Caratteristiche principali del prodotto Divi: kit wireframe Divi multiuso definitivo
Pubblicato: 2023-12-14Il kit Divi Wireframe multiuso definitivo viene fornito con oltre 2000 design di layout che possono essere utilizzati in un'ampia varietà di applicazioni in tutto il tuo sito web. I wireframe ti forniscono il layout e le funzionalità di base di cui avrai bisogno per ogni determinata sezione, quindi puoi facilmente utilizzare le impostazioni del modulo Divi per modificare il design a tuo piacimento.
Questo kit wireframe può essere estremamente utile se crei siti utilizzando Divi e desideri un pacchetto di layout che ti aiuti a progettare più rapidamente, pur dandoti il pieno controllo sullo stile. In questo post, daremo uno sguardo più da vicino ai layout del kit Wireframe Divi multiuso definitivo per aiutarti a decidere se è il prodotto giusto per te.
Iniziamo!
- 1 Installazione del kit Wireframe Divi multiuso definitivo
- 2 layout del kit Wireframe Divi multiuso definitivo
- 2.1 Layout delle sezioni
- 2.2 Layout del generatore di temi Divi
- 3 Dove acquistare il kit Wireframe Divi multiuso definitivo
- 4 Considerazioni finali
Installazione del kit Wireframe Divi multiuso definitivo
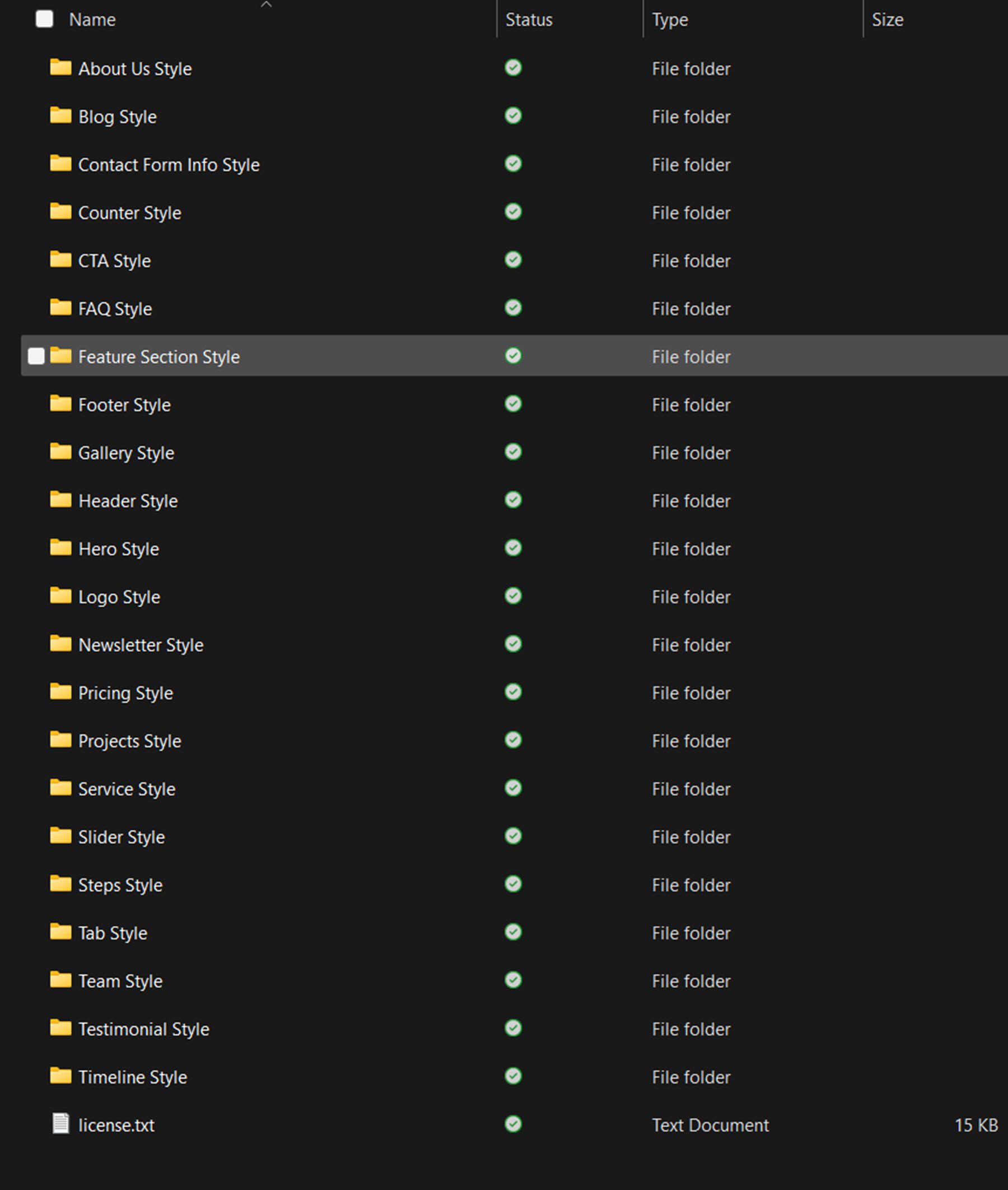
Il kit Divi Wireframe multiuso definitivo viene fornito come file .ZIP contenente i file .json della libreria Divi. I wireframe sono organizzati per tipo di layout.

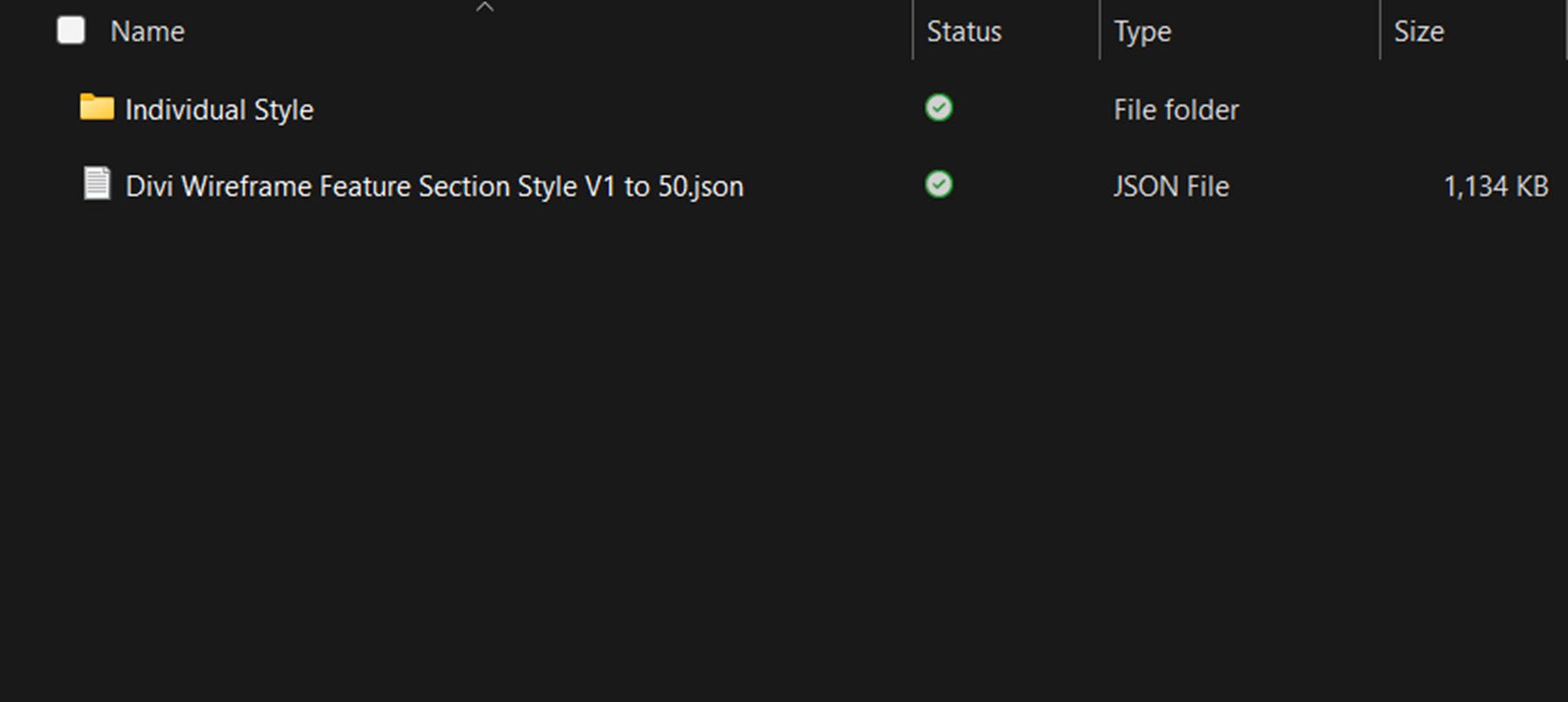
Le cartelle per ciascun tipo di layout includono un file della Libreria Divi contenente tutti gli stili e una cartella con file individuali per ciascuno stile.

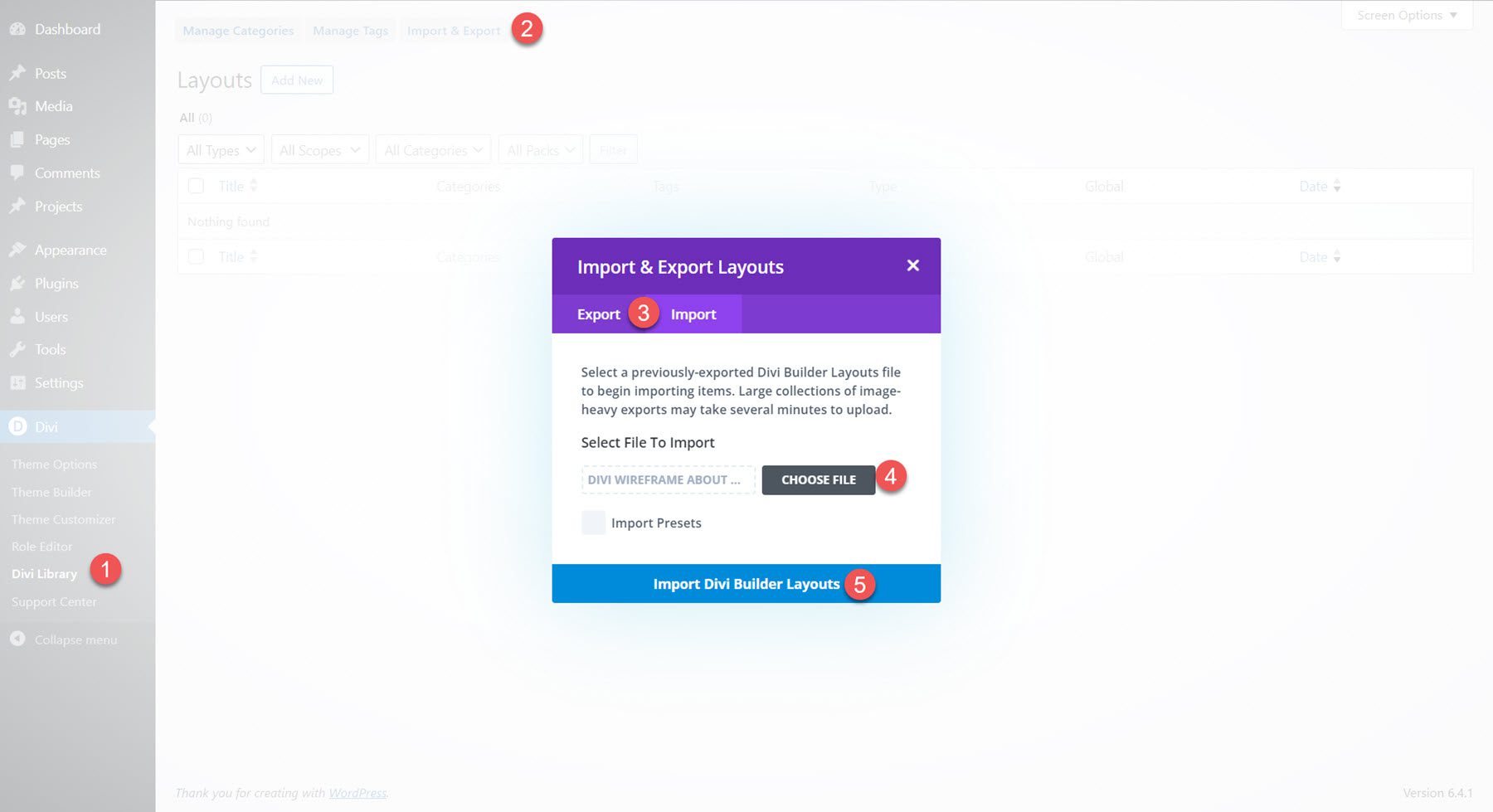
Per installare i layout, inizia decomprimendo il file .ZIP per il kit wireframe nel tuo file manager. Quindi, apri la dashboard di WordPress e vai alla pagina della Libreria Divi. Fai clic su Importa ed esporta in alto, quindi seleziona la scheda Importa. Scegli un file del pacchetto di layout .json da importare, quindi seleziona Importa layout Divi Builder.

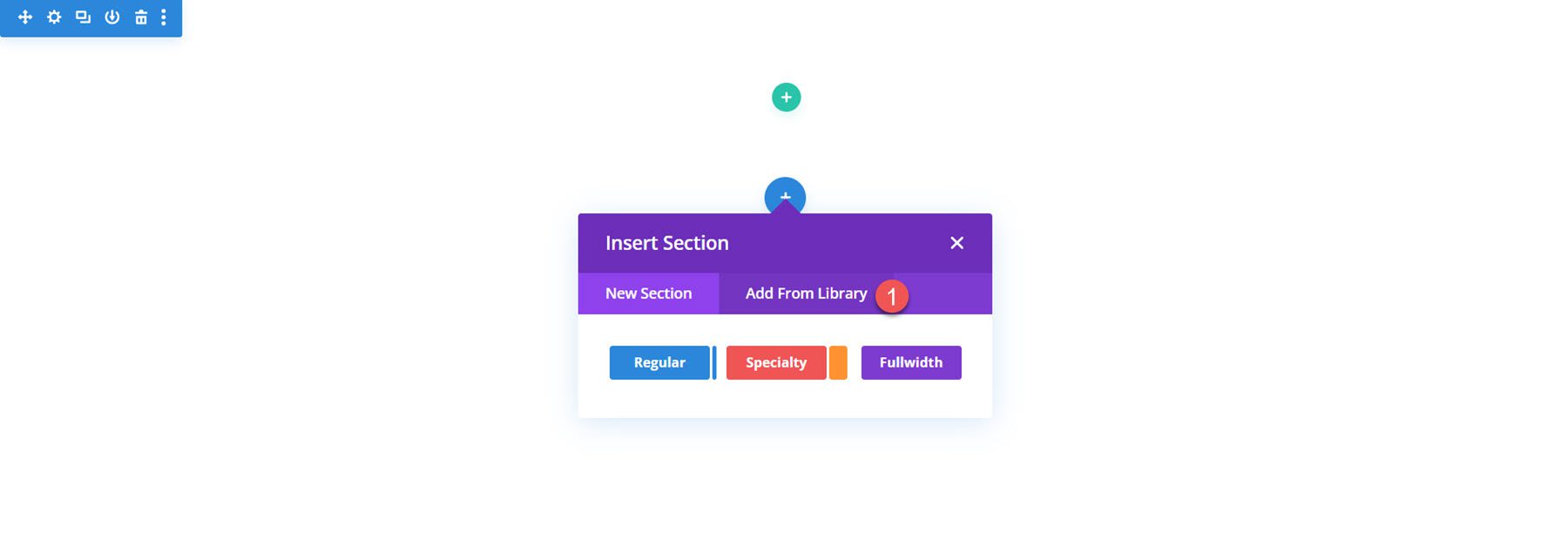
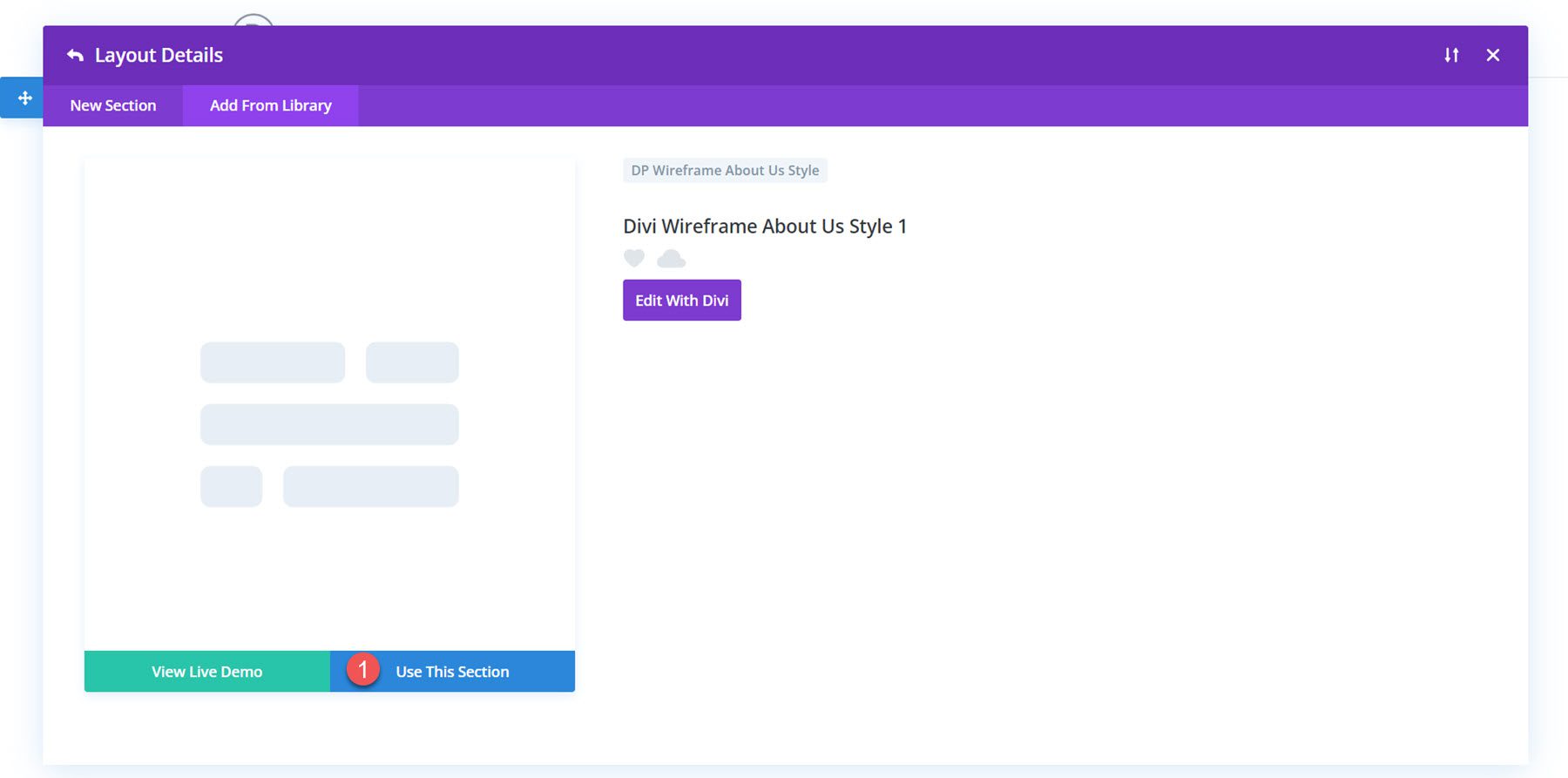
Una volta importato il layout, apri la tua pagina in Divi Builder. Fai clic sull'icona blu con il segno più per aggiungere una nuova sezione, quindi seleziona Aggiungi dalla libreria.

Individua il layout che desideri utilizzare, quindi fai clic sul pulsante Usa questa sezione per caricare il layout sulla tua pagina.

Layout del kit Wireframe Divi multiuso definitivo
Il kit Divi Wireframe multiuso definitivo viene fornito con layout per praticamente qualsiasi sezione che desideri aggiungere al tuo sito. I layout utilizzano tutti i diversi moduli forniti con Divi, quindi troverai sicuramente un layout wireframe che includa la funzionalità che stai cercando. Ogni tipo di layout nel Kit Wireframe include 20-100 stili diversi. Diamo un'occhiata ad alcuni layout di ciascuna sezione inclusa nel kit Ultimate Multiuso Divi Wireframe.
Layout delle sezioni
Innanzitutto, diamo un'occhiata ai layout delle sezioni. Una volta importati, tutti questi layout possono essere aggiunti ai progetti di pagina tramite la Libreria Divi.
Chi siamo
La sezione Chi siamo è il luogo ideale per evidenziare le caratteristiche principali dell'azienda e visualizzare un elemento visivo come un'immagine o un video.
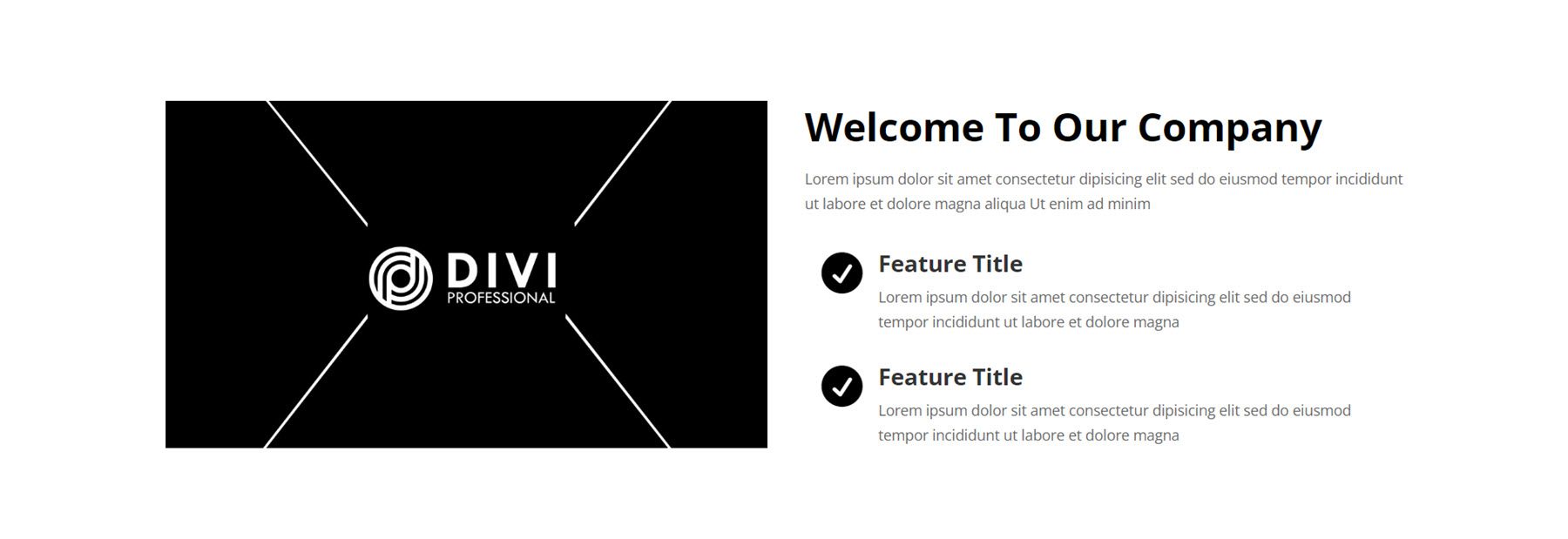
Lo stile 1 presenta un'immagine di grandi dimensioni sulla sinistra con del testo di benvenuto e due trascrizioni per evidenziare le funzionalità. I blurb presentano icone con un effetto di dissolvenza in apertura.

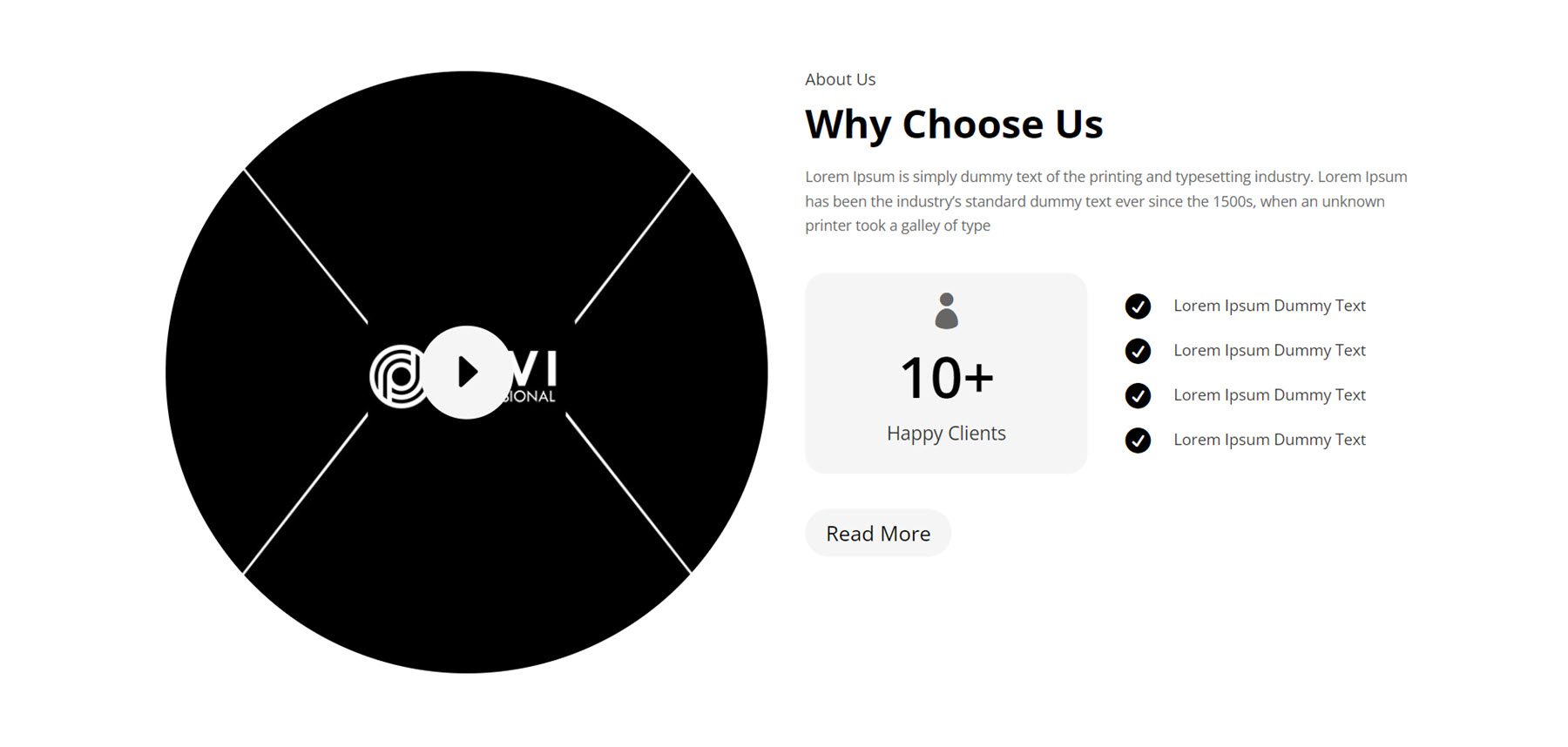
Il layout successivo è Style 13, un layout interessante con una grande immagine circolare a sinistra e un'icona al centro che può essere collegata a un video o ad un'altra pagina. Sulla destra c'è un testo introduttivo, seguito da un contatore numerico che rappresenta i clienti soddisfatti e alcune funzionalità contrassegnate da un'icona sulla destra. Il pulsante Leggi di più può guidare l'utente a una nuova pagina.

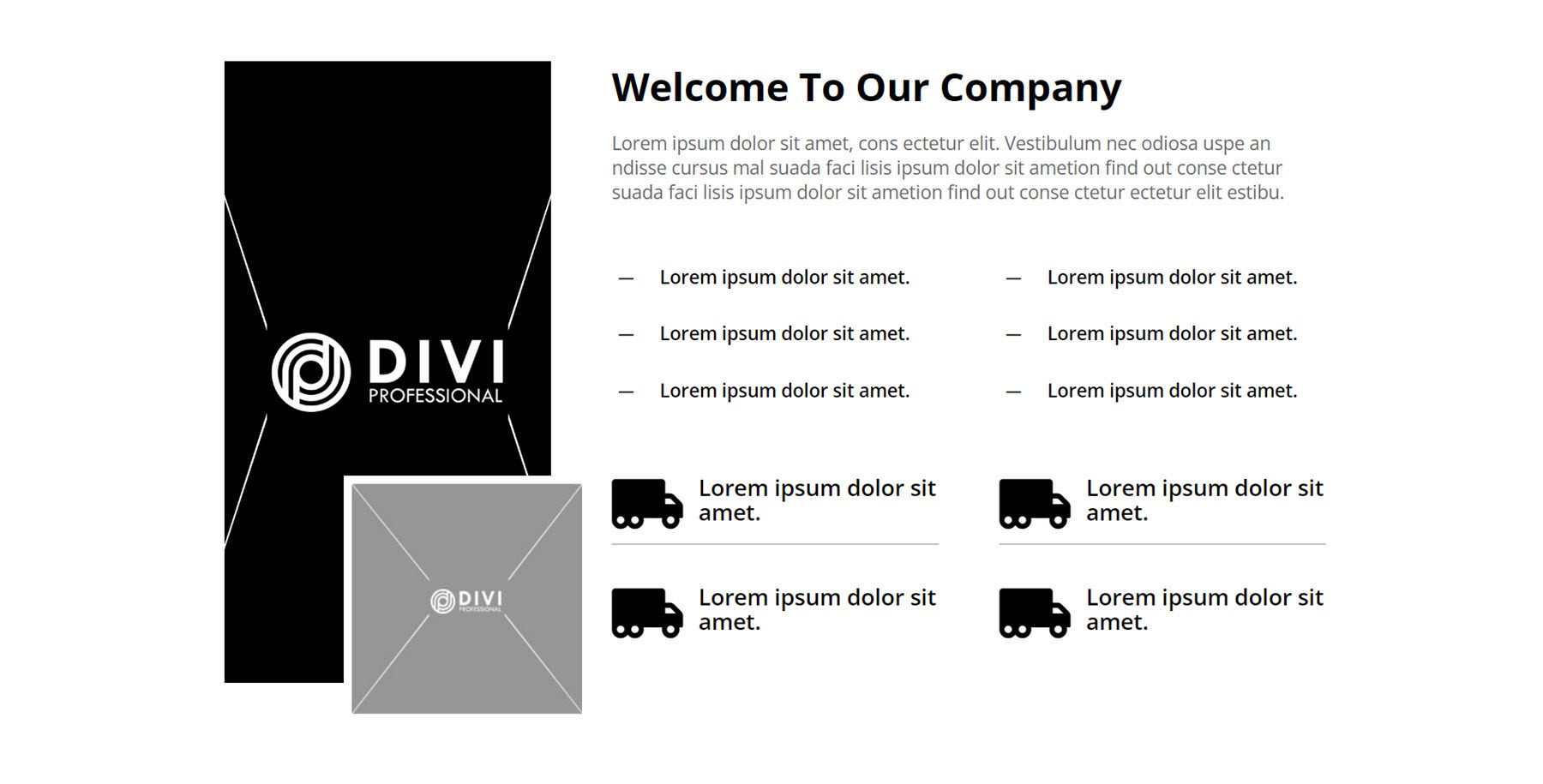
L'ultima sezione Chi siamo che esamineremo è lo Stile 43. Presenta un'immagine alta e un'immagine più piccola sovrapposta a sinistra. Sulla destra c'è del testo introduttivo, seguito da alcuni punti salienti chiave nelle icone della descrizione.

Blog
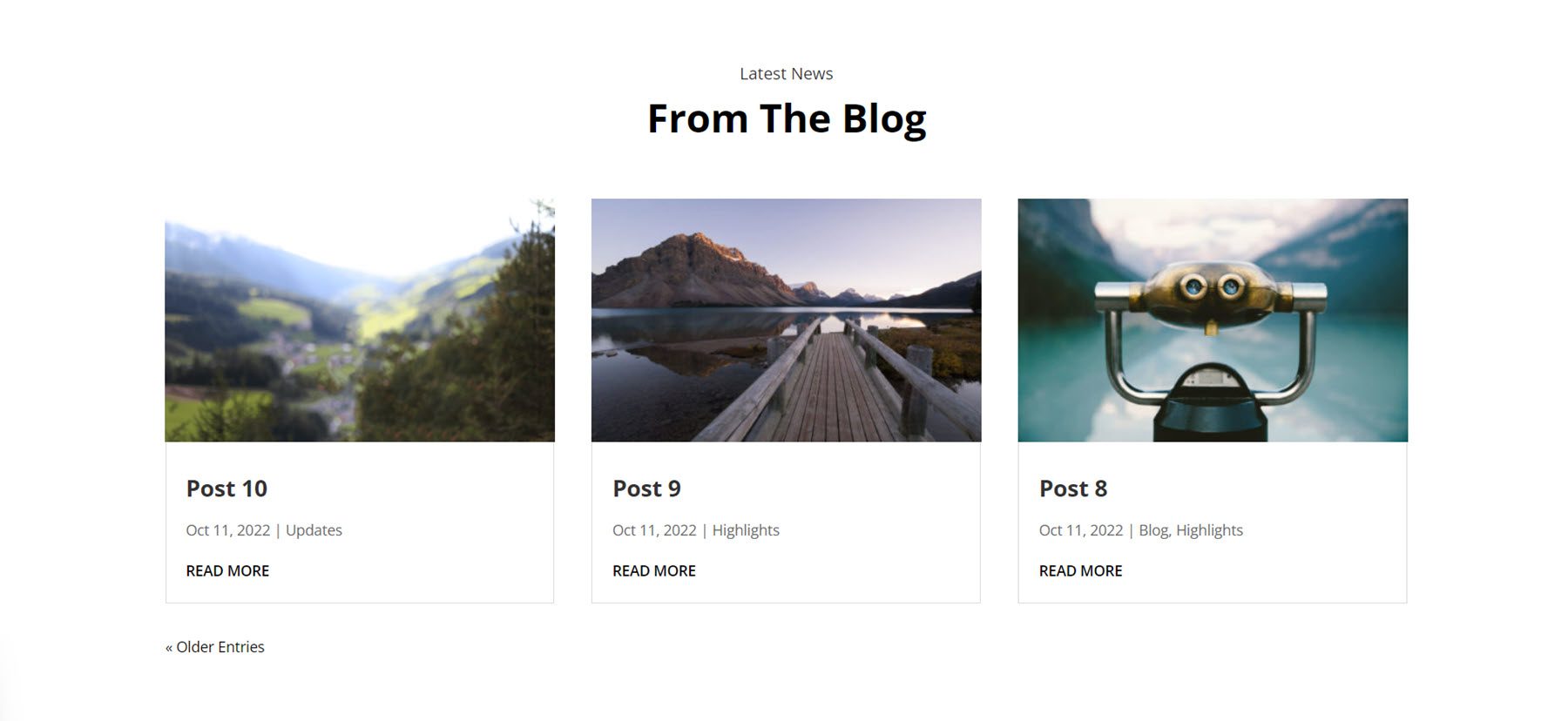
Il modulo blog ti consente di visualizzare una raccolta di post ovunque sul tuo sito. Innanzitutto, diamo un'occhiata allo stile blog 2. È un design in stile carta con tre post del blog. Ogni post ha un'immagine in primo piano, seguita dal titolo del post, dalla data, dalla categoria e da un pulsante Leggi altro.

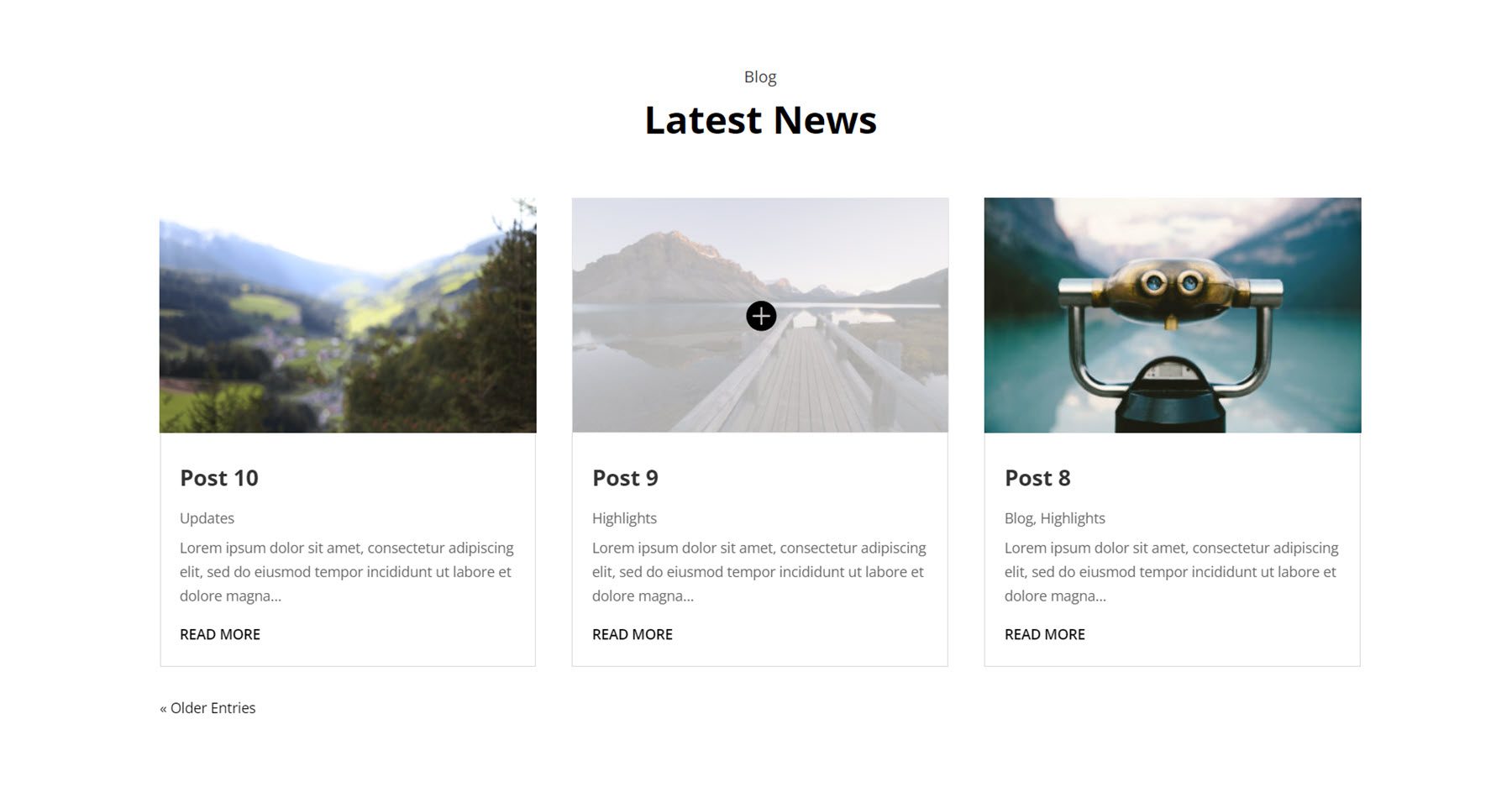
Blog Style 4 è simile a quello sopra, ma non mostra la data e mostra invece un breve estratto da ogni post. Al passaggio del mouse, sull'immagine in primo piano vengono visualizzate una sovrapposizione luminosa e un'icona.

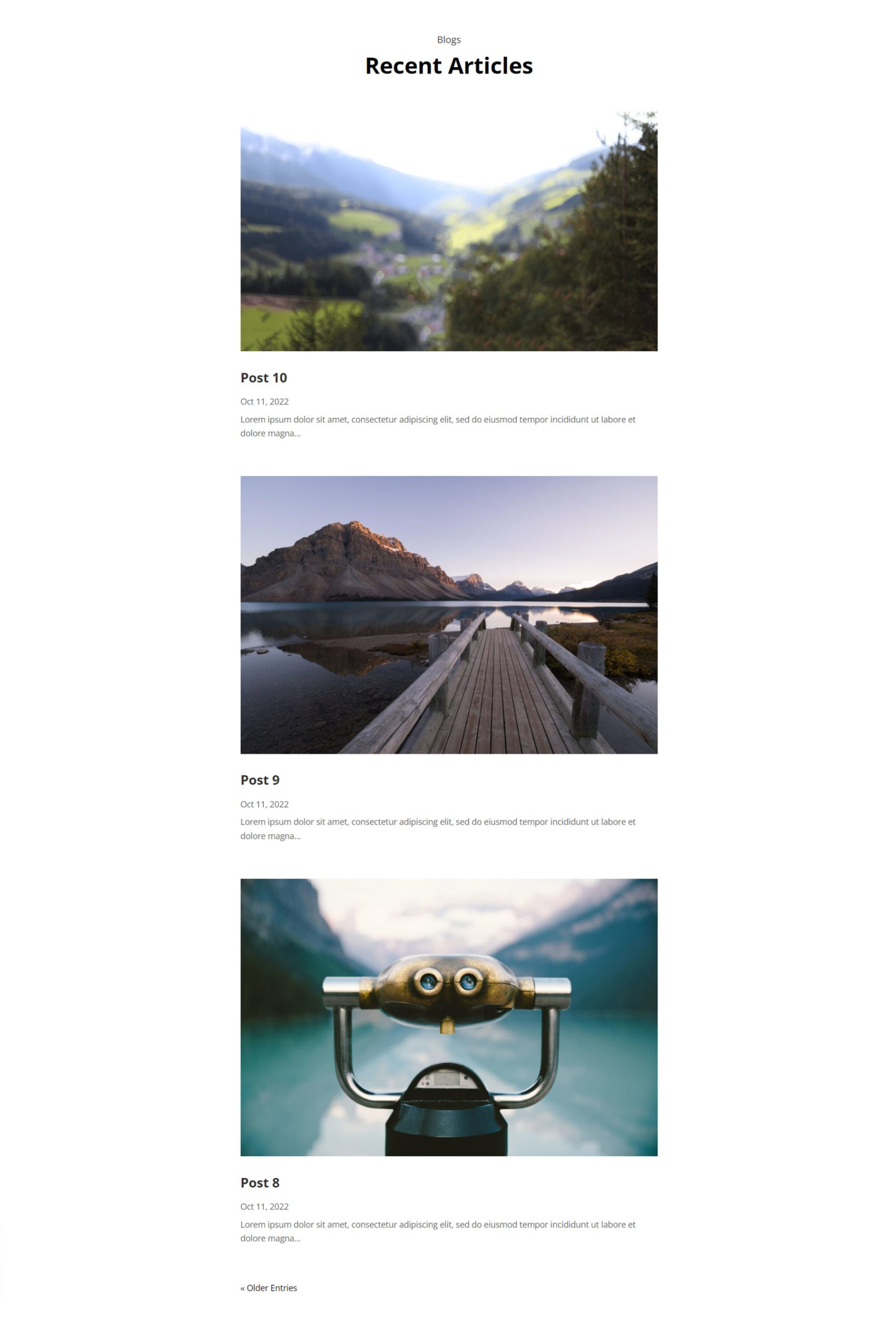
In Blog Style 19, i post vengono visualizzati in un formato elenco, con un post visualizzato dopo l'altro. Le immagini di ciascun post vengono visualizzate a larghezza intera, seguite dal titolo del post, dalla data e dall'estratto.

Informazioni sul modulo di contatto
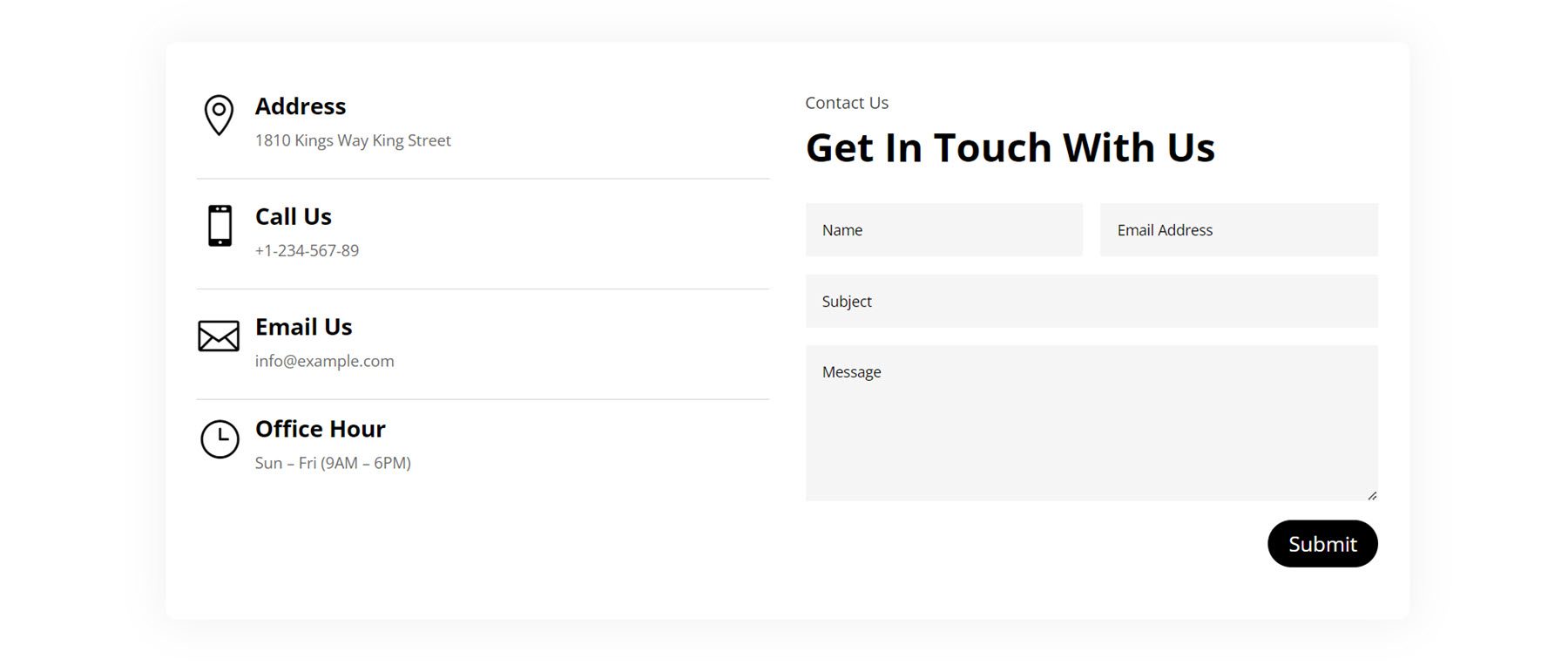
Queste sezioni contengono principalmente informazioni di contatto, moduli di contatto e mappe. Ecco lo stile 9, presenta sezioni di testo con icone per informazioni come indirizzo, numero di telefono, e-mail e orari. Sulla destra c'è un modulo di contatto.

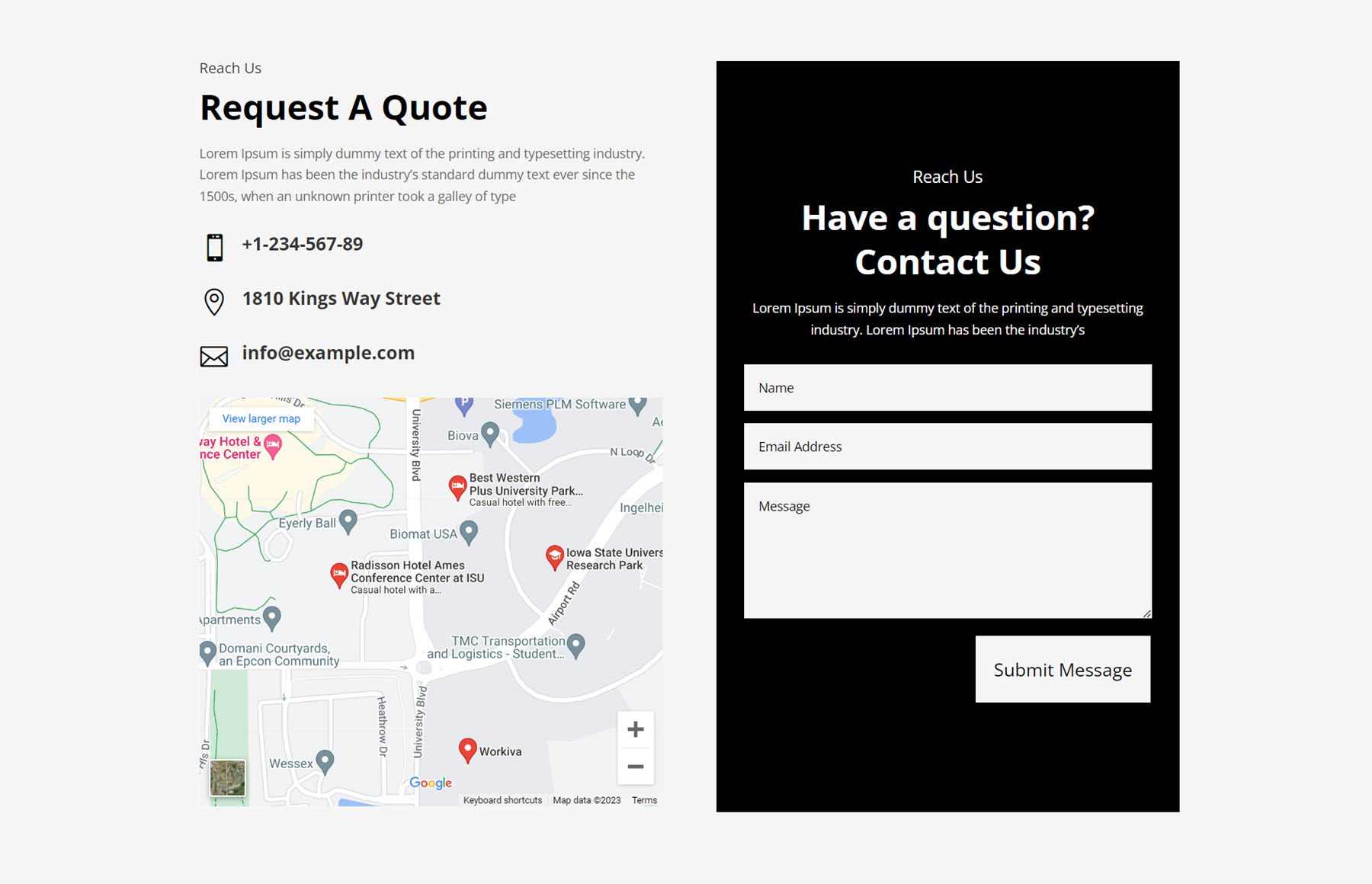
Nello Stile 22 è presente una sezione per alcuni testi introduttivi, seguita da alcune icone che rappresentano le informazioni di contatto e una mappa. Sulla destra c'è un modulo di contatto su sfondo nero.

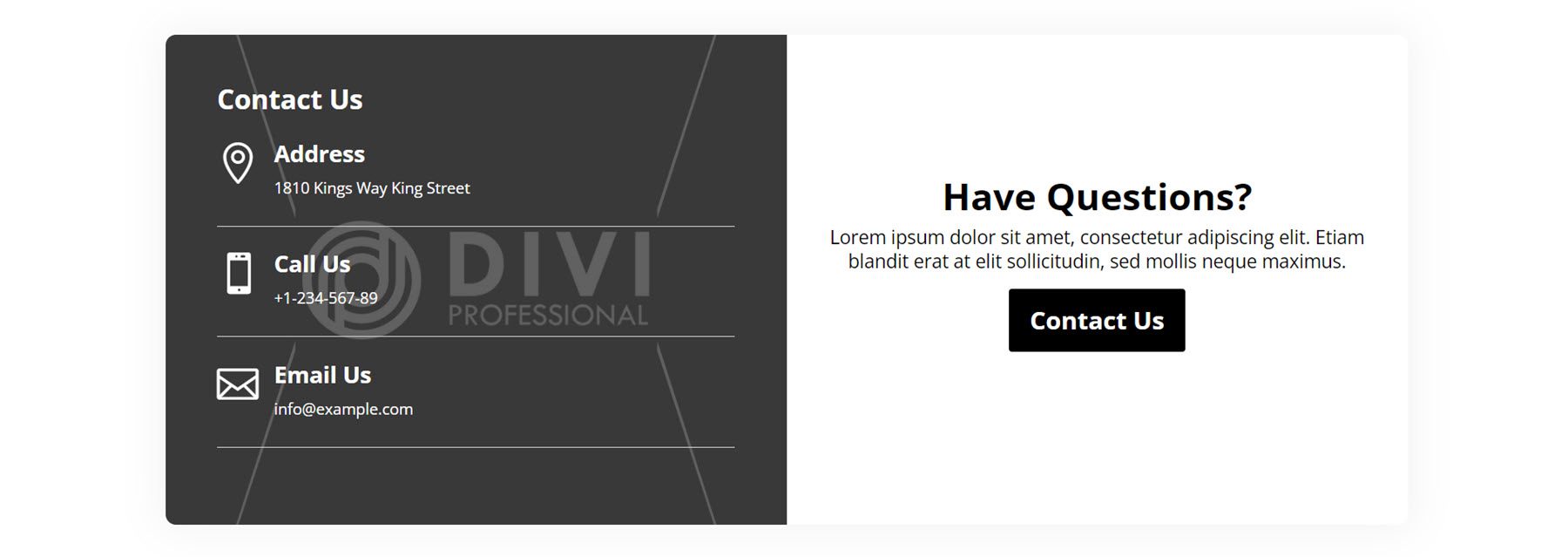
Successivamente, lo stile 40 presenta un layout in stile blocco con un'ombra a forma di riquadro attorno alla riga. A sinistra, un'immagine è impostata come sfondo per la colonna e sono presenti alcuni moduli di descrizione con icone che rappresentano le informazioni di contatto. Sulla destra c'è un'intestazione e una copia, quindi un pulsante Contattaci.

Contatore
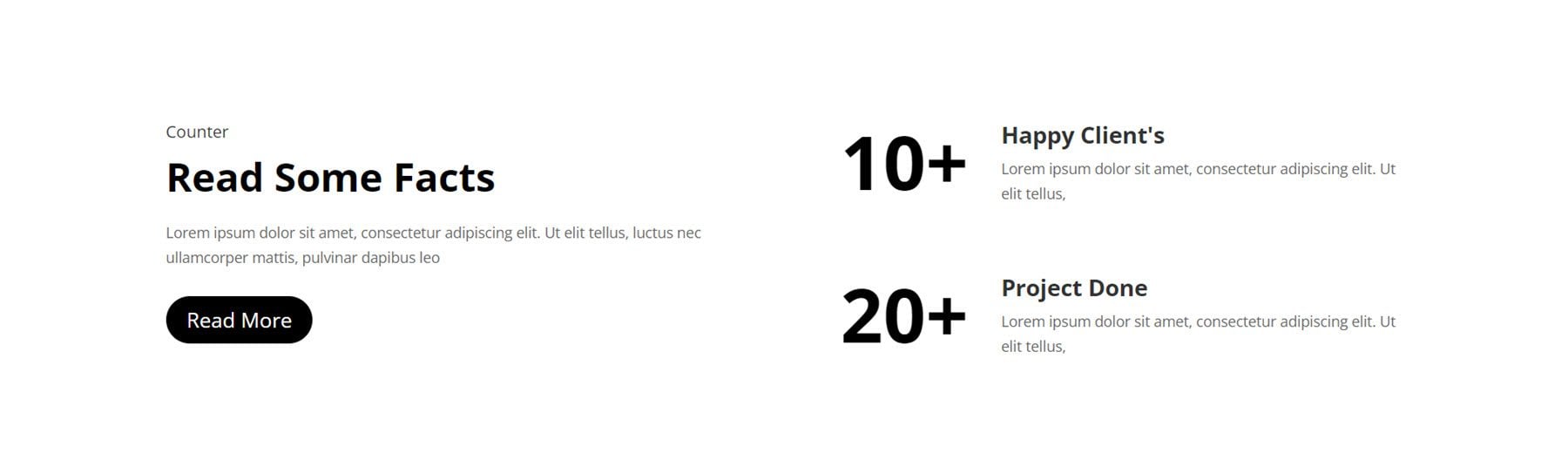
Il primo contatore che esamineremo è lo Stile 2. Ha un sottotitolo e un'intestazione sulla sinistra, seguiti da alcune copie e da un pulsante Leggi di più. Sulla destra. Due contatori numerici con numeri grandi vengono visualizzati insieme al testo descrittivo.

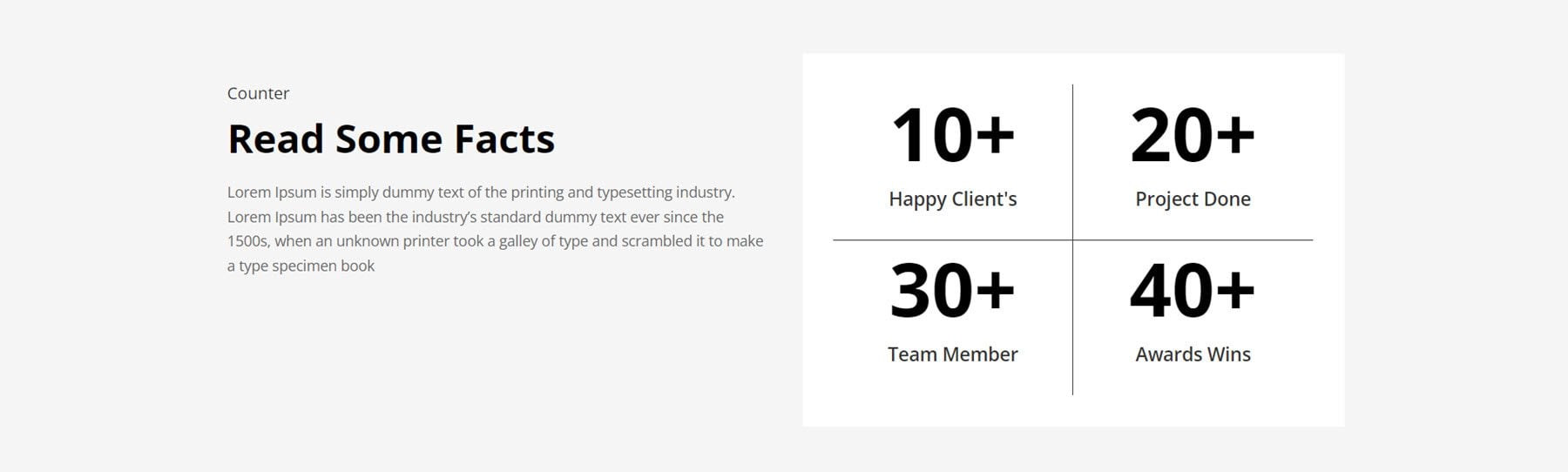
Lo stile contatore 12 viene visualizzato su uno sfondo grigio con il testo descrittivo a sinistra. Sulla destra vengono visualizzati quattro contatori numerici su sfondo bianco con la descrizione di ciascun numero sottostante.

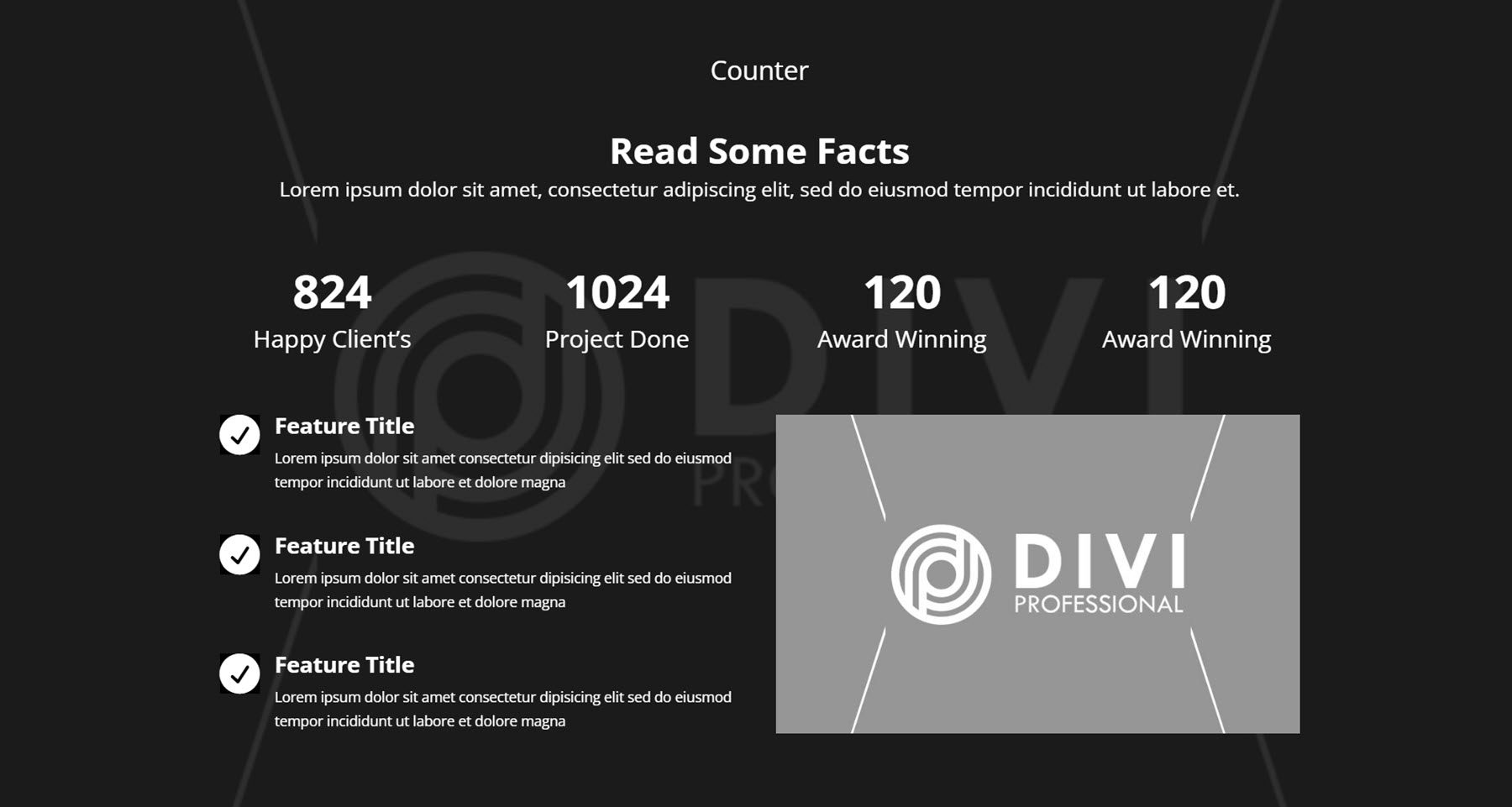
Counter Style 100 ha molti elementi diversi. Il layout presenta un'immagine di grandi dimensioni come sfondo con una sovrapposizione scura. In alto ci sono due intestazioni e una riga di testo, poi quattro contatori numerici con le descrizioni. Sotto, tre moduli di descrizione evidenziano le funzionalità a sinistra con un'immagine a destra.

CTA
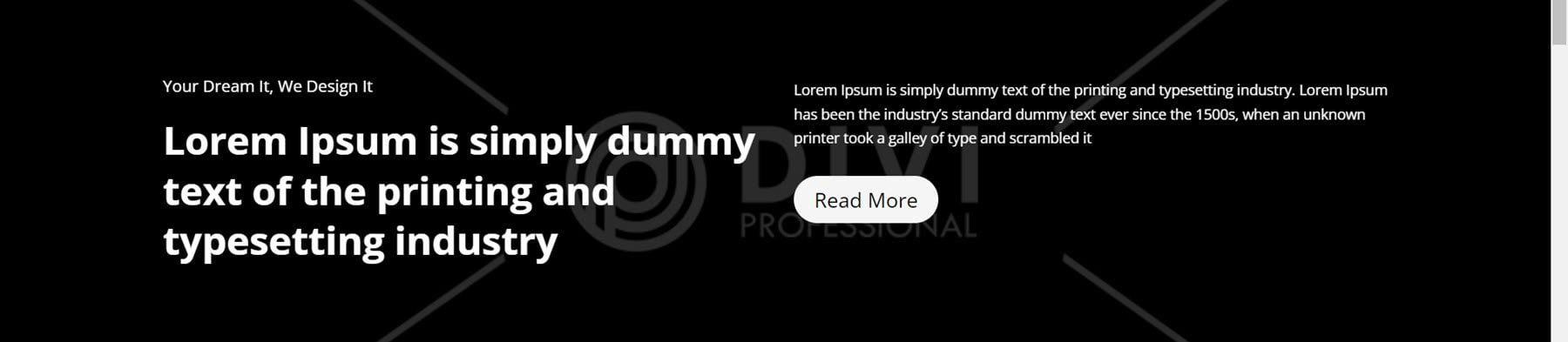
Le sezioni CTA sono ottime per richiamare l'attenzione su un'offerta speciale, una pagina di vendita o qualsiasi altra azione che desideri che gli utenti intraprendano. Lo stile 3 presenta uno sfondo dell'immagine con una sovrapposizione scura. Sulla sinistra c'è un breve sottotitolo seguito da un grande testo del titolo. Sulla destra c'è la copia del corpo, seguita da un pulsante Leggi di più.

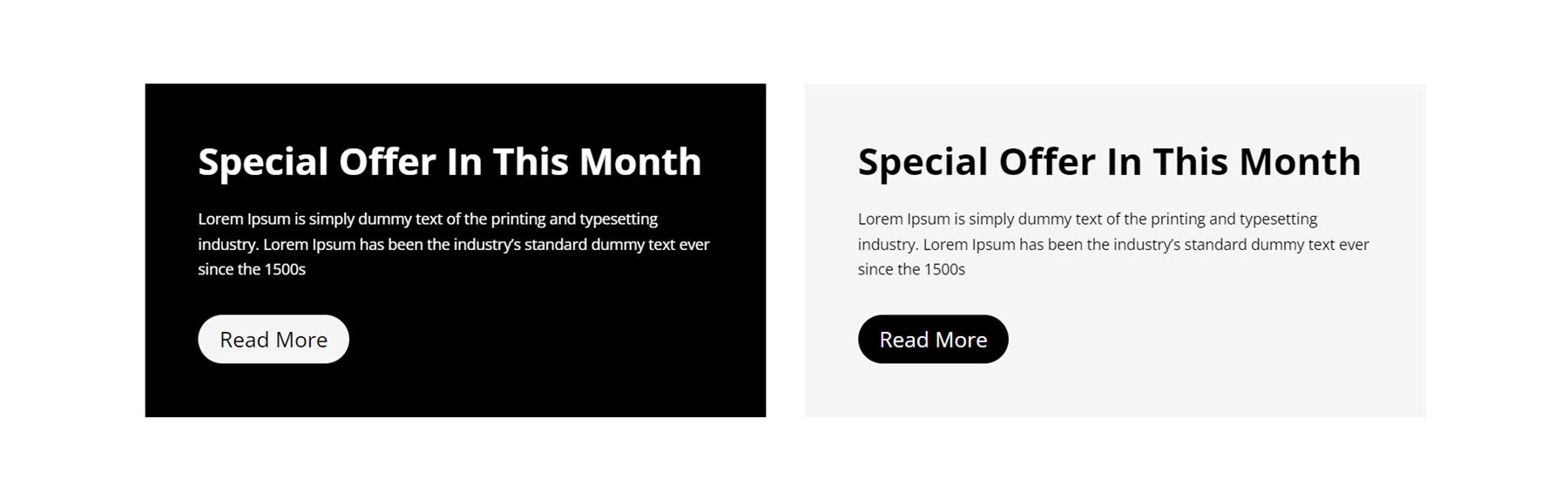
CTA Style 9 presenta due box diversi, uno scuro e uno chiaro. Ogni funzione ha un'intestazione, un corpo del testo e un pulsante.

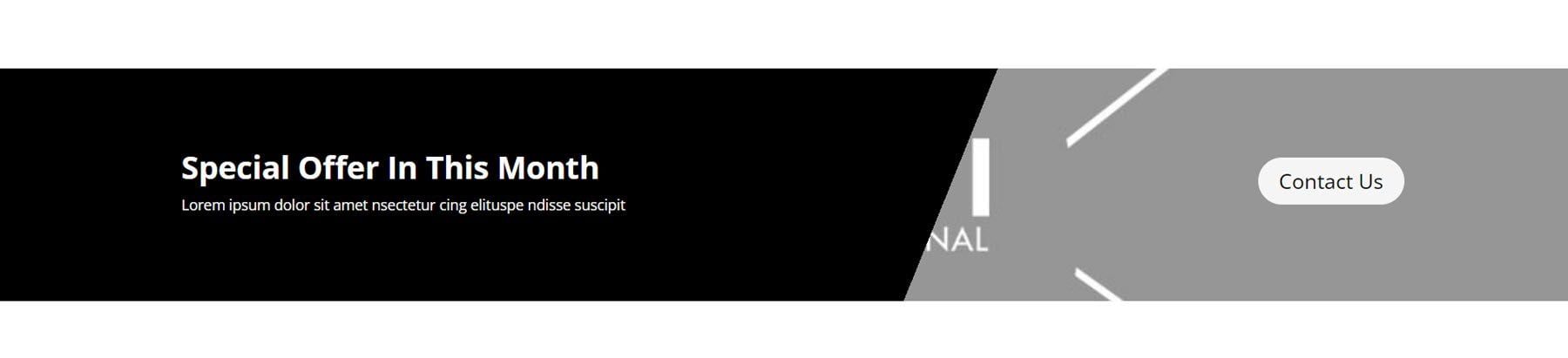
Successivamente, CTA Style 19 ha un layout in stile banner, con una sezione ad angolo scuro a sinistra con testo e un'immagine a destra con un pulsante.

FAQ
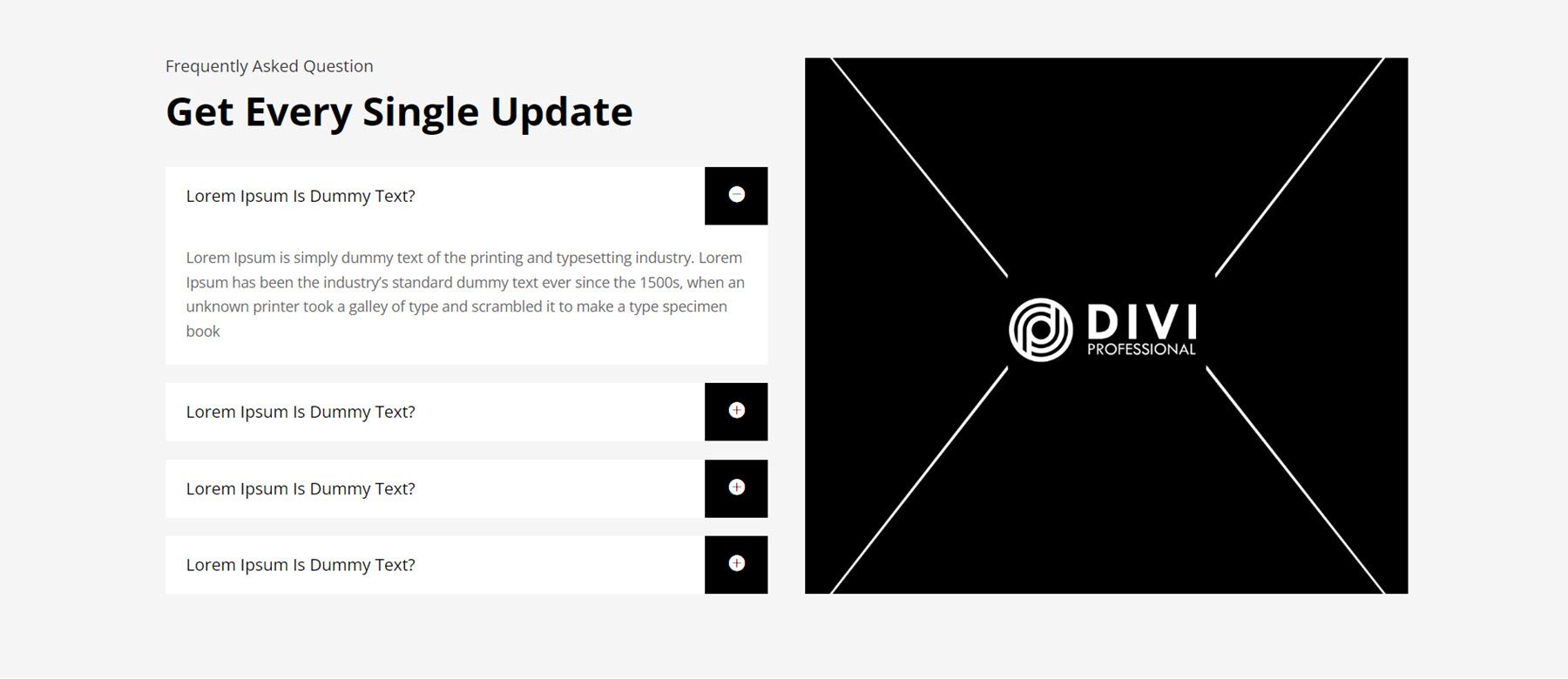
L'aggiunta di una sezione FAQ al tuo sito può aiutarti a comunicare informazioni importanti ai visitatori del tuo sito web e a ridurre la quantità di domande ripetitive che potresti ricevere. Lo stile di layout delle FAQ 6 presenta le fisarmoniche delle FAQ sulla sinistra sotto il testo dell'intestazione. Sulla destra c'è un'immagine grande.

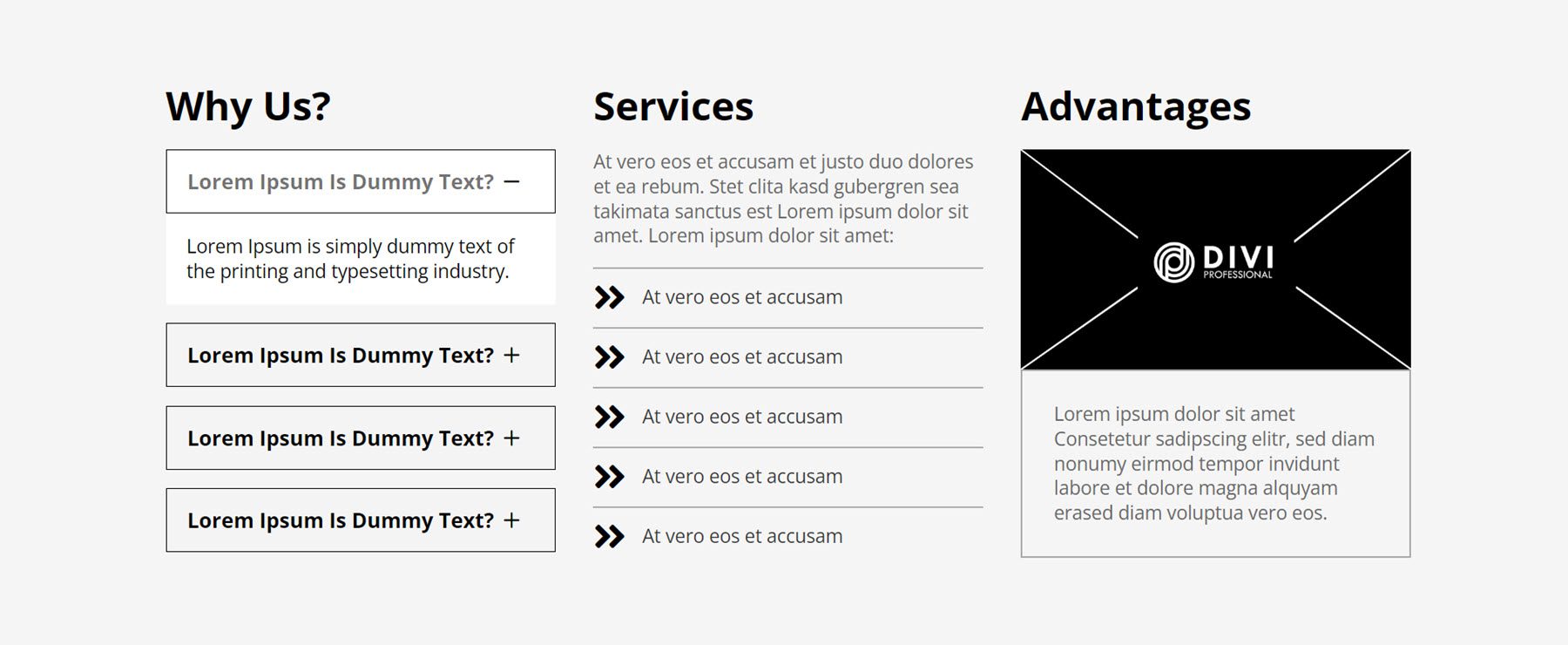
Per il layout successivo, daremo un'occhiata allo Stile FAQ 31. Ha quattro fisarmoniche di FAQ nella colonna di sinistra, seguite da un elenco di servizi con icone al centro. Sulla destra c'è un'immagine con il testo circondato da un bordo.

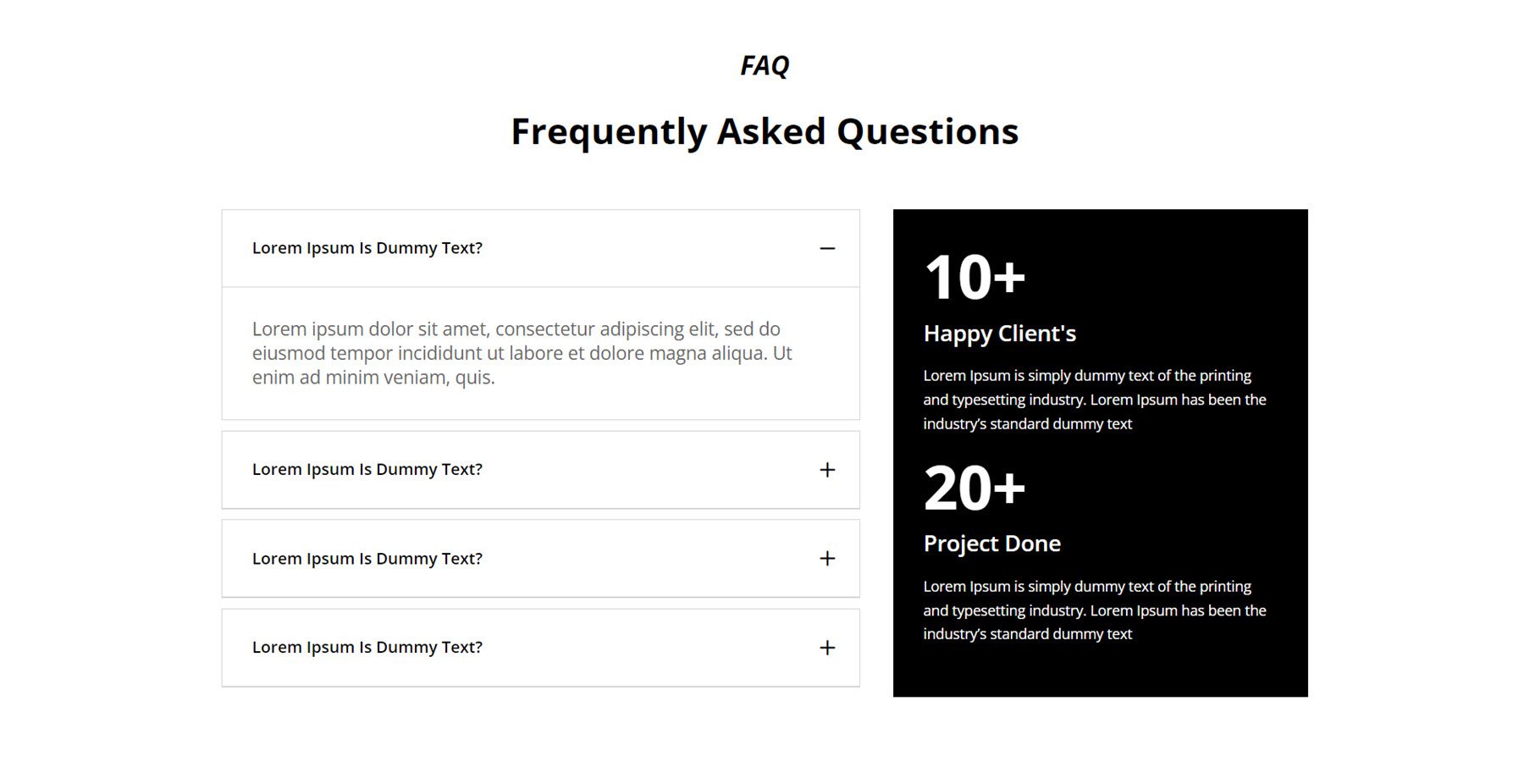
L'ultima sezione FAQ che esamineremo è la numero 87. Presenta gli elementi FAQ sulla destra, con due contatori numerici e il testo descrittivo sulla destra su uno sfondo nero.

Sezione funzionalità
Le sezioni delle funzionalità sono layout molto versatili. Come suggerisce il nome, puoi usarli per evidenziare le caratteristiche del tuo servizio o prodotto. Puoi anche utilizzare i layout per mostrare diversi servizi, visualizzare un elenco di pagine o evidenziare punti chiave con icone.
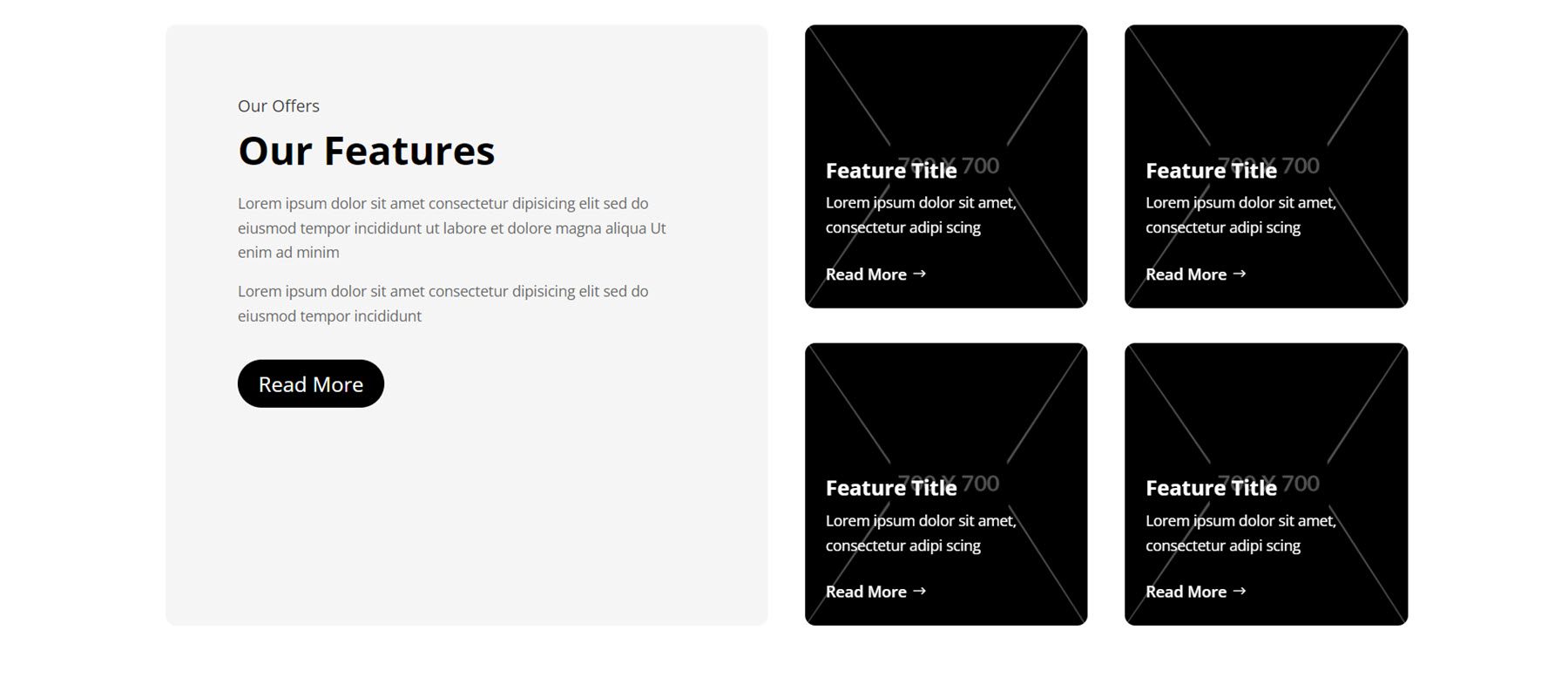
Ecco il primo esempio, sezione funzionalità Stile 7. Questo layout ha un layout in stile carta con angoli arrotondati. A sinistra abbiamo il titolo e il corpo del testo seguiti da un pulsante. Poi ci sono quattro carte ciascuna con un'immagine di sfondo e una sovrapposizione scura sulla destra. Su ogni scheda è presente il titolo della funzione, il testo della descrizione e un pulsante Leggi di più.

Successivamente, lo Stile 11 elenca quattro funzionalità accanto alle icone sulla sinistra. Sulla destra, c'è una grande immagine sovrapposta a un cerchio che mostra un contatore numerico e una descrizione.

Lo stile 21 ha un design interessante, con un titolo in alto, un'immagine alta al centro e due moduli di descrizione su entrambi i lati con un titolo e una descrizione.

Galleria
I layout della galleria condividono molte somiglianze, con alcune differenze negli effetti al passaggio del mouse. Ecco lo stile 4, l'immagine si espande al passaggio del mouse.

Nello Stile 11, le immagini della galleria vengono visualizzate in un unico cursore.

Infine, Gallery Style 14 presenta un bordo attorno a ciascuna immagine.

Eroe
Le sezioni Hero sono utili per evidenziare offerte speciali, funzionalità e informazioni chiave sulla tua attività. Lo stile 3 presenta una sezione di testo con un'intestazione e un sottotitolo a sinistra e il contenuto del corpo a destra. Di seguito è presente una sezione di invito all'azione con titolo, corpo del testo e un pulsante Leggi di più su un'immagine di sfondo di grandi dimensioni.

Per Hero Style 5, le funzionalità sono evidenziate con una sezione di testo con intestazione e corpo del testo, seguita da alcuni trascritti che evidenziano le funzionalità e un pulsante Leggi di più. A sinistra c'è un'immagine.

Hero Layout 17 presenta un'immagine di grandi dimensioni come sfondo. Sulla sinistra c'è un sottotitolo, un titolo, un corpo del testo e un pulsante Leggi di più. A destra sono presenti due funzionalità evidenziate con un'icona, su sfondo bianco.

Logo
Puoi visualizzare i loghi dei clienti con cui hai lavorato sul tuo sito web per creare fiducia e credibilità tra i visitatori del tuo sito web. Logo Style 4 presenta tre loghi a sinistra e una casella bianca a destra con un titolo, corpo del testo e un pulsante Visualizza altro.

Nel layout del logo 7, l'intestazione, il sottotitolo e il testo della descrizione si trovano a sinistra, su un grande sfondo dell'immagine che occupa l'intera larghezza della sezione. A destra sono visualizzati sei loghi su sfondo bianco.

Logo Layout 11 è un layout relativamente semplice con quattro loghi visualizzati su uno sfondo grigio. In questo layout, la dimensione del logo aumenta al passaggio del mouse.

Notiziario
La prossima è la sezione newsletter. Il primo layout a cui daremo un'occhiata è lo Stile 4. Presenta del testo introduttivo sulla sinistra, seguito dal modulo di iscrizione alla newsletter. A destra c'è un'immagine. La sezione è su uno sfondo grigio chiaro.

Lo stile 10 può funzionare perfettamente come parte di un layout a piè di pagina. Presenta un logo al centro, seguito da tre colonne di informazioni di contatto con sottili linee divisorie. Sotto c'è il modulo di iscrizione alla newsletter.


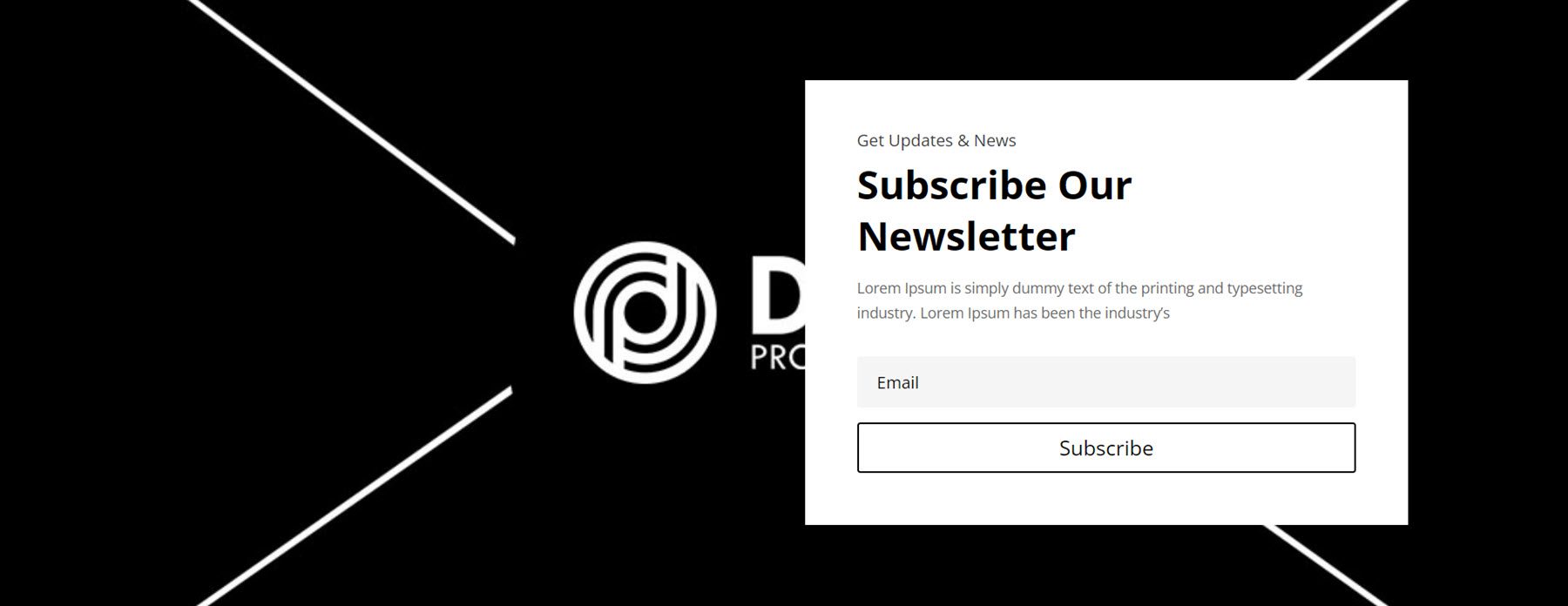
Lo stile newsletter 12 è strutturato con un'immagine a larghezza intera impostata come sfondo. Sul lato destro, il testo della newsletter e il modulo di iscrizione appaiono su uno sfondo bianco.

Prezzi
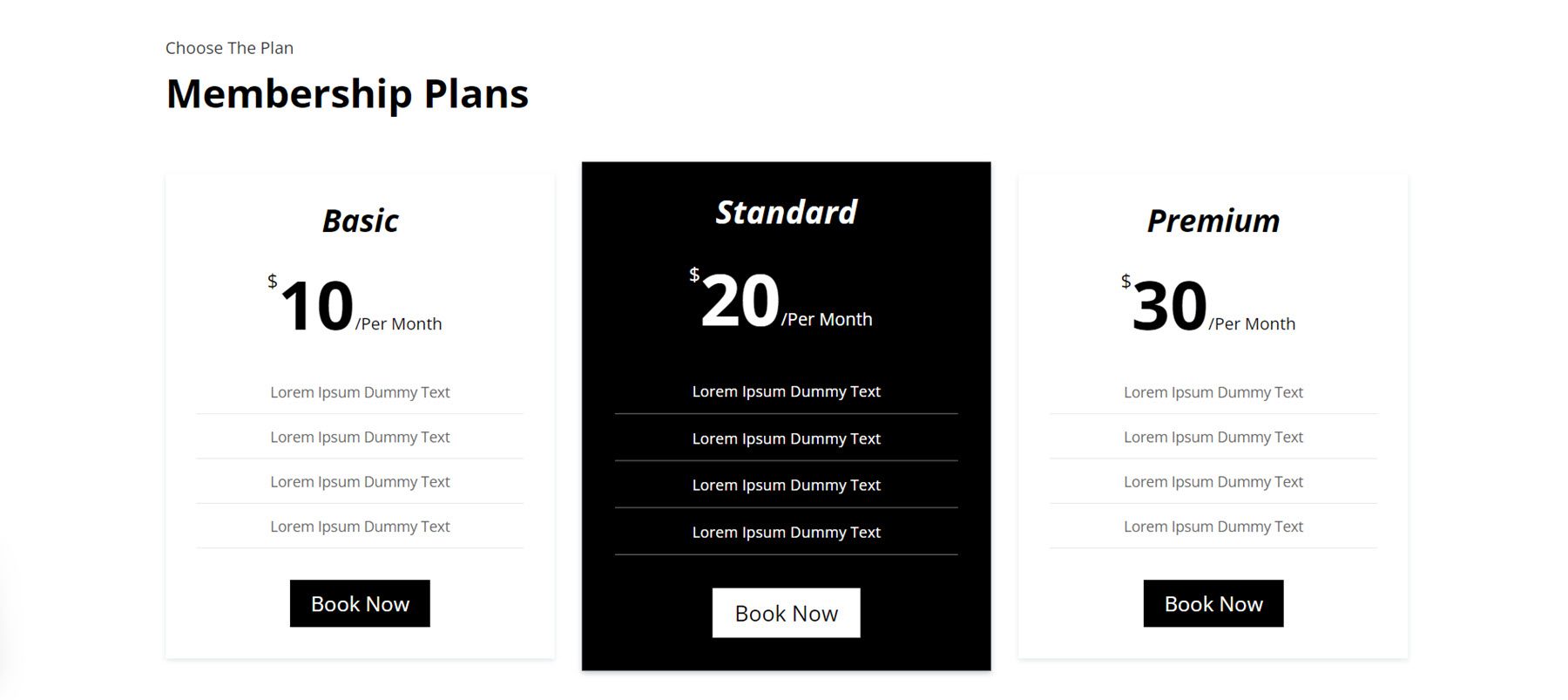
Nello Stile layout prezzi 3, sono presenti tre colonne con il prezzo elencato in alto con caratteri di grandi dimensioni. Le caratteristiche sono evidenziate di seguito, con una linea di divisione in mezzo. Nella parte inferiore di ciascuna colonna è presente il pulsante Prenota ora. La casella del prezzo aumenta di dimensioni al passaggio del mouse.

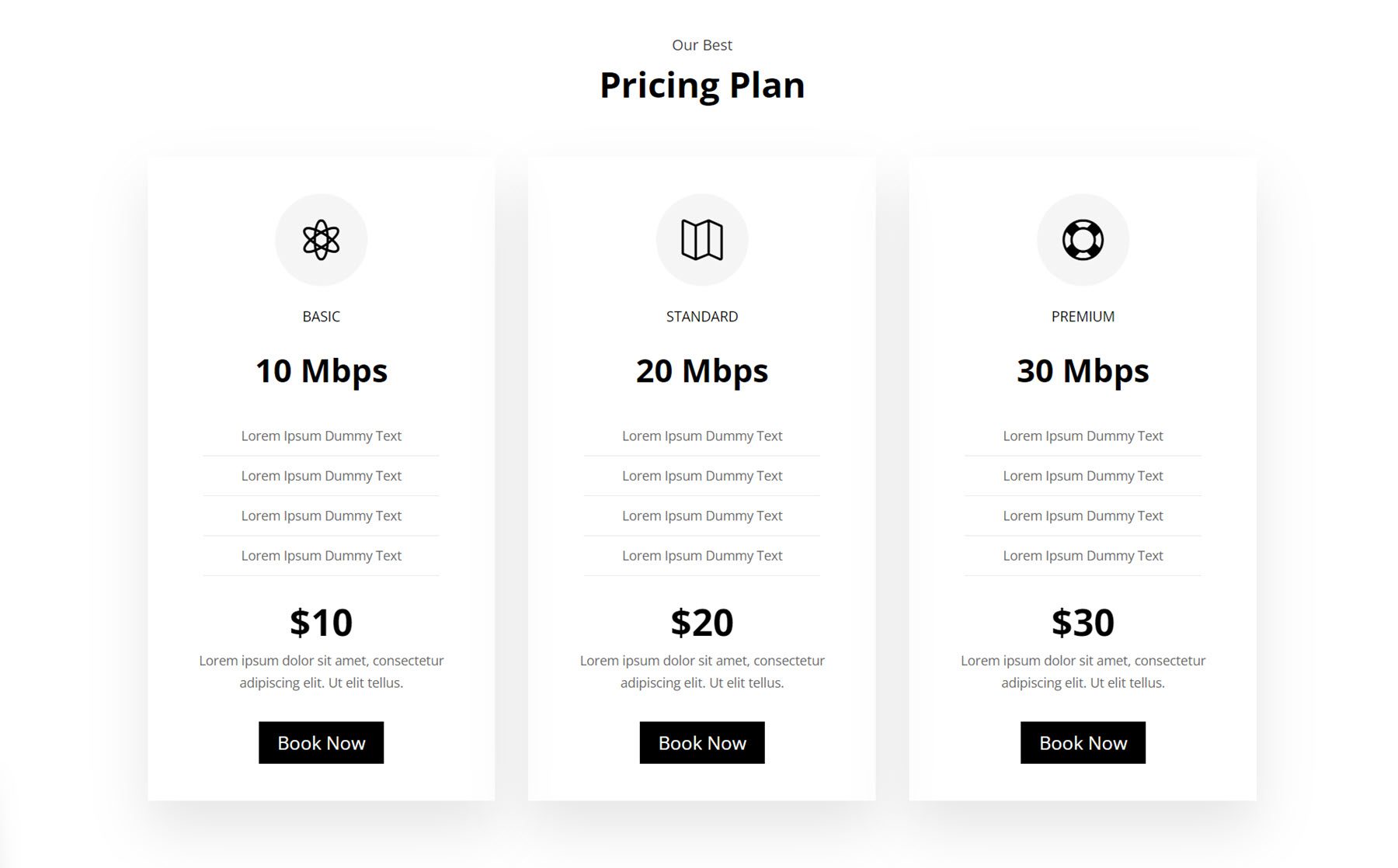
Lo stile 14 presenta un'icona nella parte superiore di ciascuna colonna dei prezzi. Di seguito sono riportati il titolo e il sottotitolo per ciascun livello, quindi le caratteristiche separate da linee divisorie. Il prezzo è elencato di seguito, seguito da un testo descrittivo e da un pulsante.

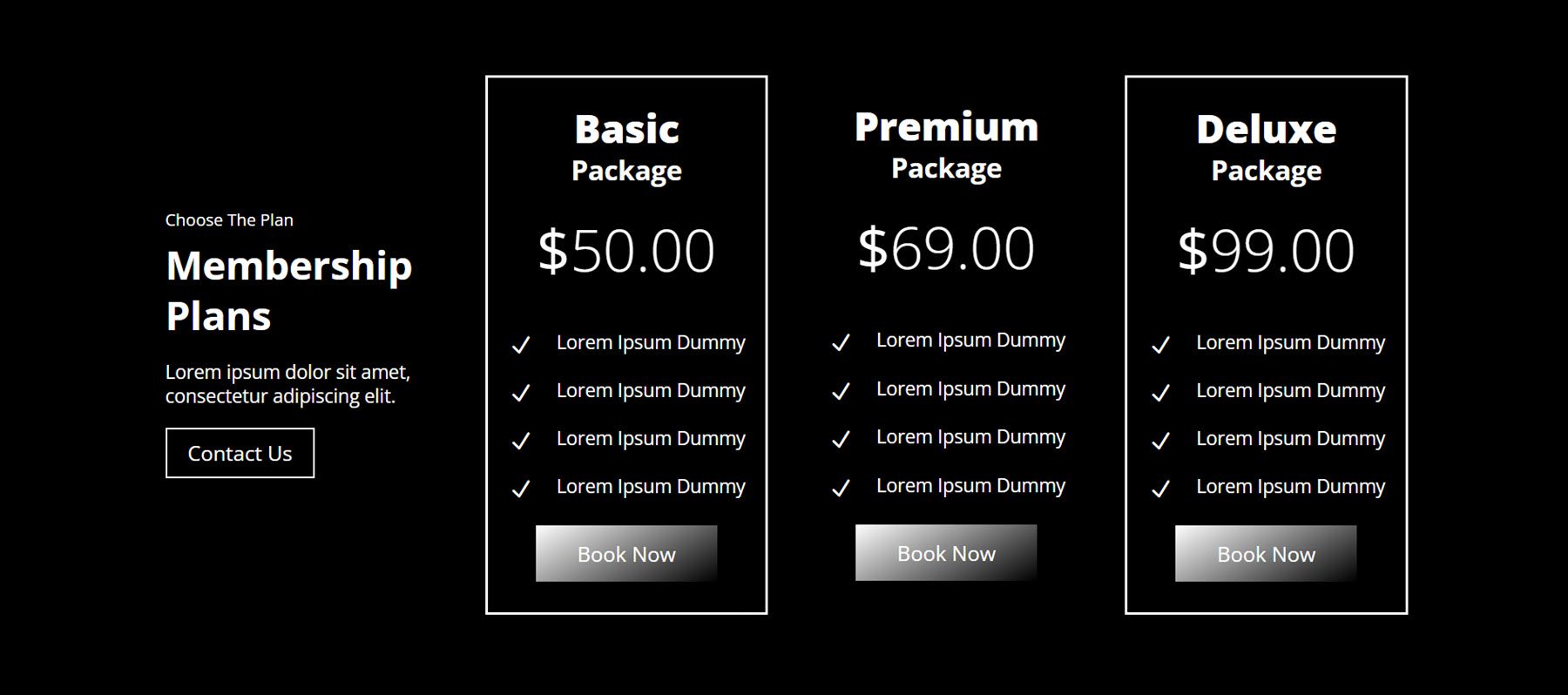
Per lo stile di layout dei prezzi 37, il testo viene visualizzato nella colonna più a sinistra accanto al pulsante Contattaci. Sulla destra ci sono tre colonne di dettagli sui prezzi. In alto c'è un'intestazione, seguita dal prezzo, alcune funzionalità evidenziate con un'icona e un pulsante prenota ora. Il layout è posizionato su uno sfondo scuro e i pulsanti presentano un effetto sfumato in scala di grigi.

Progetti
Con i layout della sezione progetti, puoi visualizzare i tuoi progetti in primo piano in diversi modi. Innanzitutto, diamo un'occhiata allo Stile 2. Utilizza un layout standard con l'immagine in primo piano di ciascun progetto, seguita dal titolo e quindi dalle categorie. Un pulsante nell'angolo in basso a sinistra ti consente di accedere alle voci più vecchie. Al passaggio del mouse, sull'immagine appare una sovrapposizione scura.

Successivamente, Project Style 5 presenta quattro progetti con le immagini visualizzate in una riga senza interruzioni. Al passaggio del mouse viene visualizzata una sovrapposizione scura insieme a un'icona più e alle informazioni sul progetto.

Nello Stile 18, i progetti sono disposti in un'unica colonna, uno dopo l'altro. Con questo layout, puoi guidare il tuo visitatore attraverso la visualizzazione di un elemento del portfolio alla volta. Ogni articolo ha un'immagine grande con un bordo nero. Di seguito, i dettagli del progetto sono elencati su uno sfondo grigio.

Servizio
Ora diamo un'occhiata ai layout dei servizi, dove puoi mostrare la varietà di servizi che offri e fornire dettagli importanti sui tuoi servizi.
Il primo è Stile servizio 11. I servizi e le immagini sono organizzati in un layout alternato. Ogni elemento del servizio viene visualizzato con un'icona e un pulsante Leggi di più.

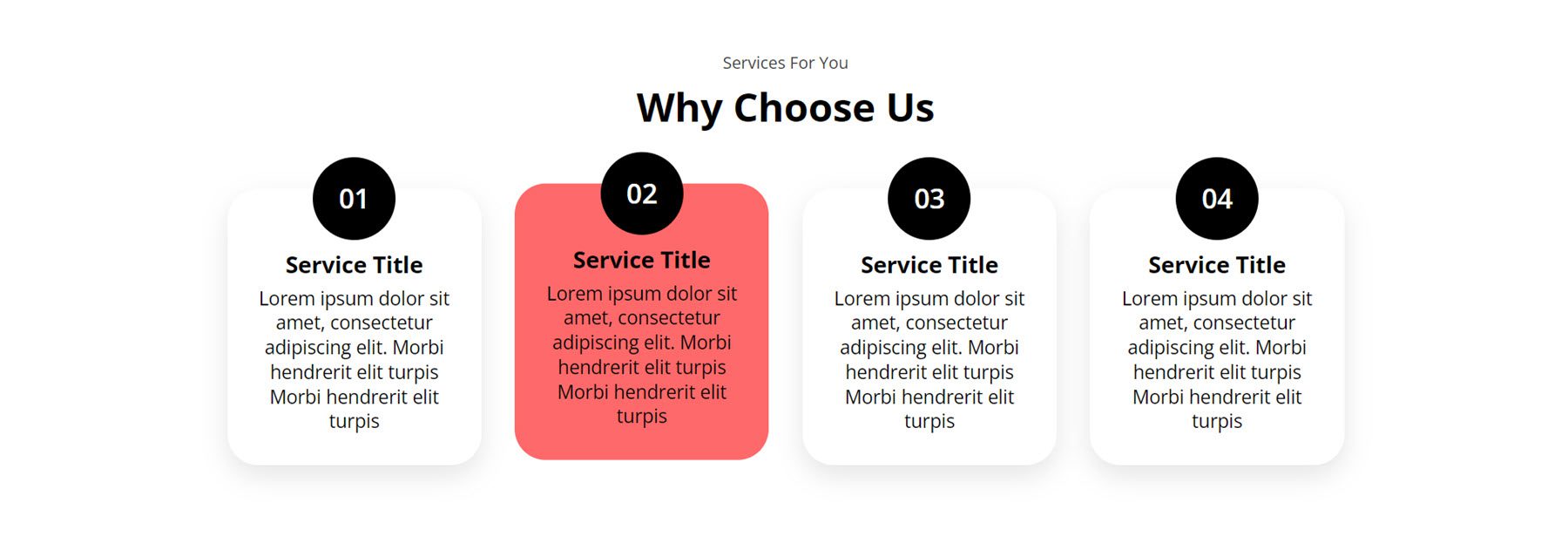
Lo stile di servizio 79 ha quattro riquadri con angoli arrotondati, ciascuno con un titolo e un corpo del testo. Ogni casella ha un cerchio nero in alto con un numero. Al passaggio del mouse, la casella si sposta verso l'alto e lo sfondo diventa rosso.

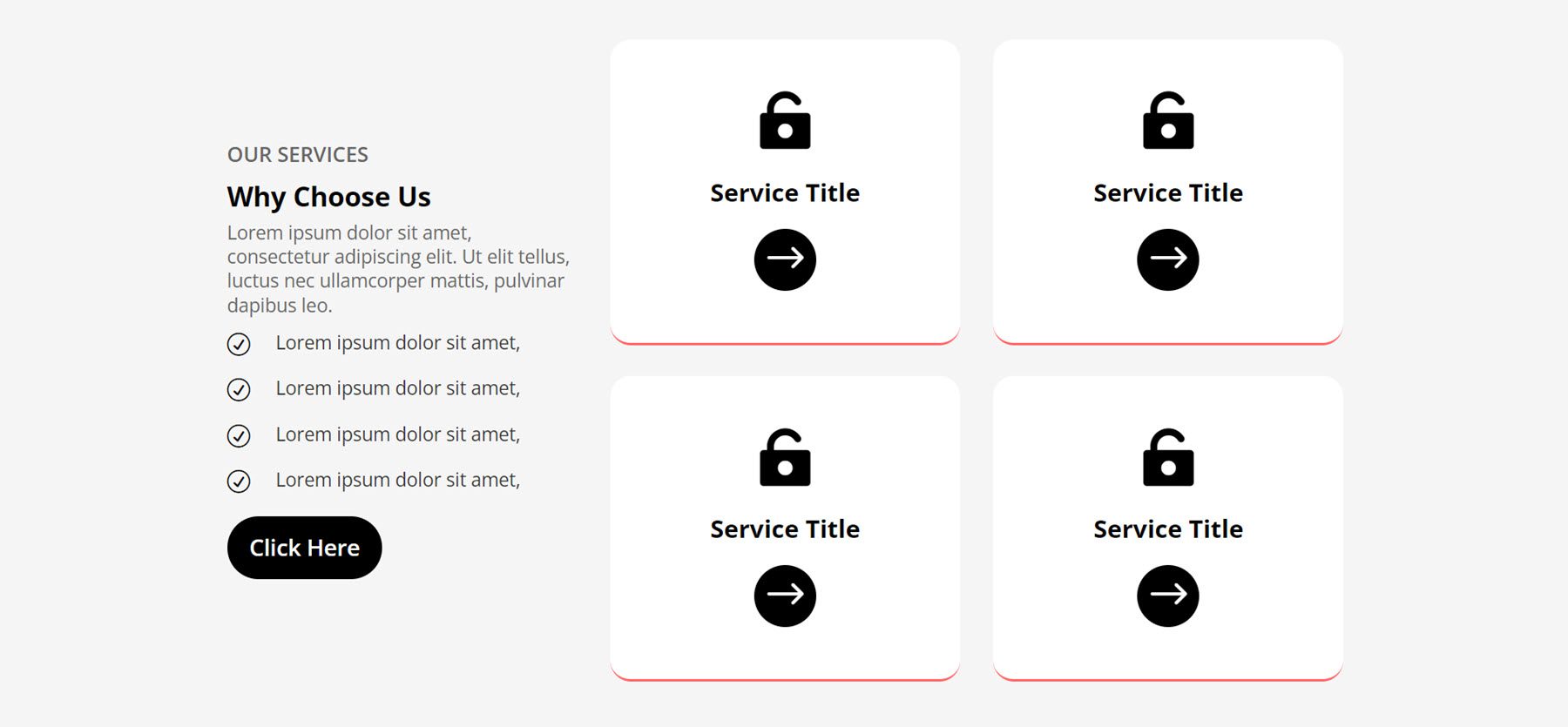
Nello stile 92, la colonna di sinistra presenta un titolo e un sottotitolo, il corpo del testo con i dettagli, quattro trascrizioni con icone di controllo e un pulsante Clicca qui. A destra ci sono due colonne con box di servizio. Ogni casella ha un'icona grande, un titolo, un pulsante freccia e un bordo inferiore.

Dispositivo di scorrimento
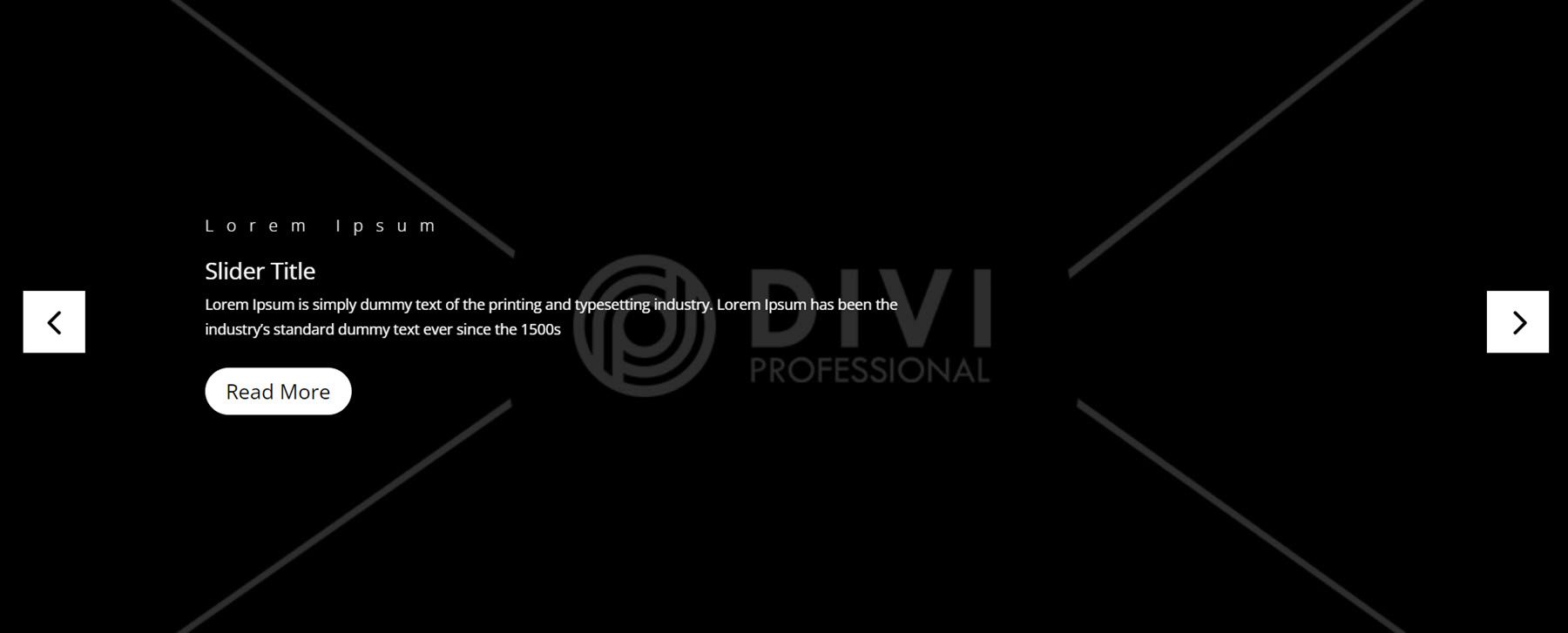
Successivamente, i layout dei dispositivi di scorrimento. Il primo è Slider Layout 3. È uno slider a larghezza intera con una grande immagine di sfondo per ogni diapositiva. Sulla diapositiva stessa sono presenti un sottotitolo, un'intestazione, il corpo del testo e un pulsante Leggi altro allineato a sinistra.

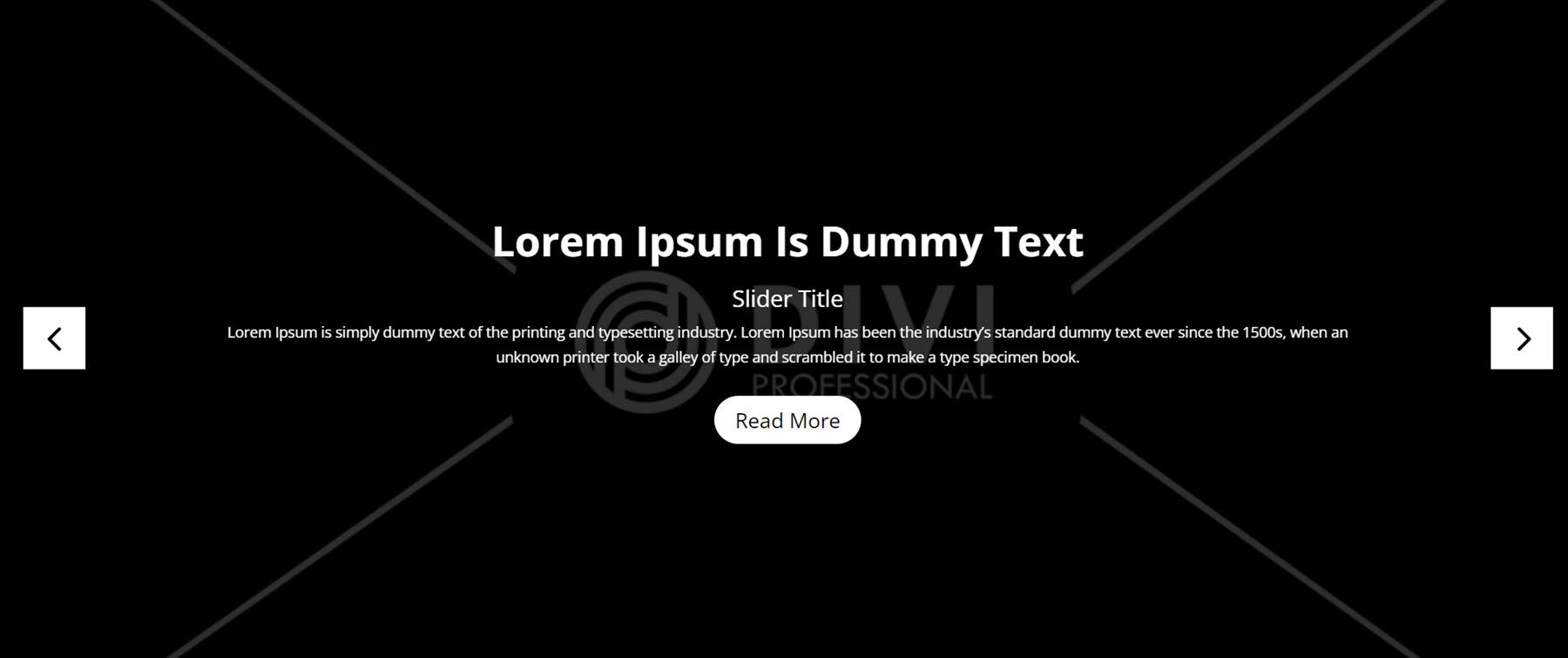
Successivamente, Slider Style 8 ha un layout simile, ma il testo dell'intestazione è grande e il contenuto è allineato al centro.

Infine, lo Slider 14 presenta contenuti allineati al centro circondati da linee di bordo in alto e in basso. Lo slider utilizza un indicatore a forma di pillola per la diapositiva attiva invece di un cerchio standard, aggiungendo un tocco di design sottile al layout.

Tab
Le schede sono un ottimo modo per condensare e organizzare le informazioni in una pagina. Diamo un'occhiata allo Stile 1. Presenta un'immagine a sinistra, con le schede a destra. I titoli delle schede sono centrati, con uno sfondo nero per la scheda attiva.

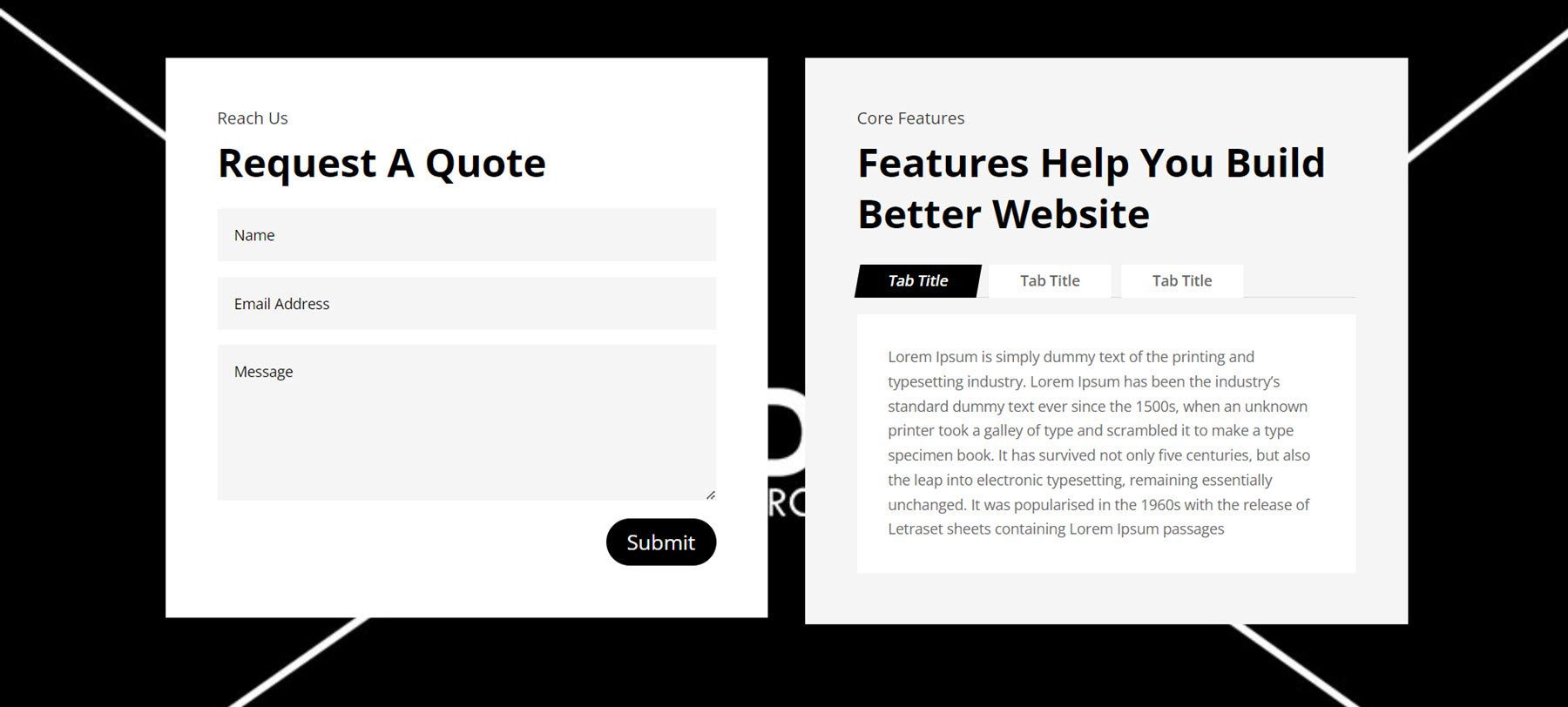
Successivamente, Tab Style 9 presenta uno sfondo di immagine a larghezza intera. Sulla destra c'è un modulo di contatto su uno sfondo bianco. Sulla sinistra c'è del testo dell'intestazione, seguito dalla sezione della scheda. Quando selezionato, il contenitore del titolo della scheda ha i lati angolati e uno sfondo nero.

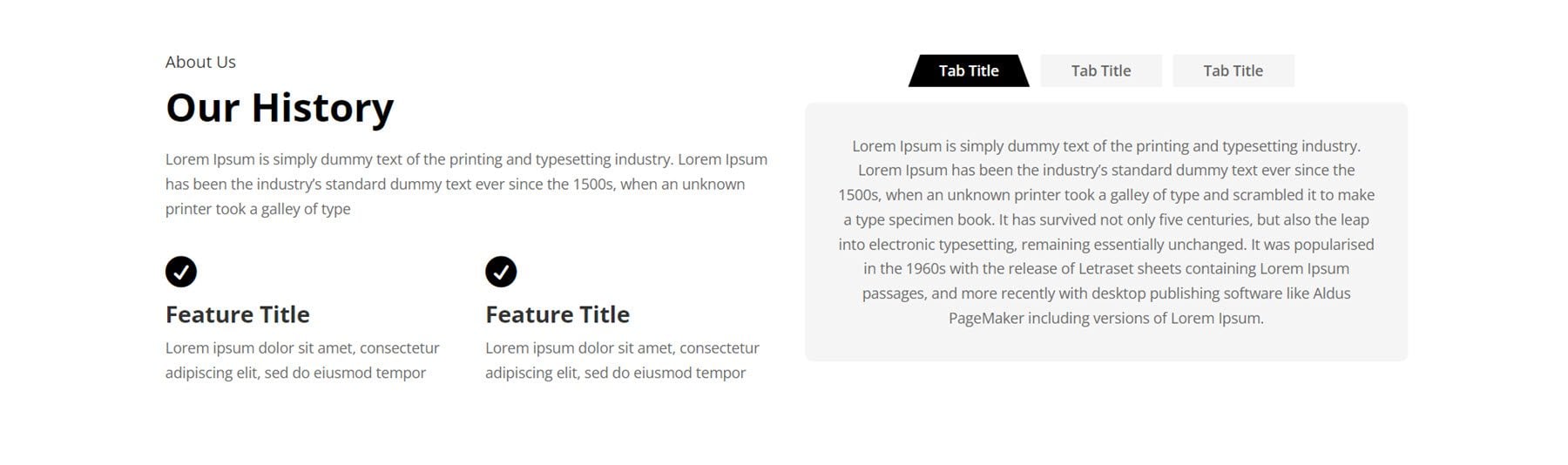
Per l'ultima sezione della scheda, daremo un'occhiata allo Stile 12. Ha del testo sulla sinistra, insieme a due trascrizioni con icone per evidenziare le funzionalità. Il modulo scheda è sulla destra, con uno sfondo grigio. Quando selezionato, il contenitore del titolo presenta bordi angolati e uno sfondo nero.

Squadra
Il kit Wireframe Divi multiuso definitivo include molti modi diversi per mostrare i membri del tuo team. Iniziamo dando un'occhiata allo Stile 11. Questo layout presenta immagini rotonde, seguite dal nome, dal titolo professionale e dalla descrizione. Al passaggio del mouse, sull'immagine viene visualizzata una sovrapposizione grigia.

Successivamente, Team Layout 34. Questo utilizza uno sfondo grigio e mostra i membri del team all'interno di un layout in stile carta con angoli arrotondati. Ogni membro del team presenta un'immagine, seguita dal nome, dal titolo professionale e dai collegamenti ai social media.

Infine, Team Style 42. Nella prima colonna a sinistra c'è del testo e un pulsante Contattaci. Sulla destra ci sono i membri del team, visualizzati senza soluzione di continuità. Ogni persona ha un'immagine, seguita dal nome e dalla qualifica professionale. Al passaggio del mouse, sull'immagine viene visualizzata una sovrapposizione grigia.

Testimonianza
Le testimonianze sono un ottimo modo per creare fiducia con i visitatori del sito web e dimostrare le tue qualifiche. In Stile testimonianza 10, ci sono due caselle di testimonianza, ciascuna con una valutazione in stelle, testo della testimonianza, un'immagine dell'autore, nome dell'autore, titolo professionale dell'autore e un'icona di citazione nell'angolo in basso a destra.

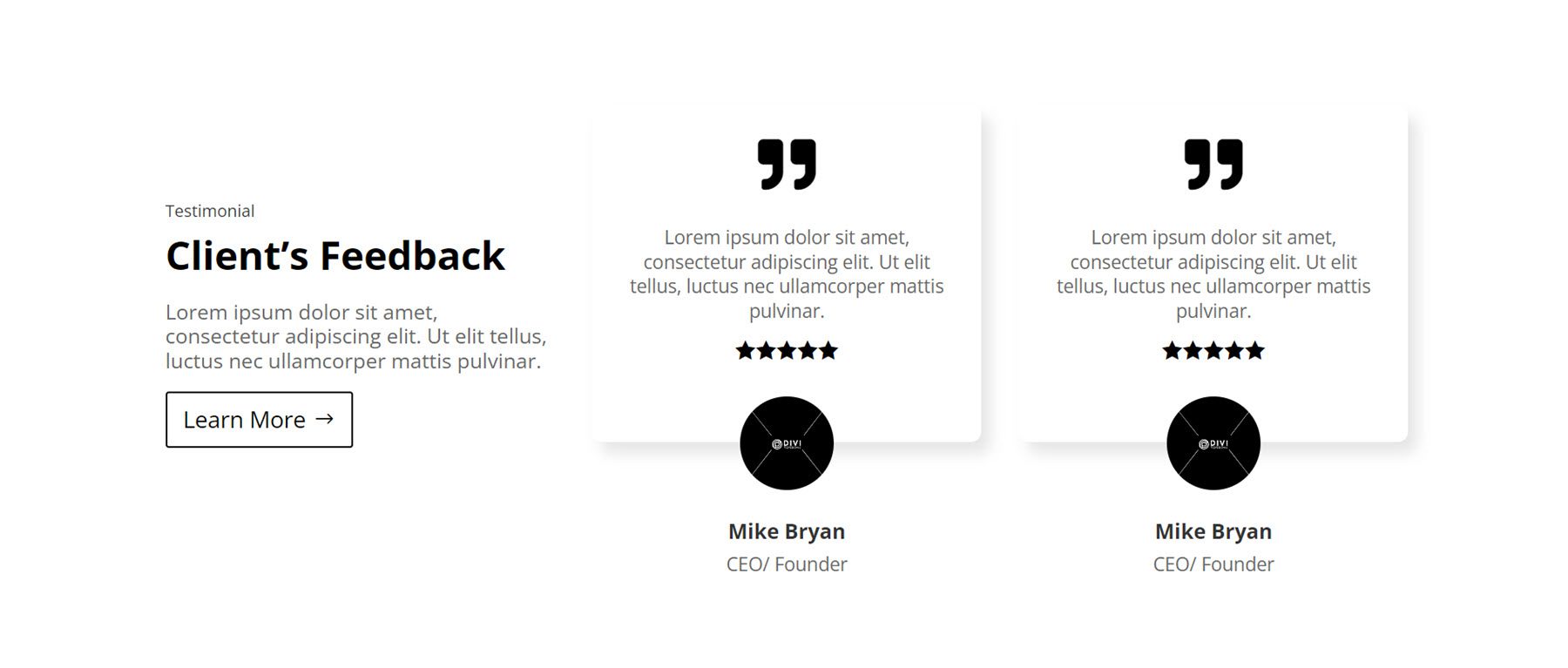
Lo stile di testimonianza 32 presenta un'intestazione Feedback del cliente con del testo e un pulsante sulla sinistra. Sulla destra ci sono due riquadri di testimonianze con una grande citazione in alto, seguita dalla citazione e dalla valutazione in stelle. L'immagine dell'autore viene visualizzata sul bordo inferiore della casella, seguita dal nome dell'autore e dalla qualifica professionale.

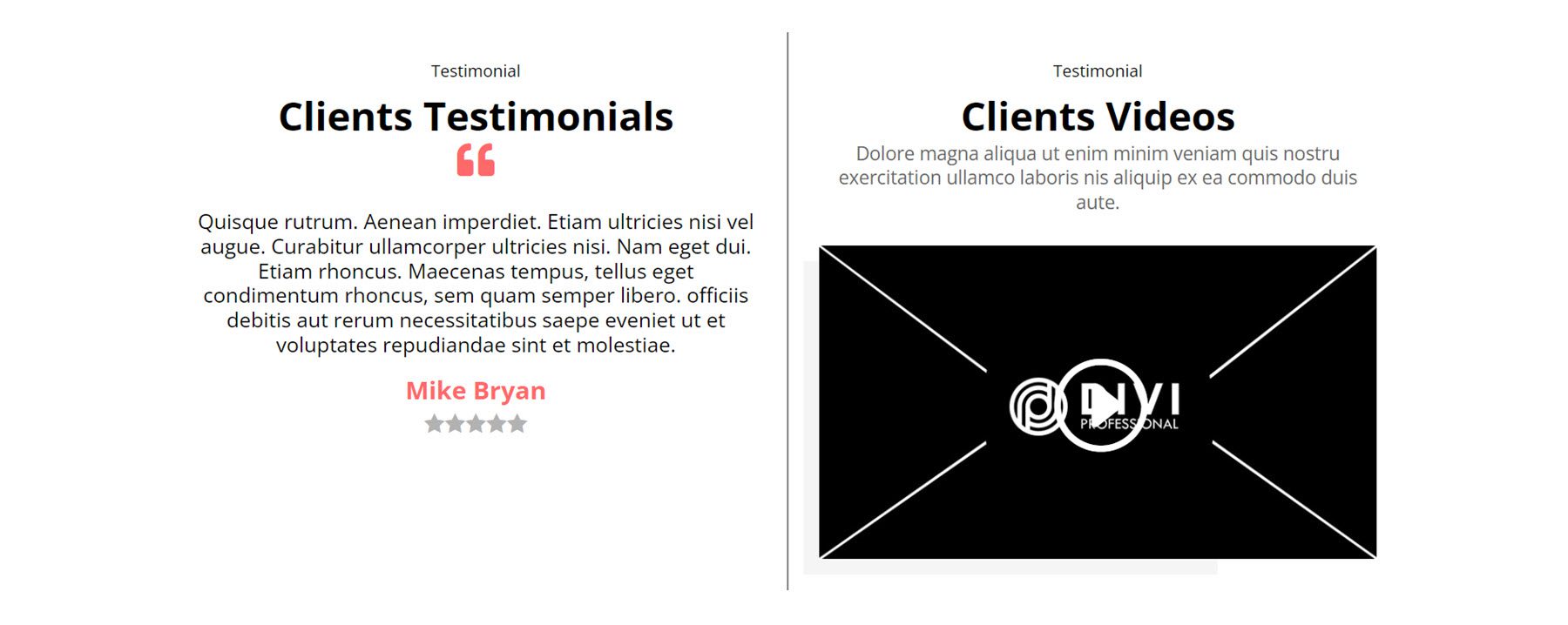
Questo è lo Stile 97. In questo layout, la testimonianza di un cliente si trova sulla sinistra, con un'icona di citazione e una valutazione in stelle. Sulla destra, separato da una linea divisoria, c'è un modulo video per i video dei clienti. Questo potrebbe essere un modo interessante per aggiungere una testimonianza più interattiva e avvincente al tuo sito web.

Sequenza temporale
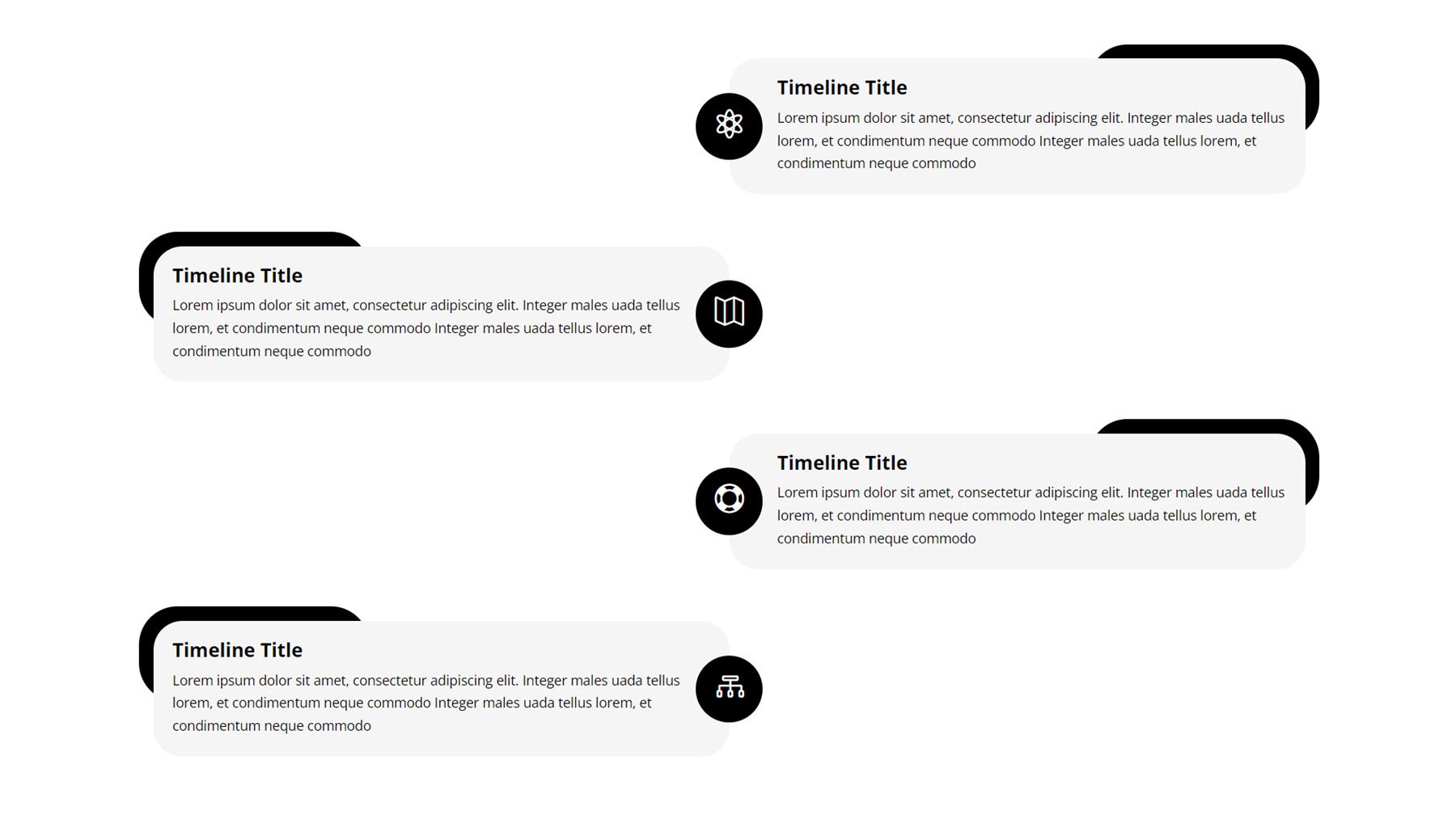
Lo stile di layout finale a cui daremo un'occhiata sono le timeline. Questi possono essere ottimi modi per visualizzare una sequenza di eventi o visualizzare la cronologia della tua attività, ad esempio. Il primo stile a cui daremo un'occhiata è Stile timeline 6. Presenta un'icona per ogni elemento della timeline, centrata sulla pagina. L'allineamento di ciascun elemento si alterna da destra a sinistra. Ogni elemento presenta un titolo e un testo descrittivo, insieme all'icona su sfondo nero. Ogni articolo presenta inoltre una forma nera spostata dall'angolo superiore, che aggiunge un tocco di design a ciascun articolo.

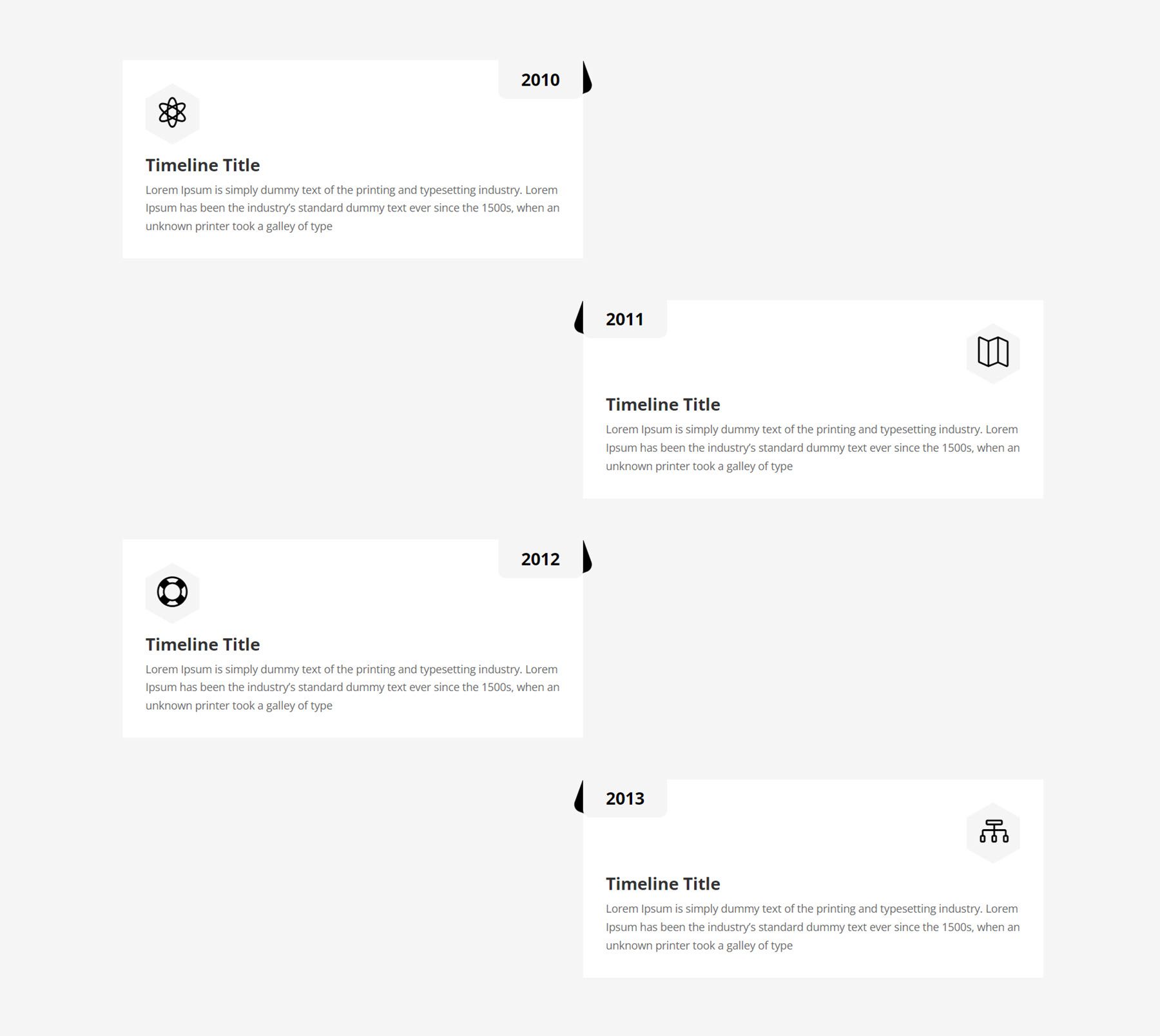
Successivamente, anche Timeline Style 10 utilizza un layout alternato, con l'anno contrassegnato nell'angolo superiore al centro della pagina per ciascun elemento. Ogni elemento della sequenza temporale presenta anche un'icona, un titolo e un testo descrittivo.

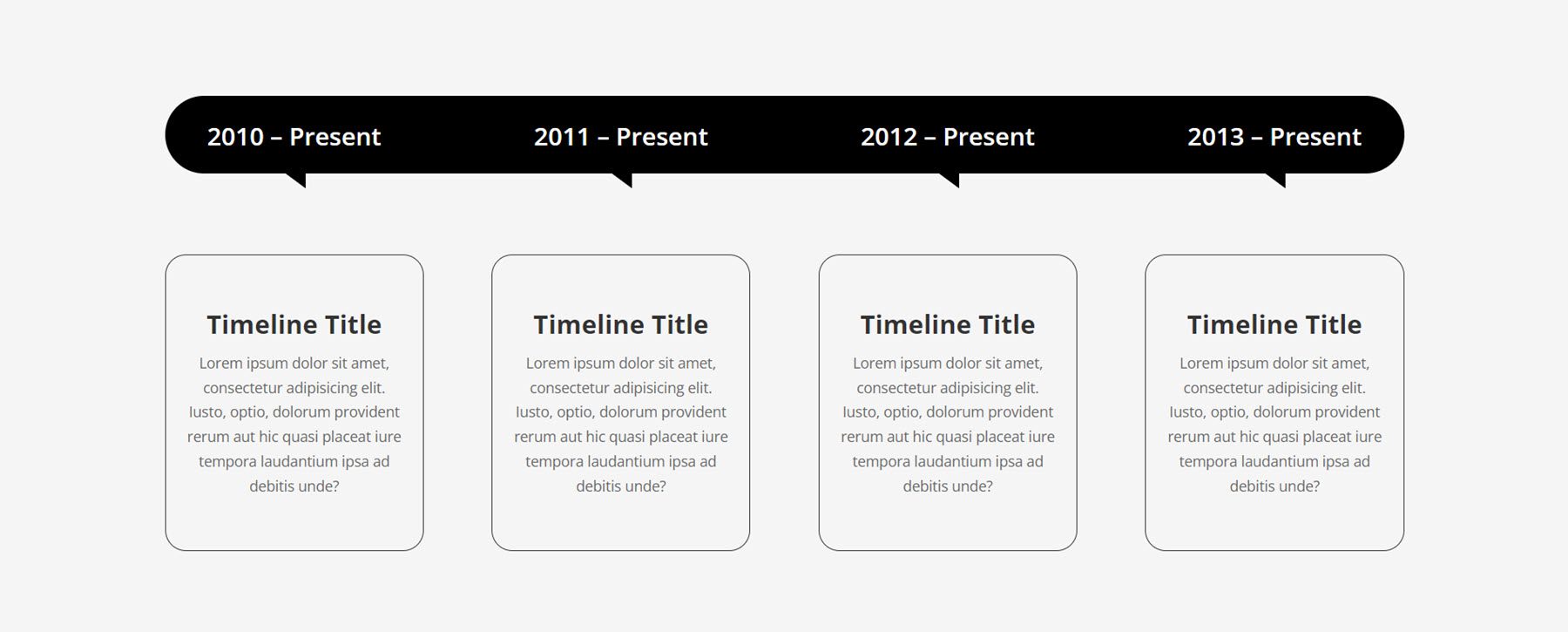
Infine, lo stile Timeline 18 utilizza una barra nera con angoli arrotondati nella parte superiore, che indica la data per ciascun elemento sottostante. I singoli elementi della timeline presentano un titolo e una descrizione e sono circondati da un bordo sottile e angoli arrotondati.

Layout del generatore di temi Divi
Ultimate Divi Wireframe Kit multiuso include anche alcuni layout che possono essere aggiunti a Divi Theme Builder per modellare l'intestazione e il piè di pagina del tuo sito web. Diamo uno sguardo più da vicino.
Intestazione
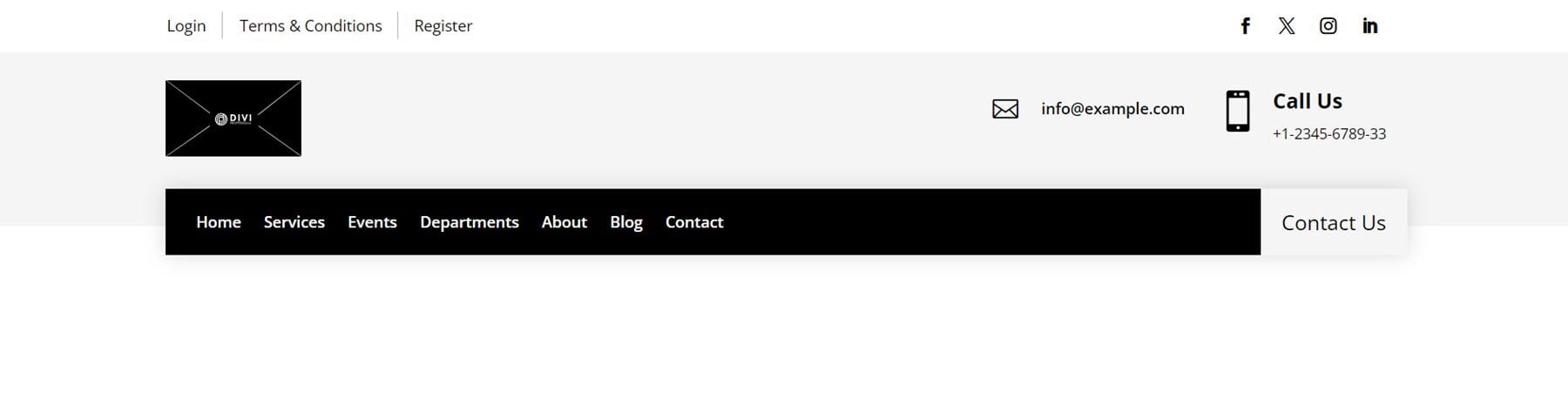
Il primo stile di intestazione a cui daremo un'occhiata è Stile intestazione 7. Presenta una barra bianca in alto con alcuni collegamenti a sinistra e icone di social media a destra. Sotto, su sfondo grigio, sono presenti il logo, l'indirizzo e-mail e il numero di telefono. Poi c'è una barra nera che contiene il menu e un pulsante Contattaci.

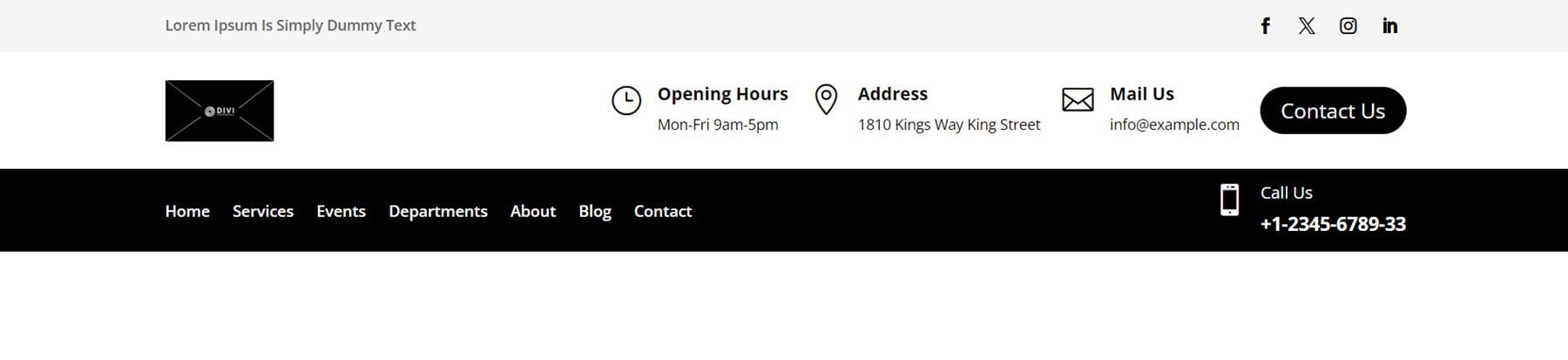
Successivamente, lo stile intestazione 11 inizia con una barra grigia nella parte superiore contenente una breve riga di testo e collegamenti ai social media. Successivamente, su uno sfondo bianco, c'è il logo e tre trascrizioni con icone che mostrano l'orario, l'indirizzo e le informazioni di contatto. Questa sezione contiene anche un pulsante Contattaci. Infine, la barra nera contiene il menu e una descrizione con le informazioni sul numero di telefono.

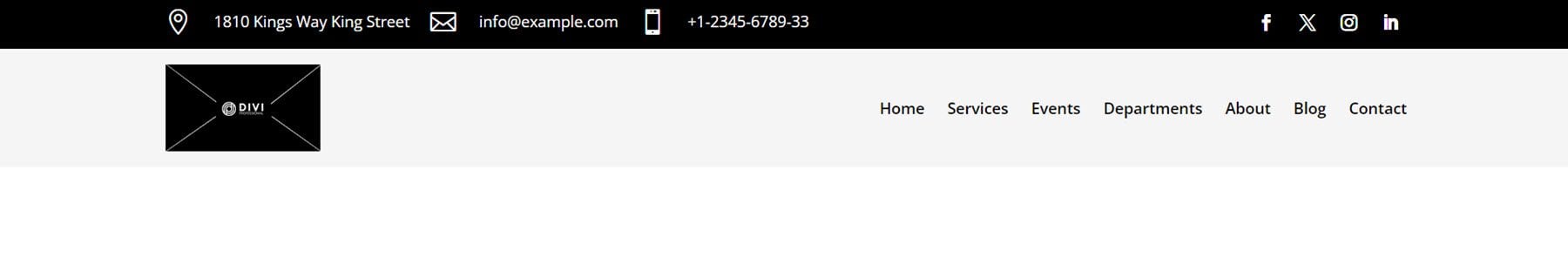
Infine, Header Style 20 si apre con una barra nera contenente informazioni di contatto insieme a icone e collegamenti ai social media. Poi, sullo sfondo grigio sottostante, c'è un logo e un modulo menu.

Piè di pagina
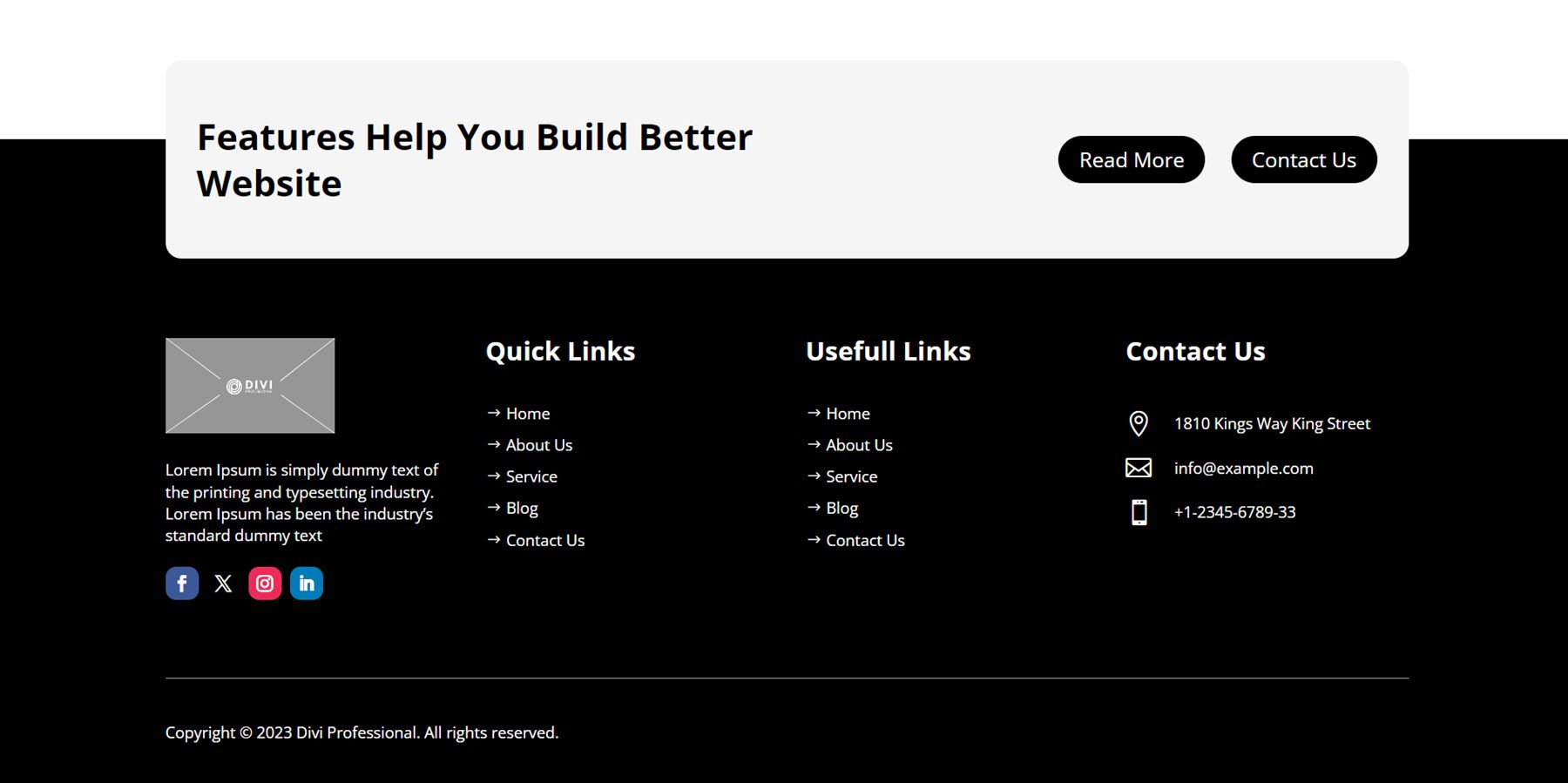
Innanzitutto, diamo un'occhiata allo stile piè di pagina 6. Ha un design unico con una sezione di invito all'azione contenente alcuni testi e due pulsanti nella parte superiore del piè di pagina. Di seguito, la sezione del piè di pagina principale contiene una colonna con un logo, un testo descrittivo e le icone dei social media. Quindi, due colonne con collegamenti di navigazione. Sulla destra vengono visualizzate le informazioni di contatto insieme alle icone per ciascun elemento. Sotto questi elementi è presente una linea di divisione, seguita da del testo di copyright per il sito.

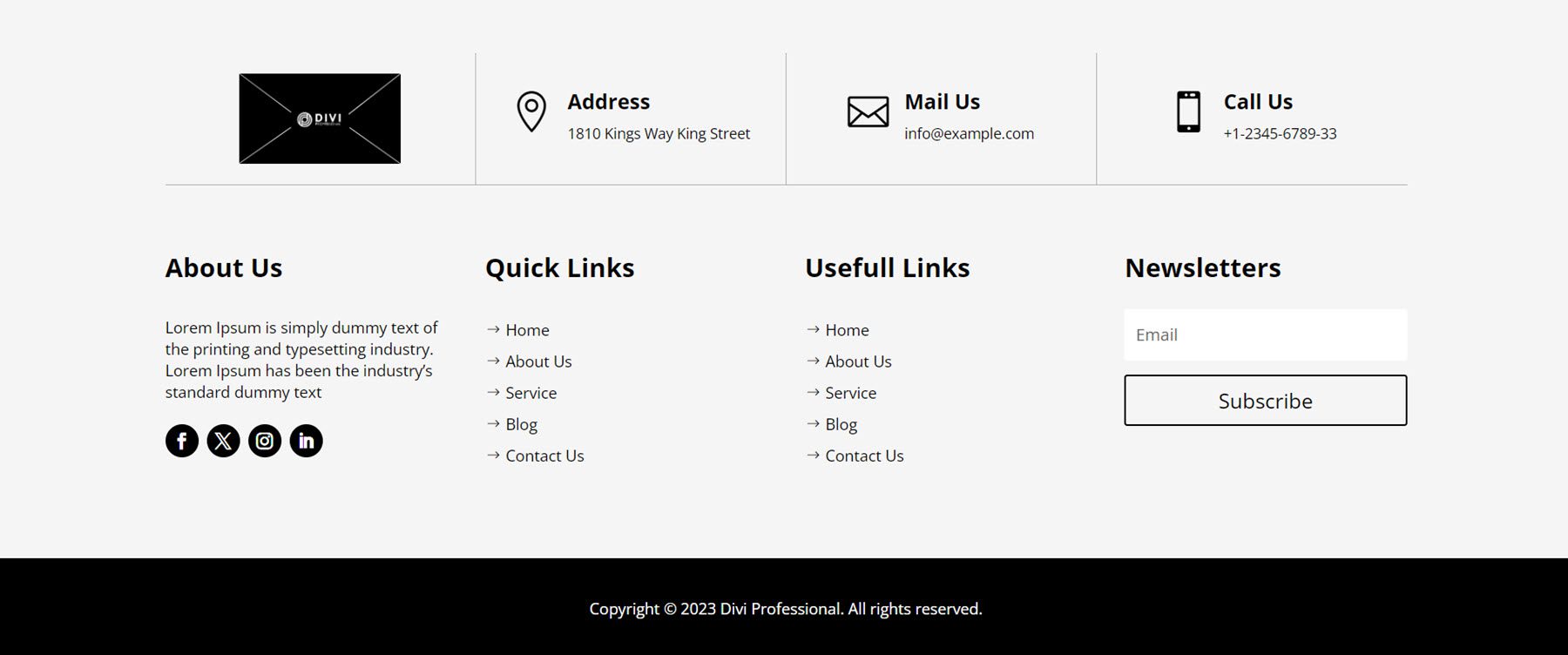
Lo stile piè di pagina 15 inizia con una riga contenente un'immagine o un logo, l'indirizzo, un indirizzo email e un numero di telefono, insieme alle icone per ciascuno degli elementi di contatto. Gli elementi di questa prima riga sono separati da sottili linee divisorie lungo il fondo e tra gli elementi. Sotto questa sezione c'è una sezione Chi siamo con alcuni collegamenti di testo e social media, due colonne con collegamenti alle pagine del sito e un modulo di iscrizione alla newsletter. In fondo c'è una barra nera che contiene le informazioni sul copyright del sito.

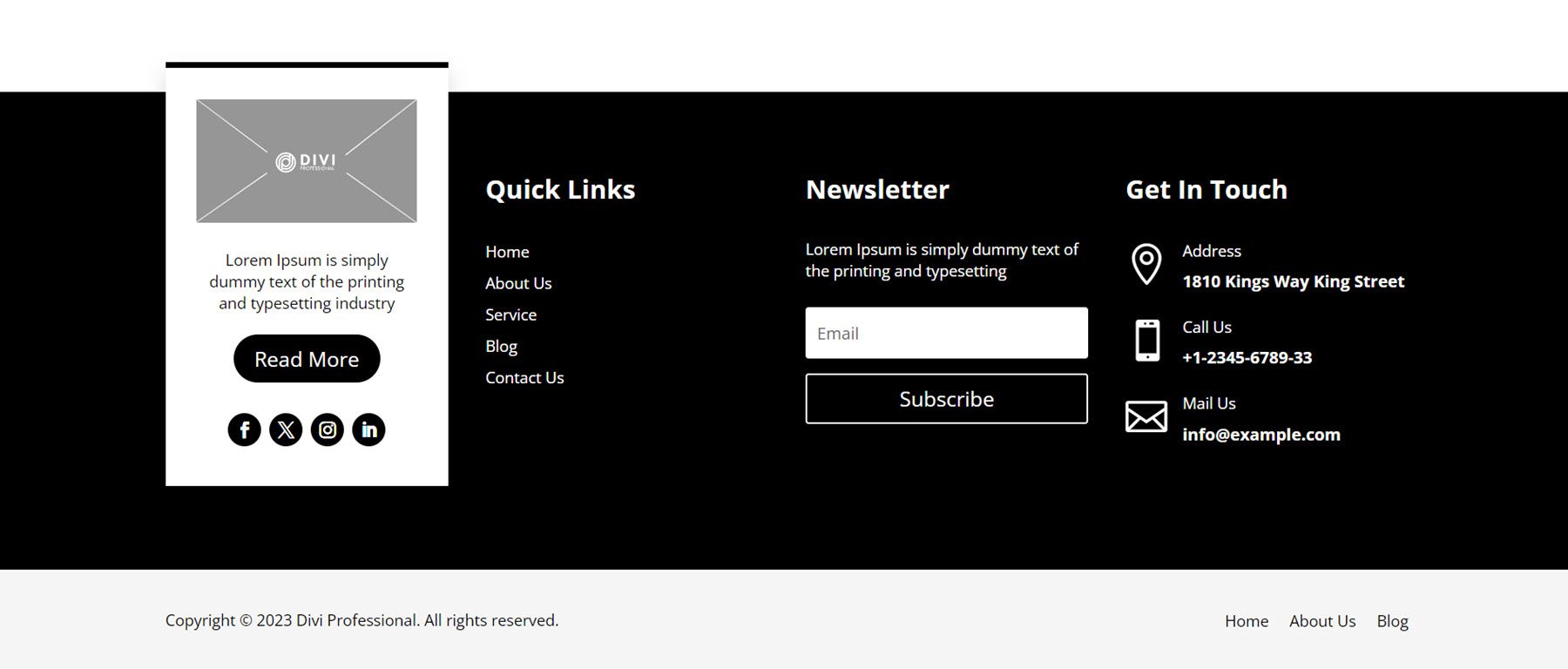
Nello stile piè di pagina 18, la prima colonna presenta un blocco con uno sfondo bianco che sporge sopra la parte superiore della sezione nera del piè di pagina. Questo blocco evidenzia un'immagine o un logo, del testo descrittivo, un pulsante Leggi di più e collegamenti ai social media. A destra c'è una colonna Collegamenti rapidi con collegamenti ad alcune pagine, quindi una colonna di iscrizione alla newsletter e, infine, una colonna Mettiti in contatto con trascrizioni che contengono informazioni di contatto come indirizzo, numero di telefono ed e-mail. Sotto la sezione del piè di pagina principale c'è una striscia del sottopiè di pagina con uno sfondo grigio, contenente il testo del copyright e tre collegamenti alla pagina.

Dove acquistare il kit Wireframe Divi multiuso definitivo

Il kit Divi Wireframe multiuso definitivo è disponibile per l'acquisto sul Divi Marketplace. Il costo è di $ 9,00 per l'utilizzo illimitato del sito Web e aggiornamenti a vita. Il prezzo include anche una garanzia di rimborso di 30 giorni.
Pensieri finali
Il kit Divi Wireframe multiuso definitivo viene fornito con 22 diversi tipi di layout e oltre 1000 stili unici che possono essere utilizzati per creare rapidamente layout per il tuo sito web. Poiché i disegni nel kit sono wireframe, non hanno uno stile eccessivo e possono essere utilizzati come struttura di base per qualsiasi tipo di sito che desideri creare. Tutto è creato con i moduli Divi, quindi è facile aprire le impostazioni del modulo e applicare lo stile per trasformare i wireframe in sezioni completamente stilizzate per il tuo design. Se crei siti Web e desideri una soluzione che possa aiutarti a far ripartire il processo lasciando a te la direzione della progettazione, il kit Divi Wireframe multiuso definitivo potrebbe essere un'opzione eccellente.
Ci piacerebbe avere tue notizie! Hai utilizzato il kit wireframe Divi multiuso definitivo? Fateci sapere cosa ne pensate nei commenti!
