Come modificare la pagina di ringraziamento di WooCommerce in modo programmatico
Pubblicato: 2021-06-08Vuoi personalizzare la pagina di ringraziamento del tuo negozio? In questa guida, ti mostreremo diversi modi per modificare la pagina di ringraziamento di WooCommerce in modo programmatico .
Perché dovresti personalizzare la pagina di ringraziamento di WooCommerce?
La pagina di ringraziamento è la pagina che gli utenti vedono dopo aver completato un ordine . Per impostazione predefinita, ringrazia semplicemente gli acquirenti per il loro acquisto e fornisce informazioni di base sull'ordine come numero d'ordine, articoli acquistati, prezzo, metodo di pagamento e così via. Non c'è niente di sbagliato in questo, ma puoi fare un uso molto migliore di questa pagina.
La pagina di ringraziamento è spesso trascurata ma può essere estremamente potente. Tieni presente che tutti i tuoi acquirenti lo vedranno dopo aver effettuato un ordine, quindi è un'ottima opportunità per aumentare le vendite o fornire informazioni utili ai tuoi clienti. Personalizzando la pagina di ringraziamento, puoi offrire un'esperienza post-acquisto molto migliore ai tuoi acquirenti.
Se qualcuno vede la tua pagina di ringraziamento è perché ha effettuato un ordine dal tuo negozio. Ciò significa che si fidano di te (almeno abbastanza per acquistare da te). Come probabilmente saprai, è molto più facile vendere a qualcuno che ha già acquistato da te che a nuovi clienti. Anche se il tuo obiettivo principale potrebbe non essere quello di vendere qualcosa, puoi lavorare per trasformare quell'acquirente in un cliente abituale.
Ad esempio, puoi modificare la pagina di ringraziamento e aggiungere guide utili, link di riferimento che gli utenti possono condividere per ottenere un premio, offerte esclusive, sconti sugli acquisti futuri e altro ancora.
Esistono diversi modi in cui puoi personalizzare la pagina di ringraziamento per migliorare l'esperienza utente e far tornare i clienti nel tuo negozio. Nella sezione seguente, ti mostreremo diversi metodi per modificare la pagina di ringraziamento di WooCommerce in modo programmatico .
Come modificare la pagina di ringraziamento di WooCommerce in modo programmatico: 2 metodi
Esistono due modi principali per modificare la pagina di ringraziamento in modo programmatico in WooCommerce :
- Utilizzo di ganci
- Sovrascrittura dei file modello
Inoltre, puoi anche combinare entrambi i metodi a seconda di ogni esigenza specifica.
Diamo un'occhiata più da vicino in entrambi i modi.
NOTA : poiché modificheremo alcuni file principali, prima di iniziare ti consigliamo di creare un backup completo del tuo sito e di installare un tema figlio. Se non sei sicuro di come farlo, dai un'occhiata a questa guida per crearne uno o utilizzare uno di questi plugin.
1) Personalizza la pagina di ringraziamento usando gli hook
Per eseguire gli hook di WooCommerce, lavoreremo sul file functions.php del tema figlio. Abbiamo bisogno di questo file per sovrascrivere quello del tema principale.
Alcuni degli hook forniti da WooCommerce funzionano nella pagina di ringraziamento come woocommerce_before_thankyou e woocommerce_thankyou . Inoltre, puoi modificare il titolo e il contenuto con filtri hook come woocommerce_endpoint_order-received_title e woocommerce_thankyou_order_received_text .
Per utilizzare uno di questi hook, attiverai ciascuno di essi aggiungendo il seguente snippet al file functions.php del tema figlio:
add_action('woocommerce_before_thankyou','QuadLayers_before_thankyou');
funzione QuadLayers_before_thankyou(){
eco "PROVA";
}Gli hook del filtro funzionano in modo simile, ma devono restituire un valore. L'hook del filtro "woocommerce_before_thankyou" modificherà il titolo della pagina di ringraziamento come segue:
add_filter( 'woocommerce_endpoint_order-received_title', 'QuadLayers_thank_you_title' );
funzione QuadLayers_thank_you_title($vecchio_titolo){
return 'Sei fantastico!';
}2) Modifica la pagina di ringraziamento sovrascrivendo i file del modello
Un altro modo per modificare la pagina di ringraziamento di WooCommerce a livello di codice è sovrascrivere i file modello. Vale la pena notare che la sovrascrittura dei file modello offre molta flessibilità, ma quando si sovrascrive un file modello, gli hook che funzionano su quel file non funzioneranno più.
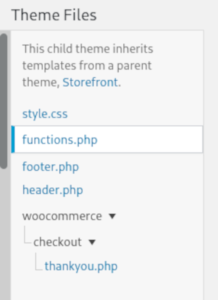
Per sovrascrivere i file modello, devi copiare il file thanksyou.php che si trova nella cartella dei modelli del plugin WC e incollare il file con lo stesso nome nella cartella WooCommerce del tuo tema figlio, inclusa la sottocartella checkout, come segue:

Per saperne di più su come personalizzare i file modello in WooCommerce, consulta questa guida.
Dopodiché, sarai in grado di modificare liberamente il file thanksyou.php del tuo tema figlio e sovrascrivere quello predefinito.
Script di esempio per modificare la pagina di ringraziamento di WooCommerce in modo programmatico
In questa sezione, ti mostreremo diversi script che puoi utilizzare per modificare la tua pagina di ringraziamento WooCommerce in modo programmatico. Per questo tutorial, useremo il tema Storefront, quindi potrebbe sembrare leggermente diverso se usi un tema diverso.
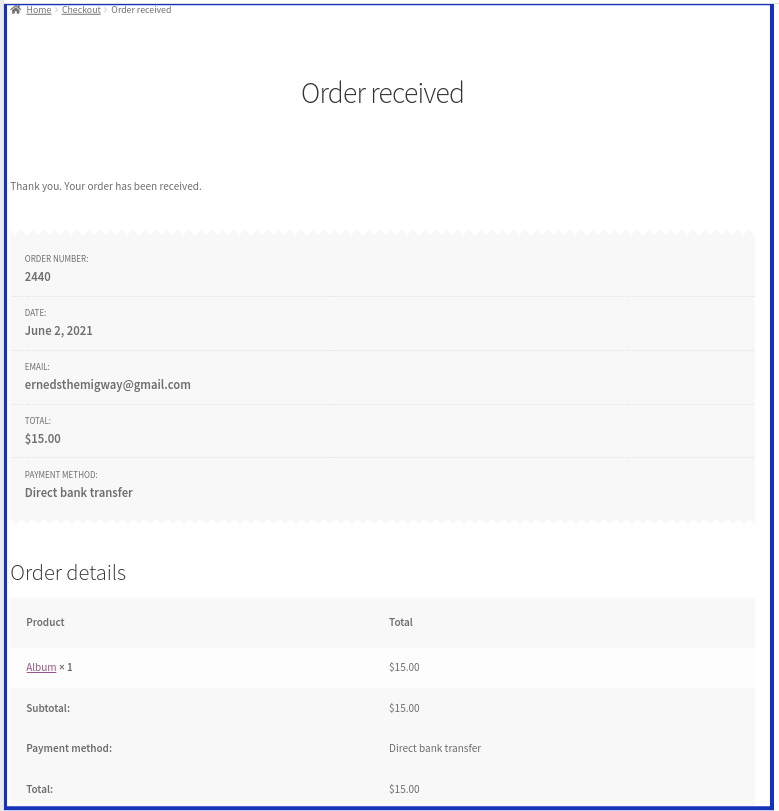
Ecco come appare la pagina di ringraziamento predefinita in WooCommerce:

1) Aggiungi contenuto personalizzato alla pagina di ringraziamento
Come visto prima, possiamo usare gli hook di WooCommerce per aggiungere un titolo personalizzato. Questa volta aggiungeremo più contenuti utili, in modo che i clienti possano seguirci sui social media.
Incolla il seguente codice nel file functions.php del tuo tema figlio:
add_filter( 'woocommerce_endpoint_order-received_title', 'QuadLayers_thank_you_title' );
funzione QuadLayers_thank_you_title($vecchio_titolo){
return 'Sei fantastico!';
}
add_filter( 'woocommerce_thankyou_order_received_text', 'QuadLayers_thank_you_details', 20, 2 );
funzione QuadLayers_thank_you_details($titolo_grazie, $ordine){
$str= '<h3><b>Oh ' . $ordine->get_billing_first_name() . '</b>, grazie mille per il tuo ordine!</h3>';
$str.='<p>Ti contatteremo a breve per consegnare il tuo acquisto.</p>';
$str.='<p>Rimani sintonizzato per ricevere gli ultimi annunci e seguici sui nostri profili sui social media</p>>';
$str.= '<div><div><a href="#twitter.com"><img src="https://upload.wikimedia.org/wikipedia/commons/c/ce/Twitter_Logo.png" / ></a></div>';
$str.='<div><a href="#facebook.com"><img src="https://upload.wikimedia.org/wikipedia/commons/5/51/Facebook_f_logo_%282019%29.svg" /></a></div>';
$str.='<div><a href="#instagram.com"><img src="https://cdn2.iconfinder.com/data/icons/social-media-2285/512/1_Instagram_colored_svg_1-512. png" /></a></div></div>';
$str.='<p>Qui ci sono tutte le informazioni sul tuo ordine. Saluti!</p>';
ritorno $str;
}
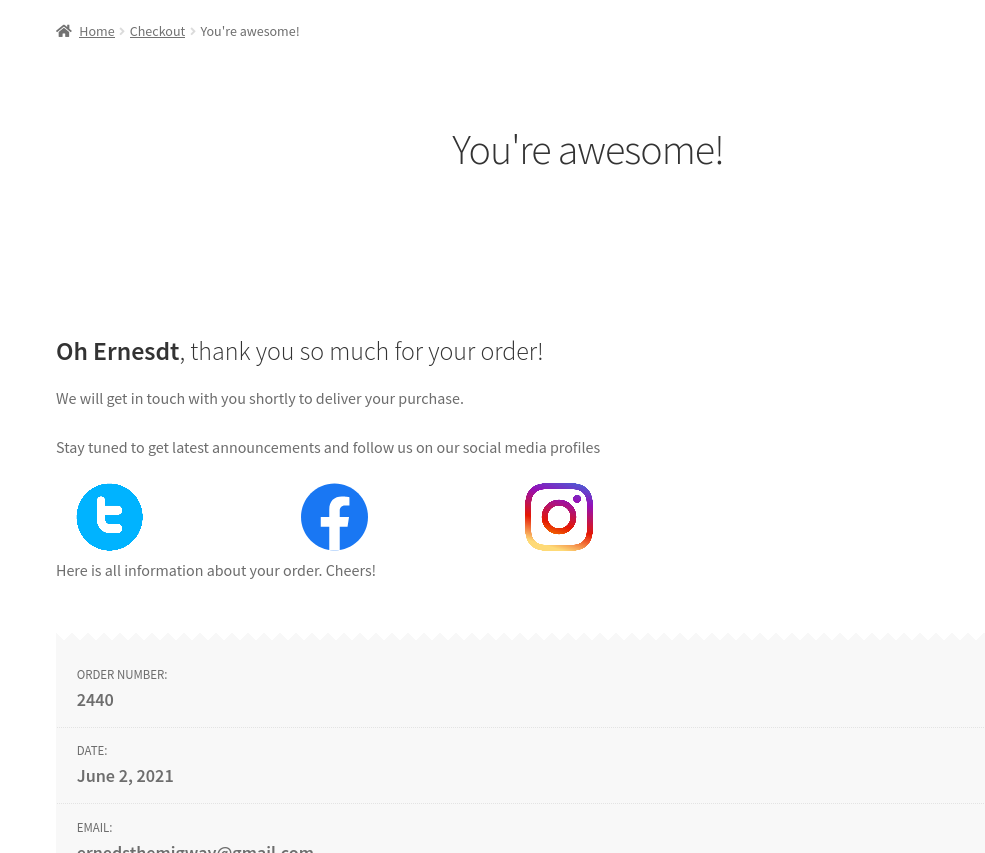
Ricorda di sostituire gli URL delle immagini con il percorso dell'URL del tuo sito web. Inoltre, devi inserire backlink ai tuoi profili sui social media, così quando gli utenti fanno clic sul collegamento, diventeranno follower.
Questo sarà il risultato:

2) Visualizza le informazioni sul prodotto nella pagina di ringraziamento
Un'altra alternativa interessante è visualizzare altri prodotti, in modo che i clienti possano acquistare altri articoli a cui sono interessati. Per visualizzare prodotti specifici, puoi utilizzare gli shortcode WooCommerce come questo:
add_action( 'woocommerce_thankyou', 'QuadLayers_thankyou_page', 10, 2 );
funzione QuadLayers_thankyou_page(){
$sh = '<h4>Potresti voler controllare questi altri prodotti. </h4>';
$sh .='<div class="tx_account">'.do_shortcode(' ').'</div>';
eco $sh;
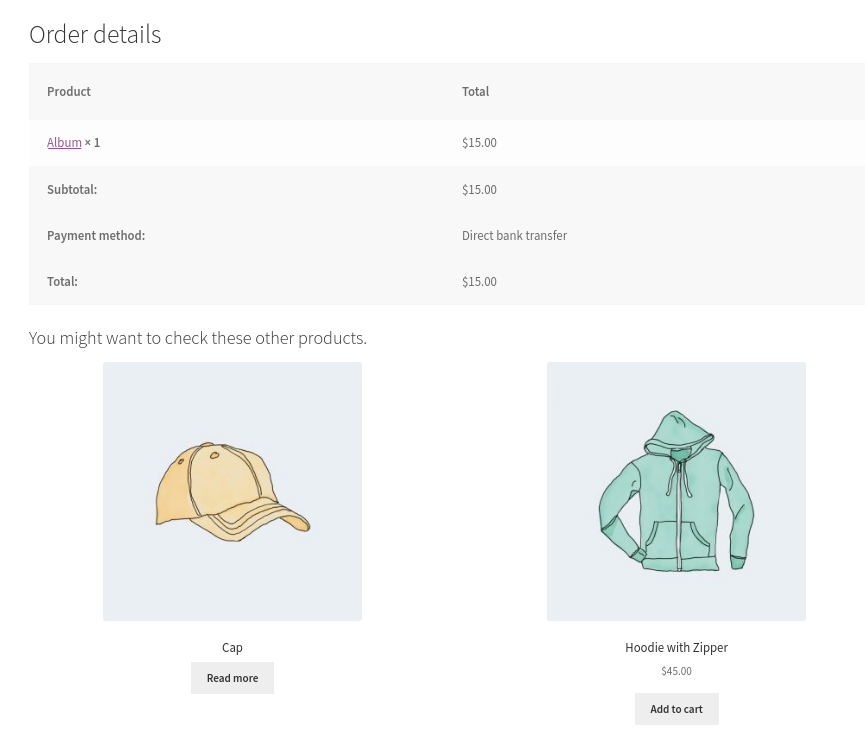
}Qui stiamo usando lo shortcode del prodotto per visualizzare i prodotti in primo piano e il risultato è questo:


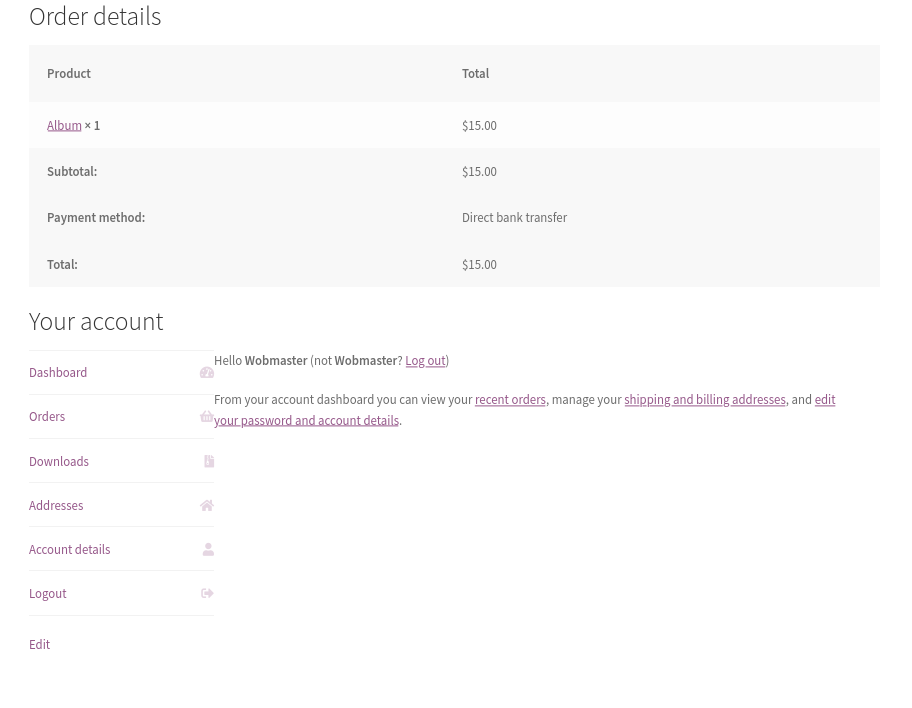
3) Mostra i dettagli dell'account nella pagina di ringraziamento
Allo stesso modo, possiamo allegare i dettagli dell'account dell'utente e visualizzare schede utili con i suoi ordini, indirizzo, informazioni sull'account e altro.
add_action( 'woocommerce_thankyou', 'QuadLayers_thankyou_page', 10, 2 );
funzione QuadLayers_thankyou_page(){
$sh = "<h2>Il tuo account</h2>";
$sh .='<div class="tx_account">'.do_shortcode(' [ woocommerce_my_account ] ').'</div>'; eco $sh; } Dopo averlo incollato nel file functions.php , la tua pagina di ringraziamento dovrebbe assomigliare a questa:

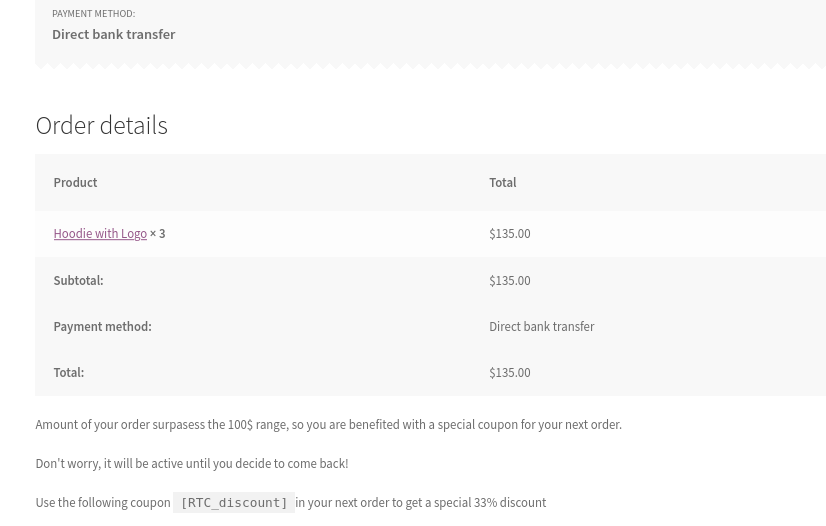
4) Offri coupon quando gli acquisti superano un determinato prezzo totale
La personalizzazione della pagina di ringraziamento può essere un ottimo modo per trasformare un acquirente occasionale in un cliente fedele. Buoni sconto per acquisti futuri sono un ottimo modo per raggiungere questo obiettivo.
Il seguente script aggiungerà un testo alla fine della pagina di ringraziamento quando il prezzo totale dell'ordine è superiore a $ 100.
add_action( 'woocommerce_thankyou', 'QuadLayers_thankyou_order', 10, 2 );
funzione QuadLayers_thankyou_order($order_id){
$ordine = wc_get_ordine($ordine_id);
$totale=0;
foreach ($order->get_items() as $item_key => $item ):
$item_data=$item->get_data();
$item_total=intval($item_data['totale']);
$totale+=$totale_oggetto;
endforeach;
if($totale>100):
echo "<p>L'importo del tuo ordine supera la fascia di 100$, quindi hai un coupon speciale per il tuo prossimo ordine.</p><p> Non preoccuparti, sarà attivo fino a quando non deciderai di tornare indietro !</p><p> Usa il seguente coupon <code>[RTC_discount]</code>nel tuo prossimo ordine per ottenere uno sconto speciale del 33%</p>";
finisci se;
}In questo esempio, abbiamo scelto $ 100 ma assicurati di adattare il valore nella riga 8 – if($total>100): – a qualcosa che abbia senso per la tua attività.

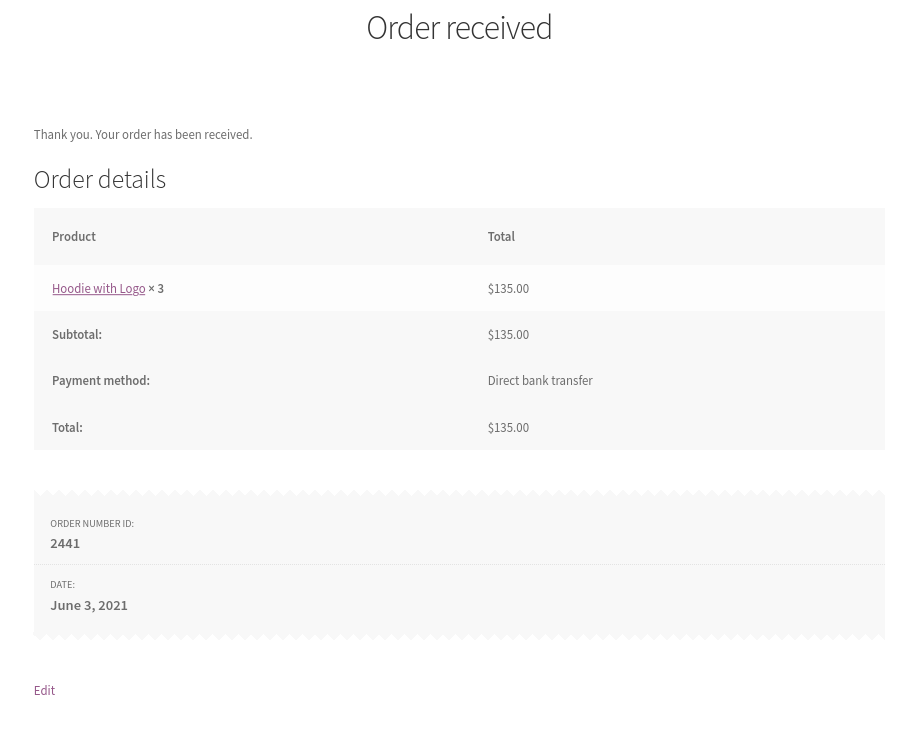
5) Rimuovere e modificare i dettagli dell'ordine nella pagina di ringraziamento
Ora diamo un'occhiata a un esempio più complesso e apportiamo alcune modifiche al file template WooCommerce thankyou.php . Se non hai familiarità con la modifica dei file modello, puoi dare un'occhiata a questa guida.
Nell'esempio seguente, rimuoveremo l'e-mail, l'importo totale e il metodo di pagamento dalla pagina dell'ordine, poiché vengono visualizzati anche nei dettagli dell'ordine. Ciò significa che lasceremo solo il numero ID dell'ordine e la data dell'ordine.
Allo stesso tempo, abbiamo spostato l'elenco dei dettagli dell'ordine in alto e modificato le etichette.
Per fare ciò, crea un file thankyou.php sul tuo tema figlio come spiegato nella sezione precedente e incolla il seguente codice al suo interno:
<?php definito( 'ABSPATH' ) || esci;?> <div class="woocommerce-order"> <?php if ($ordine): do_action( 'woocommerce_before_thankyou', $ordine->get_id() ); ?> <?php if ( $order->has_status( 'fallito' ) ) : ?>
<p class="woocommerce-notice woocommerce-notice--error woocommerce-thankyou-order-failed"><?php esc_html_e( 'Purtroppo il tuo ordine non può essere elaborato poiché la banca/commerciante di origine ha rifiutato la transazione. Prova ad acquistare di nuovo.', 'woocommerce' ); ?></p> <p class="woocommerce-notice woocommerce-notice--error woocommerce-thankyou-order-failed-actions"><a href="<?php echo esc_url($order->get_checkout_payment_url() ); ?>" class= "pulsante paga"><?php esc_html_e( 'Paga', 'woocommerce' ); ?></a><?php if ( is_user_logged_in() ) : ?><a href="<?php echo esc_url( wc_get_page_permalink( 'myaccount' ) ); ?>" class="button pay"><?php esc_html_e( 'Il mio account', 'woocommerce' ); ?></a><?php endif; ?></p> <?php altro: ?> <p class="woocommerce-notice woocommerce-notice--success woocommerce-thankyou-order-received"><?php echo apply_filters( 'woocommerce_thankyou_order_received_text', esc_html__( 'Grazie. Il tuo ordine è stato ricevuto.', 'woocommerce' ), $ordine ); ></p> <?php do_action( 'woocommerce_thankyou', $order->get_id() ); ?> <ul class="woocommerce-order-overview woocommerce-thankyou-order-details order_details"> <li class="woocommerce-order-overview__order order"><?php esc_html_e( 'ID numero ordine:', 'woocommerce' ); ><strong><?php echo $ordine->get_numero_ordine(); // phpcs:ignore WordPress.Security.EscapeOutput.OutputNotEscaped ?></strong></li> <li class="woocommerce-order-overview__date date"><?php esc_html_e( 'Date:', 'woocommerce' ); ?><strong><?php echo wc_format_datetime($order->get_date_created() ); ></forte></li> </ul> <?php endif; ?> <?php else : ?><p class="woocommerce-notice woocommerce-notice--success woocommerce-thankyou-order-received"><?php echo apply_filters( 'woocommerce_thankyou_order_received_text', esc_html__( 'Grazie. Il tuo ordine è stato ricevuto.', 'woocommerce' ), null );> </p><?php endif; ?> </div>
Se tutto è andato bene, dovresti vedere qualcosa del genere:

Conclusione
Tutto sommato, la pagina di ringraziamento viene spesso trascurata, ma può avere un grande impatto sulla tua attività. Aggiungendo link di riferimento, offerte esclusive e sconti per acquisti futuri, puoi aumentare le tue vendite e aumentare il numero di clienti abituali.
In questa guida, abbiamo visto due modi per modificare la pagina di ringraziamento di WooCommerce in modo programmatico:
- Con ganci
- Sovrascrittura dei file modello
Entrambi i metodi sono efficaci e possono funzionare in diverse situazioni, quindi scegli quello più adatto alle tue esigenze specifiche.
A questo punto dovresti essere in grado di personalizzare la tua pagina di ringraziamento e:
- Aggiungi contenuti personalizzati come link ai social media
- Visualizza i prodotti
- Mostra i dettagli dell'account
- Fai sconti quando il cliente raggiunge una certa spesa minima
- Rimuovere e modificare i dettagli dell'ordine
Infine, nota che gli stessi hook definiti sui file template di WooCommerce sono quelli che puoi usare nel file functions.php del tema figlio. Quindi, se rimuovi gli hook dal file modello, smetteranno di funzionare sul tuo sito web.
Per ulteriori guide per personalizzare il tuo negozio, dai un'occhiata a:
- Come personalizzare la Pagina del Negozio in WooCommerce
- Modifica la pagina del prodotto WooCommerce in modo programmatico
- Come personalizzare la pagina Il mio account di WooCommerce
Hai personalizzato la tua pagina di ringraziamento? Quale metodo hai usato? Fatecelo sapere nella sezione commenti qui sotto!
