Come modificare i breadcrumb in WordPress
Pubblicato: 2021-08-10Stai cercando il modo più semplice per personalizzare i tuoi breadcrumb? Sei arrivato nel posto giusto. In questa guida vedremo come modificare facilmente i breadcrumb in WordPress . Sia che tu voglia sostituire il testo iniziale o cambiare i separatori, abbiamo quello che fa per te!
Cosa sono i breadcrumb e perché ne hai bisogno?
I breadcrumb sono collegamenti di navigazione visualizzati solitamente nella parte superiore delle tue pagine/post che aiutano gli utenti a esplorare le tracce dei collegamenti nel tuo sito web. In questo modo, possono capire quale parte del tuo sito stanno attualmente visualizzando e tornare alle pagine secondarie o persino alla home page in pochi clic. Se gestisci un negozio WooCommerce o un grande blog, impostare breadcrumb è fondamentale per le tue esigenze di navigazione.
La buona notizia è che puoi facilmente incorporare questi breadcrumb in vari modi in base alle richieste del tuo sito web. Di solito, la maggior parte degli utenti imposta i breadcrumb in base alla gerarchia, quindi i breadcrumb mostrano le categorie e le sottocategorie in base alla struttura del sito web. Ciò include mostrare quale categoria di prodotti o pagine stanno attraversando gli utenti o quali contenuti secondari stanno visualizzando in modo che possano tornare alla gerarchia superiore ogni volta che lo desiderano con un clic.
In alternativa, puoi impostare i breadcrumb in base agli attributi in modo che i breadcrumb vengano visualizzati in base agli attributi che il visualizzatore sta cercando. Puoi anche utilizzare il percorso della cronologia e visualizzare i breadcrumb in base alle pagine passate degli utenti sul tuo sito.
Naturalmente, non è tutto quando si tratta di personalizzare il pangrattato. Puoi aggiungere breadcrumb personalizzati a diverse pagine come:
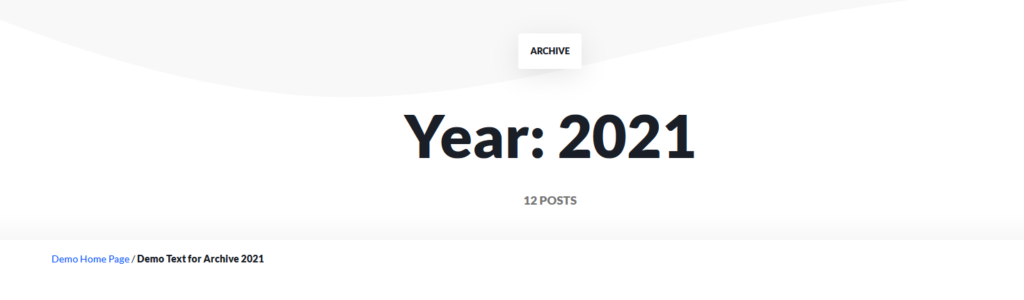
- Archivio di intestazione
- Archivio tag
- Pagina/Post sotto il sito web
- Navigazione della pagina dalla home page
- Risultati di ricerca
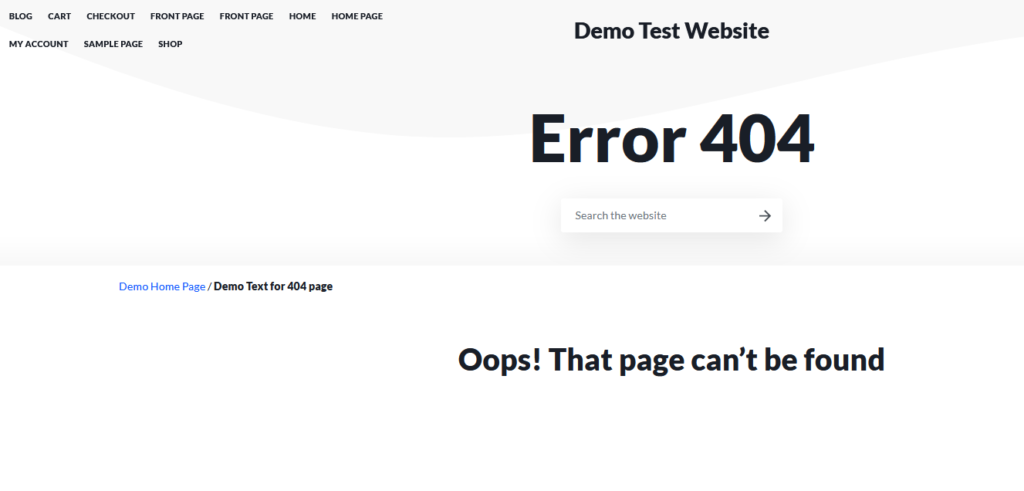
- pagina di errore 404
- E altro ancora
Come puoi vedere, esiste una vasta gamma di personalizzazioni per i breadcrumb per garantire che vengano visualizzati in un modo che abbia senso per la struttura del tuo sito Web e per come desideri che i tuoi clienti navighino attraverso il tuo sito.
Se utilizzi plug-in breadcrumb dedicati , è probabile che abbiano le proprie opzioni per personalizzare i breadcrumb quanto vuoi. Tuttavia, se stai utilizzando Yoast SEO o l'opzione breadcrumb di WooCommerce, potresti dover utilizzare un po 'di codifica per personalizzarli ulteriormente.
Nella prossima sezione, ti mostreremo come modificare i breadcrumb in WordPress e abilitare vari elementi di navigazione.
Come modificare i breadcrumb in WordPress
Innanzitutto, dobbiamo chiarire che il processo per personalizzare i breadcrumb potrebbe essere diverso a seconda che utilizzi Yoast SEO, un plugin WordPress dedicato o breadcrumb WooCommerce .
Prima di iniziare, ti consigliamo anche di dare un'occhiata a questa guida per assicurarti di aver impostato correttamente il tuo breadcrumb da zero.
In questa sezione imparerai diversi metodi per modificare i breadcrumb in WordPress .
- Personalizza i breadcrumb utilizzando Yoast SEO
- Modifica i breadcrumb di WooCommerce in modo programmatico
Diamo un'occhiata a ciascun metodo.
1) Come modificare breadcrumb in WooCommerce con Yoast SEO
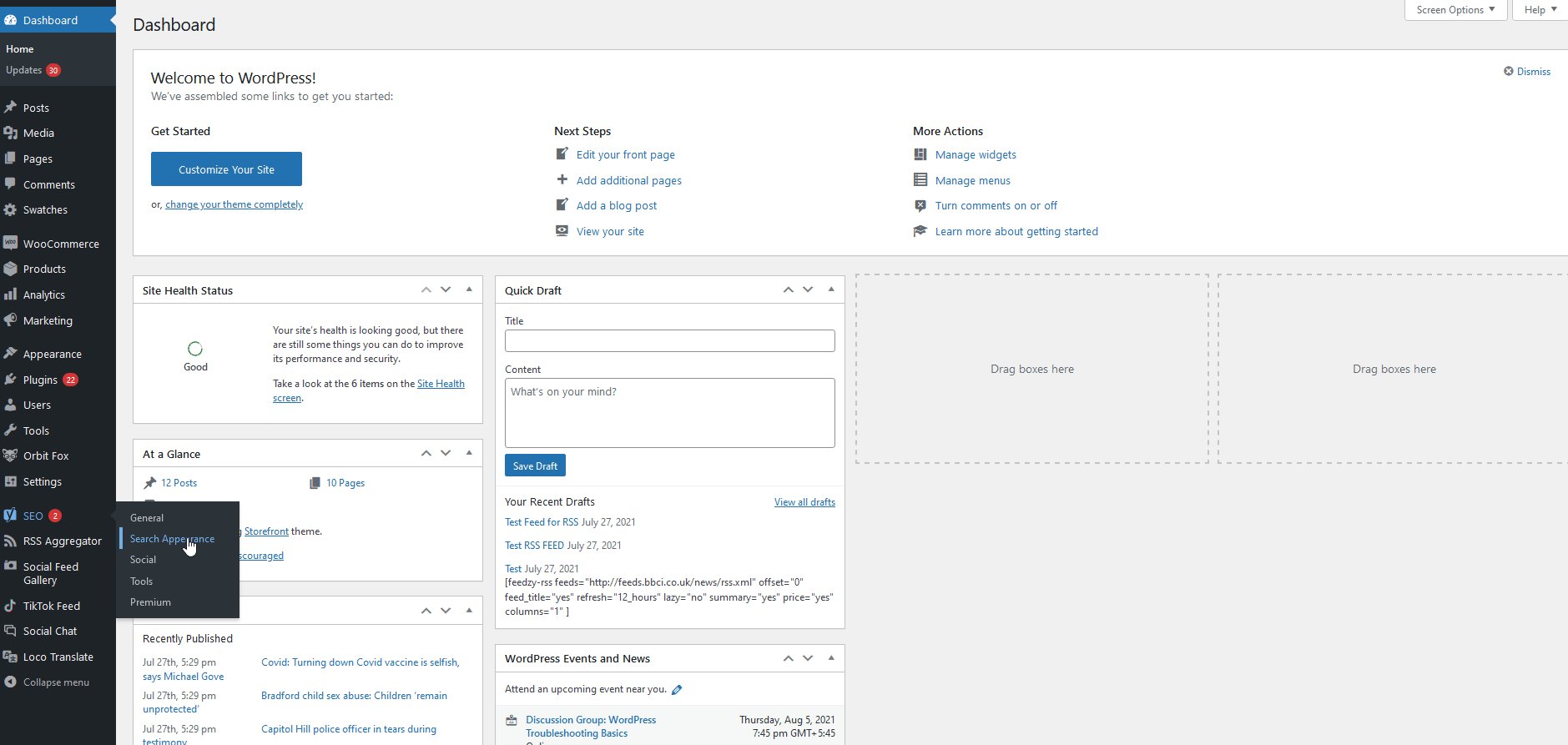
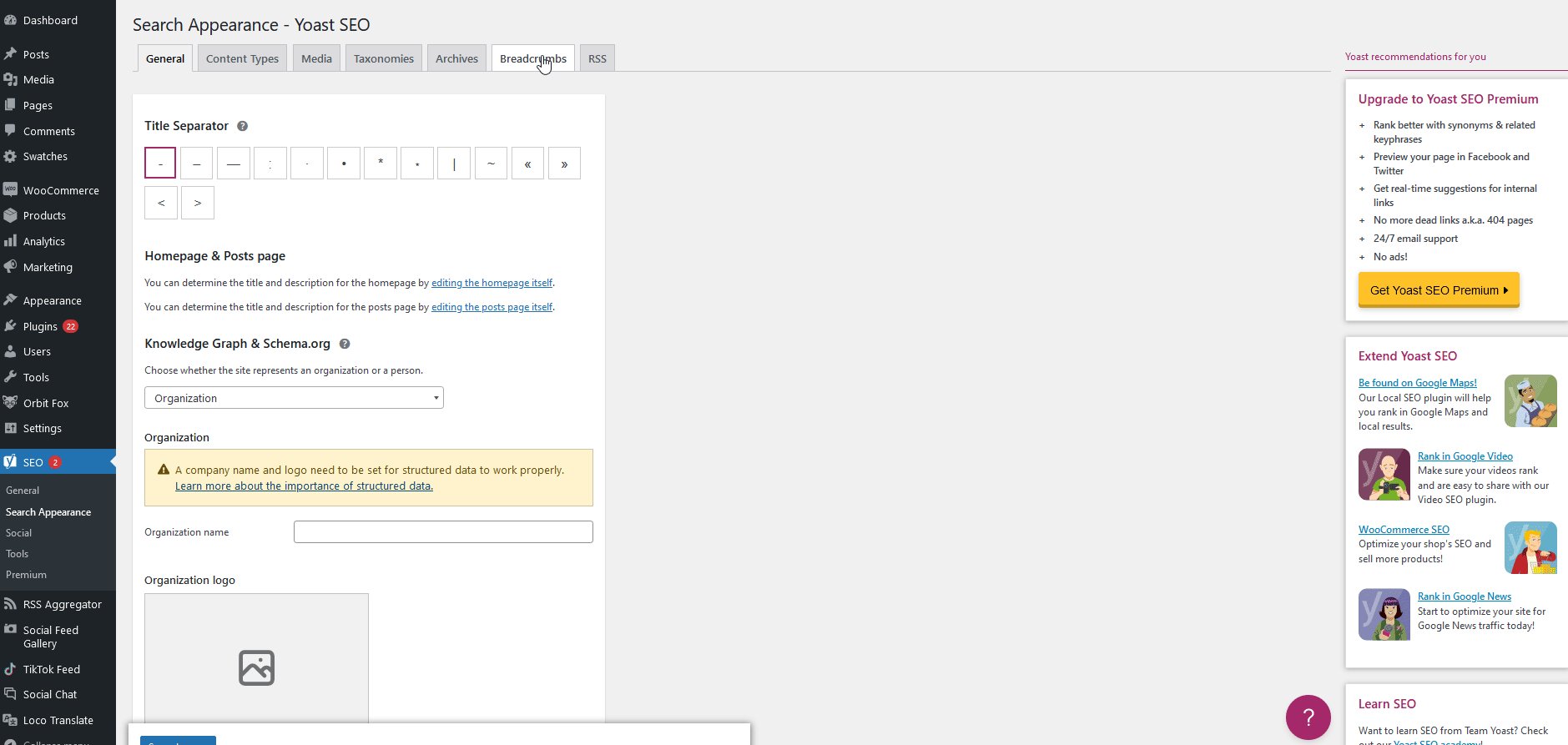
Dopo aver abilitato i breadcrumb su Yoast SEO, puoi configurarli utilizzando le sue impostazioni dedicate. Per questo, nella dashboard di amministrazione di WordPress vai su Yoast SEO> Aspetto di ricerca e vai alla scheda Breadcrumbs .

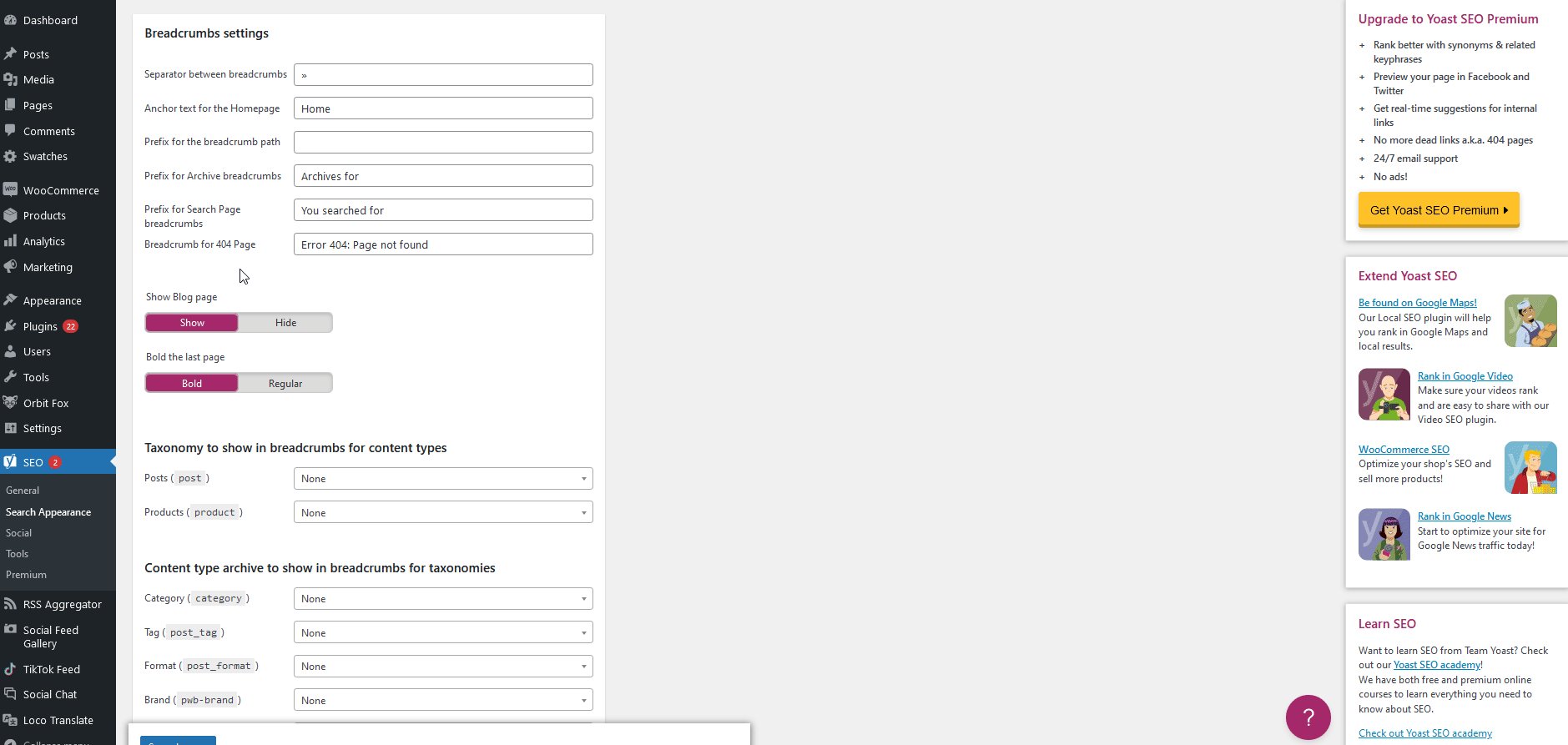
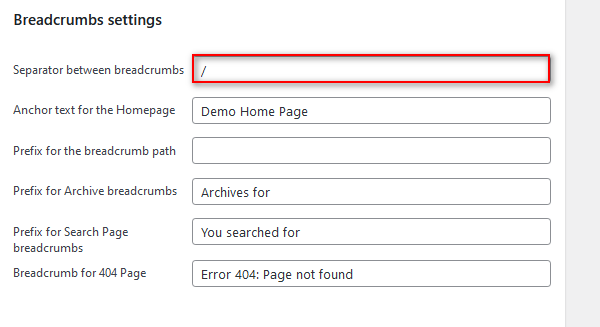
Qui potrai modificare i tuoi breadcrumb. Iniziamo con i passaggi principali:
Cambiare il separatore
Usando l'opzione Separatore tra breadcrumb , puoi cambiare il separatore di breadcrumb.

Digita semplicemente il separatore che desideri utilizzare. I più comuni sono “ | " o "/".
Modifica del testo della home page
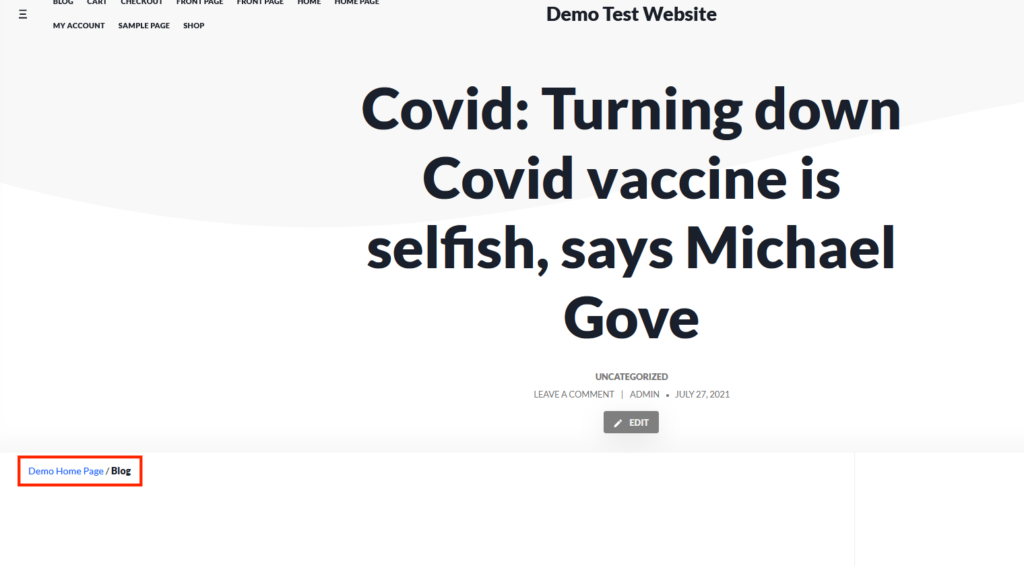
È possibile sostituire il testo della home page utilizzando l'opzione Anchor Text per la home page .

Digita semplicemente il testo della tua nuova Home page utilizzando quel campo e apparirà così:

Modifica dei prefissi per Archivio, Pagina di ricerca e 404 pagine
Con Yoast SEO, puoi anche modificare i breadcrumb modificando individualmente i prefissi per il tuo archivio, i risultati della pagina di ricerca e le pagine di errore 404.

Basta aggiungere il testo richiesto nei campi corrispondenti e salvare le modifiche.


Puoi saperne di più sulle opzioni aggiuntive alle tassonomie per i tipi di contenuto e le tassonomie, nonché sulle opzioni Yoast SEO aggiuntive qui.
Aggiunta di breadcrumb della pagina del negozio al tuo negozio WooCommerce in Yoast SEO
Un'altra alternativa interessante è modificare il file functions.php e aggiungere un collegamento Shop al tuo breadcrumb. Questo collegamento apparirà quando i tuoi clienti stanno navigando nelle pagine del tuo negozio WooCommerce, quindi se hai un negozio online, ti consigliamo vivamente di provarlo.
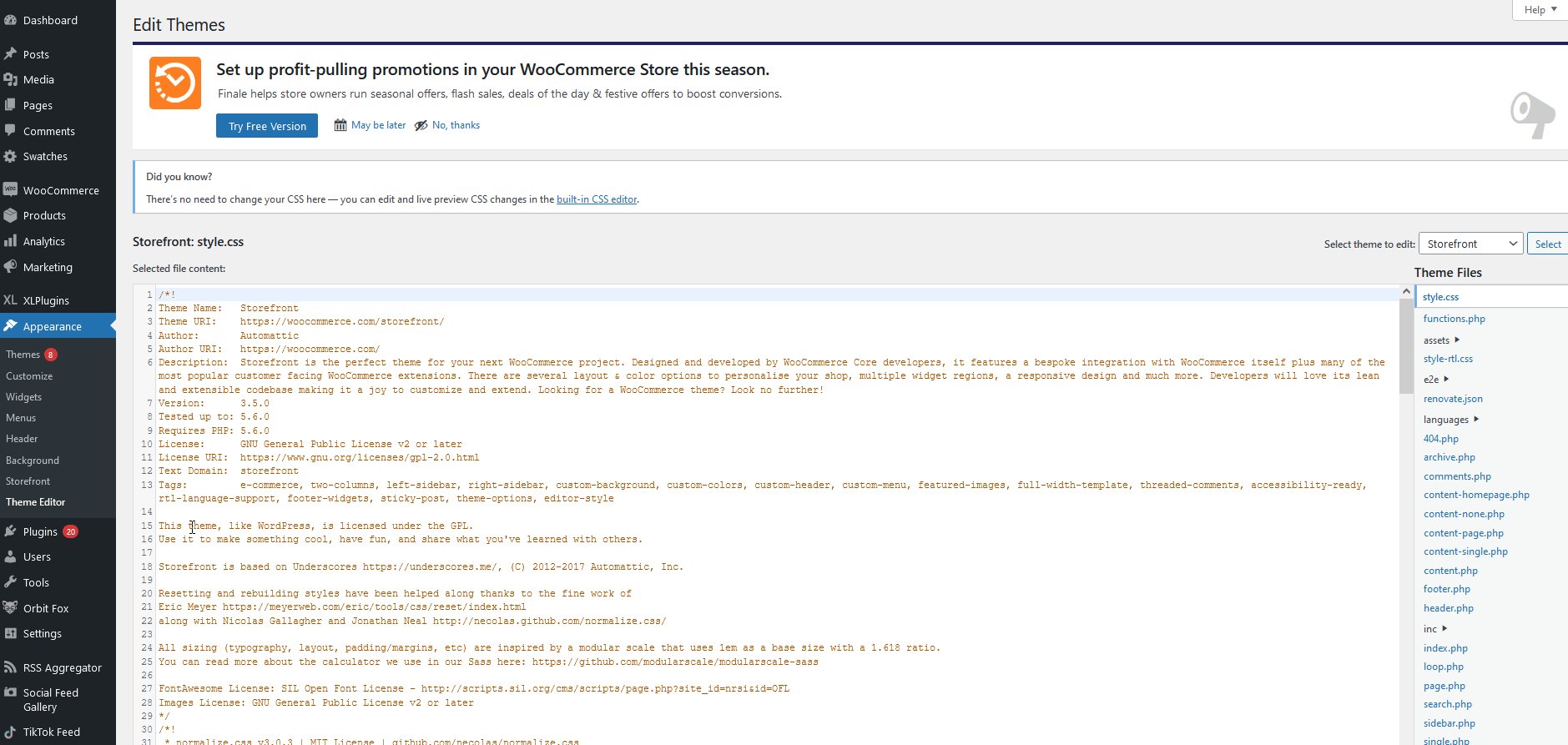
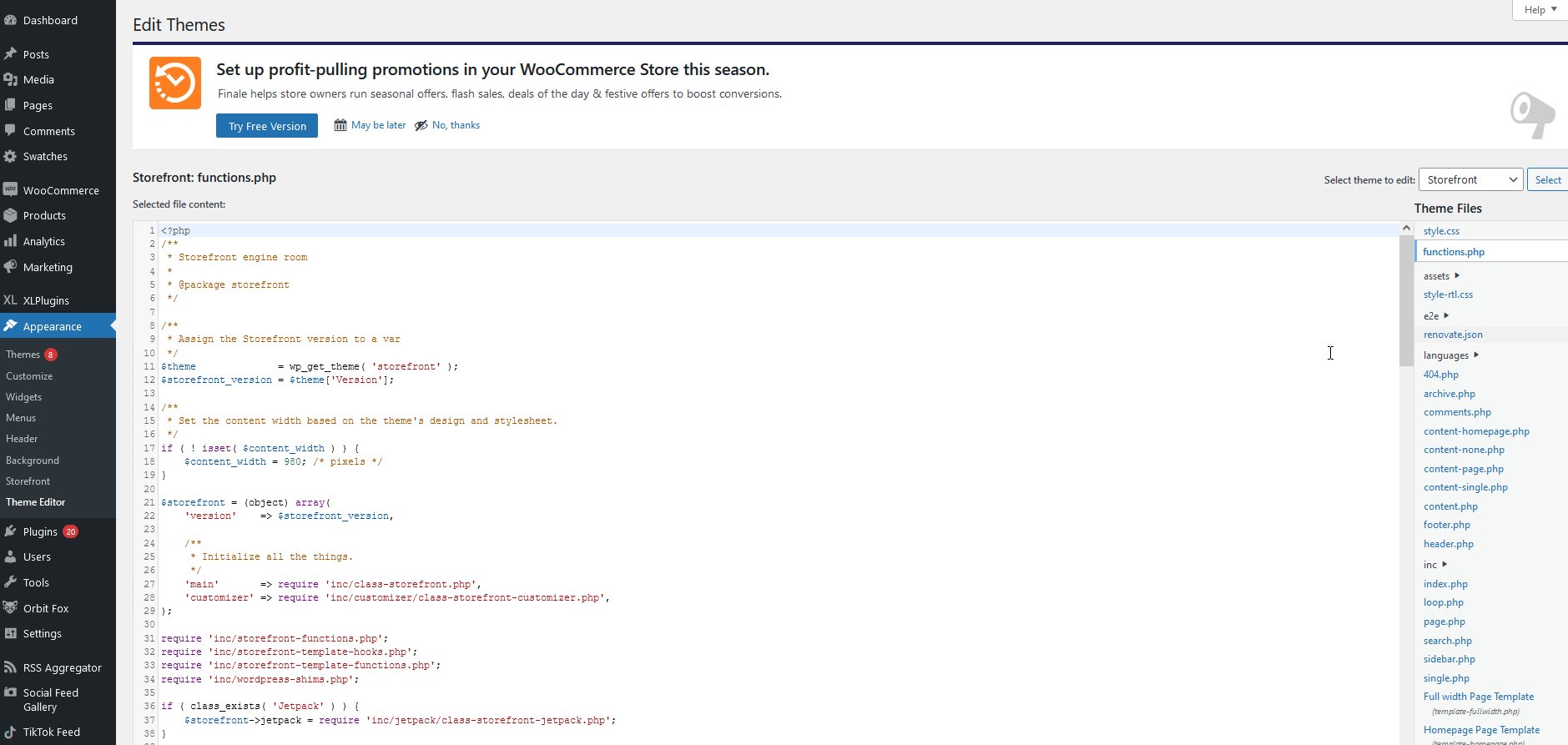
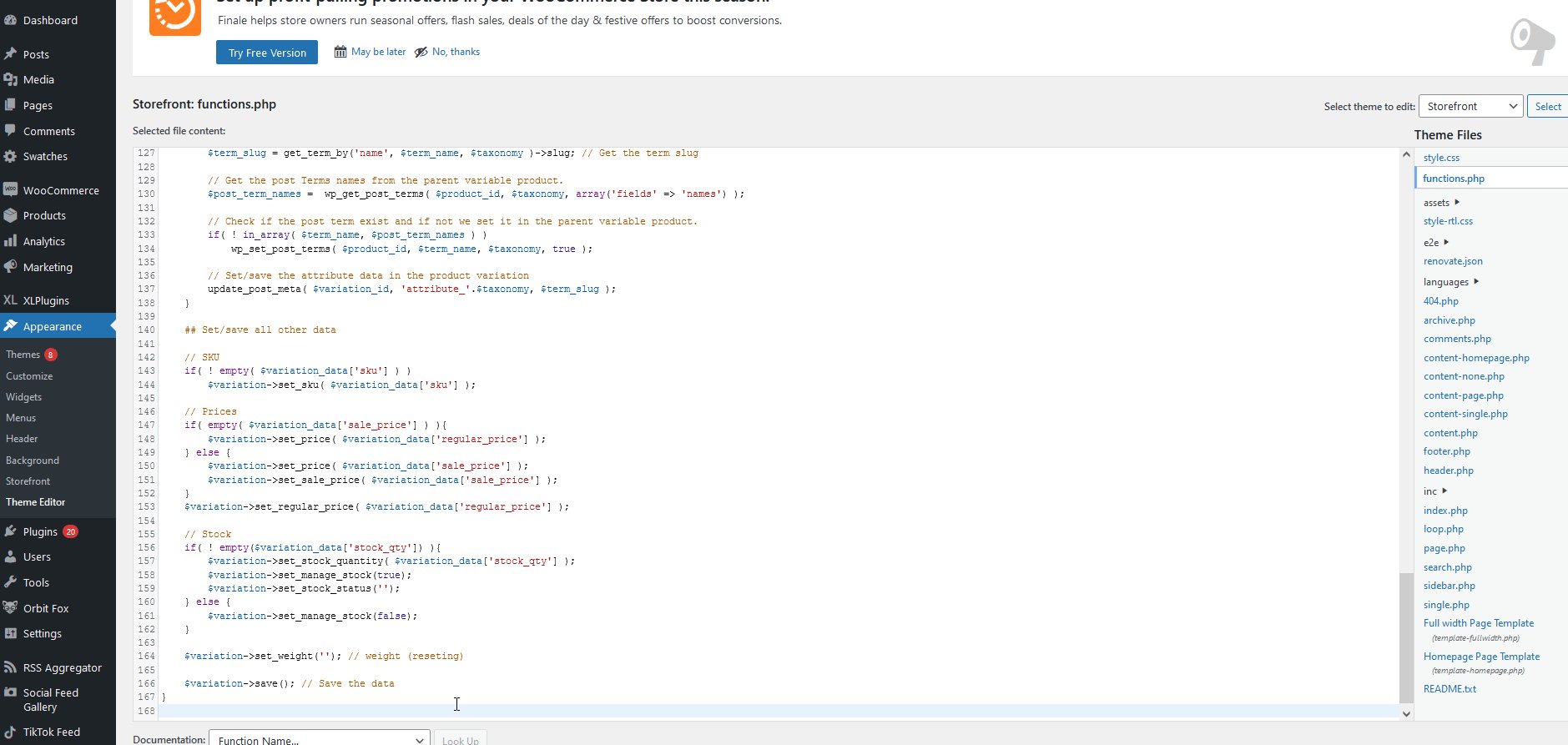
Per aprire il tuo file functions.php , vai su Aspetto > Editor del tema sulla barra laterale e premi functions.php sulla barra laterale destra che mostra i file del tuo tema.

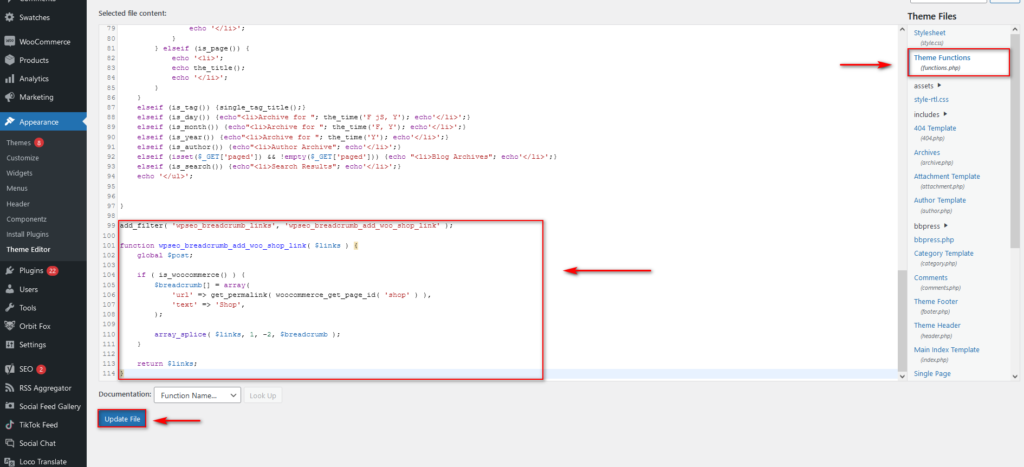
Quindi, copia e incolla semplicemente questo script:
add_filter('wpseo_breadcrumb_links', 'wpseo_breadcrumb_add_woo_shop_link');
funzione wpseo_breadcrumb_add_woo_shop_link($links) {
posta $ globale;
se ( is_woocommerce() ) {
$briciole di pane[] = array(
'url' => get_permalink( woocommerce_get_page_id( 'negozio' ) ),
'testo' => 'Negozio',
);
array_splice($links, 1, -2,$breadcrumb);
}
restituisci $ link;
} 
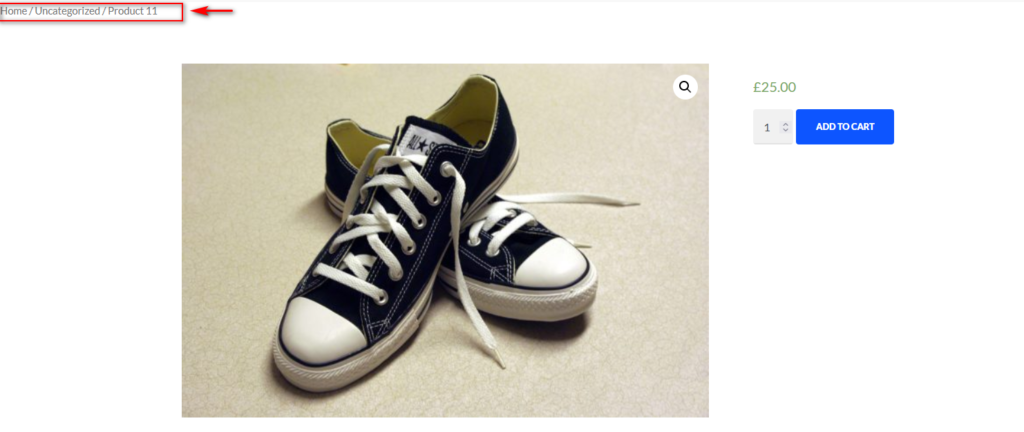
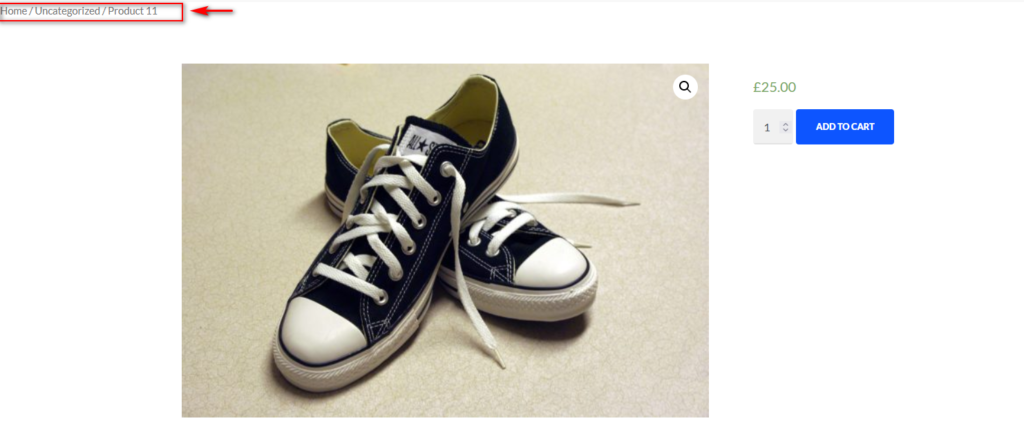
Quindi, premi Aggiorna e il gioco è fatto. Come puoi vedere, abbiamo aggiunto un link a un prodotto nel breadcrumb.

Inoltre, se puoi utilizzare filtri e funzioni, puoi utilizzare il filtro wpseo_breadcrumb_single_link per personalizzare ulteriormente i percorsi breadcrumb. Puoi saperne di più su questo qui.
2) Come modificare i breadcrumb di WooCommerce in modo programmatico
Se gestisci un negozio WooCommerce, puoi anche abilitare e modificare breadcrumb progettati specificamente per i siti WooCommerce . Questi breadcrumb saranno abilitati solo sulle tue pagine WooCommerce, quindi è l'opzione perfetta per qualsiasi negozio di eCommerce.
Iniziamo con le basi e abilitiamo i breadcrumb in WooCommerce. Per fare ciò, utilizzeremo uno snippet di codice breadcrumb di WooCommerce di base.
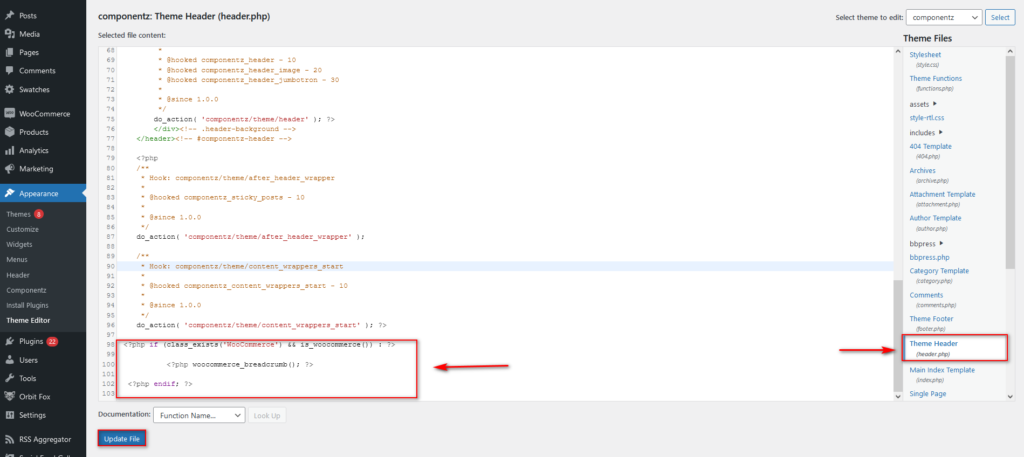
Basta incollare il seguente codice PHP nei file del tema (personalmente consigliamo di aggiungerlo al file di intestazione) . Nella tua dashboard, vai a Aspetto > Editor temi e seleziona Header.php nella barra laterale destra per aprire il file nell'Editor temi.
Quindi, incolla semplicemente il seguente snippet:
<?php if (class_exists('WooCommerce') && is_woocommerce()) : ?>
<?php woocommerce_breadcrumb(); ?>
<?php endif; ?> 
Ciò abiliterà il tuo breadcrumb WooCommerce sulle pagine del tuo negozio. Tuttavia, puoi anche scegliere di personalizzare ancora di più i suoi elementi con alcune funzioni eleganti.

Ricordati di aggiungere questi frammenti di codice al tuo file functions.php che puoi trovare in Aspetto > Editor di temi > functions.php.

Modifica WooCommerce BreadCrumbs Home Text
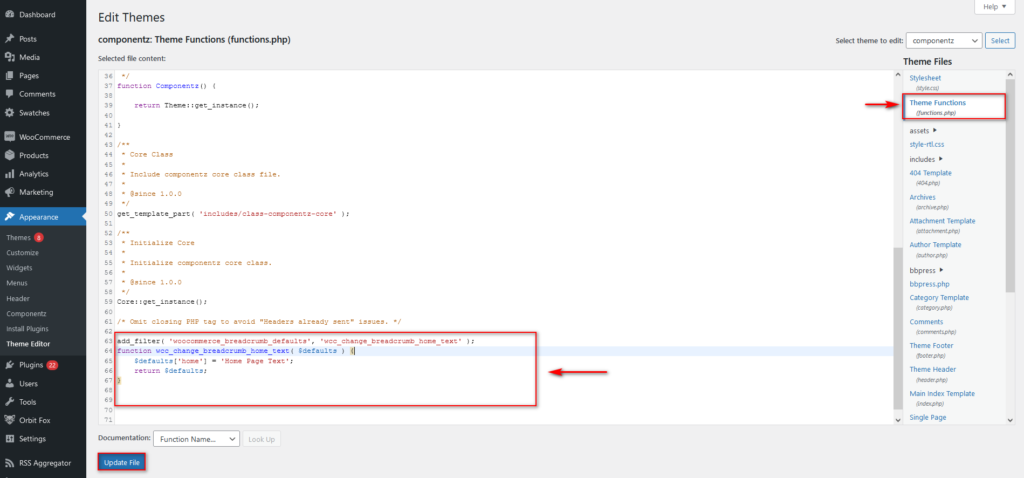
Iniziamo con un esempio di base e vediamo come puoi modificare il testo Home dei tuoi breadcrumb WooCommerce. Cambia semplicemente il testo nella riga $defaults['Home'] = 'Testo pagina iniziale' da 'Testo pagina iniziale' al testo richiesto.
add_filter('woocommerce_breadcrumb_defaults', 'wcc_change_breadcrumb_home_text');
funzione wcc_change_breadcrumb_home_text ($ predefiniti) {
// Modifica il testo della home breadcrumb da "Casa" a "Appartamento"
$defaults['home'] = 'Testo pagina iniziale';
restituisce $predefiniti;
} 
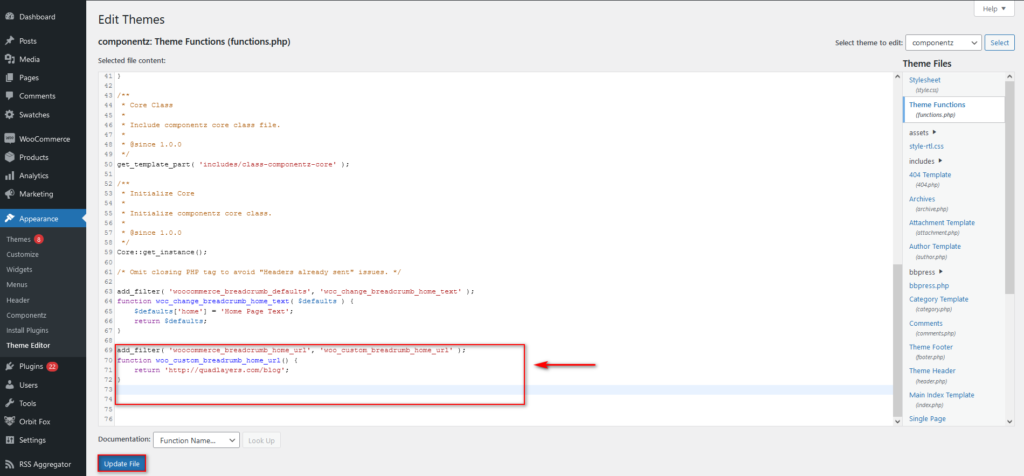
Modifica WooCommerce BreadCrumbs Home Collegamenti di testo
Allo stesso modo, puoi modificare il collegamento alla home page dai breadcrumb di WooCommerce utilizzando uno snippet simile. Ricordarsi di modificare il collegamento URL dopo il testo di ritorno. Ad esempio, per lo snippet di codice, è necessario sostituire http://quadlayers.com/blog con il nuovo collegamento richiesto tra le due virgolette ".
add_filter('woocommerce_breadcrumb_home_url', 'woo_custom_breadrumb_home_url');
funzione woo_custom_breadrumb_home_url() {
restituisce 'http://quadlayers.com/blog';
} 
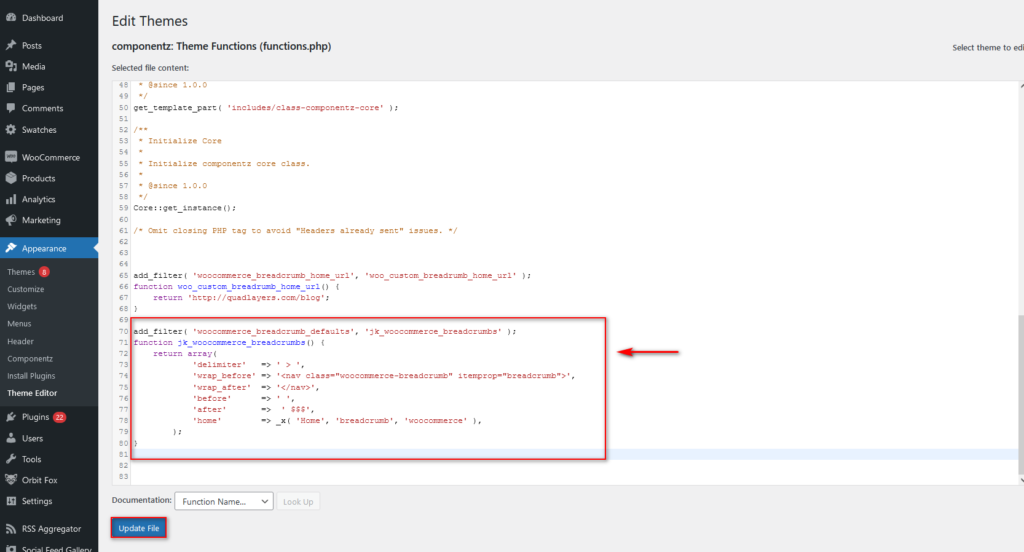
Modifica del separatore di breadcrumb di WooCommerce, prima e dopo il testo e altro ancora
Puoi anche utilizzare la funzione array predefinita per modificare più elementi dei tuoi breadcrumb WooCommerce come separatore, prima e dopo il testo e altro.
Nello snippet, sostituisci semplicemente il testo tra la sezione ' ' nell'array con il testo richiesto nel seguente snippet:
add_filter('woocommerce_breadcrumb_defaults', 'jk_woocommerce_breadcrumbs');
funzione jk_woocommerce_breadcrumbs() {
matrice di ritorno(
'delimitatore' => ' > ',
'wrap_before' => '<nav class="woocommerce-breadcrumb" itemprop="breadcrumb">',
'wrap_after' => '</nav>',
'prima' => ' ',
'dopo' => 'dopo il testo',
'home' => _x( 'Home text ', 'breadcrumb', 'woocommerce' ),
);
} 
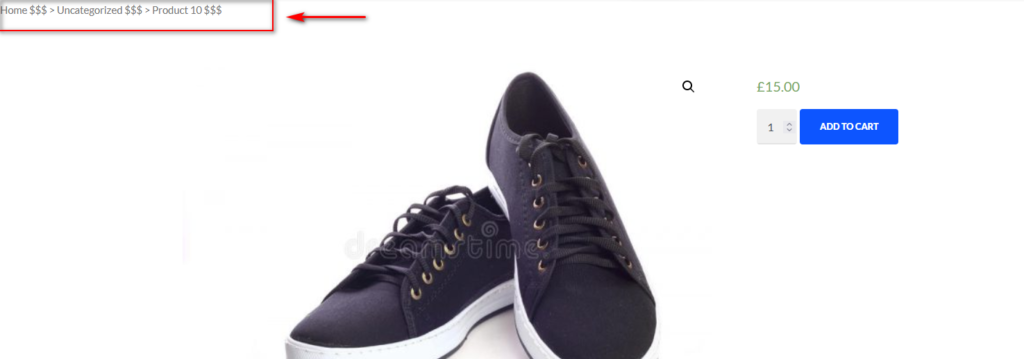
Di conseguenza, i separatori e il testo prima e dopo cambieranno.

Puoi controllare frammenti di codice aggiuntivi per personalizzare i breadcrumb di WooCommerce sulla loro documentazione qui.
Bonus: aggiungere il tuo pangrattato e modellarlo
E se non volessi fare affidamento né su WooCommerce né su Yoast SEO? Ci sono altri modi per modificare i breadcrumb in WordPress? Si ci sono! Puoi creare la tua funzione personalizzata per i tuoi breadcrumb . Ciò ti consente di creare breadcrumb personalizzati che puoi modellare utilizzando CSS personalizzati.
Questa è l'opzione perfetta per gli utenti più esperti che conoscono a modo loro CSS e PHP. Se sei più un principiante e non sei sicuro di impostare i tuoi codici e funzioni, ti consigliamo vivamente di utilizzare uno di questi plugin breadcrumb o utilizzare i metodi che abbiamo menzionato sopra per personalizzare i tuoi breadcrumb.
Se hai abbastanza esperienza per utilizzare le tue funzioni, ti consigliamo di creare un backup completo del tuo sito e installare un tema figlio prima di iniziare. Dopodiché, sei pronto per iniziare.
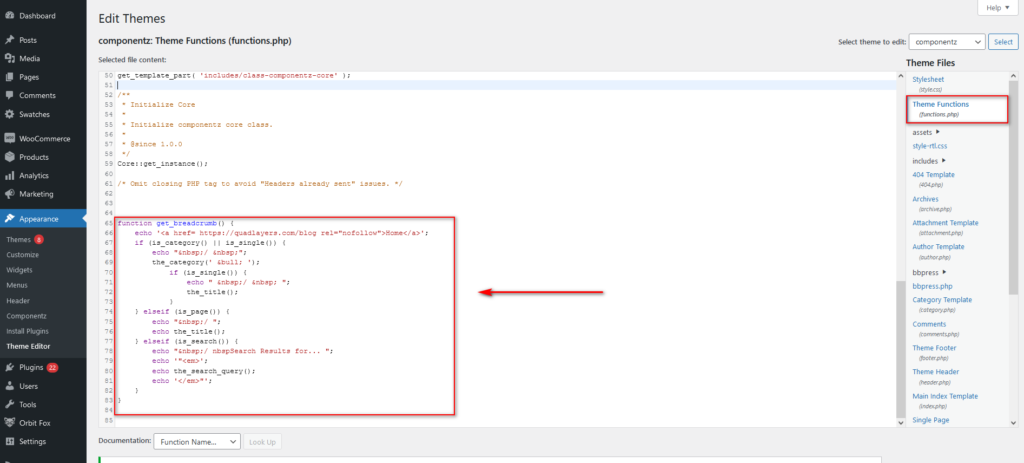
Per prima cosa, vai su Aspetto > Editor temi e aggiungi la seguente funzione al tuo file functions.php .
funzione get_breadcrumb() {
echo '<a href='.home_url().' rel="nofollow">Casa</a>';
se (è_categoria() || è_single()) {
echo " / ";
the_categoria(' • ');
se (è_single()) {
eco " / ";
il titolo();
}
} altro se (è_pagina()) {
eco " / ";
echo the_title();
} altro se (è_ricerca()) {
echo " / $nbsp Risultati della ricerca per... ";
echo '"<em>';
echo the_search_query();
eco '</em>"';
}
} 
Modifica del codice dei breadcrumb personalizzati per una migliore personalizzazione
Ricorda che puoi utilizzare una sezione specifica del codice per modificare il testo della tua Home page e il separatore nella parte superiore della funzione.
Ad esempio, puoi modificare la seguente riga:
echo '<a href='.home_url().' rel="nofollow">Casa</a>';
a
echo '<a href= https://quadlayers.com/blog rel="nofollow">Home</a>';
O qualsiasi URL che desideri.
Inoltre, puoi anche modificare il separatore sostituendo le istruzioni echo / sulla destra nel codice.
Ad esempio, puoi sostituire il separatore da / a > come segue:
echo " > ";
Ricorda che   viene aggiunto solo per includere uno spazio tra e dopo i separatori.
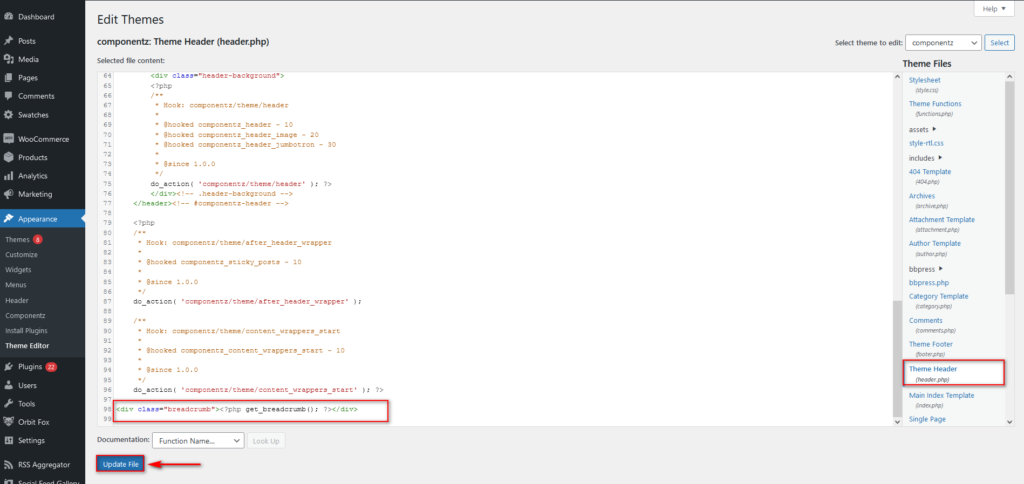
Quindi, fai clic su Aggiorna file per salvare la tua funzione e quindi premi il file Header.php sulla barra laterale dei file a destra per passare al file di intestazione del tema. Ora, devi aggiungere la chiamata alla funzione al tuo file di intestazione aggiungendo questo frammento al tuo file Header.php .
<?php custom_breadcrumbs(); ?>

Questo è tutto! Ecco come puoi modificare i breadcrumb in WordPress usando una funzione personalizzata.
Disegnare le tue briciole di pane personalizzate
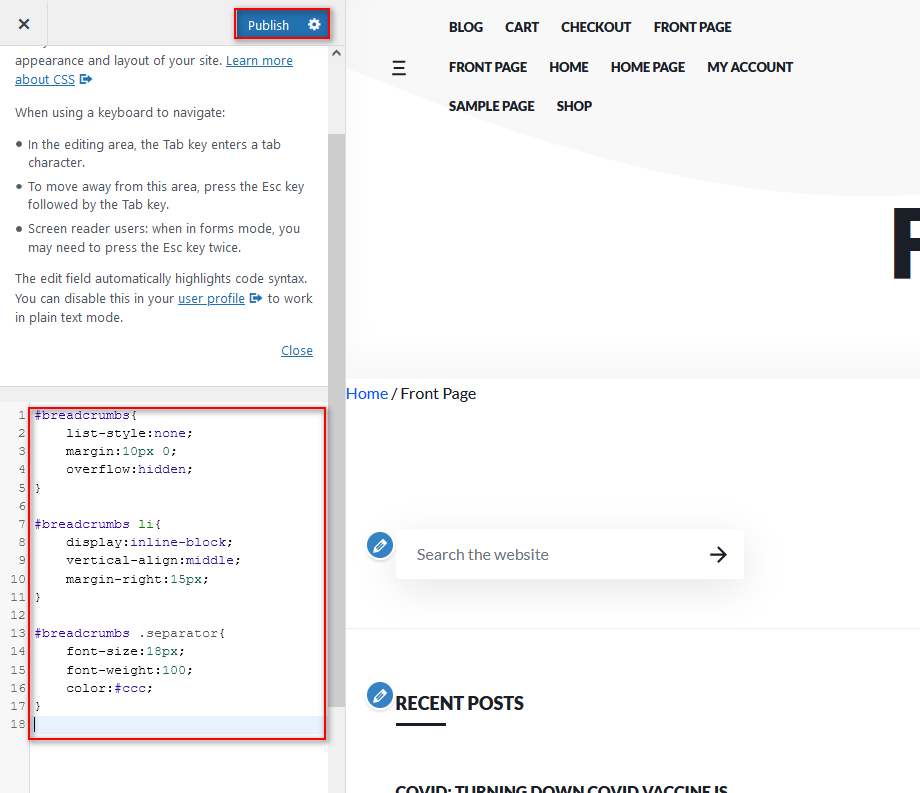
Puoi anche dare uno stile ai tuoi breadcrumb usando la sezione CSS aggiuntivo del tuo tema. Per questo, vai semplicemente su Aspetti> Personalizza e vai alla sezione CSS aggiuntivo come mostrato di seguito.

Qui puoi aggiungere il seguente snippet CSS e modificare i valori richiesti per dare uno stile e personalizzare i tuoi breadcrumb.
#briciole di pane{
stile elenco:nessuno;
margine:10px 0;
troppopieno:nascosto;
}
#breadcrumb li{
display: blocco in linea;
vertical-align:medio;
margine-destra:15px;
}
#breadcrumbs .separatore{
dimensione del carattere: 18px;
peso del carattere: 100;
colore:#ccc;
} 
Naturalmente, puoi modificare tutti questi valori e giocare per trovare quelli che meglio si adattano al tema del tuo sito web. Una volta che sei soddisfatto delle modifiche, ricorda di premere Pubblica .
Conclusione
In sintesi, i breadcrumb sono molto utili per aiutare i tuoi utenti a navigare nel tuo sito. Questo è particolarmente importante quando hai un negozio online o un sito con molte sezioni.
In questa guida, hai imparato diversi metodi per modificare i breadcrumb in WordPress . Prima di personalizzare i tuoi breadcrumb, devi configurarli utilizzando uno dei seguenti metodi:
- Con un plug-in breadcrumb dedicato
- Utilizzo di Yoast SEO
- Con il gancio breadcrumb dedicato di WooCommerce
- Creando la tua funzione breadcrumb
Dopo averli configurati, puoi personalizzarli. In questa guida abbiamo visto due modi per farlo:
- Modifica i breadcrumb con Yoast SEO
- Personalizza i breadcrumb di WooCommerce in modo programmatico
Se utilizzi Yoast SEO e non hai competenze di programmazione, il primo metodo è per te. D'altra parte, se hai capacità di programmazione e desideri maggiore flessibilità, puoi personalizzare i breadcrumb in modo programmatico.
Se hai bisogno di aiuto, faccelo sapere nei commenti qui sotto e ti aiuteremo il più possibile.
Infine, se vuoi saperne di più sull'aggiunta di più funzioni di navigazione al tuo sito web, ti consigliamo di consultare alcuni di questi articoli:
- Come personalizzare la Pagina 404 in WordPress
- Nascondi e rimuovi prodotti correlati in WooCommerce
- Come personalizzare la pagina della categoria WooCommerce
