Come aggiungere CSS personalizzati a Elementor (5 metodi)
Pubblicato: 2022-07-15Uno dei maggiori punti di forza dell'utilizzo di page builder come Elementor è che puoi accedere a elementi di pagina predefiniti o "widget". I widget Elementor includono molte opzioni di personalizzazione e stile. Tuttavia, a volte l'unico modo per applicare uno stile particolare è con Cascading Style Sheets (CSS).
CSS ti offre un incredibile grado di controllo su ogni componente del tuo sito web. Aggiungerlo a WordPress è semplice se hai familiarità con la lingua. Elementor offre anche diverse opzioni per aggiungere CSS personalizzati.
In questo articolo parleremo di cos'è CSS e di come puoi aggiungere uno stile personalizzato a Elementor. Infine, discuteremo alcune delle migliori pratiche per l'utilizzo dei CSS in WordPress. Iniziamo!
Cos'è il CSS?
CSS è ciò che chiamiamo un linguaggio "foglio di stile". Puoi utilizzare i fogli di stile CSS per aggiungere uno stile personalizzato a documenti HTML o XML. Usando i CSS, puoi prendere una pagina HTML di base e trasformarla in un design dall'aspetto moderno.
Pensa ai CSS come a un linguaggio che descrive come dovrebbero apparire gli elementi su un browser. Funziona su tutti i browser ed è una delle lingue principali di Internet.
Ad esempio, questo è il codice CSS che useresti per assegnare un colore di sfondo al corpo di un documento HTML:
body { background-color: red; }Puoi utilizzare CSS per applicare stili a componenti, classi e ID specifici in HTML. Ad esempio, il seguente frammento di codice applicherebbe un colore e un allineamento del testo specifici a tutti gli H2 su una pagina:
h2 { color: black; text-align: left; }In genere, quando carichi una pagina HTML, verrà caricato anche un foglio di stile separato che include tutto il codice CSS. Ciò significa che puoi riutilizzare i fogli di stile su più pagine.
Sei libero di applicare il codice CSS direttamente a qualsiasi pagina HTML. Puoi anche usarlo "in linea". Questo è un termine che si riferisce al codice CSS che si applica a un singolo elemento HTML e risiede all'interno di quel file.
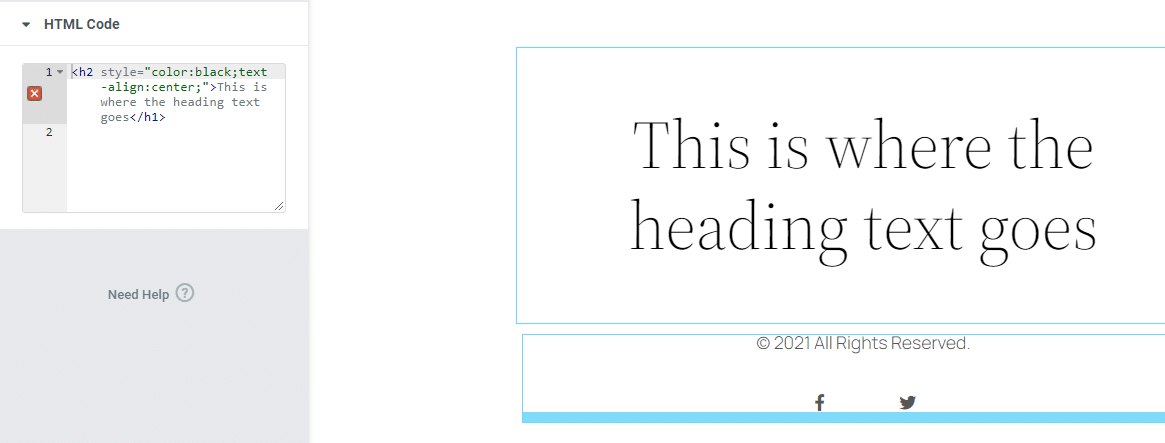
Ecco un esempio di CSS inline per un'intestazione H2 specifica:
<h2>This is where the heading text goes</h1>È considerata una buona pratica aggiungere CSS a un foglio di stile separato. Tuttavia, uno dei tanti vantaggi dell'utilizzo di WordPress ed Elementor è che puoi aggiungere CSS senza modificare manualmente i file. Diamo un'occhiata più da vicino a come funziona.
Opzioni CSS personalizzate in Elementor
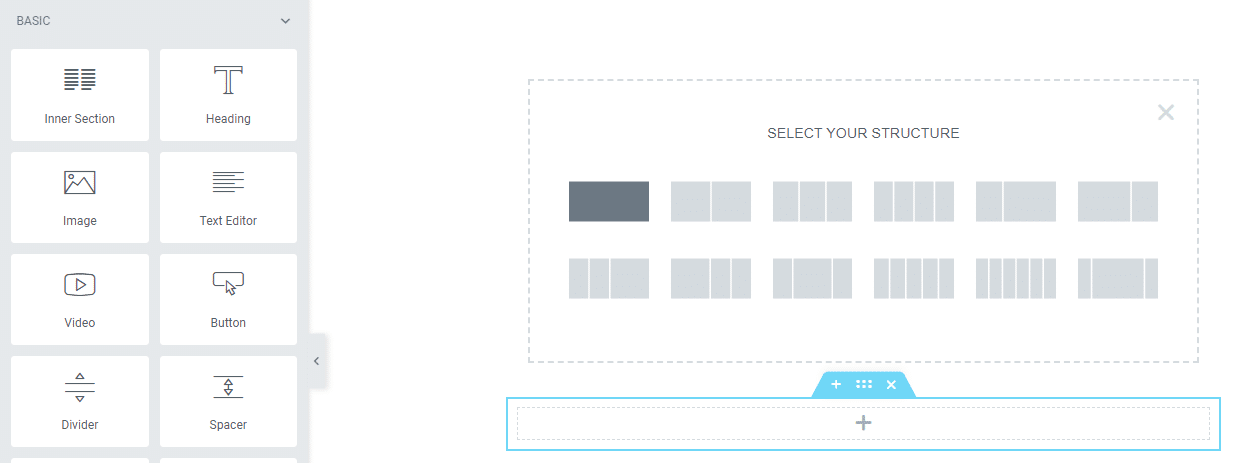
Se hai familiarità con Elementor, saprai che il builder utilizza sezioni, colonne e widget per aiutarti a mettere insieme le pagine. Le sezioni contengono una o più colonne e ogni colonna può avere diversi moduli:

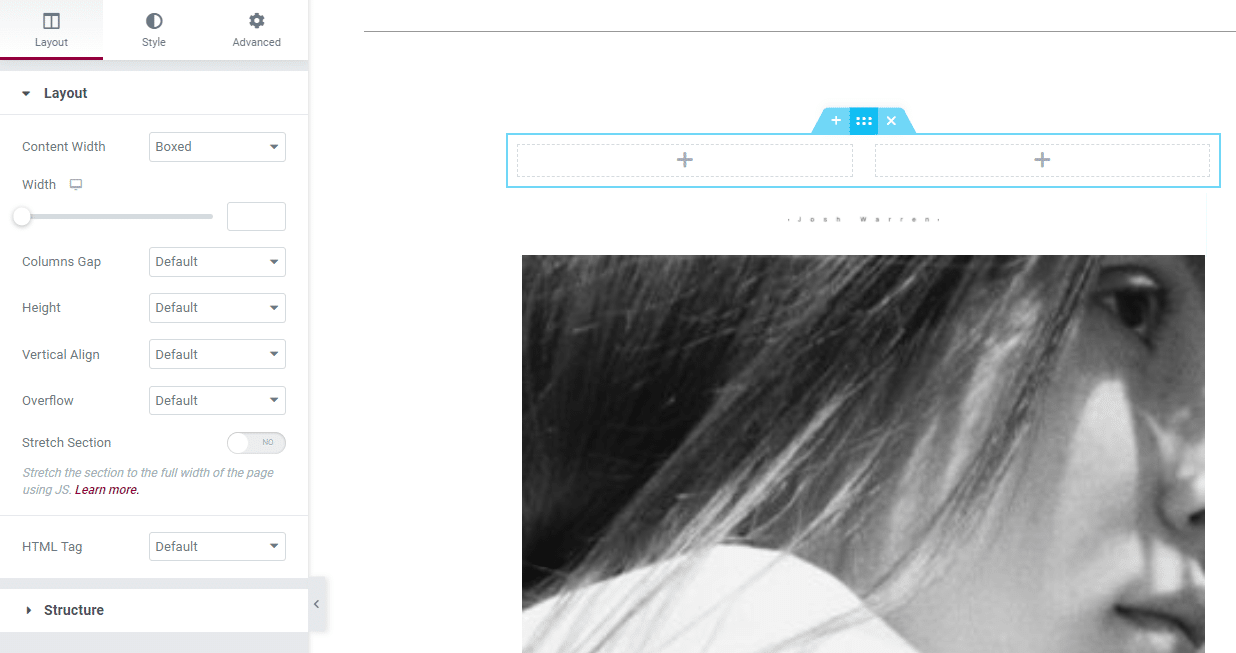
Una delle parti migliori dell'utilizzo di Elementor è che puoi aggiungere codice CSS separato a livello di sezione, colonna e widget. Quando passi il mouse su una sezione, puoi selezionare l'icona a sei punti per aprire il menu Modifica sezione sul lato sinistro dello schermo:

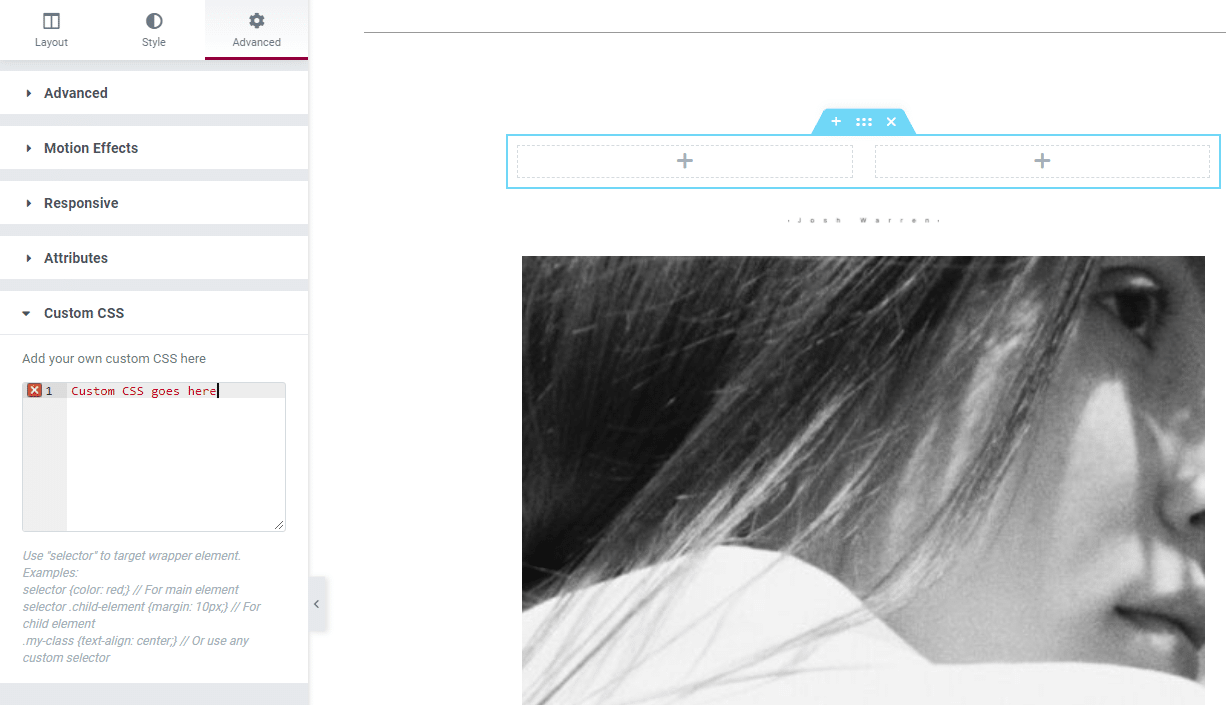
Se ti sposti alla scheda Avanzate all'interno del menu Modifica sezione , vedrai una sezione CSS personalizzata . All'interno troverai un campo che ti consente di aggiungere codice per quella specifica sezione:

Quando modifichi colonne e widget, noterai che hai accesso alle stesse tre schede nei rispettivi menu delle impostazioni. Sezioni, colonne e widget includono tutti layout, stile e impostazioni avanzate.
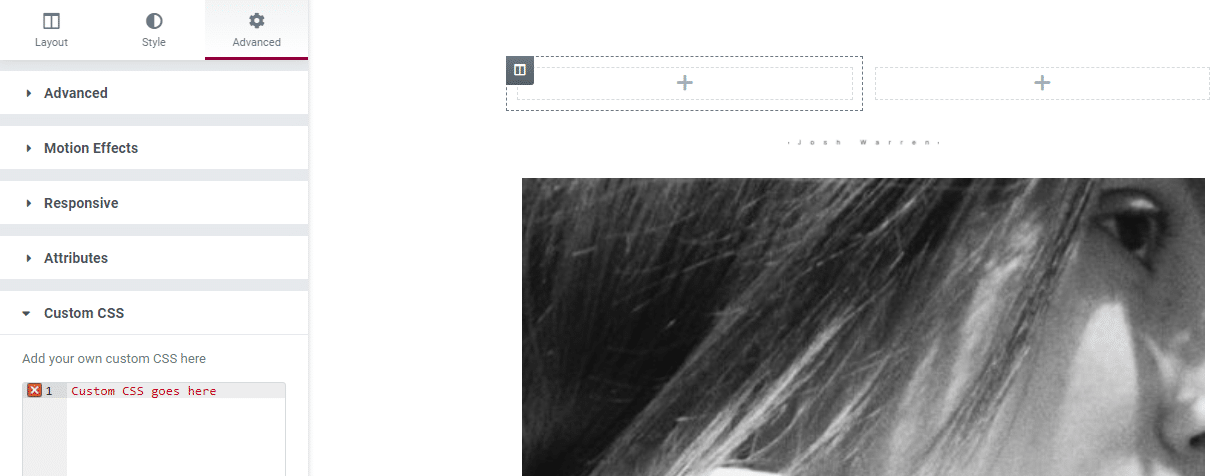
Per aggiungere CSS personalizzato a una colonna, passaci sopra con il mouse e seleziona l'icona a due colonne nell'angolo in alto a destra dell'elemento. Quindi, vai all'opzione Avanzate e apri la sezione CSS personalizzato :

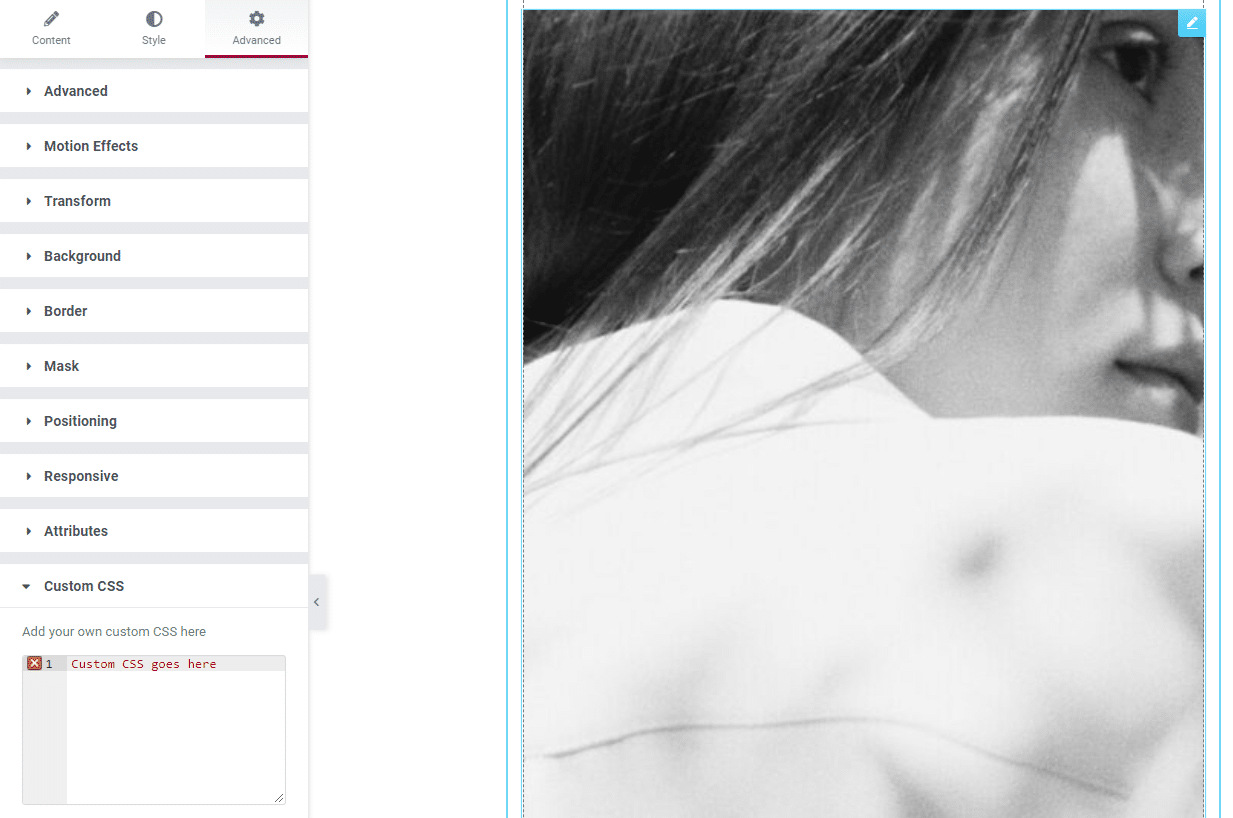
Puoi seguire la stessa procedura per aggiungere CSS personalizzati a un widget Elementor. Seleziona semplicemente il widget che desideri personalizzare e spostalo direttamente nella scheda Avanzate > CSS personalizzato :

L'aggiunta di CSS personalizzati a elementi specifici all'interno del generatore di pagine di Elementor è molto semplice. Tuttavia, tieni presente che lo stile si applicherà solo a quegli elementi. Se desideri aggiungere CSS personalizzati che influiscano sull'intero sito, dovrai utilizzare un approccio diverso.
Come aggiungere CSS personalizzati utilizzando Elementor (5 metodi)
In questa sezione, esploreremo altri modi per aggiungere CSS personalizzati a Elementor. Tratteremo i metodi che applicano i CSS all'intero sito Web, a pagine specifiche e ai widget Elementor.
Metodo 1: usa il widget HTML di Elementor
Elementor ti consente di aggiungere CSS personalizzati a qualsiasi suo widget. Tuttavia, in alcuni casi, potresti voler aggiungere elementi manualmente utilizzando HTML e CSS. In questi casi, dovrai utilizzare il widget HTML :

Il widget HTML può analizzare HTML, CSS e JavaScript. Puoi aggiungere qualsiasi codice che desideri all'interno del campo Codice HTML e, se è valido, Elementor lo visualizzerà come widget:

Il widget HTML supporta CSS sia in linea che standalone. Qualsiasi codice che aggiungi utilizzando il widget influirà solo su quel singolo elemento.
Metodo 2: utilizza il menu delle impostazioni del sito di Elementor
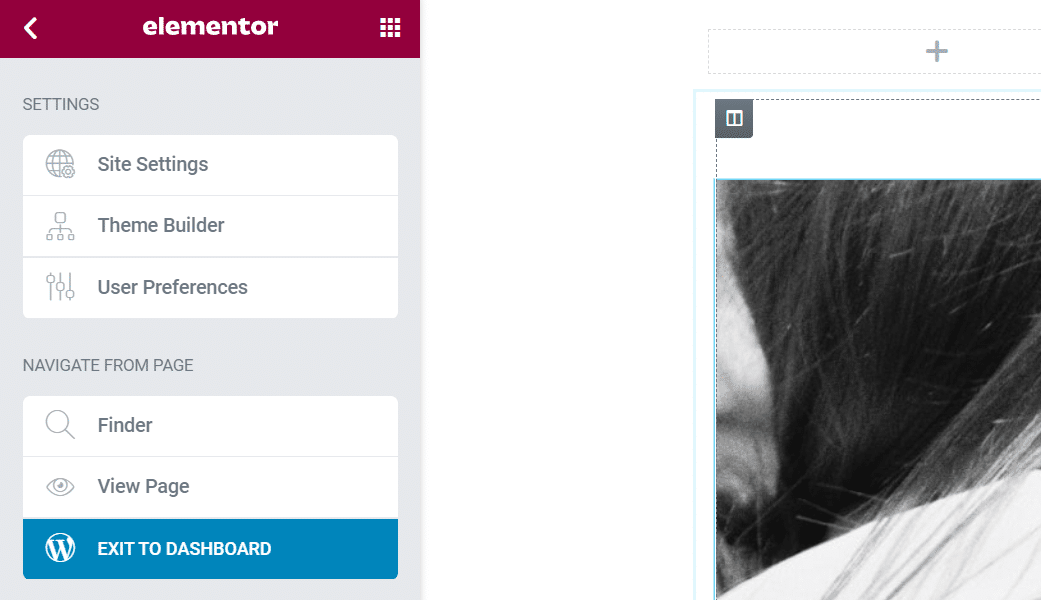
Elementor include una raccolta di impostazioni globali che assomigliano alle opzioni che puoi trovare nel Personalizzatore di WordPress. Per accedere al menu Impostazioni sito di Elementor, apri l'editor e fai clic sul menu hamburger nell'angolo in alto a sinistra dello schermo:

Nella pagina successiva, seleziona l'opzione Impostazioni sito :


All'interno vedrai una raccolta di impostazioni che ti consentono di personalizzare lo stile del tuo sito. Qualsiasi modifica apportata all'interno di questo menu si applicherà all'intero sito, anche se tecnicamente stai modificando solo una singola pagina.
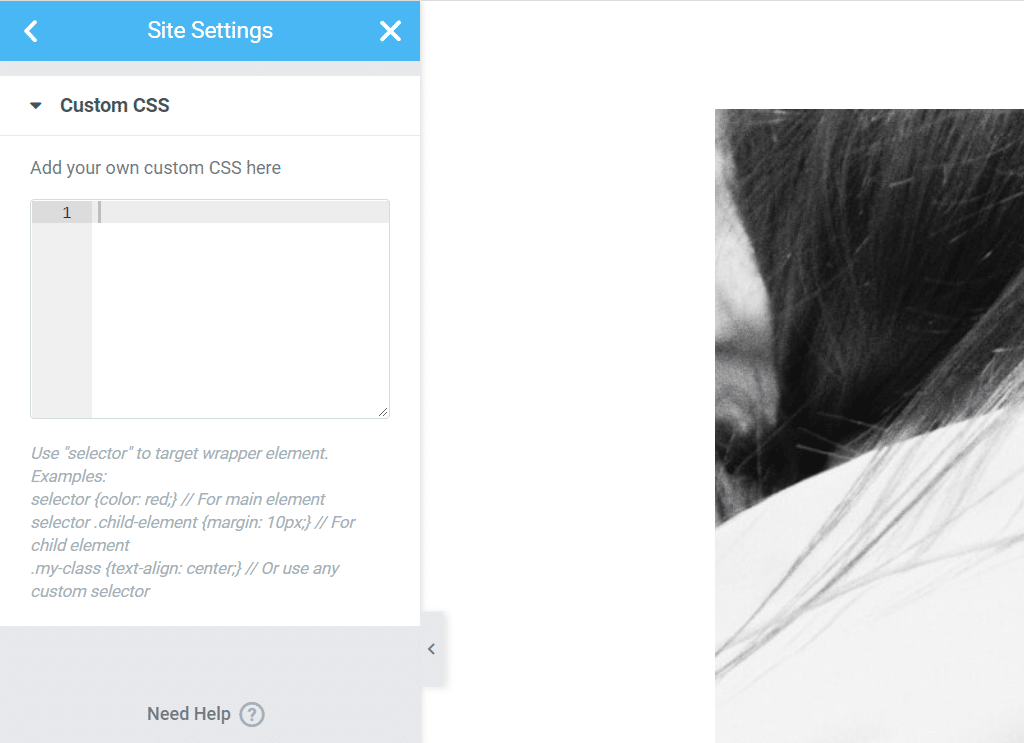
Puoi leggere come utilizzare il menu Impostazioni sito per personalizzare la tua pagina sul sito ufficiale di Elementor. Per ora, l'unica sezione che ci interessa è la scheda CSS personalizzato . Aprilo e vedrai un campo che assomiglia alle opzioni CSS personalizzate per sezioni, widget e colonne:

Qualsiasi CSS personalizzato che aggiungi qui influirà sull'intero sito web. Se intendi personalizzare solo elementi specifici, ti consigliamo di utilizzare un approccio più mirato (come l'aggiunta di CSS direttamente a un widget).
Metodo 3: usa il Personalizzatore di WordPress
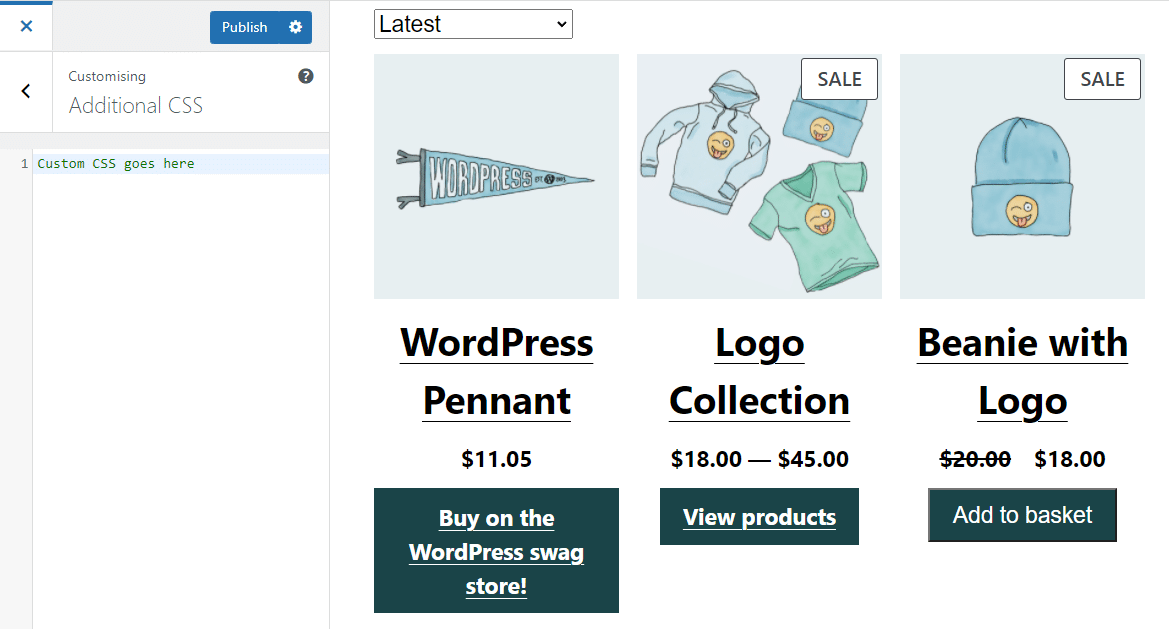
Il Customizer di WordPress ti consente anche di aggiungere CSS personalizzati a livello di sito. Per farlo, vai su Aspetto > Personalizza e seleziona l'opzione CSS aggiuntivo nel menu a sinistra:

Tuttavia, vale la pena notare che i campi del codice Elementor sono più intuitivi di quelli disponibili nel Customizer. Se stai già utilizzando Elementor per la creazione di siti, non c'è motivo di aggiungere CSS personalizzati tramite Customizer.
Metodo 4: accodare file CSS personalizzati
Se ti senti a tuo agio nella modifica dei file WordPress e nell'accesso al tuo sito Web tramite un client FTP (File Transfer Protocol), puoi accodare un foglio di stile CSS da caricare con Elementor. Questo approccio richiede l'aggiunta di codice al file functions.php di WordPress.
Per accedere al file functions.php , collegati al tuo sito web tramite FTP e vai nella cartella principale di WordPress. Apri la cartella, trova il file functions.php e modificalo.
Ecco un esempio del codice che vuoi aggiungere al file:
add_action( 'elementor/frontend/before_enqueue_scripts', function() { wp_enqueue_script( 'custom-stylesheet', get_stylesheet_uri() ); } );Quel codice usa l'hook before_enqueue_scripts per caricare un foglio di stile chiamato custom-stylesheet . Usiamo anche la funzione get_stylesheet_uri per puntare verso la posizione del foglio di stile nel server.
Idealmente, aggiungerai il foglio di stile personalizzato all'interno della directory del tema figlio o nella cartella Temi stessa. Il foglio di stile può contenere qualsiasi codice CSS Elementor che desideri. Lo snippet che hai aggiunto a functions.php assicura che il codice venga caricato solo quando Elementor è attivo sul tuo sito web.
Metodo 5: usa un plugin CSS
Esistono diversi plug-in che ti consentono di aggiungere CSS personalizzati al tuo sito Web senza utilizzare il Customizer o i page builder. Uno dei nostri strumenti preferiti per il lavoro si chiama Simple Custom CSS e JS:

Con Simple Custom CSS e JS, hai la possibilità di aggiungere codice direttamente agli elementi di intestazione e piè di pagina del tuo tema. Per iniziare, vai su CSS e JS personalizzati > Aggiungi CSS personalizzato e fai clic su Aggiungi codice CSS.
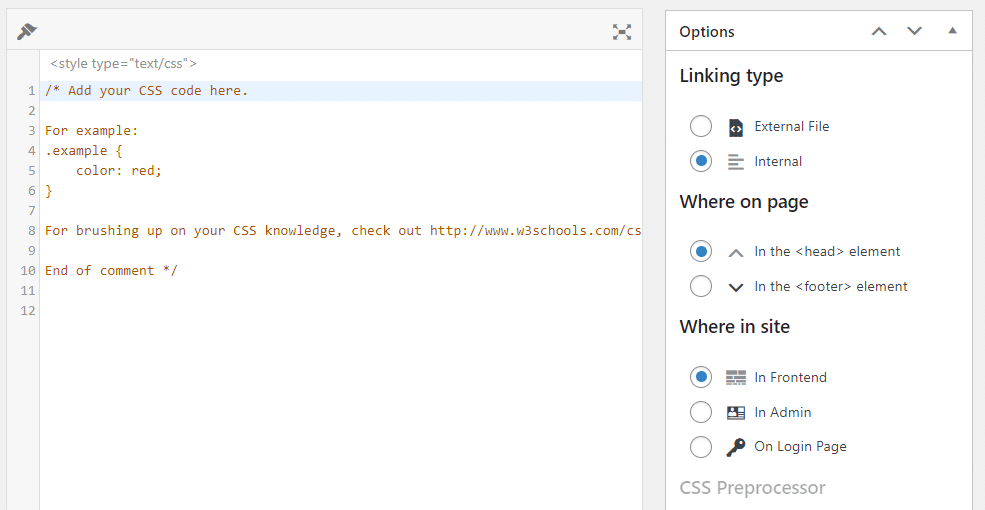
A sinistra apparirà un editor CSS di base. A destra, puoi configurare se caricare il codice CSS in un foglio di stile esterno o internamente. Puoi anche decidere se il codice deve essere inserito nell'intestazione o nel piè di pagina:

Quando hai finito di modificare il codice CSS, premi il pulsante Pubblica . Potrebbe essere necessario passare a una vista front-end per vedere il codice in azione.
Migliori pratiche per la creazione di CSS personalizzati con Elementor
Ogni volta che hai a che fare con CSS personalizzati o aggiungi qualsiasi tipo di codice al tuo sito web, farai bene a tenere a mente le seguenti best practice. Iniziamo con l'utilizzo di un tema figlio.
Usa un tema figlio di WordPress
Se desideri modificare qualsiasi parte dello stile del tuo tema utilizzando i CSS, ti consigliamo di utilizzare un tema figlio. Un tema "figlio" è un modello che eredita tutti gli stili di un tema designato.
In questo modo, se apporti modifiche al tema originale, queste non influiranno sulle personalizzazioni che aggiungi al bambino. Inoltre, quando aggiorni il tuo tema, manterrà queste modifiche.
Utilizzare un preprocessore di codice per una scrittura più semplice
Una delle maggiori sfide dell'aggiunta di codice all'interno di WordPress o dell'utilizzo di Elementor è che non si ha accesso a tutte le funzionalità offerte dai moderni editor di codice. Invece di litigare con il codice utilizzando editor di base in loco, ti consigliamo di utilizzare il tuo preprocessore preferito. Quindi, puoi semplicemente copiare e incollare il tuo codice in WordPress.
Considera l'utilizzo di un sito Web di staging
Ogni volta che prevedi di apportare grandi modifiche a WordPress, ti consigliamo di utilizzare un sito Web di staging. I siti di staging ti consentono di testare le modifiche di stile e funzionalità senza il rischio di danneggiare nulla sul tuo sito live.
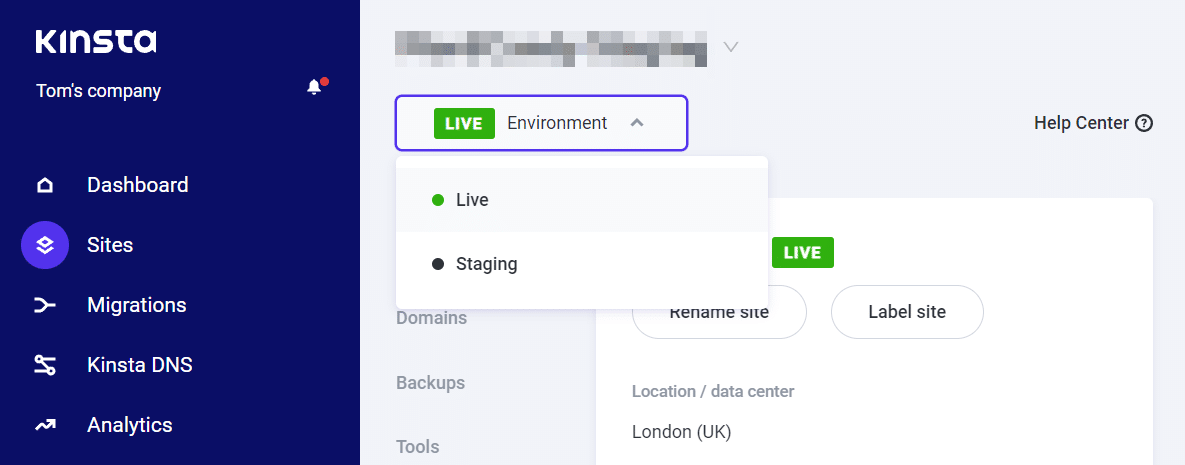
Alcuni host web ti forniscono l'accesso alla funzionalità di staging dal tuo pannello di controllo. Se usi Kinsta, puoi selezionare il tuo sito web utilizzando la dashboard di MyKinsta e passare avanti e indietro tra ambienti live e staging:

Se il tuo host web non offre funzionalità di staging, puoi utilizzare un ambiente di sviluppo WordPress locale come DevKinsta a scopo di test. In alternativa, potresti prendere in considerazione la possibilità di cambiare provider di hosting.
Riepilogo
L'aggiunta di CSS personalizzati di Elementor è più facile di quanto potresti immaginare. Il generatore di pagine offre diversi metodi per aggiungere codice a sezioni, colonne, widget e per l'intero sito web.
Per ricapitolare, ecco cinque modi principali per aggiungere CSS personalizzati a Elementor (o al tuo sito Web in generale):
- Usa il widget HTML di Elementor.
- Usa il menu Impostazioni sito di Elementor.
- Usa il Personalizzatore di WordPress.
- Accoda file CSS personalizzati.
- Usa un plugin CSS.
In Kinsta, i nostri piani sono progettati per aiutarti a costruire il sito dei tuoi sogni con page builder come Elementor. Dai un'occhiata ai nostri piani o parla con le vendite per trovare il piano che fa per te.
