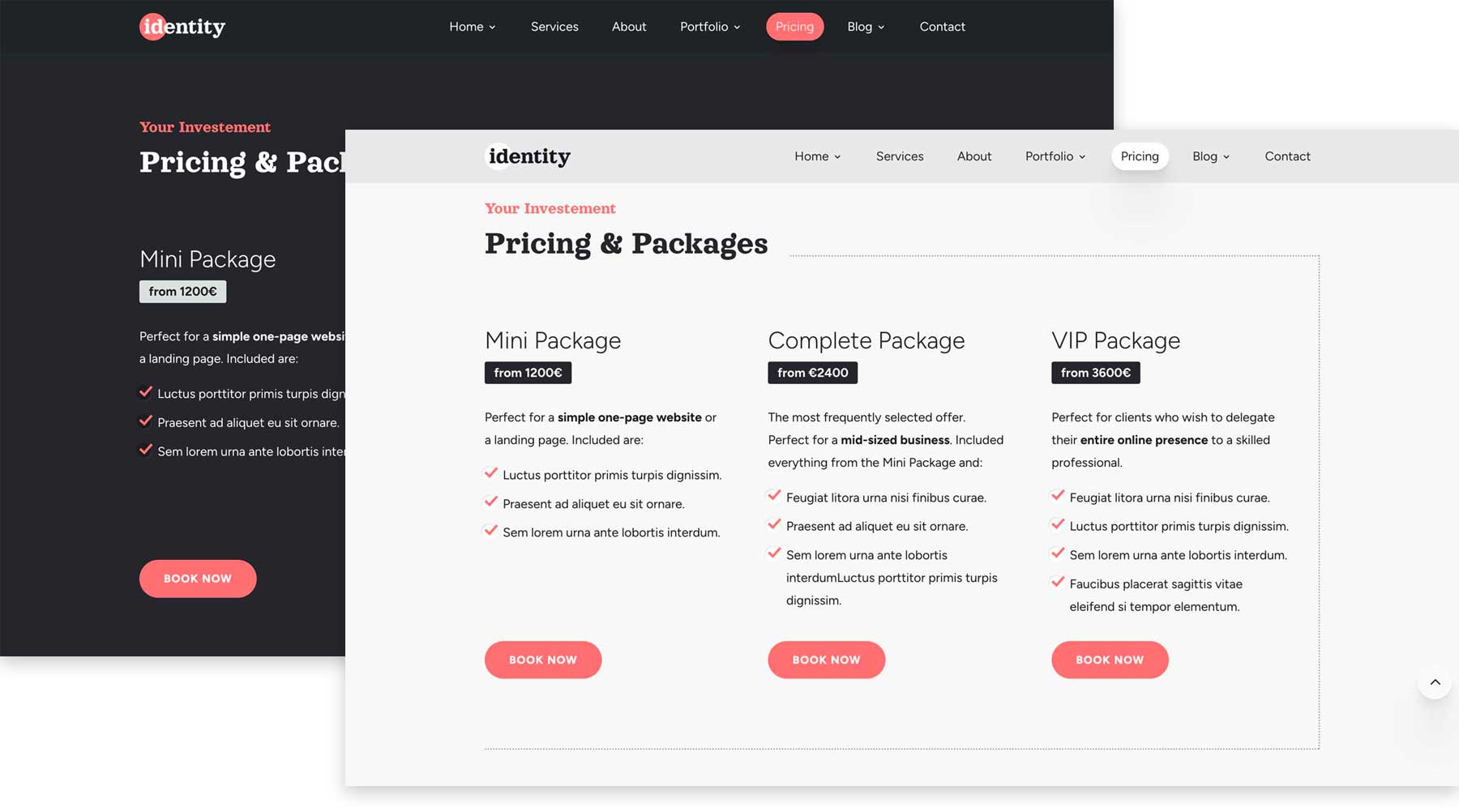
2 Sezioni sui prezzi

La visualizzazione pubblica dei prezzi ti aiuta a prequalificare i potenziali clienti eliminando quelli al di fuori della loro fascia di budget. In questo modo avrai tempo e impegno per ridurre le comunicazioni non necessarie, come le e-mail avanti e indietro per un cliente che probabilmente non sarà comunque in grado di permettersi i tuoi servizi. Il tema Identity Child affronta questo problema fornendo due bellissime sezioni sui prezzi. Come le altre sezioni del tema figlio, puoi facilmente modificare i colori, i caratteri e il testo in base alle tue preferenze.
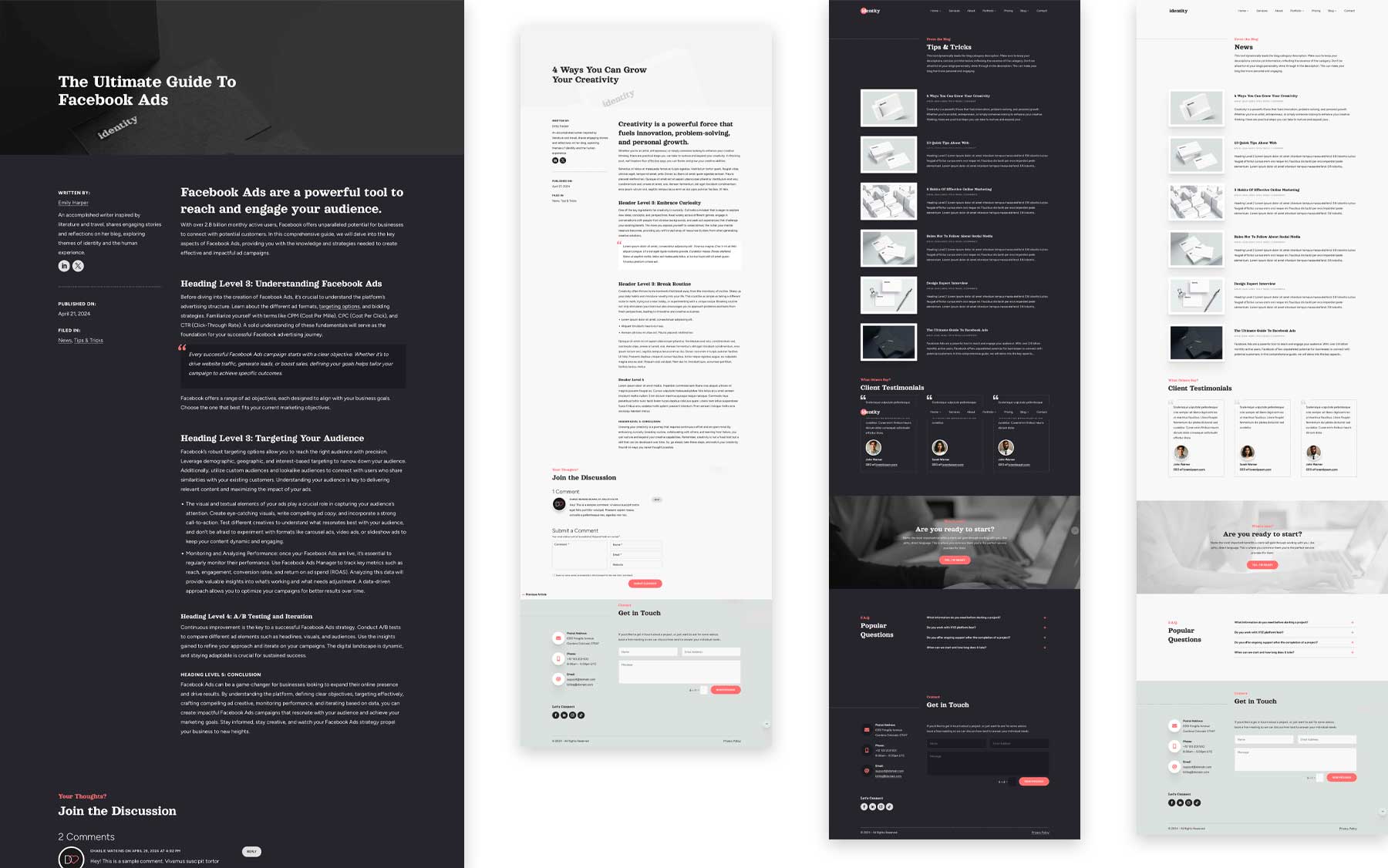
4 layout del blog

L'aggiunta di un blog al tuo sito web freelance o portfolio ti consente di mostrare le tue conoscenze e competenze sul campo. Pubblicare regolarmente contenuti informativi e coinvolgenti può posizionarti come un esperto e una risorsa affidabile per i potenziali clienti. Il tema Identità fa un ottimo lavoro nel fornire opzioni per questo importante aspetto del tuo sito web. Puoi scegliere tra due layout di post e due categorie per visualizzare i tuoi post.
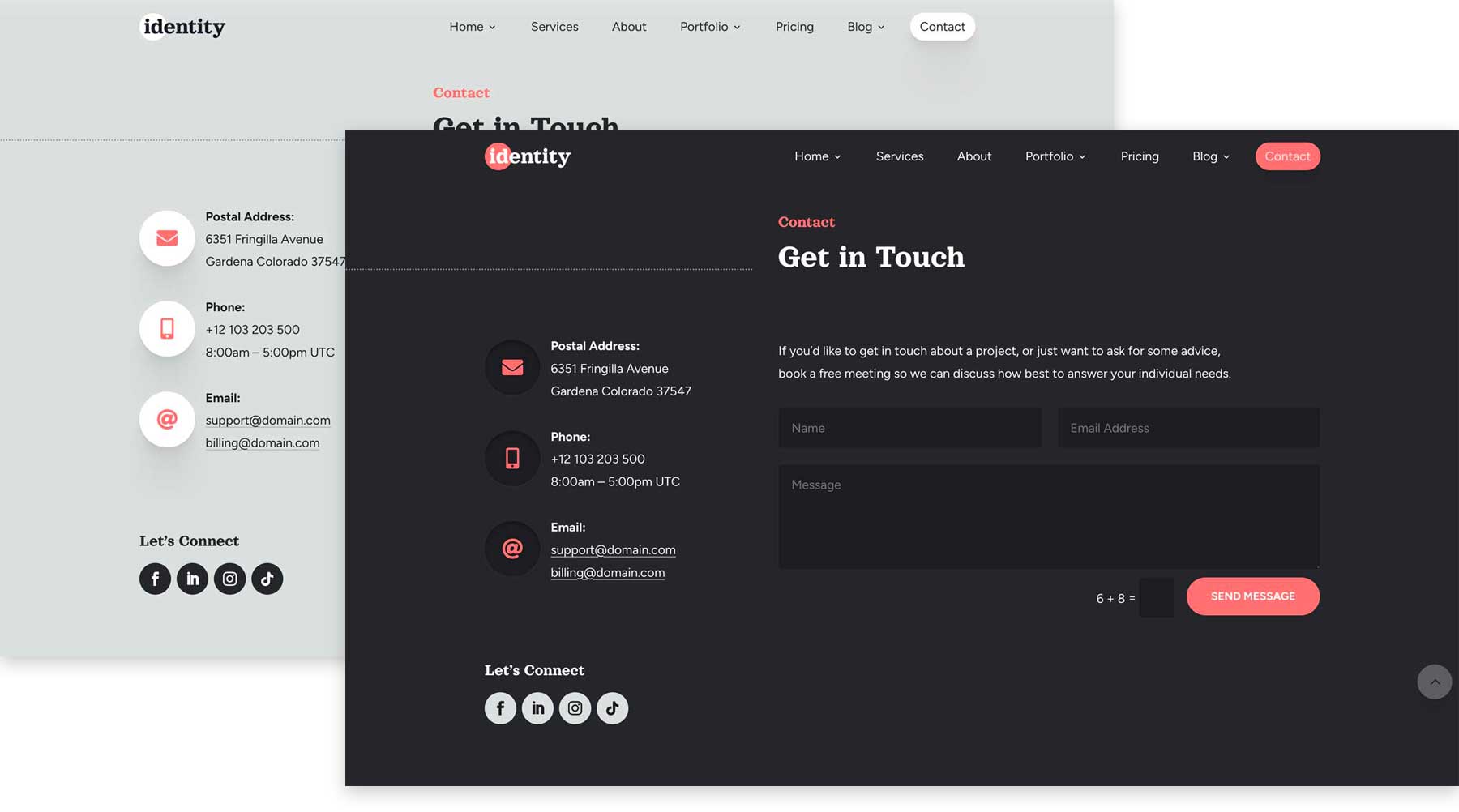
2 Sezioni di contatto

Promuovere le connessioni con i visitatori del tuo sito web è uno degli aspetti più importanti del tuo sito. Ecco perché Identity Child Theme presenta una sezione contatti intuitiva con layout predefiniti che facilitano il contatto dei clienti. Fornisce tutte le parti necessarie di una buona area di contatto, inclusi dettagli di contatto, collegamenti ai social media e un modulo di contatto. Similmente alle altre sezioni del layout, Identity fornisce una versione chiara e una scura in modo da poter scegliere le opzioni migliori per le proprie esigenze.
Scatena la tua visione creativa con il tema Identity Child
Il tema Identity Child per Divi ti consente di creare un sito Web che riflette l'identità unica del tuo marchio. Ma la bellezza sta nel fatto che può essere completamente personalizzato utilizzando Divi Builder. Sfruttando la potenza del Visual Builder senza codice di Divi, Identity offre opzioni di personalizzazione senza precedenti all'interno della struttura dei temi Divi. Puoi facilmente sostituire i colori del tema con una tavolozza che si adatta perfettamente al tuo stile. Trova il carattere perfetto con la libreria di caratteri Google integrata di Divi, riorganizza le sezioni, regola la spaziatura interna, aggiungi effetti sorprendenti e altro ancora. Il cielo è il limite con la potenza di Divi e la splendida semplicità del tema Identity Child.
Principali vantaggi del tema Identity Child

- È reattivo al 100%: il tema Identity Child è completamente reattivo, il che significa che avrà un aspetto incredibile su tutti i dispositivi, indipendentemente dalle dimensioni dello schermo.
- Scegli tra design chiari e scuri: il tema include più modelli per post e categorie, nonché sezioni predefinite in temi sia chiari che scuri.
- Cambia colori a livello globale: il tema Identity Child è dotato di impostazioni di colore globali che ti consentono di cambiare i colori con pochi clic.
- Effetti sorprendenti: diversi elementi del tema, inclusi collegamenti di navigazione, pulsanti CTA, immagini e icone, sono dotati di fantastici effetti al passaggio del mouse per far risaltare i tuoi contenuti. Ulteriori effetti includono il testo della macchina da scrivere nella sezione degli eroi, un modulo della timeline, animazioni di precaricamento e una barra laterale fissa.
Come installare il tema figlio Identity
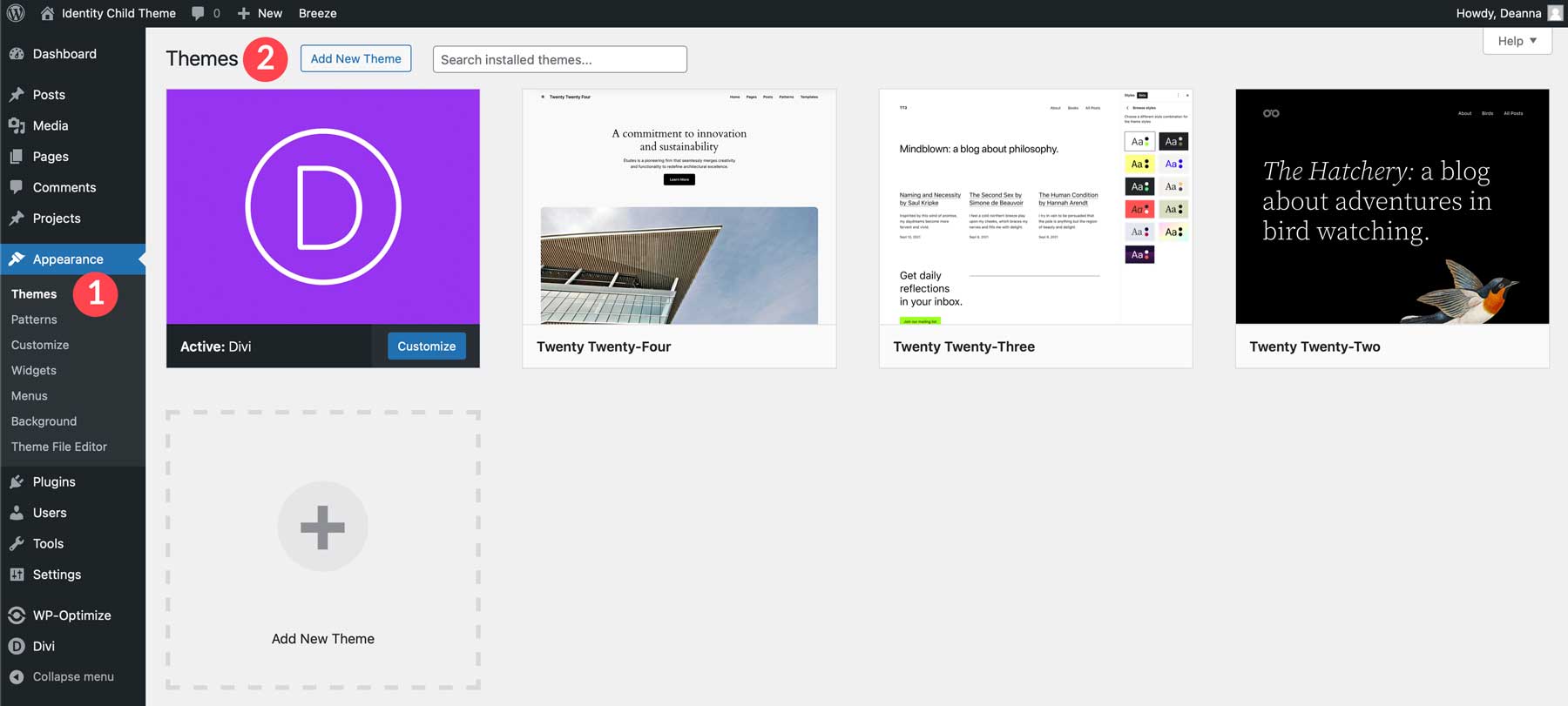
Aggiungere un nuovo tema al tuo sito Web WordPress è un gioco da ragazzi. Innanzitutto, assicurati di aver installato e attivato il tema Divi prima di procedere. Una volta attivato Divi, vai su Aspetto > Temi nella dashboard di WordPress. Successivamente, fai clic su Aggiungi nuovo tema .


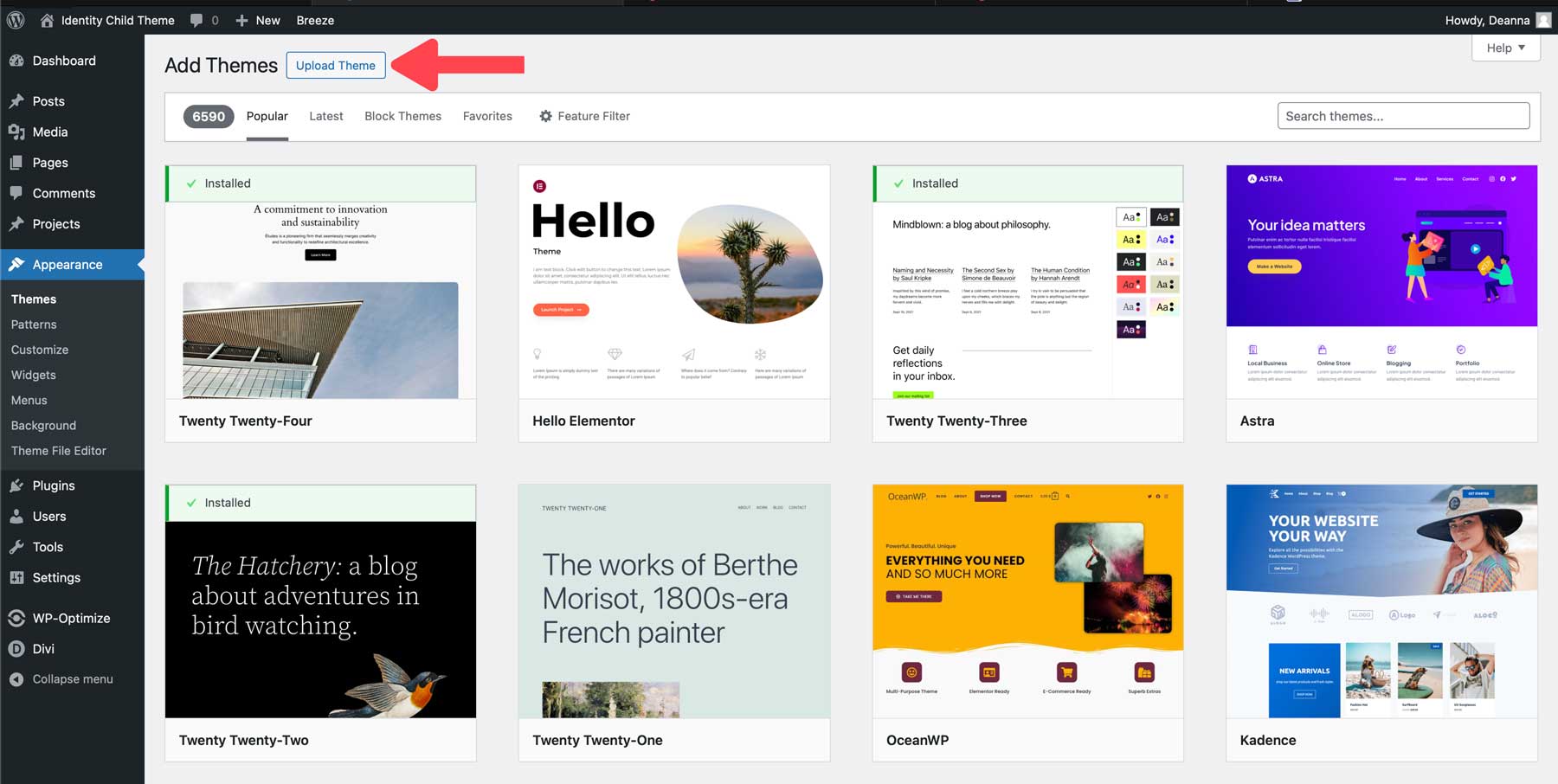
Quando la schermata si aggiorna, fai clic sul pulsante Carica tema .

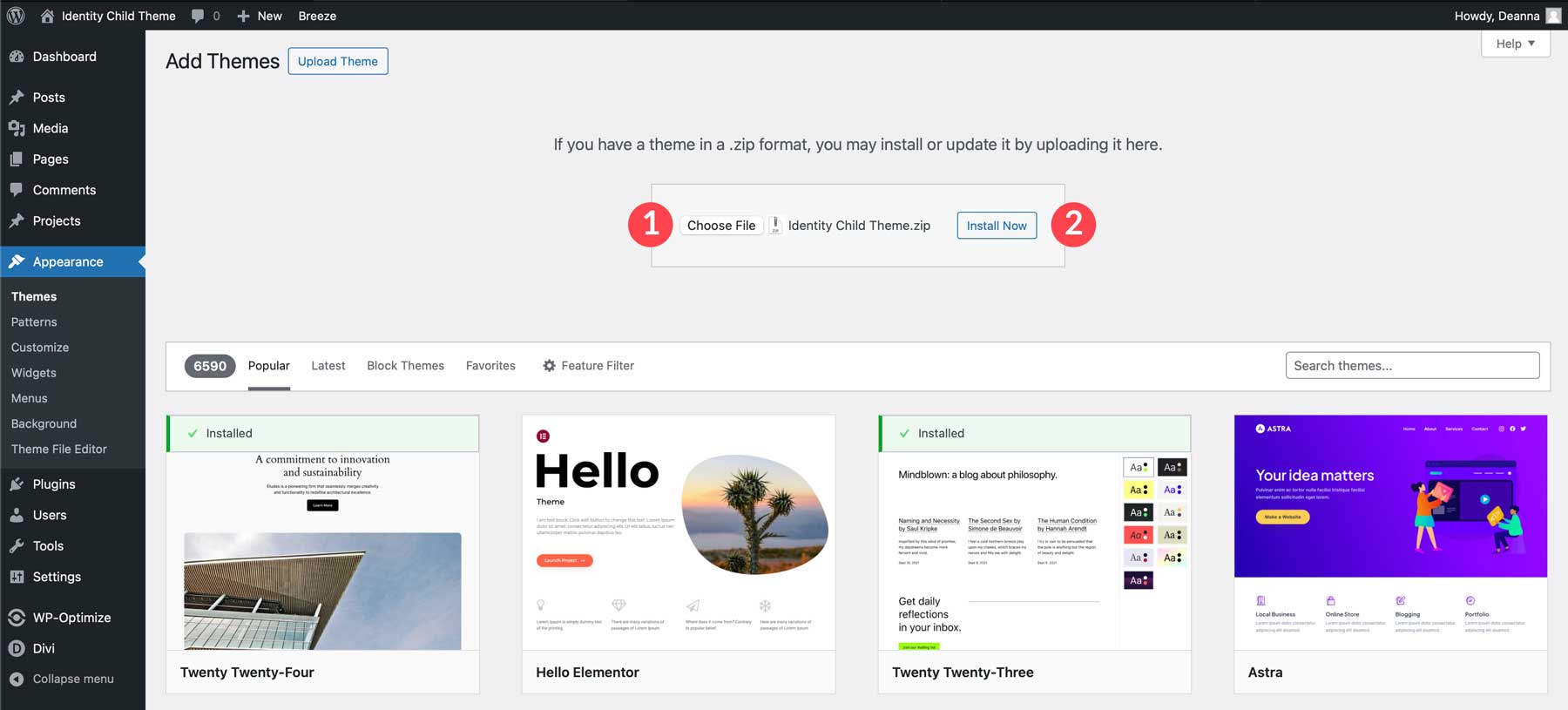
Fai clic sul pulsante Scegli file , individua il file del tema zippato sul tuo computer per caricarlo e fai clic sul pulsante Installa ora .

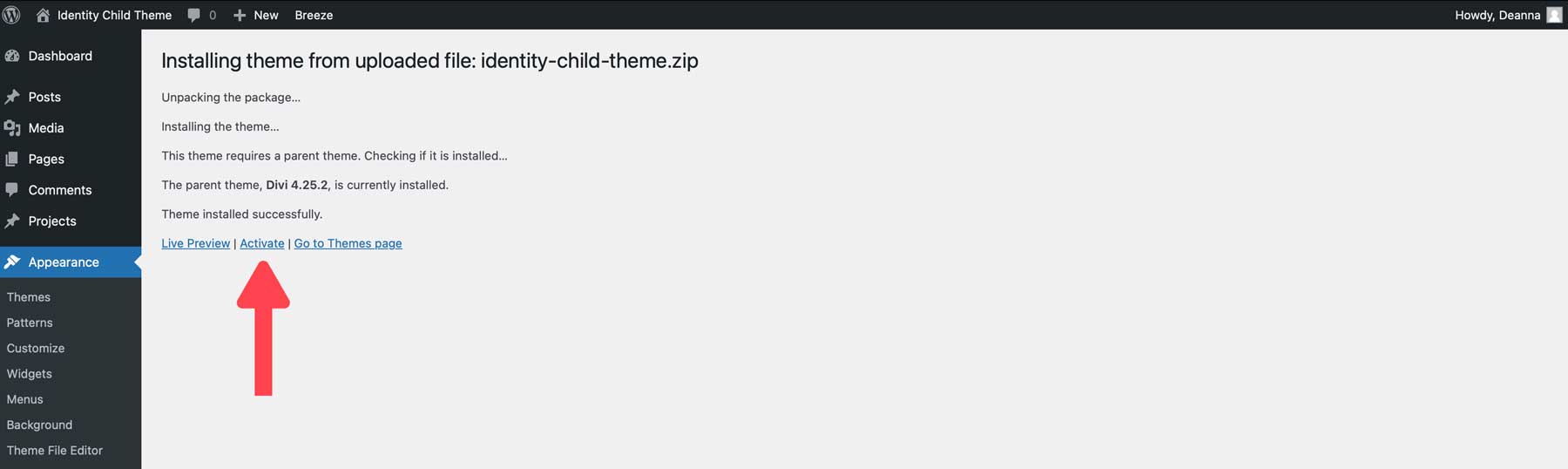
Una volta installato il tema, fai clic sul collegamento Attiva per installare il tema Identity Child.

Come utilizzare il tema secondario Identity
Per utilizzare il tema Identity Child, devi prima importarne il contenuto. Ci sono alcuni file con cui dovrai familiarizzare, tra cui:
- identità-wordpress-content.xml
- identità-tema-personalizzatore-settings.json
- identità-divi-theme-options.json
- identità-divi-theme-builder-templates.json
- identità-divi-library-layouts.json
Questi file ti consentono di aggiungere tutte le sezioni, i modelli e le impostazioni del tema al tuo sito Web Divi. Iniziamo importando prima il contenuto.
Importa contenuto del tema secondario identità
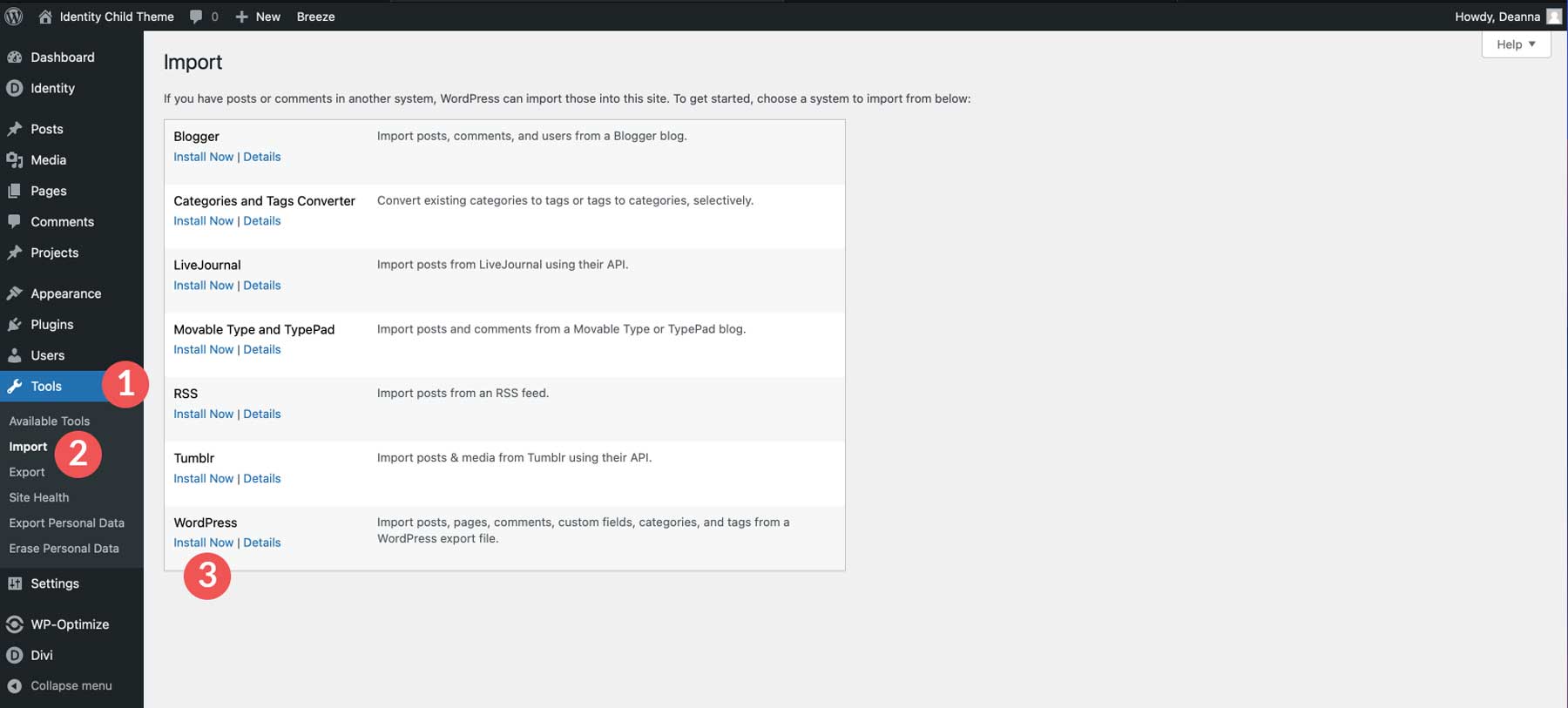
Passare a Strumenti > Importa . Individua l'importatore di WordPress e fai clic su Installa ora .

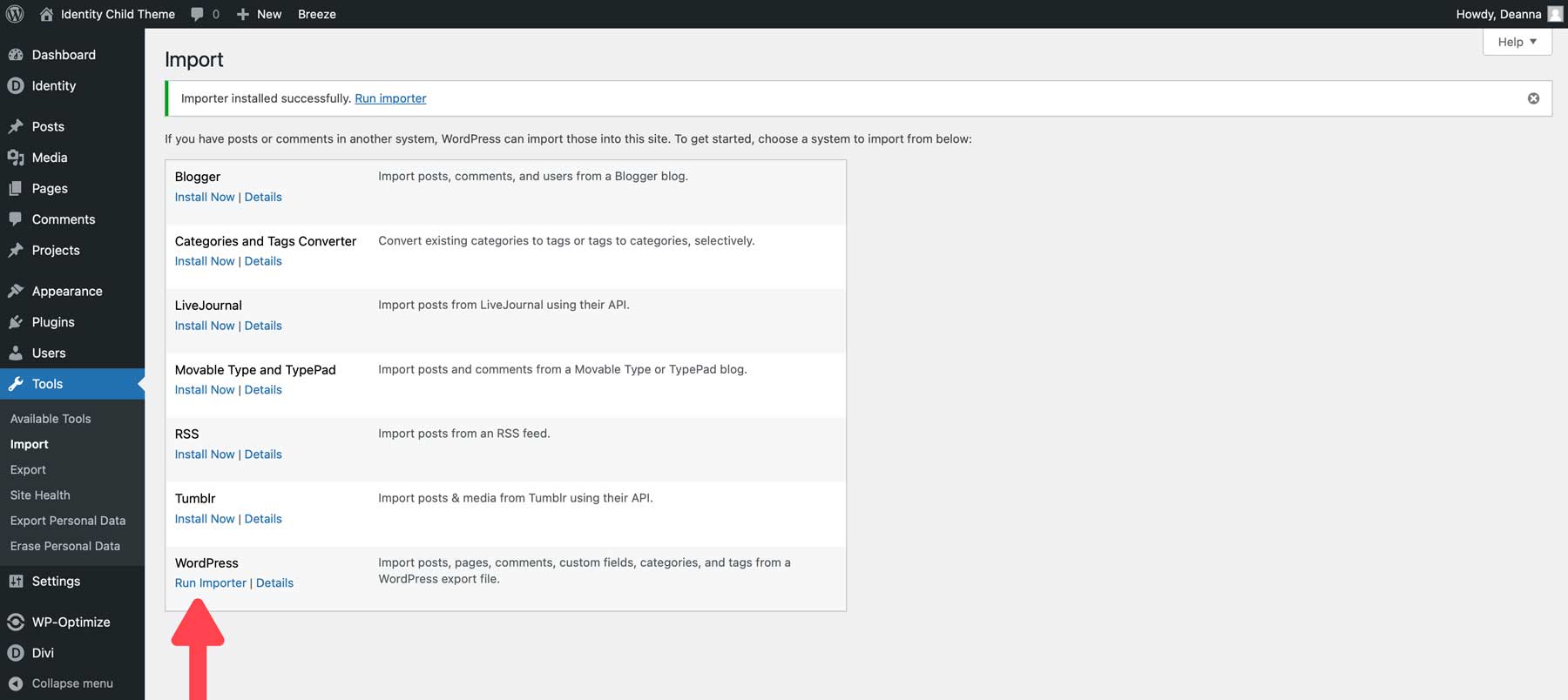
Una volta che il programma di installazione è pronto, fai clic su Esegui importatore .

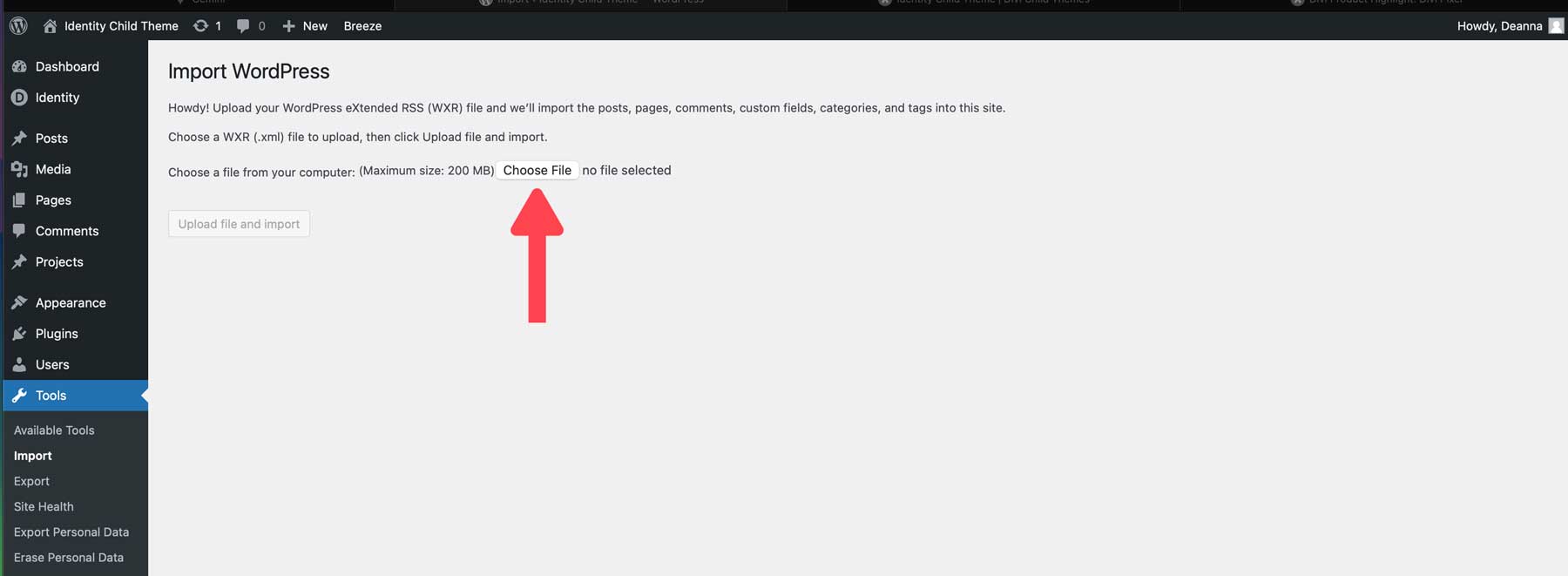
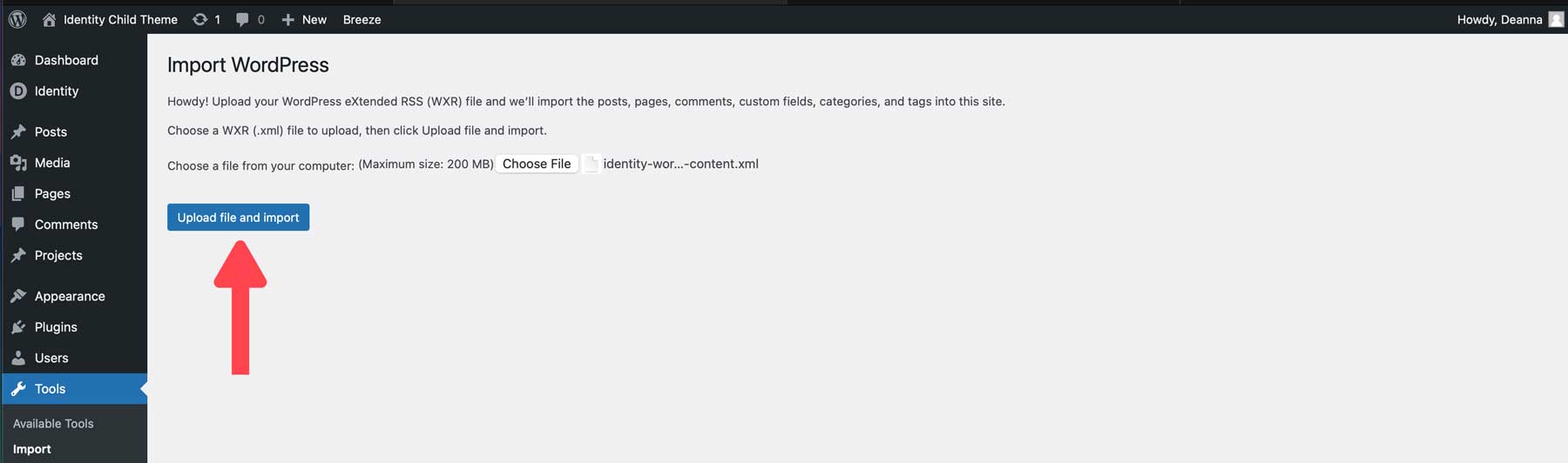
Fare clic sul pulsante Scegli file per importare il file XML. Individua il file identità-wordpress-content.xml sul tuo computer.

Una volta caricato il file, fare clic sul pulsante Carica file e importa .

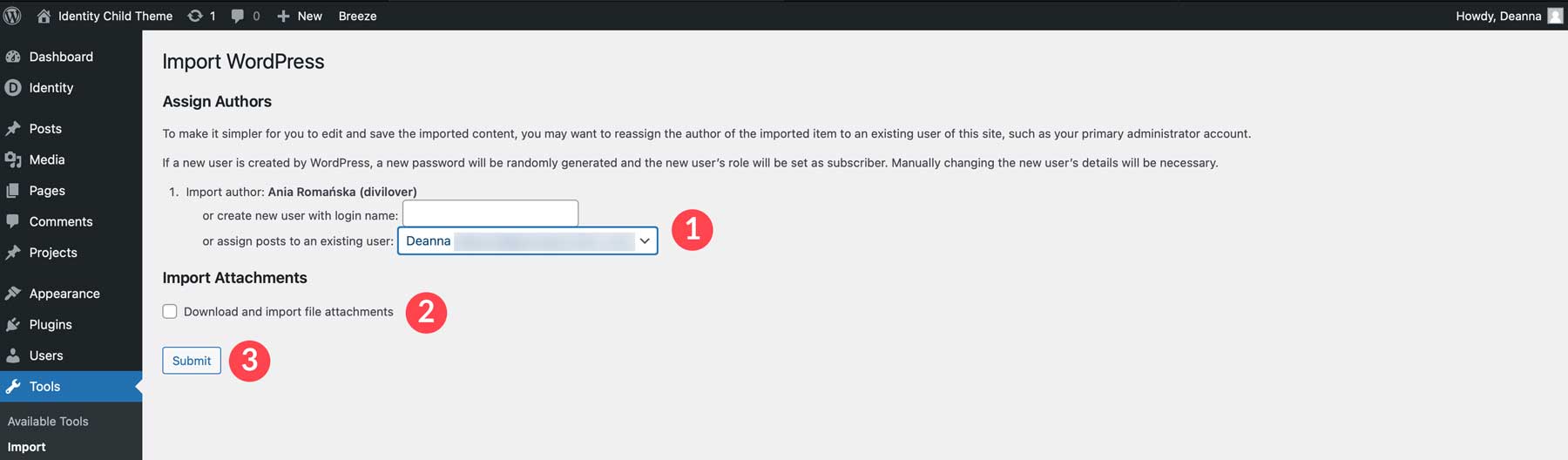
WordPress ti chiederà se desideri aggiungere un nuovo utente o assegnare post a un utente esistente. Seleziona il tuo nome utente dall'elenco a discesa , seleziona la casella di controllo scarica e importa file allegati e fai clic sul pulsante Invia .

Importa le impostazioni di personalizzazione del tema Divi
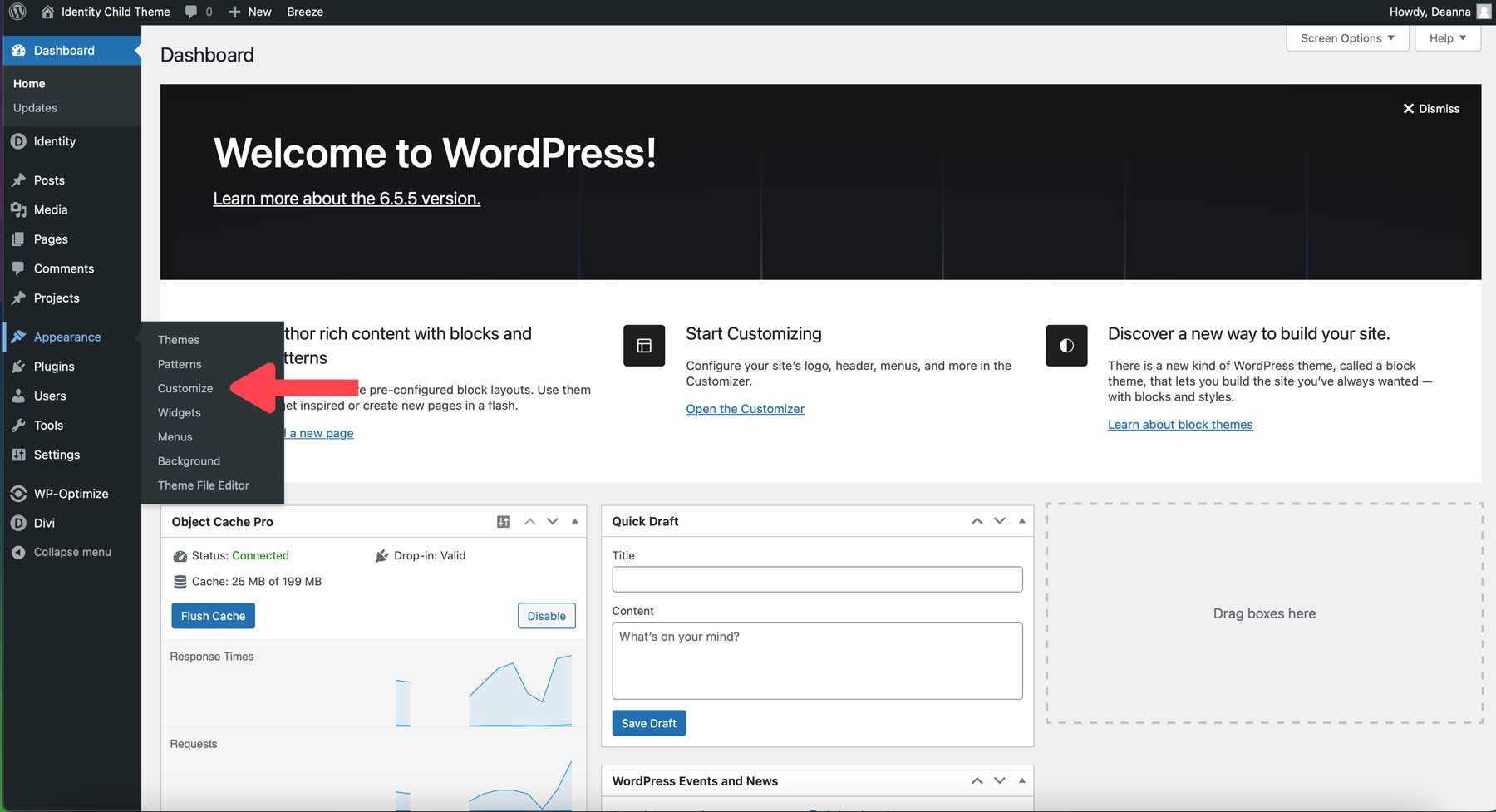
Il personalizzatore WordPress ti consente di modificare l'aspetto del tuo sito web. Il tema Identity Child viene fornito con stili predefiniti, inclusi colori e caratteri. Per aggiungere tali impostazioni al tuo sito Web, dovrai importare il file Identity-Theme-Customizer-Settings.json . Passare ad Aspetto > Personalizza .

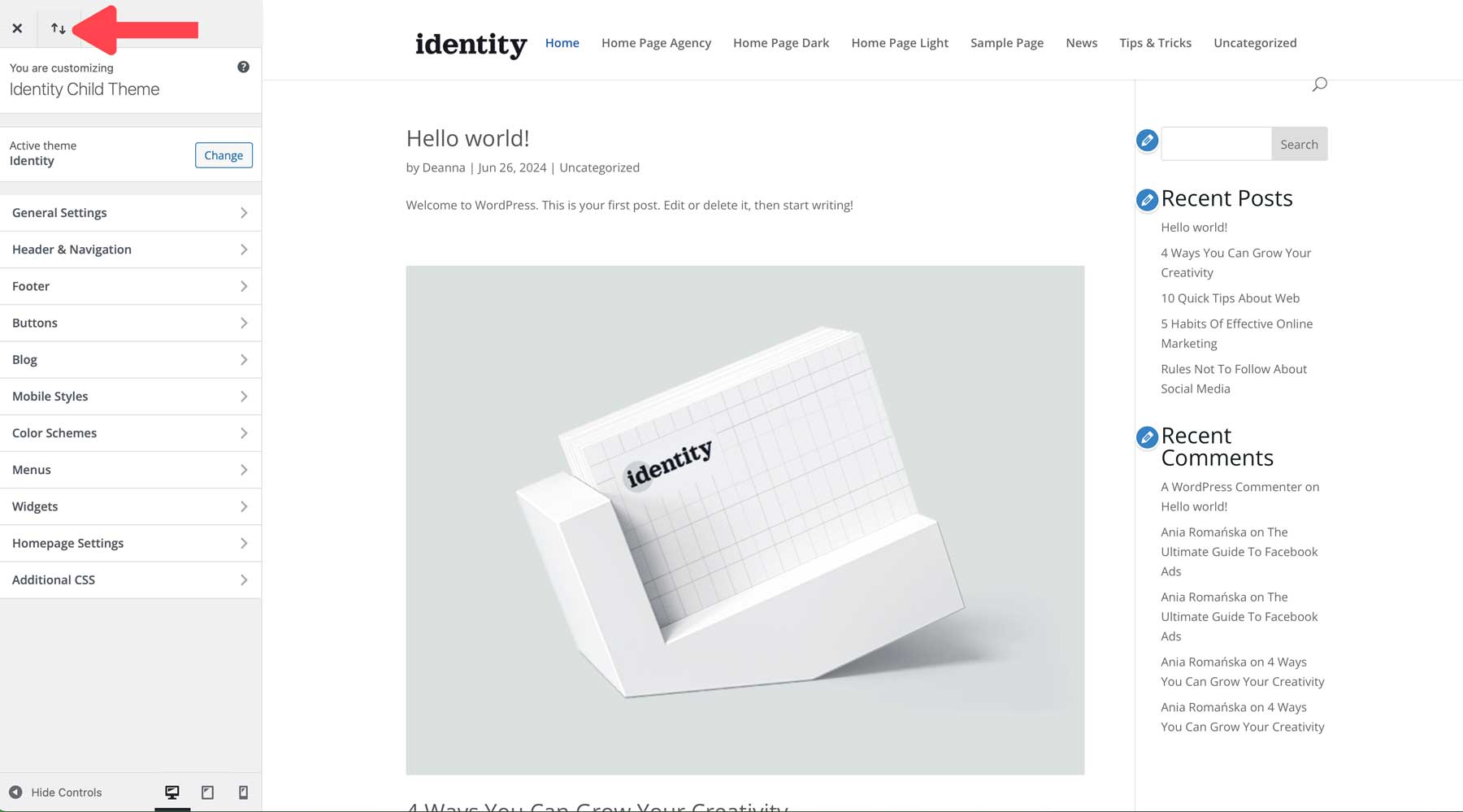
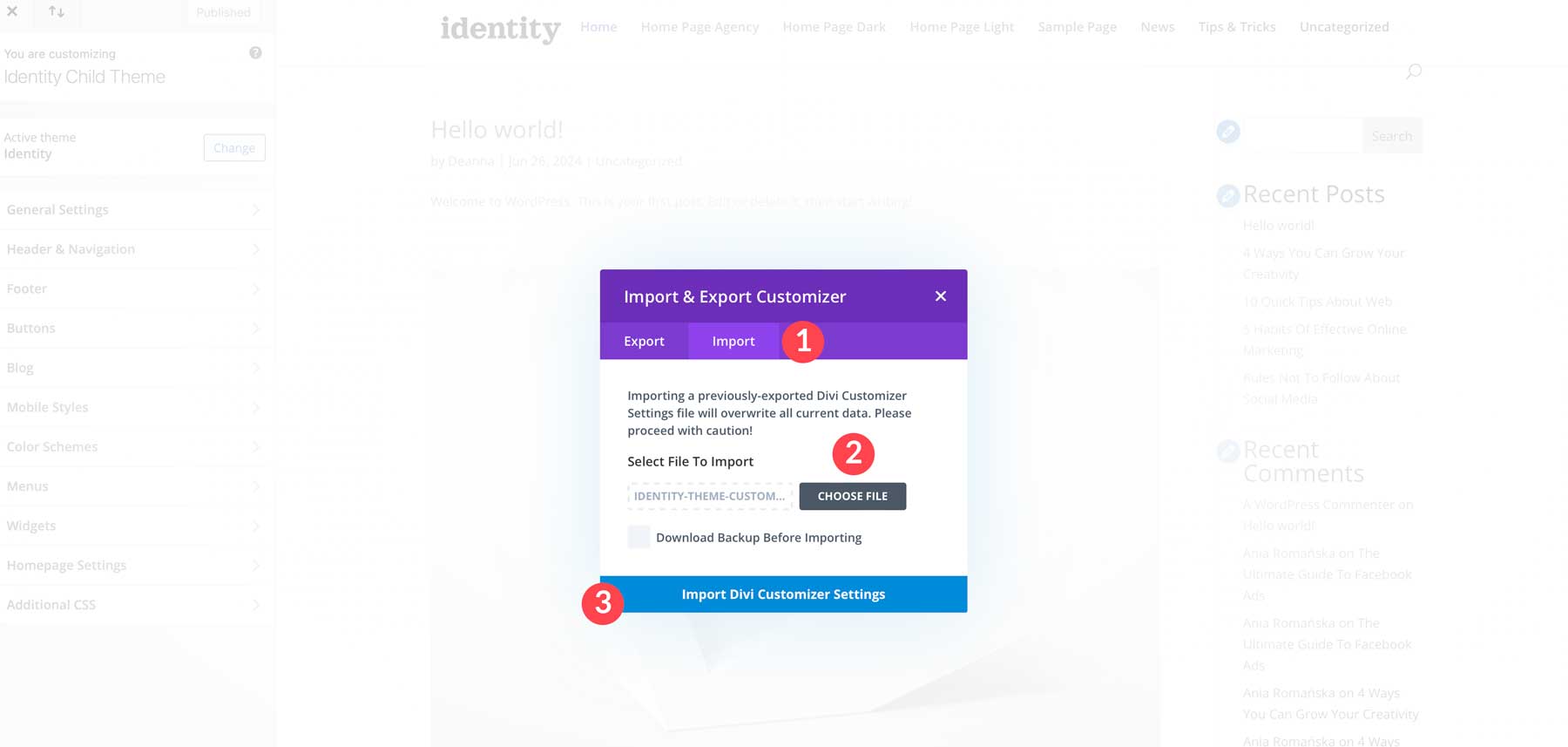
Quando viene visualizzato il personalizzatore, fai clic sull'icona di importazione/esportazione nella parte superiore sinistra della pagina.

Fai clic sulla scheda Importa , fai clic sul pulsante Scegli file e carica il file Identity-Theme-Customizer-Settings.json . Seleziona la casella di controllo Scarica backup prima dell'importazione per garantire che il processo proceda senza intoppi. Infine, fai clic sul pulsante Importa impostazioni di personalizzazione Divi .

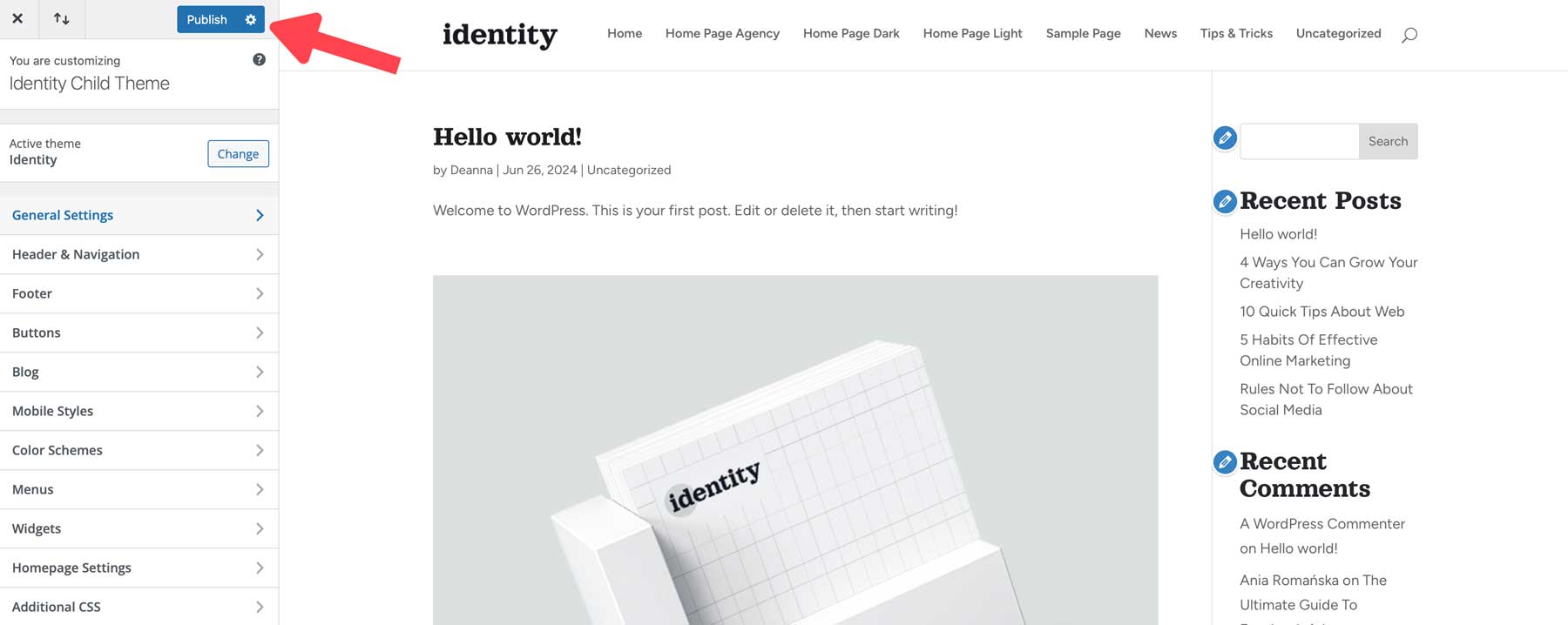
Una volta importate le impostazioni, fare clic sul pulsante Pubblica per salvare le modifiche.

Importa le opzioni del tema secondario Identità
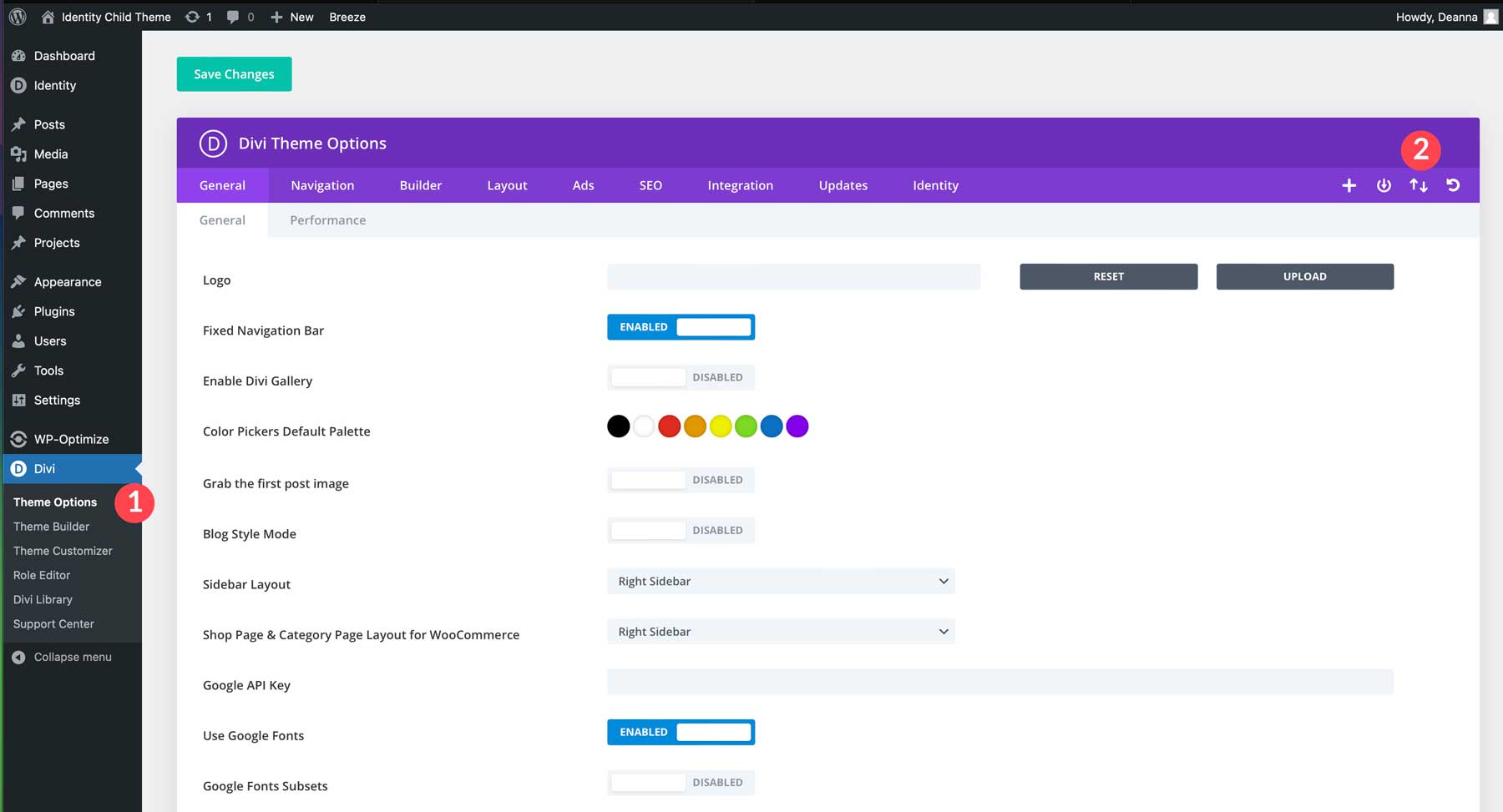
Il passaggio successivo consiste nell'importare le opzioni del tema associate a Identità. Le Opzioni tema controllano i colori globali, le impostazioni delle prestazioni e altre impostazioni del tema Divi personalizzate per Identità. Vai su Divi > Opzioni tema . Fai clic sul pulsante Importa/Esporta in alto a destra nella pagina.

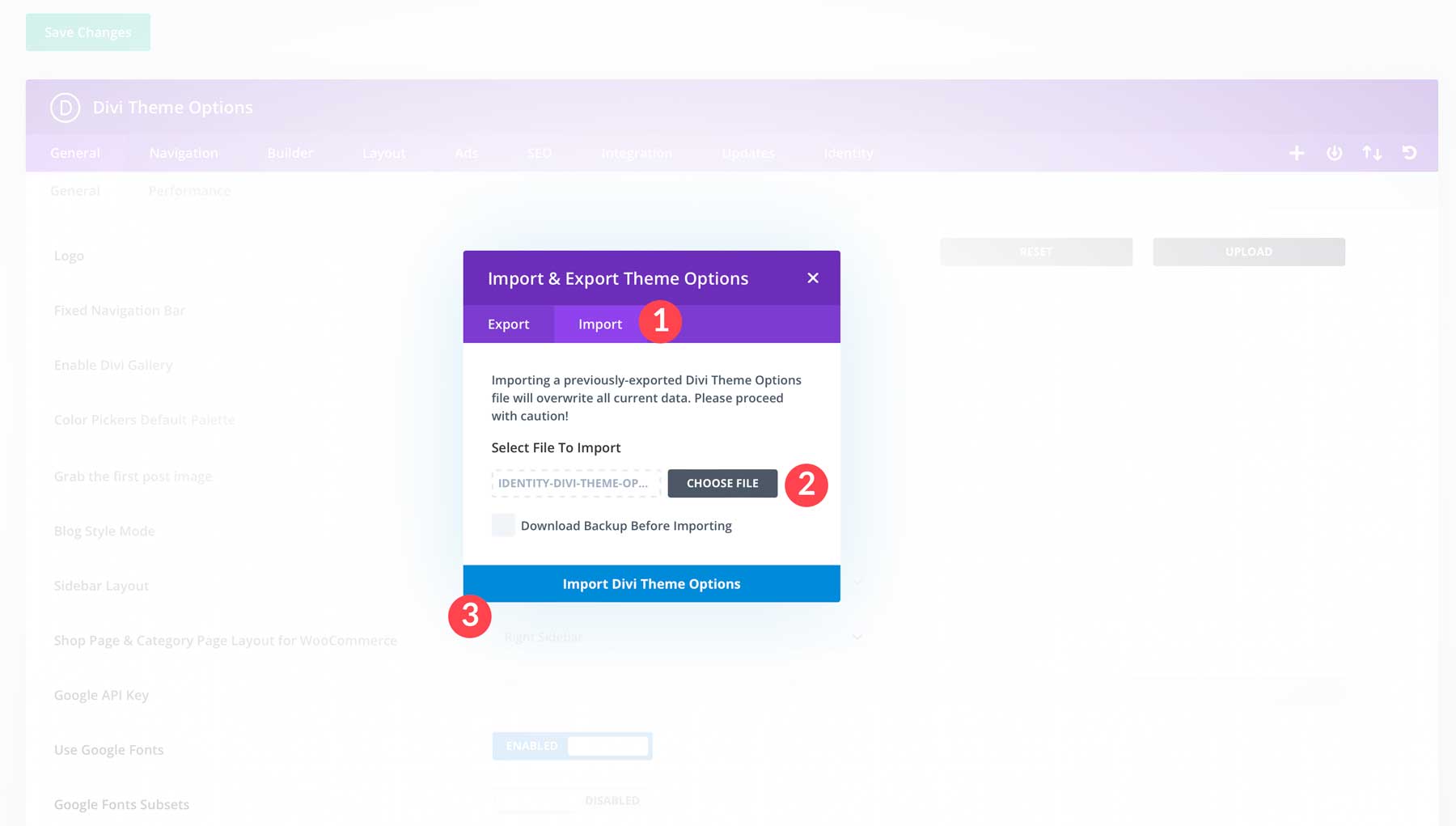
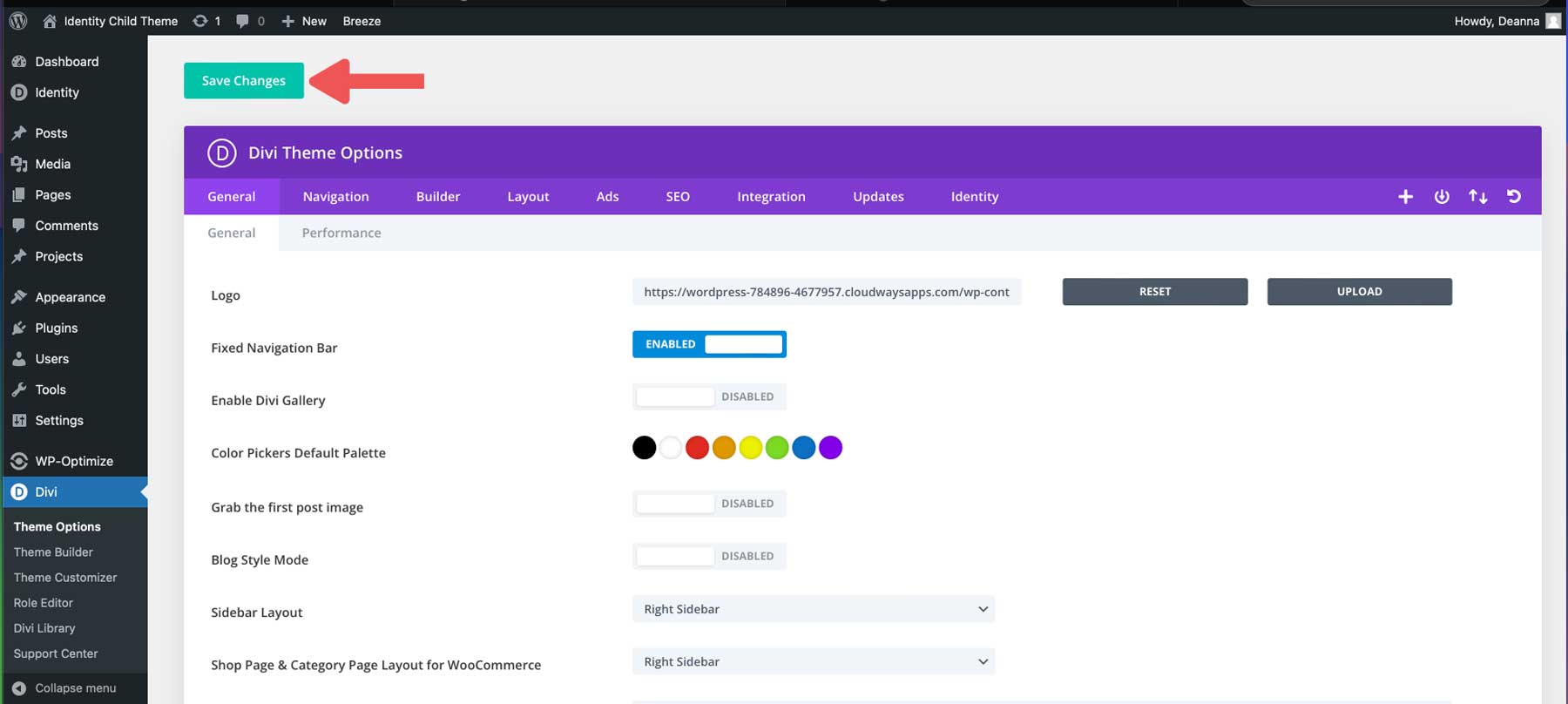
Fare clic sulla scheda Importa e fare clic sul pulsante Scegli file per importare il file Identity-Theme-Customizer-Settings.json . Una volta caricato il file, fai clic su Importa opzioni tema Divi . Come passaggio facoltativo, seleziona la casella di controllo Scarica backup prima dell'importazione per garantire che il processo proceda senza intoppi.

Una volta importato il file JSON, fai clic sul pulsante Salva modifiche .

Importa modelli di creazione di temi di identità
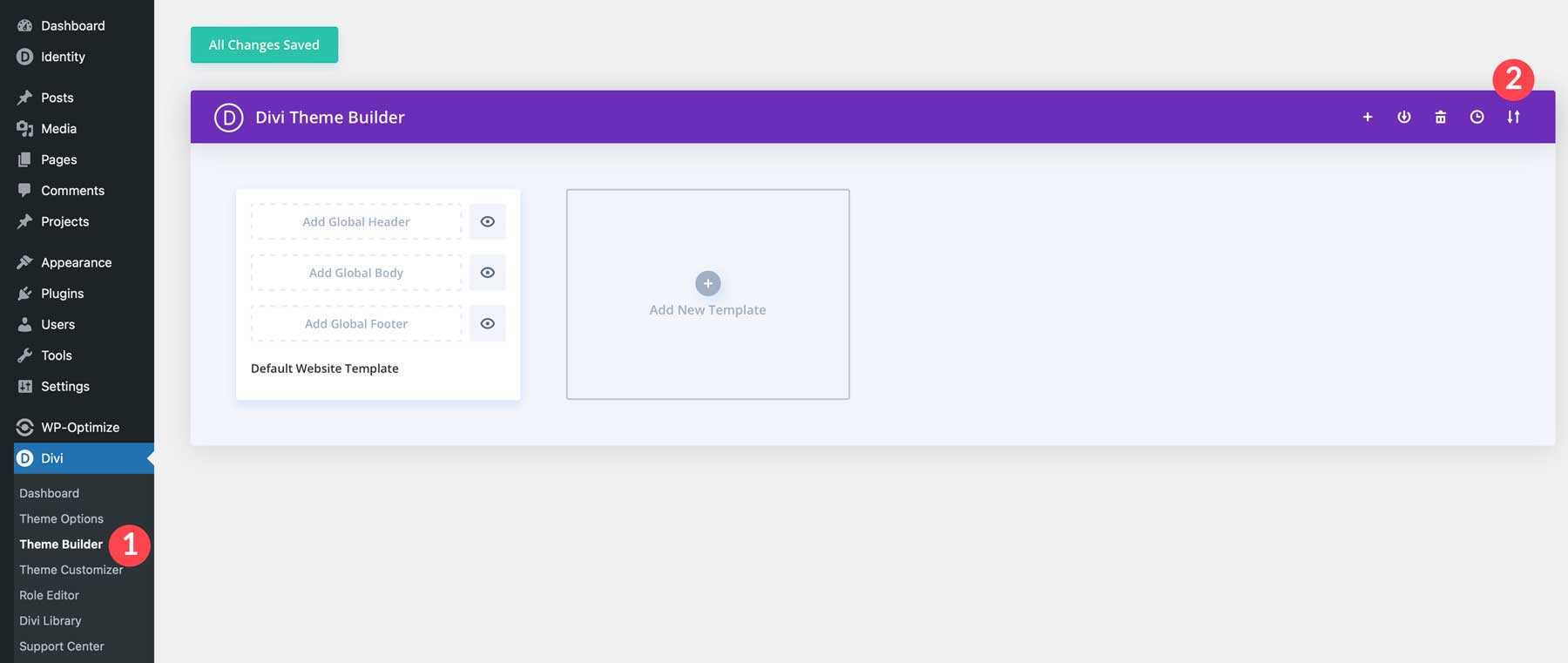
Successivamente, dobbiamo importare i modelli di Theme Builder per Identity. I modelli ti consentono di aggiornare facilmente i contenuti senza progettare ogni post o pagina di categoria. L'identità viene fornita con un'intestazione globale, un piè di pagina, modelli di post e di categoria e modelli di progetto e di categoria. Per importarli nel tuo sito web Divi, vai a Divi > Theme Builder . Individua l' icona di importazione/esportazione nell'angolo in alto a destra della pagina.

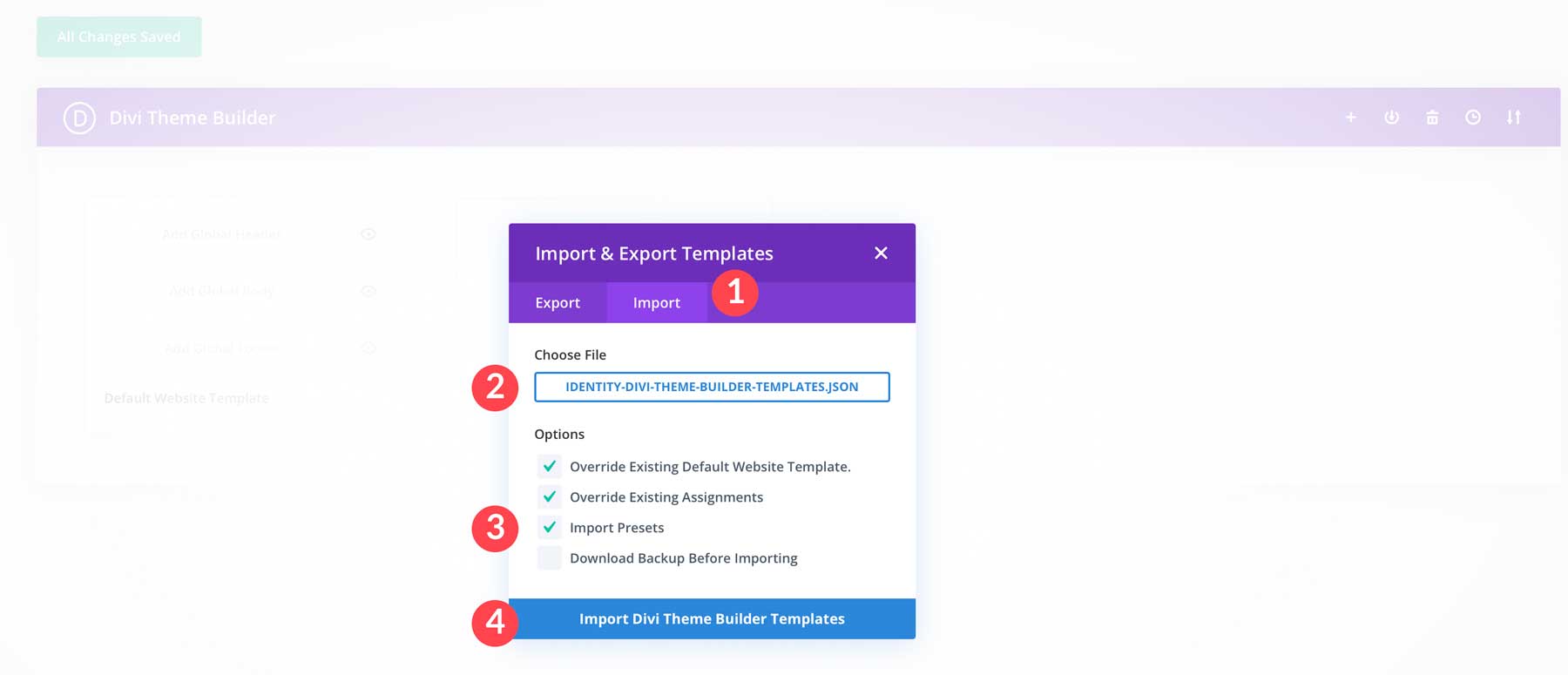
Fai clic sulla scheda Importa e scegli il file identità-divi-theme-builder-templates.json sul tuo computer. In Opzioni, lascia abilitate le due caselle di controllo, seleziona Importa preimpostazioni e fai clic sul pulsante Importa modelli di creazione temi Divi .

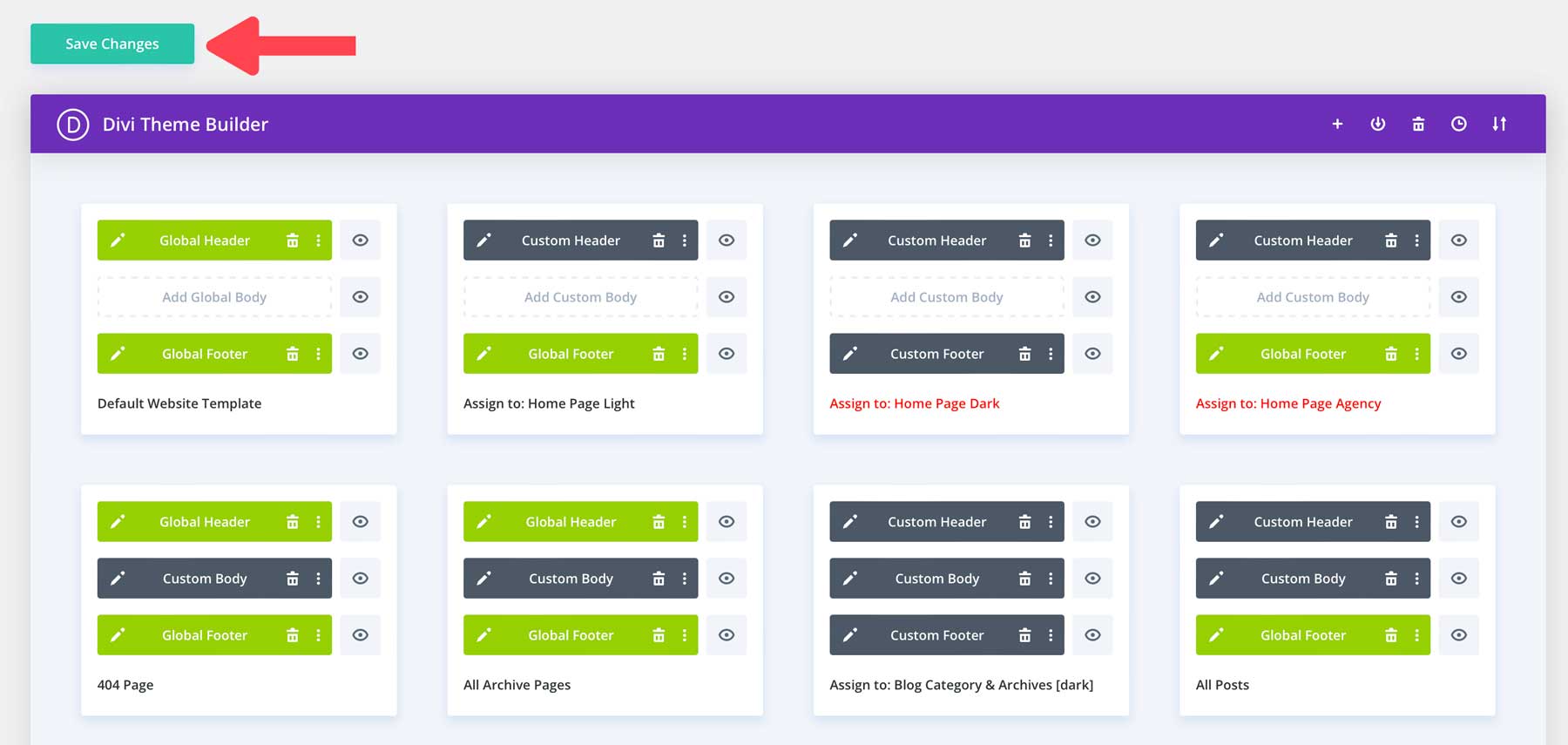
Vedrai i modelli nella libreria Theme Builder quando la pagina si aggiorna. Fare clic sul pulsante Salva modifiche per procedere.

Importa layout della libreria Divi
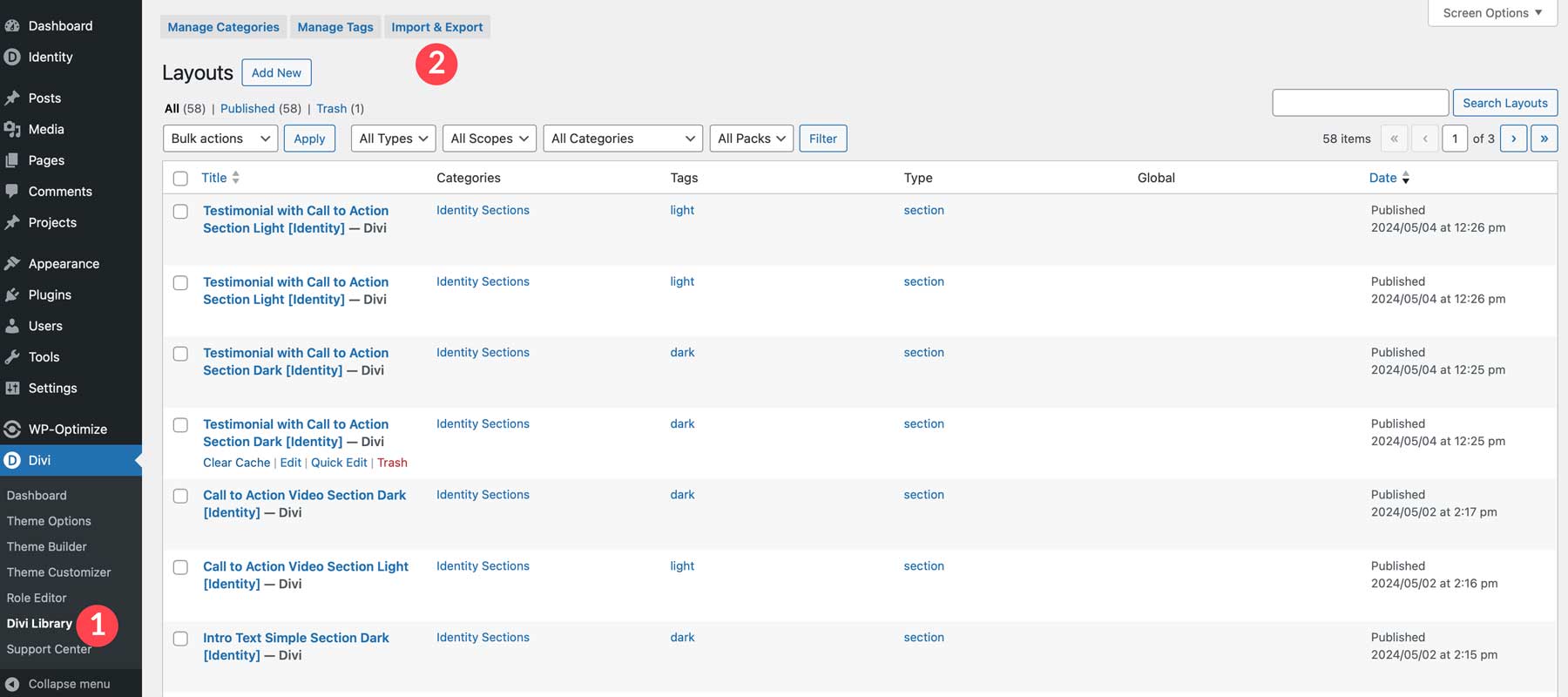
L'ultimo contenuto che dobbiamo importare sono i layout della libreria Divi associati al tema Identity Child. Passare a Divi > Libreria Divi . Fare clic sul pulsante Importa ed esporta per continuare.

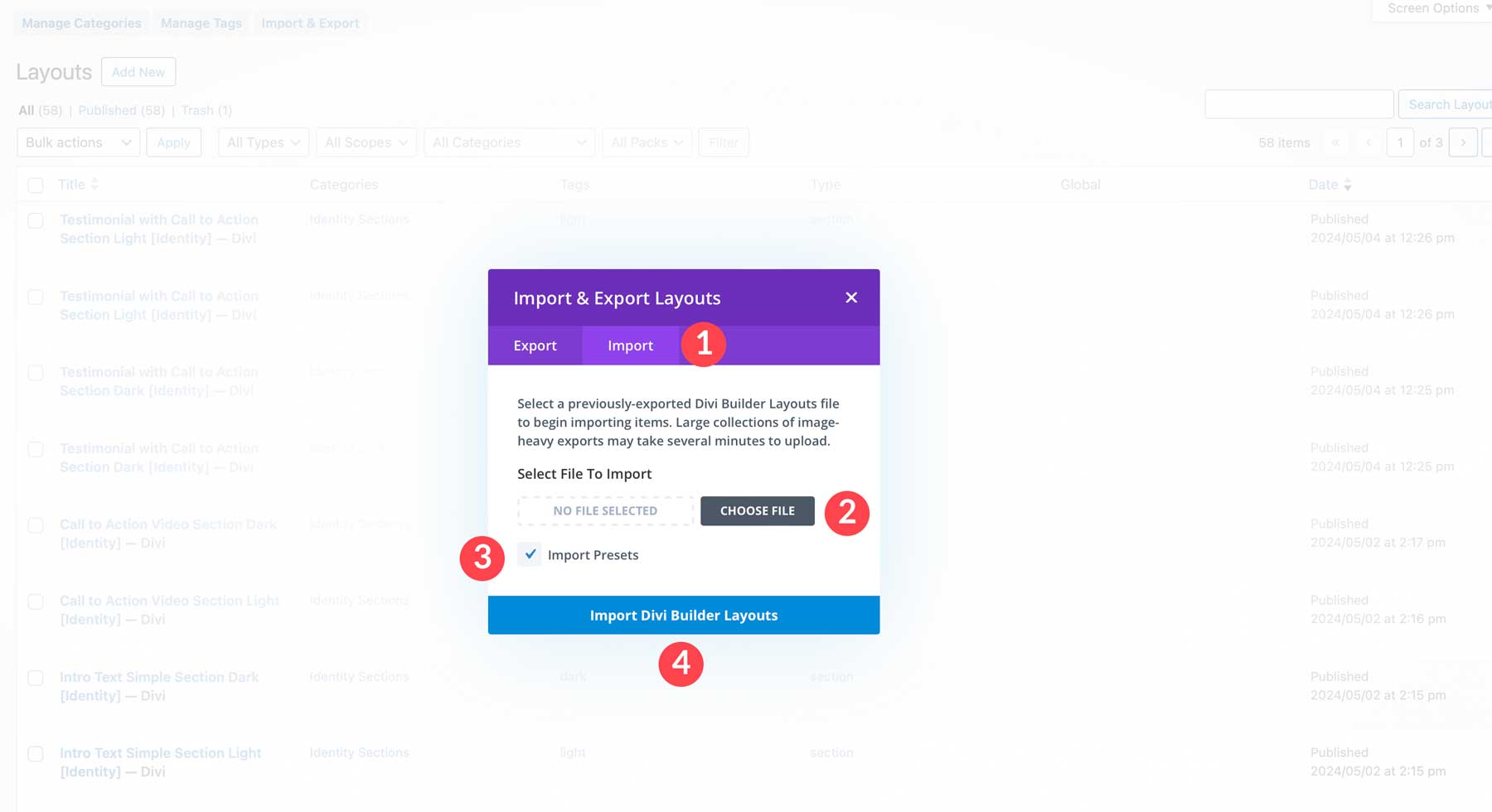
Fai clic sulla scheda Importa e fai clic sul pulsante Scegli file per caricare il file Identity-divi-library-layouts.json dal tuo computer. Abilita la casella di controllo delle preimpostazioni di importazione e fai clic sul pulsante Importa layout Divi Builder per importare i file.

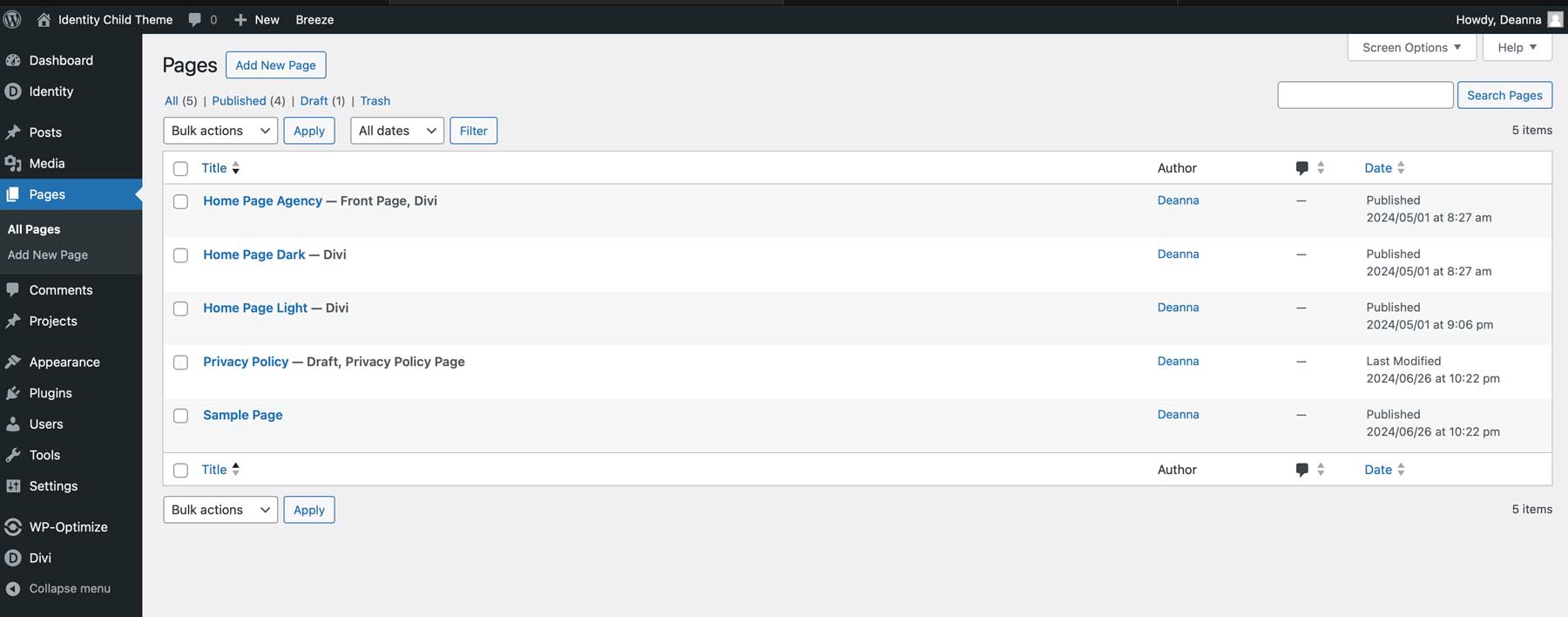
Questo è tutto! Una volta importati i layout, possiamo vedere che le nostre pagine e tutti i loro contenuti vengono aggiunti al tuo sito web.

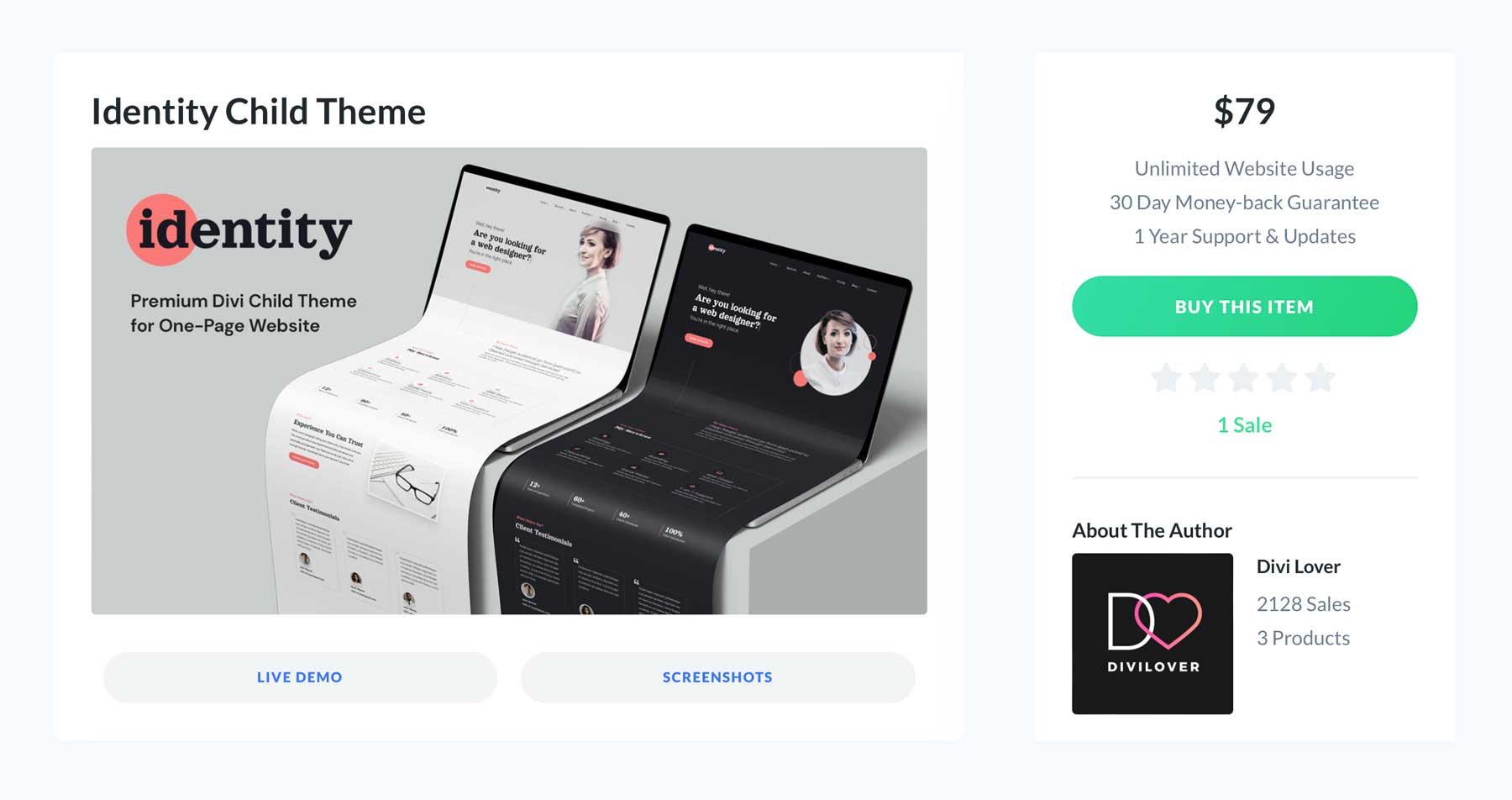
Prezzi del tema Identity Child

Il tema Identity Child è disponibile per $ 79 all'anno . Viene fornito con supporto e aggiornamenti illimitati per un anno, così avrai la tranquillità di sapere che il tuo sito web è sicuro e protetto. Inoltre, quelli di Divi Lover offrono una garanzia di rimborso di 30 giorni, quindi se non sei completamente soddisfatto del tuo acquisto, riceverai un rimborso del 100%, senza fare domande. Infine, l'identità può essere utilizzata su siti Web illimitati.
ACQUISTA IL TEMA IDENTITY BAMBINO
Il tema Identity Child vale il prezzo?
Oh, lo è assolutamente. C’è un valore enorme nell’Identità. Ha un design elegante e moderno, offre varie sezioni e modelli predefiniti e fornisce animazioni chiare ma discrete per attirare i visitatori del tuo sito web. L'identità fornisce la base perfetta, che tu sia un libero professionista che mette in mostra le tue capacità, un creativo che mostra il tuo portfolio o chiunque miri a stabilire una forte presenza online. Se stai cercando un tema figlio per migliorare la tua attività freelance o il tuo sito web portfolio, allora Identity Child Theme è una scelta eccellente.
