Influenza i visitatori con il widget del timer per il conto alla rovescia di Elementor
Pubblicato: 2024-08-22Secondo molti ricercatori, il tasso di conversione medio sui siti di e-commerce è intorno al 2,5%-3% . Ciò significa che la maggior parte delle persone che visitano siti di eCommerce non acquistano immediatamente un prodotto. Perché la maggior parte di loro pensa che potrebbe acquistare il prodotto in un secondo momento dopo averlo esplorato.
Elementor Countdown Timer è un widget utile che può salvarti da questa seccatura. Ha il potere di creare un impulso tra i visitatori del web in modo che pensino di acquistare immediatamente i prodotti desiderati, invece di lasciarli nell'opzione "Aggiungi al carrello".
In questo articolo spiegheremo un tutorial dettagliato su come influenzare i visitatori con il widget Elementor Countdown Timer. Prima di ciò, discuteremo un po' del widget.
Cos'è il widget del timer per il conto alla rovescia di Elementor?
Il widget Elementor Countdown Timer ti consente di rappresentare il tempo rimanente fino a un evento o una scadenza specifici. È un modo efficace per creare un senso di urgenza tra i visitatori del web. Il widget è utile durante il lancio di prodotti, promozioni di vendita, stagioni speciali, offerte di vendita, ecc.
Il widget del timer per il conto alla rovescia di Elementor è altamente personalizzabile. Devi iniziare impostando il conto alla rovescia su una data e un'ora particolari in base alla tua campagna. Quindi, devi configurarne il layout, il carattere, la tipografia, gli effetti speciali e il design generale.
In che modo il widget del timer per il conto alla rovescia di Elementor influenza i visitatori
Aggiungendo il widget Countdown Timer, puoi incoraggiare i visitatori web a intraprendere un'azione immediata, aumentando il potenziale di conversioni. Il widget lo fa nei seguenti modi.
- Crea un senso di urgenza
Un orologio che indica che l'offerta di vendita sta per terminare può incitare i visitatori ad agire immediatamente. La rappresentazione visiva del "tempo che scade" può aumentare la risposta emotiva. Questo approccio può essere estremamente utile durante eventi promozionali e di vendita. Esplora 10 modi comprovati per creare urgenza e aumentare le vendite e-commerce.
- Costruisci anticipazione
Man mano che il conto alla rovescia avanza, i visitatori diventano più coinvolti nei prossimi eventi, lanci di prodotti e promozioni speciali. Questa anticipazione spinge gli utenti a segnarsi sul calendario per non dimenticare il giorno esatto in cui inizierà la campagna.
- Genera buzz e hype
Poiché il widget del timer per il conto alla rovescia aumenta le risposte emotive, è facile generare buzz e speranza tra gli utenti. Ciò può amplificare il marketing del passaparola, coinvolgendo un pubblico più target. Ricorda, generare buzz e hype è estremamente utile prima di lanciare nuovi prodotti.
- Promuovere visite ripetute
Con l'avvicinarsi della scadenza, i visitatori potrebbero voler visitare il tuo sito web più volte per verificare quanto tempo rimane. Ciò può favorire un senso di connessione tra il tuo marchio e i potenziali clienti, aiutando molto a fidelizzare i clienti nel lungo periodo.
- Aumenta la conversione
Combinando urgenza, anticipazione, pubblicità e visite ripetute, puoi indurre i visitatori a intraprendere le azioni desiderate, che si tratti di effettuare un acquisto, iscriversi a una newsletter o partecipare a un evento. E il risultato finale di tutto ciò è un aumento della conversione
Come utilizzare il widget del timer per il conto alla rovescia di Elementor su WordPress
In questa sezione, ti mostreremo una guida passo passo su come utilizzare il widget Elementor Countdown Timer su WordPress. Ma prima di iniziare il tutorial, assicurati di avere i seguenti plugin installati sul tuo sito.
Prerequisiti:
- Elementor
- HappyAddons
- HappyAddons Pro
Spero che tu abbia i plugin sul tuo sito. Ora inizia con il tutorial qui sotto.
Passaggio 01: trova il widget del conto alla rovescia e aggiungilo alla tela
Apri la tua pagina con Elementor Canvas. Abbiamo già una pagina creata prima. Ora aggiungeremo semplicemente il widget del timer per il conto alla rovescia alla pagina per spiegare il processo.
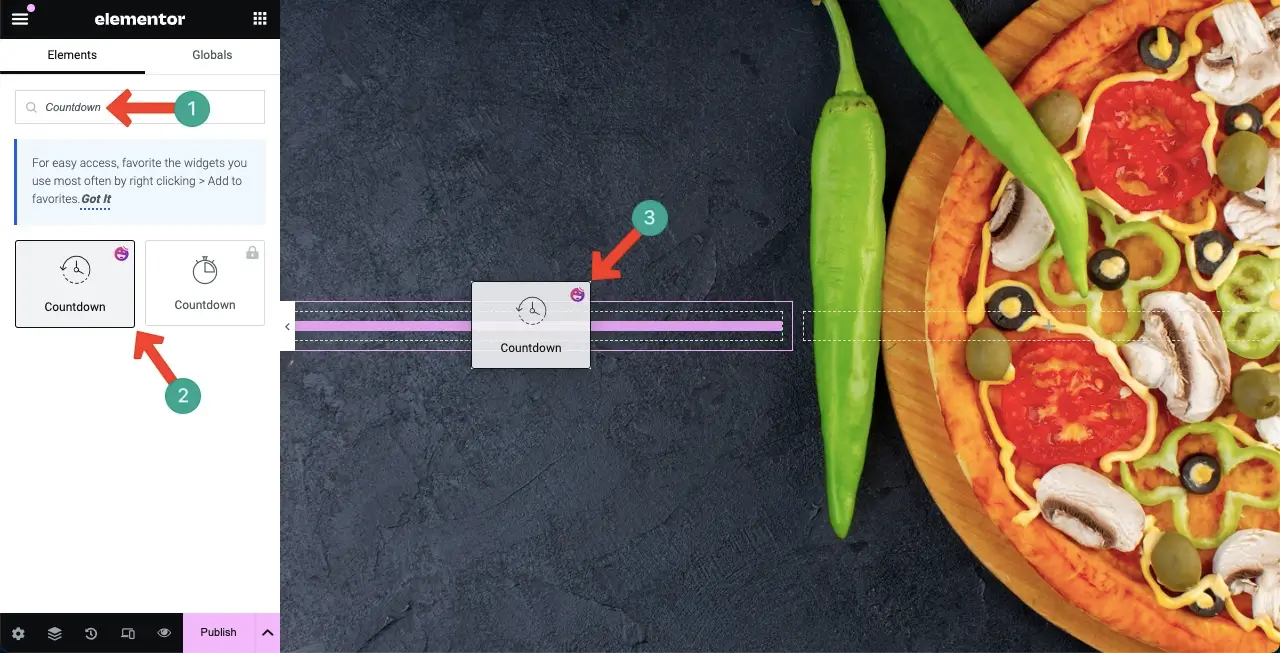
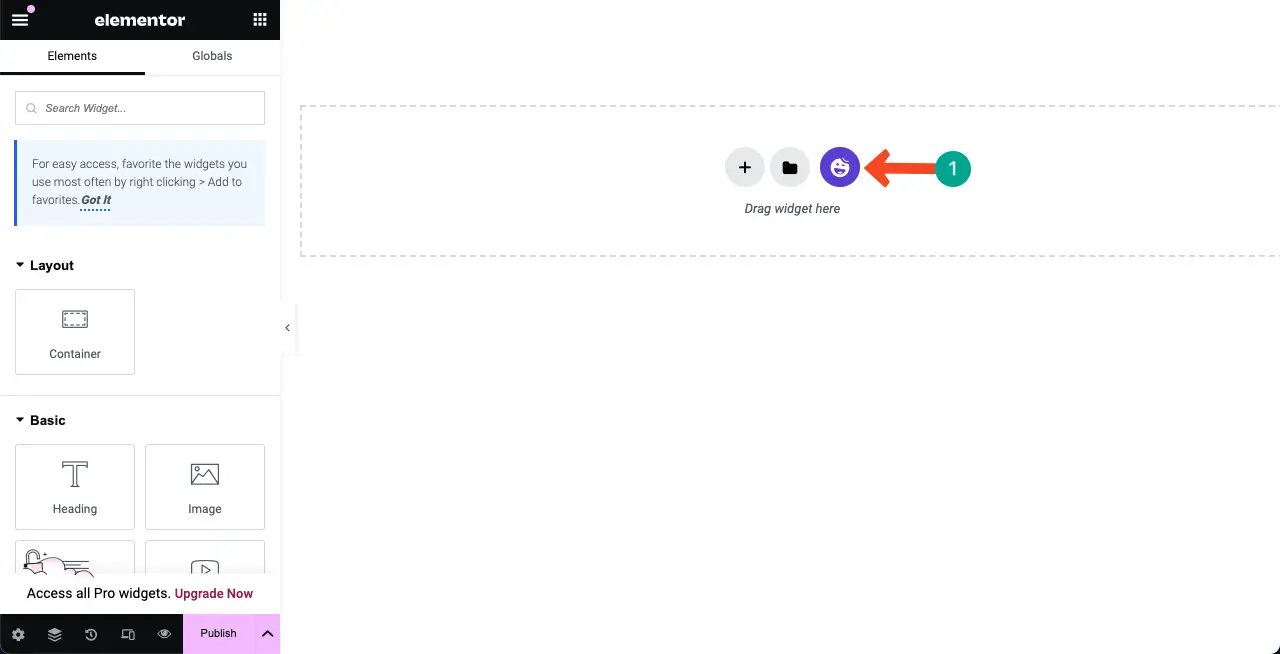
Digita Conto alla rovescia nella barra di ricerca del pannello Elementor. Seleziona il widget con il logo HappyAddons poiché lo hai pagato. Trascina e rilascia il widget in una posizione adatta sull'area di disegno.

Puoi vedere che il widget è stato aggiunto. Questa è la visualizzazione predefinita. Ora devi personalizzarlo per allinearlo al marchio del tuo sito web.

Passaggio 02: personalizza il widget del timer per il conto alla rovescia
Devi stilizzarne il layout, la tipografia, il colore, i messaggi e gli effetti (se necessario) durante le personalizzazioni. Esplora come farlo.
- Colora il widget
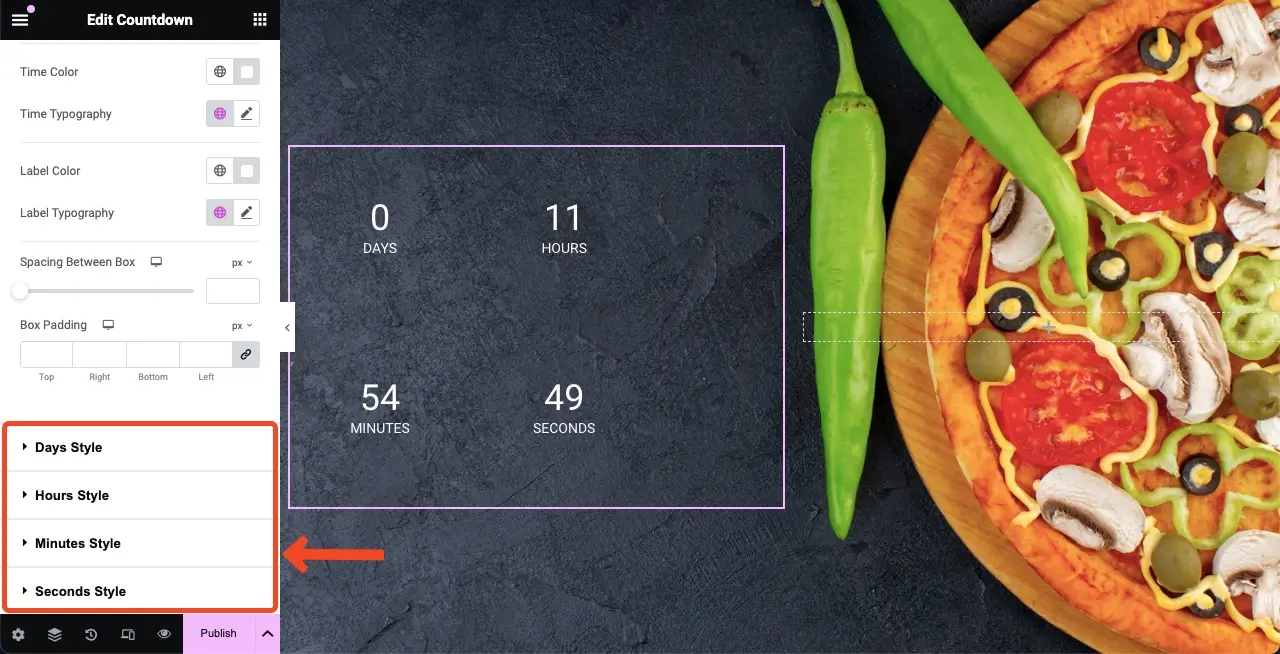
Vai alla scheda Stile . Scorrendo verso il basso la scheda, raggiungi l'opzione Colore ora . Scegli il colore che desideri. Abbiamo selezionato il colore bianco per il testo del widget.

Come l'ora, colora le etichette del widget. (Dire che è necessario scorrere verso il basso) Assicurati di scegliere un colore contrastante che renda il testo del widget perfettamente visibile.

Nota: se lo desideri, puoi impostare colori diversi per giorni, ore, minuti e secondi individualmente utilizzando queste opzioni. Con il metodo sopra, puoi applicare lo stesso colore all'intero widget contemporaneamente.

- Imposta la tipografia per il widget
Vieni all'opzione Tipografia temporale . Trova e fai clic sull'icona Matita . Otterrai l'elenco della tipografia. Seleziona una famiglia di caratteri .

Successivamente, puoi personalizzare la dimensione del carattere, il peso, lo stile, la decorazione, la spaziatura delle lettere e la spaziatura delle parole per il testo del widget.

Allo stesso modo, imposta la tipografia per le etichette .

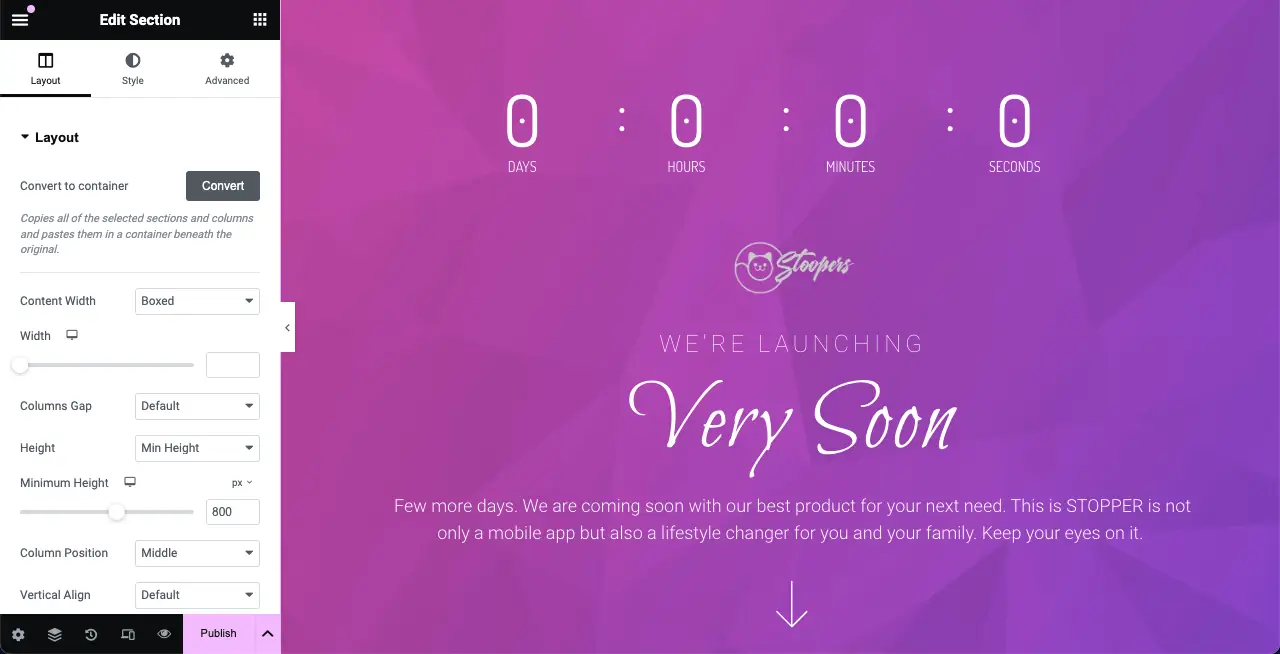
- Imposta altezza e larghezza
Modificando la larghezza e l'altezza del riquadro, puoi decidere se mostrare il widget su righe singole o multiple.
Nota: se lo desideri, puoi personalizzare anche il Tipo di sfondo, il Tipo di bordo e il Raggio. Ma poiché non abbiamo bisogno del design seguente, abbiamo lasciato le opzioni così come sono.

- Imposta l'ora
Per impostare il tempo del conto alla rovescia, vai alla scheda Contenuto . Avrai la possibilità di impostare il tempo del conto alla rovescia .

- Configura le impostazioni del conto alla rovescia
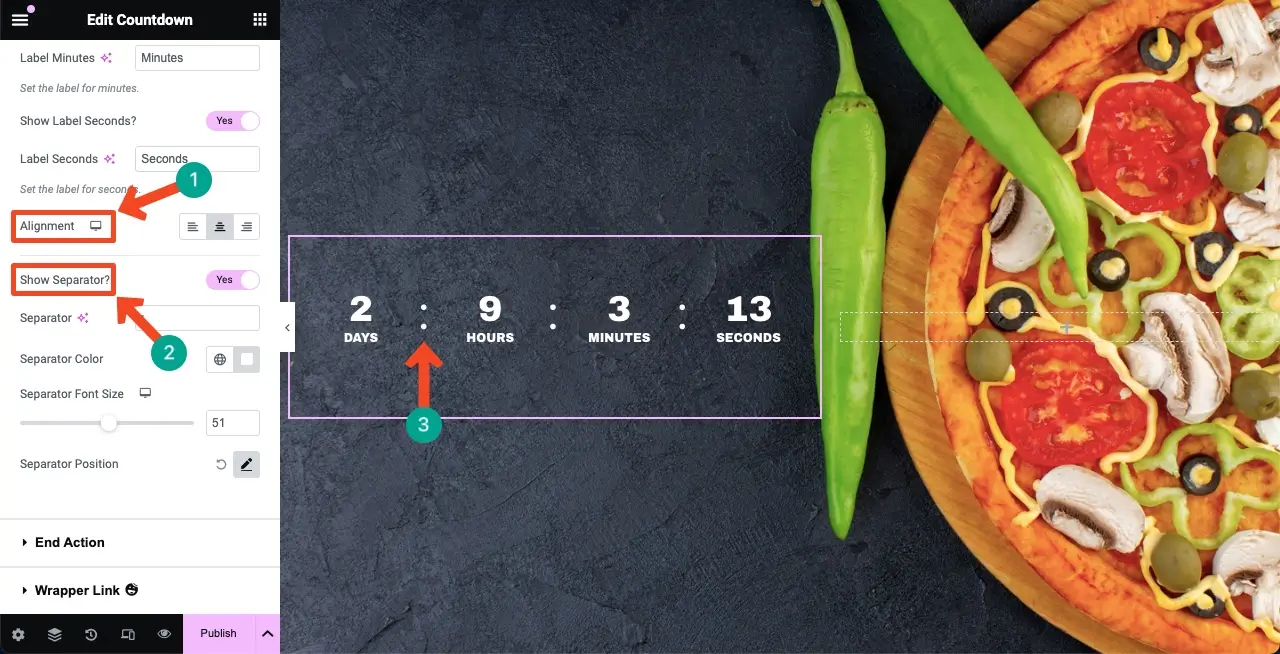
In Impostazioni conto alla rovescia, troverai le opzioni per modificare la posizione dell'etichetta, mostrare/nascondere le etichette e rinominare le etichette . Il procedimento è stato spiegato nel video allegato qui sotto. Esegui le modifiche come desideri.
Allinea il widget dove si adatta meglio. È possibile aggiungere un separatore tra gli orari. È possibile impostare qualsiasi carattere come separatore. Ad esempio, abbiamo aggiunto i due punti (:) come separatore per il widget.

- Imposta l'azione finale
È possibile specificare cosa succede al termine del conto alla rovescia. È possibile visualizzare qualsiasi immagine, messaggio o collegamento di reindirizzamento specifico.

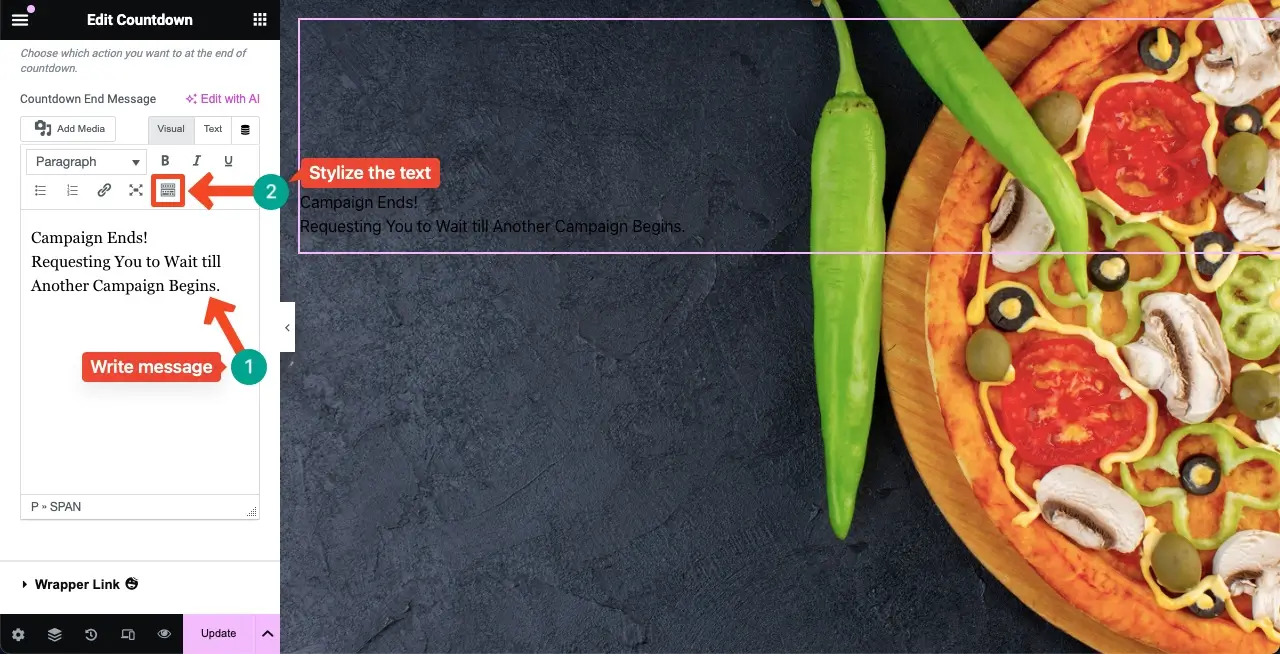
In Azione finale, scegli un Tipo di azione finale dall'elenco. Supponiamo di aggiungere un messaggio. Fare clic sull'opzione Messaggio .

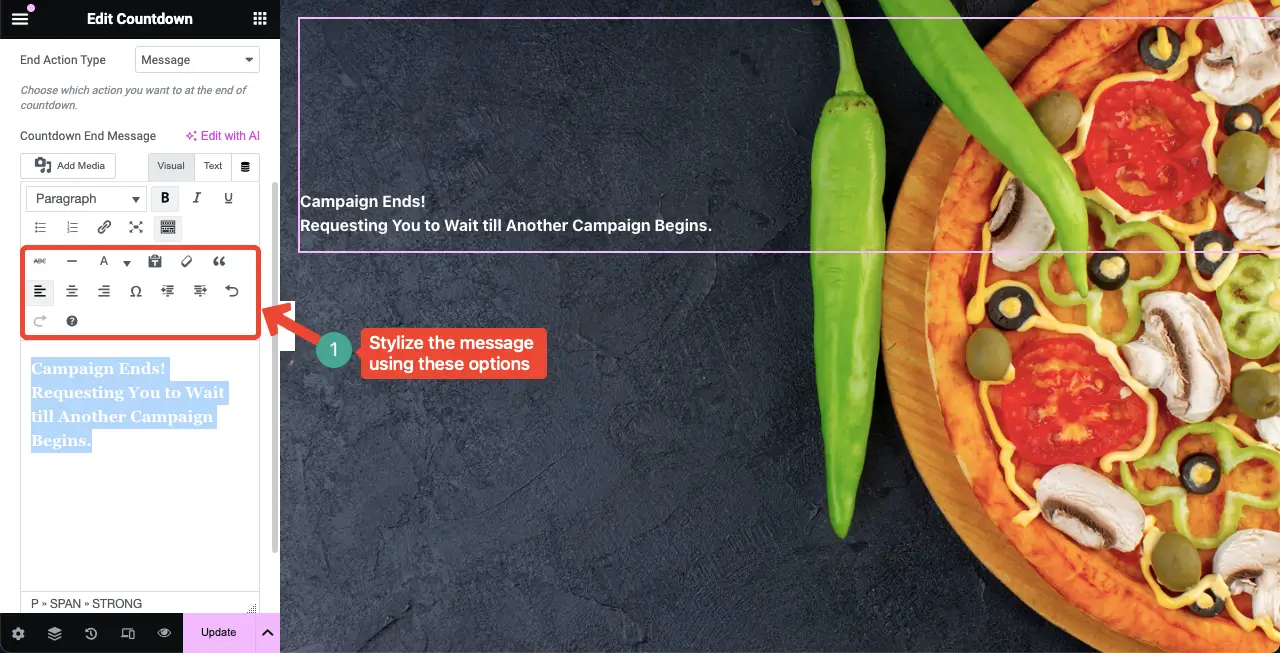
Scrivi il messaggio desiderato come azione finale. Per impostazione predefinita, il messaggio apparirà in nero. Dato che anche lo sfondo della nostra pagina web è nero, il testo dovrebbe avere un colore contrastante in modo che diventi perfettamente visibile.
Fare clic sull'icona di attivazione/disattivazione della barra degli strumenti . Questo aprirà molte altre opzioni con le quali puoi personalizzare il testo.

Facendo clic sull'icona Attiva/disattiva della barra degli strumenti si apriranno le opzioni contrassegnate di seguito. Puoi stilizzare il tuo messaggio di azione finale utilizzandoli.

Nota: vedrai il messaggio di fine o qualsiasi cosa relativa all'azione di fine solo al termine del conto alla rovescia.
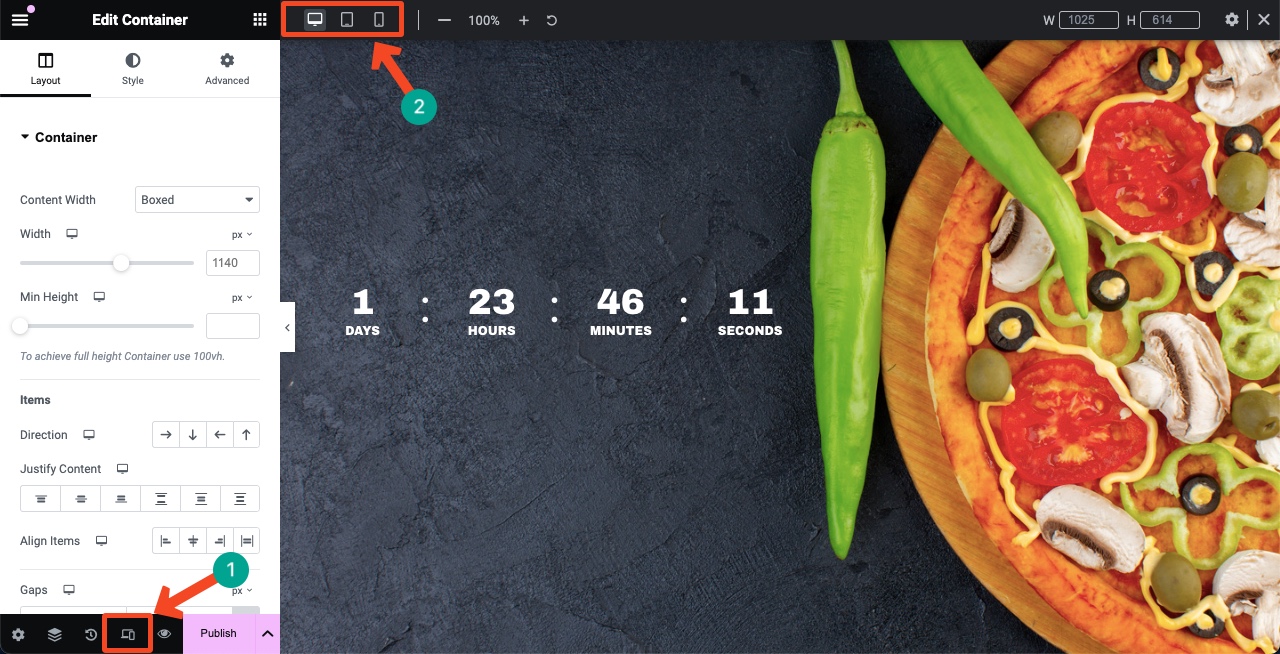
Passaggio 03: rendi reattivo il widget del timer per il conto alla rovescia per dispositivi mobili
Fai clic sull'opzione Modalità reattiva nella parte inferiore del pannello Elementor. Questo ti mostrerà la possibilità di cambiare lo schermo in diverse dimensioni dello schermo.
Puoi regolare separatamente la dimensione del carattere, il posizionamento del widget e il layout per adattare perfettamente il widget a particolari dimensioni dello schermo.
Nota: non eliminare alcun elemento né modificarne il colore su nessuna schermata. Perché se elimini un elemento o ne cambi il colore, verrà applicato su tutti gli schermi.

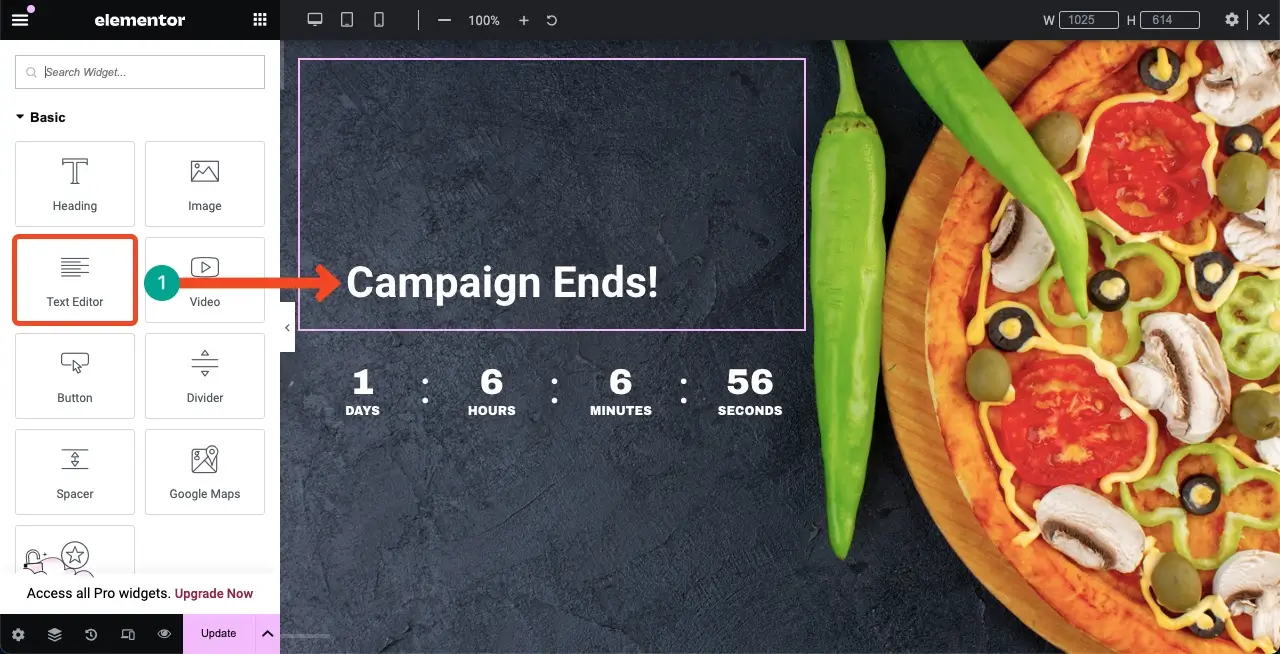
Passaggio 04: aggiungi un messaggio aggiuntivo per rendere il widget significativo
Una volta che il widget del timer per il conto alla rovescia è pronto, puoi decorarlo con alcuni widget aggiuntivi in modo che appaia intelligente e significativo per gli utenti.

Pertanto, puoi creare un timer per il conto alla rovescia sul tuo sito Web utilizzando il widget Timer conto alla rovescia di Elementor.
Passaggio 05: oppure utilizzare un modello già pronto
Se creare da zero un timer per il conto alla rovescia sul tuo sito web sembra complicato, puoi utilizzare un modello già pronto. HappyAddons viene fornito con una libreria di modelli in cui troverai numerosi modelli di timer per il conto alla rovescia che puoi facilmente importare.
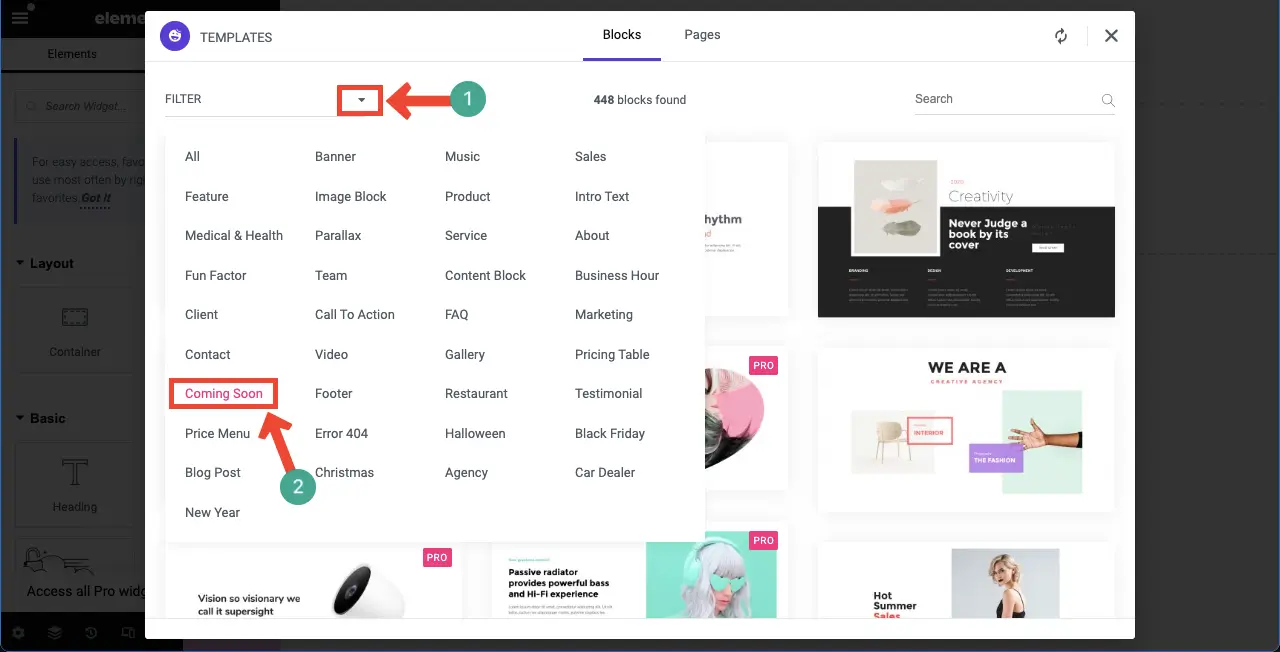
Fai clic sull'icona della libreria HappyAddons nell'area di disegno.

Fare clic sull'opzione Filtro per visualizzare le categorie. Scegli la categoria Prossimamente .

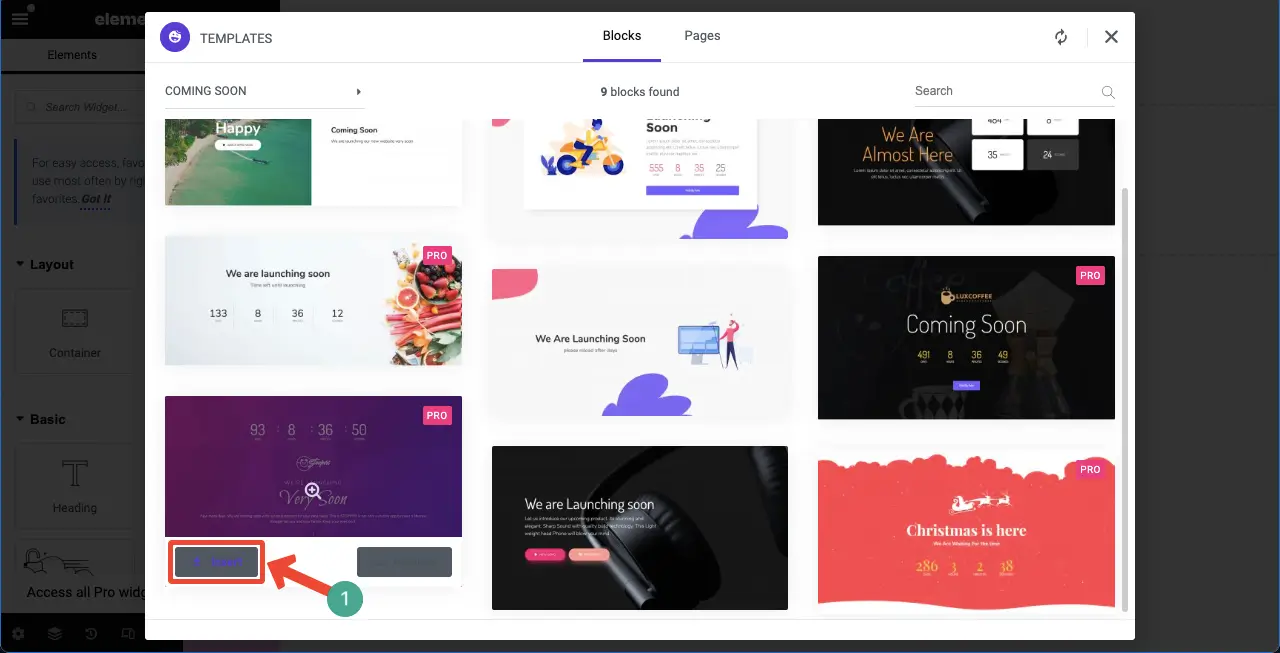
Passa il cursore sul modello che ti piace. Verrà visualizzato il pulsante Inserisci . Facendo clic sul pulsante verrà inserito il modello nell'area di disegno.

Il modello viene importato nell'area di disegno. Ora puoi personalizzarlo come desideri seguendo lo stesso metodo mostrato sopra.

Spero che questo tutorial ti sia piaciuto.
Come risolvere il timer del conto alla rovescia di Elementor che non funziona
Esistono diversi scenari in cui potresti riscontrare che il widget del timer per il conto alla rovescia di Elementor non funziona. Considera di controllare i seguenti punti se mai ti capita di riscontrare questo.
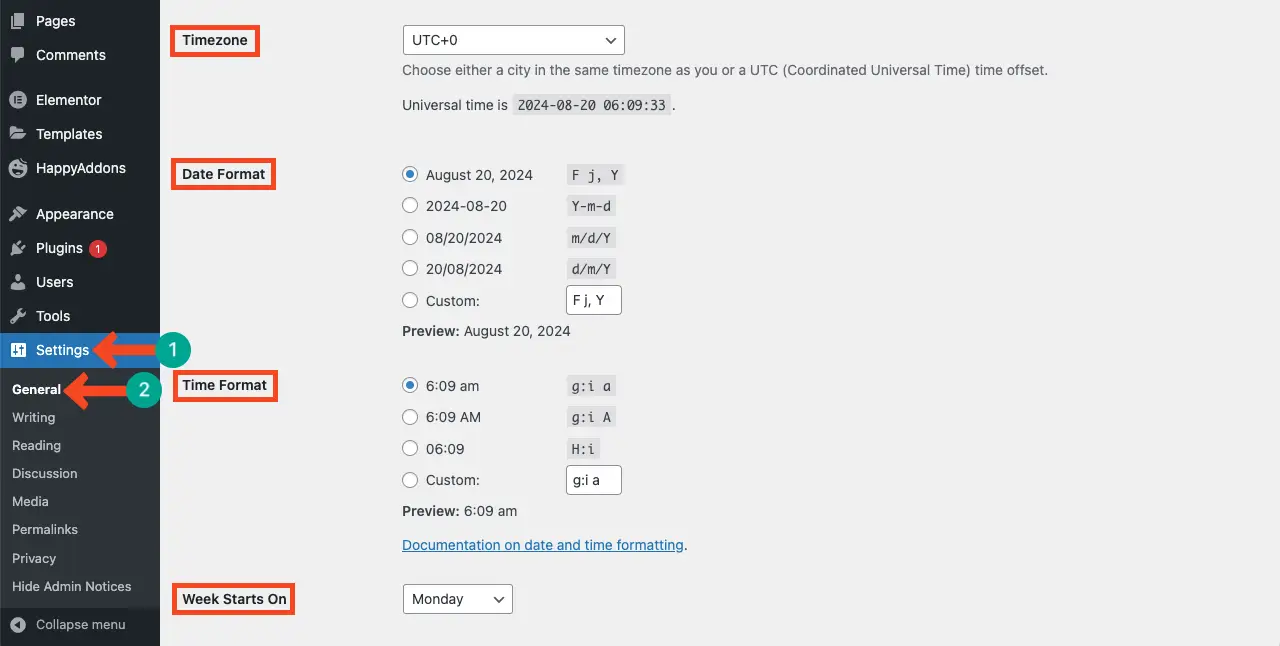
1. Configurazione errata delle impostazioni del timer
Il timer per il conto alla rovescia non funzionerà come previsto se la data di scadenza non è configurata nel modo giusto. Se hai configurato un formato dell'ora nel backend di WordPress diverso dalla posizione di destinazione, il widget Countdown Timer ti mostrerà sicuramente l'ora sbagliata.
Vai alla dashboard di WordPress > Impostazioni > Generale . Scorrendo la pagina arrivi alle sezioni contrassegnate nella pagina. Controlla se hai configurato correttamente l'ora.

2. Problemi di memorizzazione nella cache
I plugin di memorizzazione nella cache possono spesso interferire con elementi web dinamici come i timer per il conto alla rovescia. Se sul tuo sito è presente un plug-in di memorizzazione nella cache, assicurati di aver svuotato la cache. Se dopo questa operazione il widget continua a non funzionare, prova a disattivare il plug-in di memorizzazione nella cache.
3. Errori JavaScript
Esistono alcuni errori JavaScript che possono impedire il funzionamento del timer per il conto alla rovescia. Vai alla tua console di ricerca. Se c'è qualche errore, lo vedrai come una notifica.
4. Plugin obsoleto
Assicurati che il plug-in HappyAddons Pro sia aggiornato alla versione più recente. Perché a volte nelle versioni precedenti vengono creati automaticamente dei bug che potrebbero causare conflitti con il widget Countdown Timer.
Domande frequenti sul widget del timer per il conto alla rovescia di Elementor
In questa sezione risponderemo ad alcune domande comuni relative all'argomento di oggi. Spero che li troverai utili per il processo decisionale.
Cosa puoi personalizzare per il widget del timer per il conto alla rovescia di Elementor?
Puoi personalizzare colori, caratteri, dimensioni e layout del widget del timer per il conto alla rovescia di Elementor.
Cosa succede allo scadere del conto alla rovescia?
Devi impostare un'azione. Puoi automatizzare un'immagine o un messaggio che verrà visualizzato automaticamente allo scadere del timer. Oppure puoi anche impostare il widget in modo che scompaia.
Posso creare più timer per il conto alla rovescia sullo stesso sito web?
Sì, puoi creare più timer per il conto alla rovescia sullo stesso sito web.
Posso utilizzare il timer per il conto alla rovescia sui dispositivi mobili?
Il widget del timer per il conto alla rovescia di Elementor è ottimizzato per i dispositivi mobili al 100%. Quindi, non devi preoccuparti della sua reattività mobile.
Quali sono i posti migliori per visualizzare il widget del timer per il conto alla rovescia?
Sezione Hero, pagine di prodotto, pagine di destinazione, pagine di pagamento, barra laterale, piè di pagina, popup, modalità e pagine di eventi.
Parola finale!
Spero che tu abbia una guida chiara su come utilizzare il widget del timer per il conto alla rovescia di Elementor. Ora, incorporando strategicamente il widget nel tuo sito web, puoi migliorare il coinvolgimento degli utenti, favorire le conversioni e promuovere offerte di prodotti a tempo limitato.
Ma ricorda, mentre utilizzi il widget, assicurati di allinearlo con l'attrattiva del tuo marchio in modo che mantenga la coerenza sul tuo sito web. Inoltre, non dimenticare di analizzare le prestazioni del timer per il conto alla rovescia per valutarne l'impatto sul comportamento dell'utente.
