Caratteristiche principali del prodotto Divi: TablePress Styler
Pubblicato: 2023-08-07TablePress Styler è un plug-in di terze parti per Divi che aggiunge molte opzioni di stile a TablePress, un popolare plug-in per la creazione di tabelle per WordPress. TablePress Styler non solo ti offre opzioni di stile, ma rende anche TablePress più facile da usare con Divi. In questo post, esamineremo TablePress Styler per vedere come funziona con TablePress per aiutarti a decidere se è il prodotto giusto per le tue esigenze.
- 1 Crea tabella TablePress per TablePress Styler
- 2 Modulo TablePress Styler Divi
- 2.1 ID tabella
- 2.2 Installazione
- 2.3 Elementi
- 2.4 Colonne
- 2.5 Righe
- 2.6 Opzioni TablePress Pro
- 3 Impostazioni di progettazione di TablePress Styler
- 3.1 Nome di TablePress Styler
- 3.2 Descrizione di TablePress Styler
- 3.3 Elementi Styler TablePress
- 3.4 Spaziatura
- 3,5 celle
- 3.6 Testo
- 3.7 Intestazione
- 3.8 Piè di pagina
- 3.9 Intestazione riga
- 3.10 Icone
- 3.11 Pulsanti
- 3.12 Colori
- 3.13 Confini
- 4 Risultati della progettazione di TablePress Styler
- 5 Dove acquistare TablePress Styler
- 6 Considerazioni finali su TablePress Styler
Crea tabella TablePress per TablePress Styler
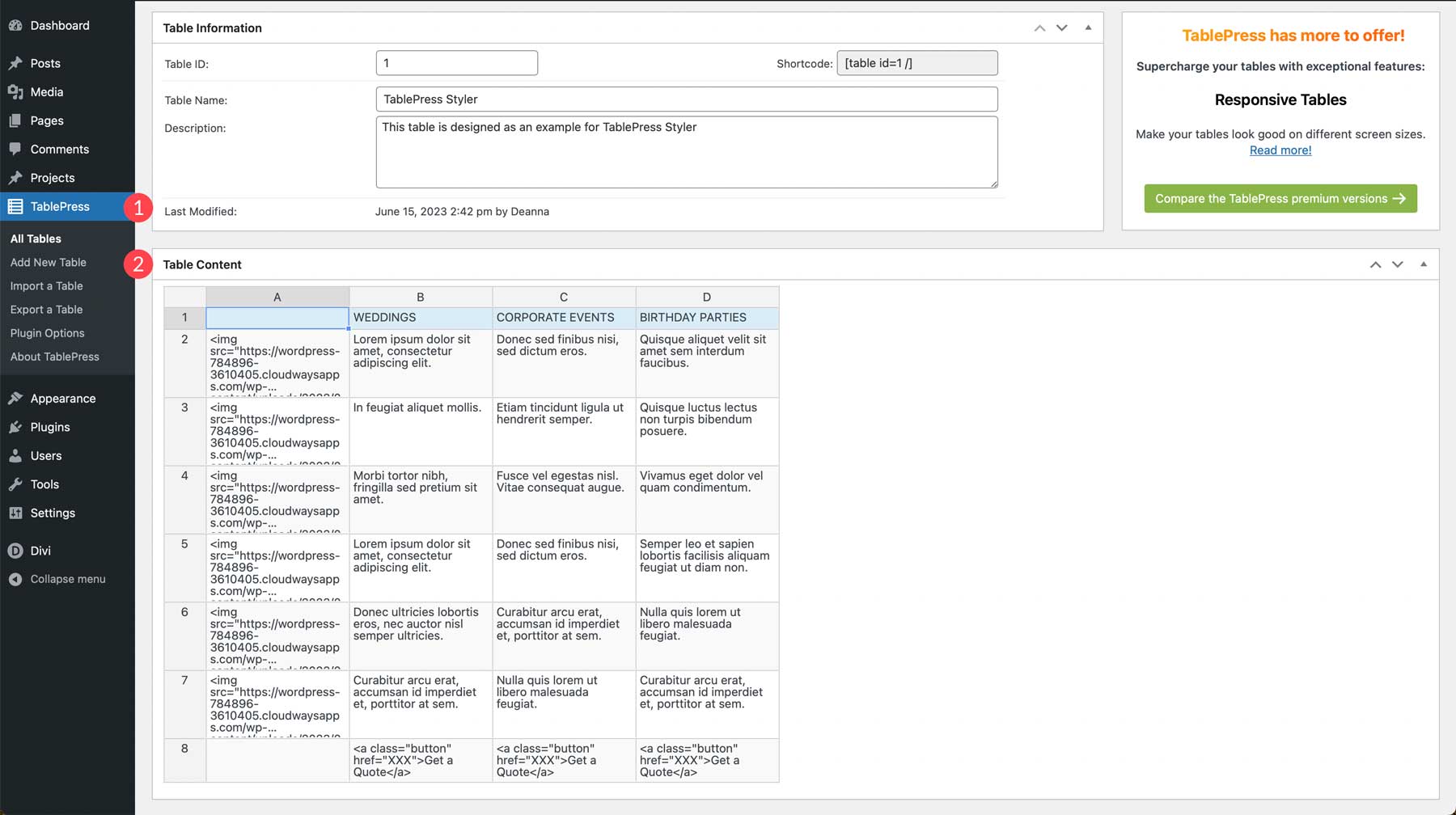
Innanzitutto, dovrai creare le tabelle che utilizzerai con TablePress Styler. TablePress Styler non crea tabelle. Invece, modella le tabelle che sono state create in TablePress. Richiede il plug-in TablePress e funziona come componente aggiuntivo Divi per TablePress. Dopo aver creato le tue tabelle in TablePress, usa TablePress Styler per personalizzare gli stili di quelle tabelle con Divi Builder.
In questo esempio, ho creato una tabella di esempio utilizzando le etichette del pacchetto di layout di email marketing gratuito.

Userò gli stili dalla pagina di destinazione di quel pacchetto di layout per creare i miei esempi.

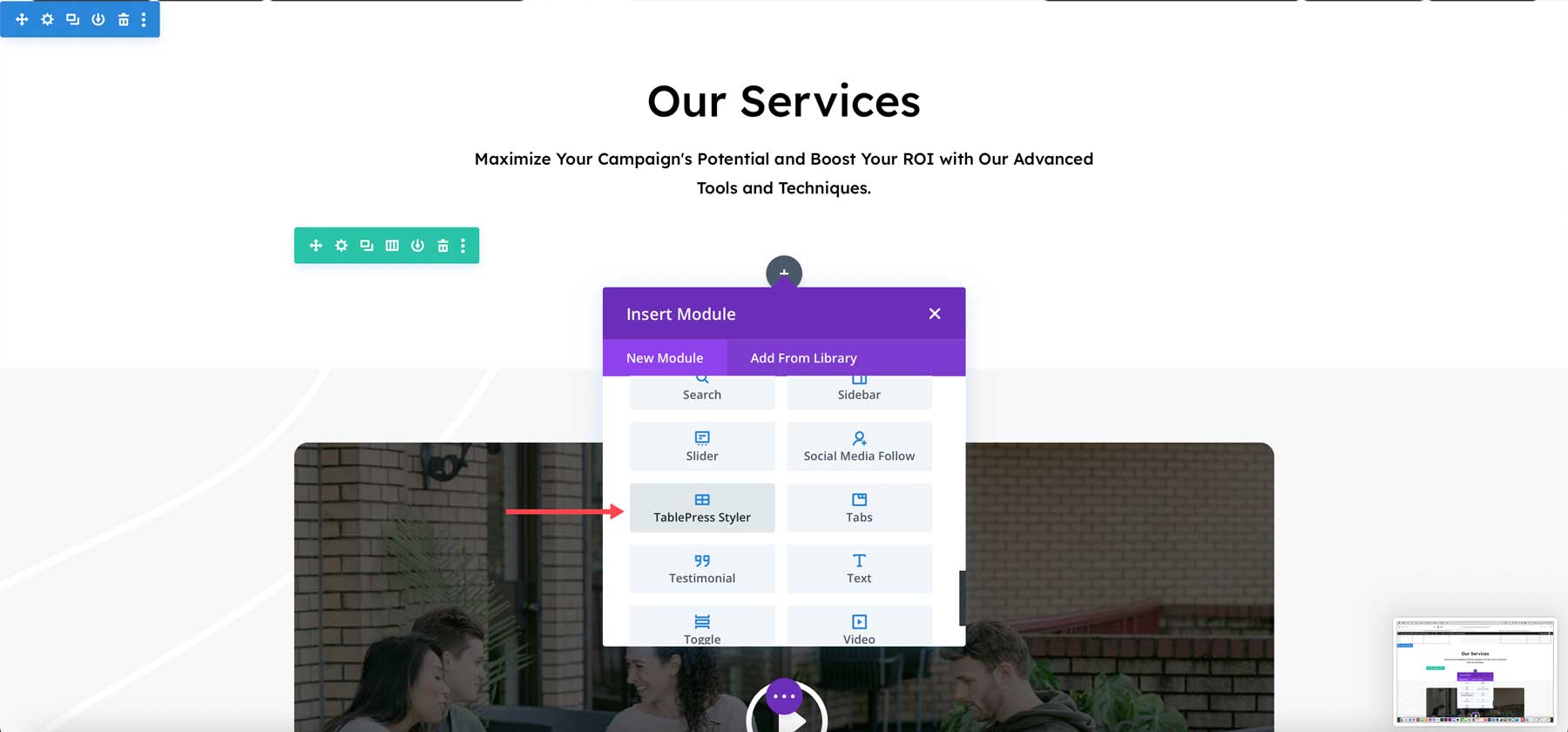
Modulo TablePress Styler Divi
TablePress Styler aggiunge un nuovo modulo a Divi Builder. Normalmente, le tabelle in TablePress vengono aggiunte con codici brevi. Con TablePress Styler, non avrai bisogno di aggiungere la tabella separatamente. Questo modulo lo aggiunge per te. Questo rende le tabelle più facili da usare con Divi Builder.

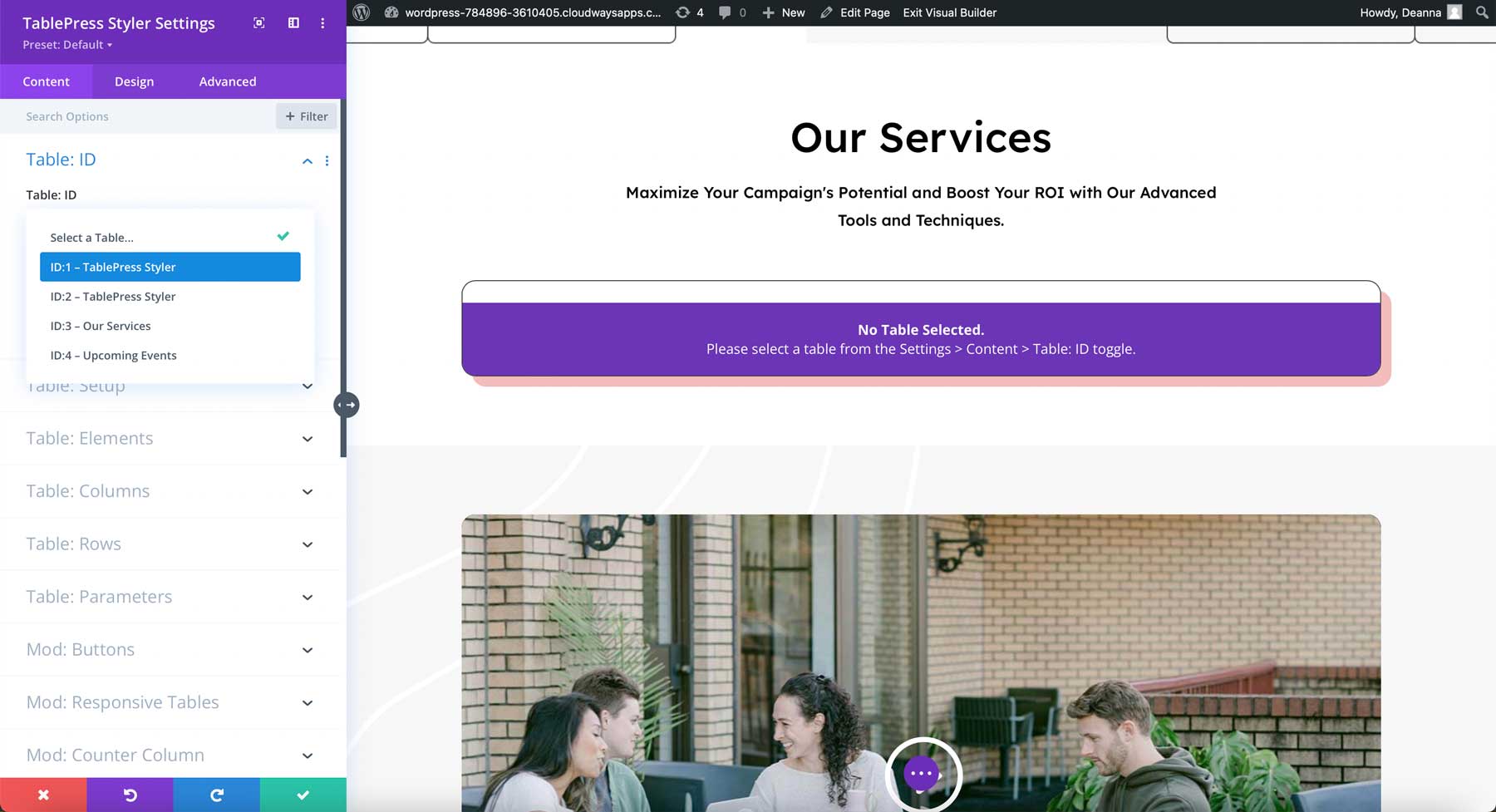
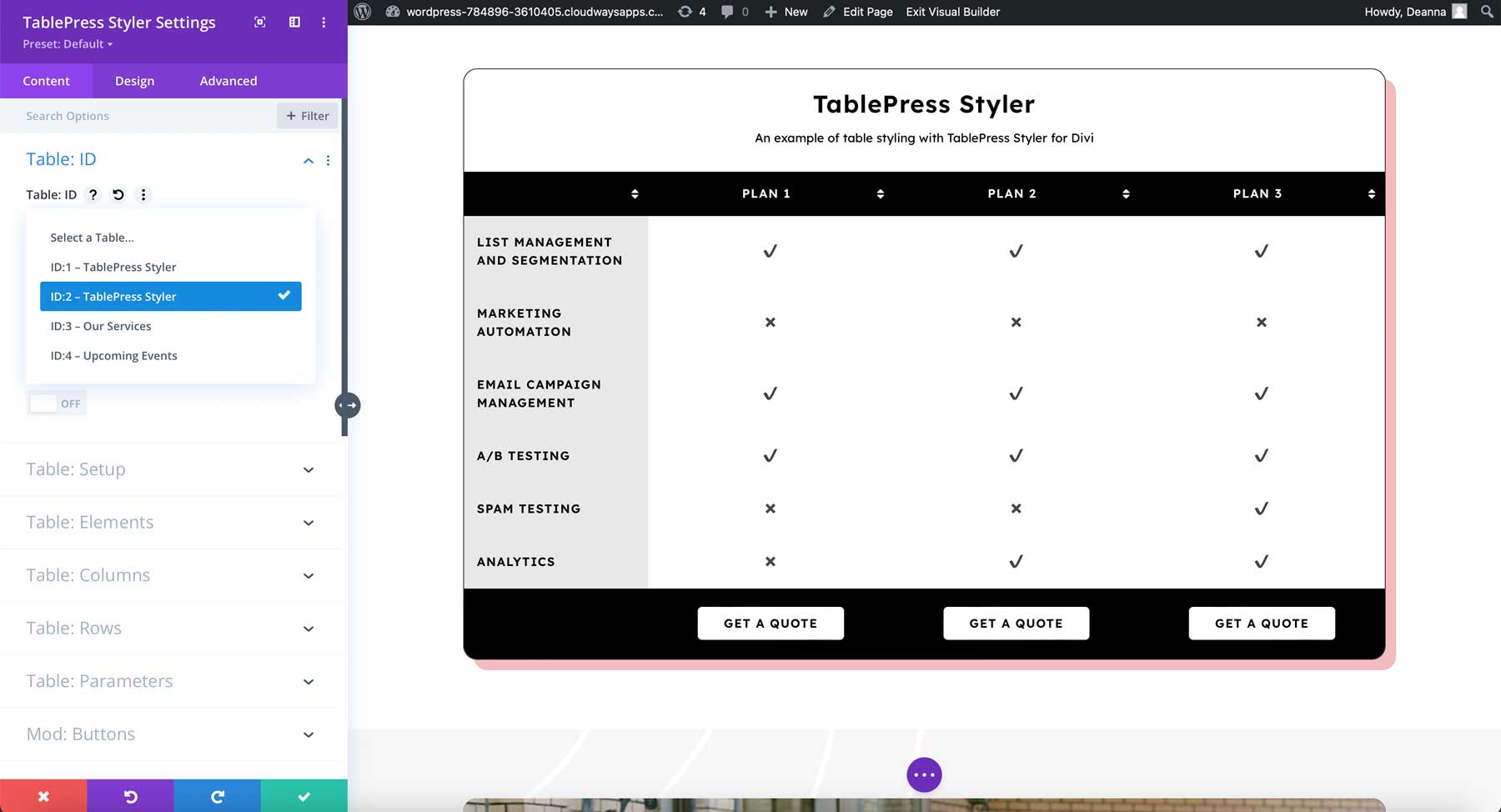
La prima opzione nelle impostazioni di TablePress Styler include una casella a discesa in cui è possibile selezionare il tavolo. L'apertura della casella a discesa mostra tutte le tabelle che hai creato in TablePress. Seleziona la tabella che desideri visualizzare.

La tabella viene visualizzata esattamente come l'hai creata nell'editor TablePress.
ID tabella

Hai il pieno controllo sul design del tavolo. Puoi apportare modifiche al design senza dover tornare all'editor di TablePress. Regola la configurazione, gli elementi, le colonne, le righe, i parametri, i pulsanti e altro ancora. Alcune delle impostazioni richiedono TablePress Pro (o Max) o un'estensione TablePress. Vedremo le funzionalità che funzionano con la versione gratuita di TablePress.

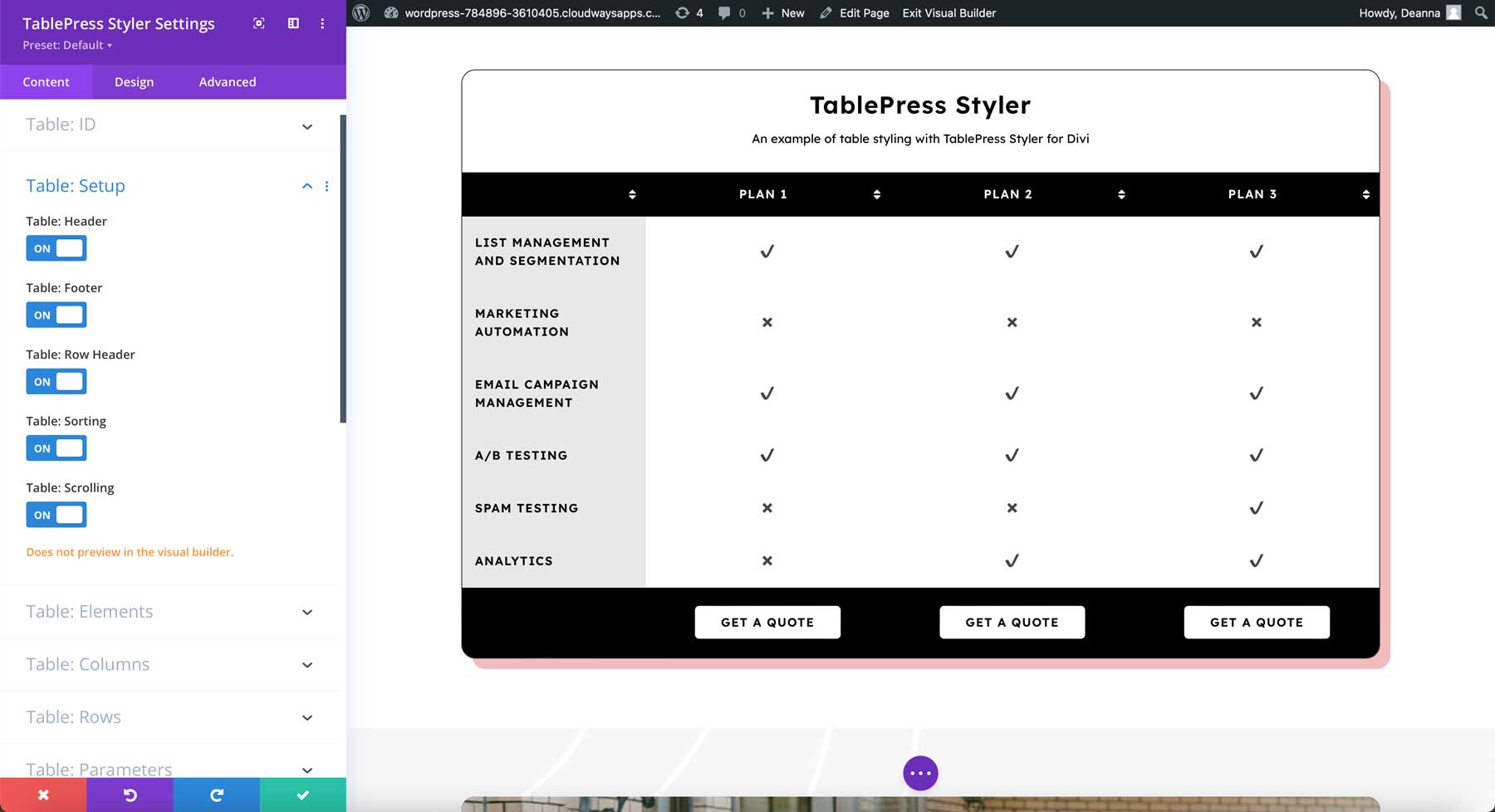
Impostare
Il programma di installazione regola le intestazioni, il piè di pagina e l'intestazione di riga. Puoi abilitarli o disabilitarli in qualsiasi combinazione. Puoi anche abilitare l'ordinamento e lo scorrimento. Li ho abilitati tutti in questo esempio. Li lascerò abilitati in questi esempi per mostrare le opzioni del modulo.

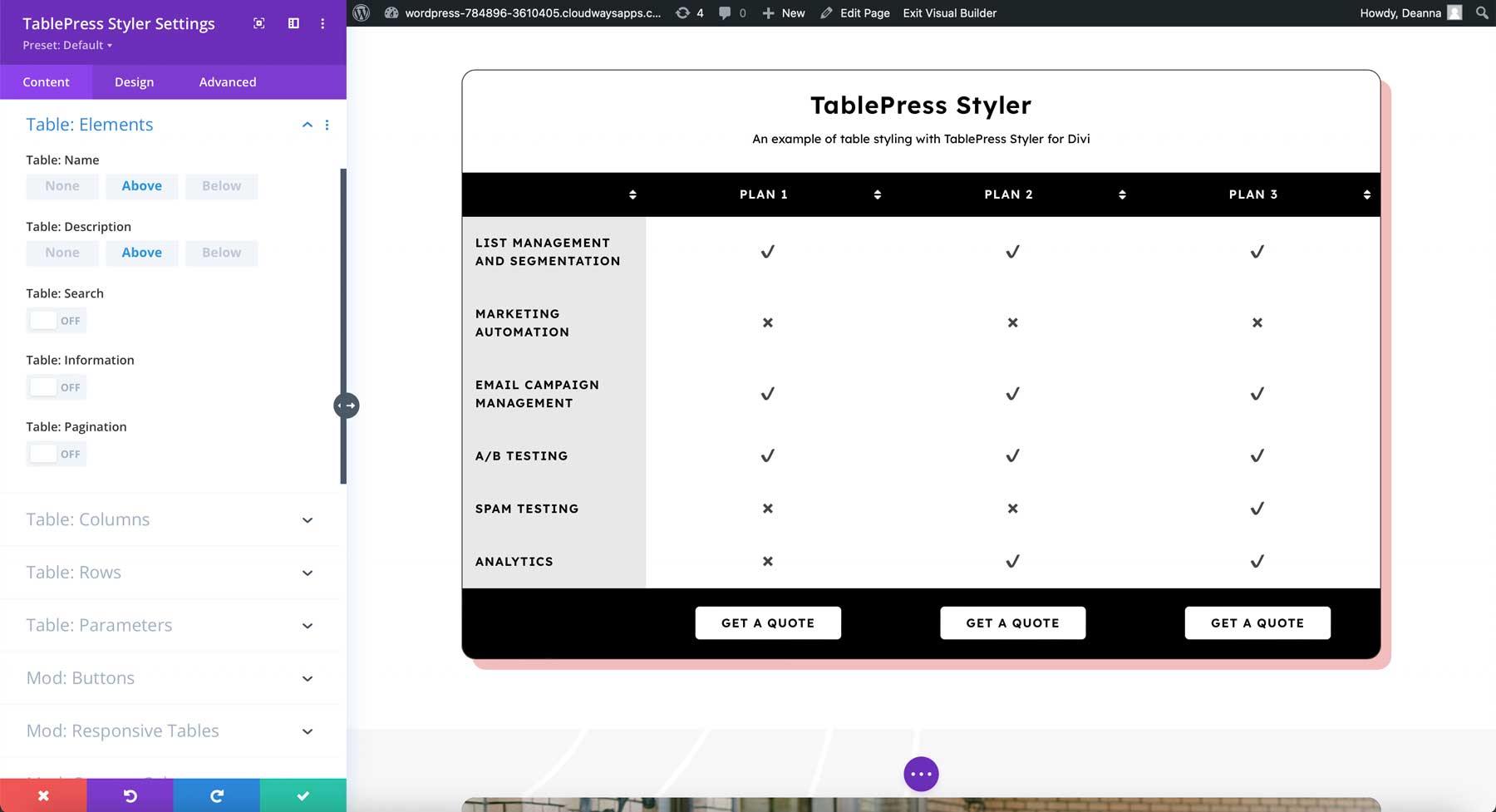
Elementi
Gli elementi ti consentono di spostare o disabilitare il nome e la descrizione della tabella. Puoi anche abilitare la ricerca, le informazioni, l'impaginazione e un selettore. Se abiliti l'impaginazione, puoi specificare il numero di voci da mostrare su ogni pagina. L'intestazione e il piè di pagina non vengono conteggiati nel numero di voci. Li ho abilitati tutti in questo esempio, ho cambiato l'impaginazione in 2 e ho spostato il nome sotto la tabella e la descrizione sopra la tabella.

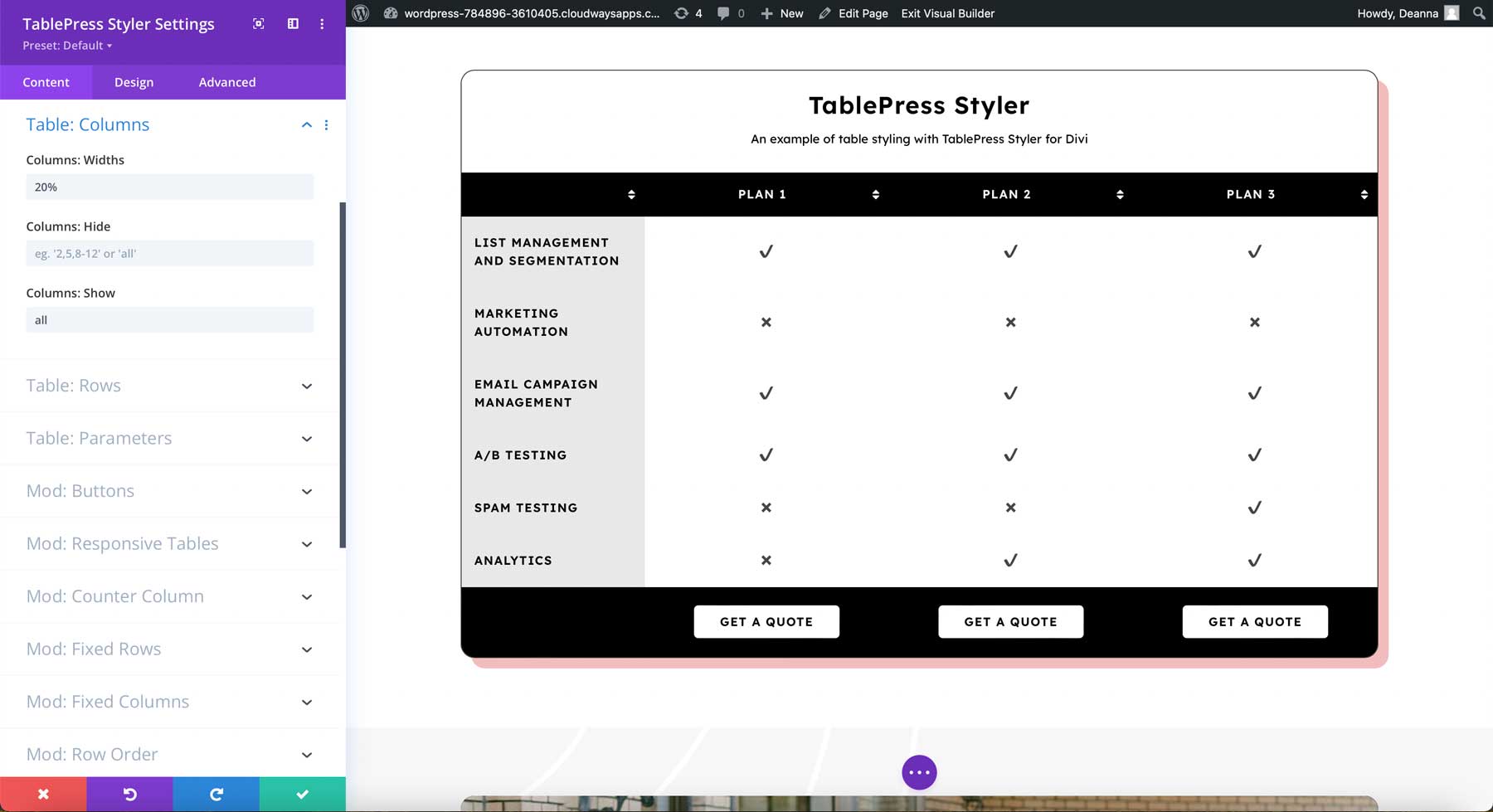
Colonne
Le colonne ti consentono di impostare la larghezza di ciascuna colonna. Specifica la larghezza in pixel, percentuali, ecc. Puoi anche specificare le colonne da nascondere o mostrare. Ho nascosto le righe 2 e 5 in questo esempio. Ho spostato il titolo in alto e ho lasciato la descrizione nella nuova posizione sotto il titolo.

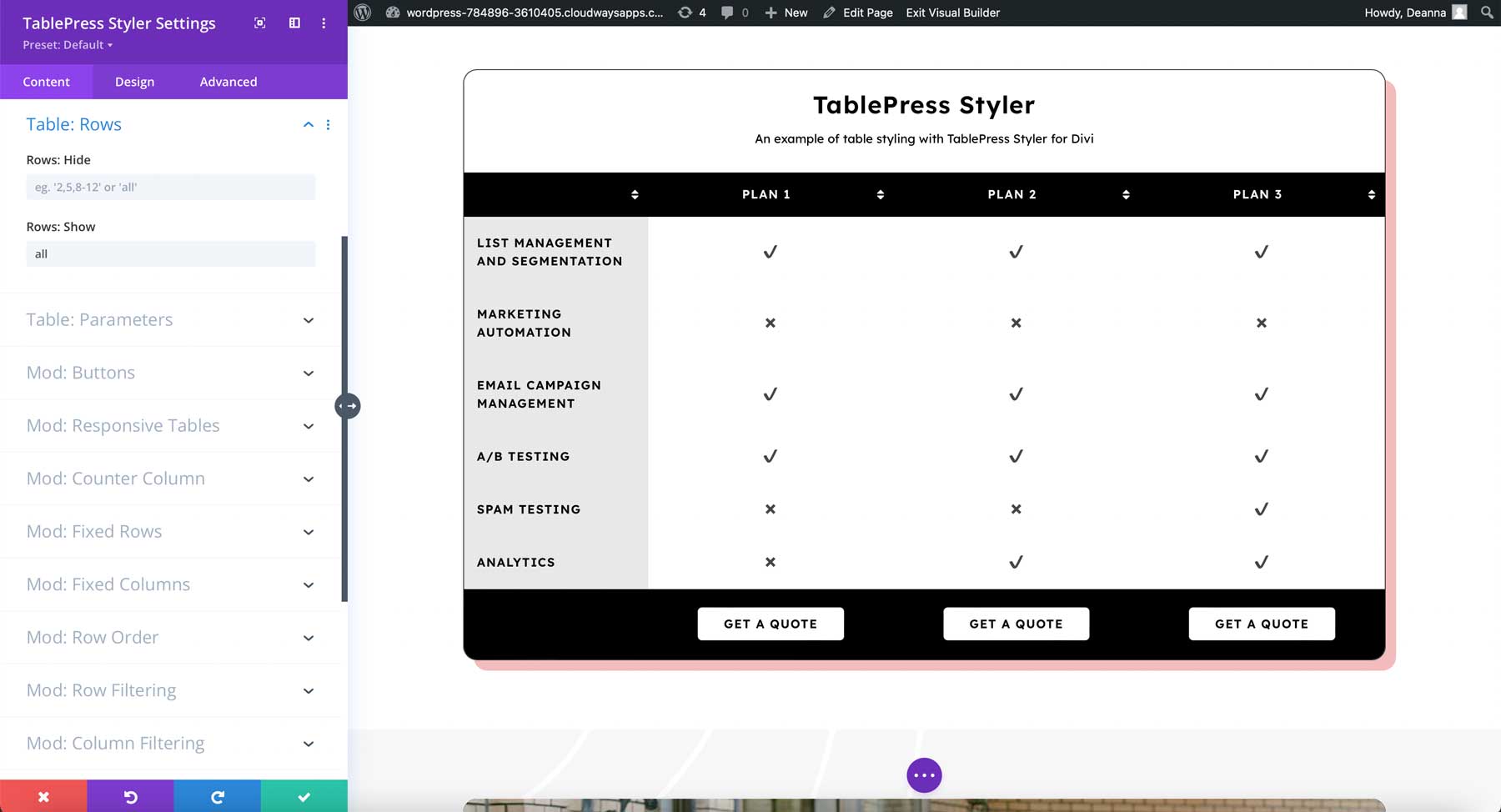
Righe
Le righe ti consentono di specificare quali righe desideri mostrare o nascondere. Ho nascosto la riga 3 in questo esempio.

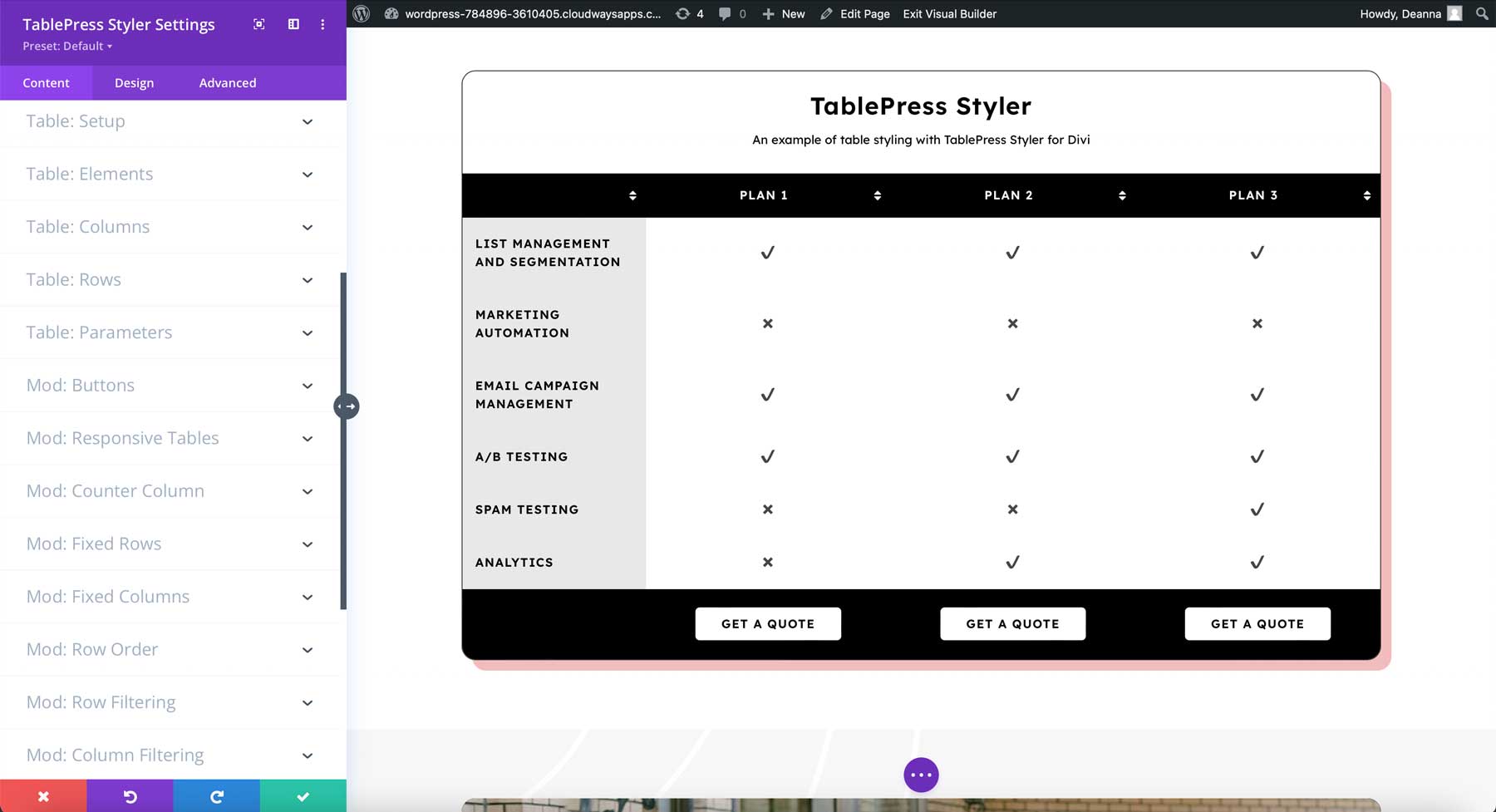
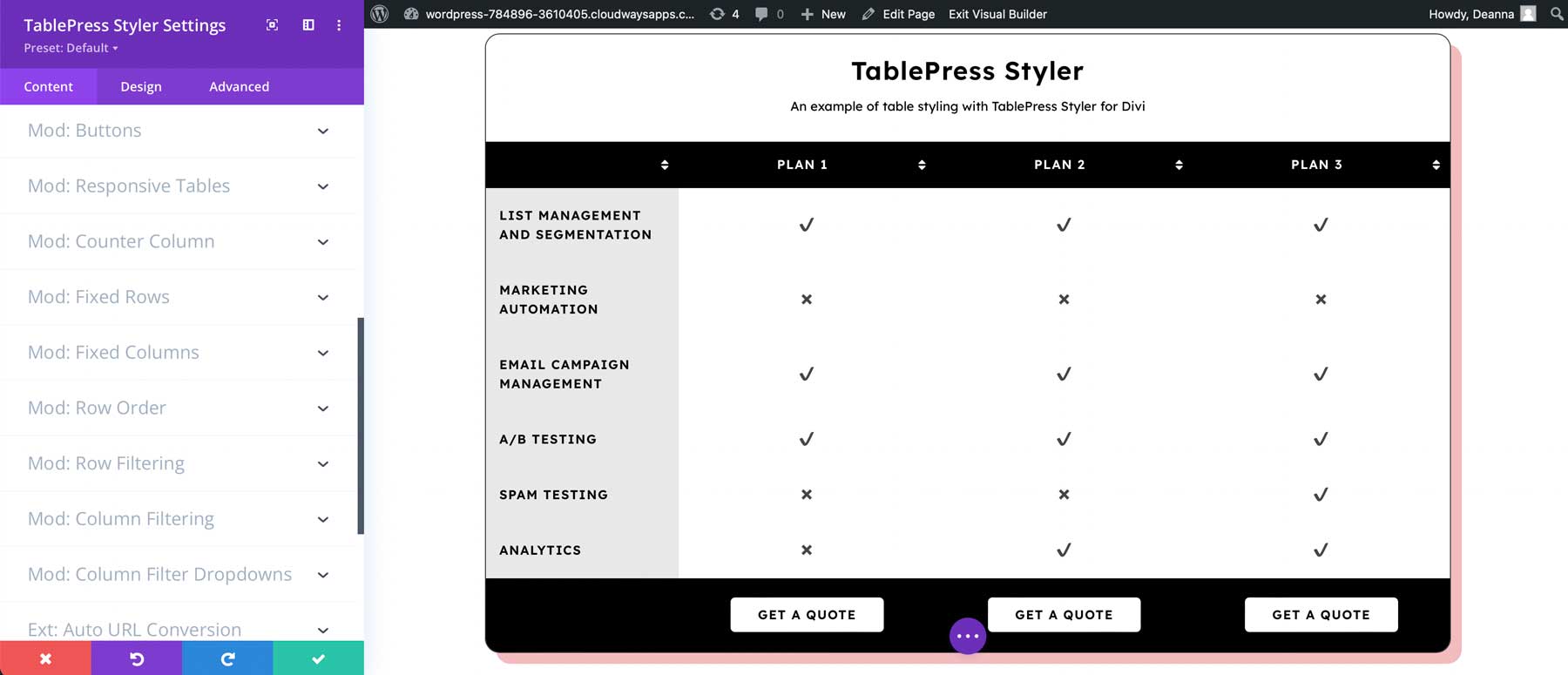
Opzioni TablePress Pro
Nel plug-in TablePress Styler, Parameters è una funzionalità avanzata che richiede la conoscenza dei parametri della tabella. Le funzionalità che richiedono TablePress Pro (o Max) includono pulsanti, tabelle reattive, colonne contatore, righe fisse, colonne fisse, ordine delle righe, filtro delle righe, filtro delle colonne e menu a discesa del filtro delle colonne. La conversione automatica degli URL richiede l'estensione per la conversione automatica degli URL di TablePress.

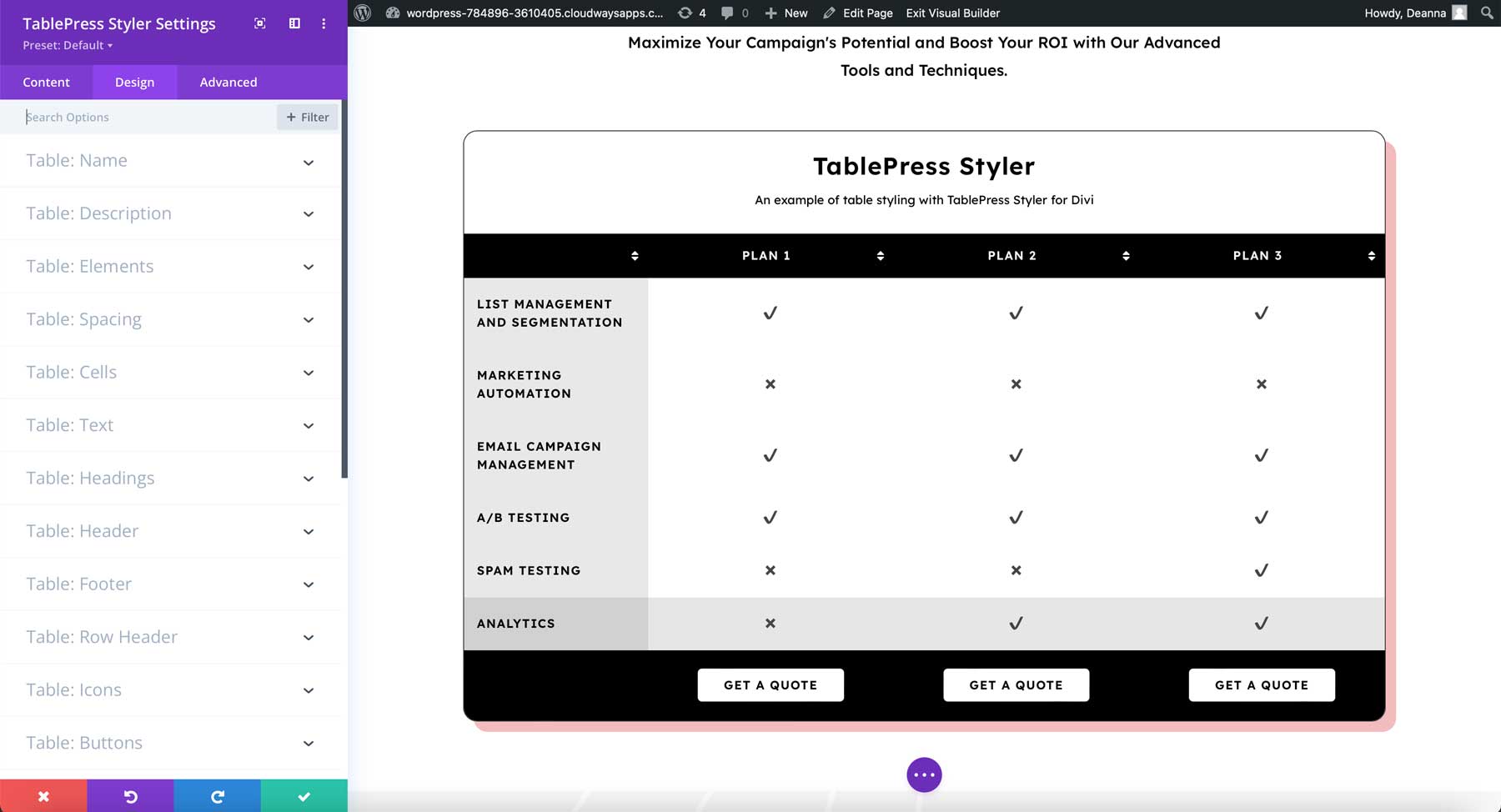
Impostazioni di progettazione di TablePress Styler
Ogni elemento include impostazioni di progettazione indipendenti, che consentono di personalizzare le tabelle TablePress con Divi Builder. Personalizzerò la tabella utilizzando le code di progettazione dal pacchetto di layout.


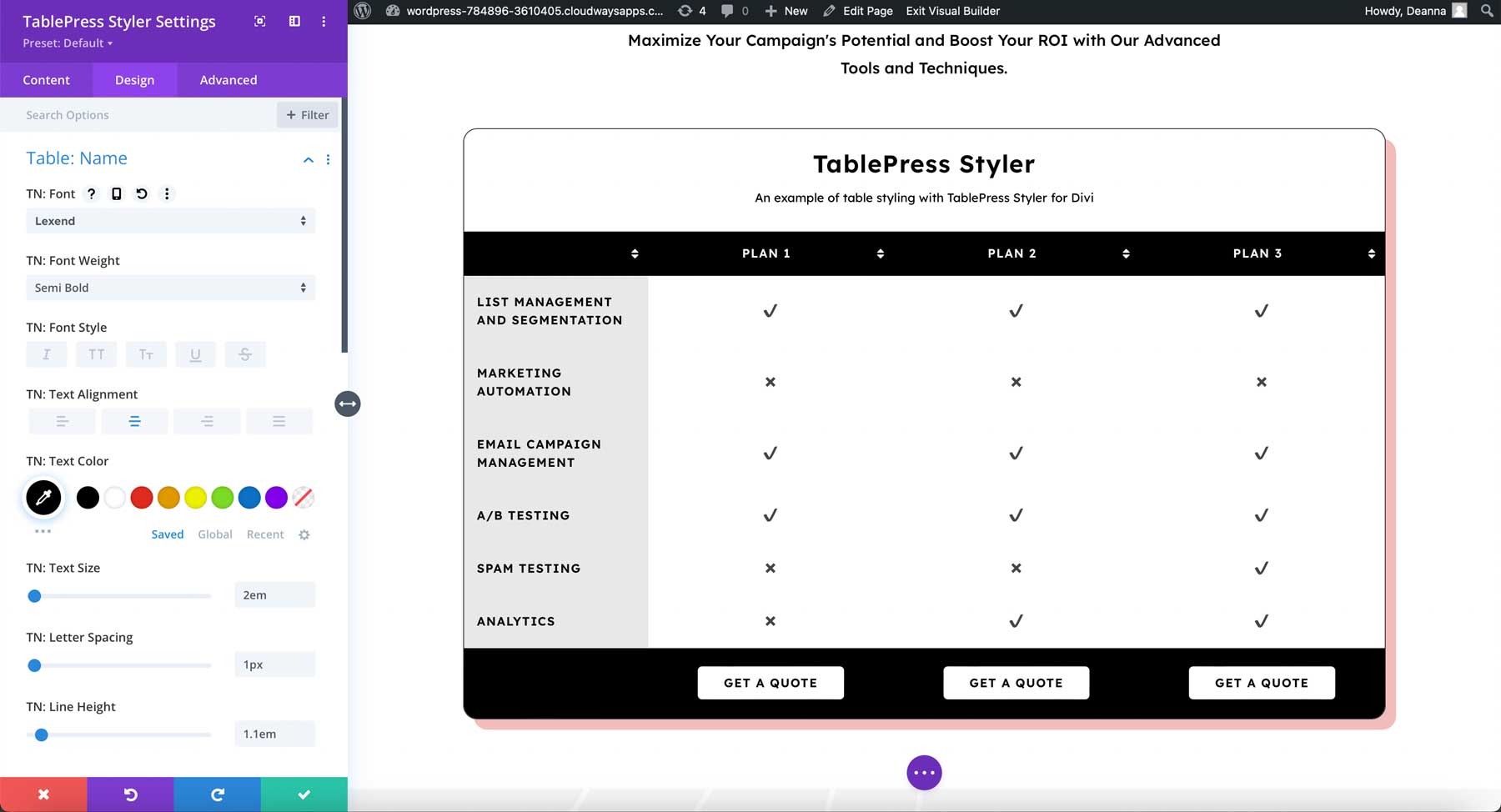
Nome dello styler TablePress
A parte i livelli di intestazione, le impostazioni del nome della tabella includono tutte le impostazioni di testo standard. In questo esempio, ho modificato il carattere, lo spessore del carattere, il colore e la dimensione. Ora corrisponde alle impostazioni H2 utilizzate in questo pacchetto di layout.

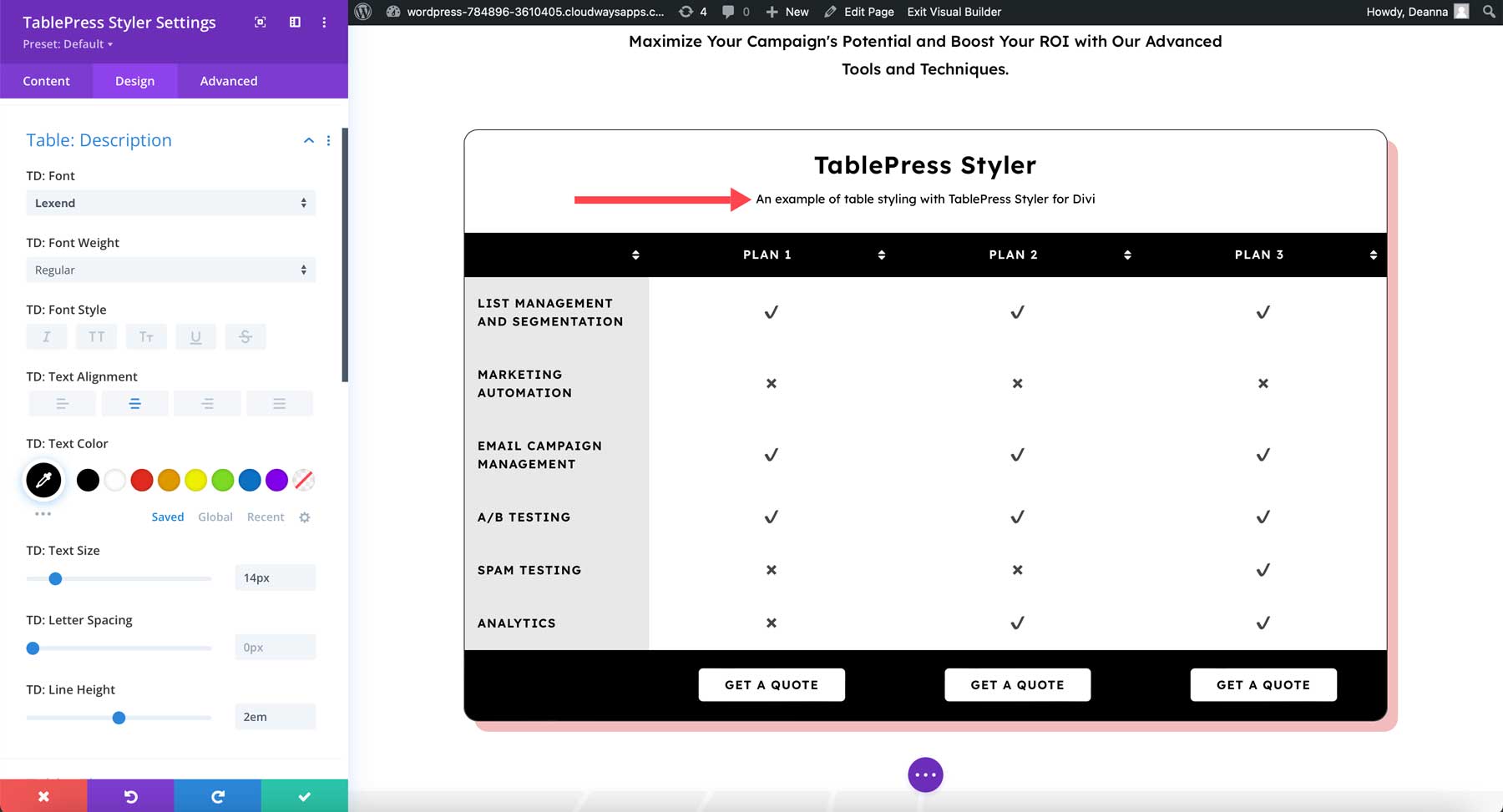
TablePress Styler Descrizione
La descrizione include le stesse opzioni del testo del nome. Nell'esempio seguente, ho stilizzato la descrizione in modo che corrisponda ai blurb nella riga sopra la tabella. Ho cambiato il carattere, il peso e il colore.

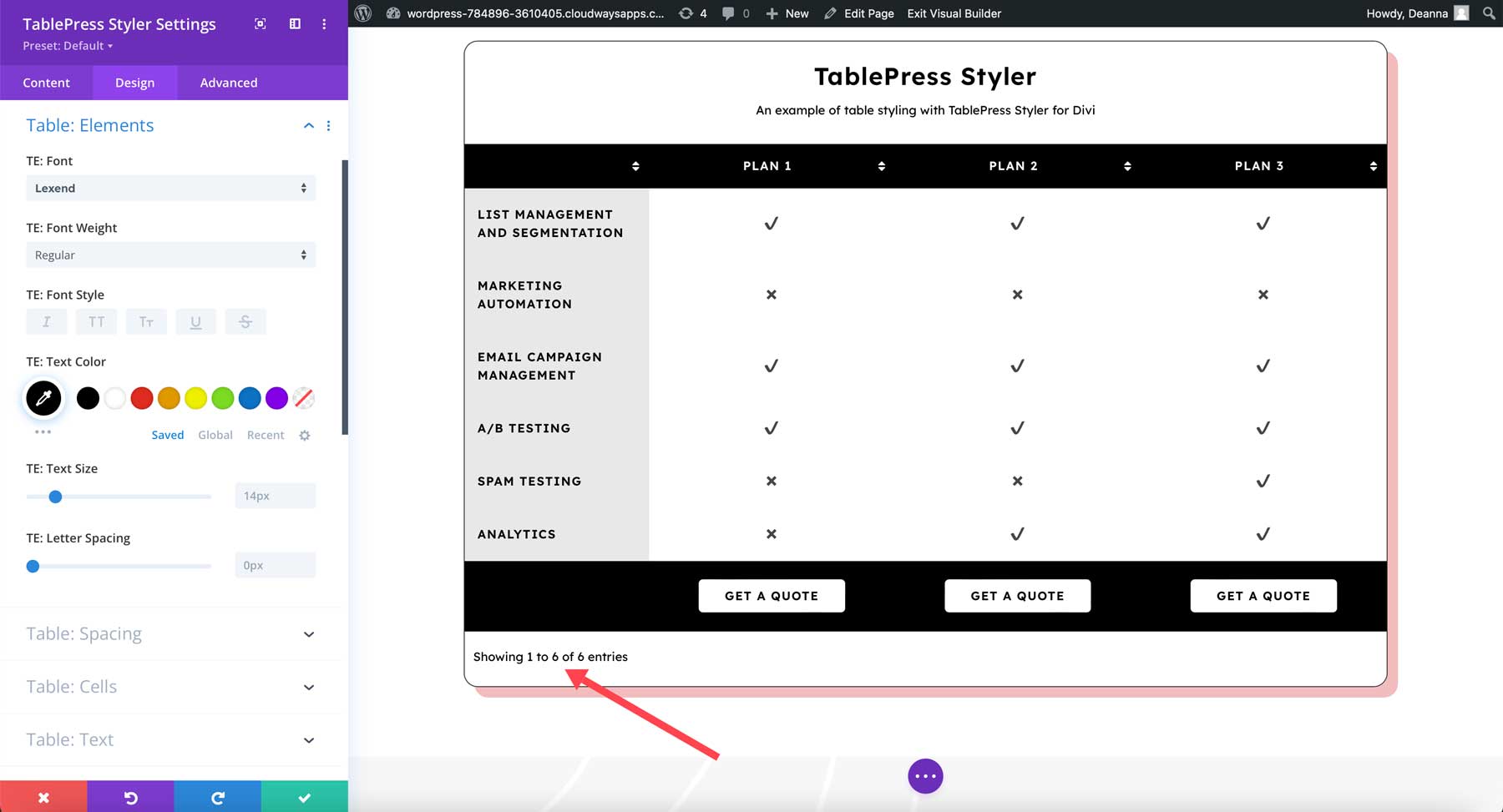
Elementi Styler TablePress
Gli elementi includono anche le opzioni di carattere standard. Ho regolato il carattere, il peso e il colore per questo esempio. La ricerca, l'impaginazione e il testo simile ora corrispondono alle intestazioni secondarie del pacchetto di layout.

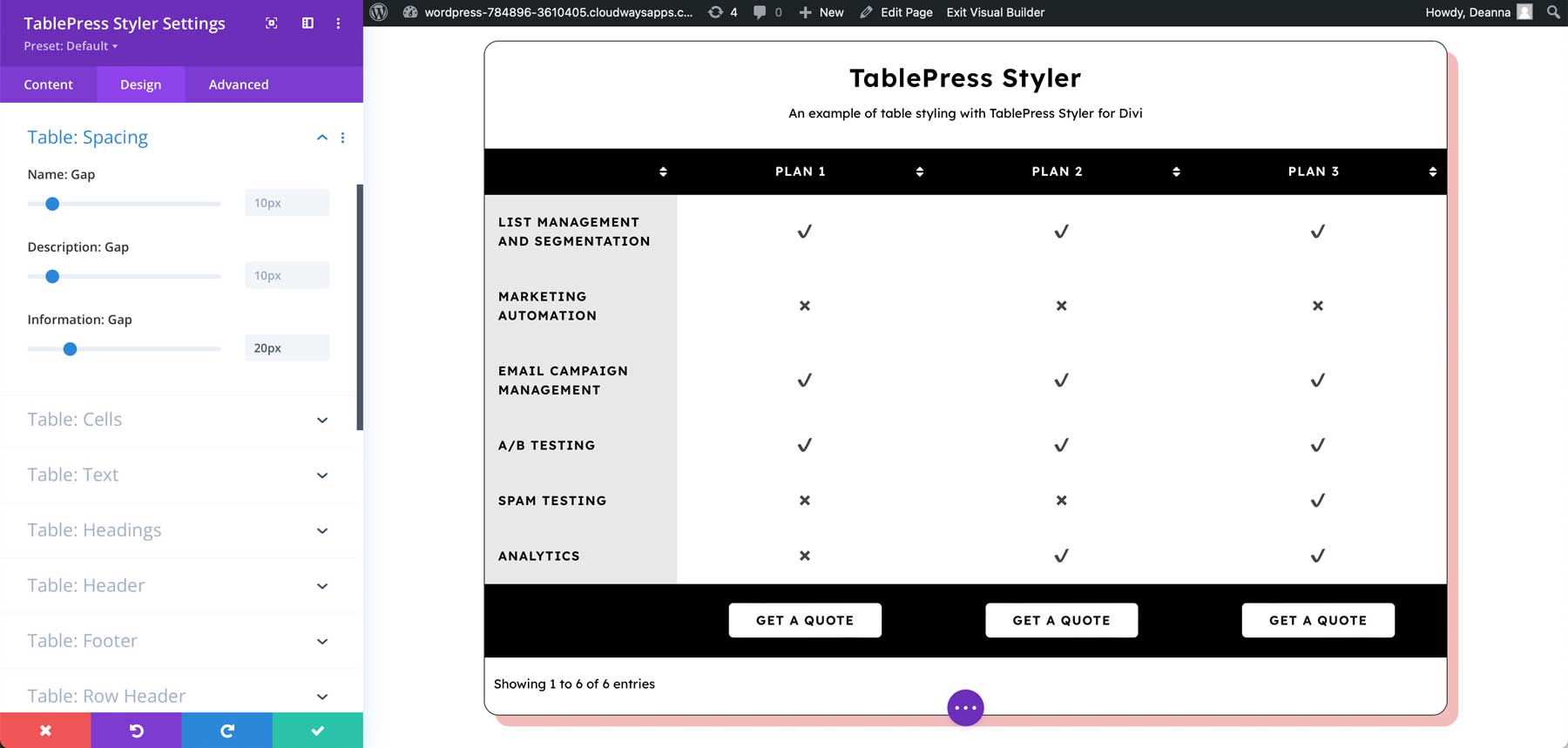
Spaziatura
La spaziatura consente di regolare gli spazi tra tutti gli elementi, inclusi nome, descrizione, ricerca, informazioni, impaginazione e selettore di impaginazione. Ho regolato tutte le impostazioni in questo esempio per allargare ulteriormente il testo.

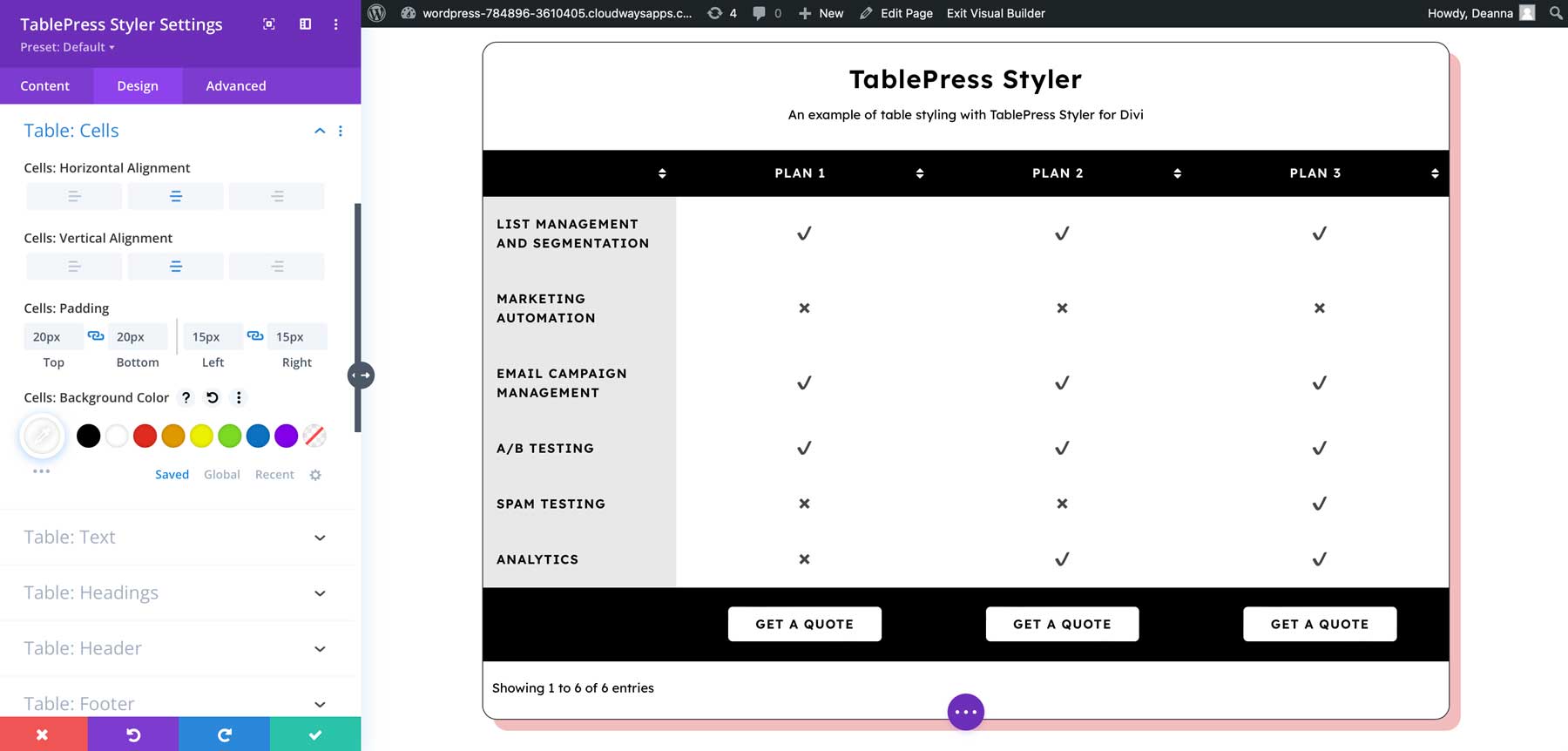
Cellule
Le celle consentono di modificare l'allineamento orizzontale e verticale, la spaziatura interna e il colore di sfondo delle celle. Ho aggiunto il padding e cambiato il colore di sfondo in nero. Questo colore di sfondo sarà più facile da leggere una volta che avrò cambiato i colori dei caratteri.

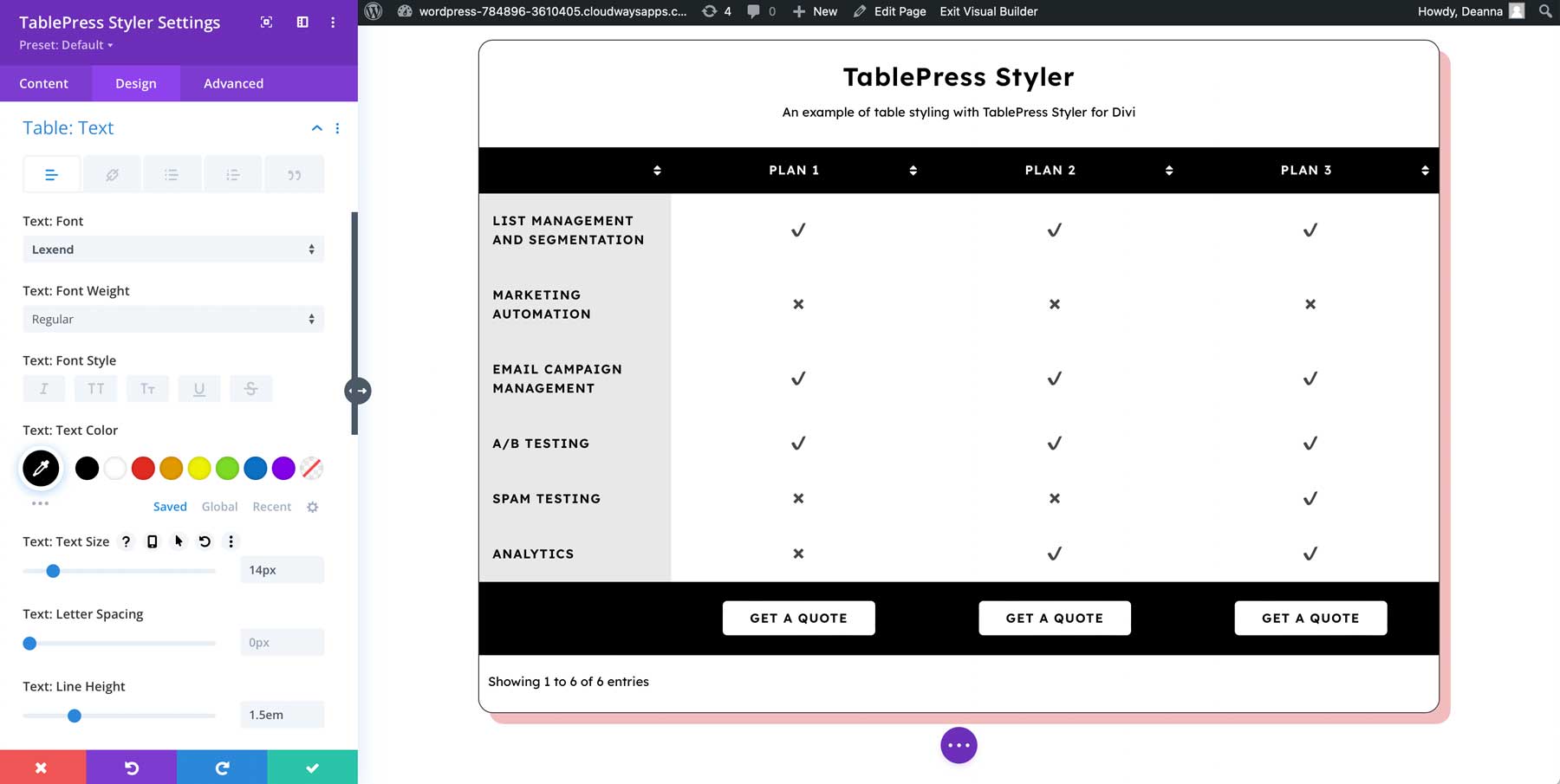
Testo
Le impostazioni del testo controllano il testo all'interno delle celle. Ho fatto in modo che lo stile del testo corrisponda al testo della descrizione.

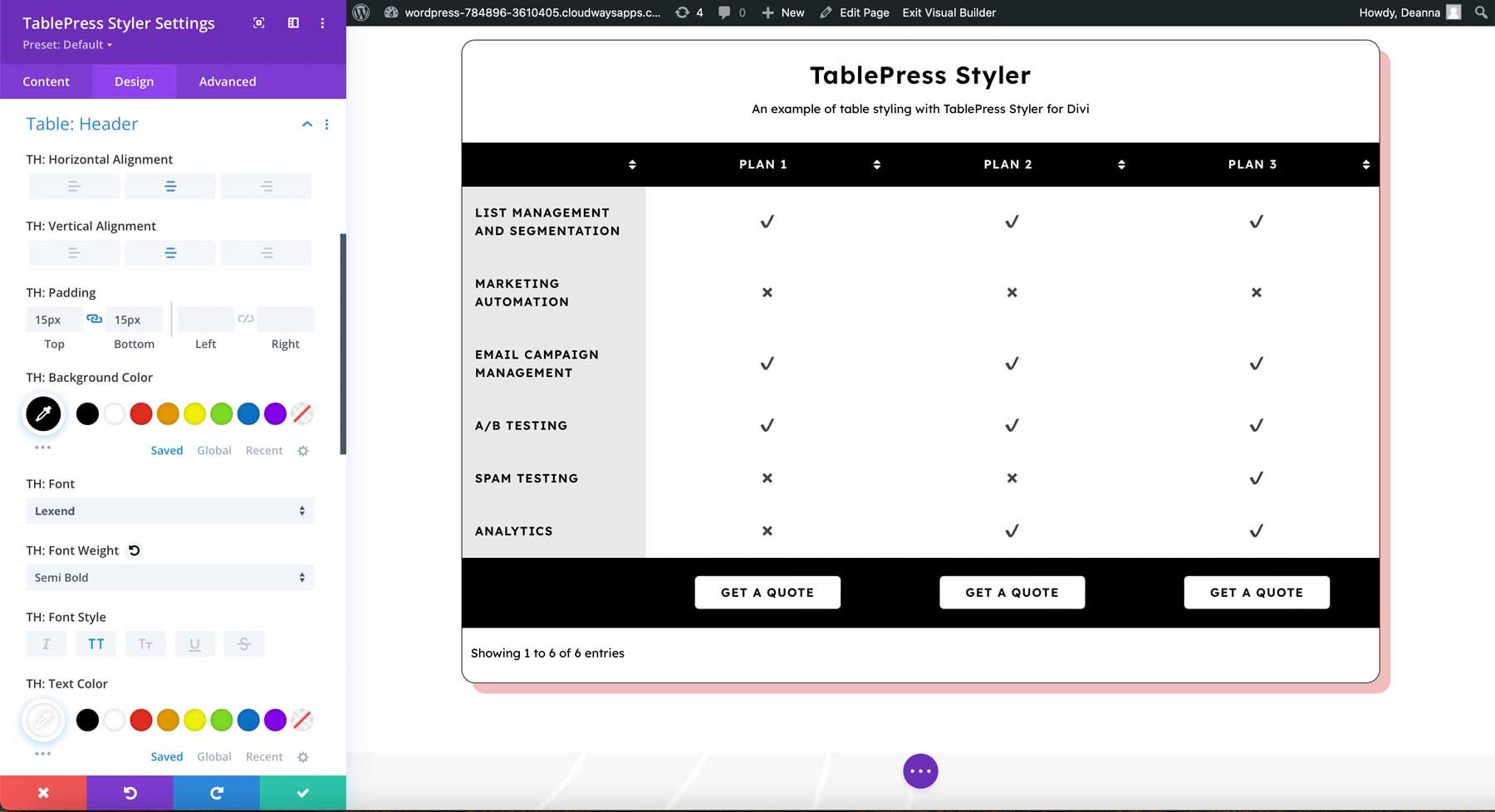
Intestazione
Le impostazioni dell'intestazione includono le impostazioni dello sfondo e dei caratteri. In questo esempio ho regolato il colore di sfondo, il colore del carattere e l'allineamento del testo.

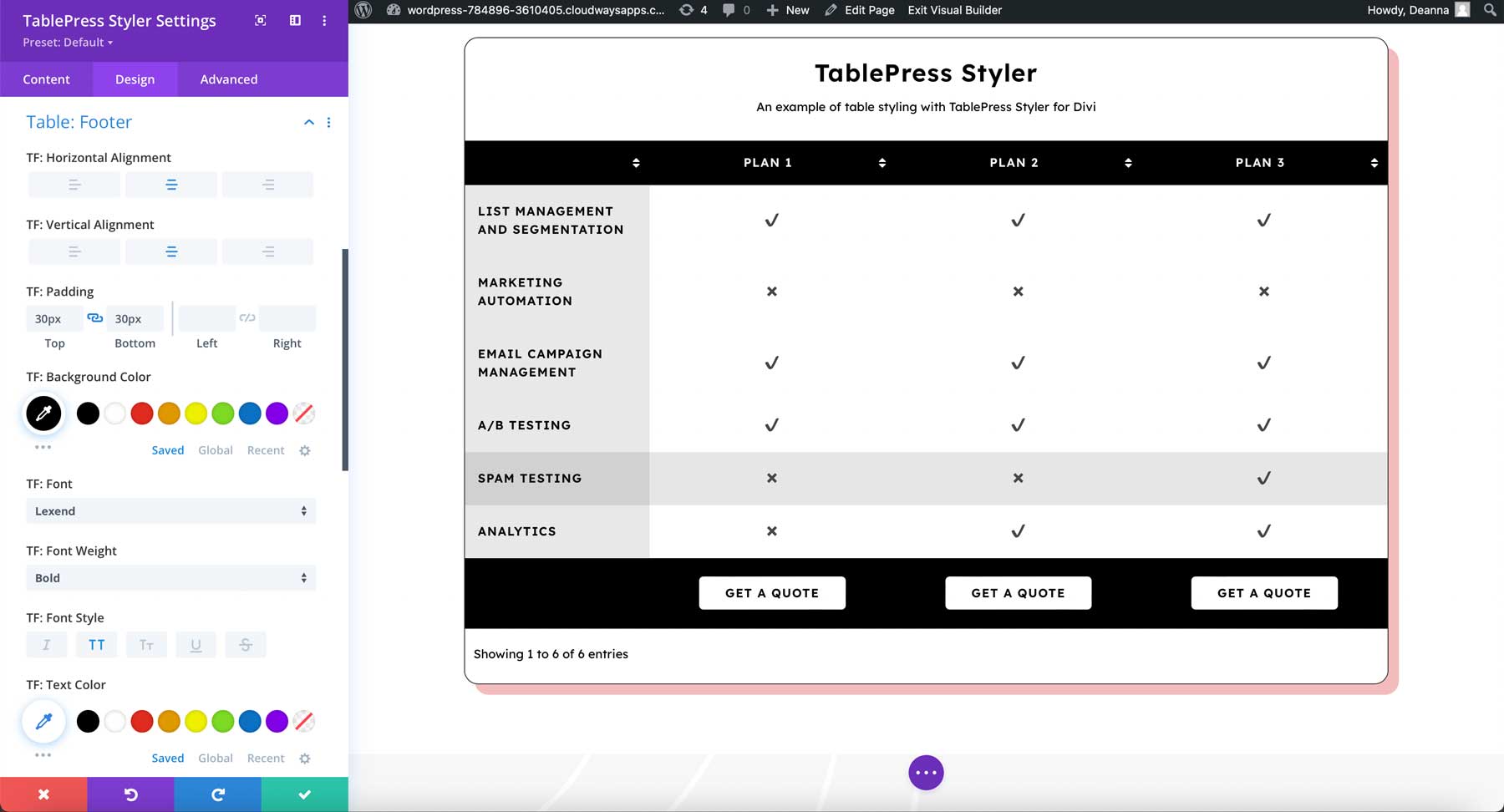
Piè di pagina
Le impostazioni del piè di pagina seguono le impostazioni dell'intestazione e includono i colori dello sfondo e dei caratteri. In questo esempio ho regolato il colore di sfondo, il colore del carattere e l'allineamento.

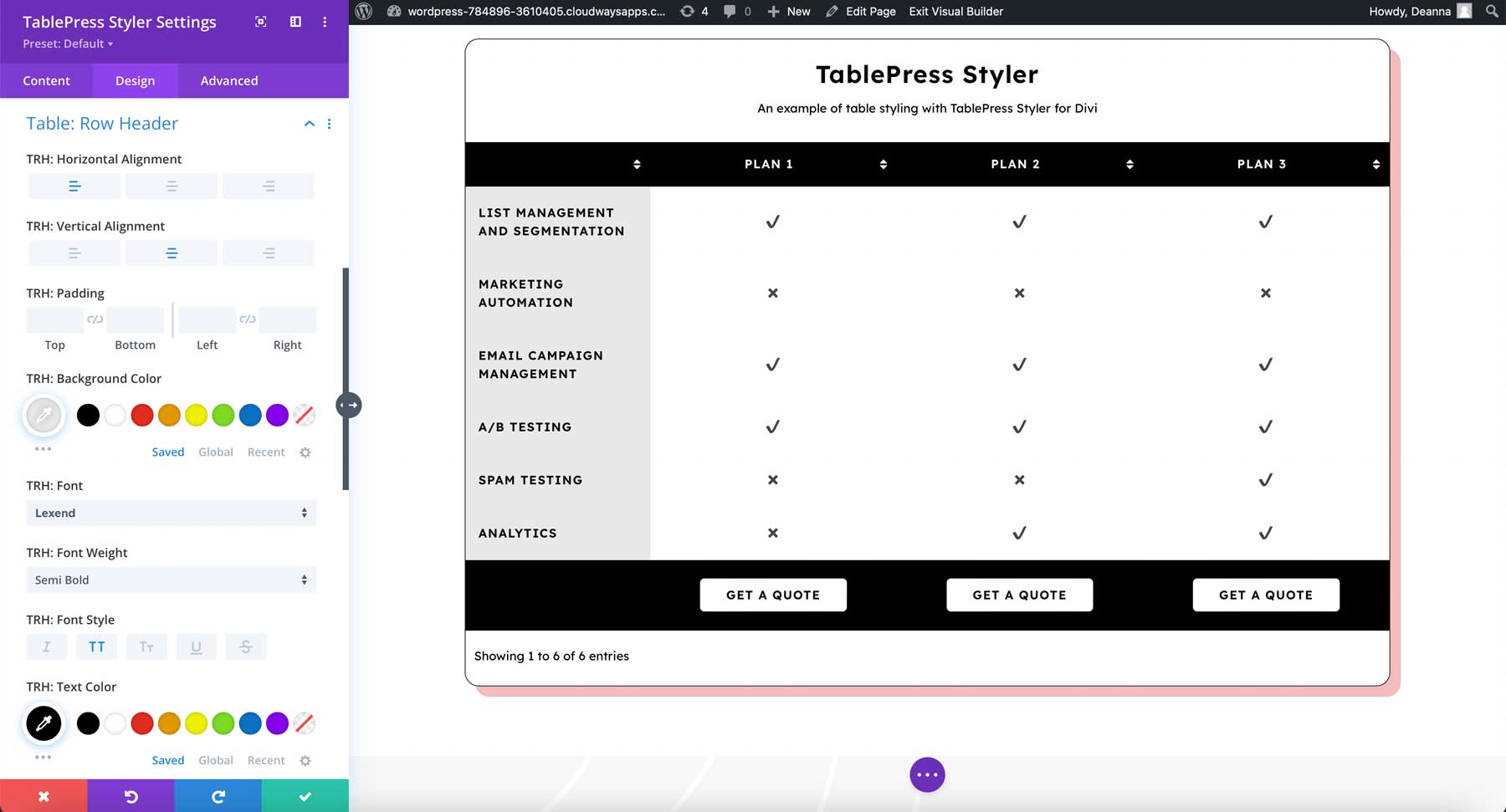
Intestazione riga
L'intestazione della riga include anche le impostazioni per i colori dello sfondo e del carattere, l'allineamento, ecc. In questo esempio ho regolato il colore dello sfondo e il colore del carattere.

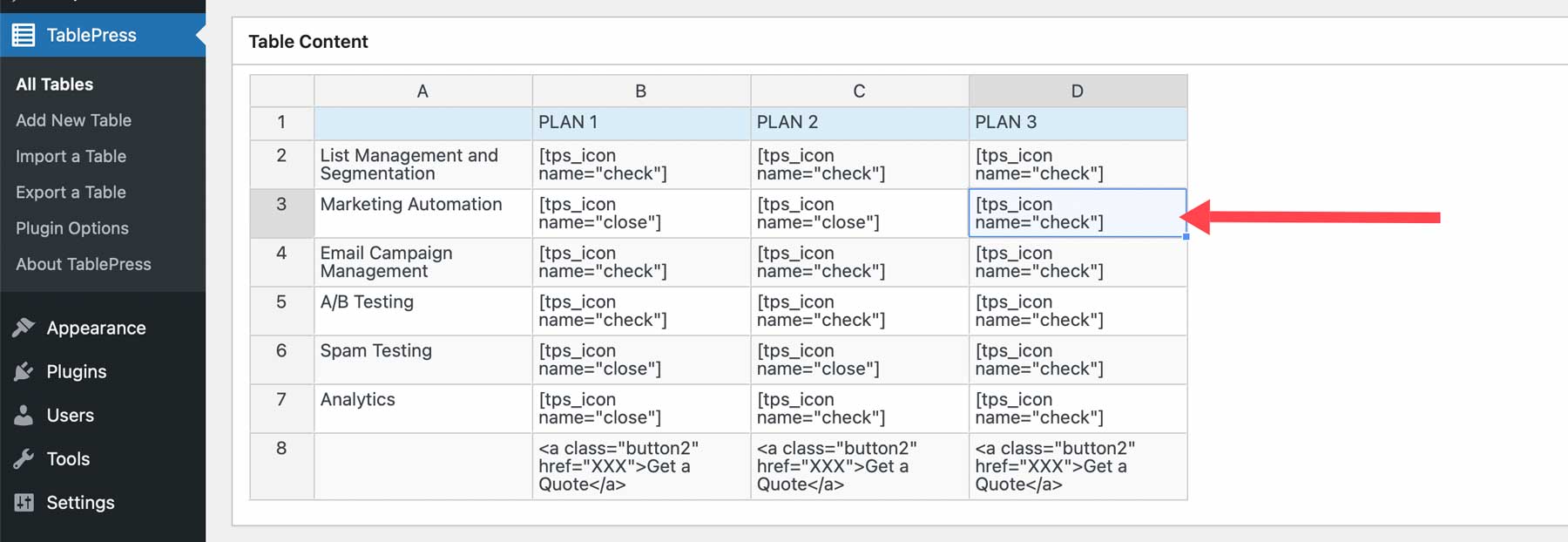
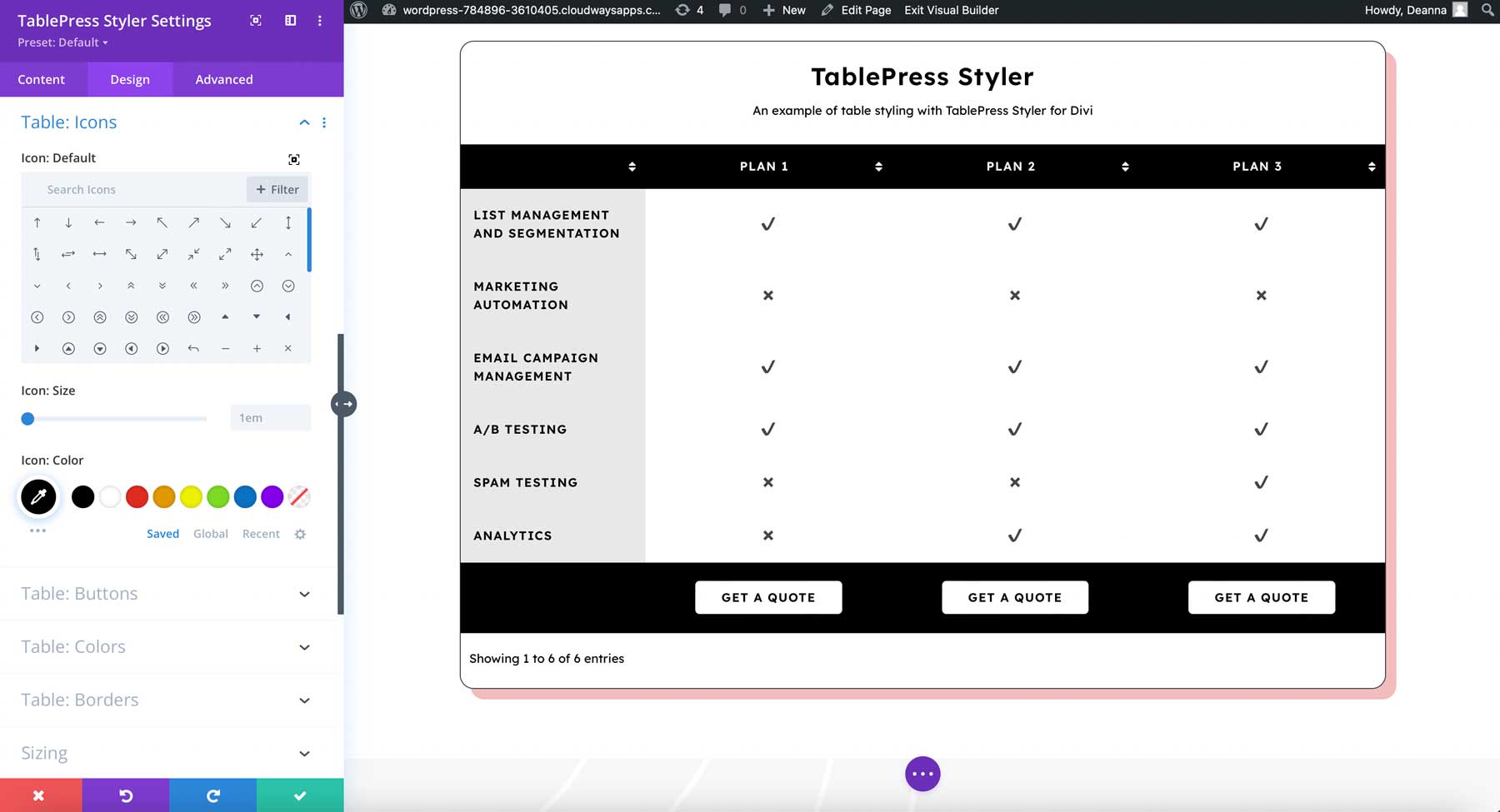
Icone
Puoi anche aggiungere icone al tuo tavolo. Aggiungili alle celle nell'editor TablePress. La pagina di vendita di TablePress Styler include un collegamento alle icone che puoi utilizzare e include gli shortcode per ciascuna icona.

Seleziona le icone e regola le loro dimensioni e colori all'interno del modulo TablePress Styler. Ho aumentato la dimensione delle icone e cambiato il loro colore in nero.

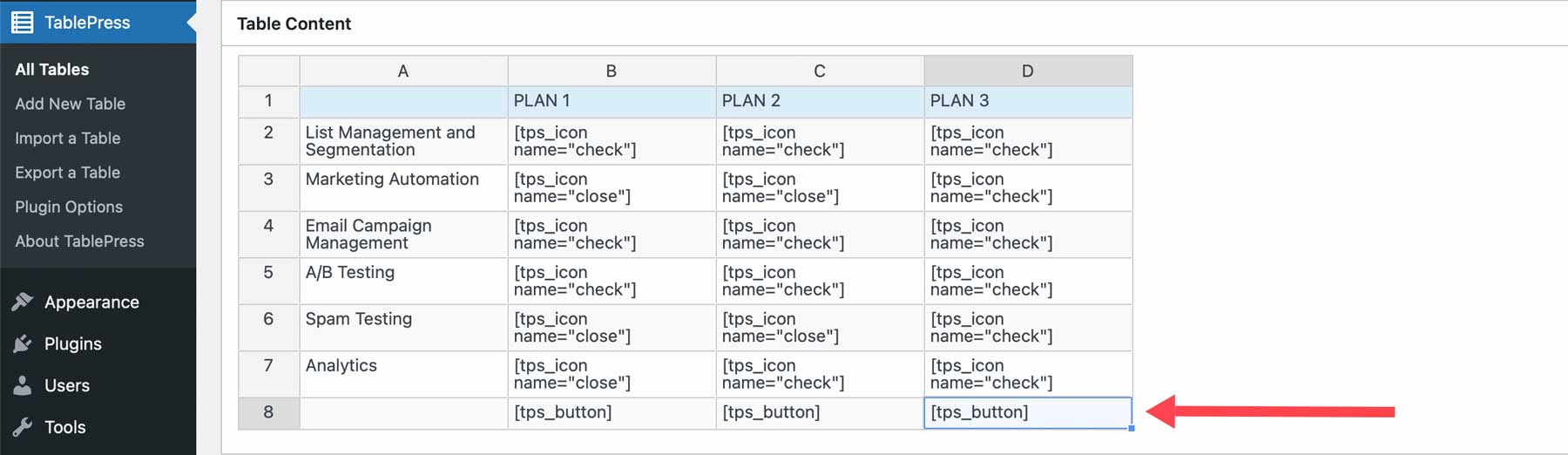
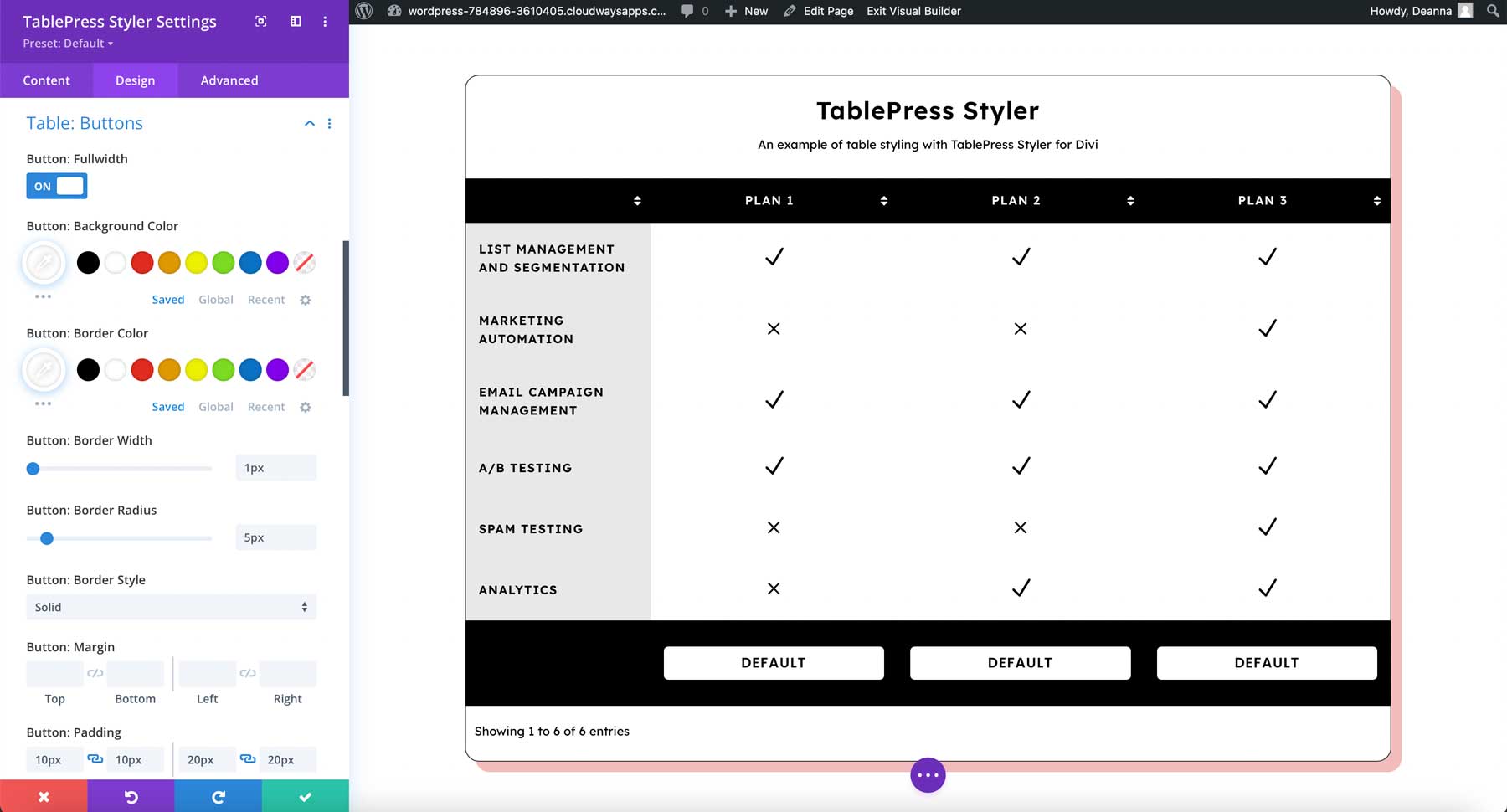
Bottoni
Aggiungi pulsanti alle celle TablePress con lo shortcode del pulsante. Puoi anche aggiungere un link personalizzato allo shortcode. Li ho aggiunti al piè di pagina nel mio esempio.

Una volta che hai i pulsanti nella tua tabella, puoi personalizzarli con le impostazioni dei pulsanti del modulo. Regola lo sfondo, il testo, i colori del bordo, il raggio del bordo, il riempimento, il margine, l'ombra e molto altro. Ho regolato la maggior parte di queste impostazioni nell'esempio.

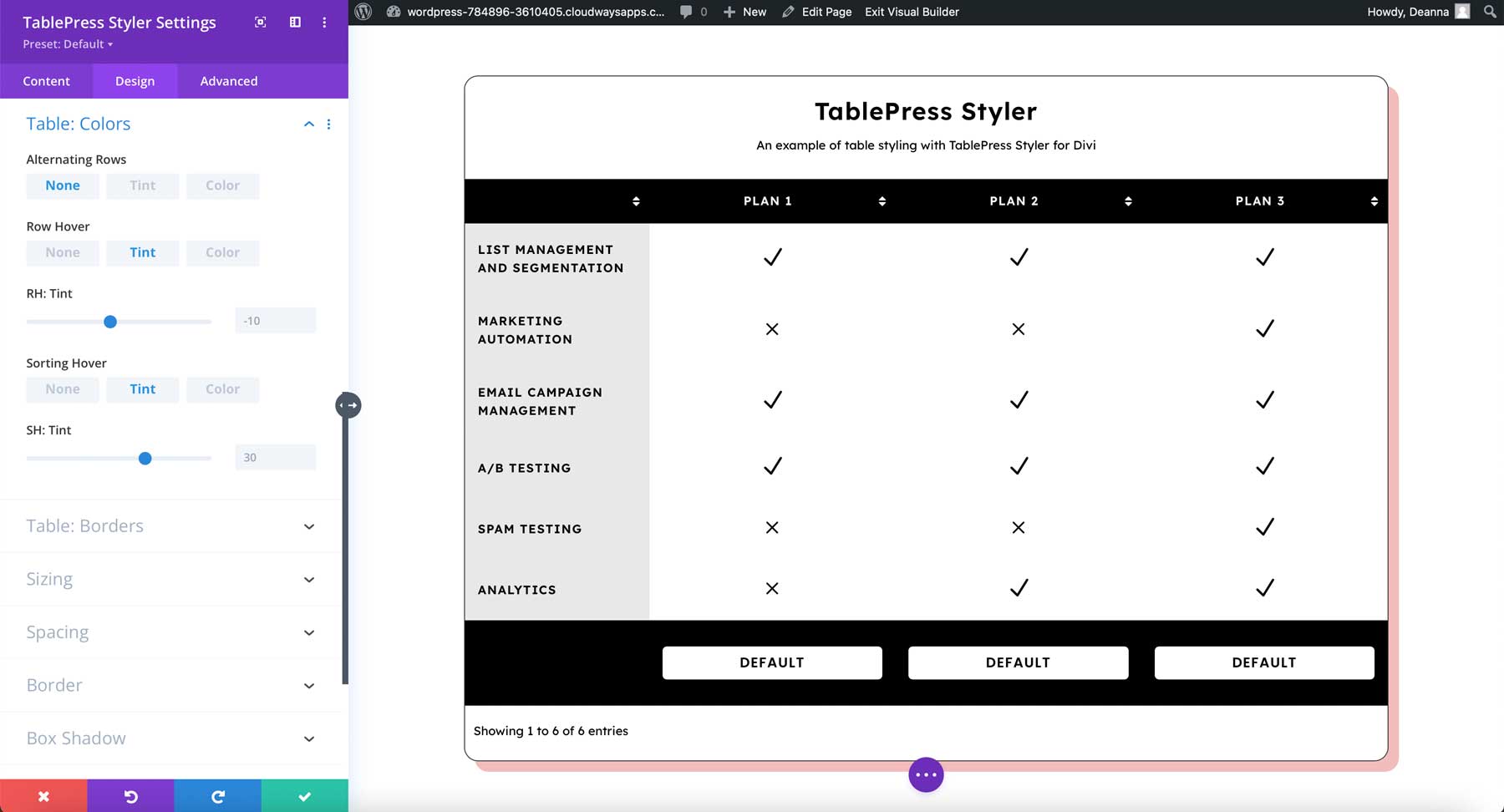
Colori
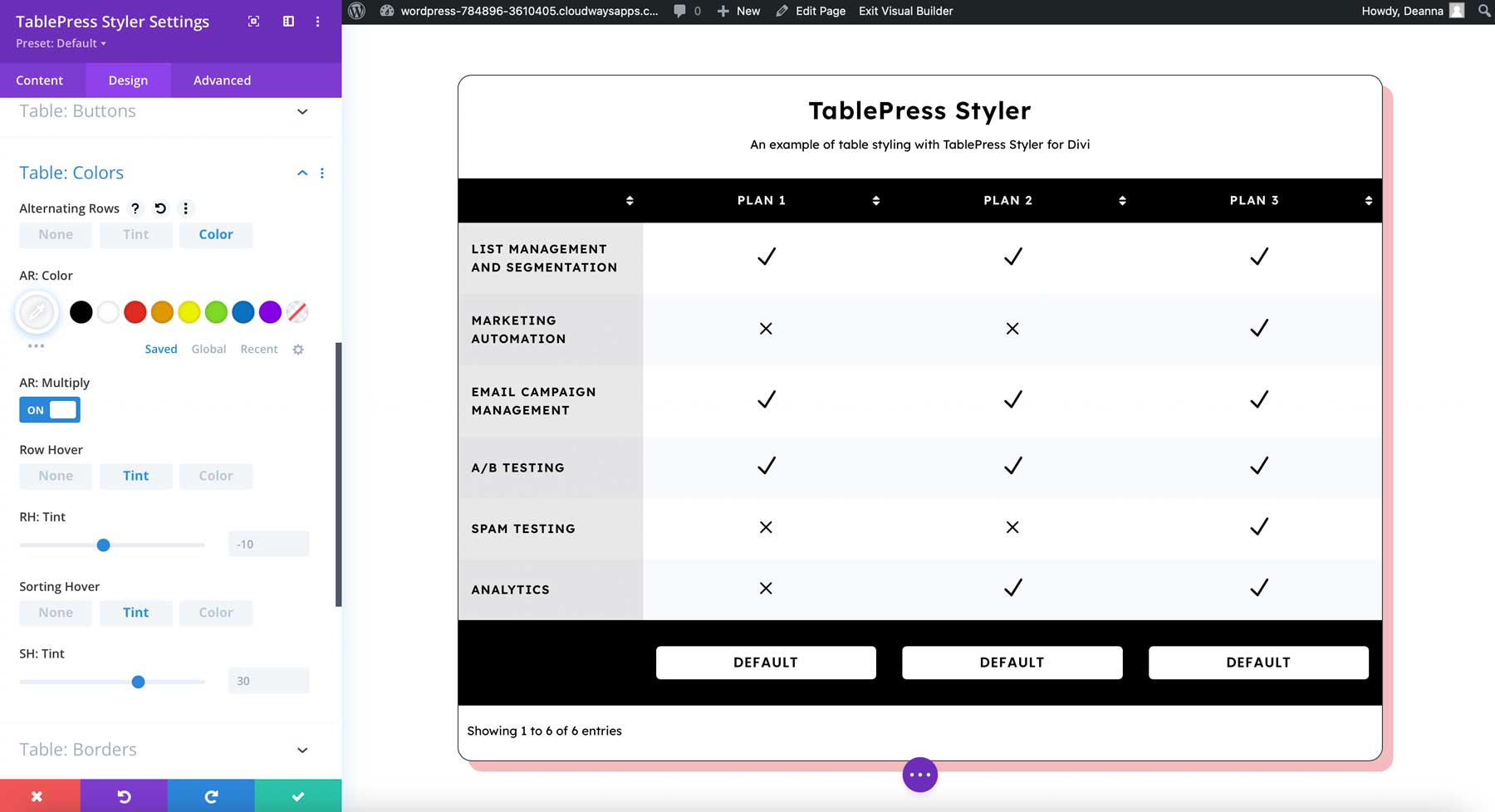
I colori consentono di regolare il colore o la tinta delle righe alternate. Puoi anche disabilitare il colore alternato se vuoi che tutte le righe mostrino lo stesso colore. Regola le opzioni di riga, passaggio del mouse e ordinamento separatamente. Questo esempio mostra le opzioni di tinta. Ho regolato la tinta per le righe alternate.

Per i colori, puoi farli moltiplicare o meno. Se si sceglie di utilizzare la moltiplicazione, come mostrato nell'esempio seguente, per creare sfondi grigi, i colori si fondono.

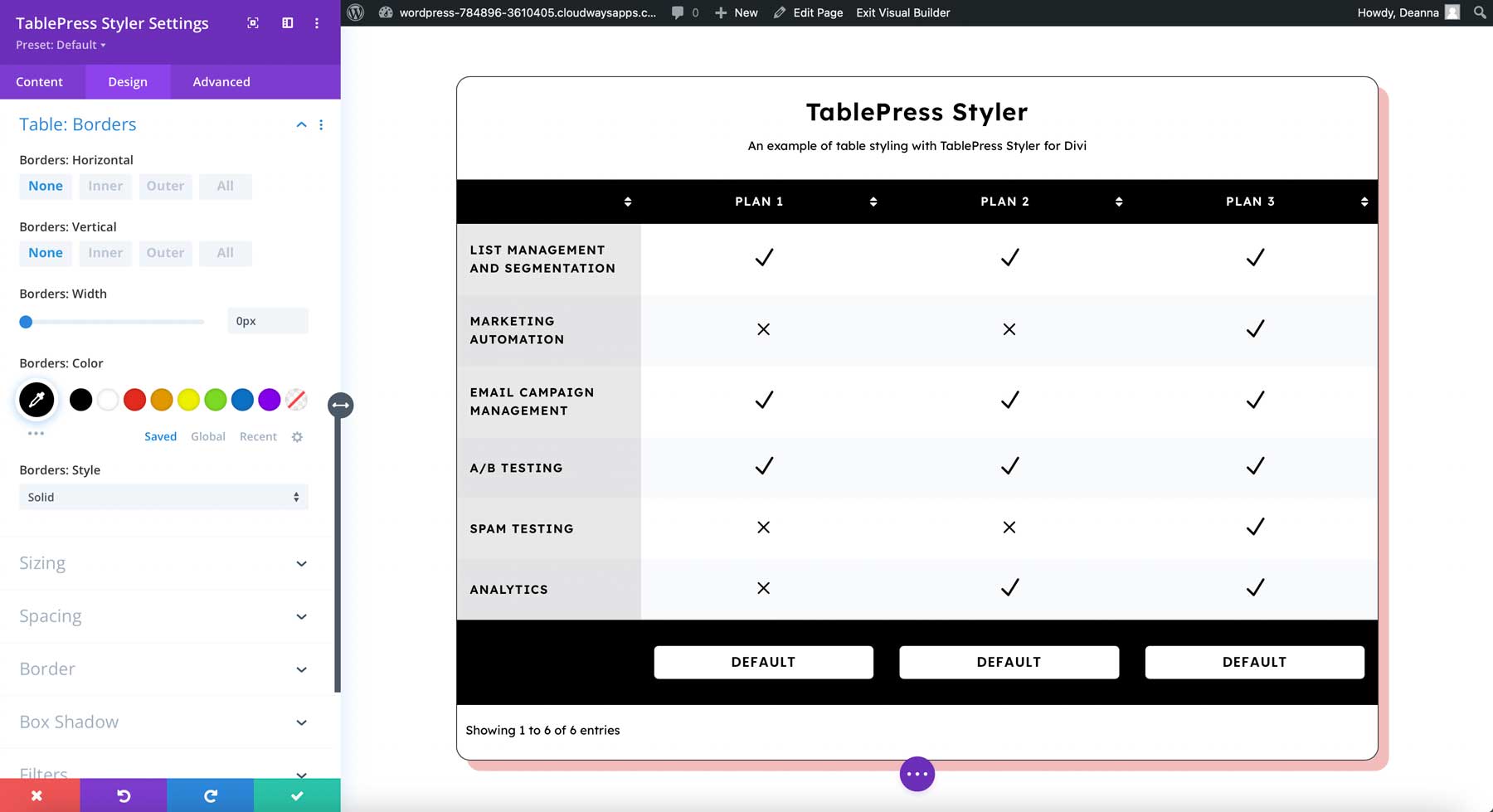
frontiere
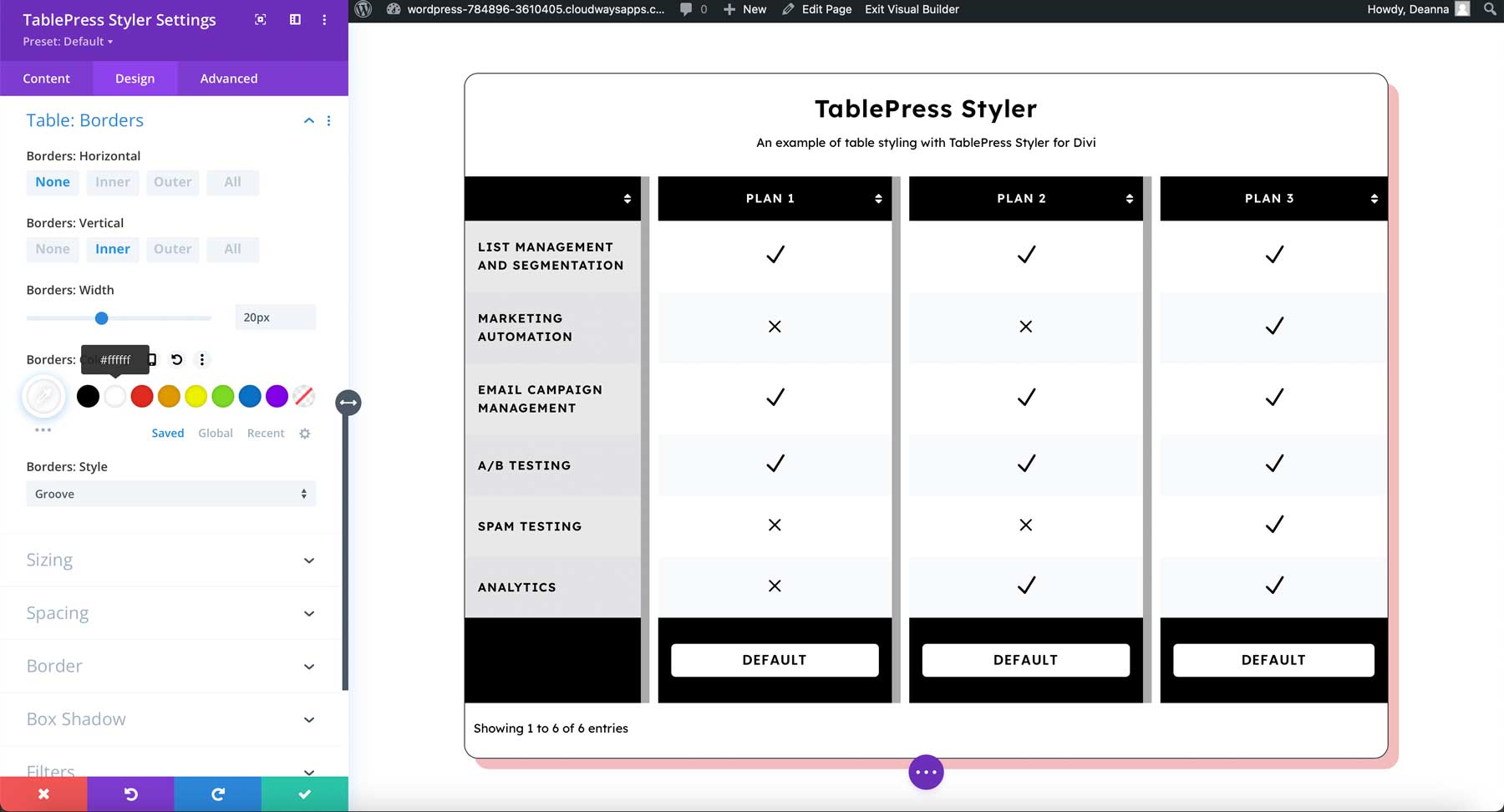
I bordi consentono di specificare i bordi orizzontali e verticali, scegliere i bordi interni o esterni e regolare la larghezza, il colore e lo stile. Questo esempio mostra tutti i bordi disabilitati sia per l'orizzontale che per il verticale.

L'esempio seguente include un bordo verticale interno. Ho disabilitato il bordo orizzontale. Ho anche aumentato la larghezza, cambiato il colore in bianco e selezionato Groove per lo stile. Questo crea una serie di carte che potrebbero essere utilizzate per tabelle dei prezzi, statistiche, ecc.

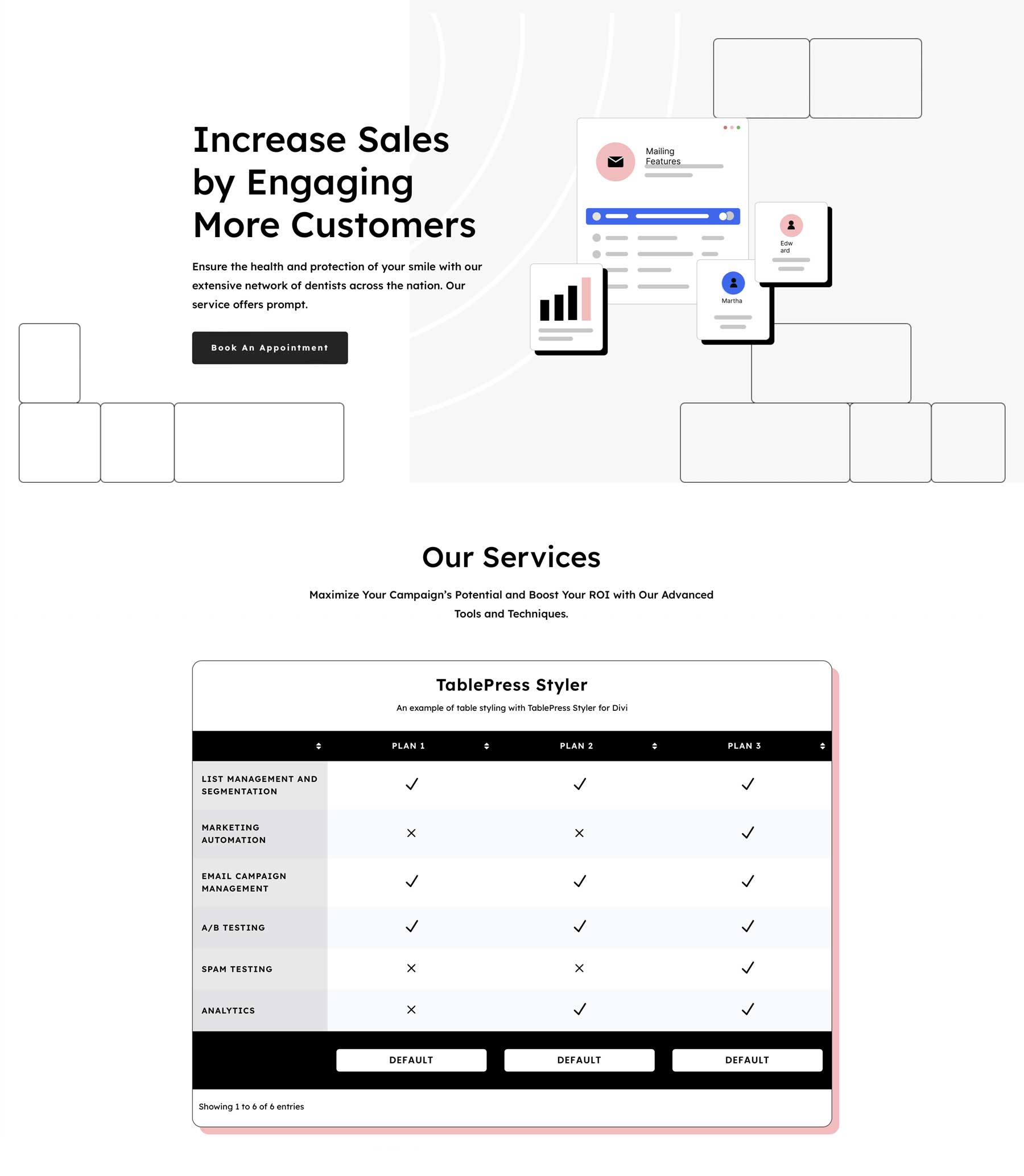
Risultati della progettazione di TablePress Styler
Ecco come appare la tabella all'interno del layout Divi. Questa è solo una piccola parte del layout per mantenere l'immagine più piccola. Sono stato in grado di ottenere gli stili che volevo senza problemi. Tutto era intuitivo. Funziona bene sia con TablePress che con Divi.

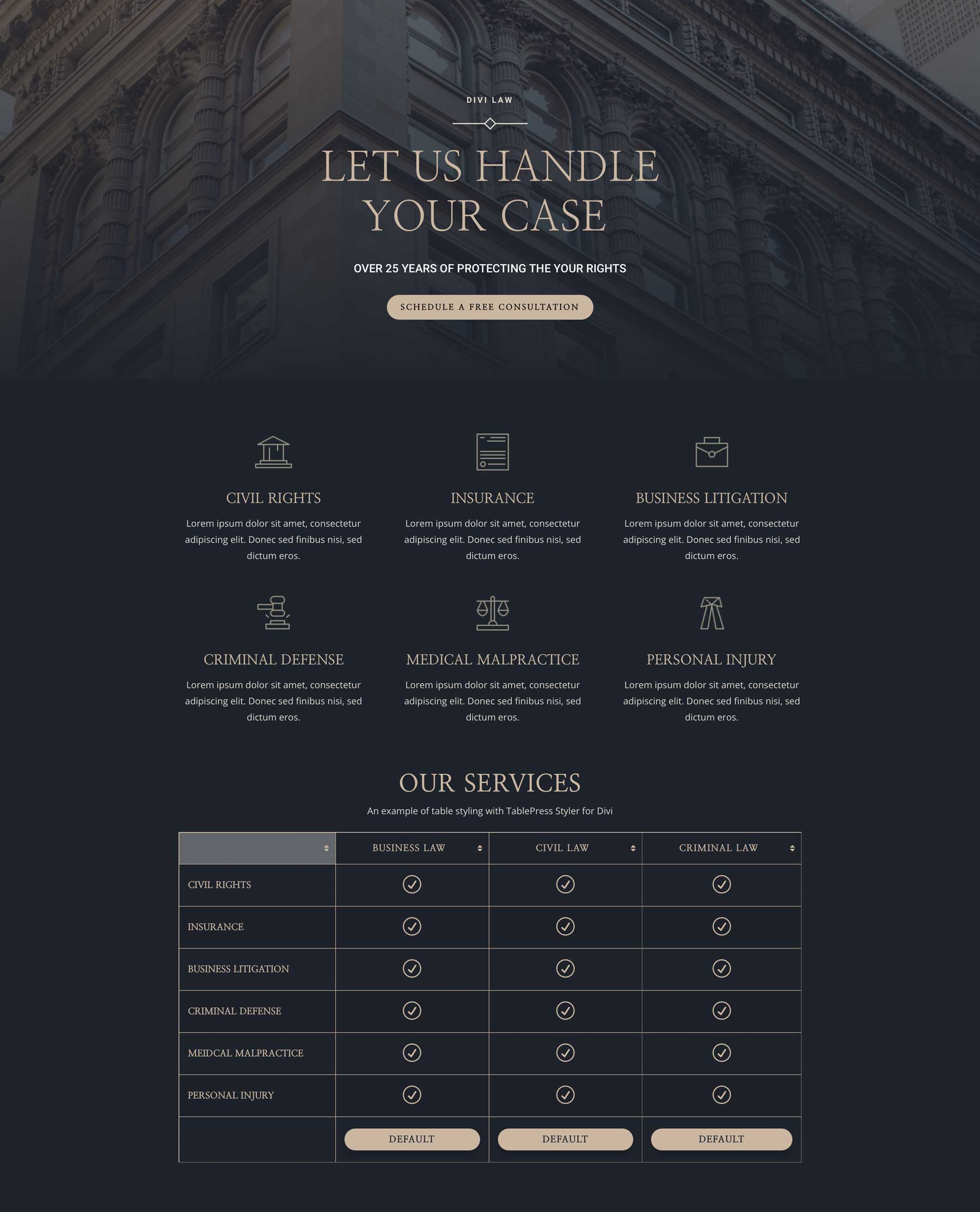
Come bonus aggiuntivo, ecco un altro paio di esempi di stile basati sui pacchetti di layout Divi. Il primo ha uno stile che si abbina al Pacchetto layout avvocato per Divi:

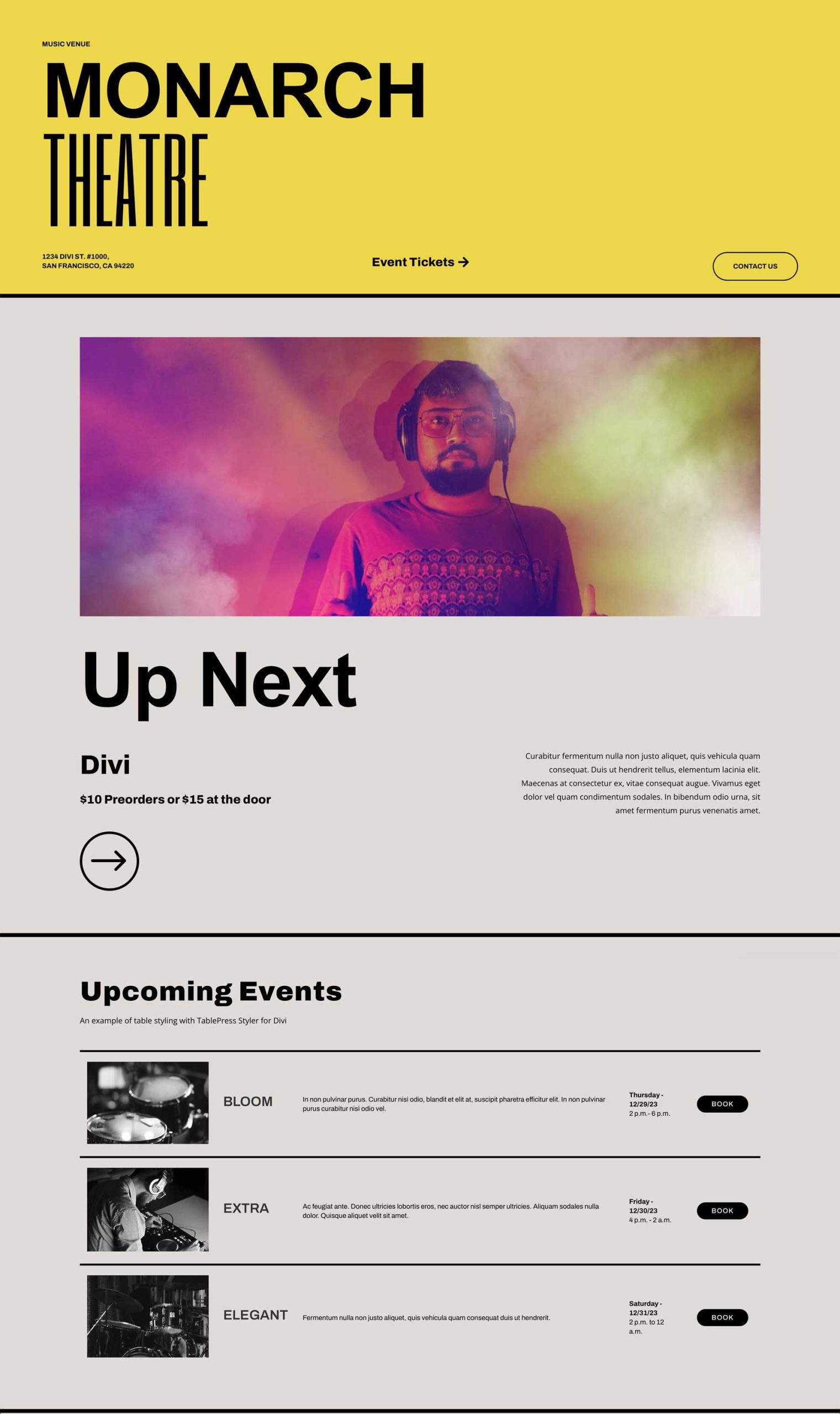
Infine, ecco un esempio di tabella creata per assomigliare a un elenco di eventi utilizzando il Music Venue Layout Pack per Divi.

Dove acquistare TablePress Styler
TablePress Styler è disponibile nel Divi Marketplace per $ 39. Include utilizzo illimitato, un anno di supporto e aggiornamenti e una garanzia di rimborso di 30 giorni.

Considerazioni finali su TablePress Styler
Questo è il nostro sguardo a TablePress Styler per TablePress e Divi. TablePress Styler funziona bene per riunire tutti e tre. Le impostazioni di design ti danno un grande controllo sui design e le personalizzazioni del tavolo. Tutte le impostazioni sono intuitive come qualsiasi modulo Divi. Se usi TablePress e Divi, TablePress Styler è un plug-in indispensabile per la tua cassetta degli attrezzi Divi.
Vogliamo sentire da voi. Hai provato TablePress Styler? Fateci sapere cosa ne pensate nei commenti.
