Come modificare i campi del codice coupon WooCommerce
Pubblicato: 2020-12-05I codici sconto e coupon sono un ottimo modo per aumentare i tassi di conversione e aumentare le vendite nel tuo negozio. Ma oltre a concedere sconti ai tuoi utenti, puoi fare molto di più per sfruttarli al meglio. In questa guida, ti mostreremo come modificare i campi del codice coupon WooCommerce utilizzando diversi metodi adatti ai principianti.
Perché modificare il campo del codice coupon in WooCommerce?
Se utilizzati in modo intelligente, i coupon possono essere un ottimo modo per aumentare le vendite e coinvolgere i clienti. Offrendo sconti ai tuoi acquirenti, dimostri loro che li apprezzi e li incoraggi ad acquistare da te. Tuttavia, offrire troppi sconti può avere l'effetto opposto e influenzare l'immagine del tuo marchio. A volte potresti voler rendere visibili i tuoi coupon per capitalizzare su una promozione speciale, mentre potresti voler rimuovere il campo coupon se non hai coupon attivi.
Ecco perché è importante avere flessibilità quando si tratta di coupon. Essere in grado di modificare i campi del codice coupon in WooCommerce ti darà la flessibilità di cui hai bisogno per trarne il massimo .
Come modificare il codice coupon WooCommerce
In questa guida, ti mostreremo diversi modi per personalizzare i codici coupon in WooCommerce . Dalla rimozione e dall'occultamento dei campi del codice coupon alla modifica del messaggio e altro ancora. La parte migliore è che non avrai bisogno di plug-in o strumenti aggiuntivi. Alcune modifiche comportano un po' di codifica, ma non preoccuparti. Sono cose molto semplici che anche un principiante può fare senza problemi.
Daremo per scontato che tu sappia come creare coupon in WooCommerce. Se hai bisogno di maggiori informazioni a riguardo, dai un'occhiata alla nostra guida che spiega passo dopo passo come creare e impostare coupon WooCommerce.
1) Come rimuovere il campo del codice coupon
Se non hai coupon attivi, puoi rimuovere completamente il campo del codice coupon . In questo modo, non permetterai ai tuoi acquirenti di utilizzare i coupon ed eviterai la ricerca di coupon . Questo è quando gli utenti cercano i codici coupon per il tuo negozio su Internet. Sfortunatamente, la caccia ai coupon è una pratica molto comune e può influenzare notevolmente le tue conversioni perché gli acquirenti tendono a lasciare la pagina di pagamento e i codici sconto di Google.
Quindi, il modo più semplice per rimuovere il modulo coupon dalla pagina di pagamento è utilizzare la dashboard di amministrazione di WordPress.
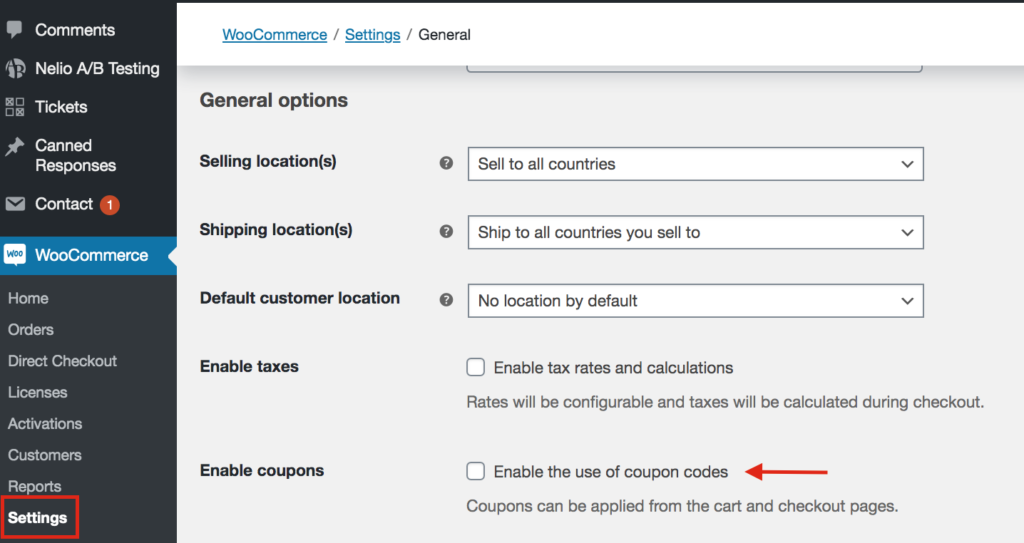
Innanzitutto, nella dashboard di WordPress , vai su WooCommerce > Impostazioni > Generali. Scorri verso il basso fino alla sezione Opzioni generali e deseleziona l'opzione "Abilita l'uso dei codici coupon" in Abilita coupon . Quindi, salva le modifiche e il gioco è fatto!

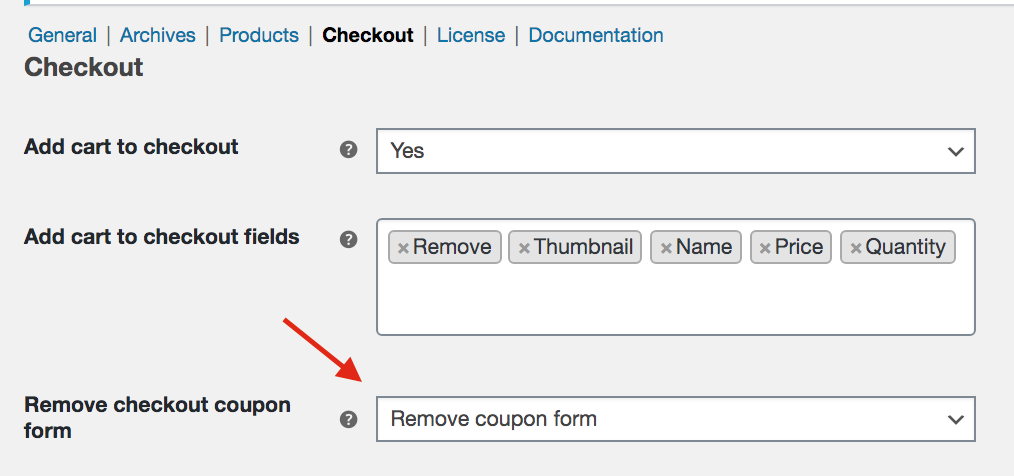
Allo stesso modo, se utilizzi plug-in come Direct Checkout o Checkout Manager , puoi rimuovere facilmente il modulo coupon dall'opzione Rimuovi modulo coupon checkout .

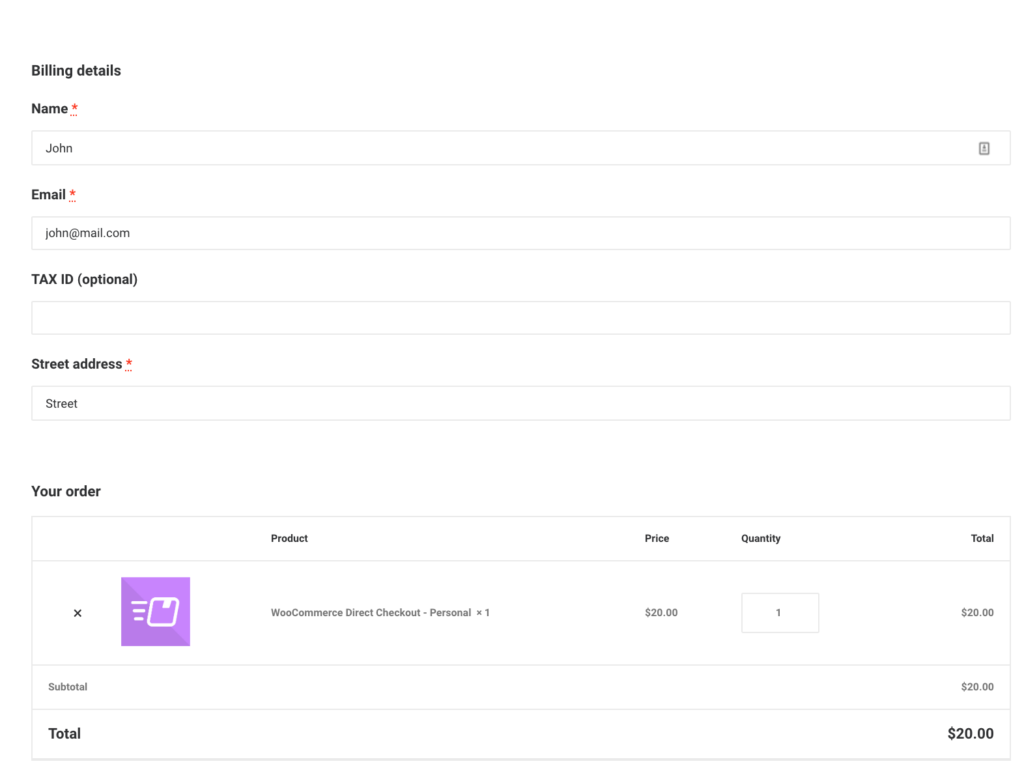
Ora, se controlli il frontend del tuo sito, vedrai che il campo del coupon non è lì.

Tuttavia, i coupon possono aiutarti ad aumentare i tassi di conversione e aumentare le vendite, quindi non consigliamo di rimuovere completamente il campo del coupon in modo permanente. Un'utile alternativa è invece nascondere il codice coupon nella cassa. Vediamo come farlo.
2) Come nascondere il campo del codice coupon
Se stai eseguendo una campagna in cui offri automaticamente uno sconto ai clienti quando, ad esempio, provengono da un link o un URL specifico, potresti voler nascondere il codice coupon in modo che non possano condividerlo con altri utenti. Ciò comporta un po' di programmazione, ma anche un principiante può farlo.
Per sostituire il campo codice coupon con un messaggio che informa l'utente che il coupon è già stato applicato, copia e incolla semplicemente il codice seguente nel file functions.php del tuo tema figlio. Se non hai un tema figlio, puoi controllare questo post per crearne uno o utilizzare uno di questi plugin.
add_filter('woocommerce_cart_totals_coupon_label', 'quadlayers_hide_coupon_code', 99, 2 ); funzione quadlayers_hide_coupon_code($ etichetta, $ coupon) {return 'Il tuo coupon è stato applicato automaticamente!';
}
3) Come modificare il messaggio del codice coupon WooCommerce
Un altro modo per modificare il codice coupon WooCommerce è modificare l'impostazione predefinita Hai un coupon? Clicca qui per inserire il tuo messaggio di codice .


Supponiamo di voler modificare il messaggio del coupon e cambiarlo in qualcosa del tipo " Inserisci qui il tuo codice promozionale e ottieni uno sconto". Copia e incolla semplicemente il seguente codice nel file functions.php del tuo tema figlio:
add_filter( 'woocommerce_checkout_coupon_message', 'quadlayers_edit_coupon_message');
funzione quadlayers_edit_coupon_message() {
return 'Inserisci qui il tuo codice promozionale e ottieni uno sconto';
}Come puoi immaginare, ci sono molte altre cose che puoi fare per personalizzare il messaggio predefinito come aggiungere icone, cambiare il carattere, i colori e molti altri. Quindi, puoi prendere il codice sopra come base e quindi modificarlo per ottenere esattamente il messaggio che desideri.
4) Come visualizzare il modulo per inserire il codice coupon di default
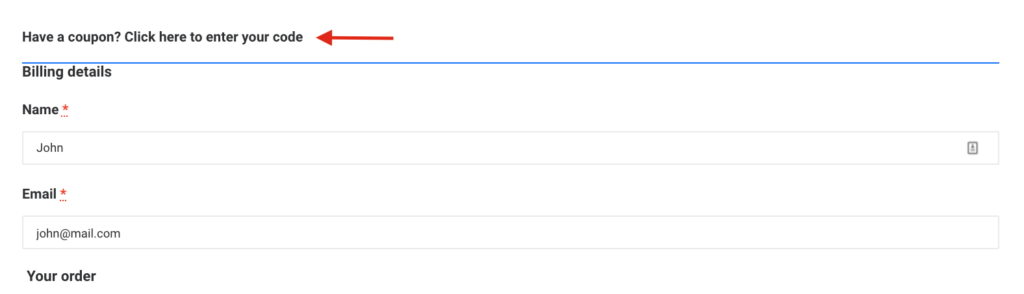
Il messaggio predefinito per applicare un codice coupon in WooCommerce non è molto evidente ed è facile non vederlo.

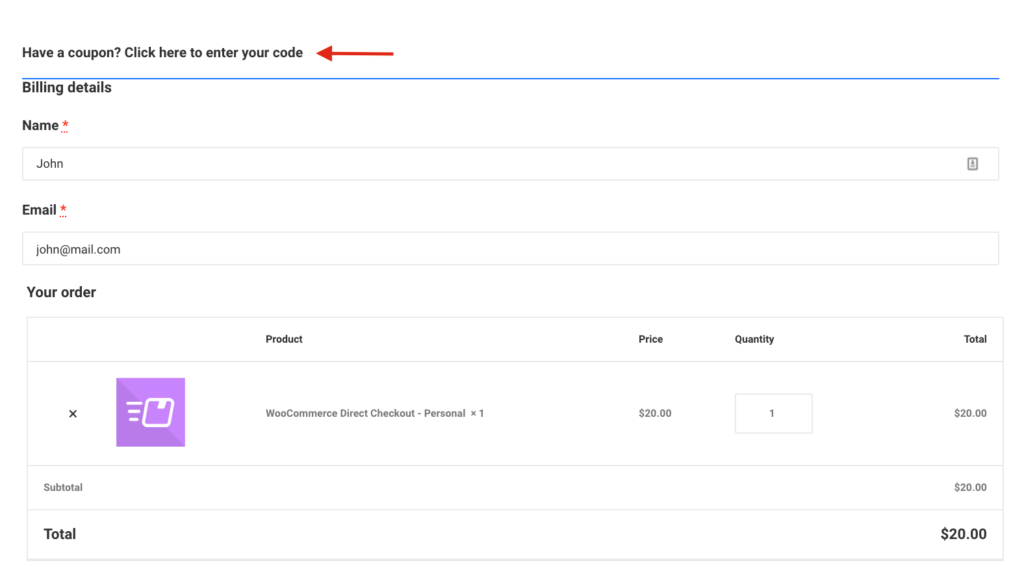
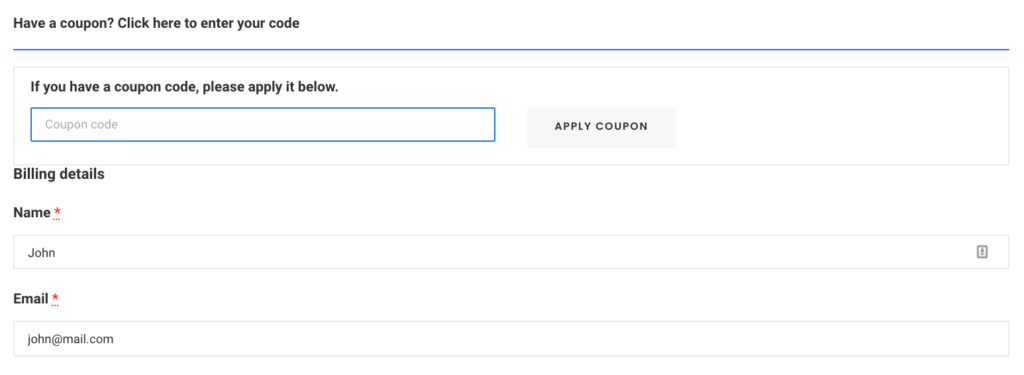
Tuttavia, il modulo che si apre quando si fa clic sul messaggio è molto più prominente e visibile.

Pertanto, quando esegui campagne in cui offri sconti ai tuoi clienti, potresti voler visualizzare il modulo coupon per impostazione predefinita per renderlo più visibile e aumentare le conversioni. Per farlo, puoi sovrascrivere il modello checkout/form-coupon.php nel tuo tema figlio. Rimuovi semplicemente style=display:none dalla seguente riga di codice:
<form class="checkout_coupon" method="post">
NOTA : prima di apportare tale modifica, ti consigliamo di creare un backup completo del tuo sito e di controllare questa documentazione per assicurarti di sovrascrivere correttamente il modello.
Bonus: come applicare automaticamente i coupon in WooCommerce
Vorresti poter applicare automaticamente i coupon utilizzando gli URL dei coupon? In questo modo, puoi aggiungere direttamente lo sconto a un link e applicare automaticamente lo sconto agli ordini dei tuoi acquirenti. Questa è un'ottima opzione per aumentare le tue vendite durante il Black Friday, il Natale o quando offri vendite flash.
Per questo ci sono due opzioni:
Applicare il coupon in modo programmatico
Se hai competenze di programmazione, puoi applicare i coupon in modo programmatico. Puoi personalizzare il file functions.php e applicare coupon a tutti i prodotti, articoli con ID specifici, a seconda del valore del carrello o del numero di prodotti che l'utente ha nel carrello e così via. Per ulteriori informazioni su questo, puoi dare un'occhiata a questa guida.
In alternativa, se vuoi imparare ad applicare i coupon automaticamente, puoi dare un'occhiata a questo tutorial con diversi esempi.
Applica coupon con i plugin
Se non sai come codificare, puoi applicare automaticamente i coupon utilizzando i plug-in. Ti consigliamo di utilizzare i coupon avanzati per WooCommerce. È un plug-in gratuito molto facile da usare e ti consente di aggiungere facilmente coupon agli URL. Per saperne di più su come applicare coupon con questo plugin, controlla la sezione bonus di questo tutorial.
Conclusione
Tutto sommato, la modifica dei campi del codice coupon WooCommerce ti darà molta flessibilità per sfruttare al massimo gli sconti sul tuo negozio online. In questa guida abbiamo trattato:
- Come rimuovere completamente il campo del codice sconto dalla cassa dalla dashboard di WordPress e con i plugin
- Nascondi il campo del codice coupon. Molto utile quando stai applicando automaticamente sconti e non vuoi che gli utenti vedano il codice sconto
- Come modificare il messaggio del codice coupon per personalizzare ulteriormente il tuo checkout
- Come rendere più visibile il campo sconto e visualizzare il modulo per inserire il codice coupon di default.
Tutte queste opzioni sono adatte ai principianti e non richiedono plug-in o strumenti aggiuntivi. Tuttavia, se vuoi portare il tuo negozio al livello successivo, ti consigliamo di dare un'occhiata ad alcuni dei seguenti post:
- Ottimizza il checkout di WooCommerce: la guida definitiva
- Come personalizzare la pagina di pagamento in WooCommerce
- Guida per rimuovere i campi di pagamento di WooCommerce
