Suggerimenti e trucchi avanzati per Elementor
Pubblicato: 2021-11-29Stai cercando un modo per creare un sito Web spendendo meno tempo utilizzando suggerimenti e trucchi?
Sei curioso di imparare suggerimenti e trucchi avanzati su Elementor? Per quanto riguarda, Elementor è il generatore di pagine che fa risparmiare più tempo sul mercato.
Elementor è un ottimo strumento e ti offre molto potere di personalizzazione. Ora, si è evoluto con il tempo e lo sforzo e ti consente di progettare siti Web completamente funzionanti senza alcuna codifica. Ha molti suggerimenti e trucchi sorprendenti. Per questo, i suggerimenti e i trucchi di Elementor possono aiutarti molto.
Perché utilizzare i suggerimenti e i trucchi avanzati di Elementor?
Suggerimenti e trucchi sono fondamentalmente suggerimenti utili e un modo più semplice per rendere il tuo lavoro molto più confortevole. Quando lavori con Elementor, puoi utilizzare i suggerimenti e i trucchi avanzati di Elementor per arricchire ulteriormente la tua esperienza di creazione del sito.
Come sappiamo, ha bisogno di tempo prima che un nuovo strumento si abitui. Se svolgi il tuo compito in base al menu, ti ci vorrà un lungo periodo. Ecco perché è necessario tenere a portata di mano alcuni suggerimenti e trucchi per risparmiare tempo. Utilizzando i suggerimenti e i trucchi avanzati di Elementor, puoi creare un sito Web e personalizzarlo senza problemi e senza perdere tempo.
In che modo i suggerimenti e i trucchi avanzati di Elementor ti aiutano?
I suggerimenti e i trucchi avanzati di Elementor sono di grande importanza nel campo di lavoro. Possono aiutarti in questo modo-
- Aiuta a creare pagine più velocemente e a migliorare il tuo flusso di lavoro.
- Crea pagine professionali in Elementor.
- Usa funzionalità avanzate e aggiungi un tocco visivo alle tue pagine.
In questo articolo, elencherò alcuni suggerimenti e trucchi avanzati di Elementor e li descriverò per mostrarti come usarli. Puoi implementarli istantaneamente e facilmente, il che ti aiuterà molto.
Ecco un elenco di alcuni suggerimenti e trucchi avanzati di Elementor:
- Usa il Finder
- Usa i modelli Elementor
- Lavora con il Navigatore
- Usa i tasti di scelta rapida o le scorciatoie
- Salva i tuoi modelli Elementor
- Trova prima la soluzione in Elementor
- Usa i widget globali in modo efficiente
- Carica i tuoi caratteri
- Aggiungi l'animazione di ingresso ai tuoi widget/sezioni
- Aggiungi divisori di forma
- Aggiungi effetti filtro alle tue immagini
- Imposta i caratteri predefiniti
- Imposta i colori predefiniti
- Aggiungi una sezione a tutta altezza
- Aggiungi sfondi video
- Usa le posizioni personalizzate per gli sfondi delle immagini
- Modifica le impostazioni del layout di pagina
- Aggiungi effetti di parallasse
Iniziamo!
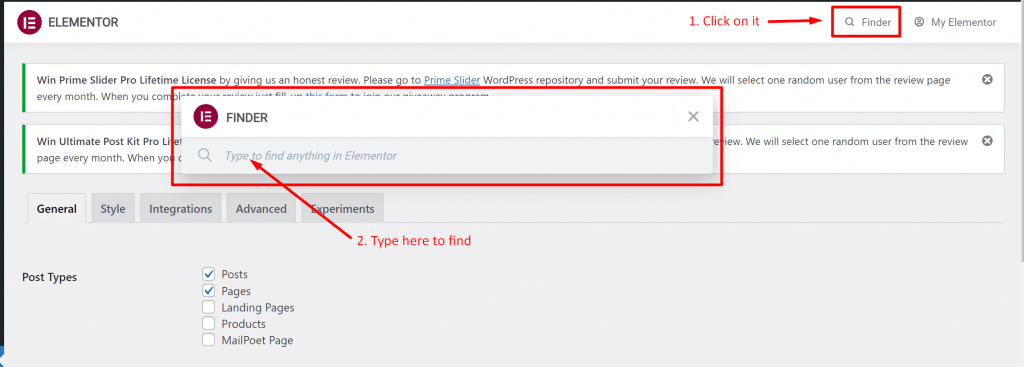
1. Usa il Finder

Se impieghi un po' di tempo per usare "Finder", non puoi resistere a usarlo. Perché fa un posto in cima al menu. Tra i suggerimenti e i trucchi avanzati di Elementor, l'utilizzo del Finder è il più preferibile.
Finder semplifica il passaggio tra le pagine di Elementor e le impostazioni della dashboard in Elementor. Utilizzando i suggerimenti e i trucchi, non è necessario chiudere Elementor tutto il tempo e cercare nuovamente la pagina in WordPress.
Puoi risparmiare un sacco di tempo usando Finder ovunque in WordPress. Questa funzione ti aiuta a passare direttamente a qualsiasi modello, pagina, impostazione di Elementor o parte di un tema effettuando una ricerca nella barra di ricerca. Ottieni l'accesso al Finder dalle Impostazioni di Elementor o con i tasti Cmd/Ctrl + E.
2. Usa i modelli Elementor
Clicca qui

Seleziona modello

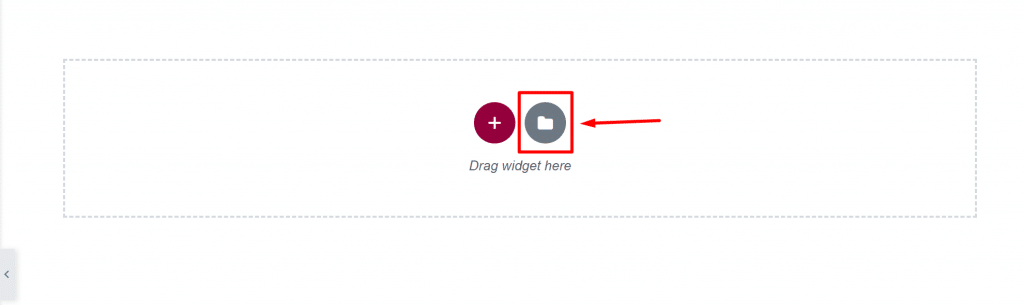
Questo tra i suggerimenti e i trucchi avanzati di Elementor è un po' ovvio, ma possiamo menzionarlo. Reinventare la ruota non è necessario ogni volta. Non hai un design per un sito Web o non sei ancora completamente a tuo agio con Elementor, non preoccuparti! Usa semplicemente un modello standard fornito dalla libreria Elementor.
Puoi modificare una pagina con Elementor trovando facilmente il modello. Basta fare clic sull'icona della "cartella" e la libreria apparirà all'istante. Indubbiamente, troverai modelli più belli cercando con questa parola chiave "Modelli di elementi" su Google. Puoi applicare questi suggerimenti e trucchi avanzati di Elementor per il tuo lavoro.
3. Lavorare con il Navigatore

Elementor Navigator ti aiuta a mantenere facilmente una panoramica della tua pagina. Inoltre, puoi utilizzare Navigator per spostare facilmente sezioni/colonne/widget in un'altra posizione. Di tutti i suggerimenti e i trucchi avanzati di Elementor, puoi usarlo come una scelta migliore.
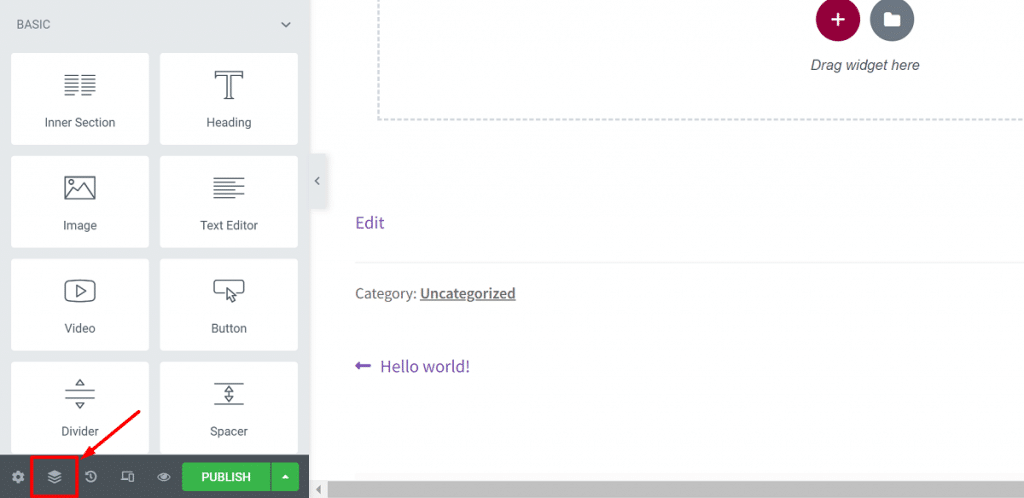
Quando creerai pagine lunghe, Navigator è super utile per il lavoro. Navigator è la funzionalità più sottoutilizzata di Elementor che sostanzialmente ti consente di navigare nell'intera pagina da un piccolo pannello.
Puoi accedere a qualsiasi elemento con Navigator facendo clic su di esso. Puoi facilmente vedere i widget in una sezione e anche eliminarli direttamente dal Navigatore.
In basso a sinistra del tuo pannello Elementor, vedrai il pulsante Navigatore, devi solo fare clic per aprirlo. C'è un altro modo per farlo: fare clic con il pulsante destro del mouse sul widget e selezionare Navigatore.
4. Utilizzare i tasti di scelta rapida o le scorciatoie

Hai bisogno di passare rapidamente tra le pagine o le impostazioni? Oppure hai bisogno di progettare pagine rapidamente, salvare qualcosa, annullare una modifica, aprire la libreria Elementor o utilizzare il finder?
Puoi utilizzare una serie di scorciatoie da tastiera per fare le cose rapidamente se lavori con Elementor. I suggerimenti e i trucchi avanzati di Elementor hanno una caratteristica notevole come l'utilizzo delle scorciatoie.
Renditi più produttivo eseguendo rapidamente compiti semplici con l'aiuto di scorciatoie. Il fatto è che le scorciatoie rendono senza dubbio il tuo lavoro più facile e molto più veloce. Puoi accelerare il processo di progettazione perché le scorciatoie sono incorporate nel generatore di pagine. Otterrai molte scorciatoie personalizzate avanzate in Elementor.
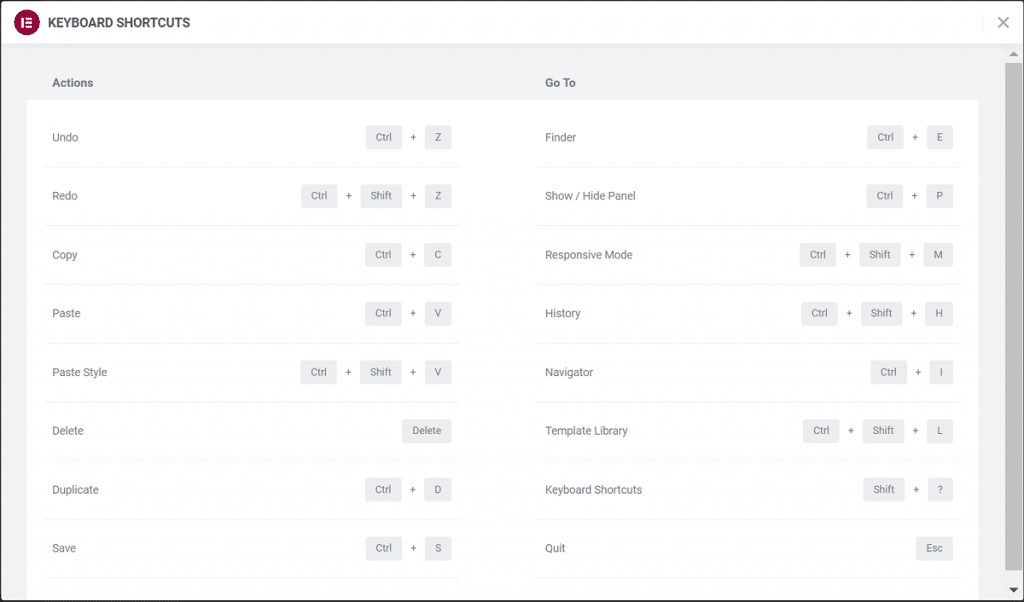
Suggerimento: puoi vedere l'elenco di tutte le scorciatoie aprendo il foglio di riferimento delle scorciatoie usando 'Cmd/Ctrl + ?'.
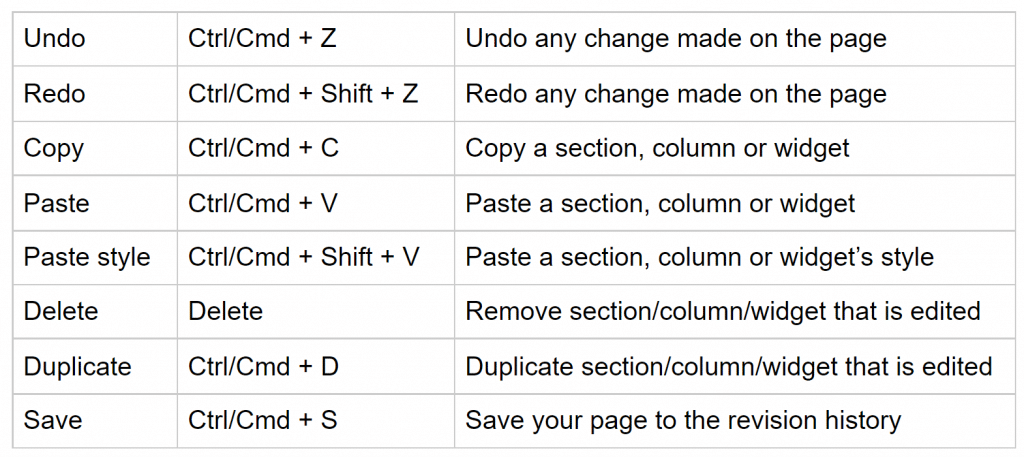
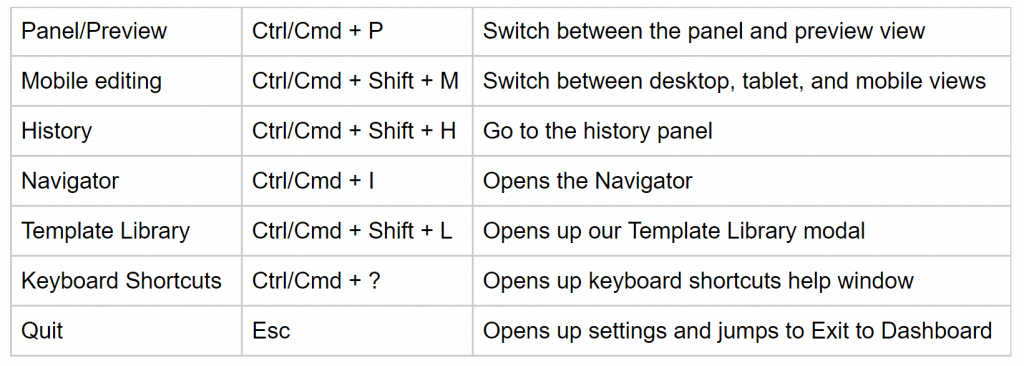
Ecco l'elenco delle diverse scorciatoie disponibili in Elementor:
Scorciatoie per le azioni:

Vai alle scorciatoie:

5. Salva i tuoi modelli Elementor

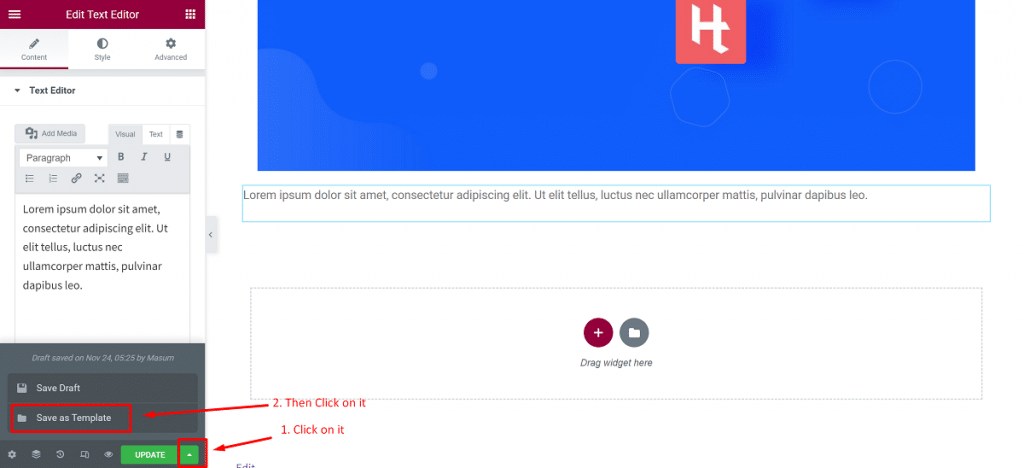
Supponiamo che tu abbia realizzato un bel design per te o per un cliente e desideri riutilizzarlo in seguito sul tuo sito Web utilizzando Elementor. In questo caso, devi salvarlo come modello dal pulsante Pubblica/Aggiorna come illustrato in basso a sinistra.
Questo ti dà il vantaggio che non è necessario riprogettarlo ripetutamente per ogni istanza. Per questo, gli utenti si sentono liberi anche per quanto riguarda la velocità e l'accesso rapido. Puoi inserire i tuoi modelli salvati proprio come inserisci qualsiasi altro modello.
Se desideri salvare una sezione come modello, segui le istruzioni seguenti:
- Apri Elementor e fai clic con il pulsante destro del mouse sulla sezione
- Fare clic su "Salva come modello"
- Dai un nome al tuo modello e il gioco è fatto.
Tuttavia, se desideri salvare un'intera pagina come modello, segui le istruzioni seguenti:
- Fare clic sull'icona della freccia verde accanto al pulsante Pubblica/Aggiorna
- Fare clic sull'opzione "Salva come modello".
- Assegna un nome al tuo modello e verrà salvato.
Tutti i modelli, inclusa la sezione e il modello di pagina, verranno salvati nella libreria dei modelli di Elementor. Elementor ti consente anche di esportare modelli. Per ottenerlo, nella dashboard di WordPress, vai su Elementor>Modelli salvati.
Da questa pagina puoi scaricare i tuoi modelli salvati in formato .json. È quindi possibile utilizzare questi modelli su qualsiasi altro sito Web senza dover ricreare nuovamente l'intero modello.
6. Trova prima la soluzione in Elementor

Se sei bloccato in un problema facendo qualcosa e trascorri ore a cercare un plug-in per la soluzione sul sito Web, trova la soluzione in Elementor. Sorprendentemente, puoi trovare la soluzione qui perché Elementor sostituisce molti plugin sul tuo sito web.
Sicuramente, se utilizzi i plug-in Elementor ed Element Pack, non è necessario cercare altri plug-in per i normali siti Web. Puoi ottenere alcuni grandi vantaggi considerando Elementor pro insieme a Element Pack come versione pro.
7. Usa i widget globali in modo efficiente
Per prima cosa, clicca qui

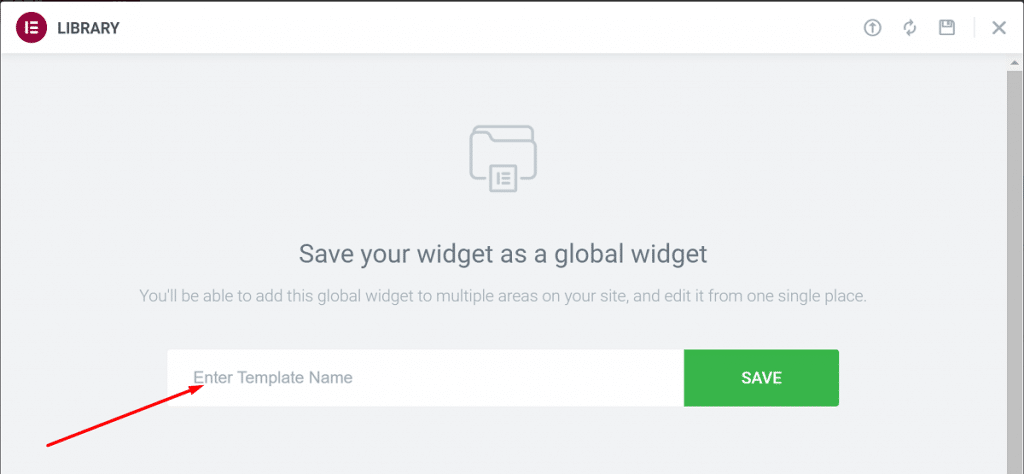
Quindi, digita un nome e fai clic su "Salva"

Se hai l'abitudine di usare copia/incolla per riutilizzare i widget, puoi iniziare con i widget globali per velocizzare il tuo processo di lavoro. Elementor ha una funzione denominata "widget globali" che ti consente di definire un widget e utilizzarlo su pagine diverse.
Una volta che un widget è stato definito come globale, le modifiche apportate influiranno su tutte le pagine in cui il widget è stato aggiunto. Se hai un sito web con molte pagine che hanno lo stesso widget, consideralo come una caratteristica d'oro es: un pulsante CTA, testimonianze, ecc.
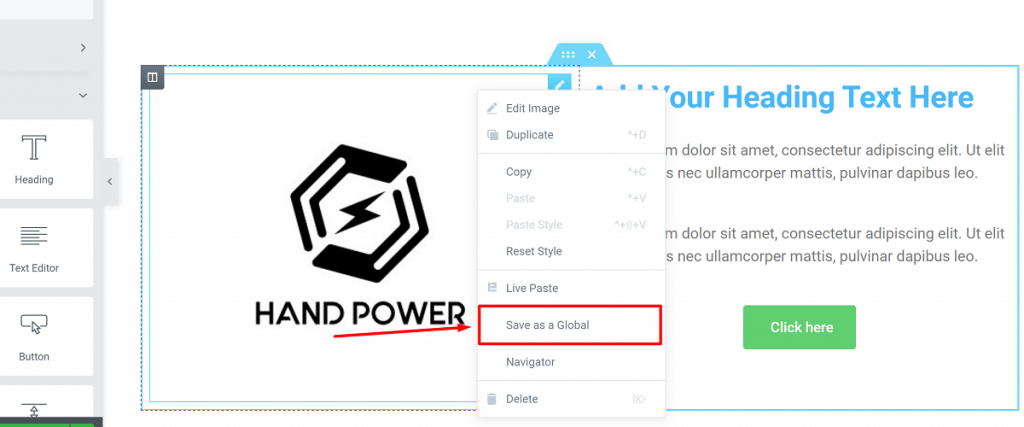
Vediamo come utilizzare un widget globale in Elementor:
- Fare clic con il pulsante destro del mouse sul widget e fare clic su "Salva come globale".
- Assegna un nome al tuo widget e fai clic su "Salva".
Vedrai un bordo giallo attorno al widget dopo averlo convertito in un widget globale e potrai modificarlo proprio come altri widget normali. Puoi aggiungere il tuo widget globale dalla scheda globale in Elementor a pagine diverse e utilizzarlo quando necessario per evitare conflitti.
8. Carica i tuoi caratteri

Puoi creare pagine straordinarie utilizzando i caratteri di un'enorme raccolta di Google Fonts. Ma se vuoi distinguerti dalla massa, puoi utilizzare caratteri personalizzati.

Puoi caricare i tuoi caratteri in Elementor e usarli sulle tue pagine. Questo è un fantastico consiglio avanzato di Elementor e trucchi che puoi usare.
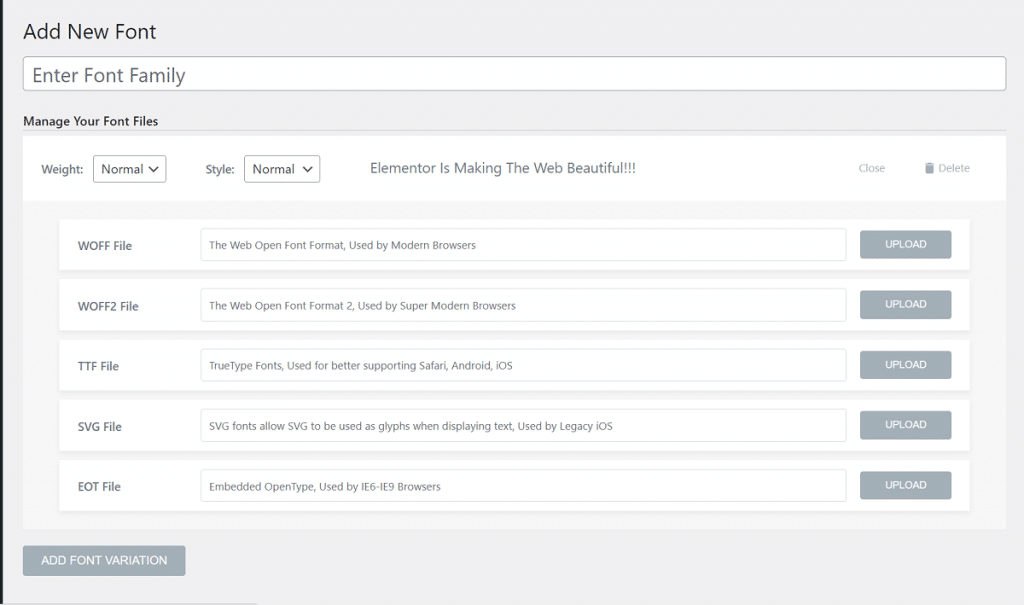
Il processo per caricare i caratteri personalizzati in Elementor:
- Nella dashboard di WordPress, vai su Elementor>Caratteri personalizzati.
- Dalla pagina dei caratteri personalizzati, fai clic su "Aggiungi nuovo" per caricare il tuo carattere personalizzato.
- Ti verrà richiesto di caricare il font in questi formati: .woff, .woff2, .ttf, .svg, .eot, ecc.
Puoi utilizzare un convertitore di font per creare formati diversi se non hai tutti i formati del tuo font. Assicurati di caricare tutte le varianti dei tuoi caratteri. Puoi selezionare il peso e lo stile del carattere durante il caricamento di caratteri personalizzati.
9. Aggiungi l'animazione di ingresso ai tuoi widget/sezioni

Nel mercato online, l'UX è una questione vitale. Se offri ai tuoi utenti un'esperienza utente piacevole e fluida, si affretteranno verso il tuo sito. Puoi modificare l'intera UX del tuo sito Web includendo anche alcuni sottili elementi visivi. È un ottimo consiglio e trucchi avanzati per Elementor.
Puoi farlo semplicemente aggiungendo effetti di animazione di ingresso ai tuoi widget e sezioni. Elementor offre molte funzionalità per aggiungere animazioni ai tuoi widget.
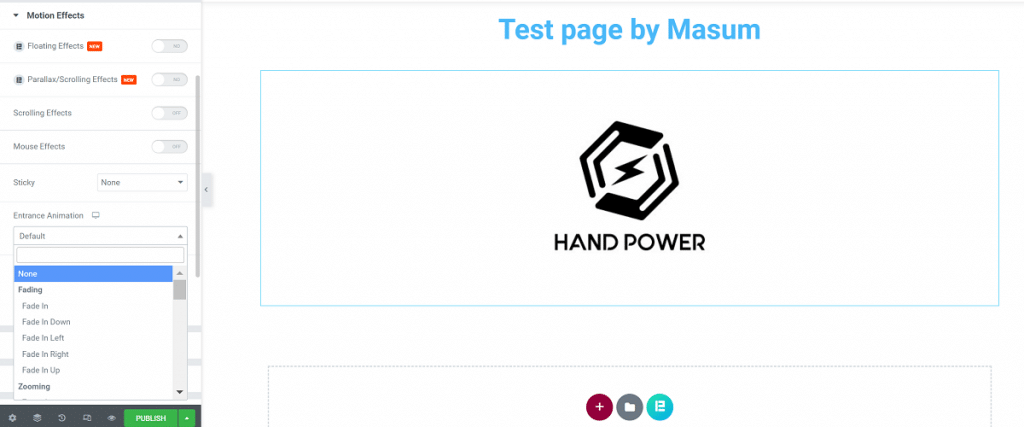
Come puoi aggiungere un effetto di animazione dell'ingresso in Elementor? Segui questi:
- Seleziona il widget e vai su Avanzate>Effetti di movimento.
- Da questa scheda, seleziona l'animazione di ingresso per il tuo widget tra molte opzioni.
- Imposta la durata e il ritardo dell'animazione.
10. Aggiungi i divisori di forma

I divisori di forma sono caratteristiche comuni aggiunte alla parte superiore/inferiore di una sezione e credo che tu le abbia utilizzate. Sono fantastici suggerimenti e trucchi su Elementor per te. Puoi rendere le tue pagine attraenti aggiungendo divisori di forma invece di utilizzare divisori semplici, che sembreranno molto migliori.
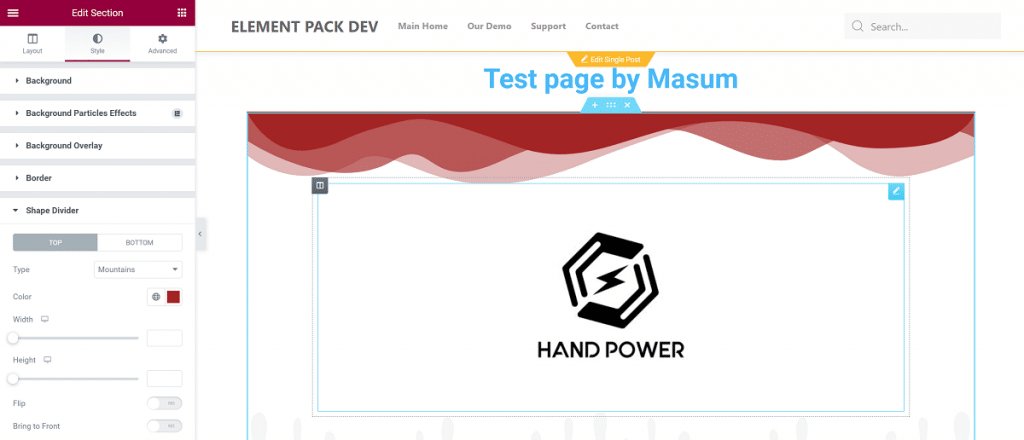
Segui le istruzioni per aggiungere un divisore di forma:
- Seleziona la sezione in cui desideri aggiungere un divisore di forma
- Vai a Stile>Divisore di forma
- Scegli di visualizzare nella parte superiore o inferiore della sezione
Ci sono più di 15 divisori di forma tra cui puoi scegliere. Sarai in grado di personalizzare il colore, cambiare l'altezza, capovolgere il divisorio e portare il divisorio di forma in primo piano una volta selezionato quello preferito.
11. Aggiungi effetti filtro alle tue immagini
Per prima cosa, clicca qui

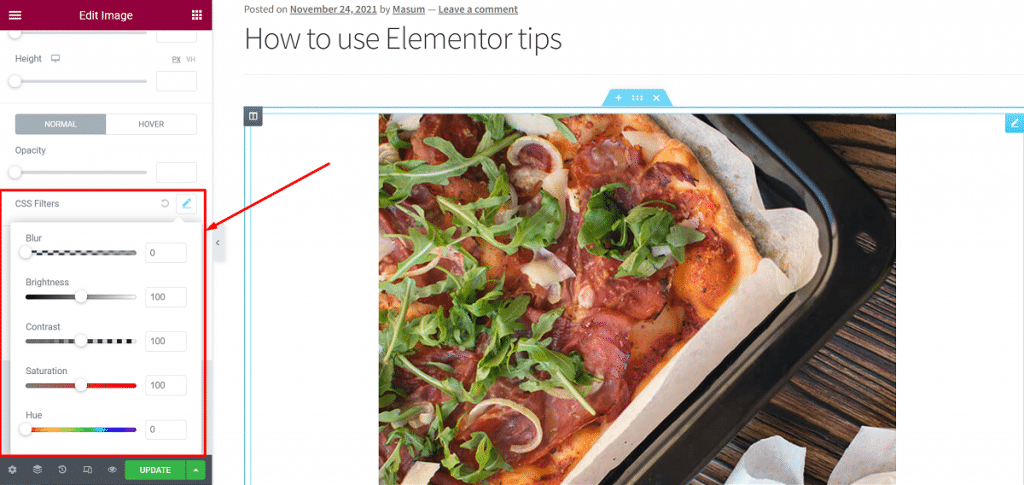
Quindi, cambia come vuoi

Personalizzazione dell'immagine di base, ad esempio: la modifica dell'allineamento, delle dimensioni e della larghezza dell'immagine può essere eseguita su Elementor. Puoi eseguire l'editing di base delle immagini all'interno di Elementor. È un bel consiglio avanzato di Elementor e trucchi adatti a te.
Con i filtri CSS nella scheda Stile del widget immagine, puoi apportare modifiche di base alle tue immagini. È possibile regolare la luminosità, il contrasto, la saturazione e la tonalità dell'immagine. Anche tu puoi sfocare l'immagine e cambiare tutto ciò di cui hai bisogno per farla sembrare migliore sulla pagina.
12. Impostare i caratteri predefiniti/globali

Succede comunemente che devi cambiare i caratteri ogni volta che crei una pagina. Ciò non accadrà se utilizzi questo elemento di suggerimenti e trucchi avanzati e questo è: imposta un carattere predefinito del tuo sito Web che apparirà su ogni nuova pagina e non devi preoccuparti di questo.
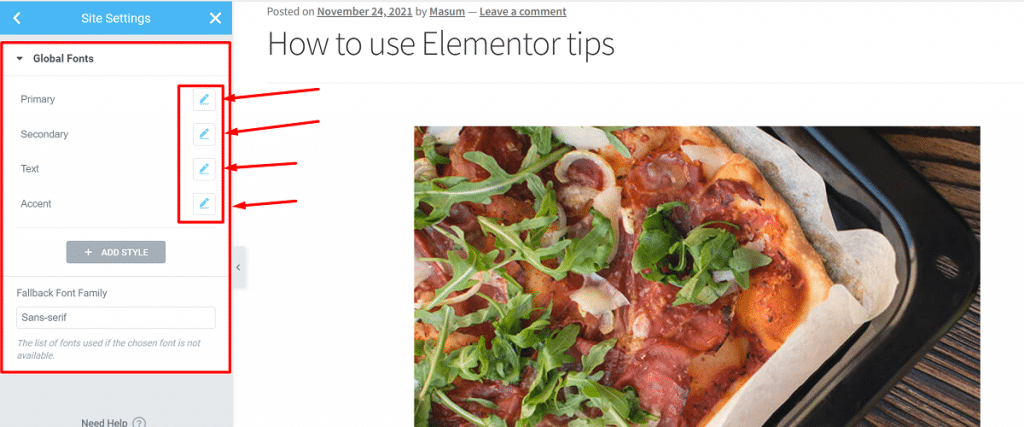
Puoi scegliere il carattere predefinito/globale del tuo sito web. Ecco come puoi farlo:
- Fai clic sul menu dell'hamburger in alto a sinistra in Elementor per aprire il menu di configurazione dello stile e delle impostazioni.
- Vedrai un'opzione per i caratteri predefiniti qui. Fare clic su questa opzione e impostare i caratteri predefiniti. Puoi scegliere diversi tipi di carattere per l'intestazione principale, l'intestazione secondaria, il corpo del testo e il testo accentato.
Dopo aver selezionato i caratteri predefiniti/globali, verranno selezionati automaticamente su ogni nuova pagina o modificando una pagina. Nota che i caratteri predefiniti non funzioneranno se hai applicato esplicitamente un carattere.
13. Imposta i colori predefiniti/globali

Tra i suggerimenti e i trucchi avanzati di Elementor, questo è simile ai caratteri predefiniti/globali. Puoi impostare i colori predefiniti/globali poiché hai impostato i caratteri predefiniti. Ma a differenza dei caratteri predefiniti, questa funzione aggiunge semplicemente i colori scelti al selettore colori di Elementor preimpostato.
Tuttavia, questa è una funzione utile in quanto non è necessario copiare e incollare un codice colore ogni volta.
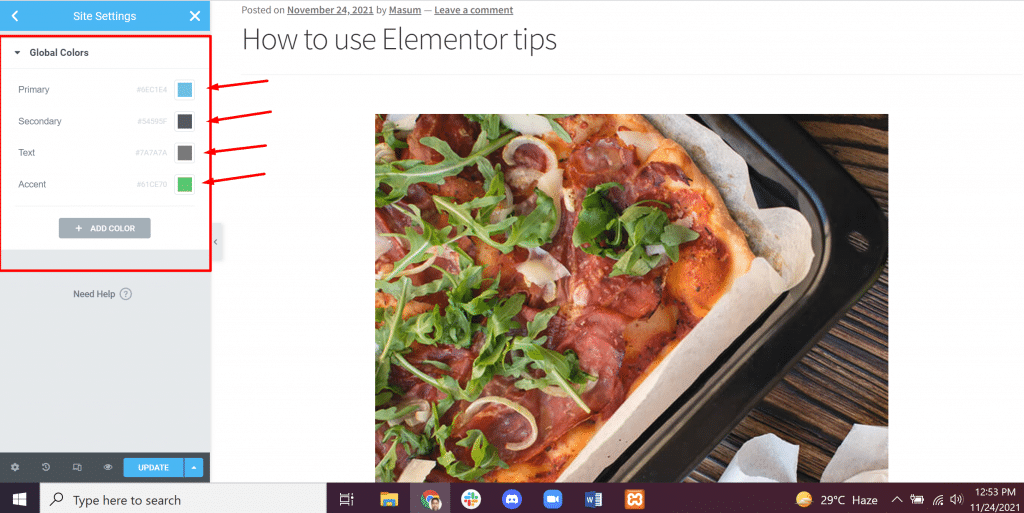
Per impostare i colori predefiniti, devi:
- Fai clic sul menu dell'hamburger Elementor in alto a sinistra e fai clic su Colori predefiniti.
- Scegli i colori predefiniti.
Puoi scegliere i colori primari, secondari, del corpo e degli accenti. Ci sono tavolozze predefinite che puoi anche scegliere come colori predefiniti.
14. Aggiungi una sezione a tutta altezza

Puoi aggiungere una sezione che copre l'intera schermata del browser. Questa è anche una buona scelta tra i suggerimenti e i trucchi avanzati di Elementor. Puoi facilmente creare una sezione a tutta altezza con Elementor.
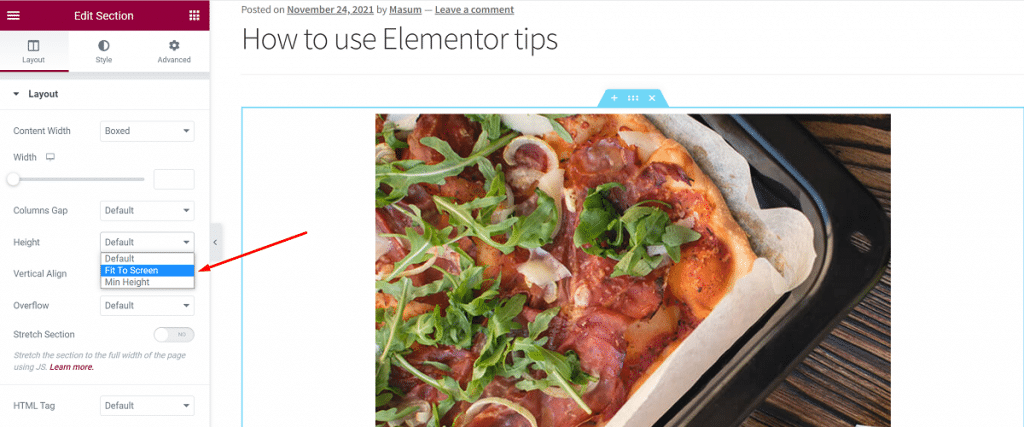
Per fare ciò, segui i passaggi seguenti:
- Seleziona la sezione che vuoi realizzare a tutta altezza.
- Nelle impostazioni del layout, fare clic sull'altezza.
- Impostalo facendo clic su "Adatta allo schermo".
Hai fatto! Questo si adatterà automaticamente all'intera sezione sullo schermo del browser.
15. Aggiungi sfondi video

Uno dei suggerimenti e trucchi avanzati di Elementor consiste nell'aggiungere sfondi video. Puoi facilmente aggiungere fantastici sfondi video alla tua pagina.
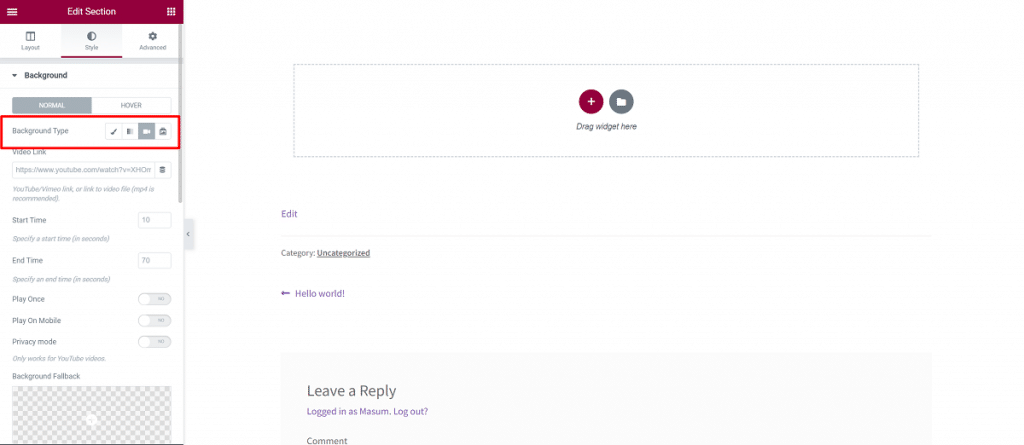
Per aggiungere sfondi video in Elementor, devi:
- Seleziona la sezione
- Vai su Stile>Sfondo
- Cambia il tipo di sfondo nelle impostazioni di sfondo in un video.
- Scegli un video
- Aggiungi il link al video, imposta l'ora di inizio e di fine del video.
C'è anche un'opzione per scegliere un'immagine di fallback. Questa immagine sostituisce il video di sfondo su tablet e dispositivi mobili.
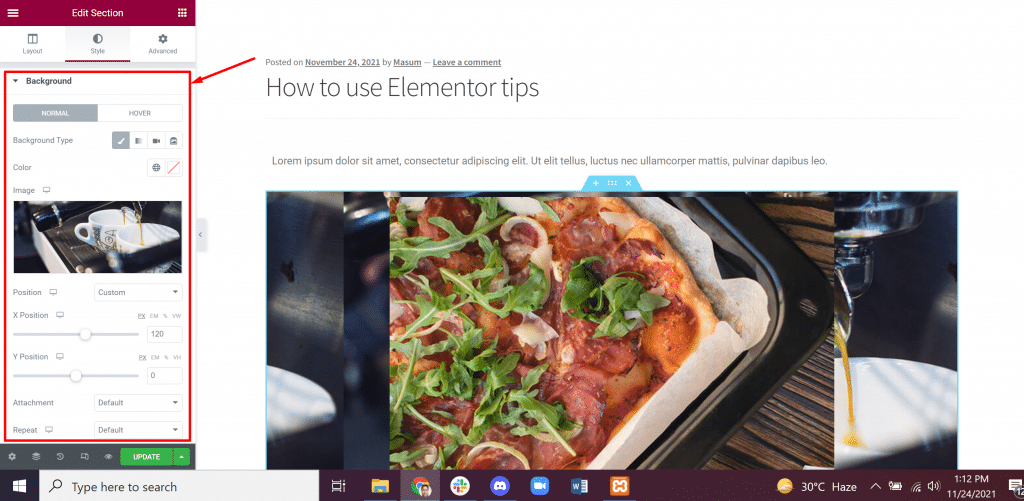
16. Usa le posizioni personalizzate per gli sfondi delle immagini

I principianti non sanno come impostare correttamente la posizione di uno sfondo e questo è uno dei maggiori problemi. Nessun problema! L'uso di posizioni personalizzate per gli sfondi delle immagini è uno dei suggerimenti e trucchi avanzati di Elementor che possono risolvere il problema.
Ci sono opzioni che ti consentono di impostare la posizione per lo sfondo dell'immagine. Se l'immagine di sfondo non è ancora posizionata, puoi impostare una posizione personalizzata.
Per fare ciò, devi seguire queste istruzioni di seguito:
- Vai alle impostazioni di stile dell'immagine di sfondo
- Fare clic su Impostazioni posizione
- Seleziona le opzioni, ad esempio: in alto a sinistra, in alto a destra, al centro a sinistra, ecc.
C'è un'altra opzione per la posizione personalizzata. Questa opzione ti consente di impostare facilmente la posizione xey dell'immagine. Questo è davvero utile per adattare correttamente la sezione alle altre opzioni di posizione. Puoi utilizzare questa opzione per posizionare un'immagine per dispositivi mobili.
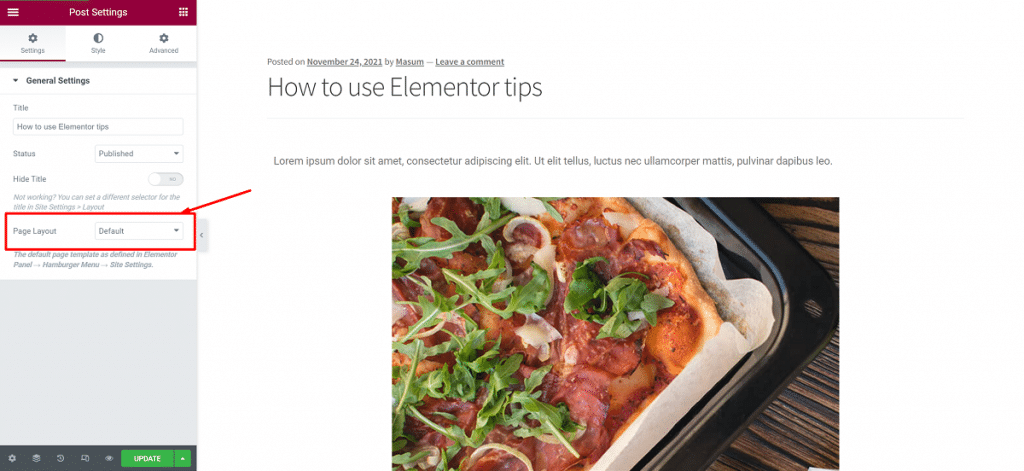
17. Modifica le impostazioni del layout di pagina

Molti nuovi utenti di Elementor non sono a conoscenza di questa altra funzionalità. È uno dei suggerimenti e trucchi avanzati di Elementor. Puoi personalizzare il layout della tua pagina utilizzando le impostazioni del layout di pagina.
Come modificare il layout della pagina:
- Fare clic sul pulsante delle impostazioni in basso a sinistra
- Seleziona le impostazioni generali
- Modifica il layout della pagina, ad esempio: Layout predefinito, Elementor Canvas, Elementor Full Width.
Vediamo cosa fanno questi layout:
- Layout predefinito: il layout predefinito include il layout di pagina del tuo tema.
- Elementor Canvas: Elementor Canvas ti consente di iniziare da zero e progettare la tua pagina da una tela bianca.
- Elementor Full Width: Elementor Full Width rende il contenuto a tutta larghezza. Consente di progettare da zero, inclusi l'intestazione e il piè di pagina.
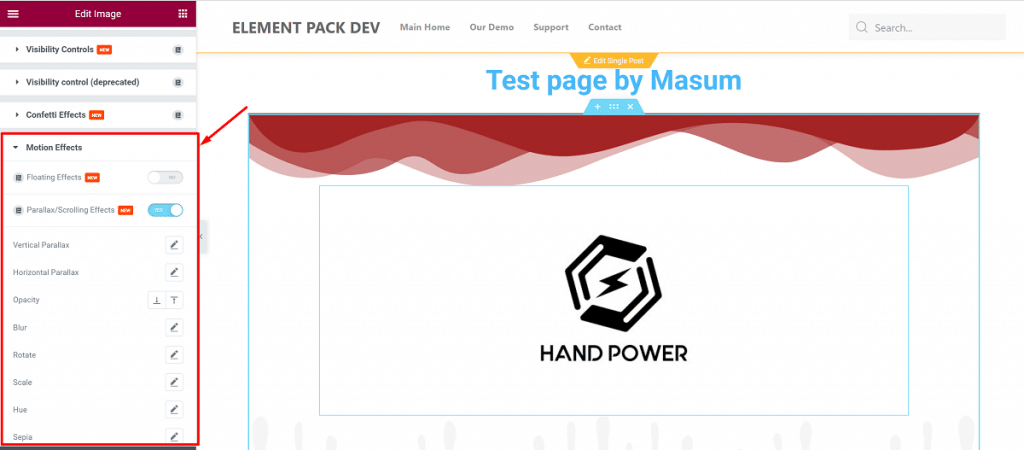
18. Aggiungi effetti di parallasse

Un altro fantastico suggerimento dei suggerimenti e dei trucchi avanzati di Elementor è l'aggiunta di effetti di parallasse. Rende la pagina più coinvolgente e utilizzabile. Oltre ad essere una caratteristica di design, crea un ambiente coinvolgente e offre un'esperienza utente soddisfacente.
Puoi aggiungere diversi effetti di parallasse con i nuovi effetti di movimento di Elementor. Ne esistono di due tipi:
- Effetti di scorrimento: questi sono gli effetti quando scorri la pagina. È possibile aggiungere effetti di scorrimento verticale e orizzontale.
- Effetti del mouse: può aiutare a creare un senso di profondità. Fa muovere l'elemento in relazione al movimento del mouse.
Per aggiungere effetti di parallasse:
- Seleziona il widget a cui vuoi aggiungere l'effetto.
- Vai su Avanzate>Effetti di movimento.
- Abilita quello che vuoi scegliere e personalizzalo come vuoi.
Trasparenza, sfocatura, scala, rotazione e altre proprietà di questo widget possono essere facilmente modificate.
Conclusione
Questi sono alcuni fantastici suggerimenti e trucchi avanzati su Elementor che ho discusso sopra per te. Spero che questo ti aiuterà a velocizzare il tuo lavoro abbastanza.
Ci vediamo. Buona giornata!
