Editor X Review 2022 - Costruttore di siti Web facile da usare, ma potente
Pubblicato: 2022-09-27Una piattaforma di creazione di siti Web reattiva può tornare utile quando stai cercando di creare un nuovo sito Web o un negozio online.
Sebbene ci siano dozzine di costruttori di siti Web, solo una manciata si è guadagnata la fiducia di migliaia di consumatori (soprattutto web designer) in tutto il mondo.
Editor X di Wix è uno di quei costruttori di siti web.

In questa recensione dell'Editor X, ti parlerò delle caratteristiche chiave, dei prezzi, dei pro e dei contro e di altri aspetti di questo costruttore di siti Web.
Entro la fine di questa recensione dell'Editor X, sarai in una posizione molto migliore per valutare se questo costruttore di siti Web vale il tuo tempo e il tuo investimento.
Panoramica dell'editor X
Per cominciare, Editor X è un costruttore di siti Web di Wix.

Come forse saprai, Wix è uno dei più potenti costruttori di siti Web oggi.
Il costruttore di siti Web comanda un'enorme base di 200 milioni di utenti a livello globale.

Nel 2020, Wix ha lanciato il suo costruttore di siti Web orientato ai designer chiamato Editor X.
Questo costruttore di siti Web racchiude un sacco di funzionalità adatte ai designer.
Il modo in cui il costruttore di siti Web Editor X si differenzia da Wix e da altri costruttori di siti Web è che è pensato per i web designer avanzati .
Questa piattaforma è più per gli utenti esperti di tecnologia e trovano che la maggior parte dei costruttori di siti Web sia limitata in termini di funzionalità relative al design.
Attualmente, il costruttore di siti Web Editor X è disponibile solo in inglese.
Iniziare con Wix Editor X
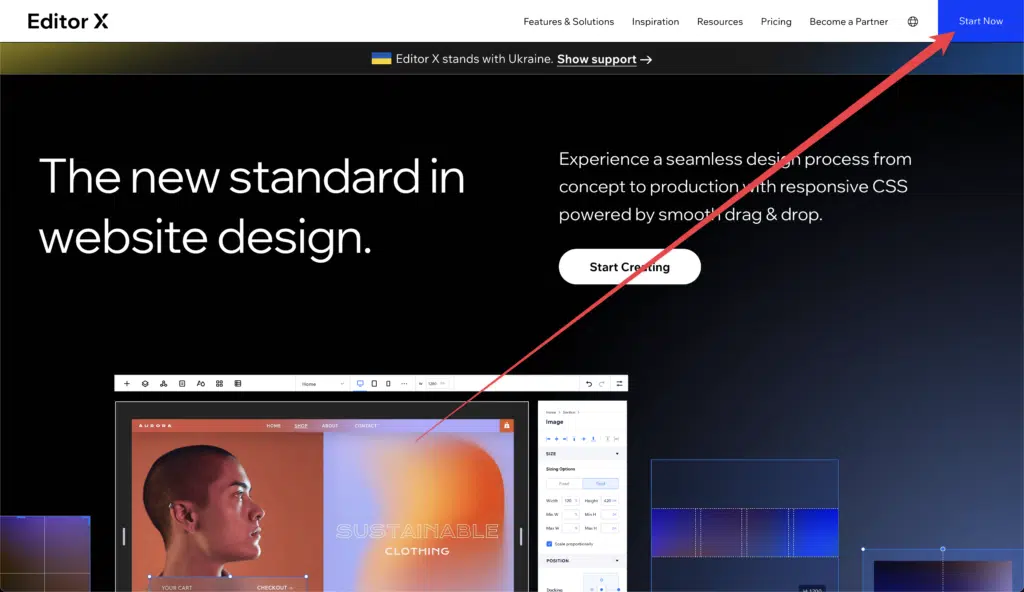
Puoi avviare il processo di registrazione facendo clic sul pulsante "Inizia ora" in alto a destra nella home page del costruttore di siti Web di Wix Editor X.

Ti porterà a una pagina di registrazione.
Qui avrai la possibilità di registrarti utilizzando la tua e-mail o di registrarti utilizzando Google/Facebook.
Dopo esserti registrato con questo costruttore di siti web, ti verrà chiesto di descrivere il tuo posto di lavoro (libero professionista, agenzia, impresa, piccola impresa, studente e altri).
Vedrai anche un messaggio che richiede "per chi creerai siti Web".
Scegli quello che si adatta alle tue esigenze, quindi vedrai la dashboard Editor X con modelli e wireframe.
Per impostazione predefinita, vedrai i modelli.
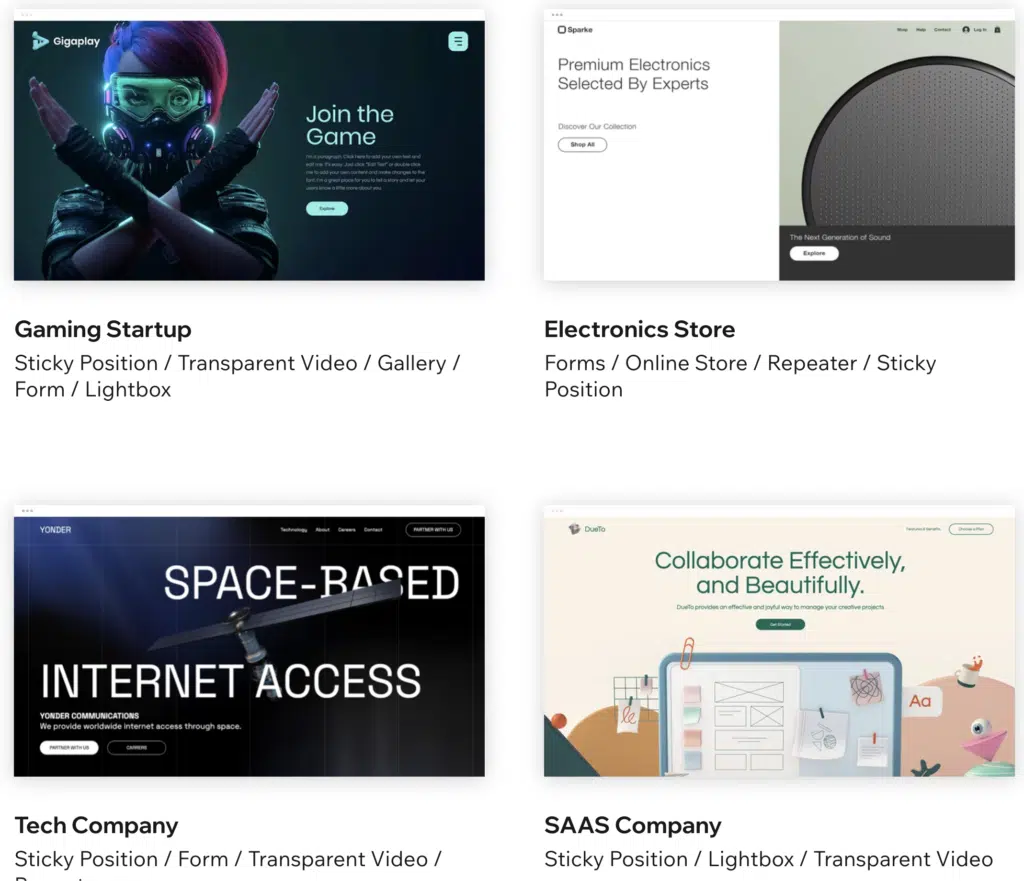
La sezione Modello offre dozzine di modelli ben progettati, organizzati per verticale aziendale.

Il primo modello è una tela bianca, il che significa che puoi iniziare a progettare da zero.
Vedrai bellissimi modelli organizzati da settori come edilizia, fintech, interior design, beauty store, design & motion studio, startup di giochi, negozio di elettronica, società tecnologica, società di saas, società creativa, agenzia immobiliare e altro ancora.
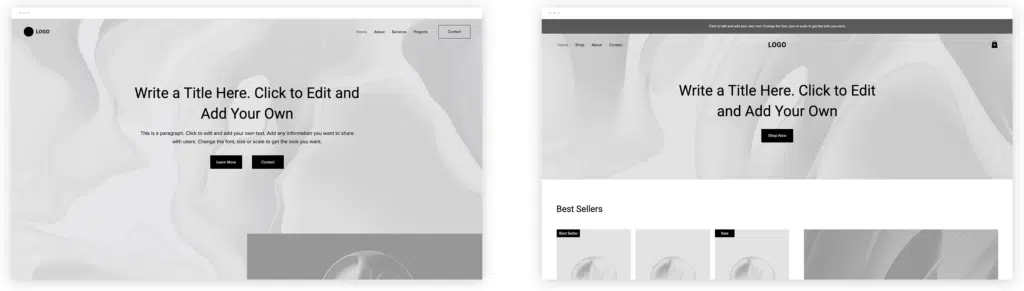
Se fai clic sulla scheda Wireframe (in alto), ti verrà presentato un layout simile (Modelli).

Tuttavia, ora vedrai modelli wireframe come landing page, sito aziendale, e-commerce, servizi, portfolio, portfolio avanzato e sito aziendale avanzato.
In alternativa, puoi iniziare con una tela bianca per progettare da zero.
Recensione di Wix Editor X: caratteristiche
Funzionalità di progettazione e layout
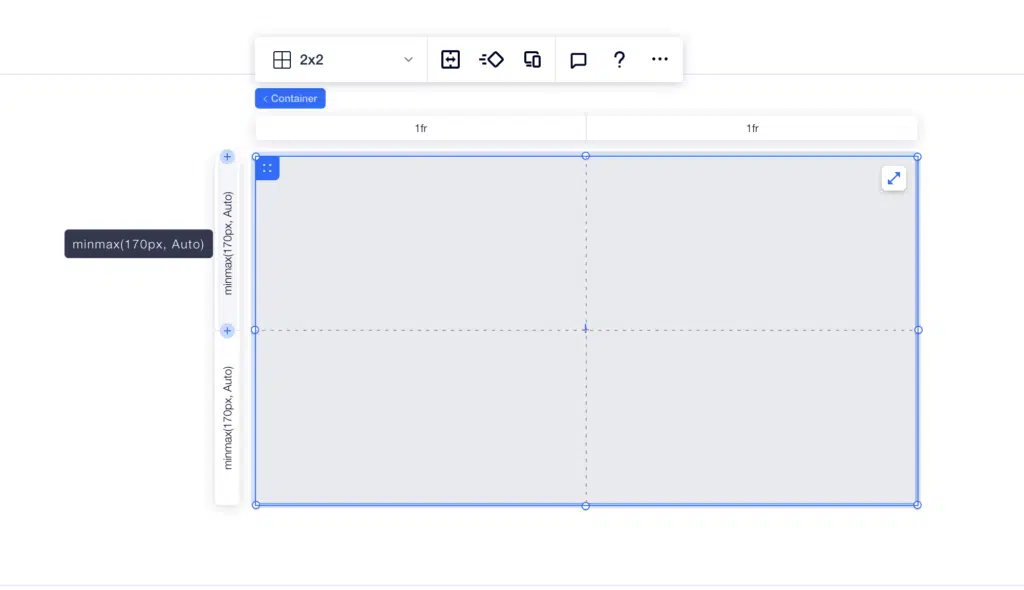
Griglia CSS
Questa struttura di layout bidimensionale in Wix Editor X ti consente di organizzare il contenuto in colonne e righe.
Con l'aiuto di questa funzione, puoi facilmente aggiungere una griglia a una sezione oa un contenitore.

Puoi anche cambiarne la struttura e le dimensioni.
Il più grande vantaggio dell'utilizzo di una griglia CSS è che ti dà un controllo preciso sul posizionamento degli elementi in ogni viewport per creare un bellissimo web design.
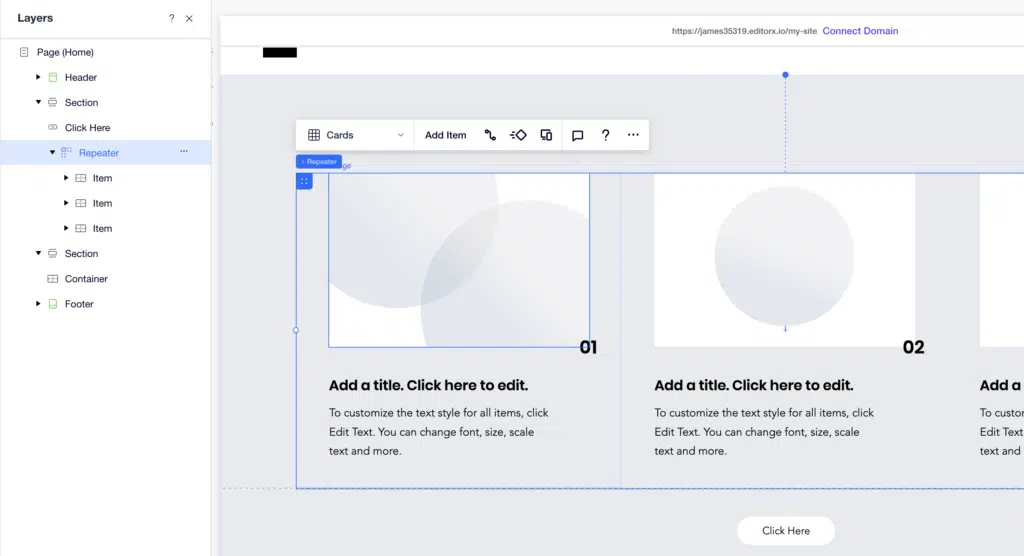
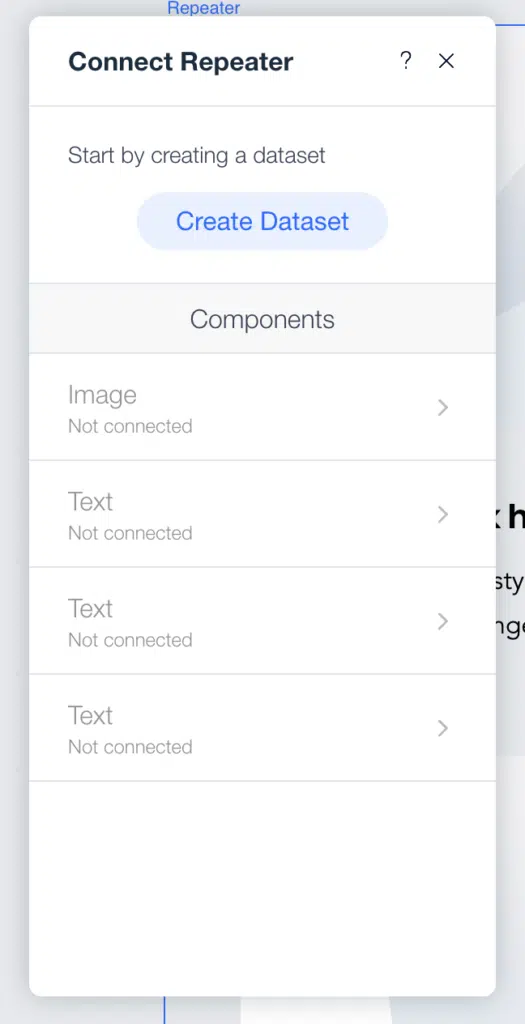
Ripetitori
Se desideri visualizzare contenuti dinamici, puoi utilizzare lo strumento di layout multi-box di Wix Editor X, noto anche come Ripetitori.

Questi utilizzano la tecnologia flexbox per assicurarsi che il layout si adatti automaticamente a tutte le dimensioni dello schermo.
Ad esempio, puoi utilizzare questa funzionalità per visualizzare profili unici con uno stile uniforme su una pagina "Team" su un sito web.
È possibile accedere a questo strumento nella dashboard dell'Editor X, sotto gli "Strumenti di layout".
Editor X ti consente di aggiungere manualmente i dati a ogni elemento del tuo ripetitore.
In alternativa, puoi sincronizzare i dati dietro le quinte utilizzando il suo gestore di contenuti.

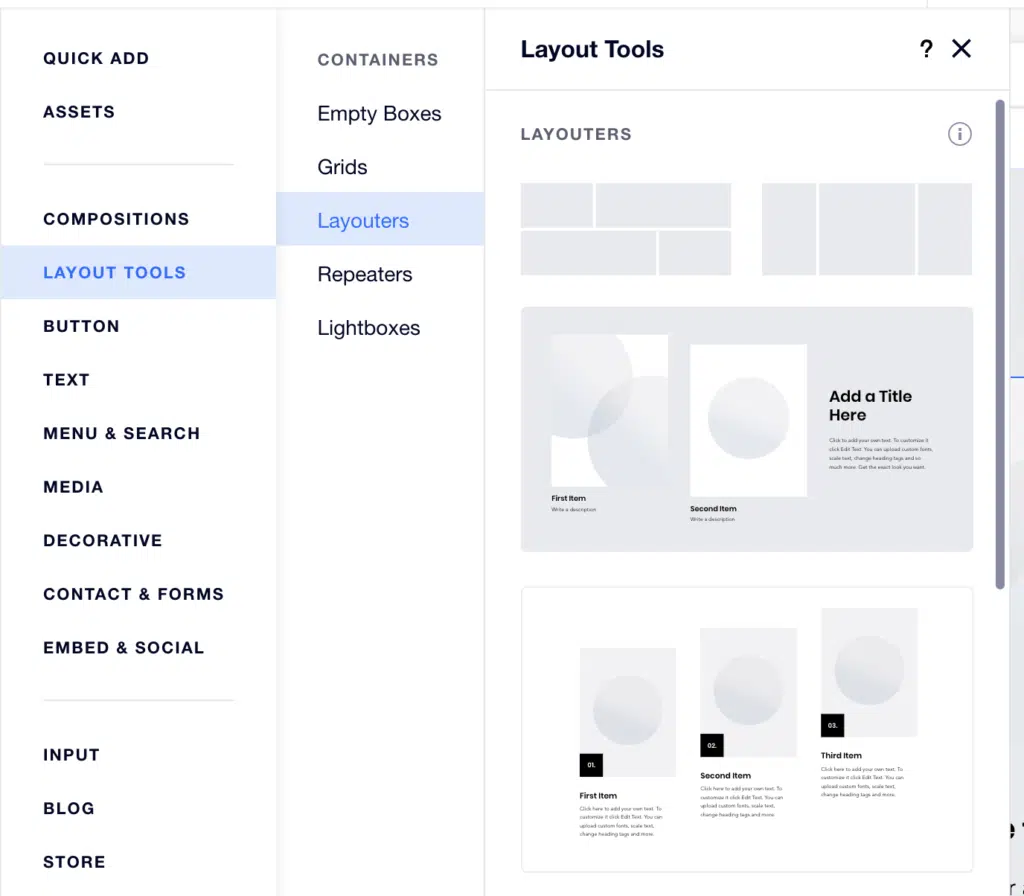
Layouter
Questa funzione può essere utilizzata per adattare i tuoi contenuti a tutte le dimensioni dello schermo utilizzando la tecnologia flexbox.
Layouter è utile quando si utilizzano layout strutturati con più caselle per creare un bellissimo web design.
Puoi accedere a questo strumento nel pannello Aggiungi sotto Strumenti di layout della dashboard.
Puoi scegliere tra wireframe vuoti o suggerimenti di layout progettati.

Basta trascinare e rilasciare l'elemento sulla tela per iniziare.
Layouter offre cinque tipi di visualizzazione: Colonne, Righe, Mosaico, Dispositivo di scorrimento e Presentazione.
Se stai iniziando con il layouter, prova a ridimensionare gli elementi, riordinare gli elementi, modificare il layout e aggiungere un elemento per familiarizzare con le sue funzionalità.
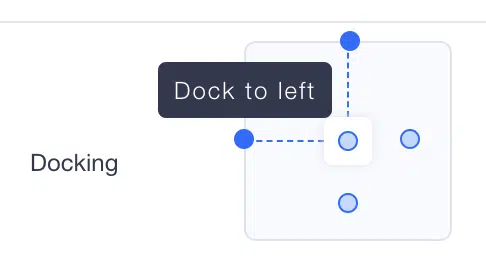
Attracco
Il sistema di docking intelligente di Editor X offre fantastiche funzionalità.
Ad esempio, si aggancia automaticamente ai bordi più vicini quando trascini un elemento in un contenitore.
Hai la libertà di ignorarlo e impostare manualmente il tuo ancoraggio dal pannello Impostazioni.

Ecco alcune cose che puoi fare usando il sistema di aggancio Smart:
- Ridimensiona la tela
- Modifica il valore del margine
- Imposta l'unità di margine
- Trascina e aggancia
- Personalizza l'aggancio
- Ancorare al centro
Prova questi per avere un'idea migliore di questo strumento nell'Editor X.
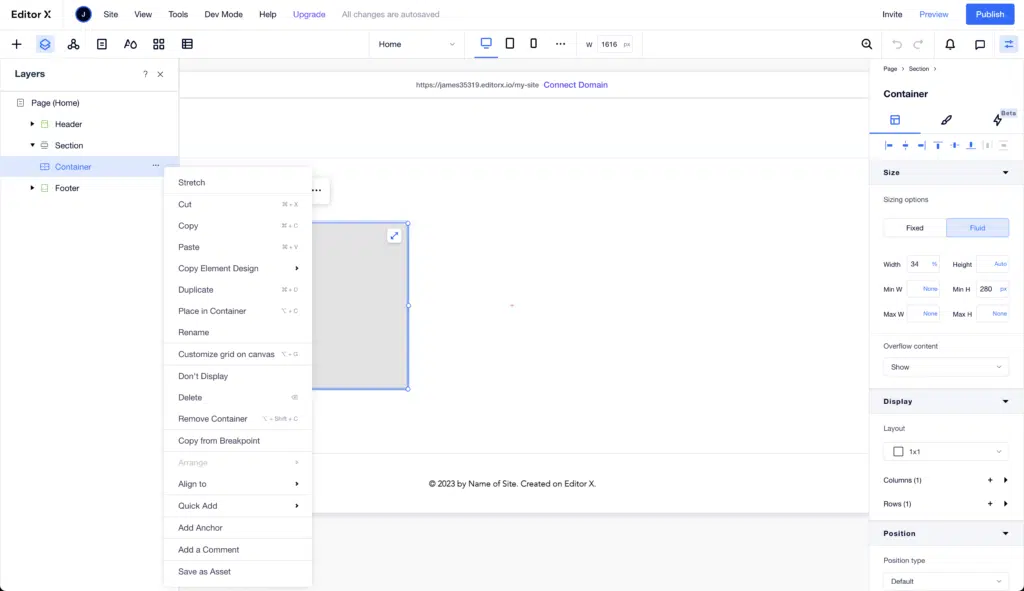
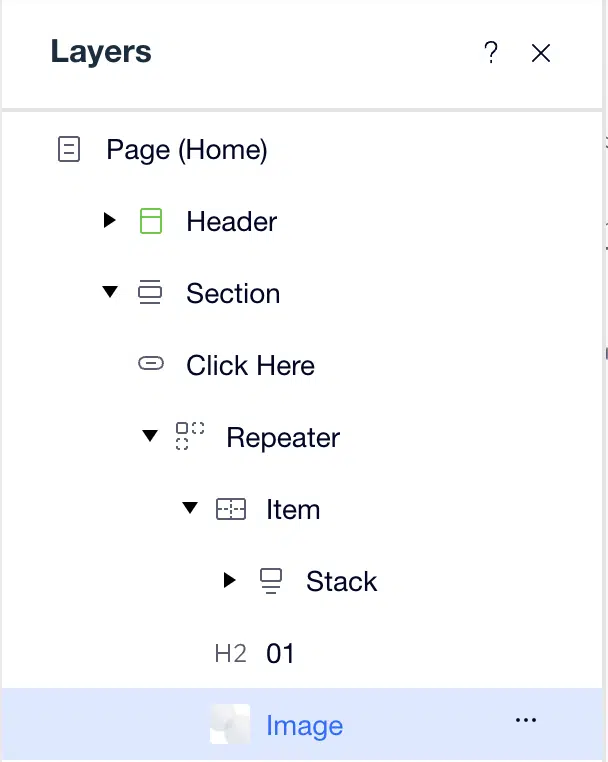
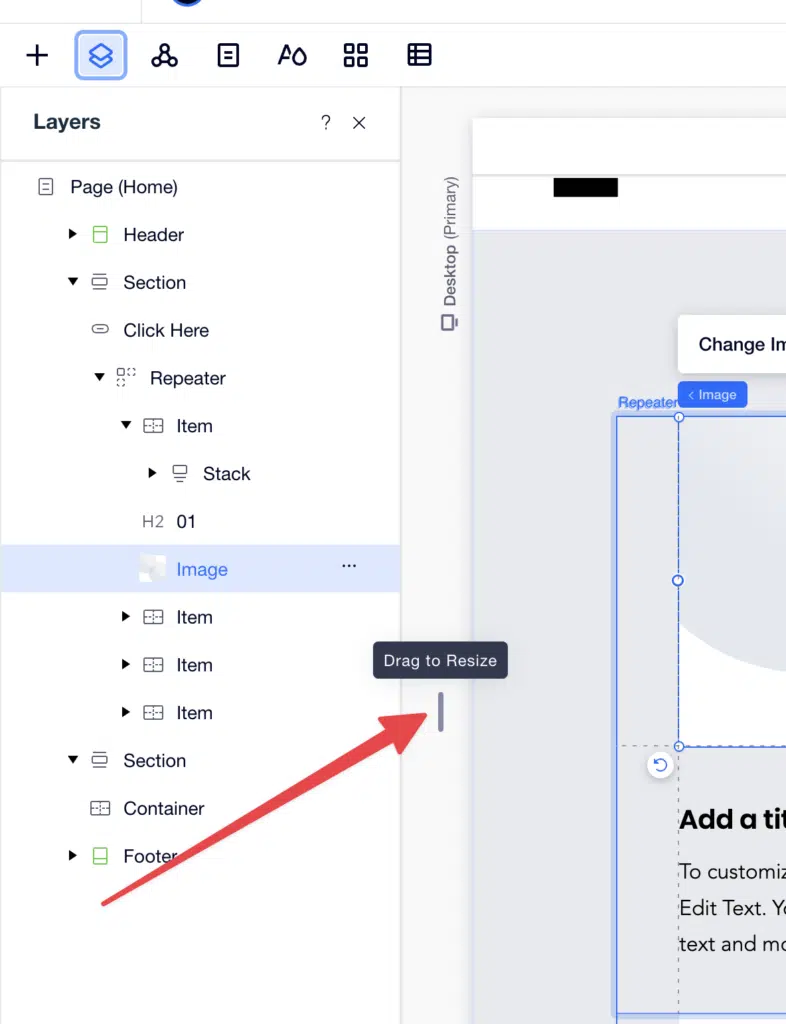
Strati
Usando questa funzione, puoi visualizzare e gestire l'ordine di tutti gli elementi in una pagina. Puoi anche controllare le relazioni genitoriali tra di loro.

Il pannello Livelli ti consente di rinominare i tuoi livelli per rimanere organizzati.
Scala del testo
Ciò è utile quando si desidera impostare una dimensione minima e massima del carattere per garantire che il testo si ridimensioni gradualmente rispetto alle dimensioni dello schermo.
Maestri
Editor X ti consente di salvare e riutilizzare intestazioni, sezioni e piè di pagina su più pagine.
Puoi apportare una modifica al master e verrà implementato nel sito Web.
Ciò consente di risparmiare molto tempo ed energia.
Gestore Tema
Utilizzando il gestore dei temi nell'editor x, puoi controllare la tipografia e i temi dei colori di un sito Web e modificarli secondo necessità.
Qui puoi personalizzare completamente gli stili di testo e le tavolozze dei colori del sito Web per creare un bellissimo web design.
Altezza della finestra
Spesso, una sezione di un sito Web viene visualizzata in modo diverso su schermi di dimensioni diverse. Con l'altezza della finestra, questo non sarà il caso. Puoi definire qualsiasi sezione di un sito Web al 100% dell'altezza del viewport.

Ciò assicurerà che la sezione copra l'intera altezza dello schermo, indipendentemente dal dispositivo/dimensione dello schermo.
Ridimensionamento delle maniglie
Puoi utilizzare le maniglie di ridimensionamento su entrambi i lati dell'area di disegno per visualizzare e progettare un sito Web con qualsiasi larghezza della finestra.

Imbottitura del contenitore
Questo è utile quando vuoi aggiungere spazi intorno ai bordi di qualsiasi contenitore.
Risorse progettate e funzionalità multimediali
Arte vettoriale
Editor X offre migliaia di illustrazioni vettoriali, forme e icone. Puoi anche caricare i tuoi file SVG personalizzati.
Immagini singole
Con Editor X, puoi personalizzare le dimensioni, la posizione e il comportamento delle immagini in ogni punto di interruzione.
Puoi impostare opzioni di ridimensionamento, effetti di scorrimento, punti focali e altro.
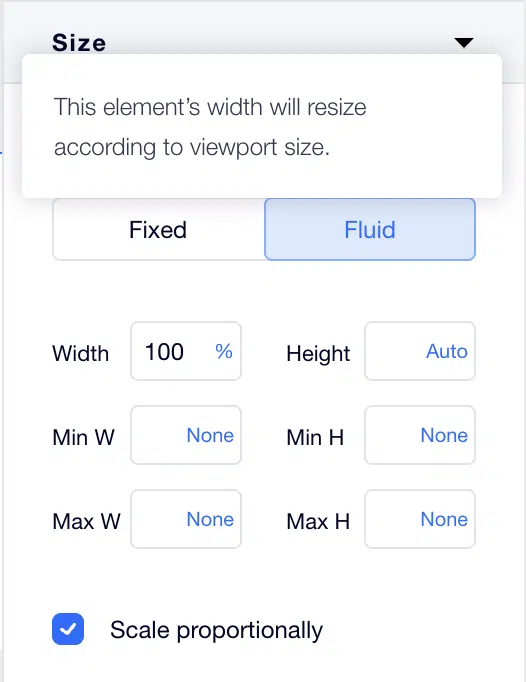
Gli strumenti consentono di controllare il ridimensionamento delle immagini al variare della larghezza della finestra.
Ad esempio, puoi scegliere Fisso per mantenere un'immagine a una dimensione di pixel impostata indipendentemente dal dispositivo.
Quando imposti un'immagine su Fluid, ne regolerà la larghezza secondo la finestra.

E se selezioni la casella di controllo Ridimensiona proporzionalmente, ti consentirà di ridimensionare l'immagine senza problemi con il viewport, mantenendo l'altezza e la larghezza in equilibrio.
Con Editor X, puoi scegliere quale parte di un'immagine vuoi che rimanga visibile quando le dimensioni dello schermo cambiano.
Seleziona semplicemente l'immagine e fai clic sull'icona del punto focale dalla barra delle azioni mobile.
Quindi, trascina il punto blu nel punto desiderato (o fai clic sul punto).
Gli effetti di scorrimento ti consentono di aggiungere profondità alle tue creazioni. Puoi trovare questa funzionalità in Comportamento di scorrimento in Impostazioni.
Parallax e Reveal sono i due effetti attualmente disponibili.
Nuove funzionalità: modelli e Academy X
Dalla sua uscita nel 2021, Editor X ha apportato miglioramenti alla piattaforma.
Quando è iniziato, aveva solo 8 modelli.
Oggi ci sono quasi 40 modelli.
Il team dietro Editor X dovrebbe aggiungere presto altri modelli.
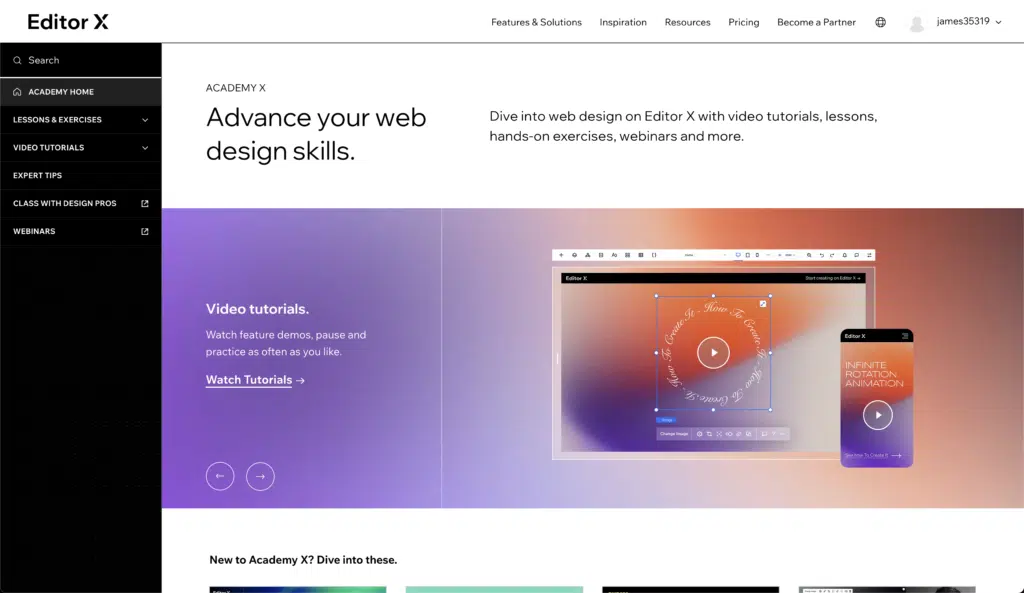
Un'altra fantastica aggiunta alla piattaforma è Academy X.

È una libreria online di tutorial video ed esercizi pratici.
Qui puoi imparare quasi tutto sulla piattaforma Editor X.
Ecco alcune delle video lezioni in Academy X:
- Scopri lo spazio di lavoro
- Presentazione dell'editor X
- Iniziare
- Sezioni
- Griglia
- Gerarchia degli elementi
- Struttura del sito
- Pannello dell'Ispettore
- Punti di interruzione
Le lezioni sono organizzate in Editor X Essentials, Design & Layouting, Interactions & Effects, Elements & Components, Web Concepts e Collaboration.
Ad esempio, i video in Design & Layouting ti insegnano come ridimensionare e agganciare gli elementi. Imparerai anche come lavorare con strumenti di layout avanzati come flexbox e CSS Grid.
Se vuoi imparare come aggiungere effetti di scorrimento, animazioni e interazioni, vai alla sezione video Interazioni ed effetti.
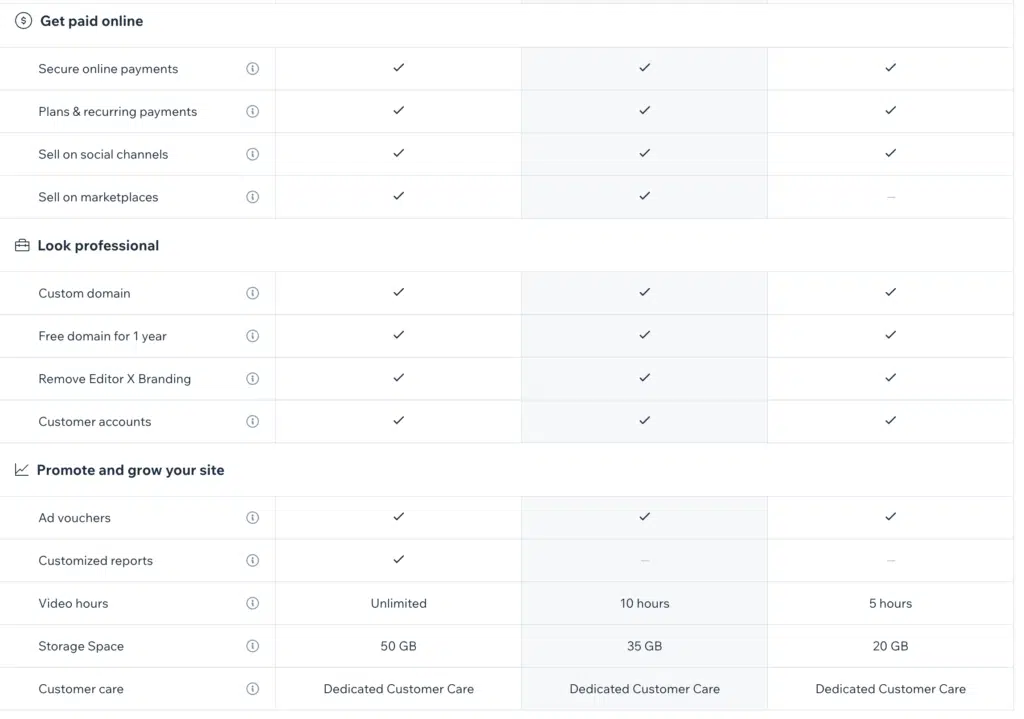
Editore X: Prezzi
Editor X offre tre piani tariffari: piani per siti Web, piani aziendali ed e-commerce e piani aziendali.
Discutiamo in dettaglio questi piani dell'editor x.
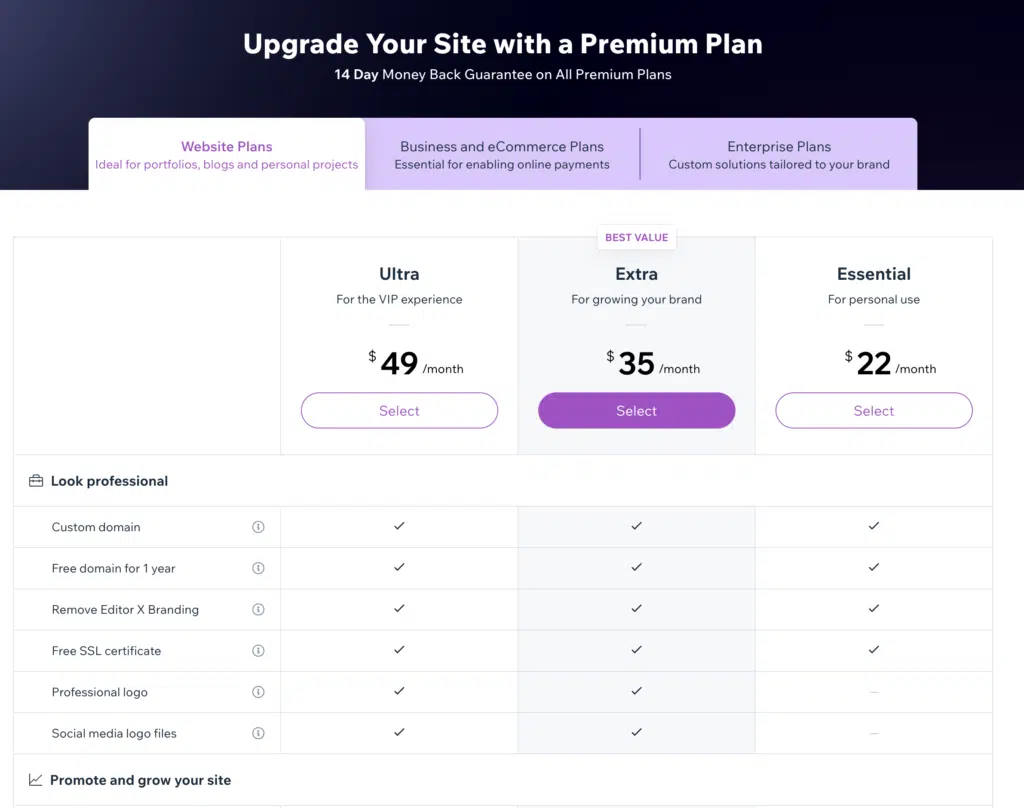
Piani del sito web
Questo piano è perfetto per progetti personali e portafogli/blog.
Ancora una volta, qui puoi scegliere tra tre piani: Ultra, Extra ed Essential.

Ultra
Questo pacchetto editor x è disponibile per $ 49 al mese.
E ottieni un dominio personalizzato, certificato SSL gratuito, 35 GB di spazio di archiviazione, 5 ore di video, app di analisi dei visitatori (gratuita per 1 anno), logo professionale, file del logo dei social media e assistenza clienti dedicata.
Il piano ultra editor x ti consente anche di rimuovere il marchio Editor X per personalizzare il tuo sito web.
Extra
Questo pacchetto editor x è disponibile per $ 35 al mese.
Ha tutte le funzionalità disponibili nel piano Ultra.
La differenza qui è che ottieni 20 GB di spazio di archiviazione e 2 ore di video.
Essenziale
Questo piano editor x è il più economico dei tre.
Costa $ 22 al mese.
A differenza dei pacchetti Ultra ed Extra editor x, questo piano editor x non include l'app di analisi dei visitatori (gratuita per 1 anno), il logo professionale, i file del logo dei social media e l'assistenza clienti dedicata.
Ottieni 10 GB di spazio di archiviazione e 1 ora di ore video con il piano Editor x Essential.
Piani commerciali ed eCommerce
Questo piano editor x è perfetto per i negozi online che necessitano di pagamenti online, ovvero funzionalità di e-commerce.
Questo piano ha tre livelli: scala, potenziamento e lancio.

Scala
Il pacchetto Scale editor x costa $ 165 al mese.
Questo piano editor x include pagamenti online sicuri, piani e pagamenti ricorrenti, account cliente, dominio personalizzato, dominio gratuito per 1 anno, 50 GB di spazio di archiviazione, ore video illimitate, report personalizzati e assistenza clienti dedicata.
Con questo piano editor x, hai la possibilità di rimuovere anche il marchio Editor X.
Incremento
Il pacchetto Boost dell'editor x costa $ 50 al mese.
Questo è un grande calo dal pacchetto x dell'editor di scala.
Questo piano editor x include pagamenti online sicuri, piani e pagamenti ricorrenti, account cliente, dominio personalizzato, dominio gratuito per 1 anno, 35 GB di spazio di archiviazione, 10 ore video e assistenza clienti dedicata.
Sebbene questo piano editor x abbia la possibilità di rimuovere il marchio Editor X, non offre rapporti personalizzati.
Lancio
Il pacchetto Editor x Launch costa $ 22 al mese.
Questo piano editor x include pagamenti online sicuri, piani e pagamenti ricorrenti, account cliente, dominio personalizzato, dominio a costo zero per 1 anno, 20 GB di spazio di archiviazione, 5 ore di video e assistenza clienti dedicata.
Questo pacchetto editor x offre anche la possibilità di rimuovere il marchio Editor X ma viene fornito senza rapporti personalizzati.
Tutti e tre i piani editor x ti consentono di vendere sui canali social, avere prodotti illimitati e abbandonare il recupero del carrello.
Tuttavia, la vendita su marketplace e abbonamenti è disponibile solo con i piani tariffari Scale e Boost editor x.
Piani aziendali
Questo piano editor x è per le aziende più grandi che desiderano ridimensionare la propria architettura.

Le soluzioni aziendali di editor x sono dotate di piani personalizzati, un team di supporto dedicato, sicurezza di livello aziendale, un sistema di progettazione a livello di organizzazione, consulenza 1 a 1 con esperti del settore, archiviazione personalizzata, codifica e integrazioni; e monitoraggio continuo del progetto, monitoraggio delle prestazioni e ottimizzazione del sito.
Recensione dell'editor X: servizio clienti
Puoi contattare il team di assistenza clienti di Editor X per telefono ed e-mail 24 ore su 24, 7 giorni su 7.
Dopo aver descritto la tua richiesta a un chatbot, hai la possibilità di richiedere una richiamata immediatamente o pianificare una chiamata in qualsiasi momento nei prossimi cinque giorni.
Conclusione
Credo che l'editor drag and drop di Editor X sia dotato di diverse funzioni utili per la creazione di siti Web.
A differenza della maggior parte degli altri costruttori di siti Web, questa piattaforma è ottima per le persone con una certa esperienza di progettazione.
Editor X viene fornito con un editor drag and drop flessibile che offre la modifica simultanea e supporta database e API.
Editor X si integra con strumenti di marketing come Google Analytics, Facebook Pixel e HotJar.
D'altra parte, l'editor x non è uno dei costruttori di siti Web più adatti ai principianti.
Sicuramente ha una curva di apprendimento più alta.
Inoltre, Editor X non è compatibile con tutte le app Wix disponibili nel mercato delle app Wix.
Mentre Editor X ha circa 40 modelli, Wix offre oltre 800 modelli.
Tuttavia, a differenza di Wix e di altri costruttori di siti Web, Editor X offre la modifica simultanea, che è un'ottima funzionalità per i designer.
Tutto sommato, Editor X è uno dei più potenti costruttori di siti Web disponibili per la creazione di siti Web.
