Widget della griglia del prodotto per i download digitali facili di Happy Addons: un modo semplice per decorare i prodotti digitali
Pubblicato: 2022-06-29Il team di Happy Addons ha recentemente lanciato una serie di widget per aiutare gli utenti di Easy Digital Downloads (EDD). Tra i widget, l' EDD Product Grid è uno di quelli esclusivi. Se sei un utente Elementor, con questo widget puoi mostrare i prodotti digitali del tuo negozio in modo organizzato.
Inoltre, puoi includere/escludere prodotti, aggiungere caroselli di prodotti al tuo negozio utilizzando il widget Happy Addons EDD Product Grid.
In questo blog, daremo un'occhiata al nuovo widget Easy Digital Downloads Product Grid di Happy Addons e vedremo anche come progettare una straordinaria griglia di prodotti utilizzando questo efficace widget Elementor.
Iniziamo con l'introduzione di base del widget.
Componenti aggiuntivi felici Download digitali facili Widget della griglia del prodotto a colpo d'occhio

Il widget Edd Product Grid di Happy Addons ti consente di mostrare i prodotti digitali del tuo negozio in un layout a griglia. È possibile visualizzare i prodotti in diversi formati di design. Questo è completamente personalizzabile e viene fornito con campioni già pronti.
Caratteristiche principali :
- Imposta diversi layout di progettazione
- Includi ed escludi prodotti utilizzando Query
- Gestisci il numero di prodotti
- Aggiungi un badge personalizzato.
Vantaggi dell'utilizzo di Happy Addons EDD Product Grid Widget
Le funzionalità predefinite di Easy Digital Downloads non dispongono di funzionalità sufficienti per aggiungere prodotti in una griglia reattiva. Tuttavia, il widget EDD Product Grid di Happy Addons risolve questo problema. Puoi facilmente personalizzare la pagina del prodotto predefinita o crearne una nuova nel tuo stile.
Avrai anche altri vantaggi. Piace,
- Mostra i prodotti in evidenza/più venduti
- Aumento delle vendite
- Migliora le esperienze utente dei clienti
Mostra in modo efficiente i prodotti digitali sul tuo sito Web Elementor (6 semplici passaggi)
In questa parte, ti mostreremo come progettare una funzione di griglia di prodotto utilizzando il widget griglia di prodotti EDD di Happy Addons.
Utilizzeremo il modello di pagina di destinazione del singolo prodotto di Happy Addons per la dimostrazione. Devi anche installare e attivare i seguenti plugin sul tuo sito web:
Prerequisiti
- Download digitali facili (EDD)
- Elementor (gratuito)
- Componenti aggiuntivi felici (gratuiti)
- Buoni componenti aggiuntivi Pro
Iniziamo:
- Passaggio 1: aggiungi il widget della griglia del prodotto EDD
- Passaggio 2: configurare le impostazioni del layout del contenuto
- Passaggio 3: come aggiungere prodotti selezionati
- Passaggio 4: come rimuovere i prodotti selezionati
- Passaggio 5: Impostazioni avanzate del contenuto della griglia del prodotto
- Passaggio 6: personalizza con le opzioni di stile disponibili
Passaggio 1: aggiungi il widget della griglia del prodotto EDD
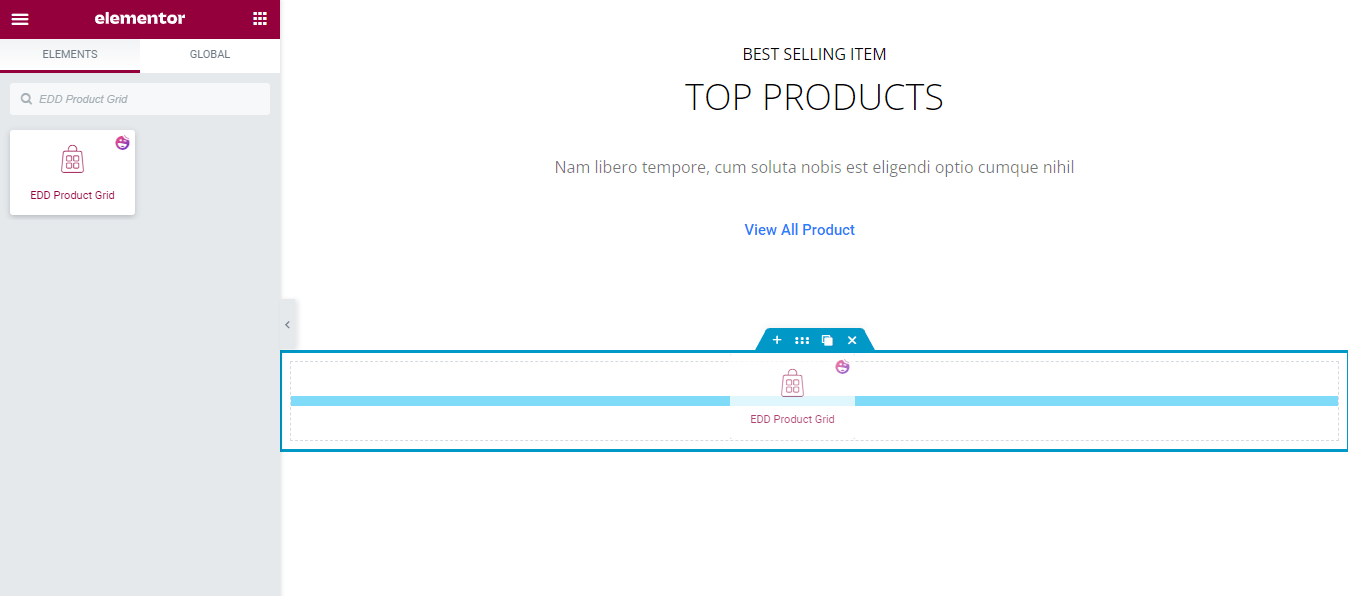
Innanzitutto, devi aggiungere il widget nella sezione giusta della tua pagina web. Trova il widget dall'area della galleria dei widget di Elementor sul lato sinistro, quindi trascina e rilascia il widget. Puoi seguire l'immagine qui sotto.

Passaggio 2: configurare le impostazioni del layout del contenuto
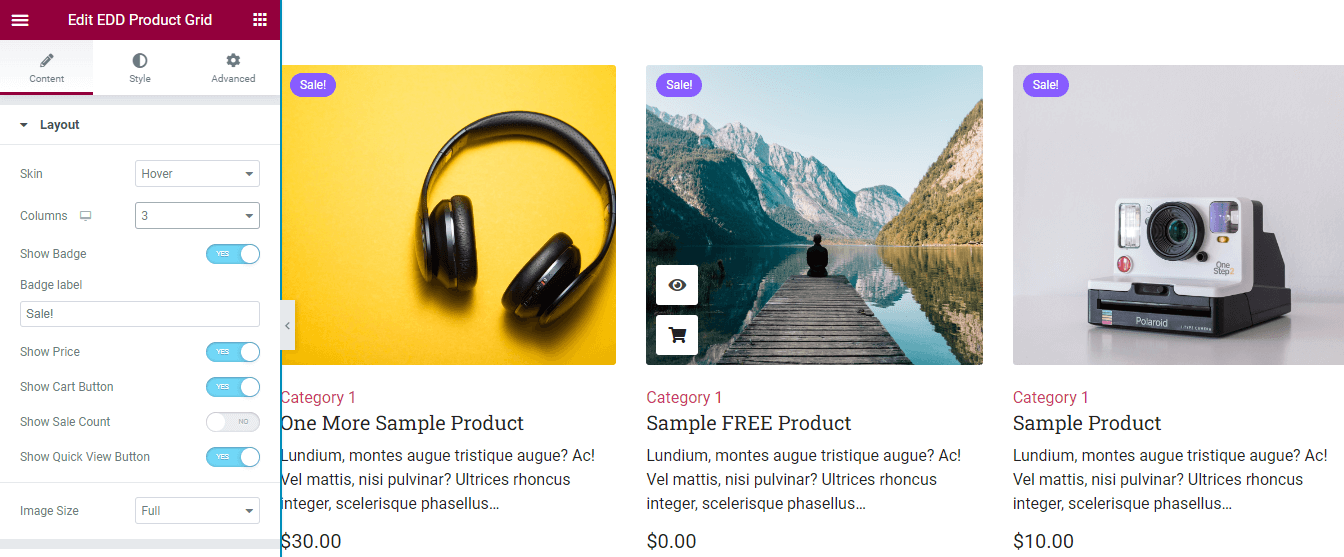
Dopo aver aggiunto il widget, otterrai l'interfaccia come l'immagine qui sotto. Vai alla sezione Contenuto->Layout per gestire le diverse impostazioni del widget. Puoi selezionare una Skin di design tra le due “ Classic e Hover ”. Qui, abbiamo scelto l' Hover come skin di design.
Puoi impostare quanti prodotti verranno visualizzati in una colonna . Inoltre, puoi abilitare l'opzione Mostra badge , scrivere l' etichetta del badge e attivare la funzione Mostra prezzo .
Per visualizzare il pulsante del carrello, dovresti mostrare l'opzione Pulsante del carrello . Se necessario, puoi mostrare il conteggio delle vendite e il pulsante di visualizzazione rapida .
Puoi anche controllare la dimensione dell'immagine su diversi dispositivi.

Passaggio 3: come aggiungere prodotti selezionati
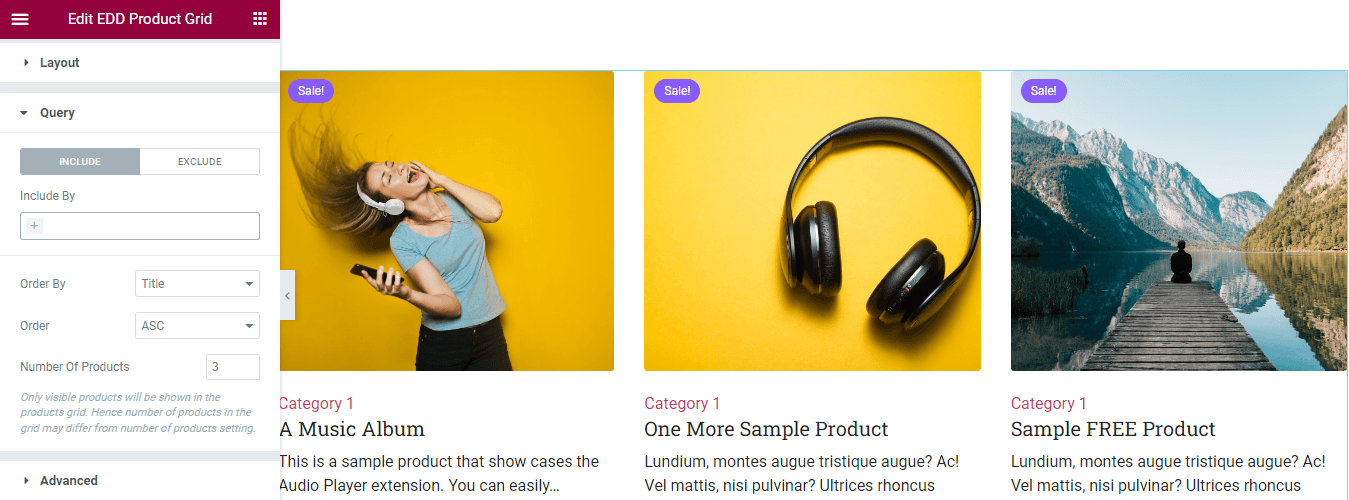
Puoi aggiungere prodotti alla griglia utilizzando l'opzione Query->Includi . Qui puoi includere i prodotti usando Query->Caratteristiche Prodotti . Oppure cerchi e aggiungi manualmente i prodotti con l'opzione Query->Termini .

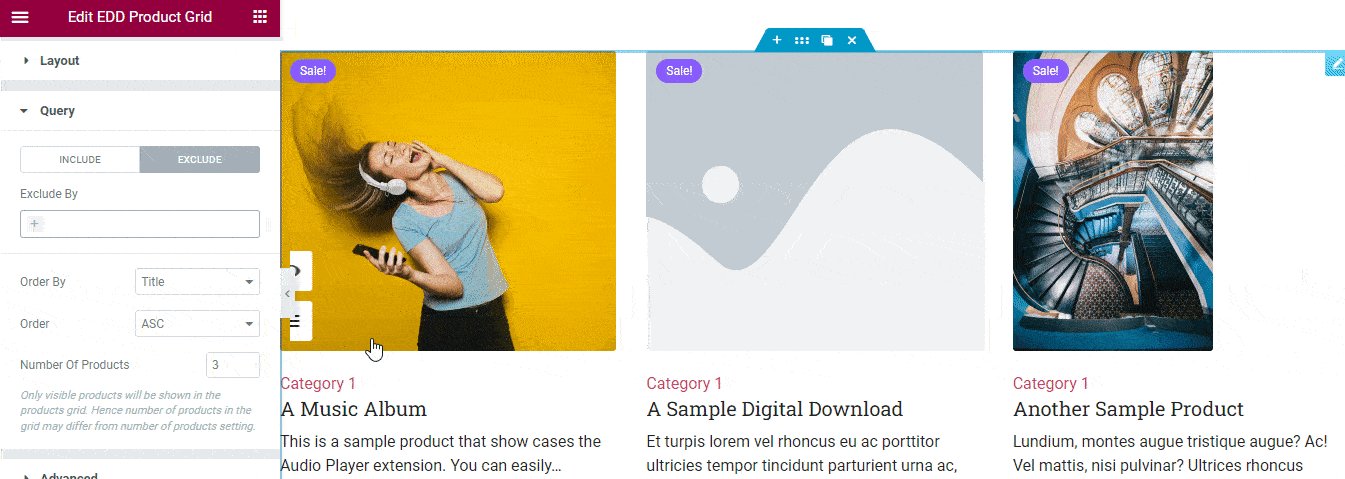
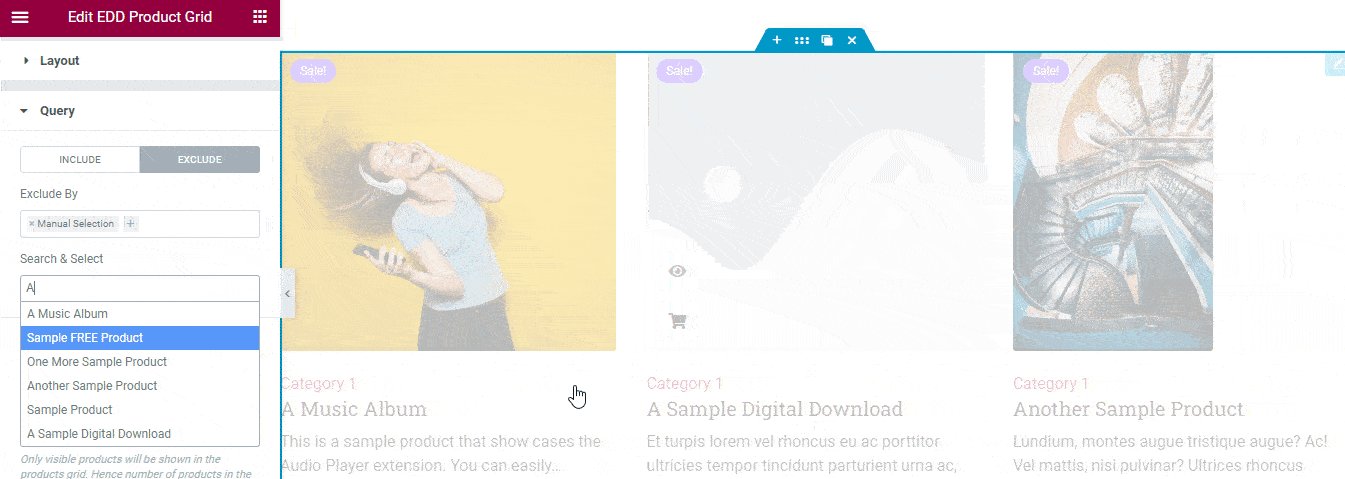
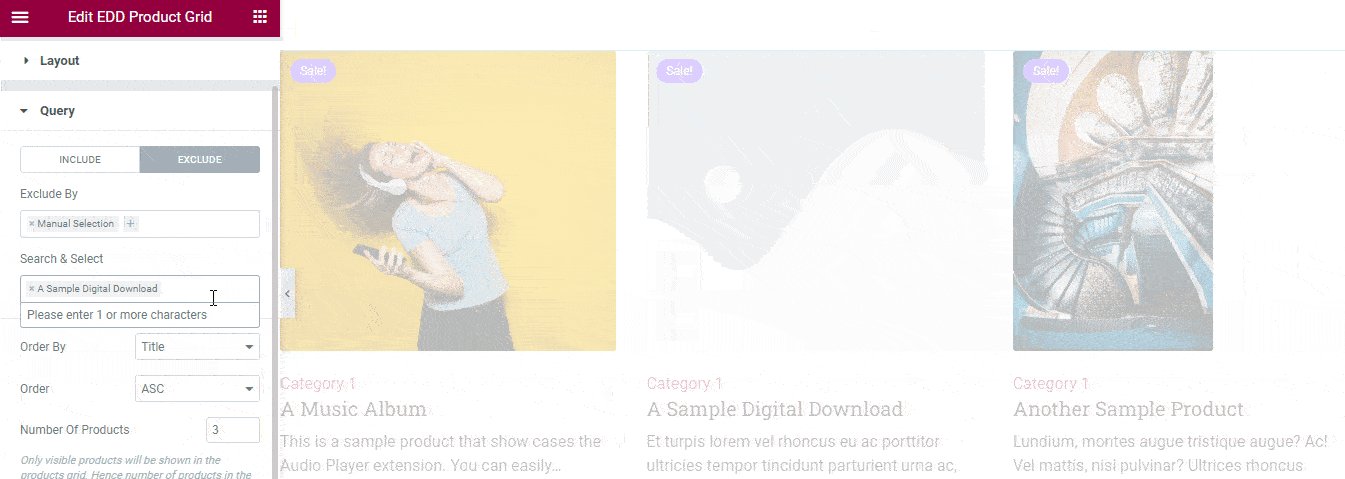
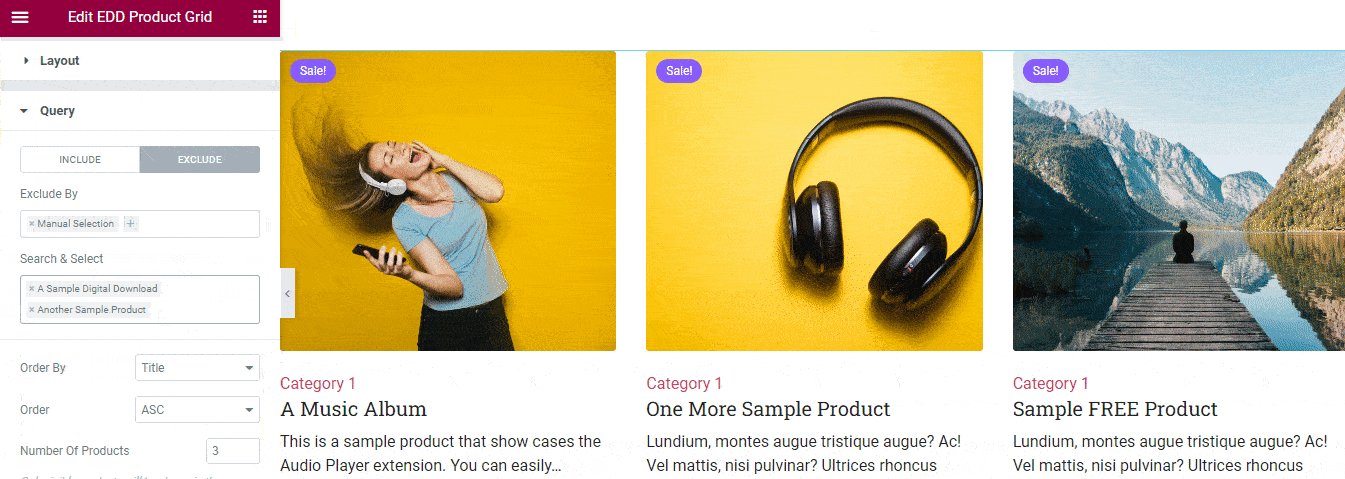
Passaggio 4: come rimuovere i prodotti selezionati
Se devi rimuovere i prodotti dalla griglia, puoi utilizzare l'opzione Interroga->Escludi . Puoi escludere i prodotti attuali , utilizzare l'opzione Termini o provare il processo di selezione manuale. qui, abbiamo escluso due prodotti utilizzando l'opzione Selezione manuale. Puoi seguire l'immagine qui sotto.

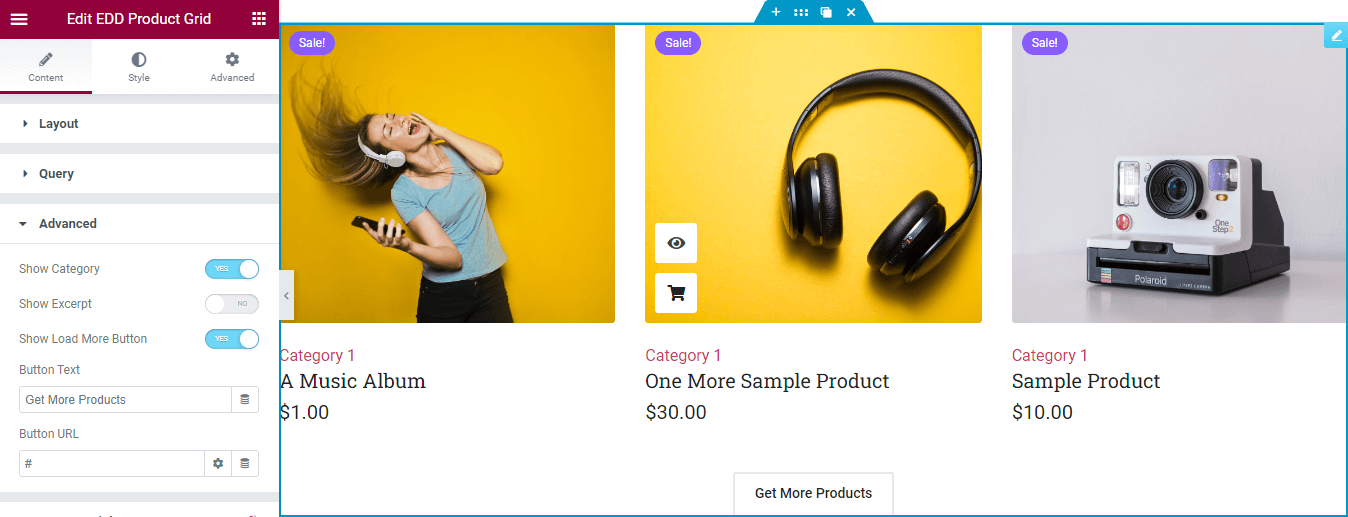
Passaggio 5: Impostazioni avanzate del contenuto della griglia del prodotto
Nell'area Contenuto->Avanzate , otterrai alcune altre sezioni essenziali.


- Mostra categoria : puoi visualizzare la categoria del prodotto abilitando questa opzione.
- Mostra estratto : se vuoi mostrare la descrizione del prodotto, puoi attivare questa impostazione.
- Mostra pulsante Carica altro : per caricare più prodotti, puoi abilitare questa funzione.
- Testo del pulsante : puoi scrivere il livello del pulsante.
- URL del pulsante : inserisci anche l'URL del pulsante.
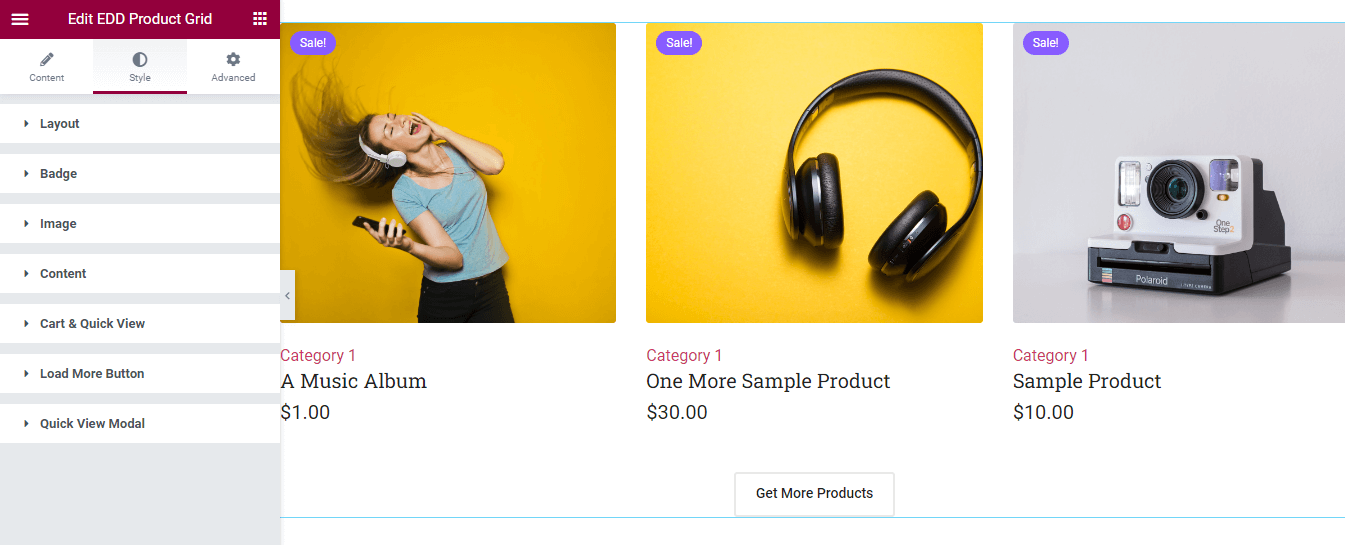
Passaggio 6: personalizza con le opzioni di stile disponibili
Puoi modificare il design predefinito di questo widget. Otterrai tutte le opzioni di stile necessarie nell'area Stile . Puoi stilizzare il,
- Disposizione
- Distintivo
- Immagine
- Contenuto
- Carrello e visualizzazione rapida
- Pulsante Carica altro
- Visualizzazione rapida modale

Consulta la documentazione ufficiale completa del widget EDD Product Grid. Oppure puoi dare un'occhiata alla video guida se hai fretta.
Anteprima finale
Ecco la prospettiva finale della nostra pagina del singolo prodotto dopo aver terminato la personalizzazione.
Inizia a personalizzare i tuoi prodotti digitali
Con lo strumento giusto come il widget Griglia prodotti Download digitali facili, puoi rendere la pagina del tuo prodotto più attraente per i tuoi clienti. Una pagina del prodotto ben progettata non solo migliora l'esperienza utente dei tuoi clienti, ma aumenta anche la conversione.
Nella guida sopra, abbiamo mostrato come utilizzare il widget EDD Product Grid di Happy Addons per mostrare i prodotti del tuo negozio in un layout a griglia organizzato. Happy Addons include anche altri widget Elementor per Download digitali facili necessari. Puoi anche provarli per rendere più funzionale il tuo negozio online.
Puoi dare un'occhiata alla video guida se hai fretta.
Se puoi incontrare difficoltà durante l'utilizzo di questo widget, lascia un commento. Ti chiediamo di iscriverti alla nostra newsletter e di rimanere con i nostri canali social.
Iscriviti alla nostra Newsletter
Ricevi le ultime notizie e gli aggiornamenti su Elementor
