Come codificare in modo efficiente le immagini su WordPress e correggere l'avviso di PageSpeed
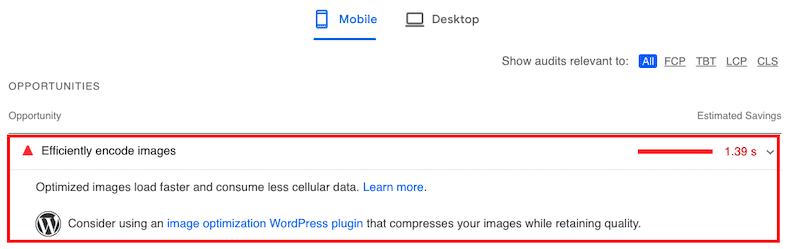
Pubblicato: 2022-02-17Se esegui un audit del tuo sito WordPress tramite PageSpeed Insights, Lighthouse potrebbe consigliarti di codificare in modo efficiente le tue immagini. PageSpeed Insights (PSI) è uno strumento che genera un rapporto sulle prestazioni per l'intera pagina di WordPress. Se rileva che le tue immagini potrebbero essere ottimizzate meglio, attiva l'avviso "codifica immagini in modo efficiente".

In questa guida spieghiamo cosa significa codificare in modo efficiente le immagini e come controllare lo stato delle tue immagini. Questo è anche un modo efficace per migliorare il punteggio delle prestazioni di Lighthouse. Condividiamo anche 6 tecniche di ottimizzazione delle immagini e un modo rapido per correggere l'avviso "Codifica immagini in modo efficiente".
Immergiamoci!
Cosa significa codificare in modo efficiente le immagini?
Codificare le immagini in modo efficiente significa ottimizzare le immagini per ridurre le dimensioni dei file senza influire in modo significativo sulla loro qualità.
In che modo Lighthouse segnala le immagini come ottimizzabili? Cosa fa scattare questo problema?
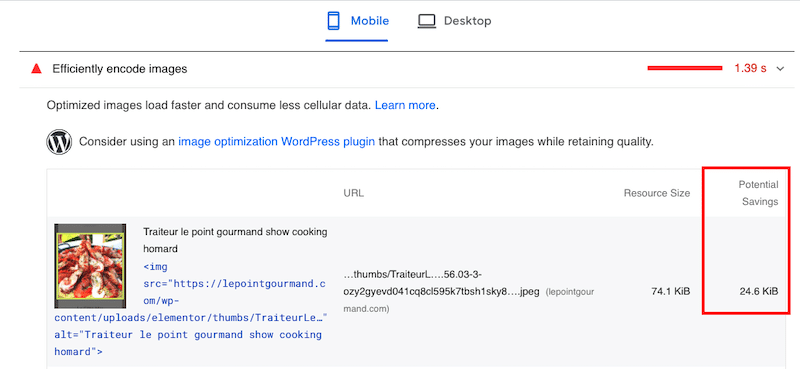
Lighthouse scansiona tutte le tue immagini sulla pagina che stai controllando, quindi imposta il livello di compressione sull'85%. Se il potenziale risparmio è di 4 KiB o superiore, segnaleranno l'immagine e la segnaleranno come errore nel rapporto sul rendimento.

Le immagini non compresse con una qualità molto elevata spesso generano file di grandi dimensioni. E più grandi sono le immagini, più tempo ci vorrà per scaricarle e renderle per i tuoi visitatori. Quando ciò accade per tutte le tue immagini, è probabile che il tempo di caricamento totale aumenti e potresti finire con un sito Web lento.
Per evitare questa situazione, condividiamo 6 tecniche di ottimizzazione che ti consentono di pubblicare correttamente le tue immagini sul web.
6 modi per codificare in modo efficiente le immagini su WordPress:
Ci sono sei passaggi che puoi eseguire per codificare le immagini in modo efficiente e affrontare questa raccomandazione di PageSpeed Insight, tra cui:
- Comprimere le tue immagini
- Implementazione del carico pigro
- Conversione di immagini in WebP (formato di nuova generazione)
- Fornire immagini con le dimensioni corrette
- Utilizzo di un'immagine CDN
- Sostituzione di GIF animate con video
Esaminiamo ogni passaggio.
1. Comprimere le tue immagini
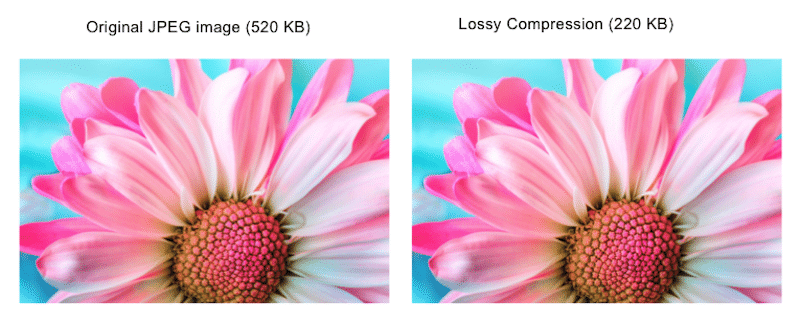
L'obiettivo della compressione dell'immagine è ridurre il file di immagine senza compromettere troppo la qualità. Ciò rende PageSpeed Insights molto felice perché le immagini possono essere archiviate e renderizzate nella forma più efficiente, rendendole codificate correttamente. La compressione dell'immagine può essere con perdita ma senza perdita se si preferisce non toccare la qualità dell'immagine.
Tuttavia, se usi lo strumento giusto, la compressione lossless non è visibile ad occhio nudo.
Nel nostro esempio di seguito, uno è il file originale e l'altro è stato compresso. Riesci a individuare la differenza? non posso.

Ricorda, le immagini non ottimali influiscono in modo significativo sulla velocità della tua pagina e rallentano il tuo sito WordPress. Il modo più semplice per evitare problemi di prestazioni è utilizzare un plugin per WordPress. Non preoccuparti. Abbiamo fatto il lavoro pesante per te e abbiamo messo insieme un elenco dei migliori plugin di compressione delle immagini per WordPress.
Se preferisci il modo manuale per comprimere le tue immagini, ti copriamo anche noi. E se ti senti sopraffatto da PhotoShop e Lightroom, ci sono molti strumenti di ottimizzazione alternativi che puoi utilizzare.
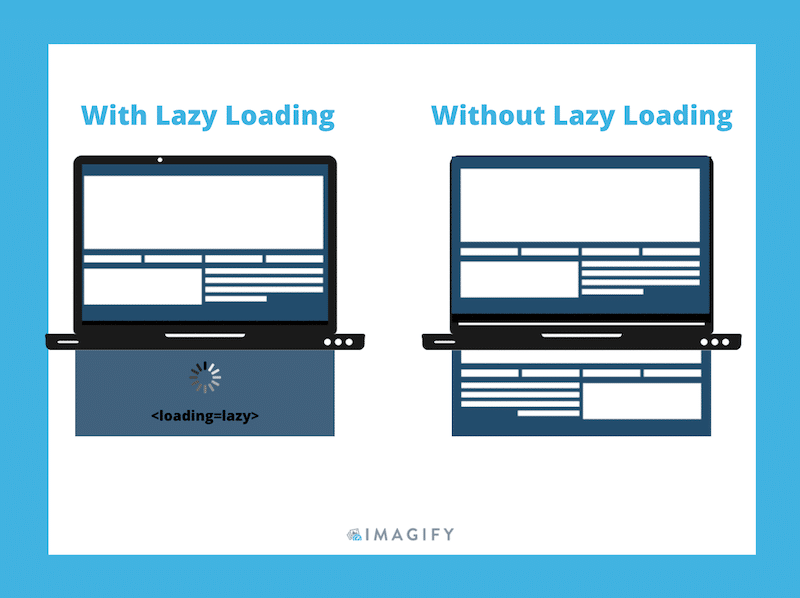
2. Implementazione del carico pigro
Il caricamento lento aiuta a codificare in modo efficiente le tue immagini perché è una tecnica di ottimizzazione che mira a visualizzare le immagini solo quando necessario. Se l'utente le visualizza, le immagini verranno visualizzate dal browser. In caso contrario, il caricamento verrà posticipato per dare la priorità al contenuto più critico. Google consiglia "Rinvia immagini fuori schermo" su PageSpeed, il che significa applicare il seguente script di caricamento lento:
“loading=lazy”Ricorda, dovresti evitare di impostare questo script per qualsiasi immagine nella prima finestra visibile. Invece, applica il ritardo sul contenuto below-the-fold:

Se non hai voglia di implementare manualmente il caricamento lento, puoi utilizzare un plugin gratuito per WordPress come Lazy Load di WP Rocket o dare un'occhiata ai migliori plugin di caricamento lento per WordPress.
3. Conversione di immagini in WebP (formato di nuova generazione)
Sviluppato da Google, WebP è un formato di immagine di nuova generazione che fornisce una migliore compressione lossless e lossy per le immagini. Ciò si traduce in una migliore codifica delle tue immagini sul tuo sito WordPress e nel superamento dell'audit PageSpeed.
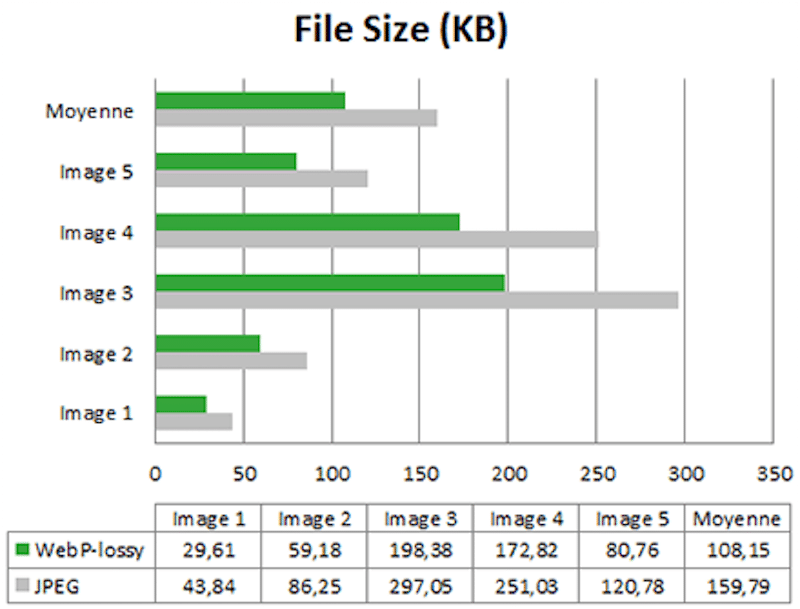
Infatti, secondo Google, "la dimensione media del file WebP è del 25%-34% inferiore rispetto alla dimensione del file JPEG". Questa tabella mostra che WebP ottiene una compressione migliore rispetto al formato JPEG:

Sei convinto? Il plug-in Imagify può convertire le tue immagini in WebP direttamente dalla dashboard di WordPress.
Se vuoi saperne di più su questo formato di nuova generazione, ti consigliamo di leggere come utilizzare il formato WebP su WordPress.
4. Fornire immagini con le dimensioni corrette
Lighthouse rende facile trovare le immagini di dimensioni errate sul tuo sito WordPress. Controlla semplicemente la tua pagina e, se trovi l'avviso "Dimensioni immagini corrette", dovresti ridimensionarle.
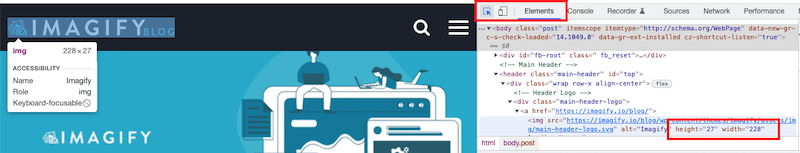
Il pannello DevTools Elements può essere utilizzato anche per verificare a quale dimensione viene visualizzata un'immagine:

Quella sezione sembra facile, ma data la varietà di dimensioni dello schermo disponibili nel 2022, le cose possono diventare rapidamente complesse.
Una regola: idealmente, la tua pagina non dovrebbe mai pubblicare immagini più grandi dello schermo dell'utente.
- La dimensione media dello schermo del desktop è 1920 x 1080 pixel
- La maggior parte dei telefoni cellulari ha una larghezza del dispositivo di 400 px
Per il tuo sito WordPress, puoi caricare immagini tramite la libreria multimediale o direttamente sulla tua pagina. Google consiglia di assicurarsi che vengano utilizzate le dimensioni dell'immagine ottimali (comprese quelle per i punti di interruzione reattivi). La chiave è evitare di utilizzare immagini a dimensione intera e ridimensionarle correttamente:
- Cerca di mantenere la dimensione del file immagine inferiore a 200 KB
- Per la maggior parte delle immagini è sufficiente una larghezza massima di 800 pixel
Mantenere le immagini tra questi numeri assicurerà che si carichino rapidamente sui dispositivi dell'utente.
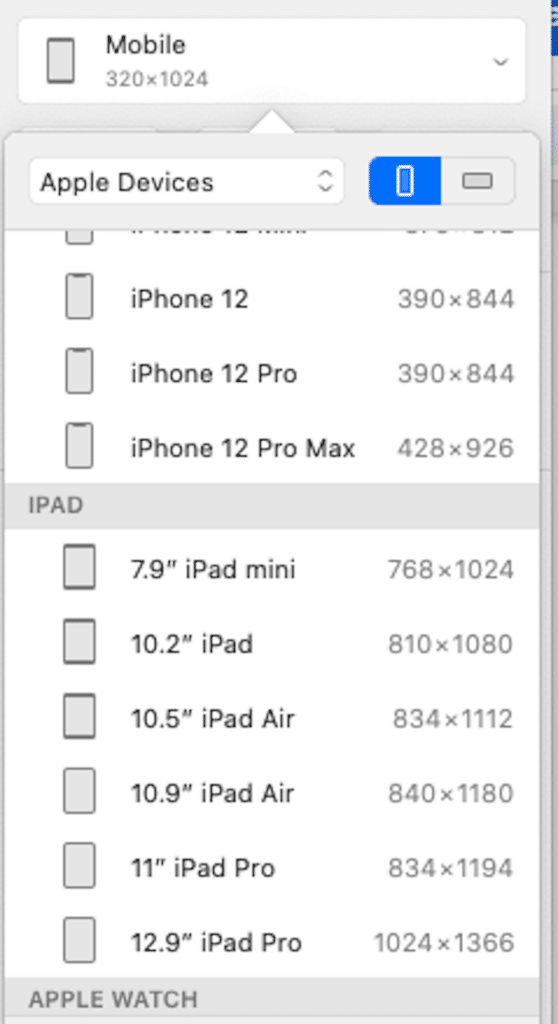
Puoi andare oltre e ottimizzare le tue immagini in base a ciascun dispositivo come mostrato di seguito su Sketch:

Hai molte scelte per ridimensionare correttamente le tue immagini ed evitare che il tuo sito web rallenti:
- Fallo manualmente con strumenti come Photoshop, Lightroom, Gimp, ecc.
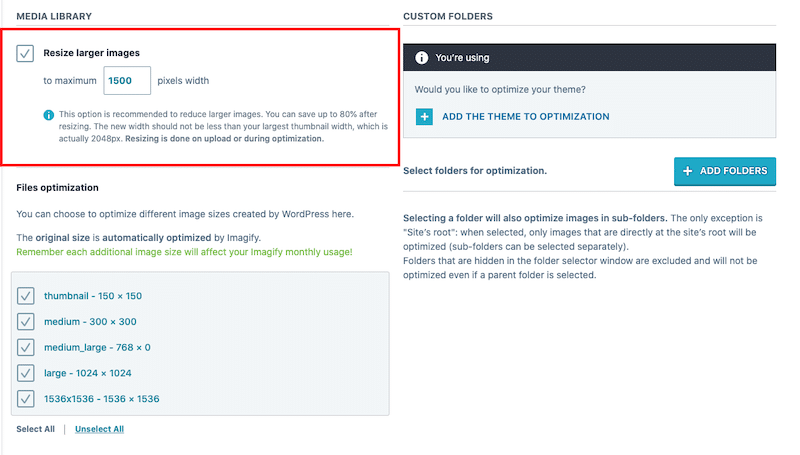
- Usa un plug-in di ottimizzazione delle immagini come Imagify. Simile alla compressione, puoi anche utilizzare la massa per ridimensionare tutte le immagini esistenti sul tuo sito:

5. Utilizzo di un'immagine CDN
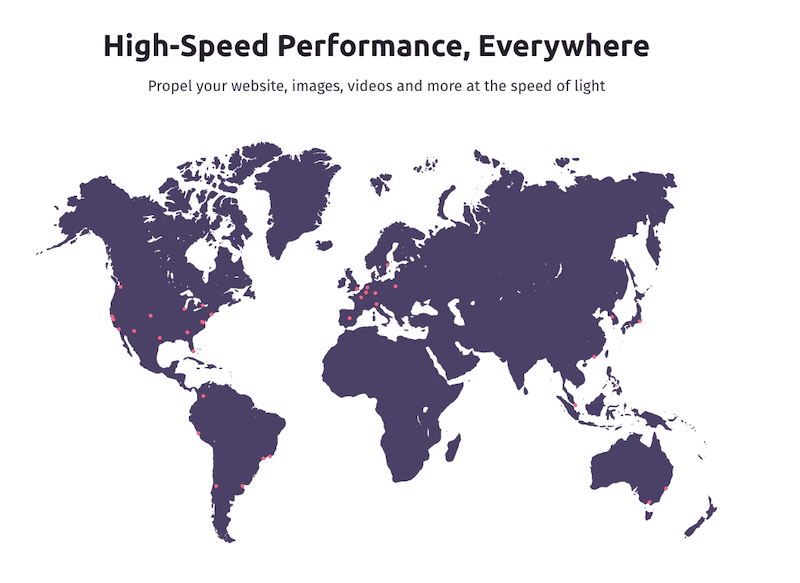
Per codificare in modo efficiente le immagini su WordPress, dovresti optare per un provider CDN. Fornirà le tue immagini più velocemente e ti aiuterà a sbarazzarti dei problemi relativi alle immagini di Google PageSpeed. Una CDN è specializzata nell'ottimizzazione e nella consegna di immagini ovunque si trovino i tuoi utenti nel mondo:


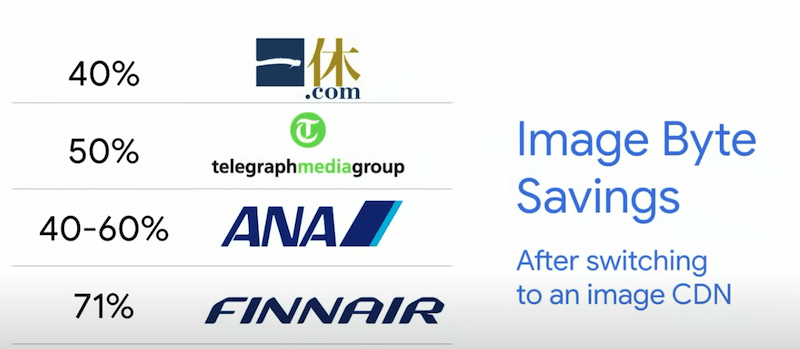
Secondo WebDev, "il passaggio a un'immagine CDN può produrre un risparmio del 40-80% nella dimensione del file immagine", come mostrato di seguito:

6. Sostituzione delle GIF animate con video
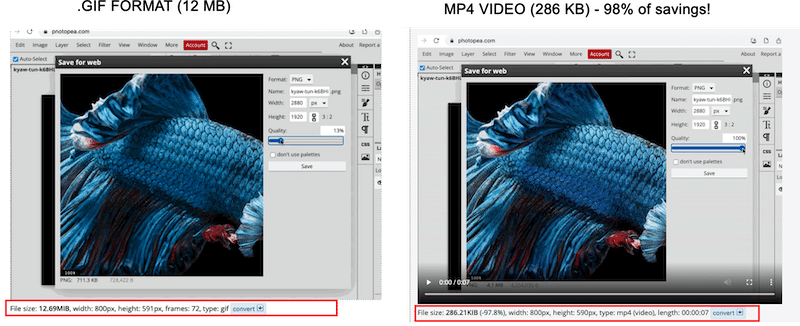
La sostituzione di una GIF animata con un video migliorerà le prestazioni perché un video .mp4 è molto più leggero di una GIF, come puoi vedere nel mio esempio qui sotto:
– Dimensione file GIF: 12 MB
– Dimensione file MP4: 286 KB ( risparmio totale: 98% )

PageSpeed consiglia inoltre di pubblicare i tuoi contenuti animati attraverso il formato video e non utilizzando GIF. Quando converti i tuoi contenuti in MP4, assicurati di avere le impostazioni giuste per farlo sembrare una GIF:
– Dovrebbe scorrere continuamente
– Dovrebbe essere riprodotto automaticamente
– Dovrebbe tacere
Esistono diversi modi per convertire GIF in video, ho usato Ezgif per il confronto sopra.
Ora che abbiamo visto le 6 tecniche di ottimizzazione per codificare in modo efficiente le immagini su WordPress, permettimi di condividere con te la mia cassetta degli attrezzi delle prestazioni. Può essere utile se devi aumentare la velocità del tuo sito WordPress e assicurarti che le tue immagini siano ben ottimizzate per il web.
| ️ La mia cassetta degli attrezzi per mantenere le immagini ottimizzate e superare sempre gli audit di PageSpeed Insights (inclusa la codifica efficiente delle immagini): – Imagify, per comprimere le mie immagini e servirle su WebP (gratuito per 20 MB di immagini ogni mese) – Lazy Load di WP Rocket (gratuito) – RocketCDN per consegnare le mie immagini più velocemente (solo $ 8,99/mese per larghezza di banda illimitata) – Ezgif (strumento gratuito per convertire .gif in .mp4) – WP Rocket, uno dei migliori plugin per le prestazioni per aumentare la velocità in pochi clic (fa diventare verdi i Core Web Vitals) |
Nella prossima sezione, ci concentreremo su Imagify, il nostro potente plug-in di compressione delle immagini che codifica automaticamente le immagini in modo efficiente.
Come risolvere in modo efficiente la codifica delle immagini con Imagify
Grazie a Imagify, puoi comprimere le tue immagini senza compromettere la qualità e correggere l'avviso "Codifica immagine efficiente".
È il momento di vedere Imagify in azione e confrontare gli approfondimenti di PageSpeed con e senza Imagify.

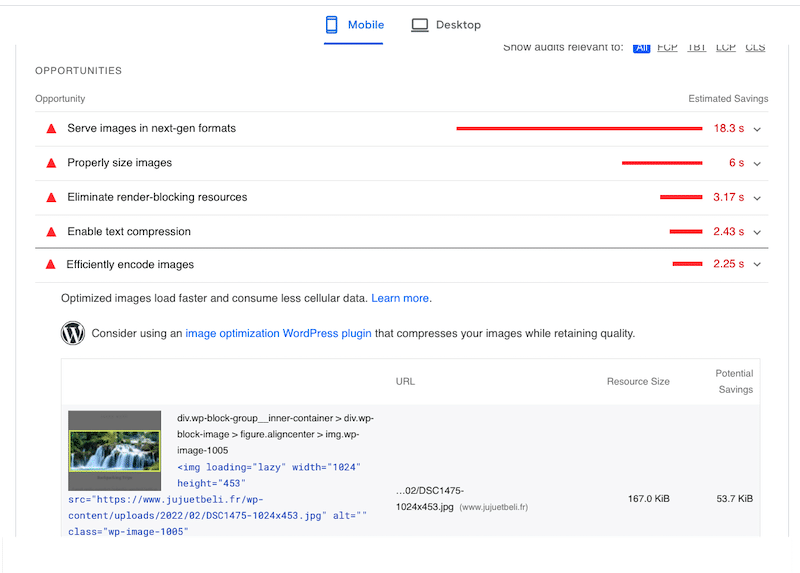
Prima di Imagify – I risultati delle mie prestazioni su PageSpeed Insights
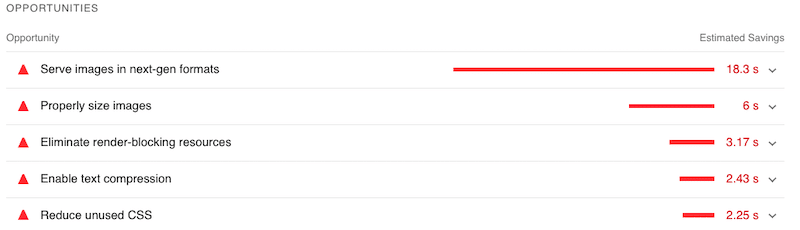
Lighthouse non sta dando grandi risultati e sto riscontrando alcuni problemi relativi all'immagine, vale a dire:
- Codificare in modo efficiente le immagini (che è il nostro argomento di oggi)
- Offri immagini in formati di nuova generazione
- Immagini di dimensioni adeguate

Ora è il momento di scaricare Imagify per comprimere e servire le nostre immagini nei formati di nuova generazione, ridimensionarle correttamente e, naturalmente, codificarle in modo efficiente.
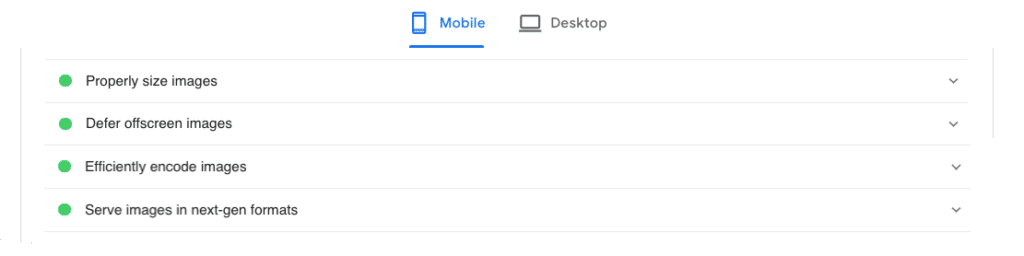
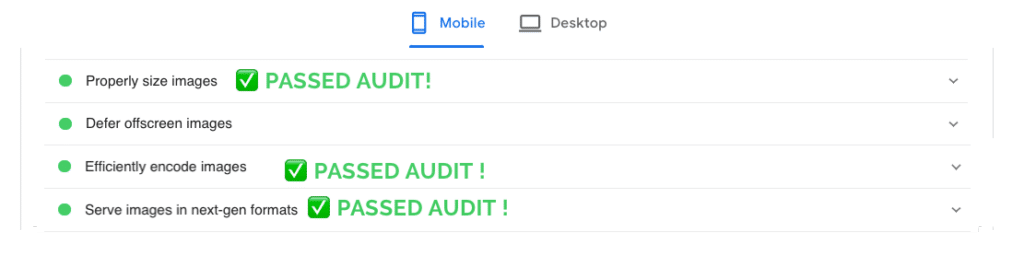
Con Imagify – Risultati delle prestazioni su PageSpeed Insights
Imagify ha corretto l'avviso "Codifica immagine in modo efficiente"! Ha anche ottimizzato tutte le mie immagini e inserito i miei problemi precedenti nell'area di controllo superato:

Imagify ha ridotto le dimensioni del mio file immagine del 90% , passando da quasi 2 MB a 200 KB, come mostrato nel nostro esempio di seguito:
Vuoi eliminare l'avviso "immagine del bis in modo efficiente", proprio come ho fatto io?
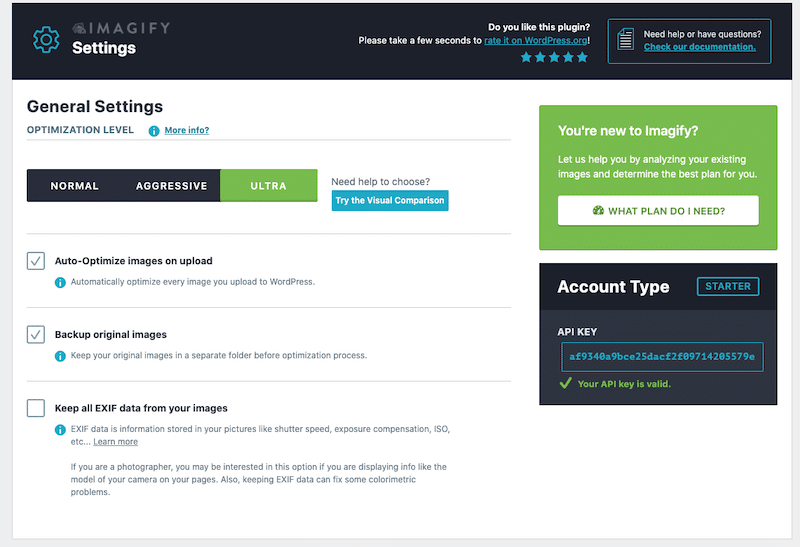
Installa Imagify e applica le seguenti impostazioni:
- Configurazione Imagify (è semplice)
- Seleziona il livello di ottimizzazione che desideri utilizzare per comprimere le tue immagini. Ho scelto Ultra, il livello di ottimizzazione più alto:

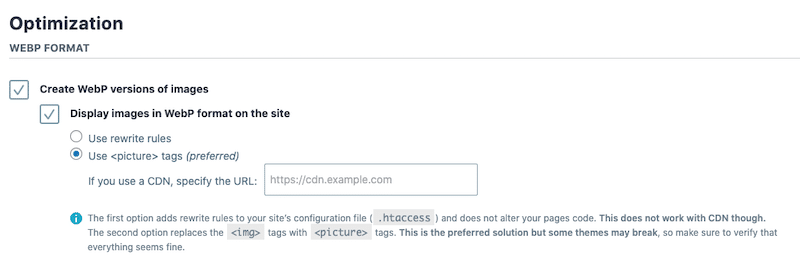
- Converti le tue immagini in WebP, il formato di nuova generazione consigliato da PageSpeed Insights:

- Ottimizza le tue immagini di grandi dimensioni in blocco con Imagify. ( Ciò significa ottimizzare l'intera libreria in un solo clic!)
- E proprio così, l'avviso PSI è scomparso.
Vale la pena ricordare che questo processo di ottimizzazione delle immagini era completamente gratuito!
La versione gratuita di Imagify ti consente di ridimensionare e comprimere 20 MB di immagini al mese. Se hai intenzione di aggiungere altre immagini, puoi optare per il seguente prezzo premium:
- $ 4,99 al mese per 500 GB (circa 5000 immagini)
- e $ 9,99 al mese per un utilizzo illimitato.
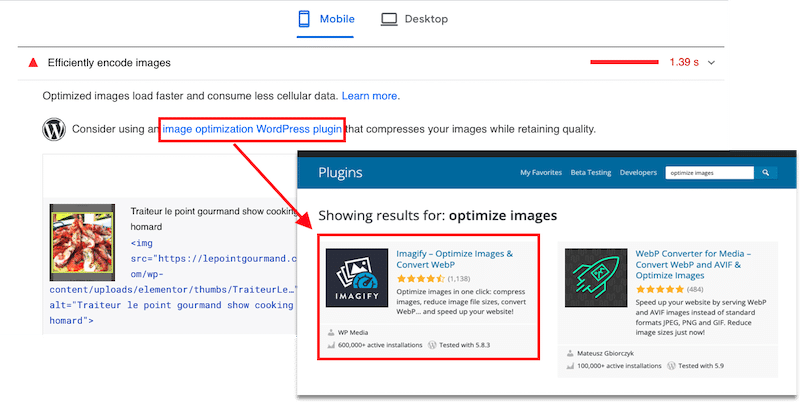
Se hai ancora dubbi, PageSpeed Insights consiglia anche di utilizzare un plug-in di ottimizzazione delle immagini come Imagify:

Avvolgendo
Senza Imagify, PageSpeed ha segnalato diversi problemi per le mie immagini:

Quando si utilizza Imagify, tutti i miei problemi relativi all'immagine sono stati risolti. Sono stati ottimizzati in uno dei formati di nuova generazione (WebP) e il mio avviso "codifica in modo efficiente le immagini" è finalmente diventato verde.

Se sei come me e vuoi codificare in modo efficiente le tue immagini in WordPress in pochi clic, perché non utilizzare Imagify? Puoi provare Imagify gratuitamente, ottimizzare le tue immagini ed eseguire il tuo controllo su PageSpeed Insights, proprio come ho fatto io. Fatemi sapere nei commenti se anche voi avete superato il test grazie a Imagify, sono curioso!
