Highlight del prodotto Divi: Slider Mega Pack
Pubblicato: 2022-10-17Slider Mega Pack è un pacchetto di layout Divi con 50 layout di slider per il tuo prossimo progetto di web design. Gli slider sono tutti costruiti con moduli Divi e possono essere facilmente personalizzati con i tuoi contenuti e stili. In questo prodotto in evidenza, daremo un'occhiata ai layout che Slider Mega Pack ha da offrire e ti aiuteremo a decidere se è il prodotto giusto per te.
Iniziamo!
Installazione di Slider Mega Pack
Slider Mega Pack viene fornito come file ZIP contenente file .json di Divi Builder. Per installare i layout del dispositivo di scorrimento, inizia decomprimendo il file. Quindi, apri la pagina desiderata in Divi Builder.

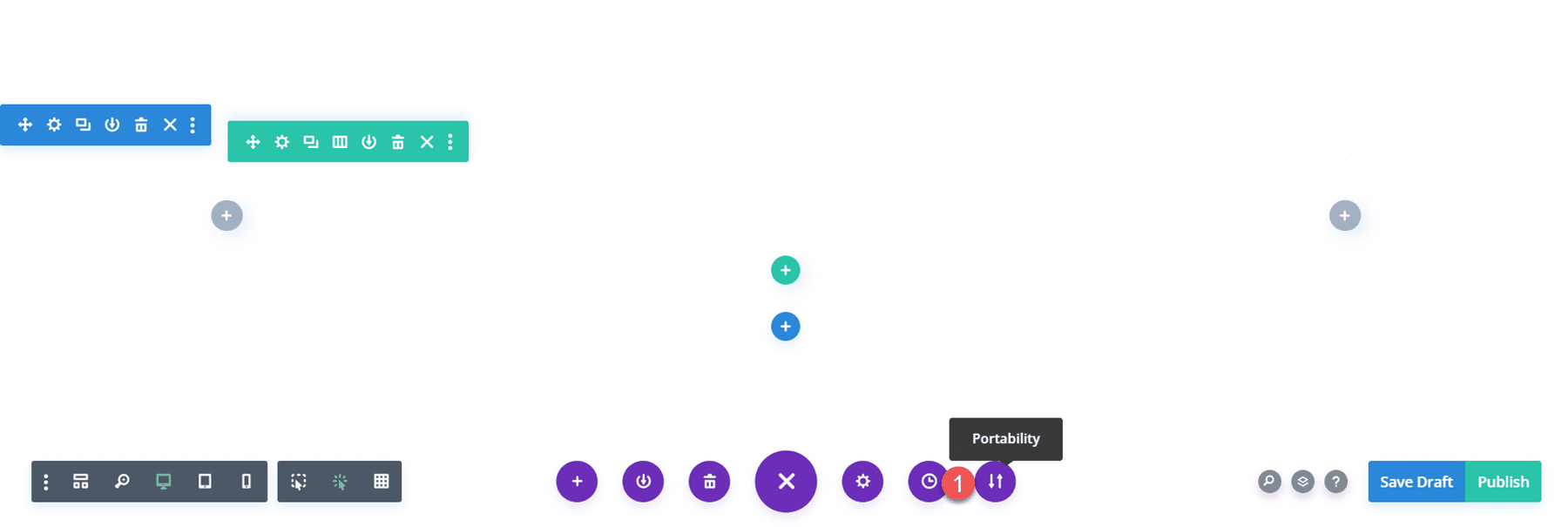
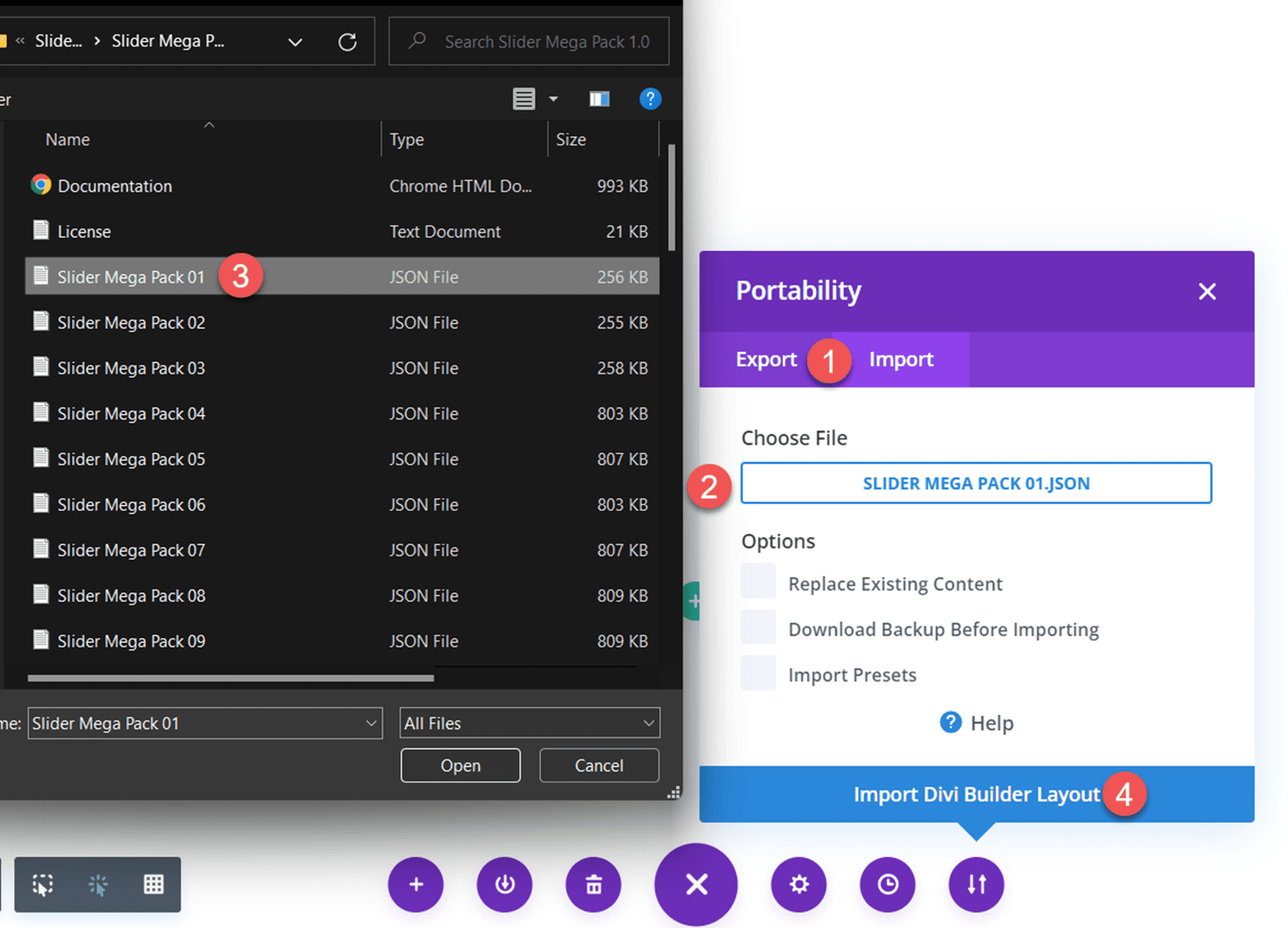
Fai clic sull'opzione di portabilità nella parte inferiore della pagina e seleziona la scheda di importazione. Seleziona il file .json per il layout del dispositivo di scorrimento desiderato, quindi inizia a importare il layout. Una volta importato il layout, tutto ciò che devi fare è sostituire il testo e le immagini e avrai un bellissimo slider sulla tua pagina!

Slider Mega Pack Layout di scorrimento a larghezza intera
Slider Mega Pack viene fornito con 32 layout di scorrimento a larghezza intera. I layout di scorrimento a larghezza intera sono ideali per mostrare immagini di grandi dimensioni insieme a del testo e possono essere un ottimo modo per catturare l'attenzione dei visitatori. È anche un ottimo modo per condividere informazioni o mostrare alcune funzionalità del tuo servizio. Tutti questi cursori hanno layout e design diversi, quindi sei sicuro di trovare uno slider che funzionerà per te! Diamo un'occhiata a ciascuno dei 32 layout di scorrimento a larghezza intera.
Slider Mega Pack Layout 1, 2
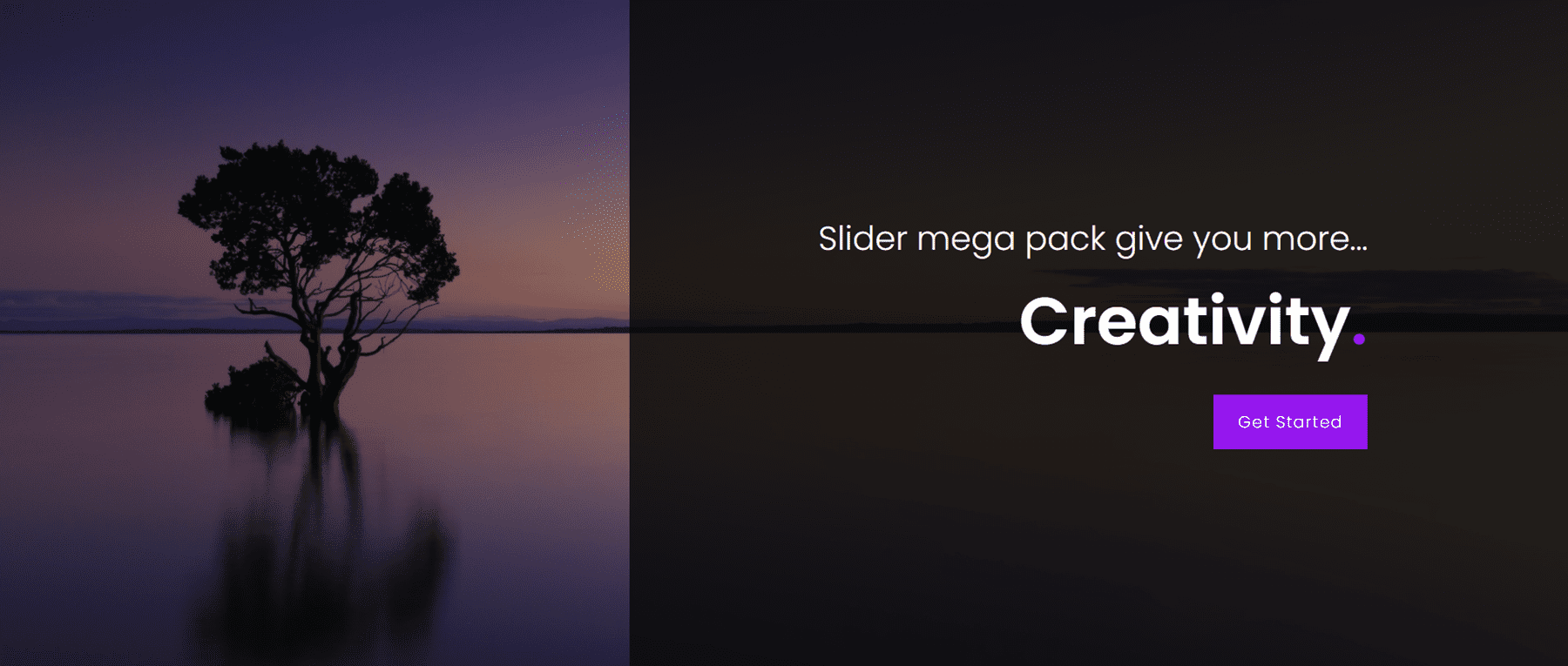
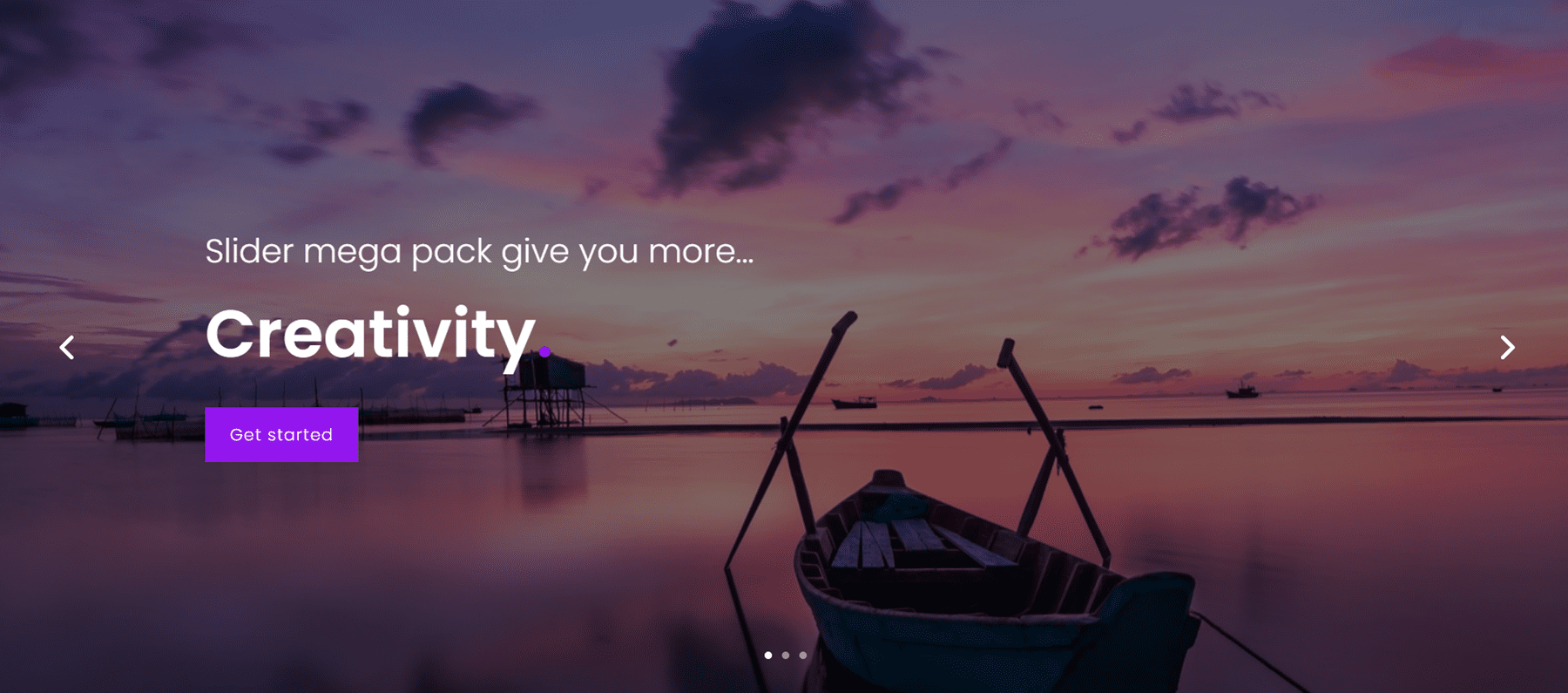
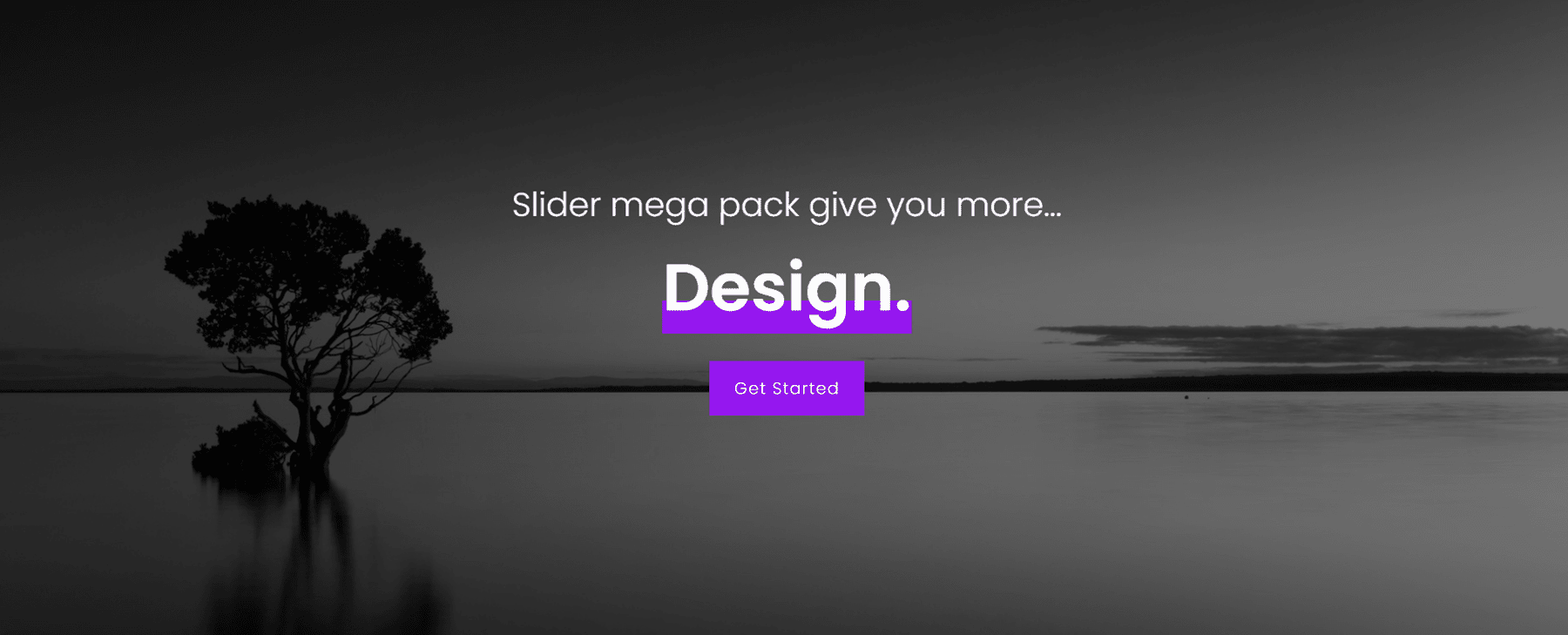
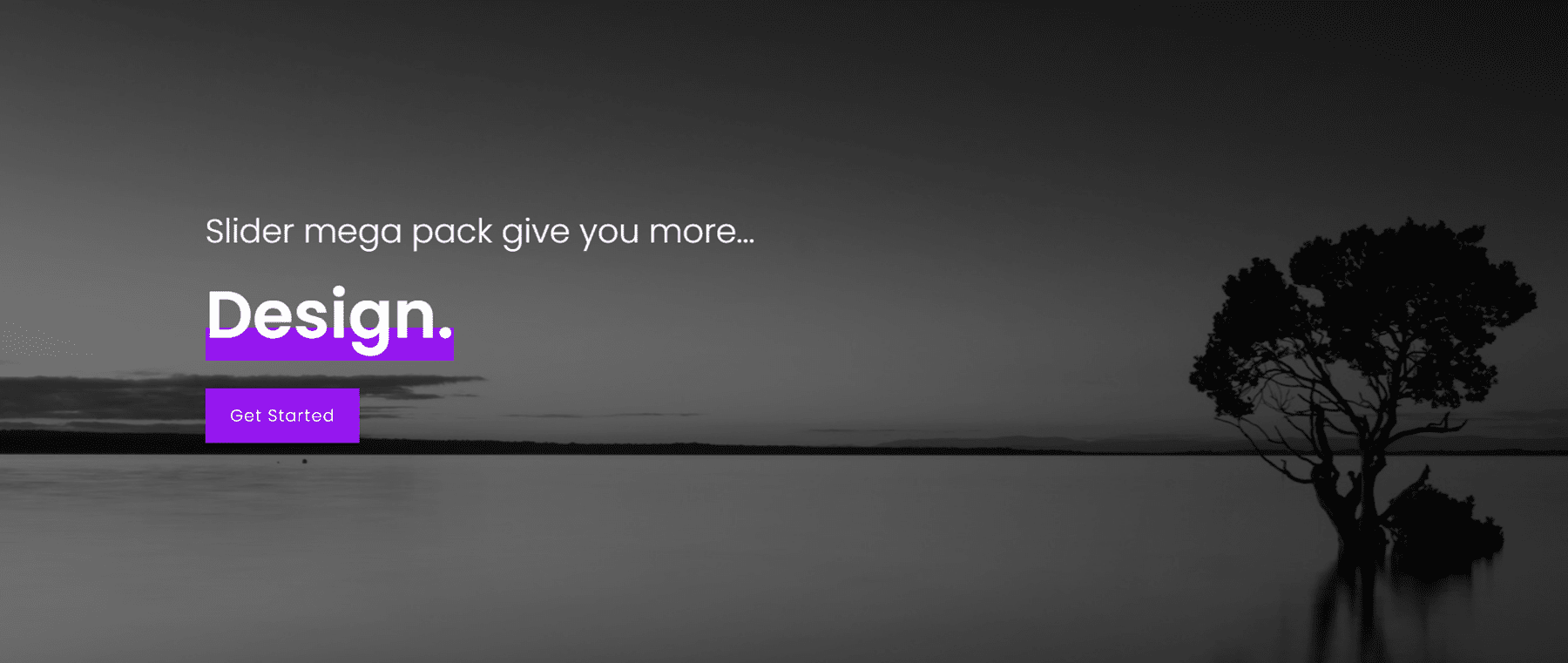
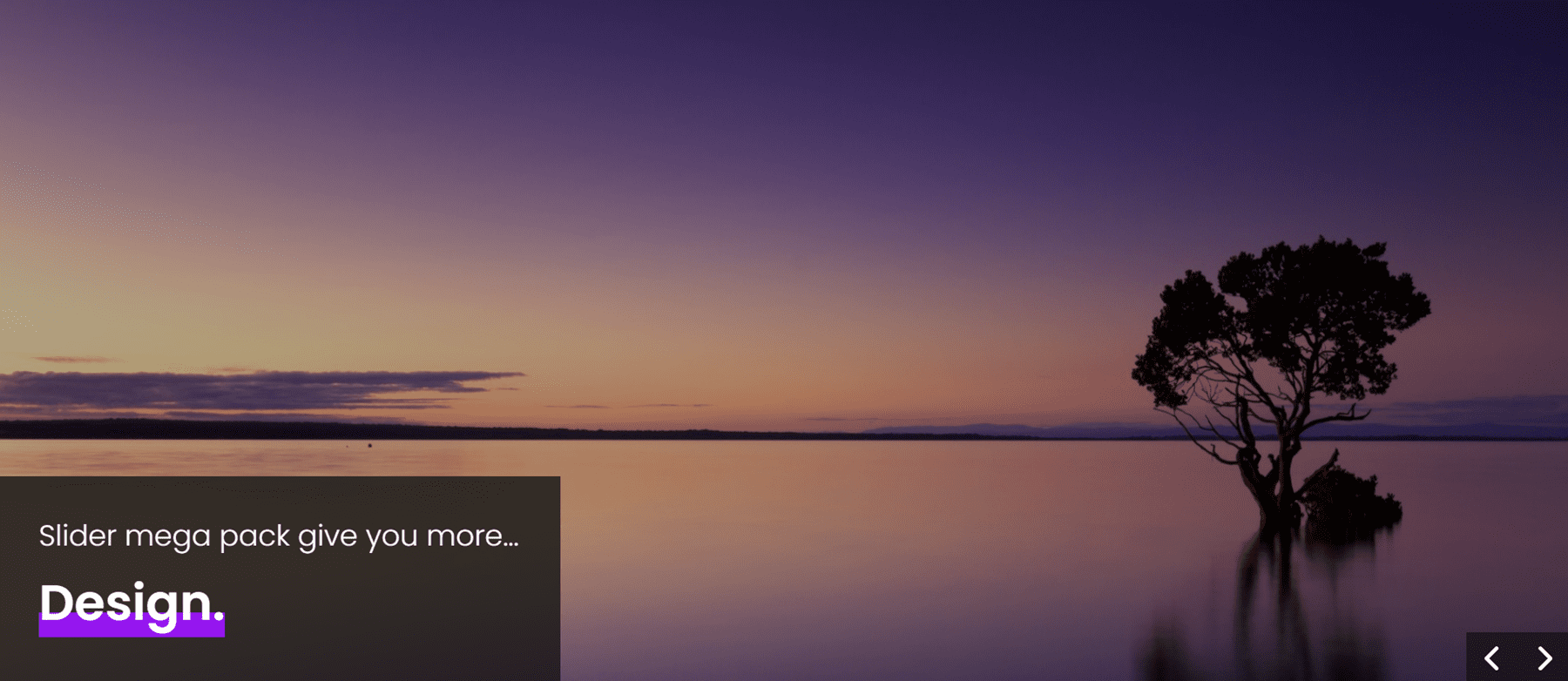
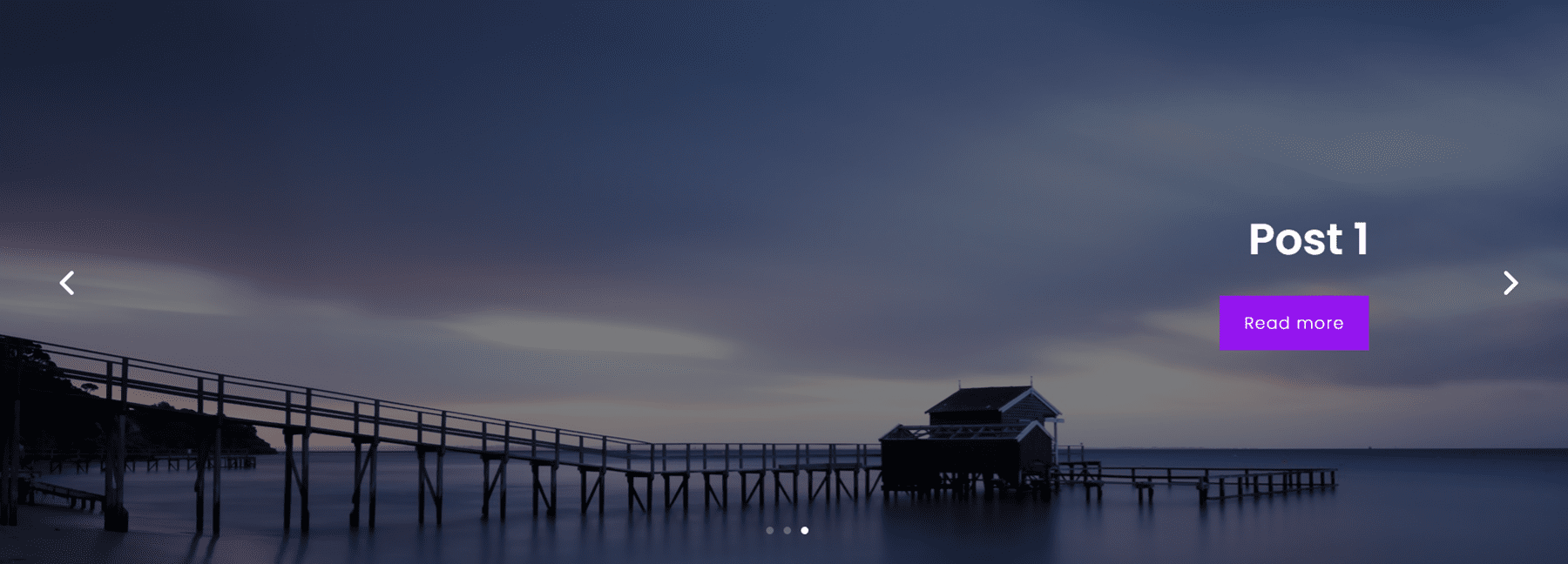
Il primo layout del dispositivo di scorrimento è un dispositivo di scorrimento del testo e presenta uno sfondo fotografico con una sovrapposizione scura sul lato sinistro della foto. Il testo e il pulsante cambiano in ogni diapositiva.
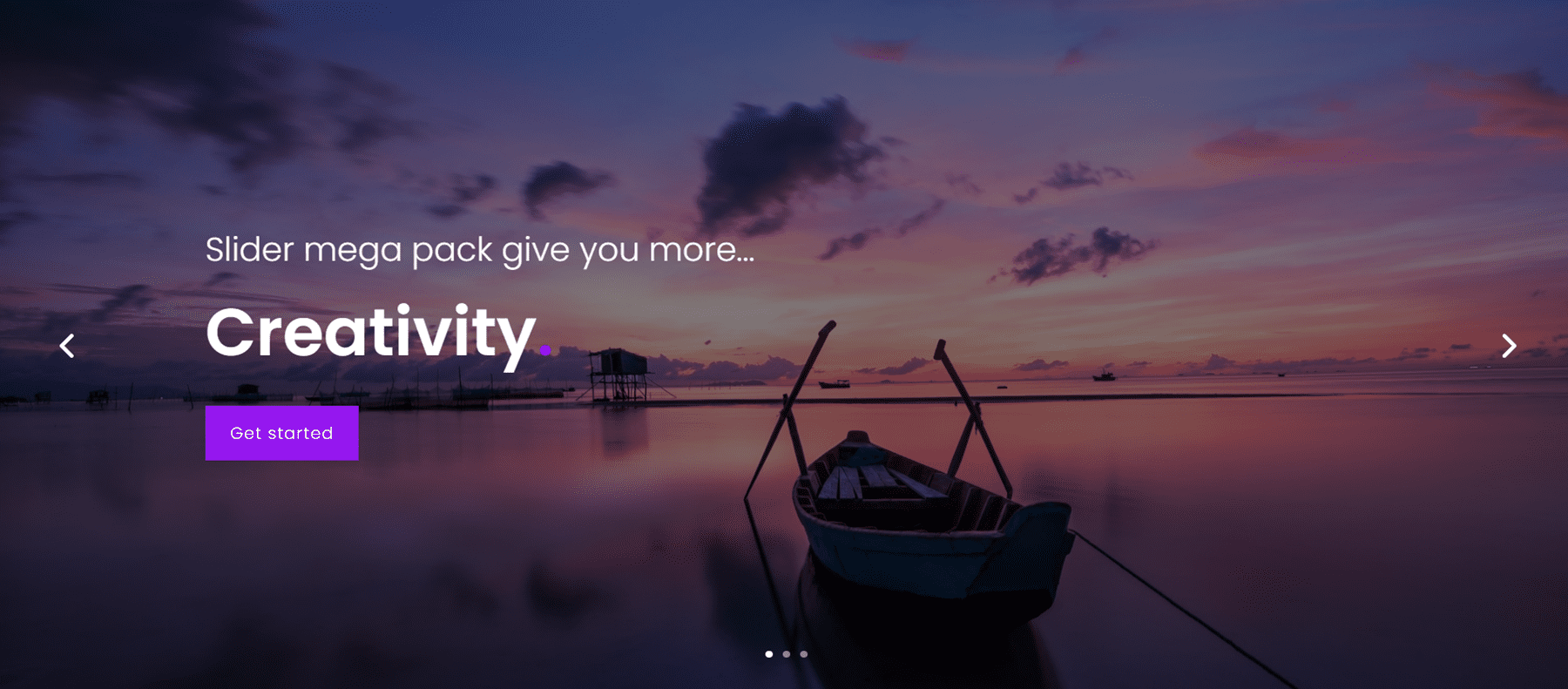
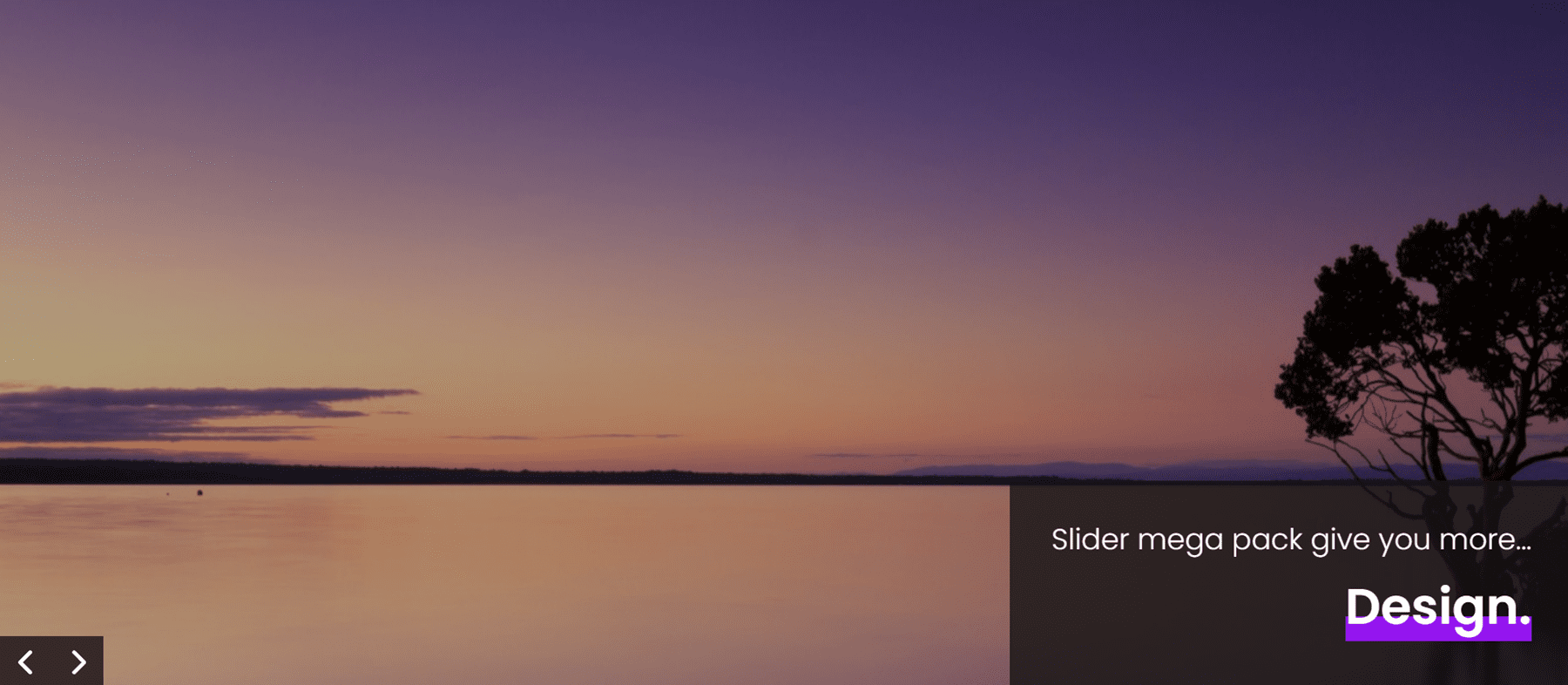
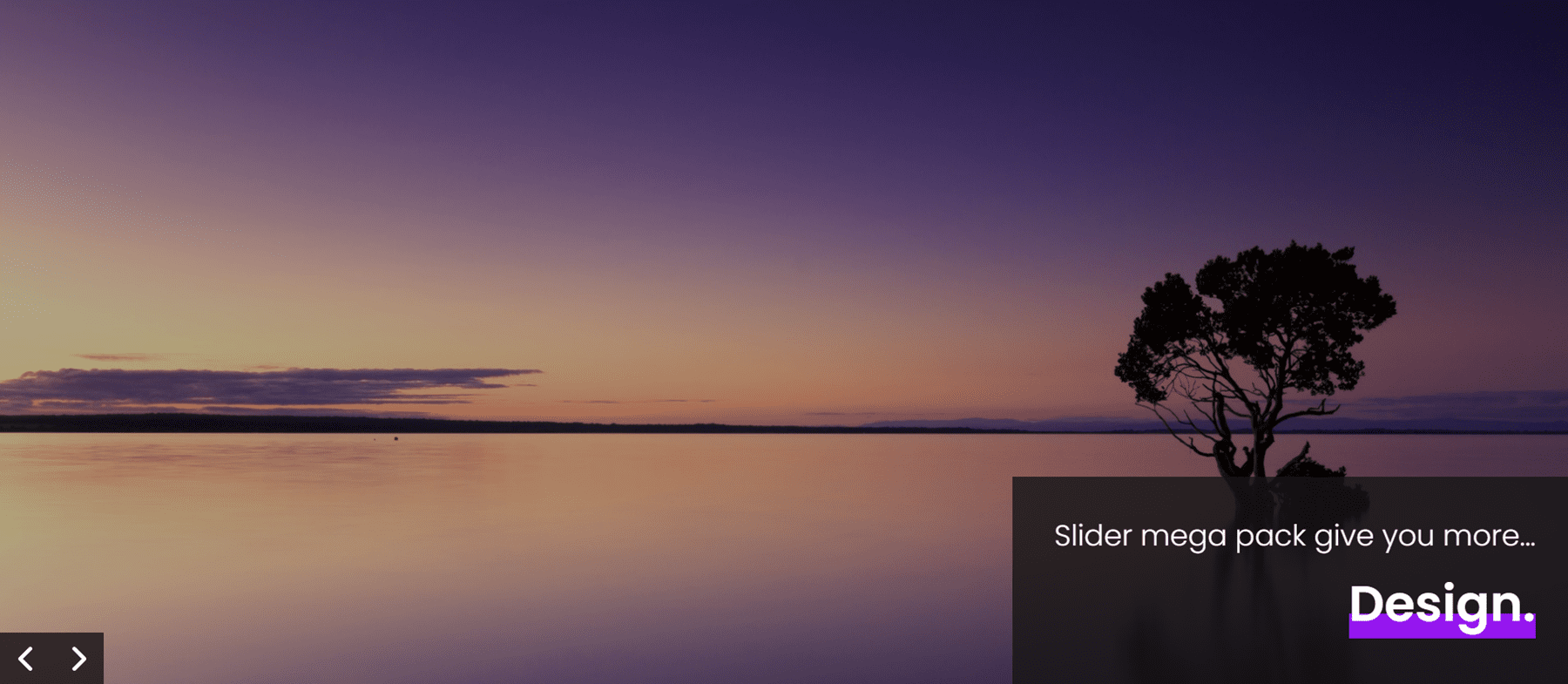
Il secondo layout del dispositivo di scorrimento è lo stesso del primo layout, ad eccezione della sovrapposizione scura e del testo sul lato destro.

Slider Mega Pack Layout 3
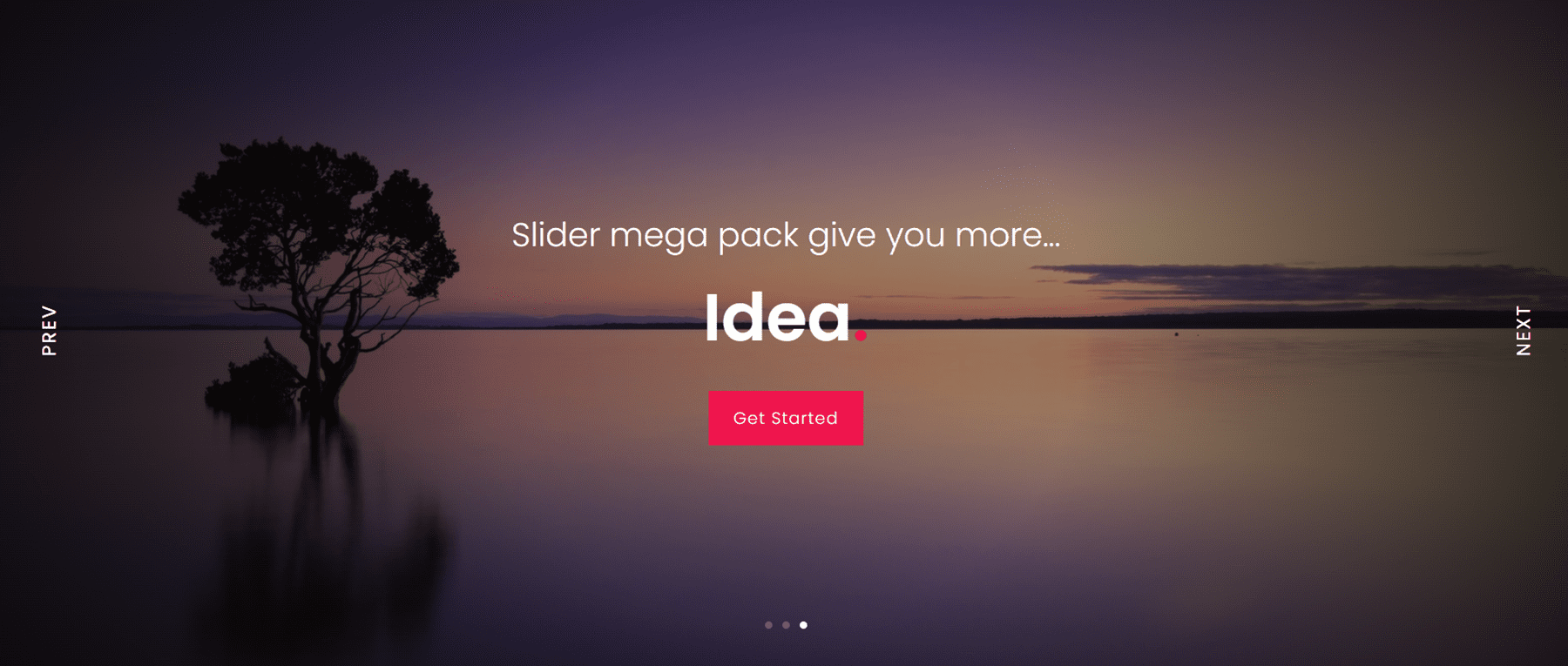
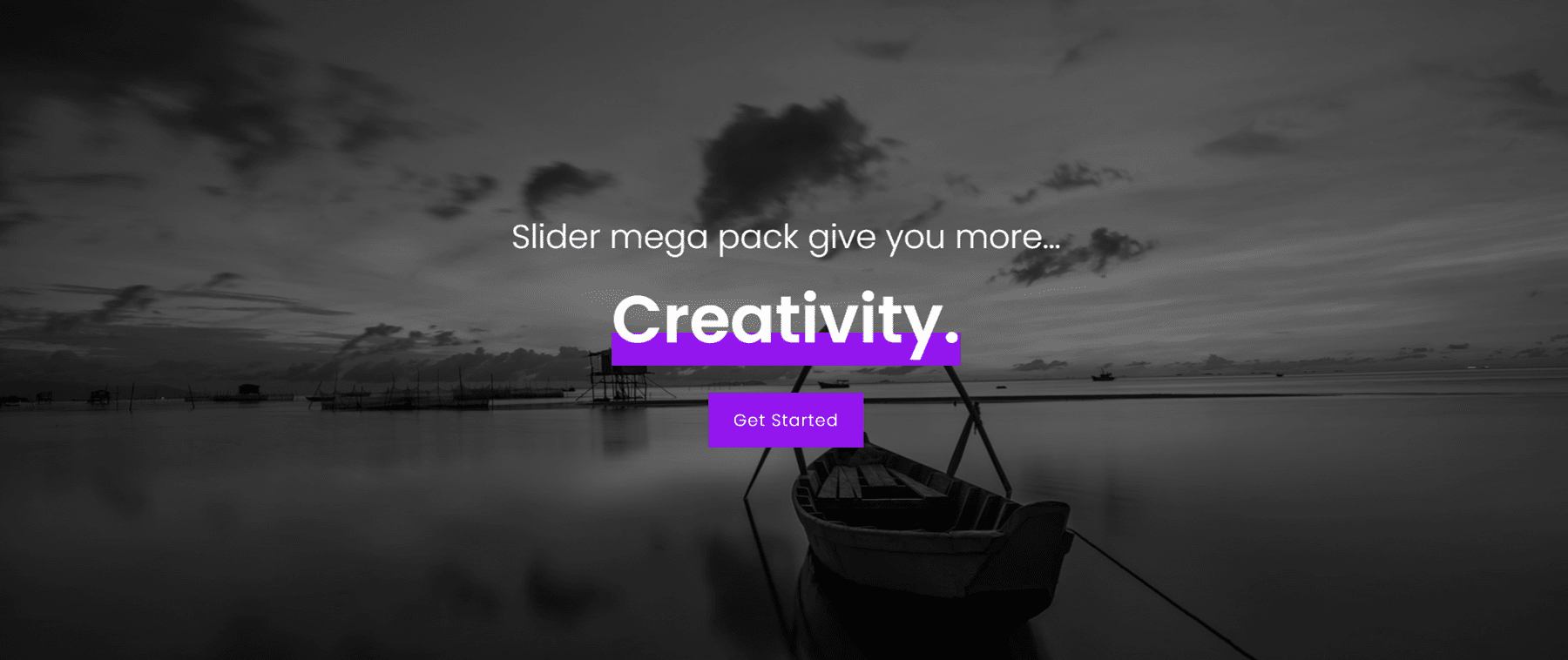
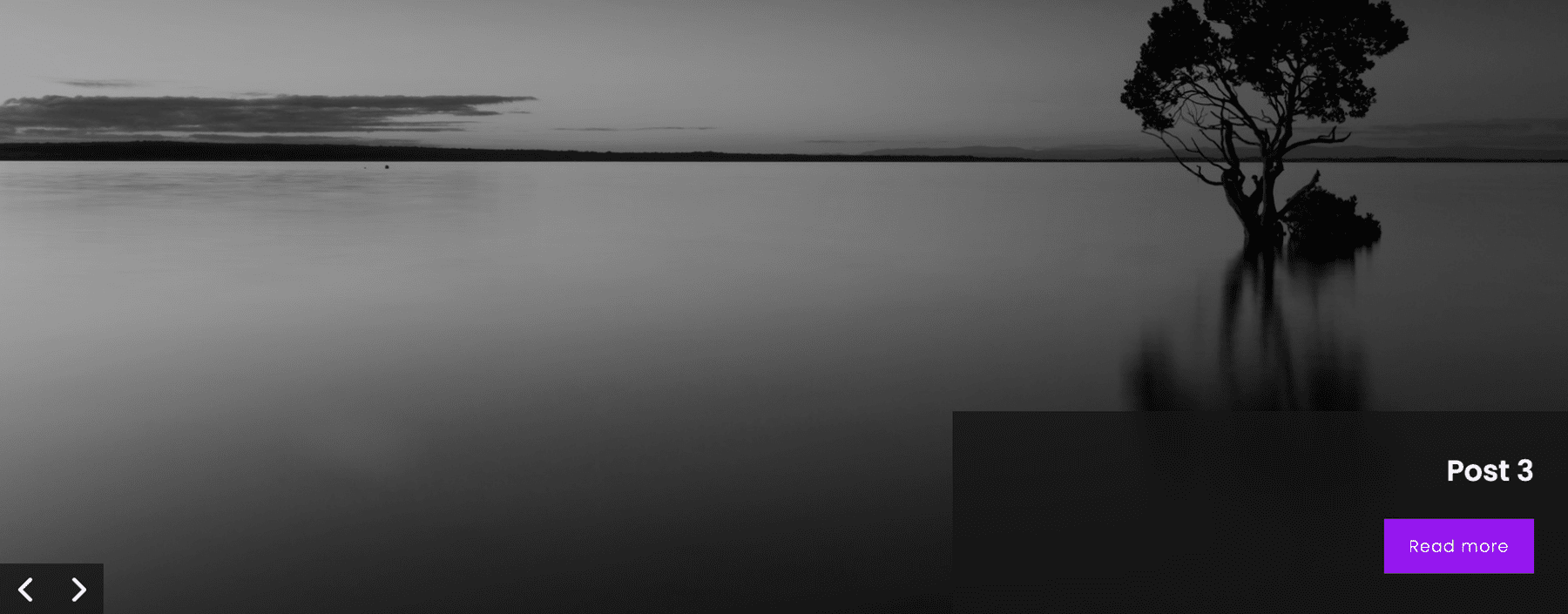
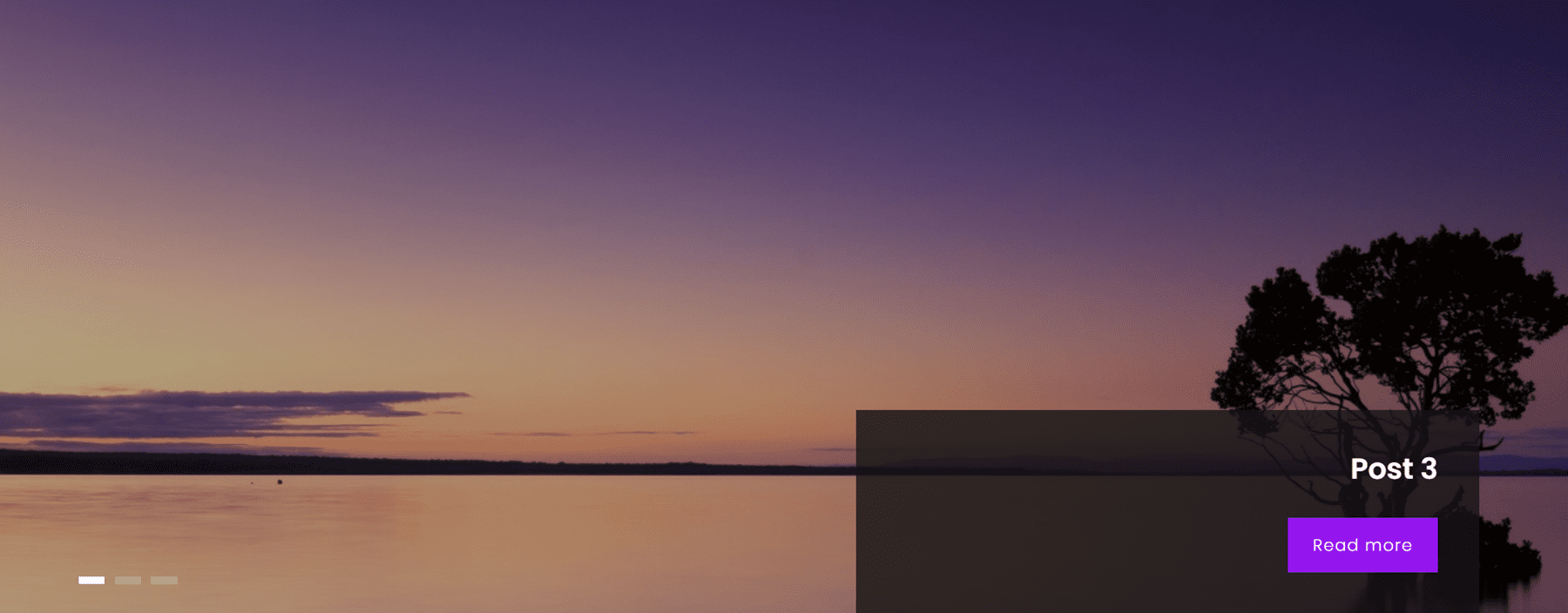
Il terzo layout del dispositivo di scorrimento ha un effetto vignettatura sull'immagine e presenta la modifica del testo e dei pulsanti al centro. Ci sono punti di navigazione in basso e pulsanti precedente e successivo su ciascun lato.

Slider Mega Pack Layout 4
Questo dispositivo di scorrimento presenta più immagini su uno sfondo sfocato dell'immagine, con frecce di navigazione su ciascun lato e punti di navigazione in basso.

Slider Mega Pack Layout 5
Slider layout 5 presenta anche più immagini su uno sfondo sfocato della stessa immagine. Ha frecce di navigazione in basso a sinistra e punti di navigazione sul lato destro.

Slider Mega Pack Layout 6
Il sesto layout del dispositivo di scorrimento prevede la modifica del testo su un quadrato trasparente sfocato su uno sfondo di foto parallasse. Frecce di navigazione su ciascun lato e punti di navigazione in basso.

Slider Mega Pack Layout 7
Il layout 7 è simile al layout 6, con uno sfondo di parallasse e diapositive di testo. Le frecce di navigazione si trovano nell'angolo in basso a sinistra e i punti di navigazione si trovano sul lato destro.

Slider Mega Pack Layout 8, 9, 10
I layout diapositiva 8,9 e 10 presentano testo su più immagini che hanno un effetto di ingrandimento. In questi layout, le frecce di navigazione si trovano su ciascun lato e i punti di navigazione si trovano nella parte inferiore del dispositivo di scorrimento. Il testo in Layout 8 è centrato.
Il testo in Layout 9 è allineato a sinistra.

E il testo in Layout 10 è allineato a destra.

Slider Mega Pack Layout 11, 12, 13
I layout 11, 12 e 13 presentano un'immagine grande con testo e un pulsante su ciascuna diapositiva, con frecce di navigazione su ciascun lato e punti di navigazione in basso. Il layout 11 è allineato al centro.
Il cursore 12 è allineato a sinistra.

E il cursore 13 è allineato a destra.

Slider Mega Pack Layout 14, 15, 16
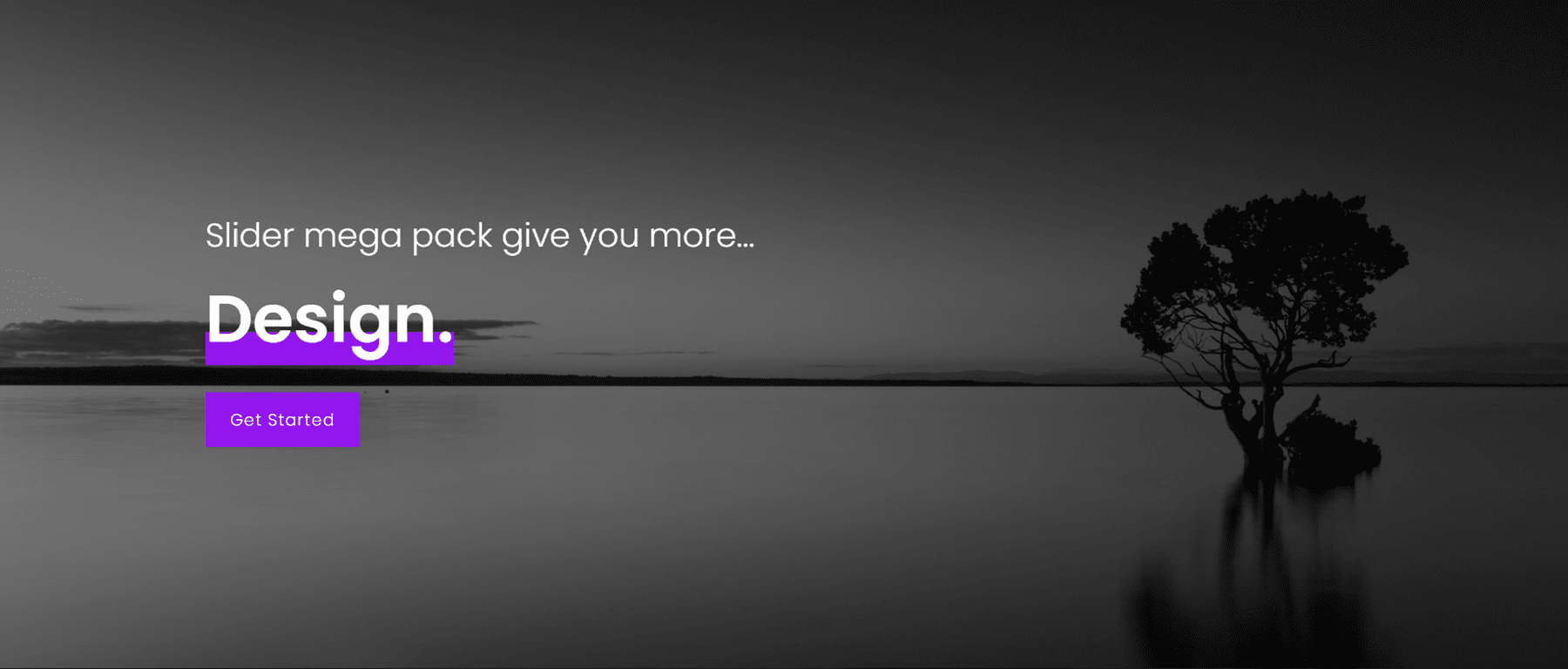
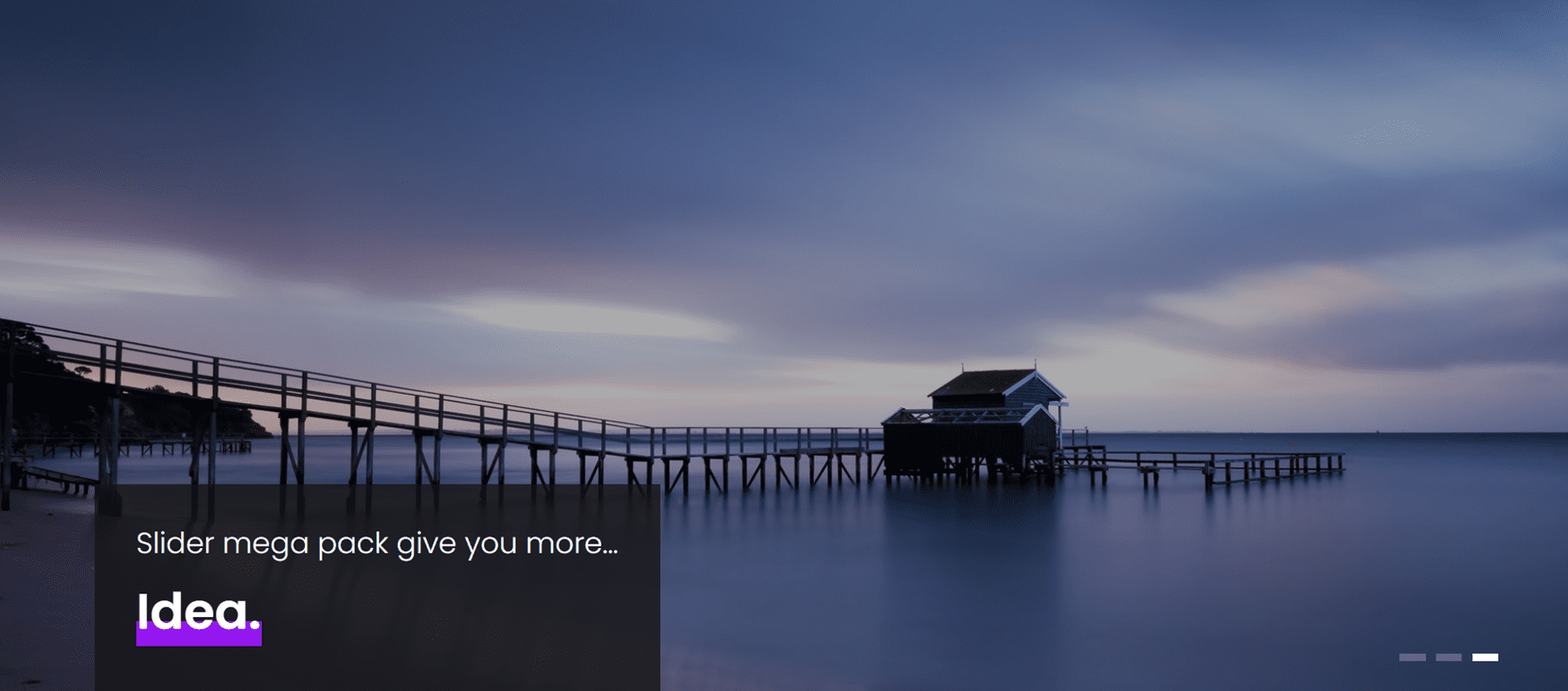
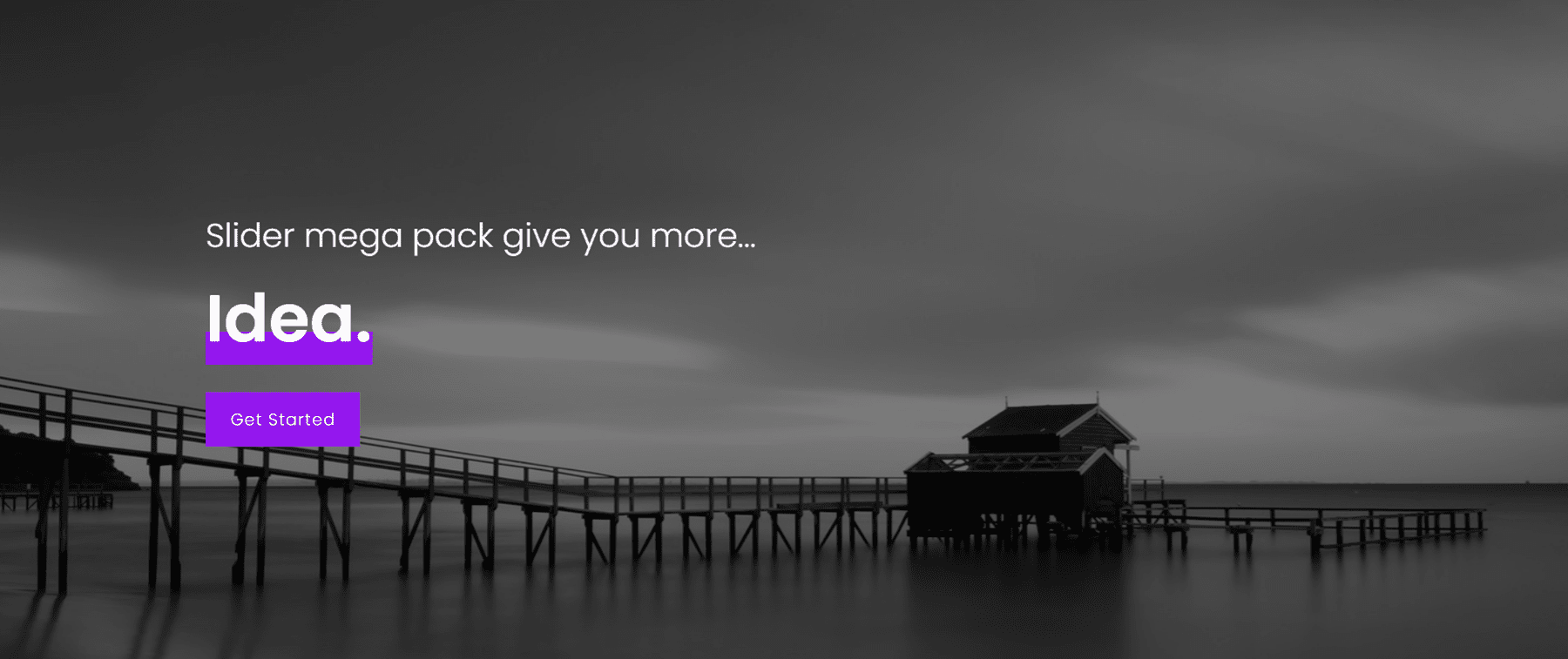
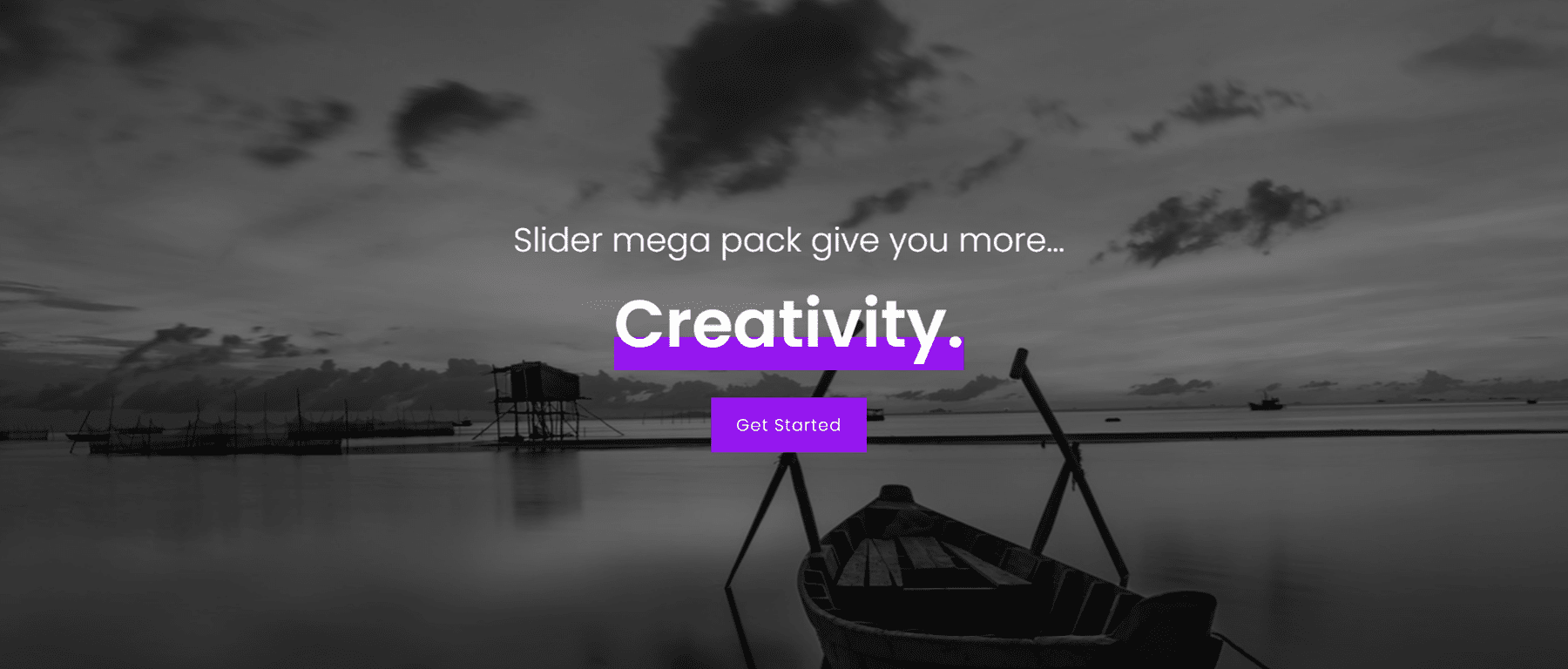
Questi layout 14, 15 e 16 hanno tutti un effetto in scala di grigi sulla foto e un effetto di parallasse mentre scorri. È presente una sottolineatura in grassetto sul testo dell'intestazione. Il testo è allineato al centro per il layout 14.

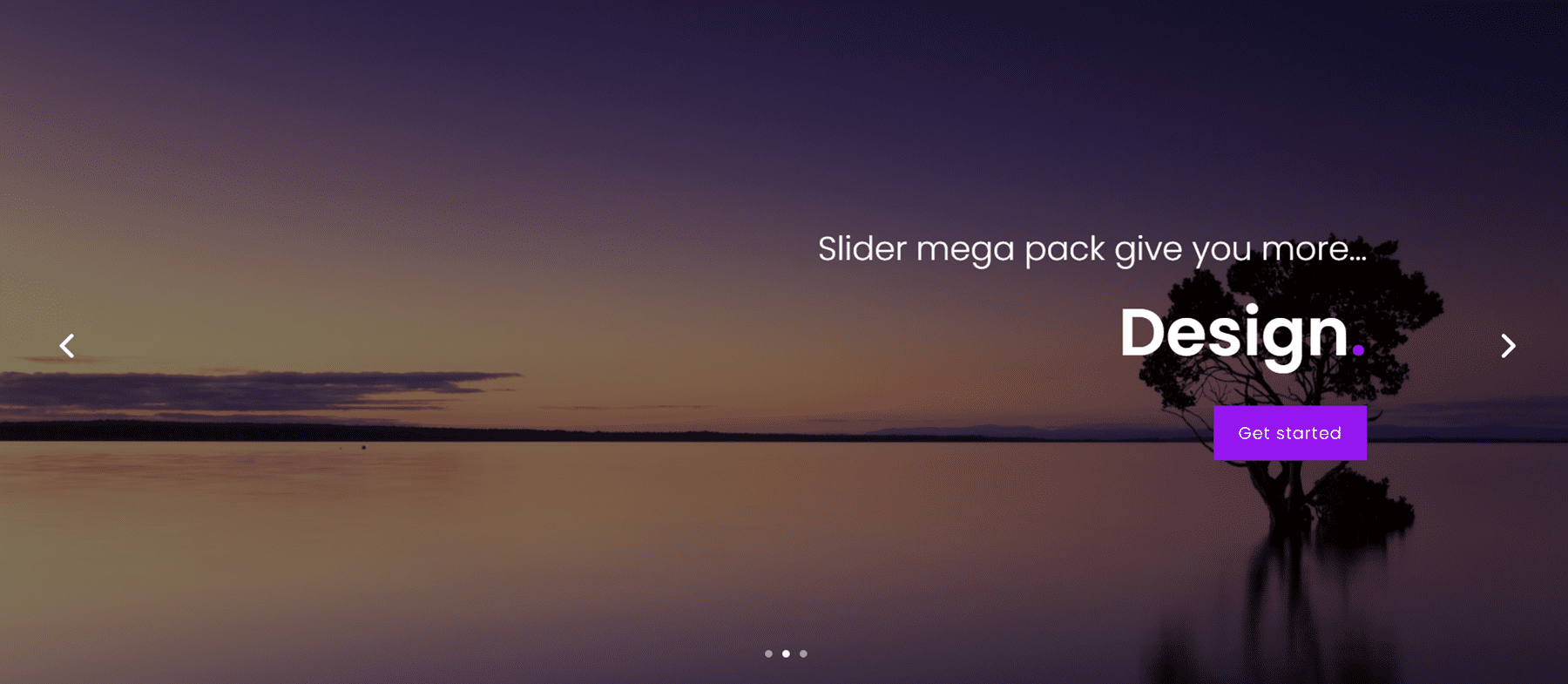
Il cursore 15 è allineato a destra.

E il cursore 16 è allineato a sinistra.

Slider Mega Pack Layout 17, 18
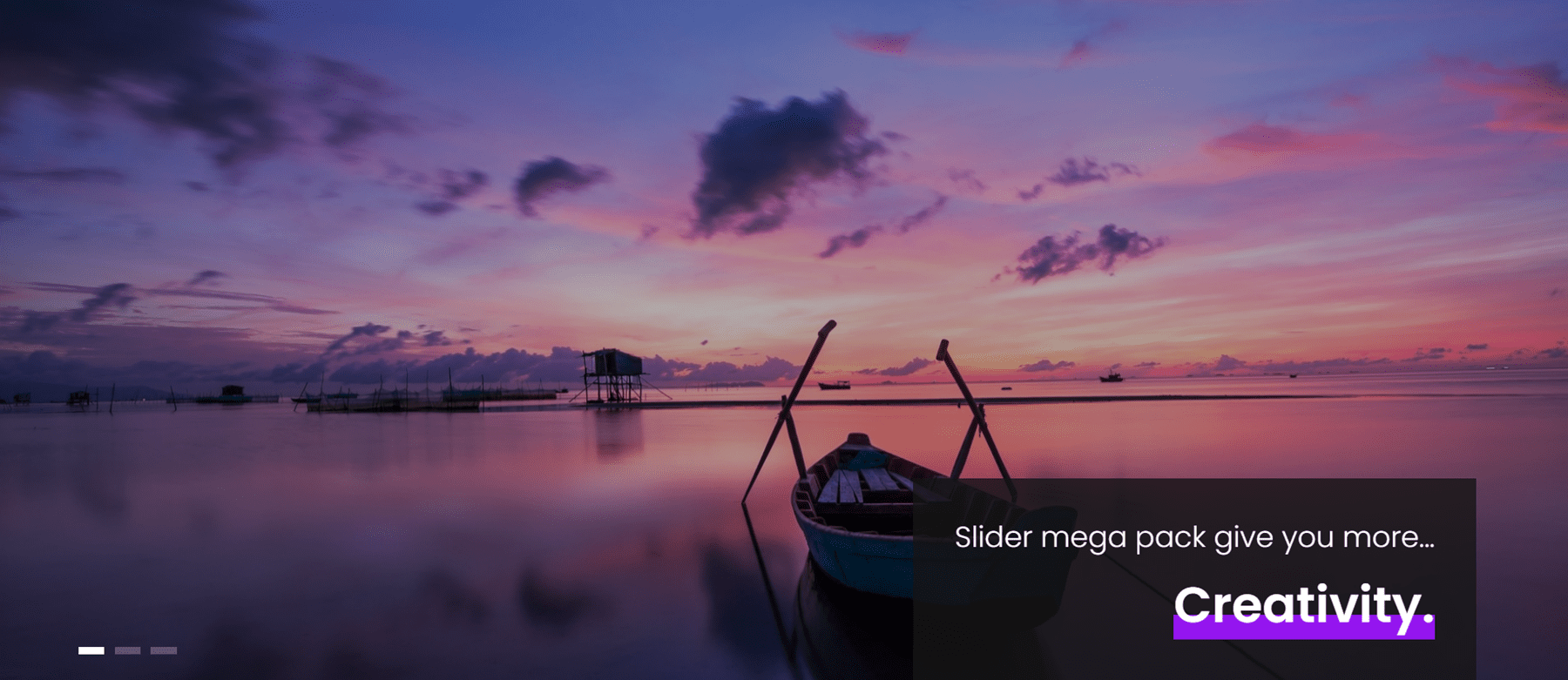
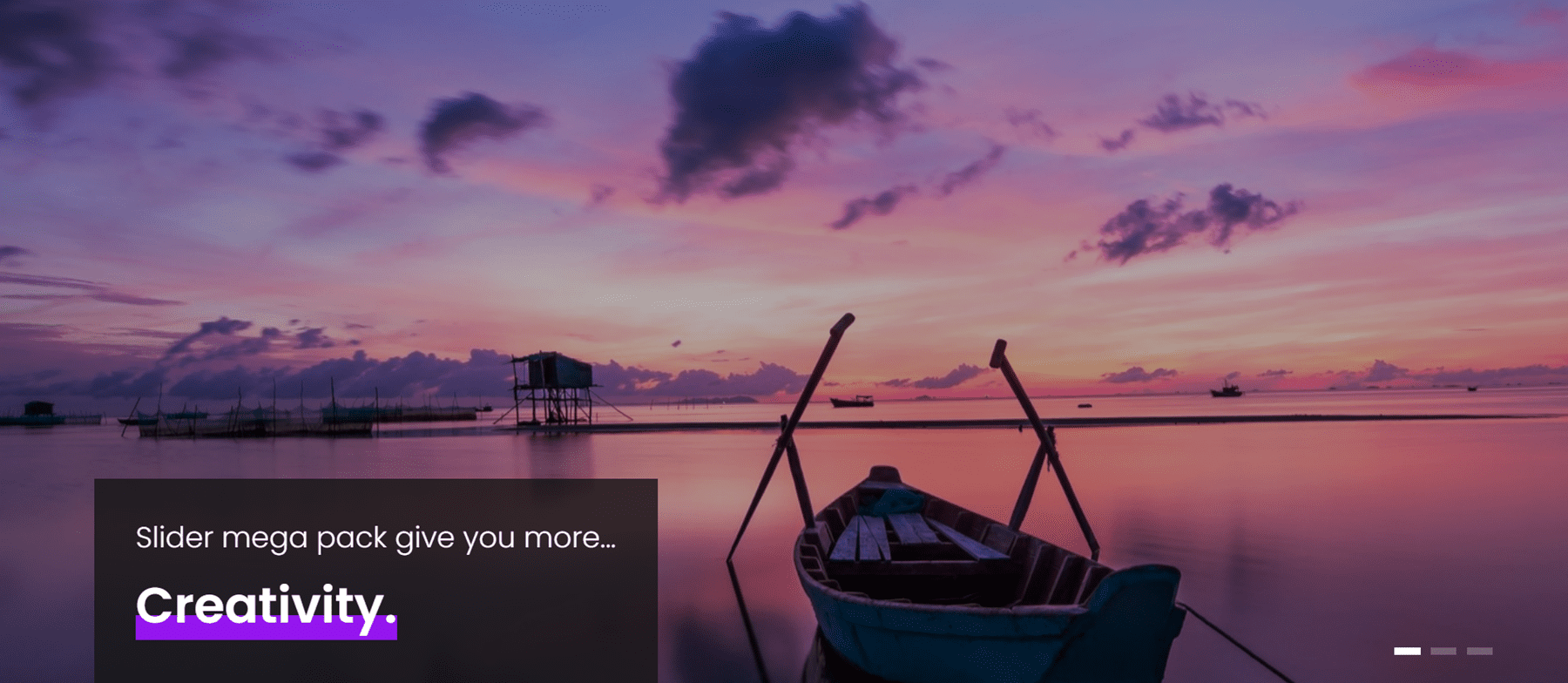
I layout 17 e 18 presentano un'immagine grande con testo della diapositiva in una casella di sovrapposizione scura. Per il Layout 17, il testo è a sinistra e la navigazione è a destra.

Per il layout 18, la navigazione è a sinistra e il testo è a destra.

Slider Mega Pack Layout 19, 20, 21
I cursori 19, 20 e 21 presentano tutti una sovrapposizione di foto in scala di grigi e hanno un effetto di ingrandimento. Non ci sono pulsanti di navigazione. Il cursore 19 è allineato a sinistra.

Il cursore 20 è allineato a destra.

E il testo nello slider 21 è centrato.

Slider Mega Pack Layout 22, 23, 24
Questi layout sono gli stessi dei tre precedenti, tranne per il fatto che le foto hanno un effetto di riduzione dello zoom. Il layout 22 ha il testo allineato a sinistra.

Il layout 23 ha il testo allineato a destra.

E il layout 24 ha il testo centrato.


Slider Mega Pack Layout 25, 26
I layout del dispositivo di scorrimento 25 e 26 hanno un'immagine grande che ingrandisce e testo su una casella di sovrapposizione scura. Il layout 25 ha il testo allineato a sinistra e le icone di navigazione a destra.

Il layout dello slider 26 ha il testo allineato a destra e le icone di navigazione a sinistra.

Slider Mega Pack Layout 27, 28
I due layout successivi sono gli stessi dei due precedenti ma l'immagine viene invece rimpicciolita. Il layout del dispositivo di scorrimento 27 ha il testo allineato a destra e le icone di navigazione a destra.

Il layout 28 ha icone di navigazione a sinistra, testo a destra.

Slider Mega Pack Layout 29, 30
Questi due cursori presentano un'immagine grande che ingrandisce e un diverso stile di icone di navigazione. Il layout 29 presenta il testo a sinistra e le icone di navigazione a destra.

Layout 30 presenta il testo a destra e le icone di navigazione a sinistra.

Slider Mega Pack Layout 31, 32
Questi layout successivi sono gli stessi dei layout 29 e 30 ma l'immagine viene ingrandita. Il layout 31 ha il testo a sinistra e la navigazione a destra.

Il layout 32 ha il testo a destra, la navigazione a sinistra.

Slider Mega Pack a larghezza intera Post Slider Layout
Lo Slider Mega Pack include anche 18 post slider. Questi cursori mostrano i post del tuo blog e mostrano le informazioni sul post e un pulsante per leggere il post. Utilizza l'immagine in primo piano del post come immagine di sfondo per la diapositiva. Puoi selezionare una categoria di post da visualizzare o semplicemente visualizzare i tuoi post più recenti. Come i normali cursori sopra, tutti gli slider dei post sono completamente personalizzabili e sono disponibili in una varietà di layout, allineamenti e stili.
Slider Mega Pack Layout 33, 34
Questi cursori utilizzano un effetto immagine in scala di grigi e un effetto di parallasse. Il testo è a sinistra e la navigazione è a destra con il layout 33.
La navigazione è a sinistra e il testo è a destra con il layout 34.

Slider Mega Pack Layout 35, 36, 37
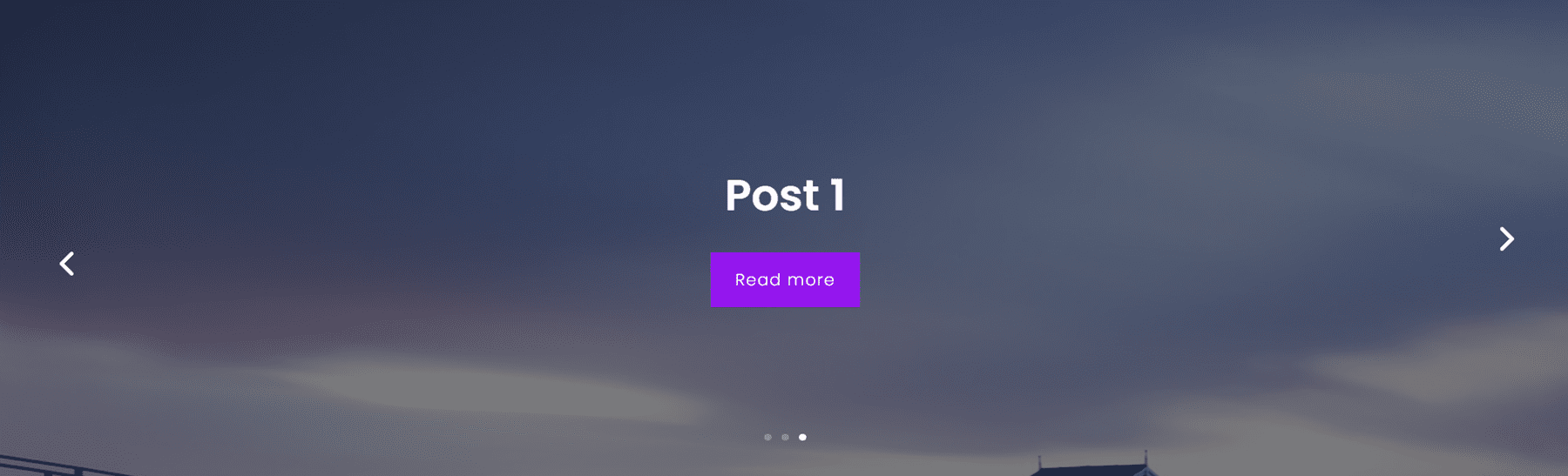
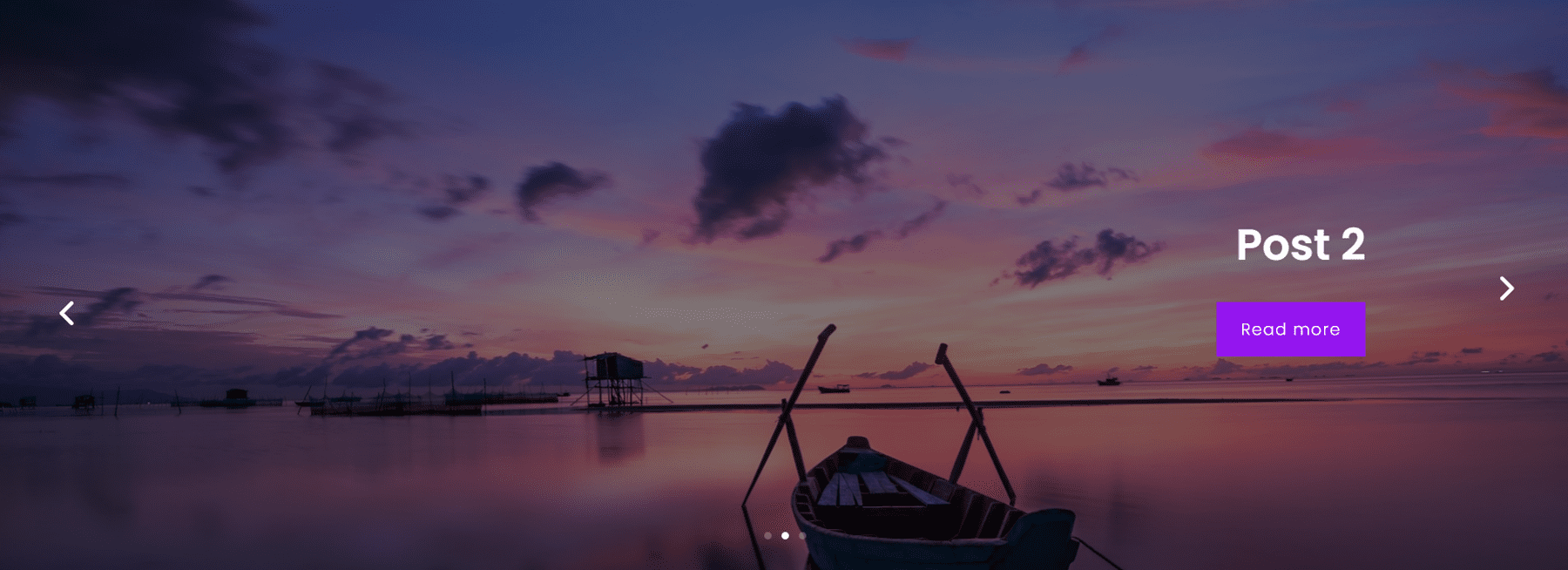
I layout 35, 36 e 37 presentano un'immagine in primo piano con frecce di navigazione su ciascun lato e punti di navigazione sotto. L'immagine ha un effetto di ingrandimento. Il testo è centrato in Layout 35.

In questo layout, il testo è allineato a sinistra.

E in questo layout il testo è allineato a destra.

Slider Mega Pack Layout 38, 39, 40
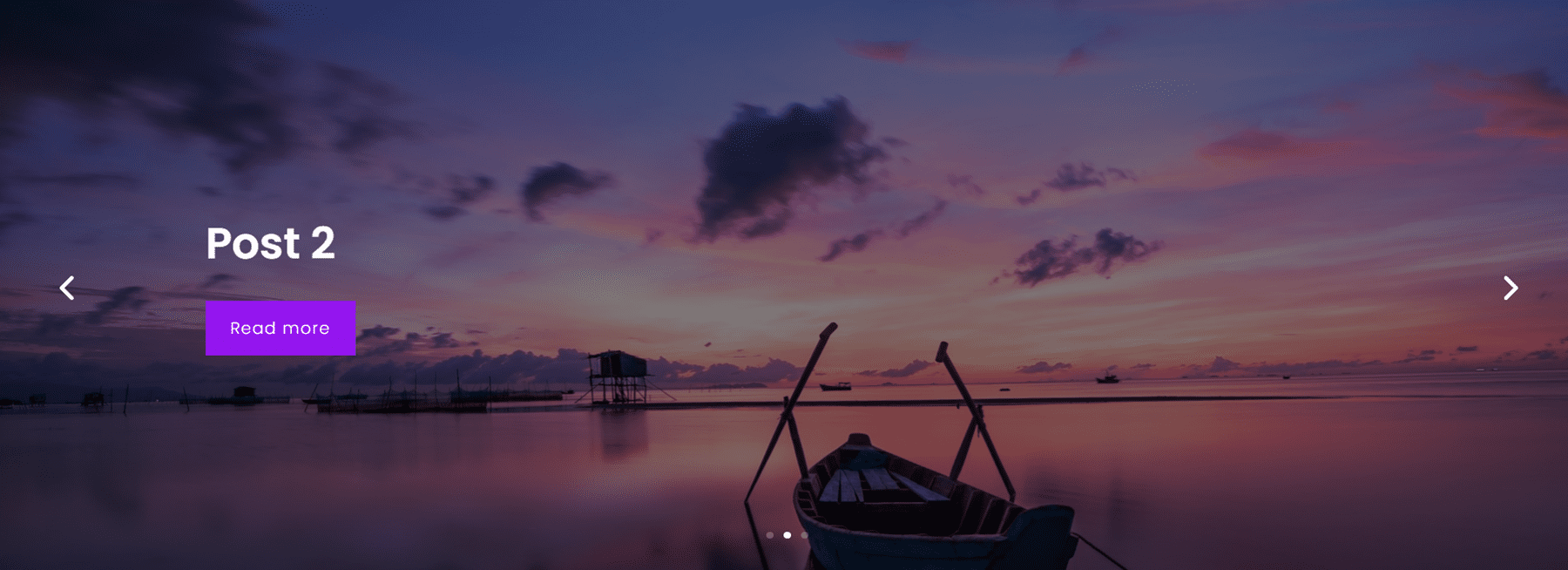
Questi layout del dispositivo di scorrimento sono gli stessi dei tre layout precedenti, ma l'immagine viene invece rimpicciolita. Il layout 38 è centrato.
Il layout 39 è allineato a sinistra.

E il layout 40 è allineato a destra.

Slider Mega Pack Layout 41, 42
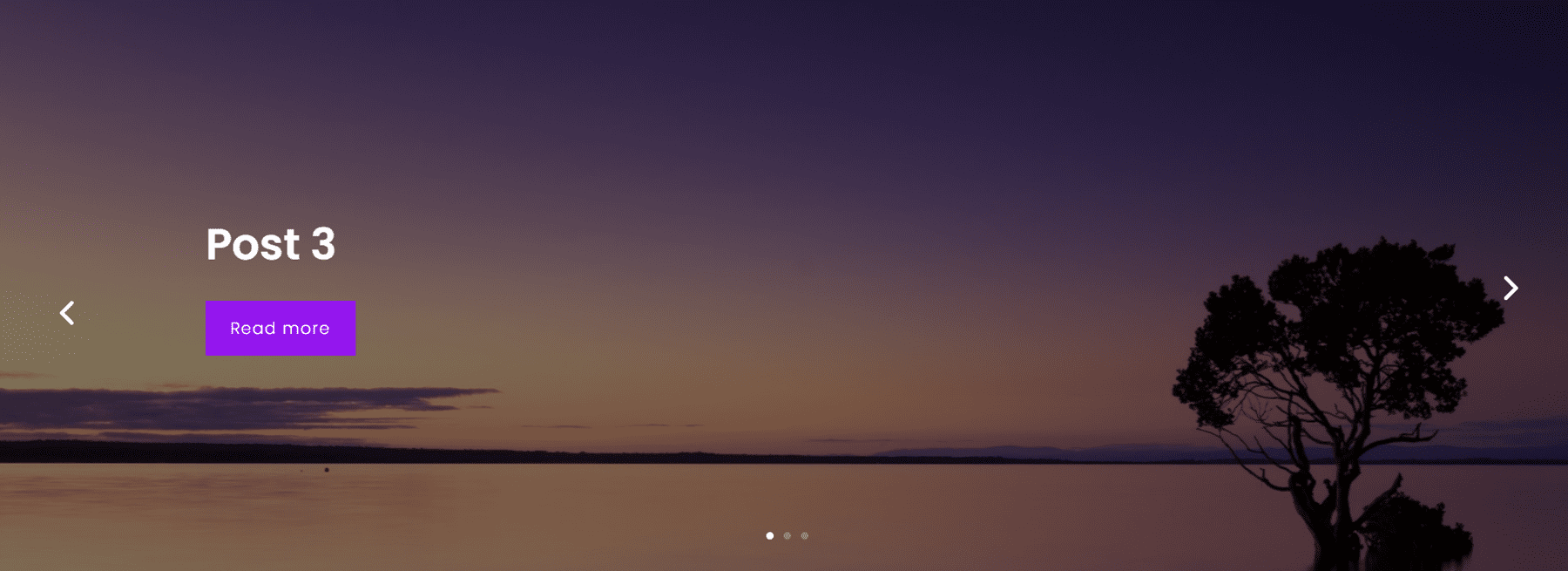
Questi layout presentano un'immagine di parallasse con testo su un lato e frecce di navigazione sull'altro. Per il layout 41 il testo è a sinistra.

Per il layout 42 il testo è a destra.

Slider Mega Pack Layout 43, 44
I layout 43 e 44 sono simili ai layout sopra ma l'immagine viene ingrandita. Nel layout 43, il testo è allineato a sinistra.

Il testo è allineato a destra nel layout 44.

Slider Mega Pack Layout 45, 46
45 e 46 sono di nuovo un design simile ai layout sopra, ma l'immagine viene invece rimpicciolita. 45 ha il testo allineato a sinistra.

E il layout 46 ha il testo allineato a destra.

Slider Mega Pack Layout 47, 48
I layout 47 e 48 presentano un riquadro scuro in sovrapposizione per il titolo del post e le frecce di navigazione. L'immagine viene ingrandita. Layout 47 ha il testo a sinistra e le frecce a destra.

Il layout 48 ha il testo a destra.

Slider Mega Pack Layout 49, 50
Infine, i layout del dispositivo di scorrimento 49 e 50 sono simili ai layout 47 e 48, ma le immagini vengono rimpicciolite. Il layout 49 ha il testo a sinistra.

E il layout 50 ha il testo allineato a destra.

Acquista il Mega Pack Slider
Slider Mega Pack è disponibile nel Divi Marketplace. Costa $ 9,99 per l'utilizzo illimitato del sito Web e gli aggiornamenti a vita. Il prezzo include anche una garanzia di rimborso di 30 giorni.
Pensieri finali
Slider Mega Pack viene fornito con 50 layout di slider predefiniti con bellissime transizioni, effetti e layout di navigazione che possono essere facilmente personalizzati con Divi Builder. Se stai cercando alcuni layout di slider unici che sono personalizzati oltre le opzioni Divi standard, questo prodotto potrebbe fare al caso tuo. Ci piacerebbe avere tue notizie! Hai provato Slider Mega Pack? Fateci sapere cosa ne pensate nei commenti!
