Come modificare la home page di WordPress: 3 metodi!
Pubblicato: 2021-01-28Stai cercando modi per migliorare la tua home page e renderla più attraente per i tuoi visitatori? Allora sei nel posto giusto! In questa guida, ti mostreremo 3 diversi metodi per modificare la home page di WordPress per ottenere il massimo dalla prima pagina del tuo sito web.
Cos'è la home page?
La home page di WordPress è la prima pagina che i tuoi visitatori vedono quando aprono il tuo sito web sui loro browser, quindi dovresti assicurarti che appaia allettante e mostri i principali vantaggi di ciò che il sito ha da offrire. Può essere la pagina in cui presenti il tuo sito, mostri i tuoi prodotti e servizi più venduti, mostri le ultime notizie, presenti i post del tuo blog e così via. Ad esempio, su QuadLayers, la nostra home page mostra i nostri servizi e prodotti. Ogni parte della nostra home page è realizzata con cura per creare interesse per i nostri prodotti e servizi e utilizza un'estetica di design che corrisponde al nostro marchio.
Perché modificare la Home Page in WordPress?
La home page è una delle pagine più importanti del tuo sito, quindi dovrebbe dare ai visitatori una buona idea del valore che puoi fornire. Naturalmente, questo dipende dal tipo di sito che hai. Un blog potrebbe aver bisogno di tutti i post del blog in primo piano o più recenti nella sua home page, mentre un fotografo potrebbe aver bisogno di presentare gallerie e foto in prima pagina. Ecco perché per ottenere il massimo dal tuo sito, devi modificare la tua home page di WordPress e visualizzare ciò che meglio descrive la tua proposta di valore.
Inoltre, la home page è la prima pagina che un visitatore vede quando apre il tuo sito web, quindi vuoi assicurarti di fare la giusta impressione. Una buona home page può fare la differenza quando si tratta di catturare l'attenzione delle persone e convertire un visitatore in un cliente o abbonato. Quindi, per ottenere il massimo dalla tua home page, dovresti crearla con cura e allinearla ai tuoi obiettivi.
In questa guida, ti mostreremo come personalizzare la home page in WordPress .
Come creare e modificare la Home Page di WordPress
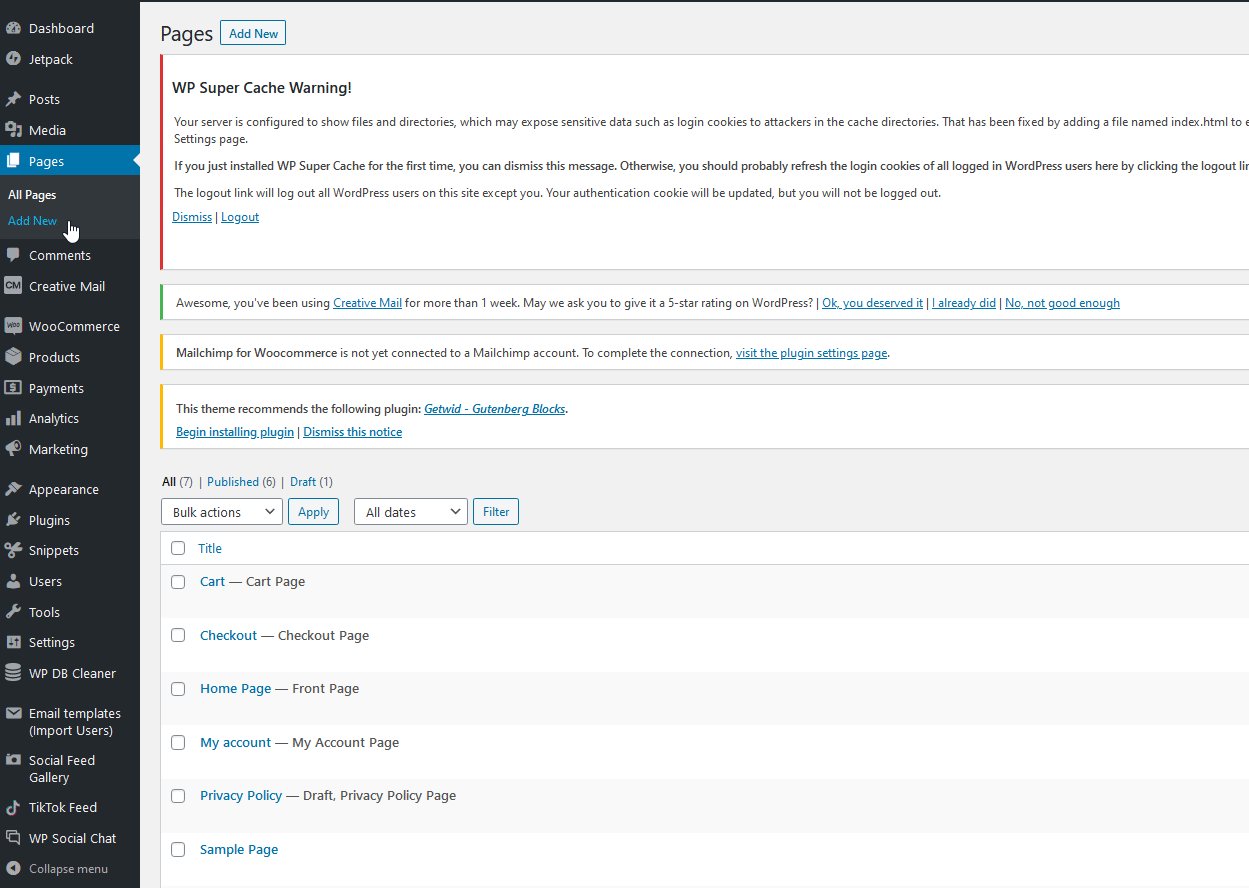
Iniziamo con come creare e impostare una pagina come home page. Per creare una Home Page, nella dashboard di WordPress vai semplicemente su Pagine > Aggiungi nuovo .

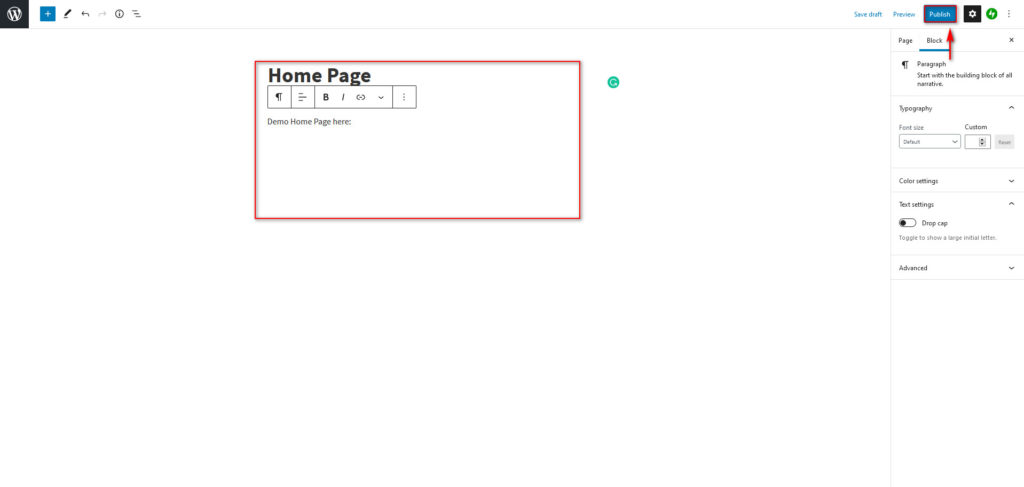
Qui puoi includere qualsiasi contenuto desideri. Per ora, la chiameremo semplicemente " Pagina iniziale" e faremo clic su Pubblica in alto a destra.

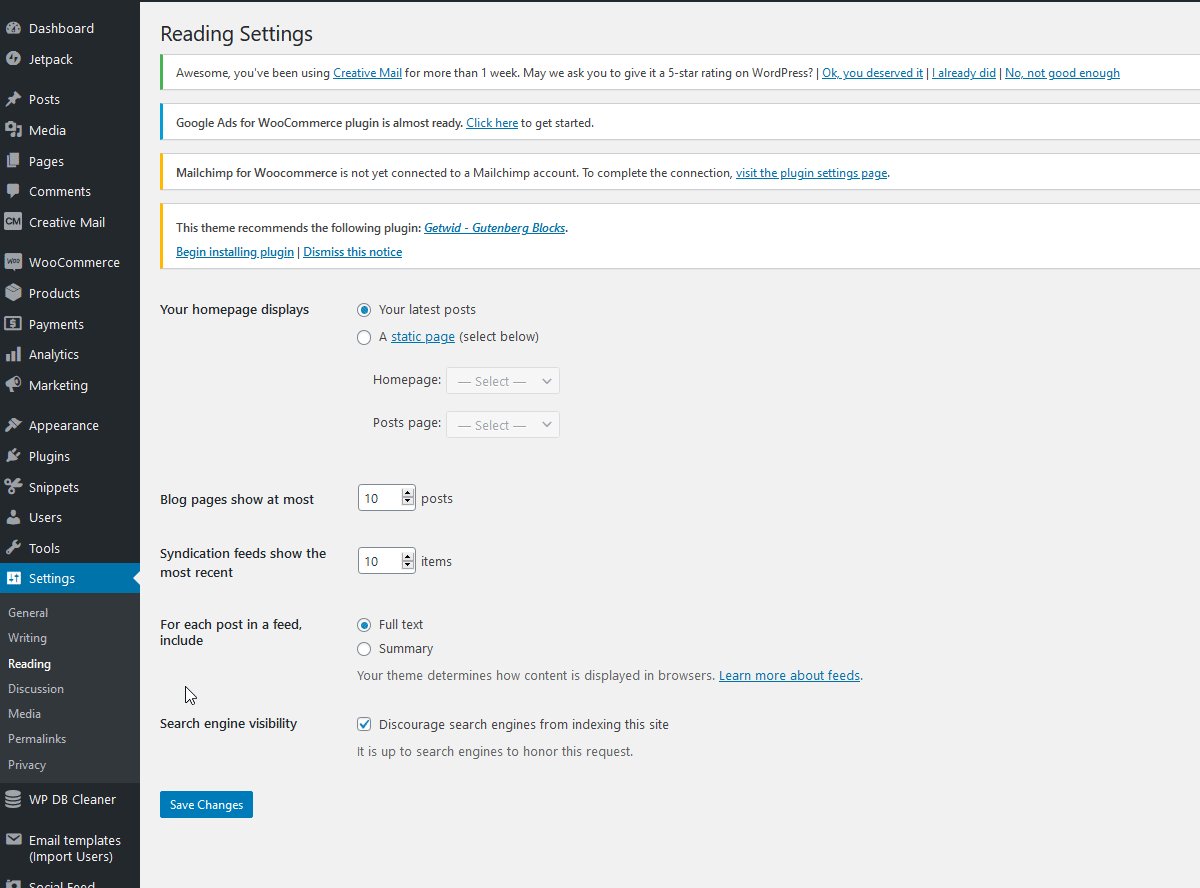
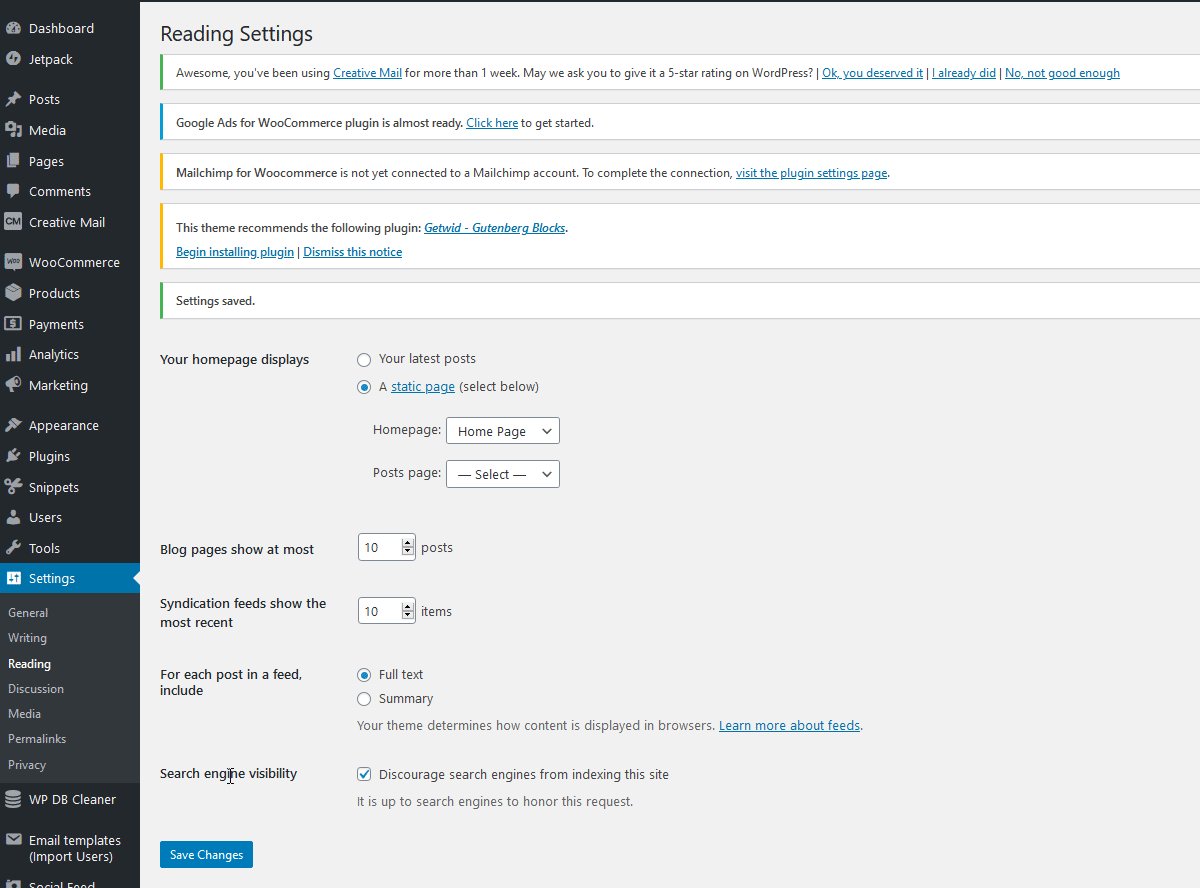
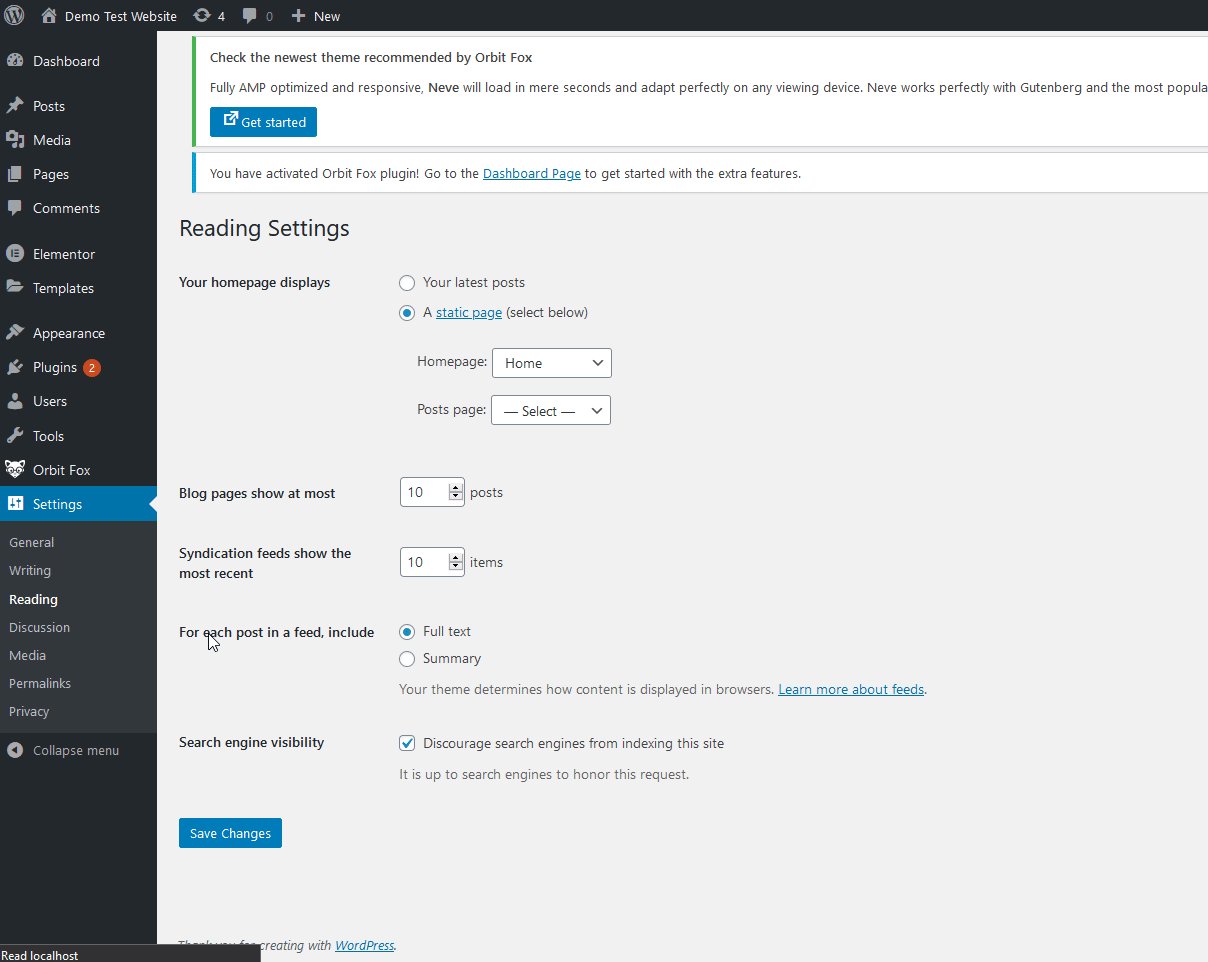
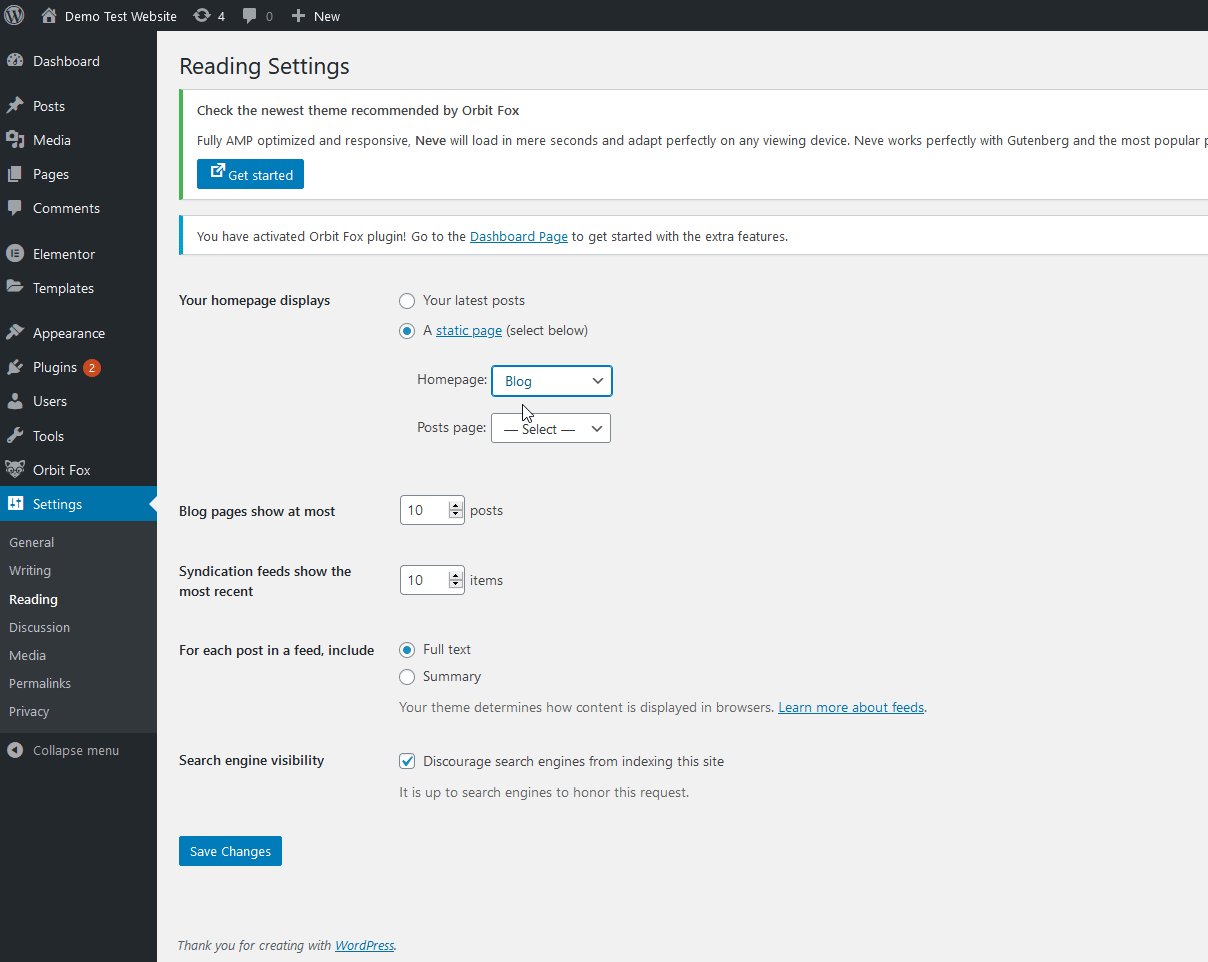
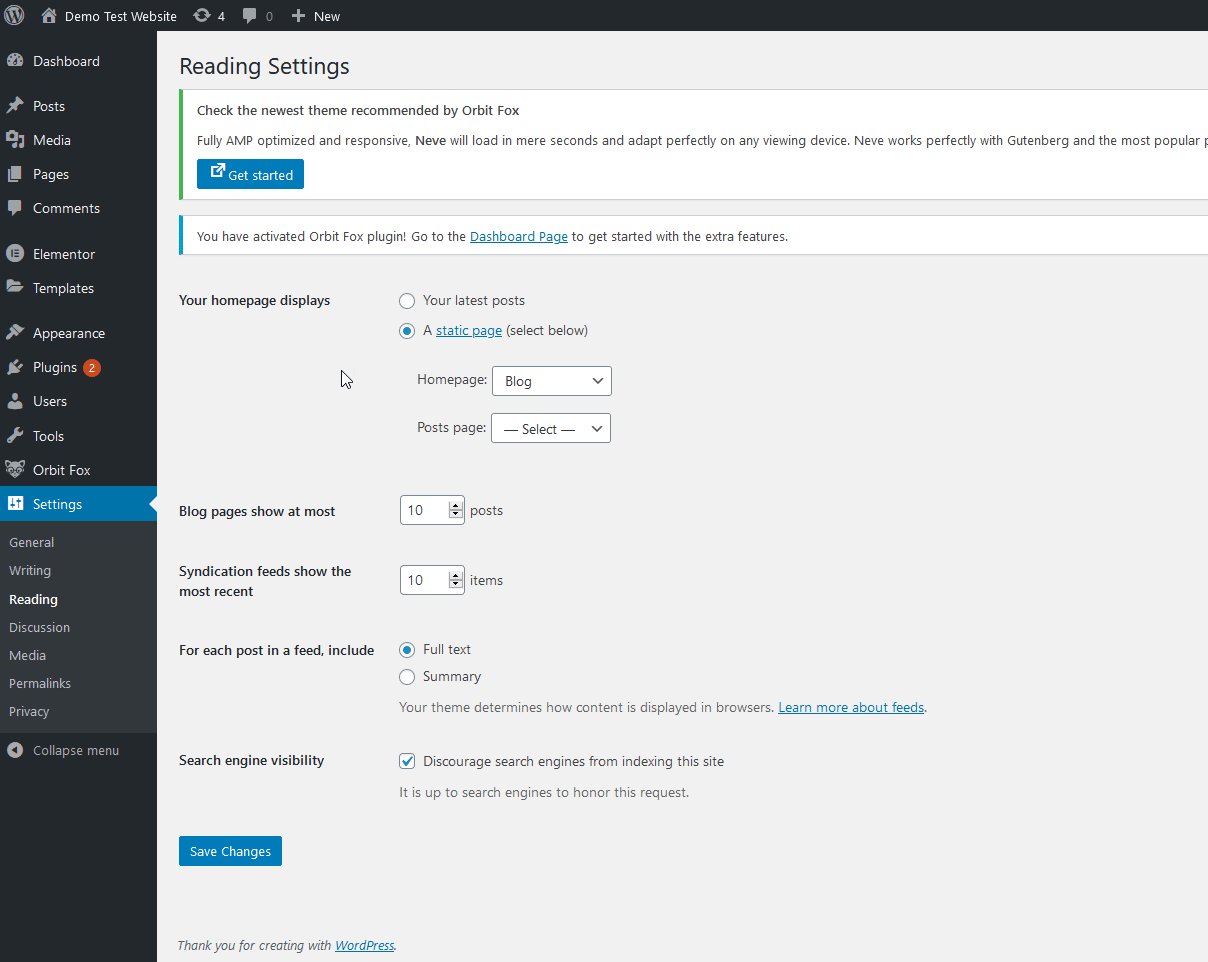
Ora devi impostare questa pagina come nuova home page, quindi vai su Impostazioni > Lettura nella barra laterale della dashboard. Quindi, in Visualizza la tua home page, puoi decidere cosa visualizzare nella home page.
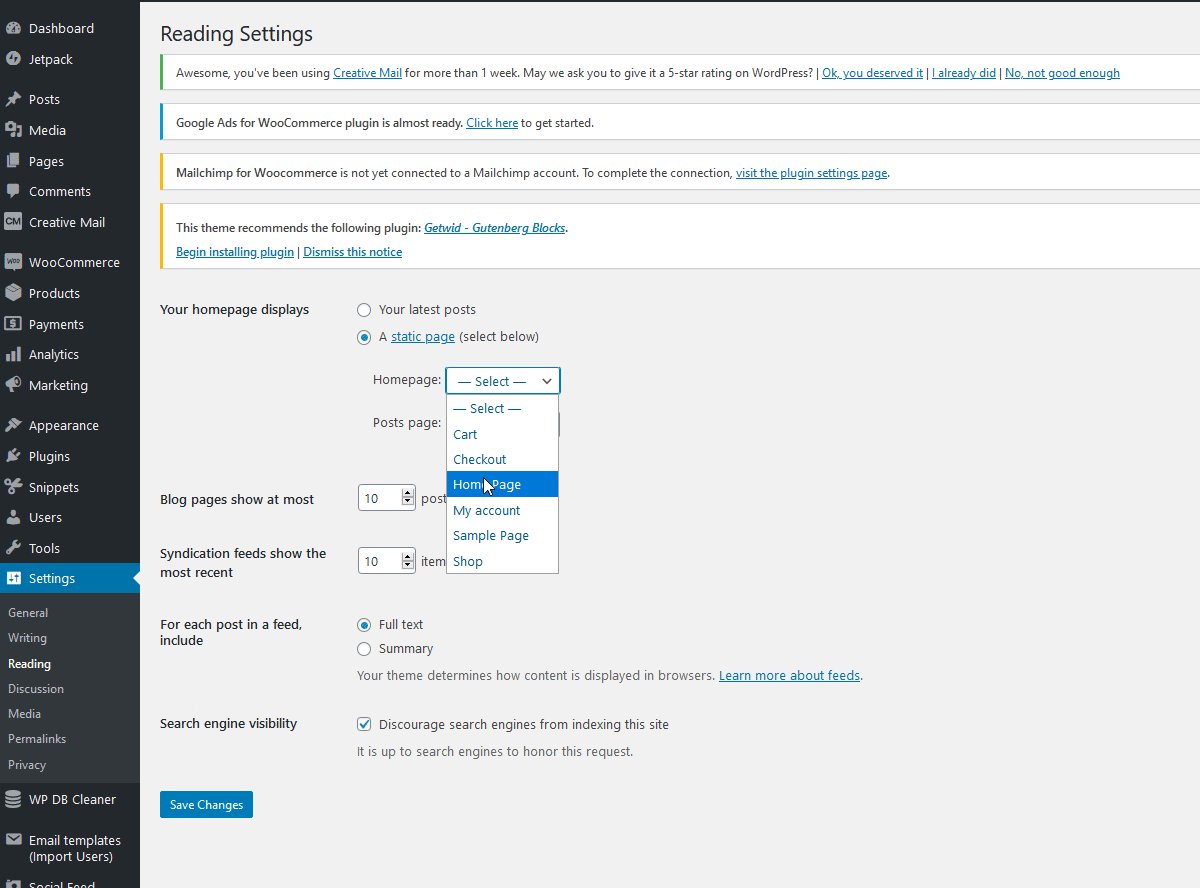
Puoi impostarlo per mostrare un elenco dei tuoi ultimi post o una pagina statica. Scegli l'opzione Pagina statica e sotto l'opzione Homepage, seleziona la home page che hai appena creato. Puoi anche scegliere pagine aggiuntive per la tua home page come la pagina del negozio, la pagina dei contatti, la pagina delle informazioni, la pagina del mio account e così via.

Al termine, fai clic su Salva modifiche e il gioco è fatto. Hai appena impostato la tua Home Page. Questo è solo il primo passo per creare la home page perfetta per il tuo sito, quindi andiamo avanti e vediamo come personalizzare la tua home page di WordPress.
Ora, diamo un'occhiata a 3 diversi metodi per impostare e modificare la home page:
- Usando le opzioni del tema
- Utilizzo dell'editor blocchi
- Con i Page Builder
Diamo un'occhiata più da vicino a ciascuno di essi.
1. Come modificare la Home Page di WordPress utilizzando le opzioni del tema
La maggior parte dei temi WordPress ti consente di personalizzare e impostare widget e opzioni aggiuntivi per la tua home page. Queste funzionalità variano a seconda del tema che utilizzi, quindi tienilo a mente quando selezioni un tema. Ad esempio, se stai avviando un negozio WooCommerce, devi scegliere i temi appropriati per impostare le opzioni basate sul negozio per la tua home page.
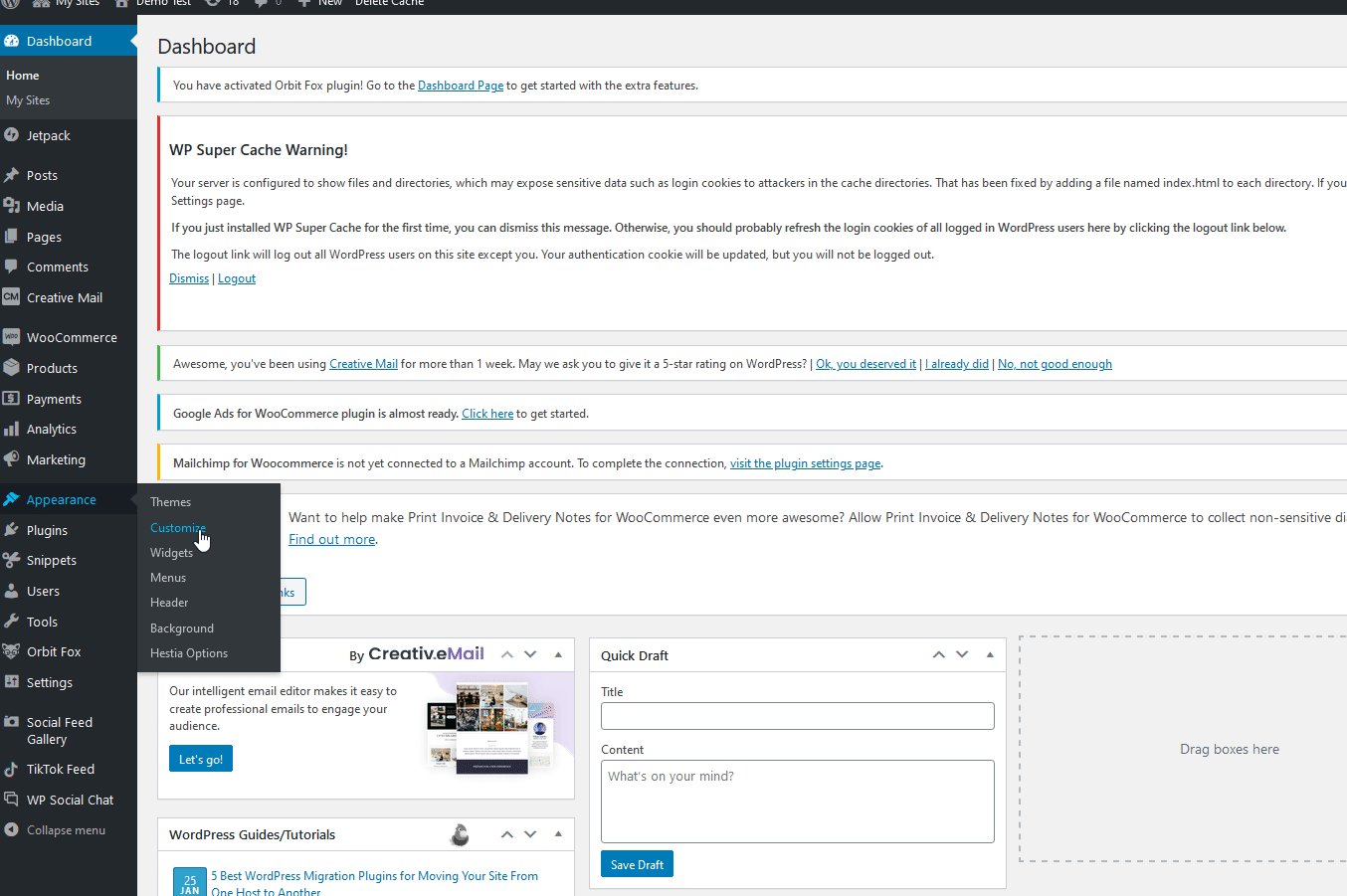
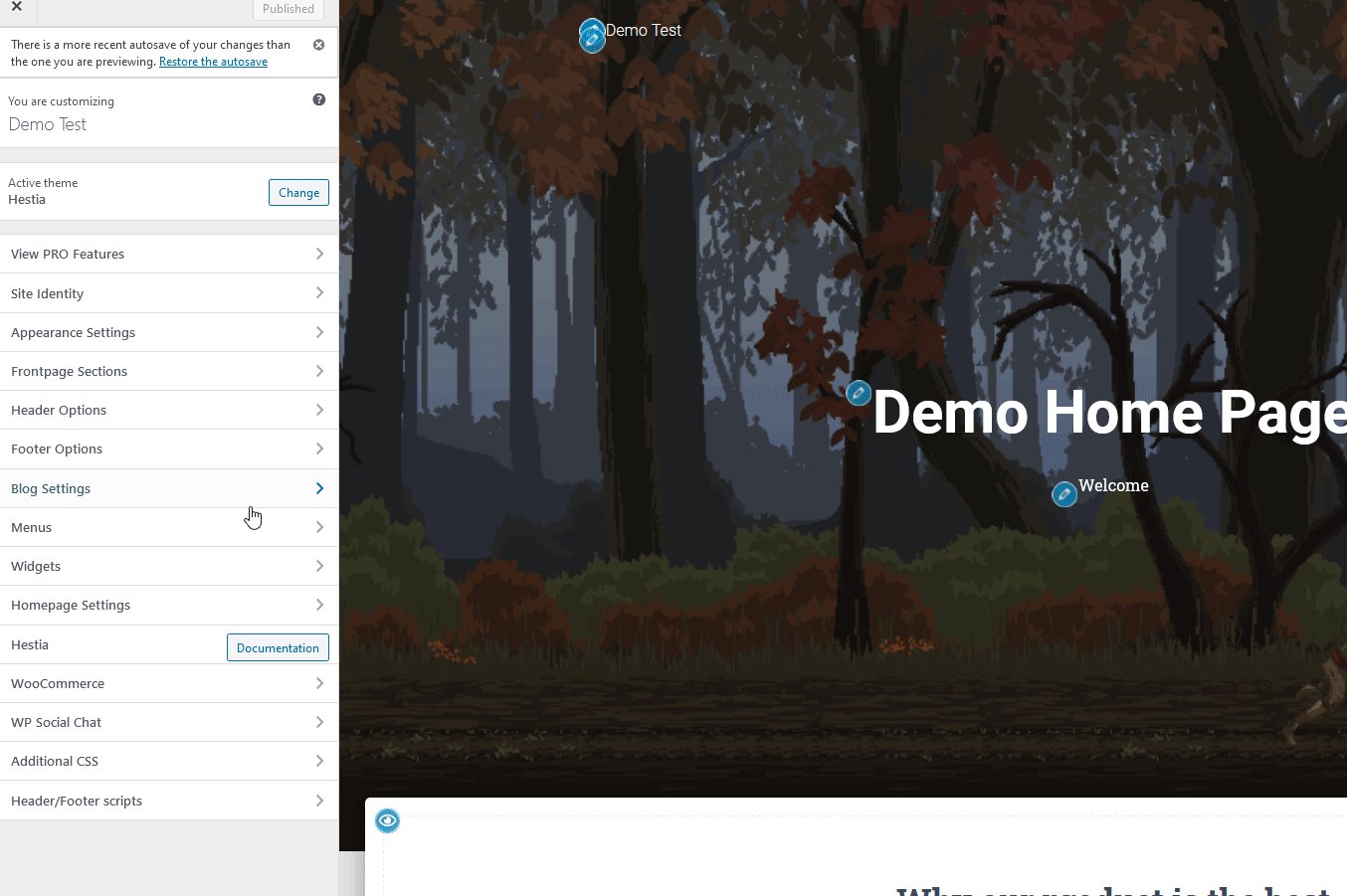
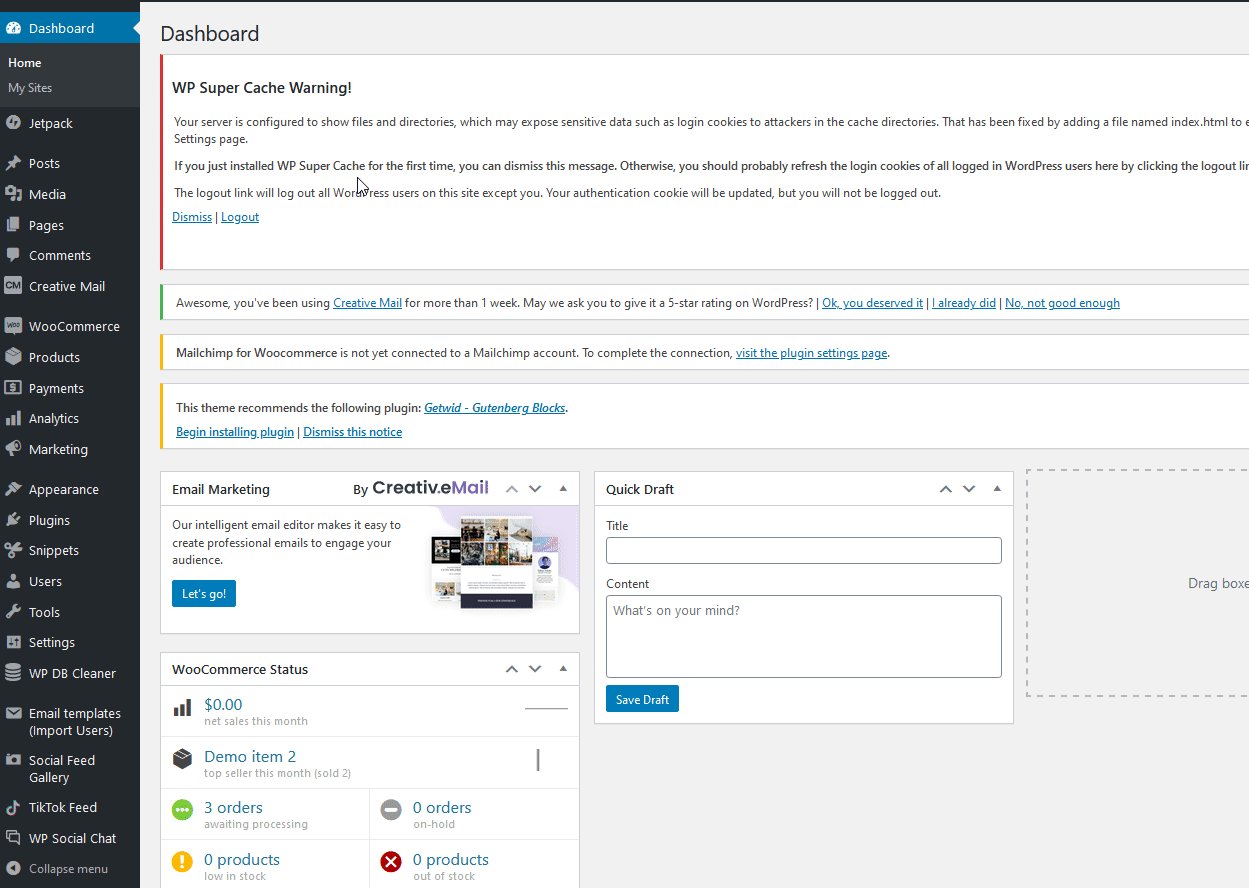
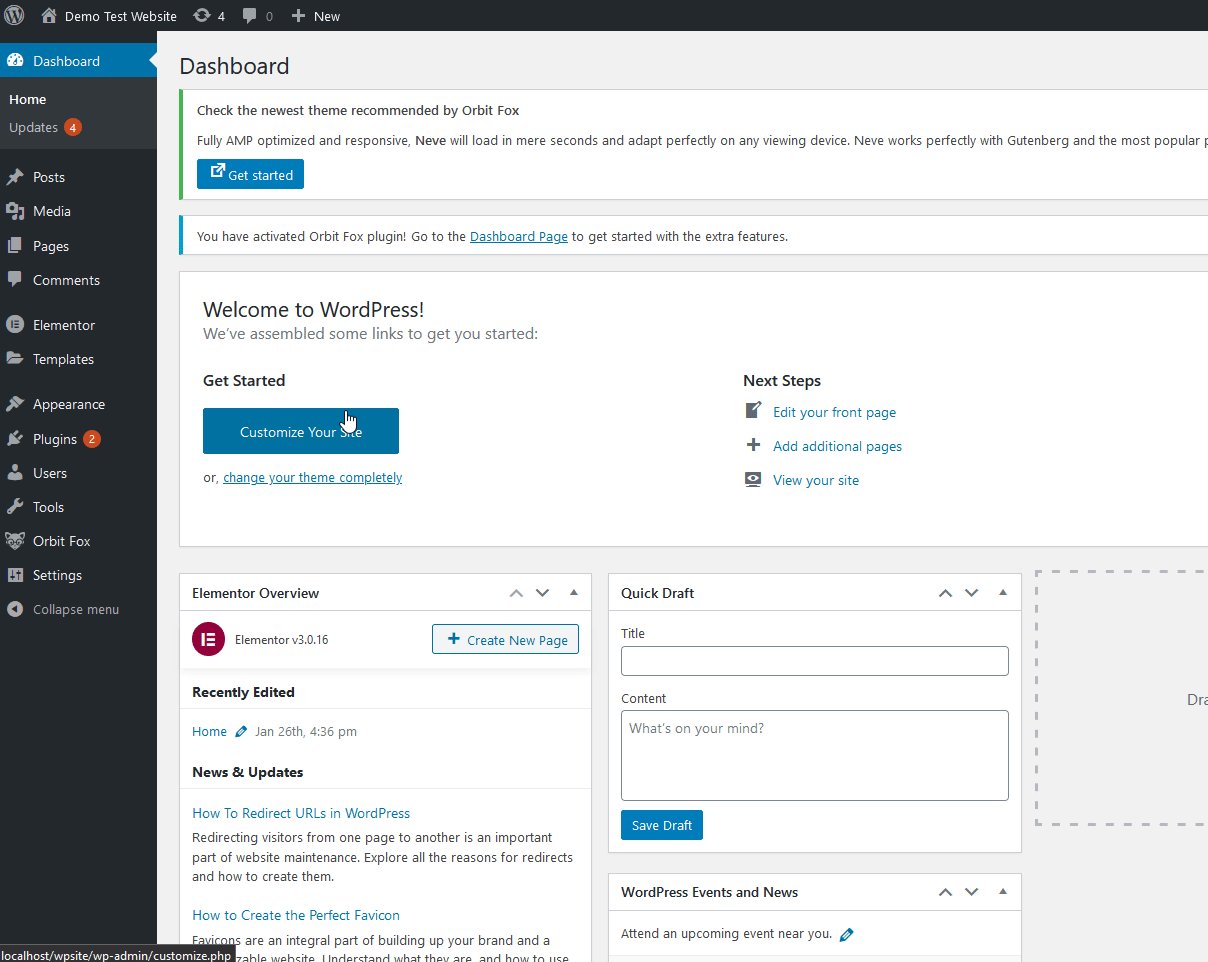
Per iniziare a modificare la tua home page di WordPress, vai su Aspetto > Personalizza nella barra laterale di WP Admin.

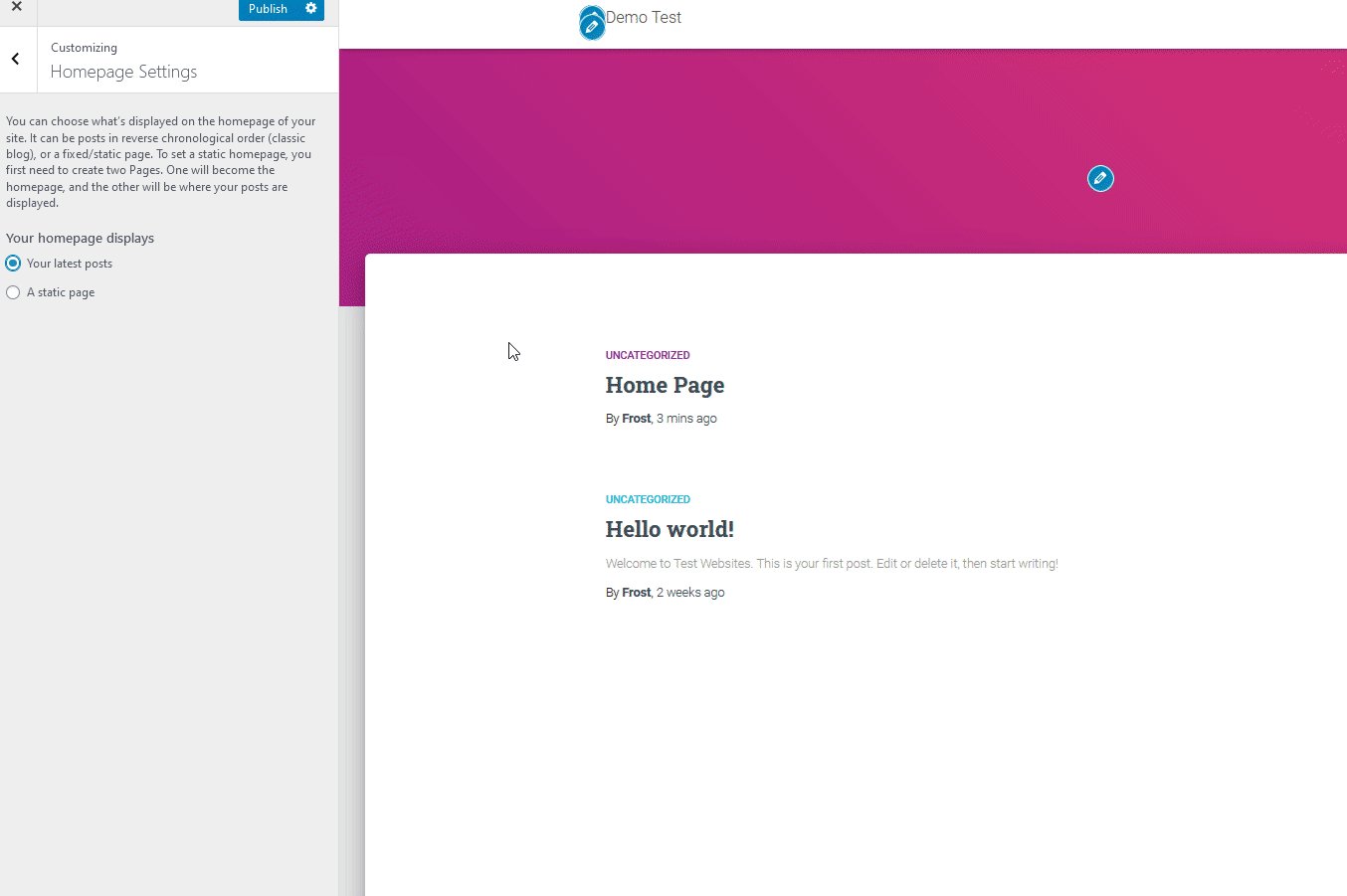
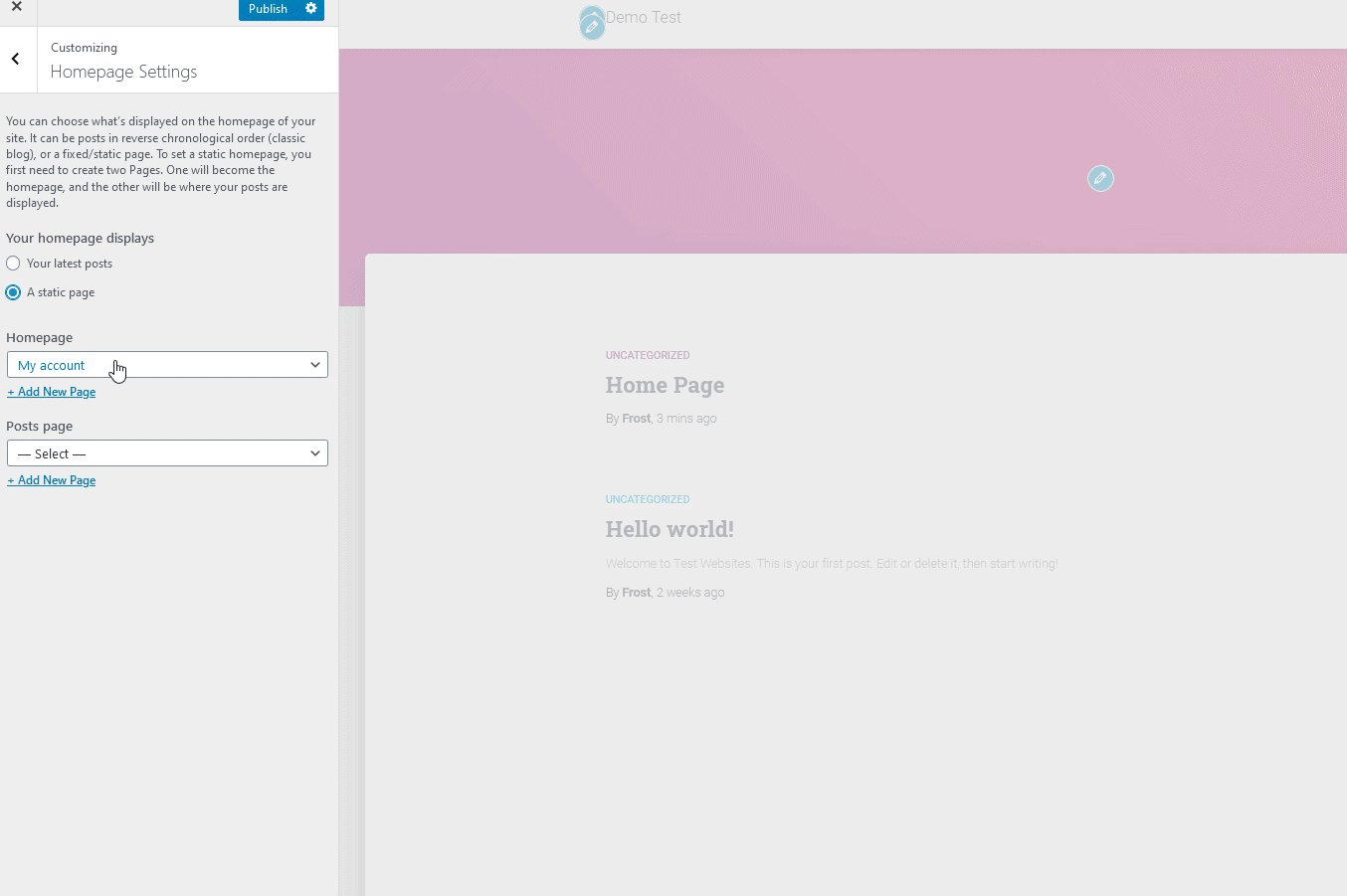
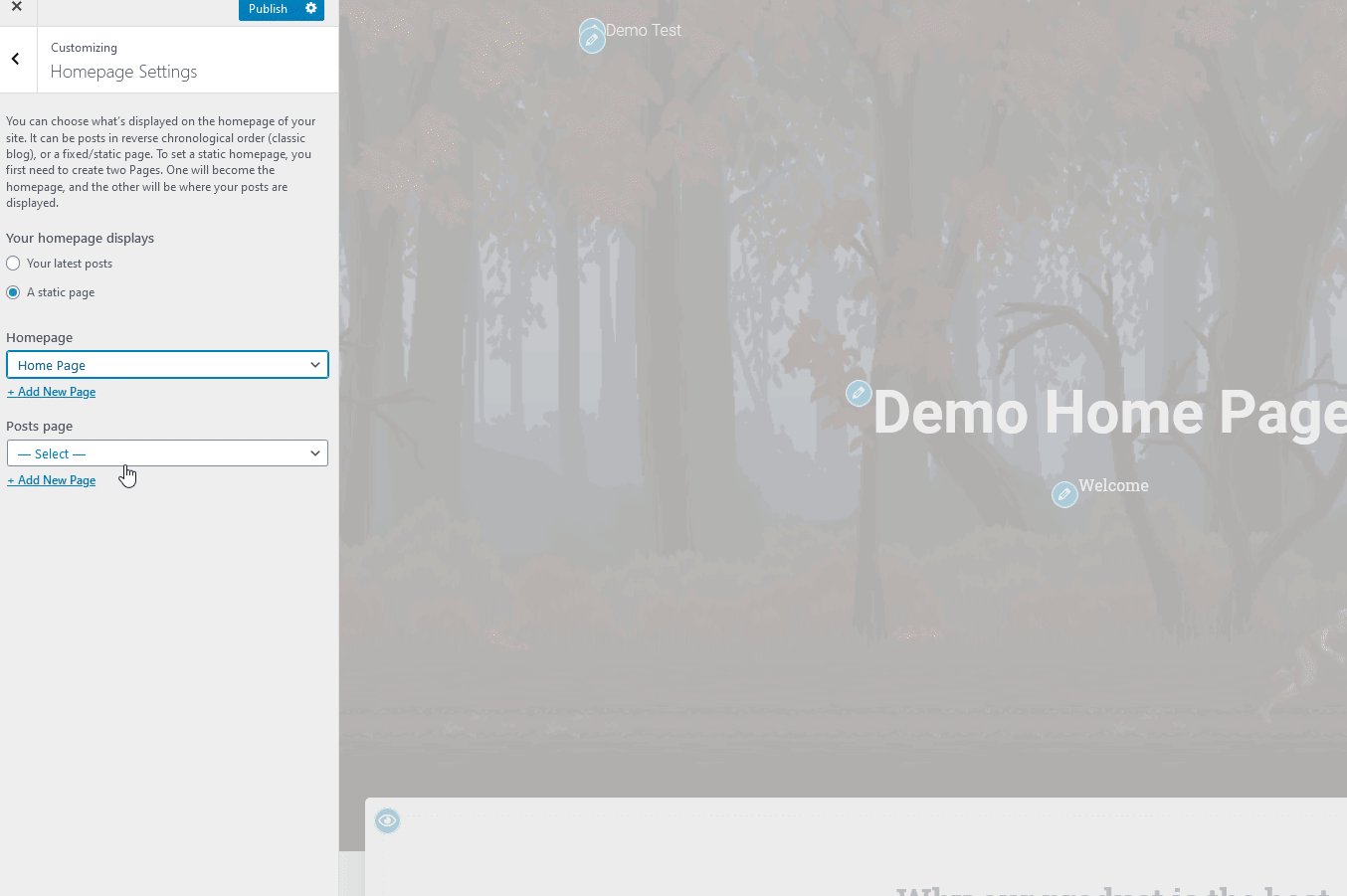
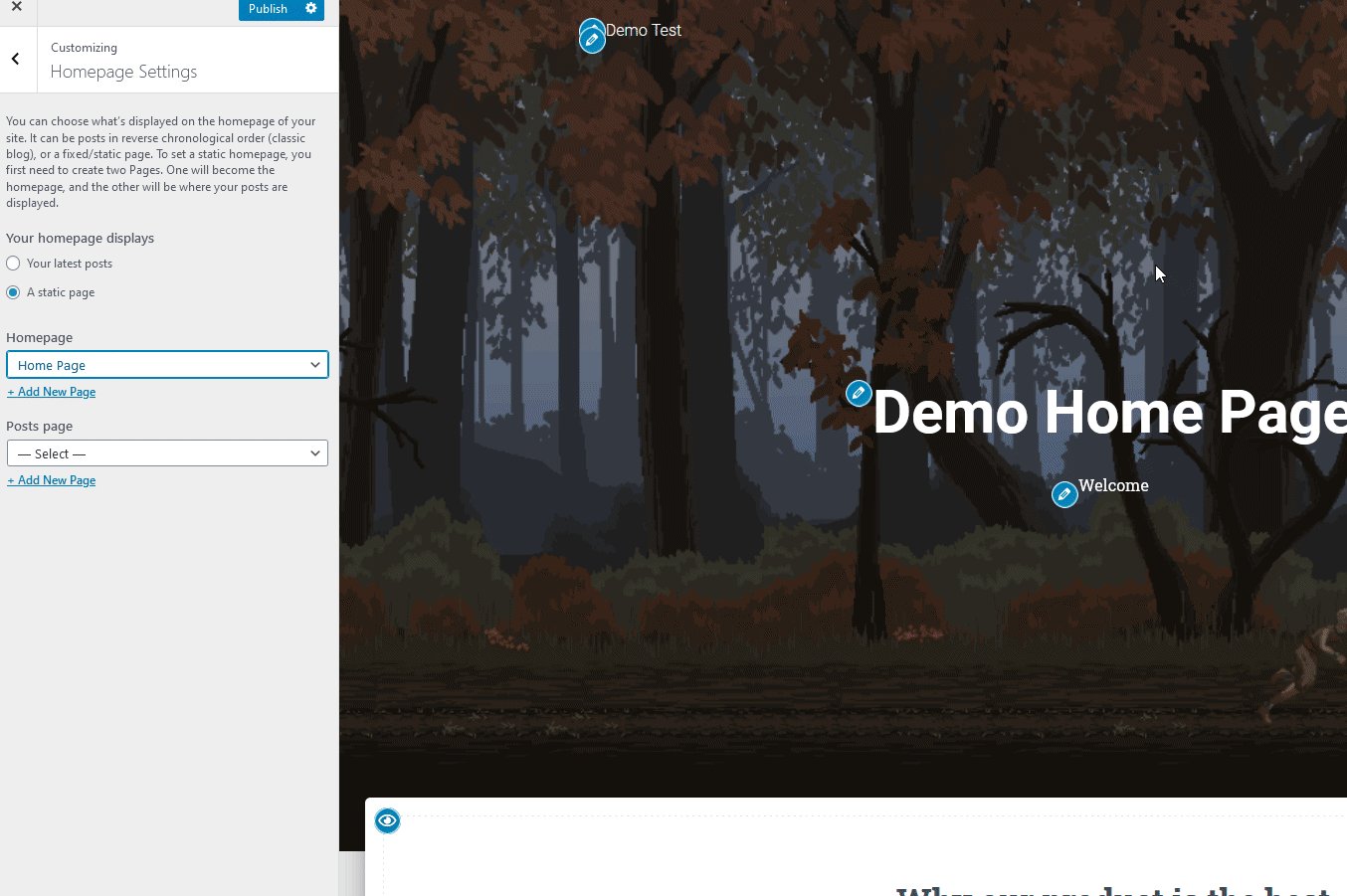
Quindi, invece di impostare la tua home page dalla sezione di lettura, selezionala direttamente dalla scheda delle impostazioni della home page . Seleziona l'opzione Pagina statica e seleziona la home page che hai appena creato.

Ora è il momento di personalizzare la home page. Come accennato in precedenza, il numero di opzioni che hai per personalizzare la tua home page dipende dal tuo tema . Ad esempio, un tema gratuito come quello che stiamo usando per questa demo potrebbe non avere molti elementi ed elementi da aggiungere alla tua home page, ma un tema premium come Astra offre molte più opzioni. Per modificare qualsiasi elemento nell'editor live, fai semplicemente clic sull'icona della penna per cambiarne le opzioni.
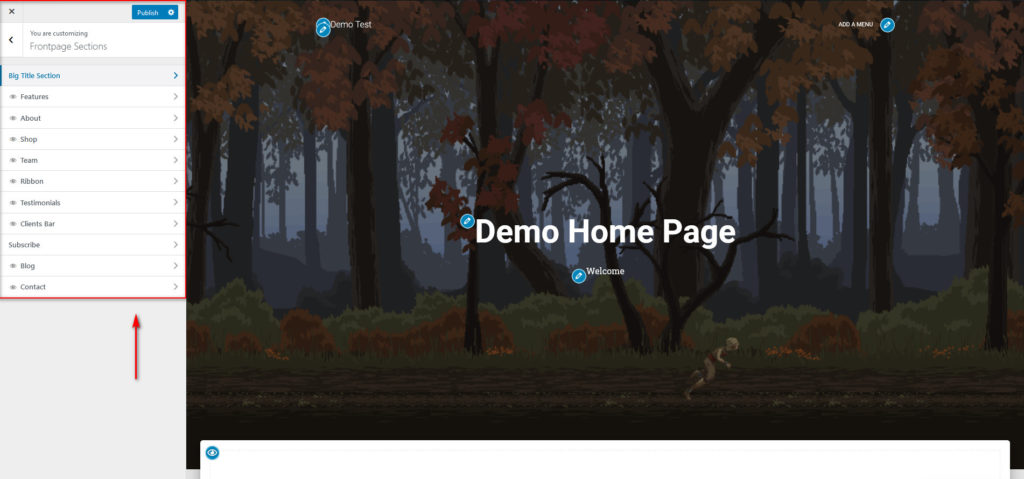
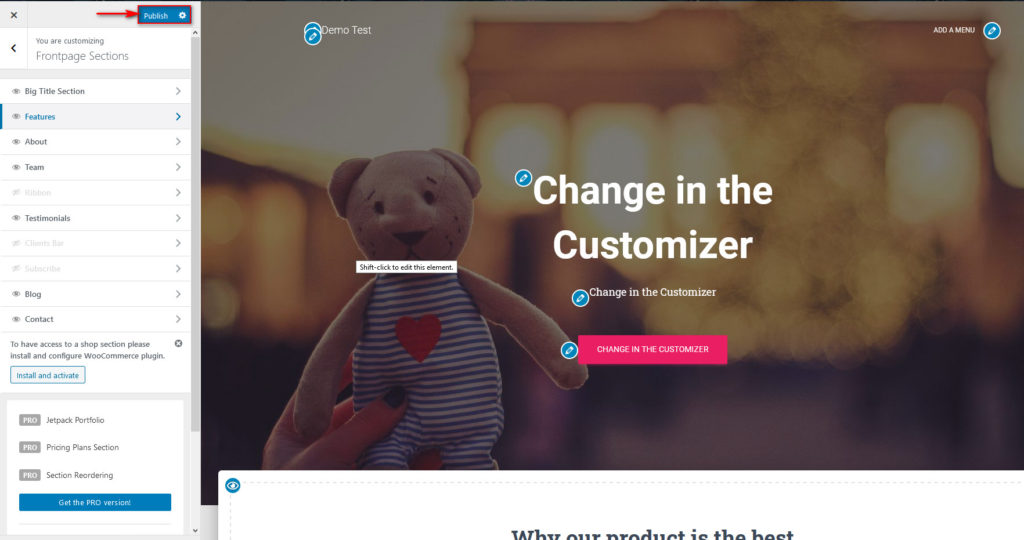
Per la nostra home page, iniziamo nascondendo alcuni widget, nonché modificando gli elementi del sito e altri elementi della home page. Il nostro tema, Hestia, ha una sezione dedicata di FrontPage che ci consente di aggiungere una grande sezione, widget aggiuntivi, testimonianze, post di blog e altro ancora. Esplora le opzioni del tuo tema nel personalizzatore Live per conoscere tutte le opzioni che hai per impostare e modificare la tua Home page.

Una volta terminata la modifica, fai clic su Pubblica e il gioco è fatto. Hai appena impostato e modificato la tua Home page!

2. Configura e modifica la tua Home Page di WordPress utilizzando l'Editor blocchi
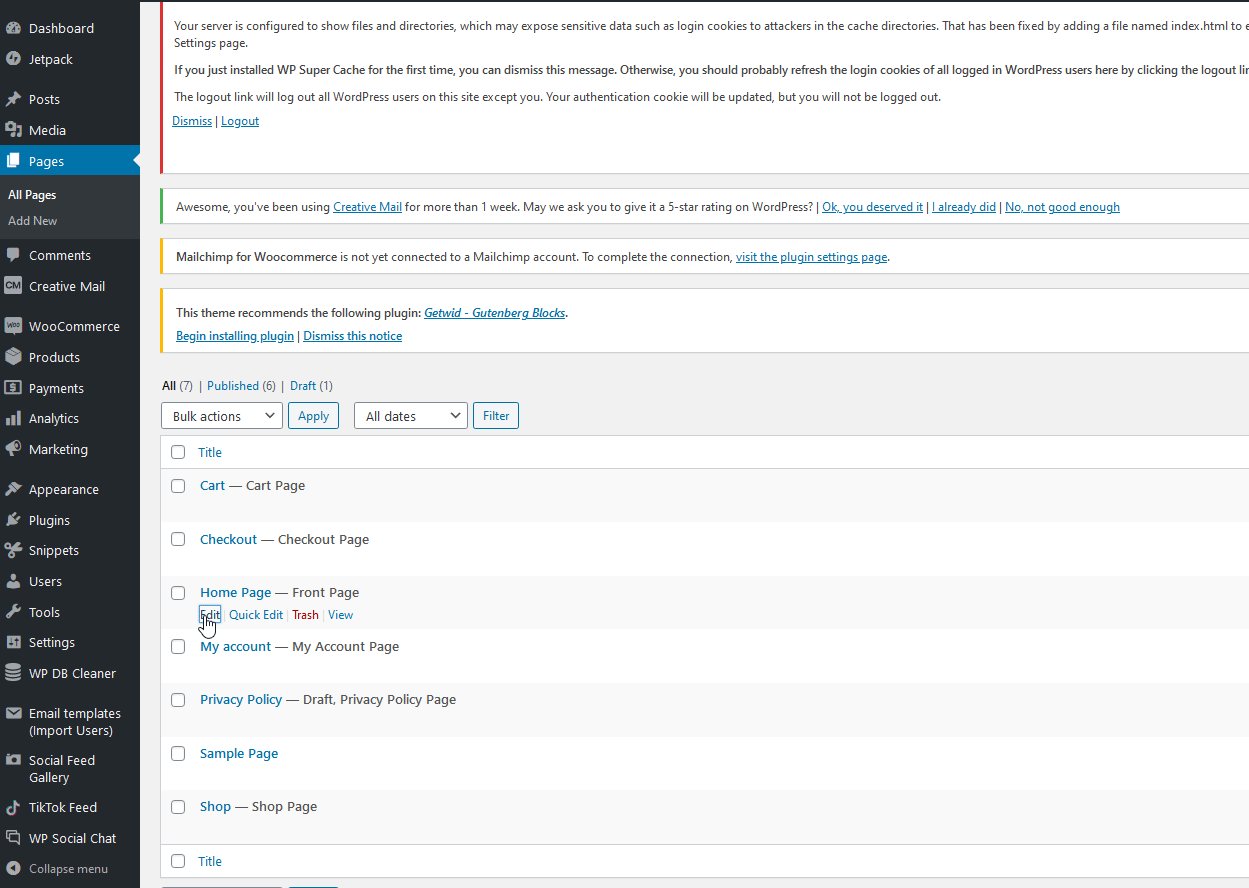
Puoi anche impostare e modificare la tua Home Page utilizzando l' Editor blocchi . Per fare ciò, nella dashboard di amministrazione di WordPress, vai su Pagine e fai clic su Modifica sotto la tua Home Page appena creata.

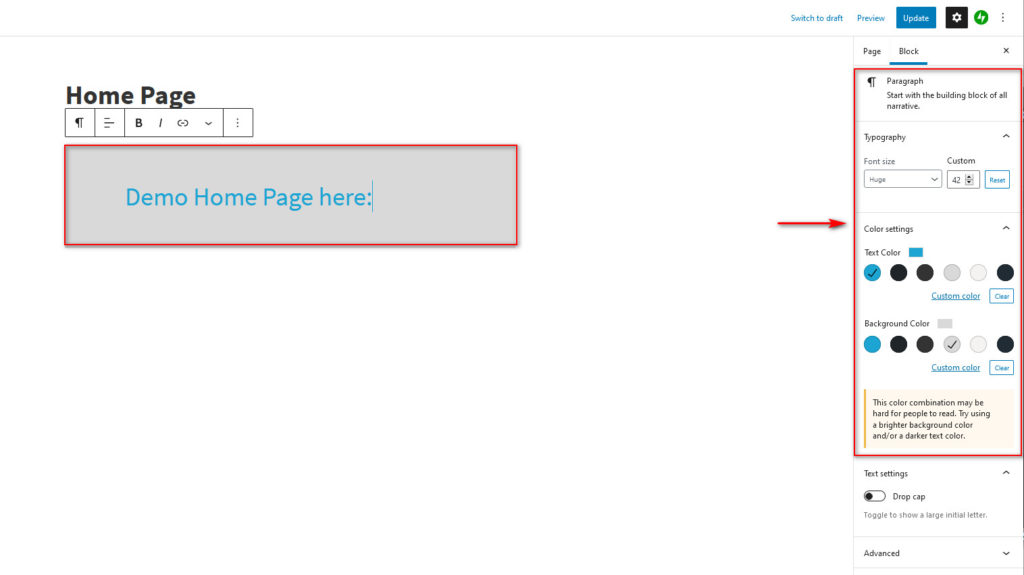
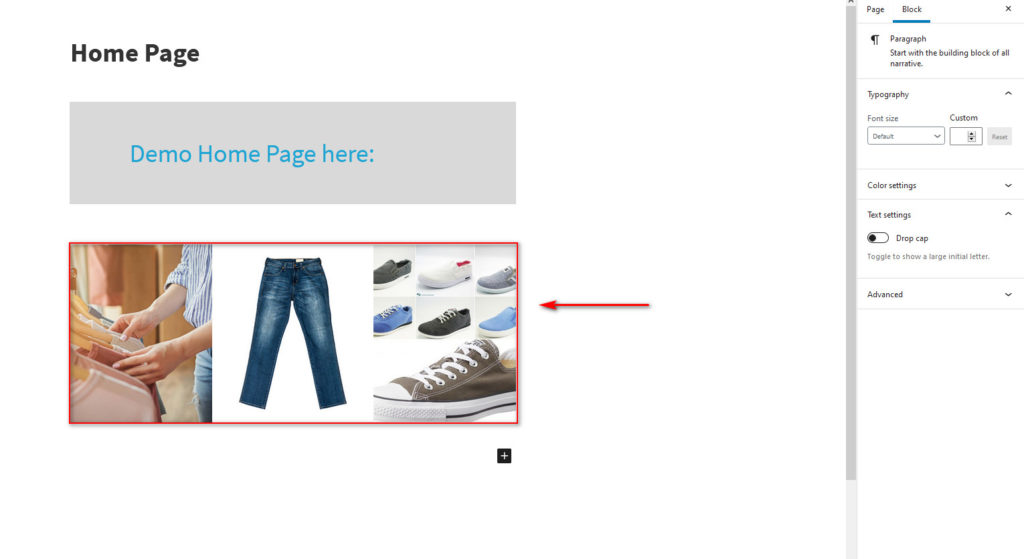
Questa pagina ha solo il riquadro, quindi personalizziamolo un po'. Cambiamo il primo messaggio e lo cambiamo in un testo di benvenuto usando l'editor. Puoi anche utilizzare le impostazioni Tipografia sulla barra laterale destra per personalizzare ulteriormente questo testo e colori.

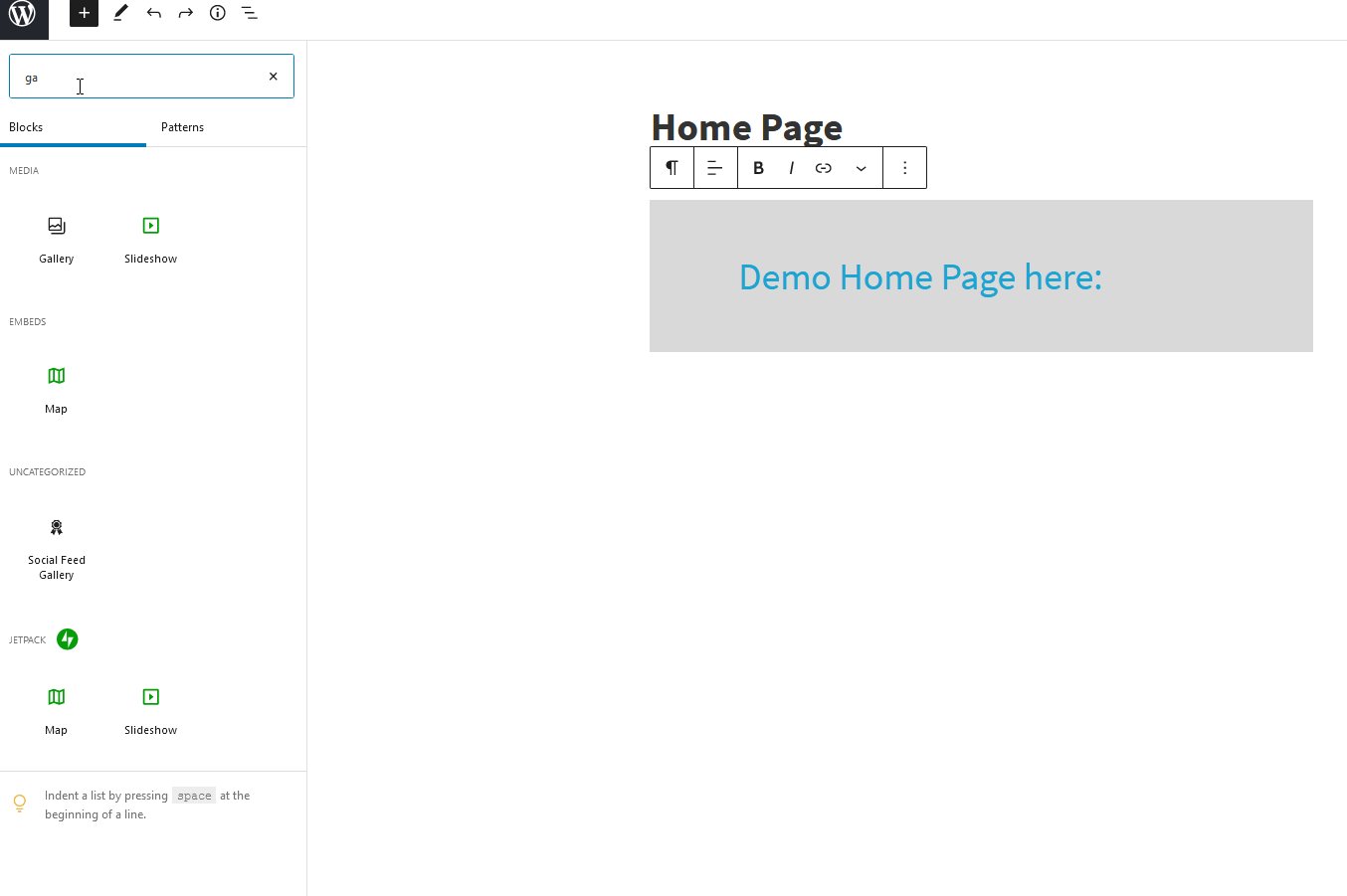
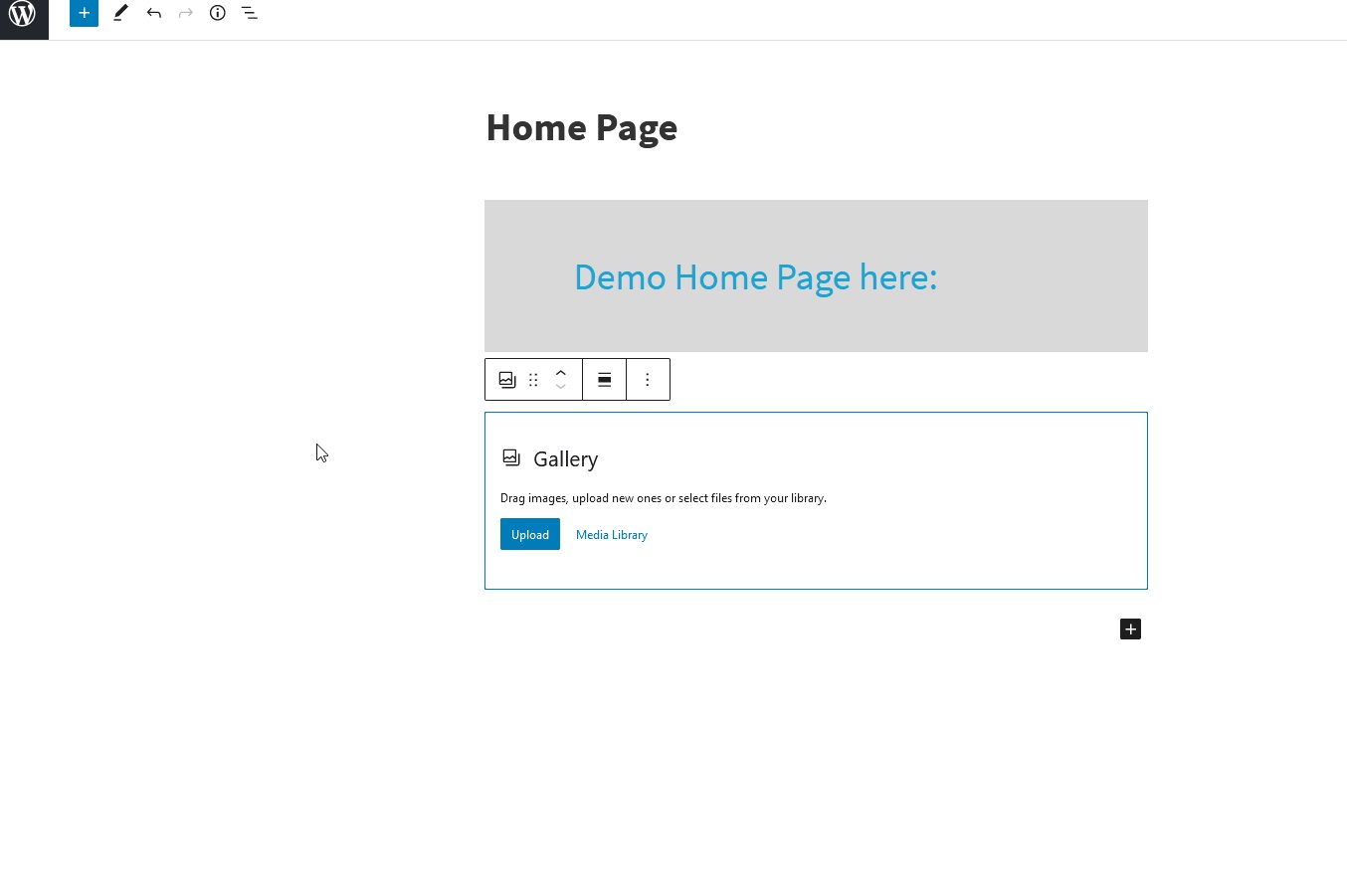
Quindi, aggiungiamo una galleria per visualizzare le immagini semplicemente aggiungendo un altro blocco e impostandolo come Galleria . Per ora, aggiungeremo solo alcune immagini stock.

Ancora una volta, puoi personalizzare il tuo blocco galleria utilizzando la barra laterale destra per modificare il testo, i colori, il numero di immagini per riga e altro ancora.

Abbiamo aggiunto immagini ma puoi anche aggiungere presentazioni, testimonianze, video, pulsanti, widget e molti altri tipi di blocco. Per creare la home page perfetta per il tuo sito, dai un'occhiata a tutti i blocchi che puoi utilizzare nell'editor dei blocchi.
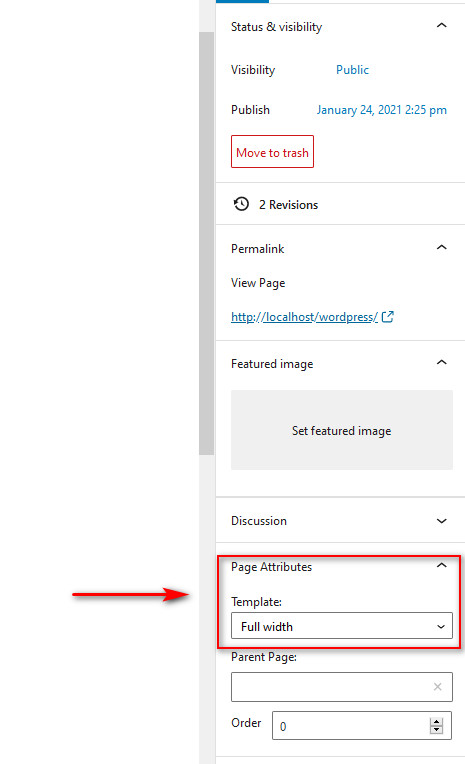
Infine, in Attributi di pagina , puoi impostare il layout della pagina su Larghezza intera per assicurarti che la tua Home page si adatti perfettamente e risalti.

Una volta terminata l'aggiunta di tutti gli elementi desiderati e la personalizzazione della home page, è sufficiente salvare le modifiche. Questo è tutto! Hai appena modificato la home page di WordPress utilizzando l'Editor blocchi !
3. Modifica la home page di WordPress utilizzando i Page Builder
Il modo più semplice e flessibile per personalizzare la tua home page è utilizzare page builder dedicati. Il loro personalizzatore di trascinamento della selezione integrato, insieme a un ampio numero di modelli e blocchi di home page, ti consente di configurare la tua home page in pochissimo tempo.

NOTA: prima di continuare, poiché aggiungeremo sezioni personalizzate alle sezioni della nostra home page utilizzando i page builder, assicurati di disabilitare tutte le sezioni di Frontpage nelle impostazioni del tema.
Per la nostra demo, utilizzeremo Elementor Page Builder per personalizzare la nostra home page. Tuttavia, il processo dovrebbe essere simile indipendentemente dal generatore di pagine che utilizzi. Per ogni evenienza, è sempre utile avere a portata di mano la documentazione del tuo generatore di pagine.
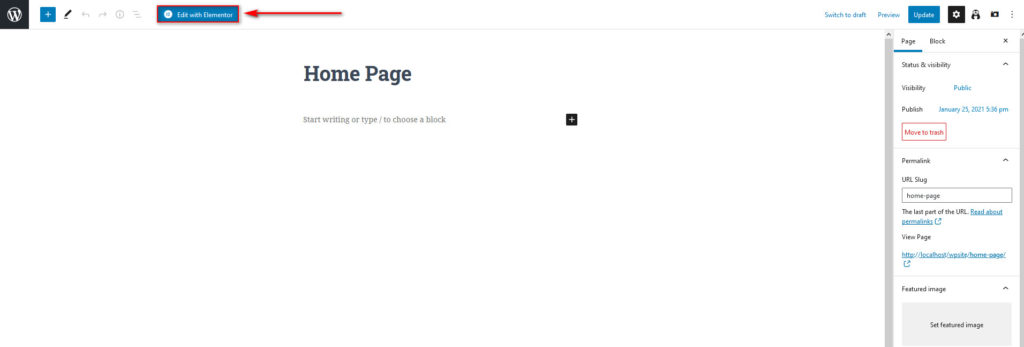
Innanzitutto, dovrai installare e configurare Elementor. Quindi, apri la tua Home Page nella sezione Pagine e fai clic su Modifica con Elementor .

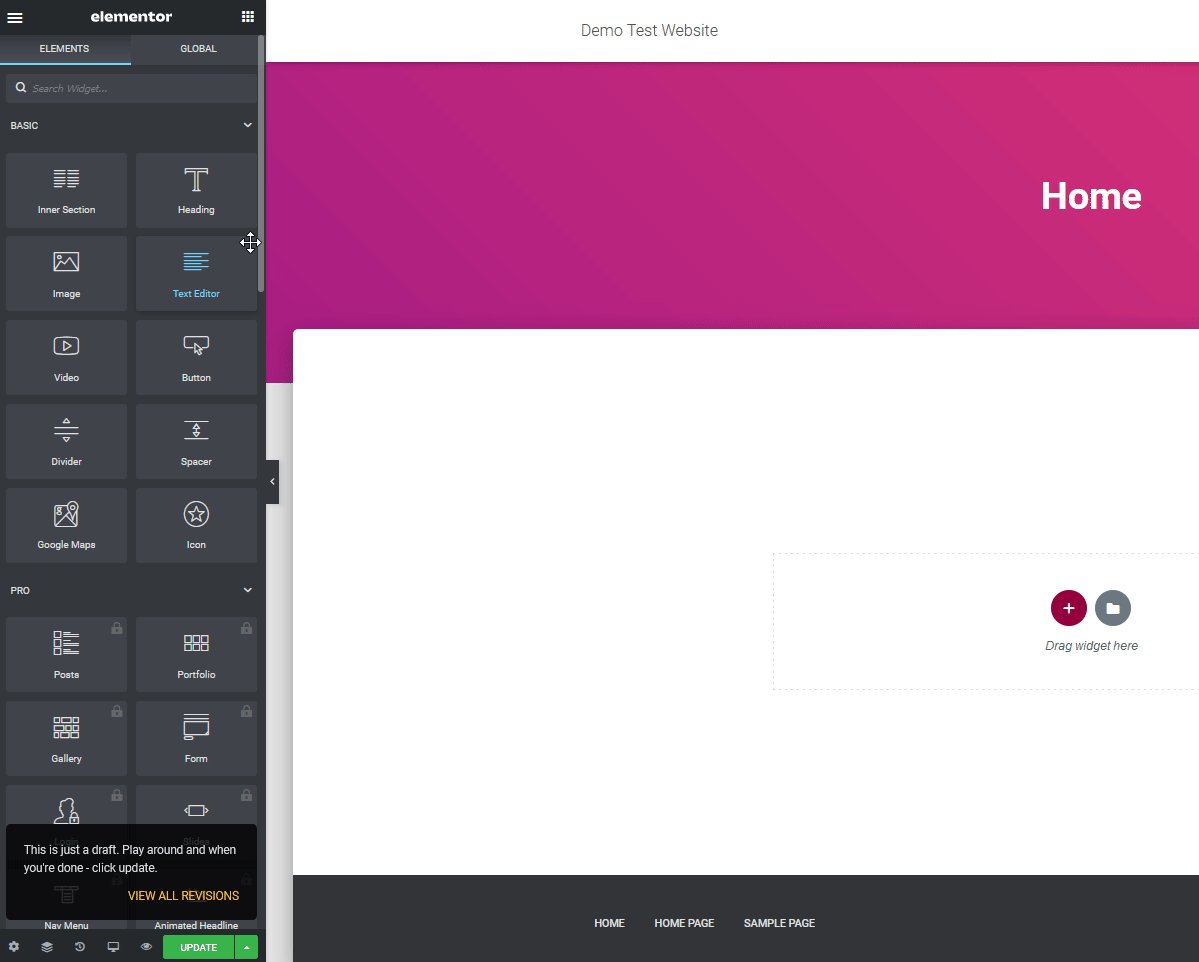
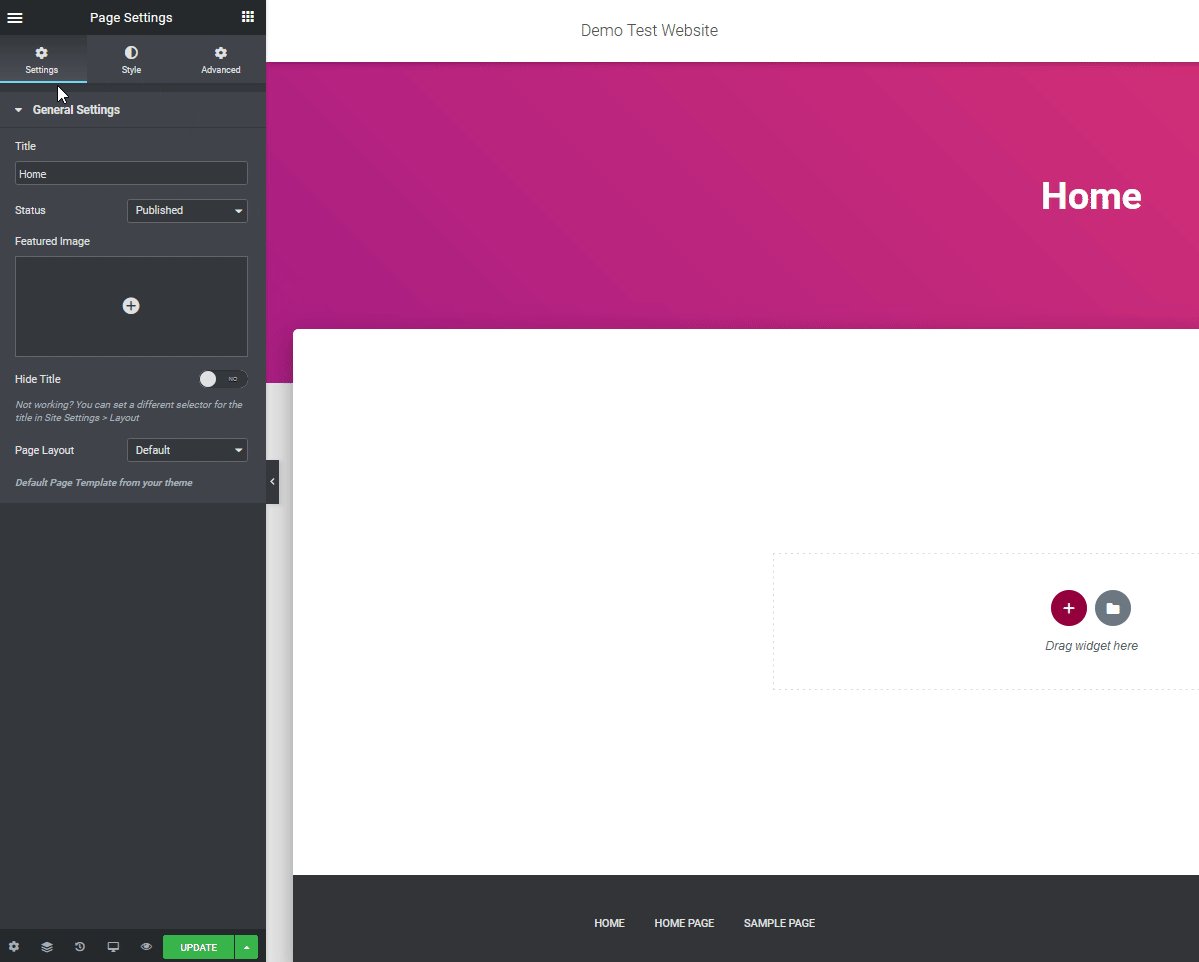
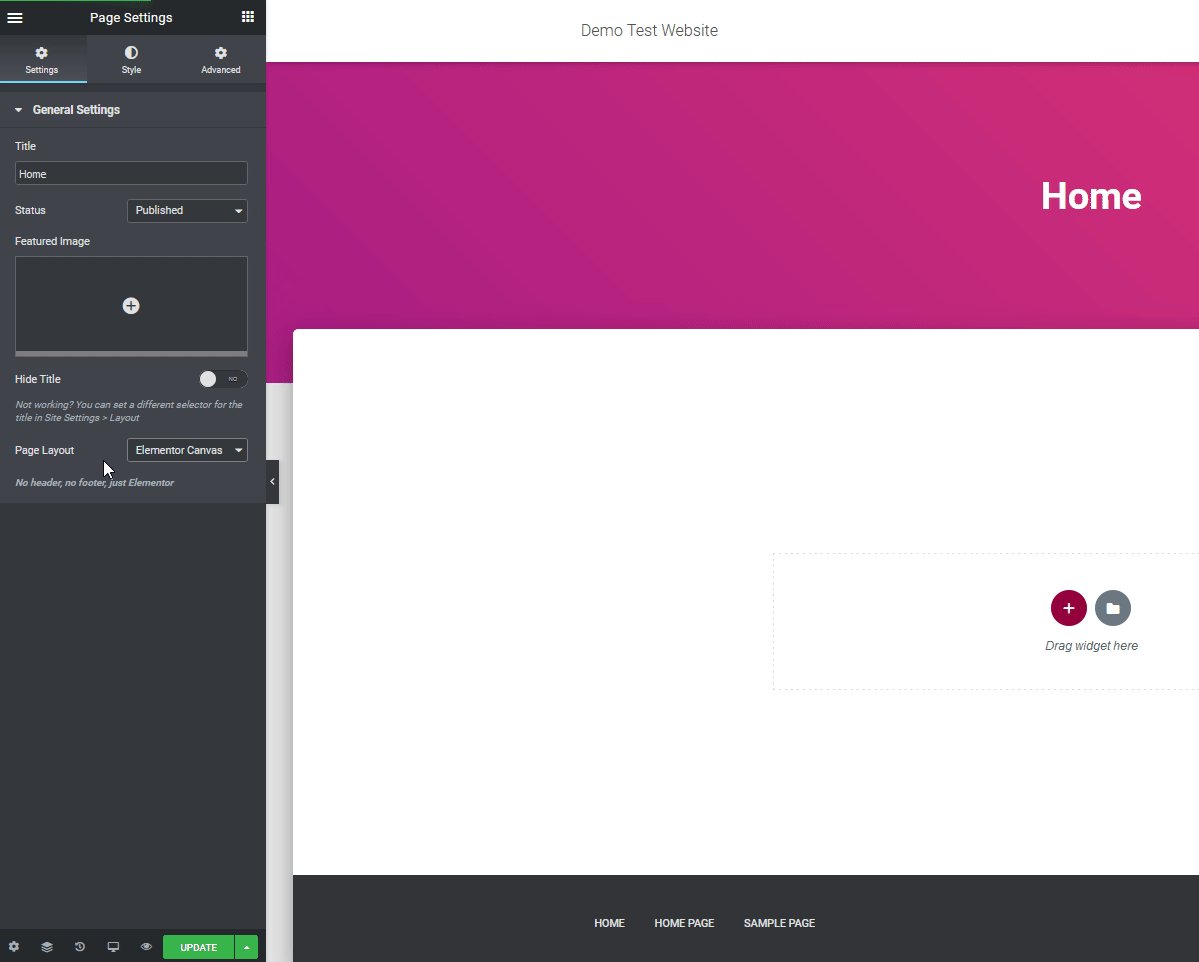
Ora, impostiamo il layout di pagina facendo clic sull'icona delle impostazioni in basso a sinistra e utilizzando il layout di pagina. Cambialo in Elementor canvas.

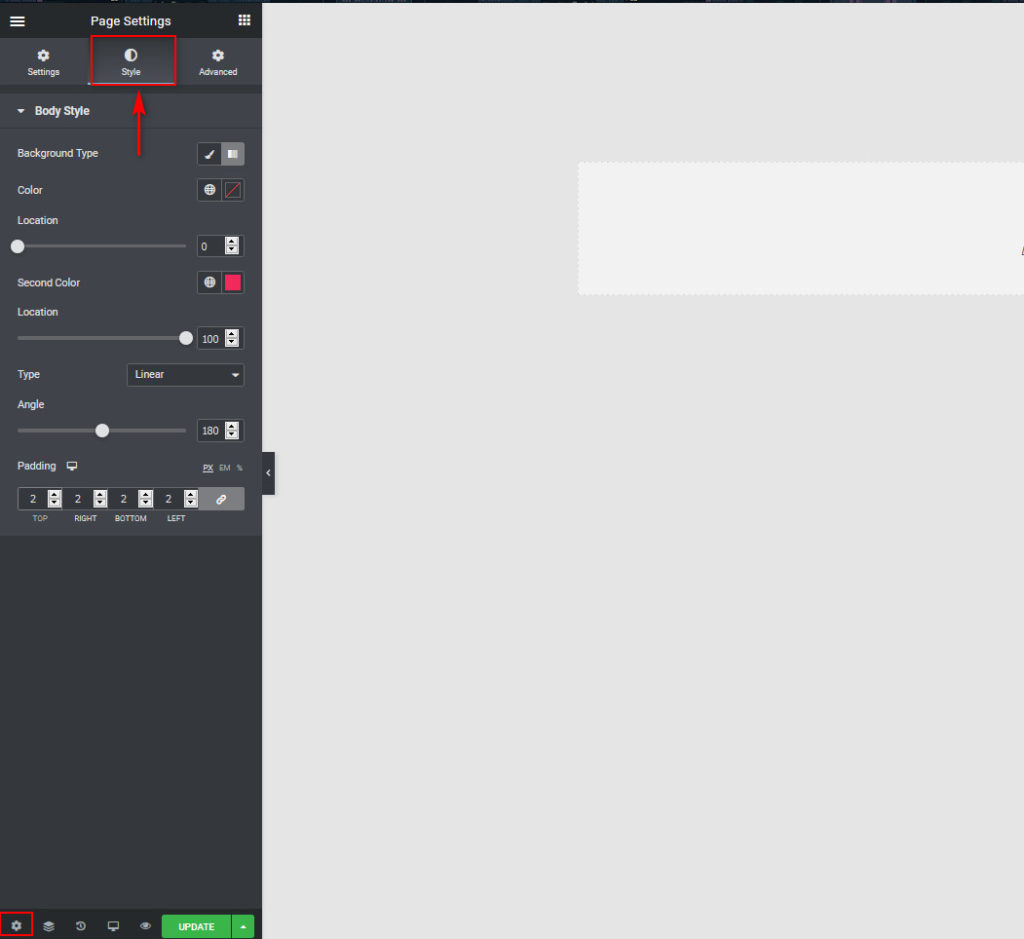
Quindi, passa alla scheda Stile e cambia il colore di sfondo e il riempimento.

Ora che abbiamo la nostra configurazione dello stile di pagina, aggiungiamo un'immagine Hero alla tua Home page e alcuni altri widget.
Crea una sezione Eroe usando Elementor
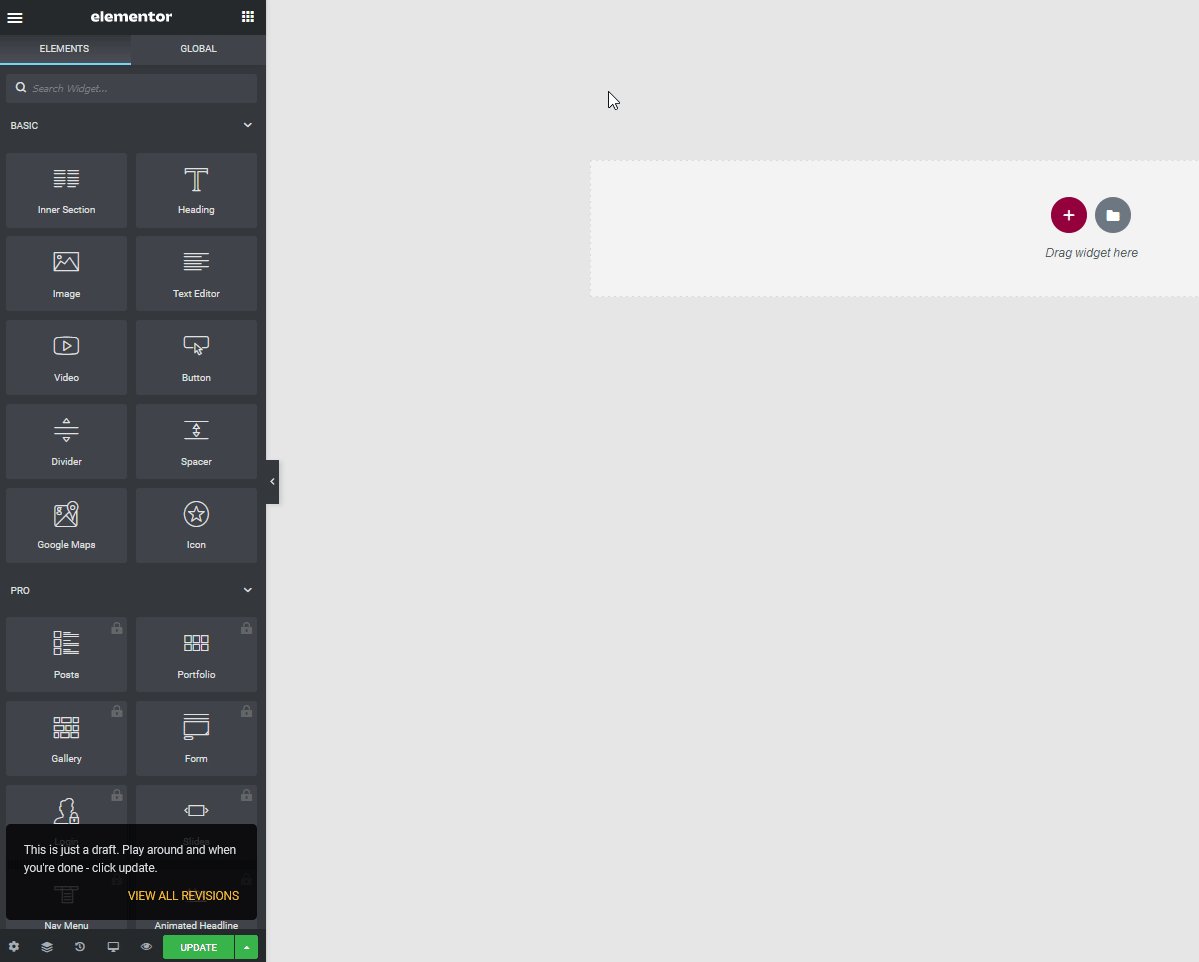
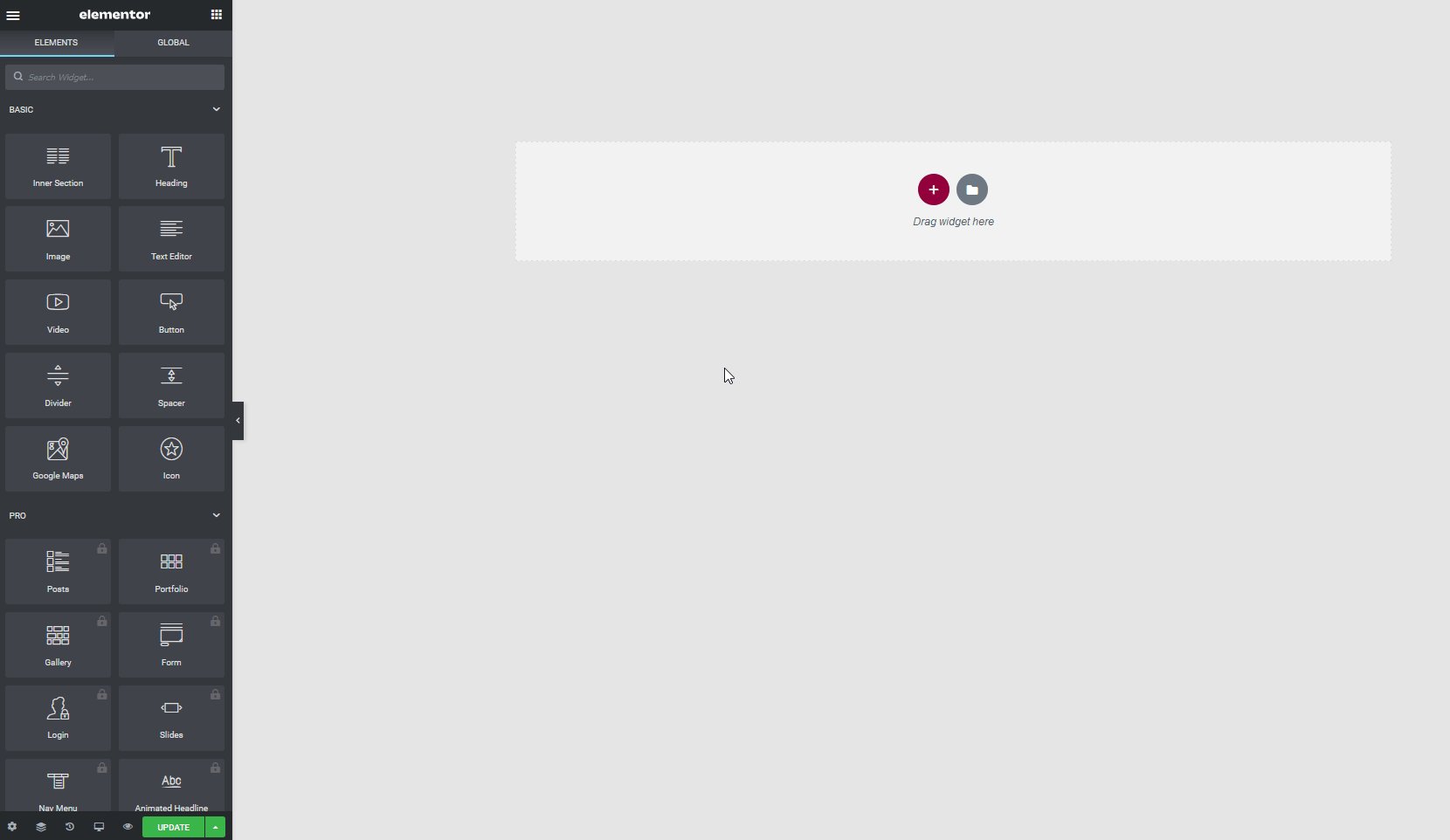
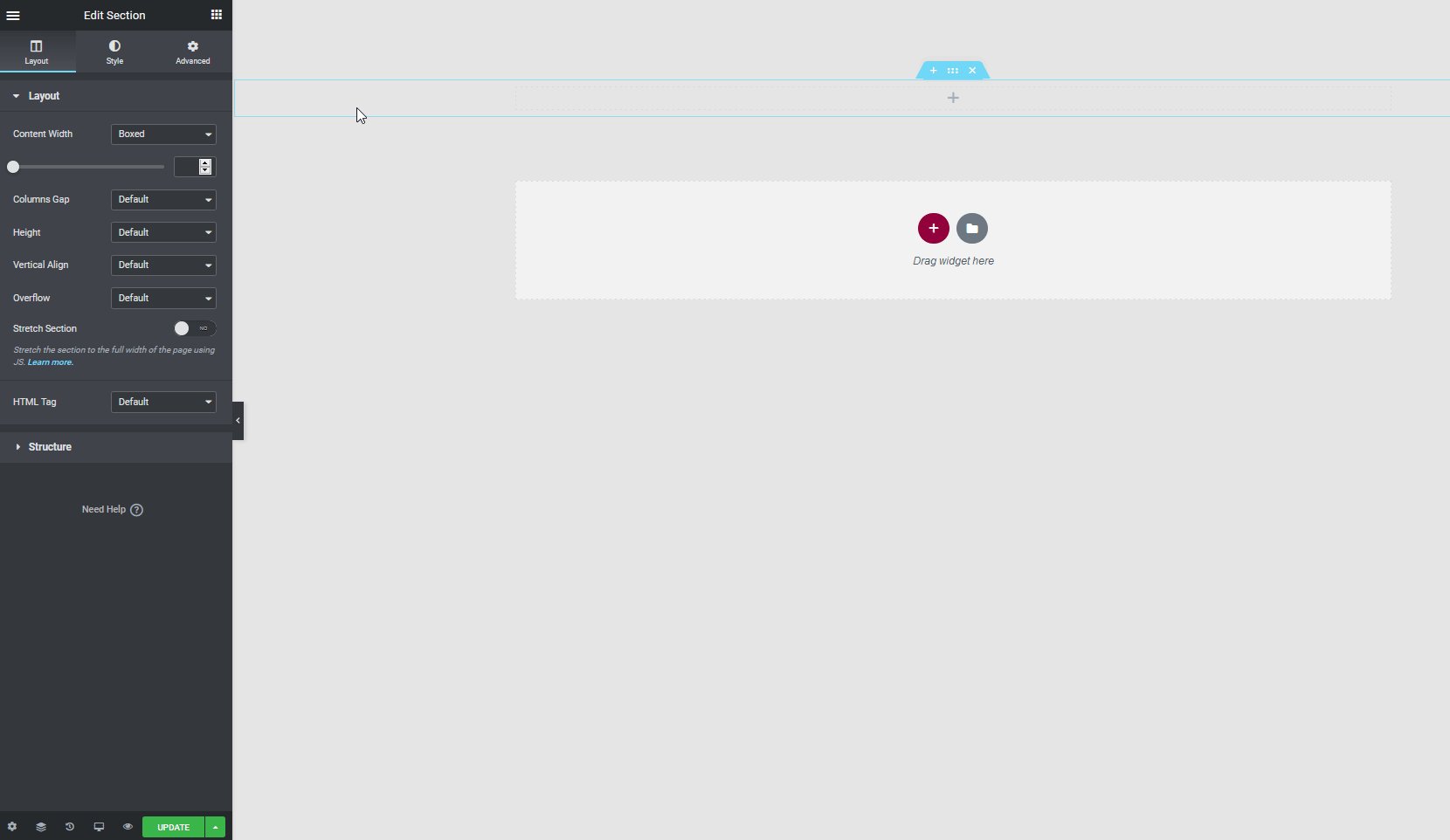
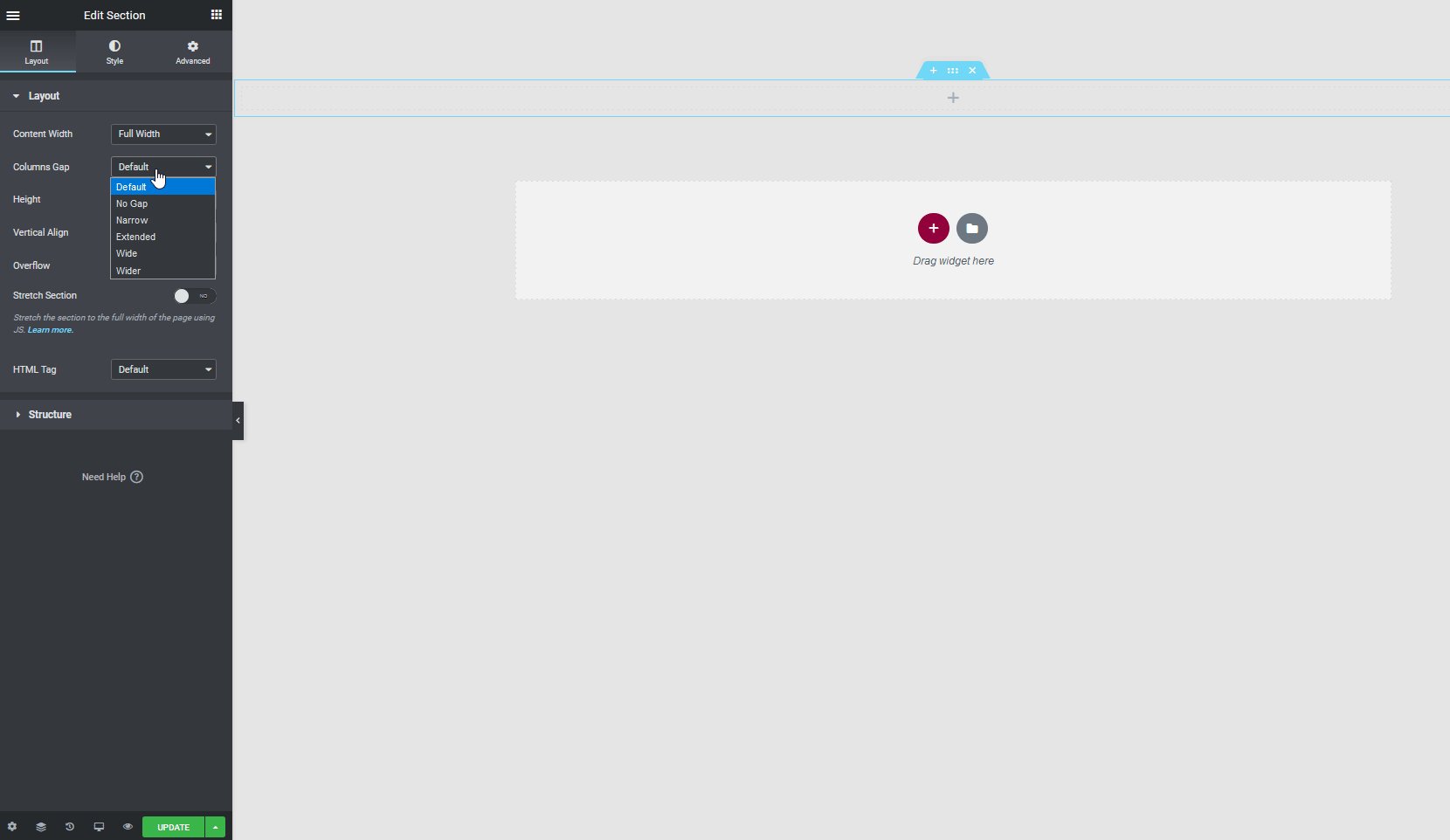
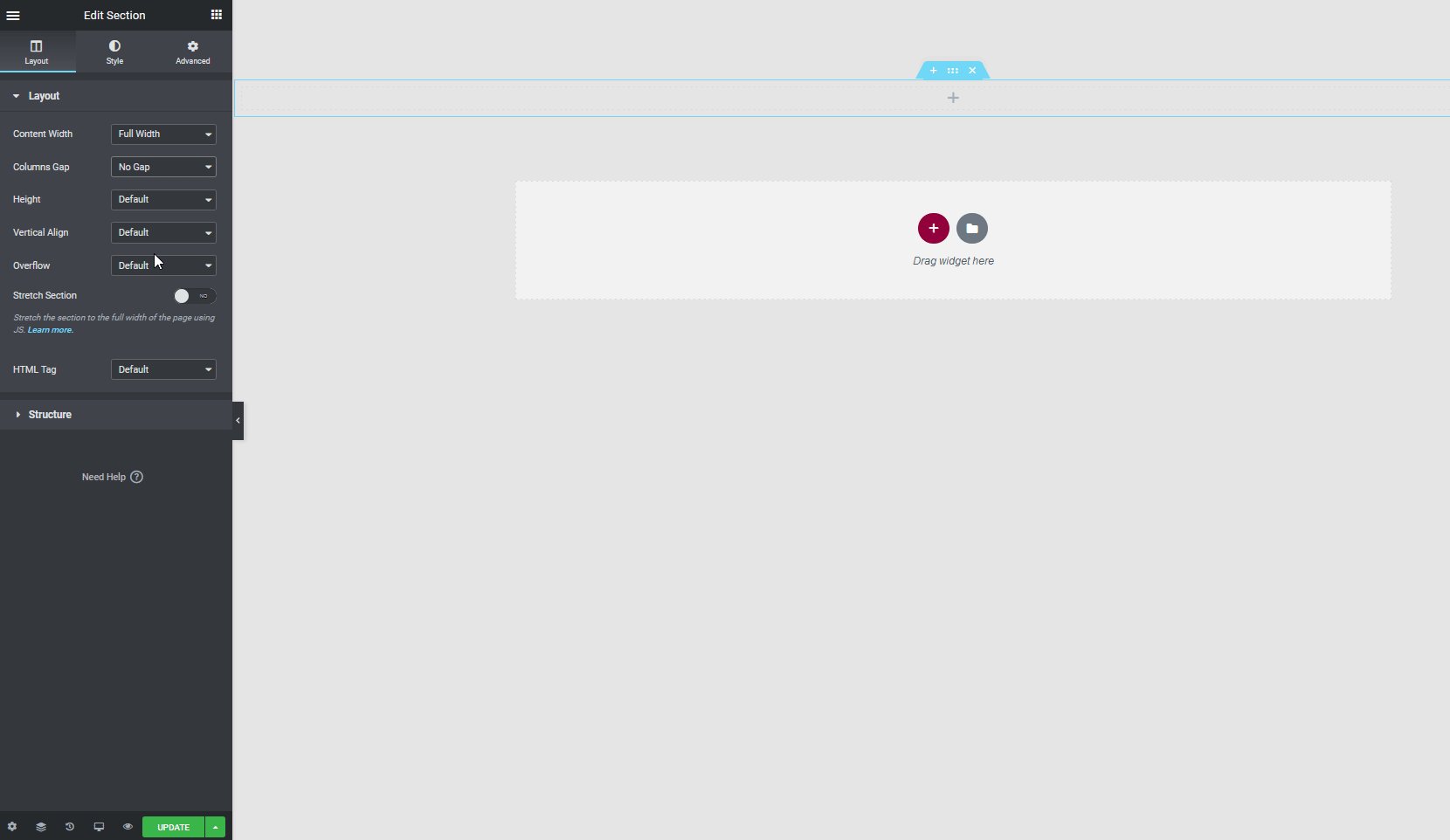
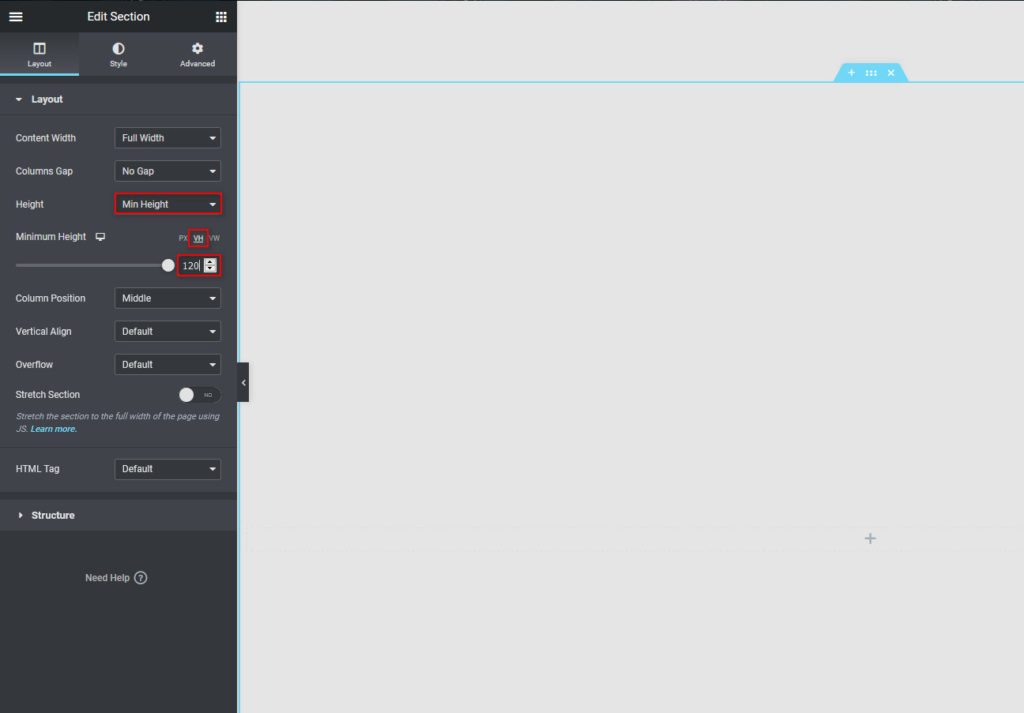
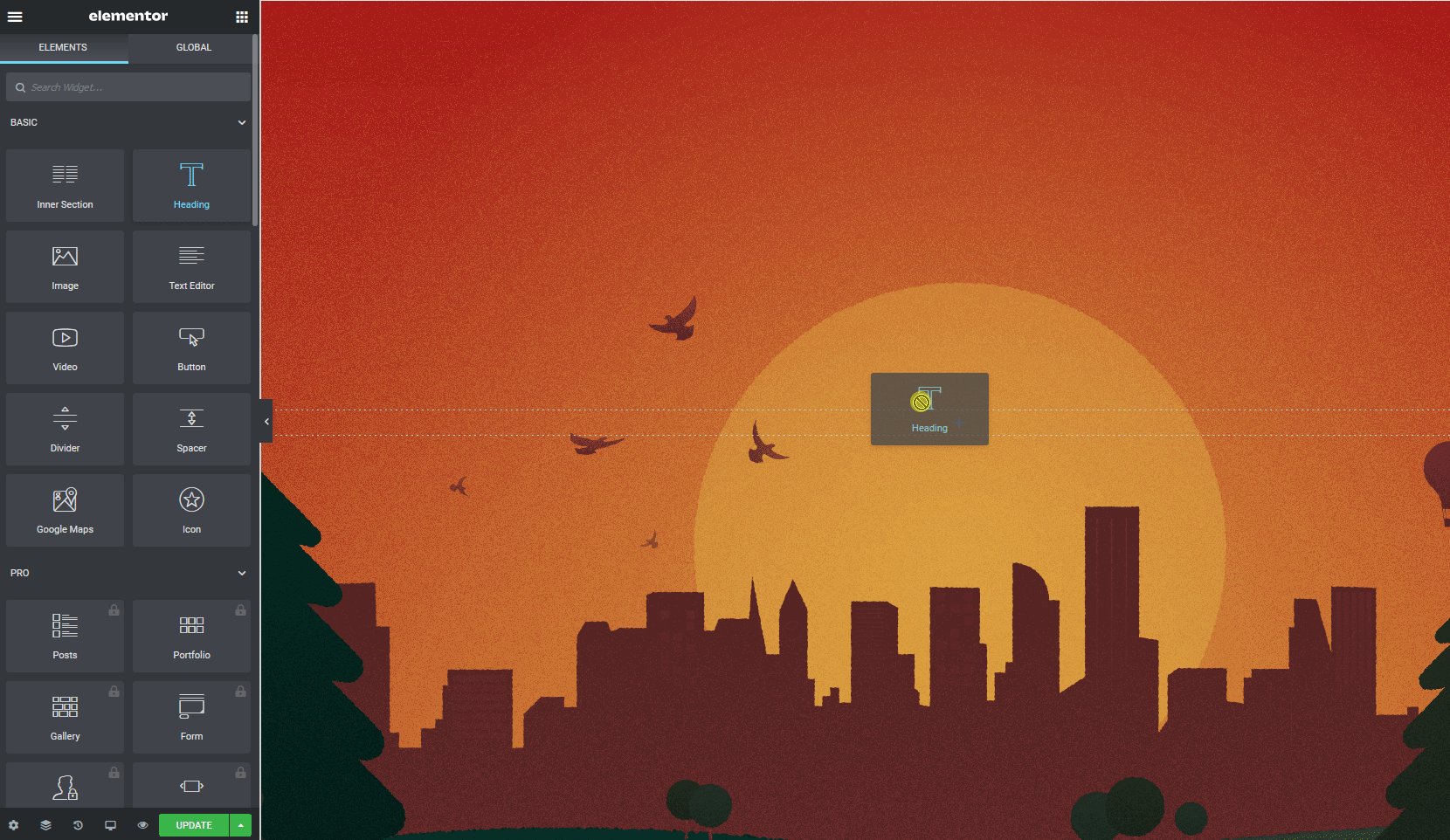
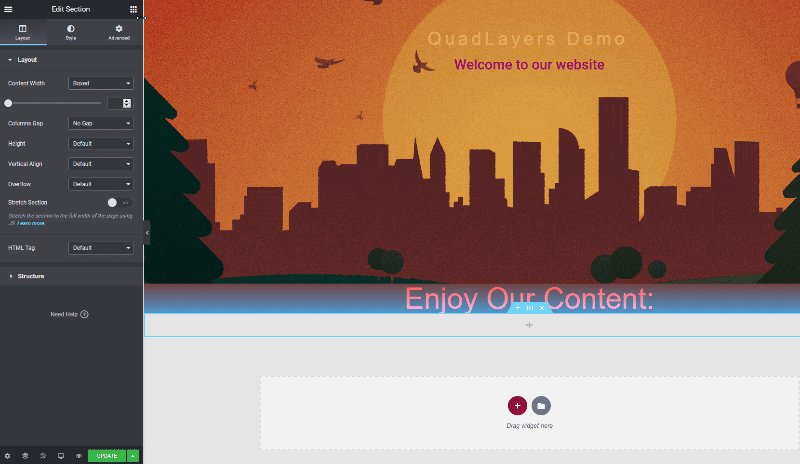
Iniziamo premendo il pulsante + sotto Trascina widget qui e scegliendo il nostro layout. Per questa demo, selezioneremo un layout a colonna singola ma sceglieremo quello che ti piace di più. Quindi, imposta Larghezza contenuto su Larghezza intera e Spazio colonne su Nessuno spazio dalla sezione Modifica.

Successivamente, imposta l' altezza su Altezza minima e impostalo su un valore compreso tra 100-140 VH a seconda delle dimensioni dell'immagine dell'eroe. Nel nostro caso, selezioneremo 100 qui.

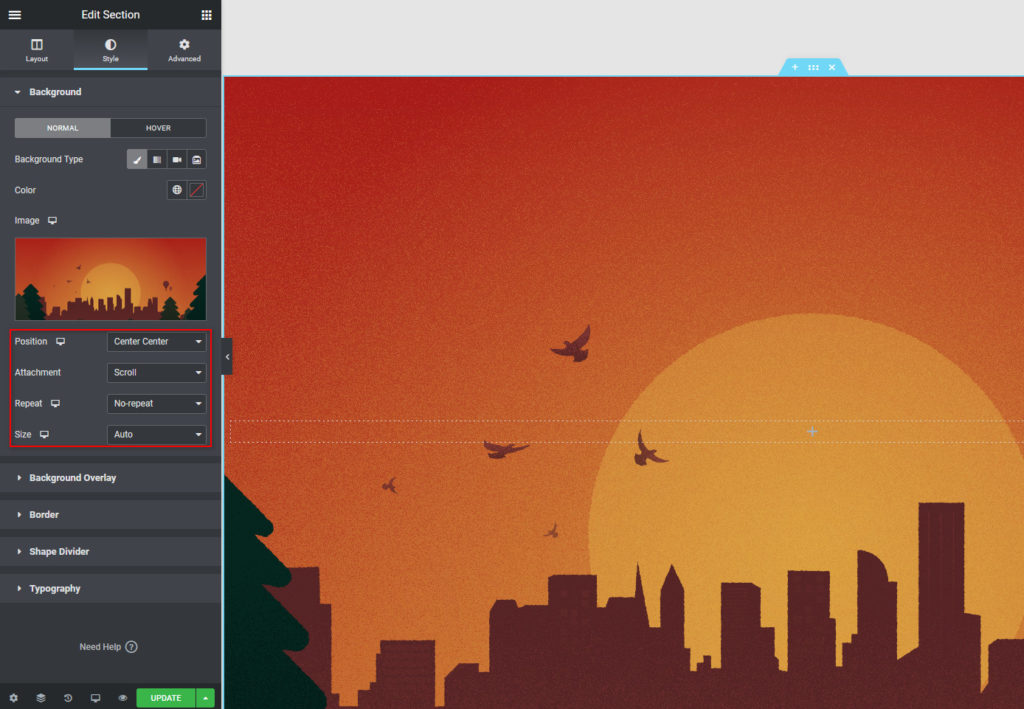
Quindi, usa la scheda Stile e imposta lo sfondo della struttura nel modo desiderato. Andremo con uno sfondo immagine aggiungendo un'immagine. Quindi, usa il resto delle opzioni di sfondo per impostare l'immagine dell'eroe nel modo desiderato.

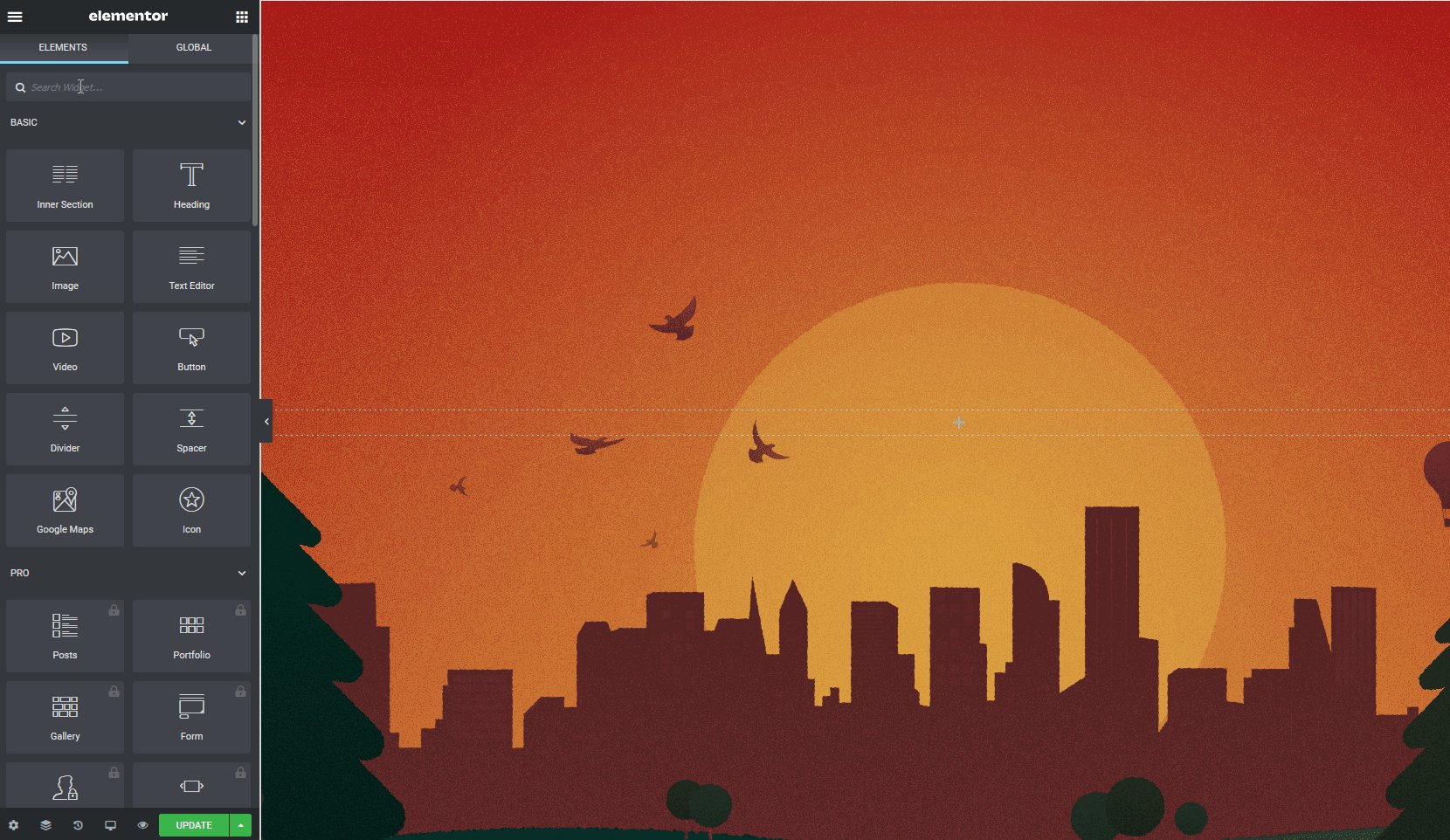
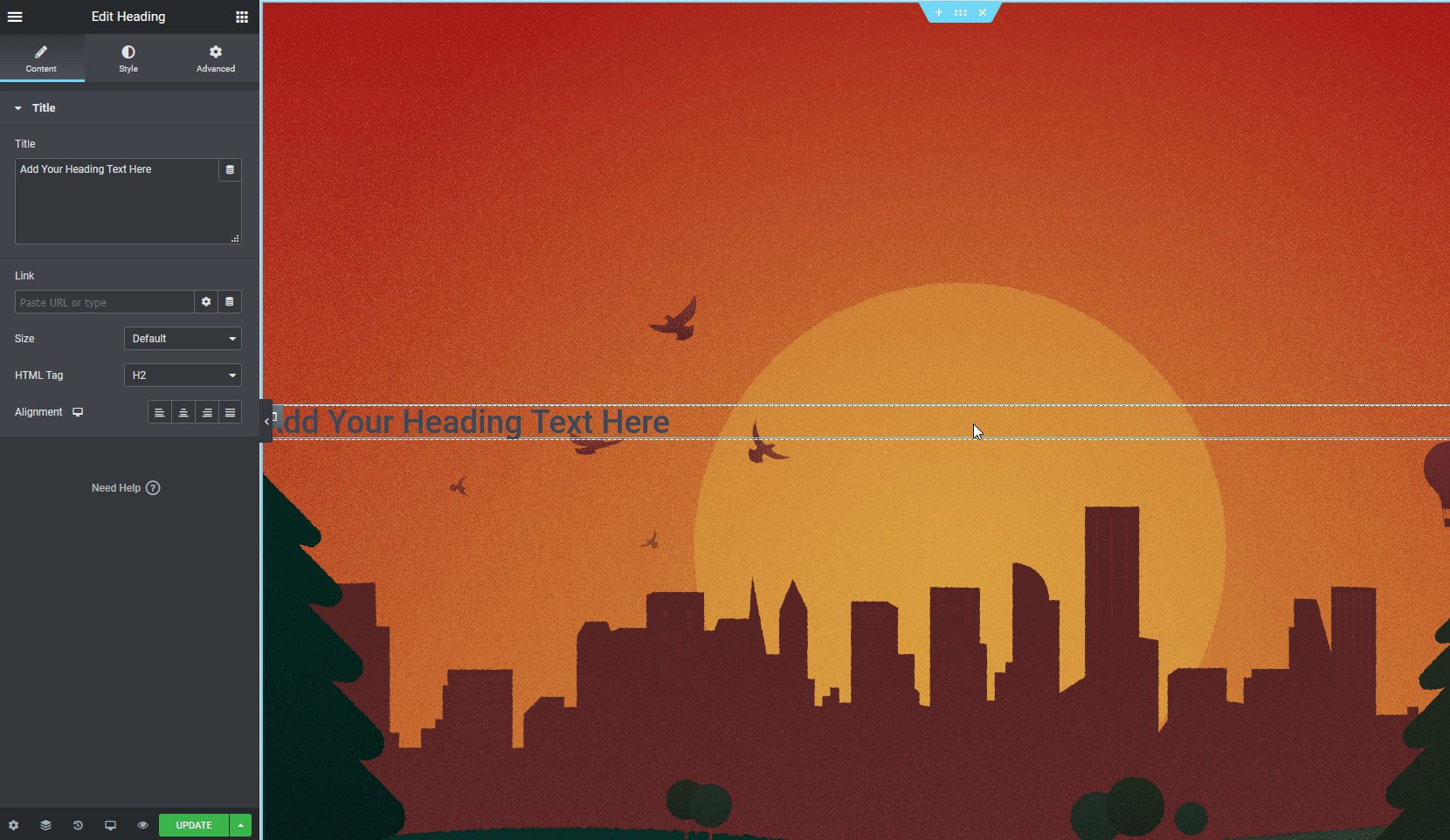
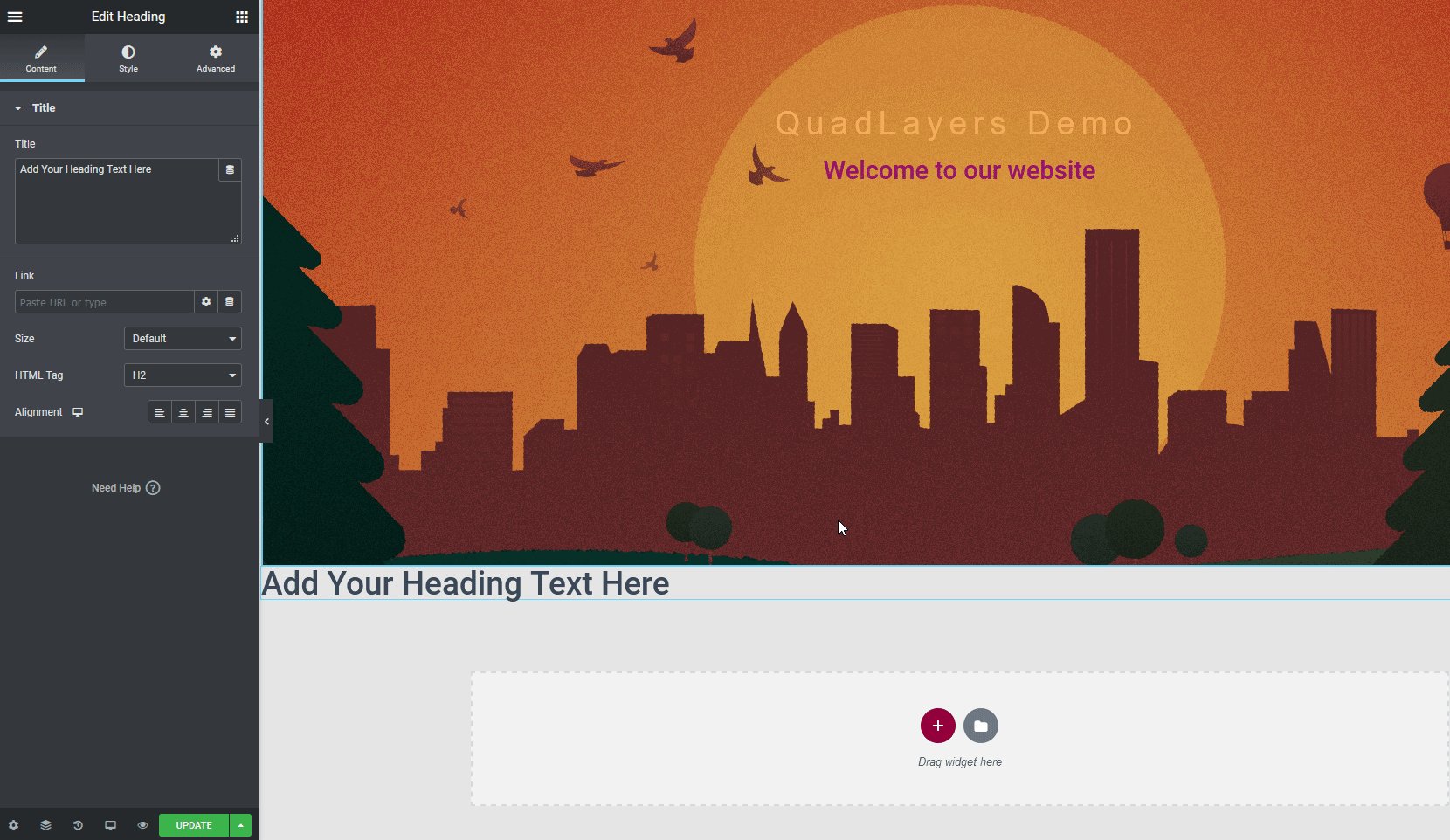
Successivamente, aggiungiamo un widget Intestazione per identificare il nostro sito Web e un altro per presentarci. Basta fare clic sul pulsante Widget in alto a destra nella barra laterale sinistra e trascinare il widget Intestazione nella struttura.

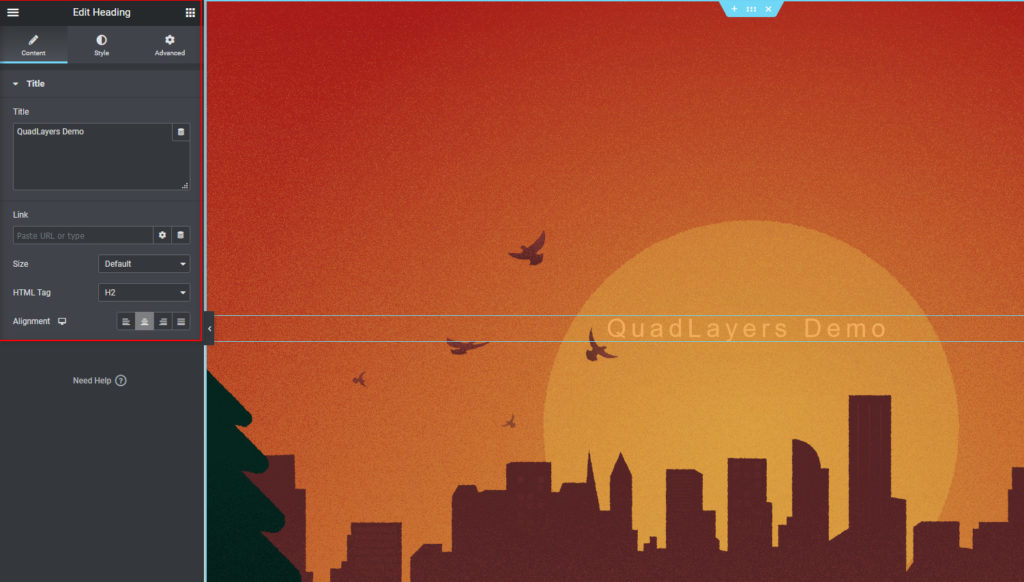
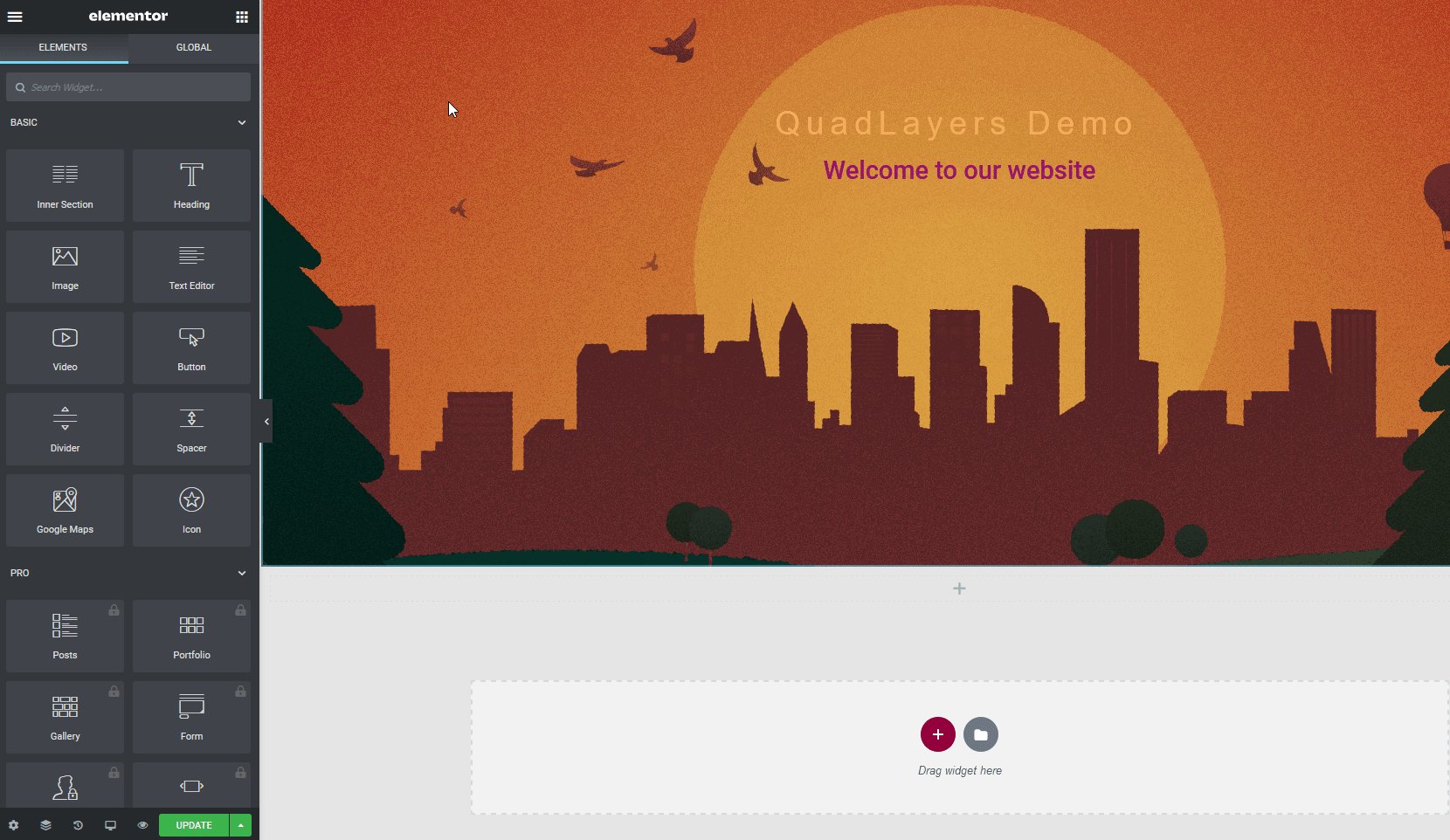
Ora aggiungi del testo all'intestazione e impostane l' allineamento e le dimensioni . Puoi anche utilizzare la scheda Stile per modificare la tipografia, il colore del testo e altro.

Puoi anche includere più elementi come immagini, intestazioni aggiuntive, pulsanti e molto altro. Una volta terminata la modifica dell'immagine dell'eroe, passa ad aggiungere più contenuti alla tua home page.
Aggiunta di widget
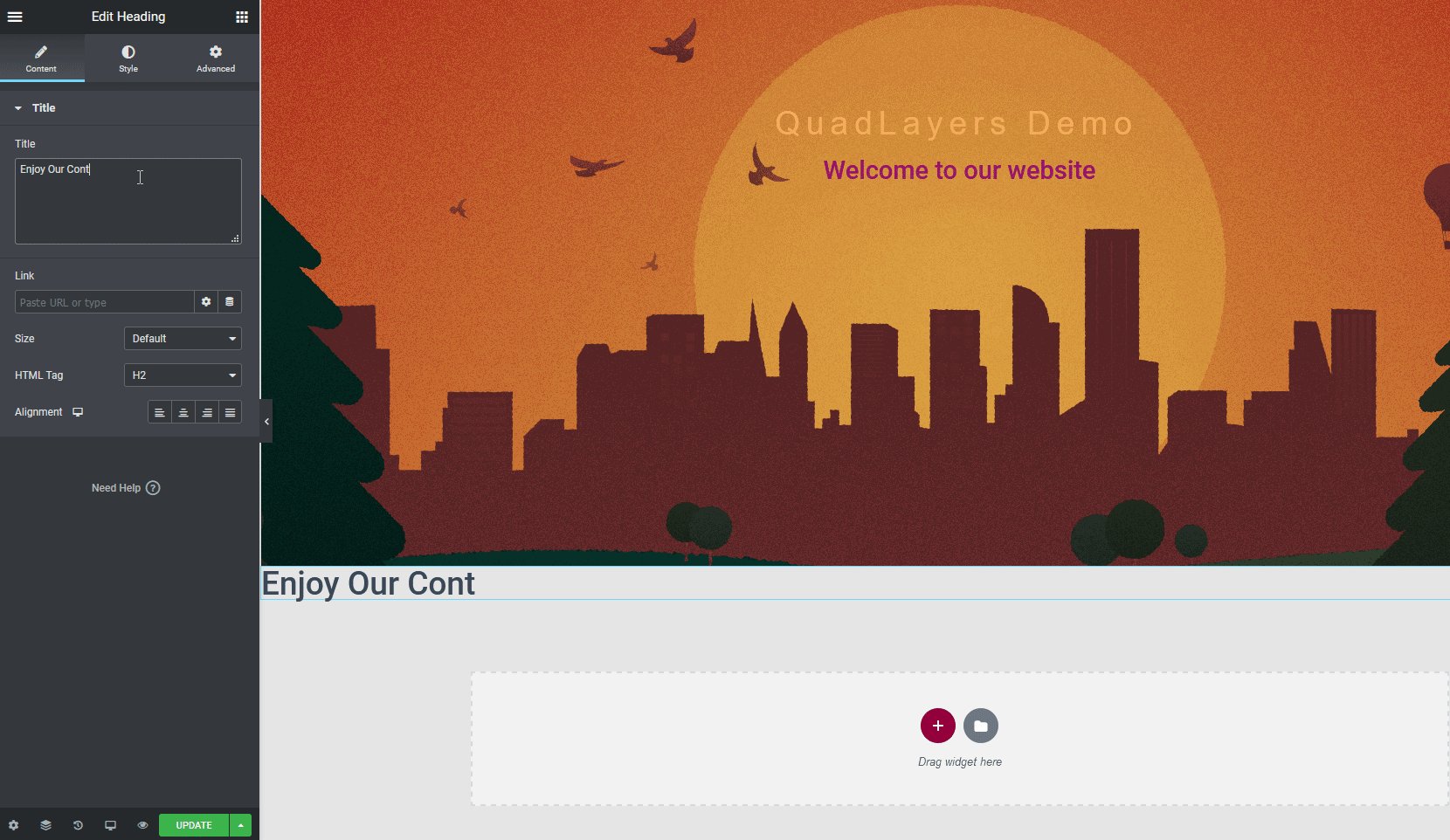
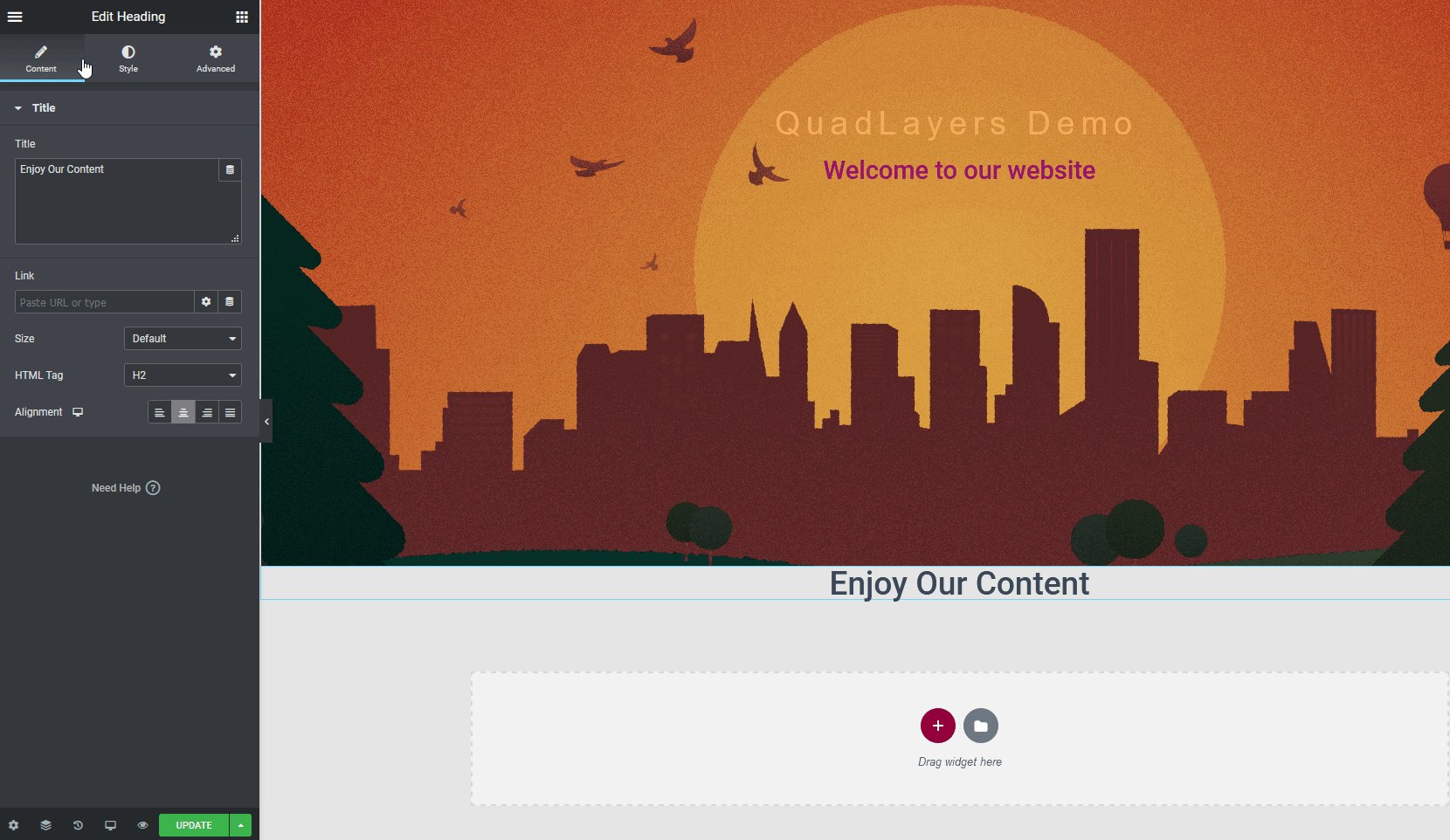
Per aggiungere più contenuti, dovrai utilizzare più widget. Per questo, segui lo stesso processo di creazione di una nuova struttura e aggiungi i widget di conseguenza. Per cominciare, aggiungeremo un widget di intestazione con il testo "Goditi i nostri contenuti".

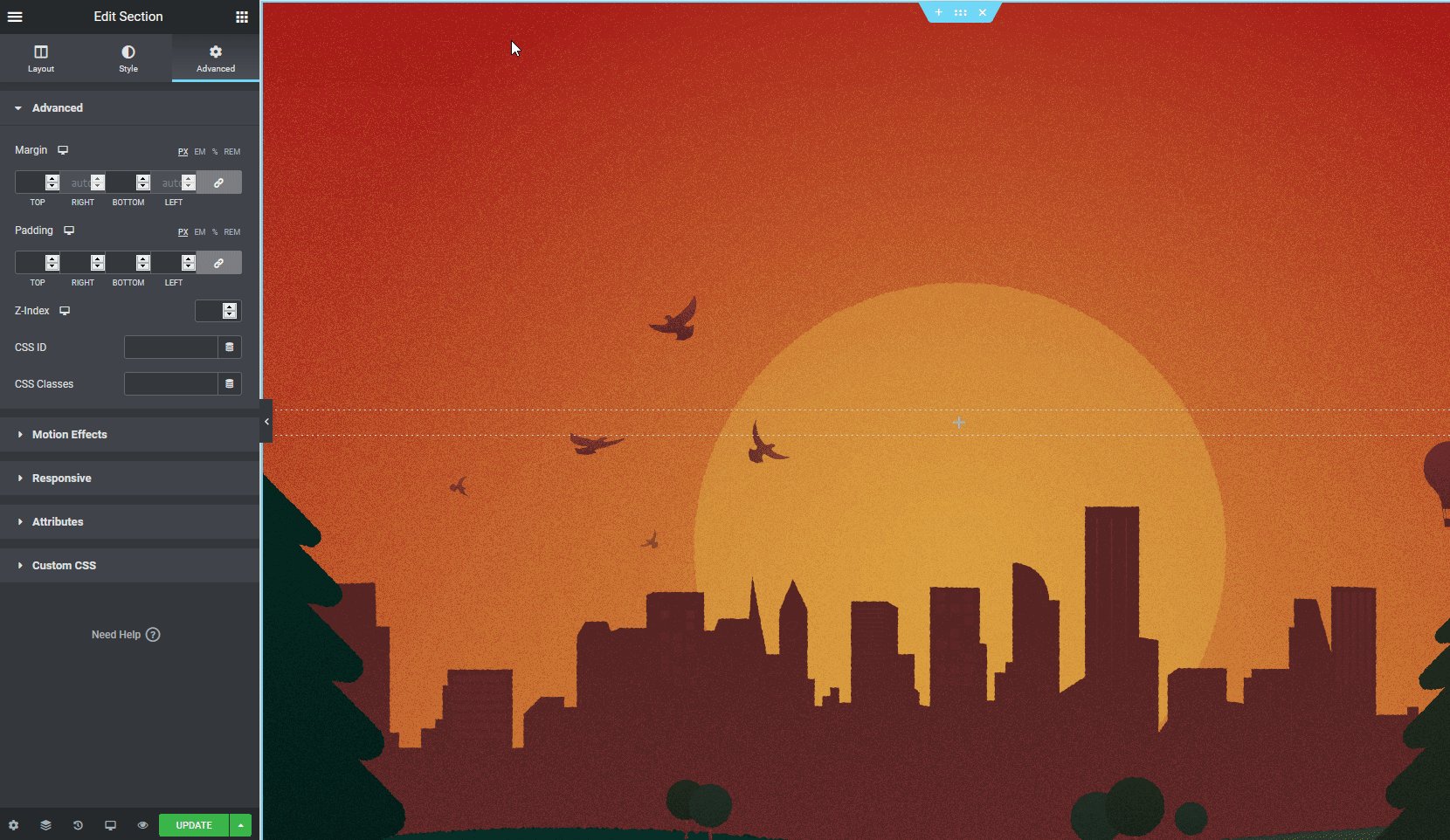
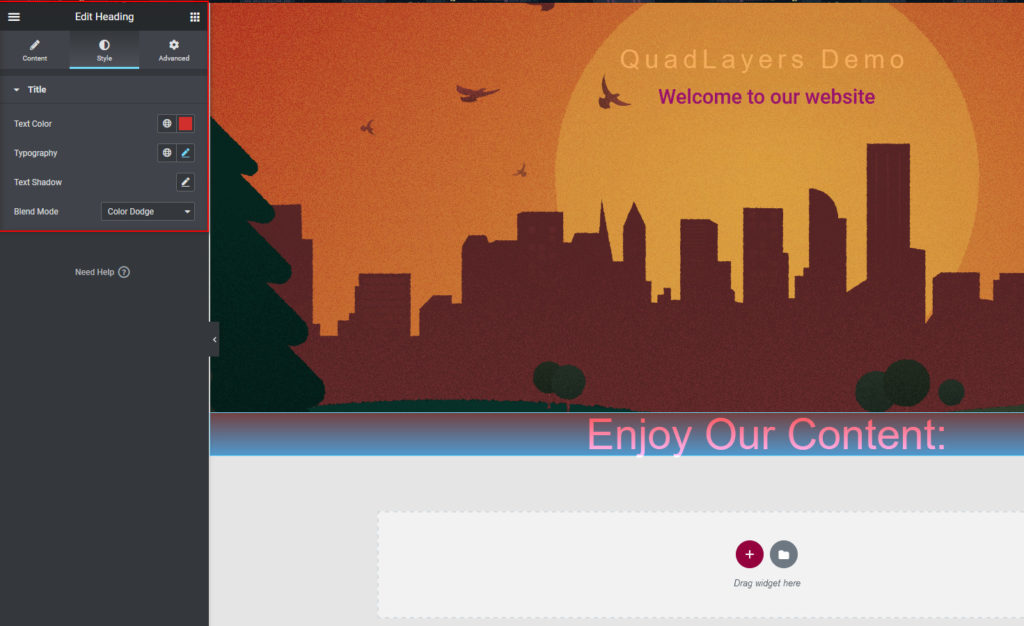
Puoi modellarlo in modo che corrisponda al design del tuo sito e scegliere uno sfondo unico utilizzando la scheda Avanzate per aggiungere più sapore.

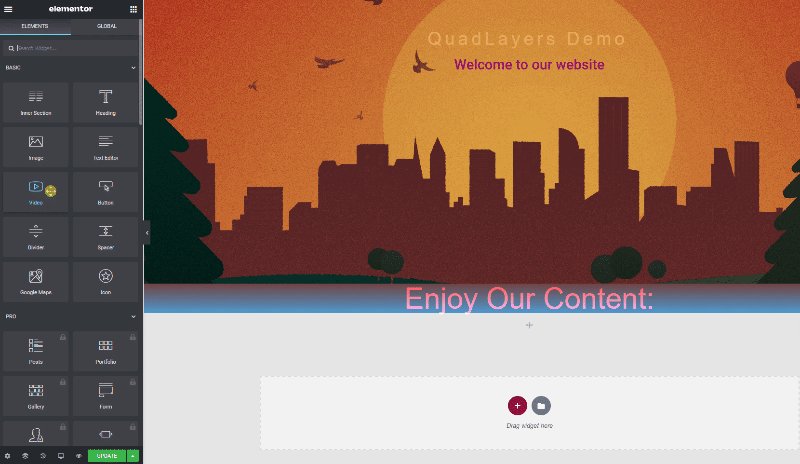
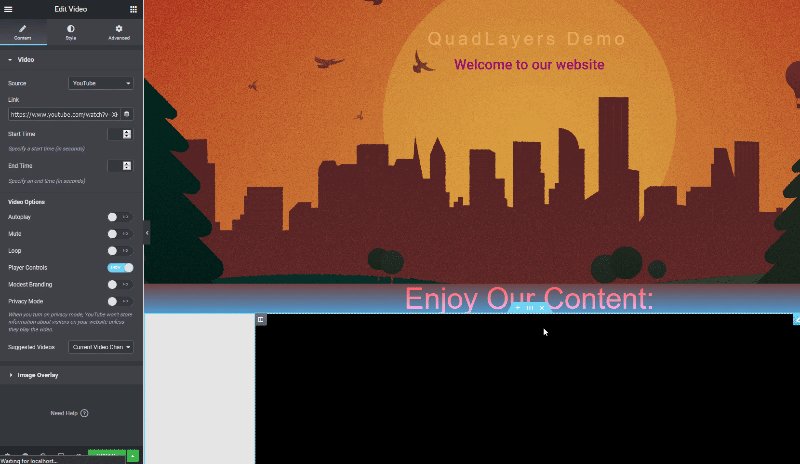
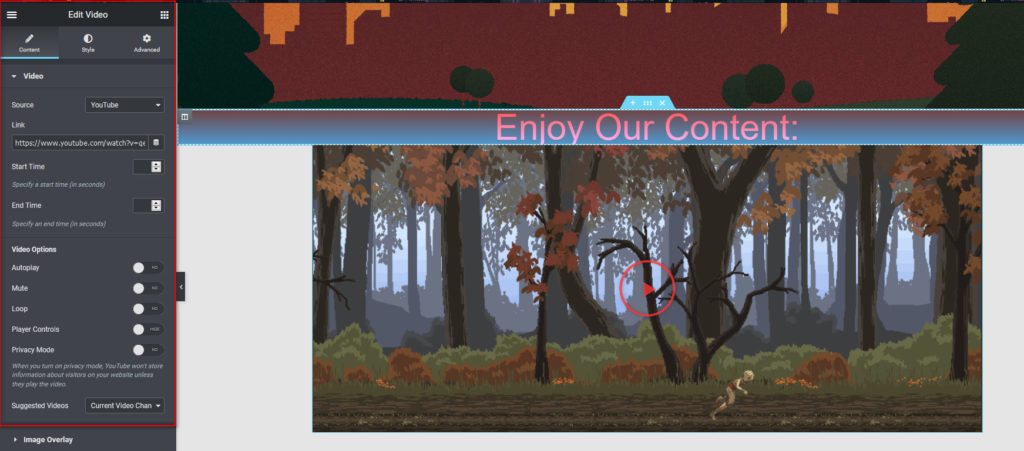
Successivamente, aggiungiamo un widget Video creando una nuova struttura e impostandone il layout. Quindi, aggiungi un widget Video utilizzando la selezione Widget.

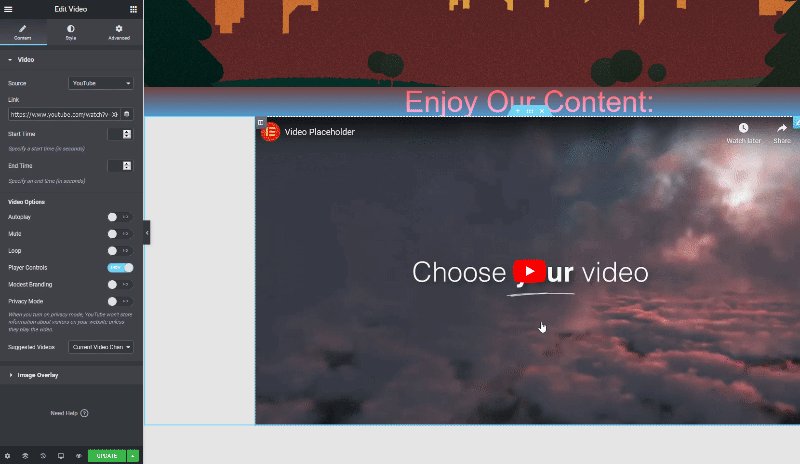
Scegli la tua sorgente video e aggiungi l'URL. Quindi, seleziona le tue opzioni video (riproduzione automatica, muto, loop, controlli del lettore e modalità privacy) e usa la scheda stile per personalizzare il tuo widget.

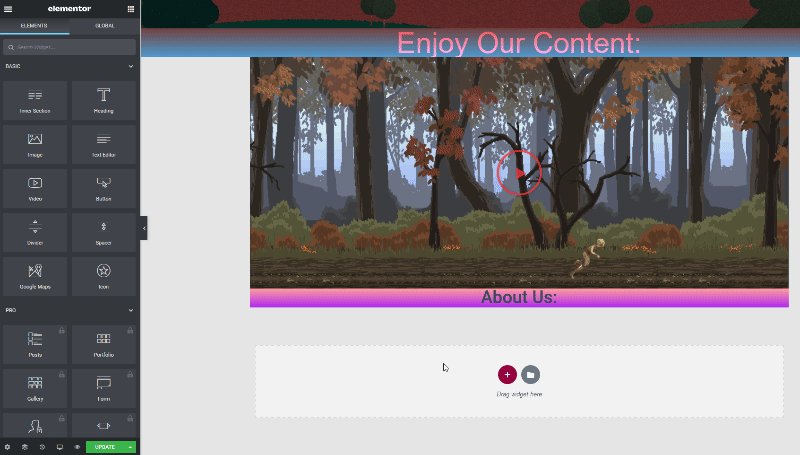
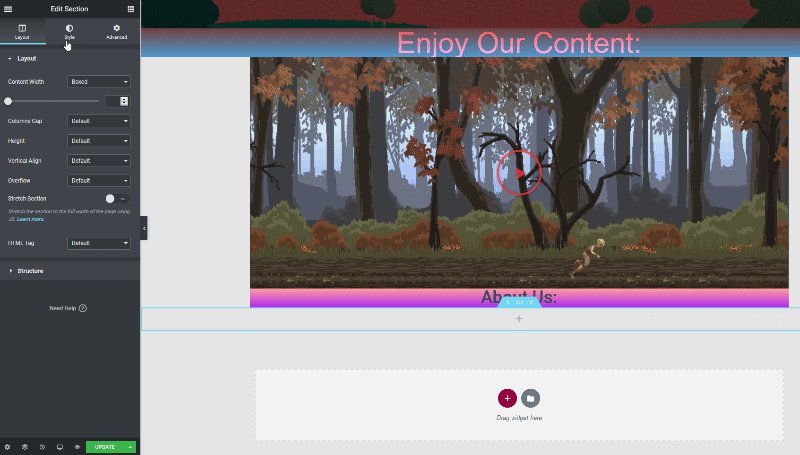
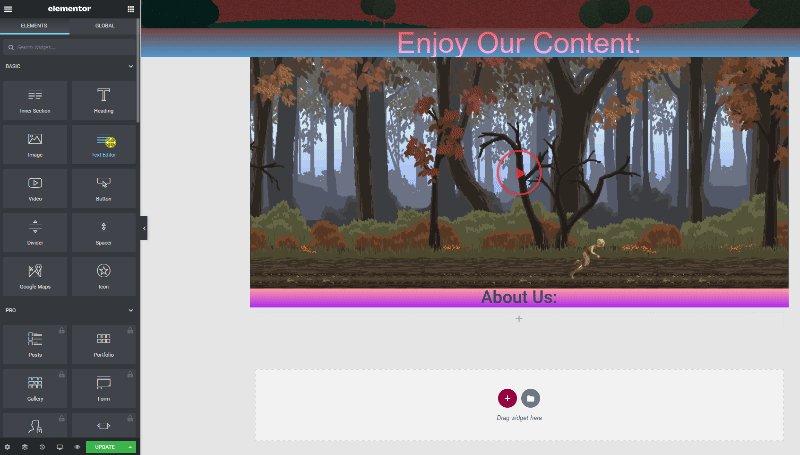
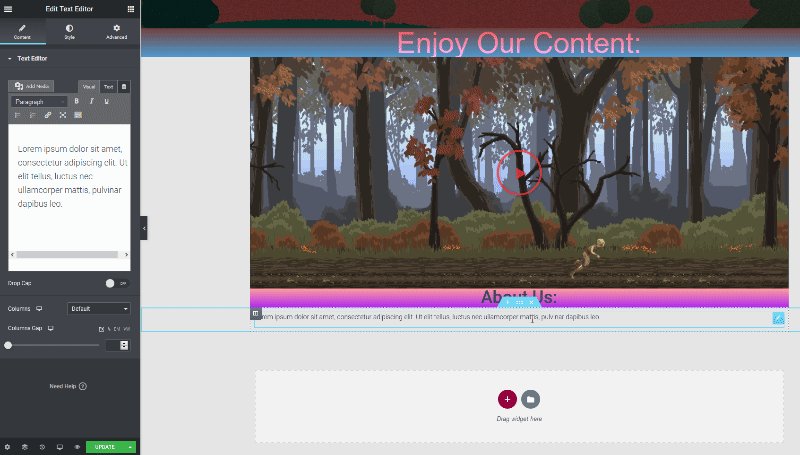
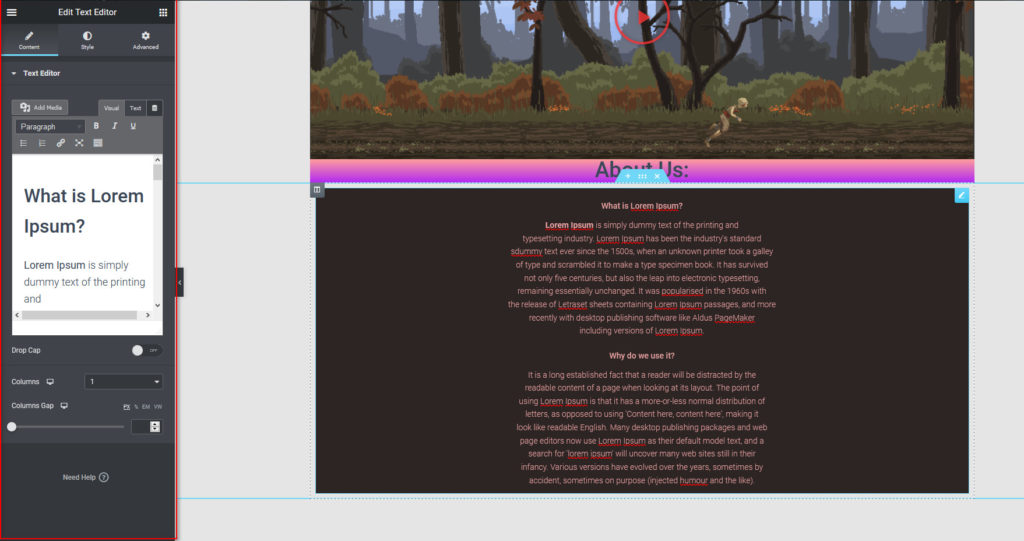
Successivamente, aggiungiamo una sezione Chi siamo per completare il tutto. Aggiungi semplicemente una scheda di intestazione a una nuova struttura, modificala di conseguenza e aggiungi un widget Editor di testo sotto di essa.

Per includere il contenuto, imposta la scheda dello stile per scegliere l'allineamento, gli sfondi e così via. Ricorda che questa è la prima pagina che gli utenti vedranno, quindi devi impressionarli e mantenerla professionale. Puoi anche utilizzare la scheda Avanzate per aggiungere uno sfondo personalizzato, effetti di movimento e molto altro.

Allo stesso modo, puoi anche aggiungere più widget come un invito all'azione, Google Maps, Gallerie e molto altro. Quando sei soddisfatto delle tue personalizzazioni, fai clic su Aggiorna per finalizzare la tua home page appena modificata.
Naturalmente, la tua home page non ha bisogno di avere tutto questo contenuto. Progettalo per renderlo attraente e abbinarlo all'aspetto del tuo sito. E se stai utilizzando Elementor Pro, puoi anche utilizzare blocchi personalizzati e modelli di home page per impostare i tuoi contenuti.
Bonus: come impostare il tuo blog o la tua pagina del negozio come home page
Oltre a creare una nuova home page, puoi anche impostare il tuo blog come home page. Per fare ciò, nella dashboard di WordPress vai su Impostazioni > Lettura e scegli il tuo blog come pagina iniziale. Quindi, fai clic su Salva modifiche e il gioco è fatto.

Allo stesso modo, puoi impostare la Pagina Negozio come Pagina iniziale. Questa può essere una buona idea per i negozi online, ma prima dovrai apportare alcune modifiche alla pagina del tuo negozio. Se questa è un'opzione interessante per te, dai un'occhiata alla nostra guida completa che mostra diversi modi per personalizzare la pagina del negozio.
Conclusione
In sintesi, la home page è la prima pagina che i tuoi spettatori vedono quando atterrano sul tuo sito web, quindi devi personalizzarla e fare colpo su di loro. Questa può fare la differenza tra l'utente che lascia o diventa un cliente fedele che torna ancora e ancora.
In questa guida abbiamo visto diversi modi per configurare e modificare la home page di WordPress:
- Utilizzando le opzioni del tema di WordPress
- Utilizzo dell'editor blocchi di WordPress
- Con i Page Builder
Puoi creare la tua home page da zero o utilizzare modelli predefiniti inclusi nel tuo tema o impostare anche il tuo blog o la tua pagina Shop come home page.
Infine, se vuoi ravvivare il tuo sito Web WordPress e personalizzare altre pagine, dai un'occhiata alle seguenti guide:
- Come modificare la pagina Il mio account di WooCommerce
- Guida per personalizzare l'intestazione in WordPress
- Come personalizzare la pagina del prodotto in Elementor
Hai personalizzato la tua home page? Conosci altri metodi? Condividi le tue esperienze con noi nella sezione commenti qui sotto!
