Come progettare un'intestazione Elementor personalizzata in 2 minuti
Pubblicato: 2022-03-08Una sezione di intestazione è una parte focale del tuo sito web. Gli utenti iniziano a navigare con questa parte dopo essere entrati nel sito web. I visitatori potrebbero non ottenere l'interesse a navigare senza problemi nel tuo sito con una struttura complessa. Ecco perché devi mantenere la sezione dell'intestazione semplice e adattabile al tuo sito web.
Il 94% delle persone afferma che il web design è la ragione per cui diffida di un sito web.
Brendan Hufford, Direttore SEO
Anche la creazione di un'intestazione di bell'aspetto è un compito fondamentale. Con Elementor, puoi comporre il tuo design, riprogettare e dare una struttura adeguata senza alcuna competenza tecnica.
In questo tutorial, ti mostreremo un semplice processo per progettare un'intestazione Elementor personalizzata per il tuo sito WordPress.
Immergiamoci-
Come creare e personalizzare l'intestazione di Elementor

In questa parte del nostro blog, ti mostreremo come creare e personalizzare l'intestazione di Elementor in due semplici modi.
1. Crea intestazioni utilizzando il generatore di temi di Elementor
2. Crea e personalizza l'intestazione di Elementor da zero utilizzando Elementor Widget
Avrai bisogno del widget Elementor Nav Menu e del blocco intestazione predefinito per funzionare con il design dell'intestazione. Inoltre, devi considerare le seguenti cose prima di iniziare a progettare l'intestazione del tuo sito.
- Elementor (gratuito)
- Elementor Pro
Assicurati di aver installato e attivato sia la versione GRATUITA che quella Premium di Elementor.
Primo modo: crea intestazioni utilizzando il generatore di temi di Elementor
La funzione Theme Builder è il modo più semplice per creare un'intestazione con Elementor. È una caratteristica fondamentale di Elementor e totalmente facile da applicare.
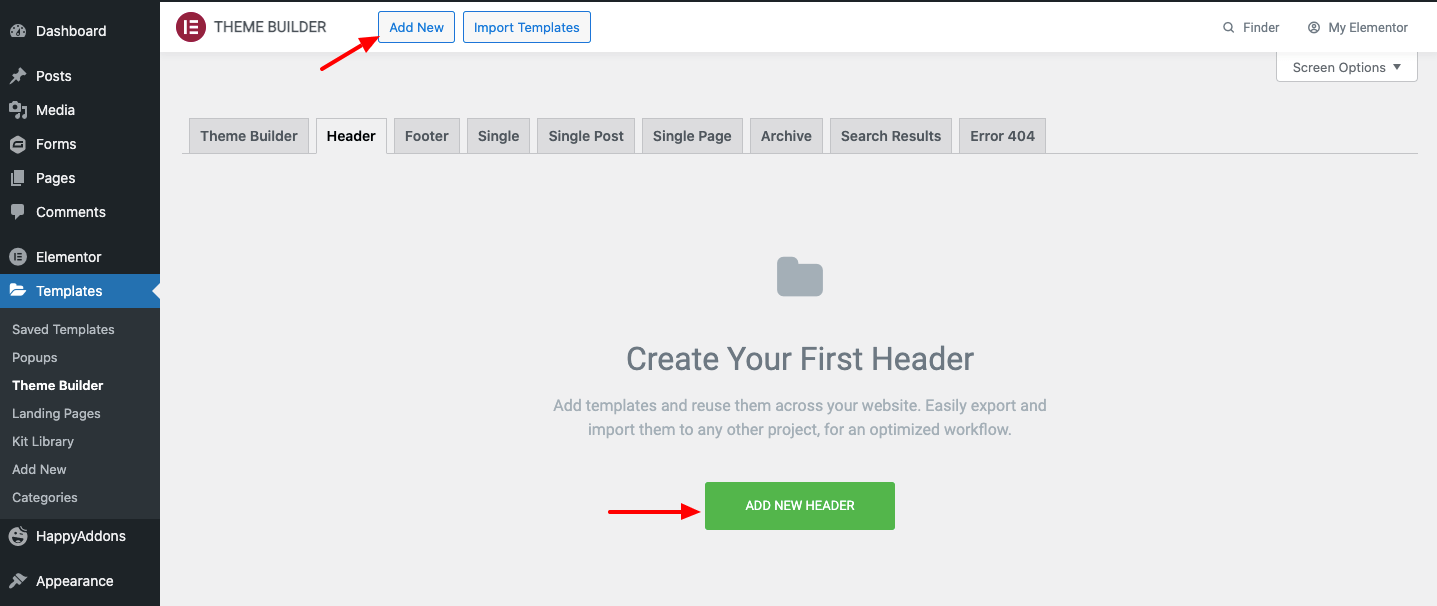
Per farlo, naviga Template->Theme Builder->Header . Qui avrai le diverse opzioni per creare un modello. Secondo, fai clic sul pulsante in alto Aggiungi nuovo o sul pulsante Aggiungi nuova intestazione per creare il tuo primo modello di intestazione e attendi la schermata successiva.

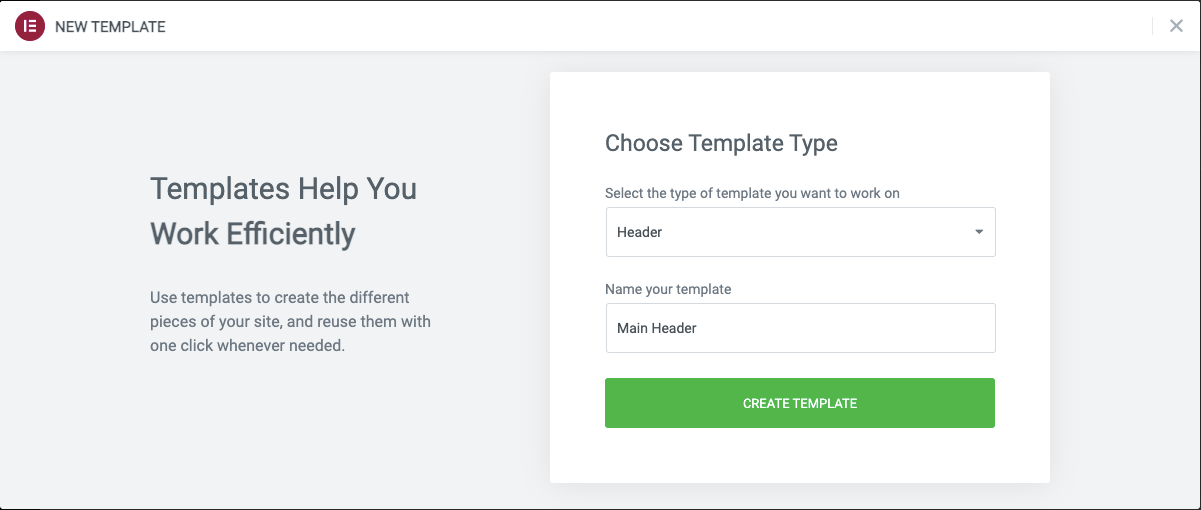
Dopo un po', puoi vedere un popup modale come l'immagine qui sotto. Qui, devi selezionare Tipo di modello-> Intestazione e scrivere il nome corretto del tuo modello. Quindi fare clic sul pulsante Crea modello per salvare il modello.

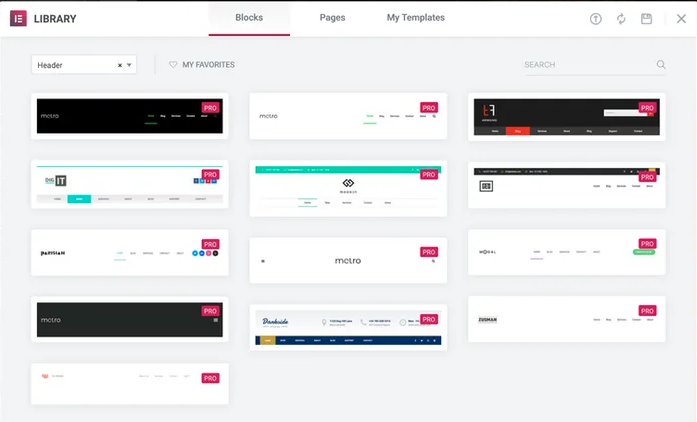
Infine, vedrai la Libreria Elementor con Blocchi e pagine predefiniti. Qui, devi scegliere un blocco di intestazione adatto e installarlo sul tuo sito web.

Secondo modo: crea e personalizza l'intestazione di Elementor da zero utilizzando Elementor Widget
È ora di mostrare il secondo modo per creare un'intestazione per il tuo sito Elementor. È vero che il primo metodo ti fa risparmiare molto tempo. Ma il secondo metodo ti darà più libertà durante la progettazione. Perché puoi progettare l'intero elemento da zero.
Facciamolo.
Passaggio uno: aggiungi il widget del logo del sito
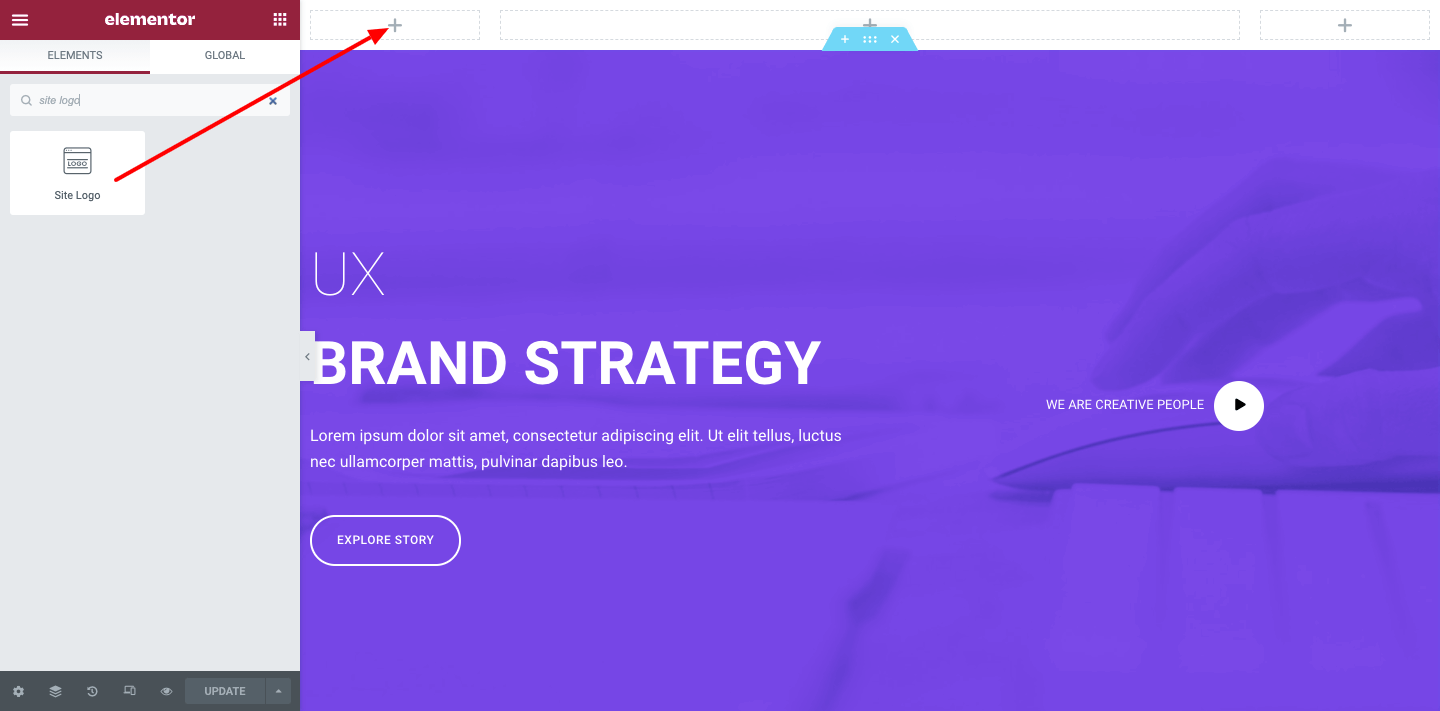
Prendi prima tre colonne. Come parte della tua intestazione, in alcuni casi hai bisogno di un logo, una barra di ricerca e pulsanti social. Puoi ottenere tutti questi elementi nella galleria dei widget di Elementor.
Per aggiungere il logo di un sito, seleziona il widget e incollalo sulla tua tela.

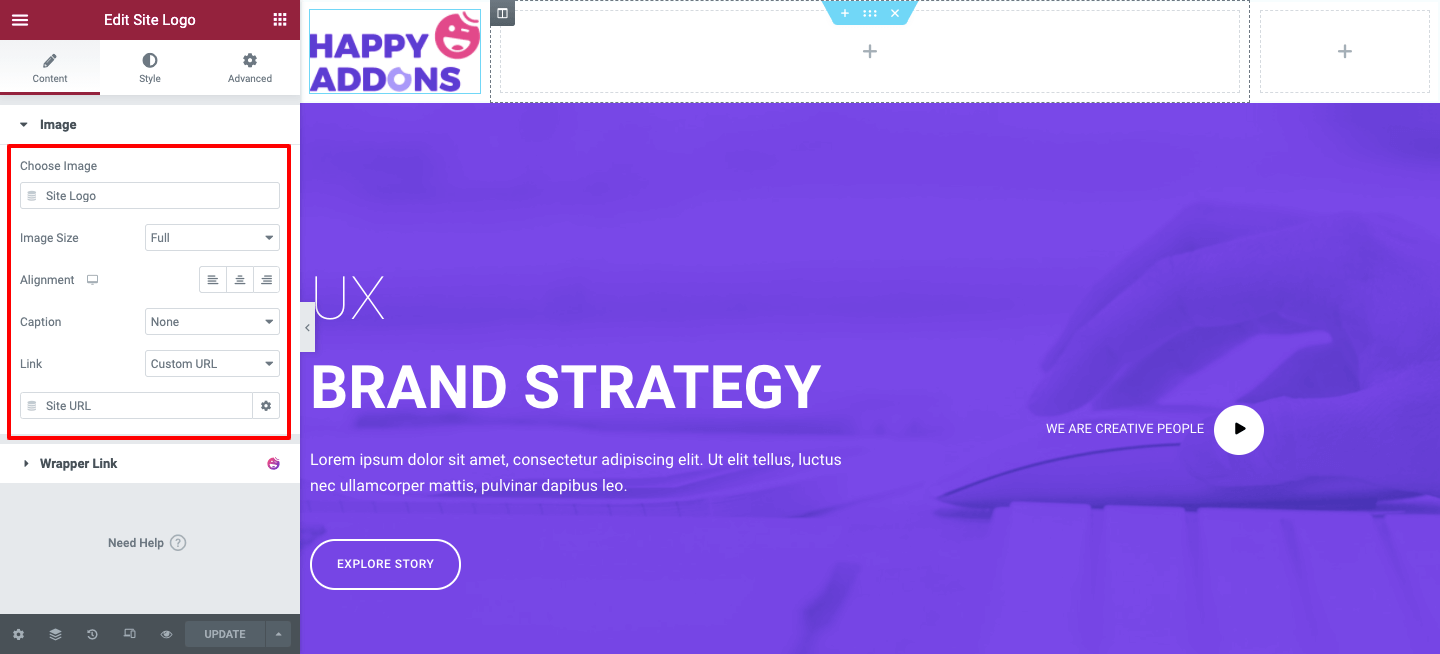
Ora personalizzalo a modo tuo. Diciamo che puoi cambiarne le dimensioni, allinearlo, aggiungere una didascalia e un link personalizzato ad esso.

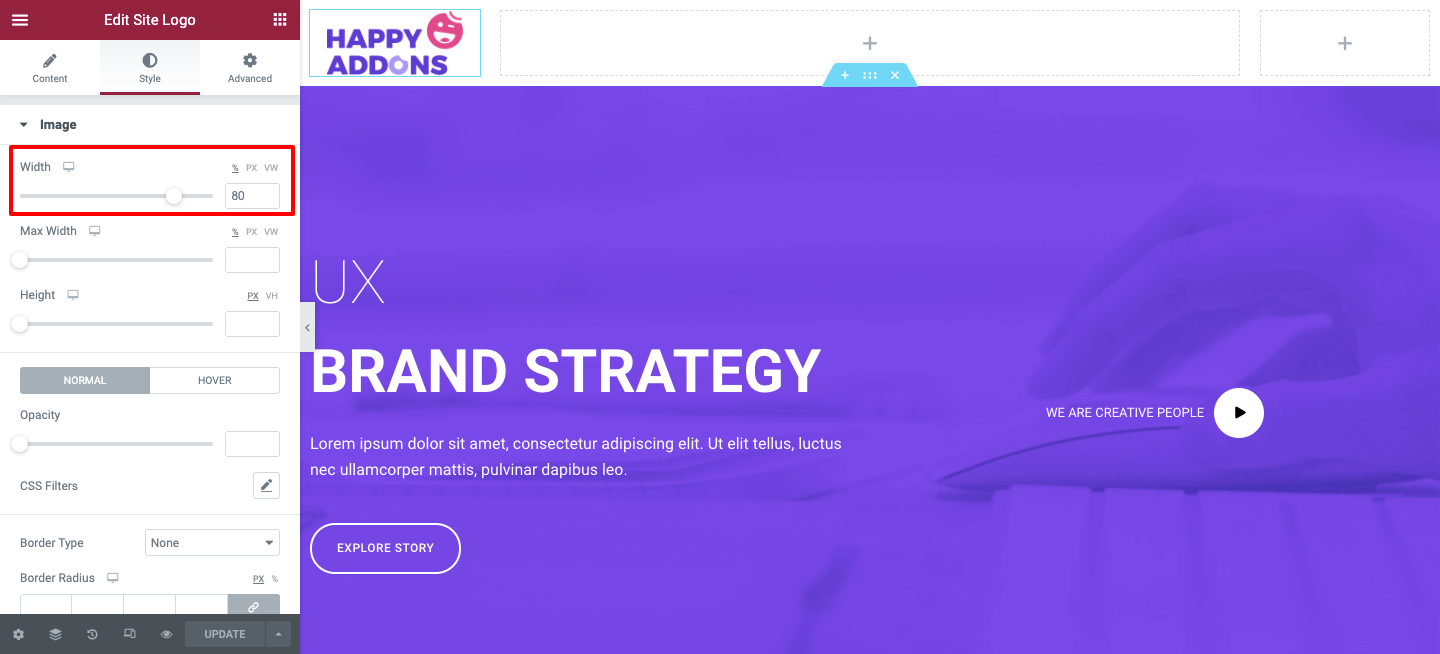
Puoi anche stilizzare il Logo Widget. Per farlo, tocca il pulsante Stile . Puoi trovare le relative opzioni per determinate personalizzazioni. Come larghezza, altezza, opacità, filtri CSS, tipo di bordo e molti altri.

Passaggio due: aggiungi il widget del menu di navigazione
Ora la parte principale consiste nell'aggiungere Nav Menu Widget. È una funzionalità professionale di Elementor. Devi aggiornare il tuo pacchetto da FREE a Pro.
Per aggiungere il widget del menu Nav, dovrai considerare alcune cose.
- Aggiungi pagine essenziali al tuo sito web
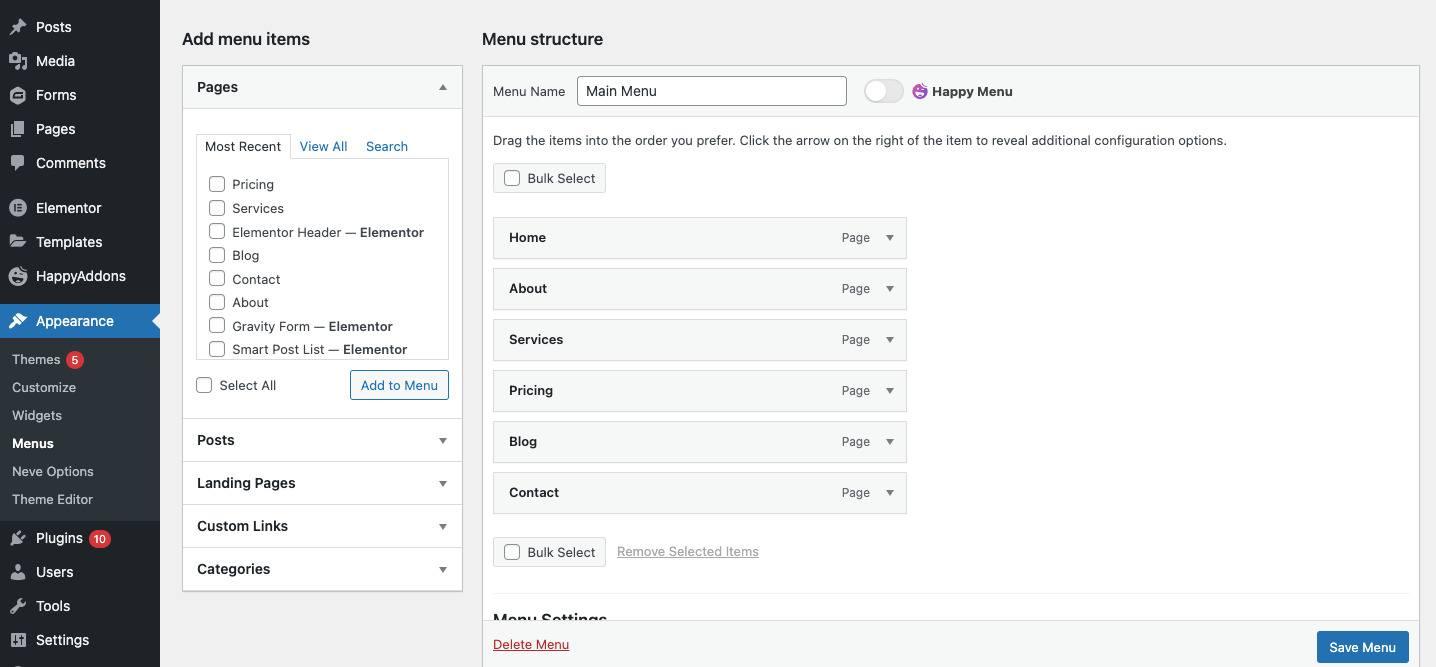
- Crea un menu da Aspetto>Area menu
- Aggiungi le pagine richieste al tuo menu
- E infine salva il menu

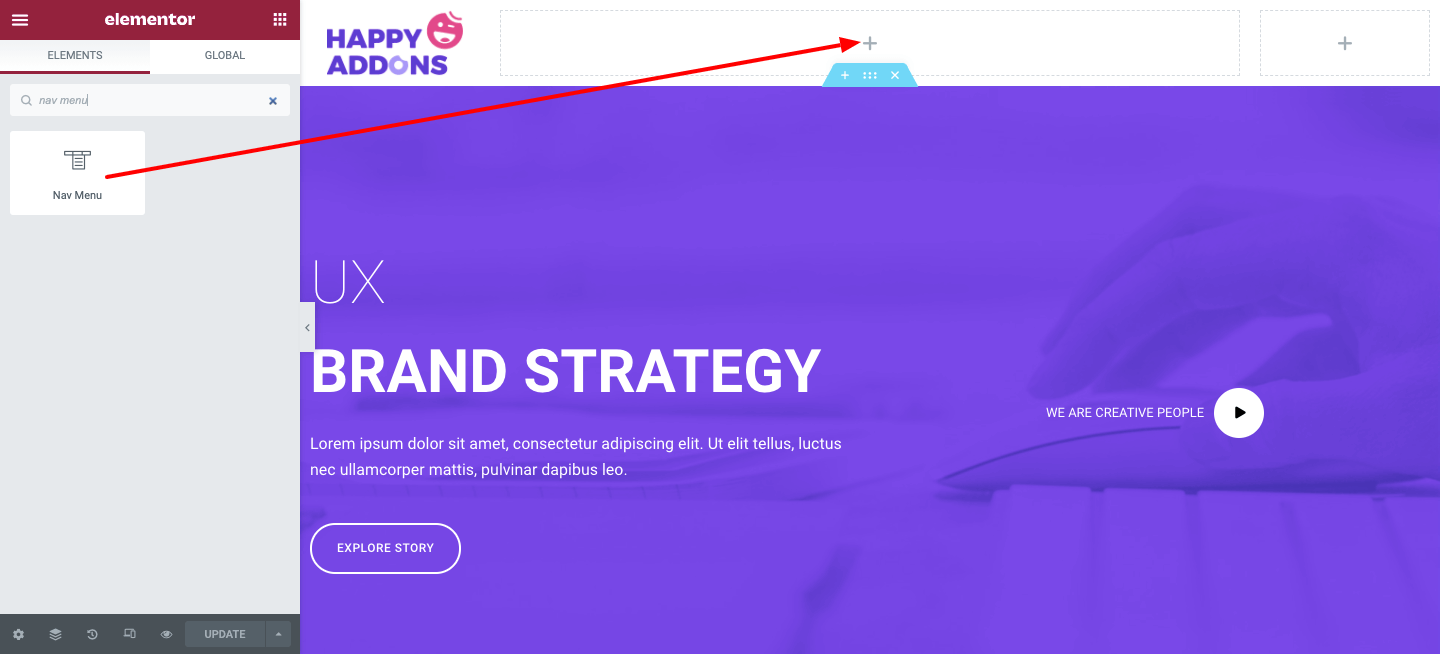
Una volta che hai finito con l'aggiunta delle pagine essenziali e la creazione di un menu, vai alla tela di design di Elementor. Successivamente, scegli il widget Menu Nav dalla galleria del widget Elementor e incollalo nell'area contrassegnata.

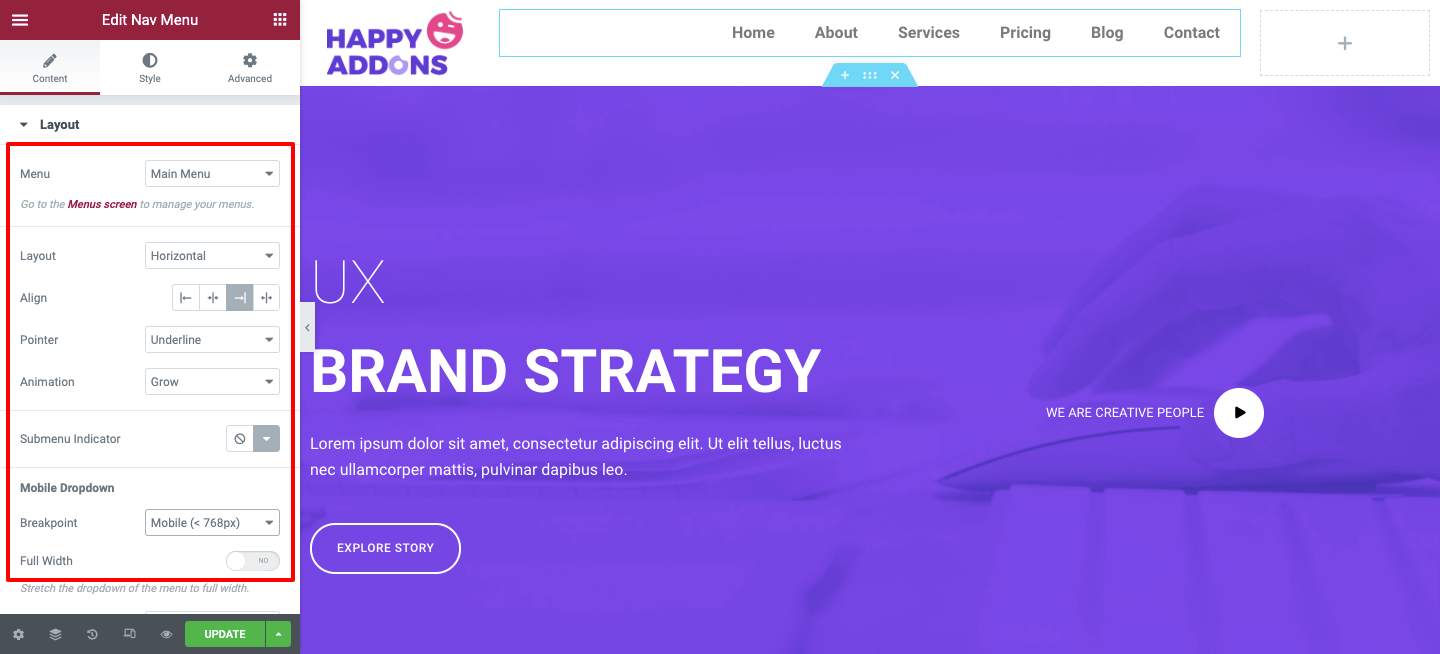
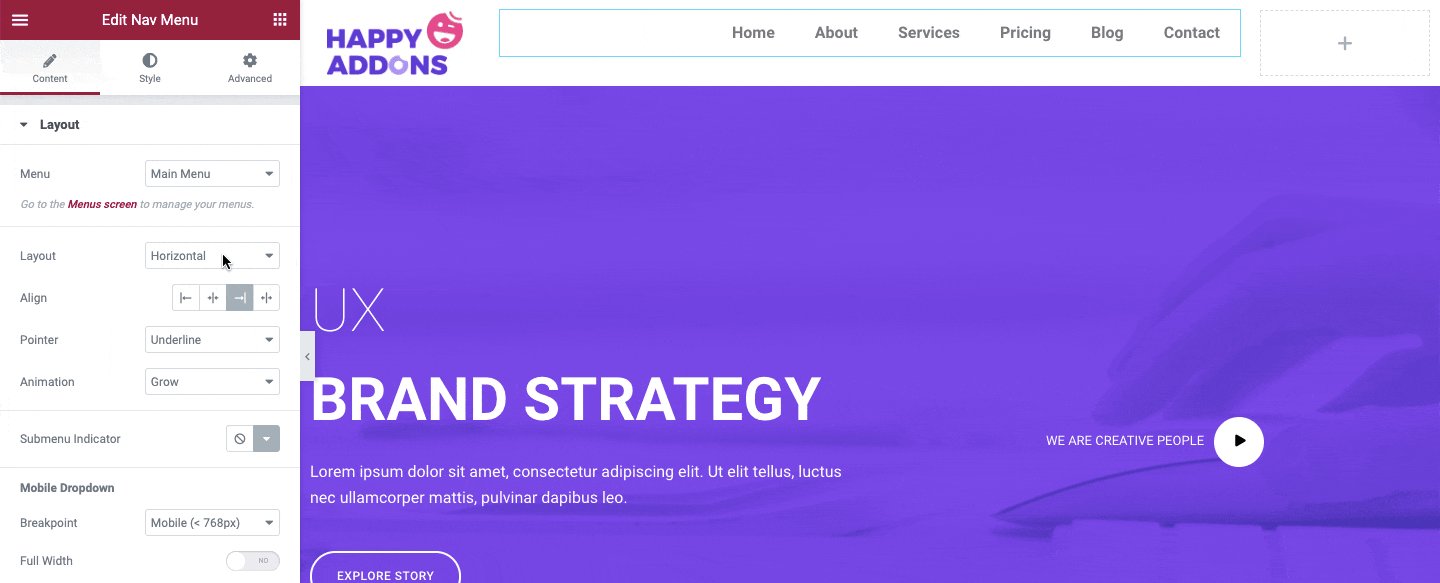
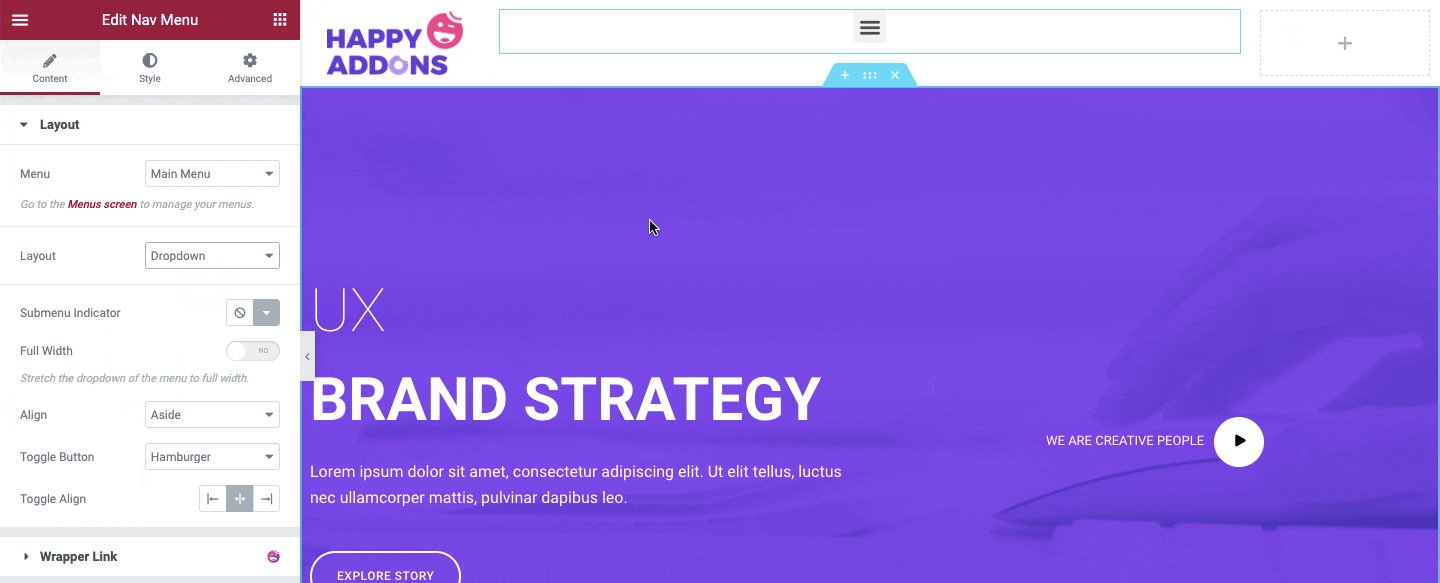
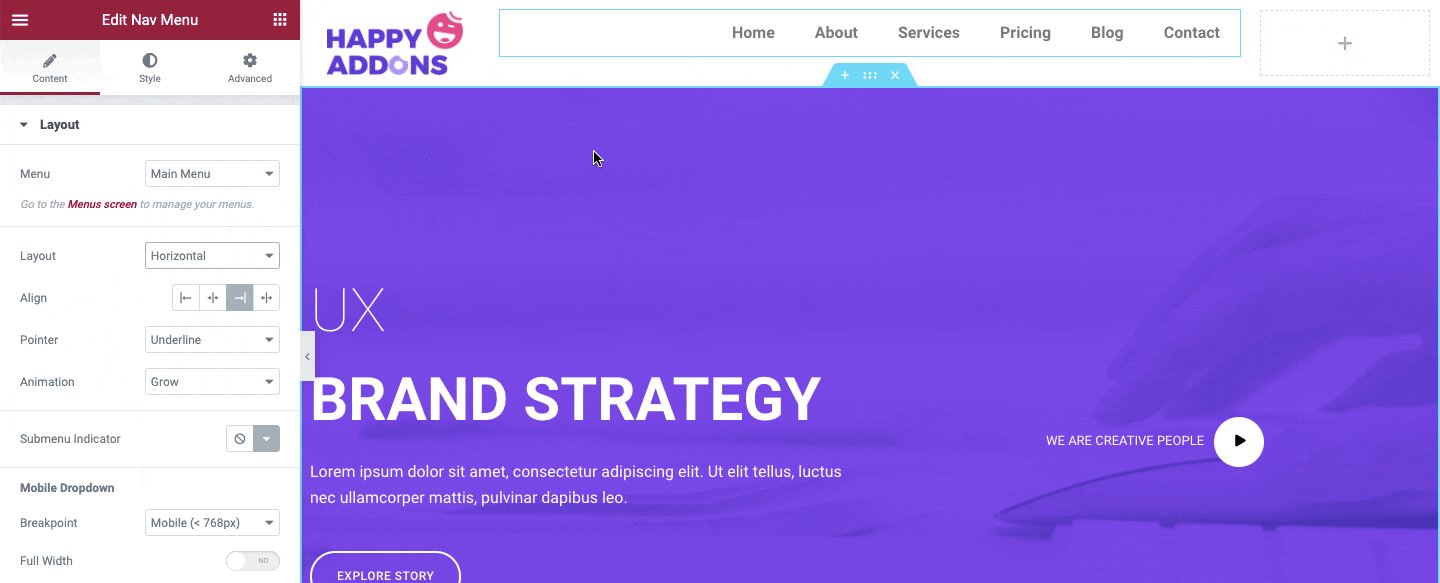
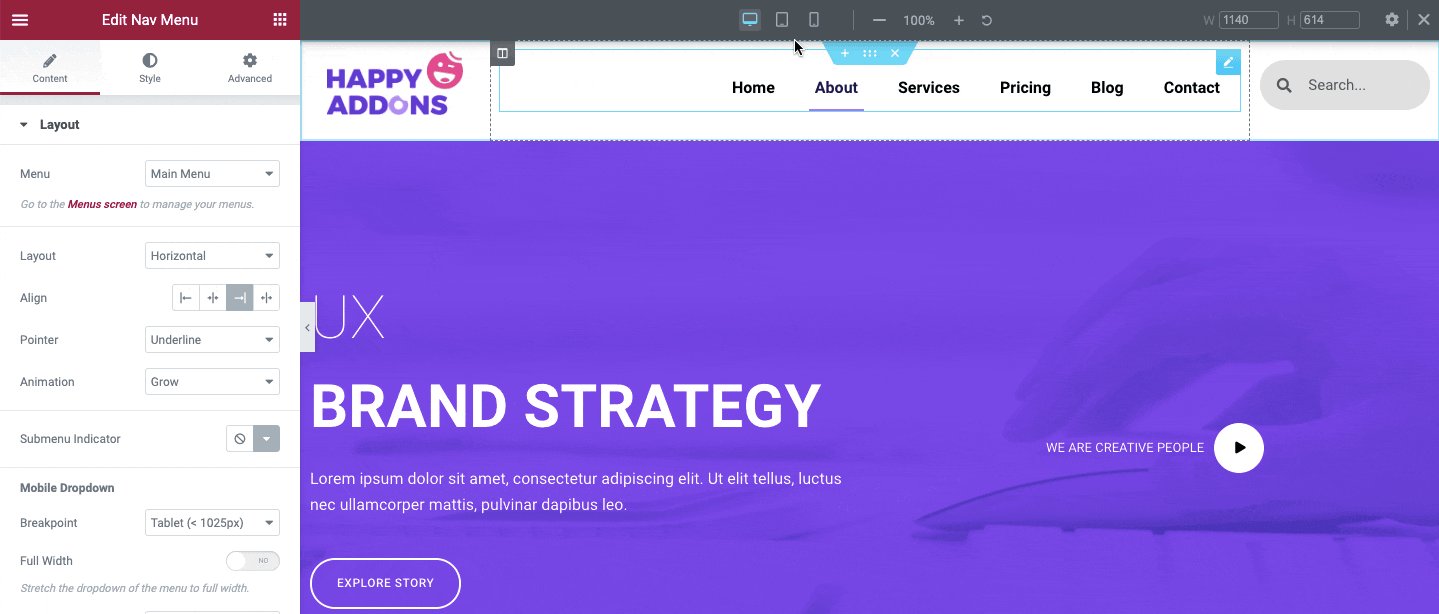
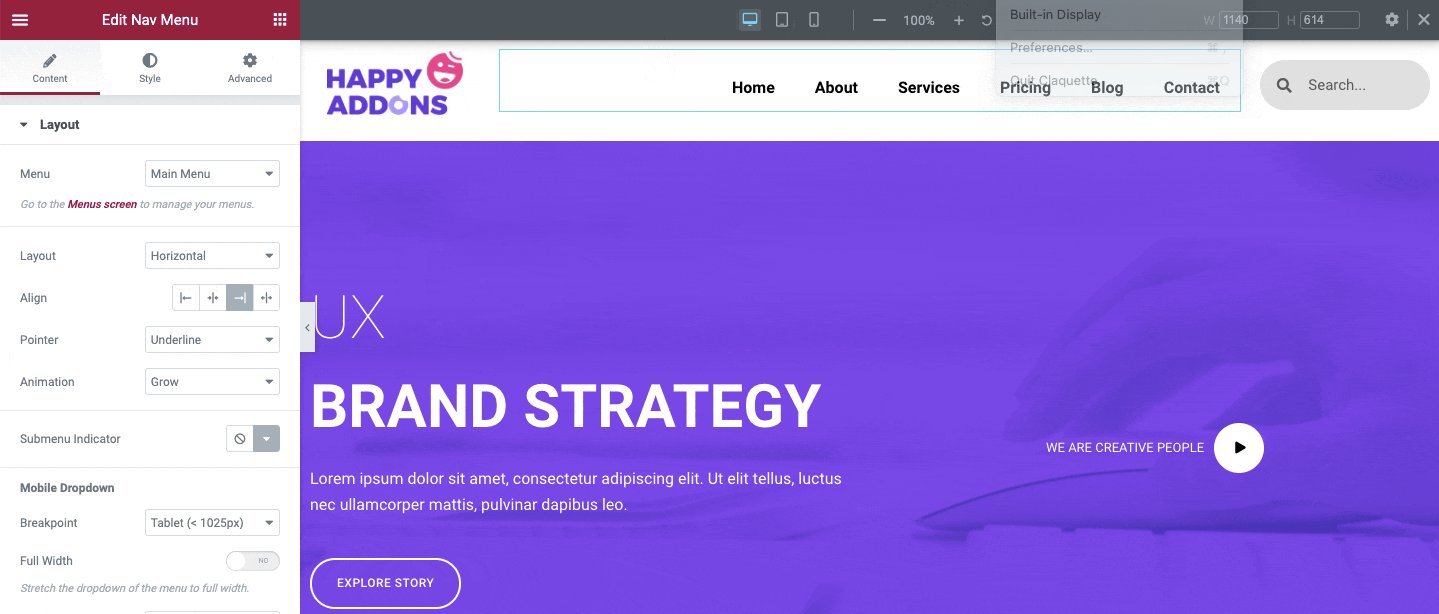
Immediatamente, verranno visualizzate le opzioni di personalizzazione del contenuto. Esamina ogni parte e sperimenta il miglior modello di progettazione che desideri utilizzare. Come layout di menu, allineamento, puntatore, animazione e altro. Puoi anche decidere come apparirà il tuo menu sui dispositivi mobili.

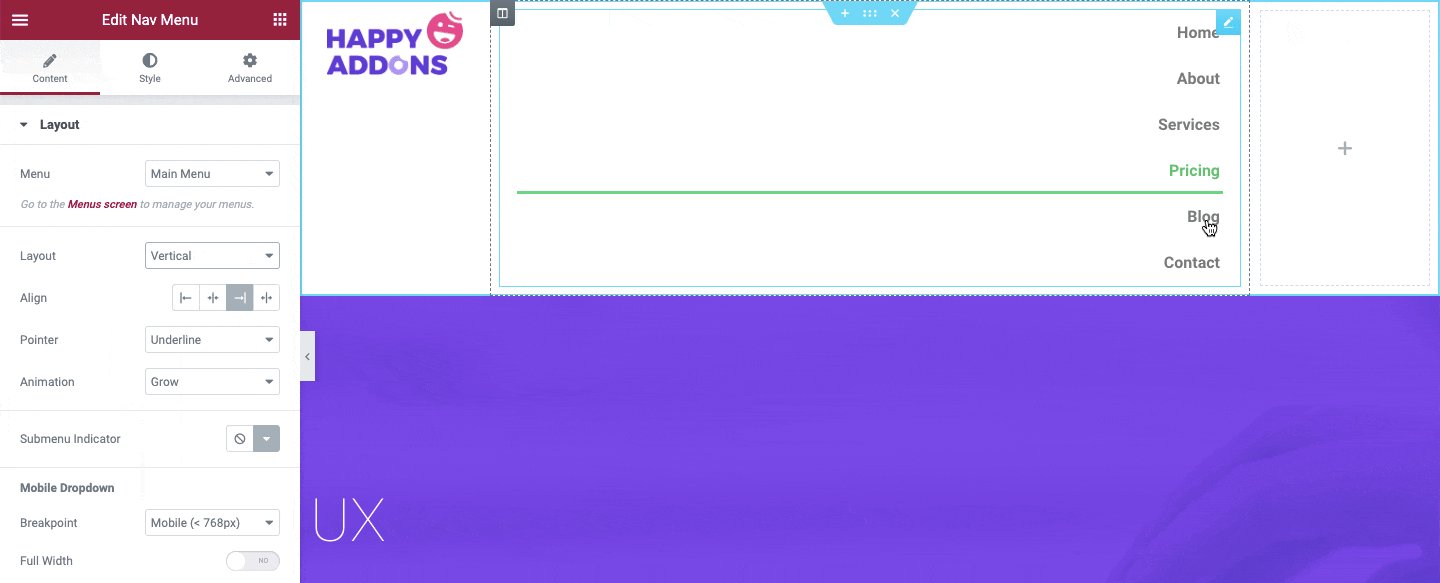
Questo widget ha tre tipi di layout Orizzontale, Verticale e Dropdown . Scegli quello più adatto a te.


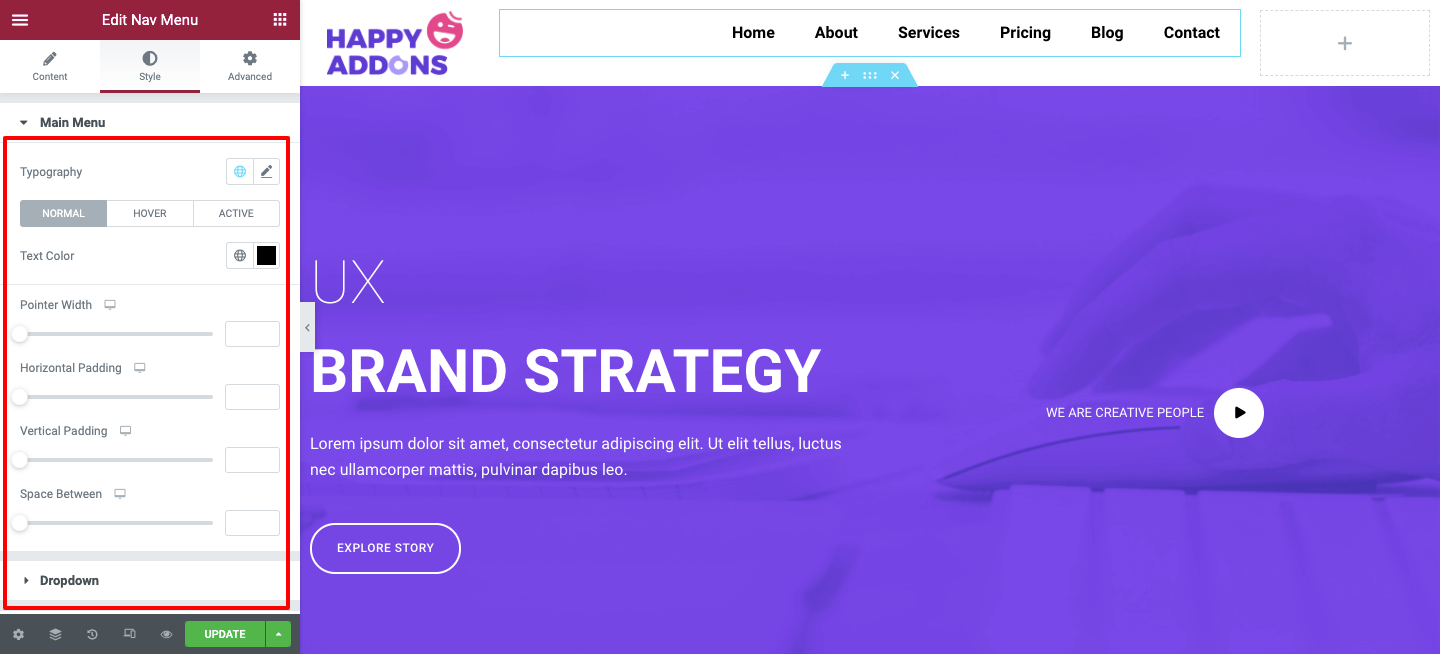
Allo stesso modo, puoi stilizzare il widget toccando il pulsante Stile . Quindi cambia la Tipografia, il Colore del testo e altre impostazioni di stile che ti piacciono.

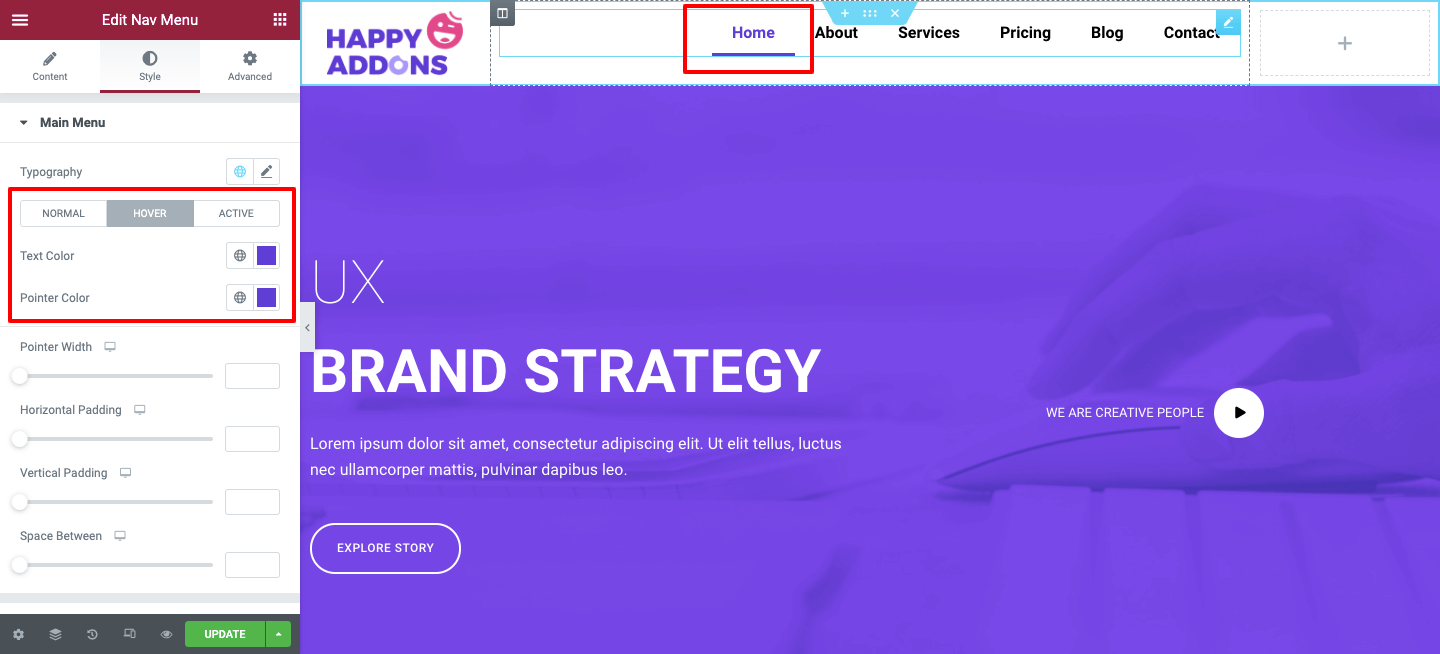
Cambia il modello di colore che corrisponde al design del tuo sito. Per fare ciò, fai clic sul colore al passaggio del mouse del testo e del puntatore e sperimenta diversi design.

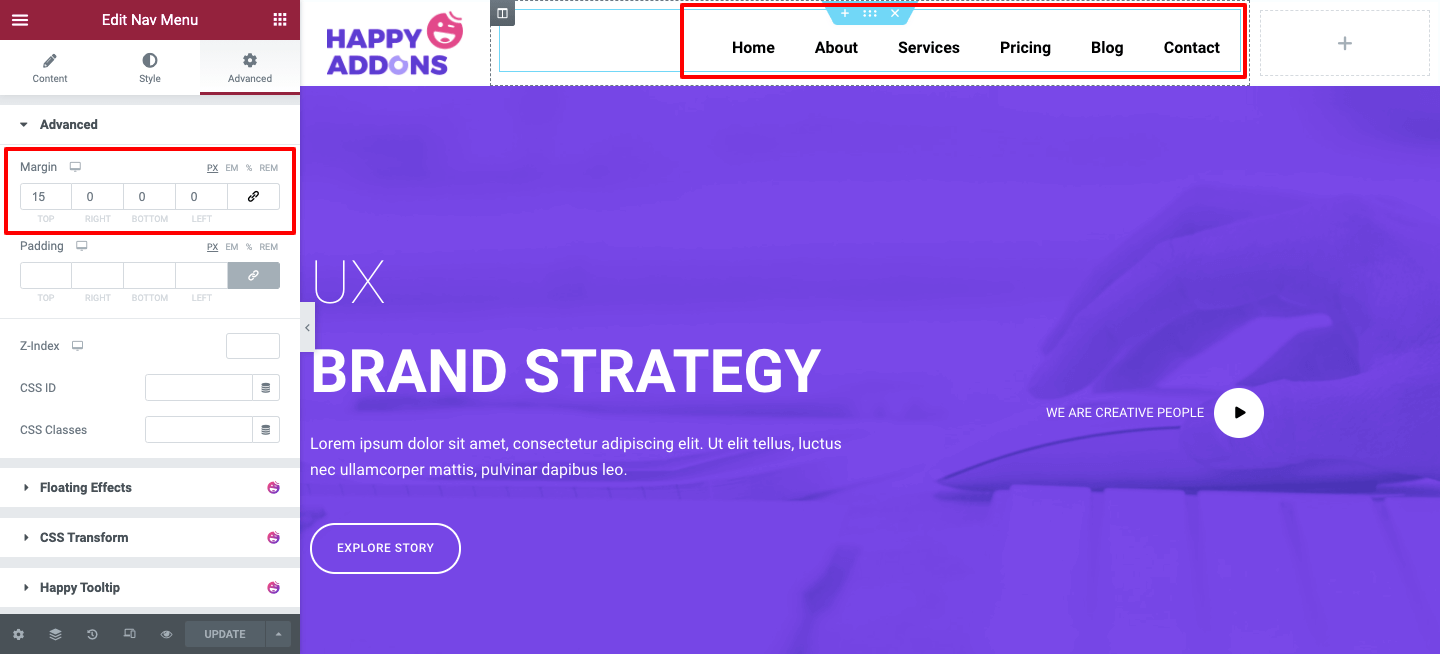
Oltre ad aggiungere i design generalizzati, puoi anche fare di più con le impostazioni avanzate. Come margine, riempimento, Z-index, CSS ID, movimenti, animazioni, ecc.

Passaggio tre: aggiungi il widget del modulo di ricerca o il widget del pulsante di condivisione social
La maggior parte dei siti Web utilizza entrambe queste funzionalità nella parte dell'intestazione. Puoi aggiungere un widget modulo di ricerca o un pulsante di condivisione social.
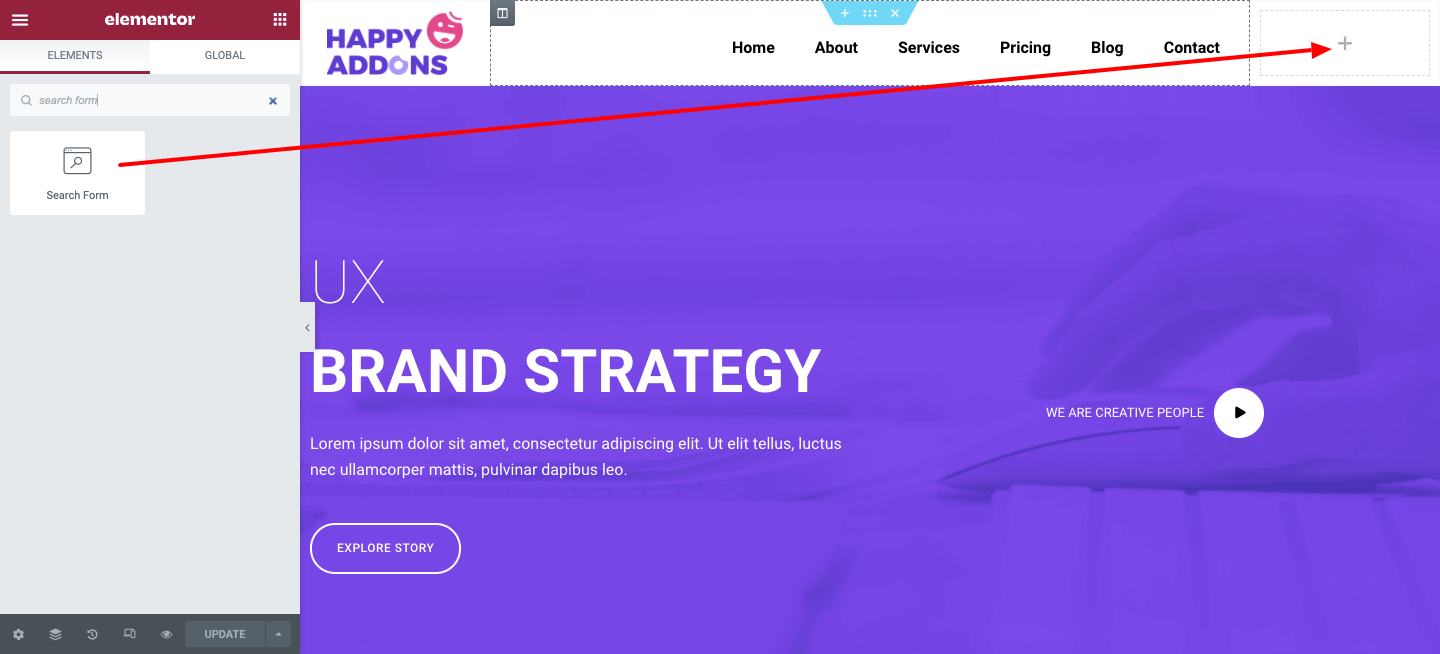
Cerca il widget e trascinalo nell'area contrassegnata.

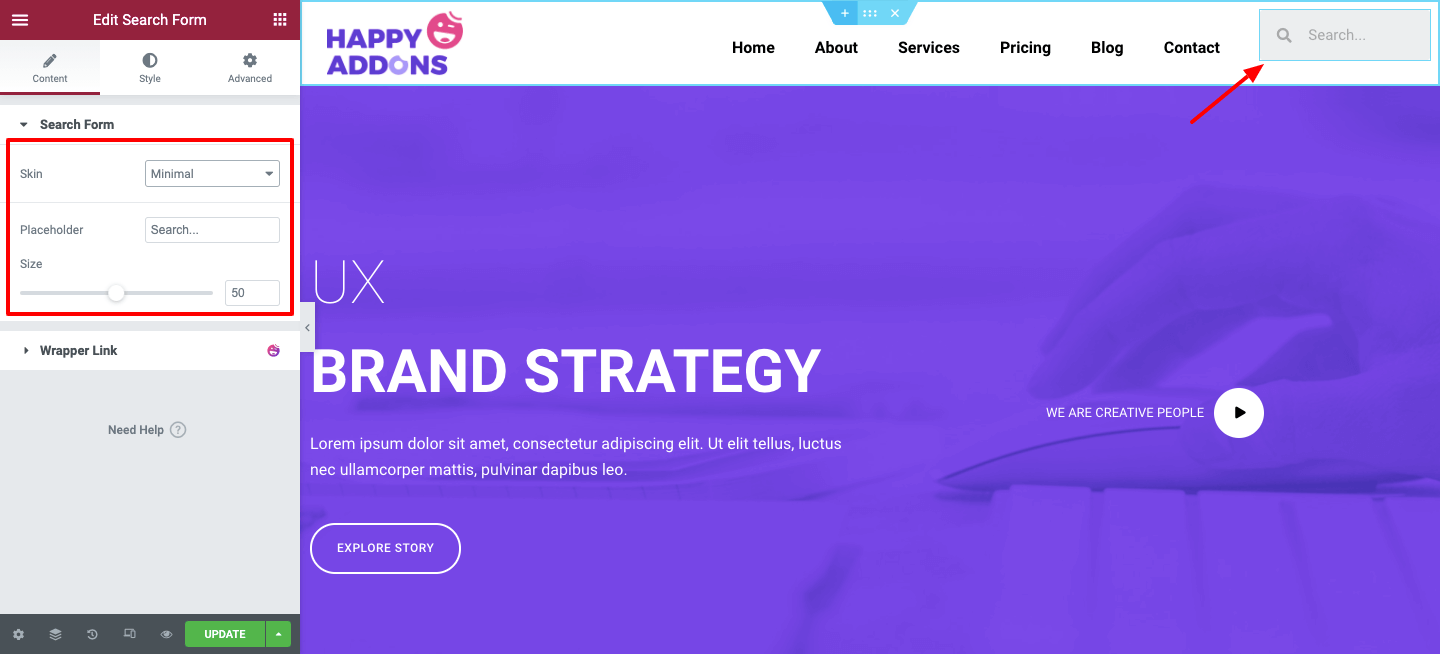
Puoi cambiare la sua skin come Widget Minimo, Classico e Completo nell'area Contenuto . Inoltre, aggiungi un segnaposto e ridimensiona il modulo.

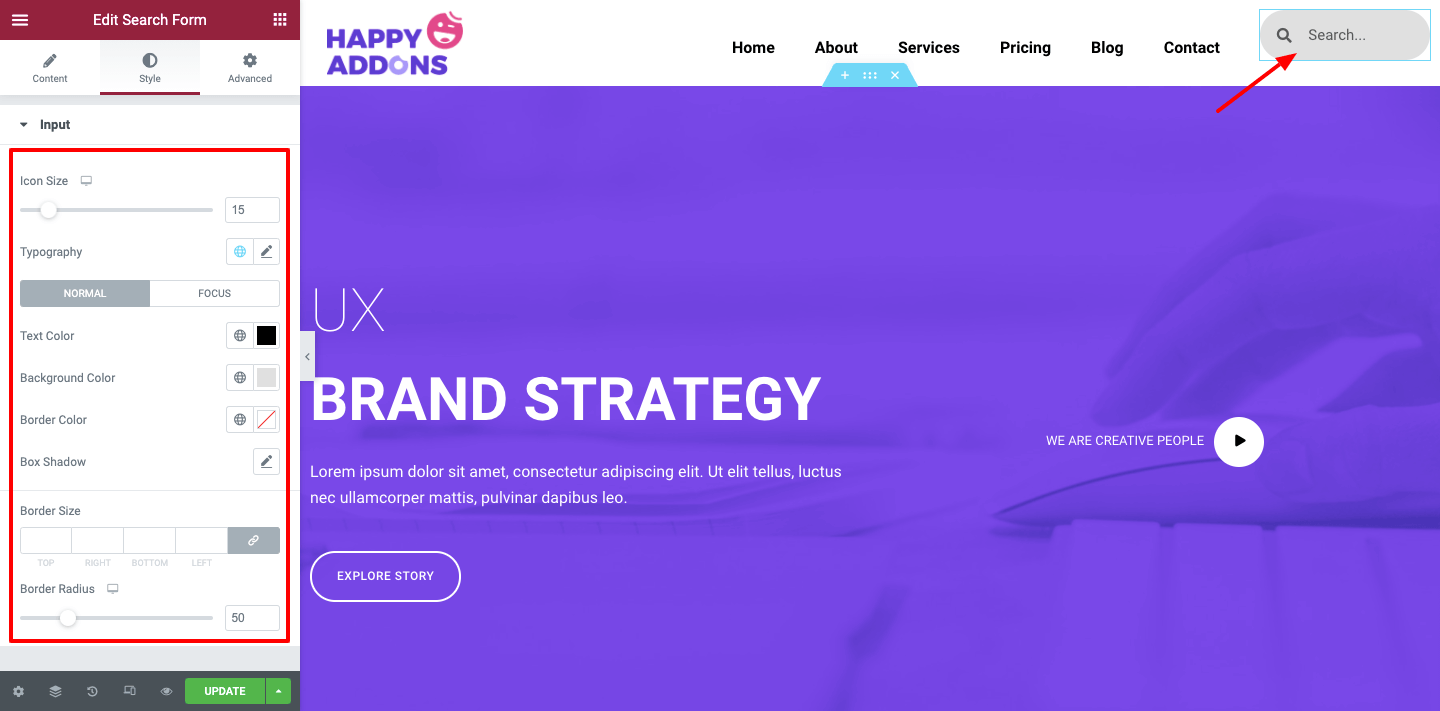
Vai alla sezione Stile e apporta le modifiche necessarie per lo stile del modulo in base al modello di colore dell'intestazione generale. Come la dimensione dell'elemento, il colore del testo, il colore di sfondo, il colore del bordo, l'ombra del riquadro, la dimensione del bordo e altro ancora.

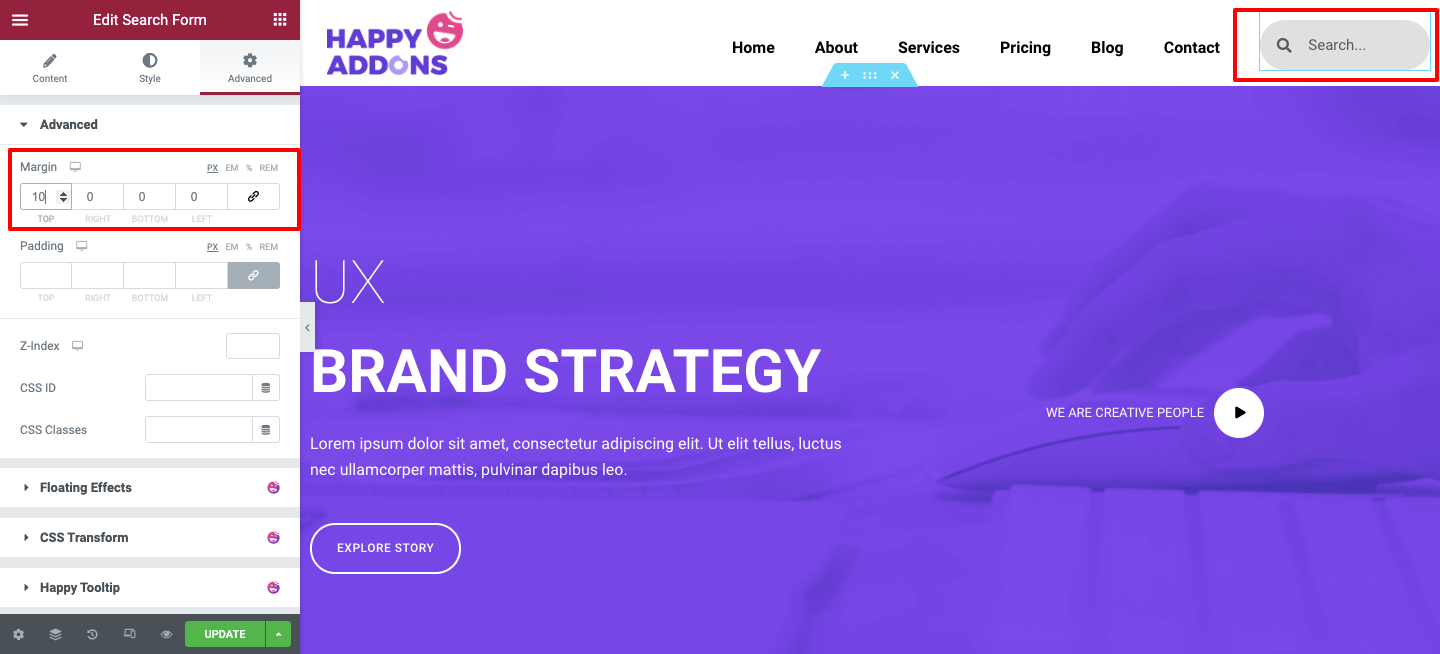
La sezione avanzata è lì per te per aggiungere funzionalità più avanzate e redditizie. Puoi regolare margine, riempimento, aggiungere Z-index, CSS, funzionalità di movimento e così via.

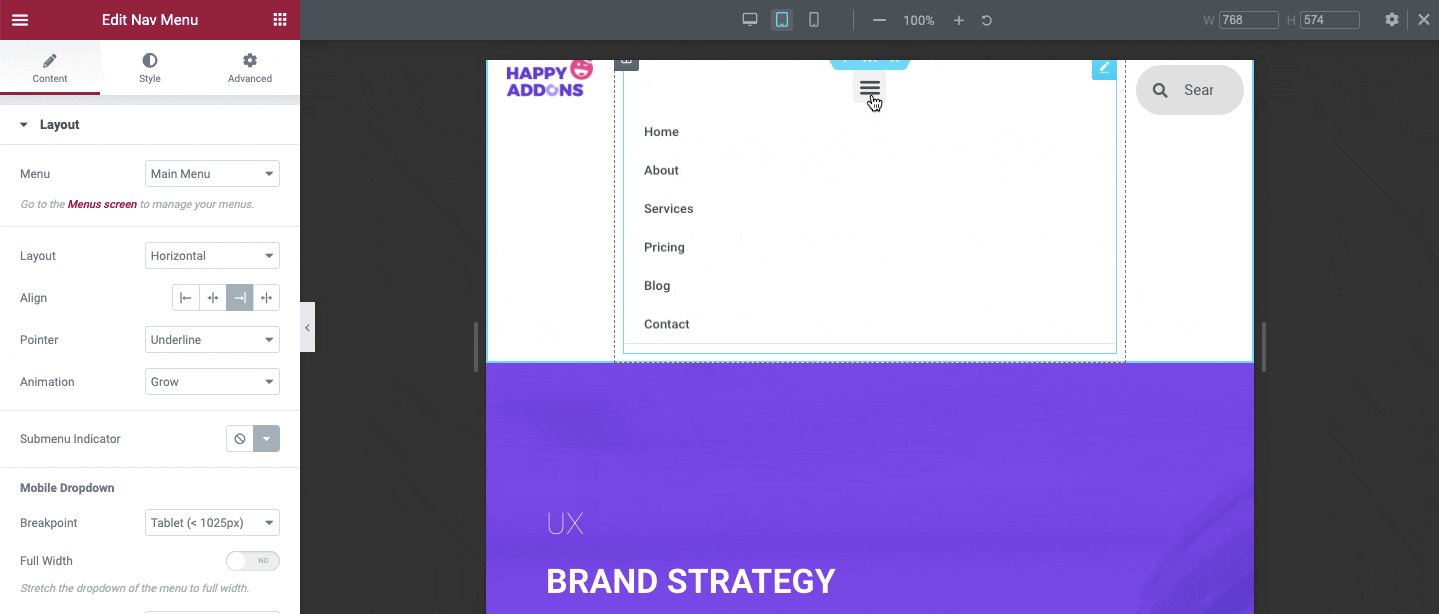
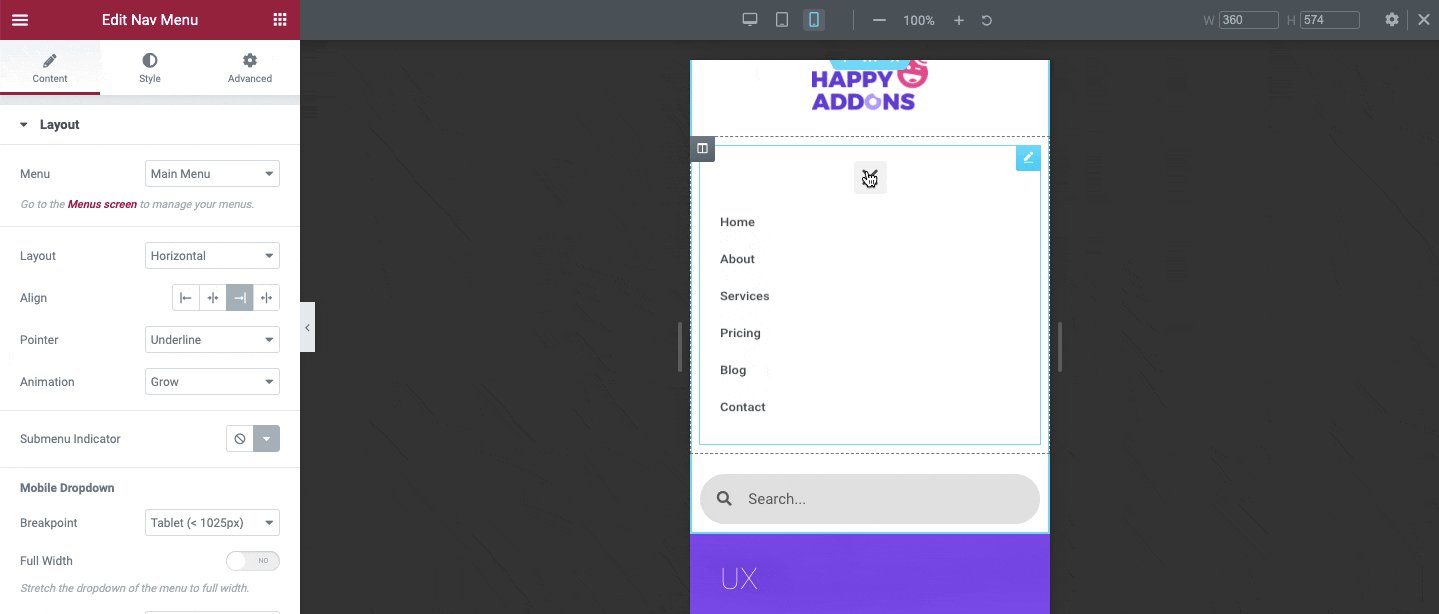
Una volta che hai finito con il design , puoi verificarne la reattività su Tablet e Mobile .

Guida rapida: come realizzare un sito web mobile friendly
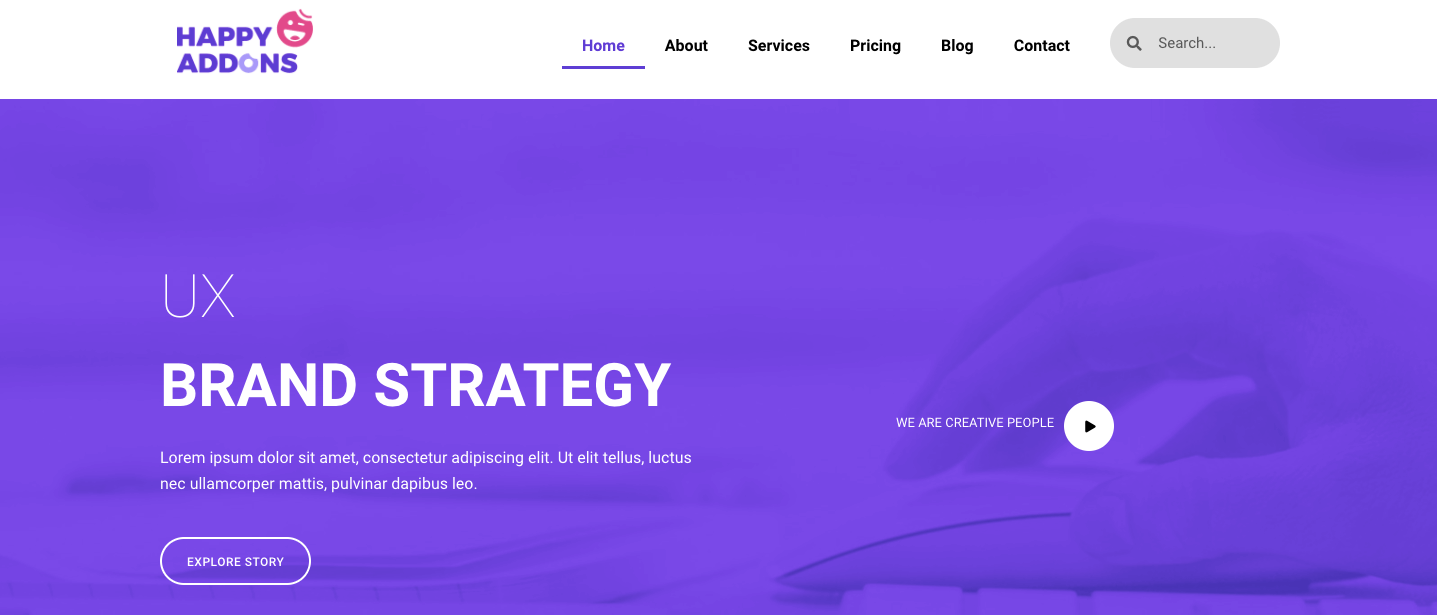
Anteprima finale dell'intestazione di Elementor
Dopo aver applicato tutti i design e le caratteristiche, ecco come sembrerebbe-

Tuttavia, se vuoi rendere la tua sezione di intestazione più soddisfacente e sbalorditiva, puoi ottenere aiuto da questo tutorial per applicare tutte le impostazioni passo dopo passo.
Leggi anche: Come personalizzare Elementor Nav Menu e Elementor Portfolio Widget (Tutorial)
Crea menu su larga scala come Puma, Adidas, Dribbble, weDevs utilizzando il widget Happy Mega Menu di Happy Addons
Happy Addons ha recentemente lanciato il widget Happy Mega Menu che ti consente di creare non solo il tipico menu di navigazione di WordPress, ma puoi anche creare menu su larga scala come Puma, Adidas, Dribbble, weDevs, InVision e altro.
Puoi aggiungere badge e icone personalizzate alle voci di menu del tuo sito web. Inoltre, puoi aggiungere modelli predefiniti al menu e renderlo più attraente per i tuoi utenti.
Tuttavia, puoi guardare questo video tutorial per imparare come creare un mega menu simile a Dribbble usando il widget Happy Mega Menu.
Conclusione
È importante mantenere una navigazione semplice sul sito Web in modo che gli utenti possano navigare nel tuo sito senza sforzo. Un'esperienza utente eccezionale può aumentare le prestazioni e aiutare gli utenti a trovare i loro contenuti preferiti. Inoltre, aggiungerà valore ai tuoi contenuti web ma migliorerà le prestazioni SEO complessive.
Quindi la decisione è nelle tue mani. Puoi seguire entrambi i modi che abbiamo condiviso sopra. Ti consigliamo di seguire quella più adatta.
Utilizzando il menu Elementor Nav e Happy Mega Menu Widget, puoi facilmente creare il design desiderato come Elementor Header e altri materiali per la progettazione di siti Web.
Tuttavia, in caso di confusione riguardo al post, puoi inserire tutte le tue domande nella sezione commenti. Saremo lieti di darti i migliori consigli per la risoluzione dei problemi in qualsiasi momento.
Abbiamo già trattato un sacco di articoli alla moda e interessanti su Elementor.
Se vuoi ottenere tutto questo con impazienza, puoi iscriverti alla newsletter di Happy Addons.
