Confronto delle prestazioni Divi vs Avada (2021): quale è più veloce?
Pubblicato: 2021-07-08Stai cercando di scegliere tra Divi e Avada per costruire il tuo sito WordPress?
Questi due temi sono due dei temi WordPress premium più popolari di tutti i tempi: Elegant Themes (lo sviluppatore di Divi) afferma di avere oltre 806.000 clienti e Avada è stato acquistato oltre 747.000+ volte su ThemeForest. Questi sono entrambi numeri incredibilmente impressionanti e la prova che ogni tema ha molti utenti felici.
Uno dei maggiori fattori alla base del successo di entrambi i temi sono i loro builder visivi e drag-and-drop in bundle. Con questi builder, puoi creare bellissimi siti WordPress personalizzati, senza bisogno di codice.
Ma la flessibilità del design non è l'unica cosa da considerare in un tema WordPress: devi anche valutare la velocità con cui quel tema aiuterà il caricamento del tuo sito Web perché i tempi di caricamento del sito Web giocano un ruolo in tutto, dall'esperienza utente alla SEO, ai tassi di conversione e altro ancora .
Ciò è ancora più vero dall'aggiornamento di Page Experience di Google, in cui Google ha iniziato a includere Core Web Vitals nelle sue classifiche.
A tal fine, abbiamo deciso di creare un confronto Divi vs Avada incentrato su una metrica specifica: le prestazioni.
Cioè, Divi o Avada ti aiutano a ottenere un sito Web di caricamento più veloce? Per rispondere a questa domanda, abbiamo eseguito alcuni nostri test: continua a leggere per vedere i dati e l'analisi.
Nota : originariamente abbiamo pubblicato questo post ed eseguito questi test nel luglio 2021. Tuttavia, Elegant Themes ha rilasciato un aggiornamento con importanti aggiornamenti delle prestazioni del frontend nell'agosto 2021 (Divi 4.10) che fa un'enorme differenza per le prestazioni di Divi. Per questo motivo, abbiamo eseguito nuovamente questi test e raccolto tutti i nuovi dati e conclusioni nel novembre 2021.
Come testeremo le prestazioni del tema Divi vs Avada
Prima di arrivare ai dati, parliamo di come testeremo le prestazioni di Divi vs Avada in modo che tu sappia esattamente come impostiamo le cose.
Prima di tutto, testeremo due scenari di alto livello:
- Test n. 1: testeremo solo i temi. Cioè, non useremo i loro visual builder in bundle. Invece, testeremo semplicemente la "Pagina campione" predefinita creata con l'editor di blocchi.
- Test n. 2: testeremo una semplice pagina creata con il builder di ciascun tema, poiché i builder visivi sono una parte fondamentale di ciò che rende Divi e Avada così popolari. Cercheremo di utilizzare moduli comparabili per rendere il confronto il più uguale possibile.
Per ogni scenario di test di alto livello, testeremo anche due diverse configurazioni:
- La prima configurazione riguarda solo i temi stessi e nessun'altra ottimizzazione delle prestazioni.
- La seconda configurazione è con WP Rocket installato e configurato in modo da poter vedere come appaiono le cose se si implementano le migliori pratiche per le prestazioni di WordPress.
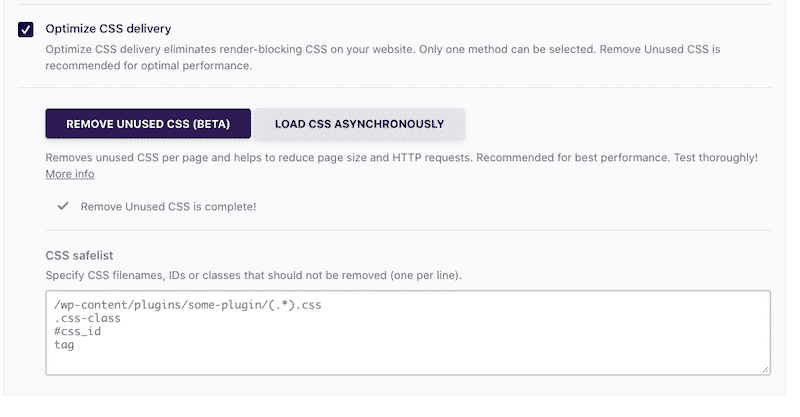
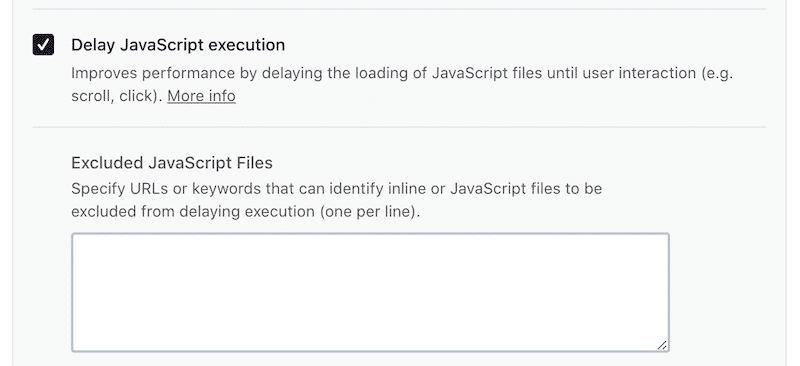
Oltre alla memorizzazione nella cache delle pagine e ad altre best practice di base, WP Rocket offre anche alcune funzionalità uniche che possono ottimizzare il codice di ciascun tema e migliorare le metriche di Core Web Vitals.
- Rimuovi CSS inutilizzato – questo ti consente di rimuovere i CSS non necessari dal tuo sito pagina per pagina. Può essere particolarmente utile per ridurre le dimensioni della pagina di temi come Divi e Avada.

- Ritarda l'esecuzione di JavaScript : questo ti consente di attendere l'esecuzione di JavaScript fino all'interazione dell'utente, che fa un ottimo lavoro nell'accelerare il tempo di caricamento iniziale. È sempre possibile escludere manualmente determinati script se è necessario che vengano caricati immediatamente .

I nostri siti di test sono ospitati su una gocciolina DigitalOcean economica di $ 5 al mese alimentata da RunCloud e uno stack completamente Nginx. Non abbiamo apportato miglioramenti alle prestazioni oltre all'aggiunta di WP Rocket in alcuni test, come indicato sopra.
Per testare e misurare i dati sulle prestazioni di WordPress, utilizzeremo WebPageTest per raccogliere dati sulle prestazioni incentrati sui dispositivi mobili:
- Dispositivo di prova : iPhone 8. I dispositivi più moderni avranno processori più potenti per elaborare JavaScript più rapidamente, il che potrebbe portare a tempi di caricamento leggermente più rapidi. Potrebbe essere l'opposto con dispositivi più vecchi/di potenza inferiore.
- Velocità di connessione : connessione LTE ridotta (12 Mbps, 70 ms RTT). I tempi di caricamento del mondo reale sarebbero più rapidi se un visitatore naviga su Wi-Fi o più lenti se l'utente ha qualcosa come una connessione 3G.
Per ogni test, WebPageTest eseguirà nove test separati e prenderà il valore mediano. Questo ci aiuta a evitare la variabilità del test singolo e a ottenere risultati più coerenti.
Ecco le quattro metriche su cui ci concentreremo:
- Largest Contentful Paint (LCP) – parte delle nuove metriche Core Web Vitals di Google e un fattore di ranking SEO nell'aggiornamento di Page Experience.
- Time to first byte (TTFB) : misura la velocità con cui il server è in grado di rispondere con il primo byte di dati dopo l'elaborazione del PHP del sito/tema (o la consegna dalla cache, nel caso del nostro test WP Rocket).
- Dimensioni della pagina : tutto il resto è uguale, una dimensione della pagina più piccola è sempre migliore.
- Richieste HTTP : tutto il resto è uguale, meno richieste HTTP sono sempre migliori.
Infine, ecco i numeri di versione per tutto ciò che stiamo testando:
- Tema Avada – 7.5
- Avada Builder – 3.5
- Tema Divi – 4.13.1
- WP Rocket – 3.10.3.
Divi vs Avada Speed Test
Ora, passiamo ai nostri test pratici sulle prestazioni Divi vs Avada.
Test n. 1: solo i temi
In questo primo test, testiamo solo i temi senza utilizzare i visual builder:
- Divi: solo il tema Divi poiché Divi è già raggruppato in Divi Builder.
- Avada: abbiamo anche installato i plug-in Avada Core e Avada Builder poiché si tratta di plug-in richiesti di base. Tuttavia, non abbiamo installato alcun plug-in opzionale.
Il contenuto effettivo è la "Pagina di esempio" fornita con una nuova installazione di WordPress. È costruito con l'editor di blocchi nativo.

Ecco i dati per i temi da soli:
| LCP | TTFB | HTTP Richieste | Dimensione del file | |
| Divi | 1.011 sec | 0,408 sec | 14 | 201 KB |
| Avada | 1.517 sec | 0,448 sec | 16 | 544 KB |
Puoi vedere che Divi è il vincitore abbastanza chiaro qui quando si tratta del tempo di pittura più contenuto poiché il tempo di Avada è superiore del 50%.
Perché la differenza?
Bene, supponiamo che una parte importante delle prestazioni più veloci di Divi sia il fatto che la dimensione della pagina di Avada è di 544 KB mentre quella di Divi è di soli 201 KB. Tieni presente che questo è per una pagina che non è stata creata utilizzando il visual builder: questa è solo la pagina di esempio predefinita creata con l'editor di blocchi.
Ora, diamo un'occhiata ai dati dopo aver aggiunto WP Rocket:
| LCP | TTFB | Richieste HTTP | Dimensione del file | |
| Divi + WP Rocket | 0,384 sec | 0,273 sec | 9 | 92 KB |
| Avada + WP Rocket | 0,444 sec | 0,247 sec | 12 | 325 KB |
Puoi vedere che, con le ottimizzazioni di WP Rocket, entrambi i temi sono molto più veloci e c'è poca differenza nel tempo di pittura più contenuto tra Divi e Avada. Divi è ancora leggermente più veloce, ma la differenza è abbastanza piccola da poter essere solo la normale variabilità del test.
Inoltre, WP Rocket è stato in grado di ridurre notevolmente le dimensioni della pagina di entrambi i temi grazie alle funzionalità per rimuovere CSS inutilizzati e ritardare l'esecuzione di JavaScript. Puoi vedere che le dimensioni della pagina di Divi sono diminuite di oltre la metà mentre le dimensioni della pagina di Avada sono state ridotte di oltre 200 KB.
Questi miglioramenti, insieme alla memorizzazione nella cache e ad altre modifiche, sono ciò che ha causato il miglioramento dei tempi LCP.
Test n. 2: con i costruttori
In questo secondo test, abbiamo utilizzato il visual builder di ciascun tema per creare una pagina comparabile utilizzando all'incirca gli stessi moduli. Il design è molto semplice: abbiamo aggiunto solo tre elementi per mantenere le cose il più uguali possibile:
- Editor di testo con contenuto identico lorem ipsum
- Pulsante
- Controcerchio
L'idea qui è principalmente quella di vedere quale "peso" extra viene aggiunto alla pagina quando attivi il builder di ciascun tema.
Ecco i dati solo per i temi/builder da soli:
| LCP | TTFB | HTTP Richieste | Dimensione del file | |
| Divi | 0,899 sec | 0,341 sec | 14 | 205 KB |
| Avada | 1.394 sec | 0,418 sec | 15 | 508 KB |
Nel complesso, puoi vedere che i risultati sono praticamente gli stessi di sopra. Divi è notevolmente più piccolo in termini di dimensioni della pagina e, di conseguenza, ha un tempo di disegno più contenuto più veloce.
Inoltre, nessuno dei due temi aggiunge ulteriore peso alla pagina solo perché hai attivato il visual builder, il che significa che non c'è alcuna penalità per l'utilizzo del builder rispetto all'editor nativo ( almeno per le pagine semplici ).
Ecco i dati dopo aver aggiunto WP Rocket:
| LCP | TTFB | HTTP Richieste | Dimensione del file | |
| Divi + WP Rocket | 0,399 sec | 0,260 sec | 9 | 92 KB |
| Avada + WP Rocket | 0,466 sec | 0,259 sec | 11 | 296 KB |
Con WP Rocket, puoi vedere lo stesso risultato del primo test. Ora, i tempi di Divi e il più grande Contentful Paint di Avada sono molto più veloci e simili nelle prestazioni, anche se Divi è ancora un po' più veloce. Oltre a ridurre notevolmente il tempo più lungo di Contentful Paint, WP Rocket è stato anche in grado di ottenere riduzioni simili alle dimensioni del file come nel primo test.
Considerazioni finali sulle prestazioni di Divi vs Avada
Divi e Avada sono simili in quanto entrambi ti danno il potere di creare un sito Web personalizzato utilizzando i loro builder visivi drag-and-drop.
Tuttavia, mentre entrambi ti danno quel controllo, Divi ora è notevolmente più veloce in termini di prestazioni pronte all'uso.
La differenza era piccola quando abbiamo eseguito per la prima volta i nostri test delle prestazioni Divi vs Avada. Tuttavia, dopo l'aggiornamento delle prestazioni di Divi 4.10 nell'agosto 2021, Divi ora è molto più piccolo di Avada per impostazione predefinita, il che fa sì che i tempi di Divi per la vernice più contenta pronta all'uso di Divi siano circa due terzi di quelli di Avada.
Tuttavia, se utilizzi WP Rocket con la sua memorizzazione nella cache e le nuove funzionalità per rimuovere CSS inutilizzati e ritardare l'esecuzione di JavaScript, puoi apportare grandi miglioramenti a entrambi i temi.
Sebbene Divi fosse ancora leggermente più veloce con WP Rocket abilitato, la differenza era molto più minima e Avada funzionava ancora bene.
Ciò suggerisce che, sebbene Divi sia un po' più veloce, puoi comunque creare un sito a caricamento rapido con Avada purché implementi le migliori pratiche per le prestazioni di WordPress con uno strumento come WP Rocket.
Naturalmente, questi due temi non sono le tue uniche due opzioni. Se ti concentri sulla velocità e sulle prestazioni, potresti voler dare un'occhiata alle nostre raccolte dei temi WordPress gratuiti più veloci o dei temi WooCommerce più veloci se stai costruendo un negozio di eCommerce.
Puoi trovare temi ancora più veloci di questi due, incluso il tema Astra, che si è comportato bene nel nostro confronto delle prestazioni Divi vs Astra ( sebbene la differenza non sia così grande grazie ai nuovi miglioramenti delle prestazioni di Divi ).
Hai ancora domande su Divi vs Avada per quanto riguarda velocità e prestazioni? Chiedici nei commenti!
