Divi vs Elementor: Combatti per il titolo n. 1 efficace di Page Builder
Pubblicato: 2022-10-21
Vuoi assistenza per decidere tra Divi vs Elementor come page builder principale?
Entrambi sono famosi costruttori di pagine di WordPress. Ognuno ha un notevole seguito di creatori e fan.
Questo saggio confronta questi due costruttori di pagine in modo completo e obiettivo. Otterrai un confronto significativamente più dettagliato che se avessi solo dato un'occhiata agli elenchi di funzionalità di ciascun generatore di pagine.
Alla fine, dovresti avere tutte le informazioni di cui hai bisogno per prendere una decisione informata per te stesso.
Sommario
Divi vs Elementor: 2 combattenti nella battaglia di Page Builder
Divi vs Elementor: le interfacce
Sia Divi che Elementor offrono interfacce utente drag-and-drop front-end con modifica integrata, tuttavia, le interfacce utente dei due plug-in sono diverse.
Puoi eseguire la maggior parte del tuo lavoro su Elementor da una barra laterale fissa, mentre Divi utilizza maggiormente i pulsanti mobili.
Elementor
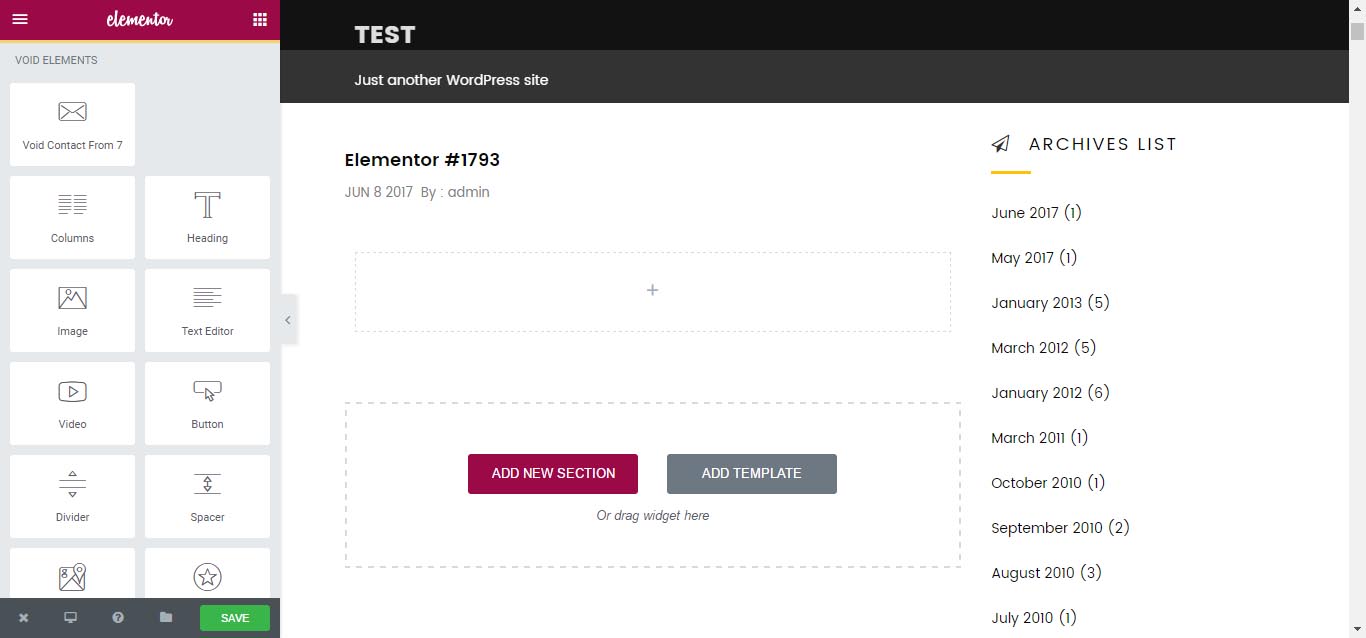
Poiché Elementor richiede l'acquisto di temi WordPress, quando crei una nuova pagina utilizzandolo, verrai inviato all'editor predefinito di WordPress. È necessario aprire il builder Elementor e iniziare a modificare la pagina facendo clic sul pulsante "Modifica utilizzando Elementor".
L'interfaccia di Elementor ha due sezioni principali:
- un'anteprima in tempo reale del tuo progetto con modifica drag-and-drop.
- una barra laterale da cui puoi semplicemente aggiungere nuovi elementi, modellarli e accedere a servizi aggiuntivi.

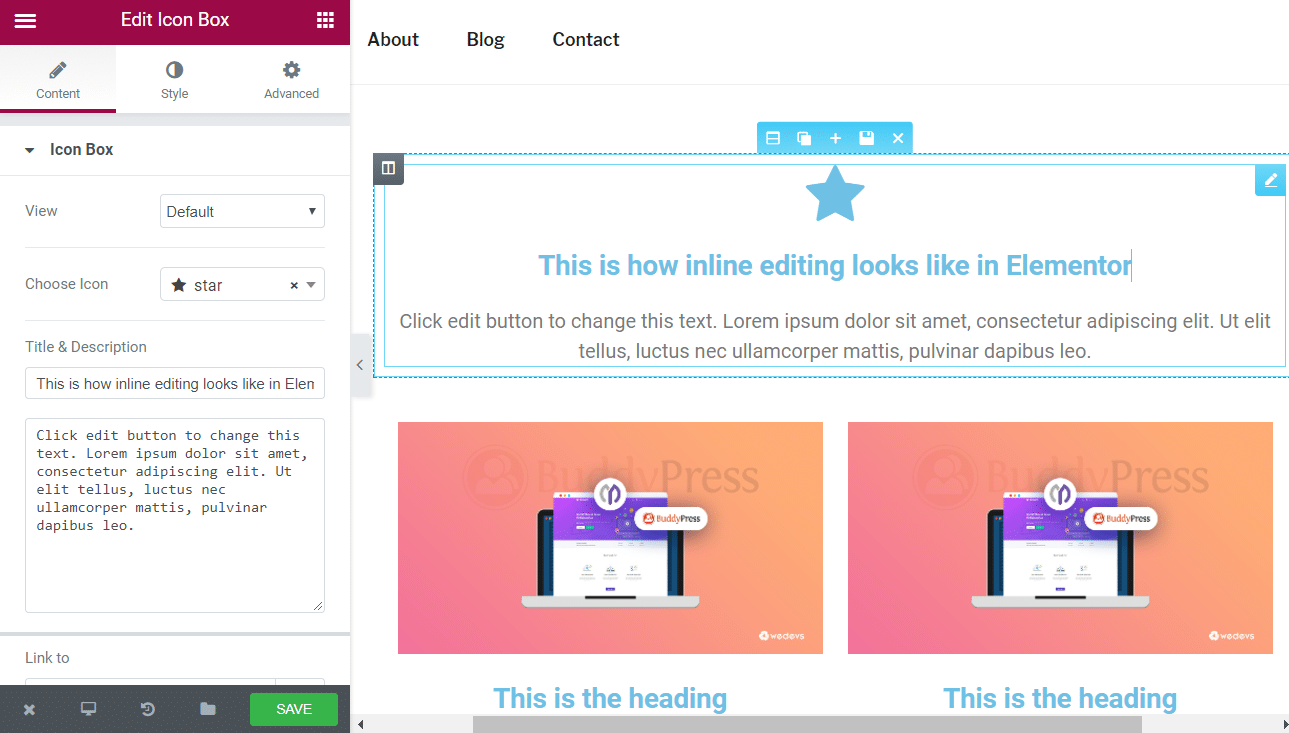
Puoi modificare i componenti di testo ora in linea in Elementor. Ciò significa che devi semplicemente fare clic e digitare per modificare qualsiasi contenuto del tuo sito web. Se lo desideri, puoi anche utilizzare l'editor di testo sulla barra laterale. Entrambi si sincronizzano automaticamente*:

Costruttore Divi
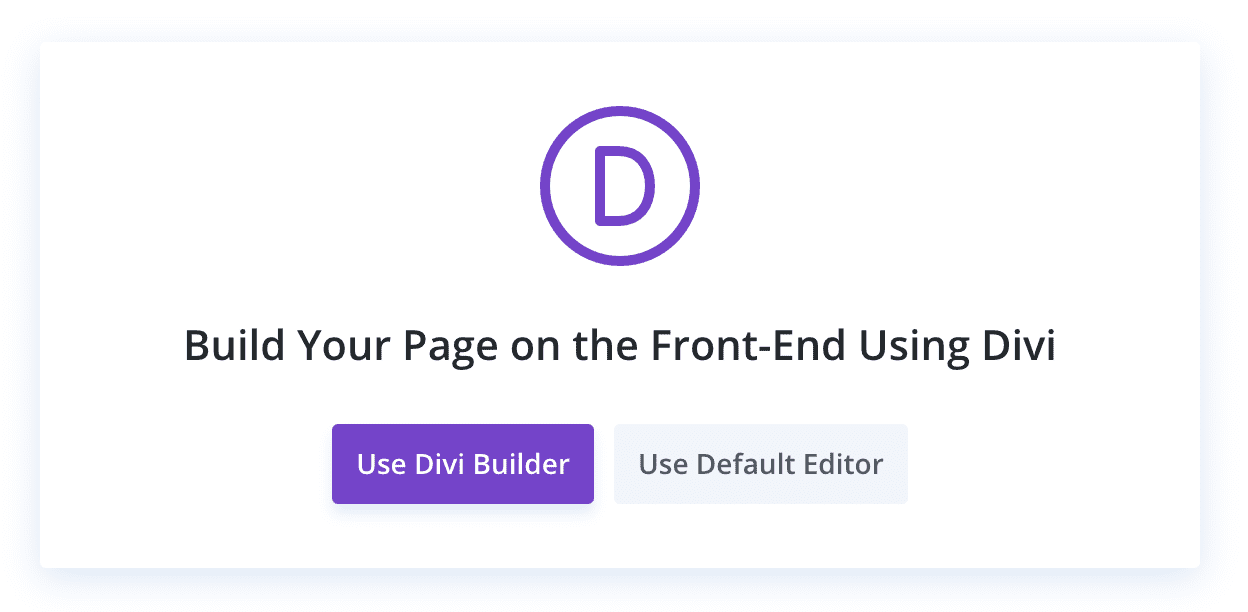
Divi, a differenza di Elementor, consente l'accesso all'editing visivo sia front-end che back-end. Quando crei una pagina dopo aver installato Divi, utilizzerai "Divi" o un "Editor predefinito".

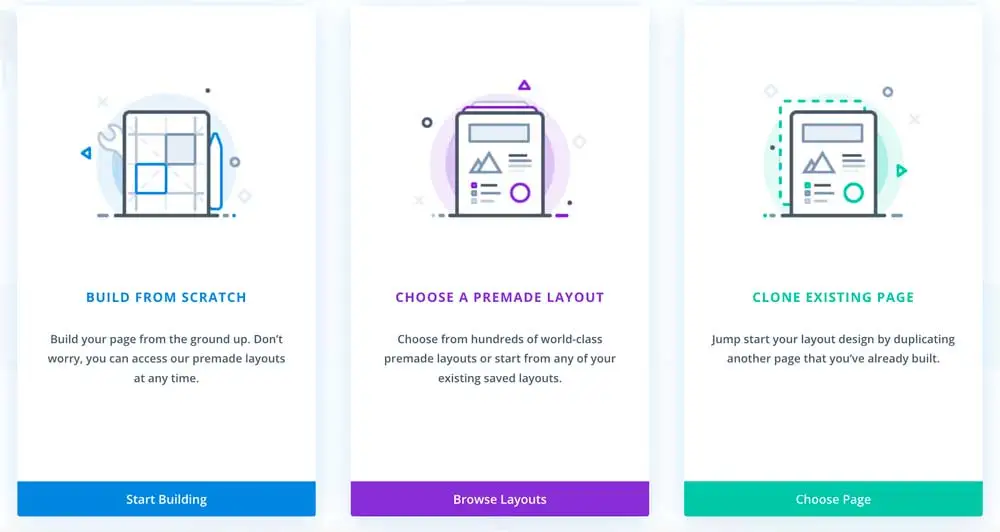
Quando selezioni "Divi", avrai tre opzioni:
- Inizia con una pagina bianca e prosegui verso l'alto.
- Seleziona un layout predefinito: seleziona dai layout predefiniti.
- Clona una pagina esistente: copia un'altra pagina che hai già creato.

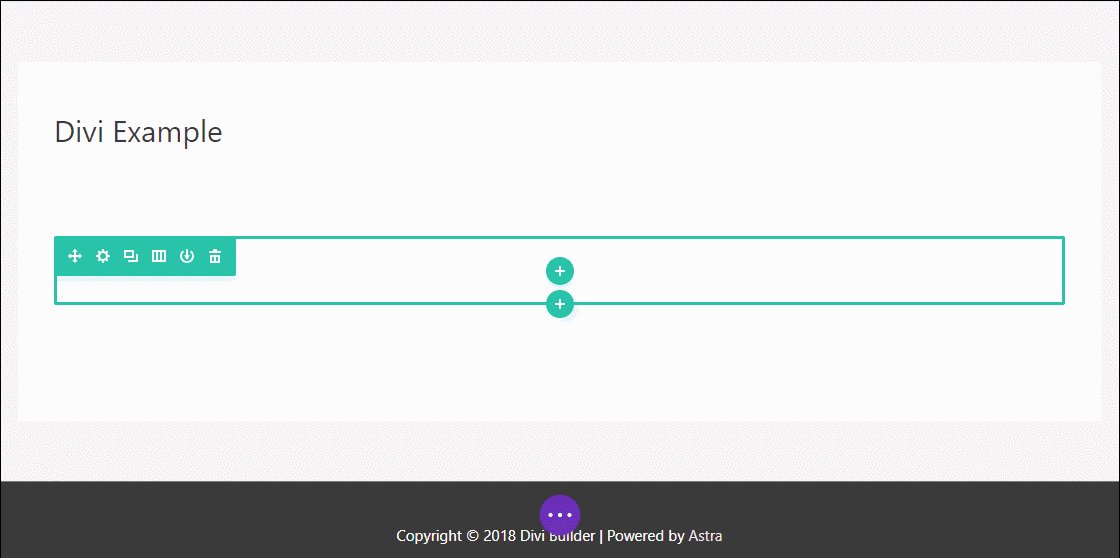
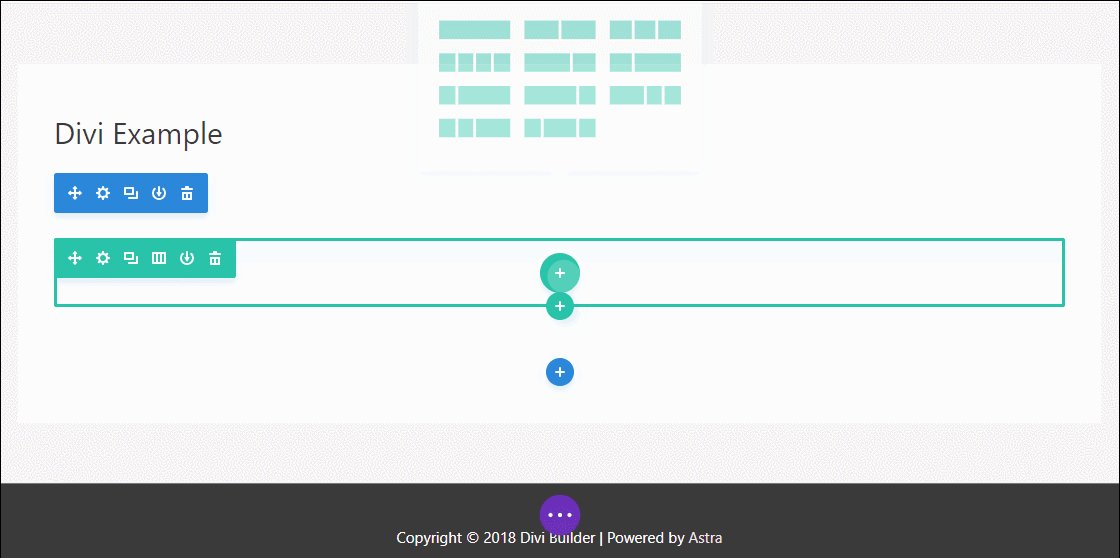
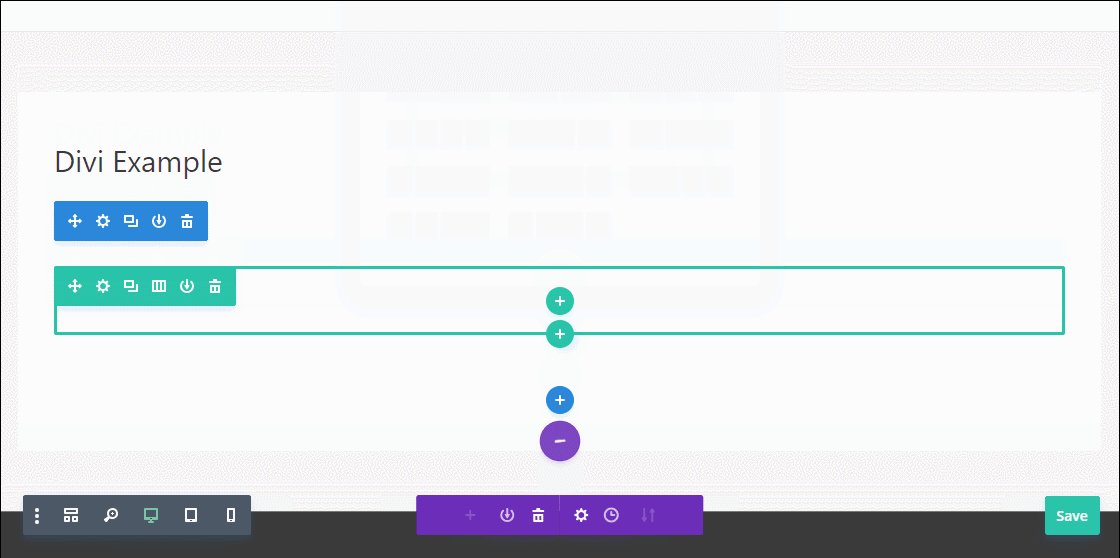
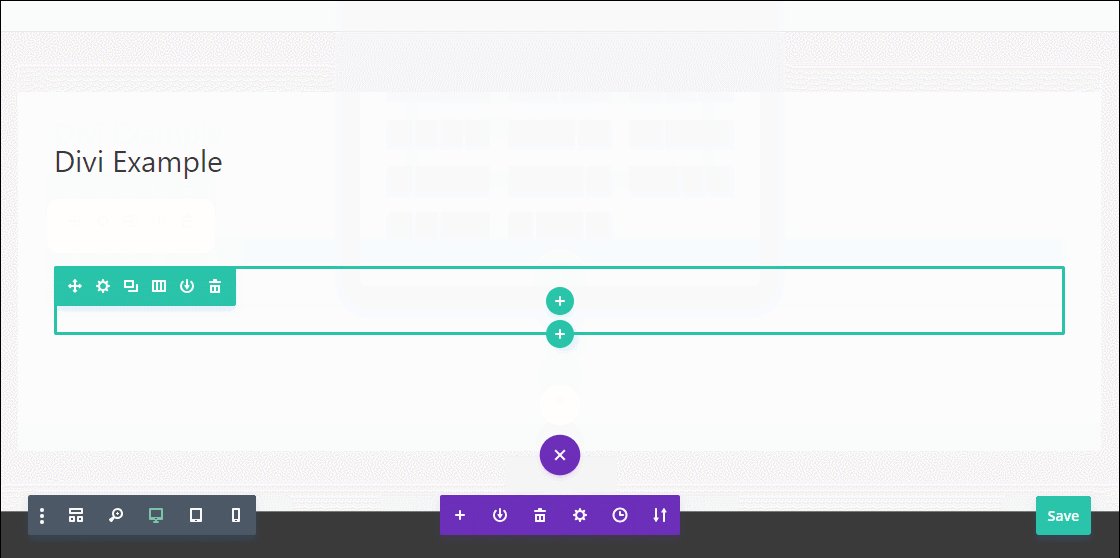
Rispetto a Elementor, l'interfaccia di editing visivo di Divi è molto diversa. La prima cosa che noterai è che non esiste una barra laterale permanente come quella di Elementor. Invece, tramite pulsanti mobili che aprono vari popup, puoi accedere a tutto:

Dopo aver aggiunto alcuni moduli alla pagina, puoi utilizzare la modifica in linea per modificare il testo direttamente sulla pagina, esattamente come Elementor. Puoi anche spostare gli oggetti sulla pagina trascinandoli
Sebbene sia principalmente una questione di gusti personali, dovresti pensare se ti piace l'interfaccia più statica di Elementor o l'approccio di Divi, in cui fai clic su pulsanti mobili.
Moduli e sezioni
Per costruire i tuoi progetti, farai affidamento sulla libreria di moduli ed elementi forniti dal generatore di pagine selezionato. In questa parte, confronteremo i blocchi di costruzione forniti da Divi vs Elementor.
Elementor
Elementor fornisce tre tipi di elementi per aiutarti a sviluppare i tuoi progetti:
- Sezioni: il gruppo più grande che consente l'aggiunta di colonne e widget all'interno di una sezione.
- Le colonne dividono i siti Web verticalmente e possono essere regolate utilizzando il trascinamento della selezione.
- I widget sono i componenti di progettazione effettivi come testo, pulsanti e così via.
L'edizione gratuita di Elementor include oltre 40 widget di base. Ottieni l'accesso a oltre 50 widget Pro con Elementor Pro. Sono disponibili anche diverse estensioni Elementor di terze parti, che forniranno più widget.
L'aggiunta di nuovi widget a Elementor diventa più semplice con componenti aggiuntivi di terze parti come Master Addons per Elementor.
Costruttore Divi
Allo stesso modo, Divi Builder fornisce tre distinti blocchi di costruzione:
- Il contenitore più grande è la sezione.
- Righe: le righe si adattano alle sezioni e consentono di dividere la pagina verticalmente utilizzando diversi layout di colonna. Solo i layout di colonna predefiniti di CSS o Divi Builder possono essere utilizzati per ridimensionare queste colonne utilizzando il trascinamento della selezione.
- Moduli – sono gli stessi elementi di design.
Divi ha un'opzione Split Test, uno strumento di test A/B unico in Divi che ti consente di eseguire split test su ogni elemento del tuo sito web.
Poiché non esiste una versione gratuita di Divi Builder, esiste solo un set di 36 moduli.
Sono disponibili anche plug-in di terzo grado che aggiungono moduli extra a Divi, simili a Elementor.
Divi vs Elementor: opzioni di stile
Le scelte stilistiche in Divi vs Elementor sono entrambe ben considerate. Quindi potresti avere il controllo assoluto su come appare il tuo design ed essere certo che Elementor vs Divi spinga i confini con le loro possibilità stilistiche.
Elementor
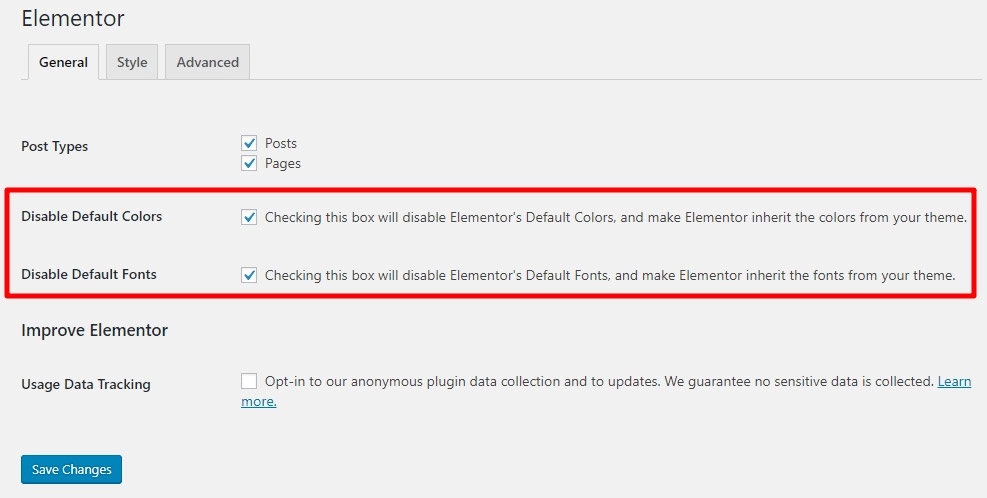
Quando installi inizialmente Elementor, applicherà i propri stili a qualsiasi contenuto che scrivi. Tuttavia, visitando le opzioni del plug-in, puoi disabilitare questa funzionalità e utilizzare invece gli stili globali del tuo tema.

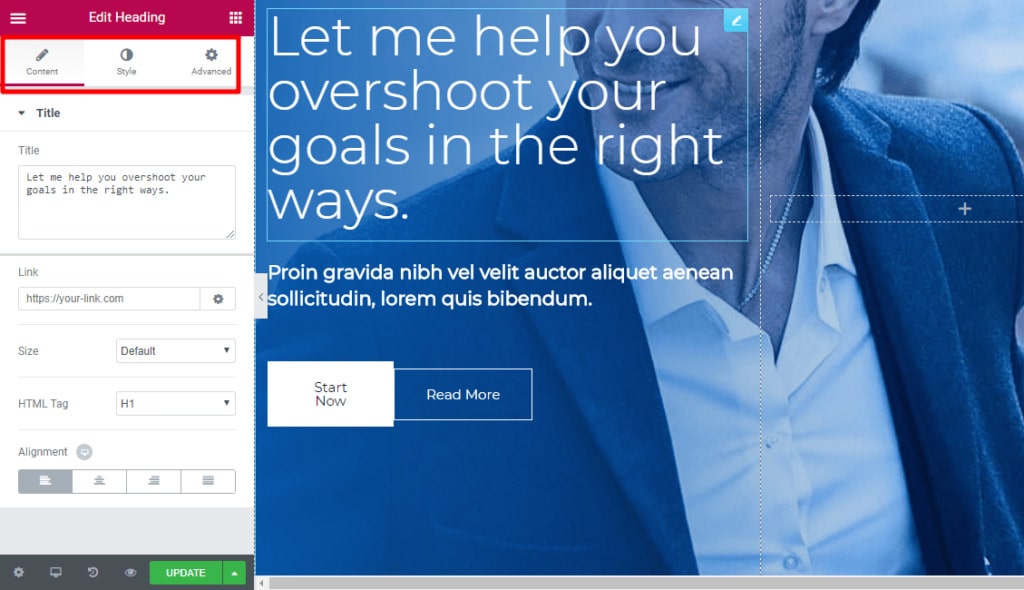
Quando accedi alla vera interfaccia di Elementor, noterai che ci sono tre schede separate per modificare il modo in cui ogni colonna, sezione e widget appare ed esegue.

Le impostazioni di base come allineamento, colori e carattere possono essere configurate nelle schede Contenuto e Stile. Questi controlli differiscono in base all'elemento con cui hai a che fare.

Puoi anche regolare parametri come margini/padding personalizzati, se nascondere o meno un determinato elemento su determinati dispositivi e molto altro nella scheda Avanzate.
Puoi anche impostare opzioni stilistiche distinte in base al dispositivo dell'utente per numerosi parametri di progettazione, consentendoti di sviluppare progetti reattivi più personalizzati.
Inoltre, se hai Elementor Pro, puoi applicare CSS personalizzati a elementi specifici per una personalizzazione ancora maggiore.
La funzionalità Design System di Elementor comprende quanto segue:
- Pannello Impostazioni sito: copre le impostazioni lightbox, l'identità del sito, gli stili dei temi e molto altro da cui puoi regolare tutte le impostazioni del tuo sito in un unico punto.
- Global Colors ti consente di modificare il colore in una posizione e di avere quel colore ovunque lo metti.
- I caratteri globali ti consentono di definire tutte le impostazioni tipografiche del tuo sito a livello globale, come la dimensione e la scala del carattere, la famiglia di caratteri, l'altezza della linea, lo spessore del carattere, la spaziatura delle lettere e così via.
Costruttore Divi
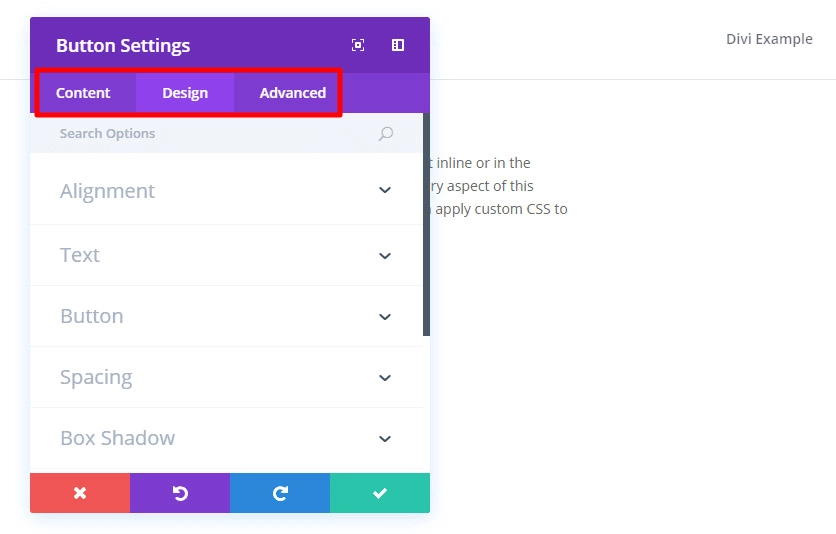
Divi vs Elementor ha tre schede separate per controllare i vari elementi:
- Contenuto: è costituito da impostazioni fondamentali come il testo.
- Design: comprende tutto, dall'orientamento all'ombra, ai colori, al movimento e ad altri elementi.
- Avanzato: consente l'aggiunta di CSS personalizzati e il controllo sulla visibilità reattiva.

Molti dei parametri di progettazione, come Elementor, potrebbero essere applicati in modo diverso in base al dispositivo dell'utente. E se ti piace lavorare con CSS personalizzati, Divi Builder ti offre molte opzioni perché ti consente di applicare CSS all'elemento principale e prima/dopo l'elemento principale.
Divi Builder ha appena aggiunto "Divi Preset", un meccanismo che ti consente di salvare un aspetto personalizzato come predefinito e di applicare facilmente questi predefiniti salvati durante la creazione di un secondo modulo al tuo sito web.
Biblioteche di modelli
Sia Divi che Elementor hanno ampie librerie di temi predefinite per aiutarti a creare rapidamente siti. Confronta le caratteristiche e i vantaggi della libreria di ogni builder.
Elementor
Dall'introduzione di Elementor ver 2.0, ora sono disponibili due tipi di modelli:
- I design delle pagine sono layout a pagina intera.
- I blocchi sono design per determinate porzioni di una pagina. Puoi, ad esempio, scoprire blocchi per una sezione "Contatto".
Puoi accedere a oltre 40 modelli di blocchi e oltre 30 modelli di pagina se utilizzi la versione gratuita di Elementor. Puoi anche salvare i tuoi progetti come modelli da riutilizzare in seguito.
Se desideri modelli aggiuntivi, Elementor ver Pro sblocca l'intera raccolta di modelli, dandoti accesso a oltre 50 widget Pro e 30 migliori modelli di Elementor.
Costruttore Divi
Elegant Themes ha recentemente ridisegnato l'intera libreria di modelli Divi Builder. Il nuovo sistema rappresenta un miglioramento significativo, sia in termini di numero di modelli accessibili che di utilizzo.
Ora hai accesso a più di 350 modelli suddivisi in 177 pacchetti di layout.
Un "pacchetto layout" è una raccolta di modelli a tema. Ad esempio, potresti avere otto modelli distinti che, se combinati, ti aiuteranno a creare un sito Web WordPress con i temi dei ristoranti. Puoi archiviare le tue creazioni come modelli, proprio come Elementor, per riutilizzarle in seguito.
Divi vs Elementor: costruzione di temi
Elementor è stato il primo a fornire la creazione completa del tema tramite Elementor ver Pro, mentre Divi ha implementato questa funzionalità solo di recente in Divi ver 4.0 nell'ottobre 2019. Scopri i dettagli in questa sezione di Divi vs Elementor .
Elementor
Quando utilizzi la funzionalità di creazione del tema di Elementor, devi prima decidere dove vuoi applicare il tuo modello.
Quindi, utilizzando l'interfaccia di Elementor e una particolare raccolta di elementi del tema, puoi creare il tuo modello. Queste funzionalità del tema ti consentono di includere informazioni dinamiche dal tuo sito web.
Quando pubblichi il tuo modello, hai il controllo completo su qualsiasi materiale venga utilizzato con esso.
Il nuovo Theme Builder in Elementor 3.0 ti consente di esaminare visivamente la struttura completa del tuo sito. Puoi controllare quali parti sono attive e quali no, controllare quale modello si applica a quali regioni del tuo sito Web e modificare, aggiornare e così via facilmente.
Costruttore Divi
Quando utilizzi Divi, puoi riorganizzare le varie sezioni del modello del tema utilizzando un'interfaccia di back-end.
Puoi anche utilizzare il visual builder front-end per creare sezioni di modelli di temi e inserire il titolo del sito, lo slogan e altre informazioni è semplice.
Puoi anche utilizzare il modulo Layout personalizzato di Astra Pro per creare intestazioni e piè di pagina personalizzati in Divi vs Elementor.
Divi vs Elementor: altre considerazioni minori
A parte i confronti uno a uno, ogni page builder Elementor vs Divi ha diverse capacità distinte che possono essere direttamente incomparabili.
Elementor
- I widget globali ti consentono di riutilizzare lo stesso widget nel tuo sito e quindi di modificare ogni istanza di quel widget semplicemente aggiornando il widget globale una volta.
- Generatore di popup: crea popup come consenso e-mail, accesso/registrazione, promo/CTA e altro che possono apparire ovunque sul tuo sito web.
- Cancella codice: se disabilitato, lascia un codice pulito al 100%.
- Modalità di manutenzione / Pagina in arrivo: hai la possibilità di creare una pagina in arrivo o una modalità di manutenzione.
- Divisori di forma: puoi aggiungere forme SVG al tuo design dall'interfaccia di Elementor con questo effetto di design.
- Incorpora ovunque: puoi incorporare i tuoi modelli Elementor salvati in qualsiasi punto del tuo sito, inclusi barra laterale e piè di pagina, utilizzando codici brevi o widget della barra laterale.
- Widget modulo: Elementor Pro ti consente di sviluppare e progettare moduli avanzati.
Costruttore Divi
- Test A/B – Divi ti consente di eseguire test A/B su diversi moduli per valutare quale funziona meglio per un determinato obiettivo. Questo potrebbe aiutarti a ottimizzare il contenuto che crei utilizzando Divi.
- Editor ruoli utente: Divi dispone di un'interfaccia Editor ruoli completa che consente di definire le attività che i vari utenti possono svolgere. I singoli moduli possono anche essere disabilitati per ruoli utente specifici.
- Blocca elementi: una volta terminata la progettazione di un determinato elemento sul tuo sito Web, puoi impostarlo su "blocco" per evitare modifiche involontarie mentre lavori sugli altri componenti.
- I moduli globali, simili ai widget globali di Elementor, ti consentono di aggiungere un modulo hardware a numerose pagine e quindi modificarle tutte in una volta.
Divi vs Elementor: prezzi
Naturalmente, il prezzo di Divi vs Elementor è anche l'aspetto premuroso a cui tutti tengono. Tuttavia, il prezzo andrà con la qualità. Quindi considera attentamente ogni piano per ottenere quello più adatto.
Elementor è l'unico tra questi due costruttori di siti Web che fornisce un'edizione gratuita su WordPress.org. Divi Builder è un prodotto premium.
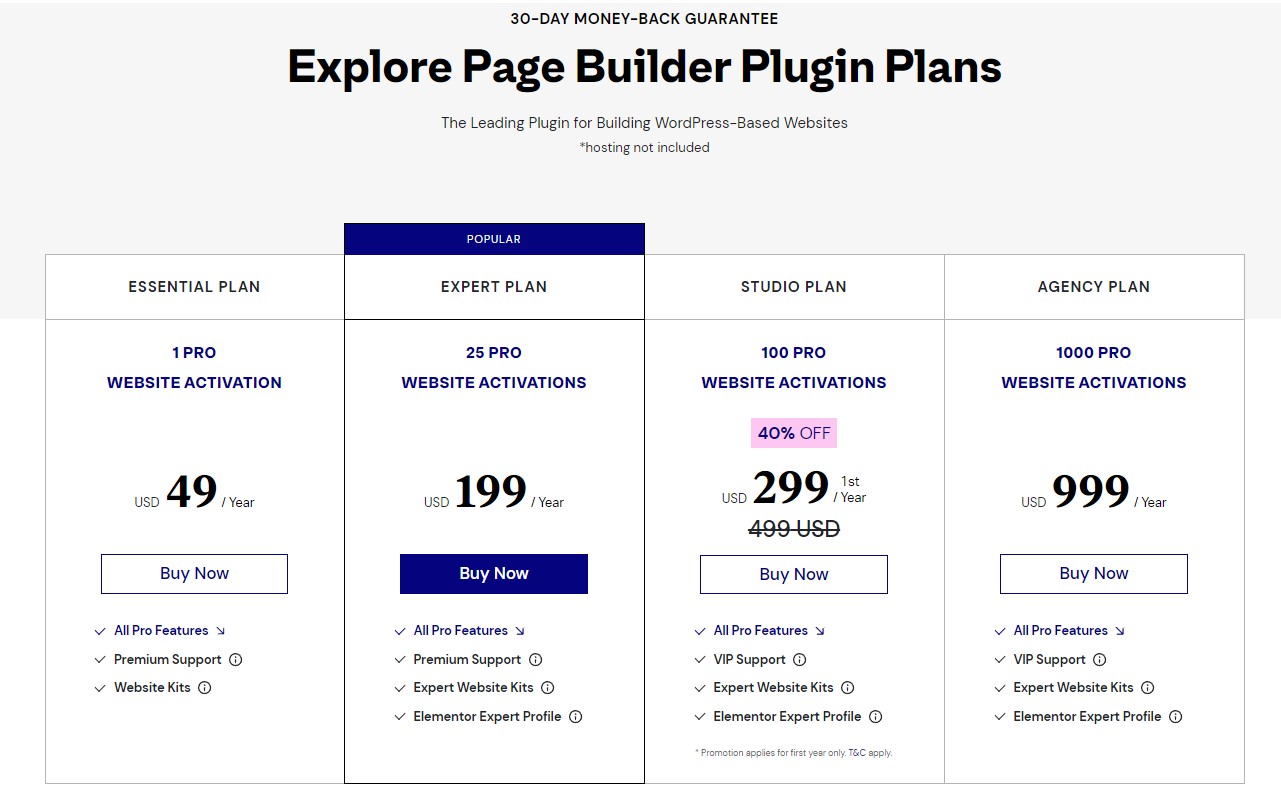
Sono disponibili tre piani Elementor Pro:

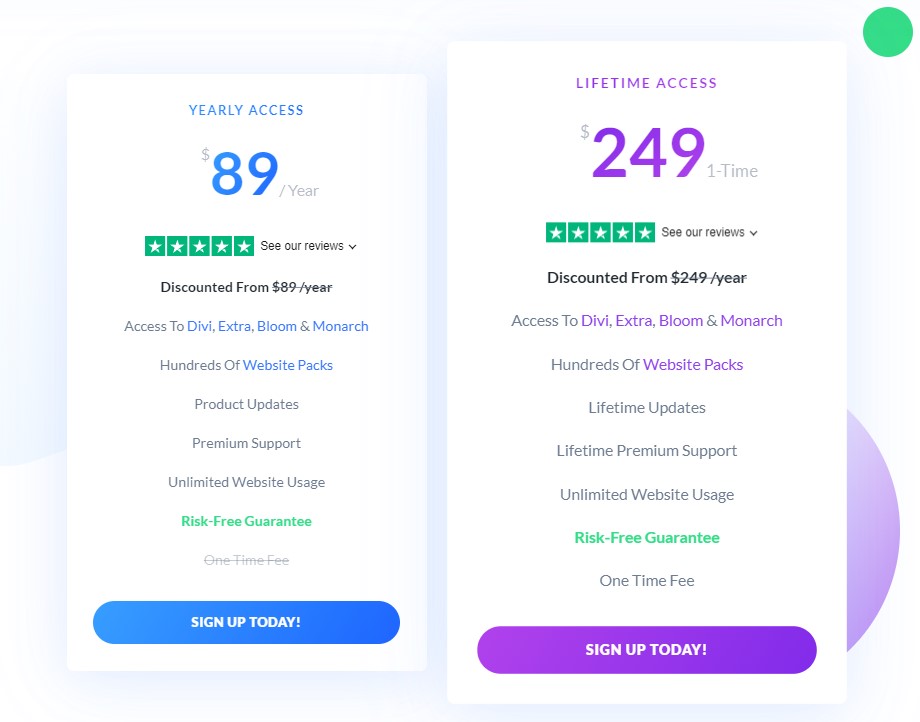
Divi Builder è incluso nel pacchetto di abbonamento Elegant Themes. Questo pacchetto è disponibile a due diversi prezzi:

Insomma
Entrambi i plug-in per la creazione di pagine Divi vs Elementor sono eccellenti per la creazione di siti Web. Divi è meno costoso di Elementor, ma ha un'elevata curva di apprendimento che richiederà molto tempo per essere padroneggiata. Elementor è abbastanza semplice da usare e talvolta anche i principianti possono iniziare con esso.
Leggi di più: 5 migliori plugin per WordPress per Page Builder (Drag & Drop) per il 2022
