Come creare una navigazione efficace per il tuo negozio online
Pubblicato: 2019-10-23Un buon sistema di navigazione aiuta i clienti a trovare ciò che stanno cercando in modo rapido ed efficiente e migliora il successo generale del tuo negozio. In effetti, il tuo sito Web ha solo pochi secondi per attirare l'attenzione di un visitatore del sito, quindi è meglio guidarlo immediatamente verso le informazioni di cui hanno bisogno!
Anche piccole differenze nella tua navigazione principale possono influire in modo significativo sulla capacità dei tuoi clienti di trovare prodotti adatti alle loro esigenze. Se non riescono a capire cosa fare o dove andare quando raggiungono il tuo sito, se ne andranno rapidamente e faranno acquisti da qualche altra parte.
Ma come puoi creare una navigazione efficace per il tuo negozio online che aumenti le vendite e diminuisca la frequenza di rimbalzo?
Procedure consigliate per il menu di navigazione
1. Usa un linguaggio chiaro e significativo
Quando si tratta del menu di navigazione principale, in genere situato nell'intestazione del sito Web, assicurati che le etichette siano chiare e significative. Un visitatore del sito dovrebbe sapere esattamente quali prodotti sono in una categoria o quali informazioni troverà quando fa clic su un menu a discesa semplicemente leggendo l'etichetta. Può sembrare allettante essere creativo con la tua formulazione, ma ciò potrebbe semplicemente confondere i tuoi clienti piuttosto che indurli a fare clic.
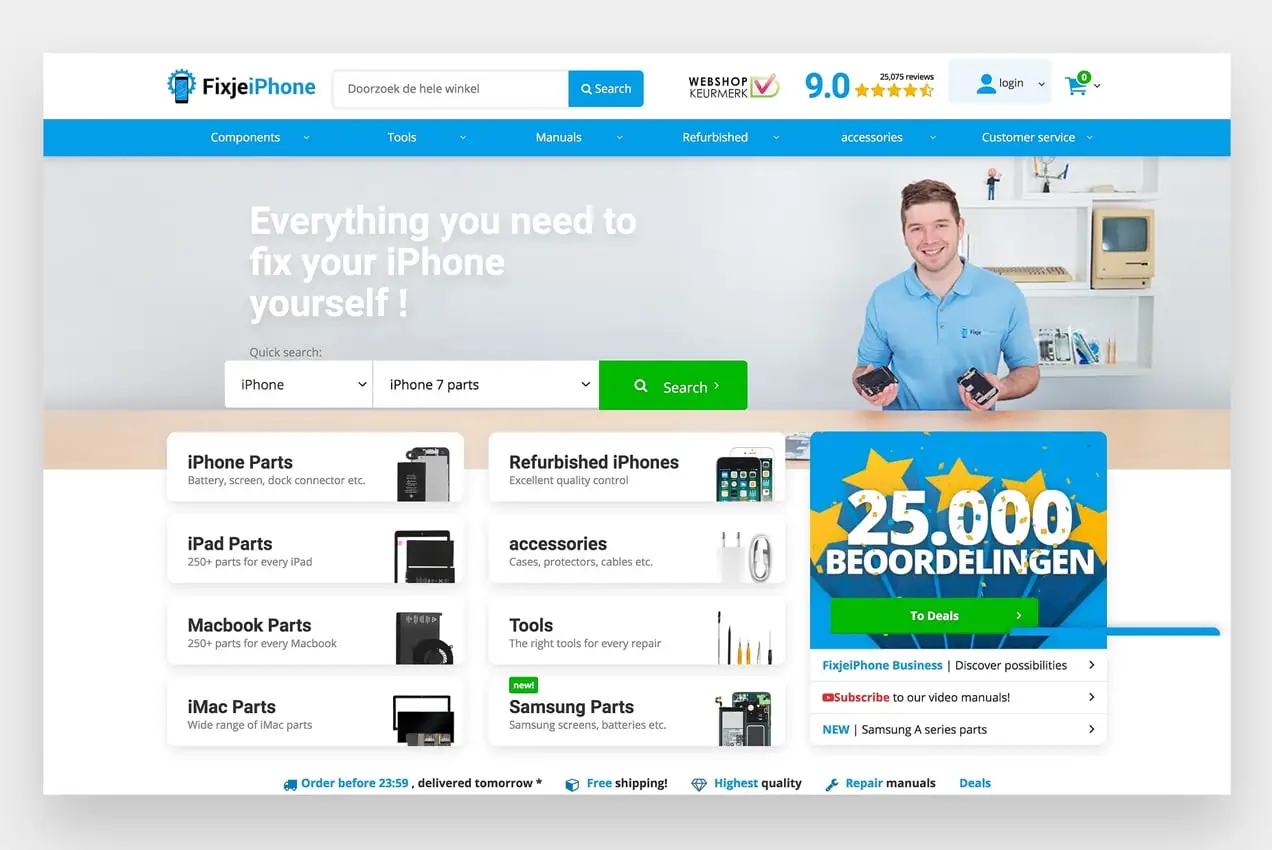
Ad esempio, il menu di navigazione principale su fixjeiphone.nl è chiaro e significativo. Hai un'idea fantastica di quali contenuti o prodotti saranno in ogni pagina prima di fare clic su un elemento specifico.

Anche le voci nel menu di navigazione sono direttamente correlate alle esigenze dei clienti di FixjeiPhone. Sanno che le persone visitano il loro sito per acquistare parti o accessori, leggere i manuali del telefono o acquistare un dispositivo ricondizionato. Ogni voce di menu si basa su tali esigenze specifiche, quindi i visitatori del sito sanno subito dove fare clic.
2. Rendi selezionabili gli elementi di primo livello
Alcuni siti Web hanno elementi di navigazione di primo livello che attivano solo un menu a discesa invece di collegarsi anche a una nuova pagina. Ma questo può creare confusione per i visitatori del sito Web, soprattutto se hanno problemi ad aprire il menu a discesa per qualsiasi motivo.
Se elenchi le categorie di prodotti nel menu, valuta la possibilità di collegare l'elemento di primo livello alla pagina della categoria principale e di includere le sottocategorie nei menu a discesa. Ciò offre inoltre agli utenti più opzioni per trovare esattamente ciò che stanno cercando o sfogliare intere categorie.
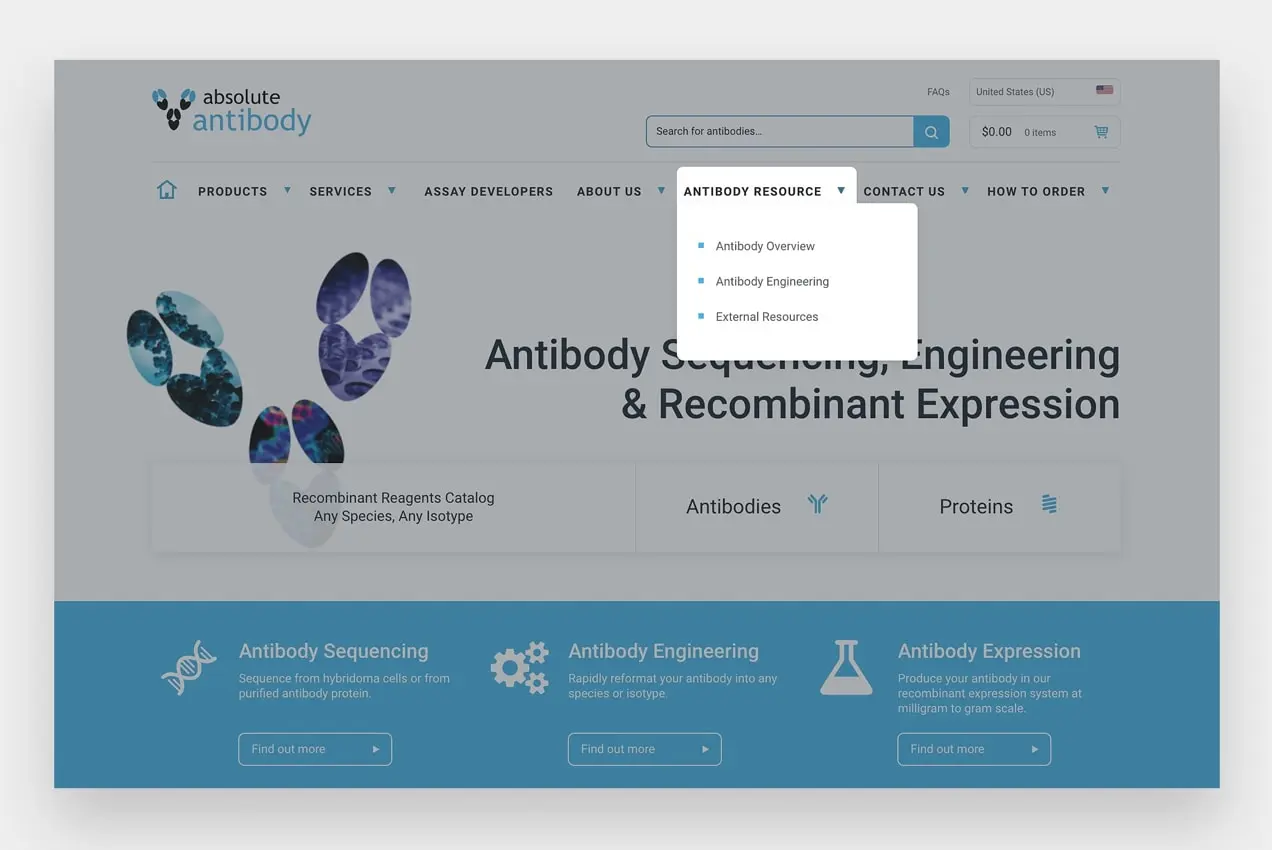
Absoluteantibody.com fa un lavoro efficace di questo. Se fai clic su "Risorsa anticorpi" nel loro menu di navigazione principale, vieni indirizzato a tutte le loro informazioni sugli anticorpi. Oppure puoi fare clic su risorse più specifiche che sono evidenziate nel menu a discesa.

3. Aggiungi indicatori a discesa
Absolutelyantibody.com e fixjeiphone.nl implementano anche indicatori a discesa nei loro menu di navigazione.
In genere, gli indicatori a discesa aggiungono una freccia accanto a ciascuna etichetta di navigazione per mostrare che la voce di menu si espande. Aiutano i visitatori del sito Web a capire che ci sono più opzioni disponibili senza dover passare il mouse sopra ogni singolo elemento.
Questa è spesso un'opzione nelle impostazioni del tuo tema, ma puoi anche utilizzare un plug-in come Icone del menu o modificare il codice del tuo sito web.
4. Attenersi a posizioni standard
Diventare creativi con il design del tuo sito web è un ottimo modo per distinguersi dalla massa. Ma se la creatività crea confusione, potresti perdere clienti e vendite.
È una buona idea mettere la tua navigazione in un luogo dove le persone si aspettano di trovarla. Gli studi di eye-tracking mostrano che i visitatori del sito web guardano prima in alto a sinistra di una pagina. Quindi mantieni la tua navigazione principale nell'intestazione e metti gli elementi più importanti, come la home page, sul lato sinistro.
Gli utenti guardano anche al piè di pagina e alla barra laterale per la navigazione. Prendi in considerazione l'idea di collegare a pagine importanti nel tuo piè di pagina, insieme alla tua politica di restituzione e ai termini. Nelle pagine dei prodotti e delle categorie, potresti voler includere una barra laterale con collegamenti a prodotti correlati, categorie aggiuntive e domande frequenti.
Mentre i menu "hamburger" (che si espandono quando i clienti fanno clic su un'icona a tre righe) sono ottimi per semplificare i menu mobili, potrebbero creare confusione sui computer desktop.
Poiché l'icona è così piccola e solitamente nascosta in un angolo, può essere facilmente persa o trascurata dai visitatori del sito web. Inoltre, non mostra le voci di menu più importanti e richiede ai visitatori di fare un altro passo prima di trovare ciò che stanno cercando.
Come usare il breadcrumb e perché dovresti
I breadcrumb sono sistemi di navigazione secondari che mostrano la posizione di un utente su un sito web. Il nome deriva dalla storia di Hansel e Gretel, che lasciano cadere le briciole di pane per ritrovare la strada attraverso la foresta. Questo metodo di navigazione è particolarmente utile se hai molte pagine o prodotti.
Un menu breadcrumb viene solitamente mostrato sotto la tua navigazione principale, appena sopra il contenuto del tuo sito web. Ciò rende facile per i visitatori del tuo sito utilizzarli senza dover scorrere.
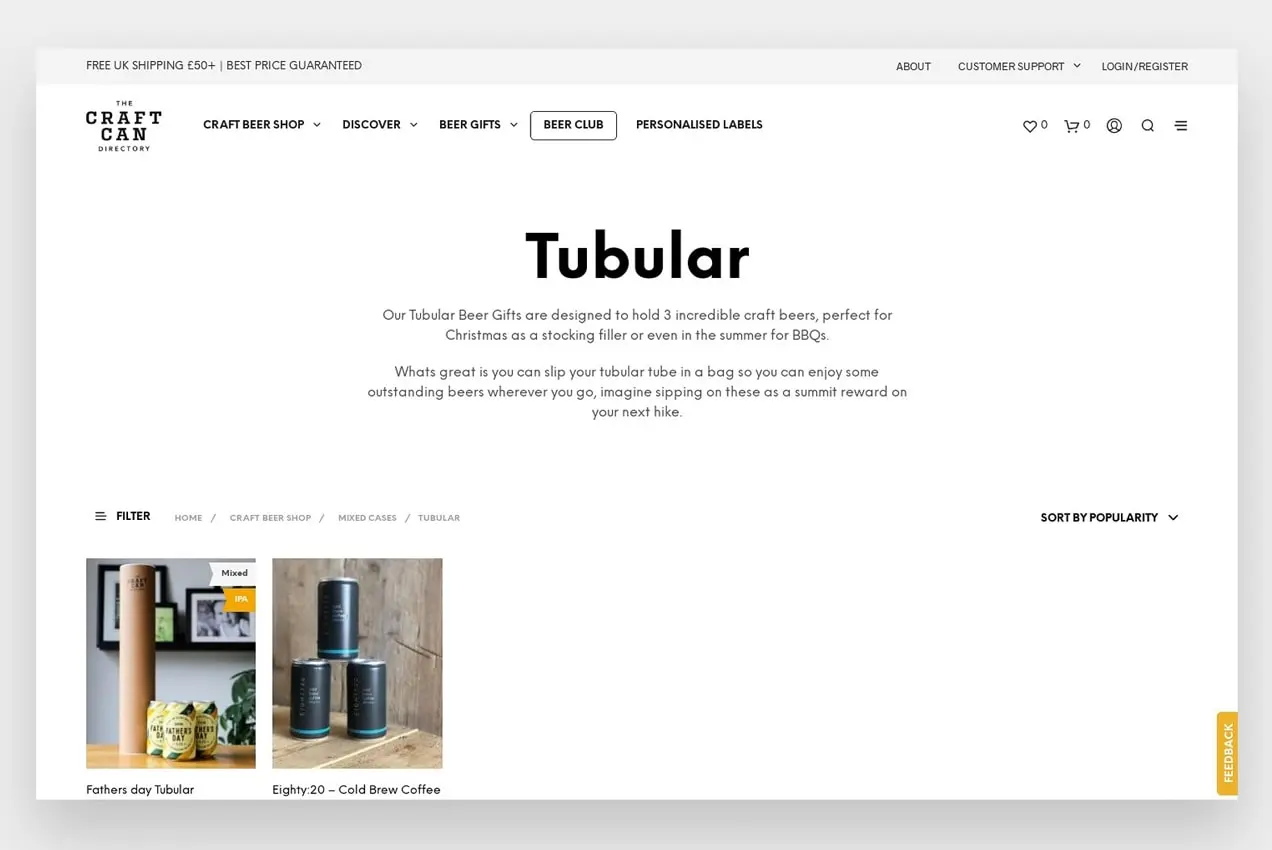
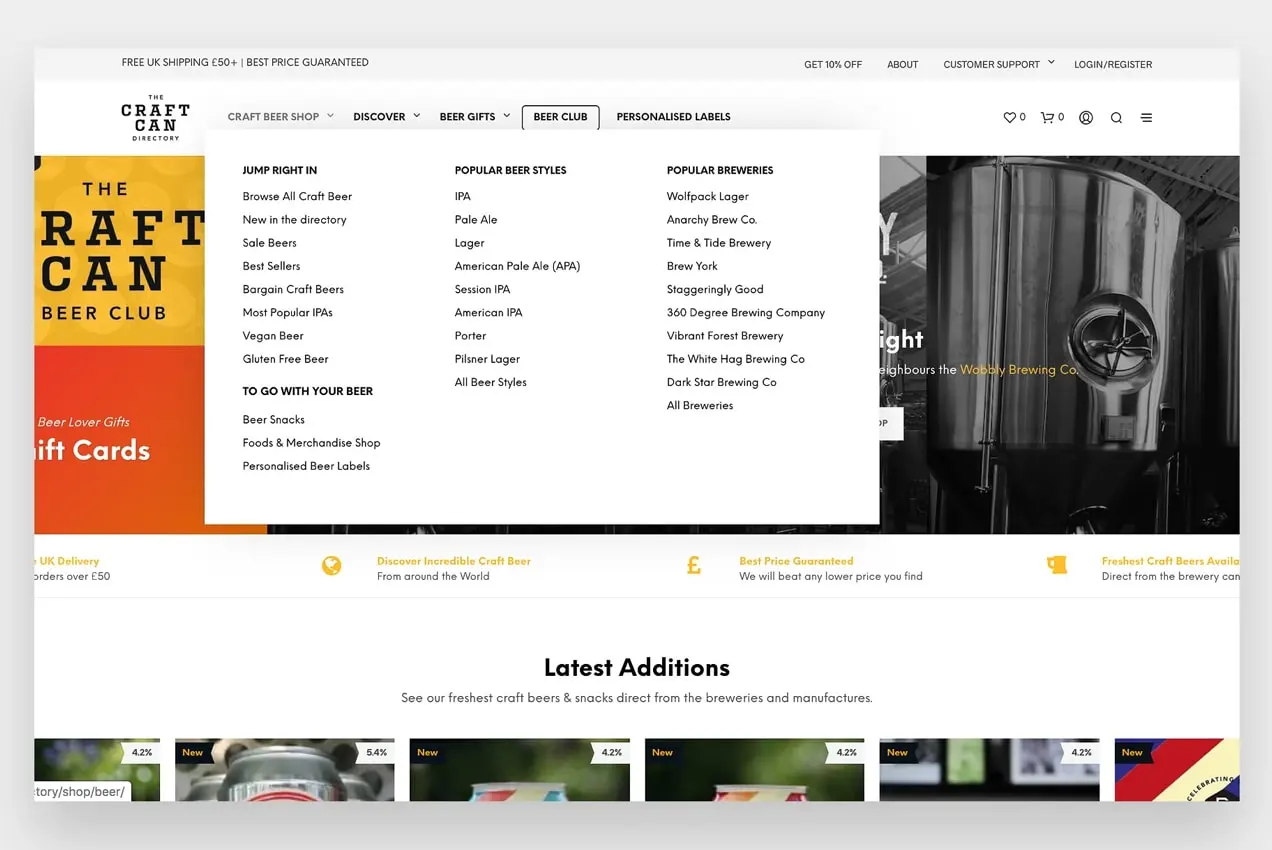
Il sito Web di Craft Can Directory utilizza breadcrumb per mostrare ai propri clienti la pagina in cui si trovano e come tornare al punto di partenza. Ciò consente loro di tornare indietro di una sola pagina, o addirittura di saltare più pagine, senza dover fare clic più volte sul pulsante "indietro" del browser.

Ciò è utile anche quando un acquirente sta sfogliando i prodotti o confrontando gli articoli. Se vogliono acquistare una cassa di birra, ma non gli piacciono le opzioni nella categoria che stanno visualizzando, possono semplicemente fare clic di nuovo sulla categoria Casi misti per vedere altre opzioni.
Perché le briciole di pane sono importanti
Le breadcrumb impediscono ai tuoi clienti di perdersi nel tuo sito. Senza di loro, è molto più difficile per qualcuno tornare alle pagine o alle categorie precedenti. Invece, un cliente dovrebbe fare nuovamente clic sul menu principale, cercare una pagina o utilizzare il pulsante "indietro".

Google ama anche i breadcrumb perché aiutano a delineare la struttura e la gerarchia del tuo sito web. I breadcrumb possono anche essere inclusi nei risultati dei motori di ricerca, il che aumenta le possibilità che i potenziali clienti trovino e facciano clic sulle pagine del tuo sito.
Come aggiungere breadcrumb al tuo sito:
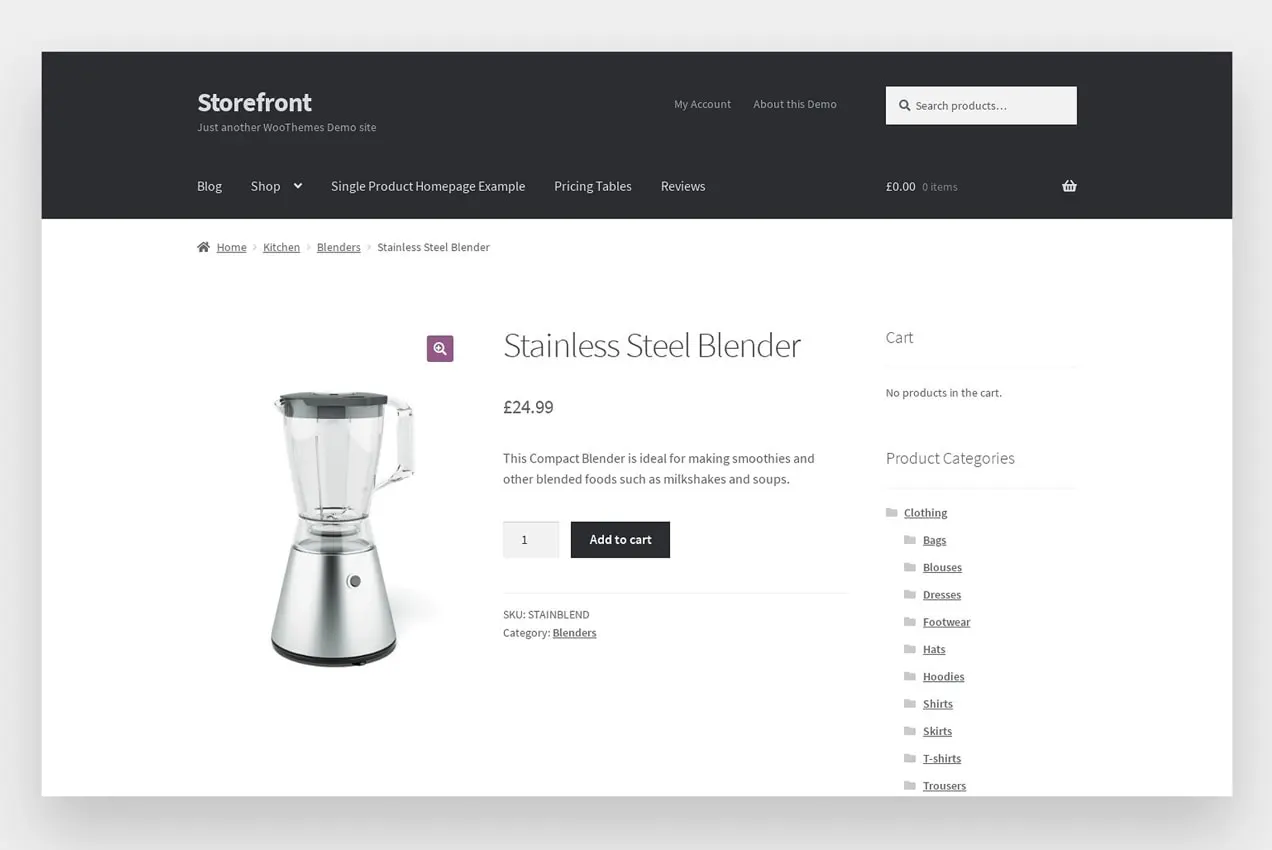
In molti casi, i breadcrumb possono essere attivati nelle impostazioni del tema. Ad esempio, il tema gratuito WooCommerce Storefront ha questa funzionalità integrata per pagine, prodotti, categorie e altro.

Se il tuo tema non include breadcrumb o se desideri personalizzarli ulteriormente, ci sono due modi per aggiungerli al tuo sito:
1. Usa un plugin:
Esistono diversi plugin che puoi utilizzare per attivare i breadcrumb con il semplice clic di un pulsante. Jetpack, ad esempio, ti consente di utilizzare breadcrumb nelle pagine del sito Web, ma non nelle pagine dei prodotti o delle categorie.
Ogni plug-in consentirà diversi livelli di personalizzazione e la configurazione varierà. Per un elenco completo delle opzioni, dai un'occhiata al repository dei plugin di WordPress.
2. Aggiungi breadcrumb con codice personalizzato
Per visualizzare i breadcrumb di WooCommerce puoi utilizzare il <?php woocommerce_breadcrumb(); ?> snippet per controllare dove escono i tuoi breadcrumb.
Puoi anche utilizzare filtri e argomenti per controllare cose come il separatore breadcrumb e il testo iniziale e il collegamento.
Questo argomento personalizzato cambierà il separatore breadcrumb e l'HTML visualizzato prima dei breadcrumb:
/* Change breadcrumbs separator */ <?php $args = array( 'delimiter' => '/', 'before' => '<span class="breadcrumb-title">' . __( 'This is where you are:', 'woothemes' ) . '</span>' ); ?> <?php woocommerce_breadcrumb( $args ); ?>Questo filtro cambierà il testo iniziale predefinito in qualsiasi cosa tu specifichi:
/* Change Home Text in Breadcrumbs */ add_filter( 'woocommerce_breadcrumb_defaults', 'mm_change_breadcrumb_home_text',20); function mm_change_breadcrumb_home_text( $defaults ) { $defaults['home'] = 'Store'; return $defaults; }Questo filtro cambierà il link dell'URL home:
/* Replace the home link URL */ add_filter( 'woocommerce_breadcrumb_home_url', 'woo_custom_breadrumb_home_url' ); function woo_custom_breadrumb_home_url() { return 'http://woocommerce.com'; }Dai un'occhiata a tutti gli snippet di codice personalizzati nei documenti di WooCommerce per aiutarti a fare ancora più personalizzazioni.
E i Mega Menu?
I mega menu sono un'opzione popolare per i negozi online. Ti consentono di offrire ai tuoi clienti molte scelte nel menu principale e persino di aggiungere foto o video.
Ma il modo in cui classifichi i tuoi contenuti e prodotti è estremamente importante. Dovresti utilizzare le categorie principali, le sottocategorie e le gerarchie in modo da raggruppare i prodotti pertinenti. Ciò rende più facile per i potenziali clienti trovare ciò che stanno cercando e vedere a colpo d'occhio diversi segmenti di prodotti e opzioni.
Ad esempio, The Craft Can Directory fa un buon lavoro utilizzando un mega menu in un modo che aiuta a guidare i personalizzatori verso i prodotti che desiderano visualizzare.

Se passi il mouse su "Craft Beer Shop" nel loro menu principale, vedrai che le categorie principali sono evidenziate in un carattere in grassetto, mentre le sottocategorie sono visualizzate in un carattere del corpo, sotto ogni categoria principale.
Se le categorie non fossero raggruppate in questo modo, il mega menu potrebbe creare ancora più confusione per i clienti rispetto a un menu di navigazione standard.
Per gli utenti del tema Storefront, WooCommerce offre una mega estensione del menu per semplificare il processo.
Utilizzo efficace della navigazione a piè di pagina
Il tuo footer dovrebbe essere una parte della strategia del tuo sito web, non un ripensamento. Dal momento che viene visualizzato su ogni singola pagina e prodotto del tuo sito, è un luogo prezioso per mostrare le tue pagine più importanti.
Non dovresti creare un piè di pagina enorme e travolgente che includa dozzine di collegamenti, ma è importante sfruttare al massimo lo spazio disponibile. Pensa al tuo footer come a un catch-all. Se un visitatore di un sito web legge tutto il contenuto di una pagina e scorre fino in fondo, quali informazioni troverebbero più utili?
In alcuni casi, potrebbe essere simile ai collegamenti che si trovano nel menu principale. L'aggiunta di queste opzioni al tuo piè di pagina aiuta le persone a trovare ciò che stanno cercando senza tornare all'inizio.
Ma non dimenticare le pagine e i contenuti che gli utenti del sito web si aspettano di vedere nel footer di un negozio online. Per esempio:
- Informazioni sulla spedizione
- Politiche di restituzione e rimborso
- Una politica sulla privacy
- Termini e Condizioni
- Dettagli del servizio clienti
- Domande frequenti
- Informazioni sui contatti
- Una barra di ricerca
- Collegamenti ai social media

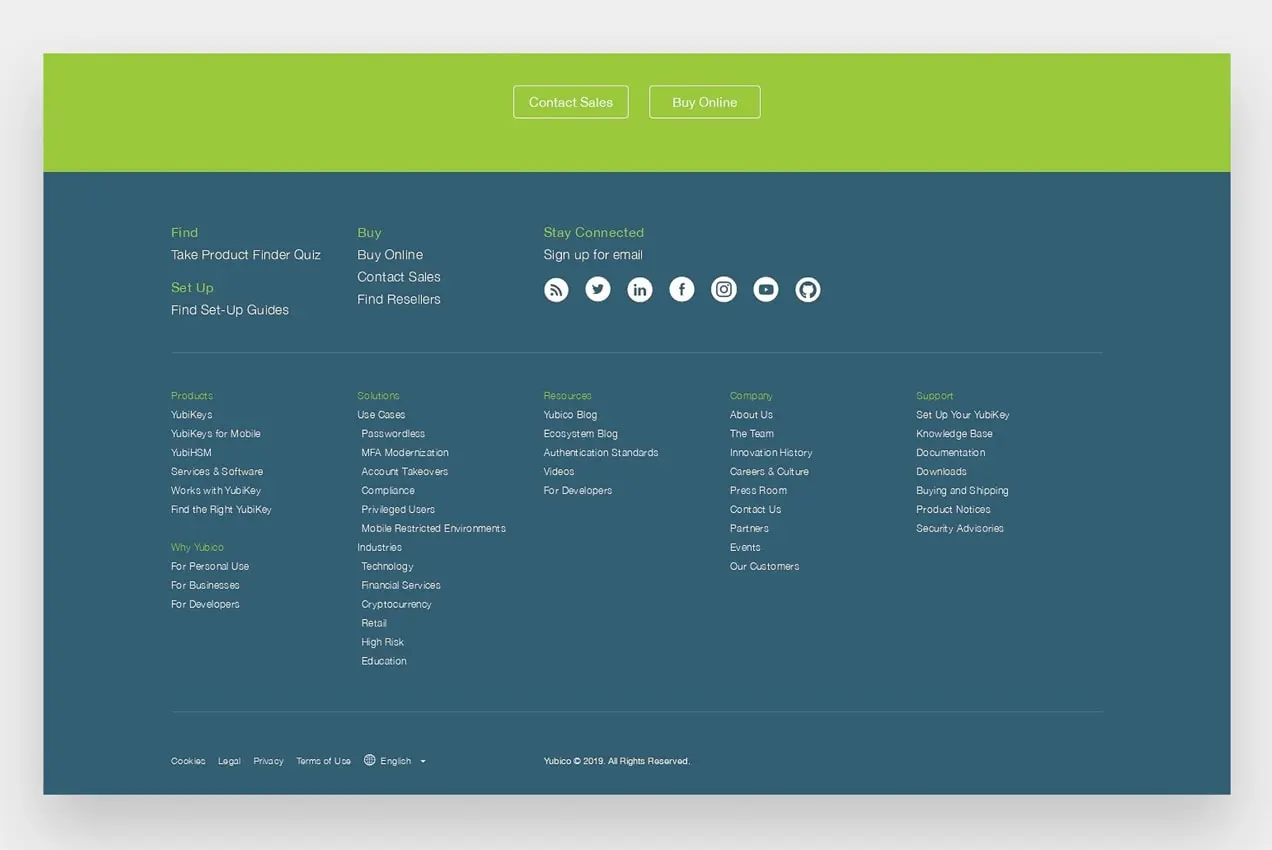
Yubico.com è un ottimo esempio di footer efficace. Simile al menu di navigazione principale, Yubico organizza collegamenti e contenuti importanti in categorie per consentire ai visitatori del sito Web di trovare facilmente le informazioni.
A seconda delle dimensioni del tuo negozio online, potresti aver bisogno solo di alcune di queste opzioni. Non si tratta del numero di collegamenti; si tratta della strategia dietro di loro.
Non dimenticare la tua navigazione
La navigazione sul sito web è uno degli aspetti più trascurati di un negozio online ed è spesso data per scontata. Il primo passo per creare una navigazione efficace è capire quali elementi sono più importanti per i tuoi clienti.
Come puoi rendere più semplice per loro la navigazione dei tuoi contenuti, prodotti e offerte? Quali informazioni sarebbero più utili per loro? Se hai un ampio catalogo di prodotti, avrebbe senso un mega menu?
Ricorda, se un potenziale cliente non riesce a trovare rapidamente ciò che sta cercando, potresti perderlo a causa di un concorrente.
Vuoi provare diverse versioni del tuo menu? Scopri come testare A/B la tua navigazione.
