Web design e-commerce: tutto quello che devi sapere
Pubblicato: 2024-12-19Ti sei mai chiesto perché il design di Amazon è rimasto quasi lo stesso dal 2009? Perché funziona. Hanno decifrato la formula e vi si sono attenuti. La ragione del successo di Amazon è che si concentra sulla rimozione di ogni possibile barriera tra i suoi prodotti e i portafogli dei suoi clienti e meno sul brutto design. Ma questo significa che il tuo negozio dovrebbe apparire come se fosse di vent'anni fa? NO.
Questo è esattamente ciò di cui parleremo oggi. Ti mostreremo i passaggi attuabili che puoi intraprendere subito e come utilizzare esattamente strumenti come Divi per padroneggiare il web design dell'e-commerce in grado di bilanciare la bellezza con il business.
- 1 Il design è importante anche nel web design e-commerce?
- 2 Web design e-commerce: cosa spinge gli acquirenti ad acquistare?
- 2.1 Indicatori di fiducia
- 2.2 Principi fondamentali dell'UX
- 2.3 Prova sociale
- 2.4 Velocità di caricamento
- 2.5 Cosa non funziona nel web design e-commerce?
- 3 Il costo reale di un web design e-commerce scadente
- 3.1 Carrelli della spesa abbandonati
- 3.2 Sovraccarico del servizio clienti
- 3.3 Perdita di affari ripetuti
- 3.4 Aumento dei costi di sviluppo
- 4 Gli elementi essenziali per creare un sito Web di e-commerce
- 4.1 1. Un adeguato sistema di gestione dei contenuti
- 4.2 2. Integrazioni ed estensibilità
- 4.3 3. Scalabilità e agilità
- 4.4 4. Un backend capace di gestire tutto
- 5 Più vendite, meno stress con Divi
- 5.1 Divi AI: più veloce della velocità del pensiero
- 5.2 Dall'idea al sito web in pochi minuti
- 5.3 Tutto ciò di cui hai bisogno, tutto in un unico posto
- 6 Dal design ai dollari: guida all'implementazione
- 6.1 Pianificazione delle pagine necessarie
- 6.2 Progettare schede prodotto che convertono
- 6.3 Determinazione di una strategia di visualizzazione del prodotto
- 6.4 Implementazione delle Esperienze Post-Acquisto
- 7 È il momento di far vendere il tuo negozio
Il design è importante anche nel web design e-commerce?
Dai un'occhiata al negozio online Nike, quindi vai su eBay. Uno è elegante e raffinato, mentre l'altro sembra che stia lottando per scrollarsi di dosso le radici del design degli anni '90.
Poi c'è Walmart: ha completamente rinnovato il suo goffo sito web nel 2018 e da allora le sue vendite online sono aumentate del 22% quasi ogni anno. Tutti e tre hanno linguaggi di progettazione diversi, ma generano comunque entrate considerevoli perché hanno capito ciò che conta nel design dell'e-commerce.
Non fraintendetemi: il design conta, ma per ragioni che vanno oltre l'estetica. I tuoi clienti vengono nel tuo negozio con una missione: trovare ciò che desiderano e acquistarlo senza problemi. Non sono qui per ammirare i tuoi fantasiosi effetti al passaggio del mouse o quel raggio perfetto per i pulsanti che hai passato ore a scegliere.
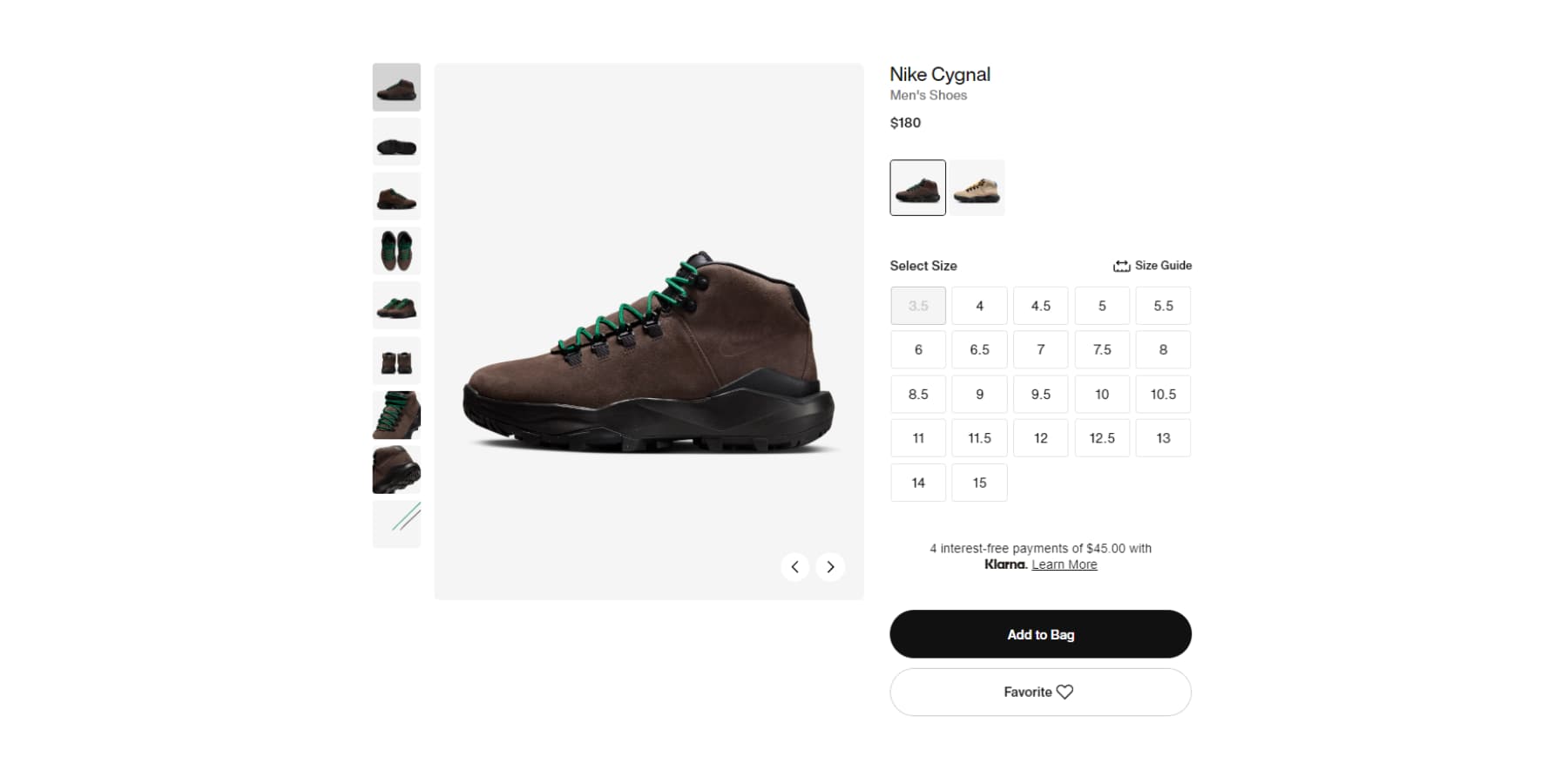
I siti di e-commerce di maggior successo riescono a raggiungere questo equilibrio. Guarda come le pagine dei prodotti Nike ti guidano in modo naturale attraverso le opzioni di dimensioni e stile.

Queste non sono scelte progettuali casuali: sono decisioni calcolate basate su anni di test su ciò che spinge le persone a fare clic su "acquista".
Concentrandosi sulla guida fluida degli acquirenti dalla navigazione all'acquisto, questi negozi eliminano gli ostacoli in ogni fase. Pensa a categorie di prodotti chiare, barre di ricerca prominenti, visualizzazioni di prezzi evidenti e pulsanti di pagamento da non perdere. Mentre i concorrenti inseguono le tendenze del design, loro sono impegnati a perfezionare i percorsi che trasformano i visitatori in clienti.
Web design e-commerce: cosa spinge gli acquirenti ad acquistare?
Mentre i designer discutono sulla tonalità di blu perfetta per i pulsanti di acquisto, gli acquirenti reali si preoccupano di qualcosa di completamente diverso. Basandosi su anni di dati sulla progettazione web di e-commerce e sul comportamento reale dei clienti, questa è la nostra comprensione di ciò che guida veramente le decisioni di acquisto online.
Indicatori di fiducia
I badge di fiducia e gli indicatori di sicurezza fungono da scorciatoie visive per la fiducia dei clienti. Sono la pietra angolare del moderno web design e-commerce. L’approccio più efficace combina certificati SSL, loghi di pagamento riconosciuti e badge di sicurezza nei punti decisionali cruciali, in particolare vicino alle aree di prezzo e cassa.

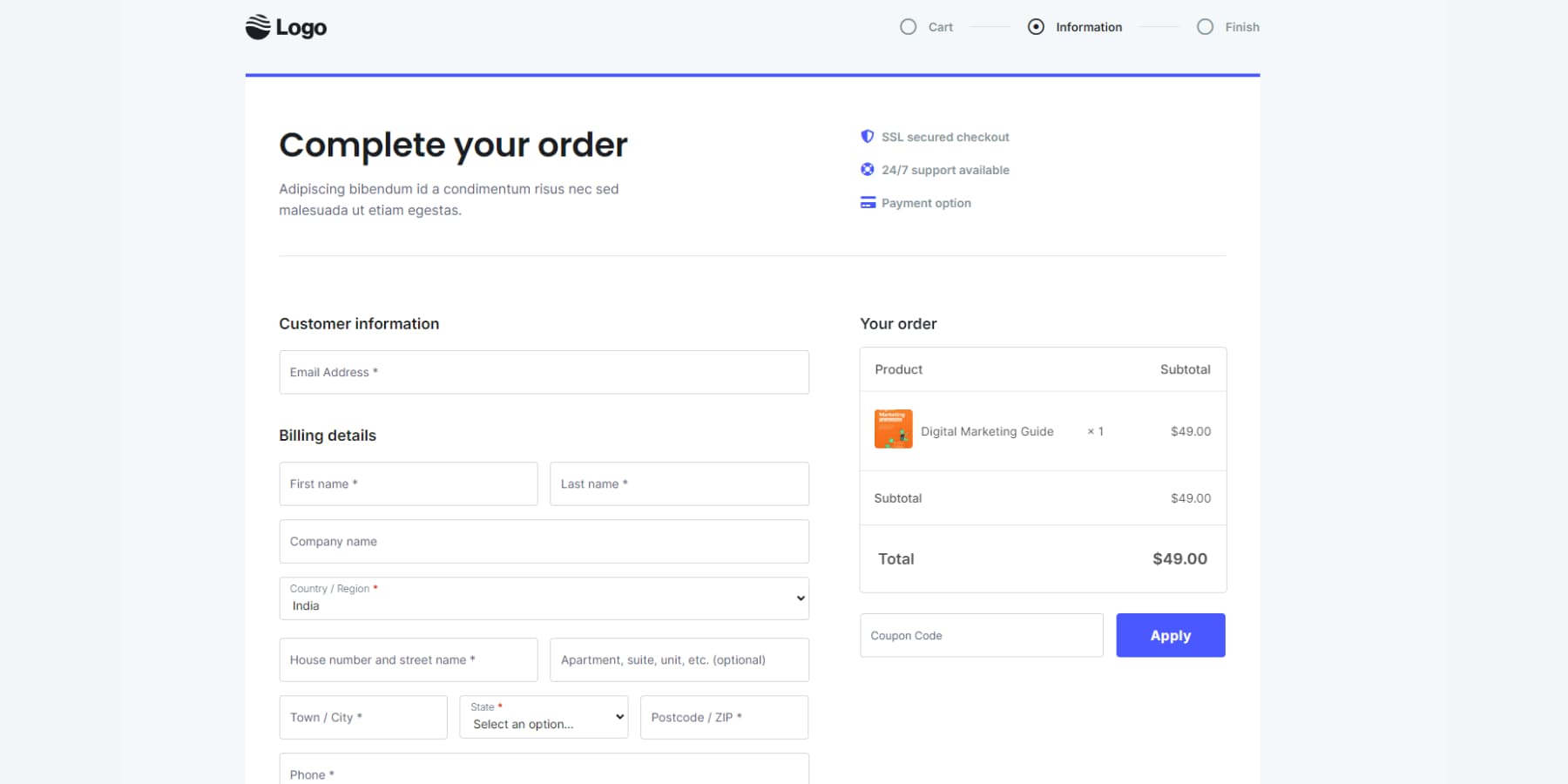
Esempio di una buona progettazione di segnali di fiducia da Cartflows
Ma un’efficace costruzione della fiducia va oltre questi simboli. Informazioni di contatto chiare, politiche di spedizione dettagliate, processi e garanzie di reso trasparenti costituiscono la base della fiducia dei clienti. La chiave è il posizionamento strategico: posizionare elementi di fiducia laddove i clienti esitano naturalmente o mettono in discussione la loro decisione di acquisto.
Ciò crea un percorso di acquisto fluido mantenendo un design pulito e ordinato che non travolge i visitatori con simboli di fiducia.
Principi fondamentali dell'UX
Il focus del web design di un e-commerce di successo dipende dalla rimozione degli attriti dal processo di acquisto. Ciò significa implementare strutture di navigazione chiare, modelli di layout coerenti e percorsi di acquisto evidenti.
Le pagine dei prodotti più efficaci seguono una gerarchia logica: immagini dei prodotti in evidenza, prezzi trasparenti e pulsanti di acquisto facilmente accessibili. Elementi di supporto come descrizioni del prodotto, specifiche e foto aggiuntive dovrebbero migliorare anziché interrompere questo flusso principale.
La reattività mobile non è opzionale: è fondamentale per mantenere un'esperienza fluida su tutti i dispositivi in cui vengono prese le decisioni di acquisto.
Prova sociale
La prova sociale funziona meglio quando si combinano più formati: valutazioni a stelle, recensioni scritte, foto dei clienti e approvazioni di esperti. Posiziona questi elementi in modo strategico: sopra la piega sulle pagine dei prodotti e vicino ai pulsanti di invito all'azione dove supportano naturalmente le decisioni di acquisto.
Il tipo di prova sociale dovrebbe essere in linea con il tuo prodotto. I prodotti visivi traggono vantaggio dalle foto dei clienti, mentre le offerte complesse necessitano di recensioni dettagliate. Mantieni l'autenticità: le esperienze reali dei clienti superano costantemente le testimonianze raffinate.
Non nascondere le recensioni negative. Mostrare solo i punteggi perfetti può suscitare scetticismo. Rispondi invece in modo professionale alle critiche e fornisci informazioni di contatto, dimostrando trasparenza e impegno al miglioramento.
Velocità di caricamento
La velocità di caricamento influisce direttamente sui tuoi profitti: ogni secondo in più di tempo di caricamento riduce le conversioni del 7%. Immagini dei prodotti a caricamento rapido, processi di pagamento rapidi e transizioni di pagina rapide non sono solo requisiti tecnici: sono fattori trainanti delle vendite.
La chiave è ottimizzare senza compromettere la qualità. Ciò significa immagini di dimensioni adeguate, codice efficiente e memorizzazione nella cache strategica. Le prestazioni sui dispositivi mobili meritano un'attenzione particolare poiché la maggior parte degli acquirenti naviga sui telefoni.
Concentrati prima sui contenuti critici: assicurati che le immagini dei prodotti, i prezzi e i pulsanti di acquisto vengano caricati immediatamente mentre gli elementi meno cruciali possano essere caricati progressivamente. Un negozio ben ottimizzato dovrebbe caricare il contenuto principale entro 2-3 secondi, con gli elementi interattivi pronti entro 5 secondi al massimo.
Cosa non funziona nel web design e-commerce?
Ora che sappiamo cosa funzionerà, chiariamo cosa no. Potresti essere sorpreso di apprendere che alcuni dei “trucchi” utilizzati dagli influencer online potrebbero influire sui tassi di conversione. Ecco le idee sbagliate comuni che spingono i proprietari dei negozi a investire nei posti sbagliati.
Pagine dei prodotti disordinate
Le pagine dei prodotti falliscono quando provano a mostrare tutto in una volta. Dense pareti di testo, molteplici inviti all'azione concorrenti e elenchi infiniti di funzionalità travolgono gli acquirenti e i tassi di conversione. L'errore più comune è riempire ogni dettaglio del prodotto sopra la piega.

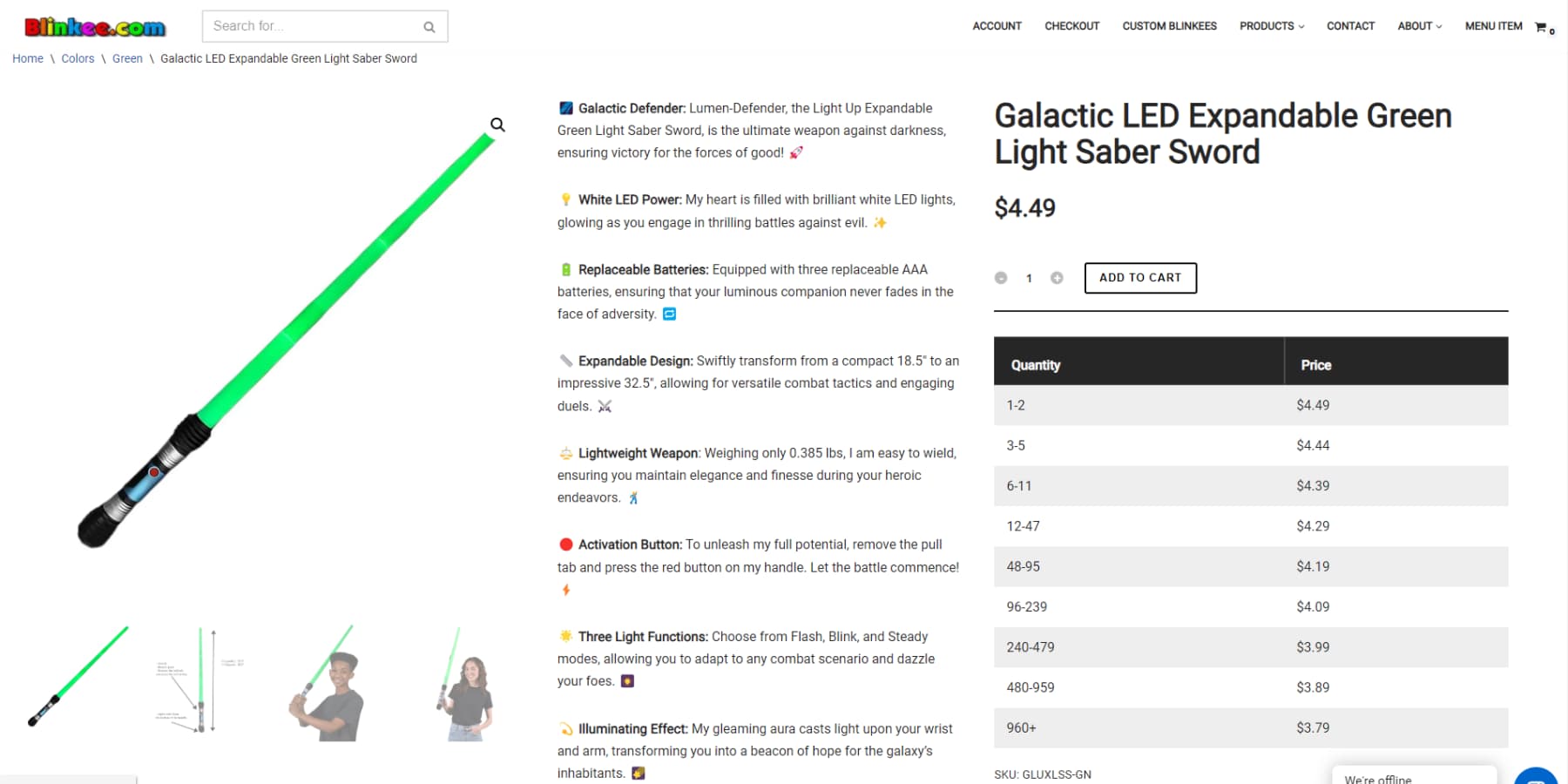
Blinkee è “famigerato” in tutto il mondo per il suo terribile Web Design di e-commerce
Le pagine dei prodotti necessitano invece di una chiara gerarchia visiva che guidi i clienti attraverso le informazioni essenziali: l'immagine principale, il prezzo, le caratteristiche principali e il pulsante di acquisto.
I dettagli secondari dovrebbero trovarsi più in basso nella pagina dove i clienti interessati possono trovarli. Pensa alla pagina del tuo prodotto come a una conversazione, non a un dump di dati. Ogni elemento dovrebbe avere uno scopo chiaro nel portare i clienti verso una decisione di acquisto.
Copia che si sta impegnando troppo
Evita la pubblicità TUTTO MAIUSCOLO e gli eccessivi punti esclamativi nelle descrizioni dei prodotti. "SORPRENDENTE!!" e “IL MIGLIOR PRODOTTO DI SEMPRE!!!” allontanare i clienti anziché convertirli. Evita contenuti pieni di parole d'ordine vuote come "rivoluzionario" o "rivoluzionario". I tuoi clienti desiderano dettagli chiari e specifici su cosa fa il tuo prodotto e perché è importante per loro.
Concentrati sui vantaggi pratici: spiega come la tua tenda da campeggio gestisce le precipitazioni invece di fare vaghe affermazioni sulla "trasformazione delle esperienze all'aria aperta". Le descrizioni dirette e oneste convertono meglio dell’entusiasmo fabbricato.
Popup aggressivi
Gli anni 2000 hanno chiamato. Vogliono indietro i loro popup. Sai cosa intendiamo: "OTTIENI IL 10% DI SCONTO!!!" prima di vedere cosa vendi, “NON LASCIARE!” quando muovi il mouse verso l'alto e "ISCRIVITI ALLA NOSTRA LISTA VIP!" mentre provi a leggere i dettagli del prodotto. Immagina che qualcuno ti salti davanti non appena entri nel tuo negozio e gridi a squarciagola: "INTERAGISCI CON ME!!!!"
Questi tentativi disperati di catturare le email fanno più male che bene. Se devi utilizzare i pop-up, il tempismo è tutto. Consenti agli acquirenti di esplorare prima il tuo negozio. Un'offerta pertinente e tempestiva batte ogni volta cinque interruzioni aggressive. I tuoi tassi di conversione ti ringrazieranno.
Immagini scadenti
Foto di prodotti scadenti (sfocate, scarsamente illuminate o di dimensioni incoerenti) danneggiano immediatamente la tua credibilità. Le immagini dei tuoi prodotti sono la tua vetrina e svolgono il lavoro che farebbero i display fisici.
Mostra scala, dettaglio e contesto in ogni scatto. Evita quelle piccole miniature che fanno strizzare gli occhi ai clienti ed evita di utilizzare le stesse foto del produttore di tutti gli altri.
Includi più angolazioni, scatti di lifestyle e funzionalità di zoom: queste non sono opzionali quando i clienti non possono toccare i tuoi prodotti. Gli attuali strumenti di intelligenza artificiale rendono accessibile e conveniente ottenere scatti di prodotti di qualità professionale.
Il costo reale di un web design e-commerce scadente
Un cattivo design non significa solo sembrare poco professionale: ti costa soldi veri. Ogni visitatore frustrato e confuso rappresenta un dollaro che vola fuori dal tuo registratore di cassa. Analizziamo l'impatto di scelte progettuali inadeguate sui profitti.
Carrelli della spesa abbandonati
Ecco una statistica dolorosa: 7 acquirenti su 10 abbandonano il carrello prima di acquistare. Il cattivo design è spesso il colpevole. Flussi di pagamento confusi, costi di spedizione imprevisti ed esperienze mobili scomode allontanano i clienti proprio nel momento in cui sono pronti per l'acquisto.
Ogni carrello abbandonato non è solo una vendita persa: è la spesa di marketing sprecata che li ha portati lì in primo luogo.
I conti fanno male: se spendi $ 50 per portare ogni potenziale cliente nel tuo negozio, quei tassi di abbandono stanno bruciando il tuo budget di marketing. Risolvi i punti di attrito comuni nel processo di pagamento e vedrai risultati immediati nelle percentuali di completamento.
Sovraccarico del servizio clienti
Il design scadente confonde i clienti, inondando i tuoi canali di supporto. Quando gli acquirenti non riescono a trovare guide alle taglie, informazioni sulla spedizione o politiche di restituzione, premono il pulsante di contatto.
Ogni ticket di supporto derivante da una domanda a cui il tuo progetto avrebbe dovuto rispondere è denaro buttato via. Il tuo team di supporto si impantana nel rispondere a domande di base invece di gestire problemi reali.
Inoltre, molti acquirenti non si preoccuperanno nemmeno di chiedere: se ne andranno e compreranno da un concorrente il cui sito ha senso. Un buon design è il tuo miglior agente del servizio clienti.
Affari ripetuti persi
Le prime impressioni rimangono. Quando gli acquirenti hanno difficoltà con un sito web goffo, raramente ritornano per pochi secondi. Pensaci: anche se affrontano un'esperienza frustrante per effettuare un acquisto, si ricorderanno di quella seccatura la prossima volta che avranno bisogno del tuo prodotto.
Perdere clienti abituali è più difficile di quanto pensi. I clienti abituali spendono più di quelli nuovi e acquisirli non costa praticamente nulla. Un negozio mal progettato non sta solo perdendo vendite oggi, ma sta uccidendo il valore del tuo cliente a lungo termine. Questi calcoli sul valore della vita sembrano piuttosto tristi quando i clienti acquistano solo una volta.
Aumento dei costi di sviluppo
Le soluzioni dei cerotti si sommano rapidamente. Una progettazione di base scadente trasforma ogni nuova funzionalità o aggiornamento in un progetto complesso. Semplici modifiche si trasformano in revisioni significative. Gli aggiornamenti rapidi dei prezzi richiedono un codice personalizzato. Le nuove categorie di prodotti richiedono la ricostruzione della navigazione.
Queste continue correzioni intaccano i margini e rallentano l’adattabilità del mercato. L'intelligente progettazione iniziale si ripaga da sola rendendo le modifiche future agevoli e convenienti. Il costo effettivo non riguarda solo le soluzioni, ma anche le opportunità perse durante la gestione del debito tecnico.
Ogni lavoro di patch aggrava il problema, creando un effetto valanga che aumenta le spese di sviluppo e diminuisce la flessibilità del sito. Una solida base di progettazione elimina queste costose spirali di manutenzione.
Gli elementi essenziali per costruire un sito web di e-commerce
Elimina le funzionalità fantasiose e i design di tendenza e scoprirai che i siti di e-commerce di successo condividono elementi fondamentali. Questi non sono extra opzionali: sono la spina dorsale di qualsiasi negozio che converte costantemente. Ecco cosa devi assolutamente fare bene.
1. Un adeguato sistema di gestione dei contenuti
Il sistema di gestione del tuo negozio può creare o distruggere la tua attività. Mentre modelli appariscenti e design alla moda attirano l'attenzione, il backend determina se prospererai o faticherai.
Gestire un negozio online implica molto più che visualizzare prodotti e prezzi. Hai bisogno di funzionalità di zoom per le immagini dei prodotti, varianti di colore che si aggiornano in tempo reale, tabelle delle taglie che appaiono quando necessario e calcoli di spedizione sensati. Il tuo sistema deve gestire tutto questo senza sudare troppo.
La maggior parte delle piattaforme promettono semplicità ma presentano limitazioni. Funzionano bene finché non hai bisogno di funzionalità personalizzate o desideri espanderle. È qui che WordPress si distingue. Alimenta quasi la metà del Web gestendo esigenze basilari e complesse senza costringerti in una scatola.

La differenza si manifesta nelle operazioni quotidiane. Vuoi aggiungere una tabella delle taglie? Fatto. Hai bisogno di mostrare campioni di tessuto? Facile. È ora di aggiungere video sui prodotti? Nessun problema. WordPress ti consente di creare esattamente ciò di cui i tuoi clienti hanno bisogno, non ciò che alcune piattaforme decidono che dovresti avere.
2. Integrazioni ed estensibilità
I negozi in crescita devono affrontare una sfida comune: l’integrazione dei sistemi. Quando l'elaborazione dei pagamenti, la spedizione, l'inventario e gli strumenti di marketing non si sincronizzano correttamente, sei bloccato con gli aggiornamenti manuali invece di concentrarti sulla crescita.
I sistemi ben connessi creano efficienza. Le scorte si aggiornano automaticamente con gli ordini, le tariffe di spedizione vengono calcolate istantaneamente e i dati dei clienti vengono trasmessi direttamente agli strumenti di marketing. Le recensioni vengono visualizzate sui prodotti non appena vengono approvate.
WordPress e WooCommerce gestiscono queste connessioni in modo semplice. Puoi aggiungere rapidamente opzioni di pagamento o metodi di spedizione, sincronizzare l'inventario con un plug-in o integrare l'email marketing in pochi minuti. Man mano che i mercati cambiano e le esigenze dei clienti cambiano, puoi adattarti rapidamente aggiungendo, rimuovendo o modificando funzionalità. E la parte migliore è che le funzionalità di base di WooCommerce sono gratuite.

3. Scalabilità e agilità
La crescita può diventare il più grande ostacolo nel web design dell’e-commerce. Un numero maggiore di server stressa le vendite, un numero maggiore di prodotti complica la gestione e un numero maggiore di clienti implica carichi di dati più pesanti. La pianificazione dell'espansione non è facoltativa.
Mentre la maggior parte delle piattaforme fatica a superare i carichi di base, funzionando bene con 100 prodotti ma fallendo con 1.000, WordPress gestisce la scalabilità in modo diverso. I principali siti come TechCrunch e CNN lo utilizzano per servire milioni di persone ogni giorno, dimostrando la sua affidabilità sia che tu venda dieci articoli o migliaia.
Scalabilità significa molto più che gestire il traffico. L'aggiunta di prezzi all'ingrosso, prodotti riservati ai membri o programmi fedeltà avviene senza ricostruire il tuo negozio. L'efficiente struttura del database di WordPress garantisce ricerche rapide e operazioni fluide man mano che cresci, semplificando l'espansione in nuovi mercati o valute.

4. Un backend capace di gestire tutto
Pensa al backend del tuo negozio come a un iceberg: i clienti vedono la superficie, ma le fondamenta gestiscono il lavoro pesante: inventario, ordini, conti, pagamenti, tasse e sicurezza.
WordPress ti offre il controllo completo come piattaforma self-hosted, come possedere piuttosto che noleggiare. Puoi modificare qualsiasi cosa, ma sei responsabile della manutenzione. Ciò significa che i tuoi dati rimangono tuoi e puoi personalizzare liberamente le funzionalità. Tuttavia, significa anche gestire server, backup e aggiornamenti di sicurezza.
La maggior parte dei negozi bilancia questo aspetto utilizzando host come SiteGround che comprendono le esigenze commerciali. Mantieni il controllo e ottieni il supporto di esperti per mantenere le prestazioni. Ciò ti consente di concentrarti sulla crescita mantenendo il tuo backend solido e sicuro.

Avvia un sito Web WordPress con Siteground
Più vendite, meno stress con Divi
Costruire siti web significava lottare con il codice o accontentarsi di modelli realizzati con lo stampino. Quei giorni sono passati. WordPress ci ha fornito le basi per un ottimo web design per l'e-commerce, ma ora hai bisogno di strumenti che corrispondano al modo in cui lavori effettivamente, che è, senza dubbio, Divi.

Divi si basa su WordPress aggiungendo strumenti di progettazione visiva che abbiano senso. Fai clic su qualsiasi elemento della tua pagina e modificalo direttamente da lì, senza più rimbalzare tra le schermate di anteprima. Il costruttore visivo racchiude oltre 200 moduli di progettazione, quindi non sarai mai bloccato a capire codici complessi.
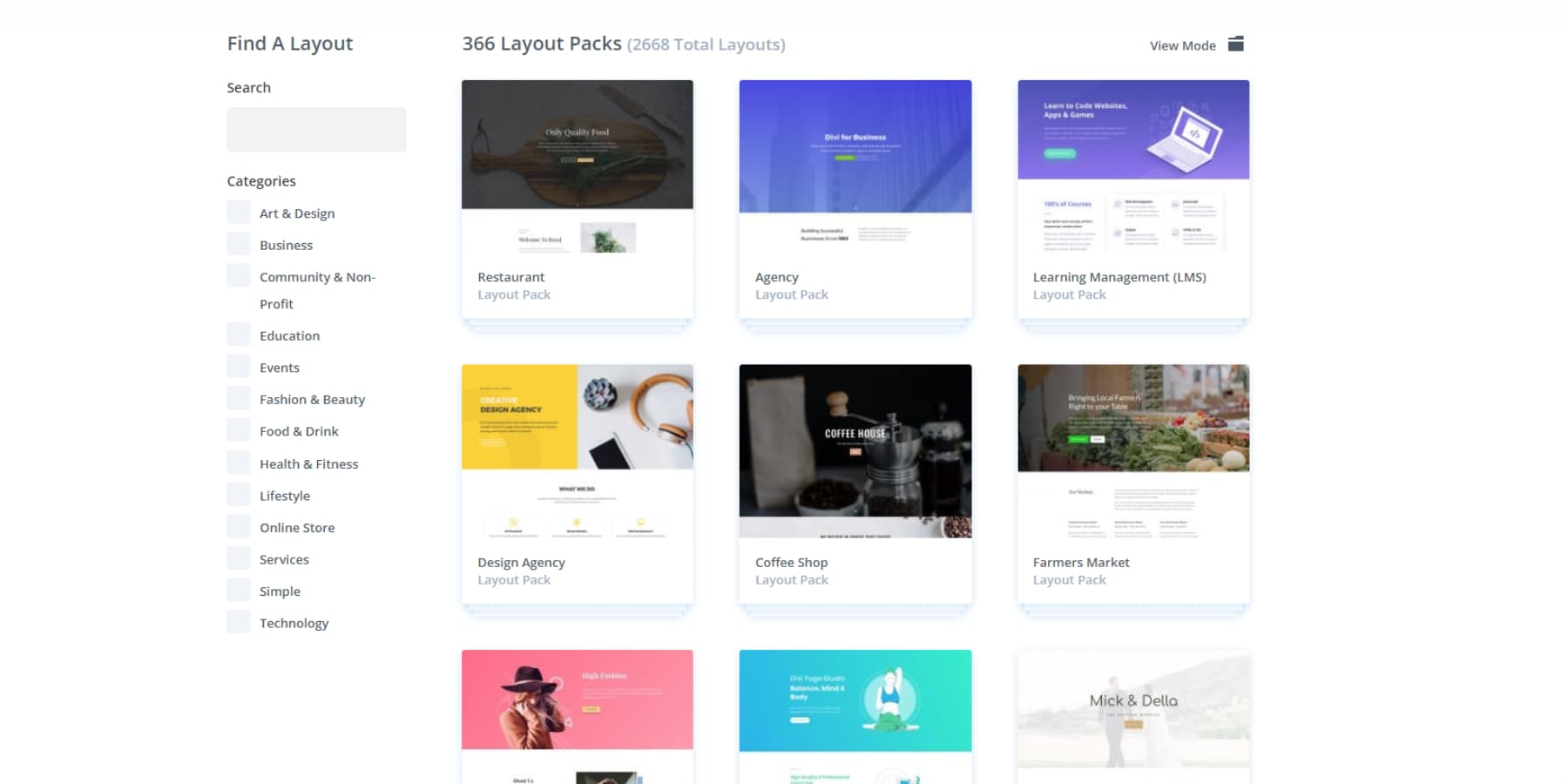
Tuttavia, i buoni strumenti non significano nulla senza un buon design. Divi viene fornito con oltre 2000 layout professionali: non modelli di base, ma pacchetti di design completi che mantengono la coerenza dalla tua home page alle pagine dei prodotti.

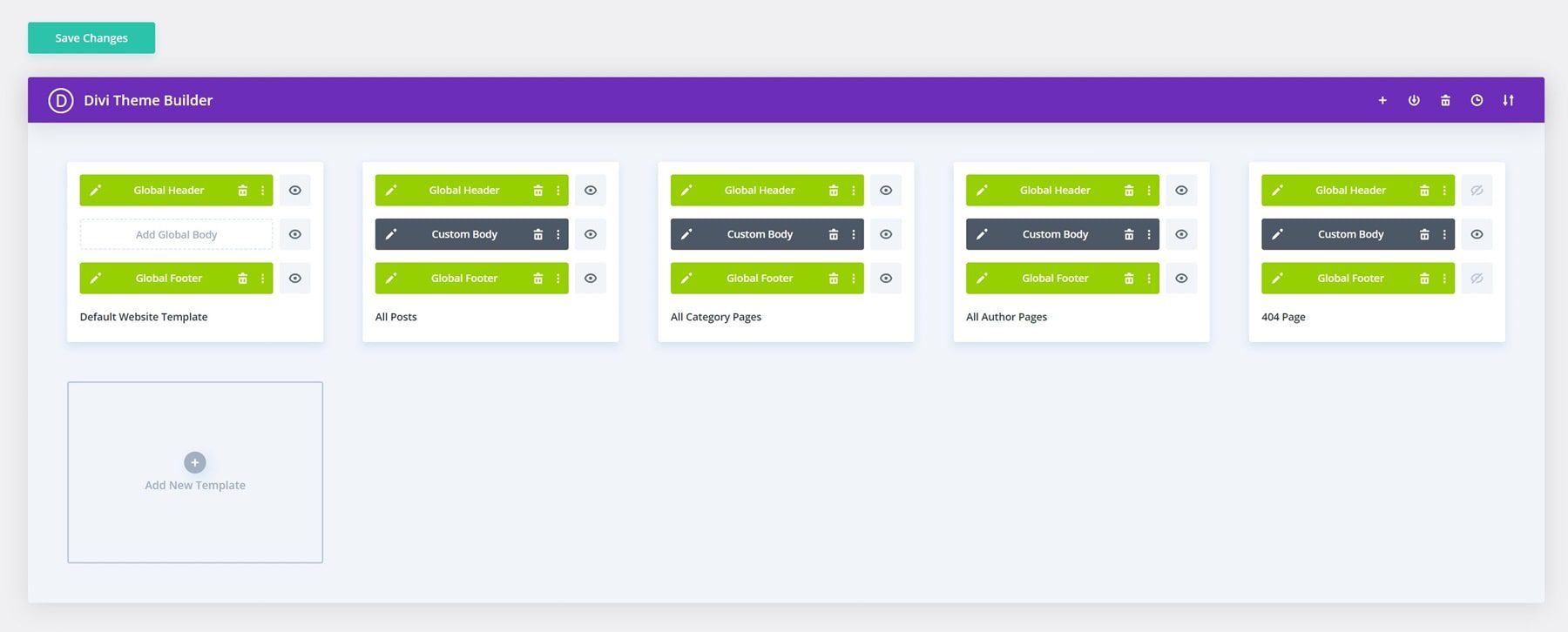
Il Theme Builder va oltre permettendoti di progettare visivamente intestazioni, piè di pagina e modelli dinamici, dandoti il controllo su ogni parte del tuo sito.

Consideralo come il tuo partner di progettazione che offre risultati: non dovrai più scendere a compromessi tra ciò che desideri e ciò che puoi costruire. Basta trascinare, rilasciare e personalizzare finché il tuo sito non corrisponde alla tua visione.
Prova Divi senza rischi
Divi AI: più veloce della velocità del pensiero
Gli strumenti visivi di Divi hanno cambiato il modo in cui crei i siti Web e ora Divi AI cambierà il modo in cui li completi. Direttamente nel tuo familiare spazio di lavoro Divi, troverai il tuo copywriter personale, assistente personale, editor di immagini e sviluppatori che comprendono il tuo marchio e parlano la tua lingua.
L'intelligenza artificiale gestisce tutto, dai titoli al corpo del testo, mantenendo la voce del tuo marchio coerente su ogni pagina.
Hai bisogno di migliorare le foto dei prodotti o le immagini degli eroi? Digita ciò che desideri e ottieni immagini personalizzate che si adattano perfettamente al tuo stile. Niente più ricerche infinite di foto d'archivio o servizi fotografici costosi.
Hai già la foto di un prodotto ma devi migliorarla e renderla professionale? Fatelo anche voi.
Hai bisogno di aggiungere una nuova sezione alla tua pagina? Descrivi semplicemente ciò di cui hai bisogno e guarda Divi AI assemblarlo rapidamente.
Anche quando hai bisogno di un codice personalizzato.
Ottieni Divi AI
Dall'idea al sito web in pochi minuti
Se combinato con Divi AI, Divi Quick Sites ribalta lo script durante la creazione di un sito Web. Racconta della tua attività e il tuo intero sito verrà creato: pagine, navigazione e tutto il resto. Per i negozi, configura automaticamente WooCommerce.
Il sistema crea una gerarchia di progettazione adeguata fin dall'inizio. Le combinazioni di colori, la tipografia e la spaziatura rimangono coerenti in ogni pagina. La navigazione funziona subito. I moduli di contatto si collegano correttamente. Anche i modelli del tuo blog e le pagine di archivio si abbinano perfettamente.
Oltre ai progetti basati sull'intelligenza artificiale, Divi racchiude una raccolta di siti iniziali realizzati a mano dal nostro team di progettazione. Ciascuno viene fornito con fotografie e illustrazioni personalizzate che non troverai da nessun'altra parte.
Scegli un sito, aggiungi i tuoi dettagli: il gioco è fatto. Otterrai menu funzionanti, spaziatura corretta tra le pagine e uno stile coerente su ogni pagina.
La parte migliore? Tutto rimane flessibile. Utilizzando lo stesso costruttore visivo, puoi aggiungere pagine, scambiare contenuti o modificare i design in qualsiasi momento. Il tuo sito rapido non è solo un modello: è una base completa per il sito web che cresce insieme alla tua attività.
Tutto ciò di cui hai bisogno, tutto in un unico posto
Divi funziona bene con i tuoi strumenti preferiti: da Mailchimp a WooCommerce. Oltre 75 servizi popolari si inseriscono direttamente nel tuo flusso di lavoro.

I plugin SEO come Rank Math si integrano direttamente nel visual builder, così ottimizzi i contenuti mentre li crei. Inoltre, con WordPress sotto il cofano, non sei mai limitato da ciò che puoi aggiungere. L'ecosistema Divi va oltre i semplici strumenti. La nostra community Facebook di 76.000 membri condivide quotidianamente suggerimenti, soluzioni e ispirazione per la progettazione. I venditori esperti condividono suggerimenti e trucchi, mentre gli utenti esperti aiutano i nuovi arrivati a padroneggiare la piattaforma. Quando sei bloccato, il nostro team di supporto di prim'ordine interviene rapidamente.
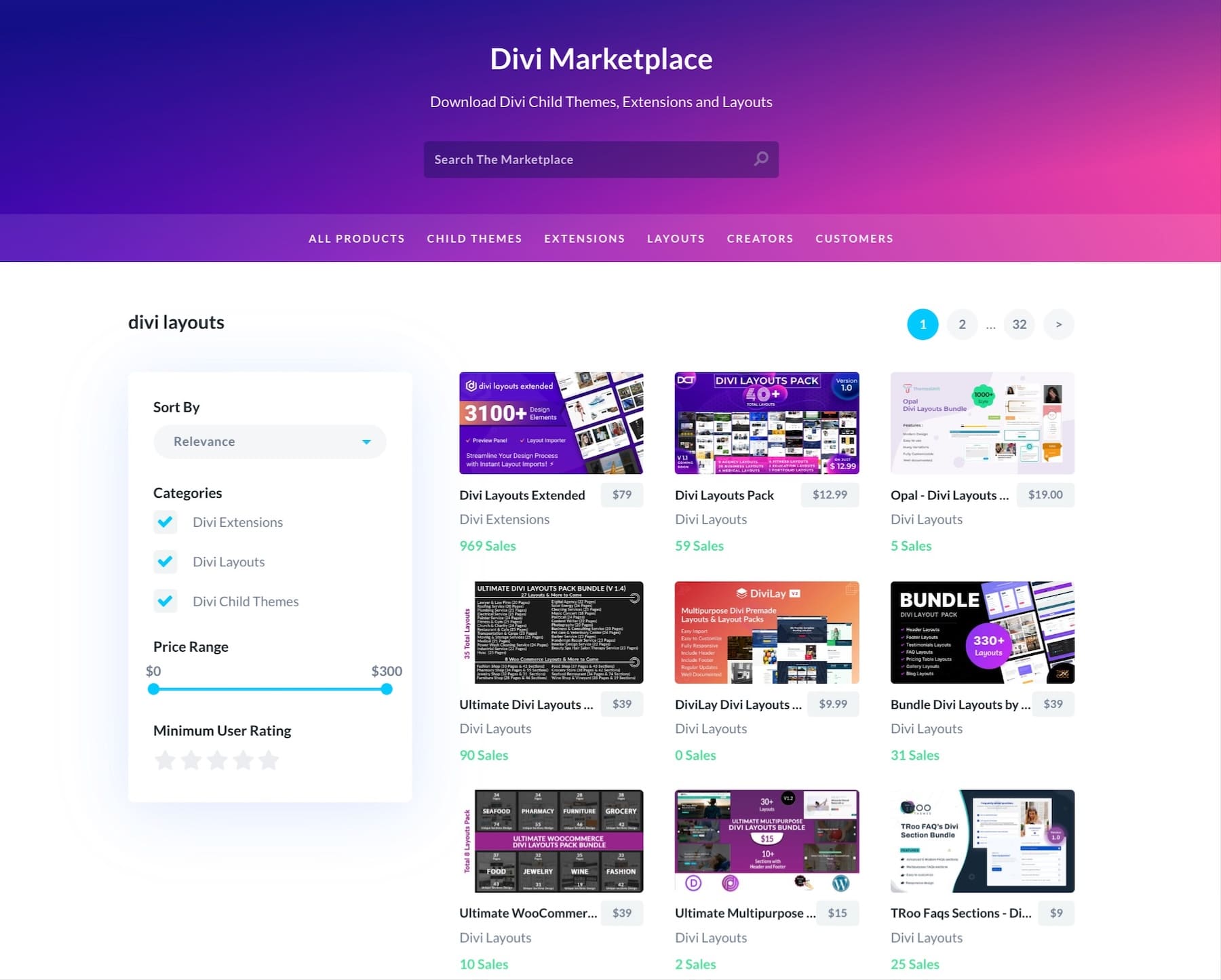
Vuoi espandere il tuo sito? Il Marketplace Divi offre temi secondari professionali, pacchetti di layout ed estensioni di sviluppatori affidabili.

Ogni aggiunta mantiene le funzionalità di editing visivo di Divi aggiungendo funzionalità specializzate. Dalla progettazione dei negozi ai layout del portfolio, troverai soluzioni predefinite che fanno risparmiare ore di lavoro.
Ottieni Divi oggi
Dal design ai dollari: guida all'implementazione
La sessione teorica è stata fantastica, ma passiamo alla pratica. Questa guida passo passo ti guiderà attraverso la trasformazione di questi principi in un negozio funzionante che converte e ha un bell'aspetto. Non ci sono fronzoli, solo passaggi attuabili che puoi implementare oggi.
Pianificazione delle pagine di cui hai bisogno
Un web design efficace per l'e-commerce inizia con una corretta pianificazione. Il tuo negozio è forte quanto la sua struttura. Prima di immergerti nei dettagli del design, devi definire esattamente quali pagine ti servono e come funzioneranno insieme. Ecco il progetto della pagina essenziale.
Home page e pagine di destinazione
La tua home page deve mostrare immediatamente ciò che rende il tuo negozio diverso dalla concorrenza. Concentrati sulla presentazione dei best seller, dei nuovi arrivi e su percorsi di navigazione chiari verso le categorie di prodotti.

Posiziona la tua proposta di valore più solida in alto, quindi guida i visitatori attraverso un flusso logico di collezioni e promozioni in primo piano. Theme Builder di Divi ti consente di creare modelli in grado di inserire automaticamente i tuoi ultimi prodotti e vendite con alcune impostazioni.
Le pagine di destinazione funzionano meglio quando si concentrano su un obiettivo chiaro: promuovere una linea di prodotti o creare un elenco di posta elettronica.
Aggiungi elementi di conversione comprovati come testimonianze dei clienti, testi incentrati sui vantaggi e inviti all'azione chiari. I moduli specializzati di Divi aiutano a creare urgenza attraverso timer per il conto alla rovescia e moduli di acquisizione e-mail che si integrano con le principali piattaforme di marketing.
Pagine dei prodotti e archivi delle collezioni
Le pagine dei prodotti si convertono quando presentano tutte le informazioni cruciali in anticipo. Includi più angolazioni del prodotto, guide chiare sulle taglie, specifiche dettagliate e pulsanti di acquisto in evidenza nella tua galleria di immagini. Mostra recensioni e foto autentiche dei clienti per rafforzare le decisioni di acquisto.
Inoltre, ogni pagina di categoria, un archivio di raccolte, dovrebbe presentare prodotti curati, filtri pertinenti e promozioni mirate.
Ad esempio, la pagina della categoria "Camicie da uomo" di un negozio di abbigliamento richiede le collezioni stagionali in alto, seguite da sottocategorie come camicie eleganti e t-shirt, con i bestseller in primo piano. Queste pagine di categoria sono punti di ingresso mirati per il traffico diretto e i risultati di ricerca.

Theme Builder di Divi può aiutarti a creare modelli distinti per diversi tipi di prodotti. I layout semplificati funzionano meglio per articoli semplici, mentre i layout dettagliati si adattano a prodotti complessi che richiedono maggiori spiegazioni.
Carrello e pagine di pagamento
Le pagine del carrello sigillano l'affare o fanno perdere la vendita. Inizia con immagini dei prodotti chiare, semplici regolazioni delle quantità e prezzi evidenti. Aggiungi in anticipo le stime di spedizione in modo che i clienti conoscano in anticipo i costi totali. Inserisci consigli intelligenti sui prodotti sotto il riepilogo del carrello dove attireranno l'attenzione senza interrompere il flusso di acquisto. I moduli Woo di Divi, come Prodotti carrello, Totali e Vendite incrociate, rendono questo layout semplice, mentre, nella maggior parte degli altri costruttori di pagine, devi lottare con PHP personalizzato.
Porta i clienti facilmente alla cassa con un processo semplificato. Struttura la pagina in modo chiaro attraverso la fatturazione, la spedizione e il pagamento utilizzando i moduli di pagamento specializzati di Divi. Mantieni i moduli brevi, posiziona i badge di fiducia vicino alle opzioni di pagamento ed elimina le distrazioni inutili. Configuralo una volta nel Theme Builder e guardalo funzionare perfettamente per ogni vendita.
Se desideri progettare qualcosa di più personalizzato e avanzato, Divi funziona perfettamente con i plug-in di canalizzazione WooCommerce come CartFlows, FunnelKit e altri.
Pagine account (Login, Registrazione, Dashboard)
La maggior parte dei negozi considera le pagine dell'account come un ripensamento. Ma queste pagine gestiscono tutto, dal primo accesso agli acquisti ripetuti: meritano la giusta attenzione. La pagina di accesso viene prima. Il modulo di accesso di Divi ti aiuta a creare qualcosa che si adatti allo stile del tuo negozio, non una forma generica che urla "modello".

Un esempio di pagina di accesso di Ali Sencan su Dribbble
Hai bisogno di più opzioni di stile per la tua pagina di registrazione? Il Marketplace Divi dispone di solide estensioni che si collegano direttamente.
La dashboard è il luogo in cui i tuoi clienti abituali trascorreranno il loro tempo. Prendi le solide funzionalità dell'account WooCommerce con il suo shortcode, rilascialo su una pagina utilizzando il modulo di testo di Divi e fai brillare la pagina con il visual builder di Divi. Mostra chiaramente la cronologia degli ordini, mantieni gli indirizzi di spedizione facili da aggiornare e metti a portata di mano le funzionalità più utilizzate. Un po' di tempo trascorso qui può fare una grande differenza nel modo in cui i clienti interagiscono con il tuo negozio.
Pagine delle policy (Spedizione, Resi, Termini)
Le pagine delle policy creano fiducia e prevengono problemi di supporto. Posiziona i costi di spedizione, i tempi di consegna e le finestre di reso in primo piano e al centro: i clienti abbandonano i carrelli quando questi dettagli si nascondono dietro i clic. Suddividi le politiche complesse in sezioni scansionabili con titoli chiari. Elenca le tariffe di spedizione per regione, finestre di consegna previste ed eventuali soglie di spedizione gratuite. La tua politica di restituzione dovrebbe delineare il periodo di restituzione, i requisiti delle condizioni e i tempi di elaborazione del rimborso senza gergo legale.
I moduli di attivazione/disattivazione di Divi funzionano perfettamente per organizzare politiche lunghe in sezioni espandibili. Utilizzando Theme Builder, crea un modello di hub di policy e collegalo a sezioni specifiche dalle pagine dei prodotti e dal flusso di pagamento.
Includi una sezione FAQ ben visibile che affronti i dubbi sui comuni costi di spedizione internazionali o di restituzione. Ricordati di aggiornare i limiti di spedizione stagionali durante i periodi festivi e di mostrarli in modo ben visibile nel tuo negozio utilizzando gli elementi globali di Divi: aggiorna una volta, cambia ovunque.
Progettare schede prodotto che convertono
Le schede prodotto rappresentano la stretta di mano del tuo negozio con gli acquirenti: devono fare una buona prima impressione. Sebbene Divi funzioni perfettamente con le schede prodotto predefinite di WooCommerce, prendi una solida estensione del marketplace per spingere ulteriormente i tuoi progetti.
L'estensione giusta ti consente di aggiungere effetti intelligenti al passaggio del mouse, contatori di azioni o pulsanti di aggiunta rapida che rendono la navigazione naturale.
Mantieni il design delle tue carte focalizzato su ciò che conta. Titoli di prodotto chiari, prezzi visibili ed elementi ben distanziati aiutano gli acquirenti a eseguire rapidamente la scansione. Prova layout diversi con i tuoi prodotti reali: ciò che funziona per un negozio potrebbe non funzionare per il tuo.
Determinazione di una strategia di visualizzazione del prodotto
Dopo aver definito le schede prodotto, pensa a come funzioneranno insieme sulla pagina. I layout a griglia funzionano bene per prodotti visivi come abbigliamento o opere d'arte, mentre le visualizzazioni elenco potrebbero adattarsi meglio agli articoli dettagliati. Le estensioni del marketplace Divi ti aiutano a mescolare questi layout o ad aggiungere opzioni di filtro che aiutano gli acquirenti a trovare esattamente ciò che desiderano.
Considera il modo in cui i tuoi prodotti scorrono sui diversi dispositivi: ciò che sembra perfetto su un desktop deve funzionare altrettanto bene sui dispositivi mobili. Mostra tre o quattro prodotti per riga su schermi più grandi, lasciando che il layout si adatti naturalmente ai dispositivi più piccoli. L'obiettivo è aiutare i clienti a navigare in modo efficiente, sia che effettuino acquisti dal telefono o dal desktop.
Implementazione delle esperienze post-acquisto
La vendita non è la fine: è solo l'inizio. Il modo in cui gestisci l'esperienza post-acquisto può fare la differenza tra acquirenti occasionali e clienti fedeli. Molte persone dimenticano di ottimizzare questa parte, pensando che non abbia molta importanza nel web design dell'e-commerce. Costruiamo un sistema che trasformi gli acquirenti che acquistano per la prima volta in acquirenti abituali.
Una pagina di ringraziamento adeguata
La maggior parte dei negozi spreca la propria pagina di ringraziamento con i dettagli di base dell'ordine. I commercianti intelligenti lo sanno meglio: questo è il terreno privilegiato per approfondire le relazioni con i clienti. Mentre WooCommerce gestisce le basi di una "pagina di ringraziamento", strumenti come CartFlows o WPFunnels ti consentono di creare qualcosa di più significativo sfruttando il visual builder di Divi.
Aggiungi un breve video di benvenuto da parte del tuo team, mostra il tuo programma fedeltà o inserisci scelte di prodotti personalizzate in base al loro acquisto. Alcuni negozi offrono anche premi immediati o contenuti esclusivi qui. La chiave è far sì che i clienti si sentano soddisfatti quando acquistano da te, non solo elaborare i loro ordini. Mantienilo pulito, mantienilo concentrato, ma fallo contare.
Raccolta feedback dei clienti
Il feedback aggiornato ti aiuta a individuare i problemi prima che diventino problemi. Nella tua pagina di ringraziamento, inserisci un popup o un pushup semplice e non invadente chiedendo come è stata l'esperienza di acquisto: limitati a una o due domande al massimo. Nessuno vuole un sondaggio subito dopo l'acquisto.
Collega la tua piattaforma di posta elettronica a WooCommerce per approfondimenti e attiva una richiesta di feedback pochi giorni dopo la consegna. Strumenti come MailPoet lo rendono automatico. Chiedi informazioni sulla qualità del prodotto, sulla velocità di spedizione o sulla soddisfazione generale. Scegli il momento giusto: troppo presto sembra invadente, troppo tardi e potrebbero dimenticare i dettagli.
Email transazionali e di benvenuto coerenti
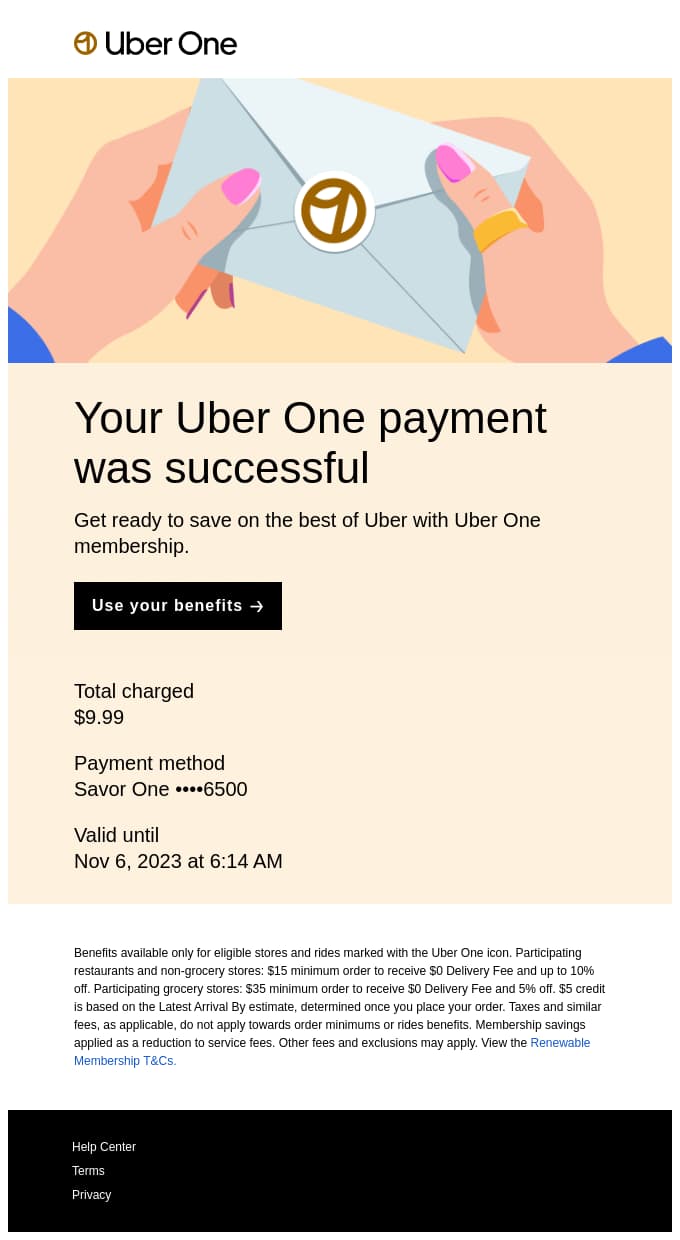
Le email standard di WooCommerce funzionano, ma raramente entusiasmano perché sembrano tutte identiche. Potresti sporcarti le mani con codice personalizzato o utilizzare strumenti come FunnelKit o WPFunnels per consentirti di progettare email che corrispondano al tuo marchio e promuovere il coinvolgimento con un generatore drag-and-drop. Personalizza le conferme degli ordini, gli aggiornamenti sulla spedizione e le sequenze di benvenuto che sembrano personali, non robotiche.

Un esempio di un eccellente design di email transazionale di Uber (immagine da Really Good Emails)
Crea una serie di benvenuto che guidi i nuovi clienti attraverso la storia del tuo brand, mostri i prodotti migliori o condivida consigli per il loro acquisto. Pianifica questi tocchi con attenzione: distanziali per rimanere utili e non fastidiosi. L’obiettivo è costruire relazioni, non inondare le caselle di posta.
È ora di far vendere il tuo negozio
Ora sai, il design coerente di Amazon ha incrementato le vendite per oltre un decennio perché hanno capito ciò di cui abbiamo parlato oggi: i principi superiori di progettazione web e-commerce derivano dalla rimozione delle barriere tra prodotti e acquisti. Ogni elemento, dalle schede prodotto al flusso di pagamento, dovrebbe combinarsi per convertire i browser in acquirenti.
Una progettazione scadente disperde denaro a causa di carrelli abbandonati, team di supporto sopraffatti e perdita di affari ripetuti. Ma con il visual builder di Divi, l'integrazione di WooCommerce, gli strumenti basati sull'intelligenza artificiale e le estensioni del Marketplace, puoi creare un negozio che bilancia la bellezza con un design incentrato sulla conversione.
Smettila di lasciare i soldi sul tavolo. Trasforma i tuoi sogni di e-commerce in realtà con Divi.
Trasforma i browser in acquirenti con Divi
