Come modificare HTML in WordPress
Pubblicato: 2021-02-25Vuoi personalizzare il tuo sito? Se stai cercando modi per personalizzare il tuo sito web e il suo design, sei nel posto giusto. In questa guida, ti mostreremo diversi metodi adatti ai principianti per modificare i file HTML in WordPress senza assumere un libero professionista.
Perché modificare il codice HTML in WordPress?
Anche se WordPress è un CMS pronto all'uso che non richiede esperienza di codifica e offre migliaia di temi e plugin per personalizzare il tuo sito, imparare a modificare l'HTML ti darà molta flessibilità.
Personalizzando il codice HTML, otterrai un maggiore controllo sul tuo sito e sarai in grado di eseguire personalizzazioni avanzate del design, aggiungere funzionalità o effetti personalizzati al tuo tema . Inoltre, sarai in grado di risolvere i problemi quando non hai accesso alla dashboard dell'amministratore.
Alcune delle cose principali che puoi fare personalizzando il codice HTML sono:
- Includi testo, immagini e video
- Aggiungi funzionalità o caratteristiche
- Avere più controllo sul tuo sito WordPress
- Risolvi i problemi quando non hai accesso alla dashboard di amministrazione di WordPress
Tutto sommato, se impari a modificare il codice HTML in WordPress, avrai più opzioni per personalizzare il tuo sito e sarai in grado di portarlo al livello successivo.
Quando non dovresti modificare HTML?
Come probabilmente saprai, WordPress utilizza quattro linguaggi principali: HTML, CSS, PHP e JavaScript. Ciò significa che per apportare alcune modifiche dovrai conoscere più di un semplice HTML. Ecco perché ci sono alcuni casi in cui personalizzare il codice HTML non è una buona idea.
L'HTML viene utilizzato per strutturare le pagine Web, quindi se devi modificare il design del tuo sito e modificare elementi come colori, caratteri, altezze di linea e simili, puoi semplicemente personalizzare il codice CSS. Inoltre, non dovresti modificare HTML quando stai cercando di controllare il layout di più pagine contemporaneamente.
Inoltre, non consigliamo di personalizzare il codice in un ambiente live. Una singola virgola o apostrofo nel posto sbagliato può causare problemi significativi al tuo sito, quindi è un'idea molto migliore testare tutto in un ambiente di staging.
Come modificare HTML in WordPress
In questa guida, ti mostreremo diversi modi per personalizzare il codice HTML in WordPress:
- Editor classico di WordPress
- Editor blocchi di WordPress
- Modifica il codice sorgente HTML
- Con plugin
- Widget
Diamo un'occhiata a ciascuno di essi in modo da poter scegliere quello più adatto a te.
Prima che inizi…
Prima di andare avanti, ti consigliamo vivamente di creare un tema figlio. Se non sai come farlo, dai un'occhiata a questa guida passo passo o usa uno di questi plugin. Questo è importante perché se modifichi i file del tema principale, perderai tutte le personalizzazioni ogni volta che aggiorni il tuo tema.
Inoltre, assicurati di creare un backup completo del tuo sito e di archiviarlo in un luogo sicuro. In questo modo puoi sempre tornare ad esso e ripristinare il tuo sito se qualcosa va storto.
1) Editor classico di WordPress
Classic Editor è il popolare editor di contenuti per WordPress. Questo plugin ti consente di modificare facilmente i file HTML sul tuo sito.
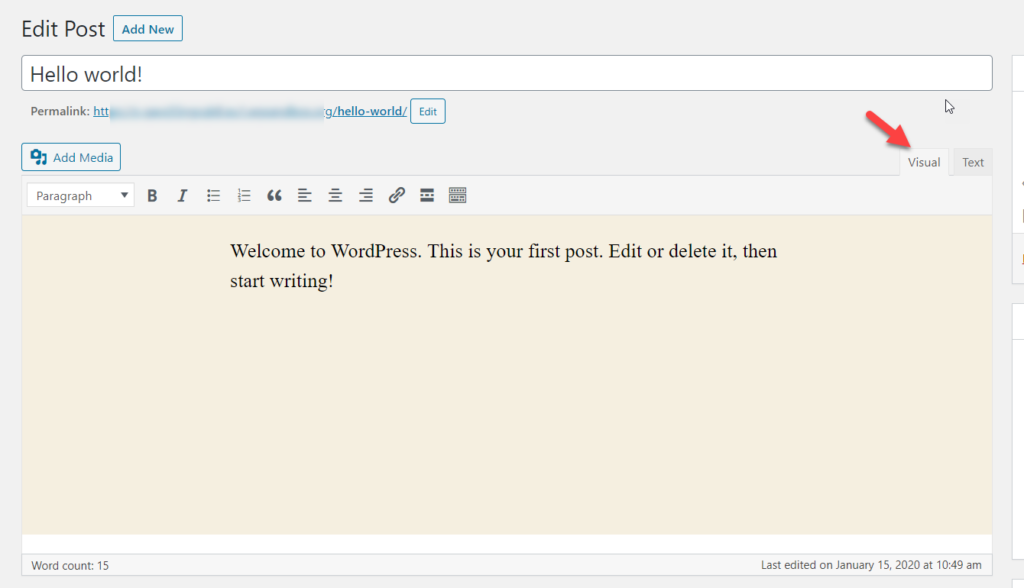
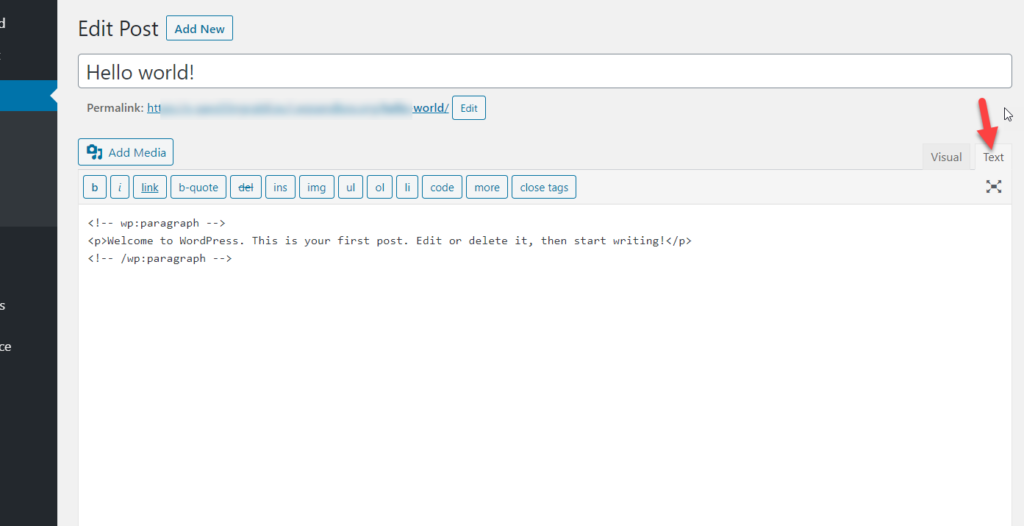
Innanzitutto, installa e attiva il plug-in Editor classico sul tuo sito. Quindi, apri qualsiasi post o pagina e vedrai due modalità: Visual e Text.
Visual mostra ciò che vedi nel frontend. Vedrai le diverse dimensioni dell'intestazione, le immagini, il testo in grassetto e così via.

Quando usi l'editor di testo, invece, vedi la versione HTML del post, quindi puoi modificare il codice HTML da qui.

La cosa buona è che puoi passare alla modalità Visuale per vedere come appariranno le tue modifiche sul frontend senza dover pubblicare nulla.
Una volta aggiunto o personalizzato il codice HTML, aggiorna o pubblica semplicemente il post e il gioco è fatto!
2) Editor blocchi di WordPress
L'ultima versione di WordPress include un nuovo editor chiamato Gutenberg. È un editor di contenuti avanzato dotato di più funzionalità. Se stai usando Gutenberg, puoi anche modificare il codice HTML proprio come abbiamo fatto prima.
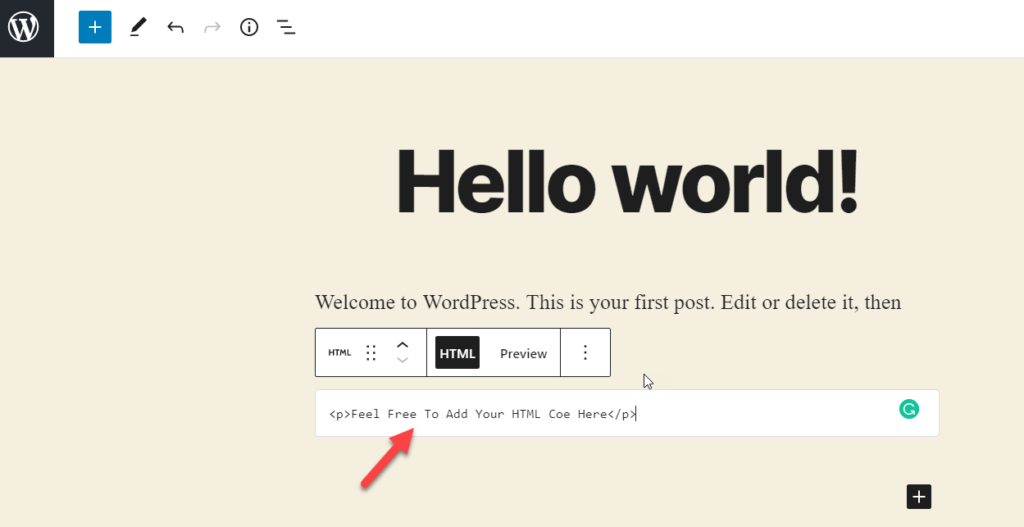
Per aggiungere una sezione HTML personalizzata all'interno dei tuoi post o pagine, utilizza il blocco HTML e aggiungi il codice HTML. Quindi aggiorna il post e sei a posto.

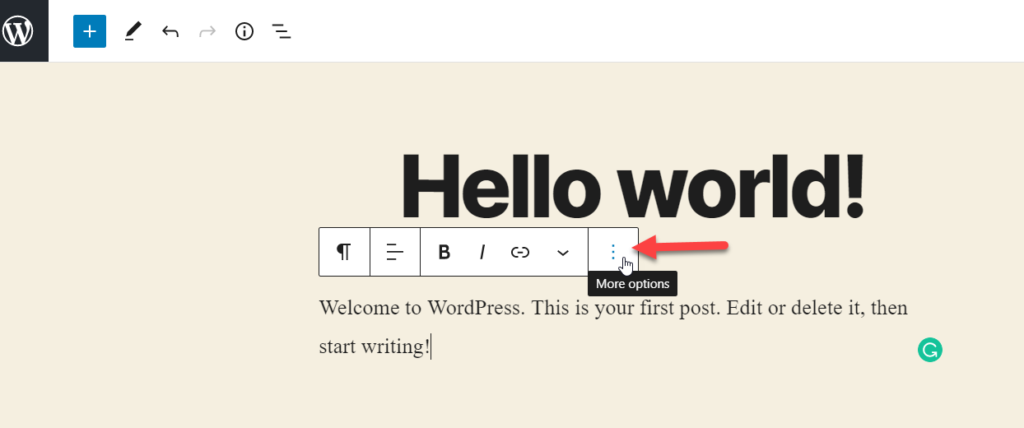
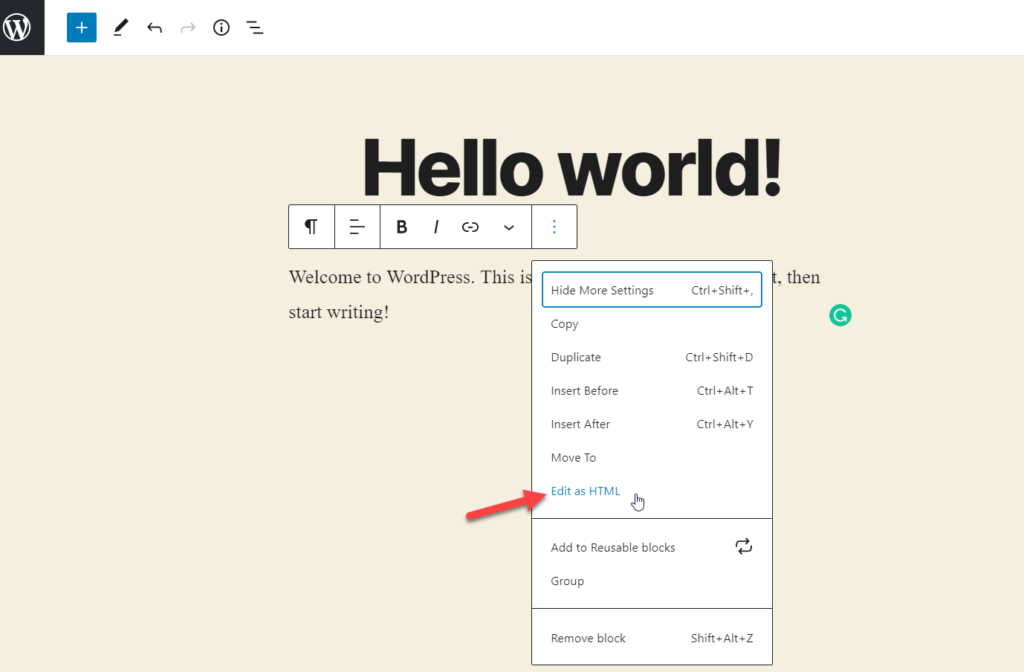
A volte, è necessario modificare i paragrafi o le immagini esistenti e aggiungere uno stile extra. Per modificare il codice HTML esistente in WordPress utilizzando Gutenberg, seleziona l'elemento che desideri personalizzare e premi Altre opzioni .

Successivamente, seleziona l'opzione Modifica come HTML .

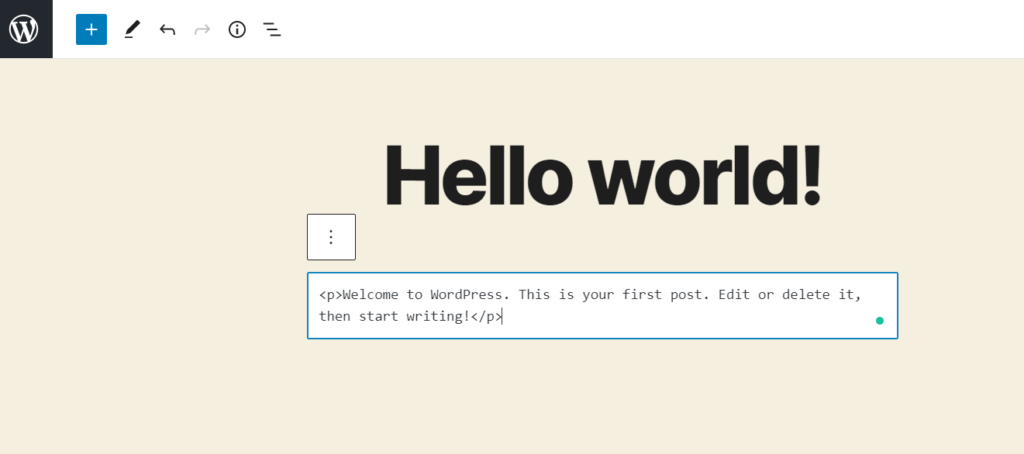
Vedrai la modalità HTML dell'elemento e potrai personalizzarlo.

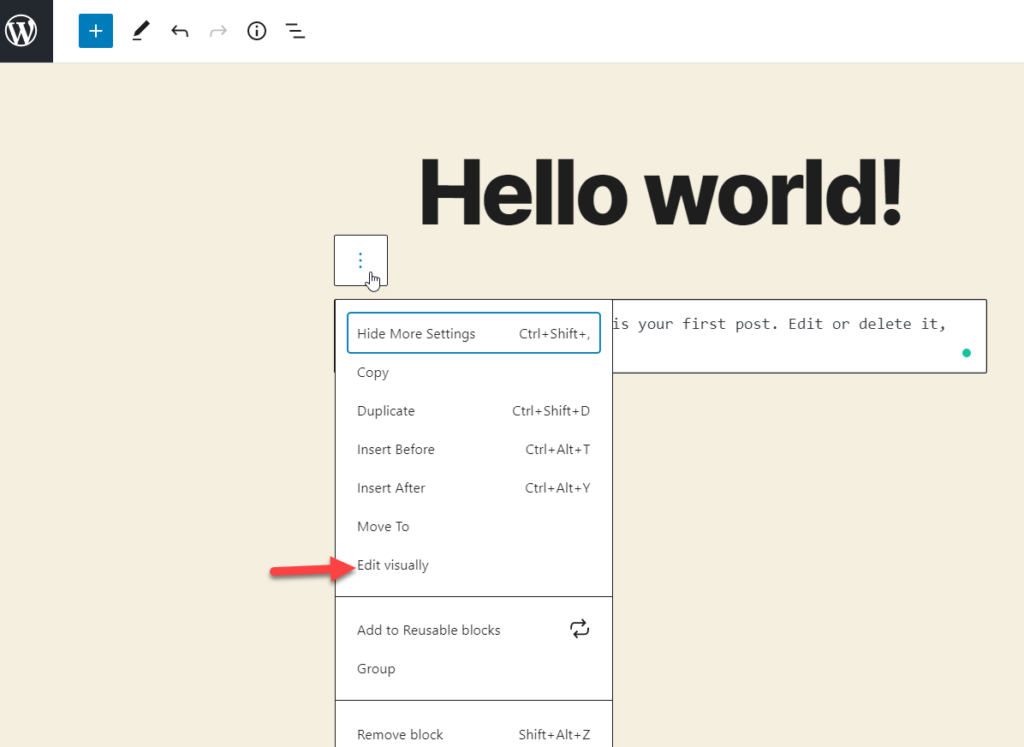
Una volta che sei soddisfatto delle modifiche, puoi facilmente tornare all'editor visivo premendo Modifica visivamente .

Come puoi vedere, l'aggiunta o la modifica del codice HTML esistente utilizzando Gutenberg è semplice e veloce. Prima di pubblicare, controlla sempre l'anteprima per assicurarti che tutto appaia a posto.
3) Modifica il codice sorgente HTML in WordPress
Un'altra alternativa è modificare il codice sorgente HTML in WordPress. Questo processo è più rischioso dei precedenti perché puoi rompere il tuo sito se non sai cosa stai facendo. Vediamo come personalizzare il codice sorgente HTML utilizzando quattro diversi metodi.
- Editor di file dashboard
- FTP
3.1) Editor file dashboard
Questo è il metodo più semplice per modificare il codice sorgente senza visitare nessun altro sito Web o fare affidamento su strumenti aggiuntivi.
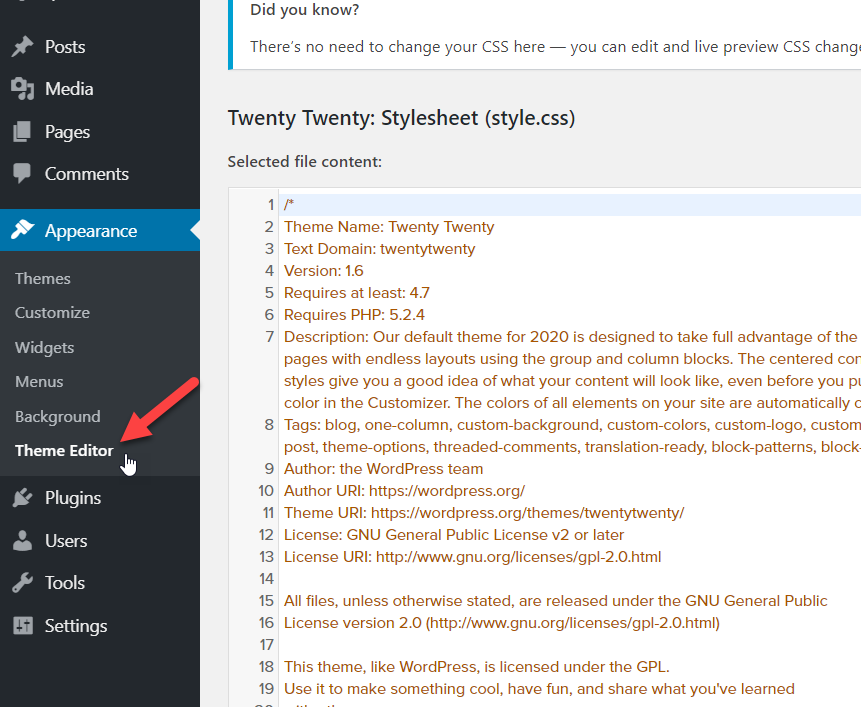
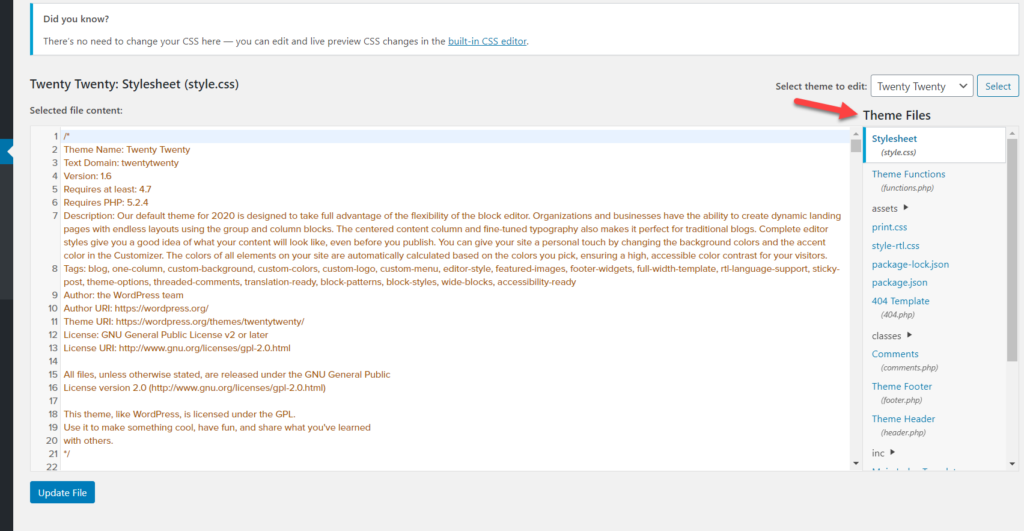
Nella dashboard di WordPress, vai su Aspetto > Editor temi .

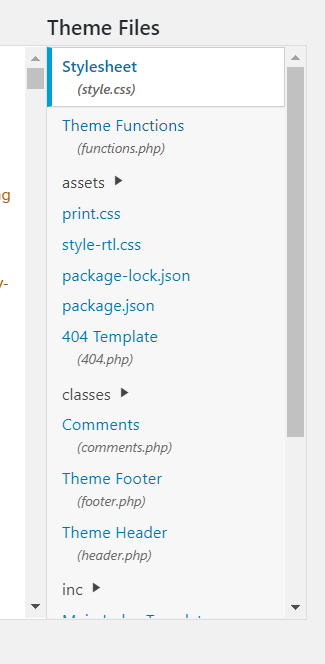
Sul lato destro, vedrai tutti i file del tema.

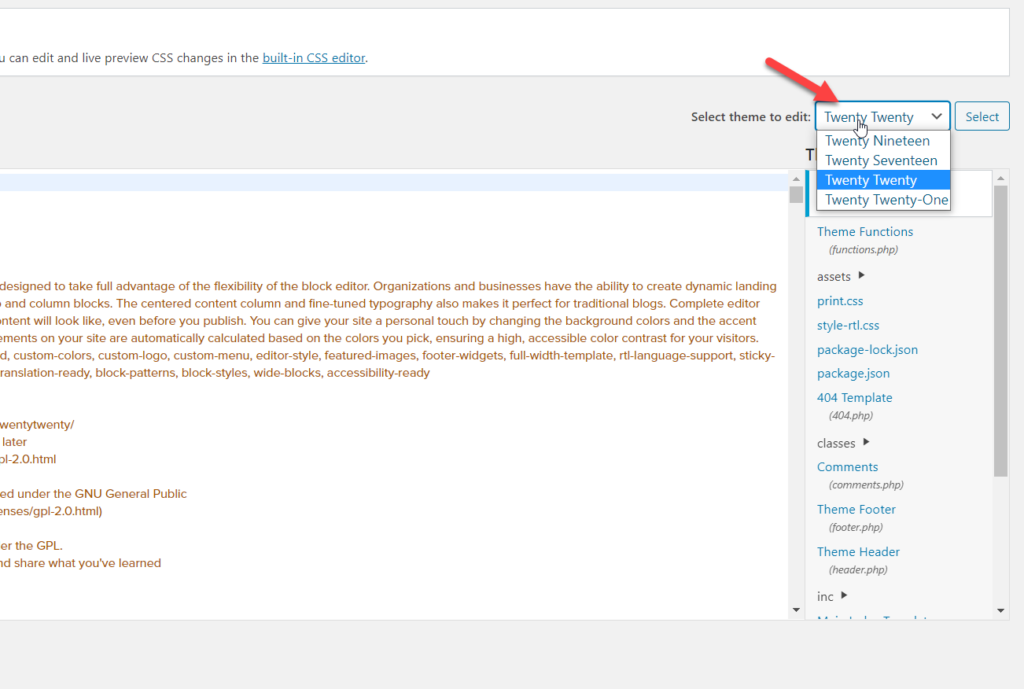
Nell'angolo in alto a destra, hai anche la possibilità di cambiare la directory del tuo tema.

Nel nostro caso, stiamo usando il tema Twenty Twenty. Dopo aver selezionato il tema giusto, scegli la cartella e il file appropriati che desideri modificare.

Alcuni dei file più comuni che potresti voler modificare sono:
- index.php
- header.php
- footer.php
- funzioni.php
- style.css
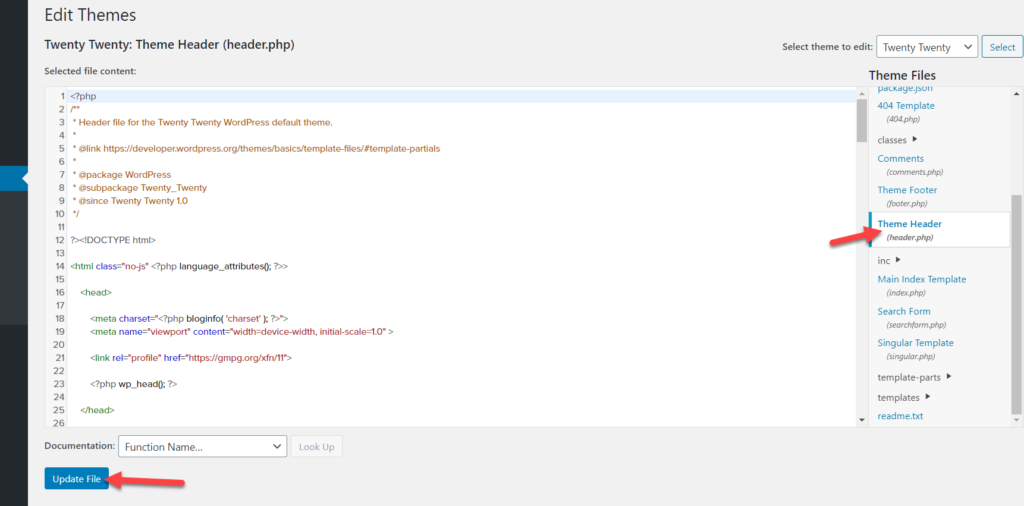
Supponiamo che tu voglia modificare l'intestazione del tuo tema, quindi scegli il file header.php dall'elenco.

Di solito, i file .php contengono PHP ma anche altri linguaggi come HTML, JavaScript (a volte) e CSS (in alcuni casi). Quindi puoi modificare i file HTML da lì. Come accennato in precedenza, una singola virgola o apostrofo può interrompere il tuo sito Web, quindi procedi con cautela.
3.2) FTP
Se preferisci un metodo più tecnico, puoi personalizzare il codice HTML con un client FTP. Per questo, puoi utilizzare FileZilla, uno dei client FTP migliori, sicuri e intuitivi in circolazione.
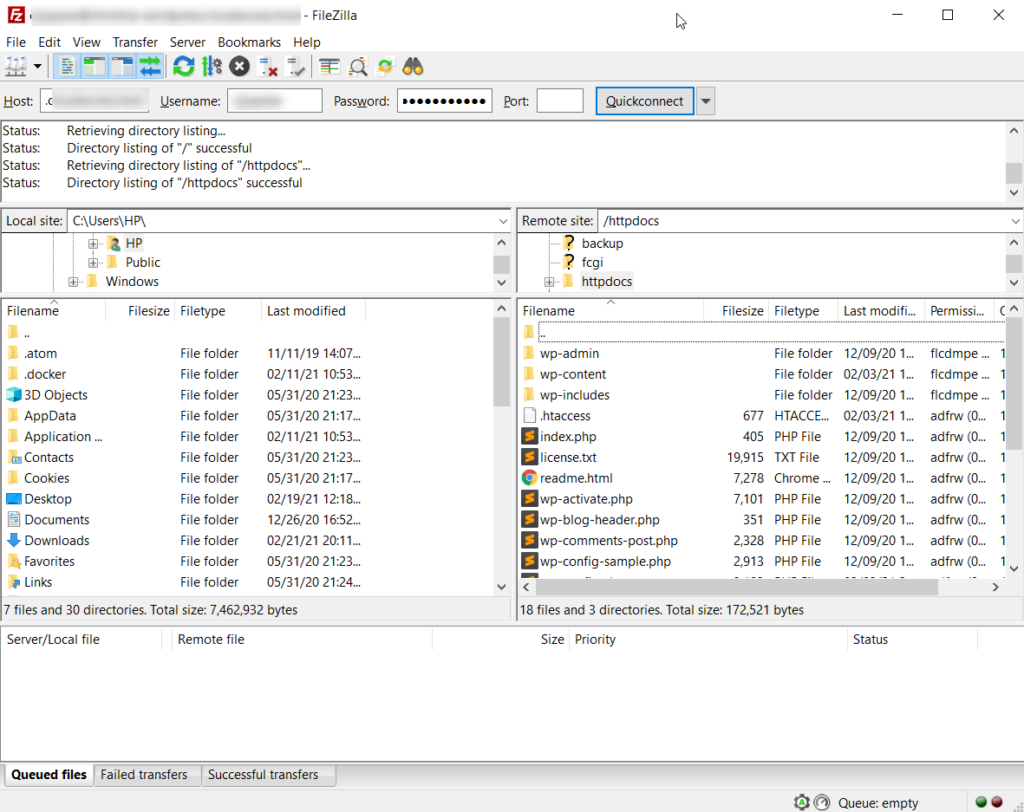
Innanzitutto, scarica FileZilla e crea un account. La maggior parte delle società di hosting WordPress ti darà accesso gratuito all'account FTP tramite il cPanel. Dopo aver generato il tuo nome host, nome utente e password, connettiti al tuo server.

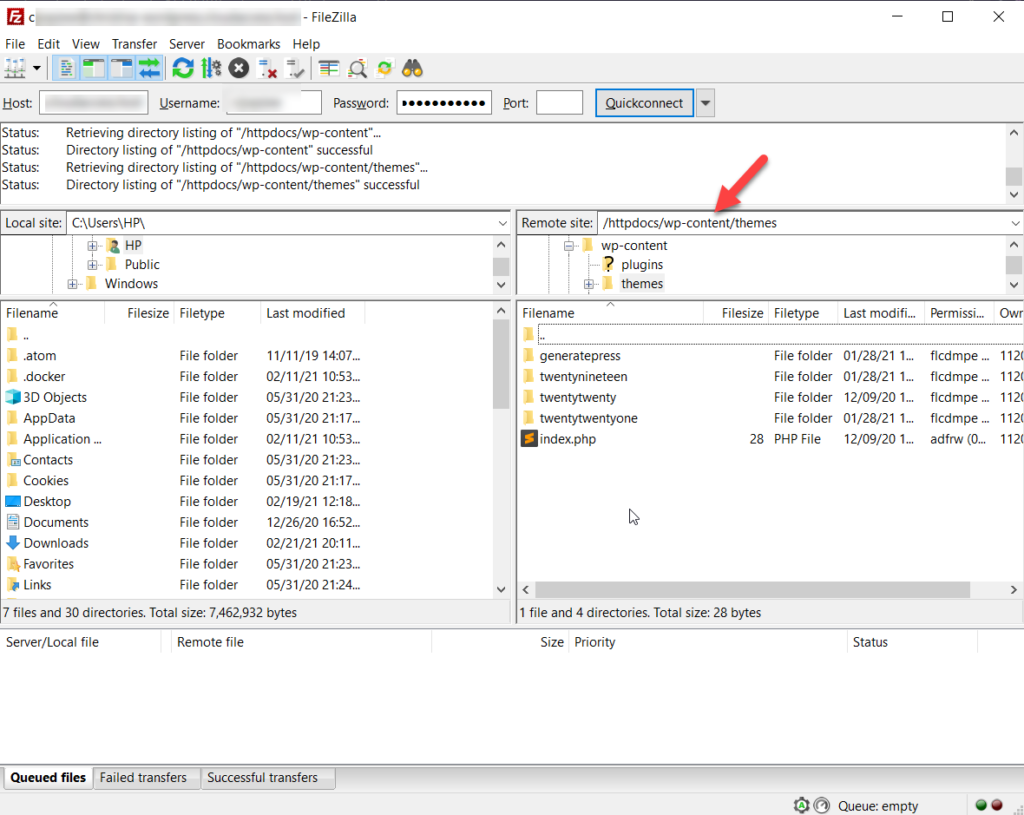
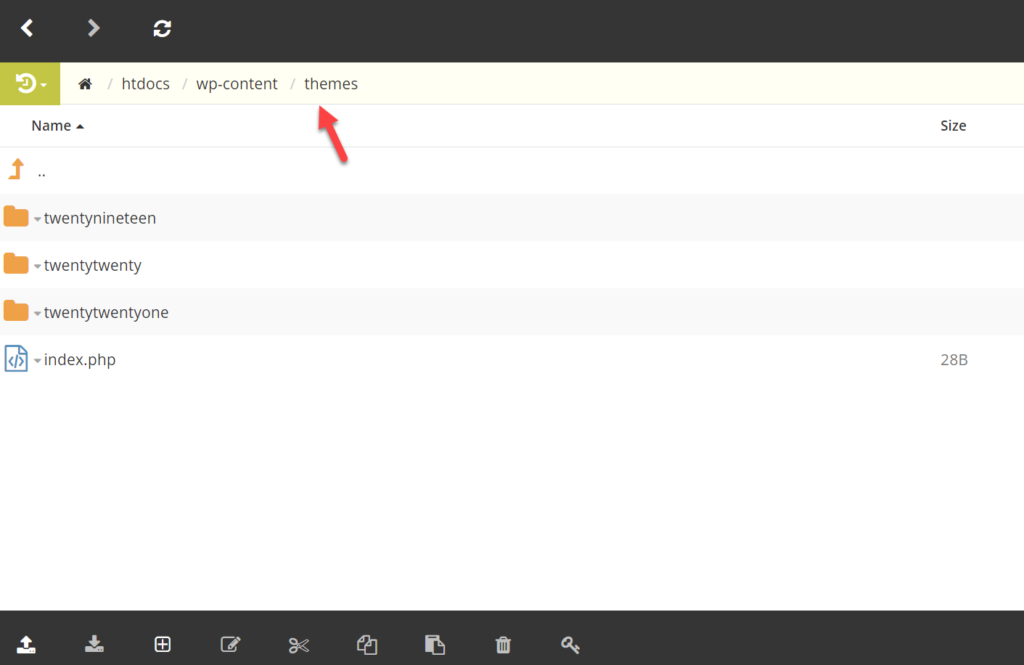
Se vuoi modificare i file del tuo tema, vai su wp-content > cartella temi .

Come puoi vedere nello screenshot qui sopra, abbiamo quattro temi sul nostro sito: GeneratePress, Twenty Nineteen, Twenty Twenty e Twenty Twenty One.
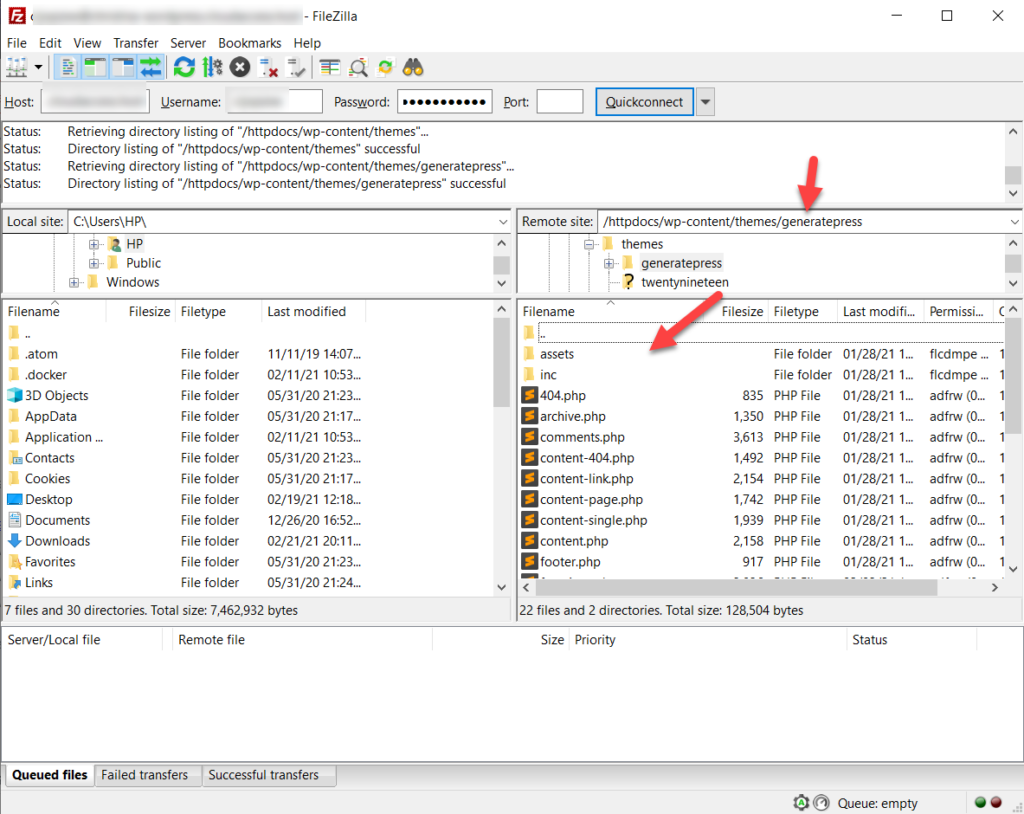
Diciamo che vogliamo modificare i file GeneratePress, quindi apriamo la cartella del tema.

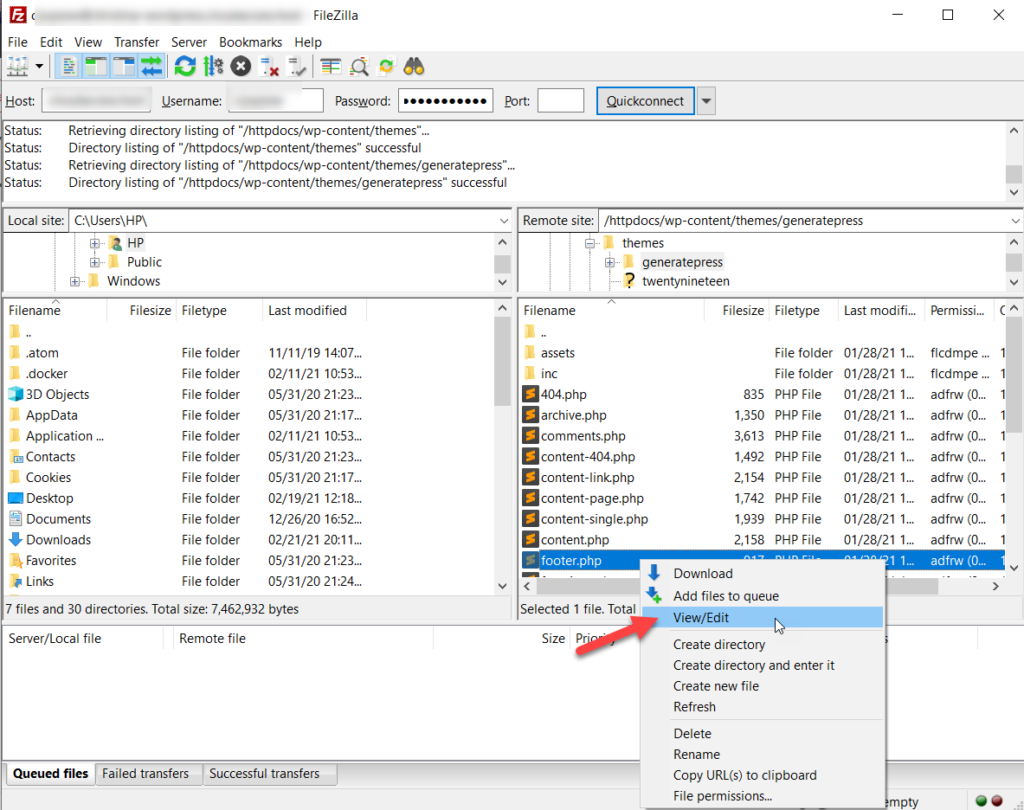
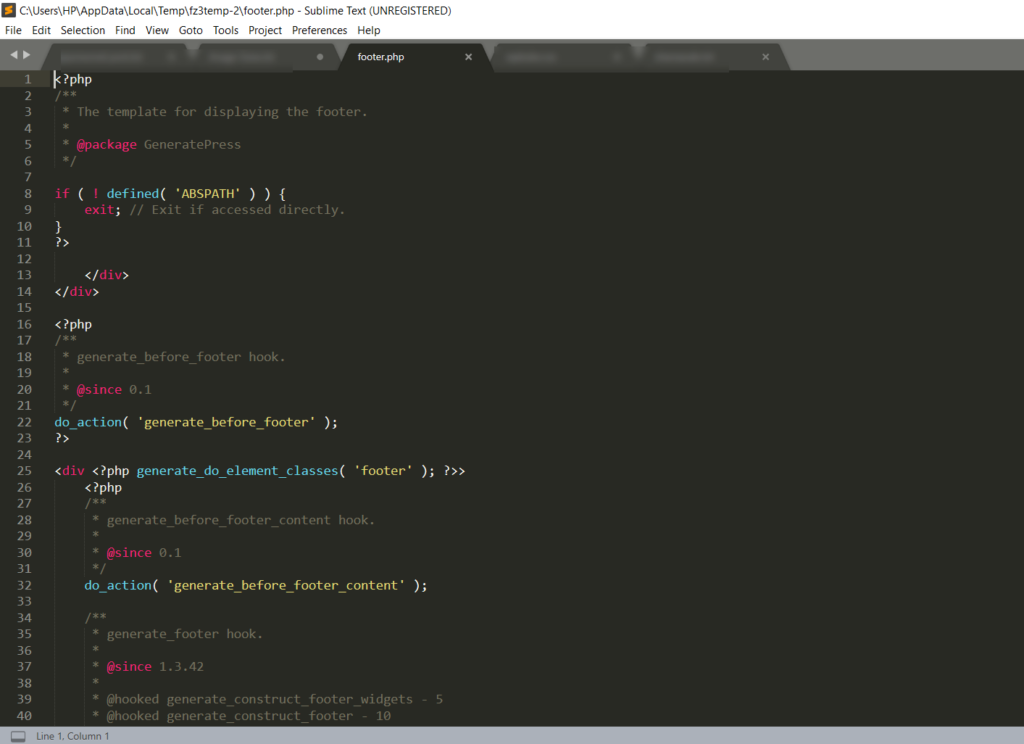
Per modificare un file, fai clic con il pulsante destro del mouse su di esso e seleziona l'opzione Visualizza/Modifica . Ad esempio, per modificare il footer, è necessario modificare il file footer.php .


FileZilla aprirà il file su un editor di testo come mostrato di seguito.

Successivamente, puoi apportare modifiche, salvare il file e caricarlo di nuovo sul server.
3.3) cPanel
La maggior parte delle società di hosting offre l'accesso cPanel (Pannello di controllo) ai propri clienti, quindi è un altro modo eccellente per modificare il codice HTML in WordPress.
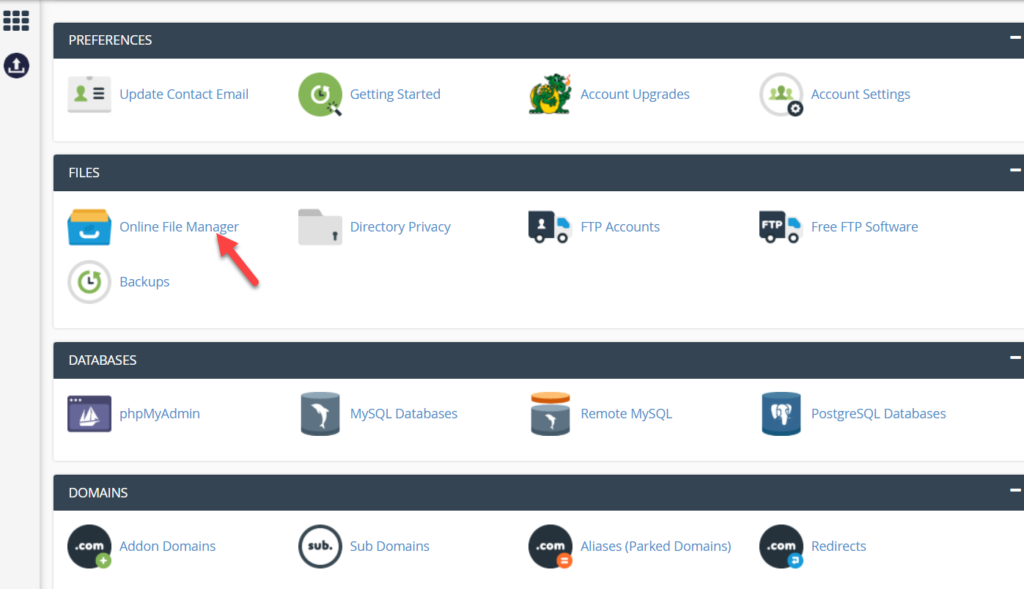
Per fare ciò, accedi al tuo account di web hosting e accedi al cPanel. Quindi, apri il file manager .

Successivamente, vai su wp-content > temi .

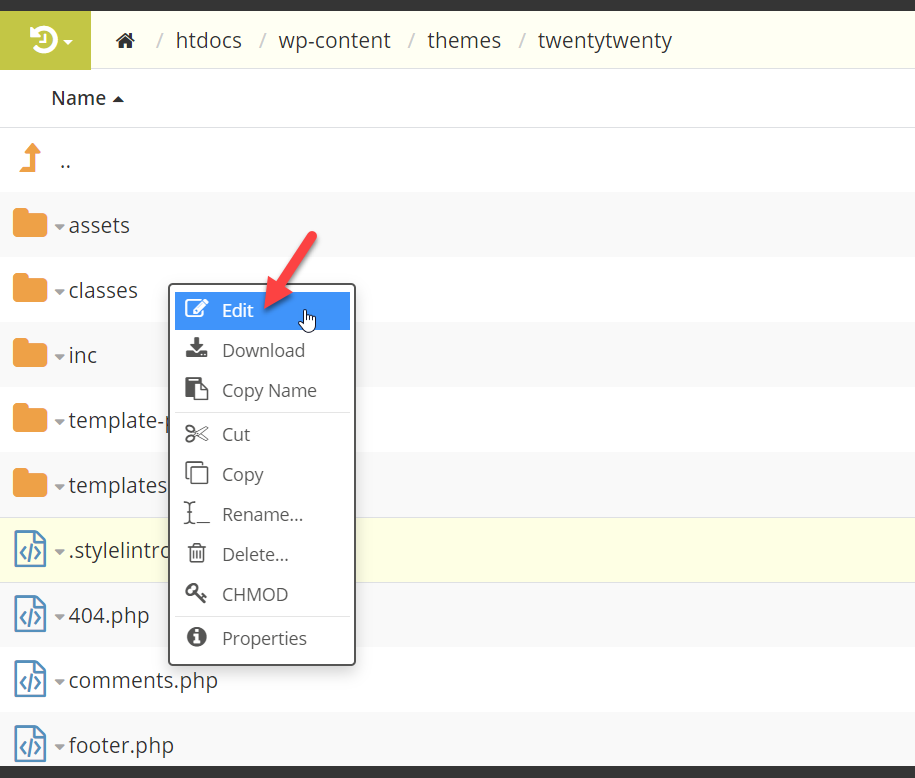
Apri il tema che desideri personalizzare, quindi fai clic con il pulsante destro del mouse sul file che desideri modificare e premi Modifica .

Questo aprirà il file in un editor di testo in cui puoi personalizzarlo. Dopo aver apportato le modifiche, non dimenticare di salvare il file.
4) Plugin
Un altro modo per modificare il codice HTML in WordPress è utilizzare i plugin. WP File Manager è un eccellente strumento gratuito che porta la funzione FTP nella tua dashboard. Vediamo come usarlo.
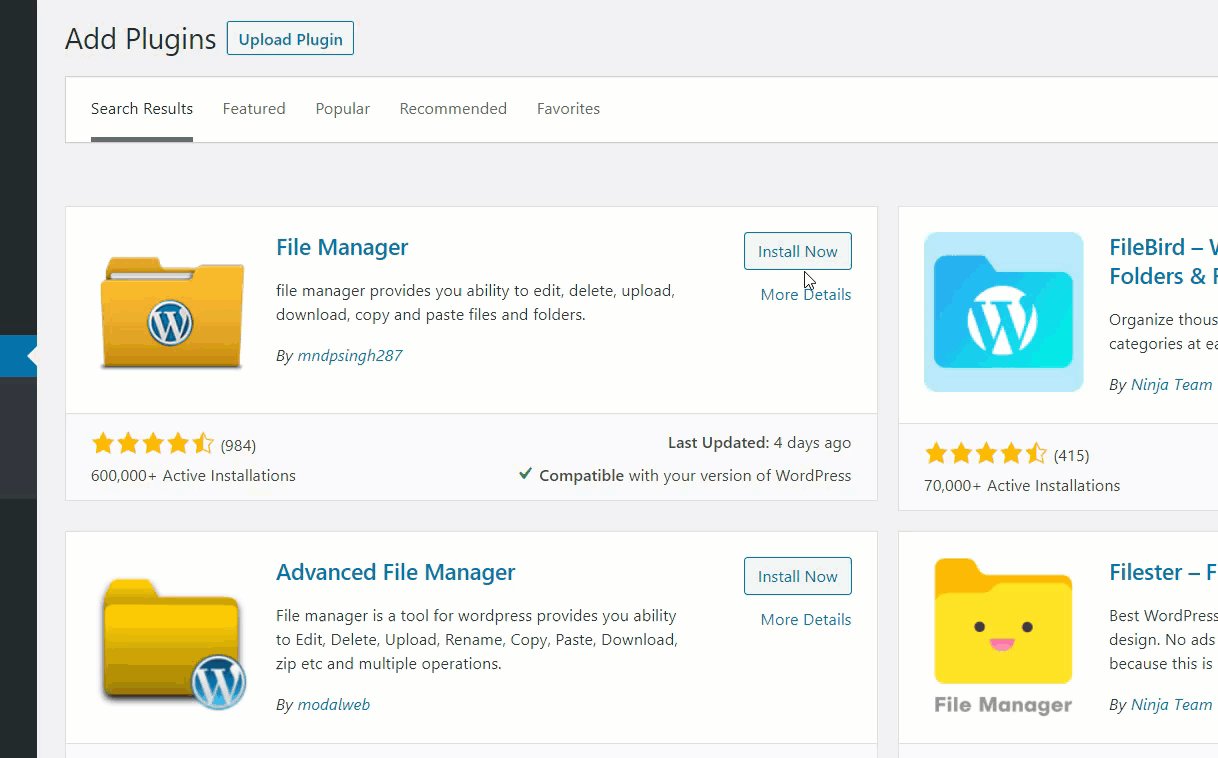
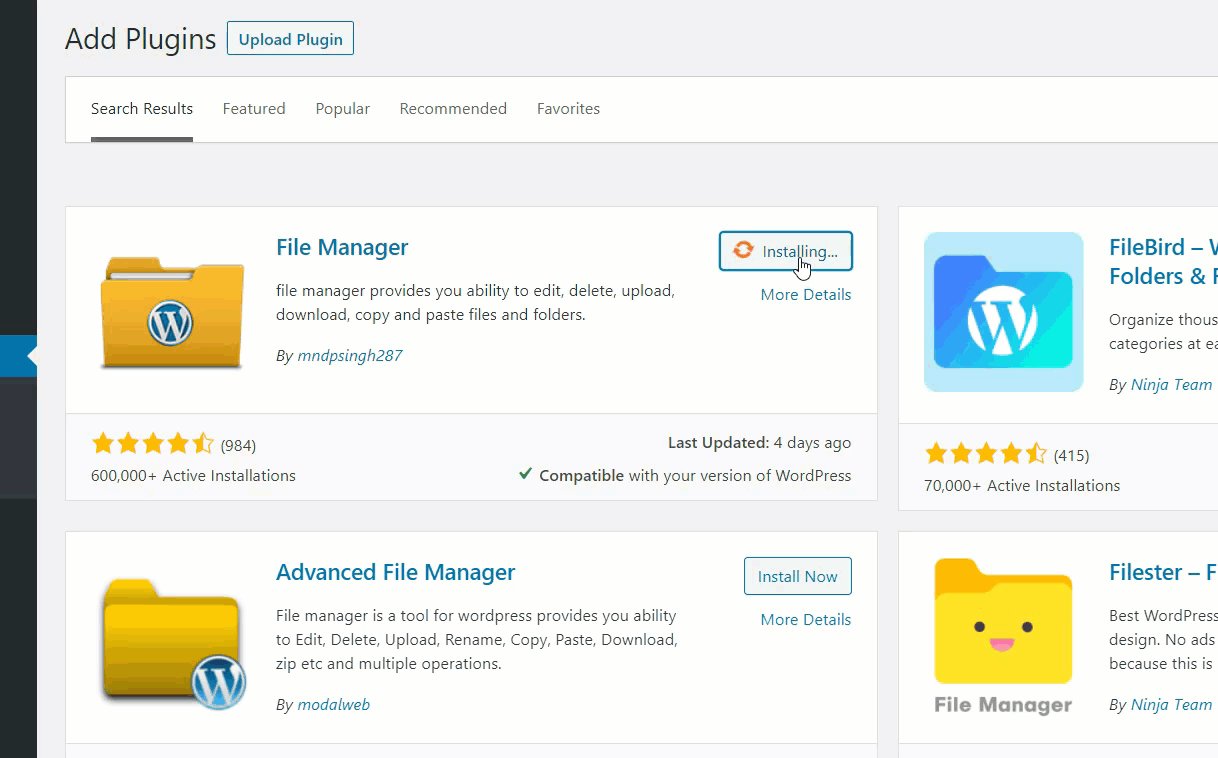
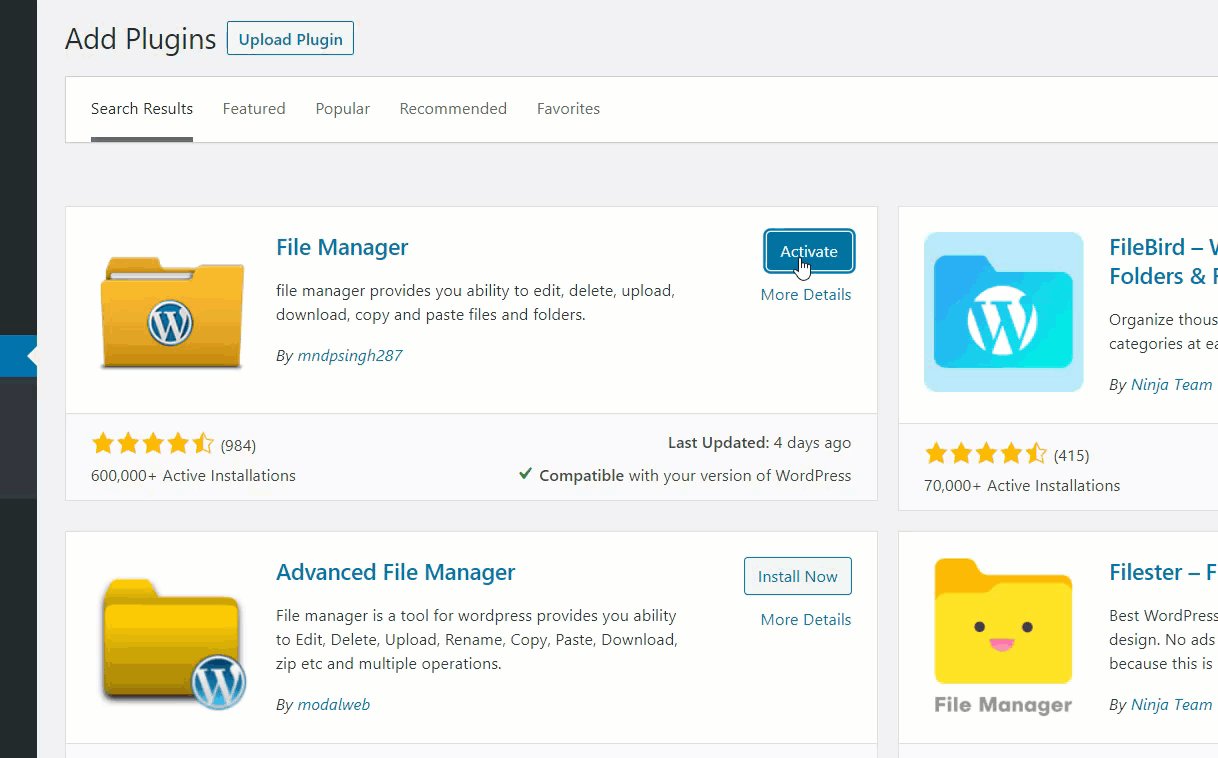
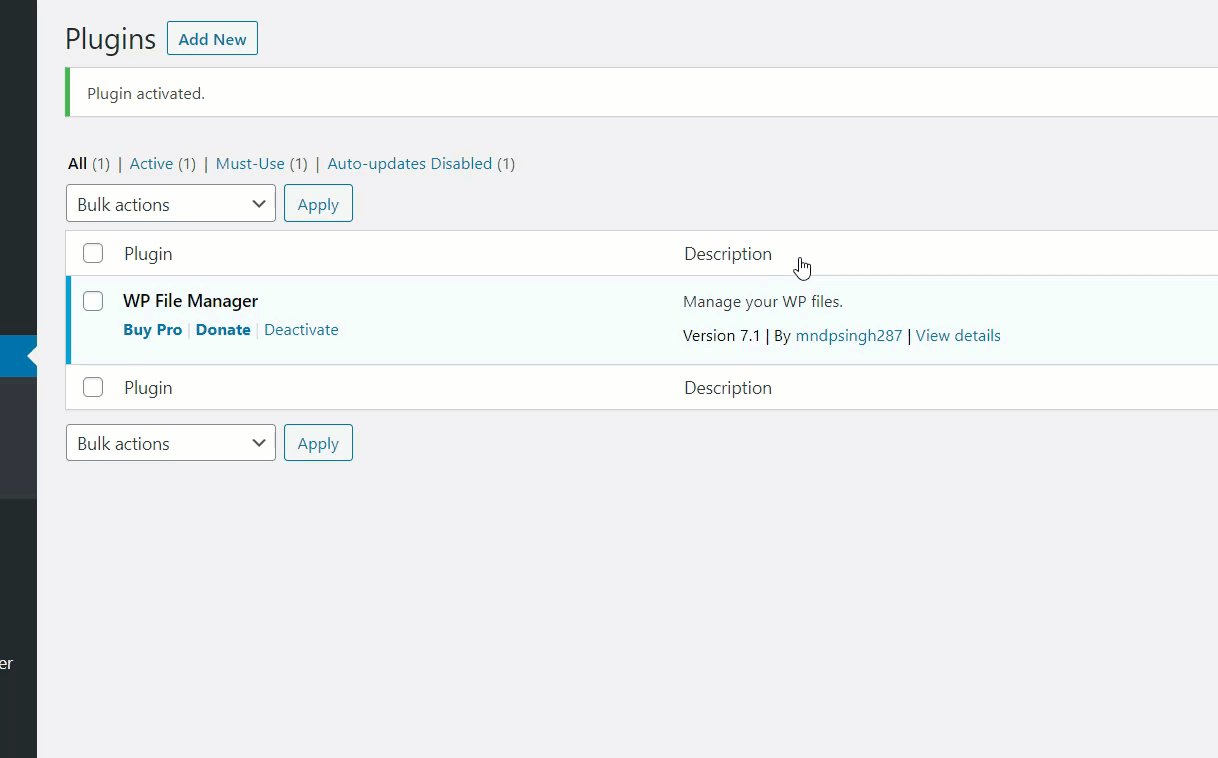
Per prima cosa, accedi al tuo sito WordPress e vai su Plugin > Aggiungi nuovo . Cerca File Manager, installalo e attivalo.

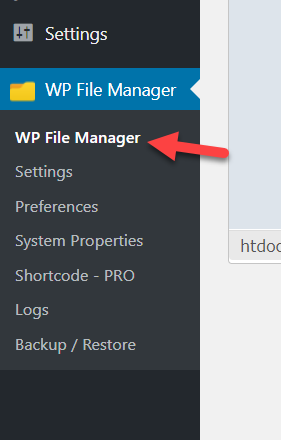
Successivamente, seleziona l'opzione WP File Manager dalla barra laterale.

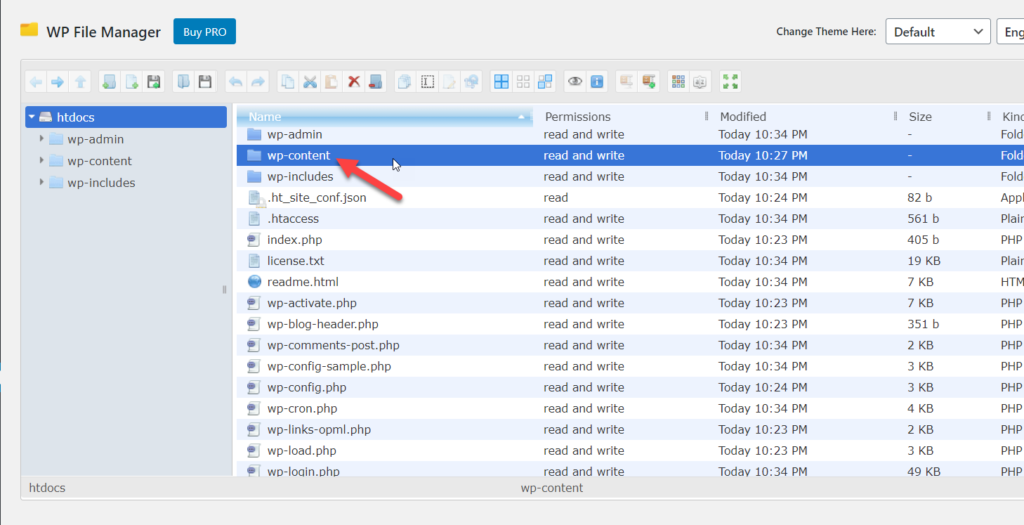
Ora apri la directory wp-content .

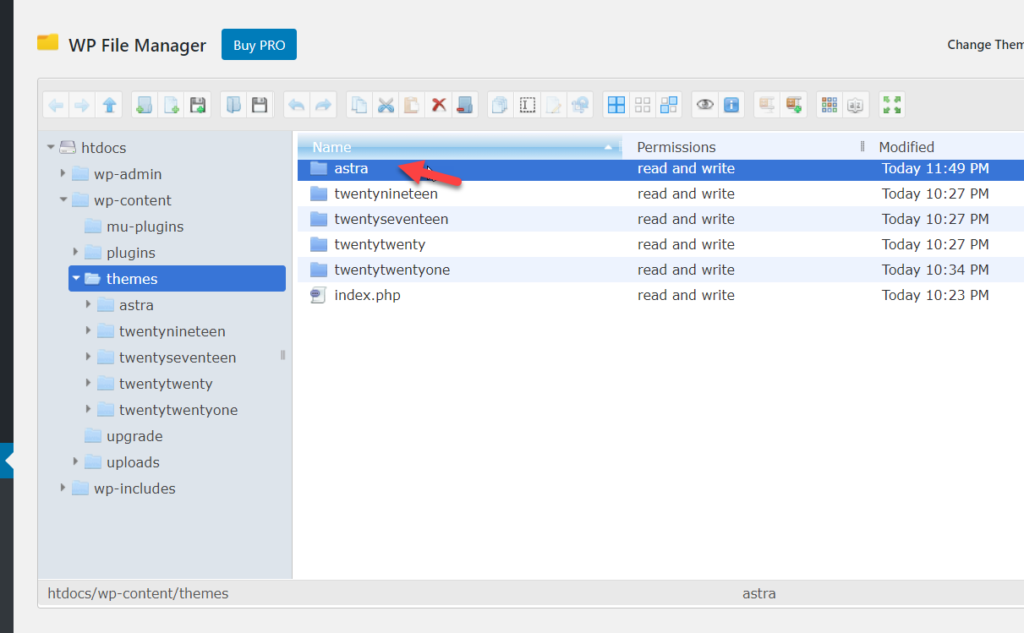
Quindi, apri la cartella dei temi e seleziona la cartella che desideri modificare. Nel nostro caso, modificheremo i file del tema Astra.

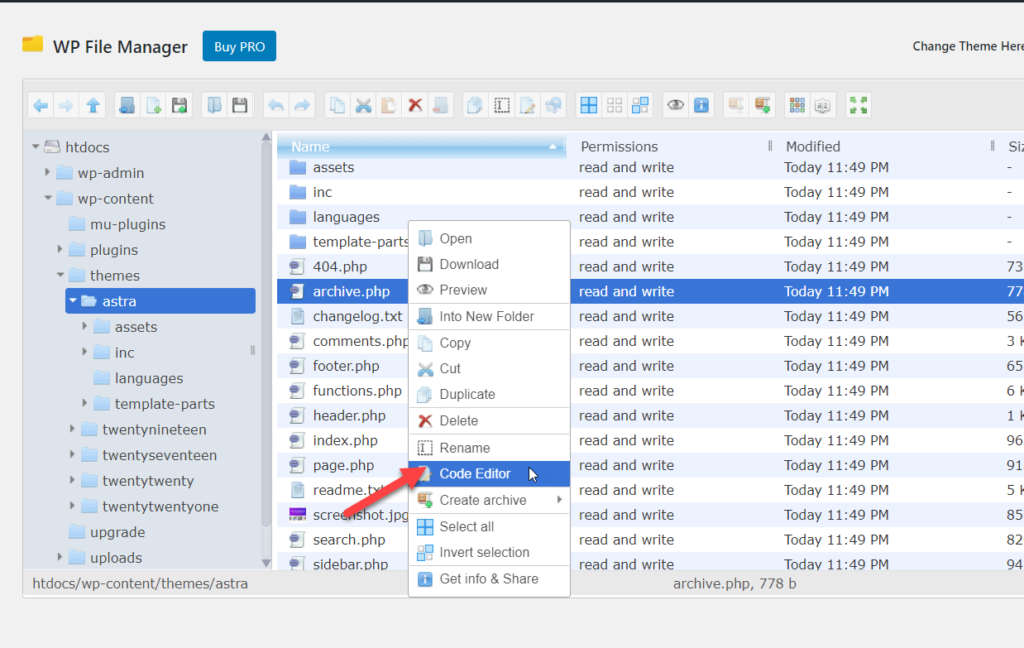
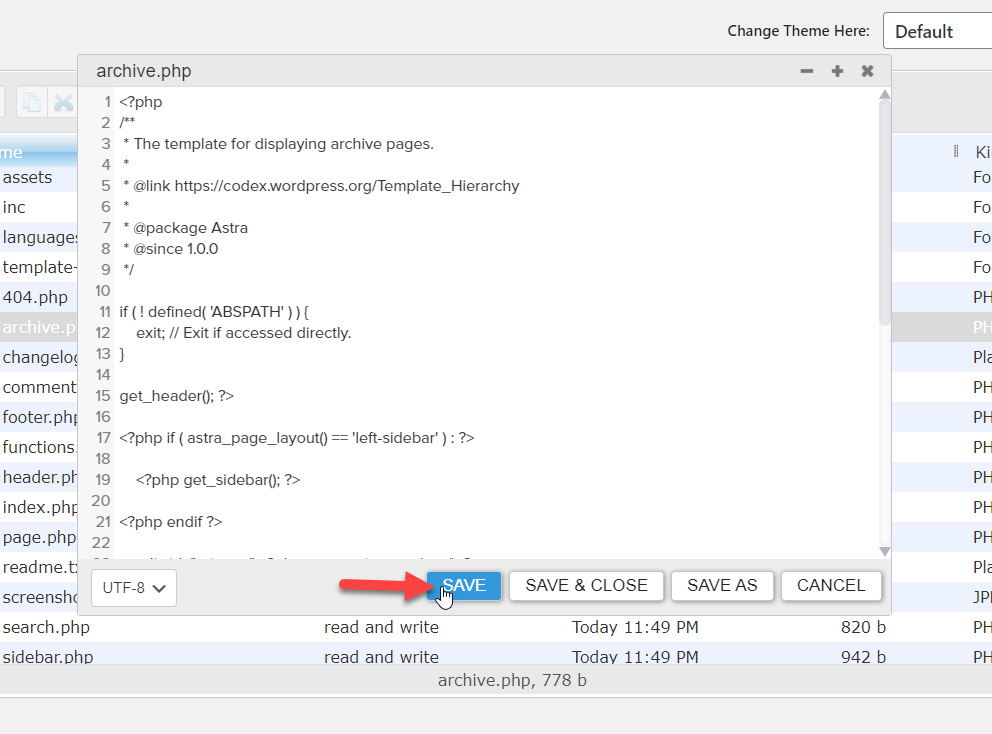
Dopo aver aperto la cartella, vedrai tutti i file disponibili. Una volta trovato quello che desideri modificare, fai clic con il pulsante destro del mouse su di esso e seleziona l'opzione Editor di codice .

Come la maggior parte dei programmi FTP, questo plug-in non richiede l'installazione di un software di editor di testo sul laptop. Se questo è il tuo caso, il plug-in aprirà il file su un editor di testo basato sul Web da cui puoi modificare il codice.

Una volta che hai finito di modificare il file, salvalo e il gioco è fatto.
5) Widget
Ora vediamo come aggiungere codice HTML all'area dei widget.
Per prima cosa, vai su Aspetto > Widget .

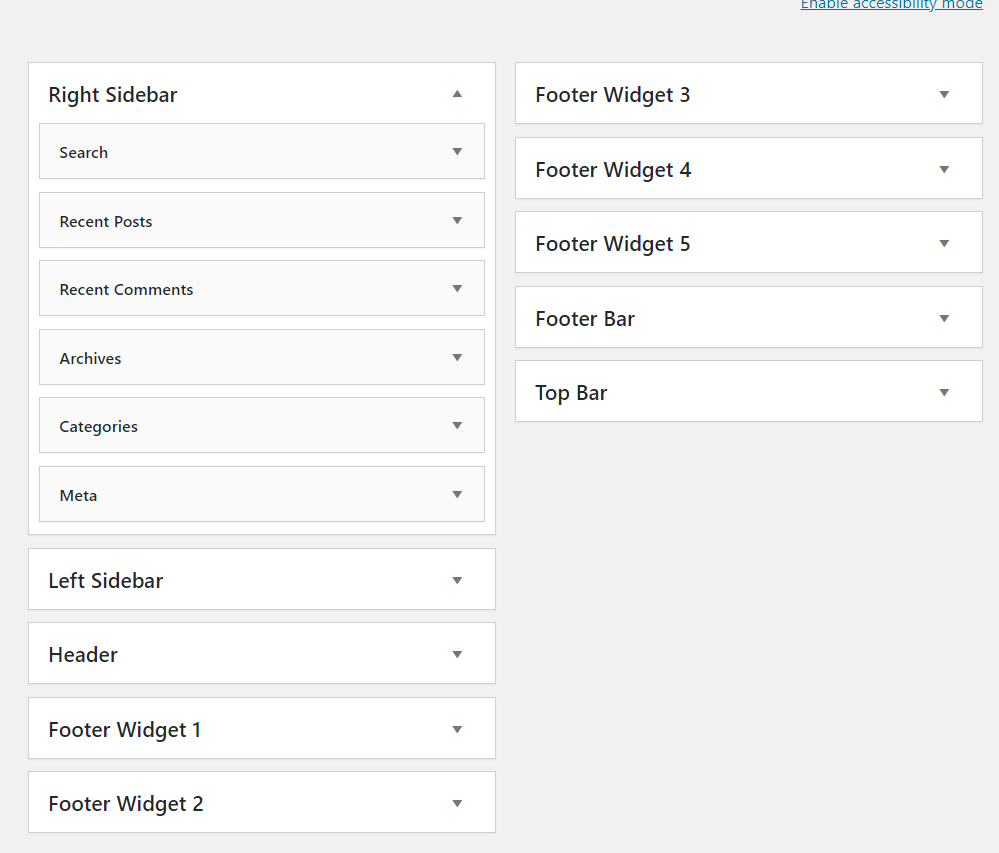
Lì vedrai tutte le aree dei widget.

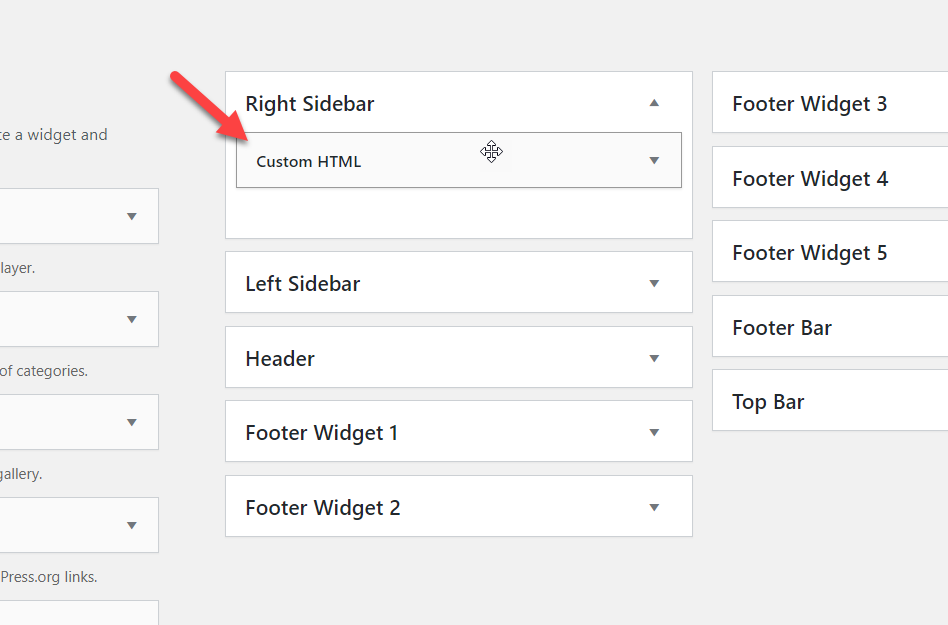
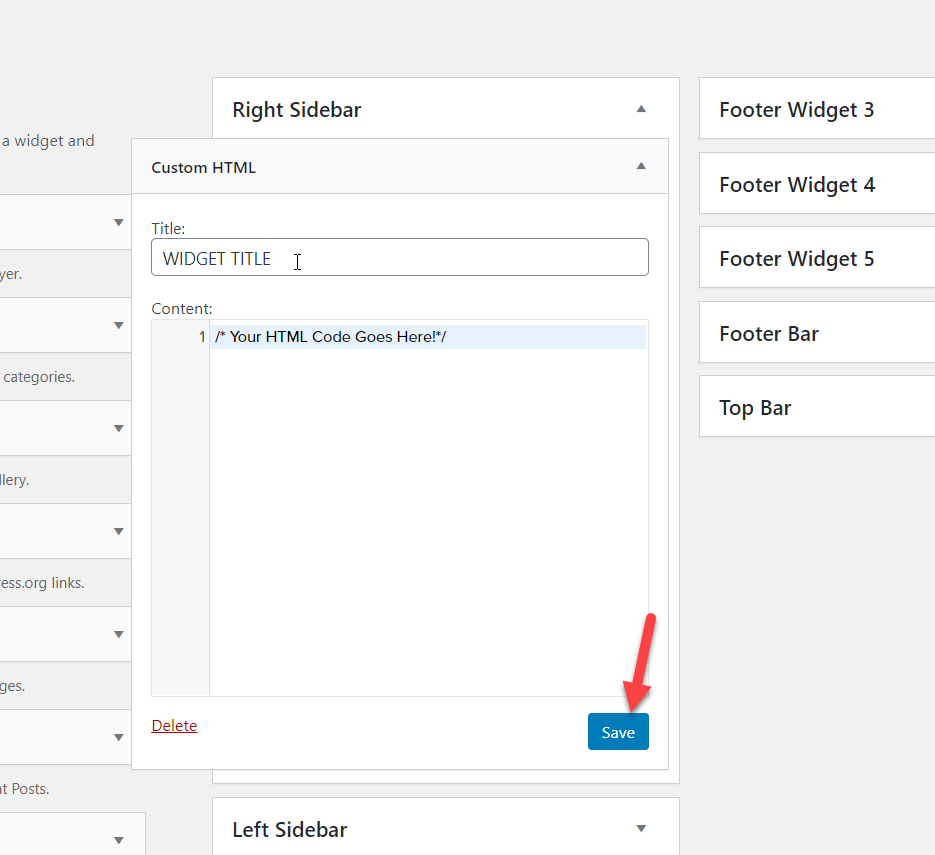
Ora aggiungi un widget HTML a qualsiasi area del widget. Per questo tutorial, sceglieremo la barra laterale.

Puoi aggiungere un titolo al codice e includere lì il tuo codice HTML personalizzato.

Dopo aver aggiunto il codice, salva il widget e sei a posto.
Bonus: modifica CSS e PHP in WordPress
WordPress utilizza quattro lingue principali:
- PHP
- HTML
- CSS
- JavaScript
Finora hai imparato a modificare il codice HTML in WordPress. In questa sezione, ti mostreremo come personalizzare il codice CSS e PHP del tuo sito e aggiungere script personalizzati.
Modifica e aggiunta di codice CSS
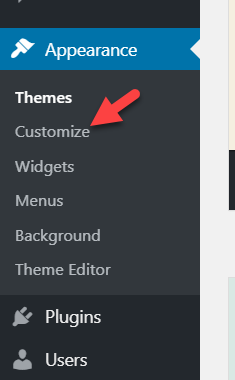
Oltre ai metodi che abbiamo menzionato sopra, puoi utilizzare il personalizzatore di WordPress per aggiungere codice CSS personalizzato al tuo sito. Per questo, nella dashboard di WordPress , vai su Aspetto > Personalizza .

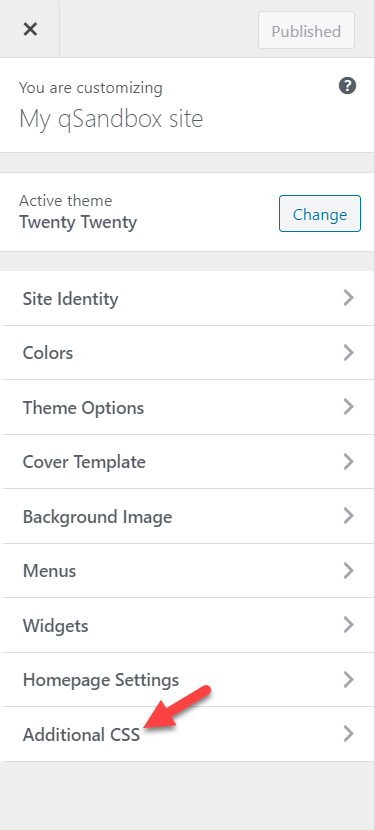
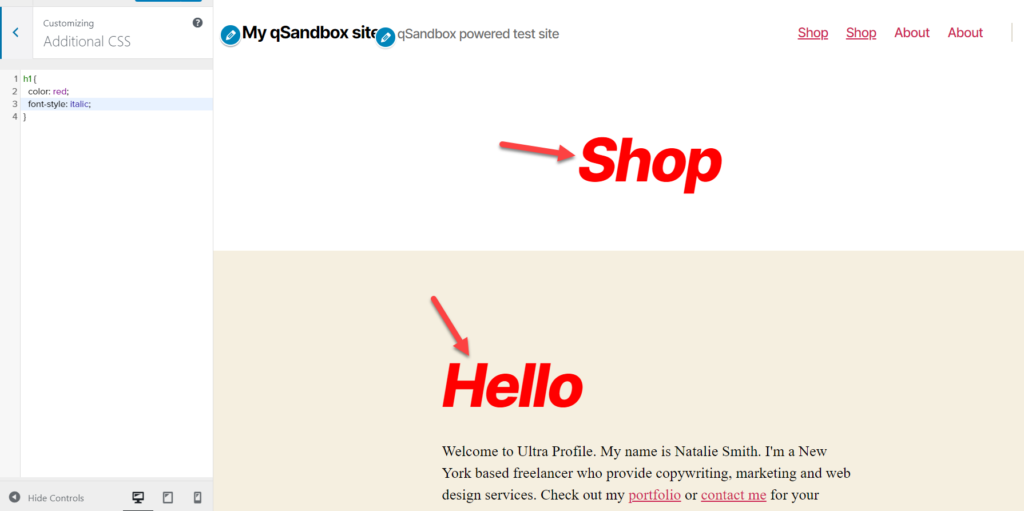
Una volta entrato nel programma di personalizzazione, vai a CSS aggiuntivo .

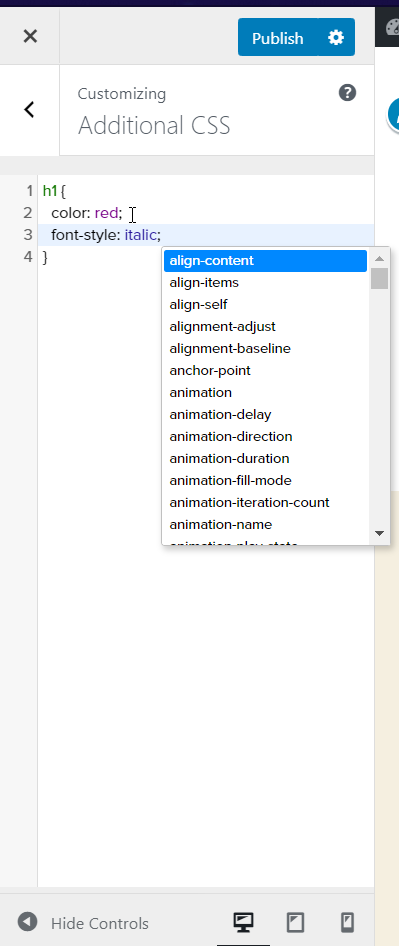
Lì puoi semplicemente inserire il tuo codice CSS.

La parte migliore è che puoi vedere tutte le modifiche nella modalità di anteprima dal vivo.

Una volta che sei soddisfatto delle modifiche, aggiorna/pubblica il post o la pagina.
Questo è uno dei modi più semplici per aggiungere codice CSS al tuo sito web. Tieni presente che questo codice verrà sovrapposto al file style.css del nostro tema.
NOTA: alcuni temi WordPress come Divi o Avada sono dotati di una funzione integrata per aggiungere codice CSS, quindi puoi utilizzare il pannello del tema per includere il tuo codice CSS invece di utilizzare il personalizzatore.
Modifica/Aggiunta di codice PHP
PHP è il linguaggio principale di WordPress. Simile alla modifica dell'HTML, la personalizzazione del codice PHP esistente è facile. Puoi farlo usando l'editor del tema o qualsiasi metodo sopra descritto. In questa sezione, ti mostreremo come aggiungere frammenti di PHP utilizzando un plug-in chiamato Code Snippets.
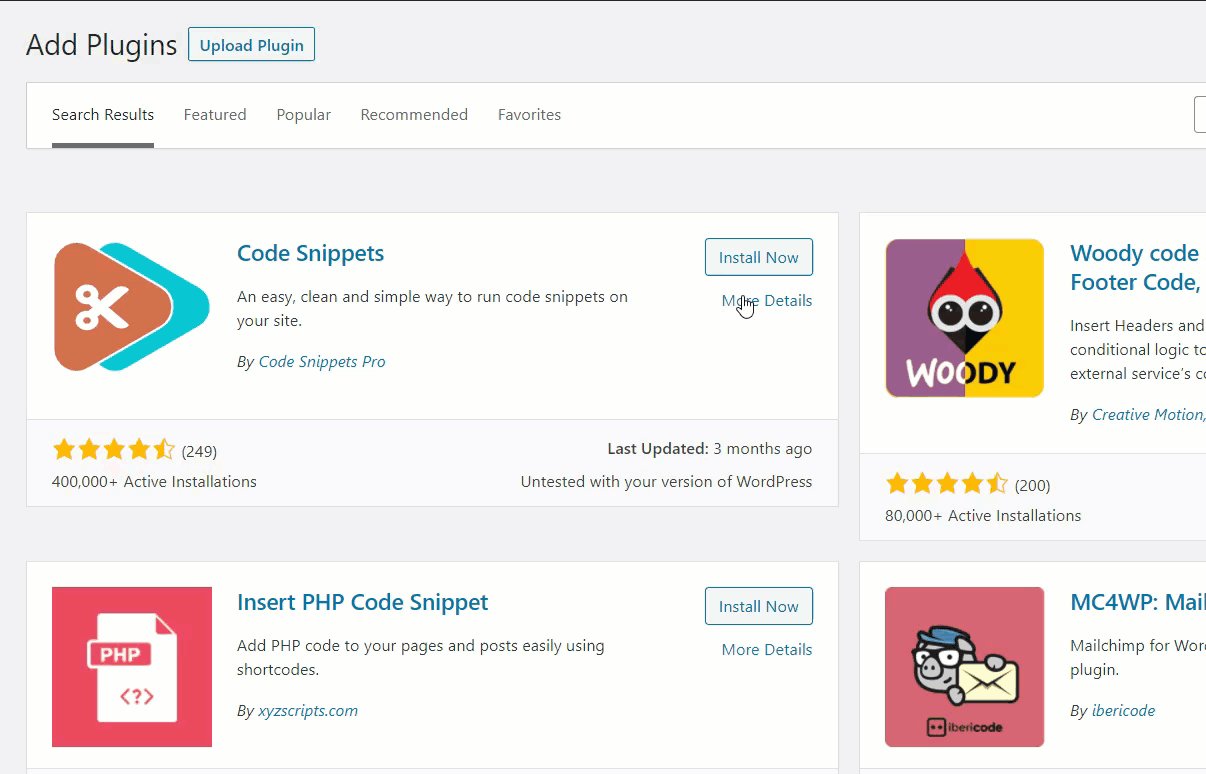
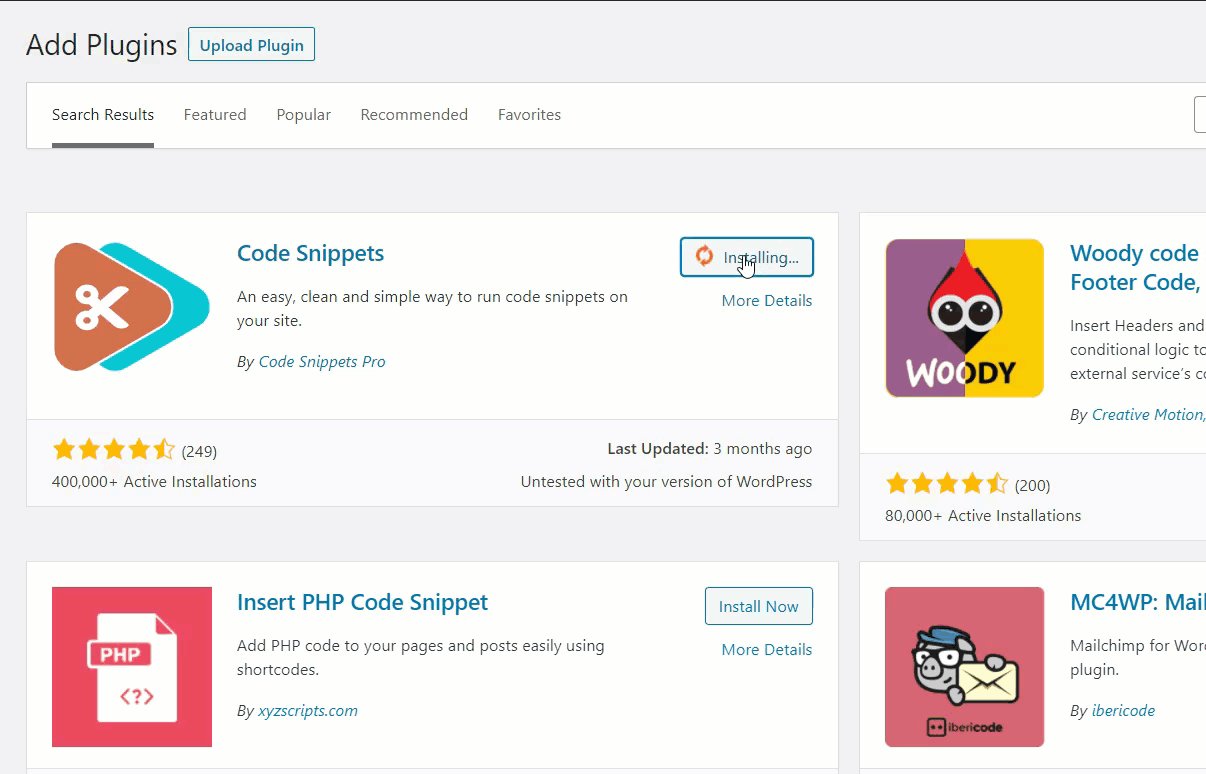
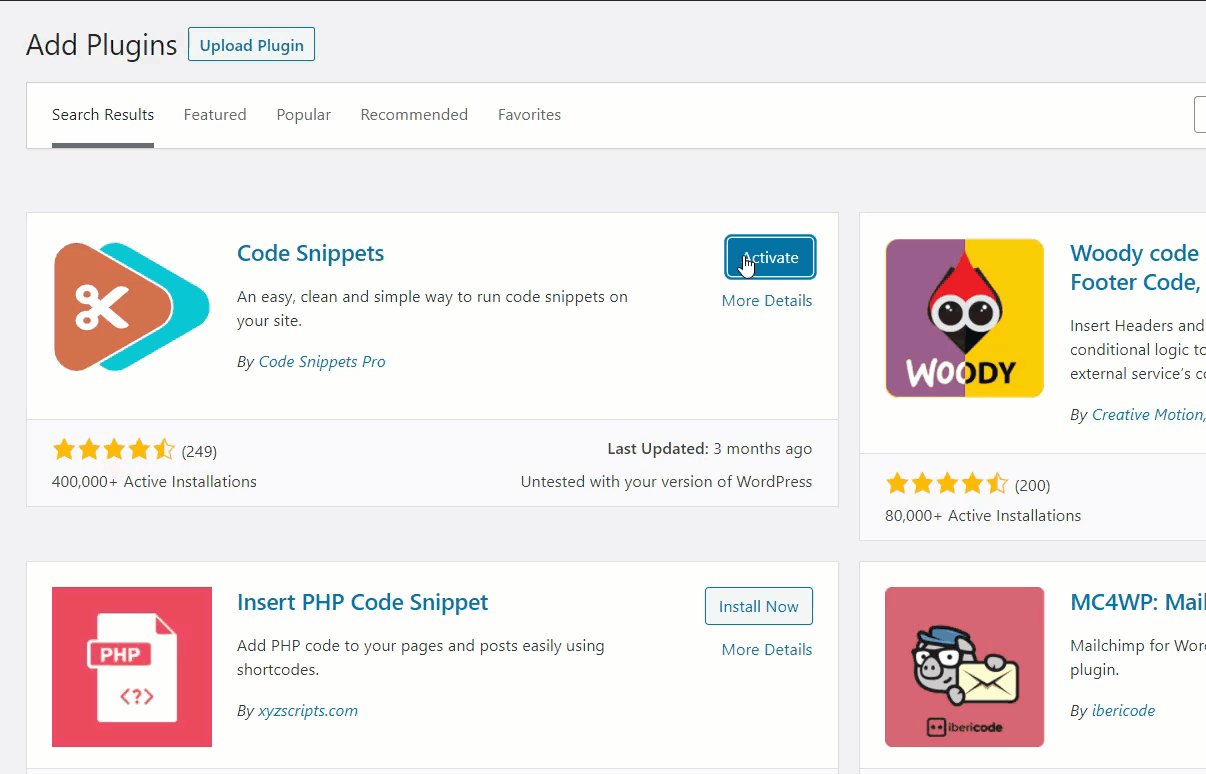
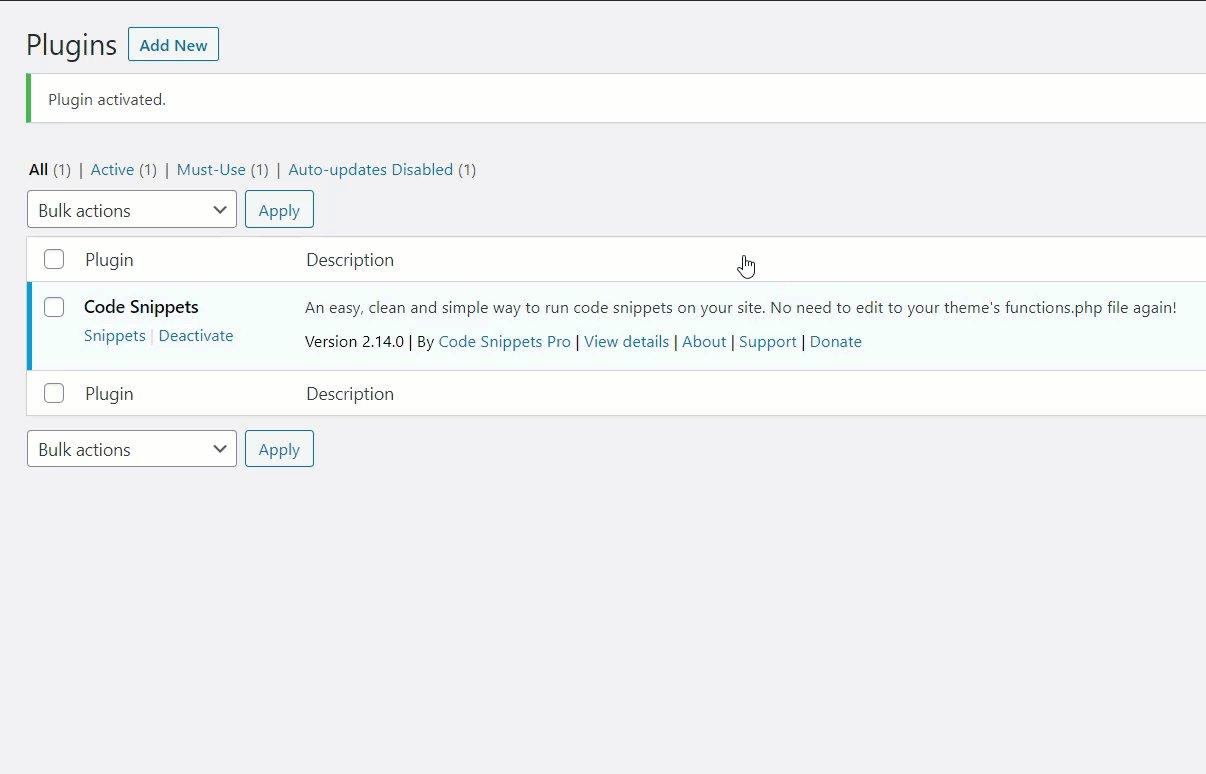
Innanzitutto, installa e attiva gli snippet di codice sul tuo sito.

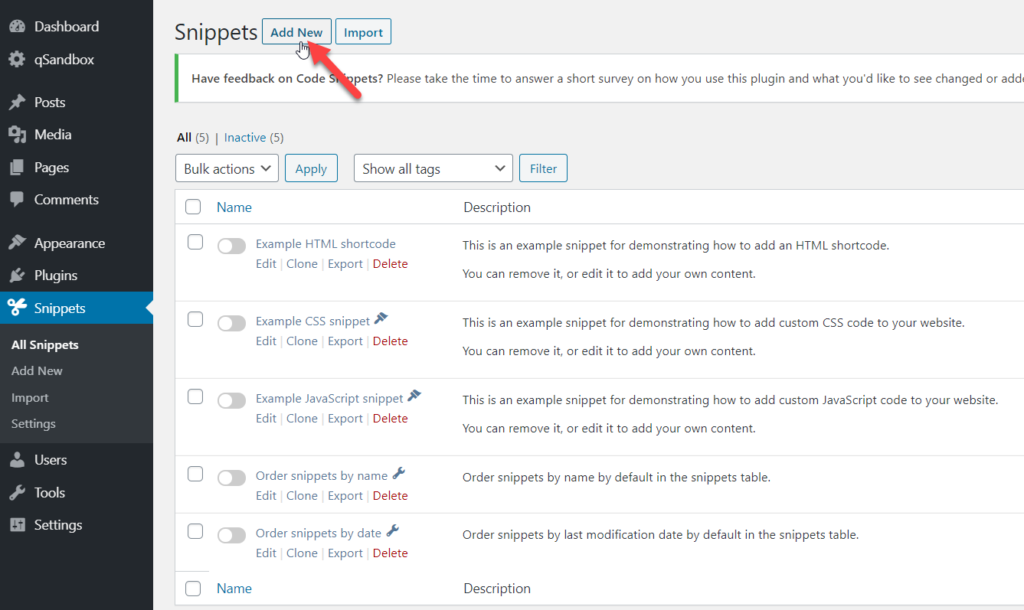
Successivamente, vai alle impostazioni dei plug-in e fai clic su Aggiungi nuovo per includere un nuovo snippet nel tuo sito.

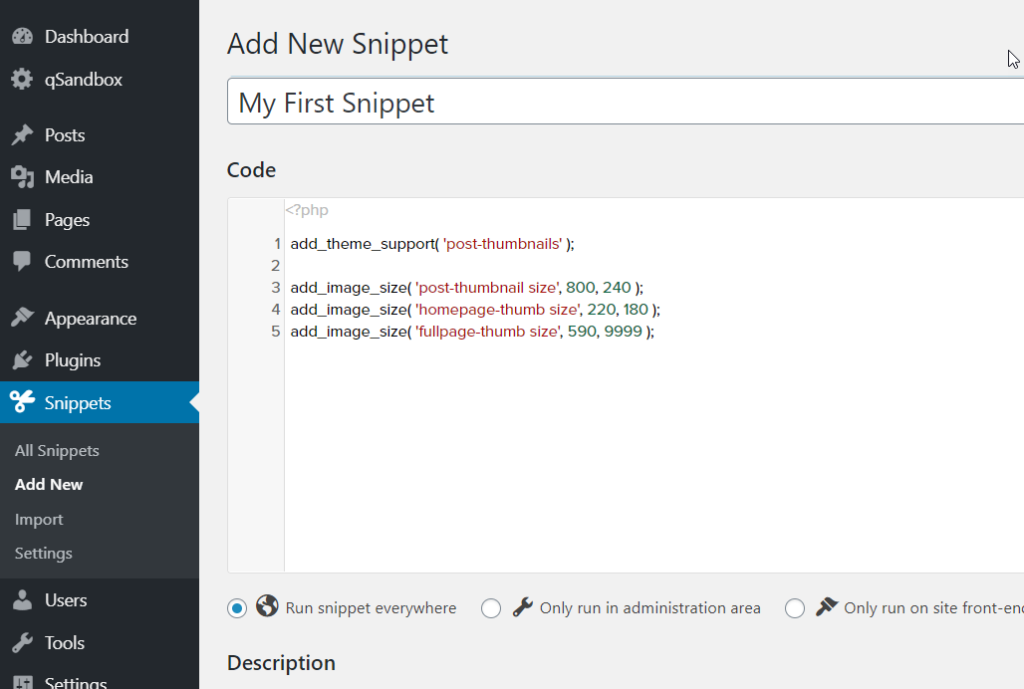
Assegna un nome allo snippet per ricordare cosa stai aggiungendo, incolla il codice PHP e salva lo snippet.
Per questo tutorial, abbiamo preso un semplice snippet per aggiungere dimensioni di immagine personalizzate al nostro sito. Dopodiché premi Salva e il gioco è fatto!

In questo modo, puoi aggiungere codice PHP illimitato al tuo sito WordPress e personalizzarlo quanto vuoi.
Conclusione
Tutto sommato, la personalizzazione del codice HTML può aiutarti ad avere un maggiore controllo sul tuo sito, oltre ad aggiungere funzionalità e risolvere i problemi. La parte migliore è che in WordPress puoi facilmente modificare il codice HTML e personalizzare il tuo sito.
In questa guida abbiamo visto diversi modi per farlo:
- Con l'editor classico di WordPress
- Utilizzo dell'editor blocchi
- Modifica il codice sorgente HTML
- Utilizzo dei plugin
- Aggiungi HTML ai widget
Il modo più semplice per personalizzare il codice HTML è tramite l'editor di temi di WordPress. Se stai cercando una soluzione più avanzata, potresti voler modificare il codice sorgente HTML utilizzando un client FTP come FileZilla. Se non vuoi installare alcun software sul tuo computer puoi usare il metodo cPanel.
D'altra parte, se preferisci i plugin, puoi utilizzare WP File Manager per includere o modificare il codice HTML senza fare affidamento su altri software FTP o editor di testo.
Infine, puoi anche includere e modificare CSS o PHP utilizzando sia il Customizer di WordPress che il plug-in Code Snippets.
Ci auguriamo che questo articolo sia stato utile e ti abbia aiutato a personalizzare il tuo sito. Conosci altri modi per modificare i file HTML in WordPress? Quale usi? Fatecelo sapere nella sezione commenti qui sotto!
