Come modificare e personalizzare la tua pagina di pagamento WooCommerce
Pubblicato: 2023-10-05La pagina di pagamento predefinita di WooCommerce è ottimizzata per il negozio e il pubblico medi. Tuttavia, ci sono buone probabilità che il tuo negozio sia tutt'altro che mediocre e che il tuo pubblico abbia esigenze e preferenze uniche che mettono in discussione un flusso di pagamento di base.
Se questo sembra il tuo negozio, probabilmente vorrai personalizzare la pagina di pagamento WooCommerce predefinita per renderla più user-friendly per i tuoi clienti specifici e incoraggiarli a completare gli acquisti.
Fortunatamente, ci sono molti modi per modificare la pagina di pagamento di WooCommerce. Puoi utilizzare estensioni o blocchi WooCommerce oppure modificare la pagina manualmente utilizzando il codice. Ottimizzando questa pagina, puoi creare un'esperienza di pagamento più fluida.
Prima di apportare modifiche, però, assicurati di avere un plugin di backup di WordPress installato e attivo, così potrai ripristinare rapidamente il tuo sito nel caso qualcosa vada storto, o semplicemente desideri annullare il tuo lavoro.
In questo post, daremo uno sguardo più da vicino al motivo per cui potresti voler modificare la pagina di pagamento in WooCommerce. Quindi, ti guideremo attraverso tre semplici metodi.
Perché creare una pagina di pagamento WooCommerce personalizzata?
L’anno scorso, quasi la metà dei consumatori statunitensi ha abbandonato gli acquisti online durante il checkout. Alcuni dei motivi includono una procedura di pagamento lunga o complicata e l'incapacità del cliente di calcolare in anticipo il costo totale dell'ordine.
Pertanto, è importante rimuovere tutte le barriere al momento del pagamento e fornire un processo semplice. Un modo per farlo è semplificare il flusso di pagamento in modo che gli acquirenti possano completare i loro ordini molto più velocemente.
Inoltre, la personalizzazione della pagina WooCommerce Checkout può essere utilizzata come strategia di marketing. Ad esempio, potresti raccogliere dettagli dai tuoi clienti in modo da poter migliorare i tuoi prodotti.
In alternativa, puoi effettuare l'upselling e il cross-selling di articoli per aumentare la dimensione media dell'ordine. Potresti suggerire prodotti correlati o offrire componenti aggiuntivi come assicurazioni e confezioni regalo.
Un altro motivo per creare una pagina di pagamento WooCommerce personalizzata è assicurarsi che si adatti al resto del tuo sito web. Potresti applicare colori e caratteri personalizzati o caricare il tuo logo. Questo può aiutarti a rafforzare il tuo marchio e offrire un'esperienza di pagamento memorabile.
Come modificare i campi di pagamento di WooCommerce
Un modo efficace per personalizzare la tua pagina di pagamento è modificare i campi di pagamento di WooCommerce. In questo modo, puoi fornire un processo semplificato per gli acquirenti, rendendo più semplice il completamento di un ordine.
Per impostazione predefinita, WooCommerce offre una serie di campi utili per la tua pagina di pagamento. Questi includono nome, cognome, indirizzo e-mail, telefono, nome dell'azienda, città e altro.
Se vendi principalmente a privati, difficilmente avrai bisogno del campo Nome dell'azienda . Nel frattempo, se offri regali o sconti ai clienti nel giorno dei loro compleanni, è opportuno aggiungere un campo Data di nascita .
Esistono altri modi per personalizzare i campi WooCommerce. Puoi applicare nuovi colori, regolare la dimensione dei campi o modificare il testo segnaposto.
È anche una buona idea rimuovere i campi non necessari e configurare i campi obbligatori che devono essere completati prima che il cliente possa procedere con l'ordine. Puoi fare un ulteriore passo avanti e consentire ai clienti di verificare una preferenza di consegna, richiedere una data di consegna specifica o impostare un metodo di contatto preferito.
Estensioni per modificare i campi di pagamento di WooCommerce
Il modo più semplice per modificare i campi di pagamento di WooCommerce è utilizzare un'estensione. Fortunatamente, ci sono molti strumenti tra cui scegliere.
Checkout Field Editor è un'estensione premium di WooCommerce che ti consente di ottimizzare la tua pagina di pagamento aggiungendo, rimuovendo o modificando campi.

Anche se non puoi togliere i campi centrali, puoi spostarli. Ciò ti offre un maggiore controllo sul flusso del processo di pagamento.
Se gestisci un negozio di grandi dimensioni, potresti aver bisogno di uno strumento più sofisticato, come i componenti aggiuntivi di WooCommerce Checkout.

Con questo strumento puoi inserire componenti aggiuntivi gratuiti (e a pagamento) in fase di pagamento. Ad esempio, se vendi prodotti o regali personalizzati, puoi consentire ai clienti di aggiungere un messaggio all'ordine.
Ti consente inoltre di offrire servizi di confezione regalo e assicurazione. Puoi anche dare ai clienti la possibilità di lasciare una mancia.
Il plugin ti offre piena flessibilità sui tuoi campi WooCommerce. Puoi creare componenti aggiuntivi condizionali, aggiungere costi fissi o basati su percentuale e aggiornare dinamicamente i totali degli ordini. Inoltre, lo strumento supporta gli abbonamenti WooCommerce e gli ordini di rinnovo.
Come personalizzare la tua pagina di pagamento WooCommerce
Ora che sai qualcosa in più sui campi di pagamento di WooCommerce, diamo un'occhiata a tre modi per personalizzare la tua pagina di pagamento.
1. Utilizza i blocchi Carrello WooCommerce e Checkout
Il primo modo per personalizzare la tua pagina WooCommerce Checkout è utilizzare l'estensione Woo Cart e Checkout Blocks. Questo strumento è completamente gratuito.
Trova la pagina dei Blocchi WooCommerce e fai clic su Download gratuito .

Verrai quindi guidato attraverso il processo di pagamento (anche se non ti verrà richiesto di pagare nulla).
Esistono diversi modi per personalizzare la tua esperienza di pagamento con questi blocchi. Puoi configurare componenti aggiuntivi del prodotto, accettare più metodi di pagamento, offrire opzioni di pagamento rapido e altro ancora.
Tieni presente che i blocchi Carrello e Checkout sono disponibili solo su siti con WordPress 6.9 o versioni successive. Inoltre, dovrai sostituire gli shortcode esistenti nelle pagine Carrello e Pagamento.
Innanzitutto, vai su Pagine nella dashboard e apri la pagina di pagamento . Qui puoi eliminare lo shortcode del checkout [woocommerce_checkout].
![Elimina lo shortcode di pagamento [woocommerce_checkout] nell'editor della pagina.](/uploads/article/51696/HZ81L0CxV6Rti12U.png)
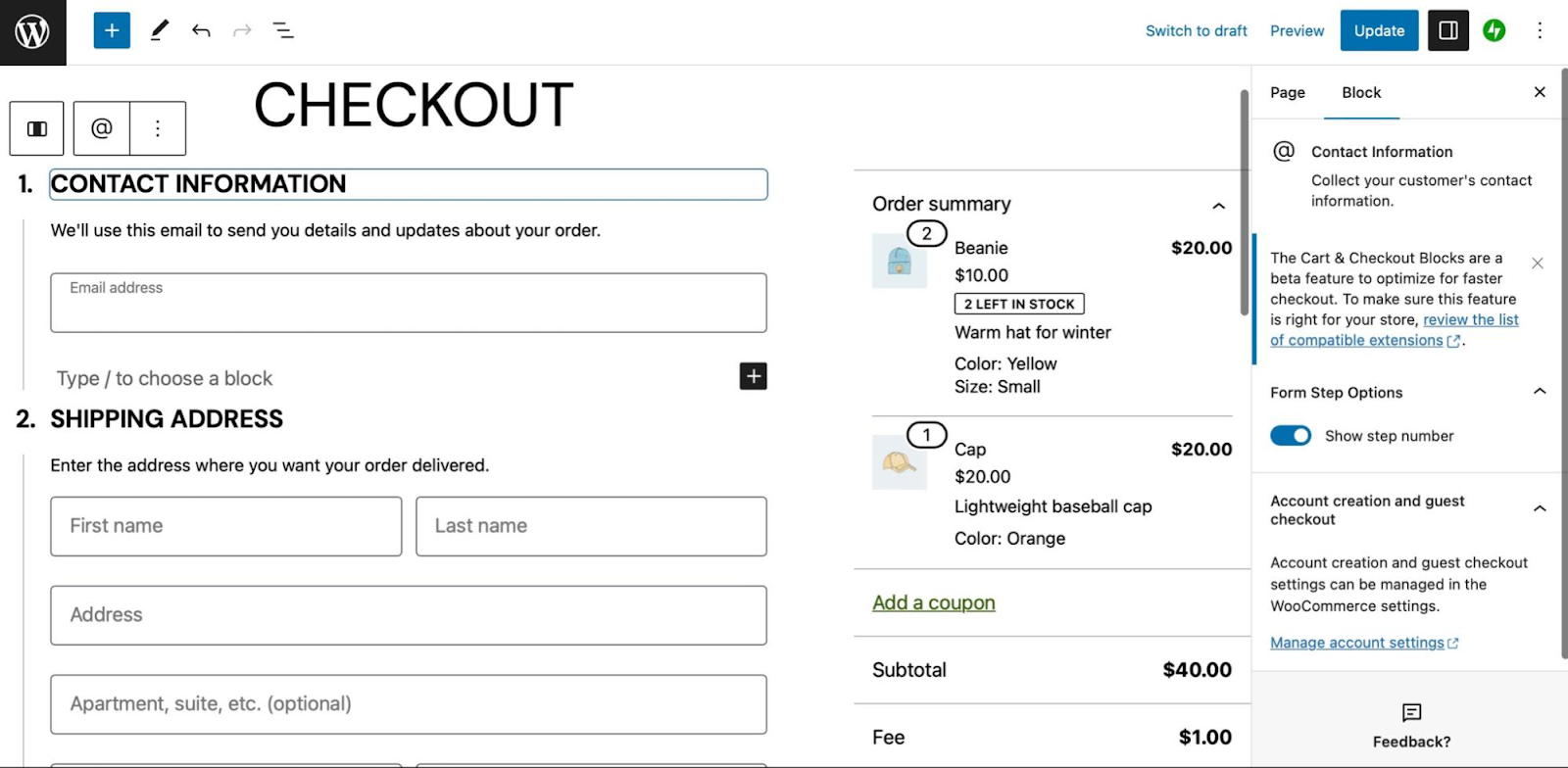
Quindi, cerca il Blocco Checkout e aggiungilo alla tua pagina. Ora dovresti vedere un'anteprima del tuo carrello basato su blocchi che puoi personalizzare utilizzando le impostazioni nella barra laterale.

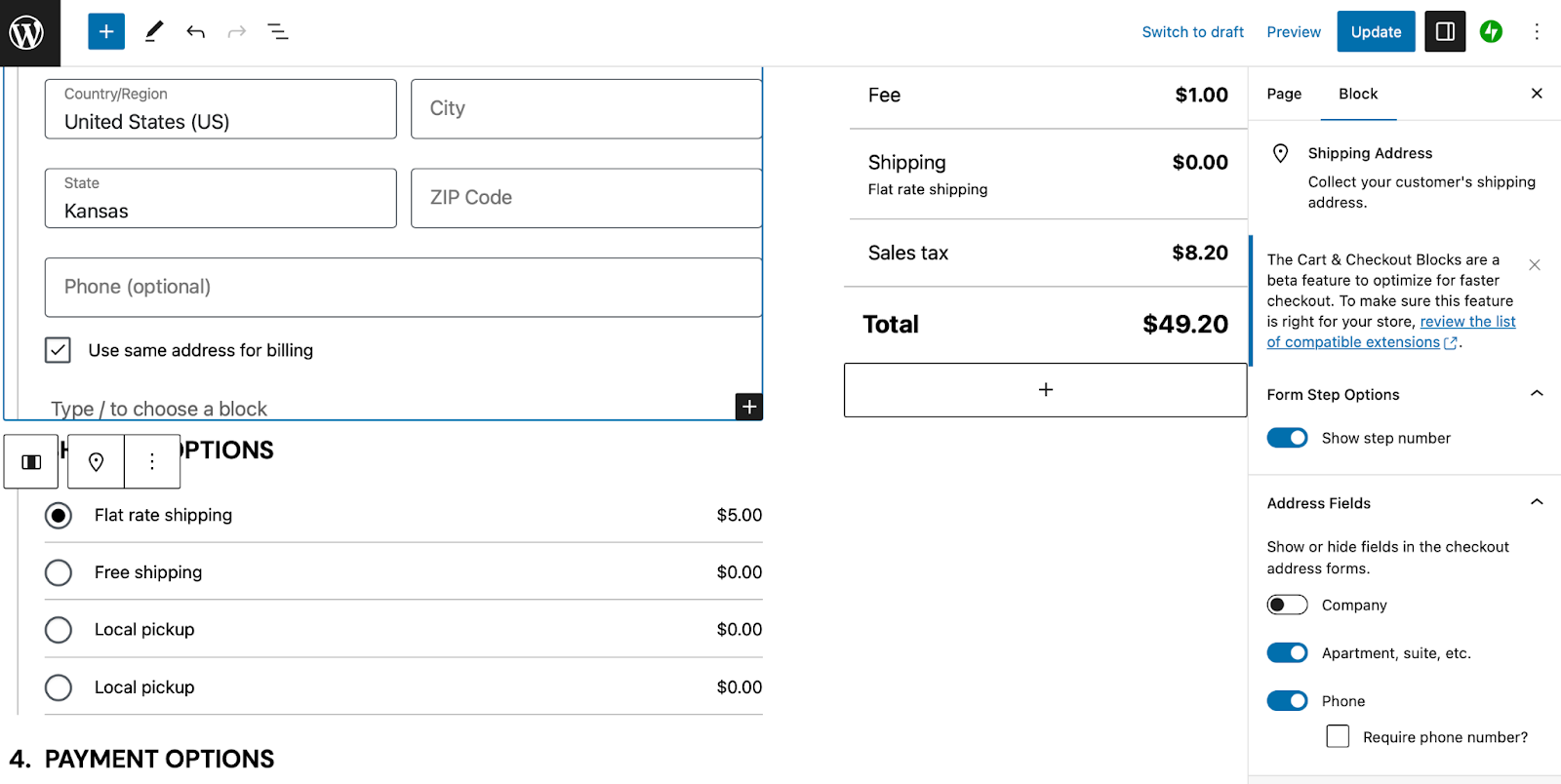
Ora sei pronto per personalizzare la tua pagina di pagamento. Puoi mostrare/nascondere i numeri delle fasi di pagamento, mostrare/nascondere determinati campi e rendere il campo Telefono un campo obbligatorio utilizzando le impostazioni di blocco.

Inoltre, puoi configurare componenti aggiuntivi a pagamento, consentire agli acquirenti di applicare coupon o note ai loro ordini, abilitare più opzioni di spedizione e altro ancora.
2. Personalizza la tua pagina di pagamento utilizzando le estensioni WooCommerce
Sebbene WooCommerce Blocks offra un modo semplice per personalizzare la tua pagina di pagamento, puoi anche iniziare con varie estensioni WooCommerce. Diamo un'occhiata ad alcune opzioni.
Fornire consigli sui prodotti
Uno dei modi migliori per aumentare la dimensione media dell'ordine è fornire consigli sui prodotti nella pagina di pagamento. Fortunatamente, l'estensione Product Recommendations lo rende semplicissimo.

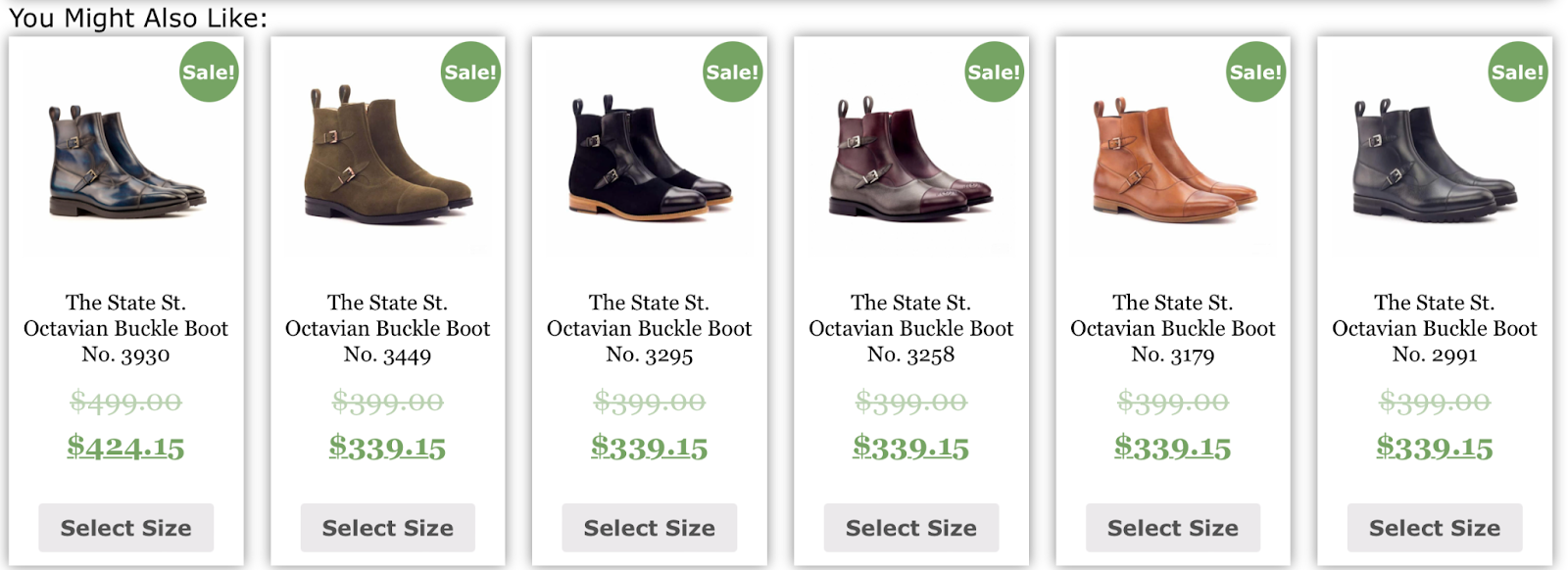
Puoi presentare le vendite incrociate con titoli accattivanti come "Comprati spesso insieme" o "Potrebbero interessarti anche".

In alternativa, puoi vendere i prodotti per aumentare il valore dell'ordine. Inoltre, puoi presentare i tuoi consigli sui prodotti in tutto il tuo negozio, comprese le pagine dei singoli prodotti e la pagina di conferma dell'ordine.
Abilita più indirizzi di spedizione
Un altro modo per personalizzare la tua pagina di pagamento WooCommerce è abilitare più indirizzi di spedizione. A volte, i clienti effettuano ordini costituiti da più prodotti che devono essere inviati a indirizzi diversi (come indirizzi di casa e di lavoro).
Inoltre, ad alcuni clienti piace acquistare regali e spedirli direttamente ai loro amici e familiari. Senza questa opzione, i clienti sono costretti a effettuare ordini separati per ciascun indirizzo di spedizione, il che può richiedere molto tempo.
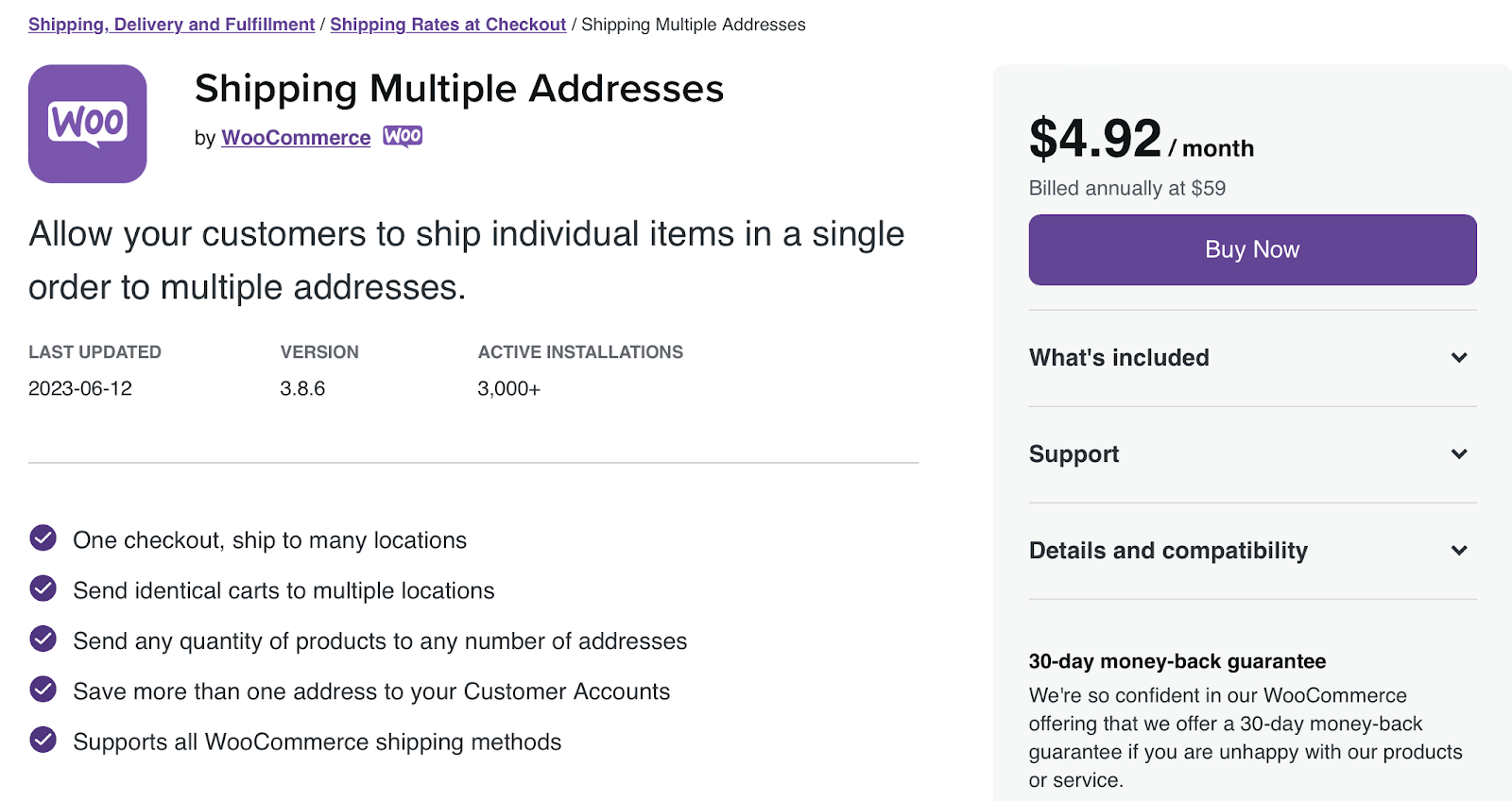
Puoi utilizzare l'estensione Shipping Multiple Addresses per offrire questa funzionalità.

I clienti possono richiedere l'invio di qualsiasi quantità di prodotti a qualsiasi numero di indirizzi. Inoltre, possono salvare tutti questi indirizzi di spedizione nei propri account.
Una volta acquistata questa estensione, tutto ciò che devi fare è installarla sul tuo sito WordPress e abilitare più metodi di spedizione.
Consenti ai clienti di scegliere una data di consegna
Un ottimo modo per dare al tuo negozio un vantaggio competitivo è consentire ai clienti di scegliere una data di consegna per ricevere i loro ordini. Ciò può migliorare la soddisfazione complessiva del cliente poiché dimostra che sei disposto a fare il possibile.
Con l'estensione Order Delivery for WooCommerce, puoi limitare il numero di ordini al giorno per assicurarti di poter elaborare tutti gli ordini entro il periodo di tempo specificato.

Inoltre, puoi fornire ai clienti un elenco di opzioni per le date di consegna in base ai giorni festivi, ai metodi di spedizione e ad altri fattori.
Dopo aver acquistato e installato l'estensione in WooCommerce, puoi visualizzare un selettore della data di consegna nel modulo di pagamento. Qui puoi determinare le fasce orarie, definire un intervallo di consegna e addebitare costi aggiuntivi quando i clienti scelgono una data/ora specifica.
Offri componenti aggiuntivi al momento del pagamento
Un altro modo per ottimizzare la pagina di pagamento di WooCommerce è aggiungere opzioni di upsell. Ad esempio, potresti offrire un'assicurazione sulla spedizione, gestione urgente, gadget aziendali o confezioni regalo.
Potresti anche consentire ai clienti di scegliere tra una gamma di componenti aggiuntivi a pagamento al momento del pagamento, come messaggi regalo o ricevute regalo. I componenti aggiuntivi di WooCommerce Checkout offrono un modo semplice per farlo.

Con questa estensione puoi aggiungere diversi tipi di campi al modulo di pagamento, in base al tipo di componente aggiuntivo. Pertanto, potresti includere campi di testo aggiuntivi, pulsanti di opzione, caselle di controllo o caricamenti di file.

È possibile configurare costi a importo fisso o basati su percentuale. Nel frattempo, puoi includere componenti aggiuntivi condizionali che cambiano in base a fattori come il numero di prodotti nel carrello e il totale parziale del carrello.
Visualizza messaggi ai clienti al momento del pagamento
La personalizzazione della pagina di pagamento WooCommerce può semplicemente comportare la visualizzazione di un messaggio. Puoi farlo per coinvolgere i clienti, promuovere offerte nel tuo negozio o indirizzarli verso articoli correlati.
Per farlo puoi utilizzare l'estensione Cart Notice WooCommerce.

Dopo aver acquistato e installato l'estensione, puoi visualizzare messaggi dinamici al momento del pagamento per incoraggiare i clienti ad acquistare più prodotti. Ad esempio, potresti presentare un avviso che dice "Aggiungi un altro articolo per avere diritto alla spedizione gratuita".
Se offri la spedizione espressa, potresti motivare i clienti a effettuare un ordine visualizzando un messaggio che dice "Ordina nei prossimi dieci minuti per la consegna il giorno successivo".
Fornisci un'opzione per la confezione regalo
Anche se molti dei tuoi clienti fanno acquisti per se stessi, alcuni acquistano regali per i loro cari. Pertanto, è un'ottima idea offrire un'opzione di confezione regalo nella pagina di pagamento di WooCommerce.
L'estensione Gift Wrapper per WooCommerce ti consente di aggiungere questa opzione al tuo negozio.

In questo modo, puoi personalizzare la pagina del tuo Negozio consentendo ai clienti di aggiungere confezioni regalo ai singoli articoli. Gli acquirenti possono anche applicare la confezione regalo all'intero ordine al momento del pagamento. Inoltre, puoi configurare diverse opzioni di prezzo per questo servizio.
Questo plugin supporta prodotti WooCommerce sia semplici che variabili e puoi offrire un numero illimitato di design di confezioni regalo. Gli acquirenti possono persino aggiungere un messaggio personalizzato ai loro ordini.
3. Personalizza manualmente la tua pagina di pagamento
Puoi anche apportare modifiche manualmente alla pagina di pagamento. Questa opzione è la migliore se hai dimestichezza con il codice.
Se stai modificando direttamente i file del tuo sito, è meglio creare un tema figlio. Altrimenti, quando cambi tema o addirittura aggiorni il tema principale corrente, perderai tutte le modifiche apportate.
Inoltre, è una buona idea fare un nuovo backup del tuo negozio WooCommerce poiché un singolo errore può danneggiare il tuo sito. Esistono molti plugin di backup di alta qualità tra cui scegliere, ma Jetpack VaultPress Backup è uno strumento potente e affidabile.

Il plug-in funziona automaticamente, creando backup in tempo reale archiviati in modo sicuro nel Jetpack Cloud. Meglio ancora, VaultPress Backup è progettato specificamente per i siti WordPress e WooCommerce, il che significa che esegue il backup di file, database e dati dei clienti.
Modifica il design visivo della tua pagina di pagamento WooCommerce utilizzando CSS
Per modificare manualmente i campi WooCommerce, dovrai prima utilizzare lo strumento di ispezione nel tuo browser per identificare l'area esatta che desideri personalizzare. Quindi, sei pronto per applicare le modifiche al tuo tema.
Di seguito è riportato un elenco di tag principali (compresi classi e ID) che ti consentono di modificare il design della tua pagina di pagamento:
<body class="woocommerce-checkout"> <div class="woocommerce"> <form class="woocommerce-checkout"> <div class="col2-set"> <div class="woocommerce-billing-fields"> <p class="form-row"> <div class="woocommerce-shipping-fields"> <p class="form-row"> <div class="woocommerce-additional-fields"> <div class="woocommerce-checkout-review-order"> <table class="woocommerce-checkout-review-order-table"> <div> <ul class="wc_payment_methods payment_methods methods"> <div class="form-row place-order">Per darti un esempio, potresti voler cambiare il colore di sfondo di una casella di input. In questo caso, puoi utilizzare il seguente snippet di codice:
.woocommerce-checkout input[type="text"] { background-color: #222; }In alternativa, potresti voler rimuovere un campo dalla pagina di pagamento, come il campo Nome azienda nella sezione Fatturazione . In questo scenario, dovrai aggiungere il seguente snippet di codice al tuo file Functions.php .
function wc_remove_checkout_fields( $fields ) { unset( $fields['billing']['billing_company'] ); return $fields; } add_filter( 'woocommerce_checkout_fields', 'wc_remove_checkout_fields' );Assicurati di salvare le modifiche quando sei pronto.
Come creare un checkout WooCommerce di una pagina
Se desideri semplificare l'esperienza di acquisto, potresti creare un'esperienza di pagamento di una pagina, utilizzando un plug-in come WooCommerce One-Page Checkout. Con questo strumento puoi aggiungere campi di pagamento a qualsiasi pagina di destinazione.

Questa estensione offre tre modi per creare un checkout di una pagina. Innanzitutto, puoi abilitarlo prodotto per prodotto.
In alternativa, puoi configurare un checkout di una pagina con uno shortcode. Tutto quello che devi fare è aggiungere il seguente shortcode a qualsiasi pagina o post sul tuo sito:
[woocommerce_one_page_checkout]
Come aumentare la velocità della tua pagina di pagamento
Sebbene sia una buona idea personalizzare la tua pagina di pagamento WooCommerce, ti consigliamo anche di assicurarti che sia ottimizzata per le prestazioni. La frequenza di rimbalzo aumenta in media del 32% poiché il tempo di caricamento della pagina passa da uno a tre secondi.
Per massimizzare conversioni e vendite, è importante migliorare la velocità del tuo sito web. Esistono diversi modi per ottimizzare la tua pagina di pagamento WooCommerce, ma Jetpack Boost offre una soluzione semplice e conveniente.

Esiste una versione gratuita del plugin, semplice da configurare. Vai su Plugin → Aggiungi nuovo e cerca "Jetpack Boost". Quindi, fare clic su Installa ora → Attiva.
Ora puoi andare su Jetpack → Boost nella tua dashboard.

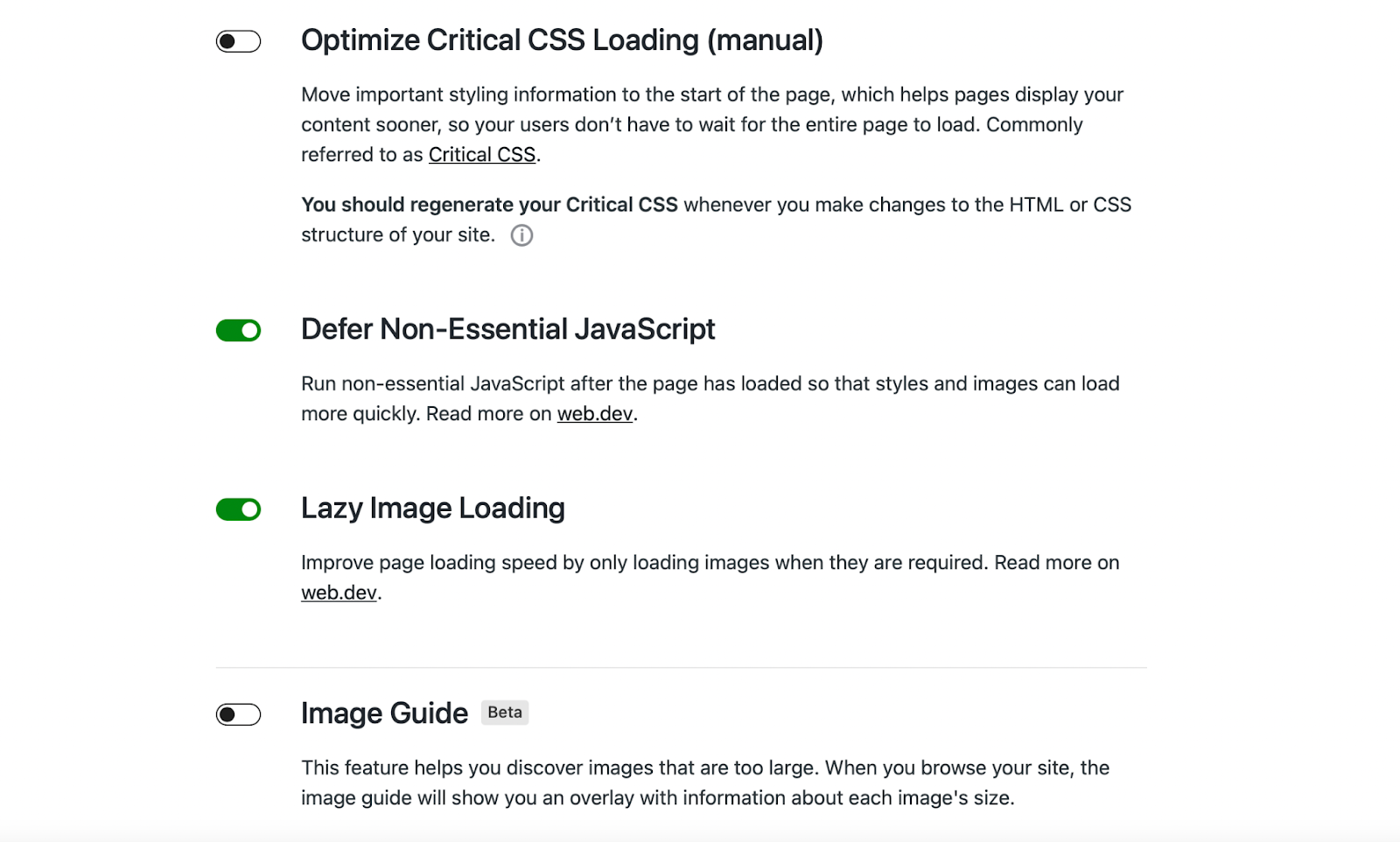
Qui puoi abilitare qualsiasi impostazione di ottimizzazione che desideri applicare al tuo sito web. Ad esempio, potresti voler caricare le immagini in modo lento per migliorare i tempi di caricamento.
È anche una buona idea ottimizzare il caricamento critico dei CSS. Questa funzione sposta le informazioni sullo stile all'inizio della pagina in modo che i tuoi contenuti vengano caricati molto più velocemente. In quanto tale, è un ottimo modo per migliorare la tua esperienza utente complessiva.
Puoi anche passare a un piano Jetpack premium per accedere a funzionalità aggiuntive. Ad esempio, il plug-in rigenererà automaticamente i CSS critici del tuo sito (e i punteggi delle prestazioni) ogni volta che apporti una modifica al tuo sito.
Domande frequenti sulla personalizzazione della pagina di pagamento
Questo post ha trattato le nozioni di base sulla personalizzazione della pagina di WooCommerce Checkout, ma potresti avere ancora alcune domande. Rispondiamo ad alcuni di loro.
Cos'è la pagina di pagamento di WooCommerce?
Quando installi WooCommerce in WordPress, otterrai una pagina di pagamento predefinita. Contiene campi in cui i clienti possono inserire il proprio nome, indirizzo, indirizzo e-mail, informazioni di pagamento e altro. Una volta inseriti questi dettagli, possono completare l'ordine.
Qual è il modo migliore per personalizzare una pagina di pagamento WooCommerce?
Non esiste un modo migliore per personalizzare la pagina di pagamento di WooCommerce poiché dipende dalle tue preferenze, livello di abilità ed esperienza. Per i principianti, può essere più semplice utilizzare WooCommerce Blocks o un'estensione WooCommerce poiché non sarà necessario utilizzare il codice.
Gli utenti più esperti potrebbero voler modificare i campi di WooCommerce Checkout utilizzando snippet di codice. Ciò comporta l'aggiunta di snippet CSS nel personalizzatore di WordPress o nel tema figlio.
Devo eseguire il backup del mio sito prima di modificare il modello della pagina di pagamento?
La pagina di pagamento di WooCommerce è una delle pagine più importanti del tuo sito web. Pertanto, è importante eseguire il backup del tuo sito WordPress prima di apportare qualsiasi modifica.
In questo modo, se commetti un errore o una modifica che non ti piace, è facile ripristinare la versione precedente del tuo sito web. Non avrai bisogno di cercare errori nel tuo sito o di dover affrontare il fastidio di annullare la modifica.
Il modo più semplice per eseguire il backup del tuo sito è utilizzare un plugin come Jetpack VaultPress Backup. Una volta installato, questo pratico strumento esegue backup in tempo reale che vengono archiviati in modo sicuro nel Jetpack Cloud.
Inoltre, avrai accesso a un registro delle attività per rafforzare la sicurezza del tuo sito. Nel frattempo, il processo di ripristino è semplicissimo e ti consente di ripristinare il funzionamento del tuo sito in pochi clic.
Cos’altro posso fare per migliorare la mia pagina di pagamento WooCommerce?
È un'ottima idea personalizzare la tua pagina di pagamento WooCommerce per aumentare le vendite e migliorare l'esperienza del cliente, ma ci sono altri modi in cui puoi migliorare la tua pagina di pagamento.
È importante dare priorità alla velocità del tuo sito poiché ciò può ridurre la frequenza di rimbalzo e migliorare l'esperienza di acquisto. Puoi installare un plugin come Jetpack Boost per accelerare i tempi di caricamento.
Una volta attivato, Jetpack Boost ti fornisce l'accesso a un'interfaccia pulita in cui puoi tenere d'occhio il tuo punteggio prestazionale. Inoltre, lo strumento semplifica l'abilitazione di funzionalità di ottimizzazione come il caricamento lento, CSS critici e il differimento JavaScript non essenziale.
Ottimizza la tua esperienza di pagamento WooCommerce
Sebbene WooCommerce fornisca una pagina di pagamento integrata, ci sono moltissimi modi per migliorare la pagina per aumentare le vendite e configurare utili opzioni di pagamento. Ad esempio, potresti abilitare più indirizzi di spedizione, rendere obbligatori determinati campi o offrire confezioni regalo.
Per ricapitolare, ecco tre modi per modificare e personalizzare la tua pagina di pagamento WooCommerce:
- Utilizza i blocchi Carrello WooCommerce e Checkout.
- Utilizza estensioni WooCommerce come Avvisi sul carrello e Consigli sui prodotti.
- Utilizza il codice per personalizzare manualmente la pagina di pagamento.
Ti consigliamo inoltre di ottimizzare le prestazioni della tua pagina di pagamento, utilizzando uno strumento adatto ai principianti come Jetpack Boost. In questo modo, puoi velocizzare il tuo sito e migliorare l'esperienza dell'utente, il che può portare a più conversioni.
