Come esportare e importare siti Web Elementor (la tua guida completa)
Pubblicato: 2022-05-24Lo strumento Elementor semplifica la progettazione di bellissime pagine, post e interi siti Web. Tuttavia, anche con un potente generatore di pagine come Elementor nel tuo angolo, la creazione di un nuovo design del sito richiede tempo e fatica.
È qui che entra in gioco il sistema di importazione ed esportazione di Elementor. Usando questa funzione, puoi ridurre i tempi di progettazione e sviluppo creando modelli riutilizzabili o importando layout di terze parti per il tuo progetto.
Questo post approfondirà il sistema di importazione/esportazione flessibile e potente di Elementor. Copriremo tutto, dai modelli di sezione, fino ai modelli di pagina, e persino esporteremo l'intero sito Web di Elementor. Iniziamo!
Come preparare il tuo sito per un nuovo modello Elementor (in 2 passaggi)
I modelli Elementor sono layout pre-progettati che si applicano a singole pagine o specifici elementi dell'interfaccia utente (UI). Sebbene suonino simili ai temi di WordPress, ci sono alcune differenze essenziali.
I temi di WordPress cambiano il design di un intero sito web. Al contrario, i modelli Elementor influiscono sul layout di una singola pagina web. Poiché sono limitati a una sola pagina, è possibile utilizzare più modelli Elementor contemporaneamente. Inoltre, questi modelli operano su un tema WordPress, gratuito o premium.
L'applicazione di un nuovo modello Elementor al tuo sito Web può cambiare l'aspetto o il funzionamento. Con questo in mente, ci sono alcune azioni che dovresti eseguire prima di cambiare il tuo modello.
Passaggio 1: crea un backup
È consigliabile creare un backup prima di modificare il modello Elementor. Questo passaggio garantisce la disponibilità di contenuti da ripristinare in caso di problemi con il nuovo design.
Vari plugin ti consentono di creare un backup del sito web. Questi includono il plug-in UpdraftPlus, che può copiare tutti i file e le informazioni del database sul cloud:

Se sei un cliente Kinsta, eseguiamo automaticamente il backup del tuo sito web ogni giorno. Se hai bisogno di backup più frequenti, possiamo copiare il tuo sito ogni sei ore ($ 50 per sito, al mese) o ogni ora ($ 100 per sito, al mese).
In alternativa, puoi creare un backup manualmente in qualsiasi momento. Per raggiungere questo obiettivo, accedi alla dashboard di MyKinsta:

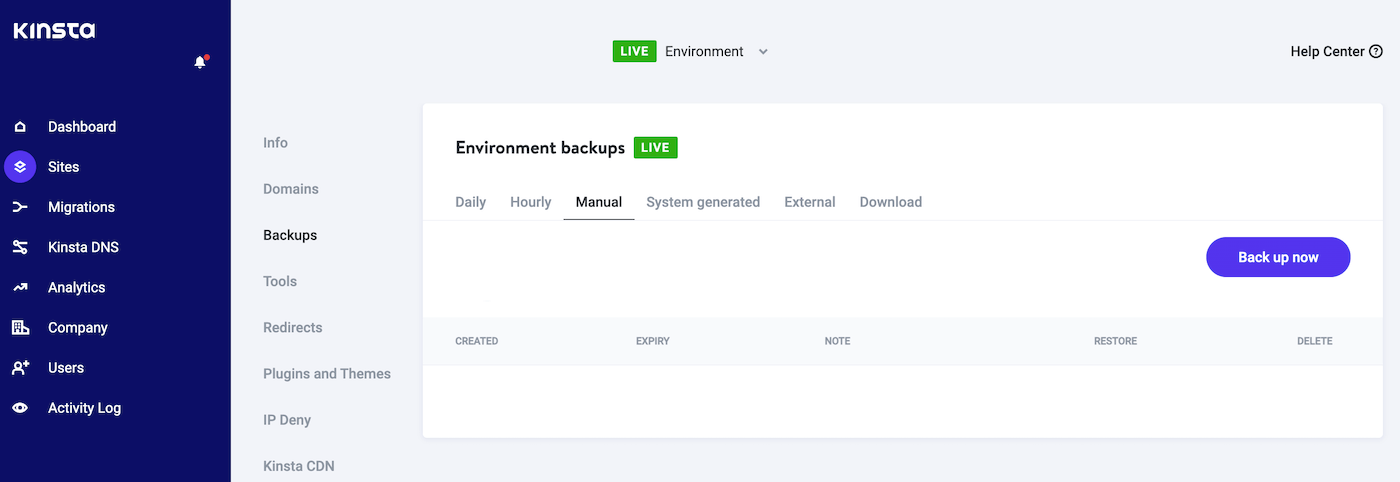
Nel menu di sinistra, seleziona Siti e fai clic sul sito Web in questione. Quindi scegli Backup > Manuale :

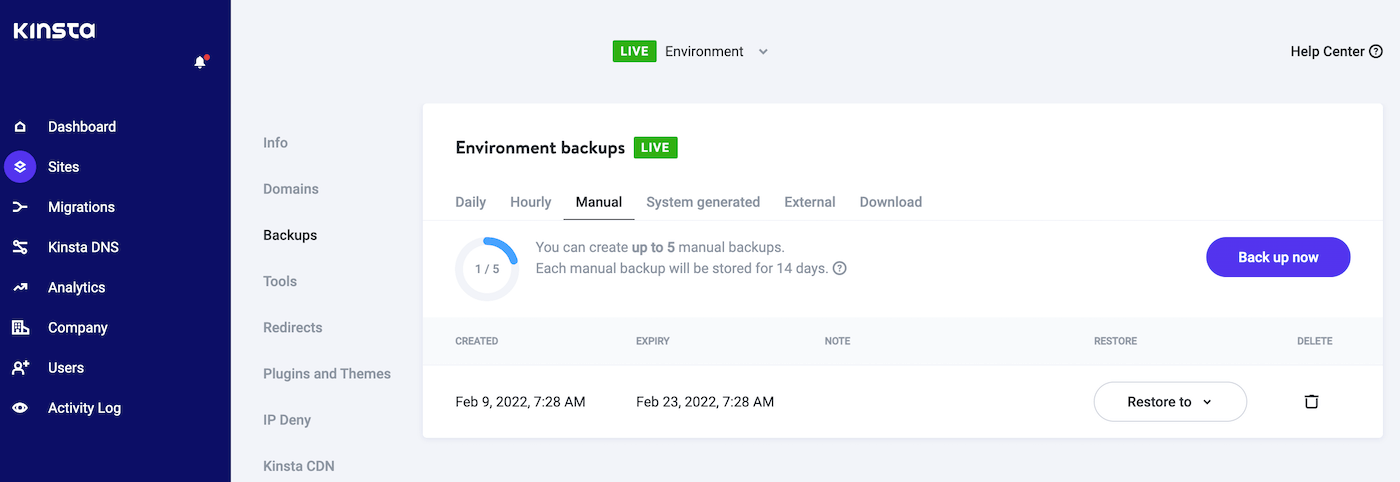
Basta fare clic sul pulsante Esegui backup ora e noi ci occuperemo del resto. Se riscontri problemi e desideri ripristinare il backup più recente, vai alla scheda Backup > Manuale . Qui, MyKinsta mostra un elenco di tutti i tuoi backup:

Per ripristinare una versione precedente del tuo sito, fai clic sul relativo pulsante Ripristina in . Ora puoi scegliere di ripristinare questo backup sul tuo sito live o su un sito Web di staging.
Passaggio 2: metti il tuo sito in modalità di manutenzione
La modifica del modello del tuo sito può causare arresti anomali imprevisti, bug o altri comportamenti strani. Dopo aver applicato un nuovo design, potresti dover dedicare del tempo a testare il tuo sito e apportare modifiche.
Se un visitatore tenta di accedere al tuo sito mentre apporti queste modifiche, potrebbe influire sulla qualità della sua esperienza. Ciò può farti perdere potenziali conversioni.
Prima di applicare un nuovo modello Elementor, potresti voler mettere il tuo sito in modalità di manutenzione. Questo passaggio impedirà ai visitatori di accedere al tuo sito mentre stai testando il tuo nuovo design.
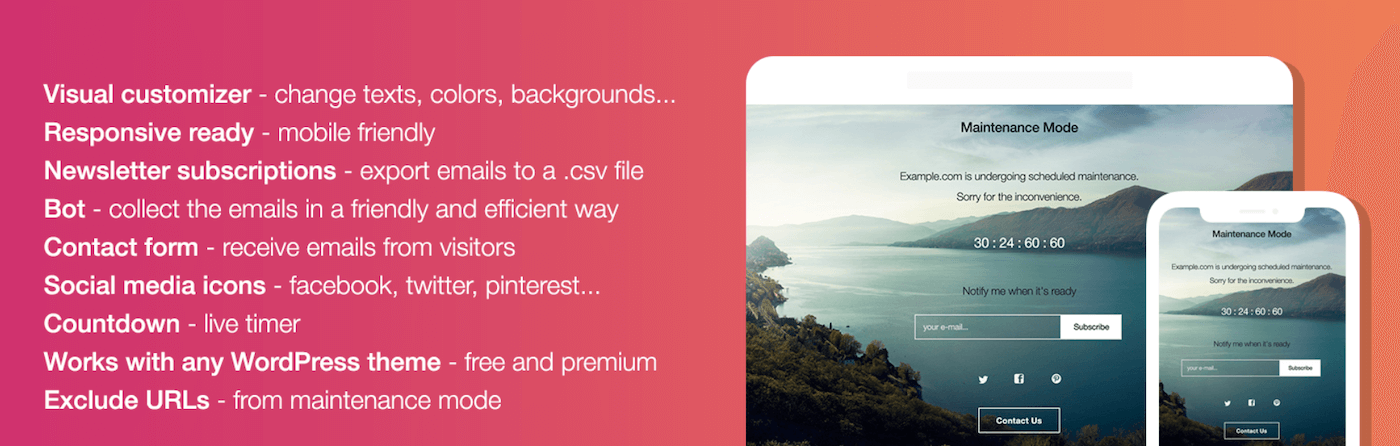
Diversi plugin possono creare una modalità di manutenzione personalizzata. Tuttavia, la modalità di manutenzione WP è una scelta popolare:

Questo plugin ha molti extra aggiunti, inclusa l'aggiunta di un conto alla rovescia alla schermata iniziale di manutenzione. Questa funzione può aiutarti a generare un ronzio attorno alla riprogettazione e al rilancio del tuo sito.
Una volta che il tuo sito è in modalità di manutenzione, sei libero di sperimentare vari modelli e testare come appaiono sul frontend del tuo sito web. Quando sei soddisfatto dei risultati, puoi togliere il tuo sito dalla modalità di manutenzione e stupire i visitatori con la riprogettazione del tuo sito.
Come salvare i modelli Elementor (2 metodi)
Essendo uno dei page builder più famosi al mondo, Elementor non ha carenza di modelli di terze parti già pronti. Tuttavia, a volte potresti voler creare i tuoi modelli.
L'uso dei modelli può aiutarti a ottenere la coerenza del design sull'intero sito web. Può anche farti risparmiare tempo, principalmente se stai utilizzando gli stessi design su più siti.
Ad esempio, le agenzie di progettazione e sviluppo di WordPress possono trarre vantaggio dalla creazione di modelli con gli elementi principali che applicano regolarmente ai siti dei loro clienti.
Metodo 1: salva una pagina come modello Elementor
Puoi salvare qualsiasi pagina come modello Elementor. Questo può aiutarti a stabilire un aspetto standard, pronto per essere distribuito sul tuo sito web.
Ad esempio, potresti creare i menu del tuo sito, oltre all'intestazione e al piè di pagina di WordPress. Puoi quindi applicare questo modello di pagina a tutte le tue pagine web.
La creazione di un modello significa anche che non dovrai ricreare manualmente gli stessi elementi per ogni pagina web. Questa è un'ottima notizia per la tua produttività.
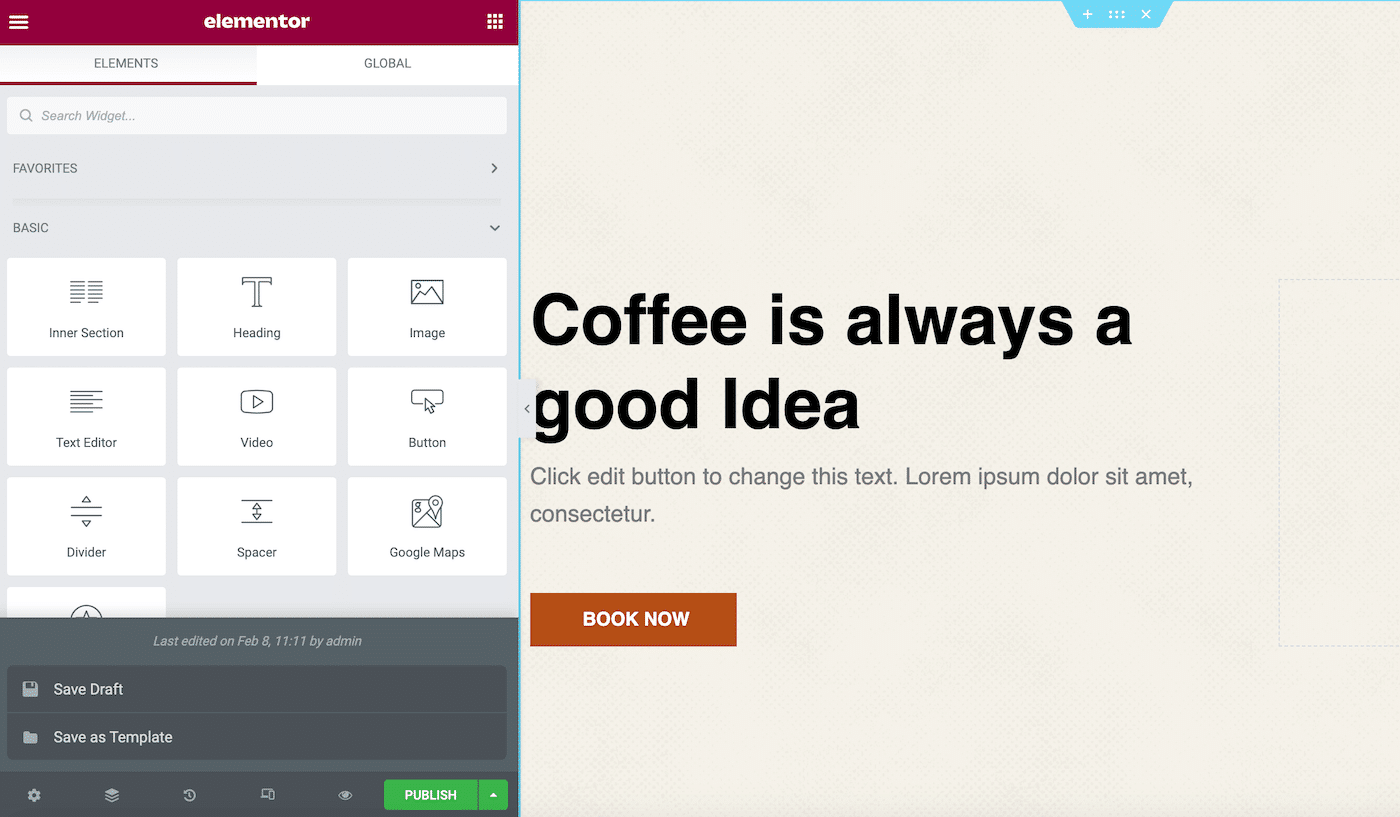
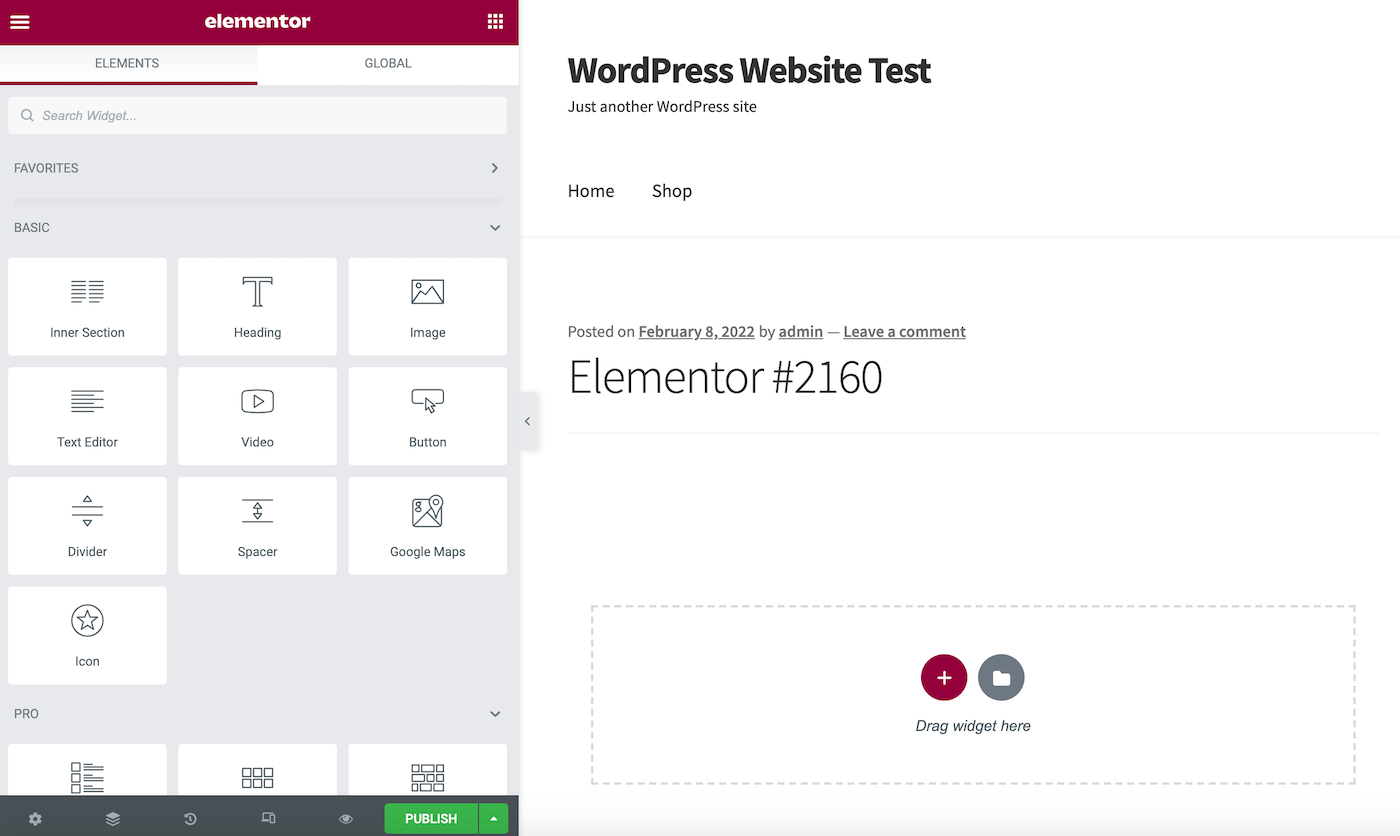
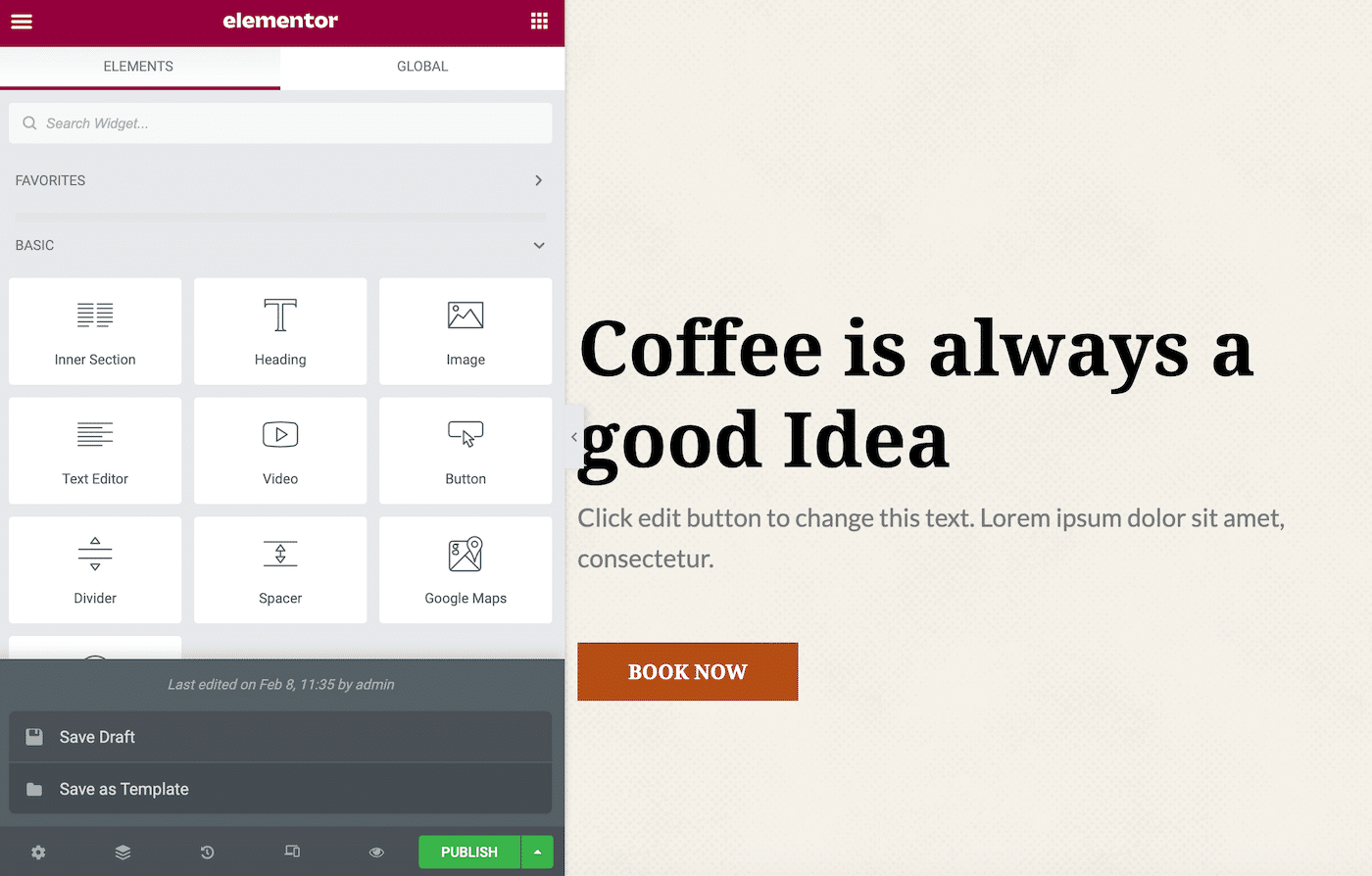
Per salvare la pagina corrente come modello Elementor, trova il pulsante verde Aggiorna/Pubblica nella parte inferiore della barra laterale di Elementor. Quindi, fai clic sull'icona della freccia di accompagnamento di questo pulsante:

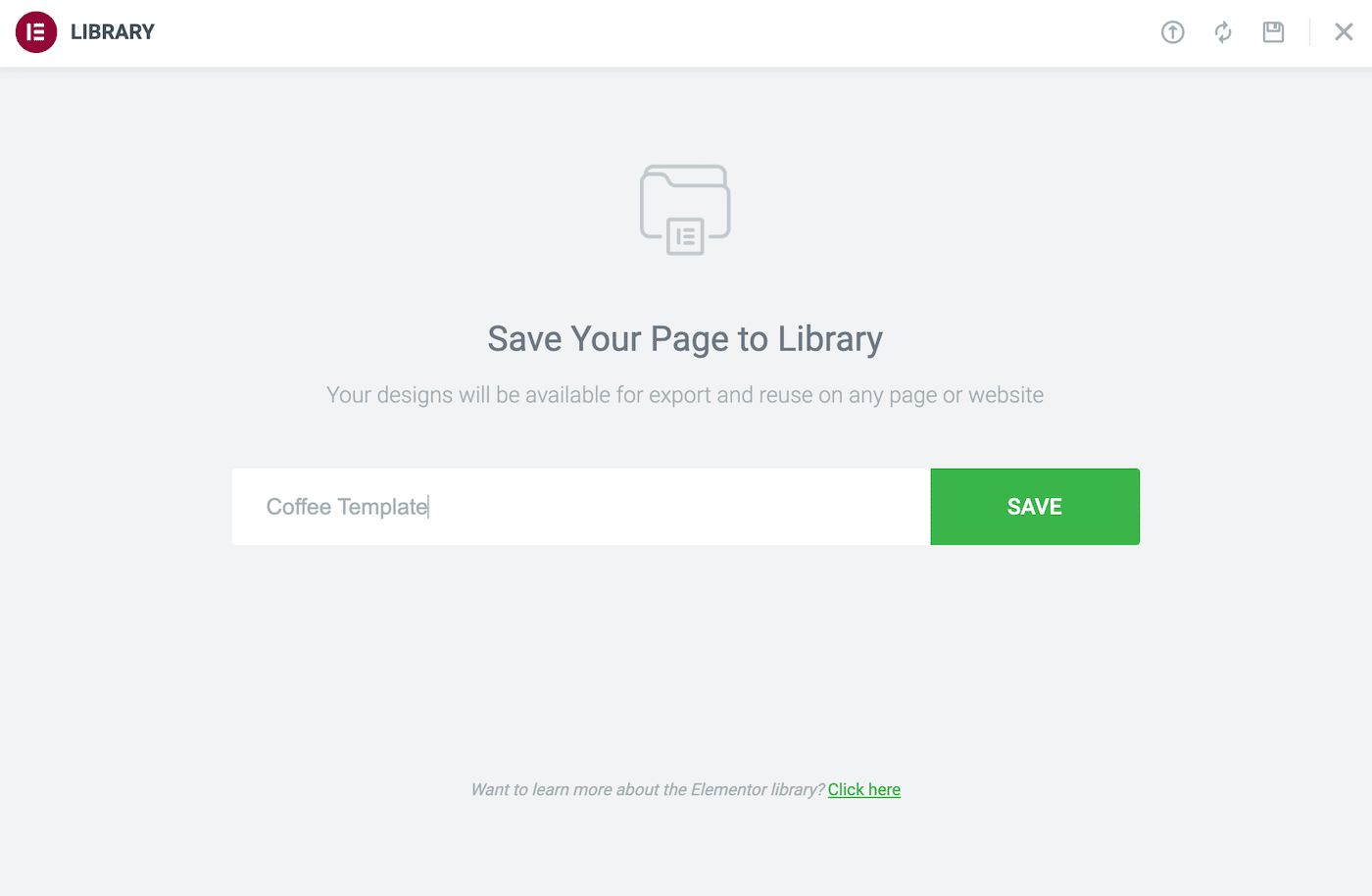
Ora puoi fare clic su Salva come modello . Questo avvia una finestra in cui puoi assegnare a questo modello un nome descrittivo:

Quindi, fai clic su Salva . Ora puoi accedere a questo design in qualsiasi momento avviando la libreria Elementor e selezionando la scheda I miei modelli .
Metodo 2: salva una sezione come modello Elementor
Molti siti Web presentano elementi ricorrenti. Questi includono moduli di generazione di lead o testi che descrivono i tuoi prodotti più venduti.
Creando un modello di sezione, puoi aggiungerlo a qualsiasi pagina con pochi clic. Puoi persino creare modelli di sezione per diverse categorie di contenuti.
Ad esempio, potresti creare un modello di invito all'azione (CTA). Quindi, ogni volta che hai bisogno di un CTA, puoi semplicemente importare questo modello e modificarne i messaggi.
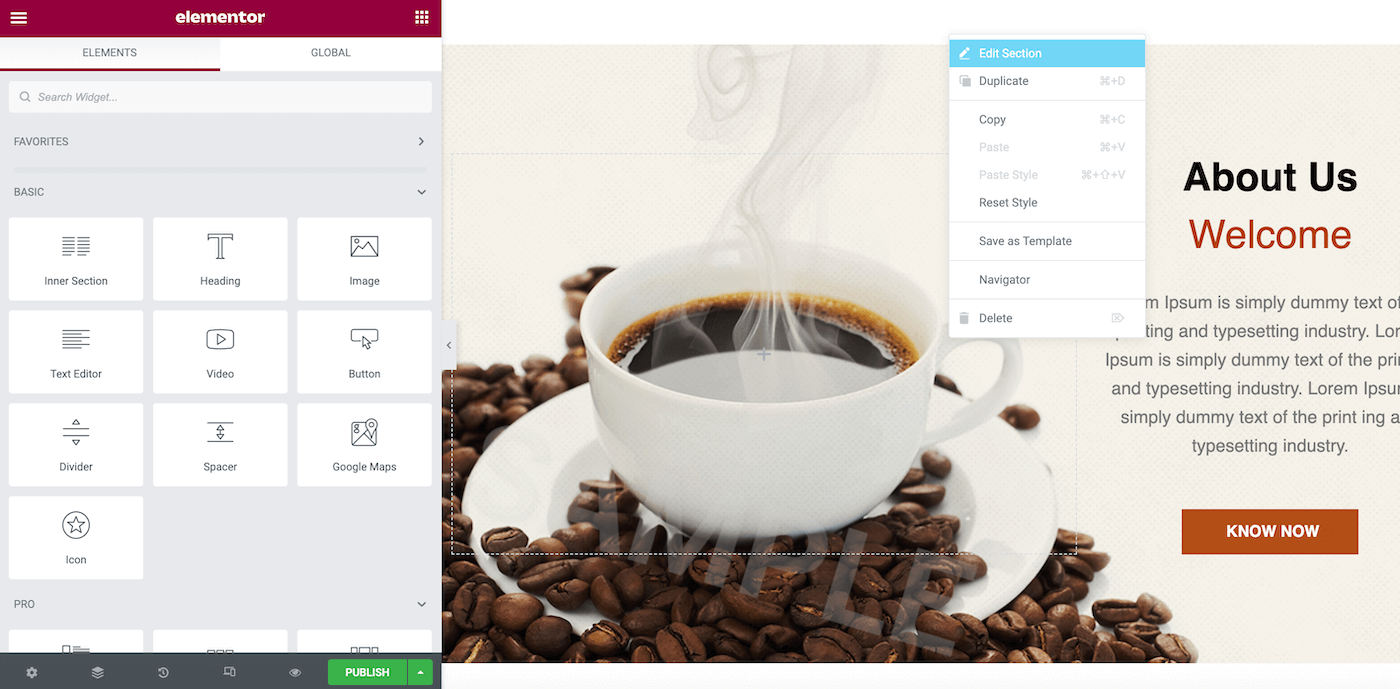
Per creare un modello, fai clic tenendo premuto il tasto Ctrl sulla Sezione in questione. Quindi, seleziona Salva come modello :

Nella finestra che appare, assegna a questo modello un nome descrittivo. Quindi, fai clic su Salva :

Per applicare questo modello a qualsiasi sezione, avvia semplicemente la libreria di modelli Elementor. Troverai il design in attesa nella scheda I miei modelli .
Come creare un modello Elementor
Sebbene tu possa salvare qualsiasi pagina o sezione in corso come modello Elementor, a volte vorrai esplicitamente crearne uno per il riutilizzo. In questo scenario, puoi iniziare il tuo progetto come una normale pagina Web di Elementor e quindi salvarlo come modello.
Tuttavia, puoi anche informare Elementor che stai creando un modello in anticipo. Questo approccio ti offre maggiore flessibilità per creare modelli per diverse aree del tuo sito web.
Ad esempio, potresti progettare un modello per la tua pagina di errore 404, la pagina dei risultati di ricerca o persino creare un layout popup. Questo metodo ti consente anche di utilizzare qualsiasi modello nella tua libreria come base per un nuovo design.
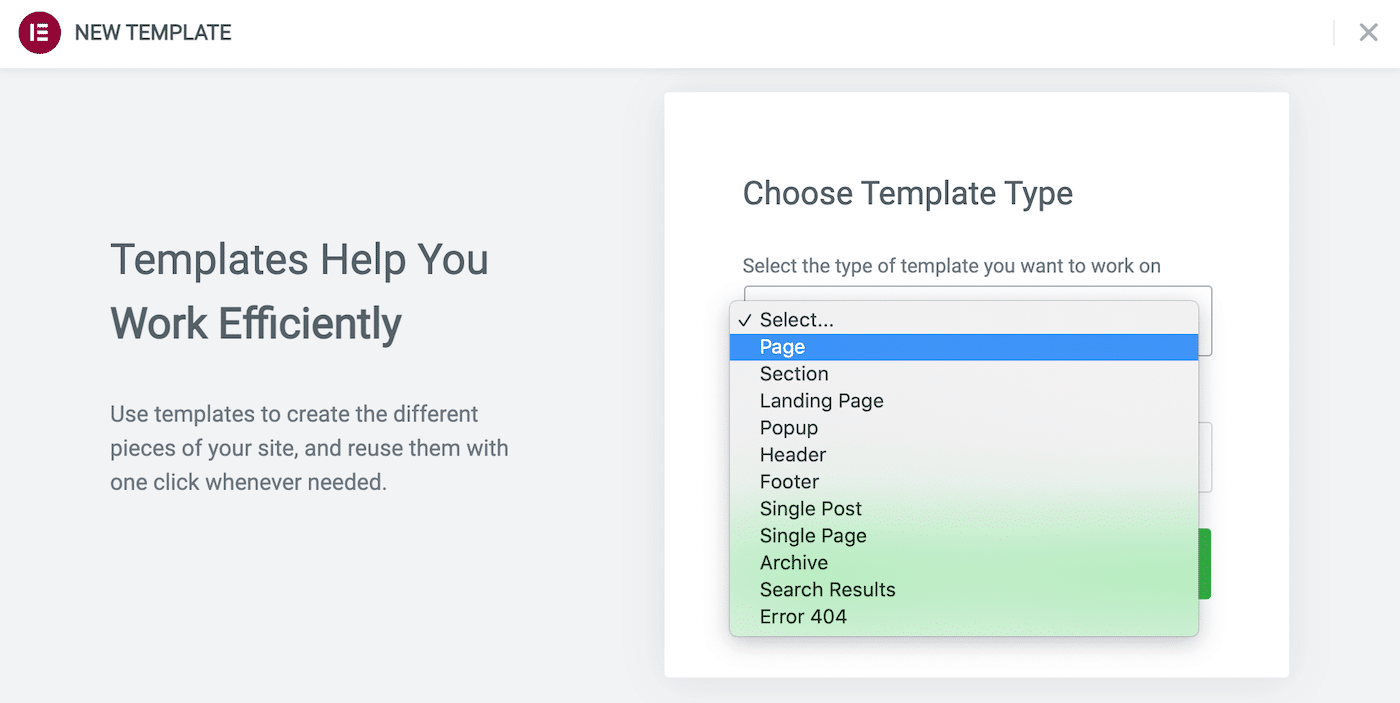
Per creare un modello di pagina o sezione, vai a Modelli > Modelli salvati . Quindi, fai clic su Aggiungi nuovo . Nella finestra successiva, apri il menu a discesa Seleziona il tipo di modello... :

Ora puoi specificare il tipo di modello che desideri creare. Abbiamo già trattato i modelli di pagina e sezione, ma questa finestra offre opzioni aggiuntive.
Dopo aver selezionato, assegna al tuo progetto un nome descrittivo, quindi fai clic su Crea modello . Questo avvia la libreria Elementor, dove puoi utilizzare un modello preesistente come base. In alternativa, puoi uscire da questa finestra e iniziare con una tabula rasa.
Ora puoi creare il tuo modello utilizzando l'editor Elementor standard. Quando sei pronto per salvare il tuo design, fai clic su Pubblica . Questo avvierà la finestra Impostazioni di pubblicazione :

Qui puoi impostare alcune regole per l'utilizzo di questo modello. Ad esempio, puoi fare clic su Aggiungi condizione e specificare che questo layout è adatto solo per singole pagine.
Come esportare i modelli di Elementor
Puoi esportare i modelli di Elementor dalla dashboard di WordPress. Questo metodo può aiutarti a condividere i progetti con i tuoi colleghi o a inviarli ai clienti per la loro approvazione. Potresti anche utilizzare la funzione di esportazione per creare backup dei tuoi progetti Elementor.
L'esportazione di modelli è un modo semplice per utilizzare i tuoi progetti su più domini. Questo approccio è utile per le agenzie di progettazione e sviluppo di WordPress che gestiscono numerosi siti Web. Se vuoi monetizzare i tuoi progetti, esportarli è spesso il primo passo per condividerli con il mondo.
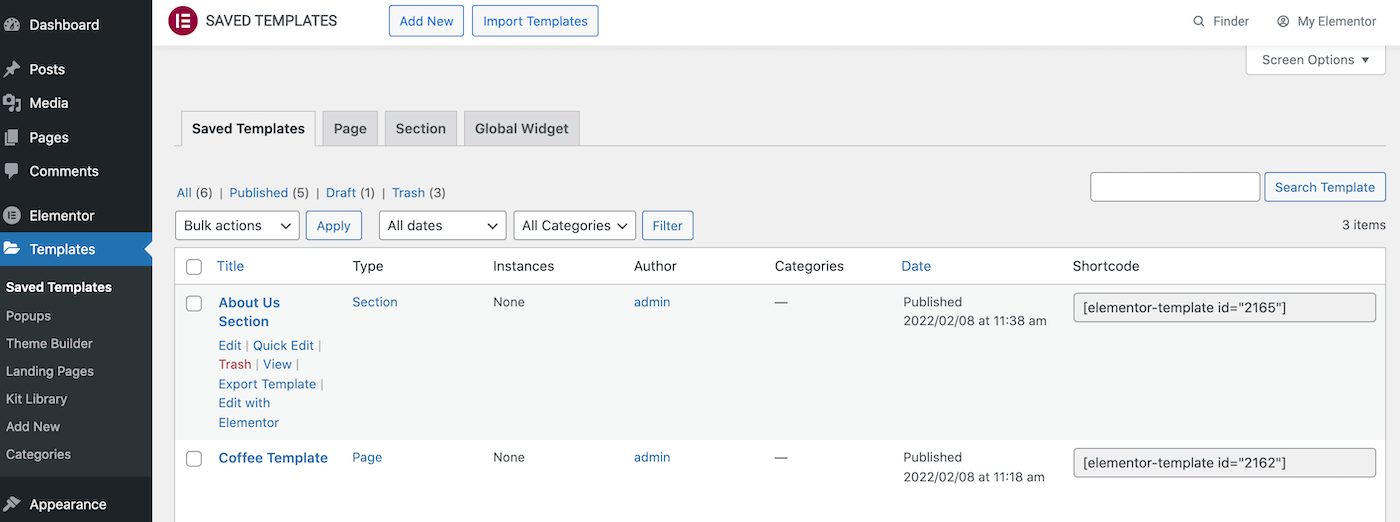
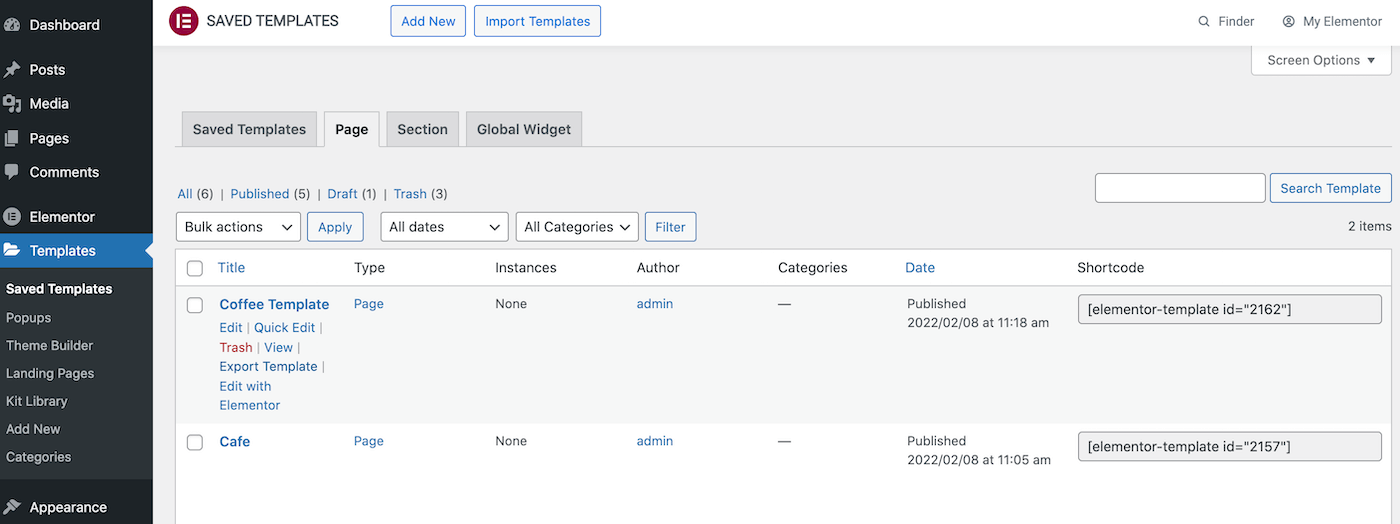
Passa a Modelli > Modelli salvati nella dashboard di WordPress per esportare un design. Questa scheda mostra tutti i modelli salvati nella tua libreria:

WordPress divide anche questi modelli in schede Pagina e Sezione . Trova semplicemente il modello che desideri esportare e passaci sopra con il mouse:

Quando viene visualizzato il collegamento Esporta modello , fare clic. Elementor ora scaricherà questo modello come file JSON.
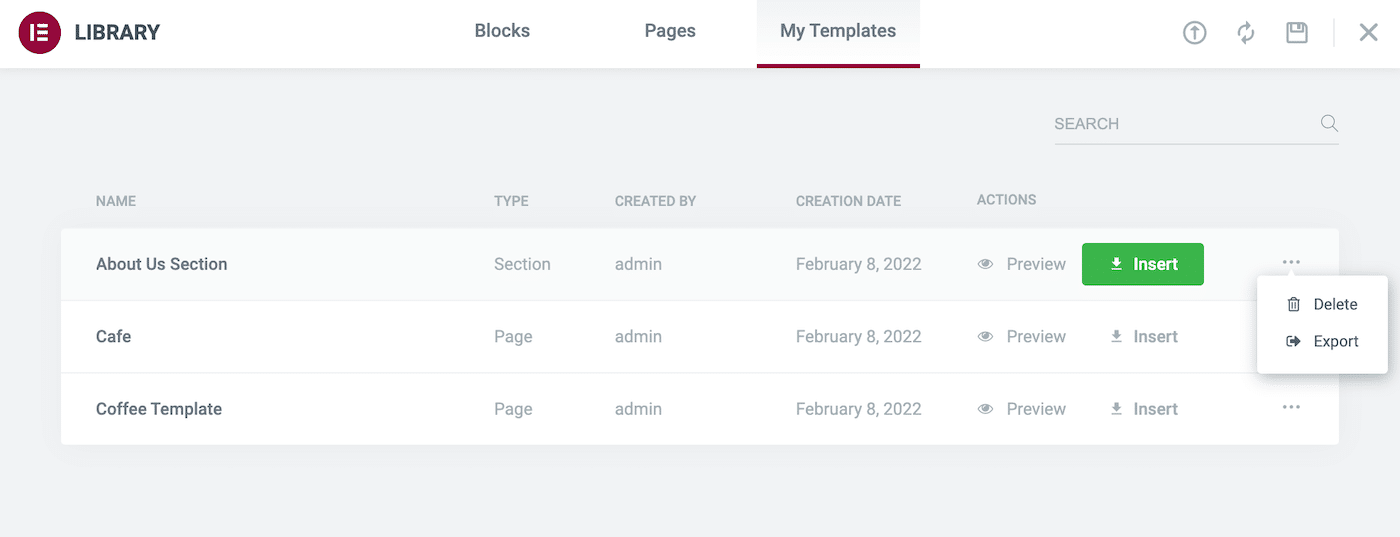
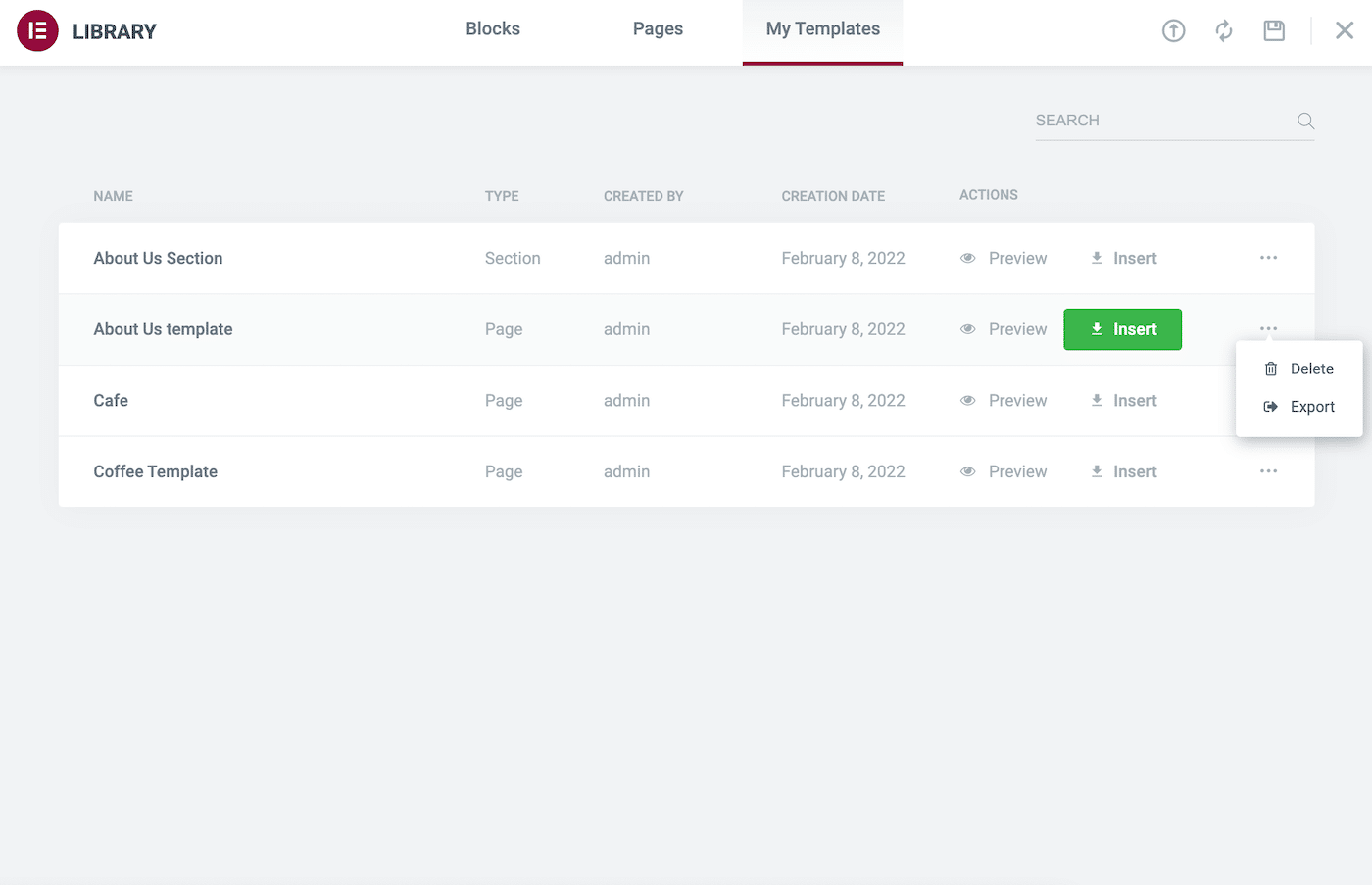
Puoi anche esportare i tuoi modelli dalla libreria Elementor. All'interno di questa libreria, apri la scheda Il mio modello . Trova il modello che desideri esportare e fai clic sull'icona a tre punte di accompagnamento:

Quindi, fai clic su Esporta . Elementor ora scaricherà questo modello come file JSON.
Come importare i modelli di Elementor
A volte, potresti voler importare un modello in Elementor. Potrebbe essere un design esportato da un sito Web diverso o acquistato da una terza parte.
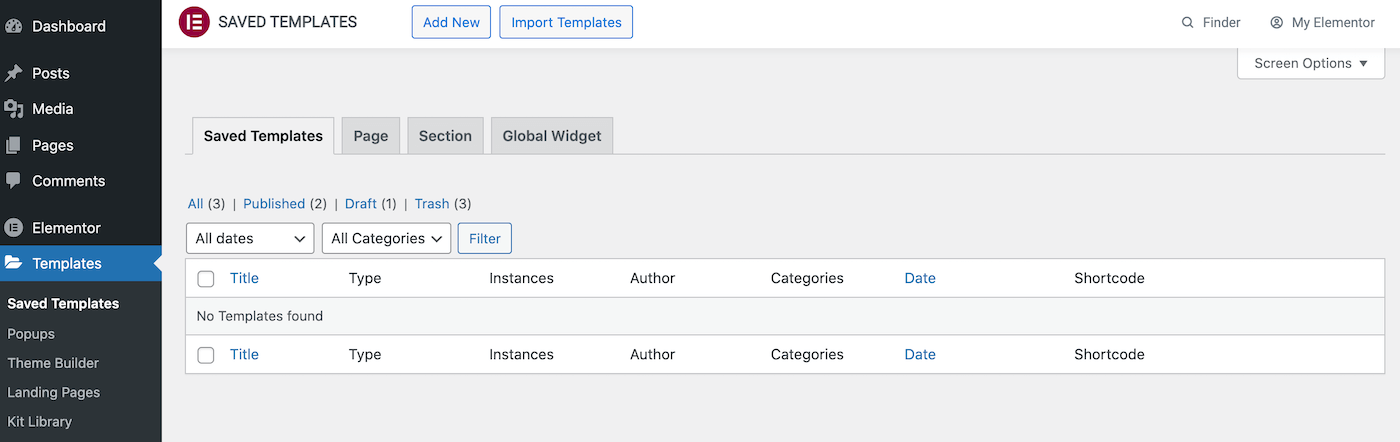
Se hai un modello in formato JSON o ZIP, puoi caricarlo nella libreria Elementor. Per iniziare, vai su Modelli > Modelli salvati . Nella parte superiore di questa schermata, fai clic su Importa modelli :

Quindi, seleziona il tuo modello di importazione Elementor e fai clic su Importa ora . Questo modello apparirà ora nella tua libreria.
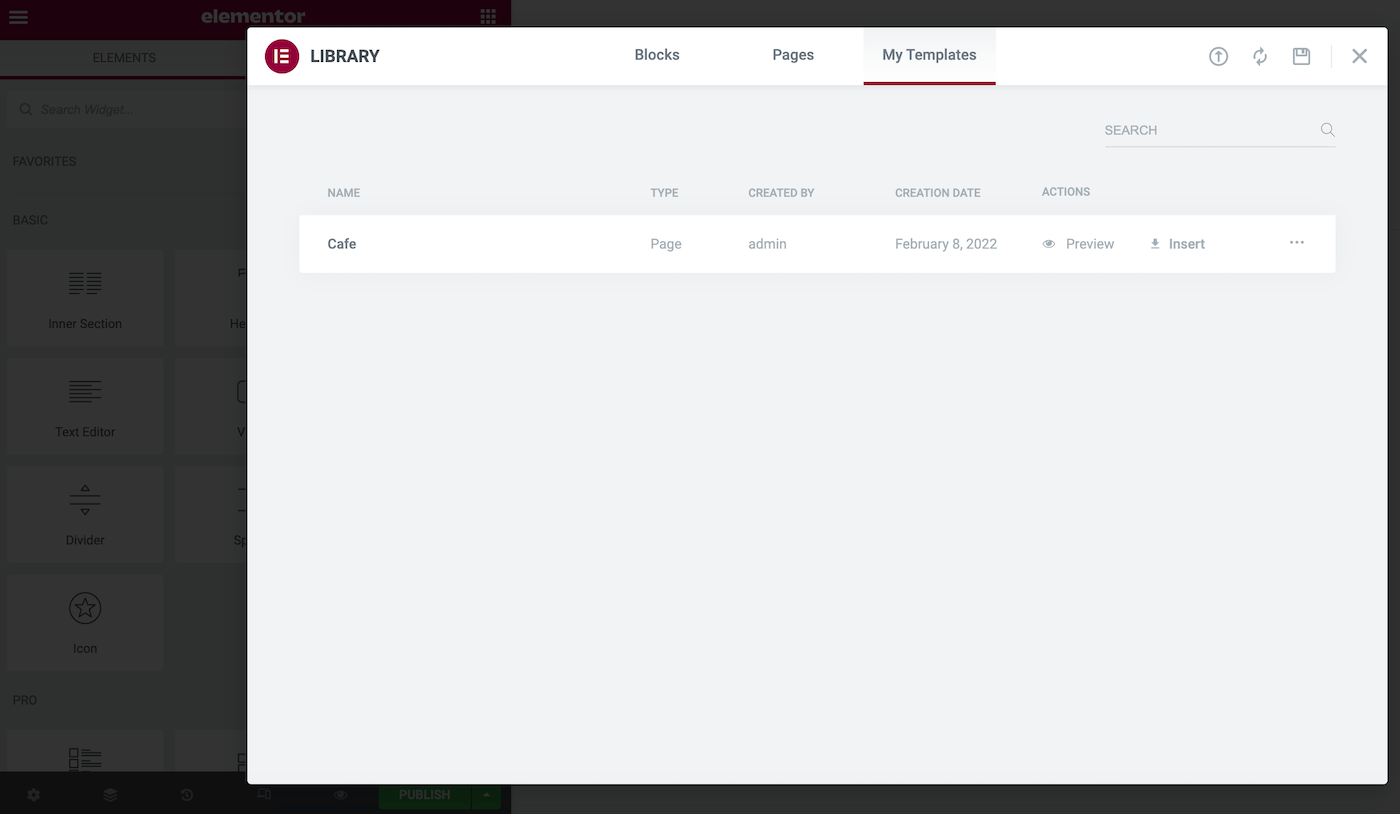
Per applicare questo design al layout del tuo sito web, apri semplicemente la pagina o pubblica in questione con l'editor di Elementor. Quindi, fai clic sull'icona Aggiungi modello , che è rappresentata da una cartella bianca:

Nella finestra successiva, seleziona la scheda I miei modelli . Qui troverai tutti i tuoi modelli importati da Elementor:

Per vedere come apparirà questo design quando applicato alla pagina corrente, fai clic su Anteprima . Se sei felice di utilizzare questo modello, seleziona il relativo collegamento Inserisci .
Come esportare e importare una singola pagina Elementor
Potresti voler riutilizzare la stessa pagina su più siti. Ad esempio, se gestisci diversi siti Web WordPress, potresti utilizzare una pagina Chi siamo standard.
Invece di ricreare questa pagina manualmente, puoi salvarla come modello Elementor ed esportarla. Puoi quindi importare il design in qualsiasi sito Web su cui è installato Elementor.
Per salvare una singola pagina come modello, fai clic sull'icona della freccia accanto al pulsante Pubblica/Aggiorna di Elementor. È quindi possibile selezionare Salva come modello :

Nel popup successivo, dai il nome a questo modello. Quindi, fai clic su Salva .
La libreria dei modelli di WordPress dovrebbe aprirsi automaticamente. Puoi individuare il modello che hai appena creato e fare clic sulla sua icona a tre punti. Quando richiesto, seleziona Esporta :

In alternativa, puoi esportare questo modello a pagina singola accedendo a Modelli > Modelli salvati nella dashboard di WordPress. Quindi, passa il mouse sopra il modello in questione e fai clic su Esporta .
Una volta che il modello a pagina singola è stato archiviato in modo sicuro sul tuo computer locale, puoi importarlo in un altro sito web. Passa semplicemente al tuo nuovo sito e vai su Modelli > Modelli salvati .
Nella parte superiore di questa schermata, fai clic su Importa modelli . Ora puoi importare il tuo design a pagina singola.
Come esportare e importare l'intero sito Web di Elementor (in 3 passaggi)
Sebbene Elementor semplifichi l'importazione e l'esportazione di modelli a pagina singola, potrebbe essere necessario esportare anche un intero sito Web.
Ad esempio, potresti voler creare un kit di modelli contenente tutte le pagine del tuo sito Web standard, come una pagina di contatto e una home page. È quindi possibile utilizzare questo kit per formare i siti Web di base.
Vediamo come creare questo kit. Ecco come esportare l'intero sito Web di Elementor in tre semplici passaggi!
Passaggio 1: abilita il kit di esportazione Elementor
La funzione Export Kit di Elementor può esportare il tuo sito completo, inclusi i suoi contenuti e le sue impostazioni.
Questa funzione può essere utile se stai creando siti Web correlati e desideri mantenere lo stesso marchio. Ad esempio, potresti creare un microsito per promuovere il lancio di un prodotto imminente.
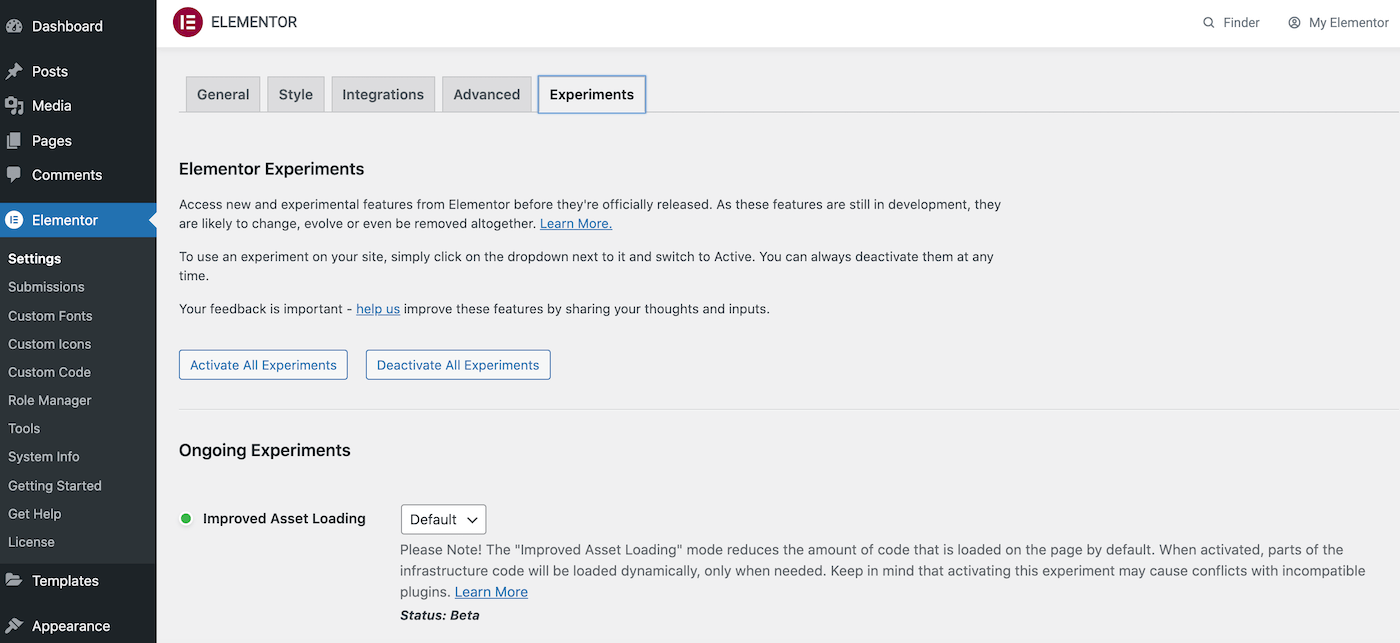
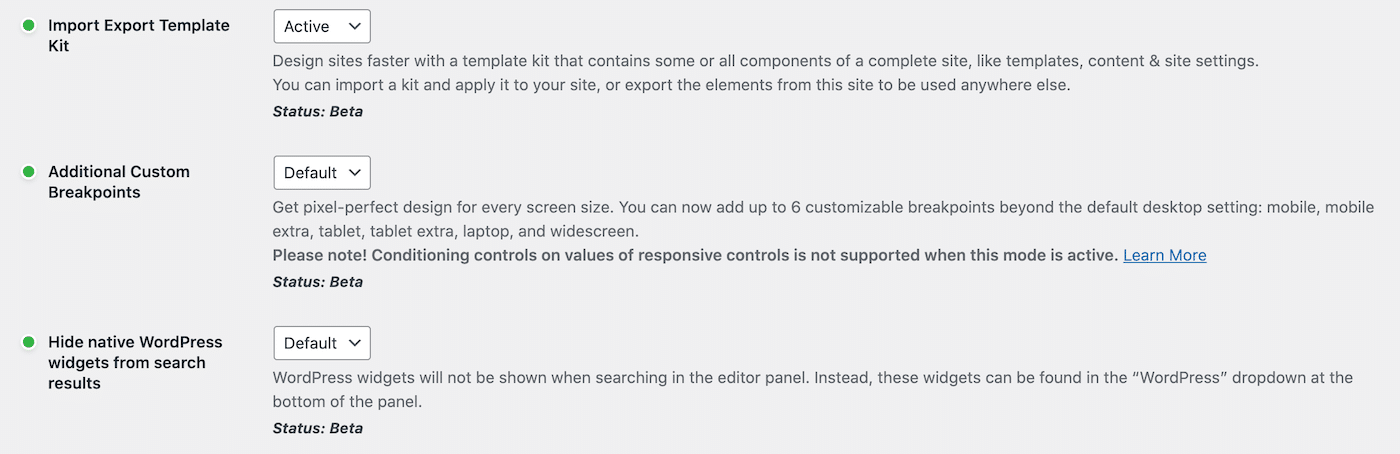
Al momento in cui scrivo, l'Export Kit di Elementor è una funzionalità sperimentale. Dovrai abilitarlo navigando su Elementor > Settings . È quindi possibile fare clic sulla scheda Esperimenti :

Scorri fino alla sezione Import Export Template Kit . È quindi possibile aprire il relativo menu a discesa e selezionare Attivo :

Non dimenticare di scorrere fino in fondo a questa pagina e fare clic su Salva modifiche . Questa funzione sperimentale è ora pronta per l'uso.
Passaggio 2: esporta l'intero sito Web di Elementor
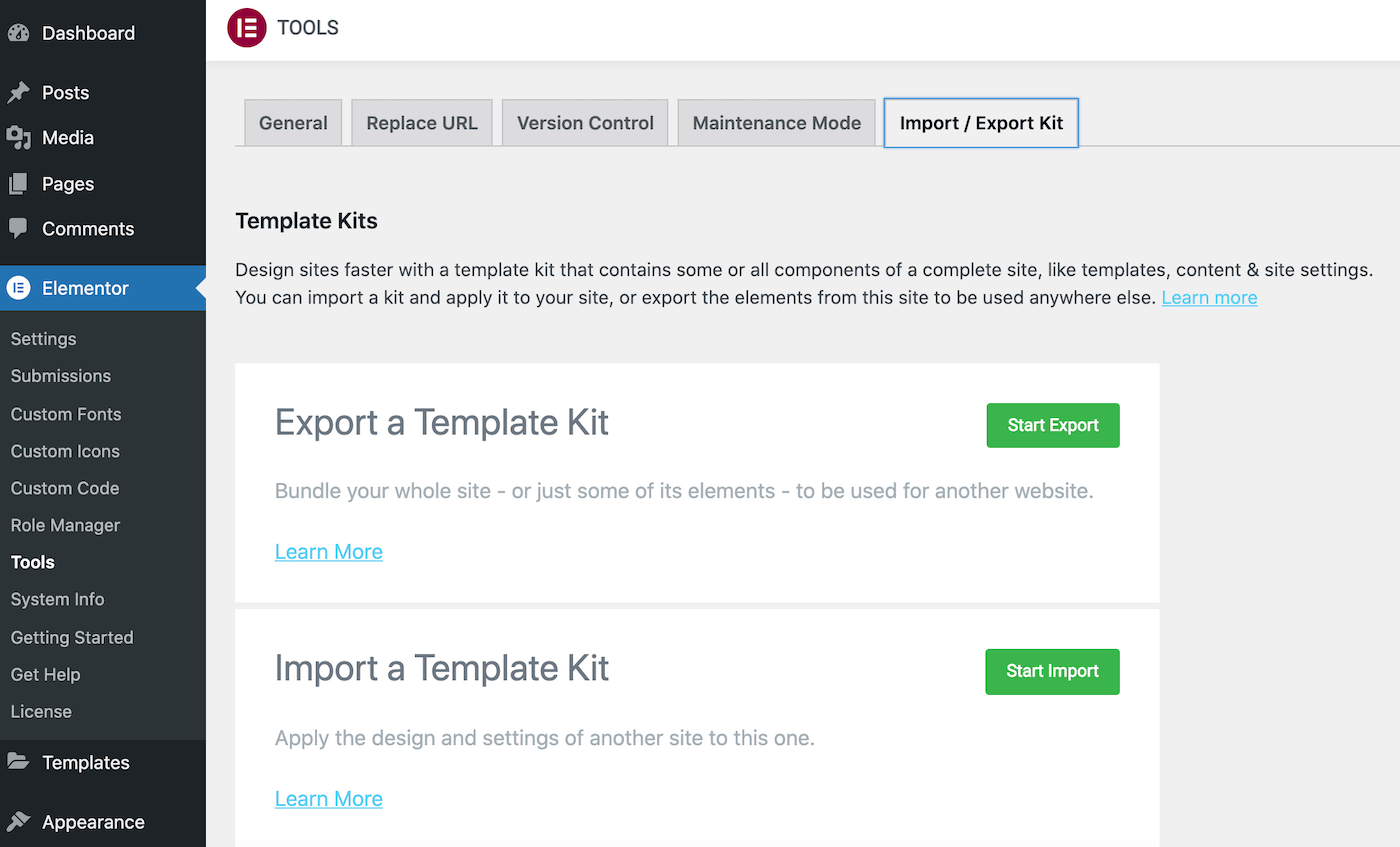
Nella dashboard di WordPress, vai su Elementor > Strumenti . Ora fai clic sul kit di importazione/esportazione :

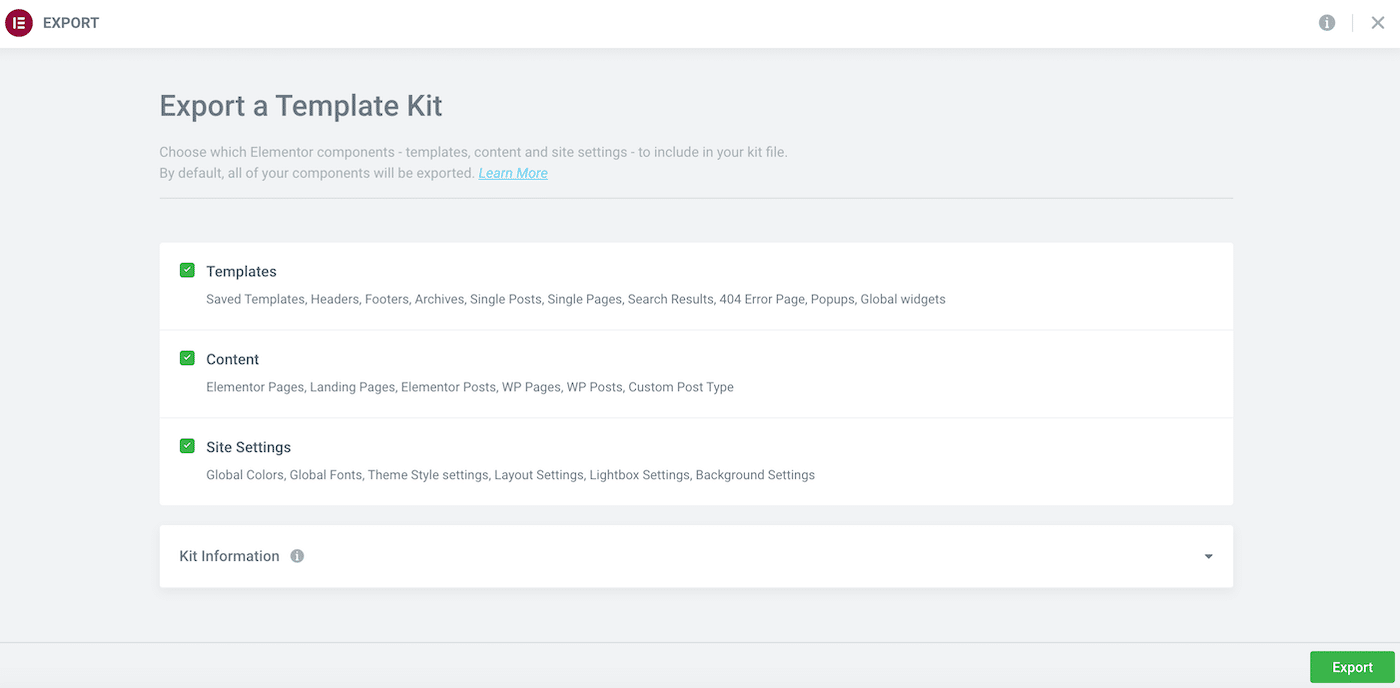
Fare clic su Avvia esportazione . Quando richiesto, specifica il contenuto e i dati che desideri includere nel download.
Ad esempio, potresti scegliere di esportare solo i tuoi modelli. In alternativa, puoi esportare tutti i tuoi contenuti, incluse pagine, post e tipi di post personalizzati:

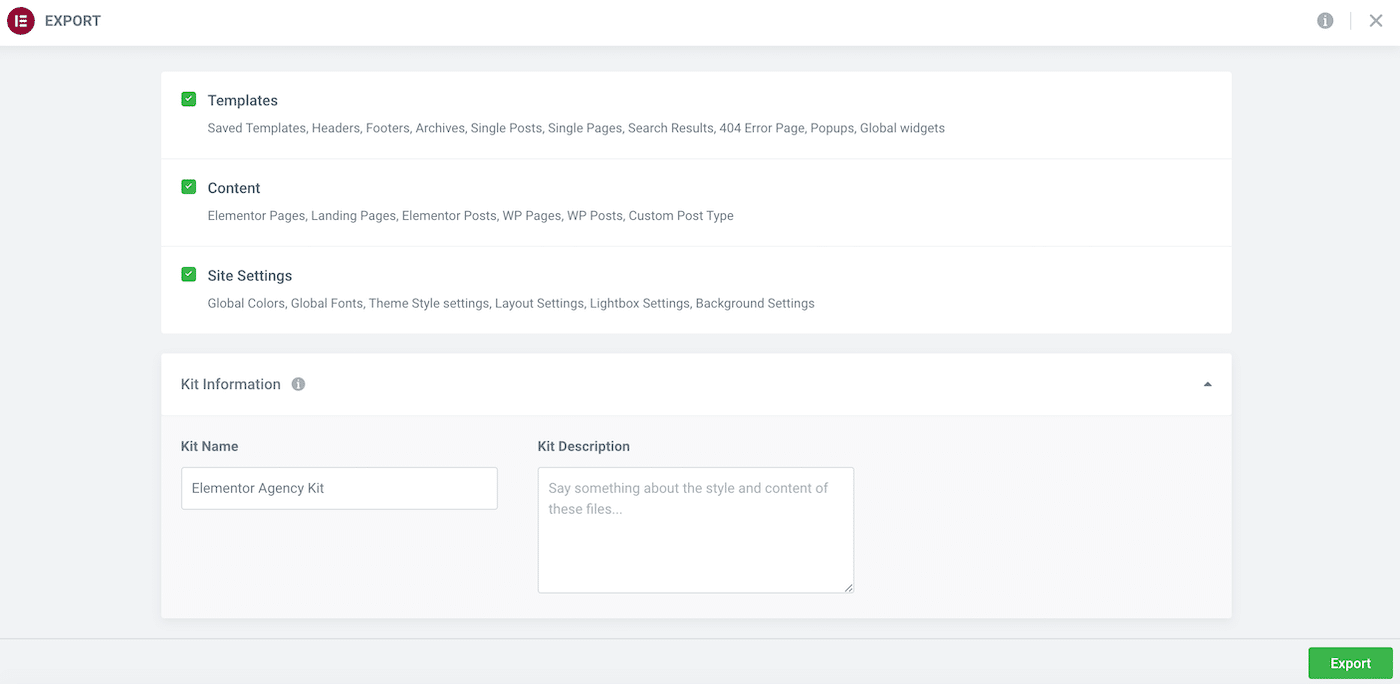
Quindi, fai clic per espandere la sezione Informazioni sul kit e assegna al tuo file un nome descrittivo. Puoi anche inserire una descrizione facoltativa:

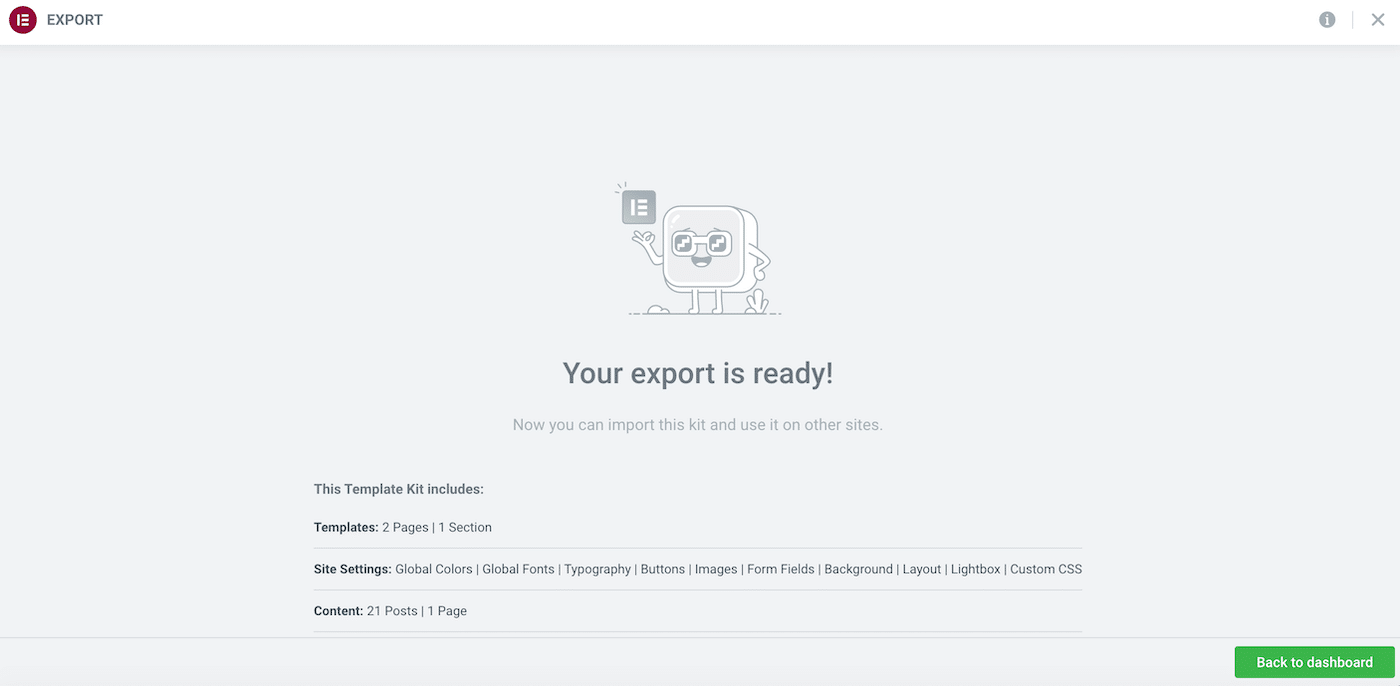
Quando sei soddisfatto della tua selezione, fai clic su Esporta . Elementor ora creerà il tuo kit e visualizzerà un riepilogo di tutto ciò che è incluso in questo file:

Elementor scaricherà automaticamente il kit generato sul tuo computer. Quando richiesto, fai clic su Torna alla dashboard .
Passaggio 3: importa il tuo sito
Ora puoi importare il tuo kit di modelli in qualsiasi sito Web con Elementor installato. Sovrascriverà i tuoi contenuti esistenti, quindi ti consigliamo di creare un backup completo prima di procedere.
Una volta che il backup è a posto, dovrai abilitare Elementor Experiments sul sito Web di destinazione. Come prima, vai su Elementor > Impostazioni > Esperimenti . È quindi possibile selezionare la sezione Import Export Template Kit e attivare questa funzione.
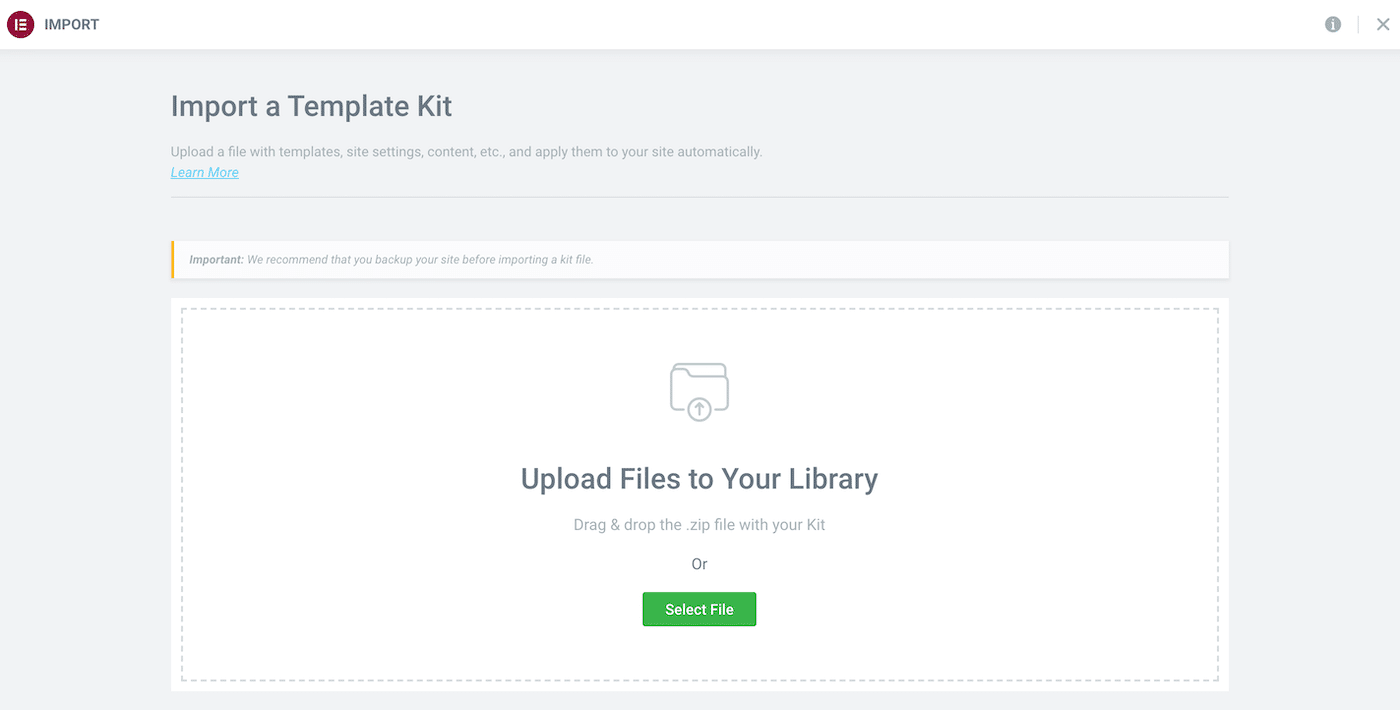
Quindi, vai a Modelli > Libreria di kit . Fare clic su Avvia importazione . Nella schermata successiva, seleziona il file che hai scaricato nel passaggio precedente:

Se stai applicando il tuo kit a un'installazione preesistente, Elementor visualizzerà tutti i modelli con le stesse condizioni di quello che stai importando. Puoi quindi scegliere quali modelli sostituire e quali conservare.
Una volta effettuata la selezione, fare clic su Avanti . Elementor ora importerà il kit del tuo sito.
Come correggere l'errore "File non valido" di Elementor
A volte, potresti visualizzare un errore "File non valido" quando tenti di importare un modello. Questo in genere significa che stai tentando di importare un modello creato utilizzando una versione precedente di Elementor.
Per risolvere questo errore, dovrai passare temporaneamente a una versione precedente di Elementor. Questa modifica può causare problemi con il tuo sito.
Tenendo presente questo, consigliamo di creare un backup completo prima di procedere. Potresti anche considerare di mettere il tuo sito in modalità di manutenzione.
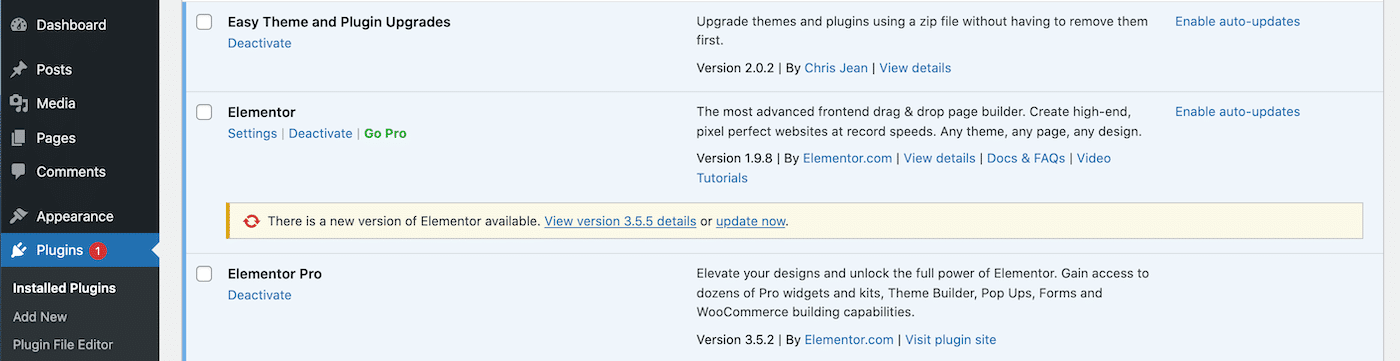
Quando sei pronto per procedere, vai all'elenco dei plugin di Elementor. Quindi, seleziona Visualizzazione avanzata :

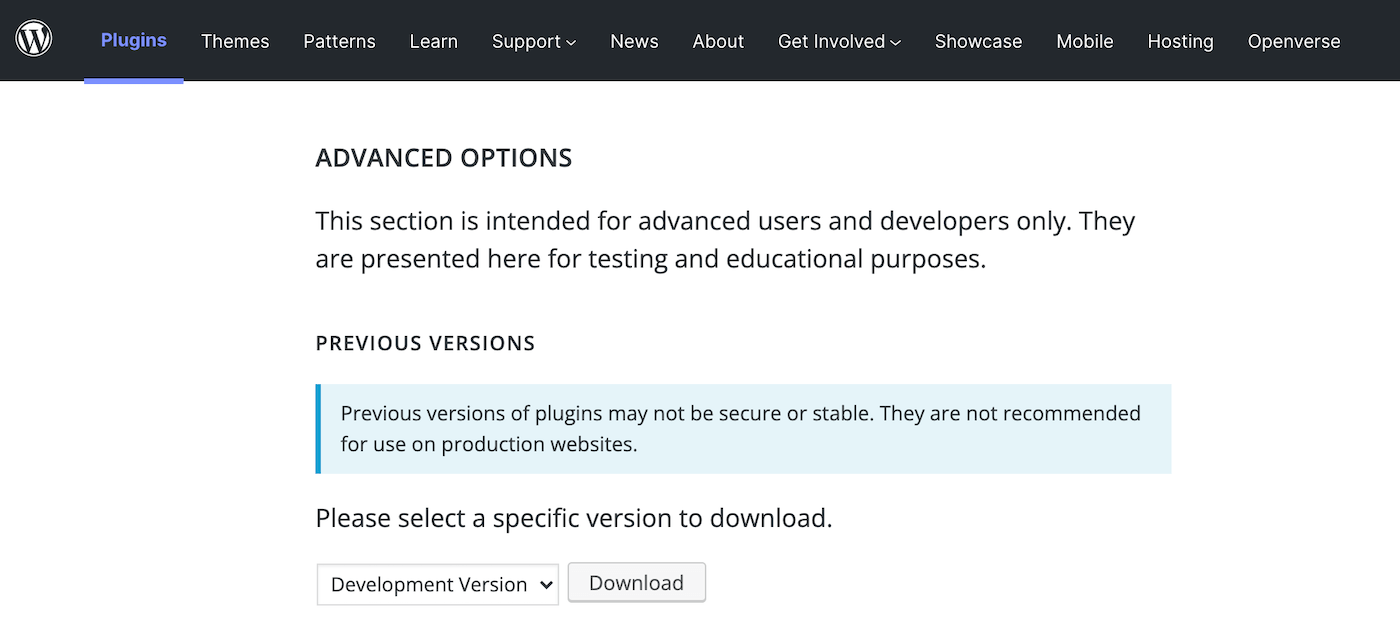
Nella parte inferiore della pagina, utilizza il menu a discesa per scegliere una versione precedente di Elementor. Per i migliori risultati, ti consigliamo di scaricare l'ultima versione di Elementor 1, che è 1.9.8 :

Una volta che hai questo file, hai alcune opzioni. Puoi disattivare ed eliminare la tua versione corrente di Elementor. È quindi possibile caricare e attivare il software appena scaricato.
In alternativa, puoi utilizzare Easy Theme e Plugin Upgrades. Dopo aver attivato questo plug-in, puoi caricare una versione precedente di Elementor senza disattivare ed eliminare la versione più recente.
Dopo aver caricato la versione precedente di Elementor, vai su Plugin > Plugin installati . WordPress dovrebbe essere passato automaticamente alla versione precedente del software:

Ora dovresti essere in grado di importare il tuo modello senza problemi. Non appena l'importazione è completa, torna a Plugin > Plugin installati e ripristina la versione più recente di Elementor. Questo modello dovrebbe ora essere nella tua libreria, pronto per l'uso.
I 3 migliori componenti aggiuntivi di Elementor per l'importazione e l'esportazione di modelli
Come abbiamo appena visto, Elementor ha un solido sistema di importazione ed esportazione. Immediatamente, puoi utilizzare questa funzione per creare modelli per singole sezioni, pagine e persino interi siti Web.
Tuttavia, potresti voler espandere questa funzionalità integrata. Con questo in mente, ecco tre componenti aggiuntivi del modello di importazione di Elementor che promettono di potenziare il processo di importazione ed esportazione!
1. Componenti aggiuntivi felici Pro
Happy Addons Pro estende l'esperienza standard di Elementor aggiungendo oltre 20 nuove funzionalità. Questi includono diverse funzionalità che possono essere integrate nel flusso di lavoro di importazione ed esportazione:

Se stai lavorando con più siti, potresti voler utilizzare la funzione di copia-incolla tra domini di Happy Addons Pro. Ti consente di copiare facilmente il contenuto da un sito e incollarlo in un dominio completamente diverso.
Se desideri riutilizzare qualsiasi contenuto demo di Happy Addons Pro, puoi copiarlo nel pannello dell'editor di Elementor. Inoltre, questo componente aggiuntivo vanta una funzione di importazione su misura. Fornisce tutte le funzionalità che ti aspetteresti dal sistema integrato di importazione ed esportazione di Elementor.
In particolare, puoi cercare i modelli di Happy Addon in base ai nomi delle sezioni o filtrare per categoria di sezione della pagina.
Caratteristiche:
- Scegli tra oltre 70 modelli di landing page.
- Duplica qualsiasi pagina o post con la funzione Happy Clone.
- Copia facilmente i modelli di sezione dal contenuto demo di HappyAddons Pro.
- Copia una sezione da qualsiasi sito Web e incollala in un dominio diverso.
Prezzo: le licenze annuali partono da $ 33.
2. Potenti componenti aggiuntivi per Elementor
Mighty Addons per Elementor include una selezione di kit di modelli pre-progettati. Quando importi questi kit nel tuo sito web, accederai a tutte le pagine necessarie per progettare un'ampia gamma di siti.
Mighty Addons per Elementor fornisce kit di modelli per molti settori diversi. Questi includono il benessere degli animali, il fitness, l'ospitalità, la consulenza e persino le attività di paracadutismo:

Questo componente aggiuntivo ha anche una funzione di copia e incolla tra domini. Questa può essere una potente aggiunta al tradizionale flusso di lavoro di importazione/esportazione di Elementor se gestisci più siti web. In particolare, questa funzione ti consente di utilizzare qualsiasi sezione, riga, colonna o anche il contenuto di un'intera pagina su più siti Web basati su Elementor.
Caratteristiche:
- Copia facilmente immagini e video tra domini.
- Utilizza un'ampia gamma di modelli di sezione pronti per l'uso.
- Integra lo strumento con il servizio di fotografia stock Pixabay.
Prezzi: puoi scaricare i componenti aggiuntivi principali di Mighty per il plug-in Elementor. È disponibile anche una versione pro, con licenze a partire da $ 29.
3. Elementi Envato
Il plug-in Envato Elements ti consente di sfogliare migliaia di pagine e bloccare modelli senza uscire da WordPress. Una volta trovato il modello perfetto, puoi importarlo facilmente nel tuo sito web:

Per aiutarti a progettare rapidamente un sito dall'aspetto professionale, Envato Elements fornisce anche un'ampia gamma di kit di modelli. Inoltre, questo plugin offre un facile accesso a oltre un milione di immagini royalty-free se utilizzi foto d'archivio.
Caratteristiche:
- Modelli multiuso
- Contenuti flessibili e completamente personalizzabili
- Importazione con un clic
- Perfetta integrazione con l'interfaccia utente di Elementor
Prezzi: puoi scaricare gratuitamente il plug-in Envato Elements. Tuttavia, avrai bisogno di un abbonamento Envato Elements per accedere e utilizzare il contenuto del modello. Questo ha un prezzo di $ 16,50 al mese.
Riepilogo
Non pretenderemo che la progettazione di un sito Web straordinario sia semplice. Fortunatamente, con le funzionalità di esportazione e importazione dei modelli di Elementor, non dovrai avviare ogni progetto da zero.
Puoi avanzare rapidamente attraverso le prime fasi di sviluppo web sfruttando i modelli già pronti. Puoi anche creare modelli di sezioni e pagine, pronti per essere riutilizzati in progetti futuri. Se sei particolarmente orgoglioso di un sito Web, Elementor può persino esportare l'intero sito. Le possibilità sono infinite!
Quando crei un sito Web WordPress, avrai bisogno di un potente host nel tuo angolo. In Kinsta, offriamo una gamma di piani di hosting ottimizzati per le prestazioni per tutte le tue esigenze di Elementor.

