Come modificare il piè di pagina in Elementor
Pubblicato: 2022-05-06Ti chiedi come puoi modificare il piè di pagina in Elementor? Se è così, salta dentro.
Se utilizzi Elementor da un po', sai che è un fantastico plugin per WordPress con numerose funzionalità. Inoltre, c'è sempre spazio per aggiungere più funzionalità e, se desideri modificare il footer di WordPress, avrai bisogno di un plug-in aggiuntivo.
La modifica del piè di pagina nel costruttore di siti Web di Elementor può essere un processo lungo se non sei sicuro di dove cercare la soluzione. In questo articolo, ti mostreremo come utilizzare un ottimo generatore di piè di pagina di intestazione che ti consentirà di creare un layout con Elementor e quindi assegnare quel layout come opzione di piè di pagina sul tuo sito Web.
Copriremo l'intero processo di modifica del piè di pagina di WordPress con o senza un modello di piè di pagina specifico.
Iniziamo!
Che cos'è un piè di pagina in WordPress?
L'opzione del piè di pagina dei siti nel sito Web di WordPress è semplicemente la parte inferiore della tua pagina Web o la parte inferiore del tuo sito Web, dove possiamo trovare contatti e altre informazioni in un breve collegamento. Normalmente, l'opzione del piè di pagina è progettata per essere visualizzata su tutte le pagine.
Contiene uno dei più importanti gruppi di informazioni sul tuo sito, attività commerciale e prodotti che possiamo dire collegando l'intero sito.
Se prevedi in particolare di aggiungere un menu a piè di pagina personalizzato durante la creazione del tuo sito Web WordPress, puoi aumentare notevolmente l'esperienza dei tuoi visitatori.
È il posto migliore dell'intero sito che contiene determinati tipi di informazioni importanti.
Inoltre, funziona anche come menu di navigazione web in ogni pagina del tuo sito. E i tuoi utenti possono accedere facilmente ai contenuti nell'area del widget a piè di pagina, indipendentemente dalla pagina in cui si trovano.
Più comunemente, l'area del piè di pagina dei siti mantiene i collegamenti ai tuoi profili sui social media, le informazioni sul copyright, i dettagli su chi gestisce il tuo sito e quali altre cose fai. Inoltre, può avere collegamenti ai tuoi migliori prodotti, servizi o contenuti.
In breve, è una parte molto importante del tuo sito dopo l'intestazione di WordPress. Svolge un ruolo importante nel rendere il tuo sito web accattivante, attraente e di successo. Quindi, per il tuo sito WordPress è necessario un footer impressionante e unico.
Perché modificare il piè di pagina in Elementor?
In effetti, il design del piè di pagina dipende dal design dei tuoi temi WordPress attivi. Significa che tutti i siti Web che utilizzano un tema possono avere un tipo di piè di pagina simile. Se vuoi avere un design unico, avere un modello di piè di pagina simile ad altri siti Web non è una buona idea.
Potresti anche voler rimuovere il testo del copyright predefinito da WordPress che dice "Powered by WordPress" nel menu a piè di pagina. Puoi aggiungere le tue informazioni sul copyright e altre informazioni in quell'area.
In breve, possiamo dire che un piè di pagina personalizzato aiuta a creare un'identità di marca unica per la tua attività.
Elementor è conosciuto come un personalizzatore di wordpress molto flessibile.
Come modificare il piè di pagina in Elementor
Nella discussione precedente, ci siamo concentrati sui motivi per modificare l'area del widget a piè di pagina. Ora andiamo avanti e vediamo come modificare il piè di pagina in Elementor e personalizzarlo in modo piacevole ed eccezionale.
Puoi farlo in due metodi: 1) manualmente e 2) utilizzando il modello.
Per prima cosa, ti mostreremo il primo metodo. In questo metodo, devi seguire i passaggi seguenti:
Passaggio 1: aggiungi una pagina di prova
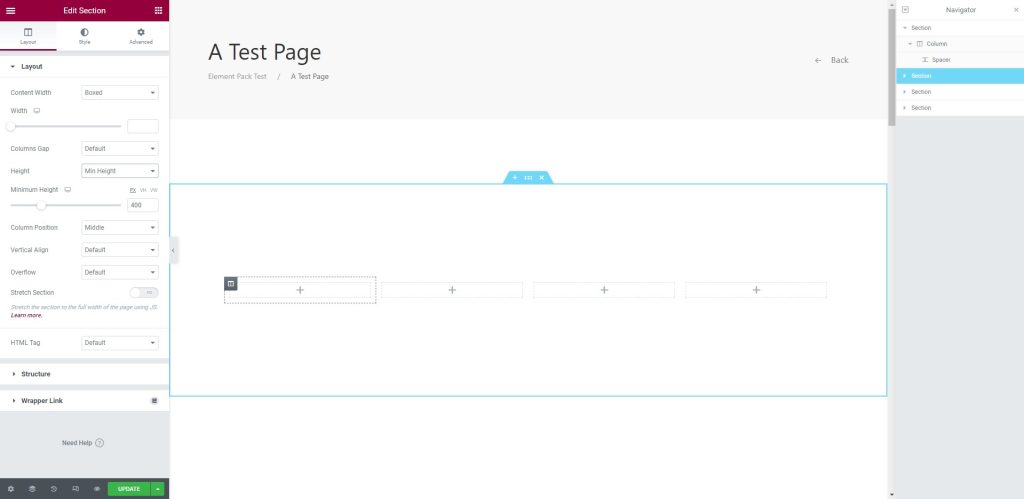
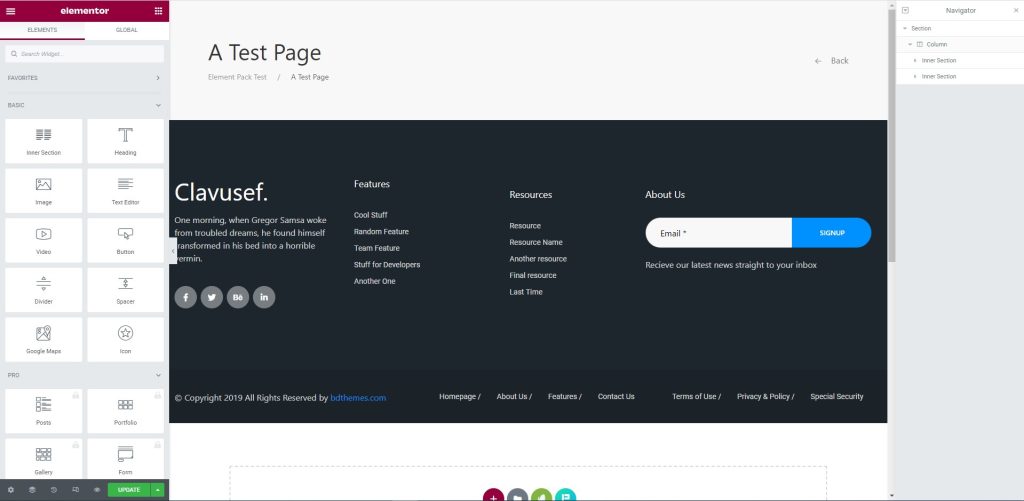
Per iniziare, vai al generatore di pagine di Elementor. Seleziona una pagina di prova e inserisci una sezione con quattro colonne nell'area di testo.

Passaggio 2: aggiungi piè di pagina nella sezione
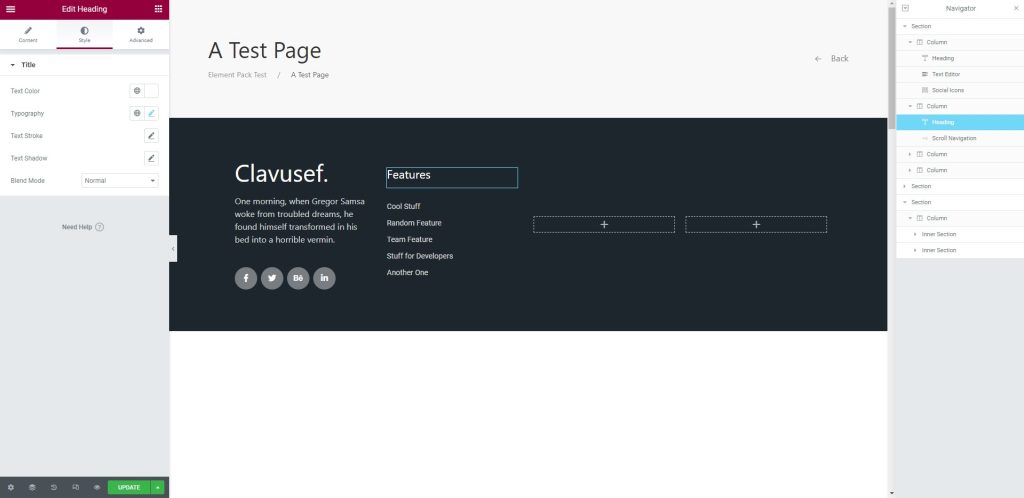
Quindi, aggiungi i blocchi di piè di pagina nella sezione di cui hai bisogno. Dopo aver aggiunto il modello di blocchi, puoi personalizzarli facilmente.

Successivamente, discuteremo del secondo metodo, che consiste nell'usare i modelli. Per questo, segui i passaggi seguenti:
Passaggio 1: aggiungi una pagina di prova
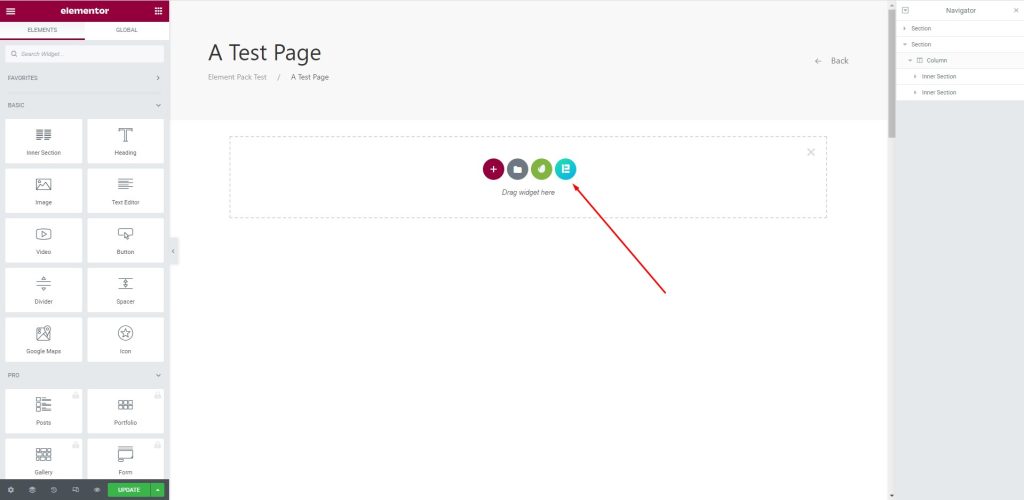
Qui, seleziona una pagina di prova, premi Element Pack Pro e apri il generatore di pagine Elementor. Lì puoi inserire modelli.


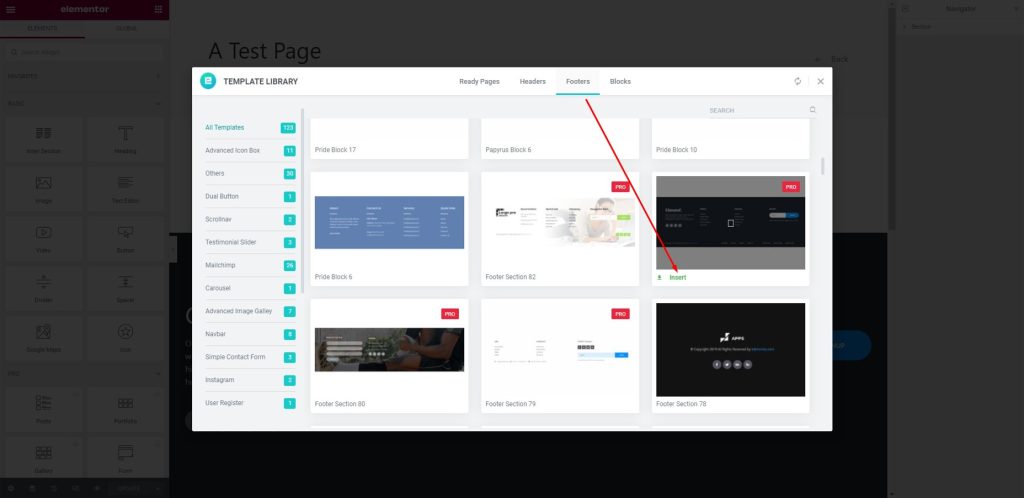
Passaggio 2: inserire un modello
Successivamente, apparirà una casella; vai al menu Piè di pagina e inserisci il modello selezionato come mostrato di seguito.

Passaggio 3: inserisci il piè di pagina nell'area di testo
Ora, il piè di pagina verrà mostrato nell'area di testo.

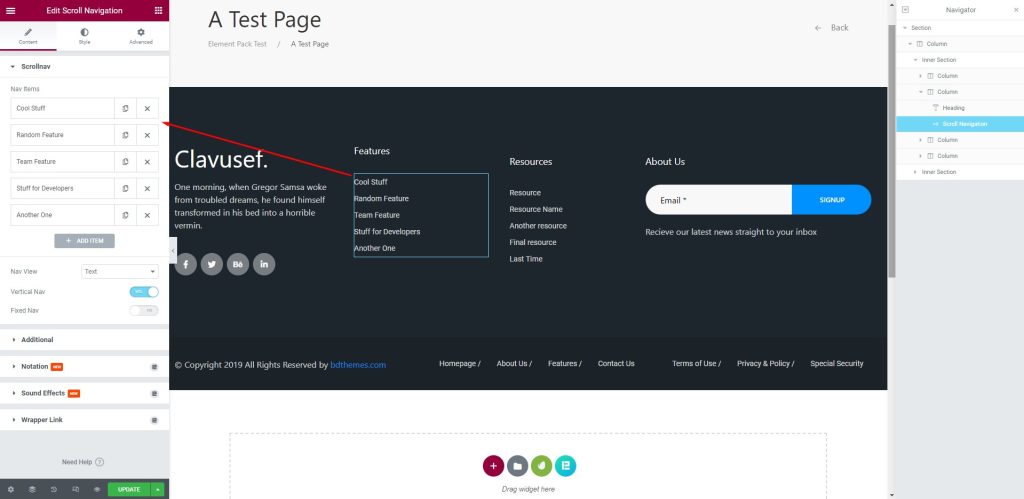
Passaggio 4: personalizza il piè di pagina
Ora puoi modificare o personalizzare la sezione del piè di pagina utilizzando il menu a sinistra.

Congratulazioni! Hai modificato correttamente il piè di pagina personalizzato per te stesso. Puoi facilmente modificare il piè di pagina in qualsiasi momento seguendo i metodi.
Conclusione
Abbiamo discusso il piè di pagina e descritto come modificare il piè di pagina dei siti tramite il widget Elementor sopra. Spero che questo ti aiuti molto e che tu possa usarlo in seguito per il tuo sito Web wordpress e creare un modello. Puoi anche usarli in un tema wordpress premium.
Grazie per essere stati pazienti nel leggere questo articolo.
