Caratteristiche principali del prodotto Divi: Webkit Divi multiuso definitivo
Pubblicato: 2023-04-24Ultimate Multipurpose Divi Webkit è un'ampia raccolta di layout di sezioni e pagine Divi che possono essere utilizzati per creare rapidamente layout di siti Web. Il prodotto include layout per sezioni informazioni, moduli di contatto, tabelle dei prezzi, timeline, schede, sezioni FAQ, intestazioni e piè di pagina e molto altro. Ogni webkit della collezione è progettato attorno a un tema specifico, come agenzie digitali, giardinaggio e paesaggistica, fitness e palestra, tra gli altri. Tuttavia, tutti i layout sono adattabili e possono essere riproposti per qualsiasi sito Web che desideri creare.
Utilizzando le impostazioni di design di Divi, puoi avere il controllo completo sull'aspetto delle sezioni e personalizzare i design a tuo piacimento. In questo momento saliente del prodotto, esamineremo i layout che ottieni con Ultimate Multipurpose Divi Webkit e ti aiuteremo a decidere se è il prodotto giusto per il tuo prossimo progetto di web design.
Iniziamo!
- 1 Installazione di Ultimate Multipurpose Divi Webkit
- 2 Ultimate Multipurpose Divi Webkit
- 2.1 Layout di sezione
- 2.2 Layout di intestazione e piè di pagina
- 2.3 Layout delle pagine dei dettagli
- 3 Acquista Ultimate Multipurpose Divi Webkit
- 4 Considerazioni finali
Installazione di Ultimate Multipurpose Divi Webkit
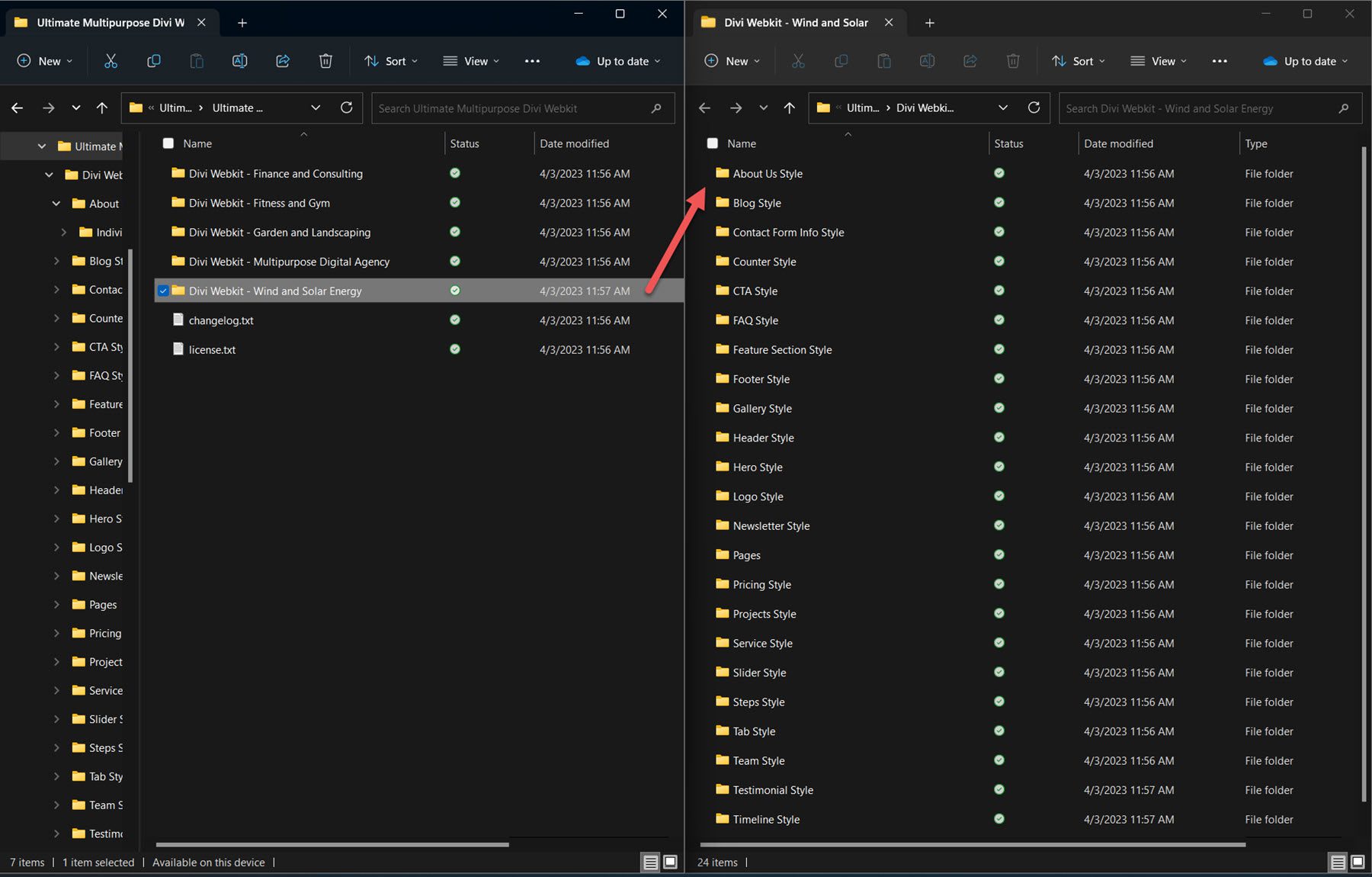
Ultimate Multipurpose Divi Webkit si presenta come un file .ZIP contenente i file .json della libreria Divi. I layout sono organizzati per webkit e puoi scegliere di importare tutti i layout di un certo tipo o selezionare il singolo layout che desideri.

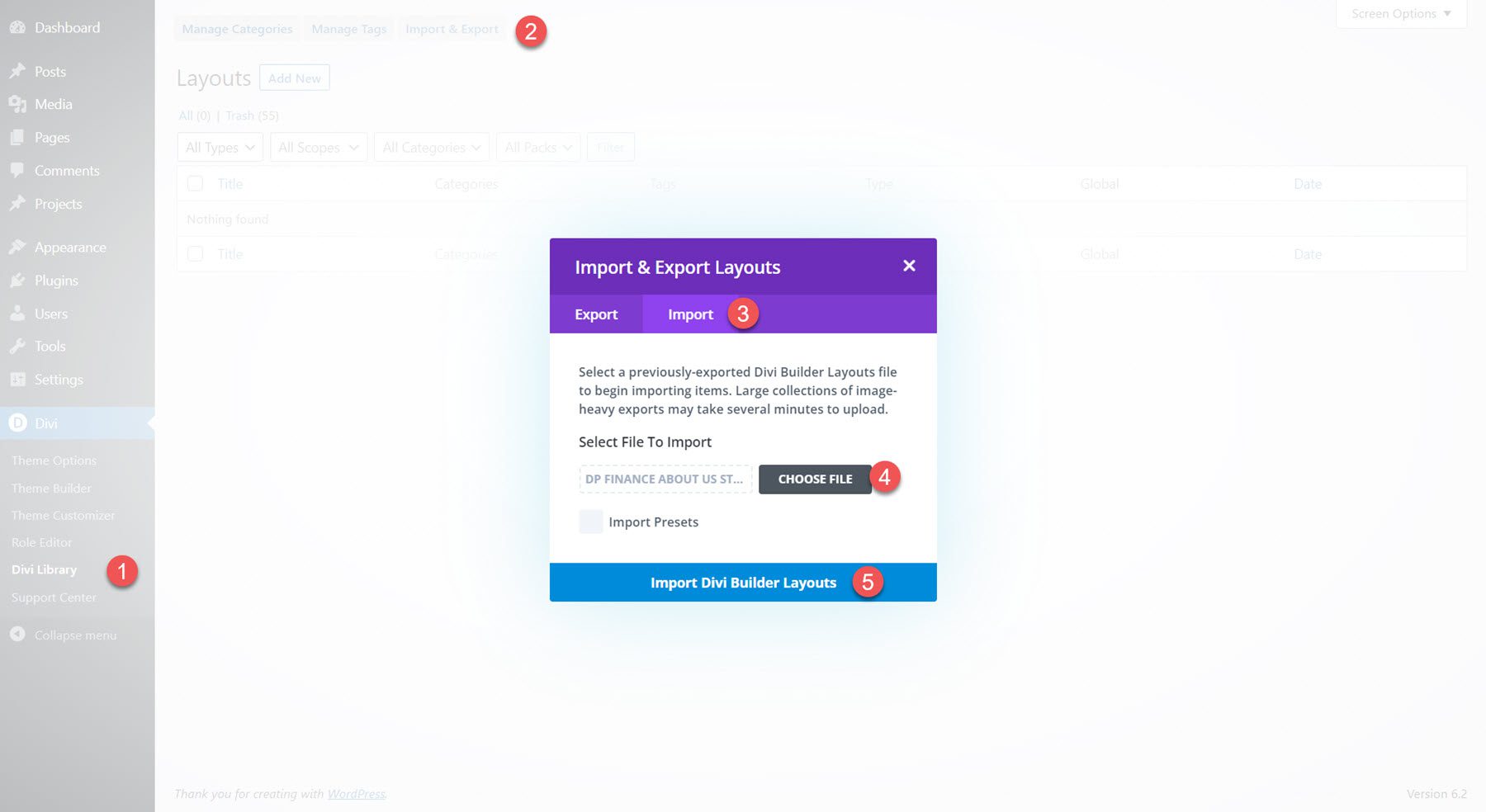
Per installare i layout, inizia decomprimendo il file .ZIP nel tuo file manager. Quindi, apri la dashboard di WordPress e vai alla pagina Libreria Divi. Fai clic su Importa ed esporta in alto, quindi seleziona la scheda Importa. Scegli un file pacchetto di layout .json da importare, quindi seleziona Importa layout Divi Builder.

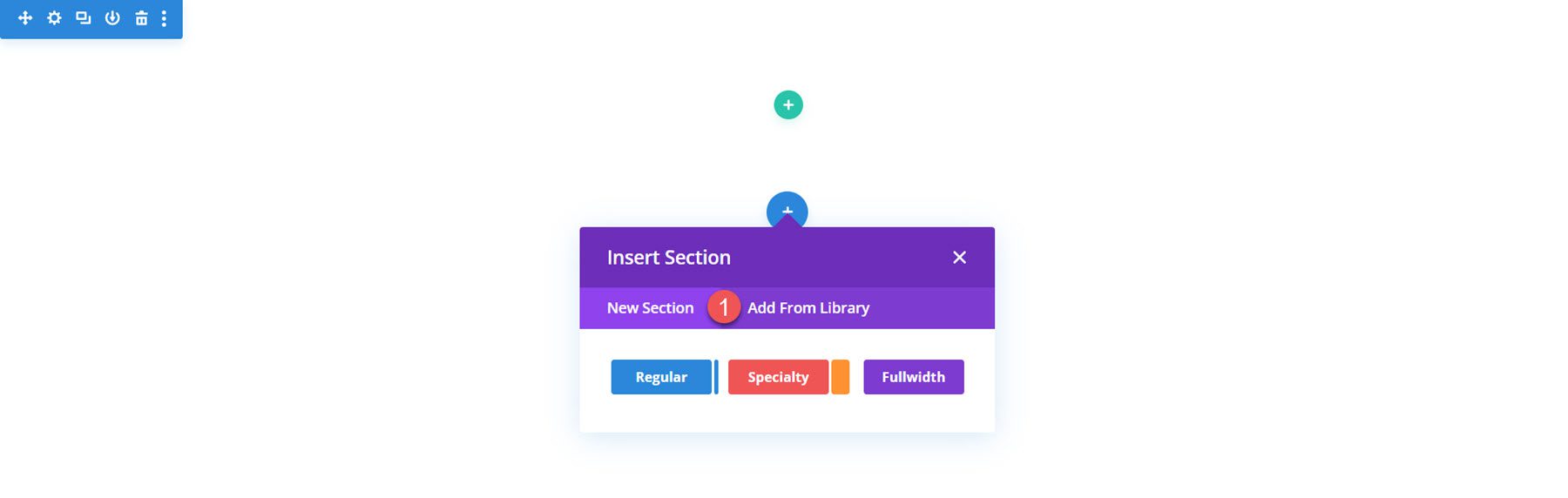
Una volta che il layout è stato importato, apri la tua pagina in Divi Builder. Fai clic sull'icona più blu per aggiungere una nuova sezione, quindi seleziona Aggiungi dalla libreria.

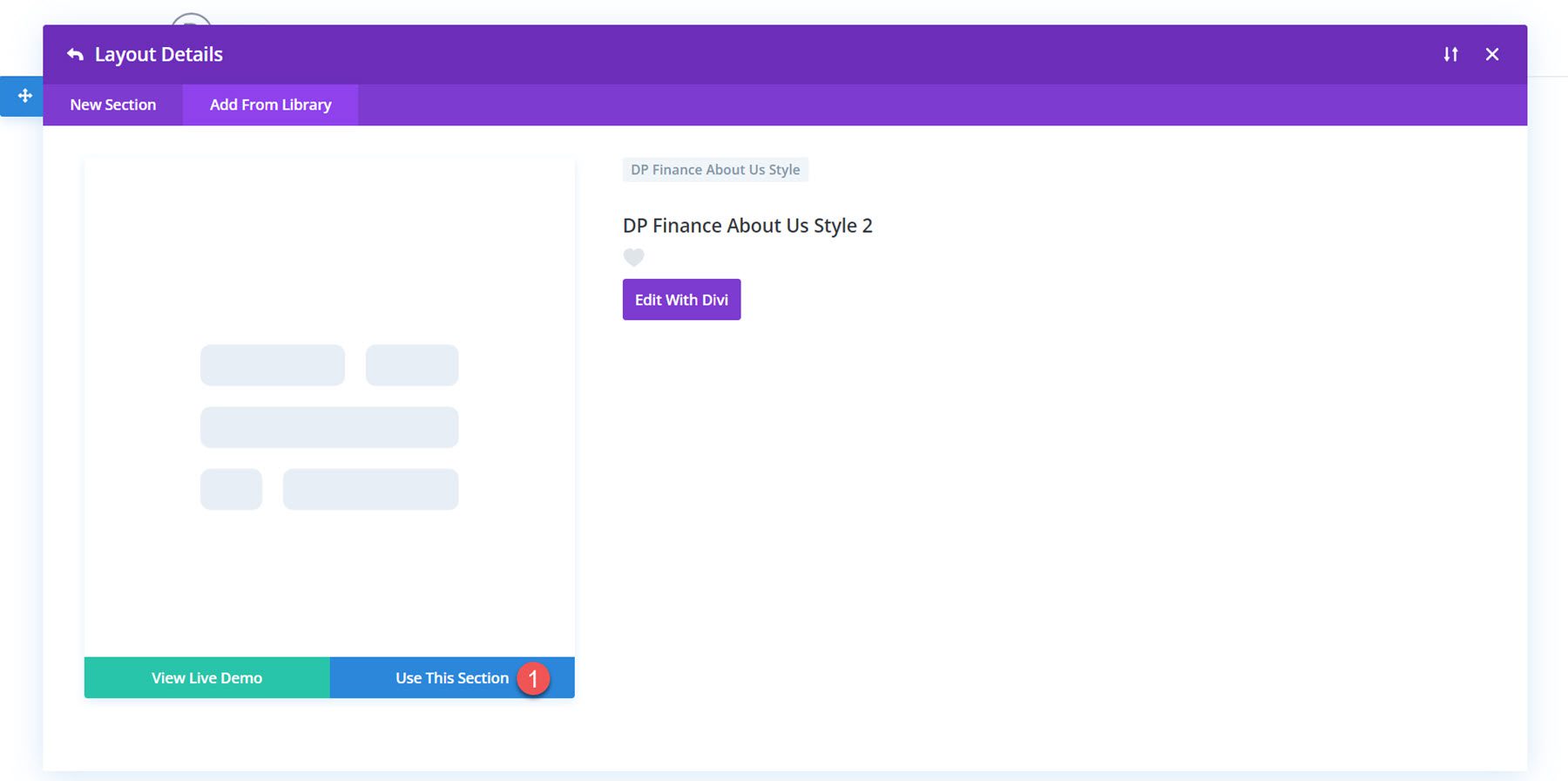
Individua il layout che desideri utilizzare, quindi fai clic sul pulsante Usa questa sezione per caricare il layout sulla tua pagina.

Ultimate Multipurpose Divi Webkit
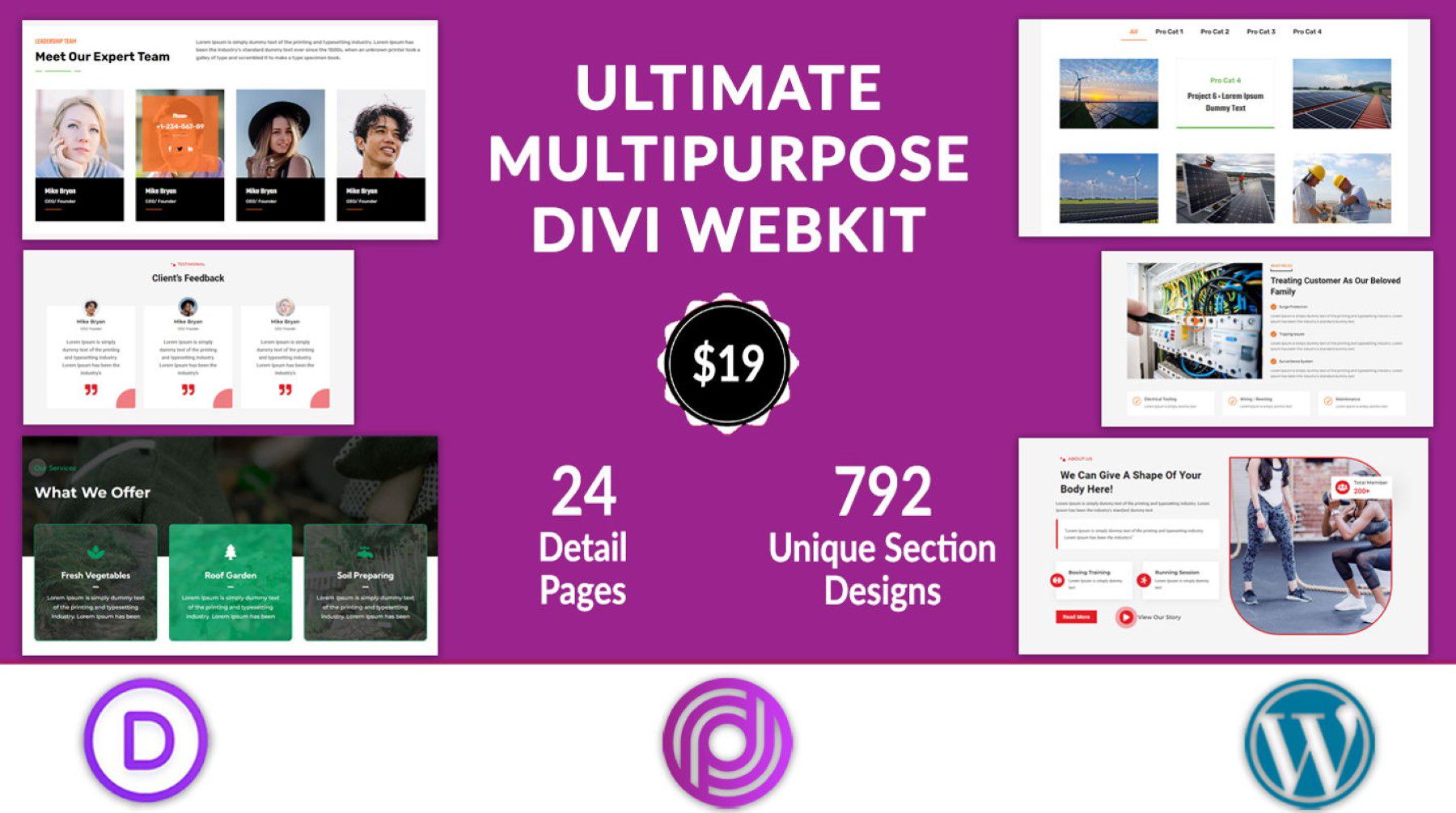
Ultimate Multipurpose Divi Webkit è costituito da webkit con diversi stili e concetti di siti web. L'Ultimate Multipurpose Divi Webkit attualmente viene fornito con 7 diversi webkit e ha in programma di aggiungere altri webkit ogni mese. In totale, puoi aspettarti oltre 900 stili di sezione, 28 pagine di dettaglio e più di 22 elementi.
Layout di sezione
Ogni webkit viene fornito con diversi layout per ogni sezione di cui potresti aver bisogno sul tuo sito web. Diamo un'occhiata ad alcuni layout di sezione.
Chi siamo
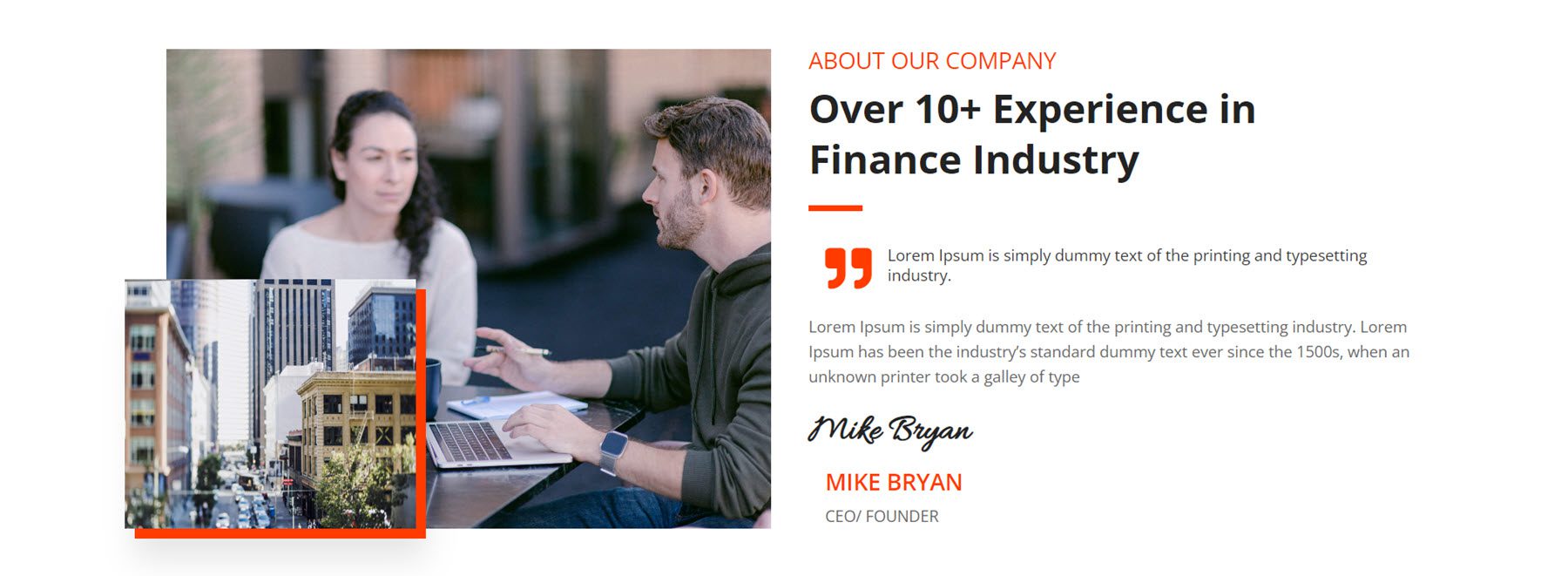
Il primo layout Chi siamo che esamineremo è il layout 2 Chi siamo dal webkit di finanza e consulenza. Questo layout è composto da due immagini, del testo per presentare l'azienda, una citazione e il nome del fondatore in un carattere script in stile firma.

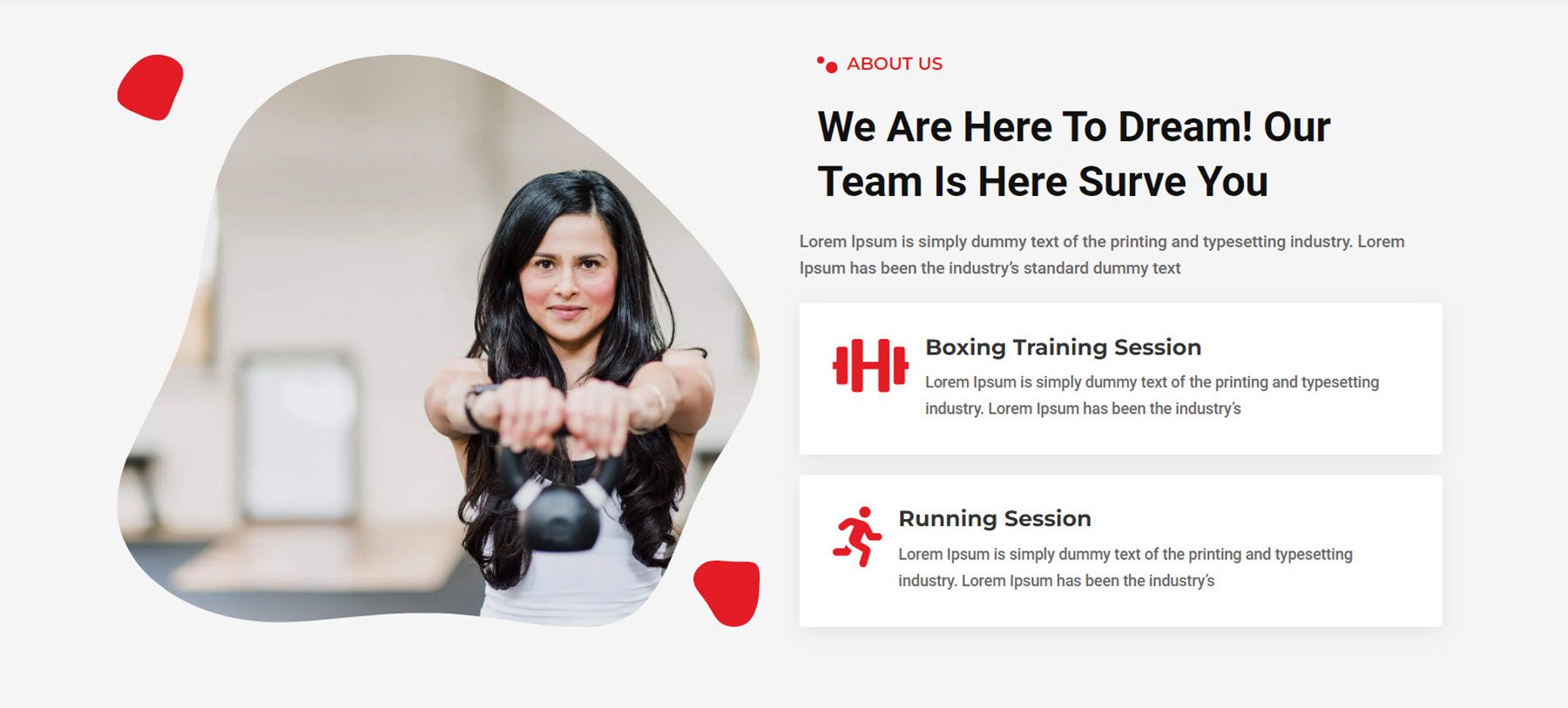
Questo è il layout 4 di Chi siamo dal webkit della palestra fitness. Presenta un'immagine ritagliata in una forma a sinistra e alcuni moduli di testo e blurb a destra.

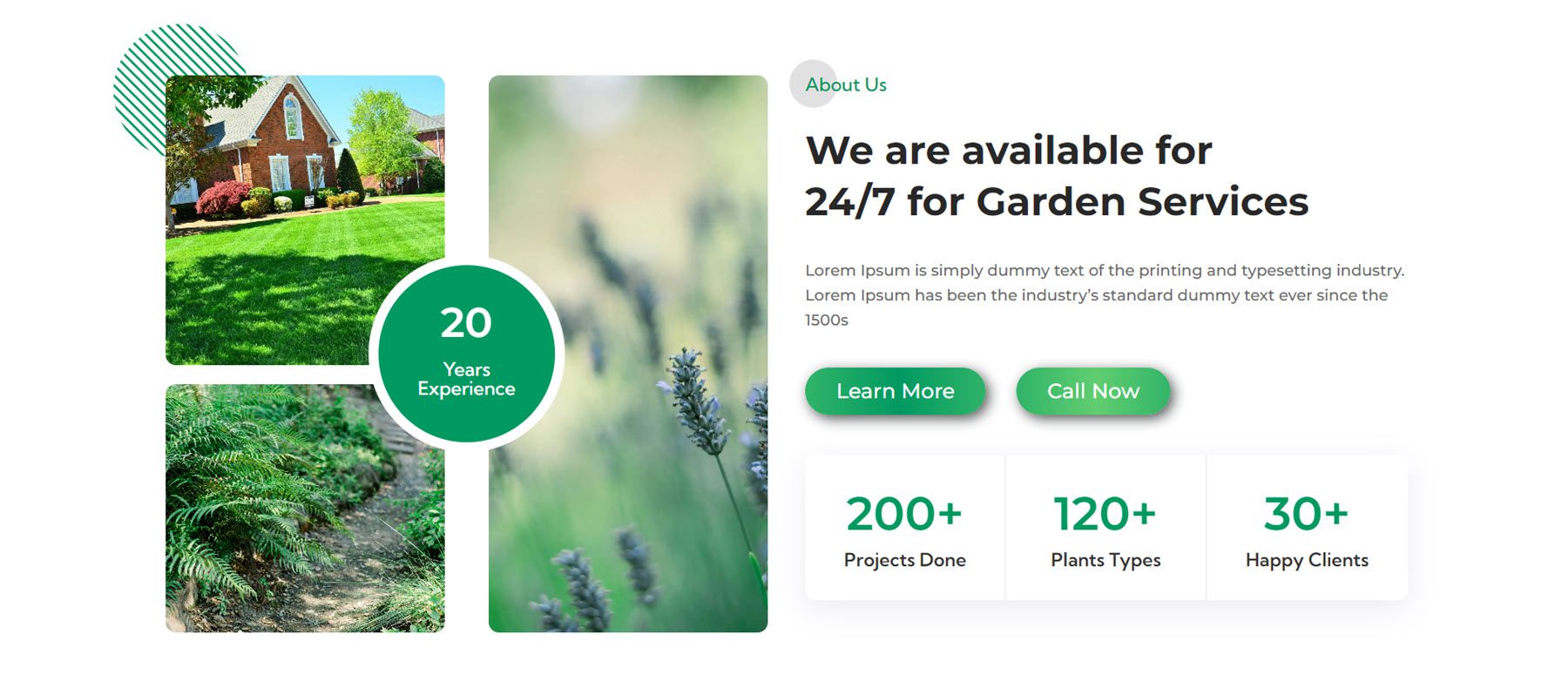
Il layout 3 di Chi siamo dal layout del giardino e del paesaggio presenta tre immagini in un layout in stile collage con un contatore numerico al centro. Ci sono un paio di sezioni di testo, due pulsanti e alcuni contatori numerici che contano quando la pagina viene caricata.

Blog
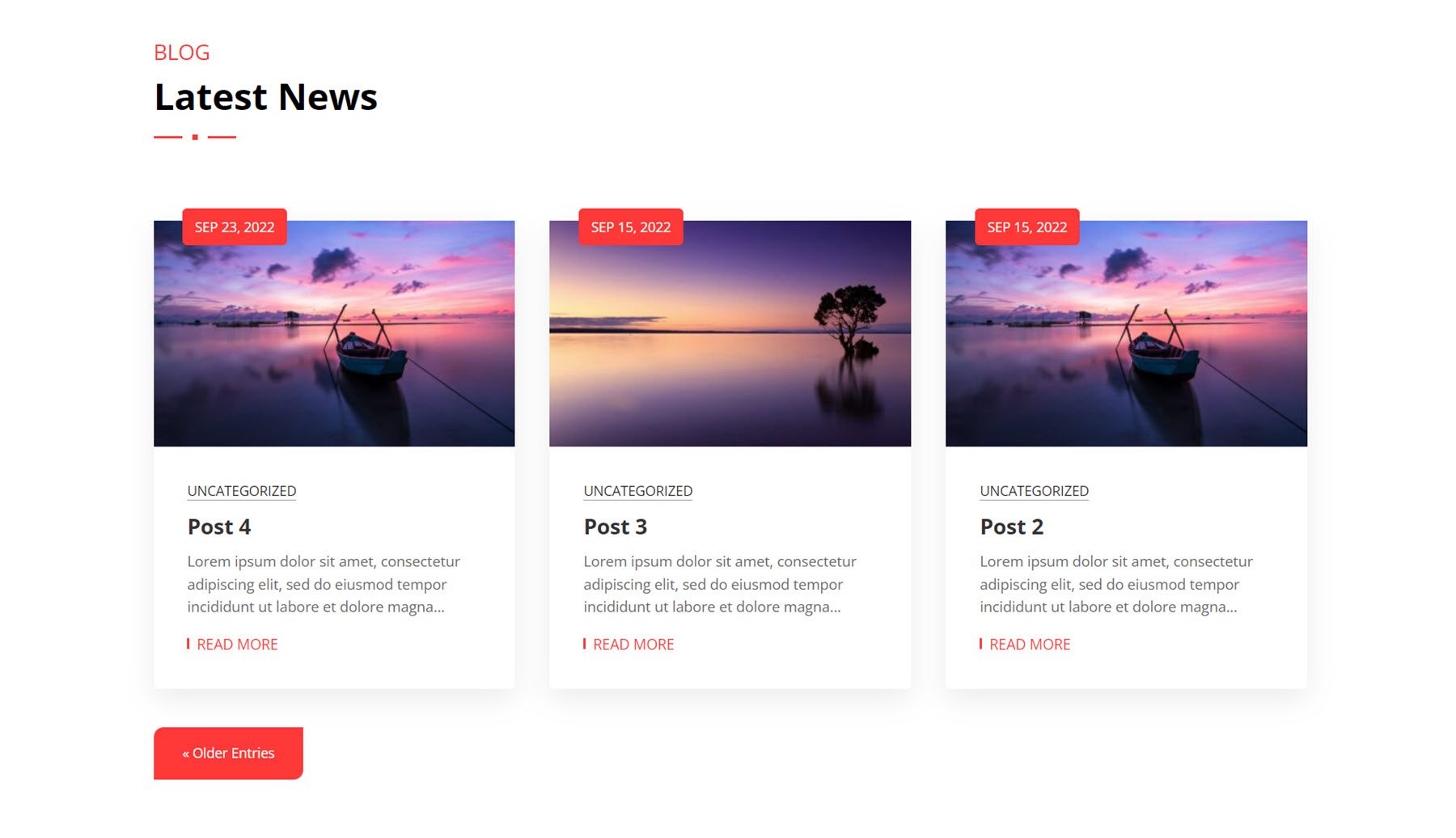
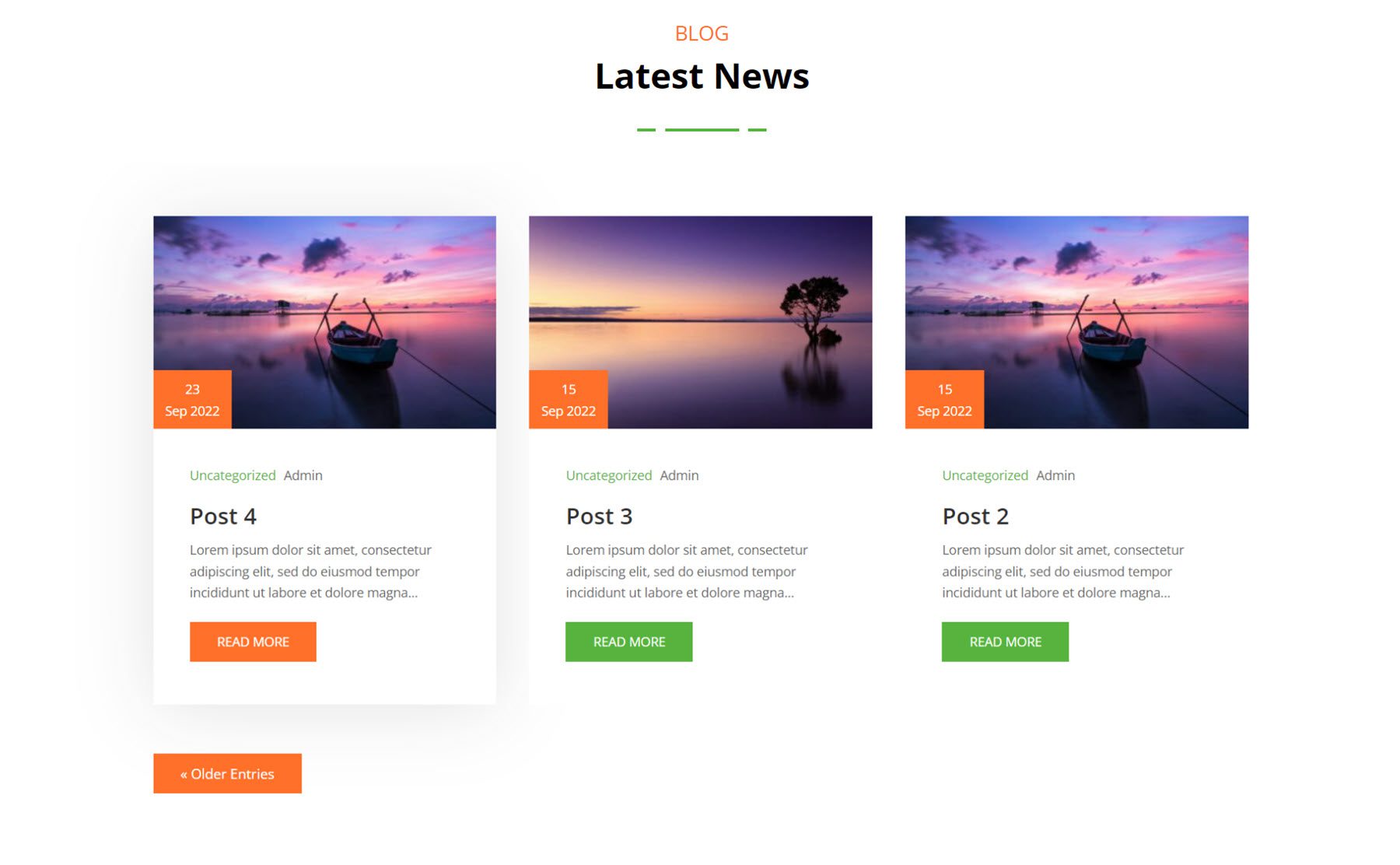
Questo è lo stile del blog dell'agenzia digitale 1. Ha un layout semplice e moderno con blocchi in stile scheda che mostrano i post recenti del blog. La data del post sul blog è evidenziata su uno sfondo rosso nella parte superiore dell'immagine in primo piano.

Questo è lo stile del blog 7 dal webkit dell'energia eolica e solare. Al passaggio del mouse, l'immagine viene ingrandita, il pulsante diventa arancione e dietro il post del blog viene visualizzata un'ombra a forma di riquadro.

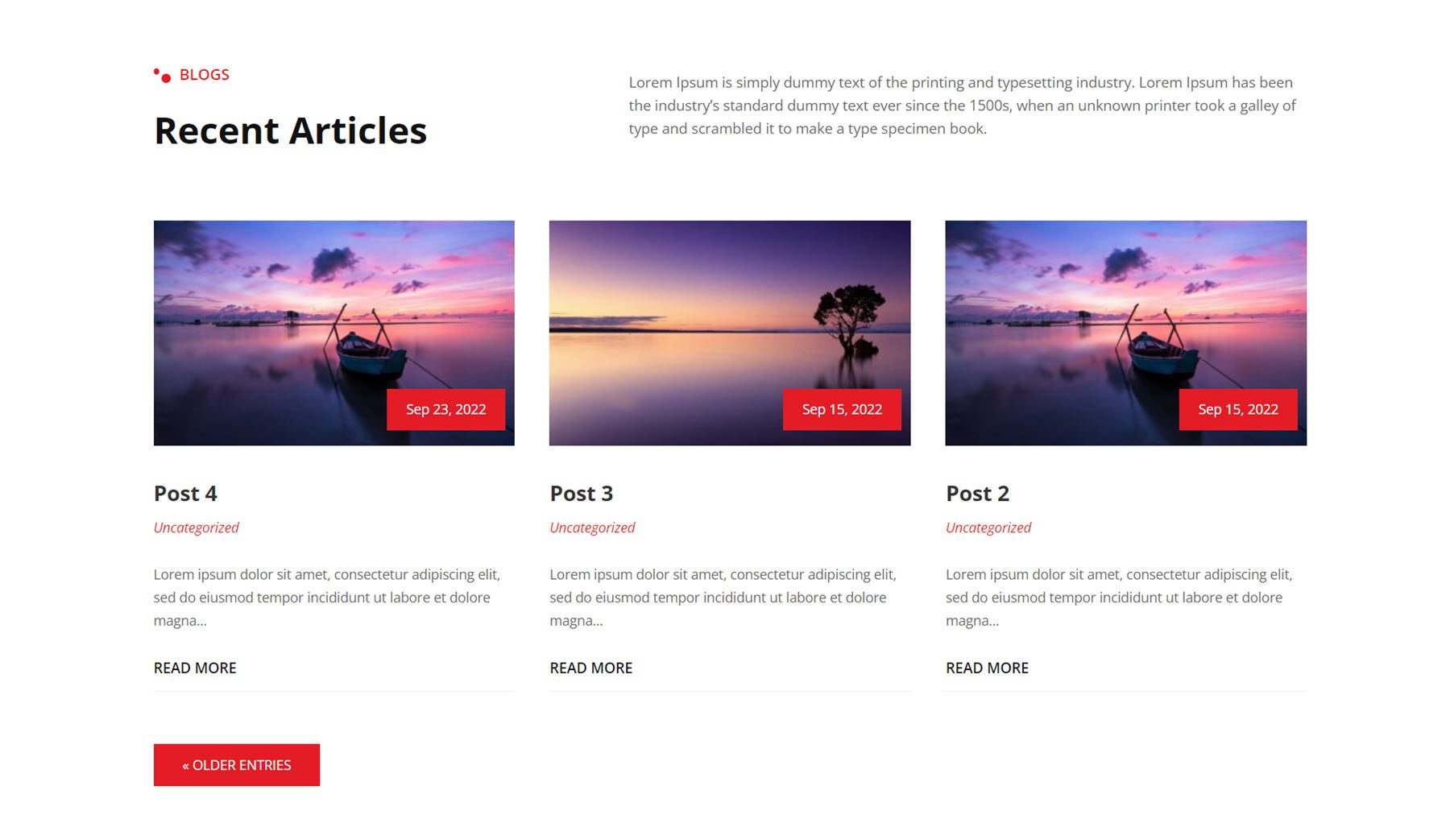
Infine, questo layout del blog è lo stile 3 del webkit fitness e palestra. Al passaggio del mouse, l'immagine si ingrandisce, il blocco con la data del post diventa nero e la riga sotto il pulsante Leggi di più diventa nera.

Modulo di contatto/Informazioni
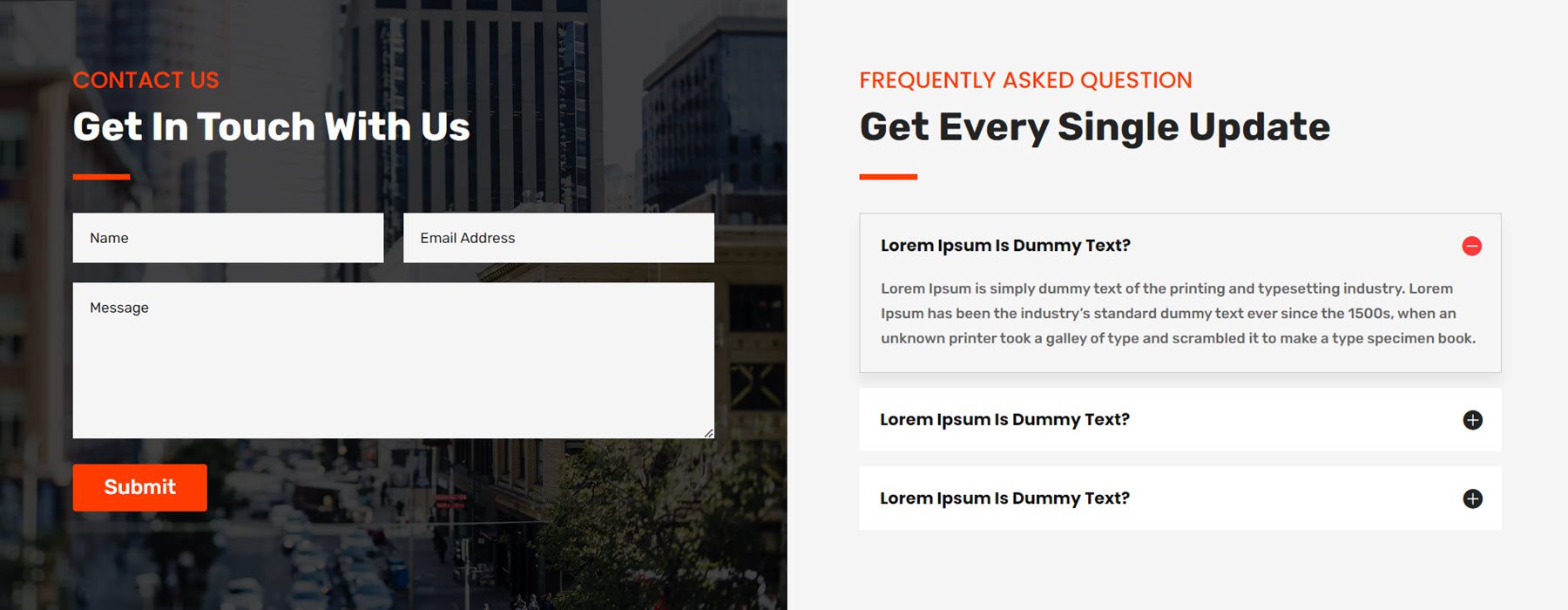
Il primo layout del modulo di contatto/info proviene dal webkit di finanza e consulenza. Questo è lo stile di contatto/informazioni 1, con un modulo di contatto a sinistra su un'immagine di sfondo e una sezione FAQ a destra.

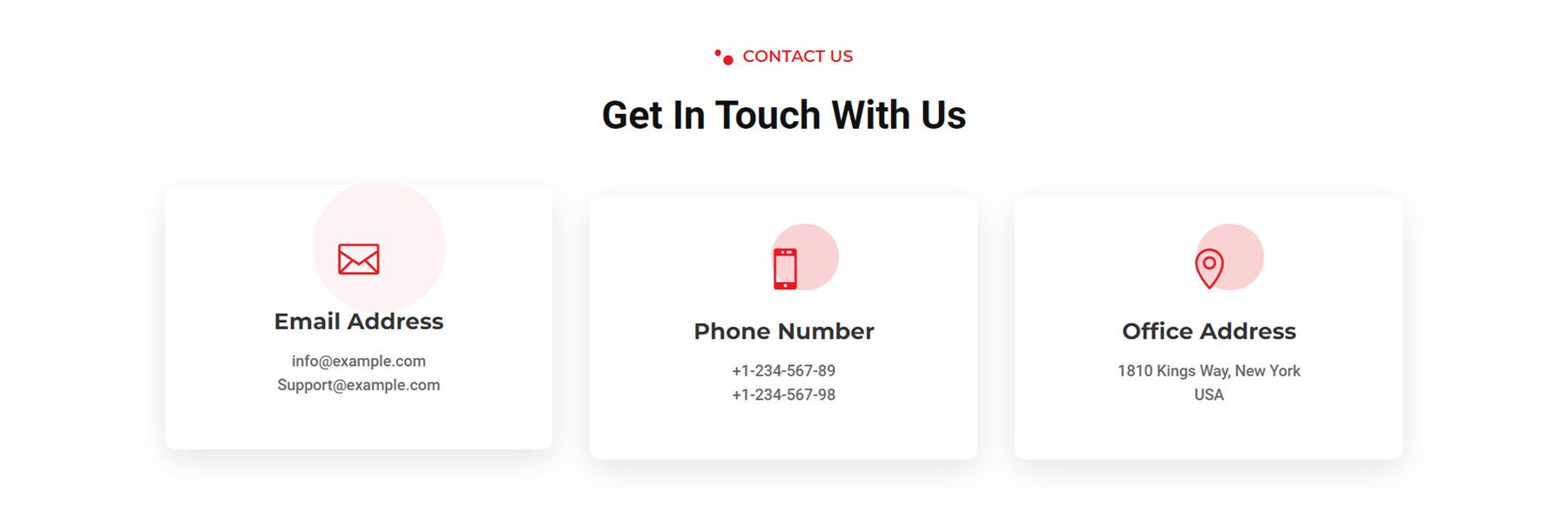
Questo è il layout di contatto 3 del webkit fitness e palestra. Presenta tre blurb quadrati con un riquadro ombreggiato, ognuno dei quali evidenzia importanti informazioni di contatto. La carta si sposta verso l'alto al passaggio del mouse e il cerchio rosso dietro l'icona si espande.

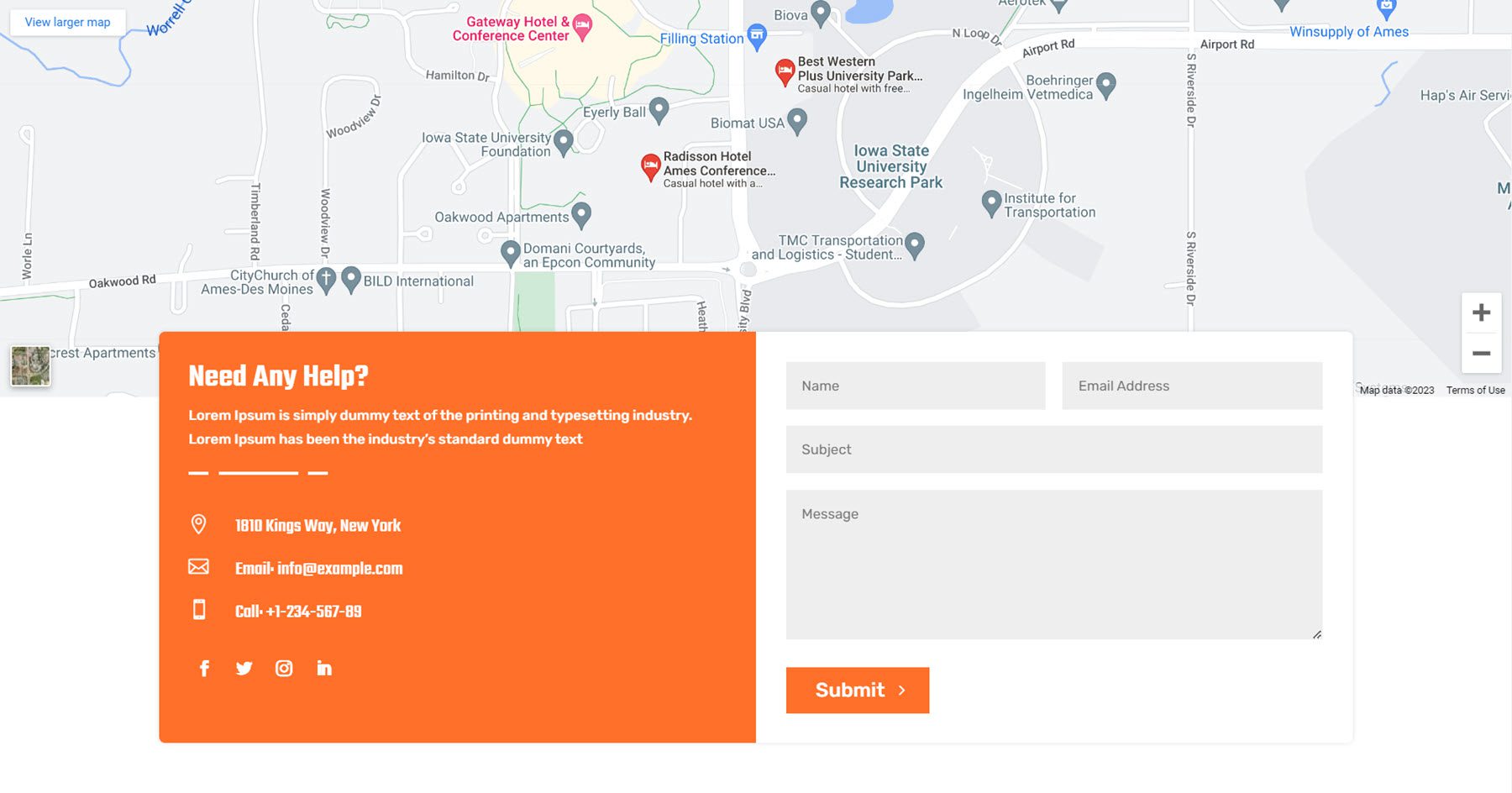
Lo stile 6 del webkit per l'energia eolica e solare presenta un layout unico con una mappa a tutta larghezza e le informazioni di contatto e il modulo su una scheda che si sovrappone alla parte inferiore della mappa.

Contatore
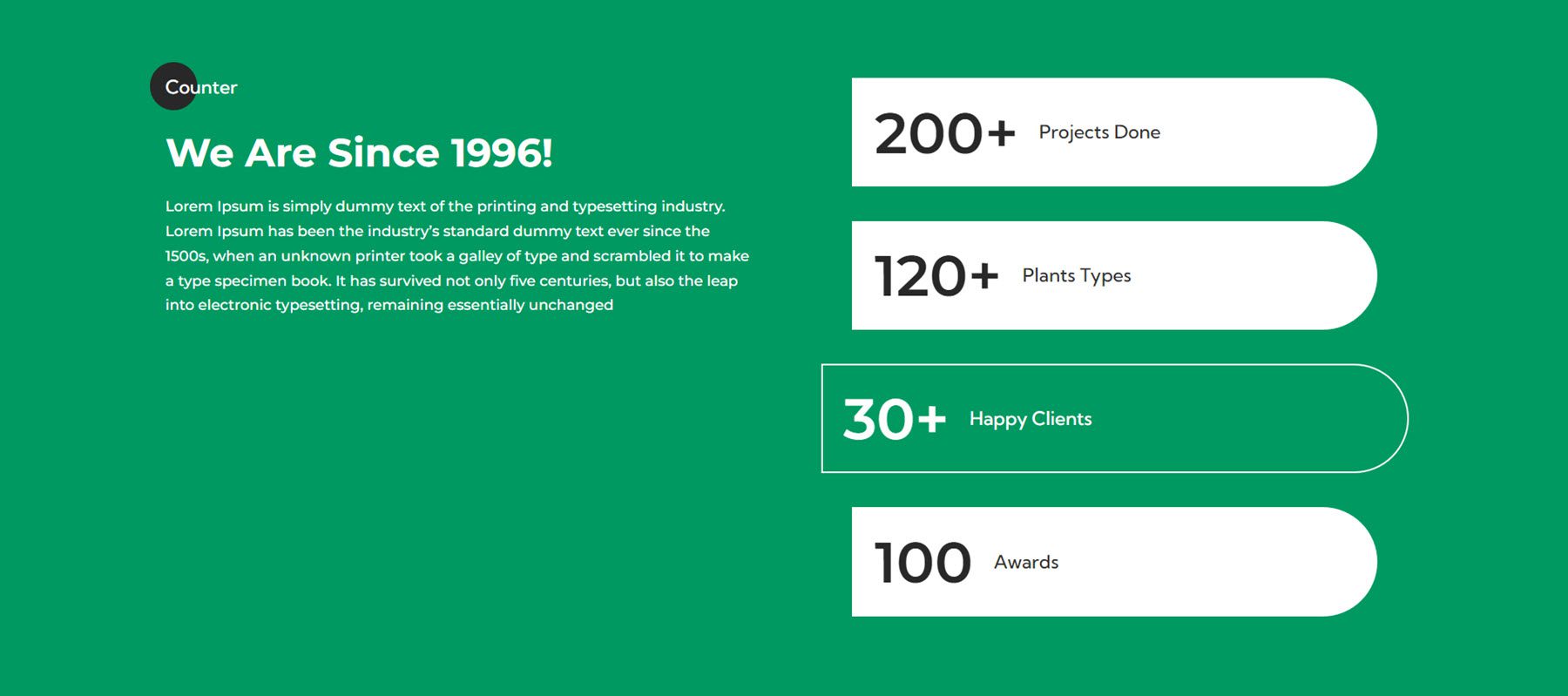
Il modulo contatore aiuta a rappresentare i dati numerici sul tuo sito web con un effetto di conteggio man mano che la pagina viene caricata. Questo primo esempio viene dal webkit per giardini e giardini. Lo stile 2 presenta quattro contatori numerici in una sezione con bordo arrotondato.

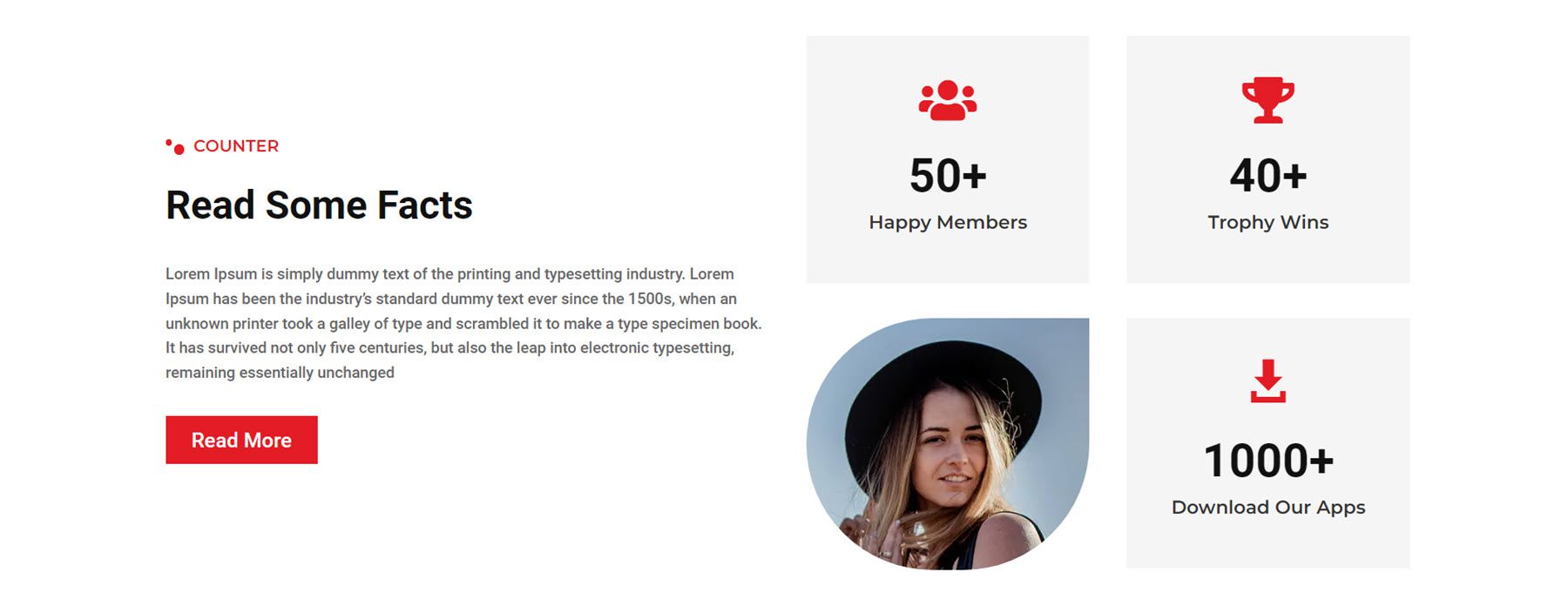
Il layout contatore 1 del webkit fitness e palestra presenta quattro contatori numerici e un'immagine disposta in una griglia.

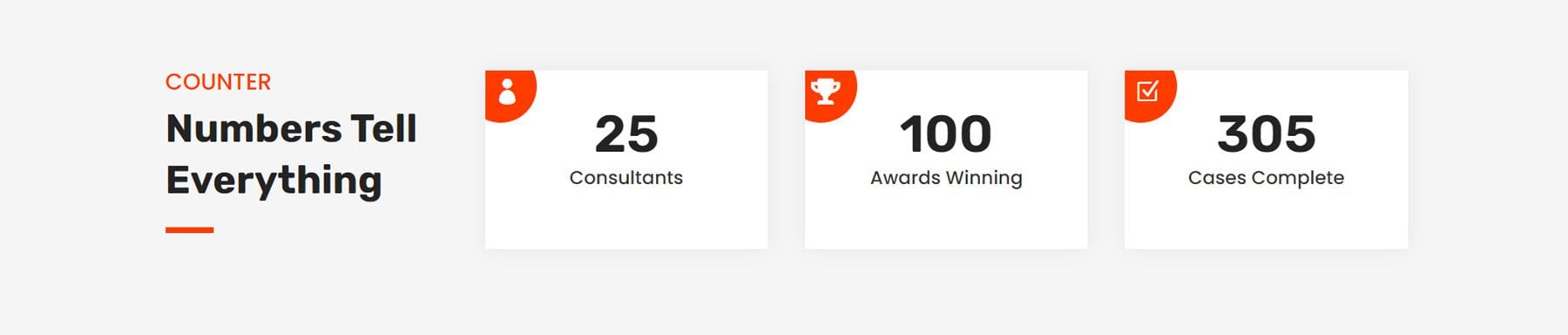
Infine, lo stile contatore 5 del webkit finanziario e di consulenza presenta tre contatori numerici con icone su uno sfondo arancione arrotondato nell'angolo in alto a sinistra.

invito all'azione
Lo stile di layout CTA 2 del webkit vento e solare presenta un testo di intestazione che si sposta a sinistra ea destra e cambia colore dal bianco al verde, creando un effetto sottile ma accattivante.

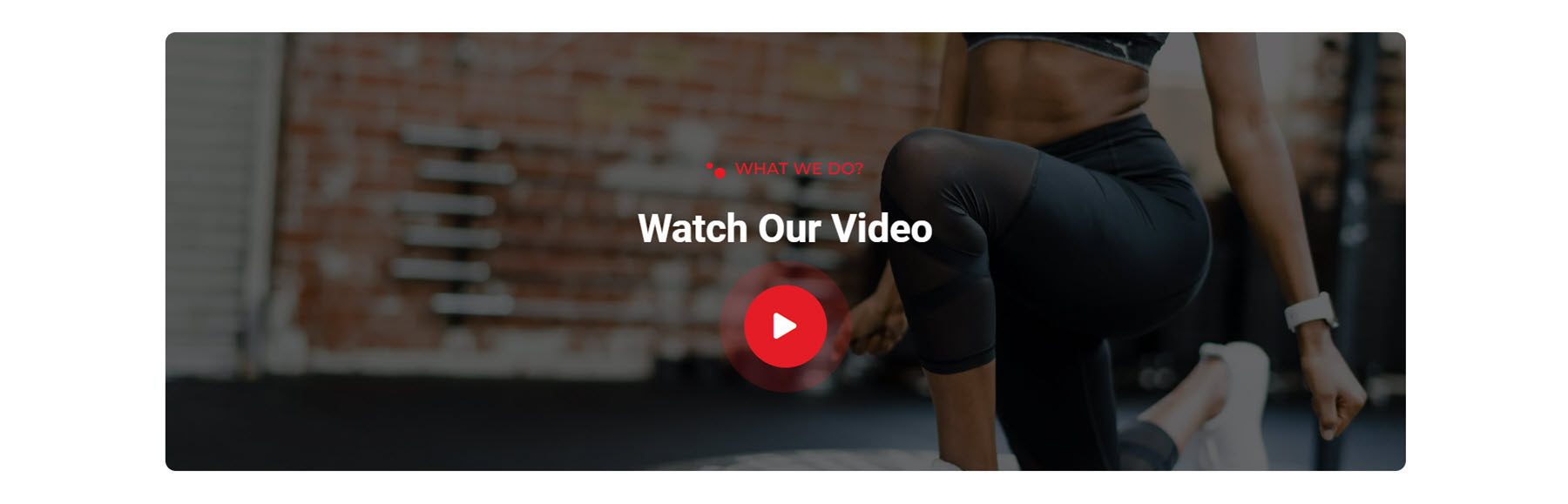
Il prossimo è il layout CTA 2 dal webkit fitness e palestra, che mette in evidenza un video informativo. Il pulsante di riproduzione ha un cerchio opaco che pulsa dal centro, incoraggiando l'utente a premere play.

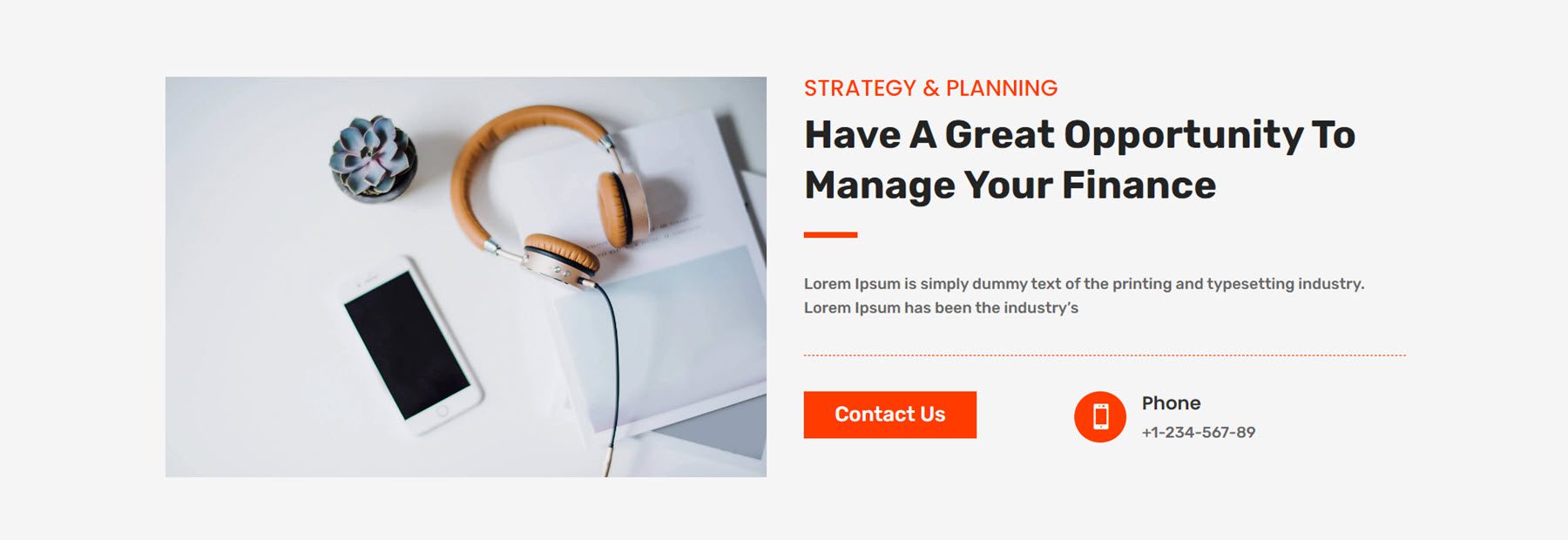
Infine, il layout CTA 2 del layout finanza e consulenza presenta un'immagine grande sulla sinistra, alcuni moduli di testo, un pulsante di contatto e un numero di telefono visualizzato in un blurb.

FAQ
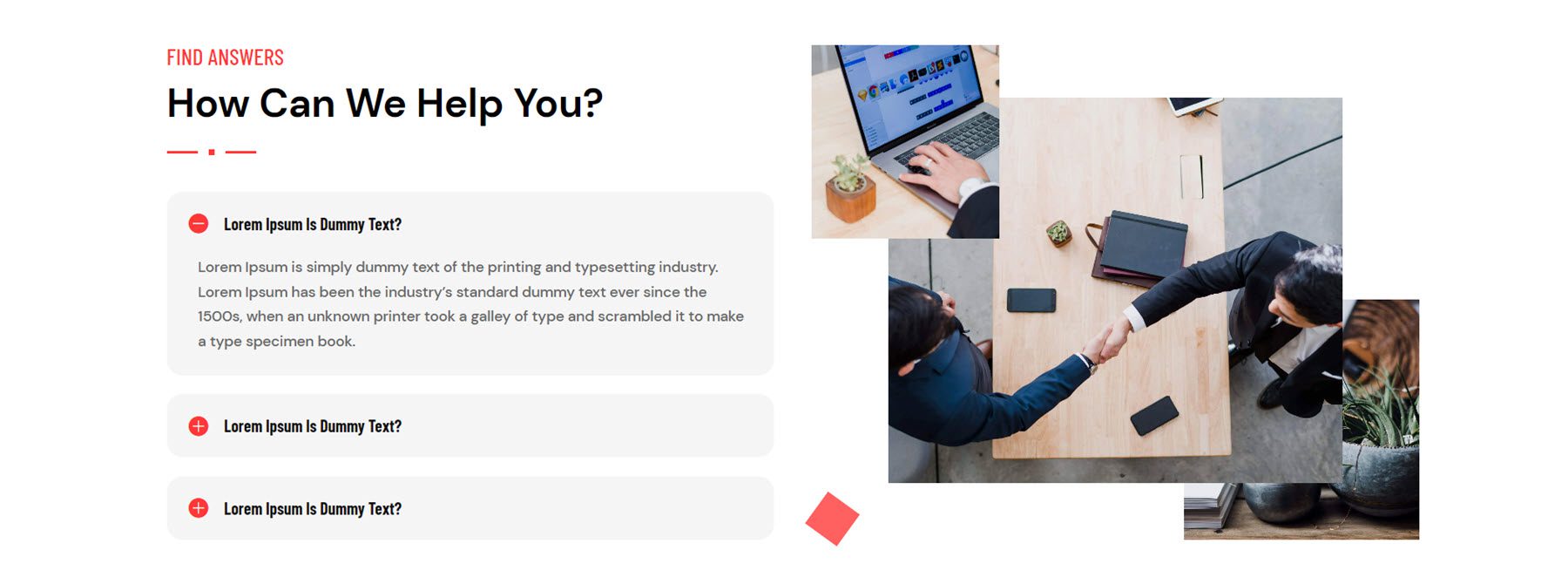
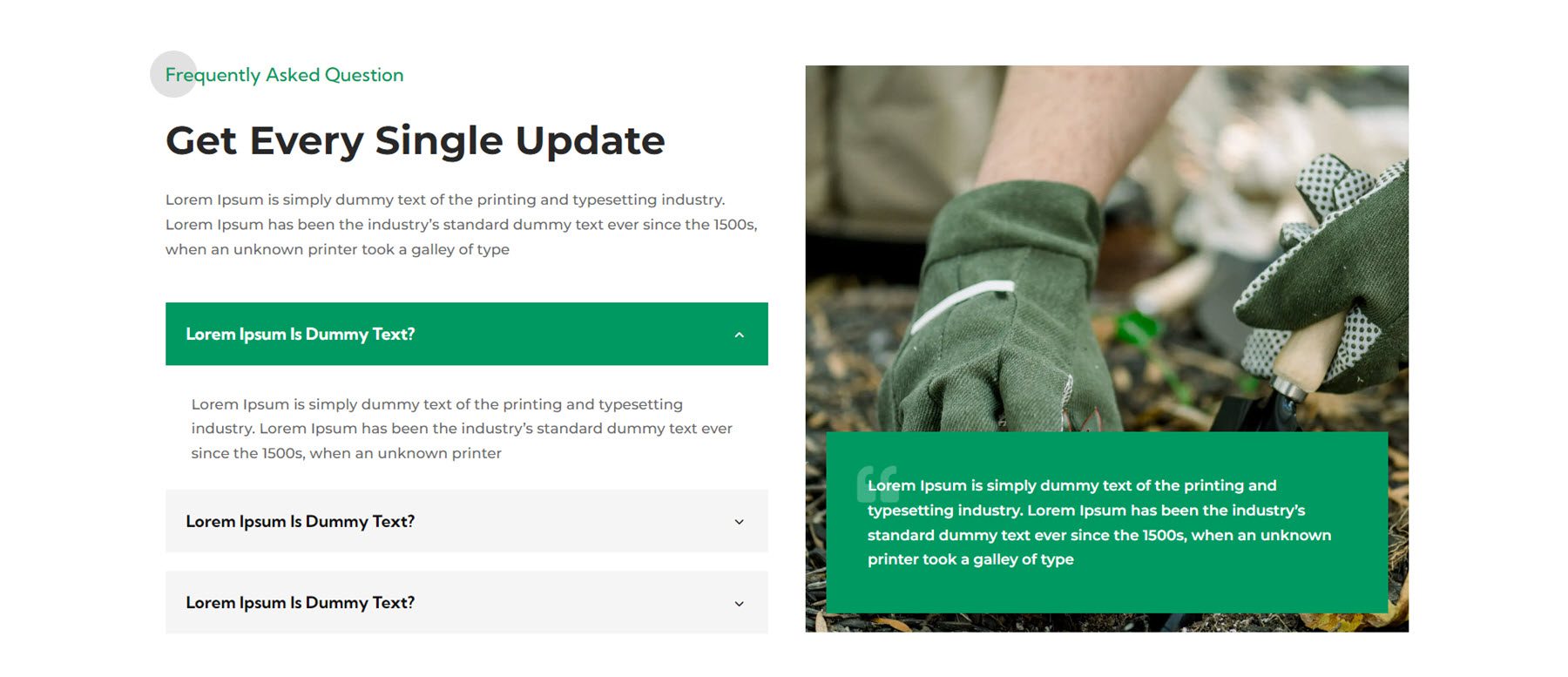
Passando ai layout della sezione FAQ, diamo un'occhiata allo stile 4 dal webkit dell'agenzia digitale. Il layout ha i testi delle domande frequenti sulla sinistra, un collage di tre immagini sulla destra e una piccola forma quadrata che si dissolve in entrata e in uscita durante la rotazione.

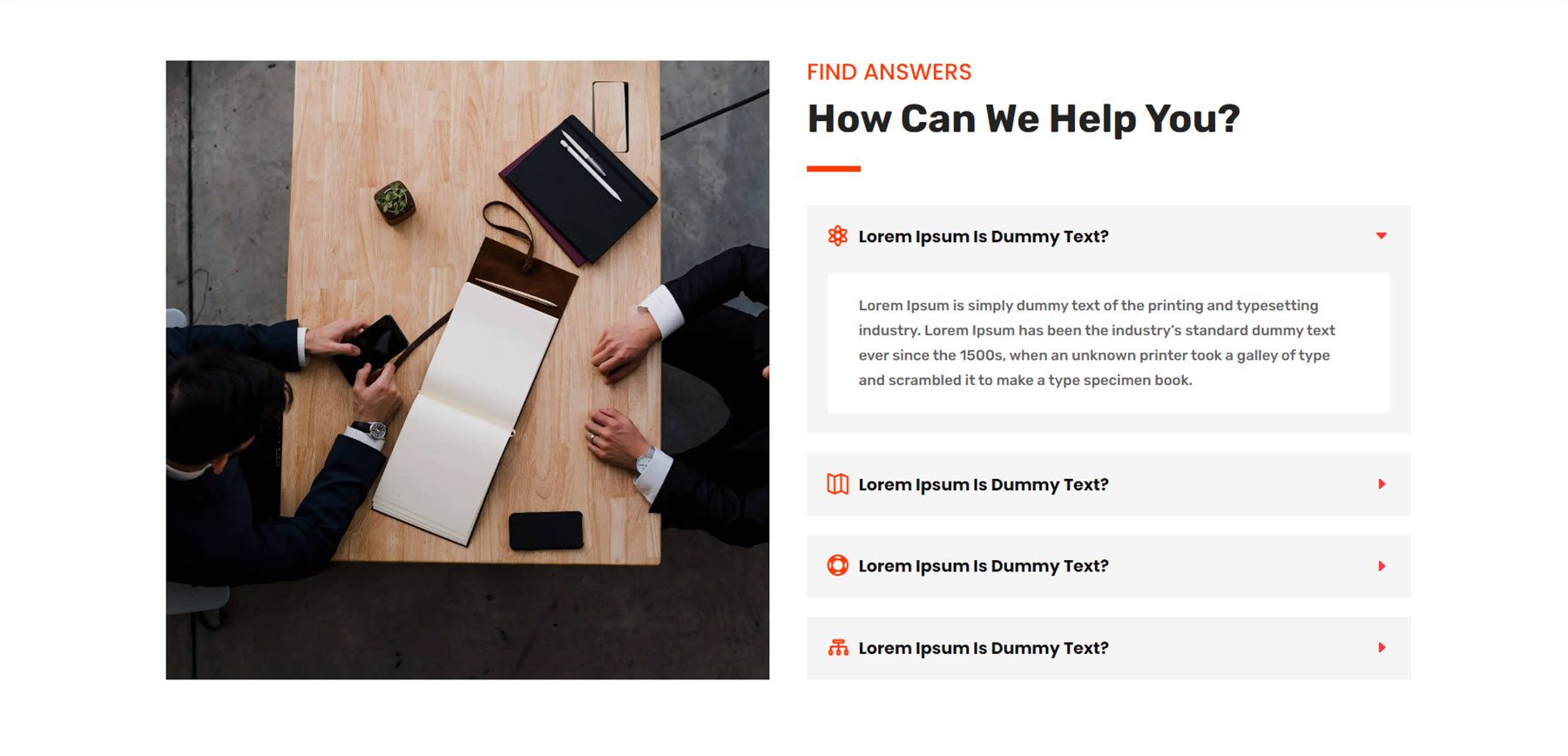
Il layout delle domande frequenti 3 del webkit finanziario e di consulenza presenta un'immagine grande a sinistra e il testo dell'intestazione e i moduli delle domande frequenti a destra.

Il layout delle FAQ 3 del webkit paesaggistico presenta del testo, i moduli delle FAQ sulla sinistra e un'immagine grande con un testo di testimonianza sulla destra.

Caratteristiche
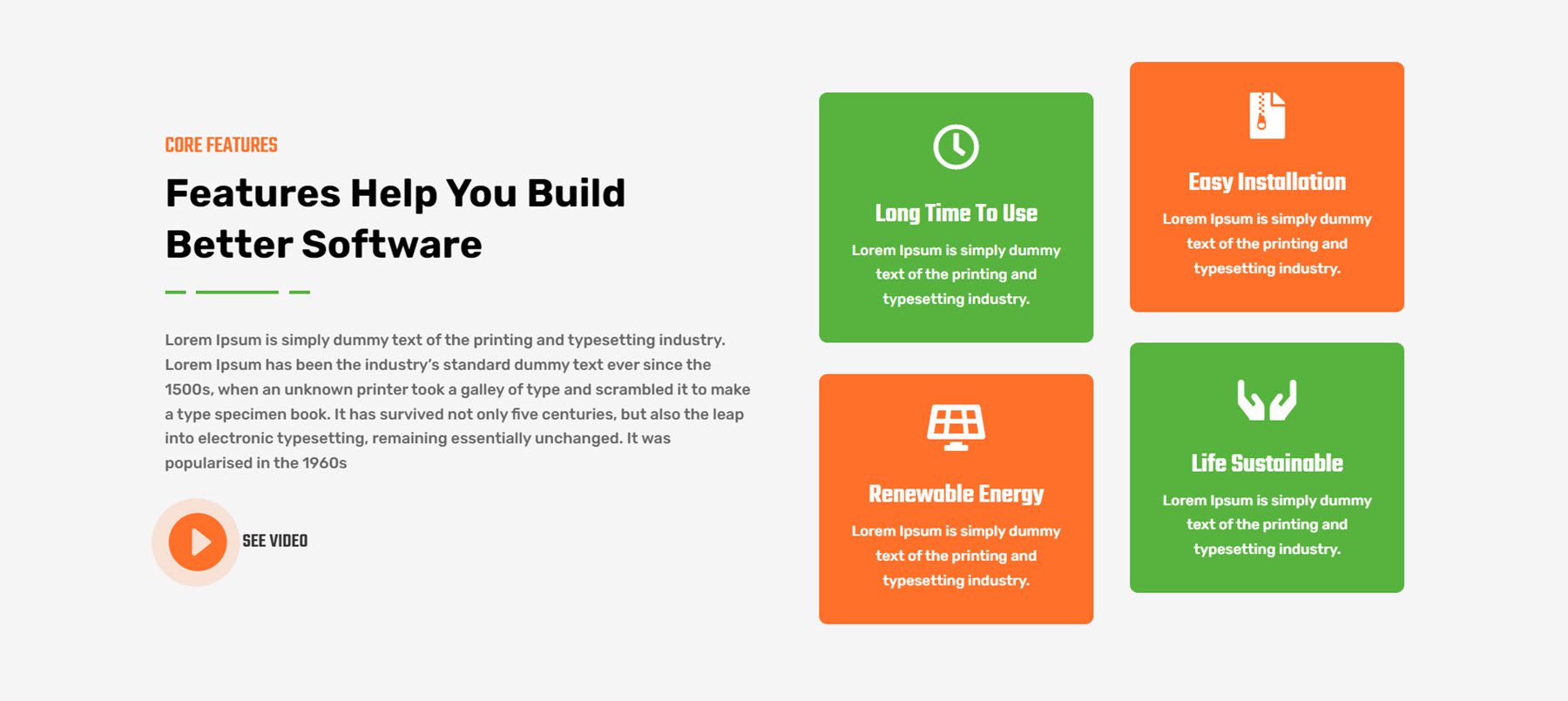
La sezione delle caratteristiche è dove puoi evidenziare caratteristiche uniche o punti di forza per i tuoi servizi o prodotti. Il layout 3 del webkit Wind and Solar presenta del testo sulla sinistra, un pulsante per riprodurre un video e quattro blurb sulla destra che evidenziano le caratteristiche.

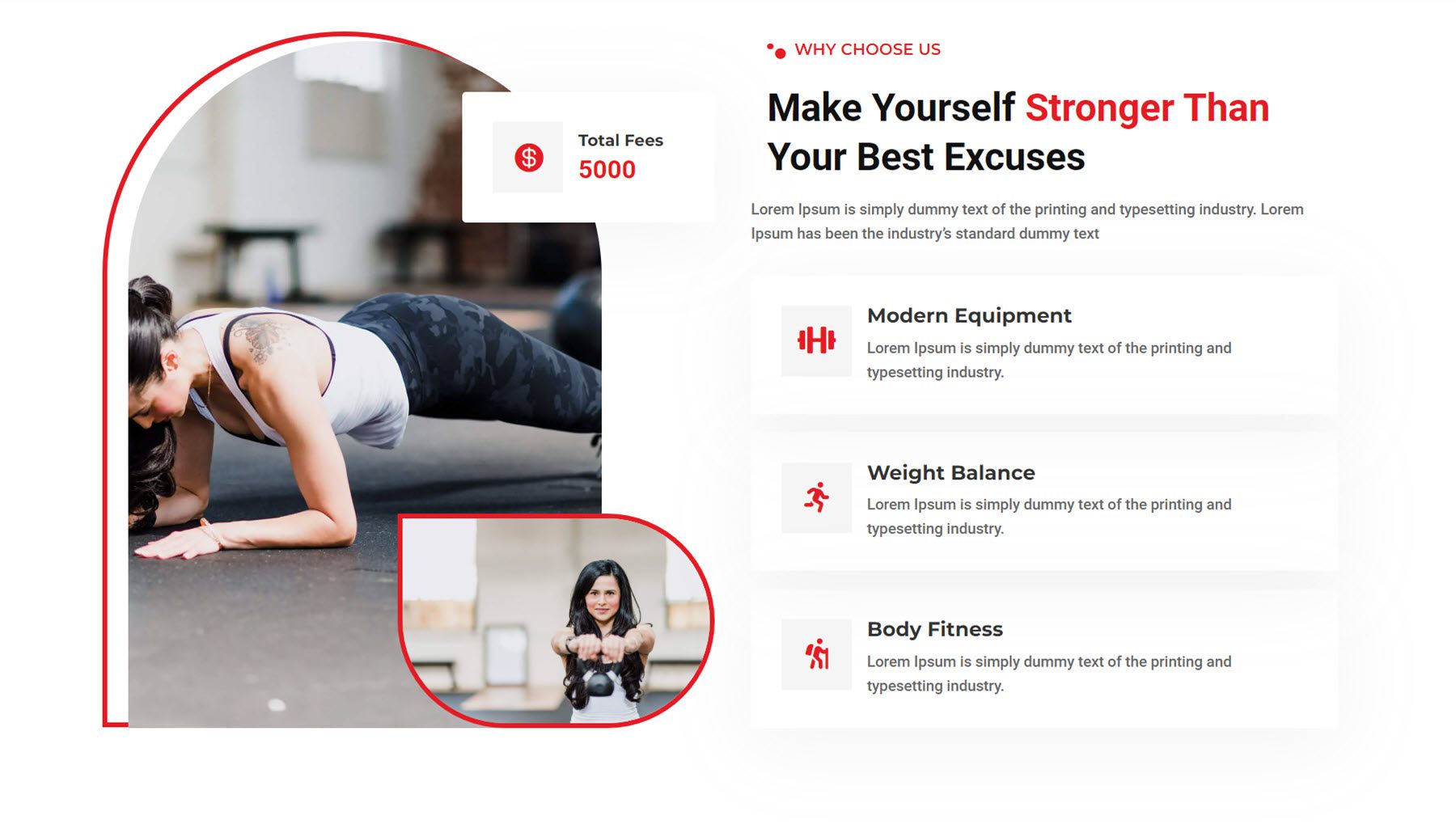
Il layout 3 del webkit della palestra fitness ha due immagini con stili di bordo unici sulla sinistra, con un blurb sovrapposto all'immagine grande che evidenzia le tariffe. Sulla sinistra ci sono del testo e tre blurb che evidenziano le caratteristiche.

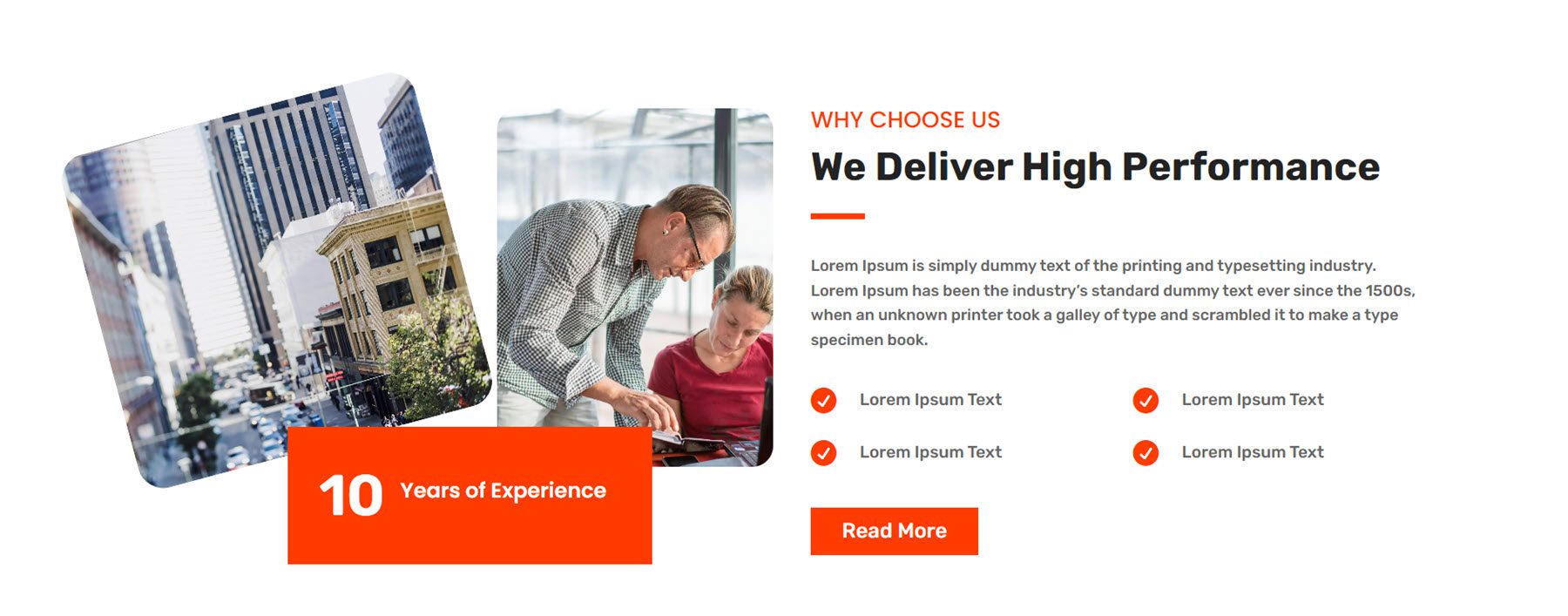
Questo è lo stile 2 del webkit finanziario e di consulenza. Presenta due immagini, un contatore numerico a sinistra e del testo, blurb e un pulsante a destra.

Galleria
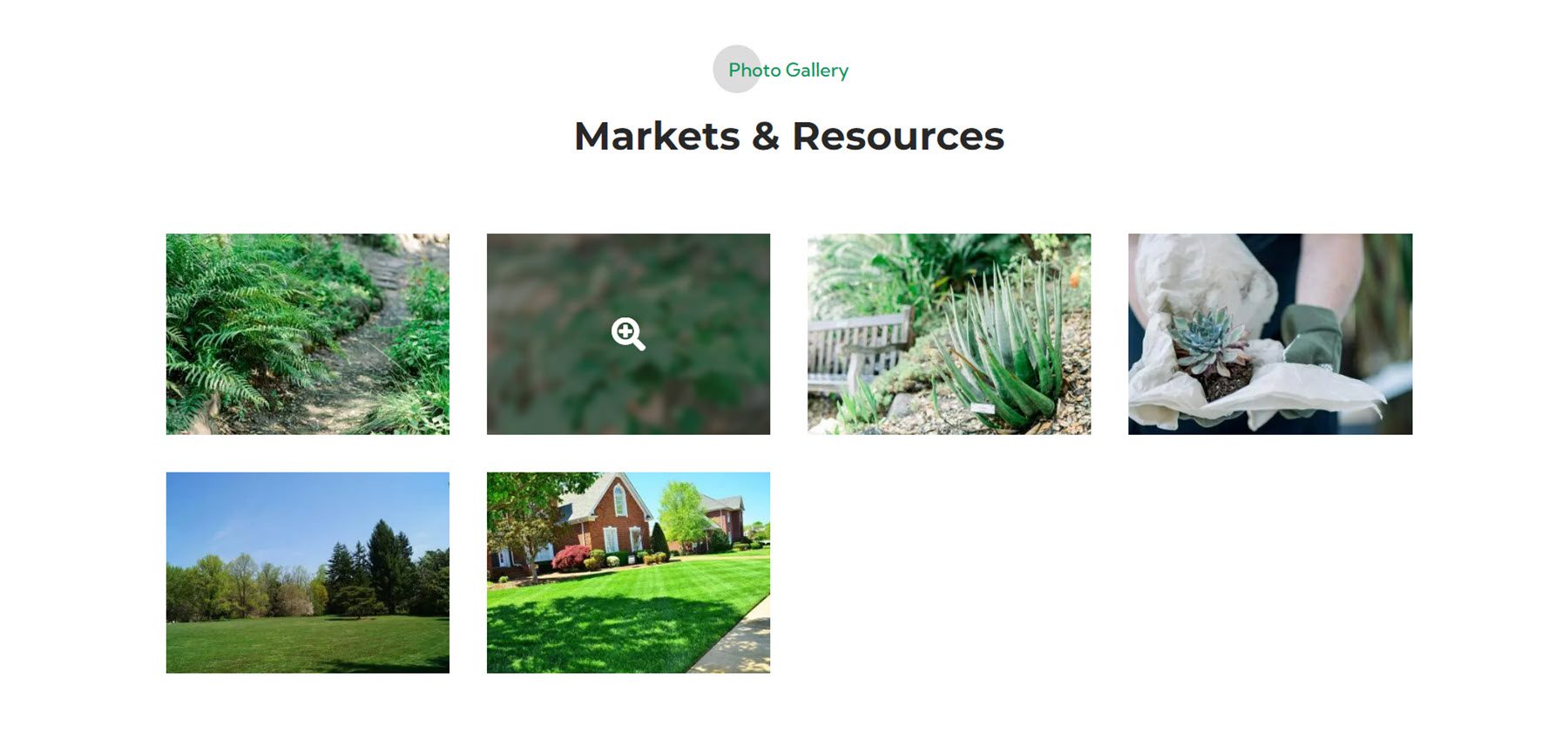
Lo stile della galleria 4 dal webkit del giardino e del paesaggio presenta un effetto sfocato e un'icona al passaggio del mouse.

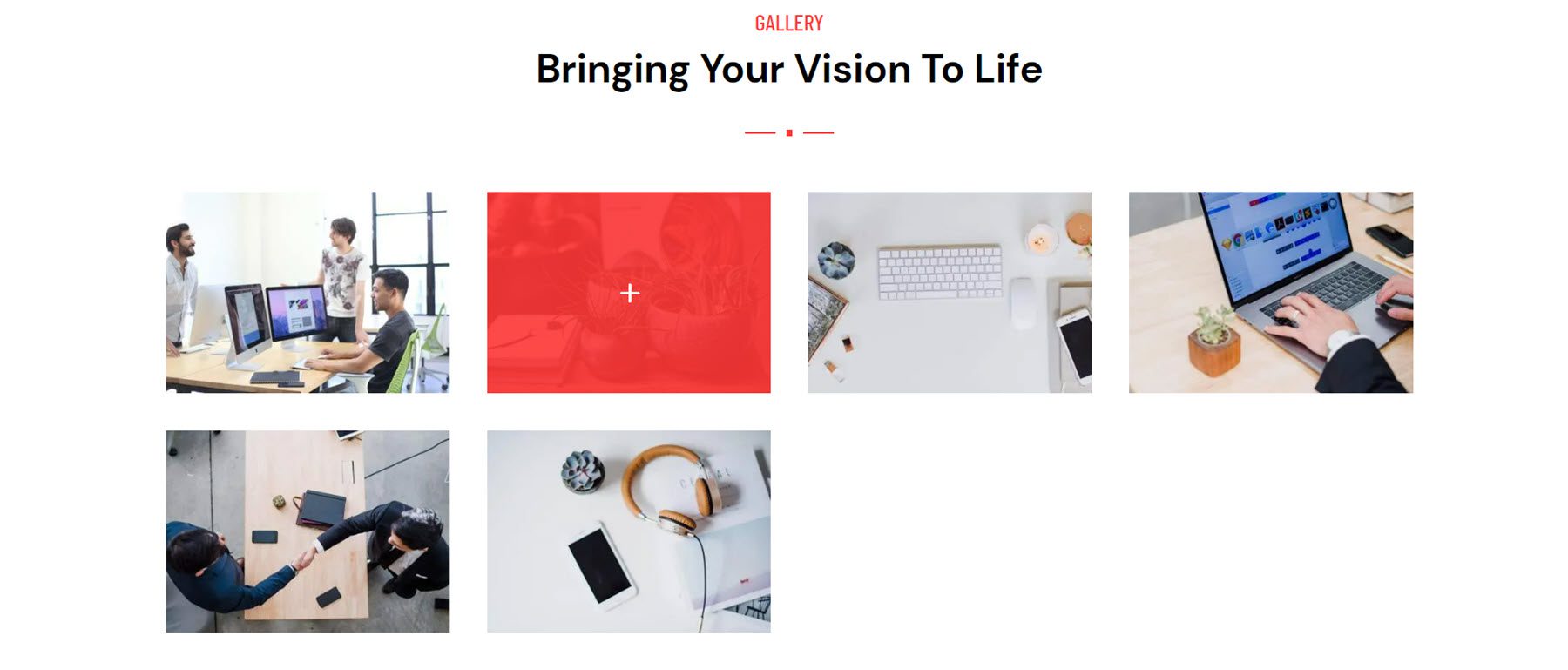
Successivamente, il layout della galleria 4 del webkit dell'agenzia digitale ha una sovrapposizione rossa che si espande sull'immagine al passaggio del mouse.

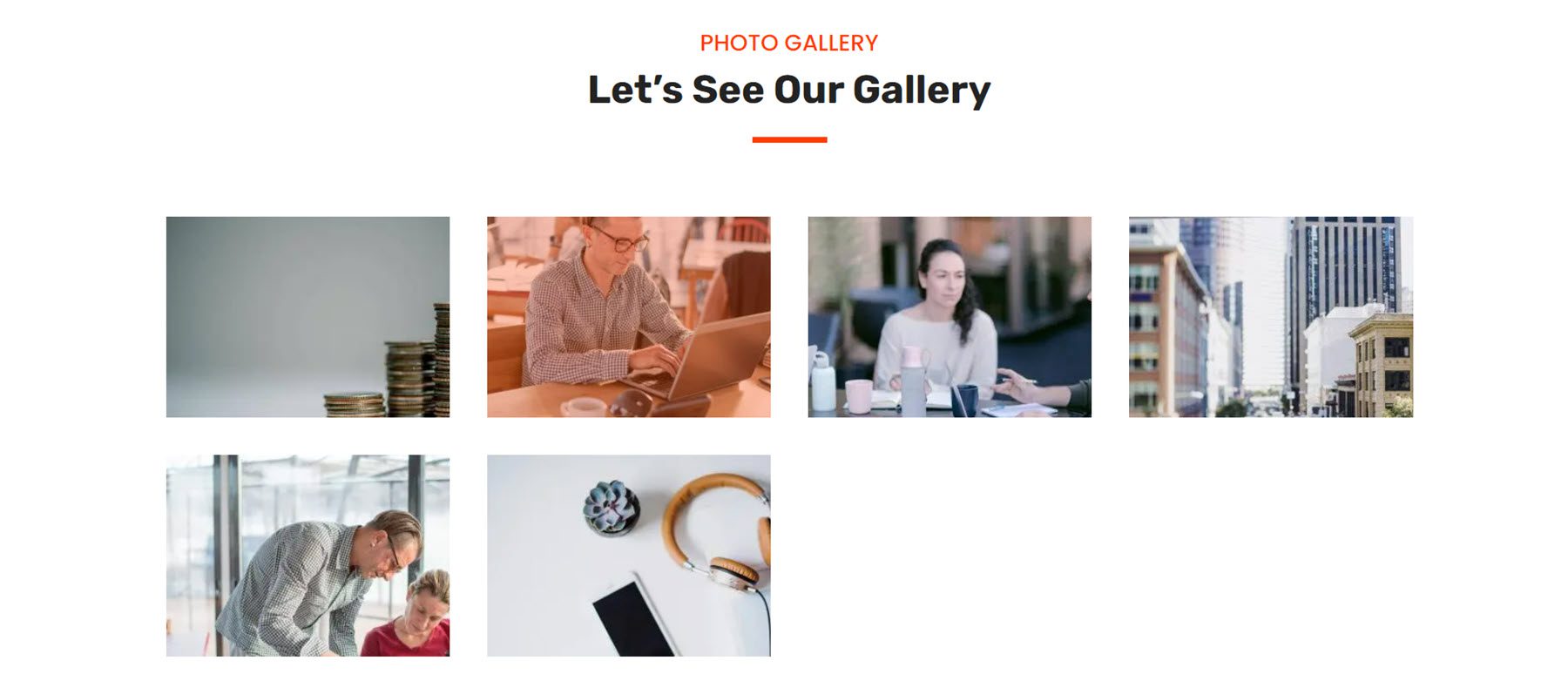
Lo stile 3 del webkit finanziario e di consulenza presenta un interessante effetto al passaggio del mouse in cui l'immagine si sposta verso destra e appare una leggera sovrapposizione.

Eroe
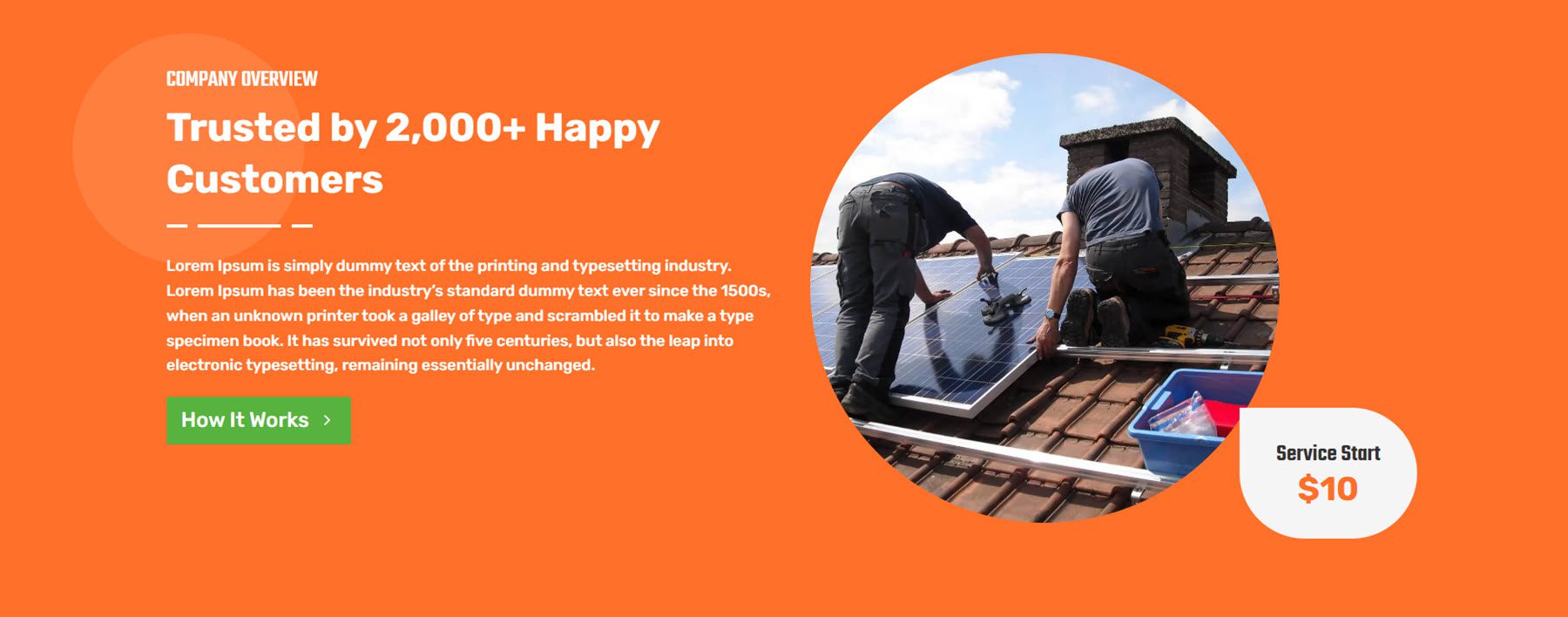
Il layout della sezione Hero 10 per il webkit per l'energia eolica e solare presenta un layout arancione brillante con del testo, un pulsante, un'immagine con una sottile animazione fluttuante e un blurb che evidenzia il prezzo di partenza del servizio.

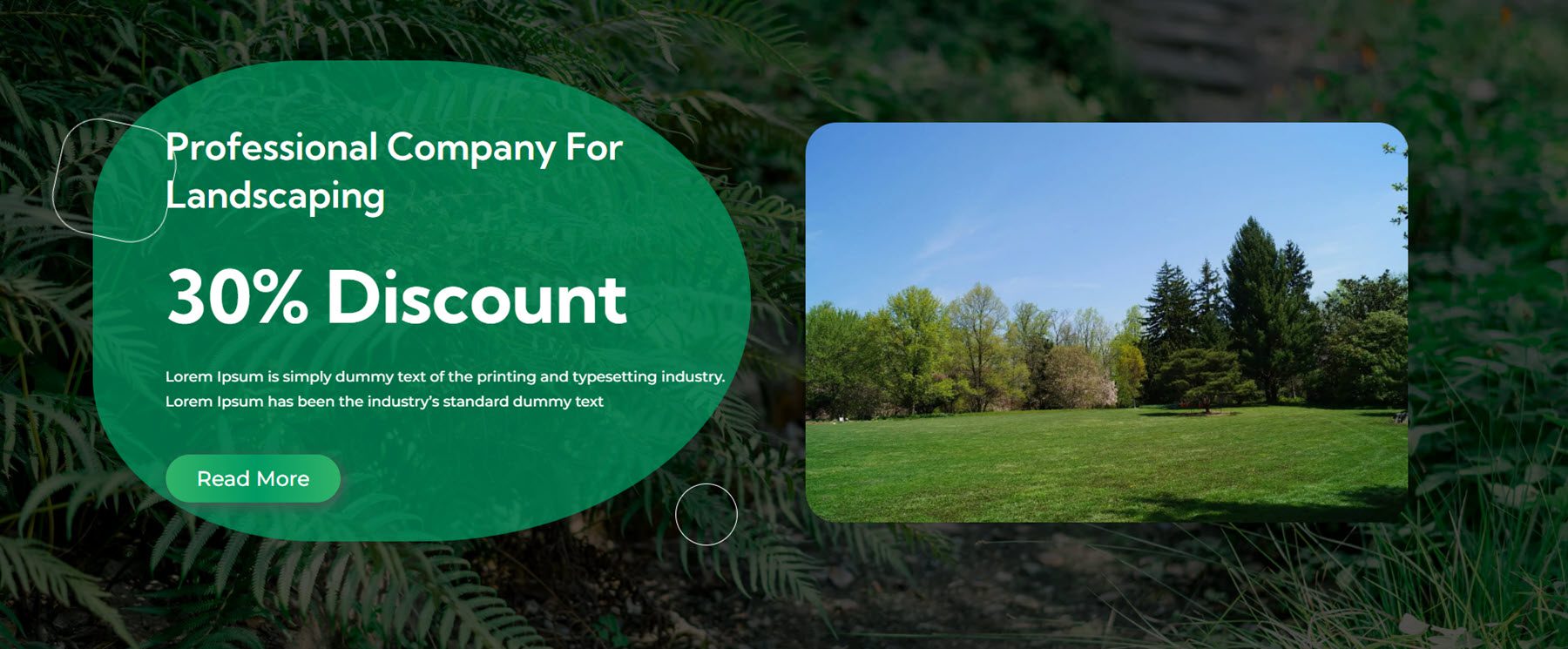
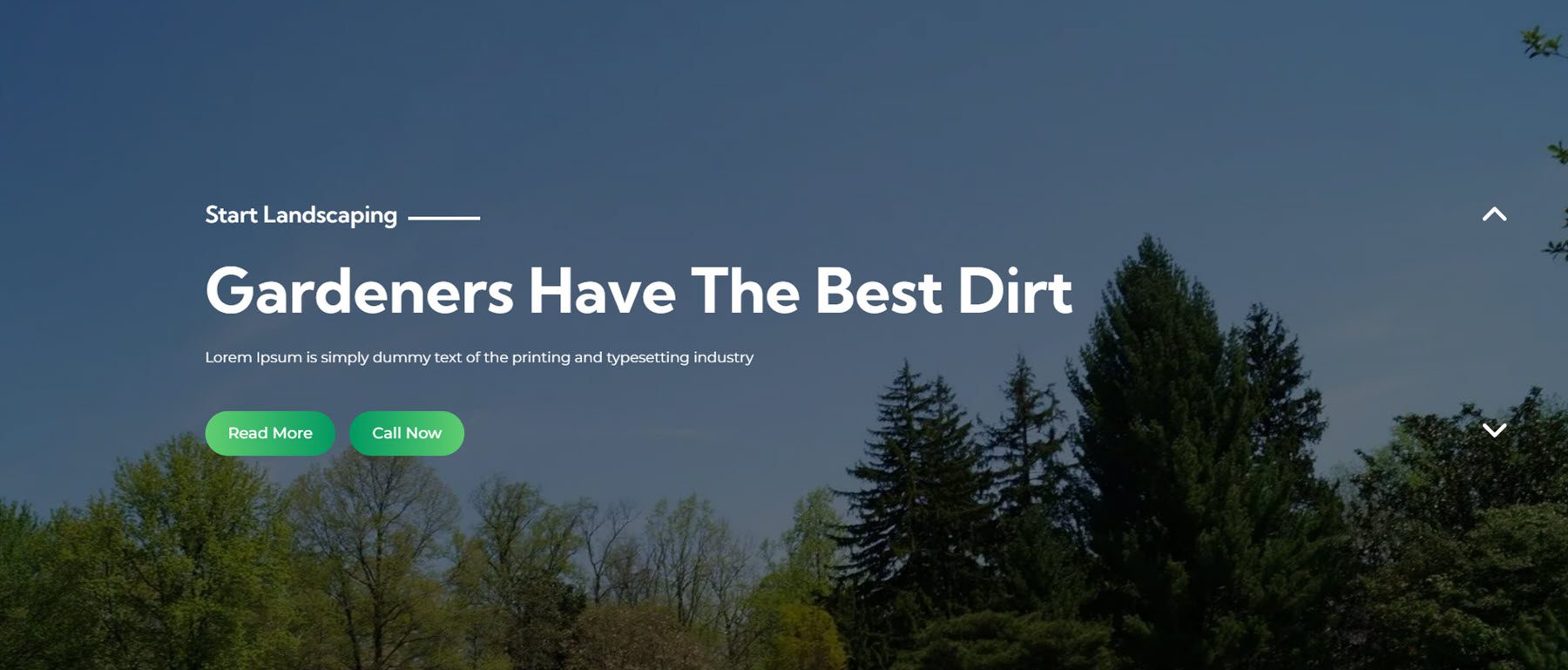
Lo stile 3 nel webkit del giardino e del paesaggio presenta un grande blurb con testo e un'immagine su uno sfondo dell'immagine a tutta larghezza.

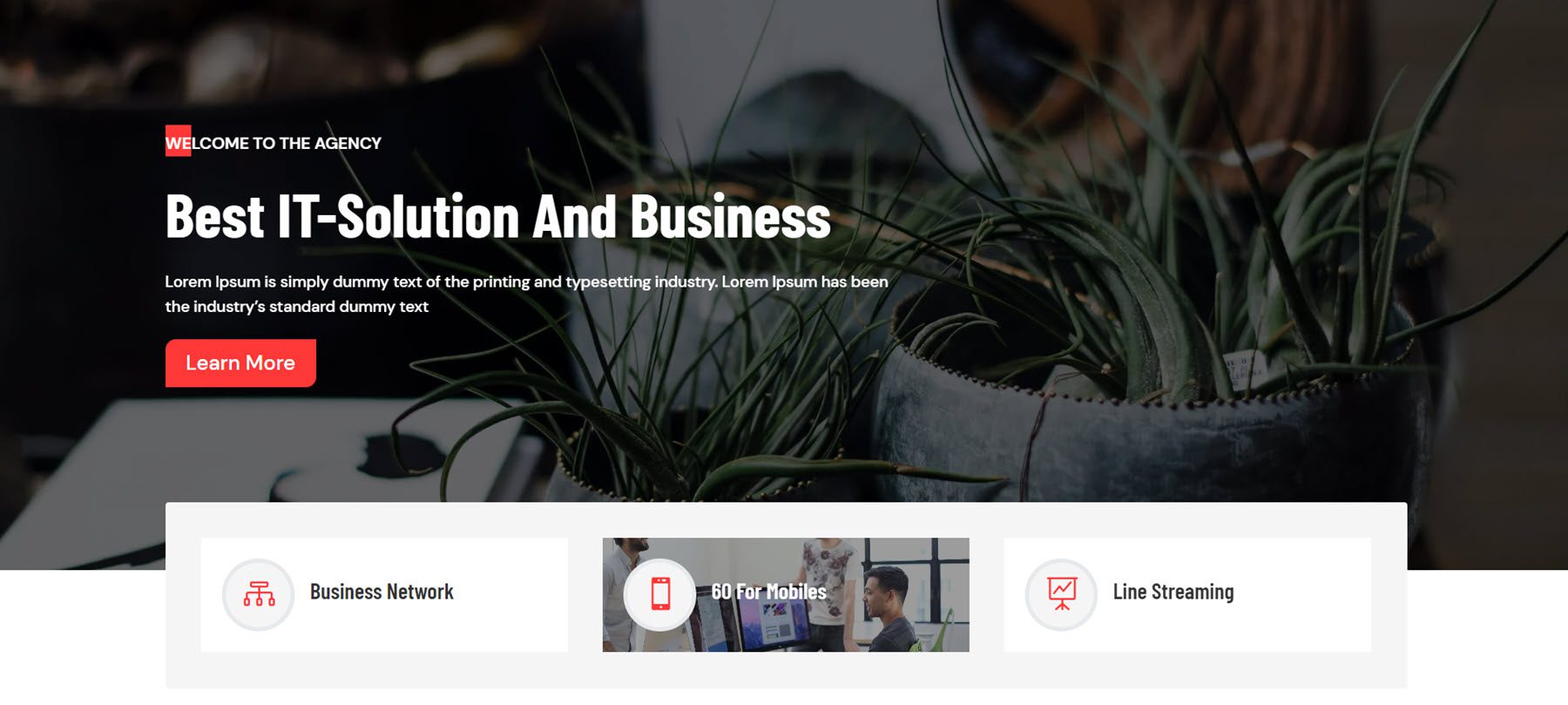
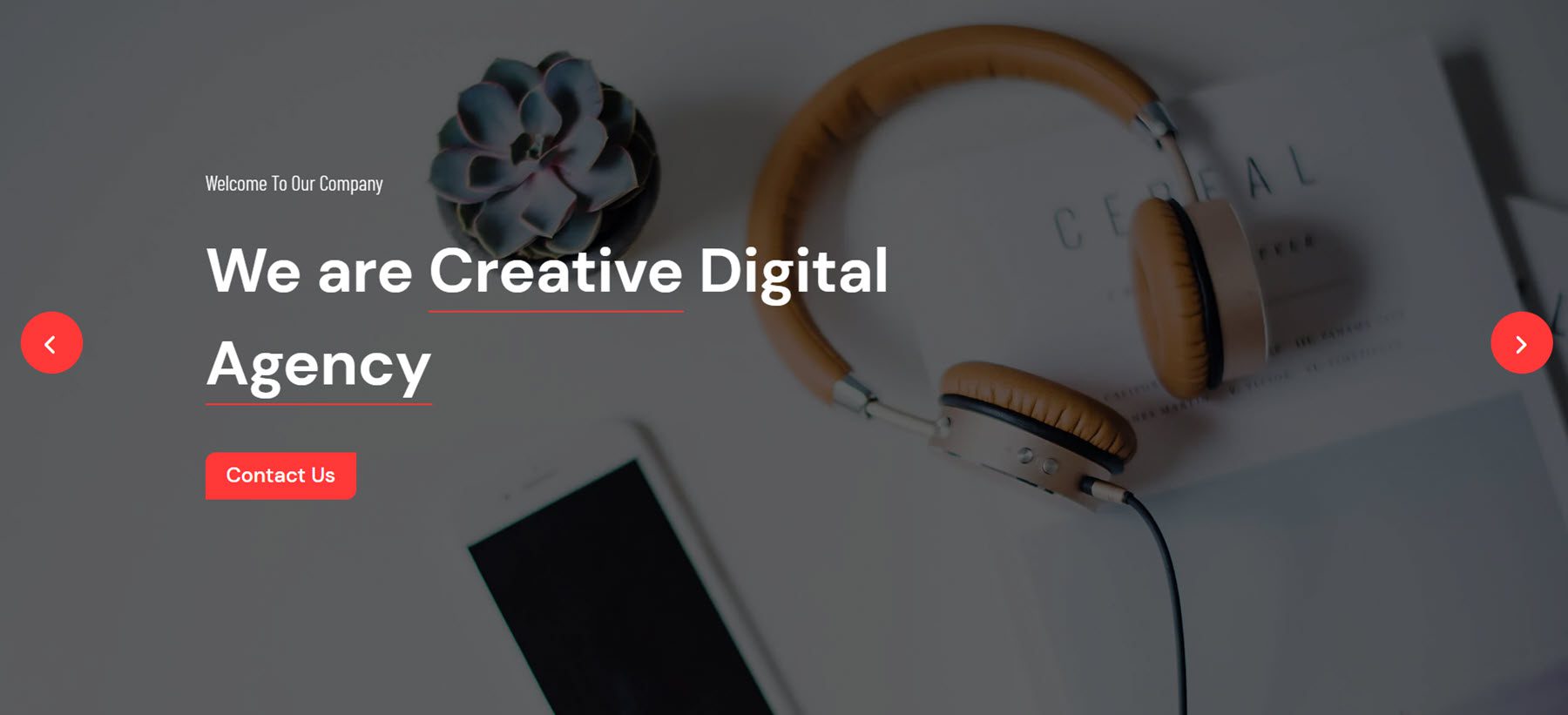
Infine, lo stile eroe 3 del webkit dell'agenzia digitale presenta un'immagine di sfondo di grandi dimensioni, del testo e un pulsante CTA e una sezione con tre blurb che rivelano un'immagine al passaggio del mouse.

Logo
Lo stile della sezione del logo 4 del webkit per l'energia eolica e solare presenta una griglia di loghi che diminuiscono di dimensioni e rivelano il colore al passaggio del mouse.

Questa è la sezione 4 del logo del webkit della palestra fitness. I loghi sono visualizzati in una sezione a tutta larghezza su sfondo rosso.

Il layout 3 del layout finanziario e di consulenza ha una sezione di testo nella parte superiore e inverte i colori del logo e dello sfondo al passaggio del mouse.

Notiziario
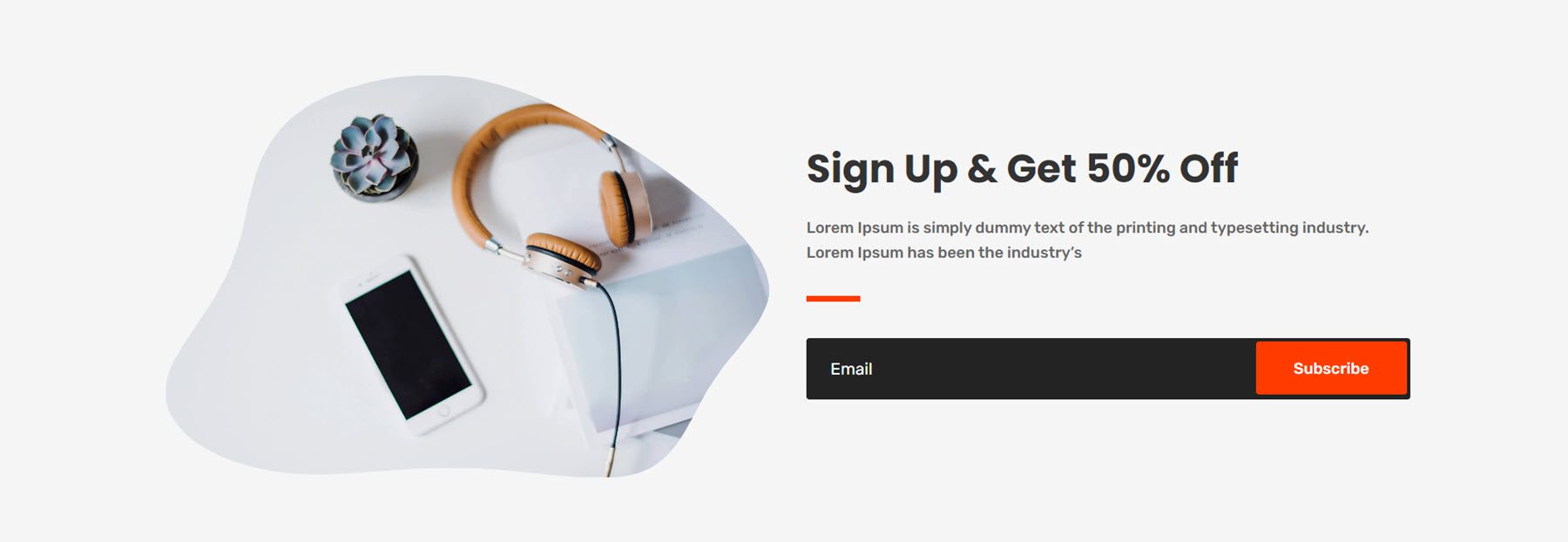
Questa è la sezione di iscrizione alla newsletter stile 5 dal webkit finanziario e di consulenza. Presenta un'immagine con un layout di clip unico, del testo, un divisore e un modulo di iscrizione.

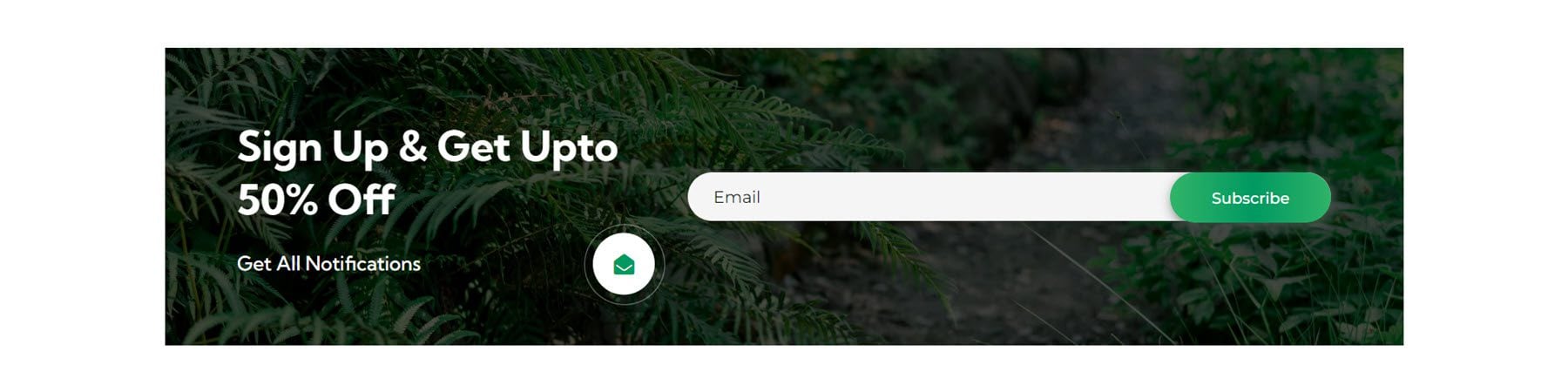
Lo stile della newsletter 2 dal layout del giardino e del paesaggio presenta del testo, un'icona con un effetto di bordo pulsante e un modulo di iscrizione su uno sfondo dell'immagine.

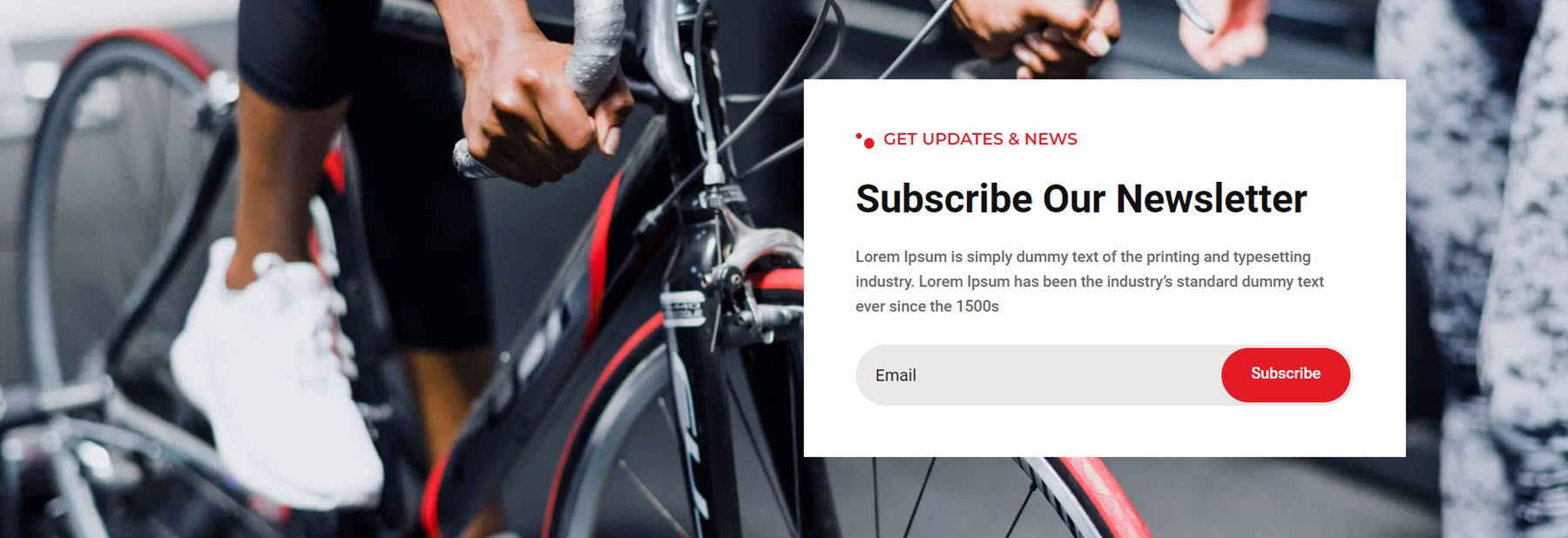
Infine, lo stile di layout della newsletter 3 del webkit per fitness e palestra presenta una scheda con testo e un modulo di iscrizione su uno sfondo con immagine a larghezza intera.

Prezzi
Lo stile 1 della sezione dei prezzi del webkit per l'energia eolica e solare presenta tre tabelle dei prezzi con un piccolo testo in alto a destra che evidenzia uno sconto.

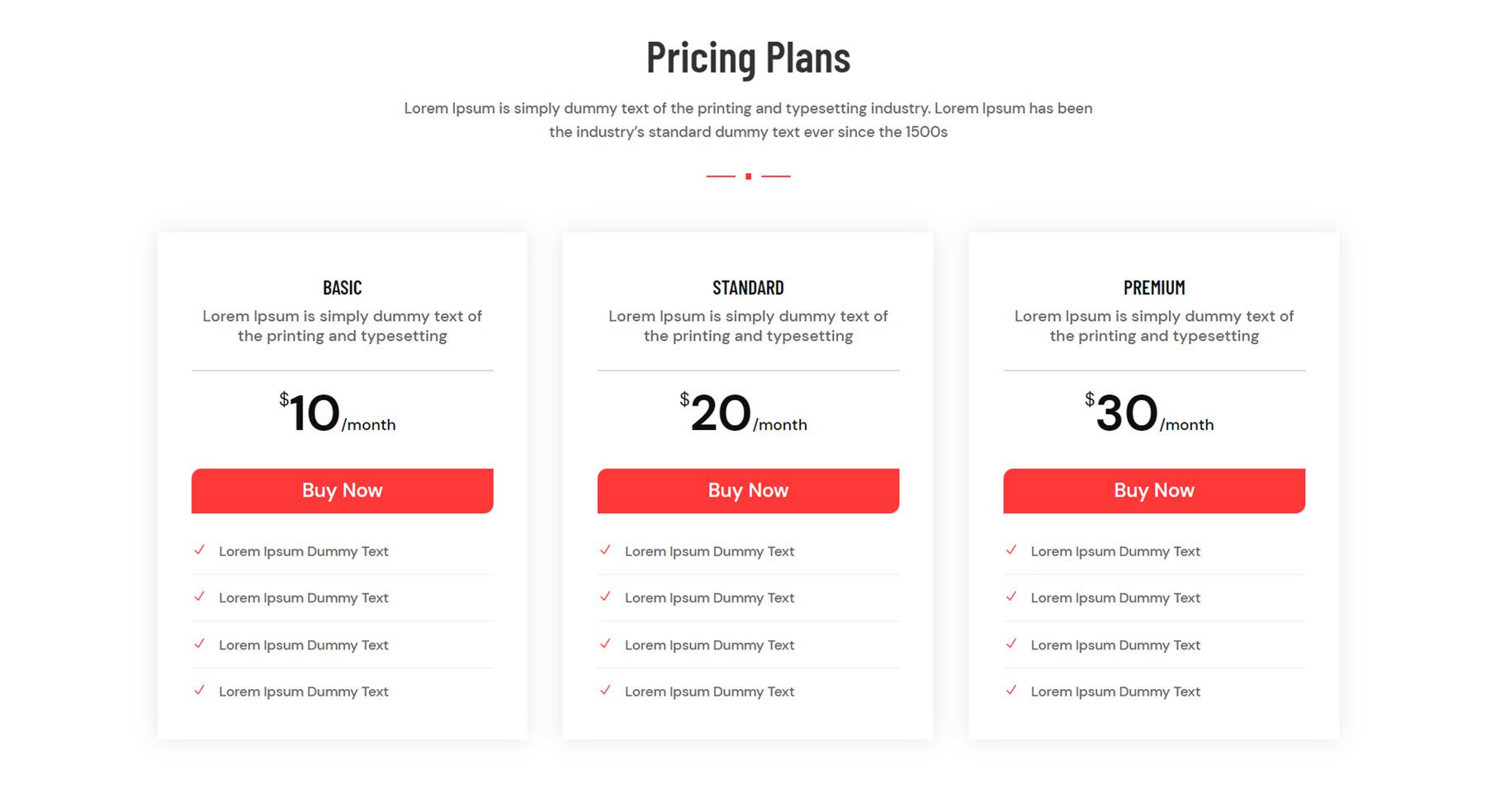
Lo stile 4 del webkit dell'agenzia digitale presenta anche tre blurb sui prezzi. C'è una sezione di testo in alto, le informazioni sui prezzi, un pulsante Acquista ora e quattro blurb per evidenziare le funzionalità.


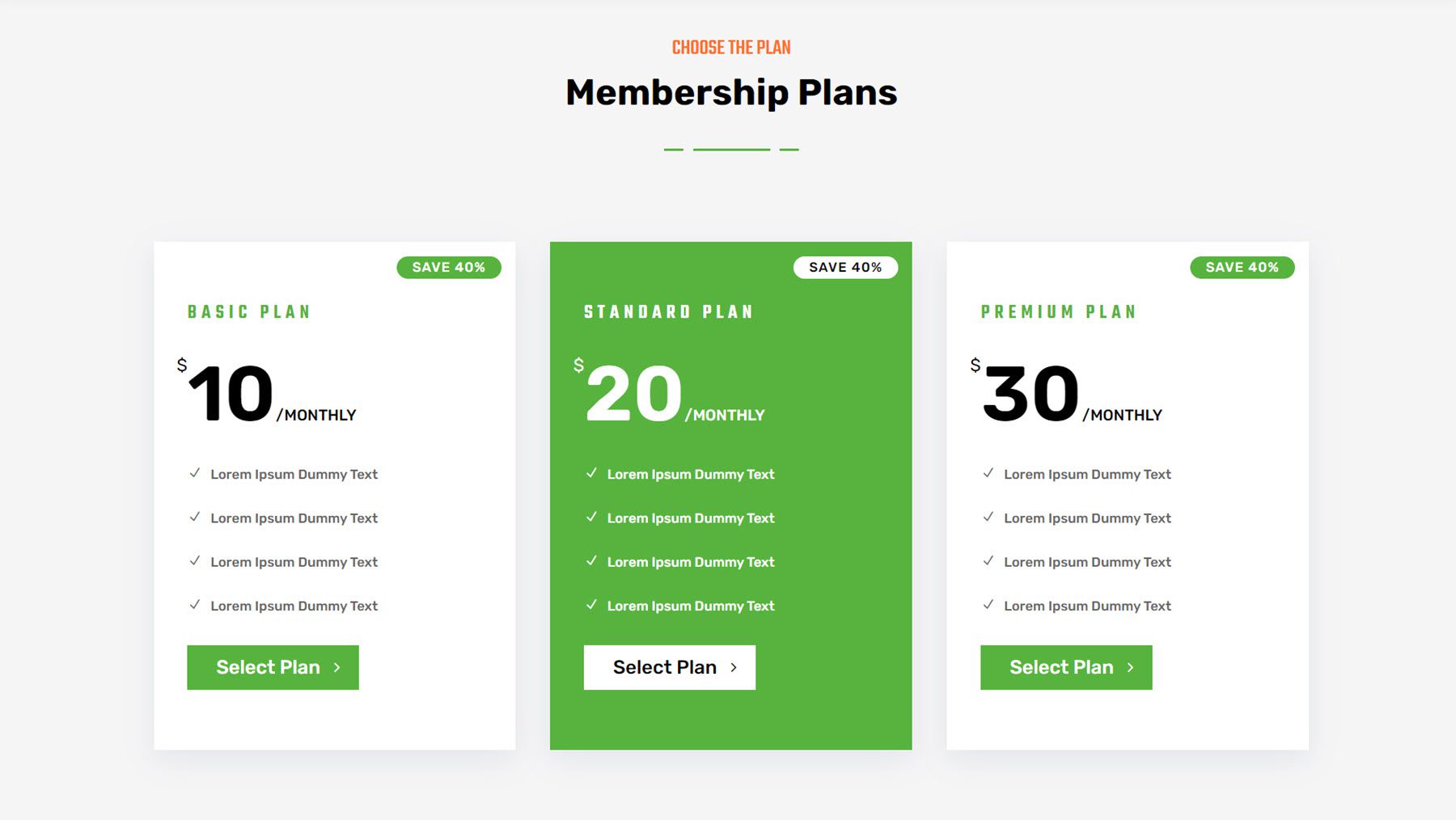
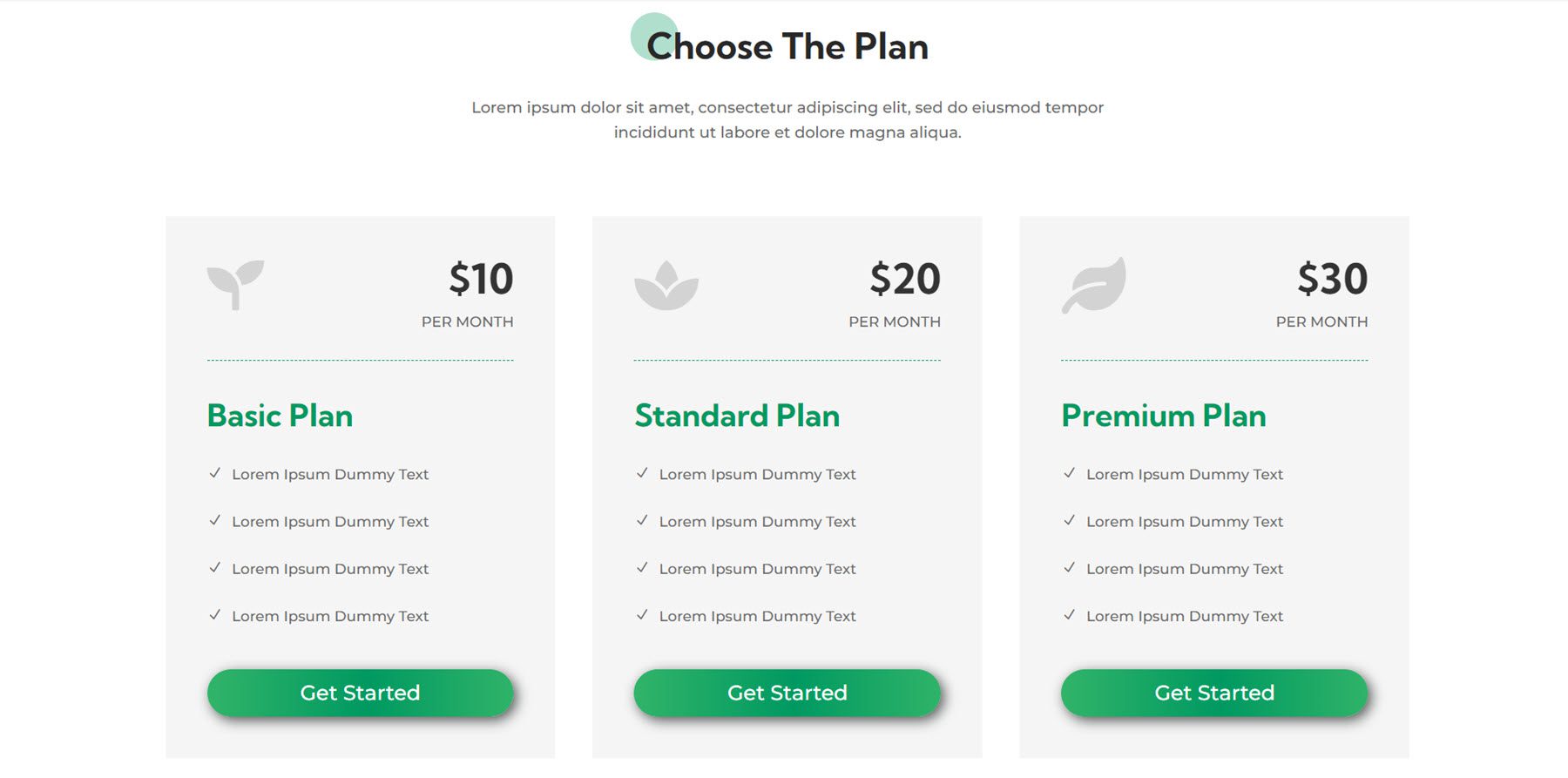
Il layout della sezione dei prezzi 3 dal webkit per giardini e giardini evidenzia ogni livello di prezzo con un'icona in alto. Il gradiente nel pulsante si sposta al passaggio del mouse.

Progetti
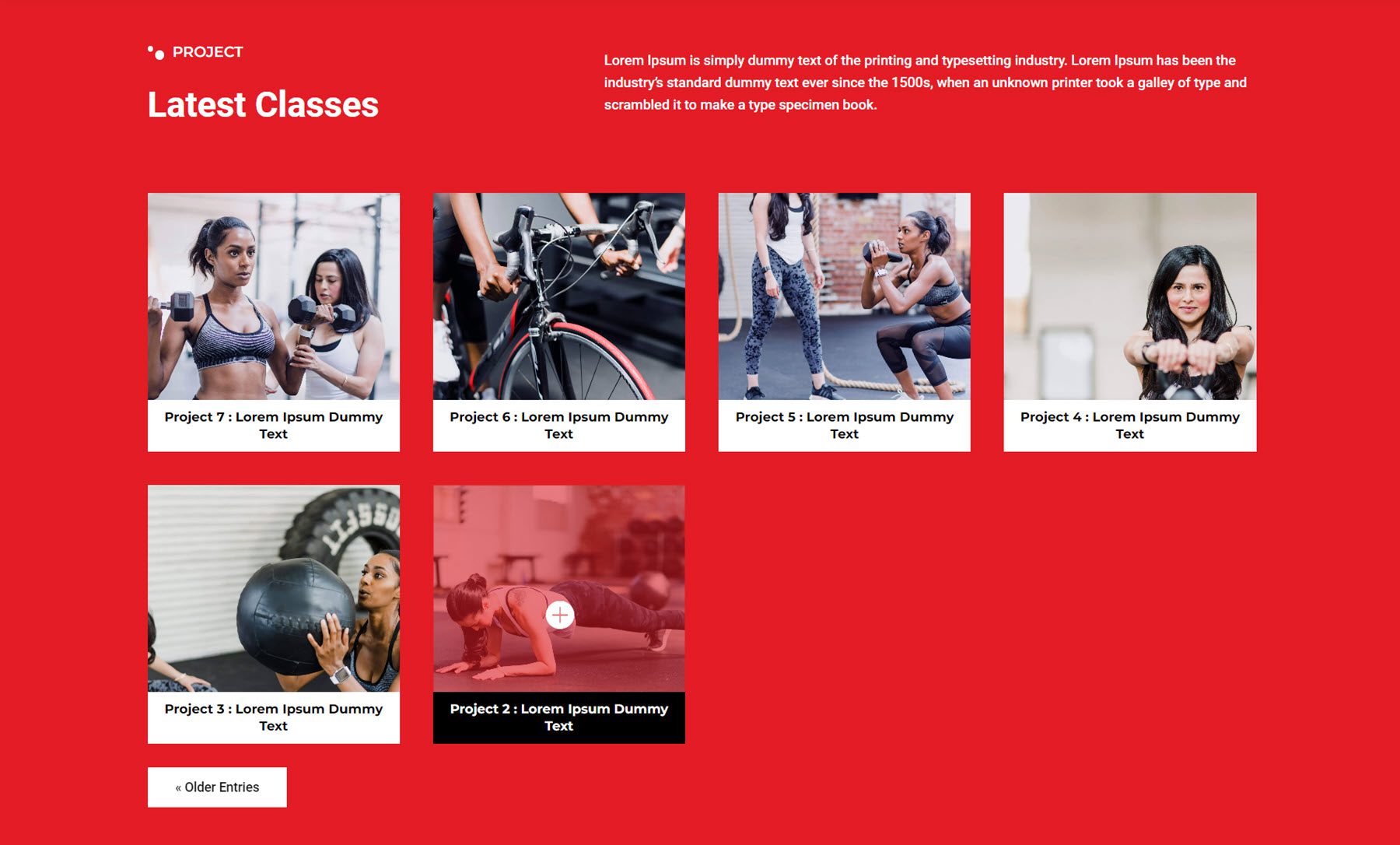
Il layout della sezione progetti 5 del fitness webkit presenta del testo in alto e i progetti elencati di seguito con un effetto al passaggio del mouse che aggiunge una sovrapposizione e imposta lo sfondo del titolo su nero.

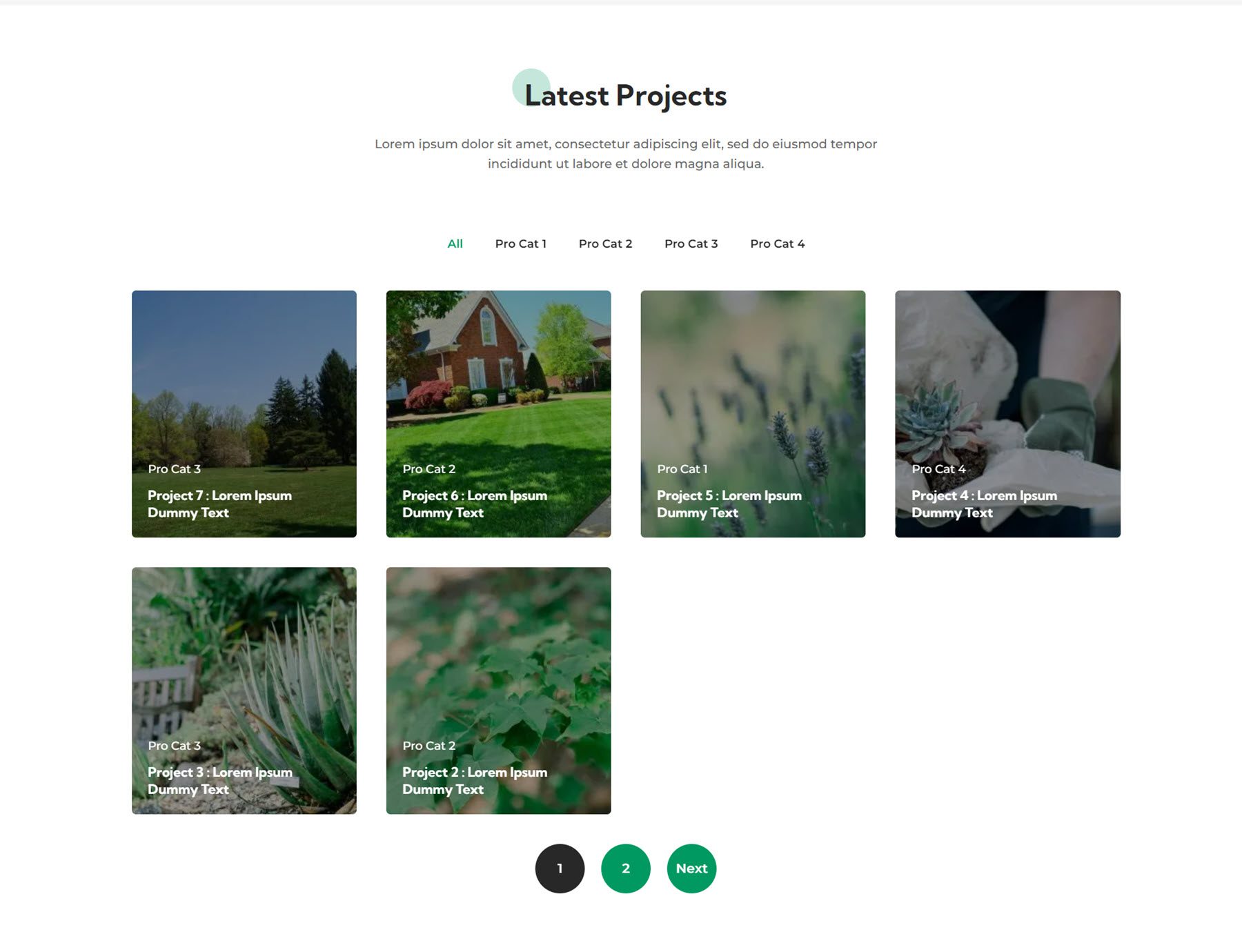
Il prossimo è il layout della sezione del progetto 2 dal webkit del giardino e del paesaggio. Presenta del testo e alcune categorie di progetti nella parte superiore. I dettagli del progetto sono elencati sopra l'immagine del progetto, che si ingrandisce al passaggio del mouse.

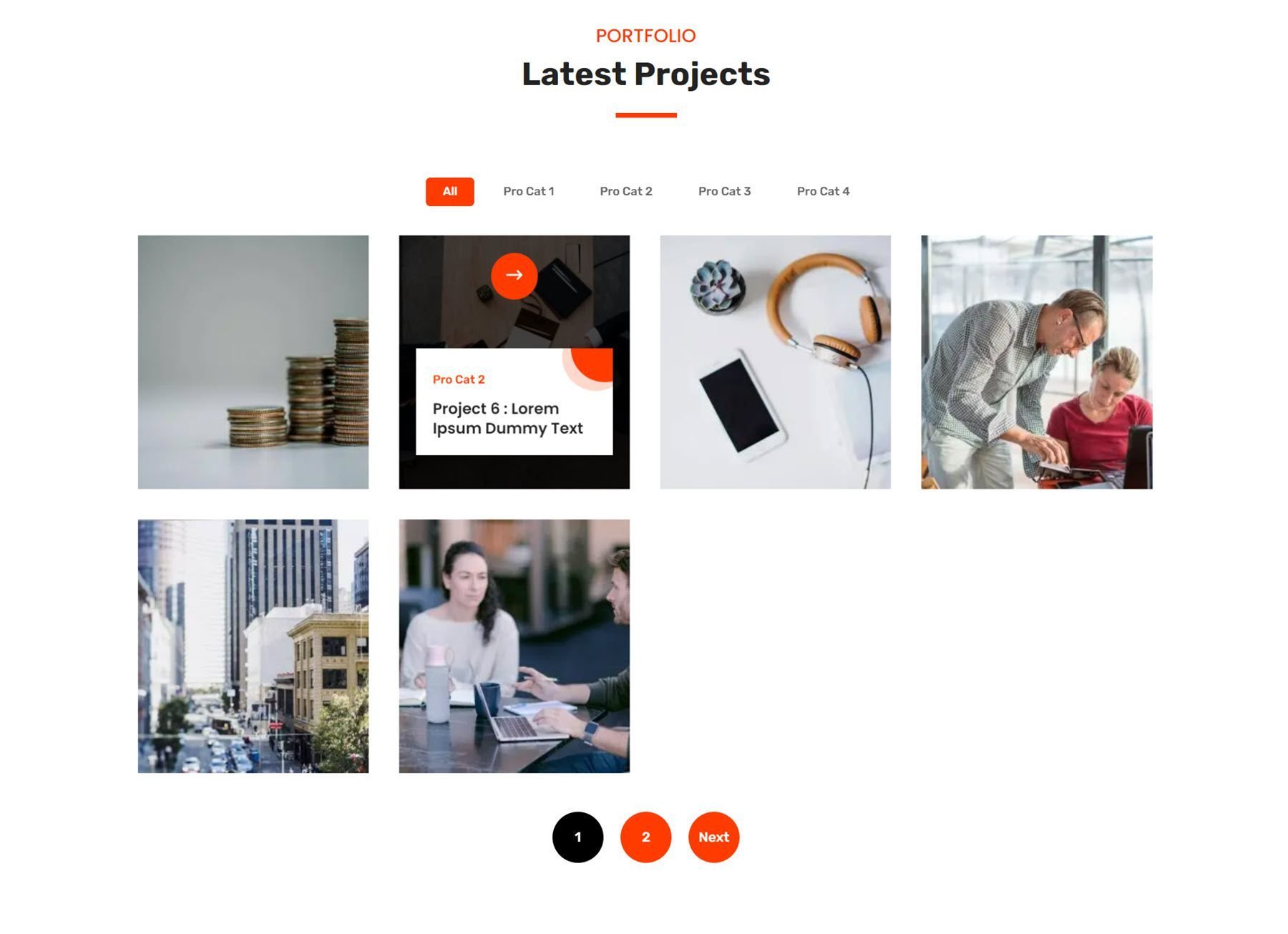
Infine, lo stile di progetto 5 del webkit finanziario e di consulenza presenta le categorie in alto e le informazioni sul progetto e un'icona al passaggio del mouse.

Servizio
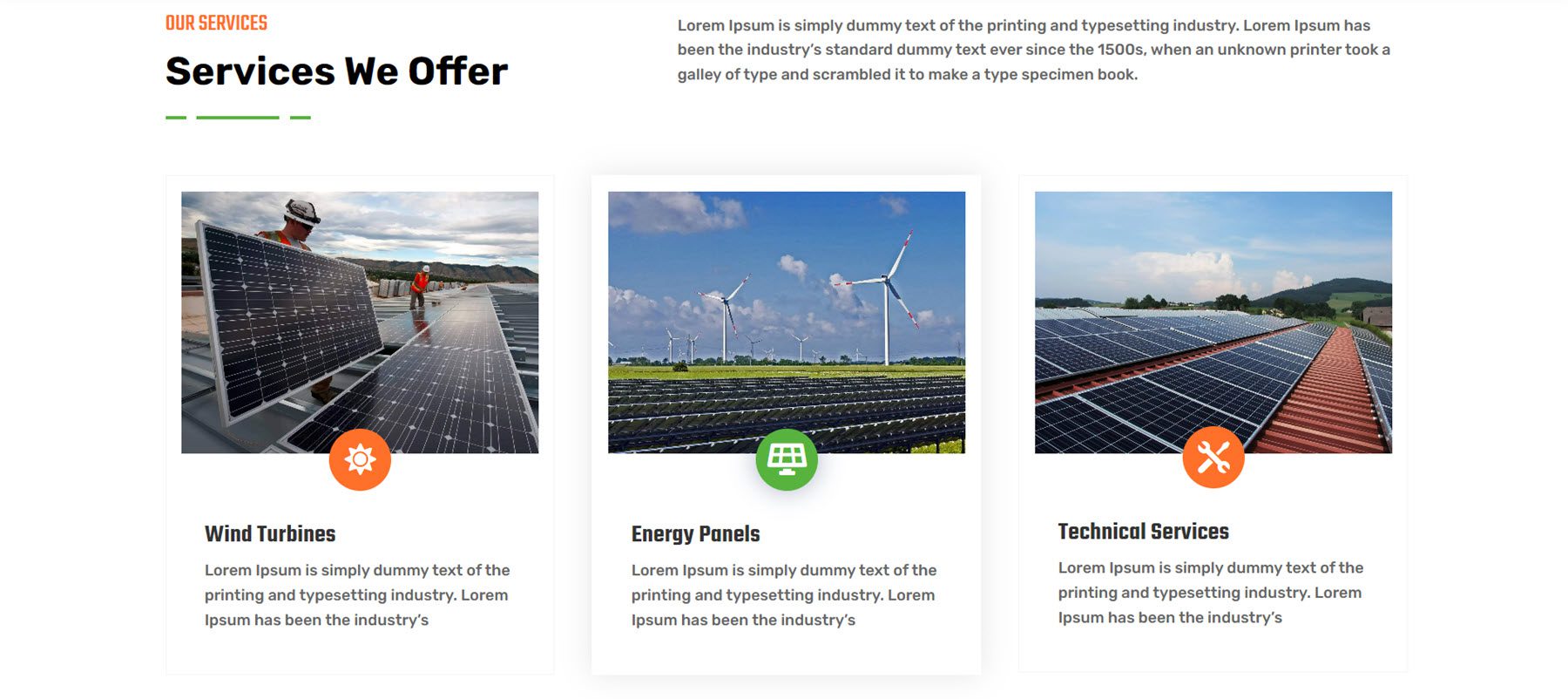
La sezione 2 dei servizi del webkit per l'energia eolica e solare presenta tre blurb con un'immagine e un'icona che evidenziano ciascun servizio. Al passaggio del mouse, viene visualizzata un'ombra a forma di riquadro e lo sfondo dell'icona diventa verde.

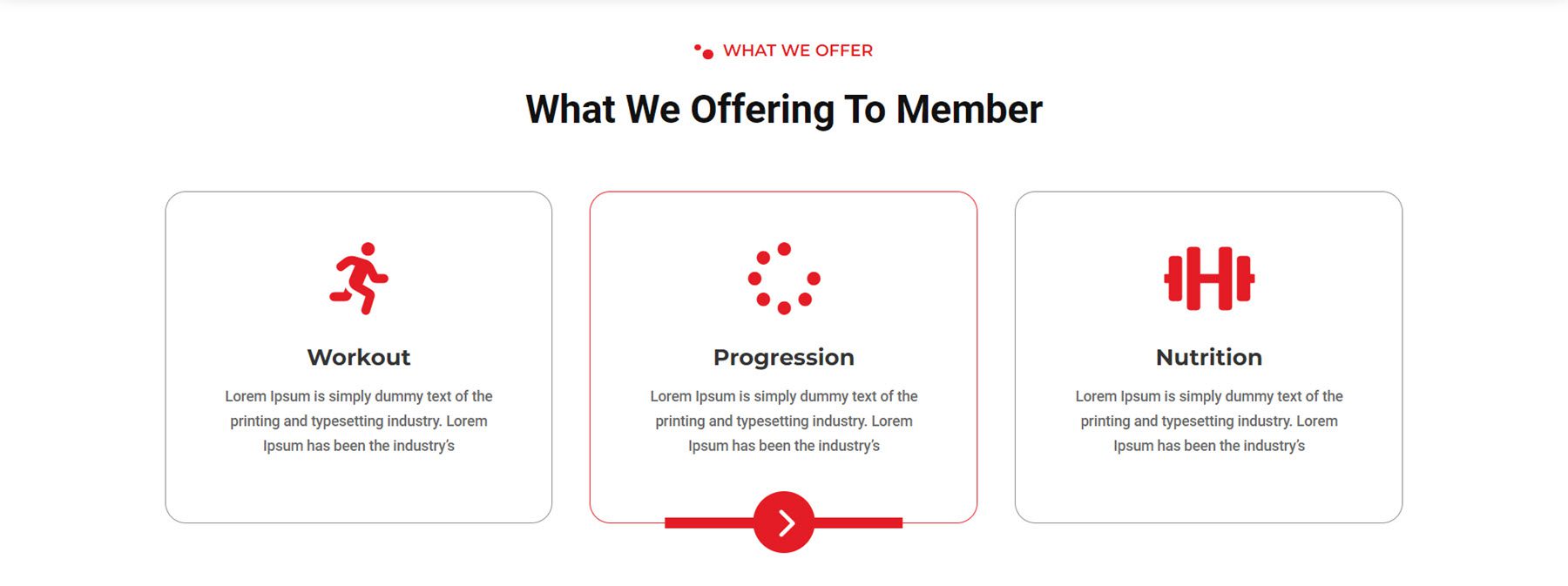
Questo è il layout di servizio 3 del webkit fitness. È dotato di tre blurb con icone grandi. Al passaggio del mouse, il bordo del testo diventa rosso e un'icona a forma di freccia e un bordo vengono visualizzati nella parte inferiore del testo.

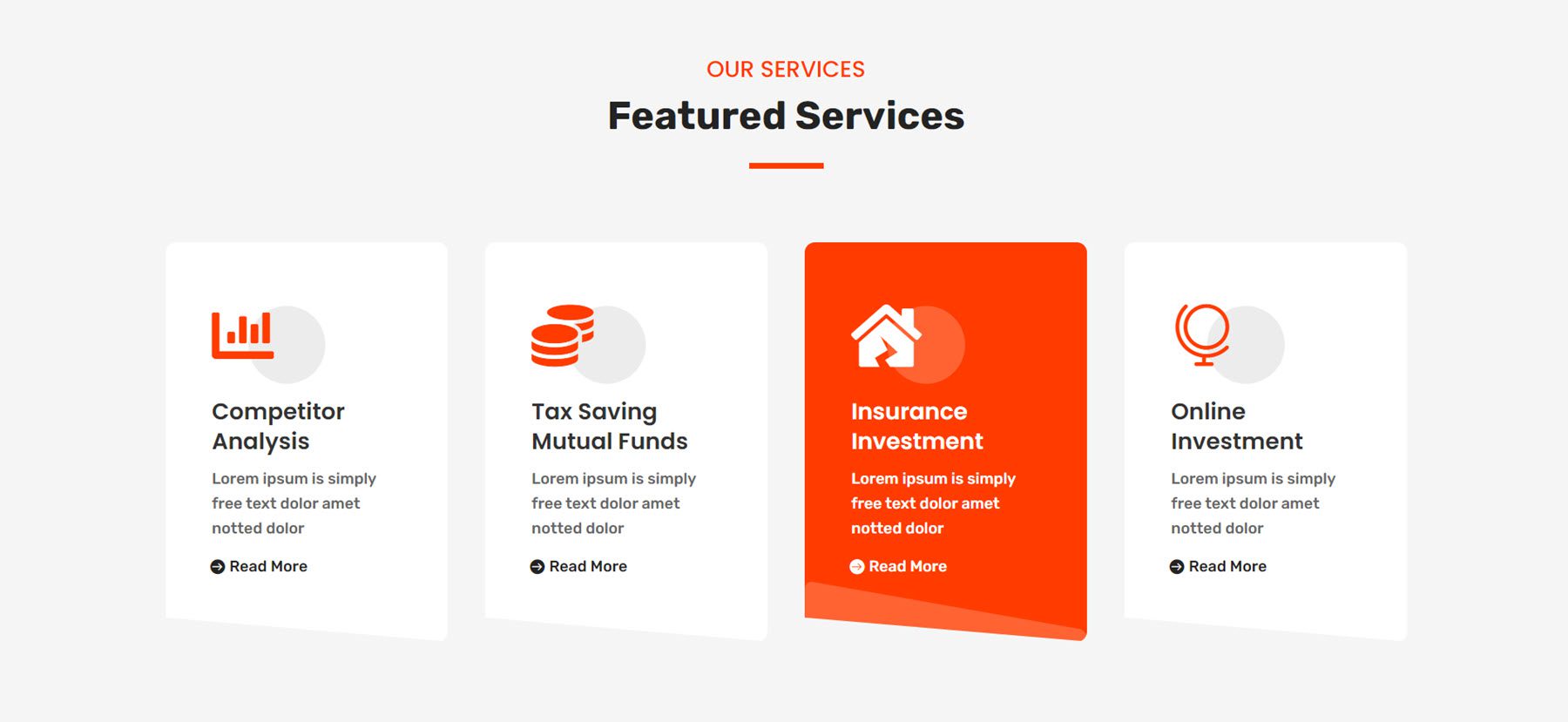
Il layout di servizio 2 del webkit finanziario presenta quattro blurb di servizio con un'icona, una forma circolare, testo e un pulsante. Al passaggio del mouse, i colori si invertono e la forma del cerchio si capovolge per aggiungere un po' di interesse visivo.

Cursore
Lo stile del cursore 4 di seguito è tratto dal webkit dell'agenzia digitale. Presenta grandi icone di navigazione rosse e alcune sottolineature che evidenziano parti del testo del dispositivo di scorrimento.

Slider style 5 dal webkit per giardini e paesaggi presenta due frecce di navigazione sulla destra. La diapositiva presenta testo e due pulsanti.

Slider 2 del webkit finanziario ha un layout in stile diviso con testo a sinistra su sfondo arancione e un'immagine a destra.

Passi
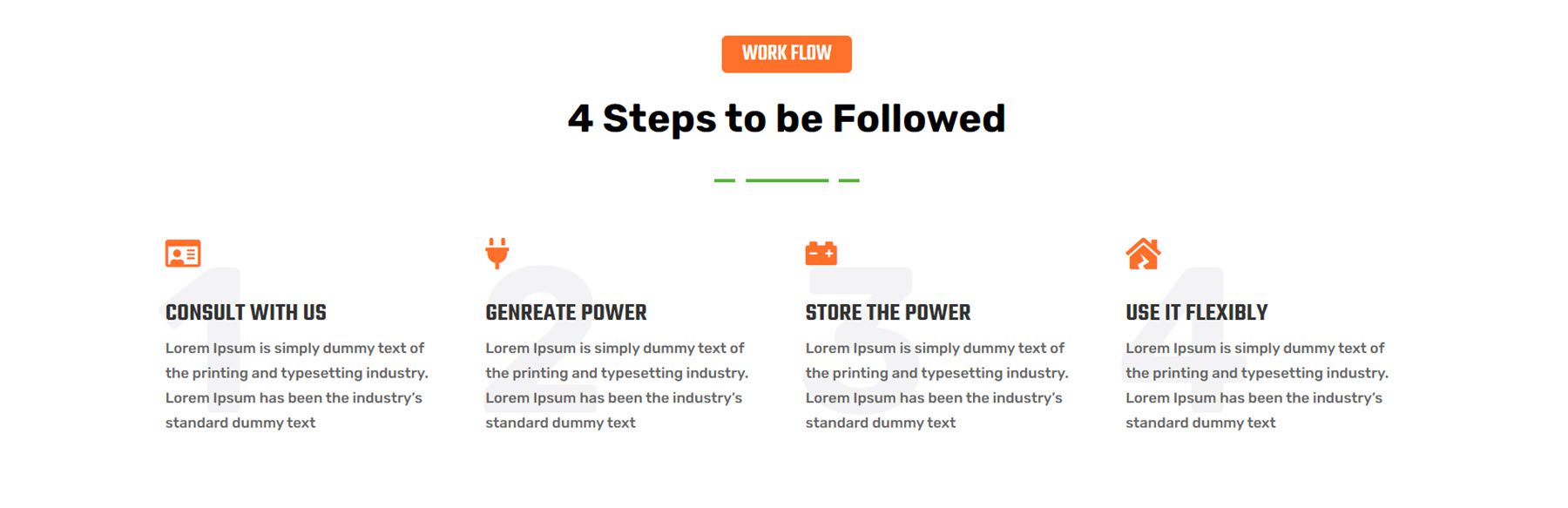
Il layout della sezione dei passaggi evidenzia i passaggi di un processo. Questo è il layout 1 del webkit per l'energia eolica e solare. Presenta alcuni blurb con un'icona e un numero dietro ogni blurb che rappresenta il passo.

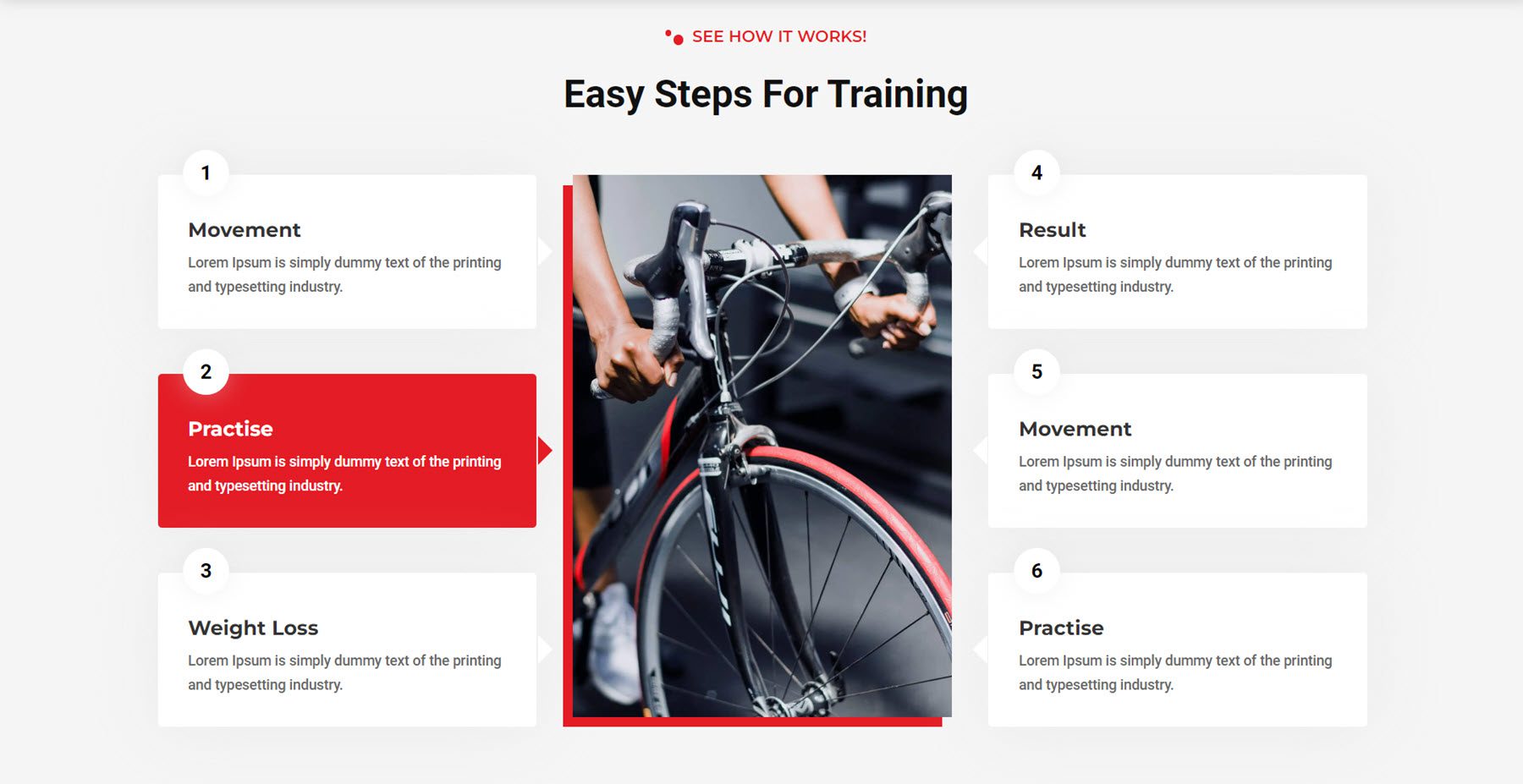
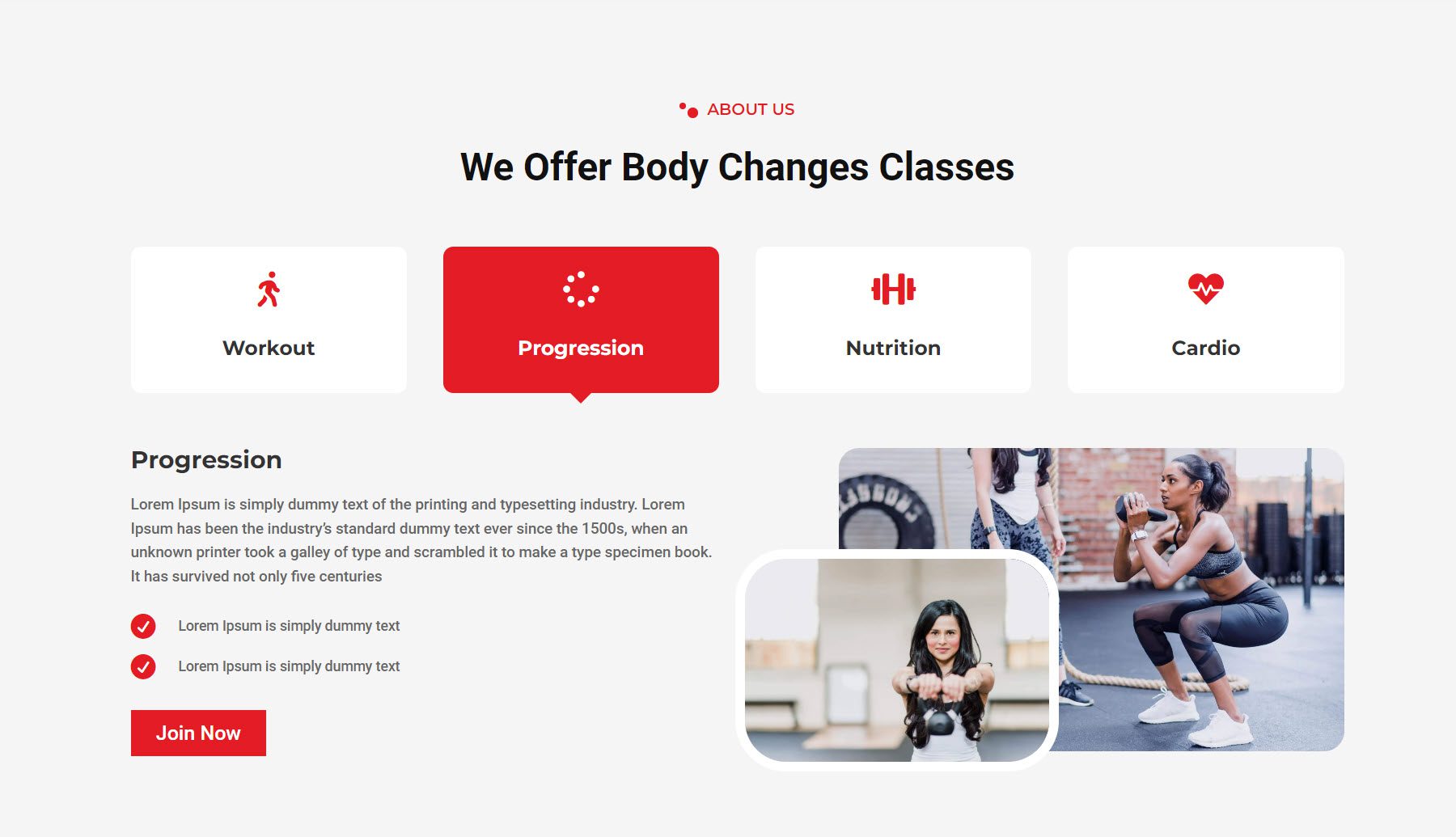
Questo è lo stile 3 del webkit di fitness, che evidenzia i passaggi per l'allenamento. I blurb circondano un'immagine con un'ombra rossa.

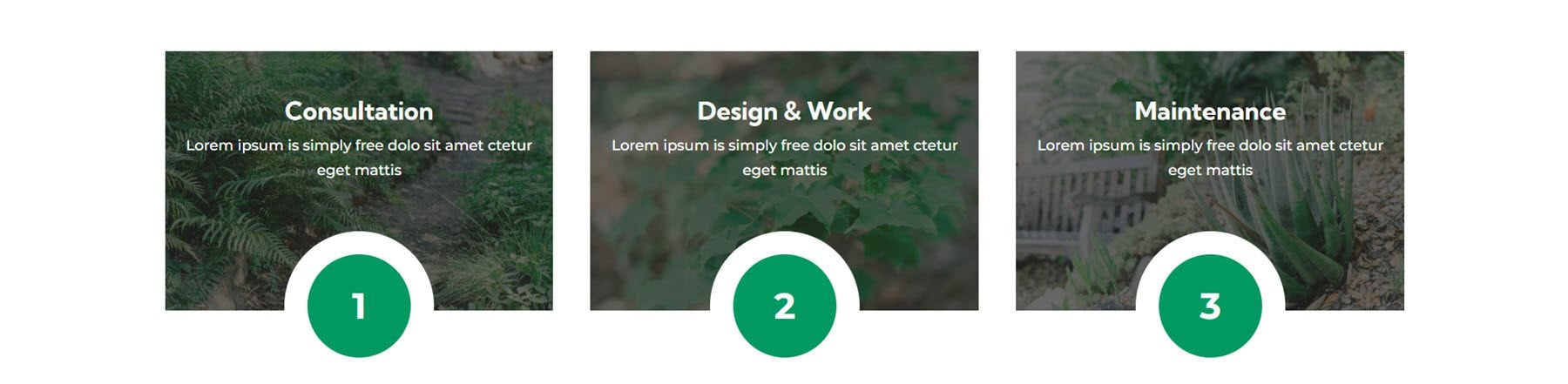
Il layout della sezione dei passaggi 5 dal webkit del giardino e del paesaggio evidenzia ogni passaggio su un'immagine di sfondo. Il numero per ogni passaggio è presentato su un cerchio verde che si sovrappone alla parte inferiore dell'immagine.

Scheda
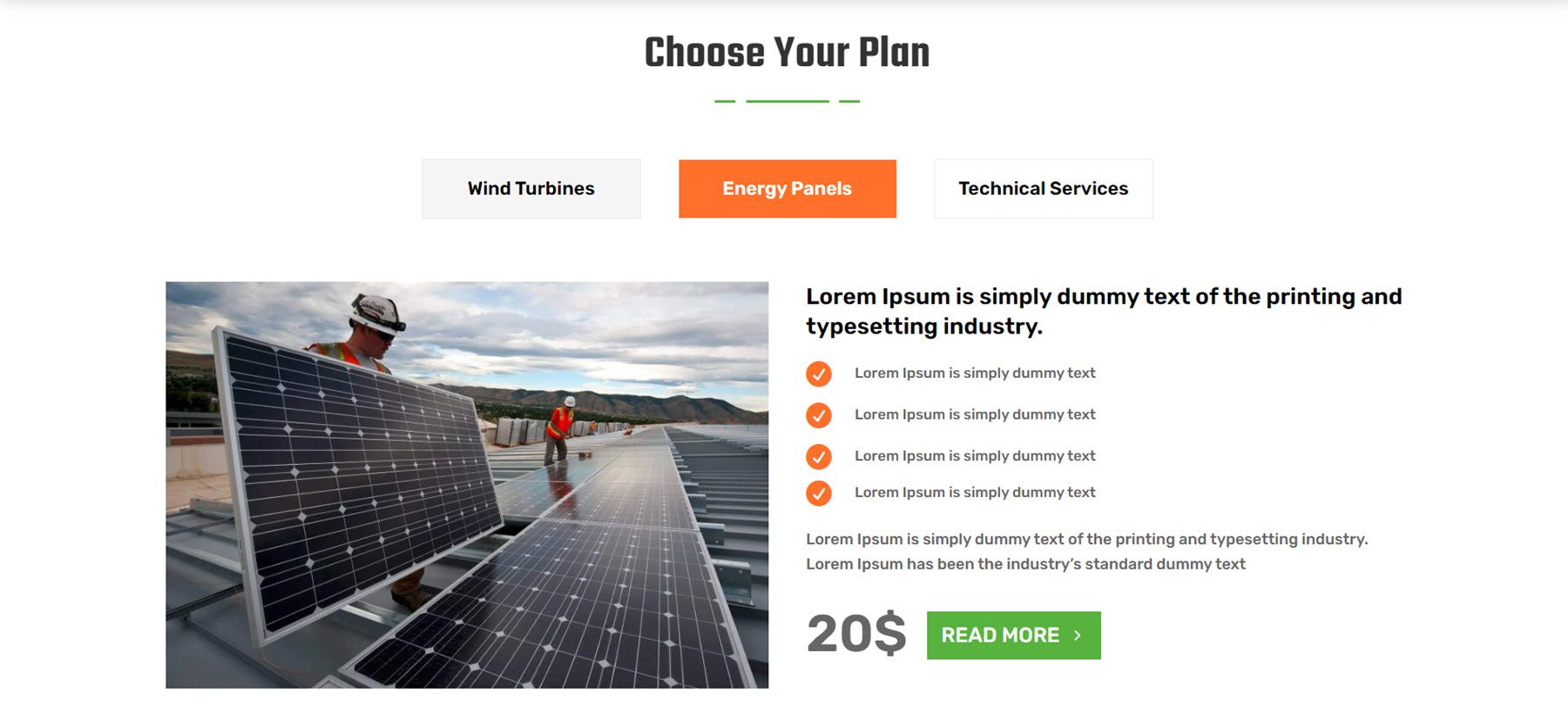
Il layout della scheda 6 del webkit per l'energia eolica e solare presenta le schede nella parte superiore e un layout del contenuto della scheda con un'immagine a sinistra, alcuni moduli di testo e blurb a destra, insieme al prezzo e un pulsante CTA.

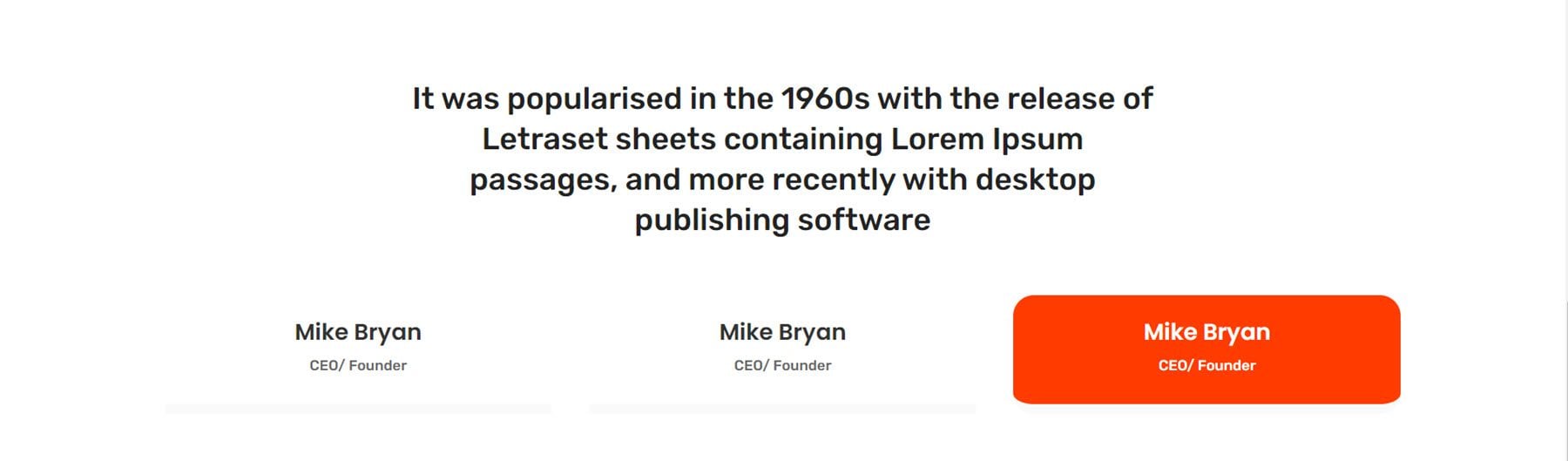
Lo stile 4 del webkit di finanza e consulenza presenta del testo di grandi dimensioni nel contenuto della scheda e tre schede di grandi dimensioni nella parte inferiore che puoi utilizzare per cambiare il contenuto.

Questo è lo stile della scheda 5 del webkit fitness e palestra. Ha quattro grandi schede in alto con icone. All'interno di ogni scheda, hai del testo, un paio di blurb, un pulsante CTA e due immagini disposte insieme sulla destra.

Squadra
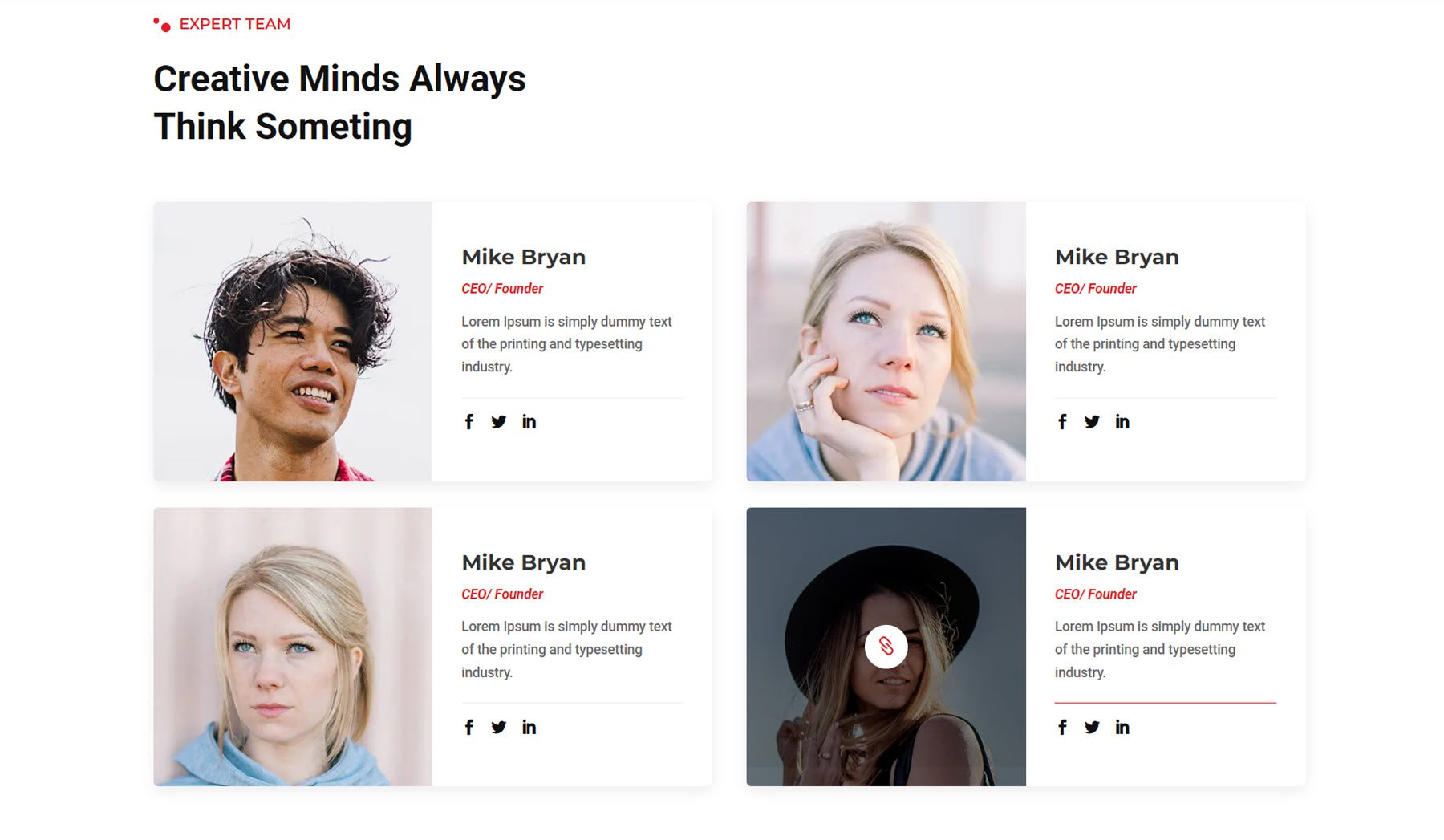
Questo è lo stile di layout di squadra 3 del webkit per giardini e giardini. Presenta quattro membri del team in un layout a tutta larghezza. Al passaggio del mouse, una sovrapposizione verde appare sopra l'immagine e rivela le informazioni sui membri del team e le icone social.

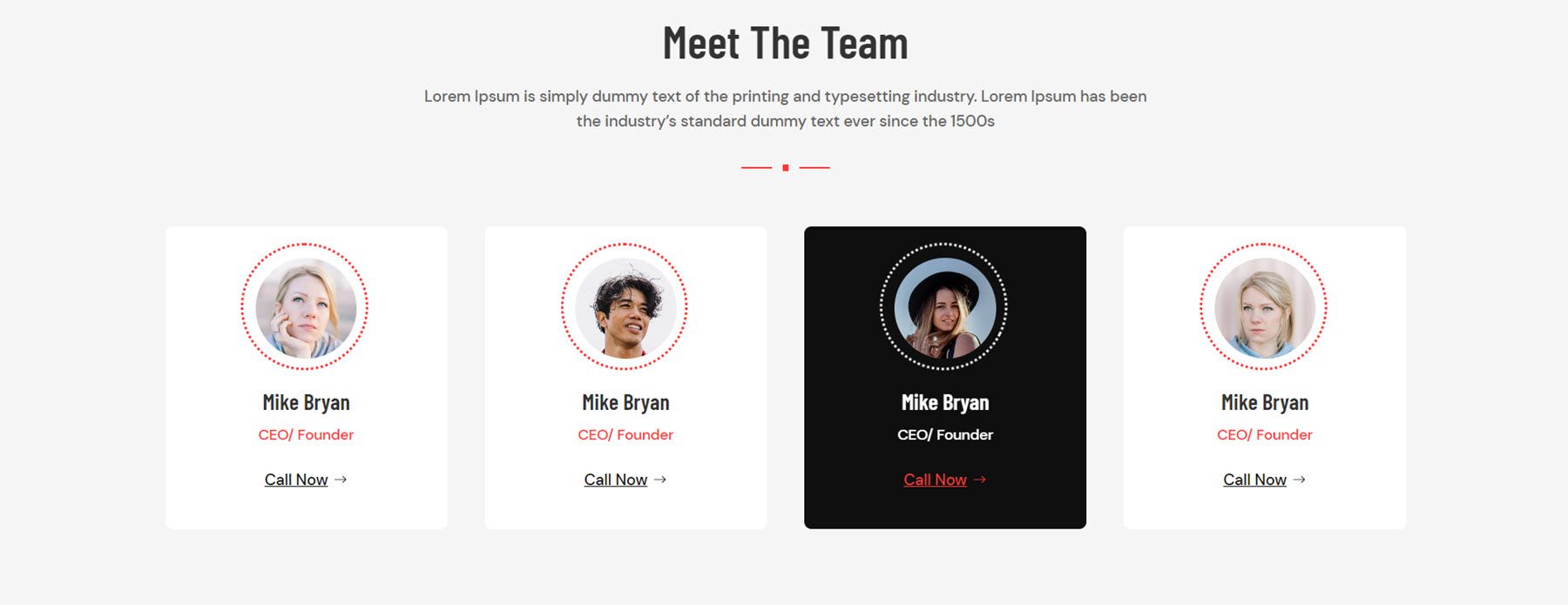
Il layout del team 2 del webkit dell'agenzia digitale presenta una sezione del team con icone rotonde e una grafica tratteggiata che ruota al passaggio del mouse. Anche la carta del membro del team diventa nera al passaggio del mouse.

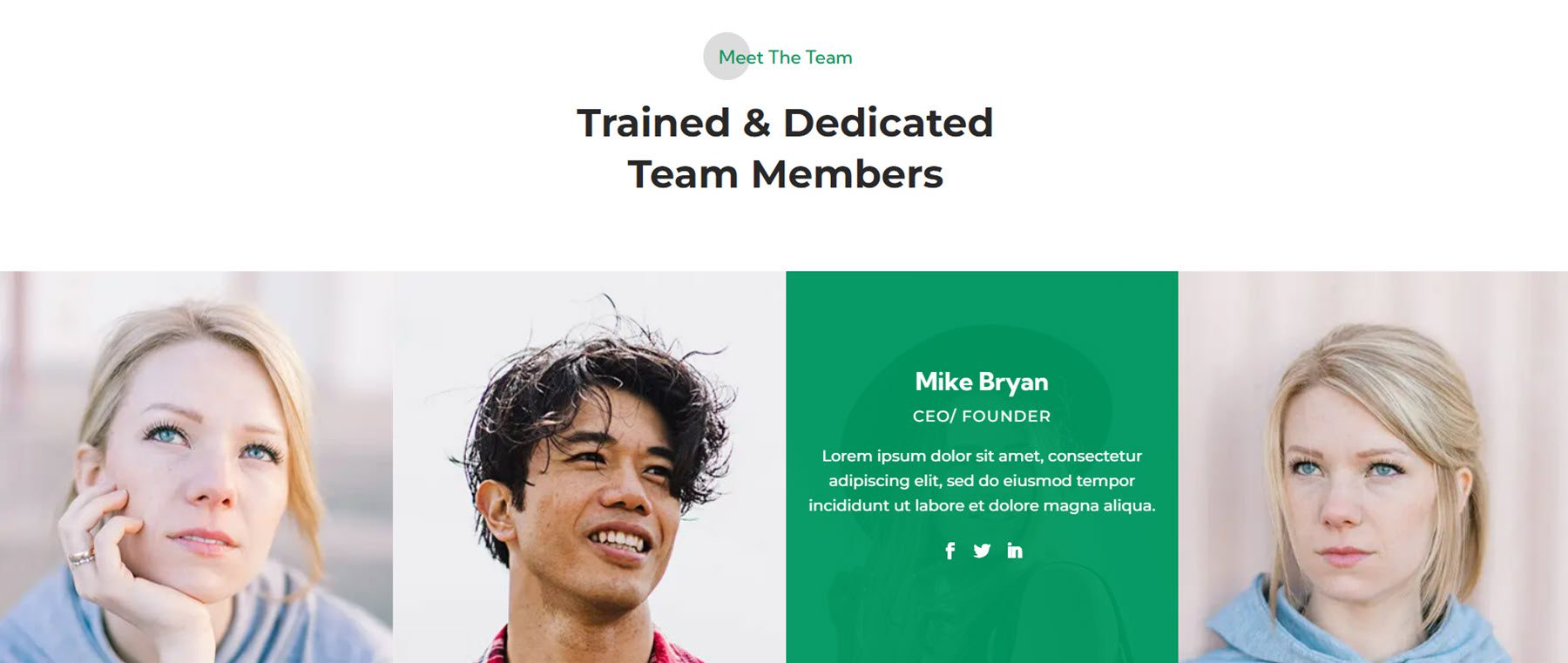
Lo stile 1 del webkit per fitness e palestra presenta un'immagine a sinistra e le informazioni sui membri del team a destra. Al passaggio del mouse, una sovrapposizione e un'icona vengono visualizzate sopra l'immagine e la linea di divisione diventa rossa.

Testimonianza
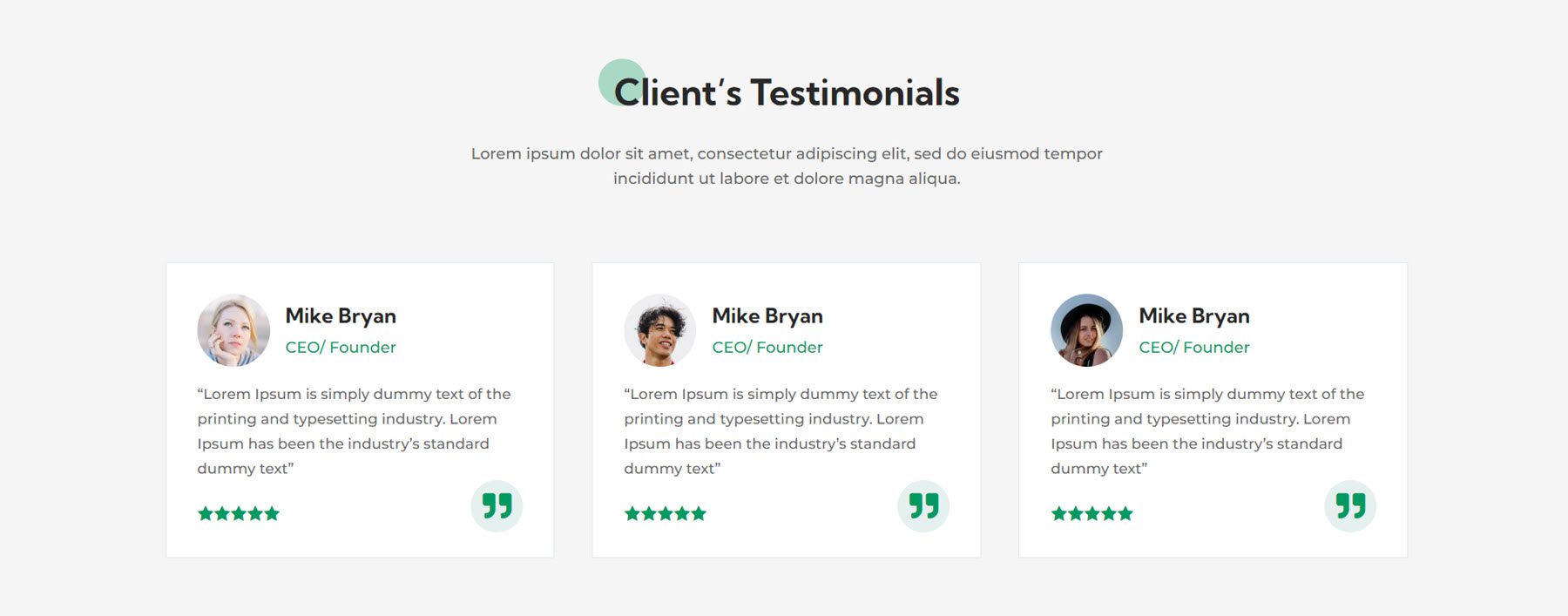
Lo stile di layout della testimonianza 3 dal webkit per giardini e paesaggi presenta tre fascette pubblicitarie con l'immagine del cliente, il nome, la posizione, il testo della testimonianza, la valutazione a stelle e l'icona della citazione.

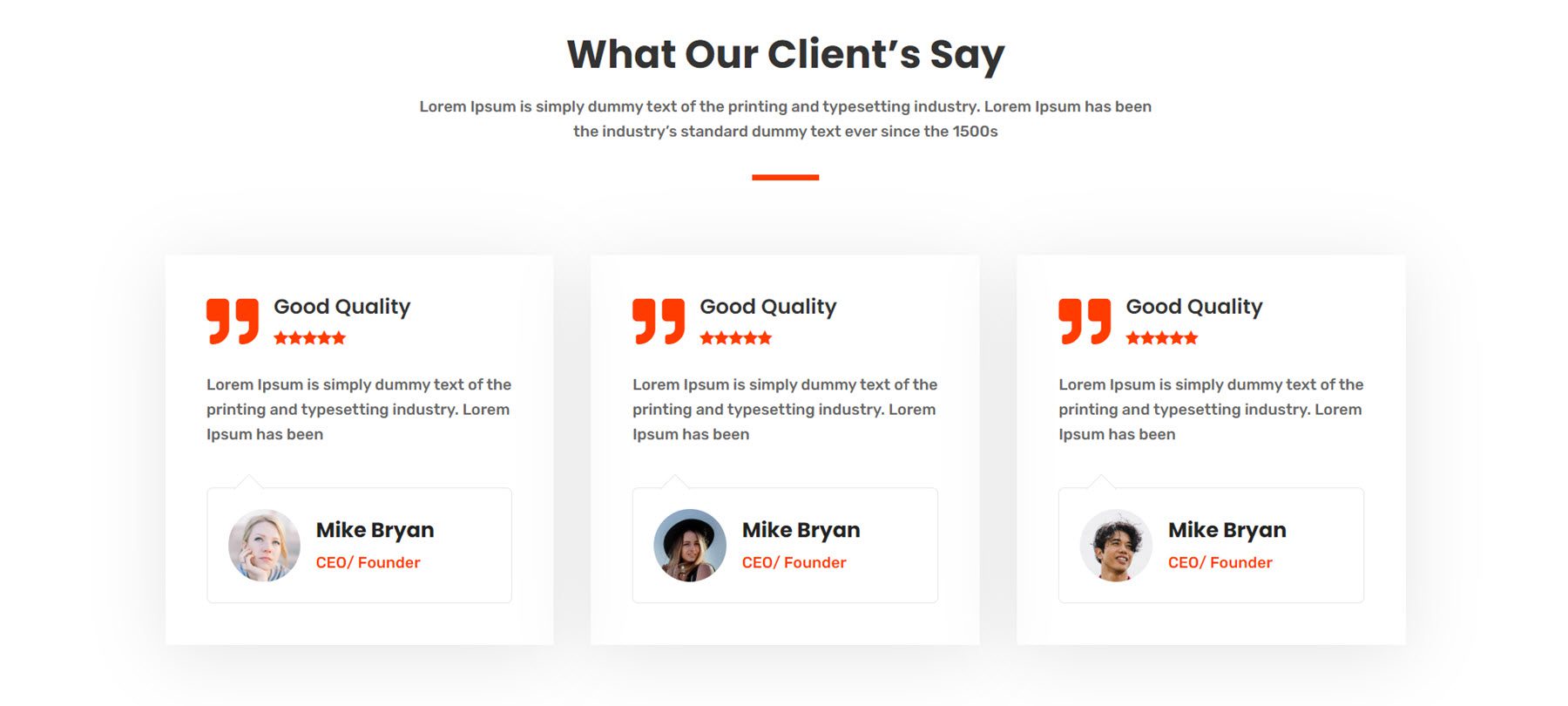
Lo stile 3 del webkit finanziario e di consulenza presenta blurb di testimonianze con un'icona grande, un titolo e una valutazione a stelle in alto. Le informazioni sul cliente sono riportate di seguito, delineate da un bordo.

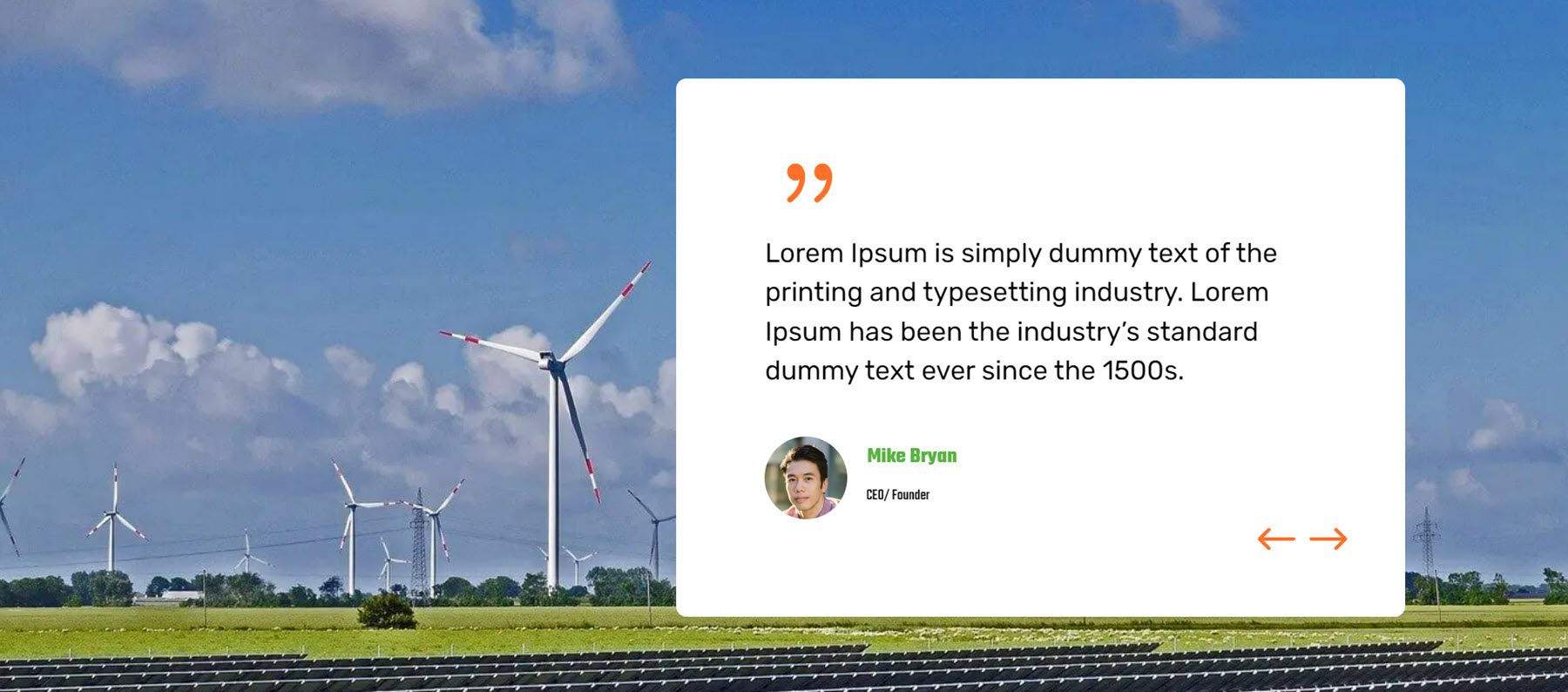
Lo stile di layout della testimonianza 10 dal webkit per l'energia eolica e solare ha un grande dispositivo di scorrimento della testimonianza su uno sfondo dell'immagine a tutta larghezza.

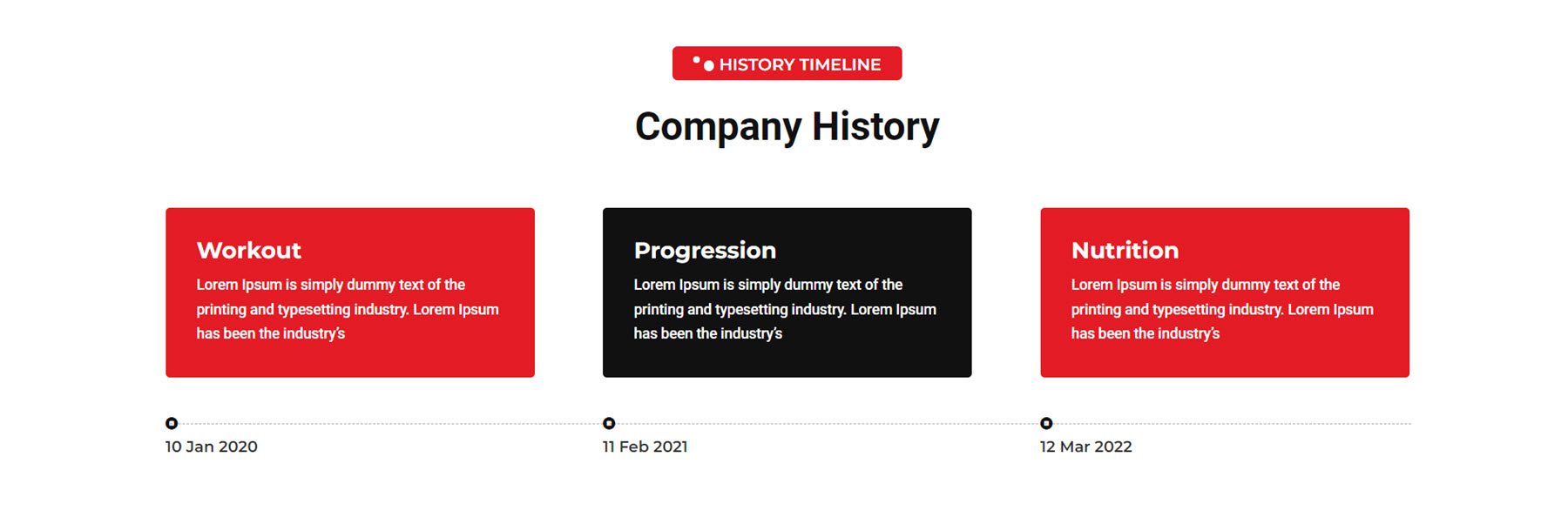
Sequenza temporale
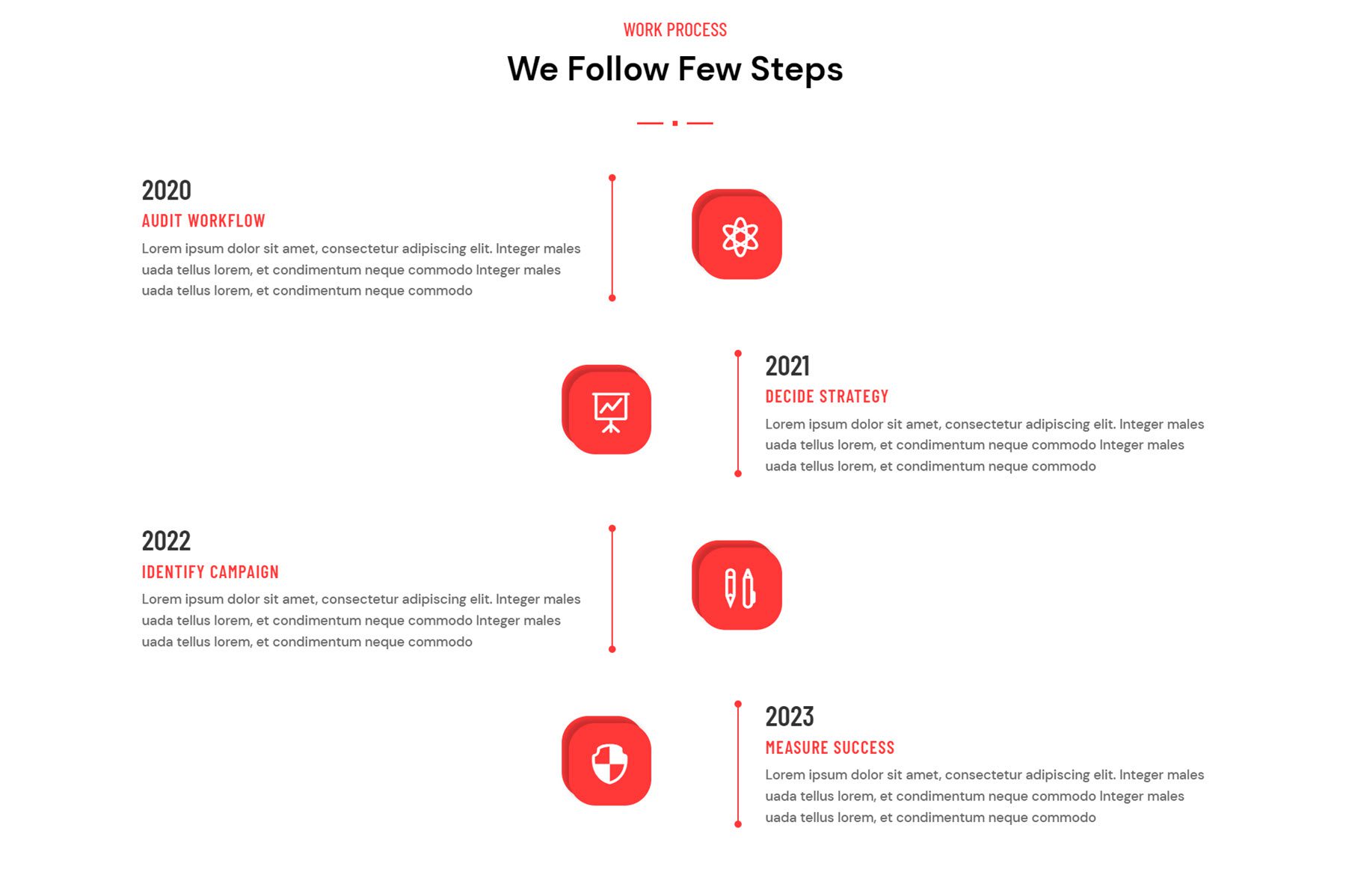
Il layout della sezione della sequenza temporale può essere utilizzato per evidenziare una storia, raccontare una storia o dimostrare un processo. Questo è lo stile 3 del webkit dell'agenzia. Presenta un'icona per ogni oggetto della sequenza temporale e un privilegio che collega ogni passaggio.

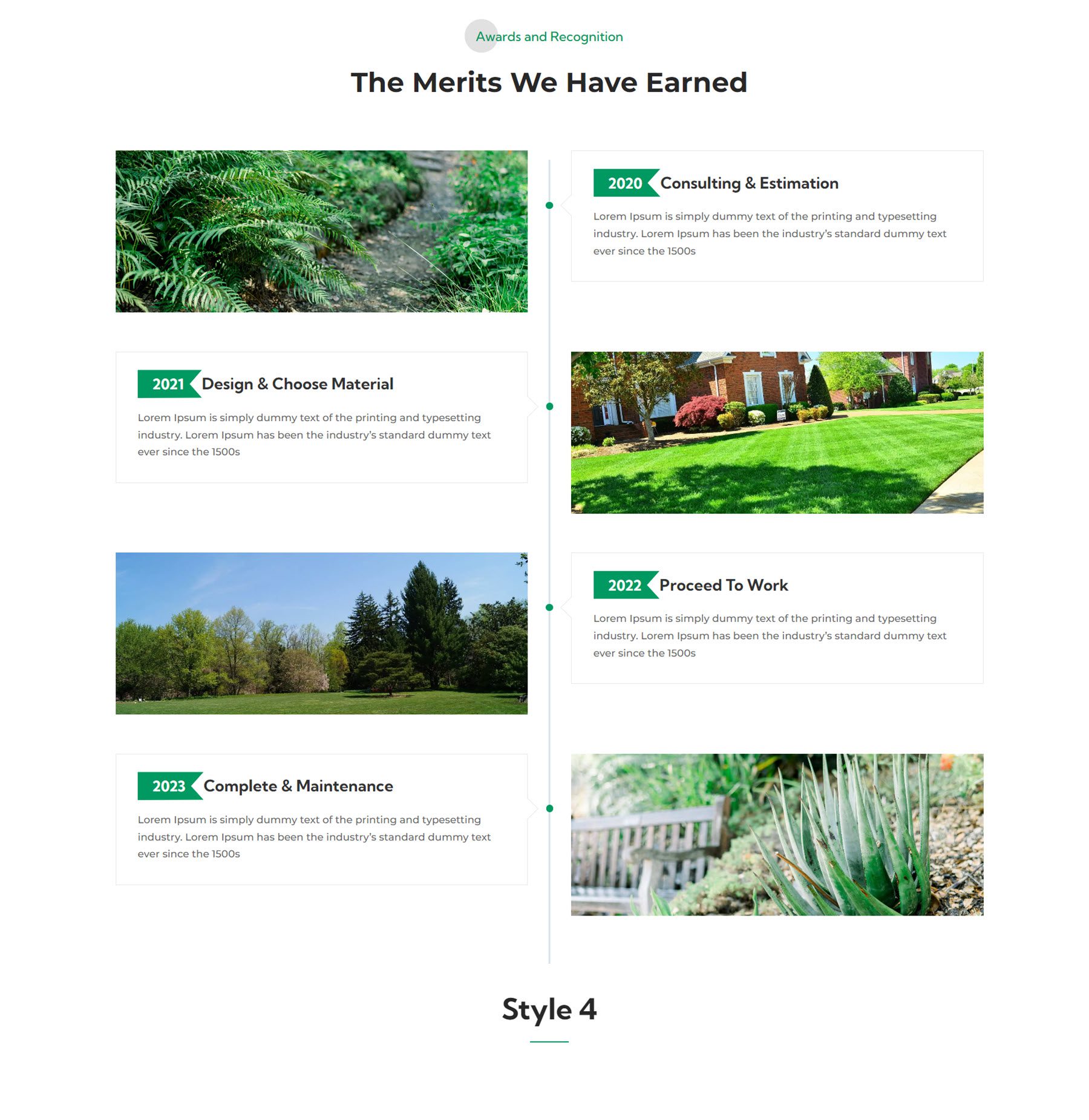
Questo è il layout della sequenza temporale 3 dal webkit per giardini e paesaggi. Questo layout presenta un blurb con data, intestazione e testo su un lato e un'immagine sull'altro.

Il layout della sequenza temporale 2 del webkit della palestra fitness è una sequenza temporale verticale con tre passaggi. Una linea in basso collega ogni blurb, evidenziato con una data.

Layout di intestazione e piè di pagina
Ultimate Multipurpose Divi Webkit include anche alcuni layout per l'intestazione e il piè di pagina.
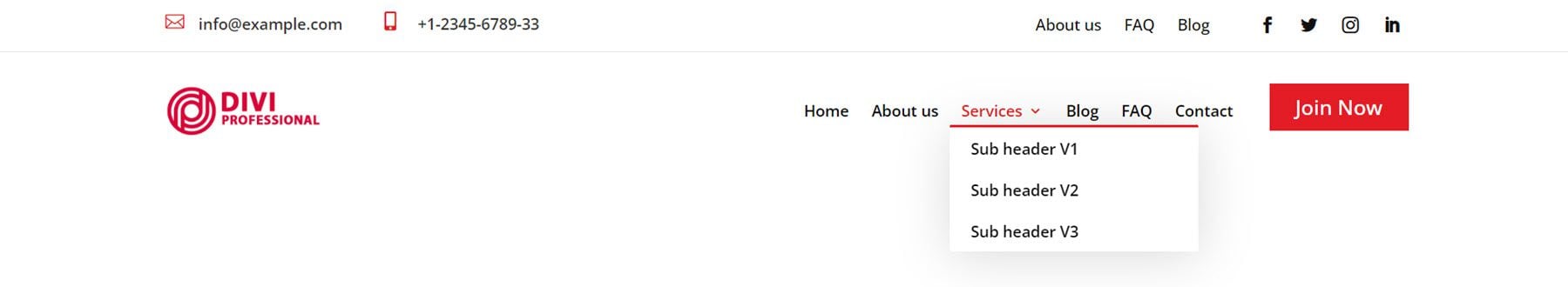
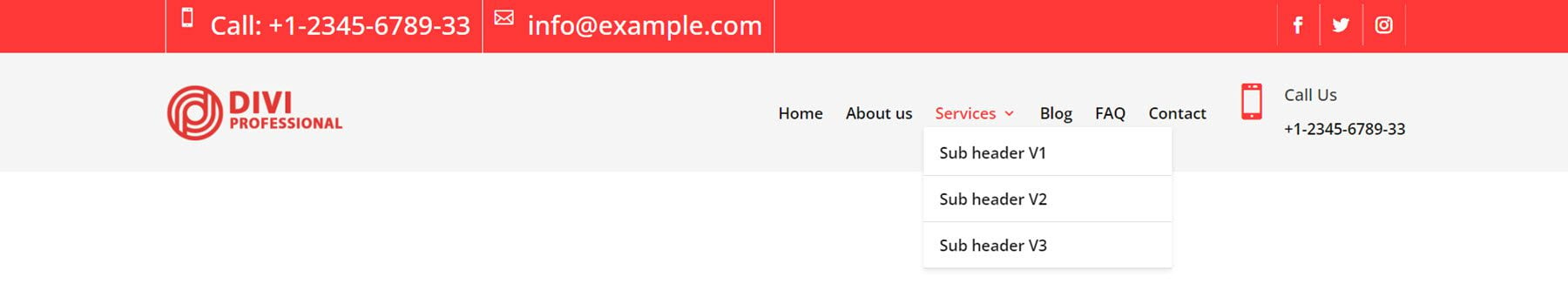
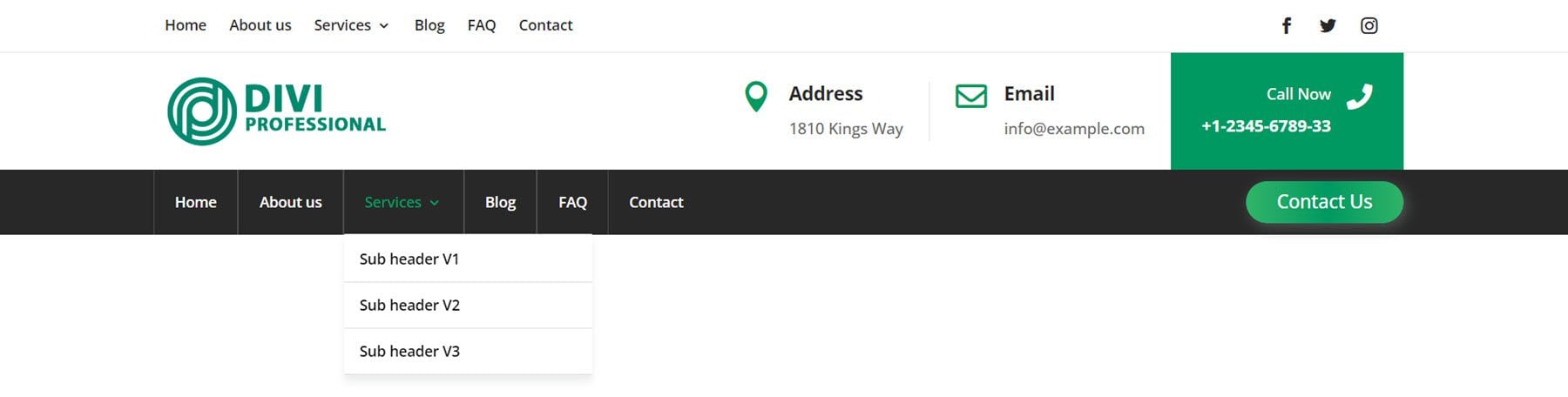
Intestazioni
Questo è il layout dell'intestazione fitness 1. Presenta un logo allineato a sinistra, un menu allineato a destra e un pulsante CTA. Il menu secondario in alto presenta due blurb con le informazioni di contatto, un menu e le icone dei social media.

Il layout dell'intestazione del webkit dell'agenzia 5 presenta un menu principale con un logo allineato a sinistra e un menu allineato a destra. All'estrema destra c'è un blurb con un numero di telefono. La barra dei menu secondaria in alto presenta due blurb con le informazioni di contatto e le icone dei social media.

Lo stile 3 dell'intestazione del webkit Garden and Landscaping ha tre diverse barre dei menu. Nella parte superiore, la barra dei menu secondaria ha un menu e le icone dei social media. La barra dei menu centrale presenta un logo e tre blurb con le informazioni di contatto. Infine, la terza barra dei menu contiene voci di menu e un pulsante CTA.

Piè di pagina
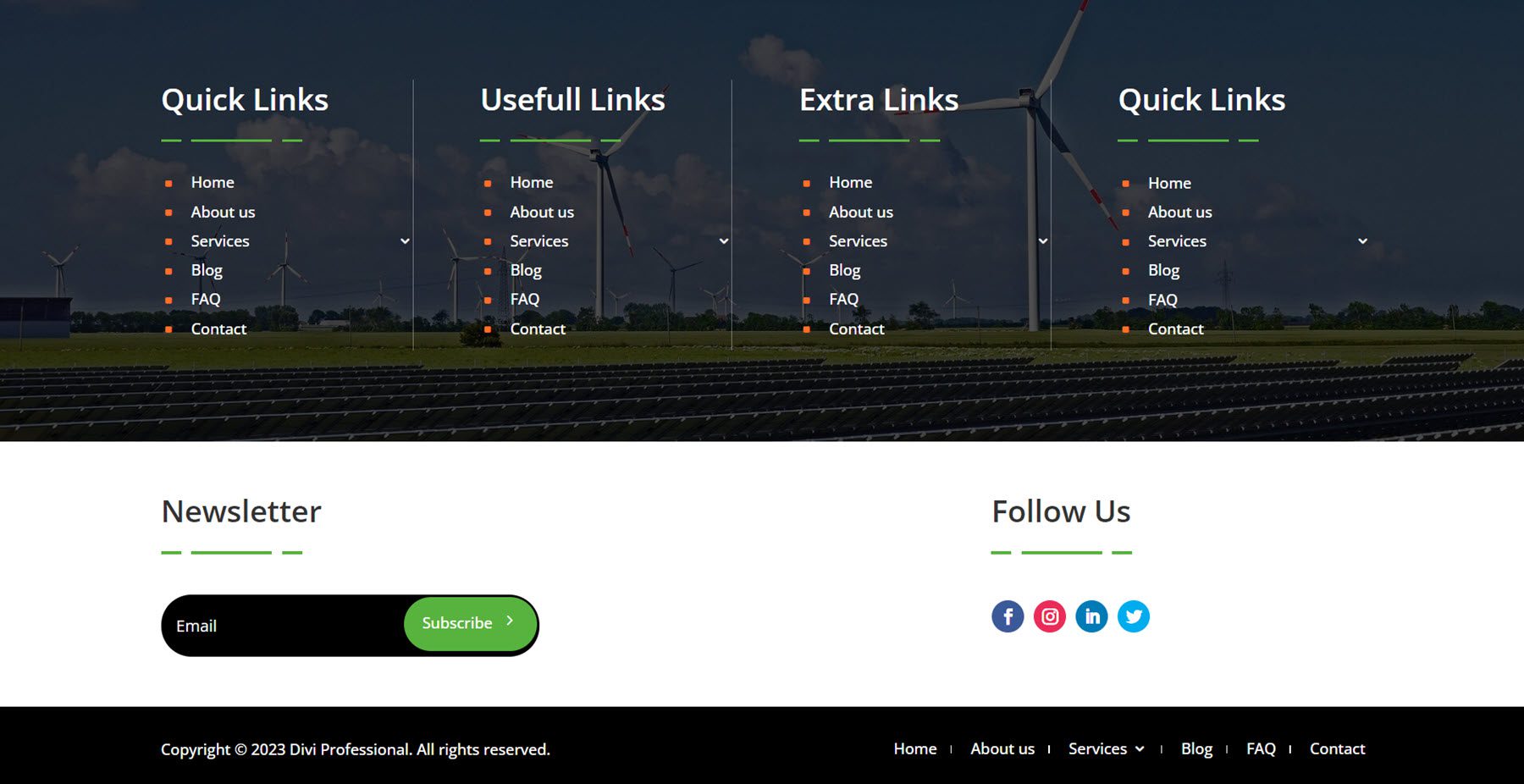
Lo stile 8 del piè di pagina del webkit eolico e solare è un layout a piè di pagina in tre parti. La prima sezione presenta quattro colonne con alcune voci di menu. Di seguito è presente una sezione con un modulo di iscrizione alla newsletter e collegamenti ai social media. L'ultima sezione mostra le informazioni sul copyright e un menu.

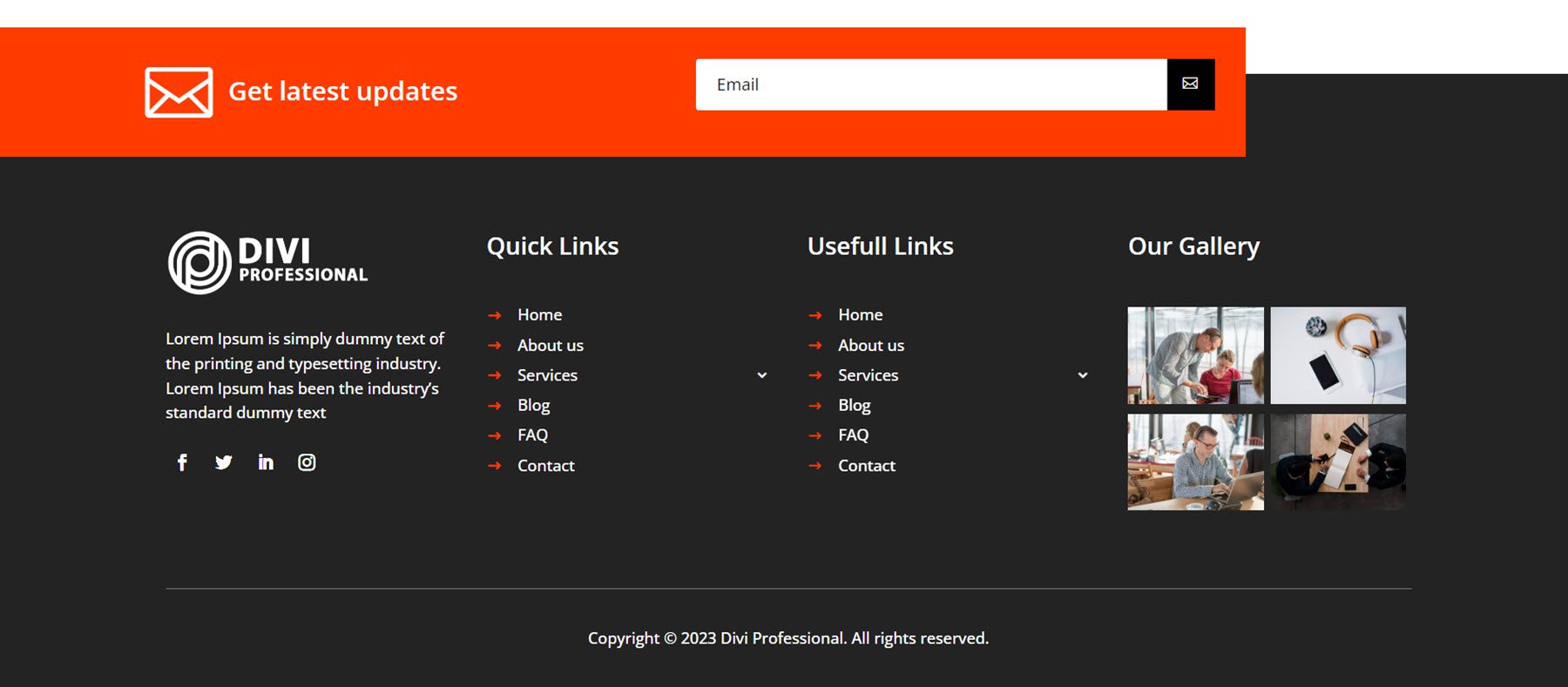
Lo stile 2 del piè di pagina del webkit finanziario e di consulenza presenta un grande modulo di iscrizione via e-mail nella parte superiore del piè di pagina. L'area del piè di pagina principale presenta un logo, testo e icone dei social media, due colonne di voci di menu e una galleria. In fondo ci sono le informazioni sul copyright.

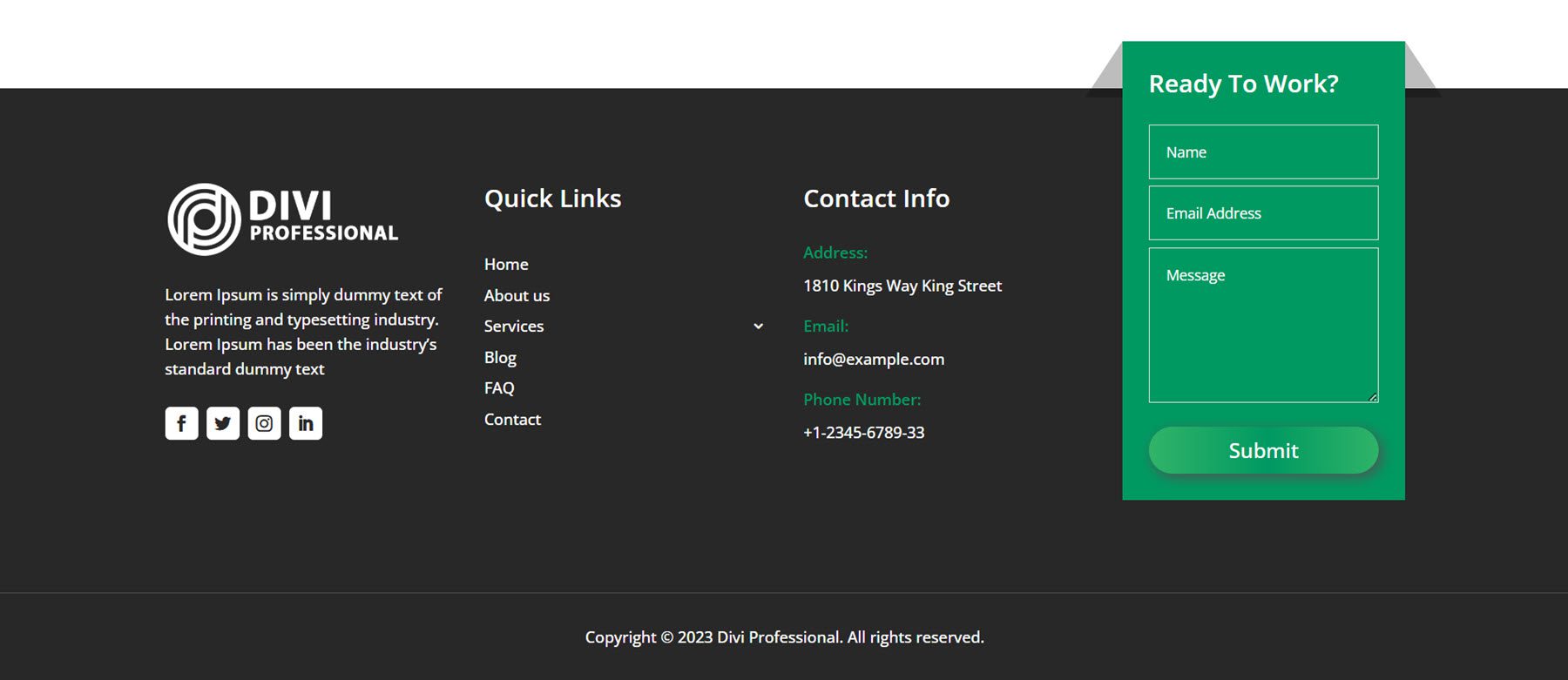
Lo stile 4 del piè di pagina del webkit per il giardinaggio e l'abbellimento si presenta come un layout del piè di pagina in due parti. La sezione del piè di pagina principale presenta un logo, del testo e icone dei social media. C'è una colonna con le voci di menu e un'altra colonna con le informazioni di contatto. Sul lato destro c'è un modulo di contatto su sfondo verde. Le informazioni sul copyright sono in fondo.

Layout di pagina dei dettagli
Ogni webkit incluso con Ultimate Multipurpose Divi Webkit viene fornito con alcuni layout di pagina di dettaglio. Diamo un'occhiata ad alcuni.
Pagina dei dettagli del servizio
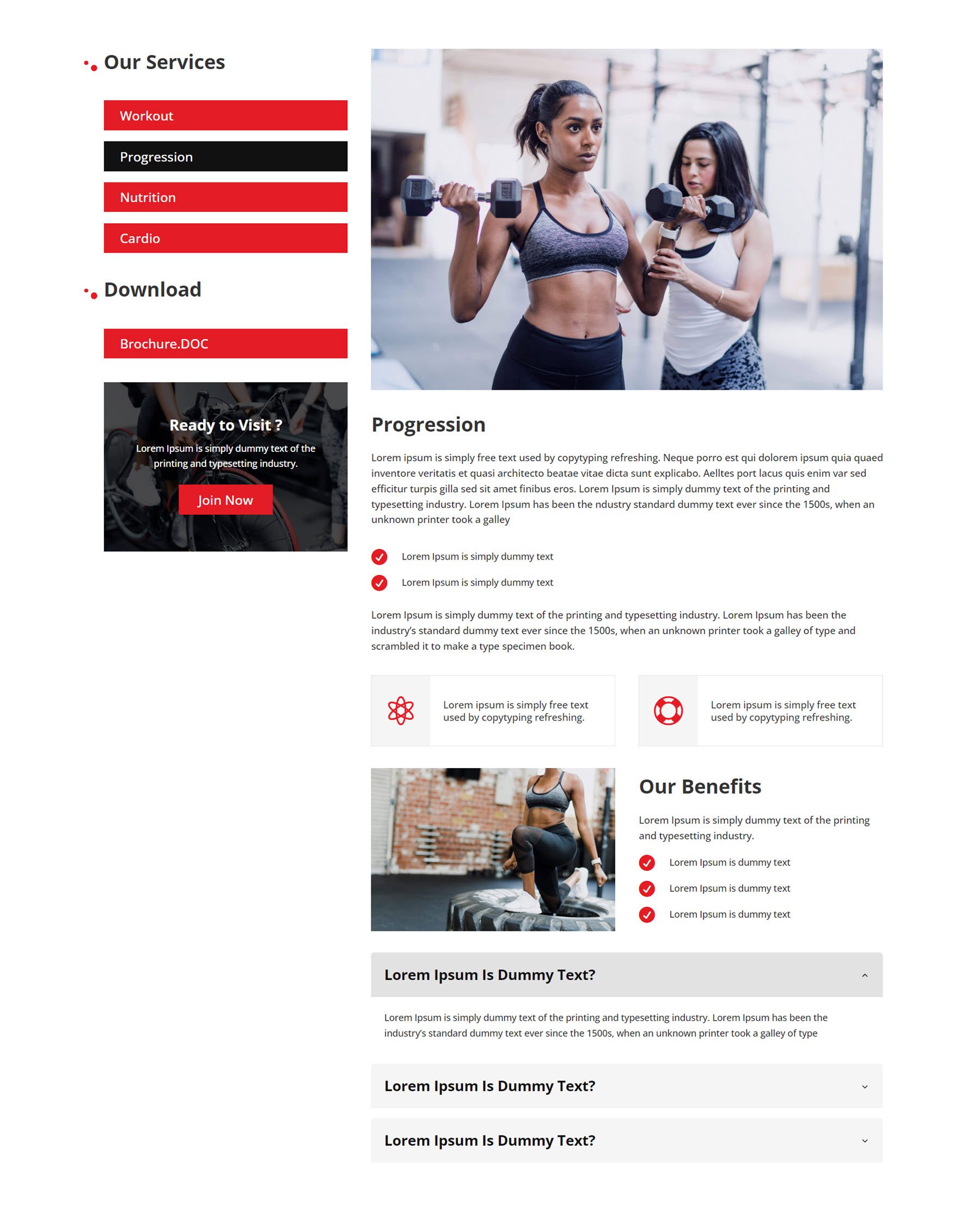
Questo è il layout della pagina di servizio del webkit fitness e palestra. Presenta un'immagine grande e alcuni pulsanti sulla sinistra che evidenziano alcuni servizi. Sempre sul lato sinistro è presente una sezione di download con un pulsante per scaricare una brochure e un blurb di invito all'azione con un'immagine di sfondo. Nella sezione principale della pagina, c'è del contenuto di testo con alcuni blurb per evidenziare parte della copia. La nostra sezione vantaggi presenta un'immagine e tre blurb, seguiti da una sezione FAQ.

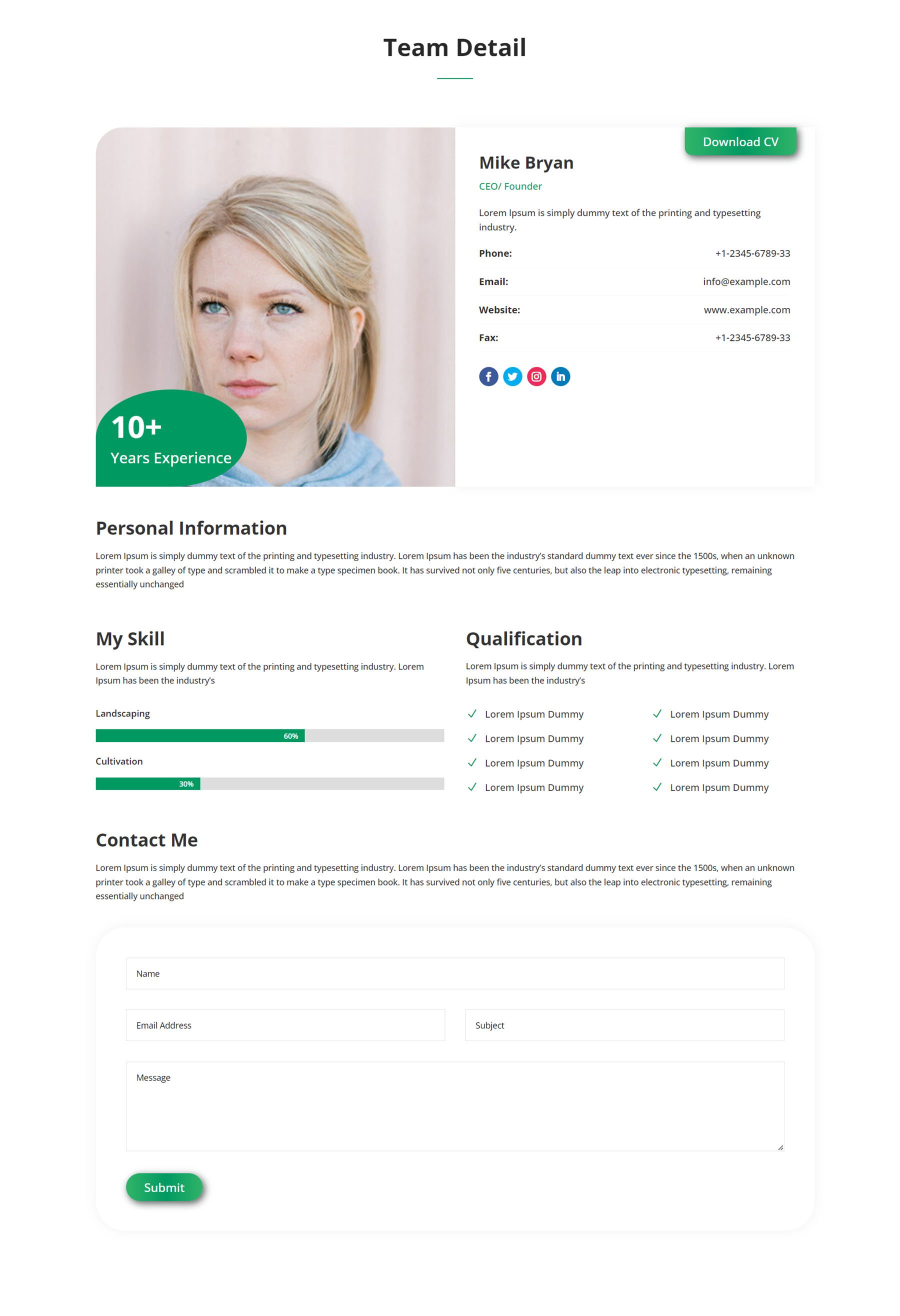
Pagina dei dettagli della squadra
Questo layout dettagliato del team proviene dal webkit di giardinaggio e paesaggistica. Mette in evidenza un singolo membro del team e presenta un layout della scheda nella parte superiore con un'immagine, informazioni di contatto, icone dei social media e un blurb sopra l'immagine che evidenzia gli anni di esperienza. Al di sotto di questa sezione c'è del testo, alcuni grafici per rappresentare le abilità e moduli pubblicitari che rappresentano le qualifiche. Infine, c'è un modulo di contatto in fondo alla pagina.

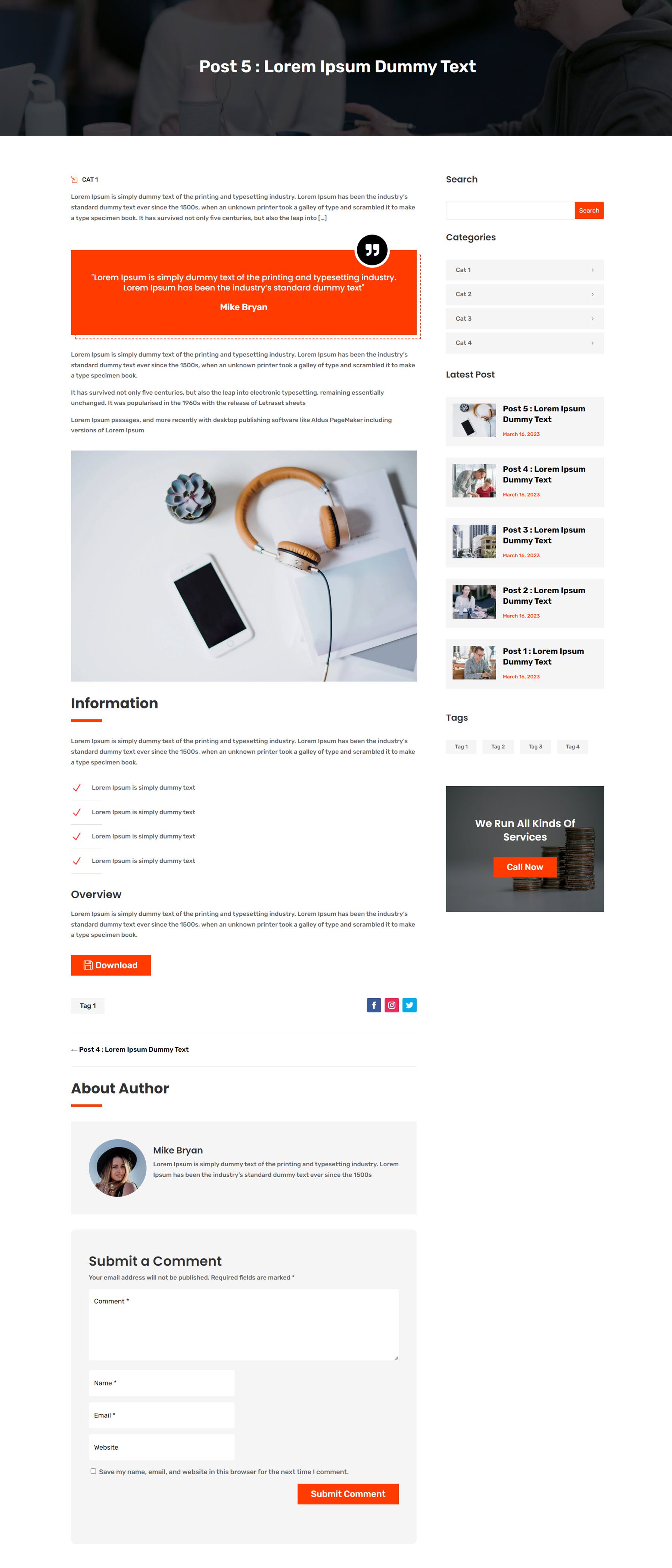
Pagina del blog
Questo è il layout del post del blog dal webkit di finanza e consulenza. Poiché si tratta di un layout di blog, dovrebbe essere importato tramite Divi Theme Builder. Il layout inizia con un'intestazione dell'immagine a tutta larghezza con il titolo del post del blog. Il contenuto del post del blog ha uno stile con accenti arancioni. Sotto il contenuto del post ci sono una casella dell'autore e una sezione dei commenti. La barra laterale ha un modulo di ricerca, categorie, gli ultimi post, tag e un invito all'azione.

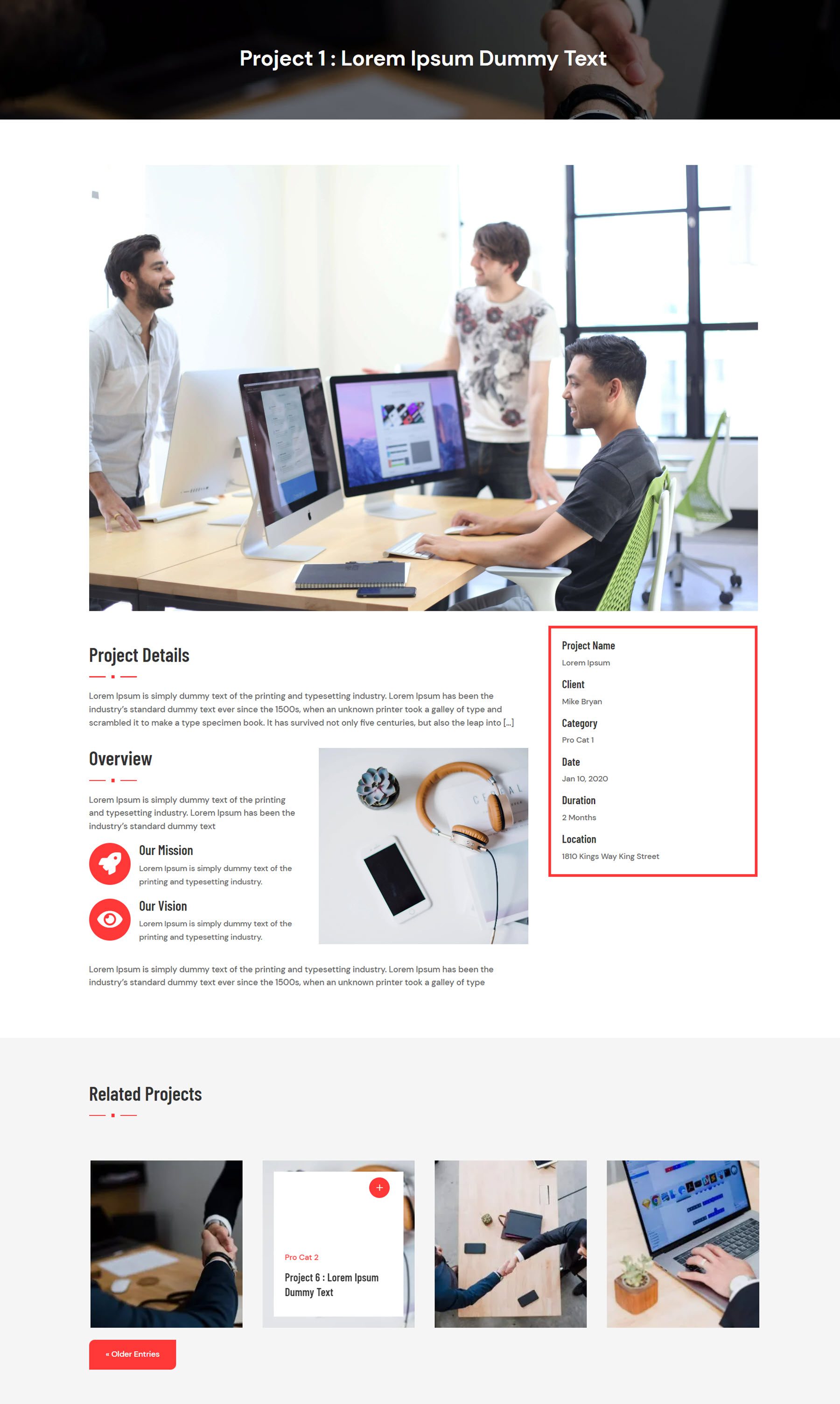
Pagina del progetto
Anche il layout della pagina del progetto dovrebbe essere importato tramite Divi Theme Builder. Questo layout proviene dal webkit dell'agenzia digitale. Ha un'immagine di intestazione a tutta larghezza con il titolo del progetto, seguito da un'immagine grande. Al di sotto di questo ci sono due sezioni per i dettagli del progetto e una panoramica del progetto, con due moduli blurb con icone. Le informazioni chiave sul progetto sono presentate sulla destra, circondate da un bordo rosso. Infine, altri progetti sono presentati in fondo. Al passaggio del mouse, il titolo e la categoria del progetto vengono visualizzati su uno sfondo bianco.

Acquista Ultimate Multipurpose Divi Webkit
Ultimate Multipurpose Divi Webkit è disponibile nel Divi Marketplace. Costa $ 19 per l'utilizzo illimitato del sito Web e gli aggiornamenti a vita. Il prezzo include anche una garanzia di rimborso di 30 giorni.

Pensieri finali
Ultimate Multipurpose Divi Webkit viene fornito con un sacco di layout di sezioni di siti Web moderni e accattivanti che possono aiutarti a creare facilmente e rapidamente un sito Web di bell'aspetto. Tutti i layout sembrano essere di alta qualità e ottimizzati per i dispositivi mobili. Il prodotto sembra essere aggiornato regolarmente con nuove raccolte di webkit e sono previsti diversi nuovi webkit per le prossime versioni. Se stai cercando una raccolta di layout di sezioni Divi per aiutarti a far ripartire il tuo processo di progettazione, questo prodotto potrebbe essere un'ottima opzione per te.
Ci piacerebbe avere tue notizie! Hai provato Ultimate Multipurpose Divi Webkit? Fateci sapere cosa ne pensate nei commenti!
