3 modi più semplici per migliorare le prestazioni del tuo sito
Pubblicato: 2020-04-17Le prestazioni e la velocità del sito sono ora una scienza vivente. Lo studio mostra che il comportamento dei clienti può essere modificato in pochi millisecondi.
La maggior parte dei proprietari di siti pensa che mostreranno al pubblico il design e le funzionalità più attraenti. Ma dovrebbero tenere a mente che le funzionalità web extra possono distruggere le prestazioni del sito.
Alcuni designer aggiungono uno sfondo in movimento alla moda o lo scorrimento web in parallasse per abbellire il loro sito. Tuttavia, la dura verità è che un visitatore non aspetterà più di 10 secondi per caricare la pagina del tuo sito.
Pertanto, il sito perderà visitatori molto presto. In questo caso, i gestori del sito non si concentrano sui motivi della perdita di visitatori regolari. Stai affrontando tali problemi? Quindi dovresti leggere questo articolo per sapere come puoi migliorare notevolmente le prestazioni del tuo sito.
1. Migliora le prestazioni del sito aumentando la velocità

Il ritardo di caricamento di un solo secondo può costarti:
- 11% in meno di visualizzazioni delle pagine
- 16% di riduzione del piacere del pubblico
- 7% di perdita in corso
Ogni secondo può creare una cattiva impressione sulle prestazioni del tuo sito. È giunto il momento di velocizzare il tuo sito. Vediamo quali sono i trucchi utili più semplici ma istantanei da suggerire sul tuo sito.
Riduci al minimo le richieste HTTP
Secondo Yahoo, un tempo di caricamento dell'80% di un sito Web viene utilizzato per scaricare le parti separate di quel sito, come immagini, script e fogli di stile.
Per ciascuno di questi componenti esiste una richiesta HTTP. Così,
Più elementi sulla pagina = Tempo di caricamento della pagina più lungo
Pertanto, ridurre al minimo le richieste HTTP è fondamentale per migliorare le prestazioni del sito e la velocità del sito.
Innanzitutto, scopri quante richieste vengono fatte dal tuo sito da utilizzare come benchmark. L'utente di Google Chrome può vedere il numero di richieste HTTP nel proprio sito tramite gli Strumenti per sviluppatori del browser. Segui i passaggi seguenti per sapere come funziona.
Passaggio 1: vai alla pagina che desideri analizzare. Fare clic sul lato destro del mouse. Ora fai clic su "Ispeziona".
Passaggio 2: quindi fare clic sulla scheda "Rete". Se non riesci a vedere la scheda "Rete", prova ad espandere la barra laterale.
Passaggio 3: ora scopri la colonna Nome, Dimensione, Ora.
- Nome: visualizza tutti i file in quella pagina.
- Dimensioni: presenta le dimensioni del file
- Tipo: mostra il tipo di ogni file
- Tempo: mostra il tempo di caricamento di ogni file
Passaggio 4: dai un'occhiata nell'angolo in basso a sinistra. Qui puoi vedere il numero totale di richieste HTTP.
Puoi aumentare la velocità del tuo sito se scopri i file non necessari e li rimuovi.

Riduci a icona e consolida i file
Ora il numero e il tipo di richieste ti sono noti. Quindi sarà facile ridurli. Per ottenere il meglio da esso, devi iniziare da file JavaScript, HTML e CSS.
Questi file sono essenziali perché gestiscono l'aspetto del tuo sito. Quando un utente visita il tuo sito, crea anche richieste ogni volta.
Per ridurre questi numeri devi minimizzare e combinare i tuoi file. Diminuisce la dimensione e il numero totale di file.
Un costruttore di siti Web basato su modelli deve eseguire questo passaggio. Perché i siti Web basati su modelli sono facili da creare ma possono contenere codice disordinato e le prestazioni del sito possono diminuire a causa di ciò.
Minimizzare: significa eliminare gli spazi bianchi, la formattazione e il codice non necessari. Ogni codice non necessario aggiunge dimensioni alla tua pagina. Dovresti cancellare le interruzioni di riga, gli spazi extra e il rientro. Questo processo di eliminazione assicura che le tue pagine siano sufficientemente snelle.
Combinazione: significa aggiungere file insieme. Se hai più file CSS e JavaScript, puoi tenerli in un unico file.
Meno elementi e richieste HTTP = Tempo di caricamento più veloce
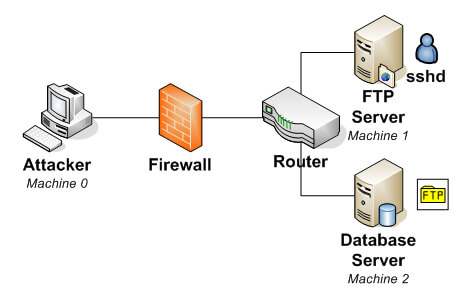
Riduci il tempo di risposta del server
Il tempo di caricamento della pagina dipende dai tempi di ricerca DNS. Un DNS (sistema dei nomi di dominio) è un server che dispone di un database di indirizzi IP. Inoltre, i nomi host associati. Quando un utente copia un URL nel browser, un server DNS traduce tale URL in indirizzo IP. Aiuta a mostrare la posizione online.
Ad esempio, se desideri visitare l'URL ubnt.com. In primo luogo, lo digiterai nel tuo browser che è davvero poco per il tuo desktop.
L'ISP eseguirà una ricerca DNS che trova l'indirizzo IP da quell'URL.
Supponiamo che l'indirizzo IP sia come 52.41.57.152.442. Questo indirizzo indica dove trovare il sito che stai cercando. Per questo passaggio, gli utenti non devono memorizzare lunghe stringhe di numeri.
Tutto il tempo per completare questo passaggio descrive la velocità del tuo provider DNS. Se il tempo è lungo, dovresti passare a un provider DNS più veloce per velocizzare le prestazioni del tuo sito e il tempo di caricamento.
2. Migliora le prestazioni del sito aumentando la sicurezza

Garantire la sicurezza del tuo sito è uno dei compiti essenziali al giorno d'oggi. Qui abbiamo cercato di mostrarti un modo semplice ma potente per la sicurezza del sito. Immergiamoci.
Abilita IPv6
IPv6 (protocollo Internet versione 6) è più veloce di IPv4 (protocollo Internet versione 4). Ad esempio, LinkedIn e Facebook hanno riscontrato un miglioramento dopo l'accesso a IPv6. Il miglioramento è rispettivamente del 40% e di circa il 10-15%.
Approssimativamente, il 15% degli utenti di Google ha più IPv6. Oltre a ciò, solo il 10% del sito Web è abilitato per IPv6.
Quindi, il tuo sito Web è abilitato IPv6? Se non sei sicuro, provalo online.
Una Content Delivery Network (CDN) è una rete distribuita a livello globale di server Web o punti di presenza (PoP) il cui scopo è fornire una consegna di contenuti più rapida.
Il contenuto viene replicato e archiviato nella rete CDN in modo che l'utente possa accedere ai dati archiviati in una posizione geograficamente più vicina all'utente. Questo è diverso (e più efficiente) rispetto al metodo tradizionale di archiviazione dei contenuti su un solo server centrale.
La maggior parte dei provider CDN (Content Delivery Network) come CacheFly, Cloudflare, AKAMAI, Incapsula, offrono IPv6. Pertanto, abilitarli controllando il pannello di controllo.
Gli utenti di Cloudflare possono abilitarlo andando alla scheda "Rete". Avere IPv6 non è dannoso per nulla. Sarà divertente fissare il tuo sito e, allo stesso tempo, garantire la sicurezza.

Proteggi il tuo dominio con DNSSEC

Il protocollo DNSSEC (Domain Name System Security Extensions) può aggiungere un ulteriore livello di sicurezza al tuo dominio.
Fondamentalmente, il DNS è stato inventato per essere un sistema condiviso scalabile e in quel momento la sicurezza non era considerata con esso. DNSSEC aggiunge segni crittografici al record DNS. Questo sistema viene utilizzato per verificare che la richiesta provenga o meno da un server dei nomi autorevole.
Puoi abilitare DNSSEC con il registrar di domini. Se sei un utente Cloudflare, puoi consentire DNSSEC andando alla scheda "DNS".
D'altra parte, puoi utilizzare DNS premium da Namecheap poiché supportano DNSSEC. Dopo aver protetto i tuoi dati DNS con DNSSEC, puoi verificare che il tuo dominio online sia abilitato con DNSSEC.

Abilita certificato SSL
HTTPS è un'enorme spinta da parte di Google e di una grande organizzazione per ottenere Internet più sicuro e affidabile. Ultimamente, Google ha menzionato che HTTPS è uno dei segnali di ranking della ricerca. Quindi vai avanti e implementa un certificato SSL sul tuo sito.
Se il tuo sito web ha accesso tramite HTTPS significa che i dati sono crittografati dal PC dell'utente al server web.
Un blogger ha più bisogno del certificato SSL. Se non hai transazioni riservate sul tuo sito web, puoi utilizzare il certificato SSL GRATUITO.
Se sei seriamente intenzionato a proteggere il tuo sito, potresti pensare di lavorare con WAF (Web Application Firewall) per proteggerti da OWASP Top 10 e altro.
Abilita HSTS
HSTS (HTTP Strict Transport Security) è un altro livello di sicurezza aggiuntivo. Consente al browser di guidare tutti i contatti solo sul canale protetto (HTTPS). Inoltre, blocca il downgrade del protocollo e gli attacchi di dirottamento dei cookie.
È possibile abilitare HSTS al limite della rete anche se si utilizza CDN.
3. Migliora le prestazioni del sito aumentando il design

Il design del sito è fondamentale per aumentare le prestazioni del sito. Qui abbiamo elencato alcuni punti che possono aumentare immediatamente il tuo sito.
Assicurati che l'intero sito web sia reattivo
Negli ultimi due anni, a tutti piace navigare dai propri telefoni cellulari. Quindi, a nessuno piace visitare un sito non ottimizzato per i dispositivi mobili.
Anche Google ha iniziato a penalizzare i siti non mobile friendly nel 2015.
Gli sviluppatori Web ora creano un sito con una versione mobile poiché è obbligatorio. Tuttavia, il tuo sito è mobile friendly? Se sì, le congratulazioni per la conversione del tuo sito rimarranno e sicuramente cresceranno in futuro. In caso contrario, non tardare a renderlo mobile o reattivo alle schede.
Usa Cancella CTA

Un pulsante CTA (Call to Action) sul tuo sito può migliorare il tuo tasso di vendita o di conversione? La risposta a questa domanda è: Sì! gli studi hanno rivelato che i pulsanti CTA arancioni aumentano i tassi di conversione del 32,5%, con i pulsanti rossi è del 21%.
Quindi, l'aggiunta del pulsante Call to Action può essere la svolta del tuo sito. Per potenziare l'azione, assicurati di utilizzare alcune parole utilizzabili come Afferra, Avvia, Verifica, Scopri, Impara, ecc.
Usa più immagini
Al pubblico piace la visibilità piuttosto che leggere solo articoli. Le opzioni visibili possono essere GIF, Foto, Video o Disegni. Secondo uno studio, il 10% dei lettori fa clic sul tuo link o articolo dopo aver messo mi piace alle immagini. Molti siti web offrono foto d'archivio.
Controlliamo le opzioni gratuite per te-
- Pexel (gratuito)
- Unsplash (gratuito)
- Piccoli effetti visivi (gratuiti)
- Pixabay (gratuito)
- Snapsnap (gratuito)
Personalizzazione dell'immagine gratuita con piani a pagamento-
- Tela
Opzioni a pagamento-
- Depositphotos
- Shutterstock
Scegliere il tema giusto

Anche l'utilizzo del tema giusto per il sito Web è un fatto essenziale. Dovresti scegliere un tema adatto per il tuo sito web.
Un buon tema non dovrebbe rallentare un sito, ma sfortunatamente molti temi lo fanno. Vediamo come puoi scegliere il tema giusto per il rendimento del tuo sito.
- Disattiva i temi che creano problemi
- Puoi usare il tema venti venti. (Leggi l'articolo sul tema predefinito di WordPress)
- Usa i modelli predefiniti di Elementor oppure puoi scegliere i componenti aggiuntivi di Happy Elementor per creare progetti.
Leggi questo articolo
Riassumendo sul miglioramento delle prestazioni del sito
Non è davvero possibile coprire tutti i problemi in pochi paragrafi. Ma devi seguire tutti questi suggerimenti se desideri uno sviluppo rapido delle prestazioni del sito. Se stai costruendo il tuo o stai pianificando di assumere uno sviluppatore per personalizzare il tuo sito, puoi dare un'occhiata in HappyAddons.
Sorprendentemente, non è necessario imparare una singola riga di codice per personalizzare qualsiasi funzione di HappyAddons.
Ci auguriamo che tu lo abbia reso molto utile. Se riesci a seguire attentamente i passaggi, sicuramente puoi velocizzare il tuo sito web.
Tuttavia, se hai qualche tecnica che dovrebbe essere inclusa nell'elenco, sentiti libero di condividerla nei commenti qui sotto. Ti risponderemo nel frattempo.
