Come modificare e ridimensionare le immagini in WordPress? Tutorial veloce
Pubblicato: 2024-08-29Ti stai chiedendo come modificare e ridimensionare le immagini in WordPress? Lascia che ti aiutiamo in questo.
La visualizzazione di immagini, infografiche o elementi visivi è un modo efficace per coinvolgere e raccontare la tua storia ai tuoi visitatori. Tuttavia, utilizzare l’immagine giusta è solo metà della strategia; visualizzare le tue immagini in modo efficace è l'altra metà che devi considerare per ottenere i migliori risultati.
La buona notizia è che non è così difficile come sembra. WordPress fornisce strumenti semplici per modificare le tue immagini direttamente all'interno della pagina o del post.
Puoi facilmente ridimensionare le immagini, ritagliarle, scegliere risoluzioni personalizzate, allinearle come desideri e ottimizzarle per i motori di ricerca e le pagine dei prodotti WooCommerce.
In questo post ti mostreremo come modificare e ridimensionare le immagini in WordPress utilizzando i metodi migliori e più semplici possibili, insieme ad altri suggerimenti e trucchi utili. Quindi, senza ulteriori indugi, cominciamo.
Come si modificano le immagini in WordPress?
Esistono alcuni modi interessanti e diversi per modificare le immagini in WordPress. Controlliamoli uno per uno.
- Come ridimensionare o ridimensionare le immagini in WordPress?
- Come ritagliare un'immagine in WordPress?
- Come si ruota un'immagine in WordPress?
- Come capovolgere un'immagine in WordPress?
- Come impostare l'allineamento di un'immagine in WordPress?
- Come ridimensionare le immagini in blocco in WordPress?
- Come modificare e ridimensionare le immagini in Woocommerce?
- Come ripristinare le immagini alla versione originale?
1. Come ridimensionare o ridimensionare le immagini in WordPress?
Ridimensionare o ridimensionare le immagini in WordPress è un modo efficace per ottimizzare per i motori di ricerca. Le immagini più piccole si caricano più velocemente, migliorando i tempi di caricamento, il che è vantaggioso per il SEO.
Anche se 1-2 immagini potrebbero non avere un impatto significativo, le pagine o i post con molte immagini possono influire gravemente sui tempi di risposta del server e, di conseguenza, sui core web vitals.
Inoltre, il ridimensionamento delle immagini può essere utilizzato per scopi di stile per migliorare l'attrattiva visiva della tua pagina o del tuo post.
Ecco i passaggi per farlo:
Passaggio 1: vai alla Libreria multimediale: nella dashboard di WordPress, vai a Media → Libreria . Qui è dove vengono archiviate tutte le immagini e i file multimediali caricati.
Passaggio 2: seleziona o carica un'immagine: se hai un'immagine che desideri ridimensionare, fai clic su di essa. In caso contrario, puoi caricarne uno nuovo facendo clic sul pulsante Aggiungi nuovo .
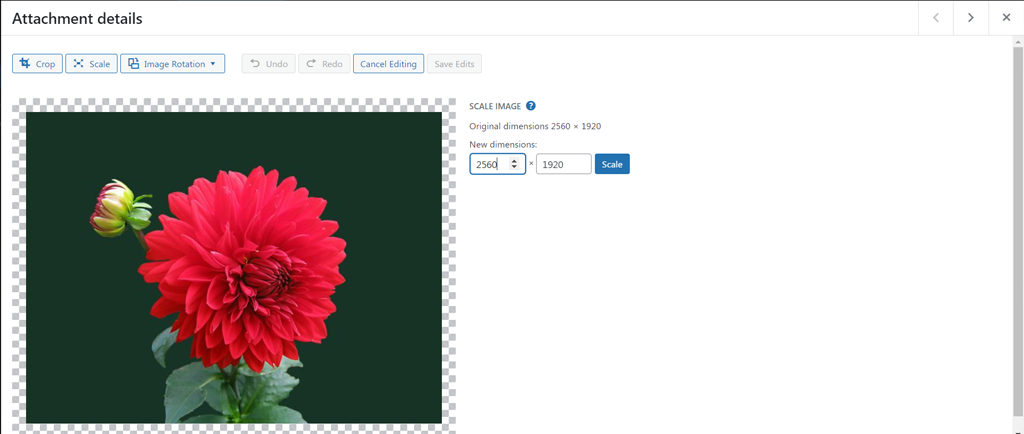
Passaggio 3: modifica l'immagine: una volta selezionata l'immagine, fare clic su Modifica immagine . Si aprirà la schermata di modifica dell'immagine, in cui potrai apportare modifiche alle dimensioni e ad altre proprietà.
Passaggio 4: ridimensiona l'immagine: cerca l'icona Scala . Qui puoi inserire la nuova larghezza e altezza che desideri per l'immagine. Questo è utile se hai bisogno di dimensioni specifiche. Dopo aver inserito la nuova dimensione, fare clic su Scala per ridimensionare l'immagine.

Passaggio 5: utilizzare l'immagine ridimensionata: per utilizzare la versione ridimensionata, torna al catalogo multimediale e seleziona nuovamente l'immagine. Puoi copiare l'URL del file, che è il collegamento diretto all'immagine.
Passaggio 6: inserisci l'immagine sul tuo sito: puoi incollare l'URL ovunque desideri visualizzare l'immagine sul tuo sito, come in un post o in una pagina. In alternativa, puoi semplicemente reinserire l'immagine ridimensionata in un blocco Immagine se stai modificando una pagina o un post.
2. Come ritagliare un'immagine in WordPress?
Ritagliare un'immagine è completamente diverso dal ridimensionarla; ritagli le aree non importanti per focalizzare l'attenzione sulla parte più importante dell'immagine.
Ecco i passaggi per farlo:
Passaggio 1: accedi alla libreria multimediale: inizia navigando su Media → Libreria nella dashboard di WordPress. Qui è dove puoi visualizzare tutte le immagini caricate e altri file multimediali.
Passaggio 2: seleziona o carica la tua immagine: se hai un'immagine pronta che desideri ritagliare, fai clic su di essa per aprire le opzioni di modifica. Se devi utilizzare una nuova immagine, fai clic su Aggiungi nuova per caricarla nella tua libreria multimediale.
Passaggio 3: modifica l'immagine: una volta selezionata l'immagine, fai clic sul pulsante Modifica immagine . Verranno visualizzati gli strumenti di modifica delle immagini.

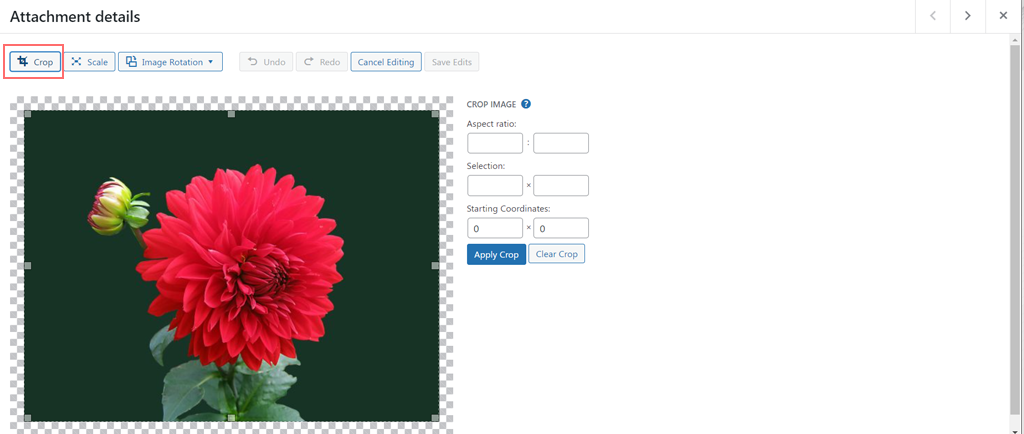
Passaggio 4: ritaglia l'immagine: per ritagliare l'immagine, fai clic sull'icona Ritaglia nella barra degli strumenti di modifica. Ora puoi fare clic e trascinare il mouse sull'immagine per selezionare l'area che desideri mantenere. Le aree esterne alla selezione verranno rimosse, consentendoti di concentrarti sulle parti più importanti dell'immagine.
Passaggio 5 : regola e applica il ritaglio : se devi regolare la selezione, trascina semplicemente i bordi della casella di ritaglio finché non sei soddisfatto della selezione. Una volta soddisfatto, fai nuovamente clic su Ritaglia per applicare il ritaglio all'immagine.
Passaggio 6: salva le modifiche: infine, fai clic sul pulsante Salva per memorizzare la versione ritagliata della tua immagine nella libreria multimediale. La tua immagine è ora pronta per essere utilizzata ovunque sul tuo sito.
Leggi: Come modificare la dimensione dell'immagine in primo piano di WordPress?
3. Come si ruota un'immagine in WordPress?
Ecco un'altra cosa divertente che puoi fare con le immagini: ruotale nella direzione che preferisci, in senso orario o antiorario, e allineale per adattarle al meglio.
Ecco come puoi farlo:
Passaggio 1: accedi alla libreria multimediale: vai su Media → Libreria nella dashboard di WordPress. Questo mostrerà tutte le immagini caricate.
Passaggio 2. Seleziona e modifica l'immagine: fai clic sull'immagine che desideri ruotare per aprirla. Quindi, fai clic su Modifica immagine per iniziare la modifica.

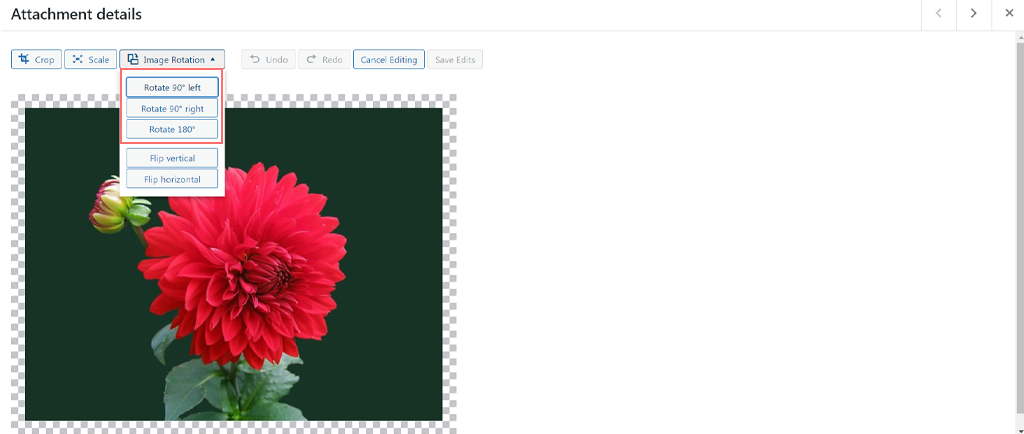
Passaggio 3. Ruota l'immagine: cerca i pulsanti Ruota a sinistra e Ruota a destra . Fai clic su Ruota a sinistra per ruotare l'immagine in senso antiorario o su Ruota a destra per ruotarla in senso orario. Ogni clic ruota l'immagine di 90 gradi. Se è necessario ruotare l'immagine di 180 gradi, fare clic due volte sul pulsante.
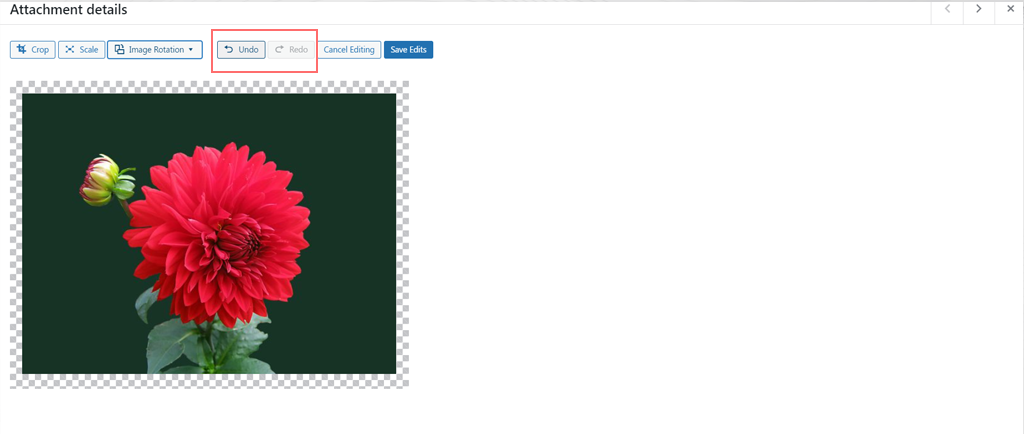
Passaggio 4. Annulla eventuali errori: se commetti un errore o cambi idea, utilizza il pulsante Annulla per annullare l'ultima azione. Questo ti aiuta a correggere facilmente eventuali errori.

Passaggio 5. Salva le modifiche : dopo aver ruotato l'immagine a tuo piacimento, fai clic su Salva per mantenere le modifiche.

4. Come capovolgere un'immagine in WordPress?
Hai anche la possibilità di capovolgere le immagini e dare loro un aspetto artistico. Aiuta a correggere l'orientamento, migliorare l'estetica e garantire la coerenza del design.
Può anche creare effetti visivi interessanti e migliorare la visualizzazione dei prodotti offrendo diverse prospettive per il tuo negozio online.
Se vuoi provarlo, segui i passaggi indicati di seguito:
Passaggio 1. Accedi alla Libreria multimediale: nella dashboard di WordPress, vai su Media → Libreria per visualizzare tutte le immagini caricate.
Passaggio 2. Seleziona e modifica l'immagine: fai clic sull'immagine che desideri capovolgere. Quindi, fai clic su Modifica immagine per aprire le opzioni di modifica dell'immagine.
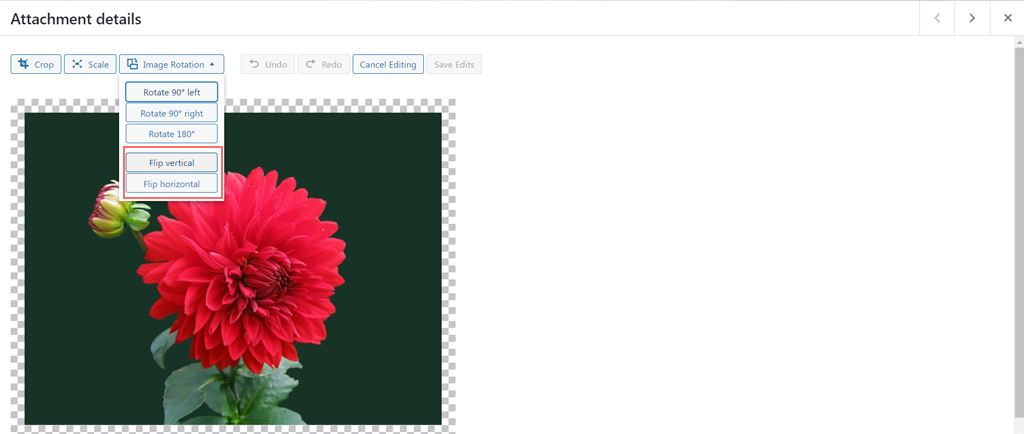
Passaggio 3. Scegli il pulsante Rotazione immagine e decidi come desideri capovolgere l'immagine:

– Capovolgi verticalmente: fare clic su questa opzione per capovolgere l'immagine.
– Capovolgi orizzontalmente: fare clic su questa opzione per creare un effetto immagine speculare.
Passaggio 4. Applica e salva: rivedi le modifiche. Se sei soddisfatto dell'aspetto dell'immagine capovolta, fai clic su Salva per mantenere il nuovo orientamento.
5. Come impostare l'allineamento di un'immagine in WordPress?
L'allineamento delle immagini sulla tua pagina o sui tuoi post ti aiuta a posizionare esteticamente le immagini per migliorare l'aspetto visivo. La parte migliore è che è molto facile da fare.
Ecco come puoi farlo:
Passaggio 1: aggiungi l'immagine alla tua pagina: inizia inserendo la tua foto nel post o nella pagina utilizzando il blocco Immagine. Basta trascinare e rilasciare l'immagine o utilizzare il pulsante Aggiungi immagine per caricarla.
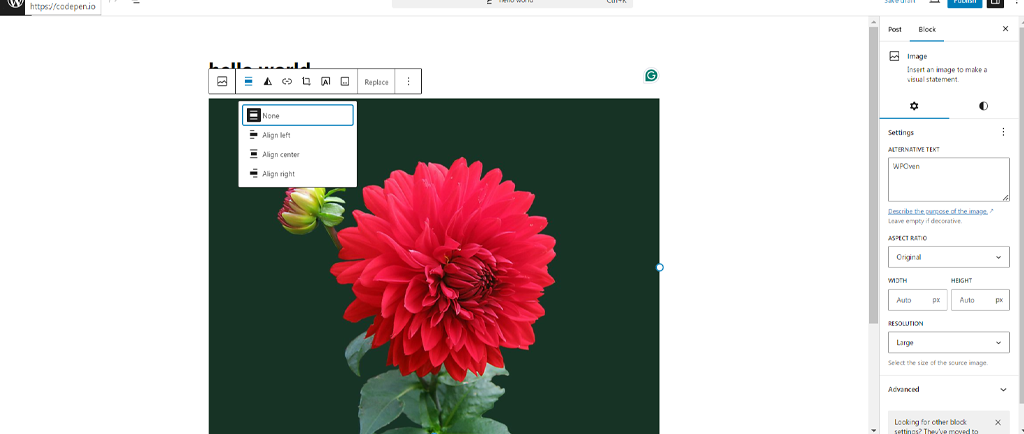
Passaggio 2: accesso alle opzioni di allineamento: fare clic sull'immagine per selezionarla. Questo rivelerà una barra degli strumenti sopra il blocco immagine con varie opzioni di modifica.

Passaggio 3. Imposta l'allineamento dell'immagine : fai clic sull'icona Allinea nella barra degli strumenti. Vedrai le opzioni per allineare l'immagine a sinistra, al centro o a destra. Scegli l'allineamento che meglio si adatta al tuo layout.

Passaggio 4. Regola la larghezza dell'immagine : se desideri modificare la larghezza dell'immagine, puoi anche selezionare Larghezza intera o Larghezza ampia dalla stessa barra degli strumenti. Ciò regolerà il modo in cui l'immagine si estende sulla pagina.
6. Come ridimensionare le immagini in blocco in WordPress?
Se devi modificare immagini in blocco in WordPress, sfortunatamente non è disponibile alcuna funzionalità predefinita. Tuttavia, questo non significa che non puoi farlo: ci sono più plugin disponibili nel repository di WordPress che ti consentono di farlo.
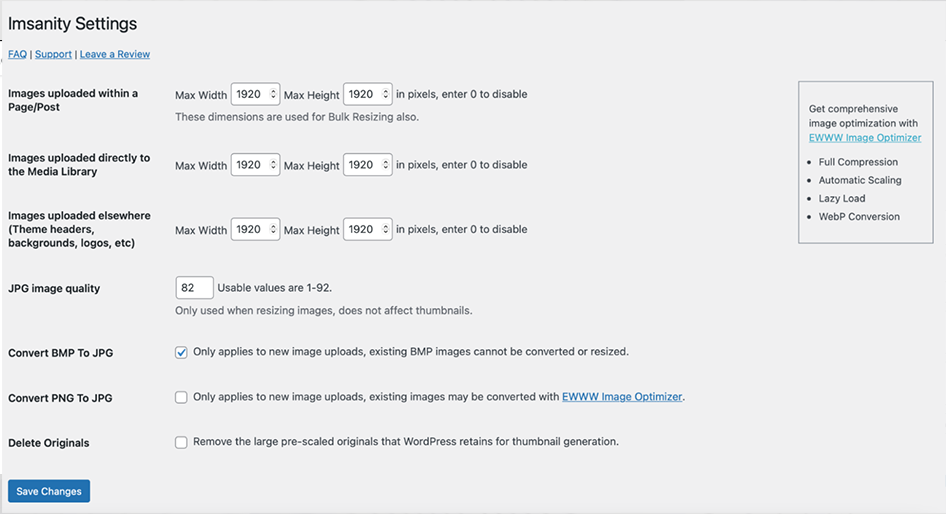
Puoi installare Imsanity, un plugin gratuito che ti consente di ridimensionare le immagini in blocco. Ecco come puoi farlo.
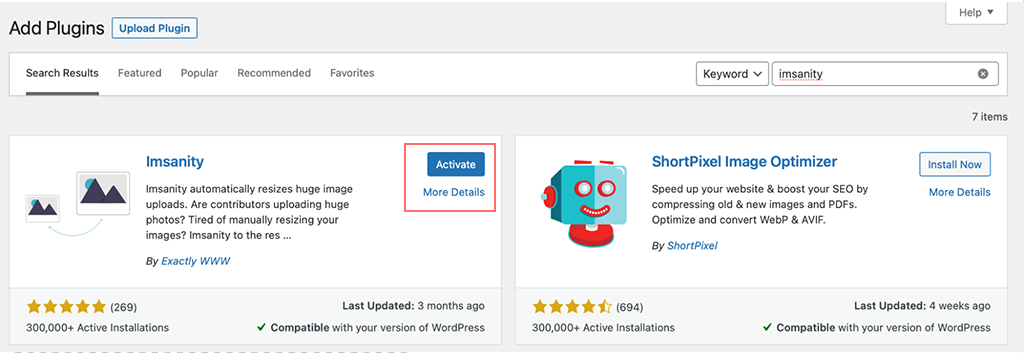
Passaggio 1 : vai alla dashboard di WordPress > Plugin > Aggiungi plugin

Passaggio 2: cerca il plug-in Imsanity, se trovato fai clic su Installa > Attiva
Passaggio 3: ora vai su Impostazioni > Imsanity e inizia a ridimensionare le immagini in blocco

Nota: prima di ridimensionare tutte le immagini sul tuo sito, tieni presente che ciò può modificare l'aspetto dei tuoi post e delle tue pagine. Per sicurezza, è una buona idea fare un nuovo backup del tuo sito prima di iniziare.

7. Come modificare e ridimensionare le immagini in Woocommerce?
Se gestisci un negozio online basato sul plug-in WooCommerce, puoi modificare facilmente le immagini dei prodotti per attirare visitatori.
Ecco alcuni passaggi semplificati per i principianti per imparare come regolare le immagini dei prodotti WooCommerce:
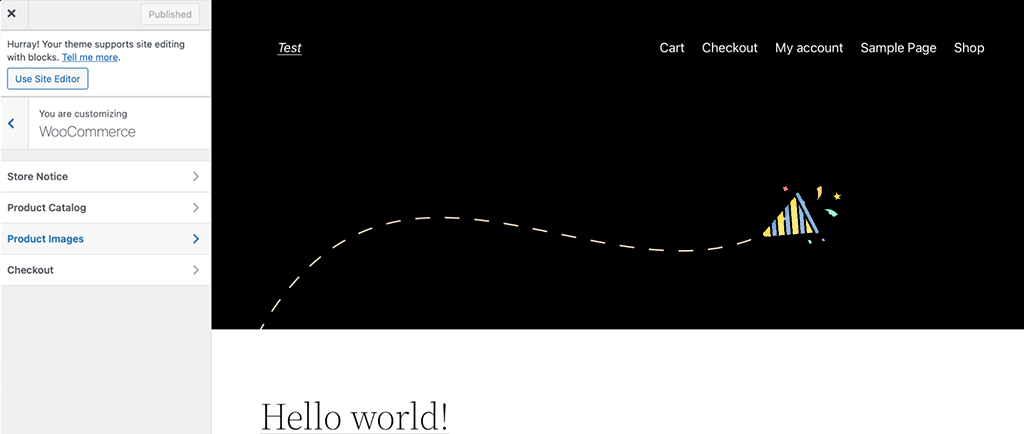
Passaggio 1: accedi al personalizzatore WooCommerce
1. Accedi alla dashboard di WordPress.
2. Vai su Aspetto > Personalizza .
3. Fai clic su WooCommerce > Immagini prodotto .

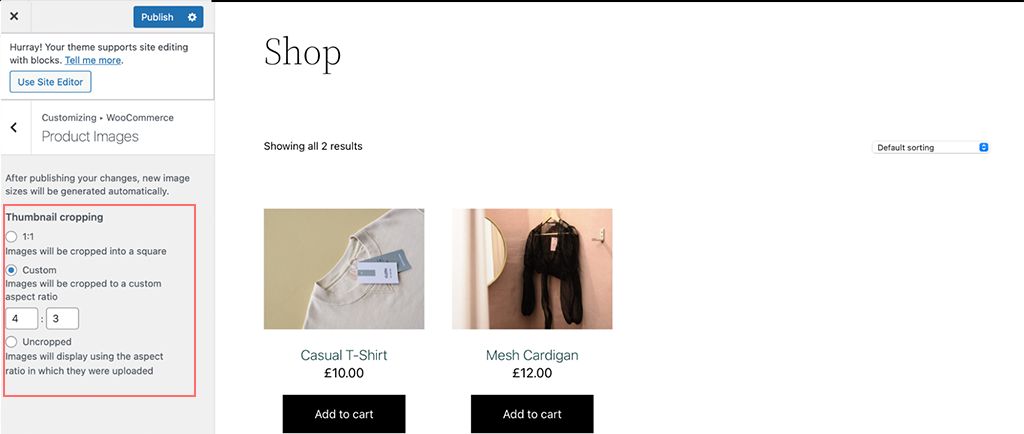
Passaggio 2 : regolare le impostazioni dell'immagine
- Larghezza immagine principale : imposta la larghezza dell'immagine principale del prodotto.
- Larghezza miniatura : imposta la larghezza per le miniature dei prodotti.
- Scegli come ritagliare le immagini :
- Quadrato : rende le immagini perfettamente quadrate.
- Personalizzato : consente di impostare dimensioni personalizzate.
- Non ritagliata : mantiene le dimensioni dell'immagine originale.
Passaggio 3 : ridimensionamento automatico delle miniature
- WooCommerce versione 3.3 e successive ridimensiona automaticamente le miniature in base alle tue impostazioni.

Passaggio 4: utilizzare un plugin per il ridimensionamento delle miniature (facoltativo)
- Se hai bisogno di maggiore controllo, installa il plug-in Force Regenerate Thumbnails .
- Vai su Plugin > Aggiungi nuovo e cerca "Forza rigenerazione miniature".
- Installa e attiva il plugin.
- Esegui il plug-in per rigenerare tutte le miniature in base alle nuove impostazioni.
Passaggio facoltativo per utenti avanzati : regola le dimensioni dell'immagine con il codice
- Se sai programmare, puoi utilizzare gli hook WooCommerce per regolare le dimensioni delle immagini.
- Ad esempio, la funzione
wc_get_image_sizepuò essere utilizzata per modificare le definizioni delle dimensioni dell'immagine.
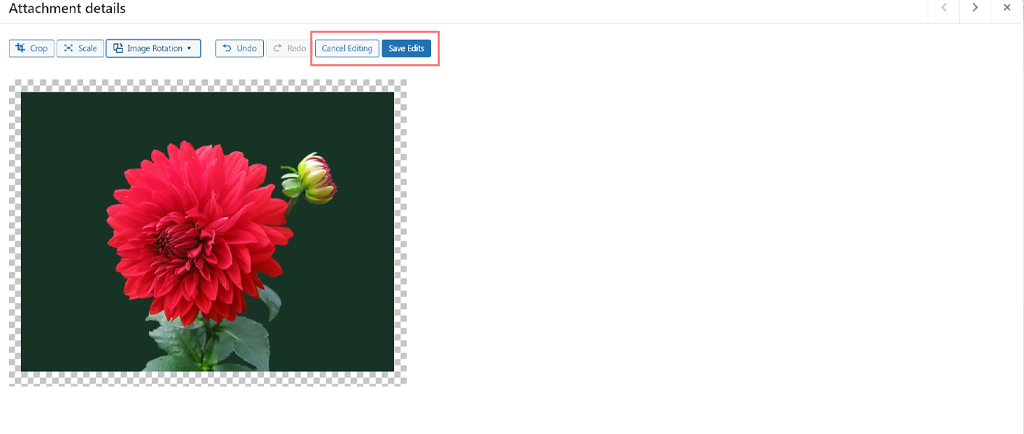
8. Come ripristinare le immagini alla versione originale?
Durante la modifica delle immagini, potrebbero esserci momenti in cui non sei soddisfatto delle modifiche o ti rendi conto di aver commesso un errore. Se ciò accade, puoi facilmente ripristinare l'immagine alla sua versione originale.
Basta fare clic sul pulsante "Annulla modifica" e l'immagine verrà ripristinata al suo stato originale.

Ora che sai come modificare e ridimensionare le immagini, è importante ottimizzare anche queste per evitare tempi di caricamento lenti, cruciali per le prestazioni del tuo sito.
Per questo motivo, abbiamo molti altri blog che trattano tecniche di ottimizzazione delle immagini che devi leggere.
- I 5 migliori plugin per l'ottimizzazione delle immagini per migliorare la velocità del sito web e il SEO
- Come trovare e aggiungere foto stock mentre si lavora su WordPress?
- 22 modi migliori per accelerare le prestazioni di WordPress
Se preferisci evitare di occuparti di tutti questi dettagli e vuoi stare tranquillo, la scorciatoia migliore è ospitare o migrare il tuo sito su un servizio di hosting WordPress veloce e gestito. In questo modo, puoi stare certo che le prestazioni e la manutenzione del tuo sito sono in buone mani.
Riepilogo
Che tu stia creando un sito Web di portfolio fotografico, un negozio di e-commerce o semplicemente aggiungendo e modificando immagini nei tuoi post, queste tattiche possono migliorare il design complessivo del tuo sito Web e migliorare l'esperienza dell'utente.
Per aiutare in questo, WordPress offre opzioni integrate di modifica delle immagini come ruotare, ridimensionare, ritagliare e allineare, che sono semplici da usare. Inoltre, puoi sfruttare i plugin di WordPress che offrono funzionalità più avanzate, come la modifica in blocco delle immagini.
Ma non è tutto: la modifica e il ridimensionamento delle immagini sono solo l'inizio. Per ottenere una migliore esperienza utente e tempi di caricamento più rapidi, abbiamo incluso anche alcuni suggerimenti e trucchi per l'ottimizzazione da seguire.

Rahul Kumar è un appassionato del web e stratega dei contenuti specializzato in WordPress e web hosting. Con anni di esperienza e l'impegno a rimanere aggiornato sulle tendenze del settore, crea strategie online efficaci che indirizzano il traffico, aumentano il coinvolgimento e aumentano le conversioni. L'attenzione ai dettagli e la capacità di creare contenuti accattivanti di Rahul lo rendono una risorsa preziosa per qualsiasi marchio che desideri migliorare la propria presenza online.