Come modificare i gateway di pagamento in WooCommerce
Pubblicato: 2022-08-04Configurare i tuoi gateway di pagamento è una delle prime cose che dovresti capire completamente quando costruisci il tuo negozio WooCommerce. Quando i tuoi clienti devono pagare per i loro acquisti, il bonifico bancario non è sempre un'opzione affidabile o conveniente. Questo è il motivo per cui noi di QuadLayers ti abbiamo portato la nostra guida su come modificare i gateway di pagamento WooCommerce in WooCommerce.
Perché modificare i gateway di pagamento WooCommerce?
Avere gateway di pagamento facili da usare che ti aiutino a semplificare il processo di pagamento è molto importante quando si tratta di mantenere le conversioni. Non solo desideri gateway di pagamento accessibili per i tuoi prodotti, ma vuoi anche che i tuoi clienti si fidino dei tuoi sistemi di pagamento. Al giorno d'oggi, i pagamenti online possono comportare molti rischi e i clienti sono più cauti nell'acquisto se non hanno il 100% di fiducia nel tuo negozio.
Ecco perché la nostra guida tratterà tutti i modi in cui puoi modificare i tuoi gateway di pagamento in WooCommerce per fornire maggiore chiarezza e accumulare fiducia dai tuoi clienti. Sia che tu stia aggiungendo nuovi metodi di pagamento o personalizzandoli, devi assicurarti che i tuoi clienti ottengano la migliore esperienza utente anche dal tuo negozio. Quindi, puoi anche scegliere di aggiungere icone e badge del gateway di pagamento, se necessario.
Tratteremo tutto questo oggi e altro ancora. Ma prima, diamo un'occhiata alle opzioni WooCommerce predefinite per modificare i gateway di pagamento.
Come modificare i gateway di pagamento in WooCommerce
Puoi modificare i tuoi gateway di pagamento WooCommerce in 3 modi principali:
- Dashboard WooCommerce predefinito
- Programmaticamente
- Utilizzo dei plugin
Per prima cosa, diamo un'occhiata a come puoi gestire i tuoi gateway di pagamento utilizzando la dashboard WooCommerce predefinita.
1. Modifica i gateway di pagamento in WooCommerce utilizzando le opzioni predefinite
Per iniziare a utilizzare le opzioni predefinite per i tuoi gateway di pagamento WooCommerce, devi configurarli inizialmente.
1.1. Configura gateway di pagamento
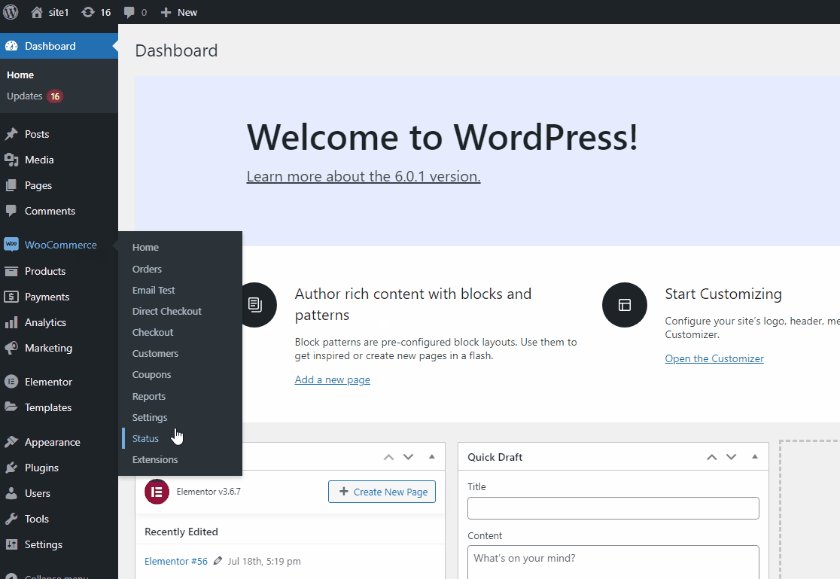
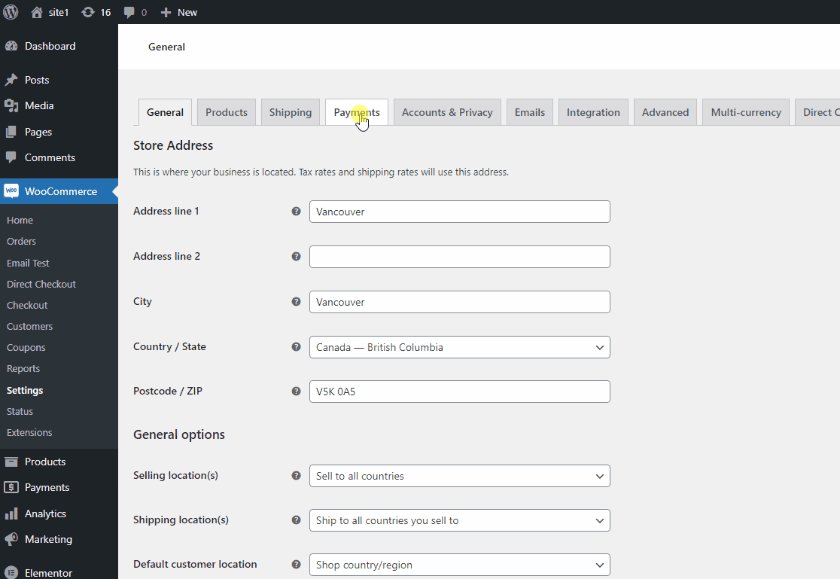
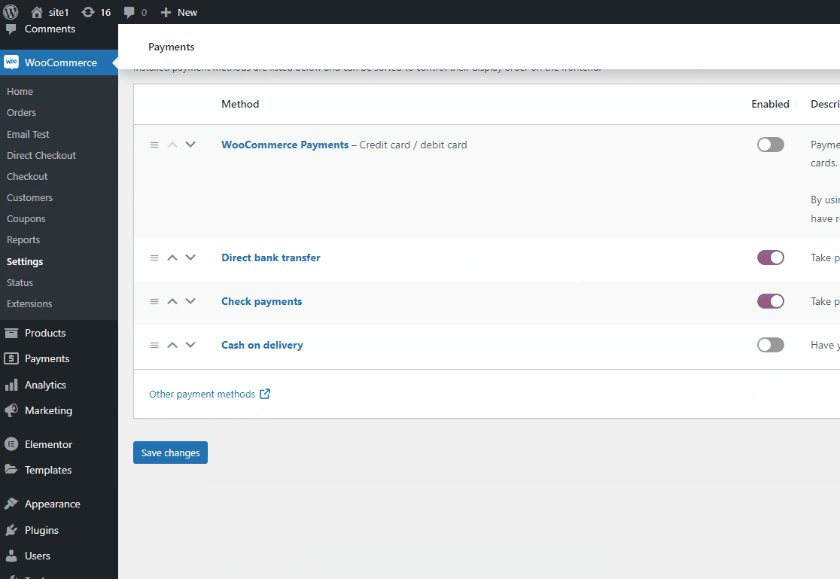
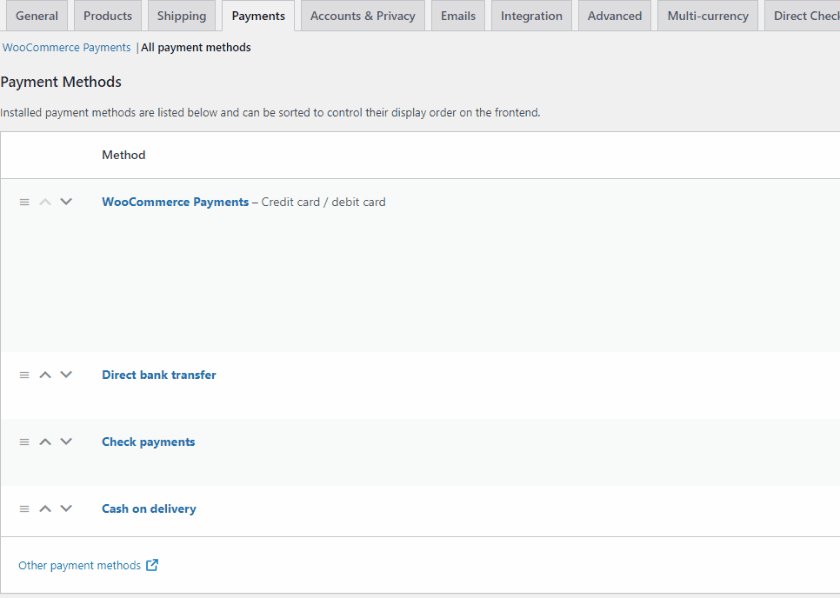
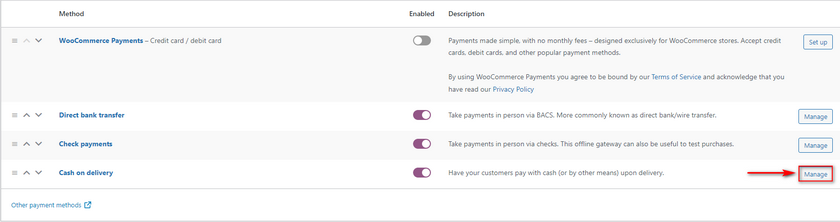
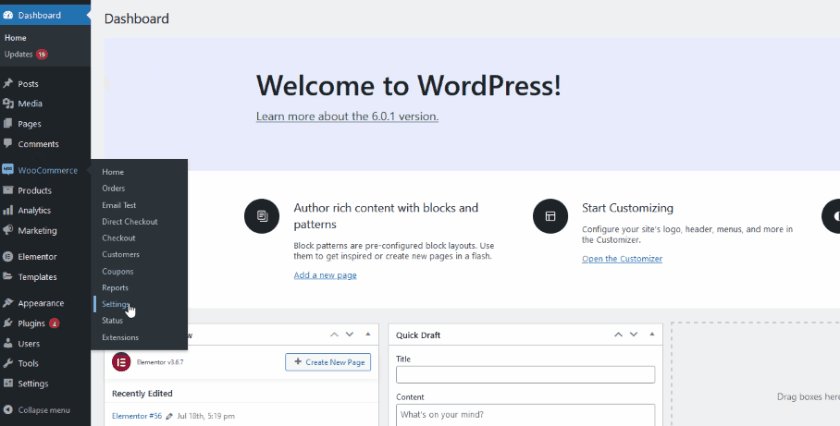
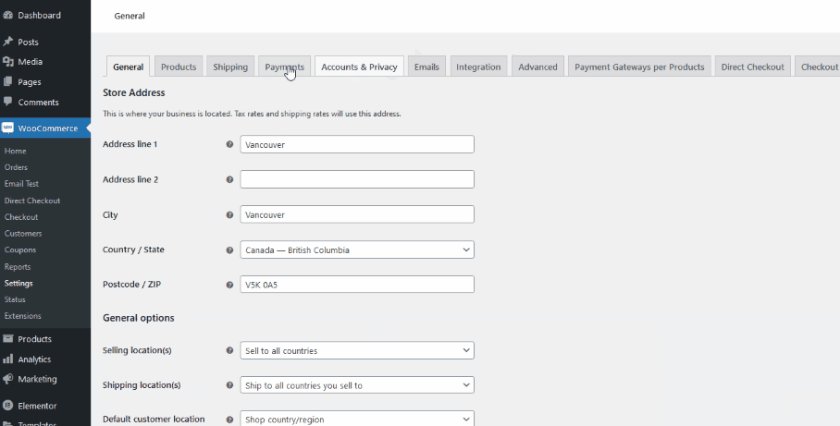
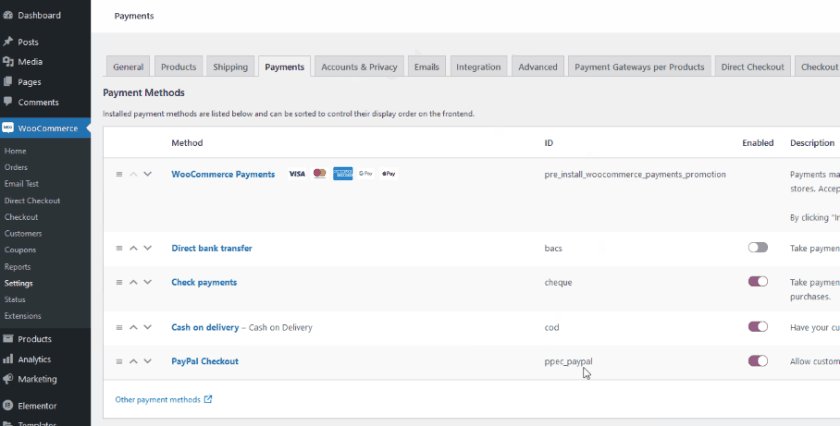
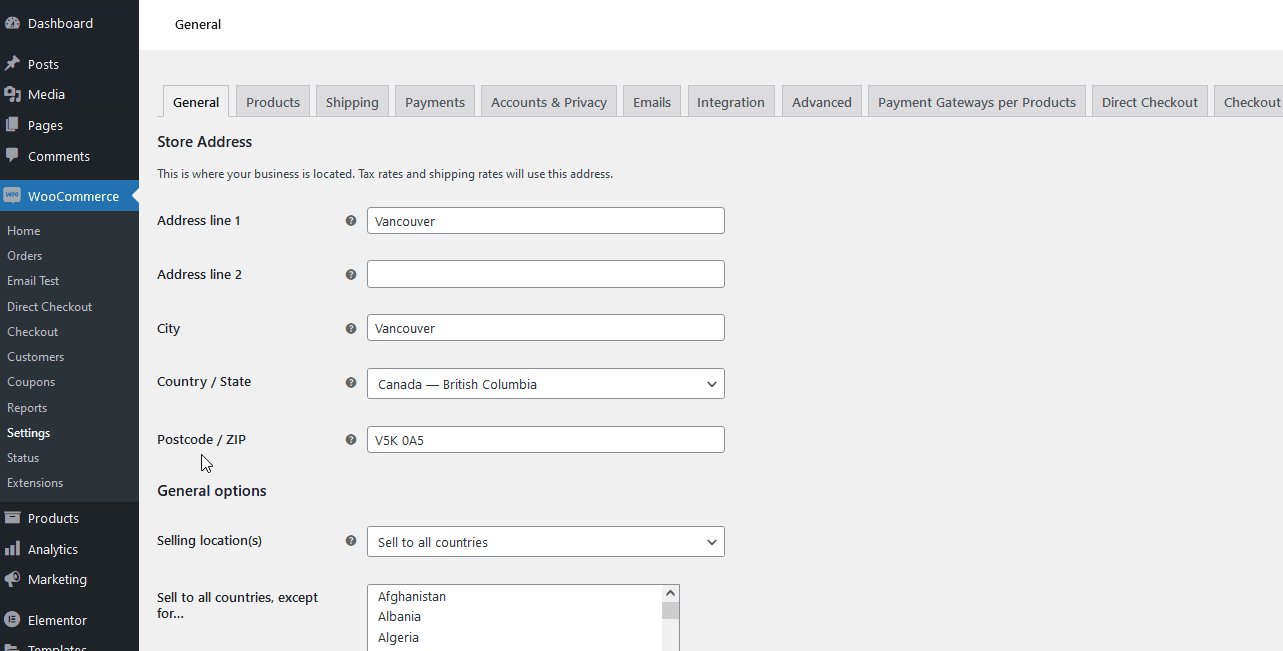
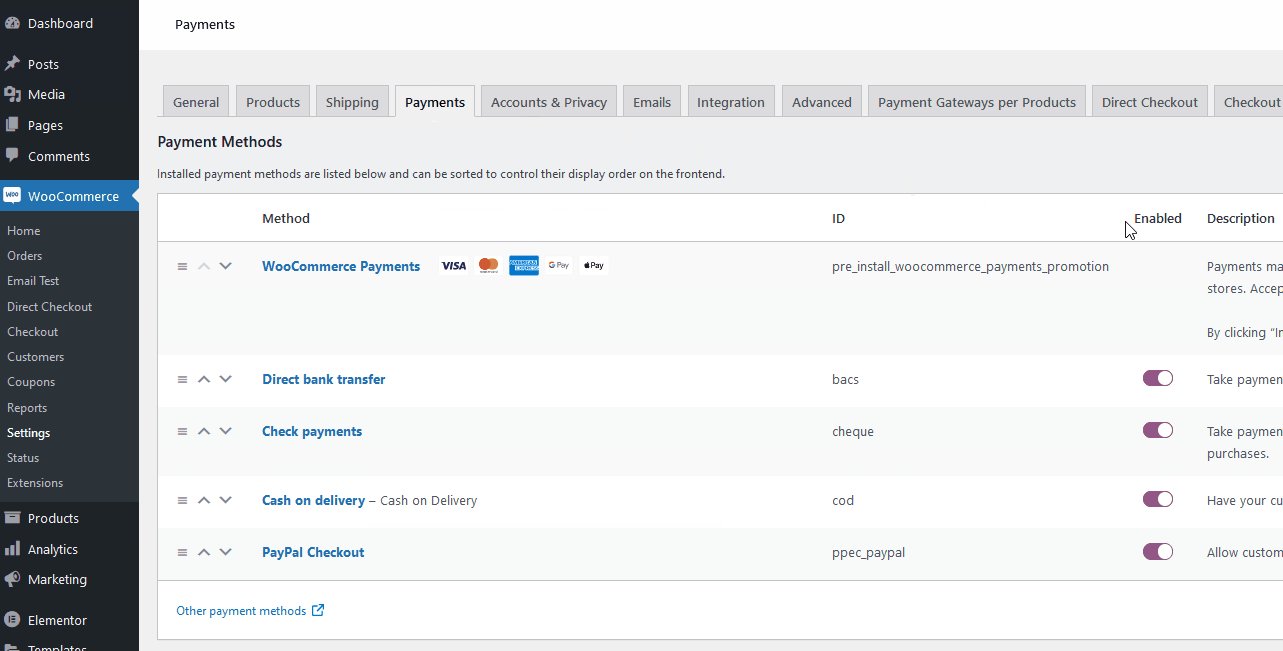
Apri la dashboard di amministrazione di WP e fai clic su WooCommerce > Impostazioni > Pagamenti . Qui vedrai tutti i tuoi gateway di pagamento abilitati per il tuo sito web. Per impostazione predefinita, dovresti vedere opzioni come Assegno, Bonifico bancario e Contrassegno.

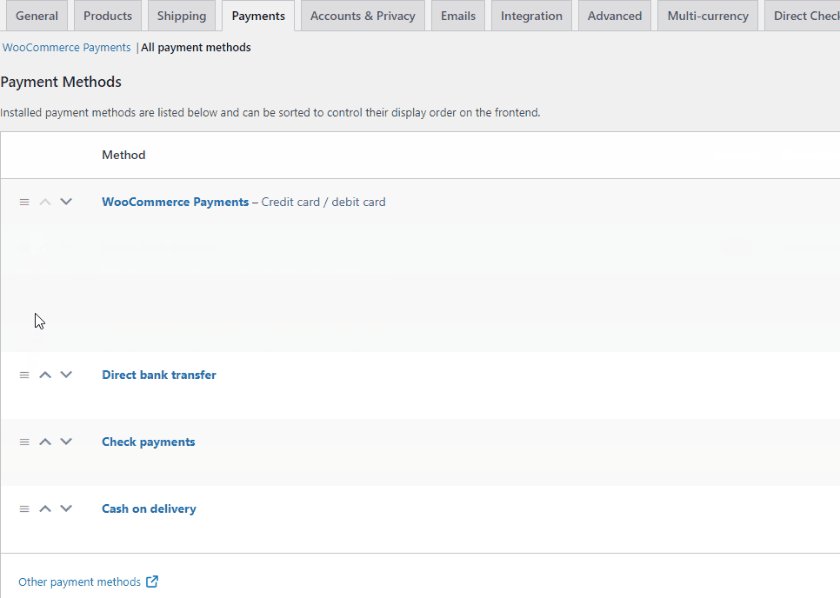
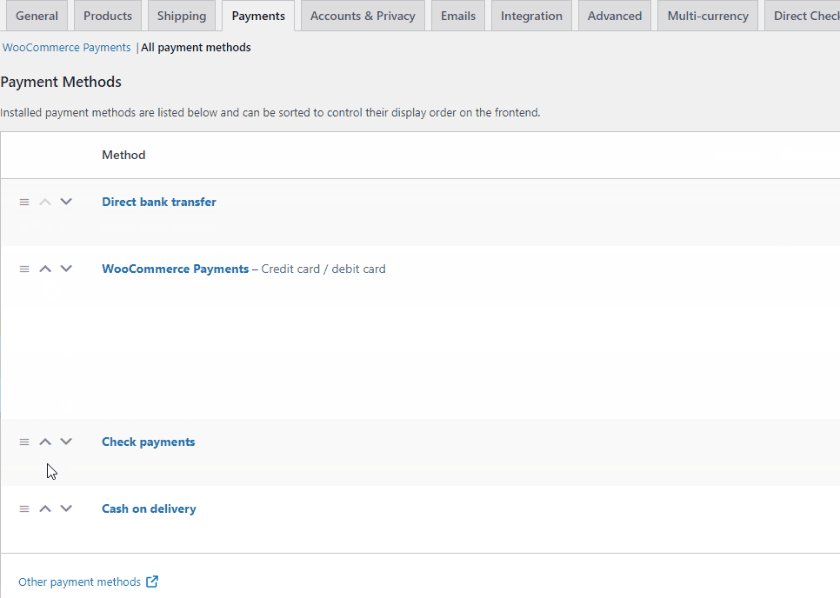
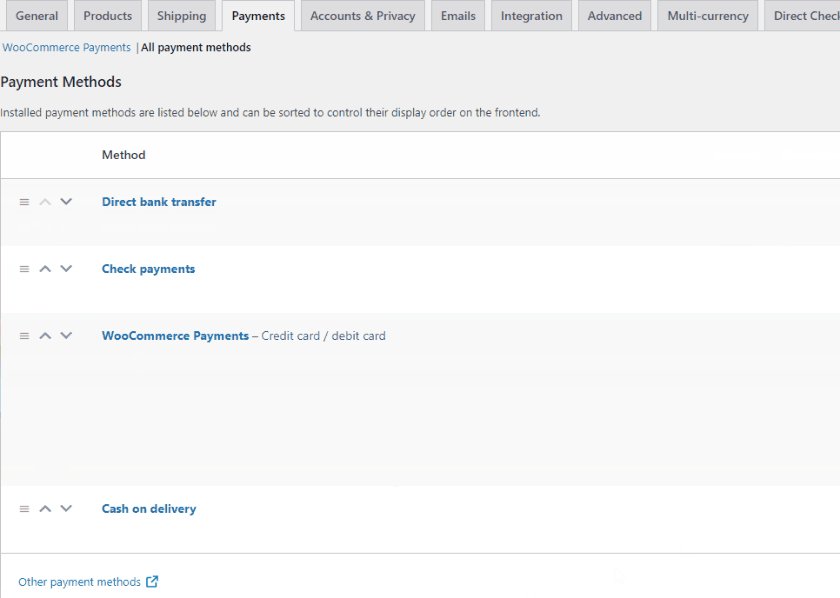
È possibile abilitare/disabilitare una qualsiasi di queste opzioni facendo clic sull'opzione Attiva /disattiva. Fare clic su di esso e il gateway di pagamento corrispondente verrà disabilitato. Puoi anche trascinare qualsiasi gateway di pagamento per riorganizzare anche la loro posizione. In questo modo, puoi anche modificare l'ordine in cui questi gateway vengono forniti ai tuoi clienti sul front-end.

Naturalmente, puoi anche utilizzare questa dashboard per impostare metodi di pagamento aggiuntivi come PayPal e Stripe. Se lo desideri, puoi consultare queste guide per istruzioni migliori sulla loro configurazione:
- Configura WooCommerce con Stripe
- Configura WooCommerce con PayPal
1.2. Gestisci i gateway di pagamento utilizzando le opzioni WooCommerce predefinite
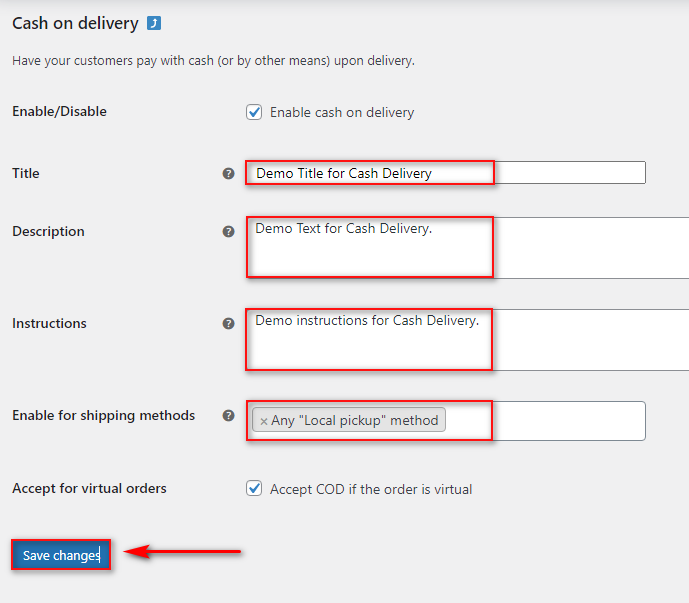
Per impostazione predefinita, WooCommerce ti consente di personalizzare alcuni dettagli relativi ai tuoi gateway di pagamento. Ad esempio, se facciamo clic su Gestisci in contrassegno , potrai accedere a opzioni come:
- Titolo: utilizza il campo del titolo per modificare il titolo/il testo del gateway di pagamento visualizzato dagli utenti al momento del pagamento.
- Descrizione: utilizzando questo campo, puoi aggiungere una breve ma chiara descrizione di come funzionerebbe la fuga di pagamento e di come elaborerai i pagamenti.
- Istruzioni: istruzioni aggiuntive su come gestire i pagamenti e trasferire/pagare il denaro a seconda del gateway di pagamento.

Con il gateway di pagamento in contrassegno, puoi abilitare il gateway di pagamento solo per metodi di spedizione specifici . Ad esempio, imposteremo questo campo solo per i ritiri locali, quindi il pagamento in contrassegno verrà visualizzato solo quando i clienti scelgono il ritiro locale come metodo di spedizione.

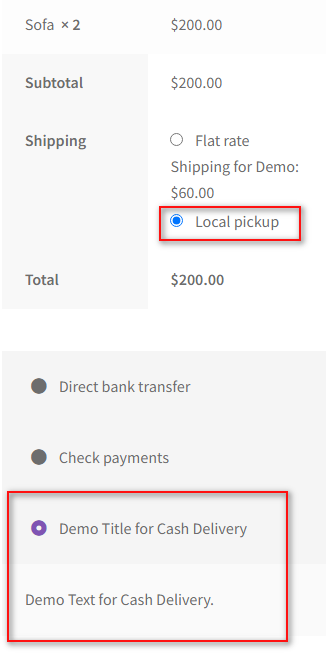
Dopo aver compilato questi dettagli come ritieni opportuno e fare clic su Salva modifiche. Quindi, il tuo gateway di pagamento verrà aggiornato correttamente. Ora potrai vedere il risultato delle nostre personalizzazioni:

Anche se questo è sufficiente per personalizzare i tuoi gateway di pagamento in una certa misura, puoi anche ottenere migliori opzioni di modifica con alcuni passaggi aggiuntivi. Possono essere ulteriormente modificati a livello di codice o utilizzando un plug-in.
2. Modifica i gateway di pagamento in WooCommerce in modo programmatico
Se hai un'idea tecnica di base della programmazione, puoi anche modificare i gateway di pagamento WooCommerce in modo programmatico. Ma per personalizzare i tuoi gateway di pagamento, dovrai utilizzare gli hook WooCommerce utilizzando il tuo ID di pagamento . Quindi, possiamo utilizzare l'ID pagamento per modificare i tuoi gateway di pagamento.
Quindi, prima, diamo un'occhiata a come puoi trovare l' ID del tuo gateway di pagamento.
2.1. Come visualizzare il tuo ID gateway di pagamento
Per questo, dovrai accedere al tuo file del tema functions.php . Tuttavia, ti consigliamo di utilizzare un tema figlio poiché è più sicuro e i file del tuo tema non cambieranno o non verranno ripristinati quando aggiorni il tema principale. Quindi, vai avanti e passa al tema del tuo bambino. Puoi anche utilizzare uno dei plugin del tema figlio per WordPress se hai bisogno di ulteriore aiuto con esso.
Vorremmo anche ricordarti di eseguire il backup del tuo sito Web prima di iniziare poiché cambieremo i file principali del tuo negozio. Pertanto, qualsiasi modifica indesiderata su di essi può portare a ulteriori problemi sul tuo sito web.
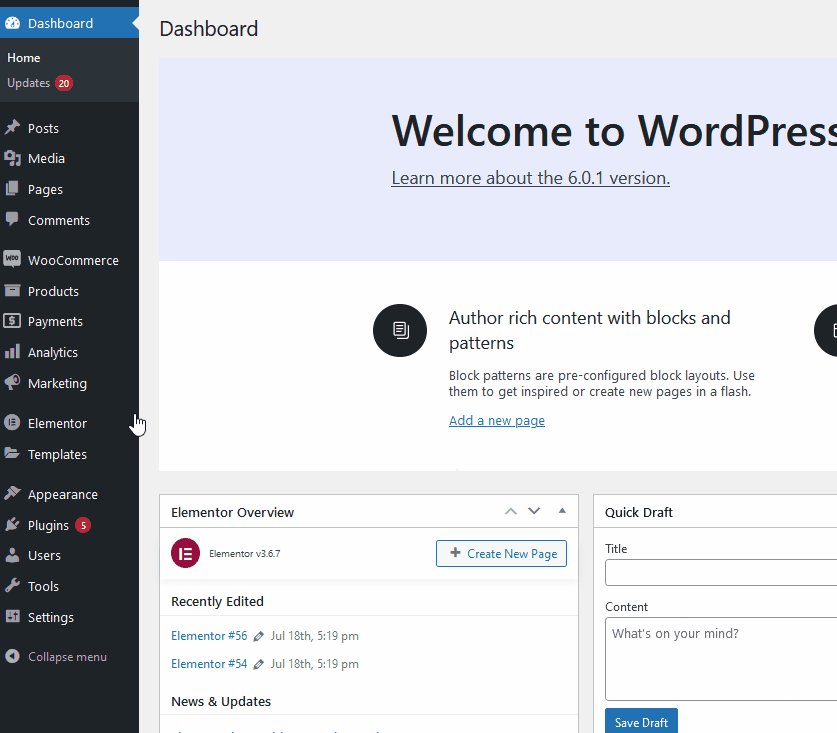
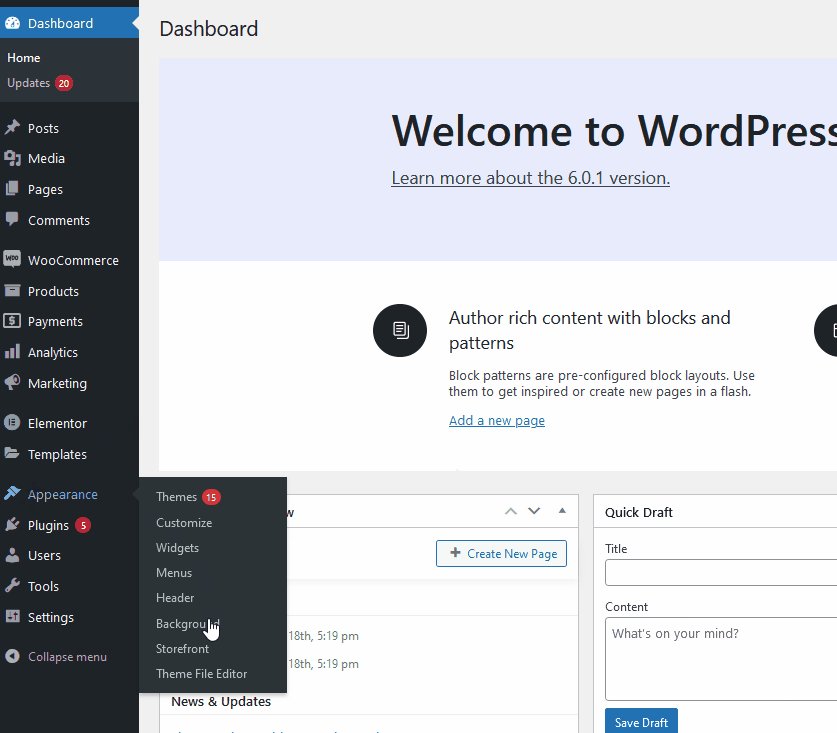
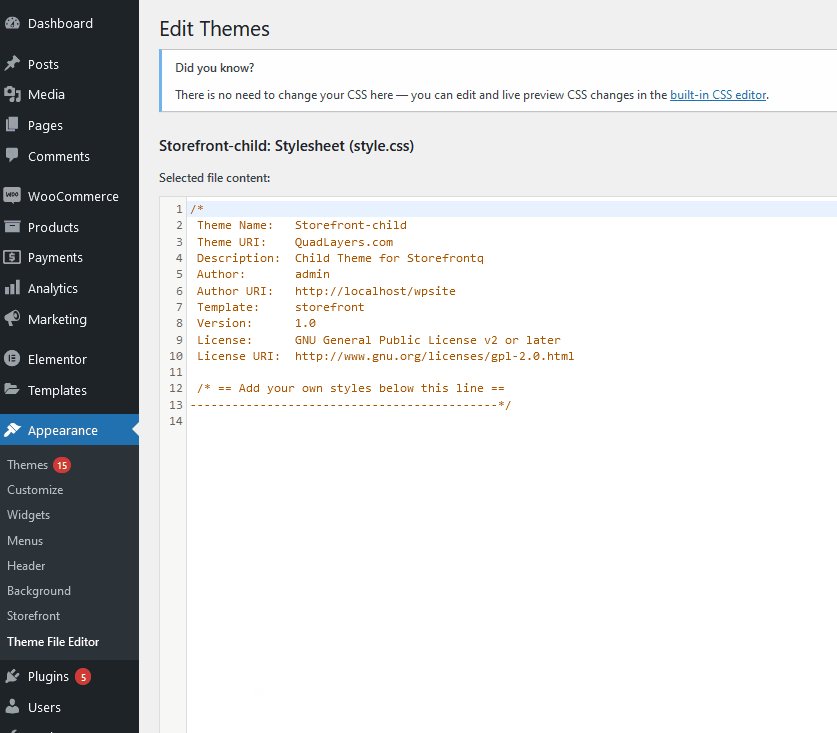
Quindi, apri il tuo Editor di temi facendo clic su Aspetto > Editor di file di temi dalla dashboard di WordPress.

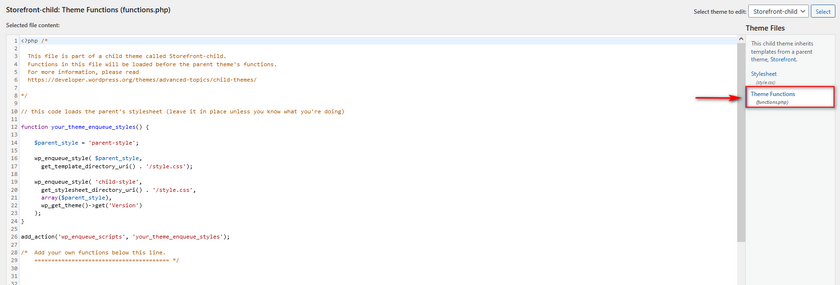
Ora, fai clic su functions.php dai file del tema in alto a destra dello schermo.

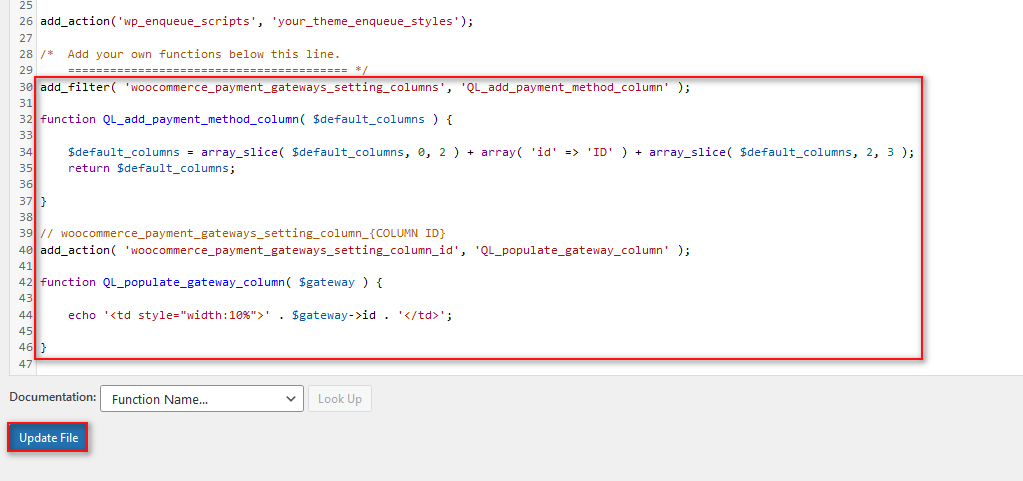
Usa l'editor di file nel mezzo e copia il seguente script nell'editor:
add_filter( 'woocommerce_payment_gateways_setting_columns', 'QL_add_payment_method_column' );
funzione QL_add_payment_method_column($default_columns) {
$ default_columns = array_slice($ default_columns, 0, 2 ) + array( 'id' => 'ID' ) + array_slice($ default_columns, 2, 3);
restituisce $default_colonne;
}
// woocommerce_payment_gateways_setting_column_{COLUMN ID}
add_action( 'woocommerce_payment_gateways_setting_column_id', 'QL_populate_gateway_column' );
funzione QL_populate_gateway_column($gateway) {
eco '<td>' . $gateway->id . '</td>';
} 
Incollalo nell'editor e fai clic su Aggiorna file . Questo aggiungerà una colonna all'elenco dei pagamenti che ti mostra l'ID del gateway di pagamento. Per visualizzare questo elenco, fai clic su WooCommerce > Impostazioni > Pagamenti.

2.2. Modifica il titolo del gateway di pagamento in modo programmatico
Ora puoi utilizzare questo ID per personalizzare il titolo e la descrizione dei tuoi gateway di pagamento. Puoi utilizzare il seguente script per modificare il titolo del tuo gateway di pagamento:
add_filter('woocommerce_gateway_title', 'QL_change_payment_gateway_title', 25, 2);
funzione QL_change_payment_gateway_title( $titolo, $gateway_id ){
if( 'cod' === $gateway_id ) {
$titolo = 'Inserisci-testo-qui';
}
restituire $titolo;
}Qui, tutto ciò che devi fare è sostituire 'cod' nell'istruzione if con l' id del gateway di pagamento che desideri personalizzare. Quindi, sostituisci la sezione Inserisci testo qui nell'argomento $titolo per utilizzare il testo personalizzato per il titolo.
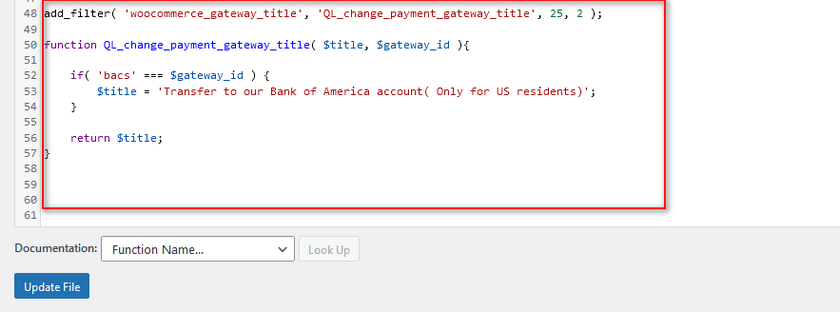
Ad esempio, abbiamo l'ID bacs per il nostro pagamento tramite bonifico bancario diretto. Quindi, prendiamo le righe di codice sopra e sostituiamo il cod con bacs. Successivamente, possiamo aggiungere il testo personalizzato " Trasferisci sul nostro conto Bank of America (solo per residenti negli Stati Uniti). ' Ora, il codice dovrebbe assomigliare a questo:
add_filter('woocommerce_gateway_title', 'QL_change_payment_gateway_title', 25, 2);
funzione QL_change_payment_gateway_title( $titolo, $gateway_id ){
if( 'bacs' === $gateway_id ) {
$title = 'Trasferisci sul nostro conto Bank of America (solo per residenti negli Stati Uniti)';
}
restituire $titolo;
} 
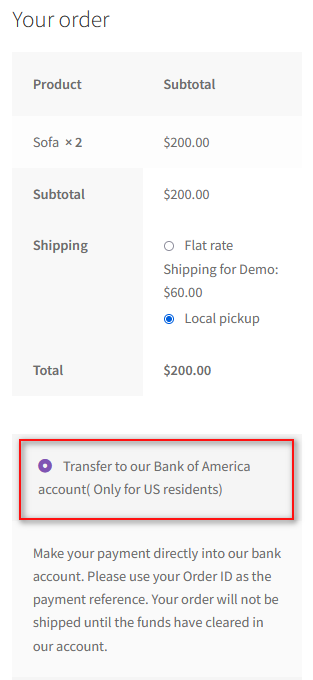
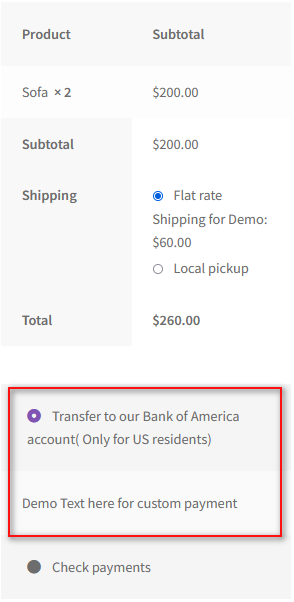
Con questo, il nostro checkout front-end dovrebbe assomigliare a questo:

2.2. Modifica la descrizione del gateway di pagamento in modo programmatico
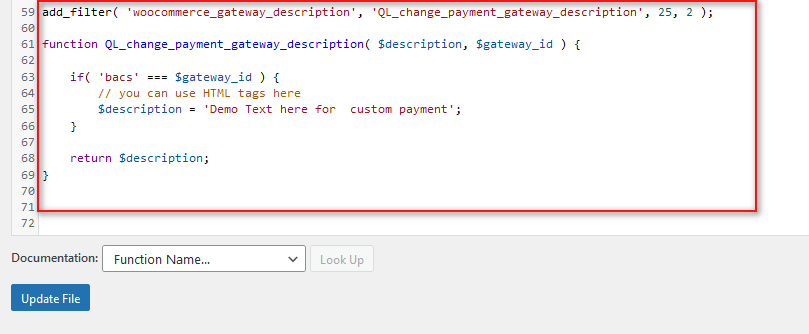
Puoi anche aggiungere testi descrittivi personalizzati con una funzione simile che utilizza gateway_id . Basta sostituire la sezione ' Inserisci-testo-qui ' nel seguente script per farlo:
add_filter('woocommerce_gateway_description', 'QL_change_payment_gateway_description', 25, 2);
funzione QL_change_payment_gateway_description($descrizione, $gateway_id) {
if( 'bacs' === $gateway_id ) {
// puoi usare i tag HTML qui
$description = 'Testo demo qui per pagamento personalizzato ;)';
}
restituire $descrizione;
} 
Qui puoi vedere il nostro testo personalizzato nel nostro checkout demo:

2.2.1. Utilizzo di tag HTML nella descrizione dei gateway di pagamento
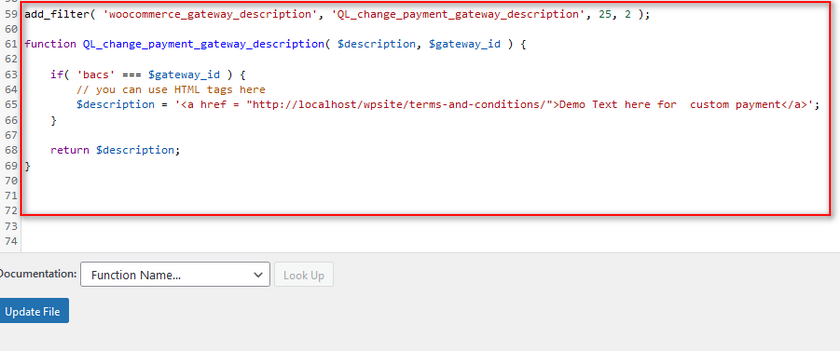
Puoi persino utilizzare i tag HTML per aggiungere immagini o persino collegamenti a pagine specifiche utilizzando questo codice. Questo modificherà semplicemente il testo usando i tag HTML. Tuttavia, chiediamo agli utenti di utilizzare i tag HTML solo se si sentono a proprio agio con esso. Ad esempio, per indirizzare i nostri clienti alla nostra pagina TOS, possiamo utilizzare il codice in questo modo:
add_filter('woocommerce_gateway_description', 'QL_change_payment_gateway_description', 25, 2);
funzione QL_change_payment_gateway_description($descrizione, $gateway_id) {
if( 'bacs' === $gateway_id ) {
// puoi usare i tag HTML qui
$description = '<a href = "http://localhost/wpsite/terms-and-conditions/">Testo demo qui per il pagamento personalizzato</a>';
}
restituire $descrizione;
} 

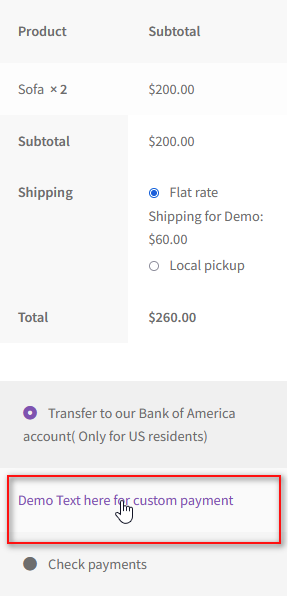
Con questo codice, il nostro testo descrittivo si collegherà anche alla nostra pagina Termini e condizioni, che può essere utilizzata per fornire ai clienti maggiori dettagli sul pagamento, nonché eventuali rimborsi o sconti disponibili.

Questo spiega come modificare i gateway di pagamento in WooCommerce in modo programmatico . Come puoi vedere, può essere ancora un po' complicato modificare e personalizzare il tuo gateway di pagamento utilizzando i codici. Può essere particolarmente difficile se non ti senti a tuo agio nell'aggiungere funzioni personalizzate al tuo tema.
Questo è il motivo per cui ti abbiamo portato anche la guida sulla modifica dei gateway di pagamento utilizzando i plug-in.
3. Modifica i gateway di pagamento in WooCommerce usando i plugin
Con i plugin , il processo di modifica dei gateway di pagamento diventa molto più semplice e intuitivo. Ottieni una serie di funzionalità avanzate utilizzando plug-in specifici. Alcuni di essi includono anche la possibilità di mostrare/nascondere i metodi di pagamento in base a prodotti o categorie di prodotti.
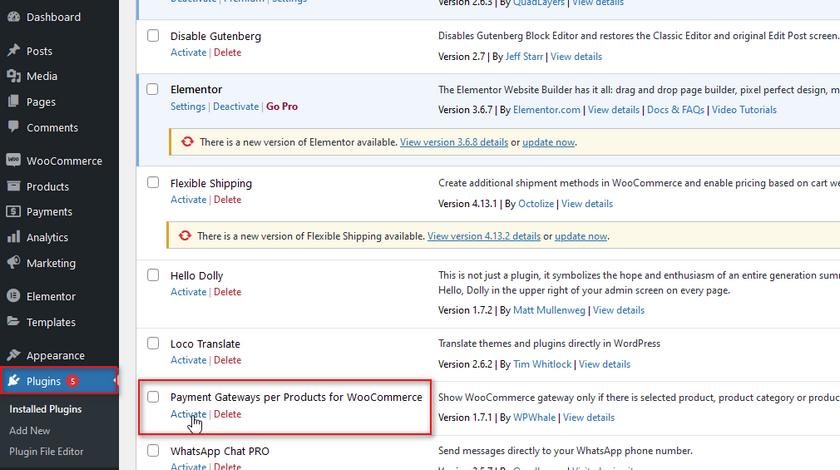
Ma per la nostra demo di oggi, utilizzeremo i gateway di pagamento per prodotti/categorie/tag per il plug-in WooCommerce . Il plug-in è abbastanza semplice e, come suggerisce il nome, ti consente di abilitare o disabilitare gateway di pagamento specifici per prodotti, categorie o tag specifici.

3.1. Installa e attiva il plugin
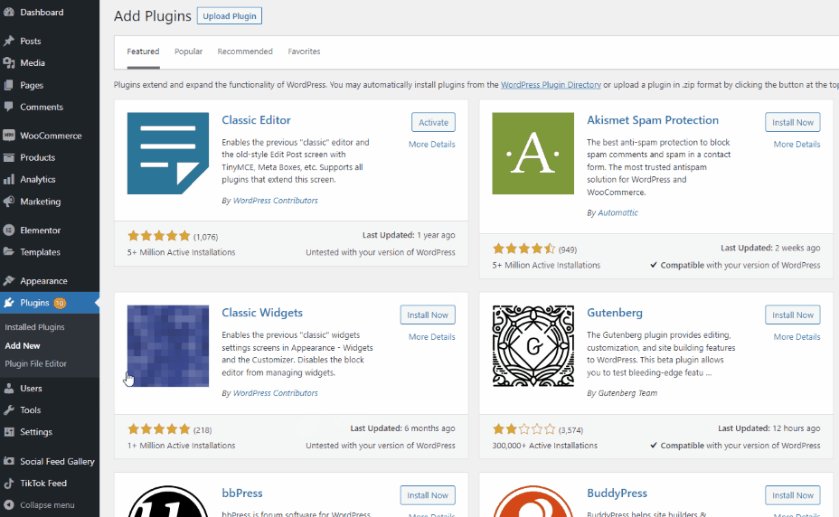
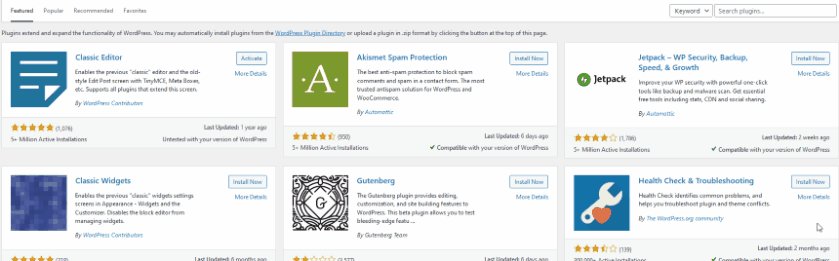
Iniziamo installando e attivando il plugin. Innanzitutto, apri la dashboard di amministrazione di WP e fai clic su Plugin > Aggiungi nuovo .

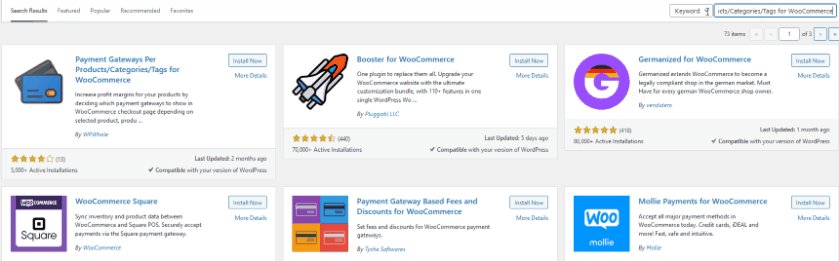
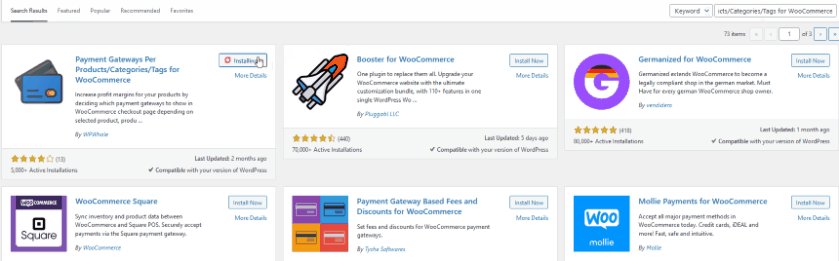
Quindi, usa la barra di ricerca in alto a destra e cerca le parole chiave del plugin. Fare clic su Installa ora nella scheda del plug-in per installare il plug-in.

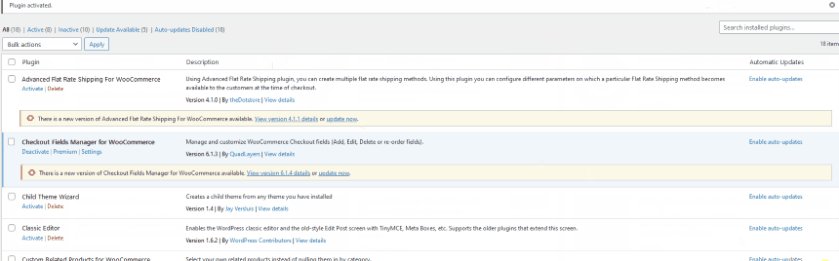
Per attivare il plug-in, puoi fare clic su Attiva quando il pulsante passa ad Attiva. In alternativa, puoi fare clic su Plugin molti nella barra laterale e fare clic manualmente su Attiva sotto l'elenco dei plugin.

Tuttavia, se desideri utilizzare uno dei plug-in premium, dovrai installare il plug-in manualmente.
3.2. Configura le impostazioni del plugin
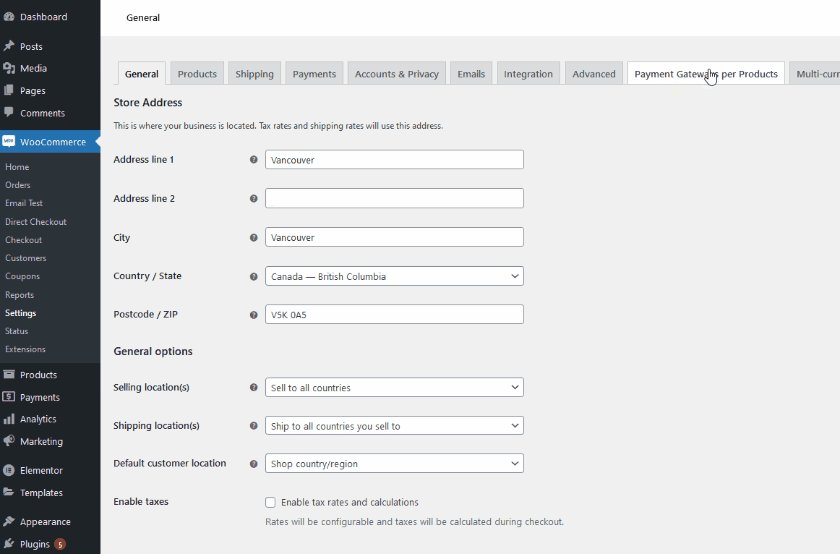
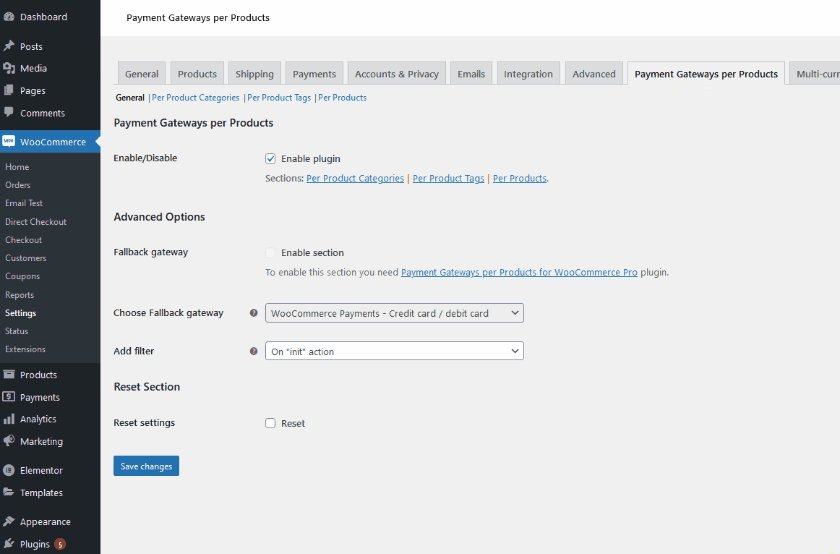
Per utilizzare il plug-in, è necessario aprire le opzioni del plug-in facendo clic su WooCommerce > Impostazioni > Gateway di pagamento per prodotto . Qui hai tre diverse schede che puoi utilizzare: Per categorie di prodotto, Per tag di prodotto e Per prodotti.

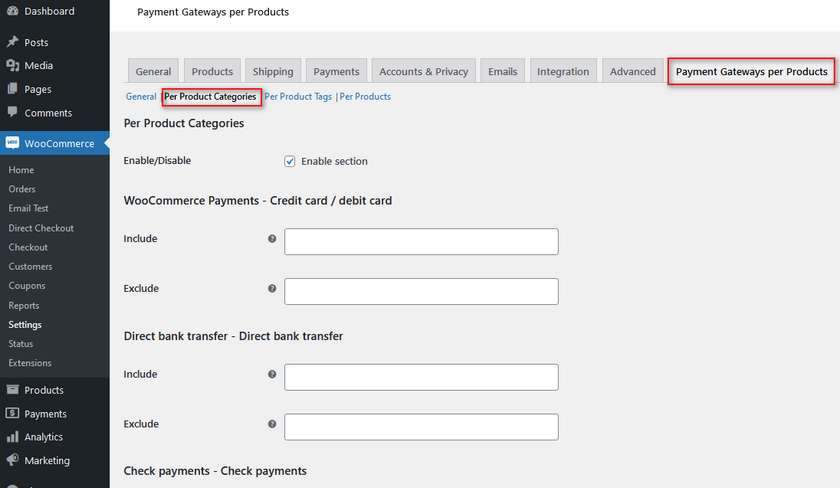
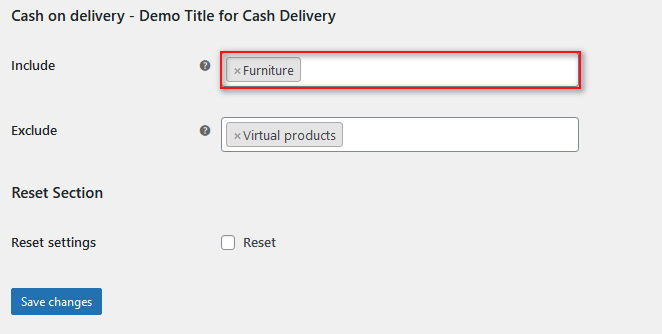
Tutte queste funzionalità richiedono passaggi simili. Dimostriamo prima l'utilizzo della scheda Per categorie di prodotti . Fai clic su Per categorie di prodotti e ti verrà fornito un elenco di tutti i gateway di pagamento disponibili.

Qui puoi utilizzare il campo Includi ed Escludi per nascondere/mostrare i gateway di pagamento per specifiche categorie di prodotti. Puoi scegliere quali prodotti avranno il gateway di pagamento corrispondente mostrato utilizzando il campo Includi. Al contrario, l'utilizzo dell'esclusione ci consente di nascondere il gateway di pagamento per prodotti specifici.
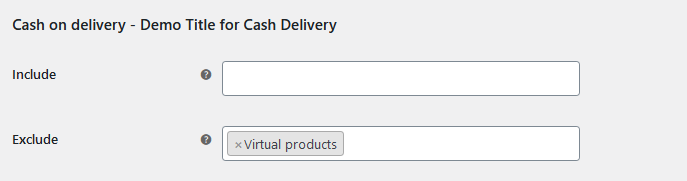
Funziona molto bene se desideri disabilitare determinati gateway di pagamento per prodotti con margini di profitto o costi diversi. Quindi, ad esempio, se vogliamo disabilitare il contrassegno per specifici prodotti virtuali , possiamo semplicemente digitare il nome della categoria di prodotto nel campo Escludi per Contrassegno. Al termine, fai clic su Salva modifiche.

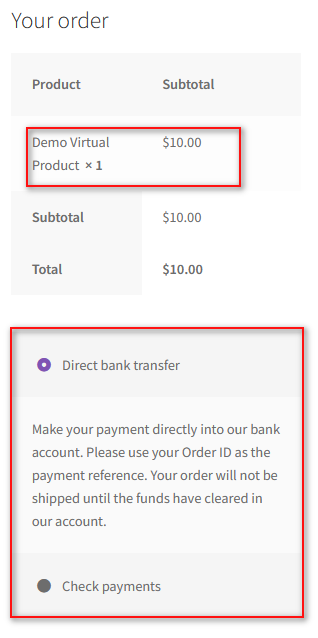
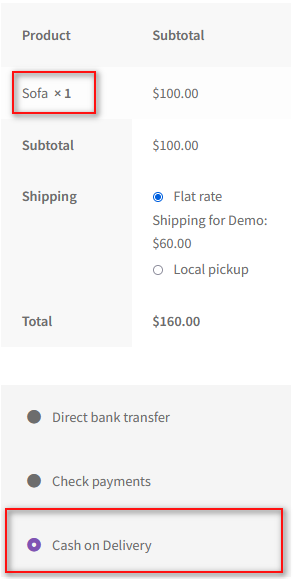
Per una demo, possiamo vedere che il gateway di pagamento in contrassegno è disabilitato per il nostro checkout poiché abbiamo un prodotto virtuale nel nostro carrello.

Allo stesso modo, puoi utilizzare il tag Includi in modo simile per mostrare un gateway di pagamento anche per categorie specifiche. Per l'opzione di inclusione, possiamo aggiungere la categoria Mobili , quindi l'opzione viene mostrata se abbiamo un prodotto corrispondente nel nostro carrello.

Ora, se aggiungiamo il nostro prodotto di arredamento demo, avremo il gateway di pagamento abilitato per noi al momento del pagamento:

Disabilita i metodi di pagamento in WooCommerce
WooCommerce ti consente anche di disabilitare facilmente i metodi di pagamento. Inoltre, puoi anche scegliere di utilizzare metodi intelligenti per disabilitarli utilizzando le condizioni del carrello, l'indirizzo di fatturazione e altro. Per prima cosa, diamo un'occhiata a come disabilitare i metodi di pagamento in WooCommerce.
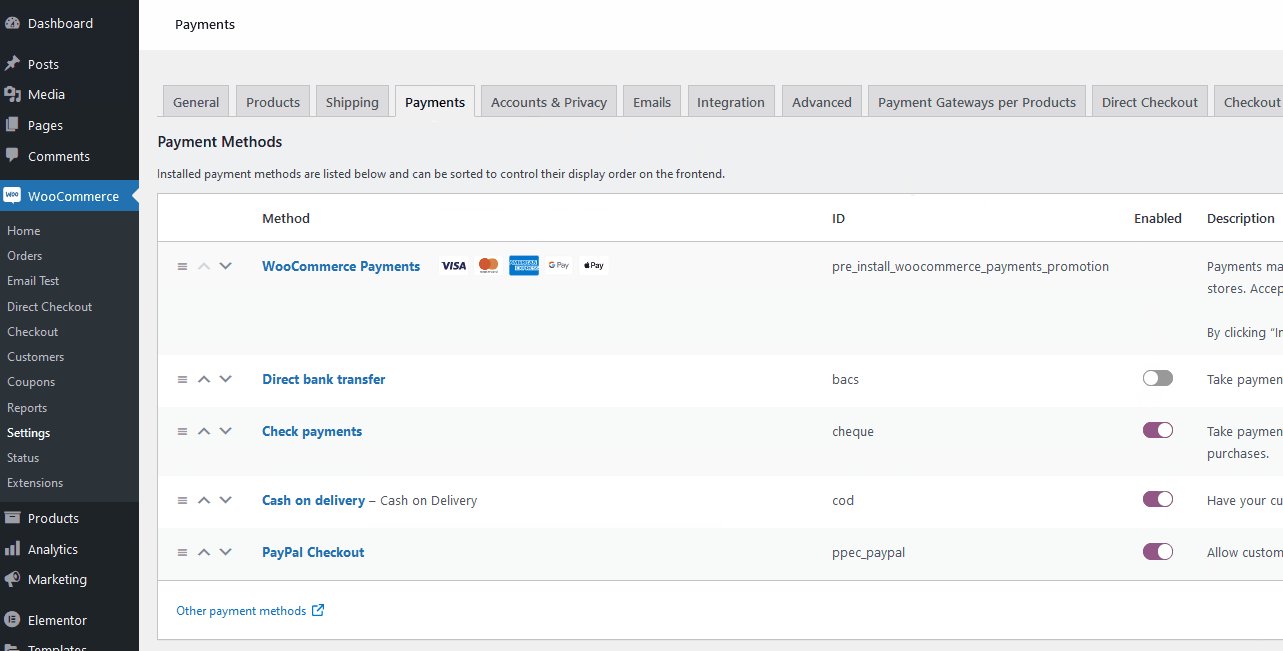
Per farlo, vai prima su WooCommere > Impostazioni > Pagamenti . Qui puoi vedere la colonna Abilitato accanto a ciascun gateway di pagamento. Fare clic sul pulsante abilita/disabilita accanto al metodo di pagamento per disabilitarlo. Quindi, fai clic su Salva modifiche.

Questo è un modo estremamente semplice per disabilitare i gateway di pagamento. Tuttavia, supponiamo di voler disattivare i gateway di pagamento utilizzando casi e condizioni ancora più dettagliati. In tal caso, puoi farlo utilizzando funzioni e plug-in WooCommerce personalizzati.
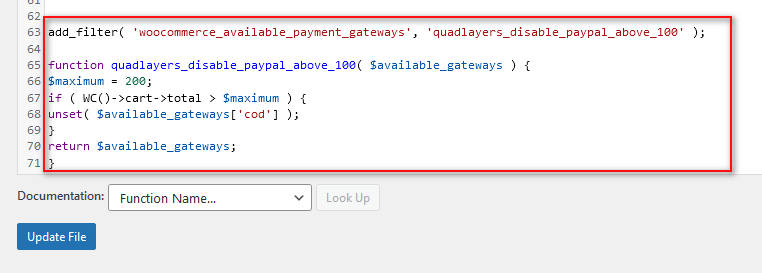
Ad esempio, se vuoi disabilitare un gateway di pagamento utilizzando il valore totale del carrello , puoi farlo con una semplice funzione WooCommerce. Il codice controlla se il totale del tuo carrello è superiore a 200 e, in tal caso, disabilita il pagamento in contrassegno per quell'ordine specifico. Questo è un modo eccellente per interrompere i pagamenti di grandi volumi per gateway di pagamento specifici che non puoi gestire.
Quindi, per utilizzare questo codice, apri il tuo functions.php come abbiamo evidenziato sopra facendo clic su Aspetto> Editor di file a tema dalla dashboard di WordPress.
Quindi, incolla questo script nell'editor e fai clic su Aggiorna file.
add_filter('woocommerce_available_payment_gateways', 'quadlayers_disable_paypal_above_100');
funzione quadlayers_disable_paypal_above_100 ( $ gateway_disponibili ) {
$massimo = 200;
if ( WC()->carrello->totale > $massimo ) {
unset($ available_gateways['cod'] );
}
restituisci $ gateway_disponibili;
} 
E questo è solo un modo per disabilitare i gateway di pagamento in WooCommerce. Se stai cercando modi per utilizzare altre condizioni come articoli del carrello, indirizzo, ruoli utente, ecc., Ti consigliamo di consultare la nostra guida qui su Come disabilitare i gateway di pagamento in WooCommerce.
Bonus: come aggiungere un badge di fiducia personalizzato per i tuoi gateway di pagamento
I Trust Badge sono un ottimo modo per mostrare chiaramente che supporti specifici gateway di pagamento e che sono verificati da questi servizi. In questo modo, se disponi di gateway di pagamento come Paypal o Stripe abilitati, puoi aggiungere una piccola immagine elegante.
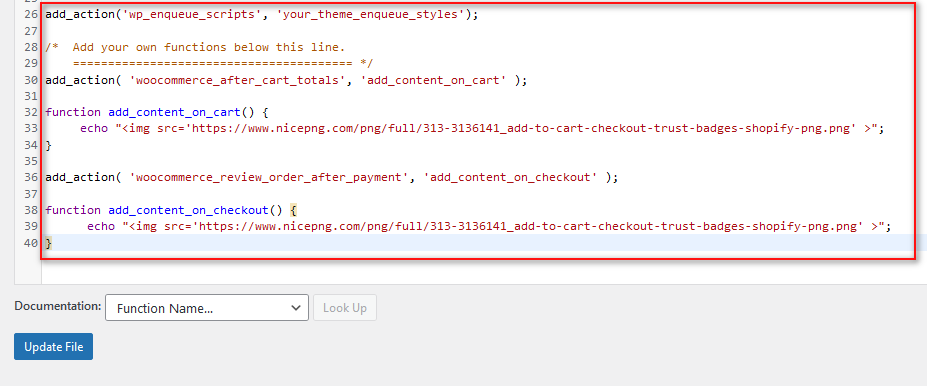
Il modo più rapido per aggiungere badge Trust è aggiungere il seguente piccolo script al file functions.php del tuo tema figlio. Quindi, ancora una volta, fai clic su Aspetto > Editor di file del tema e fai clic su functions.php nella barra laterale dei file del tema a destra.
Successivamente, incolla il codice seguente e fai clic su Aggiorna file.
add_action('woocommerce_after_cart_totals', 'add_content_on_cart');
funzione add_content_on_cart() {
echo "<img src='https://www.nicepng.com/png/full/313-3136141_add-to-cart-checkout-trust-badges-shopify-png.png' >";
}
add_action('woocommerce_review_order_after_payment', 'add_content_on_checkout');
funzione add_content_on_checkout() {
echo "<img src='https://www.nicepng.com/png/full/313-3136141_add-to-cart-checkout-trust-badges-shopify-png.png' >";
} 
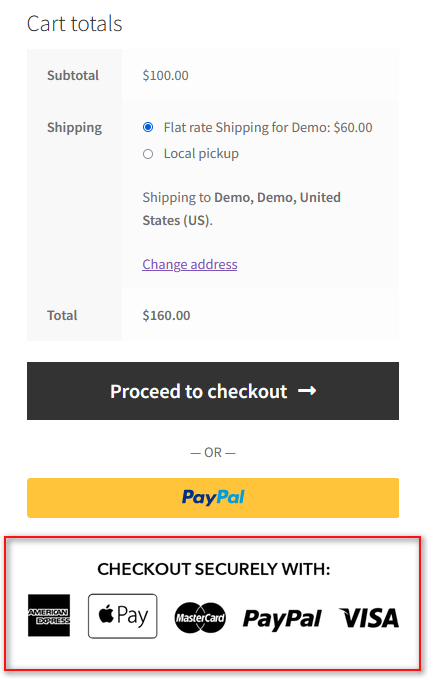
Questo dovrebbe ora aggiungere un badge di affidabilità al tuo checkout in questo modo:

Inoltre, se ti senti a tuo agio nel modificare i codici HTML, puoi creare un badge personalizzato, caricarlo sul tuo sito Web e collegarlo utilizzando l'attributo src.
Conclusione
E questo conclude la nostra guida su Come modificare i gateway di pagamento in WooCommerce. Per comodità del nostro lettore, riassumeremo rapidamente tutti i punti che abbiamo esaminato in questo post:
- Modifica i gateway di pagamento utilizzando WooCommerce Dashboard
- Modifica il titolo e la descrizione del gateway di pagamento in modo programmatico
- Utilizza i plug-in per modificare i gateway di pagamento per categorie di prodotti specifiche
- Disabilita i gateway di pagamento in WooCommerce
- Aggiungi badge Trust alla tua sezione di pagamento WooCommerce
Ovviamente, il modo più semplice per modificare il tuo gateway di pagamento sarebbe direttamente dalla dashboard di WooCommerce o utilizzando un plug-in. Sebbene la dashboard di WooCommerce sia il modo più semplice, la dashboard potrebbe non avere la giusta gamma di funzionalità di cui hai bisogno.
Ti consigliamo vivamente di utilizzare un plug-in se sei un utente più adatto ai principianti e non devi necessariamente utilizzare il plug-in che abbiamo dimostrato. Con la nostra guida come riferimento e una rapida occhiata alla documentazione del tuo plug-in, dovresti essere bravo in pochissimo tempo. Ma se c'è qualche confusione, puoi chiederci il nostro aiuto nella sezione commenti.
Inoltre, se stai cercando altri modi per migliorare l'esperienza di pagamento dei tuoi clienti, perché non dai un'occhiata ad alcune delle nostre altre guide qui:
- Come aggiungere l'immagine del prodotto a WooCommerce Checkout
- Come modificare Procedi al testo di pagamento in WooCommerce
- Guida di QuadLayers all'aggiunta e all'utilizzo di classi di spedizione WooCommerce
