Cosa c'è di nuovo in Elementor 3.9?
Pubblicato: 2022-12-14La versione più recente di Elementor è stata appena rilasciata il 13 dicembre 2022. Proprio come le versioni precedenti, questa versione introduce nuove funzionalità e nuovi miglioramenti delle funzionalità esistenti. A partire da questa versione, ora puoi creare un modello di ciclo personalizzato utilizzando sezione e colonna. Inoltre, puoi utilizzare la funzione di loop builder per WooCommerce.
Ecco alcune nuove funzionalità introdotte in Elementor 3.9.
A proposito, l'aggiornamento è disponibile per entrambe le versioni di Elementor (gratuito e Pro). Se prevedi di effettuare un aggiornamento, assicurati di eseguire prima il backup del tuo sito Web nel caso in cui accada qualcosa di inaspettato.
Nuove funzionalità su Elementor gratuito
— Salva come predefinito
La prima nuova funzionalità introdotta in Elementor 3.9 è Salva come predefinito. La funzione integra alcune utili funzionalità esistenti per semplificare il flusso di lavoro di progettazione come i widget globali e le impostazioni del sito (introdotte in Elementor 3.0).
Come funziona la funzione?
Ogni widget di Elementor ha uno stile predefinito/predefinito, definito dal team di sviluppo di Elementor. Ad esempio, il widget Pulsante ha la famiglia di caratteri Roboto, il colore di sfondo verde, il colore del testo bianco e così via. Se questo stile predefinito non ti soddisfa, puoi creare il tuo stile di pulsante predefinito in modo che ogni volta che aggiungi un nuovo pulsante, avrai un nuovo stile predefinito, che hai appena impostato tu stesso.

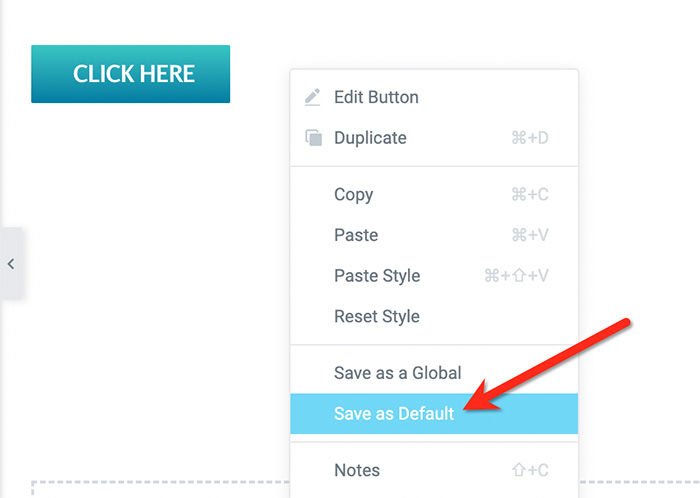
Per creare uno stile predefinito per un widget, per prima cosa puoi definire lo stile di un particolare widget (ad es. Pulsante) tramite il pannello delle impostazioni come al solito. Al termine, fai clic con il pulsante destro del mouse sul widget e seleziona Salva come predefinito .

Dopo questa azione, Elementor utilizzerà lo stile predefinito personalizzato che hai appena creato per il particolare widget.
Puoi utilizzare Salva come predefinito su tutti i widget di Elementor. La stessa funzione Salva come predefinito salverà tutte le impostazioni applicate a un particolare widget, non solo relative allo stile. Include il segnaposto dell'immagine per il widget Immagine, l'ID CSS e gli indirizzi e-mail per i widget di pagamento (pulsante PayPal e pulsante Stripe). Quindi, assicurati di non includere le informazioni sensibili prima di salvare come nuova impostazione predefinita.
Salva come predefinito è attualmente in fase beta. Per utilizzare la funzione, devi prima attivarla. Vai su Elementor -> Impostazioni -> Esperimenti per attivare la funzione.
— Opzione Lazy Load per le immagini di sfondo
Il lazy load è in circolazione in Elementor da un po' di tempo. Tuttavia, è disponibile solo per i video. In Elementor 3.9, puoi abilitare il caricamento lento sulle immagini di sfondo. Che si tratti di una sezione, colonna, contenitore o widget. Sfortunatamente, non esiste alcuna opzione manuale per abilitare il caricamento lento su un'immagine di sfondo specifica. L'attivazione di questa funzione abiliterà automaticamente il caricamento lento su tutte le immagini di sfondo.
Il caricamento lento stesso è un comportamento in base al quale un supporto (video o immagine) verrà caricato solo nell'area visibile sullo schermo. Il lazy load è spesso associato all'ottimizzazione della velocità del sito. Più specificamente, svolge un ruolo nel migliorare il punteggio LCP su strumenti di test della velocità della pagina come GTmetrix e PageSpeed Insights.

Lazy Load Background Images è attualmente in fase Alpha. Puoi anche abilitarlo andando su Elementor -> Impostazioni -> Esperimenti sulla dashboard di WordPress.
— Compatibile con Performance Lab per "Caricamenti WebP"
Un'altra funzionalità introdotta nella versione gratuita di Elementor 3.9 è la compatibilità con Performance Lab. Se abiliti questa funzione, ogni immagine JPEG che carichi sul tuo sito Web verrà automaticamente convertita in formato WebP, che è pubblicizzato come più leggero di JPEG/JPG.
Lo stesso Performance Lab è un plugin sviluppato dal team di sviluppo principale di WordPress. Il plug-in offre una raccolta di moduli incentrati sul miglioramento delle prestazioni del sito.
Nuove funzionalità su Elementor Pro
Elementor 3.9 introduce almeno due nuove funzionalità in Elementor Pro come segue:
— Altre opzioni su Popup Builder Regole di visualizzazione avanzate
Come forse saprai, la versione pro di Elementor è dotata di una funzione di creazione di popup che puoi utilizzare per creare un'ampia gamma di tipi di popup. Il generatore di popup ha un'opzione di impostazione per impostare quante volte appare un popup.

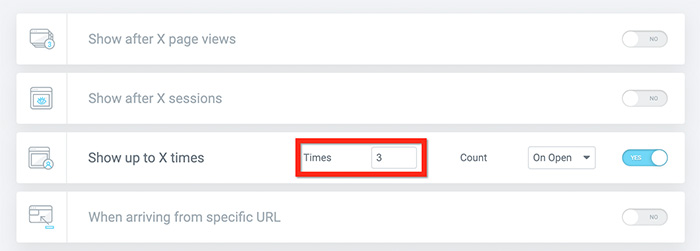
Puoi trovare l'impostazione precedente nella scheda Regole avanzate nella finestra delle impostazioni di pubblicazione di un popup. Quando imposti il popup in modo che venga visualizzato 3 volte (come mostrato nello screenshot sopra), ciò significa che il popup verrà visualizzato le successive 3 volte che un visitatore visita il tuo sito Web, indipendentemente dalla frequenza delle visite.
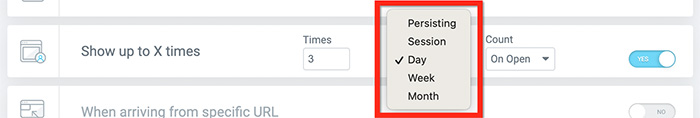
In Elementor 3.9, non solo puoi impostare quante volte visualizzare un popup, ma anche la frequenza. Ad esempio, puoi impostare un popup in modo che venga visualizzato 3 volte a settimana, al giorno, al mese o per sessione.

— Supporto esteso per Loop Builder (ora supporta WooCommerce e Section)
Loop Builder è una nuova funzionalità di Elementor introdotta nella versione 3.8. Con la funzione, puoi creare modelli personalizzati per pubblicare articoli o elencare articoli da visualizzare in un feed. La funzione è abbastanza simile al widget Post esistente e al widget Post archiviati, ma hai il pieno controllo sugli elementi del feed.
La fase iniziale di Loop Builder (che è stata introdotta in Elementor 3.8) richiedeva un contenitore. Non puoi usarlo su sezioni o colonne. Inoltre, non supportava ancora WooCommerce.
In Elementor 3.9, puoi utilizzare Loop Builder su un design basato su sezioni. In altre parole, non richiede un contenitore, il che è ottimo se è più comodo lavorare con sezioni e colonne. Inoltre, Loop Builder in Elementor 3.9 ora supporta WooCommerce in modo da poter controllare quali elementi visualizzare su un feed di prodotto.
Lo stesso Loop Builder è attualmente in fase beta. Per poterlo utilizzare, devi andare su Elementor -> Impostazioni -> Esperimenti per abilitarlo.
La linea di fondo
Essendo il plug-in per la creazione di pagine più popolare, Elementor è attivamente sviluppato per offrire nuove funzionalità agli utenti. Ad oggi, il ciclo di sviluppo è entrato nella versione 3.9, che ha introdotto alcune nuove funzionalità come abbiamo appena menzionato sopra. Alcune funzionalità, tra cui Loop Builder, sono ancora in fase beta.
Nella prossima versione principale (che dovrebbe essere Elementor 4.0), Elementor potrebbe introdurre la fase finale di tali funzionalità e impostarle come funzionalità predefinite. Fino ad allora, puoi andare su Elementor -> Impostazioni -> Esperimenti per attivare le funzionalità e giocarci.
