18 fantastici esempi di progettazione di siti Web di e-commerce (e perché funzionano)
Pubblicato: 2023-01-25Ti stai chiedendo come far risaltare il design del tuo sito e-commerce?
I migliori siti di e-commerce sono sia attraenti che funzionali. Questo può elevare il valore percepito dei tuoi prodotti e del tuo marchio.
In questo articolo, ti mostreremo esempi di prim'ordine di progettazione di siti Web di e-commerce e perché funzionano. Non importa quanto grande o piccolo sia il tuo negozio online, puoi imparare dai migliori.
Diamo un'occhiata!
- Cosa rende i migliori progetti di siti Web di e-commerce?
- 18 fantastici web design per l'e-commerce
- Beatitudine
- GXVE Bellezza
- Poi ti ho incontrato
- Aerie
- Dopegood
- Prodotti per la casa Coop
- Jenni Kayne
- Firma hardware
- Corda incrociata
- Bici succose
- Riviste di Nudl
- Luna sul mio muro
- KiwiCo
- Oms
- Impasto base
- Stazione motori
- Doc Popcorn
- Raccolto giornaliero
Cosa rende i migliori progetti di siti Web di e-commerce?
Il miglior design del sito Web per l'e-commerce non riguarda solo ciò che sembra più bello. Riguarda ciò che converte meglio. Dopotutto, i siti di e-commerce esistono per uno scopo: fare soldi!
Un buon design di e-commerce riguarda 5 cose principali:
- Fiducia
- Navigazione
- Ottimizzazione mobile
- Carrello e cassa
- Marchio
Pensiamo a cosa significa realmente ciascuno di questi fattori.
Fiducia
Le persone hanno comprensibilmente paura di essere truffate o imbrogliate online. Non puoi vedere con chi stai facendo affari negli acquisti online ed è facile per i malintenzionati nascondersi dietro una tastiera.
Ciò significa che il tuo negozio di e-commerce deve guadagnare la fiducia dei clienti attraverso trasparenza e sicurezza. Un ottimo sito di e-commerce può facilmente rispondere a domande di potenziali clienti come:
- In che modo i clienti ti contattano se hanno domande o problemi con i tuoi prodotti?
- Quali informazioni raccogli e come le mantieni al sicuro?
- In che modo i clienti possono ottenere un rimborso o uno scambio se non sono soddisfatti?
- Il tuo sito web è sicuro?
L'elenco delle informazioni di contatto della tua azienda, le domande frequenti, le politiche sulla privacy e sui resi e le misure di sicurezza del sito Web possono fare molto per alleviare le preoccupazioni dei clienti.
La prova sociale è un altro modo importante per creare fiducia. Prove sociali come recensioni dei clienti, testimonianze e notifiche di acquisto in tempo reale mostrano che altre persone acquistano, utilizzano e apprezzano i tuoi prodotti. Questo può aiutare i potenziali acquirenti a sentirsi più sicuri nell'acquistare dal tuo marchio.
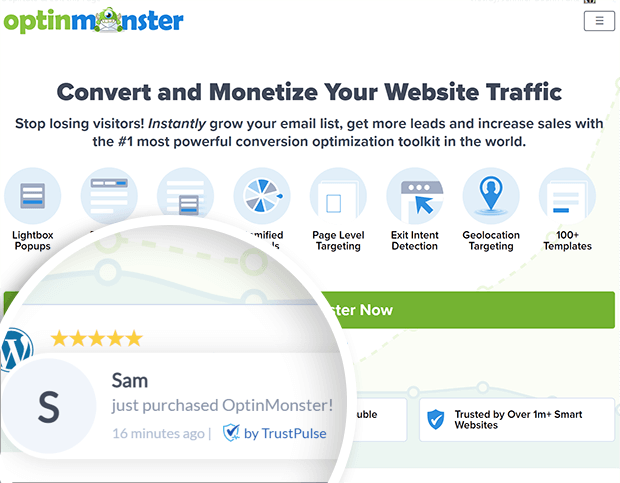
Uno dei modi più semplici per aggiungere prove sociali a ogni pagina del tuo sito web è con TrustPulse.

TrustPulse è il miglior software popup di notifica delle vendite per WordPress, Shopify, BigCommerce e qualsiasi altra piattaforma di e-commerce a cui puoi pensare. Con pochi clic, puoi aggiungere notifiche discrete ma persuasive al design del tuo sito e-commerce.

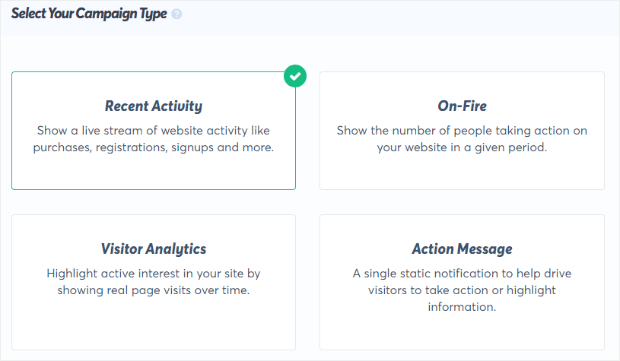
TrustPulse può visualizzare un feed in tempo reale di vendite, iscrizioni, download e molte altre conversioni sul tuo sito. Questo indica ai nuovi visitatori che dovrebbero acquistare o iscriversi anche loro. Non è necessaria alcuna esperienza di programmazione o progettazione per aggiungere queste notifiche con TrustPulse.

Vuoi provarlo tu stesso? Registrati per il tuo account TrustPulse privo di rischi al 100% per iniziare.
Navigazione
Il design più bello o le descrizioni dei prodotti scritte in modo esperto non gioveranno alla tua attività di e-commerce se i tuoi clienti non riescono a trovare i prodotti o le informazioni che stanno cercando.
Una navigazione ponderata e intuitiva migliora sia l'esperienza dell'utente che la SEO (ottimizzazione per i motori di ricerca), quindi considera attentamente la struttura del tuo sito di e-commerce.
Il tuo menu di navigazione deve bilanciare la semplicità con la chiarezza. Non vuoi 25 collegamenti diversi nella parte superiore del tuo sito di e-commerce, ma non vuoi nemmeno che gli utenti debbano fare clic su 8 livelli di pagine.
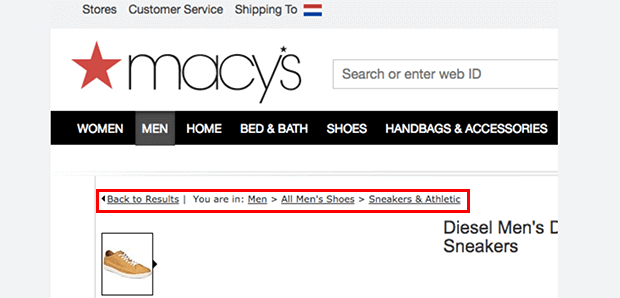
Idealmente, i clienti dovrebbero essere in grado di raggiungere ogni pagina del tuo sito dalla home page con 3 clic o meno. L'aggiunta di breadcrumb può aiutare i visitatori a tenere traccia di dove si trovano e a capire dove devono andare.

Un altro elemento di navigazione essenziale è una barra di ricerca. Gli utenti di WooCommerce possono creare potenti motori di ricerca in loco con SearchWP. Vuoi anche assicurarti che i risultati della ricerca e le pagine delle categorie siano facilmente filtrabili per dimensione, combinazione di colori e altri attributi importanti. In questo modo i visitatori possono scegliere esattamente ciò che vogliono.
Ricorda: prima i clienti trovano ciò che desiderano, prima possono acquistarlo!
Ottimizzazione mobile
Molti acquirenti utilizzano i dispositivi mobili per sfogliare, confrontare e acquistare prodotti. Se il tuo sito Web di e-commerce non ha un design reattivo, avrà un aspetto terribile sui dispositivi mobili e potrebbe non funzionare correttamente. Questo può erodere la fiducia dei clienti e spegnere anche coloro che erano interessati ad acquistare da te.
Per evitare ciò, scegli un modello o un tema reattivo dalla tua piattaforma di e-commerce. Assicurati che ogni elemento di design venga ridimensionato e riallineato correttamente su schermi di dimensioni diverse. Usa caratteri semplici e ad alto contrasto per il testo del corpo in modo che il tuo sito rimanga leggibile.
Carrello e cassa
L'obiettivo finale di qualsiasi progettazione di siti Web di e-commerce è aumentare le vendite. Ciò significa che è necessario dare la priorità all'esperienza del carrello degli acquisti sopra ogni altra cosa.
Non importa quanto creativo possa essere il design del tuo sito, non nascondere il carrello. Posiziona l'icona del carrello nell'angolo in alto a destra, poiché è qui che i clienti sono abituati a cercare il carrello. Assicurati che il carrello sia raggiungibile da ogni singola pagina del tuo sito. Quando possibile, mostra il numero di articoli nel carrello in modo che i clienti non dimentichino ciò che hanno aggiunto.

Altri modi per ottimizzare il design del checkout includono l'abilitazione del checkout di una pagina e il checkout degli ospiti quando possibile. Riduci i moduli di pagamento in modo da chiedere solo le informazioni personali di cui hai assolutamente bisogno.
Ad esempio, a molti acquirenti online non piace fornire i propri numeri di telefono. Se non hai intenzione di utilizzare tali informazioni di contatto per consegnare il loro ordine, non richiedere tali informazioni.
Puoi anche aggiungere una barra di avanzamento alla tua pagina di pagamento per mostrare ai clienti che hanno quasi finito. Il checkout è il punto in cui molti visitatori iniziano a dubitare delle loro decisioni, quindi rimuovi quanto più attrito possibile dal processo.
Marchio
Infine, il branding è una parte fondamentale del design del tuo sito e-commerce. Il tuo marchio non è solo il tuo logo, ma anche le immagini, la copia, il nome del marchio, la voce e il tono del marchio, il nome del dominio e molto altro.
Anche se non abbiamo tempo per entrare in un corso completo sullo sviluppo del marchio, vogliamo sottolineare 2 principi di base.
Innanzitutto, il tuo marchio deve essere coerente per essere riconoscibile. Ciò significa che utilizzi funzionalità di design simili e complementari non solo in tutto il tuo sito Web, ma anche nella confezione e nei materiali di marketing.
In secondo luogo, il tuo marchio dovrebbe fare appello al tuo pubblico di destinazione, non solo presentare i colori o i caratteri che ti piacciono personalmente. Un buon brand designer può aiutarti a sviluppare una forte identità di marca.
Ora che hai compreso le basi della progettazione di siti Web di e-commerce, esamineremo alcuni esempi del mondo reale!
15 fantastici progetti web di e-commerce
Abbiamo ordinato il nostro elenco di progetti di siti Web di e-commerce in diversi settori, ma puoi facilmente trarre ispirazione dal design da siti Web al di fuori della tua nicchia specifica. Diamo un'occhiata!
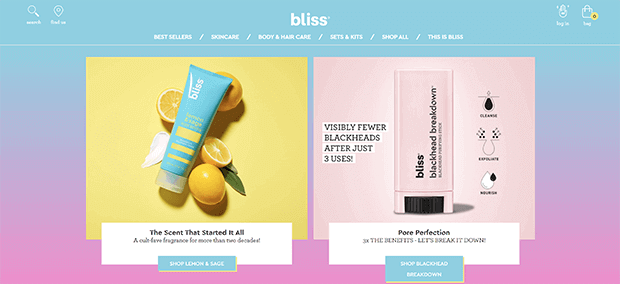
1. Beatitudine

Il marchio per la cura della pelle Bliss è all'altezza del suo nome con colori delicati e sfumati che promuovono una sensazione di relax. La barra di navigazione ha 6 collegamenti di facile comprensione, una casella di ricerca e un carrello, tutti nelle posizioni abituali in modo che gli utenti non debbano indovinare. Il sito utilizza un mix di foto di prodotti lifestyle e illustrazioni stilizzate. Le immagini dei prodotti sono tutte coordinate a colori per creare un aspetto coerente.
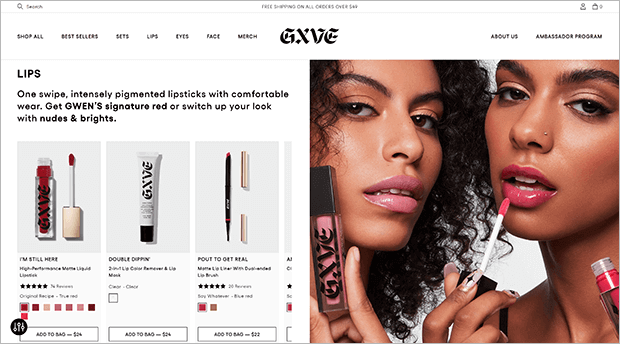
2. Bellezza GXVE


Il marchio di bellezza di Gwen Stefani, GXVE Beauty, utilizza foto di alta qualità per mostrare i prodotti in uso. La homepage è suddivisa in sezioni per ciascuna caratteristica del viso e per i prodotti corrispondenti. Il menu di navigazione utilizza anche la caratteristica facciale come categoria principale
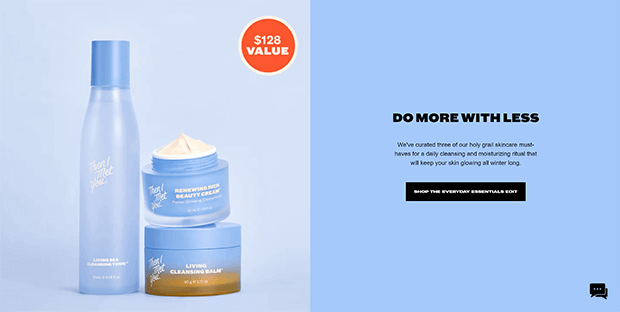
3. Poi ti ho incontrato

Il sito Web del marchio di bellezza coreano Then I Met You presenta il loro caratteristico blu pervinca e un arancione ad alto contrasto. Il design del sito lascia che il loro prodotto di alta qualità parli da solo, con elementi di design minimi per abbinare una raccomandazione di prodotto minimalista.
4. Arie

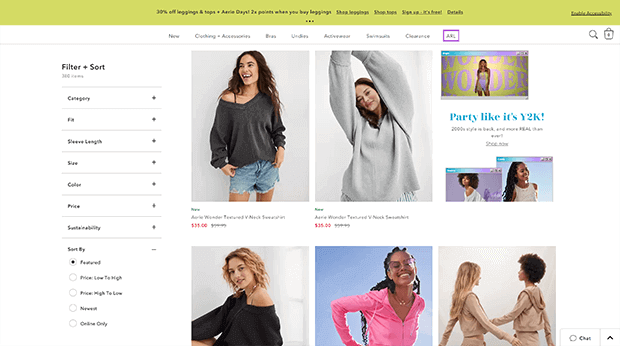
Il marchio di moda Aerie si appoggia alla tendenza retrò con colori vivaci e un motivo della finestra del browser degli anni 2000. Sulle pagine di destinazione delle categorie di prodotti, puoi ordinare per vestibilità, taglia, colore e persino lunghezza della manica. Una volta che i clienti trovano il loro nuovo vestito perfetto, la barra di ricerca e la borsa della spesa si trovano facilmente nell'angolo in alto a destra, proprio sotto la barra mobile che promuove le offerte in corso.
5. Stupefacente

Dopegood utilizza bordi arrotondati sulle loro immagini di alta qualità per riecheggiare le grosse forme rotonde sui loro prodotti. Gli spazi in bianco e nero ad alto contrasto sul sito consentono alle foto del prodotto di essere al centro dell'attenzione. Ci sono tonnellate di importanti informazioni sui prodotti, come misurazioni dettagliate e foto in stile, per aiutare gli acquirenti a immaginare i mobili nel loro spazio.
6. Prodotti per la casa Coop

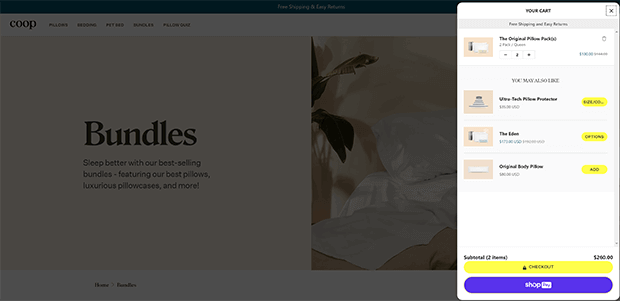
Coop porta l'accessibilità del carrello a un livello superiore utilizzando un carrello estraibile. Ciò consente agli acquirenti di vedere il proprio carrello e gli upsell senza lasciare la pagina.
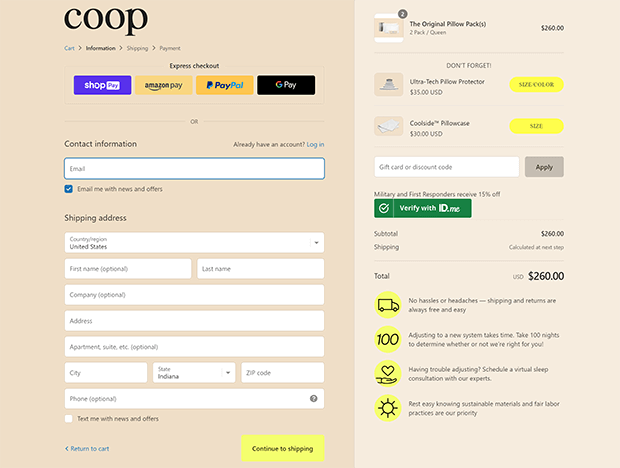
Il loro processo di checkout è una singola pagina, ma riesce comunque a contenere informazioni essenziali come le politiche di spedizione e restituzione e la garanzia di soddisfazione.

7. Jenni Kayne

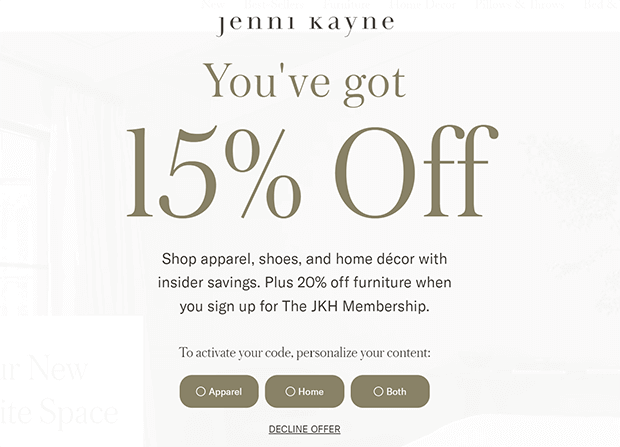
Jenni Kayne fa un ottimo lavoro nel mantenere la navigazione semplice nonostante abbia un ampio catalogo. Hanno un collegamento per i migliori venditori in tutto il sito e quindi collegamenti intuitivi alle categorie di prodotti. Ci piace particolarmente il loro tappetino di benvenuto a schermo intero che offre codici coupon personalizzati in base al tipo di prodotto che stai cercando.
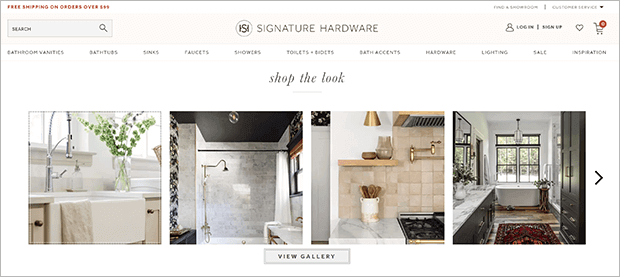
8. Firma hardware

Il marchio Signature Hardware sa che i suoi clienti vogliono qualcosa di più di un semplice rubinetto funzionante. Ecco perché hanno creato una guida di stile acquistabile con collegamenti alle pagine dei prodotti pertinenti. Includono anche un'ampia sezione di risorse con ispirazione per il design e tutorial per l'aggiornamento della casa.
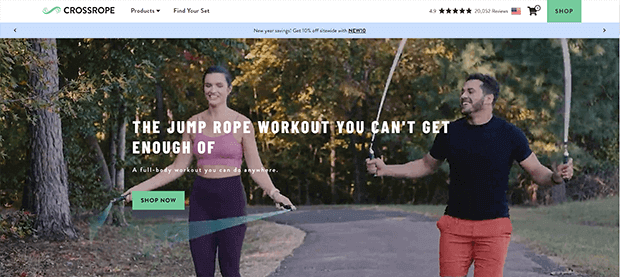
9. Corda incrociata

Per mostrare il loro prodotto speciale per il fitness, Crossrope presenta una grande presentazione video nella parte superiore del loro negozio online. La barra di navigazione in alto presenta prove sociali sotto forma di oltre 20.000 recensioni positive, l'importantissima icona del carrello e un pulsante di invito all'azione (CTA) in grassetto nel caso in cui l'avessi perso altrove.
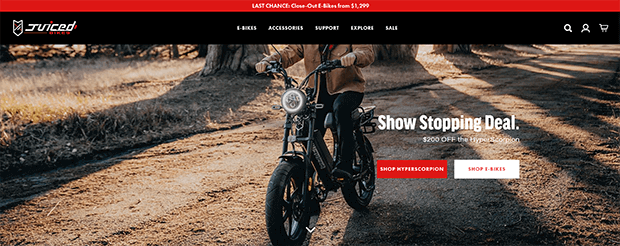
10. Bici succose

Sai esattamente cosa vende Juiced Bikes non appena apri la pagina, il che è importante per più prodotti di nicchia. I colori audaci e le straordinarie foto dei prodotti attirano l'attenzione dello spettatore. E le promozioni speciali nella barra mobile e nella prima sezione della home page sono imperdibili.
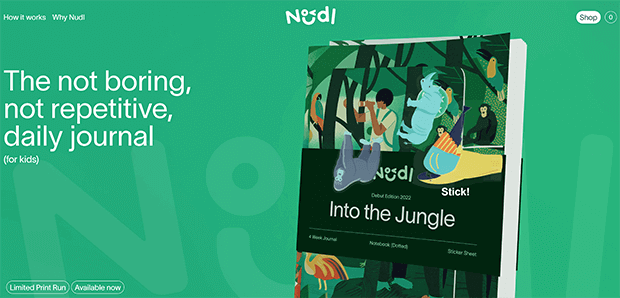
11. Riviste di Nudl

Nudl vende diari per bambini e il loro sito ha tantissimi elementi di design adatti ai bambini. Dal logo stravagante, alla foto interattiva del prodotto, il design di questo sito Web di e-commerce invita facilmente alla giocosità. Con una piccola linea di prodotti, il marchio semplifica la navigazione con un solo pulsante Acquista.
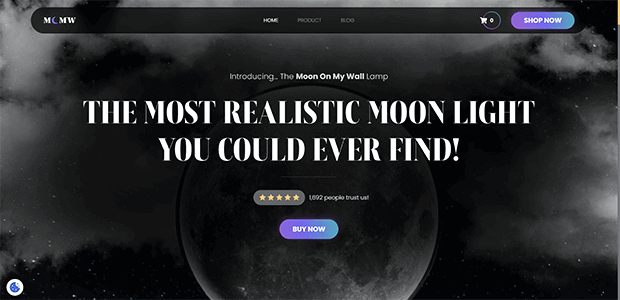
12. Luna sul mio muro

Moon On My Wall utilizza sfumature sognanti di grigio con accenti dorati per riflettere il bagliore della loro lampada a forma di luna. Gli elementi in movimento catturano l'attenzione e incoraggiano un ulteriore scorrimento, oltre una serie di inviti all'azione opportunamente posizionati. Il numero di articoli nel carrello si aggiorna automaticamente ed è evidenziato da un cerchio colorato.
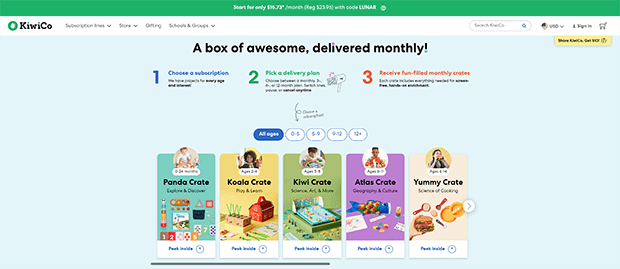
13. KiwiCo

Un'altra azienda per bambini chiamata Kiwi Crate rende facile per i genitori impegnati ordinare i loro numerosi prodotti in base all'età e all'interesse. Il menu di navigazione presenta le foto della fascia d'età corrispondente. Ci piace particolarmente il loro uso della prova sociale sotto forma di contenuti generati dagli utenti pubblicati sui social media e recensioni reali dei clienti.
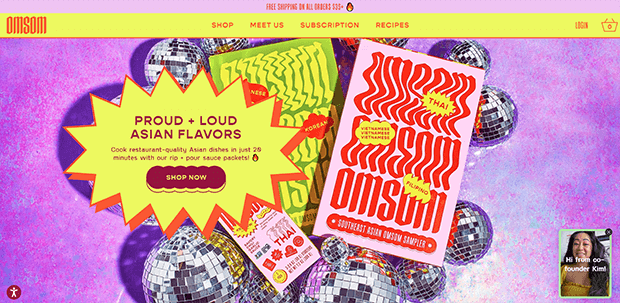
14. Onom

Il marchio di cibo asiatico Omsom utilizza colori e tipografia "orgogliosi e rumorosi" per riflettere i sapori orgogliosi e rumorosi nelle loro salse. Invece dei video, il sito utilizza semplici GIF animate. Poiché sono solo pochi fotogrammi, queste GIF si caricano più velocemente dei video e mostrano anche quanto sia facile da usare il prodotto.
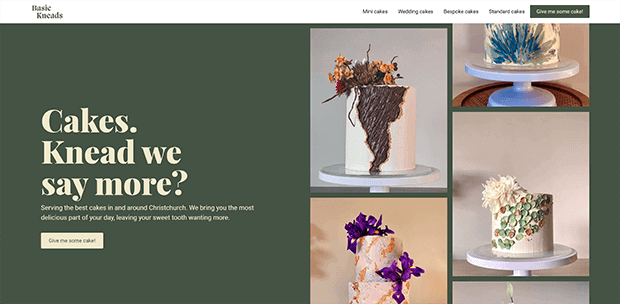
15. Impastamenti di base

Anche una piccola impresa locale può utilizzare i principi del buon design del sito Web di e-commerce per creare un sito Web con tassi di conversione elevati. Le foto scorrevoli e il titolo punny catturano l'attenzione del visitatore, mentre la semplice navigazione consente ai nuovi clienti di trovare il tipo di torta di cui hanno bisogno.
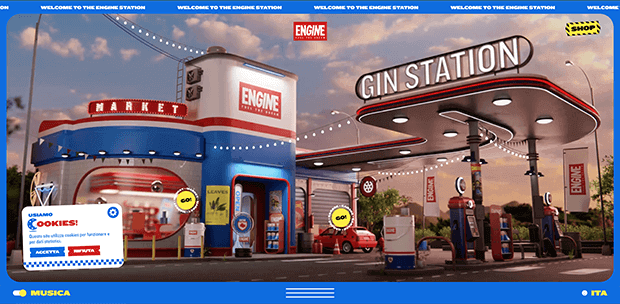
16. Stazione motori

Engine Station è un capolavoro di personalizzazione del marchio. Anche la casella di notifica dei cookie utilizza i colori e i caratteri vivaci del marchio. Questo è un ottimo esempio di home page senza scorrimento, anche su dispositivi mobili. Le barre mobili in alto e in basso incorniciano bene il contenuto e attirano ulteriormente lo spettatore nel sito web.
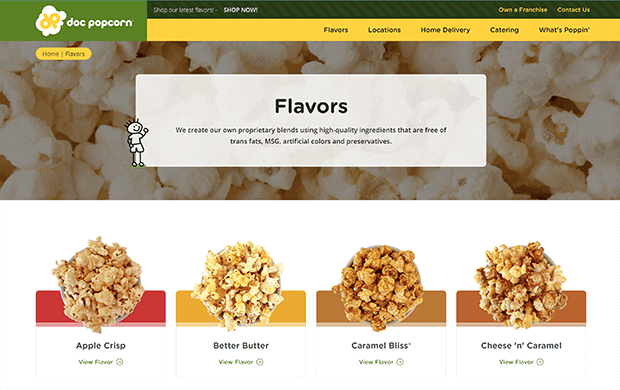
17. Doc Popcorn

Sebbene il sito Web di Doc Popcorn debba servire un'ampia varietà di utenti, dai singoli consumatori agli affiliati, crea percorsi chiari per ciascun utente in tutto il sito. Il menu di navigazione è ordinato per caso d'uso, che si tratti di punti vendita, consegne a domicilio o catering. La pagina della categoria Sapori guida gli utenti verso le informazioni di cui hanno bisogno con un CTA per la consegna a domicilio. Ogni singola pagina di gusto ha collegamenti in fondo ad altri gusti popolari. Tutto ciò mantiene gli utenti sul posto più a lungo, il che aumenta le possibilità che estraggano la loro carta di credito ed effettuino un ordine.
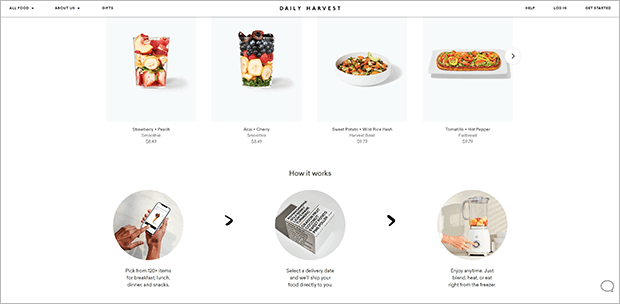
18. Raccolto giornaliero

La startup di alimenti sani Daily Harvest utilizza un semplice sfondo bianco e un carattere nero per far risaltare al meglio la frutta e la verdura colorate nei loro prodotti. Semplici GIF e foto di lifestyle dimostrano quanto sia facile effettuare un ordine.
Passaggi successivi: crea il tuo design perfetto per il sito web di e-commerce
Spero che questo elenco ti abbia dato qualche ispirazione per il tuo sito di e-commerce. Se sei pronto per migliorare il design del tuo sito di e-commerce, dai un'occhiata a queste risorse:
- I migliori plug-in per l'e-commerce di WordPress
- I migliori costruttori di siti Web di e-commerce
- Elenco di controllo completo per il lancio dell'e-commerce
Se desideri iniziare con la riprova sociale sul tuo sito di e-commerce, prova oggi TrustPulse senza rischi!
