Divi vs Enfold: quale tema WordPress è migliore? (2024)
Pubblicato: 2024-07-22Quando si tratta di temi WordPress, Divi ed Enfold brillano entrambi come le migliori scelte per i neofiti. Questi potenti temi dominano da anni la scena WordPress per principianti, vantando caratteristiche uniche e flessibilità di progettazione.
Ma come si confrontano davvero Divi vs Enfold? Questo è esattamente ciò che spiegheremo in questo confronto approfondito. Esploriamo i loro pro, contro e valore complessivo per aiutarti a fare la scelta giusta per il tuo prossimo progetto.
Andiamo al dunque!
- 1 Divi vs Enfold: rapida panoramica
- 1.1 Cos'è Divi?
- 1.2 Che cos'è Enfold?
- 2 Divi vs Enfold: modelli
- 2.1 Layout di Divi
- 2.2 Modelli di Enfold
- 3 Divi vs Enfold: caratteristiche
- 3.1 Funzionalità di Divi
- 3.2 Funzionalità di Enfold
- 4 Divi vs Enfold: facilità d'uso e prestazioni
- 4.1 Facilità d'uso e prestazioni di Divi
- 4.2 Facilità d'uso e prestazioni di Enfold
- 5 Divi vs Enfold: prezzi
- 5.1 Prezzi Divi
- 5.2 Prezzi di Enfold
- 6 Divi vs Enfold: quale scegliere?
- 6.1 Divi è per...
- 6.2 Enfold è per...
Divi vs Enfold: rapida panoramica
Innanzitutto, diamo una panoramica di base di Divi ed Enfold. Esamineremo il loro background, come funzionano e le opinioni degli utenti. Una volta stabilito questo, confronteremo le loro funzionalità direttamente in questa recensione approfondita di Divi vs Enfold. Questo ti aiuterà a scegliere il tema giusto per le tue esigenze.
Cos'è Divi?

Noi di Elegant Themes abbiamo dato vita a Divi nel 2013 e questo ha contribuito a cambiare il modo in cui crei siti Web WordPress. Anche se non hai competenze di codifica, il visual builder di Divi e le numerose opzioni personalizzabili semplificano la progettazione rapida di layout straordinari. Non è solo un tema, ma un robusto sistema di creazione di siti Web che puoi utilizzare per personalizzare ogni pixel del tuo sito Web.
Grazie al suo design reattivo, Divi garantisce che il tuo sito abbia un bell'aspetto su qualsiasi dispositivo. Con oltre 2000 layout predefiniti, funzionalità intelligenti di intelligenza artificiale e un'utile community di utenti, creare il tuo sito web diventa semplice. Queste funzionalità sono solo l'inizio di ciò che rende Divi uno dei preferiti tra tanti.
Gli utenti di siti di recensioni come Trustpilot, G2 e Capterra elogiano Divi per la sua facilità d'uso, l'ottimo rapporto qualità-prezzo, la flessibilità, la community di supporto, l'eccellente servizio clienti e i fantastici modelli.
Prendi Divi
Cos'è Enfold?

Enfold, un tema multiuso premium disponibile esclusivamente su ThemeForest, consente agli utenti di creare vari tipi di siti senza codifica. Vanta un'impressionante valutazione di 4,8/5 su quasi 11.000 recensioni dei clienti, rendendolo il tema più votato e più venduto tra i temi con oltre 250.000 vendite sulla piattaforma.
Il tema Enfold è stato rilasciato da Kriesi nell'aprile 2013. Kriesi, un team di progettazione e sviluppo guidato da Christian Budschedl, è attivo dal 2006. Nel tempo, Kriesi si è evoluto in un blog professionale, offrendo suggerimenti e tutorial su HTML, CSS, Photoshop, e WordPress.
Questa crescita graduale ha portato Budschedl a iniziare a vendere temi su ThemeForest, con Enfold che è diventato un successo straordinario. Il team di Enfold si è ampliato fino a raggiungere 10 membri, tutti completamente dedicati al progetto.
Dai un'occhiata a Enfold
Divi vs Enfold: modelli
Quando confronti Divi vs Enfold, entrambe le piattaforme ti offrono numerosi modelli predefiniti tra cui scegliere. Tuttavia, differiscono la scelta dei modelli, la flessibilità del design e il modo in cui si integrano con i rispettivi builder. Esploriamo ciò che ciascuna piattaforma offre in termini di modelli.
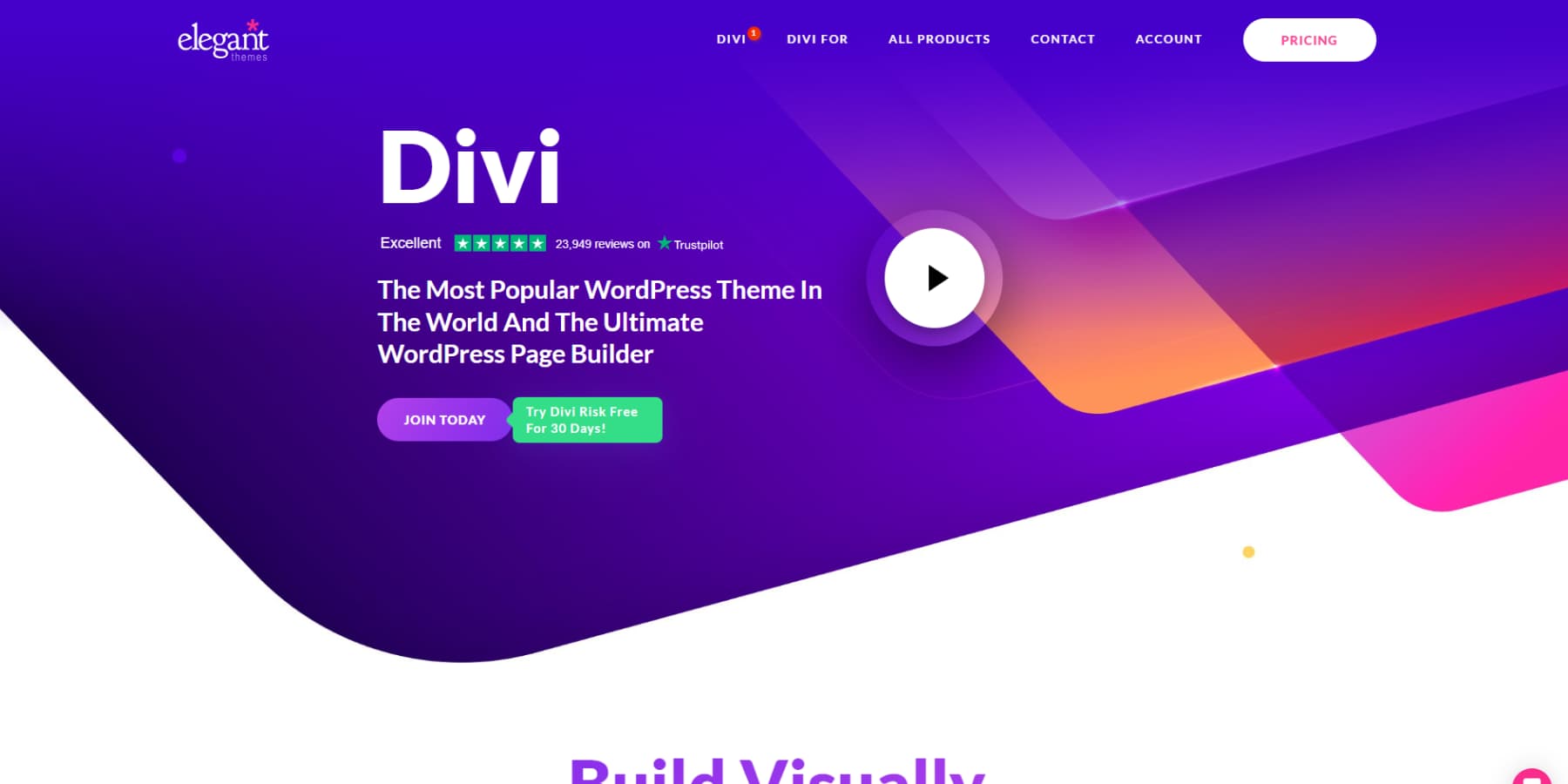
I layout di Divi
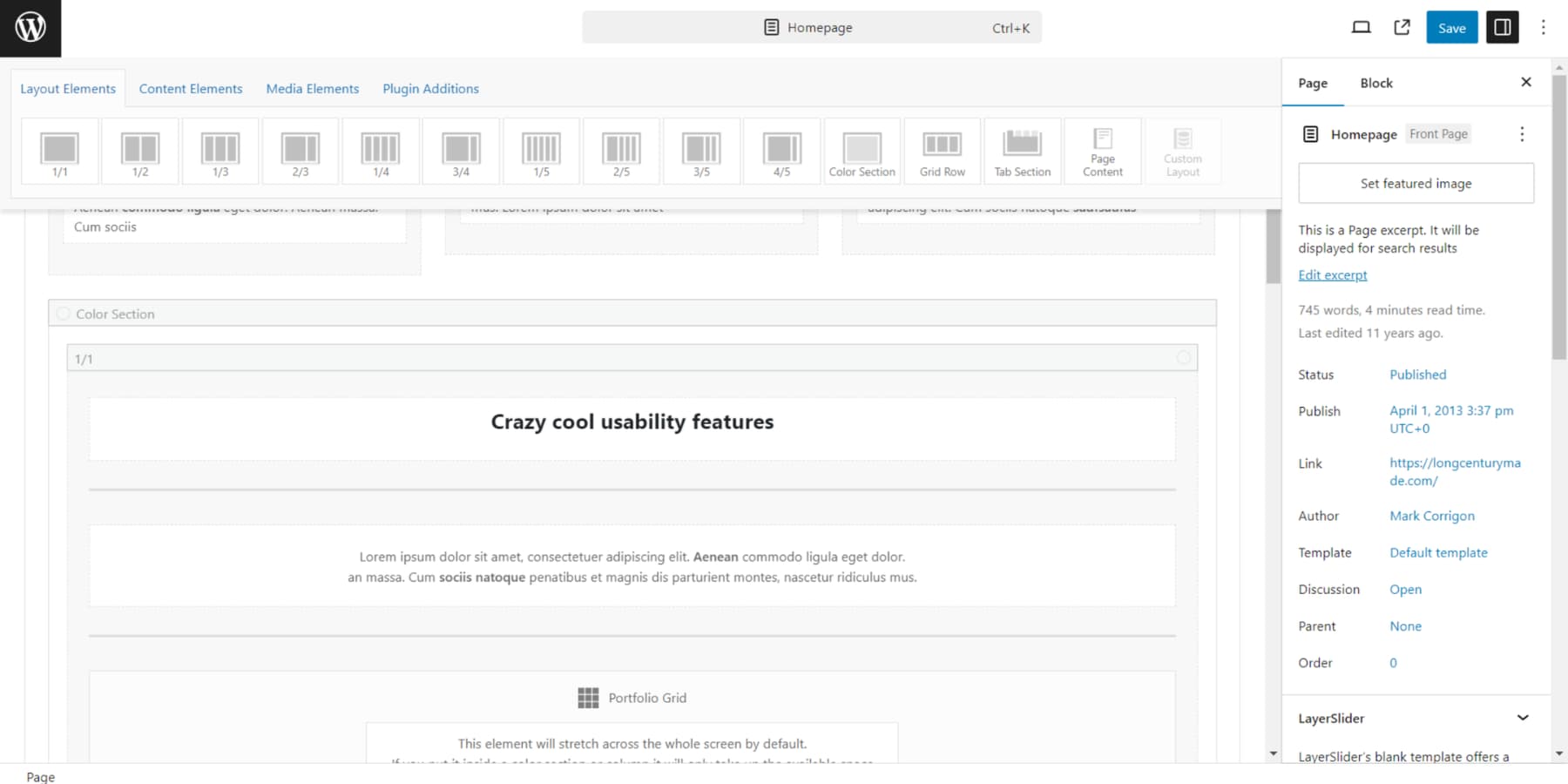
Scatena la tua creatività con la libreria in continua espansione di Divi, che vanta oltre 2000 layout e oltre 300 pacchetti di siti Web realizzati meticolosamente da professionisti. Ottimizzati per desktop, tablet e smartphone, questi modelli reattivi si rivolgono a vari settori, dall'arte e design all'istruzione e al no-profit.
Trovare il tuo abbinamento perfetto è un gioco da ragazzi con l'intuitivo sistema di filtri e ricerca di Divi, che garantisce che tutti i progetti siano facilmente accessibili all'interno di Divi Builder. Nuove novità arricchiscono costantemente la collezione, aumentando ogni settimana la tua possibilità di scoprire il layout ideale.

Immagina di creare un sito web in pochi minuti semplicemente descrivendolo! Con i rivoluzionari Divi Quick Sites di Divi AI, questo diventa realtà. Scegli tra due potenti opzioni: sfrutta la potenza dell'intelligenza artificiale per creare un sito Web completamente personalizzato su misura per le tue esigenze specifiche oppure sfrutta l'esperienza del team di progettazione Divi selezionando un sito iniziale realizzato in modo professionale.
Qualunque percorso tu scelga, il controllo completo del design rimane fondamentale: ogni pixel del tuo sito web è interamente personalizzabile.
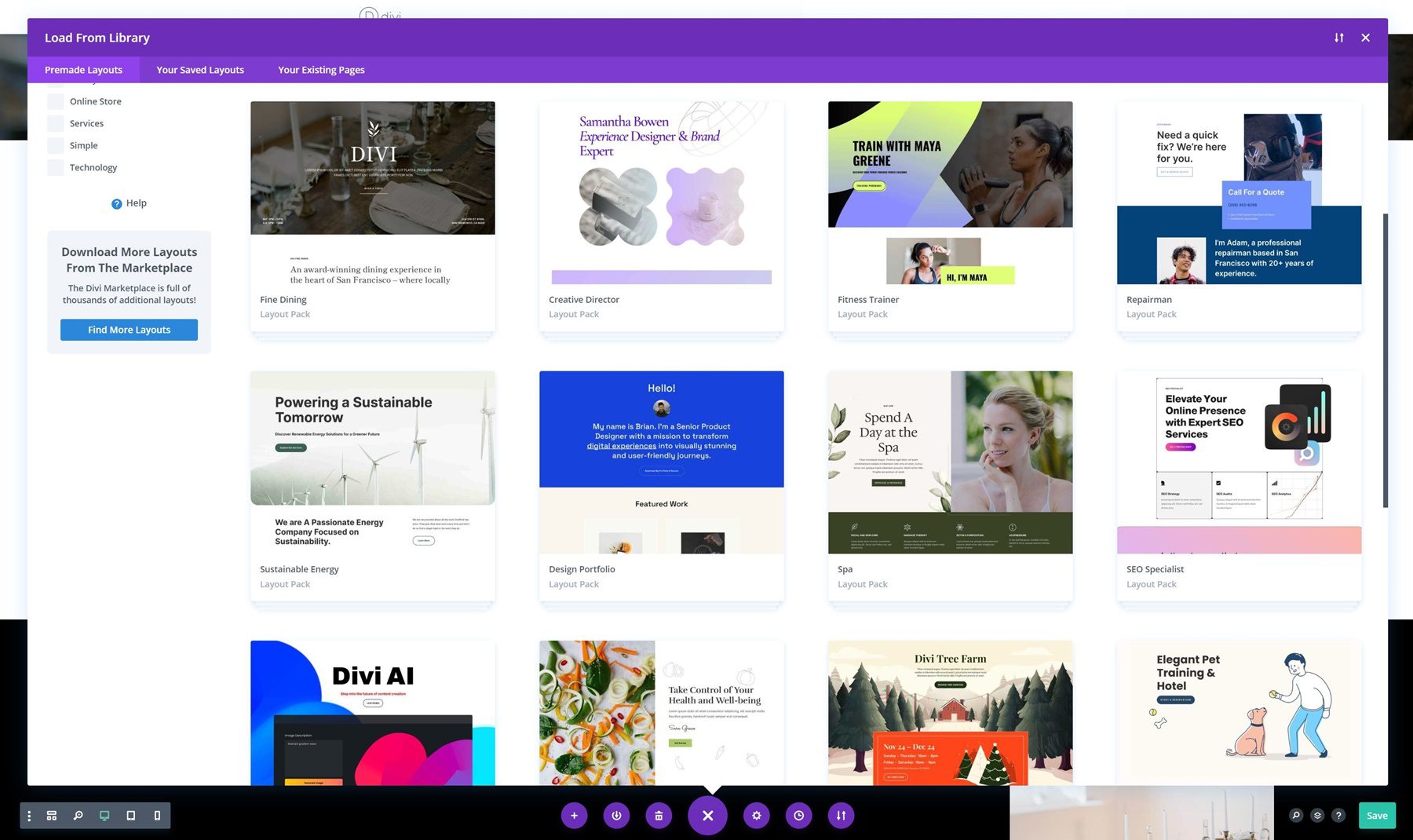
I modelli di Enfold

La libreria di design di Enfold offre circa 36 demo in vari settori, inclusi blog, aziende, e-commerce e freelance. Tuttavia, questi modelli non sono stati aggiornati dal 2017, pertanto potrebbero richiedere un aggiornamento prima dell'uso. La piattaforma è priva di funzionalità AI, lasciando agli utenti la possibilità di generare miglioramenti di progettazione in modo indipendente.
Questa limitazione può mettere alla prova coloro che sono meno inclini alla creatività. La sua selezione demo appare modesta rispetto a concorrenti come Divi. L’assenza di recenti aggiornamenti di progettazione e di assistenza tramite intelligenza artificiale potrebbe incidere sulla sua attrattiva, soprattutto per gli utenti che cercano soluzioni di progettazione più attuali o automatizzate.
 |  | |
|---|---|---|
| Modelli | Vincitore Divi offre una vasta raccolta di oltre 2000 layout gratuiti, con nuovi aggiunti ogni settimana. Se stai cercando più opzioni, puoi controllare il marketplace Divi, che ha molti design di terze parti. Vuoi qualcosa di veramente unico nel suo genere? Utilizza gli strumenti AI per creare layout personalizzati che soddisfino le tue esigenze specifiche. Con così tante scelte, troverai o creerai facilmente il design perfetto per il tuo progetto. | Enfold offre circa 36 modelli di design, che potrebbero sembrare limitati rispetto all'ampia selezione di Divi. Potresti anche trovare uno svantaggio la mancanza di funzionalità di intelligenza artificiale di Enfold. Divi si distingue per la sua ampia libreria di modelli, funzionalità AI e Marketplace attivo. |
| Scegli Divi | Scegli Imprigiona |
Divi vs Enfold: caratteristiche
Sebbene Divi ed Enfold offrano entrambi builder drag-and-drop, le loro funzionalità si estendono ben oltre questo strumento standard. Per capire come si confrontano veramente, esaminiamo le offerte uniche di ciascun tema. Questa suddivisione metterà in evidenza le loro caratteristiche principali, aiutandoti a vedere quale si adatta meglio alle esigenze del tuo sito web in questo confronto Divi vs Enfold.
Caratteristiche di Divi
Immergiamoci nelle funzionalità che Divi ha da offrire.
Costruttore di siti web con trascinamento dell'intelligenza artificiale
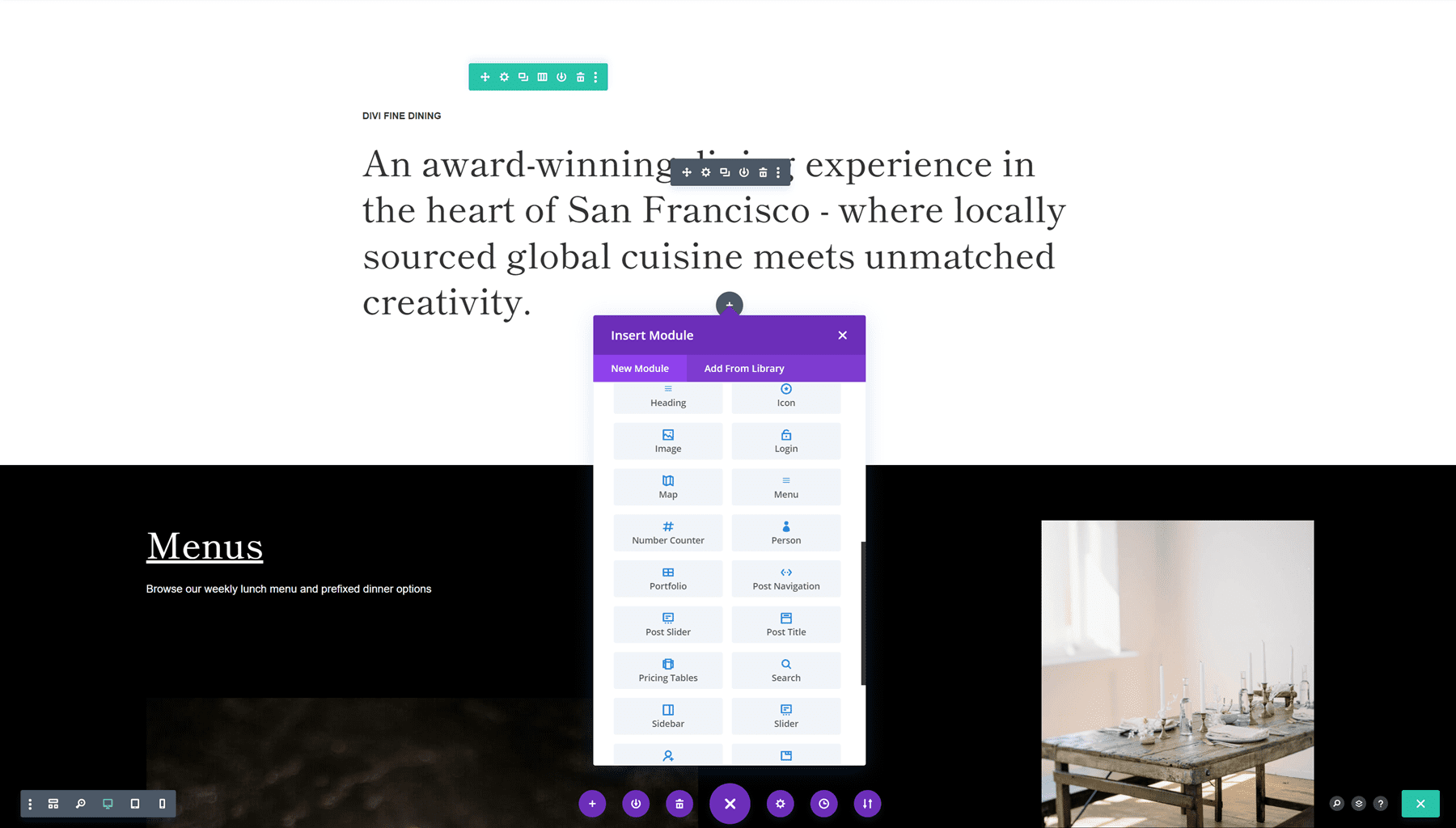
Il Drag and Drop Builder di Divi semplifica la progettazione del sito Web con la sua interfaccia intuitiva. Puoi creare e personalizzare le pagine senza sforzo, selezionando tra oltre 200 moduli, inclusi blocchi di testo, immagini e video. L'editor visivo WYSIWYG (What You See Is What You Get) del builder garantisce precisione in tempo reale, consentendoti di modificare direttamente sulla pagina con anteprime immediate.

Modelli predefiniti ed elementi personalizzabili con impostazioni avanzate facilitano la progettazione efficiente di pagine Web visivamente accattivanti. Il design reattivo garantisce una visualizzazione ottimale su tutti i dispositivi, rendendo Divi adatto sia ai principianti che ai professionisti nello sviluppo di siti Web.
Integrato nel Visual Builder, Divi AI migliora il processo di progettazione del sito web. Questa funzionalità ad uso illimitato analizza il contesto del sito per generare testi, immagini e codice personalizzato. Può costruire intere sezioni e layout in base alle tue specifiche e informazioni aziendali. Utilizzando l'ampia gamma di moduli di Divi, crea rapidamente layout su misura con contenuti ben realizzati e immagini pertinenti. Puoi salvare gli stili preferiti per le generazioni future coerenti.
Questa funzionalità consente una miscela di design professionali con tocchi personali. L'ultima aggiunta, Divi Quick Sites, presenta due semplici opzioni di progettazione di siti Web WordPress: puoi sfruttare l'intelligenza artificiale per costruire un sito completamente personalizzato con layout, contenuti ed elementi di design unici oppure iniziare con un sito iniziale progettato professionalmente. Ciò consente la configurazione del sito Web in pochi minuti inserendo i dettagli e le preferenze della tua attività, accelerando notevolmente l'intero processo.
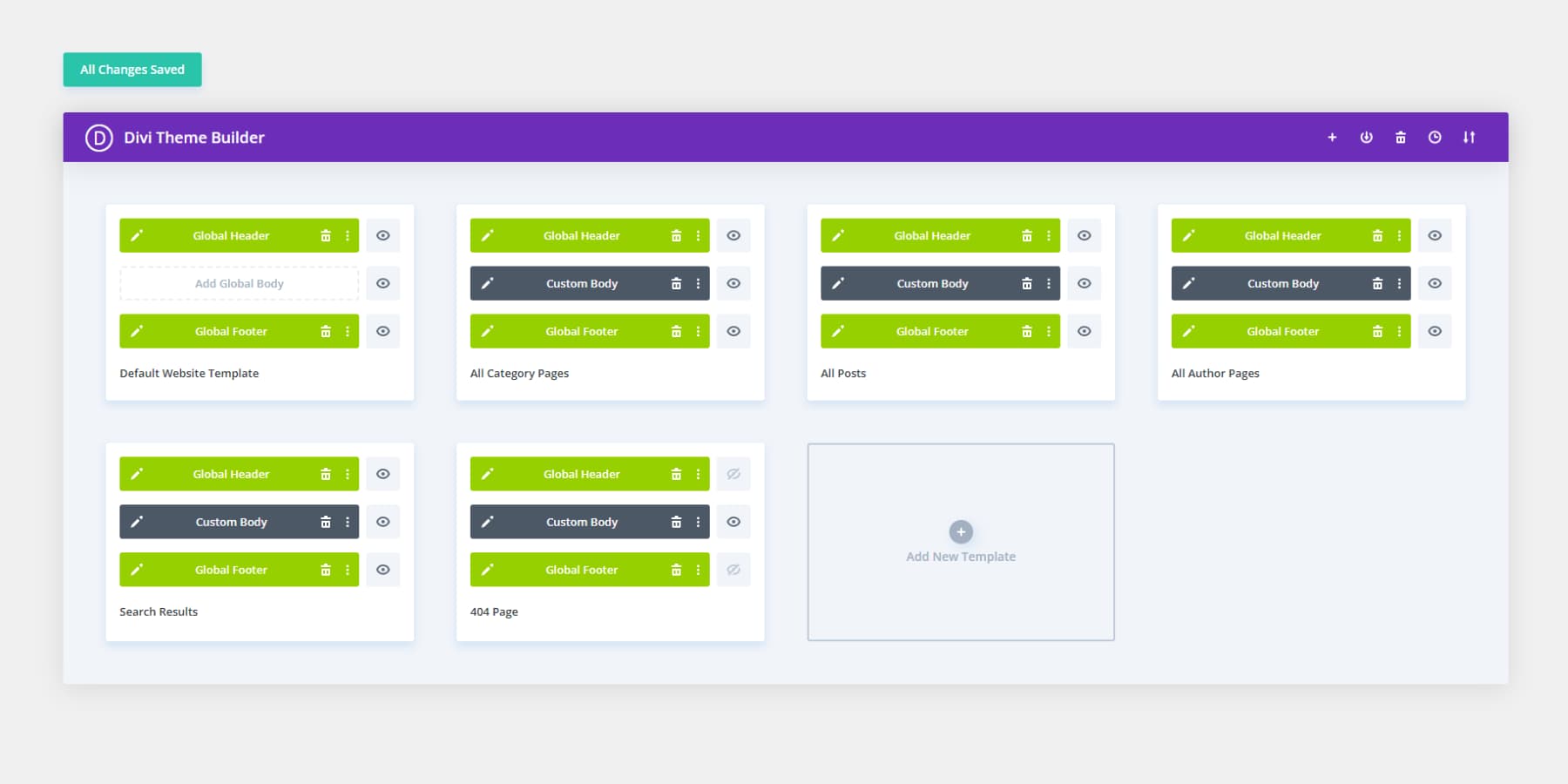
Generatore di temi
Theme Builder di Divi ti offre un ampio controllo sul design del tuo sito. Puoi creare modelli personalizzati per ogni parte del tuo sito web, dalle intestazioni ai piè di pagina e al contenuto del corpo. Puoi anche progettare intestazioni fisse o permanenti, personalizzare i risultati di ricerca e controllare i layout per diversi tipi di post e pagine WooCommerce.

Con i moduli dinamici, puoi creare facilmente modelli che si aggiornano automaticamente con i tuoi contenuti. Puoi assegnare modelli ad aree specifiche ed escluderli secondo necessità, offrendoti una flessibilità illimitata. Puoi anche modificare l'intero sito dal front-end, personalizzando tutto in un'unica esperienza visiva.
Importa ed esporta modelli tra siti e utilizza Divi Cloud per salvarli e accedervi da tutti i progetti. Gestisci preimpostazioni globali, elementi e tavolozze di colori per un design coerente. Avrai un controllo dettagliato sulla visibilità dei contenuti e sugli aggiornamenti del design con condizioni avanzate e funzionalità di contenuto dinamico.
Funzionalità dell'e-commerce
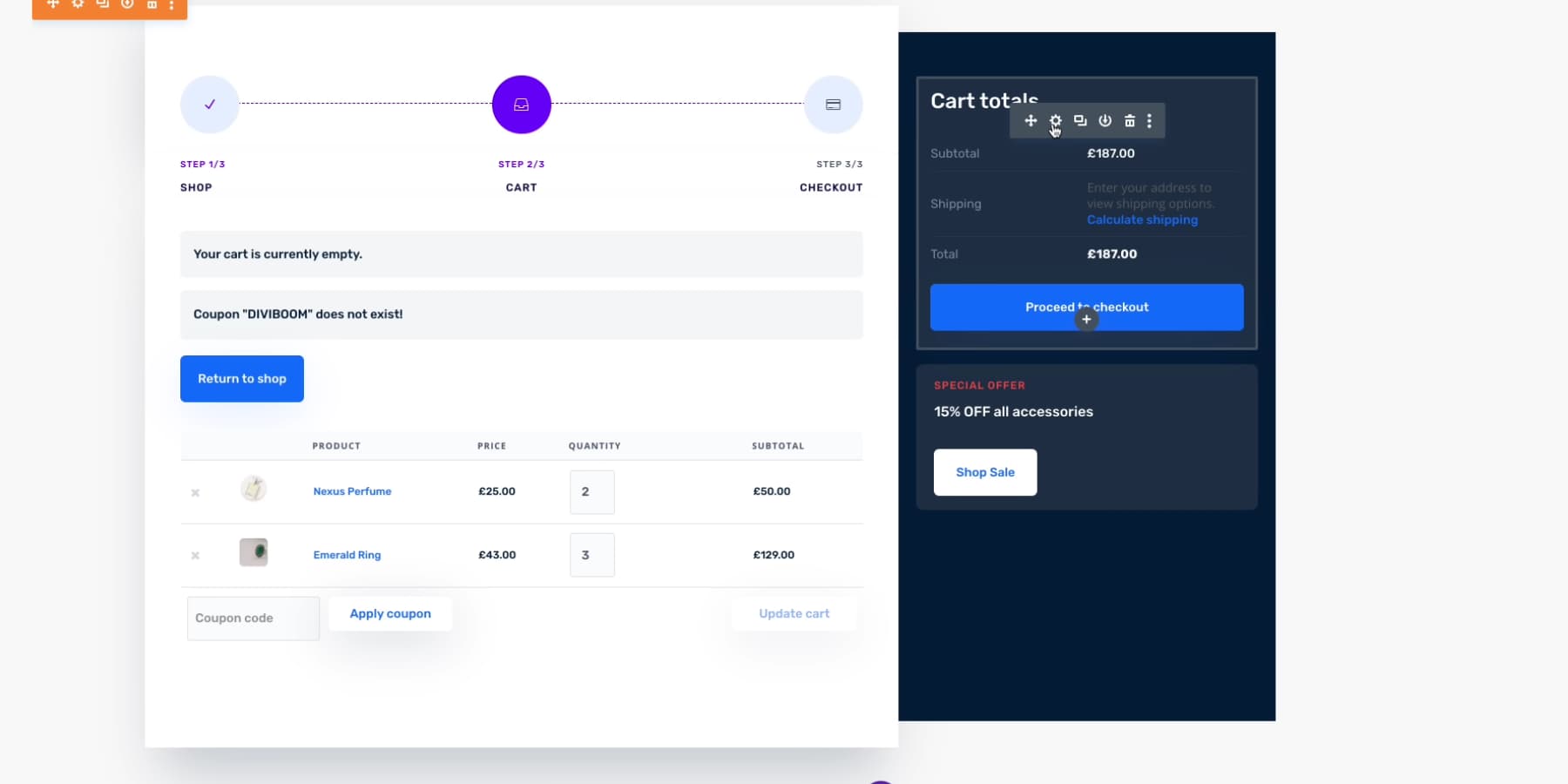
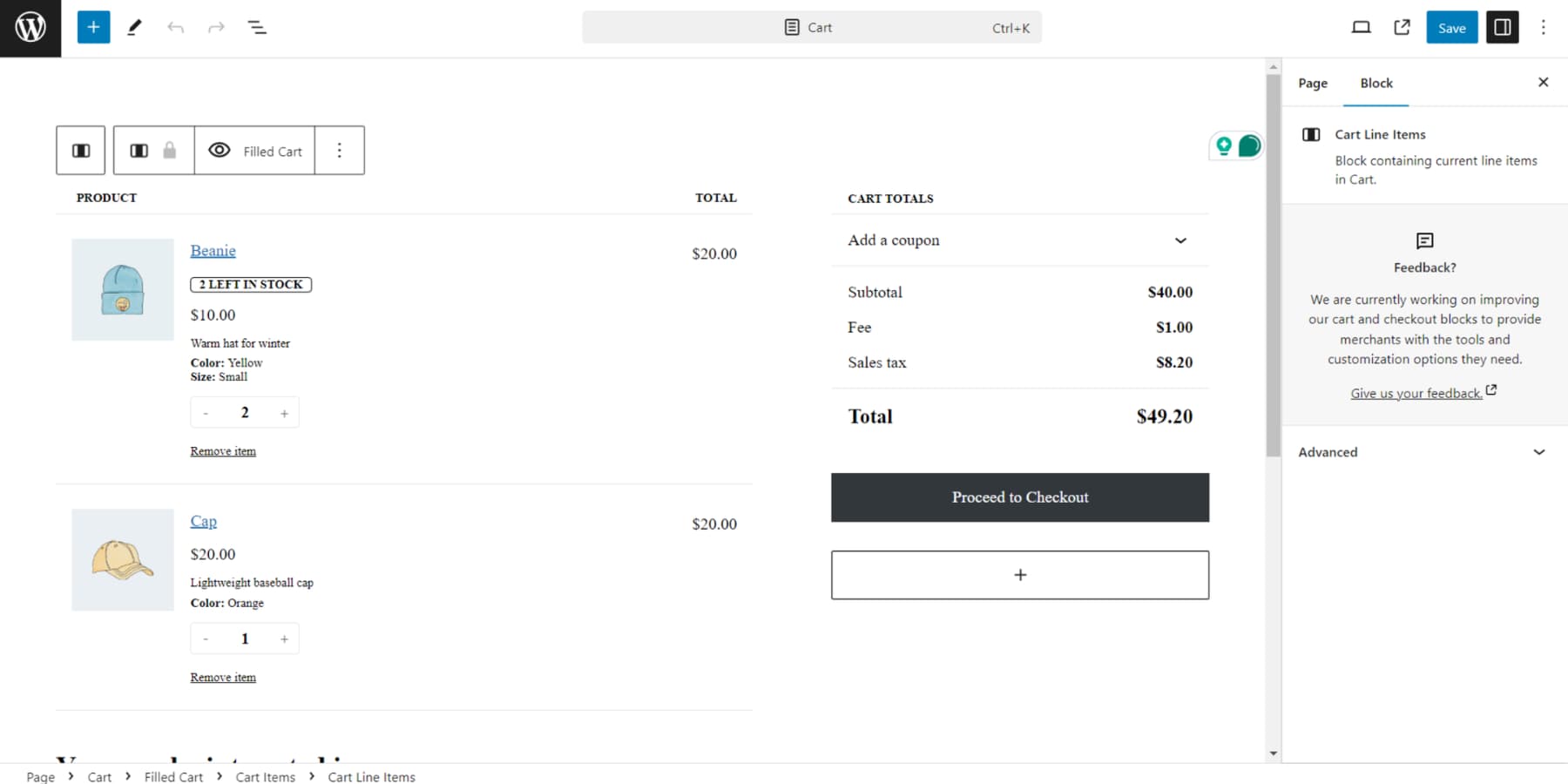
L'integrazione WooCommerce di Divi è progettata per semplificare la creazione e la personalizzazione del tuo negozio online. Senza competenze di codifica, puoi ottimizzare ogni aspetto del tuo negozio online utilizzando il visual builder, dalla visualizzazione dei prodotti ai flussi di pagamento e persino personalizzare intestazioni e piè di pagina nel tuo sito web.

Divi include molti moduli WooCommerce personalizzati e ampie opzioni di progettazione, assicurandoti di avere il pieno controllo sull'estetica e sulla funzionalità del tuo negozio.
I tag dinamici consentono la visualizzazione di contenuti variabili, aggiungendo un ulteriore livello di personalizzazione al tuo sito. Divi incorpora solide funzionalità di marketing come i test A/B per migliorare le prestazioni di vendita e fornisce accesso gratuito a strumenti promozionali come Monarch e Bloom.
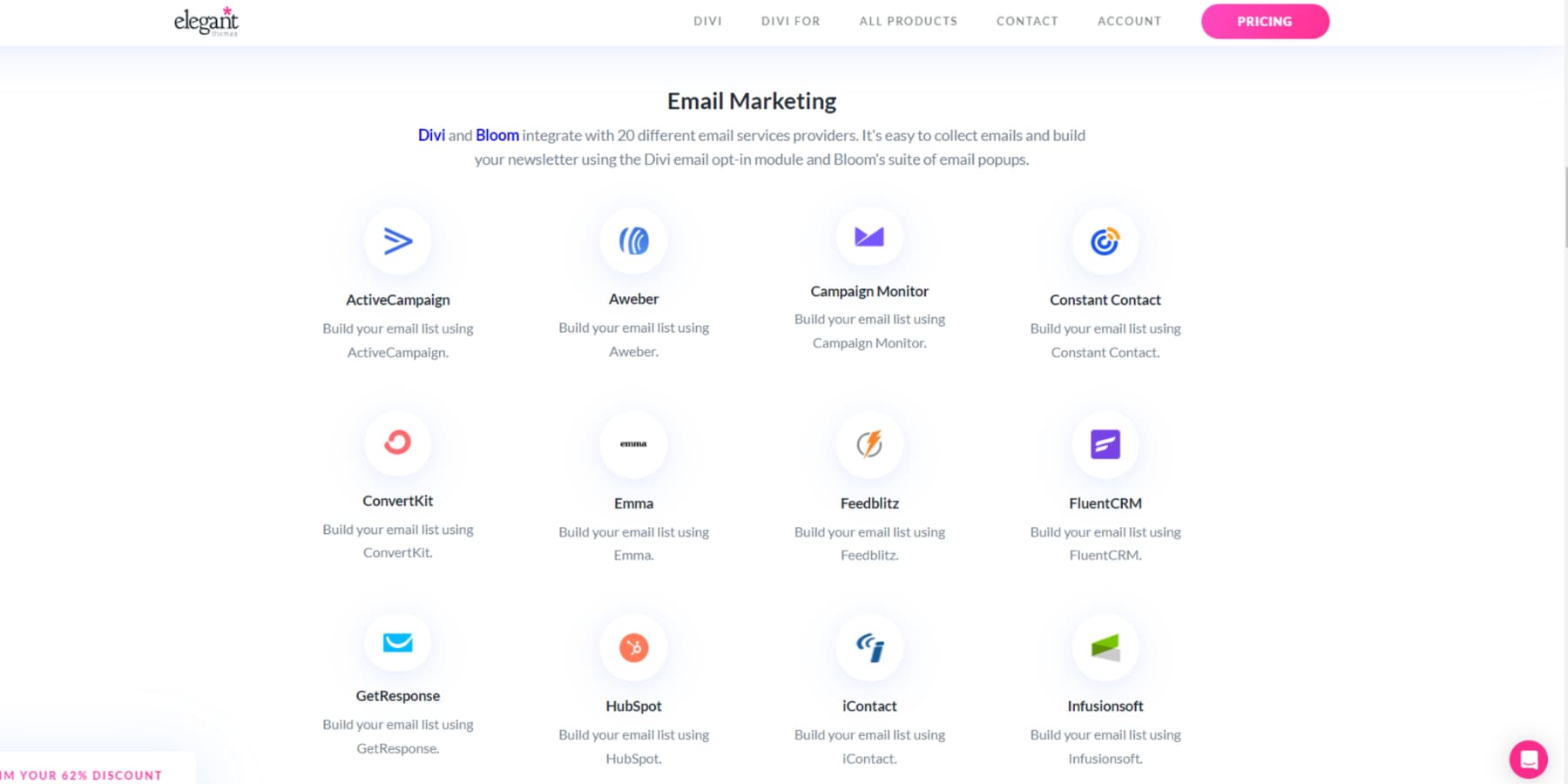
Le integrazioni pronte all'uso del tema con oltre 80 servizi ti consentono di utilizzare un'ampia gamma di strumenti di marketing di terze parti, amplificando ulteriormente il potenziale del tuo negozio.

L'attiva comunità di utenti e il mercato di Divi, ricco di moduli e modelli aggiuntivi, contribuiscono al suo fascino come soluzione di e-commerce flessibile e onnicomprensiva. Che tu stia cercando di modificare le pagine dei prodotti, ottimizzare l'esperienza del carrello o implementare modifiche alla progettazione a livello di sito, l'interfaccia intuitiva di Divi ti consente di dare vita alla tua visione senza sforzo.
Caratteristiche di Enfold
Ora esploriamo le varie funzionalità offerte da Enfold.
Trascina e rilascia il generatore di siti web
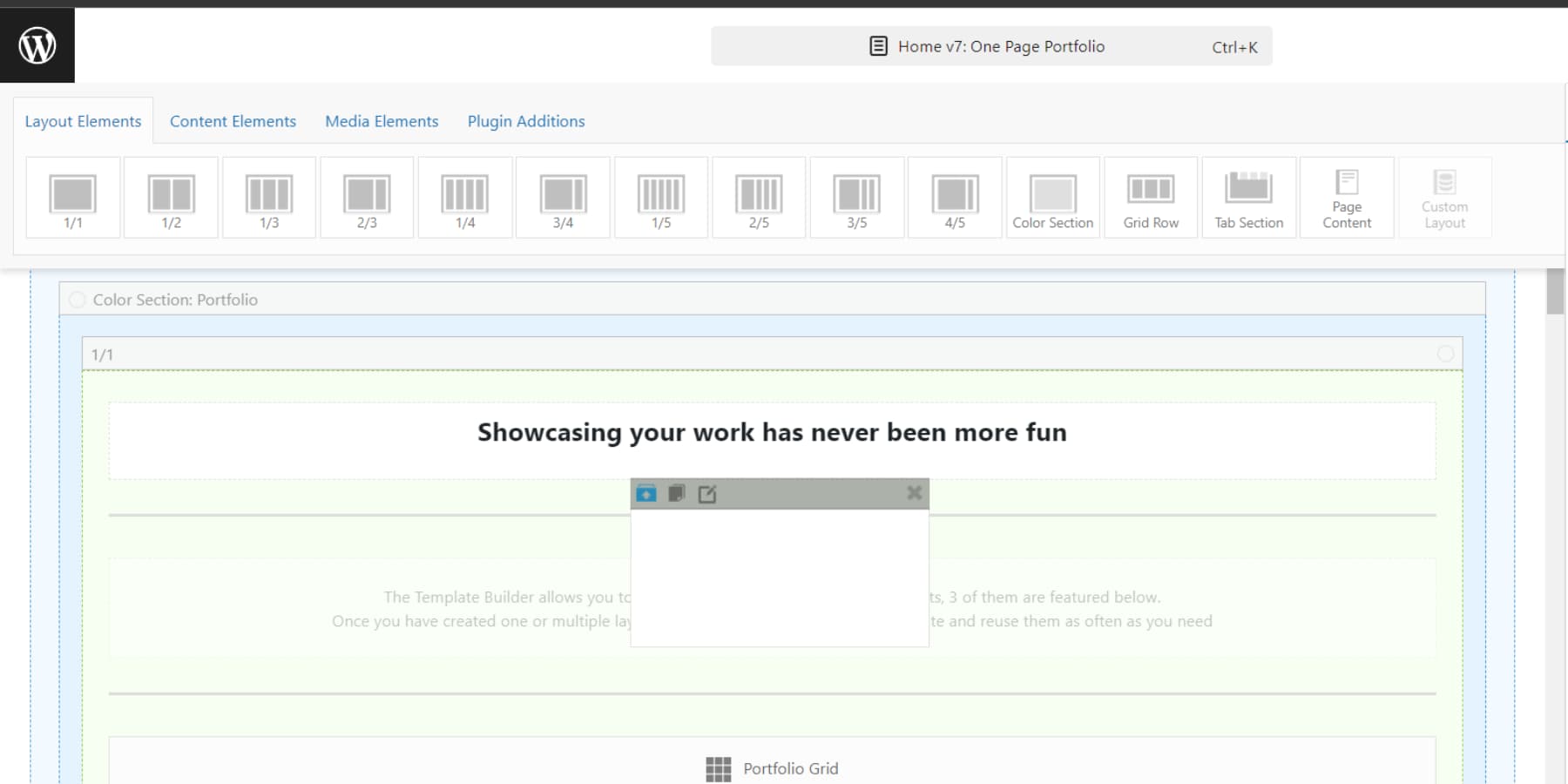
Sebbene Enfold offra un Advanced Layout Builder, non è del tutto all'altezza della raffinatezza del Visual Builder di Divi, anche se tecnicamente è uno strumento "visivo". Il generatore di layout avanzato ti consente di organizzare le pagine in colonne di diversa larghezza e aggiungere elementi fondamentali come titoli, paragrafi e immagini. Tuttavia, le sue capacità sembrano basilari rispetto a ciò che può offrire Visual Builder di Divi.
Il costruttore si integra bene con il tema, garantendo un aspetto coerente. Tuttavia, manca l'anteprima in tempo reale, richiedendo di passare dalla modalità backend a quella di anteprima per verificare le modifiche. Questo può richiedere molto tempo, soprattutto quando crei più pagine.

Sebbene funzionale, la semplicità dell'Advanced Layout Builder potrebbe non soddisfarti se hai bisogno di ampie opzioni di personalizzazione. La libreria di elementi del builder è limitata rispetto agli oltre 200 moduli di Divi, ma copre le funzionalità essenziali e integra efficacemente Enfold. Uno svantaggio significativo è l'assenza del Theme Builder presente in Divi. Questa configurazione è adatta a te se stai cercando una progettazione rapida del sito Web, ma si potrebbe sostenere che la funzione Sito rapido di Divi offre una progettazione più rapida con maggiore controllo.
Funzionalità dell'e-commerce
Quando si tratta di progettare modelli personalizzati per le pagine dei prodotti e altri contenuti simili, Enfold offre una certa flessibilità. Tuttavia, ti ritroverai vincolato dalle limitazioni del suo Advanced Layout Builder. Questo strumento, sebbene funzionale, non è all'altezza in molte aree rispetto ad alternative più robuste come Divi.
L'utilizzo di Advanced Layout Builder può essere incredibilmente impegnativo se stai cercando di creare un'esperienza di acquisto unica e altamente personalizzata per i tuoi clienti. Le limitazioni diventano ancora più evidenti quando si tenta di progettare pagine di prodotti complesse o specializzate che richiedono più delle opzioni di layout di base.
Inoltre, utilizzando Advanced Layout Builder, non hai alcun controllo sul design del carrello e sulle pagine di pagamento. Questi elementi cruciali del tuo sito e-commerce sono spesso il luogo in cui avvengono le conversioni, ma Enfold ti dà poca voce in capitolo nel loro design e funzionalità. Per risolvere questo problema, potrebbe essere necessario fare affidamento sui blocchi Gutenberg per ottenere un layout e un'esperienza utente soddisfacenti. Questa dipendenza da strumenti esterni e soluzioni alternative può richiedere molto tempo e potrebbe non produrre sempre i risultati raffinati e professionali a cui miri.

In sostanza, sebbene Enfold fornisca alcuni strumenti per personalizzare il tuo negozio di e-commerce, spesso potresti sentirti come se stessi colpendo un muro in termini di ciò che puoi effettivamente realizzare. Ciò può essere particolarmente frustrante se hai una visione chiara per il tuo negozio online ma non hai i mezzi per realizzarla interamente entro i confini del sistema Enfold. Un tema come Divi sarà invece una scelta molto migliore per costruirlo.
 |  | |
|---|---|---|
| Caratteristiche | Vincitore Divi offre un solido set di strumenti, semplificando la creazione di siti Web grazie alla sua interfaccia visiva intuitiva. Incorpora perfettamente funzionalità di intelligenza artificiale e marketing, sfruttando i vantaggi di WordPress per migliorare notevolmente il tuo percorso di sviluppo web. | Enfold ti offre gli strumenti essenziali per creare una pagina, ma spesso potresti aver bisogno di plugin aggiuntivi di altri sviluppatori. Questo può essere fastidioso se vuoi evitare di utilizzare plugin per funzionalità che mancano al tema. Inoltre, a volte può portare a problemi di compatibilità. |
| Scegli Divi | Scegli Imprigiona |
Divi vs Enfold: facilità d'uso e prestazioni
Quando si sceglie un costruttore di siti Web, la facilità d'uso e la velocità sono fattori chiave. Sebbene sia Divi che Enfold affermino di essere facili da usare, i loro approcci differiscono. In questa sezione esamineremo il confronto tra queste due piattaforme in termini di usabilità e prestazioni, offrendoti un quadro più chiaro dei loro punti di forza e di debolezza.

Divi è facile da usare e performante
Inizieremo valutando l'interfaccia utente, le alternative di personalizzazione e le prestazioni complessive di Divi.
Interfaccia utente e opzioni di personalizzazione
Divi trasforma il web design WordPress in un'esperienza piacevole con la sua interfaccia intuitiva. Costruisci le tue pagine utilizzando sezioni, righe e moduli, organizzando facilmente gli elementi tramite la funzionalità di trascinamento della selezione. L'ampia libreria del tema di layout, sezioni e moduli predefiniti soddisfa le diverse esigenze del sito Web, eliminando la necessità di iniziare da zero.
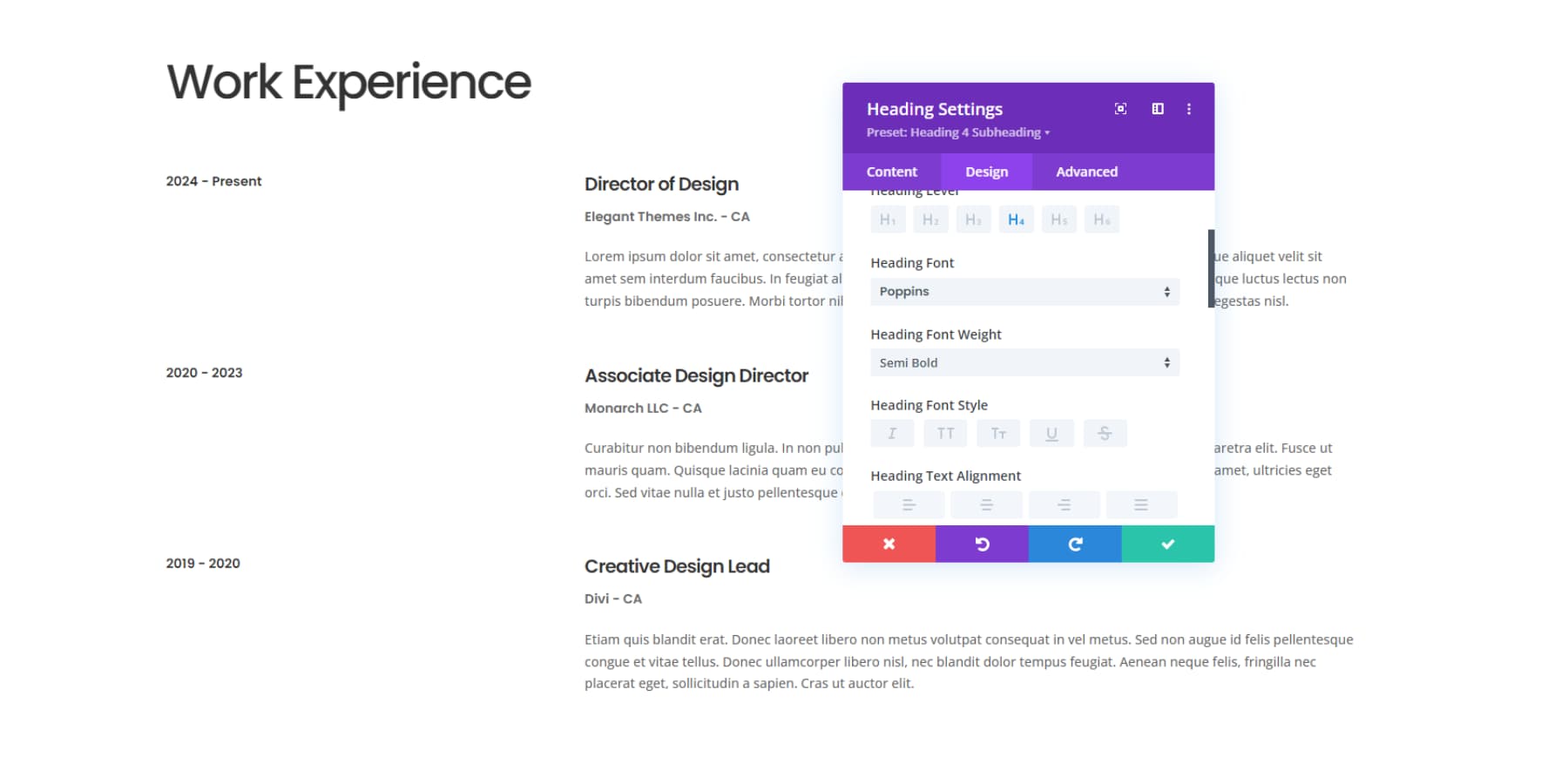
La caratteristica distintiva di Divi, Visual Builder, consente l'editing front-end in tempo reale, visualizzando istantaneamente le modifiche senza passare dalla modalità di modifica a quella di anteprima. Utilizza il pannello delle impostazioni completo e i controlli di stile per ottimizzare ogni aspetto del design, dai layout globali ai singoli moduli. Regola dimensioni, spaziature, colori, sfondi e layout con precisione.

Le opzioni uniche e non invasive di Divi rimangono nascoste finché non sono necessarie, consentendo una concentrazione sul design senza distrazioni. Funzionalità avanzate come stili al passaggio del mouse, filtri, animazioni ed effetti di scorrimento offrono ulteriori possibilità creative. Il generatore di temi facilita il branding coerente su tutte le pagine personalizzando elementi globali come intestazioni, piè di pagina e tipografia.

La modalità di modifica reattiva ottimizza il tuo sito per i visitatori desktop, tablet e mobili, garantendo un'esperienza impeccabile su tutti i dispositivi. Funzionalità di miglioramento del flusso di lavoro come Annulla/Ripeti, Salva nella libreria e le modalità di anteprima semplificano il processo di progettazione.

L'assistente AI di Divi migliora ulteriormente l'esperienza di progettazione, aiutando a modificare sezioni o persino a creare interi siti Web da zero con istruzioni descrittive ben realizzate. Questa potente combinazione di strumenti visivi e opzioni intuitive ti consente di creare progetti pixel-perfetti senza codifica, riflettendo perfettamente la tua visione unica. E ovunque tu possa sentirti bloccato, la documentazione ben scritta e aggiornata di Divi, i tutorial di YouTube e il supporto di alto livello sono presenti 24 ore su 24, 7 giorni su 7 per aiutarti.
Prestazione
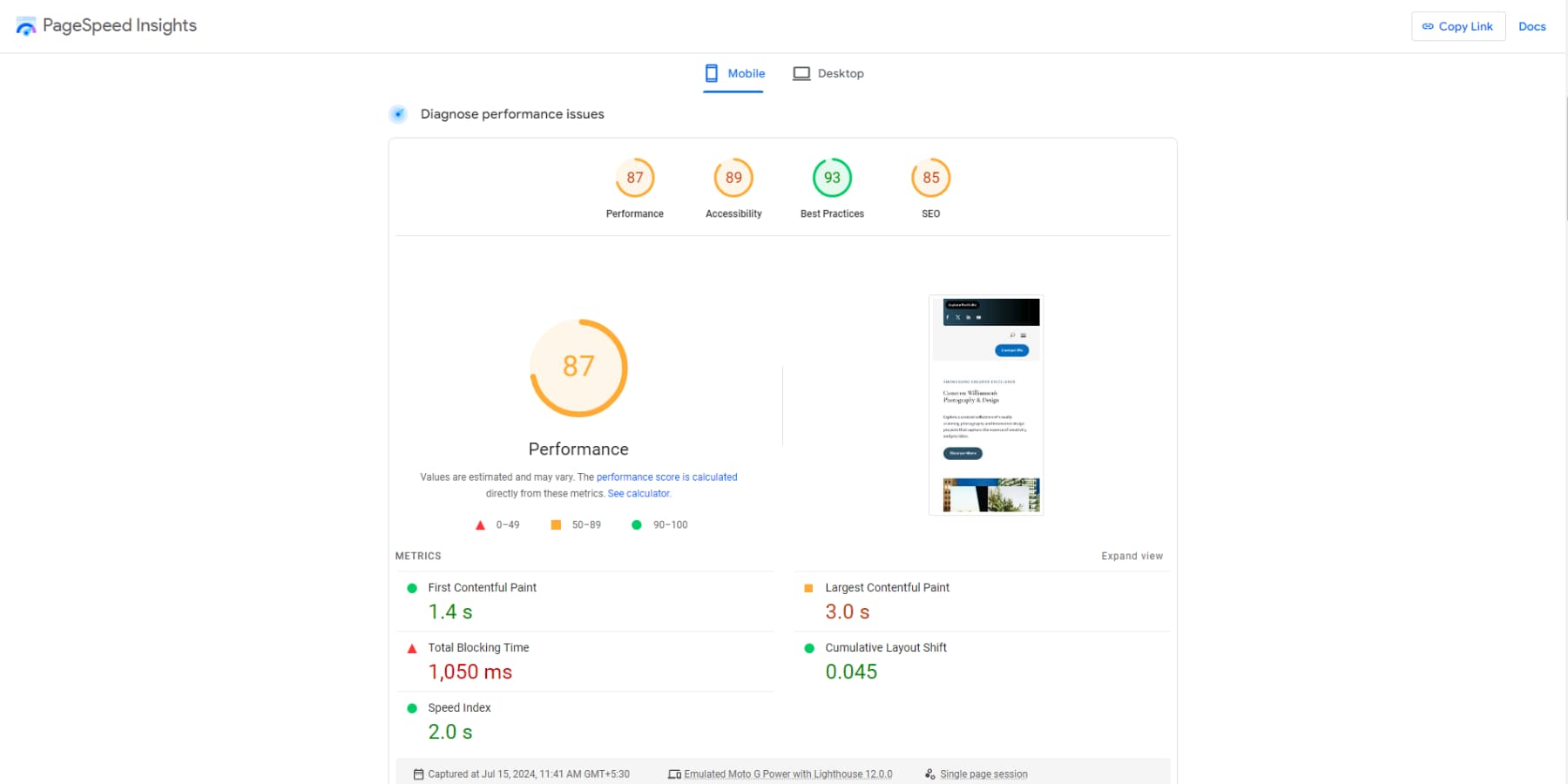
Per questo confronto, valuteremo entrambi i temi utilizzando Google PageSpeed Insights. Inoltre, utilizzeremo WP Rocket per la memorizzazione nella cache del sito e sceglieremo un provider di hosting generico. Utilizzeremo un sito progettato con Divi Quick Sites per il tema Divi. Tieni presente che le prestazioni di un sito sono influenzate in modo critico da fattori quali il volume del traffico, i contenuti e il servizio di hosting.

Il punteggio prestazionale del sito Web pari a 87 indica una notevole efficienza in termini di velocità. Il suo rapido First Contentful Paint a 1,4 secondi e l'impressionante indice di velocità di 2,0 secondi sono alcuni dei suoi principali punti di forza. Tuttavia, ci sono potenziali aree di miglioramento, come il Total Blocking Time, che attualmente è pari a 1.050 ms, e il Largest Contentful Paint, registrato a 3,0 s. Un host come SiteGround può risolvere questi problemi con il suo hardware, la memorizzazione nella cache e la rete per la distribuzione di contenuti (CDN) standard del settore. In sintesi, il sito funziona bene ma potrebbe beneficiare di alcune piccole ottimizzazioni.
Curva di apprendimento complessiva e prestazioni
Grazie alla sua interfaccia intuitiva e alle ampie risorse, Divi offre una curva di apprendimento delicata. Sebbene familiarizzare con la piattaforma richieda tempo, una vasta gamma di modelli predefiniti, funzionalità di intelligenza artificiale e supporto della community semplifica il processo. I tutorial di YouTube e la documentazione completa accelerano ulteriormente il tuo viaggio, consentendo un avvio rapido e agevole dei tuoi progetti di web design.
La facilità d'uso e le prestazioni di Enfold
Passiamo a valutare l'interfaccia utente di Enfold, le opzioni di personalizzazione e le prestazioni generali.
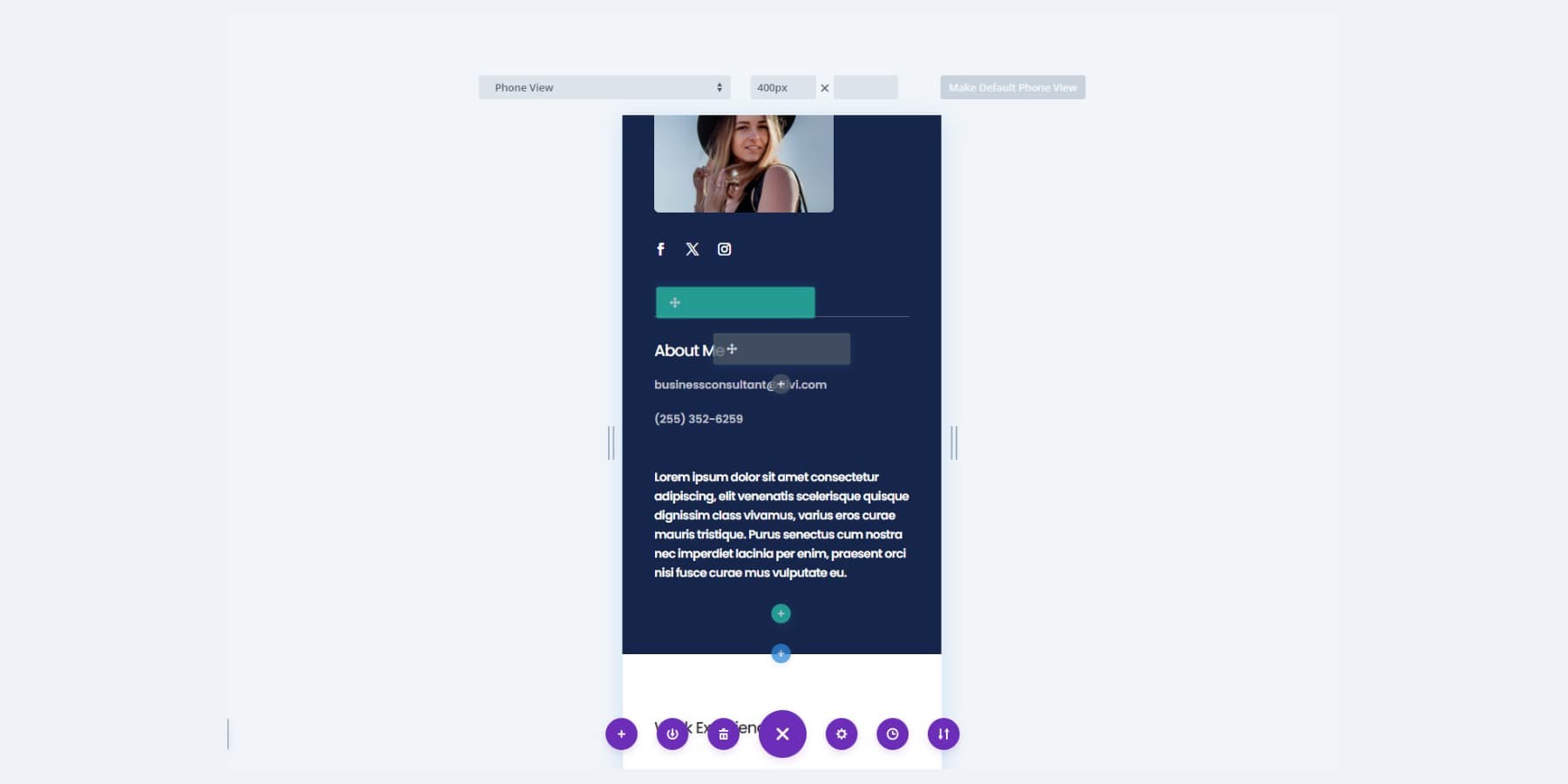
Interfaccia utente e opzioni di personalizzazione
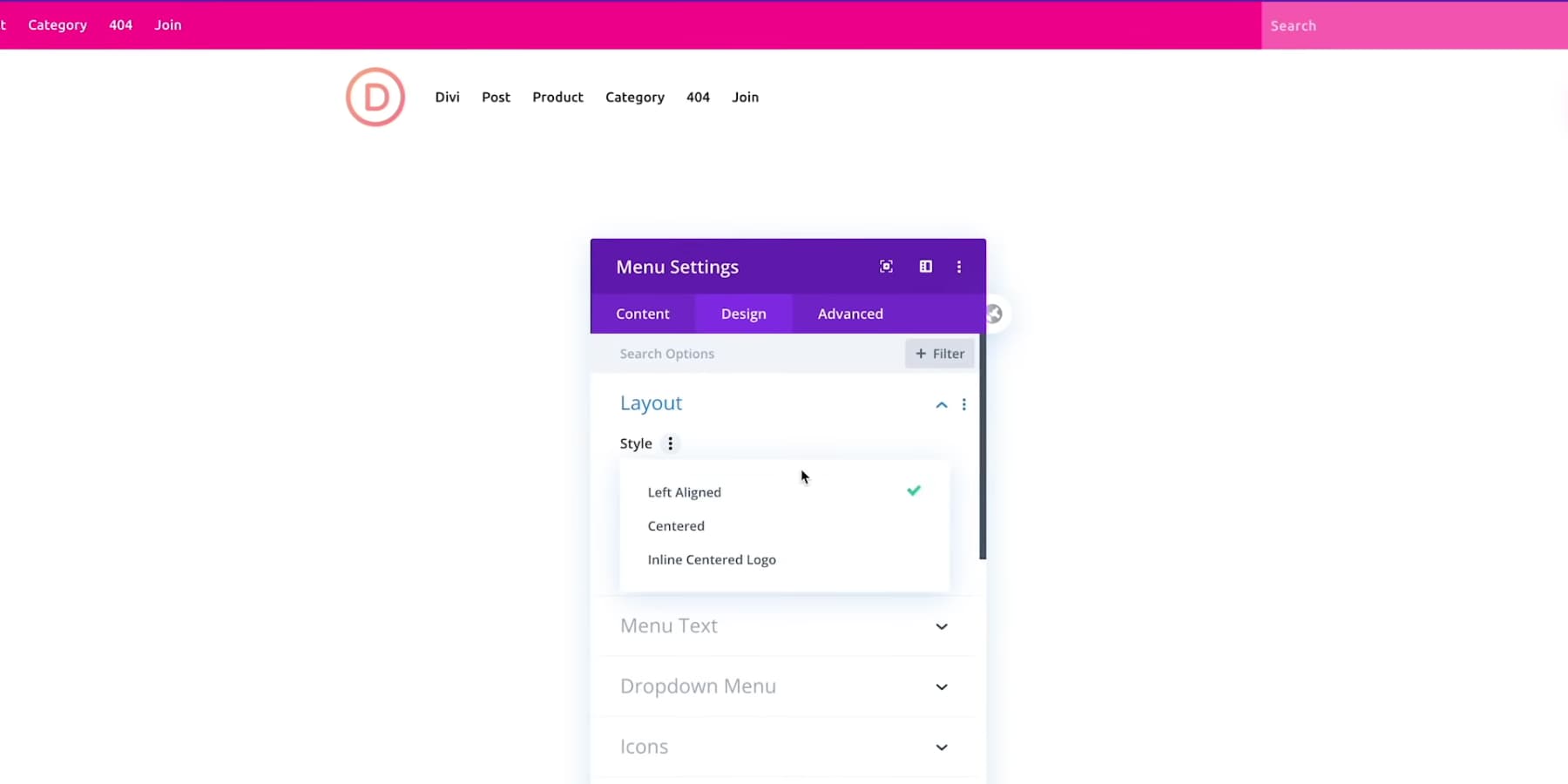
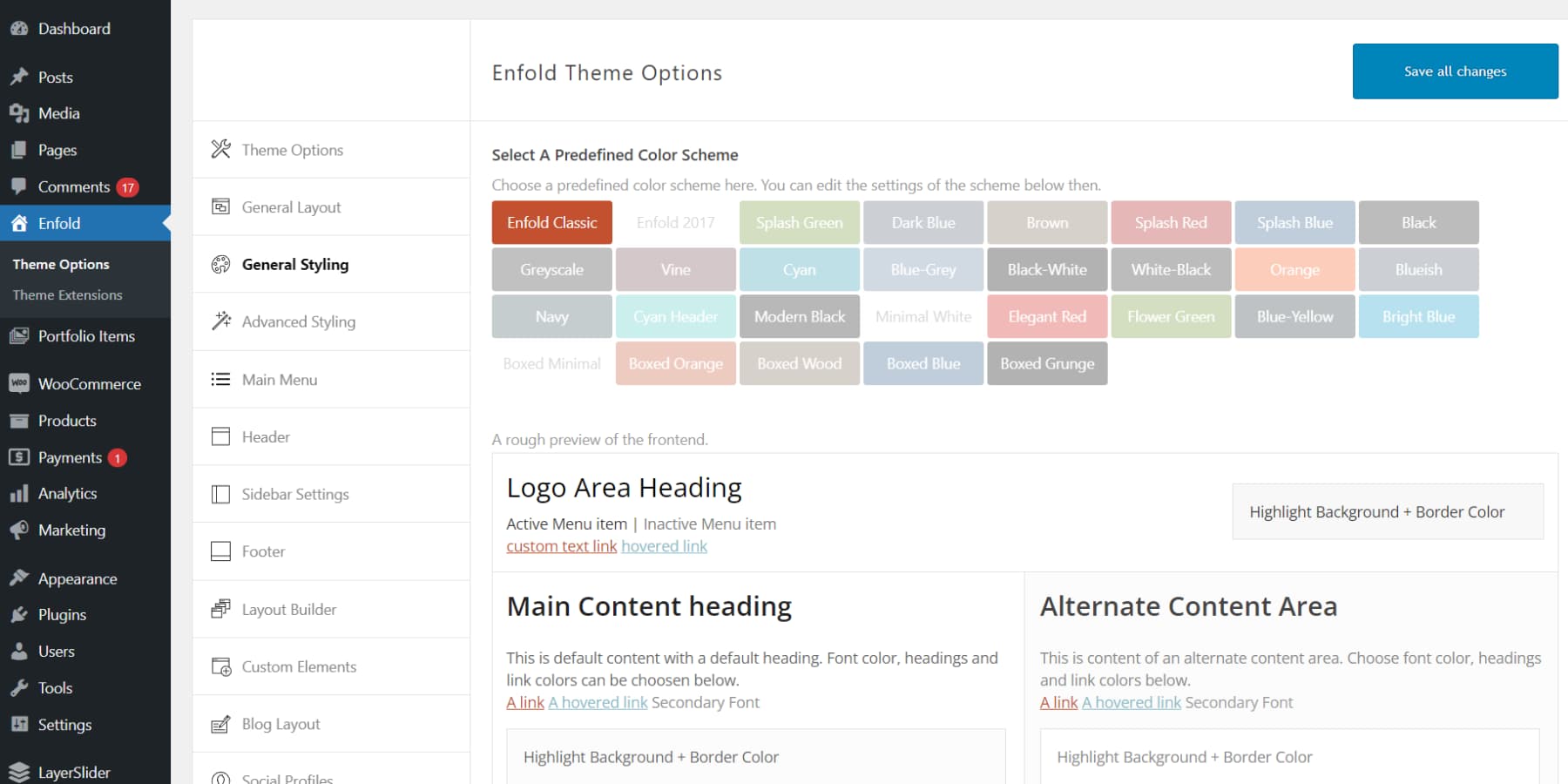
L'interfaccia di Enfold è abbastanza buona per personalizzare il tuo sito web, con il pannello Opzioni tema accessibile dalla dashboard di WordPress. Questo hub ti consente di modificare rapidamente il logo, i colori e la tipografia, creando solide basi di progettazione. Puoi allineare intestazioni, piè di pagina e menu con il tuo marchio, anche se questi strumenti potrebbero sembrare basilari rispetto a quelli di Divi.

Il generatore di layout avanzato integrato di Enfold ti consente di trascinare e rilasciare vari elementi, controllandone la visualizzazione e la funzionalità. Tuttavia, le opzioni potrebbero essere limitate, rendendolo più adatto a siti Web semplici.

Il tema viene fornito con un plug-in di terze parti, LayerSlider, per funzionalità avanzate come gli slider, che aumentano la tua curva di apprendimento. Dovrai anche passare dalla parte anteriore a quella posteriore per visualizzare in anteprima le modifiche, il che può essere noioso.
Anche se la documentazione ti aiuterà a iniziare, potresti trovare confusi gli screenshot obsoleti e i riferimenti pre-Gutenberg delle versioni di WordPress risalenti almeno al 2017-18.
Nel complesso, potresti ritenere che le capacità di personalizzazione di Enfold, sebbene funzionali, manchino della profondità e della flessibilità di un builder più completo e aggiornato come Divi, limitando potenzialmente le tue opzioni per progetti complessi o se stai cercando un controllo completo.
Prestazione
Proprio come quello di Divi, stiamo utilizzando un host generico con la memorizzazione nella cache abilitata. Stiamo utilizzando la demo di Enfold del 2017 come esempio.

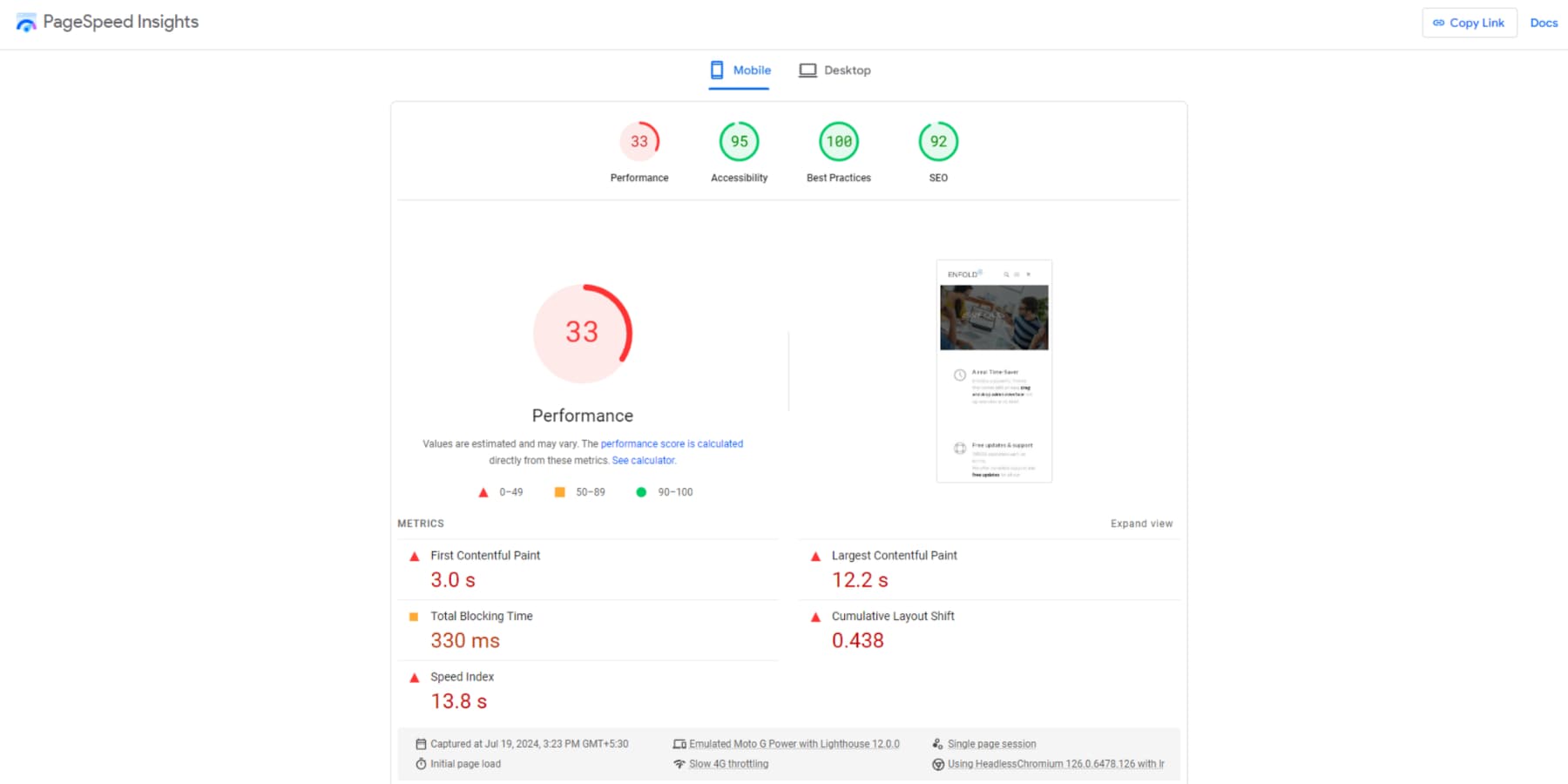
Il punteggio relativo alle prestazioni mobili è basso, pari a 33 su 100. Le metriche chiave mostrano aree di miglioramento: First Contentful Paint a 3,0 s, Largest Contentful Paint a 12,2 s e Speed Index a 13,8 s. Il tempo di blocco totale è di 330 ms, mentre lo spostamento cumulativo del layout è di 0,438. Questi numeri indicano alcuni seri problemi di velocità che necessitano di essere risolti se il sito vuole migliorare l’esperienza dell’utente.
Curva di apprendimento complessiva e prestazioni
La curva di apprendimento di Enfold è moderata. Offre funzionalità di trascinamento della selezione di base e alcuni layout predefiniti. È un po' più facile da usare per i principianti, ma potrebbe richiedere del tempo per padroneggiare le personalizzazioni avanzate. Anche se inizialmente è leggermente più difficile da imparare, Divi offre opzioni di progettazione più estese e un generatore visivo più potente. L'ecosistema Divi, la documentazione aggiornata, il supporto 24 ore su 24 e il supporto della community gli conferiscono inoltre un vantaggio per la scalabilità a lungo termine e la risoluzione dei problemi.
 |  | |
|---|---|---|
| Facilità d'uso | ️ Disegna Usare Divi è abbastanza semplice da imparare. Gli ostacoli principali sono i diversi strumenti di intelligenza artificiale, le impostazioni ben organizzate e il layout dell'editor. Ma con tanti video di YouTube, guide dettagliate e una community di supporto, Divi diventa rapidamente facile da usare. | ️ Disegna Imparare il builder è semplice, ma capire le opzioni di personalizzazione può essere complicato. Inoltre, la documentazione a volte non è aggiornata, il supporto non è molto ampio e potresti trovare carenti le funzionalità. Questi problemi possono rendere l’utilizzo del tema più impegnativo. |
| Prestazione | Vincitore Con il giusto hosting e ottimizzazione, puoi far funzionare Divi incredibilmente veloce. | Nonostante sia abilitata la memorizzazione nella cache, i nostri test hanno dimostrato che le prestazioni di Enfold erano ancora carenti. Per raggiungere standard accettabili, dovrai apportare importanti miglioramenti. Il codice base più vecchio, che non sembra essere aggiornato spesso, probabilmente contribuisce alla lenta velocità di caricamento del tema. |
| Scegli Divi | Scegli Imprigiona |
Divi vs Enfold: prezzi
Il costo è spesso la considerazione più importante quando si sceglie un costruttore di siti web. In questa sezione confronteremo i piani tariffari e il valore forniti da Divi ed Enfold. Questa sezione del confronto Divi vs Enfold ti aiuterà a determinare quale piattaforma offre l'offerta migliore per le esigenze del tuo sito web.
I prezzi di Divi
Divi non offre una versione gratuita del suo plugin, ma puoi utilizzare una politica di rimborso di 30 giorni senza fare domande. Esaminiamo i piani tariffari disponibili.
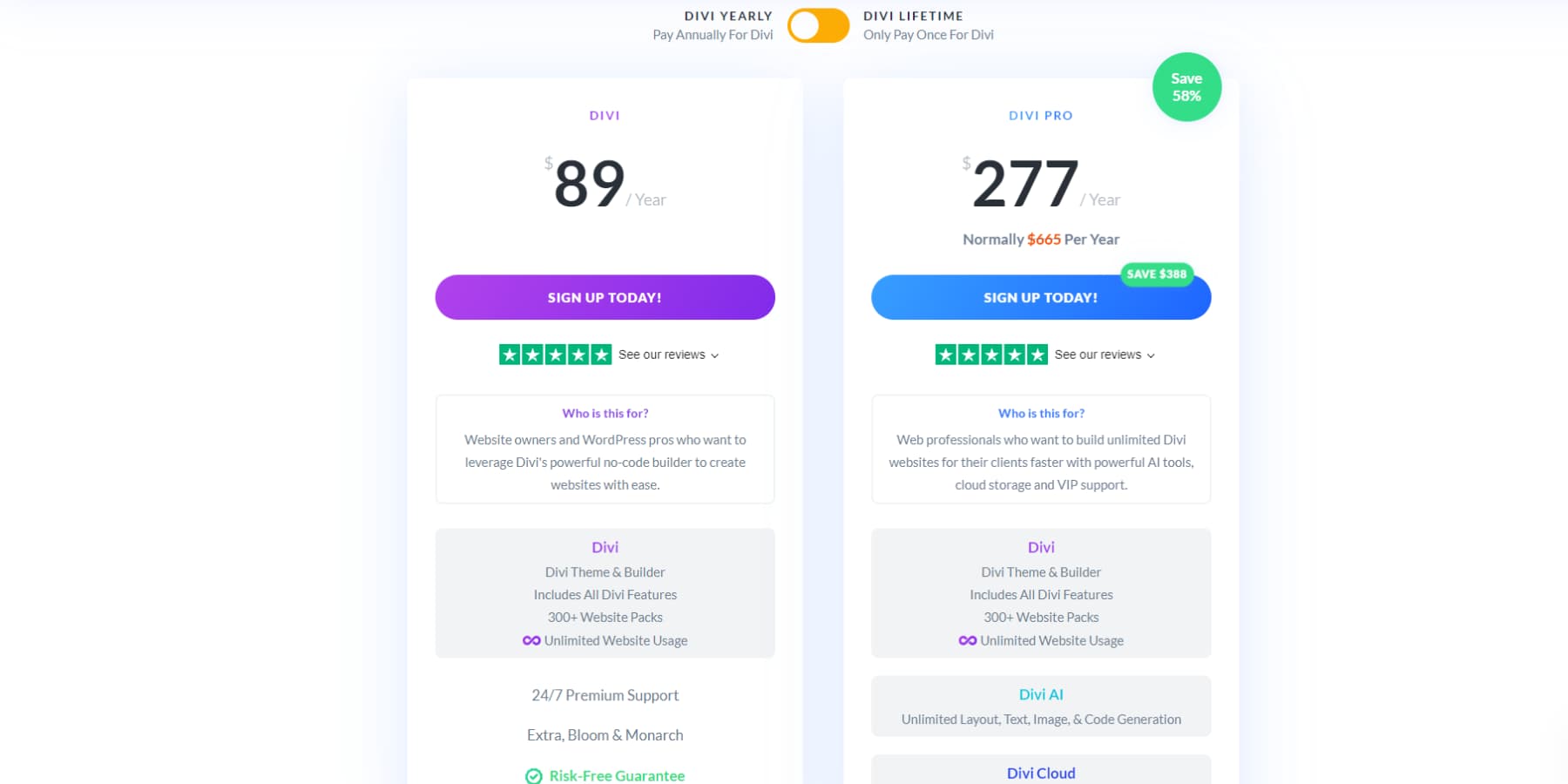
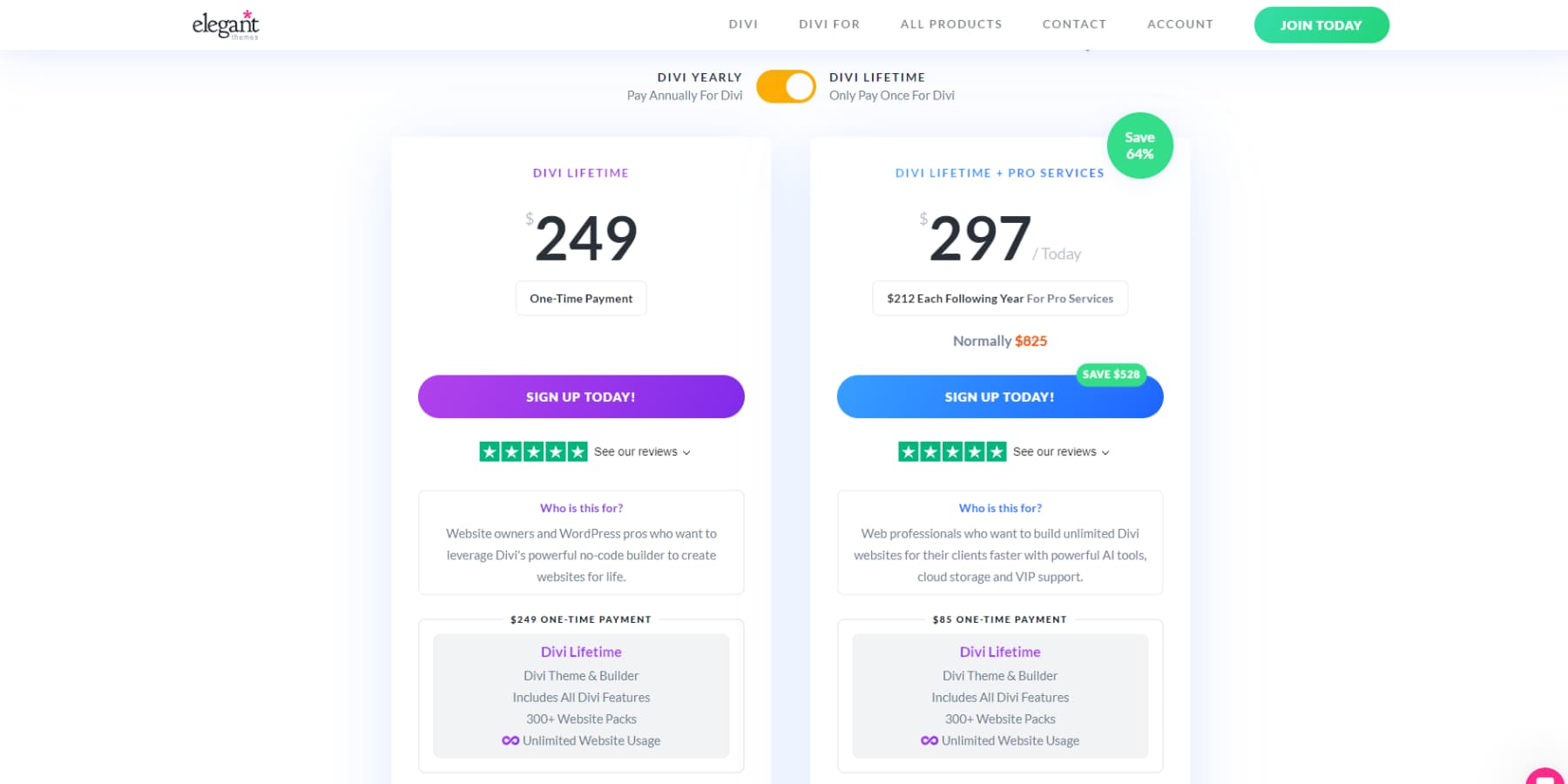
Divi

Per soli $ 89 all'anno , il piano Divi è un affare incredibile. Crea siti Web illimitati per te o per i tuoi clienti utilizzando oltre 2000 layout e tutte le robuste funzionalità di questo creatore di siti Web. Ho bisogno di aiuto? Sono inclusi documenti completi e supporto affidabile. Come bonus, riceverai il tema Extra, Bloom per l'attivazione via email e Monarch per la condivisione sui social, il tutto senza costi aggiuntivi!

Se preferisci non dover affrontare pagamenti annuali, puoi ottenere tutti questi grandi vantaggi con una tariffa una tantum di $ 249. E sì, hai diritto al nostro incredibile team di supporto per tutta la vita.
DiviPro
Se hai intenzione di gestire un'agenzia di siti web, dovresti prendere in considerazione l'aggiornamento al piano Divi Pro. Si basa sulle funzionalità di base, aggiungendo l'uso illimitato di Divi AI e Quick Sites , Divi Cloud per l'archiviazione di risorse, supporto VIP e collaborazione in team per un massimo di 4 membri. Scegli tra $ 277 all'anno o una tariffa Divi una tantum di $ 85 più $ 212 all'anno per gli extra . Questo pacchetto completo è progettato per aumentare la produttività e le capacità della tua agenzia.
I prezzi di Enfold

Il tema Enfold può essere acquistato su Themeforest per $59 . Questa tariffa una tantum copre una licenza per singolo sito e gli aggiornamenti continui. Ma a differenza di Divi, ottieni solo sei mesi di supporto. Hai bisogno di assistenza oltre i sei mesi? Le opzioni di supporto esteso partono da $ 17,63 per un periodo di sei mesi , garantendo un aiuto continuo per il progetto del tuo sito web.
 |  | |
|---|---|---|
| Prezzi | Vincitore Optare per Divi significa ottenere prezzi convenienti e piani semplici. Ogni pacchetto include tutte le funzionalità, plug-in di marketing gratuiti e numerosi layout predefiniti. Questo approccio completo ti consente di utilizzare Divi su siti illimitati sia per progetti personali che per progetti dei clienti senza costi aggiuntivi. La struttura dei prezzi di Divi offre un grande valore. Anche con i piani a vita, ricevi supporto a vita. | Sebbene il tema di Enfold inizi a essere più economico di quello di Divi, sei limitato a utilizzarlo su un solo sito. Inoltre, ricevi supporto solo per 6 mesi, anche se puoi pagare un extra per altri 6 mesi. D'altra parte, Divi ti consente di utilizzare il tema su tutti i siti che desideri e ti offre supporto illimitato finché la tua iscrizione è attiva, inclusi i piani a vita. |
| Scegli Divi | Scegli OceanWP |
Divi vs Enfold: quale scegliere?
Quando pensi a Divi ed Enfold, ricorda che ciascuno fornisce strumenti unici per creare siti Web su misura per le varie esigenze degli utenti. Questo confronto analizzerà i vantaggi e gli svantaggi di ciascun tema, aiutandoti a determinare quale si adatta alle tue esigenze particolari, al tuo livello di abilità e agli obiettivi del progetto.
Divi è per...
…chiunque abbia appena iniziato con il web design e non abbia molta esperienza di programmazione o progettazione, ma vorrebbe comunque il controllo totale del design del proprio sito web. Il builder drag-and-drop e i layout predefiniti di Divi possono aiutarti a creare siti Web straordinari. Troverai molte opzioni di personalizzazione e strumenti di intelligenza artificiale per semplificare il tuo lavoro. Inoltre, il nostro team di supporto è molto apprezzato e spesso elogiato nelle testimonianze, quindi avrai sempre un aiuto affidabile quando necessario.
Prendi Divi
Enfold è per...
…chiunque voglia creare rapidamente un sito web semplice senza esigenze di progettazione o integrazioni complesse. L'attrattiva del tema risiede nella sua convenienza, caratterizzato da un modello di pagamento una tantum perfetto per chi lavora con budget limitati. È ideale per gli utenti dare priorità al ritmo di lancio e alla semplicità rispetto ad ampie opzioni di personalizzazione.
Ottieni Enfold
 |  | |
|---|---|---|
| Modelli | Vincitore Il tema Divi vanta una vasta libreria di oltre 2000 layout gratuiti, con nuove opzioni aggiunte settimanalmente. Gli utenti che cercano ulteriore varietà possono esplorare il mercato Divi, che presenta una vasta gamma di design di terze parti. Per coloro che desiderano un aspetto davvero unico, gli strumenti basati sull'intelligenza artificiale consentono la creazione di layout personalizzati su misura per le specifiche individuali. Questa ricchezza di scelte garantisce che gli utenti possano facilmente scoprire o sviluppare la soluzione di progettazione ideale per le loro esigenze di progetto. | Enfold fornisce circa 36 modelli di design noti come Demo, il che è alquanto limitato rispetto alla vasta gamma di Divi. Inoltre, Enfold non dispone di funzionalità AI, il che è uno svantaggio. D'altra parte, Divi ottiene ottimi risultati con la sua vasta raccolta di modelli, funzionalità AI e Marketplace. |
| Caratteristiche | Vincitore Divi si distingue per il suo kit di strumenti completo, fornendo un'interfaccia visiva facile da usare per la costruzione del sito web. La piattaforma integra perfettamente intelligenza artificiale e funzionalità di marketing sfruttando i punti di forza di WordPress, migliorando sostanzialmente la tua esperienza di sviluppo web. | Enfold offre gli strumenti di base necessari per un generatore di pagine. Tuttavia, potresti spesso aver bisogno di plugin aggiuntivi di altri sviluppatori. Questo può essere frustrante se preferisci non utilizzare plugin per funzionalità che il tema non fornisce. Inoltre, occasionalmente può causare problemi di compatibilità. |
| Facilità d'uso | ️ Disegna Imparare a usare Divi è piuttosto semplice. L'unica sfida minore deriva dalle varie funzionalità di intelligenza artificiale, dalle opzioni organizzate e dall'interfaccia dell'editor. Tuttavia, con una vasta gamma di tutorial su YouTube, documentazione completa e un forte supporto da parte della comunità, Divi diventa un'opzione facile da usare. | ️ Disegna Il costruttore in sé è facile da imparare, ma le opzioni di personalizzazione non sono così intuitive. Inoltre, la documentazione a volte è obsoleta, il supporto è limitato e le funzionalità sono meno numerose di quelle che potresti aspettarti. Questi problemi possono rendere più complicato l’utilizzo del tema. |
| Prestazione | Vincitore Con un hosting e un'ottimizzazione adeguati, Divi può ottenere prestazioni estremamente veloci. | Nei nostri test, anche con la memorizzazione nella cache abilitata, le prestazioni di Enfold sono state inferiori. Sono necessari miglioramenti significativi affinché possa soddisfare standard accettabili. Ciò potrebbe essere attribuito al suo vecchio codice di base, che sembra essere aggiornato raramente, riflettendo lo stato complessivamente obsoleto del tema. |
| Prezzi | Vincitore Scegliere Divi significa godere di prezzi convenienti e piani semplici. Ogni pacchetto include tutte le funzionalità, plug-in di marketing gratuiti e una varietà di layout predefiniti. Questo approccio tutto in uno ti consente di utilizzare Divi su siti illimitati sia per progetti personali che per progetti dei clienti senza costi aggiuntivi. La struttura dei prezzi di Divi offre un eccellente valore per gli utenti. Anche con i piani a vita, ottieni supporto a vita. | Sebbene il tema Enfold abbia un prezzo inferiore rispetto a Divi, sei limitato a utilizzare il tema su un singolo sito. Inoltre, il supporto incluso dura solo 6 mesi, con la possibilità di estenderlo per altri 6 mesi a un costo aggiuntivo. Al contrario, i prezzi di Divi ti danno diritto a utilizzare il tema su siti Web illimitati e ricevere supporto illimitato finché la tua iscrizione è attiva, anche con piani a vita. |
| Scegli Divi | Scegli Imprigiona |
In definitiva, il tema migliore per il tuo sito web dipende dalle tue esigenze e preferenze specifiche. Sia Divi che Enfold offrono funzionalità robuste e flessibilità di progettazione. Se dai la priorità a una vasta gamma di layout predefiniti e a un'esperienza di personalizzazione più pratica con funzionalità AI per aiutarti, Divi potrebbe essere la scelta ideale. Al contrario, se apprezzi un'estetica pulita e vecchia scuola con particolare attenzione alla semplicità e alla velocità, Enfold potrebbe essere la soluzione migliore.
Hai utilizzato uno dei due temi? Ci piacerebbe sentire le vostre esperienze e intuizioni nei commenti!