La guida completa all'utilizzo dei moduli Elementor
Pubblicato: 2022-04-09Quando si dispone di un sito Web aziendale, i moduli sono un punto fermo. Consentono ai clienti di entrare in contatto con te più facilmente e forniscono informazioni e feedback importanti. Tuttavia, capire come crearli può essere difficile.
Se stai cercando una strategia semplice e diretta, ti consigliamo di utilizzare i moduli Elementor. Questo famoso generatore di pagine fornisce soluzioni per la creazione di una varietà di moduli che sono sia esteticamente piacevoli che facili da usare.
In questo post, inizieremo discutendo perché potresti voler creare moduli Elementor. Quindi, ti guideremo attraverso il processo e tratteremo alcuni utili componenti aggiuntivi e suggerimenti per la risoluzione dei problemi. Entriamo!
Perché creare moduli Elementor
Ci sono molti vantaggi nella creazione di moduli per il tuo sito WordPress. Per cominciare, puoi fornire ai tuoi visitatori un metodo rapido e semplice per comunicare con te. Inoltre, puoi usarli per generare lead e acquisire informazioni importanti dal tuo pubblico.
I moduli possono anche essere strumenti utili per registrare i tuoi utenti e accettare pagamenti. Tuttavia, se desideri aggiungere un modulo al tuo sito WordPress, dovrai utilizzare un plug-in. In alternativa, puoi utilizzare un generatore di pagine come Elementor.
Elementor ti consente di creare moduli straordinari senza toccare una riga di codice. Puoi utilizzare l'editor drag-and-drop per creare moduli reattivi che corrispondono al tuo marchio e all'estetica del tuo sito web.
Puoi anche scegliere tra più tipi di moduli, tra cui:
- Modulo di contatto Elementor : puoi utilizzare questa funzione per creare un semplice modulo per consentire agli utenti di entrare in contatto con te.
- Elementor Gravity Forms : questo widget Gravity Forms ti offre maggiore flessibilità in termini di personalizzazione e stile dei tuoi moduli.
- Modulo di registrazione Elementor : questa funzione ti consente di impostare moduli di registrazione utente sul tuo sito web.
Come puoi vedere, ognuno di questi moduli ha il suo caso d'uso specifico e può aiutare a migliorare la funzionalità del tuo sito. Successivamente, ti mostreremo come creare un modulo di contatto utilizzando Elementor.
Come creare un modulo di contatto Elementor in WordPress (in 6 passaggi)
Ora che capiamo di più sul motivo per cui potresti voler utilizzare i moduli Elementor, diamo un'occhiata a come crearne uno in pochi semplici passaggi. Nota che per questo tutorial, daremo per scontato che Elementor sia già installato e attivato sul tuo sito web.
C'è uno strumento gratuito e un plug-in a pagamento. Per accedere alle funzionalità del modulo, avrai bisogno della versione premium.
Passaggio 1: aggiungi Elementor Contact Widget
Per iniziare, accedi alla pagina o al post in cui desideri inserire il modulo di contatto. Quindi, fai clic sul pulsante Modifica con Elementor nella parte superiore dello schermo:

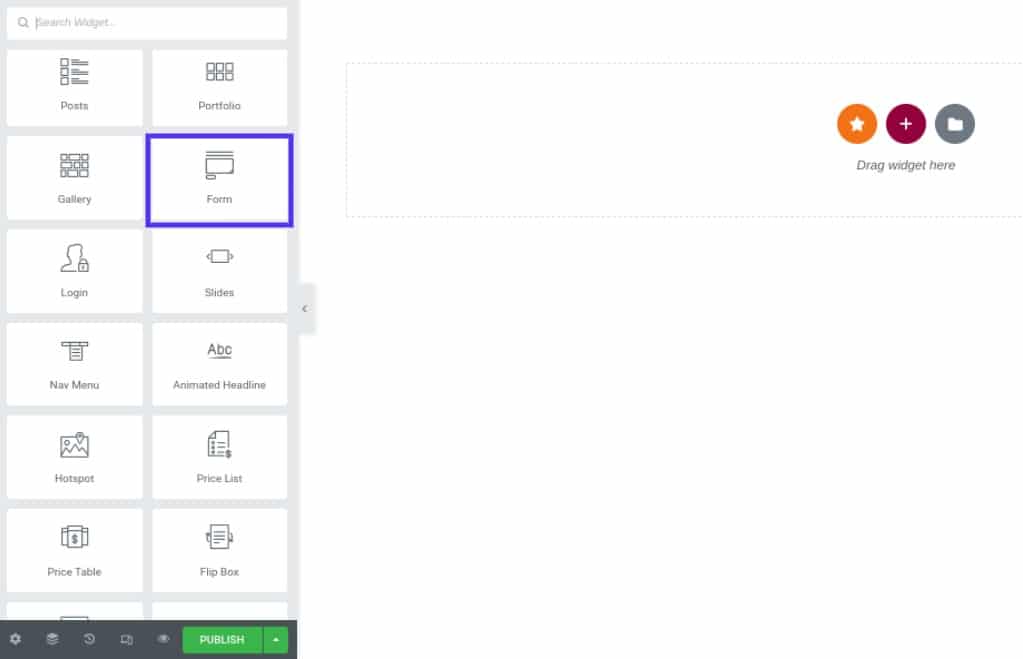
Questo avvierà l'interfaccia dell'editor di Elementor. Dai widget a sinistra, cerca e seleziona il widget Modulo :

Quindi, puoi trascinare e rilasciare il widget sulla tua pagina. Questo inserirà un modulo di contatto standard.
Passaggio 2: imposta i campi del modulo di contatto
Una volta inserito il modulo di contatto nella pagina, ci sono alcune impostazioni da configurare. Per ora, concentriamoci sull'impostazione dei campi del modulo.
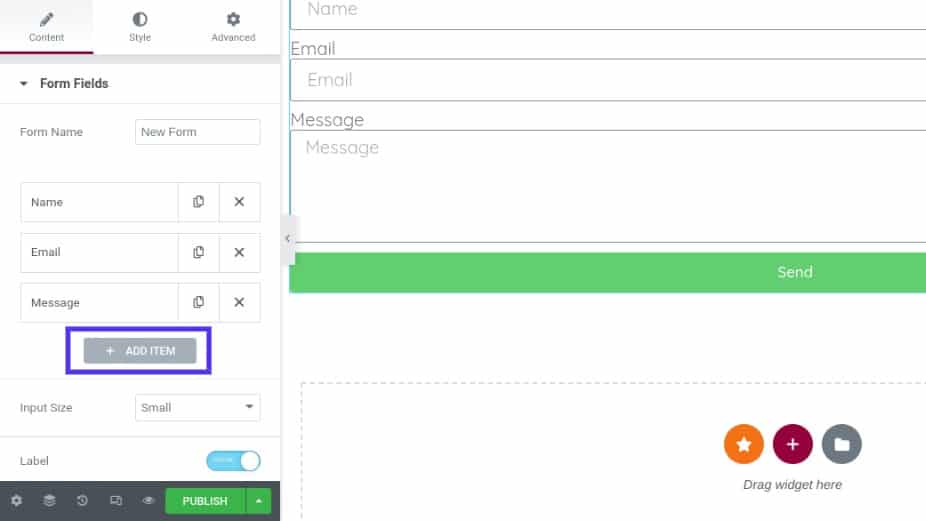
Puoi modificare i campi del modulo di base facendo clic sul widget e personalizzando il testo (se desideri modificare una delle opzioni predefinite). Se desideri aggiungere ulteriori campi, puoi farlo selezionando Aggiungi elemento :

È possibile selezionare il tipo di campo che si desidera aggiungere dall'elenco a discesa. Successivamente, puoi aggiungere un'etichetta, che è il nome del campo del modulo. Questo mostra ai tuoi visitatori quale input è previsto.
Per l'opzione Segnaposto , puoi personalizzare il testo che appare nel campo del modulo prima che l'utente inserisca le proprie informazioni. Puoi usarlo per fornire ai visitatori esempi dei dati che desideri che forniscano.
Inoltre, puoi scegliere di abilitare l'impostazione Richiesto e modificare la larghezza della colonna. Puoi anche fare clic sul pannello Pulsanti per personalizzare l'aspetto dei pulsanti del modulo. È possibile modificare le dimensioni, nonché il carattere e i colori.
Passaggio 3: configura gli invii dei moduli
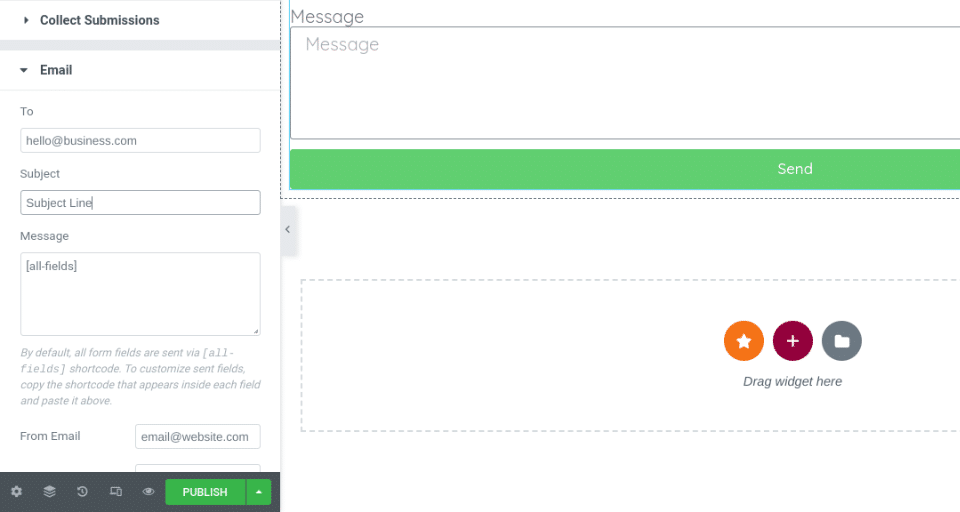
Dopo aver finito di creare i campi del modulo, il passaggio successivo consiste nel configurare le impostazioni di invio del modulo. Puoi accedere a Email all'interno dell'editor di Elementor per accedere alla varietà di opzioni.
Ad esempio, puoi inserire il tuo indirizzo e-mail nel campo A in cui desideri che gli invii vengano consegnati. Puoi inserire più indirizzi email se lo desideri:

È inoltre possibile personalizzare l'oggetto dell'e-mail e del messaggio. Al termine della configurazione di tutte le opzioni, assicurati di salvare le modifiche.
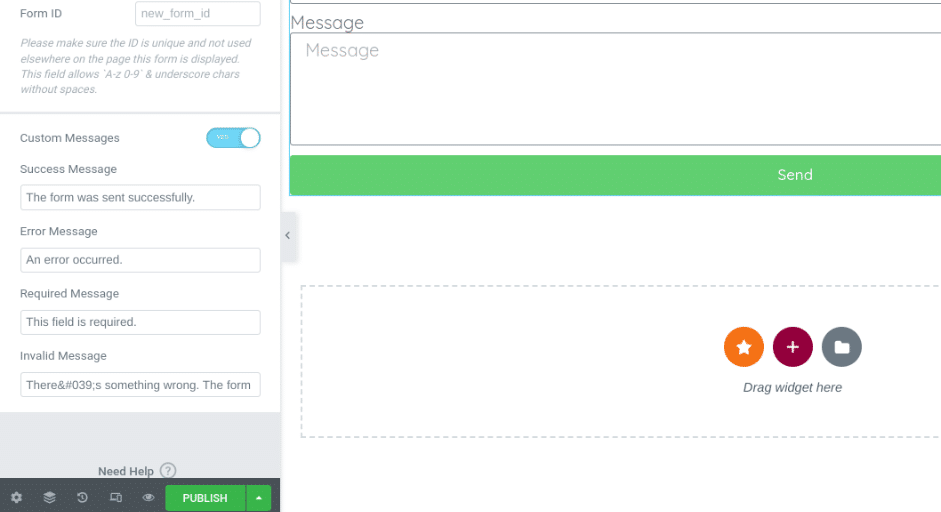
Passaggio 4: personalizza la messaggistica del modulo di contatto
Se desideri personalizzare ulteriormente il tuo modulo di contatto, puoi farlo abilitando la messaggistica personalizzata. Selezionare Opzioni aggiuntive , quindi spostare l'interruttore per la messaggistica personalizzata su Sì :

Esistono quattro tipi di messaggi che puoi modificare:
- Messaggio di successo : appare una volta che un utente invia il modulo
- Messaggio di errore : verrà visualizzato se si verifica un problema durante il processo di invio
- Messaggio richiesto : per informare gli utenti che un campo particolare non è stato compilato
- Messaggio non valido : per far sapere agli utenti che qualcosa con l'invio del modulo è disattivato
Puoi personalizzare questi messaggi per adattarli alla voce e allo stile del tuo marchio. Ad esempio, puoi modificare la dicitura per aggiungere un po' di personalità.
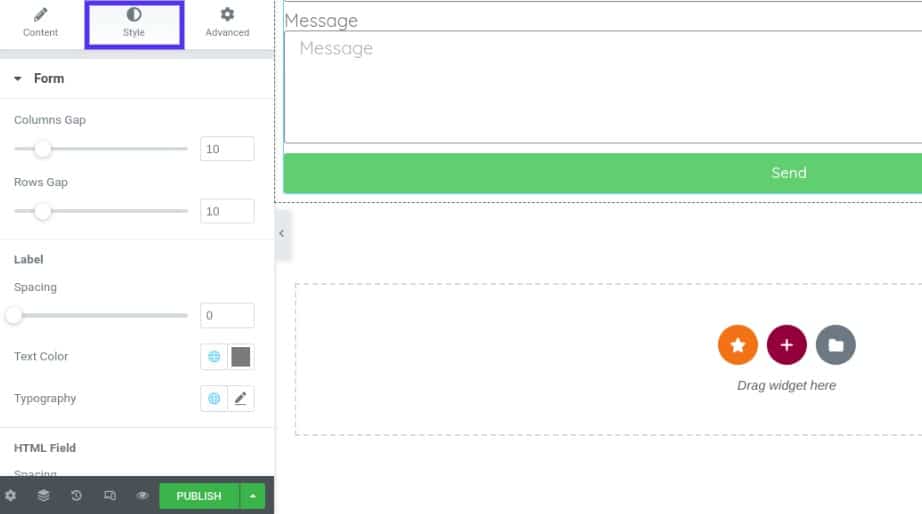
Passaggio 5: styling del modulo di contatto Elementor
Una volta che hai curato il testo e i campi di base del tuo modulo, puoi iniziare a modellare il design del tuo modulo di contatto Elementor. Ad esempio, potresti voler assicurarti che corrisponda al tuo marchio.
Per iniziare, puoi fare clic sulla scheda Stile nella parte superiore dell'editor del widget:

Qui troverai un'ampia varietà di opzioni e impostazioni che puoi utilizzare per personalizzare il design del tuo modulo di contatto. Ad esempio, puoi regolare la spaziatura e il riempimento, nonché modificare i colori, le dimensioni, le etichette e i pulsanti.
Passaggio 6: salva e pubblica il modulo
Quando sei soddisfatto dell'aspetto e dei contenuti del tuo modulo di contatto Elementor, l'unica cosa che resta da fare è salvarlo e pubblicarlo. Puoi farlo selezionando il pulsante Pubblica in basso a sinistra dello schermo.
Questo è tutto! Quindi puoi visualizzare in anteprima il tuo modulo di contatto sul front-end per confermare che appare come desideri.
I migliori componenti aggiuntivi per Elementor Forms
Pronto all'uso, il generatore di pagine Elementor include molte opzioni per la creazione di moduli per il tuo sito Web WordPress. Tuttavia, potresti anche considerare l'aggiunta di plug-in per estendere la funzionalità dei tuoi moduli. Diamo un'occhiata ad alcune opzioni.
Componenti aggiuntivi principali per Elementor

Il plug-in Master Addons per Elementor è uno strumento freemium che fornisce una raccolta di strumenti utili per migliorare il generatore di pagine e, a sua volta, il tuo sito web. Include le seguenti caratteristiche:
- Generatore di moduli di intestazione, piè di pagina e commenti
- Costruttore di menu mega
- Effetti al passaggio del mouse sull'immagine
- Condizioni di visualizzazione
È anche compatibile con un'ampia varietà di plug-in di moduli. Ciò include Contact Form 7, Ninja Forms, WP Forms e Caldera Forms. Per accedere a tutte le funzionalità del plug-in, dovrai acquistare la versione pro, disponibile per $ 39 all'anno.
I componenti aggiuntivi Plus

Un altro utile strumento che puoi utilizzare con Elementor è Plus Addons. Questo plug-in è ricco di oltre 8.000 opzioni di personalizzazione e oltre 300 blocchi dell'interfaccia utente (UI) che possono aiutarti a creare e progettare facilmente pagine e moduli.
Le sue caratteristiche includono:
- Caselle di icone
- Sezioni della mappa
- Le forme
- Tabelle dei prezzi
Ci sono anche più di 18 modelli tra cui puoi scegliere. Questi sono stati progettati specificamente per determinati tipi di attività, tra cui agenzie, ristoranti, saloni e altro ancora.
È disponibile una versione gratuita. Tuttavia, per sfruttare l'intera suite di funzioni utili, consigliamo di acquistare una licenza premium, disponibile per $ 39 all'anno.
Suggerimenti e trucchi aggiuntivi per la creazione di moduli Elementor
Se vuoi creare moduli di contatto Elementor per il tuo sito WordPress senza pagare una licenza premium, ci sono modi in cui puoi farlo. Ciò richiederà di accoppiare il generatore di pagine con un altro plug-in per moduli WordPress, come WPForms o Formidable Forms.
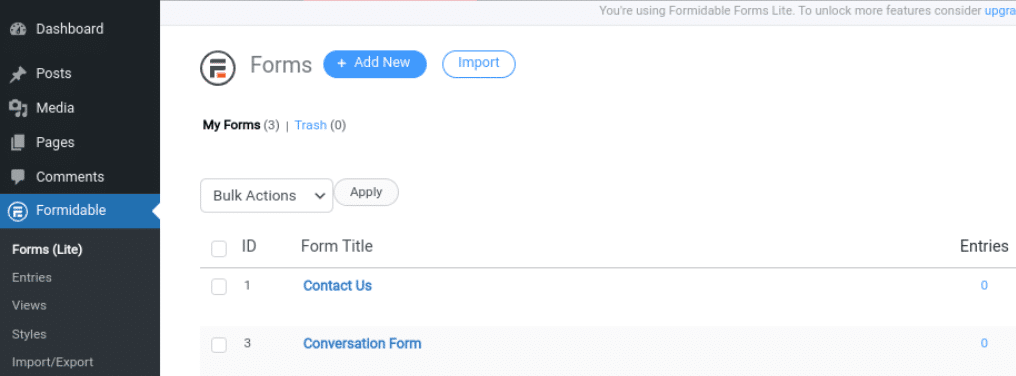
Diciamo che opti per Formidable Forms. Dopo aver installato e attivato il plug-in sul tuo sito, puoi accedere a Formidable > Forms > Add New :

Successivamente, puoi selezionare Modulo di contatto dall'elenco di opzioni e scegliere tra una manciata di modelli predefiniti. Quando hai finito di creare il tuo modulo, vai alla pagina in cui vuoi inserirlo e avvia l'interfaccia dell'editor di Elementor.
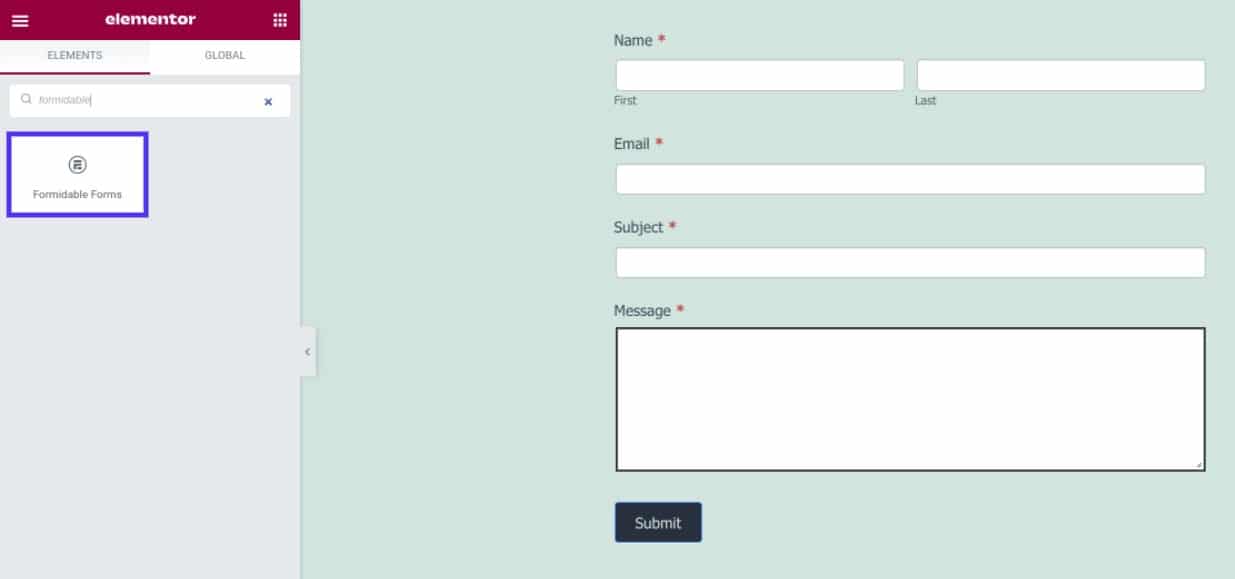
Dal pannello di sinistra, cerca e seleziona il widget Formidable Forms . È possibile regolare il formato, i colori, i pulsanti, il testo, ecc.:

Quando hai finito, puoi salvare e pubblicare le modifiche. Questo metodo richiede un po' più di tempo e fatica di quanto sarebbe necessario con il plug-in Elementor Pro. Tuttavia, può aiutarti a risparmiare denaro se non desideri acquistare un piano premium.
Risoluzione dei problemi relativi ai moduli Elementor
I moduli di contatto di Elementor sono piuttosto semplici e facili da usare. Tuttavia, potresti riscontrare problemi durante l'utilizzo. Uno dei problemi più comuni segnalati dalle persone sono le e-mail non consegnate.
Elementor utilizza la funzione wp_mail per distribuire le sue e-mail. Ciò significa che il tuo provider di hosting prende l'e-mail inviata e la consegna.
Tuttavia, alcuni host disabilitano la funzione PHP che viene in genere utilizzata per l'invio di e-mail, motivo per cui potrebbe verificarsi questo problema. Per risolvere questo errore, ti consigliamo di contattare il tuo provider di hosting e chiedere loro di abilitare la funzione send_mail.
In alternativa, puoi utilizzare un server SMTP (Simple Mail Transfer Protocol). Questo è un server di posta elettronica che indirizzerà la tua posta in moduli alla posta in arrivo dei tuoi clienti, utilizzando una fonte esterna come Gmail. Ciò può ridurre le possibilità che le tue e-mail finiscano nelle cartelle di spam. Per configurare SMTP, puoi utilizzare un plug-in come WP MAIL SMTP.
twittareSommario
I moduli svolgono un ruolo fondamentale nei siti web. Consentono ai clienti di mettersi in contatto con te, registrare un account, inviare informazioni di pagamento e molto altro. Tuttavia, capire come progettare moduli esteticamente gradevoli per il tuo sito può essere difficile. Fortunatamente, Elementor lo rende facile.
Dopo aver aggiunto il widget modulo Elementor alla tua pagina, puoi impostare i tuoi campi e configurare le impostazioni del modulo. Puoi anche personalizzare il design del tuo modulo in modo che si allinei al tuo marchio.
Hai domande sulla creazione di moduli Elementor in WordPress? Fatecelo sapere nella sezione commenti qui sotto!

