Attira l'attenzione | Miglior plug-in WordPress per mappe di immagini
Pubblicato: 2022-09-29Quando si tratta di attrarre consumatori online è innegabile che un'immagine vale più di mille parole . Contenuti visivi e immagini accattivanti e interattive possono essere componenti aggiuntivi utili e coinvolgenti per il tuo sito web. Quindi, come possiamo aggiungere questi elementi visivi interattivi? La risposta è una: il miglior plugin per WordPress per mappe di immagini WP Draw Attention .
Cosa c'è di bello nel plug-in WP Draw Attention? Non è necessario essere un esperto di web design per creare immagini accattivanti. Pochi semplici passaggi e il gioco è fatto, creando una mappa di immagini impressionante e interattiva.
Ma non rubiamo una marcia e la percorriamo passo dopo passo.
Che cos'è una mappa immagine di WordPress?
Definita in modo semplice, una mappa immagine interattiva è un elemento visivo, una foto o un grafico con aree cliccabili che forniscono brevi spiegazioni o ulteriori note.
Con le mappe immagine interattive, puoi esprimere i vantaggi del tuo prodotto senza sovraccaricare i tuoi visitatori con lunghi testi. Un'immagine interattiva può contenere molte più informazioni del testo. Con una mappa di immagini, puoi condividere le stesse informazioni in modo più attraente ed espressivo aggiungendo immagini, testi, codici brevi, video, audio e altro alla tua immagine.
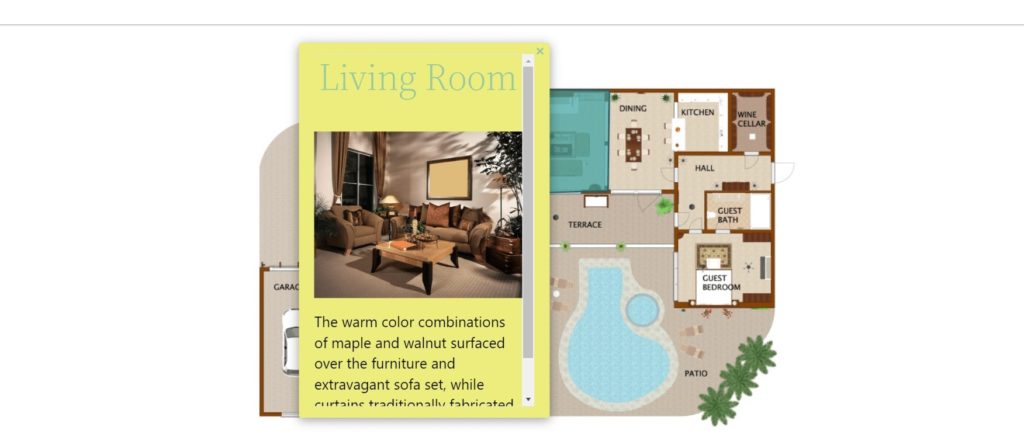
Data la loro versatilità, le mappe di immagini sono una vista comune durante la navigazione sul Web. Un'applicazione comune delle mappe di immagini è diffusa tra agenti immobiliari, proprietari e architetti per mostrare planimetrie di edifici o proprietà. Ad esempio, la società Architectural Metal Solutions fornisce ai visitatori un'immagine interattiva della planimetria che illustra i trattamenti di facciata e copertura progettati e realizzati dall'azienda.
Tuttavia, ci sono più usi per le mappe di immagini. On the Wings of LCR utilizza una mappa immagine interattiva sul sito Web per mostrare ai visitatori gli uccelli del fiume Lower Colorado. La mappa dell'immagine racconta non solo di ogni uccello, ma fornisce anche informazioni sui loro hotspot e ci consente di ascoltare i loro richiami.
Indipendentemente dagli obiettivi del tuo sito web, puoi sempre trovare modi creativi per incorporare mappe di immagini nel tuo sito web. Tutto è sulla tua immaginazione!
Attira l'attenzione: Plugin WordPress per mappe di immagini interattive

WP Draw Attention è uno dei plugin WordPress per mappe di immagini interattive più popolari di tutti i tempi. Questo plug-in completo e facile da usare rende la creazione di mappe di immagini interattive estremamente semplice senza "campane e fischietti". Le mappe immagine create con questo strumento sono reattive, SEO-friendly e personalizzabili.
Il successo del plugin risiede nella sua facilità di utilizzo per i principianti. Gli strumenti di disegno incorporati nel plug-in ti consentono di disegnare forme complesse trascinando e organizzando gli hotspot sull'immagine.
Il plug-in offre anche flessibilità di personalizzazione per il colore di sfondo, il colore del testo, la visualizzazione delle immagini e così via. Inoltre, l'editor consente di aggiungere video, audio, immagini e altri formati illimitati a ogni forma evidenziata sull'immagine.
WP Draw Attention è un plug-in di prim'ordine e altamente raccomandato, ha oltre 10.000 installazioni attive e testimonianze positive di oltre 80 valutazioni a 5 stelle nella directory dei plug-in WP. L'importante è che il plugin sia compatibile con l'ultima versione di WordPress, temi e page builder.
Caratteristiche principali
Ora, andiamo alle funzionalità principali in modo più dettagliato e vediamo cosa rende WP Draw Attention così attraente per molti utenti di WordPress.
- Strumento di disegno esteso: lo strumento di disegno consente di disegnare forme complesse. Con un clic aggiungi un punto alla tua immagine e trascinando i punti esistenti crei la forma che desideri. Lo strumento include la possibilità di eseguire lo zoom e la panoramica dell'immagine mentre si disegna la forma dell'hotspot desiderata. Consente agli utenti di disegnare cerchi, rettangoli e forme complesse perfetti in modo preciso.
- Punti salienti colorati: crea una combinazione di colori personalizzata completa per abbinare il tuo sito. Puoi definire il colore di evidenziazione, l'opacità, la larghezza del bordo e il colore, rendere le forme visibili in ogni momento o solo nel caso in cui gli utenti interagiscano con l'immagine.
- Hotspot illimitati: crea tutte le aree cliccabili e gli hotspot che desideri nella mappa dell'immagine.
- Ulteriori informazioni al clic: condividi più informazioni (testo, immagine, video, audio e altro) sull'area evidenziata quando gli utenti ci passano sopra o fanno clic.
- URL ad altre pagine: ad eccezione dell'aggiunta di ulteriori informazioni, puoi anche collegare l'area evidenziata a un'altra pagina, post, prodotto o un file scaricabile. Puoi scegliere di aprire l'URL in una nuova finestra o nella stessa finestra.
- Design reattivo e accessibile: il plug-in è compatibile con tutti i tipi di schermo e la sua interfaccia altamente reattiva adatta le immagini alle dimensioni e ai temi dello schermo. Pertanto, indipendentemente dal dispositivo e dalle capacità, la tua mappa immagine è visibile a chiunque visiti il tuo sito web.
- Facile da visualizzare: con il plug-in WordPress Draw Attention mappa immagini puoi inserire l'immagine interattiva in qualsiasi post o pagina utilizzando codici brevi o utilizzando il blocco editor Draw Attention WordPress.
Funzionalità professionali
Insieme a tutte le funzionalità sopra menzionate, puoi aggiornare Draw Attention Pro per ottenere più funzionalità e opzioni di personalizzazione.
- Mappe di immagini multiple: aggiungi aree evidenziabili illimitate su immagini interattive illimitate.
- Opzioni di layout: Introduci informazioni aggiuntive in una varietà di layout, ad esempio lightbox o tooltip.
- Varia lo stile dell'hotspot : modella gli hotspot con bordi, colori di riempimento e opacità diversi. E accedi alla funzione "Mostra sempre hotspot".
- 20 tavolozze di colori: la versione premium offre oltre 20 combinazioni di colori già pronte per modellare facilmente e rapidamente la tua immagine interattiva.
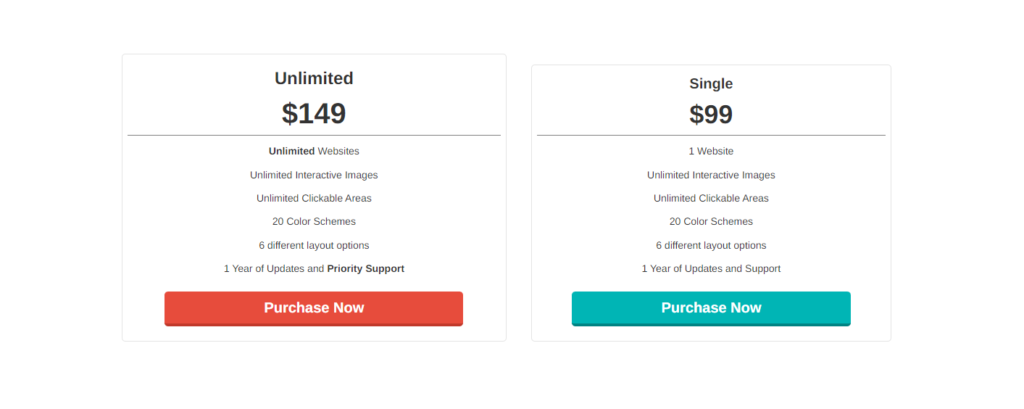
WP attirare l'attenzione sui prezzi
La versione premium del plugin include 2 piani Unlimited ($ 149) e Single ($ 99). Entrambi i piani offrono immagini interattive illimitate, aree cliccabili illimitate, oltre 20 schemi di temi già pronti, diverse opzioni di layout e un anno di supporto prioritario.
La differenza tra i due piani risiede principalmente nel numero di siti Web che desideri utilizzare con il plug-in. Se possiedi un solo sito, il piano Single fa per te. Tuttavia, se sei uno sviluppatore che desidera utilizzarlo su più siti client, ti consigliamo il piano Unlimited.

Come iniziare con WP Attira l'attenzione
Conoscendo le principali funzionalità del plug-in, è ora di procedere alla guida passo passo del plug-in WordPress per la mappa delle immagini per vedere come eseguirlo dall'installazione al posizionamento di una mappa delle immagini sul tuo sito web.

Passaggio 1: installazione del plug-in
Il primo passo è l'installazione. Per installare WP Draw Attention, vai alla dashboard dal back-end del tuo sito web. Vai su "Plugin" > "Aggiungi nuovo". Cerca "WP attira l'attenzione". Fare clic su "Installa" > "Attiva".

Ecco WP Draw Attention in esecuzione sul tuo sito Web WordPress.
Passaggio 2: carica l'immagine e aggiungi aree di hotspot
La prima cosa che devi fare per iniziare a creare la tua mappa immagine è caricare un'immagine. Può essere, ad esempio, un'immagine di un prodotto, una mappa, una planimetria o qualsiasi tipo di immagine.
Quando accedi alla pagina "Aggiungi nuova immagine", digita prima un titolo per la tua nuova mappa immagine interattiva. Il titolo sarà visibile sul tuo sito web, quindi cerca di essere SEO-friendly mentre decidi.
Procedi a fare clic sulla finestra "Rilascia immagine qui" sul lato destro per caricare un'immagine su cui sarà basata la tua mappa. Ad esempio, abbiamo caricato una planimetria della casa.

Dopo aver caricato l'immagine, pubblica l'immagine in modo da poter iniziare a disegnare aree cliccabili della tua immagine nella sezione "hotspot". Tieni presente che la pubblicazione dell'immagine non la posizionerà su nessuna pagina pubblica del tuo sito, per visualizzare la mappa dell'immagine sul tuo sito web, vai al passaggio 5 per ulteriori informazioni.
Per disegnare aree dell'immagine selezionabili, seleziona prima se desideri creare un poligono, un cerchio o un rettangolo. Una volta selezionato, crea un contorno per la forma desiderata sull'immagine facendo clic o trascinando il cursore del mouse con lo strumento di disegno integrato.
Dopo aver creato la forma iniziale, puoi tornare indietro e modificare i punti oppure eliminare la forma per ricominciare.
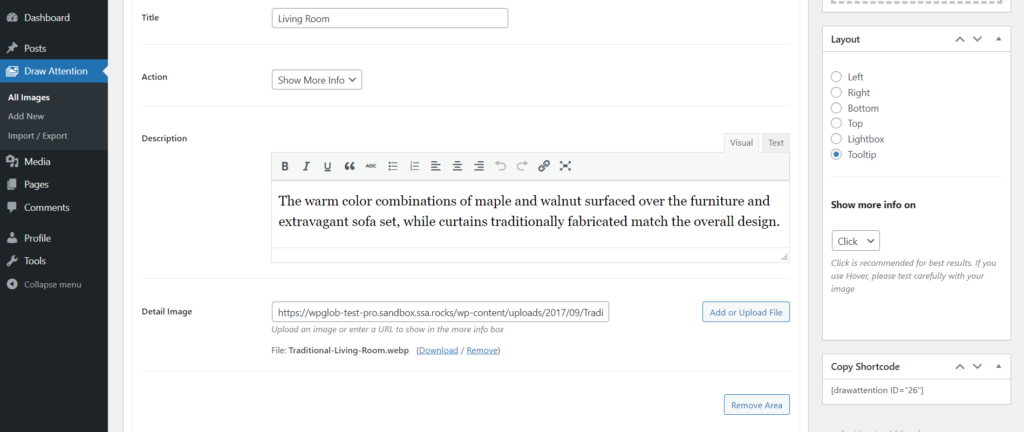
Passaggio 3: aggiungi ulteriori informazioni
Il passaggio successivo consiste nell'aggiungere una descrizione più dettagliata dell'area evidenziata. Puoi scrivere una descrizione dettagliata e allegare un'immagine che apparirà quando qualcuno fa clic o passa con il mouse sulle aree cliccabili della mappa dell'immagine.

Invece di aggiungere ulteriori informazioni, puoi anche aggiungere un URL e inoltrare i tuoi visitatori a un altro sito web.
Ecco fatto: hai creato un'area selezionabile sull'immagine di base!
Puoi continuare ad aggiungere nuovi hotspot della mappa immagine cliccabile seguendo la stessa procedura sopra descritta fino a raggiungere l'obiettivo desiderato.
Alla fine, salva semplicemente la mappa dell'immagine nell'angolo in alto a destra o visualizza un'anteprima della mappa dell'immagine.
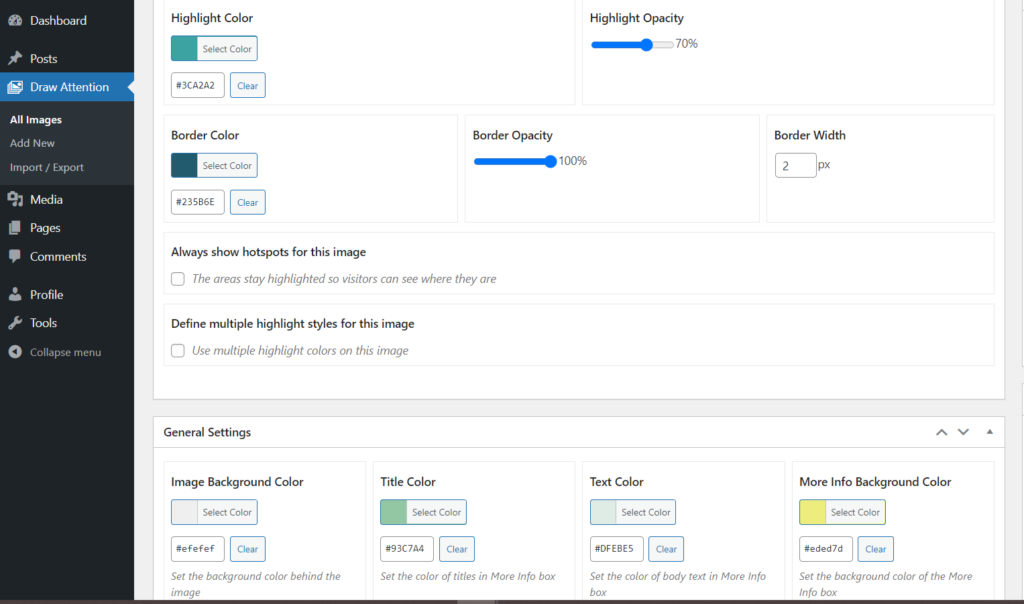
Passaggio 4: personalizzazione dello stile della mappa dell'immagine
Come abbiamo già discusso, il plug-in viene fornito con un'ampia opzione di personalizzazione dello stile. Ad esempio, puoi selezionare il colore di evidenziazione, il colore di sfondo dell'immagine, il livello di opacità, il colore del testo, ecc. In questo modo puoi personalizzare completamente lo stile della tua mappa immagine in modo che corrisponda al tuo sito web.
Inoltre, la versione premium viene fornita con una buona gamma di temi pronti per uno stile rapido e una varietà di layout tra cui scegliere, ad esempio, i popup lightbox e tooltip per mostrare le descrizioni degli hotspot.

Passaggio 5: aggiungi la mappa immagine al tuo sito web
Lo shortcode della tua mappa immagine interattiva appare sul lato destro dello schermo. Quello che devi fare è semplicemente copiare lo shortcode e inserirlo in un nuovo blocco di pagina.
Questo è tutto! La mappa dell'immagine è ora visibile sul tuo sito WordPress.

Oltre alla nostra guida passo passo, puoi anche utilizzare l'ampia documentazione di WP Draw Attention per saperne di più sugli strumenti e le funzionalità offerte da questo fantastico plug-in e trovare ulteriori linee guida su come apportare aggiornamenti e modifiche alle tue mappe immagine interattive .
Avvolgendo
Quindi, per concludere, possiamo sicuramente affermare che WP Draw Attention merita di essere definito il miglior plug-in di mappe di immagini interattive in WordPress. Questo plugin per mappe di immagini di WordPress è eccezionalmente conveniente e offre molte funzionalità.
La creazione di una mappa di immagini con WP Draw Attention può essere eseguita rapidamente e senza sforzo. Non appena installi e attivi WP Draw Attention, puoi accedere a un mondo completamente nuovo in cui non ci sono limiti alla tua immaginazione. Puoi creare un numero illimitato di hotspot cliccabili sulle tue immagini e personalizzare e dare uno stile a tutto ciò che riguarda la mappa dell'immagine: dal colore dell'area evidenziata al colore del carattere del testo e alla dimensione del carattere.
Una mappa interattiva di WordPress può essere un modo attraente e creativo per comunicare idee ai visitatori del tuo sito web. Non importa se stai semplicemente condividendo informazioni visivamente o presentando le caratteristiche del prodotto/servizio, in ogni caso, le immagini interattive rendono l'aspetto generale del tuo sito molto più avanzato e accattivante.
Come utilizzerai le mappe di immagini sul tuo sito web? Condividi le tue idee nella sezione commenti. Inoltre, se l'articolo ti è piaciuto, non dimenticare di dare un'occhiata al nostro blog per gli ultimi articoli sul mondo WordPress e sui plugin.
