Come creare blocchi dinamici per Gutenberg
Pubblicato: 2022-08-03Sei ancora perplesso da Gutenberg? Oppure sei tra coloro che credono fermamente nelle potenzialità dell'editor di blocchi e vogliono scoprire fino a che punto può spingere la propria creatività utilizzando l'editor di blocchi?
Qualunque sia la categoria di utenti in cui rientri, Gutenberg è qui per restare e questo post ti fornirà una panoramica approfondita di ciò che accade dietro le quinte dell'editor di blocchi di WordPress. Ma non è tutto!
Seguendo il nostro precedente tutorial in cui abbiamo fornito un'introduzione generale allo sviluppo di blocchi Gutenberg, questo articolo va oltre le basi, introducendo tipi di blocchi più avanzati. Questi blocchi sono detti blocchi dinamici.
Oggi imparerai cosa sono i blocchi dinamici, come funzionano e tutto ciò che devi sapere per creare blocchi dinamici da zero.
Quindi, cosa sono i blocchi dinamici di Gutenberg e quali sono le differenze chiave tra blocchi statici e dinamici?
Cosa sono i blocchi dinamici? Un esempio
Mentre con i blocchi statici il contenuto viene aggiunto manualmente dall'utente durante la modifica di un post o di una pagina, con i blocchi dinamici il contenuto viene caricato ed elaborato al volo al caricamento della pagina. Con i blocchi dinamici, il contenuto del blocco viene prelevato dal database e visualizzato così com'è o risultante da qualsiasi tipo di manipolazione dei dati.
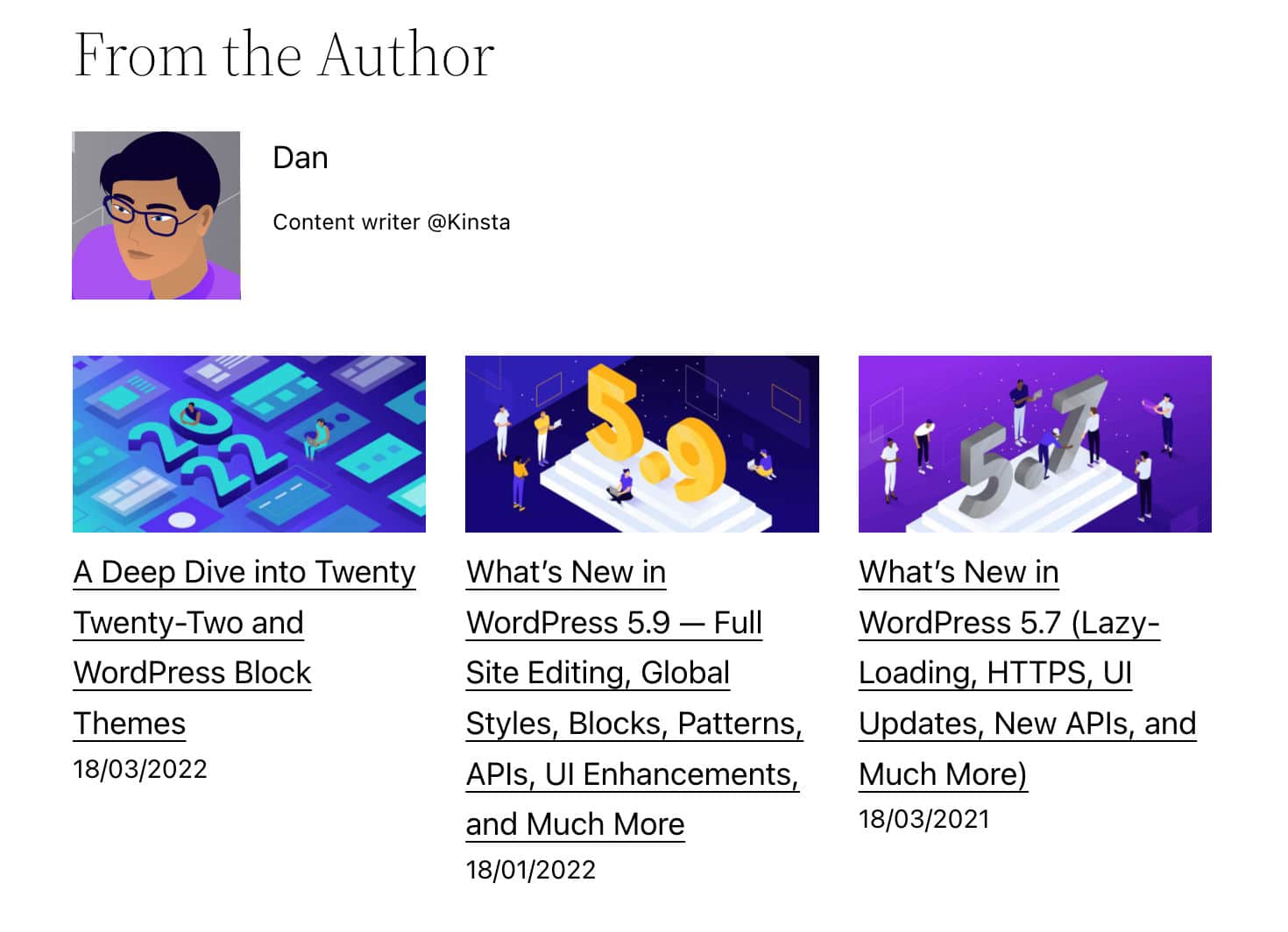
Spieghiamolo con un esempio. Supponiamo di voler creare un gruppo di blocchi nidificati che mostrano i dettagli dell'autore del post con una selezione degli ultimi post dello stesso autore.

Come utenti Gutenberg, potresti utilizzare i seguenti blocchi:
- Il blocco centrale dell'intestazione
- Il blocco centrale Post Autore
- Il blocco principale degli ultimi post
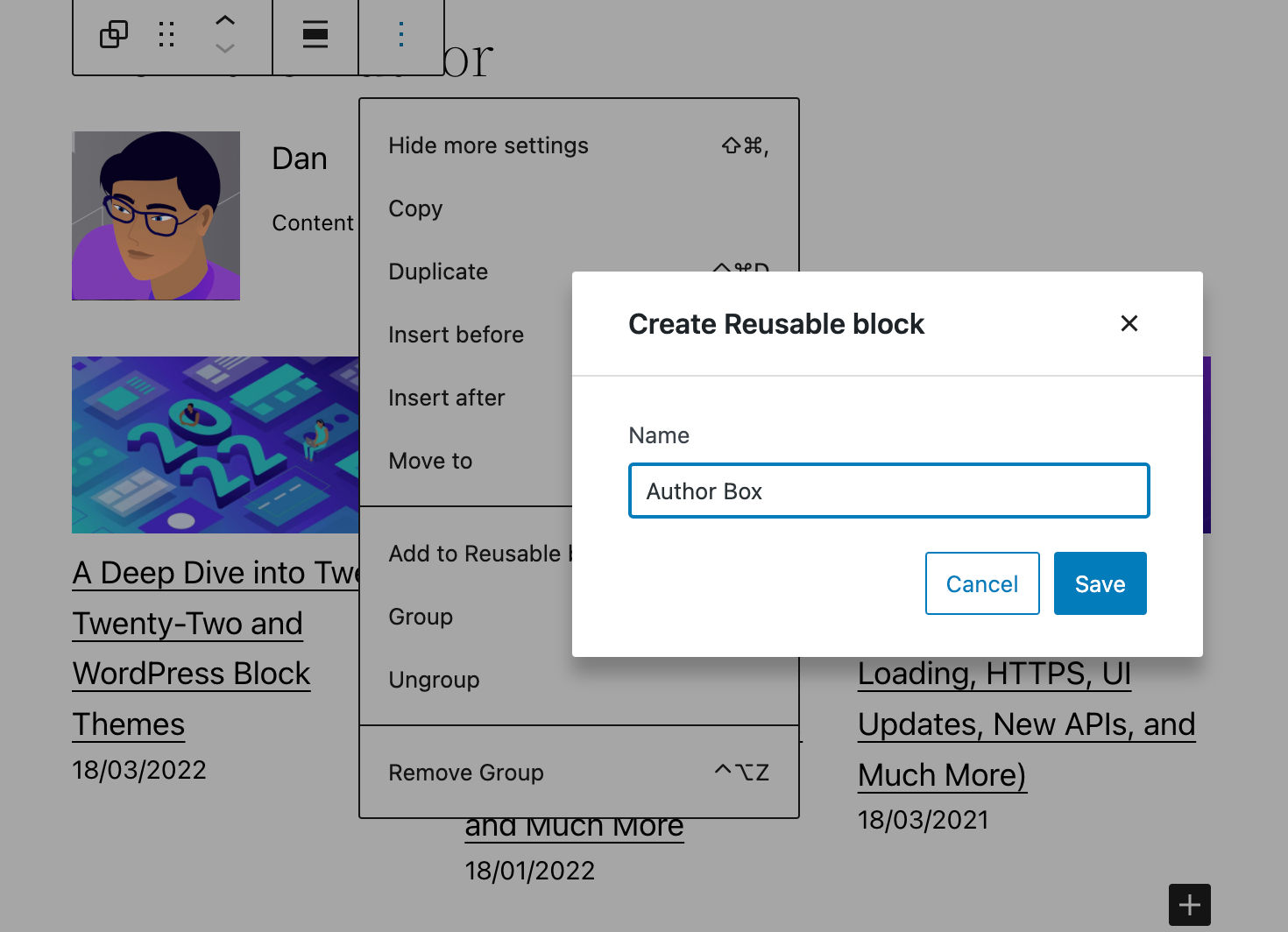
Puoi anche creare un gruppo che includa quei blocchi e aggiungere il gruppo a blocchi riutilizzabili per un uso futuro.

È abbastanza semplice, non è vero? Puoi creare un blocco dinamico e aggiungerlo ai tuoi post e alle tue pagine in un attimo.
A partire da WordPress 5.9, l'editor di blocchi fornisce più di 90 blocchi diversi, ed è probabile che troverai il blocco giusto per te appena uscito dagli schemi. E, se hai bisogno di più, esegui una rapida ricerca nella directory dei plugin di WordPress e troverai molti plugin gratuiti che forniscono blocchi aggiuntivi.
Ma cosa succede se sei uno sviluppatore WordPress o stai pianificando una carriera come sviluppatore WordPress? Forse hai esigenze molto specifiche e non riesci a trovare il blocco che stai cercando, o semplicemente vuoi acquisire nuove competenze professionali. In tali situazioni, potresti voler imparare a creare i tuoi blocchi dinamici.
Blocchi dinamici di Gutenberg dal punto di vista di uno sviluppatore
I blocchi dinamici hanno due casi d'uso principali.
Il primo caso d'uso è quando è necessario aggiornare il contenuto di un blocco quando la pagina contenente il blocco non è stata aggiornata. Ad esempio, ciò accade quando il blocco include un elenco degli ultimi post o commenti e in generale ogni volta che il contenuto del blocco viene generato dinamicamente utilizzando i dati recuperati dal database.

Il secondo caso d'uso è quando un aggiornamento al codice di blocco deve essere visualizzato immediatamente sul front-end. L'utilizzo di un blocco dinamico invece di un blocco statico fa sì che le modifiche vengano applicate immediatamente a tutte le occorrenze del blocco.
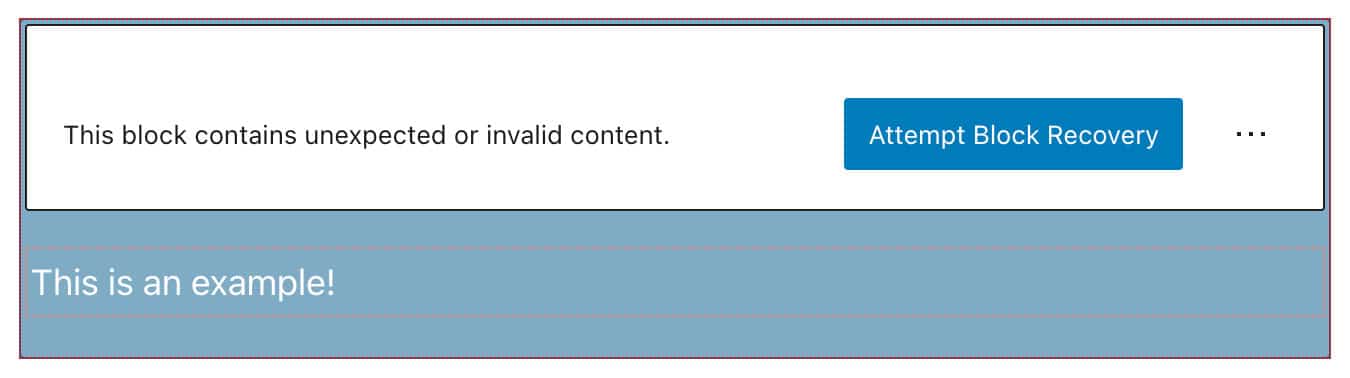
D'altra parte, se cambi l'HTML prodotto da un blocco statico, l'utente vedrà una finestra di dialogo di invalidamento fino a quando ogni singola istanza della versione precedente del blocco non viene rimossa e sostituita con la nuova versione, oppure contrassegni la vecchia versione come deprecata (vedi anche Deprecazione e convalida dei blocchi, Esperienza di deprecazione e migrazione).

Detto questo, ci sono alcuni concetti che devi comprendere prima di poter iniziare a costruire blocchi dinamici.
Stato dell'applicazione e archivi dati
Gutenberg è un'applicazione React SPA e tutto in Gutenberg è un componente React. Il titolo del post, le intestazioni, i paragrafi, le immagini e qualsiasi blocco di contenuto HTML nell'editor è un componente React, così come i controlli della barra laterale e della barra degli strumenti del blocco.
Nel nostro articolo precedente, abbiamo utilizzato solo le proprietà per archiviare i dati. In questo articolo faremo un ulteriore passo avanti introducendo il concetto di stato .
Per dirla semplicemente, l'oggetto state è un semplice oggetto JavaScript utilizzato per contenere informazioni su un componente. Lo state del componente può cambiare nel tempo e, ogni volta che cambia, il componente esegue nuovamente il rendering.
Analogamente all'oggetto state , le proprietà sono semplici oggetti JavaScript utilizzati per contenere informazioni sul componente. Ma c'è una differenza fondamentale tra props e state :
propsvengono passati al componente (simile ai parametri della funzione) mentrestateè gestito all'interno del componente (simile alle variabili dichiarate all'interno di una funzione).
Si può pensare allo stato come a un'istantanea dei dati acquisiti in un determinato momento che un'applicazione archivia per controllare il comportamento di un componente. Ad esempio, se la barra laterale delle impostazioni dell'editor di blocchi è aperta, un'informazione verrà archiviata da qualche parte nell'oggetto state .
Quando le informazioni sono condivise all'interno di un singolo componente, lo chiamiamo stato locale . Quando le informazioni sono condivise tra i componenti all'interno di un'applicazione, le chiamiamo Application State .
Lo stato dell'applicazione è strettamente correlato al concetto di negozio. Secondo i documenti Redux:
Un negozio contiene l'intero albero di stato della tua applicazione. L'unico modo per cambiare lo stato al suo interno è inviare un'azione su di esso.
Quindi, Redux memorizza uno stato dell'applicazione in un singolo albero di oggetti immutabile (vale a dire un negozio). L'albero degli oggetti può essere modificato solo creando un nuovo oggetto utilizzando azioni e riduttori.
In WordPress, i negozi sono gestiti dal modulo dati di WordPress .
Modularità, pacchetti e archivi dati a Gutenberg
Il repository Gutenberg è costruito da zero su diversi moduli riutilizzabili e indipendenti che, combinati insieme, creano l'interfaccia di modifica. Questi moduli sono anche chiamati pacchetti .
La documentazione ufficiale elenca due diversi tipi di pacchetti:
- I pacchetti di produzione costituiscono il codice di produzione che viene eseguito nel browser. Esistono due tipi di pacchetti di produzione in WordPress:
- I pacchetti con fogli di stile forniscono fogli di stile per funzionare correttamente.
- I pacchetti con archivi dati definiscono archivi dati per gestirne lo stato. I pacchetti con archivi dati possono essere utilizzati da plugin e temi di terze parti per recuperare e manipolare i dati.
- I pacchetti di sviluppo vengono utilizzati in modalità di sviluppo. Questi pacchetti includono strumenti per l'estrazione di pelucchi, test, costruzione, ecc.
Qui siamo principalmente interessati ai pacchetti con archivi di dati, utilizzati per recuperare e manipolare i dati.
L'archivio dati di WordPress
Il modulo dati di WordPress è basato su Redux e condivide i tre principi fondamentali di Redux, sebbene con alcune differenze chiave.
La documentazione ufficiale fornisce la seguente definizione:
Il modulo dati di WordPress funge da hub per gestire lo stato dell'applicazione sia per i plugin che per WordPress stesso, fornendo strumenti per gestire i dati all'interno e tra moduli distinti. È progettato come un modello modulare per l'organizzazione e la condivisione dei dati: abbastanza semplice da soddisfare le esigenze di un piccolo plug-in, mentre è scalabile per soddisfare i requisiti di una complessa applicazione a pagina singola.
Per impostazione predefinita, Gutenberg registra diversi archivi di dati all'interno dello stato dell'applicazione. Ognuno di questi negozi ha un nome e uno scopo specifici:
-
core: dati core di WordPress -
core/annotations: Annotazioni -
core/blocks: tipi di blocco dati -
core/block-editor: i dati dell'editor di blocchi -
core/editor: i dati del post editor -
core/edit-post: i dati dell'interfaccia utente dell'editor -
core/notices: Dati degli avvisi -
core/nux: i dati NUX (New User Experience). -
core/viewport: i dati del viewport
Attraverso questi negozi, sarai in grado di accedere a un sacco di dati:
- Dati relativi al post corrente , come titolo del post, estratto, categorie e tag, blocchi, ecc.
- Dati relativi all'interfaccia utente , ovvero se un interruttore è attivato o disattivato.
- Dati relativi all'intera installazione di WordPress , come tassonomie registrate, tipi di post, titolo del blog, autori, ecc.
Questi negozi risiedono nell'oggetto wp globale. Per accedere allo stato di un negozio, utilizzerai la funzione di select .
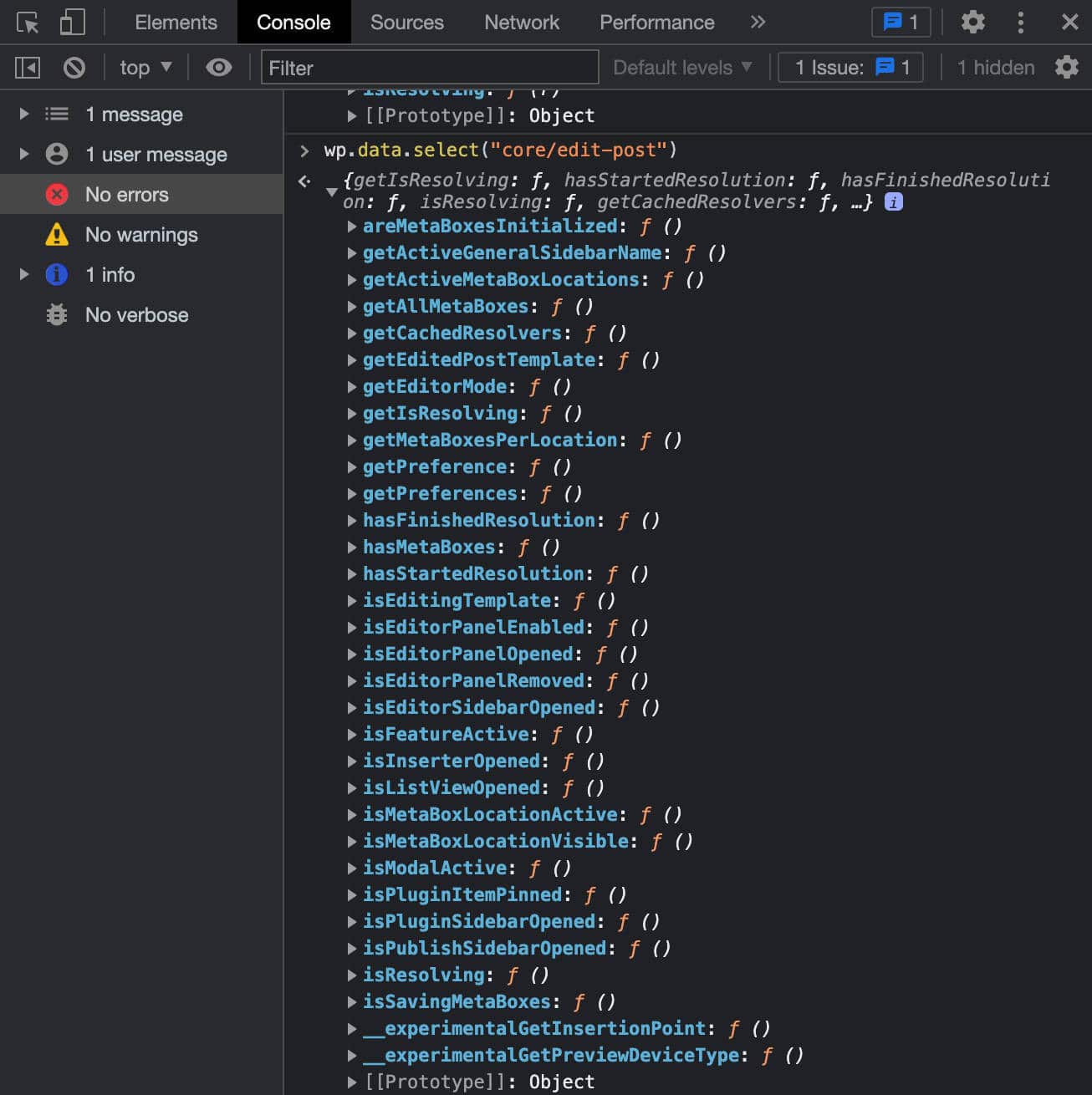
Per vedere come funziona, crea un nuovo post o una nuova pagina e avvia l'ispettore del tuo browser. Trova la console e digita la seguente riga di codice:
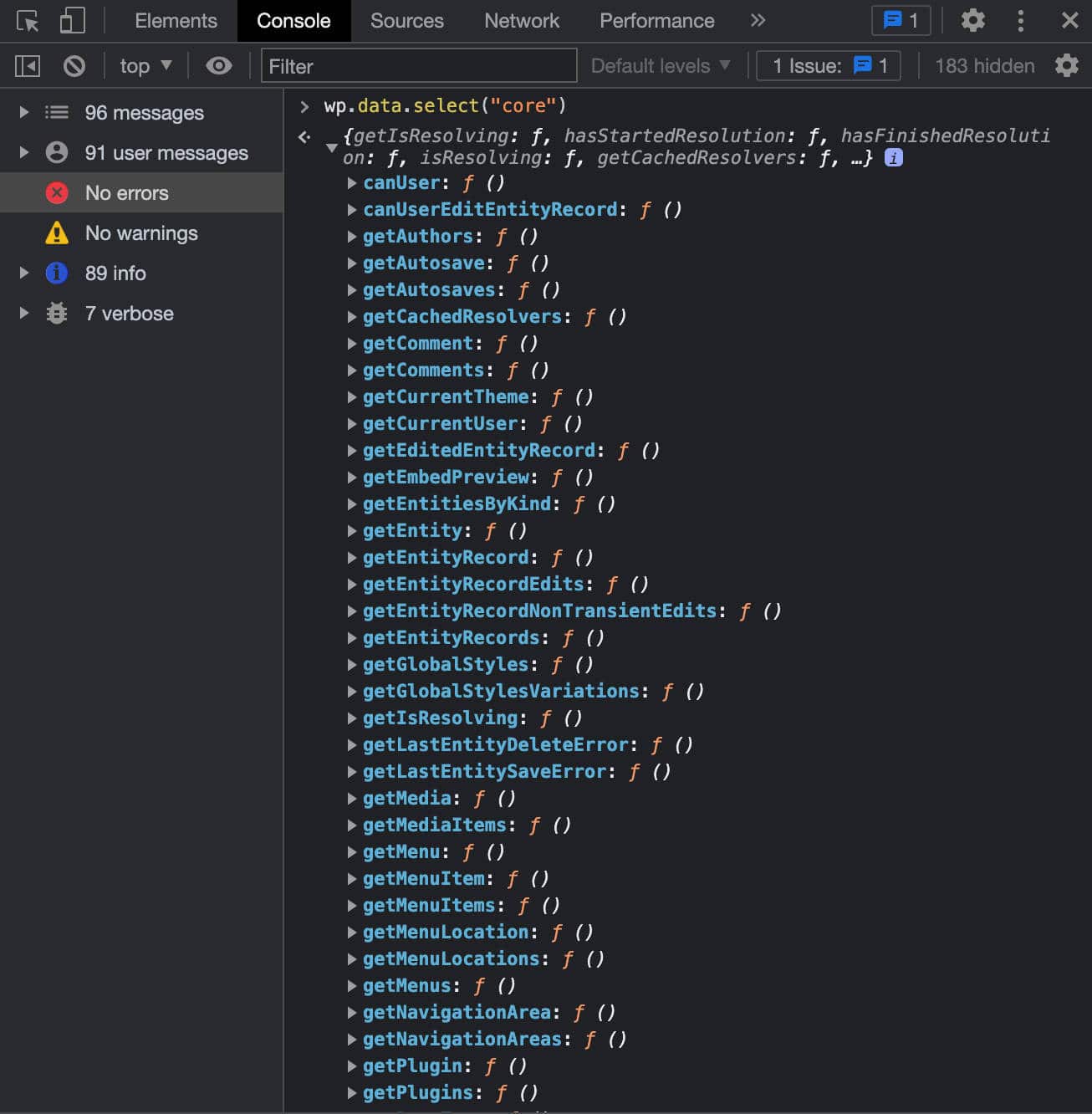
wp.data.select("core") Il risultato sarà un oggetto che include un elenco di funzioni che è possibile utilizzare per ottenere dati dall'archivio dati core . Queste funzioni sono chiamate selettori e fungono da interfacce per accedere ai valori di stato.

L'archivio dati di WordPress include informazioni su WordPress in generale e i selettori sono il modo in cui otterrai tali informazioni. Ad esempio, getCurrentUser() restituisce i dettagli per l'utente corrente:
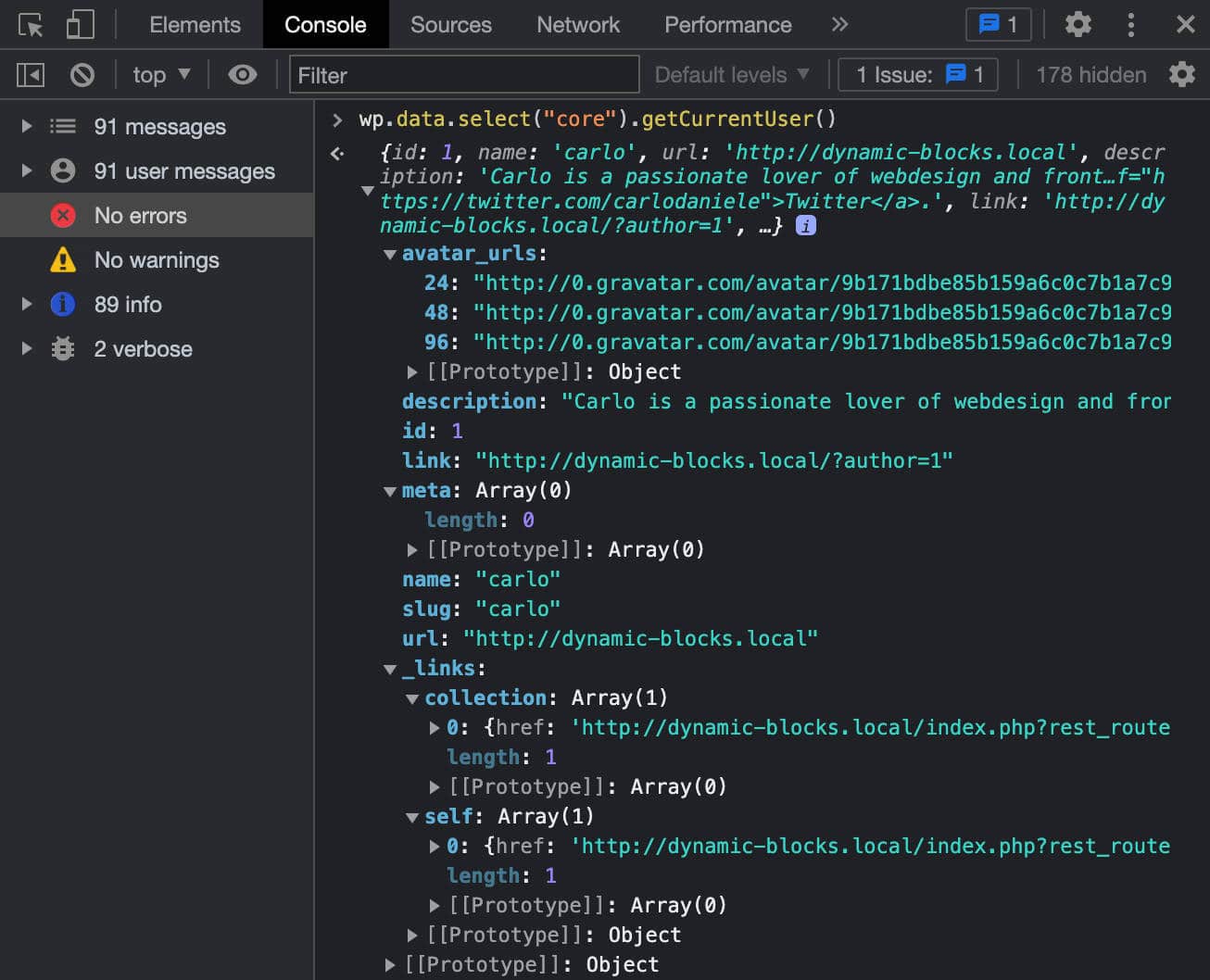
wp.data.select("core").getCurrentUser() 
Un altro selettore che puoi utilizzare per recuperare i dettagli dell'utente dal datastore è getUsers() :
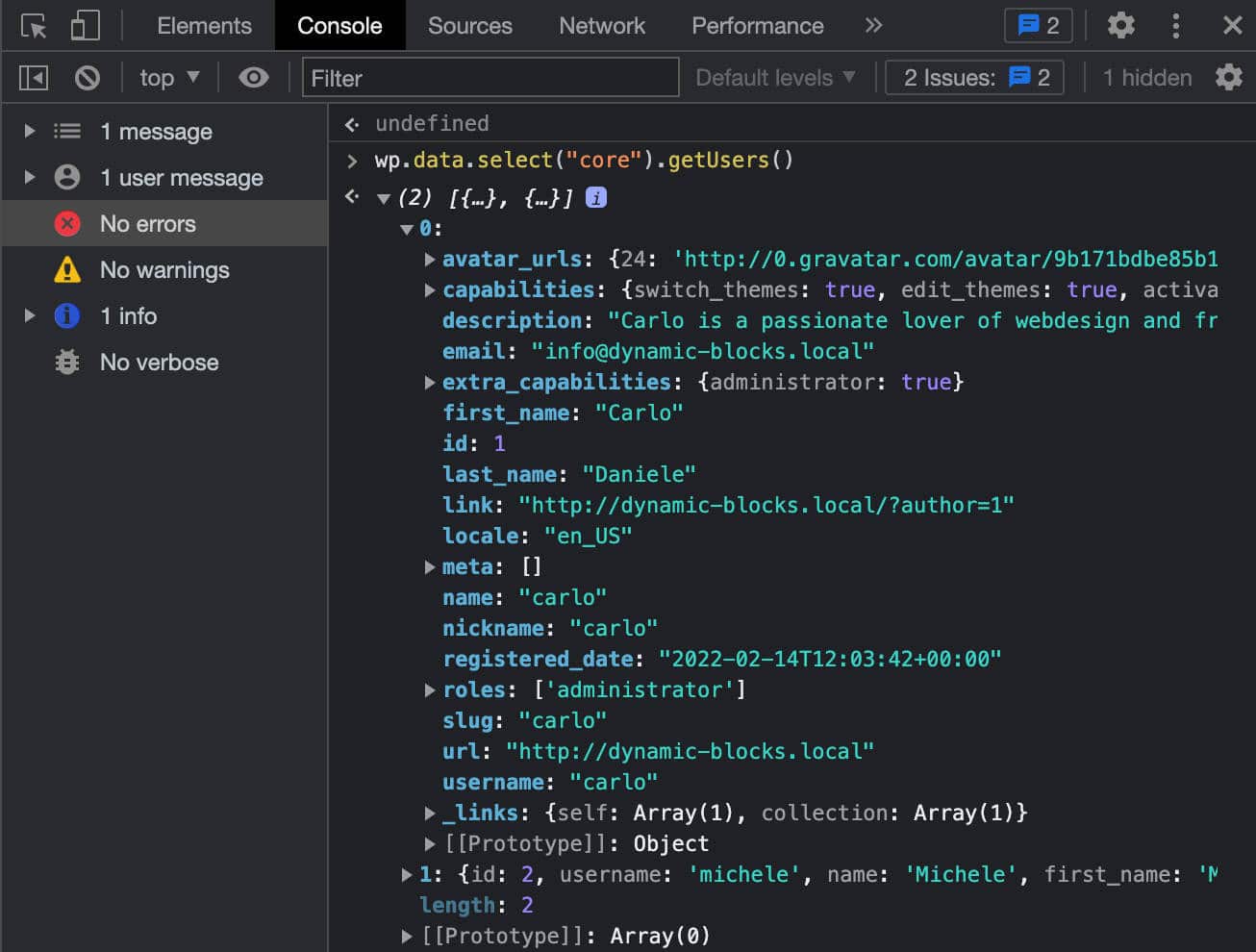
wp.data.select("core").getUsers()L'immagine seguente mostra l'oggetto risposta:

Per ottenere i dettagli per un singolo utente, puoi semplicemente digitare la seguente riga:
wp.data.select("core").getUsers()[0] Utilizzando lo stesso selettore puoi anche recuperare gli utenti del sito con ruolo di author assegnato:
wp.data.select( 'core' ).getUsers({ who: 'authors' })Puoi anche recuperare le tassonomie registrate:
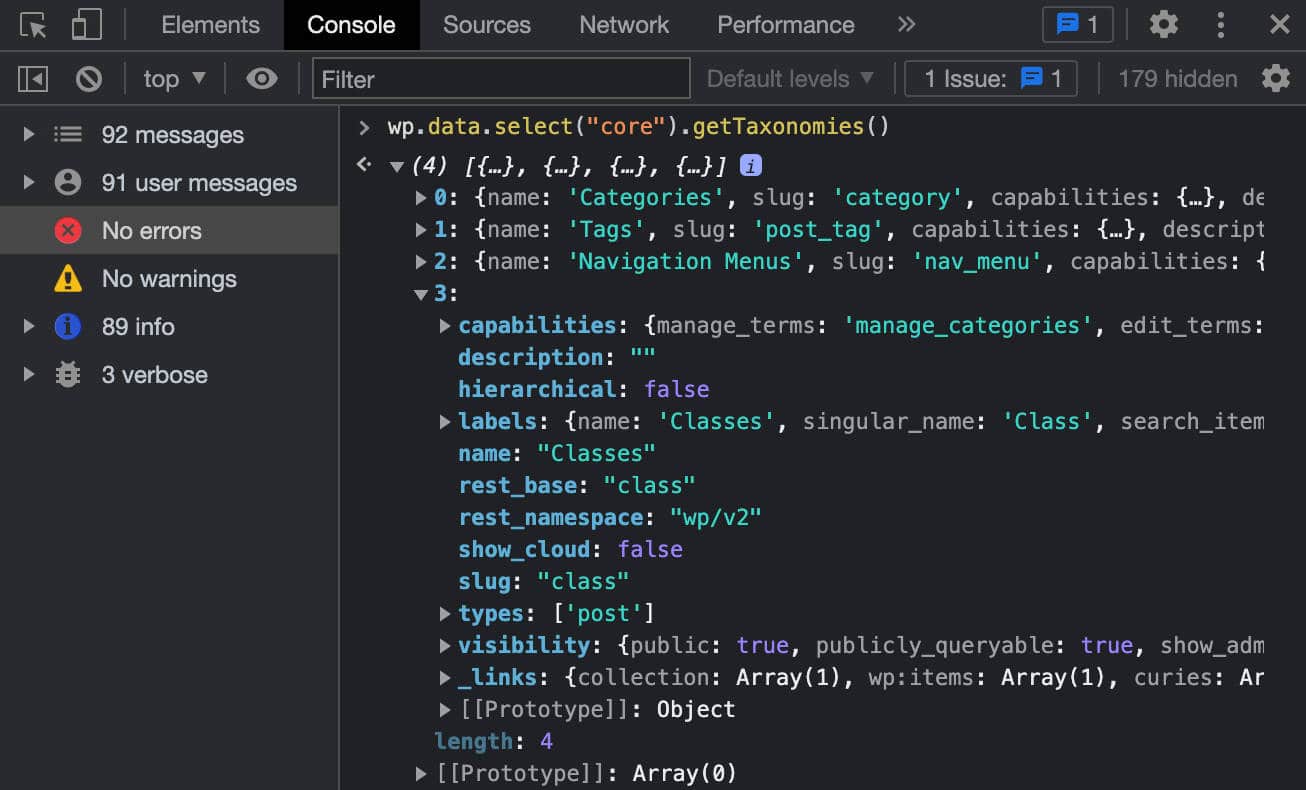
wp.data.select("core").getTaxonomies() 
Un elenco dei tipi di posta registrata:
wp.data.select("core").getPostTypes()O un elenco di plugin:
wp.data.select("core").getPlugins() Ora proviamo ad accedere a un archivio dati diverso. Per fare ciò, utilizzerai comunque la funzione select , ma fornendo uno spazio dei nomi diverso. Proviamo quanto segue:
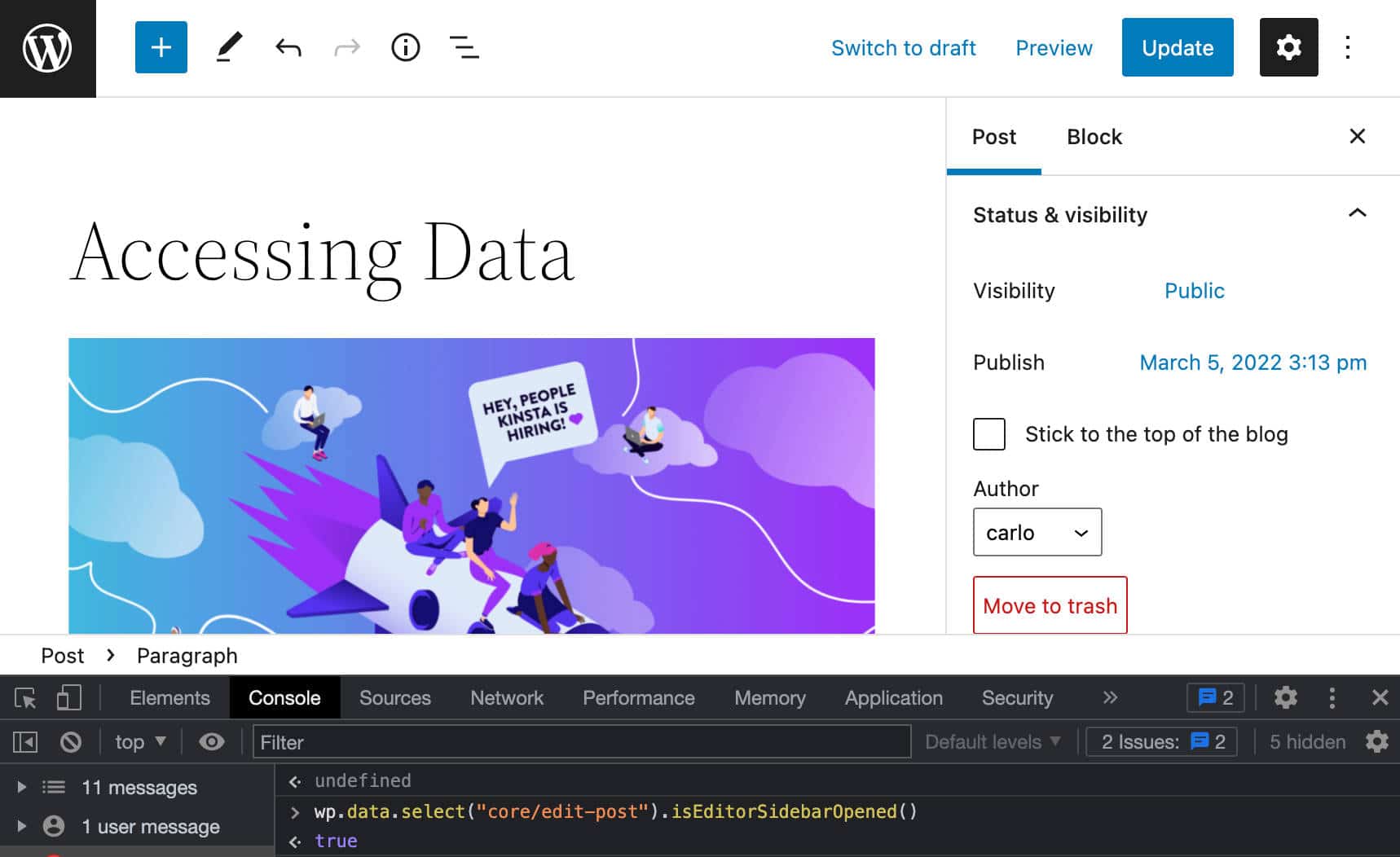
wp.data.select("core/edit-post")Ora otterrai il seguente oggetto di risposta.

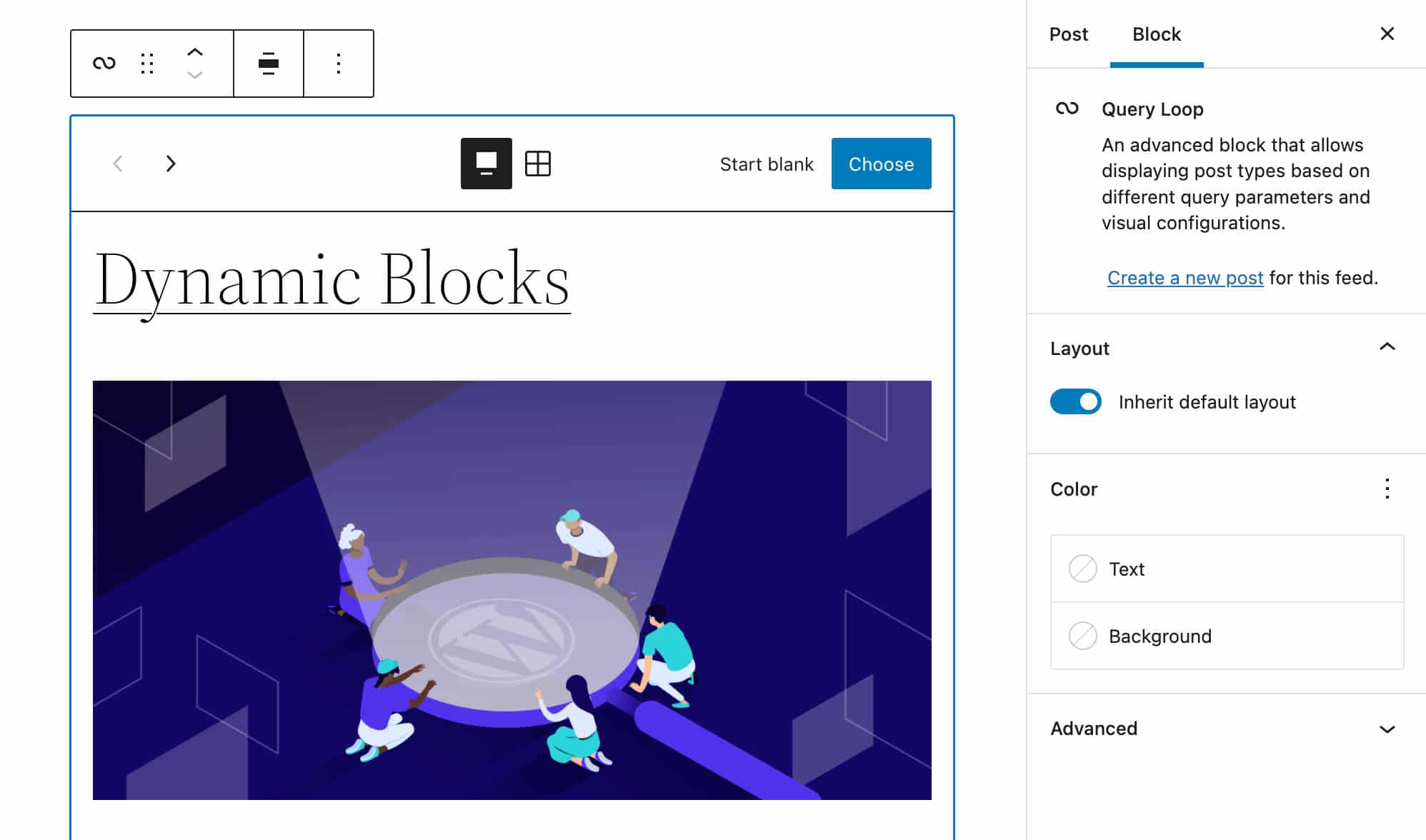
Se vuoi sapere se la barra laterale delle impostazioni è aperta o meno, dovresti utilizzare il selettore isEditorSidebarOpened :
wp.data.select("core/edit-post").isEditorSidebarOpened() Questa funzione restituisce true se la barra laterale è aperta:

Come accedere ai dati dei post
Ora dovresti avere una conoscenza di base di come accedere ai dati. Ora daremo un'occhiata più da vicino a un selettore specifico, la funzione getEntityRecords , che è il selettore che dà accesso ai dati del post.
Nell'editor dei blocchi, fai clic con il pulsante destro del mouse e seleziona Ispeziona . Nella scheda Console, copia e incolla la seguente riga:
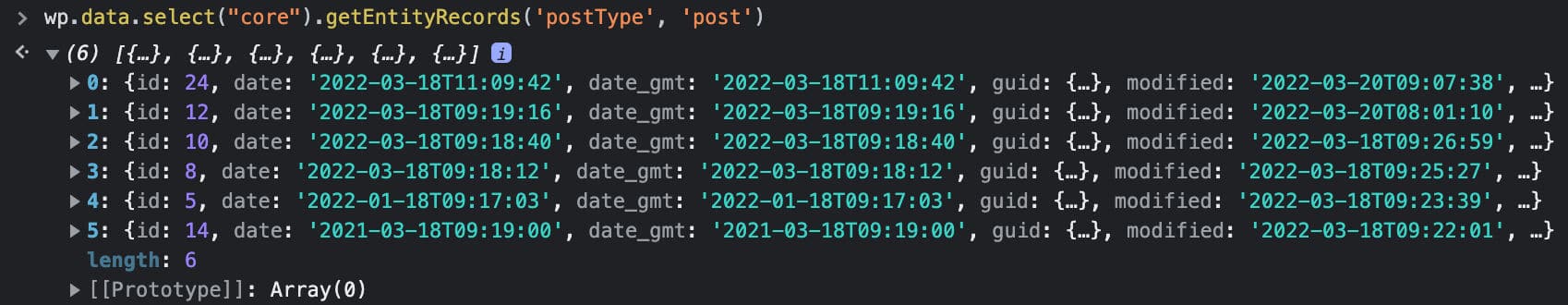
wp.data.select("core").getEntityRecords('postType', 'post')Questo invia una richiesta all'API Rest e restituisce una matrice di record corrispondenti agli ultimi post del blog pubblicati.

getEntityRecords accetta tre parametri:
-
kindstringa : tipo di entità (cioèpostType). -
namestring : nome dell'entità (cioèpost). -
query?Object : query sui termini facoltativi (ad esempio{author: 0}).
Puoi creare richieste più specifiche usando un oggetto di argomenti.
Ad esempio, puoi decidere che la risposta debba contenere solo post in una categoria specifica:
wp.data.select("core").getEntityRecords('postType', 'post', {categories: 3})Puoi anche richiedere solo articoli di un determinato autore:
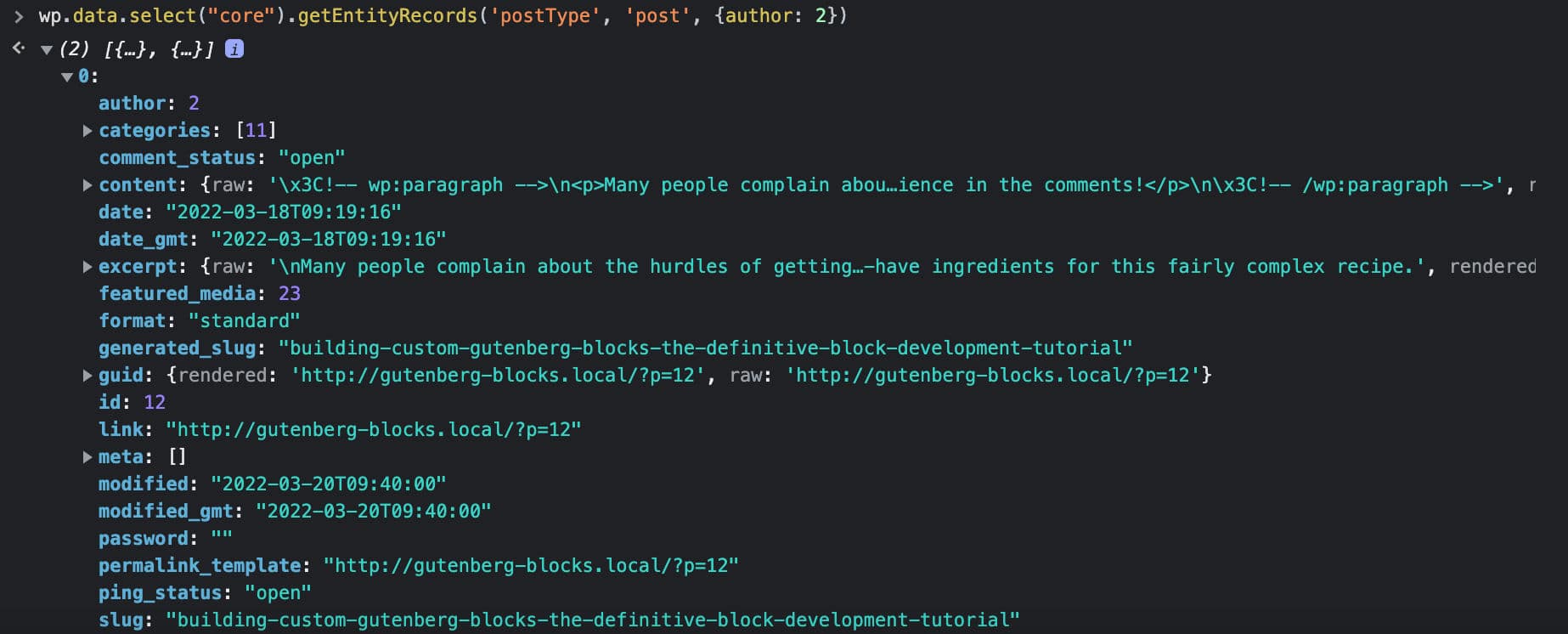
wp.data.select("core").getEntityRecords('postType', 'post', {author: 2}) Se fai clic su uno qualsiasi dei record restituiti da getEntityRecords , ottieni un elenco di proprietà per il record selezionato:

Se desideri che la risposta includa l'immagine in primo piano, dovrai aggiungere un argomento aggiuntivo alla tua richiesta precedente:
wp.data.select("core").getEntityRecords('postType', 'post', {author: 2, _embed: true}) 
Ora dovresti avere una migliore comprensione di come accedere al datastore di WordPress e recuperare i dettagli dei post. Per una visione più dettagliata del selettore getEntityRecords , vedere anche Richiesta di dati in Gutenberg con getEntityRecords.
Come creare un blocco dinamico: un progetto di esempio
Dopo la nostra lunga premessa teorica, possiamo passare alla pratica e creare un blocco dinamico utilizzando gli strumenti che abbiamo introdotto nel nostro precedente tutorial sullo sviluppo del blocco.
In quell'articolo abbiamo discusso:
- Come configurare un ambiente di sviluppo WordPress
- Che cos'è un ponteggio a blocchi
- Come costruire un blocco statico di Gutenberg
Ecco perché non tratteremo questi argomenti in modo approfondito nel presente articolo, ma sentiti libero di fare riferimento alla nostra guida precedente per qualsiasi informazione aggiuntiva o solo per un aggiornamento.
Configura un ambiente di sviluppo JavaScript
Iniziamo configurando un ambiente di sviluppo JavaScript.
Installa o aggiorna Node.js
Innanzitutto, installa o aggiorna Node.js. Al termine, avvia lo strumento da riga di comando ed esegui il comando seguente:
node -vDovresti vedere la versione del tuo nodo.
Configura il tuo ambiente di sviluppo
Successivamente, avrai bisogno di un ambiente di sviluppo per WordPress. Per i nostri esempi, abbiamo utilizzato DevKinsta, il nostro strumento di sviluppo WordPress gratuito che ti consente di avviare un sito Web WordPress locale in pochissimo tempo.

Ma sei ancora libero di scegliere qualsiasi ambiente di sviluppo locale WordPress che ti piace, come MAMP o XAMPP, o anche la soluzione ufficiale wp-env.
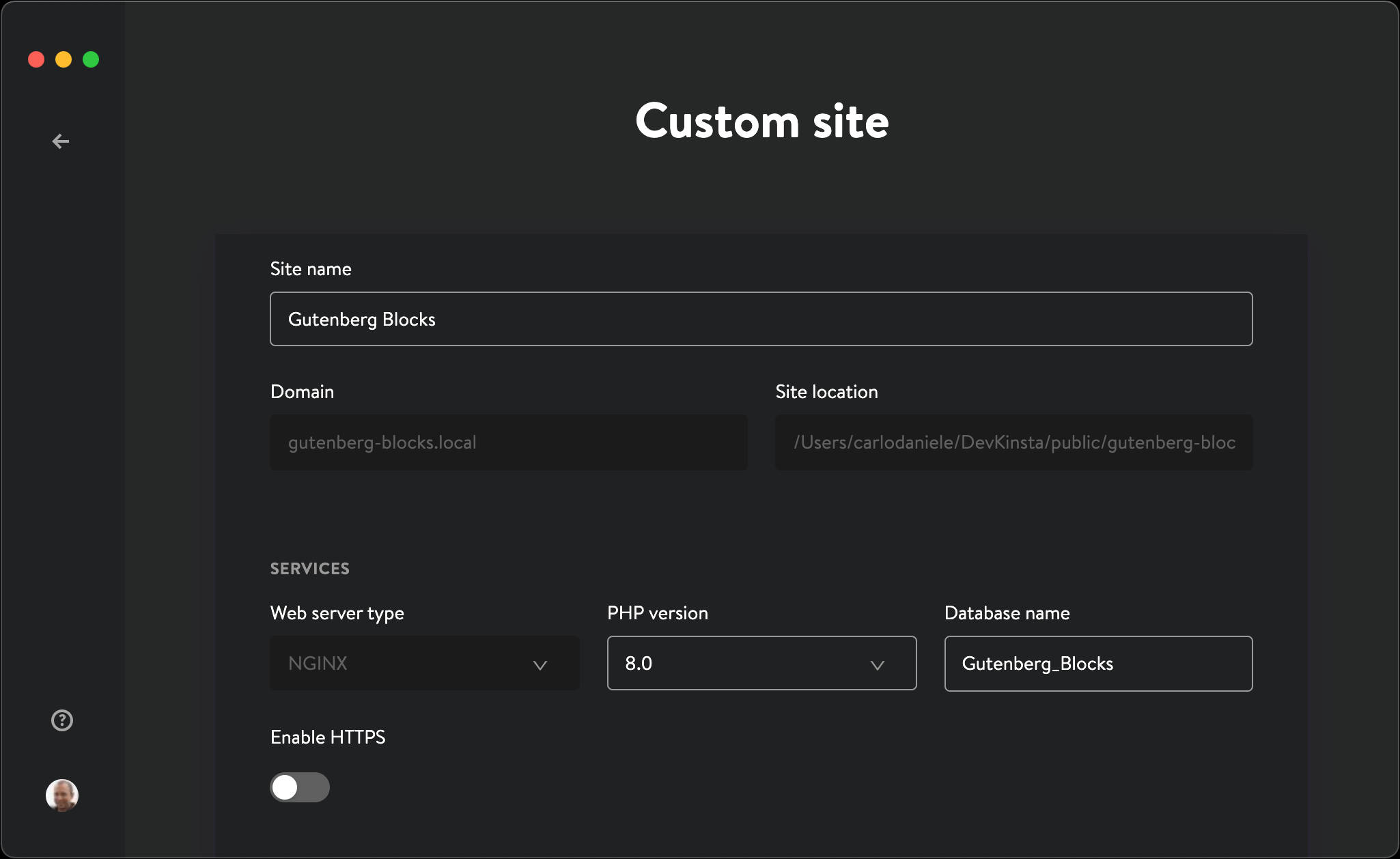
Se stai utilizzando DevKinsta, fai clic su Nuovo sito WordPress o su Sito personalizzato , compila i campi del modulo e premi Crea sito .
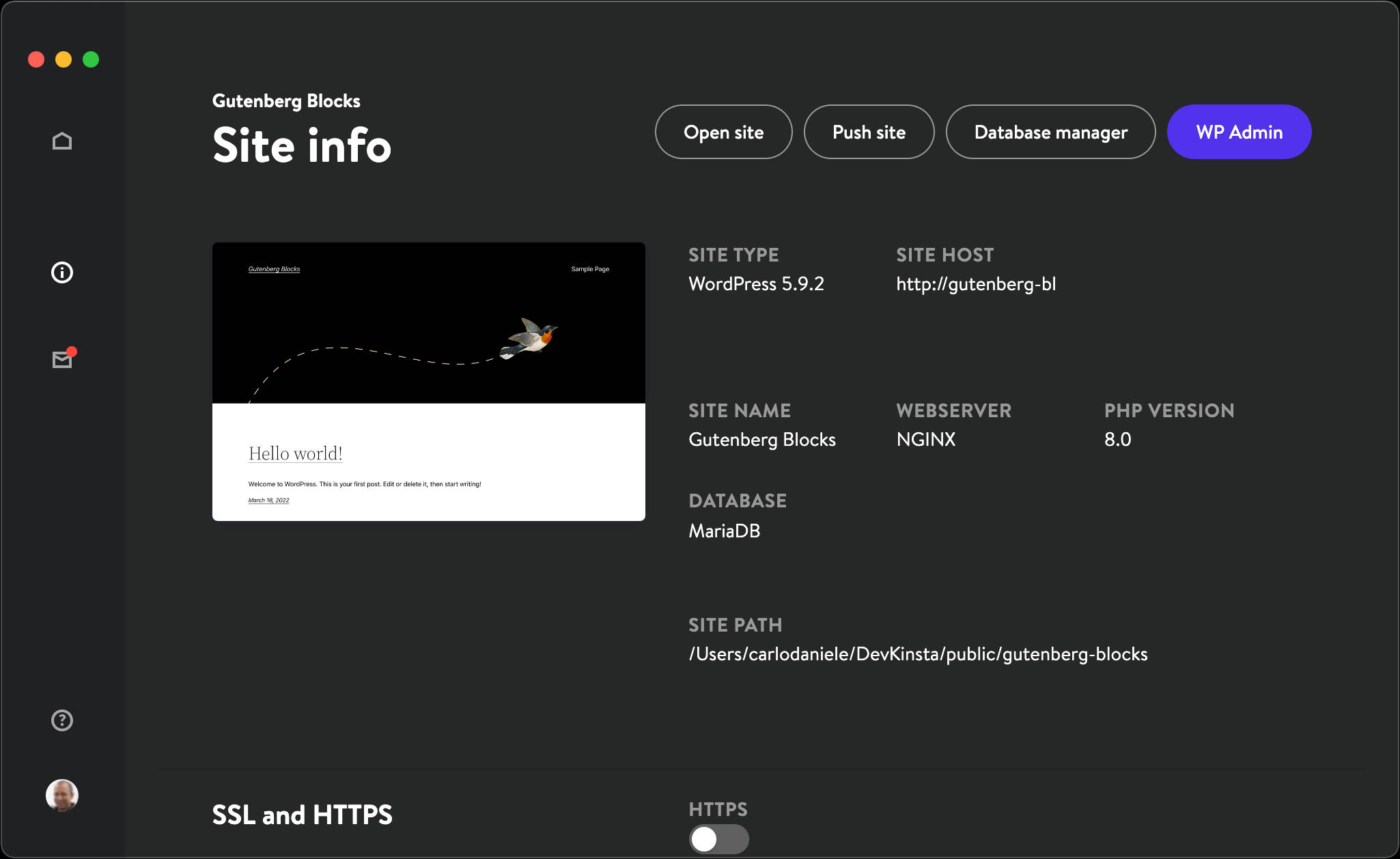
Il processo di installazione richiede uno o due minuti. Al termine, avvia il tuo sito Web di sviluppo WordPress locale.

Configura il tuo plug-in di blocco
Quello di cui hai bisogno ora è un plug-in per il blocco di avvio. Per evitare tutta la seccatura di una configurazione manuale, il team di sviluppatori principali di WordPress ha rilasciato lo strumento @wordpress/create-block, che è lo strumento ufficiale di configurazione zero per la creazione di blocchi Gutenberg .
Abbiamo trattato in modo approfondito @wordpress/create-block nel nostro articolo precedente, quindi qui possiamo iniziare subito la configurazione.
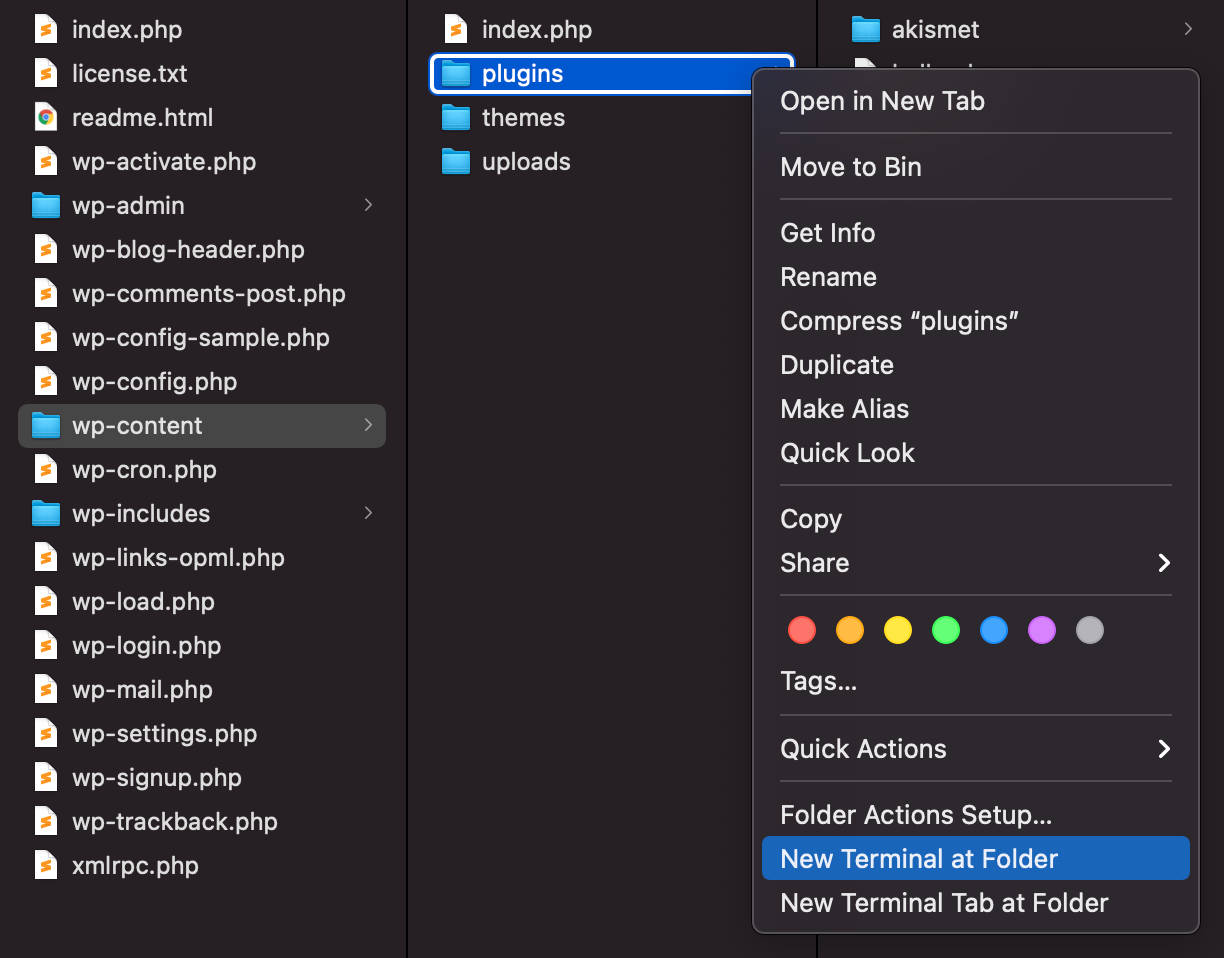
Nel tuo strumento da riga di comando, vai alla cartella /wp-content/plugins :

Una volta lì, esegui il seguente comando:
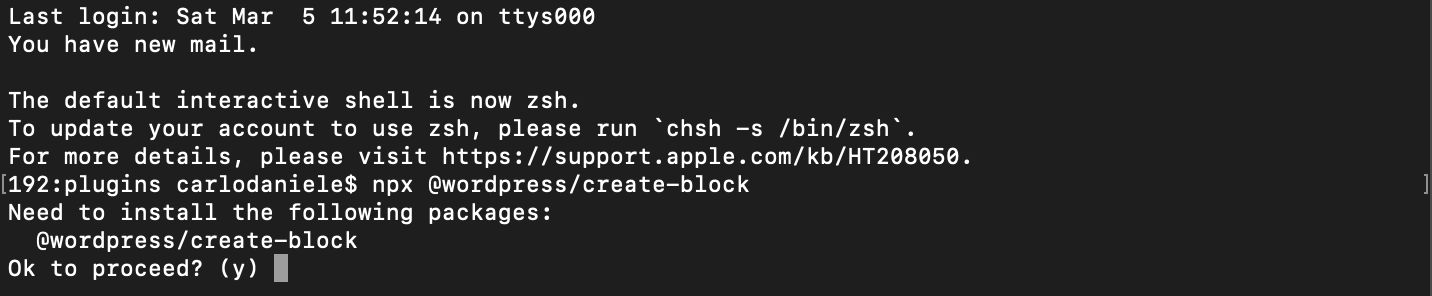
npx @wordpress/create-block Ora sei pronto per installare il pacchetto @wordpress/create-block :

Per confermare, digita y e premi Invio.
Questo genera i file PHP, SCSS e JS del plugin in modalità interattiva.
Di seguito sono riportati i dettagli che utilizzeremo nel nostro esempio. Sentiti libero di modificare questi dettagli in base alle tue preferenze:
Una volta premuto invio, scarica e configura il plug-in.

Il processo potrebbe richiedere un paio di minuti. Al termine, dovresti vedere la seguente schermata:

Vedrai un elenco dei comandi che puoi eseguire all'interno della directory del plugin:
-
$ npm start– Avvia la build per lo sviluppo. -
$ npm run build: crea il codice per la produzione. -
$ npm run format– Formatta i file. -
$ npm run lint:css– File CSS Lint. -
$ npm run lint:js– File JavaScript Lint. -
$ npm run packages-update– Aggiorna i pacchetti WordPress all'ultima versione.
Ok, ora spostati nella directory dei plugin con il seguente comando:
cd author-pluginE inizia la tua build di sviluppo:
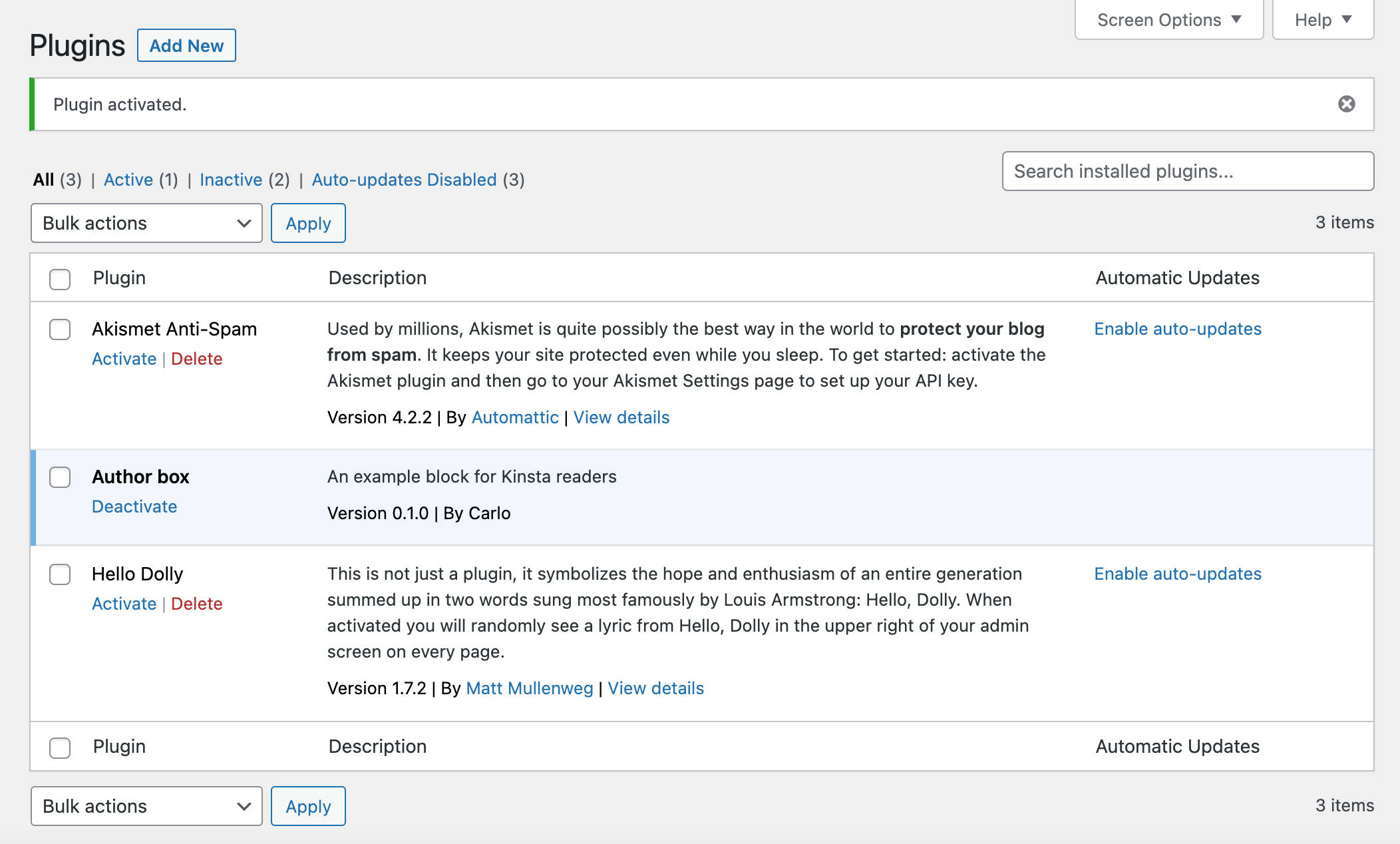
npm startQuindi, vai alla schermata Plugin nella dashboard di WordPress e attiva il plug- in Author box :

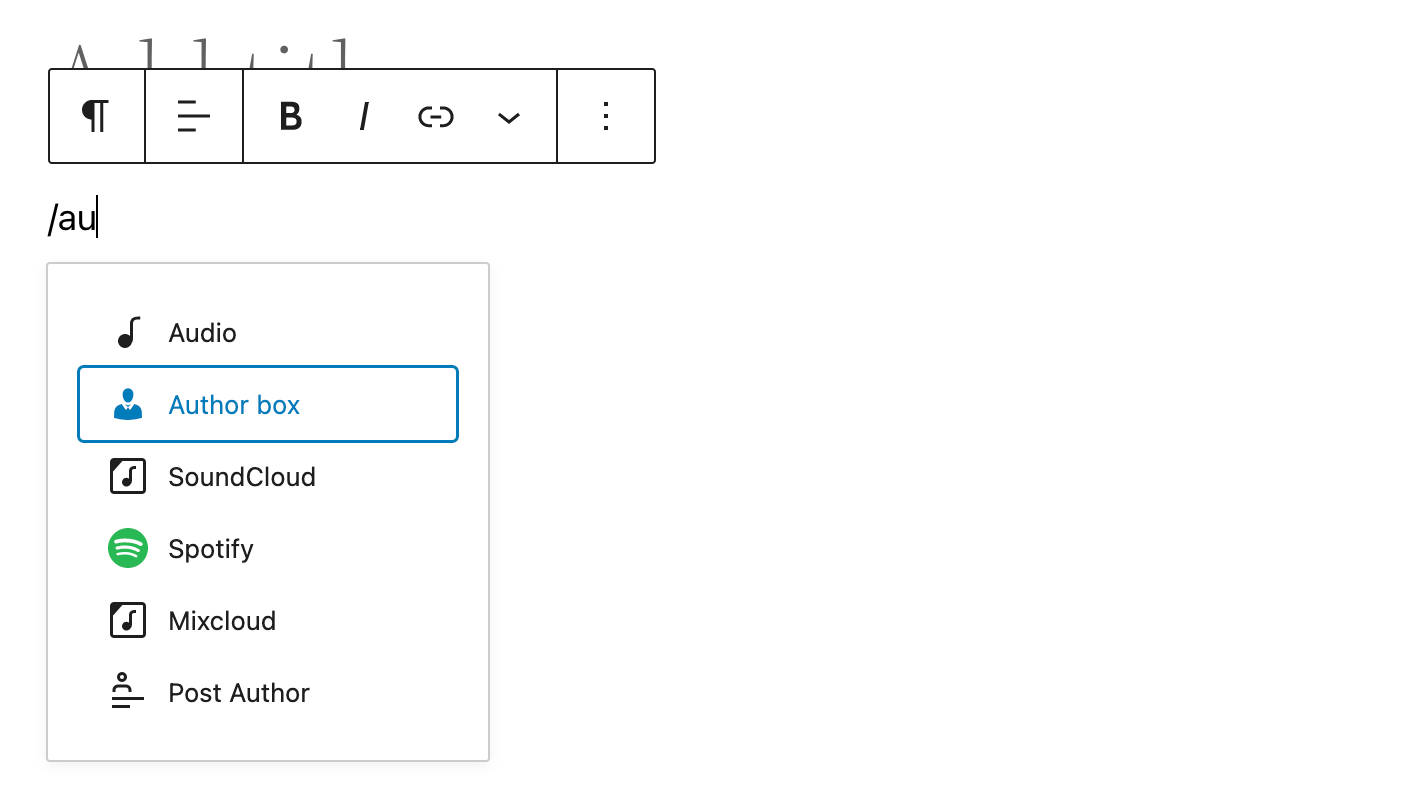
Ora puoi verificare se il plugin funziona correttamente. Crea un nuovo post e inizia a digitare / per avviare l'inseritore rapido:

Troverai anche il blocco della casella Autore nell'inseritore di blocchi, nella categoria Widget . Seleziona il blocco per aggiungerlo alla tela dell'editor:

Hai finito. Ora salva il post e visualizza in anteprima la pagina per verificare se il blocco viene visualizzato correttamente.
Il ponteggio a blocchi
Abbiamo trattato l'impalcatura del blocco nel nostro post precedente. Quindi, qui forniremo solo una rapida panoramica dei file che modificheremo per i nostri esempi.
La cartella principale
La cartella principale è dove troverai il file PHP principale e diverse sottocartelle.
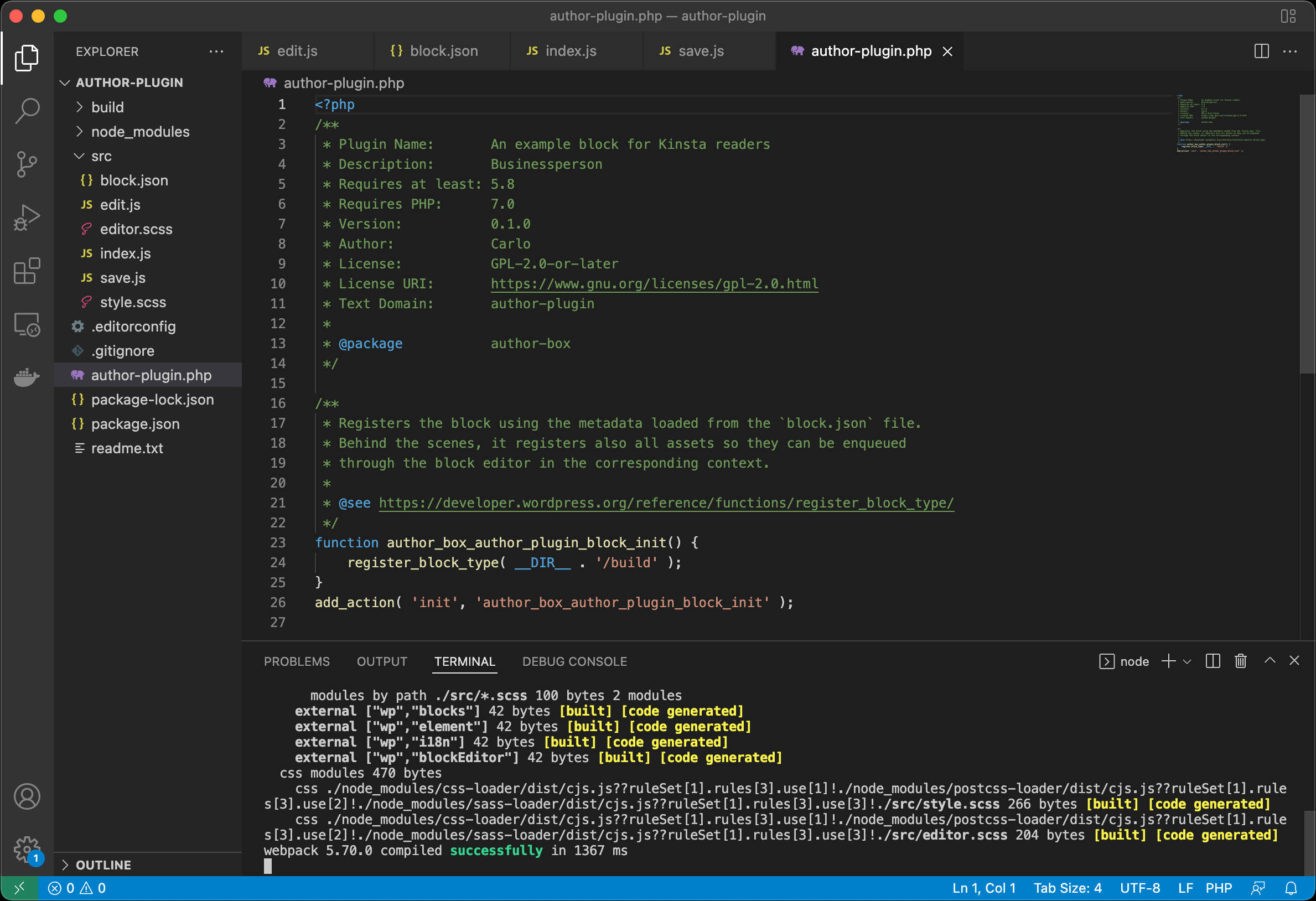
autore-plugin.php
Per impostazione predefinita, il pacchetto @wordpress/create-block fornisce il seguente file PHP:
/** * Plugin Name: Author box * Description: An example block for Kinsta readers * Requires at least: 5.8 * Requires PHP: 7.0 * Version: 0.1.0 * Author: Carlo * License: GPL-2.0-or-later * License URI: https://www.gnu.org/licenses/gpl-2.0.html * Text Domain: author-plugin * * @package author-box */ /** * Registers the block using the metadata loaded from the `block.json` file. * Behind the scenes, it registers also all assets so they can be enqueued * through the block editor in the corresponding context. * * @see https://developer.wordpress.org/reference/functions/register_block_type/ */ function author_box_author_plugin_block_init() { register_block_type( __DIR__ . '/build' ); } add_action( 'init', 'author_box_author_plugin_block_init' );Nell'intestazione, noterai i dettagli che abbiamo inserito durante l'installazione.
Con i blocchi statici, la maggior parte delle volte lavorerai sui file JavaScript che si trovano nella cartella src . Con i blocchi dinamici, scriverai codice PHP per visualizzare il contenuto del blocco sul front-end.
La cartella src
La cartella src è la tua cartella di sviluppo. Qui troverai i seguenti file:
- block.json
- index.js
- edit.js
- save.js
- editor.scss
- style.scss
block.json
Il block.json è il tuo file di metadati. @wordpress/create-block genera il seguente file block.json :
{ "$schema": "https://schemas.wp.org/trunk/block.json", "apiVersion": 2, "name": "author-box/author-plugin", "version": "0.1.0", "title": "Author box", "category": "widgets", "icon": "businessperson", "description": "An example block for Kinsta readers", "supports": { "html": false }, "textdomain": "author-plugin", "editorScript": "file:./index.js", "editorStyle": "file:./index.css", "style": "file:./style-index.css" }Per una visione più ravvicinata del file block.json in generale, fare riferimento al nostro precedente post sul blog.
index.js
Il file index.js è dove registri il tipo di blocco sul client:
import { registerBlockType } from '@wordpress/blocks'; import './style.scss'; import Edit from './edit'; import save from './save'; registerBlockType('author-box/author-plugin', { edit: Edit, save, }); edit.js
Il file edit.js è dove creerai l'interfaccia del blocco resa nell'editor:
import { __ } from '@wordpress/i18n'; import { useBlockProps } from '@wordpress/block-editor'; import './editor.scss'; export default function Edit() { return ( <p {...useBlockProps()}> {__('Author box – hello from the editor!', 'author-plugin')} </p> ); } save.js
Il file save.js contiene lo script che crea il contenuto del blocco da salvare nel database. Non useremo questo file in questo tutorial:
import { __ } from '@wordpress/i18n'; import { useBlockProps } from '@wordpress/block-editor'; export default function save() { return ( <p {...useBlockProps.save()}> {__('Author box – hello from the saved content!', 'author-plugin')} </p> ); }Costruire il blocco da rendere nell'editor
Apri il tuo progetto in Visual Studio Code o in qualsiasi editor di codice che ti piace.
Se stai usando Visual Studio Code, vai su Terminal -> New Terminal . Questo avvierà una finestra di terminale nella cartella principale del tuo progetto.
Nel terminale (o nel tuo strumento da riga di comando preferito), digita il seguente comando:
npm startOra stai eseguendo l'ambiente del nodo in modalità di sviluppo.

Da qui in poi, seguirai due percorsi diversi. Per eseguire il rendering del blocco nell'editor, lavorerai nel file edit.js. Per eseguire il rendering del blocco sul front-end, dovrai scrivere il codice PHP nel file del plug-in principale.
Ora rimboccati le maniche perché inizia la codifica:
Registra il blocco sul server
Innanzitutto, devi registrare il blocco sul server e scrivere il codice PHP per recuperare i dati dal database.
Nel file author-plugin.php , dovrai passare un secondo argomento alla funzione register_block_type :
function author_box_author_plugin_block_init() { register_block_type( __DIR__ . '/build', array( 'render_callback' => 'author_box_author_plugin_render_author_content' ) ); } add_action( 'init', 'author_box_author_plugin_block_init' ); Il secondo argomento è un array di argomenti per la registrazione di un tipo di blocco (vedi l'elenco completo degli argomenti disponibili qui). Nel codice sopra abbiamo fornito solo render_callback , che determina la funzione di callback che esegue il rendering del blocco sullo schermo.
Successivamente, dichiarerai la funzione:
function author_box_author_plugin_render_author_content() { return 'Hello World!'; }Salva il file, crea un nuovo post o una nuova pagina e aggiungi il blocco Casella Autore alla tela dell'editor.

L'editor dei blocchi mostra ancora il blocco iniziale, poiché non abbiamo ancora modificato il file edit.js.
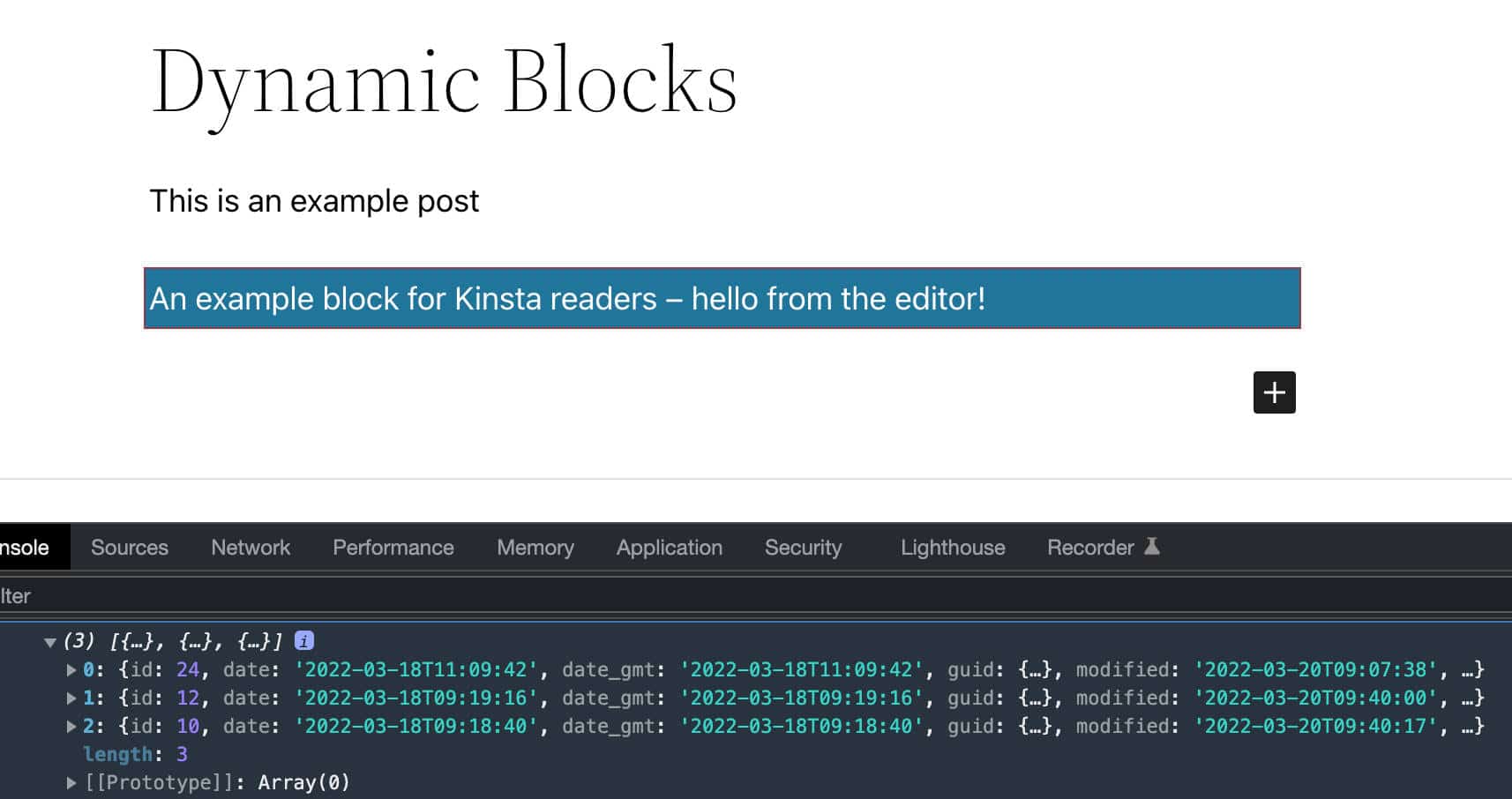
Ma se visualizzi in anteprima il post nel front-end, vedrai che il contenuto del blocco originale è stato ora sostituito dalla stringa "Hello World".
Ora, poiché l'HTML visualizzato sul front-end è generato dal file PHP, non sarà necessario che la funzione di save restituisca nulla. Quindi andiamo direttamente al file save.js e cambiamo il codice come mostrato di seguito:
export default function save() { return null; }Definisci gli attributi del blocco
Ora hai bisogno di un posto dove memorizzare le impostazioni dell'utente. Ad esempio, il numero di articoli da recuperare dal database, se visualizzare o meno un campo specifico, ecc. Per farlo, definirai un numero di attributes nel file block.json .
Ad esempio, potresti dare all'utente la possibilità di determinare il numero di post da includere nel blocco, l'opzione di visualizzare l'immagine in primo piano, la data, l'estratto e/o nascondere/mostrare l'immagine del profilo dell'autore.
Ecco l'elenco completo degli attributi che useremo per costruire il nostro blocco di esempio:
{ ... "attributes": { "numberOfItems": { "type": "number", "default": 3 }, "columns": { "type": "number", "default": 1 }, "displayDate": { "type": "boolean", "default": true }, "displayExcerpt": { "type": "boolean", "default": true }, "displayThumbnail": { "type": "boolean", "default": true }, "displayAuthorInfo": { "type": "boolean", "default": true }, "showAvatar": { "type": "boolean", "default": true }, "avatarSize": { "type": "number", "default": 48 }, "showBio": { "type": "boolean", "default": true } } }Costruisci il blocco da rendere nell'editor
Il selettore getEntityRecords è incluso nel pacchetto @wordpress/data . Per usarlo, dovrai importare l'hook useSelect da quel pacchetto nel tuo file edit.js :

import { useSelect } from '@wordpress/data'; Quindi, aggiungi il codice seguente alla funzione Edit() :
const posts = useSelect( ( select ) => { return select( 'core' ).getEntityRecords( 'postType', 'post', { 'per_page': 3 }); });Nel codice sopra, abbiamo codificato il numero di post. Ma potresti voler dare agli utenti la possibilità di impostare un numero diverso di post. Puoi usare un attributo per quello.
Nel tuo block.json dovresti aver definito un attributo numberOfItems . Puoi usarlo nella tua funzione Edit come mostrato di seguito:
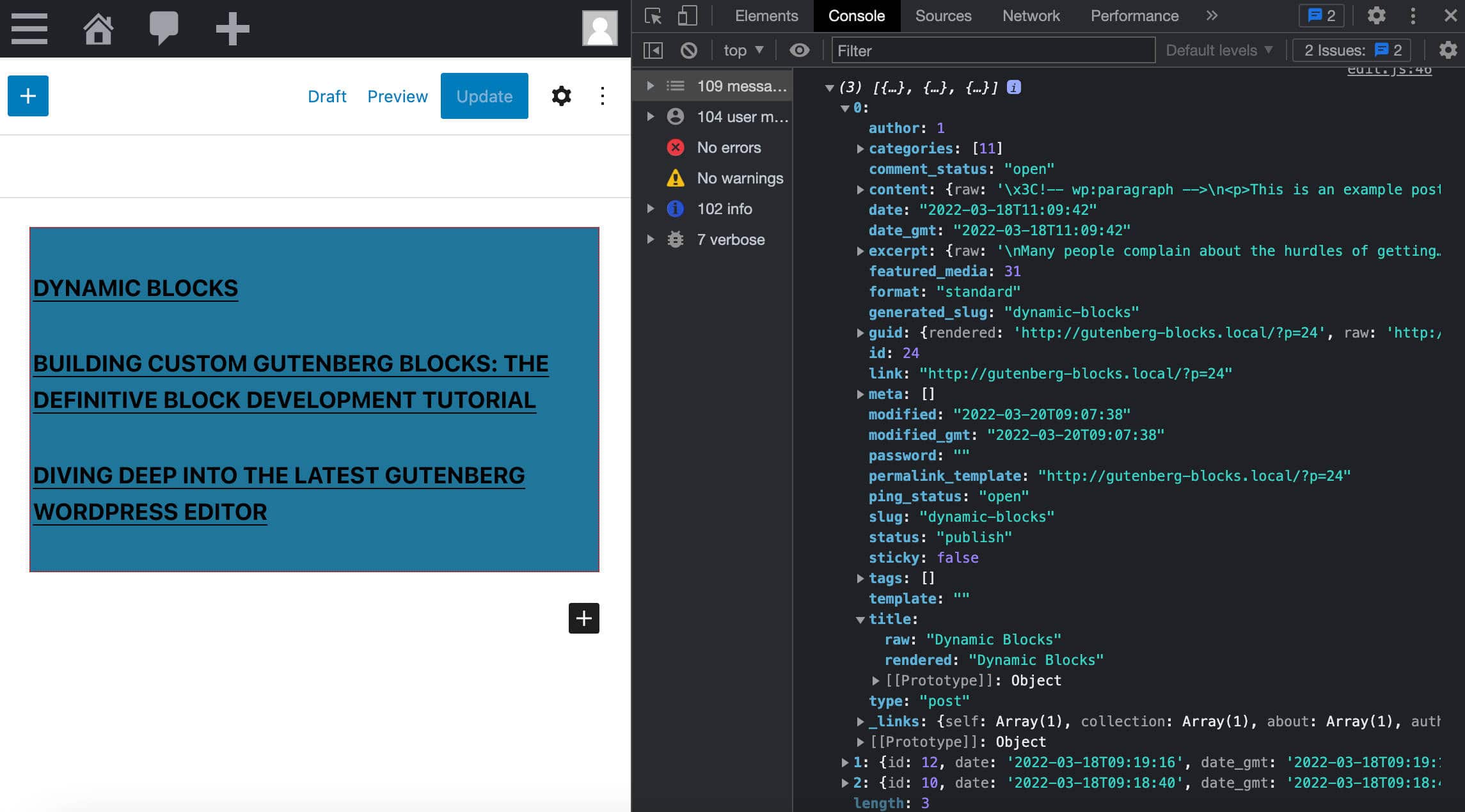
export default function Edit( { attributes } ) { const { numberOfItems } = attributes; const posts = useSelect( ( select ) => { return select( 'core' ).getEntityRecords( 'postType', 'post', { 'per_page': numberOfItems }); }); console.log( posts ); return ( ... ); } Non vedrai ancora i post sullo schermo, ma esegui un console.log e vedrai cosa succede nella console di ispezione del tuo browser:

useSelect può richiedere due argomenti: un callback inline e un array di dipendenze. Entrambi restituiscono una versione memorizzata del callback che cambia solo quando cambia una delle dipendenze.
Quindi, per recuperare i post su ogni modifica dell'attributo numberOfItems , devi cambiare la funzione Edit come mostrato di seguito:
export default function Edit( { attributes } ) { const { numberOfItems } = attributes; const posts = useSelect( ( select ) => { return select( 'core' ).getEntityRecords( 'postType', 'post', { 'per_page': numberOfItems }); }, [ numberOfItems ] ); console.log(posts); return ( ... ); } Quindi devi rendere il tuo elenco di post. Per fare ciò puoi utilizzare il metodo della map JavaScript integrato:
export default function Edit( { attributes } ) { const { numberOfItems } = attributes; const posts = useSelect( ( select ) => { return select( 'core' ).getEntityRecords( 'postType', 'post', { 'per_page': numberOfItems }); }, [ numberOfItems ] ); console.log(posts); return ( <div { ...useBlockProps() }> <ul> { posts && posts.map( ( post ) => { return ( <li key={ post.id }> <h5> <a href={ post.link }> { post.title.rendered ? post.title.rendered : __( 'Default title', 'author-plugin' ) } </a> </h5> </li> ) })} </ul> </div> ); }Innanzitutto, controlla se hai almeno un post nell'array, quindi esegue il ciclo.
Nota che, poiché stiamo usando il metodo map con un componente React, stiamo anche usando un attributo key per assegnare l'ID post all'elemento dell'elenco corrente.
post.link e post.title.rendered rendono rispettivamente l'URL e il titolo del post.
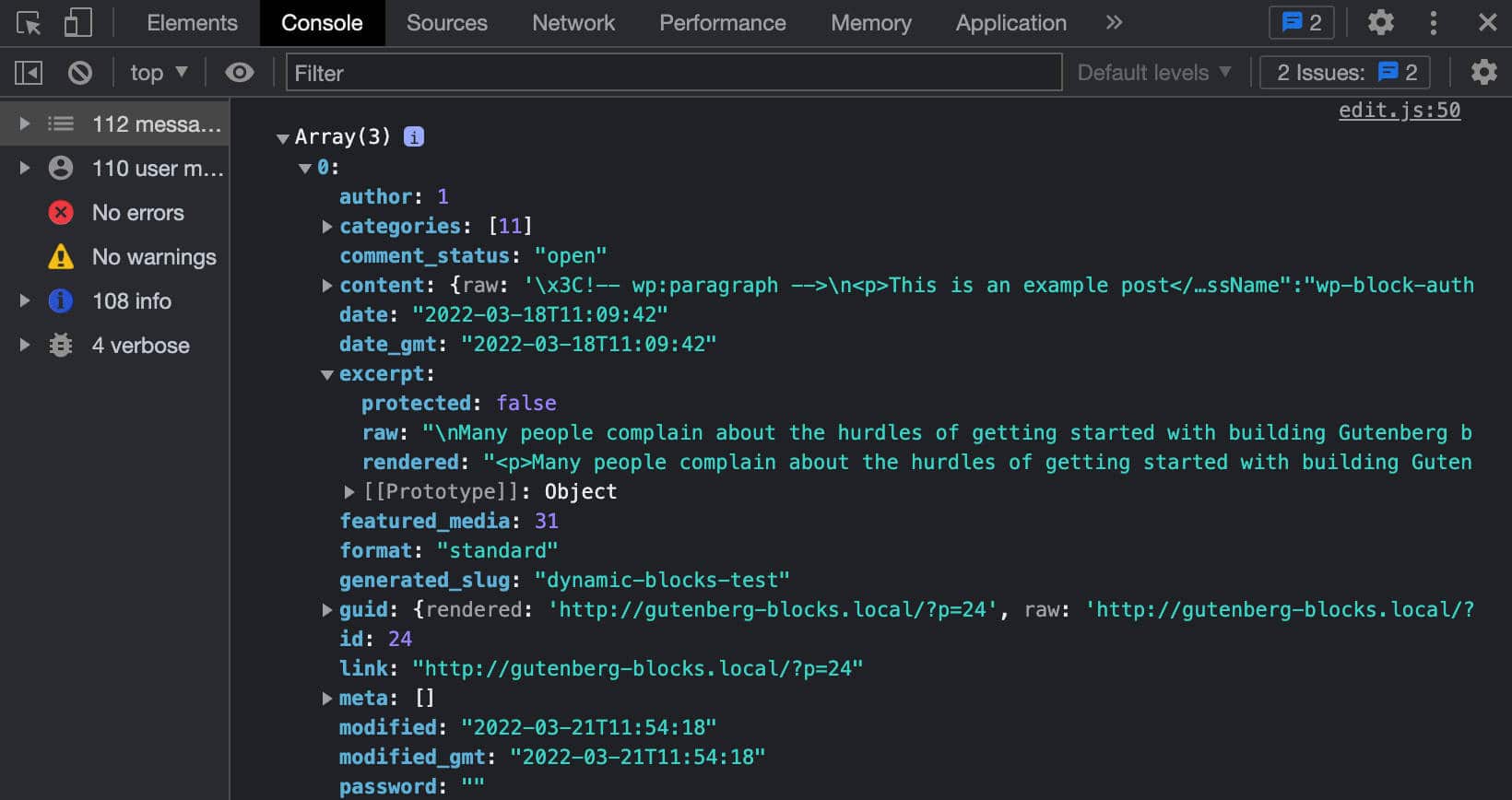
L'immagine seguente mostra l'elenco completo delle proprietà dell'oggetto post .

Il codice sopra è solo un esempio di base dell'utilizzo di getEntityRecords . Ora è il momento di mettere in pratica le nostre conoscenze.
Supponi di voler impedire al tuo blocco di visualizzare i tag HTML che l'utente potrebbe aver aggiunto al titolo del post. WordPress fornisce un componente RawHTML per questo.
Per prima cosa, importerai il componente dal pacchetto @wordpress/element:
import { RawHTML } from '@wordpress/element'; Successivamente, avvolgerai il titolo del post all'interno di un elemento RawHTML :
<div { ...useBlockProps() }> <ul> { posts && posts.map((post) => { return ( <li key={ post.id }> <h5> <a href={ post.link }> { post.title.rendered ? ( <RawHTML> { post.title.rendered } </RawHTML> ) : ( __( 'Default title', 'author-plugin' ) )} </a> </h5> </li> ) })} </ul> </div> E questo è tutto. Ora aggiungi un tag HTML al titolo del tuo post e salva il post. Quindi testa il tuo codice con e senza RawHTML e guarda come cambia il contenuto del tuo blocco sullo schermo.
Aggiungi la data
WordPress fornisce una serie di funzioni JavaScript per gestire e formattare le date. Per utilizzare queste funzioni devi prima importarle dal pacchetto @wordpress/date nel tuo file edit.js :
import { dateI18n, format, __experimentalGetSettings } from '@wordpress/date';-
dateI18n: formatta una data, traducendola nelle impostazioni locali del sito. -
format: formatta una data. -
__experimentalGetSettings: mostra la data nel formato impostato nelle impostazioni generali di WordPress.
Queste funzioni non sono documentate, ma troverai utili esempi nel codice sorgente di diversi blocchi. Vedi ad esempio i file edit.js degli ultimi post e della data successiva.
Ora aggiungi l'attributo displayDate :
const { numberOfItems, displayDate } = attributes; Quindi aggiungi il seguente codice all'interno dell'elemento <li> :
{ displayDate && ( <time className='wp-block-author-box-author-plugin__post-date' dateTime={ format( 'c', post.date_gmt ) } > { dateI18n( __experimentalGetSettings().formats.date, post.date_gmt )} </time> ) }Che succede qui?
- Se
displayDateètrue, visualizza la data utilizzando un elementotime. - L'attributo
dateTimefornisce l'ora e/o la data dell'elemento in uno dei formati consentiti. -
dateI18nrecupera la data in formato localizzato. Questa funzione funziona in modo simile alla funzione PHPPHPdate_i18nWordPress.
Aggiungi l'estratto
Ora dovrebbe essere facile aggiungere l'estratto del post. Per prima cosa, dai un'occhiata alla proprietà dell'estratto excerpt del browser. Vedrai che il contenuto effettivo è archiviato in excerpt.rendered .

Quindi, aggiungi l'attributo displayExcerpt all'oggetto attributes :
const { numberOfItems, displayDate, displayExcerpt } = attributes; Quindi aggiungi il seguente codice prima del tag di chiusura </li> nella funzione Edit :
{ displayExcerpt && post.excerpt.rendered && ( <p> <RawHTML> { post.excerpt.rendered } </RawHTML> </p> ) }Se non hai familiarità con JavaScript, qui e sopra abbiamo utilizzato la valutazione di cortocircuito , per cui, se tutte le condizioni sono vere, viene restituito il valore dell'ultimo operando (leggi di più in Inline If with Logical && Operator e Logical AND (&& )).
Infine, puoi testare di nuovo il tuo codice. Modifica il valore dell'attributo nel file block.json e guarda cosa succede nell'editor.
Aggiungi l'immagine in primo piano
Ora devi aggiungere il codice che esegue il rendering delle immagini in primo piano. Inizia ad aggiungere l'attributo displayThumbnail agli attributes :
const { numberOfItems, displayDate, displayExcerpt, displayThumbnail } = attributes; Ora devi capire dove è archiviata l'immagine in primo piano. Come accennato in precedenza, per ottenere l'immagine in primo piano è necessario aggiungere un nuovo argomento _embed alla query. Torna al tuo codice, cambia gli argomenti della query come segue:
const posts = useSelect( ( select ) => { return select( 'core' ).getEntityRecords( 'postType', 'post', { 'per_page': numberOfItems, '_embed': true }); }, [ numberOfItems ] ); Qui abbiamo semplicemente aggiunto '_embed': true all'array di argomenti. Ciò fornisce un oggetto post contenente la proprietà _embedded , che fornisce i dettagli dell'immagine necessari per visualizzare le immagini in primo piano.
Ora dovresti sapere dove trovare i dettagli dell'immagine.

Devi solo aggiungere il codice che rende l'immagine sullo schermo:
{ displayThumbnail && post._embedded && post._embedded['wp:featuredmedia'] && post._embedded['wp:featuredmedia'][0] && <img className='wp-block-author-box-author-plugin__post-thumbnail' src={ post._embedded['wp:featuredmedia'][0].media_details.sizes.medium.source_url } alt={ post._embedded['wp:featuredmedia'][0].alt_text } /> } Salva il file, passa all'editor dei blocchi e controlla se l'immagine viene visualizzata correttamente quando l'attributo displayThumbnail è impostato su true .

Aggiungi i controlli della barra laterale
Finora abbiamo utilizzato i valori predefiniti degli attributi impostati in block.json . Ma dal nostro articolo precedente sappiamo che possiamo definire gestori di eventi per dare agli utenti la possibilità di assegnare valori personalizzati a ciascun attributo.
Per farlo, aggiungerai una serie di controlli alla barra laterale delle impostazioni dei blocchi. In edit.js , importa i seguenti componenti dai pacchetti corrispondenti:
import { useBlockProps, InspectorControls } from '@wordpress/block-editor'; import { PanelBody, PanelRow, QueryControls, ToggleControl, RangeControl } from '@wordpress/components';-
InspectorControls: contiene le impostazioni della barra laterale che influiscono sull'intero blocco (vedi su GitHub) -
PanelBody: aggiunge un contenitore comprimibile alla barra laterale delle impostazioni (vedi su GitHub) -
PanelRow: produce un contenitore generico per i controlli della barra laterale (vedi su GitHub) -
QueryControls: fornisce i controlli delle impostazioni per creare una query (vedi su GitHub) -
ToggleControl: fornisce un pulsante di attivazione/disattivazione per consentire agli utenti di abilitare/disabilitare un'opzione specifica (vedi su GitHub) -
RangeControl: viene utilizzato per effettuare selezioni da un intervallo di valori incrementali (vedi su GitHub)
Successivamente, è necessario aggiornare la funzione Edit per utilizzare i controlli ora disponibili. Innanzitutto, modifica la funzione Edit come segue:
export default function Edit( { attributes, setAttributes } ) { const { numberOfItems, columns, displayExcerpt, displayDate, displayThumbnail } = attributes; const posts = useSelect( ( select ) => { return select( 'core' ).getEntityRecords( 'postType', 'post', { 'per_page': numberOfItems, '_embed': true }); }, [ numberOfItems ] ); ... } Notare la proprietà setAttributes passata alla funzione Edit .
Ora puoi aggiungere gli elementi corrispondenti al tuo codice JSX:
return ( <> <InspectorControls> <PanelBody title={ __( 'Content Settings', 'author-plugin' ) }> <PanelRow> <QueryControls numberOfItems={ numberOfItems } onNumberOfItemsChange={ ( value ) => setAttributes( { numberOfItems: value } ) } minItems={ 1 } maxItems={ 10 } /> </PanelRow> <PanelRow> <RangeControl label={ __( 'Number of Columns', 'author-plugin' ) } value={ columns } onChange={ ( value ) => setAttributes( { columns: value } ) } min={ 1 } max={ 4 } required /> </PanelRow> <PanelRow> <ToggleControl label={ __( 'Show Featured Image', 'author-plugin' ) } checked={ displayThumbnail } onChange={ () => setAttributes( { displayThumbnail: ! displayThumbnail } ) } /> </PanelRow> <PanelRow> <ToggleControl label={ __( 'Show Date', 'author-plugin' ) } checked={ displayDate } onChange={ () => setAttributes( { displayDate: ! displayDate } ) } /> </PanelRow> <PanelRow> <ToggleControl label={ __( 'Display Excerpt', 'author-plugin' ) } checked={ displayExcerpt } onChange={ () => setAttributes( { displayExcerpt: ! displayExcerpt } ) } /> </PanelRow> </PanelBody> </InspectorControls> <div { ...useBlockProps() }> ... </div> </> );Wow, è un sacco di codice, vero? Ma è abbastanza facile da capire.
Gli attributi dell'elemento che meritano di più la tua attenzione qui sono onNumberOfItemsChange in QueryControls e onChange in RangeControl e ToggleControl . Tali attributi impostano i gestori di eventi necessari per consentire all'utente di personalizzare l'aspetto e/o il comportamento di un blocco.
Noterai anche che abbiamo usato i <> e </> , che sono la sintassi breve per dichiarare i frammenti di React.
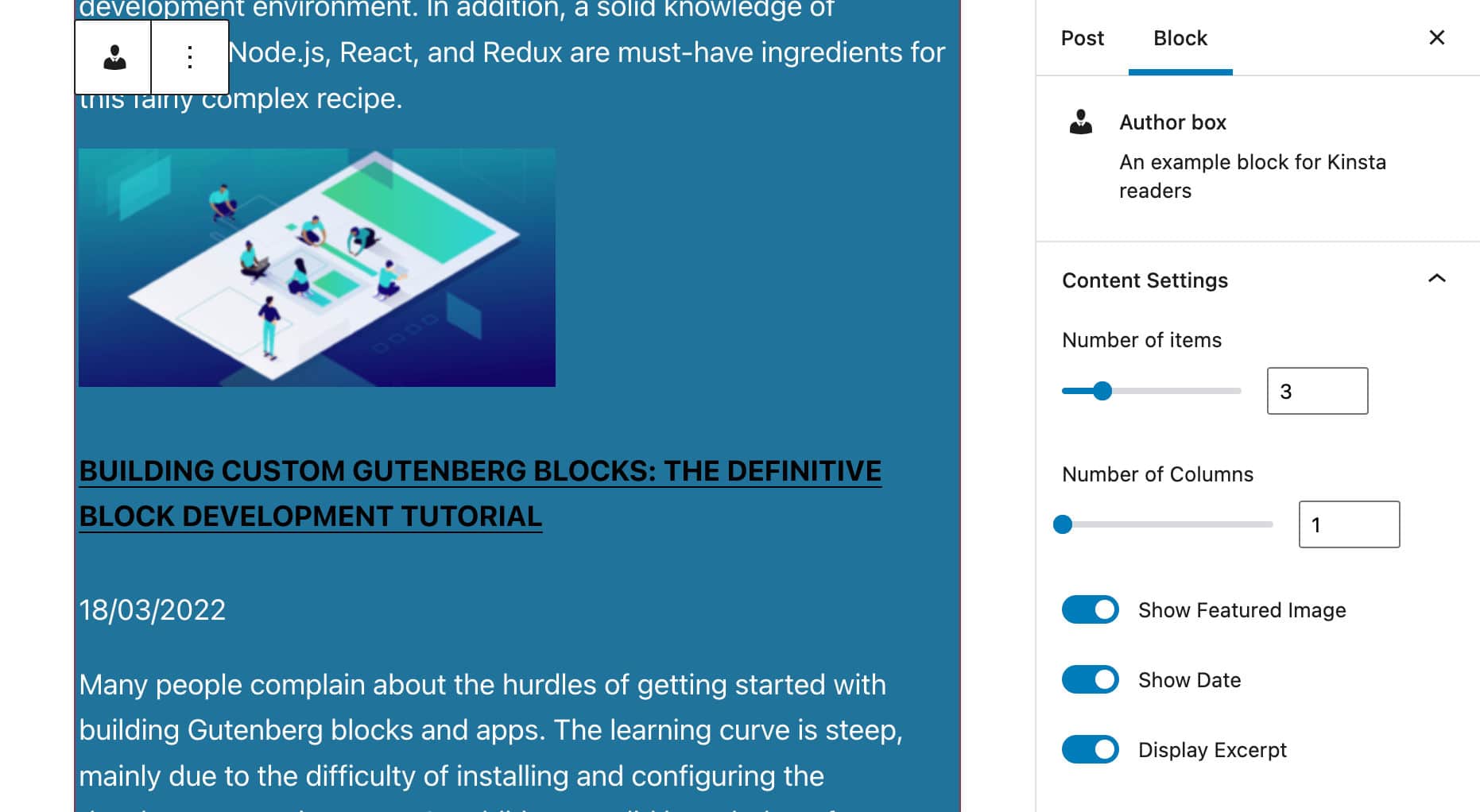
Ora salva il file, salta nell'editor e aggiorna la pagina:

C'è tutto lì dentro? Quindi andiamo avanti e aggiungiamo i dettagli dell'autore del post.
Trova l'autore del post
Come accennato in precedenza, il nostro blocco mostrerà un elenco di articoli scritti dallo stesso autore del post corrente.
Per ottenere l'ID dell'autore del post, importerai il selettore getCurrentPostAttribute dal datastore core/editor :
wp.data.select( 'core/editor' ).getCurrentPostAttribute( 'author' ) getCurrentPostAttribute restituisce un valore di attributo per il post salvato.
Una volta ottenuto l'ID dell'autore, puoi modificare la query come mostrato di seguito:
const posts = useSelect( ( select ) => { const _authorId = select( 'core/editor' ).getCurrentPostAttribute( 'author' ); return select( 'core' ).getEntityRecords( 'postType', 'post', { 'author': _authorId, 'per_page': numberOfItems, '_embed': true }); }, [ numberOfItems ] ); Con questo codice, otterrai un elenco di n articoli dello stesso autore del post corrente.
Ora che hai l'ID autore, puoi anche usarlo per recuperare dati aggiuntivi dal database.
Visualizza i dettagli dell'autore
Poiché non disponiamo di documentazione disponibile, abbiamo utilizzato il codice del blocco Post Author di base come riferimento.
Per visualizzare i dettagli dell'autore, devi prima importare una nuova dipendenza:
import { forEach } from 'lodash'; Quindi, nella funzione Edit , aggiorna l'oggetto attributes come segue:
const { numberOfItems, columns, displayExcerpt, displayDate, displayThumbnail, displayAuthorInfo, showAvatar, avatarSize, showBio } = attributes;Una volta fatto, modificherai il codice visto nella sezione precedente per recuperare i dettagli dell'autore:
const { authorDetails, posts } = useSelect( ( select ) => { const _authorId = select( 'core/editor' ).getCurrentPostAttribute( 'author' ); const authorDetails = _authorId ? select( 'core' ).getUser( _authorId ) : null; const posts = select( 'core' ).getEntityRecords( 'postType', 'post', { 'author': _authorId, 'per_page': numberOfItems, '_embed': true }); return { authorDetails: authorDetails, posts: posts }; }, [ numberOfItems ] ); Nota che abbiamo usato il selettore getUser per ottenere i dettagli dell'autore.
Successivamente, potresti voler ottenere l'avatar dell'autore. Il codice seguente crea una serie di elementi che memorizzano gli URL e le dimensioni degli avatar:
const avatarSizes = []; if ( authorDetails ) { forEach( authorDetails.avatar_urls, ( url, size ) => { avatarSizes.push( { value: size, label: `${ size } x ${ size }`, } ); } ); }Quindi aggiungerai i pannelli e i controlli della barra laterale per consentire agli utenti di personalizzare l'area dell'autore nel blocco:
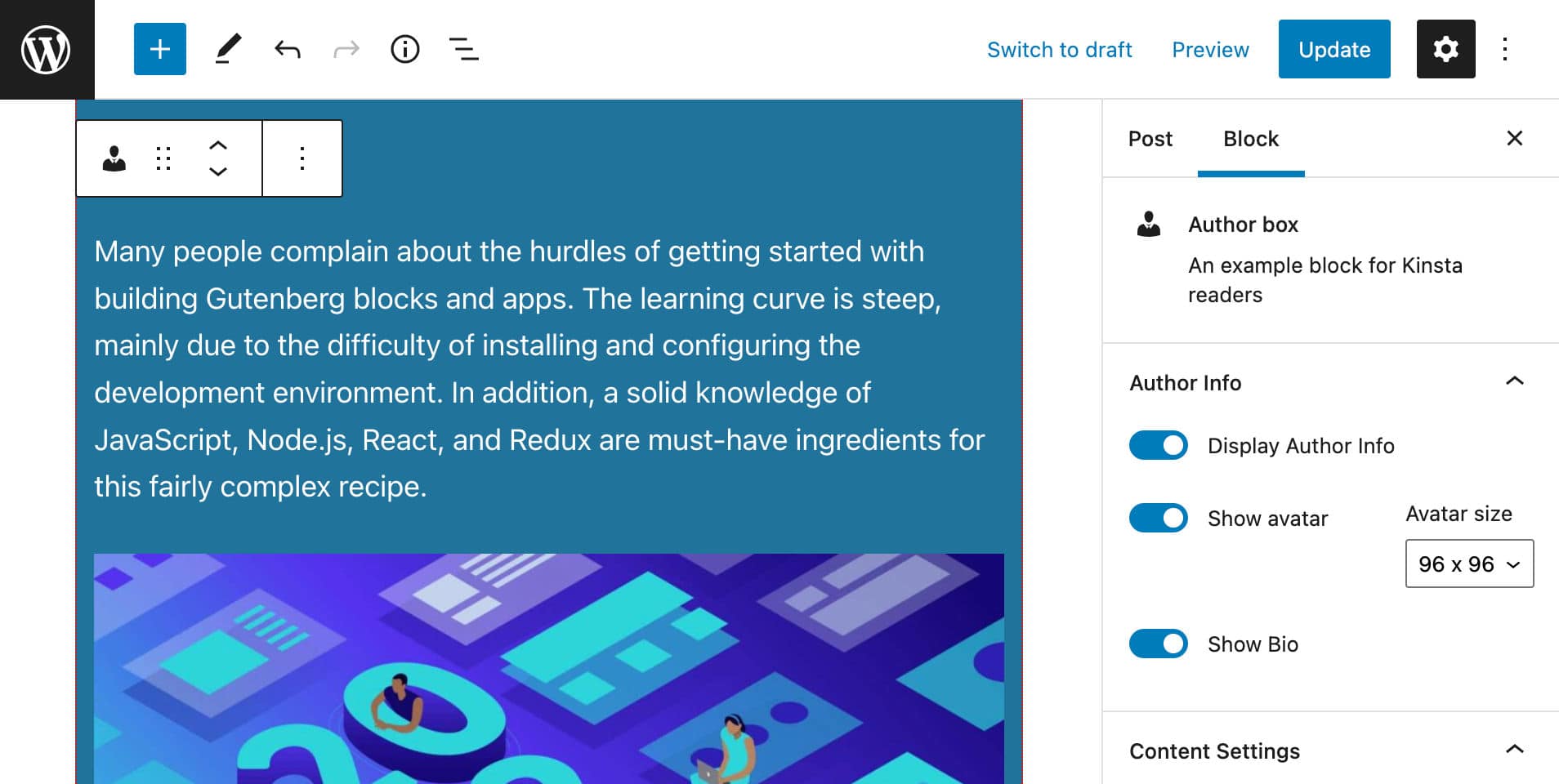
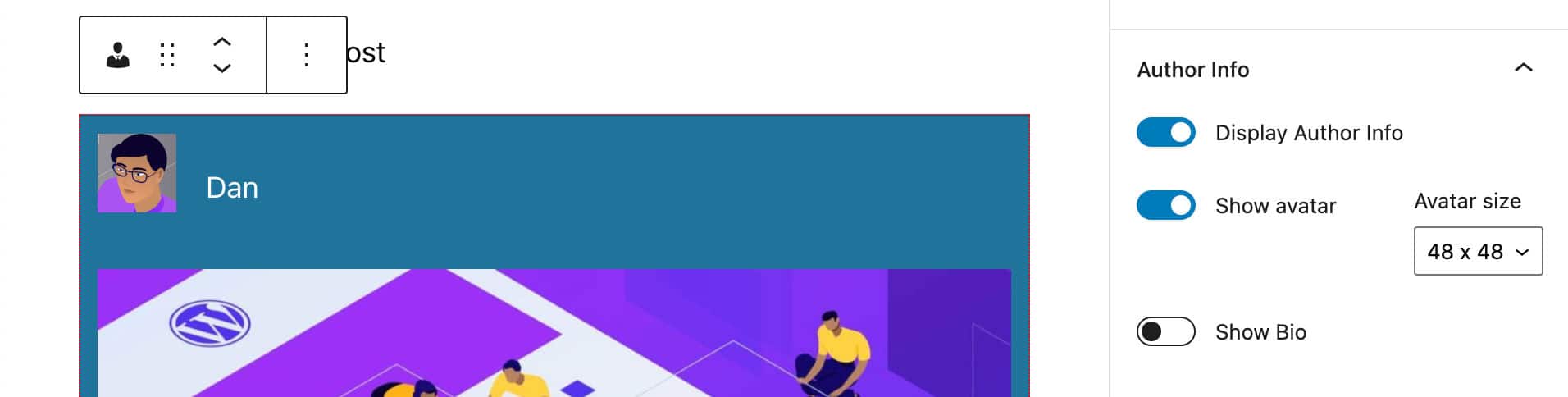
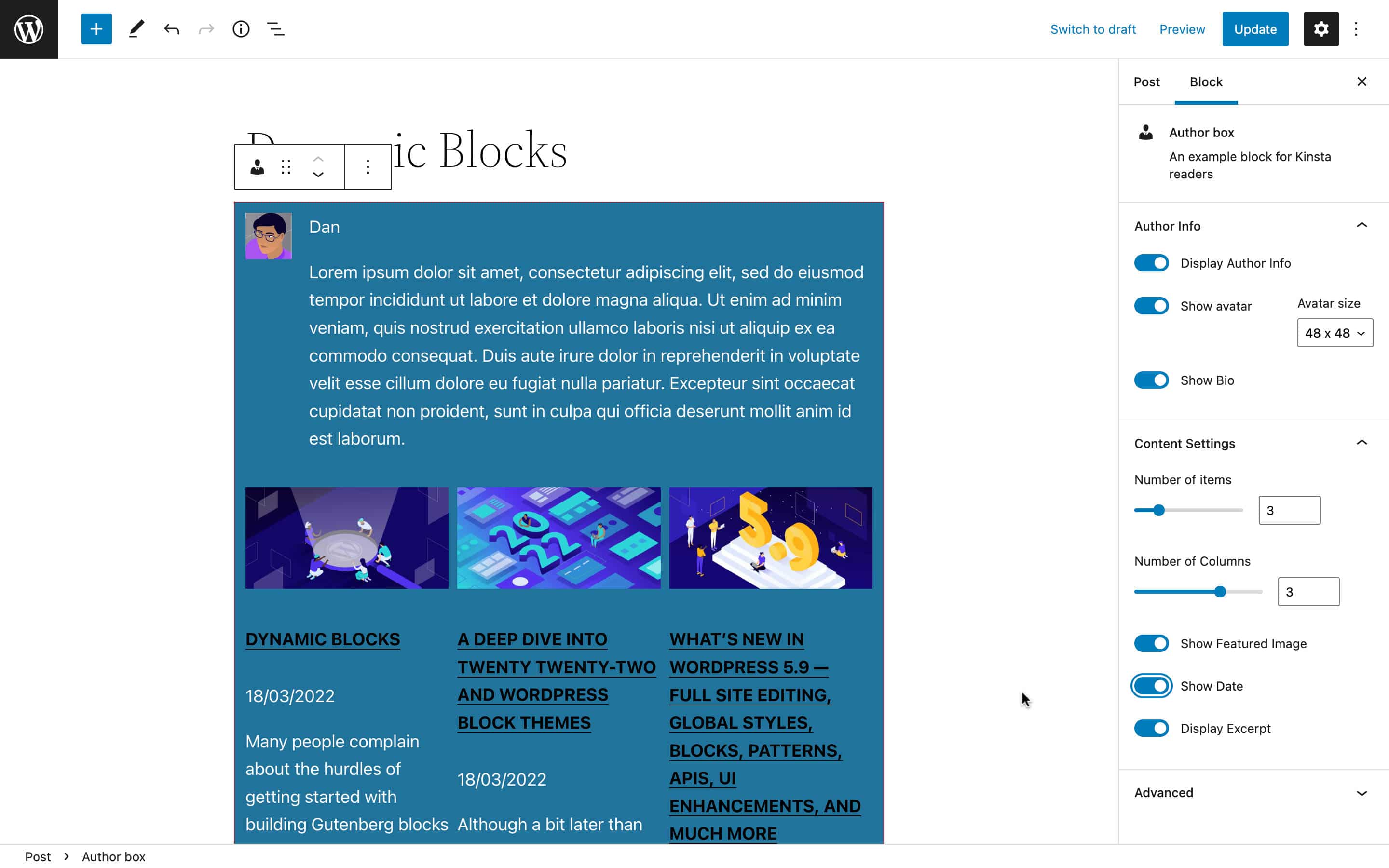
return ( <> <InspectorControls> <PanelBody title={ __( 'Author Info', 'author-plugin' ) }> <PanelRow> <ToggleControl label={ __( 'Display Author Info', 'author-plugin' ) } checked={ displayAuthorInfo } onChange={ () => setAttributes( { displayAuthorInfo: ! displayAuthorInfo } ) } /> </PanelRow> { displayAuthorInfo && ( <> <PanelRow> <ToggleControl label={ __( 'Show avatar' ) } checked={ showAvatar } onChange={ () => setAttributes( { showAvatar: ! showAvatar } ) } /> { showAvatar && ( <SelectControl label={ __( 'Avatar size' ) } value={ avatarSize } options={ avatarSizes } onChange={ ( size ) => { setAttributes( { avatarSize: Number( size ), } ); } } /> ) } </PanelRow> <PanelRow> <ToggleControl label={ __( 'Show Bio', 'author-plugin' ) } checked={ showBio } onChange={ () => setAttributes( { showBio: ! showBio } ) } /> </PanelRow> </> ) } </PanelBody> ... </InspectorControls> ... </> );L'immagine seguente mostra la barra laterale delle impostazioni aggiornate:

Infine, puoi aggiungere la sezione dell'autore al tuo blocco:
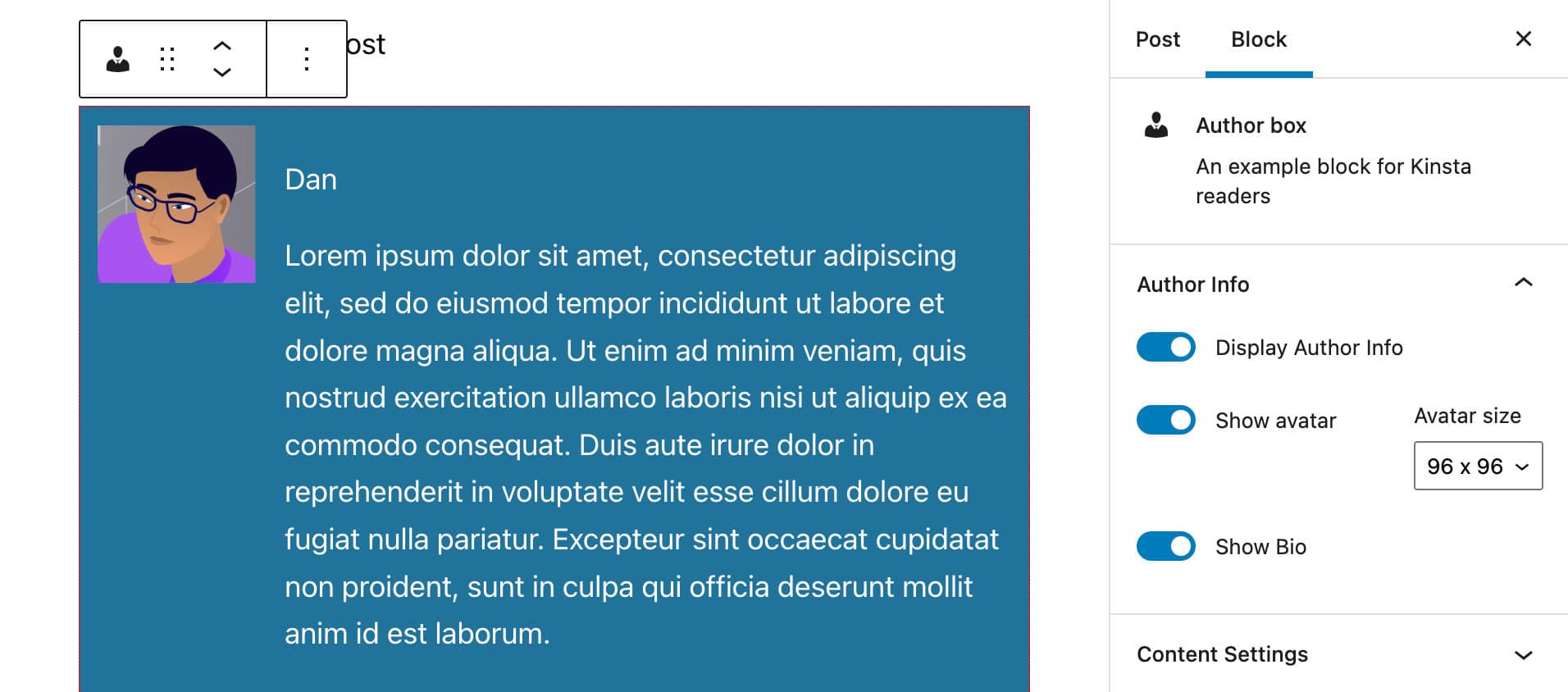
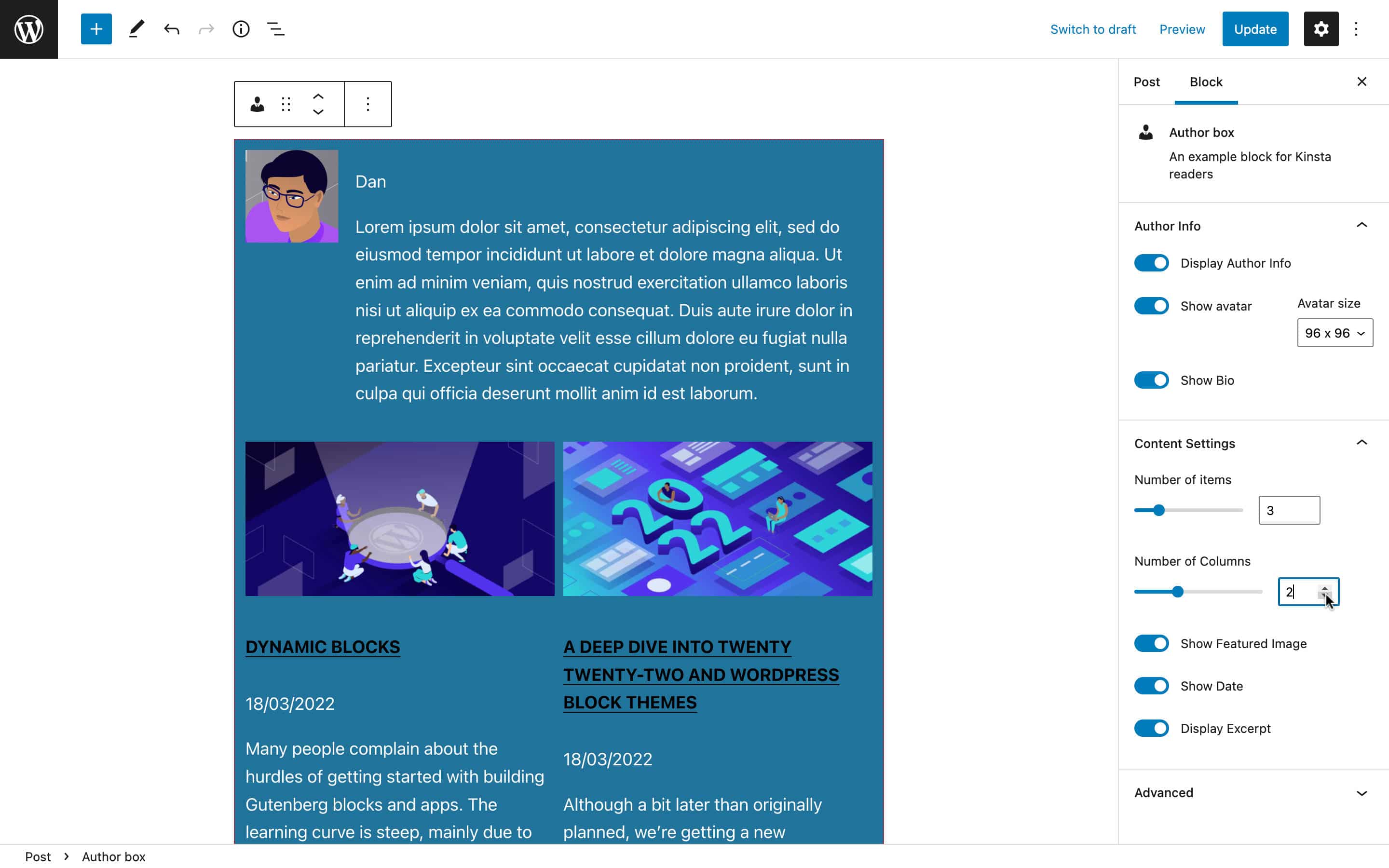
return ( <> <InspectorControls> ... </InspectorControls> <div { ...useBlockProps() }> { displayAuthorInfo && authorDetails && ( <div className="wp-block-author-box-author-plugin__author"> { showAvatar && ( <div className="wp-block-author-box-author-plugin__avatar"> <img width={ avatarSize } src={ authorDetails.avatar_urls[ avatarSize ] } alt={ authorDetails.name } /> </div> ) } <div className='wp-block-author-box-author-plugin__author-content'> <p className='wp-block-author-box-author-plugin__name'> { authorDetails.name } </p> { showBio && // https://developer.mozilla.org/en-US/docs/Web/JavaScript/Reference/Operators/Optional_chaining authorDetails?.description && authorDetails.description.length > 0 && ( <p className='wp-block-author-box-author-plugin__description'>{ authorDetails.description }</p> ) } </div> </div> )} <ul> ... </ul> </div> </> );L'immagine seguente mostra come viene eseguito il rendering sullo schermo.

Ora salva il tuo file edit.js ed esegui i tuoi test. Il tuo blocco dovrebbe includere elementi diversi a seconda delle impostazioni del blocco.

Manca ancora un'ultima cosa: il numero di colonne per visualizzare gli articoli.
Modifica il numero di colonne
Per dare all'utente la possibilità di mostrare le anteprime degli articoli nelle colonne, abbiamo definito l'attributo columns nel file block.json . Abbiamo anche incluso un attributo columns nello script e creato un controllo delle impostazioni per consentire agli utenti di modificare il numero di colonne, sebbene questa modifica non abbia alcun effetto al momento.
Nel codice JSX sopra avresti dovuto notare che abbiamo aggiunto classi CSS a diversi elementi:
Classi assegnate agli elementi nella sezione Autore:
-
wp-block-author-box-author-plugin__author -
wp-block-author-box-author-plugin__avatar -
wp-block-author-box-author-plugin__author-content -
wp-block-author-box-author-plugin__name -
wp-block-author-box-author-plugin__description
Classi assegnate agli elementi nella sezione dei contenuti:
-
wp-block-author-box-author-plugin__post-items -
wp-block-author-box-author-plugin__post-thumbnail -
wp-block-author-box-author-plugin__post-title -
wp-block-author-box-author-plugin__post-date -
wp-block-author-box-author-plugin__post-excerpt
Manca ancora una classe. Il nome di questa classe verrà generato dinamicamente per riflettere il numero di colonne impostate dall'utente.
Torna al file Edit.js e modifica l'elemento ul come segue:
<ul className={ `wp-block-author-box-author-plugin__post-items columns-${ columns }` }> ... </ul> Abbiamo aggiunto una nuova classe columns-${ columns } in base alla sintassi dei letterali del modello per inserire un'espressione all'interno di una stringa. In questo modo, l'attributo associato all'elemento ul dipenderà dalle impostazioni dell'utente (ad es. columns-1 , columns-2 , ecc.).
Ora apri il file style.scss e sostituisci il codice esistente con il seguente:
.wp-block-author-box-author-plugin { background-color: #21759b; color: #fff; padding: .6em; ul.wp-block-author-box-author-plugin__post-items { padding: 0; list-style-type: none; display: grid; gap: .5em; @for $i from 2 through 4 { &.columns-#{ $i } { grid-template-columns: repeat(#{ $i }, 1fr); } } li { list-style: none; img.wp-block-author-box-author-plugin__post-thumbnail { height: auto; max-width: 100%; } } } } .wp-block-author-box-author-plugin__author { display: flex; flex-wrap: wrap; } .wp-block-author-box-author-plugin__avatar { margin-right: 1em; } .wp-block-author-box-author-plugin__author-content { flex-basis: 0; flex-grow: 1; }Non approfondiremo quel codice, essendo oltre lo scopo di questo articolo. Ma se desideri approfondire, puoi fare riferimento alle seguenti risorse:
- Layout griglia CSS
- Impara la griglia CSS
- La regola @for in Sass
- Nidificazione nel Sass

E questo è tutto per il rendering del blocco nell'editor.
Costruire il blocco per il rendering sulla pagina
Ora che il codice che rende il blocco nell'editor è completo, possiamo andare avanti e costruire il blocco per il rendering sul front-end.
Come accennato in precedenza, quando si tratta di blocchi dinamici, il file del plug-in è responsabile della generazione dell'HTML da visualizzare sul front-end.
Quindi, apri il file principale del tuo plugin ( author-plugin.php nel nostro esempio).
La prima cosa da fare è rendere disponibili gli attributi del blocco alla funzione PHP di WordPress. Nel tuo file PHP, modifica la definizione della funzione come segue:
function author_box_author_plugin_render_author_content( $attr ) { ... } Ora puoi utilizzare le funzioni di WordPress per recuperare e manipolare i dati. Ad esempio, puoi utilizzare get_posts per recuperare gli ultimi post del blog (leggi di più nel nostro articolo di approfondimento sulla funzione get_posts ):
function author_box_author_plugin_render_author_content( $attr ) { $args = array( 'numberposts' => $attr['numberOfItems'], ); $my_posts = get_posts( $args ); if( ! empty( $my_posts ) ){ $output = '<ul>'; foreach ( $my_posts as $p ){ $output .= '<li><a href="' . esc_url( get_permalink( $p->ID ) ) . '">' . $p->post_title . '</a></li>'; } $output .= '</ul>'; } return $output ?? '<strong>Sorry. No posts matching your criteria!</strong>'; } La funzione sopra recupera gli ultimi post del blog numberOfItems dal database di WordPress (per impostazione predefinita post_type è impostato su post ) e restituisce un array di oggetti $post . Quindi itera sull'array per creare gli elementi dell'elenco.
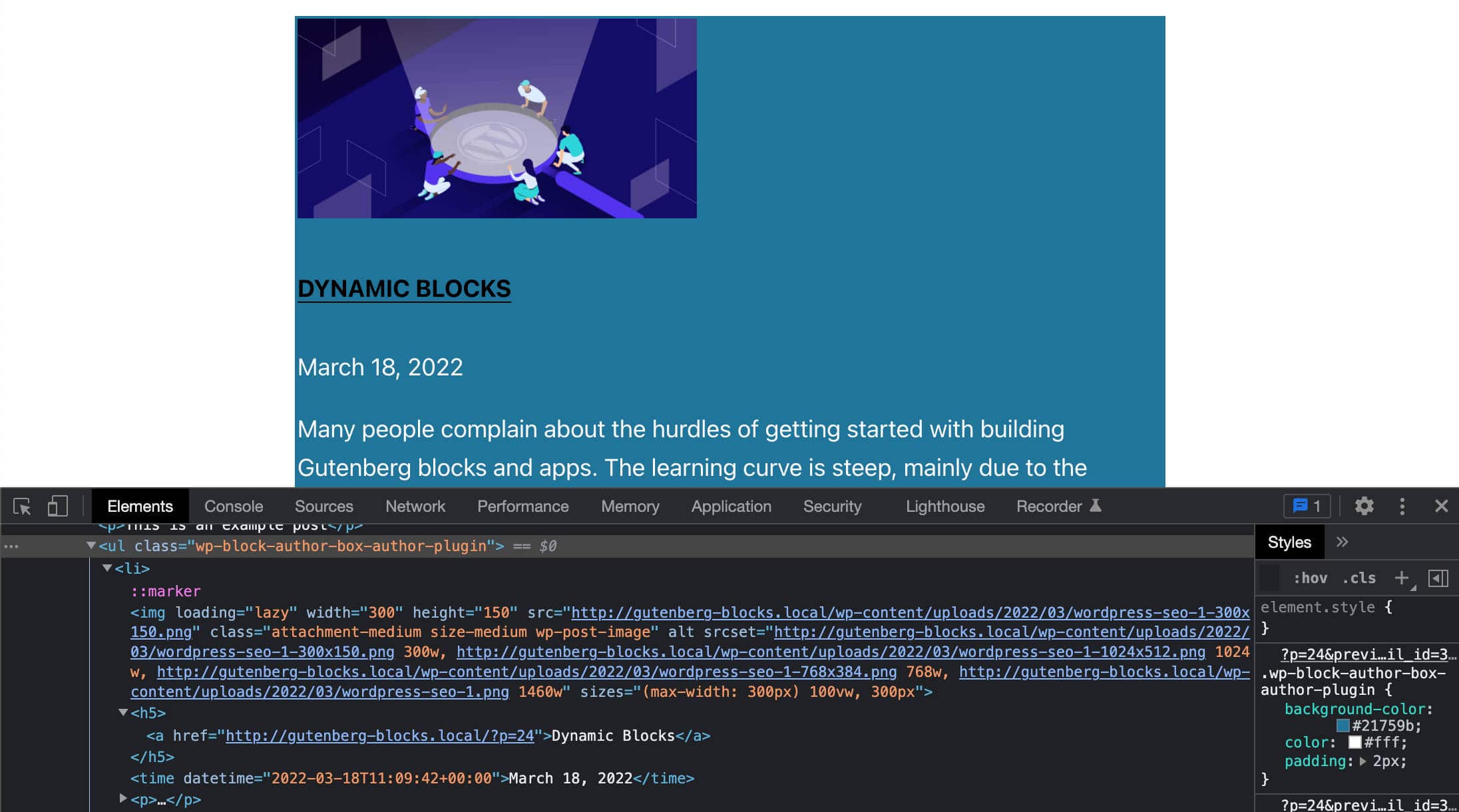
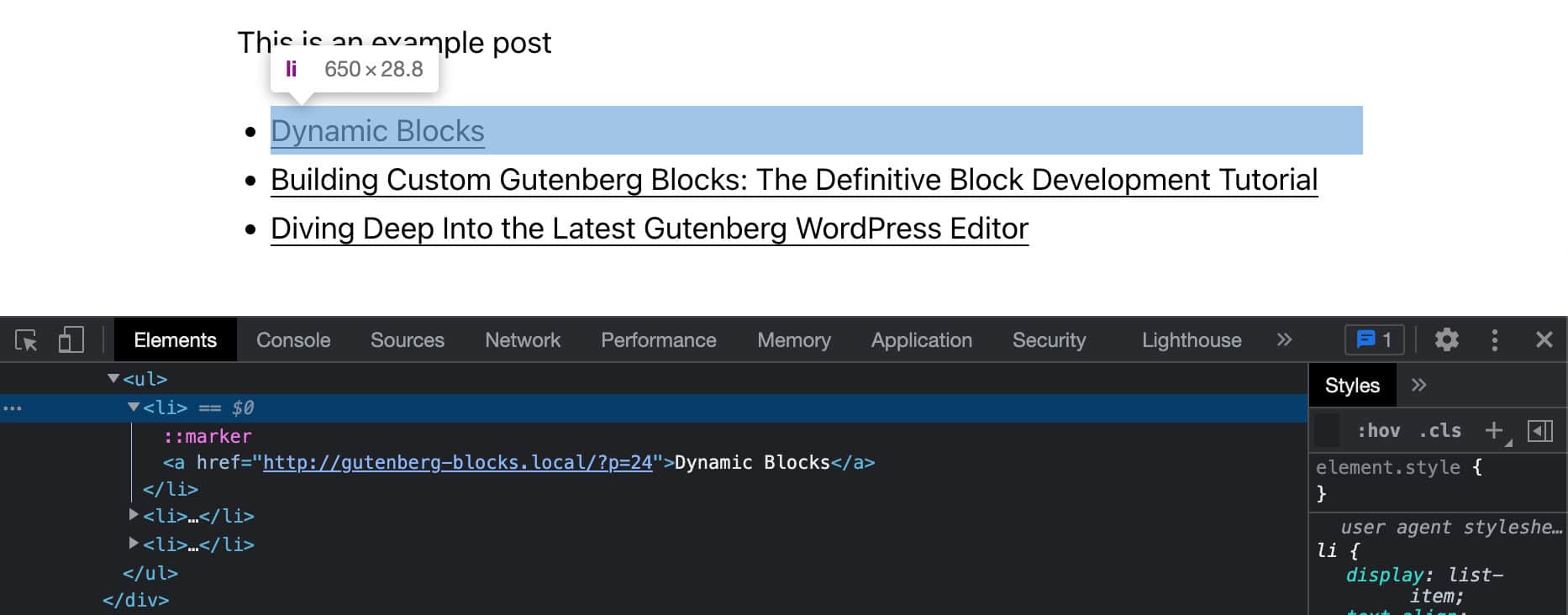
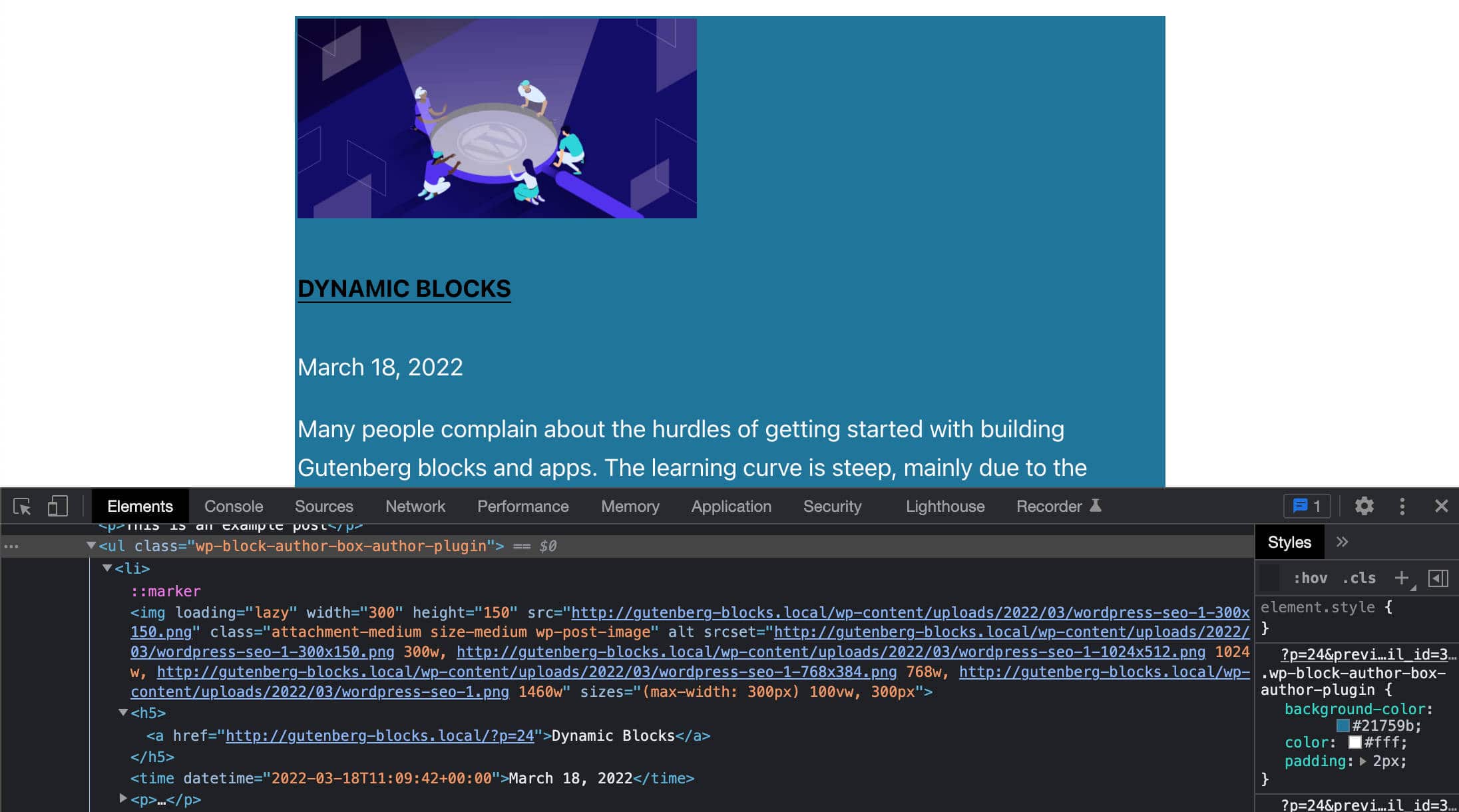
Se esamini l'output HTML, noterai che è un semplice elenco di post, come quello mostrato nell'immagine seguente:

Nel nostro articolo precedente abbiamo menzionato che utilizzerai l'hook useBlockProps React per contrassegnare l'elemento wrapper del blocco nel tuo codice JSX. Dovrai fare lo stesso nella tua funzione PHP.
WordPress fornisce la funzione get_block_wrapper_attributes per questo.
Quindi, cambia il tuo codice PHP come segue:
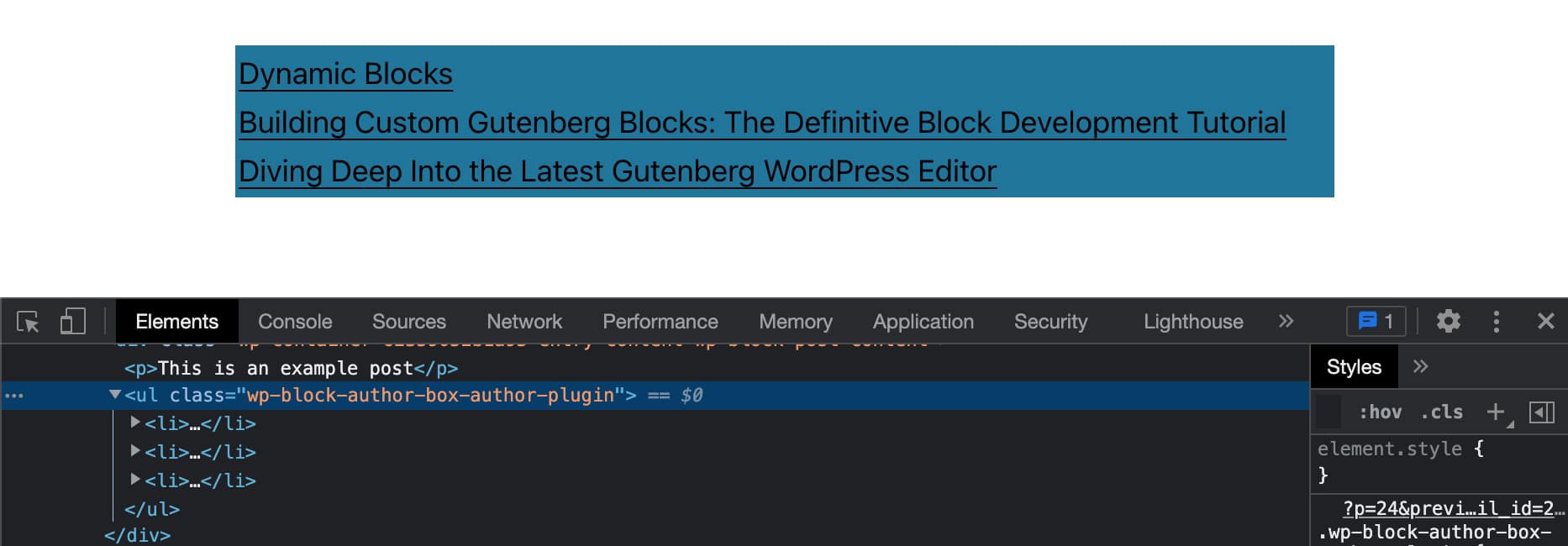
function author_box_author_plugin_render_author_content( $attr ) { $args = array( 'numberposts' => $attr['numberOfItems'] ); $my_posts = get_posts( $args ); if( ! empty( $my_posts ) ){ $output = '<div ' . get_block_wrapper_attributes() . '>'; $output .= '<ul>'; foreach ( $my_posts as $p ){ $title = $p->post_title ? $p->post_title : 'Default title'; $url = esc_url( get_permalink( $p->ID ) ); $output .= '<li>'; $output .= '<a href="' . $url . '">' . $title . '</a>'; $output .= '</li>'; } $output .= '</ul>'; $output .= '</div>'; } return $output ?? '<strong>Sorry. No posts matching your criteria!</strong>'; } Ora una classe wp-block-author-box-author-plugin è stata assegnata all'elemento contenitore e il blocco ha un colore di sfondo diverso.
Quindi la funzione get_posts ottiene i dati WP_Posts e il ciclo foreach crea gli elementi dell'elenco (vedi anche Come visualizzare i dati restituiti get_posts).

Aggiungi immagine, data ed estratto in primo piano
Successivamente, dovrai aggiungere miniature, date ed estratti dei post. Nello stesso file, cambia il tuo codice PHP come segue:
function author_box_author_plugin_render_author_content( $attr ) { $args = array( 'numberposts' => $attr['numberOfItems'] ); $my_posts = get_posts( $args ); if( ! empty( $my_posts ) ){ $output = '<div ' . get_block_wrapper_attributes() . '>'; $output .= '<ul class="wp-block-author-box-author-plugin__post-items columns-">'; foreach ( $my_posts as $p ){ $title = $p->post_title ? $p->post_title : 'Default title'; $url = esc_url( get_permalink( $p->ID ) ); $thumbnail = has_post_thumbnail( $p->ID ) ? get_the_post_thumbnail( $p->ID, 'medium' ) : ''; $output .= '<li>'; if( ! empty( $thumbnail ) && $attr['displayThumbnail'] ){ $output .= $thumbnail; } $output .= '<h5><a href="' . $url . '">' . $title . '</a></h5>'; if( $attr['displayDate'] ){ $output .= '<time datetime="' . esc_attr( get_the_date( 'c', $p ) ) . '">' . esc_html( get_the_date( '', $p ) ) . '</time>'; } if( get_the_excerpt( $p ) && $attr['displayExcerpt'] ){ $output .= '<p>' . get_the_excerpt( $p ) . '</p>'; } $output .= '</li>'; } $output .= '</ul>'; $output .= '</div>'; } return $output ?? '<strong>Sorry. No posts matching your criteria!</strong>'; } Il ciclo foreach scorre sull'array $my_posts . Ad ogni iterazione, diverse condizioni controllano i valori degli attributi e costruiscono l'output di conseguenza.
Ora dai un'occhiata all'output sullo schermo:

Ora puoi eseguire i tuoi test. Modifica le impostazioni di data, estratto e miniatura e controlla come cambia il contenuto del blocco sul front-end.
Visualizza i post nelle colonne
Nel nostro codice JavaScript, abbiamo utilizzato una classe columns-${ columns } per visualizzare le anteprime dei post nelle colonne. Ora dobbiamo fare lo stesso in PHP.
Per farlo, devi semplicemente aggiungere queste due righe di codice:
$num_cols = $attr['columns'] > 1 ? strval( $attr['columns'] ) : '1'; $output .= '<ul class="wp-block-author-box-author-plugin__post-items columns-' . $num_cols . '">'; Questo aggiungerà una classe columns-n all'elemento ul contenente le anteprime dei post. Ora il numero di colonne visualizzate sulla pagina dovrebbe corrispondere al numero di colonne impostato nelle impostazioni del blocco.
Costruisci la scatola dell'autore
Infine, devi costruire la casella contenente i dettagli dell'autore, inclusi avatar, nome e descrizione.
All'interno della funzione di callback, dovrai aggiungere una serie di condizioni per controllare il valore corrente di ciascun attributo:
if( $attr['displayAuthorInfo'] ){ $output .= '<div class="wp-block-author-box-author-plugin__author">'; if( $attr['showAvatar'] ){ $output .= '<div class="wp-block-author-box-author-plugin__avatar">' . get_avatar( get_the_author_meta( 'ID' ), $attr['avatarSize'] ) . '</div>'; } $output .= '<div class="wp-block-author-box-author-plugin__author-content">'; $output .= '<div class="wp-block-author-box-author-plugin__name">' . get_the_author_meta( 'display_name' ) . '</div>'; if( $attr['showBio'] ){ $output .= '<div class="wp-block-author-box-author-plugin__description">' . get_the_author_meta( 'description' ) . '</div>'; } $output .= '</div>'; $output .= '</div>'; } Il codice è abbastanza semplice. Controlla il valore corrente di ogni attributo e, se è true , genera l'HTML necessario.
Ora salva il tuo file PHP e confronta il blocco nell'editor con lo stesso blocco sul front-end.

Troverai il codice completo del blocco di esempio in questo Gist pubblico.
Risorse consigliate per lo sviluppo di blocchi dinamici
Se hai ravvivato le orecchie durante la lettura di questo articolo e hai iniziato a riconoscere le opportunità di sviluppo professionale derivanti dall'imparare a creare blocchi di Gutenberg, beh, il nostro consiglio è di continuare a esplorare e acquisire nuove competenze nelle tecnologie alla base dello sviluppo dei blocchi.
Sebbene manchi ancora una documentazione ufficiale affidabile, ci sono comunque ottime risorse là fuori, sia gratuite che a pagamento, che abbiamo consultato mentre scrivevamo questo articolo. Tra le tante risorse disponibili, ti consigliamo:
Risorse ufficiali
- Dati
- Dati fondamentali
- Creazione di blocchi dinamici
- Introduzione allo sviluppo del blocco di Gutenberg
- Apprendimento sociale di WordPress su MeetUp
Tutorial consigliati dai collaboratori principali di WordPress
- Richiesta di dati a Gutenberg con getEntityRecords di Ryan Welcher (@ryanwelcher)
- Una panoramica pratica dell'API @wordpress/data di Darren Ethier (@nerrad)
Risorse JavaScript, React e Redux
- Tutorial JavaScript di MDN
- Guida introduttiva a React (ufficiale)
- Redux Tutorial (ufficiale)
Risorse correlate da Kinsta
- Cos'è JavaScript? Uno sguardo al linguaggio di scripting più popolare del Web
- Una guida definitiva alla gestione degli errori in JavaScript
- Che cos'è Node.js e perché dovresti usarlo
- Come installare Node.js e npm su Windows, macOS e Linux
- Come eseguire il debug del codice Node.js utilizzando più strumenti
- Node.js vs PHP: un confronto testa a testa
- 10 tipi più popolari di app Node.js nel 2022
- Angular vs React: un confronto fianco a fianco dettagliato
Riepilogo
Siamo giunti alla fine di questo (secondo) lungo viaggio attraverso lo sviluppo del blocco Gutenberg.
In questo articolo, abbiamo trattato alcuni argomenti avanzati, come lo stato dell'applicazione e gli store Redux. Ma si spera che ora dovresti avere una migliore comprensione dello sviluppo dei blocchi in generale.
Sì, le abilità di Node.js, Webpack, Babel, React e Redux sono essenziali quando si tratta di costruire blocchi Gutenberg avanzati, ma non è necessario essere un ninja React per iniziare. Imparare a sviluppare blocchi di Gutenberg non deve essere necessariamente complicato. Basta farlo con la giusta motivazione e seguendo il percorso di apprendimento appropriato.
E speriamo che questo articolo, e il precedente, ti forniscano la mappa giusta per trovare il tuo percorso e iniziare subito con lo sviluppo di Gutenberg.
Ora tocca a te! Hai già creato blocchi dinamici? Hai qualche esempio da condividere con noi? E quali sono stati i maggiori ostacoli nella tua esperienza? Sentiti libero di lasciare un commento qui sotto.
