Le caratteristiche più importanti del design di un sito di e-commerce
Pubblicato: 2018-01-19Hai un piano per vendere online. Hai deciso cosa vendere, hai deciso di utilizzare WooCommerce e ora devi progettare il tuo negozio.
Questa fase può essere difficile. Trovare quel tema perfetto, o anche selezionare un designer che capisca i tuoi obiettivi, può consumare tempo che non hai. E se non hai mai venduto online prima, potresti sentirti come se stessi cercando qualcosa che semplicemente "sembra carino", senza avere una solida conoscenza di ciò che è veramente importante.
Per aiutarti a capire cosa è cruciale e cosa no, dovresti sapere quali sono effettivamente le caratteristiche più importanti del design di un negozio. Questo ti aiuterà a separare i design che "sembrano belli" da quelli che funzionano bene.
Diamo un'occhiata alle caratteristiche più importanti del design del tuo negozio WooCommerce in modo da poter iniziare la prossima fase cruciale.
Navigazione facilmente comprensibile
La navigazione potrebbe benissimo essere la parte più importante del design di un negozio . Una buona navigazione aiuta i nuovi acquirenti a trovare ciò che stanno cercando senza problemi. D'altra parte, una cattiva navigazione li frustra e potrebbe persino portarli ad abbandonare il tuo negozio.
La domanda, quindi, è cosa costituisce effettivamente una buona navigazione. L'idea principale è quella di presentare un percorso chiaro dalla pagina di destinazione al checkout . Indipendentemente dalla pagina in cui atterra inizialmente un visitatore, dovrebbe essere in grado di orientarsi rapidamente nel tuo sito senza dover chiedere "come faccio a...?"
Per la maggior parte del tempo, ciò costituirà la presentazione solo delle categorie o pagine più cruciali nella navigazione principale e la delega di destinazioni meno importanti ai menu a discesa o al piè di pagina del sito.
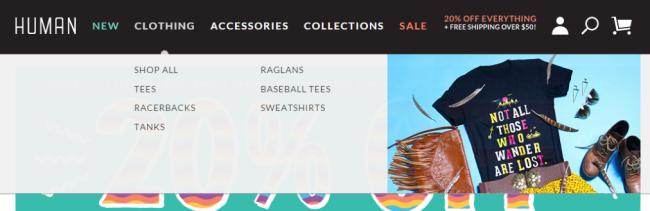
HUMAN ha una semplice navigazione nella parte superiore del sito con categorie molto semplici e il menu a discesa lo suddivide solo un po' di più:

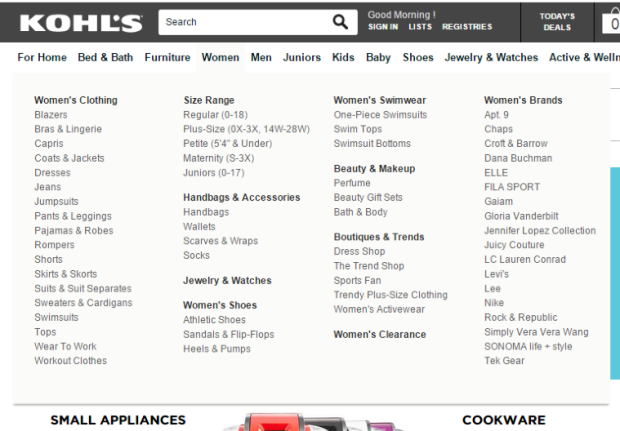
Anche Kohl's, un negozio molto più grande, fa qualcosa di simile: le loro categorie più importanti sono in alto e il menu a discesa ha divisioni chiaramente etichettate che aiutano a guidare la navigazione verso la posizione corretta (e spesso più specifica).

Se hai un bel po' di prodotti e la navigazione sta diventando complicata, puoi aggiungere il widget di navigazione a strati integrato al tuo negozio WooCommerce: proprio come Kohl, questo consentirà ai clienti di filtrare i risultati di ricerca per colore, dimensione o altri criteri tu specificare.

La presentazione di opzioni sia ampie che ristrette con etichette chiare consente ai clienti di navigare nel tuo negozio come desiderano. E se preferiscono evitare del tutto la tua navigazione, la tua ricerca è a portata di clic.
Compatibilità con tutti i dispositivi e le dimensioni dello schermo
Poiché continuiamo a vedere un aumento degli acquirenti solo mobili, è importante essere consapevoli dei numerosi dispositivi e dimensioni dello schermo diversi utilizzati dai clienti.
Il responsive design è un metodo di web design che ridimensiona automaticamente l'aspetto di un sito in modo che corrisponda alle dimensioni dello schermo su cui viene visualizzato. Negli ultimi anni è diventato rapidamente uno standard per i siti Web, in parte grazie a Google che considera l'ottimizzazione dei dispositivi mobili di un sito un fattore di ranking e consiglia la reattività come il modo migliore per conformarsi.

Con più acquirenti che scelgono di utilizzare i propri dispositivi mobili per gli acquisti, il design del tuo negozio dovrebbe assolutamente essere in grado di corrispondere agli schermi su cui viene visualizzato . In caso contrario, probabilmente scoprirai che i tuoi clienti stanno abbandonando i loro carrelli (se arrivano anche così lontano).
La buona notizia: tutti i temi WooCommerce disponibili sul nostro sito sono pronti all'uso (inclusi Storefront e i suoi numerosi temi figlio). E poiché la reattività è diventata uno standard, quasi tutti i temi compatibili con WooCommerce che troverai su WordPress.org sono anche compatibili con i dispositivi mobili.
Se stai cercando un tema altrove , tieni d'occhio la parola "reattivo" nella descrizione o tra i tag. Una volta stabilito un tema da utilizzare, provalo su tutti i tuoi dispositivi per assicurarti che sia veramente ottimizzato per i dispositivi mobili.
Se hai intenzione di collaborare con uno sviluppatore per creare un design reattivo da zero, dai un'occhiata a questa guida di Google per dare la priorità alla compatibilità con i dispositivi mobili: ti fornirà alcuni suggerimenti specifici da tenere a mente mentre fai brainstorming insieme.
Tempi di caricamento rapidi per ogni pagina
Una curiosità: circa il 40% degli acquirenti online abbandonerà un sito Web se impiega più di tre secondi per caricarsi. Non importa quanto sia bello il tuo negozio, se è lento, la tua frequenza di rimbalzo aumenterà e il tuo tasso di conversione diminuirà drasticamente.
Per evitare di perdere una parte enorme dei tuoi clienti, dovresti mirare a implementare un design che carichi rapidamente tutte le sue risorse . Altrimenti, vedrai alti tassi di rimbalzo e di uscita.


Non preoccuparti: è del tutto possibile realizzare un bel design del negozio senza far battere i piedi con impazienza a tutti i tuoi visitatori . Tra strumenti di compressione, reti di distribuzione dei contenuti e modifiche e plug-in specifici della piattaforma, puoi assicurarti che anche le immagini e gli elementi grafici più grandi vengano caricati immediatamente.
Ecco alcuni suggerimenti per aiutarti a evitare che il tuo design si impantani nel tuo sito:
- Comprime file di immagini di grandi dimensioni. Servizi gratuiti come Kraken.io e TinyPNG ti consentono di farlo in pochi secondi!
- Assicurati che il tuo hosting sia adatto : considera di chattare con il tuo host per aggiornare il tuo piano se le cose sembrano un po' lente.
- Esamina le reti di distribuzione dei contenuti come CloudFlare, che forniscono versioni memorizzate nella cache del tuo negozio ai visitatori da un server locale.
Usa immagini chiare e belle
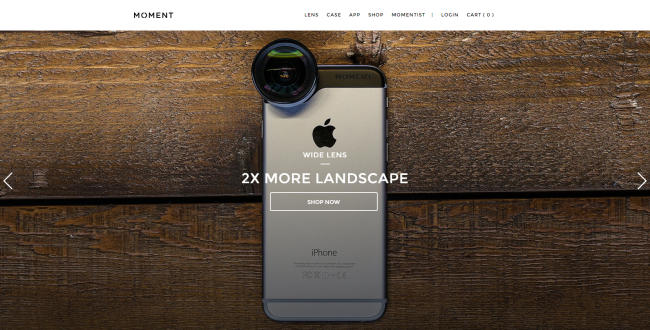
Hai notato tutte le grandi immagini che riempiono lo schermo negli ultimi tempi? Ad esempio, la homepage di Moment è dominata da questa bellissima foto dell'obiettivo in azione su un iPhone:

Queste immagini grandi e accattivanti non sono solo belle: indirizzano immediatamente l'attenzione del visitatore su un invito all'azione cruciale .
Dai un'altra occhiata alla homepage di Moment. La bellissima foto di sfondo mostra immediatamente qual è il prodotto, mentre il testo sovrapposto ha un chiaro invito all'azione: in sostanza, "fai clic qui per ottenere questo obiettivo".
Immagini di grandi dimensioni come questa, combinate con inviti all'azione, fanno un ottimo lavoro spiegando i tuoi prodotti o convincendo i tuoi clienti a guardare qualcosa di specifico . L'ampia area ti consente di mettere in evidenza un prodotto in modo molto dettagliato e la foto giusta può vendere un articolo per te sin dal primo secondo.
Naturalmente, il design del tuo sito non dovrebbe essere focalizzato solo su una o due grandi immagini sulla tua home page. Dovresti anche utilizzare immagini di prodotto cristalline in tutto il tuo design , sia che si tratti di indirizzare gli acquirenti a pagine specifiche o semplicemente di mostrare di cosa sei capace.

Sopra c'è un ottimo esempio dal negozio New Balance. Queste immagini sono state create semplicemente sovrapponendo la fotografia del prodotto esistente su uno sfondo: bam, promozione istantanea della home page. Sono attraenti, motivanti e mostrano a chi non conosce il marchio esattamente cosa vende New Balance.
Non c'è motivo per cui dovresti limitare l'utilizzo delle immagini dei prodotti alle loro singole pagine. Inizia a utilizzarli durante l'intero progetto e avrai una possibilità migliore per indirizzare nuovi clienti fino alla schermata di conferma dell'ordine.
Un incontro tra settore e cliente
Infine, mentre i suggerimenti che ti abbiamo dato finora hanno lo scopo di aiutarti a trovare design per negozi con le qualità che ti piacciono, non si tratta sempre di te . Dovrai anche considerare cosa si aspettano i tuoi clienti da quel design.
Dovresti scegliere solo un design che ritieni corrisponda al settore del tuo negozio e alle esigenze dei tuoi clienti . Se scegli un tema che funziona bene ma non si adatta alla tua azienda, a lungo termine potrebbe anche farti del male.
Se vendi accessori di moda di fascia alta, il design che selezioni dovrebbe essere elegante e alla moda per riflettere questo. Ma se vendi scarpe da ginnastica sportive, lo stesso design sembrerà fuori posto nel tuo negozio e non ti piacerà il modo in cui si lega al resto del tuo marchio, portando probabilmente a una rapida riprogettazione.
Dai un'occhiata a questo post sui design di home page appropriati per vari settori per saperne di più su cosa intendiamo quando parliamo di trovare la corrispondenza giusta. Lo saprai spesso quando lo vedrai.
Come scegliere un tema per il tuo negozio WooCommerce
Con questi suggerimenti in mente, dovresti essere più preparato a trovare un design che soddisfi le tue esigenze e si adatti ai tuoi clienti. Tuttavia, potresti ancora non essere sicuro da dove iniziare a cercare quel tema WooCommerce perfetto.
Se hai bisogno di una guida, ecco alcuni suggerimenti:
- Comincia qui. Il nostro tema Storefront è gratuito e compatibile al 100% con WooCommerce. Ci sono anche numerosi temi figlio su misura per settori e tipi di negozi specifici.
- Fai una ricerca. Ci sono molti siti che offrono temi gratuiti oa prezzi ragionevoli: potresti semplicemente guardarti un po' in giro per trovarli.
- Contatta un WooExpert. Molti dei nostri WooExperts possono personalizzare un tema per te o addirittura progettarne uno da zero, se preferisci seguire quella strada. E con la loro conoscenza di WooCommerce, sono ottimi partner!
- Leggi le ultime tendenze e le migliori pratiche. Questa guida sul perché la progettazione UX è importante è una buona lettura.
- Infine, se sei davvero ambizioso... prova a progettare il tuo tema . I nostri partner didattici non insegnano solo WooCommerce, molti di loro hanno anche corsi di HTML, CSS e progettazione di siti Web che ti aiuteranno a personalizzare o creare un design che ami.
Ci auguriamo che questa guida ti abbia aiutato a comprendere meglio le funzionalità di progettazione che contano davvero. Hai domande? Facci sapere e saremo felici di aiutarti.
