Come modificare e personalizzare la pagina del tuo negozio WooCommerce
Pubblicato: 2023-03-16WooCommerce è un plug-in che aggiunge un negozio al tuo sito Web WordPress. Di proprietà di Automattic, le persone dietro WordPress.com, e supportato da oltre 300 dipendenti, è considerata l'opzione migliore sia per gli aspiranti proprietari di negozi di e-commerce che per le operazioni di e-commerce esistenti a livello aziendale.
Costruire il tuo sito con WordPress e WooCommerce ti dà la completa proprietà del tuo negozio, con un framework flessibile per costruire un sistema e un design unico come il tuo sogno.
Oggi parleremo della pagina WooCommerce Shop, perché potresti volerne creare una e come personalizzarla.
Nuovo nell'e-commerce? Ulteriori informazioni su WooCommerce.
Che cos'è una pagina del negozio WooCommerce?
La pagina WooCommerce Shop è inclusa per impostazione predefinita ed è la pagina di archivio per il tipo di post del prodotto. Ciò significa semplicemente che mostrerà tutti i tuoi prodotti pubblicati affinché i visitatori possano scorrere. È essenzialmente il tuo showroom online, dove i visitatori visualizzano il tuo catalogo. Puoi visualizzare gli articoli singolarmente, per categoria o entrambi, con categorie e prodotti su un'unica pagina.
Perché creare una pagina WooCommerce Shop personalizzata?
La pagina WooCommerce Shop predefinita è una buona opzione per molti negozi e ti aiuta a metterti in funzione rapidamente. Ma la personalizzazione di questa pagina offre un'esperienza curata per gli acquirenti che può portare a maggiori vendite per te e un viaggio più snello per i tuoi acquirenti.
Quindi iniziamo con i motivi per cui potresti voler personalizzare la pagina del tuo negozio.
1. Rendilo facile e veloce per gli acquirenti
Più velocemente i tuoi visitatori possono trovare ciò che stanno cercando e ottenere le informazioni di cui hanno bisogno per sentirsi a proprio agio nell'effettuare un acquisto, meglio è. Un negozio ben organizzato evita che gli acquirenti si sentano sopraffatti.
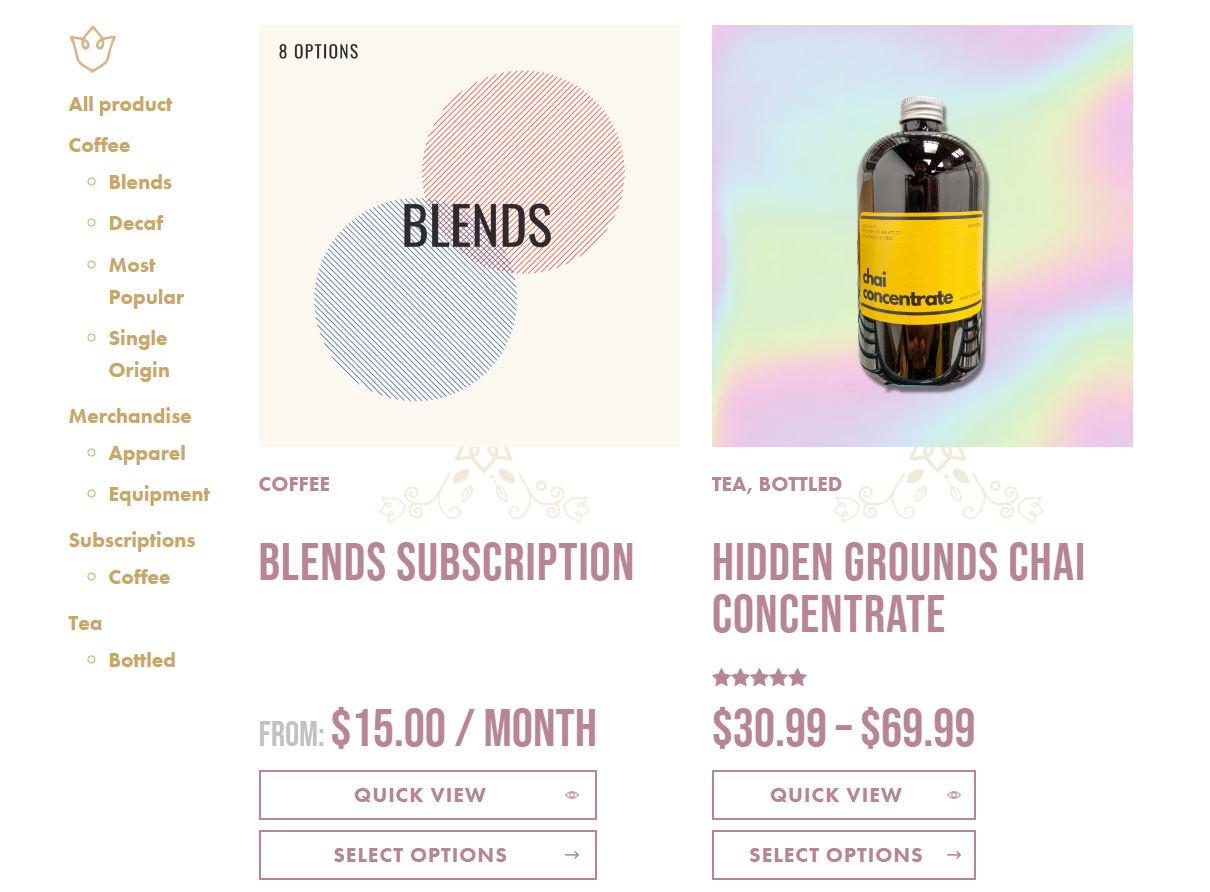
In questo esempio di The Hidden Grounds, c'è un elenco di filtri di categoria sulla loro barra laterale in modo che gli acquirenti possano passare rapidamente a qualsiasi categoria. I pulsanti Visualizzazione rapida e Seleziona opzioni rendono facile saperne di più, scegliere varianti e aggiungere al carrello senza uscire dalla pagina Negozio.

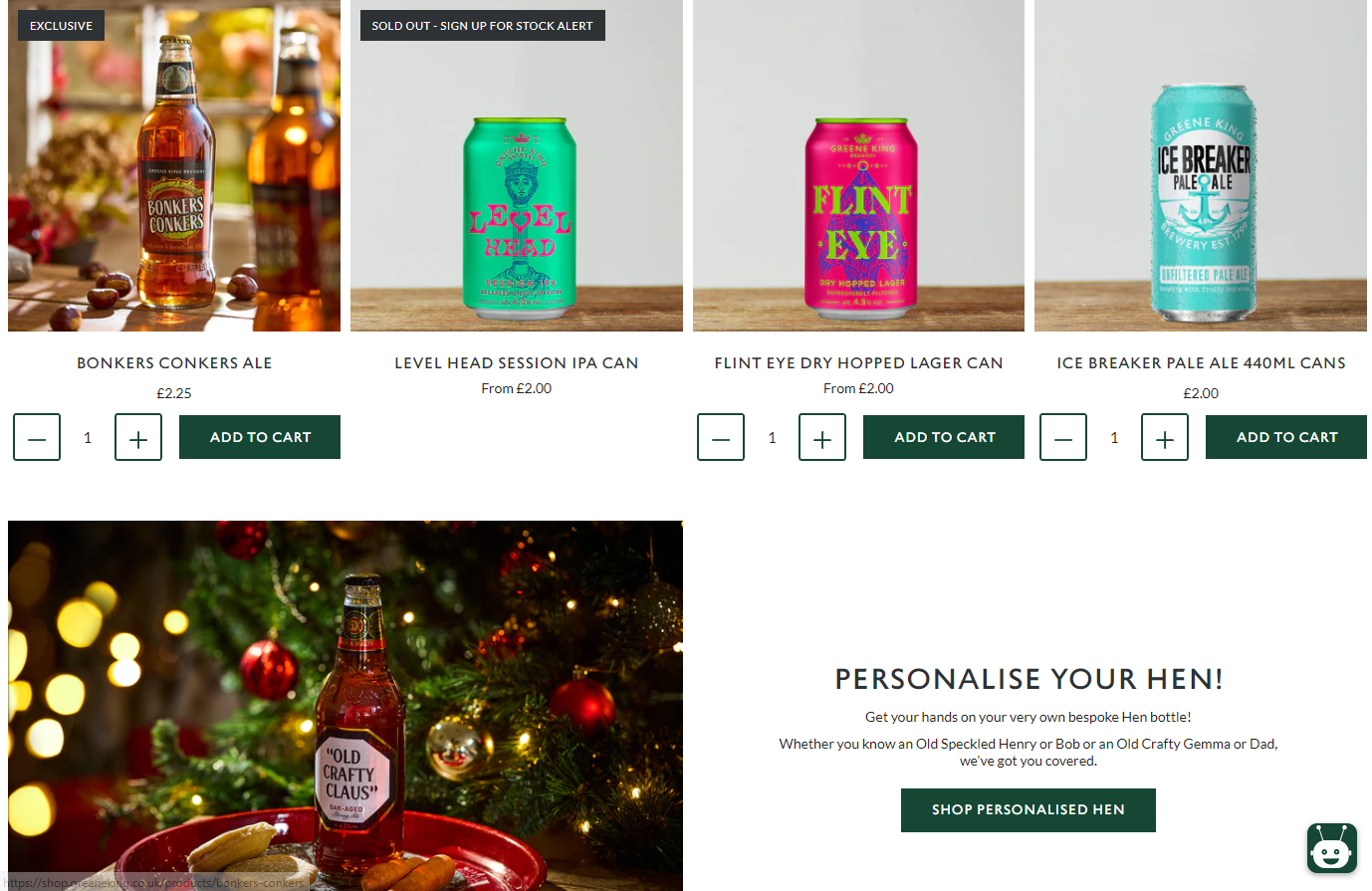
Greene King consente agli acquirenti di scegliere le quantità e aggiungere articoli al carrello direttamente dalla pagina Negozio. Hanno anche aggiunto sezioni di contenuto alla pagina Negozio che promuovono le loro opzioni di personalizzazione.

2. Offri un'esperienza su misura per i tuoi prodotti e il tuo pubblico
Ciò che stai vendendo e a chi stai vendendo influisce sulla quantità e sul tipo di informazioni sul prodotto di cui i tuoi clienti hanno bisogno per prendere una decisione. Gli approcci descritti di seguito ti consentono di offrire un'esperienza su misura per il tuo pubblico e le sue esigenze.
Per marchi e prodotti noti, gli acquirenti potrebbero non aver bisogno di sapere altro oltre alla disponibilità e al prezzo degli articoli. In questo caso, più velocemente qualcuno riesce a trovare e aggiungere articoli al proprio carrello, meglio è. Un cliente potrebbe voler aggiungere più prodotti al proprio carrello senza uscire dalla pagina Negozio, quindi procedere direttamente alla cassa.
Per articoli nuovi e sconosciuti, o categorie di prodotti in cui gli acquirenti necessitano di informazioni dettagliate come ingredienti alimentari o specifiche degli accessori, potresti voler visualizzare le informazioni proprio lì nella pagina Negozio.
Ecco alcuni esempi di come potresti modificare la pagina del tuo negozio in base ai prodotti che vendi o al tuo pubblico:
- Aggiungi filtri per grandi cataloghi di prodotti o articoli che diventano molto granulari. Forse vendi pezzi di ricambio che gli acquirenti devono trovare in base alle loro dimensioni, colore, SKU, ecc.
- Concentrati sulle immagini se vendi articoli più visivi. I negozi di abbigliamento, ad esempio, potrebbero voler mostrare foto più grandi o consentire alle persone di scorrere un carosello di immagini direttamente nella pagina Negozio.
- Presentare i prodotti in una tabella. Se vendi articoli che non dipendono dalla grafica, potresti voler eliminare completamente le immagini dall'equazione. Invece di una griglia di prodotti più tradizionale, utilizza una tabella che presenta le informazioni chiave. Questa è una configurazione particolarmente buona per le aziende basate sui servizi o per i negozi all'ingrosso con clienti che aggiungono molti articoli al carrello contemporaneamente.
- Includi badge specifici per i tuoi prodotti. Ad esempio, se vendi cibo, potresti avere badge per "vegano" o "senza noci". Questo aiuta gli acquirenti a vedere immediatamente cosa si adatta alle loro esigenze (e cosa no).
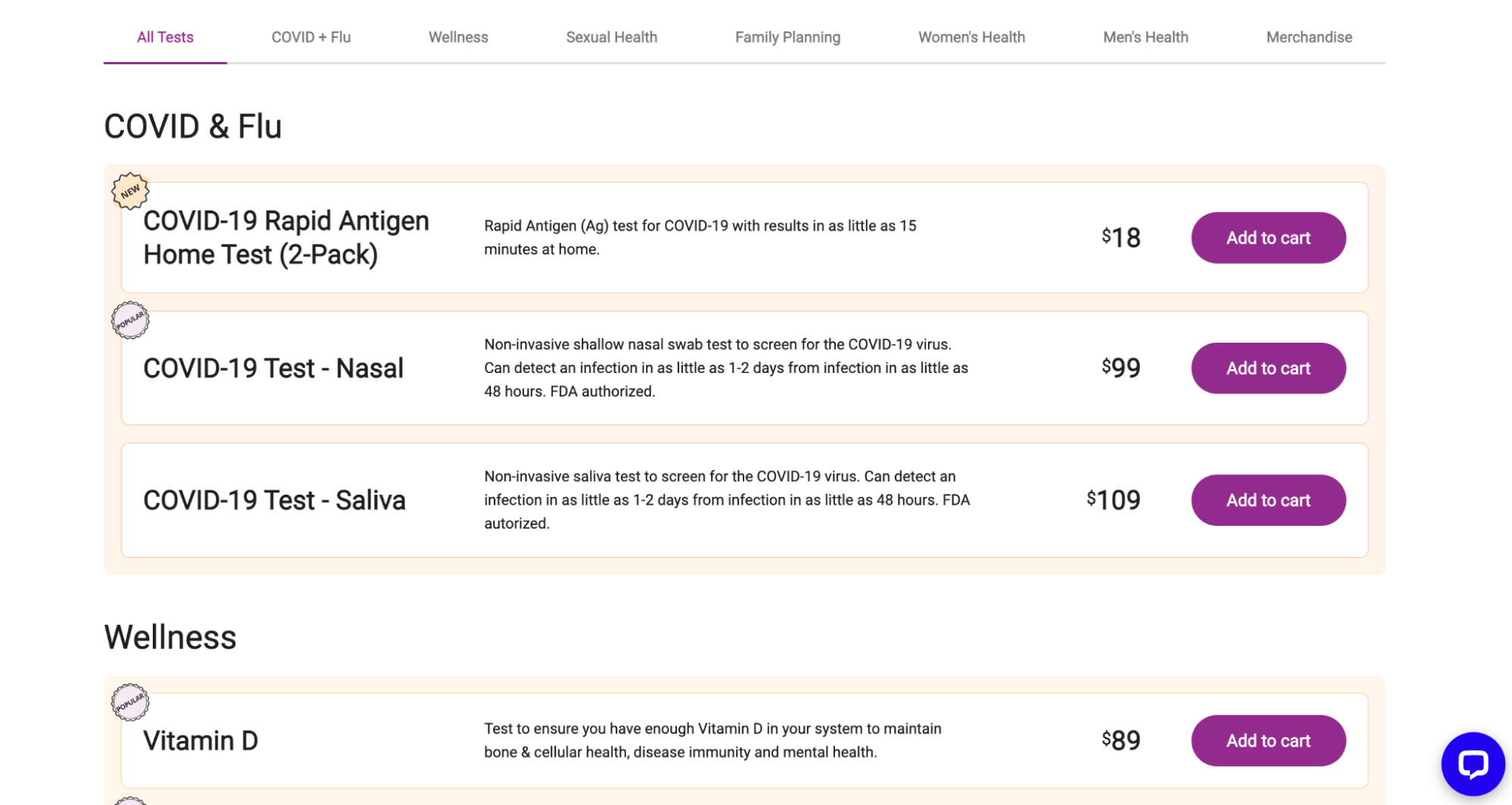
Questo esempio tratto da My LAB BOX utilizza un mix di tabelle classificate per tipo di test in modo che i visitatori possano scansionare rapidamente le opzioni e aggiungerle al carrello. Bonus: usano anche badge per evidenziare attributi speciali ("nuovi", "popolari").

3. Evidenzia i prodotti e le promozioni in primo piano
La modifica della tua pagina del negozio WooCommerce ti consente di attirare l'attenzione dei tuoi clienti e indirizzare il loro interesse verso prodotti e categorie in primo piano, offerte promozionali e cose come la spedizione gratuita o le garanzie di soddisfazione.
I temi a blocchi brillano davvero in questo caso. Usa il blocco Prodotti più votati per dare il meglio di te, il blocco Prodotti in saldo per evidenziare le opzioni scontate o il blocco Prodotti selezionati a mano per avere una sezione di articoli che puoi sostituire rapidamente in base alla stagione, agli eventi in corso o altro situazione.
4. Rifletti il tuo marchio e la tua personalità
Il modello predefinito della pagina del negozio ha un aspetto pulito e professionale, quindi molti proprietari di siti scelgono di utilizzarlo senza alcuna personalizzazione.
Va bene, ma la personalizzazione della tua pagina Negozio può aiutarti a distinguerti dalla concorrenza, presentare un aspetto unificato su tutto il tuo sito e altri profili aziendali e creare fiducia includendo recensioni e altri simboli di fiducia.
La pagina del negozio di Daelmans riflette in modo eccellente il design del loro marchio. Ogni dettaglio, anche la barra rossa che appare quando qualcuno passa sopra un prodotto, si adatta perfettamente allo stile dell'intero sito.

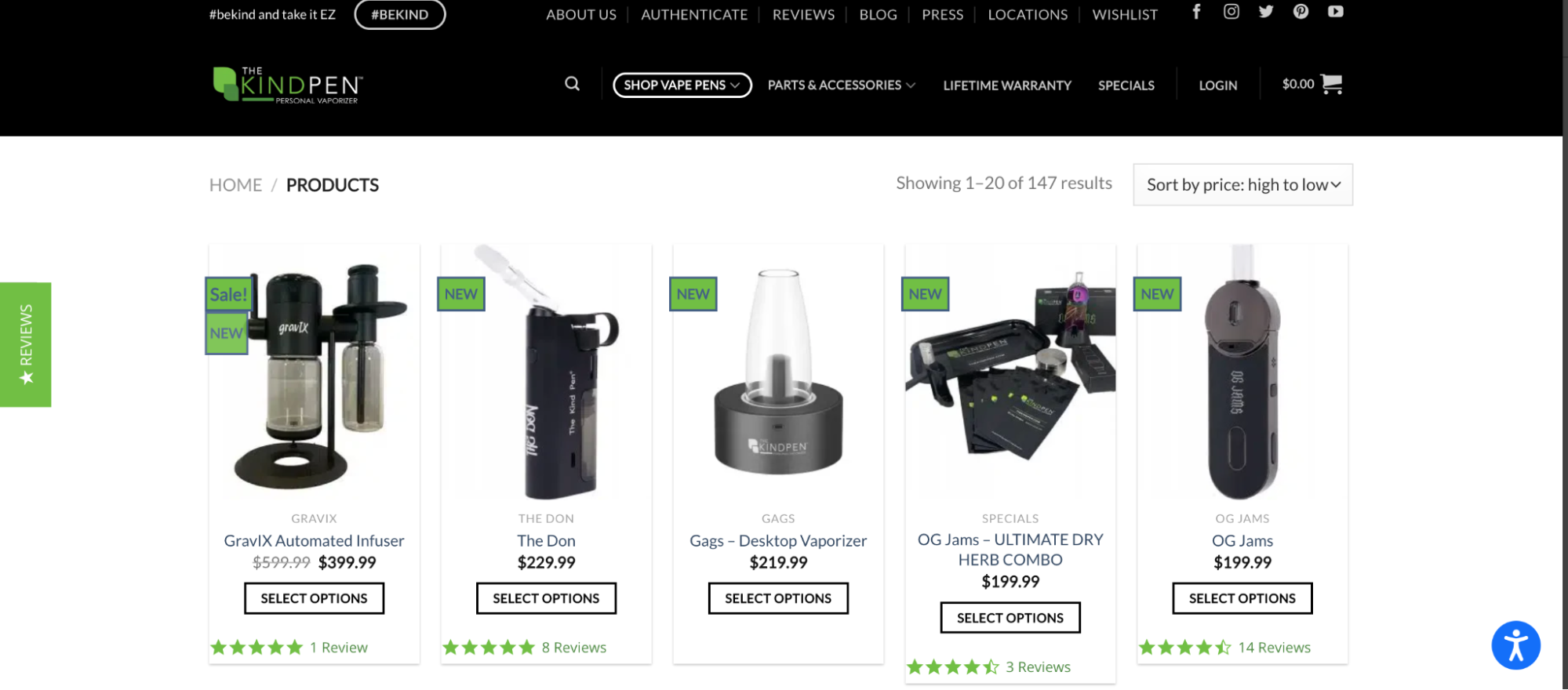
E The Kind Pen ha aggiunto stelle sotto ogni prodotto per mostrare quanto sono ben recensite. Inoltre, c'è un piccolo richiamo a sinistra in cui gli acquirenti curiosi possono fare clic per leggere ancora più recensioni per alleviare qualsiasi esitazione che potrebbero avere.

Guarda altri esempi di ciò che i proprietari dei negozi WooCommerce hanno fatto con le loro pagine Shop su WooCommerce Showcase.
Come personalizzare la pagina del tuo negozio WooCommerce
Ok, quindi come si apportano modifiche alla pagina del negozio? Ci sono diverse opzioni tra cui puoi scegliere, a seconda di come è costruito il tuo sito e del tuo livello di esperienza.
1. Personalizza la pagina del tuo negozio utilizzando WooCommerce Customizer
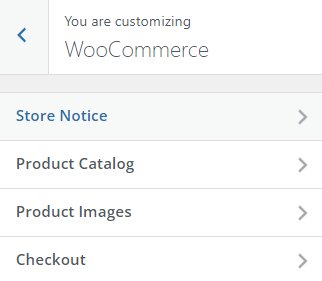
La sezione WooCommerce del Customizer include schede per l'avviso del negozio, il catalogo dei prodotti, le immagini dei prodotti e il pagamento. Questo è il modo più semplice per apportare modifiche di base alla tua pagina Negozio.
Per trovarlo, vai su Aspetto → Personalizza → WooCommerce.

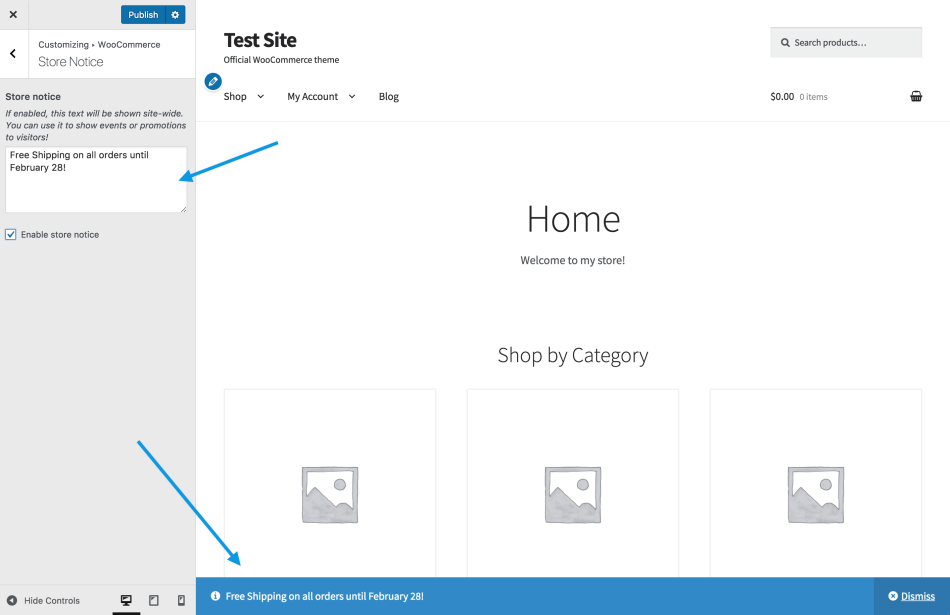
Personalizza l'avviso del negozio WooCommerce
L'avviso del negozio appare ai visitatori del sito in una barra in sovrimpressione nella parte inferiore del tuo sito (alcuni temi potrebbero posizionarlo nella parte superiore). La barra appare in tutto il sito con un'opzione per chiuderla. La funzione è un ottimo modo per far conoscere ai visitatori una promozione in corso, una categoria di prodotti in primo piano, un evento imminente o una politica a livello di negozio come la spedizione gratuita per ordini superiori a un determinato importo.
La scheda Avviso negozio ha un campo in cui inserire testo e tag HTML per la formattazione e il collegamento. Fare clic sulla casella di controllo Abilita avviso negozio per attivare la funzione.

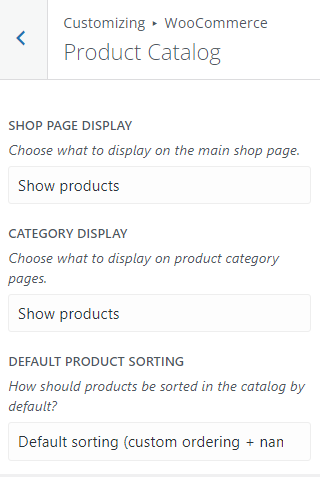
Personalizza il catalogo dei prodotti WooCommerce
La scheda Catalogo prodotti contiene menu a discesa per la gestione degli aspetti delle pagine Negozio e Categoria prodotto.

Se hai un gran numero di articoli nel tuo negozio, una singola pagina del negozio può essere travolgente per i visitatori. Utilizza il menu Visualizzazione pagina negozio per selezionare ciò che dovrebbe apparire sulla pagina: categorie, prodotti o entrambi. L'opzione Categoria mostrerà una griglia di miniature che rappresentano le categorie disponibili nel tuo negozio.
Utilizza il menu Ordinamento prodotti predefinito per gestire la visualizzazione degli articoli nella pagina Negozio. L'impostazione predefinita è Ordinamento personalizzato + nome, ma puoi anche ordinare per:
- Popolarità (vendite)
- Voto medio
- Piu recente
- Prezzo (crescente)
- Prezzo (decrescente)
Per impostare un ordine personalizzato per l'opzione predefinita, vai su Prodotti → Tutti i prodotti . Quindi, fai clic sulla scheda Ordinamento in alto.
Successivamente, seleziona una categoria, un tipo di prodotto, lo stato delle scorte o qualsiasi combinazione dei tre. Fai clic su Filtra . Ora puoi trascinare e rilasciare i prodotti come preferisci.
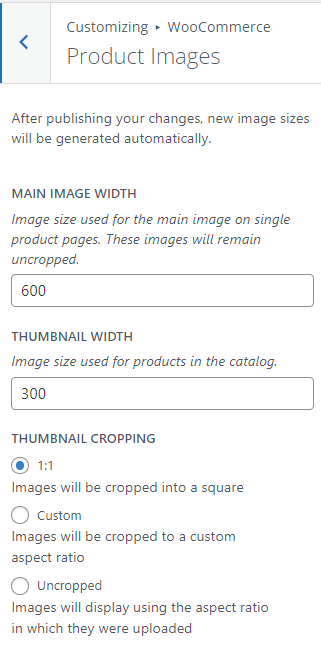
Personalizza le immagini dei prodotti della pagina WooCommerce Shop
La scheda Immagini del prodotto ti consente di personalizzare le dimensioni e la visualizzazione delle immagini del prodotto nella pagina Negozio. Ci sono tre opzioni:
- 1:1 (ritagliato a un quadrato)
- Proporzioni personalizzate
- Non ritagliato (visualizzato utilizzando le proporzioni in cui sono state caricate le immagini)
Quando pubblichi le modifiche, le miniature nelle nuove dimensioni dell'immagine vengono generate automaticamente.

2. Personalizza la pagina del tuo negozio utilizzando il Gutenberg Block Editor
Se utilizzi un tema a blocchi, puoi modificare e personalizzare la pagina del tuo negozio WooCommerce con l'editor del sito. Effettua sempre il backup del tuo sito WordPress prima di apportare modifiche al modello della tua pagina del negozio.
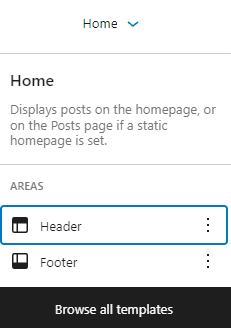
Per personalizzare la tua pagina, vai su Aspetto → Editor e scegli Sfoglia tutti i modelli dal menu a tendina in alto al centro della pagina.

Fare clic per modificare il modello Catalogo prodotti .

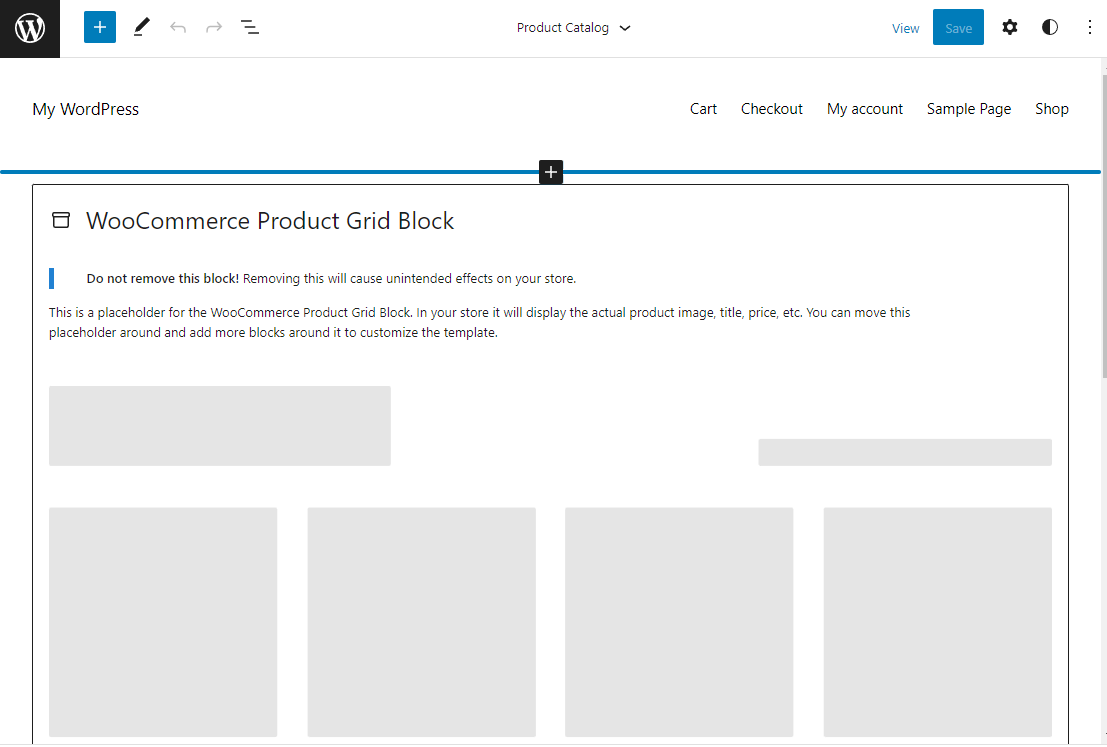
Il modello Catalogo prodotti è costituito dall'intestazione, dal piè di pagina e dall'area del corpo. Fai clic nelle aree dell'intestazione o del piè di pagina per modificarne il contenuto e aggiungere nuovi blocchi come desideri, come un'immagine o un paragrafo.
Per impostazione predefinita, il corpo della pagina ha semplicemente il blocco Product Grid, che visualizzerà l'immagine del prodotto, il titolo, il prezzo, ecc.

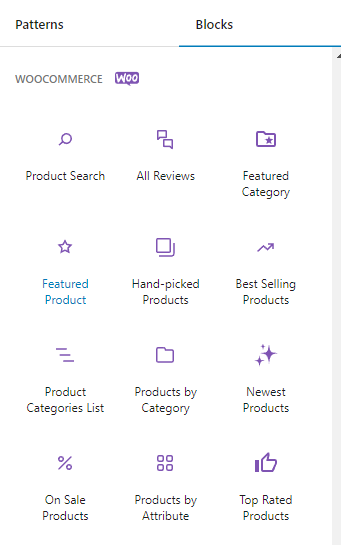
Aggiungi blocchi sopra e sotto il blocco della griglia del prodotto per personalizzare il modello della tua pagina del negozio. Puoi utilizzare qualsiasi tipo di blocco, inclusi oltre 20 blocchi WooCommerce, che si trovano in una sezione dedicata dell'Inseritore blocchi per una navigazione più semplice.
Usa i blocchi Prodotti più venduti e Prodotti più votati per promuovere i tuoi articoli più popolari. Utilizza il blocco Tutte le recensioni per includere le testimonianze dei clienti nella pagina.

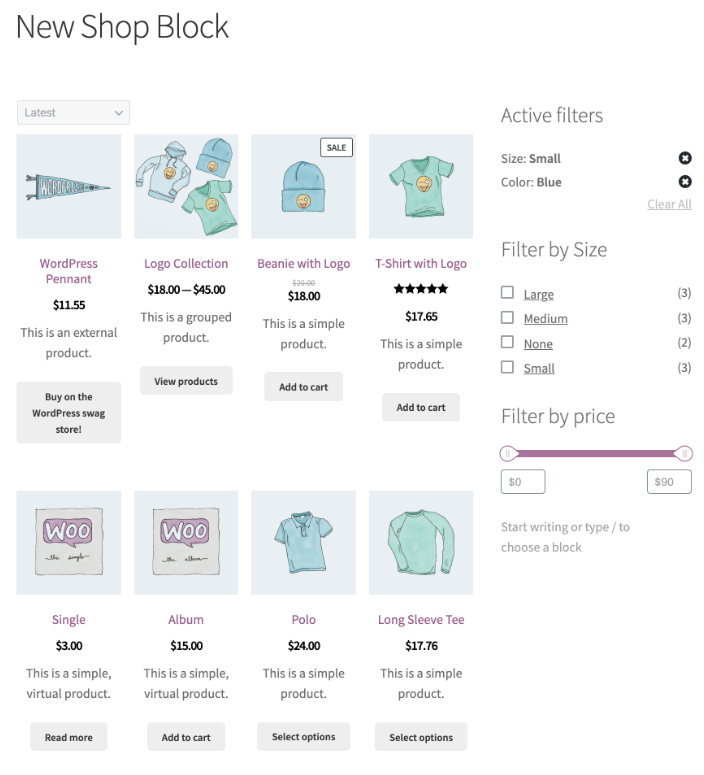
La pagina Negozio personalizzata di seguito utilizza un blocco Colonne per creare l'area del contenuto e il layout della barra laterale. Un blocco Tutti i prodotti carica il catalogo nell'area principale, mentre i blocchi filtro nella barra laterale consentono al cliente di trovare rapidamente ciò che sta cercando.

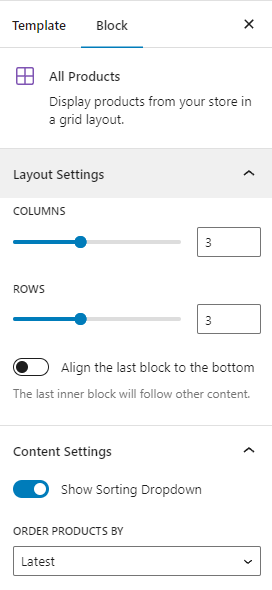
Le impostazioni del blocco Tutti i prodotti, accessibili tramite l'icona a forma di ingranaggio in alto a destra, includono strumenti per regolare il layout della griglia, nascondere il menu a discesa di ordinamento e impostare l'ordinamento predefinito dei prodotti.

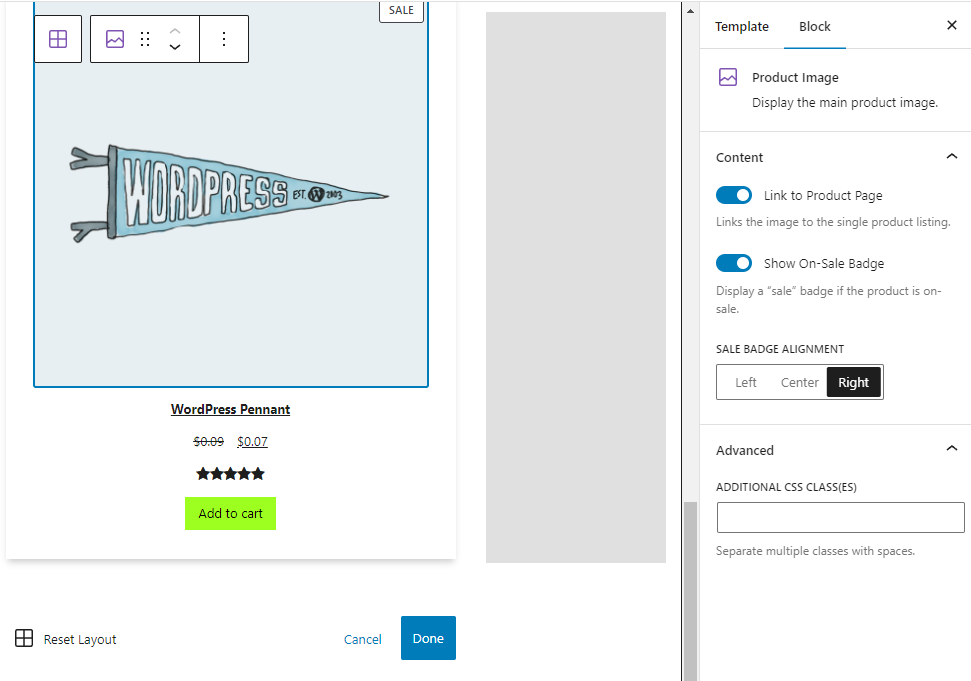
Puoi modificare il blocco Tutti i prodotti per personalizzare ulteriormente la tua pagina WooCommerce Shop. Fare clic sul blocco, quindi sull'icona Modifica .
Per gestire le loro impostazioni, puoi quindi fare clic sugli elementi all'interno del prodotto di esempio, come l'immagine del prodotto e il titolo del prodotto.

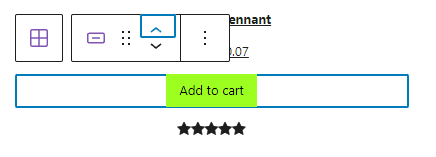
È possibile riorganizzare i contenuti visualizzati per gli elementi nella griglia. Ad esempio, puoi spostare il pulsante Aggiungi al carrello sopra le valutazioni del prodotto. Fare clic per selezionare un elemento, quindi utilizzare le frecce su/giù per spostarne la posizione nel layout.

Ulteriori informazioni sui blocchi WooCommerce.

3. Personalizza la pagina del tuo negozio utilizzando le estensioni WooCommerce
Le estensioni sono tipi di plugin creati appositamente per i negozi WooCommerce. Puoi utilizzarli per migliorare l'esperienza di acquisto e migliorare i contenuti e le funzionalità della tua pagina Negozio.
Esamineremo alcuni esempi. Per ulteriori estensioni, visita la libreria delle estensioni.
Filtri prodotto per WooCommerce
Con Product Filters for WooCommerce, puoi consentire ai clienti di filtrare i tuoi prodotti in base a diversi criteri, tra cui la categoria, il prezzo, la valutazione media e lo stato delle scorte.
I filtri rendono accessibile un catalogo di migliaia di articoli, poiché gli acquirenti possono utilizzarli per ottenere risultati pertinenti in modo rapido e semplice. L'estensione utilizza AJAX per aggiornare i risultati senza che i visitatori debbano aggiornare la pagina.
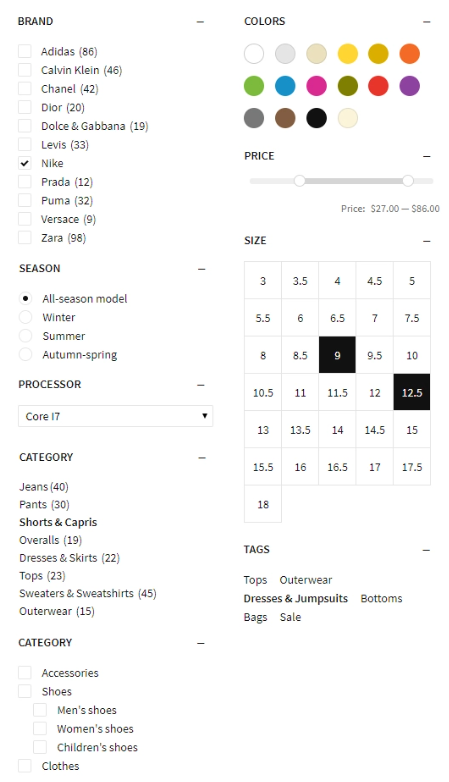
Le opzioni di filtro possono essere visualizzate in diversi modi: caselle di controllo, pulsanti di opzione, dispositivi di scorrimento dei prezzi, grafici delle dimensioni ed elenchi di colori. Possono essere basati su tag, consentendoti di creare filtri personalizzati come "Preferiti dello staff".

Ulteriori informazioni sui filtri prodotto per WooCommerce.
Visualizzazione rapida di WooCommerce
WooCommerce Quick View consente ai tuoi acquirenti di saperne di più sui prodotti, scegliere tra varianti e aggiungere articoli al carrello senza lasciare la pagina principale del Negozio.
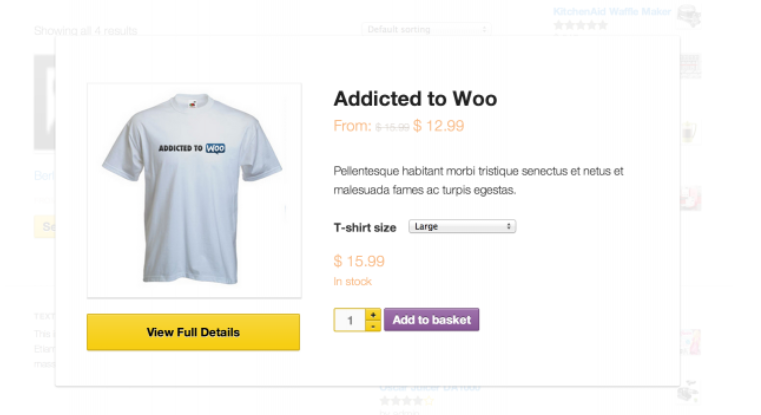
L'estensione aggiunge pulsanti di visualizzazione rapida alla pagina del tuo negozio che attiveranno una finestra pop-up quando si fa clic. La finestra contiene informazioni essenziali sul prodotto, oltre alla possibilità di scegliere tra varianti e aggiungere articoli al carrello. Ciò accelera l'esperienza di acquisto, poiché i visitatori possono confrontare i prodotti ed effettuare selezioni senza dover caricare più nuove pagine.

Ulteriori informazioni su Visualizzazione rapida di WooCommerce.
Etichette per prodotti avanzate WooCommerce
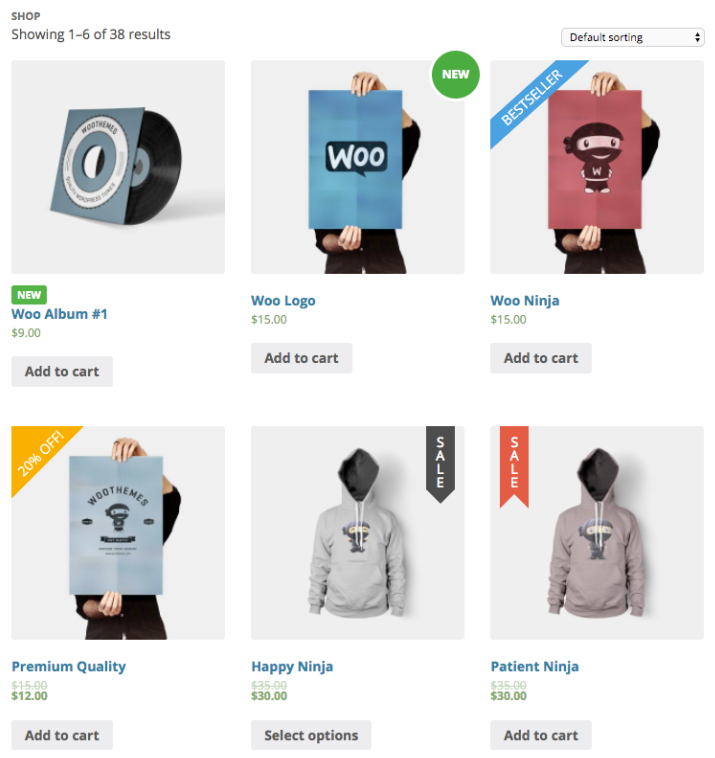
WooCommerce Advanced Product Labels aggiunge un tocco visivo alla pagina del tuo negozio per attirare l'attenzione dei clienti. Crei etichette personalizzate per mostrare nuovi prodotti, articoli in saldo, bestseller e altro ancora.

Le etichette possono essere applicate globalmente, a un prodotto specifico o a un gruppo di articoli in base alle condizioni.
È possibile impostare un'ampia varietà di condizioni per ciascuna etichetta. Aggiungi un'etichetta "Nuovo" per tutti gli articoli aggiunti nelle ultime due settimane. Mostra un'etichetta "Saldi" per gli articoli scontati. Oppure metti in mostra gli articoli che gli acquirenti acquistano di più con un'etichetta "Bestseller".
Le condizioni includono categoria di prodotto, tipo, prezzo, stato delle scorte, popolarità, classe di spedizione, stato in primo piano e altro. Puoi persino creare condizioni basate su tag per gruppi personalizzati flessibili.
Ci sono sei grafiche di etichette per aiutare i tuoi acquirenti a navigare visivamente, oppure puoi caricare le tue immagini di etichette. Seleziona da una tavolozza di colori predefinita o applica colori personalizzati per abbinarsi al tuo marchio. Un'opzione di anteprima dal vivo ti consente di vedere come appariranno le etichette agli acquirenti.
Ulteriori informazioni sulle etichette dei prodotti avanzate di WooCommerce.
Tabelle dei prodotti per WooCommerce
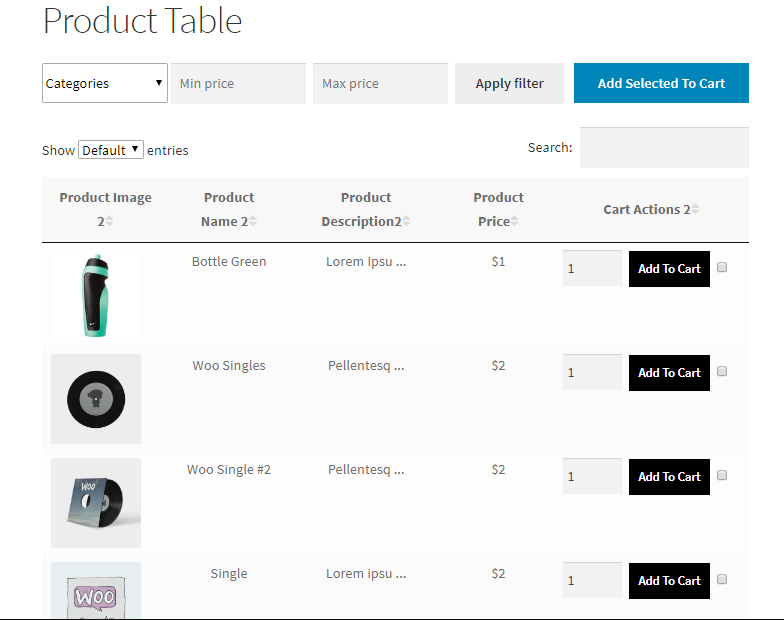
Product Tables for WooCommerce ti consente di visualizzare il tuo catalogo in un formato tabellare per un facile riferimento e confronto su una singola pagina. I titoli delle colonne sono personalizzabili ed è possibile selezionare un ordinamento predefinito.
L'estensione supporta prodotti variabili, con menu a discesa per selezionare le varianti. Ogni riga ha un pulsante Aggiungi al carrello e una casella di controllo per aggiungere più articoli al carrello contemporaneamente.

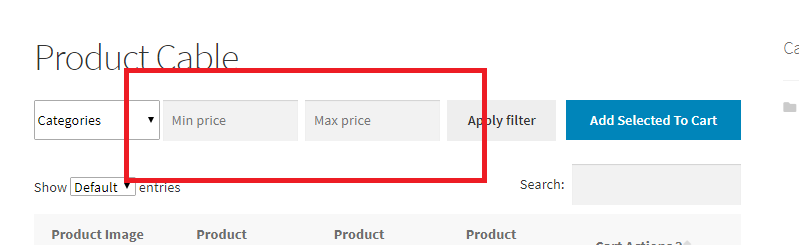
Gli acquirenti possono utilizzare i campi sopra la tabella per filtrare i risultati in base alla categoria e alla fascia di prezzo. Possono anche filtrare per attributi di variazione come dimensioni o colore. Il filtraggio viene eseguito tramite AJAX, quindi è rapido e non richiede l'aggiornamento della pagina.

Puoi creare tutte le tabelle di prodotti personalizzate che desideri e utilizzare gli shortcode per aggiungerle alla tua pagina Negozio. Scegli la quantità di dati di prodotto da visualizzare e configura le opzioni fino a ogni singola tabella.
Questa estensione è eccellente per qualsiasi negozio in cui i clienti scelgono più articoli da un elenco, come un grossista B2B o un ristorante che mostra voci di menu per l'ordinazione online.
Ulteriori informazioni sulle tabelle dei prodotti per WooCommerce.
4. Personalizza manualmente la pagina del tuo negozio (utilizzando codice e ganci)
Gli hook ti consentono di personalizzare i modelli, come la pagina Negozio, senza nessuno dei rischi associati alla modifica dei file principali. WooCommerce utilizza il file modello archive-product.php per la pagina del negozio. Puoi trovare un elenco di hook disponibili nella pagina di riferimento di WooCommerce Action and Filter Hook.
Esegui sempre il backup del tuo sito prima di apportare modifiche: quando modifichi il codice del sito, anche un solo errore può causare grossi problemi. Jetpack VaultPress Backup è un'opzione eccellente, perché salva il tuo sito ogni volta che viene apportata una modifica. Quindi, se il tuo sito non funziona, puoi ripristinare rapidamente e facilmente una versione precedente alle modifiche.
Inoltre, non modificare mai direttamente i file del plug-in, poiché i futuri aggiornamenti sovrascriveranno il tuo lavoro. Invece, aggiungi il tuo codice personalizzato al file functions.php del tuo tema child o usa un plugin come Code Snippets.
Ecco alcune personalizzazioni che puoi apportare alla tua pagina Shop utilizzando hook e codice:
Nascondi il conteggio dei risultati della pagina del negozio e il menu a discesa di ordinamento predefinito
Questi elementi della pagina sono convenienti per gli acquirenti ma non sono molto utili per i negozi con solo pochi articoli. Aggiungi questo codice per nasconderli dalla tua pagina Shop.
// Hide the shop page result count remove_action( 'woocommerce_before_shop_loop', 'woocommerce_result_count', 20 ); // Hide the shop page default sorting menu remove_action( 'woocommerce_before_shop_loop', 'woocommerce_catalog_ordering', 30 ); You can also hide these elements using CSS code. Go to Appearance → Customize → Additional CSS and add the following code: .woocommerce-result-count { display: none; } .woocommerce-ordering select { display: none; }Modifica il numero di prodotti per riga nella tua pagina Negozio.
Utilizza questo codice per ignorare il numero predefinito di prodotti per riga. Imposta un numero più alto per aumentare il numero di prodotti visibili nella pagina senza scorrere. Imposta un numero inferiore e l'immagine di ciascun prodotto apparirà più grande per una visualizzazione più dettagliata.
In questo esempio, impostiamo il numero su due elementi per riga:
// Change the number of products per row on the shop page add_filter('loop_shop_columns', 'loop_columns', 999); if (!function_exists('loop_columns')) { function loop_columns() { return 2; // 2 products per row } }Sposta i titoli dei prodotti sopra le immagini dei prodotti nella tua pagina Negozio.
Usa questo codice per spostare i titoli dei tuoi prodotti da sotto ogni riga di immagini del prodotto a sopra di esse. Questa modifica del layout ti offre un'opzione di design per distinguerti dagli altri negozi e posiziona i tuoi titoli più in alto nella pagina, in modo che gli acquirenti li vedano senza scorrere.
// Move the product title above the product image add_action( 'woocommerce_before_shop_loop_item', 'woocommerce_template_loop_product_title', 10 ); remove_action( 'woocommerce_shop_loop_item_title', 'woocommerce_template_loop_product_title', 10 );Fai risaltare i tuoi prezzi.
Fai risaltare i tuoi prezzi per gli acquirenti aggiungendo il seguente codice al campo CSS aggiuntivo nel Customizer. Questo cambio di stile è utile se il prezzo è importante per i tuoi clienti. In questo esempio, il prezzo è in grassetto e impostato sul colore blu.
.wc-block-grid__product { font-weight: bold; color: blue; }Aggiungi un po' di colore ai bordi dell'immagine del tuo prodotto.
Questo codice aggiunge un bordo colorato all'immagine del tuo prodotto. Qui il bordo è impostato su 2px di larghezza e il colore è arancione.
.wc-block-grid__products .wc-block-grid__product-image img { border: 2px solid #f27c21; }Domande frequenti sulla personalizzazione della pagina WooCommerce Shop
Cos'è la pagina del negozio WooCommerce?
Quando installi WooCommerce, crea diverse pagine per impostazione predefinita, incluso Negozio. L'URL predefinito è /shop/, ma puoi scegliere un'opzione diversa tramite WooCommerce → Settings → Product → General . Ad esempio, se vendi abbonamenti, puoi modificare la pagina Negozio predefinita in una intitolata "Abbonamenti".

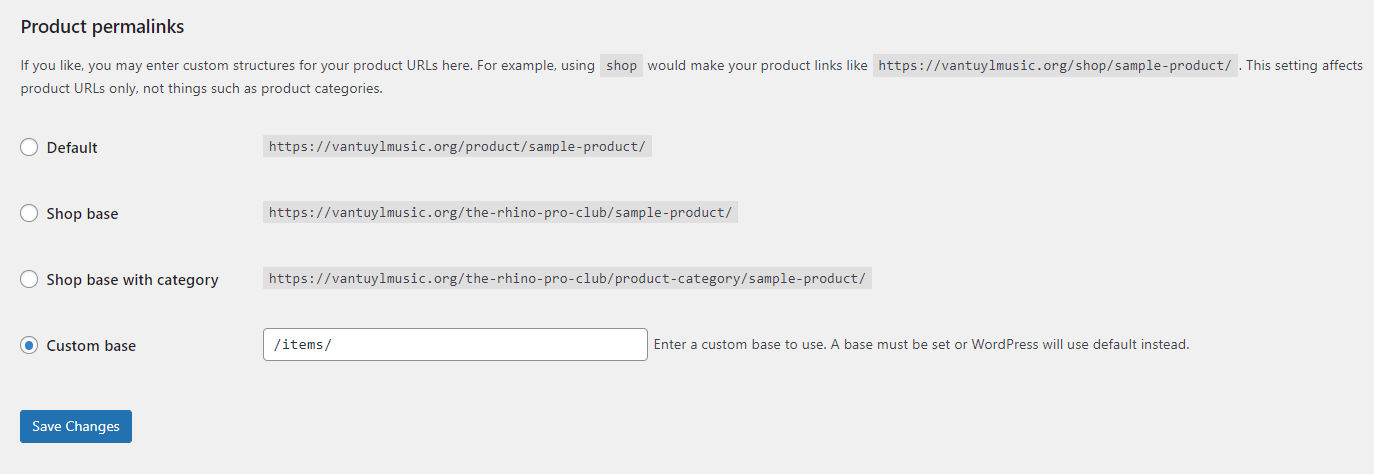
WooCommerce utilizza il nome della tua pagina Shop nel percorso URL per i tuoi prodotti: yoursite.com/shop/product-category/product-name/ . Vai su Impostazioni → Permalink per personalizzare la struttura dell'URL per il tuo Negozio e i tuoi prodotti.

Qual è il modo migliore per personalizzare una pagina del negozio WooCommerce?
Il modo migliore per personalizzare la tua pagina Shop dipende da considerazioni come il tuo budget per le estensioni, il tuo livello di dimestichezza con la codifica e la tua familiarità con i blocchi e l'editor del sito.
Puoi utilizzare la libreria di documentazione e il blog di WooCommerce per migliorare la tua conoscenza di WooCommerce e come personalizzarlo.
Devo eseguire il backup del mio sito prima di modificare il modello della pagina del negozio?
WordPress non memorizza una cronologia delle revisioni dei modelli come fa pagine e post. Per questo motivo, dovresti sempre eseguire il backup del tuo sito prima di modificare il modello di pagina del negozio WooCommerce.
Jetpack VaultPress Backup è una soluzione di backup automatico in tempo reale per WordPress che ti consente di ripristinare il tuo sito senza perdere dati cruciali su clienti e ordini. Salva nel cloud ogni volta che apporti una modifica al tuo sito, così puoi ripristinarlo anche se la tua dashboard diventa inaccessibile.
Scopri di più su come eseguire il backup del tuo negozio WooCommerce.
Come posso aumentare la velocità di caricamento della mia pagina Shop?
Jetpack Boost è il plug-in di ottimizzazione della velocità per WordPress che ha battuto cinque plug-in con le migliori prestazioni in un test testa a testa.
Si rivolge specificamente alle aree chiave relative all'esperienza dell'utente. Queste sono alcune delle stesse cose misurate da Google durante la determinazione del posizionamento del sito, quindi un miglioramento in quest'area potrebbe anche aiutarti ad attirare più traffico.
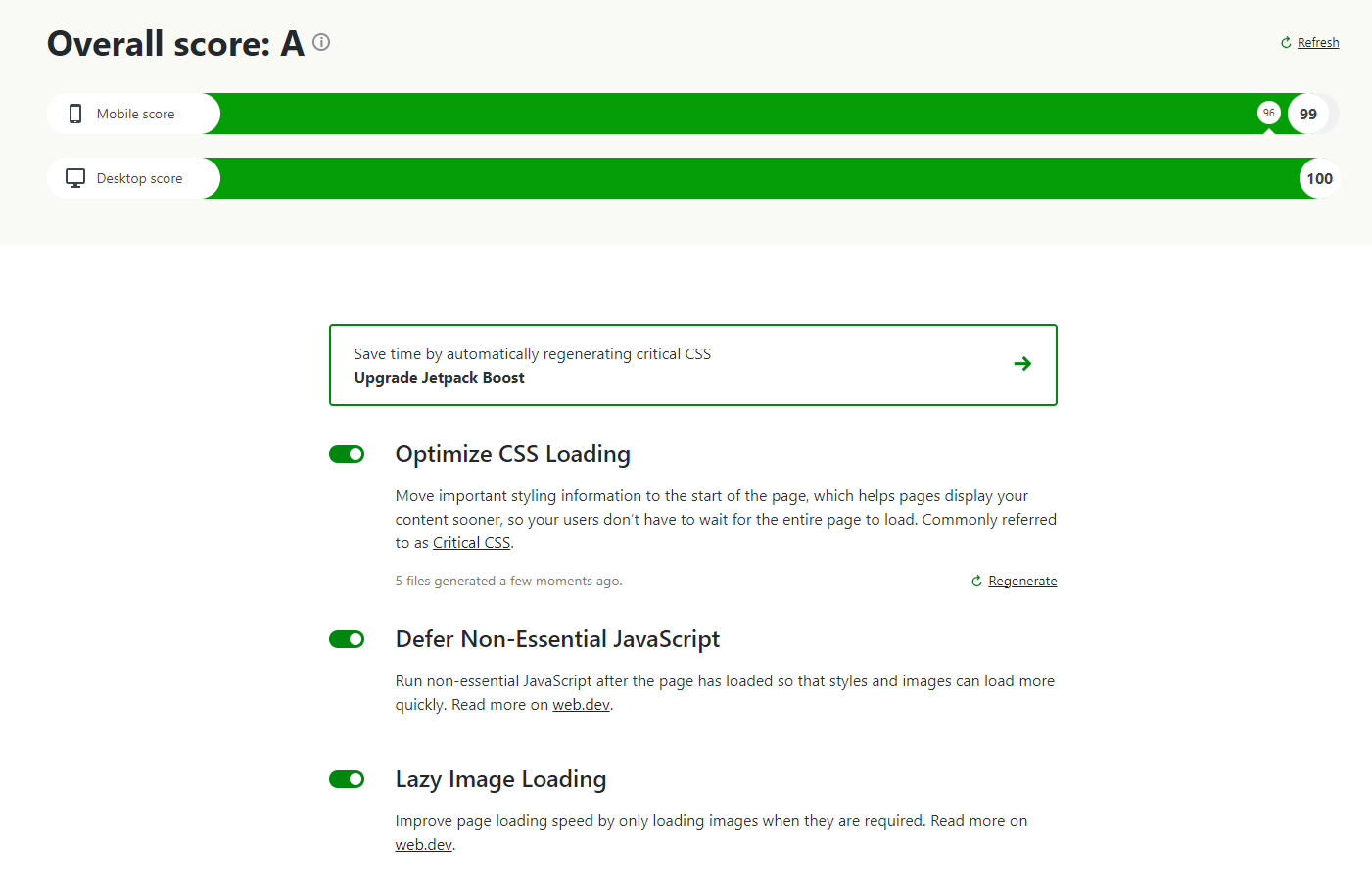
Jetpack Boost può rinviare l'analisi di JavaScript che non è essenziale, ottimizzare la consegna CSS e implementare il caricamento lento sul tuo sito.
Installa e attiva semplicemente il plug-in, quindi vai su Jetpack → Boost . Puoi vedere i punteggi delle tue prestazioni e attivare/disattivare le funzioni di accelerazione per scopi di debug e test di velocità da un'unica comoda schermata.

Per altri modi per velocizzare la pagina del tuo negozio, dai un'occhiata a Nove modi per velocizzare un negozio WooCommerce.
Cos'altro posso fare per migliorare la mia pagina WooCommerce Shop?
Di seguito sono riportati altri modi in cui puoi migliorare e ottimizzare la tua pagina WooCommerce Shop.
Personalizza il comportamento "Aggiungi al carrello" della tua pagina Shop
Velocizza il processo di acquisto dei tuoi clienti consentendo loro di aggiungere articoli al carrello direttamente dalla pagina Negozio e quindi reindirizzandoli immediatamente alla pagina del carrello. Lo farai attraverso le opzioni trovate andando su Impostazioni WooCommerce → Prodotti → Generale .
Seleziona Abilita AJAX Aggiungi ai pulsanti del carrello da visualizzare negli archivi per visualizzare i pulsanti Aggiungi al carrello nella pagina principale del negozio.
Seleziona Reindirizza alla pagina del carrello dopo l'aggiunta riuscita e gli acquirenti andranno direttamente alla pagina del carrello dopo aver aggiunto un articolo. Questa opzione è ottima per i negozi in cui i clienti in genere non hanno bisogno di rimanere nella pagina Negozio per aggiungere altri articoli.
Imposta un'immagine segnaposto del prodotto personalizzata
Se WooCommerce non ha una foto per uno dei tuoi SKU, utilizzerà un'immagine segnaposto predefinita.
Puoi aggiornare l'immagine segnaposto per utilizzare una grafica personalizzata come il tuo logo. In questo modo, se c'è mai un prodotto senza un'immagine nel tuo negozio, WooCommerce mostrerà l'immagine del tuo marchio rispetto al segnaposto predefinito.
Vai su Impostazioni WooCommerce → Prodotti → Generale e inserisci l'URL dell'immagine o l'ID allegato nel campo Immagine segnaposto . Salva le modifiche per aggiornare l'immagine predefinita.
Migliora la velocità del tuo negozio WooCommerce
Un ritardo di un secondo nei tempi di caricamento da dispositivo mobile può ridurre i tassi di conversione del 20%. Quindi migliorare la velocità del tuo sito può avere un impatto immediato sulle vendite.
Jetpack Boost è la soluzione di velocità WordPress più veloce e conveniente, con una semplice dashboard per monitorare le prestazioni del tuo sito e abilitare gli strumenti di velocità. Installa il plug-in, esamina i rapporti sulla velocità mobile e desktop, quindi misura la differenza dopo aver attivato le funzionalità di ottimizzazione con un clic.
