Divi vs Elementor: quale page builder è migliore per il 2024?
Pubblicato: 2024-03-07Stai cercando di decidere tra Divi vs Elementor per creare il tuo sito Web WordPress?
Divi ed Elementor sono popolari costruttori di pagine WordPress drag-and-drop. Entrambi ti consentono di creare un sito web completamente personalizzato senza avere alcuna conoscenza tecnica. Oltre alla creazione di pagine, forniscono anche la creazione di temi e integrazioni avanzate di contenuti dinamici.
Sebbene abbiano molte somiglianze, molte differenze importanti possono indirizzarti in un modo o nell'altro.
In questo articolo confronteremo Elementor e Divi per aiutarti a scegliere il miglior generatore di pagine adatto alle tue esigenze.
Non stiamo cercando di scegliere un singolo “vincitore”. Evidenzieremo invece somiglianze e differenze per aiutarti a scegliere lo strumento migliore per le tue esigenze. Per fare ciò, confronteremo Elementor e Divi in diverse aree.
Eccitato? Cominciamo con una rapida panoramica di entrambi i costruttori di siti.
Divi vs Elementor: rapida panoramica
Per iniziare il nostro confronto tra builder Divi ed Elementor, esaminiamo le basi di entrambi i builder.
Divi

Divi è un plugin per la creazione di pagine per WordPress creato da Elegant Themes. Ha una vasta gamma di moduli che puoi trascinare e rilasciare nel tuo sito web.
Inoltre, ottieni modelli predefiniti per aiutarti nel processo di creazione del sito web. Divi è un plugin premium che include anche un editor backend.
Quindi, se hai familiarità con la codifica, puoi utilizzare la dashboard di Divi per modificare il codice di diversi elementi.
Prendi Divi
Elementor

Elementor è uno dei plugin per la creazione di pagine WordPress più utilizzati. È anche un generatore di pagine senza codice, il che significa che puoi creare la tua pagina con un'interfaccia visiva di trascinamento della selezione.
Sono disponibili modelli predefiniti sia per le pagine che per le sezioni. Ottieni anche molte opzioni di personalizzazione e un eccellente supporto aggiuntivo.
In termini di prezzi, Elementor segue un modello freemium. La versione gratuita stessa offre una vasta gamma di funzionalità e personalizzazioni.
Tuttavia, funzionalità aggiuntive come generatore di temi, integrazione WooCommerce, generatore di popup, CSS personalizzato e così via sono disponibili solo con Elementor Pro.
Se vuoi saperne di più, puoi leggere la nostra recensione completa su Elementor.
Ottieni Elementor Pro
Elementor vs Divi: qual è la stessa cosa
Questi due page builder WordPress sono al top del loro gioco, quindi iniziamo a guardare cosa hanno in comune.
Ovviamente, ci sono lievi differenze nelle funzionalità qua e là, ma queste sono le funzionalità di base che otterrai, indipendentemente dal plugin che scegli.
Interfacce visive e drag-and-drop
Divi ed Elementor offrono entrambi interfacce drag-and-drop visivamente accattivanti con editing in linea.
Ciò significa che puoi creare il tuo sito web mentre vedi ciò che vedranno i tuoi visitatori e puoi modificare il testo semplicemente facendo clic e digitando sulla pagina.
Divi
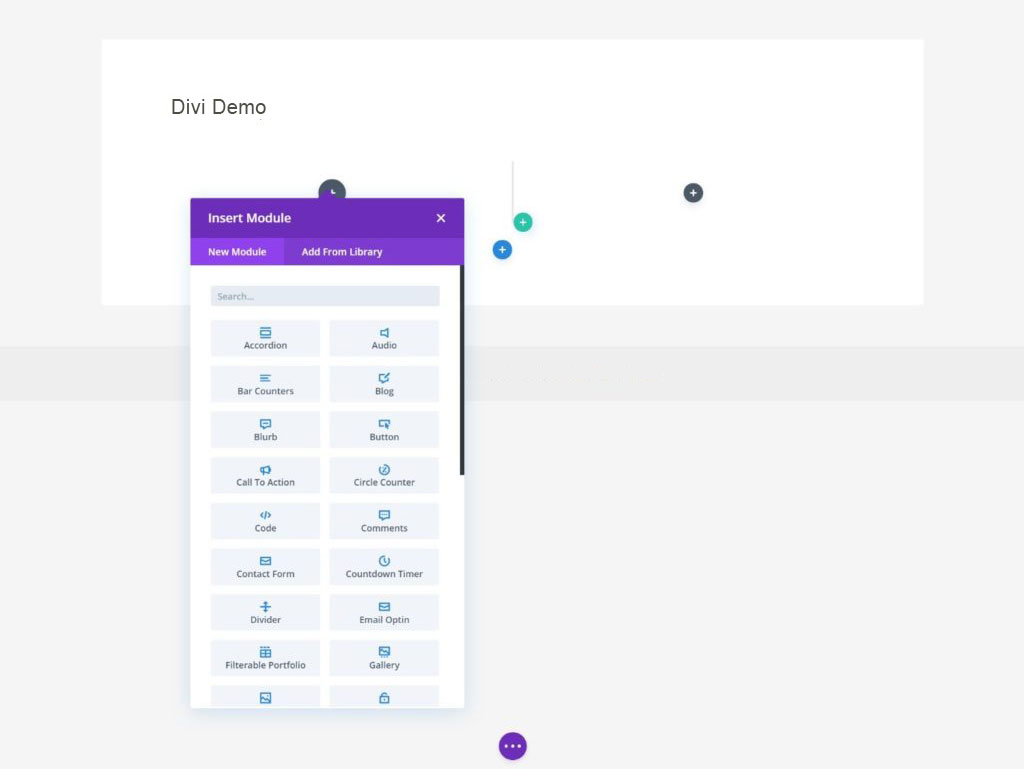
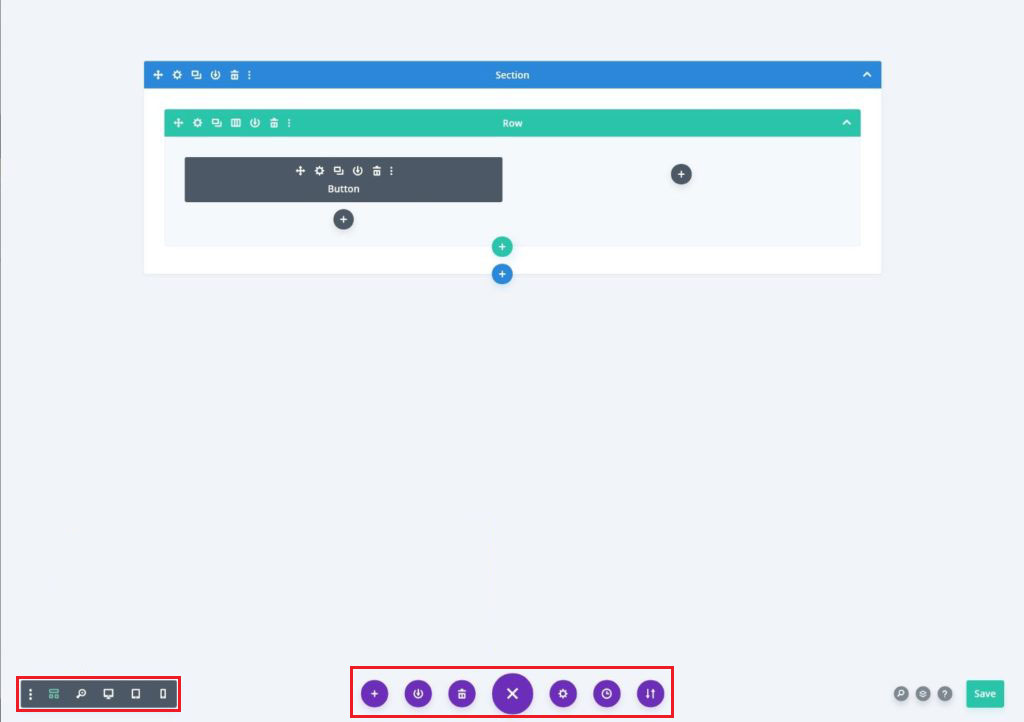
Quando avvii il visual builder di Divi, otterrai un'anteprima live a schermo intero del tuo sito web. C'è una barra degli strumenti mobile comprimibile nella parte inferiore e icone mobili che vengono visualizzate quando passi il mouse su parti specifiche del tuo sito web.
Per aggiungere contenuti o layout, fare clic sulle varie icone. Ad esempio, l'icona nera ti consente di aggiungere un nuovo modulo.

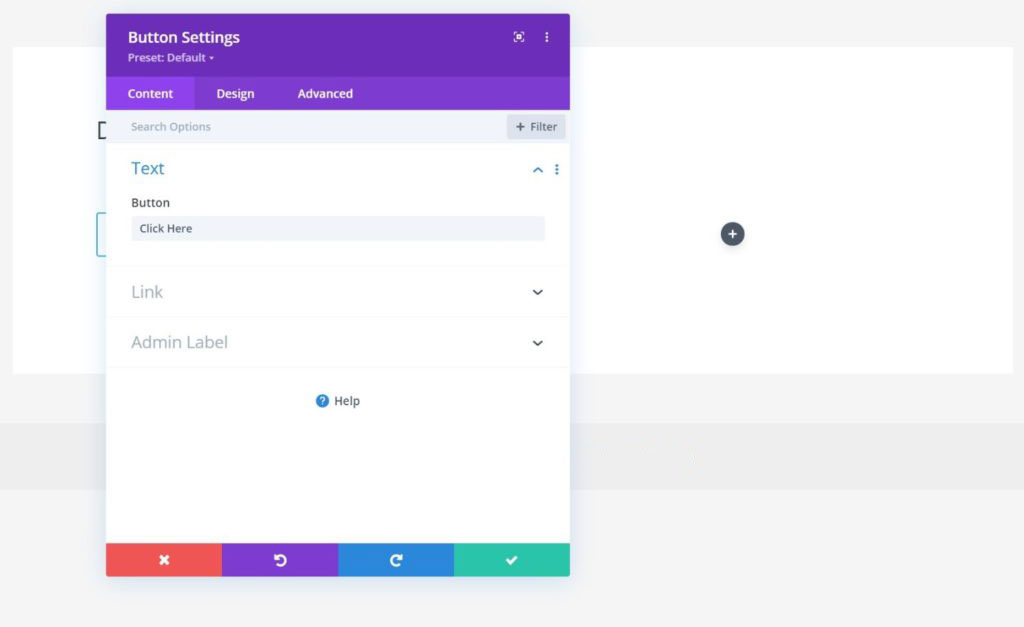
Quando aggiungi contenuti o elementi di layout, facendo clic su di essi verrà visualizzato un popup con impostazioni dettagliate. Puoi ridimensionare o trascinare questo popup ovunque sullo schermo per personalizzare l'interfaccia.

Per i contenuti di testo, puoi anche utilizzare la modifica in linea, che ti consente semplicemente di fare clic e digitare nell'anteprima live della tua pagina.
Facendo clic su nella parte inferiore della pagina si apre un menu che consente di selezionare diverse anteprime del dispositivo, avviare una visualizzazione wireframe di modifica del backend e accedere a ulteriori impostazioni di alto livello.
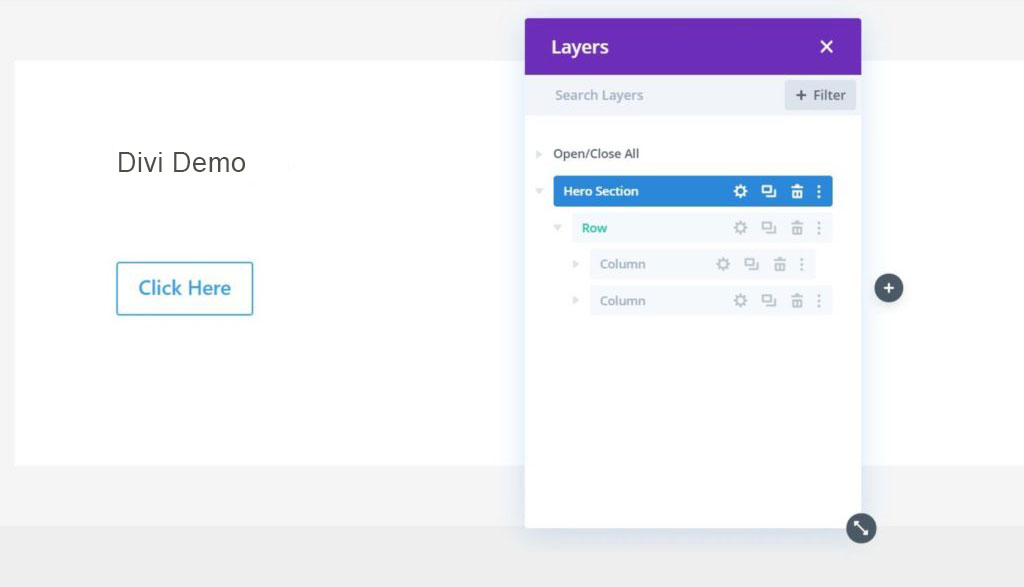
Ecco come appare la vista wireframe:

In alternativa al wireframe, puoi utilizzare lo strumento Livelli per organizzare i tuoi contenuti in diverse strutture.

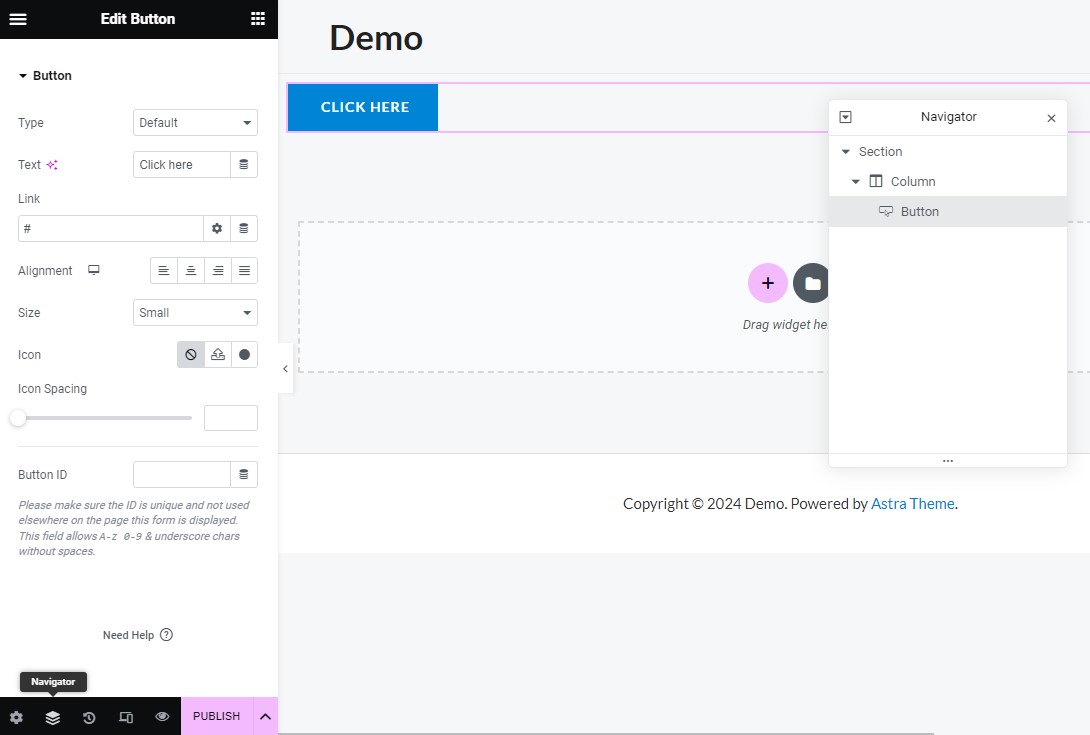
Elementor
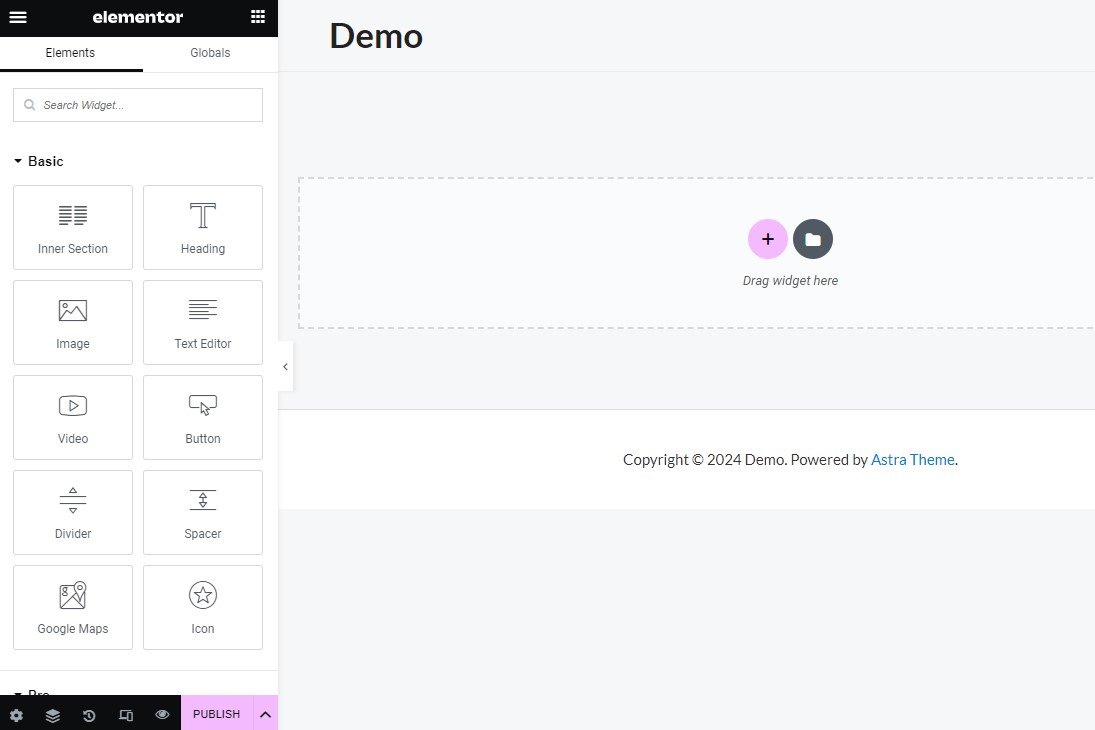
Elementor adotta un approccio significativamente diverso alla sua interfaccia utente. Visualizza un'anteprima dal vivo del tuo design sulla destra e una barra laterale fissa sulla sinistra (simile a WordPress Theme Customizer).

Questa barra laterale è dove gestirai la maggior parte delle opzioni di progettazione. Ad esempio, nella barra laterale, puoi visualizzare un elenco di widget e trascinarne uno nel tuo progetto.
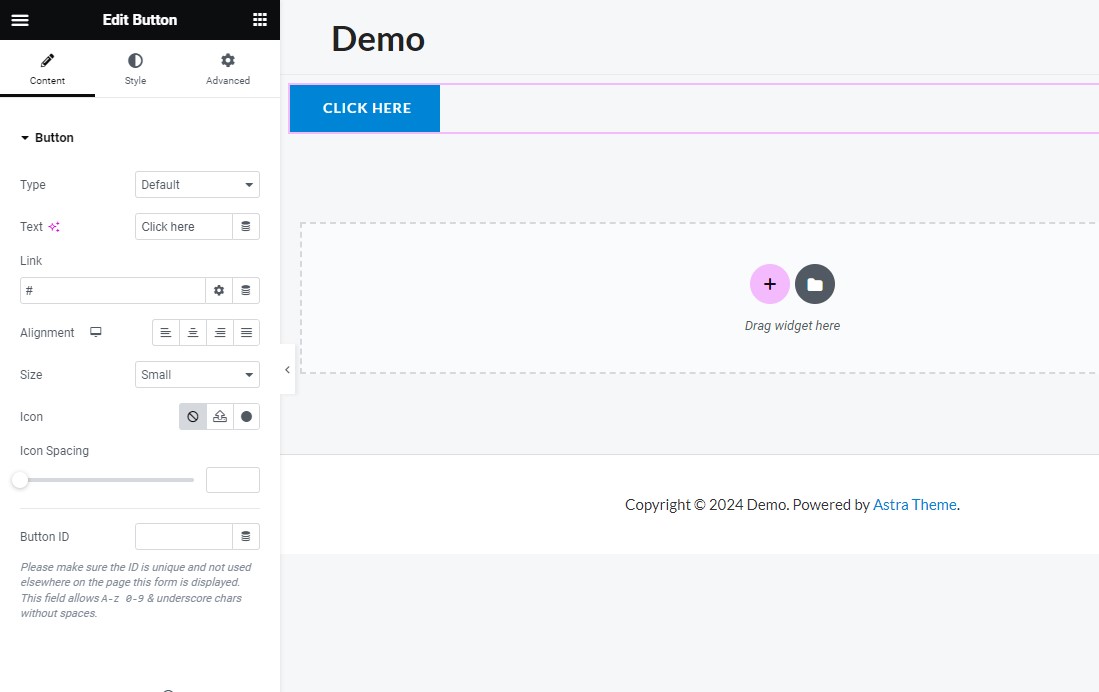
Quindi, nella barra laterale, puoi modificare lo stile, il contenuto e altre impostazioni del widget.

La maggior parte dei contenuti può anche essere modificata in linea. Ciò significa che puoi semplicemente fare clic e digitare l'anteprima dal vivo.
Tuttavia, Elementor non offre la vista wireframe di Divi, ma ha uno strumento Navigator molto utile. Simile allo strumento Livelli di Divi, questo strumento fornisce una panoramica del layout strutturale della tua pagina. Puoi anche rinominare gli elementi per renderli più memorabili.

Inoltre, avrai anche funzionalità aggiuntive come annulla/ripeti, anteprime del dispositivo, cronologia delle revisioni e altro ancora.
Nel complesso, l'interfaccia utente di Elementor sembra più pulita e meno opprimente perché non utilizza icone mobili come Divi.
Opzioni di stile
Sia Elementor che Divi Builder sono famosi per le loro opzioni di stile. Quindi, se sei un designer, ti piaceranno tutte le opzioni per controllare l'aspetto del tuo design.
Divi
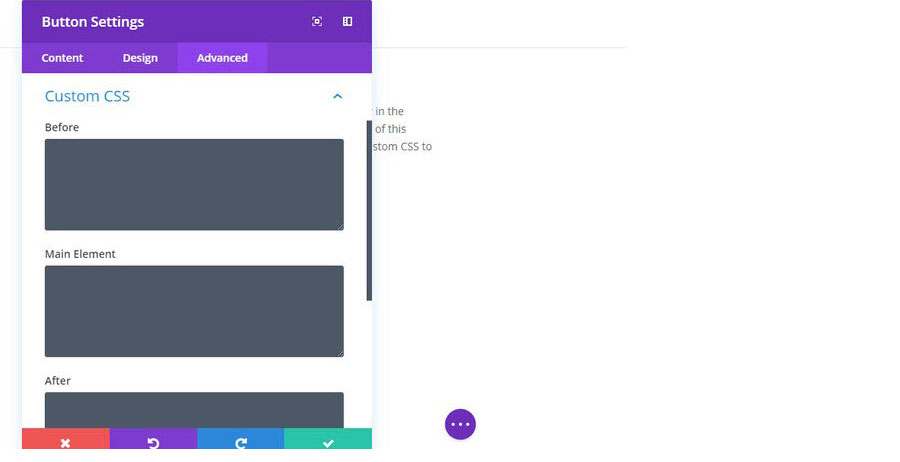
Divi Builder ti offre tre diverse schede per controllare i vari elementi:
- Contenuto: ti consente di modificare il contenuto di un modulo, come testo, immagine, sfondo, ecc.
- Design: copre tutto, dalla tipografia ai colori, alle ombre, ai bordi e altro ancora.
- Avanzato: consente di aggiungere CSS personalizzati e controllare la visibilità reattiva.
E se ti piace lavorare con CSS personalizzati, hai molte opzioni perché Divi Builder semplifica l'applicazione dei CSS sia all'elemento principale che prima/dopo l'elemento principale:

Elementor
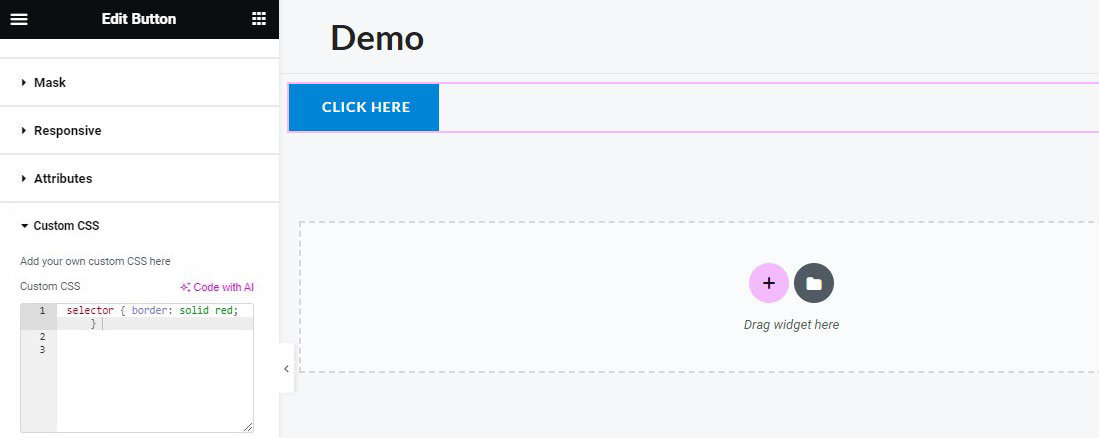
Come Divi, Elementor ti offre anche tre schede di impostazioni per stilizzare le tue pagine:
- Contenuto: ti consente di modificare opzioni come titolo, collegamento, dimensione e allineamento.
- Stile: consente di modificare opzioni come tipografia, colori, opacità, bordi, ecc.
- Avanzato: ti consente di controllare impostazioni come margini/padding personalizzati, z-index, animazione, CSS, ecc.
E se disponi della versione Elementor Pro, puoi applicare direttamente CSS personalizzati ai singoli elementi per un controllo ancora maggiore.

Nel complesso, entrambi offrono opzioni simili per gli elementi di stile.
Impostazioni di progettazione reattiva
Per impostazione predefinita, tutti i progetti creati utilizzando Divi o Elementor sono reattivi. Ciò significa che i tuoi progetti funzioneranno perfettamente su qualsiasi dispositivo.
Entrambi fanno un ulteriore passo avanti consentendoti di modificare le impostazioni reattive per i tuoi progetti.
Ad esempio, Divi ed Elementor ti consentono entrambi di utilizzare diverse opzioni di stile in base al dispositivo utilizzato dai visitatori. Puoi anche nascondere moduli specifici in base al tipo di dispositivo, come un'immagine di grandi dimensioni sui dispositivi mobili.
Funzionalità di creazione di temi
Divi ed Elementor non si limitano più al contenuto di una sola pagina. Ti consentono invece di creare il tuo tema WordPress completo utilizzando la stessa interfaccia visiva drag-and-drop.
Allora, cos'è la costruzione del tema?
La creazione di temi elimina la necessità di un tema WordPress predefinito consentendoti di progettare l'intero tema con un generatore di pagine drag-and-drop. Ad esempio, sarai in grado di creare modelli per:
- Intestazione
- Piè di pagina
- Singoli post e pagine
- Pagine di archivio
Oltre a inserire dinamicamente informazioni native di WordPress come il titolo di un post sul blog, puoi anche utilizzare i creatori di temi di entrambi i plugin per inserire dati da campi personalizzati.
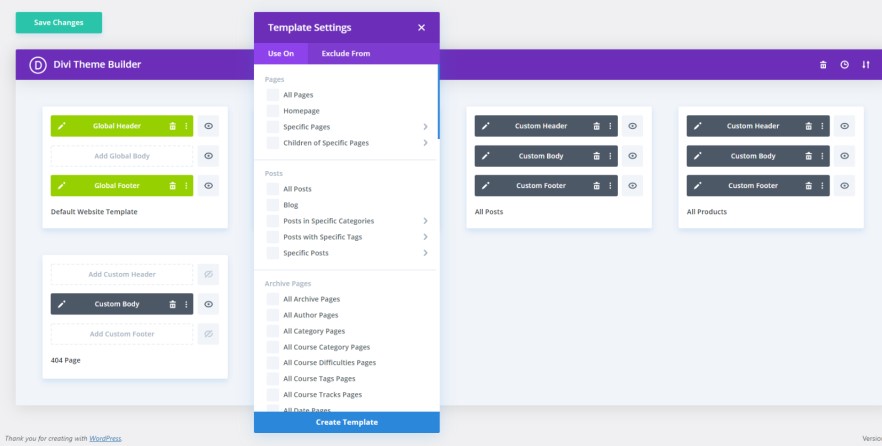
Divi
Divi ha un'interfaccia separata per la creazione di temi in cui puoi configurare le tue regole condizionali. Puoi utilizzare i modelli di temi sia in tutto il sito che per contenuti individuali.

Da lì, puoi creare i tuoi diversi file di modelli di temi utilizzando la consueta interfaccia visiva di Divi Builder, nonché moduli di contenuto dinamico per includere informazioni dinamiche nei tuoi modelli, come il titolo di un post o informazioni da un campo personalizzato.
Elementor
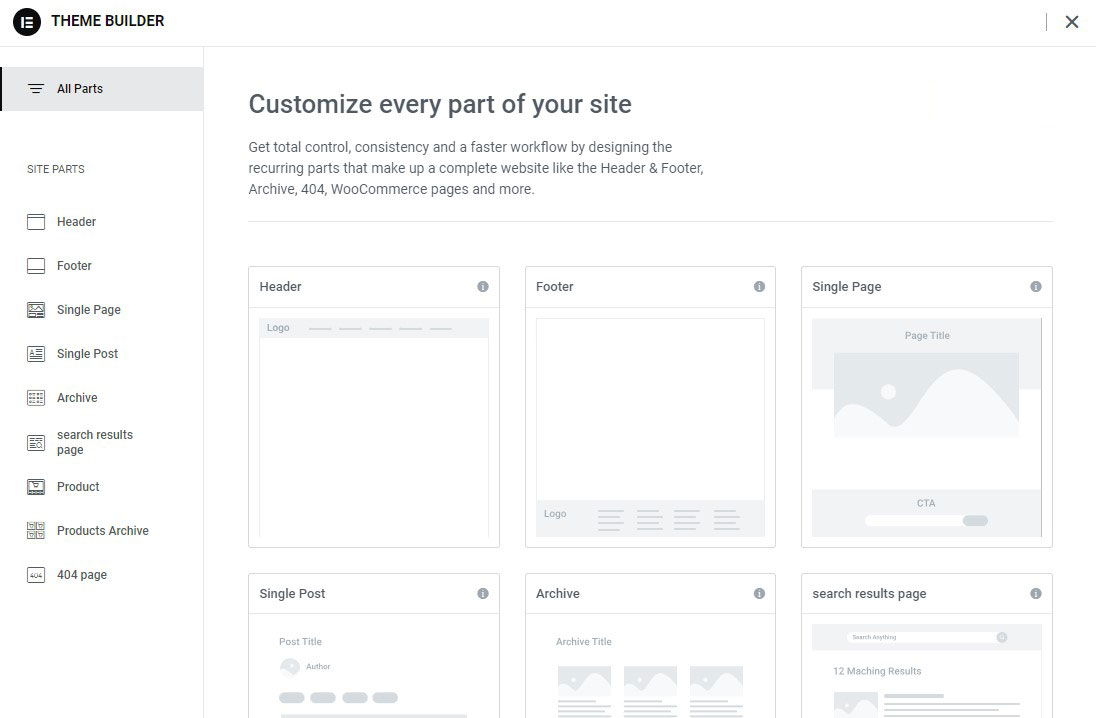
Con Elementor Pro, puoi accedere a un'area separata per la creazione di temi per gestire tutte le diverse parti del modello di tema.

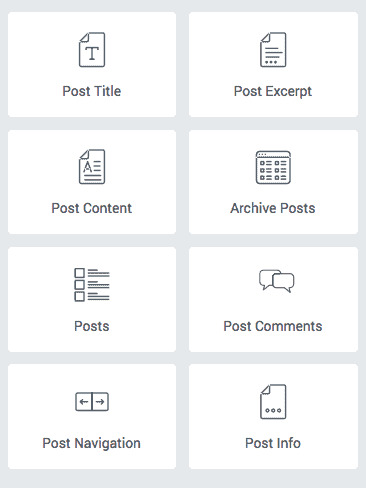
Per creare il modello vero e proprio, utilizzerai la stessa interfaccia di Elementor. La differenza principale è che ottieni widget di temi unici per inserire dinamicamente informazioni, come il titolo del post o il contenuto del post:

Puoi anche riempire dinamicamente i normali widget con i contenuti del tuo sito web o campi personalizzati.
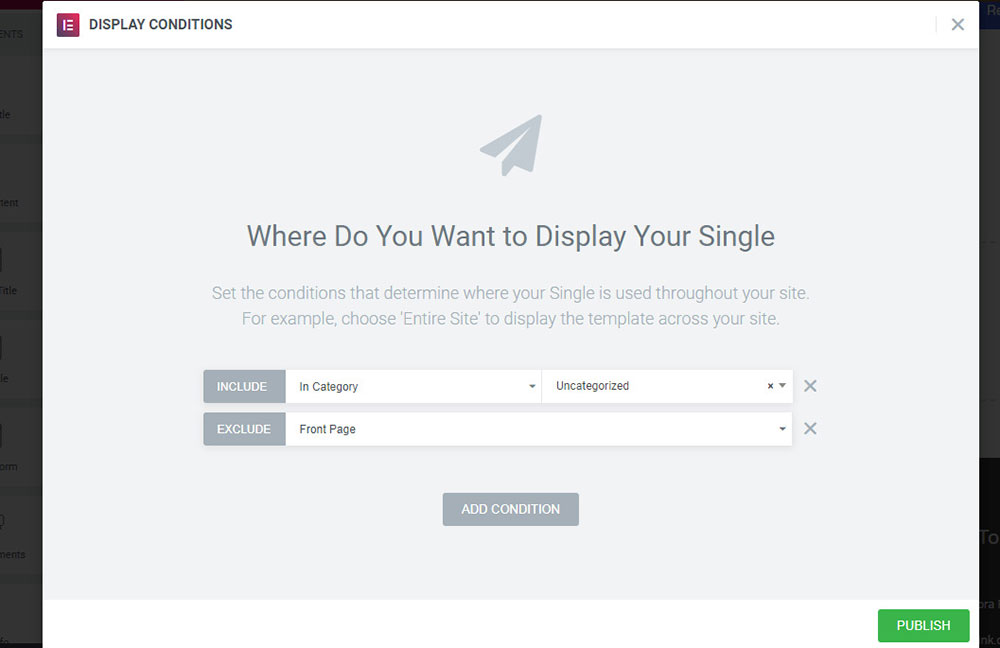
Dopo aver pubblicato un modello di tema, puoi utilizzare le regole condizionali per specificare dove deve essere applicato. Puoi utilizzarlo in tutto il sito o indirizzarlo a determinati contenuti.

Nel complesso, entrambi i costruttori di temi sono piuttosto potenti.
Fare clic con il pulsante destro del mouse su Supporto
Sia Divi che Elementor supportano il clic con il tasto destro, cosa rara tra i page builder di WordPress.
Anche se potrebbe sembrare poco, poter fare clic con il pulsante destro del mouse è molto utile per semplificare il flusso di lavoro. Ad esempio, puoi rapidamente:
- Copia gli stili tra i widget
- Widget duplicati
- Elimina widget
- Salva modelli
- E altro ancora
Divi
Ecco il menu di scelta rapida in Divi:

Elementor
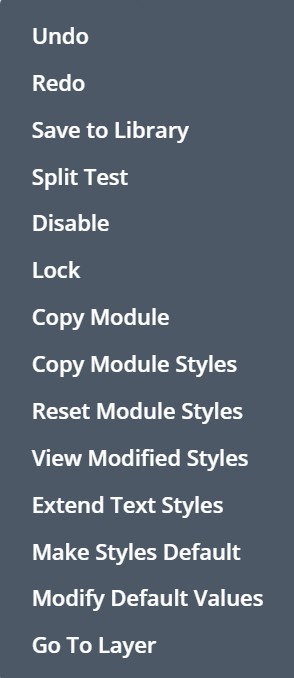
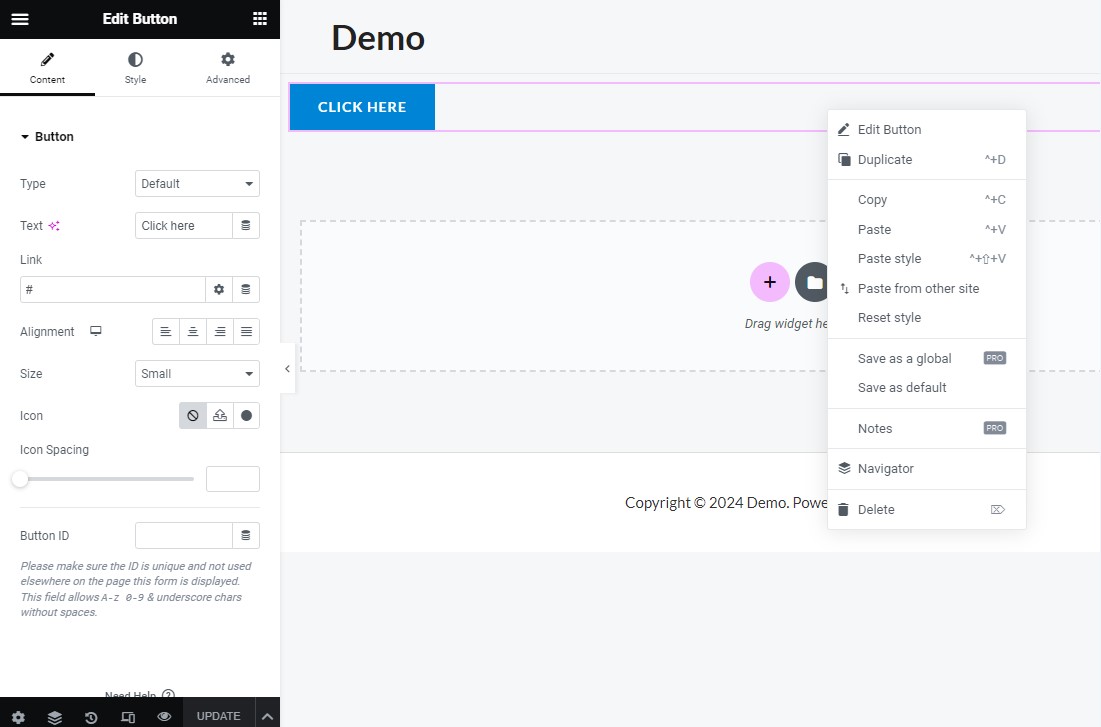
Ecco il menu di scelta rapida in Elementor:

Divi vs Elementor: cosa c'è di diverso
Ora che abbiamo trattato alcune somiglianze tra Elementor e Divi, diamo un'occhiata ad alcune delle principali differenze.
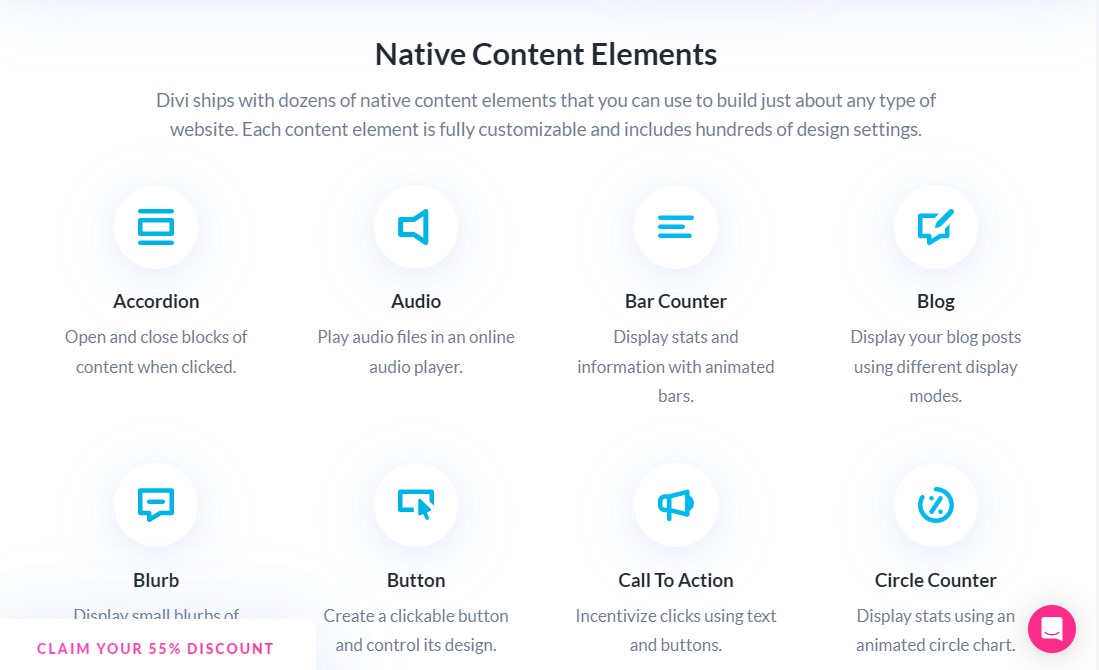
1. Moduli ed elementi
Per creare i tuoi progetti, dovrai utilizzare i moduli e gli elementi disponibili nel generatore di pagine selezionato.
I moduli Divi sono stati divisi in tre categorie: elementi di contenuto, elementi eCommerce ed elementi strutturali.

In totale, riceverai 68 moduli per costruire il tuo sito.
Inoltre, Divi offre anche un fiorente ecosistema di plugin di terze parti che puoi utilizzare per espandere le funzionalità di Divi.
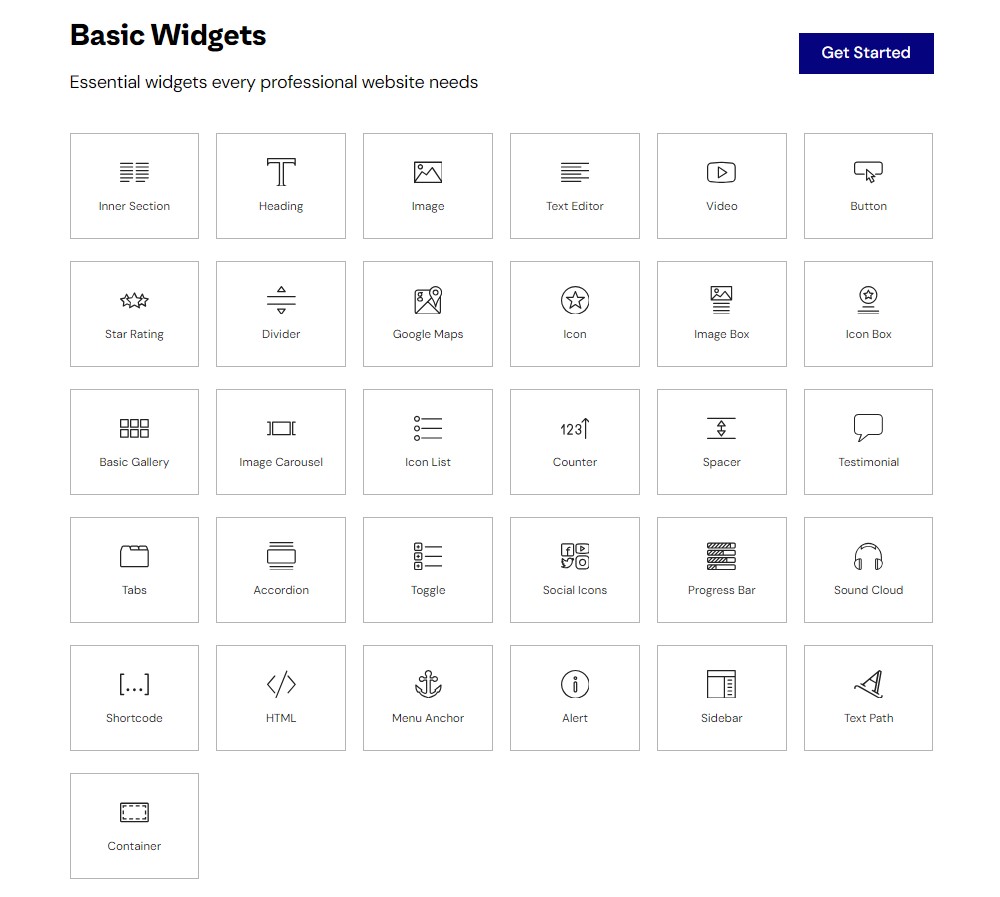
D'altra parte, la versione gratuita di Elementor include oltre 40 widget di base per aiutarti a creare i tuoi progetti. Elementor Pro ti dà accesso a oltre 50 widget Pro. Sono disponibili anche diversi componenti aggiuntivi Elementor di terze parti che aggiungeranno nuovi widget.
I widget di Elementor sono stati divisi in quattro categorie: widget di base, widget Pro, elementi tematici e widget WooCommerce.

2. Modelli predefiniti
Sia Divi che Elementor sono dotati di numerosi modelli straordinari che possono essere importati, quindi è lo stesso.
Ma trattano i modelli in modi leggermente diversi.
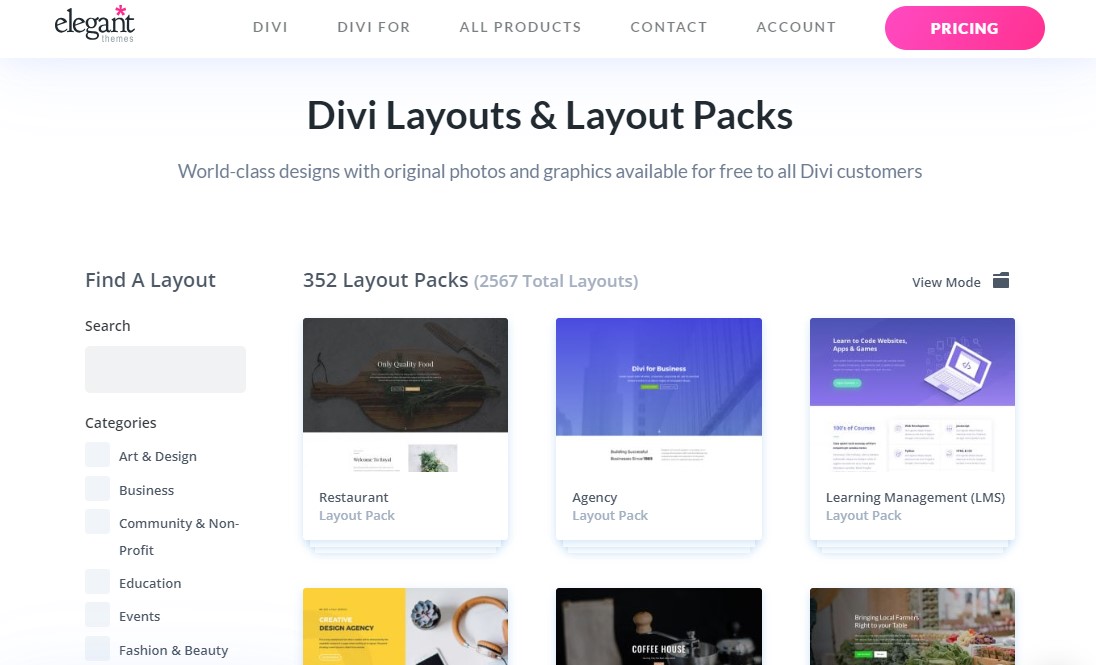
Con Divi ottieni pacchetti di layout, che sono kit di modelli a tema progettati per nicchie specifiche. Ad esempio, se desideri creare il sito web di un ristorante, un pacchetto di layout Divi potrebbe avere più layout per:
- Home page
- Informazioni sulla pagina
- Pagina del menù
- Pagina del blog
- Pagina della Galleria
- Pagina dei contatti
Attraverso i suoi 352 pacchetti di layout, Divi ha ben 2.567 modelli di pagina diversi, che è sicuramente la raccolta più grande tra i due:

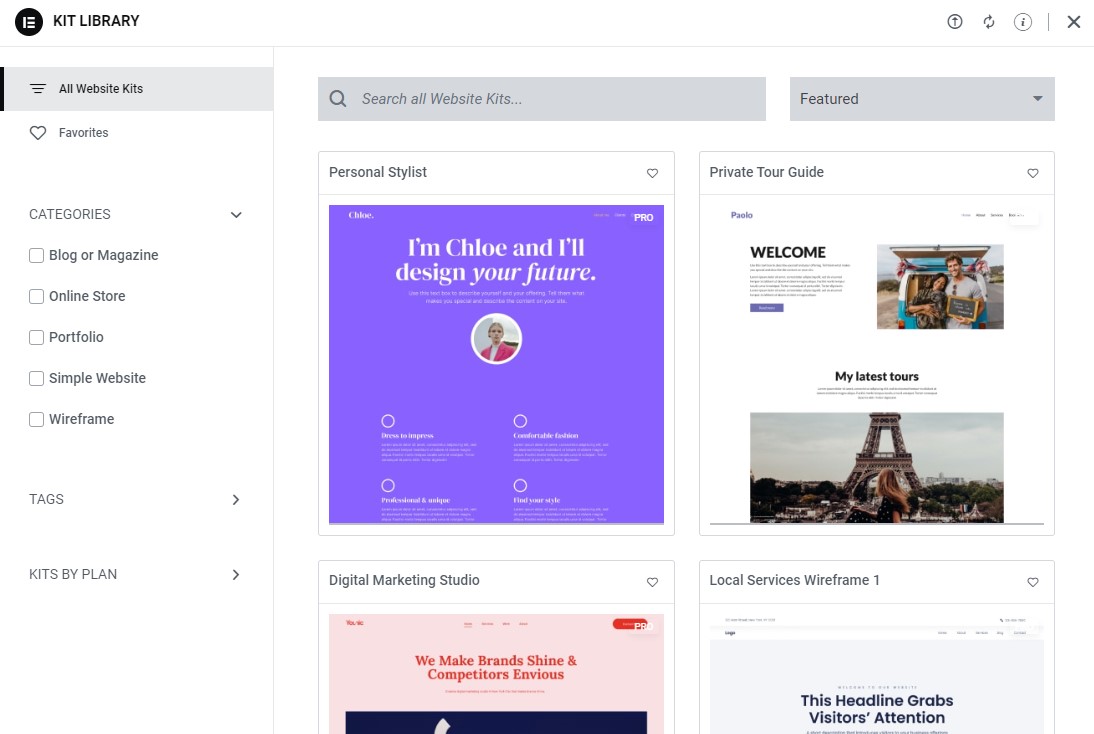
Elementor, d'altra parte, offre una serie di modelli, che includono quanto segue:
- Kit sito: si tratta di set di modelli che possono essere utilizzati per creare un sito completo simile ai pacchetti di layout di Divi.
- Pagine: si tratta di modelli di pagina individuali comunemente utilizzati per le pagine di destinazione e le home page.
- Blocchi: si tratta di modelli per determinate sezioni della pagina, come le sezioni Eroe o Chi siamo.

Nel complesso, Divi è in vantaggio quando si tratta di kit completi per siti Web, con oltre 352 kit contro gli oltre 120 di Elementor.
Tuttavia, entrambi sono estremamente potenti quando si tratta di modelli, quindi probabilmente sarai soddisfatto in ogni caso. Elementor fornisce anche una gamma più ampia di tipi di modelli, che alcune persone potrebbero trovare utili.
3. Generatore di popup
Una delle differenze di funzionalità più notevoli è che Elementor contiene il proprio strumento di creazione popup, mentre Divi no.
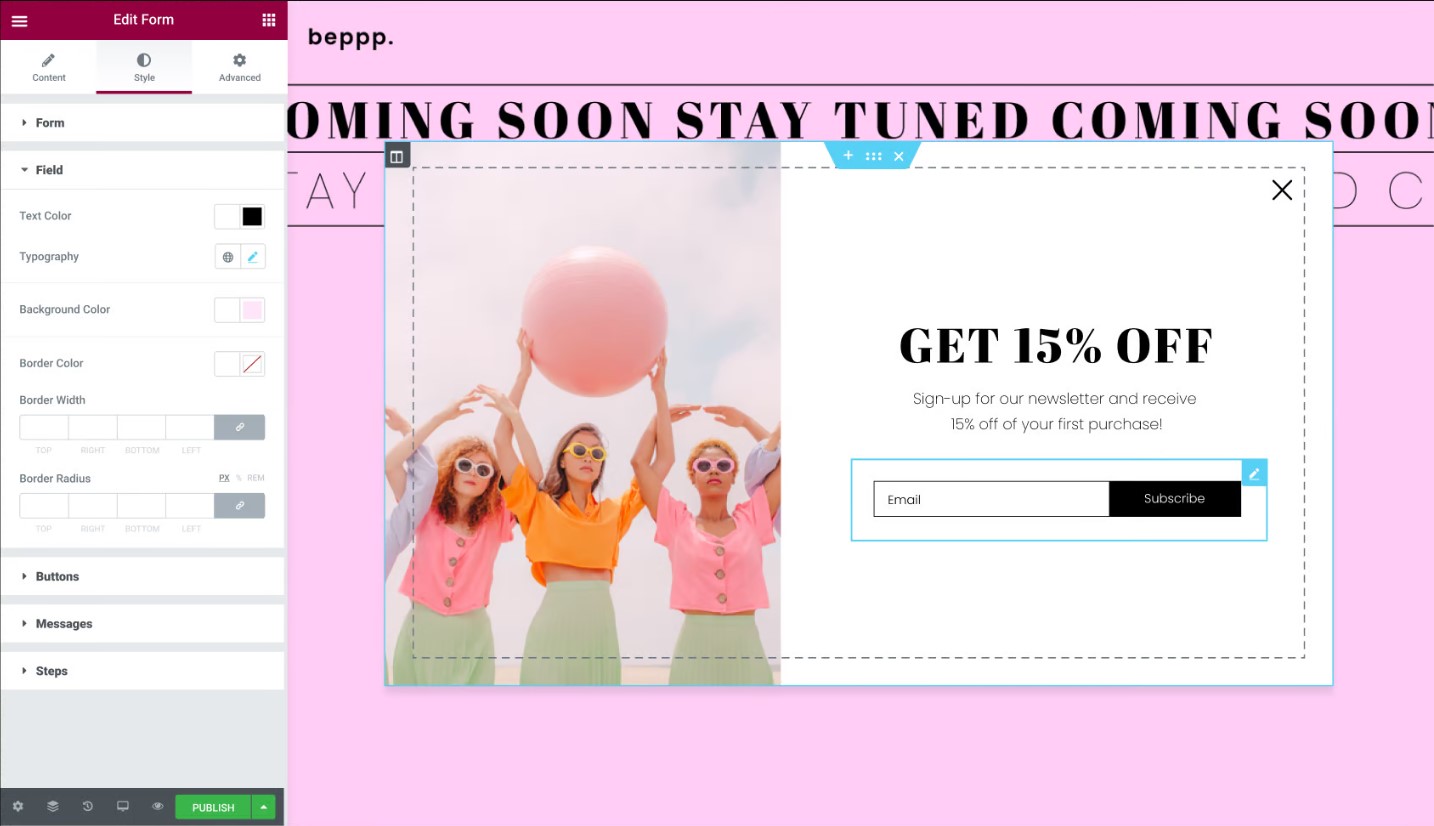
Elementor Popup Builder ti consente di creare e mostrare popup ovunque sul tuo sito web utilizzando la stessa interfaccia Elementor.

Inoltre, utilizzerai anche i widget Elementor per progettare bellissimi moduli popup (attivazione e-mail, accesso/registrazione, ecc.).
Divi non offre un generatore di popup integrato come Elementor, ma plug-in di terze parti come Divi Overlays ti consentono di creare popup utilizzando Divi.
Con il tuo acquisto Divi, puoi accedere al plug-in di attivazione e-mail di Bloom. Ti consente di creare popup di attivazione e-mail. Tuttavia, non è configurabile come Elementor Popup Builder perché non esiste un builder drag-and-drop.

Quindi sì, Elementor ottiene un voto in più rispetto a Divi.
4. Test A/B integrati
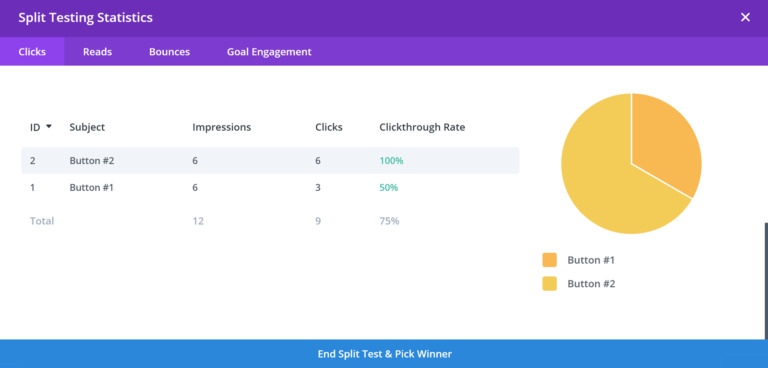
Questa non è una funzionalità che tutti utilizzeranno, ma se sei un esperto di marketing, potresti apprezzare il fatto che Divi abbia uno strumento di test A/B integrato, Divi Leads, che ti aiuta a migliorare i tuoi progetti.
Facendo clic con il pulsante destro del mouse su qualsiasi modulo, puoi avviare immediatamente un test A/B per esaminare le prestazioni delle diverse versioni del modulo.

Se desideri creare pagine di destinazione e altri contenuti simili, molto probabilmente troverai utili queste funzionalità.
Detto questo, puoi testare A/B Elementor utilizzando strumenti di terze parti come Google Optimize. Puoi anche utilizzare un plug-in di terze parti chiamato Split Test For Elementor, che non è pratico come Divi.
5. Widget del modulo
Sapevi che Divi ed Elementor dispongono di widget di moduli integrati (moduli)?
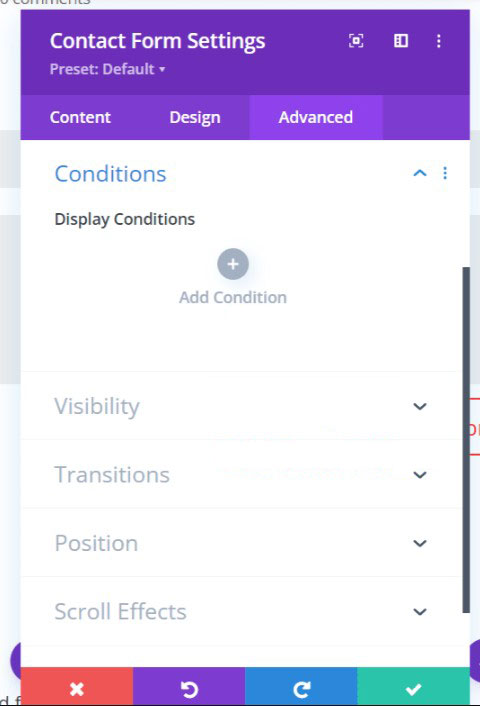
Ma c'è una differenza. Puoi personalizzare i campi del modulo, modificare i colori e così via. Tuttavia, nel widget del modulo Elementor mancano le “CONDIZIONI”.
Il widget dei moduli di Divi è più potente e ti consente di aggiungere logica condizionale ai moduli, che è una parte importante di qualsiasi generatore di moduli.


Questa differenza potrebbe non sembrare molta, ma lo è. Coloro che hanno già utilizzato i plugin per la creazione di moduli di WordPress capiranno i vantaggi della logica condizionale.
In poche parole, il widget del modulo di Divi è più potente di quello di Elementor.
6. Redattore del ruolo
L'opzione di modifica del ruolo tornerà utile quando crei siti Web per clienti che non sanno molto di WordPress o del design. Puoi limitare il loro accesso utilizzando l'Editor dei ruoli in modo che non interferiscano con le impostazioni che rovinano l'aspetto di un sito web.
Entrambi i page builder forniscono regole diverse per determinati ruoli:
- Divi: amministratore, redattore, autore, collaboratore, responsabile del negozio
- Elementor: redattore, autore, collaboratore, abbonato
Rispetto alle regole di base di Elementor, l'editor dei ruoli di Divi ti consente di limitare azioni di livello molto più alto.
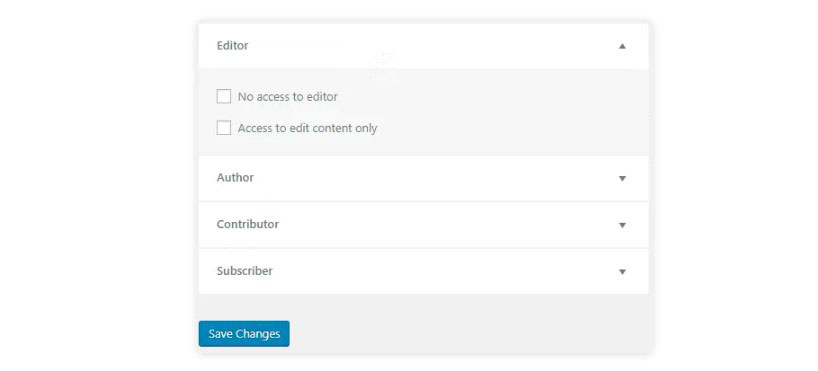
Ad esempio, in Elementor, al ruolo Editor vengono assegnate solo due regole:

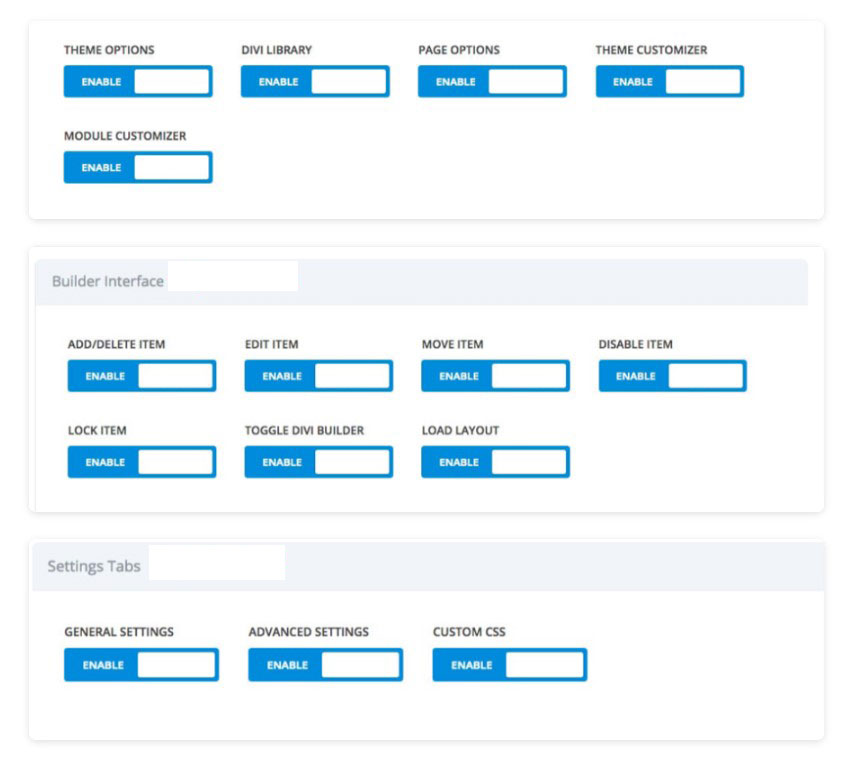
Mentre con Divi, puoi abilitare/disabilitare le restrizioni di livello alto o basso per un "Editor" e altri ruoli:

7. WooCommerce Building (carrello e cassa)
Sia Elementor che Divi Builder supportano WooCommerce, permettendoti di personalizzare il negozio del tuo negozio e le pagine dei singoli prodotti.
Divi Builder ti consente semplicemente di utilizzare il carrello e le pagine di pagamento del tema esistente. Questo potrebbe essere il tema Divi o un tema WooCommerce specifico.
Tuttavia, il supporto WooCommerce di Elementor è più ampio di quello di Divi Builder poiché Elementor ti consente di configurare completamente il carrello WooCommerce e le pagine di pagamento utilizzando l'interfaccia visiva di Elementor.
Sebbene non sia semplice come creare modelli di negozi e singoli prodotti, hai molto controllo sul design, sul layout e sul contenuto di quei principali siti di e-commerce.
Se desideri personalizzare completamente il tuo negozio WooCommerce senza scrivere alcun codice, Elementor ha un grande vantaggio.
8. Hosting del sito web
La prossima differenza non riguarda i costruttori stessi, ma piuttosto il modo in cui puoi creare un sito Web con Elementor e Divi.
Se sei sopraffatto dall'idea di creare il tuo sito WordPress da zero, Elementor ha la propria soluzione per siti Web all-in-one che fornisce quanto segue:
- Hosting WordPress
- WordPress ed Elementor preinstallati
- Accesso a tutte le funzionalità di Elementor Pro senza costi aggiuntivi

Registrati semplicemente per un account e inizia a creare il tuo sito. Allo stesso tempo, hai pieno accesso alle funzionalità di WordPress.
Divi ha collaborato con alcuni provider per fornire Divi preinstallato tramite il suo elenco di hosting Divi. Tuttavia, queste partnership sono ancora meno convenienti della soluzione di hosting all-in-one di Elementor.
Nel complesso, consigliamo comunque di utilizzare il proprio hosting web separato per siti Web seri.
Tuttavia, per i siti Web di portfolio di base, l'hosting all-in-one di Elementor è una buona opzione che semplifica la creazione di un sito Web WordPress.
Se vuoi saperne di più, puoi leggere la nostra recensione completa sull'hosting Elementor.
9. Versione gratuita
I creatori di pagine sono costosi. Questo è qualcosa che sappiamo tutti. Inoltre, se non hai esperienza con i page builder, la versione gratuita sarebbe davvero utile.
Il generatore di pagine Divi non offre una versione gratuita. Tuttavia, offre una garanzia di rimborso di 30 giorni senza alcuna domanda.
Elementor offre una versione gratuita e questo è uno dei motivi principali della popolarità di Elementor rispetto al builder Divi.
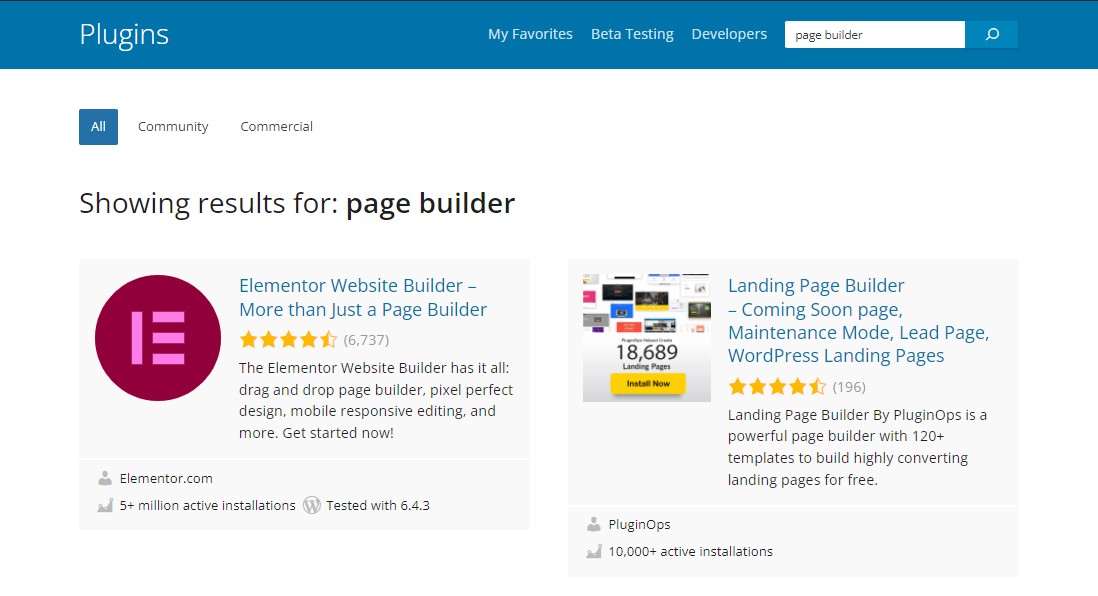
Quando cerchi "Page Builder" all'interno del repository dei plugin di WordPress, la versione gratuita di Elementor viene sempre per prima (oltre 5 milioni di installazioni, 4,6 stelle valutate sono la prova della sua affidabilità).

Elementor vs Divi: prestazioni
Se vuoi che il tuo sito web abbia successo, è importante che si carichi velocemente.
La cattiva notizia:
Ogni singolo generatore di pagine aggiunge peso extra alla pagina rispetto all'utilizzo dell'editor di blocchi nativo di WordPress.
Le buone notizie:
Finché utilizzi l'hosting veloce e implementi altre best practice per l'ottimizzazione delle prestazioni, puoi comunque creare siti WordPress a caricamento rapido con tutti i page builder.
Per testare le prestazioni di Divi vs Elementor, abbiamo creato progetti simili e li abbiamo sottoposti allo strumento di test di velocità.
Per mantenere le cose quanto più uguali possibile, abbiamo realizzato i nostri progetti con set di moduli simili per entrambi i builder e le stesse informazioni all'interno di ciascun modulo.
Entrambi i siti utilizzano il tema Astra come tema di base e questi sono i moduli che abbiamo utilizzato:
- Intestazione
- Immagine
- Paragrafo
- Modulo di Contatto
- Pulsante
Giusto per essere chiari, stiamo utilizzando il plug-in Divi builder con il tema Astra per rendere il confronto uniforme. Cioè, non stiamo utilizzando il tema WordPress Divi.
Inoltre, una cosa da ricordare è che Divi ha una funzionalità integrata per minimizzare e combinare CSS e JavaScript, mentre Elementor no. Di conseguenza, Divi è più adatto a limitare le richieste HTTP immediatamente.
Tuttavia, puoi facilmente applicare la stessa ottimizzazione a Elementor utilizzando un plugin gratuito come Autoptimize o un plugin a pagamento come WP Rocket.
Il sito web che abbiamo creato con Divi ha prodotto i seguenti risultati:
- Dimensione totale della pagina: 589 kB
- Richieste HTTP totali: 29
- Velocità di caricamento della pagina: 1,4 secondi
Il sito Elementor ha fornito:
- Dimensione totale della pagina: 488 kB
- Richieste HTTP totali: 40
- Velocità di caricamento della pagina: 2,1 secondi
Come puoi vedere, il sito Divi si è caricato più velocemente (grazie all'opzione di ottimizzazione degli script integrata), mentre Elementor ha fornito dimensioni della pagina significativamente più piccole, che possono migliorare le prestazioni generali del sito.
Divi contro Elementor: Prezzi:
Il confronto dei prezzi è difficile perché Elementor è meno costoso in alcuni casi e Divi è meno costoso in altri. Quindi, a seconda di come prevedi di utilizzare ciascun plug-in, uno potrebbe essere più conveniente dell’altro.
Versione gratuita
Elementor è l'unico che offre una versione completamente gratuita. Inoltre, la versione gratuita di Elementor è molto flessibile. Anche con la versione gratuita puoi creare design accattivanti e accedere ai widget più basilari.
Quindi, se vuoi mantenere le cose gratuite, Elementor è la tua unica opzione. È davvero buono!
Versioni premium
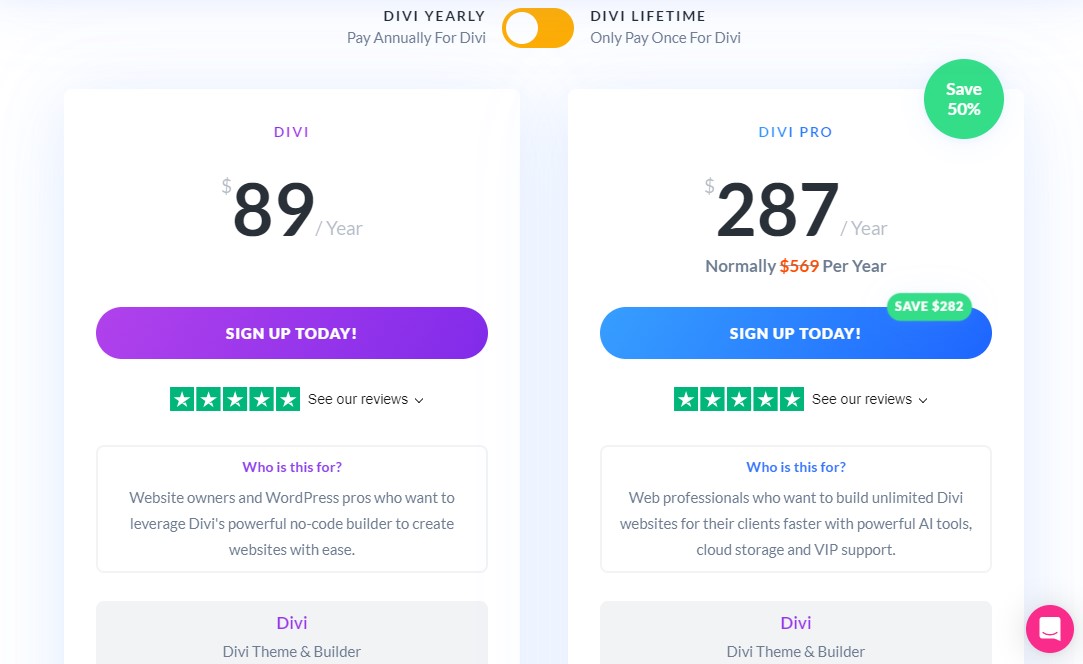
I piani di Elegant Themes consentono un utilizzo illimitato. Una licenza di un anno costa $ 89 e ti consente di utilizzarla su un numero illimitato di siti Web personali e dei clienti.

A parte questo, il tuo acquisto ti garantisce l'accesso a tutti i prodotti Elegant Themes oltre a Divi. Con una sola tariffa avrai accesso a:
- Tema Divi
- Plug-in Divi Builder
- Temi aggiuntivi
- Plug-in Bloom (attivazione e-mail)
- Plug-in Monarch (condivisione sui social)
Prendi Divi
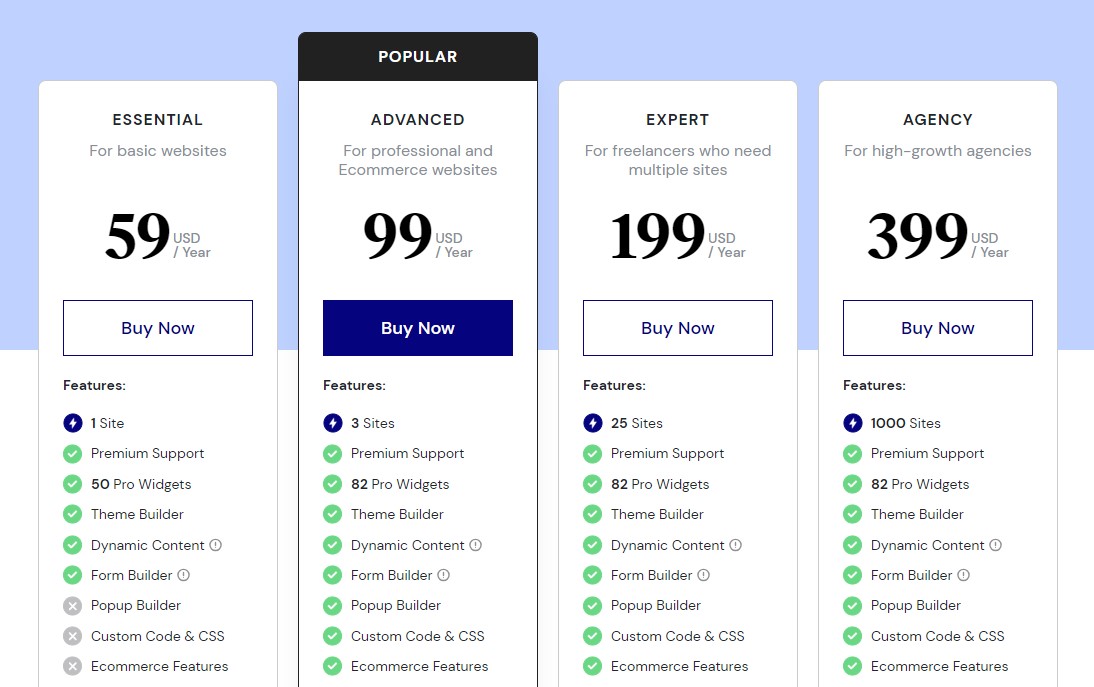
D'altra parte, Elementor Pro offre quattro piani tariffari:

- Essenziale: costa $ 59 all'anno per l'utilizzo di un singolo sito.
- Avanzato: costa $ 99 all'anno per l'utilizzo di un massimo di tre siti.
- Esperto: costa $ 199 all'anno per l'utilizzo di un massimo di 25 siti.
- Agenzia: costa $ 399/anno per un massimo di 1000 utilizzi del sito.
Tutti i piani includono Theme Builder, Dynamic Content, Form Builder, Supporto Premium, ecc.
Ottieni Elementor Pro
In termini di versioni premium, ecco come funziona:
- Elementor Pro è più economico se hai bisogno di un solo builder per un singolo sito web.
- Divi è più economico se hai bisogno di un builder per più siti web.
Licenza a vita
Infine, un’ultima considerazione importante è la durata della licenza.
Divi offre una tariffa di licenza una tantum di $ 287. Tuttavia, Elementor offre solo licenze di un anno. Ciò significa che dovrai rinnovare la licenza ogni anno se desideri continuare a ricevere supporto e aggiornamenti. Se non rinnovi, non potrai aggiungere nuovi widget Elementor Pro. Tuttavia, tutti i widget Elementor Pro esistenti nei tuoi progetti continueranno a funzionare.
Divi vs Elementor: supporto
Sia Divi che Elementor offrono supporto 24 ore su 24, 7 giorni su 7 agli utenti con una licenza attiva. Nel complesso, Divi ha un leggero vantaggio perché fornisce modi più flessibili per contattare l'assistenza.
Divi
Tutti gli utenti di Elegant Themes che dispongono di una licenza attiva ricevono supporto premium 24 ore su 24, 7 giorni su 7. Uno dei vantaggi principali è che ottieni supporto tramite chat dal vivo tramite Intercom.
Questo è un vantaggio significativo, poiché la guida tramite chat dal vivo è rara in qualsiasi tema o plug-in WordPress.
Inoltre, se preferisci, puoi continuare a utilizzare il precedente sistema di supporto del forum. Tuttavia, il sistema del forum si basa sul supporto della comunità. In alternativa, puoi aiutarti con la documentazione dettagliata della knowledge base.
Puoi anche chiedere aiuto alla comunità tramite il gruppo Facebook ufficiale di Divi Theme Users, che conta oltre 75.000 membri.
Elementor
Gli utenti paganti di Elementor avranno accesso al supporto premium 24 ore su 24, 7 giorni su 7 tramite ticket. Inoltre, Elementor mantiene una dettagliata base di conoscenza pubblica che mostra come utilizzare le funzionalità principali, risolvere problemi comuni e altro ancora.
Elementor ha anche un grande gruppo Facebook ufficiale in cui puoi trovare il supporto della community di oltre 1,48.000 membri. Questa è un'ottima opzione sia per gli utenti Elementor gratuiti che premium.
Cosa dicono gli altri di Divi Builder o Elementor Pro?
Le recensioni degli utenti sono cruciali per qualsiasi prodotto, anche per i creatori di pagine visive come Elementor o Divi. Allora, cosa dicono gli altri utenti dei due page builder di WordPress?
Diamo un'occhiata alle recensioni degli utenti dei page builder Divi ed Elementor.
Divi
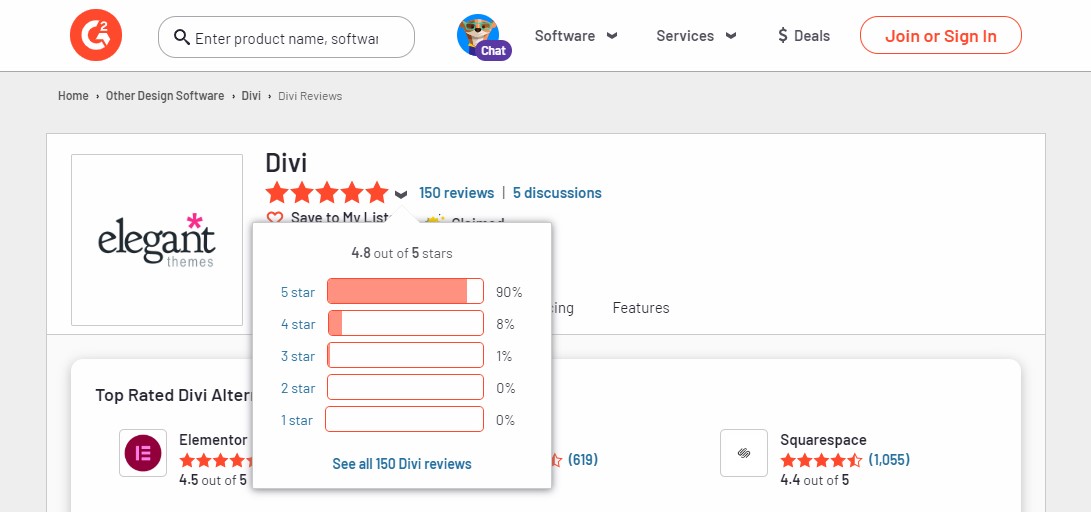
Divi ha ricevuto ottime recensioni dagli utenti di tutta la blogosfera, in particolare su siti di confronto di software di prodotti come G2 e Trustpilot.
Su G2, Divi ha ottenuto una valutazione di 4,8 su 5.

Temi eleganti ha ricevuto una valutazione di 4,9 su 5 su Trustpilot.

Elementor
Anche in termini di valutazioni degli utenti Elementor non è molto indietro.
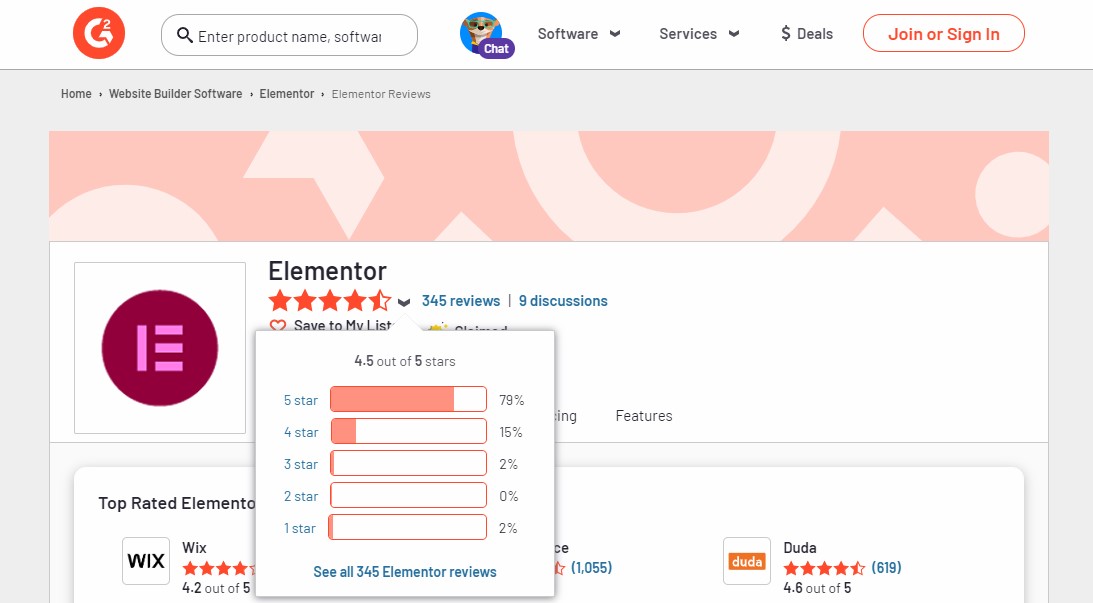
Su G2, Elementor ha ottenuto una valutazione di 4,5 su 5 valutazioni.

Su Trustpilot, Elementor ha ottenuto una valutazione di 2,9 su 5.

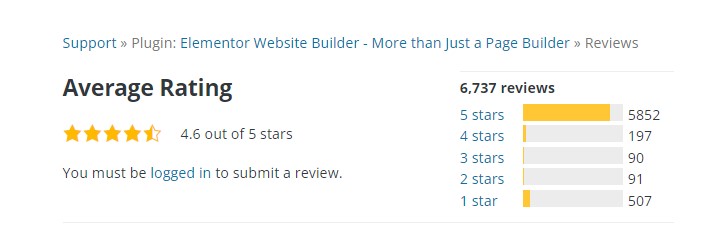
Tuttavia, con oltre 5 milioni di installazioni, questo plugin ha una valutazione di 4,5 stelle e oltre 6.700 recensioni su WordPress.org.

Dovresti usare Elementor o Divi?
Divi ed Elementor sono due dei migliori plugin per la creazione di siti Web WordPress disponibili, quindi non pensiamo che sbaglierai con nessuno dei due.
Tuttavia, riteniamo che Elementor sia all’avanguardia in termini di funzionalità e supporto di terze parti.
Per questo motivo consigliamo Elementor alla maggior parte delle persone.
Vantaggio per Divi
Divi ha un vantaggio significativo: il suo prezzo.
- È molto più economico se hai bisogno di un plugin per più siti: l'unico caso in cui Elementor Pro sembra più economico di Divi è quando hai bisogno di un solo builder per un singolo sito web.
- C'è un accordo a vita: con Elementor Pro, devi pagare ogni anno, il che aumenta le differenze di prezzo nel tempo. Divi ti consente di pagare $ 287 per supporto a vita e aggiornamenti. Dal punto di vista del valore è imbattibile.
Se hai un budget limitato, Divi potrebbe essere sufficiente. E se consideri quanto Divi sarà più economico nel tempo, potrebbe essere l’opzione migliore.
Prendi Divi
Vantaggio per Elementor
Elementor presenta alcuni vantaggi molto distinti, inclusi i seguenti:
- Versione gratuita: puoi creare siti Web dall'aspetto professionale senza eseguire l'aggiornamento alla versione pro.
- Popup Builder: puoi utilizzare questi popup in molti modi, tra cui marketing, elementi dell'interfaccia e altro ancora.
- Supporto WooCommerce più avanzato: personalizzare il carrello e le pagine di pagamento è un enorme vantaggio se desideri personalizzare completamente un negozio WooCommerce.
- Enorme libreria di componenti aggiuntivi di terze parti: se Elementor ed Elementor Pro non soddisfano le tue esigenze, è disponibile una vasta libreria di componenti aggiuntivi di terze parti.
In termini di funzionalità, Elementor ha un chiaro vantaggio. Quindi, se desideri il meglio del meglio, ti consigliamo di utilizzare Elementor ed Elementor Pro.
Personalmente, preferiamo anche l'interfaccia Elementor rispetto all'interfaccia Divi, che è un altro motivo per cui consigliamo Elementor. Tuttavia, questo è soggettivo e Divi potrebbe piacerti.
Ottieni Elementor Pro
Questo conclude il nostro confronto approfondito tra Elementor e Divi. Ci auguriamo che tu lo abbia trovato utile!
Per ulteriori informazioni, consulta queste altre risorse utili:
- Elementor contro Beaver Builder
- Elementor gratuito contro Pro
- Confronto tra SeedProd vs Elementor vs Divi
- 10 migliori temi e modelli Elementor
Infine, seguici su Facebook e Twitter per rimanere aggiornato sugli ultimi articoli relativi a WordPress e ai blog.
Domande frequenti
Divi è migliore di Elementor? Rispetto a Divi, Elementor offre più elementi di design. Tuttavia, in termini di prezzo, Divi offre un accordo migliore. Insieme al tema autonomo, offre anche un'ampia selezione di modelli predefiniti e l'accesso ad altri prodotti Elegant Themes.
Rispetto a Divi, Elementor offre più elementi di design. Tuttavia, in termini di prezzo, Divi offre un accordo migliore. Insieme al tema autonomo, offre anche un'ampia selezione di modelli predefiniti e l'accesso ad altri prodotti Elegant Themes.
Elementor è più veloce di Divi? Elementor può essere più veloce di Divi. Tuttavia, questo dipende più dal tuo pacchetto di hosting che dal generatore di pagine. Vari test su internet collocano Elementor leggermente avanti a Divi in termini di prestazioni, anche se non c'è molto da dire.
Elementor può essere più veloce di Divi. Tuttavia, questo dipende più dal tuo pacchetto di hosting che dal generatore di pagine. Vari test su internet collocano Elementor leggermente avanti a Divi in termini di prestazioni, anche se non c'è molto da dire.
Cosa è meglio per un principiante Divi o Elementor? Sia Divi che Elementor sono adatti ai principianti. Tuttavia, riteniamo che Elementor abbia un vantaggio poiché offre una versione gratuita. Ciò lo rende eccellente per i principianti o per coloro che desiderano creare un unico sito Web.
Sia Divi che Elementor sono adatti ai principianti. Tuttavia, riteniamo che Elementor abbia un vantaggio poiché offre una versione gratuita. Ciò lo rende eccellente per i principianti o per coloro che desiderano creare un unico sito Web.
Posso usare Divi ed Elementor insieme? No, Divi ed Elementor non possono essere utilizzati insieme. Sebbene siano entrambi costruttori di pagine, funzionano in modi diversi e potrebbero entrare in conflitto se provi a utilizzare due sistemi per eseguire la stessa attività.
No, Divi ed Elementor non possono essere utilizzati insieme. Sebbene siano entrambi costruttori di pagine, funzionano in modi diversi e potrebbero entrare in conflitto se provi a utilizzare due sistemi per eseguire la stessa attività.
Qual è la differenza tra Divi e Divi Builder? Divi è un tema WordPress, mentre Divi Builder è un generatore di pagine drag-and-drop creato da Elegant Themes. Entrambi funzionano perfettamente insieme oppure puoi utilizzarne uno qualsiasi (a seconda delle tue esigenze).
Divi è un tema WordPress, mentre Divi Builder è un generatore di pagine drag-and-drop creato da Elegant Themes. Entrambi funzionano perfettamente insieme oppure puoi utilizzarne uno qualsiasi (a seconda delle tue esigenze).
Quanto costa Divi? Il generatore di pagine Divi costa $ 89 all'anno oppure puoi pagare $ 249 una volta per l'accesso a vita. Entrambe le opzioni di prezzo Divi includono il supporto per un numero illimitato di siti Web.
Il generatore di pagine Divi costa $ 89 all'anno oppure puoi pagare $ 249 una volta per l'accesso a vita. Entrambe le opzioni di prezzo Divi includono il supporto per un numero illimitato di siti Web.
