Crea e personalizza un sito Docusaurus (con funzionalità blog)
Pubblicato: 2023-02-17Per siti Web leggeri, applicazioni e altri piccoli progetti, sempre più sviluppatori si rivolgono a generatori di siti statici su WordPress o altri sistemi di gestione dei contenuti (CMS). I siti statici offrono un modo semplice ed efficace per creare siti Web e applicazioni veloci, sicuri e di facile manutenzione.
Docusaurus è uno di questi generatori di siti statici e sta rapidamente guadagnando popolarità nella comunità degli sviluppatori.
In questo post, approfondiremo i vantaggi dell'utilizzo di Docusaurs come generatore di siti statici e perché è uno dei preferiti in crescita tra gli sviluppatori.
Cos'è il docusauro?
Docusaurus è un popolare generatore di siti statici che utilizza React, una delle migliori librerie JavaScript, come libreria dell'interfaccia utente per la creazione di pagine. Come altri generatori di questo tipo, è facile da configurare e da modificare e, cosa più importante, ti fornisce tutto ciò di cui hai bisogno per iniziare a lavorare con il tuo sito web statico.
Ciò che distingue Docusaurus, tuttavia, è che ti aiuta a creare e gestire un sito Web in cui il contenuto gioca un ruolo chiave . Ti consente di creare rapidamente e facilmente un sito Web completo, completo di una funzione blog, che mette in luce i tuoi contenuti fin dall'inizio.
Poiché il contenuto è al centro di Docusaurus, è perfetto per creare siti di documentazione come i wiki. Utilizza anche il markdown, ideale sia per la collaborazione che per l'archiviazione in un repository git. Inoltre, ha un sacco di fantastiche funzionalità come i18n, ricerca e temi personalizzati, di cui parleremo più dettagliatamente in seguito.
Ecco solo alcune delle straordinarie caratteristiche che rendono Docusaurus un'opzione solida:
- Costruito utilizzando React
- Supporto per MDX v1
- Supporto per l'incorporamento di componenti React tramite Markdown
- Versione del documento
- Compatibilità con Git, Crowdin e altri gestori di traduzione per la traduzione di documenti e la distribuzione in blocco o individuale
Chi utilizza Docusaurus?
Docusaurus è stato creato da Facebook, quindi non sorprende che sia attualmente utilizzato da molti grandi marchi e aziende sul Web.
Ecco solo alcuni dei più grandi marchi che utilizzano Docusaurus oggi (con altri presto in arrivo mentre la popolarità di Docusaurus continua a crescere):
- Algolia DocSearch
- Scherzo
- Reagisci nativo
- Supabase
E altri si uniscono ai loro ranghi ogni giorno.
Come installare Docusaurus
Docusaurus è molto semplice da installare e richiede solo pochi minuti. In questo tutorial creeremo un sito di documentazione con un blog e personalizzeremo l'aspetto del sito web.
Ed ecco la parte più interessante: ci vorrà meno di un'ora per far girare tutto.
Immergiamoci!
Requisiti
Docusarus richiede Node.js 16.14 o successivo. È un file SSG flat, il che significa che non avrai bisogno di un database aggiuntivo.
Se non hai già Node.js 16.14+ disponibile, dovrai iniziare installando Node.js o aggiornando la tua versione corrente. Quindi puoi passare al processo di installazione di Docusaurus di seguito.
Useremo anche il sito Docusaurus di esempio da questo repository GitHub. Puoi usarlo o un'installazione pulita di Docusaurus per questo tutorial.
Processo di installazione
Per iniziare il processo di installazione di Docusaurus, devi prima eseguire il seguente comando:
npx [email protected] classicQuesto creerà una cartella per il tuo progetto e impalcherà il tema classico al suo interno. Il tema classico contiene già alcune funzionalità preconfigurate come un blog, pagine personalizzate e un framework CSS.
Dopo l'installazione, è quindi necessario eseguire il seguente comando per avviare il server locale:
npm startSe desideri creare una versione ottimizzata pronta per la distribuzione, dovresti invece eseguire questo:
npm run buildStruttura
Una volta installata la tua istanza Docusaurus, sarai in grado di aprire la directory del tuo progetto e dare un'occhiata più da vicino allo “scheletro” del tuo nuovo sito.
Ecco come appare la struttura del file:
my-website ├── blog │ ├── 2019-05-28-hola.md │ └── 2020-05-30-welcome.md ├── docs │ ├── doc1.md │ └── mdx.md ├── src │ ├── css │ │ └── custom.css │ └── pages │ ├── styles.module.css │ └── index.js ├── static │ └── img ├── docusaurus.config.js ├── package.json ├── README.md ├── sidebars.js └── yarn.lockCi sono alcuni dettagli da notare riguardo ad alcuni di questi file e cartelle:
-
/blog: contiene tutti i file relativi al tuo blog. -
/docs: contiene tutti i file relativi ai tuoi documenti. Puoi personalizzare il loro ordine nel file sidebar.js . -
/src: contiene tutti i file non di documentazione come pagine o componenti personalizzati. -
/src/pages: tutti i file JSX/TSX/MDX verranno trasformati in pagine. -
/static: file statici che verranno copiati nella cartella di build finale. -
docusaurus.config.js: file di configurazione di Docusaurus. -
packaged.json: ogni sito Docusaurus è un'app React, quindi qui troverai tutte le dipendenze e gli script che utilizza per React. -
sidebar.js: qui puoi specificare l'ordine dei documenti nella barra laterale.
Personalizzare l'installazione di Docusaurus
Come puoi vedere dalla semplicità della sua struttura di file, Docusaurus è facile da usare e da navigare. Allo stesso modo, personalizzare il tuo sito Docusaurus è un gioco da ragazzi. Puoi aprire e modificare questi file utilizzando il tuo editor di testo o IDE preferito.
Esaminiamo alcune delle opzioni di personalizzazione che avrai subito.
Pagina iniziale
La prima cosa che probabilmente non vedrai l'ora di fare è personalizzare la home page predefinita per mostrare invece il tuo progetto. Fortunatamente, non è complicato apportare le modifiche desiderate alla home page di Docusaurus.
Per modificare la home page, apri il file src/pages/index.js e apporta le modifiche direttamente lì. È una tipica pagina React, quindi puoi modificarla o ricostruirla modificando il contenuto o creando componenti React personalizzati.
File di configurazione
Successivamente, ci immergeremo nel file docusaurus.config.js cruciale e modificheremo alcuni dettagli importanti per la nostra istanza.
Nome e descrizione
Nel file di configurazione troverai:
const config = { title: 'My Site', tagline: 'Dinosaurs are cool', url: 'https://your-docusaurus-site.com', baseUrl: '/',Basta modificare questi dettagli per adattarli alle esigenze del tuo sito, quindi salvare il file.
Barra di navigazione
Per modificare la barra di navigazione, individua l'elemento navbar .
Per il nostro esempio qui, vogliamo aggiungere un collegamento a Kinsta, rinominare l'elemento "Tutorial" in "Documentazione iniziale" e aggiungere il logo di Kinsta.
Ecco come procedere:
navbar: { title: 'Kinsta starters', logo: { alt: 'Kinsta Logo', src: 'img/kinsta-logo-alpha-purple.png', }, items: [ { label: 'Kinsta starters', to: '/docs/intro', }, {to: '/blog', label: 'Blog', position: 'left'}, { href: 'https://github.com/kinsta', label: 'GitHub', position: 'right', }, ], }, Piè di pagina
La personalizzazione del piè di pagina in Docusaurus è composta da due sezioni: il contenuto del piè di pagina stesso e i collegamenti del piè di pagina.
Contenuto del piè di pagina
La maggior parte del contenuto del piè di pagina (escluso l'elenco dei collegamenti) può essere inserita nel file themeConfig.footer . Questo è il posto ideale per aggiungere un logo e un avviso di copyright.
Ecco come abbiamo modificato la nostra configurazione del piè di pagina:
module.exports = { themeConfig: { footer: { logo: { alt: 'Kinsta Logo', src: 'img/kinsta-logo.png', href: 'https://kinsta.com', width: 160, height: 51, }, copyright: `Copyright ${new Date().getFullYear()} Kinsta. Built with Docusaurus.`, }, }, };Collegamenti a piè di pagina
La modifica dei collegamenti a piè di pagina è simile alla modifica della barra di navigazione superiore: trova la sezione footer in docusaurus.config.js e modifica finché non si adatta alle tue esigenze.
Ecco come abbiamo modificato la nostra sezione a piè di footer :
footer: { style: 'dark', links: [ { title: 'Docs', items: [ { label: 'Kinsta starters', to: '/docs/intro', }, ], }, { title: 'Talk with us', items: [ { label: 'Discord', href: 'https://discord.gg/vjRPMhFaBA', }, { label: 'Support', href: 'https://kinsta.com/kinsta-support/', }, { label: 'Twitter', href: 'https://twitter.com/kinsta', }, ], }, { title: 'More', items: [ { label: 'Application Hosting', href: 'https://kinsta.com/application-hosting/', }, { label: 'Database Hosting', href: 'https://kinsta.com/database-hosting/', }, { label: 'WordPress Hosting', href: 'https://kinsta.com/wordpress-hosting/', }, { label: 'DevKinsta', href: 'https://kinsta.com/devkinsta/', }, ], }, ], };Colori e CSS
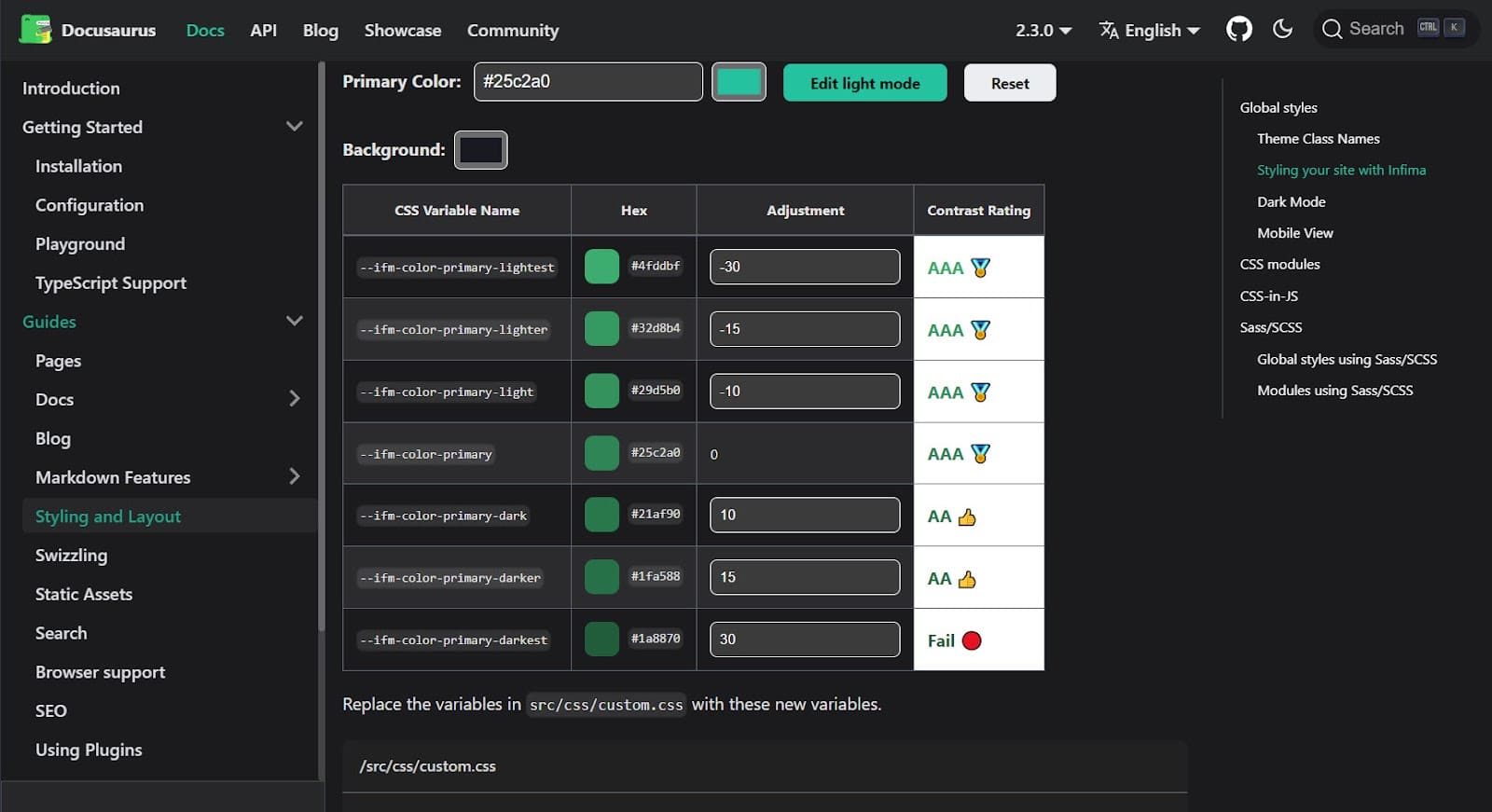
Il preset classico per Docusaurus utilizza il framework CSS Infima. Con questo in mente, i creatori di Docusaurus hanno creato uno strumento web molto utile per aiutarti a cambiare i colori e altri elementi e dichiarazioni CSS.
Dopo aver inserito le tue preferenze nella pagina, lo strumento genererà un file custom.css , completo di una deliziosa suite di toni complementari, in pochi secondi. Puoi quindi copiare questo nuovo file CSS nella directory /src/css del tuo progetto come riferimento.

Documentazione
Tutta la documentazione sul tuo nuovo sito web è archiviata nella cartella /docs . Ovviamente puoi cambiare il nome della cartella in docusaurus.config.js .

Basta creare i file markdown nel tuo editor di testo o HTML e rilasciarli in quella cartella. Ogni file dovrebbe assomigliare a questo:
--- id: the-id title: Title --- # Rest of the document Sulla base dell'ID, Docusaurus crea gli URL per gli articoli in quella sottocartella: yourdomain.com/docs/{id}
Possiamo anche creare sottocartelle se vogliamo dividere la nostra documentazione in diverse sezioni logiche. Tuttavia, dovremo fare un piccolo lavoro aggiuntivo affinché queste sottodirectory funzionino nel modo previsto.
Supponiamo di creare una nuova cartella di documenti chiamata "Starters". Se dovessimo quindi aggiornare la home page e fare clic sul nuovo link "Starters" aggiunto automaticamente alla nostra barra laterale, riceveremo un errore, perché non c'è ancora una pagina indice nella nostra nuova cartella.
Il modo più semplice per risolvere questo problema è creare un file _category_.json che genererà l'indice di tutte le pagine archiviate in questa cartella. Devi solo aggiungere il seguente codice:
{ "label": "Starters", "position": 2, "link": { "type": "generated-index", "description": "All Kinsta Starters" }, }; Come puoi vedere, la barra laterale si rigenera per adattarsi alla struttura dei tuoi file. Questo perché il file sidebar.js contiene questo tutorialSidebar : [{type: 'autogenerated', dirName: '.'}],
Se preferisci occupartene da solo, puoi semplicemente cambiarlo in qualcosa del genere:
tutorialSidebar: [ 'intro', 'hello', { type: 'category', label: 'Tutorial', items: ['tutorial-basics/create-a-document'], }, ],Blog
Docusaurus include un modulo blog slick. Avere un blog accanto al tuo sito web principale può essere molto utile per informare la tua base di utenti dei cambiamenti in corso nel tuo progetto o per mantenere le note del progetto come una forma di registro delle modifiche.
Ogni post è costituito da una parte di frontmatter, come questa:
--- slug: docusaurus-starter title: Docusaurus Starter authors: palmiak tags: [starters, docusaurus] --- …e, naturalmente, il contenuto stesso. Ha anche un utilissimo tag <!--truncate--> , che aiuta a limitare il riepilogo dei post visualizzato su tutti gli elenchi dei post.
È anche un'ottima idea creare un file authors.yml per i crediti. Il file ha questo aspetto:
palmiak: name: Maciek Palmowski title: DevRel url: https://github.com/palmiak image_url: https://github.com/palmiak.pngGrazie a questo file, avrai tutti i dati dell'autore in un unico posto per una facile consultazione.
Come implementare il vostro sito Web Docusaurus su Kinsta
Oltre a siti WordPress, applicazioni autonome e database, Kinsta può ospitare siti Web statici.
Ciò significa che è perfetto per i vostri siti Docusaurs — e per gestire tutti i vostri progetti web — direttamente dal vostro cruscotto MyKinsta.
Una volta che la tua applicazione è stata distribuita, sarai in grado di rivedere le analisi in corso della tua applicazione, sia in tempo reale che cronologiche, con misurazioni che includono:
- Utilizzo della larghezza di banda
- Tempo di costruzione
- Tempo di esecuzione
- uso della CPU
- Utilizzo della memoria
Dall'inizio alla fine, il processo di implementazione tramite MyKinsta richiede solo pochi minuti.
Iniziamo!
Prerequisiti: configurazione del progetto Docusaurus
Per ospitare il vostro progetto Docusaurus sulla piattaforma di hosting di applicazioni di Kinsta, dovrete:
- Includere un campo del nome nel file package.json . (Questo può essere qualsiasi cosa e non influirà sulla tua distribuzione.)
- Includi uno script di compilazione nel tuo file package.json . (Il tuo progetto Docusaurus dovrebbe già includere questo.)
- Installa il pacchetto serve npm e imposta lo script di avvio su serve build.
Una volta che questi sono spuntati, puoi passare alla distribuzione effettiva del tuo sito.
Distribuire il tuo progetto Docusaurus
Segui questi semplici passaggi per connetterti al tuo account GitHub e avviare il tuo sito Docusaurus:
- Accedi al tuo account MyKinsta e vai alla scheda Applicazioni dal menu a sinistra.
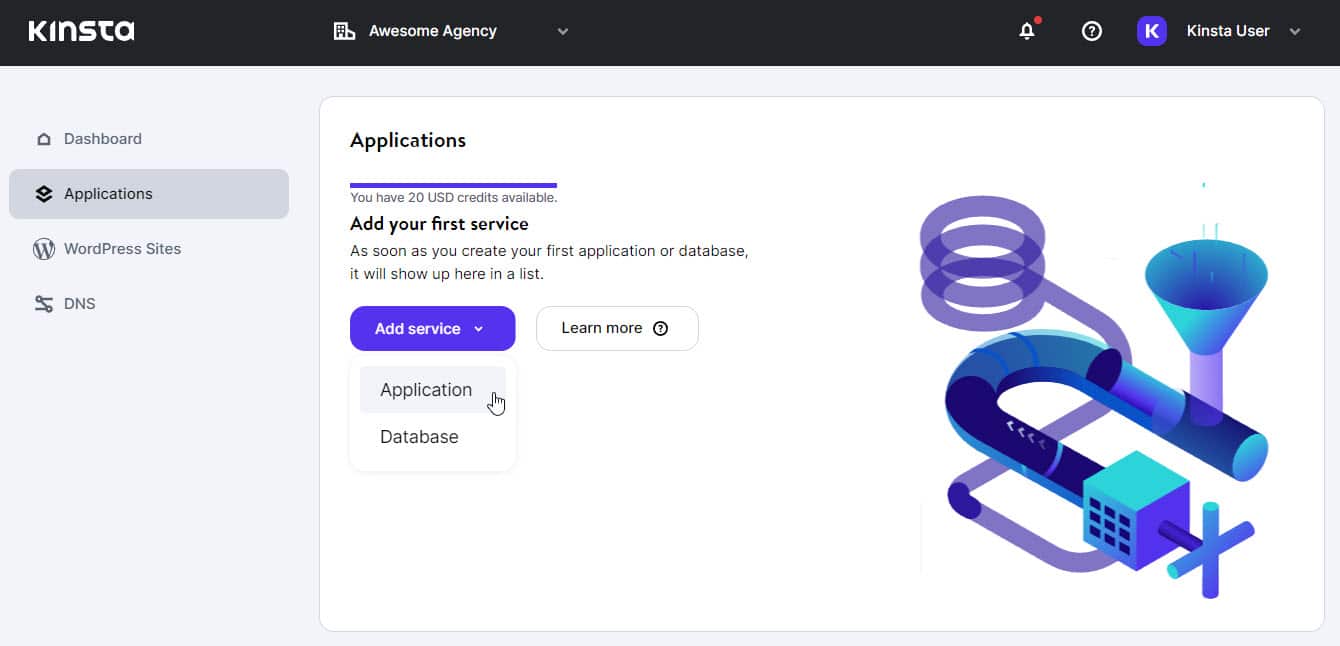
- Fai clic sul pulsante blu Aggiungi servizio e scegli Applicazione dal menu a discesa.

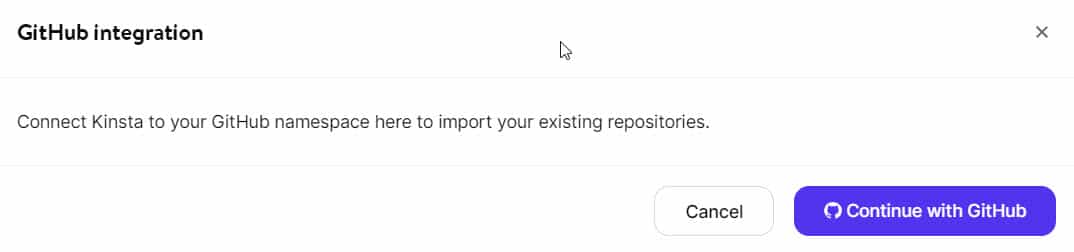
La scheda Applicazioni nel cruscotto di MyKinsta con il mouse che passa sopra l'opzione "Applicazione" dopo aver fatto clic sul pulsante blu "Aggiungi servizio". - Se non vi siete ancora collegati al vostro account GitHub tramite MyKinsta, vi verrà mostrato un modale che vi incoraggia a farlo. Fare clic sul pulsante Continua con GitHub per procedere.

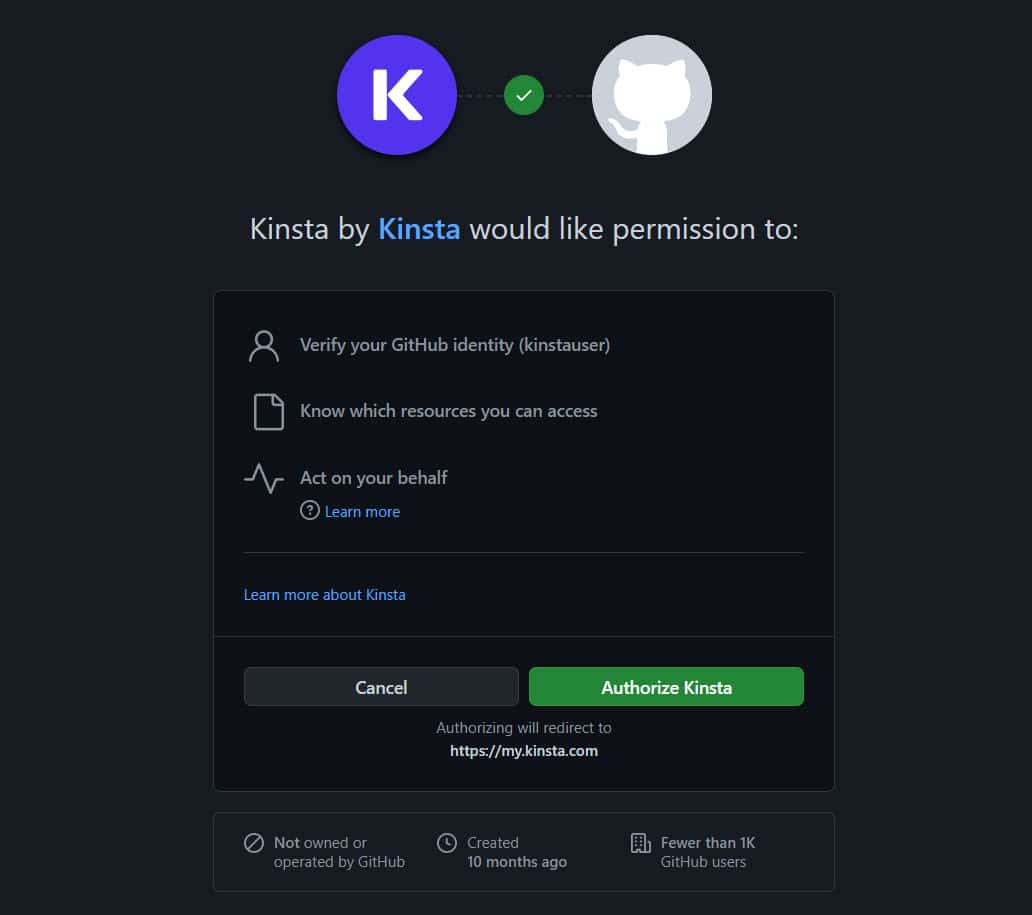
Un modale con il testo "Integrazione GitHub: connetti qui Kinsta al tuo spazio dei nomi GitHub per importare i tuoi repository esistenti". In basso a destra sono presenti un pulsante bianco "Annulla" e un pulsante blu "Continua con GitHub". - Si aprirà una nuova finestra, che richiederà il vostro permesso per autorizzare Kinsta ad accedere e gestire le vostre risorse GitHub. Assicurati di aver effettuato l'accesso all'account GitHub corretto, quindi fai clic sul pulsante verde Autorizza Kinsta nella parte inferiore.

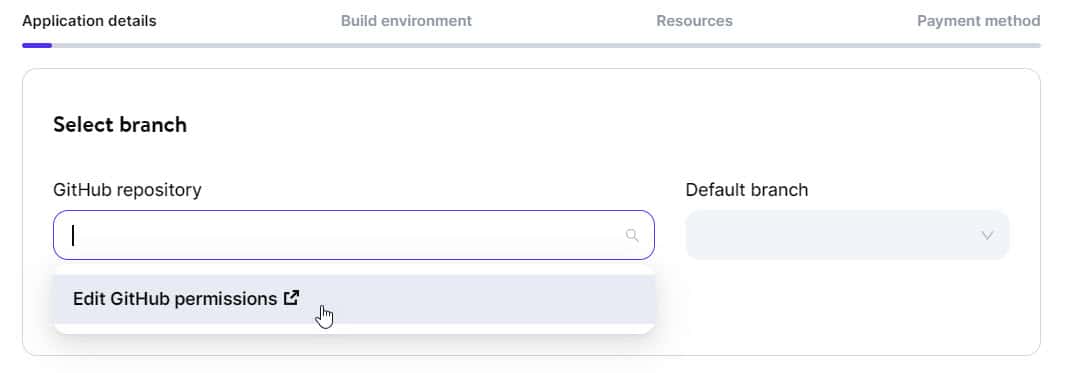
Un modale di autorizzazione da GitHub con il testo “Kinsta di Kinsta vorrebbe il permesso per: Verificare la tua identità GitHub (kinstauser); Sapere a quali risorse puoi accedere; Agisci per tuo conto” con un pulsante grigio “Annulla” e un pulsante verde “Autorizza Kinsta” in basso. - Ora sei arrivato alla procedura guidata di integrazione di GitHub. Questo è l'ultimo passaggio prima di poter distribuire il tuo sito. Considera attentamente i campi presentati e compilali in base alla tua configurazione GitHub e ai requisiti del tuo progetto. Se hai un Dockerfile nel tuo repository, puoi usarlo per configurare l'immagine del contenitore; in caso contrario, Kinsta imposterà automaticamente un'immagine contenitore per voi. Notate che potrebbe essere necessario modificare le vostre autorizzazioni GitHub prima di poter procedere, in particolare se questa è la vostra prima implementazione tramite Kinsta.

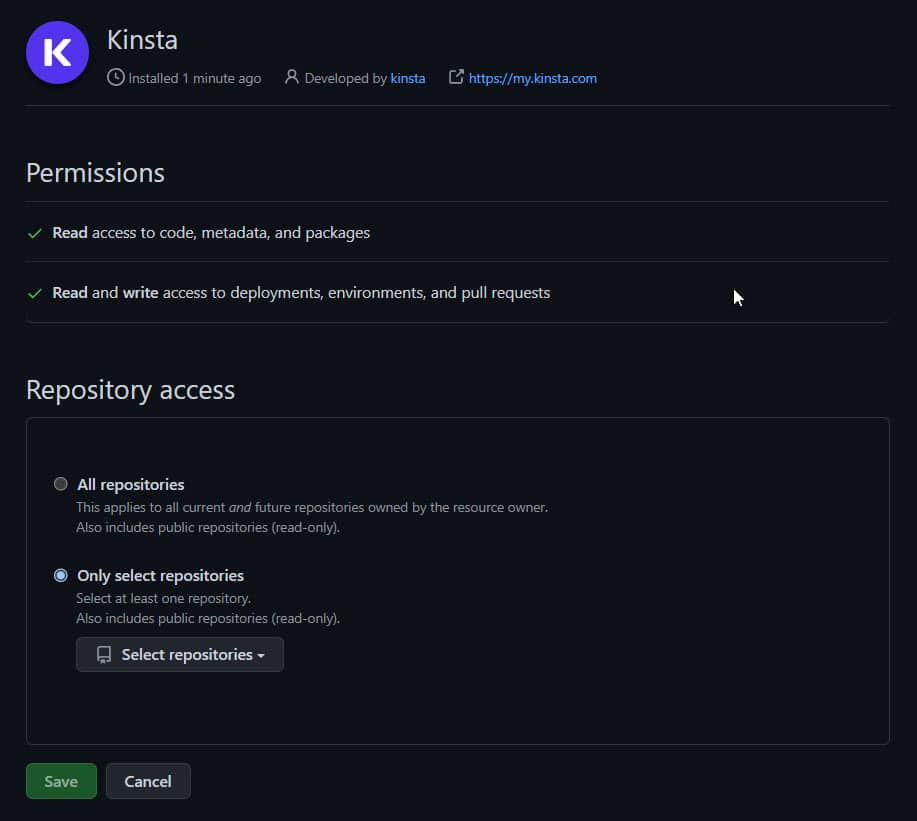
La nuova procedura guidata dell'applicazione in MyKinsta che mostra la mano del mouse che passa sopra l'opzione a discesa "Modifica autorizzazioni GitHub" per il campo "Repository GitHub". Potete scegliere se concedere a Kinsta l'accesso a tutti i repository o solo a quelli specifici. Queste autorizzazioni possono essere modificate in qualsiasi momento dalle impostazioni delle applicazioni del tuo account GitHub.

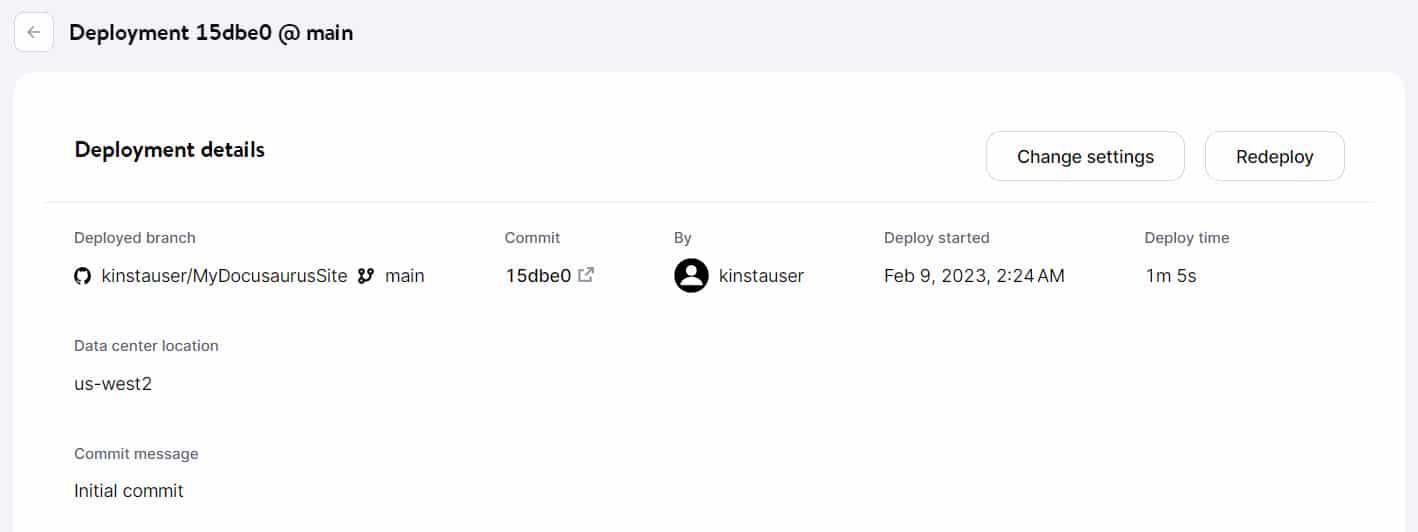
La sezione "Autorizzazioni" di GitHub, che mostra due opzioni nella sezione "Accesso al repository": "Tutti i repository" o "Seleziona solo i repository". - Dopo aver effettuato le selezioni e confermato le scelte, ti verranno mostrati i dettagli della distribuzione, nonché le opzioni Modifica impostazioni o Ridistribuzione .

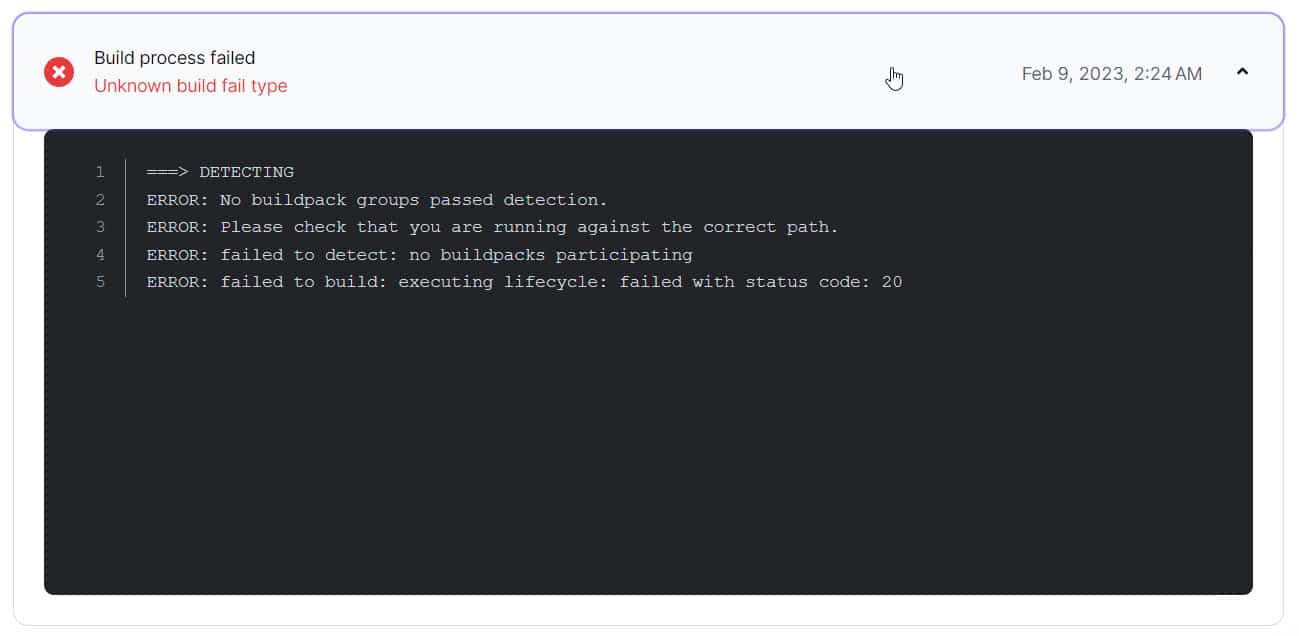
La pagina "Dettagli di distribuzione" in MyKinsta che mostra le informazioni relative all'applicazione distribuita, incluso il nome del ramo distribuito, il numero di commit, il messaggio di commit di accompagnamento, i tempi di distribuzione e la posizione del data center selezionato. Questo è anche il punto in cui vedrai gli eventuali errori che si sono verificati durante la distribuzione, insieme ai dettagli su cosa ha causato l'errore in modo da poterlo risolvere facilmente. Se vi trovate a lottare per risolvere il problema, ulteriori indicazioni sugli errori di rollout sono disponibili nella documentazione di Kinsta.

Un errore intitolato "Processo di compilazione non riuscito" insieme a "Tipo di errore di compilazione sconosciuto" sopra un riquadro dei dettagli che elenca i singoli errori che hanno contribuito all'errore.
Se siete arrivati fin qui senza errori, congratulazioni: avete appena implementato con successo il vostro sito Docusaurus tramite Kinsta! La tua applicazione (cioè il tuo sito statico) è disponibile non appena hai completato la procedura guidata. Puoi visualizzarlo all'URL della tua applicazione, che di solito è https:// your-docusaurus-site .kinsta.app .
Ecco il nostro primo sguardo al nostro sito di esempio su Kinsta:

Riepilogo
Con le sue funzionalità sorprendentemente potenti, il design intuitivo, la navigazione intuitiva e l'attenzione ai contenuti, non è difficile capire perché Docusaurus sia considerato uno strumento eccellente per qualsiasi sviluppatore che desideri implementare e mantenere facilmente un sito di documentazione statica semplificato e ben organizzato e/o blog.
Dopo aver riempito il tuo sito di contenuti che i tuoi visitatori apprezzeranno, inizierai a prendere nota delle funzionalità integrate aggiuntive che ti torneranno utili. Ad esempio, le capacità di ottimizzazione dei motori di ricerca di Docusaurus sono perfette per aiutarti a ottenere una migliore visibilità attraverso un pubblico più ampio mentre lavori su altre tecniche per avanzare nelle classifiche SEO.
Hai costruito qualcosa con Docusaurus? Condividi i tuoi progetti e la tua esperienza con noi nella sezione commenti qui sotto.
